Как создать свой шаблон в WordPress?
Приветствую вас на сайте Impuls-Web!
В сегодняшней статье вы узнаете, как можно создавать свои собственные шаблоны оформления в темах WordPress.
Навигация по статье:
Для чего вам может это понадобится?
К примеру, для некоторых страниц вы хотите убрать сайдбар или заголовок страницы или добавить какой-то блок, который должен присутствовать только на одной или нескольких страницах на сайте или вообще хотите сверстать определённую структуру, отличающуюся от всех остальных страниц на сайте.
Для этого в WordPress предусмотрена поддержка шаблонов страниц.
Если в административной части сайта мы перейдем в раздел «Страницы» => «Все страницы», и откроем для редактирования какую-нибудь из существующих страниц, то увидим, что справа у нас есть блок «Свойства страницы», в котором мы можем выбрать шаблон.
В зависимости от темы WordPress, список этих шаблонов будет у нас меняться.
Итак, давайте рассмотрим алгоритм, при помощи которого вы сможете самостоятельно создавать бесконечное количество шаблонов страниц, на все случаи жизни.
Шаг 1. Скачиваем файл шаблона к себе на компьютер
Для того, что бы создать отдельный шаблон страницы WordPress, прежде всего нам понадобится подключиться к сайту по FTP. Это можно сделать при помощи FTP-клиента, либо вы можете использовать Web-интерфейс на вашем хостинге для загрузки и выгрузки необходимых файлов.
- 1.Подключаемся к нашему сайту и заходим в папку с активной темой:
wp-content/themes/название_темы
- 2.Находим файл page.php и скачиваем к себе на компьютер.
Так же в большинстве современных тем помимо шаблона page.php, еще содержаться уже встроенные шаблоны конкретно для этой темы. Они могут находиться как в корне самой темы, так и вынесены в отдельную папку. Обычно эта пака называется templates, page-templates и так далее.

- 2.Если вы хотите создавать свой шаблон на базе базового шаблона страницы, то вы скачиваете файл page.php. Если же, к примеру, вам больше подходит один из уже существующих шаблонов темы WordPress, к примеру, full-width-page.php, и вы хотите в нем что-то изменить, то можете брать сразу же тот шаблон, который вам наиболее подходит.
Шаг 2. Вносим необходимые правки
После того, как файлы скачаны, переходим к следующему этапу, это переименование этих файлов и внесение в них определенных правок.
- 4.Переименовываем файл шаблона WordPress и открываем его в каком-либо редакторе кода типа Sublime Text, Notepad++ или любом другом.
- 5.Первое, что нам нужно сделать, это внести правки в описание, которое находится в самом верху.
Заменяем описание которое там есть на код:
Template Name: Название шаблона
Здесь название шаблона можно написать как на английском, так и на русском языке.
- 6.
 Итак, этими строчками мы добились того, что у нас теперь WordPress в админке, при редактировании страницы, в списке шаблонов будет предлагать еще один шаблон, который мы назвали «Шаблон без сайдбара».
Итак, этими строчками мы добились того, что у нас теперь WordPress в админке, при редактировании страницы, в списке шаблонов будет предлагать еще один шаблон, который мы назвали «Шаблон без сайдбара». - 7.Теперь нам необходимо внести нужные нам изменения, к примеру убрать сайдбар. Для этого находим код:
И удаляем его или комментируем.
Если вы не знаете как выполняется комментирование кода в HTML, PHP и CSS, то вот ссылка на статью, (//impuls-web.ru/kak-delat-kommentarii-v-kode/) где описано как это делается.
- 8.Далее, необходимо расширить область контента. Для этого допишем свой CSS-класс, и в css исправим значение ширины.
- 9.При помощи инспектирования кода вычисляем класс блока, внутри которого выводится контент всей страницы.
- 10. Находим блок с этим классом в файле шаблона, который мы создаём, и дописываем ему ещё один уникальный класс, который будет работать только для нашего шаблона.
- 11.
 Далее в файле style.css, который так же находится в корне с темой, в самом конце мы можем дописать CSS свойства для нужных нам блоков. Например, изменить значение ширины для блока с контентом:
Далее в файле style.css, который так же находится в корне с темой, в самом конце мы можем дописать CSS свойства для нужных нам блоков. Например, изменить значение ширины для блока с контентом:.no-sidebar #primary {
width:100%;
}.no-sidebar #primary {
width:100%;
}
Обратите внимание, что я перед классом или идентификатором блока, для которого мы дописываем свои CSS свойства нужно обязательно указать класс, который мы дописали для блока с контентом. Это нужно для того чтобы дописанные CSS свойства срабатывали не на всех страницах сайта, а только для страниц с созданным нами шаблоном.
- 12.Сохраняем изменения.
Шаг 3. Выгружаем файл шаблона обратно в папку с темой.
Выгружать шаблон можно как в корень папки с темой, так и в папку с шаблонами страниц (если они есть).
Теперь мы можем выбрать этот шаблон в списке шаблонов темы WordPress при редактировании страницы, обновить её и убедиться что внесённые нами правки корректно работают.
Аналогичным образом мы можем создать, к примеру, шаблон страницы, на которой не будет заголовка, то есть, сразу будет идти контент.
Что делать если часть шаблона находится в других файлах?
Очень часто случается так, что в самом шаблоне page.php или других шаблонах формирование и загрузка отдельных частей страницы происходит в других файлах.
На примере ниже видно, что часть шаблона, отвечающая за вывод заголовка страницы подгружается из файла content-page.php.
В таких случаях для внесения своих изменений нужно сделать следующее:
- 1.Находим этот файл у себя на хостинге, в папке с темой и скачиваем себе на компьютер.
- 2.Далее, нам необходимо его переименовать. К примеру, в content-page2.php.
- 3.Теперь в этом переименованном файле мы можем внести все необходимые изменения, к примеру, нам нужно удалить или закомментировать фрагмент кода, отвечающий за вывод заголовка.
В темах WordPress вывод заголовка осуществляется при помощи функции
- 4.
 Сохраняем изменения и выгружаем изменённый файл, в ту же в папку с темой WordPress.
Сохраняем изменения и выгружаем изменённый файл, в ту же в папку с темой WordPress. - 5.После чего, в файле шаблона, который мы создаем, нам нужно исправить название подгружаемого файла. То есть, заменить название файла с content-page на content-page2, в котором мы только что внесли изменения.
В коде это будет выглядеть так: - 6.Сохраняем изменения и выгружаем шаблон к себе на хостинг в папку темой.
Теперь после выбора нашего шаблона и обновления страницы заголовка страницы у нас не будет, при этом на всех остальных страницах сайта он останется.
Аналогичным образом вы можете добавлять сюда какие-то блоки. К примеру, в самом начале страницы вывести какой-нибудь слайдер или добавить какие-то специфические блоки, фильтры для поиска, карты, блоки для вывода записей и так далее.
Видеоинструкция
Как видите, процедура создания собственного шаблона WordPress не представляет собой ничего сложного! Самое сложное здесь, по сути, заключается в том, что бы внести нужные правки в коде и не удалить ничего лишнего 🙂
На этом у меня все. Если у вас будут возникать какие-то вопросы, задавайте их в комментариях. Я желаю вам удачи в создании своих собственных шаблонов оформления для WordPress.
Если у вас будут возникать какие-то вопросы, задавайте их в комментариях. Я желаю вам удачи в создании своих собственных шаблонов оформления для WordPress.
До скорых встреч в следующих статьях!
С уважением Юлия Гусарь
Установка WordPress. Детальная инструкция, как установить ВордПресс
Установка WordPress – это, то с чего начинается разработка вашего сайта. Если вы пытаетесь выяснить, как установить ВордПресс? Вы можете использовать несколько различных методов, для каждого из которых мы дадим подробное руководство.
Если объяснить, почему установка ВордПресс возможна разными способами? Ответ прост — из-за популярности WordPress, существует ряд вспомогательных инструментов, которые облегчают установку платформы на разных серверах и хостингах. В результате, существует не просто один вариант при помощи, которого можно развернуть WordPress, а несколько альтернативных.
В этой статье представлено руководство по каждому из распространенных способов установки WordPress. Чтобы дать вам некоторое представление о том, какой метод выбрать, инструкции по установке, представленные здесь, начинаются от самых простых до самых трудоемких. Так что если вы просто ищете самый быстрый и простой способ установить WordPress, начните с самого верха.
Чтобы дать вам некоторое представление о том, какой метод выбрать, инструкции по установке, представленные здесь, начинаются от самых простых до самых трудоемких. Так что если вы просто ищете самый быстрый и простой способ установить WordPress, начните с самого верха.
Метод № 1: Выберите хостинг, который поставляется с предустановленным WordPress
Самый простой способ установить WordPress — просто выбрать хостинг, который сделает это за вас. В настоящее время многие WordPress-хостинги позволяют вам предварительно установить WordPress. Это означает, что как только вы зарегистрируете хостинг, вы сможете сразу перейти на свой сайт WordPress. Весь вопрос «как установить ВордПресс на сайт?» в таком случае не имеет значения!
Вот несколько рекомендуемых хостов, которые предварительно установят WordPress для вас:
- Bluehost— доступный и поставляется с предустановленным WordPress. Начиная с $ 2,95 в месяц за один сайт.
- SiteGround – лучший хостинг для WordPress, имеет множество специфичных для WordPress функций, которые облегчают вашу жизнь.
 Начинается с $ 3,95 в месяц за один сайт.
Начинается с $ 3,95 в месяц за один сайт.
Кроме того, многие управляемые хостинги WordPress будут предварительно устанавливать WordPress для вас, но цены на них могут быть выше.
Не беспокойтесь, если вы уже выбрали другой хостинг. Большинство других хостеров по-прежнему делают установку WordPress очень простой. Но вам нужно будет нажать хотя бы несколько кнопок. Подробнее об этом в следующем разделе на примере хостинга SiteGround.
Способ № 2: Как установить WordPress через cPanel
cPanel — это панель инструментов, которую большинство хостеров предоставляют своим клиентам. Когда вы регистрируетесь на хостинг, ваш хостер должен предоставить вам данные для входа в cPanel. На хостинге SiteGround доступ в cPanel осуществляется по ссылке «Access cPanel»
На SiteGround, как и большинстве хостингов интерфейс cPanel выглядит примерно так:
В вашем интерфейсе cPanel ваш хостер должен дать вам нечто, называемое автоустановщиком. Автоустановщики в основном автоматизируют весь процесс установки WordPress, о котором пойдет речь в следующем разделе. Поэтому вместо того, чтобы делать все вручную, вы просто вводите некоторую основную информацию, нажимаете кнопку, и установка сайта на ВордПресс происходит в автоматическом режиме.
Автоустановщики в основном автоматизируют весь процесс установки WordPress, о котором пойдет речь в следующем разделе. Поэтому вместо того, чтобы делать все вручную, вы просто вводите некоторую основную информацию, нажимаете кнопку, и установка сайта на ВордПресс происходит в автоматическом режиме.
Есть несколько различных автоустановщиков, с которыми вы можете столкнуться:
- Softaculous
- Fantastico
- QuickInstall
- MOJO Marketplace
И хотя может быть несколько незначительных различий в интерфейсе, все автоустановщики более или менее функционируют одинаково. Поэтому, хотя будет показано вам пример использования Softaculous, точный интерфейс вашего автоустановщика может выглядеть немного иначе.
Чтобы начать, найдите ссылку на автоустановщик WordPress в cPanel и нажмите на нее:
На следующем экране вы должны увидеть ссылку «WordPress install now» (независимо от того, какой автоустановщик вы используете). Просто сделайте еще один клик:
Просто сделайте еще один клик:
Прежде чем установка ВордПресс на сервер началась вам нужно будет ввести данные для вашего сайта WordPress. Опять же, этот интерфейс должен выглядеть одинаково независимо от того, какой автоустановщик вы используете.
Сначала заполните протокол и доменное имя, куда вы хотите установить WordPress:
Для протокола, если вы используете сертификат SSL, вы должны выбрать HTTPS. В противном случае вам следует выбрать HTTP. Если вы специально не установили SSL-сертификат, по умолчанию используется HTTP.
Далее выберите каталог, в который вы хотите установить WordPress. В 99% случаев вы должны оставить это поле пустым. Если оставить это поле пустым, WordPress будет установлен на вашем основном домене. То есть, если ваш домен есть YOURDOMAIN.com, то WordPress будет установлен на YOURDOMAIN.com чем-то вроде YOURDOMAIN.com/mywpsite.
Чуть дальше вам нужно вписать настройки вашего сайта. Это просто значения по умолчанию для названия и описания вашего сайта. Вы всегда можете изменить их позже из интерфейса WordPress:
Вы всегда можете изменить их позже из интерфейса WordPress:
Если вам не нужна установка WordPress на сайт, где имеющиеся файлы ядра и база данных будут использоваться для создания сети из сайтов WordPress, то WordPress MultiSite (устройство WordPress, позволяющее делать несколько сайтов в одном) отмечать не нужно.
Вам также необходимо создать учетные данные для входа в учетную запись WordPress. Вы будете использовать эту комбинацию имени пользователя и пароля для входа в панель управления WordPress после установки, поэтому убедитесь, что вы ее запомнили:
В зависимости от того, какой конкретный автоустановщик вы используете, вы можете увидеть и несколько других вариантов. Вы можете смело игнорировать их. То есть можно оставить все, что осталось по умолчанию.
После того, как вы все заполнили, не забудьте нажать кнопку «Установить» внизу экрана. Это может занять минуту или около того. Затем вы должны получить подтверждение. Вы можете войти в свою новую установку WordPress, перейдя по ссылке YOURDOMAIN. com/wp-admin.
com/wp-admin.
Способ № 3: Как установить WordPress вручную
Большой необходимости использовать этот процесс из-за того, насколько просты и ираспространены повсеместно вышеперечисленные автоустановщики. Но если вы хотите научиться, как поставить сайт на WordPress вручную, продолжайте чтение. Если вы новичок, просто используйте процесс автоустановки, который описан выше.
Для запуска знаменитой 5-минутной установки вам понадобится программа FTP для загрузки файлов. Можно использовать FileZilla, но у вас есть много качественных бесплатных программ FTP.
Начните с загрузки последней версии WordPress с WordPress.org:
Затем распакуйте файл (как распаковать ВордПресс, надеемся, вы знаете – используйте любой удобный архиватор)и загрузите его в public_html(или www или public) директорию вашего сайта. Если вы не уверены, как войти на FTP, попросите у вашего хостера информацию о вашей учетной записи FTP:
Пока это происходит, зайдите в свою учетную запись cPanel и найдите параметр Базы данных MySQL:
Вы должны увидеть опцию для создания новой базы данных. Введите имя для вашей базы данных и нажмите «Создать базу данных»:
Введите имя для вашей базы данных и нажмите «Создать базу данных»:
Имя может быть любым, каким вы хотите — просто убедитесь, что вы его помните. Вам это понадобится позже.
Затем вам нужно создать пользователя для вашей базы данных. Итак, на той же странице прокрутите вниз до MySQL Users и создайте нового пользователя:
После того, как вы создали пользователя, обязательно предоставьте ему доступ к базе данных, которую вы создали:
На следующей странице также обязательно укажите это имя пользователя Все привилегии:
Теперь, если передача по FTP завершена, вы можете перейти к своему доменному имени, чтобы завершить процесс установки. Когда вы посещаете свой домен, вы должны увидеть мастер установки WordPress. Для начала вам нужно выбрать свой язык:
Затем убедитесь, что у вас есть данные для имени базы данных, пользователя и пароля. Введите их при появлении запроса:
Если все пройдет хорошо, вы сможете запустить установку WordPress:
Дайте вашему сайту WordPress название и введите информацию, необходимую для создания учетной записи администратора:
Затем нажмите Установить WordPress.
И это все! Вы только что узнали, как установить WordPress вручную. Теперь вы можете войти, используя данные учетной записи, которые вы указали в процессе установки:
Способ № 4: как поставить сайт на ВордПресс локально
Если вы хотите создать песочницу, где вы можете узнать больше о WordPress: протестировать шаблоны ВордПресс и плагины, вы можете установить WordPress на свой компьютер. У вас будет полнофункциональная установка WordPress, с которой вы можете поиграть, она просто не будет доступна никому другому.
То есть он будет доступен только на вашем компьютере. Это также известно как «localhost».
Если вы заинтересованы в такой настройке, мы написали два поста о том, как запустить WordPress на локальном сервере:
В вышеназванных руководствах, подробно описан процесс установки WordPress на наиболее популярные локальные серверы.
Как установить ВордПресс: видео
Как установить шаблон WordPress | Жизнь с WordPress
27 сентября 2013 Алексей Ершов Просмотров: 395
После установки WordPress пользовательская часть (фронтенд) имеет какой-то дизайн по умолчанию. Наверняка, вы захотите изменить внешний вид блога на что-то более оригинальное. Для быстрого изменения дизайна сайта в WordPress реализован механизм шаблонизации. Т.е. существуют, так называемые, шаблоны (или темы), в которых и хранится информация о дизайне сайта. Удобство состоит в том, что эти шаблоны можно легко и быстро менять на другие. Для этого вам не понадобятся какие-то специальные знания. Это сможет сделать рядовой пользователь ПК. В этой статье мы и познакомимся с тем, как установить шаблон WordPress.
Наверняка, вы захотите изменить внешний вид блога на что-то более оригинальное. Для быстрого изменения дизайна сайта в WordPress реализован механизм шаблонизации. Т.е. существуют, так называемые, шаблоны (или темы), в которых и хранится информация о дизайне сайта. Удобство состоит в том, что эти шаблоны можно легко и быстро менять на другие. Для этого вам не понадобятся какие-то специальные знания. Это сможет сделать рядовой пользователь ПК. В этой статье мы и познакомимся с тем, как установить шаблон WordPress.
Итак, заходим в админку. Как зайти в админку WordPress мы узнали из предыдущей статьи.
В меню админки переходим по пунктам “Внешний вид” – “Темы”
Мы попадаем в раздел управления темами.
В этом разделе есть две закладки: “Управление темами” и “Установить темы”.
На закладке “Управление темами” мы видим текущий активный шаблон и ниже какие темы еще доступны (эти темы были установлены вместе с WordPress). Любую из доступных тем можно активировать кликом по ссылке “Активировать”.
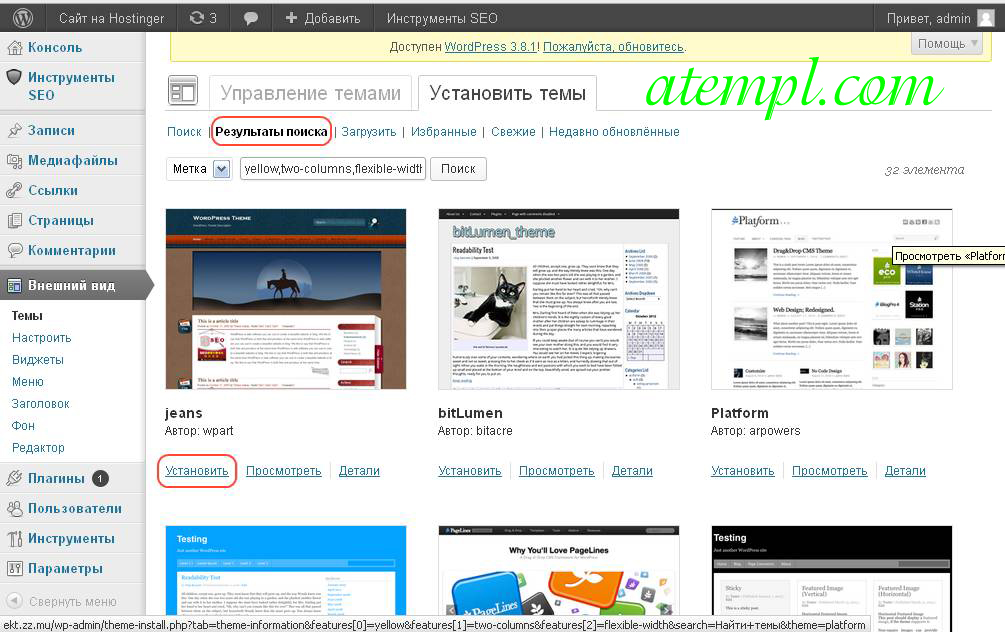
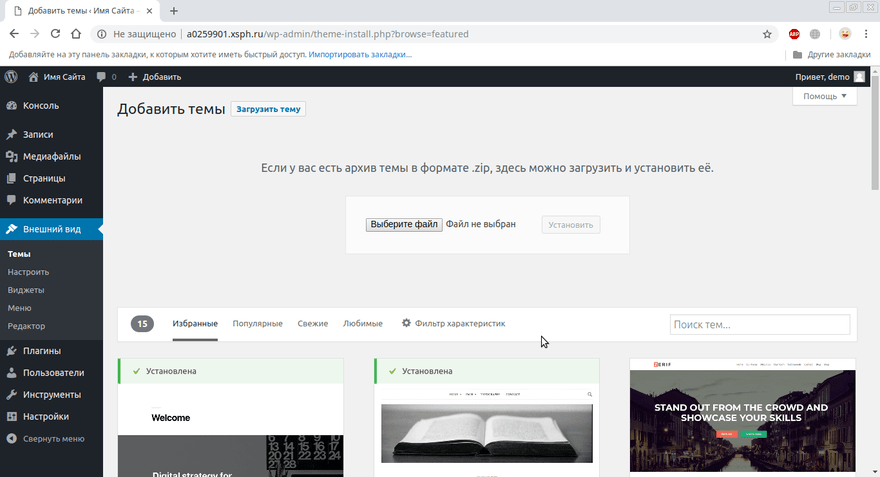
Для более широкого выбора шаблонов перейдем на закладку “Установить темы”.
Здесь мы можем найти тему по ключевому слову, или по определенным характеристикам; выбрать из свежих, недавно обновленных и избранных. Но если вам и этого не достаточно, то вы можете найти шаблон на стороннем сайте или купить/заказать у профессионалов. Такой шаблон можно установить через подраздел “Загрузить”.
Итак, например, вы скачали какой-то шаблон или вам прислали заказанную тему. Установить такой шаблон WordPress можно следующим образом.
Полный путь из консоли админки:
“Внешний вид” – “Темы” – “Установить темы” – “Загрузить”
Выбираете ваш архив с шаблоном и нажимаете “Установить”.
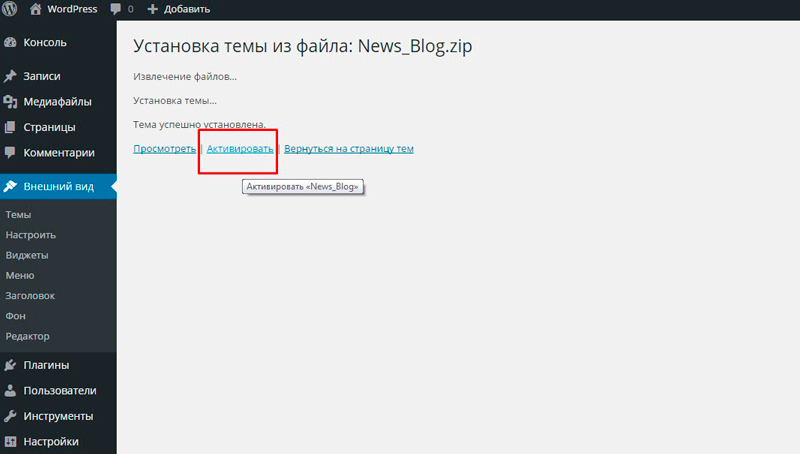
После установки темы, до того, как её активировать, вы можете просмотреть как будет выглядеть ваш сайт после активации темы; либо можете сразу активировать установленный шаблон.
После активации новой темы в разделе “Управление темами” у вас изменится текущая тема. Остальные доступные темы можете удалить, чтоб они не занимали место. Если ваш сайт еще не на хостинге, а на локальном компьютере, то можно пока не удалять другие доступные шаблоны.
Остальные доступные темы можете удалить, чтоб они не занимали место. Если ваш сайт еще не на хостинге, а на локальном компьютере, то можно пока не удалять другие доступные шаблоны.
Итак, мы научились устанавливать и активировать шаблон (тему) WordPress. Если возникли какие-либо вопросы или замечания – напишите комментарий.
В одной из следующих статьей мы узнаем, как проверить шаблоны на наличие внешних ссылок.
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
Как установить бесплатный шаблон на Вордпресс » Вместе к Успеху
Здравствуйте, уважаемые коллеги!
Вот мы и дошли до урока по установке шаблона Вордпресс. Оба названия верны, просто одни называют так, другие темой, поэтому не удивляйтесь тому, что в статье эти термины будут чередоваться.
Возникает резонный вопрос – где брать эти темы? Ответ:
- Скачивать с официальных сайтов.

- Заказывать и покупать у разработчиков.
- Искать в поиске через левую панель нашей админ панели.
Не рекомендую скачивать шаблоны на непонятных сайтах, чтобы избежать заражения своего блога вирусами или вредоносными кодами, через которые злоумышленники смогут взломать его или однажды начать пользоваться системой данных.
Скажу сразу, поиск «своей темы» может занять длительный срок. Так как бесплатные темы грешат своими недоработками. После заполнения сайта первой статьёй может что-нибудь «съехать» в оформлении, сложно удалить название шаблона и ссылку на разработчика в подвале блога, или после всех настроек просто не понравится внешний вид.
Нет, я не склоняю вас к тому, чтобы вы тратились на покупку, или скачивали тему предложенную мной. Скорее готовлю к возможным мелким трудностям. Не торопитесь с выбором и тем более не останавливайтесь на первой понравившейся.
Советы по выбору темы
После установки понравившегося шаблона:
- Досконально изучите все настройки.

- Посмотрите, сколько столбцов, 2 или 3, предусмотрено темой, и на сколько вы хотите «разбить» ваши странички.
- Создайте несколько пустых статистических страниц и оформите меню, посмотрите, где предусмотрено его расположение.
- Также поступите и с рубриками.
- Скопируйте любой текст и опубликуйте его. Не думаю, что за полчаса поисковики заметят копипаст на блоге.
- Подготовьте несколько картинок и тоже расположите их в шапке, в качестве тизера к статье, и в самой публикации. Оцените на свой вкус, нравится ли вам.
Если вас всё устроит, приступайте к оформлению своим контентом, если нет – продолжайте поиск.
Почему я советы расположила выше инструкции по установке? Для того, чтобы вы уже нарисовали мысленно картинку и, познакомившись с темой, которая установлена на блоге «Вместе к успеху», просмотрели ещё несколько понравившихся шаблонов.
Поиск и установка темы
Далеко искать не пойдём, а то вдруг ненароком заблудимся
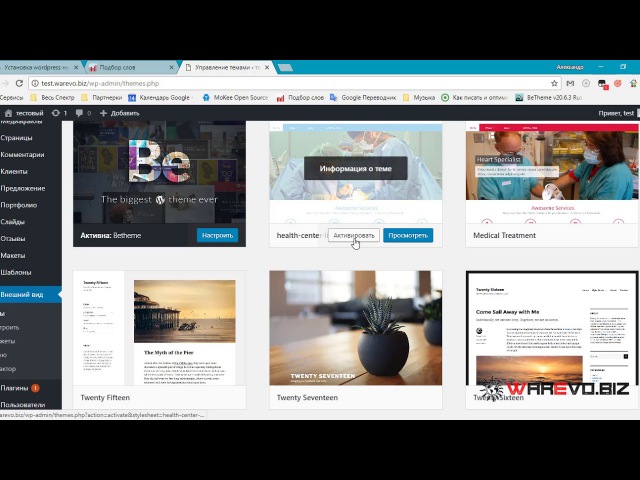
Дальше админки пока уводить не буду, до тех пор, пока с ней не освоитесь получше. Кликаем по кнопке «Внешний вид», в левой панели инструментов и видим встроенные темы от Вордпресс. Одни советуют их удалить, другие категорически запрещают их удалять. Пусть пока остаются.
Кликаем по кнопке «Внешний вид», в левой панели инструментов и видим встроенные темы от Вордпресс. Одни советуют их удалить, другие категорически запрещают их удалять. Пусть пока остаются.
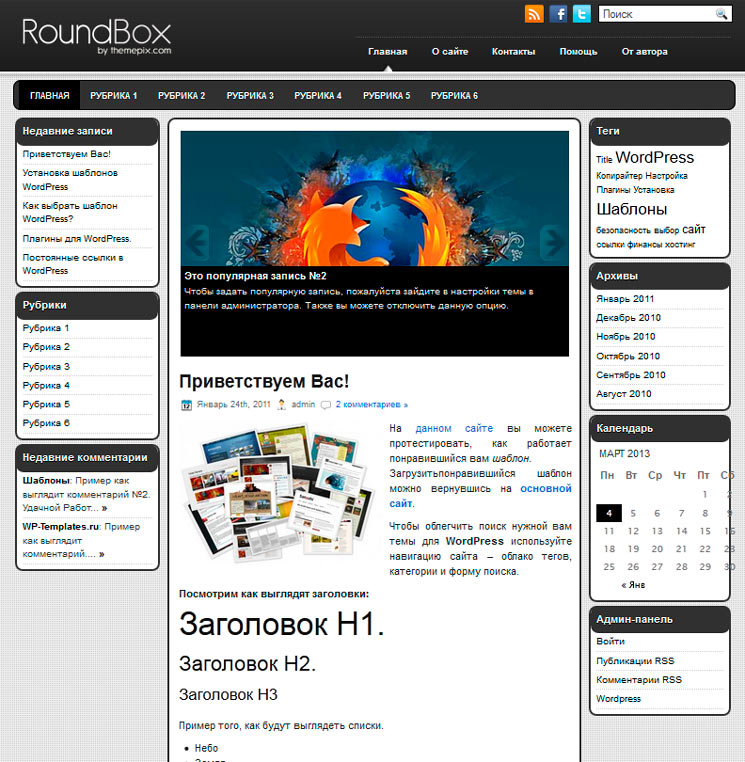
Все подпункты относящиеся к внешнему виду, служат для настройки шаблона, а следовательно и видимой части вашего блога. При установке одних тем их меньше, при других – больше. На скрине видно две темы, которых у вас нет. Активная – это подключенная, то есть та, которую вы сейчас видите на экране. Нет только картинок (тизеров) в оформлении статей на главной странице. Рядом с ней тоже многофункциональный шаблон, но мне больше понравился этот. Кстати, можете вбить эти названия в поиск со следующего скрина и познакомиться с ними самостоятельно.
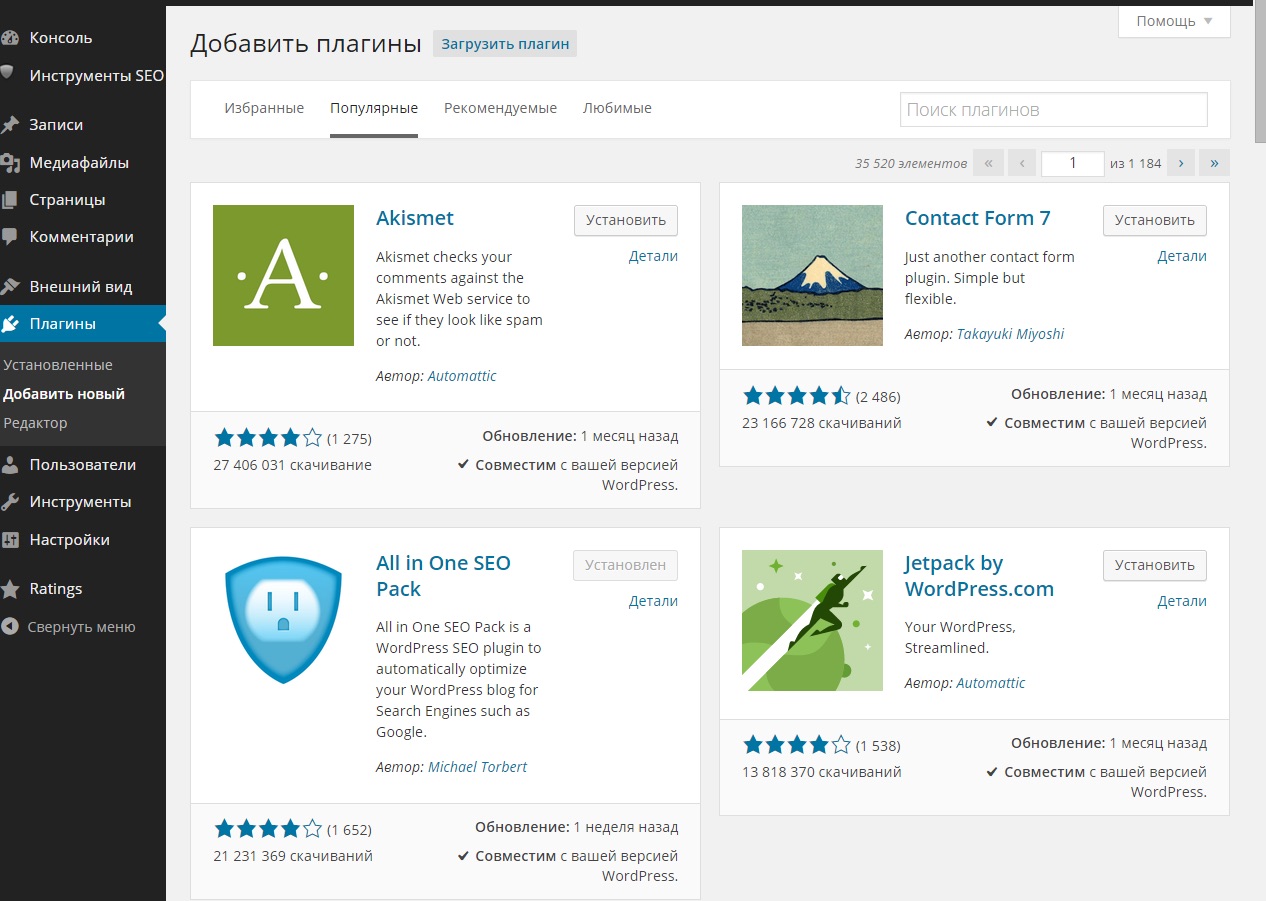
Идём дальше. Кликаем по кнопке «Добавить новую», и попадаем в галерею тем:
У меня первый раз глаза разбежались, честно. Можно как выбирать в избранных, популярных и свежих, так и задавать свои параметры в фильтре характеристик. Если уже знаете название желаемого шаблона, вбейте его название в поисковую строку. При наведении курсора на любую тему, появляется несколько активных (кликабельных) кнопок. Можно нажать на предосмотр и оценить шаблон визуально, а можно и установить тему. Не торопитесь. Установите 2-3 темы, после этого вернитесь в редактор и устанавливайте их по очереди. Не понравившиеся удаляйте.
При наведении курсора на любую тему, появляется несколько активных (кликабельных) кнопок. Можно нажать на предосмотр и оценить шаблон визуально, а можно и установить тему. Не торопитесь. Установите 2-3 темы, после этого вернитесь в редактор и устанавливайте их по очереди. Не понравившиеся удаляйте.
После того, как выберете несколько шаблонов, кликните по подпункту «Темы» в левой панели. И кликайте по кнопочке «Активировать» для её установки. Нажав «Информация по теме» перед вами откроется окно с кратким описанием. Где в правом нижнем углу есть кнопка для её удаления.
Выбрав «Просмотр» — попадёте вот сюда:
Здесь можно поэкспериментировать с настройками, посмотреть на внешний вид не устанавливая шаблон. Затем выйти, кликнув по крестику, или активировать и опубликовать, если вас всё устраивает.
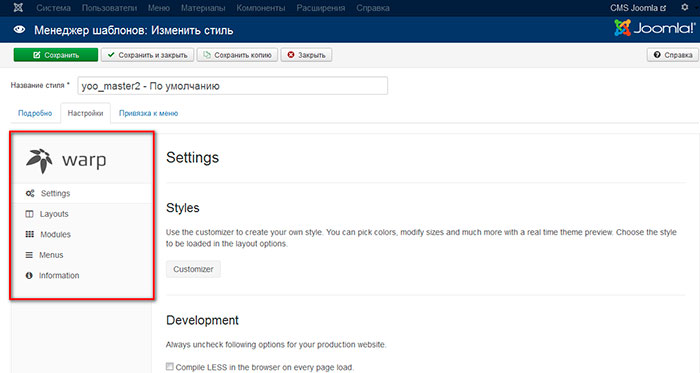
Настройки шаблона
С одним из способов мы уже познакомились. Он находится в подпункте «Настроить» пункта «Внешний вид».
В панели админки есть также «Настройка темы Frontier», кликнув по ней нам представится возможность внести ещё более кардинальные изменения нашего любимого офиса:
Это первое чем меня привлёк данный шаблон. Таким могут «похвастать» далеко не все бесплатные темы. Можете скачать его для ознакомления и посмотреть все настройки внимательнее.
Таким могут «похвастать» далеко не все бесплатные темы. Можете скачать его для ознакомления и посмотреть все настройки внимательнее.
Перечислю уже второе и третье, что мне понравилось больше всего:
Видите большой выделенный красным цветом прямоугольник? Сюда можно вставлять скрипты не только рекламных баннеров, но и форм подписок, и много чего ещё. Не «влезая» в коренные папки нашего сайта, расположенные в админке хостинга, и не загружая дополнительных плагинов. Таким большим набором тоже обладают далеко даже не все платные темы.
Рубрики можно убирать из выбранных областей. Просто нажмите левую клавишу мыши на лишнюю и вынеся за пределы панели отпустите. Если нужно поменять, также зажмите клавишей и поднимите или отпустите. Эта функция доступна во всех темах.
«Меню». Здесь можно отредактировать или создать новое.
Разделы можно менять также местами, зажав левой клавишей мыши. Можно сделать «выпадающее меню». Выберите нужный раздел и сдвиньте его правее, сделав дочерним. После этого, уже на блоге, при наведении курсора на определённый пункт меню, появится «выпадающий список» из дочерних элементов. Для чего это? Одно из применений: вы предлагаете свои услуги, но не хотите, чтобы меню было растянуто на весь экран. Так в пункте «Обо мне» можно сделать два подпункта: «Отзывы» и «Контакты», или «Мои предложения». Думаю, суть ясна. Попробуйте сразу осуществить это на практике.
После этого, уже на блоге, при наведении курсора на определённый пункт меню, появится «выпадающий список» из дочерних элементов. Для чего это? Одно из применений: вы предлагаете свои услуги, но не хотите, чтобы меню было растянуто на весь экран. Так в пункте «Обо мне» можно сделать два подпункта: «Отзывы» и «Контакты», или «Мои предложения». Думаю, суть ясна. Попробуйте сразу осуществить это на практике.
«Заголовок» — это «шапка» сайта. Для загрузки в неё логотипа, названия или уникальной картинки.
«Фон» — это цвет нашего фона за текстовыми и графическими полями блога. Проще говоря, вот этот сероватый фон по бокам тоже можно изменить.
Скрины не делала, так как вы попадетё в ту же панель настроек, знакомую нам по второму подпункту «Настроить» левой панели админки Вордпресс.
«Редактор» пока не нужен. Если только вы не обладаете хотя бы базовыми познаниями в языке программирования.
Обзор ещё нескольких шаблонов можно посмотреть в статье «Какую тему выбрать? Обзор шаблонов Вордпресс».
Статьи начнём писать совсем скоро. Установим самые необходимые плагины, чтобы потом не возвращаться и не переделывать.
Вместе и только к успеху! Спасибо за ваше внимание и за то, что делитесь ссылкой с друзьями. Я очень за это признательна!
Всех вам благ! И до новых встреч!
P.S. На данный момент тема Frontier, указанная в статье, недоступна в поиске. Её можно скачать с официального сайта разработчика данного шаблона, а далее загрузить её — «Внешний вид — Темы — Добавить новую — Загрузить тему». Скачанный zip-файл с темой распаковывать не нужно. Ссылка на официальный сайт разработчика: https://ronangelo.com/frontier/
Как настроить тему (шаблон) wordpress
Здравствуйте, читатели блога Сайт с нуля.
Создавая сайт, каждому из нас приходится пользоваться панелью управления wordpress (если используется эта cms). Она имеет много возможностей для настройки и внесения изменений в структуру вашего ресурса, поэтому мы посчитали важным остановиться на некоторых самых главных её элементах.
Так, еще до наполнения любого сайта контентом, ваш необходимо выбрать его внешний вид из множества доступных бесплатных тем (шаблонов) или купить в специальном магазине. Далее производится настройка под ваши предпочтения, чтобы придать проекту уникальность.
Все это делается во вкладке админки wordpress – Внешний вид.
Ну что же, приступаем к настройке темы (шаблона) для вашего сайта. В результате должен получиться уникальный дизайн, который будет выгодно выделять ваш проект среди серой массы других.
Но главное, на что нужно ориентироваться — это тематика вашего сайта, поскольку именно от неё зависеть очень многое.
Итак, первое что нужно сделать — хотя бы примерно представить для себя какую структуру должен иметь ваш ресурс. Будет ли там боковое меню или сверху; что будет находиться на главной странице — последние статьи и заметки или она будет постоянна; будут ли боковые панели и сколько и т.д.
Всё это нужно, чтобы заранее иметь представление, что вам нужно. Но, в тоже время, вы можете изменить свое решение в ходе поиска подходящей темы.
Но, в тоже время, вы можете изменить свое решение в ходе поиска подходящей темы.
Устанавливаем новый шаблон вордпресс
Открываем админку wordpress, в панели управления выбираем Внешний вид — Темы. Первоначально вы видите только те, которые уже установлены, одна из которых активирована (или нет — если вы в самом начале создания сайта). Нажимаете «Добавить новую«
Тут вам доступен широкий выбор бесплатных шаблонов для вордпресс. Они сортируются по популярности и свежести. Также есть возможность воспользоваться фильтром, чтобы, например: подобрать темы с одной боковой колонкой, левым меню, адаптивным дизайном и прочее.
Для начинающего вебмастера доступных шаблонов будет вполне достаточно, чтобы настроить внешний вид сайта как вам хочется. Но если вы, все таки, не нашли подходящий — можно поискать через поиск в специальных магазинах. Они обычно не очень дорогие.
Нажимайте на выбранную тему, предварительно просмотрите её и жмите «Установить«, а уже затем — «Активировать«.
Настройка шаблона (темы) wordpress под себя
После активации вам становится доступна возможность изменения основных элементов этой самой темы: панель управления wordpress — Внешний вид — Настройка. Все изменения, которые вы будете вносить можно будет предварительно увидеть до того, как они вступят в силу.
Для каждого конкретного шаблона есть свой набор настроек, рассмотрим несколько самых распространенных:
- Свойства сайта — тут вы задаете название своего ресурса, его описание, логотип, иконку.
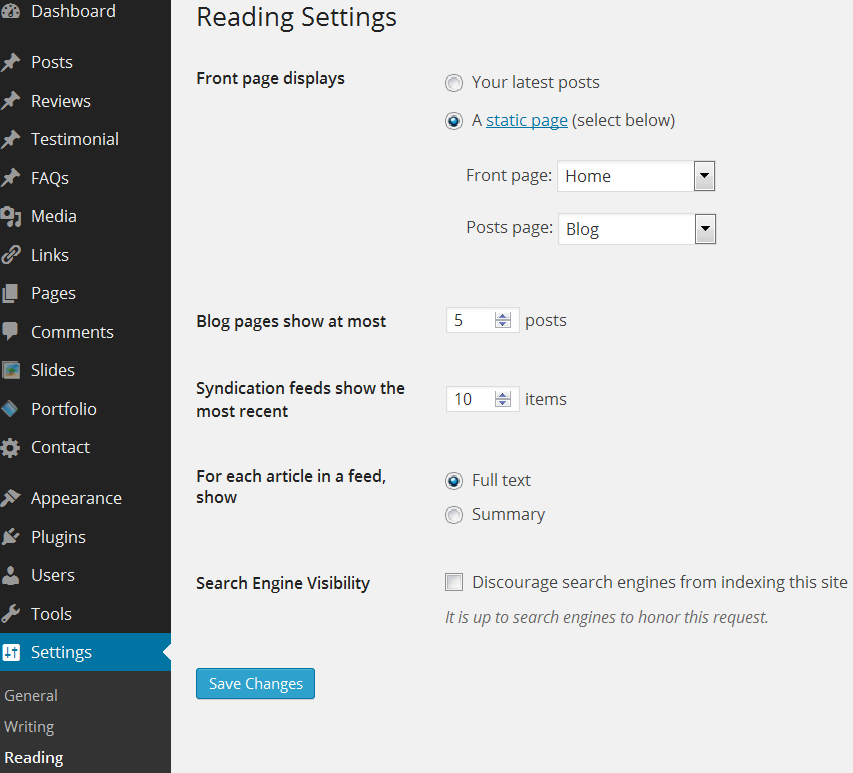
- Статическая главная страница — выбираете внешний вид главной страницы: она будет постоянная или содержать последние записи.
- Цвета — в разных шаблонах wordpress возможность управления цветом предоставлена по своему, но обычно можно влиять на фон, цвет текста, ссылок, меню и т.п.
- Меню — не во всех темах есть возможность напрямую тут управлять содержимым меню и его расположением (сверху, слева, справа).

- Виджеты — вот тут вы вольны добавить на свой сайт самые разные элементы в любом месте, где вам понравится. Ограничение только зависят от количества сайтбаров конкретного шаблона (боковые колонки).
Еще каждая тема содержит свои специфические подпункты, которые помогут настроить её.
Меню и Виджеты еще отдельно изменять в специальных пунктах панели управления wordpress в Внешнем виде.
Редактирование меню и добавление виджетов в теме вордпресс
В большинстве шаблонов размещение менюшки изменить нельзя и вы сразу учитываете его при выборе понравившейся темы.
А вот какие именно будут там пункты, рубрики, статические страницы — зависит целиком и полностью от вас.
Поэтому заранее продумайте предварительную структуру сайта и создайте подходящее меню. Об этом мы напишем отдельную небольшую заметку.
Виджеты — это очень увлекательно и придает вашему ресурсу дополнительную привлекательность.
Наиболее популярные и часто используемые:
- Рубрики;
- Последняя статья
- Свежие комментарии
- Свежие записи
- Календарь
- Архив
- Поиск
- Облако меток
- и др.
Как вы могли уже догадаться, доступность тех или иных виджетов, а так же места куда их можно поместить напрямую зависят от выбранной темы wordpress. Но чтобы помочь изменить шаблон под себя можно будет скачивать специальные плагины, которые увеличат их количество.
Вот собственно и всё о том, как можно настроить тему вордпресс на свой вкус. Единственное, что в реальности вам потребуется достаточно много времени, чтобы подобрать хорошую цветовую гамму, нужные виджеты, разместить их, оформить рубрики. Не бойтесь экспериментировать.
Напоследок отметим, что мы не на указали возможность редактировать шаблон wordpress — его код. Дело в том, что новичкам туда трогать крайне не советуем.
По любым вопросам и трудностям возникшим у вас — обращайтесь в комментариях.
Спасибо за внимание. Будем очень благодарны, если воспользуетесь кнопочками социальных сетей.
Также стоит прочитать
Особенности переноса HTML сайта на WordPress
Не думаем, что подлежит оспариванию факт огромной популярности ВордПресс – веб-ресурсов, работающих на этой платформе громадное число и в буржунете, и в рунете. Проекты, которые были созданы на менее популярных движках или HTML постепенно переносятся на этот движок. С другими CMS все более просто – они используют шаблоны, которые можно конвертировать для требуемой системы – перенести же HTML сайт на WordPress немного сложнее.
Подготовительная работа
Обязательное требование для специалистов всех уровней – создать резервную копию. Это поможет сохранить работоспособную версию при ошибочных действиях, сравнивать детали во время корректировки файлов. Отмечается весь имеющийся функционал, формы, дополнительные модули – это необходимо для дальнейшей установки в административной консоли. Плагины подбираются на начальном этапе.
Плагины подбираются на начальном этапе.
Предварительные работы:
- необходимо провести изучение всех элементов сайта, оценить имеющуюся навигацию для дальнейшего дублирования на новой платформе;
- проверить контент, сделать аудит и выявить некачественные материалы;
- выявить все недочеты, которые тормозили работу текущего ресурса или негативно влияли на его продвижение;
- познакомиться с системой WordPress, если нет опыта работы с ней.
Установка WordPress
Все операции рекомендуется проводить на локальном сервере: это обеспечит беспрерывную работу площадки на хостинге, пока проходит конвертация всех элементов. Можно использовать популярную программу Open Server, которая имеет все необходимые инструменты для создания веб-ресурса, базы данных, работы с консолью и конверторами. Такая схема позволит безопасно перенести HTML сайт на WordPress.
На официальной страницу скачиваем движок, распаковываем и загружаем в «/domains/newsite», размещенную в директории программы Open Server. В контекстном меню, заходим в PhpMyAdmin для создания базы данных и пользователя. Вводиться логин – root, пароль отсутствует. Вход в интерфейс выполнен, необходимо перейти во вкладку «Пользователи» и добавить нового. Заполняются все необходимые поля, параметры входа и привилегии (устанавливаются все галочки).
В контекстном меню, заходим в PhpMyAdmin для создания базы данных и пользователя. Вводиться логин – root, пароль отсутствует. Вход в интерфейс выполнен, необходимо перейти во вкладку «Пользователи» и добавить нового. Заполняются все необходимые поля, параметры входа и привилегии (устанавливаются все галочки).
После этого, информация базы данных переносится в соответствующие строки кода файла «wp-config-sample.php» корневой папки движка. Информация внесена, файл сохраняется и переименовывается в «wp-config.php». Далее осуществляется установка CMS: в браузере вводиться название локального домена – «newsite». Загрузиться скрипт установки платформы – все данные заполняются и подтверждаются. Все готово, для входа в консоль следует перейти по ссылке: «newsite/wp-login.php».
Тема и плагины
Текущий этап подразумевает установку и настройку всех необходимых плагинов, чтобы комфортно перенести HTML сайт на WordPress. Основные категории требуемых модулей:
- имеющиеся формы могут некорректно перекочевать на платформу, лучше создать новые при помощи плагина Contact Form 7 или Gravity Forms;
- при использовании всех необходимых SEO-данных в старой версии ресурса, их необходимо перенести, используя Yoast SEO или All in One SEO Pack.
 Во время переноса контента заполняются мета-теги и параметры оптимизации;
Во время переноса контента заполняются мета-теги и параметры оптимизации; - если предыдущий ресурс использовал несколько языковых версий, следует воспользоваться специализированными плагинами, к примеру, WPML;
- поскольку CMS больше загружают сервер, нежели HTML – обязательно устанавливаются плагины кеширования и оптимизации медиафайлов WP Total Cache и Image Optimizer.
Касаемо темы – поиск следует начать с момента возникновения идеи переноса. Нужно подобрать максимально близкий по структуре, внешнему виду и необходимым функциям шаблон. Это облегчит дальнейшую конвертацию.
Перенос контента
Существует несколько методов, позволяющих импортировать материалы сайта. Самый простой, который в большей части подходит для небольших проектов – перенос контента вручную, скопировав HTML код статьи в редактор WordPress, добавляя SEO-данные в виджете соответствующего плагина. Такой способ может создать некоторые ошибки с отображением. Для исправления этого, рекомендуется применять пользовательские стили, вписав их в шаблон.
Для исправления этого, рекомендуется применять пользовательские стили, вписав их в шаблон.
Как перенести HTML сайт на WordPress при большом количестве материала? Можно воспользоваться плагином HTML Import 2 или Import HTML Pages. В их возможности входит импорт контента с элементами форматирования. Адаптация оформления на низком уровне. Поэтому все правки осуществляются вручную.
Стоит отметить, что автоматический перенос материалов не совершенен, он позволяет сократить рутинную работу, но требует доработок по отображению данных. Третий вариант – предоставить работу специалисту, который имеет соответствующие средства и навыки по конвертации сайта на CMS.
Конвертация дизайна
Имеется несколько вариантов действий в такой ситуации. Наиболее простой заключается в создании нового шаблона, а не использование оформления с HTML версии. Этот способ подходит для проектов, в которых нужно кардинально менять внешний вид всех элементов и это не отразиться на поведении пользователей. Чаще всего данный метод выбирается вебмастерами малопосещаемых площадок.
Чаще всего данный метод выбирается вебмастерами малопосещаемых площадок.
Имеется несколько вариантов действий в такой ситуации. Наиболее простой заключается в создании нового шаблона, а не использование оформления с HTML версии. Этот способ подходит для проектов, в которых нужно кардинально менять внешний вид всех элементов и это не отразиться на поведении пользователей. Чаще всего данный метод выбирается вебмастерами малопосещаемых площадок.
Если аудитория сайта достаточно большая и постоянная (привыкла к оформлению), тогда придется серьезно поработать над конвертированием дизайна с HTML-страницы в шаблон движка. Можно воспользоваться сервисом Theme Matcher, который на основе старого макета сгенерирует файл темы для ВордПресс. Обычно результаты весьма удачны, требуются лишь незначительные доработки – но задача сохранения общей концепции и внешнего вида проекта выполнена.
Еще один способ – создание новой темы и работа с исходным кодом. В этом случае проводится детализированная обработка каждого элемента темы и исходного дизайна в HTML. Для проведения качественной работы нужны специальные знания. В ином случае необходимо воспользоваться услугами профессионалов (студий дизайна, фрилансеров).
Для проведения качественной работы нужны специальные знания. В ином случае необходимо воспользоваться услугами профессионалов (студий дизайна, фрилансеров).
C localhost на хостинг
Перенос HTML сайта на WordPress осуществлялся через локальный сервер, соответственно готовую площадку со всеми изменениями следует перенести на хостинг, где расположена HTML версия. В качестве примера будет использоваться cPanel и PhpMyAdmin.
Для начала, экспортируем базу данных на хостинг. Поскольку используется Open Server, в браузере переходим по следующей ссылке http://127.0.0.1/openserver/phpmyadmin, открывается интерфейс работы с базами данных. Переходим во вкладку «Экспорт» и выбираем файл, с именем, которое указывалось в «wp-config.php» при создании сайта. Вводятся все необходимые параметры:
- Шаблон имени – @DATABASE@;
- Кодировка – UTF8;
- Сжатие – gzip.
После этого, с localhost копируем основную директорию, где находится новый вариант сайта и помещаем в архив. В панели хостинга необходимо создать базу данных. Указываются только надежные имя пользователя и пароль, отмечаются галочкой необходимые права и привилегии.
В панели хостинга необходимо создать базу данных. Указываются только надежные имя пользователя и пароль, отмечаются галочкой необходимые права и привилегии.
Используя PhpMyAdmin на хостинге, импортируется база данных, сохраненная с локального сервера. Пункт «Do not use AUTO_INCREMENT for zero values» должен быть отмечен. После этого проводится разархивация новых файлов в основную директорию сервера, чтобы площадка открывалась после ввода доменного имени в адресной строке.
Важно: непосредственно перед копированием новых файлов, следует удалить старые данные HTML-сайта.
Следующий этап: редактирование файла «wp-config.php». В него записываются новые данные пользователя и базы данных. Для констант WP_SITEURL и WP_HOME прописывается доменное имя.
Проверка сайта
Перенос HTML сайт на WordPress закончен и необходимо протестировать все элементы. Прежде всего проверяются элементы оформления, ошибки отображения контента, работоспособность кнопок и модулей. Необходимо убедиться в работоспособности всех ссылок, временные убрать. Плагин Broken Link Checker поможет справиться с проверкой на крупных сайтах, насчитывающих сотни статей.
Необходимо убедиться в работоспособности всех ссылок, временные убрать. Плагин Broken Link Checker поможет справиться с проверкой на крупных сайтах, насчитывающих сотни статей.
Заключение
Прежде чем заняться переносом, следует взвесить все за и против. Рекомендуется заранее подобрать необходимые темы, плагины и сервисы, а не уже по факту работы. При отсутствии возможности самостоятельной работы над проектом, следует обратиться в специализированные агентства или к фрилансерам. В любом случае, перед началом работ сделайте резервную копию исходных файлов площадки.
Установка темы — WooCommerce Docs
Загрузка через панель управления WordPress ↑ В начало
Самый простой способ установить тему — через панель управления WordPress:
- Перейдите на страницу загрузок вашей учетной записи WooCommerce.com. Щелкните значок загрузки, чтобы получить сжатый файл .zip на свой компьютер.
- На своем веб-сайте перейдите в Внешний вид> Темы и нажмите кнопку «Добавить».

- Щелкните Загрузить , чтобы загрузить файл.zip-файл, загруженный на шаге 1.
- Перейти к Оформление> Темы с по Активировать .
Если ваша тема была куплена на WooCommerce.com, вам необходимо активировать ключ.
После установки темы появится уведомление об активации ключа темы с помощью WooCommerce Helper. Это проверяет ваш сайт при обращении в службу поддержки и позволяет обновлять в 2 клика для быстрого обновления темы.
Дополнительная информация: Документация WooCommerce Helper.
Теперь, когда вы установили свою тему, пора ее настроить! У нас есть документация по каждой из наших тем, а также справочная служба с множеством статей, которые помогут вам расширить свой сайт или устранить проблему.
Так что перейдите в нашу тематическую документацию и найдите свою тему, чтобы получить помощь с настройкой.
Не удалось установить пакет. В теме отсутствует таблица стилей
В теме отсутствует таблица стилей style.css .
Если вы видите это сообщение, вероятно, вы пытались загрузить плагин или PSD-файл при попытке активировать тему.
Не удалось установить пакет. PCLZIP_ERR_BAD_FORMAT (-10) : не удалось найти подпись конца записи центрального каталога
Обычно это сообщение означает, что вы загрузили поврежденный zip-файл. Загрузите тему еще раз с WooCommerce.com и загрузите ее на свой сайт.
Могу ли я переключиться с одной темы на другую без потери данных?
Клиенты обычно спрашивают нас, не потеряют ли они контент при переключении с одной темы на другую.Вы не потеряете содержание. Сообщения, страницы, комментарии, пользователи и настройки сохраняются в базе данных. Если вы переходите с одной темы с
Если вы переключаетесь с одной темы со встроенным настраиваемым типом сообщения на тему, не имеющую такого же встроенного настраиваемого типа сообщения, то это содержимое не будет отображаться в вашей новой теме. Вы не потеряете контент, поскольку он все еще сохраняется в базе данных.
Вы не потеряете контент, поскольку он все еще сохраняется в базе данных.
Например, некоторые из наших тем имеют встроенный пользовательский тип публикации «Портфолио».Если новая тема, на которую вы переключаетесь, не имеет встроенной поддержки для настраиваемого типа публикации «Портфолио», у нее не будет возможности отображать контент (сохраненный в базе данных).
Как установить WordPress на локальный хост (7 простых шагов)
Изучение WordPress — это весело. Любой, кто хочет попробовать создать сайт, наверняка соблазнится простотой его использования. Не только вы, миллионы людей во всем мире используют WordPress для своих веб-сайтов.Это составляет 30% от общего числа веб-сайтов (1), работающих на данный момент. Я уверен, что вы настроены на то, чтобы попробовать WordPress с еще большим энтузиазмом, чем когда-либо прежде. Без установки WordPress на локальный компьютер это вряд ли возможно. Имея это в виду, в этой статье мы расскажем вам, как установить WordPress на localhost.
Как установить WordPress локально на свой компьютер
Установить WordPress на localhost довольно просто. Вам просто нужно выполнить несколько простых шагов. Вы не можете установить WordPress на свой локальный компьютер напрямую.Вам нужно создать среду, а затем установить WordPress на localhost. Изначально речь идет всего о трех основных задачах. Например:
- Создание среды
- Загрузите WordPress с его веб-сайта
- Установите WordPress на localhost
Эти 3 основные задачи могут быть выполнены с помощью нескольких простых шагов. Выполните следующие шаги, не пропуская ни одного из них, чтобы успешно установить WordPress на свой компьютер.
Шаг 1. Загрузите программное обеспечение локального сервера
Нам нужно программное обеспечение локального сервера для создания среды localhost и установки WordPress на localhost.В этом руководстве мы используем для этого MAMP (для простоты использования). MAMP — это пакет стека решений для кроссплатформенных веб-серверов. Поскольку WordPress написан на языке PHP, для его работы требуется платформа. MAMP — способ сделать это. Вы можете использовать среду разработки по вашему выбору в соответствии с вашей ОС (будь то Windows, MacOS или Linux).
MAMP — это пакет стека решений для кроссплатформенных веб-серверов. Поскольку WordPress написан на языке PHP, для его работы требуется платформа. MAMP — способ сделать это. Вы можете использовать среду разработки по вашему выбору в соответствии с вашей ОС (будь то Windows, MacOS или Linux).
Загрузите MAMP с официального сайта.
Причина, по которой я рекомендую MAMP, заключается в том, что он работает как в операционных системах Mac, так и в Windows.Я нашел MAMP гораздо более удобным для пользователя, чем любая другая локальная серверная среда. Если на вашем компьютере работает Linux, вам понадобится XAMPP. Проверьте эту ссылку, чтобы узнать, как загрузить и использовать XAMPP для этой цели.
Шаг 2. Установите сервер MAMP
Щелкните загруженный файл пакета MAMP и MAMP Pro, чтобы запустить установщик (по умолчанию оба являются одним пакетом). Щелкните « Продолжить » в некоторых последующих всплывающих окнах, пока не появится опция « Установить ».
Нажмите « Установить », приняв условия лицензии на программное обеспечение.
Шаг 3. Запустите MAMP на вашем компьютере
После успешной установки MAMP запустите MAMP на своем компьютере и щелкните « Start Servers ».
После запуска серверов система переведет вас на страницу успеха в вашем браузере по умолчанию, на которой будет отображаться некоторая информация.
Теперь ваш MAMP готов к работе.
Шаг 4.Создать базу данных
Вашему сайту WordPress требуется база данных для хранения данных. Перейдите по адресу localhost / phpmyadmin в своем браузере. Щелкните « New » и дайте ему имя, затем щелкните « Create », чтобы завершить процесс.
Имейте в виду « Имя базы данных », так как оно понадобится вам в будущем.
Шаг 5. Загрузите WordPress
Чтобы установить WordPress на localhost, вам необходимо загрузить WordPress с официального сайта.Разархивируйте загруженный zip-файл.
Шаг 6. Поместите WordPress в htdocs
MAMP
Теперь перейдите в каталог MAMP на системном диске вашего компьютера. Откройте папку « htdocs » (находится внутри каталога MAMP) и вставьте туда распакованную папку WordPress.
Шаг 7. Установите WordPress на локальный хост
Введите localhost / wordpress (имя вашего файла WordPress в htdocs) в адресной строке браузера и нажмите Enter. Теперь выполните еще несколько действий, чтобы завершить установку WordPress на localhost.Выберите язык и щелкните « Продолжить ».
Нажмите « Давай, !» на следующей странице.
Предоставьте всю необходимую информацию
Для этой страницы требуется « Database Name » (база данных, созданная ранее на шаге 3). Имя пользователя и пароль будут « root », как указано на странице успешной установки MAMP.
Нажмите кнопку « Отправить » внизу и нажмите « Запустить установку » на следующей странице.
Полная установка WordPress с информацией администратора
Дайте своему сайту название, имя пользователя, пароль и адрес электронной почты. Наконец, нажмите внизу кнопку « Установить WordPress ».
Вы успешно установили WordPress на свой компьютер. Войдите на свой локальный сайт WordPress прямо сейчас.
Если вы выполнили все вышеперечисленные шаги, у вас нет шансов столкнуться с какой-либо ошибкой в процессе установки WordPress на localhost.Теперь делайте все, что хотите, со своим сайтом WordPress на своем компьютере. Мы регулярно придумываем такие важные уроки. Продолжайте посещать Themeum, чтобы получить больше. Удачи.
Источники:
1. 30% всех сайтов теперь работают на WordPress
Демо-сайт WordPress »Попробуйте WordPress, не устанавливая его
Бесплатная демонстрационная установка WordPress
WordPress Logo
Хотите быстро увидеть, как работает WordPress с открытым исходным кодом? Вы найдете бесплатную и обновленную демонстрационную установку WordPress здесь.
Перед использованием этой демонстрации обратите внимание:
Вариант 1: Общая демонстрационная версия WordPress с автоматическим сбросом
Существует общедоступная демонстрационная установка WordPress, которая используется совместно с другими и сбрасывается каждый час . Вы можете получить к нему доступ, перейдя по следующей ссылке:
Вариант 2: Запросить собственную демонстрационную установку WordPress
Вы можете запросить собственный демонстрационный экземпляр со сроком службы 24 часа . Это идеально, если вы не хотите, чтобы ваши настройки перезаписывались другими пользователями этого веб-сайта.Просто используйте следующую форму, и в течение нескольких секунд получит ссылку на ваш бесплатный пользовательский экземпляр :
О WordPress
Что такое WordPress?
WordPress CMS — бесплатная система управления контентом с открытым исходным кодом на основе PHP и MySQL, разработанная WordPress Foundation и выпущенная под лицензией GNU GPLv2 +. Недавнее исследование, проведенное W3Techs, показало, что WordPress используется 29,2% всех веб-сайтов по всему миру. Это может показаться не большим числом, но на самом деле по сравнению с другими системами управления контентом, у него 59 рыночная доля.9% и, вероятно, будет расти и дальше. Вероятно, можно с уверенностью сказать, что как CMS WordPress является самой популярной системой управления веб-сайтами и ведением блогов, но также и самой быстрорастущей платформой для публикации с новым веб-сайтом в топ-10 миллионов, использующим WordPress CMS каждые 74 секунды.
WordPress CMS была впервые выпущена 23 мая 2003 года ее основателями Мэттом Малленвегом и Майком Литтлом в виде форка b2 / cafelog, который на тот момент был установлен примерно на 2000 блогах. Новая издательская платформа с годами росла медленно, но неуклонно, и в отчете MarketShare 2009 Open Source CMS MarketShare Report эта система управления контентом получила заслуженное признание, заявив, что WordPress CMS обладает наибольшей силой бренда среди всех систем управления контентом с открытым исходным кодом.
Некоторые из самых мощных функций WordPress включают настраиваемый и удобный для мобильных устройств дизайн с возможностью выбора из большого количества тем WordPress, предлагаемых сообществом, высокий уровень безопасности и мощный инструмент управления мультимедиа. Если вас интересует демонстрация магазина WordPress, вы должны знать, что WooCommerce — это полностью настраиваемый плагин электронной коммерции с открытым исходным кодом, который используется многими онлайн-продавцами независимо от их размера.
Настройка демонстрации WordPress.
Нет единственной причины, по которой так много веб-сайтов используют эту CMS, но если вы хотите создать свой собственный веб-сайт WordPress , вам нужно знать кое-что. Чтобы получить полный обзор WordPress, лучшее, что вы можете сделать, — это попробовать WordPress в Интернете, настроить тему с демонстрационным контентом и пройти через функции WordPress один за другим, чтобы по-настоящему понять его возможности. Настроить демо-версию WordPress CMS не так сложно, и если вам нужна помощь, вы можете найти онлайн-руководство, в котором объясняются все шаги, которые необходимо предпринять для демонстрационной установки.
После установки вам нужно научиться вносить изменения в ваш новый веб-сайт. Войдите в серверную часть, используя учетные данные, которые вы создали при установке CMS, и начните привыкать к новой демоверсии администратора WordPress. Первое, что вы можете сделать, это выбрать одну из доступных тем WordPress . Учитывая, что WordPress пользуется поддержкой сильного сообщества, вы можете просматривать и предварительно просматривать множество тем, плагинов или расширений WordPress, предлагаемых сторонними разработчиками.Некоторые из них не бесплатны, но они улучшают ваш сайт, предоставляя уникальный шаблон страницы и новые функции.
Иногда просмотра простой демонстрации WordPress CMS недостаточно, чтобы получить полное представление о возможностях этой платформы публикации. Итак, если вы ищете примеров WordPress , имейте в виду, что некоторые из самых влиятельных организаций в мире решили использовать WordPress CMS. НАСА, армия США и сильные новостные и развлекательные сайты, такие как Forbes, TechCrunch или TimeINC, — это лишь некоторые из веб-сайтов, которые решили воспользоваться всеми функциями WordPress.
Научиться пользоваться этой системой управления контентом несложно, и вы всегда можете посмотреть демонстрационное руководство по панели администратора WordPress, которое позволит вам настроить демонстрационный сайт WordPress . Однако, если это не то, что вас интересует, вы всегда можете найти разработчика, готового создать ваш сайт в соответствии с вашими требованиями. Некоторые из них даже покажут вам предварительный просмотр WordPress того, как будет выглядеть ваш веб-сайт, настроив онлайн-демонстрацию и предоставив вам доступ к сайту как для внешнего, так и для внутреннего интерфейса.
На протяжении всего времени WordPress боролся с некоторыми проблемами безопасности, которые были обнаружены в программном обеспечении, но новые выпуски устранили все эти проблемы. Сразу после выпуска версии 1.0 все следующие основные выпуски WordPress были названы в честь известных джазовых музыкантов. Последняя версия 4.9, названная Tipton, была выпущена 16 ноября 2017 года и ориентирована на улучшенный интерфейс настройки тем, а также на новый виджет галереи и обновленные текстовые и видео виджеты.
Что касается разработки и поддержки, вы можете найти всю необходимую информацию и документацию по разработке новых плагинов, расширений или тем WordPress на их официальном сайте WordPress.org . Это также место, где вы найдете активное сообщество, готовое помочь.
Хотя по сравнению с любой другой CMS WordPress прошел долгий путь, Мэтт Мулленвег хочет расширить свои возможности и считает, что будущее WordPress — в социальной, мобильной и прикладной платформе.
Ключевые факты
Скриншоты
Панель администратора WordPressWordPress Тема Twenty Fifteen Панель администратора WordPress Панель администратора WordPress — Добавить новую тему PostWordPress Предварительный просмотр темы WordPress.


 Итак, этими строчками мы добились того, что у нас теперь WordPress в админке, при редактировании страницы, в списке шаблонов будет предлагать еще один шаблон, который мы назвали «Шаблон без сайдбара».
Итак, этими строчками мы добились того, что у нас теперь WordPress в админке, при редактировании страницы, в списке шаблонов будет предлагать еще один шаблон, который мы назвали «Шаблон без сайдбара». Далее в файле style.css, который так же находится в корне с темой, в самом конце мы можем дописать CSS свойства для нужных нам блоков. Например, изменить значение ширины для блока с контентом:
Далее в файле style.css, который так же находится в корне с темой, в самом конце мы можем дописать CSS свойства для нужных нам блоков. Например, изменить значение ширины для блока с контентом: Сохраняем изменения и выгружаем изменённый файл, в ту же в папку с темой WordPress.
Сохраняем изменения и выгружаем изменённый файл, в ту же в папку с темой WordPress. Начинается с $ 3,95 в месяц за один сайт.
Начинается с $ 3,95 в месяц за один сайт.


 Во время переноса контента заполняются мета-теги и параметры оптимизации;
Во время переноса контента заполняются мета-теги и параметры оптимизации;
 В теме отсутствует таблица стилей
В теме отсутствует таблица стилей
Добавить комментарий