Меню группы в ВК
Красивое меню группы в ВК гарантирует ей признательность пользователей, стабильный рост аудитории, а также отличные перспективы для монетизации. Стоит ли говорить о том, что уметь создавать удобное и функциональное меню должен каждый специалист, который занимается продвижением сообществ в социальной сети.
В данный момент ВКонтакте предлагает два вида меню: текстовое и графическое. Каждый из них имеет свои особенности и различия в технике создания. Подробнее об этом расскажем в данной статье.
Подготовка к созданию меню в ВК
Для того чтобы создать любой блок переходов в группе или паблике ВК, нужно предварительно подключить ряд специальных возможностей, которые обычно используются при разработке wiki-страницы:
- Войти в аккаунт администратора группы и с него зайти в раздел «Группы». Через вкладку «Управление» найти нужное сообщество и войти него.
- Кликнуть вкладку «Управление», которая располагается под аватаркой группы.

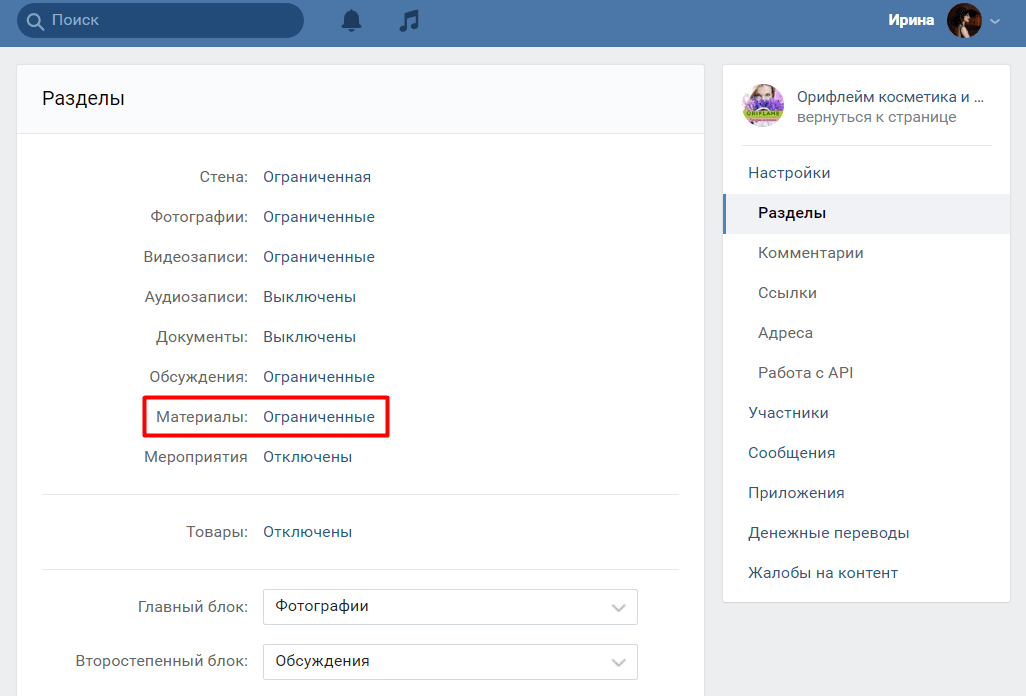
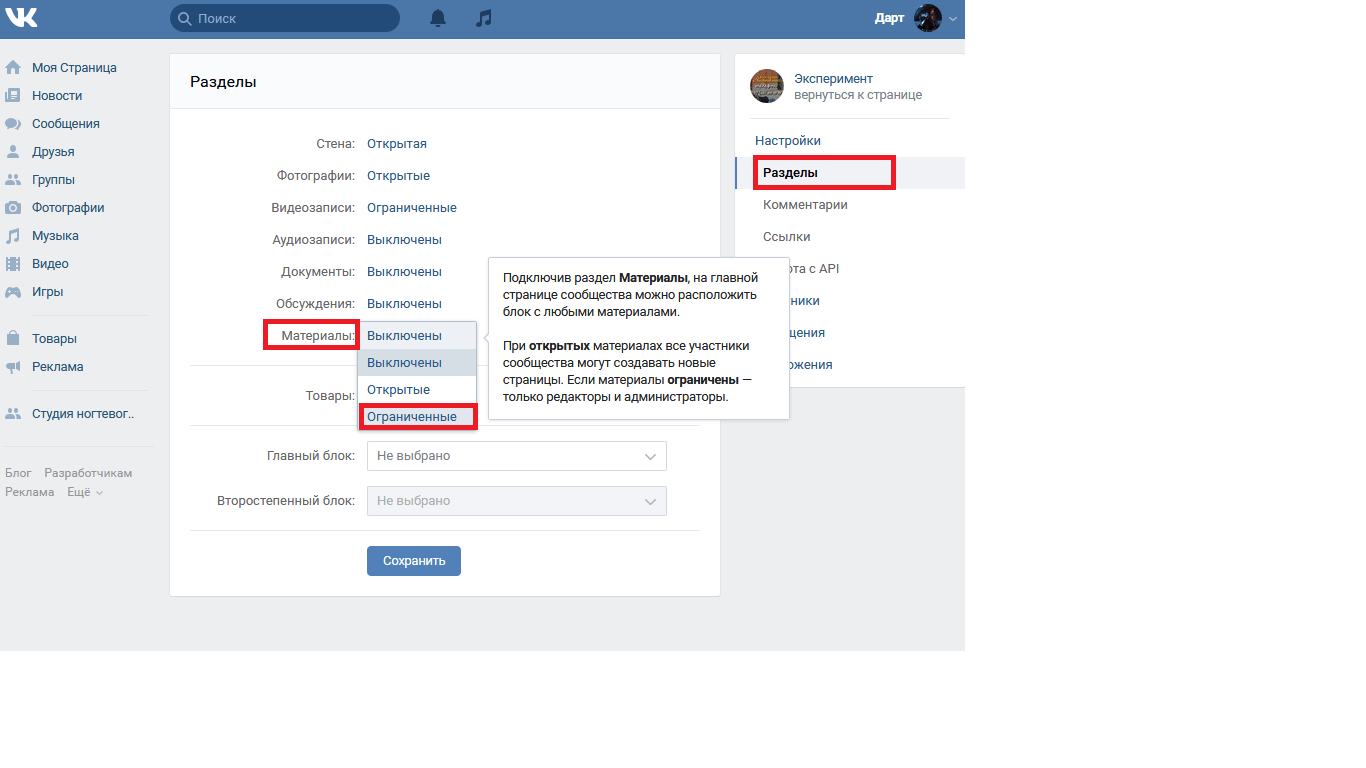
- Кликнуть пункт «Разделы», в строке «Материалы» установить режим «Ограниченные». Сохранить изменения нажатием соответствующей кнопки внизу экрана.
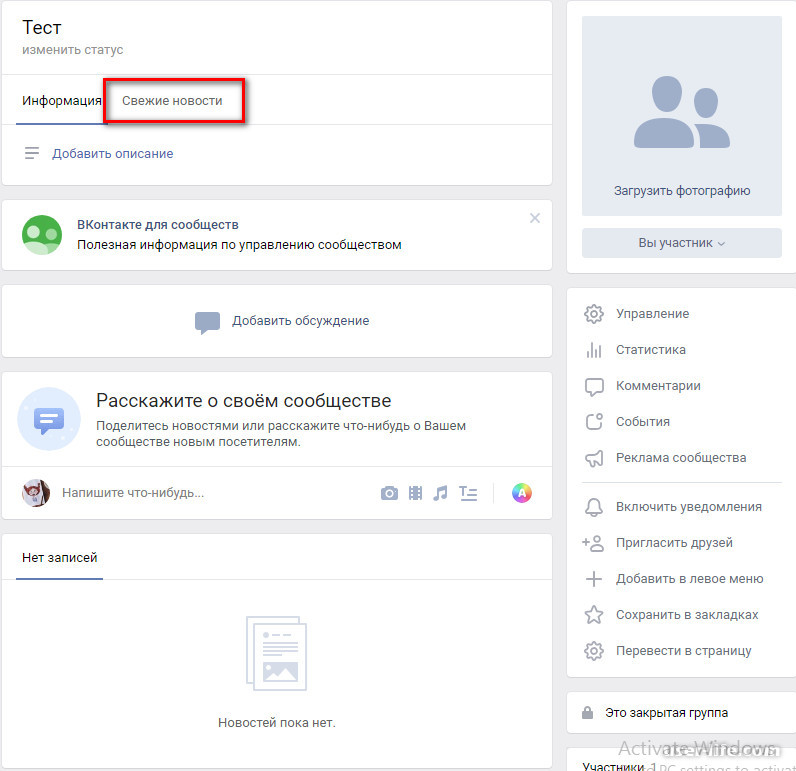
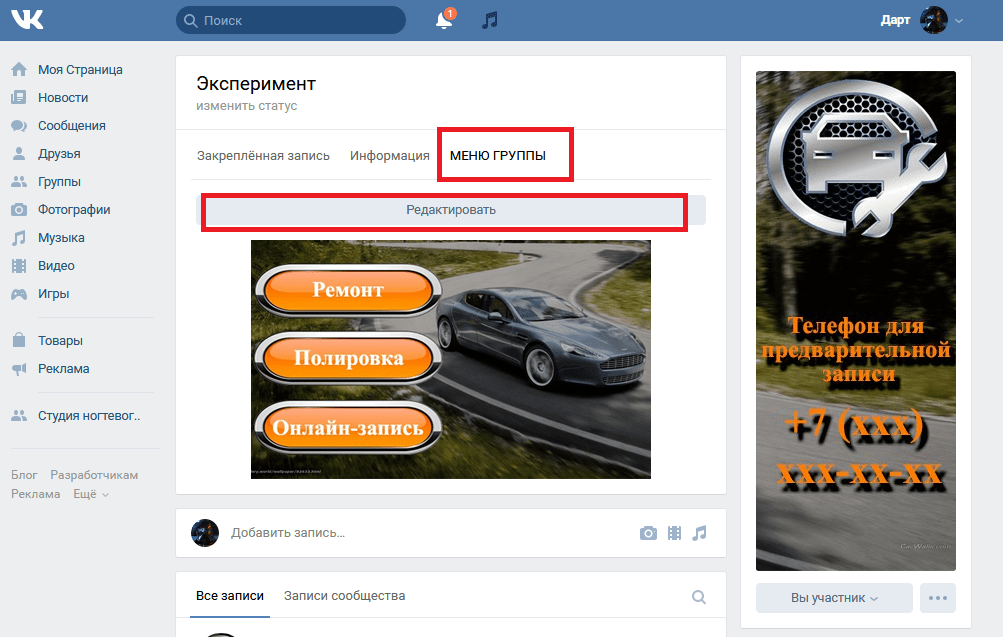
- Вернуться на главную страницу группы. В верхней части экрана нажать на вкладку «Свежие новости». Кликнуть кнопку «Редактировать».
- В правой части экрана найти значок «<>», кликнуть по нему.
- Стандартное название раздела сменить на подходящее. Например, «меню».
На этом подготовительные работы можно считать оконченными и можно приступать непосредственно к формированию текстового или графического меню.
Создание текстового меню в ВК
Данная инструкция описывает процесс создания простого текстового меню. Оно не пользуется особенной популярностью среди SMM-специалистов, но отлично подходит для того, чтобы детально разобраться в самом механизме.
- В текстовом поле в столбик написать список пунктов будущего меню.
- Каждый пункт заключить в квадратные скобки.
 Например, [О компании].
Например, [О компании]. - В начале каждой строчки поставить знак «Звездочка». Например, *[О компании].
- Перед названием каждого пункта меню поставить значок «Вертикальная прямая». Например, *[|О компании].
- Между открывающейся квадратной скобкой и вертикальной чертой прописать ссылку на страницу, куда будет перенаправлен юзер. Например, [https://vk.com/club169913743|О компании].
- В нижней части экрана нажать на кнопку «Сохранить страницу».
- Для того чтобы ознакомиться с полученным результатом, можно кликнуть по вкладке «Просмотр». При необходимости в меню можно вносить изменения, пока оно не приобретет желаемый вид.
Таким образом, процесс создания текстового меню максимально прост. С ним справится любой человек, вне зависимости от опыта и уровня подготовки.
Создание графического меню в ВК
Чтобы украсить свою группу в ВКонтакте красивым графическим меню, нужно владеть хотя бы базисными навыками работы в программе Photoshop.
Внимание! При разработке меню следует придерживаться параметров, которые даны в этой инструкции. Иначе, изображения могут неудачно «обрезаться» или исказиться, что испортит всё впечатление от готового результата.
Итак, вот инструкция, которая поможет сделать красивое и функциональное графическое меню, способное украсить любое сообщество:
- Открыть программу Photoshop и создать в ней новый файл.
- Указать следующие размеры: ширина 610 пикселей, высота 450 пикселей, разрешение 100 пикселей на дюйм.
- Нажать на кнопку «Создать».
- В рабочую область файла перетащить картинку, которая станет фоном будущего меню. При необходимости растянуть изображение, подгоняя его под заданные размеры. Нажать клавишу Enter на клавиатуре.
- Правой кнопкой мыши кликнуть по картинке и выбрать «Объединить видимые».
- На панели инструментов выбрать «Прямоугольник».
- С помощью данного инструмента создать картинку для первой кнопки.
 Обратить внимание на соотношение сторон и их параллельность друг другу.
Обратить внимание на соотношение сторон и их параллельность друг другу. - Придать кнопке желаемый вид при помощи всех доступных инструментов программы.
- Зажимая клавишу ALT, клонировать кнопку по количеству пунктов меню. Расставить кнопки по своим местам.
- Используя инструмент «Текст», кликнуть в любом месте изображения и набрать текст первой кнопки. Далее разместить его в нужной области.
- Зажимая клавишу CTRL и нажимая кнопки выравнивания, которые располагаются в верхней панели инструментов, центрировать текст по картинке.
- Аналогичным образом добавить текст для каждой кнопки.
- На клавиатуре нажать клавишу С (или активировать инструмент «Раскройка»). Выделить каждую кнопку по ее границе.
- Открыть раздел «Файл» в верхней панели и кликнуть «Сохранить для Web».
- Выбрать формат файла «PNG-24». Нажать на кнопку «Сохранить».
- Указать папку для сохранения файла.
На этом работа в программе Photoshop завершена. Осталось загрузить полученные файлы в сообщество ВК. Для этого:
Осталось загрузить полученные файлы в сообщество ВК. Для этого:
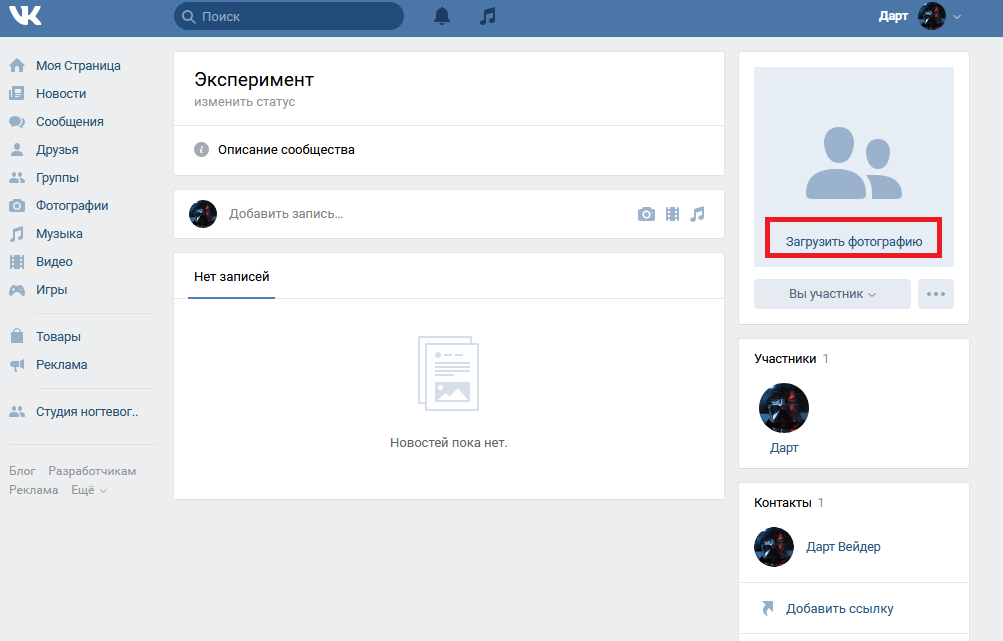
- Войти в раздел редактирования меню. Кликнуть значок «Добавить фотографию».
- Загрузить все изображения, сформированные в фоторедакторе.
- Как только картинки будут загружены, переключиться в режим визуального редактирования.
- По очереди кликнуть по каждой картинке, указывая максимальное значение для параметра «Ширина». Нажать кнопку «Сохранить».
- Вернуться в режим wiki-разметки.
- После разрешения, написанного в коде, поставить «;», а также прописать значение «nopadding». Это исключит разрывы между изображениями.
- Поставить прямую ссылку на страницу, куда будет попадать пользователь после клика по пункту меню.
- Нажать кнопку «Сохранить».
- Проверить работоспособность меню в режиме «Просмотр».
Таковы основные нюансы вопроса, как сделать дизайн графического меню для группы ВКонтакте. Это довольно сложно, однако разобравшись в алгоритме один раз, можно без проблем делать красивые и функциональные меню для групп и пабликов в социальной сети. Теперь каждый пользователь может качественно оформить свое сообщество, чтобы оно уверенно занимало лидирующие позиции в выдаче как ВКонтакте, так и поисковых систем.
Теперь каждый пользователь может качественно оформить свое сообщество, чтобы оно уверенно занимало лидирующие позиции в выдаче как ВКонтакте, так и поисковых систем.
Как сделать внутреннюю страницу для меню группы В Контакте | DesigNonstop
Как сделать внутреннюю страницу для меню группы В Контакте
32
Мой предыдущий пост Как оформить группу В Контакте и создать раскрывающееся графическое меню был целиком посвящен созданию раскрывающегося меню во вконтактной группе. Пункты графического меню могут вести как на внешние ссылки, так и на внутренние страницы самой группы. Поэтому сегодня мы будем учиться создавать внутреннюю страницу для группы Вконтакте. Для начала мы рассмотрим способ, подходящий только для групп. А после мы рассмотрим еще один альтернативный способ создания внутренней страницы, подходящий и для групп и для пабликов.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
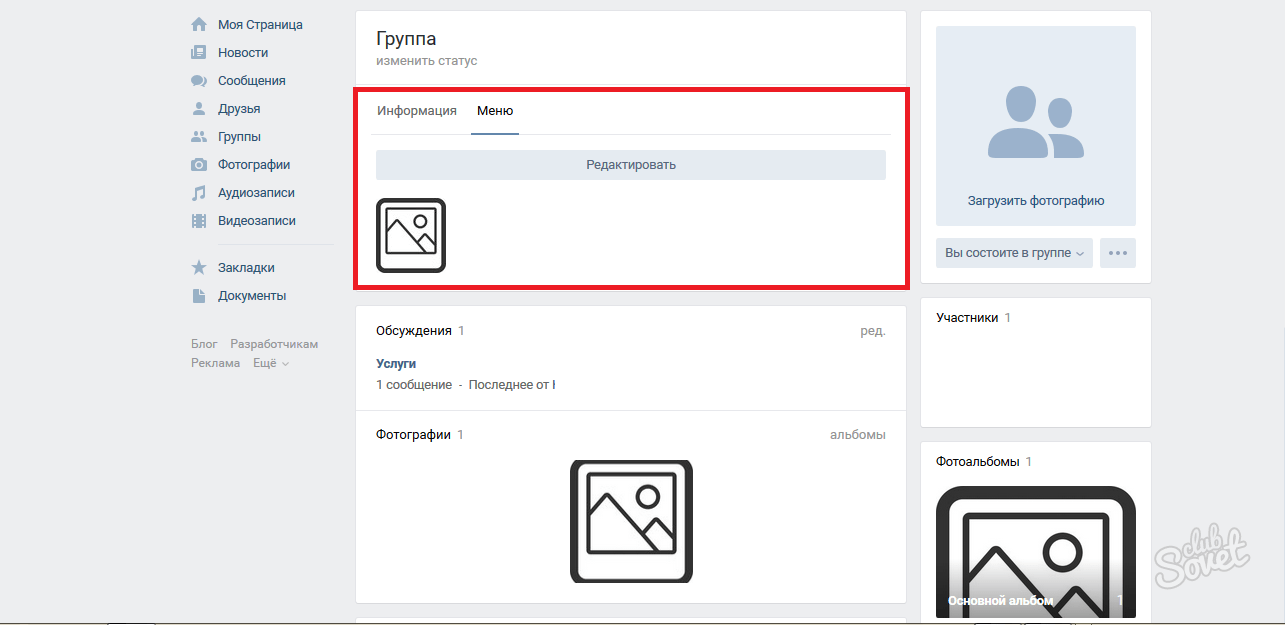
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 2
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
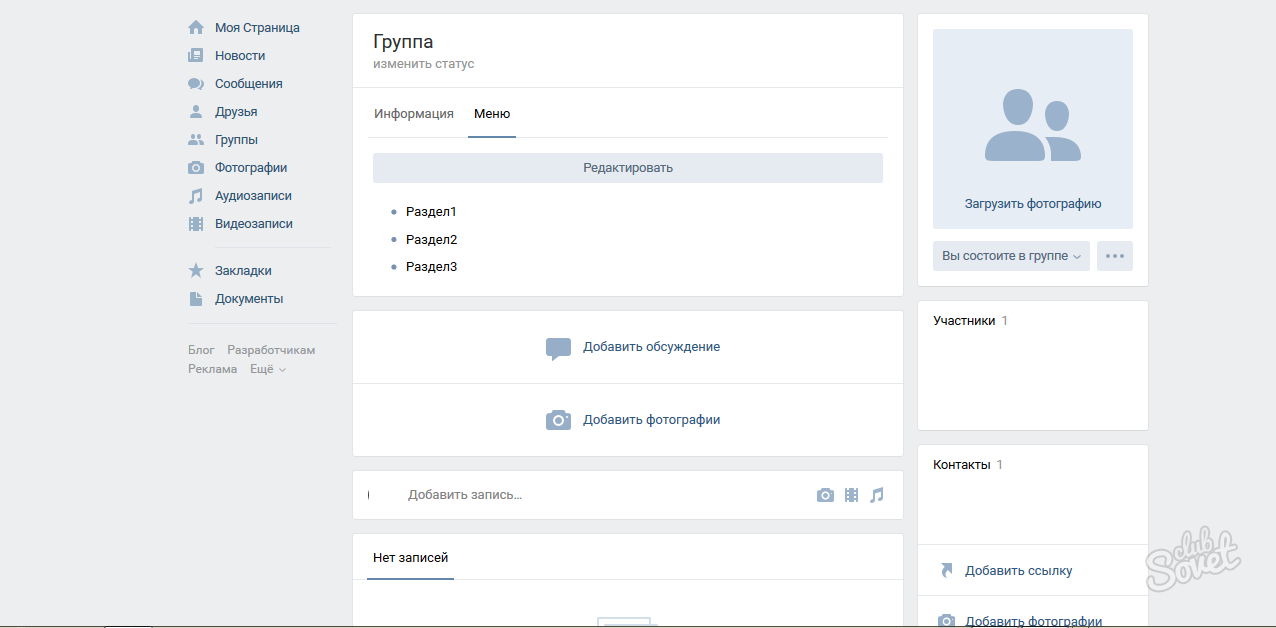
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Виды меню ВКонтакте. Управление и настройки разделов меню ВК
Всем добрый день. Пришло время поговорить об управлении различными действиями на нашей страничке в социальной сети. Итак, в этой небольшой статье мы рассмотрим различные виды меню ВКонтакте и увидим, как производится управление своей страницей ВК через них.
Содержание:
Итак, что такое меню? Если довериться Википедии, то она дает следующее определение. Это элемент интерфейса, который позволяет выбирать одну из нескольких перечисленных опций программы (в нашем случае – сайта ВКонтакте). В современных операционных системах меню является важнейшим элементом графического интерфейса пользователя.
Так и в ВК. С помощью меню можно быстро выполнять навигацию по разделам сайта, переходить к настройкам страницы, быстро выполнять различные действия, например поиск, сортировку, и т.п. Давайте рассмотрим, какие виды менюшек существуют, и зачем нужна каждая из них.
Три вида меню “ВКонтакте”
- меню настроек;
- основное боковое;
- меню разделов или страниц Вконтакте;
Каждое из них отвечает либо за определенные настройки, либо за определенные действия. С их помощь можно произвести настройку профиля или отдельных действий, а также просто осуществлять навигацию по разделам.
С их помощь можно произвести настройку профиля или отдельных действий, а также просто осуществлять навигацию по разделам.
Меню настроек страницы
Доступ к нему находится в правой верхней части странички – там, где располагается миниатюра нашего аватара. Для активации, нужно просто кликнуть мышкой по миниатюре, и откроется выпадающий список.
Что здесь можно сделать или поменять? В Разделе “Редактировать” можно заполнить или изменить информацию о вашем профиле. В разделе “Настройка” можно настроить такие параметры, как “Безопасность”. “Приватность”, “Оповещения” и т.п. Если вдруг у вас появился какой-то вопрос по сайту – то перейдите в раздел “Помощь”, выберите нужный раздел и прочитайте информацию. Чтобы скорее найти нужный вам ответ, воспользуйтесь поискам по разделам помощи.
Как добавить товары в группу ВК: создаем и сортируем карточки
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Вконтакте уже давно перестала быть обычной социальной сетью для общения людей. Сегодня это полноценная площадка для ведения бизнеса, открывающая бизнесменам широкий перечень возможностей. Здесь можно открывать интернет-магазины, добавлять товары и услуги, продвигать их. Сегодня мы рассмотрим, как добавить товары в группу ВК, что для этого нужно.
Преимущества интернет-магазина в ВК
В самом начале хотелось бы перечислить преимущества открытия интернет-магазина в ВК:
- Широкий охват аудитории. В соц.сети сегодня зарегистрировано огромное количество людей со всей территории РФ, а также с других стран, различного возраста. Открыв, торговую площадку в ВК вы автоматически получаете доступ к огромной аудитории.
- Простота и удобство. Открытие магазина на самостоятельном сайте требует гораздо больше времен, усилий и финансов.
 Необходимо решить вопросы с хостингом, доменом, обслуживанием и так далее.
Необходимо решить вопросы с хостингом, доменом, обслуживанием и так далее. - Возможность использования социальных доказательств. Ресурс позволяет совершенно бесплатно использовать лайки и комментарии для анализа представленной продукции, проводимых акций. Если товарная позиция/услуга/мероприятие не набирает много лайков и комментариев, нет репостов, необходимо предпринимать меры для изменения ситуации.
- Широкие возможности для продвижения. Продвигать в соц.сетях ВК-магазин гораздо проще, чем самостоятельный сайт.
Как добавить товар в группу Вконтакте
Для организации магазина в ВК необходимо разработать каталог, добавить товарные позиции, которые потенциальные клиенты смотрели бы и выбирали нужные вещи. Как добавить товар в ВК? С помощью специализированного сервиса соц.сети — «Товары». Использовать сервис можно бесплатно, его отличительная особенность — удобный интерфейс, практичность и функциональность. Подключение сервиса доступно для любой группы, с любым количеством подписчиков. «Товары» совместим как с компьютерным программным обеспечением, так и системами Android, Windows Phone, iOS. Рассмотрим основные шаги, как добавлять товары в группу в Контакте.
«Товары» совместим как с компьютерным программным обеспечением, так и системами Android, Windows Phone, iOS. Рассмотрим основные шаги, как добавлять товары в группу в Контакте.
Как создать товар в группе в Контакте: подключаем и настраиваем
Открываем группу и заходим в «Управление страницей/сообществом». Далее открываем пункт «Информация», «Товары» и включаем сервис.
Сразу же настраиваем важные сведения, которые могут быть полезны для потребителей:
- Доставка. Сразу пропишите, в каких регионах доступна доставка и на каких условиях она выполняется.
- Валюта. Социальная сеть предлагает на выбор несколько мировых валют: гривна (Украина), тенге (Казахстан), евро (Евросоюз), доллар (США) и в национальной валюте.
- Контакты. Чтобы потребитель мог всегда связаться с вами и задать интересующие вопросы по поводу той или иной товарной позиции. Указывайте рабочие контакты для приема и обработки заказов.
- Описание. Далее предстоит заполнить вики-страницу с основной информацией об общей направленности и тематике магазине, специализации товаров.
 Ссылка на вики-страницу системой привязывается к любой карточке товара, поэтому здесь можно подробно описать процесс оплаты, доставки, условия возврата и обмена и прочее.
Ссылка на вики-страницу системой привязывается к любой карточке товара, поэтому здесь можно подробно описать процесс оплаты, доставки, условия возврата и обмена и прочее.
Далее настраиваем комментарии, чтобы все желающие могли оставить свой отзыв. Сохраняем все внесенные изменение и видим на главной странице группы блок с товарами.
Работа с карточками
Каждая позиция должна быть представлена максимально привлекательно, чтобы у пользователя возникало желание совершить покупку. Как создать товар в ВК, а вернее его карточку? Открываем «Товары» и выбираем «Добавить товар». Теперь прописываем всю важную информацию о данной позиции: наименование и описание. Описание должно быть четким, лаконичным, но при этом понятным и полным. Укажите размер товара ВК, материал, страну производства, технические характеристики и прочее.
Далее делаем выгрузку фото товара в ВК. Выбираем 1 основную фотографию и 4 вспомогательных, например, сбоку, в действии, на модели и так далее. В завершение выбираем миниатюру для отображения на странице группы. Особого внимания заслуживает качество фотографий, выбирайте размер фото товаров в ВК минимум 400*700 pxl, следите, чтобы стороны относились друг к другу в пропорции 4:7.
В завершение выбираем миниатюру для отображения на странице группы. Особого внимания заслуживает качество фотографий, выбирайте размер фото товаров в ВК минимум 400*700 pxl, следите, чтобы стороны относились друг к другу в пропорции 4:7.
Затем заполняем поле «Категория». Здесь выбираем одну из уже имеющихся категорий. В будущем это позволит составить удобный каталог. Также категории позволяют сортировать товарные позиции, систематизировать их и удобно составлять различные подборки. В конечном виде карточка выглядит следующим образом:
Делаем подборки
Подборки — простой и удобный инструмент, с помощью которого можно разделить товары на группы для облегчения поиска пользователем нужного продукта. Чтобы составить собственную новую подборку выбираем «Создать подборку», придумываем название для нее и загружаем картинку для обложки.
Добавить товары в группу ВК, в созданную подборку можно следующими способами:
- Создаем товарную карточку и в ней сразу указываем привязку к той или иной подборке.

- Редактируем уже имеющийся товар и привязываем его к созданной подборке.
- Сначала создаем подборку, а затем в ней уже создаем товарные карточки.
После того, как собрана подборка, ее можно редактировать, расширять ее или же, наоборот, удалять из нее те или иные элементы. Один товар может входить сразу в несколько подборок, до 10.
Как разместить товар в группе ВК: работа администратора
После создания блока «Товаров» на странице группы система автоматически отображает 3 последние позиции. Администратор группы может изменить товары, которые отображаются на странице. Для этого делаем подборку, в которую включаем 3 основных товара, ваша «козыри». Далее выбираем сделанную подборку как основную.
Также всегда есть возможность внести изменения в карточку товара. Открываем блок товаром, ищем нужную позицию, жмем на нее и жмем на появившуюся картинку карандаша. Помимо этого, товары можно выстроить в собственном порядке, перетягивая их с места на место.
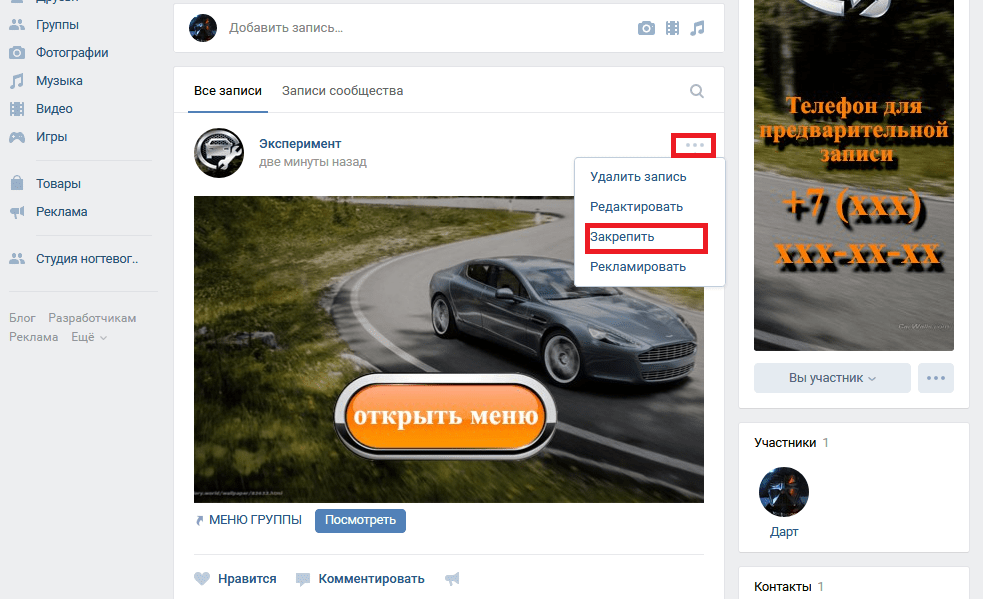
Чтобы сделать акцент на определенном товаре, его можно поместить на странице. Для этого открываем карточку товара и выбираем «Поделиться». Не ограничивайтесь только своим сообществом, делитесь предложением и с другими сообществами. Чтобы изделие постоянно находилось на странице группы, его нужно прикрепить: создаем новую запись, выбираем «Прикрепить», далее открываем «Еще» и «Товары». Или же создаем запись и вставляем в ее тело ссылку на нужную позицию. Выглядит это так:
Делитесь карточкой с друзьями, отправляйте ее сообщением друзьям. Все лайки, которые наберет публикация будут отображаться в первоначальной карточке товара. Обратите внимание, что к одной записи можно прикрепить только одну позицию. Чтобы поделиться сразу несколькими товарами, необходимо составить подборку, а затем уже делиться подборкой.
Если вы желаете приостановить работу магазина, в любой момент можно на время отключить сервис «Товары». После отключения все карточки сохранятся и будут отображаться в группе. Вернуть блок можно будет с помощью включения в настройках.
Вернуть блок можно будет с помощью включения в настройках.
Как удалить товар в группе ВК
Если товар закончился, вы можете поставить рядом с ним отметку «Недоступный», тогда он автоматически перестанет отображаться на витрине и перенесется на время в недоступные товары. Для этого открываем редактор товара и ставим галочку напротив «Товар недоступен». Как только ассортимент вновь пополнится данным изделием, уберите галочку и карточка вернется на прежнюю позицию.
Если же вы не планируете закупать ту или иную позицию, ее необходимо удалить из блока, чтобы не путать покупателей. Как удалить товары из группы Вконтакте? Достаточно просто. Для этого нажимаем на товар в режиме просмотра (обратите внимание, что используем иконку, а именно работаем с режимом просмотра). Далее появится небольшое меню с действиями: редактировать, удалить, пожаловаться и так далее. Как вы уже поняли, выбираем «Удалить». Далее необходимо будет подтвердить выбранное действие.
Как удалить товары в ВК? К сожалению, соц. сеть не позволяет удалять сразу несколько товарных позиций, необходимо по очереди проделывать данное действие с каждым изделием. Как удалить товар из группы в ВК автоматизировано? Для этого необходимо заказать у программистов специальную программку, а далее совместить ее с API соц. сети. Если у вас сотни позиций для удаления, это существенно сэкономит время.
сеть не позволяет удалять сразу несколько товарных позиций, необходимо по очереди проделывать данное действие с каждым изделием. Как удалить товар из группы в ВК автоматизировано? Для этого необходимо заказать у программистов специальную программку, а далее совместить ее с API соц. сети. Если у вас сотни позиций для удаления, это существенно сэкономит время.
Доступные возможности для потребителей
Пользователи могут искать нужный товар по цене и названию, фильтровать позиции по стоимости и новизне, ставить лайки и оставлять комментарии, делиться понравившимися позициями.
Кнопка «Связаться с продавцом» позволяет задать интересующий вопрос, сделать заказ, уточнить нюансы о доставке и оплате. К каждому обращению прикрепляется ссылка на обсуждаемую карточку. Обратите внимание, что пользователи хотят получать ответы как можно раньше, поэтому стоит поработать над повышением скорости ответов.
Вместо заключения
Мы рассмотрели, как сделать товар в группе Вконтакте. Надеемся данная информация будет полезной, и вы создадите привлекательных блок «Товары». Однако этого недостаточно, нужно продвигать ВК-магазин для привлечения новых клиентов. Вот несколько советов, как это сделать:
Надеемся данная информация будет полезной, и вы создадите привлекательных блок «Товары». Однако этого недостаточно, нужно продвигать ВК-магазин для привлечения новых клиентов. Вот несколько советов, как это сделать:
- Почаще делитесь товарными карточками. Рассказывайте своим друзьям о преимуществах того или иного предложения, проводимых акциях и скидках.
- Размещайте на главной, в основной подборке, самые популярные позиции, которые пользуются наибольшим спросом, чтобы зацепить потребителя.
- Не игнорируйте рекламу. ВК-магазин, точно такой же бизнес, как и офлайн торговая площадка и он тоже нуждается в регулярной рекламе. Используйте бесплатную рекламу, + заказывайте платные посты.
- Можно сдружиться с администратором магазина, схожего по тематике, но не прямого конкурента и постить друг у друга карточки товаров.
Нашли ответ на свой вопрос, как сделать товар в ВК? Тогда начинайте действовать, стройте свой бизнес!
Меню группы в ВК — как сделать красивый дизайн
— —
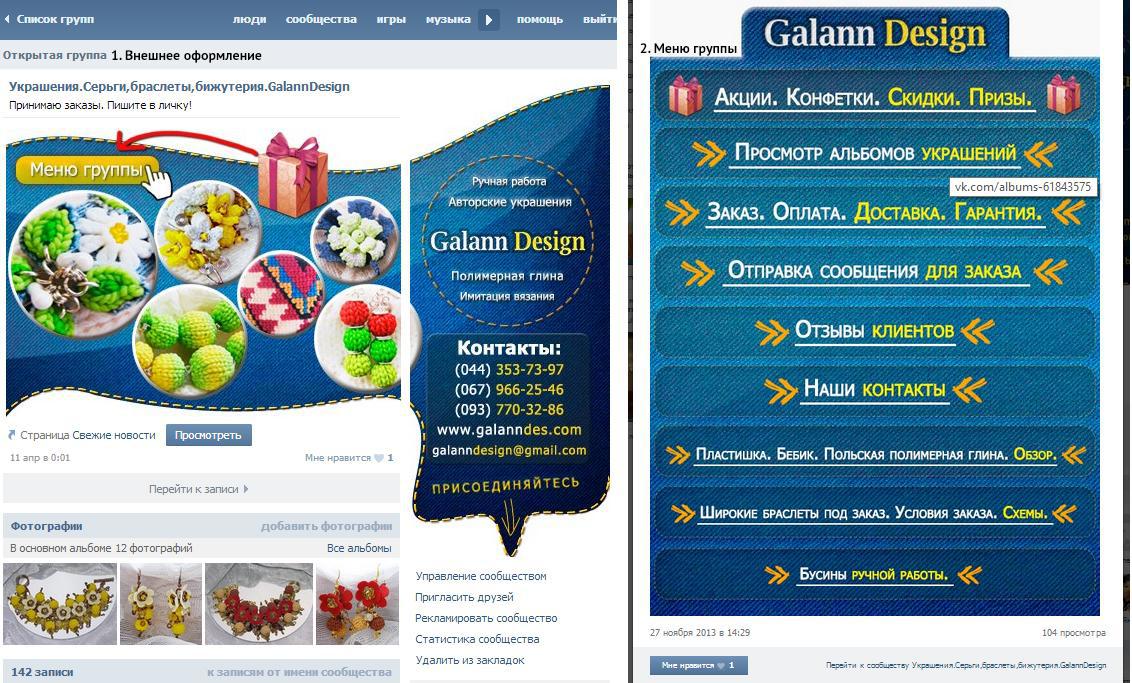
Во многих группах социальной сети можно встретить красивое меню, с помощью которого происходит быстрый переход к разделам сообщества или перенаправление на внешние ресурсы. В текущей статье расскажем, как самостоятельно сформировать меню группы в ВК. Будет представлено две инструкции: первая для текстового меню, вторая для графического.
В текущей статье расскажем, как самостоятельно сформировать меню группы в ВК. Будет представлено две инструкции: первая для текстового меню, вторая для графического.
Подготовительные работы
Перед тем как создавать ссылки на разделы группы, следует их активировать. В противном случае в сообществе будут отсутствовать вкладки с фотографиями, аудиозаписями, обсуждениями, документами и прочим.
Инструкция по активации разделов:
- Перейти в список Групп. Затем переключится на вкладку «Управление» и выбрать сообщество, в котором у пользователя есть права администратора.
- Под аватаркой группы нажать по ссылке «Управление».
- В блоке справа кликнуть по строке «Разделы».
- Напротив каждого раздела нажать по надписи «Выключены» и выбрать режим доступа: ограниченные или открытые. В первом случае добавлять материалы сможет только администратор или редактор, во втором – любой участник группы.
Когда разделы активированы, следует открыть каждый в отдельной вкладке и скопировать ссылки из адресной строки в текстовый документ. Они пригодятся при создании меню. На этом подготовка завершена, можно приступать к непосредственной работе.
Они пригодятся при создании меню. На этом подготовка завершена, можно приступать к непосредственной работе.
Создание текстового меню
Простое текстовое меню создается с помощью специального кода. Времени на это уйдет не более 5 минут. Последовательность действий:
- На главной странице группы, сразу под названием, перейти на вкладку «Свежие новости».
- Открыть режим редактирования wiki-страницы, нажатием на соответствующую кнопку.
- В первой строке сменить название вкладки. В нашем случае это будет «Меню».
- Используя значок <> в правой части панели инструментов, переключиться на режим wiki-разметки.
- В нижнее поле вставить код: *[http://vk.com/|Пункт меню].
- Повторить вставку с новой строки в количестве разделов будущего меню.
- Заменить ссылки и текст в соответствии со своими разделами и их названиями. Для перехода в визуальный режим редактирования следует повторно нажать значок <>.

- Кликнуть по кнопке «Сохранить страницу».
Создание текстового меню завершено. Конечно, такой формат подачи ссылок встретишь не часто, ведь администраторы групп стараются оформить свои страницы в лучшем виде и добавляют графические элементы.
Создание графического меню
Чтобы создать красивое меню потребуются базовые навыки обращения с графическим редактором. В данном примере работа будет построена на программе PhotoShop. Если опыта нет – можно четко следовать инструкции и использовать представленные параметры.
Как сделать дизайн графического меню:
- Через поисковую систему отыскать изображение, которое послужит фоном для текста. Его размеры не должны быть меньше, чем 610х450 px.
- Запустить PhotoShop.
- Открыть меню «Файл» и кликнуть по строке «Создать».
- Указать размеры холста (610х450 px) и разрешение (100px). Остальные параметры оставить прежними. Кликнуть «Создать».
- Открыть проводник Windows, найти загруженное изображение и перетащить его в окно программы.

- Растянуть картинку до размеров холста и нажать Enter.
- Открыть меню отображения слоев. Кликнуть правой кнопкой мыши по одному из них, после чего выбрать пункт «Объединить видимые».
- В панели инструментов, расположенной в левой части окна, выбрать «Прямоугольник». Начертить объект, который в будущем будет играть роль кнопки меню. Таких объектов нужно создать в количестве разделов. Важно чтобы «прямоугольники» были одинаковыми.
- В списке отображения слоев, выбрать слой с прямоугольником. Нажать ПКМ и кликнуть по строке «Параметры наложения». Затем изменить внешний вид слоя, используя представленные в открывшемся списке инструменты.
- Когда все прямоугольники настроены, следует активировать инструмент «Текст». После включения потребуется отчертить область текста и вписать туда название пункта меню. Операция повторяется для остальных строк. Размер текста и его стиль выбирается исходя из личных предпочтений.
 Главное – чтобы надпись помещалась в отмеченное место.
Главное – чтобы надпись помещалась в отмеченное место.
- В боковом меню выбрать инструмент «Раскройка».
- Выделить кнопки, учитывая высоту всего холста.
- Теперь осталось сохранить элементы будущего меню. Для этого: открыть «Файл» и выбрать «Сохранить для web».
- Указать место на диске компьютера.
После того как удалось создать картинку для каждого пункта меню, можно приступать к непосредственной публикации:
- Открыть wiki-страницу и перейти в режим редактирования, как указано ранее.
- На панели инструментов нажать на иконку фотоаппарата и выбрать загрузку с диска.
- Указать созданные ранее картинки.
- Дождаться их загрузки на сервер. Когда это произойдет, в поле будет вставлен код.
- Отредактировать код следующим образом:
- Установить ширину картинки 600px.
- После размеров изображения добавить «;» и вставить параметр «nopadding|».
 Благодаря нему будут удалены разрывы между картинками, что создать видимость цельного изображения.
Благодаря нему будут удалены разрывы между картинками, что создать видимость цельного изображения. - После вертикальной черточки «|» вставить ссылки на разделы группы.
- Сохранить созданные изменения. Также перед переходом на другую страницу рекомендуется сохранить код в текстовый документ на компьютере. Это позволит восстановить меню при возможном сбое сохранения.
Справка. Непосредственно на панели инструментов находится значок «i», который открывает инструкцию по разметке wiki-страницы. Там можно найти пояснения по созданию различных эффектов текста и списков, вставке цитат и т.д.
Подведем итоги. Если есть сложности в понимании принципов работы с разметкой wiki-страницы, то лучше создать ссылки, попросту заменив нужные участки кода. Графическое меню выглядит более привлекательно, но требует познаний, как в работе редактора кода, так и графической программы. Для начала рекомендуется создать простое меню, а дальше попытаться его улучшить в соответствии с представленными в статье инструкциями.
Похожие записи
Как создать меню для группы Вконтакте
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
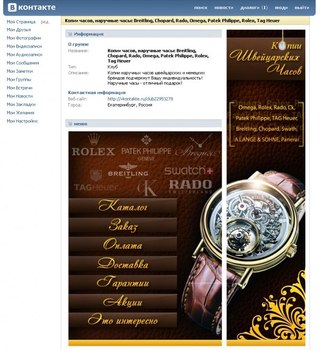
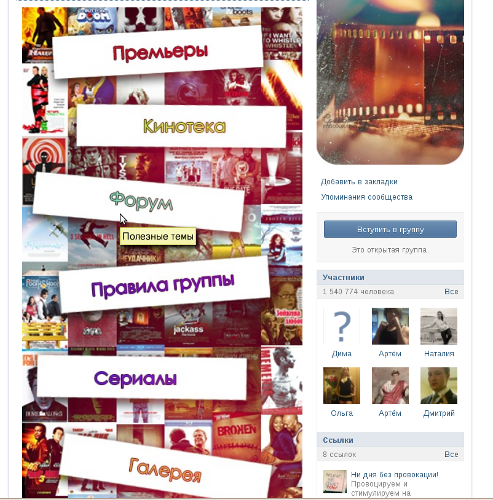
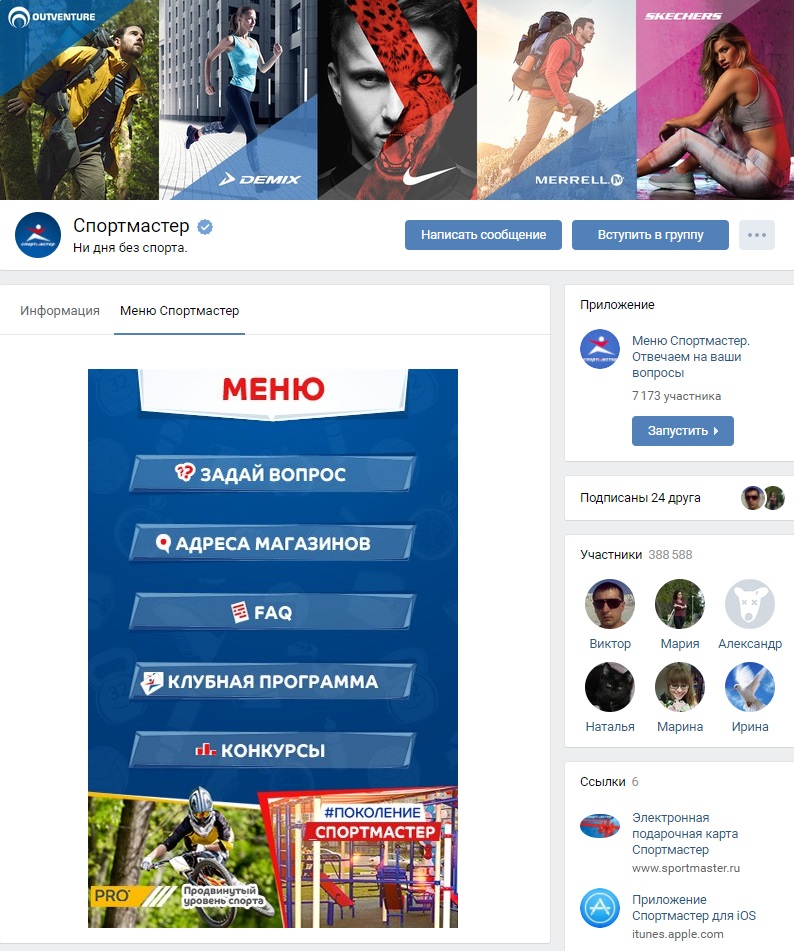
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т. д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
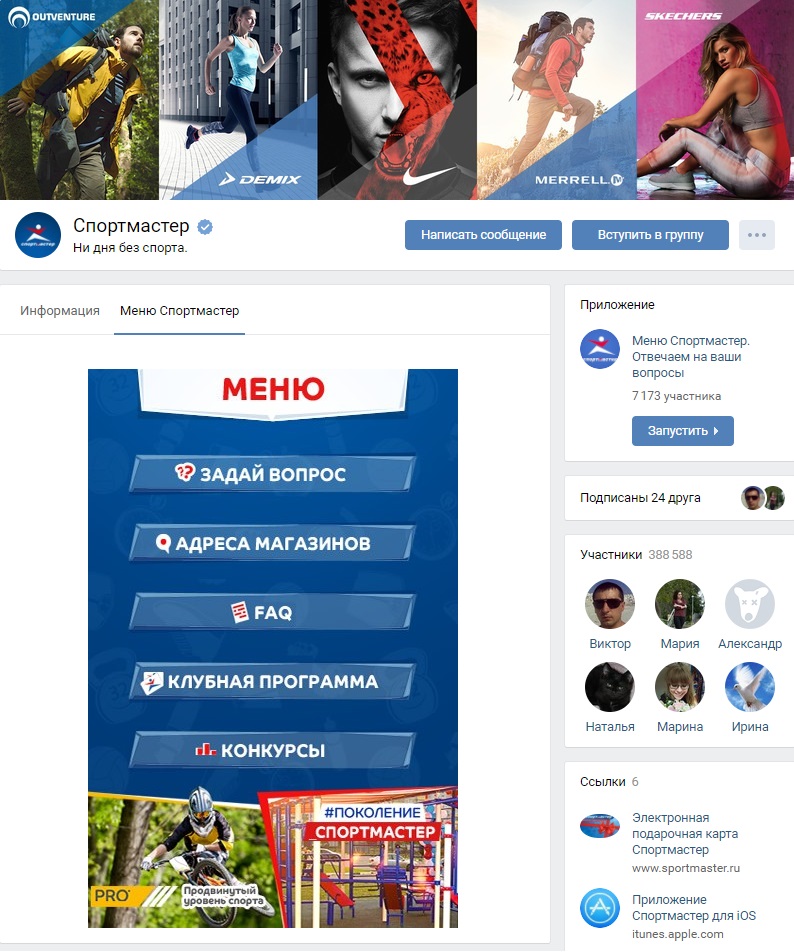
Еще один хороший пример интернет магазина:
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Для того чтобы разделы превратились в ссылки, картинку нужно разрезать по частям. В этом нам поможет инструмент “раскройка” (Slice Tool):
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
[[photo133337_133701019|370px;nopadding;|page-13333337_13333337]] |
[[photo133337_133701019|370px;nopadding;|page-13333337_13333337]]
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Ссылку на фото нужно копировать не всю, а только эту часть:
Ссылки на сторонние сайты и разделы группы можно использовать полноценные. В итоге у нас получилось что-то вроде этого:
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе:
Как видим, ничего сложного нет, и если следовать всем шагам, то ошибок не возникнет. Если что-то не понятно, то можно посмотреть урок в видео формате:
А на этом все. Подписываемся на блог, ибо скоро будет продолжение статьи про создание интернет магазина на wordpress, кроме этого Вас ожидает море полезной информации и бесплатностей. До встречи, братишки и сестрички! Загрузка…
Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
BTS (방탄 소년단) Официальный MV «Life Goes On»
[Стих 1: Чон Кук, Чимин]
Eoneu nal sesangi meomchwosseo
Amureon yegodo hana eopsi
Bomeun gidarimeul Yegodo Yegodo Hanna eopsi
Bomeun gidarimeul Yegodo Yegodo
Nunchi eopsiosi ne0003 Nunchi eopsiosi ne0003 Nunchi jojosi no0003
Honja gane sigani
Mianhae maldo eopsi, yeah
[Куплет 2: RM]
Oneuldo biga naeril geot gata
Heumppeok jeojeobeoryeonne
Ajikdo meomchujil ana
Jeo meokgureumboda
Jeo meokgureumboda
0003 Jeo meokgureumboda
0003000300030003000300030003000 3 номи джун гамги
Deokbune nulleoboneun meonji ssain doegamgi
Neomeojin chae cheonghaneun eotbakjaui chum
Gyeouri omyeon naeswija
Deo tteugeoun sum
[Pre-ohchorus: Vchi
anugi kooka
, Jung Kookaa
] du nuneul gama
Yeogi nae soneul jaba
Jeo miraero daranaja
[Припев: Чон Кук и Чимин] 90 003 Как эхо в лесу
Haruga doraogetji
Amu ildo eopdan deusi
Да, жизнь продолжается
Как стрела в голубом небе
Tto haru deo naragaji
На моей подушке, на моем столе
Да, жизнь продолжается
Как это снова
[Куплет 3: SUGA]
I eumageul billyeo neoege na jeonhalge (Ay)
Saramdeureun marhae sesangi da byeonhaetdae (Нет)
Mh-hm-hm-hm
Dahaenghido uri saineon yeotaense 4000: by Ajikeun
J-Hope, Jung Kook]
Neul hadeon sijakgwa kkeut ‘annyeong’iran mallo
Oneulgwa naeireul tto hamkke ieobojago (Ох, ох, ох, ох, ох, ох)
Ох Меомчвоитджиман эодуме сумхеор,
, тиканте, тикан, тикто, сумхеор,
V & Jung Kook, Jin]
Kkeuchi boiji ana
Chulguga itgin halkka
Bari ttejijil ana ana oh
Jamsi du nuneul gama (Gama)
Yeogi nae soneul jaba (Jaba) 9000 oh3 Jeo miraero daranaja (Ох,
, даранаджа) Припев: Все, Чимин]
Как эхо в лесу
Haruga dor aogetji
Amu ildo eopdan deusi
Да, жизнь продолжается (О, уоу)
Как стрела в голубом небе
Tto haru deo naragaji (Naragaji)
На моей подушке, на моем столе
Да, жизнь продолжается
Вот так снова
[Outro: Jimin & V]
Я помню
Я, я, я помню
Ах, ах
Я помню
Я, я, я помню
А, ах
Дата выпуска
20 ноября 2020 г.
135 CSS Меню
Коллекция бесплатных HTML и CSS меню навигации примеров кода.Обновление апрельской коллекции 2019 года. 25 новинок.
- Мега Меню
- CSS Аккордеонное меню
- Круговые меню CSS
- Выпадающие меню CSS
- CSS Мобильные меню
- Боковые меню CSS
- Горизонтальные меню CSS
- CSS Полноэкранные меню
- CSS Скользящие меню
- CSS Переключить меню
- CSS Off-Canvas меню
- Меню начальной загрузки
О коде
Заполнение текста при наведении
Заливка текста другим цветом при наведении курсора — творческий текстовый эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
Автор
- Дэн Бенмор
О коде
Круговые ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
Автор
- Кассандра
О коде
Полностраничная навигация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кассандра
О коде
Одностраничное приложение на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome. CSS
CSS
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Случайно сгенерированный blobby nav, созданный с помощью CSS. Имеет плавную прокрутку привязки, использует фоновый фильтр и фильтр SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Райан Маллиган
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Алекс Харт
О коде
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Такане Ичиносе
О коде
Концептуальный дизайн полностраничной навигации, полной типографики и использования значков в качестве больших изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Cyd Stumpel
О коде
Раскрывающееся мобильное меню
CSS только раскладывающее мобильное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- alphardex
О коде
Текст для заполнения при наведении курсора на меню
Текст для заполнения меню при наведении курсора ( цвет + фоновый клип ).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
О коде
Выпадающее меню
Выпадающее меню Smooth.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
Автор
- Сваруп Кумар Куйла
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, bootstrap-social.css, font-awesome.css
Автор
- alphardex
О коде
Подчеркивание при наведении курсора на меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кайл Лавери
О коде
Интерфейс меню Apple TV
Совместимые браузеры: Chrome, Edge, Opera, Safari
Отзыв: нет
Зависимости: —
О коде
Сделал странную навигацию. Только CSS. Щелкнем!
Только CSS. Щелкнем!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
Автор
- Кэссиди Уильямс
О коде
Навигация с суб-навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
Автор
- Райан Маллиган
О коде
Навигация по CSS
Щелкните переключатель, чтобы открыть меню и увидеть волшебство.В этом эксперименте используется единственный CSS для стилизации, анимации и расположения элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Людмила Третьякова
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: font-awesome. CSS
CSS
Автор
- Гималаи Сингх
О коде
Взаимодействие с навигационной панелью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
Автор
- Гарет МакКинли
О коде
Выпадающее меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
Автор
- Микаэль Айналем
О коде
Круглое меню
Использование border-radius и обтравочных контуров для создания круглого веерного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Off Canvas Menu Pure CSS
Меню вне холста чистый CSS с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Строка меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
Автор
- Альберто Леон
О коде
Вертикальное темное меню с CSS
Простое вертикальное темное меню с CSS и значками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: font-awesome.css
Автор
- Микаэль Айналем
О коде
Меню «Еще»
Использование clip-path , умноженное на два, чтобы объект неправильной формы заполнял вырезанную форму в эффекте развернутого открытого меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
Автор
- Андрей Шарапов
О коде
Меню вне холста
Меню вне холста на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Беннет Фили
Сделано с
- HTML (тонкий) / CSS (SCSS) / JS
О коде
Подвижное подчеркивание меню навигации
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
Автор
- Анимационное творчество
О коде
Складное меню CSS
Простое, но красивое складывающееся меню на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Скотт Кеннеди
О коде
Навигация Fun Hover
Забавный эффект навигации с использованием ключевых кадров CSS. Быстрый прыжок в старую школу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
О коде
Это чистый CSS. Чтобы это работало, все ссылки должны иметь одинаковые размеры. Вы должны сами настроить все, чтобы сообщать навигационной системе, сколько там элементов и куда должна перемещаться строка .line при наведении курсора на одну из ссылок.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эрин МакКинни
О коде
Круглое меню
красивое круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.CSS
Автор
- Трис Тимб
О коде
Прикрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Выпадающее меню
Выпадающее меню только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Жуан Марсель
О коде
Меню навигации
Используется как навигация, меню или эффект. Он использует преобразование CSS и перспективу для создания уникального эффекта анимации, подобного гололенсам.
Он использует преобразование CSS и перспективу для создания уникального эффекта анимации, подобного гололенсам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
О коде
3D панель навигации
3D панель навигации в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ахил Сай Рам
О коде
Еще одно меню
Анимация плавающего меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
О коде
Меню на чистом CSS
Панель меню на чистом CSS без щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Петр Галор
О коде
CSS Menu Feat. Эмодзи
Эмодзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Меню
Меню стиля содержимого таблицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Круглое меню
Круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мехмет Бурак Эрман
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Перспективные меню
CSS только перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Эффект меню
Эффекты меню обратного цвета текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Стас Мельников
О коде
Эффект наведения для горизонтального меню
Исчезновение на чистом CSS для опций меню братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Габриэль Ви
О коде
Навигация с вложенным раскрывающимся списком только для CSS
CSS только вложенная выпадающая навигация с ARIA.
Демонстрационное изображение: Навигация на всю страницу вне холста
Навигация на всю страницу вне холста
Пример того, как создать полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню. Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Сделано Калебом Варогой
17 июня 2016 г.
Демо-изображение: Простое круговое меню
Простое круговое меню
HTML, CSS, JavaScript простое круговое меню с социальными значками.
Изготовил Николай Таланов
13 июня 2016 г.
Демо-изображение: Меню аккордеона
Меню аккордеона
Простое меню аккордеона с HTML, CSS и JavaScript.
Сделано Джулией Ритвельд
8 июня 2016 г.
Демонстрационное изображение: Меню мобильного фильтра
Меню мобильного фильтра
Меню фильтров, созданное Антоном Ахейченко, преобразованное в веб-версию.
Сделано Арджуном Амгаином
1 июня 2016 г.
Сделано с
- HTML / тонкий
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню в стиле Flexbox
Chrome и Firefox хорошо … IE плохо, нет поддержки перехода для свойства flex.
Автор
- Дэни Сантос
О коде
Анимация раскрывающегося меню
Красивое выпадающее меню с анимацией.
Автор
- Карло Видек
О коде
Анимация для мобильной навигации
Мобильная навигация: анимация открытия и закрытия с использованием GSAP TweenMax и TimelineMax. По-прежнему требуется некоторая настройка перехода …
Автор
- Алексей Пермяков
О коде
Концепция навигации пользовательского интерфейса SVG
Только анимация SVG и CSS3, без каких-либо библиотек анимации.
Автор
- Кайл Лавери
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Выпадающее меню с небольшим jQuery.
Автор
- Ариана Линн
О коде
Выпадающий список
Красивое выпадающее меню.
Автор
- Майкл Леонард
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Концепция меню SVG Gooey Hover
Использует SVG-манипуляции с траекторией на основе положения мыши для «отслеживания» позиции пользователя.
Сделано с
- HTML
- CSS / SCSS (font-awesome.css)
- JavaScript (jquery.js)
О коде
Боковая панель навигации
Боковая панель навигации с всплывающими подсказками.
Автор
- Роб Макфадзин
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранная навигация
Включает бургер с чистой CSS-анимацией, fadeIn-анимацией из animate.css, минимальным JS.
Демонстрационное изображение: меню навигации по заголовку
Меню навигации по заголовку
Заголовочное меню навигации с HTML, CSS и jQuery.
Сделано Кайл Лавери
4 февраля 2016 г.
Автор
- Фелипе Эспиноза
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню
Меню полноэкранного режима CSS.
Демонстрационное изображение: полноэкранная оверлейная навигация Flexbox
Полноэкранная оверлейная навигация Flexbox
Полноэкранная оверлейная навигация с помощью Flexbox в HTML, CSS и jQuery.
Сделано Мирко Зоричем
8 января 2016 г.
Автор
- Мохан Хадка
О коде
Детали Информация и навигация
Навигация с помощью jQuery, CSS и HTML.
Демонстрационное изображение: полноэкранное меню CSS3 + jQuery
CSS3 + полноэкранное меню jQuery
Простое, базовое и элегантное полноэкранное меню на основе CSS3 и jQuery.
Сделал Антон Петров
5 декабря 2015 г.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js)
О коде
Полноэкранный оверлей для навигации
Пример наложения полноэкранной навигации с использованием flexbox.
Автор
- Саймон Гудер
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Циркулярное меню материалов
Необычное круглое меню.
Демо-изображение: Полукруглое липкое меню
Полукруглое липкое меню
Клейкое меню с фильтрами CSS и SVG.Версия 1.
Сделано Лукасом Беббером
22 октября 2015 г.
Демонстрационное изображение: скользящее меню навигации
Скользящее меню навигации
Скользящее меню навигации по умолчанию скрыто.
Изготовил Олег Исаков
4 октября 2015 г.
Демонстрационное изображение: полноэкранная навигация
4 полноэкранная навигация
4 Полноэкранная навигация с помощью HTML, CSS и jQuery.
Автор ari
13 сентября 2015 г.
Демонстрационное изображение: полноэкранная навигация
Полноэкранная навигация
CSS-анимация гамбургера, взятая из http: // codepen.io / designcouch / подробности / Atyop /
Сделано Маркусом Бизалом
3 сентября 2015 г.
Автор
- Грэм Уилсдон
О коде
HTML, CSS и jQuery эффект плавного переключения навигации.
Демо-изображение: значок гамбургера с морфинг-меню
Значок гамбургера с морфинг-меню
Креативное меню, созданное с помощью HTML, SASS / CSS3 и JQuery.
Сделано Серджио
15 июля 2015 г.
Демонстрационное изображение: выпадающая навигация
Раскрывающаяся навигация
Выпадающая навигация с HTML, CSS и JavaScript
Сделано Райаном Морром
7 июля 2015 г.
Демонстрационное изображение: полноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG, HTML, CSS и jQuery.
Сделано Анасом Ашрафом
2 июля 2015 г.
Автор
- BjurhagerStudios
О коде
Gooey Мобильная навигация
Классный липкий эффект, примененный к меню в мобильном стиле.jQuery и CSS переходы для анимации.
Автор
- Маркус Бизал
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранная навигация
Полноэкранная навигация с HTML, CSS и JS.
Демонстрационное изображение: красочная навигация
Красочная навигация
При наведении курсора на красочную навигацию точка следует за вашим перемещением к текущему элементу. Когда вы выходите, он возвращается к активному элементу.
Сделано Льюи Хасси
4 июня 2015 г.
Демонстрационное изображение: Простая мобильная навигация на JS
Простая мобильная навигация на JS
Простая мобильная навигация на JS с помощью HTML и CSS.
Сделано Кираном Хантером
26 мая 2015 г.
Автор
- Янник Баранчик
Сделано с
- HTML
- CSS / SCSS
- JavaScript / Babel (jquery.js)
О коде
Полноэкранное меню
Простое полноэкранное меню.
Демо-изображение: Explosive Menu
Explosive Menu
А, довольно взрывоопасное, меню на расстоянии одного клика. Все, что вам нужно сделать, это сказать огонь.
Сделано Харрисом Карни
17 мая 2015 г.
Автор
- Тайлер Фаул
Сделано с
- HTML / Haml
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Навигация вне холста Sass.
Демонстрационное изображение: решение для длинных выпадающих элементов
Решение для длинных выпадающих элементов
Проблема с длинными раскрывающимися меню? Что ж, попробуйте это простое решение с использованием JavaScript и jQuery.
Сделано Ларри Гимсом Паранганом
13 марта 2015 г.
Демонстрационное изображение: наложение полноэкранного меню
Накладываемое изображение полноэкранного меню
Полноэкранное меню, демонстрирующее ваш бренд и навигацию по сайту.Создан с использованием SCSS и ванильного JS.
Сделано Ettrics
12 марта 2015 г.
О коде
Выпадающее меню CSS
Полная выпадающая навигация CSS. Опускается при нажатии с помощью скрытого флажка.
Демонстрационное изображение: полноэкранное меню
Полноэкранное меню
Полноэкранное меню HTML, CSS и jQuery.
Сделано Полом ван Ойеном
6 марта 2015 г.
Автор
- Вирджил Пана
О коде
Мобильное меню
HTML, CSS и jQuery эффект для мобильного меню.
Автор
- РазиТази
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Доступное полноэкранное оверлейное меню
Довольно доступное полноэкранное оверлейное меню, созданное с помощью jQuery и CSS.
Автор
- Луиджи Маннони
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Быстрое и удобное полноэкранное меню
Создан и отлажен за 5 минут, совместим с IE10 +. Может быть, не идеален для производства, но поможет вам, если вам нужно быстро работающее, адаптивное и современное меню.
Автор
- Калеб Варога
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Полностраничная навигация вне холста
Пример того, как создать полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню. Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Демо-изображение: меню боковой панели Offcanvas с поворотом
Меню боковой панели Offcanvas с поворотом
HTML, CSS и jQuery внеканальное меню боковой панели с изюминкой.
Сделано дьявольским алхимиком
13 января 2015 г.
Демонстрационное изображение: Меню вне холста
Меню вне холста
Небольшое анимированное меню вне холста.
Сделано Марком Мюрреем
28 ноября 2014 г.
Демонстрационное изображение: раскрывающееся меню «Аккордеон»
Выпадающее меню «Аккордеон»
HTML, CSS аккордеонное меню с jQuery. Никаких плагинов.
Сделано Агустином Ортисом
18 ноября 2014 г.
Демонстрационное изображение: Плоская вертикальная навигация
Плоская вертикальная навигация
Простая плоская вертикальная навигация с мульти анимированным выпадающим меню.Также включает Font Awesome и Animate.css.
Автор Энди Тран
18 ноября 2014 г.
Автор
- Майк Рохас
О коде
Простое раскрывающееся меню
Простое раскрывающееся меню HTML и CSS.
Демонстрационное изображение: Навигация по материальному дизайну
Навигация по материальному дизайну
Страница скользит, показывая понятную и простую навигацию.
Сделано Льюи Хасси
30 октября 2014 г.
Демонстрационное изображение: Треугольный мобильный Toggle Navigation
Треугольная мобильная переключаемая навигация с помощью HTML и CSS.
Сделано в MoKev
12 октября 2014 г.
Демо-изображение: CSS3 Забавное боковое меню
CSS3 Забавное боковое меню
Забавное меню CSS3.
Сделано Вагнер Москини
1 сентября 2014 г.
Автор
- Энди Тран
Сделано с
- HTML / Haml
- CSS / Менее
- JavaScript (jquery.js)
О коде
Плоская горизонтальная навигация
Плоская горизонтальная навигация, в которой используется jQuery для чистого раскрывающегося меню вместе с animate.css для удобного поворота в начале.
Демонстрационное изображение: Плоская вертикальная навигация
Плоская вертикальная навигация
Простая плоская вертикальная навигация с простым раскрывающимся меню.
Автор Энди Тран
1 сентября 2014 г.
Автор
- Герхард Блидунг
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню
Полноэкранное гамбургер-меню.
Сделано с
- HTML
- CSS
- JavaScript (bounce.js,
snap.svg)
О коде
Эффекты меню вне холста
Некоторое вдохновение для эффектов и стилей меню вне холста с использованием переходов CSS и анимации пути SVG.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Круговое меню
Анимированное круговое меню.
Демонстрационное изображение: Toggle Menu
Toggle Menu
Переключение меню с HTML, CSS и jQuery.
Сделано Yoann
16 июля 2014 г.
Автор
- Thomas Wilthil
О коде
Эффекты перехода на чистом CSS для представлений вне холста
Вы, наверное, все видели стиль навигации «выдвижное меню / вне холста», ставший популярным в Facebook несколько лет назад.Есть много отличных плагинов для javascript, которые предлагают эту функциональность, но я подумал, что было бы здорово попробовать сделать это с помощью новых интересных функций css. JavaScript не требуется. — Томас Уилтил,
Автор
- Николас М. Смит
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Меню CSS Off Canvas
Еще одно меню вне холста с использованием флажка для активной мобильной навигации.
Демонстрационное изображение: Боковое аккордеонное меню
Боковое аккордеонное меню
HTML, CSS, jQuery боковое меню аккордеона.
Сделано Бенджамином
18 апреля 2014 г.
Демонстрационное изображение: фиксированное всплывающее меню / навигация вне холста
Фиксированное всплывающее меню / навигация вне холста
Адаптивное фиксированное меню, которое всегда под рукой.
Сделано Колином
3 апреля 2014 г.
Автор
- Эрик Садовски
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Всплывающее меню — это чистый CSS. В меню переключения используется минимальный объем JavaScript, но он будет постепенно ухудшаться, поскольку в нем используется только JavaScript для закрытия меню, когда пользователь щелкает вне меню.
Автор
- Нильс Ван Лимберген
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Всплывающее окно круговой навигации
Полная круговая анимированная навигация в CSS.Идеально подходит для мобильных устройств. На основе круговой навигации codrops.
Демонстрационное изображение: Анимированное меню
Анимированное меню
Простое полноэкранное меню.
Сделала Уна Кравец
31 января 2014 г.
О коде
Пользовательский интерфейс раскрывающегося меню
Выпадающее меню на чистом CSS.
Автор
- LegoMushroom
О коде
Сенсорное устройство Jelly Menu Concept
Концепция меню желе сенсорного устройства с HTML, CSS и JavaScript.
Демонстрационное изображение: вертикальное двухкоординатное меню
Вертикальное двухуровневое меню с использованием jQuery и CSS3
Элегантное вертикальное меню-гармошка для вашего следующего веб-сайта / приложения. В заголовках используется значок шрифта Font Awesome. В демонстрации использовались градиенты, переходы и тени CSS3 наряду с минималистичным использованием jQuery для перемещения списков ссылок.
Сделано thecodeplayer
Автор
- Рэйчел Смит
О коде
Меню круговых ссылок
Адаптивное меню круговых ссылок.
Автор
- Карл Роселл
О коде
Горизонтальное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мэтт Хойланд
О коде
Мобильное меню Bounce
Анимация меню с HTML, CSS и jQuery.
Автор
- Сара Суейдан
Сделано с
- HTML
- CSS
- JavaScript (classie.js)
О коде
Круговая навигация с CSS
Учебник о том, как создать круговую навигацию с помощью преобразований CSS.
Автор
- Оливер Кноблич
Сделано с
- HTML / Haml
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Меню Flexbox Off Canvas
Легкий, простой, легкий в использовании.
Сделано с
- HTML
- CSS / МЕНЬШЕ
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Это простое раскрывающееся меню, созданное с использованием несортированных списков и переходов CSS3.
О коде
Меню вне холста с анимированными ссылками
Простая мобильная навигация вне холста с отложенной анимацией ссылок. Ссылки имеют простой эффект перехода: они появляются справа налево при переключении навигации. Но анимация происходит по цепочке, когда ссылки анимируются одна за другой.Это делается путем добавления задержки перехода к каждой ссылке.
Сделано с
- HTML
- CSS
- JavaScript (jquery.js,
jquery.menu-aim.js)
О коде
Мега выпадающий список
Отзывчивый и простой в настройке мега-раскрывающийся список.
Как сделать поршень в Майнкрафт
В этом руководстве Minecraft объясняется, как изготовить поршень, со снимками экрана и пошаговыми инструкциями.
В Minecraft поршни — один из многих механизмов, которые вы можете сделать.
Давайте разберемся, как сделать поршень.
Поддерживаемые платформы
Поршень доступен в следующих версиях Майнкрафт:
* Версия, в которой он был добавлен или удален, если применимо.
ПРИМЕЧАНИЕ. Pocket Edition (PE), Xbox One, PS4, Nintendo Switch и Windows 10 Edition теперь называются Bedrock Edition. Мы продолжим показывать их индивидуально для истории версий.
Где найти поршень в творческом режиме
Определения
- Платформа — это подходящая платформа.
- Версия (и) — это номера версий Minecraft, где элемент можно найти в указанном месте меню (, мы протестировали и подтвердили этот номер версии ).
- Расположение меню Creative — это расположение элемента в меню Creative.
Материалы, необходимые для изготовления поршня
В Minecraft это материалы, которые вы можете использовать для изготовления поршня:
СОВЕТ: Можно использовать любую деревянную доску! Необязательно собирать их все.
Как создать поршень в режиме выживания
1. Откройте меню крафта
Во-первых, откройте свой верстак, чтобы у вас была крафтовая сетка 3×3, которая выглядела так:
2. Добавьте элементы для изготовления поршня
В меню крафта вы должны увидеть область крафта, которая состоит из сетки крафта 3×3. Чтобы сделать поршень, поместите 3 деревянные доски, 4 булыжника, 1 железный слиток и 1 красный камень в сетку крафта 3×3.
При изготовлении деревянных досок вы можете использовать любые виды деревянных досок, такие как дуб, ель, береза, джунгли, акация, темный дуб, малиновые или деформированные доски.В нашем примере мы используем дубовую доску.
При изготовлении поршня важно, чтобы деревянные доски, булыжник, железный слиток и красный камень располагались в точном соответствии с рисунком ниже. В первом ряду должно быть 3 доски. Во втором ряду должен быть 1 булыжник в первом ящике, 1 железный слиток во втором ящике и 1 булыжник в третьем ящике. В третьем ряду должен быть 1 булыжник в первом ящике, 1 красный камень во втором ящике и 1 булыжник в третьем ящике.Это рецепт крафта поршня в Minecraft.
Теперь, когда вы заполнили область крафта правильным узором, поршень появится в поле справа.
3. Перенести поршень в инвентарь
После того, как вы создали поршень, вам нужно переместить новый предмет в свой инвентарь.
Поздравляю, вы сделали поршень в Майнкрафт!
Идентификатор и название предмета
- Ява
- PE
- Xbox
- PS
- Нинтендо
- Win10
- Edu
Minecraft Java Edition (ПК / Mac)
В Minecraft поршень имеет следующие имя, идентификатор и значение данных:
| Товар | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (ы) |
|---|---|---|---|---|---|
| поршневой ( minecraft: | 33 | 0 | Java Edition (ПК / Mac) | 1.8 — 1,12 | |
| поршневой ( minecraft: | 33 | Java Edition (ПК / Mac) | 1,13 — 1,17 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Майнкрафт Карманное издание (PE)
В Minecraft поршень имеет следующие имя, идентификатор и значение данных:
| Товар | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (ы) |
|---|---|---|---|---|---|
| поршневой ( minecraft: | 33 | 0 | Карманное издание (PE) | 0.16,0 — 1,16,50 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Майнкрафт Xbox One
В Minecraft поршень имеет следующие имя, идентификатор и значение данных:
| Товар | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (ы) |
|---|---|---|---|---|---|
| поршневой ( minecraft: | 33 | 0 | Xbox One | 1.6,0 — 1,16,40 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Майнкрафт PS4
В Minecraft поршень имеет следующие имя, идентификатор и значение данных:
| Товар | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (ы) |
|---|---|---|---|---|---|
| поршневой ( minecraft: | 33 | 0 | PS4 | 1.14,0 — 1,16,40 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Minecraft Nintendo Switch
В Minecraft поршень имеет следующие имя, идентификатор и значение данных:
| Товар | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (ы) |
|---|---|---|---|---|---|
| поршневой ( minecraft: | 33 | 0 | Nintendo Switch | 1. |


 Например, [О компании].
Например, [О компании]. Обратить внимание на соотношение сторон и их параллельность друг другу.
Обратить внимание на соотношение сторон и их параллельность друг другу. Необходимо решить вопросы с хостингом, доменом, обслуживанием и так далее.
Необходимо решить вопросы с хостингом, доменом, обслуживанием и так далее. Ссылка на вики-страницу системой привязывается к любой карточке товара, поэтому здесь можно подробно описать процесс оплаты, доставки, условия возврата и обмена и прочее.
Ссылка на вики-страницу системой привязывается к любой карточке товара, поэтому здесь можно подробно описать процесс оплаты, доставки, условия возврата и обмена и прочее.


 Главное – чтобы надпись помещалась в отмеченное место.
Главное – чтобы надпись помещалась в отмеченное место. Благодаря нему будут удалены разрывы между картинками, что создать видимость цельного изображения.
Благодаря нему будут удалены разрывы между картинками, что создать видимость цельного изображения. Эмодзи
Эмодзи
Добавить комментарий