Верстка сайта: что это такое, с чего начать и как сверстать сайт
Что такое вёрстка сайта
Вёрстка – это структура всех элементов на странице документа, сайта или другого информационного носителя. Такими элементами могут быть изображения, заголовки, подзаголовки, таблицы, инфографика и сам текст.
Изначально понятие вёрстки было применимо к издательской деятельности. Книги, газеты, журналы содержат структурированную информацию. В них есть чёткая сетка, блоки, в которых текст и графические материалы упорядочены таким образом, чтобы максимально облегчить читателю процесс потребления информации и заинтересовать его.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетинг
Узнать подробнее
Сейчас актуальность вёрстки для издательств сохраняется, но к ним также примкнула и сфера веб-дизайна.
В разработке сайтов вёрсткой называется перевод дизайн-макетов в интерактивный, читаемый браузерами вид. То есть, верстальщик пишет код, который формирует из предоставленного графического шаблона «живую» веб-страницу, с элементами которой может работать пользователь.
В контексте создания сайтов есть два вида разработки:
- Back-end — программирование функционала сайта;
- Front-end — программирование внешнего отображения и интерактивных элементов сайта.
Вёрстка относится к front-end. Она не отвечает за базовые возможности сайта, например, за регистрацию пользователей, товарную корзину или прочие операции, связанные с вычислениями, внешними и внутренними запросами, хранением и загрузкой данных.
Вёрстка правильно располагает все элементы на странице и делает так, чтобы с ними было удобно работать. Поэтому вёрстка сайта – это ответственная задача, требующая внимательности, терпения и постоянного тестирования.
Вёрстку веб-страниц невозможно представить без HTML. Если говорить простыми словами, то HTML — это единый стандарт отображения всех элементов веб-страницы. Это язык разметки, с помощью которого браузеры показывают нам порядок, размер, формы и шрифт текста. С его тегами знакомы все, кто занимался созданием сайтов, например:
- <body> </body> — все содержимое страницы;
- <h2> </h2> — это обозначение заголовка;
- <h3> </h3> — подзаголовок;
- <img> — изображение;
- <strong> </strong> — жирный шрифт;
- <a> </a> — ссылка на другой ресурс, но между ними надо поставить атрибут href, который содержит адрес этой ссылки и так далее.

К вёрстке предъявляются особые требования и она бывает нескольких видов.
Виды вёрстки
Выделяют два наиболее распространённых вида:
- Табличная вёрстка;
- Блочная вёрстка.
Табличная вёрстка
С неё начинался веб — первые простейшие страницы на одном только HTML в содержали набор таблиц, внутри которых располагался контент.
При табличной вёрстке страница поделена на соседствующие друг с другом ячейки. Напоминает стандартную работу с таблицами в Excel.
Побочный эффект использования такого подхода состоит в том, что придётся создавать дополнительные таблицы, которые, возможно, останутся пустыми.
Например, когда необходимо разместить небольшое изображение и зафиксировать его положение, потребуется создать новую строку и разделить её на два или три столбца, если изображение располагается посреди страницы. Один из них будет содержать изображение, а другие служить «фиксаторами» для него, при этом не имея собственного контента. Из-за этого страница сайта может получиться «тяжелой». А как известно, поисковые системы не любят перегруженные сайты и не так охотно их ранжируют в итоговой выдаче.
Из-за этого страница сайта может получиться «тяжелой». А как известно, поисковые системы не любят перегруженные сайты и не так охотно их ранжируют в итоговой выдаче.
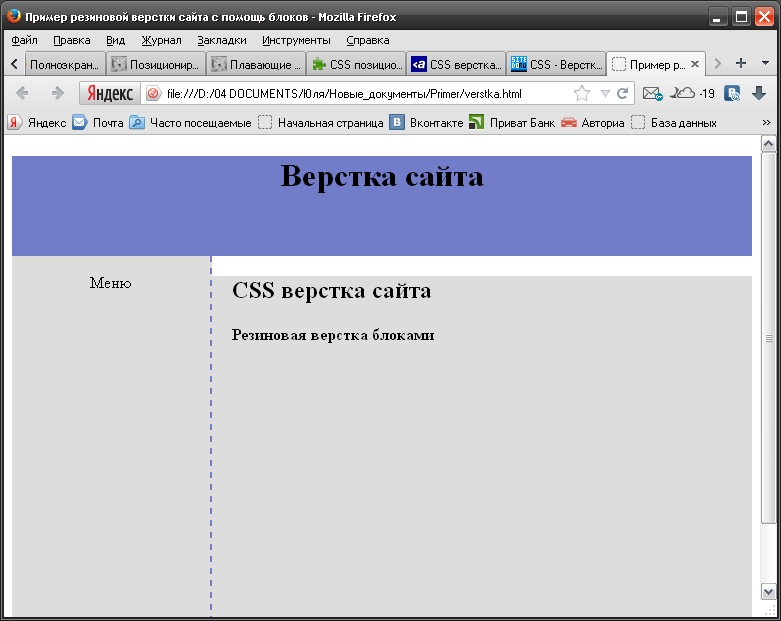
Однако есть и положительный момент: табличная вёрстка хорошо подходит для резиновой вёрстки, так как при растягивании окна браузера таблица меняется вместе с ним и автоматически подгоняет положение внутренних элементов.
Табличная вёрстка создаётся с помощью тега <table>. Он задаёт основные параметры таблицы — длину, ширину и другие. Ниже в иерархии идёт тег <tr>, создающий новую строку, а под ним уже располагаются теги <td>, задающие столбцы.
Что такое верстка сайта? | Блог DCMedia
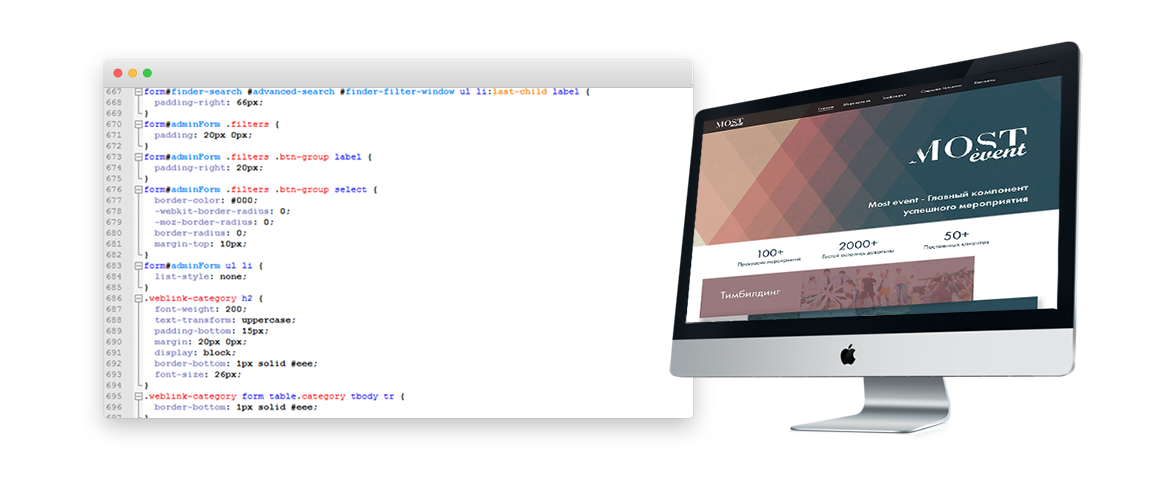
Что значит сверстать сайт? Это означает перевести графическое изображение на язык программного кода. Чтобы понять, что это такое, щелкните правой кнопкой мышки по полю любого сайта и выберите из меню «Просмотр кода страницы». Вместо графики и текста вы увидите набор знаков. Если присмотреться, то текст здесь всё-таки есть, но он разбавлен множеством символов — HTML-тегов.
Если присмотреться, то текст здесь всё-таки есть, но он разбавлен множеством символов — HTML-тегов.
Разметка контента с помощью html тегов позволяет “описать словами” шрифты, расположение текста и изображений. Это своеобразный язык, который понятен интернету.
Неправильная верстки дизайна приводит к сбою — текст может «поехать», фотографии растянуться, шрифт стать меньше или больше. Чистый код без ошибок нравится поисковым системам. Например, если заголовки просто выделены жирным шрифтом, а не тегами h2, h3, то поисковик не отличит их от остального текста. Поэтому этот этап web-разработки так важен для продвижения ресурса в топ выдачи по запросу.
Что делает верстальщик ?
Получив макет, он определяет стили, которые выносит в отдельный файл. Графическая часть (значки, картинки, кнопки) вырезается из файла PSD или Figma. Создает блоки для контента, шапку, правое, левое меню, подвал. Указывает кодировку, title. Затем переносит контент внутрь каркаса.
Качественная верстка веб сайтов должна отвечать следующим требованиям:
- Кроссбраузерность — когда ресурс корректно отображается во всех браузерах (Google Chrome, Яндекс, Firefox, Internet Explorer). Протестировать необходимо все возможные разрешения от 1024×768.
- Внешний вид соответствует дизайну.
- Переход по ссылке на главную страницу нажатием на логотип.
- Заголовки и подзаголовки отмечаются специальными тегами
- Все идентификаторы, классы должны соответствовать их назначению, быть легко узнаваемыми (например, «header» или «footer»).
Чтобы не возникло проблем с отображением элементов, все теги должны быть закрытыми, то есть прописанными в <> (кавычках).
Виды верстки
Наиболее распространён сегодня блочный тип. Тег <div> определяет точные размеры и параметры контейнеров с разным содержанием. Главное преимущество такого подхода – это оптимизация под различные экраны: при просмотре web ресурса на смартфоне появляются вертикальные полоски прокрутки.
Архаичной считается табличная верстка, так как она существенно тормозит скорость загрузки страниц. Однако её продолжают применять для шаблонов электронных писем.
Иногда верстают слоями: части кода html накладывают друг на друга точно, вплоть до пикселя. Слои изменяют с помощью языков программирования JavaScript или VBScript. Главное достоинство метода — реализация анимационных эффектов без снижения скорости загрузки.
Инструменты верстальщика
Как сверстать страницу быстро и без ошибок? Для этого разработано множество инструментов. Работа происходит преимущественно в таких редакторах, как Notepad++, Adobe DreamWeaver, Sublime Text, Visual Studio Code, Atom. Webstorm — интегрированная среда разработки (IDE) с автодополнением и рефакторингами для JavaScript, TypeScript. Для обработки графических элементов пригодятся Photoshop, Krita.
Для тестирования используют программы Crossbrowsertesting, Dr Watson, Validator.w3, CSS Validator, Markup Validator, IE Tester.
HTML код — “изнанка” любого веб ресурса. И хотя её никто не видит, от мастерства верстальщика напрямую зависит, как будет выглядеть сайт для пользователя.
Что такое верстка сайта
Верстка сайта — это один из этапов создания интернет-страниц, процесс написания программного кода, описывающего внешний вид ресурса и размещение элементов на странице. Делается это с помощью специальных языков гипертекстовой разметки (HTML), таблиц стилей (CSS) и языка программирования JavaScript (для написания сценариев обработки информации). Если проще — верстка преобразует нарисованный дизайнером проект в реальную страницу.
С помощью языка HTML создается структурная сетка страницы, в которую вписываются все остальные элементы дизайна. Без HTML ни один сайт существовать не может.
Каскадные таблицы стилей CSS структурируют все форматы оформлений на одном конкретном сайте, помогают не утонуть в многообразии шрифтов и вида оформления разных деталей дизайна. Представляют собой список заголовков всех уровней, текстов и т.п. с описанием как они должны выглядеть.
Представляют собой список заголовков всех уровней, текстов и т.п. с описанием как они должны выглядеть.
Язык JavaScript предназначен для создания динамического изменения вида веб-страниц. Например, если кликнуть мышкой на меню, открывается еще одно меню или при выборе фильтра меняется перечень элементов — все это делается на JavaScript.
Для чего нужна верстка сайта
Верстка нужна, чтобы создать сайт. Если у вас будет программный код вашего ресурса и дизайн-проект, но не будет выполнена верстка, то сайта существовать не будет.
Существует два варианта выполнения — ручная и автоматическая с помощью конструктора.
Ручная применяется в том случае, если вы создаете сайт с уникальным внешним оформлением, разработанным дизайнером. А автоматический вариант предлагает использование разного рода конструкторов. Там HTML-код формируется без вашего вмешательства. Конечно, автоматическое формирование кода не самый лучший способ, но он имеет свои преимущества.
Как происходит разработка проекта
Представьте себя на месте веб-разработчика. Мы рассмотрели и примерно поняли, как формируется страница с определенным дизайном. Давайте попробуем взглянуть “изнутри” на процесс разработки.
Мы рассмотрели и примерно поняли, как формируется страница с определенным дизайном. Давайте попробуем взглянуть “изнутри” на процесс разработки.
Итак, у нас должен быть макет дизайн-проекта в графической программе (чаще всего это Photoshop), чтобы приступить к верстке. Естественно, речь идет о профессиональной разработке.
Берем макет, формируем из него отдельные части дизайна и дальше нам необходимо написать программу.
Писать код просто в текстовом редакторе руками очень неудобно и ненаглядно. Обычно для этого используют специальную программу Notepad++, Sublime Text и пр. В этих приложениях удобно набирать текст, видеть открывающий и закрывающий теги, подсветка помогает видеть структурированный код и легче читать его.
Начинаем писать с общей структуры, описывающей наш будущий проект. Переходим к описанию стилей, которые будут представлены на страницах ресурса. И продолжаем углубляться во все более мелкие детали. Для облегчения работы можно использовать уже готовые куски кода из специальных библиотек.
После завершения наступает момент объединения кода движка ресурса и сверстанного дизайн-проекта. И только после этого сайт считается полностью созданным. Но давайте чуть подробнее рассмотрим, каким образом можно сверстать проект.
Виды верстки
Программисты и верстальщики применяют разные типы и подходы к верстке, но в итоге они получают одну и ту же картину — созданный ресурс. Какая же есть разница в этих типах?
Первый и самый старый вид — фиксированный
В программе жестко прописывается размеры в пикселях всех окон, меню, кнопок и т.п. То есть на любом мониторе и при изменении размеров окна проект остается одинаковым. Это самый простой способ, но уже устаревший — на маленьких мониторах будет неудобно просматривать сайт из-за полосы прокрутки, а на больших — шрифт будет слишком мелкий.
Усовершенствованный вид — резиновый. Из самого названия понятно, что ресурс сверстанный таким способом будет растягиваться и сжиматься на разных мониторах и в разном размере окон. Работа станет удобнее, но проблемы с очень маленькими мониторами телефонов и с большими экранами телевизоров все равно остаются. В этом случае страдает удобство чтения информации.
Работа станет удобнее, но проблемы с очень маленькими мониторами телефонов и с большими экранами телевизоров все равно остаются. В этом случае страдает удобство чтения информации.
Новый вид верстки — адаптивный
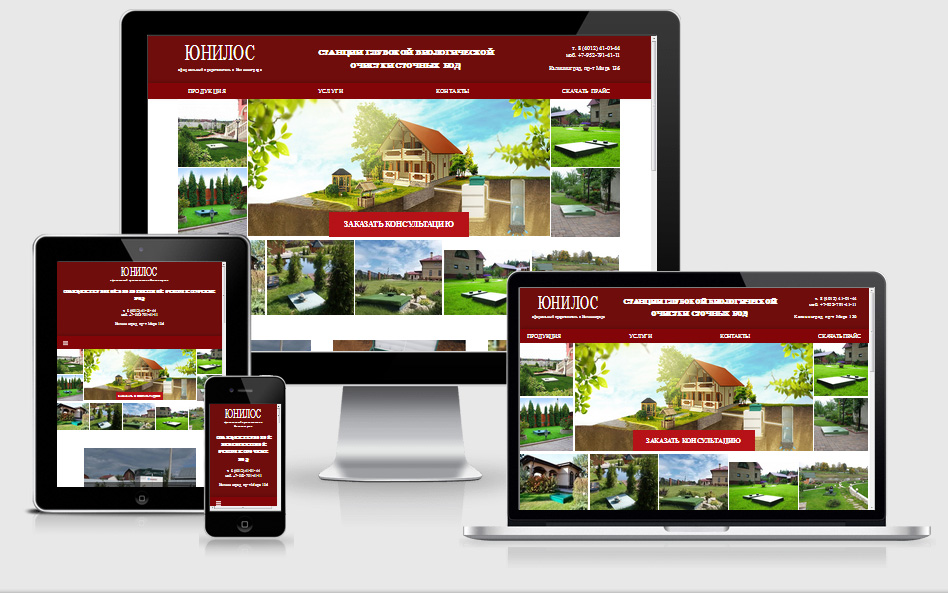
Не так давно появился современный способ — адаптивная верстка. Чем она отличается от остальных? Правильно, при адаптивной верстке сайт автоматически адаптируется под то устройство, размер окна или монитора, на котором его открывают.
Это означает, что на каком бы устройстве вы не открыли такой сайт, то вы увидите приятные для восприятия размеры шрифтов, никаких полос прокрутки или растянутых текстов. Сейчас 70-80% пользователей заходят на сайты с помощью планшетов, смартфонов и других мобильных устройств, поэтому если вы хотите привлекать на ресурс как можно большую аудиторию, то адаптивная верстка для вас необходимость.
Так как это еще не самый распространенный тип, то специалистов, хорошо делающих такую верстку не так много. При выборе специалистов обязательно просите примеры уже выполненных работ и оценивайте качество по тому, как отображаются проекты на разных устройствах.
При выборе специалистов обязательно просите примеры уже выполненных работ и оценивайте качество по тому, как отображаются проекты на разных устройствах.
Адаптивная верстка сложнее, чем резиновая, и, тем более, фиксированная, но стоит поискать специалистов и даже заплатить дороже, но получить современный сайт, который будет привлекать посетителей, а не будет отталкивать неудобным видом и навигацией.
Обращайтесь в нашу веб-студию — мы сделаем качественную адаптивную верстку сайта!
Верстальщик – кто это, что он должен уметь и как им стать
Многие люди не знают, кто такой верстальщик и что вообще такое верстка и как стать профессионалом в этой области. Деятельность этого специалиста необходима в рекламных компаниях, научных организациях, издательствах и СМИ. Верстальщики занимаются созданием сайтов и подготавливают полиграфическую продукцию к печати. Они используют программы для работы с графическими объектами, текстовые редакторы и другой дополнительный софт.
В статье я расскажу, что должен уметь верстальщик, как стать востребованным специалистом, сколько учиться на онлайн-курсах для начинающих, где можно пройти обучение и каковы перспективы в дальнейшем.
Верстальщик – кто это и чем занимается
Верстальщик – это специалист, который выполняет верстку web-сайтов. Он отвечает за наполнение ресурса необходимыми картинками, фотографиями и текстами. Верстальщик обеспечивает корректное и одинаковое отображение веб-ресурсов во всех основных браузерах, контролирует бесперебойную работу интерактивных и динамических элементов ресурса. Для проверки проводится тестирование с учетом возможных отличий по цвету и разрешению на различных мониторах.
К преимуществам профессии можно отнести:
- возможность работать удаленно;
- высокий уровень дохода;
- возможность самостоятельно изучить основы профессии;
- творческий характер работы;
- востребованность на рынке труда;
- возможность переквалифицироваться в программиста.

Зарплата верстальщика зависит от уровня владения HTML и CSS, опыта, дополнительных навыков, владения английским языком.
Суть деятельности
Верстка – создание структуры HTML-кода, отвечающего за расположение составных элементов на веб-страницах. Процесс происходит на основании разработанного макета.
Верстка сайта состоит из 6 этапов.
- Тщательное изучение технического задания.
- Разработка дизайна.
- Создание макета.
- Подбор рисунков и графических объектов.
- Установка шаблона.
- Корректировка при наличии замечаний.
Верстальщик начального уровня способен создавать простые сайты с использованием HTML и CSS шаблонов. Профессионалы работают с многоуровневыми ресурсами и решают самые сложные задачи.
Рекомендую вам посмотреть видео, в котором верстальщик с 10-летним опытом рассказывает о том, что такое верстка, как работает сайт, что такое HTML и прочее.
Обязанности верстальщика
В круг обязанностей верстальщика входят следующие задачи.
- Создание шаблонов на основе имеющихся psd-макетов.
- Интеграция шаблонов на систему управления.
- Верстка промо-страниц и email-рассылок.
- Написание кодов на языке JavaScript и AJAX.
- Создание принт-версий страниц.
В некоторых компаниях верстальщику поручено отвечать на вопросы клиентов и заниматься поисковым продвижением. Нередко специалисты для повышения заработной платы выполняют множество задач, одновременно занимаясь версткой, веб-дизайном и фронтенд-программированием.
Приведу должностные обязанности дизайнера-верстальщика.
- Компьютерная верстка полиграфической продукции (визитные карточки, буклеты, каталоги, календари и другое).

- Верстка таблиц и графических элементов.
- Внесение правок в текст.
- Допечатная подготовка макета.
- Обработка изображений.
- Создание эскизов и выполнение работ по художественному оформлению обложек печатной продукции.
Подробнее о том, что должен уметь верстальщик и сколько времени потребуется для того, чтобы научиться верстать сайты, вы узнаете в видео.
Как составить резюме
Если у вас нет опыта работы верстальщиком, обязательно напишите об этом в резюме. Не стоит приукрашивать его несуществующими заслугами. Лучше подробнее опишите свои персональные навыки: владеете ли ПК на уровне опытного пользователя, умеете ли работать с дизайнерскими программами (Photoshop, Illustrator и другие). Также укажите, что разбираетесь в верстке шаблонов HTML, владеете базовыми знаниями по 3Ds Max и Corel Bryce, имеете понимание, как работают интерактивные сайты.
Также укажите, что разбираетесь в верстке шаблонов HTML, владеете базовыми знаниями по 3Ds Max и Corel Bryce, имеете понимание, как работают интерактивные сайты.
Если вы ранее работали верстальщиком, тогда расскажите о своих достижениях. Например, вы создали сайт фирмы и активно его продвигали, создавали титульные страницы и прочее. Кроме того, преимуществом будет, если вы владеете английским языком.
Рекомендую составлять резюме по следующему плану:
- ФИО, контактная информация;
- ссылки на сайты компаний, в которых вы работали;
- перечень обязанностей, которые вы выполняли;
- профессиональные достижения;
- ключевые навыки;
- пр
Что такое верстка шаблона для сайта
Что такое верстка шаблона для сайта
Верстка это кодирование страниц сайта, то есть написание кода на языке HTML в соответствии с утвержденным дизайном. На сегодня страница представляет собой код из нескольких языков. Обычно это HTML, CSS, и JavaScript.
Процесс верстки сайта это сложный многоэтапный процесс и это неотъемлемая часть процесса изготовления сайта. Верстка не укладывается в понятие «работы на несколько дней», как иногда любят думать заказчики, что это легко и просто.
Что такое верстка
Верстка шаблона – это процесс формирования веб-страницы по готовому макету. Процесс верстки заключает в себе создание кода страницы при помощи понятного браузерам языка разметки гипертекста html, и оформление её с помощью каскадных таблиц стилей (CSS).
Кто выполняет верстку шаблона
Верстку шаблона или кодирование страниц выполняет специальный человек – верстальщик.
Верстка и дизайн ширины страницы
Чтобы воплотить продуманный дизайнером шаблон для сайта нужно помнить один из важных моментов, заключающийся в том, что все устройства, через которые пользователи Интернет могут попасть на сайт, имеют различные экраны с различным разрешением.
Разрешение экрана на устройстве пользователя может быть от большого, для настольных систем, до крайне малого, в случае мобильных устройств. Как вы уже наверное знаете, существует два основных момента или требования, которые ставятся в самом начале еще при разработке макета сайта.
Как вы уже наверное знаете, существует два основных момента или требования, которые ставятся в самом начале еще при разработке макета сайта.
Дизайн сайта может быть с фиксированной шириной или с изменяемой шириной. Верстка с изменяемой шириной часто называется «резиновой» версткой.
Верстка с фиксированной шириной выбирается исходя из средней ширины обычных настольных систем. Для мониторов это часто разрешение 1024х768 пикселей. Поэтому для корректного отображения на экранах, без появления дополнительных полос прокрутки, нужно выбирать ширину рабочей площади сайта в пределах 800-990 пикселей.
Часто для этих целей, чтобы не пересчитывать ширину внутренних блоков и сделать макет ровным и четко структурированным используют так называемые сетки. Например, широко известная система сеток 960, как понятно из названия определяет ширину основной страницы в 960 пикселей.
Верстка с использованием системы сеток позволяет ускорить процесс разработки сайта и исключить ошибки при назначении значений ширины для внутренних блоков страницы. Все значения для колонок в ней уже определены. Нужно только определиться с количеством визуальных колонок вдоль рабочей ширины сайта.
Все значения для колонок в ней уже определены. Нужно только определиться с количеством визуальных колонок вдоль рабочей ширины сайта.
Недостаток верстки с фиксированной шириной, как правило, является неэффективное использование свободной площади экрана. Однако верстка макетов с фиксированной шириной способна воплотить в реальность более смелые задумки дизайнеров. Поскольку для таких сайтов можно точно «разрезать» графику, порой даже сложную, которую невозможно повторить при «резиновой» верстке.
Изменяемую ширину при «резиновой» верстке удается получить благодаря тому, что вместо определенных единиц измерения, значения ширины указываются в проценте от полной ширины экрана. При изменении ширины экрана будет изменяться и ширина всех блоков с процентной шириной.
Резиновая верстка позволяет растянуть макет на всю ширину окна браузера. Верстка и дизайн резинового макета для многих наиболее предпочтительна. В ней есть свои преимущества, хотя, как правило, резиновые дизайны не отличаются креативностью и красотой.
Кроссбраузерная верстка. Что такое верстка сайтов с учетом кроссбраузерности
Кроссбраузерность это основное свойство и требование сайта. Кроссбраузерность это способность сайта отображаться одинаково на всех устройствах пользователя, а точнее во всех популярных браузерах которые в этих устройствах установлены.
Сегодня существует множество популярных браузеров, используемых для работы в сети Интернет. К ним относятся: Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Netscape Navigator, Safari и другие.
Мало того что количество этих браузеров само по себе является головной болью для разработчика, но кроме этого каждый из этих браузеров имеет множество версий, в которых один и тот же код может отображаться по-разному. Разные браузеры используют разные движки поэтому и отображать информацию они могут по-разному. Кроме того кто то поддерживает последние стандарты языков разметки а кто то еще не поддерживает или частично поддерживает эти правила.
Конечно, создатели браузеров пытаются прийти к единому стандарту отображения языка гипертекстовой разметки, но еще существует ряд разногласий, поэтому верстка сайтов и должна учитывать такое понятие как кроссбраузерность.
А теперь представьте, какая задача стоит перед верстальщиком, он должен сделать так чтобы все эти браузеры отображали страницы сайта одинаково. Для этого он должен знать не только стандарты языков, но и знать, как каждый из них может отображать тот или иной участок кода, какие правила для каких браузеров правильно использовать и как верстать для тех браузеров, которые не поддерживает нужные свойства. Большинство из этих знаний дает опыт, чем больше проектов закончил верстальщик, тем более качественный код он способен создать.
Верстка сайтов с чистым кодом
Возможно, кто-то скажет что красивый и чистый код это не самое главное в создании сайтов. Но правило хорошего тона при верстке сайта избавляет от множества проблем. Нужно стараться создавать чистый и красивый код. Что значит чистый и красивый код?
Нужно стараться создавать чистый и красивый код. Что значит чистый и красивый код?
Чистый и красивый код html разметки страницы должен быть красиво отформатирован, содержать понятные комментарии и выделенные логические блоки. Название классов должно быть также понятным, не следует сокращать название классов, использовать буквы и сочетание букв. Лучше описывать классы понятными словами без сокращений.
Использование каскадных таблиц стилей(CSS), позволяет очищать код от лишних тэгов, и делает вес страниц сайта и сайта в целом значительно меньше. Не следует смешивать языки CSS и HTML в теле документа. Лучше выносить все правила оформления в отдельный файл и не использовать вставки непосредственно в коде разметки HTML. Код HTML должен содержать только теги с назначенными для них классами.
Чистая и красивая верстка нужна для того, чтобы не только упростить и организовать код, но и избежать столкновения с наименьшим количеством проблем при его исправлении, модификации и доработке.
Кроме того правильный и чистый код должен хорошо проходить валидацию, то есть проверку на соответствии стандартам языка. Валидный и компактный код облегчит индексацию сайта поисковыми системами, а уменьшенный вес страниц уменьшает время загрузки сайта. Грамотная верстка способна ускорить продвижение сайта в поисковой выдаче.
Табличная и блочная верстка сайтов
Верстать сайт можно разными способами, но часто любую верстку условно делят на табличную верстку иблочную верстку. Как видно из названий, элементы в таких верстках располагаются либо в таблицах(<table>) либо в блоках (<div>).
Табличная верстка использует таблицы, то есть позиционирование элементов на странице осуществляют путем расположения в ячейках таблицы. Внутри документа располагается невидимая таблица из столбцов и ячеек, в них и помещают содержимое.
Семантика элементов не соответствует элементам таблицы, и по умолчанию не позволяет получить те эффекты которые, которые дают теги языка разметки. Таблицы всегда служили для одной цели, это вывод содержимого в табличной форме. Чтобы избежать ограничений при табличной верстке, как правило, приходиться создавать множество вложенных таблиц.
Таблицы всегда служили для одной цели, это вывод содержимого в табличной форме. Чтобы избежать ограничений при табличной верстке, как правило, приходиться создавать множество вложенных таблиц.
Как видите, табличная верстка представляет собой вложенные друг в друга таблицы.
Такой подход сильно затрудняет обработку таблиц на странице браузером, увеличивает размер документа и снижает скорость загрузки файлов. Ну и вполне очевидная вещь, при такой громоздкой табличной структуре вероятность появления ошибок значительно возрастает.
Как правило, таблицами верстали раньше, когда браузеры не умели корректно отображать блоки. Понятно, что желание получить чистый и простой код привело к появлению блочной верстки.
Блочная верстка использует блоки, и представляется более удобной и правильной, с точки зрения убеждений о разделении содержания и оформления. Блочная верстка позволяет верстать сайт при помощи слоев (блоков).
По сравнению с табличной версткой, блочная верстка имеет все же больше преимуществ. Как впрочем, и больше возможностей. Блочная верстка позволяет сделать код более компактным, но что более ценно, более удобочитаемым, а также позволяет увеличить скорость загрузки веб-страницы.
Как впрочем, и больше возможностей. Блочная верстка позволяет сделать код более компактным, но что более ценно, более удобочитаемым, а также позволяет увеличить скорость загрузки веб-страницы.
Управлять расположением и оформлением блоков очень удобно через стили, которые легко менять в файле CSS. Изменять свойства слоев и настраивать гораздо удобнее в одном месте. Блочная верстка, или верстка слоями позволяет гораздо более эффективно разработать сайт, который будет корректно отображаться в браузерах.
Заключение
Как видите, верстка сайтов, дело не такое простое, как может показаться на первый взгляд, и лучше доверить это дело профессионалам своего дела. Конечно, можно выучить это и самому и потратив много времени верстать свои проекты. Это нужно если вы хотите профессионально заниматься разработкой сайтов. В противном случае лучше нанять верстальщика. Профессионально сверстанный сайт будет обладать единым стилем и отображать элементы задуманного дизайна так как это задумал дизайнер.
Выполняя качественную верстку сайта нужно также обладать хорошим знанием рабочих инструментов, программ, которые облегчают и ускоряют процесс разработки. Кроме того нужно разбирается в тонкостях поведения различных браузеров для точного отображения страниц сайта.
Что такое верстка сайта и какие бывают виды?
В сфере сайтостроения нередко приходится слышать словосочетание верстка сайта.
Это обязательная процедура при разработке каждого ресурса. Заниматься ей должен профессионал, иначе можно наделать ошибок, которые в будущем лишат шанса на эффективное развитие площадки.
Что такое верстка сайта? Это процесс соединения всех материалов для создания страниц. Берутся элементы дизайна, структура, план расположения блоков и всё это соединяется для запуска сайта.
Профессионалы работают по заранее созданному макету (самый простой способ создать макет сайта), этап за этапом реализуя задумку.
Верстка сайта с нуля
Чтобы объяснить на понятном для новичков языке, представьте себе, что вы планируете запустить какой-нибудь сайт.
Изначально подготавливаются файлы с картинками, тексты, ключевые слова, пишется код. Потом всё это используется для верстки страниц, проще говоря, происходит объединение всех подготовленных материалов.
При верстке учитывается каждая мелочь. Выставляется подходящая ширина, проверяется корректное отображение сайта в разных браузерах (как проверить кроссбраузерность сайта), из кода удаляется всё лишнее и так далее.
Заниматься этим должен только квалифицированный профессионал, без знаний не обойтись.
Если сомневаетесь в собственных знаниях, лучше собрать денег и обратиться к тем, кто этим давно занимается. Фрилансеры на бирже Weblancer всегда готовы помочь, а за счет портфолио и отзывов, можете убедиться в их профессионализме:
Качество верстки сказывается на всём, начиная с восприятия ресурса поисковыми системами и заканчивая поисковым продвижением.
Например, из-за ошибок в коде сайт может не корректно отображаться на ПК с разным разрешением. Также не грамотная верстка может негативно повлиять на скорость загрузки страниц, что скажется на позициях в поиске.
Виды верстки сайта
Говоря в общем, различается два вида верстки – табличная и блочная. Сейчас используется блочная верстка, она несколько сложнее, но и практичнее. На странице размещается множество блоков, делается это с помощью тега.
Они слоями накладываются друг на друга, а каждому блоку присваивается уникальный ID. Также у них есть собственные CSS стили. Такая верстка сложнее, зато снижает вес страницы за счет сокращения кода.
Табличная верстка отходит на второй план в современном мире. Объяснить её проще, в ней используется обычная таблица со строками и столбцами.
В них помещаются разные элементы, а из-за большого количества тегов, вес страницы становится слишком большим. Кроме этого, индексация таких ресурсов плохая.
Сейчас мало кто пользуется табличной версткой, применяется она только для экономии времени. С ней невозможно реализовать сложный дизайн, приходится чем-то жертвовать ради скорости загрузки и так далее.
Какая бывает верстка сайта?
Выше представлены основные определения, но верстка бывает и других видов. Если вы решили разобраться в этой нише или планируете заказать услуги профессионалов, лучше разобраться во всех типах верстки:
Если вы решили разобраться в этой нише или планируете заказать услуги профессионалов, лучше разобраться во всех типах верстки:
- Адаптивная верстка сайта – настройка оформления, чтобы оно корректно отображалось на любых платформах. Посетители могут зайти с телефона, планшета или даже Smart телевизора, данная верстка нужна, чтобы проект отображался правильно на любом устройстве.
- Фиксированная верстка – блокам присваивается определенный размер, он не меняется. Использовать её нецелесообразно, так как сейчас разрешение и размер экранов у посетителей может сильно отличаться.
- Резиновая верстка – обратный от предыдущего вид. При его использовании блоки растягиваются или наоборот уменьшаются, в зависимости от разрешения. Именно так всё должно быть на современном сайте.
- Кроссбраузерная верстка – выше уже говорилось об этом. На сайте настраиваются параметры так, чтобы он открывался в любом браузере правильно.
- Мобильная верстка сайта – по названию уже понятно, что проводится данная настройка специально под мобильный трафик.
 Мы уже рассказывали, нужна ли сайту мобильная версия, в современном мире без неё не обойтись.
Мы уже рассказывали, нужна ли сайту мобильная версия, в современном мире без неё не обойтись.
Сверстать сайт кажется не таким сложным действием, но на самом деле, с этим способен справиться только настоящий профессионал. Безусловно, вы можете скачать шаблоны и воспользоваться бесплатными CMS, но даже в этом случае потребуется настройка.
Всем, кто связан с темой сайтостроения, мы рекомендуем узнать причины сделать адаптивный дизайн.
Пример верстки сайта можно поискать в интернете, при с
Макет веб-страниц ASP.NET
С помощью веб-страниц легко создать веб-сайт с
согласованный макет.
Последовательный вид
В Интернете вы найдете множество веб-сайтов с одинаковым внешним видом и
чувствовать:
- У всех страниц одинаковый заголовок
- У всех страниц одинаковый нижний колонтитул
- Все страницы имеют одинаковый стиль и макет
С помощью веб-страниц это можно сделать очень эффективно. Вы можете иметь многоразовые
Вы можете иметь многоразовые
блоки содержимого (блоки содержимого), такие как верхние и нижние колонтитулы, в отдельных файлах.
Можно
также определите согласованный макет для всех ваших страниц, используя шаблон макета
(файл макета).
Блоки содержимого
Многие веб-сайты имеют контент, отображаемый на каждом
страницу (например, верхние и нижние колонтитулы).
С помощью веб-страниц вы можете использовать метод @RenderPage () для импорта содержимого из отдельных
файлы.
Блок содержимого (из другого файла) можно импортировать в любом месте веб-страницы, и
может содержать текст, разметку и код, как и любая обычная веб-страница.
Использование в качестве примера общих верхних и нижних колонтитулов позволяет сэкономить много времени. Вам не нужно писать
одинаковое содержание на каждой странице, и когда вы меняете файлы верхнего или нижнего колонтитула,
содержание
обновлено на всех ваших страницах.
Вот как это выглядит в коде:
Пример
@RenderPage («заголовок.
 cshtml «)
cshtml «)Привет, веб-страницы
Это абзац
@RenderPage («footer.cshtml»)
Пример запуска »
Использование страницы макета
В предыдущем разделе вы видели, что включение одного и того же контента во многие
веб-страницы легко.
Другой подход к созданию единообразного внешнего вида — использование страницы макета. Страница макета
содержит структуру, но не содержимое веб-страницы.Когда веб-страница
(страница содержимого) связана со страницей макета, она будет отображаться
согласно макету страницы (шаблона).
Страница макета похожа на обычную веб-страницу, за исключением вызова
@RenderBody () метод, в котором будет страница содержимого
включены.
Каждая страница содержимого должна начинаться с директивы Layout .
Вот как это выглядит в коде:
Страница макета:
Это текст заголовка
@RenderBody ()
& копия; 2014 W3Schools. Все права защищены.
Все права защищены.
Любая веб-страница:
@ {Layout = «Layout.cshtml»;}
Добро пожаловать в школу W3Schools
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud упражнение ullamco Laborisnisi ut aliquip ex ea Commodo Concequat.
Пример запуска »
Д.R.Y. — Не повторяйся
С помощью двух инструментов ASP.NET, блоков содержимого и страниц макета, вы можете
веб-приложения единообразный вид.
Эти инструменты также сэкономят вам много работы, поскольку вам не придется повторять
одинаковая информация на всех страницах. Централизация разметки, стиля и кода делает веб
приложения становятся более управляемыми и простыми в обслуживании.
Предотвращение просмотра файлов
В ASP.NET файлы с именем, начинающимся с подчеркивания, не могут быть
просматривали из Интернета.
Если вы хотите запретить просмотр ваших блоков контента или файлов макета
пользователями, переименуйте файлы в:
_header.cshtml
_footer.cshtml
_Layout.cshtml
Скрытие конфиденциальной информации
В ASP.NET обычный способ скрыть конфиденциальную информацию (пароли базы данных,
пароли электронной почты и т. д.) — хранить информацию в отдельном файле с именем
«_AppStart».
_AppStart.cshtml
@ {
WebMail.SmtpServer = «mailserver.example.com»;
WebMail.EnableSsl = true;
WebMail.UserName = «[email protected]»;
WebMail.Password = «ваш-пароль»;
WebMail.From = «ваше- имя[email protected]»;
}
Что такое макет в ASP.NET MVC
- Подписывайтесь на нас
- Python
- ASP.
 NET Core
NET Core - MVC
- IoC
- Веб-API
- C #
- TypeScript
- Node.js
- Больше
✕
. Учебники по .NET
- ASP.NET Core
- ASP.NET MVC
- IoC
- веб-API
- C #
- LINQ
Учебники по скриптам
- TypeScript
- AngularJS 1
- Узел.
 js
js - D3.js
- jQuery
- JavaScript
Другие уроки
- Python
- Sass
- HTTPS
Skill Tes
Что такое макет продукта? (с иллюстрациями)
Схема продукта — одна из трех основных схем производства и производства.В этом проекте компоновка оборудования и процессов на рабочих станциях распределена вокруг потребностей конечного продукта. Каждой станции дается небольшое задание, которое нужно выполнить в определенной последовательности. Когда эта задача завершена, заготовка передается на следующую рабочую станцию в последовательности для дальнейшей сборки.
Схема продукта — одна из трех основных схем производства и производства.
На производственной сборочной линии заготовки в этой конструкции перемещаются по конвейеру мимо отдельных рабочих мест. По мере прохождения отдельных рабочих мест рабочий на станции выполняет небольшую задачу, например, наклеивает наклейку или затягивает болт. По мере того, как эти работы выполняются по очереди, готовый продукт начинает формироваться.
У каждого рабочего на конвейере есть определенные задачи, которые он должен выполнить за ограниченный промежуток времени.
Конструкция, используемая при компоновке продукта, отличается от технологической компоновки и компоновки с фиксированным положением тем, что сборочная линия организована в логическом порядке сборки. В некоторых случаях эта простая производственная схема реализуется в виде единой производственной линии с различными рабочими станциями. Дизайн макета продукта может быть далее разбит на более мелкие линейки модулей, которые используют несколько процессов для выполнения одной групповой задачи.Например, производитель автомобилей может иметь модуль сборочного конвейера, на котором кузов автомобиля очищается, грунтуется и окрашивается в одном месте завода, а не перемещается на три разных рабочих места.
Компоновка компоновки продукта часто дает определенные преимущества по сравнению с компоновкой других заводов. Используя эту конструкцию, производители отметили повышение производительности и сокращение рабочей силы. Кроме того, поскольку каждый раздел макета специализирован для выполнения своей функции, сотрудники часто становятся более опытными в выполнении своих задач, создавая лучший общий продукт.
Используя эту конструкцию, производители отметили повышение производительности и сокращение рабочей силы. Кроме того, поскольку каждый раздел макета специализирован для выполнения своей функции, сотрудники часто становятся более опытными в выполнении своих задач, создавая лучший общий продукт.
Недостаток макетов продукции заключается в том, что производственный процесс сосредоточен вокруг конечного продукта.В однолинейной конструкции производственный процесс может стать узким местом, если одна рабочая станция отключена. В то время как профилактические меры могут быть приняты, чтобы избежать этой проблемы, незапланированное техническое обслуживание или обучение новых операторов станции может привести к необходимости остановки всей сборочной линии. Рабочие станции, расположенные впереди линии, могут продолжать работать, но последующие модули страдают из-за производственных проблем, связанных с разработкой компоновки продукта. Чтобы избежать этого, в некоторых производственных схемах используются отдельные линии для дальнейшего разделения рабочей нагрузки, гарантируя, что одна линия остается работоспособной в большинстве случаев.
Чтобы избежать этого, в некоторых производственных схемах используются отдельные линии для дальнейшего разделения рабочей нагрузки, гарантируя, что одна линия остается работоспособной в большинстве случаев.
частей веб-сайта: объяснение терминов веб-дизайна
Заголовки, боковые панели, сообщения в блогах, нижние колонтитулы…? Хотя мы очень стараемся говорить на простом английском языке, мы знаем, что веб-дизайнеры могут использовать множество жаргонов.
Не волнуйтесь, объяснять или запоминать части веб-сайта не так уж сложно, если вы понимаете основную структуру.
В этом посте позвольте мне уделить вам несколько минут, чтобы познакомить вас с терминами веб-дизайна, которые может использовать ваш веб-дизайнер. Затем вы можете сразу же начать выглядеть профессионально во время своего проекта веб-дизайна.
Домашняя страница
Домашняя страница веб-сайта — это начальная страница, обычно расположенная по URL-адресу вашего основного веб-сайта. Обычно его цели:
- Приветствие посетителей
- Помогите им понять, что они в нужном месте
- Сразу дайте понять, что вы делаете
- Направлять посетителей дальше на сайт
Пример домашней страницы, которую мы разработали для Rose Jewelers
Домашние страницы могут быть длинными или короткими, содержать много или совсем немного информации, в зависимости от ваших целей.
Имейте в виду, что домашняя страница не всегда является первой страницей, на которую посетители попадают, когда заходят на ваш веб-сайт (особенно если у вас есть продуманная стратегия маркетинга и SEO, основанная на образовании). Таким образом, каждая страница на вашем веб-сайте должна побуждать посетителей узнавать о вас больше и действовать, а не только на домашней странице.
Слайдер
Многие клиенты спрашивают меня о «слайд-шоу», «ротаторе изображений» или «смахивании» на домашней странице. Я скорее назову это «слайдером».”
Я скорее назову это «слайдером».”
Слайдер на веб-сайте — это изменяющаяся область содержимого с различными «слайдами» визуальных элементов или информации. Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Хотя слайдеры были очень популярны несколько лет назад, я не рекомендую часто использовать слайдеры для современного дизайна веб-сайтов. Ознакомьтесь с этой статьей по многим причинам, почему ползунки не очень хорошо побуждают посетителей к действию.
Заголовок
Заголовок веб-сайта — это единообразная область в верхней части сайта, содержащая логотип и меню навигации.
Пример заголовка веб-сайта Naylor Landscape, выделенный красным
Заголовок может включать:
- Логотип
- Меню навигации
- Tagline
- Телефон
- Адрес
- Поле поиска
- Пуговицы
- Иконки социальных сетей
- Войти или ссылка «Моя учетная запись»
- Поле для подтверждения
В 11Web мы стараемся сделать заголовок очень простым и вести пользователя к меню навигации.
Обратите внимание, что заголовок называется «закрепленным» или «фиксированным», когда он остается на месте в верхней части окна, когда пользователь прокручивает страницу вниз.
Меню навигации
Навигация является частью заголовка и включает ссылки, которые ведут посетителей на другие части вашего веб-сайта.
Мы часто слышим, как клиенты называют эти «вкладки» в верхней части сайта, но меню, которое выглядит как вкладки, в 2018 году практически не существует. Вместо того, чтобы называть эти «вкладки», вы вместо этого услышите, как мы ссылаемся на меню элементы как «ссылки» или «страницы» в меню.
Первичная / вторичная навигация
Обратите внимание, что навигация может включать как основное, так и дополнительное меню навигации. Два отдельных меню навигации используются, когда может потребоваться много навигации, и вы хотите, чтобы было ясно, какие ссылки наиболее важны.
Веб-сайт Vitale-Robinson включает в себя основное меню (большее) и дополнительное меню (меньшее, в черной полосе).
Основное меню включает в себя основные, наиболее заметные ссылки. Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Дополнительное меню включает другие ссылки, которые могут быть не такими важными или важными. Это могут быть ссылки на Вход, Моя учетная запись или Работа.
Боковая панель
Боковая панель — это область веб-сайта, используемая для отображения информации, не являющейся частью основного содержания страницы.
Боковая панель может включать подписку, призыв к действию, ссылки на другие части веб-сайта, ссылки на популярные или недавние сообщения в блогах, рекламу, ссылки в социальных сетях или краткий абзац «О нас» для контекста.
Веб-сайт с выделенной боковой панелью
Боковые панели раньше были очень модными местами, где можно было разместить все, что вы не хотели, чтобы посетитель веб-сайта пропустил. Сегодня, однако, все чаще говорят о том, что боковые панели просто добавляют отвлекающий беспорядок на сайт. См. Эту замечательную статью: «Нужны ли на вашем сайте боковые панели?» Что говорят исследования.
См. Эту замечательную статью: «Нужны ли на вашем сайте боковые панели?» Что говорят исследования.
Мы стараемся делать боковые панели на разрабатываемых нами веб-сайтах простыми и актуальными при их использовании. Наша цель — просто направить пользователя к действию, которое мы хотим, чтобы он предпринял, а не отвлекаться от основного контента страницы.
Призыв к действию
Призыв к действию (CTA) — это часть веб-сайта, которая побуждает посетителей к действию. Обычно это привлекающий внимание заголовок, предложение или абзац о преимуществах совершения действия, а также кнопка или поле выбора.
Это одна из самых важных частей веб-сайта, потому что именно она направляет посетителя делать то, что вы в конечном итоге хотите от него.
Я написал больше о призывах к действию в этих двух сообщениях:
Нижний колонтитул
Нижний колонтитул веб-сайта — это единообразная область содержимого внизу каждой страницы вашего веб-сайта.




 Мы уже рассказывали, нужна ли сайту мобильная версия, в современном мире без неё не обойтись.
Мы уже рассказывали, нужна ли сайту мобильная версия, в современном мире без неё не обойтись. NET Core
NET Core js
js
Добавить комментарий