Как поменять тему в ВК на телефоне или изменить тему на компьютере
Если вы пытаетесь разобраться, как поменять тему в ВК через родные настройки соцсети, мы вас разочаруем: официального способа, одобренного разработчиками, не существует. Они придерживаются мнения, что важно сохранять целостность созданного образа ВК, поэтому возможности поменять исходную сине-бело-голубую тему на более яркую, интересную или персонализированную, нет. Возможно, в будущем, ВКонтакте и разрешит пользователям редактировать оформление профиля на свой вкус, но на сегодняшний день такие функции не анонсировались, а значит, не планируются.
Если вы не знали, то в официальной версии можно изменить фон чатов в разделе Мессенджер.
Итак, давайте рассмотрим, как изменить тему в ВК на компьютере и телефоне безопасно, быстро и бесплатно — читайте и запоминайте наши инструкции. В статье мы предложим вам 3 рабочих способа:
- С помощью вспомогательного браузера Orbitum;
- С помощью дополнений и расширений браузера;
- Через специальные приложения.

Если вы хотите знать, как сменить тему в ВК на Андроиде — будет удобней скачать с AppStore или Play Market отдельное приложение. А вот на компе проще поставить вспомогательный плагин в обозреватель. Для вашего удобства, мы структурировали статью, разделив ее на разделы с отдельными инструкциями: как поменять тему в ВК на компьютере, и как это сделать на телефоне.
Инструкции для компьютера
С компа люди заходят на страницу через браузер — самые популярные из них сегодня: Google Chrome, Opera, Mozilla Firefox и Яндекс Браузер. Менее востребован, зато более функционален именно для соцсети ВКонтакте — веб-обозреватель Orbitum.
Orbitum
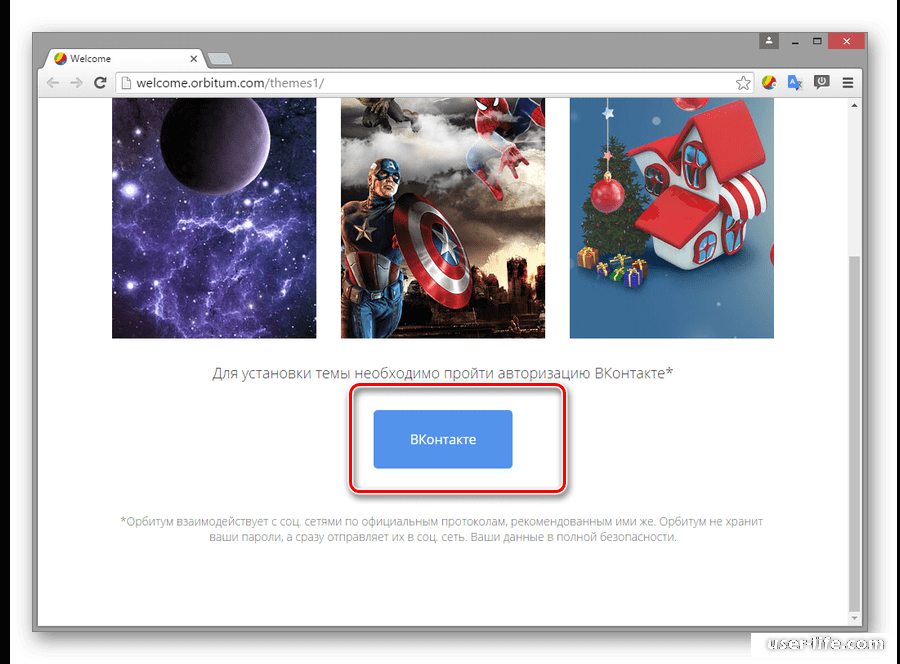
Это специальный обозреватель со встроенным функционалом по настройке ВК, в том числе, он позволяет поменять дизайн профиля. Сначала программу скачивают на компьютер, а после заходят на свою страницу.
- Безопаснее всего загрузить программу с официального сайта: http://orbitum.com/ru/;
- Установите браузер, следуя инструкциям установщика;
- Забейте в адресную строку адрес соцсети, авторизуйтесь на своей странице.
 И обязательно проверьте, что доступ к сайту открыт;
И обязательно проверьте, что доступ к сайту открыт;
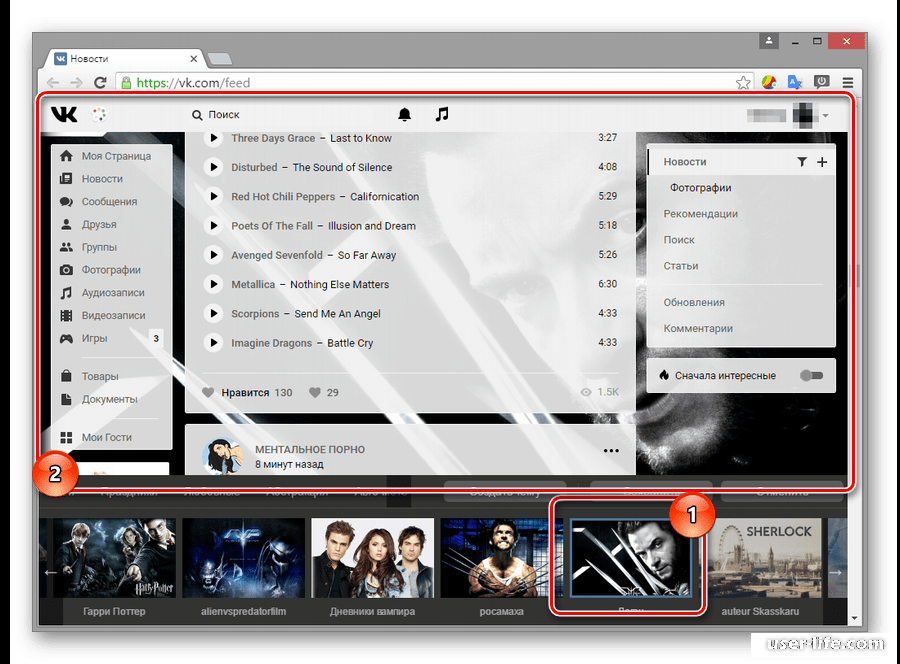
- Вверху слева, рядом со значком ВК, найдите изображение круглой палитры — щелкните по нему;
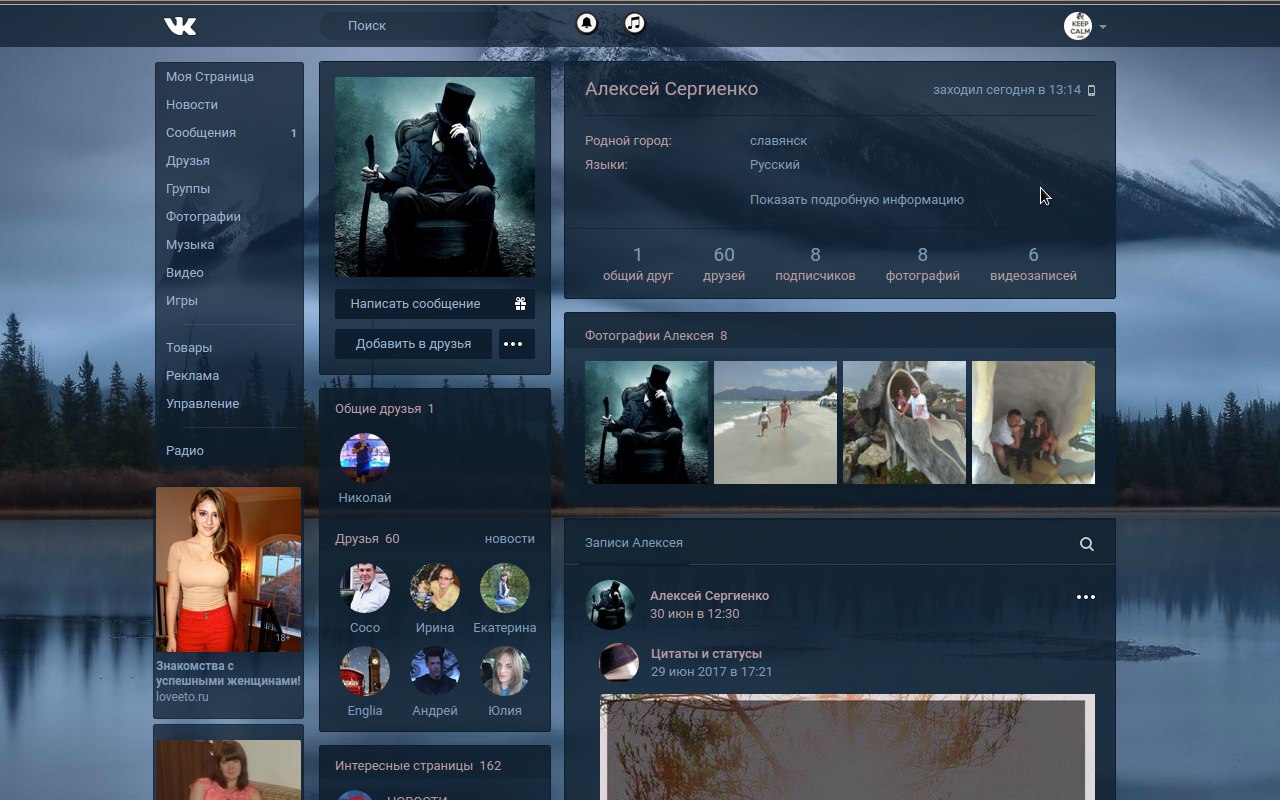
- Всплывет меню, которое позволит поменять фон профиля. Переходите в нужный тематический раздел, выбирайте понравившуюся картинку, жмите «Сохранить»;
- А еще, справа есть кнопка «Создать тему» — щелкните по ней, чтобы установить собственное изображение в качестве обоев профиля;
- Загрузите любую картинку (или фото), укажите желаемую цветовую гамму, впишите название темы, кликните по кнопке «Сохранить».
Помните, что вашу тему будут видеть все пользователи, которые, так же как и вы, зашли в соцсеть через Орбитум. В этом заключается главное преимущество данного способа перед расширениями — с их помощью нов
Как изменить тему Вконтакте. Меняем дизайн сайта VK.com с помощью расширения Get-styles
Как поменять стандартную тему оформления сайта Вкотнакте!? Тогда вы обратились по адресу. В этом видео вы узнаете как изменить стандартный дизайн сайта VK.com с помощью простого и бесплатного расширения Get-styles.
В этом видео вы узнаете как изменить стандартный дизайн сайта VK.com с помощью простого и бесплатного расширения Get-styles.
Get-styles –это уникальное приложение, которое позволяет изменить оформление сайта ВКонтакте совершенно бесплатно.
Выбор из более чем 30 000 разнообразных тем, которые позволят украсить вашу страничку и сделать ее индивидуальной. Но самое замечательное – это возможность создавать собственные темы. Все что требуется от вас — это установить приложение, и вы сможете менять оформление своей странички хоть каждый день.
Установив get-styles, вы сделаете свою страничку яркой и привлекательной!
Меняй скучное и унылое оформление своей странички ВКонтакте с помощью Get-Styles.ru! У нас более 10000 красивых бесплатных тем для контакта. Ты можешь сам создать тему оформления со своим уникальным дизайном, и все друзья увидят её! Устанавливай программу Get-Styles прямо сейчас!
Дата: 2018-03-10 Раскрой свой камп
Рейтинг: 4. 5 из 5
5 из 5
Голоса: 2
Похожие видео
Комментарии и отзывы: 27
1. Edyal Social Market •
Тему или как я говорю стиль сайта можно легко менять в социальном маркете Edyal. Есть разные стили от ОК до VIBER. Нужно присоединиться на сервис и после возле авы выбрать нужный стиль
2. Jully And YouTube •
этой штуке лет 5 я помню у сёстры на вк стояла такая фигнюлька и иконка ящерки в браузере
эта штука проверена временем и до сих пор она у меня на компе тк что советую:)
3. FRØSTY •
Раскрой свой камп+ я зарегался потом я в гугле нажимаю применить там вылетает добавить отменить я нажимаю добавить и нечего не происходит почему?
4. Михаил Жуков •
Спасибо, сайт понравился, в общем из-за того, что тем с поняшами много и они на каждой странице :3, в общем спасибо, нарадоваться не могу.
5. Kowalski •
Где-то год назат натолкунля на этот сайт,тогда на оперу не ставились темы всё было на стадии развития,теперь смотрю проабгрейдились)
6. Юлия Самойлова •
Юлия Самойлова •
подскажите пожалуйста что мне делать я дала ссылку с этим сайтом и нажала на нее но потом моя страница была заморожена
7. Аватария с ӃӪрӪλёМ •
У меня только расширение, а расширение не работает нефига. Пишут ошибка, с сожалению расширение не работает
8. NEST OWL •
когда то я тоже темами пользовался. даже свои делал, а потом все же понял что стандартная тема самая лучшая! =)))
9. naokie •
Спасибо, конечно. Всё работает без ошибок, но у меня вопрос. Можно ли вернуть стандартную тему ВК?
10. Виктория Умарова •
Спасибо большое. Сначала ничего не получалось, но я все таки добилась своего))
11. Настя Конашук •
у меня только расширение установилось, сама программа нет( что дальше то делать?
12. FuuuuckcoveR •
тема будет только для тебя или для всех пользвателей видна?
хотя ответ очевиден
13. LILA •
LILA •
мне интересно другим будет видно мою тему? и все работает без вирусов спс огромный
14. Lolek S •
я скачал и всё потом нажал применить он умена заново качается что делать?
15. KleeJe •
Чтобы получить VIP темы! Просто зарегестрируйтесь на сайте! (Под своим ВК)
16. Scooterust •
Спс! Жаль только что другие не могут видить мою тему:( . А так всё норм)
17. Тамила Джиоева •
делаю также пишет что файл отсутствует что делать?
18. арина шарыпова •
здоро . Кстате у кого Opera тому легче устонавливат
19. Max. Brod. •
а эта тема только мне видна или всем пользователям?
20. Sakura Ambrosieva •
Ух ты!!! Здорово! У меня получилось!!! Спасибо!
21. Sveta Ivzhenko •
И тут я думаю, регаться мне на сайте или нет. ..
..
22. Touka Kirishima •
Только расширение скачалось, и что за хрень
23. Vanessa Style •
Ооооо чувак я тебя люблю чмоки чмокии»*)
24. Demish •
спс помог, и без вирусов, классный сайт.
25. Встанчик •
Красава всё норм работает! Лайк
26. sELL •
а как поставить стандартную тему??
27. Citadel •
Эти темы видят другие люди?
Добавить отзыв, комментарий
Как поменять фон в ВК
Сегодня мы рассмотрим:
Многие пользователи ВКонтакте меняют изображение темы, но провести это не так просто. Поскольку все браузеры отличаются друг от друга, для каждого из них предназначен вой способ.
Как в Google Chrome изменить тему ВК
Для Google Chrome была разработана программа, которая позволяет пользователю без посторонней помощи установить фоновую тему в профиле ВКонтакте. Чтобы это сделать нужно:
Чтобы это сделать нужно:
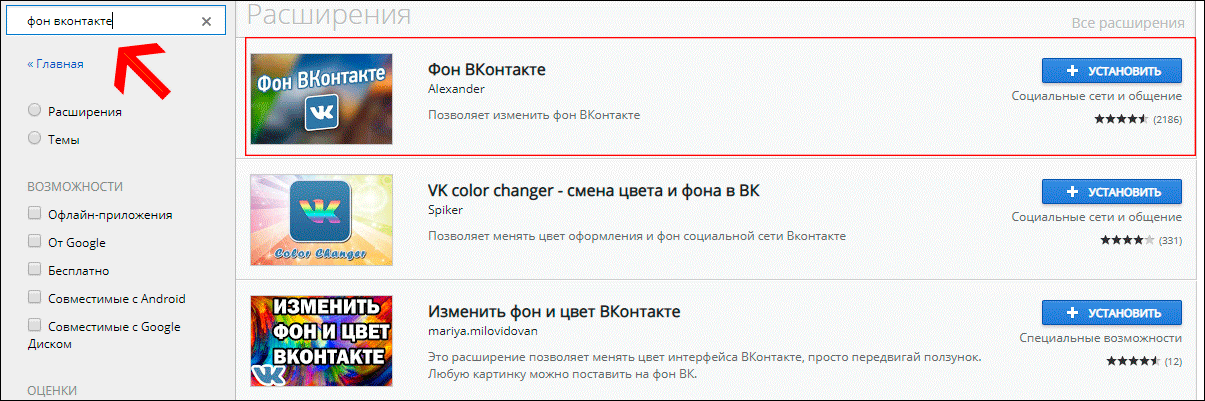
- посетить интернет-магазин Chrome;
- здесь необходимо в поле «Поиск по магазину» задать «ВКонтакте оформление»;
- и нажать Enter.
После чего в правой части экрана покажутся различные варианты расширений и приложений с темами и обоями. Нужно выбрать необходимое и установить. Для этого:
- следует нажать на кнопку «Бесплатно»;
- после чего потребуется подтвердить новое расширение и кликнуть «Добавить». Вследствие чего появится новое расширение, на котором будет указано «Включено»;
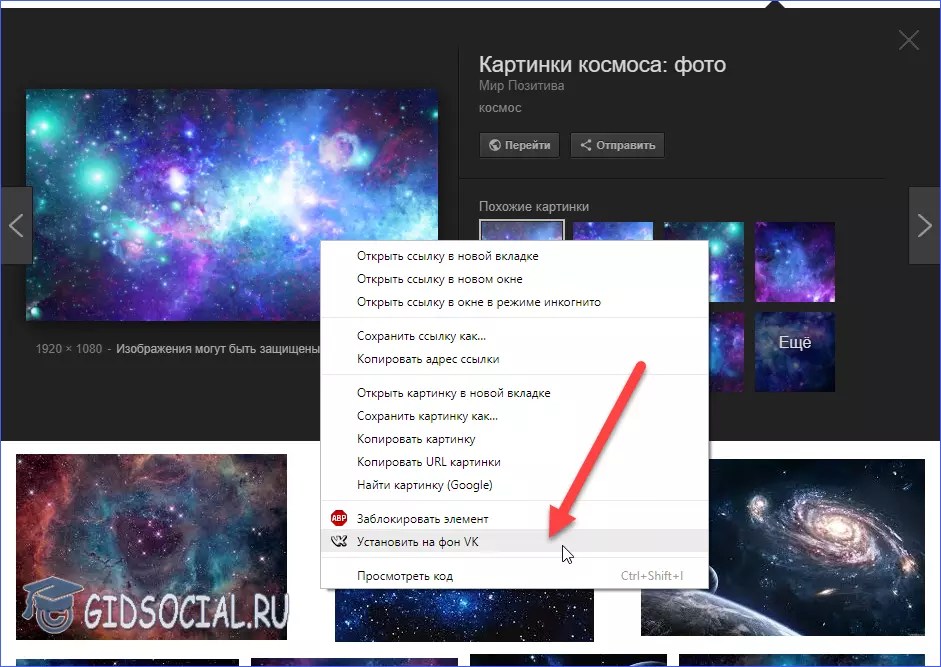
- затем следует найти картинку в интернете открыть ее;
- После этого нужно кликнуть на ней левой кнопкой мыши и нажать на пункт «Установить как обои ВКонтакте»;
- Потом следует проверить профиль.
Как установить тему ВК в Opera
Изменение фона ВКонтакте в браузере Opera значительно отличается от Google Chrome. Для этого необходимо приложить много усилий. Первым делом нужно открыть браузер. Далее в настройках следует выбрать «Дополнительно» и нажать «Содержимое». После этого кликнуть «Параметры стиля», а затем «Режимы представления». В строке «Моя таблица стилей» нужно поставить птичку. Это разрешит самостоятельную установку фона страниц интернета.
После этого кликнуть «Параметры стиля», а затем «Режимы представления». В строке «Моя таблица стилей» нужно поставить птичку. Это разрешит самостоятельную установку фона страниц интернета.
Чтобы создать свою тему для нужно проделать несколько действий:
- Требуется создать папку со стилем. Нужно ее как-то назвать, чтоб не потерялась.
- После этого в папке необходимо создать блокнот с текстом и присвоить ему расширение CSS.
- Далее нужно найти подходящее изображение, которое будет фоновым рисунком ВКонтакте и сохранить его в папке.
- После этого необходимо перейти в ВК и на фоне кликнуть правой кнопкой мыши и в появившемся списке выбрать «Настройки для стилей».
- Затем нужно зайти на вкладку «Вид» и кликнуть на «Моя таблица стилей».
- Использую проводник требуется выбрать блокнот с расширением CSS и сохранить настройки.
- После следует обновить станицу, что приведет к изменению темы.
Как изменить фон ВКонтакте в Internet Explorer
При использовании этого браузера, для изменения фона ВК нужно придерживаться следующих шагов:
- Нужно перейти на ресурс с темами.

- Найти необходимую и скачать ее. Файл будет заархивирован.
- После его распаковки появится файл с шестеренкой.
- Затем нужно перейти в меню и нажать на «Сервис», а потом кликнуть на «Свойства обозревателя».
- Далее следует зайти во вкладку «Общие», а в ней «Оформление». Здесь требуется поставить галочку возле «Оформлять, используя пользовательский стиль».
- После чего нужно кликнуть на «Обзор», а в нем выбрать файл с расширением CSS. Затем следует сохранить изменения нажав на «ОК».
- Потом нужно перезагрузить браузер и проверить корректность установки фона.
Изменение фона ВК в Mozilla Firefox
В браузере Mozilla Firefox необходимо:
- в строке адреса ввести Stylish;
- после чего нажать «Добавить в Firefox»;
- затем следует инсталлировать утилиту и перезагрузить компьютер;
Чтобы попасть в «Дополнения», нужно воспользоваться кодом оформления скачанного файла с сайта. После этого следует зайти в Stylish и кликнуть «Создать новый стиль», а затем «Для VK. com».
com».
В появившееся окно нужно вставить текст из файла. В строку «Название» необходимо ввести имя темы. После этого следует перезапустить Firefox. Для изменения или удаления, необходимо нажать на значок программы правой кнопкой мыши, выбрать название темы и действия, которые требуется с ней провести.
Как включить новый дизайн сайта ВКонтакте
Сложно поверить, особенно тем, кто первые зарегистрировались и до сих пор имеют активные аккаунты, но социальной сети «ВКонтакте» уже 14 лет!
За это время изменилось многое: от ухода идейного вдохновителя и одного из главных разработчиков Павла Дурова, введения игр и монетизации до полной переработки конфигурации сообществ, разработки рекламной биржи и обновления дизайнерских решений. Именно последнего момента мы сегодня коснемся.
В преддверии своего праздника разработчики «VKontakte» представили обновленный дизайн, который «освежил» не только цвета, но и основные шрифты, используемые в соцсети («VK-Sans»).
Нововведение связано не только с днем рождения, но и:
-
с постепенным переходом в стремительно набирающий обороты тренд под названием «экосистема». К соцсети уже присоединились такие сервисы, как «Еда ВКонтакте», сервисы такси и поиска работодателей и работы с одноименными названиями приложений соответственно; -
стремлением к единой и всеми узнаваемой стилистике среды на различных устройствах, включая приложение «ВКонтакте».
Включить новый дизайн сайта «ВКонтакте» легко – достаточно выполнить пару простых операций:
-
авторизовываемся, заходим в соцсеть; -
жмем на фото профиля, расположенного в верхнем углу страницы справа. В выпадающем списке кликаем по вкладке подменю «Настройки»; -
остаемся в подпункте меню «Общие», спускаемся в конец страницы до вкладки «Обновленный дизайн» и кликаем справа по ссылке «Включить обновленный дизайн».
Переходим на главную страницу профиля — наслаждаемся результатом и привыкаем к новой версии!
Отметим, что на данный момент вы всегда можете вернуться на старую версию дизайнерского решения. Достаточно повторить вышеуказанные действия в той же последовательности. При возврате в первый раз, перед вами может всплыть окно, в котором можно будет указать причину, являющейся основополагающей к возврату предыдущего дизайнерского решения.
Решение о доработке дизайна разработчиками «ВКонтакте» в сторону лучшего яркого восприятия и стремления к единству, безусловно, принято верно. О том, на сколько оно удачно и как воспримут нововведение пользователи российской социальной сети, мы увидим в самое ближайшее время.
Комментарии
Хотите узнать все
подробности о своём
сайте, звоните:
8 800 200 47 80
(Бесплатно по России)
или
Как поменять тему ВКонтакте?
Обычная стандартная тема ВКонтакте очень быстро надоедает и если Вы тоже из числа тех людей, которых она больше не устраивает, то нужно просто воспользоваться одним из существующих способов, как можно поменять тему ВКонтакте и периодически изменять свою страничку на то оформление, которое нравиться.
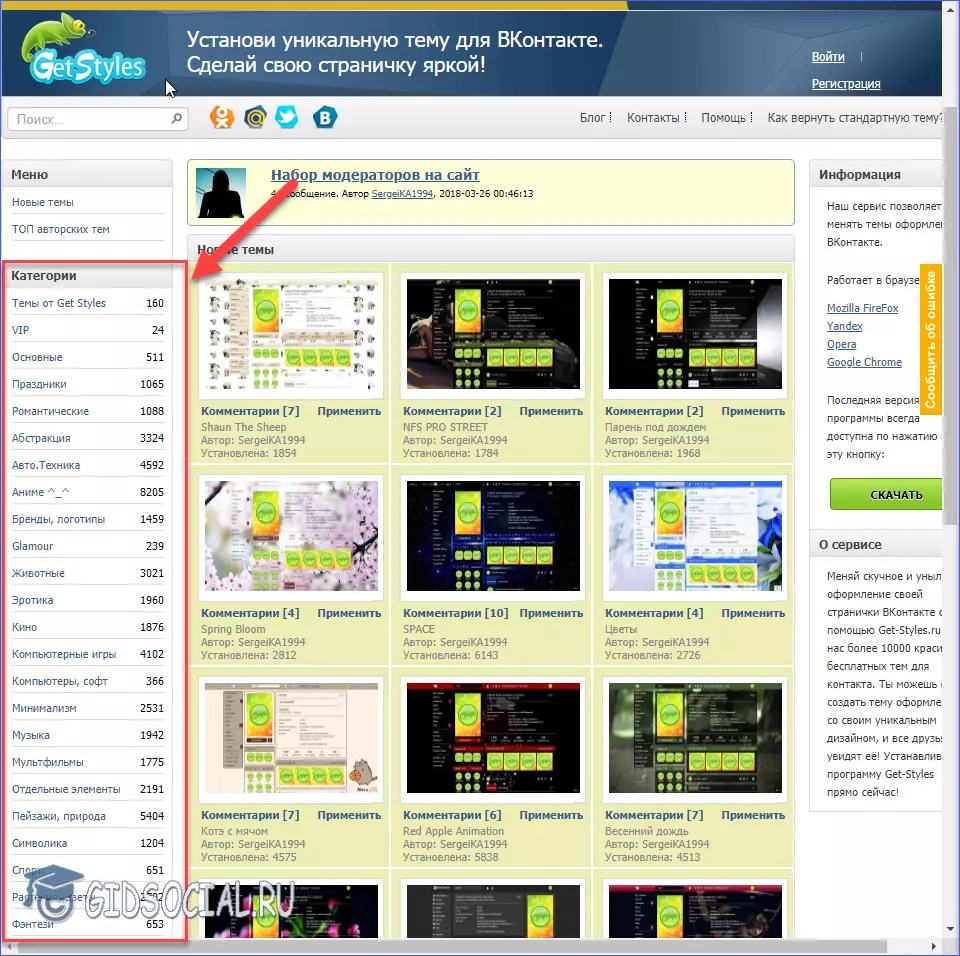
Итак, в этом уроке я покажу, как с помощью одной программы под названием GetStyles можно в один клик изменять тему ВКонтакте на выбор из тысячи различных вариантов, которые предоставлены на сайте и разбиты на различные категории.
Каков наш план действий?
1. Скачать и установить программу.
2. Зайти на официальный сайт, выбрать интересующую тему и применить.
3. Перезагрузить ВКонтакте страничку и посмотреть результат.
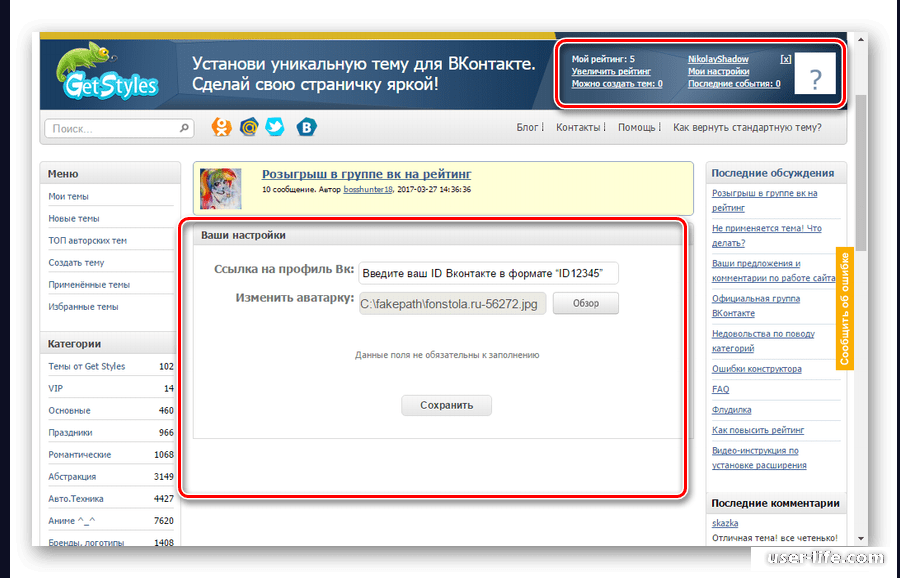
Приступаем. Для начала скачаем и установим программу.
Нам понадобится последняя версия, которую мы можем найти на официальном сайте http://get-styles.ru, кликнув по соответствующей кнопке.
Сохраняем файл себе на компьютер, и после завершения закачки запускаем его и в первом открывшемся окне принимаем условия лицензионного соглашения, кликнув по кнопке «Принимаю».
В следующем окне ставим переключатель на пункт «Настройка параметров» и убираем лишние галочки с трёх чекбоксов. После этого нажимаем кнопку «Установить».
После этого нажимаем кнопку «Установить».
Ожидаем окончания установки программы GetStyles.
Когда будет все готово, то откроется окно с дальнейшими инструкциями.
Нам нужно будет запустить браузер. Желательно Firefox, но можно и Opera или Chrome там все также прекрасно работает.
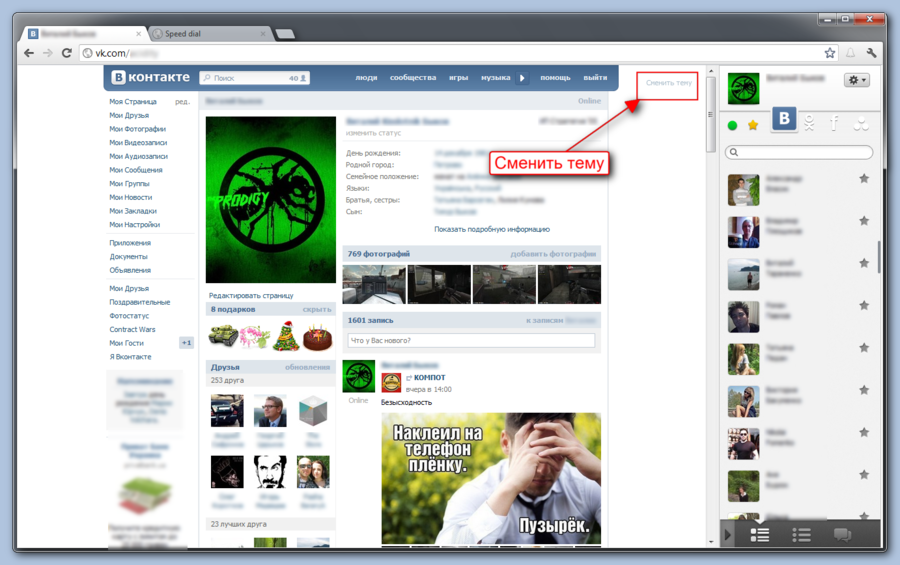
Далее нам нужно перейти на сайт http://get-styles.ru и выбрать понравившуюся тему. Все они разделены на много категорий, это и авто и компьютеры и животные и кино и так далее. Чтобы поменять тему в контакте, нужно внизу выбранной темы кликнуть по ссылке «Применить» и она ВКонтакте поменяется.
Остается только зайти «Вконтакт» и посмотреть результат, а если во время изменения темы страница была открыта, то нужно её перезагрузить. У меня тема успешно поменялась.
Вот таким способом можно изменить тему ВКонтакте. Если хотите другую тему то все делаете также, выбираете тему и кликаете по ссылке «Применить», затем перезагружаем страницу и любуемся результатом.
Если хотите другую тему то все делаете также, выбираете тему и кликаете по ссылке «Применить», затем перезагружаем страницу и любуемся результатом.
Теперь давайте пару слов о том, как вернуть стандартную тему ВКонтакте.
А все на самом деле просто.
На все том же сайте http://get-styles.ru заходим в любую категорию с темами, опускаемся по странице в самый низ и последняя тема это и есть стандартная, применяем её и все готово.
На этом я завершаю данный урок, надеюсь теперь, Вы разобрались, как изменить тему в контакте и как убрать тему в контакте и легко сможете это сделать на любых своих компьютерах.
Интересные статьи по теме:
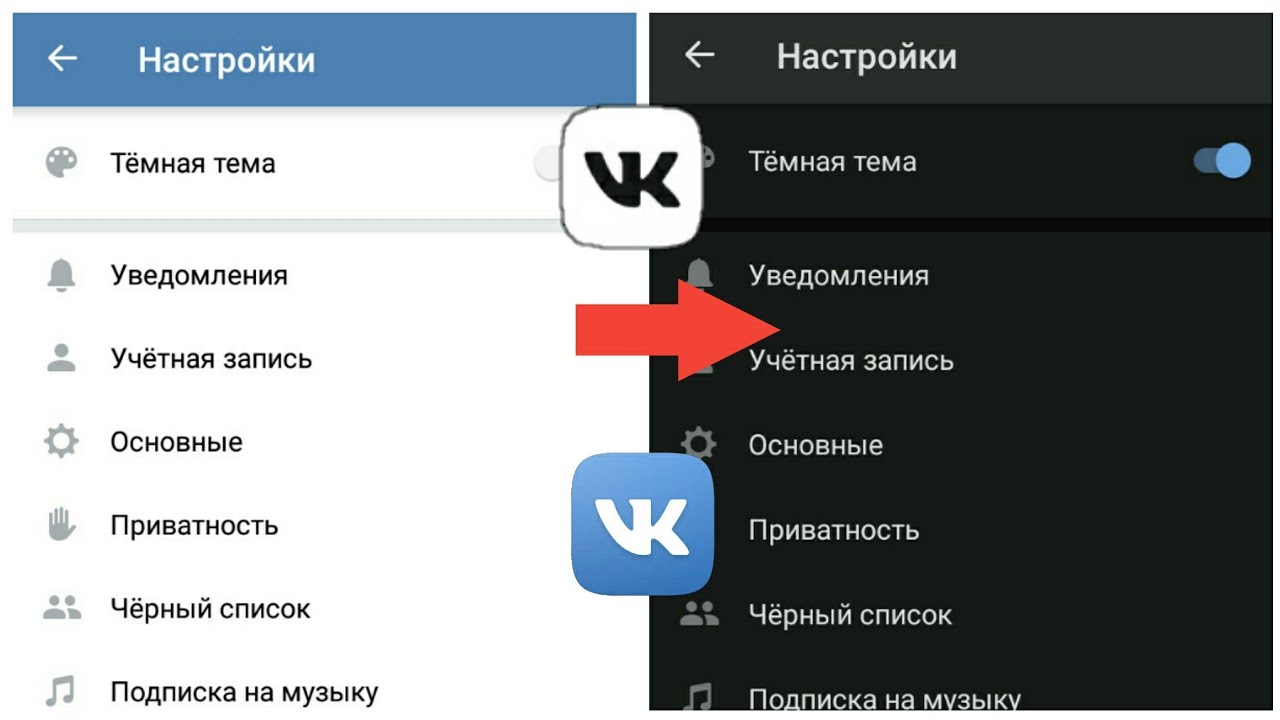
Темная тема ВКонтакте
Как включить темную тему (темную, «черную» версию оформления) в мобильном приложении ВК, в мобильной и в полной версиях сайта, в приложении Кейт Мобайл.
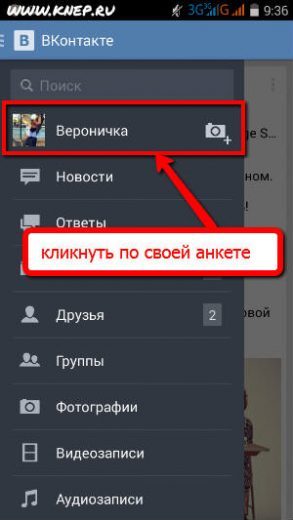
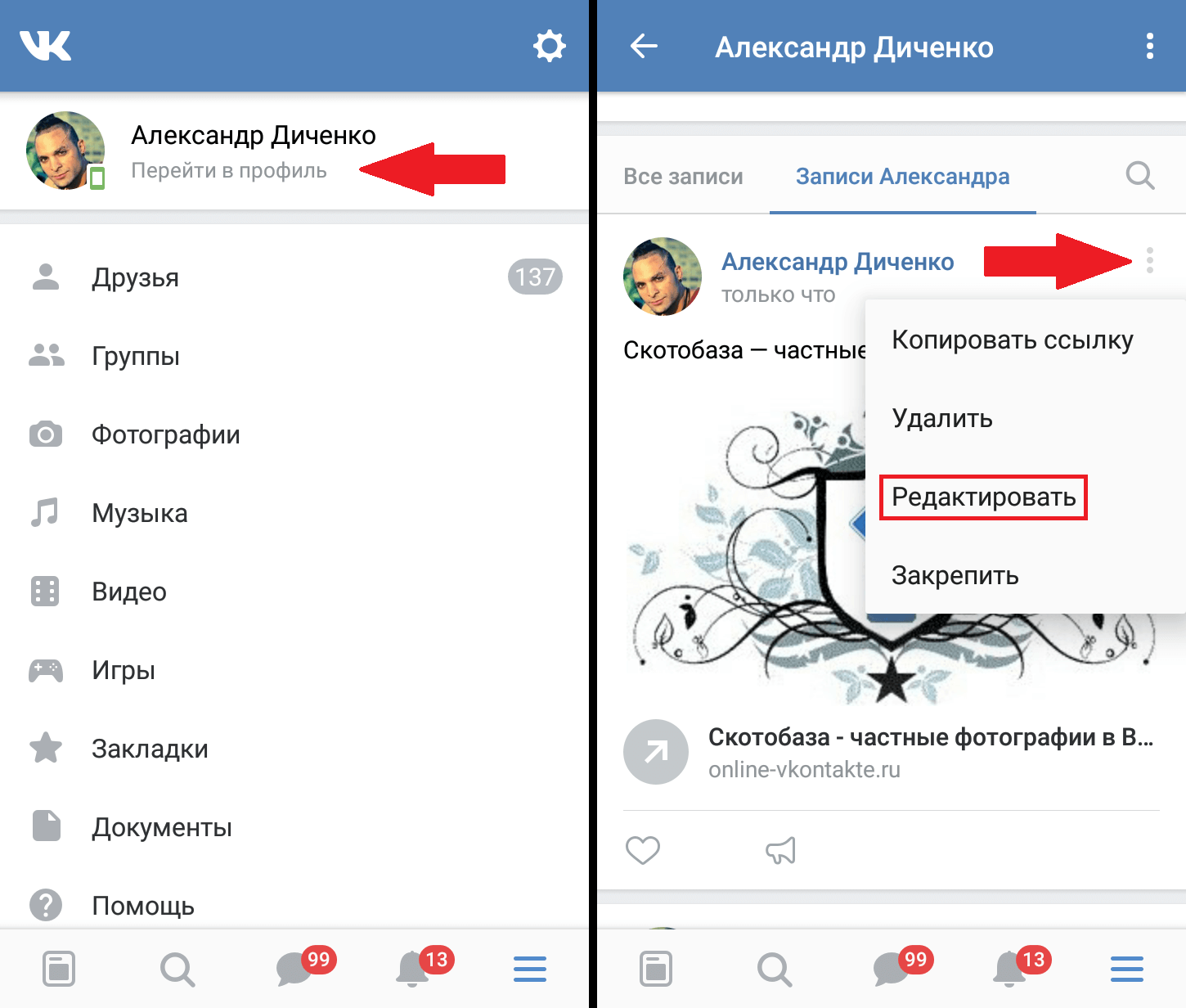
В мобильном приложении ВК на телефоне
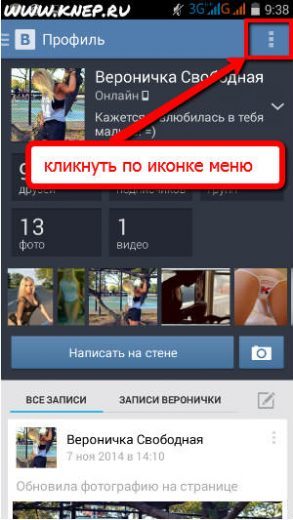
- Пятая кнопка в нижнем ряду (профиль).

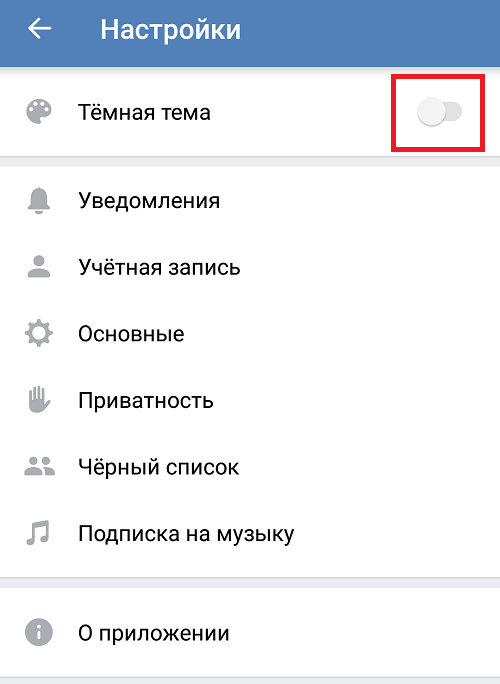
- Еще раз эта же кнопка (или кнопка меню ≡ справа вверху).
- Значок полумесяца справа внизу.
Также в приложении есть расширенные настройки темы оформления. Можно выбрать Авто или Системную. Сначала нужно открыть настройки внешнего вида:
- Пятая кнопка в нижнем ряду (профиль).
- Еще раз эта же кнопка (или кнопка меню ≡ справа вверху).
- Настройки.
- Внешний вид.
Затем выбрать один из вариантов:
- Авто — тема будет меняться автоматически в зависимости от времени суток: от восхода до заката солнца — светлая, от заката до восхода — темная.
- Системная — темная или светлая тема будет включаться в зависимости от того, какая тема выбрана в настройках самого телефона (если такая настройка там есть; например, Настройки → Экран → Темный режим). Если во всех приложениях, поддерживающих эту функцию, выбирать Системная, то потом тему можно менять сразу везде одним переключателем в системных настройках.
 Удобно, если у тебя в телефоне есть также настройка расписания, со скольки до скольки должна работать темная тема — это будет влиять и на приложение ВК.
Удобно, если у тебя в телефоне есть также настройка расписания, со скольки до скольки должна работать темная тема — это будет влиять и на приложение ВК. - Светлая, темная — то же самое, что и полумесяц, включает светлую или темную тему.
Если не нашел настройку темной темы, то обнови приложение. Если же у тебя старый телефон и последняя версия приложения на него не ставится (или темная тема не появляется), пользуйся мобильной версией сайта ВК через браузер телефона. Там можно включить темную тему, смотри ниже:
В мобильной версии сайта ВК (m.vk.com)
Если в браузере или в телефоне есть общая настройка (обычно в разделе Настройки → Экран → Темный режим), включающая темную тему для всех приложений, то можно просто включить ее, а в настройках сайта ничего не трогать. Мобильная версия сайта в браузере подстроится сама.
Особенно удобно, если темный режим в телефоне может включаться по расписанию. Настроив расписание, например, с вечера до утра, ты получишь автоматическое переключение между светлой и темной темами в мобильной версии сайта. Достаточно лишь обновить страницу: ⟳.
Достаточно лишь обновить страницу: ⟳.
Если такой настройки нет или если нужно включить темную тему только на сайте ВК, то действия такие:
- Открыть настройку внешнего вида по ссылке Внешний вид (мобильная версия) или:
- Пятая кнопка в нижнем ряду (меню, ≡).
- Шестеренка в правом верхнем углу.
- Внешний вид.
- Использовать системную тему — выключить переключателем справа.
- Выбрать Тёмная.
В полной версии сайта ВК (на компьютере)
Официально темной темы в полной версии ВК на этот момент нет, поэтому поставить ее можно только с помощью сторонних расширений. Внимание: расширения, сделанные сторонними разработчиками, ты устанавливаешь на свой страх и риск. Ориентируйся на популярность расширений, отзывы, дату последнего обновления.
Есть расширение «Темная тема для ВК» (Dark theme for VK). Его можно установить через магазин расширений для твоего браузера:
После установки расширения достаточно заново открыть сайт ВК, и в нем сразу будет темная тема. Для переключения между светлой и темной темами в браузере появится дополнительная кнопка.
Для переключения между светлой и темной темами в браузере появится дополнительная кнопка.
Также можно попробовать расширение VK Styles, позволяющее настраивать оформление ВК на свой вкус.
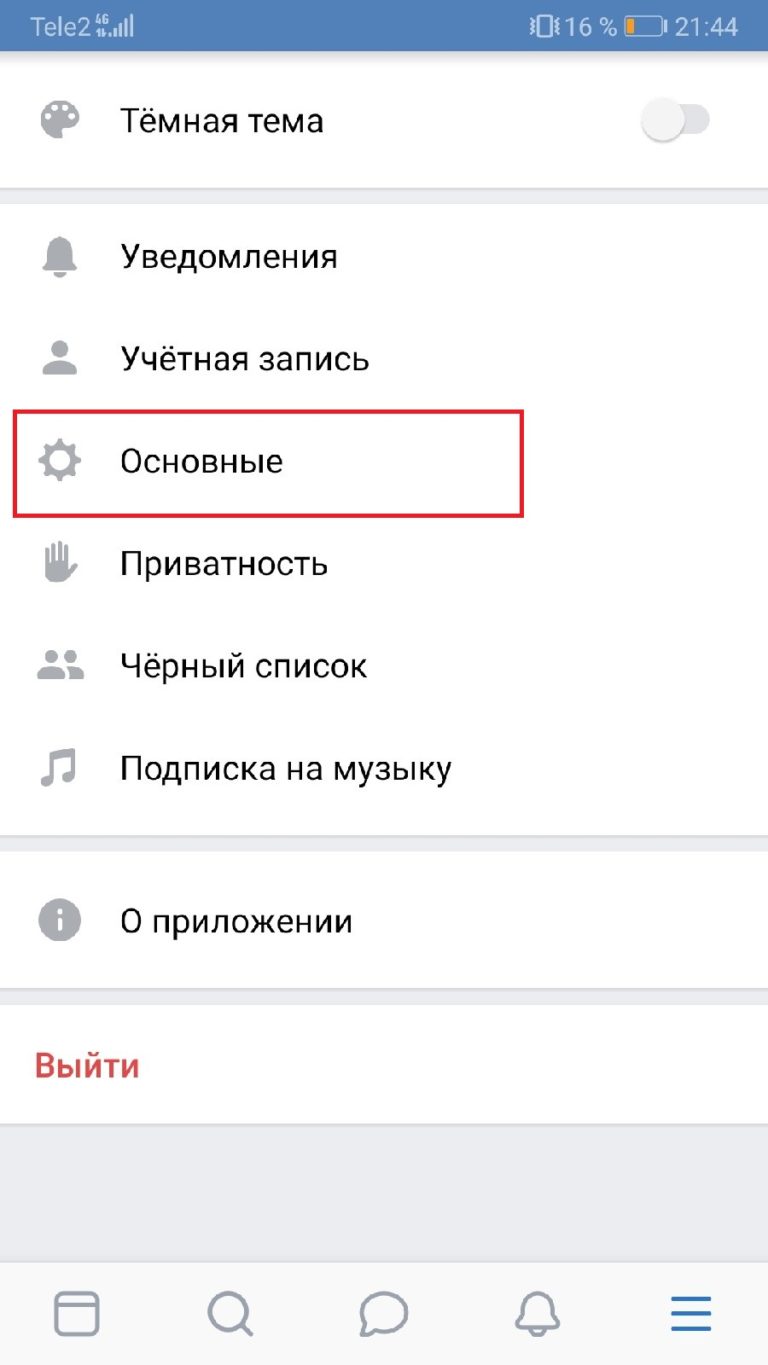
В мобильном приложении Кейт Мобайл
- Кнопка с тремя точками справа вверху.
- Настройки.
- Внешний вид.
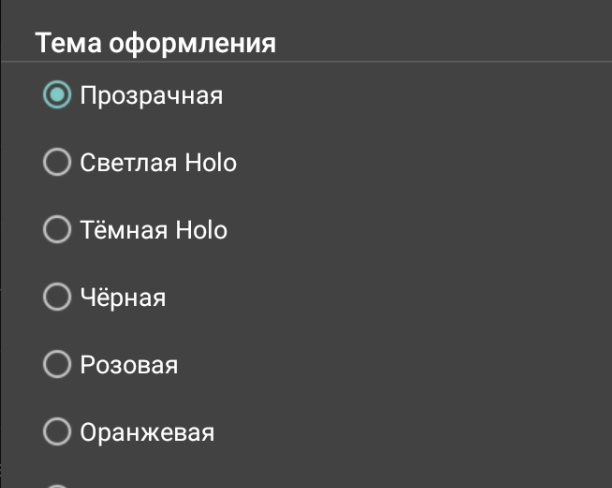
- Тема оформления.
- Выбрать тему — Черная или Темная Holo.
- Закрыть приложение и запустить снова.
Стоит ли использовать темную тему? Зачем она нужна? Когда ее включать?
Темная тема оформления нужна в условиях слабого освещения или в темноте, когда разница между яркостью экрана и окружающей средой значительна. Обычно люди читают черный текст на белом фоне. Общепризнанный факт — читать темные буквы на светлом фоне легче, чем светлые на темном. Но если делать это в темноте, со светящегося экрана, то глаза будут перенапрягаться.
В таких случаях и приходит на помощь темная цветовая схема — темный фон не бьет по глазам. И наоборот, при хорошем освещении, днем лучше использовать светлую тему. Ведь даже если яркость экрана регулируется телефоном автоматически, контраст темной темы на ярком свету будет недостаточным.
И наоборот, при хорошем освещении, днем лучше использовать светлую тему. Ведь даже если яркость экрана регулируется телефоном автоматически, контраст темной темы на ярком свету будет недостаточным.
Таким образом, рекомендуется включать автоматическую смену темы в зависимости от освещения или времени суток.
Смотри также
Как выбрать и изменить тему
Выбор темы может быть огромным из-за большого количества вариантов. Несколько вещей, которые следует учитывать:
- Убедитесь, что тема адаптивная , то есть она автоматически адаптируется к разным размерам экрана. В связи с огромным увеличением использования мобильных устройств темы должны отлично смотреться на мобильных телефонах, планшетах и настольных устройствах
- Бесплатно не обязательно лучше или хуже платного. Посмотрите, какие функции он предлагает.Если требуется работа для настройки, включена ли поддержка?
- Сузьте выбор, подумав о функций , которые вам нужны.
 Хотите большой логотип? Одиночные колонны или две или три? Вам нужна встроенная поддержка электронной коммерции?
Хотите большой логотип? Одиночные колонны или две или три? Вам нужна встроенная поддержка электронной коммерции? - Есть ли demo темы, которая выглядит так, как вы хотите? Сколько работы нужно для того, чтобы тема выглядела так на вашем сайте?
- Нужно ли теме плагинов для работы много ? Увеличивает ли это сложность или стоимость?
- Настроены ли настройки вашей темы в настройщике WordPress ? Проверьте это в Внешний вид> Настроить .
- Наконец, редактор Gutenberg появится в ядре WordPress в ближайшем будущем. Вы уже можете проверить, как ваша тема справляется с этим, установив плагин.
Если вы видите другой сайт, работающий на WordPress, и вам нравится его тема, есть такие веб-сайты, как WordPress Theme Search, которые могут попытаться найти, какую тему использует сайт.
Хотя мы рекомендуем Storefront и имеем несколько руководств, которые помогут вам, выбор темы — это личный выбор и зависит от многих факторов, таких как те, которые обсуждались выше. В качестве альтернативы, плагин Jetpack включает более 100 тем бесплатно (и более 200 тем в Профессиональном плане), которые вы можете попробовать и посмотреть, есть ли какой-либо набор того, чего вы хотите достичь с помощью своего сайта.
В качестве альтернативы, плагин Jetpack включает более 100 тем бесплатно (и более 200 тем в Профессиональном плане), которые вы можете попробовать и посмотреть, есть ли какой-либо набор того, чего вы хотите достичь с помощью своего сайта.
Если у вас уже есть веб-сайт и вы меняете темы, то, конечно, вы должны быть осторожны с переносом. Выполнение этих шагов поможет вам успешно выполнить миграцию.
Планирование переезда ↑ Наверх
Ваш первый шаг — спланировать переезд. Это потребует поиска новой темы — см. Выше, чтобы помочь с этим, — но также включает в себя несколько других вещей.
- Промежуточный. Настройте промежуточную среду, которая использует копию вашей текущей базы данных, и не тестируйте эти изменения на действующем сайте.
- Функции. Составьте список всех функций и аспектов, которые вам нравятся в вашей текущей теме и которые вам обязательно понадобятся в новой.
- Изменения кодовой базы.
 Найдите решение проблемы миграции. Например, во многих темах используются шорткоды. Они становятся видимыми только после того, как вы изменили тему.Ваша тема использует этот
Найдите решение проблемы миграции. Например, во многих темах используются шорткоды. Они становятся видимыми только после того, как вы изменили тему.Ваша тема использует этот
Перенос функций содержимого ↑ В начало
На промежуточном сервере начните с активации новой темы. Было бы практически невозможно, чтобы все сразу выглядело хорошо, поэтому вы можете захотеть разбить это.
Во-первых, сосредоточьтесь на особенностях содержания вашей темы. Посетите все типы сообщений, которые у вас есть (сообщения, страницы, продукты и т. Д.), И убедитесь, что они стилизованы так, как вы хотите.
Если вы использовали тему, в которой много шорткодов, вам придется отредактировать ее и либо найти решение, чтобы правильно отобразить их в вашей новой теме, либо, альтернативно, удалить их из содержимого.
Перенос пользовательских функций ↑ В начало
Затем у вас обычно будет тема с некоторыми настраиваемыми аспектами, которые не ориентированы на типы сообщений, но имеют несколько конкретных шаблонов, которые можно предложить для объединения этого контента.
Например, у большинства тем будет шаблон домашней страницы, и важно правильно перенести старую домашнюю страницу в новую тему, по крайней мере те функции, которые вы хотите перенести.
Если ваша новая тема включает эту функцию, отлично, это будет вопрос конфигурации.Если это не так, у вас есть два варианта:
- Вы сами кодируете (или находите кого-нибудь, кто сделает это за вас).
- Вы ищете плагины, которые делают нечто подобное. Например, с WooSlider вы можете добавить слайдер на главную страницу.
Также обратите внимание на настраиваемые поля для разных типов сообщений. Вы можете найти их, когда редактируете эти сообщения. Если они не отображаются, активируйте их в меню « Параметры экрана»> «Пользовательские поля» в правом верхнем углу при редактировании сообщения.Некоторые из этих настраиваемых полей могли иметь роль отображения или функциональности в вашей предыдущей теме. Может быть, вы тоже захотите перенести их.
Настройки после миграции ↑ В начало
Наконец, протестируйте, проверьте и снова проверьте. Когда вы выполнили предыдущие шаги, ваш сайт должен выглядеть готовым к работе, но лучше не торопиться и протестировать все разные страницы и различные функции, которые у вас есть, особенно те, которые находятся в центре внимания вашего сайта. Например, если вы управляете интернет-магазином, убедитесь, что ваши клиенты могут пройти весь процесс без проблем.
Убедитесь, что ваш сайт хорошо работает на разных устройствах, а также в разных браузерах. В наши дни большинство тем будут отзывчивыми, но, например, в CSS могут потребоваться небольшие настройки с медиа-запросами.
Когда вы закончите, и если это сайт WooCommerce, не забудьте разместить свой сайт в WooCommerce Showcase.
BBC — My Web My Way
Шаг 1. Откройте окно «Персонализация»
Вы можете открыть окно «Персонализация» (показанное на рис. 3), щелкнув правой кнопкой мыши в любом месте рабочего стола и выбрав « Персонализация ». Если вы не можете этого сделать, воспользуйтесь следующим альтернативным методом. В противном случае переходите к шагу 2.
Если вы не можете этого сделать, воспользуйтесь следующим альтернативным методом. В противном случае переходите к шагу 2.
Откройте окно «Центр специальных возможностей», нажав клавиши Windows + U или нажав кнопку « Start », затем « Control Panel », затем « Ease of Access », затем « Ease of Access Center ».
Под заголовком «Изучить все настройки» нажмите « Сделать компьютер более заметным » (рис. 1) или нажимайте Tab , пока он не будет выделен, а затем нажмите Введите .
Рис 1
Под заголовком «Сделать элементы на экране более заметными» (рис. 2) щелкните « Точная настройка эффектов отображения » или нажмите Alt + C , чтобы открыть окно «Персонализация», показанное на рис.
Рис 2
Шаг 2. Выберите цветовую тему
В окне «Персонализация» (рис. 3) вы можете выбрать использование существующей темы, включая высококонтрастные темы.
Рис 3
Чтобы настроить цвета темы, прокрутите до нижней части окна «Персонализация» и щелкните значок « Window Color » или нажмите вкладку , пока она не будет выделена, а затем нажмите Введите .Если вы используете тему Aero, перейдите к шагу 3. Если вы используете другую тему, перейдите к шагу 4.
Шаг 3. Измените цветовую схему (темы Aero)
Если вы используете тему Aero, при нажатии на значок « Window Color », как описано в шаге 2, появится окно «Window Color and Appearance», показанное на рис.
Рис 4
Вы можете изменить цветовую схему Aero, щелкнув один из цветов.
Вы также можете настроить цветовую схему, изменив отдельные цвета для текста, окон и других графических элементов. Для этого нажмите « Расширенные настройки внешнего вида » или нажмите Tab , пока он не будет выделен, а затем нажмите Введите , чтобы открыть всплывающее окно «Цвет и внешний вид окна» (показано на рис. 5).
5).
В противном случае, чтобы принять изменения и закончить, нажмите кнопку « Сохранить изменения » или нажмите Tab , пока он не будет выделен, и нажмите Введите .
Шаг 4. Настройте цветовую схему
Во всплывающем окне «Цвет и внешний вид окна» (рис. 5) щелкните раскрывающийся список под заголовком « Item » или нажмите Alt + I , затем используйте мышь или клавиши со стрелками для прокрутки через список предметов.
Рис 5
Например, если вы выбрали «Окно» из списка, вы можете изменить его цвет, щелкнув раскрывающуюся кнопку под « Color 1 » или нажав Alt + L .Это открывает базовую раскрывающуюся цветовую палитру, показанную на рис. 6.
Рис 6
Для просмотра дополнительных цветов нажмите кнопку « Other » или нажмите Alt + O , чтобы открыть окно «Color», показанное на рис. 7.
Рис 7
Щелкните нужный цвет или нажмите Alt + B , чтобы выбрать «Основные цвета», и с помощью клавиш со стрелками перейдите к желаемому цвету. Нажмите Пробел , чтобы выбрать его.
Нажмите Пробел , чтобы выбрать его.
Щелкните кнопку « OK » или нажмите Введите , чтобы вернуться во всплывающее окно «Цвет и внешний вид окна» (рис. 5) и повторите процедуру для любых других «Элементов», которые вы хотите настроить.
Вы также можете изменить цвет текста, который появляется в некоторых «Пунктах», например цвет текста для «Меню». Если это возможно сделать для определенного «Элемента», второй ряд кнопок (под заголовком «Шрифт») станет активным. Нажмите кнопку раскрывающегося списка под « Color » или нажмите Alt + R . Затем выполните ту же процедуру, что и описанная выше, для изменения цветов «Предмет».
После внесения всех изменений нажмите кнопку « OK » или нажмите Введите .Если вы не используете тему Aero, вы вернетесь в окно «Персонализация» (рис. 3).
Если вы используете тему Aero, вы вернетесь в главное окно «Цвет и внешний вид окна» (рис. 4). Нажмите кнопку « Сохранить изменения » или нажмите Tab , пока она не будет выделена, и нажмите . Введите , чтобы вернуться в окно «Персонализация».
4). Нажмите кнопку « Сохранить изменения » или нажмите Tab , пока она не будет выделена, и нажмите . Введите , чтобы вернуться в окно «Персонализация».
Ваша настроенная тема появится в верхней части окна «Персонализация» под названием «Несохраненная тема».Щелкните « Save Theme » или нажмите Tab , пока он не будет выделен, а затем нажмите , введите . Откроется диалоговое окно. Введите название своей темы и нажмите « Сохранить » или нажмите Введите .
Для завершения закройте окно «Персонализация», щелкнув красный крестик закрытия или нажав Alt + F4 .
Примечание : Если это не работает, это может быть связано с тем, что настройки вашего компьютера не могут быть изменены из-за локальной ИТ-политики — обратитесь в местную ИТ-поддержку для получения дополнительной помощи.
Решено: Как изменить скин / тему Spotify [Учебное пособие] — Страница 8
Я прикрепил скрипт, который упрощает изменение цветов Spotify (весь процесс описан несколькими сообщениями выше). Вы также можете просмотреть или скопировать код отсюда.
Вы также можете просмотреть или скопировать код отсюда.
Установка
Чтобы использовать мой сценарий, вам сначала нужно загрузить последнюю бета-версию 7zip и еще один пакетный сценарий, который называется repl.bat. Убедитесь, что 7zip установлен в C: \ Program Files \ 7-Zip , и поместите файл repl.bat в % appdata% / Spotify / Apps (просто вставьте его в адресную строку проводника, чтобы открыть папку).
Использование
Прежде чем что-либо делать, убедитесь, что вы сделали резервную копию папки приложений, чтобы вы могли легко вернуться к скину по умолчанию на случай, если что-то пойдет не так.
1. Распаковать
Чтобы изменить файлы скинов, нам нужно их сначала распаковать. После извлечения файлов вы можете изменять и переупаковывать их сколько угодно раз. Итак, в основном, когда вы запускаете пакет в первый раз, вы выбираете опцию Извлечь, и вам больше не нужно выбирать ее, если вы случайно не удалили извлеченные файлы или не восстановили резервную копию, и вы хотите начать снова со скина по умолчанию.
2. Заменить цвет
Поскольку Spotify имеет модульную конструкцию, это позволяет нам легко изменять несколько частей приложения. Все модули находятся в папке Apps, и их названия в большинстве своем говорят сами за себя. Поэтому, когда вы выбираете опцию «Заменить цвет», вас просят указать, какие модули вы хотите изменить. Если вы хотите выбрать все модули, просто введите *. После того, как вы выбрали модуль (модули), пакет предложит вам ввести цвет, который вы заменяете, и цвет, которым вы хотите его заменить.(Цвета следует вводить в шестнадцатеричном формате, например # 181818)
Я, вероятно, обновлю этот пост списком всех цветов, которые есть в скине по умолчанию.
3. Повторная упаковка и замена обложки
После того, как вы закончите замену цветов, выберите этот вариант, чтобы перепаковать файлы скинов и заменить предыдущие на те, которые вы только что создали.
Примечание. Я тестировал это только на своем ПК с Windows 10 и Spotify 1.


 И обязательно проверьте, что доступ к сайту открыт;
И обязательно проверьте, что доступ к сайту открыт;


 Удобно, если у тебя в телефоне есть также настройка расписания, со скольки до скольки должна работать темная тема — это будет влиять и на приложение ВК.
Удобно, если у тебя в телефоне есть также настройка расписания, со скольки до скольки должна работать темная тема — это будет влиять и на приложение ВК. Хотите большой логотип? Одиночные колонны или две или три? Вам нужна встроенная поддержка электронной коммерции?
Хотите большой логотип? Одиночные колонны или две или три? Вам нужна встроенная поддержка электронной коммерции? Найдите решение проблемы миграции. Например, во многих темах используются шорткоды. Они становятся видимыми только после того, как вы изменили тему.Ваша тема использует этот
Найдите решение проблемы миграции. Например, во многих темах используются шорткоды. Они становятся видимыми только после того, как вы изменили тему.Ваша тема использует этот
Добавить комментарий