Как сделать лендинг самому — пошаговая инструкция
Здравствуйте, друзья. В этой статье я дам вам пошаговую инструкцию, как сделать лендинг самому – бесплатно и профессионально. То есть ваш лендинг будет выглядеть действительно красиво, не хуже, чем у конкурентов. Перед началом работы можете, кстати, от руки прописать продающую структуру лендинга из 9 блоков.
Здесь мы рассмотрим вариант бесплатного создания лендинга из html шаблона. Кстати, ваш лендинг будет на 100% адаптивным подо все мобильные устройства. А это сегодня важно.
Итак, вот пошаговый план самостоятельного создания лендинга:
И прежде всего давайте скачаем основу для нашего будущего лендинга – готовый профессиональный html шаблон.
#1 – Скачиваем бесплатный html шаблон лендинга
Вообще, лендинги – это не такая уж и таинственная штука. Это просто отдельная страница в интернете, на которой вся информация “заточена” под конкретное целевое действие посетителя. В отличие от обычных сайтов, у одностраничников, как правило, нет меню и ссылок на другие разделы сайта (хотя бывают и исключения).
В отличие от обычных сайтов, у одностраничников, как правило, нет меню и ссылок на другие разделы сайта (хотя бывают и исключения).
То есть все, что вам надо сделать – это найти подходящий html шаблон, и отредактировать его под свои нужды. Что делать с этой страницей потом, мы разберемся ниже. А сейчас – скачайте например вот этот бесплатный шаблон лендинга. С ним мы и будем работать.
#2 – Заменяем картинку на главном экране
Когда скачаете – откройте папку “blue” и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.
В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?
Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем – это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
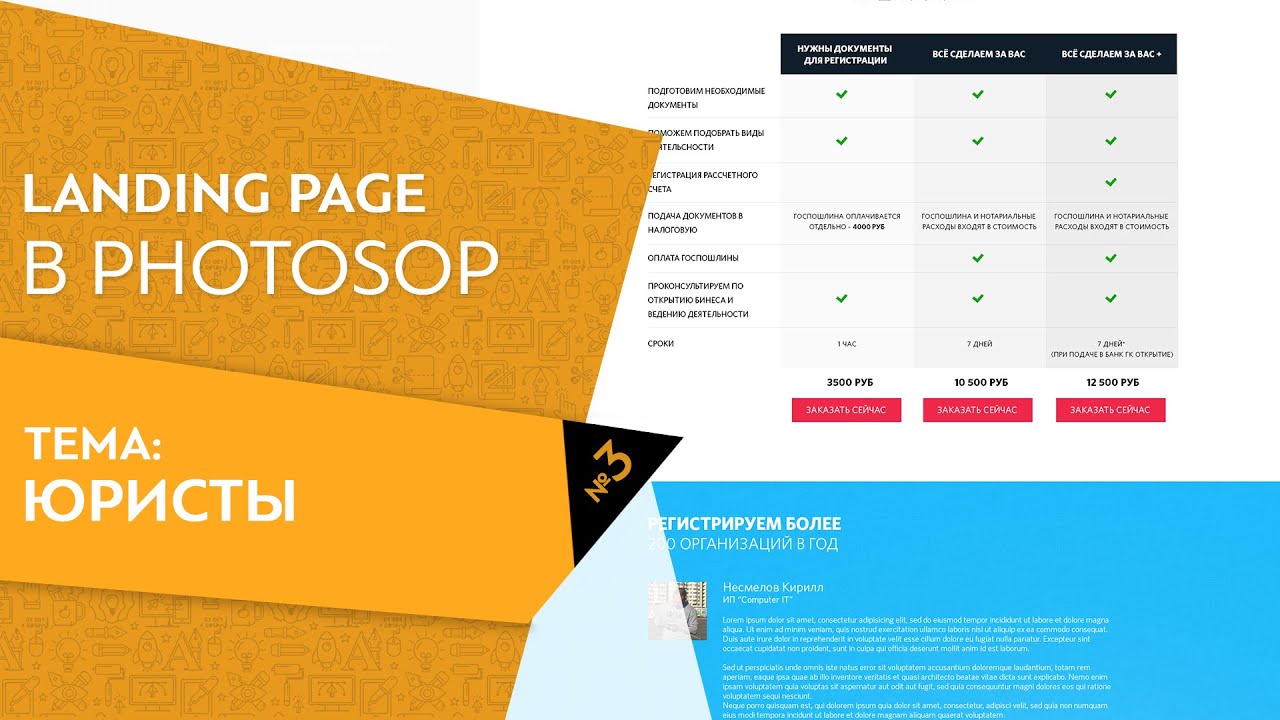
Укажите размер файла “Большой”. Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку “images”. Поменяйте его название на “banner.jpg”. То изображение, которое уже называется “banner.jpg” в этой папке, переименуйте во что-нибудь другое.
Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.
Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 – Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.
Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.
И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h3></h3>:
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.
Мне кажется, что так получится лучше.
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:
Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.
В итоге у нас получается вот такой главный экран лендинга:
#4 – Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку “assets -> css ->images” и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например “overlay2.png”, а более темный – просто “overlay”.
После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:
На мой взгляд, так выглядит уже намного лучше:
Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге – используйте структуру лендинга из 9 блоков.
#5 – Заменяем форму подписки
Единственное, с чем у вас могут возникнуть сложности – это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее.
Предлагаю решить эту проблему просто – вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов.
То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:
Теперь наш призыв к действию будет выглядеть так:
#6 – Загружаем лендинг на хостинг
Когда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg. ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку “blue” во что-нибудь более подходящее. Например “services”. Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку “blue” во что-нибудь более подходящее. Например “services”. Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/.
#7 – Привлекаем целевую аудиторию
Итак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу.
Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!
Правильная структура лендинга 2020: список блоков
Первый экран лендинга
Лендинги могут быть очень длинными, как, например, вот эта посадочная страница для продвижения франшизы компании «Додо Пицца»:
Пример длинного лендинга для продажи франшизы
А могут быть и совсем небольшими:
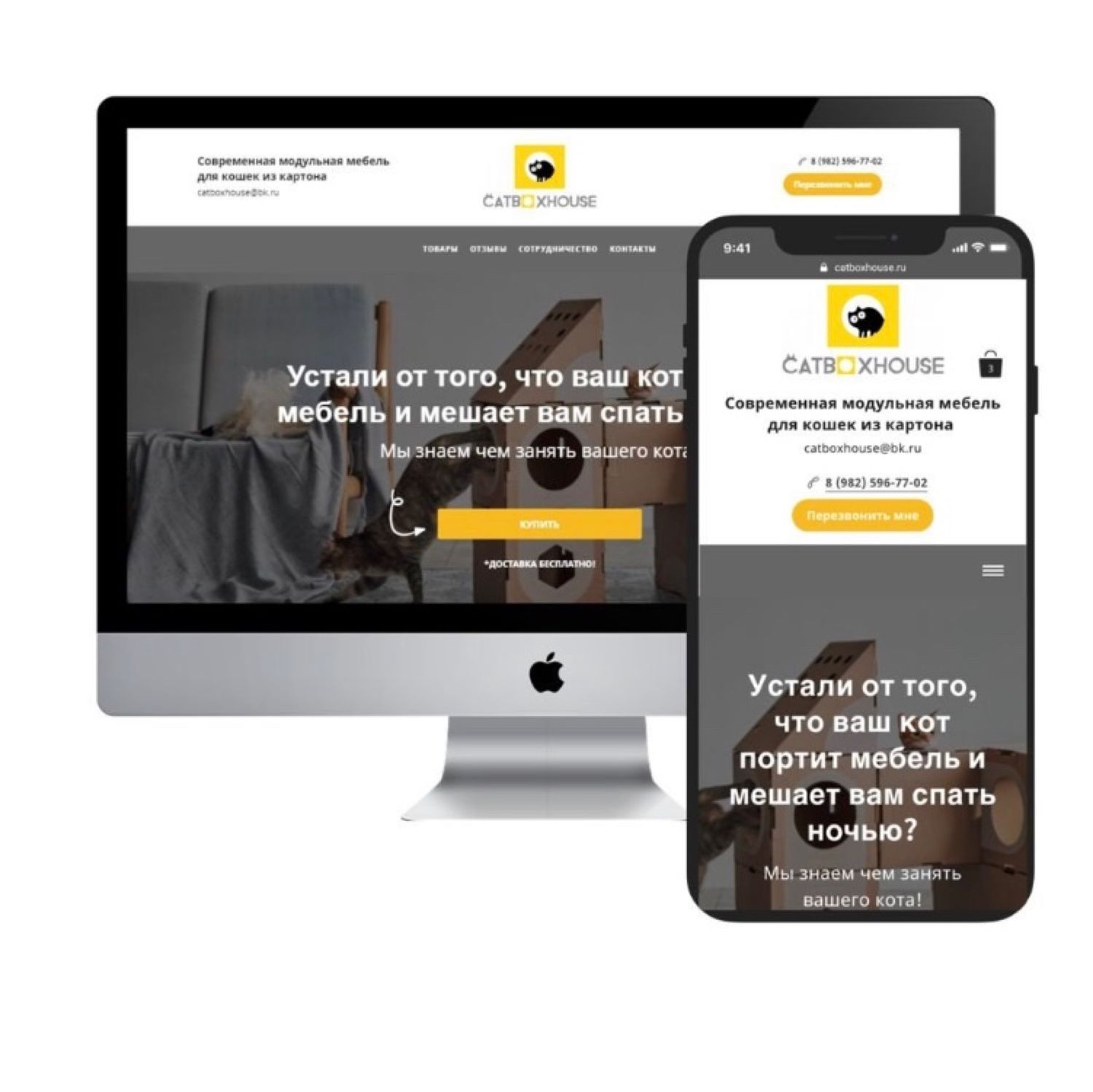
Небольшой лендинг онлайн-школы английского языка
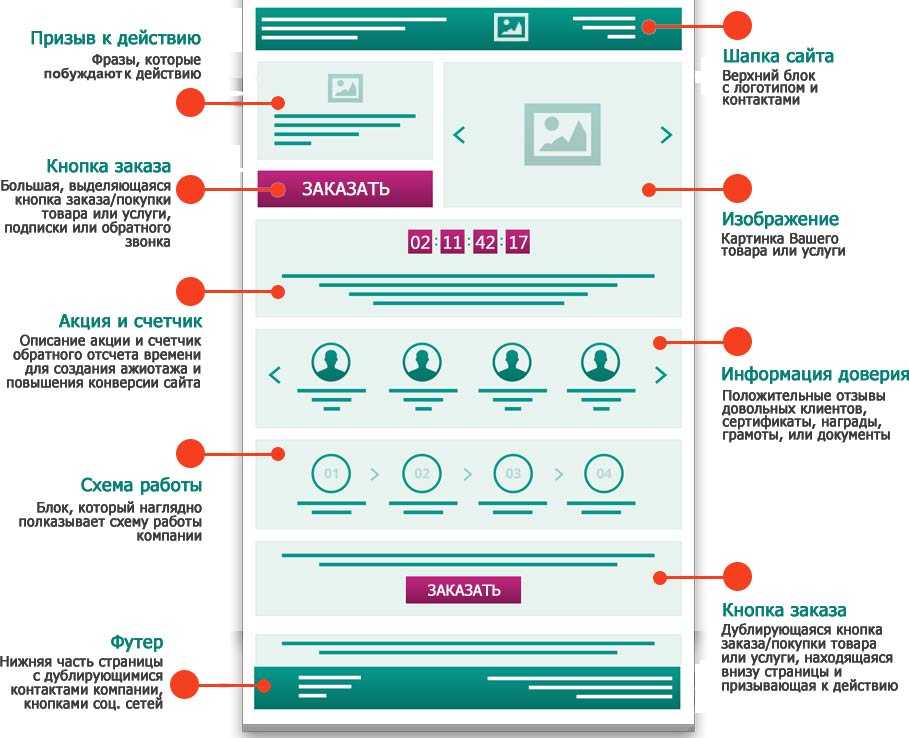
На каждом лендинге, независимо от его длины и тематики, есть обязательный первый экран. Это наиболее важный смысловой блок, выделенный графически.
Это наиболее важный смысловой блок, выделенный графически.
Далее расскажем о том, какие элементы должны и могут присутствовать на первом экране.
Заголовок и подзаголовок
На первом экране качественного лендинга располагается оффер (предложение), а также краткое описание проблемы клиента, которую он может решить с помощью вашего продукта или услуги. Текст здесь должен быть настолько простым, чтобы понять его можно было с первого взгляда.
Пример размещения заголовка и подзаголовка
Имейте в виду: нет заголовка — нет продажи. Не стоит также делать интригующий заголовок, поскольку таким образом вы сможете отпугнуть часть посетителей. Сделайте заголовок максимально простым и понятным, отражающим суть проблемы целевой аудитории.
Подзаголовок должен пояснять заголовок или отвечать на вопрос пользователя «Что я получу?»
Элементы
На первый экран помещается несколько дополнительных элементов: название компании, лид-форма и призыв к действию (CTA), ссылки на социальные сети и другие контактные данные. Обязательный элемент — название организации. Все остальное — на ваше усмотрение.
Обязательный элемент — название организации. Все остальное — на ваше усмотрение.
Перечисленные элементы нужны для того, чтобы мотивировать часть пользователей сразу оформить заказ. «Горячие» клиенты не будут долго изучать лендинг. Они скорее позвонят вам, увидев номер телефона на первом экране, или тут же отправят заявку. Учитывайте это при разработке структуры продающего лендинга.
Пример оформления первого экрана лендинга
Обратите внимание, на данном примере вместо формы заявки располагается небольшой интерактивный элемент, позволяющий рассчитать стоимость услуг. Такой формат может значительно повлиять на повышение конверсии. Подробнее о его особенностях мы рассказывали в статье про квиз-лендинги.
Логотип
Логотип на лендинге необходим, если он известен и прочно ассоциируется с брендом:
Логотип на лендинге
Если же ваша компания малоизвестна, можно обойтись без логотипа. Однако имейте в виду: он поможет потенциальному клиенту запомнить ваш бренд.
Форма заказа
Чем дороже продукт, тем больше времени нужно пользователю на размышления. Так, к примеру, даже если потенциальному клиенту очень нужен комбайн, он вряд ли молниеносно примет решение о его покупке. Учитывайте это, размещая форму заказа на первом экране.
Если товар или услуга достаточно простая, то форма заказа уместна. Если же большинству пользователей определенно нужно время, чтобы обдумать покупку, поместите на первый экран небольшую кнопку «Связаться с нами». На сэкономленном пространстве можно разместить подзаголовок или иллюстрацию.
Такой же кнопки достаточно в том случае, если вы продаете всем известный товар.
Оформление первого экрана лендинга магазина, продающего популярный товар
Здесь вместо популярной кнопки «Связаться» используется призыв к действию — «Выбрать размер». Пользователям интересно, насколько большим может быть плюшевое авокадо, поэтому они часто кликают по этой кнопке.
Изображение товара
От иллюстрации, которую вы поместите на первый экран, зависит едва не половина успеха лендинга. Даже если у посадочной страницы идеальная структура и все маркетинговые требования соблюдены, ее конверсия может быть на нуле по той простой причине, что изображение плохо отражает суть продукта/услуги, имеет плохое качество или же вовсе отсутствует. Визуал сегодня играет решающую роль, не забывайте об этом.
Даже если у посадочной страницы идеальная структура и все маркетинговые требования соблюдены, ее конверсия может быть на нуле по той простой причине, что изображение плохо отражает суть продукта/услуги, имеет плохое качество или же вовсе отсутствует. Визуал сегодня играет решающую роль, не забывайте об этом.
Пример удачно подобранного изображения для лендинга компании по продаже и монтажу окон
Оффер
Торговое предложение — главное на лендинге. Оно должно рассказывать о преимуществах товара и причинах его приобрести. Сделайте ваш оффер простым и понятным настолько, чтобы клиент мог за пару секунд осознать суть и ценность предложения.
Пример оффера
В данном примере упор делается на качество. Но есть и другие два популярных критерия — скорость и стоимость. Используйте любой из них и поясняйте его в контексте оффера. Например:
- Качество: крепкий итальянский стол из красного дерева.
- Скорость: доставка мебели в течение суток.

- Стоимость: скидка 30 % на второй товар.
В одном предложении можно сочетать максимум две выгоды. Соединять сразу три не стоит, поскольку выглядит это навязчиво и неправдоподобно.
Слайдер
На многих лендингах слайдер используют, чтобы показать сразу несколько товаров. Так делать не рекомендуется, поскольку это нарушение важнейшего правила построения посадочной страницы: «1 продукт — 1 страница».
Использовать слайдер можно, чтобы показать один товар с разных сторон или в действии.
Пример слайдера с фотографиями щенков
Не стоит использовать слайдер для перечисления преимуществ. На большинстве лендингов это плохо работает.
Список выгод
Если на первом экране остается место, то можно разместить здесь небольшой список выгод. Желательно, чтобы выгоды выражались в числах.
Пример оформления списка выгод
Не повторяйте здесь те особенности, которые обозначили ранее в оффере, либо раскройте их чуть подробнее, совместив с другими преимуществами.
Стикеры
Стикеры — необязательный элемент, однако часто именно они помогают пользователям принять окончательное решение. Дело в том, что это действенный способ подчеркнуть основную или одну из наиболее важных выгод. На стикере вы можете указать информацию о гарантии, скидке, возможности приобретения товара в кредит, бесплатной доставке или подарке.
Стикеры на лендинге
В данном примере на стикере размещена убеждающая фраза «Прекрасный подарок на любой повод!».
Дизайн первого экрана
Не делайте лендинг слишком сложным — это снизит конверсию. Дизайн хорошего продающего лендинга прост и лаконичен. Фон не затмевает заголовок и лид-форму. Товар или услуга на иллюстрации изображены детально.
Пример дизайна лендинга
Здесь фото на весь экран отражает суть предложения. При этом на нем выделяются заголовок, подзаголовок и форма заказа.
Типичные для первого экрана ошибки
Итак, мы разобрались в том, какие элементы должны присутствовать на первом экране продающего лендинга. Применять их нужно аккуратно. Не допускайте нагромождения элементов. Если их будет слишком много, пользователь может запутаться. Вместе с тем отсутствие некоторых элементов может значительно снизить конверсию. Обратите внимание на этот пример:
Применять их нужно аккуратно. Не допускайте нагромождения элементов. Если их будет слишком много, пользователь может запутаться. Вместе с тем отсутствие некоторых элементов может значительно снизить конверсию. Обратите внимание на этот пример:
На первом экране отсутствует форма заявки
Здесь есть стикер, уведомляющий о немецком качестве, но нет одного из самых важных элементов — формы заявки.
Еще одна ошибка — слишком большое количество офферов. Не стоит совмещать несколько предложений для разных сегментов аудитории на одном лендинге.
Нагромождение офферов
Для каждого сегмента целевой аудитории желательно составить отдельный лендинг с особой структурой. Чтобы не потерять ни одну часть аудитории, обратите внимание на формат мультилендинга.
Помните о важности визуала. Вы можете создать отличную структуру лендинга, но все испортит плохо проработанный дизайн.
Пример неудачного дизайна лендинга
Здесь слишком яркие цвета, нечитабельный шрифт и некачественный фон создают отрицательное впечатление, которое влечет за собой догадки о низком качестве продвигаемого товара.
Тело лендинга
После проектирования первого экрана можно приступать к работе над структурой остальной части сайта. Все последующие блоки призваны убедить пользователя приобрести товар или услугу.
Блок о проекте
Здесь необходимо понятно и развернуто рассказать пользователю о том, что же вы предлагаете. Необязательно делать это в текстовом формате. Многие размещают короткий видеообзор продукта, который дает максимально полное представление о нем.
Видеообзор на лендинге зачастую более информативен, чем текст
Логично располагать этот блок после первого экрана. Так пользователь сразу убедится, что попал на нужную страницу, где ему помогут.
Блок с преимуществами
Если на первом экране преимущества следует представлять как можно короче, то здесь список выгод можно сделать гораздо более широким. Сопроводите текст иконками, фотографиями или другими иллюстрациями.
Блок с преимуществами товара
Однако не ставьте иконки ради иконок. Каждый элемент на сайте нужно тщательно продумать, даже такие мелочи.
Каждый элемент на сайте нужно тщательно продумать, даже такие мелочи.
Сценарии использования / Ход работ
Сценарии демонстрируют примеры использования продукта или сообщают о том, кому пригодится товар или услуга.
Пример блока со сценарием пользования
Форма подачи здесь может быть такая же, как и в списке выгод. Обязательны заголовок и иллюстрации.
Описание целевой аудитории
Необязательно делать этот блок большим. Его размеры и наполнение зависят от особенностей продукта, который вы предлагаете.
Пример блока с описанием целевой аудитории
Если вы продаете простой товар, например, диваны, то расписывать, что они нужны семьям, пенсионерам и т.д., не стоит. Если же товар необычный и пользователь может сомневаться, нужна ли ему такая покупка, то блок с описанием ЦА лишним не будет.
Если же вы не хотите выносить эту информацию отдельно, то можете включить ее в список выгод.
Тарифы и цены
Цену можно указать на первом экране. Но если там нет места или вы предлагаете несколько позиций по разным ценам, то разместите прайс-лист отдельным блоком. Оформите его максимально просто.
Блок с ценами
В том случае, если на странице указываются тарифы на ваши услуги, визуально выделите один самый популярный. Он привлечет внимание пользователя, а вы таким образом облегчите процесс выбора подходящего тарифа.
Призыв к действию
Призыв к действию должен повторяться на лендинге несколько раз. Важно, чтобы располагался он всегда около кнопки «Связаться» или рядом с формами захвата. Имейте в виду: недостаточно написать «Позвоните нам» или «Кнопка для связи». Эти фразы не побуждают, поэтому смените риторику и попробуйте заинтересовать потенциального клиента. Например, таким образом:
Пример призыва к действию на лендинге
Согласитесь, фраза «Получить деньги» привлекает куда больше, чем «Связаться с нами»?
Форма заявки
Форму заявки расположите в 3-4 местах: на первом экране (об этом говорили выше), в середине и в конце страницы. Целевое действие, которое пользователь совершит, заполнив форму, зависит от конечной цели лендинга. Если вы продвигаете вебинар, вам нужно, чтобы пользователи регистрировались на него. Если же вы продаете какой-то товар, то ваша цель — получить контактные данные.
Целевое действие, которое пользователь совершит, заполнив форму, зависит от конечной цели лендинга. Если вы продвигаете вебинар, вам нужно, чтобы пользователи регистрировались на него. Если же вы продаете какой-то товар, то ваша цель — получить контактные данные.
Пример формы регистрации
Чем меньше в форме полей, тем больше конверсий, поэтому на данном примере пользователю требуется ввести только имя и номер телефона.
Отзывы
Наличие отзывов на сайте — один из решающих факторов, которые влияют на решение человека обратиться в компанию.
Отзывы на лендинге
Здесь вы можете поэкспериментировать и добавить ссылки на посты с отзывами в соцсетях, видеообзоры и пр.
Партнеры
Этот блок необязателен для лендингов маленьких компаний, реализующих недорогие товары, но если вы работали с крупными клиентами, это стоит показать.
Блок с перечнем партнеров
Видео
Видеоролики — отличный способ сэкономить место на лендинге и представить потенциальному клиенту все преимущества продукта без текстов и фотографий. Естественно, видео должно быть коротким, ярким и продающим.
Естественно, видео должно быть коротким, ярким и продающим.
Этот формат особенно хорош в том случае, если услугу или товар тяжело описать или представить в виде фотографий.
FAQ
Этот блок также помогает сэкономить место на странице и, кроме того, закрывает оставшиеся возражения посетителей. Оформляется он обычно как список вопросов, по клику на каждый из которых открывается ответ.
Оформление блока FAQ на лендинге
Чтобы предоставить пользователям как можно более развернутые ответы, проанализируйте их возможные страхи и сомнения.
Контактные данные
Ваш номер телефон или адрес электронной почты всегда должен быть на виду. Не заставляйте потенциального клиента искать контактные данные. Поместите их на самое видное место, например, на фиксированный хедер.
Помимо номера телефона и email-адреса, в контактную информацию можно добавить адрес, карту и данные о ИП / юридическом лице.
Команда
Это блок необязателен, однако сработает он только в плюс. Дело в том, что фотографии членов команды с указанием их имен и должностей вызовут у посетителей сайта еще больше доверия к вам.
Дело в том, что фотографии членов команды с указанием их имен и должностей вызовут у посетителей сайта еще больше доверия к вам.
Фото команды на лендинге
Желательно, чтобы все фотографии были выполнены в едином стиле. Размещать этот блок рекомендуется в конце страницы.
Факты в цифрах
Цифры привлекают внимание и легко воспринимаются, поэтому мы рекомендуем использовать их, к примеру, таким образом:
Использование фактов в цифрах
К формулированию подобного текста нужно подходить с особой внимательностью. К примеру, как вам такое предложение: «Поставили 150 тыс. тонн щебенки для 3 тыс. км дорожного полотна за 10 лет»? Вызывает ли оно у вас какие-то эмоции? Вряд ли, ведь из него ничего не понятно. Цифры в этом примере слишком большие, осознать их довольно трудно. Исправить ситуацию можно так: «Поставим до 10 тыс. тонн щебенки всего за 24 часа». У пользователя уже есть представление о необходимом ему количестве материала. Теперь он знает ваши условия, сравнивает их с предложениями конкурентов и делает выбор. Помните: цифры на лендинге — не для красоты, а для удобства клиента.
Теперь он знает ваши условия, сравнивает их с предложениями конкурентов и делает выбор. Помните: цифры на лендинге — не для красоты, а для удобства клиента.
Сертификаты
Если у вас есть сертификаты, благодарственные письма, грамоты или что-то подобное, то сделайте их скриншоты и поместите рядом с отзывами. Скорее всего, никто не будет досконально изучать ваши награды, но они вполне могут повлиять на создаваемое впечатление.
Портфолио
Если у вас есть успешные кейсы, покажите их на лендинге. Достаточно будет 3-4 карточек с фото и текстом в формате карусели. Также обратите внимание на такой любопытный вариант:
Оформление портфолио на лендинге юридической компании
Счетчик
Еще один элемент, который может повлиять на скорость принятия решения о покупке.
Счетчик на лендинге
Разместить его можно как на первом экране, так и ниже. Важно лишь, чтобы располагался он рядом с формой заявки.
Всплывающие окна
Этот элемент предназначен для того, чтобы привлечь внимание посетителя и довести его до оформления заявки.
Пример всплывающего окна на лендинге
Учитывайте, что многие пользователи считают всплывающие окна раздражающим и навязчивым элементом. Проверить, как скажется их наличие на конверсии, можно путем сплит-тестирования.
Виджет обратной связи
Виджет обратной связи так же, как и контактные данные, всегда должен быть на виду. Как правило, располагается он в правом нижнем углу. Если пользователь хочет задать вопрос, ему достаточно просто ввести его или свой номер телефона в это окно.
Виджет обратной связи
Футер лендинга
Футером называют самую нижнюю часть лендинга. Здесь, как правило, размещаются контактные данные и навигационное меню.
Пример оформления футера
Наличие футера не считается строго обязательным, но если вы планируете его сделать, то, разумеется, оформляйте в общем дизайне сайта.
Кнопки соцсетей на футере
Вопрос их размещения — довольно спорный. Допустим, пользователь попадает на лендинг и загорается желанием купить ваш товар. Он готовится заполнить форму заявки, но тут видит кнопку для перехода в «Инстаграм». Чтобы узнать о компании чуть больше, он кликает по кнопке, переходит в соцсеть, листает вашу ленту, читает комментарии, смотрит сторис и… забывает о том, что хотел совершить покупку.
Так бывает не часто, однако даже небольшой процент таких случаев — это уже потерянные заказы и упущенная прибыль, поэтому иногда от кнопок соцсетей отказываются.
Пример размещения контактных данных и формы обратной связи в футере
Итак, мы перечислили все элементы структуры лендинга, которые стоит учитывать при его создании. Начинайте с проработки первого экрана, а затем выбирайте элементы, необходимые для остальной части страницы.
Лендинг пейдж (Landing): что это такое и как создать
- Бизнес
- Бизнес-термины
- В помощь бизнесмену
- Как начать бизнес
- Школы бизнеса
- Юридическая помощь
- Финансовые услуги
- Бизнес-план
- Финансы
- Личные финансы
- Платежные системы
- Страхование
- Способы заработка
- Недвижимость
- Инвестиции
- Бинарные опционы
- В помощь инвестору
- Криптовалюты
- Фондовый рынок
- Форекс
- Интернет
- WEB-технологии
- Заработок в Интернете
- Интернет-сервисы
- Деловой мир
- Известные люди
- Личностное развитие
- Психология успеха
- Профессии
- Работа и карьера
- Бизнес тренды 2020
- Бизнес идеи 2020
- Куда вложить?
- ТОП книг по маркетингу
- ТОП книг по брендингу
- ТОП мотивирующих книг
- Бизнес
- Бизнес-термины
- В помощь бизнесмену
- Как начать бизнес
- Школы бизнеса
- Юридическая помощь
- Финансовые услуги
- Бизнес-план
- Финансы
- Личные финансы
- Платежные системы
- Страхование
- Способы заработка
- Недвижимость
- Инвестиции
- Бинарные опционы
- В помощь инвестору
- Криптовалюты
- Фондовый рынок
- Форекс
- Интернет
- WEB-технологии
- Заработок в Интернете
- Интернет-сервисы
- Деловой мир
- Известные люди
- Личностное развитие
- Психология успеха
- Профессии
- Работа и карьера
Главная
Интернет
WEB-технологии
WEB-технологии
- от
Малинников В.
- сб, 08/25/2018 — 23:31
-
21458 0
Как работает лендинг? Все, что нужно знать о Landing Page! — 🚀 Land-site.ru
- Landing Page
-
Как получить готовый лендинг пейдж, способный дать конверсию?
CMS или конструктор сайтов — на чем сделать сайт?
Как работает лендинг? Все, что нужно знать о Landing Page!
Стоит ли делать Лендинг Пейдж в конструкторе Wix?
-
- Сайты
-
CMS или конструктор сайтов — на чем сделать сайт?
Создание современных сайтов — как сделать современный сайт?
Конструктор адаптивных сайтов — делаем адаптивный сайт самостоятельно!
Стоит ли делать Лендинг Пейдж в конструкторе Wix?
-
- Одностраничники
-
Как работает лендинг? Все, что нужно знать о Landing Page!
Как создавать сайты под заказ и зарабатывать в интернете?
Заработок на одностраничных сайтах – как заработать на лендинге?
🏳️ 🏴 Как сделать мультилендинг? Динамический лендинг за 5 минут!
-
- Продажи
-
Создать сайт мини сайт с нуля новичку за 5 минут бесплатно!
🏳️ 🏴 Как сделать мультилендинг? Динамический лендинг за 5 минут!
Как правильно создать подписную страницу для эффективных продаж?
Посадочная страница – 10 правил для роста продаж
-
- Инструкции
-
Как работает лендинг? Все, что нужно знать о Landing Page!
Нужен сайт для салона красоты? Сделать сайт можно быстро и бесплатно!
Как создать сайт для бизнеса? Пошаговое создание бизнес-сайта
🏳️ 🏴 Как сделать мультилендинг? Динамический лендинг за 5 минут!
-
- SEO
-
Где заказать тексты для сайта? Биржи статей с качественным контентом!
Как получить трафик на сайт бесплатно? Целевой трафик без вложений!
-
- Трафик
-
Где заказать тексты для сайта? Биржи статей с качественным контентом!
Посадочная страница – 10 правил для роста продаж
Продвижение Лендинг Пейдж – 29 методов раскрутки лендинга
Регистрация в каталогах – эффективный метод продвижения сайта!
-
- Как заработать?
-
Как создавать сайты под заказ и зарабатывать в интернете?
Заработок на одностраничных сайтах – как заработать на лендинге?
Как создать лендинг бесплатно и самостоятельно? Подробная инструкция!
Как создать партнерский интернет-магазин и заработать на продажах?
-
-
-
поиск
-
- Landing Page
-
Как получить готовый лендинг пейдж, способный дать конверсию?
CMS или конструктор сайтов — на чем сделать сайт?
Как работает лендинг? Все, что нужно знать о Landing Page!
Стоит ли делать Лендинг Пейдж в конструкторе Wix?
-
- Сайты
-
CMS или конструктор сайтов — на чем сделать сайт?
Создание современных сайтов — как сделать современный сайт?
Конструктор адаптивных сайтов — делаем адаптивный сайт самостоятельно!
Стоит ли делать Лендинг Пейдж в конструкторе Wix?
-
- Одностраничники
-
Как работает лендинг? Все, что нужно знать о Landing Page!
Как создавать сайты под заказ и зарабатывать в интернете?
Заработок на одностраничных сайтах – как заработать на лендинге?
🏳️ 🏴 Как сделать мультилендинг? Динамический лендинг за 5 минут!
-
- Продажи
-
Создать сайт мини сайт с нуля новичку за 5 минут бесплатно!
🏳️ 🏴 Как сделать мультилендинг? Динамический лендинг за 5 минут!
Как правильно создать подписную страницу для эффективных продаж?
Посадочная страница – 10 правил для роста продаж
-
- Инструкции
-
Как работает лендинг? Все, что нужно знать о Landing Page!
Нужен сайт для салона красоты? Сделать сайт можно быстро и бесплатно!
Как создать сайт для бизнеса? Пошаговое создание бизнес-сайта
🏳️ 🏴 Как сделать мультилендинг? Динамический лендинг за 5 минут!
-
- SEO
-
Где заказать тексты для сайта? Биржи статей с качественным контентом!
-
Примеры лендинг пейдж для разных сфер бизнеса
На этой странице, можно познакомиться с примерами лендинг пейдж, собранными на нашем конструкторе. Здесь можно найти примеры сайтов с высокой конверсией, сделанных как нашими программистами, так и пользователями сервиса, кто не знаком с веб дизайном.
Здесь можно найти примеры сайтов с высокой конверсией, сделанных как нашими программистами, так и пользователями сервиса, кто не знаком с веб дизайном.
Мы специально выложили в открытый доступ данные примеры интернет сайтов — чтобы вы могли не просто увидеть, какие веб странички можно сделать на нашей платформе посредством шаблонов лендинг пейдж . Это также поможет рассмотреть и изучить изнутри примеры крутых лендингов. И уже на их основе, возможно, сделать веб ресурс.
На данной странице конструктора представлены как примеры красивых лендингов, так и примеры сайтов визиток, а также здесь имеются отличные примеры оформления сайтов, которые можно назвать эталонными. Ведь веб ресурсы, которые можно здесь увидеть — это рабочие ресурсы, которые имеют отличную конверсию и где число посетителей и клиентов регулярно растет.
Сайт Цветаны Сафроновой об одежде
Пример лендинга с высокой конверсией — Как стиль в одежде влияет на жизнь женщины.
Антигравийная пленка
Надежно защитит покрытие вашего автомобиля от сколов, царапин, воздействия химикатов
Сайт карт водителя
Изготовление карт водителя на тахограф в Москве и области от 14 дней. Сайт создан в спокойных белых тонах
Сайт мужских костюмов
Компания занимается продажей мужских костюмов премиум класса. Представлен новый каталог с костюмами
Сайт класса школы №91
Сайт создан для 2Б класса школы номер 91. На сайте есть расписание занятий, учебные материалы и многое другое
На сайте есть расписание занятий, учебные материалы и многое другое
Сайт компании Геом21
Данная компания занимается бурением скважин по всей Чувашской Республике. На сайте есть примеры работ и выполняемые услуги
Web сайт ARTIDES студия
Пример сайта студия коммерческого дизайна. Комплексные решения для успешного бизнес.
Сайт свадебной выездной регистрации
Пример продающего сайта выездной свадебной регистрации в Астрахани под ключ
Сайт продажи iphone аксессуаров
Пример современного сайта iphone аксессуаров с продажей по всей РФ.
Продажа интерактивных панелей
Подбор интерактивных панелей под любые задачи. Готовые решения для образования или бизнеса.
Контейнерные перевозки
Комплексное решение по перевозке грузов любой сложности и объема автомобильным, железнодорожным и морским транспортом.
Сайт чугунного завода в г. Чебоксары
Сайт для продажи чугунных печей для бань и саун от завода производителя
Сайт санатория «Aрай Deluxe Thermal Resort»
Пример сайта одностраничника санатория Aрай Deluxe Thermal Resort в городе Сарыагаш.
Сайт продажи игровых ПК
Данная компания занимается сборкой и продажей игровых компьютеров. Страница выполнена в современном стиле
Сайт продажи автокресел
У этой компании вы можете купить автокресла. Сайт выполнен в современном и минималистичном стиле
Сайт клуба MMA
Сайт клуба боевых искусств MMA. На нем представлены различные тренировки, расписания занятий и фотогалерея клуба
Сайт SEO-специалиста
Сайт частного SEO-специалиста. Современный дизайн сайта и правильно подобарнные цвета внушают доверие
Современный дизайн сайта и правильно подобарнные цвета внушают доверие
Услуги свадебной фотосъемки
Сайт частного фотографа на свадьбу. Нежные тона на сайте помогают передать атмосферу радости и праздника
Списание долгов юридических лиц и ИП
Компания БИЗНЕС Логик занимается списанием долгов с юридических лиц и индивидуальных предпринимателей
Стоматология Дент
Сайт частной стоматологической клиники, занимающейся лечением зубов в Москве. Присутствуют голубые и белые тона
Примеры сайтов
Чтобы изучить примеры страниц сайтов детально, кликните мышкой на изображении, и страница откроется. И сможете уже досконально рассмотреть каждый пример одностраничного сайта, которые представлены здесь. Почему же мы взяли эти интернет ресурсы? Во-первых, это отличные примеры разработки сайтов, которые сделаны не профессиональными дизайнерами или программистами.
И сможете уже досконально рассмотреть каждый пример одностраничного сайта, которые представлены здесь. Почему же мы взяли эти интернет ресурсы? Во-первых, это отличные примеры разработки сайтов, которые сделаны не профессиональными дизайнерами или программистами.
Большинство из этих посадочников выполнены пользователями сервиса TOBIZ. И многие из них начали создавать собственные странички в сети, не имея даже представления о программировании. А это говорит о том, что наш конструктор лендинг пейдж — это удобная и интуитивно понятная платформа, работать с которой могут все желающие. Во-вторых, эти примеры продающих сайтов взяты, чтобы показать возможности сервиса — откройте любой одностраничник и увидите подробно функционал каждого из представленных ресурсов.
Примеры лендинг пейдж
Почему же в качестве примеров лендинг сайтов взяли ресурсы, которые состоят из одной странички? Для этого есть несколько причин:
- за короткое время можно посмотреть работу сразу нескольких разнопрофильных платформ,
- как показывает практика, подобного вида интернет ресурсы набирают больше популярности,
- и главное — такие примеры сайтов одностраничников доказывают, что сконструировать собственную онлайн страницу может каждый.
 И для этого не нужно быть большим профи!
И для этого не нужно быть большим профи!
Начинайте работу с конструктором TOBIZ уже сегодня — чтобы завтра пришло еще больше целевых клиентов!
советы по созданию посадочной страницы
Сайты-лендинги (посадочные страницы) — проверенный инструмент продаж, который поможет привлечь клиентов, донести ваше предложение до целевой аудитории, провести промо-акцию и увеличить выручку. В этой статье мы расскажем, чем лендинг отличается от других видов сайтов, для чего он нужен, когда его использовать, как его создать и как заставить выполнять свою главную функцию — продавать товары или услуги.
Что такое лендинг и чем он отличается от других видов сайтов
Существуют несколько типов сайтов для представительства бизнеса в интернете. Самый простой из них — это сайт-визитка (сайт специалиста). Это небольшой сайт, который имеет смысл делать, когда вы продаёте какой-либо узкий набор услуг одного специалиста, о вашем предложении не очень много информации, она не обновляется или обновляется нечасто. Например, такой сайт подойдёт для частного нотариуса или юриста, для репетитора, парикмахера или бухгалтера.
Например, такой сайт подойдёт для частного нотариуса или юриста, для репетитора, парикмахера или бухгалтера.
Корпоративный сайт (сайт компании) подойдёт тогда, когда у вас несколько продуктов или услуг и более масштабные задачи: на нём можно размещать каталог товаров или проектов, новости и акции, отзывы, собирать базу клиентов, регулярно добавлять полезные статьи и даже организовать онлайн-запись на услуги специалистов.
Третий вид сайта — это лендинг или посадочная страница (Landing Page). Лендинг нужен тогда, когда вы сфокусированы на продаже одной услуги или одного товара. Это одностраничный сайт, на котором представлена одна конкретная услуга, акция или один определённый товар. Лендинг — это страница с предельно чёткой информацией о том, что продаёт компания или предприниматель. Её задача сфокусировоана на продаже товара либо получении контактных данных потенциального клиента, чтобы связаться с ним позже и завершить процесс продажи.
Лендинг вполне может работать параллельно с интернет-магазином, когда есть задача повысить продажи какого-то одного товара или провести промо-акцию. В этом случае можно вынести отдельный товар на посадочную страницу и продавать его прямо оттуда или направлять клиентов с лендинга на нужную страницу интернет-магазина. Такое сочетание позволит добиться лучших продаж. А если проанализировать конверсию, то правильные лендинги обычно показывают более высокую конверсию по сравнению с интернет-магазинами и корпоративными сайтами.
В некоторых видах бизнеса лендинги даже лучше справляются с продажами, чем сами интернет-магазины. При продаже сложных технологичных товаров непрофессиональной аудитории (например, серверов для бизнеса) больше подойдёт лендинг, так как другой способ оформления заказа не сработает. Вряд ли большинство клиентов будут настолько сведущи в конфигурации серверов, что смогут самостоятельно выбрать их характеристики, поэтому им потребуется помощь специалиста. В то же время, самый простой лендинг с обещанием собрать сервер на заказ в обмен на номер телефона — вполне работающий вариант продажи такого продукта.
В то же время, самый простой лендинг с обещанием собрать сервер на заказ в обмен на номер телефона — вполне работающий вариант продажи такого продукта.
Из чего состоит лендинг
Лендинг выглядит как одностраничный сайт, состоящий из отдельных смысловых блоков, часто продожающийся на несколько экранов вниз, но без разветвлённой структуры. На лендинге обязательно должно быть чётко представлено предложение и есть кнопка призыва к действию: «Заказать»/«Купить», либо «Оставит
Руководство для невежественного маркетолога по созданию целевой страницы с нуля
Мы много говорим об оптимизации целевых страниц здесь, в WordStream, но как вы вообще подходите к созданию целевой страницы? Вам нужно что-то оптимизировать, прежде чем вы сможете приступить к оптимизации! Есть много способов создать целевую страницу: от засучивания рукава и погружения в кодирование с помощью HTML, CSS и JavaScript до использования веб-сервисов, которые позволяют настраивать шаблоны целевых страниц.
В сегодняшнем посте вы узнаете, как создавать целевые страницы с нуля, и увидите, какой вариант подходит вам. К концу этой публикации вы будете готовы приступить к созданию целевой страницы, которая будет стимулировать конверсии. Если это не похоже на приведенное выше, в этом случае вы, вероятно, захотите пересмотреть свой жизненный выбор.
СВЯЗАННЫЙ: 4 совета по созданию удивительных целевых страниц Facebook
Зачем нужно создавать лендинг
Очень быстро — я хочу обратиться к тому, что мы слишком часто видим здесь, в WordStream.Поскольку они не осознают важность конкретной релевантной целевой страницы, многие маркетологи и владельцы бизнеса просто направляют потенциальных клиентов из своих объявлений в Google и Facebook на домашние страницы своих веб-сайтов.
Это ошибка, столь же понятная, сколь и дорогостоящая. Смотри, мы поняли. Когда вы смотрите на свою домашнюю страницу, кажется, что это самая интуитивно понятная и удобная для навигации страница в Интернете. Это то, с чем вы взаимодействуете ежедневно, и, не осознавая этого, вы можете ошибочно принять собственное знакомство со страницей за потрясающую простоту использования.
Это то, с чем вы взаимодействуете ежедневно, и, не осознавая этого, вы можете ошибочно принять собственное знакомство со страницей за потрясающую простоту использования.
Хотя на самом деле ваша домашняя страница может быть невероятно хорошо спроектирована, она все же не подходит для вашей целевой страницы. Если вы, например, рекламируете в Facebook холодной аудитории, люди, которых вы направляете на свой веб-сайт, никогда раньше не сталкивались с вашим бизнесом. Скорее всего, они не будут знать, как перейти с вашей домашней страницы к тому предложению, которое вы им подали в рекламе на Facebook.
И именно поэтому использование главной страницы в качестве целевой — дорогостоящая ошибка.Это сбивает с толку потенциальных клиентов, а сбитые с толку перспективы вряд ли конвертируются. Фактически, сбитые с толку потенциальные клиенты могут даже не знать, как конвертировать. Одним словом, катастрофа.
Хорошая новость в том, что этой проблемы можно избежать. Создавая целевую страницу с помощью методов, которые я изложу ниже, вы настраиваете себя на увеличение количества конверсий для своего бизнеса. А так как вы будете получать больше конверсий, даже не касаясь своей рекламы, вы будете творить чудеса, увеличивая рентабельность инвестиций в рекламу (ROAS).
Создавая целевую страницу с помощью методов, которые я изложу ниже, вы настраиваете себя на увеличение количества конверсий для своего бизнеса. А так как вы будете получать больше конверсий, даже не касаясь своей рекламы, вы будете творить чудеса, увеличивая рентабельность инвестиций в рекламу (ROAS).
Хорошо, тогда. Давай продолжим.
Жесткое создание целевой страницы
Прежде чем мы погрузимся в мельчайшие детали создания целевой страницы с нуля, давайте уберем одну вещь — да, HTML, CSS и другие веб-технологии требуют обучения. Однако научиться кодировать веб-страницы — это не то же самое, что программировать приложение, строить суперкомпьютер или вдыхать (искусственную) жизнь в робота-убийцу, стремящегося к мировому господству. Изучение HTML, CSS и JavaScript требует времени и усилий, но это не так сложно, как вы думаете.
Во-первых, давайте посмотрим на каждую из этих веб-технологий и на то, что они делают.
HTML
Язык гипертекстовой разметки или HTML — это «язык» Интернета. Обратите внимание, что HTML — это не язык программирования, а язык разметки (как следует из его названия), который используется для определения содержания и структуры веб-страниц. Давайте взглянем.
Обратите внимание, что HTML — это не язык программирования, а язык разметки (как следует из его названия), который используется для определения содержания и структуры веб-страниц. Давайте взглянем.
Изображение предоставлено: Mozilla Developer Network
Видите, как код определяет содержание и структуру страницы?
Основы HTML выходят за рамки этой статьи, но в Интернете есть несколько отличных ресурсов, которые могут помочь вам в обучении.Некоторые из лучших:
- Codecademy (бесплатные интерактивные упражнения по кодированию на HTML, CSS, JavaScript и др.)
- Treehouse (обширная видеотека, бесплатная пробная версия, ежемесячная подписка)
- Mozilla Developer Network (бесплатные текстовые руководства по различным веб-технологиям, включая HTML)
- HTML Dog (больше руководств с большим количеством примеров кода)
CSS
HTML определяет содержание и структуру веб-страниц, а каскадные таблицы стилей (CSS) определяют внешний вид веб-страниц. Таблицы стилей называются каскадными, потому что изменения, внесенные в таблицу стилей верхнего уровня, могут «каскадировать» по всему сайту, что позволяет вам вносить широкомасштабные изменения во внешний вид вашего сайта, настраивая код единого стиля. простынь.
Таблицы стилей называются каскадными, потому что изменения, внесенные в таблицу стилей верхнего уровня, могут «каскадировать» по всему сайту, что позволяет вам вносить широкомасштабные изменения во внешний вид вашего сайта, настраивая код единого стиля. простынь.
Раньше CSS-код вставлялся непосредственно в HTML-документы, но это не лучшая практика — конечно, сработает, но не попадет в дурные привычки. Держите код CSS и HTML отдельно.
Вот пример того, как выглядит код CSS:
Опять же, мы не собираемся здесь подробно останавливаться на свойствах, значениях, селекторах и объявлениях, но есть множество ресурсов, которые помогут вам быстро освоиться, включая сайты, перечисленные в разделе HTML выше.
Чтобы получить представление о том, насколько мощным может быть CSS, ознакомьтесь с CSS Zen Garden Дэйва Ши. Хотя в это может быть трудно поверить, но каждый из примеров стилей, которые вы увидите, применяется к одному и тому же HTML-коду. Довольно круто, правда? Внося изменения в CSS целевой страницы, вы можете экспериментировать с совершенно разными дизайнами, не возвращаясь и вручную настраивая HTML-код каждой страницы.
JavaScript
Итак, вы создали функциональную (и до боли красивую) целевую страницу — теперь вам нужно добавить интерактивности.Это очень важно для целевых страниц, так как вы хотите, чтобы ваши потенциальные клиенты действительно что-то сделали, будь то загрузка технического документа или запрос звонка. Это достигается с помощью призывов к действию на базе JavaScript.
JavaScript — это «настоящий» язык программирования, но чаще всего он используется как язык сценариев на стороне клиента. Проще говоря, это означает, что JavaScript заставляет ваш браузер выполнять большую часть работы.
Вот фрагмент JavaScript:
JavaScript может использоваться для добавления функциональности на веб-страницу, например:
- Отправлять информацию на серверы через веб-формы
- Создание всплывающих окон
- Аутентифицировать вводимые пользователем данные, например учетные данные для входа
- Анимировать элементы навигации…
Если вы серьезно относитесь к созданию собственной целевой страницы с нуля вручную, вам потребуются некоторые технические навыки, но вознаграждение может быть большим. Во-первых, вы получите полный контроль над тем, как ваша страница структурирована, отображается и взаимодействует с вашими серверами. Вы также получаете большие права на хвастовство за то, что разработали и написали свою страницу в одиночку. Шаблоны? Нам не нужны вонючие шаблоны!
Во-первых, вы получите полный контроль над тем, как ваша страница структурирована, отображается и взаимодействует с вашими серверами. Вы также получаете большие права на хвастовство за то, что разработали и написали свою страницу в одиночку. Шаблоны? Нам не нужны вонючие шаблоны!
Тем не менее, этот подход требует много времени для новичка в программировании, не говоря уже о том, что он немного пугает. Должен быть способ попроще, правда?
Простое создание целевой страницы
Значит, вам нужна целевая страница быстро.Чем ты занимаешься? Используйте шаблон! Но не расстраивайтесь — во многих случаях это лучший способ создать целевую страницу. (Если при использовании шаблона вы все еще рисуете бланк, попробуйте вдохновить на создание целевой страницы, чтобы эти творческие соки текли.)
Есть множество сайтов, на которых создание целевой страницы — легкий ветерок. Мы рассмотрим два из них — Unbounce и Wix.
Unbounce
Целевая страница в верхней части этого поста была создана на основе существующего шаблона с использованием Unbounce, который позиционирует себя как «конструктор целевой страницы для маркетологов. ”
”
Одним из основных преимуществ использования Unbounce является то, что он включает в себя ряд функций, специально предназначенных для людей, которые в первую очередь ориентированы на конверсии. Еще одно преимущество использования Unbounce заключается в том, что вы можете A / B протестировать две версии целевой страницы, чтобы определить, какая из них более эффективна для повышения коэффициента конверсии — бонус!
Unbounce предлагает более 80 шаблонов практически для всех типов целевых страниц, которые могут вам понадобиться, включая запуск продуктов, страницы подписки на рассылку новостей по электронной почте, загрузки электронных книг, страницы онлайн-обучения и многое другое.Я выбрал шаблон «Click Through Minimalist Desktop Light» для примера в верхней части этого поста. Вы также можете начать с пустой страницы и начать с чистого листа, если у вас есть амбициозность.
Допустим, вы хотите создать целевую страницу для проводимой вами кампании PPC по привлечению потенциальных клиентов. Шаблон «Йорк» — отличное место для начала для этого типа страниц.
Шаблон «Йорк» — отличное место для начала для этого типа страниц.
Unbounce позволяет настроить каждый элемент шаблона в соответствии с вашими потребностями.Вы можете изменять копию, использовать разные шрифты, отключать изображения и даже перемещать целые элементы, куда хотите. Всего за несколько минут я смог придумать этот вариант:
Дизайн не очень хорошо продуман, но не в этом суть — этот быстрый и грязный редизайн занял менее 10 минут и потребовал кодирования ноль . Представьте, что вы можете сделать за несколько часов!
В целом, Unbounce — отличная платформа для создания целевой страницы.Это не бесплатно (цены начинаются с 49 долларов в месяц для предпринимателей и новых предприятий), но вы можете подписаться на бесплатную пробную версию, чтобы начать пачкать руки.
Wix
В то время как Unbounce нацелен конкретно на маркетологов, надеющихся увеличить конверсию, Wix имеет более общее назначение.
Wix предлагает для начала ряд шаблонов, разбитых по типу бизнеса и отрасли. В этом примере предположим, что у вас есть сайт электронной торговли, специализирующийся на декоративно-прикладном искусстве ручной работы.
После того, как вы выбрали свой вид деятельности, вам будет представлен ряд шаблонов, разработанных с учетом вашего вида деятельности. Это некоторые из шаблонов для интернет-магазинов товаров для рукоделия и хобби.
Пришло время приступить к настройке вашей страницы. Я выбрал шаблон «Lil Pillow Shop», потому что втайне люблю подушку с контроллером игровой консоли. Жаль, что моя кошка, вероятно, разрушит его — вот почему у меня не может быть хороших вещей.
Wix предлагает несколько вариантов настройки, хотя и не так много, как Unbounce.Конечно, если вам не нужен , чтобы возиться с каждым последним элементом страницы, это вполне может удовлетворить ваши потребности.
Одним из самых больших недостатков Wix является то, что многие шаблоны не могут считаться целевыми страницами, так как во многих из них отсутствуют призывы к действию, формы и другие элементы, которые действительно необходимы вашим целевым страницам.
Wix еще кое-что, чего не хватает многим маркетологам и владельцам бизнеса, — это невозможность добавлять пользовательские формы и другие элементы на страницу. Если этого нет, вам не повезло.Это может быть особенно неприятно, если вы найдете шаблон, который вам действительно понравится, но не будет иметь необходимых функций.
В целом, Wix — отличный сервис для малых предприятий, которым требуется быстрое присутствие в Интернете, но для создания целевой страницы он оставляет желать лучшего.
Известные упоминания
Конечно, Unbounce и Wix — далеко не единственные инструменты, которые могут помочь вам создать целевую страницу. Среди других примечательных упоминаний:
- SquareSpace (сильная аналитическая поддержка, регистрация доменов, услуги хостинга)
- Moonfruit (адаптивный дизайн на HTML5, удобный для электронной коммерции)
- Weebly (пользовательский интерфейс с перетаскиванием, поддержка аналитики, низкие ежемесячные цены)
Однако имейте в виду, что, хотя каждая из этих служб упрощает создание целевой страницы, они могут не предлагать нужных вам функций, особенно если вы планируете создавать целевые страницы с конкретными призывами к действию, которые будут дополнять ваши Усилия по контекстной рекламе.
Написание копии целевой страницы
Итак, теперь у вас есть несколько различных методов создания целевой страницы. Но, как я обсуждал ранее в этом посте, целевая страница хороша ровно настолько, насколько хороша ее конверсия. А если вы не оптимизируете свою целевую страницу копия , вы не можете ожидать большой отдачи.
Вот несколько советов, которые следует учитывать при написании текста целевой страницы. Вы также можете послушать наш подкаст Goal Talk по этой теме.Проверьте это на: Подкаст Goal Talk, эпизод 13: Анатомия целевой страницы, приносящей прибыль.
Внесите немного жизни в свой CTA
Ничто так не убивает кайф клиента, как холодный, отстраненный и скучный призыв к действию. CTA вашей целевой страницы должен быть частью головоломки, которая вдохновляет на преобразование . Следовательно, ваш призыв к действию должен быть убедительным.
«Отправить», «Зарегистрироваться» и «Войти» — это противоположность вдохновению. Они гарантированно потеряют потенциальные конверсии и поднимут вашу цену за конверсию до небес.Не используйте их.
Они гарантированно потеряют потенциальные конверсии и поднимут вашу цену за конверсию до небес.Не используйте их.
«Получите мой бесплатный отчет», «Отправьте мне руководство» и «Давайте приступим к работе», с другой стороны, вдохновляют и интересуют — такие призывы к действию, которые вдохновляют людей на конверсию. Добавление индивидуальности в ваш CTA — удивительно простой способ увеличить количество конверсий без каких-либо дополнительных затрат.
Обеспечьте единообразие обмена сообщениями
Верный способ потерять конверсию — это ошеломить вашего потенциального клиента целевой страницей, которая не похожа на предыдущую рекламу.Если в вашем рекламном тексте на Facebook подчеркивается, что люди могут сэкономить, используя ваш продукт, но целевая страница содержит подробную информацию о функциях вашего продукта, вы не можете ожидать, что люди будут конвертировать. Это та же проблема, с которой вы столкнетесь, если будете использовать свою домашнюю страницу в качестве целевой: вы сбиваете с толку потенциальных клиентов из-за конверсии.
Итак, когда вы пишете копию целевой страницы, поднимите объявление, которое будет направлять людей на целевую страницу, и убедитесь, что вы соблюдаете последовательность. Тон, ценная опора, предложение — все это.
Никогда не прекращайте A / B-тестирование
Оптимизация конверсии — дело непостоянное. Хотя это, вероятно, не super , даже самые незначительные изменения (например, изменение «Получить руководство» на «Получить руководство») иногда могут иметь огромное значение.
Независимо от того, насколько вы довольны текущим коэффициентом конверсии или CPA, никогда не прекращайте A / B-тестирование копии целевой страницы. Конечно, некоторые тесты окажутся неудачными. Но время от времени вы будете сталкиваться с изменениями в обмене сообщениями, которые существенно повышают коэффициент конверсии.
И не бойтесь быть смелым. Изменение цвета кнопки с призывом к действию привлекательно, потому что это практически безопасно. Но, вероятно, и без вознаграждения. Пока вы внимательно следите за своими данными о конверсиях, вы можете позволить себе проводить рискованные нестандартные тесты.
Но, вероятно, и без вознаграждения. Пока вы внимательно следите за своими данными о конверсиях, вы можете позволить себе проводить рискованные нестандартные тесты.
Мало ли. Ваша самая безумная идея может оказаться самой прибыльной.
Если вы пользуетесь WordStream…
Знаете ли вы, что ваша подписка на WordStream Advisor дает вам право на использование нашего набора инструментов CRO? CRO Toolkit — это недорогое дополнение к вашей ежемесячной подписке, которое позволяет создавать изящные целевые страницы и привлекательные всплывающие окна, побуждающие посетителей веб-сайта к действию.Короче говоря, это решение, необходимое для увеличения количества конверсий при меньших затратах.
Вы можете узнать больше о CRO Toolkit здесь. А если вы не являетесь клиентом WordStream, вы можете начать бесплатную пробную версию WordStream Advisor уже сегодня!
Как создать шаблон целевой HTML-страницы с нуля
Как и все другие веб-страницы, целевая страница представляет собой набор кода, который определяет первое впечатление, которое получают посетители при посещении вашего веб-сайта. Привлекательный и удобный макет может быть разницей между страницей, которая конвертируется, и страницей, которая не конвертируется.Как создать целевую страницу HTML — решать вам.
Привлекательный и удобный макет может быть разницей между страницей, которая конвертируется, и страницей, которая не конвертируется.Как создать целевую страницу HTML — решать вам.
К сожалению, код большинства страниц написан на языке программирования HTML. Вам нужно уметь понимать и писать HTML-код вашей собственной целевой страницы (или использовать наш невероятно простой инструмент для редактирования целевой страницы), если вы хотите создать ее с нуля.
Общие сведения о целевой странице HTML
Думайте о HTML как о языке, который вы используете для указания своему веб-сайту вести себя определенным образом при доступе посетителей к нему.Вы используете текстовые файлы для создания всевозможных эффектов. Такие вещи, как размещение изображений, заголовки, макеты, гиперссылки, графика и т. Д., Управляются через HTML целевой страницы. Хотите призыв к действию? Для этого есть HTML-тег. Хотите, чтобы ваши шрифты были больше — снова HTML.
Теперь существует множество HTML-тегов, которые передают различные инструкции вашей целевой странице. Например, HTML-код изменяет размер шрифта текста, следующего за кодом, на 20 пикселей. Вы можете изменить размер на любой, заменив 20 пикселей на любое числовое число.Чтобы создать элемент заголовка, вы будете использовать
Например, HTML-код изменяет размер шрифта текста, следующего за кодом, на 20 пикселей. Вы можете изменить размер на любой, заменив 20 пикселей на любое числовое число.Чтобы создать элемент заголовка, вы будете использовать
, до.
текст выделяет слово «текст» жирным, текст — курсивом, а
текст
используется для создания абзацев. Вы также можете создавать гиперссылки на целевой странице, используя текст . Это особенно полезно при создании призыва к действию.
Целевая страница HTML и соединение с CSS
В то время как HTML влияет на содержимое веб-страницы, CSS определяет ее стиль.Если HTML — это мозг устройства, то CSS (каскадные таблицы стилей) — его тело. CSS отвечает за придание вашему HTML-коду окончательной формы. Другими словами, он переводит то, как ваши HTML-инструкции отображаются на целевой странице. Это факт, что внешний вид ваших шаблонов страниц отвечает за создание идеального первого впечатления у посетителя. И все знают, что первое впечатление всегда самое важное.
И все знают, что первое впечатление всегда самое важное.
HTML и CSS идут рука об руку, если вы хотите создать эффективную целевую страницу.Вы можете настроить простую целевую страницу, написав HTML-код, но вам понадобится использовать CSS, если вы захотите добавить цвет в микс или изменить шрифт или любое количество элементов стиля, которые оживят вашу страницу.
Простые HTML-шаблоны целевой страницы
Кодирование предназначено не для всех, и именно поэтому есть программисты, которые этим зарабатывают на жизнь. Приведенные выше примеры могут помочь вам начать работу, но без профессиональной помощи или хотя бы правильного изучения CSS и HTML вы не добьетесь многого.Вот где мы и вступаем.
В Lander мы понимаем, что вы хотите воплотить в жизнь свои мечты. Это ваш бизнес, и вы хотите сами создать целевую страницу для своей компании. Наш визуальный HTML-редактор целевой страницы — это именно то, что вам нужно. Наш редактор, разработанный с учетом вашей простоты использования, позволяет вам создавать и настраивать целевые страницы по своему усмотрению. Используя простую функцию перетаскивания, вы можете создать что-то действительно уникальное, не вдаваясь в подробности шаблонов HTML и шаблонов CSS.
Используя простую функцию перетаскивания, вы можете создать что-то действительно уникальное, не вдаваясь в подробности шаблонов HTML и шаблонов CSS.
Вы можете использовать один из наших шаблонов целевой страницы, чтобы начать работу, или воспользоваться нашим редактором, чтобы добавить последние штрихи к одному из ваших творений. В любом случае, вы можете быть уверены, что к тому времени, когда вы закончите, у вас в руках будет эстетически привлекательная целевая страница HTML с высокой конверсией!
Шаблоны «Начать с нуля» от GetResponse
Маркетинговое программное обеспечение от GetResponse
МЕНЮ
Решения
Что вы делаете
Привлечь потенциальных клиентов
Продавать знания
Привлекайте клиентов
Работа из дома
Увеличьте онлайн-продажи
Кто ты
Интернет-маркетолог
Предприниматель
Менеджер по маркетингу
Средние и крупные компании
Характеристики
Рекламная рассылка
Создатель электронной почты
Автоответчики
Электронная аналитика
Управление списком
Транзакционные электронные письма
Как ранжировать (и конвертировать) с помощью целевой страницы SEO
SEO целевой страницы — непростая задача. Целевые страницы — мощные инструменты для превращения читателей в клиентов, но их дизайн не совсем оптимален для SEO.
Целевые страницы — мощные инструменты для превращения читателей в клиентов, но их дизайн не совсем оптимален для SEO.
Подумайте об этом. Целевая страница направлена на то, чтобы направить читателей по определенному пути, сосредоточив их на вашем призыве к действию, не отвлекая других. Но для оптимизации веб-страницы для поисковых систем требуется больше, контента, больше, ссылок, больше, призывов к действию.
Но послушайте: чем больше контента, тем больше отвлекающих факторов.
Итак, возможно ли вообще создать привлекательную (и с высокой конверсией) целевую страницу, которая также будет хорошо ранжироваться в поисковых системах?
Оказывается, можно — , но не без осторожного перехода между ранжированием и конверсией.Цель состоит в том, чтобы привлечь на вашу страницу горячих потенциальных клиентов из поисковых систем, таких как Google, и превратить их в клиентов. В этом руководстве вы узнаете, как это сделать.
Вот почему ваша целевая страница не занимает место
В идеальном мире все ваши целевые страницы будут хорошо ранжироваться по целевым ключевым словам в Google и конвертировать людей как сумасшедшие. Но это не гарантировано. На самом деле, это случается редко.
Почему нет? Что ж, в некоторых случаях ваши идеальные ключевые слова уже преобладают над другими сайтами, которые укрепили усилия по поисковой оптимизации и профили обратных ссылок.В других случаях технические проблемы, связанные с целевыми страницами, не позволяют людям добраться до вашего контента.
Однако в конечном итоге целевая страница, ориентированная на конверсии, будет иметь особенно тяжелый ранжирование. По этой причине лучше различать целевые страницы, которые вы хотите получить в поисковых системах, и те, которые вы создаете исключительно для преобразования. (Позже мы расскажем, как можно использовать оба вместе, чтобы добиться большого эффекта.)
Что такое страница, ориентированная на конверсию?
Целевые страницы, ориентированные на конверсию — это все о том, что происходит, когда человек попадает на страницу. Хотя большое количество слов необходимо для ранжирования в поисковых системах, слишком большое количество слов может фактически помешать достижению окончательной конверсии или привлечению лида. Обратите внимание на то, как мало внимания уделяется посетителям в приведенных ниже примерах:
Хотя большое количество слов необходимо для ранжирования в поисковых системах, слишком большое количество слов может фактически помешать достижению окончательной конверсии или привлечению лида. Обратите внимание на то, как мало внимания уделяется посетителям в приведенных ниже примерах:
Эти целевые страницы с просмотром кликов и привлечением потенциальных клиентов предназначены для конверсии.
Эти страницы можно использовать во многих сферах, от рекламных кампаний электронной коммерции до привлечения людей к участию в вашем вебинаре. Простота — это то, что делает целевые страницы лучшим вариантом для увеличения коэффициента конверсии ваших кампаний Google Рекламы и снижения затрат на привлечение потенциальных клиентов или продажу.Но это определенно не помогает, когда дело доходит до привлечения органического трафика из поисковых систем.
Что такое целевая страница, оптимизированная для SEO?
Основная цель SEO-оптимизированной целевой страницы — это ранжировать вместо , конвертировать — хотя, надеюсь, это тоже удастся. Как мы обсудим, это отличный способ настроить таргетинг на ключевые слова для поиска и привлечь органический трафик в вашу воронку.
Как мы обсудим, это отличный способ настроить таргетинг на ключевые слова для поиска и привлечь органический трафик в вашу воронку.
Наиболее существенное различие между этим стилем целевой страницы и более традиционным состоит в том, что оптимизированная для SEO страница будет содержать больше контента.Он также будет включать больше входящих ссылок, чтобы снизить показатель отказов. Эти соображения могут показаться нелогичными, если вы привыкли создавать множество целевых страниц для своих платных кампаний, но они необходимы, если вы хотите повысить рейтинг.
Хотя мы не знаем точных тонкостей того, как Google определяет, что делает страницу с высоким рейтингом, многие факторы, по общему мнению, имеют влияние:
- обилие исходящих ссылок
- здоровая плотность ключевых слов
- a длинное количество слов
- низкий показатель отказов
- длинных веб-сессий
- сверхбыстрое время загрузки
Есть множество советов о лучших методах SEO, но не все из них хорошие. Но алгоритмы поисковых систем меняются настолько часто, что некоторые эксперты, в том числе работающие в Google, полагают, что лучший совет по SEO — создать высококачественных страниц с высококачественным контентом.
Но алгоритмы поисковых систем меняются настолько часто, что некоторые эксперты, в том числе работающие в Google, полагают, что лучший совет по SEO — создать высококачественных страниц с высококачественным контентом.
Как создать SEO-ориентированную целевую страницу
Теперь вы знаете причины создания целевой страницы SEO, пора ее создать. Вот несколько элементов, которые вам следует принять во внимание:
Таргетинг на ключевые слова
Во-первых, вам нужно оптимизировать URL, заголовок страницы и h3 для ваших целевых ключевых слов .Когда дело доходит до вашего URL, собственный домен имеет свои преимущества для целевых страниц, но вместо этого вы можете предпочесть использовать SEO вашего существующего домена. В любом случае убедитесь, что ваш URL-адрес содержит большое количество ключевых слов. (Чтобы определить наиболее релевантные ключевые слова для вашей страницы, рассмотрите возможность использования инструмента SEO. )
)
Дополнительное (полезное) содержание
В верхней части страницы должны быть указаны ключевые точки продажи и призыв к действию. Здесь должно быть несколько других отвлекающих факторов. Это устоявшаяся практика и для целевых страниц, ориентированных на конверсию, но на этом сходство заканчивается.
Поскольку мы пытаемся ранжироваться в поисковых системах, вам также понадобится много контента ниже по странице . Это должен быть действительно полезный контент (а не просто расширенная коммерческая презентация), и он должен привлекать редакционные ссылки. Без этого вам будет сложно получить высокий рейтинг по любым популярным ключевым словам.
Используя простой вертикальный дизайн и повторяя призыв к действию при прокрутке вниз, вы захотите добавить как можно больше ценности для читателя .Чем полезнее и интереснее контент, тем больше у вас шансов привлечь обратные ссылки и повысить свой рейтинг. Вы также должны участвовать в стратегиях построения ссылок, как и в случае с любым постом в блоге или на странице продукта.
Дополнительные призывы к действию
В отличие от целевой страницы, ориентированной на конверсии, вы можете включить другие призывы к действию для тех, кто не готов совершить покупку. Возможно, вы дадите им возможность подписаться, например, на бесплатные руководства по составлению бюджета или на рассылку новостей по электронной почте.
Но будьте осторожны. Эти дополнительные параметры помогут снизить показатель отказов (что хорошо для SEO), но они также могут оттолкнуть некоторых людей от выполнения вашей основной цели. Как мы обсудим ниже, вы захотите внести изменения по мере поступления трафика, чтобы найти приемлемый баланс между показателем отказов и коэффициентом конверсии.
Что делать после публикации целевой страницы SEO
После публикации добавьте на свой сайт внутренние ссылки, указывающие на целевую страницу SEO .Это поможет повысить его SEO-ценность, а также привлечет людей на вашу целевую страницу с других страниц вашего сайта и поможет им стать клиентами. Например, вы можете добавить призыв к действию в конце каждого сообщения в блоге на своем веб-сайте, побуждая посетителей посетить страницу, чтобы узнать больше о вашем предложении.
Продвигайте целевую страницу, используя те же стратегии, что и для сообщения в блоге, которое вы хотите получить в Google. Поделитесь им в социальных сетях или обратитесь к контактам в вашей отрасли и попросите ссылку.(Это руководство включает десять вещей, которые вы должны сделать, чтобы увеличить начальный трафик к новому контенту.)
Отслеживание эффективности вашей страницы
Как только органический трафик начинает поступать, важно отслеживать, что происходит после того, как он попадает на страницу. Сравнительный отчет Unbounce Conversion Benchmark Report показал, что средний коэффициент конверсии для целевых страниц составляет чуть менее 10%, поэтому, если у вас он ниже, подумайте о том, чтобы изменить свой призыв к действию или дизайн вашей страницы, чтобы стимулировать больше конверсий.
На этом этапе, , можно начать жертвовать факторами SEO, чтобы помочь вам лучше конвертировать трафик . В конце концов, какой смысл в хорошем рейтинге, если вы не можете конвертировать?
Не забудьте также отслеживать, какие ключевые слова набирают люди, чтобы попасть на вашу страницу. Они такие, как вы ожидали? Следя за этим, вы сможете определять области, которые можно настроить, а также возможности для повышения рейтинга.
Продолжайте в том же духе (даже после окончания вашей рекламной акции)
Если вы иногда создаете целевые страницы для рекламных акций, которые длятся ограниченное время, у вас может быть привычка впоследствии отключать их.Тем не менее, вы должны держать свои целевые страницы для SEO в Интернете даже после завершения акции.
Многие розничные торговцы совершают ту же ошибку, закрывая свою целевую страницу слишком рано и упуская трафик, который мог бы привести к конверсии. Удаляя свою страницу, а затем возвращая ее в онлайн, вы, по сути, выливаете все накопившееся SEO-соку на ветер. Не усложняйте себе задачу, начав с нуля.
Отличный способ обойти это — использовать редирект 301, чтобы убедиться, что создаваемый вами трафик хоть как-то пойдет на пользу.Это может даже помочь создать новую страницу, объясняющую, чем закончилась акция, но какие еще предложения у вас могут быть.
Какая стратегия стоит за SEO для целевой страницы?
Вам не нужно выбирать между рейтингом и коэффициентом конверсии. Ничто не мешает вам создать целевую страницу , ориентированную на SEO, и целевую страницу , ориентированную на конверсию, дальше по воронке. Может быть, первое могло подтолкнуть людей ко второму?
Допустим, вы хотели создать целевую страницу, ориентированную на SEO, например, для продажи программного обеспечения для личных финансов.
В этой ситуации укажите на странице, ориентированной на конверсию, ключевые слова, ориентированные на покупку, такие как «программное обеспечение для личных финансов», «программное обеспечение для составления бюджета» и «программное обеспечение для бухгалтерского учета». Это тип ключевых слов, которые люди, уже практически желающие купить, будут вводить. Достаточно взглянуть на результаты поиска:
Люди, которые ищут «программное обеспечение для личных финансов», хотят купить, и Google это знает.
С помощью ваших оптимизированных для SEO целевых страниц вы также можете настроить таргетинг на более интересные ключевые слова, такие как «как спланировать бюджет» или «как сэкономить деньги», а затем направить этих посетителей вниз по воронке к страницам, более ориентированным на конверсию.Вы можете увидеть разницу в результатах поиска, которые больше ориентированы на ответы на вопросы, чем на продажу чего-либо:
Поскольку ваша целевая страница, ориентированная на SEO, естественно, будет иметь больше контента, будет легче настроить таргетинг на несколько длинных ключевых слов — и даже местные ключевые слова для SEO, если ваш бизнес работает только в определенных областях.
Ваш выбор ключевых слов также определит, насколько ваш SEO-трафик готов к конверсии . Это тоже может быть довольно детализированным. Например, тот, кто ищет «как сэкономить», скорее всего, будет менее квалифицирован для покупки вашего программного обеспечения, чем кто-то, ищущий «как составить бюджет», потому что первое немного шире, чем второе.
Начните создавать целевые страницы, которые * действительно * появляются
Целевые страницы SEO — это игра, которая никогда не заканчивается.
Создание целевой страницы с высоким рейтингом в поиске не так сложно, как кажется. Самая сложная часть — найти баланс между рейтингом и конверсией. В идеале вы должны быть уверены, что оптимизируете страницу достаточно хорошо, чтобы конкурировать за высокие позиции в рейтинге Google, но не загромождаете ее ключевыми словами и ссылками до такой степени, что ее трудно читать.Как только вы это сделаете, у вас будет невероятно полезная страница, которая отлично превращает поисковый трафик в клиентов.
Как создать преобразуемую целевую страницу с нуля, Udemy
Описание
Эффективная целевая страница, также называемая сжатой страницей, — это страница, которая привлечет новых потенциальных клиентов и приведет к конверсиям для вашего бизнеса или веб-сайта.
Этот курс покажет вам, как легко создать лаконичную, ясную и привлекательную для посетителей целевую страницу.
Как и у других успешных маркетологов, ваша новая целевая страница может достичь коэффициента конверсии более 50%, и это может привести к большей прибыли и долговечности вашей компании.
Вы узнаете, как создать свою собственную целевую страницу менее чем за день, и при этом вам не придется платить дорогим копирайтерам или веб-дизайнерам.
Создайте, спроектируйте и напишите целевую страницу, которая увеличивает количество конверсий
- Узнайте, как создать целевую страницу менее чем за час
- Улучшите свои навыки копирайтинга, чтобы писать контент, который конвертирует
- Доступ к лучшим ресурсам для доступной привлекательной веб-графики
- Советы по преобразованию для значительного повышения коэффициента конверсии
Используйте вашу целевую страницу для повышения интереса посетителей, подписок и продаж
Этот пошаговый курс покажет вам, как создать целевую страницу с нуля, чтобы вы могли набрать больше подписчиков на рассылку и продавать больше товары.
Один из наиболее эффективных способов побудить людей подписаться на ваш список рассылки — предложить им стимул, известный как лид-магнит. Вы узнаете, как определить, что предложить, и как предложить это таким образом, чтобы привлечь внимание.
В дополнение к созданию вашей сжатой страницы вы также будете использовать лучшие методы копирайтинга, которые доказали свою эффективность.
Вы даже добавите привлекательную графику, которая не будет отвлекать посетителей, а будет стимулировать регистрацию.
Наконец, вы воспользуетесь пятью проверенными приемами конверсии, которые помогут вам сразу же резко увеличить коэффициент конверсии вашей целевой страницы.
Содержание и обзор
Этот курс предназначен для людей с любым уровнем опыта, поэтому он начнется с обзора того, что такое сжатая страница, включая основные элементы, которые она должна содержать для достижения наилучших результатов.
Вы также расскажете о важности лид-магнита и поработаете над его созданием для своего собственного веб-сайта.
Чтобы создать отличную копию своей сжатой страницы, вы узнаете, как профессионально проводить исследования и как писать заголовки, подзаголовки и призыв к действию, которые будут привлекать и удерживать посетителей.
Чтобы ваш сайт выглядел именно так, как вы себе представляете, вы откроете для себя лучшие места для приобретения высококачественной графики по доступной цене.
Вы даже узнаете инструменты, которые позволяют создать ваш сайт менее чем за 20 минут.
Наконец, вы получите доступ к пяти хитростям преобразования, которые вы можете сразу же реализовать, чтобы мгновенно повысить коэффициент конверсии более 50%.
По мере прохождения уроков вам будет предложено применить полученные знания на практике, чтобы у вас была готовая к запуску целевая страница к тому времени, когда вы закончите этот курс.
Вы сможете использовать свои новые навыки, чтобы создать успешную целевую страницу для своего бизнеса, и вы точно будете знать, как привлечь посетителей к конверсии, независимо от того, ищете ли вы больше продаж или подписчиков.
Кто целевая аудитория?
- Начинающий и средний маркетолог
- Предприятия любого размера
- Студенты в процессе открытия своего первого бизнеса
- Студенты в процессе расширения своего списка адресов электронной почты
Требования
- По пошаговой инструкции
- Компьютер с доступом в Интернет
Что я узнаю?
Как создать конвертирующую сжатую страницу, чтобы мгновенно добавить тысячи подписчиков в ваш список!
Узнайте, как создать сжатую страницу, не платя за дорогостоящих копирайтеров.
Пошаговые инструкции о том, как написать конвертирующую копию сжатой страницы
Два бесплатных исследовательских инструмента, которыми пользуются копирайтеры мирового уровня, такие как Джей Абрахам
Узнайте, как добавить потрясающую графику на свои целевые страницы
3 удивительных инструмента для создания любых типов посадочных страниц менее чем за 20 минут
Пять проверенных и проверенных приемов конвертации от лучших копирайтеров
… и многое другое!
Учебная программа для этого курса
Расширить все
Свернуть все
29 лекций
56:40
+
—
Основы преобразования целевых страниц
4 лекции
04:07
Добро пожаловать на наш новый курс и спасибо за то, что вы являетесь нашим студентом! В этом тренинге вы узнаете, как создать конвертирующую сжатую страницу с нуля.Готовы? Пошли!
Знакомство и приветствие
Предварительный просмотр
01:30
Пора ответить на первый большой вопрос! В этом уроке мы рассмотрим, что такое целевая страница (или сжатая страница).
Что такое целевая страница?
Предварительный просмотр
01:12
Лид-магнит, копия целевой страницы и графика — три важнейших элемента конвертирующей целевой страницы.Вот почему они так важны!
Три элемента целевой страницы, без которых вы не можете жить
Предварительный просмотр
01:25
Вот в чем дело: мы практикуем то, что проповедуем.В этот урок мы включили снимок экрана созданной нами страницы сжатия, коэффициент конверсии которой сразу достиг 51%. Взгляните на это!
ДОКАЗАТЕЛЬСТВО — скорость конвезии 51%
1 страница
+
—
Элемент # 1 — лид-магнит
3 лекции
02:32
В следующих видеороликах мы рассмотрим суть вашей целевой страницы: лид-магнит, который представляет собой непреодолимую взятку, которую вы обменяете на адрес электронной почты своего потенциального клиента.
Введение
Предварительный просмотр
00:33
В этом уроке вы узнаете, как с нуля создать конвертирующую сжатую страницу.Кроме того, мы приготовили для вас небольшой сюрприз. Проверить это!
Как создать конвертирующий лид-магнит
Предварительный просмотр
01:28
Пора действовать! Создавайте свой первый лид-магнит, прежде чем продолжить обучение!
Пункт действия
Предварительный просмотр
00:31
+
—
Элемент № 2 — Копия страницы сжатия
9 лекций
27:18
А дорогих копирайтеров пробовали? В этом уроке мы шаг за шагом рассмотрим, как написать конвертируемую копию сжатой страницы с нуля.Это проще, чем вы думаете, и для этого не обязательно быть носителем языка!
Введение
Предварительный просмотр
00:30
Хотите узнать секрет высококлассных копирайтеров? Они тратят 80% своего времени на изучение вашего рынка.Вот как они это делают!
Исследование как копирайтер с шестью цифрами
Предварительный просмотр
08:00
Из этого видео вы узнаете, как конвертировать заголовки за считанные минуты!
Все дело в заголовке
02:44
Отлично, вы поняли, что такое преобразование заголовков.Положите ручку на бумагу и напишите как минимум 5 разных заголовков!
Пункт действия
02:09
Вот как написать подзаголовок, который привлекает посетителей вашего сайта.Готовы? Пошли!
Как создать конвертирующий подзаголовок
01:43
Следующий шаг — нарисовать картину того, как лид-магнит изменит жизнь посетителей вашего сайта.Вот как это сделать с помощью списков льгот!
Сила преимуществ
04:05
Социальное доказательство, вероятно, самое мощное оружие для влияния на людей.В этом уроке вы узнаете, как использовать отзывы клиентов, чтобы значительно повысить коэффициент конверсии вашей копии.
Добавление социальных доказательств, как копирайтер мирового класса
04:39
Вот как можно использовать сильный призыв к действию, чтобы закрыть сделку и узнать адреса электронной почты посетителей вашей страницы сжатия!
Как использовать призыв к действию
01:45
Этот крутой шаблон поможет вам быстрее написать лендинг!
Используйте этот шаблон целевой страницы
01:43
+
—
Элемент № 3 — Потрясающая графика
3 лекции
05:36
Вы почти закончили! В следующих видео вы узнаете, как использовать графику, чтобы привлечь больше людей в свой список!
Введение
00:46
Вы когда-нибудь слышали о Fiverr? Вам обязательно понравится этот инструмент!
Как получить потрясающую графику за 5 долларов
02:09
Если вы хотите составить свой список как профессионал, то вам следует заказать дизайн у этих ребят.Вам понравится их обслуживание!
99Designs — Мое секретное оружие
02:41
+
—
Как создать свою целевую страницу менее чем за 20 минут
3 лекции
09:32
Ищете способ быстро создать сжатую страницу? Эти инструменты — правильный путь!
Введение
00:21
Unbounce & LeadPages — два моих любимых инструмента.Вот почему!
Unbounce и LeadPages
05:23
Буквально на днях наткнулся на ClickFunnels.Это феноменальный инструмент, который мы сейчас тестируем. Вот почему вам следует присмотреться к нему (подсказка: первые 2 недели на 100% бесплатны).
Почему вам следует работать с ClickFunnels
3:48
+
—
Пять проверенных и проверенных способов преобразования, без которых невозможно обойтись
7 лекций
06:35
Готовы ли вы повысить коэффициент конверсии 50%? Следующие проверенные и проверенные приемы конверсии помогут вам мгновенно добавить тысячи подписчиков в свой список!
Введение
00:32
В этом уроке вы узнаете, почему вам следует спрашивать только об адресе электронной почты!
Уловка №1 — отправка в одно поле
01:03
Слово «получить» состоит только из трех букв, но оно может сильно повлиять на коэффициент конверсии.Вот почему!
Уловка №2 — Сила слова «получить»
00:42
Как мы выяснили ранее, социальное доказательство важно.Но вот еще один отличный способ добавить его в свою копию!
Уловка № 3 — Как насчет дополнительных социальных доказательств?
00:50
Знаете ли вы, что боль — один из главных мотиваторов человеческих действий? Вот почему!
Уловка # 4 — Почувствуй боль
01:23
Буквально на днях я обнаружил новый способ включения отзывов клиентов на сжатую страницу.Конверсия выросла на 10%. Вот как мы это сделали!
Уловка № 5 — Отзывы клиентов 2.0
01:26
Поздравляю, вы дожили до конца этого тренинга! Не останавливайтесь на том, что вы только что узнали, и действуйте СЕГОДНЯ!
Вывод
00:39
10+ лучших конструкторов посадочных страниц для не-разработчиков в 2019 году
10 лучших конструкторов посадочных страниц для не разработчиков
- Unbounce
- Leadpages
- Instapage
- Landing Lion
- Landingi
- ClickFunnels
- ShortStack
- GetResponse
- Pagewiz
- BitBlox
Конструкторы целевых страниц позволяют нетехническим пользователям развертывать веб-страницы, предназначенные для привлечения посетителей к определенной цели конверсии.Целевые страницы обычно предназначены для конвертации посетителей в одно конкретное действие, например подписку на информационный бюллетень или бесплатную пробную версию, или регистрацию в службе подписки. Конструкторы целевых страниц позволяют людям, не являющимся разработчиками, тестировать прототипы страниц, чтобы определить влияние и реакцию покупателей, клиентов и посетителей веб-сайта. Конструкторы целевых страниц являются ключевой частью маркетинговых стратегий организации, и маркетологи могут использовать конструкторы целевых страниц для создания, изменения и публикации веб-интерфейса без помощи ИТ-специалистов или разработчиков.Конструкторы целевых страниц интегрируются непосредственно в существующую инфраструктуру веб-разработки и системы управления веб-контентом для создания удобного веб-интерфейса, а также существующие решения цифровой аналитики для отслеживания поведения посетителей на целевых страницах.
Лучшие конструкторы целевых страниц для нетехнических пользователей
В этом посте перечислены конструкторы целевых страниц, которые способны:
- Создание пользовательских целевых страниц без каких-либо технических навыков
- Прямая интеграция с существующим веб-сайтом
- Предоставление предварительно разработанных шаблонов и форм
- Обеспечение пользовательской настройки шаблонов и конструкторов целевых страниц для бесшовной интеграции веб-сайта / веб-страницы
- Интеграция с существующей аналитикой, оптимизацией коэффициента конверсии, электронной почтой или маркетинговыми платформами
1 .Unbounce
Unbounce позволяет создавать, публиковать и A / B-тестирование ваших целевых страниц без использования информационных технологий. Unbounce Builder дает возможность каждому члену вашей команды быстро создавать пользовательские целевые страницы, всплывающие окна и липкие полосы, соответствующие вашему бренду.
- Характеристики / преимущества: Конструктор перетаскивания прост в использовании, редактировании и настройке целевой страницы в соответствии с вашими предпочтениями. Вы можете запускать целевые инструменты, такие как всплывающие окна и липкие полосы с настраиваемыми триггерами на своей целевой странице, чтобы сделать ее максимально конвертируемой.Платформа также позволяет создавать собственную целевую страницу с нуля или выбирать из галереи из 125+ адаптивных шаблонов и форм для мобильных устройств. Помимо конструктора целевой страницы, Unbounce предоставляет дополнительные инструменты для оптимизации конверсии целевой страницы и управления несколькими кампаниями. Платформа может быть интегрирована с наиболее популярными инструментами маркетинга, CRM и аналитики. Вы можете найти полный список доступных интеграций Unbounce Builder здесь.
- Стоимость: Месячные планы Unbounce начинаются с 99 долларов в месяц для основных, 199 долларов в месяц для премиум-класса, от 499 долларов в месяц для предприятий.А при ежегодном выставлении счетов вы можете получить 20% скидку на все планы.
- Бесплатная пробная версия: Конструктор Unbounce предлагает 30-дневную бесплатную пробную версию, чтобы вы могли испытать его преимущества перед фактической подпиской.
2. Leadpages
Leadpages — это самая простая в Интернете платформа для привлечения потенциальных клиентов «нового поколения». Платформа позволяет создавать кампании и превращать потенциальных клиентов из любого источника трафика в потенциальных клиентов и клиентов для вашего бизнеса. В зависимости от ваших бизнес-целей вы можете использовать Leadpages для создания списка адресов электронной почты, осуществления продаж, регистрации людей для ваших вебинаров, запуска вашего следующего продукта и многого другого.
- Особенности / преимущества: Leadpages позволяет легко запускать целевые страницы, рекламу в Facebook и масштабные кампании по подписке. Вы можете выбирать среди его удобных для мобильных устройств шаблонов, настраивать всплывающие окна и включать встроенные платежи, чтобы оформить заказ на своей целевой странице. Редактор рекламы Leadpages для Facebook позволяет владельцам магазинов легко создавать рекламу, размещать пиксели и обращаться к целевой аудитории. Кроме того, для вас доступно A / B-тестирование, чтобы настроить кампании для максимального воздействия.Leadpages работают с вашими инструментами цифрового маркетинга, от рекламы в Facebook до электронной коммерции. Здесь вы найдете все интеграции Leadpages.
- Стоимость: Leadpages предлагает ежемесячную подписку по цене 37 долларов США для стандартного плана, 79 долларов США для профессионального уровня — все со скидкой 39% для годового выставления счетов. Его расширенный план по цене 199 долларов в месяц оплачивается ежегодно (недоступен для ежемесячной подписки).
- Бесплатная пробная версия: Вместо политики возврата денег Leadpages предлагает 14-дневную бесплатную пробную версию.
3.Instapage
Instapage упрощает создание персонализированной цифровой рекламы для команд и агентств, предоставляя мощное комплексное решение для быстрого создания, интеграции и оптимизации целевых страниц.
- Возможности / преимущества: Instapage позволяет создавать персонализированные целевые страницы, адаптированные под мобильные устройства, на основе одного из 200+ шаблонов без необходимости в разработчике. Платформа позволяет вашей команде сотрудничать в реальном времени с мгновенной обратной связью и безопасными возможностями обмена.Кроме того, полный набор тестов, от тепловой карты до многовариантных тестов, дает вам возможность получить ценные сведения и узнать, что лучше всего подходит для вашей страницы. Здесь вы можете найти все его функции для рекламы, создания страниц, оптимизации и интеграции.
- Стоимость: Платформа предлагает как ежемесячные, так и годовые планы: ежемесячно оплачивается 79 долларов США в месяц или 69 долларов США в месяц для основного плана, 129 долларов США в месяц с ежемесячной оплатой или 99 долларов США в месяц с ежегодной оплатой за оптимизатор, 229 долларов США в месяц. ежемесячно или 179 долларов США в месяц с ежегодной оплатой для команды и агентства.Чтобы узнать ориентировочную цену, вам нужно будет запросить демонстрацию плана Enterprise, адаптированного к вашим уникальным потребностям.
- Бесплатная пробная версия: Бесплатная пробная версия Instapage ограничена 14 днями доступа — со всеми функциями не корпоративных планов.
4. Landing Lion
Landing Lion — это конструктор целевых страниц, который предлагает автоматический SSL, перетаскивание, интеграцию с MailChimp и другие функции.
- Характеристики / преимущества: Landing Lion высоко оценен пользователями за гибкий и интуитивно понятный конструктор, позволяющий повысить качество и эффективность их маркетинговых кампаний.Платформа — это больше, чем просто конструктор целевых страниц, она предоставляет библиотеку дизайнерских шаблонов и легко настраиваемых мобильных макетов, домены с безопасным хостингом, лучшие в отрасли SEO, сплит-тесты A / B, отслеживание посетителей и другие инструменты для генерации лидов и оптимизации. Landing Lion регулярно добавляет новые интеграции для работы с вашей CRM-системой. Посмотреть все текущие интеграции Landing Lion можно здесь.
- Стоимость: Landing Lion предлагает как бесплатные, так и платные планы. Платные планы начинаются с 29 долларов в месяц (запуск), 99 долларов в месяц (рост), 249 долларов в месяц (масштабирование).Для его годовых планов вы можете получить два месяца бесплатно для любого плана.
- Бесплатная пробная версия: Вместо бесплатной пробной версии с ограниченным сроком действия платформа предлагает бессрочный бесплатный план, который позволяет создавать неограниченное количество страниц (со значком Landing Lion), добавлять неограниченное количество пользователей и получать доступ ко всей библиотеке шаблонов . И вы можете запланировать демонстрацию любого платного плана, чтобы испытать его расширенные функции.
5. Landingi
С Landingi вам не нужны навыки программирования, чтобы создавать и оптимизировать свои собственные целевые страницы, чтобы конвертировать трафик из ваших цифровых кампаний в клиентов.
- Особенности / преимущества: Landingi предоставляет широкий спектр инструментов, так что любой может создать и опубликовать целевую страницу без необходимости программирования. Платформа позволяет вашей команде легко управлять потенциальными клиентами, анализировать и оптимизировать кампании, автоматизировать ключевые задачи с помощью бесшовной интеграции. Для цифровых агентств Landingi помогает управлять несколькими кампаниями, сохраняя при этом организованность и поддерживая связь с клиентами. Вы также можете воспользоваться его услугами по дизайну и импорту целевой страницы, чтобы команда Landingi создавала профессионально оформленную и персонализированную целевую страницу.
- Ценообразование: Landingi предлагает 4 тарифных плана для удовлетворения потребностей вашего бизнеса: 39 долларов в месяц (создание), 69 долларов в месяц (автоматизация), 149 долларов в месяц (агентство), 249 долларов в месяц (белая этикетка). Платформа также предлагает скидку 5% при выставлении счетов за 3 месяца, скидку 15% при выставлении счетов за 6 месяцев, скидку 25% при выставлении счетов за год. Его услуги по дизайну целевой страницы стоят 399 долларов, а услуги по импорту — 99 долларов.
- Бесплатная пробная версия: Бесплатная пробная версия на 14 дней является полнофункциональной и не требует кредитной карты.
6.ClickFunnels
Clickfunnels — это конструктор веб-сайтов, который позволяет пользователю создавать все, от членских веб-сайтов, воронок продаж, систем генерации лидов до страниц запуска продуктов, целевых страниц, сжатых страниц и систем электронной коммерции с легкостью перетаскивания.
- Характеристики / преимущества: Платформа не просто создает страницы, но и создает интеллектуальные воронки продаж. С помощью Clickfunnels вы можете мгновенно создавать десятки различных типов воронок продаж, включая воронки подписки, воронки продаж, воронки вебинаров, сайты членства и многое другое.Его можно интегрировать с вашими любимыми CRM-системами корзины покупок и автоответчиками электронной почты. Кроме того, платформа также помогает привлекать трафик в ваши воронки за счет запуска интеллектуальных партнерских программ внутри ваших воронок с помощью Backpack и создания интеллектуальных воронок действий с помощью Actionetics.
- Стоимость: Платформа предлагает 2 плана подписки: Clickfunnels начинается с 97 долларов в месяц. Пакет Etison, включая Clickfunnels, Actionectics и Backpack, по цене 297 долларов в месяц.
- Бесплатная пробная версия: Оба плана поставляются с 14-дневной бесплатной пробной версией.
7. ShortStack
ShortStack не является еще одним специализированным конструктором целевых страниц https://www.getresponse.com/features/landing-page-creatorder. Это платформа для проведения конкурсов, которая позволяет создавать качественные целевые страницы для участия в маркетинговых кампаниях в социальных сетях, конкурсах, рекламных акциях и многом другом.
- Возможности / Преимущества: Платформа позволяет своевременно создавать кампании профессионального уровня. Просто перетащите свой контент и изображения туда, где вы хотите создавать конкурсы, розыгрыши, формы и целевые страницы.Вы можете настроить свои кампании с помощью профессионально разработанных шаблонов и тем. Кампании можно публиковать как в Интернете, так и в Facebook, а также встраивать на ваш сайт. Используя функцию блокировки действий ShortStack, вы можете легко собрать необходимые данные, попросив людей заполнить вашу форму. В обмен на информацию им предоставляется доступ к вашему предложению — участие в акции, электронная книга, код скидки и т. Д.
- Цена: Его цена начинается с бесплатного плана.Платные планы начинаются с 29 долларов в месяц (для начинающих), 99 долларов в месяц (бизнес), 199 долларов в месяц (агентство), 499 долларов в месяц (бренд). Вы можете заплатить за год вперед, вы сэкономите 55% на стартовом плане, 42% на бизнес-плане и 20% на агентских и брендовых планах.
- Бесплатная пробная версия: Вместо бесплатной пробной версии ShortStack предлагает вам бесплатный план для создания неограниченного количества кампаний и отправки неограниченного количества электронных писем (с сохраненными записями в вашем списке, ограниченными до 100 записей). Вы можете использовать бесплатный план столько, сколько хотите, или перейти на один из платных в любое время.
8. GetResponse
Универсальная маркетинговая онлайн-платформа, которая позволяет создавать и публиковать сжатые, видео и промо-страницы с высокой конверсией с помощью нашего редактора перетаскивания, расширенных инструментов оптимизации и интеграции, и более 100 шаблонов для мобильных устройств.
- Возможности / преимущества: GetResponse предоставляет 100% адаптивные целевые страницы и веб-формы с помощью интуитивно понятного редактора перетаскивания с более чем 150 готовыми шаблонами. С помощью конструктора целевых страниц GetResponse вы можете создавать первоклассные веб-страницы для подписки, благодарности, продаж, вебинаров и многого другого менее чем за десять минут.Вы можете создавать формы, соответствующие вашему бренду, и появляться при прокрутке, всплывающих окнах, выходе и т. Д. Для оптимизации ваших кампаний вам доступны инструменты расширенной аналитики, A / B-тестирования и отслеживания событий. Платформу можно интегрировать с программным обеспечением CRM, которое вы используете каждый день. Посмотреть все его интеграции можно здесь.
- Цена: Его цены являются частью комплексной маркетинговой платформы, включая электронный маркетинг, автоматизацию, вебинары, CRM и т. Д. Тарифы GetResponse начинаются с 15 долларов в месяц (с базовой целевой страницей) и от 49 долларов в месяц для других планов с расширенной целевой страницей.Платформа предлагает 18% скидку на годовой биллинг и 30% на двухгодичный биллинг.
- Бесплатная пробная версия: GetResponse предлагает бесплатную пробную версию до 1 месяца.
9. Pagewiz
Pagewiz — это платформа для самостоятельной работы с целевой страницей, которая позволяет создавать, публиковать и тестировать целевые страницы на лету.
- Особенности / преимущества: Pagewiz разработан, чтобы позволить профессиональным маркетологам, владельцам бизнеса и аффилированным лицам запускать кампании целевых страниц с нуля, в течение нескольких минут, и легко их оптимизировать.Или вы можете выбрать из постоянно расширяющегося набора многократно проверенных шаблонов, чтобы настроить желаемую целевую страницу. Когда кампания запущена, можно легко провести A / B-тестирование, чтобы максимизировать конверсию. Pagewiz также позволяет легко экспортировать потенциальных клиентов в любые существующие системы баз данных, такие как CRM, базы данных управления контентом или любой URL-адрес, который может захватывать лиды.
- Ценообразование: тарифные планы Pagewiz начинаются с 29 долларов в месяц (базовый), 49 долларов в месяц (стандартный), 99 долларов в месяц (плюс), 199 долларов в месяц (профессиональный).Вы можете получить скидку 7,5% при выставлении счетов за два года и 15% при оплате за год.
- Бесплатная пробная версия: Вы можете воспользоваться 30-дневной бесплатной пробной версией Pagewiz.
10. BitBlox
BitBlox — это онлайн-инструмент, предназначенный для упрощения создания целевой страницы, и он поставляется с комплексным решением: построитель целевой страницы, приложение для интеграции, инструменты публикации, инструмент аналитики.
- Возможности / преимущества: BitBlox дает вам возможность создавать свою целевую страницу, добавляя на страницу заранее созданные элементы дизайна, называемые блоками, а затем редактируя все внутри.Вы можете выбирать из сотен блоков, редактировать, переупорядочивать и стилизовать их в соответствии с вашими потребностями. После публикации вы можете узнать, что работает лучше всего, путем проведения A / B-тестирования, отслеживания доходов, кликов, подписок или любой другой цели конверсии в режиме реального времени. Платформа BitBlox позволяет легко интегрироваться со многими сторонними решениями и услугами, которые помогут вам продвигать и анализировать ваш сайт. Вы можете ознакомиться со списком интеграции BitBlox здесь.
- Стоимость: BitBlox предлагает 2 плана подписки: базовый тариф с ежемесячной оплатой 39 долларов в месяц и годовой 29 долларов в месяц, профессиональный с ежемесячной оплатой 59 долларов в месяц и ежегодно 49 долларов в месяц.
- Бесплатная пробная версия: Платформа предлагает бесплатную 30-дневную пробную версию для обоих планов.
* Все отзывы, первоначально представленные на G2crowd
См. Также:
Сообщите нам, понравился ли вам пост. Это единственный способ стать лучше.
Перри
Исполнительный директор по маркетингу / Дизайнер продуктов в SimiCart
Похожие сообщения
.
.
 И все знают, что первое впечатление всегда самое важное.
И все знают, что первое впечатление всегда самое важное. Используя простую функцию перетаскивания, вы можете создать что-то действительно уникальное, не вдаваясь в подробности шаблонов HTML и шаблонов CSS.
Используя простую функцию перетаскивания, вы можете создать что-то действительно уникальное, не вдаваясь в подробности шаблонов HTML и шаблонов CSS.Решения
Что вы делаете
Привлечь потенциальных клиентов
Продавать знания
Привлекайте клиентов
Работа из дома
Увеличьте онлайн-продажи
Кто ты
Интернет-маркетолог
Предприниматель
Менеджер по маркетингу
Средние и крупные компании
Характеристики
Рекламная рассылка
Создатель электронной почты
Автоответчики
Электронная аналитика
Управление списком
Транзакционные электронные письма
 Целевые страницы — мощные инструменты для превращения читателей в клиентов, но их дизайн не совсем оптимален для SEO.
Целевые страницы — мощные инструменты для превращения читателей в клиентов, но их дизайн не совсем оптимален для SEO.
 Хотя большое количество слов необходимо для ранжирования в поисковых системах, слишком большое количество слов может фактически помешать достижению окончательной конверсии или привлечению лида. Обратите внимание на то, как мало внимания уделяется посетителям в приведенных ниже примерах:
Хотя большое количество слов необходимо для ранжирования в поисковых системах, слишком большое количество слов может фактически помешать достижению окончательной конверсии или привлечению лида. Обратите внимание на то, как мало внимания уделяется посетителям в приведенных ниже примерах: Как мы обсудим, это отличный способ настроить таргетинг на ключевые слова для поиска и привлечь органический трафик в вашу воронку.
Как мы обсудим, это отличный способ настроить таргетинг на ключевые слова для поиска и привлечь органический трафик в вашу воронку. Но алгоритмы поисковых систем меняются настолько часто, что некоторые эксперты, в том числе работающие в Google, полагают, что лучший совет по SEO — создать высококачественных страниц с высококачественным контентом.
Но алгоритмы поисковых систем меняются настолько часто, что некоторые эксперты, в том числе работающие в Google, полагают, что лучший совет по SEO — создать высококачественных страниц с высококачественным контентом. )
)
Как создать конвертирующую сжатую страницу, чтобы мгновенно добавить тысячи подписчиков в ваш список!
Узнайте, как создать сжатую страницу, не платя за дорогостоящих копирайтеров.
Пошаговые инструкции о том, как написать конвертирующую копию сжатой страницы
Два бесплатных исследовательских инструмента, которыми пользуются копирайтеры мирового уровня, такие как Джей Абрахам
Узнайте, как добавить потрясающую графику на свои целевые страницы
3 удивительных инструмента для создания любых типов посадочных страниц менее чем за 20 минут
Пять проверенных и проверенных приемов конвертации от лучших копирайтеров
… и многое другое!
—
—
—
—
—
—



 И для этого не нужно быть большим профи!
И для этого не нужно быть большим профи!
Добавить комментарий