Мобильная версия WordPress — плагин WPtouch
Здравствуйте, коллеги! Наша тема сегодня очень важная: Мобильная версия WordPress — как сделать сайт удобным для мобильных пользователей. Поводом для написания этого поста послужило нововведение, которое ввело поисковая система Google для веб — мастеров. А именно, Google будет помечать мобильные сайты в результатах поиска и это значит, что при поиске на мобильных устройствах наличие соответствующей оптимизации будет учитываться при ранжировании результатов выдачи.
 WPtouch — мобильная версия сайта WordPress
WPtouch — мобильная версия сайта WordPress
Как вы знаете, дамы и господа, что Интернет становится всё более мобильным и всё больше и больше пользователей заходят во всемирную паутину со всевозможных телефонов, смартфонов, планшетов и так далее. Уверен, что большинству из вас, дорогие мои товарищи, случалось просматривать не оптимизированные для просмотра на мобильных устройствах сайты.
Зрелище не очень, страницы с крошечными ссылками, картинки не разглядеть и главное, совсем не возможно прочитать текст, пока пальчиком не увеличишь его. Не думаю, что и вашим посетителям будет удобно скроллить вправо, влево читая простыню текста на вашем сайте. Полная фигня.
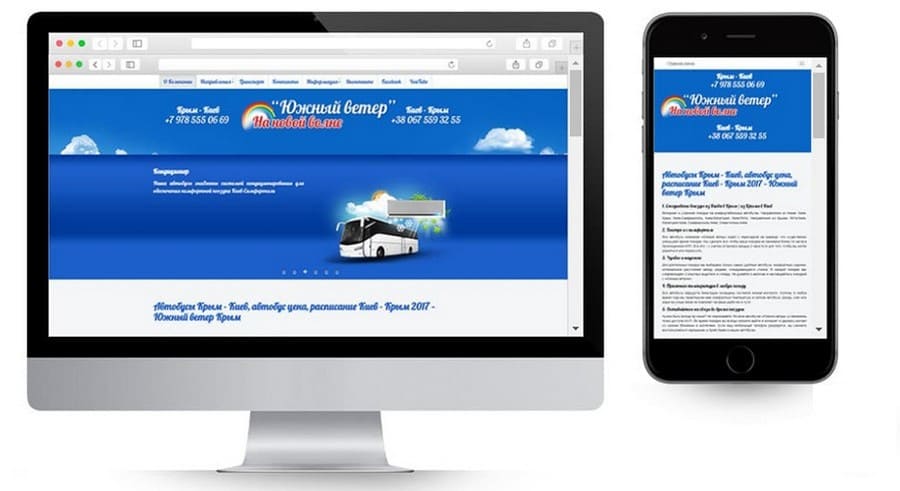
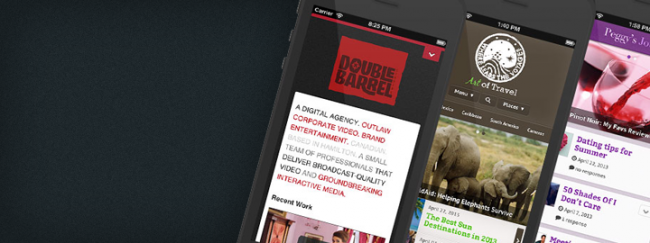
 Слева сайт не адаптирован для мобильных устройств
Слева сайт не адаптирован для мобильных устройств
Я например, в последнее время сразу такой веб — ресурс покидаю и забываю к нему дорогу. К чему это я? Если ваш сайт не оптимизирован для мобильных устройств, то прощай трафик. А вам это надо? Нет, конечно. Значит будем делать мобильную версию сайта WordPress.
Проверьте, ваш сайт WordPress оптимизирован для мобильных устройств
В Инструментах для веб-мастеров появился раздел «Удобства просмотра на мобильных устройствах», где вы можете выявить основные проблемы при просмотре со смартфонов и планшетов не одной страницы, а всего вашего сайта.
Google Search Console
Чтобы узнать, какие страницы вашего сайта WordPress неудобно просматривать на мобильных устройствах, воспользуйтесь соответствующим отчетом в Search Console:
 Удобство для мобильных
Удобство для мобильных
В отчете представлены все страницы, которые не оптимизированы для мобильных устройств.
Проверка оптимизации для мобильных
Инструмент проверки оптимизации для мобильных от Google: Оптимизирована ли ваша страница для мобильных устройств? Проверьте, удобно ли просматривать страницу на мобильном устройстве. Для этого введите URL страницы и ознакомьтесь с результатами ее анализа. Инструмент от Гугл — search.google.com/test/mobile-friendly
 Проверка оптимизации для мобильных
Проверка оптимизации для мобильных
Если результат плохой:
 Страница не оптимизирована для мобильных устройств
Страница не оптимизирована для мобильных устройств
То надо исправлять ошибки или что делать с сайтом WordPress.
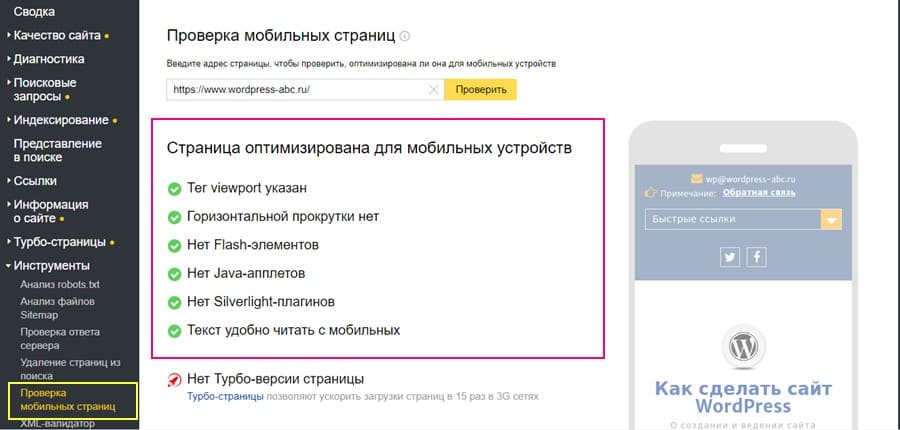
Проверка мобильных страниц Яндекс. Вебмастер
Введите адрес страницы, чтобы проверить, оптимизирована ли она для мобильных устройств:
 Проверка мобильных страниц
Проверка мобильных страниц
Хотя, и без вашего участия Google и Яндекс проверит соответствует ли ваш сайт новым требованием, а если нет или существуют ошибки, то может прийти на вашу почту такое письмо:
От Google Search Console — Сайт сайт.ru не оптимизирован для мобильных устройств и перечисляются проблемы.
От Яндекс. Вебмастер — Сайт https://ваш_сайт.ru признан не оптимизированным для мобильных устройств.
Как вы уже наверное догадались, мне такое письмо счастья пришло для одного блога. Вроде проверял, как отображается мой блог на различных устройствах и сам заходил с телефона, всё же нормально, удобно. Спорить с Google бесполезно, ему же видней и поэтому кинулся искать способы, как сделать сайт удобным для мобильных пользователей.
Как оптимизировать сайт WordPress для мобильных устройств?
Как создать мобильную версию сайта WordPress? Как правило, это означает, что вам нужно выбрать и установить новую тему, основанную на принципе адаптивного дизайна. Тогда ваш сайт будет выглядеть одинаково хорошо как на ПК, так и на мобильных устройствах. Страницы будут подстраиваться под браузер пользователя, используя один и тот же код HTML, CSS и JavaScript.
Также можно подключить Яндекс Турбо‑страницы для WordPress и создать Google AMP-версию сайта ВордПресс. И будет вам счастье. Ну, а вдруг — не будет, тогда мобильная версия WordPress сайта вас спасёт.
Если вы не хотите менять свою любимую тему / шаблон, то используйте функции WP. Оптимизировать сайт для показа на мобильных устройствах можно с помощью специальных плагинов WordPress. По рекомендации Google существуют три хороших плагина превращающие ваш сайт в полноценную мобильную версию WordPress, с одним из них, я вас и познакомлю. Мобильная версия сайта WordPress с помощью WPtouch.
Плагин WPtouch — мобильная версия сайта WordPress
Сделайте свой сайт WordPress мобильным всего за несколько кликов с помощью WPtouch Mobile.
 Мобильный плагин WPtouch
Мобильный плагин WPtouch
Самый популярный плагин мобильной версии WordPress это — WPtouch. Который советует использовать Google, не даром же, уже последовали рекомендациям поисковика более 13 064 665 пользователей. Круто!
WPtouch Mobile Plugin — это мобильный плагин для WordPress, который автоматически добавляет простую и элегантную мобильную тему для мобильных посетителей на ваш сайт WordPress. Рекомендованный Google, он мгновенно активирует мобильную версию вашего веб-сайта, которая проходит тест Google Mobile, и гарантирует, что ваше SEO не упадет из-за отсутствия мобильного веб-сайта ВордПресс.
Панель администрирования WPtouch и настройщик WordPress Customizer (визуальные настройки) позволяют настраивать многие аспекты его внешнего вида, а также предоставлять быструю , удобную и стильную версию вашего сайта посетителям вашего мобильного устройства без изменения кода:
 Настройки мобильной версии сайта
Настройки мобильной версии сайта
Ваша обычная тема для компьютера останется не тронутой и будет продолжать показываться для ваших не мобильных посетителей.
Темы WordPress, используемые на сайте для обычных ПК, останутся без изменений. При отображении сайта на мобильных устройствах будет использоваться отдельная тема. На выбор доступны несколько тем. Жалко, что в бесплатной версии доступна только одна тема.
Плагин WPtouch настройка
Установить плагин можно стандартным путём, то есть, через поиск по плагинам, вводите его название устанавливаете и активируете:
 Установка и активация WPtouch
Установка и активация WPtouch
Далее, можно перейти к настройкам WPtouch. Обратите внимание — есть русский язык. Поэтому проблем у вас не будет с настройкой мобильной версии сайта.
И так, появится новый раздел с одноимённым названием
Мобильная версия сайта WordPress 😉: это нужно знать обязательно
Вступление
Необходимость адаптации сайта под мобильные устройства уже давно не обсуждается сообществом. Это данность, которую нужно принять, как аксиому. В этой статье я расскажу всё о мобильной версии WordPress сайта и покажу 3 главных её секрета.

Почему мобильная версия сайта важна?
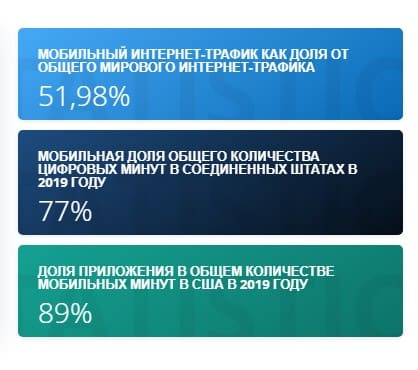
На мобильные устройства приходится примерно половина веб трафика по всему миру. С начала 2017 года мобильные устройства (за исключением планшетов) генерировали около 50 процентов трафика. На конец 2019 года мобильный трафик составил 52,6 процента и нет причин, чтобы эта тенденция менялась.
Собственно отсюда вся суета вокруг мобильное версии сайта. Google долго предупреждал и сделал мобильную версию приоритетной в ранжировании. Яндекс также учитывает адаптивность для мобильных устройств как фактор ранжирования поисковых результатов.
Всё это означает, что мобильная версия сайта важна и настройка её одна из основных задач разработчика сайта.
У многих студий, занимающихся разработкой и продвижением сайта, мобильная версия сайта вынесена отдельной услугой или входит в пакет услуги «Разработка сайта» по умолчанию. Подтверждение моих слов вы можете найти на сайте https://krasnodar.art-web.ru/, студии дизайна art-web.ru.

10 Фактов про мобильную версию сайта
Использование мобильного интернета вошло в повседневную жизнь пользователей смартфонов и планшетов. Оно предоставляет потребителям возможность получать доступ и обмениваться информацией на ходу.
Это предвещает многообещающее будущее для использования мобильного интернета, поскольку глобальный трафик мобильных данных растёт постоянно. Вот несколько данных статистки.
Во-первых, согласно прогнозам, мобильный трафик увеличится почти в семь раз в период между 2017 и 2022 годами.
Во-вторых, согласно данным за апрель 2019 года, глобальное мобильное население составило 4 миллиарда уникальных пользователей.
В-третьих, по состоянию на февраль 2019 года на мобильные устройства приходилось 52 процентов просмотров веб-страниц по всему миру.

В-четвёртых, лидерами на рынке мобильного трафика, стали Азия и Африка.
В-пятых, Нигерия показала самый высокий показатель интернет-трафика, приходящего с мобильных устройства. Затем следуют Индия, Гана и Кения.
В-шестых, Америка и Европа имеют самый высокий уровень проникновения мобильной широкополосной подписки (технология беспроводной глобальной сети WWAN). Около 97,1 процента и 93,6 процента соответственно.
В-седьмых, В 2018 году средний мировой показатель WWAN составлял около 69,3 процента.
В-восьмых, мобильные приложения становятся все более популярными в повседневной жизни. По состоянию на первый квартал 2019 года два самых популярных магазина приложений, Google Play и Apple’s App Store, имели в общей сложности 2,1 и 1,8 миллиона доступных приложений соответственно.
В-девятых, по состоянию на июнь 2018 года приложения для Gmail, Google Maps, YouTube и Google были четырьмя самыми популярными приложениями для Android во всем мире.
В-десятых, Facebook, YouTube, Instagram и Skype для iPhone были приложениями с самым высоким охватом рынка среди пользователей мобильных iOS во всем мире.
Мобильный трафик и социальные сети
Социальные сети являются одним из самых популярных видов деятельности пользователей мобильного интернета.
Facebook Messenger является вторым по популярности мобильным приложением для обмена сообщениями после Whatsapp.
Популярны и другие мобильные приложения для обмена сообщениями — это Viber, Telegram, WhatsApp, Skype, Google Hangouts, Вконтакте, Snapchat.
Помимо социальных сетей, пользователи мобильного интернета также чаще используют свои устройства для просмотра онлайн-видео. На них приходится 62 процента воспроизведения цифрового видео в мире (данные за 2-й квартал 2018 года).
Netflix входит в число самых кассовых игр в мире среди самых популярных приложений в Apple App Store. За ним следуют Tencent Video и iQiYi Video.
Приложения для потоковой передачи музыки также стали популярнее: Spotify и YouTube Music входят в число самых загружаемых музыкальных и аудио приложений во всем мире.
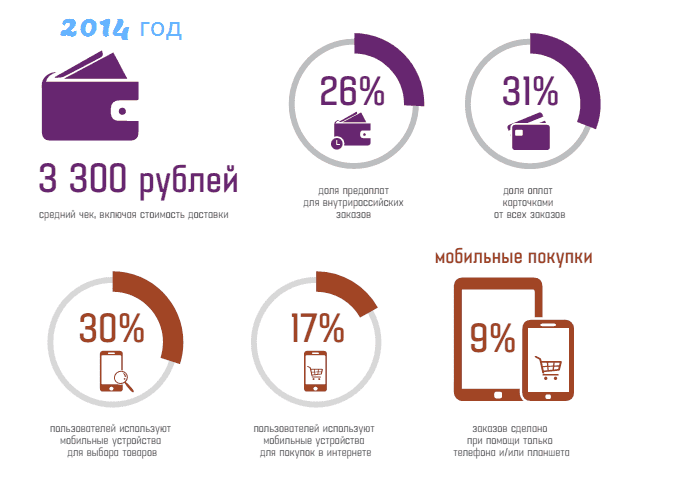
Продолжает расти мобильная коммерция. Средняя стоимость глобальных онлайн-заказов, размещаемых с помощью смартфона, в США составила 78 долларов (данные на конец 2018 года). Средний чек по России за 2014 год составил 2871 рубль (без доставки).

Примечание: Данные в тексте содержат общую информацию, которая показывает общую тенденцию популярности и роста мобильного трафика. Из-за различных методологий подсчёта цифры статистики из других источников могут отличаться.
Адаптивность и мобильность
Существуют два понятия адаптивность и мобильность сайта, применяемые к возможности просматривать сайт на мобильных устройствах.
Задача этих понятий сказать, что сайт удобно просматривать с мобильных устройств. Однако есть техническая разница, которая нам нужно понимать.
- Мобильность сайта означает, что код сайта определяет тип просматриваемого устройства и перестраивает сайт под него.
- Адаптивность сайта означает, что код сайта перестраивает сайт под размер экрана, на котором этот сайт просматривают.
Результат адаптивности и мобильности возможность удобно просматривать сайт на мобильном устройстве. Техническая реализация разная.
- Адаптивный сайт доступен по одному URL для всех типов устройств.
- Мобильный сайт имеет специальный поддомен для просмотра с мобильных устройств.
Как проверить адаптивность
Адаптивный сайт удобнее мобильного со всех точек зрения. В этой статье я опущу эти преимущества, лишь замечу, что хоть Яндекс и Google признают равенство выбора веб мастера использовать адаптивный дизайн или мобильную версию. В наборе своих веб-инструментов поисковики имеет проверку под названием: Оптимизация страницы для мобильных устройств.

В проверочный тест входят 6 проверок:
- Наличие тега viewport. (это тег для адаптивного дизайна. Он указывает размер экрана устройства, а не его тип).
- Отсутствие горизонтальной прокрутки.
- Отсутствие Flash элементов, Java апплетов, Silverlight плагинов. (видео встраиваем, как HTML 5)
- Проверка удобности читать текст с мобильного устройства.
3 главных секрета мобильной версии WordPress сайта
В классическом понимании, которое я озвучил выше, мобильную версию WordPress сайта сейчас не используют, времена плагинов типа WPtouch прошли.
Современные сайты на CMS WordPress адаптивны и делает их такими простое использование готовых адаптивных тем.
Адаптивные или отзывчивые темы WordPress свёрстаны так, что сайт выполняет все перечисленные требования адаптивных сайтов перечисленных выше.
Однако вызывает вопросы (у поисковиков), удобность читать текст с мобильного устройства. Здесь поисковые боты могут видеть ошибки, которые трудно диагностируемы.
Наиболее частые проблемы в мелком шрифте, выход элементов за края экрана, мелких элементов навигации, текста на пёстром фоне и т.д.
Именно их точная настройка решает мобильная (адаптивная) вёрстка сайта. Адаптивный шаблон не всегда означает, что его разработчик удачно выставил шрифты и сверстал CSS файл шаблона.
Например, если вы посмотрите коробочную тему WordPress «Twenty Twenty», то увидите, что все размеры шрифтов, отступов и т.д. в файле style.css указаны не в абсолютных единицах пискселях, а в относительных em или rem.
Использование относительных величин, em, rem или % для font-size это хорошая практика адаптивной вёрстки.
Заключение
Использование адаптивной темы для своего сайта снимет с вас, почти полностью, проблему адаптивной версии сайта. Использование мобильной версии WordPress сайта на поддомене устарело. На смену мобильной версии пришёл адаптивный дизайн темы. Однако проверку сайта на «удобство для мобильных» на адаптивной теме проводить нужно обязательно.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
Похожее
Мобильная версия сайта | WordPress.org Русский
проблема в чем? что именно не получается?
по приведенной ссылке — все нормально. Где ссылка на страницу с проблемой?
в общем случае (как и прозвучал вопрос), ответ будет такой: используйте медиа-запросы и будет вам счастье.
мне нужно, чтобы мобильная версия сайта выглядела также как и полная версия, только уменьшенная
поздравляю — работайте в этом направлении.
как появятся конкретные вопросы, с удовольствием на них ответим
O
(@perdyllo)
чтобы мобильная версия сайта выглядела также как и полная версия, только уменьшенная
Если вы откажитесь полностью от мобильной версии сайта — получите именно это. То есть уменьшенный вид сайта на маленьком экранчике смартфона или планшета…. Но только делать этого не надо. Потому что посетитель, увидя такой сайт с мобильного девайса сразу уйдет с него. Ибо смотреть такие «уменьшенные сайтики» крайне неудобно на маленьких экранах..
В вашем другом топике вам было разъяснено для чего делаются мобильные версии сайтов и почему они не во всем похожи на основной сайт:
Мобильная версия никогда и ни в одной теме по внешнему виду не будет точной копией «большого» сайта. И тому есть причины ибо она создана для максимально удобного просмотра сайта на маленьких экранах смартфонов и планшетов без прокрутки страниц по горизонтали и изменения масштаба страницы. Так например как правило зона виджетов в моб. версии перемещается из сайдбара справа вниз страницы. Меню будет скрыто под одной кнопкой, нажав на которую раскроется список всех его пунктов. Есть десятки и других нюансов. И во всех них «красота» внешнего вида часто будет ущемлена в пользу удобства восприятий контента ибо контент, содержание сайта и легкость его восприятия — это первично.
Но похоже до блондинки это пока не дошло… 🙂
Как мне отключить мобильную версию на сайте?
O
(@perdyllo)
Как мне отключить мобильную версию на сайте?
Лично у меня рука не поднимается, чтобы помочь вам сделать эту великую глупость.
Вы мне помогите , у меня вот поднимается , я пробую, экспериментирую, поэтому надеюсь на вашу помощь.
Как мне отключить мобильную версию на сайте?
Во первых на указанном сайте нет «мобильной версии». Есть адаптивная верста. Которая как раз и служит для представления на мелких экранах (а точнее на мелких размерах браузера). И с ней всё в порядке.
Отсюда вопрос — что конкретно Вам не нравится?
Во вторых, отключив удалив адаптив Вы получите широкий сайт на всех экранах, включая маленькие.
Вы уверены что Вам именно это нужно? Очень сомневаюсь.
ЗЫ. Вы бы лучше выкинули ту ересь, которая выводит картинки бакграундом в стилях и сделали сайт на нормальной теме из оф каталога.
O
(@perdyllo)
Вы бы лучше выкинули ту ересь, которая выводит картинки
Это не сайт ТС. Она хочет точно такой-же, и чтобы он на мобилках был точно такой-же, но только маленький….
чтобы мобильная версия сайта выглядела также как и полная версия, только уменьшенная
Spectrum спасибо , я это и имела ввиду💋
я это и имела ввиду
Я понял что Вы имели ввиду. Только Вы не поняли что так не делается.
Не потому что невозможно в принципе, а потому что этим невозможно будет пользоваться.
Поэтому я Вам объяснил и задал вопрос(ы).
А если это и не Ваш сайт — тогда.. вообще. К гадалкам. Или к фрилансерам.
Лучшие плагины для создания мобильной версии WordPress сайта
Приветствую друзья. 2 февраля Яндекс анонсировал в своем блоге для вебмастеров новый алгоритм ранжирования сайтов в мобильном поиске – Владивосток. Суть его сводится к тому, что при запросах с телефонов поисковая выдача будет строиться с учетом адаптивности сайта к показу на маленьких экранах смартфонов.
Раньше этот фактор не учитывался, но тот, кто подсуетился заранее, сейчас окажется в выигрыше – будут выше в поиске, получат больше трафика, заработают больше денег. Подробнее новость смотрите тут. Google подобную методику начал применять еще раньше.
В новом Яндекс Вебмастере, о котором я писал недавно, есть функция проверки сайта на мобильность. С ее помощью можно проверить свой ресурс и на основании полученных результатов предпринимать какие-либо действия.
Речь сегодня пойдет о WordPress блогах и о том, как нам, простым труженикам сети, приспосабливаться к новым условиям.
Для начала надо понять, что есть 3 пути адаптации вашего ресурса под мобильный поиск:
- Создание отдельной мобильной версии сайта на поддомене или другом домене.
- Использование адаптивной темы WordPress, которая автоматически меняет размеры и расположение элементов при открытии на маленьких экранах.
- Применение разных тем оформления в зависимости от устройства – на компьютере будет один шаблон, для телефона другой (более простой и компактный).
Про первый случай говорить не хочется, так как это неэффективно, по сути, вы делаете отдельный сайт, а вот оставшихся 2 доступны для блоггеров.
Адаптивные темы для WordPress
Если вы еще не определились с «одежкой» для своего блога и только подходите к уроку про установку темы на WordPress, то при поиске смотрите те, которые изначально разработаны как адаптивные. В этом случае никаких проблем в будущем вы не встретите.
Аналогичным образом поступайте при заказе платных шаблонов – указывайте в техническом задании обязательную адаптацию под мобильные устройства.
Примером адаптивного шаблона может послужить текущая тема моего блога BiznesSystem.ru.
WordPress плагины для мобильной версии сайта
Теперь давайте перейдем к ситуации, когда шаблон у вашего блога уже есть и менять его вы не хотите, но он не рассчитан на мобильный трафик. К сожалению, адаптация темы, изначально не пригодной для смартфонов, дело непростое и сделать ее на коленках не получится. Вопрос решается созданием мобильной версии WordPress сайта с помощью плагинов. Это способ бесплатный и легкий в реализации.
Действуют плагины следующим образом – Сайт автоматически определяет устройство, с которого идет просмотр и, в зависимости от него, включает разные шаблоны – либо обычный, либо специальный мобильный.
Устанавливать плагины легко и с этим справится даже начинающий вебмастер. Как устанавливать плагины смотрите подробнее тут.
Все плагины, которые я приведу ниже, есть в каталоге WordPress и они устанавливаются прямо через админку.
1. WPtouch Mobile Plugin
Самый первый плагин для мобильной версии сайта, с которым я познакомился, он же и самый известный. Пример работы на моем сайте DmitriyZhilin.ru
В бесплатной вариации он содержит только один шаблон, но его можно настраивать – менять цвета шрифтов, фона, кнопок и т.д. Есть возможность добавить свой код в подвал и дополнительные CSS стили прямо из панели настроек.
Работает плагин на русском языке, правда, перевод слегка корявый на данный момент, но все понятно.
Кроме цветовой настройки есть возможность указать устройства, для которых будет применяться плагин – “яблоки”, “андроиды”, “windows фоны” и т.д.
2. WordPress Mobile Pack
Как и предыдущий вариант, имеет одну бесплатную тему, а остальные открываются после приобретения PRO версии.
Есть возможность добавить специальный логотип для мобильной версии, поменять стандартные цвета, выбрать список показываемых категорий и страниц.
Управление и настройки плагина WordPress Mobile Pack на английском языке, но все интуитивно понятно, тем более, что все начинает работать сразу после активации и можно дополнительно ничего не делать.
Что мне не понравилось, так это главная страница, на ней отображается название последней статьи и все, для перехода к другим записям и категориям необходимо листать сайт, хотя, почти весь экран главной страницы пустой.
Чуть не забыл – необходима версия PHP вашего хостинга не ниже 5.3.0
3. Плагин Mobile Smart
Очень интересный вариант. В отличие от предыдущих плагинов, этот не содержит в себе предустановленных мобильных тем, он выступает в качестве переключателя.
То есть, вы его устанавливаете и на главной странице настроек указываете WordPress тему, которая будет показана мобильным пользователям – тема может быть любая из тех, что вы нашли и закачали на сайт.
Нужна адаптивная тема для сайта (о которых я рассказывал в начале). Но тут фишка в том, что эта адаптивная тема работает не постоянно, а только для пользователей телефонов, всем остальным посетителям сайт выдает обычный ваш шаблон (не адаптивный).
4. WP Mobile Edition
Из тех, что я пробовал, этот плагин мобильной версии WordPress мне понравился больше всего. При минимуме настроек он содержит максимально удобный мобильный шаблон:
- Минималистичный дизайн (показал максимальную скорость и адаптивность в PageSpeed Insights от Google)
- удобное меню, специально адаптированное к маленьким экранам,
- удобная главная страница с последними статьями,
- кнопка переключения на обычную тему из мобильной и шорткод для размещения кнопки перехода в мобильную версию из обычной (этого не было в рассмотренных выше).
Плагин на русском, причем, перевод хороший. Хотя, необходимость в нем отсутствует, так как после активации я никаких настроек не делал.
Сам дизайн пока один, но он содержит несколько цветовых схем.
Единственный минус, тема показывает миниатюры записей, а так как у меня их нет, то напротив заголовков стоят пустые квадратики (на скрине видно). Не особо портят они внешний вид сайта, но отключить показ миниатюр возможности нет – жаль.
Какой плагин выбрать?
В заключении, отвечу на вопрос о выборе наиболее походящего плагина для вашего проекта. Единственно правильного решения нет. Я рекомендую попробовать каждый из приведенных мной вариантов.
Сначала испытайте плагины с мобильными темами – 1, 2, 4. Если ни один из них вам не приглянется, то ищите хорошую тему с адаптивным дизайном и подключайте ее для мобильных пользователей плагином Mobile Smart (3), тут уж никаких ограничений нет – использовать можно любой шаблон.
Не забудьте про кэширование
Если вы используете на сайте плагины кэширования (а использовать их надо обязательно), то учитывайте, что пользователи видят страницы сохраненные в кэше, а не генерируемые CMS, поэтому без соответствующих настроек, разделения страниц для мобильных и стационарных посетителей не будет – из кэша будет приходить одинаковая страница.
У плагина Hyper Cache, настройки которого приведены здесь, есть специальная вкладка “Мобильный” и в ней нужно указывать, что кэш должен храниться отдельно для компьютеров и отдельно для телефонов. В той же статье я про эту настройку рассказывал. У других плагинов кэширования должны быть аналогичные настройки, без них смысла делать мобильную тему нет.
Плагины для создания мобильной версии сайта на WordPress

Плагин Вордпресс для мобильной версии сайта является крайне необходимым решением, если используемая тема неадаптивная. Настольные ПК постепенно уступают позиции своим мобильным собратьям. Все больше пользователей предпочитает заниматься интернет-серфингом с телефона или планшета. Если посетитель не может со смартфона нормально просматривать контент сайта, загрузка занимает много времени или же отображение информации на экране происходит некорректно, то 99%, что он покинет его в поиске более дружелюбного ресурса.
Без нормальной оптимизации проект начнет непременно терять потенциальных клиентов и скатываться в рейтингах. К счастью, существует немало функциональных решений, способных быстро исправить ситуацию. Уже сразу после установки и активации плагины для мобильной версии сайта WordPress сделают контент доступным для всех видов портативных устройств. Предлагаем рассмотреть ТОП 6 наиболее удачных решений.
WPtouch
При скачивании и активации WP Touch, на сайте устанавливается простая и быстрая в загрузке мобильная тема, не затрагиваются URL и вложенный контент. Заметим, что плагин для мобильных устройств WordPress WP Touch находится в числе рекомендаций Google, поэтому с его установкой сайт получает больше шансов подняться вверх в выдаче. Неудивительно, что количество его скачиваний превысило 6 миллионов. Если в бесплатной версии имеется всего одна мобильная тема, то в премиум-версии вы найдете сразу семь отличных тем. WP Touch предоставляет следующие функции:
- Исключение или включение отдельных страниц.
- Изменение и управление меню.
- Возможность для проведения А/В тестирования
- Размещение рекламы.
- Опция мобильного кеша.
- Возможность переключения между стандартной или мобильной темой.

Wp Super Cache
Кеширование разрешает существенно снижать нагрузку на хостинг. Практика показывает, что плагин мобильной версии WordPress Wp Super Cache позволяет ускорять генерирование страничек в 10 раз, ведь отображение контента после его установки требует уже минимум ресурса. Данный инструмент идеально подходит для новичков, его работа требует минимальных настроек. Даже не вникая в технические тонкости кеширования, можно оптимизировать свой сайт, просто активировав данный плагин.

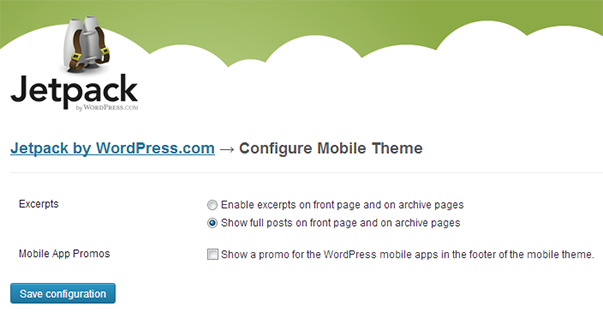
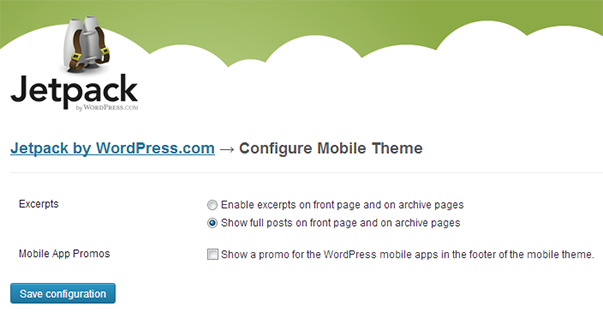
Jetpack
Следующий плагин Вордпресс для мобильной версии сайта — Jetpack, он предлагает более широкий выбор настраиваемых функций, чем Wp Super Cache. Ознакомившись с его преимуществами, можно сделать вывод, что Jetpack способен заменить сразу несколько плагинов:
- Плагин отображает в конце просмотра страницы статьи с похожим контентом, стимулируя рост внутренних переходов по сайту.
- Отображение статистики сайта.
- Автоматическая публикация сообщений в соцсетях.
- Создание файлов XML Sitemaps.
- Мониторинг работы ресурса с интервалом от 5 минут.
- Наличие удобной контекстной боковой панели и раздела комментариев.
- Создание контактных форм.

Auto Optimize
Главная фишка плагина Auto Optimize – способность сокращать время загрузки до 30% путем оптимизации базы данных, своевременного удаления кеша и объединения скриптов. Плагин имеет поддержку работы с изображениями формата webp.

Hummingbird – Speed Up WordPress
Если вам требуется быстрая мобильная версия Вордпресс, то плагин Hummingbird может оказаться хорошим решением. Этот инструмент производит сканирование ресурса, и, после обнаружения проблемных моментов, предлагает лучшие варианты для исправления в «один клик». Рассмотрим его особенности:
- Настройка загрузки файлов, изменение их порядка, объединение и сжатие файлов.
- Использование программы GZIP для улучшения передачи HTML, таблиц и JavaScript.
- Хороший функционал для быстрой обработки страниц, изображений, кеширования в браузере.

Asset CleanUp: Page Speed Booster
Большинство плагинов внедряют свой код на каждой странице сайта, независимо от того, используются ли они на этой странице. Для повышения скорости загрузки контента можно запретить загрузку этих кодов на тех страницах, где они не нужны. Данный плагин WordPress производит сканирование сайта, выгружая ненужные CSS / JS. Кроме того Asset CleanUp уменьшает HTML-код фактической страницы, сокращает или объединяет загруженные файлы CSS и JavaScript.

8 плагинов для адаптации сайта под мобильные устройства
Если вы вдруг не в курсе, мобильные гаджеты сегодня составляют основу потребления интернет-трафика в целом ряде стран и регионов, а такие инструменты как iMessage и WhatsApp перерабатывают тонны писем и сообщений не на бумаге, а на экране. Все чаще люди обращаются к мобильным сайтам, а не к их настольным версиям. Как же сделать так, чтобы ваш сайт корректно выглядел и работал не только на экране ноутбука или ПК, но и на смартфоне и планшете? Плагины, о которых мы сегодня расскажем, точно вам помогут справиться с этой задачей.



Смотрите также:
Итак, вам надо превратить свой обычный сайт на движке WordPress в сайт с адаптивной мобильной версткой. Вот плагины, которые, будучи совершенно бесплатными, помогут вам и сделают сайт доступным для мобильных пользователей и при этом сохранят его дизайн и структуру.

Начнем с самого простого и, пожалуй, самого эффективного способа сделать сайт на WordPress дружественным для мобильных устройств. Набор инструментов JetPack позволяет решить эту задачу нажатием всего 1 кнопки. Более того: он наверняка уже у вас установлен в числе других базовых плагинов. Если да – то просто кликните по ссылке «JetPack» в меню администратора сайта и перейдите на страницу модулей. Там надо активировать «Mobile Theme» — и всё готово.
2. WPtouch
Следующий по своей эффективности в списке бесплатных инструментов — плагин WPtouch. Его скачали уже более 4,3 млн раз. Он позволяет сделать красивый и быстрый мобильный сайт буквально за пару минут, при этом не написав ни строчки кода. Платная версия под названием WPtouch Pro предлагает еще отдельную админ-панель и поддержку в системе тикетов.
3. WP Mobile Detector
У этого плагина есть автоматическое распознавание обычных мобильников и смартфонов. В зависимости от этого сайт загружается в совместимой версии для каждого конкретного мобильного телефона или другого гаджета (с учетом разрешения экрана, диагонали и других параметров). Всего есть 7 предустановленных вариантов мобильной темы оформления. Также этот плагин автоматически меняет размер и разрешение картинок в зависимости от пользовательского дисплея. Кроме того, здесь есть свои виджеты и сбор статистики.
Основные возможности:
- Автоматическое определение устройства на основе базы из более чем 5 тыс различных мобильников и смартфонов.
- Умение отличать стандартные «звонилки» и продвинутые мобильные гаджеты.
- Сбор статистики по мобильным пользователям, включая число уникальных посещений, поисковый трафик и т.д.
4. WordPress Mobile Pack
Данный плагин поддерживает маппинг доменов и поисковые агенты для определения различных популярных мобильных устройств и показа контента в том разрешении и качестве, которое необходимо конкретному мобильнику. Кроме того, есть настраиваемые цветовые схемы для единой темы оформления.
Также плагин включает:
- переключатель между мобильной и классической настольной темой;
- набор поддерживаемых и распознаваемых устройств, включая темы для Nokia и браузеров на WebKit;
- настройку цветовой палитры по темам с поддержкой твиков в CSS;
- автоматическую адаптацию картинок и разбиение постов и страниц;
- мобильную панель администратора;
- виджет мобильной рекламы, поддерживающий такие платформы как AdMob или Google’s Mobile Adsense;
- мобильную аналитику;
- виджет для добавления бар-кодов на сайт, чтобы быстро добавлять сайт в закладки на мобильном устройстве при просмотре сайта на большом экране настольного ПК.
5. WP Mobile Edition
По сути перед вами — брат-близнец предыдущего плагина. У него есть все те же фишки и опции, но есть еще поддержка системы комментирования Disqus и мобильная карта XML с собственным генератором для сайтов, что хорошо скажется на поисковой оптимизации. Также этот плагин создает мобильную версию на поддомене вида m.facebook.com, что хорошо для ускоренного кэширования и реализации поддержки мобильных cookie.
6. Wapple Architect Mobile Plugin
Написан этот плагин на языке разметки WAPL, который был специально разработан для настройки, рендеринга и доставки веб-контента на различных устройствах и платформах. Использует этот плагин собственный API для каждого конкретного пользовательского устройства, что лучше, чем метод сниффинга. Не затрагивает структуру адресов настольного сайта. Довольно простое решение, которое так же просто работает.
7. MobilePress
Довольно популярный и простой плагин, который поставляется с 2 темами и помогает дальнейшей разработке тем мобильными разработчиками.
8. Duda Mobile Website Builder
Плагин-конструктор Duda Mobile помог создать мобильные версии сайтов в том числе для таких проектов и изданий как Forbes, Huffington Post, NY Times. Он очень простой и быстро превращает ваш обычный сайт в мобильный. Работает со всеми темами оформления для движка WordPress и автоматически синхронизируется с вашим основным сайтом.

Источник: WPLift.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
7 плагинов WordPress для адаптации сайта под мобильные устройства
Сделайте это наконец! Создайте мобильную версию своего сайта на WordPress и избавьте каждого посетителя с мобильного устройства от неудобства все время увеличивать масштаб страниц для читабельности текста и выполнять N-ное количество лишних движений.
Мы предлагаем вам 7 крутейших, а главное бесплатных плагинов WordPress, которые помогут вам это сделать всего за несколько минут.


Смотрите также:
Плагины для создания мобильной версии вашего сайта на WordPress
Скорее всего, термин «адаптивный дизайн» не является для вас новым, так как уже в течение лет так 2-х он находится у всех на слуху. Но если вы еще не знаете, то его смысл заключается в «преображении» или «адаптации» сайта для мобильных устройств. То есть посетителю с любого гаджета, будь то планшет или смартфон, будет так же удобно просматривать страницы вашего сайта, как и со стационарного ПК или ноутбука.
Ниже приведены четыре плагина, которые 100% помогут решить эту задачу — сделать мобильную версию вашего сайта на WordPress.

Начнем с очень удобного плагина Hammy для изменения размеров изображений в соответствии с разрешением экрана мобильного устройства, на котором будет выводиться сайт. Он заменяет тег <img> на <figure>, а также использует код изображения версии WordPress 3.5 для изменения размера изображения.
Для использования плагина необходимо установить некоторые точки останова и выбрать элемент HTML контейнера. Таким образом, с помощью выбранных вами брейкпоинтов, плагин меняет размер изображения, когда ширина экрана достигает точки останова. Можно также задать определенные классы, чтобы игнорировать некоторые изображения.
2. Responsive Widgets

Этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах – планшетах и смартфонах.
Чтобы использовать плагин, вам нужно базовое представление о виджетах WordPress. Откройте страницу виджетов и вы увидите много новых виджетов для следующих девайсов и типов экранов:
- Mobile
- Mobile (landscape)
- iPhones and iPods
- Phablets
- Tablet (portrait)
- Tablet (landscape)
- iPad Portrait
- iPad Landscape
- Nexus Tablets
- Kindle Tablets
- Surface Tablet
- Nook Tablets
- PS Vitas
- Desktops
- Large Monitors (1240px+ screens)
- Print only
У многих из этих виджетов есть чекбоксы, с помощью которых можно настроить выведение виджетов на конкретных устройствах. Например, если вы хотите выводить виджет только на планшетах, но не на iPad, то отметьте галочкой нужный чекбокс.
3. WP Lightbox 2

Очень популярный «lightbox» плагин для использования всплывающих в окошке изображений и галерей с эффектами наложения. Но имейте в виду, что этот плагин не решает задачу «адаптивности», а является сам по себе адаптивным.
Чтобы использовать плагин, необходимо просто его активировать. В нем есть несколько настроек, типа активации Lightbox в комментариях или изменение длительности анимации. Но в общем плагин работает сразу же после активации и не требует дополнительной настройки.
4. Responsible

Чрезвычайно полезный WordPress плагин. С его помощью вы протестируете адаптивный дизайн в своем браузере, не отходя от кассы. В нем используется Viewport Resizer Bookmarklet для размещения фиксированной панели вверху страницы, где вы сможете изменить размер страницы для нужных адаптивных устройств (как например, смартфоны, планшеты, экраны стационарных ПК), а также устанавливать необходимые разрешения экрана.
Чтобы начать работу с плагином, достаточно его активировать и посетить одну из страниц сайта. Панель появится на каждой из них, что дает возможность протестировать адаптивный дизайн без каких-либо проблем.
Плагины для создания мобильных тем
Эти плагины работают по очень интересному принципу: они показывает различные темы WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Такая функция особенно полезна, если у вас на сайте используется тема, неадаптированная под мобильные устройства. И если у вас нет ни времени, ни желания менять тему сайта под мобильный гаджет, то следующие три плагина созданы специально для таких ленивых, как вы! 🙂
5. WPTouch Mobile Plugin

Это, пожалуй, один из самых популярных бесплатных плагинов для создания привлекательного сайта в мобильной версии. На сегодняшний день его рейтинг составляет 3,9 из возможных 5 звезд. После установки и активации плагина вам будет доступна куча всяких классных функций, хотя многие пользователи могут ограничиться стандартным набором для создания мобильной версии сайта.
Но будьте осторожны! Еще в июле 2014 года стало известно об уязвимости версии плагина WPTouch 3. Она была тут же замечена и исправлена, но успела навредить многим сайтам, которые использовали данный плагин. Поэтому всегда следите за обновлениями плагина и заботьтесь о безопасности вашего сайта во всех его версиях.
6. WordPress Mobile Pack

Еще один лидер тем для мобильной версии сайтов на WordPress. Количество скачиваний плагина перевалило за 600 тысяч, а рейтинг составляет 3.8 звезд из 5 возможных. Его крутость состоит в замене классического дизайна на интерфейс мобильного приложения.
Как и предыдущий плагин WPTouch, этот нуждается только в установке и активации. При желании можете покопаться в настройках, но это необязательно. Плагин можно использовать сразу же после его активации.
7. Jetpack

Этот плагин занимает лидирующие позиции по популярности среди подобных ему инструментов, это подтверждается поддержкой WordPress.com и Automattic. В нем есть очень полезная функция «Mobile Theme». Чтобы использовать ее, нужно зайти на страницу настроек (Jetpack → Settings) после установки и активации плагина. Действий минимум, а возможностей максимум. Вы убедитесь в этом сами, если выберите этот бесплатный плагин.
Единственный совет, который мы можем вам дать – это не использовать данный плагин с плагином Disqus, так как они не очень совместимы.
Заключение
В сфере веб-дизайна важно и нужно всегда следить за новинками, особенно, если они действительно могут быть вам полезны. В нашем случае, «адаптивность под мобильные устройства» уже становится стандартной функцией, которую необходимо использовать всем владельцам сайтов и соответствовать, так сказать, требованиям эре мобильных гаджетов.
Если вы уже использовали какой-либо плагин из этой серии или у вас есть свой вариант, которого нет в нашем списке – не жадничайте, делитесь с другими пользователями.

Источник: code.tutsplus.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
8 плагинов для адаптации сайтов мобильных устройств
Если вы вдруг не в курсе, мобильные гаджеты сегодня составляют основу интернет-трафика в целом ряде стран и регионов, а такие инструменты, как iMessage и WhatsApp, перерабатывают тонны писем и сообщений не на бумаге, а на экране. Все чаще люди обращаются к мобильным сайтам, а не к их настольным версиям. Как же сделать так, чтобы ваш сайт корректно выглядел и работал не только на ноутбуке или ПК, но и на смартфоне и планшете? Плагины, о которых мы сегодня расскажем, точно вам помогут справиться с этой рекомендацией.



Смотрите также :
Итак, вам надо превратить свой обычный сайт на движке WordPress в сайт с адаптивной мобильной версткой. Вот вам и сделают сайт доступным для мобильных пользователей.

Начнем с самого простого и, возможно, самого эффективного способа сделать сайт на WordPress дружественным для мобильных устройств.Набор инструментов JetPack позволяет решить эту задачу нажатием всего 1 кнопки. Более того: он наверняка уже у вас установлен в числе других базовых плагинов. Если да — то просто кликните по ссылке «JetPack» в меню администратора сайта и перейдите на страницу модулей. Там надо активировать « Mobile Theme » — и всё готово.
2. WPtouch
Следующий по своей эффективности в списке инструментов покупает — плагин WPtouch .Его скачали уже более 4,3 млн раз. Он позволяет сделать красивый и быстрый мобильный сайт буквально за пару минут, при этом не написав ни строчки кода. Платная версия под названием WPtouch Pro предлагает еще отдельную админ-панель и поддержку в системе тикетов.
3. WP Mobile Detector
У этого плагина есть автоматическое распознавание обычных мобильников и смартфонов. В зависимости от этого сайта загружается в соответствие версии каждого конкретного мобильного телефона или другого гаджета (с учетом разрешения экрана, диагонали и других параметров).Всего есть 7 предустановленных вариантов мобильной темы оформления. Также этот плагин меняет автоматически размер и разрешение картинок в зависимости от пользовательского дисплея. Кроме того, здесь есть свои виджеты и сбор статистики.
Основные возможности:
- Автоматическое определение устройства на основе базы из более чем 5 тыс различных мобильников и смартфонов.
- Умение отличать стандартные «звонилки» и продвинутые мобильные гаджеты.
- Сбор статистики по мобильным пользователям, включая число уникальных посещений, поисковый трафик и т.д.
4. WordPress Mobile Pack
Данный плагин поддерживает маппинг доменов и поисковые агенты для определения различных популярных мобильных устройств и показа контента в том разрешении и качестве, которое необходимо конкретному мобильнику. Кроме того, есть настраиваемые цветовые схемы для единой оформления темы.
Также плагин включает:
- переключатель между мобильной и классической настольной темой;
- набор поддерживаемых и распознаваемых устройств, включая темы для Nokia и браузеров на WebKit;
- настройку цветовой палитры по темам с поддержкой твиков в CSS;
- автоматическую адаптацию картинок и разбиение постов и страниц;
- мобильную панель администратора;
- виджет мобильной рекламы, поддерживающий такие платформы как AdMob или Google’s Mobile AdSense;
- мобильную аналитику;
- виджет для добавления бар-кодов на сайт, чтобы быстро добавить сайт в закладки на новое устройство при просмотре сайта на большом настольном ПК.
5. WP Mobile Edition
По сути перед вами — брат-близнец предыдущего плагина. У него есть все те же фишки и опции, но есть еще поддержка системы комментирования Disqus и мобильная карта XML с собственным генератором для сайтов, что хорошо скажется на поисковой оптимизации. Также этот плагин создает мобильную версию на поддомене вида m.facebook.com, что хорошо для ускоренного кэширования и реализации поддержки мобильных cookie.
6. Мобильный плагин Wapple Architect
Написан этот плагин на языке разметки WAPL, который был специально разработан для рендеринга и доставки веб-контента на различных устройствах и платформах.Использует этот плагин собственный API для каждого конкретного пользователя устройства, что лучше, чем метод сниффинга. Не анализирует адрес настольного сайта. Довольно простое решение, которое так же просто работает.
7. MobilePress
Довольно популярный и простой плагин, который поставляется с двумя темами и помогает дальнейшей разработке тем мобильными разработчиками.
8. Конструктор сайтов Duda Mobile
Плагин-конструктор Duda Mobile помог создать мобильные версии сайтов в том числе таких проектов и изд как Forbes, Huffington Post, NY Times.Он очень простой и быстро превращает ваш обычный сайт в мобильный. Работает со всеми темами оформления для движка WordPress и автоматически синхронизируется с основным сайтом.

Источник: WPLift.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
.
Лучшие плагины для создания мобильной версии WordPress сайта
Приветствую друзья. 2 февраля Яндекс анонсировал в своем блоге для вебмастеров новый алгоритм ранжирования сайтов в новом поиске — Владивосток. Суть его сводится к тому, что при запросе с телефонов поисковая выдача будет строиться с учетом адаптивности сайта к показу на маленьких экранах смартфонов.
Раньше этот фактор не учитывался, но тот, кто подсуетился заранее, сейчас выигрыше — будут выше в поиске, получат больше трафика, заработают больше денег.Подробнее новость смотрите тут. Google подобную методику начал применять еще раньше.
В новом Яндекс Вебмастере, о котором я писал недавно, есть функция проверки сайта на мобильность. С ее помощью можно проверить свой ресурс и на полученных результатов предпринимать какие-либо действия.
Речь сегодня пойдет о WordPress блогах и о том, как нам, общим труженикам сети, приспосабливаться к новым условиям.
Для начала надо понять, что есть 3 пути адаптации вашего ресурса под мобильный поиск:
- Создание отдельной мобильной версии сайта на поддомене или другом домене.
- Использование адаптивной темы WordPress, которое автоматически меняет размеры и расположение элементов при открытии на маленьких экранах.
- Применение разных тем оформления в зависимости от устройства — на компьютере будет один шаблон, для телефона другой (более простой и компактный).
Про первый случай говорить не хочется, так как это неэффективно, по сути, вы делаете отдельный сайт, а вот оставшихся 2 доступны для блоггеров.
Адаптивные темы для WordPress
Если вы еще не определились с «одежкой» для своего блога и только подходите к уроку про установку темы на WordPress, то при поиске смотрите те, которые изначально разработаны как адаптивные.В этом случае никаких проблем в будущем вы не встретите.
Аналогичным образом поступайте при использовании платных шаблонов — указывайте в техническом задании обязательную адаптацию под мобильные устройства.
Примером адаптивного шаблона может послужить текущая тема моего блога BiznesSystem.ru.
WordPress плагины для мобильной версии сайта
Теперь давайте перейдем к ситуации, когда шаблон у вашего блога уже есть и поменять его вы не хотите, но он не рассчитан на мобильный трафик.К сожалению, адаптация темы, изначально не пригодной для смартфонов, дело непростое и сделать ее на коленках не получится. Вопрос решается созданием мобильной версии WordPress сайта с помощью плагинов. Это способ бесплатный и легкий в реализации.
Действуют плагины следующим образом — автоматически определяет, с помощью которого идет просмотр, и, в зависимости от него, включает разные шаблоны — либо обычный, либо специальный мобильный.
Устанавливать плагины легко и с этим справится даже начинающий вебмастер.Как устанавливать плагины смотрите подробнее тут.
Все плагины, которые приведены ниже, есть в каталоге WordPress и они устанавливаются прямо через админку.
1. WPtouch Mobile Plugin
Самый первый плагин для мобильной версии сайта, с которым я познакомился, он же и самый известный. Пример работы на моем сайте DmitriyZhilin.ru
В бесплатной версии он содержит только один шаблон, но его можно настроить — менять цвета шрифтов, фона, кнопок и т.д. Есть возможность добавить свой код в подвал и дополнительные стили CSS прямо из панели настроек.
Работает плагин на русском языке, правда, перевод слегка корявый на данный момент, но все понятно.
Кроме цветовой настройки есть возможность установить устройства — «яблоки», «андроиды», «windows фоны» и т.д.
2. WordPress Mobile Pack
Как и предыдущий вариант, имеет одну бесплатную тему, а остальные открываются после приобретения PRO версии.
Есть возможность добавить специальный логотип для мобильной версии, поменять стандартные цвета, выбрать список показываемых категорий и страниц.
Управление и плагина WordPress Mobile Pack на английском языке, но все интуитивно понятно, тем более, что все начинает сразу работать после активации и можно вообще ничего не делать.
Что мне не понравилось, так это главная страница, на ней отображается название последней статьи и все, для перехода к другим параметрам и категориям необходимо листать сайт, хотя, почти весь экран главной страницы пустой.
Чуть не забыл — необходима версия PHP вашего хостинга не ниже 5.3.0
3. Плагин Mobile Smart
Очень интересный вариант. В качестве альтернативного плагинов, этот не содержит в себе предустановленных мобильных тем, он выступает в переключателе.
То есть, вы устанавливаете и устанавливаете на главной странице настроек WordPress тему, которая будет использовать мобильным пользователям — тема может быть любая из тех, что вы нашли и закачали на сайт.
Нужна адаптивная тема для сайта (о котором я рассказывал в начале). Но тут фишка в том, что эта адаптивная тема работает не постоянно, а только для пользователей телефонов, всем остальным посетителям сайта выдает обычный ваш шаблон (не адаптивный).
4. WP Mobile Edition
Из тех, что я пробовал, этот плагин мобильной версии WordPress мне понравился больше всего. При минимуме настроек он максимально удобный мобильный шаблон:
- Минималистичный дизайн (показал максимальную скорость и адаптивность в PageSpeed Insights от Google)
- удобное меню, специально адаптированное к маленьким экранам,
- удобная главная страница с последними статьями,
- кнопка переключение на обычную тему из мобильной и шорткод для размещения кнопки перехода в мобильную версию из обычной (этого не было в рассмотренных выше).
Плагин на русском, причем, перевод хороший. Хотя, необходимость в нем отсутствует, так как после активации я никаких настроек не делал.
Сам дизайн пока один, но он содержит несколько цветовых схем.
Единственный минус, тема показывает миниатюры записей, а так как у меня их нет, то напротив заголовков стоят пустые квадратики (на скрине видно). Не особо портят они внешний вид сайта, но показать миниатюрные возможности нет — жаль.
Какой плагин выбрать?
В заключении, отвечу на вопрос о выборе наиболее подходящего плагина для проекта.Единственно правильного решения нет. Я рекомендую попробовать каждый из приведенных мной вариантов.
Сначала испытайте плагины с мобильными темами — 1, 2, 4. Если ни один из них вам не приглянется, то ищите хорошую тему с адаптивным дизайном и подключайте ее для мобильных пользователей плагином Mobile Smart (3), тут уж никаких ограничений нет — использовать можно любой шаблон.
Не забудьте про кэширование
Если вы используете сайт плагины кэширования (а использовать их надо обязательно), то учитывайте, что пользователи видят страницы сохраненные в кэше, а не генерируемые CMS, поэтому без соответствующих настроек, разделения страниц для мобильных и стационарных посетителей не будет — из кэша будет приходить одинаковая страница.
У плагина Hyper Cache, настроена специальная вкладка «Мобильный» и в ней нужно указывать, что кэш должен храниться отдельно для компьютеров и отдельно для телефонов. В той же статье я про эту настройку рассказывал. У других плагинов кэширования должны быть аналогичные настройки, без них смысла делать мобильную тему нет.
.
Мобильная версия WordPress — плагин WPtouch
Здравствуйте, коллеги! Наша тема сегодня очень важная: Мобильная версия WordPress — как сделать сайт для мобильных пользователей . Поводом для написания этого постаило нововведение, которое ввело поисковая система Google для веб — мастеров. А именно, Google будет помечать мобильные сайты в результатах поиска и это значит, что при поиске на мобильных устройствах присутствует оптимизация при поиске ранжирования результатов выдачи.
 WPtouch — мобильная версия сайта WordPress
WPtouch — мобильная версия сайта WordPress
Как вы знаете, Интернет становится все более мобильным и все больше и больше пользователей заходят во всемирную паутину со всевозможных телефонов, смартфонов, планшетов и так далее. Уверен, что большинству из вас, дорогие мои товарищи, случалось просматривать не оптимизированные для просмотра на мобильных устройствах.
Зрелище не очень, страницы с крошечными ссылками, картинки не разглядеть и главное, совсем не возможно прочитать текст, пока пальчиком не увеличишь его.Не думаю, что и вашим посетителям будет удобно скроллить вправо, влево читая простыню текста на вашем сайте. Полная фигня.
 Слева сайт не адаптирован для мобильных устройств
Слева сайт не адаптирован для мобильных устройств
Я например, в последнее время сразу такой веб — ресурс покидаю и забываю к нему дорогу. К чему это я? Если ваш сайт не оптимизирован для мобильных устройств, то прощай трафик. А вам это надо? Нет, конечно. Значит будем делать мобильную версию сайта WordPress .
Проверьте, ваш сайт оптимизирован для мобильных устройств.
Инструменты для веб-мастеров появился раздел «Удобства просмотра на мобильных устройствах», где вы можете выявить основные проблемы при просмотре со смартфонов и планшетов не на одной странице, а всего вашего сайта.
Google Search Console
узнать, какие страницы вашего сайта WordPress неудобно просматривать на мобильных устройствах, чтобы использовать соответствующий отчет в Search Console:
 Удобство для мобильных
Удобство для мобильных
В отчете представлены все страницы, которые не оптимизированы для мобильных устройств.
Проверка оптимизации для мобильных
Инструмент оптимизации для мобильных от Google: Оптимизирована ли ваша страница для мобильных устройств? Проверьте, удобно ли просматривайте страницу на мобильном устройстве.Для этого введите URL страницы и ознакомьтесь с результатами ее анализа. Инструмент от Гугл — search.google.com/test/mobile-friendly
 Проверка оптимизации для мобильных
Проверка оптимизации для мобильных
Если результат плохой:
 Страница не оптимизирована для мобильных устройств
Страница не оптимизирована для мобильных устройств
То надо исправлять ошибки или что делать с сайтом WordPress.
Проверка мобильных страниц Яндекс. Вебмастер
Введите адрес страницы, чтобы проверить, оптимизирована ли она для мобильных устройств:
 Проверка мобильных страниц
Проверка мобильных страниц
Хотя, без вашего участия Google и Яндекс проверит соответствует вашему сайту новым требованием, а если нет или существуют ошибки, то может прийти к согласию на вашу почту такое письмо:
От Google Search Console — Сайт сайт.ru не оптимизирован для мобильных устройств и перечисляются проблемы.
От Яндекс. Вебмастер — Сайт https: //ваш_сайт.ru признан не оптимизированным для мобильных устройств.
Как вы уже наверное догадались, мне такое письмо счастья пришло для одного блога. Вроде проверял, как отображается мой блог на различных устройствах и сам заходил с телефона, всё же нормально, удобно. Спорить с Google бесполезно, ему же видней и поэтомуинулся искать способы, как сделать сайт для мобильных пользователей.
Как оптимизировать сайт WordPress для мобильных устройств?
Как создать мобильную версию сайта WordPress? Как правило, это означает, что вам нужно выбрать и установить новую тему, основанную на принципе адаптивного дизайна. Тогда сайт будет выглядеть одинаково хорошо как на ПК, так и на ваших мобильных устройствах. Страницы будут подстраиваться под браузер пользователя, используя один и тот же код HTML, CSS и JavaScript.
Также можно подключить Яндекс Турбо ‑ страницы для WordPress и создать Google AMP-версию сайта ВордПресс.И будет вам счастье. Ну, а вдруг — не будет, тогда мобильная версия WordPress сайта вас спасёт.
Если вы не хотите менять свою любимую тему / шаблон, то используйте функции WP. Оптимизировать сайт для показа на мобильных устройствах можно с помощью специальных плагинов WordPress. По рекомендации Google три хороших плагина превращает ваш сайт в полноценную мобильную версию WordPress , с одним из них, я вас и познакомлю. Мобильная версия сайта WordPress с помощью WPtouch.
Плагин WPtouch — мобильная версия сайта WordPress
Сделайте свой сайт WordPress мобильным всего за несколько кликов с помощью WPtouch Mobile.
 Мобильный плагин WPtouch
Мобильный плагин WPtouch
Самый популярный плагин мобильной версии WordPress это — WPtouch. Который советует использовать Google , не даром же, уже последовали рекомендациям поисковика более 13 064 665 пользователей. Круто!
WPtouch Mobile Plugin — это мобильный плагин для WordPress, который позволяет использовать простую и элегантную мобильную тему для мобильных посетителей на ваш сайт WordPress.Рекомендованный Google, он мгновенно активирует мобильную версию вашего веб-сайта, которая проходит тест Google Mobile, и гарантирует, что ваше SEO не упадет из-за отсутствия мобильного веб-сайта ВордПресс.
Панель администрирования WPtouch и настройщик WordPress Customizer (визуальные настройки) позволяют настроить многие аспекты его внешнего вида, а также быструю , удобную и стильную версию вашего сайта посетителям вашего мобильного устройства без изменений код:
 Настройки мобильной версии сайта
Настройки мобильной версии сайта
Ваша обычная тема для компьютера останется не тронутой и будет показываться для ваших не мобильных посетителей.
Темы WordPress, используемые на сайте для обычных ПК, останутся без изменений. При отображении сайта на мобильной установке будет отдельная тема. На выбор доступны несколько тем. Жалко, что в бесплатной версии доступна только одна тема.
Плагин настройка WPtouch
Установить плагин можно стандартным путём, то есть, через поиск по плагинам, ввести его название, установить и активировать:
 Установка и активация WPtouch
Установка и активация WPtouch
Далее, можно перейти к настройкам Touchtouch.Обратите внимание — есть русский язык. Поэтому проблем у вас не будет с настройкой мобильной версии сайта.
И так появится новый раздел с одноимённым названием на боковой админ панели. Сразу переходим на страницу Настройки:
 WPtouch Mobile Plugin настройки
WPtouch Mobile Plugin настройки
Настроек WPtouch в бесплатной версии, только лишь мало требуется:
 Настройки мобильной версии сайта ВордПресс
Настройки мобильной версии сайта ВордПресс
Здесь, в принципе ни чего менять не надо, но можете сделать, как вам нужно.Оставьте настройки общие по умолчанию. Вы можете увидеть, как выглядит ваша мобильная версия сайта WP:
 Просмотр мобильной версии сайта
Просмотр мобильной версии сайта
Пробежитесь по всем разделам настроек плагина WPtouch. Например, настройте мобильное меню или продолжите настройку мобильной темы WordPress и продолжите работу:
 Индивидуальная настройка темы
Индивидуальная настройка темы
Интерфейс позволяет просмотреть изменения на сайте перед их публикацией.Вы можете переходить на другие страницы сайта в режиме предпросмотра. Можно визуально, легко настроить мобильную версию сайта WordPress. Нажимаем каждый пункт и настраиваем нужные параметры:
 Настройки мобильной версии сайта WP
Настройки мобильной версии сайта WP
После не забываем нажимать кнопу Опубликовать.
Да, вы для мобильного меню выбрать иконки / значки. По умолчанию, загружена тема значков Elegant, но если вам эти иконки не подходят, то можно загрузить свой пользовательский набор или установить дополнительные.Для этого нужно нажать вкладку «Загрузка и наборы значков» и выбрать набор из списка:
 Набор значков для меню — плагин WPtouch Mobile
Набор значков для меню — плагин WPtouch Mobile
После присвоения каждому пункту своего значка нажимаем Посмотреть тему — Раскрываем меню и радуемся нашим успехам:
 Мобильная версия блога
Мобильная версия блога
И наше меню с иконками:
 Меню в мобильной версии сайта
Меню в мобильной версии сайта
Ура, дорогие друзья, вот мы и сделали мобильную версию сайта. Теперь, нам остаётся проверить, удалось ли оптимизировать сайт WordPress для мобильных устройств? Давайте проверим и посмотрим, что на это скажет наш любимый Google.
Заходим снова сюда — https://www.google.com/webmasters/tools/mobile-friendly/ вводим URL сайта или отдельной страницы, ждём пару и опля, наш результат секунд такой:
 Эта страница оптимизирована для мобильных устройств
Эта страница оптимизирована для мобильных устройств
Отлично! Страница оптимизирована для мобильных устройств.
Вот и на этом, дамы господа, я с вами прощаюсь не надолго. Надеюсь, что моя инструкция вам поможет создать мобильную версию сайта и к вам претензий со стороны поисковиков не будет.В следующей статье я расскажу вам ещё об одном плагине по оптимизации сайта WordPress для мобильных устройств .
Удачи, до новых встреч.
П.С. Google с 21 апреля начинает использовать новые алгоритмы поиска
С 21 апреля Google начинает использовать новые алгоритмы поиска. В результате предпочтение будут отдавать в первую очередь мобильным вариантом интернет-ресурсов вне зависимости от того, будет ли поисковик выдавать запрос пользователю стационарного компьютера, ноутбука, планшета или смартфона.
Таким образом повысить вероятность попадания в результаты поиска у «тяжеловесных» интернет-ресурсов есть, если они оптимизируют его или дополнят мобильной версией, что удобно просматривать на планшетных ПК.
.
7 плагинов WordPress для адаптации сайта под мобильные устройства
Сделайте это наконец! Создайте мобильную версию своего сайта на WordPress и избавьте каждого пользователя с мобильного устройства от неудобства все время увеличивать масштаб страниц для читабельности текста и выполнять N-ное количество лишних движений.
Мы предлагаем вам 7 крутейших, а главное плагинов WordPress, которые помогут вам это сделать всего за несколько минут.


Смотрите также :
Плагины для создания мобильной версии вашего сайта на WordPress
Скорее всего, термин «адаптивный дизайн» не является для вас новым, так как уже в течение лет так 2-х он находится у всех на слуху.Но если вы еще не знаете, то его смысл заключается в «преображении» или «адаптации» сайта для мобильных устройств. То есть посетителю с любого гаджета, будь то планшет или смартфон, будет так же удобно просматривать страницы вашего сайта, как и со стационарного ПК или ноутбука.
Ниже представлены четыре плагина, которые на 100% помогут решить эту задачу — сделать мобильную версию вашего сайта на WordPress.

Начнем с очень удобного плагина Hammy для изменения размеров изображений в соответствии с разрешением экрана мобильного устройства, на котором будет выводиться сайт.Он заменяет тег на
Для использования плагина необходимо установить некоторые точки остановки и выбрать элемент HTML контейнера. Таким образом, с помощью выбранных вами брейкпоинтов, плагин меняет размер изображения, когда ширина экрана устанавливает точку останова. Можно также задать классы, чтобы игнорировать некоторые изображения.
2. Адаптивные виджеты

Этот плагин предлагает новые текстовые / HTML-виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройств — планшетах и смартфонах.
Чтобы использовать плагин, вам нужно базовое представление о виджетах WordPress. Откройте страницу виджетов и вы увидите много новых виджетов для следующих девайсов и типов экрана:
- Мобильный
- Мобильный (альбомный)
- iPhone и iPod
- Фаблеты
- Планшет (портрет)
- Планшет (альбомный)
- iPad Портрет
- iPad Landscape
- Планшеты Nexus
- Планшеты Kindle
- Surface Tablet
- Планшеты Nook
- PS Vitas
- Настольные компьютеры
- Большие мониторы (1240px + экраны)
- Только для печати
У многих из этих виджетов есть чекбоксы, с помощью которых можно настроить выведение виджетов на устройства.Например, если вы хотите вывести виджет только на планшеты, но не на iPad, то отметьте галочкой нужный чекбокс.
3. WP Lightbox 2

Очень популярный плагин «лайтбокс» для использования всплывающих в окошке изображений и галерей с эффектами наложения. Но имейте в виду, что этот плагин не решает задачу «адаптивности», а является сам по себе адаптивным.
Чтобы установить плагин, необходимо просто его активировать. В нем есть несколько настроек, типа активации Lightbox в комментариях или изменение длительности анимации.Но в общем плагин работает сразу же после активации и не требует дополнительной настройки.
4. Ответственный

Чрезвычайно полезный плагин WordPress. С его помощью вы протестируете адаптивный дизайн в своем браузере, не отходя от кассы. В нем используется Viewport Resizer Bookmarklet для размещения фиксированной панели вверху страницы, где вы можете изменить размер страницы для нужных адаптивных устройств (например, смартфонов, планшетов, экраны стационарных ПК), а также установить необходимое разрешение экрана.
Чтобы начать работу с плагином, достаточно его активировать и посетить одну из страниц сайта. Панель появится на каждой из них, что дает возможность протестировать адаптивный дизайн без каких-либо проблем.
Плагины для создания мобильных тем
Эти плагины работают по очень интересному принципу: они показывают различные темы WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Такая функция особенно полезна, если у вас на сайте используется тема, неадаптированная под мобильное устройство.И если у вас нет ни времени, ни желания менять тему сайта под мобильный гаджет, то следующий три плагина созданный специально для ленивых, как вы! 🙂
5. WPTouch Mobile Plugin

Это, пожалуй, один из самых популярных плагинов для создания привлекательного сайта в мобильной версии. На сегодняшний день его рейтинг составляет 3,9 из обвиняемых 5 звезд. После установки и активации плагина вам будет доступна куча всяких классных функций, хотя многие пользователи могут ограничиться стандартным набором для мобильной версии сайта.
Но будьте осторожны! Еще в июле 2014 года стало известно об уязвимости версии плагина WPTouch 3. Она была тут же замечена и исправлена, но успела навредить многим сайтам, которые использовали данный плагин. Поэтому всегда следите за обновлениями плагина и заботьтесь о безопасности вашего сайта во всех его версиях.
6. WordPress Mobile Pack

Еще один лидер тем для мобильной версии сайтов на WordPress. Количество скачиваний плагина перевалило за 600 тысяч, рейтинг составляет 3.8 звезд из 5 преступника. Его крутость состоит в замене классического дизайна интерфейса мобильного приложения.
Как и предыдущий плагин WPTouch, этот нуждается только в установке и активации. При желании покопаться в настройках, но это необязательно. Плагин можно использовать сразу же после его активации.
7. Jetpack

Этот плагин занимает лидирующие позиции по держателям среди таких инструментов, это подтверждено поддержкой WordPress.com и Automattic. В нем есть очень полезная функция «Мобильная тема». Чтобы использовать ее, нужно зайти на страницу настроек (Jetpack → Настройки) после установки и активации плагина. Действий минимум, а возможности максимум. Вы убедитесь в этом сами, если выберите этот бесплатный плагин.
Единственный совет, который мы можем вам дать — это не использовать данный плагин с плагином Disqus.
Заключение
В сфере веб-дизайна важно всегда следить за новинками, особенно, если они действительно могут быть вам полезны.В нашем случае «адаптивность под мобильное устройство» уже становится стандартной функцией, которую использовать всем владельцам сайтов и соответствует, так сказать, требованиям эре мобильных гаджетов.
Если вы уже использовали какой-либо плагин из этой серии или у вас есть свой вариант, которого нет в нашем списке — не жадничайте, делитесь с другими пользователями.

Источник: code.tutsplus.com

Смотрите также:

Изучает сайтостроение с 2008 года.Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
.








Добавить комментарий