5 плагинов для адаптации сайта под мобильные
Мобильные плагины адаптируют сайт под мобильные телефоны и планшеты: посетителю удобно пользоваться сайтом с любого устройства.
Рассмотрим несколько популярных плагинов, которые помогут адаптировать сайт на WordPress для мобильных платформ:
Плагин JetPack
JetPack адаптирует сайт на WordPress для мобильных устройств нажатием одной кнопки. Отметьте “Включает мобильную тему JetPack” в блоке настроек “Расширения темы”. JetPack подойдет для мобильной адаптации блога и простого сайта.
Мобильный плагин Wiziapp
Wiziapp не только адаптирует сайт или блог для мобильного, но и конвертирует сайт в мобильное приложение. Причем это никак не влияет на отображение сайта на десктопах.
За определённую сумму можно опубликовать свои мобильные приложения для Android и IOs в AppStore и Play Market.
В меню настроек плагина “Themes” выберите одну из восьми представленных тем, которая будет отображаться на мобильных устройствах. При этом тема сайта со стационарного ПК или ноутбука останется прежней.
Чтобы просмотреть как будет выглядеть мобильное приложение конвертированное плагином, зайдите в блок настроек “Settings” и выберите “Simulate the App – Web Simulator”. Выберите нужную вам систему Android либо iOS.
Если публикации, приложения и расширенный функционал вам не нужны, пользуйтесь плагином бесплатно. Все необходимые функции для начинающего сайта есть в бесплатной версии.
Мобильный плагин WPtouch Mobile
Плагин WPtouch Mobile автоматически переделывает сайт для мобильных платформ и динамически загружает статьи с помощью технологии Ajax, поддерживая плавные переходы на сенсорных экранах устройств.
Чтобы посмотреть как будет выглядеть версия сайта адаптированная под мобильные платформы, нажмите в настройках плагина кнопку “Preview Theme”.
Платная версия под названием WPtouch Pro предлагает еще отдельную админ-панель и поддержку в системе тикетов.
Мобильный плагин WP Mobile Detector
Плагин WP Mobile Detector автоматически определяет модель смартфона пользователя и в зависимости от этого загружает для него одну из выбранных вами тем. При этом тема сайта со стационарного ПК или ноутбука останется прежней. У вас может быть несколько различных тем для различных устройств. Также плагин WP Mobile Detector автоматически меняет размер и разрешение картинок в зависимости от пользовательского дисплея. Плагин работает с более чем 5000 видов мобильных телефонов и смартфонов.
Плагин собирает статистику по мобильным пользователям, включая число уникальных посещений, поисковый трафик и т.д.
Задайте тему в настройках плагина, которая отобразится на мобильном.
Мобильный плагин WP Mobile Edition
Плагин WP Mobile Edition, как и WP Mobile Detector, определяет популярные мобильные устройства и показывает контент в том разрешении и качестве, которое необходимо конкретному мобильному телефону. WP Mobile Edition создает мобильную версию на поддомене вида m.facebook.com с индивидуальными настройками и перенаправляет всех мобильных пользователей на него. Это необходимо для ускоренного кэширования и поддержки мобильных cookie.
Также плагин поддерживает систему комментирования Disqus и мобильную карту XML с собственным генератором для сайтов, что положительно влияет на поисковую оптимизацию.
Сделайте основные настройки плагина и задайте функции темы.
Помогла ли эта статья решить вашу проблему?
Ваш ответ поможет улучшить статьи в будущем.
Bootstrap, плагин WPtouch, прочие решения
Несколько дней мы тестируем плагины и разные решения для мобильной версии сайтов.
Как и многие, я получил письмо такого содержания:
Сайт не оптимизирован для мобильных устройств… и дальше о том, что он будет хуже ранжироваться в мобильной выдаче.
Проблема есть, вот характерный пример:
Теряем многих посетителей, теряем доход. Ранее я уже добавил мобильные версии к ряду сайтов, теперь пришла пора решить вопрос с теми, что на WP. Итак, что предлагает Гугл.
Ранее я уже добавил мобильные версии к ряду сайтов, теперь пришла пора решить вопрос с теми, что на WP. Итак, что предлагает Гугл.
WPtouch
| Проверить, как видит гугл ваш сайт с точки зрения адаптации к мобильным устройствам : https://developers.google.com |
Google предложил замечательный плагин WPtouch — прекрасное решение, прекрасное своими возможностями, настройками, наличием просто шикарной про-версии (100 баксов за установку на 5 сайтов), где ещё больше настроек и интеграции с iOS и Android.
Окрылённые, начинаем тестировать, ставим на один из хостингов, где живут скромные 3 сайта с общей посещаемостью что-то около 20k в сутки (вначале нужно протестировать, прежде чем ставить на жизненно важные ресурсы). Несколько настроек и мобильная версия в деле.
Минус — пришлось отключить кэширование для мобильных пользователей, поскольку иначе им подсовывалась обычная версия из кэша. Результатом стал рост нагрузки на сервер (график с бегета):
Попробовали разные варианты настроек. Результата нет. Надо организовывать кэширование другими средствами, Hyper Cache работает с мобильными шаблонами (можно поставить, чтоб для соответствующих юзеров был отдельный кэш, но Wptouch не создаёт отдельных шаблонов, которые можно предложить Hyper Cache).
Мой вердикт: красиво, но тяжело, во фри версии юзабельно на небольших сайтах. В платной указывается что есть отдельное кэширование, пока не пробовал, есть сомнения.
Прочие плагины
Суть работы: проверяем не с мобильного ли зашёл посетитель и если «да», то грузим ему сайт в отдельном шаблоне. Можно сделать вручную, нам понадобится код для определения устройства пользователя, код смены шаблона и сам шаблон. Мобильные light шаблоны без плагина Mobius iPhonsta jQuery Mobile Carrington Mobile
WordPress Mobile Pack, WP Mobile Detector, WPSmart Mobile, WP Tap News Press, WPmob Lite, WordPress Mobile Edition, WordPress PDA/Iphone.
Мой выбор: MobilePress — весьма компактное решение, но вместе с тем простое и эффективное. Главное: есть возможность скопировать мобильные шаблоны в папку с другими шаблонами и настроить соответствующий путь в плагине. Это решает выше описанную проблему с кэшированием через Hyper Cache, однако взаимодействие плагинов не всегда без глюков, иногда вместо обычной версии страницы выдаёт мобильную.
Bootstrap
Следующим решением стал JS фреймворк Bootstrap.
О, это классная штука: несколько месяцев назад мы делали сервис, в котором основное количество пользователей работают с мобильников. Дизайн сделали на Bootstrap. Очень просто, очень доступно и эффективно.
В этот раз стояла задача сделать новую адаптивную тему под WordPress на основе Bootstrap. С помощью примеров (http://getbootstrap.com/getting-started/#examples) сделать простенький wp шаблон можно за час или и того меньше.
У меня на некоторых проектах достаточно «сложные» шаблоны с рядом условий, касаемых вывода информации, тем не менее за день на Bootstrap был переведён один из сайтов. Кэширование работает, на смартфонах отображается отлично.
Мой вердикт: замечательное решение, особенно для простых wp-шаблонов, однако, если у вас тема со множеством составляющих, сложным дизайном, разными типами постов и т.д., то на переработку уйдёт не мало времени. Обязательно изучите этот фреймворк, с ним очень приятно работать.
Мобильная версия на поддомене
| Библиотеки для определения мобильного браузера: http://detectmobilebrowsers.com |
- На поддомене делаем копию сайта с упрощённым дизайном, увеличенным шрифтом.
- В основном сайте делаем проверку на браузер пользователя и,если это мобильный браузер, то делаем редирект на мобильную версию сайта.
Сервисы
Механика проста — сервис скачивает ваш сайт и генерирует его мобильную версию, далее ставим на сайт код который перенаправляет мобильных юзеров на соответствующий адрес.
- http://www.dudamobile.com
- http://www.mobilizetoday.ru
Адаптивный дизайн
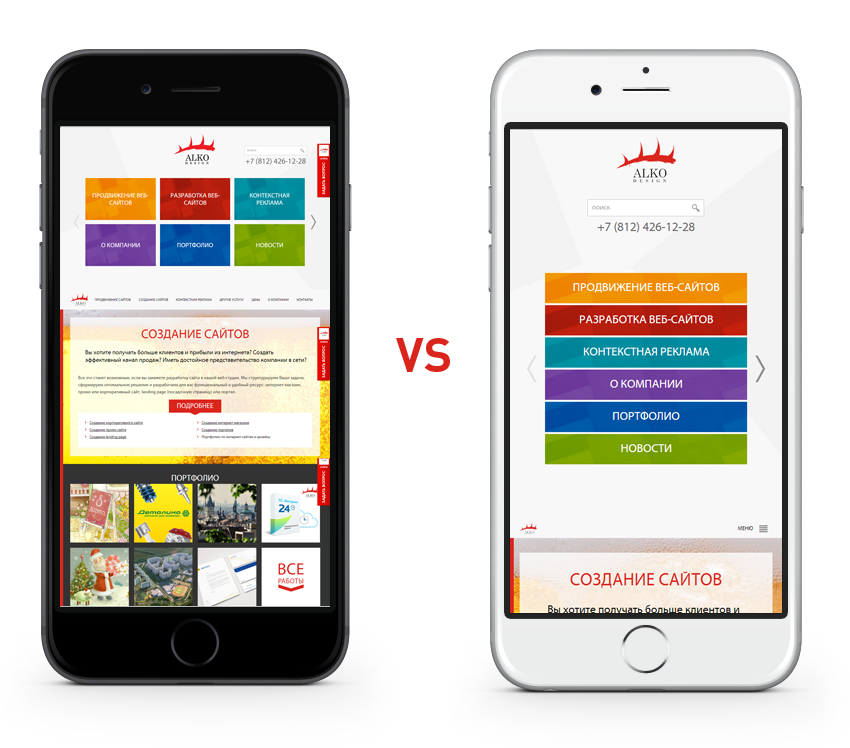
Для реализации адаптивного дизайна обычно используются CSS3 Media Queries. Пользователь будет видеть разную картинку в зависимости от разрешения экрана:
Суть: В CSS файл сразу прописываем все данные для нескольких вариантов разрешения монитора.
@media screen and (max-width: 1280px) {
div.example {width: 1100px;}
}
@media screen and (max-width: 1024px) {
div.example {width: 980px;}
}
Указывать атрибут media
<link rel="stylesheet" href="site.css" media="screen" /><link rel="stylesheet"href="mobile.css" media="handheld"/>screen — обычный монитор, handheld — мобильное устройство.
Вариант, найденный на Хабре:
<link rel= «stylesheet» href=»handheld.css» media=»handheld,only screen and (max-device-width:480px)»/>
Суть: определяем расширение экрана пользователя, и если оно соответствует мобильному устройству — грузим ему в рамках текущего дизайна отдельный CSS файл, где предусмотрено компактное расположение блоков, шрифты и прочее, что советует Гугл.
Мой вердикт: это решение используемся на в рамках одного моего блога (было по дефолту в шаблоне), к сожалению Гугл решил что часть страниц всё же неудобна пользователям, решение пока отложено.
Итог: Bootstrap, прочие адаптивные решения, из плагинов — MobilePress.
И стоит помнить об аккуратности и оценивать риски, поскольку стала поступать информация о том, что Яндекс порезал трафик некоторым ресурсам, для которых сделали мобильные версии сайтов согласно советам Гугла.
Автор поста: Alex Hodinar
Частный инвестор с 2006 года (акции, недвижимость). Владелец бизнеса, специалист по интернет маркетингу.
Настройка адаптивной версии сайта WordPress
Вступление
Здравствуйте! Вы наверняка уже знаете, что такое адаптивность сайта. Напомню, это значит, что ваш сайт будет подстраиваться под размер экрана устройства на котором ваш сайт открывают. Для реализации адаптивности сайта WordPress, необходимо установить и настроить адаптивный шаблон сайта WordPress.
Напомню, это значит, что ваш сайт будет подстраиваться под размер экрана устройства на котором ваш сайт открывают. Для реализации адаптивности сайта WordPress, необходимо установить и настроить адаптивный шаблон сайта WordPress.
Где взять адаптивный шаблон
Адаптивный шаблон сайта WordPress — это не проблема, так как подавляющее большинство шаблонов адаптивны по определению. На сегодня для адаптивности сайта не нужны сторонние плагины, не нужно работать с мобильной версией сайта. Ничего этого ненужно, если у вас нет такой задачи. Для адаптивности сайта достаточно работать на адаптивной теме WordPress.
Настройка адаптивной версии сайта WordPress
На сегодня система WordPress позволяет из административной панели настроить версию сайта для планшетов и мобильных устройств, сразу отслеживая сделанные настройки визуально. Настройка адаптивной версии сайта WordPress очень простая.
Сделать это можно на вкладке Внешний вид>>>Темы, выбрав рабочую тему для настройки. Можно выбрать любую другую установленную тему и посмотреть как она выглядит в адаптивном варианте.
Вы видели эту картинку настроек внешнего вида в других уроках, однако я никогда не обращал ваше внимание на значки внизу меню настроек.
Это и есть кнопки переключения вашего шаблона в варианты просмотра на планшете и мобильном устройстве.
Более того, в этих режимах работают все имеющиеся настройки темы. Вы можете идти по настройкам в меню настроек или выбирать значок «карандаша» в настройке которую нужно изменить, прямо на картинке шаблона.
Например, вам нужно поменять название сайта. Жмёте на «карандаш» у заголовка и в меню настроек меняете название. Или поменять меню, Жмёте на «карандаш» у меню и редактируете меню.
настройка меню для планшетанастройка меню для desktop
Обратите внимание, что все сделанные изменения настроек вы будете видеть онлайн. Если вы настройки не сохраните они сбросятся при выходе из режима настроек.
После окончания настроек, не забудьте сохраниться (опубликовать).
Как проверить адаптивность
В сети масса сервисов для проверки адаптивности сайта, но можно использовать два базовых. В инструментах веб-мастеров Яндекс (вкладка Инструменты>>>Проверка мобильных страниц) и Google (https://search.google.com/test/mobile-friendly).
Вывод
Как видите, настройка адаптивной версии сайта WordPress из панели сайта очень проста. Более сложные проблемы адаптивности в следующих уроках.
Еще уроки
Похожие посты:
Как просмотреть мобильную версию WordPress-сайта с десктопного устройства?
В статье описывается два простых способа предварительного просмотра мобильной версии WordPress-сайта без необходимости переключения на другие устройства.
Важно помнить, что в большинстве случаев предварительный просмотр мобильной версии сайта не будет полностью идентичным. Потому что существует много различных размеров экрана и браузеров для мобильных устройств.
Войдите в панель администрирования WordPress и перейдите в меню Внешний вид» Настроить.
После этого откроется визуальный редактор темы оформления WordPress.
В нижней части экрана кликните по иконке мобильного телефона. После этого вы увидите, как сайт выглядит на мобильных устройствах.
Этот метод особенно востребован, когда вы еще не закончили создание сайта или когда он находится в режиме обслуживания.
Браузер Google Chrome включает в себя набор инструментов для разработчиков, которые позволяют выполнять предварительный просмотр сайта на мобильных устройствах. Для этого запустите Google Chrome на десктопном устройстве и перейдите на веб-страницу, которую хотите проверить. Далее кликните правой кнопкой мыши и выберите пункт «Просмотреть код».
После этого с правой стороны откроется новая панель.
Затем нажмите кнопку Toggle Device Toolbar, чтобы перейти к мобильному представлению.
После этого область предварительного просмотра уменьшится до размера экрана смартфона. А также изменится внешний вид сайта.
А также изменится внешний вид сайта.
Когда вы наведете курсор мыши на мобильное представление сайта, указатель примет форму круга:
Его можно перемещать с помощью мыши, чтобы имитировать сенсорное взаимодействие на мобильном устройстве. Над мобильным представлением сайта вы увидите несколько дополнительных параметров.
С их помощью можно проверить, как сайт будет выглядеть на разных типах смартфонов. А также имитировать производительность сайта при быстром или медленном соединении 3G. Вы даже можете повернуть экран мобильного устройства с помощью значка поворота.
Многие темы оформления и плагины позволяют создавать элементы, которые по-разному отображаются на ПК и мобильных устройствах. Также можно использовать специализированный плагин. Например, Beaver Builder.
На мобильных устройствах формы должны запрашивать минимально необходимую информацию, хорошо выглядеть и легко закрываться. В этом вам может помочь плагин OptinMonster.
Мы надеемся, что эта статья помогла вам узнать, как просмотреть макет вашего сайта для мобильных устройств.
Данная публикация является переводом статьи «How to View the Mobile Version of WordPress Sites from Desktop» , подготовленная редакцией проекта.
6 плагинов адаптирующих сайты для мобильных устройств
В последние годы веб-дизайнеры и разработчики живут в очень мобильном мире. Данная статья содержит обзор семи плагинов, которые помогут вам сделать ваш сайт более красивым и удобным для посетителей с мобильных устройств.
Такие посетители обычно заходят на сайт через планшет или смартфон. Естественно, что ваши веб-сайты должны быть адаптированы для мобильных устройств, иначе мы можем потерять таких посетителей.
Как же этого достичь? Надо сделать наши веб-сайты адаптированными для мобильных устройств. В этой статье содержится обзор семи плагинов, которые помогут вам сделать ваш сайт более красивым и удобным для посетителей с мобильных устройств.
Плагины-помощники с адаптивным и отзывчивым интерфейсом
Маловероятно, что за последние два года вы ни разу не слышали термины «отзывчивый интерфейс» или «адаптивный интерфейс». Целью такого подхода является создание веб-страниц, информация с которых будет правильно отображаться на экранах мобильных устройств.
Целью такого подхода является создание веб-страниц, информация с которых будет правильно отображаться на экранах мобильных устройств.
Четыре плагина для WordPress, представленные ниже, помогут вам создавать на вашем сайте страницы, адаптированные для мобильных устройств.
1. Hammy
Hammy – удобный плагин, изменяющий размеры изображений на вашем сайте для правильного отображения на мобильных устройствах. Он заменяет теги <img> на <figure> и использует код изображений WordPress для изменения размеров изображений..
Для того, чтобы пользоваться плагином, вы должны установить несколько точек останова и выбрать нужный элемент HTML. В точке останова можно задать размер изображения, когда ширина достигнет точки останова. Вы можете также задать некоторые классы изображений, чтобы они были проигнорированы.
2. Responsive Widgets
Responsive Widgets – плагин, который вводит новые текст/HTML виджеты для WordPress, которые появляются только в определённых устройствах, таких, как iPads, Nooks, PlayStation Vita и других универсальных устройствах, таких, как планшеты или смартфоны.
Для того, чтобы пользоваться плагином, вам необходимо только базовое понимание виджетов для WordPress. Откройте страницу виджетов, и вы увидите много новых виджетов для следующих устройств и типов экранов:
- Mobile
- Mobile (landscape)
- iPhones and iPods
- Phablets
- Tablet (portrait)
- Tablet (landscape)
- iPad Portrait
- iPad Landscape
- Nexus Tablets
- Kindle Tablets
- Surface Tablet
- Nook Tablets
- PS Vitas
- Desktops
- Large Monitors (1240px+ screens)
- Print only
Многие виджеты имеют флажки, позволяющие делать исключения. Например, если вы хотите посмотреть виджет на планшетах, но не на iPad, вы можете выставить флажок, и вы получите нужную информацию.
Например, если вы хотите посмотреть виджет на планшетах, но не на iPad, вы можете выставить флажок, и вы получите нужную информацию.
3. Responsible
Responsible – очень полезный плагин для WordPress, который проверяет адаптивность ваших страниц «на лету» в браузере. Он использует Viewport Resizer Bookmarklet в панели, зафиксированной в верхней части вашей страницы, где вы можете изменять размер страницы для мобильных устройств, таких, как смартфоны, планшеты или настольные экраны, и выставлять нужные вам размеры.
Для того, чтобы пользоваться плагином, просто активируйте его и откройте одну из ваших страниц. Панель будет отображаться на каждой странице, так что вы сможете проверить адаптивность ваших страниц без всяких проблем.
Плагины для мобильных тем
Эти плагины работают более специализированным способом: они помогут вам показать различные темы для WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Это особенно полезно, если у вас есть тема, которая не адаптирована для мобильных устройств. Если у вас нет времени или возможности, чтобы адаптировать вашу тему для мобильных устройств, вы можете использовать в своей работе этот замечательный плагин.
4. WPTouch Mobile Plugin
Этот плагин имеет более пяти миллионов загрузок и рейтинг 3.9 из 5 звёзд. WPTouch является, вероятно, самым популярным плагином для мобильных тем на сегодняшний день. Он позволяет создать мобильную версию вашего сайта очень простым способом, полностью автоматизированным.
Для того, чтобы пользоваться плагином, вам нужно просто установить и активировать его, а его настроек по умолчанию будет достаточно для многих пользователей. Можно также настроить множество параметров в конфигурации страницы.
В качестве предупреждения надо сказать, что в июле 2014 года было объявлено: WPTouch 3-х версий имел просто убийственную уязвимость. Уязвимость была исправлена сразу же, но, возможно, вызвала большие проблемы для пользователей плагина. Хороший повод, чтобы посмотреть обновления, и это касается как ядра, так и всех плагинов и тем.
Хороший повод, чтобы посмотреть обновления, и это касается как ядра, так и всех плагинов и тем.
5. WordPress Mobile Pack
WordPress Mobile Pack – ещё один хороший плагин, который предлагает мобильные темы для WordPress сайтов. Сейчас он имеет более 600 000 загрузок и рейтинг 3.8 из 5 звёзд. WordPress Mobile Pack предлагает уникальную мобильную тему для вас и посетителей ваших сайтов – мобильное приложение-интерфейс вместо классического интерфейса для мобильных телефонов.
Как и WPTouch, WordPress Mobile Pack – это полностью готовый к использованию плагин сразу после того, как вы установите и активируете его. Если хотите, вы можете внести некоторые коррективы на странице конфигурации.
6. Jetpack by WordPress.com
Jetpack – не только один из самых популярных плагинов для WordPress, он также поддерживается WordPress.com и Automattic. Этот плагин также имеет функцию «Мобильная тема», которая может быть вам очень полезна
Для того, чтобы пользоваться функцией «Мобильная тема», вы должны после установки и активации Jetpack войти в него, потом в настройки на странице конфигурации. В списке модулей найти «Мобильная тема» и активировать его. Это не так уж и много, но после этого вы будете пользоваться быстрым и чистым интерфейсом для мобильных устройств.
Заключение
В интернете всегда важно идти в ногу со временем и предлагать посетителям то, что они хотят, особенно в том случае, если вы ожидаете чего-то от них взамен (будь то деньги или похвала). В наши дни адаптивность сайтов для мобильных устройств становится стандартной и было бы глупо терять тех посетителей вашего сайта, которые пользуются мобильными устройствами.
Вы знаете какие-нибудь другие хорошие плагины, которые позволяют веб-сайтам работать с мобильными устройствами? Пожалуйста, поделитесь своими мыслями и знаниями с нами, используя поля ниже. И если вам понравилась эта статья, не забудьте поделиться ею с друзьями!
Делаем мобильную версию сайта на WordPress без использования респонсивной верстки
Иногда возникает такая ситуация, что у вас уже имеется рабочий сайт, который вроде бы и всем устраивает, но ему не хватает лишь мобильной версии.
Самое оптимальное — это переверстать существующий шаблон под респонсив. Но это может оказаться не самым дешевым удовольствием. Второй момент заключается в том, что не каждый шаблон готов к этой процедуре. Респонсив, как правило, начинает учитываться еще на этапе разработки дизайн-макета. Скажу больше: разработка начинается с мобильной версии сайта и уже на ее основе разрабатываются планшетная и в последнюю очередь полная десктопная версия.
Как же быть?
Если ваш сайт работает на WordPress — никаких проблем! Для него существует достаточно большой выбор плагинов, с помощью которых можно сгенерировать мобильную версию вашего сайта. Естественно, все их мне попробовать не удалось, но с парочкой самых достойных я вас сегодня познакомлю. Итак, встречаем! Плагины WordPress для создания мобильной версии сайта WPtouch Mobile Plugin и Device Theme Switcher.
WPtouch Mobile Plugin
Пожалуй, самый простой и дешевый вариант, который не требует даже привлечения специалистов. Бесплатная версия плагина уже включает в себя мобильный шаблон, который достаточно активизировать и у вашего сайта появится мобильная версия. В PRO (платной) версии вам будет доступно уже несколько шаблонов и добавятся некоторые настройки.
Device Theme Switcher
Его смысл заключается в следующем: вы можете задать любую тему (шаблон), которая будет срабатывать при заходе на сайт с десктопа, планшета или мобильника. Возвращаясь к нашей задаче в начале публикации, становится ясно, что с помощью Device Theme Switcher можно адаптировать под мобильные девайсы абсолютно любой шаблон, так как мобильные версии сайта в данном случае никак не зависят от выбранного десктопного шаблона. Плагинов аналогичного типа огромное количество. Я остановил свой выбор на Device Theme Switcher лишь потому что он самый простой, легкий и имеет самый-самый минимум настроек.
В Handheld Theme выбираем шаблон для отображения на мобильных телефонах, в Tablet Theme выбираем шаблон, который будет отображаться на планшетах. Собственно, и все. Вы можете самостоятельно найти любой минимальный резиновый шаблон и использовать его в качестве мобильной версии сайта. Или закажите разработку мобильного шаблона для WordPress в стиле вашего основного сайта. Стоить заметить, что стоимость разработки мобильного шаблона у специалистов на порядок ниже стоимости разработки обычного десктопного шаблона. И в разы дешевле респонсива.
Собственно, и все. Вы можете самостоятельно найти любой минимальный резиновый шаблон и использовать его в качестве мобильной версии сайта. Или закажите разработку мобильного шаблона для WordPress в стиле вашего основного сайта. Стоить заметить, что стоимость разработки мобильного шаблона у специалистов на порядок ниже стоимости разработки обычного десктопного шаблона. И в разы дешевле респонсива.
Фото: Kārlis Dambrāns — Creative Commons / flickr.com
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
Делаю сайты на Вордпресс с 2008 года, занимаюсь их оптимизацией, беру на поддержку, делюсь опытом в своём блоге.
Создание мобильной версии сайта на WordPress с помощью плагина WPtouch
Многие вебмастера в марте этого года получили уведомления от Google Webmaster о том, что сайт некорректно отображается на экране мобильного устройства и это может ухудшить его ранжирование в мобильном поиске Google с 21 апреля. Кажется, так и стало происходить.
Я также получил много подобных уведомлений и для ряда сайтов на WordPress стал использовать простейшее решение – плагин WPtouch. Так что сейчас о нём и расскажу, но сначала кое-что о способах создания мобильных версий.
Способы адаптации сайта под мобильные устройства
Всю информацию можно взять из справки Гугла. Главное, что следует понять: существует 3 подхода к этой адаптации:
- Адаптивный дизайн – код страницы не меняется, но меняется отображение элементов в зависимости от размера экрана устройства.
- Динамический показ – код страницы меняется в зависимости от типа устройства (сервер определяет тип устройства и выдаёт разный код для разных устройств).
- Разные URL – для мобильной версии открывается страница с другим URL (например, http://m.vk.com для ВКонтакте).
Мне, как и Гуглу, больше всего нравится 1-й вариант. Это более универсальный и, если можно так сказать, основательный способ создания мобильной версии. Но каждому сайту тут будет нужен индивидуальный подход.
Но каждому сайту тут будет нужен индивидуальный подход.
В то же время, для большинства простых контентных сайтов на WordPress подойдёт второй способ, тем более, что с помощью плагина WPtouch всё происходит крайне быстро и просто.
(Это я всё написал, чтоб вы понимали, нужно ли вам ставить плагины, или вы хотите позаморачиваться с переходом на адаптивный дизайн).
Мобильная версия сайта на WordPress с помощью плагина WPtouch
Прежде, чем ставить плагин, проверьте – может у вас уже всё хорошо: https://www.google.com/webmasters/tools/mobile-friendly/ . На картинке ниже пример, когда не всё хорошо:
Проверка веб-страницы в Google на мобильность
Скачать плагин можно здесь: https://wordpress.org/plugins/wptouch/. Установка обычная и сразу после неё можно проверить сайт на мобильность в Гугле:
Страница оптимизирована для мобильных устройств
В общем, всё очень просто.
Конечно, можно покопаться ещё в настройках плагина или приобрести его Pro-версию, но если вам просто нужно, чтобы Гугл был доволен – WPtouch прекрасно подойдёт.
Кстати, чтобы через десктопный браузер посмотреть, как будет выглядеть сайт с мобильного устройства, надо (для браузеров на основе Chrome) нажать F12 и в появившемся окошке перейти в режим просмотра с мобильных (красная стрелочка), а далее выбрать само устройство (белая) и обновить страницу:
Эмуляция мобильных устройств в Google Chrome
Единственное, что мне не очень нравится в этом плагине – это то, что на одних сайтах у меня отображается реклама от Google AdSense (она появляется внутри поста), а на других – нет.
Но вообще, для вставки AdSense у них предусмотрена Pro-версия.
Плагин WPtouch и кэширование на WordPress
Важный момент: в настройках кэширующего плагина следует создать два кеша – один для десктопных страниц, другой – для мобильных. В Hyper cache это делается путём установки галочки рядом с “Определять мобильные устройства”. Иначе может получиться весьма забавно – на экране компьютера отобразится мобильная версия.
Таким образом, если вам нужно получить простую мобильную версию сайта на WordPress и не терять позиций в Google, то плагин WPtouch – это то, что надо.
Вот что нужно, чтобы сделать сайт WordPress мобильным
Рост числа мобильных устройств стал одним из самых решающих изменений в Интернете. В наши дни ни один веб-сайт не может обойтись без мобильности или, скорее, без веб-сайта, который хочет быть успешным.
К настоящему времени мобильные пользователи составляют более половины всего интернет-трафика, а также составляют большую часть всех поисковых запросов. По этой причине нет никакого способа обслужить эту группу пользователей.
Плюс, Google теперь наказывает вас в результатах поиска, если у вас нет версии вашего сайта, оптимизированной для мобильных устройств.Если этого недостаточно, я не знаю, что это такое.
Однако что значит оптимизация веб-сайта для мобильных устройств? Вы просто устанавливаете адаптивную тему и все готово?
Хотя это хорошее начало, это еще не все. По этой причине в этой статье мы хотим подробно рассказать, что значит иметь сайт, адаптированный для мобильных устройств сегодня, и как вы можете реализовать его на своем веб-сайте WordPress.
Мы поговорим об элементах удобства для мобильных устройств в Интернете, о том, как протестировать ваш сайт, чтобы увидеть, соответствует ли он требованиям Google, и как перенести даже администрирование вашего сайта WordPress на мобильные устройства.
Готовы включить мобильный телефон? Тогда давай займемся взломом, ладно?
Как сделать ваш сайт WordPress более удобным для мобильных устройств
Ниже вы найдете подробные инструкции по оптимизации вашего сайта WordPress для мобильных устройств. Следуйте за ними, и ваши посетители, занимающиеся серфингом на телефонах и планшетах, будут благодарны.
Реализуйте мобильную версию своего сайта
Самый первый шаг к тому, чтобы сделать ваш сайт WordPress мобильным, — это адаптировать его к экранам разных размеров. Это называется адаптивным дизайном.
Это называется адаптивным дизайном.
У адаптивного дизайна много преимуществ. Главное, что у него есть, это то, что вам нужно позаботиться только об одном сайте. Благодаря адаптивной теме каждый пользователь может получить доступ к одному и тому же веб-сайту, поэтому нет необходимости запускать и обновлять мобильную версию отдельно. Это сохранит ваш брендинг и избавит от лишних хлопот.
К счастью, все современные темы WordPress в каталоге обладают адаптивными возможностями. Итак, если вы ищете новую тему для своего сайта, скорее всего, вы найдете ту, которая уже адаптирована для мобильных устройств.Однако даже в этом случае обязательно тщательно протестируйте его.
Если у вас есть тема, которая еще не адаптивна, у вас есть несколько вариантов. Прежде всего, проверьте, обновлена ли она. Если вы используете устаревшую версию, разработчик, возможно, тем временем добавил адаптивную функциональность.
Если это не так, и вы очень сильно хотите сохранить текущую тему, у вас есть возможность сделать ее адаптивной постфактум. Для этого у нас есть учебник по адаптивному дизайну, в котором рассматриваются основные принципы этого подхода к дизайну, а также введение в адаптивность любой темы WordPress.
Кроме того, есть и другие варианты. WordPress предлагает несколько плагинов для создания мобильных версий вашего сайта, в том числе:
Однако, в отличие от адаптивных тем, они часто имеют шаблонный дизайн и мало возможностей настройки. Итак, в целом я всегда рекомендовал бы адаптивную тему.
Наконец, если у вас большой трафик, вы можете даже подумать о создании мобильного приложения для своего сайта. WP REST API также может помочь в этом.
Используйте плагины, оптимизированные для мобильных устройств
Плагины
— отличное дополнение к любым веб-сайтам WordPress.Они могут предоставить всевозможные новые функции и возможности и могут улучшить ваш сайт.
Однако, если ваши плагины добавляют что-то в интерфейс, убедитесь, что он хорошо работает и на мобильных устройствах. Нет ничего хуже, чем обнаружить, что ваш новый виджет, слайдер или кнопка не масштабируются должным образом.
Нет ничего хуже, чем обнаружить, что ваш новый виджет, слайдер или кнопка не масштабируются должным образом.
Как и в случае с темами, проверьте заранее, прочтите обзоры и выполните тестовый запуск в локальной тестовой среде. Или просто используйте плагины, которые доказали свою работоспособность на мобильных сайтах, например:
Кроме того, к настоящему времени почти все плагины премиум-класса должны быть готовы для мобильных устройств.Все остальное не имело бы смысла для бизнеса. Ознакомьтесь с нашим списком премиальных плагинов WordPress, которые стоят своих денег.
Оптимизировать изображения
Изображения часто составляют значительную часть данных веб-сайтов. По этой причине, чтобы сделать веб-сайты WordPress мобильными, крайне важно также позаботиться об изображениях.
WordPress уже много сделал в этом направлении. Начиная с версии 4.4, CMS автоматически предоставляет пользователям минимально возможное изображение с помощью HTML-атрибута srcset .Как следствие, если ваш сайт все еще работает на более ранней версии, пора обновить! Если по какой-то причине вы не хотите этого делать (подсказка, это плохая идея), по крайней мере, установите плагин RICG Responsive Image.
Однако оптимизация изображений не останавливается на вашей версии WordPress. Есть много вещей, которые вы можете сделать, чтобы улучшить их юзабилити на мобильных устройствах (читайте, сделайте их меньше).
Самое главное в этом плане — оптимизировать их перед загрузкой.Если у вас есть Photoshop, вы можете использовать Сохранить для Интернета , чтобы создать минимально возможный размер изображения. Все остальные могут использовать такие сервисы, как TinyPNG, чтобы уменьшить размер изображения.
Или, если вы хотите пойти по пути плагина, рассмотрите WP Smush или EWWW Image Optimizer. Оба будут автоматически сжимать ваши изображения при загрузке.
Сделайте это быстро на мобильном телефоне
youtube.com/embed/fR2hajcuFEM?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
В целом, хорошая идея — ускорить работу вашего сайта WordPress. Время загрузки страницы — отличный показатель удобства использования, SEO и многого другого.
Это верно вдвойне для мобильных устройств. Хотя мобильные интернет-соединения стали быстрее, они все еще не так надежны, как Wi-Fi. Кроме того, они часто ограничены, и людей раздражает, когда вы без нужды истощаете их тарифный план.
Итак, даже на мобильных телефонах люди ожидают, что ваш сайт будет быстро загружаться. Как быстро? Что ж, 40% пользователей покинут сайт, если он не загрузится в течение трех секунд. Скорость также является фактором ранжирования, поэтому вдвойне важно, чтобы ваш сайт быстро загружался.
Помимо нашей статьи в начале этого раздела и наших передовых методов по ускорению WordPress, у вас также есть другие источники информации о том, как улучшить этот показатель.
Лучший способ начать — это Google PageSpeed Insights. Это даст вам обзор того, как гигант поисковых систем видит скорость вашей страницы как для мобильных, так и для настольных компьютеров.
Вы можете дополнить эти идеи информацией из Pingdom и GTmetrix. Это станет отличной отправной точкой для ускорения вашего сайта.Чтобы лучше понять, как это сделать, у нас также есть тематическое исследование.
Кроме того, рассмотрите возможность использования ускоренных мобильных страниц. Это особый вид разметки HTML, благодаря которому ваши страницы быстро загружаются в результаты поиска Google. Хотя есть некоторая критика AMP, он, несомненно, быстрый, и мне, например, нравится нажимать на ссылки AMP на моем телефоне.
Чтобы внедрить AMP в WordPress, все, что вам нужно сделать, это установить официальный плагин AMP. Вот и все. Чтобы получить больший контроль над стилем ваших статей AMP, ознакомьтесь с AMP для WP.
Не использовать полноэкранные всплывающие окна
всплывающих окон или межстраничных объявлений , которые покрывают весь экран, достаточно раздражают на рабочем столе. Однако на мобильных устройствах они могут быть еще больше, особенно когда мы говорим о телефонах.
Сенсорное управление
затрудняет их закрытие, что создает ненужную нагрузку на нервы посетителей. Настолько, что Google официально осуждает всплывающие окна, которые затрудняют доступ к контенту, особенно на первой странице.
Однако что делать человеку, пытаясь расширить свой список адресов электронной почты? Google рекомендует использовать баннеры, текстовые ссылки и призывы к действию внутри содержания.Классические формы регистрации в нужных местах тоже работают.
Пройдите тест на удобство использования мобильных устройств
Если вы выполнили вышеуказанные меры и все еще не уверены, оптимизирован ли ваш сайт для мобильных устройств, пора пройти тест.
Поскольку Google хочет, чтобы вы выполняли свою работу наилучшим образом, они создали отличный инструмент для проверки удобства работы с мобильными устройствами. Здесь вы можете просто ввести URL своего сайта, нажать кнопку, и он сообщит вам, что что-то не так с оптимизацией вашего сайта для мобильных устройств.Таким образом, вы сможете предпринять корректирующие действия.
Вы также можете найти такой раздел в консоли поиска Google. Он называется Mobile Usability и находится в Search Traffic . Здесь вы узнаете, не слишком ли близко расположены элементы вашего сайта, слишком ли мелкий шрифт и другие проблемы.
Кстати, вы также можете использовать этот тест, чтобы выяснить, действительно ли тема, которую вы рассматриваете, удобна для мобильных устройств. Большинство тем сегодня предлагают демонстрационные сайты, где вы можете увидеть их в действии.Просто скопируйте URL-адрес этого сайта и подключите его к инструменту, чтобы узнать, получит ли тема официальный штамп Google или нет.
Администрирование сайта с мобильного телефона
Мобильное удобство — это не только интерфейс. Для действительно удобного для мобильных устройств веб-сайт должен работать и для мобильных устройств. Это особенно верно, если вы реализуете сайты для передачи клиентам или имеете сайт членства, на котором людям нужен доступ к частям серверной части.
К счастью, WordPress уже к этому прислушивается.Бэкэнд WordPress полностью адаптирован для мобильных устройств (по крайней мере, начиная с версии 3.8) и позволяет выполнять все основные задачи. Если у вас есть планшет, вы можете даже подумать о том, чтобы писать на нем длинный контент (телефоны, не так много).
Чтобы пойти дальше, есть также мобильные приложения WordPress, которые доступны как для iOS, так и для Android. Они даже позволяют делать фотографии на мобильные устройства и сразу же использовать их на своем сайте. В дополнение к этому, приложения позволяют получать доступ к нескольким сайтам одновременно и оптимизированы для сенсорного управления.
В двух словах как сделать WordPress более удобным для мобильных устройств
Удобство для мобильных устройств — обязательная функция любого веб-сайта в современном Интернете. И ваша аудитория, и поисковые системы требуют этого от современных сайтов. По этой причине очень важно, чтобы владельцы и разработчики веб-сайтов узнали, как сделать свой веб-сайт WordPress более удобным для мобильных устройств.
Кроме того, мы представили вам обзор наиболее важных факторов, обеспечивающих удобство использования мобильных устройств. Они включают в себя адаптивный дизайн, оптимизированные для мобильных устройств плагины и оптимизированные изображения, скорость работы сайта, предотвращение полноэкранных всплывающих окон и администрирование сайта через мобильное устройство.
Хорошей новостью является также то, что сам WordPress делает большие успехи, чтобы оставаться на вершине удобства использования на мобильных устройствах. Пользователи могут быть уверены, что их любимая CMS играет важную роль — от автоматической передачи изображений минимального размера в мобильные браузеры до серверной части, оптимизированной для мобильных устройств. Остальное зависит от тебя.
Пользователи могут быть уверены, что их любимая CMS играет важную роль — от автоматической передачи изображений минимального размера в мобильные браузеры до серверной части, оптимизированной для мобильных устройств. Остальное зависит от тебя.
Знаете ли вы какие-либо другие способы сделать веб-сайты WordPress мобильными? Дайте нам знать в комментариях ниже!
Как сделать ваш сайт WordPress оптимизированным для мобильных устройств
Не секрет, что сайты WordPress, оптимизированные для мобильных устройств, стали новой нормой, но, несмотря на то, насколько они распространены, все же может потребоваться небольшая работа, чтобы создать красивый, адаптивный сайт.Это руководство поможет вам понять, почему так важно иметь сайт, адаптированный для мобильных устройств, как его создать на WordPress, и познакомит вас с лучшими инструментами для создания адаптивного сайта.
Чтобы сделать ваш сайт WordPress мобильным, вам необходимо:
- Поймите, почему так важен адаптивный веб-дизайн
- Пройдите тест Google для мобильных устройств
- Используйте адаптивную тему WordPress (или создайте свою собственную)
- Рассмотрите удобные для мобильных устройств плагины WordPress
- Используйте оптимизированные для мобильных устройств дополнительные модули
- Думайте в терминах адаптивных медиа
- Расставьте приоритеты по производительности сайта
Готовы? Давайте нырнем!
1.Почему так важны сайты, оптимизированные для мобильных устройств?
В четвертом квартале 2019 года 61% поисков в Google выполнялся с мобильных устройств. Это означает, что более половины населения предпочитает телефоны и планшеты традиционным настольным устройствам, поэтому, чтобы не отставать от них, ваш веб-сайт должен быть готов к отображению на экране любого размера. Удобный для мобильных устройств дизайн обеспечивает положительный опыт пользователей и помогает им находить то, что они ищут, в пути.
Помимо UX, есть еще одна важная причина, по которой ваш сайт должен быть оптимизирован для мобильных устройств: Google.Начиная с 2015 года (год «Mobilegeddon»), Google осуществил капитальный пересмотр своего алгоритма поиска, чтобы поощрять сайты, которые считаются «оптимизированными для мобильных устройств». Изменение сводилось к одному важному моменту данных: реагирует ли ваш веб-сайт.
Это означает, что если ваш сайт хорошо читается на мобильных устройствах, он будет лучше отображаться в результатах поиска, чем сайты, которые этого не делают. Это отличное преимущество, если вы сделали всю работу по созданию сайта, оптимизированного для мобильных устройств! Но это также может повредить трафику вашего сайта, если он не совсем подходит для отображения на небольших экранах.
К счастью, если ваш сайт WordPress еще не оптимизирован для мобильных устройств, существует множество инструментов, которые помогут вам ускориться и создать полнофункциональный, отзывчивый сайт. Первый шаг? Сравните свой текущий дизайн.
2. Пройдите тест на удобство использования мобильных устройств
Ваш веб-сайт может отлично выглядеть на одном мобильном устройстве (например, на вашем личном мобильном телефоне), но вам действительно нужно протестировать его на широком диапазоне размеров экрана, чтобы узнать, действительно ли он реагирует. Даже если у вас валяется целая куча старых телефонов, проверка на каждом экране может занять много времени.
Чтобы упростить задачу, Google подарил всем нам бесплатный инструмент тестирования для мобильных устройств, который покажет вам, можно ли считать ваш сайт «оптимизированным для мобильных устройств». Просто введите URL своего сайта, чтобы быстро оценить его мобильный дизайн. Если ваш веб-сайт полностью оптимизирован для мобильных устройств, вы получите сообщение об успехе, которое выглядит примерно так:
Если вы видите красный цвет, вам нужно немного поработать. (Мы вернемся к этому через секунду!)
Симпатичный маленький инструмент, правда? Что ж, становится еще лучше.
Для всех вас, разработчиков, Google также выпустил Mobile-Friendly Test API, который позволяет тестировать URL-адреса с помощью автоматизированных инструментов. Преимущество этого заключается в том, что вы можете быстро протестировать больше страниц, но вы также можете отслеживать наиболее важные страницы на своем сайте, не обращаясь постоянно к браузеру вручную. Счет!
После того, как вы протестировали свой сайт с помощью удобного для мобильных устройств инструмента Google, пора приступить к его улучшениям. Начнем с вашей темы WordPress.
3. Используйте (или создайте) адаптивную тему WordPress
Если вы недавно установили новую тему WordPress, скорее всего, у вас все в порядке. Если ваша тема существует какое-то время, возможно, пришло время для небольшого обновления.
Перво-наперво: дважды проверьте версию WordPress и текущую версию темы. Если есть ожидающие обновления, начните с них. Я не могу говорить о каждой теме, но некоторые обновления будут содержать элементы, удобные для мобильных устройств, и их может быть достаточно для решения ваших проблем.WordPress 4.4, например, добавил некоторые действительно изящные функции для адаптивных изображений (вы можете прочитать все об этом здесь).
Если обновления не помогают, вероятно, пора поискать новую тему или подумать о создании собственной. Давайте рассмотрим оба варианта.
Лучшие темы WordPress для мобильных устройств
На самом деле, многие темы WordPress в наши дни являются адаптивными — это, вероятно, реже, когда тема не подходит для мобильных устройств. При этом перед покупкой темы дважды проверьте, хорошо ли она отображается на экране любого размера.Протестируйте демонстрационный сайт, масштабируйте окно браузера и прочитайте любые обзоры, которые сможете найти, чтобы узнать об опыте реальных пользователей.
Если вам нравится то, что вы видите, дерзайте! Но если что-то не так, держитесь подальше. Даже если вы думали, что это идеальное совпадение, существует так много тем WordPress на выбор, что я гарантирую, вы найдете другую, которая подойдет для вашего сайта.
Если вы ищете бесплатные темы, обязательно посмотрите, как они выглядят с вашим собственным контентом — я уверен, вы знаете, что не всегда все выглядит одинаково, поэтому убедитесь, что он отображает ваш контент. так, как вы хотите на мобильном телефоне.
Не знаете, с чего начать? Разместив свой сайт WordPress на Flywheel, вы получите бесплатный доступ к более чем 30 темам StudioPress премиум-класса (включая Genesis Framework!) Вместе с вашим тарифным планом. Эти темы полностью адаптивны, поэтому они будут отлично смотреться на любом устройстве, к тому же вы можете легко переключаться между ними (вместо того, чтобы чувствовать себя застрявшим на «единственной» премиальной теме, которую вы решили приобрести).
Как создать собственную адаптивную тему WordPress
Если вы предпочитаете самостоятельно создавать сайт, удобный для мобильных устройств, обязательно начните с нуля или в тестовой среде — никогда не следует вносить такие радикальные изменения на своем действующем сайте.
Я бы рекомендовал использовать Local для запуска локального сайта WordPress прямо на вашем компьютере. Это бесплатное приложение позволит вам поэкспериментировать, сколько душе угодно, но при этом не нарушить работу вашего текущего сайта ( необходимо при редизайне). Вы даже можете импортировать свой существующий сайт в Local, поэтому вам нужно только начать с нуля, если хотите.
Существует также функция Live Links, которая генерирует общий URL-адрес на локальный сайт. Это позволяет вам отправить его клиенту или загрузить на свой телефон, чтобы вы могли легко проверить, как сайт выглядит на мобильном устройстве.
Если вы создадите дочернюю тему на основе отзывчивой родительской темы, вы будете в довольно хорошей форме. Если вы начинаете с чистого листа и создаете свою собственную тему, просто обязательно используйте медиа-запросы, чтобы установить границы дизайна, и продумывайте элементы по очереди.
Спросите себя, как должны масштабироваться изображения, как должна выглядеть навигация и будет ли какое-либо содержимое скрываться на мобильном устройстве. Вот несколько руководств, которые могут вам помочь:
Вот несколько руководств, которые могут вам помочь:
4.Используйте адаптивные плагины
Плагины
добавляют функциональность вашему сайту WordPress, поэтому они не всегда добавляют что-либо визуально к интерфейсу. Но если они добавляют на ваш сайт физический элемент (например, виджет или кнопку CTA), убедитесь, что он хорошо масштабируется для всех размеров экрана или, по крайней мере, дает вам возможность отключить его на экранах меньшего размера.
Например, виджет боковой панели — прекрасное дополнение к сайту для настольных компьютеров, но если он доминирует в мобильном дизайне или не масштабируется, он не принесет большого удовольствия пользователям.
Как и темы, просто обратите внимание на особенности плагина и попробуйте прочитать обзоры или найти демо перед покупкой. И всякий раз, когда вы активируете новый плагин, не забудьте быстро проверить качество своего сайта, чтобы убедиться, что он правильно масштабируется по размеру экрана.
Если у вас есть адаптивная тема и плагины, которые хорошо работают на мобильных устройствах, ваш сайт будет в действительно хорошей форме для отображения на небольших экранах.
5. Избегайте добавления всплывающих окон на мобильных устройствах
Если вы пытаетесь создать список адресов электронной почты на своем сайте WordPress, я предполагаю, что у вас есть множество вариантов подписки на вашем сайте.Большинство форм подписки на электронную почту отлично работают на мобильных устройствах (при условии, что они масштабируются и просты в использовании).
Всплывающие окна — совсем другое дело. Google начал наказывать сайты за навязчивые межстраничные объявления, иначе говоря, подписки, скрывающие контент сайта. Сюда входят всплывающие окна (независимо от того, отображаются ли они сразу или после того, как пользователь был на сайте в течение некоторого времени) и любой другой тип согласия, который пользователь должен отклонить перед доступом к контенту на странице. Вы можете прочитать всю позицию Google по этому вопросу здесь.
Вы можете прочитать всю позицию Google по этому вопросу здесь.
Пример всплывающего окна на рабочем столе, который мы используем здесь, в Layout. Однако мы отключили их на мобильных устройствах, иначе они занимали бы весь экран телефона!
Чтобы ваш сайт WordPress оставался мобильным и соответствовал лучшим практикам, избегайте всплывающих окон в мобильном дизайне. То, как вы это сделаете, будет зависеть от службы, обеспечивающей вашу подписку, но у большинства провайдеров должна быть возможность отключать навязчивые всплывающие окна на мобильных устройствах.
6. Разработайте стратегию для адаптивных медиа
Независимо от того, работаете ли вы с сайтом-портфолио, ежедневным блогом или сайтом электронной коммерции, важной частью адаптивной головоломки является рассмотрение средств массовой информации на вашем сайте.Это большое фоновое изображение на вашей домашней странице может отлично смотреться на настольном компьютере, но если оно не масштабируется должным образом, оно может потерять весь контекст и затруднить просмотр на телефоне. Итак, правило номер один для отзывчивых СМИ? Подумайте о масштабах вещей.
Если масштабирование — не лучшее решение для вашего сайта, вы также можете подумать о том, чтобы скрыть определенные элементы, когда ваш сайт загружается на мобильное устройство. Это поможет упростить работу и быстрее доставить пользователей к наиболее важному контенту.
Наконец, вам также необходимо помнить о размере файлов мультимедиа, которые вы размещаете на своем сайте. Это улучшит не только мобильность, но и время загрузки рабочего стола! Медиа-файлы часто являются одними из самых больших на веб-сайте, что делает их причиной полос загрузки и длительного времени ожидания. Чтобы упростить работу вашего сайта и повысить производительность мобильных устройств, попробуйте оптимизировать изображения, используя файлы наименьшего размера, при этом сохраняя при этом необходимое качество. (Например, ваш мобильный сайт загружает меньшую версию изображения, чем настольный компьютер!)
7.
 Приоритет производительности сайта
Приоритет производительности сайта
Скорость страницы долгое время была важна с точки зрения рейтинга вашего сайта в поиске Google для настольных компьютеров, но с июля 2018 года это также относится и к рейтингу мобильных устройств. Соедините это со статистикой, приведенной выше, о том, что более 60% поисковых запросов в Интернете выполняется с использованием мобильных устройств, и эффективность вашего сайта (на всех устройствах) сейчас важна как никогда.
Изображения — это большая часть уравнения производительности, но ваш код и хост WordPress также играют большую роль.
Когда дело доходит до вашего кода, подумайте о таких действиях, как минификация (особенно при работе с настраиваемой темой). Проведите инвентаризацию всех плагинов, установленных на вашем сайте, деактивируйте и удалите те, которые больше не нужны. По сути, чем более организованными будут элементы, лежащие в основе вашего сайта, тем лучше вам будет.
Что касается вашего хоста WordPress, убедитесь, что вы используете качественного партнера, который включает в себя такие услуги, как технология кэширования, CDN и инфраструктура, поддерживаемая надежными поставщиками, такими как Google Cloud Platform.Если вы размещаете свой сайт на Flywheel, вы настроены во всех этих областях. Кроме того, мы даже предлагаем нашу надстройку Performance Insights, которая поможет вам сделать еще один шаг в устранении неполадок, чтобы убедиться, что ваш сайт работает наилучшим образом на всех устройствах.
Поскольку все больше и больше людей используют свои смартфоны или планшеты для доступа в Интернет, дизайнерам сайтов приходится приспосабливаться к этим шаблонам использования. Итак, ваш сайт готов для посетителей с мобильных устройств? Какие аспекты вашего сайта вам пришлось изменить? Какие инструменты вы использовали для создания адаптивного дизайна? Делитесь впечатлениями в комментариях!
Получите доступ к 30+ премиум (и мобильным!) Темам StudioPress
Сэкономьте время (и деньги!), Разместив хостинг на Flywheel и получив доступ к темам StudioPress и Genesis Framework. Темы полностью адаптивны и легко настраиваются, что позволяет сэкономить время при создании сайта, удобного для мобильных устройств. Кроме того, мощная платформа Flywheel будет поддерживать производительность вашего сайта на высоком уровне, обеспечивая высокую скорость загрузки страниц и высокий рейтинг вашего сайта.
Темы полностью адаптивны и легко настраиваются, что позволяет сэкономить время при создании сайта, удобного для мобильных устройств. Кроме того, мощная платформа Flywheel будет поддерживать производительность вашего сайта на высоком уровне, обеспечивая высокую скорость загрузки страниц и высокий рейтинг вашего сайта.
Эта статья была изначально опубликована 22-17-2017. Последнее обновление 10-2-2020.
мобильных адаптивных плагинов WordPress | WP Engine®
Опубликовано в WordPress автором Abe Selig
Последнее обновление 2 декабря 2020 г.
Без удобного для мобильных устройств веб-сайта ваш сайт WordPress может пострадать на страницах результатов поисковых систем (SERP) — и вы даже можете потерять клиентов из-за плохого использования.Однако добавление мобильных функций на ваш сайт может показаться непреодолимой задачей, если вы не являетесь веб-разработчиком.
К счастью, есть простые решения, позволяющие сделать ваш сайт мобильным, не требуя каких-либо знаний в области программирования! Доступно множество мобильных плагинов WordPress, которые помогут оборудовать ваш веб-сайт удобным для мобильных устройств интерфейсом при просмотре на телефоне или планшете. Это особенно полезно, если тема вашего сайта еще не оптимизирована для мобильных телефонов.
В этой статье мы рассмотрим возможные решения для создания мобильного сайта, покажем вам лучшие мобильные адаптивные плагины WordPress и поможем вам решить, какой из них вам подходит.Давайте начнем!
Нужен ли вам мобильный плагин WordPress?
Google предлагает бесплатный инструмент для проверки совместимости с мобильными устройствами.
В наши дни, когда удобство для мобильных устройств становится неоспоримым вопросом, многие темы уже разработаны, чтобы отлично смотреться на любом устройстве. Однако это не единственный подход к предложению мобильных решений вашим посетителям! Вот три основных способа сделать ваш сайт WordPress мобильным:
- Запускать тему для мобильных устройств при обнаружении устройства.

- Превратите свой веб-сайт в мобильное веб-приложение, которое будет отображаться при обнаружении устройства.
- Используйте адаптивный дизайн, оптимизированный для правильной работы на всех платформах, независимо от устройства.
Чтобы определить, оптимизирован ли ваш сайт для мобильных устройств, вы можете использовать инструмент Google для мобильных устройств. Если окажется, что ваш сайт не имеет адаптивного дизайна (или не прошел тест по другим причинам), возможно, вам подойдет мобильный адаптивный плагин WordPress.Вы также можете выбрать плагин, если вас не устраивает текущая тема для мобильных устройств.
Лучшие плагины WordPress для мобильных сайтов
Самые популярные мобильные плагины WordPress бывают бесплатными или условно-бесплатными. Последнее просто означает, что, хотя базовая версия плагина бесплатна, есть возможность платить за обновления. Популярные функции адаптивного мобильного плагина:
- Возможность настраивать темы с помощью визуального интерфейса.
- Возможность выбора из множества тем.
- Исключение или включение тем для определенных устройств.
- Дополнительные возможности улучшения за плату.
Для небольших сайтов вам, вероятно, удастся обойтись более простыми мобильными темами, так как не будет особой необходимости создавать расширенные улучшения для ваших пользователей. С другой стороны, если ваш веб-сайт поддерживает электронную торговлю или другие необычные функции, выбранный вами плагин должен поддерживать функциональность вашего существующего сайта.
Давайте взглянем на несколько наиболее популярных вариантов.
Мобильный плагин WPtouch
WPtouch Mobile Plugin — один из старейших и самых популярных мобильных плагинов для WordPress. Его функции включают расширенную настройку тем, даже на их бесплатном уровне, а также совместимость с популярными плагинами кеширования.
Вы можете попробовать плагин бесплатно, но если вам нужно больше возможностей для настройки вашей темы, ознакомьтесь с их премиальной версией, которая начинается с 69 долларов.00 долларов США.
Реактивный ранец
Jetpack — это комплексный плагин, который поможет вам добавить много поддержки, подобной WordPress.com, в установку сайта WordPress.org. Это включает лайки страниц, совместное использование, автоматическую публикацию, расширенные комментарии, дополнительные короткие коды по умолчанию, сеть доставки контента изображений (CDN) и многое другое. Более того, он предлагает мобильную тему, которую можно включить для вашего сайта.
Automattic предоставляет Jetpack бесплатно и предлагает платные обновления для таких услуг, как автоматическое резервное копирование вашего сайта.Тем не менее, простая мобильная тема включена бесплатно. Это может быть отличным способом попробовать мобильные темы, не тратя деньги заранее.
Мобильный пакет WordPress
WordPress Mobile Pack — это не просто мобильная тема, а полноценное прогрессивное веб-приложение для вашего сайта. Вы можете выбирать между несколькими темами, настраивать параметры отображения, а также обновляться для улучшения параметров брендинга на вашем сайте. Ваше прогрессивное веб-приложение должно феноменально работать даже при медленном соединении для передачи данных, иметь возможность отправлять собственные уведомления пользователям устройств и иметь отзывчивый пользовательский интерфейс для всех размеров экрана и ориентации.
Если вам нужен высокопрофессиональный интерфейс, который предлагает естественный вид для ваших мобильных пользователей, это может быть хорошим вариантом для вас. Премиум-версии WordPress Mobile Pack начинаются с 99 долларов США.
AMP для WP — ускоренные мобильные страницы
Accelerated Mobile Pages (AMP) — это набор стандартов кода, созданных Google для ускорения поиска новостных статей и сообщений в блогах при поиске на мобильных устройствах. Этот плагин, AMP для WP, является не столько мобильной темой, сколько альтернативным порталом для вашего сайта, разработанным специально для пользователей, заходящих из Google Поиска.
Тем не менее, ваши сообщения AMP должны загружаться с невероятно высокой скоростью и позволят вам обслуживать органический поисковый трафик. Плагин бесплатный, но премиум-поддержка начинается с 39,95 долларов США. Вы также можете купить расширения для поддержки популярных плагинов, таких как Contact Form 7, на ваших страницах AMP.
Touchy: плагин для мобильного меню WordPress
Учитывая меньший размер экрана мобильного устройства, его навигация не может быть такой сложной, как экран большего размера. С Touchy вы можете легко перевести свой рабочий стол так, чтобы он был адаптирован для экрана меньшего размера, предлагая безупречный просмотр.Благодаря функциям юзабилити, ориентированным на мобильные устройства, вы получаете полный контроль над тем, как должен выглядеть ваш мобильный сайт, при этом сохраняя при этом части своего сайта для настольных компьютеров.
Superfly
Давайте посмотрим правде в глаза, помимо красивой эстетики, простая навигация является одним из важнейших компонентов хорошего взаимодействия с пользователем. Superfly — лучший выбор для многих, когда дело доходит до создания 100-процентного адаптивного меню WordPress, удобного как для настольных компьютеров, так и для мобильных устройств.
Плагин обещает упростить навигацию по веб-сайту, удаляя лишние клики, а также предоставляет множество параметров настройки, таких как расширенная поддержка мобильных устройств, меню стилей и элементы управления отображением для разных страниц.
Какой мобильный плагин WordPress вам подойдет?
Мобильный плагин WordPress, который лучше всего подходит для вас, зависит от ваших приоритетов для вашего веб-сайта. Возможно, вы захотите просто повысить производительность поискового трафика или запустить полноценное уникальное мобильное веб-приложение для своего сайта.
Если вы уже запускаете свой сайт, используя адаптивную тему, но просто хотите предоставить звездный опыт пользователям поиска Google, попробуйте такой плагин, как AMP для WP. С другой стороны, если вы хотите опробовать мобильную тематику и хотели бы поддерживать множество других административных функций и дополнительных шорткодов, Jetpack — это безрисковое решение. Для настраиваемых мобильных тем, вероятно, лучше всего подойдет WPtouch. Наконец, если вы хотите создать прогрессивное веб-приложение с естественным дизайном, WordPress Mobile Pack — лучшее решение в этом списке.
Как мы уже говорили, одним из наиболее важных элементов оптимизации для мобильных устройств является скорость. Основной фактор скорости сводится к наличию надежного, высоко оптимизированного хоста WordPress, такого как WP Engine. Наши серверы созданы для того, чтобы ваш сайт стал популярным среди посетителей мобильных сайтов!
6 замечательных плагинов WordPress, которые сделают ваш сайт мобильным
- Что такое плагин WordPress?
- Вы можете найти плагин для чего угодно
- WPtouch
- Wp Super Cache
- Jetpack
- Auto Optimize
- Hummingbird — Speed Up WordPress
- Asset CleanUp: Page Speed Booster
- Заключительные аргументы для использования WordPress Сделайте свой сайт удобным для мобильных устройств
К 2020 году 90% населения мира в возрасте старше шести лет будут иметь мобильные телефоны.
Это означает, что если вы не сосредоточитесь на своем веб-сайте — и особенно на улучшении взаимодействия с пользователем и оптимизации его для мобильных устройств — вы потеряете бизнес.
У вас есть около пяти секунд, чтобы привлечь чье-то внимание и убедить его остаться на вашем сайте. Если ваш сайт не работает или медленно загружается, этот человек больше не вернется.
Вот почему вам необходимо оптимизировать свой сайт для мобильных устройств, чтобы он загружался быстрее.
Более того, это будет положительным сигналом для поисковых систем, таких как Google, а это значит, что ваш сайт также может занять более высокое место в органическом рейтинге.
К счастью, процесс оптимизации вашего сайта для мобильных устройств — это не ракетостроение, и вы можете сделать это самостоятельно с помощью плагинов WordPress.
Реклама
Продолжить чтение ниже
Что такое плагин WordPress?
Плагин также называется модулем (или расширением) и определяется как «часть» программного обеспечения, которое добавляет дополнительные функции на ваш сайт.
Поскольку WordPress является открытым исходным кодом, существуют десятки сотен тысяч таких плагинов.
С технической точки зрения, они написаны на языке программирования PHP (который является основой платформы WordPress) и созданы для простой установки из панели администрирования вашего сайта WordPress.
Вы можете найти плагин для чего угодно
В сообществе WordPress говорят, что «для всего, что вы хотите делать, существует плагин».
Действительно, плагины похожи на мобильные приложения и могут помочь вам реализовать даже самые безумные идеи, которые вы придумали.Чтобы установить плагин WordPress, вы должны зайти в панель администратора, в раздел «Плагины» и выбрать опцию «Добавить новый».
Теперь, когда у вас есть немного больше информации о том, что такое плагины WordPress, а также то, что они делают, вот наш лучший выбор для оптимизации вашего сайта для мобильных устройств.
Реклама
Продолжить чтение ниже
1. WPtouch
Когда речь идет о мобильных решениях для WordPress, первое, что приходит на ум, — WP Touch.
Этот очень популярный плагин был загружен более шести миллионов раз и заменяет ваш сайт удобной темой контента, ориентированной на мобильные устройства. Это улучшает сайт, что делает его более быстрым и легким для чтения.
WPtouch автоматически добавляет простую тему для мобильных устройств на ваш сайт, но общая тема вашего сайта не меняется.
Более того, ваш контент остается прежним. WPtouch просто конвертирует ваш контент для разных экранов. URL вашего веб-сайта останется прежним.
Учитывая, что Google рекомендует WPtouch, вы также можете увидеть улучшение в рейтинге вашего мобильного поиска, что означает, что ваш сайт может отображаться на первой странице обычных результатов поиска по определенным словам и фразам, имеющим отношение к вашему бизнесу.
WPtouch дает вам возможность:
- Включать или исключать страницы.
- Управление и изменение страниц и меню.
… в зависимости от того, что вы считаете подходящим для каждого устройства.
WPtouch имеет как бесплатную, так и платную опцию.
В бесплатной версии у вас есть доступ только к одной мобильной теме. Наряду с этим идут пользовательские функции, такие как определение языка, изменения цвета и специальные элементы, которые помогут вам соответствовать вашему бренду, конкретное кодирование и другие варианты стиля.
Платная версия предлагает семь различных тем с более высокой степенью настройки. WPtouch также имеет опцию мобильного кеша, которая поддерживает изображения, размещение рекламы и проведение A / B-тестирования.
Объявление
Продолжить чтение ниже
Лучшая особенность этого плагина — то, насколько легко его настроить.После включения ваш сайт будет автоматически оптимизирован для мобильных устройств без изменения каких-либо настроек.
Вы также можете переключаться между мобильной версией и обычной темой.
2. Wp Super Cache
Один из лучших вариантов для оптимизации веб-сайтов. Wp Super Cache имеет рейтинг почти пять звезд и является бесплатным. С более чем 1 миллионом загрузок людям очень нравится разнообразие функций, которые может предложить этот плагин.
Wp Super Cache может помочь улучшить скорость загрузки вашего сайта и может быть установлен параллельно с автоматической оптимизацией.
Плагин кеширования, такой как Wp Super Cache, сохраняет страницы вашего сайта и делает их быстрее, без необходимости загружать все сценарии WordPress.
Разница сразу заметна, если вы протестируете скорость своего сайта с помощью такого инструмента, как GT Metrix. Короче говоря, это помогает увеличить скорость загрузки вашего сайта, особенно в периоды высокого трафика и / или когда ваш веб-хостинг работает медленно.
Объявление
Продолжить чтение ниже
Этот плагин преобразует динамические коды PHP, которые трудно читать серверами, в статические файлы HTML.И самое приятное то, что посетители вашего сайта не заметят разницы, даже в то время, когда посещаемость вашего сайта высока.
WP Super Cache практически не требует настройки, что делает его идеальным для новичков. Если вы не знакомы с техническим аспектом кеширования, вы можете просто активировать плагин и позволить ему делать свое дело.
3. Jetpack
Jetpack намного сложнее, чем WP Super Cache, и в стандартной комплектации поставляется с набором функций, призванных помочь вам увеличить посещаемость вашего сайта, защитить его и привлечь внимание читателей.
Объявление
Продолжить чтение ниже
Этот плагин предоставляет вам широкий спектр полностью настраиваемых функций прямо из панели администрирования, в том числе:
- Статистика мониторинга трафика.
- Кнопки социальных сетей.
- Варианты подписки на информационный бюллетень.
- Настройка профиля пользователя сайта.
- Предложения по грамматике для статей.
- Фотогалерея.
- Редактор CSS.
Некоторые из наиболее популярных функций JetPack включают:
- Параметр связанных сообщений, который позволяет размещать похожие статьи в конце каждого опубликованного контента.Этот вариант помогает увеличить трафик, поскольку люди, которым понравилась статья, смогут переходить на другие страницы вашего сайта для просмотра аналогичных типов контента.
- Создание образов CDN, чтобы вы могли загружать образы на свои серверы, что, в свою очередь, поможет вашему сайту загружаться быстрее.
- Статистика сайта, чтобы вы могли отслеживать посещаемость своего сайта и видеть, какие страницы и / или статьи блога наиболее популярны.
- Возможность автоматически публиковать сообщения в Facebook, LinkedIn и Twitter.
- Параметры публикации в социальных сетях, чтобы читатели могли делиться вашим контентом.
- XML-файлы Sitemap, чтобы вы могли легко создать карту сайта и отправить ее роботам Google для сканирования.
- Мониторинг сайта — Jetpack будет контролировать ваш сайт каждые 5 минут, чтобы узнать, активен ли он и доступен ли он.
- Доступна контекстная боковая панель, позволяющая динамически изменять то, что видно.
- Более продвинутый раздел комментариев, чем стандартный в WordPress.
- Создатель контактной формы, позволяющий быстро и легко добавлять формы на свой сайт.
Jetpack был разработан, чтобы быть полезным для всех.Преимущество этого конкретного подключаемого модуля заключается в том, что у вас будет доступ ко всем этим функциям без установки каких-либо других подключаемых модулей.
4. Автоматическая оптимизация
Независимо от того, есть ли у вас классический веб-хостинг через такую компанию, как GoDaddy или HostGator, или просто размещаете свой сайт через WordPress.com, Auto Optimize — один из лучших подключаемых модулей для повышения скорости веб-загрузки. . Он оптимизирует вашу базу данных, удаляет кеш и объединяет сценарии.
Реклама
Продолжить чтение ниже
Фактически, автоматическая оптимизация может сократить время загрузки ваших сайтов до 30%, что огромно, поскольку чем дольше загружается ваш сайт, тем больше вероятность, что кто-то его покинет.Это снова и снова подтверждается многочисленными глобальными исследованиями.
Этот плагин также является бесплатным и простым в использовании, поэтому вы можете расслабиться, зная, что вам не нужны глубокие знания в области веб-оптимизации, чтобы использовать его с пользой.
5. Hummingbird — Ускорение WordPress
Плагин Hummingbird просканирует ваш сайт, обнаружит, что его замедляет, и предложит исправления в один клик в диапазоне от:
Реклама
Продолжить чтение ниже
- Кэширование: Hummingbird предоставляет полный набор кэширования для более быстрой загрузки страниц с инструментами, специально разработанными для обработки страниц, изображений Gravatar и кеширования браузера.
- Оптимизация ресурсов: Настройка позиции загрузки ваших файлов, сжатие, минимизация, изменение порядка и объединение файлов для максимальной производительности
- Сжатие GZIP: Увеличенный объем передачи HTML, JavaScript и таблиц стилей
С этими исправлениями вы получите выгоду от более быстрой загрузки страниц и показателей PageSpeed.Самое главное, что посетители вашего сайта тоже будут довольны.
6. Asset CleanUp: Page Speed Booster
Большинство плагинов вставляют свой код на каждую страницу — независимо от того, используются ли они на этой странице. Это позволяет плагину работать должным образом, если вы решите использовать его функцию на всех страницах или только на нескольких страницах.
Реклама
Продолжить чтение ниже
Хорошим примером являются плагины, используемые для создания контактных форм. Обычно вы используете эти типы плагинов только на странице контактов, а не на каждой странице вашего сайта.
Однако эти плагины по умолчанию внедряют свои файлы CSS и JavaScript на каждую страницу.
Чтобы повысить скорость вашего веб-сайта и сделать исходный код HTML более чистым, гораздо лучше предотвратить загрузку этих стилей и сценариев на страницах, где они не используются.
Плагин Asset CleanUp стал одним из моих любимых плагинов.
Эта проблема решается путем сканирования каждой страницы и обнаружения всех загруженных ресурсов. Все, что вам нужно сделать при редактировании страницы / публикации, — это выбрать коды CSS / JS, которые не нужно загружать, таким образом уменьшая раздувание.
В результате ваш веб-сайт может:
- Уменьшить количество загружаемых HTTP-запросов (важно для более быстрой загрузки страницы) за счет выгрузки бесполезных CSS / JS.
- Уменьшите / объедините оставшиеся загруженные файлы CSS / JavaScript.
- Уменьшает HTML-код реальной страницы.
- Добейтесь более высокой оценки производительности, если вы протестируете свой URL-адрес на таких веб-сайтах, как GTmetrix, PageSpeed Insights или Pingdom Website Speed Test.
Реклама
Продолжить чтение ниже
Это действительно мощный плагин для повышения скорости сайта!
Заключительные аргументы в пользу использования плагинов WordPress для оптимизации вашего сайта для мобильных устройств
Поисковые системы, такие как Google, уделяют большое внимание веб-сайтам, оптимизированным для мобильных устройств, и эта тенденция будет продолжаться по мере того, как мы все больше и больше полагаемся на портативные технологии.
Хорошая новость заключается в том, что если у вас есть веб-сайт WordPress, доступны многочисленные плагины, которые могут помочь вам лучше оптимизировать ваш веб-сайт для смартфонов и планшетов без особых технических знаний.
Только не слишком увлекайтесь количеством плагинов, которые вы решите использовать, поскольку, если вы установите слишком много плагинов, вы рискуете испортить производительность своего сайта, а это как раз то, что вы пытаетесь оптимизировать.
Также имейте в виду, что установка нескольких подключаемых модулей, которые, по сути, делают одно и то же, может привести к неправильной работе одного или обоих.
Pro Tip: Чтобы помочь в этой проверке и балансе, перед установкой нового плагина мне нравится проверять список запрещенных плагинов WPEngines.
Реклама
Продолжить чтение ниже
Есть ряд плагинов, таких как Broken Link Checker и некоторые связанные плагины сообщений, которые я всегда рекомендовал. Теперь я понимаю, что эти плагины могут действительно замедлять работу моих сайтов, несмотря на их полезное применение.
Дополнительные ресурсы:
Кредиты на изображения
Фотографии для публикации # 1-4, 6: Скриншоты, сделанные Джоном Кларком, июль 2019 г.
Gif в сообщении # 5: WordPress.org
Сделайте свой веб-сайт WordPress удобным для мобильных устройств за несколько кликов
Если дизайн и макет вашего веб-сайта не подходят для мобильных устройств, вы можете отвратить растущее число пользователей Интернета, которые посещают веб-сайты со своих устройства с маленьким экраном.
Хотя выбор адаптивной темы WordPress или преобразование существующей темы в мобильную версию является предпочтительным вариантом для многих владельцев сайтов, вы можете получить аналогичный эффект, установив бесплатный плагин.
WPtouch — это плагин, который отображает мобильную версию вашего веб-сайта для посетителей, которые получают доступ к вашему веб-сайту с небольшого экрана мобильного устройства. Ваш существующий контент по-прежнему используется, однако теперь он отображается в удобном для мобильных устройств макете с навигационной системой, с которой легко взаимодействовать на смартфоне или планшете.
В этом посте мы рассмотрим этот плагин, чтобы продемонстрировать, как можно быстро сделать свой веб-сайт WordPress мобильным .
Как сделать ваш сайт адаптивным для мобильных устройств с помощью WPtouch
Поскольку доступна бесплатная версия WPtouch, ее можно установить на ваш сайт прямо из каталога плагинов WordPress.
Для этого войдите в админку вашего сайта. (http: // ваш сайт.com / wp-login.php), а затем перейдите к Plugins> Add New, используя меню боковой панели.
На экране «Добавить плагины» введите «wptouch» в поле поиска и затем установите первый элемент, указанный в результатах.
После установки и активации панель управления WPtouch может быть доступна из недавно добавленного элемента в меню боковой панели администратора на панели инструментов вашего сайта.
Настройка оптимизированного для мобильных устройств веб-сайта
В основных настройках вы можете определить, как ваш веб-сайт будет отображаться при просмотре на мобильном устройстве.
Сюда входит установка более удобного для мобильных устройств заголовка и подписи сайта, а — определение целевой страницы , на которую направлять посетителей, когда они заходят на ваш сайт.
Этот параметр особенно полезен, если вы хотите отображать определенную страницу своего сайта для мобильных пользователей. Это может включать в себя предоставление посетителям возможности загрузить приложение или какое-либо другое мобильное предложение.
С помощью расширенных настроек вы можете решить, разрешить ли посетителям переключаться между просмотром на мобильных и настольных компьютерах.
В любой момент в процессе настройки вы можете посмотреть, как ваш веб-сайт будет отображаться на меньшем экране, нажав кнопку предварительного просмотра. Откроется новое меньшее окно браузера, содержащее мобильную версию вашего веб-сайта.
Понравилось это содержание? Познакомьтесь с Пейджем.
Через настройки на вкладке совместимости можно удалить отдельные короткие коды, когда WPtouch активен. Это может привести к созданию более удобной для мобильных устройств версии вашего веб-сайта.
Другой предлагаемый вариант — ограничить функцию WPtouch определенным URL-адресом или страницами вашего сайта. Это может включать только включение WPtouch в списке страниц или отключение WPtouch в списке страниц. Если у вас есть какой-либо контент, который вы не хотите отображать в формате, удобном для мобильных устройств, вы можете определить его здесь.
Другие функции WPtouch позволяют включить отображение настраиваемого меню WordPress для мобильных пользователей, а также указать, следует ли использовать удобные для мобильных устройств значки для меню сайта.
Возможность создавать и активировать меню только для мобильных устройств — это полезная функция, которая позволяет отображать упрощенную версию главного меню вашего сайта, чтобы не перегружал посетителей на маленьких экранах слишком большим количеством пунктов меню.
Премиум-функции WPtouch Pro
Хотя основной плагин является бесплатным, те, кто обновился до версии Pro, могут изменить мобильную тему по умолчанию, выбрав один из семи других вариантов. Пользователи Pro также могут установить расширения, чтобы сделать свой сайт еще более удобным для мобильных устройств.
Заключение
Если вы не используете адаптивную тему WordPress на своем сайте, и вам нужен быстрый и безболезненный способ , чтобы сделать ваш сайт мобильным, то бесплатный плагин WPtouch — отличный вариант.
Установив этот плагин, мобильная версия вашего веб-сайта может быть запущена за считанные минуты, что позволит растущему числу пользователей смартфонов и планшетов, имеющих доступ в Интернет, также получить доступ к вашему контенту.
Если у вас есть какие-либо вопросы об этом плагине или мобильных адаптивных вариантах для пользователей WordPress, оставьте комментарий ниже.
Лучшие мобильные плагины WordPress — сравнение 7 лучших (2019)
Ожидается, что компании
Online будут использовать гибкую стратегию «одного Интернета» в своих развертываниях WordPress, чтобы обеспечить оптимизированный, отзывчивый и адаптивный опыт работы с веб-сайтом на всех платформах и устройствах. Не только для пользователей, но и потому, что теперь Google ожидает, что ваш сайт будет безупречно работать на мобильных устройствах.
Не подвергайте риску свой бизнес, игнорируя мобильных пользователей на своем веб-сайте! 📱Нажмите, чтобы написать твит
Преобразование вашего сайта в какую-то мобильную версию требует некоторого размышления, прежде чем выбрать лучший мобильный плагин WordPress для выполнения этой работы.Возможно, вы захотите создать только мобильный сайт, а не приложение, которое отправляет push-уведомления и использует службы геолокации. Возможно, вам уже нравится мобильная версия вашего сайта WordPress, но не нравится меню, которое поставляется с ней.
Итак, первый шаг — понять, что есть разные мобильные интерфейсы на выбор.
- Первый — это мобильный веб-сайт, который часто называют адаптивным веб-сайтом , где содержание сайта остается прежним, но адаптировано для просмотра на мобильных устройствах с использованием медиа-запросов (кода).
- Вы также можете выбрать мобильный плагин, который превращает ваш сайт WordPress в приложение . Это совершенно другая программа, которая обычно имеет более мощные мобильные функции, чем ваш мобильный веб-сайт. Это может даже включать создание прогрессивного веб-приложения.
- Наконец, некоторые мобильные плагины WordPress предназначены только для изменения вашего мобильного меню, поскольку многие мобильные сайты не могут создавать прилично выглядящие меню.
В этой статье мы расскажем о нескольких мобильных плагинах WordPress с совершенно разными функциями.Затем мы поговорим о тех, которые могут лучше всего подойти вам и вашей организации.
Лучшие варианты мобильных плагинов WordPress в 2019 году
Один из лучших способов узнать, какой мобильный плагин WordPress подходит именно вам, — это установить их на свой сайт WordPress и посмотреть, какой из них вам подходит. Итак, вот список плагинов, которые мы протестировали и выбрали. Даже если вы сразу перейдете к подробным обзорам, приведенным ниже, я все же рекомендую вам протестировать некоторые из них самостоятельно, поскольку некоторые из них будут работать с вашей темой лучше, чем другие.
- WPtouch
- AMP для WP
- Jetpack от WordPress.com
- Мобильный пакет WordPress
- Мобильное меню WP
- Макс Мега Меню
- AppPresser
На первый взгляд может показаться, что все решения для мобильных плагинов WordPress очень похожи. Вы можете подумать, почему бы просто не взять один и не пойти с ним? Что ж, после некоторых глубоких исследований мы поняли, что это далеко не так. В следующем обзоре вы узнаете, насколько некоторые интерфейсы намного элегантнее других и как некоторые плагины предлагают приложения, в то время как другие больше ориентированы на мобильный веб-сайт.
При этом продолжайте читать, чтобы узнать больше о том, какие функции выделяются в каждом мобильном плагине WordPress. После этого мы определим, какой из них лучше всего подходит для вас в каждой ситуации.
1. WPtouch
Плагин WPtouch, безусловно, является одним из самых популярных вариантов, когда владельцам сайтов WordPress нужно быстро превратить свои сайты в мобильные интерфейсы. Суть плагина заключается в том, что он быстро изменяет любую установленную вами тему и делает ее более удобной для людей с мобильными устройствами.Что интересно в WPtouch, так это то, что он учитывается в Google Mobile Test и проверяет, проходит ли ваш сайт этот тест. Таким образом, вы сможете поддерживать свой рейтинг SEO и потенциально улучшать его в будущем.
В бесплатной версии WPtouch дизайн вашего веб-сайта для настольных компьютеров остается неизменным, но мобильная версия заменяется быстрой, стильной и удобной версией, предназначенной только для небольших устройств, таких как телефоны и планшеты. Кроме того, вы можете завершить этот процесс, не будучи кодировщиком.
Плагин WordPress для WPtouch
Премиум-версия плагина WPtouch доступна для тех, кто хотел бы улучшить свои функции с помощью лучших мобильных тем и определенных расширений для встраивания рекламы в ваш мобильный сайт. В дополнение к этому, версия Premium включает параметры кеширования, элементы управления веб-шрифтами и прямую поддержку со стороны разработчиков WPtouch. Вы можете приобрести плагин WPtouch Pro на его веб-сайте. Самый дешевый план начинается с 79 долларов в год и работает на одном сайте WordPress.
Если вы хотите разместить плагин на других сайтах или получить поддержку разработчика или многосайтовую поддержку, вы выбираете один из более дорогих планов. В целом, цены выглядят довольно разумными, если вы заинтересованы в более привлекательных мобильных темах и некоторых функциях для рекламы, связанных сообщений и т. Д.
Что делает его лучшим мобильным плагином WordPress?
- WPtouch имеет бесплатный плагин, который почти мгновенно конвертирует вашу текущую тему веб-сайта в мобильную.
- Версия Pro не такая уж и дорогая, и она предоставляет широкий спектр красивых тем и интересных расширений для таких вещей, как реклама и расширенная типографика.
- Страница настроек для WPtouch красиво объединена в панели управления WordPress, и ее легко понять для всех владельцев веб-сайтов.
- Плагин хорошо заменяет адаптивные темы, которые интенсивно используют файлы изображений, JavaScript и CSS. Предлагаемая мобильная тема быстрая, легкая и идеально подходит для тех, кто не удовлетворен своей текущей мобильной темой.
- Вы можете немного настроить просмотр в мобильном браузере. Например, плагин позволяет вам выбирать, какие браузеры вы хотите поддерживать, а также предоставляет инструменты для изменения вашего мобильного меню.
- Поддержка клиентов в версии Premium предлагается через адрес электронной почты и исчерпывающую коллекцию статей с практическими рекомендациями и передовыми практиками.
2. AMP для WP
Плагин AMP для WP предоставляет мобильный веб-сайт для вашего текущего сайта. AMP означает ускоренную мобильную страницу, имея в виду ее скорость и эффективность. Это впечатляющий пакет, который требует от вас минимальных усилий, чтобы заменить текущую неотзывчивую тему. Кроме того, если у вас адаптивная тема, рекомендуется проверить, насколько быстро она загружается.Если это не соответствует вашим стандартам, просто замените его плагином AMP for WP. Фактический основной плагин AMP для WP полностью бесплатен. Вы получаете все функции в быстрой загрузке из библиотеки плагинов WordPress. Однако некоторые элементы на мобильном телефоне не так хорошо отображаются по сравнению с настольным компьютером.
Таким образом, AMP для WP продает определенные расширения по отдельности или пакетами. Вы также можете купить разные мобильные темы, которые, как правило, более функциональны и красивы, чем стандартные.Что замечательно в этой настройке, так это то, что большинство расширений и тем продаются менее чем за 10 долларов. Одно из расширений предназначено для размещения рекламы в вашей мобильной теме, в то время как другие позволяют вашей теме лучше работать с контактными формами, WooCommerce, плагинами кеширования и т. Д.
AMP для плагина WP
Также есть возможность стать участником и получить доступ ко всем темам и расширениям. Например, если вам нужны только расширения и темы для личного сайта, это будет стоить вам 149 долларов в год.Доступно несколько других планов, но максимальная цена составляет 499 долларов в год для агентств, которым нужны расширения на неограниченном количестве сайтов.
Но помните, что весь плагин AMP for WP бесплатен. Таким образом, вам не следует обновляться, если нет конкретного расширения, которое вам абсолютно необходимо, или если вы пытаетесь улучшить свою тему. Я бы сказал, что большинство функций уже включены в основной плагин с инструментами для поддержки комментариев Facebook, целевыми страницами, подписками на рассылку по электронной почте и т. Д.
Ознакомьтесь с нашим подробным руководством о том, как настроить и настроить AMP для WP.
Что делает его лучшим мобильным плагином WordPress?
- Плагин полностью бесплатный, в него уже включено большинство лучших функций.
- Есть множество других расширений, которые вы можете получить менее чем за 10 долларов. Например, если вы хотите, чтобы ваш магазин Easy Digital Downloads хорошо смотрелся в мобильной теме, вы можете купить для этого плагин.
- Стоимость членства довольно разумна, и это позволяет вам получить доступ ко всем расширениям и темам в библиотеке AMP для WP.
- Мобильный сайт, который AMP for WP создает для вас, скорее всего, будет намного быстрее и чище, чем адаптивный сайт, поставляемый с вашей темой WordPress.
- AMP для WP отлично справляется с поддержкой элементов на вашем веб-сайте, которые закодированы с помощью JavaScript или CSS (что иногда вызывает проблемы на мобильных устройствах). Например, плагин поддерживает звездные рейтинги и комментарии. Вы также можете вставлять видео из разных источников.
- Примечание. AMP не для всех, и в итоге мы отключили его на нашем веб-сайте после того, как увидели снижение конверсий.Всегда проверяйте на себе.
3. Jetpack от WordPress.com
Как вы, возможно, знаете,
Jetpack принадлежит компании Automattic и предоставляет набор инструментов, так что вам не придется постоянно устанавливать десятки подключаемых модулей. Вы получаете все, от инструментов безопасности до социальных сетей, от дизайнерских услуг до маркетинговых модулей. Учитывая, что это статья о мобильных плагинах WordPress, определенно имеет смысл сосредоточиться на мобильных возможностях. Что ж, Jetpack также предоставляет мобильную тему, которую можно реализовать для вашего веб-сайта, перейдя в область настроек Jetpack.
Тема работает только при обнаружении мобильного устройства и может заменить текущую адаптивную тему, если вы захотите это сделать. Что нам больше всего нравится в мобильной теме Jetpack, так это то, что она имеет приличное количество настроек для настройки внешнего вида веб-сайта на этих небольших устройствах. Например, вы можете изменить внешний вид вашего меню или отобразить огромные избранные изображения, если вы считаете, что они выглядят слишком загроможденными на мобильном телефоне.
Мобильный плагин Jetpack для WordPress
Это бесплатная функция от Jetpack, поэтому, возможно, вам стоит потратить время, если вы планируете использовать некоторые другие функции Jetpack, которые идут вместе с ней.Нам также нравится простота мобильной темы Jetpack. Похоже, что он имеет базовый брендинг WordPress, но вы можете изменить цвета, чтобы они соответствовали вашему бизнесу. Но в целом это один из самых надежных мобильных интерфейсов, которые вы можете найти. Он чистый, быстрый и готов сделать ваш сайт привлекательным как для пользователей, так и для поисковых систем.
Что делает его лучшим мобильным плагином WordPress?
- Хотя многие функции Jetpack нужно платить, мобильная тема бесплатна и готова к реализации одним нажатием кнопки.
- Это простая, но современная тема, которая почти гарантированно будет отлично смотреться во всех браузерах и на всех устройствах. Это плюс, если вы хотите, чтобы Google высоко оценил ваш мобильный опыт.
- Плагин Jetpack также включает отложенную загрузку изображений в мобильной теме. Таким образом, когда пользователь прокручивает ваш мобильный веб-сайт вниз, изображения не загружаются, пока не достигнут их. Таким образом, ваш сайт будет работать более эффективно и не тратит ресурсы до тех пор, пока это не понадобится.
- Мобильная тема автоматически размещает ваши боковые панели под основным контентом, чтобы они оставались на странице, но не загромождали формат с одной колонкой, который так хорошо работает на мобильных устройствах.
- Поддерживаются настраиваемые заголовки и фон, поэтому у вас есть несколько настроек для их изменения и обеспечения того, чтобы ваши основные изображения отлично смотрелись для ваших пользователей.
- По умолчанию мобильная тема Jetpack захватывает ваше основное меню и отображает его для мобильных пользователей. Однако есть способ отрегулировать это и сделать так, чтобы для этих людей отображалось совершенно другое меню.
- Довольно много других настроек используются для таких вещей, как скрытие избранных изображений, показ рекламы или изменение ваших отрывков для сообщений в блоге.
4. WordPress Mobile Pack
WordPress Mobile Pack предлагает то, что он называет прогрессивными веб-приложениями. Это быстрые и надежные приложения с некоторыми интересными функциями, такими как push-уведомления и плавная анимация для мобильного интерфейса. Важно не запутаться в том, как разработчики используют термин «приложение.«Это не те приложения, которые вы бы загрузили из магазина приложений на свой телефон. Это стандартные мобильные веб-сайты, которые загружаются в браузер пользователя. Причина, по которой они называют их приложениями, заключается в том, что вы можете выбирать из нескольких шаблонов, имитирующих пользовательский интерфейс реального приложения для iPhone или Android.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас
Итак, помните, что если вам нужно настоящее приложение для своего сайта WordPress, вам придется поискать в другом месте.Тем не менее, темы красивы, и этот тип дизайна «приложений» обязательно выделит ваш мобильный сайт по сравнению с некоторыми стандартными адаптивными темами, которые мы видели на рынке.
Плагин WordPress Mobile Pack
Бесплатная версия WordPress Mobile Pack имеет широкий спектр функций и простой процесс настройки вашего мобильного веб-сайта. Он пытается максимально имитировать приложение, предлагая пользователям сохранить мобильный веб-сайт на своем домашнем экране для последующего использования. Вы также получаете тему по умолчанию, которая включает шесть разных титульных страниц, которые постоянно меняются, чтобы придать им свежий вид.Вы можете настраивать такие элементы, как логотип, шрифты и цвета, прямо с панели инструментов WordPress. Как мы упоминали ранее, у плагина WordPress Mobile Pack есть бесплатная версия. Но если вы хотите получить больше возможностей настройки и большую коллекцию тем приложений, версия Pro стоит от 99 долларов в год.
Что делает его лучшим мобильным плагином WordPress?
- Основные функции бесплатны с основным плагином.
- Вы можете перейти на новую версию, чтобы получить дополнительные функции, возможности монетизации, неограниченное количество push-уведомлений и многое другое с доступной версией Pro.
- Хотя вы получаете мобильный веб-сайт, а не настоящее приложение, эти шаблоны выглядят и работают так же, как обычные приложения на вашем телефоне. Например, все темы больше похожи на приложение, чем на мобильный веб-сайт. Кроме того, вы можете отправлять push-уведомления и просить пользователей сохранить ссылку на страницу на своих телефонах.
- У вас есть возможность решить, какие страницы и сообщения будут отображаться на мобильном веб-сайте. Например, вы можете решить, что не обязательно отображать страницу «Свяжитесь с нами» в мобильном интерфейсе, потому что вы уже показываете номер телефона в заголовке.
- Читатели могут добавить ваш мобильный веб-сайт на рабочий стол своего телефона. Это, опять же, имитирует то, как настоящее приложение работает на телефоне пользователя.
- Google Analytics интегрируется с вашим веб-сайтом для мобильных устройств, поэтому вы можете различать, кто и сколько людей посещает ваш сайт для мобильных устройств по сравнению с обычным сайтом.
Плагин WP Mobile Menu — отличное решение для тех, кто хотел бы уделить больше внимания части мобильного меню на своем веб-сайте.Довольно часто можно увидеть красивые адаптивные веб-сайты с ужасными меню. К сожалению, с помощью меню обычно люди перемещаются по вашему сайту, если только они не нажимают кнопки или ссылки с призывом к действию. Мобильное меню должно иметь эффект плавного скольжения с большими значками, текстом меню и кнопками.
Итак, основная причина, по которой вы могли бы рассмотреть этот мобильный плагин WordPress, заключается в том, что у вас уже есть адаптивный веб-сайт, который вам нравится, но вы думаете, что в меню есть что-то желаемое.Следовательно, вы должны установить этот плагин и получить полный контроль над этим мобильным меню, не повреждая то, что отображается на вашем ранее созданном мобильном сайте (возможно, из вашей темы WordPress).
WP Mobile Menu Плагин WordPress
Эти мобильные меню красивы. Они предлагают элементы управления для шрифтов Google, фоновые изображения, голые заголовки и многое другое. Вы можете настроить меню на отображение трех уровней глубины или придерживаться стандартной конфигурации меню, которая у вас есть для вашего веб-сайта.Стандартный плагин WP Mobile Menu можно скачать бесплатно. Неважно, на скольких сайтах вы используете мобильное меню.
Некоторые организации предпочитают профессиональную версию, которая начинается с 6,99 долларов в месяц и позволяет использовать такие функции, как поиск по заголовку, значки пунктов меню и более 2000 значков. Есть даже план WooCommerce за 9,99 доллара в месяц. В нем есть все функции плана Professional, а также значок корзины с меню, скользящая корзина и многое другое. Наконец, версия Enterprise стоит 39 долларов.99 и предлагает частный канал Slack, персонального менеджера по успеху и специальные тарифы на индивидуальную разработку.
Что делает его лучшим мобильным плагином WordPress?
- Это отличное решение для тех, кому уже нравится дизайн своего мобильного сайта, но хотелось бы улучшить мобильное меню.
- Основной плагин является бесплатным, но у вас есть другие варианты, такие как версия Professional или версия для электронной коммерции, для добавления элементов, таких как тележки для покупок, в мобильный интерфейс.
- шрифтов Google и тысячи значков, что означает, что вы сможете создать более наглядное мобильное меню.
- Вы можете выбрать голый заголовок (который несколько прозрачен) или меню с фоном изображения. Оба эти способа — отличные способы выделиться своим мобильным дизайном, учитывая, что вы нечасто видите их.
- Бесплатная версия включает в себя опции для трех уровней глубины в вашем меню. Вы можете пройти все пути до пяти уровней глубины, если подпишетесь на профессиональный план.
- В тарифном плане Free возможно брендирование меню (с логотипом).
- Пользователи могут скрыть определенные элементы из мобильного меню, вместо того, чтобы заставлять их использовать все из обычного меню веб-сайта.
В некоторые планы интегрировано
Плагин Max Menu Menu работает на нескольких уровнях дизайна вашего веб-сайта. В целом, он преобразует любое существующее меню WordPress в мегаменю — меню, в котором отображаются все параметры страницы, даже если их десятки (идеально подходит для сайтов электронной коммерции или онлайн-журналов). Для начала меню рабочего стола преобразуется в мегаменю, после чего вы можете настроить, какие страницы и сообщения будут отображаться в меню. Плагин также был тщательно протестирован в мобильных браузерах, поэтому он отлично подходит для создания мегаменю в мобильном интерфейсе.Единственная проблема заключается в том, что вы все еще придерживаетесь мобильной версии своего веб-сайта, поэтому, надеюсь, у вас уже есть красивый мобильный интерфейс, который поставляется с вашей темой WordPress.
Max Mega Menu WordPress плагин
Плагин включает в себя конструктор перетаскивания меню для вырезания любого кода, который обычно используется. После установки плагина и активации меню вы можете разместить в меню любой виджет WordPress вместе с кнопками для перехода на другие страницы вашего сайта.Все функции построены на текущей системе меню WordPress, и она даже поддерживает всплывающие окна и другие стили анимированного меню.
Все упомянутые до сих пор функции включены в бесплатную версию, но у вас есть возможность перейти на Pro-версию Max Mega Menu. Это зависит от того, на скольких сайтах вы хотите использовать плагин, но цены начинаются с 23 долларов в год за использование на одном сайте. После этого есть бизнес-лицензия за 39 долларов в год на пяти сайтах и лицензия разработчика за 99 долларов в год на 99 сайтов.
Что делает его лучшим мобильным плагином WordPress?
- Плагин обладает уникальной способностью превращать любое меню WordPress в мегаменю. Это одновременно мощный и особенный способ, поскольку в большинстве случаев вам нужно выбрать меню WordPress, в котором с самого начала есть мегаменю.
- Меню создано как для настольной, так и для мобильной версии с настройками анимации, всплывающих окон и затухания.
- Меню предоставляет необычную функцию, которая позволяет размещать виджеты WordPress в области меню.Таким образом, вы можете технически перетащить изображение или пользовательский код через виджет в меню.
- Вы можете добавлять значки в меню, не платя за версию Pro.
- Версия Pro не стоит много в течение года и предоставляет такие функции, как липкое меню, поддержку WooCommerce и шрифты Google.
7. AppPresser
Некоторые компании пытаются создать приложение или мобильный веб-сайт с помощью WordPress, и все, что в итоге получается, — это RSS-канал, загружающий статьи блога в приложение.Однако плагин AppPresser использует совершенно другой подход, создавая реальные приложения, которые ссылаются на ваш сайт WordPress. Таким образом, вы создаете не мобильный сайт, а легальное приложение, которое устанавливается на телефон пользователя и потенциально может быть размещено в одном из магазинов приложений. Программа AppPresser создает приложения как для Android, так и для iPhone, используя отличную комбинацию функций для интеграции с вашими текущими плагинами и придания вашему сайту уникального и красивого вида на мобильном устройстве.
Имейте в виду, что разработчики AppPresser заявляют, что плагин в основном предназначен для разработчиков веб-сайтов, у которых есть некоторый опыт.Если вы полный новичок, это может показаться вам слишком сложным, и вам следует обратиться в AppPresser за услугами по созданию пользовательских приложений.
Тем не менее, в AppPresser есть несколько встроенных плагинов WordPress. Таким образом, у вас есть возможность ссылаться на плагины, такие как WooCommerce и BuddyPress. Поскольку он создает приложение для вас, есть множество других функций, таких как push-уведомления и загрузка с камеры устройства.
Мобильный плагин для WordPress для AppPresser
Поскольку AppPresser предназначен только для разработчиков, его цена немного выше, чем у обычного мобильного плагина WordPress.Тем не менее, это должно окупиться, если вы взимаете с клиентов плату за создание мобильного приложения, а также веб-сайта. План для начинающих продается за 19 долларов в месяц и дает вам разработчиков приложений, один год поддержки и тему. Настоящая функциональность предоставляется вместе с планом агентства, который составляет 49 долларов в месяц и предлагает такие функции, как услуги геолокации, социальный обмен и рекламу AdMob.
Что делает его лучшим мобильным плагином WordPress?
- AppPresser помогает разработчикам превратить ранее созданный сайт WordPress в полнофункциональное мобильное приложение.Это означает, что приложение можно сохранить на телефонах пользователей и разместить в любом магазине приложений.
- Он имеет несколько интеграций с популярными плагинами WordPress, такими как WooCommerce, LearnDash и BuddyPress.
- Приложение не просто превращает ваш сайт WordPress в мобильную ленту блога. Фактически, это одно из самых мощных решений, которое работает с популярными плагинами и превращает сайт WordPress в ценное приложение.
- Пользовательские страницы и шаблоны предоставляются для настройки вне содержимого, которое уже есть на вашем веб-сайте.
- Тестер приложений поставляется с программой для запуска ваших приложений на телефоне и тестирования всех кнопок и страниц.
- AppPresser имеет онлайн-панель для управления всеми клиентскими приложениями. Эта панель управления доступна через ваш рабочий стол.
Как выбрать правильный мобильный плагин WordPress для вас
Не все плагины подходят для каждой ситуации. Например, некоторые из них предназначены только для создания мобильных меню, а другие превратят ваш текущий сайт в работоспособный мобильный веб-сайт.
Итак, какой из них вам подходит? Давайте разберемся:
- Чтобы мгновенно превратить ваш сайт WordPress в красивый мобильный сайт — Используйте WPtouch или AMP для WP.
- Чтобы создать чистую мобильную ленту вашего блога WordPress — Используйте Jetpack от WordPress
- Для создания мобильного веб-сайта, который по своим функциям аналогичен полноценному приложению. — Используйте WordPress Mobile Pack.
- Если вы хотите улучшить мобильное меню, но сохранить свой текущий мобильный сайт — переходите с WP Mobile Menu.
- Чтобы превратить настольное и мобильное меню в мегаменю (оставив свои веб-сайты такими, какие они есть) — используйте Max Mega Menu.
- Единственный вариант в этом списке, который сделает из вашего сайта WordPress настоящее мобильное приложение. — Перейти с помощью AppPresser.
Если у вас есть какие-либо вопросы о лучшем для вас мобильном плагине WordPress, дайте нам знать в разделе комментариев ниже. Надеюсь, это руководство поможет вам принять правильное решение!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Оптимизация вашего сайта WordPress для мобильных устройств — необходимость в 2021 году
Способы доступа к информации в последнее время резко изменились. С развитием мобильных технологий, мы проводим больше времени на наших мобильных устройствах , читая новости на ходу, просматривая интересные веб-сайты и даже делая покупки.
Если раньше мы использовали компьютеры, то теперь мы выполняем эти задачи на смартфонах и планшетах. Фактически, в отчете SimilarWeb говорится, что 56% всего интернет-трафика поступает с мобильных устройств, а данные StatCounter показали, что мобильные устройства и планшеты теперь используются чаще, чем настольные компьютеры. Еще одна интересная статистика получена
Еще одна интересная статистика получена из отчета IBM, который показывает рост продаж мобильной электронной коммерции на в течение праздничного сезона .Добавьте к этому заявление Google, сделанное в 2015 году, в котором говорится, что Google принимает во внимание удобство для мобильных устройств при ранжировании сайтов , и вы начнете понимать, почему так важно иметь веб-сайт, удобный для мобильных устройств. А если вы владелец веб-сайта для малого бизнеса (или около
И если вы являетесь владельцем веб-сайта для малого бизнеса (или собираетесь создать свой веб-сайт для небольшого бизнеса), обеспечение вашего успеха для мобильных устройств имеет решающее значение для вашего успеха, учитывая, что 72% потребителей хотят веб-сайт, адаптированный для мобильных устройств .
В этой статье мы покажем вам , как вы можете проверить, подходит ли ваш сайт для мобильных устройств , и , как оптимизировать свой сайт WordPress для мобильных устройств. Мы также расскажем, шаг за шагом, что вы можете сделать, чтобы посетители вашего веб-сайта получали оптимальное взаимодействие с пользователем при посещении вашего веб-сайта с мобильного телефона. Давайте сразу перейдем к делу, , как сделать сайт WordPress мобильным .
Как проверить, оптимизирован ли ваш сайт WordPress для мобильных устройств
Прежде чем проверять, оптимизирован ли ваш сайт для мобильных устройств, всегда полезно точно знать, сколько трафика вы получаете с мобильных устройств.Самый простой способ сделать это — использовать Google Analytics . Все, что вам нужно сделать, это войти в свою учетную запись Google Analytics и выбрать соответствующий веб-ресурс для своего веб-сайта. В меню слева нажмите Mobile , а затем Overview . Вы сможете увидеть, сколько посетителей приходят с настольных, мобильных и планшетных устройств.
Если вам интересно, какие устройства используют ваши посетители при просмотре вашего сайта, вы можете получить эту информацию, нажав «Устройства».Теперь, когда вы знаете, сколько мобильного трафика получает ваш сайт, пора проверить, адаптирован ли ваш сайт для мобильных устройств. Есть три инструмента, которые вы можете использовать, чтобы проверить это.
»Тест Google Mobile Friendly Test
Первый инструмент поставляется прямо от Google, он очень прост и понятен в использовании. Откройте браузер, перейдите в раздел «Google Mobile Friendly Test», введите URL-адрес своего веб-сайта и нажмите «Анализировать». После краткого анализа он сообщит вам, оптимизирован ли ваш сайт для мобильных устройств или нет .Если ваш сайт оптимизирован для мобильных устройств, вы получите сообщение зеленого цвета.
Если это не так, тест покажет, что ваш веб-сайт не оптимизирован для мобильных устройств, , покажет, какие ошибки вызывают проблему, и направит вас к полезным ресурсам, которые помогут сделать ваш сайт более удобным для мобильных устройств.
»Screenfly
Второй инструмент, Screenfly, немного более надежен. Хотя Screenfly не даст вам рекомендаций по оптимизации вашего веб-сайта для мобильных устройств и не укажет на какие-либо ошибки, он позволит вам увидеть, как ваш веб-сайт выглядит на экранах различных размеров , включая смартфоны, планшеты и даже телевизоры.
Полезность этого инструмента заключается в том, что ваш веб-сайт может иметь адаптивный дизайн, но на нем все еще могут быть элементы, которые не отображаются должным образом.
»MobileTest.me
Последний инструмент — MobileTest.me. Этот инструмент позволяет вам выбрать конкретное мобильное устройство , и после ввода URL-адреса вашего веб-сайта вы можете увидеть, как ваш веб-сайт отображается на этом конкретном устройстве.
Что отличает этот инструмент от двух других, так это тот факт, что вы действительно можете взаимодействовать со своим веб-сайтом, как если бы вы просматривали его с этого конкретного устройства.Это отличный способ увидеть, как ваш сайт работает на мобильных устройствах, и протестировать некоторые общие элементы, такие как кнопки общего доступа и формы регистрации.
Как оптимизировать свой веб-сайт, чтобы сделать его более удобным для мобильных устройств
Даже если вы прошли все тесты, это не значит, что ваш сайт отображается правильно . В большинстве случаев владельцы веб-сайтов действительно проверяют только домашнюю страницу, которая может отображаться как удобная для мобильных устройств. Однако как только вы начнете копать немного глубже, вы можете обнаружить, что есть некоторые потенциальные проблемы.
Например
- Могут ли ваши посетители, просматривающие сайт на мобильном устройстве, нажимать на кнопки общего доступа ?
- Трудно ли закрыть вашу регистрационную форму , что затрудняет прокрутку и просмотр вашего веб-сайта?
- А как насчет вашего интернет-магазина , можно ли покупать ваши товары с помощью мобильного устройства?
- Достаточно ли велики поля ввода , чтобы вы могли видеть, что набираете?
»Кнопки социальных сетей
Для WordPress доступно множество плагинов для публикации в социальных сетях, но не все из них оптимизированы для использования на мобильных устройствах.Большинство из них позволяют отображать кнопки общего доступа над контентом, под контентом, в виде плавающей боковой панели или все вышеперечисленное; в надежде побудить посетителей поделиться вашим контентом. Хотя намерение велико, в большинстве случаев эти кнопки либо
Хотя назначение велико, в большинстве случаев эти кнопки занимают на экране больше , чем то, что доступно на мобильном устройстве; или если вы используете опцию плавающей боковой панели, они охватывают ваш контент .Чтобы решить эту проблему, проверьте настройки плагина и, если можете, отключите плавающую боковую панель в мобильном представлении или, если такой опции нет, отключите ее полностью. Если текущая кнопка публикации в социальных сетях не работает на мобильном устройстве, рассмотрите возможность использования другого плагина, например
.
Если текущая кнопка публикации в социальных сетях не работает на мобильном устройстве, рассмотрите возможность использования другого плагина, например SumoMe. SumoMe — это бесплатный плагин с плавающей панелью общего доступа, которая автоматически отображается в нижней части экрана при обнаружении посетителя, использующего мобильное устройство.Еще один отличный вариант — Social Warfare, который изменяет размер всех кнопок совместного доступа в соответствии с размером экрана, а также позволяет полностью отключить плавающие кнопки общего доступа на мобильных устройствах.
»Электронные формы подписки
Один из самых эффективных способов расширить список рассылки — это всплывающий плагин. К сожалению, многие из них занимают слишком много места на экране мобильных устройств, что делает невозможным их закрытие или они настолько малы, что пользователь не может прочитать текст или заполнить обязательные поля.Если вы используете всплывающий плагин, обязательно тщательно протестируйте его на различных мобильных устройствах. Если вам нужно найти плагин, который будет правильно отображаться на мобильных устройствах, вот несколько вариантов, которые стоит рассмотреть.
Если вы используете всплывающий плагин, обязательно проверьте его на различных мобильных устройствах. Если вам нужно найти плагин, который будет правильно отображаться на мобильных устройствах, вот несколько вариантов, которые стоит рассмотреть. SumoMe, упомянутый выше плагин, является одним из плагинов, который действительно хорошо отображается на мобильных устройствах, и он бесплатный.Другой вариант —
Другой вариант — Bloom — плагин премиум-класса, разработанный Elegant Themes, поэтому, если вы решите инвестировать в Bloom, вы также получите доступ ко всему набору их тем. Optin Forms — еще один бесплатный плагин, который быстро реагирует и без проблем отображается на мобильных устройствах. Он предлагает 5 различных дизайнов форм подписки, которые вы можете добавлять к своим сообщениям, страницам и виджетам с помощью шорткодов.
Владельцы малого бизнеса захотят рассмотреть плагин HubSpot WordPress.Этот бесплатный плагин предоставляет формы, всплывающие окна, чат и аналитику. Он интегрируется с бесплатной HubSpot CRM (база данных контактов), которая упрощает управление вашими потенциальными клиентами и отправку автоматических ответов по электронной почте, когда человек заполняет форму.
»Электронная торговля
Если вы управляете веб-сайтом для малого бизнеса и в значительной степени полагаетесь на WooCommerce, очень важно, чтобы ваш магазин отображался и функционировал так, как должен, как на мобильных устройствах, так и на настольных компьютерах. Если вы создали свой веб-сайт с использованием одной из тем Woo, скорее всего, ваш магазин адаптирован для мобильных устройств.Разработчики WooCommerce и WooThemes создают адаптивные темы с 2011 года, поэтому у веб-сайтов, использующих их темы, не должно возникнуть проблем. Если вы пошли другим путем и купили тему на тематической торговой площадке или у вас был разработан собственный сайт, у вас есть два варианта. Первый вариант — до
Если вы пошли другим путем и купили тему на рынке тем или у вас был разработан собственный сайт, у вас есть два варианта. Первый вариант — связаться с вашим веб-дизайнером и попросить его убедиться, что ваш интернет-магазин оптимизирован для мобильного трафика.Это означает, что изображения ваших продуктов масштабируются в зависимости от размера экрана, не обрезаясь, кнопки магазина не выходят за пределы допустимого размера экрана, а поля ввода в форме заказа запускают правильную клавиатуру для правого поля. Второй вариант — до
Второй вариант: установить удобный для мобильных устройств плагин , такой как WPTouch или модуль тем Jetpack для мобильных устройств. Обратной стороной этого подхода является то, что ваш сайт на мобильных устройствах будет выглядеть иначе.
»Встраивание объектов с заданной шириной и высотой
Если вы полагаетесь на встраивание видео или инфографики YouTube на свой веб-сайт, вы, вероятно, заметили, что для них задана ширина и высота . Это может повредить вашим мобильным посетителям, поэтому лучший способ избежать этого — следовать советам, изложенным в статье Smashing Magazine, в которой объясняется, как правильно встраивать внешний контент на ваш веб-сайт.
»Медленное время загрузки
Медленная загрузка веб-сайта испортит впечатление посетителей не только на обычных компьютерах, но и на мобильных устройствах, особенно для тех, у кого нет больших тарифных планов.Ряд небольших настроек, таких как минимизация ваших таблиц стилей и файлов JavaScript , минимизация количества используемых вами плагинов и сжатие изображений перед их загрузкой на сайт, ускорит ваш сайт. Используя
Использование подключаемого модуля кэширования , а также покупка CDN и хорошая хостинговая компания также существенно повлияют на время загрузки вашего веб-сайта и увеличат вероятность того, что посетители с мобильных устройств останутся на вашем сайте. Помимо проблем, упомянутых выше, вы можете сделать еще несколько вещей, чтобы убедиться, что ваш сайт удобен для мобильных устройств.Первое и наиболее очевидное решение — использовать
Помимо проблем, упомянутых выше, вы можете сделать еще несколько вещей, чтобы убедиться, что ваш веб-сайт удобен для мобильных устройств. Первое и наиболее очевидное решение — использовать адаптивную тему WordPress . Если вы ищете бесплатную адаптивную тему, лучше всего начать с официального репозитория тем, где вы можете отфильтровать поиск адаптивных тем. Платные решения включают
Платные решения включают Genesis Framework (используемую нами платформу WP), чьи дочерние темы (мы используем Altitude Pro, но есть и бесплатные дочерние темы) являются адаптивными из коробки, или найдите адаптивную тему на ThemeForest.Если вы пока не хотите менять темы, подумайте об использовании плагина, который предоставляет мобильную версию вашего сайта. Один такой плагин —
.
Если вы пока не хотите менять темы, подумайте об использовании плагина, который предоставляет мобильную версию вашего сайта. Один из таких плагинов — WP Mobile Detector. Он автоматически определяет, использует ли посетитель стандартный мобильный телефон или смартфон, и загружает совместимую мобильную тему WordPress для каждого из них. Еще один плагин, который поможет вам оптимизировать ваш сайт для мобильных устройств, —
.
Еще один плагин, который поможет вам оптимизировать ваш веб-сайт для мобильных устройств, — Any Mobile Theme Switcher.Этот плагин обнаруживает мобильный браузер и отображает тему в соответствии с настройками, выполненными в области администрирования вашего сайта, давая вам возможность выбрать другую мобильную тему для каждого мобильного браузера.
Инициатива Google по AMP
В октябре прошлого года Google анонсировала новый проект под названием Accelerated Mobile Project . AMP — это инициатива с открытым исходным кодом, цель которой — улучшить мир мобильного Интернета:
«Мы хотим, чтобы веб-страницы с богатым контентом, таким как видео, анимация и графика, работали вместе с интеллектуальной рекламой и загружались мгновенно. Мы также хотим, чтобы один и тот же код работал на нескольких платформах и устройствах, чтобы контент мог появляться повсюду в одно мгновение — независимо от того, какой тип телефона, планшета или мобильного устройства вы используете ». Источник
Проект AMP опирается на AMP HTML — новую структуру , которая позволяет веб-сайтам создавать легкие веб-страницы . По сути, он удаляет большинство элементов, которые замедляют загрузку веб-страниц на мобильных устройствах, например JavaScript и сторонние скрипты. Некоторые громкие имена, такие как Twitter, WordPress.com, Pinterest, Adobe Analytics, LinkedIn уже приняли эту инициативу и сотрудничают с Google, чтобы сделать мобильный Интернет лучше для всех.
Что это значит для владельцев веб-сайтов, подобных вам?
Есть веская причина, по которой вы можете подумать о переходе на AMP. Согласно инициативе AMP, страницы, оптимизированные для мобильных устройств, будут отображаться выше в поисковых системах, а также будут выделены маленьким зеленым светом, приглашая пользователей посетить их.
Компания Google уже подготовила учебное пособие, которое проведет вас через создание AMP-страницы, чтобы владельцы веб-сайтов могли легко начать работу с AMP.Это не означает, что вам нужно отказаться от WordPress в пользу более высокого рейтинга в поисковых системах. Все, что вам нужно сделать, это установить плагин AMP. Когда плагин AMP активен, все сообщения на вашем сайте будут иметь динамически генерируемые AMP-совместимые версии, что означает, что ваши посетители не будут страдать от плохого взаимодействия с мобильными устройствами.
Мгновенные статьи Facebook
Подобно инициативе Google AMP, мгновенных статей Facebook были созданы для решения одной конкретной проблемы — положить конец медленной загрузке на мобильных устройствах.Как объясняет Джош Робертс:
«Цель Facebook — привлечь людей к историям, сообщениям, видео или фотографиям, которые для них наиболее важны. Открытие Instant Articles позволит любому издателю рассказывать отличные истории, которые быстро загружаются, людям во всем мире. С Instant Articles они могут делать это, сохраняя при этом контроль над своим опытом, своей рекламой и своими данными ».
С точки зрения непрофессионала, Instant Articles позволит издателям создавать контент, а пользователям просматривать контент как документ HTML5, оптимизированный для быстрой работы на мобильных устройствах .Пользователи iPhone и Android Facebook смогут создавать визуально привлекательные интерактивные мультимедийные статьи прямо с платформы Facebook. Мгновенные статьи будут включать автоматическое воспроизведение видео, интерактивные карты, функцию увеличения и аудио.
И поскольку мгновенные статьи загружаются прямо с сервера Facebook, это будет , в десять раз быстрее , чем загрузка через браузер смартфона. Это приводит к более быстрому обмену, что означает, что ваш контент будет распространяться дальше и в более короткий период времени, что, естественно, приведет к большему количеству кликов, большему охвату и, в конечном итоге, большему количеству продаж.По данным тестирования платформы с мая 2015 г.
- Мгновенные статьи получили На 20% больше кликов , чем мобильные веб-статьи из ленты новостей
- Как только кто-то нажимает на мгновенную статью, он на 70% меньше бросит статью до того, как прочитает
- Их делятся на 30% больше , чем в среднем
мобильных веб-статей
Чтобы начать работу с мгновенными статьями Facebook, первое, что вам нужно сделать, это зарегистрироваться через http: // instantarticles.fb.com/. После этого вам нужно выбрать свою бизнес-страницу в Facebook и потребовать свой URL. После того, как вы заявили свой URL, следующим шагом будет создание статей. Хорошая новость в том, что статьи можно публиковать прямо из WordPress.
Facebook создал плагин для упрощения процесса создания мгновенных статей. На данный момент плагин можно скачать с GitHub, но скоро он будет доступен в официальном репозитории плагинов. Следующим шагом будет загрузка вашего собственного логотипа и выбор шрифтов, которые будут использоваться в ваших статьях.
Наконец, отправьте свой канал на рассмотрение Facebook, чтобы убедиться, что все статьи, созданные на вашем веб-сайте, правильно отформатированы. Стоит отметить, что вы можете монетизировать статьи, а также добавить форму подписки по электронной почте.
Заключение
Наличие удобного для мобильных устройств веб-сайта WordPress может существенно повлиять на ваш бизнес: привлечение новых клиентов и клиентов или их отправка на веб-сайты конкурентов. Лучший способ убедиться, что ваш сайт WordPress оптимизирован для мобильных устройств — это следовать советам и методам, изложенным в этой статье.



Добавить комментарий