WordPress Popup Супер плагин всплывающее окно при нажатии наведении открытии – info-effect.ru
На чтение 4 мин. Опубликовано
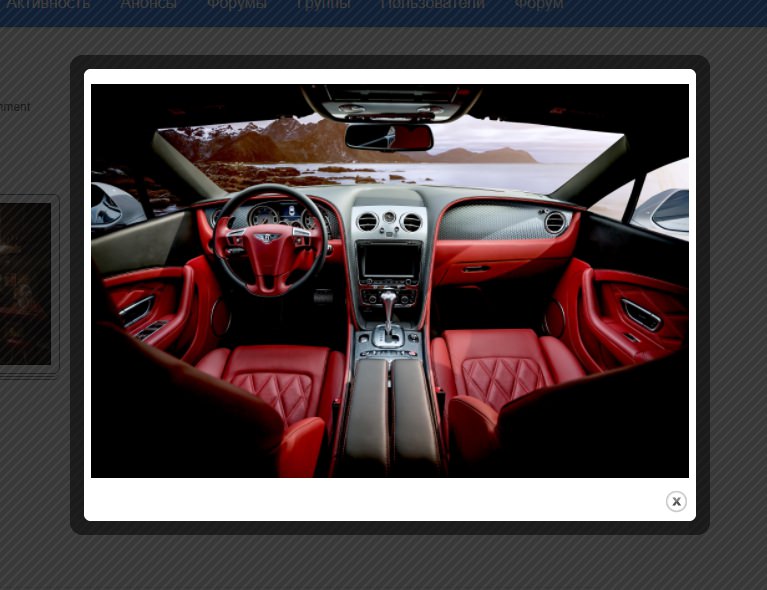
Привет! Сегодня я расскажу вам о Супер плагине, для создания всплывающих popup окон. Вы сможете добавить на свой сайт всплывающее окно, на любую страницу, с помощью шорткода. Можно сделать, чтобы окно открывалось при нажатии на кнопку, ссылку, изображение, текст, либо любой другой элемент на вашем сайте. Можно сделать, чтобы окно появлялось при наведении на любой элемент. Есть обычный вариант, popup окно всплывает при открытии, загрузки страницы. В окно вы можете добавить любой HTML код, изображение, шорткод и т.д. Очень простой и полезный плагин!


Установить плагин Popup Builder — Responsive WordPress Pop up вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, установите и активируйте открывшийся плагин.

Далее, после установки и активации плагина, перейдите на страницу: Popup Builder – All Popups. Здесь будут отображаться все созданные всплывающие окна. Чтобы создать новое окно, нажмите вверху на кнопку Add New.

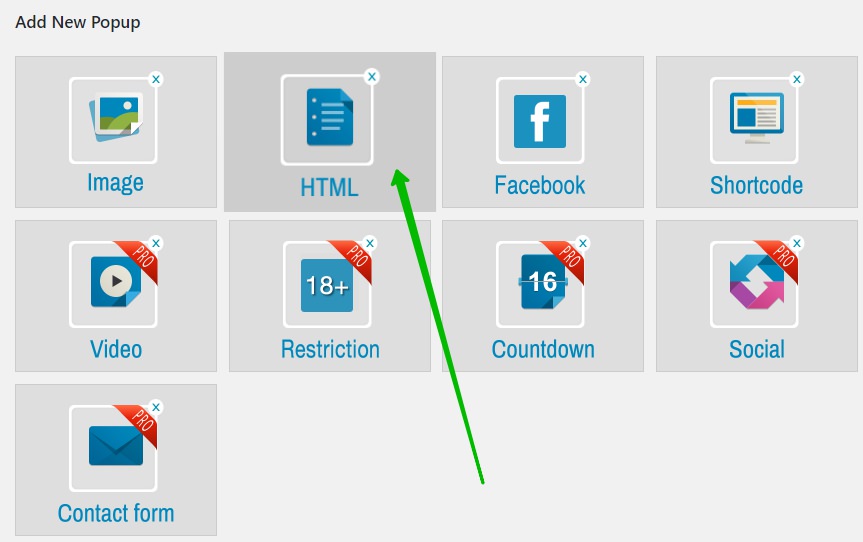
Далее, вам нужно выбрать тип окна. Вам будут доступны 4 бесплатных типа. Для примера я выберу HTML.
– Изображение.
– HTML код.
– Facebook.
– Шорткоды.

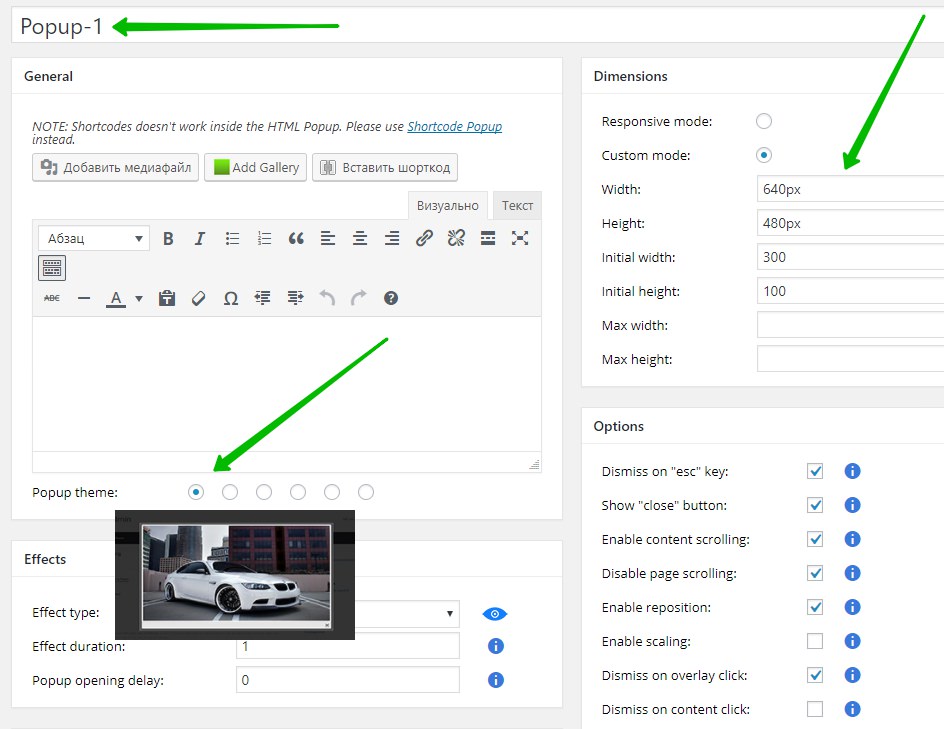
Далее, на странице создания, укажите название окна. Добавьте содержание, с помощью визуального редактора. Настройки:
– Popup theme, можно выбрать стиль окна.
– Effect type, эффект при открытии.
– Effect duration, длительность эффекта.
– Popup opening delay, задержка при открытии.
– Responsive mode, сделать адаптивным.
– Custom mode, указать свои размеры.
– Initial, можно указать начальную ширину и высоту.
– Max, максимальная высота и ширина.
– Dismiss on “esc” key, закрывать окно при нажатии на клавишу Esc.
– Show “close” button, показать кнопку Закрыть.
– Enable content scrolling, включить прокрутку содержимого.
– Disable page scrolling, отключить прокрутку страницы.
– Enable reposition, включить репозиции.
– Enable scaling, включить масштабирование.
– Dismiss on overlay click, закрывать при нажатии на верхний слой.
– Dismiss on content click, закрывать при нажатии на зону вне окна.
– Reopen after form submission, повторно открывать после отправки формы.
– Show popup this often, как часто открывать окно, выберите дни и время.
– Repetitive popup, открывать окно после X секунд.
– Change overlay color, изменить цвет верхнего слоя.
– Change background color, изменить цвет фона.
– Background opacity, прозрачность фона.
– Background overlay opacity, прозрачность слоя.
– Overlay custom class, свой класс слоя.
– Content custom class, свой класс контента.
– Popup z-index, индекс.
– Content padding, набивка.
– Popup location, выбрать расположение окна.
– Сохраните настройки.

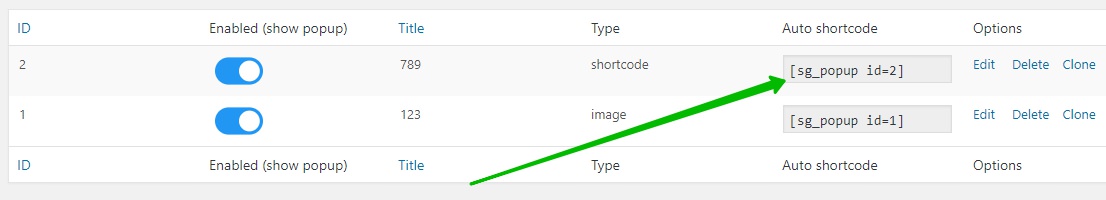
Далее, на странице All Popups, где отображаются все созданные окна, вы можете скопировать шорткод окна и вставить его в любое место на сайте.

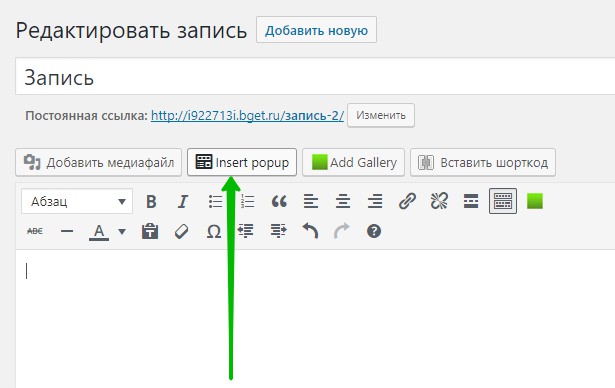
Можно добавлять окна с помощью кнопки, прямо из визуального редактора, на странице редактирования записи или страницы. Нажмите на кнопку Insert popup.

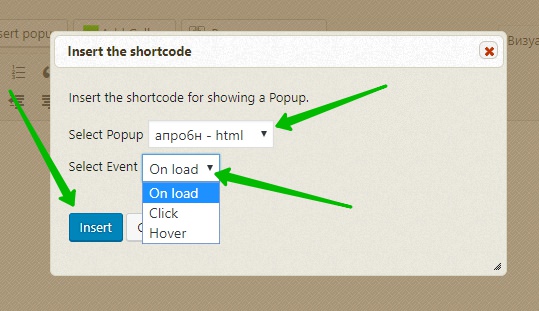
Далее, у вас откроется окно. Здесь можно выбрать название окна и тип открывания.
– Select Popup, выберите окно, которое будет открываться.
– Select Event, выберите тип открытия:
- On load, при открытии страницы.
- Click, при нажатии на кнопку или другой элемент.
- Hover, при наведении на объект.
– Нажмите на кнопку Insert.

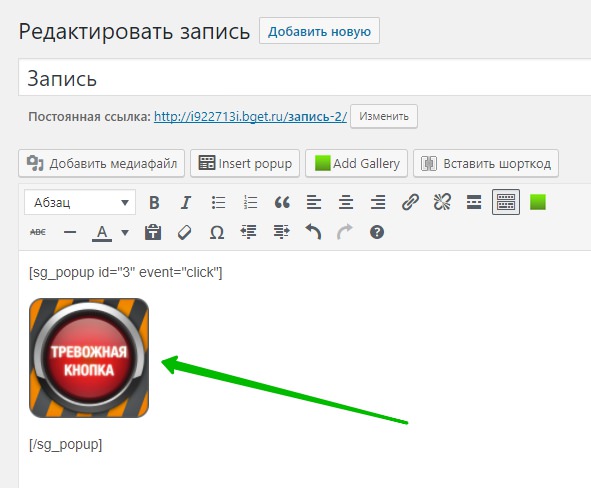
Далее, у вас в содержании появится два шорткода. Между ними можно вставить любой элемент, если вы выбрали открытие при нажатии или наведении. Обновите или опубликуйте страницу.

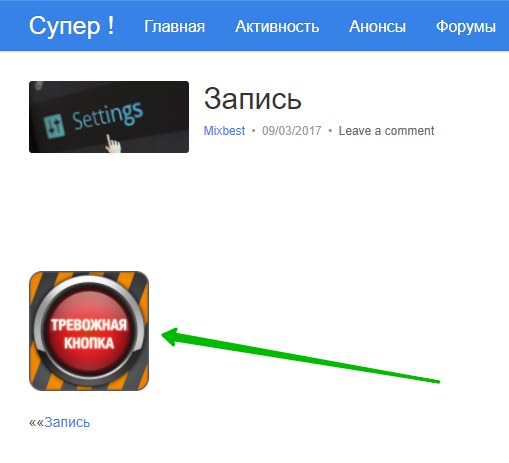
Далее, на сайте будет отображаться кнопка. Нажмите на неё.

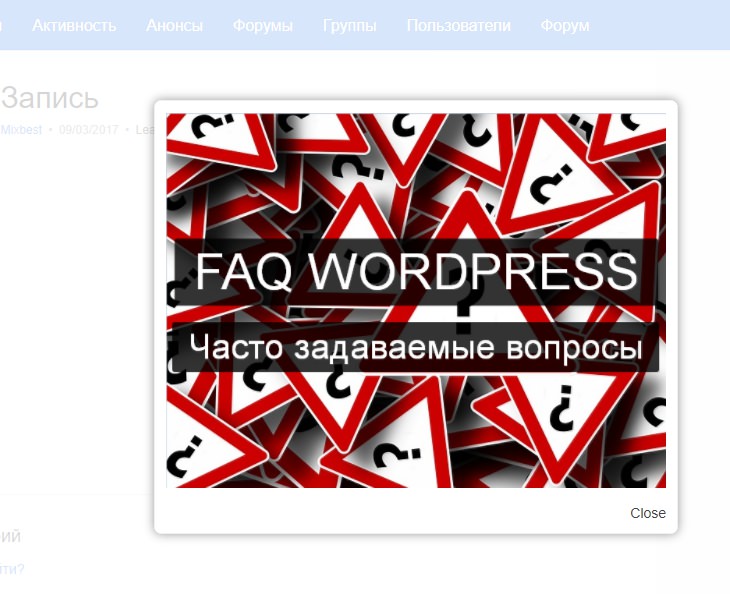
При нажатии на кнопку, у вас откроется всплывающее popup окно.

Всё готово! Вот так просто и быстро вы можете создать всплывающее popup окно для своего сайта.
– Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
Popups — бесплатный WordPress плагин для всплывающих окон
Использование плагина всплывающих окон на вашем сайте на WordPress — это проверенный способ привлечения внимания пользователей к вашей рассылке, страницам в соцсетях, либо призыва к любым другим действиям, к которым вы хотите подтолкнуть своих читателей.



Некоторые пользователи могут ненавидеть и игнорировать всплывающие окна, но это не делает их менее эффективными. А при правильной настройке они будут успешно работать.
Но все же не стоит добавлять их сразу же на главной странице сайта и раздражать постоянных пользователей навязчивыми уведомлениями. Тем более, после того, как они уже однажды нажали на кнопку Закрыть.
Смотрите также:
Опыт использования подобных плагинов некоторыми владельцами сайтов на других ресурсах подтверждает, что количество подписчиков, к примеру, на e-mail рассылку может увеличиться на 500%.

Если говорить о WordPress, то вам крупно повезло. Плагин всплывающих окон Popups доступен в бесплатной версии и может помочь вам существенно увеличить количество подписчиков, например, в социальных сетях. Доступна также и премиум-версия этого попап-плагина, в случае, если вам понадобятся дополнительные функции.
Настройка плагина
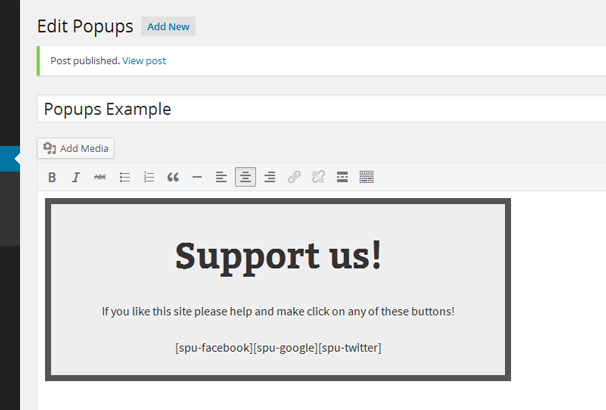
После загрузки и активации плагина появится новый раздел меню под названием «Popups», где, собственно, и настраиваются нужные вам всплывающие окна для вашего сайта. В разделе «All Popups» (Все всплывающие окна) есть демо-версия, которую можно начинать настраивать. Всплывающее окно загружается в визуальном редакторе, что позволяет вам отредактировать заголовок текста и добавить любой контент в тело:

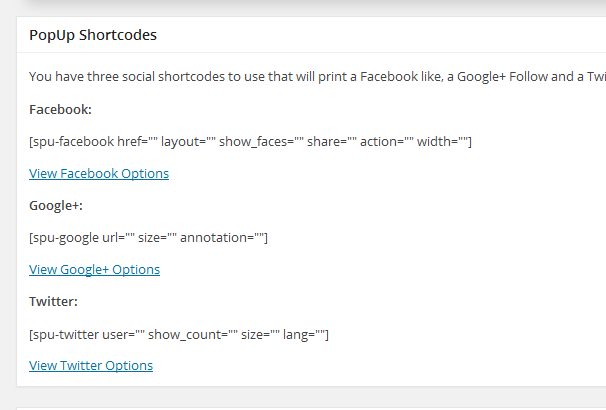
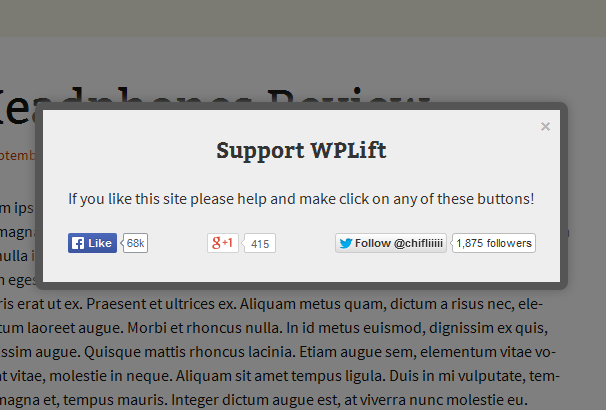
Там вы найдете и шорткоды для отображения кнопок социальных сетей для Facebook, Google и Twitter. Внизу указаны параметры для этих шорткодов, так что вы можете добавить URL и другие параметры в кнопку:

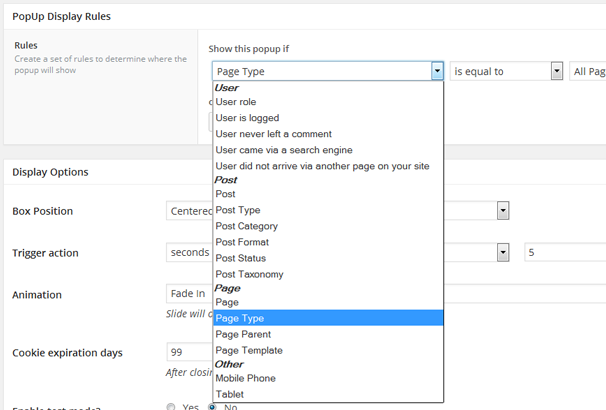
Под параметрами шорткода находится бокс «Popup Display Rules» (Правила отображения всплывающих окон). В нем вы выбираете место на сайте, где должно появляться всплывающее окно — конкретная страница, тип поста, прочее.

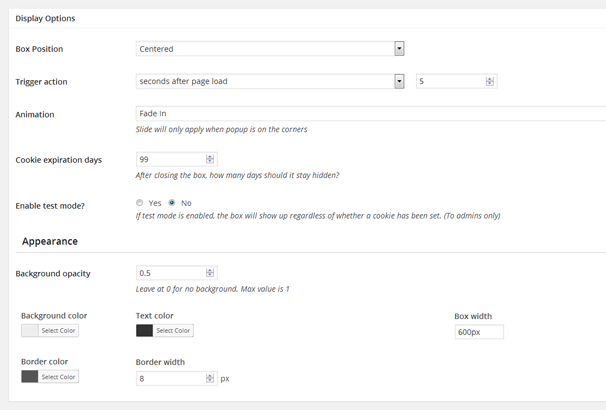
И, наконец, есть бокс «Display Options» (Параметры отображения), в котором настраиваются все параметры внешнего вида всплывающих окон — призывы к действию, триггеры, анимации, фоновый цвет, наложение непрозрачности, цвет границы, прочее:

После настройки параметров нажмите на «Publish» (Публиковать), а затем на «View Post» (Просмотреть пост), и вы увидите, как работает всплывающее окно:

Функции плагина
Плагин довольно мощный и содержит полезный набор функций, как например:
- Выведение всплывающих окон на конкретных страницах сайта, в шаблонах, записях, прочее
- Фильтр пользователей с поисковых систем
- Фильтр пользователей, которые никогда не оставляли комментариев
- Фильтр пользователей, которые попали на ваш сайт с другой страницы
- Видимость всплывающего окна для зарегистрированным/незарегистрированных пользователей
- Отображение всплывающего окна для пользователей, которые заходят на сайт через мобильную версию или с планшетов
- Отображение всплывающего окна в зависимости от типа поста, шаблона поста, названия поста, формата поста, статуса поста
- Отображение всплывающего окна в зависимости от шаблона страницы, от того, является ли она родительской, от названия страницы, типа страницы
Доступные настройки
- Выбор из пяти возможных местоположений всплывающего окна
- Триггеры-окна, всплывающие после N–го количества секунд пребывания пользователя на сайте или % скроллинга страницы
- Автоисчезновение всплывающего окна при возвращении пользователя вверх страницы
- Изменение цвета шрифта, фона, границ, прочее
- Настройка непрозрачности фона
- Суточный интервал в появлениях всплывающего окна
Премиум версия плагина содержит намного больше функций, доступных за $15 для одного сайта. Среди них:
- 8 новых анимационных эффектов
- Новые методы использования триггера
- Таймер для автоисчезновения окна
- Возможность отключения кнопки закрытия окна
- Возможность отключения любых других способов закрытия окна, как например, нажатие вне области всплывающего окна
- Премиум поддержка
Заключение
Итак, мы рассмотрели отличный бесплатный плагин для установки всплывающих окон на вашем сайте на WordPress. Он включает огромное количество функций для настройки окон нужным вам образом, в зависимости от поставленных вами целей. Также плагин доступен и в платной премиум версии всего за $15, но для многих пользователей будет достаточно и бесплатных возможностей.

Источник: wplift.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Плагин OptinMonster для всплывающей формы на WordPress по клику
Вы хотите создать всплывающее окно, которое появляется, когда ваши посетители нажимают на ссылку или изображение на вашем сайте?
Это проверенный способ расширить свой список адресов электронной почты, и он часто используется популярными сайтами, чтобы предлагать дополнительные стимулы.



В этом посту вы шаг за шагом узнаете, как организовать всплывающее окно, появляющееся по клику на ссылку или изображение.
Что такое всплывающая форма по клику
Всплывающие формы по клику – это лайтбоксы, которые открываются, после нажатия на ссылку, кнопку или изображение на вашем веб-сайте.
Как правило, всплывающие окна появляются во время прихода пользователя на сайт или когда он хочет уйти. Всплывающие формы по клику запускаются при взаимодействии с пользователем.

Самый простой способ создать всплывающее окно – использовать плагин WordPress для всплывающих форм. Ниже будем использовать плагин OptinMonster.
Почему всплывающие формы настолько эффективны?
Всплывающая форма через клик считается более эффективной благодаря эффекту Зейгарника. Это психологический принцип, согласно которому пользователи, начинающие действие, с большей вероятностью его завершат.
Когда кто-то нажимает на ссылку или кнопку, чтобы вызвать всплывающее окно, он уже проявил интерес. Когда появится всплывающее окно формы, он вероятнее всего провзаимодействует.
Однако есть и другие способы использования всплывающих окон: можете попросить пользователей запросить код купона, предложить информацию о продукте, заполнить анкету и многое другое.
Установка и активация OptinMonster
Сначала зарегистрируйте учетную запись OptinMonster. Вам понадобится аккаунт Pro (или выше). Это дает вам функцию MonsterLinks ™, которая позволяет создавать всплывающие окна по клику.
Затем установите и активируйте плагин OptinMonster на вашем сайте WordPress. Он позволит подключить вашу учетную запись OptinMonster к вашему сайту WordPress.
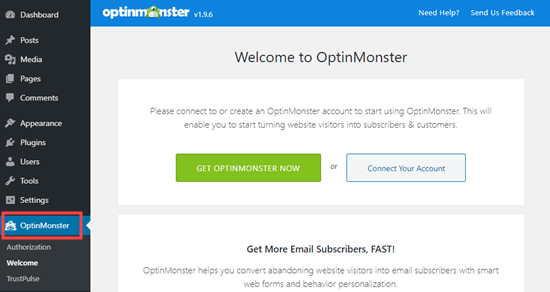
После активации плагина вам необходимо подключить свою учетную запись. Вы автоматически перейдете на страницу приветствия. Если нет, просто нажмите на ссылку OptinMonster на панели инструментов WordPress.
Нажмите «Подключить свою учетную запись» и следуйте инструкциям на экране.

Смотрите также:
Как включить и настроить Push уведомления на своем сайте WordPress
Создание вашего первого всплывающего окна при нажатии
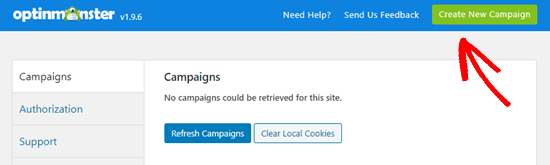
Как только вы подключите свою учетную запись OptinMonster к своему сайту WordPress, можете создать всплывающее окно по клику. Нажмите кнопку «Создать новую кампанию» в верхней части экрана:

Вы попадете прямо на сайт OptinMonster.
Тип кампании уже должен быть установлен на Popup. Если нет, просто нажмите на всплывающее окно, чтобы выбрать его.

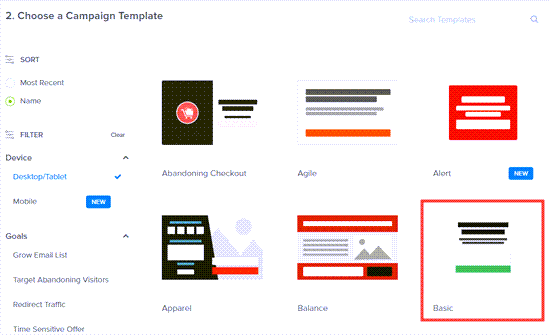
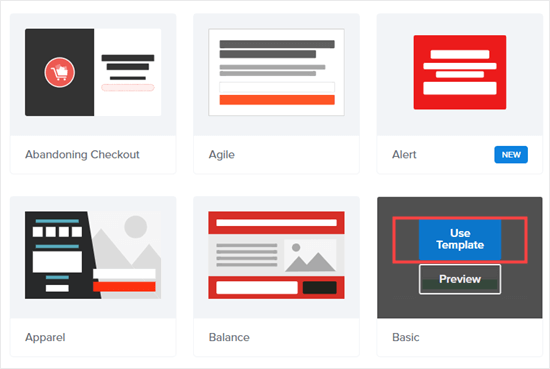
Далее выберите шаблон кампании. Вы сможете позже изменить его внешний вид. Для этого урока будем использовать шаблон Basic.

Наведите курсор на шаблон и нажмите кнопку «Использовать шаблон».

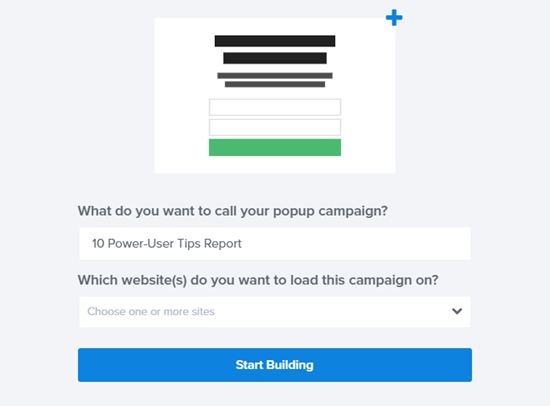
Вам предложат ввести название вашей кампании. Если вы используете OptinMonster на нескольких сайтах, убедитесь, что вы выбрали правильный сайт. Введите новый веб-сайт, если это необходимо. Затем нажмите «Начать сборку», чтобы создать всплывающее окно.

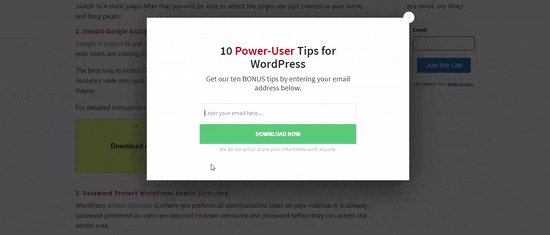
OptinMonster автоматически загрузит выбранный вами шаблон.
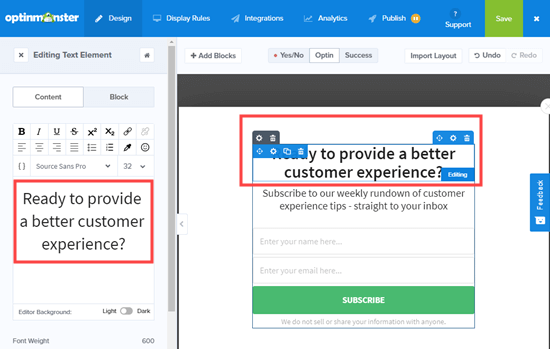
Вы можете редактировать текст по умолчанию и добавлять или удалять элементы из вашего шаблона. Просто нажимайте на то, что нужно редактировать.

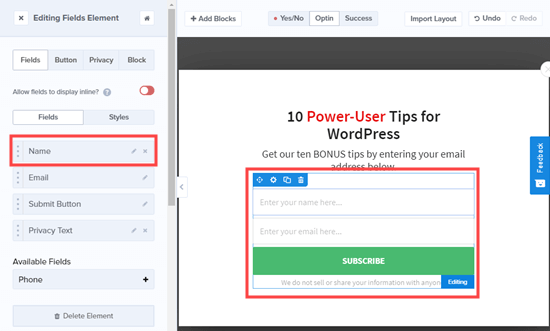
Например, мы собираемся удалить поле Имя из формы. Выберет поле, нажав на него, и вы увидите параметры поля в левом столбце, включая возможность его удаления.

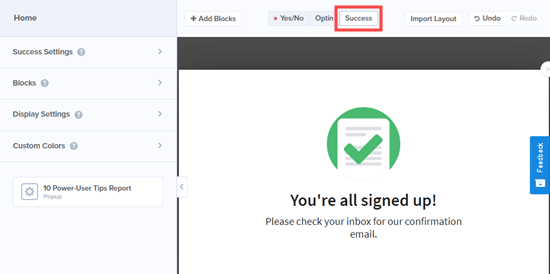
После того, как вы спроектировали всплывающее окно, следующим шагом будет создание представления «Success», которое люди видят после заполнения формы. Просто переключитесь на вкладку «Success» в верхней части экрана.

Вы можете редактировать это представление. Например, вы можете позволить пользователю сразу же загрузить что-то или перейти по ссылке.
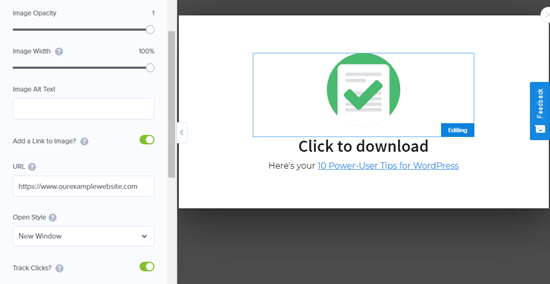
Чтобы добавить ссылку на изображение, нажмите на изображение, затем прокрутите вниз до «Добавить ссылку на изображение?» слева.
Вы можете включить ссылку на изображение и ввести ссылку на свое предложение (ведущий магнит) в поле «URL».

Подключение всплывающего окна к списку адресов электронной почты
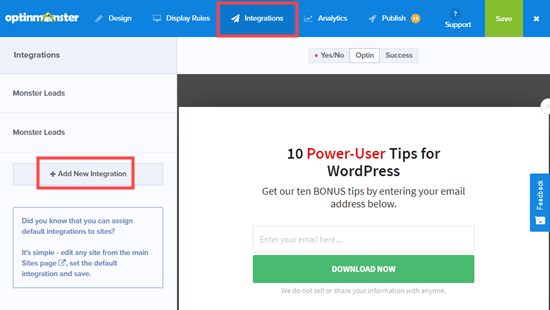
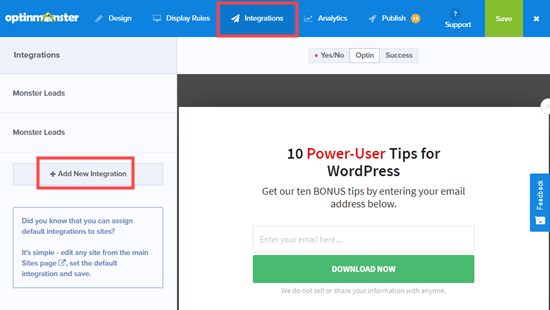
Когда всплывающее окно готово, нажмите на вкладку «Интеграции» в верхней части экрана. Вам нужно связать OptinMonster с вашей службой почтового маркетинга, чтобы вы могли добавлять людей в свой список рассылки.
Нажмите кнопку «+ Добавить новую интеграцию» в левой части экрана.

Затем выберите вашего провайдера электронной почты из выпадающего списка и следуйте инструкциям, чтобы подключить его к OptinMonster.

Примечание. Инструкции по интеграции различны для каждой службы маркетинга электронной почты. Если вы застряли, у OptinMonster есть список подробных руководств по интеграции электронной почты.
Настройка вашего всплывающего окна для отображения при нажатии
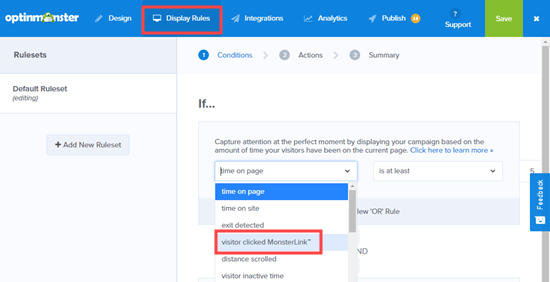
Теперь нужно настроить всплывающее окно так, чтобы оно отображалось, когда пользователь нажимает на ссылку. Нажмите на вкладку «Правила отображения» в верхней части экрана.

Правило отображения по умолчанию – время на странице. Нажмите на выпадающий список и выберите «посетитель нажал MonsterLink ™».

Нажмите кнопку, чтобы скопировать код MonsterLink ™, который понадобится через минуту.
Создание всплывающего окна при нажатии
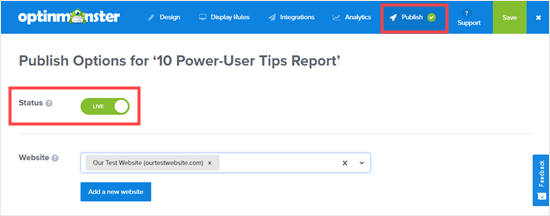
Теперь перейдите на вкладку «Публикация» и установите для своей кампании статус Live. Вы можете проверить или изменить веб-сайт, к которому подключена ваша кампания.

Как только вы это сделаете, нажмите кнопку Сохранить в верхней части экрана.
Затем нужно разместить свою кампанию в прямом эфире на самом сайте WordPress.
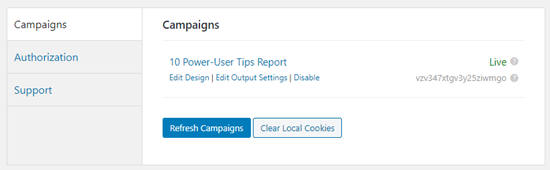
Перейдите на панель инструментов WordPress и нажмите ссылку OptinMonster. Нажмите кнопку Обновить кампании.

Вы должны увидеть свою кампанию, показанную как Live. Если вы хотите отключить его в любой момент, просто нажмите ссылку «Отключить» под названием вашей кампании.

Добавление MonsterLink на ваш сайт
Осталось добавить специальный MonsterLink ™ на ваш сайт. Если вы не скопировали это ранее, можете получить его, вернувшись к настройке «Правила отображения» для своей кампании на веб-сайте MonsterInsights.
Создайте новый пост или страницу, или отредактируйте тот, куда вы хотите добавить свою ссылку. MonsterLink – это HTML-код, поэтому вам нужно вставить его в пользовательский HTML-блок.
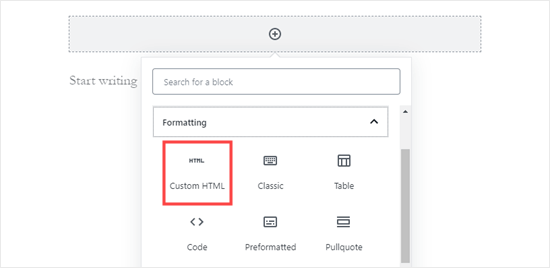
Нажмите кнопку (+), чтобы добавить новый блок. Пользовательский блок HTML находится в разделе «Форматирование», или его можно найти с помощью панели поиска. Нажмите на него, чтобы создать блок.

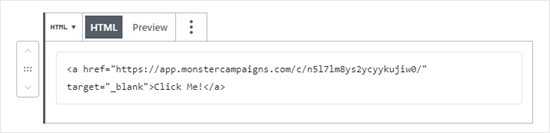
Теперь скопируйте ваш MonsterLink в этот блок. Это должно выглядеть примерно так:

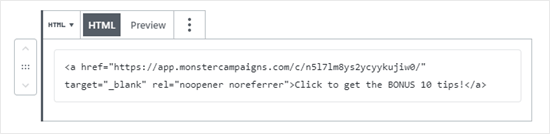
Можете изменить слова «Нажмите меня!» на любой текст, который будете использовать для вашей ссылки. Мы будем использовать «Нажмите, чтобы получить БОНУС 10 советов!»

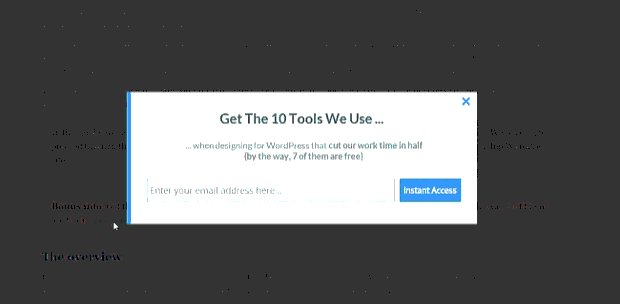
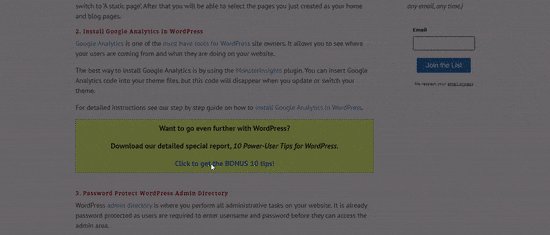
Разместив ссылку, можете предварительно просмотреть свою страницу или пост, чтобы убедиться, что она работает правильно.
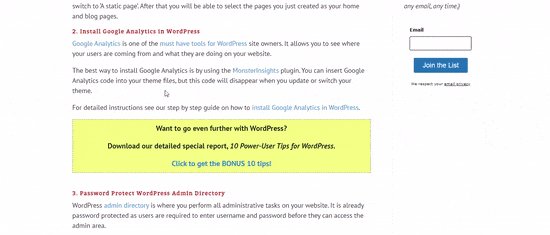
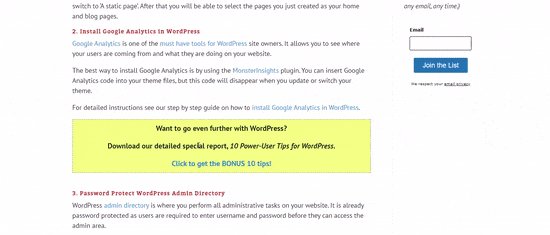
Пример ссылки в действии. Обратите внимание, что мы применили некоторые стили к тексту, чтобы создать поле с увеличенным текстом, что поможет продвинуть ведущий магнит:

Совет: вы не ограничены только текстовыми ссылками, использующими MonsterLinks. Вы можете использовать MonsterLink с кнопками призыва к действию, изображениями, баннерами или навигационными меню.
Надеемся, что это руководство помогло вам научиться запускать всплывающую форму WordPress по клику.

Источник: wpbeginner.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Всплывающее popup окно при закрытии страницы WordPress плагин – info-effect.ru
На чтение 3 мин. Опубликовано
Привет. Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress. Сегодня вы узнаете как сделать на своём сайте всплывающее popup окно, которое будет появляться при попытке закрыть страницу сайта.
Всплывающее окно будет появляться когда пользователь поднимет курсор мыши выше крайней, верхней границы сайта, ближе к закрывающему крестику. Можно выбрать на каких страницах будет отображаться popup окно, на всех сразу или только на определённых.
Можно настроить размер и расположение popup окна. Содержание popup окна вы сможете создать с помощью визуального редактора WordPress.
Установить плагин Uji Popup вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

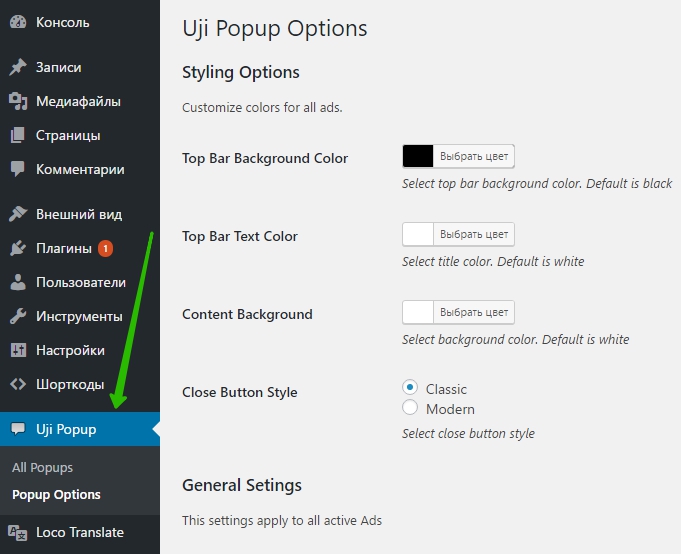
Далее, после установки и активации плагина, перейдите на страницу: Uji Popup – Popup Options. Здесь вы сможете настроить основные параметры плагина.

– Top Bar Background Color, цвет слоя, который отображается поверх страницы, на фоне всплывающего окна.
– Top Bar Text Color, цвет текста в popup окне.
– Content Background, цвет фона popup окна.
– Close Button Style, стиль закрывающей кнопки всплывающего окна.
– Cache Plugin, включите данную функцию, если используете плагины для кэширования – WP Super Cache или W3 Total Cache. После включения данной функции и сохранения настроек, очистите кэш сайта.
– Show countdown, можно добавить к всплывающему окну обратный отсчёт. Не обязательно. Можно будет указать сколько окно будет отображаться в секундах после открытия. Можно указать время задержки в секундах, перед открытием всплывающего окна.
– Translate texts, если вы будете использовать функцию “Countdown”, то здесь можно перевести заголовки, которые используются в данной функции.
– Сохраните изменения.
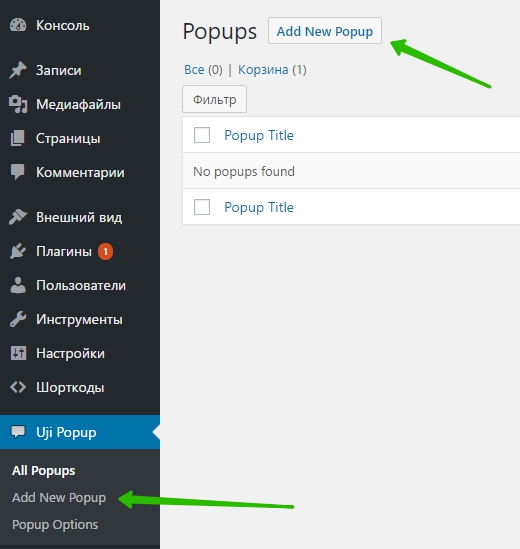
Далее, чтобы добавить содержание в popup окно, перейдите на страницу – Add New Popup.

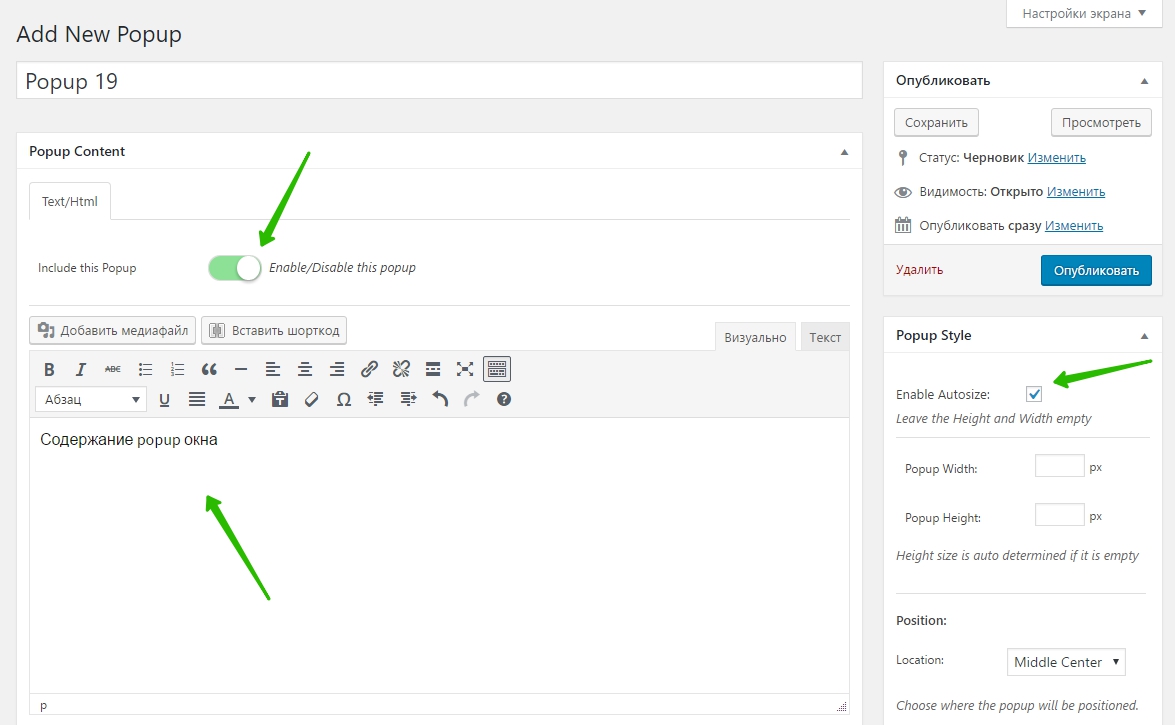
Далее, на странице создания popup окна, укажите заголовок окна, включите popup окно, переведя параметр “Include this Popup” в зелёное положение. Добавьте содержание всплывающего окна.

Справа в настройках “Popup Style”:
– Enable Autosize, включите авто-определение размера окна, либо укажите свои размеры ширины и высоты окна.
– Position, выберите расположение popup окна.
– Content Spaces, можно указать размер отступов от края окна до края сайта. Не обязательно.
– Show Close Button, показать кнопку для закрывания всплывающего окна.
– Close Click Outside, закрывать окно при нажатии по странице.
Where to show.
– Enable on Home Page, показывать окно только на Главной странице.
– Enable on All Pages, показывать окно на всех страницах.
– Enable on Custom Pages, вы сможете выбрать на каких конкретно страницах показывать popup окно.
– Link or Button, вы сможете указать текст, при нажатии на который будет появляться popup окно. Скопируйте шорткод, добавьте на страницу, в запись или в виджет и т.д., вставьте в шорткод свой текст.
Settings.
– Exit-intent, поставьте здесь галочку, чтобы всплывающее окно появлялось только при попытке закрыть страницу сайта. Иначе окно будет появляться сразу при открытии страницы.
– Вверху справа нажмите на кнопку – Опубликовать.
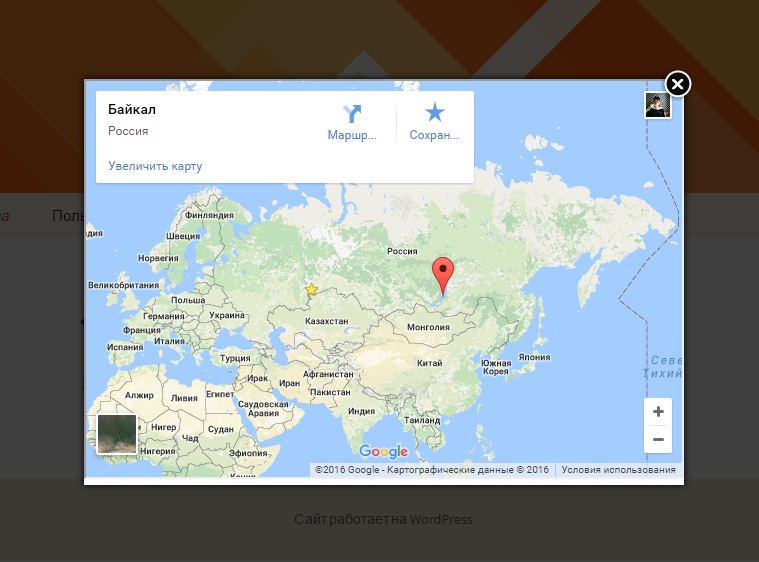
Всё готово. Перейдите на сайт, попытайтесь закрыть страницу. До того как вы закроете страницу у вас появится всплывающее popup окно.

Остались вопросы? Напиши комментарий! Удачи!
Как создать модальное всплывающее окно входа в WordPress (шаг за шагом)
Хотите добавить модальное всплывающее окно входа в WordPress на свой сайт? Всплывающее окно модального входа позволяет пользователям быстро входить на ваш сайт, не покидая просматриваемую страницу. Это улучшает взаимодействие с пользователем и улучшает взаимодействие с вашим сайтом. В этой статье мы покажем вам, как легко создать модальное всплывающее окно входа в WordPress — шаг за шагом.

Зачем создавать всплывающее окно входа в WordPress?
Если у вас есть интернет-магазин, членский веб-сайт или вы продаете онлайн-курсы, вы, скорее всего, разрешите пользователям регистрироваться и входить на свой веб-сайт.
Обычно, когда пользователи нажимают ссылку для входа, они попадают на страницу входа в WordPress по умолчанию или на другую пользовательскую страницу входа на вашем веб-сайте. После входа в систему они снова перенаправляются на другую страницу.
Модальное всплывающее окно входа в систему позволяет отображать форму входа, не отправляя пользователей на другую страницу. После входа в систему вы можете перенаправлять пользователей на любую желаемую страницу.
Всплывающее окно модального входа работает быстрее и улучшает взаимодействие с пользователем на вашем веб-сайте. Более быстрый и безупречный пользовательский интерфейс может повысить ваши продажи и конверсии.
При этом давайте посмотрим, как легко создать модальное всплывающее окно входа в систему в WordPress. Мы покажем вам два способа сделать это, и вы сможете выбрать тот, который лучше всего соответствует вашим потребностям.
Метод 1. Создайте всплывающее окно для модального входа с помощью CSH Login
Этот метод проще и рекомендуется для большинства пользователей.
Первое, что вам нужно сделать, это установить и активировать плагин CSH Login. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо перейти на страницу Modal Login в админке WordPress и выбрать тип модальной формы входа.

После выбора типа модального окна входа в систему вы можете прокручивать вниз и управлять переадресацией входа / выхода для формы. Вы также можете разрешить пользователям создавать свои собственные пароли.

Затем вам нужно прокрутить вниз до раздела Styles и выбрать макет, отображать метки, цвет фона, цвет кнопки, цвет ссылки и многое другое.

Кроме того, вы можете добавить регистрационный адрес электронной почты, тему электронной почты, использовать Google reCaptcha и многое другое. Этот плагин также позволяет добавлять вход в социальные сети, такие как Facebook, Twitter и Google.

Обязательно сохраните изменения и скопируйте шорткод, расположенный вверху этой страницы. Вам нужно будет создать новую страницу в WordPress или отредактировать существующую, чтобы добавить шорткод в редактор контента.

Вы также можете добавить модальный логин на боковой панели WordPress.Просто перейдите к Внешний вид »Виджеты , чтобы перетащить виджет CSH для входа в систему на боковой панели вашего сайта.

Модальный вход
CSH также можно добавить в файлы шаблонов веб-сайтов. После того, как вы добавили его на свой сайт, просто посетите свой сайт WordPress, чтобы увидеть модальную ссылку для входа в действие.

Метод 2. Создайте модальное всплывающее окно входа с помощью WPForms и OptinMonster
Для этого метода вам понадобится плагин WPForms и OptinMontser.Если у вас уже есть эти два плагина, то этот метод — лучшее решение для вас.
WPForms — лучший плагин для контактной формы WordPress. Вам понадобится как минимум их план Pro для доступа к надстройке регистрации пользователей.
OptinMonster — лучший плагин WordPress для всплывающих окон и программное обеспечение для генерации лидов на рынке. Это помогает вам превращать посетителей сайта в подписчиков и клиентов. Вам понадобится как минимум план Pro для доступа к функции MonsterLinks, используемой в этой статье.
Готовы? Давайте начнем.
Использование WPForms для создания формы входа пользователя
Во-первых, вам необходимо установить и активировать плагин WPForms. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо перейти на страницу WPForms »Addons , чтобы установить и активировать модуль регистрации пользователей .

После активации аддона вам необходимо перейти на страницу WPForms »Добавить новый , чтобы создать форму входа пользователя.

После запуска конструктора WPForms вам необходимо выбрать предварительно созданный шаблон User Login Form .

В этом шаблоне формы входа в систему есть поля электронной почты и пароля, которые будут работать аналогично стандартной форме входа в WordPress. При необходимости вы можете перетащить любые дополнительные поля из левой части экрана.

Затем щелкните поле Password в разделе предварительного просмотра, и слева отобразятся параметры поля.Вы можете добавить приведенный ниже код в поле описания поля Пароль , чтобы отобразить такие параметры, как забыть пароль и регистрация пользователя.
Не можете вспомнить свой пароль? Нажмите здесь . Нет учетной записи? Зарегистрируйтесь здесь .

После этого вам нужно нажать на кнопку Сохранить , а затем нажать на кнопку Вставить .

Откроется всплывающее окно с кодом встраивания.Вам необходимо скопировать этот код и сохранить его для использования в дальнейшем.

Ваша форма входа готова. Теперь вы можете создать модальное всплывающее окно.
Использование OptinMonster для создания модального всплывающего окна
Сначала вам необходимо установить и активировать плагин OptinMonster. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо перейти на OptinMonster в админке WordPress и нажать кнопку Create New Campaign .

Ваша панель управления OptinMonster откроется на новой веб-странице.
Оказавшись внутри, вам нужно выбрать Lightbox Popup в качестве типа кампании, чтобы вы могли добавить свою форму входа во всплывающее окно.

Затем вам нужно выбрать шаблон кампании Canvas , который является пустым шаблоном и позволяет добавлять собственный код и короткие коды.

Вам будет предложено добавить имя в ваш лайтбокс и выбрать веб-сайт, на который вы хотите загрузить это всплывающее окно.

После того, как вы нажмете кнопку « Start Building », вы будете перенаправлены на страницу настройки кампании OptinMonster.
Отсюда вам нужно перейти на вкладку Optin и установить ширину и высоту холста, добавить код для встраивания формы входа в систему в поле Custom Canvas HTML , управлять отображением и звуковыми эффектами для модальных всплывающих окон и т. Д.
Примечание: Код для встраивания формы входа должен быть кодом, который вы скопировали после создания формы входа на предыдущем шаге.

Поскольку вы создаете модальное всплывающее окно входа в систему, вам необходимо перейти на вкладку настройки и установить значение «0» для Продолжительность cookie и Продолжительность успешного файла cookie . Форма будет отображаться для всех посетителей всякий раз, когда они нажимают на вашу ссылку.

Затем вам нужно перейти на вкладку Display Rules и развернуть MonsterLink , чтобы изменить статус на активный.

Обязательно нажмите кнопку Сохранить в правом верхнем углу и перейдите в раздел Опубликовать , чтобы активировать статус.

Теперь вы можете добавить это модальное всплывающее окно входа на свои страницы или в сообщения WordPress.
Добавление модального входа в WordPress
Вам нужно вернуться к OptinMonster в админке WordPress, и он покажет вам список кампаний. Если вы не видите свою недавно созданную кампанию для модального входа, просто нажмите кнопку Обновить кампании .

Затем вам нужно отредактировать настройки вывода кампании, чтобы включить подписку на вашем сайте и выбрать, кто должен видеть всплывающее окно модального входа.Обязательно нажмите кнопку Сохранить настройки .

После этого вам нужно вернуться на страницу обзора кампаний и скопировать ярлык, который отображается под активной опцией кампании. Этот уникальный ярлык можно использовать в шорткодах и коде для отображения модального входа в WordPress.

Затем вы можете создать новую страницу WordPress или отредактировать существующую и добавить этот код в свой уникальный ярлык кампании.
Войти / Зарегистрироваться
Вы также можете добавить приведенный выше код в меню, боковую панель или любую другую область вашего сайта WordPress.
Обязательно сохраните изменения на странице WordPress и посетите свой сайт, чтобы увидеть модальный вход в действие.

Мы надеемся, что эта статья помогла вам узнать, как создать модальный вход в WordPress. Вы также можете увидеть наш полный список лучших плагинов для страниц входа в WordPress и легко создать свою собственную страницу входа.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.
WP Post Popup — плагин для WordPress
Описание
Мгновенно превращайте любую страницу / сообщение / внешнюю страницу во всплывающее окно!
Идеально подходит для отображения страниц с основным содержимым без перенаправления пользователя на страницу.
Характеристики
- Загружает только поле the_content () — исключает верхний / нижний колонтитул / боковые панели и т. Д.
- При желании загрузить настраиваемые поля с помощью настраиваемого шаблона страницы См. Документацию
- Всплывающее окно триггера при загрузке страницы с использованием URL-адреса и параметра
- На странице может быть несколько всплывающих ссылок
- Прокрутите до указанной привязки после открытия всплывающего окна
- Показать внешние страницы во всплывающем окне
- Показать только определенный раздел с внешней страницы
- Работает с короткими кодами и некоторыми плагинами, включая Contact Form 7, BuddyPress, Visual Composer
- Динамически изменить URL-адрес в адресной строке на адрес всплывающей страницы
- Переключить простой стиль
- Кнопка визуального редактора для легкого создания всплывающих ссылок
- Установите точку останова, ниже которой страница будет загружаться нормально вместо всплывающего окна
Полезные ссылки
Скриншоты
- Как выглядит модальное окно с простым текстовым содержимым страницы
- Стиль всплывающего окна в WP Customizer
- Доступные настройки плагина
- Простая вставка всплывающей ссылки с помощью настраиваемой кнопки в Visual Editor
Установка
- Загрузить
wp-post-modal.zipв каталог/ wp-content / plugins /и извлеките - Активируйте плагин через меню «Плагины» в WordPress
- Добавьте модальную ссылку класса
FAQ
Где документация?
См. Документацию
Будут ли эти всплывающие окна блокироваться блокировщиком рекламы?
Нет, потому что это не «всплывающие окна» в смысле рекламы.Это работает путем создания модального окна, которое представляет собой просто часть вашей страницы, которая скрыта до тех пор, пока щелчок или какое-либо другое действие не сделает ее видимой.
Откуда взялось содержимое всплывающего окна?
Контент может поступать с любой веб-страницы. Если это сообщение или страница (или любой настраиваемый тип сообщения) вашего сайта, это будет
контент, который находится в редакторе WordPress (или из настраиваемого шаблона). Другими словами, во всплывающем окне не будет отображаться
ни ваш верхний, ни нижний колонтитулы, ни боковые панели.Только первичный контент. Если это с другого веб-сайта, это обычно будет ядро
или основной контент на этой странице, но вы определяете это.Вы просто создаете страницу или сообщение с тем содержанием, которое хотите, как всегда.
Как запускается всплывающее окно?
См. Документацию
Могу ли я использовать якорные ссылки?
Да, вы можете добавить привязку в конец вашего URL (для страниц с внутренними ссылками), и всплывающее окно будет прокручиваться до позиции привязки
.Использование пользовательского идентификатора div
Вы можете изменить имя идентификатора Div по умолчанию для всего сайта, которое будет использоваться в настройках плагина. Кроме того, вы можете изменить идентификатор div в каждом конкретном случае, добавив этот атрибут
data-div = "DIVID"к вашим модальным ссылкам.Что делать, если моя внешняя страница не загружается
Если ваша внешняя страница не работает, вы можете попробовать использовать метод iFrame. При использовании метода iFrame загружается вся внешняя страница.Вы не сможете указать конкретный div для загрузки.
Есть два способа использовать метод iframe:
- Добавьте класс
iframeв вашу модальную ссылку, чтобы выборочно использовать метод iframe - Включите метод iframe в настройках плагина, чтобы все внешние ссылки использовали метод iframe
- Добавьте класс
Могу ли я изменить внешний вид триггерной ссылки?
Безусловно, как хотите. Вы можете превратить его в такую кнопку:
Как мне самому изменить внешний вид всплывающего окна? Какие настройки доступны?
См. Документацию
Могу ли я иметь несколько всплывающих окон на одной странице?
Да, можно сколько угодно.
Участники и разработчики
«WP Post Popup» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
История изменений
3.6.2: Модальный класс с пространством имен
3.6.1: Исправлено закрытие модального окна в Firefox
3.6.0: Добавлена настройка плагина для пользовательского класса модальных ссылок
3.5.8: Исправление ошибки
3.5.7: Исправление ошибки
3.5.6: Исправление ошибки
3.5.5: Исправление ошибки
3.5.4: Сделаны все ссылки интерактивными во всплывающих окнах (изображения, h-теги и т. Д.)
3.5.3: Обновлено, как отклоняются уведомления администратора
3.5.2: Исправлены мелкие ошибки
3.5.1: Добавлено перенаправление при активации плагина.
3.5.0: разрешено открытие последовательных всплывающих окон и исправление мелких ошибок.
3.4.2: Незначительное обновление, позволяющее использовать вложенные модальные ссылки.
3.4.1: добавлена метка aria на модальной оболочке
3.4.0: добавлена поддержка специальных возможностей для модальной оболочки
3.3.1: добавлена настройка плагина для отключения встроенной упаковки содержимого
3.3.0: добавлен фильтр для изменения идентификатора div обертывания по умолчанию
3.2.6: добавлено data-div функциональность для внутренних всплывающих окон
3.2.5: Исправлена ошибка с пустым всплывающим окном
3.2.4: Добавлена настройка для отключения прокрутки тела
3.2.3: Отключено всплывающее окно для IE11
3.2.2: Исправлены пользовательские шаблоны для работы с URL параметр
3.2.1: Незначительное исправление ошибки
3.2.0: Добавлена настройка для идентификатора контейнера, исправлена незначительная ошибка JS, исправлена ошибка с уведомлениями
3.1.0: Добавлена настройка для переключения анимации загрузки
3.0.1: Исправлена ошибка прокрутки
3.0: Много улучшений в коде плагина
2.2: Добавлена функциональность в обновить URL-адрес в адресной строке
2.1.10: Разрешить предшествующую косую черту на якорных ссылках, проверить, открыто ли модальное окно перед запуском функции закрытия модального окна при щелчке по окну
2.1.9: Реорганизовать сообщение с функцией привязки
2.1.8: Незначительное исправление для перемещения тело в ранее прокрученное положение после закрытия всплывающего окна
с номером порта
2.1.7: Изменен эффект скольжения вниз для постепенного появления, предотвращена прокрутка тела при открытии всплывающего окна, распознаются URL-адреса разработки
2.1.6: Добавлена поддержка якорных ссылок и открывается модальным способом через URL-адрес
2.1.5: Добавить метод iframe для загрузки более сложных внешних страницы
2.1.4: Сделана кнопка Visual Editor необязательной в настройках плагина, улучшена обработка ошибок в запросах ajax, отклонено уведомление администратора рефакторинга
2.1.3: Незначительные исправления стиля
2.1.2: Закрыть всплывающее окно с помощью клавиши esc
2.1.1: Обновить Функция удаленного уведомления администратора
2.1: Добавить устаревший метод с откатом, уведомления администратора, удаленное уведомление, добавлена поддержка профилей buddypress
2.0.5: Исправить ссылку, когда используется только slug
2.0.4: Работает со всеми пользовательскими типами сообщений
2.0.3: Исправлена ошибка для если Visual Composer установлен активным
2.0.2: Незначительные исправления стиля
2.0.1: Метод AJAX для загрузки внешнего контента
2.0: Версия 2.0 содержит новые настройки плагина, вставляет всплывающую кнопку в Visual Editor, переработана для использования WP Rest API и т. д. !
1.4.2: Добавить щелчок вне модальной функциональности
1.4.1: Исправление ошибки
1.4: Добавить наложение цвета
1.0: Первоначальный выпуск
.
WP Popup — плагин для WordPress
WP Popup — это плагин для реализации на вашем сайте того, что вы хотите называть — модальных окон, лайтбоксов, оверлеев или всплывающих окон. Хотя он предлагает точно настроенный контроль над тем, где и когда отображаются лайтбоксы, он был разработан с целью быть простым и легким: WP Popup не приведет к значительному снижению производительности вашего сайта из-за загрузки большого количества сложных и посторонних CSS и JavaScript.
WP Popup позволяет использовать стандартный редактор сообщений WordPress для создания и настройки всплывающих окон.В дополнение к полному WYSIWYG-редактированию всплывающего содержимого WP Popup дает вам мощный контроль над тем, что запускает внешний вид вашего лайтбокса. Триггеры можно настроить так, чтобы во всплывающих окнах отображалось:
- Немедленно загрузить страницу
- Через настраиваемое количество секунд
- После прокрутки страницы настраиваемое количество пикселей
- После прокрутки страницы наполовину или вниз
- После того, как пользователь провел на сайте настраиваемое количество минут
- После того, как пользователь посетил настраиваемое количество страниц за последние 90 дней
- На выходе из страницы (намерение выхода)
В дополнение к этим сложным элементам управления триггером вы также получаете опции для каждого всплывающего окна для:
- Цвет фона маски: выберите подходящий цвет и прозрачность, чтобы установить их в качестве фона маски, покрывающей ваш сайт.
- Фоновое изображение. Сделайте более насыщенное и привлекательное всплывающее окно, используя фотографию или иллюстрацию, заполняющую внутреннюю часть всплывающего окна.
- Цвет фона: выберите подходящий цвет и непрозрачность для установки в качестве фона всплывающего окна.
- Контроль ширины: установите минимальную и максимальную ширину.
- Контроль высоты: установите минимальные и максимальные значения вместе с пикселями или процентами.
- Заполнение: управление отступом во всплывающем окне.
- Граница: добавьте границу любого цвета, ширины и радиуса.
- Непрозрачность: отрегулируйте непрозрачность всплывающего окна.
- Где отображать: выберите, следует ли отображать: на главной странице вашего сайта, на всех страницах, на всех страницах, кроме главной, или на определенных страницах.
- Планирование: укажите, должны ли пользователи видеть всплывающее окно только один раз, постоянно или периодически по расписанию.
- Мобильный контроль: избегайте попаданий в SEO, не позволяя всплывающим окнам появляться на мобильных устройствах!
- Идентификатор файла cookie: легко измените способ информирования браузеров об этом всплывающем окне, чтобы вам не приходилось сохранять полностью новое всплывающее окно после исправления опечатки, если вы хотите, чтобы обновленное всплывающее окно отображалось снова.
Примечание. Этот плагин использует файлы cookie, поэтому, если вы связаны законодательством ЕС или другими нормативными актами, требующими уведомления пользователей об этом, обязательно сделайте это, если у вас включен WP Popup.
Примечание. Этот плагин отключает Gutenberg как параметр редактирования для всех всплывающих окон.
Заинтересованы в других плагинах от Cornershop Creative? Мы сделали эти вещи.
- Загрузите каталог
wp-popupв каталог ваших плагинов (обычно wp-content / plugins) - Активируйте плагин через меню «Плагины» в WordPress
- Посетите WP Popup> Create New Popup, чтобы начать настройку вашего первого всплывающего окна.
Я переключаюсь с умного всплывающего окна, будут ли мои всплывающие окна работать?
Да! После активации плагина ваши предыдущие всплывающие окна будут отображаться в пункте меню WP Popups и будут продолжать работать, как ожидалось.
Сколько всплывающих окон я могу создать?
Сколько угодно, но только один будет отображаться на любом заданном URL.
Что произойдет, если на одной странице будет отображаться более одного всплывающего окна?
Чтобы не раздражать пользователей вашего сайта множеством всплывающих окон, WP Popup будет отображать только последнее из них.
Какие есть варианты стилей и анимации?
WP Popup был написан, чтобы быть лаконичным. Он предлагает минимальный стиль из коробки (просто маленький закрывающий крестик в правом верхнем углу) и никаких элементов управления анимацией, так что он не забивает ваш сайт ненужным кодом для разных тем и стилей, которыми вы на самом деле не являетесь. с помощью. Конечно, вы можете использовать WYSIWYG и привить свой собственный CSS, чтобы изменить внешний вид по своему усмотрению!
Будет ли это работать с плагинами PageBuilder?
WP Popup был протестирован со следующими конструкторами страниц: Elementor, Beaver Builder и WPBakery / Visual Composer.WP Popup может работать с другими конструкторами страниц, но не тестировался на совместимость. Хотя WP Popup может работать с надстройками конструктора страниц, он не был разработан как надстройка конструктора страниц, поэтому мы не можем гарантировать 100% совместимость.
Для этого плагина нет обзоров.
«WP Popup» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
1.1.61
- Добавлена возможность установить всплывающее окно, открывающееся, когда пользователь собирается закрыть страницу (намерение выхода).
1.1.6
- Добавлена возможность использовать всплывающее окно WP с Beaver Builder. Редактируйте всплывающие окна с помощью Beaver Builder.
1.1.5
- Исправить ошибку неопределенной функции get_plugin_data ().
1.1.4
- Исправлена ошибка, из-за которой всплывающие окна не работали на страницах Elementor. Всплывающие окна будут отображать содержимое сообщения (включая стили Elementor) во всплывающем окне вместо отображения содержимого всплывающего окна.
1.1.3
- Исправить незначительную проблему стиля с вращающейся загрузкой gif в админке.
1.1.2
- Новая опция: выберите сообщения для отображения всплывающих окон.
1.1.1
- Обновление связанной версии CMB2 до версии 2.6.0.
- Исправление PHP-уведомления относительно неопределенного свойства modal_outer_has_set_style_properties.
1,1
- Добавьте функции активации, которые переносят интеллектуальные всплывающие окна для работы с этим плагином.
1,0
- Переименовать плагин из Smart Overlay в Smart Popup
- Параметры переупорядочены в группы, стили для всплывающих окон внутри, стили для всплывающих окон снаружи и параметры отображения.
- Новая опция: Цвет фона для внешней маски.
- Новая опция: цвет фона для внутреннего всплывающего окна.
- Новая опция: максимальная высота
- Новая опция: Мин. Высота
- Новая опция: набивка
- Новая опция: Бордюры
- Новая опция: непрозрачность
- Отключить редактор Гутенберга для всплывающих окон.
0.8.1
- Исправления для стиля наложения и включения файлов.
0,8
- Реорганизация всей кодовой базы для объектно-ориентированной подготовки к будущим функциям; других функциональных изменений нет.
0,7
- Выполните рефакторинг мобильной проверки во внешнем интерфейсе, а не с помощью wp_is_mobile (), чтобы обойти проблемы с кешированием.
- Обновление библиотеки Featherlight с 1.2.3 до 1.7.8.
0,6
.
Как создать всплывающее окно в WordPress. Лучший плагин для всплывающих окон
Шаг 1: Установка Popup от Supsystic
В WordPress перейдите в Плагины> Добавить новый. Найдите «Popup by Supsystic» и нажмите «Установить». Когда установка будет завершена, нажмите «Активировать плагин». У вас появится новый пункт меню администратора под названием «Всплывающее окно от Supsystic».
Установка Popup от Supsystic PRO
В личном кабинете на supsystic.com после покупки вы найдете уникальную ссылку для скачивания.После загрузки файла (supsystic_popup_pro.zip) перейдите к Plugins> Add New> Upload и загрузите файл. Когда установка будет завершена, нажмите «Активировать плагин».
После активации PRO версии необходимо ввести лицензионный ключ (его можно найти в личном кабинете на нашем сайте). Для этого выполните следующие шаги:
- Перейдите во всплывающее окно Supsystic в меню навигации WordPress.
- Щелкните вкладку «Лицензия» в левом меню навигации надстройки.
- Введите адрес электронной почты и лицензионный ключ.
- Нажмите кнопку «Проверить».
С лучший плагин для всплывающих окон от Supsystic PRO у вас есть такие возможности, как —
- Дополнительные способы открытия и закрытия всплывающего окна
- Установить стили шрифта и цвета для всплывающего текста
- Подпишитесь на рассылку новостей через Facebook и добавьте настраиваемые поля подписки
- Добавить формы входа и регистрации во всплывающее окно
- Выберите многослойный стиль для отображения всплывающего окна на экране
- Определите, какой дизайн всплывающих окон более предпочтителен для пользователей, используя функцию A / B-тестирования.
Шаг 2. Создание всплывающего окна с помощью Supsystic
- В левом меню навигации нажмите «Добавить новое всплывающее окно».
- Введите имя всплывающего окна.
- Выбрать шаблон всплывающего окна. У вас есть огромное количество замечательных шаблонов.
- Нажмите кнопку «ОК».
На следующих шагах вы можете изменить шаблон всплывающего окна.
Шаг 3. Настройка конфигурации плагина Popup
1. Вкладка «Главная»

Здесь можно установить —
- Когда показывать PopUp
- Когда закрывать PopUp
- Кого показать
- Показать на следующих страницах
- Настройки отображения времени
- Настройки отображения даты
- Настройки отображения дней
Более подробную информацию о каждом из триггеров всплывающих окон вы можете найти в этих статьях.
2. Вкладка «Дизайн»
Эта вкладка позволяет —
- Измените внешний вид вашего всплывающего сообщения wordpress:

- установите ширину всплывающего окна — в пикселях или процентах;
- указать непрозрачность фона всплывающего окна;
- установить изображение или цвет фона блоков во всплывающем окне;
- установить стиль шрифта метки — Pro feature ;
- установить стиль шрифта текста — Функция Pro ;
- установить стиль шрифта нижнего колонтитула — Pro feature ;
- установить тип адаптивного режима;
- выбрать кнопку закрытия — включает в себя широкий набор кнопок;
- выбрать маркеры для текстовых блоков всплывающего окна.
- Измените внешний вид вашего всплывающего сообщения wordpress:
Подробнее о настройках внешнего вида.
- Вкладка «Расположение всплывающего окна»
 Здесь вы можете включить многоуровневый стиль всплывающего окна (функция PRO) .
Здесь вы можете включить многоуровневый стиль всплывающего окна (функция PRO) .
По умолчанию все PopUps — имеют модальный стиль: они отображаются на экране пользователя по всему сайту. Многослойный стиль позволяет отображать всплывающее окно в выбранной позиции: сверху, снизу и т. Д., А не над сайтом, а прямо рядом с содержимым. - Вкладка «Тексты»
 На этой вкладке у вас есть возможность отключать или редактировать блоки всплывающих окон — заголовок, текстовый блок и сноску.Узнайте больше о вкладке «Тексты».
На этой вкладке у вас есть возможность отключать или редактировать блоки всплывающих окон — заголовок, текстовый блок и сноску.Узнайте больше о вкладке «Тексты». - Вкладка «Социальные сети» — здесь нужно включить кнопки социальных сетей:

- Здесь можно:
- активировать кнопки facebook, google + и twitter
- выберите дизайн социальных ссылок
- подключите к своему PopUp около 20 социальных сетей с различными списками настроек дизайна, используя наш плагин Social Share Buttons от Supsystic
- Вкладка «Расположение всплывающего окна»
Для получения более подробной информации о Вкладка «Социальные сети» щелкните здесь.
3.Вкладка «Подписаться»
Здесь вы можете включить подписку.
 Сначала выберите, где подписаться — WordPress, Aweber, MailChimp, MailPoet, Jetpack; и для PRO версии : постоянный контакт, монитор кампании, вертикальный ответ, SendGrid, получение ответа, iContact, активная кампания, Mailrelay, arpReach, SG Autorepondeur, Benchmark, InfusionSoft, SalesForce — Web-to-Lead, ConvertKit.
Сначала выберите, где подписаться — WordPress, Aweber, MailChimp, MailPoet, Jetpack; и для PRO версии : постоянный контакт, монитор кампании, вертикальный ответ, SendGrid, получение ответа, iContact, активная кампания, Mailrelay, arpReach, SG Autorepondeur, Benchmark, InfusionSoft, SalesForce — Web-to-Lead, ConvertKit.
- Если вы выбрали подписку на WordPress, у вас есть возможность создавать пользователей после подписки с особыми ролями — подписчик, автор, участник.
- Чтобы подписаться на Aweber, вам необходимо ввести уникальный идентификатор списка — подробнее см. На этой странице.
- Чтобы подписаться на MailChimp, вам необходимо ввести свой ключ API MailChimp и имя списка для подписки. Чтобы найти свой ключ API MailChimp, следуйте этим инструкциям.
- Чтобы подписаться на MailPoet, на вашем сайте должен быть установлен плагин MailPoet.
- Чтобы подписаться на Constant Contact, вы должны быть авторизованы в Constant Contact.
- Чтобы подписаться на Campaign Monitor, вы должны быть авторизованы в Campaign Monitor.
- Чтобы подписаться на SendGrid, вам необходимо ввести свое имя пользователя SendGrid и пароль SendGrid.
- Чтобы подписаться на Vertical Response, вы должны быть авторизованы в Vertical Response.
- Чтобы подписаться на arpReach, вам необходимо ввести URL-адрес действия формы приема arpReach.
- Чтобы подписаться на автоответчик SG, вам необходимо ввести свой идентификатор пользователя автоответчика SG, идентификатор списка автоответчиков SG, код активации клиента SG.
- Для подписки на GetResponse вам необходимо ввести свой ключ API GetResponse
- Чтобы подписаться на Active Campaign, вам необходимо ввести URL-адрес Active Campaign API, ключ API
- Чтобы подписаться на InfusionSoft, вы должны быть авторизованы в InfusionSoft.
Также здесь вы можете:
- Активировать поля подписки — адрес электронной почты и имя. Поле адреса электронной почты является обязательным для большинства систем подписки, поэтому оно должно быть всегда включено.
- Установите сообщение «Письмо с подтверждением отправлено» — это будет сообщение, которое пользователь увидит после подписки — это письмо со ссылкой для подтверждения будет отправлено.
- Установить сообщение об успешной подписке — сразу после создания и подтверждения подписчика — это сообщение будет отображаться.
- Установить сообщение об ошибке электронной почты — если адрес электронной почты, введенный пользователем, недействителен — пользователь увидит это сообщение.
- Включите перенаправление после подписки, просто введите URL, на который вы хотите перенаправить после подписки — и пользователь будет перенаправлен туда. Если эта функция вам не нужна — оставьте поле пустым.
- Изменить имя кнопки отправки.
Более подробную информацию о настройках подписки можно найти здесь.
4. Вкладка «Вход / Регистрация» — Функция Pro
Здесь вы можете включить форму входа или форму регистрации, либо включить обе формы одновременно.
 На этой вкладке вы можете добавить новые поля, изменить имя кнопки, выбрать роль для пользователя после регистрации, экспортировать список пользователей, изменить текст сообщения об ошибке, сообщение об успешном завершении и многое другое.
На этой вкладке вы можете добавить новые поля, изменить имя кнопки, выбрать роль для пользователя после регистрации, экспортировать список пользователей, изменить текст сообщения об ошибке, сообщение об успешном завершении и многое другое.
Проверьте эту страницу, чтобы просмотреть все функции Вкладка «Вход / Регистрация» .
5. Вкладка A / B Testing
A / B-тестирование (функция PRO) — один из самых простых способов повысить коэффициент конверсии и узнать больше о своей аудитории, но он по-прежнему недостаточно используется многими профессионалами в области интернет-маркетинга и отключен.
A / B-тест в плагине Popup включает тестирование двух или более версий всплывающего окна — версии A (исходная) и версии B (вариант) — с живым трафиком и измерением влияния каждой версии на коэффициент конверсии.
Просто нажмите кнопку «Добавить новый тест», введите имя всплывающего окна теста и нажмите OK. На этой вкладке появится список с тестовым всплывающим окном. Здесь вы сможете редактировать тестовые всплывающие окна и отслеживать все просмотры, действия и коэффициент конверсии тестовых всплывающих окон.
Подробнее о тесте A / B в г можно прочитать здесь.
6. Вкладка Статистика
Здесь представлены графики с —
- Статистика использования основного всплывающего окна
- Соотношение всех действий
- Соотношение всех социальных сетей
Плагин Popup от Supsystic дает вам возможность —
- отслеживать статистику использования основного всплывающего окна в виде линейной или гистограммы
- выбрать конкретный временной интервал для просмотра статистики
- экспорт статистики в cvs файл
- контролировать таблицы представлений всплывающих окон на вкладке Статистика
Узнайте больше о функциях статистики.
7. Вкладка CSS / HTML Code
 Popup by Supsystic позволяет вам редактировать код всплывающего окна — ТОЛЬКО если вы знаете основы HTML, CSS и правила редактирования шаблонов, описанные здесь.
Popup by Supsystic позволяет вам редактировать код всплывающего окна — ТОЛЬКО если вы знаете основы HTML, CSS и правила редактирования шаблонов, описанные здесь.
Важно! После изменения настроек всплывающего окна не забудьте нажать кнопку «Сохранить».
Также у вас есть возможность —
- Всплывающее окно клонирования — нажмите кнопку «Клонировать» вверху, введите имя и нажмите OK. На вкладке «Показать все всплывающие окна» в левом меню навигации появится копия всплывающего окна в списке всплывающих окон, и вы будете перенаправлены на эту копию всплывающего окна.
- Отключить всплывающие окна (не удалять, а просто отключить) — нажмите «Выключить» вверху, и всплывающее окно отключится. Чтобы включить его снова — просто нажмите «Включить».
Шаг 4. Предварительный просмотр настроек
После изменения некоторых настроек — с помощью плагина WordPress Popup вы можете сразу увидеть результат в режиме предварительного просмотра в нижней части страницы или нажать кнопку Preview .
.


 Здесь вы можете включить многоуровневый стиль всплывающего окна (функция PRO) .
Здесь вы можете включить многоуровневый стиль всплывающего окна (функция PRO) .  На этой вкладке у вас есть возможность отключать или редактировать блоки всплывающих окон — заголовок, текстовый блок и сноску.Узнайте больше о вкладке «Тексты».
На этой вкладке у вас есть возможность отключать или редактировать блоки всплывающих окон — заголовок, текстовый блок и сноску.Узнайте больше о вкладке «Тексты».
Добавить комментарий