виды и правила адаптивной верстки сайтов
Содержание статьи
Верстка дизайна сайта позволяет сделать из изображения работающий сайт, в котором все графические элементы соответствуют заложенному дизайну. Но правильная верстка сайта имеет особенности, свои сложности и специфику.
Что такое верстка сайта
Чтобы этот макет сделать рабочим инструментом, а не просто изображением, необходимо написать код, который будут распознавать браузеры. Этот код отображается визуально так же, как выглядит макет сайта.
Дизайн и верстка сайта – это два неразлучных «брата», которые всегда находятся вместе. Перед дизайнером стоит задача – разработать стильный макет. Задача верстальщика – воплотить планы дизайнера в реальность и технически, сделать сайт рабочим.
Что значит верстать? Создавать структуру всех элементов на сайте согласно приготовленному заранее макету. Правильная верстка сайта включает множество нюансов, необходимо подобрать инструменты, проверять валидность верстки и хорошо разбираться в коде. Малейшие ошибки приводят к нестабильной работе веб-сайта, или вообще к полному прекращению функционирования.
Что включает в себя верстка сайта
Верстка сайтов — это целый комплекс процессов, вот лишь некоторые из них:
- вырезание из макета изображений, иконок и прочей графики, компоновка и сбор в отдельную папку;
- сбор шрифтов для корректного отображения;
- разработка страниц сайта, опираясь на дизайн-макет;
- верстка страниц в HTML и CSS;
- подключение JS-библиотек, создание динамики элементов;
- тестирование и проверка валидности верстки.
Верстальщик создает живой инструмент из изображения, как папа Карло из полена создавал Буратино.
3 основных вида верстки веб-сайтов
Существует довольно много видов верстки сайтов, но специалисты выделяют 3 основных вида: табличная, блочная и адаптивная.
Адаптивная верстка
Подразумевает корректное отображение на любых видах устройств. На сегодняшний день она наиболее популярная, вряд ли найдется человек, который захочет, чтобы его сайт хорошо отображался только на компьютерах или только на смартфонах.
На сегодняшний день она наиболее популярная, вряд ли найдется человек, который захочет, чтобы его сайт хорошо отображался только на компьютерах или только на смартфонах.
Тем не менее, адаптивная верстка — неотъемлемая часть двух других видов.. Что это значит? Как в случае с блочной, так и в случае с табличной версткой обязательно учитывается адаптивность. Поэтому ее гораздо реже выделяют, как отдельный вид. А вот о двух других – немного подробнее.
Табличная верстка
Когда люди только научились верстать сайты, появился этот метод. Табличная верстка дизайна сайта подразумевает использование таблиц, наполненных информацией. Внешне процесс напоминает работу в Excel.
Данный метод считается уже устаревшим, но все равно активно используется. Дело в том, что он подходит для типовых проектов с возможностью детализации и индивидуализации. Иными словами, если есть компания, работающая во многих городах страны, можно под каждый город создавать сайт, используя данную верстку. Внешне они будут похожи, иметь единую стилистику, но индивидуальные отличия будут.
Блочная верстка
Это современный универсальный вид верстки сайтов, который активно используется для создания качественных веб-страниц. Принцип его заключается в том, что все элементы располагаются в блоках, или контейнерах. Они содержат необходимую информацию и сами по себе являются регулируемыми. Можно задавать их размер, цвет и прочие параметры.
Блочная верстка дизайн макета проще, имеет больше возможностей и способна реализовать любые идеи дизайнера. Код получается чище и легче, он удобно читается браузерами, что влияет на ранжирование сайта в поисковых системах. Кроме того, блоки гарантируют адаптивный дизайн, поэтому сайт корректно отображается на различных устройствах.
Инструменты верстальщика
Инструменты помогают упростить процесс верстки. Они имеют определенный функционал и возможности.
Инструменты разделяются на текстовые и визуальные. Кроме того, есть гибридные программы, где можно верстать как при помощи кода, так и визуально, создавая блоки. Инструментов существует большое количество, но они разделяются на категории. На чем верстать сайт? Вот инструменты, которые понадобятся для работы специалисту:
Инструментов существует большое количество, но они разделяются на категории. На чем верстать сайт? Вот инструменты, которые понадобятся для работы специалисту:
- Программы для обработки изображений: Adobe Photoshop, Gimp, Krita и прочие приложения, позволяющие из макета взять элементы и работать с визуальным контентом.
- Программы для работы с кодом: Notepad++, UltraEdit, Adobe DreamViewer, CSS3 Generator, SublimeText, Firebug, CoffeeCup HTML Editor, Winless, WinMerge и прочие.
- Программы для работы с JS: Front Page, NetBeans и другие инструменты.
- Программы проверки работоспособности: Crossbrowsertesting, Markup validtor, IE Tester, Validator.w3, Dr Watson, Css validator и прочие.
Какие сложности есть в верстке сайтов
Первоначально кажется, что верстка дизайн макета – это простое занятие. Достаточно знать код, уметь пользоваться парочкой программ и все готово. На практике даже опытные специалисты сталкиваются с серьезными проблемами.
Не все, что нарисовал дизайнер, можно хорошо сделать технически. Дизайнер должен четко понимать специфику верстки, чтобы сразу определять возможности.
Также не решена проблема единого стандарта. Каждый браузер может по-своему отображать элемент. Верстальщик должен учитывать это и проверять на множестве платформ одни и те же элементы.
Для адаптивности сайта нужно учитывать требования устройств и особенности поведения элементов. Не вся анимация будет хорошо работать на разных устройствах. Особого внимания заслуживают шрифты. С нестандартными шрифтами могут быть большие сложности.
Какой должна быть верстка
Верстка дизайна сайта подчиняется строгим законам. В противном случае код будет неправильным, а работоспособность сайта снижена.
Признаки правильной верстки:
При соблюдении этих правил сайт будет работать правильно, быстро, а другие специалисты при необходимости смогут разобраться в коде.
Проверка верстки
После того, как верстка дизайна сайта окончена, необходимо запустить проверку и убедиться, что все элементы правильно сделаны. Базовое тестирование подразумевает использование нескольких сценариев, где сайт проверяется на различных браузерах и устройствах.
Базовое тестирование подразумевает использование нескольких сценариев, где сайт проверяется на различных браузерах и устройствах.
Для более точной оценки работоспособности используются различные инструменты и сервисы. Некоторые сервисы позволяют сравнивать готовую верстку с первоначальным макетом сайта на соответствие.
В ходе проверки верстки изучается код на наличие незакрытых тегов. Проверяется правильность семантической разметки для поисковых систем, кроссбраузерность, а также функциональность страницы, даже если отключены изображения и коды javascript. После проверки сайт отдается в дальнейшую разработку.
Web-разработка
Создание web-сайта включает в себя разработку дизайна, верстку станиц, программирование, тестирование. При создании различных типов сайта используются разные инструменты и технологии.
ПОДРОБНЕЕ
Курс HTML и CSS — верстка сайтов с нуля для начинающих
Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам текст. Всё остальное служит для улучшения эффективности сайта, то есть чтобы сайт нравился людям, то необходимо нарисовать красивый дизайн; чтобы сайт был многофункциональным и динамичным — необходимо установить сервер и написать на языке программирования PHP код; чтобы сайт начали находить в поисковиках Google, Yandex и т.д. — необходимо грамотно и структурировано составить текст. Поэтому мы начинаем изучать создание сайтов с верстки сайтов, а именно написанию HTML-разметки.
Данный курс рассчитан как обязательный для всех. Уроки подойдут абсолютно всем, так как сложность будет расти по мере изучения основы html, а решать будем типовые задачи верстальщика на html примерах, и если до этого момента вы были чайником, то по окончанию курса вы без труда сможете ответить на вопрос «как сделать сайт html». Так же в этом курсе мы поверхностно изучим Photoshop — программа для работы с изображениями, это будет минимальный пакет джентльмена, необходимый для любого верстальщика. На последнем уроке мы сверстаем готовый HTML шаблон (готовый макет/дизайн сайта), а последним домашнем заданием будет самостоятельно выбрать из доступных шаблонов и сверстать полностью с нуля до конечного продукта!
Так же в этом курсе мы поверхностно изучим Photoshop — программа для работы с изображениями, это будет минимальный пакет джентльмена, необходимый для любого верстальщика. На последнем уроке мы сверстаем готовый HTML шаблон (готовый макет/дизайн сайта), а последним домашнем заданием будет самостоятельно выбрать из доступных шаблонов и сверстать полностью с нуля до конечного продукта!
Что такое HTML программирование? Создание сайтов в интернете начинается с дизайна. Дизайнер создаёт дизайн, который необходимо перевести в программный код: навигация, ссылки и кнопочки должны нажиматься, картинки должны быть независимыми с возможностью сохранять на компьютере, текст удобный и грамотно оформленный, его обязательно захотят выделить и сохранить для себя. Всем этим и занимается верстальщик, а именно пишет HTML разметку кода и CSS стили.
Курс HTML и CSS: с нуля для начинающих
Вёрстка сайтов | htmlbook.ru
HTML изначально задумывался как язык, которому не нужны средства оформления, такие как цвет, размер, рамки или что-то подобное. Разработанный в Европейском институте физики частиц (CERN), HTML был игрушкой ученых, их, прежде всего, интересовала логика информации, а не её визуальное представление. Тогда ещё не существовало понятия веб-дизайна и вёрстки как таковой, все сайты по своему оформлению были практически однотипными, в стиле, называемом сейчас «академический дизайн». Пример до сих пор можно посмотреть на lib.ru.
Однако пользователи преимущественно думали иначе и, глядя на красивую картинку, отдавали предпочтение именно ей. Разработчики браузера Netscape прекрасно понимали это и вводили в HTML новые теги, улучшающие внешний вид документа. Эти теги не были стандартизированы и работали только в Netscape, что в эпоху повального засилья этого браузера, не имело значения. Доля Netscape составляла более 90% от всех существующих браузеров.
Влияние Netscape оказалось губительным для академического дизайна, фактически похоронив его и оказалось благотворным для становления веб-дизайна. Разработчики сайтов поняли, что дизайн это не просто разноцветный текст и вставленные наобум картинки. Это возможность красочно и эффектно подать материал, придать определённое настроение сайту, заинтересовать посетителя и задержать его на ресурсе. Дизайн стал непосредственным этапом разработки сайта, за которым последовала и вёрстка. Нарисованные в Фотошопе макеты следовало превратить из одной картинки в набор изображений, стилевых и HTML-файлов, способных быстро загружаться по сети, сохраняя при этом особенности дизайна.
Разработчики сайтов поняли, что дизайн это не просто разноцветный текст и вставленные наобум картинки. Это возможность красочно и эффектно подать материал, придать определённое настроение сайту, заинтересовать посетителя и задержать его на ресурсе. Дизайн стал непосредственным этапом разработки сайта, за которым последовала и вёрстка. Нарисованные в Фотошопе макеты следовало превратить из одной картинки в набор изображений, стилевых и HTML-файлов, способных быстро загружаться по сети, сохраняя при этом особенности дизайна.
Век Netscape продолжался до тех пор, пока часть рынка браузеров не захватила Microsoft со своим браузером Internet Explorer, что в итоге принесло только головную боль разработчикам сайтов. Разные подходы Netscape и Internet Explorer к отображению сайта, противоречивая поддержка стилей и тегов, большое количество мелких ошибок привело к тому, что сайт приходилось тестировать и отлаживать долгое время.
Устаревшие версии браузеров не в полной мере поддерживали CSS (Cascading Style Sheets, каскадные таблицы стилей), поэтому код представлял собой окрошку из HTML и CSS. Это привело к тому, что для макетов стали применяться таблицы с невидимой границей, на долгое время ставшими стандартом де-факто.
Следующим этапом развития разработки сайтов стало рождение спецификации, которая была названа Cascading Style Sheets Level 2, сокращенно CSS2. Следом появилось обновление Cascading Style Sheets Level 2 Revision 1 (CSS 2.1), которое используется по сей день. Выпуск новых версий браузеров, поддерживающих, пусть и не в полной мере, эту спецификацию, серьёзно облегчил работу над сайтами. В итоге, начал происходить постепенный переход от табличной вёрстки к блочной или, как она ещё называется, вёрстке слоями, в которой расположение элементов на странице и их вид задаётся через стили.
В настоящее время уже можно заявить, что табличная вёрстка в большинстве своём является архаизмом. Тем не менее, существует ещё множество сайтов вроде yandex. ru, artlebedev.ru и других, свёрстанных именно при содействии таблиц. Такой консерватизм связан со следующими обстоятельствами.
ru, artlebedev.ru и других, свёрстанных именно при содействии таблиц. Такой консерватизм связан со следующими обстоятельствами.
- Вёрстка слоями сложнее, чем таблицами, поскольку требует от разработчика глубоких знаний спецификации CSS.
- Браузеры содержат разные ошибки при интерпретации стилевых свойств, поэтому следует знать особенности поведения основных браузеров, их ошибки и уметь обходить их.
- Практически каждую задачу можно решить несколькими способами, от разработчика требуется выбрать оптимальный, т.е. наименее затратный по времени и усилиям. Для оценки оптимальности необходим практический опыт, чтобы иметь в запасе разные методы, применяемые в конкретных ситуациях.
Таким образом, вёрстка в простом понимании это процесс превращения работы дизайнера в веб-страницу, отображаемую в браузере. Но один и тот же результат можно получить разными методами и уже от верстальщика зависит, какой из них предпочесть. От такого выбора зависит результат работы сайта, быстрота его отображения, доступность для разных устройств и браузеров.
Помните, что вёрстка это практическая дисциплина и только самостоятельно решая разные задачи и работая над проектами, вы сможете освоить это искусство.
Что такое верстка сайтов. Методы и программы
Верстка сайта – это один из этапов веб-разработки (создания сайта), в котором верстальщик превращает все необходимые будущие элементы сайта (заголовки, картинки, текст, видео) в HTML теги и сверху покрывает все CSS стилями.
HTML – это язык разметки документов в интернете. Любой сайт или Email письмо написаны с помощью него.
CSS – это язык внешнего вида документа, когда с помощью HTML разработчик создает заголовок или рамку для текста, он придает им через CSS цвет, размер, расположение и даже форму.
Профессия: верстальщик сайтов
Последнее десятилетие наполнено самыми разными событиями, особенно в связи с развитием информационных технологий появляются новые слова и профессии.
Если в 90-ых услышав слово «верстальщик», можно было подумать про бородатого дяденьку, который стоит за станком, то сейчас забивая в Google это слово, всплывают совсем другие значения.
Верстальщик – это специалист в области web-разработки. Его главная задача перенос макета (нарисованного дизайнером) из картинки в HTML формат. Т.е превратить картинку в код.
Верстальщик обладает знанием HTML, CSS, а также полноценным языком программирования JavaScript. Последнее не столь важно, ведь многие начинают работать в сфере web-разработки только с первыми двумя навыками, а JS учат попутно.
Обычно верстальщики работают в агентствах, занимающихся Email рассылками или в крупных IT компаниях, в которых разработка сайта делится на несколько этапов, и с помощью верстальщиков разгружают frontend-разработчика. Frontend-разработчик может стать следующим этапом в карьерной лестнице верстальщика. Он отвечает за весь внешний вид сайта (его перед), который наблюдают посетители интернет-ресурса.
Методы верстки сайта
Существует несколько методов верстки, но здесь опишем только самые популярные.
1. Блочная верстка. Это основной метод в среде веб – разработчиков. В блочной верстке основа документа состоит из тега DIV. Большое преимущество этого метода в концепции семантической верстки.
Объясняем: в HTML существует множество тегов, и каждый предназначен для какой-то определенной цели. Например, тег NAV нужен для блока с навигацией, а тег ARTICLE отвечает за содержание новости.
Верстая web-страницу с помощью данного метода, вы создаете очень валидный (качественный) код и избегаете множества ошибок. С примером блочной верстки можно ознакомиться на картинке выше.
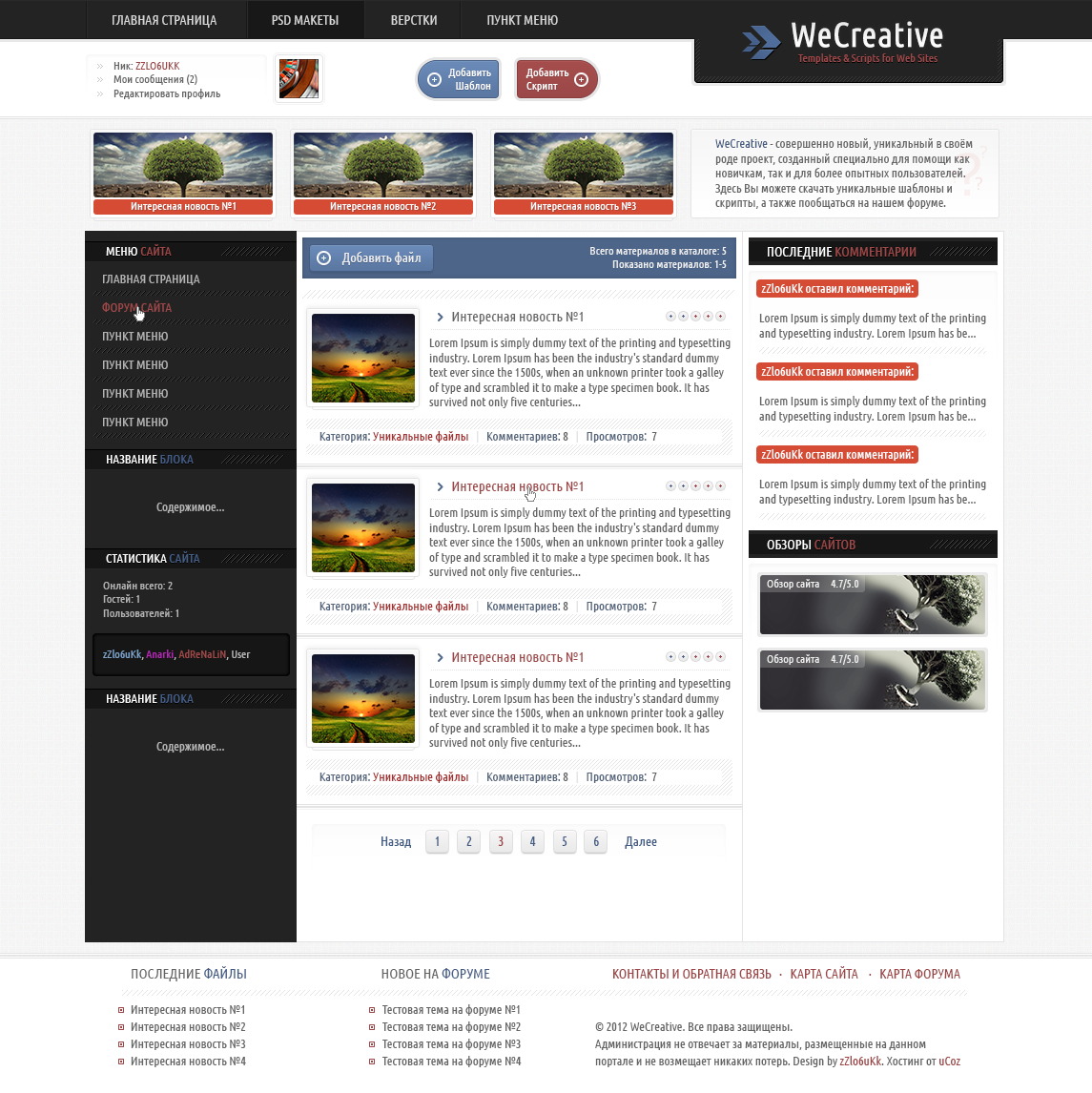
2. Табличная верстка или пережиток прошлого. В 2000 была основным методом.
Преимущество табличной верстки в простоте исполнения. В свое время много ребят программистов учились создавать web-страницы с помощью этого метода.
Недостатки: огромная структура, большой кусок кода (а это влияет на скорость загрузки страницы) и сложность в обслуживании. Захотите поменять блоки местами, придется пострадать.
Захотите поменять блоки местами, придется пострадать.
3. Смешанный стиль. Он заключается в использовании блоков и таблиц вместе. Данным методом пользуются и сейчас, т.к. бывают моменты при верстке сайта, в которых нужно сохранить свое личное время при решении поставленной задачи.
Конечно, объем кода все равно получается чуть увеличенным, нежели это делать только блоками, но особых проблем не принесет в будущем, если это делается единоразово для какой-то конкретной задачи. Вообще, при разработке сайта используются все методы, особенно если они помогают быстро закрыть определенную задачу. Более подробно про процесс разработки можно почитать тут.
Программы для верстки сайтов
Программ для верстки существует сотни, но внимания достойны всего лишь пара штук. При разработке сайтов мы перепробовали сотни программ, поэтому здесь составим ТОП-3 наших фаворитов. Просто название и небольшое описание. Ах да, все программы из этого списка бесплатны.
Atom
Одна из лучших программ для работы с чистым HTML и CSS. Единственный недостаток, она на английском (как и все программы в этом списке). Но он здесь такой элементарный, что Вы за 5 минут разберетесь как и что нужно нажимать. А в правом нижнем углу находится удобный переключатель между вариантами просматриваемого кода.
Смотрите CSS? переключитесь на CSS режим. И так по порядку. Когда наберетесь опыта, можете почитать про макросы и начать их устанавливать в программу. Удобная вещь, если занимаетесь версткой более одного года!
Xcode
Только для владельцев операционной системы iOS. Рекомендую ознакомиться с ней всем, у кого данная операционная система. Существуют целые видео и текстовые статьи со скрытыми возможностями данной программы.
Sublime text
Самая известная программа в кругах программиста, у кого не спроси, все пользуются сублайном. Более топорная и менее сглаженная, нежели Atom, но с таким же функционалом. Самое главное преимущество сублайма – это скорость работы.
Просто если Вы новичок, рекомендуем начать с первого варианта (а лучше все попробовать), т.к. порог входа в нем ниже, а когда пройдет время, сами заметите с чем тянет чаще работать.
Что такое верстка сайта
Для людей, занятых в IT сфере, понятие верстки кажется очевидным. Тем более сложно объяснить его человеку, который с сайтами сталкивается только в качестве пользователя. Иногда даже друзьям не могу нормально рассказать, чем именно я занимаюсь. В этой статье постараюсь дать простой и понятный ответ на вопрос «Что такое верстка сайтов?». В следующий раз буду просто кидать ссылку, а не пытаться кое-как изобразить на пальцах.
Верстка — это вроде программирования?
Этот вопрос из заголовка очень часто слышу, когда заходит речь о профессиях. Наверное, такие ассоциации возникают у людей, потому что они слышали или видели, что верстка является кодом (какие-то там непонятные символы в блокноте). В самом деле, конечно же, не любой код можно отнести к программированию, ведь не любой код пишется для решения задач.
Верстка, если говорить просто, — это объяснение браузеру, как именно должна отображаться страница. Браузер — не Вася, и даже не Лена, он вообще не человек, так что штуки вроде «подвинь эту картинку немного левее» с ним не проходят. Зато он прекрасно понимает язык разметки HTML.
Именно созданием HTML-разметки занимается верстальщик. И это не имеет много общего с программированием, так как под версткой нет никакой логической базы, она не решает задачи и не способна сказать вам, что по чем. Верстка всего лишь заботится о красивом и корректном отображении контента.
Что включает в себя верстка сайта?
От верстальщика требуется добиться такого отображения в браузере, которое будет наиболее близким к графическому макету. Для этого есть много инструментов. Самые базовые из них: языки HTML и CSS.
При помощи тегов в HTML описывается структура документа, то есть какие элементы будут находится на странице и в какой последовательности. Например, можно «сказать» браузеру, что нужно вывести картинку с котиком, потом описание вашей любви к этим животным, а потом ссылку для внушительности.
Например, можно «сказать» браузеру, что нужно вывести картинку с котиком, потом описание вашей любви к этим животным, а потом ссылку для внушительности.
Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Тут ничего нет про кошек
Правда, мало кому такой результат покажется хорошим. Большинство дизайнеров заставят верстальщика «приклеить» текст к правому боку котика, перекрасить его в зеленый цвет, а еще поиграть со шрифтами. Тут приходится кстати язык CSS (каскадные таблицы стилей) — он описывает внешний вид и некоторое поведение элементов.
Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Тут ничего нет про кошек
Иногда для реализации странных дизайнерских задумок приходится брать на вооружение и язык программирования JavaScript, но требуется верстальщику это нечасто, и обычно используются только самые примитивные его возможности (не стоит путать верстку с frontend программированием).
Также в последнее время достаточно популярными стали разные фреймворки. Сложно объяснить примитивно, что собой являет фреймворк… По сути, это некий скелет, продуманная кем-то структура (подход), готовые наборы элементов — применение фреймворков позволяет добиться стандартизации и облегчает разработку крупных проектов.
Я в своей работе сталкивалась пока только с Bootstrap, который облегчает жизнь, когда нужна адаптивная верстка или готовые шаблонные элементы дизайна. В принципе, без фреймворков можно запросто и обойтись, если речь идет о верстке небольшого сайта. Но знание фреймворков рано или поздно понадобится, если вы решили заняться версткой профессионально и всерьез.
В принципе, без фреймворков можно запросто и обойтись, если речь идет о верстке небольшого сайта. Но знание фреймворков рано или поздно понадобится, если вы решили заняться версткой профессионально и всерьез.
Какие сложности есть в верстке сайтов?
На первый взгляд кажется, что верстка сайта должна быть очень простым занятием. Вроде как, нужно только выучить язык разметки, запомнить, как называются разные стили и все…
Но в реальности, все выглядит несколько по-другому, и тут есть пару объективных причин. Во-первых, не любое, что может быть нарисовано, может быть нормально наверстано. Адекватный дизайнер не станет создавать макет с невиданными причудами, но всякое бывает. Вот даже на этом сайте дизайнер (она же я) очень хотела сделать загнутый уголок вверху странички, из-за чего верстальщику пришлось хорошенько наиграться.
Вот пример макета, который практически невозможно наверстать под многие браузеры (пестрый фон и фигурные блоки, в которые должны выводиться фото):
Во-вторых, до сих пор не решена проблема унификации — каждый браузер себе думает что-то свое. С каждым годом они вроде все ближе к стандарту, но пока все равно приходится часто применять разные ухищрения, чтобы договориться со всеми одновременно (CSS анимация наглядный тому пример). Проблем добавляют и пользователи, которые предпочитают устаревшие версии браузеров, еще более далекие от стандарта.
Чтобы сделать плавную анимацию при наведении на конфетки слева, пришлось прописать 4 стиля, потому что не все браузеры понимают стандарт.
В-третьих, не стоит забывать, что кроме разных браузеров у пользователей бывают и разные устройства, у которых может разнится ширина и пропорции экрана. Для замечательного отображения используют адаптивную верстку.
Чтобы реализовать адаптивность сайта, прописываются разные дополнительные стили, что, кроме большего объема работы, влечет за собой продумывание поведения элементов (часто это задача дизайнера). Самый банальный пример: меню «гамбургер», заменяющее обычное на мобильных устройствах.
Самый банальный пример: меню «гамбургер», заменяющее обычное на мобильных устройствах.
Вот примеры адаптивных сайтов, которые я верстала (меняем ширину окна и наблюдаем за изменениями):
http://mebel-magnit.com.ua/ http://dm.cv.ua/ http://by-bike.ru/
В-четвертых, требуется подключать на страницу разные файлы в процессе верстки. В общем случае это не сложно, но часто возникает проблема со шрифтами, форматы которых для разных браузеров нужны разные, и которые могут оказаться ломанными. Тут уже придется договариваться с дизайнером, выбравшим такие необычные шрифты, но иногда даже проще уговорить браузер.
Верстать может любой дурак?
Сегодня сфера IT считается довольно престижной, поэтому многие хотят в ней работать. Но, конечно, престижность ее не случайна, так как работа непростая и требует больших знаний и умений. Вместе с тем, часто слышу мнение, что верстать может любой дурак.
Честно говоря, я и сама часто видела, как верстают дураки, а точнее результаты их работы, так что доля правды в этом есть. Но вот хорошими верстальщиками становятся далеко не все (тут доказывать нет смысла, лучше просто пройтись по интернету и попробовать отыскать отлично наверстанные сайты — в самом деле, это не настолько просто).
Для верстки не требуется столько умственных способностей, как для программирования — это так. Но есть много других особенностей, которые необходимы.
Если вы дурак, который хорошо понимает, что такое сайт, способный выучить некоторые правила и следить за новостями в веб разработке, готовый постоянно развиваться, настроенный часами исправлять небольшие баги, если вам нравится днями напролет копаться в коде, договариваться со шрифтами и дизайнерами, тогда верстка именно для вас! Поздравляю!
Начать верстать — это просто. Но хорошо подумайте, надо ли оно вам. Работа верстальщика не относится к интересным. Такая работа требует большой дотошности и усидчивости. Часто такая деятельность не благодарна ни по деньгам, ни по отношению со стороны окружающих. Так что заставить себя работать в этой сфере, не бросить, а научиться делать действительно качественно — вот в чем сложность.
Так что заставить себя работать в этой сфере, не бросить, а научиться делать действительно качественно — вот в чем сложность.
Просто скриншот с ноутбука верстальщика:
Лично мне верстка подходит, потому что я придирчива к мелочам и усидчива. Я люблю делать интересные сложные проекты по верстке, которые нуждаются в особом подходе. Мне приятно наблюдать, как графический макет становится сайтом. Но верстать однотипные макеты или макеты, сделанные через одно место — это ужасно!
Выбрать верстку в качестве основной профессии не есть лучшим решением для большинства людей. Уверена, что кому-то даже проще заниматься тем же программированием. Да и не обязательно влезать в то дело, которое не по душе. Я удивлена, что так многие нынче желают пролезть в IT и, как следствие, начинают верстать, ведь занятие это не из веселых.
В общем, меня занесло немного не в ту сторону. Просто многие задаются вопросом «Что такое верстка сайтов?», как раз в размышлениях заняться ею. Надеюсь, что у меня получилось объяснить нюансы профессии верстальщика, и что вы не будете зря тратить свое время на обучение, если вам такое не близко.
Вёрстка сайта — Разработка сайтов в Москве
Статическая html-вёрстка сайта это процесс переработки дизайн-макетов в текстовые файлы, которые могут быть открыты в браузере как веб-страницы.
Cвёрстанные страницы ведут себя как практически готовый сайт, за исключением того, что данные отображаются не из системы управления сайтом, а указаны в статическом html-файле, и формы обратной связи и другие динамические элементы управления на сайте не отправляют данные на сервер. В остальном же свёрстанная веб-страница выглядит и ведет себя как будущий сайт — можно протестировать поведение страниц на разных устройствах, в том числе смартфонах и планшетных компьютерах.
Как правило, на этом этапе работ верстают только уникальные страницы и блоки — из которых в дальнейшем будет собран весь сайт. Верстать повторяющиеся страницы (например, все карточки товаров), по сути неблагодарное занятие.
Верстать повторяющиеся страницы (например, все карточки товаров), по сути неблагодарное занятие.
В зависимости от сложности сайта и дизайна, статическая верстка может включать одну или несколько html страниц, а также несколько папок вспомогательных файлов (картинок, javascript файлов, стилей и т. д.).
Технологии html-верстки
При создании статической верстки используется множество технологий, которые позволяют сократить время разработки, структурировать блоки сайта, облегчить дальнейшее сопровождение и развитие сайта, обеспечить нормальное отображение сайта в различных браузерах и на различных устройствах. Так, например, в WebProfy используется:
- наименование классов по методалогии БЭМ,
- метаязыки SCSS и Jade,
- препроцессор gulp,
- различные скрипты для обеспечения обратной совместимости со старыми браузерами, корректного отображения сайта на retina-дисплеях и проч.
Совместимость и оптимизация
При верстке, как правило, учитывается отображение сайта в актуальных версий следующих браузеров: Opera, Chrome, Firefox, Yandex browser, Safari, Internet Explorer 11 или более старшие версии. В данный версиях статическая верстка включает в себя все задуманные эффекты.
Также мы проверяем, что сайт адекватно отображается в старых версиях браузеров, то есть верстка не разваливается, работает функционал форм, галерей и т. д. При этом во внимание не берётся отсутствие теней, скруглений или других визуальных эффектов в старых версиях браузеров.
Помимо браузеров, вне зависимости от наличия или отсутствия адаптивных версий, сайт проверяется на работоспособность в мобильных устройствах, планшетах, а также на разных разрешениях и операционных системах. Помимо визуальной части, также проверяется работоспособность клиентских скриптов на вышеуказанных устройствах.
Помимо работоспособности и визуального отображения верстка проверяется и оптимизируется под требования браузеров и поисковых систем. Верстка проверяется с помощью следующих инструментов: Google Page Speed, Google Mobile Friendly, W3C Validator, CSS Lint, JS Lint, Google Chrome Timeline performance. Это обеспечивает более быструю загрузку и работоспособность сайта в браузере пользователя.
Верстка проверяется с помощью следующих инструментов: Google Page Speed, Google Mobile Friendly, W3C Validator, CSS Lint, JS Lint, Google Chrome Timeline performance. Это обеспечивает более быструю загрузку и работоспособность сайта в браузере пользователя.
См. также материалы для разработчиков
введение в FlexBox и практика
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
3 901 просмотр
Чтобы научиться делать сайты, нужно точно понимать, что сайт состоит не только из вёрстки. Разработка сайта состоит из несколько этапов: 1 – разработка дизайн-макета сайта, 2 – вёрстка дизайн макета (Frontend), 3 – серверная часть где происходит настройка самого сайта (Backend).
Вёрстка сайта по сути – это превращение изображения (будь то картинка в формате JPG или картинка в формате PSD Adobe Photoshop) в кликабельную страницу в браузере. Существует несколько подходов, а именно разновидности вёрстки сайтов.
Существует несколько подходов, а именно разновидности вёрстки сайтов.
В данном миникурсе речь пойдёт о более современном виде вёрстки – FlexBox. Почему современном, ответ простой. Вся суть кроется в простоте адаптировать сайт под мобильное устройство.
Содержание видеокурса:
- Введение в FlexBox
- Первая сетка
- Адаптивная верстка сайта. Макет.
- Верстка сайта адаптивно с flexbox 2.
- Делаем header и навигацию сайта
- Продолжаем, верстка SideBar сайта
- Верстка адаптивного слайдера
- Верстка галереи адаптивно
- Верстка постов блога
- Верстаем форму регистрации
- Верстка адаптивного макета сайта
Что такое сетка и какие способы существуют помимо FlexBox
Любой сайт состоит из блоков, которую можно представить в виде сетки. Например, меню сайта слева, а текстовый блок справа, в общей сложности уже получилась сетка из двух ячеек. На сегодняшний день, существует несколько способов разбить сайт на блоки:
- При помощи готовых CSS-стилей, где вам нужно лишь сделать разметку в HTML документе. Другими словами, CSS-Framework или в переводе CSS-шаблон. Один из более известный на сегодняшний день Framework – Bootstrap.
- При помощи плавающих блоков (свойства FLOAT)
- При помощи inline-блоков
- Более сложные и старые методы, например, при помощи таблиц, но данный способ давно устарел.
Как сверстать сайт без сервера и хостинга
На самом деле многие входят в заблуждение что чтобы сделать сайт потребуется определённое ПО или покупка хостинга. Для многостраничных сайтов да, ПО потребуется, но чтобы сверстать одну страничку потребуется лишь создать текстовый файл и поменять расширение с .txt на .html и открыть файл при помощи браузера. Далее потребуется лишь найти видеоуроки по вёрстке сайта.
Как работает всё остальное вы можете узнать в разделе Программирование: в разделе web-разработка.
Почему стоит начинать с FlexBox
У большинства способов, которые были упомянуты выше есть свои недостатки с выравниванием по вертикальной плоскости и подстройкой под ширину экрана. Многие годы разработчики мучились с подгонкой определённой длины, отступами чтобы сделать так как в макете. FlexBox разработан чтобы упростить вёрстку сложных страниц и неординарных решений в дизайне сайтов.
Многие годы разработчики мучились с подгонкой определённой длины, отступами чтобы сделать так как в макете. FlexBox разработан чтобы упростить вёрстку сложных страниц и неординарных решений в дизайне сайтов.
С чего начать вёрстку сайта:
Первый шаг: начать с выбора среды разработки.
Для вёрстки сайта необязательно скачивать Adobe Dreamviewer или подобные сложные и непонятные программы. Знающий специалист знает, что для того чтобы поменять номер телефона на сайте или названия кнопки достаточно простого Блокнота. Но чтобы ускорить процесс написания кода, всё-таки лучше скачать программу, в которую уже встроены все удобные функции. Например, можно скачать самый простой вариант NotePad++ или более современные программы как WebStorm или PHPStorm.
Второй шаг: найти видеоуроки
Наш ресурс предназначен для тех людей, которые хотят научится самостоятельно. Мы выбираем из интернета лучшие миникурсы и размещаем в специальную категорию. Дополнительно для тех кому требуется поэтапное обучение, на сайте существует специальный раздел, где мы более детально подбираем курсы для изучения с самого начала.
Третий шаг: смотреть видео и стараться производить те же действия что на экране
Практика – лучший инструмент для запоминания тех же CSS-свойств. Свойств очень много и поэтому рекомендуем смотреть видео и писать все вручную.
Четвёртый шаг: скачать все браузеры
Вы спросите зачем скачивать все браузеры. Вопрос хороший, но когда в будущем вы столкнётесь уже с реальным проектом, очень важно просматривать сайт во всех браузерах. Ведь у каждого человека разные предпочтения, кто-то сидит с Google Chrome, кто-то с Firefox Mozilla, а кто-то и вовсе зайдёт на ваш сайт с Internet Explorer 6.0 (очень старый браузер, где FlexBox возможно не поддерживается).
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
План-план строительной площадки
Планы компоновки площадки подготавливаются подрядчиками в рамках их мобилизационных мероприятий до начала работ на площадке.
Они являются важной частью управления строительством, поскольку участки могут быть очень сложными, требующими координации и перемещения большого количества материалов, а также дорогостоящих продуктов, растений и людей. Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ.
Тщательный выбор размеров и размещение временных помещений может помочь сократить время в пути, заторы, время ожидания и т. Д., А также помочь сделать площадку более эффективным рабочим местом с более высоким моральным духом сотрудников.
Планирование компоновки площадки включает четыре основных процесса:
- Определение необходимых объектов на площадке.
- Определение размеров и других ограничений этих объектов.
- Установление взаимосвязей между объектами.
- Оптимизация планировки помещений на участке.
Планы расположения объектов могут включать расположение и размеры:
- Зоны для особых видов деятельности.
- Краны (включая вылет и грузоподъемность).
- Офисы на объекте.
- Социально-бытовые учреждения.
- Площадки разгрузки, временного хранения и складирования (площадка складирования)
- Объекты субподрядчика.
- Автомобильная стоянка.
- Аварийные маршруты и пункты сбора.
- Доступ, въезды, охрана и контроль доступа, временные дороги и отдельные пешеходные маршруты.
- Оборудование для мойки колес.
- Зоны утилизации и переработки отходов.
- Щиты площадки и существующие границы.
- Защита деревьев, существующих построек, соседних построек и т. Д.
- Вывески.
- Временные услуги (включая электроснабжение, освещение, распределение воды, канализацию, информационные и коммуникационные технологии, системы безопасности на объектах и т. Д.)
- Временные работы (например, крепление опорных конструкций к несущим конструкциям, детали шпунтовых свай и т.
 Д.).
Д.). - Площадки для изготовления макетов для испытаний.
- Производственные мощности.
Проблемы, вызванные плохим планированием расположения объекта, могут включать:
Поскольку в ходе работ характер участков будет меняться, может существовать ряд различных планов расположения участков для различных этапов, а также могут быть более подробные планы, показывающие особенно сложные области или последовательности или описывающие конкретные функции.
Использование информационного моделирования зданий (BIM) может помочь описать строительную площадку в трех измерениях и на разных этапах, эффективно создавая виртуальную модель строительства.
См. Также: Планирование планировки площадки Подрядчиком.
Страница не найдена для 1_site_access_considerations
Имя пользователя*
Эл. адрес*
Пароль*
Подтвердите Пароль*
Имя*
Фамилия*
Страна
Выберите страну … Аландские острова IslandsAfghanistanAlbaniaAlgeriaAndorraAngolaAnguillaAntarcticaAntigua и BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelauBelgiumBelizeBeninBermudaBhutanBoliviaBonaire, Санкт-Эстатиус и SabaBosnia и HerzegovinaBotswanaBouvet IslandBrazilBritish Индийского океана TerritoryBritish Virgin IslandsBruneiBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral африканского RepublicChadChileChinaChristmas IslandCocos (Килинг) IslandsColombiaComorosCongo (Браззавиль) Конго (Киншаса) Кук IslandsCosta RicaCroatiaCubaCuraÇaoCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland IslandsFaroe IslandsFijiFinlandFranceFrench GuianaFrench PolynesiaFrench Южный Территория нг КонгВенгрияИсландияИндияИндонезияИранИракОстров МэнИзраильИталия Кот-д’ИвуарЯмайкаЯпонияДжерсиИорданияКазахстанКенияКирибатиКувейтКиргизияЛаосЛатвияЛебанЛезотоЛиберияЛибияоЛихтенштейнЛихтенштейнЛитва ЮжныйAR, ChinaMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesiaMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorth KoreaNorwayOmanPakistanPalestinian TerritoryPanamaPapua Новый GuineaParaguayPeruPhilippinesPitcairnPolandPortugalQatarRepublic из IrelandReunionRomaniaRussiaRwandaSão Tomé и PríncipeSaint BarthélemySaint HelenaSaint Китса и NevisSaint LuciaSaint Мартин (Голландская часть) Сен-Мартен (французская часть) Сен-Пьер и MiquelonSaint Винсент и GrenadinesSan MarinoSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Грузия / Sandwich ОстроваЮжная КореяЮжный СуданИспанияШри-ЛанкаСуданСуринамШпицберген и Ян-МайенСвазилендШвецияШвейцарияСирияТайваньТаджикистанТанзанияТаиландТимор-ЛештиТогоТокелауТонгаТринидад и ТобагоТунисТурция ТуркменистанТуркс и Острова КайкосТувалуУгандаУкраинаОбъединенные Арабские ЭмиратыВеликобритания (Великобритания) США (США) УругвайУзбекистанВануатуВатиканВенесуэлаВьетнамУоллис и ФутунаЗападная СахараЗападное СамоаЙеменЗамбияЗимбабве
Captcha *
Регистрируясь, вы соглашаетесь с Условиями использования и Политикой конфиденциальности. *
*
Принципы компоновки площадки 1 | SciTech Connect
Схема завода выполняется по итерациям, но мы должны где-то запустить цикл. Начнем с макета на уровне всего сайта. Цель хорошей планировки площадки — обеспечить безопасный и экономичный поток материалов и людей вокруг завода, который социально приемлем для рабочих и соседей для надежного и экономичного производства указанного продукта.
Необходимо предусмотреть возможные наихудшие сценарии безопасности и окружающей среды, а также составить планы контроля источника любых потенциальных проблем, которые не могут быть устранены.Эти планы должны гарантировать, что любой пожар или выброс опасных материалов можно безопасно и быстро локализовать и контролировать.
С самого начала проектирования, особенно для новой застройки на новых землях (участки «с нуля»), следует учитывать последствия предлагаемого местоположения для проектирования. Факторами могут быть широта, близость к автомагистралям и жилым районам, точки доступа, топография, геотехнические соображения (включая сейсмические факторы, источники шума и вибрации) и биоразнообразие.
Следует учитывать не только начальную разработку, но и любое использование в ближайшем будущем. Таким образом, при планировании выбранного сайта необходимо учитывать возможность дальнейшего развития и расширения. В фармацевтическом секторе заводы часто проектируются как многоцелевые. В таких случаях очень важно заблаговременно использовать мастер-план объекта для рассмотрения возможных будущих продуктов.
Для существующего сайта характеристики макета, к лучшему или худшему, уже установлены.Тем не менее, необходимо следить за тем, чтобы планировка пристройки не нарушала стандарты разделения первоначальной планировки и гибкость соседних ранее существовавших заводов или зданий. Это общий недостаток многих модификаций и расширений заводов и зданий, поэтому, возможно, стоит подумать о том, может ли мастер-план существенно помочь запланированному развитию или перепланировке участка.
Первоначальный макет обычно основан на позиционировании процессов относительно друг друга на основе блок-схемы процесса.На приведенном выше рисунке показан простой чертеж, на котором показано расположение элементов и процессов предприятия относительно друг друга. Следует отметить, что это простой чертеж общего вида, основанный на PFD, а не на PFD. PFD не показывают масштаб или структуру, но обеспечивают понятное представление в упрощенном формате единичных операций и технологических процессов предприятия. Поскольку PFD не указывает каких-либо ограничений на компоновку, исходную компоновку, основанную на ней, всегда нужно будет модифицировать, чтобы она соответствовала условиям площадки и технологического процесса.
Чтобы убедиться, что физические ограничения площадки понятны наряду с ограничениями процесса, необходимо учитывать потребности строительства и эксплуатации завода. Такие ограничения проиллюстрированы и рассмотрены дизайнерами-компоновщиками с использованием двухмерных чертежей общего вида или планов расположения, а также в некоторых случаях трехмерных моделей. Первоначальный план пересматривается, а затем изменяется в плане участка, чтобы учесть различные ограничения.
Целью компоновки площадки является обеспечение безопасной и стабильной платформы для производства в течение расчетного срока службы заводов на площадке (период, который обычно измеряется десятилетиями).Поэтому идеально, чтобы как текущий, так и будущий планы участка были определены и встроены в макет с самого начала. Однако инженерное дело не всегда соответствует идеалу.
Планировка площадки направлена на максимальное использование всех характеристик площадки и ее окрестностей, таких как топография площадки, характеристики грунта, водотоки, дренаж и климат. Также необходимо будет рассмотреть внешние объекты, такие как водоснабжение, газ, электроснабжение, услуги по удалению сточных вод и средства для транспортировки людей и товаров.
Если развитие участка влияет как на местные ресурсы в застроенной, так и на природной среде, это воздействие должно быть социально приемлемым. Подземные воды и качество воздуха часто являются ключевыми проблемами для окружающей среды. Таким образом, информация о начальных условиях под этими заголовками необходима на самых ранних этапах макета сайта.
Подземные воды и качество воздуха часто являются ключевыми проблемами для окружающей среды. Таким образом, информация о начальных условиях под этими заголовками необходима на самых ранних этапах макета сайта.
Проектировщикам
также потребуется информация о процессе и производстве как для любого существующего завода, так и для предлагаемого завода, а в идеале — для будущих разработок.Необходимо определить основные процессы и материалы, а также требования к инженерным сетям, сточным водам и вспомогательным материалам. Также необходимо определить методы и объемы транспортировки материалов и рабочей силы.
Загрузка главы: Принципы компоновки сайта
Если площадка уже выбрана, будет доступна необходимая информация о топографии и инфраструктуре площадки. Если сайт еще предстоит купить, можно построить «идеальный сайт» с наиболее желательными характеристиками сайта.Это может служить руководством для оценки альтернативных потенциальных сайтов в процессе поиска и выбора.
Планировка участка полностью связана с оптимальным расположением участков на участке. Разделение завода на технологические участки, определение вспомогательных участков и создание приблизительного плана каждого участка для определения его размера, формы и точек соединения являются важными предварительными этапами планирования участка.
Размеры технологических участков зависят от изложенных выше соображений относительно расположения участков.Затем графики можно рассматривать как объекты суперэлементов, а их взаимосвязи между графиками можно определить готовыми для формирования графиков в группы для компоновки.
Взаимосвязи между участками возникают в основном из-за взаимосвязи процессов или общих требований к коммунальным и наземным нагрузкам. Другие отношения будут возникать в результате движения транспортных средств и людей через участок и между участками; и из политики оценки основных опасностей на объекте.
Обычно эти отношения рассматриваются на неформальной интуитивной основе очень опытными дизайнерами, и макет дорабатывается. Формальный анализ требуется нечасто. Однако, чтобы помочь идентифицировать все эти взаимосвязи, можно составить диаграммы взаимосвязей между участками от потоков коммунальных услуг, транспортных средств и людей, а также оценить силу взаимосвязей для наиболее важных случаев:
Формальный анализ требуется нечасто. Однако, чтобы помочь идентифицировать все эти взаимосвязи, можно составить диаграммы взаимосвязей между участками от потоков коммунальных услуг, транспортных средств и людей, а также оценить силу взаимосвязей для наиболее важных случаев:
- Потоки материалов и инженерных сетей (в штатных, пусковых, остановочных и кризисных условиях)
- Транспортные средства (в будние, ночные, выходные и неблагоприятные погодные условия)
- Пожарные и чрезвычайные ситуации
- Люди (при сменной работе, в дневное время, при смене смены, включение / выключение дневного персонала, перерывы на обед и условия эвакуации.)
Эта процедура может быть особенно полезной для менее опытных проектировщиков схем или опытных проектировщиков, имеющих дело с очень сложными схемами соединения.
Материальные и вспомогательные потоки будут определять графики процессов. Некоторые графики процесса также будут сильно связаны с графиками вспомогательных / вспомогательных услуг по потокам коммунальных услуг. Эти отношения могут быть использованы, чтобы помочь сформулировать схему прокладок трубопровода на участке.
Движение транспортных средств и людей будет формировать более слабые связи между всеми участками.Прочные автомобильные отношения будут созданы за счет погрузочных площадок, нефтебаз и доступа к воротам на площадке и из них.
Пожарные депо, скорая помощь и медицинские центры имеют важное отношение ко всем участкам, которые необходимо проверять. Точно так же крепкие человеческие отношения возникнут между всеми участками и столовыми или зонами автобусных остановок, а также между главными офисами и входом на территорию. Все эти взаимосвязи дадут картину схем дорог участка, которые могут быть наложены на группы участков, чтобы получить первую концепцию компоновки.
После согласования концептуального макета участка участки можно разнести. Принятое начальное значение в традиционной химической промышленности составляет 15 м между участками основного процесса или между участками основного процесса и вспомогательными участками. Расстояние между локальными участками основного участка менее критично и часто определяется шириной дороги или эстакады. Расстояние между приусадебными участками менее критично, и часто бывает достаточно ширины дорог или эстакад.
Расстояние между локальными участками основного участка менее критично и часто определяется шириной дороги или эстакады. Расстояние между приусадебными участками менее критично, и часто бывает достаточно ширины дорог или эстакад.
Однако это только первый этап макета на уровне сайта.Затем мы должны рассмотреть последствия нашей первоначальной схемы для безопасности процесса.
Если вы нашли эту статью интересной, нажмите здесь, чтобы получить доступ ко всей книге Process Plant Layout на ScienceDirect. Мы рады предложить вам бесплатную главу из книги под названием « Принципы компоновки сайта ».
Нажмите здесь, чтобы заполнить краткую форму и получить доступ к Принципам компоновки сайта
Прочтите другие сообщения Шона Морана, Голос химической инженерии
О книге
Второе издание схемы Process Plant Layout объясняет методологии, используемые профессиональными проектировщиками для безопасного и экономичного размещения технологического оборудования и трубопроводов, участков, заводов, площадок и соответствующих экологических характеристик.Он сопровождается таблицами разделительных расстояний, практическими правилами, практическими правилами и стандартами. Книга включает более семидесяти пяти примеров того, что может пойти не так, если верстка не будет должным образом продумана. Шон Моран тщательно переписал и переиллюстрировал эту книгу, чтобы отразить достижения в технологиях и передовой практике, например, изменения в том, как дизайнеры балансируют плотность компоновки с соображениями стоимости, удобства использования и безопасности
Об авторе
Профессор Шон Моран — дипломированный инженер-химик с более чем двадцатилетним опытом проектирования, ввода в эксплуатацию и устранения неисправностей, и считается «голосом химической инженерии».Он начал свою карьеру с международных подрядчиков по технологическому проектированию и работал над проектами по очистке воды по всему миру, прежде чем в 1996 году основал свою собственную консалтинговую фирму, специализирующуюся на технологическом и гидравлическом проектировании, вводе в эксплуатацию и устранении неисправностей промышленных стоков и водоочистных сооружений.
В то время как доцент Ноттингемского университета, он координировал программу обучения дизайну для студентов-химиков. Университетская работа профессора Морана была сосредоточена на повышении актуальности преподавания в промышленности, с особым упором на разработку процессов, безопасность и возможность трудоустройства.
Свяжитесь с Шоном в LinkedIn здесь, посетите его страницу в Facebook и будьте в курсе его мыслей, исследований и практики в его личном блоге здесь.
Последние книги Шона можно заказать в магазине Elsevier. Используйте код скидки STC317 при оформлении заказа и сэкономьте до 30% на вашей собственной копии!
Планирование строительной площадки
Планирование компоновки строительной площадки необходимо для строительных проектов. Строительная площадка станет фабрикой по производству строительных проектов.Основная причина — планирование строительной площадки для обеспечения максимальной эффективности рабочей среды и безопасных строительных работ.
Пространство строительной площадки является важным ресурсом, который влияет на другие ресурсы, такие как деньги, время, материалы, рабочую силу и оборудование.
Руководители строительства используют компьютерные программы для планирования и визуализации строительной площадки для улучшения связи. Однако планировщики по-прежнему выполняют планирование участка вручную.
При планировании расположения строительной площадки необходимо учитывать следующие факторы.
- Охрана
- Свободное пространство
- Жилые и бытовые объекты на объекте
- Временные услуги, такие как водоснабжение, канализация, электричество
- Доступ на объект, влияние на движение транспорта
- Хранение материалов
- Завод: в зависимости от характера следует учитывать контракт и степень использования механического оборудования, чтобы обеспечить свободное передвижение самосвалов, экскаваторов и т. д.
 , а также баз для башенных кранов
, а также баз для башенных кранов - Последовательность операций на объекте
Читайте также: Факторы, влияющие на выбор строительной площадки
пример плана компоновки площадки
Инструменты анализа компоновки строительной площадки
Три основных инструмента анализа компоновки строительной площадки следует учитывать при планировании площадок, таких как анализ пространства, распределение помещений и выбор пути.
- Space Analysis — обзор, доступность и безопасность пространства строительной площадки.
- Распределение помещений — временные помещения, такие как офисные помещения, мастерские и складские помещения.
- Выбор пути — сочетание расстояния, техники безопасности, места назначения на объекте.
Макет сайта будет зависеть от его местоположения. На стесненной площадке в центре города, в окружении оживленных дорог и других зданий, часто необходимо штабелировать жилые помещения, чтобы уменьшить занимаемую площадь.Если возможно, жилье на площадке следует размещать на территориях, которые в конечном итоге будут благоустроены, и как можно ближе к входу на площадку. В случае контрактов на реконструкцию, возможно, можно будет использовать часть существующего здания для проживания.
макет строительной площадки ppt
макет площадки — здоровье и безопасность от доктора Ферейдуна Дежаханга
19 Макеты веб-сайтов, которые заставят ваших пользователей вернуться за новыми
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом.Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает красоту веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта. Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации внутри веб-страниц и помещает наиболее важные элементы веб-сайта на передний план и в центр.
Он обеспечивает четких путей для навигации внутри веб-страниц и помещает наиболее важные элементы веб-сайта на передний план и в центр.
Макеты веб-сайтов
определяют иерархию контента. Контент будет направлять посетителей по сайту и должен как можно лучше донести до них ваше сообщение.
Короче говоря, макеты веб-сайтов являются критически важными элементами, которые делают веб-сайт успешным или неудачным.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска.Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько нужно, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также принять во внимание гештальт-закон закрытия .В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?
- Вы не будете обращать внимания на детали, а сосредоточитесь на общем представлении страниц, образующих веб-сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь, и они сохранят прочную память о вашем веб-сайте.

Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками проектирования макетов
Чтобы с пользой провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетом веб-сайта. Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес и негативное пространство
Визуальный вес воспринимается людьми, когда некоторые объекты на веб-сайте обладают большей визуальной силой.Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство — это то, что нас здесь напрямую интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент.Но левый элемент перевешивается четырьмя меньшими белыми квадратами. Черный квадрат несет более сильную визуальную силу.
Сбалансированные макеты веб-сайтов
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое одинаково важно. Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление устойчивости и приятен с эстетической точки зрения.
Один из самых популярных уравновешенных дизайнов — это симметричный баланс, где, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы, наверное, тоже это почувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта. Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух различных целевых аудиторий.
Выйти за рамки стандартных макетов
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя.Сломать шаблон означает неожиданное расположение элементов на веб-странице, и опыт, который он вызывает, выделяется среди множества стандартных веб-сайтов, что пользователь не может не запомнить ваш веб-сайт.
Источник: Schweppes.ca
Помните, что UX лучше дизайна. Всегда думайте о конечном пользователе. Сделайте тесты, прежде чем что-либо выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, фокусируя его на ключевых моментах веб-сайта.Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей отказаться от рутины веб-серфинга и обрабатывать информацию на веб-сайте в совершенно новом свете.
Визуальное напряжение в макете веб-сайта из-за неожиданного размещения некоторых элементов — Источник: Stripe
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания.Изображение может быть фокусом. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся наиболее интересными объектами на веб-сайте, привлекающими внимание пользователя.
Источник: Tesla.com
Благодаря фокусам ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) — пользователи сконцентрируют свое внимание на этих фокусах и будут более склонны предпринимать действия, которые вы от них хотите. брать.
Дизайн макетов для достижения целей веб-сайта
Перед тем, как приступить к разработке макета / просмотру шаблонов макета, рекомендуется определить , каковы цели веб-сайта . Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Источник: Unbounce
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать.Разделы разделов должны собираться вместе, чтобы рассказывать полную историю. Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, много говорящих о ценности приложения
Лучшие макеты веб-сайтов с доказанным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразный макет
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в соответствии с направлением буквы Z.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз, а влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, так как он неразрывно связан с обычным поведением веб-пользователей, применим к широкому кругу веб-сайтов в различных сферах деятельности.
Демонстрация веб-сайта ресторана
— создана с использованием темы «Месмериз»
2.
 Макет F
Макет F
Макет F-формы следует другому широко известному способу сканирования, когда взгляд перемещается по странице в виде буквы F.
Благодаря своей связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение. Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Подходит для веб-сайтов, которые хотят сразу же закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут останавливаться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Полезно для газет, видеоблогов и т. Д.
Источник: Икеа
Источник: iHeartRadio
5.Макет в одну колонку
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фотографии, видео) легко следить, а необходимость сканировать — это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Кроме того, макеты в один столбец идеально подходят для мобильных устройств.
Источник: Средний
6.Макет избранного изображения
Один из наиболее распространенных в настоящее время макетов подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает в качестве источника смысла, который исходит именно из этой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Кроме того, изображение выступает в качестве источника смысла, который исходит именно из этой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера — создана с помощью темы «Месмериз»
7.Асимметричный макет
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем совершенство. Хитрость заключается в том, чтобы создать активное пространство и сделать белое пространство более живым.
Подходит для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8.Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в придании двойной важности 2 или более отдельным областям. Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Если смотреть только на вертикальное разделение, это не побуждает сделать выбор, а скорее усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для продажи мужчинам и женщинам) или для творческих веб-сайтов, «продающих здоровье» через веб-презентации (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат руководством по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульная компоновка (также известная как компоновка карты / компоновка блока)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для использования на бизнес-сайтах, где четкие и последовательные презентации имеют основополагающее значение для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
В приведенном ниже примере сочетаются макет галереи заголовок + миниатюры, макет избранного изображения, а также твердый F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Макет одной страницы
Хотя это не так широко распространено среди распространенных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например,грамм. Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
.
Это обертка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой именно макет лучше всего подходит для вашего веб-сайта.Это универсальный макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет. Макет будет иметь роль, позволяя сообщению сиять и быть настолько убедительным для пользователей, что они не могут не принять его.
Персонализация веб-сайтов с помощью динамического макета контента
Использование веб-персонализации для привлечения клиентов — это ажиотаж.Но практически нет разговоров о персонализации макета сайта, и шокирует, что это не так.
Успешные маркетологи знают, что уменьшение количества выходов, увеличение времени нахождения на сайте и увеличение количества просмотров страниц и продуктов имеют решающее значение для успеха в Интернете. Они усердно работают над созданием привлекательных и привлекательных макетов, которые обеспечивают максимальное взаимодействие с пользователем. Вы учли отзывы клиентов и учли их при принятии решений. Вы без устали тестировали элементы страниц, сообщения, цветовые схемы, призывы к действию (CTA) и организацию контента.Вы доили каждый дюйм своей цифровой недвижимости и разработали структуру, которая стимулирует конверсии и доход.
Но есть одна серьезная проблема.
Без персонализации макета ваши усилия по оптимизации будут всегда носить общий характер и актуальны только для обычного пользователя. Дело в том, что не существует единой структуры сайта, которая могла бы обеспечить оптимальное взаимодействие с пользователем для каждого из ваших посетителей. Нет двух одинаковых пользователей, и хотя ваш существующий потрясающий макет может соответствовать желаниям большинства людей, он просто не может быть для всех. Если вы не персонализируете макет своего сайта, вы ограничиваете возможности для взаимодействия и упускаете возможность получения огромного дохода.
Если вы не персонализируете макет своего сайта, вы ограничиваете возможности для взаимодействия и упускаете возможность получения огромного дохода.
Как мне начать персонализировать выплату страницы?
Скорость онлайн-инноваций такова, что практически невозможно персонализировать макет сайта без помощи автоматизированного решения, исключающего все догадки. Сегодня вы можете использовать сложную платформу персонализации с прогнозной аналитикой, которая автоматически адаптирует и преобразует макет в соответствии с предпочтениями отдельных сегментов пользователей.
Маркетологи должны начать думать о макете сайта на микроуровне, согласовывая стратегические инициативы с уникальными действиями и личными предпочтениями каждого клиента. Персонализация макета дает вам возможность вывести продукты и контент, которые привлекают ваши посетители, в первую очередь для их взаимодействия с сайтом, оптимизируя взаимодействие и полностью повышая уровень поддержки, которого вы намеревались достичь. Вот несколько способов использовать персонализацию макета, чтобы сразу принести пользу вашему сайту, без необходимости его перестраивать или перепроектировать.
Три способа персонализации макета
Динамическое изменение заказа контента и категорий продуктов
Ваша домашняя страница является шлюзом на ваш сайт и демонстрирует ваш самый ценный контент и продукты. Ваши посетители тяготеют к категориям, которые их больше всего интересуют, и взаимодействуют с ними, и вы можете динамически реструктурировать контент или категории продуктов в режиме реального времени в соответствии с интересами ваших читателей и зрителей. Если, например, пользователь проявил интерес к спортивному контенту, то весь раздел спортивного контента может быть автоматически перемещен вверх или впереди других категорий контента.То же самое можно сделать для любой категории продуктов — в зависимости исключительно от предпочтений вашего пользователя.
Итог : Динамическое переупорядочивание контента и категорий продуктов в соответствии с пользовательскими предпочтениями позволит вашим посетителям быстро найти то, за чем они пришли.
Персонализировать сетки на страницах продуктов
Бренды
электронной коммерции должны всегда искать баланс между представлением слишком большого количества информации о продукте и предоставлением достаточно подробных сведений, чтобы побудить покупателей совершить покупку.Однако предпочтения, мотивация и интересы покупателей часто сильно различаются: в то время как одни покупатели ориентированы на рентабельность и последовательно отфильтровывают товары более низкого уровня или более дешевые, другие являются « фанатами бренда », заинтересованными в новейших, самых продаваемых или популярных единицы.
Вместо того, чтобы по умолчанию отображать результаты поиска на странице «избранных продуктов», розничные продавцы могут использовать созданные пользователями поисковые данные для автоматической персонализации результатов, упорядочивая сетки продуктов в соответствии с покупательскими предпочтениями каждого пользователя.Например, если пользователь постоянно фильтрует по рейтингу, ему автоматически может быть предложен порядок сортировки по умолчанию, в котором сначала отображаются продукты с наивысшим рейтингом.
Кроме того, отслеживание покупательских предпочтений каждого пользователя позволяет розничным продавцам эффективно управлять множеством визуальных факторов, которые обычно входят в описания продуктов, таких как цвет, цена и рейтинг. Отображение всей этой информации сразу в вашей продуктовой сетке может отвлечь ваших посетителей от элемента покупки, который имеет для них наибольшее значение.
Если пользователь проявил интерес к цене, это можно выделить в первую очередь в презентации продукта. Чтобы проиллюстрировать это, один из наших клиентов обнаружил, что не показывать варианты цвета заранее и отображать рейтинги только при наведении курсора на рентабельных покупателей, что привело к значительному увеличению средней стоимости заказа (AOV), RPV и коэффициента конверсии.
Итог : Персонализация вашей продуктовой сетки в соответствии с индивидуальными предпочтениями покупателей ускоряет и максимизирует покупку, поскольку она представляет ваши предложения именно так, как ваши покупатели хотят их видеть, и приближает их на один шаг к оформлению заказа.
Автоматически расширять разделы содержимого
Для издателей большее вовлечение означает больше внимания, а большее количество глаз означает больший доход от рекламы. Персонализация макета контента для сайтов публикации сводится к увеличению количества просмотров за счет улучшения категорий контента, которые нравятся вашим посетителям и с которыми они постоянно взаимодействуют.
Например, предположим, что вы издатель, который хочет увеличить доход от рекламы в начале ролика (рекламы, которая появляется перед онлайн-видео), и ваш путь к достижению этой цели — увеличить общее количество просмотров видео.Один из способов добиться этого — реализовать персонализированные разделы видео, которые автоматически расширяют свой макет для пользователей, проявляющих большой интерес к видеоконтенту.
Например, если пользователь просмотрел пять или более видеороликов за последние семь дней, ему автоматически будет предложено вдвое больше видеороликов и рекомендаций по содержанию в разделах, с которыми он чаще всего взаимодействует.
Итог : Расширение разделов контента для энтузиастов этой категории контента будет способствовать большему взаимодействию на вашем сайте и внесет значительный дополнительный доход от рекламы.Эта стратегия не ограничивается видеоконтентом и может быть применена также к любой известной статье или категории продукта.
Заключение
Персонализация макета
дает вам возможность вывести продукты и контент, которые привлекают ваши посетители, во главу угла их взаимодействия с сайтом и максимизирует положительный эффект, которого вы намеревались достичь. Поскольку единый пользовательский интерфейс подойдет не всем, технология персонализации макета является движущей силой увеличения вовлеченности и доходов.Важно помнить, что каждый сайт в конечном итоге уникален по своему дизайну и целям, и хотя некоторые стратегии могут работать для одних, они могут не работать для других. Считайте этот пост отправной точкой для ваших усилий по персонализации макета.
Читать далее
Тактика отправки триггерных электронных писем с высокой степенью воздействия Как использовать погодный таргетинг для персонализации
5 макетов домашней страницы, которые вы ДОЛЖНЫ попробовать в 2021 году
6. Панель навигации:
Это план действий, который вы используете, чтобы показать своим посетителям, что важно и где они могут получить необходимую информацию.
Практическое правило:
- Включайте только необходимые страницы и не запутывайте пользователей слишком большим количеством ненужных опций. Ваши посетители не будут интересоваться (изначально) страницами об авторских правах, конфиденциальности и условиях обслуживания. Так что вставьте их в другое место — например, в нижний колонтитул.
- Создайте логические группы связанных ссылок, при этом наиболее важные ссылки будут организованы слева направо.
- Заголовки страниц должны быть короткими и информативными.
- Разместите панель навигации на видном месте, чтобы ее было легко найти.
Поставьте себя на место посетителей и спросите себя:
« Какое наименьшее количество шагов мне нужно сделать, прежде чем я смогу принять осознанное решение о покупке вашей услуги или продукта? “
2. ТИП СОДЕРЖАНИЯ ДЛЯ ВСТАВКИ Внизу сгиба
Как упоминалось выше, не все будут прокручивать вашу домашнюю страницу вниз, чтобы просмотреть больше страницы.
Ваши посетители, которые на самом деле прокрутят вашу домашнюю страницу вниз, чтобы увидеть больше, — это те, кто заинтересован в том, что вы предлагаете, после прочтения вашего заголовка и подзаголовка (вашего содержимого наверху).
В противном случае они уже покинули бы ваш сайт.
Итак, тип контента, который вы хотите вставить ниже сгиба, должен поддерживать ваш контент выше сгиба (что вы предлагаете и как вы можете решить проблемы своих клиентов).
Вот 2 типа контента, который вы должны отображать ниже сгиба:
1. Вторичный контент : контент, который недостаточно важен, чтобы размещать его выше сгиба, но по-прежнему имеет решающее значение для убеждения посетителей стать клиентами или лояльными последователями.
2. Дополнительный контент : Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Давайте углубимся в более подробные сведения об этом содержимом в нижнем углу. После этого мы покажем вам 5 эффективных макетов домашней страницы, которые вы можете имитировать.
# 1) Разбивка вторичного контента :
Вторичный контент усиливает ваш первичный контент (над сгибом).
Цель состоит в том, чтобы убедить и рассказать посетителям, что именно они получат от использования ваших услуг или покупки ваших товаров.
1. Список преимуществ:
Распространенная ошибка — большинство веб-сайтов сосредоточены на перечислении множества функций и не уделяют достаточно внимания описанию преимуществ для потенциальных клиентов / читателей.
В маркетинге есть проницательная поговорка: «Характеристики говорят, преимущества продают».
Главный вопрос, который задают посетители, — , «а что в этом для меня?» — «Почему я должен есть в вашем ресторане?» — «Почему я должен нанять тебя в качестве фотографа?»
Если вы зашли на веб-сайт и все, что вы видите, это большой список функций, например: « у нас есть 20 бутербродов, 15 салатов и 5 видов супов…». »или« , мы предоставляем вам 100 изображений на DVD и физическом альбоме…. «
. В итоге вы станете еще одним рестораном или веб-сайтом фотобизнеса, . Ничто не заставляет посетителя вашего сайта узнать о вас больше.
Сосредоточьтесь на том, какую пользу принесут ваши посетители от вас — например, «органические ингредиенты от фермы до стола, чтобы вы чувствовали себя здоровее и жили дольше» или «дети растут слишком быстро — мы вам поможем запечатлейте эти драгоценные моменты и воспоминания вместе с первым ребенком. ”
”
Обратите внимание, что выгоды задействуют эмоциональную сторону людей — потому что это работает.
Вот хороший пример описания преимуществ домашней страницы Basecamp (Basecamp — это программное обеспечение для управления проектами, которое помогает командам управлять множеством двусторонних коммуникаций):
Источник: Basecamp.com
Сначала они перечисляют все головные боли и боли указывает на то, что может иметь их потенциальный покупатель (на эмоциональном уровне). Затем они обещают (преимущества), что их программное обеспечение может решить все эти проблемы.
Описание преимуществ не всегда означает решение конкретной проблемы. Это также может вдохновлять, например, как здорово будет отправиться в путешествие с семьей на новенькой машине!
Ключевым моментом здесь является показать вашей аудитории, как их жизнь изменится к лучшему с тем, что вы им предоставляете.
Совет для профессионалов: Возможности листинга полезны только после того, как вы убедите своих посетителей в том, что вы можете принести им огромную пользу. Не выгружайте посетителям скучный список функций.Сосредоточьтесь на том, чтобы сообщить, какую пользу посетители могут получить от вас.
2. Индикаторы доверия:
Индикаторами доверия могут быть истории успеха клиентов, отзывы или цитаты клиентов, профессиональная аккредитация (принадлежность отраслевых ассоциаций, оценка Better Business Bureau), цитаты в СМИ, количество репостов в социальных сетях и персонализированный дисплей. размолвки о членах вашей команды, чтобы создать доверие.
Люди покупают у людей или компаний, которые им нравятся и которым они доверяют.
Таким образом, показывая таким людям, как вы и ваш бренд, вы можете повысить свой авторитет и надежность.
Главное здесь — положительно связать свой бизнес с внешними сторонами и показать, что вашим бизнесом управляют люди, а не роботы.
Индикаторы доверия очень эффективны, чтобы помочь вашим посетителям еще на один шаг приблизиться к тому, чтобы стать клиентами — особенно когда они близки к переходу этой черты, но им просто нужен легкий толчок.
Помните — человек любят подписываться на других людей. Поэтому, когда они видят, что другие (такие же, как они) ведут с вами дела, они с большей вероятностью последуют за вами. Как вы думаете, почему мы постоянно ищем отзывы о различных услугах или продуктах?
3. Список функций:
Список функций помогает вашим потенциальным клиентам ТОЧНО знать, что они получают, совершая покупку.
Перечислите ваши самые привлекательные функции, которые захотят иметь ваши посетители.
Одна из самых больших ошибок, которые делают люди, — это то, что они перечисляют длинный список функций, которые не имеют отношения ко мне как к клиенту.
Даже если функции могут показаться интересными, мне все равно, что они не решат мою проблему или не отвечают моим потребностям.
Например: Когда я захожу на веб-сайт Volkswagen в поисках нового автомобиля, я не получаю ошеломляющего списка таких функций, как электромеханический усилитель руля с переменным усилителем . Несмотря на то, что это важная функция, это не то, о чем заботится большинство покупателей автомобилей.
Вместо этого вам продают такие функции, как люк на крыше и аудиосистема объемного звука с 10 динамиками.Это те особенности, которые волнуют людей и которые в конечном итоге будут продавать машину.
Volkswagen Touareg 2016 люк на крыше — Источник: vw.com
Подумайте, какие функции понравятся вашей аудитории, и удалите лишние функции, которые не окажут серьезного влияния на вашу домашнюю страницу.
Совет для профессионалов: Если у вас есть много функций, которые нужно перечислить, вместо того, чтобы перечислять их все, выберите 10 лучших для вставки на вашу домашнюю страницу. Для других функций создайте отдельную страницу, посвященную функциям, где ваши посетители могут просматривать весь список функций.
Для других функций создайте отдельную страницу, посвященную функциям, где ваши посетители могут просматривать весь список функций.
# 2) Разбивка дополнительного контента:
Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Например, статьи в блогах, объявления компаний, расписание мероприятий, отраслевые новости, карта расположения (если вы не занимаетесь ресторанным бизнесом).
Такой контент действительно имеет место на вашем веб-сайте, и, если его разместить в соответствующем месте, он может помочь составить общую картину того, чем занимается ваш бизнес.Но если их использовать неправильно, они могут создать беспорядок и путаницу.
Теперь, когда вы знаете, что следует включить на главную страницу, давайте посмотрим, как вы можете позиционировать свой контент, чтобы посетители могли получить удовольствие от просмотра!
Анатомия 5 эффективных макетов домашней страницы и
примеров шаблонов, которые вы можете использовать сегодня
Я собираюсь поделиться с вами 5 очень эффективными макетами домашней страницы. Диаграммы разбивают каждый компонент, расположенный выше и ниже сгиба.
Следуя этим макетам, вы можете оптимизировать свою домашнюю страницу. Если вы используете конструктор веб-сайтов с перетаскиванием, вы сможете легко перетаскивать свой контент, чтобы имитировать макеты, как показано на схемах ниже.
Я также привел несколько примеров шаблонов ниже, где домашние страницы уже эффективно настроены. Вы можете щелкнуть по ним, чтобы ознакомиться с актуальными шаблонами, и вы можете зарегистрироваться и сразу же начать пользоваться одним из них.
В каком-то смысле использование одного из этих шаблонов — это короткий путь, так как он позволяет получить преимущество, поскольку шаблоны уже воплощают некоторые из передовых методов, которые я обсуждал выше!
Макет № 1
Этот макет довольно универсален, поэтому его можно применять практически в большинстве отраслей.
Щелкните, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 2
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 3
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 4 — Портфолио и сайты с фотографиями
Этот макет подходит для творческих компаний
(фотографы, дизайнеры, художники, музыканты и иллюстраторы)
Щелкните, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов с таким макетом домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 5 — Веб-сайты о продуктах питания, здоровье и красоте
Этот макет хорошо подходит для предприятий, которые больше выигрывают от визуальных коммуникаций (в меньшей степени от письменного контента)
(рестораны, спа, салоны и кафе)
Щелкните, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Все еще не можете выбрать подходящий шаблон для своего веб-сайта?
Выбор шаблона для дизайна вашего веб-сайта может быть либо очень увлекательным, либо ошеломляющим, либо для большинства людей — где-то посередине.
У нас есть набор критериев, которые мы используем при составлении предложений по дизайну шаблонов, чтобы помочь вам проанализировать все варианты дизайна.
Заключение и выводы
Эффективный дизайн домашней страницы — это не просто «красиво» — это о том, насколько легко вашим посетителям понять, что вы делаете, какие проблемы вы решаете и какую пользу они могут получить от ваших услуг или продуктов.
НИКОГДА не позволяйте посетителям угадывать или решать, что делать дальше. Вместо этого создает очень четкий призыв к действию на вашей домашней странице, который направляет ваших посетителей на следующий шаг (например, перейти на страницу вашего продукта / услуги, подписаться на рассылку новостей, загрузить руководство, связаться с вами , так далее).
Постоянно спрашивайте себя, полностью ли понимают ваши посетители, что вы делаете и какие преимущества вы приносите. Сосредоточьтесь на описании преимуществ того, как вы можете помочь своим посетителям. — не выкидывайте список функций, которые не могут быть понятны вашим посетителям на эмоциональном уровне.
Не используйте сложную лексику или расплывчатые описания — говорите кратко, говорите прямо.
Имейте в виду, что вы не получите «идеального» дизайна домашней страницы с первой попытки. Это нормально — продолжать работать над его улучшением. Собирайте отзывы людей, чтобы увидеть, как вы можете стать лучше.
Наконец, взгляните на примеры шаблонов, которыми я поделился выше — вместо разработки вашей собственной домашней страницы, эти примеры шаблонов могут дать вам фору для создания великолепно выглядящего и эффективного макета!
Посетители могут не всегда находить ваши услуги / продукты полезными, но они никогда не должны неправильно понимать, что предлагает ваш бизнес.
Нашли это руководство полезным?
Вопрос — Это руководство принесло вам пользу? Оставьте комментарий ниже.

 Д.).
Д.). , а также баз для башенных кранов
, а также баз для башенных кранов
Добавить комментарий