Как научиться веб-программированию — Офтоп на vc.ru
По словам Сорора, он занимался написанием кода в течение 20 лет. Свою инструкцию он разделил на несколько разделов исходя из целей обучения — для базового изучения языков программирования и получения углубленных знаний по отдельным областям разработки.
«Я решил научиться программированию. Мне нравится веб, но я не знаю, с чего начать»
Как и в любой другой дисциплине, изучение программирования нужно начать с основ всех областей веб-разработки — часто это называют «full stack». «Это поможет определить область, в которой вам интереснее обучаться, и даст базовые знания для старта», — пишет Сорор.
Основы HTML
Разработчик советует начать с изучения основ HTML. «Начав с этого вы освоите разработку пользовательских интерфейсов и взаимодействие с ними. Кроме того, вы сразу увидите результат работы вашего кода», — отмечает преподаватель.
Сорор приводит ссылки на обучающие материалы по изучению HTML:
«Я знаю основы HTML»
Далее Сорор советует приступить у изучению основ JavaScript.
Основы JavaScript
«JavaScript — язык веба, все популярные браузеры (Chrome, Firefox, Safari, IE) имеют встроенную поддержку JavaScript. Каждый сайт или веб-приложение, которым вы пользуетесь, наверняка имеет большое количество JavaScript-кода внутри. Кроме того: язык сейчас становится популярным и на других платформах — например, серверах, рабочих столах и устройствах».
Основные ссылки для изучения JavaScript:
«Я знаю основы JavaScript и HTML»
CSS
Далее Сорор предлагает перейти к изучению CSS для настройки внешнего вида HTML-элементов. Для этого можно воспользоваться бесплатным учебником от Mozilla для обучения основам и сайтом CSS-Tricks для решения основных проблем.
Бэкенд
«К этому моменты вы получили знания для так называемой «фронтэнд-разработки». Теперь можно переключиться на «бэкенд». Это код, которые работает на сервере», — пишет Сорор. — Существует множество бэкенд-языков, но так как вы уже знакомы с JavaScript, я рекомендую изучить Node JS (программная платформа — прим. ред.). В дополнение к Node JS можно изучить Express и Mongo DB».
ред.). В дополнение к Node JS можно изучить Express и Mongo DB».
Express — библиотека, которая позволяет облегчить взаимодействие Node JS с веб-сервером. Mongo DB — база данных для хранения и получения информации.
Бесплатные ресурсы для изучения Node JS, Express и Mongo DB.
«Мне нужно выбрать между фронтэнд, бэкенд и фулстэк-разработкой»
После изучения Node JS Сорор предлагает определиться со специализацией в разработке: одна часть связана с взаимодействием с пользователем, вторая — с взаимодействием с данными. Для того, чтобы стать фулстэк-разработчиком, необходимо изучить обе части: фронтэнд и бэкенд.
«Я хочу стать фронтэнд-разработчиком и знаю основы JavaScript, HTML и CSS»
Помимо знаний JavaScript, HTML и CSS фронтэнд-разработчик должен разбираться в нескольких наиболее важных фреймворках.
Глубокое изучение HTML
Глубокое изучение клиентского JavaScript
Для более подробного изучения языка JavaScript Сорор рекомендует серию книг «Вы не знаете JavaScript» Кайла Симпсона. Автор опубликовал всю серию для бесплатного чтения онлайн:
Автор опубликовал всю серию для бесплатного чтения онлайн:
- «Up & Going».
- «Scope & Closures».
- «this & Object Prototypes».
- «Types & Grammar».
- «Async & Performance».
- «ES6 & Beyond».
Также разработчик рекомендует книгу MDN JavaScript Reference.
jQuery
jQuery — самая популярная JavaScript-библиотека всех времен. Сорор рекомендует изучать её с помощью курса на FreeCodeCamp. Далее можно перейти к официальному руководству jQuery.
Также в изучении пригодится API-документация jQuery.
JS-фреймворки
Фреймворки позволяют упростить работу с языком разработки и решать крупные проблемы используя готовую технологию. На рынке существует огромное количество фреймворков из-за чрезмерной популярности JavaScript, пишет Сорор.
React JS
React был разработан Facebook и работает с архитектурой Flux. Это JavaScript-библиотека для создания интерфейсов. Недавно React обошел по популярности другую распространенную библиотеку Angular, поэтому лучше начать изучение фреймворков именно с него, отмечает Сорор. Бесплатный курс для изучения React.
Недавно React обошел по популярности другую распространенную библиотеку Angular, поэтому лучше начать изучение фреймворков именно с него, отмечает Сорор. Бесплатный курс для изучения React.
Angular 1 и 2
Angular — разработка Google. Фреймворк по-прежнему популярен среди разработчиков. После анонса Angular Google решил полностью переписать фреймворк и запустил Angular 2, поэтому получилось две совершенно разных разработки с одинаковым названием.
Фреймворк Angular 1 можно изучить бесплатно на Code School. Познакомиться с Angular 2 можно при помощи бесплатных видео.
Ember JS
Фреймворк не такой мощный, как разработки Google и Facebook, однако он набирает популярность среди разработчиков. Официальная документация Ember JS.
Далее Сорор советует перейти к изучению CSS-фреймворков — таких как Bootstrap и Material:
«Я хочу стать бэкенд-разработчиком»
«В бэкенд-разработке существует множество языков, у каждого есть свои минусы и плюсы», — пишет преподаватель. Он также приводит график их популярности за последние 10 лет:
Он также приводит график их популярности за последние 10 лет:
Языки программирования, обозначенные зеленой рамкой, — те, на которых стоит сфокусировать своё внимание, считает Сорор.
Java
Очень популярный язык программирования, разработанный компанией Sun Microsystems (сейчас принадлежит Oracle). Java используется для разработки приложений для Android. Его также можно использовать для создания компьютерных и веб-приложений.
Так как это популярный язык среди разработчиков, в сети можно найти большое количество инструкций к нему. Сорор рекомендует начать с курса для начинающих.
C#
Язык разработан компанией Microsoft как альтернатива Java. Как и Java, C# является объектно-ориентированным языком программирования и может использоваться не только для разработки веб-приложений, но и программ для настольных операционных систем. Бесплатный курс по изучению C# от Microsoft Virtual Academy.
Python
За Python нет никакого крупного бренда. Однако этот язык позволяет вести быструю разработку. Сайт с бесплатными уроками для изучения Python.
Однако этот язык позволяет вести быструю разработку. Сайт с бесплатными уроками для изучения Python.
Ruby
Среди разработчиков есть много поклонников Ruby — они активно рекламируют и восторгаются этим языком, пишет Сорор. Однако его популярность растет медленными темпами. По сути язык является смесью функционального и императивного программирования.
Лучшее место для изучения Ruby — RubyMonk, считает разработчик.
Практика
Перед выполнением практических задач Сорор рекомендует сразу создать профиль на сайте GitHub — онлайн-репозитории для хранения, управления и публикации кода. Знакомство с платформой можно начать с инструкции “Hello World» или интерактивного курса.
Начать разработку можно с создания собственного блога (инструкция для программирования блога на React и Node) или календаря (инструкция для программирования календаря на C# и .Net).
Бесплатные уроки можно найти и на Free Code Camp:
Изучение веб-разработки | MDN
Добро пожаловать в обучающий раздел MDN. Эта серия статей направлена на то, чтобы предоставить начинающим с нуля в веб-программировании всё необходимое для того, чтобы начать разрабатывать сайты.
Эта серия статей направлена на то, чтобы предоставить начинающим с нуля в веб-программировании всё необходимое для того, чтобы начать разрабатывать сайты.
Задача этого раздела не перевести вас из «новичка» в «эксперта», а перевести вас из «новичка» в «уверенного». Это должно дать вам возможность начать строить свой путь, изучая остальные материалы MDN и другие средние и продвинутые материалы, предполагающие существенные начальные знания.
Если вы начинаете с нуля, веб-разработка может оказаться непростой — мы будем держать вас за руку и давать вам достаточно подробностей, чтобы вы чувствовали себя комфортно и как следует изучили темы. Вы можете чувствовать себя как дома, будь вы студентом, изучающим веб-разработку (самостоятельно или на занятиях), преподавателем, ищущим материал для занятий, любителем или тем, кто просто хочет лучше разобраться в том, как работают веб-технологии.
Контент в обучающем разделе регулярно пополняется. Мы начали вести примечания к версии обучающего раздела, чтобы показать, что изменилось.
Если у вас есть предложения о добавлении тем, которые вы хотели бы увидеть или которых, как вы считаете, не хватает, напишите нам на нашем форуме Discourse.
Хотите стать фронтенд-разработчиком?
Мы составили курс, который включает всю важную информацию, необходимую для достижения вашей цели.
Начать
Примечание: в нашем словаре вы можете найти термины и их определения. Кроме того, если у вас есть конкретный вопрос по веб-разработке, возможно, ответ найдётся в разделе «Распространённые вопросы».
Ниже приводится список всех тем, которые мы рассматриваем в обучающем разделе MDN.
- Начало работы с вебом
- Практическое введение в веб-разработку для начинающих.
- Изучение HTML: руководства и уроки
- HTML — это язык, который мы используем для структурирования различных частей контента и определения их значения или цели. В этой теме подробно рассматривается HTML.
- CSS: стилизация веб-страниц
- CSS — это язык, который мы можем использовать для стилизации и разметки веб-контента, а также для описания такого поведения, как анимация.
 В этой теме подробно рассматривается CSS.
В этой теме подробно рассматривается CSS. - JavaScript: разработка клиентских скриптов для динамических веб-страниц
- JavaScript — это язык сценариев, используемый для добавления динамической функциональности на веб-страницы. В этой теме рассказывается обо всём необходимом для того, чтобы научиться писать на JavaScript и понимать его.
- Веб-формы: работа с пользовательскими данными
- Веб-формы — мощный инструмент для взаимодействия с пользователями. Чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом. В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами.
- Доступность: сделаем интернет доступным для всех
- Доступность — это практика предоставления доступа к веб-контенту как можно большему количеству людей, независимо от ограниченных возможностей здоровья, используемого устройства, региона или других отличительных факторов.
 В этой теме вы найдёте все, что вам нужно знать.
В этой теме вы найдёте все, что вам нужно знать. - Производительность веб-приложений: делаем сайты быстрыми и отзывчивыми
- Веб-производительность — это искусство обеспечения быстрой загрузки веб-приложений и их реагирования на действия пользователя, независимо от скорости соединения пользователя, размера экрана, сети или возможностей устройства.
- Инструменты и тестирование
- В этой теме рассматриваются инструменты, которые разработчики используют для оптимизации своей работы, например: инструменты для кросс-браузерного тестирования, линтеры, средства форматирования, инструменты преобразования, системы контроля версий, инструменты развертывания и клиентские JavaScript-фреймворки.
- Серверное программирование веб-сайтов
- Даже если вы преимущественно интересуетесь фронтенд-разработкой, всё равно полезно знать, как работают серверы и функции, написанные на серверном коде. В этой теме представлены общие сведения о том, как работает серверная часть, и подробные руководства по созданию серверного приложения с использованием двух популярных фреймворков: Django (Python) и Express (Node.
 js).
js).
Представленные в обучающем разделе примеры кода доступны на GitHub. Если вы хотите скопировать их все на свой компьютер, самый простой способ — загрузить ZIP-архив с последней веткой основного кода.
Если вы предпочитаете копировать репозиторий более гибким способом, позволяющим автоматические обновления, вы можете использовать следующую, более сложную инструкцию:
- Установите Git на свой компьютер. Это основное программное обеспечение системы контроля версий, разрабатываемое компанией GitHub.
- Откройте командную строку (Windows) или терминал (Linux, macOS).
- Чтобы скопировать репозиторий обучающего раздела в папку с именем learning-area в текущем местоположении, на которое указывает ваша командная строка / терминал, используйте следующую команду:
git clone https://github.com/mdn/learning-area
- Теперь вы можете войти в директорию и найти нужные вам файлы (с помощью Finder/проводника либо команды cd).
Вы можете обновить репозиторий learning-area и добавить любые изменения, внесённые в основную версию на GitHub, выполнив следующие действия:
- В командной строке / терминале войдите в директорию
learning-areaкомандойcd. Например, если вы в родительском каталоге:
Например, если вы в родительском каталоге:cd learning-area
- Обновите репозиторий, выполнив следующую команду:
git pull
Если вы хотите оставаться с нами на связи, то лучший способ — отправить сообщение в наши списки рассылки или IRC-каналы. Мы хотели бы услышать от вас о том, что на нашем сайте что-то отсутствует или неправильно, запросы новых тем по обучению, просьбы помощи с аспектами, которые вы не понимаете, или что-то ещё.
Если вам интересно создание или улучшение контента, посмотрите, как вы можете помочь, и оставайтесь на связи! Мы будем очень рады поговорить с вами, будь вы обучающийся, преподаватель, опытный веб-разработчик или кто-либо другой, заитересованный в улучшении обучения.
- Codecademy
- Крутой интерактивный сайт для изучения языков программирования с нуля.
- Code.org
- Базовая теория кода и практика, нацеленная в основном на детей или совсем новичков.
- EXLskills
- бесплатный и открытые курсы для обучения техническим навыкам, с наставничеством и обучением на основе проектов
- Карта веб-грамотности
- Структура веб-грамотности начального уровня и навыков 21 века, которая предоставляет доступ к преподавательской деятельности, отсортированной по категориям.

- Преподавательская деятельность
- Серия материалов для обучения (и изучения), созданная Mozilla Foundation, покрывающая всё от базовой веб-грамотности и приватности JavaScript до взлома Minecraft.
- Edabit
- Тысячи интерактивных задач JavaScript.
Как Стать Веб-Разработчиком – С Чего Начать?
Sait
access_time
12 декабря, 2019
hourglass_empty
5мин. чтения
Если вы хотите сделать карьеру в качестве веб-разработчика, вы сделали отличный выбор. Веб-разработка является одним из самых высокооплачиваемых секторов для людей, которые только начинают свою карьеру. Итак, если вы хотите создать сайт для себя или начать свой путь в качестве высокодоходного веб-разработчика, вам нужно с чего-то начинать. В этом руководстве мы расскажем, как стать веб-разработчиком!
Веб-разработка — это широкий спектр, поэтому перед тем, как стать веб-разработчиком, полезно иметь чёткую цель.
Ваши цели могут варьироваться от смены карьеры до открытия личного интернет-магазина. Или, возможно, вы просто хотите развиваться для себя или для развлечения. Какова бы ни была ваша цель, убедитесь, что вы понимаете, что вы делаете и почему вы это делаете. Веб-разработка состоит из множества небольших разделов, и чёткая цель поможет вам решить, что изучать в первую очередь, а что пропустить.
Отличным местом для начала были бы онлайн-платформы обучения, такие как BitDegree. Они предлагают широкий спектр курсов, разработанных специально для веб-разработки, но начинать лучше всего с самого начала. И начало должно включать в себя выбор внутренней или внешней разработки.
Front-end Development
Front-end состоит из всего, что видит пользователь. Весь дизайн сайта, меню, кнопки и изображения, которые создают пользовательский опыт. Вот почему это называется фронтенд. Это как лицо вашего магазина и то, что видит пользователь, когда входит в ваш магазин.
Front-end разработчик визуально креативный с отличными дизайнерскими навыками. Тем не менее, это больше, чем просто сделать сайт красивым. Они также думают обо всех взаимодействиях, о том, насколько легко ориентироваться и насколько удобно пользоваться. Арсенал фронтенд разработчика состоит из языков программирования HTML, CSS и JavaScript.
Тем не менее, это больше, чем просто сделать сайт красивым. Они также думают обо всех взаимодействиях, о том, насколько легко ориентироваться и насколько удобно пользоваться. Арсенал фронтенд разработчика состоит из языков программирования HTML, CSS и JavaScript.
Для сравнения, бэкенд разработка — это написание кода, который не виден конечному пользователю. Обычно это включает в себя работу над улучшениями функциональности системы, API, библиотек и тому подобное. Проще говоря, внутренняя разработка означает работу с кодом, который не виден напрямую.
HTML & CSS
HTML используется для представления различного контента, такого как абзацы текста, заголовки, таблицы. Язык HTML считается одним из самых простых в изучении языков и является отличной отправной точкой для любого разработчика. Независимо от того, какую область работы вы выбираете, HTML является частью стандартного пакета «Я знаю, как использовать компьютер». CSS используется для стилизации контента, который вы создаёте с помощью HTML. Думайте о своём сайте как о банке супа. HTML — это суп и текст на этикетке, а CSS — дизайн и вёрстка.
Думайте о своём сайте как о банке супа. HTML — это суп и текст на этикетке, а CSS — дизайн и вёрстка.
Лучшее место для изучения HTML и CSS — BitDegree, где вы можете найти интерактивный курс HTML & CSS. Всё кодирование происходит внутри браузера, поэтому никаких дополнительных загрузок не требуется. К концу курса у вас даже будет работать базовый веб-сайт и вы будете лучше понимать, как стать веб-разработчиком. Курс занимает около дня или двух.
JavaScript
Как только вы хорошо разберётесь в CSS и HTML, пришло время оживить немного JavaScript. Он используется для того, чтобы сделать веб-сайт более «живым». JS — желательный навык, который нужно приобрести прямо сейчас, потому что компании сосредоточены на создании динамичных и интерактивных веб-сайтов.
JavaScript обеспечивает сайт интерактивной функциональностью. Кнопки Facebook, Twitter и различные формы отправки работают через JavaScript. Он даёт пользователям наглядное представление о своих действиях и помогает веб-разработчикам каталогизировать то, что нажал пользователь.
Вы можете начать своё путешествие по JavaScript на BitDegree. Видеоруководство по JavaScript: изучение JavaScript Всего за 1 час поможет разобраться в вопросе, как стать веб-разработчиком и изучить основы JavaScript всего за один час. Это ни в коем случае не главное руководство, и вы не станете мастером JavaScript через 1 час. Но это отличное место для начала!
Back-end Development
Бэкенд — обычно связан с базами данных. Бэкенд веб-сайта похож на хранилище магазина, вне поля зрения посетителей. Но это очень важная часть самого магазина. Бэкенд-разработчики, как правило, отлично решают проблемы, внедряют логическое мышление в повседневную жизнь и больше интересуются функциональностью сайта, а не внешним видом.
Внутренние разработчики используют серверные языки, такие как PHP, SQL. Базовое понимание HTML и CSS необходимо для представления любых данных в презентабельной форме.
SQL
Если ваш веб-сайт собирает какую-либо информацию от пользователя, такую как адреса электронной почты, имена, фамилии и т. д. вы должны будете сохранить эту информацию в базе данных. SQL используется в базе данных для фильтрации, добавления, удаления, объединения этой информации. Возвращаясь к примеру магазина, представьте, что база данных — это ваше хранилище. Оно массивное, но, к счастью, у вас есть сотрудник, который хорошо его знает. Он знает, где хранится каждый элемент, но говорит только на языке SQL. Поэтому, чтобы спросить его о чём-то или дать ему инструкции, вам нужно использовать SQL.
д. вы должны будете сохранить эту информацию в базе данных. SQL используется в базе данных для фильтрации, добавления, удаления, объединения этой информации. Возвращаясь к примеру магазина, представьте, что база данных — это ваше хранилище. Оно массивное, но, к счастью, у вас есть сотрудник, который хорошо его знает. Он знает, где хранится каждый элемент, но говорит только на языке SQL. Поэтому, чтобы спросить его о чём-то или дать ему инструкции, вам нужно использовать SQL.
С чего начать изучение SQL? Онлайн конечно. Вы можете начать свой путь с этого курса SQL Интерактивное руководство по SQL: изучите команды SQL и попрактикуйтесь онлайн. Кодирование происходит в браузере, и раскадровка отличная. Этого курса должно быть достаточно, чтобы подготовить вас к первому проекту и предоставить информацию о том, как стать веб-разработчиком.
PHP
Чтобы сделать ваш сайт более функциональным, вы используете PHP. Этот язык программирования отлично подходит, когда речь заходит о связи с базой данных сайта. Если вы когда-либо использовали форму входа, скорее всего, она была сделана с использованием PHP. Когда вы вводите свои данные для входа на сайт, PHP проверяет базы данных. Если детали верны и всё совпало — вы успешно войдёте в систему. Чтобы изучить PHP, я рекомендую начать с этого курса: Изучите PHP: основы в интерактивном руководстве по PHP.
Если вы когда-либо использовали форму входа, скорее всего, она была сделана с использованием PHP. Когда вы вводите свои данные для входа на сайт, PHP проверяет базы данных. Если детали верны и всё совпало — вы успешно войдёте в систему. Чтобы изучить PHP, я рекомендую начать с этого курса: Изучите PHP: основы в интерактивном руководстве по PHP.
Лучшие курсы используют интерактивные учебные среды. Таким образом, вы сможете сразу начать кодировать. И не нужно будет сначала настраивать локальную среду разработки. Написание кода, тестирование и визуальное представление вашего кода — огромный стимул для мотивации. С учётом вышесказанного, поздравляю, теперь вы на пути к тому, чтобы понять, как стать веб-разработчиком. Выберите, хотите ли вы быть внешним или внутренним разработчиком, и начните изучать связанные языки.
Дополнительные инструменты веб-разработки, которые стоит изучить
Некоторые дополнительные инструменты, которые следует учитывать при работе с интерфейсной разработкой, — это GitHub и Adobe Color. Adobe Color позволяет выбирать из множества готовых цветовых схем, что делает процесс проектирования более управляемым.
Adobe Color позволяет выбирать из множества готовых цветовых схем, что делает процесс проектирования более управляемым.
Вы также можете использовать их инструмент цветового круга, если вам нужно получить код HEX для определённого цвета. Коды HEX используются при кодировании с помощью CSS, и каждый код HEX соответствует уникальному цвету. Цветовое колесо также можно использовать для создания уникальных цветовых схем. Это отличный инструмент, если вы хотите вдохновиться.
Как для фронтенд разработчиков, так и для бэкенд я бы также рекомендовала ознакомиться с GitHub. Этот инструмент позволяет разработчикам вносить изменения в интерфейсную или внутреннюю часть своих веб-сайтов, не затрагивая исходный код. Это работает путём разделения вашего кода в двух разных местах и редактирования только клона для предварительного просмотра изменений перед началом работы.
GitHub предлагает множество других функций. Возможность создавать задачи, отмечать участников и управлять своими продуктами на микроуровне. Большинство используют GitHub, и многие работодатели могут попросить вас показать им свою учётную запись GitHub, чтобы они могли лучше понять ваш мыслительный процесс, а также почему и как вы вносите изменения. Когда вам нужно сотрудничать с другими членами команды, GitHub становится важным инструментом. Вы можете больше узнать о GitHub посмотрев видео.
Большинство используют GitHub, и многие работодатели могут попросить вас показать им свою учётную запись GitHub, чтобы они могли лучше понять ваш мыслительный процесс, а также почему и как вы вносите изменения. Когда вам нужно сотрудничать с другими членами команды, GitHub становится важным инструментом. Вы можете больше узнать о GitHub посмотрев видео.
Заключительное слово
Есть много разных языков, которые веб-разработчик должен освоить. Не имеет значения, хотите ли вы начать с внешнего или внутреннего интерфейса. Это долгий путь. Тем не менее, существуют онлайн-платформы обучения, которые могут помочь вам обучиться и понять, как стать веб-разработчиком. Согласно широко распространённому мнению, лучшие разработчики те, кто не имеет формального образования.
Лучше всего начать с HTML и CSS, потому что вам нужно понимать и то, и другое, независимо от того, являетесь ли вы фронтенд или бэкенд-разработчиком. А потом попробуйте специализироваться на других языках. Будет намного проще, если вы поймёте синтаксис кода и общие рекомендации, правила кодирования. Удачи каждому будущему разработчику!
С чего начинается путь в веб-разработку
Юлия Голанцева, редактор-фрилансер, специально для блога Нетологии адаптировала статью Рика Уэста о том, с чего начинать, если вы хотите стать веб-разработчиком.
Итак, вы заинтересовались веб-разработкой и хотите стать веб-разработчиком? Поздравляем вас! Вы сделали отличный выбор.
Возможно, вы уже являетесь активным участником группы в Фейсбуке, сабреддита или другого онлайн-сообщества, посвященного кодированию — это отличные места для старта и поиска поддержки в выбранном вами занятии.
Если вы новичок, вам может быть интересно, с чего начать изучение веб-программирования. Поискав ответ на этот вопрос в Гугле, можно растеряться от обилия информации о языках, фреймворках и учебных ресурсах.
Но не волнуйтесь, вы не одиноки. Гугл может стать вашим лучшим другом, если его правильно использовать.
Первое, что я рекомендую сделать, когда вы начинаете изучать веб-программирование — это определить чëткую конечную цель и помнить о ней.
Возможно, вы хотите поменять профессию. Или у вас есть интересная идея для создания приложения. Или вы просто хотите учиться ради развлечения.
Какова бы ни была ваша цель, важно понимать, зачем вы это делаете. Это понимание поможет сделать процесс обучения продуктивным и не даст забросить начатое.
Помните, какой сложной и далëкой вам ни казалась бы сейчас ваша цель, добиться ее вполне реально, если много и усердно работать.
Если у вас пока нет опыта, решите, что вам интереснее: бэкенд- или фронтенд-разработка. Позвольте мне кратко объяснить разницу.
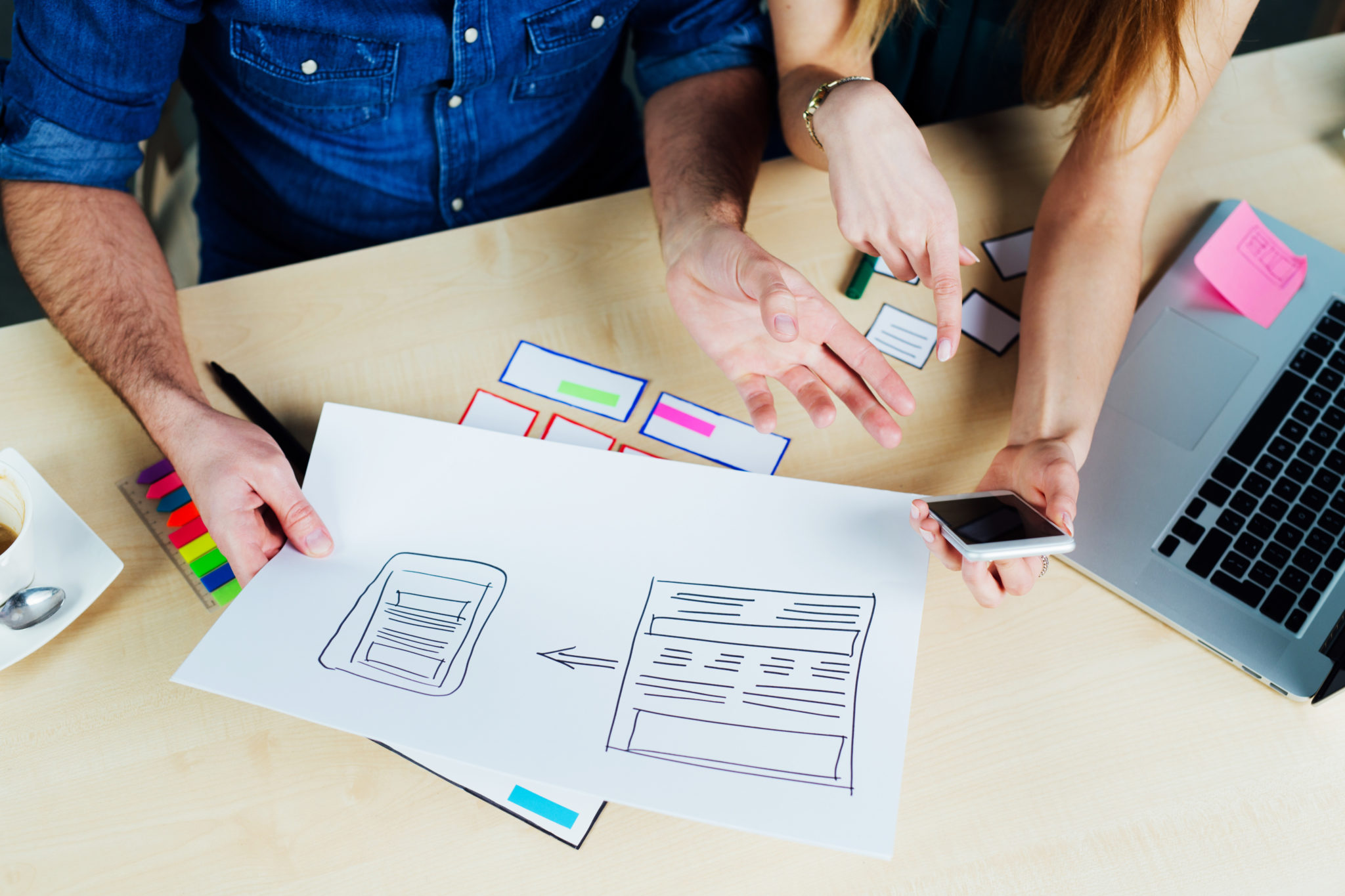
Фронтенд — это то, что видит конечный пользователь, с чем взаимодействует на странице. Это весь дизайн, визуальные эффекты, схемы и образы, которые формируют пользовательский интерфейс.
Как правило, фронтенд-разработчиками становятся визуальные креативщики с отличными дизайнерскими навыками и страстью к созданию удобного и понятного пользователям продукта. Технологии, связанные с фронтенд-разработкой: HTML, CSS, jQuery и JavaScript.
Бэкенд — это та часть, которая взаимодействует с данными, хранит их и обрабатывает; это «начинка» сайта или приложения. Бэкенд разработчики, как правило, хорошо умеют решать поставленные задачи, логически мыслят и интересуются внутренней работой сайтов и приложений. Бэкенд-разработка связана с языками PHP, Python и Ruby.
Я сразу понял, что у меня нет склонностей к дизайну, который так привлекает многих во фронтенд-разработке. Однако мне легко принимать решения благодаря опыту в проектировании и строительстве. Решать задачи и выяснять, как всë работает, мне ближе, чем наводить красоту.
В любом случае, что бы вас ни интересовало, считаю, что начинать обучение программированию надо с основ HTML и CSS. Неважно, в какую область разработки вы в конечном подадитесь, вам все равно придется взаимодействовать с веб-страницами.
Так что прежде всего отправляйтесь на курсы «HTML и CSS» и получите представление об этих технологиях.
…теперь настало время практиковаться. Это может показаться сложным, когда вы работаете полный день, учитесь или заботитесь о семье и детях.
Однако постоянство — это ключ к успеху. Вы узнаете намного больше, практикуясь час в день, чем тратя семь часов на написание кода по субботам.
Люди — существа привычки, так что сделайте кодинг частью вашего ежедневного распорядка.
Вы когда-нибудь смотрели передачу «Самый сильный человек в мире»? Обучение коду очень похоже на номер с грузовиком. Сначала это сложно. Это кажется невыполнимой задачей. Вы движетесь детскими шажками.
Эдди Холл тащит грузовик на WSM 2016
Но однажды вы заставите этот грузовик поехать, он будет ехать быстрее и быстрее, пока вы не обнаружите себя убегающим от него. Ок… может и не убегающим! 🙂
Если вам больше нравится учиться по видеоурокам, тогда ищите обучающую информацию на YouTube или иных ресурсах.
Но хочу предупредить вас. Не увлекайтесь покупкой большого количества платных курсов. В начале изучения веб-разработки нет необходимости тратить большие деньги на учебные ресурсы — на раннем этапе вы, вероятно, не будете уверены на 100%, что именно вы хотите изучать.
Одна из прекрасных особенностей сообществ веб-разработки любых направлений — это то, что они не дискриминируют участников в зависимости от их знаний. Для входа туда не существует барьеров. Большинство опытных членов сообщества будут готовы потратить своë время и помочь вам — пользуйтесь этим.
С чего начать обучение языкам веб-разработки :: РБК Тренды
Фото: Angel Garcia / Bloomberg
Языков программирования великое множество, но каждый из них имеет свои задачи и область применения. Как стать веб-разработчиком, с изучения каких языков начать и зачем это вообще может понадобиться
Как стать веб-разработчиком, с изучения каких языков начать и зачем это вообще может понадобиться
Веб-разработчики — это те, кто создает интернет-сайты и обеспечивает их функционирование. Современная, привлекательная и удобная страничка, которая при этом должна быстро и безошибочно загружаться, уже давно необходима для успешного развития бизнеса, общения с покупателями и привлечения новых клиентов. Хороший веб-дизайнер нужен компаниям вне зависимости от ее размера: даже если вы работаете на себя, собственная аккуратная страничка в сети может стать конкурентным преимуществом.
От количества языков программирования и обилия специальностей веб-программистов голова может пойти кругом. Евгений Кучерявый, автор блога онлайн-университета SkillBox (6-е место в рейтинге крупнейших EdTech-компаний России) выделил три ключевых типа веб-разработчиков, описав при этом, кому, как и что следует изучать. Обучению на веб-разработчика с гарантированным трудоустройством посвящен специальный курс SkillBox.
Обучению на веб-разработчика с гарантированным трудоустройством посвящен специальный курс SkillBox.
Frontend-программист
Такой разработчик по определению стоит на «переднем крае» и отвечает за визуальную составляющую сайта: то, каким его видит посетитель. Frontend-разработчики следят за тем, чтобы все графические элементы исправно работали, контент отображался на всех устройствах, шрифты не «ползли», а картинки не загружались слишком долго.
1. Обучение HTML
В первую очередь начинающий frontend-разработчик должен освоить HTML — язык гипертекстовой разметки. Это базовый инструмент, который позволяет вынести на страницу все основные элементы, будь то фотографии, таблицы или текст.
2. Обучение CSS
Внешне написанная на HTML интернет-страница будет напоминать простейший текстовый документ. Чтобы «оживить» его, используется каскадная таблица стилей или CSS. Она меняет не структуру страницы, а ее внешний вид: шрифты, расположение элементов, тени и цвета. Другими словами, если HTML используется для описания логической структуры страницы, язык CSS отвечает за графические элементы и прописывается в отдельном файле.
Другими словами, если HTML используется для описания логической структуры страницы, язык CSS отвечает за графические элементы и прописывается в отдельном файле.
3. Обучение JavaScript
Наконец, чтобы элементы веб-сайта могли перемещаться и реагировать на действия пользователя, разработчик прописывает код на языке JavaScript. Он заметно сложнее первых двух, но результат стоит того: от скриптов зависит появление всплывающих окон или же перетаскивание элементов на странице (например, сортировка фото в соцсети). В отличие от CSS, код JavaScript встраивается в структуру HTML, поскольку влияет не на внешний вид элементов, а на их поведение на странице.
Программирование с нуля: с чего начать и как выучить
Backend-программист
Красивая оболочка сайта не имеет смысла без начинки: видеоролики, гиперссылки и картинки должны быть связаны с сервером, базой данных, с другими интернет-сайтами. Программно-аппаратную работу сервиса берут на себя backend-разработчики. Они же отвечают за информационную безопасность (защиту от хакеров) и следят за нагрузкой на сервер (чтобы страница не «висла» из-за наплыва посетителей).
Программно-аппаратную работу сервиса берут на себя backend-разработчики. Они же отвечают за информационную безопасность (защиту от хакеров) и следят за нагрузкой на сервер (чтобы страница не «висла» из-за наплыва посетителей).
1. Обучение PHP
Базовый инструмент backend-разработчика — язык программирования PHP. Он нужен, чтобы связать видимую пользователю страницу с сервером, где хранятся какие-либо данные. Например, чтобы не выкладывать на веб-сайт по одной фотографии при помощи HTML, можно запустить скрипт, автоматически подгружающий туда условную галерею, лежащую на сервере. Язык PHP настолько сильно упрощает работу по созданию сайта, что изучать его SkillBox рекомендует и frontend-разработчикам.
2. Обучение SQL
Аббревиатура SQL расшифровывается как «структурированный язык запросов». В отличие с PHP, который нужен для связи сайта с сервером, языки SQL позволяют управлять уже самими базами данных. Сейчас существует множество подобных языков, самые распространенные из которых — это MySQL, MSSQL, PostgreSQL и прочие.
Разработчики «полного цикла» в совершенстве владеют языками, необходимыми как для frontend-, так и для backend-программирования. Они являются универсальными специалистами, хотя, очевидно, глубина их погруженности в какую-то конкретно область веб-разработки уступает осведомленности узких специалистов. Именно поэтому, отмечает Кучерявый из SkillBox, спрос на fullstack-программистов на рынке труда относительно невысок, равно как и их зарплаты.
До 9 сентября читатели РБК могут получить скидку 30% на курсы и 40% на программы SkillBox.
Веб-разработка – с чего начать
Более десяти лет веб-разработка была самым любимым предметом для компьютерных фанатов во всём мире, и это не новость. Но ежедневный рост и новые методы сделали его ещё более удивительным для изучения и экспериментов. В этой статье мы напишем всё, что вам нужно знать, и всё, что вам потребуется, чтобы продолжить свой путь в веб-разработке удобнее, продуктивнее и веселее!
Кто может разрабатывать веб-сайты и веб-приложения
Если вы понимаете базовую логику программирования (циклы, классы, объекты, функции и т. д.), Вы можете легко создать веб-приложение, такое же огромное, как Google Chrome. Ничего фантастического.
д.), Вы можете легко создать веб-приложение, такое же огромное, как Google Chrome. Ничего фантастического.
Если вам нравится проводить время с редактором кода, а не заниматься другой посредственной работой, то да, вы можете стать следующим Цукербергом.
Кодирование во время веб-разработки относительно легко, чем при разработке программного обеспечения, но всё же требует логики и целенаправленного мышления.
Кто не может разрабатывать веб-сайты и веб-приложения
Если единственная мотивация для всей этой работы — это академические знания и достойное резюме, тогда вы можете столкнуться с «техническими» проблемами, поскольку разработка веб-доменов требует много умной работы и самоотверженности.
Почему разработка
Торговля ИТ и информатикой (CSE) в основном подразделяется на три поддомена: программная инженерия, сеть и разработка веб-сайтов. Однако первые два также очень интересны и плодотворны с точки зрения веб-разработки, студентов постоянно убеждают в том, что они более важны, чем WebDev.
Я не могу не подчеркнуть этот момент, веб-разработка и дизайн — третье колесо компьютерных технологий, и его нельзя недооценивать.
Я лично видел людей, которые занимались разработкой программного обеспечения в поисках работы и карьерного роста, независимо от их интересов в данной области, и после неудачи начинали разработку веб-сайтов.
За веб-разработкой будущее. Посмотрите вокруг, и вы, согласитесь.
Мифы веб-разработки
- WebDev ограничивается созданием веб-сайтов.
- WebDev не может найти вам «высокооплачиваемую» работу.
- А также WebDev — это просто.
Нет, веб-разработка не ограничивается веб-сайтами, вы также можете создавать браузеры, плагины, игры, электронную коммерцию и ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ. Объём разработки слишком велик, для его описания потребуется не одна статья. WebDev может предоставить вам работу в таких известных компаниях, как Facebook, Microsoft, Google и т.д. Или вы всегда можете работать высокопрофессиональным фрилансером. Хотя начало карьеры может вас разочаровать, но по мере того, как вы продолжаете расти, ваша зарплата тоже.
Хотя начало карьеры может вас разочаровать, но по мере того, как вы продолжаете расти, ваша зарплата тоже.
Веб-разработка, хотя и увлекательная, требует напряжённой работы, особенно на этапе PHP / ASP.net. Если вы хотите стать хорошим веб-разработчиком, вам нужно работать в определённом порядке.
Шаги изучения
Шаг 1 — HTML5
Хотя это кажется простым, HTML5 определенно не является старым HTML, каким мы его знаем. HTML5 — это расширенная функциональная форма HTML4 с гораздо большим количеством функций, чем в предыдущей версии. С HTML5 вы можете не только легко подготовить базовую структуру веб-страницы, но и можете хранить переменные на самой странице, создавать на ней игры, больше не нужно полагаться на флэш-память для запуска ваших видео и анимации, а также с хорошими подробными 4 месяцами Study, может даже создать полноценный блог, даже не касаясь серверных языков, таких как PHP.
Необходимое время: 4 месяца.
Избегайте Head-start и HTML5 для чайников, поскольку они не очень практичны по предмету.
Шаг 2 — CSS
Кто добавляет красок в радугу? CSS, безусловно.
С помощью CSS вы можете красочно и гладко описать свою сеть. Как и HTML, CSS превратился в CSS3, с помощью которого вы также можете добавлять переходы на страницы, прокрутку и даже наведение курсора мыши. Вы даже можете сделать свой сайт элегантным или ярким, используя всего несколько строк CSS3.
Требуемое время: 1 месяц практики с HTML5.
Шаг 3 — HTML5 и CSS
Теперь, когда вы уже изучили HTML5 и CSS3, создание страниц для вас не составит большого труда. Вы можете создавать свои страницы или шаблоны или работать с адаптивными макетами, которые адаптируются к экрану любого устройства.
Вы можете практиковаться сколько угодно, но 60 часов достаточно, чтобы практиковаться в совместном использовании HTML5 и CSS3. Если вы отличный студент, вы также можете найти в bootstrap3 адаптивный макет, прежде чем переходить к шагу 4.
Шаг 4 — HTML5 и JavaScript
Теперь, когда вы узнали, как должен выглядеть ваш сайт, вы можете использовать эти кнопки для решения некоторых задач. JavaScript, лучший язык кодирования для веб-страниц, является универсальным, гибким и независимым от платформы. Я предпочитаю его любому другому языку веб-программирования (на стороне клиента). Настоящая разработка начинается с javascripts. Вы создаёте переменные, присваиваете им некоторые значения и передаёте их в качестве аргументов какой-либо функции, чтобы, наконец, получить возвращённые значения или действия (например, загрузка страницы, перенаправление). JavaScript легко изучить, но сложно освоить, поэтому я рекомендую перейти к следующему шагу, как только вы научитесь работать с функциями и переменными. У JavaScript есть много потомков, таких как node.js, и он требует много чтения и практики, чтобы действительно использовать его при создании сложных веб-приложений.
JavaScript, лучший язык кодирования для веб-страниц, является универсальным, гибким и независимым от платформы. Я предпочитаю его любому другому языку веб-программирования (на стороне клиента). Настоящая разработка начинается с javascripts. Вы создаёте переменные, присваиваете им некоторые значения и передаёте их в качестве аргументов какой-либо функции, чтобы, наконец, получить возвращённые значения или действия (например, загрузка страницы, перенаправление). JavaScript легко изучить, но сложно освоить, поэтому я рекомендую перейти к следующему шагу, как только вы научитесь работать с функциями и переменными. У JavaScript есть много потомков, таких как node.js, и он требует много чтения и практики, чтобы действительно использовать его при создании сложных веб-приложений.
Шаг 5 — HTML5 и PHP
Пока что всё дело в разработке веб-сайта из внешнего интерфейса. Как он выглядит и как должен реагировать, но настоящая работа происходит за кулисами. PHP — это серверный язык, который выполняет всю реальную работу и полностью полагается на ваше интернет-соединение (если вы не работаете на локальном хосте, который я не рекомендую для проектов).
- Первая половина этой обучающей процедуры работает над интерфейсом.
- Вторая половина требует большего количества обратного кодирования
Требуемое время: 4 месяца (минимум 500 часов).
Шаг 6 — Всё выше + MySQL
Легче всего работать, сложнее всего обслуживать. Проектирование базы данных может быть настоящей головной болью, если вы не организованы и не хорошо спланированы.
Причина, по которой я рекомендую PHP по сравнению с любыми другими языками серверных сценариев, заключается в том, что PHP отлично подходит для начинающих, и если ваши базовые концепции C++ старой школы ясны, PHP становится намного проще, чем вы ожидаете.
MySQL с комбинацией PHP на сервере Apache (лучше, чем IIS) обеспечивает идеальный фрейм для создания веб-страниц, и если вы хотите попрактиковаться на localhost, попробуйте сервер WAMP.
Практика на локальном хосте, реализация на удалённом хосте.
Рекомендуемые книги: MySQL Head-first от Орейли.
Шаг 7 — Python, Ruby on rails, Perl и т.
 д.
д.
Если вы выполнили указанные выше шаги в указанной последовательности, вы, вероятно, уже знаете, как работает веб-сайт социальной сети и как работают уведомления и личные сообщения (чаты).
Вы можете легко создать электронную коммерцию, даже не переходя к следующему шагу. Но что, если вы хотите создавать такие сайты, как FlipKart, Amazon, Microsoft, Google или Facebook?
Это сложнее, чем просто HTML5, PHP и MySQL.
Существуют и другие языки программирования на стороне сервера и клиента, которые помогут вам творить чудеса, о которых вы всегда мечтали. Python — один из самых практичных, эффективных и прибыльных языков программирования, которые используются сегодня, и самое лучшее в изучении Python — это простота.
Хотя Python не зависит от PHP, я всё же рекомендую сначала изучить PHP, так как он подготовит ваше мышление, и вы выучите Python быстрее.
Существуют и другие языки программирования и фреймворк, на которых вы можете работать, например Ruby on rails. Но Python должен быть вашим первым предпочтением.
Но Python должен быть вашим первым предпочтением.
Шаг 8 — Перемешайте
Последний шаг. Перемешать.
Используйте HTML5 с python, загружайте коды python в браузер HTML5, внедряйте коды PHP на python или просто напишите приложение на python для обработки некоторого JavaScript.
Пройдёт некоторое время, прежде чем вы начнёте создавать собственный большой проект, который когда-нибудь может заменить основные бренды веб-технологий, но каждый поход начинается с маленького шага.
Веб-разработка: с чего начать? Фронтенд, Бекенд
Веб-разработчики – одни из самых востребованных кадров на IT-рынке. Так как же попасть в веб разработку? Давайте выясним, что нужно для того, чтобы начать заниматься веб-разработкой и как между собою связаны технологии веб-разработки.
Для начала стоит ознакомиться с основами областей веб-разработки. Это необходимо для понимания, какая область вам нравится и получить основные навыки во всех областях. Таким образом, вы сможете работать с разнообразными задачами, независимо от вашего выбора.
Выбор области разработки
Фронтенд
Видимая часть сайта, то, что пользователь видит и то, чем он пользуется на сайте: графики, схемы, анимации, структура сайта. Главной задачей специалиста по фронтенду является создание универсального, удобного и выполняющего задачи пользователя, сайта. Главные средства фронденд-разработчика: HTML, CSS и JavaScript. Это направление понравится педантичным и нетерпеливым к результату людям.
Бэкенд
Невидимая часть сайта, внутренний механизм сайта. Бэкенд-разработчики работают с базами данных, с программами, которые управляют данными внутри сервера. Также эти разработчики отвечают за правильную настройку безопасности сайта. Подойдёт терпеливым людям, любящим решать головоломки.
В своей работе эти специалисты пользуются несколькими технологиями: PHP, Ruby, Python. Также, для разработки в этой области незаменимы системы управления базами данных (СУБД): PostreSQL, SQLite или MySQL.
Основы
Независимо от вашего выбора: будь то фронтенд или бэкенд, необходимо будет ознакомиться с разметкой HTML и CSS.
HTML
Язык гипертекстовой разметки. При помощи его программист создаёт структуру сайта и его содержание. HTML состоит из тегов, теги имеют свои собственные имена, заключённые в треугольные скобки: <html>, <head>, и тому подобное.
Файлы гипертекстовой разметки имеют расширение .html. Расширение даёт браузеру понять, что файл содержит код веб-сайта. Браузер, читая файл разметки, визуализирует код сайта.
CSS
Язык, используемый для точной настройки элементов разметки сайта. Подобрать тексту шрифт и цвет, или округлить некоторые элементы – за этим стоит CSS.
CSS можно размещать прямо в разметке сайта, однако принята практика вынесения CSS в другой файл с расширением .css, где отдельно прописываются все стили, шрифты и цвета, поскольку подобная настройка может занимать много места и текст разметки станет неудобен для понимания.
Программирование
JavaScript
Браузерный язык для фронтенда. Поддерживается всеми популярными браузерами. Каждая вещь, имеющая веб-интерфейс, использует этот язык. Он прост в изучении и рекомендуется для изучения новичкам.
Каждая вещь, имеющая веб-интерфейс, использует этот язык. Он прост в изучении и рекомендуется для изучения новичкам.
Этот язык помогает оживить страницу – сделать анимации, добавить работающие окна или всплывающие окна.
Python
Язык бекэнда. Предназначен для веб-разработки и внедряем в HTML.
При входе на сайт, при регистрации на нём или просто при посылке комментария на сайт, на компьютере формируется запрос и отправляется на сервер. Сервер обрабатывает запрос, и отправляет результат вам на компьютер в виде HTML файла.
Хотите научиться веб-разработке, но не знаете, с чего начать?
, Рик Уэст
Итак, вы хотите изучить веб-разработку и стать веб-разработчиком? Прежде всего, поздравляю. Вы сделали отличный выбор.
И поскольку вы читаете это, возможно, вы уже являетесь активным участником группы Facebook, субреддита или другого сообщества разработчиков кода в Интернете. Это отличное место для начала и поиска поддержки в выбранном вами деле.
Опять же, у вас все хорошо.
Итак, в зависимости от вашего опыта, вам может быть интересно, с чего начать изучение веб-разработки. Если вы в основном гуглили, вы можете почувствовать себя немного перегруженным всеми языками, фреймворками и учебными ресурсами.
Ну, не волнуйтесь. Ты не одинок. Google может быть вашим лучшим другом или злейшим врагом. Это просто зависит от того, как вы его используете.
Начни с конца.
Одна из первых вещей, которые я рекомендую сделать, начиная изучать веб-разработку, — это определиться с четкой конечной целью и иметь ее в виду.
Может быть, вы хотите сменить карьеру. Может быть, у вас есть плохая идея для приложения. Или, может быть, вы просто хотите учиться для развлечения.
Какой бы ни была ваша цель, важно понимать , почему вы это делаете. Это понимание поможет вам более продуктивно тратить время на обучение. Это также поможет вам пережить те времена, когда вы чувствуете желание сдаться.
Помните, какой бы сложной и далекой ни казалась конечная цель сейчас, вы, , можете достичь ее упорным трудом и настойчивостью.
Предполагая, что у вас нет предыдущего опыта, неплохо вначале также решить, кроется ли ваш интерес в разработке серверной части или клиентской части. Позвольте мне вкратце объяснить разницу.
Frontend — это то, что конечный пользователь видит и с чем взаимодействует на странице. Дизайн, необычные эффекты, макет и изображения создают впечатление пользователя.
Как правило, фронтенд-разработчики будут визуальными творческими людьми с отличными дизайнерскими навыками и страстью к доступности и удобству для пользователей.Технологии, часто связанные с интерфейсной веб-разработкой, — это HTML, CSS, jQuery и JavaScript.
Backend — это часть, которая обычно обрабатывает, хранит и управляет данными. Это , как работает веб-сайт или приложение. Back-end разработчики, как правило, хорошо решают проблемы, логически мыслят и интересуются функциональностью веб-сайта или приложения. Внутренняя разработка обычно связана с серверными языками, такими как PHP, Python и Ruby.
Внутренняя разработка обычно связана с серверными языками, такими как PHP, Python и Ruby.
Я знал с самого начала, что у меня просто не хватало того чутья к визуальному дизайну, которое привлекает многих разработчиков к фронтенд-разработке. Я, вероятно, нашел это решение проще, чем большинство других, из-за моего опыта в инженерии и строительстве. Я, естественно, больше склонен к решению проблем и выяснению того, как все работает, чем к тому, чтобы все выглядело красиво!
В любом случае, где бы вы ни интересовались, я по-прежнему считаю, что лучше всего начать с изучения основ HTML и CSS. В конце концов, не имеет значения, в какой области разработки вы в конечном итоге хотите работать, вам все равно нужно иметь возможность отображать это на веб-странице в какой-то умеренно презентабельной форме.
Перво-наперво, отправляйтесь прямо на freeCodeCamp или Codecademy и пройдите их курсы «HTML и CSS». Это должно дать вам представление о сущности этих технологий.
Кроме того, благодаря своей интерактивной среде обучения они также помогут вам сразу начать писать код, вместо того, чтобы сначала выяснять, как настроить локальную среду разработки. Ничто так не укрепит вашу уверенность, как написание кода и немедленное прохождение тестов.
Ничто так не укрепит вашу уверенность, как написание кода и немедленное прохождение тестов.
Как только вы это сделали, поздравляем! Вы начали свой путь веб-разработки.
Пришло время попрактиковаться. Поначалу это может показаться трудным. Трудно найти время, когда у вас есть постоянная работа, школа, партнер или дети, требующие вашего внимания.
Но согласованность имеет ключевое значение . Вы узнаете гораздо больше, если будете писать код по часу каждый день, вместо того, чтобы тратить семь часов на программирование в субботу.
Люди — существа привычки, поэтому сделайте программирование частью своей повседневной жизни.Найдите время и продолжайте.
Eddie Hall Truck Pull на WSM 2016
Обучение программированию похоже на попытку стать сильнейшим человеком в мире.
Если вы когда-нибудь смотрели соревнование «Самый сильный человек в мире», то обучение программированию очень похоже на соревнование по буксировке грузовика. Это так сложно с самого начала. Это кажется невыполнимой задачей. Вы просто делаете маленькие шаги.
Это кажется невыполнимой задачей. Вы просто делаете маленькие шаги.
Но как только вы запустите этот грузовик, становится все легче и легче, пока вы не поймете, что бежите к концу! Хорошо… может быть, не работает! 🙂
Если ваш стиль обучения больше подходит для видеоуроков, также ознакомьтесь с некоторыми курсами HTML и CSS, которые можно найти на YouTube.
Я лично могу порекомендовать эти два бесплатных курса Udemy от Эдвина Диаса и Брэда Хасси. Оба отличные инструкторы (если не сказать немного причудливые). И оба курса будут охватывать настройку вашей среды разработки, загрузку текстового редактора (мне нравятся Sublime и Brackets) и создание реального проекта.
Небольшое предупреждение: несмотря на то, что Udemy великолепен, не покупайте много курсов. На этом раннем этапе нет необходимости тратить деньги на учебные ресурсы.Нет недостатка в потрясающих материалах, которые доступны совершенно бесплатно. И на этом этапе вы, вероятно, в любом случае не на 100% уверены, что хотите узнать.
Замечательные сообщества, такие как freeCodeCamp, делают образование для масс полностью бесплатным. А если серьезно, если вы правильно подаете заявку, вам действительно не нужно ничего тратить.
Одна из замечательных особенностей как веб-разработчиков, так и сообщества веб-разработчиков заключается в том, что они не делают различий. Нет никаких преград для входа.И большинство более опытных членов сообщества готовы помочь, дать совет и уделить время другим.
Вам не нужно быть экспертом по HTML или CSS, чтобы начать создавать что-то.
Одна вещь, которую я хочу подчеркнуть, прежде чем подписаться на этом: вам ни в коем случае не нужно быть экспертом по HTML и CSS, прежде чем вы сможете начать создавать что-то или переходить к изучению языка на стороне сервера.
Вам не нужно тратить месяцы на изучение учебника за учебником.Не застревайте в рутине обучения программированию. Когда вы освоите основы, вы сможете учиться по мере построения.
Шаблоны вам не враг.

Еще кое-что, что я нашел полезным в начале, — это работа с шаблонами. А теперь не надо меня ненавидеть — выслушай меня!
Всего через несколько недель после того, как я впервые открыл редактор кода, я смог запустить профессионально выглядящий веб-сайт для бизнеса моего зятя. Этот веб-сайт был основан на шаблоне за 12 долларов, но есть много вещей, которые вы можете получить бесплатно.
Я знаю, что некоторые люди удивятся тому, что я только что сказал. Но как новичок я мог работать с уже хорошо структурированным и отформатированным кодом. Это также позволило мне создавать лучшие проекты, что повысило мою уверенность и энтузиазм в отношении веб-разработки.
Этот опыт научил меня читать документацию (что является очень важной частью работы разработчика). Он также познакомил меня с такими технологиями, как jQuery, и дал мне возможность работать с JavaScript.
Еще один момент, на который я должен обратить внимание, это то, что многие агентства веб-дизайна и компании-разработчики программного обеспечения используют шаблоны каждый день.
Шаблон не создает потрясающий веб-сайт, но он обеспечивает основу, на которой вы можете создать потрясающий веб-сайт. Я работаю в компании, занимающейся разработкой программного обеспечения, и мы используем шаблоны во внешнем интерфейсе наших продуктов. Это означает, что мы можем сосредоточить свое время на функциональности нашего продукта и не тратить драгоценное время на изобретение колеса.
При этом, если ваша конечная цель — стать отличным фронтенд-разработчиком, вам нужно потратить время на овладение этими навыками.Я хочу сказать, не позволяйте этому сдерживать вас, не увязайте в обучении за учебником. Строим!
Если вы нашли этот пост полезным и заинтересованы в подобном контенте, то, пожалуйста, подпишитесь или поделитесь. Ваша поддержка очень ценится!
Кроме того, я всегда рад помочь людям, где это возможно, так что не стесняйтесь здороваться 🙂
Как я могу начать изучать веб-разработку?
Как я могу начать изучать веб-разработку? Это просто? И как я могу идти в ногу с новейшими технологиями веб-дизайна?
Это вопросы, которые приходят в голову каждому новичку. Также существует путаница между веб-дизайном и веб-разработкой, но мы поговорим о веб-разработке.
Также существует путаница между веб-дизайном и веб-разработкой, но мы поговорим о веб-разработке.
Это полностью зависит от того, насколько вы заинтересованы и серьезно относитесь к этому. если вы отчаянно хотели учиться, вы легко можете стать в этом экспертом. Нет ничего лучше, чем это так сложно или что-то вроде того, как сложно создавать веб-сайты, которые мы используем или смотрим на нашу повседневную жизнь. например: Facebook, Google, Amazon, Flipkart, Snapdeal и многие другие.
Но если мы действительно подумаем об этом, пугание — это естественно, приходит в голову, когда мы смотрим на него как на набор графических элементов, таких как разные цвета, разные типы шрифтов, изображения, представления карточек, таблицы, анимации и т. Д.и наиболее интересным из них является термин «отзывчивые» веб-сайты. Адаптивные веб-сайты — это те веб-сайты, которые изменяют выравнивание своих элементов, интервалы и т. д. в зависимости от устройства, на котором они просматриваются.
Но в настоящее время это уже не очень сложные концепции, вы можете легко разработать адаптивный веб-сайт с помощью некоторых предопределенных библиотек, у нас есть так много типов фреймворков, доступных для разработки веб-сайтов, и самое лучшее, что все они доступны для использования бесплатно. , вам просто нужно научиться «Как его использовать».Теперь, если вам интересно, как этому научиться, не беспокойтесь об этом. Я делюсь одним из лучших источников, доступных в Интернете, чтобы узнать все эти вещи свободно и легко, вам просто нужно следовать ему и практиковать это самостоятельно.
, вам просто нужно научиться «Как его использовать».Теперь, если вам интересно, как этому научиться, не беспокойтесь об этом. Я делюсь одним из лучших источников, доступных в Интернете, чтобы узнать все эти вещи свободно и легко, вам просто нужно следовать ему и практиковать это самостоятельно.
Если вы читаете этот блог, значит, вы определенно хотите стать разработчиком веб-сайтов, и если вы действительно хотите стать разработчиком.
Уау! это правда, черт возьми, научиться веб-дизайну лучше всего в Интернете .Это будет похоже на то, что вам не нужно сначала изучать теоретические концепции чего-либо, а затем практиковать то, что на самом деле мы все делаем во время учебы. Вы изучите концепцию со всеми подробностями о влиянии этого обучения. Вы увидите разные виды вещей, которые развивались день ото дня, и когда вы будете наблюдать это, вы захотите сделать это сами, что сделает акцент на том, чтобы учиться день ото дня больше. Вы всегда будете заниматься тем, над чем работаете. Приступим к изучению Интернета…
Приступим к изучению Интернета…
Следующие этапы:
Этап 1 — HTML: HTML, вы слышали об этом много раз раньше.Если я не ошибаюсь, HTML — это язык, который вы выучили в школьной жизни. Да, на самом деле это то же самое, что вы узнали много лет назад, но пока время меняется, технологии остаются изменениями. В наши дни, когда вы выросли, вырос и даже HTML, теперь он называется HTML5 . Какие? Беспокоитесь о том, что это такое? Не будет. Я просто сказал, что по мере того как мы выросли, HTML тоже вырос, но разница между нами и HTML в том, что он изменил свое название на HTML5.В HTML5 вы можете не просто подготовить базовую структуру веб-страницы, но у нас есть еще много вещей, которые мы можем сделать. Мы можем хранить и обрабатывать значения переменных на самой странице без каких-либо баз данных, как мы это делаем на любых языках программирования (временные переменные), мы можем разрабатывать игры на этом. Нет необходимости во вспышке для воспроизведения на ней анимации. Даже мы можем разработать полнофункциональный блог с самим HTML4 без какой-либо помощи языков сценариев на стороне сервера.
Даже мы можем разработать полнофункциональный блог с самим HTML4 без какой-либо помощи языков сценариев на стороне сервера.
Источники для изучения:
Этап 2 — CSS: Мы живем в таком обществе, где все хотят выглядеть красиво, красиво, для этого все делают макияж.Точно так же CSS делает для HTML. CSS создает красоту на HTML-страницах. С помощью CSS вы можете сделать свою веб-страницу яркой и гладкой. Вы даже можете создавать анимацию с помощью CSS. Вы можете добавлять переходы, изменять события прокрутки ваших страниц, события щелчка мыши и многое другое. Но поскольку HTML меняется на HTML5, CSS также был изменен на CSS3.
Источники для изучения:
Этап 3 — JAVASCRIPT: Вы узнали, как будет выглядеть ваш сайт, вы еще не разработали красоту своей страницы.Теперь настала очередь создать некоторые полезные задачи, которые элементы вашей веб-страницы будут выполнять, когда на ваших веб-страницах выполняются некоторые действия, такие как события нажатия кнопки, наведение курсора мыши на любой текст, воспроизведение и приостановка некоторых анимаций на странице и т. Д. С помощью JAVASCRIPT, вы можете сделать это легко. Одним из лучших языков сценариев, используемых для создания более гладкой, гибкой и независимой от платформы веб-страницы, является javascript. Выучить это не так-то просто, но того, что вы узнали на легком уровне, будет достаточно для выполнения всех ваших задач.
Д. С помощью JAVASCRIPT, вы можете сделать это легко. Одним из лучших языков сценариев, используемых для создания более гладкой, гибкой и независимой от платформы веб-страницы, является javascript. Выучить это не так-то просто, но того, что вы узнали на легком уровне, будет достаточно для выполнения всех ваших задач.
Источник для изучения:
Этап 4 — BOOTSTRAP: Помните термин Адаптивный? Хорошо, позвольте мне объяснить вам, что именно означает адаптивный веб-сайт. Адаптивные веб-сайты — это те сайты, которые изменяют выравнивание своих элементов и интервалы в соответствии с размером экрана устройства, которое они просматривают. Это технология под названием Bootstrap, которая упрощает разработку адаптивного веб-сайта. Bootstrap — это интерфейсная среда с открытым исходным кодом, которая работает с HTML, CSS и JavaScript для создания адаптивных веб-сайтов для ваших ноутбуков, планшетов и мобильных устройств.
Источники для изучения:
Этап 5 — PHP: К настоящему моменту вы узнали, как будет выглядеть ваша веб-страница, с каким интерфейсом будут сталкиваться пользователи вашей веб-страницы. Как он реагирует в зависимости от активности пользователя, но только на клиентском компьютере. Но в настоящее время у нас есть много работы, выполняемой на задней части нашей веб-страницы, называемой сервером. Таким образом, для кодирования на стороне сервера нам нужен язык сценариев на стороне сервера, которым является PHP (препроцессор гипертекста). У нас также есть много других языков сценариев на стороне сервера, таких как Asp.net, JSP и т. д., но PHP — один из самых простых и наиболее часто используемых языков сценариев на стороне сервера.
Как он реагирует в зависимости от активности пользователя, но только на клиентском компьютере. Но в настоящее время у нас есть много работы, выполняемой на задней части нашей веб-страницы, называемой сервером. Таким образом, для кодирования на стороне сервера нам нужен язык сценариев на стороне сервера, которым является PHP (препроцессор гипертекста). У нас также есть много других языков сценариев на стороне сервера, таких как Asp.net, JSP и т. д., но PHP — один из самых простых и наиболее часто используемых языков сценариев на стороне сервера.
Как запустить программу PHP на вашем локальном компьютере? Поскольку PHP — это язык сценариев на стороне сервера, у него должен быть сервер для работы? Так как же это сделать? Конечно, вы не можете позволить себе сервер для изучения PHP. Так что не беспокойтесь об этом. У нас есть много инструментов, доступных на ИТ-рынке, которые помогут вам запускать PHP-коды на вашем локальном компьютере. Следующие инструменты могут использоваться для запуска кодов PHP на локальном компьютере:
- WAMP (Windows, Apache MySQL, PHP) — для компьютеров Windows
- LAMP (Linux, Apache, My-Sql, PHP) — для машин на базе Linux
- XAMP (X-для любой ОС, Apache, My-Sql, PHP) — он может работать на любой ОС
- Django — полнофункциональный фреймворк, созданный с использованием Python
- Ruby On Rails — фреймворк с полным стеком, построенный с использованием ruby
- Node Js — фреймворк JavaScript на стороне сервера
- PhoneGap или Cordova — мобильная платформа, которая предоставляет собственные API-интерфейсы iOS и Android для использования при написании JavaScript.

- WordPress — CMS (система управления контентом), построенная на PHP.В настоящее время около 20% всех веб-сайтов работают на этой платформе
- Drupal — фреймворк CMS, созданный с использованием PHP
- Angular Js — интерфейсный JavaScript-фреймворк
- JQuery — это библиотека javascript, которая обеспечивает обход документов HTML, манипуляции, обработку событий, анимацию и AJAX с помощью очень простого в использовании API, который работает с несколькими браузерами.
- UnderScoreJs — это еще и библиотека javascript, которая предоставляет множество помощников по функциональному программированию.
Источники для изучения:
Этап 6 — MySQL: Теперь дело доходит до баз данных. У нас есть так много данных, доступных для отображения на веб-странице, но мы просто не можем просто хранить их на веб-страницах.Система управления базой данных важна, потому что она эффективно управляет данными и позволяет пользователям легко выполнять несколько задач. Система управления базами данных хранит, систематизирует и управляет большим объемом информации в рамках одного программного приложения. MY-SQL — это одна из средств управления базами данных с открытым исходным кодом, доступных в ИТ-индустрии. Я рекомендую изучать язык PHP вместо ASP и JSP просто потому, что он обеспечивает самый простой способ подключения к нему базы данных MY-SQL. Если у вас есть базовая концепция языков программирования C / C ++.Даже вы можете попрактиковаться в соединении PHP и MY-SQL на вашем локальном компьютере с помощью инструментов, описанных выше.
У нас есть так много данных, доступных для отображения на веб-странице, но мы просто не можем просто хранить их на веб-страницах.Система управления базой данных важна, потому что она эффективно управляет данными и позволяет пользователям легко выполнять несколько задач. Система управления базами данных хранит, систематизирует и управляет большим объемом информации в рамках одного программного приложения. MY-SQL — это одна из средств управления базами данных с открытым исходным кодом, доступных в ИТ-индустрии. Я рекомендую изучать язык PHP вместо ASP и JSP просто потому, что он обеспечивает самый простой способ подключения к нему базы данных MY-SQL. Если у вас есть базовая концепция языков программирования C / C ++.Даже вы можете попрактиковаться в соединении PHP и MY-SQL на вашем локальном компьютере с помощью инструментов, описанных выше.
Источники для изучения:
Передовые технологии для изучения: Почему вы должны изучать передовые технологии? Очевидно, этот вопрос возникнет у вас в голове. Абсолютно верно, что вы можете разработать полнофункциональный веб-сайт с хорошо продуманным интерфейсом и хорошей производительностью, но что, если вы хотите создать такой веб-сайт, как Amazon, Flipkart, Google, Microsoft, Facebook, Snapdeal, OLX и т. Д. .Эти веб-сайты не просто используют перечисленные выше языки и инструменты, но и используют не только эти технологии, которые я собираюсь вам объяснить, как показано ниже.
Абсолютно верно, что вы можете разработать полнофункциональный веб-сайт с хорошо продуманным интерфейсом и хорошей производительностью, но что, если вы хотите создать такой веб-сайт, как Amazon, Flipkart, Google, Microsoft, Facebook, Snapdeal, OLX и т. Д. .Эти веб-сайты не просто используют перечисленные выше языки и инструменты, но и используют не только эти технологии, которые я собираюсь вам объяснить, как показано ниже.
Фреймворки: Фреймворки созданы, чтобы упростить сборку языков программирования и работу с ними. Фреймворки обычно берут на себя все сложные, повторяющиеся задачи по настройке нового веб-приложения и либо делают их за вас, либо упрощают их выполнение
Библиотеки: Библиотеки — это группы фрагментов кода, которые позволяют использовать большой набор функций без необходимости писать их самостоятельно. Библиотеки обычно также стараются убедиться, что код эффективен и хорошо работает в браузерах и на разных устройствах (не всегда, но обычно это так).
API: API — это интерфейс прикладного программирования. Он создается разработчиком приложения, чтобы позволить другим разработчикам использовать некоторые функции приложения без совместного использования кода.Разработчики предоставляют «конечные точки», которые подобны входам и выходам приложения. Использование API позволяет управлять доступом с помощью ключей API. Примеры хороших API — это те, которые созданы Facebook, Twitter и Google для своих веб-сервисов.
Он создается разработчиком приложения, чтобы позволить другим разработчикам использовать некоторые функции приложения без совместного использования кода.Разработчики предоставляют «конечные точки», которые подобны входам и выходам приложения. Использование API позволяет управлять доступом с помощью ключей API. Примеры хороших API — это те, которые созданы Facebook, Twitter и Google для своих веб-сервисов.
Итак, друзья! перестань думать и начни делать….
Если вы новичок, вы можете сослаться на следующее.
Введение в HTML CSS | Научитесь создавать свой первый веб-сайт всего за 1 неделю
Максимальное руководство по веб-разработке!
Недавно я опубликовал статью о том, «что вам никто не говорит о работе в веб-разработке», в которой я поделился некоторыми мыслями о том, как работает работа над проектами веб-разработки.
Начало веб-разработки может быть довольно трудным, но это стоящее приключение, если хорошо подготовиться. Вот мой учебник по веб-разработке с 9 полезными советами, которые помогут вам легко начать веб-разработку!
Вот мой учебник по веб-разработке с 9 полезными советами, которые помогут вам легко начать веб-разработку!
1. Изучите основы
LTFB — Изучите основы f *. Дальнейшие советы бесполезны, если вы не знакомы с основами веб-разработки. Если вы столкнулись с трудностями при программировании и дизайне, в этом блоге для вас есть несколько хороших руководств по началу работы .Попробуйте выбрать несколько тем и освоиться с основными требованиями веб-разработки.
Научитесь программировать на HTML, CSS и JavaScript
Чтобы изучить основы программирования, я бы порекомендовал пройти онлайн-курс. Есть масса отличных программ на выбор: перейдите в домик на дереве или в академию кода и посмотрите их классы.
Существуют различные классы для начала работы с HTML и CSS, JavaScript, jQuery и многими другими языками программирования.Начните с классов HTML, CSS и JavaScript и начните исследовать и создавать свои собственные веб-сайты, создав несколько статических веб-страниц.
Освоившись с HTML, CSS и JavaScript, вы можете перейти, например, к изучению Ajax и jQuery.
Изучите jQuery проще с помощью Ultimate jQuery Cheat Sheet из программы настройки webstie.
Научитесь проектировать
Для начала веб-разработки также требуется некоторое базовое понимание хорошего дизайна.Помимо ознакомления с некоторыми инструментами дизайна, я бы порекомендовал изучить основные концепции дизайна. Научитесь думать как дизайнер.
Teamtreehouse, например, предлагает отличные классы и материалы по дизайну. Lynda.com — еще один отличный ресурс.
Дополнительные образовательные ресурсы
2. Изучите и вдохновитесь
Начиная заниматься веб-разработкой, вы будете читать много статей и книг, а также чужой код.Вам не нужно придумывать что-то, чего раньше никто не видел. Доступно множество проектов (с открытым исходным кодом), фрагментов кода и бесплатных библиотек, которые вы можете использовать для создания своих первых проектов. Вы можете получить много вдохновения, глядя на работы других.
Вы можете получить много вдохновения, глядя на работы других.
Великие идеи рождаются на основе идей других.
Дополнительные ресурсы для исследований и вдохновения:
3. Используйте бесплатные ресурсы
Начало веб-разработки — это не дорого, не считая оборудования.Есть несколько отличных программных продуктов, которыми вы можете пользоваться бесплатно. Однако нелегко решить, за какими людьми и ресурсами следует следить, когда их много.
- Ознакомьтесь с нашим постом о 12 лучших блогах веб-разработки, которые могут предоставить вам отличные идеи и обновления по любой теме веб-разработки.
- Изучите различные темы Quora по разным темам для веб-разработчиков. Я бы рекомендовал взглянуть на следующие темы Quora:
- Создайте сеть людей, на которых вы подписаны в Твиттере и GitHub, и постарайтесь участвовать в соответствующих обсуждениях.
- Изучите новые ресурсы, инструменты и контент на Product Hunt, dzone, Reddit и хакерских новостях.

Если вы ищете бесплатных стоковых изображений, бесплатный дизайн или инструменты для разработки , я бы порекомендовал взглянуть на следующие коллекции бесплатных ресурсов:
- Кураторский набор инструментов для дизайна, разработки и бизнеса: toolr.co
- Список бесплатных инструментов для создания вашего стартапа: startupstash.com
Дополнительные бесплатные материалы:
4.Совершенствуйте свои дизайнерские навыки
В наши дни, когда «стандарты дизайна» постоянно меняются, важно не только изучать основы хорошего дизайна, но и поддерживать свои дизайнерские навыки в актуальном состоянии. Неважно, насколько вы хороши сегодня, а насколько быстро вы улучшаете свои дизайнерские навыки каждый день. Мне очень нравятся эти 17 советов из wikiHow о том, как совершенствоваться как дизайнер.
Получить инструмент дизайна
Для все большего числа веб-дизайнеров Sketch стал преемником Photoshop. Я лично считаю его более интуитивным и легким в освоении, чем Photoshop.Просмотрите несколько бесплатных руководств, которые могут сэкономить вам много времени.
Я лично считаю его более интуитивным и легким в освоении, чем Photoshop.Просмотрите несколько бесплатных руководств, которые могут сэкономить вам много времени.
5. Ознакомьтесь с концепцией разработки требований
Работа над цифровыми продуктами или любым другим веб-проектом требует не только навыков программирования или дизайна, но и некоторых базовых организационных навыков.
Структура разработки требований помогает вам (и вашим клиентам) формулировать, документировать и поддерживать различные требования для вашего продукта или проекта.
Определите соответствующие требования
Выявление, формулирование, документирование и мониторинг всех ваших требований может стать настоящей неразберихой, если вы не используете правильный инструмент.
Помимо хорошо известного программного обеспечения для веб-разработки, такого как JIRA или Basecamp, на рынке появляется все больше и больше действительно потрясающих инструментов. Они варьируются от сбора ваших требований / задач до планирования основных этапов и анализа прогресса вашего проекта. Взгляните на некоторые из этих замечательных инструментов управления проектами и выясните, подходит ли один из них вашему проекту и рабочему процессу.
Они варьируются от сбора ваших требований / задач до планирования основных этапов и анализа прогресса вашего проекта. Взгляните на некоторые из этих замечательных инструментов управления проектами и выясните, подходит ли один из них вашему проекту и рабочему процессу.
6. Получите удобный для программирования текстовый редактор
Удобный для программирования текстовый редактор необходим каждому веб-разработчику. Это место, где вы проводите большую часть своего времени, поэтому убедитесь, что вы выбрали лучший вариант, доступный вам. Будь то Vim, Sublime Text, Notepad ++ или Eclipse — выберите инструмент, который вам больше всего подходит.
7. Используйте рамки
Frameworks могут сделать вашу жизнь в веб-разработке намного проще.
Поскольку большинство проектов, над которыми вы будете работать, не особенно уникальны, вы, вероятно, в конечном итоге будете использовать разные фреймворки.
В зависимости от области, в которой вы работаете, доступны разные фреймворки. Например, Bootstrap является одним из самых популярных фреймворков в настоящее время. Кроме того, есть отличные интерфейсные фреймворки, такие как Ember или Modernizr.
Например, Bootstrap является одним из самых популярных фреймворков в настоящее время. Кроме того, есть отличные интерфейсные фреймворки, такие как Ember или Modernizr.
8. Отслеживание ошибок — с самого начала
Большинство людей думают, что отслеживание ошибок не для новичков. Но наличие рабочего процесса, в котором вы собираете и отслеживаете ошибки и позволяете пользователям сообщать об ошибках, необходимо для успешного проекта веб-разработки.
Конечно, мы едим свой собственный корм для собак, но мы действительно можем порекомендовать Usersnap Bug Tracker. Почему? Потому что у него есть инструмент для создания снимков экрана, который позволяет комментировать экраны прямо в браузере, что значительно упрощает обмен материалами с другими разработчиками и дизайнерами. Просто попробуйте, это совершенно бесплатно в течение 15 дней, и вам даже не понадобится кредитная карта для регистрации: usersnap.com
9. Всегда учись
Всегда развивайте свои новые навыки программирования и дизайна.
Учитесь, тестируйте, создавайте и повторяйте снова и снова.
Это единственный способ стать лучше в том, чем вы сейчас занимаетесь.
Есть ли другие отличные рекомендации по веб-разработке? Дайте нам знать об этом в комментариях!
Эта статья была представлена вам Usersnap — средством визуального отслеживания ошибок и создания снимков экрана для каждого веб-проекта. Используется такими компаниями-разработчиками программного обеспечения, как Google, Facebook и AddThis.
Начинаете свое путешествие по веб-разработке? Начни здесь.
Первоначально опубликовано Маркусом Вудом 5 июля 2018 г. 26 883 чтения
Я начал учиться программировать четыре года назад. Когда я начинал, я знал, что хочу создавать веб-сайты и приложения. Я решил, что узнаю, что мне нужно, и сделаю кое-что интересное, чтобы устроиться на работу разработчика начального уровня. Чего я не ожидал, так это того, сколько инструментов можно было выбрать, и не было особого направления, с чего начать. Выбор редактора кода, использование командной строки, контроль версий, не говоря уже о изучении технического жаргона, затрудняли начало.
Чего я не ожидал, так это того, сколько инструментов можно было выбрать, и не было особого направления, с чего начать. Выбор редактора кода, использование командной строки, контроль версий, не говоря уже о изучении технического жаргона, затрудняли начало.
Не могу сказать, сколько ночей я крутил колеса не в том направлении, изучая то, что никогда не использовал. Это то, что мне хотелось бы, чтобы кто-нибудь сказал мне, а также куча отличных ресурсов для начала.
С чего начать
Существует МНОГО языков и инструментов, которые можно использовать для создания веб-приложений. Все они имеют свои преимущества и поддерживаются множеством супер умных людей. Хотя это отлично подходит для продвижения Интернета, это сбивает с толку и ошеломляет.
Изучайте только HTML, CSS и Javascript.
Если вы знаете HTML, CSS и Javascript на глубоком уровне, вы сможете создавать что угодно в Интернете.
The Core Ten
Стремитесь к десяти часам реального программирования каждую неделю. Это означает, что в редакторе используются блоки div и методы записи. Подкасты, учебные пособия и блоги для чтения не входят в эту десятку. Не переходите и определенно не уходите. На то, чтобы концепции усвоились, требуется определенное время, поэтому постоянный темп позволит быстрее повысить уровень ваших навыков.
Это означает, что в редакторе используются блоки div и методы записи. Подкасты, учебные пособия и блоги для чтения не входят в эту десятку. Не переходите и определенно не уходите. На то, чтобы концепции усвоились, требуется определенное время, поэтому постоянный темп позволит быстрее повысить уровень ваших навыков.
Инструменты для использования
Затем загрузите VsCode, чтобы использовать его в качестве редактора кода. После этого вам понадобится терминал для выполнения команд и других операций, поэтому скачайте iTerm2. Наконец, вам понадобится браузер для тестирования вашего веб-сайта, поэтому скачайте последнюю версию Google Chrome.
Знакомство с сообществом
Единственный способ наверстать упущенное — это сразу же приступить к делу. Сделайте следующее:
Сможете ли вы это понять? Возможно нет. Смысл в том, чтобы познакомить вас с ним как можно раньше, чтобы было легче погрузиться в него позже.
HTML и CSS
Время: 40 часов
HTML дает структуру веб-страниц, а CSS делает их красивыми. Не используйте такую библиотеку, как Bootstrap, для стилизации во время этой части. Дело в том, чтобы привыкнуть создавать разметку, позиционировать элементы и стили только с помощью CSS. Вот некоторые из моих ресурсов, чтобы узнать об этом:
Не используйте такую библиотеку, как Bootstrap, для стилизации во время этой части. Дело в том, чтобы привыкнуть создавать разметку, позиционировать элементы и стили только с помощью CSS. Вот некоторые из моих ресурсов, чтобы узнать об этом:
Пока вы строите, сосредоточьтесь на использовании Chrome DevTools. Важно ознакомиться со всеми этими вещами, чтобы вы могли глубже погрузиться в них позже.
Source Control
Time: Каждый проект, который вы делаете после этого момента
Не пропускайте это! С этого момента и навсегда используйте систему контроля версий, чтобы отслеживать и управлять своими изменениями. Это позволяет вам вернуться в прошлое, если вы действительно что-то напутали, сотрудничать с другими разработчиками и делиться своим кодом в Интернете. Для начала вам необходимо установить Git, создать учетную запись Github и инициализировать репозиторий. Для начала ознакомьтесь с этим курсом:
Скорее всего, вы впервые используете командную строку для выполнения компьютерных задач. Здесь важно освоиться, и Git поможет вам сначала познакомиться с этим. После того, как вы почувствуете себя хорошо, начните использовать SourceTree. Он помогает визуализировать вещи и удобнее в использовании.
Здесь важно освоиться, и Git поможет вам сначала познакомиться с этим. После того, как вы почувствуете себя хорошо, начните использовать SourceTree. Он помогает визуализировать вещи и удобнее в использовании.
Javascript
Время: 80 часов
Теперь пора начать воплощать вещи в жизнь и переходить к Javascript. Это язык сценариев в сети, который в настоящее время позволяет делать практически все, что угодно. С его помощью вы можете создавать приложения для iOS / Android, бэкэнд-серверы, веб-приложения, настольные приложения и даже выполнять машинное обучение.Сосредоточьте все свое время на изучении этого языка и только этого языка. Если вы исследуете, то увидите такие вещи, как PHP, Ruby, Python, Node, Flask, React, Angular, Webpack, Jenkins, WordPress, Rollup, Firebase, Docker, Yaml и этот список можно продолжить. Все это замечательно (кроме, может быть, PHP), но вам нужно сосредоточиться на изучении одной вещи, прежде чем расширяться. Скорее всего, вы не будете слишком много делать в Интернете, но пока это нормально. Места для начала:
Места для начала:
Собери все вместе
Время: 60 часов
Здесь вы берете все, что уже узнали, и объединяете их, чтобы создать несколько довольно крутых вещей.Я рекомендую пройти курс Javascript 30 Уэса Боса, чтобы освоиться в различных проектах.
React
Время: 100 часов
Это решающий шаг в изучении современной веб-разработки — изучение вашей первой библиотеки / фреймворка. Большая часть спроса на веб-разработчиков на рынке труда будет связана с знанием какой-либо библиотеки или фреймворка Javascript. Популярные из них — React, Angular, Vue, Preact и jQuery (хотя сейчас их не так много).Скорее всего, вы в конечном итоге выучите больше одного, но мне нравится сначала изучать React, потому что он изменит все, что вы уже узнали. Курсы, которые стоит проверить:
CSS Время
Время: 20 часов
К этому времени у вас должна быть коллекция хороших проектов и, надеюсь, вы выучите CSS в процессе. Обычно это первое, чему учишься, но усвоить труднее всего. Существует также множество различных способов стилизации, как вы, вероятно, видели на курсах, перечисленных выше.У вас есть CSS, SCSS, LESS, CSS-in-JS, inline-styles, PostCSS, Scoped CSS и, кроме того, множество различных методологий проектирования для организации вашего CSS. Не позволяйте всему этому ошеломить вас. Чтобы узнать больше, прочтите «Современный CSS для динозавров».
Обычно это первое, чему учишься, но усвоить труднее всего. Существует также множество различных способов стилизации, как вы, вероятно, видели на курсах, перечисленных выше.У вас есть CSS, SCSS, LESS, CSS-in-JS, inline-styles, PostCSS, Scoped CSS и, кроме того, множество различных методологий проектирования для организации вашего CSS. Не позволяйте всему этому ошеломить вас. Чтобы узнать больше, прочтите «Современный CSS для динозавров».
А теперь пора погрузиться в Flexbox. Это даст вам возможность с легкостью создавать макеты. Для обучения прочтите Как работает Flexbox — объяснение с большими, красочными, анимированными гифками
Подробнее Javascript
Время: 20 часов
Если вы зашли так далеко, пора замедлить работу и пересмотреть то, что вы ‘ я узнал.Библиотеки, шаблоны кодирования и лучшие практики постоянно меняются, но основы языка — нет. Изучение Javascript на глубоком уровне — ключ к долгосрочному успеху в веб-разработке. Купите этот курс, пройдите все его уроки и убедитесь, что вы понимаете эти вещи, прежде чем двигаться дальше. * разбить стекло *
* разбить стекло *
Следование этому руководству поможет вам учиться быстрее и сосредоточиться на наиболее важных аспектах веб-разработки. Если вас заинтересует бесплатный сериал видео, который соответствует структуре этого руководства, пожалуйста, хлопайте в ладоши и подпишитесь!
Меня зовут Маркус Вуд.Я основатель Caldera, цифрового агентства полного цикла, специализирующегося на веб-приложениях.
Связанные
Теги
Присоединяйтесь к Hacker Noon
Создайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
Как найти работу веб-разработчика: полное руководство
Если вы хотите сделать карьеру в технологической сфере (особенно из-за высокой стартовой заработной платы и гибкости, которые с ней связаны), работа веб-разработчика — один из самых разумных способов добиться этого.
Существует четкий список навыков веб-разработки, которые вам необходимо изучить, и как только они у вас появятся, это одна из самых простых технических ролей начального уровня, поскольку индустрия часто нанимает разработчиков на основе их портфолио и кода, а не предыдущей работы. опыт.
опыт.
Но что такое веб-разработка? И как именно начать работу в этой области?
Мы составили это подробное руководство, чтобы разбить все, что вам нужно знать о поиске вакансий веб-разработчика. Мы расскажем обо всем, от того, что такое веб-разработчик, до навыков, которые необходимы веб-разработчикам, и до того, как найти разработчика начального уровня.
И не испытывайте давления, чтобы сразу усвоить всю эту информацию! Добавьте эту страницу в закладки и возвращайтесь к ней столько раз, сколько вам нужно, начав свой собственный путь к веб-разработке.
Содержание
Глава 1: Что такое веб-разработчик?
Веб-разработчик: базовое определение
Веб-разработка — это процесс преобразования планов и макетов, созданных веб-дизайнерами, в живые, работающие веб-сайты. Веб-разработчики, также называемые программистами, — это люди, которые этим занимаются.
С точки зрения того, как это выглядит на самом деле, веб-разработку можно разбить на три основные категории:
- Интерфейсные веб-разработчики — Интерфейсные веб-разработчики используют такие языки, как HTML, CSS и JavaScript, для создания видимых частей веб-сайтов (например, «фронтальных»), которые вы видите, когда посещаете веб-браузер.
 Фронтенд веб-разработка — это эффективный и гибкий способ проникновения в технологии, так как фронтенд-разработчики делают все, от работы для солидных компаний до фриланса самостоятельно и развития своих навыков, работая с отдельными клиентами.
Фронтенд веб-разработка — это эффективный и гибкий способ проникновения в технологии, так как фронтенд-разработчики делают все, от работы для солидных компаний до фриланса самостоятельно и развития своих навыков, работая с отдельными клиентами. - Внутренние веб-разработчики —Хотя внешний интерфейс веб-сайта включает в себя все, с чем пользователь взаимодействует напрямую, думайте о серверной части как о внутренних частях сайта. Пользователи не видят этой работы, но серверные веб-разработчики заставляют части, которые они ДЕЙСТВИТЕЛЬНО увидеть, работать без сбоев. Например, внутренние веб-разработчики используют «серверные» языки программирования для запроса данных с веб-сервера сайта, которые затем отображаются в виде вывода HTML на экране пользователя.
- Full Stack Web Developers —Совместите набор навыков внешнего веб-разработчика и внутреннего веб-разработчика, и вы получите «полный стек».«Разработчики полного стека — это просто программисты, которые имеют опыт веб-разработки интерфейсов и серверных частей (и имейте в виду, что« веб »можно заменить на« мобильное приложение »или« разработку приложений »в этом описании, следовательно, почему вы увидите объявления о вакансиях для разработчиков приложений full stack).

Выбор пути разработчика зависит от ваших личных карьерных целей и интересов, но где бы вы ни закончили, мы рекомендуем начать с , изучив основательные основы интерфейса.Даже базовые навыки HTML и CSS (которые можно освоить в течение месяца или около того) позволят вам выполнять внештатную работу начального уровня для клиентов. После этого вам решать, на чем вы хотите специализироваться и как далеко вы хотите зайти (будет ли он придерживаться внешнего интерфейса, разветвляться на задний конец или связывать все это вместе в качестве инженера полного стека).
Бонусных чтений:
(вверх)
Глава 2. Навыки веб-разработчиков, которые вам необходимо знать
Теперь, когда у вас есть представление о том, чем занимаются веб-разработчики, давайте посмотрим на основные навыки, которые они используют для этого.
Языки программирования переднего плана
Это одни из наиболее распространенных языков программирования, используемых интерфейсными веб-разработчиками.
HTML
HTML (язык гипертекстовой разметки) определяет части веб-страниц для веб-браузеров, которые их посещают. Когда вы заходите на сайт через свой телефон, планшет или браузер компьютера (Chrome, Safari, Firefox и т. Д.), Эти браузеры могут читать HTML-контент и преобразовывать его в то, что вы видите на экране. HTML — это язык, который определяет, какая часть страницы является заголовком, что является нижним колонтитулом, где принадлежат абзацы, где размещаются изображения, графика, видео и т. Д.
CSS
CSS (каскадные таблицы стилей) — родственный язык HTML. Он используется после определения частей страницы и определяет стиль страницы. Макеты страниц, цвета и шрифты выбираются и реализуются с помощью CSS. Другими словами, если HTML — это фундамент дома, то CSS — это решение для украшения интерьера и экстерьера.
JavaScript
В то время как HTML и CSS используются для создания статических веб-страниц, JavaScript — это язык программирования, который оживляет сайты с помощью динамического контента. Когда вы посещаете веб-сайт или веб-приложение с такими функциями, как анимированная графика, формы, которые предлагают варианты автозаполнения при вводе, слайд-шоу фотографий и практически все, что связано с изменением содержимого веб-страницы без ручной перезагрузки страницы пользователем, эти функции, вероятно, были созданы с использованием JavaScript.
Когда вы посещаете веб-сайт или веб-приложение с такими функциями, как анимированная графика, формы, которые предлагают варианты автозаполнения при вводе, слайд-шоу фотографий и практически все, что связано с изменением содержимого веб-страницы без ручной перезагрузки страницы пользователем, эти функции, вероятно, были созданы с использованием JavaScript.
Библиотеки и фреймворки JavaScript
Библиотеки JavaScript , такие как jQuery, представляют собой коллекции предварительно написанного кода JavaScript, которые можно вставлять в веб-проекты.Это позволяет разработчикам сэкономить время на воссоздании основных функций JavaScript, таких как интерактивные формы и галереи изображений.
Между тем, JavaScript-фреймворки , такие как Vue.js и React.js, представляют собой коллекции библиотек, которые можно использовать в качестве шаблонов для веб-проектов. Фреймворки JS не только предоставляют заранее написанный код (аналогично jQuery), но также предоставляют структуру, определяющую, где должен размещаться ваш JS-код, помогая проектам стать более эффективными и единообразными.
Языки программирования серверной части
Это некоторые из наиболее популярных языков программирования, используемых для внутренней веб-разработки.
PHP
PHP (что расшифровывается — получите это — PHP: препроцессор гипертекста) — это язык сценариев, используемый в «серверной» (серверной) веб-разработке. Действия на стороне сервера включают отправку веб-браузером запросов на веб-сервер (программное или аппаратное обеспечение, на котором хранятся страницы веб-сайтов, изображения, мультимедиа и другие ресурсы), который затем отвечает на запрос кодом HTML, который превращается в контент экран пользователя.
PHP — это язык, используемый для запроса содержимого сервера. Например, сценарий PHP может автоматически отображать три последних сообщения в блоге на главной странице вашего сайта.Между тем, сценарии PHP могут также включать условные операторы (if / else / endif), которые предписывают вашему сайту изменять его отображение и добавлять контент с вашего веб-сервера по мере необходимости в зависимости от поведения пользователя.
Рубин и рубин на рельсах
Ruby — это «динамический язык программирования с открытым исходным кодом, ориентированный на простоту и производительность». Другими словами, его можно использовать бесплатно, и его пользователям разрешено изучать, изменять и распространять язык для кого угодно и для любых целей (это часть с открытым исходным кодом), в то время как его синтаксис предназначен для имитации немашинного языка в такой степени, как возможно (часть о простоте и производительности.
Чтобы указать программе печатать «хахаха» на экране, стандартные языки программирования могут потребовать от вас написать что-то вроде этого:
($ i = 0; $ i <3; $ i ++) {
эхо «ха»;
}
С Ruby «хахаха» выглядит так:
3 раза сделать
напечатать «га»
конец
Просто И производительно, правда?
Когда дело доходит до веб-разработки, Ruby становится еще проще и продуктивнее с программной средой Ruby on Rails. Как и фреймворки JavaScript, Rails представляет собой набор предварительно написанного кода и шаблонов Ruby, используемых для создания и управления серверной частью веб-сайтов и веб-приложений.
Как и фреймворки JavaScript, Rails представляет собой набор предварительно написанного кода и шаблонов Ruby, используемых для создания и управления серверной частью веб-сайтов и веб-приложений.
Питон
Python — это «объектно-ориентированный» язык программирования, который можно использовать для создания внешних и внутренних сценариев в веб-разработке (при этом большая часть его использования приходится на серверную часть). Объектно-ориентированные языки (например, Python) позволяют программистам создавать виртуальные объекты в своем коде и наделять каждый из этих объектов уникальными атрибутами и возможностями.Затем все объекты, создаваемые разработчиком, могут взаимодействовать друг с другом или выполнять действия самостоятельно.
Благодаря этой объектной модели объектно-ориентированные языки программирования, такие как Python, упрощают разработку для разработчиков, имитируя динамику строительства в реальном мире и предоставляя программистам четкую структуру для работы. Объекты можно изолировать и поддерживать отдельно от остальной части их кода (что упрощает поиск и исправление ошибок), а после создания их можно легко повторно использовать в будущих программах.
Объекты можно изолировать и поддерживать отдельно от остальной части их кода (что упрощает поиск и исправление ошибок), а после создания их можно легко повторно использовать в будущих программах.
WordPress
WordPress — это ведущая в отрасли CMS (система управления контентом), тип программного обеспечения, которое позволяет веб-разработчикам создавать, публиковать и управлять цифровым контентом в Интернете. Используя CMS, такую как WordPress, они могут делать все это через пользовательский интерфейс, где изменения отражаются сразу после нажатия кнопки «Опубликовать» (в отличие от менее оптимизированного опыта кодирования сайтов с нуля).
В то время как новички в технологиях могут использовать WordPress из коробки, следуя подсказкам меню в пользовательском интерфейсе и выбирая уже существующие шаблоны сайтов, вы приобретете такие навыки, как HTML, CSS и PHP, и сможете создать свой собственный WordPress. шаблоны страниц и функции сайта, предоставляющие те же возможности настройки, что и при написании кода с нуля.
Благодаря своей универсальности, WordPress CMS является широко используемым инструментом для создания сайтов, которые понравятся сторонним клиентам, а также штатным работодателям. (Сайт исследования веб-технологий W3Techs ссылается на то, что WordPress CMS владеет 60% мирового использования CMS.) Простого знания того, как создавать базовые веб-сайты с помощью WordPress, достаточно, чтобы начать работу в качестве разработчика WordPress, а скользящая шкала навыков WordPress позволит вам учиться постепенно по мере продвижения — все качества, которые говорят о мудрости специализации WordPress.
Веб-дизайн, Разъяснение
Хотя веб-дизайн — это отдельная область (и можно работать веб-разработчиком, не принимая активного участия в процессе дизайна, и наоборот), он только увеличивает вашу возможность найма и гибкости в работе в качестве разработчика, если у вас есть хотя бы базовое понимание веб-дизайна. Основы веб-дизайна включают:
Принципы компоновки и навигации
Всегда важно помнить, что макет веб-сайта так же важен, как и его содержание. Вам необходимо расположить изображения, текст, видео и пункты меню на веб-сайте таким образом, чтобы пользователи могли эффективно перемещаться по ним.
Вам необходимо расположить изображения, текст, видео и пункты меню на веб-сайте таким образом, чтобы пользователи могли эффективно перемещаться по ним.
Знакомство с лучшими принципами компоновки и навигации, подобными тем, которые проиллюстрированы в этой статье UX Booth, — хороший способ получить обзор дизайна.
Цвет и типографика
Помимо макета и навигации, цвет и типографика играют решающую роль в эффективном веб-дизайне. Даже самый блестящий макет в мире может исчезнуть из-за несовпадения цветов и нечитаемого текста.
Выбор определенных цветов и типографики является субъективной частью процесса дизайна, но существует целая наука о выборе цвета, которая может (и должна) влиять на веб-дизайн. То же самое и с типографикой — помимо того, что веб-страницы становятся более удобными для чтения и более привлекательными для пользователей, правильный размер шрифта и выбор стиля могут напрямую влиять на способность поисковых систем индексировать и оценивать ваш веб-сайт.
Mobile First Design
На заре веб-дизайна большинство из нас просматривали сайты с настольных компьютеров.Перенесемся в 2018 год, и теперь 52 процента всего трафика веб-сайтов обслуживается на мобильные телефоны, что делает «сначала мобильный дизайн» стандартом веб-дизайна. Это означает создание дизайна вашего веб-сайта с учетом самых маленьких экранов дисплеев, а затем переход к более крупным экранам.
Наша команда по учебной программе использует в качестве примера воду в стакане. Когда вы наливаете воду в стакан, жидкость соответствует размеру и форме используемого стакана — что и является основной целью мобильного дизайна.Веб-сайт, который эффектно выглядит на экране вашего телефона, должен плавно расширяться и превращаться в захватывающий вид на вашем рабочем столе, и наоборот.
Эта статья о UX Pin дает представление о специфике дизайна, ориентированного на мобильные устройства, — с чем вы должны быть знакомы даже как веб-разработчик.
Контроль версий / Git
После всей тяжелой работы по разметке с помощью HTML, стилизации с помощью CSS и программирования с помощью JavaScript веб-разработчики претерпят ряд изменений. Если что-то пойдет не так, разработчик меньше всего захочет начать все сначала. Контроль версий — это процесс отслеживания и контроля изменений в исходном коде веб-сайта или веб-приложения, поэтому этого не происходит.
Если что-то пойдет не так, разработчик меньше всего захочет начать все сначала. Контроль версий — это процесс отслеживания и контроля изменений в исходном коде веб-сайта или веб-приложения, поэтому этого не происходит.
Программное обеспечение
для контроля версий, такое как Git с открытым исходным кодом, — это инструмент, который разработчики используют для отслеживания этих изменений, чтобы они могли вернуться к предыдущей версии своей работы и выяснить, что пошло не так, не разрушая все это.
Если вы планируете подавать заявление на вакансию веб-разработчика, вы поймете, почему именно этот навык вам (а также вашим потенциальным клиентам и работодателям) будет очень рад получить.
Бонусных чтений:
(вверх)
Глава 3: Как научиться этим навыкам веб-разработчика
Теперь, когда у вас есть представление о том, какие навыки необходимы для работы веб-разработчиком, вы, вероятно, задаетесь вопросом, КАК на самом деле начать изучать эти навыки. И, судя по тем вопросам, которые мы получаем от будущих студентов, вы можете позволить некоторым предвзятым представлениям вызвать у вас ненужное беспокойство по этой теме. Новички в сфере технологий не только просто хотят знать, где и как получить технические навыки, но и опасаются, что освоение этих навыков приведет к:
И, судя по тем вопросам, которые мы получаем от будущих студентов, вы можете позволить некоторым предвзятым представлениям вызвать у вас ненужное беспокойство по этой теме. Новички в сфере технологий не только просто хотят знать, где и как получить технические навыки, но и опасаются, что освоение этих навыков приведет к:
- Слишком долго
- Требуются математические навыки высокого уровня
- Требуется высшее образование
Итак, давайте сначала разберемся с этими тремя распространенными страхами.
Победить три распространенных технических страха: краткое руководство
1. Изучение основ программирования займет у вас месяцы (а не годы)
Да, вы правильно прочитали. Выучить основы техники можно за несколько месяцев. Здесь мы писали более подробно об общих временных рамках «научиться кодировать» и временных рамках, характерных для таких языков, как HTML / CSS и JavaScript, но вот общее резюме:
Абсолютный первый шаг к веб-разработке — как можно скорее начать изучение двух языков кодирования — HTML и CSS.
Эти два навыка позволят вам приступить к созданию базовых веб-сайтов, и они даже дадут вам квалификацию, чтобы начать выполнять оплачиваемую работу по HTML и CSS (подумайте о внештатных проектах по веб-разработке для друзей, семьи или местного бизнеса). И вот в чем дело: обучение программированию с помощью HTML и CSS может занять недели или даже дни, в зависимости от вашего темпа и подхода.
Получив опыт работы с HTML и CSS, вы можете расширить свой репертуар разработки с помощью таких языков программирования, как JavaScript.Изучение JavaScript добавит несколько месяцев к вашему процессу обучения, но знание JavaScript откроет еще больше рабочих мест для разработчиков.
После того, как вы овладеете основами этих навыков фронтенд-разработки, процесс обучения будет продолжаться в течение вашей карьеры разработчика, и всегда есть больше навыков, которые нужно изучить, чтобы оставаться профессионально гибкими и актуальными — например, если вы Если вы заинтересованы в изучении серверной веб-разработки, вам необходимо изучить серверные языки, такие как Ruby on Rails, но процесс становления профессионально жизнеспособным интерфейсным разработчиком может быть реально достигнут за несколько месяцев.
2. Математика высокого уровня не так важна, как вы думаете
Высокая стартовая заработная плата и гибкость работы, связанные с веб-разработкой, звучат здорово … но если у вас нет математических навыков на уровне доктора наук, это, вероятно, не для вас, верно?
Неправильно!
Хотя техническая карьера часто стереотипно связана с хардкорными вычислениями, именно компьютер, который вы используете, выполняет большую часть интенсивной обработки чисел. По словам веб-разработчика Шарлотты О’Хара (с которой я ранее беседовала по этому поводу), навыки критического мышления и умение разбираться в дизайне — гораздо более важная часть работы, чем сложные вычисления.Вы можете узнать больше о математике и кодировании (и о том, что неуверенность в математике часто является лишь вопросом восприятия) в нашей статье «Сколько математических данных мне нужно знать, чтобы кодировать».
3. Необязательно наличие высшего образования
Но даже если вам не понадобится столько математики, сколько вы думаете (или вы знаете математику больше, чем вы думаете), вам все равно нужна степень в области информатики, чтобы работать веб-разработчиком, верно?
Опять неверно!
Да, степень CS, безусловно, может быть хорошей вещью, если вы пытаетесь работать в качестве веб-профессионала, но — поскольку веб-разработка в значительной степени зависит от навыков — если вы знаете, как выполнять эту работу, нет абсолютно никаких причина, по которой вы не можете получить работу.
Если вы готовы начать работать веб-разработчиком, лучше всего начать повышать квалификацию до языков (HTML, CSS, JavaScript и т. Д.), Которые вам понадобятся для выполнения работы — это может звучать как Это долгий путь, но он значительно короче и дешевле, чем возвращение в школу на два-четыре года.
Более того, существуют истории успеха без дипломов (и мы рассмотрели немало из них).
Где получить навыки веб-разработчика
Помимо страхов и заблуждений, следующий вопрос, на который нужно ответить, — ГДЕ начать изучать навыки веб-разработчика.Хорошая новость заключается в том, что независимо от вашей ситуации существует формат обучения, который подойдет вам. Вот некоторые из наиболее распространенных мест, где можно получить навыки программирования:
Учебные курсы по программированию
Bootcamps — это традиционно 8–12-недельные очные интенсивные программы, где студенты пишут код весь день, каждый день в течение всего курса. Хотя формат учебного лагеря может быть отличным способом погрузиться в практическую работу с языками кодирования и учиться с ускоренной скоростью, в этом подходе также есть некоторые подводные камни. Как говорит наш генеральный директор Адда Бирнир:
Как говорит наш генеральный директор Адда Бирнир:
«Учебные курсы — отличные варианты для некоторых людей, но, как и большинство вещей в жизни, они не подходят для всех. Чтобы пройти один из этих учебных курсов, вы должны быть в определенном месте, посвятить себя постоянному посещению, и это будет стоить вам. Это может сработать, если вы не работаете, живете в большом городе и копите деньги, но не если вы ухаживаете за детьми, живете за пределами большого города или не можете позволить себе обучение в учебном лагере ( в настоящее время в среднем около 12000 долларов согласно Coursereport).”
Онлайн-руководства по программированию
К счастью, если входной барьер для буткемпинга не соответствует вашим личным обстоятельствам, есть другие варианты. Один из этих вариантов (на другом конце спектра курсов для начинающих по кодированию) — обучение с помощью онлайн-руководств. В отличие от модели учебного лагеря, обучение через интерактивные учебные пособия можно проводить полностью в вашем собственном темпе и во многих случаях бесплатно. Такие сайты, как Coursera и Lynda, предлагают недорогие и бесплатные учебные пособия, в то время как на некоторых языках, таких как Python, есть собственные официальные онлайн-руководства и документация для начинающих.Вы можете получить еще больше идей о бесплатных ресурсах по кодированию, прочитав нашу статью «64 способа научиться программировать бесплатно».
Такие сайты, как Coursera и Lynda, предлагают недорогие и бесплатные учебные пособия, в то время как на некоторых языках, таких как Python, есть собственные официальные онлайн-руководства и документация для начинающих.Вы можете получить еще больше идей о бесплатных ресурсах по кодированию, прочитав нашу статью «64 способа научиться программировать бесплатно».
Обратной стороной этого подхода является отсутствие структуры. Если вы очень самодисциплинированный человек и у вас много свободного времени, вы МОЖЕТЕ собрать воедино основы программирования с помощью одних лишь учебных пособий. Но когда вы ударяетесь о стену, вам нужно пройти через нее. И в конце туннеля нет признания или сертификации. Да, все, что имеет значение, когда пришло время создавать веб-сайт, — это то, знаете ли вы, как это делать или нет, но сертификация, получаемая в результате прохождения установленного курса, значительно упрощает убеждать клиентов и работодателей в том, что вы человек для работы.
Онлайн-курсы кодирования
Третий способ получить навыки веб-разработчика — это пройти платный онлайн-курс под руководством инструктора. Этот подход сочетает в себе структуру учебного лагеря (хотя и менее интенсивный и значительно менее дорогой) с гибкостью обучения на дому. Онлайн-курсы, такие как наш курс Skillcrush Front End Development, можно пройти всего за три месяца, потратив на материалы только час в день.
Этот подход сочетает в себе структуру учебного лагеря (хотя и менее интенсивный и значительно менее дорогой) с гибкостью обучения на дому. Онлайн-курсы, такие как наш курс Skillcrush Front End Development, можно пройти всего за три месяца, потратив на материалы только час в день.
Платные онлайн-курсы, такие как Skillcrush Blueprints, также включают в себя доступ к помощи и обратной связи инструкторов, онлайн-сообщество, где вы можете поделиться вопросами и достижениями, а также сертификацию в конце процесса.Вы можете узнать больше об онлайн-курсах Skillcrush здесь.
Бонусных чтений:
(вверх)
Глава 4. Заработная плата веб-разработчиков
Итак, если вы потратите время и деньги на изучение навыков веб-разработчика, какую финансовую отдачу от ваших инвестиций вы можете ожидать от вакансий веб-разработчика начального уровня?
По данным Indeed.com, средний пользовательский веб-разработчик начального уровня зарабатывает 61 512 долларов в год, работая полный рабочий день в США.После трех и более лет опыта эта средняя сумма вырастает до 108 409 долларов для должностей среднего и старшего уровня, занимающихся разработкой интерфейса, в то время как разработчики, которые изучают внутренние навыки, составляют в среднем 128 148 долларов в год.
Мы разбили эти числа дальше в нашей статье о заработной плате веб-разработчиков, но имейте в виду, что они будут варьироваться в зависимости от определенных элементов — местоположения, опыта, знаний и т. Д. Чтобы определить, на что вы можете разумно рассчитывать, используйте Glassdoor’s Know Инструмент Your Worth — отличный способ указать конкретные данные о ваших личных обстоятельствах для расчета вероятной заработной платы (и правильного числа, которое нужно указать, когда вас спросят о ваших требованиях к зарплате).Вы также можете узнать, как рассчитать свою ставку за работу веб-разработчика-фрилансера.
(вверх)
Глава 5: Как получить работу веб-разработчика
Вы знаете, какие навыки веб-разработчика вам нужны, где и как им научиться, и какую отдачу от инвестиций вы можете ожидать, но есть одна важная деталь — как вы на самом деле получаете работу веб-разработчика? Сделать такой прыжок от обучения программированию к работе младшим веб-разработчиком может показаться сложной задачей.
Конечно, вы должны начать с того, что следите за списками с обычных сайтов по вакансиям, таких как Glassdoor и Indeed, и сайтов, ориентированных на разработчиков, таких как Github, Smashing Magazine и Stack Overflow.Но, похоже, всем нужен опыт, так как же получить его, если вас еще не наняли? У нас есть несколько советов и хитростей, которые помогут вам.
1. Работа над проектами макетного кодирования
Как правило, мы НЕ рекомендуем работать без оплаты, за исключением случаев, когда дело доходит до дополнения объема работы до того, как вы действительно приступите к работе. Не ждите первой оплачиваемой работы, чтобы применить свои навыки программирования. Выполняйте как можно больше имитационных проектов, пока вы пытаетесь получить свой первый оплачиваемый концерт, будь то модельный сайт для вымышленного бренда или предполагаемый редизайн реального сайта.Или покажите, что вы можете делать с помощью JavaScript, и выполните несколько тестовых проектов JavaScript.
И хотя вы будете использовать эти проекты как часть своего резюме и портфолио при приеме на работу, не забудьте опубликовать свою работу публично на таких сайтах, как Codepen, Stack Overflow и Github. Быть активным членом онлайн-сообщества разработчиков еще до того, как вы начнете свой первый рабочий день, — это хороший способ продемонстрировать клиентам и работодателям свою преданность делу и профессиональное любопытство.
Наконец, помните, что этот первый шаг может фактически устранить разрыв между практической и оплачиваемой работой.Обратитесь к друзьям, семье и знакомым и узнайте, есть ли у кого-нибудь потребности веб-сайта, которые вы можете и готовы решить. Выполнение этих начальных проектов на общественных началах или для начинающих фрилансеров даст вам ценный опыт работы на пути к вашей первой «настоящей» работе.
2. Используйте свое портфолио, чтобы продемонстрировать эти проекты
Наличие четкого цифрового портфолио, которым легко делиться, является обязательным условием для привлечения клиентов и менеджеров по найму. Но что это значит?
Во-первых, вам нужно найти подходящее место для размещения ваших цифровых образцов.Эта статья о сайтах с бесплатными дизайн-портфолио приведет вас к таким стойким сторонникам, как Behance и Dribbble, которые одинаково хорошо подходят для портфолио веб-разработчиков, как и для веб-дизайна.
Во-вторых, вам необходимо убедиться, что вы включаете те примеры веб-разработчиков, которые найдут отклик у клиентов и работодателей. Эта статья даст вам 10 советов по созданию звездного портфолио веб-разработчиков, после чего вы сможете еще больше повысить уровень своего портфолио с помощью этого 4-шагового руководства, чтобы убедиться, что ваша работа сияет.
3. Убедитесь, что высота подъема в лифте удобна
В промежутках между троллингом списков вакансий и составлением потрясающего портфолио жизнь иногда случается просто так. Никогда не угадаешь, когда ты можешь оказаться в ситуации, когда вдруг столкнешься лицом к лицу с кем-то, кто сможет подстроить тебя на работу веб-разработчика своей мечты. Значит, вам лучше будет что сказать, когда и если придет время.
Нет проблем, это тоже есть! Если вам нужна небольшая помощь в объяснении, кто вы, что отличает вас от других и почему (несмотря на, возможно, не очень много бумажного опыта) именно вы человек, который решает проблемы компании, скачайте наше руководство по написанию идеальный личный подачи.
4. Вы начинаете разбираться в технологиях — но вам все еще нужно обычное резюме и сопроводительное письмо
Технологическая индустрия, возможно, во многом изменила то, как мы работаем и ищем работу, но одно учреждение осталось прежним — почтенное сопроводительное письмо и резюме. Чтобы по-настоящему хорошо работать веб-разработчиком, вам понадобятся и то, и другое.
Поскольку вы новичок в веб-разработке, очень важно написать индивидуальное сопроводительное письмо при приеме на работу. Найдите время, чтобы изучить компанию или клиента, с которым вы подаете заявку, обратите внимание на любые тенденции в их проектах или даже проблемные области (чем они могут заниматься больше?) И обязательно включите эти наблюдения в свое письмо.Вы даже можете упомянуть о личном опыте работы с компанией. Чем оригинальнее, тем лучше.
Наконец, когда дело доходит до вашего резюме, оно должно соответствовать тем же высоким стандартам, что и портфолио и проекты веб-сайтов, которые вы демонстрируете. Хорошая новость в том, что существует множество бесплатных шаблонов резюме, которые будут соответствовать этому стандарту, что даст вам на одну вещь меньше, на что можно тратить свою творческую энергию. Ознакомьтесь с нашим списком бесплатных креативных шаблонов резюме на 2019 год здесь.
Бонусных чтений:
(вверх)
Глава 6. Фриланс — гибкий вариант веб-разработчика начального уровня
Мы уже говорили об этом раньше и повторим еще раз: рабочие места в сфере высоких технологий гибкие.И отчасти то, что делает их такими гибкими, — это возможности для фриланса, доступные во всех технических областях. Будь то веб-разработка, веб-дизайн или цифровой маркетинг, технические вакансии варьируются от работы на полную ставку в одной компании до карьеры внештатного сотрудника и до подработок, которыми вы можете заниматься, заботясь о детях или развивая свои навыки.
Веб-разработка ничем не отличается. Если вам импонирует сторонняя деятельность или вы ищете способ заниматься оплачиваемыми проектами, одновременно развивая свои навыки и свое портфолио, не забывайте, что работа разработчика-фрилансера — это всегда вариант.
Конечно, если вы собираетесь заниматься бизнесом самостоятельно, вам понадобится поддержка.
Вот несколько статей, которые помогут вам начать работу в качестве внештатного веб-разработчика:
Между тем, вы можете ознакомиться с нашим собственным руководством по расчету ставки веб-дизайна для фрилансеров здесь, а также скачать наш калькулятор ставок для веб-дизайна для фрилансеров здесь.
(вверх)
Глава 7: Последние мысли
Что ж, вы зашли так далеко — это означает, что вы, вероятно, готовы серьезно заняться изучением кода и работой в качестве веб-разработчика.
Принятие этого первого обязательства — большой шаг, поздравляем! Но теперь пора перейти к следующему: подумайте о том, чтобы записаться на наш курс Skillcrush Front End Development сегодня, и вы будете на пути к высокооплачиваемой, гибкой и творческой карьере в области веб-разработки.
(вверх)
Изучите веб-разработку как абсолютный новичок (2021)
Хотите изучать веб-разработку как новичок, но не знаете, с чего начать?
Есть тонна ресурсов.Но прямо сейчас все, что вам нужно, — это основы веб-разработки — общее объяснение с указанием того, что делать дальше.
Во-первых, вот шаги, которые вам необходимо выполнить как начинающий веб-разработчик.
Шаги по изучению основ веб-разработки:
- Изучите основы работы веб-сайтов, интерфейс или серверную часть, а также использование редактора кода
- Изучите основы HTML, CSS и JavaScript
- Изучите инструменты: менеджеры пакетов, инструменты сборки, контроль версий
- Изучите Sass , адаптивный дизайн, фреймворки JavaScript
- Изучите основы серверной части: серверы и базы данных, языки программирования
Я рекомендую выполнить шаги 1, 2 и 3 по порядку.Затем, в зависимости от того, хотите ли вы сосредоточиться на внешнем или внутреннем интерфейсе, вы можете выполнить шаги 4a или 4b в любом порядке.
Я лично считаю, что для интерфейсных веб-разработчиков неплохо знать хотя бы немного о бэк-энде, и наоборот. По крайней мере, изучение основ того и другого поможет вам понять, какая веб-разработка вам больше нравится: внешняя или внутренняя
Дорожная карта для изучения веб-разработки (инфографика)
Вот полезная инфографика, показывающая все этапы дорожной карты, чтобы научиться веб-разработке для новичка!
Нажмите, чтобы загрузить полноразмерное изображение
А теперь перейдем к первому шагу!
1: Что такое веб-разработка?
Прежде чем мы перейдем к написанию кода, давайте сначала взглянем на некоторые
общая информация о том, что такое веб-разработка: как работают веб-сайты,
разница между внешним и внутренним интерфейсом и использование редактора кода.
Как работают сайты?
Все веб-сайты, по сути, представляют собой просто набор файлов, которые хранятся на компьютере, который называется сервером .
Этот сервер подключен к Интернету. Затем вы можете загрузить это
веб-сайт через браузер (например, Chrome, Firefox или Safari) на вашем
компьютер или телефон. В этой ситуации ваш браузер также называется клиентом .
Итак, каждый раз, когда вы заходите в Интернет, вы (клиент)
получение и загрузка данных (например, кошачьих фото) с сервера, а также
отправка данных обратно на сервер ( load moar cat pics! ) Это обмен данными между клиентом и сервером является основой Интернета.
Все, к чему вы можете получить доступ в своем браузере, является веб-
застройщик построен. Некоторыми примерами являются веб-сайты малого бизнеса и блоги на
более простая сторона, вплоть до очень сложных веб-приложений, таких как AirBnb,
Facebook и Twitter.
В чем разница между интерфейсом и сервером?
Термины «внешний интерфейс», «серверная часть» и «полный стек» веб-разработчик.
опишите, с какой частью взаимоотношений клиент / сервер вы работаете
с.
«Фронтенд» означает, что вы имеете дело в основном со стороной клиента.Это называется «внешний интерфейс», потому что это то, что вы видите в
браузер. И наоборот, серверная часть — это часть веб-сайта, которую вы
не может действительно видеть, но обрабатывает большую часть логики и функциональности
это необходимо, чтобы все работало.
Можно подумать, что интерфейсная веб-разработка — это
как «парадная» часть ресторана. Это раздел, в котором
посетители приходят посмотреть и испытать ресторан — интерьер,
сидения и, конечно же, поедание еды.
С другой стороны, внутренняя веб-разработка похожа на «заднюю часть
дом »часть ресторана. Здесь поставки и инвентарь
управляется, и процесс создания еды все происходит. Там много
вещей, скрытых за кулисами, которые клиенты не увидят, но они будут
испытайте (и, надеюсь, получите удовольствие) конечный продукт — вкусное блюдо!
Помимо забавных иллюстраций, и интерфейсная, и внутренняя веб-разработка выполняют разные, но очень важные функции.
Использование редактора кода
Когда вы создаете веб-сайт, самый важный инструмент, который вы будете использовать
ваш редактор кода или IDE (интегрированная среда разработки).Этот
инструмент позволяет вам написать разметку и код, который будет составлять
интернет сайт.
Есть довольно много хороших вариантов, но в настоящее время самым популярным редактором кода является VS Code. Код VS
— это более легкая версия Visual Studio, основной IDE Microsoft.
Он быстрый, бесплатный, простой в использовании, и вы можете настроить его с помощью тем и
расширения.
Другими редакторами кода являются Sublime Text, Atom и Vim.
Если вы только начинаете, я бы порекомендовал проверить VS Code, который вы можете скачать с их веб-сайта.
Теперь, когда мы рассмотрели некоторые из более широких концепций веб-
разработка, давайте поговорим о деталях — начиная с
внешний интерфейс.
2: Базовый интерфейс
Интерфейс веб-сайта состоит из файлов трех типов: HTML,
CSS и JavaScript. Эти файлы загружаются в браузере на
на стороне клиента.
Рассмотрим подробнее каждую из них.
HTML
HTML, или язык разметки гипертекста, является основой всех
веб-сайты.Это основной тип файла, который загружается в ваш браузер, когда
вы смотрите на сайт. HTML-файл содержит все содержимое
страница и использует теги для обозначения различных типов контента.
Например, вы можете использовать теги для создания заголовков, абзацев,
маркированные списки, изображения и т. д. HTML-теги сами по себе имеют некоторые
прилагаются стили, но они довольно простые, вроде того, что вы видите в
Документ Word.
CSS
CSS или каскадные таблицы стилей позволяют стилизовать этот HTML-контент так, чтобы
выглядит красиво и нарядно.Вы можете добавлять цвета, пользовательские шрифты и макет
элементы вашего сайта, как вы хотите, чтобы они выглядели. Ты даже можешь
создавать анимацию и формы с помощью CSS!
В CSS много глубины, и иногда люди склонны
над ним, чтобы они могли перейти к таким вещам, как JavaScript. Однако я не могу
переоценить важность понимания того, как преобразовать дизайн
в макет веб-сайта с помощью CSS. Если вы хотите специализироваться на интерфейсе,
очень важно иметь действительно хорошие навыки работы с CSS.
JavaScript
JavaScript — это язык программирования, который был разработан для работы в
браузер. Используя JavaScript, вы можете сделать свой сайт динамичным, то есть
будет реагировать на различные входные данные от пользователя или других источников.
Например, вы можете создать кнопку «Вернуться к началу», которая, когда пользователь
щелкнет по ней, они вернутся к верху страницы. Или вы можете
создать виджет погоды, который будет отображать текущую погоду на основе
местоположение пользователя в мире.
Особенно, если вы хотите в дальнейшем развивать свои навыки с помощью
Фреймворк JavaScript, такой как React, вы поймете больше, если воспользуетесь
пора сначала изучить обычный ванильный JavaScript. Это действительно весело
язык, который нужно выучить, и вы так много можете с ним сделать!
Где изучать HTML, CSS и JavaScript
Когда люди спрашивают меня, где научиться веб-разработке, я обычно рекомендую им ознакомиться с одним из следующих ресурсов.
Примечание : Некоторые из приведенных ниже ссылок (ссылки на платные курсы и книги) являются партнерскими ссылками, что означает, что я получу комиссию, если вы совершите покупку через них без дополнительных затрат для себя.Это один из способов помочь мне в создании таких полезных ресурсов, как этот!
Одно из моих любимых мест, которое я могу порекомендовать, — это freeCodeCamp. Это бесплатный онлайн-курс для начинающих по программированию! Мне нравится этот вариант, потому что если вы новичок и не совсем уверены, подходит ли вам программирование, это легкий и безопасный способ узнать, нравится ли оно вам.
Одним из недостатков freeCodeCamp является то, что, хотя у них есть невероятный
учебная программа со встроенной средой программирования, у них нет
структурированные видео как его часть.
Итак, если вам действительно нравится учиться по видео, вот еще несколько вариантов:
Team Treehouse — это платформа для онлайн-обучения премиум-класса, основанная на видео и имеющая несколько треков, по которым вы можете следить. У них даже есть онлайн-программа на получение технической степени, которая похожа на онлайн-учебный курс, который можно пройти за 4-5 месяцев.
К сожалению, Treehouse не является бесплатным, но у них есть разные ежемесячные или годовые планы в зависимости от вашего бюджета. У них есть бесплатная 7-дневная пробная версия, так что вы можете увидеть, нравится ли вам это, и я также могу предложить вам сделку, по которой вы можете получить скидку 100 долларов на 1 год их базового плана.Если вы совершенно уверены, что хотите заняться веб-разработкой, Team Treehouse — отличное место для обучения.
Если вы больше поклонник разовых видеокурсов, есть несколько бесплатных и платных вариантов:
Уэса Боса есть отличные бесплатные курсы по изучению Flexbox, CSS Grid и JavaScript. Я только что прошел его курс CSS Grid, он был очень подробным и интересным. Уэс отличный учитель!
Udemy — это онлайн-платформа для обучения с множеством отличных курсов.В частности, вам может понравиться курс Advanced CSS and Sass от Джонаса Шмедтманна — этот платный курс охватывает CSS-сетку, flexbox, адаптивный дизайн и другие темы CSS!
YouTube
На YouTube также есть масса бесплатных видеоресурсов:
Traversy Media, вероятно, крупнейший канал веб-разработки, предлагает ускоренный курс HTML и ускоренный курс CSS для начинающих.
DesignCourse, канал, посвященный веб-дизайну и интерфейсу, также предлагает учебные материалы по HTML и CSS для начинающих.
А у freeCodeCamp есть собственный канал на YouTube с такими видео, как курс «Изучение JavaScript для начинающих» и другие углубленные курсы.
Книги и статьи по веб-разработке
Если вы больше читаете, я настоятельно рекомендую следующее:
Невероятно популярные книги Джона Дакетта по HTML и CSS, а также по JavaScript и jQuery. Эти книги отнюдь не ваши плотные заурядные учебники. Они красиво оформлены, действительно хорошо написаны и содержат множество фотографий и изображений, которые помогают усвоить материал.
Eloquent JavaScript — еще одна книга, которая мне очень нравится. Вы можете бесплатно прочитать его на их веб-сайте или купить бумажную копию на Amazon, если вам нравятся бумажные книги. У меня есть такой, и он мне очень нравится!
И, наконец, что не менее важно, некоторые сайты, на которых есть отличные статьи и другие ресурсы:
3: Инструменты
Давайте теперь перейдем к другим интерфейсным технологиям. Как мы
уже упоминалось, HTML, CSS и JavaScript являются основными строительными блоками
интерфейсная веб-разработка.Помимо них есть еще несколько
инструменты, которые вам захочется изучить.
Менеджеры пакетов
Менеджеры пакетов — это онлайн-коллекции программного обеспечения, большая часть которого открыта.
источник. Каждая часть программного обеспечения, называемая пакетом, доступна для вас.
для установки и использования в собственных проектах.
Вы можете думать о них как о плагинах — вместо того, чтобы писать все
с нуля вы можете использовать полезные утилиты, которые есть у других людей
написано уже.
Самый популярный менеджер пакетов называется npm или Node Package Manager, но вы также можете использовать другой менеджер под названием Yarn.Оба варианта хороши, чтобы знать и использовать, хотя, вероятно, лучше всего начать с npm.
Если вам интересно узнать больше, вы можете прочитать эту статью об основах использования npm.
Инструменты для сборки
Сборщики модулей
и инструменты сборки, такие как Webpack, Gulp или Parcel, являются еще одной важной частью рабочего процесса внешнего интерфейса.
На базовом уровне эти инструменты запускают задачи и обрабатывают файлы. Вы можете
используйте их для компиляции ваших файлов Sass в CSS, перенесите ваш ES6
Файлы JavaScript до ES5 для лучшей поддержки браузером, запускайте локальную сеть
сервер и многие другие полезные задачи.
Gulp , технически исполнитель задач, имеет набор пакетов npm, которые можно использовать для компиляции и обработки файлов.
Webpack
это сверхмощный сборщик, который может делать все, что может Gulp, плюс
более. Он очень часто используется в средах JavaScript, особенно с
JavaScript Framework (о которых мы поговорим чуть позже). Одна нижняя сторона
Webpack заключается в том, что он требует большой настройки, чтобы встать и
бег, который может расстраивать новичков.
Посылка
это более новый сборщик, такой как Webpack, но он предварительно настроен из
коробка, так что вы можете запустить его буквально за несколько минут. И ты
Вам больше не придется беспокоиться о настройке всего.
Лично мне нравится использовать Gulp для моих собственных рабочих процессов, где я
просто хочу скомпилировать мои файлы Sass и JavaScript и не делать слишком много
еще.
Полезные ссылки
Если вас интересуют Gulp или Parcel, у меня есть руководства для них обоих:
У меня также есть премиум-курс по Gulp для начинающих, если вы ищете более подробное руководство о том, как использовать Gulp, чтобы сделать ваш интерфейсный рабочий процесс более эффективным!
Если вы хотите узнать больше о Webpack, посмотрите следующие видео на YouTube:
Контроль версий
Контроль версий (также называемый контролем версий) — это система,
отслеживать каждое изменение кода, которое вы вносите в файлы проекта.Вы можете
даже вернуться к предыдущему изменению, если вы допустили ошибку. Это почти как
имея бесконечное количество точек сохранения для вашего проекта, и позвольте мне сказать вам, что это
может быть огромной палочкой-выручалочкой.
Самая популярная система контроля версий — это система с открытым исходным кодом под названием Git. Используя Git, вы можете хранить все свои файлы и их историю изменений в коллекциях, называемых репозиториями.
Возможно, вы также слышали о GitHub, онлайн-хостинговой компании, принадлежащей Microsoft, где вы можете хранить все свои репозитории Git.
Чтобы изучить Git и GitHub, на GitHub.com есть несколько онлайн-руководств, объясняющих, как приступить к работе. У Traversy Media также есть видео на YouTube, объясняющее, как работает Git.
4a: Дополнительный интерфейс
После того, как вы освоите основы клиентской части, есть еще несколько
промежуточные навыки, которые вам захочется получить. Я рекомендую вам
посмотрите на следующее: Sass, адаптивный дизайн и JavaScript.
рамки.
Sass
Sass
это расширение CSS, которое делает написание стилей более интуитивным и
модульный.Это действительно мощный инструмент. С Sass вы можете разделить
стили в несколько файлов для лучшей организации, создайте переменные для
хранить цвета и шрифты, а также использовать миксины и заполнители, чтобы легко повторно использовать
стили.
Даже если вы просто используете некоторые из основных функций, например, вложение,
вы сможете писать свои стили быстрее и с меньшими затратами
Головная боль.
Вы можете узнать больше о Sass из этого руководства Scotch.io, а также из видео на YouTube от Dev Ed.
Адаптивный дизайн
Адаптивный дизайн
гарантирует, что ваши стили будут хорошо выглядеть на всех устройствах — настольных компьютерах,
планшеты и мобильные телефоны.Основные практики адаптивного дизайна
включать использование гибких размеров элементов, а также использование носителей
запросы для нацеливания стилей для определенных устройств и ширины.
Например, вместо того, чтобы устанавливать для вашего контента статический размер 400 пикселей
ширину, вы можете использовать медиа-запрос и установить 50% ширины содержимого на
на компьютере и 100% на мобильном телефоне.
Создание веб-сайтов с использованием адаптивного CSS — необходимость в наши дни, так как мобильный трафик во многих случаях опережает трафик с компьютеров.
Для получения дополнительной информации об адаптивном дизайне и адаптации веб-сайтов ознакомьтесь с этой статьей. Я также занимаюсь кодированием в реальном времени на своем канале YouTube, где создаю адаптивный веб-сайт с нуля.
Фреймворки JavaScript
После того, как вы освоите основы ванильного JavaScript, вы можете
изучить одну из фреймворков JavaScript (особенно если вы хотите быть
full-stack разработчик JavaScript).
Эти каркасы поставляются с предварительно созданными структурами и компонентами, которые
позволяют создавать приложения быстрее, чем если бы вы начинали с нуля.
В настоящее время у вас есть три основных варианта: React, Angular и Vue.
React (технически библиотека), был создан
Facebook и сейчас самый популярный фреймворк. Вы можете получить
начал учиться с сайта React.js. Если вас интересует курс React премиум-класса, у Тайлера Макгиннинса и Уэса Боса есть отличные курсы для начинающих.
Angular был первым большим фреймворком, и он был
создано Google. Он по-прежнему очень популярен, хотя и был
недавно превзошел React.Вы можете начать изучение Angular на их веб-сайте. У Гэри из DesignCourse также есть ускоренный курс по Angular на YouTube.
Vue — это новый фреймворк, созданный Эваном Ю,
бывший разработчик Angular. Хотя он меньше в использовании, чем React и
Угловой, он быстро растет, и его также легко и весело использовать.
использовать. Вы можете начать работу с ним на веб-сайте Vue.
Какой фреймворк вам следует изучить?
Теперь вы можете спросить: «Хорошо, а какая структура лучше?»
По правде говоря, все они хороши.В веб-разработке почти
никогда не бывает единственного выбора, который на 100% является лучшим выбором для каждого человека и
в любой ситуации.
Ваш выбор, скорее всего, будет определяться вашей работой или просто
какой из них вам нравится больше всего. Если ваша конечная цель — найти работу,
попробуйте исследовать, какая структура кажется наиболее распространенной в потенциале
списки вакансий.
Не беспокойтесь о выборе фреймворка. Это более
важно, чтобы вы изучили и поняли лежащие в их основе концепции.Также,
как только вы изучите один фреймворк, вам будет легче выучить другие
(аналогично языкам программирования).
Давайте перейдем к нашему последнему разделу: серверная веб-разработка!
4b: базовая серверная часть
Back-end, или серверная часть веб-разработки, состоит из трех
основные компоненты: сервер, язык программирования на стороне сервера и
база данных.
Сервер
Как мы упоминали в самом начале, сервер — это компьютер.
где все файлы веб-сайта, база данных и другие компоненты
хранится.
Традиционные серверы работают под управлением операционных систем, таких как Linux или
Windows. Они считаются централизованными, потому что все
файлы веб-сайта, внутренний код и данные хранятся вместе на
сервер.
В настоящее время также существуют бессерверные архитектуры, что
децентрализованный тип установки. Этот тип приложения разделяет те
компоненты и использует сторонних поставщиков для обработки каждого из них.
Несмотря на название, вам все равно нужен какой-то сервер, чтобы
по крайней мере, храните файлы своего сайта.Некоторые примеры бессерверных провайдеров
являются AWS (Amazon Web Services) или Netlify.
Бессерверные установки популярны, потому что они быстрые, дешевые и вы
не нужно беспокоиться об обслуживании сервера. Они отлично подходят для простых
статические веб-сайты, для которых не требуется традиционный серверный язык.
Однако для очень сложных приложений традиционная настройка сервера
может быть лучшим вариантом.
Чтобы узнать больше о бессерверных настройках, Netlify имеет информативную запись в блоге, в которой вы пройдете через все шаги по настройке статического веб-сайта с развертыванием.
Язык программирования
На сервере вам необходимо использовать язык программирования для написания
функции и логика для вашего приложения. Затем сервер компилирует ваш
код и передает результат обратно клиенту.
Популярные языки программирования для Интернета включают PHP, Python, Ruby,
C # и Java. Также существует разновидность серверного JavaScript — Node.js,
это среда выполнения, которая может запускать код JavaScript на
сервер.
Существуют также фреймворки, которые можно использовать с каждым из этих
серверные языки.Как и в интерфейсных JavaScript-фреймворках,
эти серверные фреймворки являются полезными инструментами, позволяющими создавать веб-приложения
намного быстрее.
Давайте посмотрим на список наиболее часто используемых языков программирования для веб-разработки:
C #
C # был разработан Microsoft как конкурент Java. Он используется для создания веб-приложений на платформе .NET, разработки игр и даже может использоваться для создания мобильных приложений.
Места для изучения C #:
Желтая книга программирования на C # от Роба Майлза
Основы C # для начинающих на Udemy
Java
Java — один из самых популярных языков программирования, который используется в веб-приложениях, а также для создания приложений для Android.
Места для изучения Java:
MOOC Университета Хельсинки
Полный курс для разработчиков Java на Udemy
Node.js
Node.js — очень популярная технология (согласно опросу разработчиков Stack Overflow 2019 года). Следует отметить одно: технически это не серверный язык — это форма JavaScript, который запускается на сервере с использованием инфраструктуры Express.js.
Места для изучения Node.js:
Учебник по Node.js от Programming with Mosh
Learn Node от Уэса Боса
PHP
PHP — это язык, на котором работает WordPress,
так что это может быть хорошим выбором, если вы думаете, что будете работать с
веб-сайты малого бизнеса, так как многие из них используют WordPress.Вы также можете
создавать веб-приложения с помощью фреймворка Laravel.
Места для изучения PHP:
Введение в PHP от mmtuts
PHP для начинающих от Эдвина Диаза на Udemy
Python
Python набирает популярность, особенно потому, что он используется в данных
наука и машинное обучение. Также считается, что это хорошо для
новичков, так как его синтаксис проще, чем у некоторых других языков. если ты
хотите создавать веб-приложения, вы можете использовать фреймворки Django или Flask.
Места для изучения Python:
The Modern Python 3 Bootcamp от Кольта Стила на Udemy
LearnPython.org
Рубин
Ruby — еще один язык, синтаксис которого считается
удобный для начинающих, а также увлекательный для изучения. Вы можете создавать веб-приложения с помощью
фреймворк Ruby on Rails.
Места для изучения Ruby:
The Odin Project
Ruby on Rails Tutorial от Майкла Хартла
Как и в случае с фреймворками JavaScript, нет лучшего
язык программирования.Ваш выбор должен основываться на вашем
личные интересы и предпочтения, а также потенциальные рабочие места — также
Небольшое исследование, который может быть хорошим выбором для вас .
Базы данных
Базы данных, как следует из названия, — это место, где вы храните информацию для своего веб-сайта. Большинство баз данных используют язык под названием SQL (произносится как «продолжение»), что означает «язык структурированных запросов».
В базе данных данные хранятся в таблицах, со строками вроде как
сложные документы Excel.Затем вы можете писать запросы на SQL, чтобы
создавать, читать, обновлять и удалять данные.
База данных работает на сервере с использованием таких серверов, как Microsoft SQL Server на серверах Windows и MySQL для Linux.
Существуют также базы данных NoSQL, которые хранят данные в файлах JSON, в отличие от традиционных таблиц. Одним из типов базы данных NoSQL является MongoDB, которая часто используется с приложениями React, Angular и Vue.
Вот несколько примеров использования данных на веб-сайтах:
Если у вас есть контактная форма на вашем сайте, вы можете создать форму
так что каждый раз, когда кто-то отправляет форму, его данные сохраняются в
ваша база данных.
Вы также можете войти в систему в базе данных и записать логику в
серверный язык для проверки и аутентификации логинов.
Некоторые ресурсы для изучения основ SQL:
Несколько советов, которые оставят вас с…
Спасибо за чтение! Я искренне надеюсь, что это руководство поможет вам начать изучение веб-разработки.
Несколько советов, которые у меня есть, если вы идете по маршруту самоучки:
- Не пытайтесь узнать все сразу. Выберите один навык, который хотите изучать за раз.
- Не переходите от учебника к учебнику.
В процессе обучения вы можете просматривать различные ресурсы, чтобы увидеть
какой вам больше нравится. Но снова выберите один и попробуйте пройти весь путь
через это. - Знайте, что изучение веб-разработки — это долгий путь.
Несмотря на рассказы, которые вы, возможно, читали о людях, переходящих с нуля на
получив работу веб-разработчика через 3 месяца, я бы больше нацелился на 1-2 года, чтобы
будьте готовы к работе, если вы начинаете с самого начала. - Простой просмотр видеокурса или чтение книги автоматически не сделает вас экспертом.
Изучение материала — это только первый шаг. Создание актуальных сайтов
и проекты (даже просто демонстрационные для себя) помогут вам по-настоящему
закрепите свое обучение.
Удачи вам в изучении веб-разработки!
Как я начал заниматься веб-разработкой. Около половины населения мира… | Карел Мориуссеф
HTML, CSS и Javascript — это три основных технологии, которые вам нужно освоить, если вы собираетесь стать веб-разработчиком.
HTML: Часто называемые «существительными» веб-страницы, HTML или язык гипертекстовой разметки является основным строительным блоком Интернета. Он определяет макет и структуру веб-страницы. HTML — это , а не как язык программирования, поскольку он не понимает логики. Это язык разметки, который используется только для отображения элементов на веб-странице.
CSS: CSS или каскадные таблицы стилей — это язык таблиц стилей, используемый для описания представления документа, написанного в HTML.CSS отвечает за внешний вид вашей веб-страницы. Он позволяет вам изменять размер шрифта, добавлять фоновые цвета, границы и многое другое. Вы добавляете стили к своим HTML-элементам, чтобы сделать вашу веб-страницу красивой. Мы говорим о CSS как о «прилагательных» веб-страницы. Если вы хотите пойти немного дальше в CSS, вы можете изучить Flexbox, модель веб-макета CSS3, которая используется для простой организации вашего веб-сайта.
Javascript: Это первый настоящий язык программирования в Интернете, который вам нужно выучить.Он используется практически на каждом посещаемом вами веб-сайте. Javascript, называемый «глаголами» веб-страницы, позволяет вам добавлять функциональные возможности на ваш сайт. Вы можете добавить потрясающую анимацию и интерактивные эффекты, чтобы ваша веб-страница выглядела более привлекательной для зрителя. Javascript — один из самых простых языков программирования.
Камран Ахмед План развития HTML, CSS и Javascript
Если вы хорошо разбираетесь в HTML, CSS и Javascript, выбор технологий, которые вы можете изучить, будет бесконечным.Время от времени создается новый язык, и выбор следующего может показаться сложной задачей.
Bootstrap:
Bootstrap — это платформа для HTML и CSS, разработанная Twitter. Как и Sass, Bootstrap помогает писать CSS быстрее и эффективнее. Он содержит шаблоны дизайна на основе HTML и CSS для типографики, форм, кнопок, навигации и других компонентов интерфейса.
Sass:
Sass — это препроцессор CSS. Он добавляет новые функции в CSS и делает CSS более удобным для написания и поддержки.Кроме того, этому легко научиться. Изучив Sass, вы не захотите возвращаться к обычному CSS.
Камран Ахмед План развития CSS (Sass и Bootstrap)
React:
React — это фреймворк javascript, разработанный Facebook и используемый для создания пользовательских интерфейсов. Фреймворки Javascript позволяют создавать полнофункциональные веб-сайты за считанные часы. Фреймворки Javascript играют важную роль при создании значительных интерфейсных приложений.
Хотя я выбрал React, поскольку это самый популярный и быстрорастущий фреймворк javascript, есть много других, таких как Ember js, Angular и Vue js, которые делают то же самое, что и React.
В качестве примечания: если вы хотите отслеживать свои успехи и сделать свою жизнь веб-разработчика более управляемой, вы можете научиться использовать Github ↓
Git и Github:
Git — это «система контроля версий», а GitHub — самый популярный сервис Git.
Git позволяет сохранять проекты, создавать резервные копии файлов, делиться своей работой и сотрудничать с другими разработчиками.
Камран Ахмед Git и Github
План разработки полного веб- и внешнего интерфейса ↓
План развития полного веб-разработчика Камрана Ахмеда
Хотя Javascript является самым популярным языком программирования в мире, он имеет свои ограничения.Например, Javascript не может получить доступ к базам данных или веб-страницам, размещенным в разных доменах. Самое главное, вы не можете напрямую получить доступ к памяти из javascript. Примером языка программирования, способного обращаться к памяти, может быть C ++ (используемый для игр).
WebAssembly — это язык программирования, разработанный W3C, Google, Microsoft, Apple и Mozilla. Он очень похож на Javascript и может делать в основном то же самое. Его основные преимущества перед Javascript в том, что он может напрямую обращаться к памяти и работает намного быстрее, чем Javascript.Его главный минус в том, что WebAssembly очень сложен и труден для изучения, намного сложнее, чем Javascript.
WebAssembly никогда не создавался для замены Javascript, и JS, вероятно, сохранит свою доминирующую роль в индустрии веб-разработки еще долгое время.

 В этой теме подробно рассматривается CSS.
В этой теме подробно рассматривается CSS. В этой теме вы найдёте все, что вам нужно знать.
В этой теме вы найдёте все, что вам нужно знать. js).
js). Например, если вы в родительском каталоге:
Например, если вы в родительском каталоге:


 Фронтенд веб-разработка — это эффективный и гибкий способ проникновения в технологии, так как фронтенд-разработчики делают все, от работы для солидных компаний до фриланса самостоятельно и развития своих навыков, работая с отдельными клиентами.
Фронтенд веб-разработка — это эффективный и гибкий способ проникновения в технологии, так как фронтенд-разработчики делают все, от работы для солидных компаний до фриланса самостоятельно и развития своих навыков, работая с отдельными клиентами.
 Эти два навыка позволят вам приступить к созданию базовых веб-сайтов, и они даже дадут вам квалификацию, чтобы начать выполнять оплачиваемую работу по HTML и CSS (подумайте о внештатных проектах по веб-разработке для друзей, семьи или местного бизнеса). И вот в чем дело: обучение программированию с помощью HTML и CSS может занять недели или даже дни, в зависимости от вашего темпа и подхода.
Эти два навыка позволят вам приступить к созданию базовых веб-сайтов, и они даже дадут вам квалификацию, чтобы начать выполнять оплачиваемую работу по HTML и CSS (подумайте о внештатных проектах по веб-разработке для друзей, семьи или местного бизнеса). И вот в чем дело: обучение программированию с помощью HTML и CSS может занять недели или даже дни, в зависимости от вашего темпа и подхода.
Добавить комментарий