130+ примеров кнопок CTA: Призывы к действию
Призыв к действию (CTA) — книжным языком означает краткое заявление нацеленное на немедленную реакцию со стороны читателя. По сути — это легкий толчок к покупке, переходу из email-рассылки на сайт или какому-то другому действию. Удастся маркетологу это или нет — во многом зависит от правильно подобранной формулировки.
Краткая отсылка к теории. СТА — это сумма следующих компонентов:
| Активный глагол + Яркое оформление |
СТА может быть в виде креативного словосочетания, также, для усиления, перед призывом, может быть ценностное предложение. Вот пример продающего блока из письма магазина Citrus:
- Первый элемент: эмоциональный призыв на картинке.
- Второй элемент: подзаголовок, который подчеркивает достоинства и обрабатывает возможные страхи покупателей.

- Третий элемент: ценностное предложение, с выделением преимуществ техники.
- Четвертый элемент: СТА, который обеспечивает основную конверсию данного предложения.
Чтобы помочь вам подобрать ключ к высоким конверсиям email-маркетинга, мы собрали 130+ примеров СТА в зависимости от типа оформления и места размещения в письме.
50 универсальных СТА для eCommerce
К сожалению, полностью уйти от приевшихся: “Купить”, “Подписаться”, “Заказать”, “Узнать больше” — не получится. Часто именно они отражают суть действия, которое необходимо выполнить клиенту. Но минус подобных формулировок в отсутствии эмоции, ведь они преследуют интерес продавца и не предлагают никаких выгод покупателю. Поэтому всегда есть место для экспериментов.
В нашу подборку попали призывы к действию, которые можно встретить в ежедневных рассылках. В зависимости от цели письма — можно сразу брать готовый вариант или немного доработать. Ранее мы уже писали как оформить призыв к действию, сейчас же перейдем непосредственно к примерам текста call to action из рассылок интернет-магазинов:
1. Смотреть обзор.
2. Просмотреть товары.
3. Открыть товары.
4. Перейти.
5. Смотреть коллекцию.
6. Выбрать товары.
7. Напишите нам.
8. Вперед.
9. За скидками.
10. За [ночными/праздничными/летними/звездными] скидками.
11. К товарам со скидкой.
12. Получить секретную скидку.
13. К акционным товарам.
14. Поймать растаявшие цены.
15. Все акционные товары.
16. Узнать больше акций.
17. За покупками.
18. Найти ближайший магазин.
19. Купить в рассрочку.
20. Оформить заказ.
21. Заказать.
22. Выбрать другой товар.
23. Выбрать свой гаджет.
24. Стать обладателем [Apple Iphone XR 64 Gb].
25. Выбрать [конструктор].
26. Хочу.
27. Выбрать и купить.
28. Примерить онлайн.
29. Узнать, что сегодня.
30. Просмотреть.
31. Больше [товар/ТМ] для [детей/женщин/мужчин] (например, INTERTOP: Больше Geox для детей).
32. Оформить заказ.
33. Просмотреть всю витрину.
34. Купить для нее/Купить для него.
35. Больше предложений.
36. Успейте купить.
37. Участвовать в розыгрыше.
38. Заглянуть в другие категории.
39. Начать поиск подарков.
40. Порадовать деток.
41. Найти свои [L.A.P.T.I.]
42. Оформить заказ/предзаказ.
43. Начать шоппинг.
44. Скорее купить новинки.
Скорее купить новинки.
45. Выбрать образ.
46. Купите образ.
47. Беру!
48. Подобрать варианты.
49. Нужно брать.
50. Купите стили с Instagram.
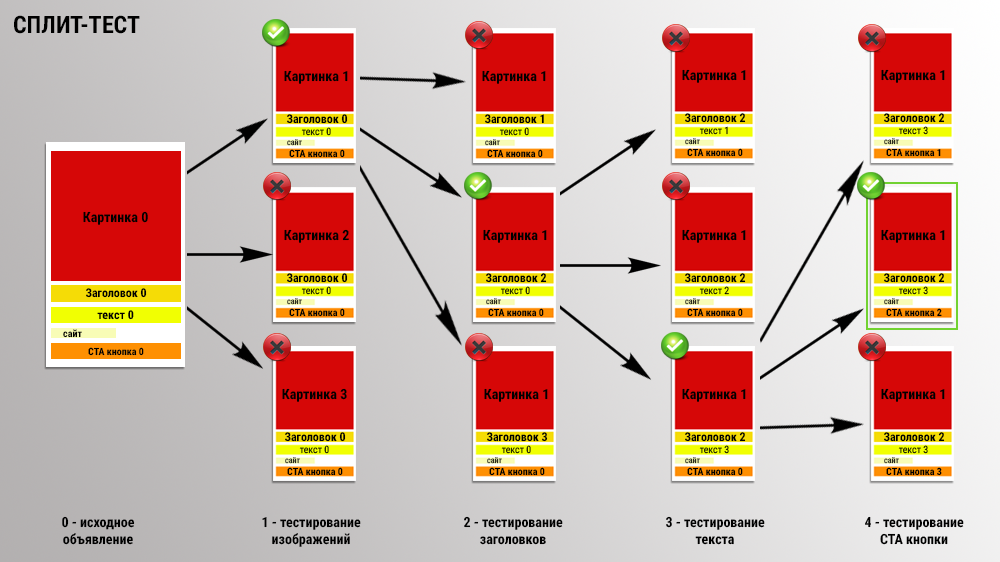
Конечно, это далеко не полный список вариантов, и то, что работает для одной аудитории — не работает для другой. Поэтому при выборе кнопок СТА для рассылки можно сделать Google опрос среди коллег, чтобы собрать интересные идеи и выбрать лучшую формулировку. А еще лучше провести полноценное А/Б тестирование. Особенно это касается нестандартных вариантов. В отчетах системы eSputnik по карте кликов можно отслеживать самые конверсионные призывы, а также: проанализировать лучшее место СТА в структуре письма, определить работающие формулировки, цвет и графическое оформление.
Рассылки с тестированием CTA
Попробовать
Гармоничное оформление
Давайте посмотрим как с призывами к действию работают маркетологи из Shoko Smile. В своей welcome-серии они обыграли тему шоколада и похудения. Для них это было очень уместно потому, что основной сегмент покупателей — это женщины.
В своей welcome-серии они обыграли тему шоколада и похудения. Для них это было очень уместно потому, что основной сегмент покупателей — это женщины.
Линия шоколадной диеты выдержана во всех блоках письма:
Кроме прямого призыва “Начать…”, в письме использован триггер любопытства, специально для тех, кто так и не решился его приобрести после блока с доказательствами пользы шоколада.
Заметьте, ни одна формулировка кнопки не повторилась — всё время используются разные обороты.
Учимся у Ив Роше
Открываем 10 писем подряд и видим, что они всё время используют разные призывы. Нет никаких навязчивых “Купи”.
Примеры формулировок СТА:
- Создать летний макияж.
- Начать летний шоппинг.
- Открыть все коллекции.
- К покупкам.
- Побаловать себя.
- Хочу украшения в подарок.
- Создать набор.
- Голосовать.

- Подобрать свой оттенок.
- Подготовиться к празднику мам и т.д.
Согласитесь, в этих призывах нет никакой навязчивости. Скорее — это рекомендации к просмотру.
50 СТА для продажи услуг
Туристические фирмы, учебные центры, салоны красоты, маркетинговые агентства, СТО — все они очень разные, но продают исключительно услуги. Из-за специфики направлений достаточно сложно создать универсальную подборку СТА, но в этом списке вы обязательно найдете призывы для отдельных блоков своих писем.
1. Получить скидку.
2. Забрать свою скидку.
3. Использовать промокод на 20% скидки.
4. Хочу с подарками.
5. Присоединиться.
6. Узнать цену.
7. Получить доступ.
8. Узнать больше.
9. Смотреть сейчас.
10. Забронировать место.
11. Оставить заявку.
12. Подобрать самостоятельно.
13. Спросить на Facebook.
14. Хочу стать участником [тренинга/розыгрыша].
15. Хочу участвовать.
16. Выбрать лучший пакет для участия со скидкой 30%.
17. Оформить участие в тренинге прямо сейчас!
18. Забрать билет за 2019 грн!
19. Зайти в комнату вебинара.
20. Хочу [ставить цели правильно/овладеть ораторским искусством/…].
21. Нажмите, чтобы узнать больше.
22. Принять участие.
23. Прокачать свои знания.
24. Довериться профессионалам.
25. Мгновенный доступ к материалам.
26. Принять участие в online-встрече.
27. Присоединиться к [трансляции/группе].
28. Протестировать платформу в деле.
29. Получить консультацию эксперта.
30. Я буду участвовать!
31. Открыть для себя […].
32. Оставить заявку.
33. Найти свой идеальный [тур/тариф].
34. Подобрать [тур/тариф].
35. Больше информации.
Больше информации.
36. Узнать больше.
37. Изучить программу [тура/встречи].
38. Воспользоваться возможностью.
39. Действовать!
40. Торопитесь, предложение заканчивается через [таймер].
41. Оформить [заявку/кредит/…] за 20 секунд.
42. Заказать [выезд мастера/консультацию эндокринолога].
43. Послушать подкаст.
44. Перейти к кейсу.
45. Заполнить опрос.
46. Поделиться мнением.
47. Стартовать вместе с […].
48. Выбрать время приема.
49. Записаться на […].
50. Провести время в […]
Оформление СТА
Вспоминая призывы к действию, первое, что приходит на ум — это старые-добрые кнопки и текст+ссылка. Также, в арсенал маркетологов добавились СТА-картинки и СТА-гифки.
Примеры гифок мы обязательно добавим в конце статьи как бонус к материалу. А пока пойдем по порядку.
1) Текст-ссылка
Примеры такого оформления стали встречаться реже, но при удачном дизайне они не теряют свою эффективность по сравнению с альтернативными способами оформления.
2) СТА-кнопка
Позволю себе ошибиться в статистике, но хотя бы одна кнопка есть в 99,9% рассылок моего почтового ящика. Кто-то призывает просто “Посмотреть” или “Купить”, кто-то подходит к задаче более творчески.
Например, письмо в стиле “вечеринки” от интернет-магазина Киевстар. Маркетологи обыграли идею с ожиданиями Черной пятницы и единой тематической линией соединили текст письма, иллюстрации и призывы на кнопках. СТА умышленно продублировано, чтобы повысить число конверсий.
Прогрев аудитории к черной пятнице также сделал Фокстрот. Призыв “Подготовиться к шопингу” мягко переводит читателей на сайт, где каждый может что-то присмотреть для себя.
Является ли креатив стопроцентным залогом достижением цели? Нет, конечно. В рассылке издательства МИФ используется обычный СТА “Купить”, но альтернативность вариантов осуществления покупки повышает вероятность продаж.
Не стоит пренебрегать привычными для пользователя кнопками. К ним относятся пиктограммы соцсетей и визуализация ссылок на скачивание приложений. Эти элементы настолько узнаваемы, что не вызывают сомнений о том, какие ссылки стоят за знакомыми картинками.
К ним относятся пиктограммы соцсетей и визуализация ссылок на скачивание приложений. Эти элементы настолько узнаваемы, что не вызывают сомнений о том, какие ссылки стоят за знакомыми картинками.
3) Призыв-баннер
Один из способов подвести клиента ближе к “корзине” на сайте — это использование кликабельных картинок. Данный способ визуализации call to action пришел из нейромаркетинга. Именитые компании пользуются тем, что большинство людей визуалы. Почему бы и нам не взять это на вооружении и сделать свои рассылки эффективней?)
Пара примеров из рассылки магазина “Антошка”:
“Оформи предзаказ” — конверсионный призыв для магазинов техники, ведь быть в ряду первых покупателей новинки для кого-то очень важно. Пример Citrus:
Или другой пример от Citrus с баннером-призывом: “Выбери своего робота!”
Пример из рассылки интернет-магазина Sea-tools:
4) Гиф+Баннер с СТА
А вот и обещанные гифки. Динамичность и креативность gif-изображений способствуют повышению вовлеченности читателей. Такие рассылки выглядят ярко и современно.
Динамичность и креативность gif-изображений способствуют повышению вовлеченности читателей. Такие рассылки выглядят ярко и современно.
В этом блоке не обойтись без примеров от Цитруса:
Как всегда, яркими и интересными рассылками радует Антошка:
Gif-СТА от европейского интернет-магазина:
Оригинальных идей можно подсмотреть в письмах Comfy:
5) Gif+кнопка
К яркому оформлению призыва к действию относится и следующий пример:
Двигающийся курсор вдвойне привлекает внимание к кнопке СТА и стимулирует читателя выполнить нужное действие.
Создай своё первое письмо
Вместо выводов оставляем мини чек-лист по добавлению СТА в email, чтобы повысить их эффективность:
- Дублируем призывы в теле письма несколько раз (лучше в разных формулировках).
- Тестируем текст, форму, цвет и место размещения призыва.
- Добавляем кнопки на самом видном месте.

- Оставляем достаточно пространства вокруг СТА для более легкого восприятия.
- Помним о кликабельности элементов на мобильных устройствах.
- Краткость и использование эпитетов делают призывы более привлекательными.
Чтобы каждый ваш призыв был услышан читайте также статью: CTA: 10 лучших практик, которые не подведут. Конверсий вам, да побольше!)
СТА (кнопка призыва к действию)
В широком смысле СТА – это элементы сайта, которые призывают совершить целевое действие. Выполнять задачу “call to action” могут текстовые блоки, изображения, баннерки и прочие элементы, которые использует маркетолог на своем сайте. Цель, с которой размещают СТА кнопку на сайте, – подтолкнуть посетителя к принятию решения, чтобы он скачал, купил, заказал, зарегистрировался, подписался и т. д. Разработка сайтов в Украине включает пул работ над дизайном и юзабилити ресурса, что предполагает и размещение кнопки призыва в нужном месте, органичного цвета и формы.
д. Разработка сайтов в Украине включает пул работ над дизайном и юзабилити ресурса, что предполагает и размещение кнопки призыва в нужном месте, органичного цвета и формы.
СТА: принципы использования
В случае с СТА главное – не «перегнуть» с призывом, избежать навязчивого предложения. Вся структура страницы продукта должна быть построена таким образом, чтобы подтолкнуть покупателя к действию так, будто он сам захотел этого. Эмоциональный компонент и предложение должны сочетаться с экспертностью, аналитикой и рациональным объяснением возможностей продукта. Поэтому прежде чем совершить призыв к действию в продажах, не забудьте ознакомить посетителя со своим ресурсом.
Важно: выполняя продвижение сайта в Google, стоит учитывать точки входа, с которых посетители начинают знакомиться с вашим ресурсом. Разворачивать воронку продаж так, как если бы потенциальный покупатель зашел с главной страницы (а он «зацепился» за статью в блоге), не совсем рационально, поскольку вы упускаете из виду ценные действия.
Какой должна быть кнопка СТА
- Элемент СТА должен быть заметным и выделяться на общем фоне цветом, формой. Это в меру крупные кнопки, которые легко обнаруживаются, но не мешают нормальному восприятию страницы.
- Внятный и убедительный призыв к действию на баннере или кнопке. Сформулируйте конкретный текст, чтобы пользователь понял задачу и выполнил ее.
- Персонализация кнопок. Чтобы контент был максимально эффективным и нужным образом воздействовал на посетителя, маркетологи рекомендуют создавать профили клиента. «Заточенная» под ЦА кнопка будет более результативна и действенна, что прямо связано с покупательской конверсией.
Так, для примера рассмотрим работу интернет-магазина по продажу бензиновых косилок и триммеров для газонов. Условно всех клиентов можно поделить на частных клиентов, которые приобретают технику для личного использования, и компаний, занимающихся уборкой и облагораживанием территорий. Для обеих аудиторий можно использовать кнопку «Узнать больше о продукте». Но потенциальный покупатель с большей долей вероятности нажмет кнопку «Узнать больше о бензиновых косилках» и «Узнать больше о профессиональных триммерах для газонов».
Но потенциальный покупатель с большей долей вероятности нажмет кнопку «Узнать больше о бензиновых косилках» и «Узнать больше о профессиональных триммерах для газонов».
- Кнопка с призывом к действию не теряется на общем информационном поле, ее не прикрывают абзацы текста.
- Расположение в правильном месте. Маркетинговые исследования digital-агентств показывают, что ее нужно размещать там, где ее легко найти. Не располагайте кнопку СТА внизу, где она видна лишь после скролинга, сбоку или в углу, а также в массиве текста.
Где размещать СТА
СТА-маркетинг предполагает использование кнопок в проверенных местах:
- Корзина. Тут лучше публиковать информацию о товаре, доставке и оплате;
- Карточка товара. Ознакомившись с составом и материалами, характеристиками, покупатель захочет сделать заказ с помощью кнопки призыва к действию;
- Страница категории, где можно разместить информацию о скидках, акциях и т.д.;
- Главная страница.
 Сюда приходят посетители, которые мало знакомы с продуктом, поэтому важно продемонстрировать высокий сервис или хотя бы собрать личные данные для связи;
Сюда приходят посетители, которые мало знакомы с продуктом, поэтому важно продемонстрировать высокий сервис или хотя бы собрать личные данные для связи; - Статья в блоге – поп-ап окно с кнопкой СТА;
- Посты в социальных сетях;
- Лендинги.
Важно, чтобы СТА отвечал потребностям ЦА и задачам бизнеса. Тогда элементы призыва к действию будут эффективны и действенны.
Эффективный дизайн сайта: CTA-кнопки
Еще во время планирования будущего сайта нужно учитывать принципы оформления так называемых СТА кнопок. Дословно это «call to action». Несложно догадаться, что такая кнопка призывает к какому-то действию на сайте: заказать, купить, скачать и так далее. Дело в том, что некоторые дизайнеры не придают этому элементу должного внимания, а зря. Ведь это значительно повышает эффективность готового проекта.
Для чего нужна кнопка СТА?
Основная цель такой кнопки — это, собственно, замотивировать случайного прохожего, заглянувшего на сайт, или постоянного посетителя совершить какое-то действие. Это может быть добавление товара в корзину, переход на другую страницу для подробного ознакомления, скачивание чего-либо, заполнение анкеты и так далее.
Это может быть добавление товара в корзину, переход на другую страницу для подробного ознакомления, скачивание чего-либо, заполнение анкеты и так далее.
Для того, чтобы кнопка была действительно эффективна, при ее оформлении важно учитывать свою целевую аудиторию, направленность сайта, его дизайн, а также само действие, которое вам необходимо получить от посетителя.
Какими бывают кнопки СТА?
В зависимости от типа кнопки «Call to action» выбирается и ее оформление. Ниже собраны самые распространенные виды, которые отвечают за определенное действие.
1. Скачивание
Кнопка «Скачать» предлагает пользователю воспользоваться определенным продуктом. Чтобы он решился на это действие, желательно предоставить некоторую дополнительную информацию. Например, размер файла и его версию. Нелишним будет и фотография или скриншот содержимого. В качестве примера можно привести шаблон Moneyapp, где пользователь уже знает, что ему предлагается, а кнопками служат иконки AppStore и Google Play.
2. Добавление в корзину
Ни один интернет-магазин не обходится без этой кнопки. Как правило, она находится на каждой странице с товаром и призывает клиента либо «Купить», либо «Добавить в корзину». Шаблон Kashve оформлен очень лаконично, нет ничего лишнего и отвлекающего, а потому главная кнопка «Add to cart» сразу же бросается в глаза.
3. Узнать подробности
Чтобы пользователь ознакомился с более подробным материалом, обычно его анонс на главной странице сопровождают кнопкой «Узнать подробнее». Как правило, сам незаконченный текст уже заинтересовывает посетителя и заставляет перейти дальше, так что просто большого размера кнопки вполне достаточно. Например, шаблон BD настолько впечатляет дизайном и эффектами на главной странице, что не захотеть узнать подробнее просто не выходит.
4. Связаться
Связаться
Если вы предоставляете комплексные услуги, то имеет смысл не ограничиваться только кнопкой, а сделать целую форму обратной связи. В ней человек может оставить свое имя, контактные данные и задать интересующий вопрос. Этот блок не обязательно должен быть очень ярким, т.к. его, скорее всего, будут искать, если заинтересуются вашими услугами. По классике его располагают в конце сайта, как это сделано, например, в шаблоне T-Flag.
5. Подписка
Некоторые сайты предоставляют посетителю возможность подписаться на новости или полезные советы от сервиса. Это хороший прием для прогрева аудитории и поддержания контакта с тем, кто в первый раз зашел на сайт и еще не знает, хочет ли воспользоваться вашими услугами. Хороший пример — шаблон Ambient Yoga. Важно, в зоне возле кнопки объяснить, что будет в подписке. Чем больше прозрачности — тем лучше.
Принципы оформления СТА кнопок
1. Свободное пространство
Свободное пространство
Для того, чтобы СТА кнопка выигрывала на фоне прочего контента и привлекала внимание посетителя, желательно, чтобы она была немного удалена от остального наполнения сайта. То есть будет гораздо интереснее, если между кнопкой и содержимым страницы, изображениями и другими элементами сайта вы оставите так называемое негативное пространство.
При этом очень важно, чтобы кнопка не смотрелась одинокой, где-то на отшибе, совершенно оторванная от остального контента. Так что тут скорей всего придется повозиться, чтобы найти ту самую золотую середину, которая позволит разместить СТА элемент максимально гармонично. Вот несколько рекомендаций, которые могут помочь:
— Расположите СТА кнопку так, чтобы вокруг нее было свободное пространство в достаточном количестве, а остальное наполнение сайта не было нагроможденным.
— Руководствуйтесь правилом золотого сечения или двух третей, чтобы расположение главного элемента, в нашем случае кнопки «Call to action», было гармоничным и сразу же бросалось в глаза.
— Убедитесь, что свободное пространство вокруг кнопки хорошо отделяет ее от прочего контента и не дает слиться с другими элементами.
Трамвай желаний – удивительный сайт сам по себе, наполненный занимательной графикой, анимацией и музыкальным сопровождением. Но и СТА кнопка здесь интересно удалена от остального контента, а еще выполнена в виде замочной скважины. Здесь нужно, зажав кнопку мыши, попасть ключом в эту самую кнопку. Вот что называется оригинальный подход.
2. Цвет и размер
Размер кнопки будет зависеть от оформления всего сайта. В любом случае нужно принять во внимание, что крупная кнопка затмит остальное содержимое, что не есть хорошо. А очень маленькая не будет выделяться и не принесет должного результата.
Если говорить о цвете, то тут есть некоторая зависимость от размера. Если кнопка большая, то ее цвет не должен быть из разряда «вырви глаз». Естественно, должно быть отличие от фона, но не слишком ярко. Если кнопка не слишком большая, она, наоборот, должна привлекать внимание контрастными цветами, но сочетающимися с общей гаммой сайта. Несколько советов:
Естественно, должно быть отличие от фона, но не слишком ярко. Если кнопка не слишком большая, она, наоборот, должна привлекать внимание контрастными цветами, но сочетающимися с общей гаммой сайта. Несколько советов:
Herman Scheer – как раз отличный пример. Нежные тона фона отлично контрастируют с темно-синей СТА кнопкой.
3.. Текстовое наполнение
То, насколько грамотно вы сформулируете призыв и насколько правильно оформите саму кнопку, очень сильно повлияет на дальнейшую конверсию. Все должно быть грамотно и просто написано, коротко и внятно. Например, «Добавить в корзину» будет не так эффективно, как «Заказать сейчас». Второй вариант более конкретен и уже мотивирует совершить действие.
Формулируйте призыв как можно более коротко и четко, чтобы с первого взгляда посетитель осознавал, что его ждет после клика. Обязательно уделите внимание размеру шрифта и его цвету. Он должен быть большим и контрастным.
На сайте eSputnik главная кнопка «Попробовать» грамотно и четко сформулирована и ярко оформлена, за счет чего эффект от этого гораздо лучше.
4. Дополнительные сведения
Иногда на СТА кнопке просто необходимо разместить дополнительную информацию. Например, это относится к таким призывам, как «Скачать» или «Демоверсия». В таком случае посетителю хотелось бы узнать, что именно ему предлагают, каковы условия, сколько весит файл для скачивания и как долго будет действовать режим демо.
Здесь нужно учитывать, что главное – это создать мотив к действию, его нужно сделать максимально выделяющимся и броским, а вот дополнительную информацию можно сделать поменьше и не так ярко.
И еще, не стоит лепить информацию на кнопку, если без нее ничего не изменится. Например, к кнопке «Добавить в корзину» абсолютно не нужны никакие слова-пояснения. Тут все понятно и так, а информация о товаре располагается рядом на странице.
На сайте Join.me, который позволяет получать доступ к удаленному компьютеру, как раз обе кнопки снабжены полезным дополнением, так что клиент сразу видит, что он получит в итоге.
5. Форма, изображение и оформление в целом
Самая распространенная форма СТА кнопки – это, конечно, прямоугольник. Но нет ничего плохого, если любая другая геометрическая фигура будет отлично вписана в общий дизайн страницы.
Если говорить про изображение, то желательно использовать то, которое полностью соответствует призыву на самой кнопке. То есть, если это «Добавить в корзину», уместно будет добавить изображение самой корзины. А возле слова «Скачать» привычным уже для нас является стрелка. Но и оригинальные изображения тоже могут стать весьма эффективными.
Вот основные правила:
— Изображение на СТА кнопке должно дополнять, отображать и помогать понять основной призыв к действию.
— Чем проще и понятнее изображение, тем эффективнее и легче воспринимается призыв на кнопке.
— Смело используйте незаезженные картинки, главное, чтобы их смысл был предельно понятен.
На сайте 3D ручки Lix Pen обе СТА кнопки дублируются соответствующими изображениями: просмотр видео – привычным треугольником, а заказ товара – магазинной тележкой.
6. Приоритетность
Если на странице размещено несколько кнопок, призывающих к действию, то следует расставить приоритеты. Так что основная по значению и эффективности кнопка должна быть выделена больше, чем остальные. Сделать это можно цветом, размером, шрифтом текста.
Так, главная СТА кнопка должна быть ярче, больше и выразительнее, чем менее значимые. Например, на сайте Flywheel приоритетная кнопка имеет ярко выраженную форму, контрастный оттенок заливки и более крупный шрифт.
Главная цель сайта – это добиться от посетителя определенного действия. Именно поэтому от малюсенькой СТА кнопки зависит очень многое. Так что пренебрегать ею вовсе не стоит. Чем больше принципов оформления этого элемента вы примите во внимание, тем больше шансов, что вы добьетесь от клиента желаемого действия. Готовы применить знания на практике? Тогда настало время создать свой сайт.
> Создать сайт
Советы по грамотному дизайну кнопок СТА
У ведения дел через Интернет есть большой недостаток по сравнению со стандартными личными встречами или даже телефонными звонками. От потенциальных клиентов вас отделяют целые континенты, многочисленные временные зоны и пределы возможностей кодировки. Однако, в цифровой индустрии, как и в традиционных продажах, появились свои приемы завершения сделок, и некоторые из них оказались гораздо эффективнее, чем другие.
CTA для предоставления покупателям информации о стоимости картин (Isabel Design).
Когда дело доходит до заключения сделки, эти приемы обычно связаны с использованием CTA (call-to-action = призыв к действию) — это кнопки, которые предлагают купить, кликнуть, скачать или зарегистрироваться.
CTA сами по себе являются видом дизайнерского искусства. Они — ключевая ступень, на которой посетители сайта или юзеры приложения превращаются в покупателей. Будучи своеобразными контролерами конверсии, кнопки требуют соблюдения особенных правил дизайна, так как от успеха работы CTA зависит успех всего бренда.
В этой статье мы разберем основные моменты, о которых необходимо знать при дизайне кнопок CTA. Данные приемы могут применяться к любым сайтам, и доказанно увеличивают конверсию. Но для начала давайте обсудим, почему же кнопки CTA заслуживают к себе особого отношения со стороны дизайнеров.
Почему CTA так важны?
Кнопки CTA — «закрыватели» сделки на сайте или в приложении. В магазине продавец-консультант подходит к клиенту естественно и вовремя, когда тот уже готов к общению. А вот кнопки CTA зафиксированы и одинаковы для всех, кто их видит. Поэтому им сложнее найти у посетителя эмоциональный отклик — но нет ничего невозможного.
А вот кнопки CTA зафиксированы и одинаковы для всех, кто их видит. Поэтому им сложнее найти у посетителя эмоциональный отклик — но нет ничего невозможного.
Тщательно проработав внешний вид, расположение кнопок СТА и их месседж, дизайнеры могут значительно повысить показатели их эффективности. Правильно подобрав слова, вы продаете продукт или услугу. Точно так же, создав правильно работающую кнопку CTA, вы сможете добиться увеличения и количества кликов и активности посетителей в целом.
И дело вовсе не в том, что дизайнеры переоценивают влияние хорошего дизайна. Эффективность кнопок CTA была официально доказана:
Электронные письма, в которых применяются CTA, увеличивают количество просмотров на 371% и количество продаж на 1 617% [источник]
Страницы на Facebook, где используются кнопки CTA, имеют в 2,85 раза больше просмотров [источник]
Усовершенствовав дизайн CTA, фирма Brafton, которая занимается контент-маркетингом, всего за месяц увеличила доход на 83% [источник]
Все это покажется вполне закономерным, если поразмыслить над главной мыслью труда Стива Крага на тему дизайна «Не заставляйте меня думать». Будет нечестно по отношению к пользователям сказать, что им нравится, когда им указывают, что делать, но они скорее предпочтут пойти по уже протоптанной дорожке, чем проложат свою собственную.
Будет нечестно по отношению к пользователям сказать, что им нравится, когда им указывают, что делать, но они скорее предпочтут пойти по уже протоптанной дорожке, чем проложат свою собственную.
5 видов CTA
Во вступлении мы сказали, что кнопки CTA играют ту же роль, что и закрытие сделки, но на деле они могут существовать не только в сфере продаж. Фактически, вы можете использовать кнопки CTA чтобы побудить пользователя к действию — даже просто чтобы он остался на сайте немного дольше.
Можно разбить CTA на пять основных категорий:
Навигация
«Призывные» кнопки этого типа играют роль гида. Для дизайнера, который несколько месяцев работал над вебсайтом, навигация может казаться предельно очевидной, но для посетителя, видящего сайт впервые, может быть не очень понятно, как и куда двигаться. Даже несколько секунд замешательства могут заставить человека закрыть вкладку.
Главная страница сайта Kvell акцентирует внимание пользователей на кнопке «Discover» (Узнать больше) — чтобы клик по ней стал первым действием на сайте . Но при этом, чтобы не ограничивать посетителей в выборе, в углу также разместили менее заметные иконки меню.
Но при этом, чтобы не ограничивать посетителей в выборе, в углу также разместили менее заметные иконки меню.
Кнопки CTA, которые показывают пользователям, куда двигаться дальше, работают как дорожные знаки, помогающие движению транспорта на дороге. Такие кнопки становятся более заметными благодаря дизайну, привлекающему внимание. Это в свою очередь помогает пользователям ориентироваться. Разумеется, эффективные навигационные СТА увеличивают проведенное на сайте время, однако они также положительно влияют на общее впечатление пользователей.
Локальные действия («Добавить в корзину», «Завершить покупку», «Заполнить опрос», и т.д.)
Помимо помощи в навигации по сайту, СТА могут также подтолкнуть пользователей к действиям, которых от них хотите вы. Обеспечение локального действия — это то, где кнопки СТА становятся стратегически важными, а их дизайн должен быть тщательно продуман.
Noble & Savage разместили СТА на закрепленном меню в нижней части страницы, которое появляется при просмотре фотографий товаров. Обратите внимание, как яркая синяя кнопка притягивает внимание — гораздо сильнее, чем остальные элементы страницы, и даже картинки.
Обратите внимание, как яркая синяя кнопка притягивает внимание — гораздо сильнее, чем остальные элементы страницы, и даже картинки.
Кнопки СТА локального действия — это насущный хлеб интернет-магазинов. Он способствует процессу продаж — отправляет товары в корзину, осуществляет переход к оформлению заказа и обеспечивает завершение процесса покупки. Разумеется, сами по себе СТА не способны продать тот или иной продукт, но их присутствие может поддержать процесс в целом.
Помимо интернет-магазинов, подобные СТА для локальных действий часто используются для помощи в скачивании информационных документов и электронных книг, или перенаправления посетителей на нужные страницы. Также они не менее важны, если вам нужно, чтобы посетитель заполнил и отправил ту или иную форму.
Подписка
Vogue показывает недавно появившуюся тенденцию использовать всплывающие окна, которые предлагают подписаться на рассылку с помощью e-mail.
Самый распространенный вид кнопок СТА, который сейчас встречается на просторах Интернета — это предложение подписаться. Будь то новостная рассылка, специальные скидки или обмен на бесплатное скачивание — в современном цифровом мире адрес электронной почты стал весьма ценной валютой. Несмотря на то, что email получить гораздо проще, чем осуществить продажу, все еще нужно изловчиться для отделения самого человека от его контактной информации.
Репост в социальные сети
Как мы говорили ранее, пользователям не нравится, когда им указывают, что делать. Тем не менее, они не против рекомендаций. Кнопки СТА, которые просят посетителей поделиться контентом на своих страницах в соцсетях, обычно дружелюбно напоминают им об этой возможности. Такой вид СТА ориентируется на пользователей, которым контент понравится настолько, что они захотят им поделиться. Помните: пользователи не хотят думать, поэтому напоминания никогда не лишни.
Нет смысла долго корпеть над дизайном СТА для социальных сетей — все и так уже знают, как они работают. Достаточно их просто использовать, для напоминания .
Достаточно их просто использовать, для напоминания .
Вовлечение (комментарии, лайки, отзывы, и т.д.)
Даже Amazon прибегает к кнопкам СТА для получения отзывов.
Наконец, СТА могут являться символом большего вовлечения пользователей. Как и с репостом в соцсети, люди могут просто забыть поставить лайк, оставить комментарий или поделиться страницей, даже если они готовы это сделать. Одно лишь присутствие СТА может увеличить пользовательскую активность, а хороший дизайн — помочь пользователям совершать действия, которые принесут вам доход.
И теперь, обсудив основы СТА, мы можем перейти к продвинутым приемам дизайна, которые помогут увеличить конверсию.
Внешний вид
В первую очередь, ваши СТА-кнопки должны выглядеть как кнопки. И это не шутка. С первого взгляда должно быть понятно, что они кликабельны; и этот совет относится не только к «призывным» кнопкам, но и ко всему дизайну вообще.
И хотя обычно в зависимости от стиля и темы сайта внешний вид элементов может различаться, для нас «кнопки» — это продолговатые прямоугольники с закругленными краями. Несколько лет назад часто применяли затемнение и/или тени для достижения 3D-эффекта, но с тотальным переходом на плоский дизайн так делать перестали.
Затем вы должны убедиться, что ваши СТА привлекают внимание. Учитывая, что именно они создают конверсию, кнопка СТА должна быть самым заметным элементом на любой странице.
Huffington Post демонстрирует свои навыки дизайна с помощью визуализации СТА. Гибрид овала и прямоугольника идеально воплощает современные тенденции дизайна СТА, а цвет создает прекрасный контраст с фоновым изображением. Хорошо подобран и размер — от заголовка читатель переходит к тексту, а только потом к СТА.
Один из способов привлечения внимания — цвет. Контраст по сравнению с фоном гарантированно привлечет к кнопке внимание.Также неплохо было бы поиграть с цветом типографики в тексте. Таким образом, у вас будет минимум 3 цвета (фон сайта, фон кнопки, цвет текста на кнопке). Чтобы достигнуть максимального эффекта, заставьте их гармонировать между собой.
Таким образом, у вас будет минимум 3 цвета (фон сайта, фон кнопки, цвет текста на кнопке). Чтобы достигнуть максимального эффекта, заставьте их гармонировать между собой.
Другой визуальный прием — это размер: на экране объекты большего размера привлекают внимание в первую очередь. Однако нужно знать меру, поэтому после увеличения кнопки до определенного размера, вы уже просто впустую занимаете ценное пространство. Грубо говоря, ваши СТА должны быть больше остальных кнопок (не столь важных), но не быть громоздкими и не перевешивать все остальные элементы на странице.
Взаимосвязь с дизайном всего проекта.
Ваши СТА должны быть ясными и четкими, но они также должны гармонировать с остальной частью страницы. Не забывайте: эти кнопки должны призывать посетителей после просмотра страницы пойти и сделать то, что вы больше всего от них хотите. Представьте, что кнопки являются своеобразной «воронкой» для ваших продаж. Это не значит, что СТА обязаны перехватывать все внимание на себя — скорее, необходимо выстроить все остальные элементы так, чтобы они в итоге приводили пользователя к CTA.
Лучше всех это объяснил Нил Патель, который обнаружил, что размещение СТА на первом экране уменьшило уровень кликабельности на 17%. Он объяснил это тем, что контент веб-сайта должен плавно приводить к СТА, особенно в случае с деловым предложением (объясним ниже). Только подумайте, насколько безрезультатны будут действия продавца, который начнет уговаривать вас купить что-то, не объяснив до этого, зачем это вам нужно.
Для привлечения внимания лучше оставить вокруг кнопки достаточно пустого пространства. Негативное пространство — легкий способ сделать элементы заметнее: чем больше места вокруг «призывной» кнопки, тем значительнее она кажется.
Еще одна стратегия — заглушить другие опции и кнопки. Большое количество привлекающих внимание кнопок уменьшает эффект, производимый каждой из них. А так как СТА является наиболее важным элементом, остальные должны быть не такими яркими. Можно сделать их, например, «призрачными» (полу-прозрачными), или создать их в менее контрастной цветовой гамме.
Головная компания Red Bull — T.C. Pharmaceuticals — умело применяет приемы СТА. Цветовое решение для опции «Узнать больше» и применение «призрачной» кнопки «Посмотреть товары» показывает, что они предлагают пользователям нажать кнопки по порядку.
Текст
Визуализация и презентация — это хорошо. Но люди нажимают на кнопку не потому, что она классная, а из-за того, что стоит за ней. Вот почему текст внутри и вокруг СТА — это один из ваших главных помощников для увеличения количества кликов.
То есть формулируйте деловое предложение четко — вам нужно дать посетителю вескую причину для клика по СТА. Если они кликнут, смогут ли они скачать что-нибудь бесплатно? Если они подпишутся на новостную рассылку, получат ли они специальную скидку? Стимулы подобного рода обязательно стоит упомянуть в тексте внутри СТА или рядом.
Еще один действенный способ — открыто отвечать на возможные возражения. Один из частых примеров — электронная почта и спам. Вероятно, крупнейшее возражение пользователей, оставляющих свой email, состоит в вероятности получения спама от левых компаний. Конверсию можно увеличить, добавив небольшой дисклеймер с текстом о том, что конкретно будет в письмах рассылки, и заверив, что вы не передаете email-адреса третьим лицам.
Один из частых примеров — электронная почта и спам. Вероятно, крупнейшее возражение пользователей, оставляющих свой email, состоит в вероятности получения спама от левых компаний. Конверсию можно увеличить, добавив небольшой дисклеймер с текстом о том, что конкретно будет в письмах рассылки, и заверив, что вы не передаете email-адреса третьим лицам.
На своем сайте QuickSprout Нил Пательумело подбирает слова: приведенный текст конкретно передает информацию о том, что может ожидать пользователя; также он, несмотря на краткость, не лишен юмора и живости.
Кнопки призыва к действию: лучшие практики
Не всегда кнопке с призывом к действию уделяется достаточное внимание. К примеру, дизайнер может смотреть на нее с позиции эстетики и соответствия оформлению. Но кнопка call-to-action слишком значима, чтобы не рассматривать влияние разных деталей на конверсию. Важно представлять какие цвета / формы / размеры / стиль обеспечивают нормальный CTR кнопки.
Далее о типах CTA, удачных призывах, идеях оформления с нестандартными подходами к дизайну кнопок.
Прежде чем разбирать все Call to Actions
Пара примеров продающих сайтов, интересно и красиво оформивших свое уникальное предложение. Призывы к целевому действию подразумевают последующие шаги и хороший дизайн помогает их совершать. Основатель Apple Стив Джобс:
Кнопка на экране должна выглядеть так, чтобы ее хотелось лизнуть
Молодая быстрорастущая CPA-сеть с русскоязычной поддержкой
Лаконичный сайт c приятным флэт оформлением – выглядит достойно и удобен для клиентов. Правильно подобранные UI контрасты позволили добавить дизайну мягкости.
Пример Call to Actions на сайте британского агентства c эффектным дизайном
При цветовом и шрифтовом контрасте, кнопки CTA захватывают внимание где бы не встречались:
- В первом развороте – на фоне высветленного фото с цветокоррекцией
- В блоках с различными бэкграундами
- В последнем экране, где контраст усиливает отрицательное пространство
Виды и назначение CTA-кнопок
Призыв может быть:
- Обобщенным — «Подробнее», «Скачать».
 Более индивидуальным и даже с добавлением микротекста
Более индивидуальным и даже с добавлением микротекста - Желаемого / альтернативного целевого действия и второстепенным. Уже стало практикой размещать в первом экране парные кнопки с призывами вида LERN MORE / BUY NOW
При стандартной формулировке, какую ценность в призыве увидит потребитель? Просто общепринятую фразу. SEO-эффект не должен служить оправданием – его улучшают связанными ключевыми словами лид-текстов / подзаголовков.
Испытывая недоверие к новому, потребители стремятся обезопасить себя и амбициозные призывы «Купи или умри» не пройдут. Лучше повлиять на глубинные эмоции и убедить выполнить конкретное действие.
1. Кнопки вида «Sign Up»
Есть два типа кнопок призывающих зарегистрироваться:
- Перейти к форме регистрации и создать аккаунт
- Перейти к корзине для последующей оплаты
Сайт старейшей американской компании бизнес-консалтинговых услуг
Стильная индивидуальность в оформлении шапки и футера с шероховатыми текстурами. Кнопка желаемого действия доминирует над остальными СТА-элементами
Кнопка желаемого действия доминирует над остальными СТА-элементами
2. Кнопки «Добавить в корзину»
E-commerce ресурсы создают для того, чтобы их просмотр завершало целевое действие в карточке товара. Кнопка вида «Добавить в корзину» становится кульминационным моментом конверсии посетителя в покупателя.
Пример одностраничного лендинга продающего моно-товар — терморучку 3D
Полупрозрачные кнопки на фоне видео продающего терморучку 3D: PLAY – второстепенное действие открывает видеопрезентацию в pop-up окне и не уводит с главного экрана, ORDER – заказ в два клика
3. Кнопки вида «Download»
Побуждая к обладанию, кнопка «Скачать» во многом напоминает предыдущий тип
Модальное окно с призывом «Подписаться» проинформирует о загрузке софта, поблагодарит или уведомит о несовместимостях
4. Кнопки вида «Смотреть», «Узнать больше» и пр. варианты
Этой кнопкой завершают инфо-блоки с тизерными описаниями УТП, обозначают переход к ПОРТФОЛИО, КЕЙСАМ. Обычно их дизайн прост, а размер – достаточный для привлечения внимания. Явного призыва не несут, но продвигают пользователя вперед к цели. Применять рекомендуют с ключевыми словами в окружающем контенте (тематичными сайту, переходу).
Обычно их дизайн прост, а размер – достаточный для привлечения внимания. Явного призыва не несут, но продвигают пользователя вперед к цели. Применять рекомендуют с ключевыми словами в окружающем контенте (тематичными сайту, переходу).
Cайт digital-агентства с призрачными кнопками, тонкими эффектами, продуманным UI.
Показать клиентам прежде всего то, зачем они пришли это рациональный подход
Продающий сайт школы бизнеса с разнообразием CTA и стильным флэт-оформлением.
Платные и бесплатные предложения сопровождаются многообразием призывов к действию: от «Перейти к заказу», до «Нажмите чтобы посмотреть»
Оформительские идеи
Специфика сайта для бизнеса – в его тематической обособленности, нацеленности на клиента. Дизайн может создавать или уничтожать доверие. Нацеленность на лучшее, стоит заменить подходом «не сделать плохо» и обеспечить заметность, сократить путь к цели, не оттолкнуть посетителя, не отвлечь от действия и т. д.
д.
1. Контрастные формы и цвета
Контраст создают: цвета, формы, пропорции, негативное пространство
Важно:
- Правильно подобрать акценты для преобладающего цвета
- Выдержать общий стиль
- При крупных размерах не использовать ярко выраженного отличия цветов
- Красивые формы и hover-эффекты увязать с пользовательским опытом (UX)
Нет цветов вызывающих продажи или конверсию. Сам цвет кнопки ничего не решает, а солидных результатов добиваются не психологическим трюком. Зрительное впечатление складывается из всей визуальной структуры и лишь дополняет общее восприятие ресурса.
О форме:
- Слегка закругленные кнопки эффективны – воспринимаются уже не напоминая баннеры
- Как правило, округлые формы меньше сливаются с общим планом
- Вытянутая CTA-кнопка больше вмещает, цепляет взгляд и легко захватывается курсором
- Контурной кнопке можно придать и меньшую и большую заметность
У бренд агентства из Санта-Моники приятный сайт с продуманным UI
Мягкие тона, контрастная типографика и впечатляющий скролл-эффект тонирования с высветлением /затемнением первого экрана. Анимированная стрелка и затемняющая заливка повышают заметность CTA
Анимированная стрелка и затемняющая заливка повышают заметность CTA
Чикагское маркетинговое агентство разрабатывает сервисы под B2B/B2C и сайты для бизнеса
Освежающие лаймовый и ярко-оранжевый противоположны на цветовом круге. Сочетаясь с оттенками серого, эти цвета создают комплементарную гармонию, а плоская тень и эффект осветления кнопки добавляют особую эстетику
Запущенный в 2012 году стартап доставки еды, набрал популярность и оценивается в $3 млрд, растет по 130% в год, в перспективе рынки Азии и Европы.
Сайт американского сервиса доставки еды (продуктовых наборов)
Триадная цветовая гармония с акцентным оранжевым и доминирующем синем. Третий оттенок задается зеленью продуктовых фото. Простота и выразительность продающего дизайна способствовала запоминанию образа сервиса
Сайт австралийского агентства с красивыми эффектами, округлыми формами и линиями
Сайт запоминается креативно и выразительно оформленным оффером с розовыми CTA элементами
Flywheel – вордпресс хостинг для дизайнеров и агентств
Яркий плоский дизайн, блоки-растяжки служат фоном для более светлых / темных кнопок того же цвета, обеспечивая заметность CTA-призывов без лишней пестроты
Сайт медиасообщества c услугами медийщикам, журналистам и маркетологам ищущим журналистов
Умеренный контраст бирюзово-голубого к белому позволил укрупнить второстепенные кнопки. Основной CTA визуально выделяется контуром призрачной кнопки
Основной CTA визуально выделяется контуром призрачной кнопки
2. Эффекты и графика (иконки, микроитерации)
Иконки помогают понять смысл перехода или действия, систематизируют множественные призывы. Интересные стилевые эффекты и графика – отличный способ привлечь внимание, создать эмоциональный настрой и улучшить опыт пользования.
Wistia – платформа видеохостинга с прочими решениями для малого и крупного бизнеса
На объемном сайте много CTA-призывов. Флэт дизайн позволил визуально разнообразить кнопки и добавить стилевой эффект появления плоской тени
Пример кнопок с иконками, улучшающих UX на сайте рекламной студии
Появляющиеся по наведению мыши иконки: повышают интуитивную понятность целевых действий не перетягивая на себя внимания
Размещение в соответствии с ходом мысли посетителя
Выше линии сгиба высока вероятность пользовательского взаимодействия с элементами CTA. Чтобы конверсионная кнопка притягивала взгляд ей придают больший визуальный вес, оформляя альтернативное действие ссылкой, контурной или менее контрастной кнопкой. Но если призывов к действию в первом экране будет слишком много, еще не успевший оценить полезность предложения посетитель подсознательно настроится на волну «избирательного внимания».
Чтобы конверсионная кнопка притягивала взгляд ей придают больший визуальный вес, оформляя альтернативное действие ссылкой, контурной или менее контрастной кнопкой. Но если призывов к действию в первом экране будет слишком много, еще не успевший оценить полезность предложения посетитель подсознательно настроится на волну «избирательного внимания».
Внимание аудитории скорее поможет завоевать емкое предложение, когда информация подается «по кусочкам» и с тематической графикой. С точки зрения дизайна и юзабилити, многое решает единообразие страниц, их хорошая визуальная организация с учетом Z-схемы просмотра. Эти принципы используют Landing Pages.
1. Триггеры создающие доверие
Призывы к совершению действия хорошо работают с триггерами доверия. О главном в тезисах:
- Доверие продает – на практике эта формула опирается на эмоции
- Кнопка желаемого действия – это однозначный, ясный и побуждающий посыл. Чем меньше эмоциональная привязка, тем скорее кнопка несет лишь функциональное значение
- Лаконичность заголовка о вашем бизнесе влияет на целевое действие.
 Упоминая бренд, сообщите главное преимущество – как в слогане: «Ralf Ringer – когда нигде не жмет»
Упоминая бренд, сообщите главное преимущество – как в слогане: «Ralf Ringer – когда нигде не жмет» - Охват нескольких целевых запросов потребует усиления мотивации к действию. Например, правдиво обещающей «зацепкой» в лид-абзаце
- Социальные подтверждения усиливают доверительный посыл на сайте с коммерческим предложением
Совмещение с доводами доступным языком. Пример сайта агентства, специализирующегося на маркетинге и консалтинге.
Доверительное отношение выстраивается многократным обращением к аудитории. Доступным языком объясняется: что в результате получите, сможете, будете знать. Целевое действие с призывом УЗНАТЬ РЕШЕНИЕ завершает важные страницы
Совмещение с социальными доказательствами. Callibri – российский сайт коллтрекинг-услуг и сервисов работы с клиентским потоком.
Соц. доказательства на главной странице и завершающий призыв «Тоже хочу попробовать»
Совмещение с тематической графикой. Сайт канадского медсервиса онлайн-консультаций. Иллюстрированным дизайном намного проще передать ощущение заботы о здоровье и внимания к клиенту.
Сайт канадского медсервиса онлайн-консультаций. Иллюстрированным дизайном намного проще передать ощущение заботы о здоровье и внимания к клиенту.
Уникальное предложение предельно ясно расписано по шагам. Анимированная иллюстрация неоспоримого преимущества с заголовком огромными буквами: «Без очередей в поликлинике»
2. Эмоциональный посыл
Взгляните на ресурс профессионалов айтрекинга, улучшающих UX и конверсию сайтов, тестирующих лендинги.
Обширный сайт с продуманной структурой легок в пользовании
Привлекательный первый экран с Hero изображением и сочными цветами UI-интерфейса создают оптимистичный настрой
Сайт с карточным дизайном продвигает горнолыжные курорты штата Юта
Тизер перед CTA-кнопкой должен затронуть воображение, разбудить интерес. Необходимое для конверсионного элемента свободное пространство «вырезано» из карточки
Преимущества мощного призыва
Почему мощный призыв побуждает? Для заинтересованной аудитории элемент сall-to-аction оказывается первым звеном на пути к цели. Поворотный момент: продолжить или воздержаться? У вас не единственного есть такое и в муках выбора пользователь или нет, ему требуется дополнительный стимул.
Поворотный момент: продолжить или воздержаться? У вас не единственного есть такое и в муках выбора пользователь или нет, ему требуется дополнительный стимул.
Мощный, удачно сформулированный призыв, побуждая к действию не оставляет сомнений. И в этом его главное преимущество. Вялые, неудачно заимствованные или недостаточно проработанные CTA не заставляют двигаться вперед. Правило без исключений:
Чтобы CTR (показатель кликабельности) вас радовал, призыв к действию должен сохранять целевого пользователя в зоне комфорта
1. Слово как триггер
Подходящая фраза в CTA-тексте кнопки служит эмоциональным якорем – акцентирует внимание, уменьшает раздумья и сомнения.
Персональный лендинг: эмоциональный призыв хорош при коротком цикле принятия решения
Положительное «ДА» в призыве, уже настраивает на позитивную волну. Ограниченная по времени акция «сегодня скидка…» – еще триггер. Использована триадная цветовая гармония. У основного CTA тройной контраст: текста, фона кнопки, подложки, узорчатого бэкграунда
У основного CTA тройной контраст: текста, фона кнопки, подложки, узорчатого бэкграунда
2. Заветное «Бесплатно»
Пользователей Сети бесплатное интересует больше, чем премиум и профешнл. Всем знакомы фразы в призывах: «…Free 14-Day Trial», «…попробуйте бесплатно», «Начните сегодня…со скидкой». Раздающих что-то бесплатно чаще замечают, лучше запоминают, а поисковые системы ранжируют выше. С заветным словом обычно предлагают услугу на ограниченное время, пробное тестирование или бесплатный тариф.
MVP-проект Citrix с лендинговым оформлением
Поля формы и CTA-призыв на полупрозрачной подложке окружены направленными взглядами. Текст под кнопкой подогревает интерес к предложению: пробуйте без «кредитки», скидка… Визуальная иерархия сделала оффер заметным
Сайт сервиса СМС рассылок с блогом о email маркетинге
Главная страница отличается от остальных и оформлена под название сайта. Для целевых кнопок применяется смелый контраст и градиентная заливка. Срочность задают фразы «Попробуйте сейчас», «Начните…»
3. Выразительные глаголы действия. Олицетворение возможностей
Глаголы с побудительным значением или повелительного наклонения (императив 2-го лица) ориентируют на поступок. Намек для каждого – необходимо действовать! Образность лаконичной метафоры затрагивает эмоции посетителя: mclean-dentist.com – «сделайте улыбку светлей».
Неотразимые призывы четко выражают какую-то возможность – не отреагируешь, значит не воспользуешься случаем получить… упускаешь выгоду. Например, вместо «Подробнее» и «Купить», новатор продаж zendesk.com.ru демонстрирует индивидуальность, специфику и свое ХОРОШЕЕ ОТНОШЕНИЕ, что тоже плюс.
Сайт топового интернет-агентства рунета с сильным визуальным контрастом кнопок CTA
Комплиментарные и минимальные контрасты (из родственных цветов) выделяют CTA, не создавая напряженности. Призыв НАЧАТЬ СОТРУДНИЧЕСТВО выражает возможности, а привлекательная функциональная форма заявки усиливает посыл
Cервис удаленного доступа к экрану для видео-конференций и правок
Организуя совместную работу, Join.me экономит время. В том же духе простой и ясный процесс конверсии: ярко, компактно и убедительно. Короткое доменное имя позволяет включать его в CTA
Индивидуальность, самовыражение и нестандартные СТА
Целевая кнопка смотрится выигрышней на страницах со стилевым разнообразием. Но нередко повышение рентабельности продаж выливается в сокращение расходов. Основательное улучшение сайта заменяют тактики, ставшие маркетинговым клише – уже не работают и только раздражают. Такой подход не лучше, чем стандартные кнопочки с вялыми призывами к действию. Еще в VI веке до н.э. стратег Сунь-Цзы говорил:
Тактика без стратегии — это просто суета перед поражением
Трамвай-желаний.рф — проект-победитель «Рейтинга Рунета»
Загадочный вид сайту придают контент, подгружаемый горизонтальной и вертикальной прокруткой. Flip-переворот заменяет номер телефона на призыв «Заказать звонок». Очень необычно оформлен завершающий призыв к действию
Сайт технологической компании запоминается индивидуальностью и коротким доменом зоне .technology
Нестандартная разметка с уникальным согласованием элементов. Добавляют изящества тонкие эффекты и переходы. Кнопки с призывом обращаются в «призрачные» по наведению
Дизайн сайта пивоваренной компании «Mother’s» с винтажным посылом
Сайт запоминается брендинговой картинкой и оригинальными призывами. Анимированные ленты притягивая взлгяд, создают эмоциональный настрой на качество
Fresh Consulting — яркий современный сайт агенства дизайна и разработки
В соответствии с доменным названием, UI-интерфейс сайта освежающее оранжево-зеленый. Оригинальные анимации с микроитерациями дополняют визуальную айдентику
Сайт процессинговой компании обслуживающей сети банкоматов
СТА-кнопки закругленные и даже КРУГЛЫЕ – в контурном UI с округлыми геометрическими формами воспринимается гармонично
Функциональный Flat-сайт продает систему управления финансами семейного бюджета
Продающее видео не просто продвигает продукт, а генерирует лиды – когда под ним мотивирующий слоган и CTA-призыв с кратким именем YNAB (аббревиатура от доменного названия You_Need_A_Budget)
Как начать применять лучшие практики
Вдохновляйтесь идеями, экспериментируйте и анализируйте ключевые выгоды от применяемых методик. Задайтесь вопросом: «Как получить больший эффект от применения кнопок с призывами к действию (разных видов) на страницах моего сайта?» Влияют не только визуальные факторы и удачно разработанный призыв и одной лишь оптимизацией работы CTA-элемента не совершить магию. Однако повысить коэффициент конверсии кнопки вполне осуществимо, что станет поворотным моментом к увеличению продаж и эффективности сайта.
12 формул, которые заставят СТА кнопки в соцсетях заработать. Читайте на Cossa.ru
«Реальное решение измеряется тем фактом, что вы предприняли новое действие. Если нет действий, вы по-настоящему не решили».
Тони Роббинс
Звучит убедительно, не правда ли?
Вспомните последний случай, когда вы покупали что-то в Интернете. Возможно, эта покупка была совершена при участии социальных сетей. Такой способ сегодня достаточно популярен, и маркетологи стараются изо всех сил обогащать контент в соцсетях, применять основы визуального маркетинга и укреплять «степень убедительности» разными способами.
Есть вероятность, что ваше решение об онлайн покупке было принято на основе призыва к действию, который оказал на вас влияние в виде маленькой кнопки, сопровождающей пост.
Всего лишь маленькая кнопка, но она могла стать причиной вашего решения, а также отличным инструментом для компании, стремящейся превратить вас в покупателя.
Так ли просто создать и грамотно разместить убедительный призыв к действию? Почему некоторые яркие и крупные кнопки не получают доверия и не собирают клики, в то время как совсем неубедительные с первого взгляда призывы в соцсетях могут принести небывалые продажи?
В этой статье мы пытаемся определить, в чем сила и преимущества этого волшебного маркетингового инструмента, который может привлечь больше пользователей, увеличить продажи и привести потенциальных клиентов.
Однако начнем с самых основ…
Что такое СТА и что с этим делать
«Время действовать прямо сейчас. Никогда не поздно начать что-то».
Антуан де Сент Экзюпери
Призыв к действию или СТА (call to action) мотивирует читателей действовать. Такой призыв помогает им подключиться, скачать, купить, участвовать, записаться и предпринять множество других действий. Это своеобразный маркетинговый рычаг убеждения, который очень часто приносит положительные результаты брендам.
Чем отличаются СТА в соцсетях от других призывов к действию
Ничем. Или практически ничем. Чаще всего в социальных сетях вам нужно лишь «упаковать» ваш призыв в определенный шаблон, либо использовать свою фантазию для разработки нового. Самый популярный вид CTA в соцсетях — кнопка.
Где лучше всего располагать CTA в социальных сетях?
Это довольно дискуссионный вопрос, и он зависит от разных факторов (например, от длины текста или его темы). Чаще всего авторы добавляют его в конце постов или внутри изображений в социальных сетях. Призыв может отображаться как кнопка, текстовая ссылка или быть полностью картинкой.
Как СТА влияет на анализ постов
Почему важно добавлять призыв к действию в посты?
CTA помогает достичь 3 основные бизнес-цели:
- клики
- продажи
- вовлечение
Вы можете легко отслеживать посты с СТА с помощью аналитических сервисов для SMM.
Можно экспериментировать с формой кнопки и цветовыми решениями, это повысит конверсию. Пост может просто вызвать положительные эмоции и приятные комментарии, но призыв к действию поможет бизнесу достичь поставленных целей.
Как создать эффективный призыв к действию: основы
Сперва нужно четко понять к кому вы обращаетесь и к чему призываете.
Конечно, сначала в голове будет много неструктурированных мыслей. Какой призыв? К какому действию? Цели, мотивы, охват…
Идеального рецепта СТА в соцсетях не существует. Но вы можете следить за опытом других и изучать тенденции, чтобы наметить свою версию эффективного призыва и мотивации.
12 формул для создания эффективного CTA в социальных сетях
1. Создавайте или адаптируйте CTA для каждой социальной сети отдельно
Механизм работы соцсетей разный, особенно, если речь идет о CTA. Facebook предлагает использовать рекламные объявления с кнопками призыва к действию, которые можно кликать и отслеживать. В Instagram вы можете добавить свою собственную кнопку в конце спонсорского контента.
2. Предлагайте реальные ценности
Если вы хотите привлечь внимание читателей и заставить их предпринять определенные действия, вы должны предлагать что-то реально ценное. Думайте о серьёзных стимулах и о том, что действительно может принести пользу. Ваши читатели должны четко понимать, зачем им нужно ваше предложение.
3. Предлагайте бесплатный вариант
Чтобы убедить своих читателей действовать определенным образом (скачать книгу, подписаться на электронную почту, купить продукт и т. д.), — предложите бесплатную версию.
«Заполните форму подписки и получите бесплатный доступ к вебинару»
Кнопка: «Получить бесплатно»
4. Используйте слова призыва
Помните, что ваша основная цель — мотивировать читателей выполнить четкое действие. Вы можете подтолкнуть их к этому с помощью полезных глаголов действия. Проведите собственные исследования и создайте список таких глаголов. Избегайте неопределенные или непристойные слова, жаргон или просторечия.
5. Затрагивайте эмоции
В ваших призывах старайтесь приблизиться к чувствам и эмоциям читателей. Они не должны остаться равнодушными. Используйте яркие слова и призывы, протестируйте различные варианты. Даже небольшая кнопка поможет получить много подписчиков в Instagram, Facebook, Twitter и других социальных сетях.
6. Напомните об усталости
Людям свойственно разочаровываться во многих вопросах, и они определенно оценят решение своей проблемы, которая затрудняет путь к успеху.
«Вы устали от неэффективных диет? Купите наш новый протеиновый комплекс и создайте тело своей мечты за 3 месяца!»
Кнопка: «Купить сейчас»
7. Установите временные ограничения
Это сделает ваш призыв конкретным и понятным. Например, «Попробовать сейчас» выглядит более убедительно, чем просто «Пожалуйста, попробуйте».
8. Упрощайте
Чем проще и понятнее ваш текст CTA, тем быстрее он достигнет получателей. Читатель не должен совершать много мыслительных процессов и логических задач, чтобы понять ваше предложение. Прочитав текст один раз, получатели сообщения должны понимать, что им нужно сделать и сделать это.
9. Обращайтесь к конкретному получателю сообщения
Обращаясь напрямую к конкретному читателю, вы вызываете доверие и склоняете к действию. Читателям важно почувствовать, что вы о них заботитесь.
Используйте слова «вы», «ваши», «вам» и т.д., чтобы добавить близости взаимодействию. Например: «Попробуйте ваш бесплатный сет».
10. Вовлекайте
Предложите продолжить коммуникацию и узнать больше.
11. Напомните опыт знаменитостей
«Почему Мадонна пользуется нашей косметикой»
Кнопка «Хочу попробовать».
Если известный человек рекомендует ваш продукт или услугу, вам будет легче создавать доверительные отношения с клиентами. Маркетинг влияния поможет вам повысить конкурентные преимущества и повысить уровень доверия.
12. Тестируйте различные CTA
Не забудьте отслеживать результаты СТА. Вы можете определить, какие посты с мотивацией работают лучше, а какие кнопки или ссылки не привлекают внимания. Адаптируйте, перемещайте и «полируйте» их до идеального состояния. Этот анализ позволит вам искать варианты и оптимизировать кнопки СТА. Помните, что вы легко можете использовать аналитические инструменты таких сервисов, как Buffer или KUKU.io для отслеживания результатов публикаций с помощью полезных метрик.
Теперь у вас не должно возникнуть проблем с созданием эффективных призывов к действию.
Используйте приведенные выше формулы и преимущества ваших предложений. И, конечно же, обязательно пропускайте все через призму клиентов, учитывая их желания и представляя себя на их месте. Обращайте внимание на дизайн кнопок, цветовые решения и размер шрифта.
Удачных вам call to action!
Идеальная кнопка СТА в 2021 году: правила создания
Что нужно сделать, чтобы людям нравилось нажимать кнопки при посещении вашего сайта? Как побудить их к этому действию? Что рекомендуется делать для того, чтобы имеющиеся на сайте кнопки эффективно работали в плане повышения числа конверсий?
Для того, чтобы получить исчерпывающие ответы на этот вопрос, выясним сперва, что собой представляет СТА-кнопка.
СТА-кнопка – это размещенный на веб-странице элемент графического дизайна, побуждающий пользователей к выполнению какого-либо целенаправленного действия. Действия могут быть самыми разными – зарегистрироваться, приобрести, загрузить, получить консультацию и т. п.
Читайте также: «Основные этапы создания лендинга: как самостоятельно разработать посадочную страницу»
Как настраивать кнопки
Перед тем, как разместить СТА-кнопки на свой веб-странице, следует изучить опыт наиболее успешных компаний в вашем сегменте рынка и проанализировать работу похожих компаний по усовершенствованию имеющихся у них форм захвата.
Опыт показывает, что для принятия решения о том, уходить со страницы или оставаться на ней, посетитель принимает в течение первых трех-пяти секунд. Поэтому первую кнопку, содержащую призыв к действию нужно располагать на сайте так, чтобы пользователь увидел ее сразу.
Для выбора дизайна кнопки можно не обращаться за помощью в специальное маркетинговое агентство, а самостоятельно протестировать различные варианты выполнения этого графического элемента, чтобы опытным путем подобрать его внешний вид, надпись и решение. Используйте для этого простые веб-сервисы, такие, как SplitButton или VWO.
Правила повышения кликабельности
Их следует соблюдать неукоснительно, чтобы эффективность от работы кнопки была максимальной.
- СТА-кнопка всегда должна выглядеть, как реальная кнопка, на которую хочется нажать. Не нужно пытаться выделиться с помощью какой-нибудь неординарной, непривычной формы.
- Цвет кнопки должен отличаться от цветового решения всех прочих элементов на сайте. Однако, не следует забывать о принципе комплементарности – вписываясь в цветовую гамму страницы, кнопка должна четко выделяться на ней.
- Соблюдайте строгие требования к надписи на кнопке. Она должна быть короткой, четкой и всегда в форме глагола в инфинитиве. Надпись должна совпадать с глаголом в призыве к тому действию, которое побуждает выполнить данная кнопка. Например, если призыв к действию звучит, как: «оставьте заявку и получите скидку на товар», надпись на кнопке будет таким: «Получить скидку».
- Кнопка должна содержать конкретное предложение без всяких дополнительных слов, таких, как «подробнее», «больше» и т. п. Глагол должен быть четким и понятным: «купить», «заказать», «получить». Опыт показывает, что конверсия у таких кнопок значительно выше.
- Чтобы избежать конкуренции двух разных кнопок друг с другом, рекомендуется размещать в каждом блоке по одной кнопке. Если все же есть необходимость разместить в одном блоке две кнопки, их нужно выделить разным цветом.
- Все прочие элементы лендинга по виду и форме не должны быть похожими на кнопки, чтобы не запутывать посетителей.
Соблюдение этих правил поможет создавать кнопки с высоким уровнем конверсии. Но как узнать, насколько эффективно работает кнопка? По каким критериям ее оценивать?
Советы по тестированию кнопок от американских маркетологов
Прежде всего, стоит разобраться, что именно нужно тестировать. Американские маркетологи рекомендуют следующее:
- Внимательно изучайте результаты исследований, проводимых владельцами других сайтов.
Результаты подобных тестов могут оказаться весьма интересными. Так, например, одно из исследований показало, что эффективность кнопки с призывом «Начать ваш бесплатный 30-дневный период» в несколько раз меньше, чем у кнопки «Начать мой бесплатный 30-дневный период».
Американские маркетологи установили, что кнопки, приносящие максимальную конверсию, содержат призыв «получить» или по-английски, «get». То есть, кнопка «загрузить электронную книгу» работает гораздо менее эффективно, чем «получить электронную книгу сейчас». - Исследования на реальных людях показывают, что людям не нравится, когда надпись на кнопке не совпадает с призывом к действию. И, наоборот, если эта надпись является логическим продолжением такого призыва, конверсии повышаются более, чем на двадцать процентов.
- Принцип социального доказательства работает на сайте не только в виде отзывов, кейсов или логотипов известных компаний-клиентов. Этот принцип, применяемый в СТА, тоже может убедить посетителей совершить действие. Так, например, кнопка «Присоединяйтесь к Х числу наших клиентов» будет работать гораздо эффективнее, чем обычная «Регистрация».
- Проверяйте утверждения, которые считаются общепризнанными. Например, существует утверждение, что пометки «Visa Verified» или «Мы против спама» вызывают доверие пользователей и повышают конверсии. Но, вопреки этому, исследования выявили, что подобные надписи снижают конверсию почти на девятнадцать процентов.
Предлагаемы тесты не отнимают много времени и денежных затрат, зато они способны коренным образом изменить поведение на сайте ваших клиентов. И именно от ваших действий зависит, в какую сторону будут направлены эти изменения.
| Онлайн-центр дизайна кнопки Build-a-Button Лучшее программное обеспечение для создания кнопок в истории создания кнопок! Получите 3 месяца бесплатного доступа к Build-a-Button при покупке системы для начинающих или профессионалов! | |
| 3 бесплатных компакт-диска с дизайном кнопок! С каждой 1-дюймовой системой для начинающих или профессионалов вы получаете наши компакт-диски «Основы кнопок», «Artistic Creations-Series One» и «Artistic Creations-Series» с двухкнопочным дизайном. | |
| Бесплатная доставка! Воспользуйтесь нашей «Специальной бесплатной доставкой» для всех систем 1-дюймовых пуговиц! | |
| Регулируемый круговой резак Режет бумагу, фотографии, ткань и многое другое! | |
| Dynamo Punch Cutter Ручной перфоратор для быстрой и точной резки каждый раз. | |
| Пробойник Настольный пробойник для тяжелых условий эксплуатации. | |
| Высекальный пресс большого объема Вам нужна скорость? Наша пресса режет 30-50 изображений за раз. | |
| Кнопки Pinback включают: майлар, передние оболочки, цанги и стопорные пружинные штифты | |
| Наборы магнитов включают: майлар, передние гильзы, цанги и самоклеящийся магнит | |
| Наборы медальонов включают: майлар, передние и пластиковые задние части. Сгладьте медальоны с помощью нашего адаптера с плоской спинкой. | |
| Наборы с металлической плоской спинкой включают: майлар, переднюю часть корпуса и металлическую плоскую спинку. | |
| Керамические магниты Сверхпрочные керамические магниты работают с незакрепленными кнопками размером 1 дюйм. | |
| Magneta-Snaps ™ Высококачественные сменные магнитные подвески серебристого тона, не содержащие никель, в которые можно легко вставить любой 1-дюймовый магнит-кнопку. | |
| Браслеты Clix ™ Застегните пуговицы с плоской спинкой размером 1 дюйм, чтобы создать забавный, индивидуальный, стильный браслет! | |
| Кулоны Clix ™ Нет необходимости использовать магнит, просто «нажмите» на 1-дюймовую плоскую кнопку на спине, чтобы создать индивидуальный кулон. | |
| Наборы Pony Tail включают: майлар, передние части, металлическую спинку с центральным отверстием и очень большое ушко. | |
| Наборы брелков Versa Back Выберите один из 6 различных стилей брелков. | |
| Комплекты с застежкой-молнией на спине Versa Персонализируйте свою любимую толстовку с капюшоном, куртку или сумку для книг. | |
| Наборы галстуков включают: галстук на вспененной основе с клатчем.Используется с медальонами 1 дюйм. | |
| Комплекты серег: серьги из хирургической стали с самоклеящимися дисками. Используется с медальонами 1 дюйм. | |
| Катушки для бейджей Выдвижная катушка для бейджей для изготовления индивидуальных бейджей. Используется с металлическими плоскими задними панелями 1 «. | |
| Подвески для обуви Подвески для обуви Snap-inz ™, состоящие из двух частей. Прикрепите амулеты к медальону размером 1 дюйм с помощью клея и вставьте его в любое отверстие на сабо. | |
| Кольцо для пуговиц Стильное регулируемое кольцо для пуговиц серебристого цвета можно использовать с медальонами размером 1 дюйм. Для детей от 13 лет. | |
| Заколки для заколок Сделайте индивидуальные заколки для волос с помощью наших 2-дюймовых пуговиц. Просто приклейте специальную пуговицу к круглой подушечке для заколки |
Рваные шорты на пуговицах Bailey
Дом
Рваные шорты на пуговицах Bailey
Доступность:
В наличии
Тип продукта:
Шорты
35 долларов.00
Ваши новые любимые рваные шорты: the. Бейли шорты!
Они бегают мало. На один размер больше.
СЕЙЧАС В ПРОДАЖЕ!
]]]]>]]>
{{если варианты [0].compare_at_price> варианты [0] .price}}
— $ {Math.floor ((варианты [0] .compare_at_price — варианты [0] .price) * 100 / варианты [0] .compare_at_price)}%
{{/если}}
{{если доступно}}
Распроданный
{{/если}}
$ {(tagLabel = false), »}
{{если теги}}
{{каждый тег}}
{{if $ value == «label» || $ value == «Ярлык»}}
$ {(tagLabel = true), »}
{{/если}}
{{/каждый}}
{{/если}}
{{если tagLabel}}
Специальный ярлык
{{/если}}
$ {splitTitle (заголовок)}
{{если варианты [0].compare_at_price> варианты [0] .price}}
{{html Shopify.formatMoney (варианты [0] .compare_at_price, window.money_format)}}
{{if price_varies}}
из
{{/если}}
{{html Shopify.formatMoney (варианты [0] .price, window.money_format)}}
{{еще}}
{{if price_varies}} из {{/ if}}
{{html Shopify.formatMoney (варианты [0] .price, window.money_format)}}
{{/если}}
{{каждый вариант}}
$ {(downcased_option = name.toLowerCase ()), »}
$ {(option_color_swatch = window.swatch_recently), »}
{{if option_color_swatch.indexOf (downcased_option)> -1}}
$ {(список цветов = »), »}
$ {(optionCount = 0), »}
$ {(count = 0), »}
- {{каждое значение}}
+ $ {count — 4}
$ {(цвет = 0), »}
{{каждый вариант}}
{{если позиция == 1}}
$ {(цвет = варианты [($ index)].Опция 1 ),»}
{{/если}}
{{если позиция == 2}}
$ {(цвет = варианты [($ index)]. option2), »}
{{/если}}
{{if position == 3}}
$ {(цвет = варианты [($ index)]. option3), »}
{{/если}}
{{если colorlist.indexOf (цвет)
$ {color}
{{/если}}
$ {(optionCount ++), »}
$ {(count = optionCount / 4), »}
{{/если}}
$ {(список цветов = список цветов.concat («», цвет)), »}
{{/каждый}}
{{/каждый}}
$ {(count = optionCount / 4), »}
{{если количество> 4}}
{{/если}}
{{/если}}
{{/каждый}}
Роблокс
Роблокс
Пожалуйста, включите Javascript, чтобы использовать все функции этого сайта.
Плохой запрос
400 | Возникла проблема с вашим запросом
Запуск Roblox …
Связь с людьми …
Отметьте Запомните мой выбор и нажмите ОК в диалоговом окне выше, чтобы быстрее присоединиться к опыту в будущем!
1
Нажмите Сохранить файл , когда появится окно загрузки
2
Перейдите в раздел «Загрузки» и дважды щелкните RobloxPlayer.exe
3
Нажмите Выполните
4
После установки нажмите Посетите , чтобы присоединиться к акции!
5
Нажмите Ok при появлении предупреждения
Установщик Roblox должен загрузиться в ближайшее время.Если этого не произошло, начните загрузку сейчас.
Полный комплект дистанционного запуска с одной кнопкой для 2005-2007 Ford Five Hundred
Теперь это возможно; запустить, прогреть, разморозить или охладить машину, не выходя из дома или офиса.
В этот полный комплект для дистанционного запуска автомобиля входят все компоненты, необходимые для успешной установки. В рамках нашего стремления к экологичности, мы предоставляем ссылку для загрузки эксклюзивной памятки по установке MPC, защищенной авторским правом, составленной профессиональными техническими специалистами MPC, чтобы помочь вам в процессе установки. Если вы действительно застряли или у вас есть вопросы о вариантах, мы включим техническую поддержку в США с понедельника по пятницу с 9:00 до 19:00 по восточному времени.
ВКЛЮЧАЕМЫЕ ЧАСТИ: Crimestopper RS1 Дистанционный запуск и вход без ключа, Fortin Key-Override-All Data Bypass Module,
АВТОМОБИЛЬ: 2005-2007 Ford Five Hundred — Запуск от ключа — Газ
ДИСТАНЦИОННЫЕ УСТРОЙСТВА : (2) 1 пульт дистанционного управления
ДИАПАЗОН: До 1500 футов
ТИП ЗАЖИГАНИЯ: Ключ для запуска
ТИП ТОПЛИВА: Газ
СПЕЦИАЛЬНЫЕ ЗАМЕЧАНИЯ: Совместимо только с автомобилями с автоматической коробкой передач
- ЧТО ВАМ НУЖНО ЗНАТЬ — Это полный комплект дистанционного стартера для Ford Five Hundred 2005-2007 гг. — Key-to-Start — Gas.Требуется 2 мастер-ключа OEM для программирования обхода (ключи копирования / клонирования не работают). В этот комплект входит модуль дистанционного стартера и байпаса, который временно обходит систему иммобилайзера автомобиля во время дистанционного запуска. и все части, необходимые для установки. Совместимо только с автомобилями с автоматической коробкой передач. Продукт может не работать в автомобилях, изготовленных для продажи за пределами США и Канады.
Сотни
пример открытия модальных данных
Это модальное окно можно открыть, щелкнув значок окна в предварительном заголовке. Поскольку ссылка использует данные-открытые-модальные (вместо привязки href), в адресной строке ничего не отображается.Вы также не можете использовать кнопки назад / вперед, чтобы закрыть или снова открыть модальное окно. Однако, если вы знаете идентификатор модального окна, вы все равно можете вручную ввести ссылку привязки в адресную строку, и она откроется (удобно для предварительного просмотра клиента).
Чтобы смоделировать чрезвычайно длинное модальное окно и показать, как прокручиваются модальные окна, вот тонна lorem ipsum:
Lorem ipsum dolor sit amet conctetur adipisicing elit. Rerum fugit, aperiam qui ducimus incidunt quis ad saepe at! Quis pariatur id nemo iusto.Delectus doloremque, voluptates dicta ab ullam quibusdam!
Illo debitis nihil, labore impedit voluptates soluta asperiores dignissimos dolorem cupiditate optio Possimus, accusamus sit libero magni saepe quae explicabo obcaecati Laboriosam! Veniam nobis incidunt nam cum a quasi voluptas Commodi Voluptates rerum dolore nulla nihil numquam perspiciatis at blanditiis odio similique, consquuntur et.
Consequuntur doloremque distinctio quis aperiam quidem labore nisi aspernatur needitatibus, perspiciatis quas nullaerciseem voluptate cupiditate natus? Aperiam cum unde ut doloribus! Жидкие всевозможные аперименты, великолепные упражнения на кваз бландитис репеллендус.Debitis error correhenderit, labouriosam praesentium neque porro placeat dignissimos dicta natus adipisci!
Ipsam blanditiis neque rerum, saepe nam acceptnda odio sed nostrum dolorum sint workingitationem репеллат, что необходимо, предусмотрительно аликвам quod tenetur voluptatibus sapiente perspiciatis! Maxime, conctetur quae. Repellendus vitae minima distinctio, esse, iste ut quibusdam nemo doloremque iure eum ex deserunt illum at voluptatum quisquam aperiam?
Dolorem facilis aspernatur explicabo deserunt a provident iste conquuntur, earum, odit iusto cupiditate odio.Molestias aspernatur deprererevenderit voluptatem accusamus tenetur natus. Lorem ipsum dolor sit amet, conctetur adipisicing elit. Illo magnam, totam omnis pariatur voluptatum ullam in, cumque error unde cupiditate molestias nihil accusantium dolorum accusamus quo odit. Nulla, nostrum ex.
Eum vel natus iusto provident atque quis officia, adipisci quibusdam. Esse, officia doloribus corporis eius optio accusamus natus error iure ducimus sed? Lorem ipsum dolor sit amet conctetur adipisicing elit.Eius libero sequi quis sint provhenderit accusantium laudantium nam eos delectus blanditiis, recusandae conctetur qui sed totam beatae et ratione dolorum quae?
Кнопка на 300 миллионов долларов — UX-статьи от UIE
Примечание редактора: Благодаря Марко Дини вы можете прочитать эту статью на итальянском языке; благодаря Яннику Примелю вы можете прочитать эту статью на французском языке; благодаря Уве Кейму вы можете прочитать эту статью на немецком языке; и благодаря Тимуру вы можете прочитать эту статью на испанском языке.
[Когда Люк Вроблевски писал свою хорошо принятую книгу «Дизайн веб-форм: заполнение пробелов», он спросил, могу ли я придумать пример, когда изменение дизайна формы существенно повлияло на бизнес. «Вы имеете в виду около 300 миллионов долларов нового дохода?» Я ответил. «Да, вот так». — сказал Люк. Я написал эту статью, которую он опубликовал в своей книге.]
Как смена кнопки увеличила годовой доход сайта на 300 миллионов долларов
Трудно представить себе форму проще: два поля, две кнопки и одна ссылка.Тем не менее, оказывается, что эта форма не позволяла клиентам покупать продукты на крупном сайте электронной коммерции на сумму 300000000 долларов в год. Что было еще хуже: дизайнеры сайта даже не подозревали, что существует проблема.
Форма была простой. Полями были Адрес электронной почты и Пароль . Кнопки: Login, и Register. Ссылка была Забыли пароль. Это была форма входа на сайт. Это форма, с которой пользователи сталкиваются постоянно.Как у них могли быть с этим проблемы?
Проблема заключалась не столько в макете формы, сколько в том, где она находилась. Пользователи сталкивались с этим после того, как они наполнили свою корзину продуктами, которые они хотели приобрести, и нажали кнопку Checkout . Это произошло до того, как они смогли ввести информацию для оплаты продукта.
Команда увидела, что форма позволяет постоянным клиентам совершать покупки быстрее. Покупатели, совершающие первые покупки, не будут возражать против дополнительных усилий по регистрации, потому что, в конце концов, они вернутся за дополнительными товарами и оценят целесообразность последующих покупок.Все выигрывают, правда?
«Я здесь не для отношений»
Мы провели юзабилити-тесты с людьми, которым нужно было покупать товары на сайте. Мы попросили их принести списки покупок и дали им деньги на покупки. Все, что им нужно было сделать, это совершить покупку.
Насчет первых покупателей мы ошибались. Они не возражали против регистрации. Им не нравилась необходимость регистрироваться, когда они встречали страницу. Как сказал нам один покупатель: «Я здесь не для того, чтобы вступать в отношения.Я просто хочу что-нибудь купить ».
Некоторые покупатели, впервые совершающие покупки, не могли вспомнить, был ли это их первый раз, и расстраивались из-за того, что каждая обычная комбинация адреса электронной почты и пароля не удалась. Мы были удивлены, насколько они сопротивлялись регистрации.
Даже не зная, что было задействовано в регистрации, все пользователи, которые нажимали на кнопку, делали это с чувством отчаяния. Многие заявляли, что продавец хотел, чтобы их информация донимала их нежелательными маркетинговыми сообщениями.Некоторые воображали себе другие гнусные цели очевидной попытки вторжения в личную жизнь. (На самом деле во время регистрации сайт ничего не спрашивал о том, что ему не нужно совершать покупку: имя, адрес доставки, платежный адрес и платежная информация.)
Не очень подходит для постоянных клиентов
Постоянные клиенты ничуть не счастливее. За исключением очень немногих, кто запомнил свои данные для входа, большинство наткнулось на форму. Они не могли вспомнить адрес электронной почты или пароль, который использовали.Было проблематично запомнить, на какой адрес электронной почты они зарегистрировались — у многих было несколько адресов электронной почты или они менялись с годами.
Когда покупатель не мог вспомнить адрес электронной почты и пароль, он несколько раз пытался угадать, что это могло быть. Эти догадки редко удавались. Некоторые в конечном итоге просят сайт отправить пароль на их адрес электронной почты, что является проблемой, если вы не можете вспомнить, на какой адрес электронной почты вы изначально регистрировались.
(Позже мы провели анализ базы данных продавца и обнаружили, что 45% всех клиентов имели несколько регистраций в системе, иногда до 10.Мы также проанализировали, сколько людей запрашивали пароли, и выяснили, что их количество составляет около 160 000 в день. 75% из этих людей никогда не пытались совершить покупку после запроса.)
Форма, предназначенная для облегчения совершения покупок, оказалась полезной только для небольшого процента клиентов, которые с ней столкнулись. (Даже многим из этих клиентов это не помогло, поскольку не меньше усилий требовалось для обновления неверной информации, такой как измененные адреса или новые кредитные карты.) Вместо этого форма просто препятствовала продажам — большим продажам.
Исправление на 300000000 долларов
Дизайнеры устранили проблему просто. Убрали кнопку Register . Вместо этого они помещают кнопку Продолжить с простым сообщением: «Вам не нужно создавать учетную запись, чтобы делать покупки на нашем сайте. Просто нажмите «Продолжить», чтобы перейти к оформлению заказа. Чтобы делать ваши будущие покупки еще быстрее, вы можете создать учетную запись во время оформления заказа ».
Результаты: количество покупателей увеличилось на 45%.Дополнительные покупки привели к дополнительным 15 миллионам долларов в первый месяц. За первый год на сайте появилось дополнительно 300000000 долларов.
На моем автоответчике находится сообщение, которое я получил от генерального директора розничной компании с оборотом в 25 миллиардов долларов, в первую неделю, когда они увидели новые данные о продажах из переработанной формы. Это простое сообщение: «Катушка! Ты мужчина!» Это не должно было быть сложным посланием. Все, что мы сделали, это поменяли кнопку.
Опубликовано здесь 14 января 2009 г.
Об авторе
Джаред М.Спул является соучредителем Center Center и основателем UIE. В 2016 году вместе с доктором Лесли Дженсен-Инман он открыл Center Center, новую школу дизайна в Чаттануге, штат Теннесси, чтобы создать новое поколение профессиональных дизайнеров UX. Они создали революционный подход к профессиональному обучению, объединив десятилетия опыта Джареда в UX с мастерством Лесли в методологиях обучения, основанных на опыте.
БЕСПЛАТНО
Джаред Спул даст вам направление, необходимое для определения направления UX, которое необходимо вашей организации
Если вы готовы к действительному UX-плану с целенаправленным направлением — один, основанный на исследованиях, создающий огромные изменения в вашей организации и дающий вам право голоса в вашей организации, — чтобы вы могли предлагать продукты и услуги мирового класса, тогда присоединяйтесь к нам на бесплатном интенсивном курсе Game-Changing Experience Visions с 17 по 21 мая.
Наличные деньги, доллары, стодолларовые банкноты, висящие на пупке, кольцо для пупка
Просмотр Theme50% Off SaleAdult тела JewelryAgate StoneAngels и Ангел WingsAnimalsAnimal кожи PrintsAntique и марочные DesignsBatsBeaded DesignsBearsBirdsBits & PiecesBlackline JewelryBoneBrass KnucklesButterfliesCarbon волокна JewelryCartoon CharactersCatsCheater Вилки и TapersCheckerboard PrintCheerleadingCherriesChristmasClothingClownsConfederate Rebel FlagCosmetics и MakeupCountry, Cowboy & WesternCrosses и религиозные SymbolsCrowns King Queen PrincessDemons & DevilsDenim JewelryDiceDogsDolphinsDragonfliesDragonsDrinksElectronicsEternity Кольца и BallsFairiesFarm LifeFashionFeathersFire и FlamesFlagsFoodFlowers, розы, виноград и TreesFormal WearGirlieGemstonesGlow-In-The-DarkGoldstoneGothicGunsHair и CosmeticsHalloweenHandbags PursesHandcuffsHeartsHornHorseshoesHowlite StoneHoops, петля и круг DesignsIndustial PiecesJade и зеленый AventurineJamaican и RastaJuly 4thKeys, замки и PadlocksKings, царицы и CrownsKooshLeopard PrintLetters и InitialsLizards и Gec kosLock Ключевых PadlocksLogos Знаки SymbolsLove DesignsLucky DesignsMarijuana и Пот LeavesMarine Жизнь и FishMaternityMilitaryMoonMotorcycles & Байкер DesignsMovemberMusic и мюзиклы InstumentsMythical Символы и CreaturesNatural StoneNautical Лодка Якорь SailingNo Пирс Тело JewelryNo Пирс NavelsNo Пирс SeptumNurse Доктор MedicalOnyx StoneOwlsPalm дерева и тропические DesignsPartsPentagrams и PentaclesPeace Символов и SignsPeoplePlayBoy Банни Designs — LicensedOpalescent MoonstonePolice Пожарная служба ШерифPride RainbowПринцесса и короныКошелькиКролики Флаг повстанцевРетейнеры и телесный цветЛенты и бантыРок-группыРозыРоялтиМорские черепахиУкрашения для тела с рейтингом Se’x ‘Кольца с перегородкойShamrocks and Clovers Shoes
ShoesSkulls и SkeletonsSnakes, кобры, питоны и SerpentsSolid Gold — 14KSouthwestern & TurquoiseSpiders Spiderwebs ScorpionsSpiral & TwistSportsSquare Форма Jewels и DayStones StonesStar DesignsSt Патрика — Natural Healing StonesSun & MoonSwarovski CrystalTeardrop & груша Форма GemsTechnologyTeddy BearsTiger PrintTiger в EyeTribal DesignsTreesTropical Дизайн и DayVehiclesVinesVintage AntiqueWeaponsWings и AngelsWoodWordsZebra PrintZippers Кнопки Pam TreesTurquoiseTurtlesUSAValentine в Банты Ленты БулавкиЗоопарк Животные
Просмотр Style50% Off SaleAdult тело JewelryAllure Марка Живот RingsAntique и Vintage StyleBeaded DesignsBlackline JewelryCarbon волокно JewelryEar хрящ PiercingCBR Пленница бисер RingsCheater Вилка и TapersCheater Перегородка RingsDangles — ChandelierDangles — Дополнительные LongDangles — Мульти StrandDangles — Single CharmDenim JewelryEar хрящ PiercingElegant Классное Формальное WearFormal WearGemstonesGenuine Природные Исцеление StonesHeartsHoops, Кольца и кольца для подкова Стиль: Vintage AntiqueWordsBits & Pieces
Просмотр по частям телаСкидка 50% Пупок для живота — Очарование от HBJ- CBR Кольца с бусинами — Висячие — Стиль люстры — Висячие — Очень длинные — Висячие — Стиль с одним шармом — Висячие — Стиль прядей — Подковообразные и круглые — Не висячие — Для беременных- Без пирсинга пупка — Миниатюрный — 16 г — Перевернутая — Верх — Вниз — Сегментные кольца — Скручивающиеся и спиральные узоры Чин — Твердое золото 14 карат — Кольца из бисера CBR — Высококачественные украшения — Подкова и круглые кольца — Индустриальные штанги — Лабретки — Пирсинг Монро — Сегментные кольца — Кожа Дайверы и поверхностные якоря Уши — Пирсинг хряща — Кольца с захватом CBR — Штепсельные вилки и конусы — 16 г — Ушные штанги — Гигантский калибр — 7/16 «-1» — Спираль — Ювелирные изделия высокого калибра — Подковы и циркуляры — Промышленные — Джамбо-манометры — Более 1 дюйм — Низкий калибр — 12 г-00 г — Заглушки и туннели — Сегментные кольца — Дайверы для кожи и поверхностные анкеры — Стандартные серьги 16 г — Конусы — Прямые и изогнутые — Пирсинг козелкаБровь — Твердое золото 14 карат — Кольца для бусин CBR — Кольца для бровей — Высокий калибр Ювелирные изделия — Подкова и кольца — Сегментное кольцо s- Skin Divers и поверхностные анкеры- Twist and Spiral Designs Руки- Fashion Band Rings- Skin Divers и Surface Anchors Lip- 14K Solid Gold- CBR Captive Bead Ring- Подковообразные и круглые лабретки- Ювелирные изделия низкого калибра- Пирсинг Монро- Сегментные кольца- Skin Divers и поверхностные якоряШейка- Ожерелья и подвескиНиппель- Кольца из бисера CBR- Подкова и круглые кольца- Щитки для сосков- Украшения для сосков без пирсинга- Закрученные и спиральные узоры Кости, шпильки и винты — Кликеры для перегородки — Зажим для перегородки — Дайверы для кожи и поверхностные анкеры — Поверхностные якоряНоги — Пальцы на пальце ноги «-1» — Ювелирные изделия высокого калибра — Подкова и круглые украшения — Промышленные — Джамбо-манометры — Более 1 дюйма — Низкий калибр — 12 г-00 г — Сегментные кольца — Дайверы для кожи и поверхностные анкеры — Скрученные и спиральные конструкции Части ювелирных изделий тела
Поиск по материалу Твердое золото 14K Хирургическая нержавеющая сталь 316LАкрилАнодированный титанБиофлексКостьУглеродное волокноПозолоченный РогНатуральный органический камень — Агатовый камень — Черный и коричневый золотой камень — Черный оникс — Зеленый авантюрин — Зеленый нефрит — Говлит — Опалесцирующий лунный камень — Кварц — Глаз тигра PearlesqueТитан Grade 23Твердый титан Grade 5СереброSwarovski CrystalWood
Косметика
.


 Сюда приходят посетители, которые мало знакомы с продуктом, поэтому важно продемонстрировать высокий сервис или хотя бы собрать личные данные для связи;
Сюда приходят посетители, которые мало знакомы с продуктом, поэтому важно продемонстрировать высокий сервис или хотя бы собрать личные данные для связи; Более индивидуальным и даже с добавлением микротекста
Более индивидуальным и даже с добавлением микротекста Упоминая бренд, сообщите главное преимущество – как в слогане: «Ralf Ringer – когда нигде не жмет»
Упоминая бренд, сообщите главное преимущество – как в слогане: «Ralf Ringer – когда нигде не жмет»
Добавить комментарий