Изображение в качестве ссылки | htmlbook.ru
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в
этом случае надо поместить между тегами <a>
и </a>, как показано в примере 1.
Пример 1. Создание рисунка-ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Атрибут href тега <a>
задает путь к документу, на который указывает ссылка, а src
тега <img> — путь к графическому файлу.
Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел
и цветом, совпадающим с цветом текстовых ссылок.
Чтобы убрать рамку, следует у тега <img> установить
атрибут border=»0″ (пример 2).
Пример 2. Удаление рамки вокруг изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
border="0" alt="Пример"></a></p>
</body>
</html> Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений,
которые являются ссылками. Для этого применяется стилевое свойство border
cо значением none (пример 3).
Пример 3. Использование CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
<style type="text/css">
A IMG { border: none; }
</style>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Конструкция A IMG определяет контекст применения
стилей — только для тега <img>, который находится
внутри контейнера <a>. Поэтому изображения в дальнейшем
можно использовать как обычно.
Как Сделать Картинку (Ссылкой) в HTML За Пару Минут
Как сделать картинку ссылкой в html на сайте


Добрый день. Примерно год назад, я написал статью: — «Как сделать флешь баннер?». В данной статье я решил продолжить эту тему, но в более простом виде. Поговорим мы не про создание баннера, а просто о том, как сделать картинку ссылкой. Например, картинка вверху является ссылкой, ведущей на мой партнерский курс «Как снять фильм». Можете кликнуть, и убедиться, как это работает!
Зачем нужно делать из картинки ссылку
а) К примеру, у вас имеется красивая картиночка замечательного товара. Вы создаете из нее ссылку, вставляете её на определенный ресурс. Человек заходит на данный сайт, видит картинку, кликает по ней, и попадает в интернет-магазин, где находится этот товар!
Удобно, я думаю, да! Кликабельность по красивым изображениям выше, чем по простой заурядной ссылочке. Частенько под картинками прячут свои партнерские ссылки.
б) Если вы зарегистрировались в какой-нибудь партнерской программе, у вас есть свой сайт, а хозяин партнерской программы не предоставил нужных рекламных материалов. Что делать в этом случае?
Достаточно скопировать изображения его товара, поместить скриншот на сайт, а картинку сделать ссылкой. Это будет чем-то вроде баннера, но с меньшей нагрузкой на сайт. На мой взгляд, очень удобно и красиво. Тем более, если вы красиво рисуете (или знаете того, кто может вам красиво нарисовать определенный баннер). Делаете из этой картинки баннера ссылку и опять-таки кликабельность по данной картинке баннеру повышается.
в) Третья причина, похожа на вторую. Я думаю, что не открою вам секрет, что из-за баннеров значительно повышается нагрузка на сайт. Ведь что такое чужой баннер на вашем сайте?
Это изображение, находящееся на постороннем ресурсе, которое ваш сайт запрашивает вовремя загрузки одной из своих страниц. Суть тут в том, что время этого запроса может значительно различаться, от долей секунды, до нескольких секунд.
Например, у меня раньше на сайте стоял статический баннер от одной известной компании. Баннер был красивым, с постоянно меняющимися картинками. Но суть в том, что он очень сильно тормозил время загрузки сайта. Время загрузки доходило до 50 секунд. Это очень много!
Как только я удалил данный баннер, мой блог стал загружаться в разы быстрее (сайт начал загружаться за 1.5 секунды, а не за 50!)! То есть, можно создать скриншот данного баннера, в скриншот вставить ссылочку и время его загрузки будет не несколько секунд, а доли секунды! Хотя, конечно, не так красиво. Он не будет меняться, но время загрузки сайта дороже!
г) Я думаю, что не удивлю веб. мастеров, если скажу, что часть ваших баннеров пользователи элементарно не видят. В браузерах таких людей стоит расширение «Анти-блок» или «Adguard». Данные расширения элементарно блокируют рекламу. В том числе и часть баннеров.
Если же у вас будет стоять картинка ссылка, анти блок подобный баннер воспримет воспринимать как обычное изображение, и ни какой блокировки. Например, у меня стоял определенное время баннер «живые картинки», но по нему было мало кликов. Я в начале не понимал в чем дело, потом увидел, что «Adguard» его просто блокирует.
Я зашел на сайт производителя, сделал скриншот понравившейся мне части материала, создал из картинки ссылку и результат налицо, не один блокиратор его больше не блокирует. Причем, копия вышла даже более красивой, чем оригинал, и отлично работает, можете убедиться сами!


http://livephoto.andgin.moviesecrets.e-autopay.com
д) Еще одной причиной, почему лучше сделать из баннера просто картинку, я бы назвал то, что поисковики, особенно Гугл, не любят, когда много рекламы на сайте. А вашу картинку ссылку, они станут воспринимать, просто как еще одно изображение, а не как рекламу. Удобно? Думаю, да! Но, давайте вернемся к сути нашего вопроса.
Как сделать картинку ссылкой в сайдбаре
Делается это довольно просто. Я приведу конструкцию подобного изображения со ссылкой:
<a href="адрес ссылочки"><img src="адрес изображения" alt="" /></a>
В адрес ссылки вставляем ссылочку полностью, причем с http:// и прочими вещами (хотя это не всегда обязательно, но не заморачивайтесь по данному поводу). Тоже относится и к адресу изображения.
Как узнать адрес вашего изображения? Щёлкните по нему мышкой и в новом окошке вверху вы увидите вашу ссылочку. Или, войдя в админ панель, выбираем «Медиафайлы» — «Библиотека» и просматриваете все ваши изображения на сайте.


Находите нужное, кликаете по ссылке вверху, и просматриваете ссылочку.


Также, хочу добавить, что, если вы желаете, чтобы ваша картиночка открывалась в новой вкладке, желательно добавить target=»_blank» в данный код.
Соответственно, наш код примет вид.
<a href="адрес ссылочки" target="_blank"><img src=" адрес изображения " alt="" /></a>
Изображения на блогах чаще всего находятся в папках /wp-content/uploads/ или /images/.
По сути, приведенный выше код является готовым для вставки в ваши сайдбары. Можно его сделать по центру, поместив между тегами <center>…</center>, или кодом <p align="center">…</p>
Как видите, всё довольно просто.
Советую почитать: — Как заработать в интернете 36 способов и Как скачать музыку с ВК
Как сделать картинку ссылкой в тексте статьи
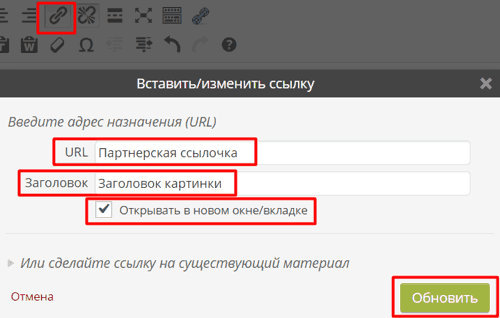
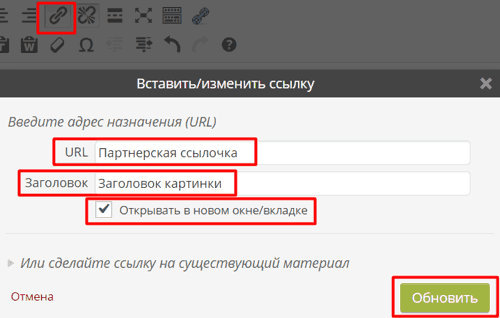
Это относится к сайтам на движках WordPress. Здесь все также довольно просто. Картинка уже загружена на ваш сайт. Вносим её в текст. Выделяем картиночку левой кнопочкой мышки. Далее, нажимаем на знак ссылки в верху «Визуальной панели».


В новом окошке в первую строчку вставляем нужную ссылку партнерку, затем название картинки и указываем «открывать в новой вкладке». Сохраняем и публикуем.
Если вы любите работать с картинками, и другими графическими редакторами, предлагаю посмотреть мою статью: — ФотоШоу Про. Я думаю, вам будет интересно!


Друзья, если вы любите смотреть видео, я советую делать это на отличных мониторах. У меня стоит монитор 27 дюймов. В начале, он показался мне огромным, сейчас кажется обычным, даже средним. Но, факт в том, что смотреть компьютер с обычным монитором мне уже не привычно. Поэтому, я вам советую приобрести монитор на АлиЭкспресс ASUS VC279N. Дизайном, он похож на мой. Приобрести его можно по ссылке…. Очень удобная вещь (если судить по моему).


Вообще, вы можете зайти на страницу с мониторами, и выбрать понравившийся. Так мониторы с разным диаметром, ценой и производителем. Но, я вам рекомендую всё же взять один из них с диаметром 27 дюймов! Ссылка на мониторы… 27 дюймов, это отлично, можете не сомневаться, он у меня уже лет 7 и работает на 5+ !
Если у вас есть другие способы, как сделать картинку ссылкой в html, буду рад, если вы их напишите в комментариях. Успехов!
С уважением, Андрей Зимин! 23.08.2015 г.
Анекдот:


Понравилась статья? Поделитесь с друзьями!
Ссылки и изображения в HTML
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы разобрали создание списков в html. В данной статье я бы хотел рассказать о том, как добавлять ссылки и изображения в HTML-страницу. Пожалуй, в интернете сейчас не найти ни одной страницы, на которой нет изображений и ссылок. Взять хотя меню навигации по сайту, она есть абсолютно на каждой странице. Не будем много болтать и сразу приступим к добавлению ссылок и изображений на HTML-страницу. Для того, чтобы добавить изображение необходимо использовать тег <img>. Сразу пример:
<html> <head> <meta charset="utf-8"/> <title>Добавление ссылок и изображений в HTML</title> </head> <body> <img src="car.jpg" alt="Наша картинка"/> </body> </html>
Как мы видим, тег <img> является одиночным, т.е. у него нет закрывающегося тега <img/>. Также у него есть несколько атрибутов. Атрибут src указывает путь до картинки. В данном случае мы написали «car.jpg». Картинка в браузере откроется только в том случае, если файл, из которого мы её открываем, находится в той же директории, что и сама картинка. Это так называемый относительный путь. Можно указывать полный или, по-другому, абсолютный путь,чтобы точно не ошибиться. Например:
src=»http://mysite.ru/images/car.jpg»
Вернемся к нашей конструкции:
<img src=»car.jpg» alt=»Наша картинка»/>
В данном случае будет создана картинка шириной в 300px и высотой 200px, за что отвечают атрибуты width и height. Если их не указывать, то в браузере появится картинка изначального размера, т.е. того, который она имеет физически. Также значения ширины и высоты картинки можно задать в процентах (от размера экрана). Пусть мы хотим, чтобы картинка занимала всю ширину и половину высоты окна браузера. Для этого нужно написать:
<img src=»car.jpg» alt=»Наша картинка»/>
Атрибут alt обозначает тот текст, который появится, если картинка по каким-то причинам не отобразилась, или у пользователя отключен показ картинок в браузере. Рекомендую ставить этот атрибут всегда, так как это полезно для оптимизации сайта.
Пришло время научиться добавлять на наши страницы ссылки. Напишем следующий код:
<html> <head> <meta charset="utf-8"/> <title>Добавление ссылок и изображений в HTML</title> </head> <body> <a href="https://yandex.ru" title="Яндекс">Перейти на сайт Яндекса</a> </body> </html>
Тег <a> означает начало ссылки. У этого тега есть несколько атрибутов. Атрибут href(якорь) указывает то, куда мы попадем, при нажатии на ссылку. В данном случае мы попадем на сайт Яндекса.
В атрибуте href можно указывать не только ссылки на другие страницы или сайты, но и что угодно, например другие файлы, картинки. Пути могут быть также, как и абсолютные, так и относительные.
Допустим, вы хотите разместить у себя на странице возможность скачать файл. Пусть файл у нас имеет название «file.docx» и лежит в папке files. Для этого нужно написать:
<a href=»files/file.docx» title=»Мой файл»>Скачать мой файл</a>
После того, как пользователь нажмёт «Скачать мой файл», файл будет скачан ему на компьютер.
Атрибут title будет выводить тот текст, который появится при наведении курсором на ссылку.
Если вы обратили внимание, то сайт Яндекса открывается в том же окне, что и наша страница. Есть ещё один атрибут, который отвечает за то, в каком окне будет открываться сайт.
Давайте напишем код:
<a href=»https://yandex.ru» title=»Яндекс» target=»_blank»>Перейти на сайт Яндекса</a>
В данном случае сайт Яндекса откроется в новом окне.
Домашнее задание: у атрибута target есть и другие значения, например _self или _new. Попробуйте поиграться с этими значениями и посмотрите, что при этом происходит.
В данной статье вы научились вставлять ссылки и изображения на html-страницу.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Следующая статья >
Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В очередной статье из этой рубрики мы продолжим рассматривать тэги. Раннее мы узнали что такое язык Html и тэги по версии валидатора W3C ), поговорили об оформлении комментариев и Doctype), а так же затронули тему символов пробела в Html коде и спецсимволов (мнемоник) . Да, еще мы обсудили возможности задания цвета в Html .


Сегодня я хочу подробнее остановиться на тех элементах языка гипертекстовой разметки, с которыми вы будете чаще всего сталкиваться в работе над своим веб-проектом. Я говорю про вставку изображений и гиперссылок в код вебстраниц. Без знания этого очень трудно будет продуктивно работать над дизайном сайта. Эти теги активно используются как при написании и оформлении статей, так и в оформлении шаблона, натянутого на каркас движка.
Как вставить картинку — html теги Img
Допустим, что вы используете для написания статей визуальный редактор позволяющий не задумываться, каким именно образом прописываются теги картинок и гиперссылок в коде. Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Если вы будете знать, как вставлять в HTML документ картинки и ссылки, то это может сильно упростить вам жизнь и сэкономить время. Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально используемых при современной верстке тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
С другой стороны, в оформлении используемого вами шаблона также активно применяются те же самые элементы — вставки ссылок, картинок, контейнеры, списки (тут про них говорится), различные формы и таблицы (Tr, Th, Td, Table).
И, следовательно, для того, чтобы понимать структуру шаблона (тут про шаблоны Joomla рассказывается, а здесь про темы WordPress) и при необходимости вносить в него изменения, опять же необходимо знание хотя бы небольшого количества элементов кода. Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок на страницу служит html тег Img. Представленная ниже картинка вставлена с помощью него:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Атрибут Src позволяет указать имя и место хранения файла изображения (другими словами — путь до него). При этом может быть указана относительная или абсолютная ссылка на файл с картинкой. Пути задаются с помощью символа ‘/’, который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
Абсолютный путь в Src будет начинаться с http://vash_sait.ru (для моего блога — https://ktonanovenkogo.ru). Дальше, используя ‘/’ для разделения имен вложенных папок, прописывается полный путь до файла картинки, заканчиваясь в конце именем и расширением самого файла. Например, https://ktonanovenkogo.ru/image/finik.jpg
Относительный путь в Src задается с помощью определения относительного пути от исходной папки, в которой лежит файл самого HTML документа и из которой вы пытаетесь открыть изображение, до графического файла. Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файлик находится на том же сервере, но в другом каталоге, требуется указать путь к нему от каталога, где находится документ, из которого к нему обращаются (в примере, показанном выше, используется как раз относительный путь — image/finik.jpg).
Задаем ширину и высоту изображения с помощью атрибутов Width и Height
Html атрибуты Width и Height позволяют задать размер области (ширину и высоту, соответственно), которая будет отводиться на странице под данное изображение. Они вставляются внутри тега Img, например, так:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет, соответственно, растянут или сужен до заданного размера. Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Лучше предварительно изменить размер картинки в графическом редакторе (можно даже и в онлайн фоторедакторе), а уже затем вставлять ее в документ. Также при сохранении графического файла следует обращать внимание на его итоговый вес. Он не должен быть слишком большой. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах это будет практически не заметно) для уменьшения итогового веса.
Используйте при сохранении рисунков компактные форматы растровой графики типа GIF (для вставки схематических картинок) или JPG (для вставки фотографий). Width и Height, в отличии от атрибута Srс (единственного обязательного в тэге Img), являются необязательными. Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа.
Дело в том, что если браузер не находит Width и Height внутри html тега Img, то ему потребуется время на то, чтобы узнать размер картинки, загрузить его и только после этого продолжить загружать остальное содержимое документа. В случае же когда вы прописали Height и Width, обозреватель автоматически резервирует место под изображение указанных в этих атрибутах размеров и продолжает загружать веб-страницу дальше.
Если графические файлы, выводимые на данную страницу очень тяжелые и их очень много, то вставка Height и Width позволит пользователям приступить к чтению текста сайта, в то время как графика еще будет загружаться.
Также, если вы не укажете Width и Height внутри Img, то может возникнуть ситуация, когда при маленькой картинке и очень длинном альтернативном тексте (задается атрибутом Alt в теге Img, об этом речь пойдет ниже), до того как загрузится графика, временно произойдет сдвиг дизайна сайта, т.к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
В случае же использования Width и Height место для выведения альтернативного текста будет ограничено размерами, заданными в них размера. По большей части, именно из-за этого я стараюсь прописывать эти атрибуты в теге Img.
Alt и Title в html теге Img
Очень полезными, с точки зрения внутренней поисковой оптимизации сайта, являются атрибуты Alt и Title. Читайте про продвижение и раскрутку сайта самостоятельно или в публикации «Как раскрутить сайт» .
Первый из них задает, так называемый, альтернативный текст для изображения. Этот текст вы сможете увидеть, если отключите показ графики в вашем браузере. Alt и предназначен для этого – рассказать поисковым системам о том, что за рисунок здесь должен был бы быть. Title же предназначен для информирования пользователя о содержании картинки.
Содержимое Title из состава тэга Img показывается во всплывающей строке, если пользователь подведет мышь к рисунку. Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в поиск по изображениям Яндекс и Google Images. Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg" Alt="Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам" Title=" Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам ">
На самом деле атрибутов, которые могут быть использованы в html теге Img, достаточно много и вы можете посмотреть их все хотя бы по приведенной ссылке. Но использовать на практике вы будете скорей всего лишь перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающейся треугольной скобки, обязательно без пробела, пишется его название, затем, через пробел, пишет название атрибута, допустимого для него. После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
Следующий атрибут внутри html тэга отделяется от предыдущего пробелом. В конце ставится закрывающая треугольная скобка. Обращаю ваше внимание, что Img не является парным, т.е. у него нет закрывающего тега.
В идеале, примерно так и должны быть оформлены все картинки используемые на вашем веб-проекте. Такого вида можно добиться и не правя для каждого изображения html код вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на показ html кода статьи).
Создаем гиперссылки с помощью html тега ссылки «A»
Ссылка — один из основных элементов организации документа в Html. Без них вебстраница была бы просто страницей. Они создаются при помощи тега «А». Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Ссылка может вести как на внутреннюю страницу вашего же ресурса (очень важный момент внутренней оптимизации связан именно с перелинковкой страниц сайта)), так и на страницу другого проекта. Html тег A является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (анкор — тут про него подробно написано в плане способствования SEO продвижению) размещается между открывающим и закрывающим тегами «A».
Пример:
<a href="https://ktonanovenkogo.ru">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта ссылка) </a>
Поисковые системы анализируют не только сам анкор, но и слова окружающие ее. Это следует учитывать при размещении ссылок на свой сайт на других ресурсах. Для того, чтобы она выглядела более натурально, можно часть текста вынести за пределы анкора, например:
<a href="https://ktonanovenkogo.ru">Анкор</a> (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет этот линк)
Открывание в новом окне и ссылка с картинки (изображения)
Ну, ладно, это мы опять отвлеклись на поисковую оптимизацию. Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне. Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Target для этой цели имеет параметр, позволяющий открывать страницу в новом окне, который называется _BLANK. Если Target не задан в теге A, то ссылка будет открываться в этом же окне. Пример использования атрибута Target:
<a href="https://ktonanovenkogo.ru" Target="_blank">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка) </a>
Обратите внимание, что порядок следования атрибутов внутри тегов никак не регламентирован. С таким же успехом можно написать:
В качестве анкора для html тега ссылки вместо текста может использоваться изображение. В этом случае Img заключается в открывающий и закрывающий теги A:
<a href="https://ktonanovenkogo.ru" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Есть мнение, что поисковики выше ценят ссылки с картинки, а по некоторым данным выходит обратное. Но при использовании такого типа линков нет анкора, в который можно было бы вставить нужные ключевые слова. В этом случае можно использовать атрибут Title для тега A.
<a href="https://ktonanovenkogo.ru" Title="Анкор" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Title можно использовать и в случае обычного текстового анкора. В этом случае информация прописанная в нем будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах языка Html, но особого толку от этого не будет.
<a href="https://ktonanovenkogo.ru" title="Анкор " Target="_blank" >Здесь нужно прописать ключевые слова, по которым вы хотите продвинуть статью, на которую ведет эта гиперссылка </a>
Здесь …
Создание якорей и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых якорей ссылок, к которым можно было обращаться с помощью так называемых хеш-ссылок. Немного запутанно, но сейчас попробую внести ясность. Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода по ней статья откроется в самом ее начале и пользователю придется самому отыскивать в ней то место, на котором вы хотели сконцентрировать внимание. Так вот с помощью якорей и хеш-ссылок можно сделать так, чтобы статья открывалась именно на том месте, где вы задумали и пользователю не придется перелопачивать лишний материал.
Для реализации описанного способа создания гиперссылок в Html документе раньше нужно было предварительно вставить якорь в ту статью, на которую будет вести хеш-ссылка. Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
<a name="nazvanie-ykory"></a>
Т.е. получается, что якорь состоял только из открывающего и закрывающего тега «А», при этом он не содержал анкора и имел один единственный обязательный атрибут NAME. Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Сейчас такой способ вставки якорей считается устаревшим и валидатором Html кода будет расцениваться, как грубая ошибка. Обратите, пожалуйста, на это внимание. Теперь якоря расставляются с помощью добавления селектора ID в ближайший тег.
Допустим, что для заголовка в статье это могло бы выглядеть так:
<h4>Заголовок</h4>
Итак, после того, как мы расставили в тексте статьи все необходимые якоря, можно приступать к созданию хеш-ссылок, которые будут ссылаться на места в тексте статьи, заранее помеченные описанным выше способом (с помощью селектора ID).
Гиперссылка создается стандартным образом, за исключением того, что в конце Урла, который прописывается в Href, ставится знак решетки (знак диеза или хеш-символ), а после него идет имя метки того якоря, который стоит в требуемом месте текста статьи.
Хеш-ссылка будет выглядеть примерно так:
<a Target="_blank" href="https://ktonanovenkogo.ru/vokrug-da-okolo/programs/kak-nastroit-dostup-k-sajtu-po-ftp-s-pomoshhyu-programmy-filezilla.html#nazvanie-ykory">Анкор</a>
С помощью хеш-ссылки вы перейдете не только на нужную страницу, но также браузер автоматически прокрутит окно до нужного месте в тексте.
Если якорь находится в том же Html документе, что и хеш-ссылка, то можно указать только якорь.
<a Target="_blank" href="#hash">Анкор</a>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Рубрика: Html за 10 уроков
Как картинку сделать ссылкой?
Приветствую, друзья. Сегодня на Sdelaemblog.ru поговорим, о довольно простом, но в то же время популярном вопросе. Как картинку сделать ссылкой? Бывает, возникает потребность добавить ссылку в структуру сайта, на какой-либо ресурс не в виде текстовой ссылки, а в виде изображения. Что довольно логично, так как ссылка в виде картинке выглядит более привлекательно, нежели простая текстовая ссылка. И, кроме того, она заметна посетителю гораздо лучше.
Вопрос, на самом деле довольно простой, однако не у всех получается его решить. В качестве примера, предлагаю взять любое изображение в сети интернет и конвертировать его в ссылку на какой-либо ресурс. Я, для примера, добавлю ссылку на социальную сеть вконтакте в данную статью. А для оформления внешнего вида ссылки, воспользуюсь, логотипом вконтакте.
Итак, для осуществления задуманного необходимо найти или нарисовать картинку, которая впоследствии станет ссылкой. И немного разобраться, как вывести картинку, с помощью html. А так же, как сделать так, чтобы картинка стала ссылкой, полностью кликабельной и рабочей.
HTML — код картинки.
Для вывода изображения в html-коде, можно воспользоваться предназначенным для этого тегом img. В зависимости от синтаксиса нашего кода, вывод изображения может выглядеть по-разному. Например, при использовании синтаксиса HTML, код будет выглядеть так:
<img src="URL" alt="альтернативный текст">А при использовании синтаксиса XHTML — так:
<img src="URL" alt="альтернативный текст" />О синтаксисе, написано подробнее в статье о DOCTYPE.
Немного подробнее о коде:
src=»URL» — Вместо URL необходимо прописать путь до картинки, которую мы будем конвертировать в ссылку.
alt=»альтернативный текст» — предназначен, для вывода текстовой информации о картинке, при отключенном в браузере показе изображений.
Кроме того, у тега img есть другие атрибуты. Основные из них:
height — высота изображения
width — ширина картинки
Это только часть атрибутов, применяемых к изображениям. Но на данном этапе нам вполне достаточно. Все данные атрибуты могут назначаться, как в html коде, так и в стилях css.
HTML — код ссылки.
Для создания ссылки, нужно использовать тег а. Данный тег имеет, как открывающий тег а, так и закрывающий. HTML — код ссылки выглядит следующим образом:
<a href="URL">Анкор (текст ссылки)</a>Пояснения к коду:
href — атрибут href задает адрес ссылки, по которой должен быть осуществлен переход.
URL — ссылка на документ.
Анкор (текст ссылки) — Выводится в документе в виде текста ссылки.
У тега а, также есть и другие атрибуты, но на данном этапе нам могут быть интересны только пару из них:
title — заголовок ссылки. Добавляет всплывающий текст (подсказку), которая отображается, при наведении на анкор ссылки.
target — предназначен, для определения, в каком окне браузера будет открываться документ по текущей ссылке. Например, документ будет открываться в текущем окне (по умолчанию) или в новом окне.
Как картинку сделать ссылкой?
Итак, теперь мы знаем, что картинка — ссылкой, состоит из двух частей кода. Остается только их объединить воедино. Как я уже говорил выше, я буду использовать логотип социальной сети вконтакте, для вывода картинки и поставлю ссылку на свою группу вкоктакте, в которой, используя атрибут target задам открытие ссылки в новом окне.
Для начала, необходимо загрузить картинку на сервер, который мы используем или же скопировать ссылку на изображение в сети интернет. Я предпочитаю использовать свой сервер, для отображения картинок.
<img src="/wp-content/uploads/2013/06/logo_vkontakte.png" alt="Ссылка картинка на группу вконтакте">Сразу хочу оговориться, что я загрузил картинку в библиотеку wordpress, то есть в медиафайлы. Так как я просто добавлю ссылку-картинку в статью. Но при оформлении дизайна сайта и добавления различных элементов на сайт, правильнее загружать изображения с помощью ftp-клиента в предназначенную для этого папку. В wordpress чаще всего папка находится в папке с темой и называется images или img.
Вот так будет это выглядеть:
Как мы можем видеть получилось, мягко говоря, не очень. Улучшить внешний вид и расположение нам помогут атрибуты, для img. А также я добавил параграф, которому присвоил атрибут выравнивания текста по середине. А значит текст и другие элементы, которые находятся между тегами p, будут выравниваться.
<p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p>Немного подробнее о теге p:
Он предназначен для определения текстового абзаца. Имеет открывающий и закрывающий теги.
style — атрибут определяет стили элемента, используя правила CSS.
text-align: center; — Правило CSS. Определяет горизонтальное выравнивание элемента (тега p и всех элементов внутри). В данном случае элемент выравнивается по центру.
Итак, с картинкой разобрались. Но она до сих пор не стала ссылкой.
Для создания ссылки из картинки достаточно обернуть предыдущий код тегами а. Чтобы HTML-код выглядел так:
<a title="Ссылка на группу" href="http://vk.com/clubsdelaemblog" target="_blank"><p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p></a>
На этом, в принципе все. На первый взгляд может показаться немного сложным. Но на деле все просто, главное внимательно прочитать все, что написано. И естественно обязательно нужно попробовать сделать ссылку картинкой самому. Практика лучше всего помогает понять все, что не понятно в теории, а также так намного лучше запоминать, что нужно делать.
Удачи!
Как сделать картинку ссылкой в html на любом сайте!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня будет интересный материал, особенно для тех, кто пытается создавать все на своем сайте самостоятельно. И вот я решил Вам рассказать о том, как сделать картинку ссылкой в html. Ведь многие задумывались над этим вопросом, а оказывается это так легко и быстро, сделать картинку ссылкой практически на любом сайте. И для этого ничего не нужно, ни каких специальных программ, скриптов, онлайн сервисов и тому подобного программного обеспечения. Всего лишь нужно знать как это делается. И вот об этом Вы сегодня узнаете …
Сначала давайте разберемся, зачем нужно картинку делать ссылкой на сайте? Вообще для чего это нужно?
Зачем картинку делать ссылкой на сайте?

 сделать картинку ссылкой
сделать картинку ссылкой
У каждого вебмастера на то найдется своя причина!
А вообще это нужно бывает по нескольким причинам. Вот несколько самых основных, по которым бывает необходимо знать как сделать картинку ссылкой в html:
- Давайте допустим такой случай — Вы хотите чтобы красивая картинка какого-то товара или продукта, который вам нужно быстренько распространить в интернете была кликабельна. Для этого просто необходимо вставить в нее ссылку, которая будет вести посетителя на ваш сайт или на сайт продавца этого товара. Ведь картинка привлекательна и конечно же понравится всем кто ее увидит и следовательно по ней будет много переходов, больше чем по простому тексту.
- Другой случай … Вы партнер какой либо программы и вам нужно на своем сайте разместить партнерскую ссылку. Но ваш нерадивый рекламодатель не предоставил в своей партнерской программе нужных вам рекламных материалов, только ссылку. Что же делать? А вам так хотелось разместить у себя на сайте красивую картинку товара?! Вот вам и выход! Сделайте скриншот этого товара и создайте ссылку на эту картинку!
- Бывают и такие случаи, когда баннеры есть у вашего партнера, но они так грузят ваш сайт, что он очень медленно начинает работать. В таких случаях создание ссылки на определенную картинку Вас спасет!
Вот несколько самых основных случаев, когда просто необходимо знать, как сделать картинку ссылкой в html, о чем и будет следующий абзац данной статьи …
Как сделать картинку ссылкой в html самому и очень быстро?

 как сделать картинку ссылкой
как сделать картинку ссылкой
На самом деле все довольно просто, как бы это не казалось таким сложным и не понятным. Для того, чтобы знать как сделать картинку ссылкой в html, нужно всего лишь знать как создается простая html ссылка.
при создании обыкновенной ссылки html используется тег <a>, а сама готовая ссылка выглядит вот таким образом:
- <a href=»адрес вашей ссылки» >Текст вашей ссылки, который будет кликабельным</a>
Чтобы в том же html вывести картинку — изображение, нужно сформировать вот такой тег <img> и далее вот такой код, который будет выводить ваше изображение:
- <img src=»адрес вашей картинки» >
Далее все просто! Нужно теперь сложить все воедино, чтобы наша картинка была ссылкой создадим вот такой простенький html код:
- <a href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
Вот теперь, если Вы вставите вместо текста свои, ссылку и анкорный текст или попросту анкор ссылки, то ваша картинка станет сразу ссылкой и будет кликабельна. Кстати, кто не знает что такое анкор ссылки, то вам сюда!
Но бывает нужно иногда, чтобы ссылка на вашем изображении не индексировалась поисковыми роботами. Бывает же? Конечно! Тогда вам нужно сделать вот так:
- <a rel=»nofollow» href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
Здесь мы с вами просто добавили тег «nofollow», который запрещает поисковым роботам индексацию данной ссылки.
Также бывают моменты, когда нужно, чтобы наша картинка — ссылка открывалась в новом окне браузера. Это делается при помощи тега target=»_blank». И вся ссылка будет выглядеть следующим образом:
- <a target=»_blank» href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
А теперь если мы с вами соединим все вместе, то наша ссылка — картинка будет открываться в новом окне браузера и станет не доступна для индексации поисковикам. Вот так вот будет она выглядеть в данном случае:
- <a rel=»nofollow» target=»_blank» href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
Ну вот, теперь Вы знаете, как сделать картинку ссылкой в html и зачем это нужно делать!
У меня на этом все! Всем удачи и до новых встреч!
Как сделать ссылку. Как сделать картинку ссылкой
Этот урок ну совсем легкий, веб — мастерам, даже начинающим он не пригодится, так как сделать ссылку и сделать картинку ссылкой — это азы HTML, а вот блоггерам, которые делают свои первые шаги, эта тема, уверен, будет полезной.
Блоггеры часто сталкиваются с тем, что нужно сделать картинку ссылкой, чтобы при нажатии или клике на которую открывалась заданная нами в ссылке страница. Будь то переход на другую страницу сайта, или переход по картинке — ссылке на другой ресурс. Например если нужно повесить на страницу сайта рекламный баннер, то картинка почти обязательно должна вести на ресурс, который вы рекламируете.
Как сделать ссылку
Чтобы сделать ссылку нужно поместить ее в HTML конструкцию. В HTML ссылка обозначается тегом a, а атрибутом этого тега задается путь к странице, на которую нужно перейти.
В итоге получается простейшая HTML конструкция.Этот пример ссылки берем за основу.
<a href="здесь ссылка на ресурс">здесь название, кот. будет видно</a>
Вот пример ссылки на мой сайт :
<a href="http://filwebs.ru">Блокнот Сайтостроителя</a>
Чтобы сделать ссылку, открывающуюся в другом окне браузера, нужно в дополнение к основной конструкции добавить атрибут target=»_blank»,который как бы говорит нашему браузеру открывать ссылку в новом окне, вот пример:
<a href="здесь ссылка на ресурс">здесь название</a>
(ссылка открывает страницу в другом окне браузера).
Также к ссылке можно добавить описание, которое появляется при наведении курсора на ссылку. Вывод описания осуществляется тайтлом title="тут описание"
<a title="вспл. подсказка" href="здесь ссылка на ресурс">здесь название</a>
Атрибут title="" можно применять как к ссылке, так и к картинке.
— Если навести курсор на эту ссылку, то можно увидеть результат.
Украшаем ссылки
Чтобы сделать ссылку закрытой от индексации в Google, нужно добавить атрибут rel="nofollow",
<a title="вспл. подсказка" href="здесь ссылка на ресурс" rel="nofollow">здесь название</a>
К ссылкам применяются различные атрибуты, классы, id, для этого существует много справочной литературы.
Как сделать картинку ссылкой
Так, ссылку HTML мы сформировали, теперь чтобы сделать картинку ссылкой нам нужно просто добавить ее к HTML коду, который выводит визуально картинку на экран. HTML код вывода картинки имеет такой вид:
<img src="/Путь к картинке" />
К картинке нужно добавит атрибут alt="" который выводит на экран альтернативный текст вместо картинки, если она по каким то причинам не подгрузилась. Кстати, очень полезный атрибут, об этом чуть ниже. Также если вы не добавите к картинке этот атрибут, то W3C валидатор посчитает это ошибкой и предложит все-таки добавить его к коду картинки.
<img src="/Путь к картинке" alt="текст" />
Ссылка у нас есть, картинка есть, но как сделать картинку ссылкой?
Чтобы сделать картинку ссылкой нужно просто объединить их, чтобы получилась такая HTML конструкция:
<a href="здесь ссылка на ресурс"><img src="/Путь к картинке" alt="текст" /></a>
Все, мы сделали картинку ссылкой.
— Обязательно подписывайте атрибут alt=»текст» и рекомендуется использование title=»», в качестве альтернативного текста лучше всего использовать ключевые слова статьи, в которой находится картинка. Поисковые системы отлично индексируют картинки и описания к ним.
Наведите курсор на картинку, а можете и перейти по ней, раз уж вы дочитали статью до конца, то вам может быть интересна и эта статья.
— Как вам статья «Как сделать ссылку. Как сделать картинку ссылкой» ?
Лучший способ отблагодарить автора
Похожие по Тегам статьи
HTML-ссылок Гиперссылки
Ссылки можно найти почти на всех веб-страницах. Ссылки позволяют пользователям переходить от страницы к странице.
HTML-ссылки — гиперссылки
HTML-ссылки являются гиперссылками.
Вы можете щелкнуть ссылку и перейти к другому документу.
Когда вы наводите указатель мыши на ссылку, стрелка мыши превращается в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением
или любой другой элемент HTML!
HTML-ссылки — синтаксис
Тег HTML определяет гиперссылку.Он имеет следующий синтаксис:
Попробуй сам »
HTML-ссылки — использовать изображение как ссылку
Чтобы использовать изображение в качестве ссылки, просто поместите
внутри тега tag:
Пример
Попробуй сам »
Ссылка на адрес электронной почты
Используйте
mailto:
href
пусть отправят новое письмо):
Кнопка как ссылка
Чтобы использовать кнопку HTML в качестве ссылки, необходимо добавить код JavaScript.
JavaScript позволяет указать, что происходит при определенных событиях, например, щелчком кнопки:
Пример
кнопка < > Учебное пособие по HTML
Попробуй сам »
Названия ссылок
Атрибут title определяет дополнительную информацию об элементе.
Информация чаще всего отображается в виде текста всплывающей подсказки при наведении курсора мыши на элемент.
Пример
Посетите наше руководство по HTML
Попробуй сам »
Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL-адрес для ссылки на веб-страницу:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в папке html на текущем веб-сайте:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
Попробуйте сами »
Краткое содержание главы
- Используйте элемент
- Используйте атрибут
hrefдля определения адреса ссылки - Используйте атрибут
target, чтобы определить, где открыть связанный документ - Используйте элемент
использовать изображение как ссылку - Используйте
mailto:
Атрибут href
HTML-теги ссылок
| Тег | Описание |
|---|---|
| Определяет гиперссылку |
.
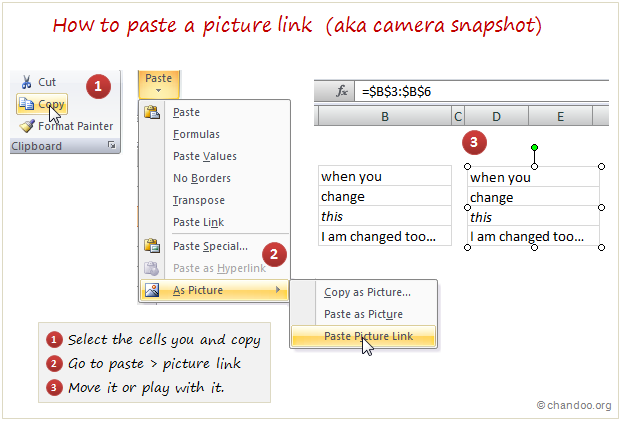
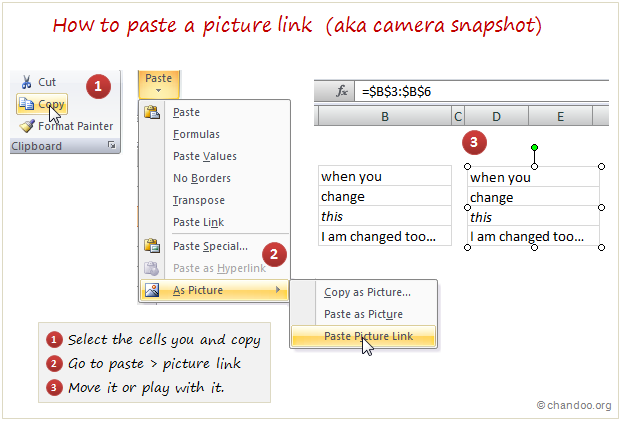
Изучите функцию Excel: ссылки на изображения (или снимки с камеры) »Chandoo.org

 Сегодня я хочу представить вам новую функцию Excel, которая называется Ссылка на изображение .
Сегодня я хочу представить вам новую функцию Excel, которая называется Ссылка на изображение .
Ну, ссылки на изображения на самом деле не новы, в более ранних версиях они называются снимками с камеры. Они предоставляют вам мгновенный снимок ряда ячеек на изображении. Так что вы можете перемещать изображение, изменять его размер, размещать в любом месте, и когда исходные ячейки меняются, изображение немедленно обновляется.
Какая польза от ссылок на изображения или снимков с камеры?
Вначале ссылки на изображения могут показаться бесполезной функцией. Но они довольно мощные. Вот несколько примеров использования ссылок на изображения:
- На информационных панелях и отчетах: Обычно на информационных панелях нам нужно объединить диаграммы, таблицы данных, условное форматирование и т. Д. На одном листе. Если их размер неоднороден, их выравнивание на листе вывода может быть очень сложной задачей. Это когда вы можете использовать ссылки на изображения.Сначала создайте отдельные части информационной панели на отдельных листах. Затем вставьте графические ссылки на эти части в окончательную панель управления. Измените их размер и выровняйте по своему усмотрению.
См. Это в действии: Панель управления проектами в Excel
. - В микродиаграммах и спарклайнах: Хотя Excel 2010 имеет встроенную поддержку спарклайнов и других микродиаграмм, если вы хотите создать микродиаграмму в более ранних версиях Excel, вам придется использовать хитрость.Здесь могут помочь ссылки на изображения. Вы можете сделать обычную диаграмму и сфотографировать ее. Затем измените размер изображения так, чтобы оно умещалось на небольшой площади.
См. Это в действии: Микрокарты с помощью камеры.
- В динамических диаграммах: Поскольку ссылки на изображения — это не что иное, как изображения с назначенной им формулой, вы можете легко создавать динамические диаграммы и динамические панели мониторинга, используя их.
Посмотрите на это в действии: Динамическая диаграмма с использованием инструмента камеры, Динамическая приборная панель с использованием инструмента камеры
- В общих книгах: Когда вы делитесь книгой с коллегой или начальником, обычно беспокоит, что если они изменят формулы или что-то отредактируют.Здесь могут быть очень полезны ссылки на изображения. Вы можете встроить графическую ссылку на реальные данные, чтобы никто не мог ее редактировать.
Как вставить ссылку на изображение в Excel — трехшаговое руководство:
Чтобы вставить ссылку на изображение на свои данные, выполните следующие 3 шага:
- Выберите ячейки. Нажмите CTRL + C
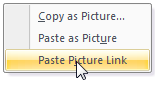
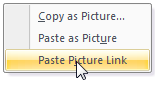
- Перейти в целевую ячейку. На домашней ленте выберите «Вставить»> «Как изображение»> «Ссылка на изображение» (см. Изображение ниже)
- Это все. Ссылка на ваше изображение активна.Переместите его или поиграйте с ним, меняя исходные ячейки.


Вы используете Picture Link / Camera Snapshot?
Я был поклонником ссылок на изображения / снимков с камеры с тех пор, как узнал о них. Я использовал их в различных информационных панелях, отчетах, рабочих тетрадях, чтобы удивить моих клиентов, начальников и коллег. Однако одна проблема со ссылками на изображения / снимками камеры заключается в том, что они плохо печатаются. Поэтому я избегаю использовать их для книг, которые много печатаются.
Что насчет вас? Вы часто используете ссылки на изображения? Делитесь своим опытом, советами и идеями в комментариях.
Прочитайте больше быстрых советов, чтобы стать крутым в Excel менее чем за минуту.
PS: Пончик Хуэй за то, что рассказал мне о функции ссылок на изображения.
.
гиперссылка — Как сделать ссылку на картинку с HTML?
Переполнение стека
- Около
Продукты
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиВакансии
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяРеклама
Обратитесь к разработчикам и технологам со всего мира- О компании
Загрузка…
- Авторизоваться
зарегистрироваться текущее сообщество
.
ссылок для стилизации CSS
С помощью CSS ссылки можно стилизовать по-разному.
Текстовая ссылка
Текстовая ссылка
Кнопка ссылки
Кнопка ссылки
Ссылки для стилизации
Ссылки могут быть стилизованы с любым свойством CSS (например, цвет , font-family ,
фон и др.).
Кроме того, ссылки можно стилизовать
по-разному в зависимости от того, в каком состоянии они находятся.
Четыре состояния ссылок:
-
a: link— нормальная непосещаемая ссылка -
a: visit— ссылка, которую посетил пользователь -
a: hover— ссылка, когда пользователь наводит на нее курсор -
a: active— ссылка в момент нажатия
Пример
/ * непосещенная ссылка * /
a: ссылка {
цвет: красный;
}
/ * посетил
ссылка * /
a: посетил {
цвет: зеленый;
}
/ * наведение курсора мыши на ссылку * /
a: hover {
цвет: горячий розовый;
}
/ * выбранная ссылка * /
a: активна {
цвет синий;
}
Попробуй сам »
При настройке стиля для нескольких состояний ссылки существуют некоторые правила порядка:
- a: hover ДОЛЖЕН быть после ссылки: и: visit
- a: active ДОЛЖЕН быть после a: hover
Оформление текста
Свойство text-decoration в основном используется для удаления подчеркивания в ссылках:
Пример
a: ссылка {
text-decoration: none;
}
a: посещено {
text-decoration: none;
}
a: hover {
text-decoration: подчеркивание;
}
a: активно {
оформление текста: подчеркивание;
}
Попробуй сам »
Цвет фона
Свойство background-color можно использовать для указания цвета фона для ссылок:
Пример
a: ссылка {
background-color: желтый;
}
a: посещено {
background-color: cyan;
}
a: hover {
background-color: lightgreen;
}
a: active {
background-color: hotpink;
}
Попробуй сам »
Кнопки связи
Этот пример демонстрирует более сложный пример, в котором мы объединяем несколько CSS
свойства для отображения ссылок в виде полей / кнопок:
Пример
a: ссылка, a: посетил {
background-color: # f44336;
цвет белый;
отступ: 14px 25px;
выравнивание текста: по центру;
текстовое оформление: нет; Дисплей
: строчно-блочный;
}
a: hover, a: active {
background-color: red;
}
Попробуй сам »
Другие примеры
Добавить разные
стили к гиперссылкам
В этом примере показано, как добавить к гиперссылкам другие стили.
Продвинутый —
Создать кнопку ссылки с границами
Еще один пример того, как создавать поля / кнопки ссылок.
Изменить курсор
Свойство курсора определяет тип отображаемого курсора.
Этот пример демонстрирует различные типы курсоров (может быть полезно для ссылок).
Проверьте себя упражнениями!
.


Добавить комментарий