WPtouch — Плагин для WordPress
WPtouch is a mobile plugin for WordPress that automatically adds a simple and elegant mobile theme for mobile visitors to your WordPress website. Recommended by Google, it will instantly enable a mobile-friendly version of your website that passes the Google Mobile test, and ensure your SEO rankings do not drop due to not having a mobile-friendly website. For more information about using WPtouch to achieve Google mobile-friendly status, please read our comprehensive mobile-friendly guide.
The WPtouch administration panel and WordPress Customizer allow you to customize many aspects of its appearance, and deliver a fast, user-friendly and stylish version of your site to your mobile visitors, without modifying a single bit of code. Your regular desktop theme is left intact, and will continue to show for your non-mobile visitors.
Go Pro for support and more control, enhanced themes & features
WPtouch Pro offers a variety of enhanced themes for blogs, businesses, and WooCommerce retailers; extensions that add rich advertising options, advanced web font controls, caching, and more; and of course, top-notch one-on-one support from our professional team.
For more information visit WPtouch.com.
‘WPtouch’ & ‘WPtouch Pro’ are trademarks of BraveNewCode Inc.
I thought most touch smartphones show my website fine the way it is now?
Yes, that’s true in general. However *not all websites are created equal, with some sites significantly failing to translate well in small mobile device viewports.
Many WordPress sites today also make heavy use of a variety of javascript, css and image files which significantly increase load times, in turn driving visitors on data connections crazy, often causing them to abandon your site altogether.
We created WPtouch to be a lightweight, fast-loading, feature-rich mobile plugin to add a theme shown to mobile visitors. The plugin includes an admin panel for customizing many aspects of your site’s presentation when showing the mobile theme.
Well, what if my users don’t like it and want to see my regular site?
There’s a link to switch back to the desktop theme in the footer area of WPtouch so your visitors can easily switch between the WPtouch view and your site’s regular appearance.

We even automatically put a little snippet of code into your current desktop theme which will be shown only to iPhone, iPod touch, Android or BlackBerry touch mobile device visitors, giving them control to switch between the two themes easily.
Will it slow down my blog, or increase my server load?
No. The entire WPtouch footprint is small. In fact, it should reduce load, because of its streamlined approach to serving optimized content to mobile visitors. It was designed to be as lightweight and speedy as possible, while still serving your site’s content in a richly presented way, sparing no essential features like search, login, categories, tags, comments etc.
For more information visit WPtouch.com.
I notice my desktop site shows for mobile visitors, or vice versa
It sounds like you are using a caching plugin but you haven’t configured it. Please read the user manual (accessible from the WPtouch admin) and perform the cache changes are outlined in the user manual.
 Once done, WPtouch will work as expected.
Once done, WPtouch will work as expected.What’s different about version 4 vs. version 3?
The biggest difference is the admin panel. Instead of multiple admin pages with settings split out, we’ve combined and streamlined the settings into one panel page.
Tabs on the left, settings on the right. All settings instantly save via AJAX, so you don’t have to save settings manually.
Will I lose anything upgrading?
WPtouch 4 is an upgrade from 3, and your theme settings will stay intact. You will notice a couple settings have been slimmed down, while we added a few new ones.
Overall you might think there’s less in WPtouch 4— but we actually removed how we showed Pro-only settings even though they weren’t available in free, along with other non-essential panes and views to streamline the product.
What’s New?
The best new additions for WPtouch 4 are in WPtouch Pro— we added support to live preview your changes in the WordPress Customizer, along with new theme and extension updates, features and more.

In the free version, the newest changes have more to do with under the hood improvements for speed and performance in the theme, and of course the new admin panel making setup faster and easier.
What’s Next?
We’ve got theme and feature updates planned based on feedback from our users, but that’s all we’ll share!
What if I’m using a caching plugin?
If you are using a caching plugin, you will need to configure it to work properly with WPtouch. If your caching plugin is not configured, or not configured properly, you will most encounter inconsistent behaviour where WPtouch shows for desktop visitors, or mobile visitors see your desktop site.
W3 Total Cache
- If you have “Browser Cache” enabled, please disable ‘Set expires header’ in the Browser cache settings to prevent Desktop/Mobile switch link issues.
- Go to the “Page Cache” settings under the Performance tab.
- Copy the list of mobile user agents found in our list of “User agent list for configuring cache plugins“.

- If you have added support for additional mobile devices in WPtouch’s Compatibility > Custom User Agents field, you must also include those user agents in the “Rejected User 5. Agents” area in W3 Total Cache.
- Scroll down to the “Rejected User Agents” field and paste the list of WPtouch default user agents, adding one per line.
Save your changes. - Go to the “Minify” settings under the Performance tab.
Scroll down to the “Rejected User Agents” field and paste the list of WPtouch default user agents, adding one per line. - Save your changes.
- Go to the “CDN” settings under the Performance tab.
- Scroll down to the “Rejected User Agents” field and paste the list of WPtouch default user agents, adding one per line.
- Save your changes.
- Finally, go to the W3 Total Cache “Dashboard” and select “Empty All Caches”.
Ensure that W3 Total Cache is selected in the plugins list in the Compatibility section of the WPtouch admin panel.

WP Super Cache
Note: The native support for the free version of WPtouch found in WP Super Cache (under the “Plugins” tab) must be disabled to prevent conflicts in WPtouch.
- In the Advanced tab of the WP Super Cache settings select “Mobile Device Support”* and click “Update Status”.
- Still in the Advanced tab, scroll down to the “Rejected User Agents” area. Paste the entire list of mobile user agents found in our list of “User agent list for configuring cache plugins” into the field and click “Save UA Strings”.
- If you have added support for additional mobile devices in WPtouch’s Compatibility > Custom User Agents field, you must also include those user agents in the “Rejected User Agents” area in WP Super Cache.
- In the “Contents” tab, click “Delete Cache” and “Delete Expired” to delete pages that were likely cached before adding the new list of rejected user agents.
- Ensure that WP Super Cache is selected in the plugins list in the Compatibility section of the WPtouch admin panel.

WP Rocket
In the «Basic Options» of WP Rocket’s settings page, make sure «Enable caching for mobile devices.» is deselected. Ensure that WP Rocket is selected in the plugins list in the Compatibility section of the WPtouch admin panel.
Please see the user manual for additional information.
WP Engine
Please contact WPEngine and ask them to exclude the user agents found in the “User agent list for configuring cache plugins“.
I’ve been using it for a couple years and I have the pro version. It largely was an effortless install and setup and gave me a completely different mobile template.
I initially used this, in part, because it also created the AMP pages and it would be nice to have mobile and AMP all in one… but after a long drawn out AMP issue between WPTouch and the theme I was using, I wound up not using the AMP functionality of WPTouch, in part because of the issue and in part because even without that issue, WPTouch won’t generate AMP for anything other than posts. So I needed a different plugin for that.
So I needed a different plugin for that.
I liked that it has lots of flexibility in the way of themes and potential functionality but I found that I only needed one theme and a few of the pro functions. So when I renewed, I only wanted to renew those pieces… which had to be a support ticket with lots of back and forth when it should have been simple.
Most recently, I had an issue with AMP that was stemming from a setting in my WPTouch theme. Although I did reach out to WPTouch support, they were 0 help in resolving it and in fact recommended at least 2 things that were ultimately detrimental to my site, and had nothing at all to do with the issue. It wasn’t a super technical solution (just needed to change a setting) but after chasing an answer for weeks, I finally randomly landed on the solution myself. That should have been a no brainer for them.
And also, more recently, this plugin was preventing me from creating a child theme for my desktop theme.
So, it’s great when it works! And it largely works. But when it doesn’t, it’s challenging and it seems like this plugin has been in the midst of so many problems I’ve had over the couple of years I used it. Support leaves something to be desired and support is important to me in a product. I’m going to go it without this plugin for a while and if I get everything working the way I want, will not renew.
But when it doesn’t, it’s challenging and it seems like this plugin has been in the midst of so many problems I’ve had over the couple of years I used it. Support leaves something to be desired and support is important to me in a product. I’m going to go it without this plugin for a while and if I get everything working the way I want, will not renew.
Tolles PlugIn vor allem die Pro Version.
Und der Support ist SPitze. Schnelle Antwortzeiten, Probleme lösend und freundlich. Viel besser geht es nicht. Danke
WARNING: DO NOT USE THIS PLUGIN! Fatal Errors will happen! My ISP said DELETE ASAP!
I have been a paid user since 2015. Whenever I would contact support, «Emilio Rivera» would get back to me ASAP with results that worked. Now, the plugin is owned by some new company named Sureswift Capital. They ain’t sure and they ain’t swift! Bring back Duane Storey and Dale Mugford ASAP!
With the WordPress 5. 5.1 update, my website was acting funny in multiple ways. The desktop was displaying on mobile for some pages. The content was centered on Firefox as though it was tablet mode for some pages and YouTube customized thumbnails were not being displayed on the website or mobile.
5.1 update, my website was acting funny in multiple ways. The desktop was displaying on mobile for some pages. The content was centered on Firefox as though it was tablet mode for some pages and YouTube customized thumbnails were not being displayed on the website or mobile.
To make a LONG STORY SHORT. I sent multiple emails to support over the weekend. Did not hear from them until I canceled the pro license at 3pm on Monday. They contacted me to confirm the cancellation.
Read the other reviews online — Support is bad. Links on the website do not work and the phone number drops M-F, 9-5.
If the plug-in crashes on Friday night, Pray that someone will get back to you on Monday. No guarantee.
DO NOT WASTE YOUR TIME WITH THIS PLUGIN UNTIL THEY SELL IT BACK TO DUANE + DALE. NO LONGER A TOP PLUGIN.
From Germany — and sorry, I learned my English 45 years ago. 😉
First, I bought WPtouch Pro to be able to configure the mobile view of my WordPress site more freely. From time to time I was undecided whether to switch to the free version.
From time to time I was undecided whether to switch to the free version.
But when I had a problem with a new PHP version and nothing worked anymore, I got to know the excellent support (around the globe). Many personal e-mails helped me until everything really worked again. Unfortunately, this is rarely seen today.
Thanks for the support, the few $ per year for the Pro version are money well invested.
$126 in the toilet. The plugin crashed my website and wp-admin panel. I recovered the website. If I try to install the plugin, no access to my wp-admin panel. I contacted customer service, they said it was plugin conflict. I deactivated all plugins. Install this plugin again. WordPress said the plugin caused critical error.
Reported this to customer service and now crickets chirp. I would not install this plugin.
Sadly this plugin no longer works. It was great at one tie but now it seres no purpose Very disappointing.
Посмотреть все 262 отзыва
«WPtouch» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
Version 4.3.39 (November 11th, 2020)
- Fixed more CSS issues that disrupted usability.
Version 4.3.38 (August 26th, 2020)
Version 4.3.37 (April 13th, 2019)
- Added: SMS sharing option to base Foundation theme.
Version 4.3.36 (March 26th, 2019)
- Added: kinsta.com check so they can optimize WPtouch plugin caching on their hosting platform.
- Updated: Tested up to date.
Version 4.3.35 (February 11th, 2019)
- Fixed: Issue where links with sms protocols would get stripped from content.
Version 4.3.34 (November 21st, 2018)
- Fixed: Issue where iframe height might be cut off + additional Gutenberg/block related styling changes.
Version 4.3.33 (November 6th, 2018)
- Fixed: Bauhaus version bump.

Version 4.3.32 (November 6th, 2018)
- Fixed: Gutenberg/blocks compatibility.
- Fixed: Fixed issue with YouTube embeds and AdSense code could white screen page.
- Fixed: PHP7+ warning.
Version 4.3.31 (October 29th, 2018)
- Fixed: Prevent CDATA tags being stripped from custom analytics text area entries.
Version 4.3.30 (October 19th, 2018)
- Fixed: Script tag attributes being stripped from custom analytics text area entries.
Version 4.3.29 (October 16th, 2018)
- Fixed: Add helper file to output WordPress comment form cookie checkbox field for child themes that contain custom comment form layouts.
- Fixed: Potential XSS vulnerability relating to saving plugin settings in the WordPress admin.
Version 4.3.28 (May 10th, 2018)
- Fixed: TypeError on setSelectionRange JavaScript error for email field on checkout page.
Version 4.3.27 (March 8th, 2018)
- Fixed: Issue where html would be output for social media links when none are set.

Version 4.3.26 (Feb 8th, 2018)
- Added: Additional escaping for JS output.
- Added: Additional core theme support items.
Version 4.3.25 (Feb 2nd, 2018)
- Fixed: Double escaping on post content which caused certain shortcodes not to work properly.
Version 4.3.24 (Feb 1st, 2018)
- Fixed: Added additional sanitization and escaping to data pulled saved to and pulled from the database.
Version 4.3.23 (Dec 27, 2017)
- Fixed: URL typo.
- Updated: Logic for script output in customizer custom footer content.
Version 4.3.22 (Nov 16, 2017)
- New Feature: Live view of customizer additional CSS field content.
Version 4.3.21 (October 6, 2017)
- Fixed: Output of script tags within the customizer custom footer content area.
Version 4.3.20 (October 5, 2017)
- Fixed: Prevent stripping of form input elements from the additional footer html content entered in the customizer.

Version 4.3.19 (August 21, 2017)
- Security: Added escaping to untrusted output.
Version 4.3.18 (May 29, 2017)
- WPML Compatibility: Allows posts to display for chosen language in mobile blog index.
- Fixed: Bug where password protected pages would not display properly with ‘process desktop shortcodes’ option enabled.
Version 4.3.17 (May 10, 2017)
- New Feature: Adds default functionality to send no cache request headers when mobile theme is showing. Also adds option in admin to disable this functionality.
Version 4.3.16 (April 25, 2017)
- Fixed: Bug where backslashes were being stripped from shortcode display.
Version 4.3.15 (April 10, 2017)
- Fixed: PHP 7.1.2 error regarding «Process desktop theme shortcodes» option.
Version 4.3.14 (March 20, 2017)
- Fixed: Updated functionality for theme incompatibility notice to be permanently dismissed.

- Fixed: Updated functionality for plugin incompatibility notice to be permanently dismissed.
- Fixed: Bug where automatically-chosen font colors were wrong.
Version 4.3.13.1 (March 8, 2017)
- Fixed: Bug where if you dismissed the newsletter signup outside of the WPtouch settings area it would continue to show the notice.
Version 4.3.13 (March 6, 2017)
- Fixed: Bug that didn’t allow mobile / desktop switching in specific W3TC configuration.
- Fixed: Warning that appeared for sites running PHP 7.1+.
- Speed Improvement: Minimize Bauhaus CSS & JavaScript.
- New: Added Newsletter Signup option in settings.
Version 4.3.12 (February 21, 2017)
- Speed Improvement: Minimize foundation CSS & JavaScript.
- Speed Improvement: Reduce HTTP requests by inlining small stylesheets.
- Speed Improvement: Minimize internal module CSS & JavaScript.
Version 4. 3.11 (February 9, 2017)
3.11 (February 9, 2017)
- Fixed: Better support for SSL in the WPtouch settings page
Version 4.3.10 (December 22, 2016)
- Fixed: Bug that sometimes prevented the customizer from showing the mobile theme
Version 4.3.9 (December 12, 2016)
- Fixed: Error message that appeared when running the latest version of Wordfence
Version 4.3.8 (December 8, 2016)
- Fixed: Minor bugs and issues reported by customers and users
- Added: Compatibility with WordPress 4.7
Version 4.3.7 (November 23, 2016)
- Changed: Now using the standard WordPress comment form, for better compatibility with plugins that use or modify comments.
- Fixed: Minor bugs and issues reported by customers and users
Version 4.3.6 (November 10, 2016)
- Fixed: Featured slider now won’t show if no posts have a featured image
- Fixed: Minor bugs and issues reported by customers and users
Version 4. 3.5 (October 27, 2016)
3.5 (October 27, 2016)
- Fixed: Warnings that appeared for sites running PHP 7
- Fixed: Minor bugs and issues reported by customers and users
Version 4.3.4 (October 13, 2016)
- Added: Support for adding the featured post slider to a page
- Fixed: Missing translations for number of comments in the blog listing
Version 4.3.3 (October 3, 2016)
- Fixed: An issue in the admin panel which made it appear that other plugins were disabled while WPtouch is running. No plugins are disabled by default when WPtouch is active.
Version 4.3.2 (September 28, 2016)
- Fixed: Better compatibility with W3TC and PHP 5.2
Version 4.3.1 (September 27, 2016)
- Fixed: Issue in Bauhaus theme related to old versions of PHP
Version 4.3 (September 26, 2016)
- Added: Bauhaus 2. Updated Featured slider, may require you to set up your preferred settings again
- Fixed: Minor issues and a settings bug which could cause settings to appear unsaved in the Customizer
Version 4. 2.6 (September 16, 2016)
2.6 (September 16, 2016)
- Modified: Newsletter sign-up information
Version 4.2.5 (September 2, 2016)
- Fixed: An issue which causes the switch link setting to be hidden
- Fixed: An issue which prevented category filtering from working correctly
Version 4.2.4 (August 25, 2016)
- Added: New display option for Bauhaus featured slider
- Fixed: Minor plugin compatibility improvements
Version 4.2.3 (August 8, 2016)
- Fixed: Made notices banner only show for administrators
- Updated: Enhanced the ability to upgrade free version
Version 4.2.1 (August 5, 2016)
- Fixed: An issue which could prevent the Customizer from switching between desktop and mobile
Version 4.2 (August 3, 2016)
- Added: NEW! Change theme settings in the WordPress Customizer!
- Fixed: Minor bugs and issues
Version 4.1.8 (July 19, 2016)
- Updated: Spanish translations
- Fixed: Search behaviour in some languages
Version 4. 1.7 (July 5, 2016)
1.7 (July 5, 2016)
- Fixed: Display issues with RTL menus and some themes
Version 4.1.6 (June 30, 2016)
- Updated: Autosave in admin panel is now a little more robust and optimized.
- Changed: Replaced library used for off-canvas menu in some themes (now using Slideout)
Version 4.1.5 (June 17, 2016)
- Added: Option to choose which page the featured slider is shown on (Bauhaus, certain configurations)
- Added: For sites that redirect mobile visitors to a landing page other than their latest posts page, added option to select on which page the featured slider is shown.
- Changed: Auto-expand menu section if on a page within that section
- Changed: Reduced frequency of API calls in admin
- Changed: Cache warning is no longer displayed for sites running W3 Total Cache if a user agent group has been enabled to pass through mobile requests. As it is incompatible with this cache configuration, the desktop/mobile theme switch is disabled for sites using this cache configuration.

- Changed: Custom field-based thumbnails are now displayed in post listings, related posts, featured slider, and at top of posts.
- Changed: Featured slider no longer shows zero comment count
- Fixed: Incorrect XML sitemap output when Featured Slider was enabled
- Updated: Italian, Portuguese, Spanish translations
Version 4.1.4 (May 26, 2016)
- Added: Support for new setting types in admin
- Added: Improved RTL support for featured slider
- Changed: Only display icon selection tool on items already saved to the menu (WordPress limitation)
- Changed: Replaced library used for featured slider (now using Owl Carousel)
- Changed: No icon selection shown for pending items (cannot select icons until item saved in menu)
- Fixed: Icon selector not fully overlaying other menu items when they’ve been expanded
- Fixed: Warnings when featured slider finds no content to display
- Fixed: Menu fields showing through icon picker
- Fixed: Display of long (non-breaking) titles in next/previous links
- Fixed: ‘Save settings’ spinner triggered when non-saving actions were taken
Version 4. 1.3 (May 6, 2016)
1.3 (May 6, 2016)
- Fixed: Auto-upgrade from WPtouch to WPtouch Pro when license is activated
- Updated: Hebrew translation (partial)
Version 4.1.2 (May 3, 2016)
- Fixed: Auto-disable free plugin when WPtouch Pro is active
- Fixed: Ensure correct theme is active when downgrading from WPtouch Pro
- Fixed: Pinterest sharing link
- Fixed: Search forms now allow searching while in preview mode
- Updated: Translations for Arabic, French, Indonesian, Japanese, Portuguese
Version 4.1.1 (April 12, 2016)
- Added: Compatibility with WordPress 4.5
- Added: Setting to control which side the Bauhaus menu is shown on
- Changed: Adjusted colour conversion for Luma-based colouring, ensuring true value is used
- Changed: Re-added ‘show login’ setting for sites that require users to be registered to comment.
- Fixed: Bug with custom latest posts page when not set to the same as WordPress homepage
- Fixed: Search forms now allow searching while in preview mode
- Fixed: Eliminated PHP warnings
- Fixed: Display of featured slider settings when slider is first enabled
Version 4. 1 (March 24, 2016)
1 (March 24, 2016)
- Added: New filters to support AMP extension in WPtouch Pro
- Changed: Streamlined wizard experience
- Fixed: Case where featured posts would always be repeated in listing if featured slider was set to show only 1 post
- Fixed: Error when page was not found
Version 4.0.4 (February 29, 2016)
- Added: Featured slider settings to control display of # of comments
- Added: Featured slider option for more minimal slider appearance
- Changed: Added styling for some rarer html elements, and updated others (ol, code, pre etc.)
- Changed: Minor styling enhancements and fixes
- Updated: Opera users agents to better specify supported opera versions and platforms
- Fixed: Load more posts on custom posts page did not load posts in certain configurations
- Fixed: Retain WPML language parameter when redirecting to mobile landing page
- Fixed: Minor styling issues
- Fixed: Toggle fields not saving on some server configurations
Version 4. 0.3 (January 19, 2016)
0.3 (January 19, 2016)
- Changed: Restored homepage redirect setting — thanks for your feedback!
- Fixed: Menu icon selection when using relative-protocol media URLs
- Fixed: Black field on blog index when featured slider is disabled.
Version 4.0.2 (December 29, 2015)
- Added: On upgrade, migrate sites using the old «WordPress Pages» menu option to a custom WordPress menu
- Fixed: Custom Latest Posts Page handling
Version 4.0.1 (December 22, 2015)
- Added: Reset settings buttons
- Added: Restored preview theme capability
Version 4.0 (December 22, 2015)
- A whole new WPtouch that makes getting your WordPress website mobile-friendly easier than ever before
- Added: Settings panel has been re-written and simplified into a single page, now much faster
- Added: Settings auto-save— no need to click a settings save button (how 2013 of us)
- Added: Settings types are easier to control, with toggles and elegant drop-downs to switch settings
- Added: Added new options and controls (like controlling the devices WPtouch is active for)
- Changed: Removed visible but inactive Pro settings
- Changed: Simplified a few settings, you’ll probably be mad at us but we really want this plugin to be easy to use for everyone!
- Changed: Now using the WP color picker
- Changed: Updated core plugin assets and optimized theme & admin speed
WordPress 4. 0+
0+
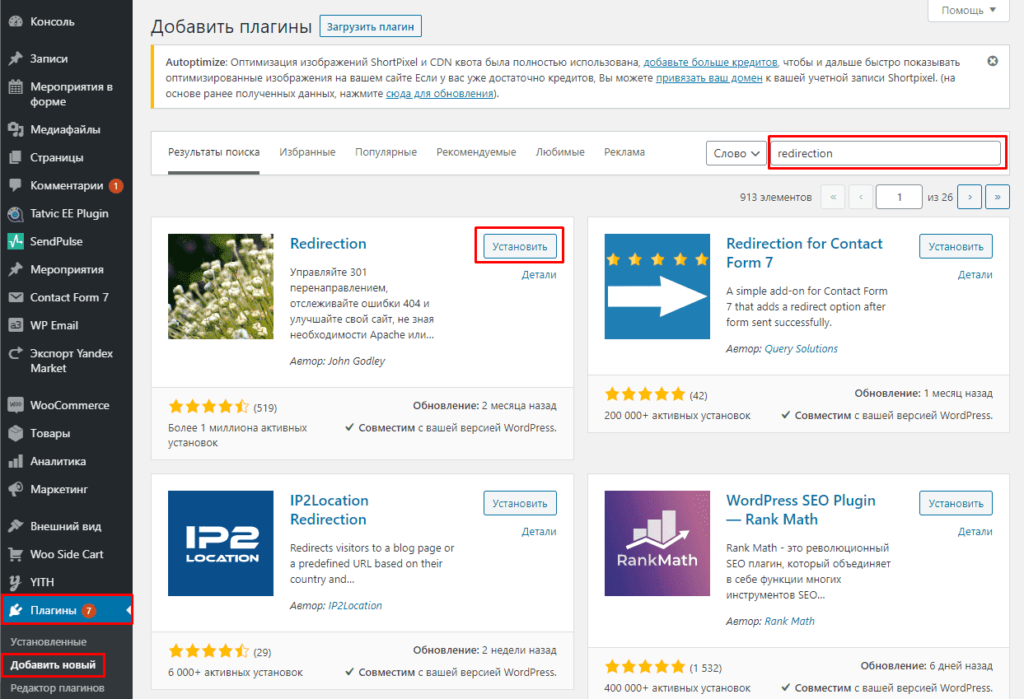
You can install WPtouch directly from the WordPress admin. Visit the Plugins — > Add New page and search for ‘WPtouch’. Click to install.
Once you have installed and activated WPtouch, visit the admin page via the sidebar menu to customize your WPtouch installation’s appearance.
User Manual
You can download the user manual from within the WPtouch administration panel, or download the WPtouch manual here. It contains information on how to configure WPtouch. Please note that if you are using a caching plugin, you will need to perform additional steps for WPtouch to work as expected.
For more information visit WPtouch.com.
4 лучших плагина WordPress для преобразования веб-сайта в мобильное приложение
Приветствуем вас! Согласно исследованиям в 2017, приблизительно 61% потребительского трафика на веб-сайты поступало с мобильных устройств. Мобильный веб-трафик вырос в среднем примерно на 10% в год и продолжает расти.
Даже если у вас сайт оптимизирован для мобильных устройств, вы все равно можете пропустить тонну трафика. По этой причине владельцам веб-сайтов WordPress следует серьезно подумать о создании мобильного приложения на своем сайте.
Единственная проблема заключается в том, что это невероятно сложно (и дорого) создавать собственное мобильное приложение с нуля. К счастью, в последние годы появились решения, облегчающие этот процесс.
Теперь вы можете превратить свой сайт WordPress в мобильное приложение (Apple и Android) с помощью некоторых простых плагинов WordPress.
1 WordApp
WordApp позволяет конвертировать сайт WordPress в приложение для iPhone или для Android. После установки плагина вам предоставляется огромный выбор шаблонов для своего сайта, которые мгновенно будут преобразованы в мобильное приложение.
Шаблоны мобильных приложений, предоставляемые WordApp, могут быть настроены в соответствии с вашими предпочтениями.
С помощью данного плагина вы без труда можете создать свое мобильное приложение и сможете просмотреть изменения в реальном времени в симуляторе мобильных приложений.
Особенности:
- Автоматическая синхронизация контента
- Настройка приложения в прямом эфире
- Совместимость с iOS и Android
- Реклама и монетизация мобильных приложений
- Отправка push-уведомлений
- Настройка меню и виджетов для мобильных пользователей
- Быстрая навигация
- Совместимость с BuddyPress
2 Androapp
Плагин AndroApp позволяет создавать красивое и функциональное мобильное приложение для платформы Android и iOS за считанные минуты.
Вам не нужно иметь каких-либо конкретных технических навыков или знаний о языке программирования для создания мобильного приложения. Вы можете протестировать мобильное приложение на своем телефоне и отредактировать его, если потребуется.
Особенности:
- Отправка неограниченного количества push-уведомлений
- Монетизация мобильного приложения с помощью рекламных блоков Admob и Appnext.
- Поддержка комментариев WordPress / Facebook
- Функция автономного сохранения
- Вы можете использовать WP Super Cache для кэширования запросов мобильных приложений на стороне сервера
- Динамические настройки для меню мобильных приложений, рендеринг изображений, совместное использование текста и т. д
- Настройка цвета мобильных приложений в соответствии с вашим сайтом или блогом
3 appful
appful — один из лучших плагинов для мобильных приложений, который позволяет вам создавать супер мобильное приложение, совместимое с Android и iOS. Плагин предлагает большой выбор дизайна мобильных приложений.
Особенности:
- Совместное использование социальных сетей
- Поддержка офлайн-чтения
- Поддержка YouTube
- Поддержка рекламы
- Разместите свои собственные объявления в своем мобильном приложении
- Интеграция страницы профиля Twitter в мобильном приложении
- Использование Google Analytics для анализа трафика мобильных приложений
4 AppPresser
AppPresser помогает разработчикам веб-сайтов быстро и быстро создавать мобильные приложения iOS / Android с сайтов WordPress.
Плагин позволяет использовать сайт, как приложение, включая доступ к функциям устройства, таким как камера, контакты и т. д.
Некоторые возможности мобильного приложения:
- Настройка навигационного меню
- Активирует код и тему AppPresser, когда сайт просматривается в приложении
- Добавляет функцию ajax, используемую в других темах AppPresser и плагинах
- Добавляет страницу настроек
Надеемся, что эта статья поможет вам максимально использовать ваш сайт WordPress и даст вам больше мобильного трафика и релевантных конверсий. Ну что у нас на этом все. Всем пока!
С уважением Вячеслав и Валерия!
Понравился материал? Поделитесь с друзьями!
Интересное на блоге
Мобильная версия WordPress сайта — плагин WP Mobile Detector
Здравствуйте уважаемые коллеги, гости wordpress-book.ru.
Не обращали внимания, как стремительно растет число пользователей интернета со своих мобильных телефонов? Не думали создать мобильную версию для своего сайта?
Я тоже задумывался на этот счет, но, было как-то недосуг. Все откладывал на завтра. Видимо, ждал того петуха, который клюнет в известное место. Так вот, на днях, в моей панели инструментов для веб-мастеров от Гугла появилось следующее сообщение:
Все откладывал на завтра. Видимо, ждал того петуха, который клюнет в известное место. Так вот, на днях, в моей панели инструментов для веб-мастеров от Гугла появилось следующее сообщение:
Перейдя по предложенной в сообщении ссылке по адресу https://www.google.com/webmasters/tools/mobile-friendly/ и, проанализировав там главную страницу своего блога, я получил вот такой грустный результат:
Согласитесь, глупо терять солидную долю трафика (до 40%) из-за такой ерунды, как отсутствие мобильной версии сайта.
Можно адаптировать свою тему соответствующим образом вручную. А можно и обойтись специальным расширением для своей CMS. Второй вариант подойдет тем, кто несилен в верстке или, если очень хочется создать мобильную версию прямо сейчас, на время проведения работ по адаптации или вообще на постоянную основу. Как говорится: «Нет ничего более постоянного, чем временное».
Тестируя самые популярные плагины WordPress для решения поставленной задачи, я остановился на WP Mobile Detector.
В отличие от других, этот плагин оптимизировал все страницы wordpress-book.ru под мобильные устройства без замечаний. В бесплатной версии он не имеет ограничений по функционалу, а только по количеству предустановленных тем. Прост в настройке, быстр, легок и довольно симпатичен.
Настройка WP Mobile Detector
После установки и активации стандартным способом, в левой колонке панели администратора появится новое подменю — WP Mobile Detector, при открытии которого появятся пункты с настройками, статистикой и списком доступных тем. Тут все просто, сами разберетесь.
В верхней части, на каждой странице админки, появится предупреждающая надпись о необходимости присвоения папке cache плагина полных прав на чтение, запись и выполнение.
Без этого не будет работать кэширование мобильной версии вашего WordPress сайта.
Зайдите на свой сервер по ftp, найдите там папку cache и присвойте ей полные права, как на картинке.
Предупреждающее сообщение исчезнет.
Перевод WP Mobile Detector, удаление ссылок
Все было бы совсем хорошо, если бы плагин имел русскую локализацию и не расставлял бы внешние исходящие ссылки в свои темы.
Начнем с самого простого и наиболее важного — с удаления этих самых ссылок.
Отредактируем файлы темы «bluesteel-mobile«, уже установленной по умолчанию. Использовать будем текстовый редактор Notepad++.
Итак, откройте файлы footer.php, sidebar.php, functions.php, и удалите из них коды, выделенные на скриншотах. Пути к файлам подчеркнуты красной чертой.
Для русификации, потребуется отредактировать файлы functions.php — в корне плагина и файлы шаблона — sidebar.php, search.php, index.php, comments.php, category.php, 404.php, archive.php, searchform.php. Просто замените все слова, нуждающиеся в переводе (напечатаны ядерно-черным шрифтом), на русские.
Перед редактированием, обязательно измените кодировку текстового документа с ANSI на UTF-8 (без BOM) в инструментах «Кодировки» текстового редактора Notepad++.
Для наглядности или для использования, скачайте уже отредактированный мной WP Mobile Detector по ссылке ниже.
Скачать русский WP Mobile Detector версии 1.8 без внешних ссылок.
Теперь ваш WordPress сайт имеет полноценную мобильную версию, поисковики и посетители обязательно это оценят.
5 лучших мобильных плагинов WordPress для отзывчивого и мощного интерфейса!
В эпоху технологий и достижений, захлестнувших население всего мира, теперь все находится всего в нескольких щелчках мыши. В дополнение к этому, пользователей мобильных телефонов также значительно увеличились за года. И благодаря опросам, проводимым по этой теме снова и снова, мы пришли к выводу, что с достижениями появляется возможность доступности. Фактически, мобильные устройства уже превзошли среднестатистических пользователей настольных компьютеров в ежедневном объеме. Huffington Post , например, сообщил о 37-процентном росте числа пользователей мобильных устройств на их ежедневных посетителей.
Huffington Post , например, сообщил о 37-процентном росте числа пользователей мобильных устройств на их ежедневных посетителей.
Это определенно подняло планку для всего, и теперь мобильная оптимизация является одним из основных факторов, влияющих на посещаемость веб-сайта. Согласно инфографике от SEOcial, сообщается, что мобильный трафик теперь составляет 16% трафика. Но, к сожалению, есть также опросы, которые доказывают, что 66 процентов всех мобильных пользователей испытывают трудности с отсутствием адаптивного дизайна на сайтах.Что еще более расстраивает, так это то, что эти веб-сайты также загружаются очень медленно, что влияет на взаимодействие, а также на коэффициент конверсии.
Таким образом, наличие оптимизированного для мобильных устройств веб-сайта с адаптивным дизайном необходимо, когда речь идет об успешном трафике и рейтингах. И сегодня для вашего удобства мы составили список замечательных мобильных плагинов WordPress, которые помогут вам добиться результата. Каждый из них подбирается вручную для обеспечения высокопроизводительного, полностью адаптивного и оптимизированного для мобильных устройств интерфейса.Так что, если вы хотите, чтобы ваши пользователи наслаждались этим опытом и создали платформу для взаимодействия и взаимодействия, просмотрите наш список!
Каждый из них подбирается вручную для обеспечения высокопроизводительного, полностью адаптивного и оптимизированного для мобильных устройств интерфейса.Так что, если вы хотите, чтобы ваши пользователи наслаждались этим опытом и создали платформу для взаимодействия и взаимодействия, просмотрите наш список!
5 лучших мобильных плагинов WordPress на 2020 год!
Прежде чем мы погрузимся в нашу коллекцию лучших мобильных плагинов, давайте кратко познакомимся с тем, что такое мобильные плагины WordPress? Плагины для мобильных устройств — это в основном инструменты, созданные для представления вашего сайта в оптимизированной для мобильных устройств манере. Основной упор делается на то, чтобы уделять мобильным пользователям такое же внимание, как и любым пользователям настольных компьютеров, и обеспечивать потрясающий онлайн-опыт.Теперь, когда мы выделили основную цель этих плагинов, давайте перейдем к нашему списку лучших мобильных плагинов WordPress!
1. Реактивный ранец (бесплатно + премиум)
Реактивный ранец (бесплатно + премиум)
Jetpack — это универсальный плагин, который творит чудеса для дизайна , маркетинга и безопасности , и мы уверены, что вы слышали об этом раньше. Этот плагин может похвастаться функциями не только для оптимизации веб-сайта для мобильных устройств, но и для аналитики сайта, автоматической публикации сообщений в социальных сетях, неограниченного количества тем и многого другого.Однако самое приятное то, что его можно установить и использовать совершенно бесплатно.
Разработанный Automattic, Jetpack уже успел зарекомендовать себя благодаря огромному диапазону возможностей. Обеспечивая пользователям полный контроль, получите мощных и расширенных инструментов для настройки и оптимизации сайта.
Основные характеристики:
- Инструменты SEO включены для всех сайтов социальных сетей.
- Интеграция со всеми основными мобильными приложениями WordPress.

- Варианты тем для мобильных устройств на выбор.
- Безопасный вход с возможностью аутентификации.
- Быстрая и специализированная поддержка плагинов.
- Статистика сайта и аналитика для отслеживания.
Скачать + Демо + Подробности
2. WPTouch (бесплатно + премиум)
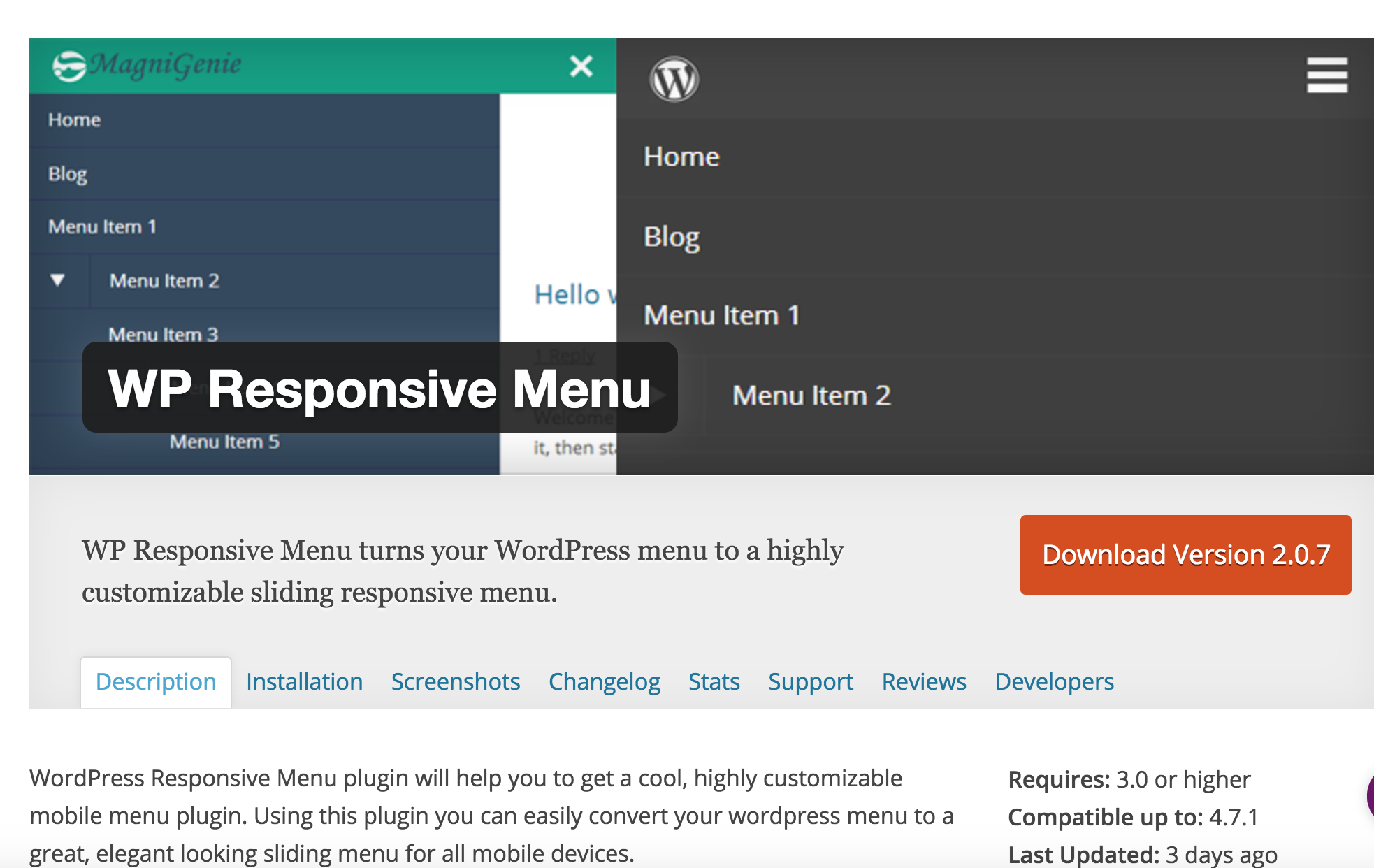
Еще один замечательный бесплатный мобильный плагин для WordPress, который мы настоятельно рекомендуем — WPTouch . Эти плагины в основном с легкостью добавляют мобильному адаптивному, элегантному и упрощенному образу жизни ваш сайт.Этот плагин с более чем 5 миллионами загрузок на сегодняшний день является одним из лучших плагинов среди пользователей. Он включает в себя полностью настраиваемую тему под названием Баухаус.
Это позволяет пользователям изменять оптимизированную для мобильных устройств тему в соответствии с вашими предпочтениями. Добавьте логотип, шрифты, кнопки публикации в социальных сетях и многое другое за считанные минуты. Более того, вы также можете переключиться на их премиум-версию для получения дополнительных функций.
Более того, вы также можете переключиться на их премиум-версию для получения дополнительных функций.
Основные характеристики:
- Панель администратора WPTouch и настройщик WordPress для легкой настройки.
- Рекомендовано тестом Google Mobile.
- Улучшенный мобильный интерфейс.
- Быстрая и специализированная служба поддержки клиентов.
- Удобный интерфейс для работы.
Скачать + Демо + Подробности
3. AMP для WP (бесплатно)
Упрощая поддержание отзывчивой целостности создаваемого вами веб-сайта, AMP для WP — отличный мобильный плагин WordPress для начала. Он создан с целью добавления функциональности ускоренной мобильной страницы на ваш сайт WordPress.Используя это, вы сможете гарантировать, что посетители с мобильных устройств смогут получить доступ к сайту, который является элегантным и быстрым.
Вы также сможете заинтересовать своих читателей с помощью функции AMP Infinite Scroll. Плагин также поддерживает Google Analytics, AdSense, Disqus, Divi, Elementor и многое другое. Поскольку плагин соответствует требованиям GDPR, он будет уважать конфиденциальность ваших посетителей.
Плагин также поддерживает Google Analytics, AdSense, Disqus, Divi, Elementor и многое другое. Поскольку плагин соответствует требованиям GDPR, он будет уважать конфиденциальность ваших посетителей.
Основные характеристики:
- Совместимость «из коробки» для плагинов SEO
- Поддержка социальных сетей
- Подробная документация
- Page Builder Готов
- Простая реклама с помощью Google AdSense
- Молниеносные мобильные страницы
Скачать + Демо + Подробности
4.Superfly (Премиум)
Superfly — отличный вариант, когда дело доходит до оптимизации вашего сайта для мобильных пользователей. Он предоставляет пользователям возможность создать удивительный и отзывчивый интерфейс. Созданная вами версия будет оптимизирована как для мобильных, так и для настольных компьютеров.
Он имеет элегантное боковое меню, которое хорошо работает на экранах мобильных устройств. Оттуда вы можете настроить его внешний вид, чтобы он наилучшим образом соответствовал вашему контенту, с такими функциями, как полноэкранный, поддержка многоуровневого меню, красивая анимация, а также плавная прокрутка.Для мобильных устройств вы можете включить смахивание вместе с панелью навигации с вашим логотипом.
Оттуда вы можете настроить его внешний вид, чтобы он наилучшим образом соответствовал вашему контенту, с такими функциями, как полноэкранный, поддержка многоуровневого меню, красивая анимация, а также плавная прокрутка.Для мобильных устройств вы можете включить смахивание вместе с панелью навигации с вашим логотипом.
Основные характеристики:
- Соответствует GDPR
- Варианты поведения
- Улучшенная навигация для мобильных устройств
- Интуитивно понятная панель администратора
- Поддержка Live Editor
Скачать + Демо + Подробности
5. Обидчивый (Премиум)
Полное решение для мобильной навигации для WordPress, Touchy — это эксклюзивный плагин Premium для мобильных устройств WordPress. Предлагая вашим мобильным пользователям безупречный просмотр веб-страниц, этот пакет включает в себя все, что вам может потребоваться. Благодаря обширным возможностям навигации и понятному и отмеченному кодированию с ним легко работать и он удобен для пользователя.
Тема, которую он предоставляет, легко настраивается и предоставляет широкий диапазон вариаций. Он даже включает интеграцию Live Customizer для предварительного просмотра в реальном времени, когда вы идете. Оптимизируйте свой сайт за считанные минуты.
Основные характеристики:
- Вариант настройки цвета для каждого элемента.
- Удобство использования для мобильных устройств с первоклассной производительностью.
- Интегрирован с функцией звонков, электронной почты и поиска.
- Расположение виджетов при необходимости.
- Расширенные возможности навигации.
Скачать + Демо + Подробности
Завершение!
Хотя мы уже упоминали о важнейшей важности оптимизированного для мобильных устройств устройства, в заключение мы хотели бы сказать, что это чрезвычайно важно. С увеличением количества пользователей мобильного Интернета, несомненно, это один из основных факторов, влияющих на посещаемость вашего сайта. Поэтому мы надеемся, что помогли нашим пользователям раскрыть оптимальный потенциал с нашей коллекцией лучших мобильных плагинов для WordPress, перечисленных сегодня в списке !
Поэтому мы надеемся, что помогли нашим пользователям раскрыть оптимальный потенциал с нашей коллекцией лучших мобильных плагинов для WordPress, перечисленных сегодня в списке !
Понравилась наша статья? Почему бы не взглянуть на список плагинов WordPress ниже?
Поделись сейчас
7 лучших мобильных плагинов WordPress (бесплатные и платные) 2019
В сегодняшнем посте мы представляем 7 лучших мобильных плагинов WordPress , чтобы сделать ваш сайт мобильным. Сделав свой сайт мобильным, вы обеспечите удобство работы посетителей.Теперь Google также фокусируется на Mobile First Index. Это означает, что если сайт оптимизирован для мобильных устройств, они будут отдавать предпочтение этим сайтам. Так что пойдите и проверьте эти удивительные мобильные плагины WordPress, чтобы сделать ваш сайт удобным для мобильных устройств.
Интернет меняется быстрыми темпами, и это твердый, но очевидный факт. Теперь все больше и больше пользователей выходят в Интернет через планшеты, игровые устройства, ноутбуки, часы и мобильные устройства.
По этой причине наличие веб-сайта, оптимизированного для мобильных устройств, или веб-сайта, оптимизированного для мобильных устройств, чрезвычайно важно для вашего бизнеса.Итак, если у вас есть веб-сайт WordPress, пришло время сделать свой сайт WordPress более удобным для мобильных устройств.
Будущее за мобильными сайтами. Поскольку Google уже представил обновление алгоритма для мобильных устройств, у веб-сайтов, оптимизированных для мобильных устройств, есть очевидные преимущества в рейтинге мобильного поиска.
Более того, мобильный трафик превысил трафик настольных компьютеров. Сообщается, что многие компании говорят, что 55% всех поисковых запросов выполняется с мобильных устройств. Эти цифры могут отличаться в зависимости от отрасли, но все же можно с уверенностью сказать, что мобильная связь очень важна для вашего бизнеса.
Итак, важно не только иметь веб-сайт, но, кроме того, вам необходимо иметь веб-сайт, удобный для мобильных устройств. Вы даже можете проверить мобильную составляющую своего веб-сайта с помощью Инструментов Google для веб-мастеров. Для этого вам необходимо отправить свой сайт в инструменты для веб-мастеров.
Для этого вам необходимо отправить свой сайт в инструменты для веб-мастеров.
Вам необходимо получить доступ к Search Traffic> Mobile Usability. Вы получите подробный отчет, в котором будут показаны все ошибки, мешающие мобильному удобству вашего сайта, и соответствующие исправления. При этом многие пользователи WordPress обнаруживают, что у них неправильное представление об адаптивных и удобных для мобильных устройств веб-сайтах.
Некоторые из распространенных заблуждений об адаптивных и удобных для мобильных устройств веб-сайтах включают:
- Мобильный веб-сайт адаптируется
- Каждый веб-сайт должен быть отзывчивым
- На мобильных устройствах работают только адаптивные веб-сайты
- Итак, давайте подробнее рассмотрим, что именно означает «адаптивный» и «удобный для мобильных устройств».
Что такое адаптивный веб-сайт?
Адаптивный веб-сайт адаптируется и отвечает потребностям пользователей в зависимости от устройства просмотра. В адаптивном дизайне текст и изображения отображаются в виде одного столбца, а не в виде трех столбцов.
В адаптивном дизайне текст и изображения отображаются в виде одного столбца, а не в виде трех столбцов.
Ненужные изображения скрыты, они не блокируют и не мешают отображению более важной информации на меньшем экране сайта. Итак, отзывчивый веб-сайт адаптируется к размеру экрана устройства просмотра. Внешний вид текста, изображений и меню изменяется в зависимости от размера экрана устройства просмотра.
Основные характеристики адаптивного веб-сайта
- Динамический контент, который изменяется в зависимости от размера экрана просматривающего устройства
- Вы получаете оптимизированные изображения
- Навигация уплотненная
- Правильные отступы и интервалы
- Работа зависит от мобильных операционных систем
Вам следует выбрать «Адаптивный», если большая часть вашего веб-трафика поступает с мобильных устройств (не менее 35%) или если у вас сложный контент или функции сайта.
Что такое сайт, оптимизированный для мобильных устройств?
Мобильный веб-сайт разработан для одинаковой работы на всех устройствах. Нет никаких проблем с удобством использования, независимо от устройства, на котором он просматривается.
Нет никаких проблем с удобством использования, независимо от устройства, на котором он просматривается.
Основные функции мобильного сайта
- Статический контент, который не меняется
- Изображение отображается меньше
- Упрощенная навигация
- Не зависит от мобильной операционной системы для правильной работы
С помощью веб-сайта, оптимизированного для мобильных устройств, вы можете добиться единообразия работы с сайтом на всех устройствах.У вас может быть простой текстовый и графический веб-сайт без каких-либо сложных функций.
Преимущества использования мобильных сайтов
Улучшенное взаимодействие с пользователем — Вы не хотите, чтобы пользователи мобильных устройств покидали вашу веб-страницу просто потому, что им сложно просматривать и читать содержимое веб-сайта со своего мобильного устройства. Создав веб-сайт для мобильных устройств, пользователи могут легко перемещаться по вашим веб-страницам. Они могут легко читать контент, удобный для мобильных устройств.
Они могут легко читать контент, удобный для мобильных устройств.
Веб-сайт с быстрой загрузкой — Веб-сайт, оптимизированный для мобильных устройств, загружается быстро.Обычный веб-сайт загружается очень медленно и может вообще не загружаться. Задержка в одну секунду в ответе страницы может привести к снижению конверсий на 7%.
Улучшенное SEO для мобильных устройств — Оптимизированный для мобильных устройств веб-сайт повысил вероятность хорошего ранжирования в результатах поиска Google для мобильных устройств.
Кроме того, вы получаете конкурентное преимущество перед конкурентами, имея красиво оптимизированный мобильный веб-сайт.
Итак, мы можем легко сделать вывод, что мобильные сайты необходимы вашему бизнесу, если вы хотите привлечь больше клиентов и увеличить продажи.
Здесь мы перечисляем некоторые из самых популярных бесплатных мобильных плагинов WordPress, с помощью которых вы можете сделать свой сайт мобильным.
Помимо использования мобильных плагинов WordPress , вы также можете использовать адаптивную тему WordPress, чтобы сделать свой веб-сайт WordPress адаптивным и мобильным для пользователей.
Как указывалось ранее, вам обычно следует использовать адаптивную тему WordPress, если большая часть вашего веб-трафика поступает с мобильных устройств. Однако, если у вас есть планы на расширение, всегда лучше использовать тему WordPress для мобильных устройств.
Итак, давайте перейдем к рассмотрению некоторых из самых популярных и мощных плагинов WordPress, которые сделают ваш сайт мобильным.
7 лучших мобильных плагинов для WordPress
1. Мобильный плагин WPtouch
Мобильный плагин WPtouch — один из самых популярных плагинов WordPress для мобильных сайтов, с помощью которого пользователи могут создавать сайты, удобные для мобильных устройств. Это легкий плагин для мобильных сайтов с рядом опций настройки и настроек, чтобы ваш сайт выглядел именно так, как вы хотите.
Он также поставляется с элегантной темой, которая поможет вам начать работу.
Мобильный плагин WPtouch автоматически предоставляет мобильным пользователям версию вашего веб-сайта, оптимизированную для мобильных устройств. Итак, с установленным плагином WPtouch Mobile у вас есть две версии вашего сайта: одна для настольных компьютеров, а другая для мобильных пользователей.
Мобильный плагин WPtouch имеет интуитивно понятный пользовательский интерфейс, что делает его простым в использовании плагином для всех типов пользователей, независимо от их технических знаний. Далее он предлагает пользователям высочайшее качество.Он доступен как в бесплатной, так и в профессиональной версии.
Итак, вы можете начать с бесплатной версии и перейти к профессиональной версии, если вам нужны расширенные функции. Например, с версией WPtouch pro вы можете размещать рекламу на мобильной версии своего сайта и таким образом увеличивать доход за счет кликов.
Pro-версия также поставляется с множеством специализированных тем, оптимизированных для мобильных устройств. Таким образом, вы можете создать безупречный мобильный сайт за считанные минуты.
Таким образом, вы можете создать безупречный мобильный сайт за считанные минуты.
Помимо своих удивительных функций, мобильный плагин WPtouch обеспечивает поддержку разработчиков через форумы WordPress.В общем, мобильный плагин WPtouch действительно один из лучших плагинов WordPress для оптимизации вашего сайта для мобильных устройств.
2. AMP для WordPress
AMP для WordPress — это скорость и эффективность, делающая ваш сайт мобильным и отзывчивым. Таким образом, ваш сайт загружается быстро и быстро. Он оптимизирует ваш сайт WordPress для AMP (ускоренных мобильных страниц).
Его основная часть полностью бесплатна. Плагин можно загрузить из библиотеки плагинов WordPress.AMP для WordPress предлагает большой выбор расширений, которые также предлагают функции поддержки по электронной почте, настраиваемые типы сообщений и многое другое.
Plus также имеет широкий набор инструментов для настройки дизайна. AMP для WordPress поставляется с регулярными обновлениями и исправляет ошибки, а также новые функции. Тот факт, что он прост в использовании, делает его хитом среди новичков.
Тот факт, что он прост в использовании, делает его хитом среди новичков.
Более того, AMP для WordPress отличается высокой надежностью, универсальностью и быстродействием. AMP для WordPress дополнен пользовательским редактором AMP, который позволяет вам создавать взаимоисключающие дизайны страниц, контент и обновления.
Он также имеет конструктор страниц с перетаскиванием, который позволяет настраивать макет вашего сайта WordPress для повышения удобства работы пользователей.
AMP для WordPress также реализует мобильное перенаправление. Таким образом, это улучшает ваши рейтинги Google SEO. AMP для WordPress имеет качественный дизайн как на уровне интерфейса, так и на уровне администратора. Он даже поддерживает карусельные галереи и встраивание видео YouTube.
3. AppPresser
AppPresser представляет собой конструктор приложений, который специализируется на интеграции WordPress.Это самый популярный инструмент для преобразования вашего сайта в мобильное приложение. Он поставляется с несколькими плагинами WordPress, которые помогут вам создавать мобильные приложения для iOS и Android, которые интегрируются с WordPress.
Он поставляется с несколькими плагинами WordPress, которые помогут вам создавать мобильные приложения для iOS и Android, которые интегрируются с WordPress.
AppPresser поможет вам создать приложение, которое можно связать с вашим сайтом WordPress. Фактически, AppPresser и ваш сайт WordPress идут рука об руку, например, копирование и вставка, вино и стейк, Бэтмен и Робин.
Лучше всего подходит для разработчиков сайтов. Это также хорошо для фрилансеров и агентств, которые хотят создавать приложения для своих клиентов.AppPresser помогает создавать высококачественные приложения с минимальным написанием кода или без него. Это позволяет вам настроить их и отправить в магазин приложений. Более того, вы можете настроить приложения в соответствии с ожиданиями вашего клиента.
Его работа проста и удобна. Вам необходимо войти в облачный конструктор визуальных приложений. Затем с помощью AppPresser вы можете создавать и настраивать свое приложение. Вы даже можете добавить его тему WordPress и плагины на свой сайт WordPress и использовать такие функции, как WooCommerce, BuddyPress, Push-уведомления и другие.
Итак, AppPresser стал отличным инструментом для разработки приложений. Вы даже можете настроить внешний вид своего приложения. Вы можете создавать приложения разных типов, такие как школьные приложения, приложения WooCommerce, приложения для мероприятий и конференций, приложения BuddyPress и другие. Он отлично подходит для новичков, которые не умеют писать код с нуля.
Набор инструментов WordPress | Документация Plesk Onyx
WordPress Toolkit — это единый интерфейс управления, который позволяет
легко установить, настроить и управлять
WordPress.Доступно, если
WordPress Toolkit Расширение установлено в Plesk.
Примечание: WordPress
Инструментарий может
устанавливать, настраивать и управлять WordPress версии 3.7 или новее.
Примечание: Расширение WordPress Toolkit распространяется бесплатно в Web Pro и в Интернете.
Размещайте выпуски Plesk и доступно за дополнительную плату для веб-администратора.
издание.
Установка WordPress
Чтобы установить новую установку WordPress, перейдите на WordPress и нажмите Установить .
Здесь можно:
- Установите последнюю версию WordPress с настройками по умолчанию, нажав Установить .
- Измените настройки по умолчанию (включая желаемую версию WordPress, имя базы данных,
настройки автоматического обновления и т. д.), а затем нажмите Установить .
Примечание: Чтобы установить WordPress, WordPress Toolkit извлекает данные из
wordpress.org. По умолчанию, если WordPress
Toolkit не может установить соединение за 15 секунд, wordpress.org
считается недоступным. Если у вас есть возможность подключения
проблемы (например, из-за плохого качества интернета
соединение) рассмотрите возможность увеличения значения тайм-аута. Для этого перейдите в
WordPress , перейдите во вкладку «Настройки», укажите нужное значение в
«Тайм-аут HTTP для получения данных с wordpress. org (в
org (в
секунд) », а затем щелкните OK .
Новая установка появится в списке всех существующих установок WordPress.
в WordPress .
Добавление существующих установок WordPress в набор инструментов WordPress
Все установки WordPress добавлены с помощью WordPress Toolkit или через
страница Applications появляется в WordPress Toolkit автоматически;
те, что установлены вручную, необходимо прикрепить к WordPress Toolkit.
Если вы обновились с более ранней версии Plesk и использовали
WordPress, мы рекомендуем вам прикрепить все существующие WordPress
установки в WordPress Toolkit.
Для присоединения установок WordPress к WordPress Toolkit:
- Перейти на WordPress .
- Щелкните Сканировать .
Установка WordPress была прикреплена и теперь отображается в списке существующих установок WordPress.
в WordPress .
Импорт установок WordPress
Вы можете использовать функцию «Перенос веб-сайта» для переноса WordPress.
веб-сайты, принадлежащие вам, но размещенные в других местах на Plesk. Когда вы переносите
Веб-сайт WordPress, Plesk копирует все свои файлы и базу данных на ваш
сервер. После переноса веб-сайта вы можете управлять им с помощью
Набор инструментов WordPress.
Чтобы перенести существующий веб-сайт WordPress, следуйте инструкциям
Вот.
Предварительная установка WordPress в доменах клиентов
Посмотреть видеоурок
С помощью Plesk WordPress Toolkit вы можете предварительно установить WordPress на
вновь созданные домены. У вас могут быть предопределенные списки плагинов и
темы, установленные на этих доменах. Кроме того, вы можете дать свой
клиентам возможность включить Smart Updates.
Для каждого тарифного плана вы можете выбрать один из следующих вариантов:
- Не устанавливать WordPress предварительно.
- Только предустановка WordPress.

- Предустановите WordPress с предустановленным набором плагинов и тем.
- Предварительно установите WordPress с предопределенным набором плагинов или без них и
темы и дать возможность включить Smart Updates.
Если вы выберете любой из последних трех вариантов, WordPress будет
автоматически устанавливается на первом домене каждой подписки на основе
на тарифном плане хостинга (основной домен).
Для предварительной установки WordPress на вновь созданных доменах:
- Перейти к Планы обслуживания .
- На вкладке «Планы хостинга» щелкните Добавить план , чтобы создать
новый план или щелкните название существующего плана, чтобы изменить его. - Если вы установили лицензию Smart Updates, клиенты также могут
включить Smart Update. Вы можете указать точное количество клиентов
установки, которые могут использовать Smart Update. Для этого снимите флажок «Без ограничений»
флажок рядом с «Сайты WordPress с Smart Update» и укажите
желаемый предел. Независимо от указанного количества клиенты не могут
Независимо от указанного количества клиенты не могут
используйте Smart Update на большем количестве установок WordPress, чем ваши Smart Updates
лицензия позволяет. - Перейдите во вкладку «Дополнительные услуги».
- Выберите, следует ли предварительно установить только WordPress или WordPress с
предопределенный набор плагинов и тем:- Чтобы установить только WordPress, выберите «Установить WordPress» под
«Набор инструментов WordPress». - Чтобы установить WordPress с предопределенным набором плагинов и тем,
выберите «Установить WordPress с …» в разделе «WordPress
Инструментарий».
- Чтобы установить только WordPress, выберите «Установить WordPress» под
- Щелкните OK (или Update & Sync при редактировании существующего плана).
Теперь каждый раз, когда вы создаете новую подписку на основе этого тарифного плана,
WordPress будет автоматически установлен на основной
домен. Существующие подписки, основанные на этом плане хостинга, не будут
затронуты.
Управляющие наборы
Набор — это предопределенный список плагинов и тем WordPress. Когда ты
Когда ты
настроить план хостинга, чтобы включить предустановку WordPress, вы
также можно добавить один набор. Если да, все плагины и темы
входящие в комплект устанавливаются вместе с WordPress.WordPress
Toolkit поставляется с несколькими предварительно настроенными наборами, и вы всегда можете создать
Больше.
По умолчанию каждый созданный вами набор становится доступным для клиентов.
Клиенты могут видеть, какие плагины и темы включены в набор, и
они могут выбрать набор для установки вместе с WordPress при выполнении
выборочная установка. Если вы не хотите, чтобы клиенты устанавливали наборы на
их установки WordPress, перейдите в WordPress > вкладку «Настройки» и
снимите флажок «Разрешить клиентам использовать наборы при установке WordPress»
флажок.
Для создания набора:
- Перейдите в WordPress , перейдите на вкладку «Наборы» и нажмите Create.
Установить . - Дайте вашему набору имя и нажмите Create .

- Щелкните «Добавить подключаемые модули», а затем щелкните Добавить подключаемый модуль . Искать
желаемый плагин, выберите его из списка и нажмите Добавить . когда
вы добавили все необходимые плагины, нажмите Закрыть . - Повторите предыдущий шаг для тем.
Теперь вы можете выбрать набор в качестве предустановки на хостинге.
план.
Для добавления плагинов и тем в набор:
- Перейдите в WordPress , а затем перейдите на вкладку «Наборы».
- Нажмите «Добавить плагины» для набора, который хотите изменить, а затем нажмите
Добавить плагин . Найдите нужный плагин, выберите его из
список, а затем щелкните Добавить . Когда вы добавили все желаемое
плагины, нажмите Закройте . - Повторите предыдущий шаг для тем.
Добавление плагинов и тем в набор не влияет на существующие
подписки, к которым был применен этот набор.
Для удаления выбранных плагинов и тем из набора:
- Перейдите в WordPress , а затем перейдите на вкладку «Наборы».
- Щелкните число, отображаемое в столбцах «Плагины» или «Темы».
(например,2 всего), чтобы показать список плагинов или тем
на данный момент входит в комплект. - Щелкните значок рядом с названиями плагинов или
темы, которые вы хотите удалить.
Чтобы удалить все плагины и темы из набора:
- Перейдите в WordPress , а затем перейдите на вкладку «Наборы».
- Щелкните строку, соответствующую набору, который нужно изменить, щелкните
либо Remove All Plugins , либо Remove All Themes , а затем
нажмите Да .
Удаление плагинов и тем из набора не влияет на существующие
подписки, к которым был применен этот набор.
Для переименования набора:
Перейдите на WordPress , а затем перейдите на вкладку «Наборы».

Щелкните имя набора, который хотите переименовать, введите новое имя и
затем щелкните ОК .
Снять набор:
Перейдите на WordPress , а затем перейдите на вкладку «Наборы».
Щелкните строку, соответствующую набору, который нужно удалить, щелкните
Удалить набор , а затем щелкните Да .
Удаление набора не влияет на существующие подписки, для которых этот набор
был применен. Для всех планов хостинга, в которых использовался удаленный набор,
Настройки предустановки WordPress сбрасываются (в разделе «Дополнительные службы»
вкладка «WordPress Toolkit» имеет значение «Нет»).
Управление установками WordPress
Перейдите на WordPress , чтобы увидеть все установки WordPress, размещенные на сервере.
WordPress Toolkit группирует информацию о каждой установке в блоки, которые мы
звоните по телефону карты .
Карточка показывает снимок экрана вашего веб-сайта и содержит несколько
элементы управления, обеспечивающие легкий доступ к часто используемым инструментам. В
снимок экрана изменяется в реальном времени, чтобы отразить изменения, которые вы вносите в свой
Веб-сайт. Например, если вы включите режим обслуживания или измените
тема WordPress, скриншот сайта изменится
немедленно.
Примечание. Изменения, которые вы вносите непосредственно в WordPress, синхронизируются с
WordPress Toolkit один раз в 24 часа. Чтобы синхронизировать вручную, щелкните значок
кнопка.
При наведении курсора мыши на снимок экрана веб-сайта
Открывается кнопка «Открыть сайт ». Нажмите кнопку, чтобы открыть веб-сайт в
новая вкладка браузера.
Безопасность
веб-сайтов WordPress часто становятся жертвами хакеров. Набор инструментов WordPress
анализирует, насколько безопасна ваша установка, проверяя следующие параметры безопасности
аспекты и показ результата под скриншотом сайта:
Если вы видите «предупреждение», «опасность» или «доступно» рядом с одним из этих аспектов, щелкните
«Посмотреть» и исправить.
Общая информация
В разделе «Общая информация» вы видите заголовок веб-сайта WordPress и
его версия WordPress. Здесь вы можете:
- Нажмите «Изменить» рядом с заголовком по умолчанию, чтобы указать
веб-сайт произвольное имя. - Нажмите «Войти», чтобы войти в WordPress как администратор.
- Нажмите «Настройка» рядом с «Входом», чтобы изменить общие настройки WordPress.
Инструменты
В разделе «Инструменты» щелкните, чтобы получить доступ к следующему набору инструментов WordPress.
особенности:
Элементы управления ниже обеспечивают легкий доступ к следующим настройкам и
инструментов:
На остальных трех вкладках вы можете управлять плагинами установки,
themes и измените имя пользователя и пароль базы данных.
Управление просмотром карт
Вы можете выбрать способ отображения карточек в WordPress Toolkit. По умолчанию
Вид «Карты» лучше всего подходит для небольшого количества инсталляций. Если у вас есть
Если у вас есть
большое количество установок, сворачивание карточек или переключение на
Представление «Плитка» или «Список».
Вы также можете Фильтровать установки , чтобы управлять ими.
легко.
Снятие и отсоединение установок
Вы можете отсоединить установки WordPress, которые вы не хотите видеть, и
управлять в WordPress Toolkit.Снятие установки не снимает,
просто скрывает его от WordPress Toolkit. Отдельная установка будет
снова прикреплен к WordPress Toolkit после сканирования на наличие WordPress
установки. Вы можете отсоединить установки WordPress по отдельности или несколько
установки за раз.
Для отсоединения установок WordPress:
- Перейдите на WordPress , выберите одну или несколько установок, которые вы хотите отключить,
а затем нажмите кнопку (чтобы отсоединить отдельного
установка) или щелкните Отсоединить (чтобы отсоединить несколько установок). - Щелкните Отсоединить.

В отличие от отсоединения, при удалении полностью удаляется установка WordPress.
Вы можете удалить любую установку, независимо от того, как она была установлена: с помощью WordPress Toolkit, через страницу приложений или вручную.
Вы можете удалить установку WordPress по отдельности или несколько установок за один
время.
Для удаления установленных WordPress:
- Перейдите на WordPress , выберите одну или несколько установок, которые вы хотите удалить,
а затем нажмите кнопку (чтобы удалить отдельного
установка) или щелкните Удалить (для удаления множественной установки). - Щелкните Удалить .
Индексирование и отладка поисковой системы
По умолчанию в поиске отображается только что созданный веб-сайт WordPress Toolkit.
результаты поисковых систем. Если ваш сайт еще не готов к публикации
просмотр, выключить Поисковая индексация .
Если вы устанавливаете WordPress для тестирования или разработки, вы можете
включить Debugging , чтобы автоматически находить и исправлять ошибки на сайте
код. Для этого нажмите «Настройка» рядом с «Отладка», выберите WordPress.
Для этого нажмите «Настройка» рядом с «Отладка», выберите WordPress.
инструменты отладки, которые вы хотите активировать, а затем нажмите OK .
Обновление установок WordPress
Чтобы ваш сайт оставался безопасным, вам необходимо регулярно обновлять WordPress.
core, а также любые установленные плагины и темы. Ты можешь это сделать
автоматически или вручную:
- Обновления вручную позволяют контролировать время установки обновлений. За
Например, вы можете подождать и посмотреть, устанавливается ли конкретное обновление
вызвали проблемы у других пользователей WordPress. Однако вам нужно
не забывайте регулярно обновлять, чтобы не отставать. - Автоматические обновления дадут вам душевное спокойствие, сохранив ваш WordPress
установка в актуальном состоянии. Однако обновления иногда могут нарушить ваш
установка, а с автоматическими обновлениями вы можете не узнать об этом
немедленно.
В целях безопасности рекомендуется настроить автоматические обновления.
Чтобы обновить установку WordPress вручную:
Перейти на WordPress . Если ваша установка WordPress нуждается в обновлении, вы
будет видеть «доступно» рядом с «Обновлениями» (под сайтом
снимок экрана).Нажмите «Просмотр» рядом с «Обновлениями», дождитесь загрузки WordPress Toolkit.
список доступных обновлений, а затем выберите нужные обновления
установить.Примечание: Если доступно обновление ядра WordPress, вы увидите
Флажок «Точка восстановления». Не снимайте этот флажок, чтобы создать
точку восстановления, которую вы можете использовать для отката обновления, если что-то
идет не так.Щелкните Обновить .
Выбранные обновления будут применены.
Чтобы настроить автоматические обновления для установки WordPress:
- Перейдите на WordPress и выберите установку WordPress, которую вы хотите
обновлять автоматически.
- Нажмите «Просмотр» рядом с «Обновлениями», а затем нажмите «Настройки».
- Выберите нужные параметры автоматического обновления. Вы можете настроить
автоматические обновления отдельно для ядра WordPress, плагинов и тем
(например, вы можете включить автоматическое обновление для плагинов
и темы, но не для ядра WordPress).Следуйте этим
рекомендации:- Выбор «Нет» рядом с «Обновлять WordPress автоматически» отключает
автоматические обновления ядра WordPress. Это небезопасно. - Если ваш веб-сайт общедоступен (рабочий), и вы
обеспокоен тем, что автоматическое применение обновлений может нарушить его, выберите
«Да, но только незначительные обновления (безопасности)». - Если ваш веб-сайт является закрытой (промежуточной) версией WordPress
веб-сайте выберите «Да, все (незначительные и основные) обновления». Это будет
постоянно обновляйте свой тестовый веб-сайт и следите за тем, чтобы
обновление что-то сломает, это происходит с промежуточным веб-сайтом, а не
к производственной.
- Выбор «Нет» рядом с «Обновлять WordPress автоматически» отключает
- Щелкните ОК .
Если вы обеспокоены тем, что автоматические обновления WordPress могут нарушить вашу
веб-сайт, используйте Smart Updates. Благодаря Smart Updates,
Установки WordPress всегда обновляются безопасно, не нарушая
Веб-сайт.
Smart Updates
Smart Updates — это премиум-функция, доступная в WordPress Toolkit 3.x
и позже. Это поможет вам поддерживать ваши производственные веб-сайты в актуальном состоянии без
риск взлома вашего сайта. Smart Updates анализирует потенциал
последствия установки обновлений и сообщает вам, стоит ли это делать
Безопасно.
Чтобы ваши сайты были в безопасности, вам необходимо регулярно обновлять WordPress:
темы, плагины и ядро. Однако эти обновления могут потенциально нарушить
ваши сайты. Ручные обновления требуют вашего внимания и не могут гарантировать
что ваши сайты будут продолжать работать.
Чтобы гарантировать, что установка WordPress всегда безопасно обновляется без нарушения
ваш веб-сайт, мы разработали функцию Smart Updates, которая
следующее:
- Клонирует установку, а затем анализирует клон и берет
скриншоты страниц сайта (включая динамический контент и
карусели).
- Обновляет клон, снова анализирует его, а затем делает снимки экрана
снова страницы сайта. - Подсчитывает, насколько клон визуально изменился после обновления и
сравнивает результат с заранее установленным вами порогом. - При обновлении вручную Smart Updates показывает «до» и «после»
скриншоты и оценка, безопасно ли обновлять или нет.
Здесь вы можете сравнить скриншоты, подтвердить, верите ли вы в это
безопасно обновить, а затем решить, обновлять ли производственный
сайт или нет. - При автоматическом обновлении Smart Updates автоматически обновляет
рабочий сайт, если количество изменений не превышает
порог. В противном случае обновление не будет выполнено. В обоих случаях вы
получать электронное письмо с результатами анализа и «до» и
«После» скриншоты. Так же, как и при обновлении вручную, вам рекомендуется
чтобы подтвердить, считаете ли вы, что обновление безопасно. - На основе ваших ответов Smart Updates анализирует каждое обновление, используя
искусственный интеллект.
- Это позволяет Smart Update лучше прогнозировать безопасные обновления и
сводит к минимуму возможность установки обновлений, которые могут нарушить работу вашего
Веб-сайт.
Использование Smart Updates
Smart Updates — это платная функция, которую вы приобретаете при каждой установке.
Вы можете использовать Smart Updates как с ручными, так и с автоматическими обновлениями.
Для включения интеллектуального обновления:
- Купить Smart
Обновления
и установите полученную дополнительную лицензию
ключ.
Вы включаете Smart Update отдельно для каждой установки. - Перейдите на WordPress и выберите установку, для которой вы хотите
включить Smart Update. На карточке установки нажмите «Просмотр» рядом с
«Обновления». - Включить Smart Update .
- Нажмите Настройки , выберите «строгий», «рекомендуемый» или «терпимый»
политики, а затем щелкните ОК . От выбранной политики будет зависеть, как
От выбранной политики будет зависеть, как
многое может измениться на сайте после установки обновлений для
Smart Updates, чтобы считать обновление безопасным.
Вы включили Smart Update. Теперь вы можете использовать его с ручным или
автоматические обновления.
Примечание. Smart Update не является альтернативой для резервного копирования. Мы рекомендуем вам
регулярно делайте резервные копии ваших установок WordPress, особенно если вы используете
автоматические обновления.
Чтобы использовать Smart Update вручную:
Убедитесь, что у вас достаточно места на диске для полной копии установки
который вы хотите обновить.Выберите обновление, которое вы хотите установить, и нажмите Обновление .
Подождите, пока Smart Update клонирует и анализирует ваш веб-сайт (это может
займет некоторое время в зависимости от размера сайта). Анализ
выполняется в фоновом режиме, поэтому закрытие окна не прерывает
обновление.
Когда анализ будет завершен, вы увидите сообщение (подобное
ниже), сообщая вам, считается ли обновление безопасным в соответствии с
выбранная политика.Щелкните Сравните , чтобы увидеть снимки экрана «до» и «после»
разные страницы вашего сайта.Сравните скриншоты, а затем
щелкните Да или Нет рядом с «Все ли на странице в порядке». Этот
позволит Smart Update лучше прогнозировать безопасные обновления.Если Smart Update указывает, что обновление безопасно и
снимки экрана появляются, чтобы подтвердить это, нажмите Применить обновления . Умная
Обновление обновит производственную установку и удалит клон.Если вы не хотите обновлять производственную установку, щелкните
Исключить .
Для автоматического использования Smart Update:
- Убедитесь, что на диске достаточно места для полной копии установки
который вы хотите обновить.
- Когда доступно обновление, Smart Update клонирует установку,
обновить клон и проанализировать клон после обновления. - Если результат после обновления соответствует выбранной политике, Smart Update
автоматически обновляет производственную установку. В противном случае обновление
не применяется. В обоих случаях вы получите электронное письмо со ссылкой.Перейдите по ссылке, чтобы открыть отчет со сравнением «до» и
«После» снимки экрана вашего сайта в новом окне браузера. Сравнить
снимки экрана, а затем щелкните Да или Нет рядом с «Есть
на странице все ОК ». Это сделает Smart Updates лучше на
различение и установка безопасных обновлений.
Управление плагинами
Плагин WordPress — это тип
стороннего программного обеспечения, которое добавляет новые функции в WordPress. С участием
WordPress Toolkit, вы можете устанавливать плагины и управлять ими на одном или нескольких
Установки WordPress.
Установка плагинов
В WordPress Toolkit вы можете установить плагины на один или несколько WordPress.
установки.
Вы можете искать и устанавливать плагины, найденные на wordpress.org
репозиторий плагинов. Вы также можете
загружать собственные плагины, что полезно, если:
Для установки плагинов в конкретной установке WordPress:
Перейдите на WordPress , перейдите на вкладку «Плагины» установочной карты и
затем щелкните Установить .Найдите плагины, а затем щелкните Установить рядом с плагином, который вы
хочу установить. Установленные плагины активируются сразу.
Для установки плагинов на нескольких установках WordPress:
Перейдите на WordPress > вкладку «Плагины», а затем
нажмите Установить .Найдите плагины, а затем выберите плагины, которые хотите установить.
Примечание: Выбор одного или нескольких плагинов и затем выполнение нового поиска
без установки выбранных плагинов сбрасывает выбор.По умолчанию новые установленные плагины активируются немедленно. Вы
можно предотвратить это, сняв флажок «Активировать после установки»
флажок.Щелкните Установить на всех… веб-сайтах .
Чтобы загрузить плагин:
Перейдите на WordPress > вкладку «Плагины» и нажмите Загрузить.
плагин .Щелкните Выберите файл и перейдите к расположению файла ZIP.
содержащий плагин, который вы хотите загрузить.Вы можете добавить загруженный плагин в набор. Для этого выберите набор
из раскрывающегося списка. Если вы не хотите добавлять загруженные
плагин в набор, оставьте опцию «Нет». Вы можете узнать больше о наборах
в Управлении множеством.Щелкните Загрузить .
На этом этапе загруженный плагин стал доступен для установки
покупателями. Вы также можете установить загруженный плагин самостоятельно
Установки WordPress.
Для установки загруженного плагина:
Перейдите на WordPress > вкладку «Плагины».
Щелкните Установить рядом с загруженным плагином.
Выберите установки WordPress, на которых вы хотите установить
загруженный плагин.По умолчанию недавно загруженный плагин не активируется. Вы можете
активируйте его, установив флажок «Активировать после установки».Щелкните Установить .
Удаление плагинов
Вы можете удалить плагины из определенной установки или из всех установок
размещен на сервере.
Чтобы удалить плагины из конкретной установки:
- Перейдите на WordPress , а затем перейдите на вкладку «Плагины» установки.
открытка. - Чтобы удалить один плагин, щелкните значок рядом с ним. Удалять
несколько плагинов, выберите их и нажмите Удалить . - Щелкните Да .
Чтобы удалить плагины из всех установок, размещенных на сервере:
- Перейдите на WordPress > вкладку «Плагины».
- Выберите плагины, которые вы хотите удалить, нажмите Удалить , а затем
нажмите Да .
Активация и деактивация плагинов
Вы можете активировать или деактивировать плагины, установленные на определенном
установка или на всю установку, размещенную на сервере.
Чтобы активировать или деактивировать плагины для конкретной установки:
- Перейдите на WordPress , а затем перейдите на вкладку «Плагины» установки.
открытка. - Включить или выключить плагин, чтобы активировать или деактивировать его,
соответственно.
Чтобы активировать или деактивировать плагины для всех установок, размещенных на
сервер:
- Перейдите на WordPress > вкладку «Плагины».
- Выберите плагин, который нужно активировать или деактивировать.
- Щелкните Активировать или Деактивировать .
Обновление плагинов
Если плагин нуждается в обновлении, вы увидите «Обновления» рядом с плагином на
вкладка «Плагины» установочной карты.
Вы можете сделать следующее:
Для обновления плагинов на нескольких установках:
Перейдите на WordPress > вкладку «Плагины».
Нажмите Обновить до версии… рядом с плагином, который вы хотите
Обновить.Чтобы узнать больше об обновлении, нажмите «Просмотреть подробности». Этот
перенесет вас на страницу плагина на wordpress.org.Примечание: Перед обновлением плагина WordPress Toolkit предлагает вернуться
оформить подписку. Если вы обеспокоены тем, что обновление может
сломать ваш сайт, создать резервную копию или использовать Smart
Обновления.Щелкните Да .
Управление темами
Тема WordPress определяет общий дизайн вашего сайта
включая цвета, шрифты и макет.Выбрав другую тему, вы
измените внешний вид вашего веб-сайта, не меняя его содержание.
С помощью WordPress Toolkit вы можете устанавливать темы и управлять ими.
Установка тем
В WordPress Toolkit вы можете установить темы на один или несколько WordPress.
установки.
Вы можете искать и устанавливать темы, найденные на wordpress.org.
репозиторий тем.
Вы также можете загружать собственные темы, что полезно, если:
Для установки тем в конкретной установке WordPress:
Перейдите на WordPress , перейдите на вкладку «Темы» установочной карты и
затем щелкните Установить .Найдите темы и нажмите Установить рядом с темой, которую вы
хочу установить. По умолчанию вновь установленная тема не
активирован.
Для установки тем на нескольких установках WordPress:
Перейдите на WordPress > вкладку «Темы», а затем
нажмите Установить .Найдите темы, а затем выберите темы, которые хотите установить.
Примечание: Выбор одной или нескольких тем и выполнение нового поиска
без установки выбранных тем сбрасывает выбор.Щелкните Установить на всех… веб-сайтах .
Чтобы загрузить тему:
- Перейдите в WordPress > вкладку «Темы», а затем нажмите Загрузить тему .
- Щелкните Выберите файл и перейдите к расположению ZIP-файла.
содержащую тему, которую вы хотите загрузить. - Вы можете добавить загруженную тему в набор. Для этого выберите набор
из раскрывающегося списка. Если вы не хотите добавлять загруженные
тему в набор, оставьте вариант «Нет».Вы можете узнать больше о наборах
в Управлении множеством. - Щелкните Загрузить .
На этом этапе загруженная тема стала доступной для установки
покупателями. Вы также можете установить загруженную тему на свои собственные установки WordPress.
Для установки загруженной темы:
Перейдите на WordPress > вкладку «Темы».
Щелкните Установить рядом с темой, которую вы загрузили.
Выберите установки WordPress, на которых вы хотите установить
загруженная тема.По умолчанию вновь загруженная тема не активирована. Вы можете активировать
его, установив флажок «Активировать после установки».Щелкните Установить .
Активация темы
Вы можете активировать тему, установленную на отдельной установке или на всех
инсталляции размещены на сервере. В установке WordPress может быть только один
активная тема за раз.
Чтобы активировать тему для конкретной установки:
- Перейдите на WordPress , а затем перейдите на вкладку «Темы» установки.
открытка. - Включите тему, чтобы активировать ее. Тема, которая раньше была
active будет автоматически деактивирован.
Чтобы активировать тему для всех установок, размещенных на сервере:
Перейдите на WordPress > вкладку «Темы».
Щелкните Активировать рядом с темой, которую хотите активировать.
Удаление тем
Вы можете удалить темы из определенной установки или из всех установок
размещен на сервере.
Примечание: Активную тему удалить нельзя.
Перед удалением текущей активной темы активируйте другую тему
первый.
Чтобы удалить темы из конкретной установки:
- Перейдите на WordPress , а затем перейдите на вкладку «Темы» установки.
открытка. - Щелкните значок рядом с темой, которую хотите удалить. Удалять
несколько тем, выберите их и нажмите Удалить . - Щелкните Да .
Чтобы удалить темы из всех установок, размещенных на сервере:
- Перейдите на WordPress > вкладку «Темы».
- Выберите темы, которые вы хотите удалить, нажмите Удалить , а затем
нажмите Да .
Обновление тем
Если тема требует обновления, вы увидите «Обновления» рядом с темой на
вкладка «Темы» установочной карты. Вы можете сделать следующее:
- Обновите темы для одной конкретной установки.Прочтите, как это сделать, в
Процедура «Обновить установку WordPress вручную». - Обновите темы, установленные на нескольких установках.
- Настроить автоматическое обновление тем. Прочтите, как это сделать, в разделе «Кому
настроить автоматические обновления для установки WordPress ».
Для обновления тем при нескольких установках:
Перейдите на WordPress > вкладку «Темы».
Щелкните Обновить до версии… рядом с темой, которую вы хотите обновить.Чтобы узнать больше об обновлении, щелкните Просмотреть подробности . Это будет
перенаправит вас на страницу темы на wordpress.org.Примечание: Перед обновлением темы WordPress Toolkit предложит вам
сделайте резервную копию своей подписки. Если вас беспокоит, что обновление
может сломать ваш сайт, создать резервную копию или использовать Smart Updates.Щелкните Да .
Защита WordPress
WordPress Toolkit может повысить безопасность установок WordPress (для
например, отключив пингбеки XML-RPC, проверив безопасность
папку wp-content и так далее).Вы можете увидеть установку
статус безопасности на своей карте, под скриншотом сайта. если ты
см. «предупреждение» или «опасность» рядом с «Состояние безопасности», мы рекомендуем
вы защищаете свою установку.
Мы называем отдельные улучшения, которые вы можете внести в безопасность установки.
«Меры». Мы считаем определенные меры критическими. Для этого
причина, WordPress Toolkit автоматически применяет их ко всем новым
созданные установки.
Примечание: Некоторые меры безопасности после применения можно откатить.Некоторые
не можем. Мы рекомендуем сделать резервную копию соответствующей подписки
перед установкой WordPress.
Вы можете защитить установку WordPress по отдельности или несколько установок на
время.
Для защиты отдельной установки WordPress:
- Перейдите на WordPress , выберите установку, которую вы хотите защитить, а затем
нажмите «Просмотр» рядом с «Состояние безопасности» на карточке установки. - Подождите, пока WordPress Toolkit отобразит меры безопасности, которые вы можете
применять. - Выберите меры безопасности, которые вы хотите применить, и нажмите
Безопасность .
Будут применены все выбранные меры.
Для защиты нескольких установок WordPress:
- Перейдите к WordPress и затем щелкните Security .
- Вы увидите список установленных вами WordPress. Для каждого
установки, вы можете увидеть, сколько критических (обозначено
значок) и рекомендуемая (значок) безопасность
к нему могут быть применены меры.Чтобы увидеть список мер, которые могут
применить, щелкните соответствующий значок. Если все меры безопасности
применены, вместо этого вы увидите значок. - (Необязательно) Чтобы просмотреть дополнительную информацию обо всех мерах безопасности и
управлять ими для отдельной установки WordPress, нажмите
рядом с желаемой установкой. Чтобы вернуться к управлению безопасностью
несколько установок, щелкните рядом с «Состояние безопасности выбранного
Сайты ». - Выберите установки, к которым вы хотите применить меры безопасности и
затем щелкните Secure . - По умолчанию выбираются только критические меры безопасности.
применяется. Вы также можете выбрать:- Меры безопасности по вашему выбору.
- Радиокнопка «Все (критично и рекомендуется)» для выбора всех
меры безопасности сразу.
- Щелкните Secure .
Выбранные меры будут применены.
Откат мер безопасности
В редких случаях применение мер безопасности может взломать ваш сайт.В
В этом случае вы можете отказаться от примененных мер безопасности.
Не все меры безопасности можно отменить. Те, которые могут быть отмечены
как «(можно вернуть)».
Вы можете отменить меры безопасности для отдельной установки WordPress или для нескольких
Установки WordPress за раз.
Для отката примененных мер безопасности для отдельной установки:
- Перейдите к WordPress , выберите установку, для которой вы хотите вернуться
примененная мера, а затем нажмите «Просмотр» рядом с «Статусом безопасности»
на установочной карте. - Подождите, пока WordPress Toolkit отобразит список мер безопасности.
- Выберите меры безопасности, которые нужно отменить, и нажмите
Отменить .
Примененные меры безопасности будут отменены.
Для отката примененных мер безопасности для нескольких установок:
- Перейдите к WordPress и затем щелкните Security .
- Вы увидите список установок WordPress, размещенных на сервере, и
были ли применены критические и рекомендуемые меры безопасности к
их или нет. - (Необязательно) Чтобы просмотреть дополнительную информацию обо всех мерах безопасности и
управлять ими для отдельной установки WordPress, щелкните рядом с нужной установкой. Чтобы вернуться к управлению безопасностью
несколько установок, щелкните рядом с «Состояние безопасности выбранного
Экземпляры ». - Выберите установки, для которых вы хотите отменить меры безопасности
а затем щелкните Вернуть . - Выберите меры безопасности, которые нужно откатить, и нажмите
Отменить .
Примененные меры безопасности будут отменены.
Клонирование веб-сайта WordPress
Клонирование веб-сайта WordPress включает создание полной копии веб-сайта с
все файлы веб-сайта, база данных и настройки.
Вы можете захотеть клонировать свой сайт WordPress одним из следующих способов.
ситуаций:
- Вы поддерживаете непубличную (промежуточную) версию веб-сайта WordPress на
отдельный домен или субдомен, и вы хотите опубликовать его в
production, чтобы сделать его общедоступным. - У вас есть общедоступный (рабочий) веб-сайт WordPress, и вы
хотите создать непубличную (промежуточную) копию, в которой вы можете
вносить изменения, не затрагивая рабочий сайт. - Вы хотите создать «главную» копию веб-сайта WordPress с
предварительно настроенные параметры, плагины и тему, а затем клонировать их в
начать новый девелоперский проект для клиента. - Вы хотите создать несколько копий веб-сайта WordPress и сделать
разные изменения для каждого (например, чтобы показать их клиенту
чтобы он или она могли выбрать тот, который ему больше всего нравится).
Примечание: По умолчанию в клонированных установках WordPress «Поисковая система
индексация »отключена. Чтобы включить эту опцию для клонированных
Установки WordPress, перейдите на WordPress , перейдите на вкладку «Настройки»,
а затем снимите флажок «Отключить индексирование поисковой системой для клонированных
экземпляры ».
Клонировать сайт WordPress:
Перейдите к WordPress и затем нажмите «Клонировать» на карточке установки WordPress, которую вы хотите клонировать.
Выберите цель для клонирования веб-сайта:
- Оставьте «Создать поддомен», чтобы WordPress Toolkit создал новый поддомен с префиксом «промежуточный» по умолчанию.
Вы можете использовать его или ввести желаемый префикс субдомена.
Примечание: Вы можете изменить префикс субдомена по умолчанию.
Для этого перейдите в WordPress > вкладку «Настройки», укажите желаемый префикс.
в текстовом поле «Префикс субдомена по умолчанию для клонирования», а затем щелкните OK .- Выберите «Использовать существующий домен или субдомен» и
затем выберите нужный домен или поддомен из списка.
Внимание! Убедитесь, что домен или субдомен выбран в качестве целевого.
не используется существующим веб-сайтом.
Во время клонирования существующие на целевом сайте данные могут быть перезаписаны и безвозвратно утеряны.- Оставьте «Создать поддомен», чтобы WordPress Toolkit создал новый поддомен с префиксом «промежуточный» по умолчанию.
(Необязательно) Измените имя базы данных, автоматически созданной во время клонирования.
Когда вас устраивают выбранная цель и имя базы данных, щелкните Start .
Когда клонирование будет завершено, новый клон отобразится в списке установок WordPress.
Копирование данных с одного сайта WordPress на другой
Вы можете скопировать содержимое своего сайта WordPress
включая файлы и базу данных на другой сайт WordPress.
Допустим, вы поддерживаете непубличную (промежуточную) версию WordPress.
веб-сайт на отдельном домене или субдомене и общедоступный
(производственная) версия этого веб-сайта на производственном домене.Вы можете захотеть
для копирования данных с одного сайта на другой в следующих ситуациях:
- Вы хотите скопировать изменения, внесенные в промежуточную версию, в
производственная версия. - Вы хотите скопировать данные с производственного веб-сайта на промежуточный
веб-сайт, чтобы увидеть, как изменения (например, новый плагин) работают с
производственные данные. Убедившись, что все работает нормально, вы можете
скопируйте изменения на свой рабочий веб-сайт. - Вы внесли некоторые изменения (например, установили новый плагин) в
промежуточный веб-сайт, и эти изменения привели к тому, что новые таблицы стали
добавлен в базу.Вы хотите скопировать только эти таблицы в
веб-сайт производства, не затрагивая другие данные. - Вы обновили промежуточный веб-сайт до новой версии
WordPress и исправили проблемы после обновления (если таковые были). Теперь ты хочешь
отправьте эти изменения на рабочий веб-сайт. - Вы можете копировать файлы WordPress, WordPress
база данных или и файлы, и база данных. При копировании
базу данных, вы можете скопировать все таблицы или таблицы,
присутствуют в источнике, но отсутствуют в цели, или
вы можете указать отдельные таблицы базы данных, которые будут
скопировано.
При копировании учитывайте следующее:
- Выбранные данные копируются с исходного веб-сайта на целевой
Веб-сайт. Любые файлы и / или таблицы базы данных, присутствующие как в источнике, так и в
цели, которые не идентичны, копируются из источника в
цель. Файлы и таблицы базы данных присутствуют только на
цель не затронута, если вы не выберете «Удалить отсутствующие файлы»
вариант при копировании. - При копировании целевой сайт попадает в
Режим обслуживания
и становится временно недоступным. - Если версия WordPress на целевом веб-сайте более ранняя, чем на
исходный веб-сайт, WordPress Toolkit сначала обновляет WordPress на
целевой веб-сайт в соответствии с версией, установленной на исходном веб-сайте,
а потом запускает копирование. - Если версия WordPress на исходном сайте более ранняя, чем на
целевой сайт, копирование прервано. Чтобы скопировать данные,
вам необходимо обновить WordPress на исходнике до установленной версии
на целевой или более поздней версии. - Если префикс базы данных в источнике и цели отличается,
WordPress Toolkit изменит префикс базы данных на целевой
веб-сайт, чтобы он соответствовал исходному при копировании. - Копирование данных между обычной установкой WordPress и
мультисайтовый не поддерживается. Мы рекомендуем вам вместо этого использовать клонирование.
Примечание: Во время копирования файлы и таблицы базы данных копируются из
источник перезаписывает присутствующие на цели. Любые внесенные изменения
к файлам и таблицам базы данных на цели до
копирование будет отменено и потеряно без предупреждения.
Чтобы скопировать данные с одного сайта WordPress на другой:
Перейдите на WordPress и затем нажмите «Копировать данные» на карточке установки WordPress.
какие данные вы хотите скопировать.Рядом с «Target» выберите целевую установку WordPress.
(по той же или другой подписке), в которую вы хотите скопировать данные.В разделе «Данные для копирования» выберите, какие данные вы хотите скопировать на целевой веб-сайт WordPress:
«Только файлы» — копирует только файлы сайта, в том числе
Основные файлы WordPress и файлы, относящиеся к темам и плагинам.Примечание: По умолчанию
htaccess,web.configи
wp-config.phpфайлы не копируются из-за изменения этих файлов
может нарушить работу WordPress. У вас может быть WordPress
Инструментарий скопируйте файлwp-config.php, выбрав
Флажок «Синхронизировать wp-config.php». Сделать чекбокс
отображается, перейдите в WordPress , перейдите на вкладку «Настройки», выберите
«Разрешить копировать wp-config.php во время синхронизации файлов»
Установите флажок, а затем щелкните ОК .Примечание: Даже если вы решите скопировать файл
wp-config.phpфайл,
информация, относящаяся к базе данных, не будет
скопировано. Это предотвращает установку целевой WordPress
коррупция. Пользовательские настройки, указанные в файлеwp-config.php
файл в целевой папке будет перезаписан файлами из
источник.«Только база данных» — копирует только базу данных. Вы можете выбрать
для импорта всех, новых или выбранных таблиц базы данных (подробнее см.
шаг 5 ниже).«Файлы и база данных» — копирует как файлы веб-сайта, так и
база данных.Вы можете импортировать всю, новую или выбранную базу данных
таблицы (подробности см. в шаге 5 ниже).
Если вы выбрали «Только файлы» или «Файлы и база данных» на шаге 3,
становятся доступны еще два варианта:«Заменить файлы, измененные на цели» — по умолчанию
если файл с таким же именем существует как в источнике, так и в целевом объекте,
файл из источника будет скопирован и заменит файл в целевой, даже если
исходный файл старше.Чтобы запретить перезапись файлов на целевом объекте
если файлы из источника являются более старыми, снимите флажок.«Удалить отсутствующие файлы» — по умолчанию, если файл существует на целевом устройстве, но отсутствует
из источника файл остается нетронутым. Выберите это
флажок для удаления файлов на цели, которые отсутствуют
из источника.Примечание: Вы можете скрыть эти параметры, сделав их недоступными для себя и
ваши клиенты. Для этого перейдите на WordPress , перейдите в «Настройки»
на вкладке снимите флажок «Использовать rsync для операций синхронизации файлов».
Установите флажок, а затем щелкните ОК.
Если вы выбрали «Только база данных» или «Файлы и база данных» на шаге 3,
выберите, какие таблицы базы данных вы хотите скопировать:- «Все таблицы» (опция по умолчанию). Если вы хотите скопировать все изменения, кроме страниц, сообщений и пользователей,
оставьте установленным флажок «Кроме: _postmeta, _posts, _usermeta, _users». - Только новые столы
- Избранные таблицы. Нажмите «Выбрать таблицы для копирования», выберите нужные таблицы.
для копирования, а затем щелкните Выберите .
- «Все таблицы» (опция по умолчанию). Если вы хотите скопировать все изменения, кроме страниц, сообщений и пользователей,
Перед копированием данных WordPress Toolkit предлагает создать точку восстановления.
Вы можете использовать его для отката изменений, сделанных во время копирования.
Если вы не хотите создавать точку восстановления, снимите флажок
Флажок «Создать точку восстановления». Узнайте, как можно вылечиться
ваша установка WordPress с использованием точки восстановления в
Раздел «Восстановление установки WordPress» ниже.Примечание: Каждая установка WordPress может иметь только одну точку восстановления.
Создание точки восстановления перезаписывает существующую точку восстановления, если
любой.Когда вы будете удовлетворены выбранными параметрами, щелкните Start , чтобы начать копирование данных.
Когда копирование закончится,
вы увидите, когда в последний раз выполнялось копирование на карту скопированной установки
рядом с «Копировать данные».
Восстановление установки WordPress
Когда вы обновляете установку WordPress или копируете ее данные, WordPress Toolkit
предлагает создать точку восстановления перед началом операции.если ты
результатами не довольны, можно точку восстановления накатить
верните изменения и восстановите вашу установку до состояния, в котором она была раньше
операция.
Создание точек полного восстановления
По умолчанию точка восстановления содержит только те данные, которые будут затронуты.
при копировании данных или обновлении. Вы можете включить в WordPress все
данные целевой установки, как файлы, так и база данных, в точке восстановления.
Для этого перейдите в WordPress , перейдите на вкладку «Настройки», выберите
Установите флажок «Всегда делать полные снимки экземпляра» и нажмите OK .Полные точки восстановления обеспечивают максимальные шансы на успешное восстановление,
но создание занимает больше времени и занимает больше места на диске, чем обычно
точки восстановления.
Чтобы восстановить установку WordPress из точки восстановления:
- Перейдите на WordPress и найдите карточку установки, которую вы хотите восстановить.
- Щелкните «Восстановить» рядом с «Точка восстановления», а затем щелкните Продолжить .
Начнется восстановление. Ваша установка будет восстановлена до состояния
это было до операции.
Точка восстановления занимает дисковое пространство, указанное в разрешенном
квота на дисковое пространство. После того, как вы восстановили установку WordPress, или
как только вы определили, что все в порядке и нет необходимости
восстановить, вы можете удалить точку восстановления.
Для удаления точки восстановления:
- Зайдите на WordPress и найдите точку восстановления, которую хотите удалить.
- Нажмите «Удалить» рядом с «Точка восстановления», а затем нажмите Удалить .
Примечание: Каждая установка WordPress может иметь только одну точку восстановления.Создание точки восстановления перезаписывает существующую точку восстановления, если
любой.
Важно отметить, что точка восстановления — это не то же самое, что
резервное копирование. Внесение любых изменений в целевую установку после копирования данных
или обновление может сделать восстановление из точки восстановления невозможным. Если
вы копируете данные или обновляете действующую установку WordPress,
рассмотрите возможность предварительного резервного копирования подписки в дополнение к созданию
точка восстановления.
Примечание. WordPress Toolkit предлагает создать точку восстановления, только если вы
обновить одну установку WordPress.
Защита веб-сайта паролем
Вы можете установить пароль для защиты доступа к вашему сайту WordPress.
Любой, кто посещает защищенный паролем веб-сайт, должен ввести действительный
имя пользователя и пароль для просмотра содержимого сайта.
Защита паролем полезна в следующих случаях:
- Сайт находится в разработке, и вы не хотите, чтобы кто-либо
видеть это. - Вы хотите показывать демо-версию сайта только определенным
посетители.
Для защиты сайта WordPress паролем:
- Перейдите на WordPress , выберите установку, которую вы хотите защитить с помощью
пароль, а затем включите «Защита паролем». - Создайте или сгенерируйте пароль. При желании вы также можете изменить
имя пользователя (по умолчанию используется имя администратора установки). - Щелкните Protect .
Чтобы отключить «Парольную защиту», выключите ее.
Режим обслуживания
Когда веб-сайт WordPress переходит в режим обслуживания, его содержимое
скрыто от посетителей, не подвергаясь изменениям или иным причинам.Посетители, заходящие на ваш сайт, когда он находится в режиме обслуживания, видят
веб-страницу экрана обслуживания вместо содержимого веб-сайта.
Включение режима обслуживания
Ваш сайт WordPress автоматически переходит в режим обслуживания, когда вы
являются:
- Обновление установки WordPress.
- Копирование данных из одной установки WordPress в другую.
Если вы вносите изменения в свой сайт и хотите временно скрыть
это от посетителей, вы можете вручную перевести его в режим обслуживания.
Чтобы перевести сайт WordPress в режим обслуживания:
- Перейдите на WordPress и выберите установку WordPress, которую хотите установить.
в режим обслуживания. - Включите «Режим обслуживания» на установочной карте.
Чтобы вывести сайт из режима обслуживания, отключите параметр «Обслуживание
Режим».
Настройка страницы обслуживания
С помощью WordPress Toolkit вы можете изменить определенные атрибуты
страницу обслуживания, чтобы сделать ее более информативной.Например, вы можете:
- Измените текст, отображаемый на странице обслуживания.
- Добавить таймер обратного отсчета.
- Предоставьте или удалите ссылки на страницы социальных сетей.
Чтобы настроить страницу обслуживания:
Перейдите на WordPress , выберите установку WordPress, обслуживание которой
страницу, которую нужно настроить, а затем нажмите «Настройка» рядом с
«Техническое обслуживание
Пошаговое руководство по внедрению AMP на WordPress
Accelerated Mobile Pages (AMP), простое и элегантное решение, которое может упростить информацию намного быстрее без лишнего багажа, который есть на типичном веб-сайте.Он загружается мгновенно и значительно повышает производительность мобильных сайтов. AMP — это инициатива с открытым исходным кодом, созданная в сотрудничестве с множеством разных партнеров. AMP похож на обычный веб-сайт HTML с парой ограничений на дополнительный багаж. Итак, давайте внедрим AMP в WordPress.
Выполните следующие шаги, чтобы включить AMP для вашего веб-сайта.
Существует три метода активации AMP для вашего веб-сайта (используйте любой из способов)
МЕТОД 1:
- Войдите в WordPress Панель параметров администратора -> Плагины -> Добавить новый -> Искать « Accelerated Mobile Pages» (By Ahmed Kaludi, Mohammed Kaludi) -> Нажмите Install -> Нажмите Activate.
Ускоренные мобильные страницы успешно активированы.
Метод 2:
- Щелкните здесь , чтобы загрузить подключаемый модуль Accelerated Mobile Pages от Kaludi Brothers.
- Войдите в WordPress Панель опций администратора -> Плагины -> Добавить новый -> Плагин загрузки -> Выберите файл (перейдите в папку «Загрузки», затем выберите загруженный zip-файл) — > Установить сейчас -> Активировать.
МЕТОД 3:
Извлеките загруженные Zip-файлы
Войдите в свой FTP-клиент (здесь мы используем Filezilla ) -> Перейдите в корневой каталог -> WpContent -> Plugins -> Загрузить извлеченные папки
Войдите в панель администратора WordPress -> Плагины -> Теперь активируйте загруженные плагины.
Заключение
Страницы Google AMP выглядят довольно интересно, потому что AMP позволяет страницам загружаться в 4 раза быстрее, чем стандартные страницы.Интегрировать AMP на веб-сайт WordPress очень просто, и это позволяет вам оставаться на вершине во всех поисковых системах, собирать вознаграждения без каких-либо усилий.


 Once done, WPtouch will work as expected.
Once done, WPtouch will work as expected.







 3.11 (February 9, 2017)
3.11 (February 9, 2017) 3.5 (October 27, 2016)
3.5 (October 27, 2016) 2.6 (September 16, 2016)
2.6 (September 16, 2016) 1.7 (July 5, 2016)
1.7 (July 5, 2016)
 1.3 (May 6, 2016)
1.3 (May 6, 2016) 1 (March 24, 2016)
1 (March 24, 2016) 0.3 (January 19, 2016)
0.3 (January 19, 2016) 0+
0+
 Реактивный ранец (бесплатно + премиум)
Реактивный ранец (бесплатно + премиум) 

 Независимо от указанного количества клиенты не могут
Независимо от указанного количества клиенты не могут






 От выбранной политики будет зависеть, как
От выбранной политики будет зависеть, как

Добавить комментарий