Как скопировать текст с фотографии, используя Google Фото
Возможно, лучшее приложение для хранения фотографий в облаке — это небезызвестная программа Google Фото. Она удобна для Android-пользователей еще и тем, что позволяет не захламлять память устройства ненужными снимками и при этом связана с вашим Google-аккаунтом. А значит вам не придется регистрироваться в «левых» сервисах и проходить нудную процедуру авторизации. Однако есть у Google Фото и еще одна полезная опция — возможность распознавания текста с изображений и фотографий. И сейчас мы расскажем вам, как ей воспользоваться.
Как распознать текст на картинке
На самом деле, встроенная функция распознавания текста с картинок и фотографий — это то, чего не хватало очень давно. И удивительно, что этого никто не сделал раньше. Конечно, были отдельные приложения для этих нужд, но это именно что сторонние программы. Объединение функции галереи с возможностью распознавания текста — это как раз то, что отличает Google Фото от других подобных облачных сервисов.
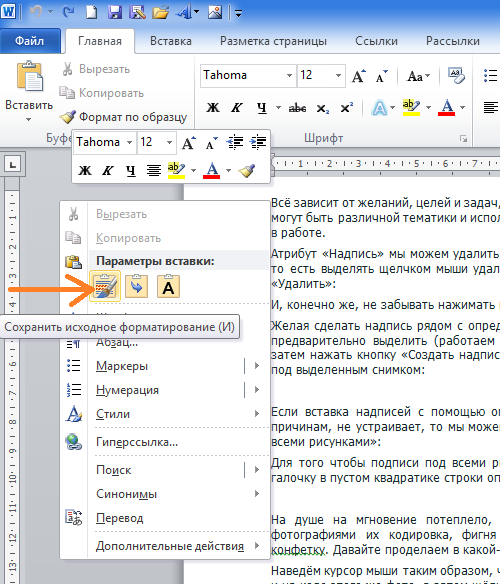
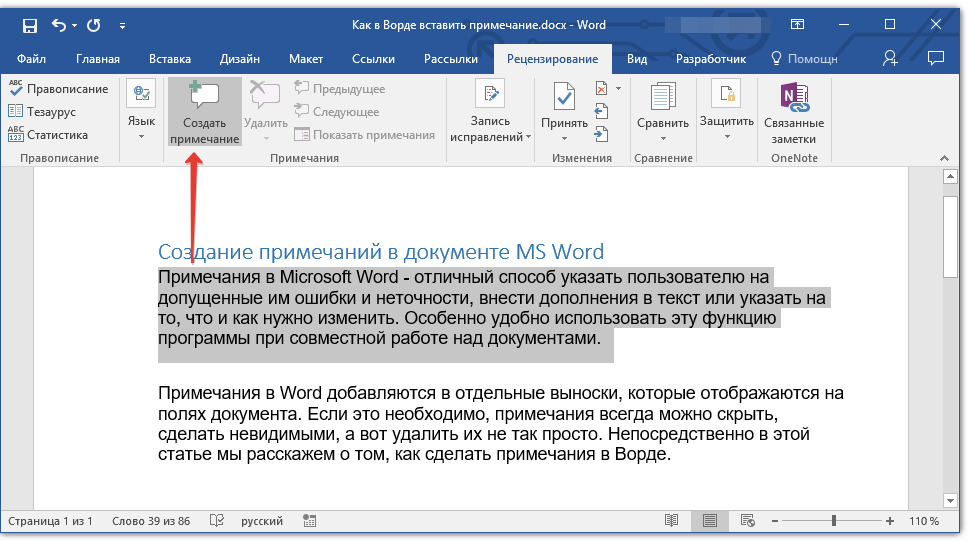
Но вернемся к тому, как же воспользоваться этой опцией. Для начала, естественно, вам нужно скачать приложение Google Фото на свой смартфон, если его по какой-либо причине у вас еще нет. Теперь открывайте программу и нажимайте на строку поиска в верхней части, если вам нужно найти определенное фото. Если же нет, то просто выбирайте фотографию из галереи приложения. Как только вы найдете изображение, которое искали, нажмите на него, чтобы открыть его в приложении «Фотографии». Теперь найдите кнопку помощника в нижней части экрана (на фото ниже она обозначена стрелочкой). Нажмите на него, чтобы начать работу с ИИ-алгоритмом Google.
Далее найдите опцию поиска в левой части экрана и на следующем шаге вам нужно будет выбрать опцию распознавания текста (вторая клавиша слева, на фото ниже на нее также указывает стрелочка).
Теперь алгоритму может потребоваться какое-то время для того, чтобы обработать информацию. В итоге на выходе вы получите возможность скопировать распознанный текст для того, чтобы сохранить его или отредактировать. Также прямо в окне приложения вы можете перевести текст на другой язык, используя сервис Google Translate, если вам это требуется.
Также прямо в окне приложения вы можете перевести текст на другой язык, используя сервис Google Translate, если вам это требуется.
Программа без труда работает и с русским текстом
Также у вас есть возможность тут же произвести поиск теста или его части в поисковике Google. После выбора этой опции вас перебросит в браузер на страницу с найденными результатами.
Теперь распознавание текста стало простым как никогда
Для чего может понадобиться эта опция? На самом деле вариантов применения технологии масса: от распознавания длинных текстов, напечатанных на листе бумаги до сканирования визиток и «вытаскивания» оттуда данных. А какие еще применения можно найти подобной технологии? Напишите об этом в нашем чате в Телеграм.
Также стоит иметь в виду, что сервис работает лишь с напечатанным «машинным» текстом. И если «скормить» ему что-то, что написано от руки, требуемого результата вы, к сожалению, не получите. Хотя над возможностью распознавания рукописного ввода сейчас работает множество компаний и нельзя исключать появления такой опции в будущем.
Как сделать текст из картинки в word?
Все мы уже привыкли фотографировать расписание, документы, страницы книг и многое другое, но по ряду причин «извлечь» текст со снимка или картинки, сделав его пригодным для редактирования, все же требуется.
Особенно часто с необходимостью преобразовать фото в текст сталкиваются школьники и студенты. Это естественно, ведь никто не будет переписывать или набирать текст, зная, что есть более простые методы. Было бы прям идеально, если бы преобразовать картинку в текст можно было в Microsoft Word, вот только данная программа не умеет ни распознавать текст, ни конвертировать графические файлы в текстовые документы.
Единственная возможность «поместить» текст с JPEG-файла (джипег) в Ворд — это распознать его в сторонней программе, а затем уже оттуда скопировать его и вставить или же просто экспортировать в текстовый документ.
Распознавание текста
ABBYY FineReader по праву является самой популярной программой для распознавания текста. Именно главную функцию этого продукта мы и будем использовать для наших целей — преобразования фото в текст. Из статьи на нашем сайте вы можете более подробно узнать о возможностях Эбби Файн Ридер, а также о том, где скачать эту программу, если она еще не установлена на у вас на ПК.
Именно главную функцию этого продукта мы и будем использовать для наших целей — преобразования фото в текст. Из статьи на нашем сайте вы можете более подробно узнать о возможностях Эбби Файн Ридер, а также о том, где скачать эту программу, если она еще не установлена на у вас на ПК.
Распознавание текста с помощью ABBYY FineReader
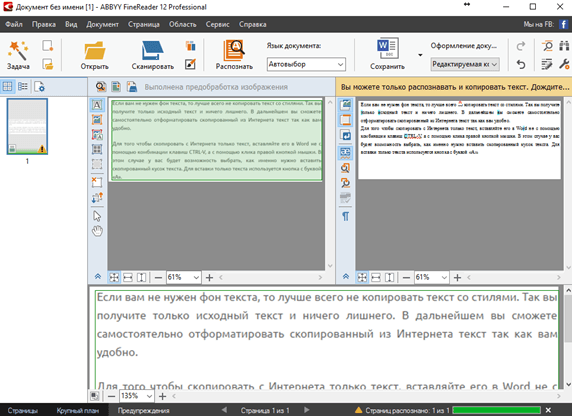
Скачав программу, установите ее на компьютер и запустите. Добавьте в окно изображение, текст на котором необходимо распознать. Сделать это можно простым перетаскиванием, а можно нажать кнопку «Открыть», расположенную на панели инструментов, а затем выбрать необходимый графический файл.
Теперь нажмите на кнопку «Распознать» и дождитесь, пока Эбби Файн Ридер просканирует изображение и извлечет из него весь текст.
Вставка текста в документ и экспорт
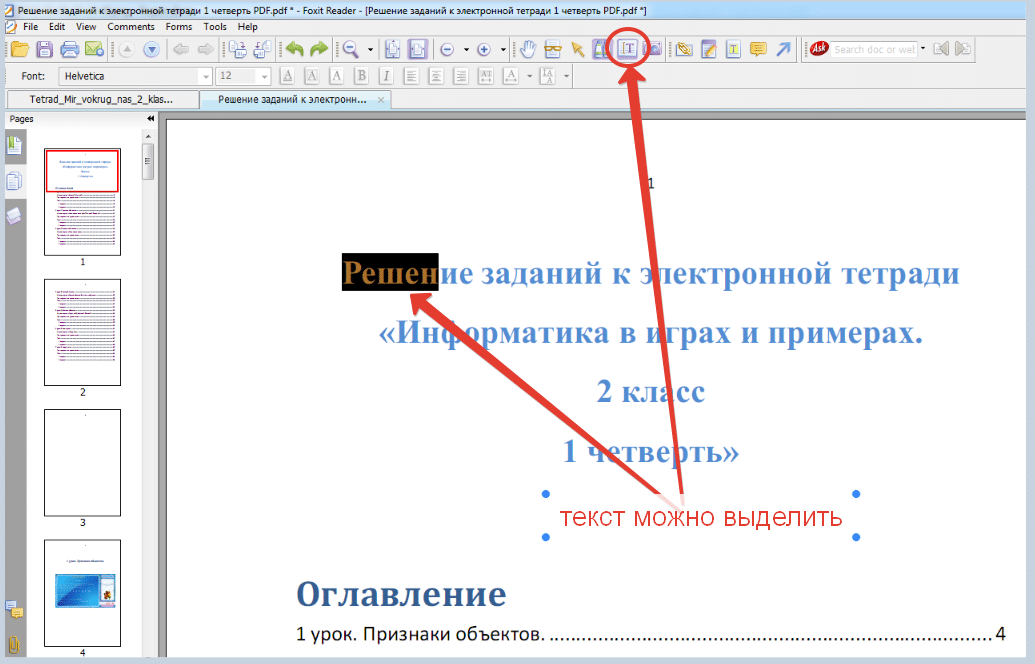
Когда FineReader распознает текст, его можно будет выделить и скопировать. Для выделения текста используйте мышку, для его копирования нажмите «CTRL+С».
Теперь откройте документ Microsoft Word и вставьте в него текст, который сейчас содержится в буфере обмена. Для этого нажмите клавиши «CTRL+V» на клавиатуре.
Урок: Использование горячих клавиш в Ворде
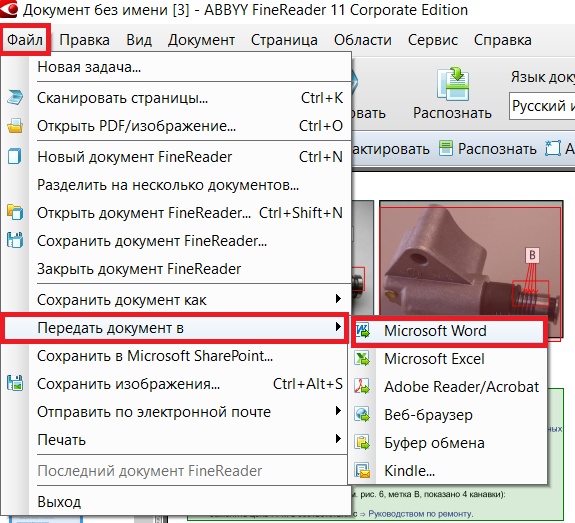
Помимо просто копирования/вставки текста из одной программы в другую, Эбби Файн Ридер позволяет экспортировать распознанный им текст в файл формата DOCX, который для MS Word является основным. Что для этого требуется сделать? Все предельно просто:
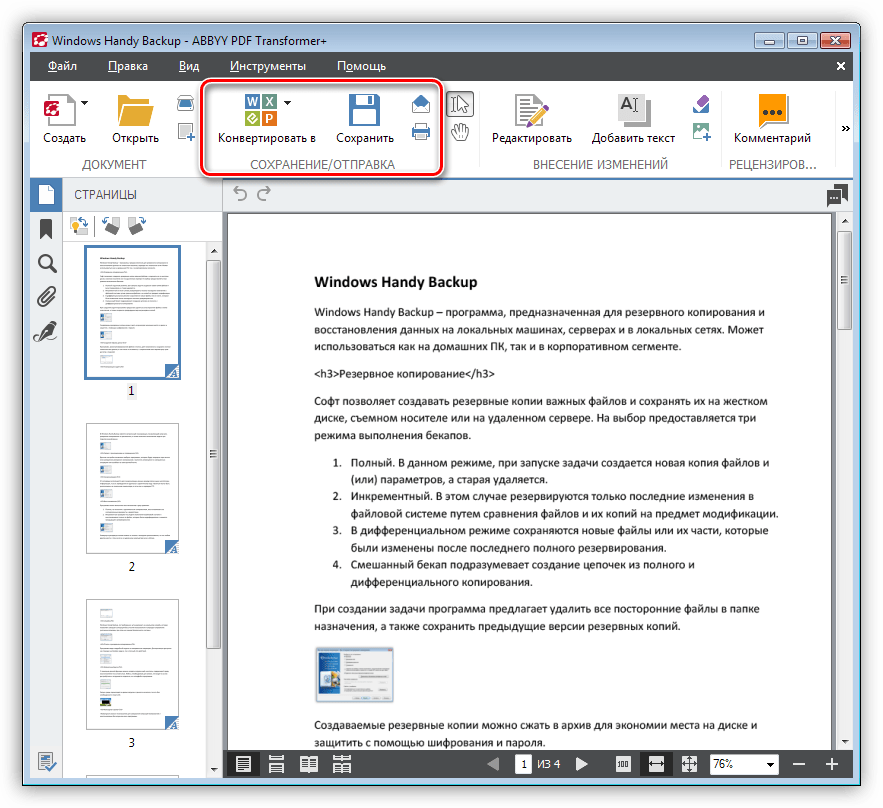
- выберите необходимый формат (программу) в меню кнопки «Сохранить», расположенной на панели быстрого доступа;
- кликните по этому пункту и укажите место для сохранения;
- задайте имя для экспортируемого документа.
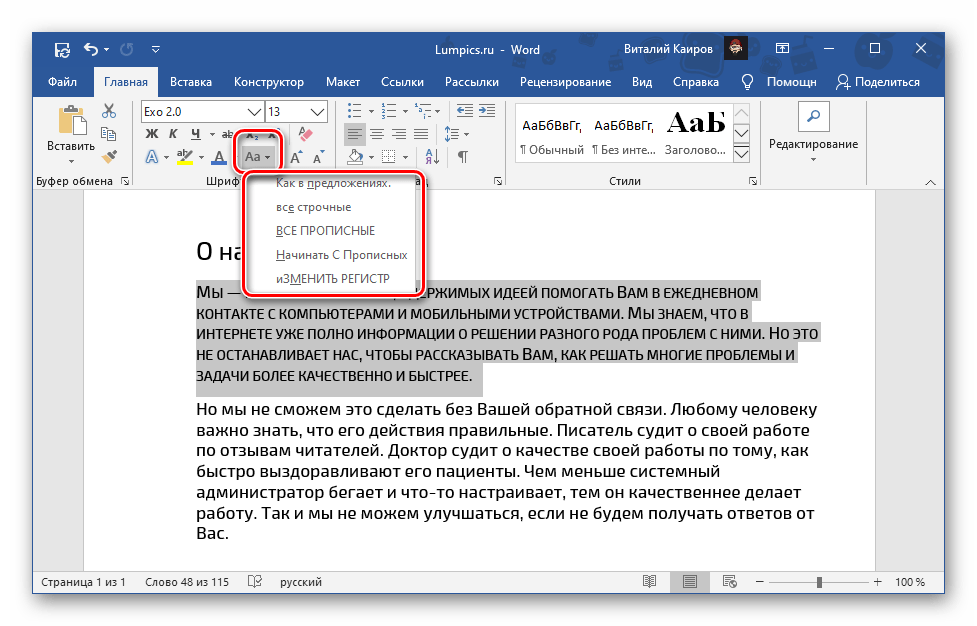
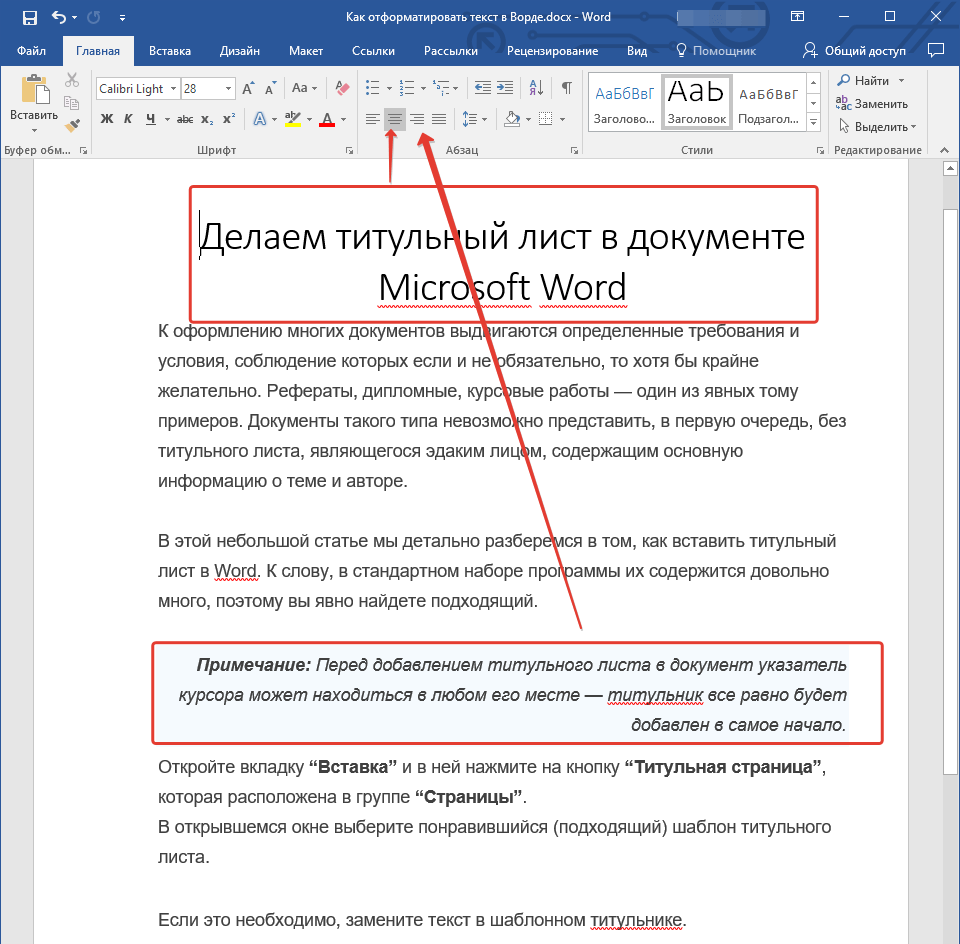
После того, как текст будет вставлен или экспортирован в Ворд, вы сможете его отредактировать, изменить стиль, шрифт и форматирование. Наш материал на данную тему вам в этом поможет.
Примечание: В экспортированном документе будет содержаться весь распознанный программой текст, даже тот, который вам, возможно, и не нужен, или тот, который распознан не совсем корректно.
Урок: Форматирование текста в MS Word
Видео-урок по переводу текста с фотографии в Word файл
Преобразование текста на фото в документ Ворд онлайн
Если вы не хотите скачивать и устанавливать на свой компьютер какие-либо сторонние программы, преобразовать изображение с текстом в текстовый документ можно онлайн. Для этого существует множество веб-сервисов, но лучший из них, как нам кажется, это FineReader Online, который использует в своей работе возможности того же программного сканера ABBY.
ABBY FineReader Online
Перейдите по вышеуказанной ссылке и выполните следующие действия:
1. Авторизуйтесь на сайте, используя профиль Facebook, Google или Microsoft и подтвердите свои данные.
Примечание: Если ни один из вариантов вас не устраивает, придется пройти полную процедуру регистрации.
В любом случае, сделать это не сложнее, чем на любом другом сайте.
2. Выберите пункт «Распознать» на главной странице и загрузите на сайт изображение с текстом, который нужно извлечь.
3. Выберите язык документа.
4. Выберите формат, в котором требуется сохранить распознанный текст. В нашем случае это DOCX, программы Microsoft Word.
5. Нажмите кнопку «Распознать» и дождитесь, пока сервис просканирует файл и преобразует его в текстовый документ.
6. Сохраните, точнее, скачайте файл с текстом на компьютер.
Примечание: Онлайн-сервис ABBY FineReader позволяет не только сохранить текстовый документ на компьютер, но и экспортировать его в облачные хранилища и другие сервисы. В числе таковые BOX, Dropbox, Microsoft OneDrive, Google Drive и Evernote.
После того, как файл будет сохранен на компьютер, вы сможете его открыть и изменить, отредактировать.
На этом все, из данной статьи вы узнали, как перевести текст в Ворд. Несмотря на то, что данная программа не способна самостоятельно справиться с такой, казалось бы, простой задачей, сделать это можно с помощью стороннего софта — программы Эбби Файн Ридер, или же специализированных онлайн-сервисов.
Несмотря на то, что данная программа не способна самостоятельно справиться с такой, казалось бы, простой задачей, сделать это можно с помощью стороннего софта — программы Эбби Файн Ридер, или же специализированных онлайн-сервисов.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
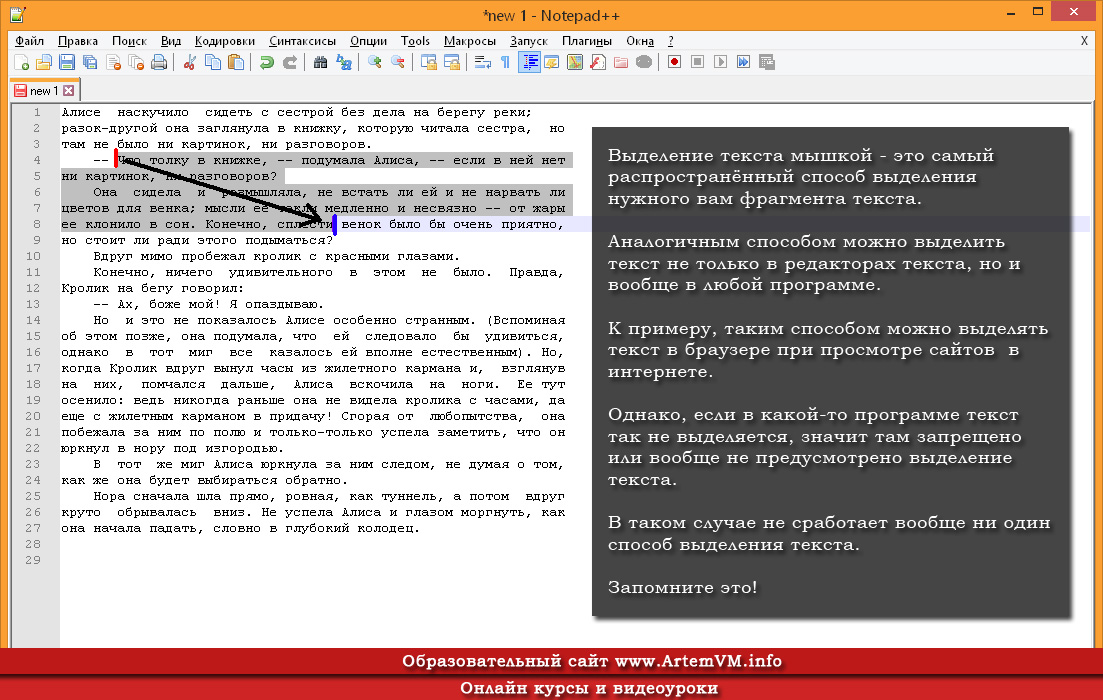
Сколько раз вы бывали в ситуации, когда нужно извлечь из картинки несколько строк, а перепечатывать от руки лень? Глупая ситуация: ведь ставить ради такого полноценный пакет распознавания текста — слишком накладно и по времени, и по деньгам. Приятная новость в том, что теперь это и не нужно. Интернет и мобильные устройства рады предложить массу решений, которые справятся на раз, потребовав минимум времени на подготовку. Впрочем, учитывая глубину задачи, будет полезно знать о ней чуть больше, чем знает средний пользователь. Поэтому давайте сегодня пройдёмся по её основным пунктам.
Поэтому давайте сегодня пройдёмся по её основным пунктам.
Начать стоит с парадоксальности. Распознавание текста на изображениях — одна из тех вечных тем, которые всегда актуальны, всегда развиваются и, к сожалению, никогда не доведены до конца. Каждые пять лет можно писать новый обзор продуктов — и всякий раз демонстрировать новые направления, в которых исследователи и разработчики продвинулись, но так и не завершили начатое.
Что мешает? А дело в том, что символы на бумаге, напечатанные даже самым качественным типографским аппаратом, а тем более написанные рукой, с точки зрения компьютера — всегда нечто размытое, нечёткое, непонятное! Компьютер ведь воспринимает мир не как мы (образами!), а ноликами и единичками. И каждый символ для него — такой набор ноликов и единичек, светлых и тёмных точек, которые необходимо сравнить с эталонным алфавитом и выбрать наиболее похожий знак. То есть, распознать.
Так что хоть занимаются этим исследователи уже буквально половину столетия, успехи так себе: точность распознавания даже печатного текста по-прежнему варьируется где-то от 80% и выше, сильно завися от качества исходной фотографии, уровня контраста, разрешения (количества точек в снимке) и других факторов. Для текстов, написанных от руки, всё ещё хуже (там приходится прибегать к предварительному обучению «распознавалки»), но об этом чуть позже.
Для текстов, написанных от руки, всё ещё хуже (там приходится прибегать к предварительному обучению «распознавалки»), но об этом чуть позже.
Ещё, распознавая текст с отсканированного листа или фотографии, стоит сразу отказаться от мысли, что удастся сохранить стиль документа. Тип шрифта, размещение слов на странице, таблицы, выравнивание и прочее скорее всего собьются или потеряются. К счастью, даже в таком виде автоматическое распознавание всё-таки приносит достаточно пользы, чтобы его применять: ведь оно избавляет от необходимости перепечатывать текст от руки. Поэтому давайте рассмотрим четыре типовых случая из жизни и рецепты для них. Итак, что делать, если у вас на руках картинка, в которую впечатан текст?
Самый простой и быстрый способ: отдать её на растерзание автоматическому распознавателю, встроенному в сервисы Google. Для этого вам потребуется аккаунт в Google (если у вас Android-смартфон, такой аккаунт у вас уже есть) и облачный накопитель Google Drive.
Загружайте картинку на Google Drive (drive. google.com), щёлкайте по ней правой кнопкой мыши и командуйте «Открыть с помощью -> Google Документы». Это всё, что нужно: графический файл автоматически будет преобразован в текстовый. Быстро, сравнительно качественно и с поддержкой десятков языков. Но что делать, если текст не в изображении, а, скажем, написан на доске, напечатан на бумажном чеке, квитанции?
google.com), щёлкайте по ней правой кнопкой мыши и командуйте «Открыть с помощью -> Google Документы». Это всё, что нужно: графический файл автоматически будет преобразован в текстовый. Быстро, сравнительно качественно и с поддержкой десятков языков. Но что делать, если текст не в изображении, а, скажем, написан на доске, напечатан на бумажном чеке, квитанции?
Тут пригодятся мобильные приложения, превращающие смартфон сразу и в сканер, и в распознаватель текста. Их буквально море, от титулованных (вроде MS Office Lens и ABBYY FineScanner) до десятков малоизвестных разработок. Чтобы их найти, просто выполните в вашем магазине приложений поиск по слову «OCR» (это английская аббревиатура, означающая «Оптическое Распознавание Символов»).
Вероятно, приложению понадобится доступ в интернет, возможно, самые мощные из них будут не бесплатны, либо станут требовать оплату за каждый распознанный лист. Но в общем и целом нужно признать, что смартфон идеально приспособлен для этой задачи — ведь у него есть всё необходимое: фотокамера, мощный процессор и интернет-соединение. Особенно для коротких текстов это точно лучшее решение.
Особенно для коротких текстов это точно лучшее решение.
Позаботьтесь об освещении и постарайтесь, чтобы картинка занимала всю площадь экрана, причём без «зума» (тогда качество распознавания будет наивысшим).
Если же текста много, лучше применить специализированные веб-сервисы — которые, по сути, не что иное как программы распознавания текста, выведенные в интернет. Самые «умные» из них ограничивают бесплатный функционал — как, к примеру, всё тот же
ABBYY FineReader Online
, позволяющий распознать лишь 10 бесплатных страниц в месяц. Но на каждый такой сервис найдётся несколько абсолютно бесплатных аналогов, позволяющих распознавать сколько угодно страниц: это
Free-OCR.comNewOCR.comi2OCR.comOnlineOCR.net
и многие другие (их легко найти через любой поисковик, запросив «бесплатный OCR онлайн».
Единственное, о чём следует помнить, пользуясь подобными сервисами (как и приложениями из предыдущего пункта, впрочем), что если его владелец не принадлежит к списку заслуживающих доверия компаний, не стоит скармливать ему конфиденциальные документы. Утечка, конечно, не гарантирована, но, знаете сами, бережёного бог бережёт.
Утечка, конечно, не гарантирована, но, знаете сами, бережёного бог бережёт.
Наконец, самый тяжёлый случай — это рукописный текст. Простые онлайновые «распознавалки» его читать не умеют. Приложения пытаются (в частности, упоминавшееся выше MS Office Lens), но похвастаться особыми успехами не могут. Необходимы хитрые алгоритмы, основанные на искусственном интеллекте и самообучении. Исследователи периодически рапортуют об успехах, но до стадии продуктов они никак не дойдут.
Поэтому, если у вас есть написанный от руки текст, который необходимо преобразовать в цифровой вид, придётся воспользоваться полноценным программным пакетом, вроде уже знакомого ABBYY FineReader. И даже здесь предварительно нужно будет произвести обучение программы, показав ей, как автор данного текста пишет отдельные буквы.
К сожалению, даже после этого качество распознавания не гарантировано. Если текст написан твёрдой рукой, да ещё и буквы раздельно, тогда может получиться. В других случаях скорее всего «распознавалка» наделает столько ошибок, что вы устанете их исправлять. Поэтому если ваш текст написан, простите, в стиле «курица лапой», проще и быстрей будет перепечатать его руки. Увы, компьютеры пока недостаточно умны для такой простой задачи!
Поэтому если ваш текст написан, простите, в стиле «курица лапой», проще и быстрей будет перепечатать его руки. Увы, компьютеры пока недостаточно умны для такой простой задачи!
P.S. В статье использована графическая работа FontFont.
Если вам понравилась статья — порекомендуйте ее своим друзьям, знакомым или коллегам, имеющим отношение к муниципальной или государственной службе. Нам кажется, что им это будет и полезно, и приятно.
При перепечатке материалов обязательна ссылка на первоисточник.
Если у Вас есть файл, созданный в текстовом редакторе MS Word, и Вам необходимо, чтобы его прочитали другие люди, но при этом они не смогли воспользоваться самим текстом, скажем, скопировать его, тогда отличным вариантом будет сделать документ Word картинкой.
Это может понадобиться, когда на основе данного текста другие пользователи будут выполнять свою работу. Например, лабораторные или курсовые для студентов в университете, инструкции для работников и прочее. У человека будет необходимый материал, но чтобы им воспользоваться, придется его перепечатать. Даже воспользовавшись программой для распознавания текста, нужно будет потом все перечитать, так как, программа, может перепутать слова и буквы.
У человека будет необходимый материал, но чтобы им воспользоваться, придется его перепечатать. Даже воспользовавшись программой для распознавания текста, нужно будет потом все перечитать, так как, программа, может перепутать слова и буквы.
Чтобы ограничить пользователей в работе с Вашим документом, можно поставить на него защиту и ограничить возможность редактирования. В этом случае, редактировать и копировать из него текст получится только после того, как введется пароль (а его будете знать только Вы). Но учтите, что любую защиту можно снять.
Поэтому в данной статье давайте рассмотрим различные способы, как из документа Ворд сделать картинку в формате jpeg. Ну а если текст написан на изображении, то тут уж никаких вариантов точно нет, и придется только распознавать.
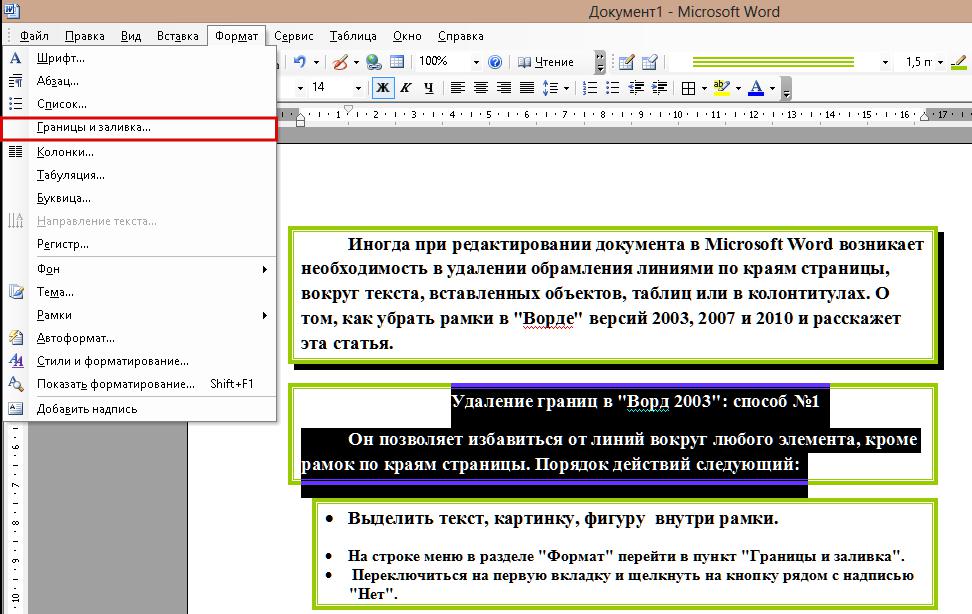
Перевод в картинку с помощью Ножниц
Если у Вас установлена операционная система Windows 7 или новее, тогда в стандартных программах можно найти довольно простенькую, но очень полезную программу Ножницы. С их помощью, можно вырезать необходимую часть того, что открыто на экране, и сохранить сделанное изображение в нужном формате.
С их помощью, можно вырезать необходимую часть того, что открыто на экране, и сохранить сделанное изображение в нужном формате.
Для начала, откройте Word , с которым будете работать, и отмасштабируйте страницу так, чтобы текст был хорошо читаемым – увеличьте или шрифт текста, или масштаб страницы.
Если сделать так, чтобы страница была на экране видна полностью, тогда текст будет плохо виден. Поэтому из одной страницы лучше сделать два рисунка – первый будет сверху до средины, второй со средины до конца страницы.
Затем откройте меню «Пуск» и в стоку поиска введите «ножницы». Кликните по утилите, которая отобразится в результатах.
Откроется небольшое окошко Ножниц. Нажмите на стрелку, указывающую вниз, и выберите из списка «Прямоугольник», чтобы выделить именно прямоугольную область.
После этого выделите ту часть файла, которая будет картинкой.
Когда отпустите кнопку мышки, выделив фрагмент, он сразу откроется в окне «Ножницы». Нажмите по вкладке «Файл» и выберите «Сохранить как».
Нажмите по вкладке «Файл» и выберите «Сохранить как».
Укажите папку на компьютере для сохранения, у меня выбран «Рабочий стол». Назовите изображение и в поле «Тип файла» выберите «JPEG-файл», чтобы перевести текст Word в картинку именно формата jpeg. Нажмите «Сохранить».
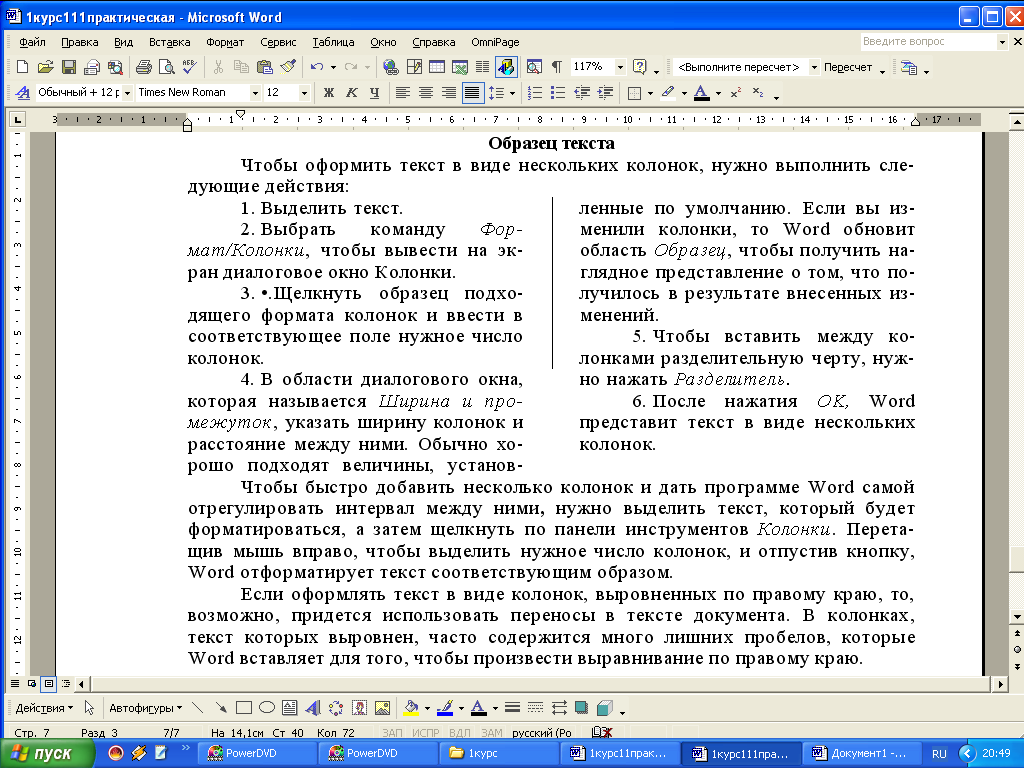
Верхняя часть первой страница моего документа Ворд была сохранена на Рабочем столе как рисунок. Как видите, текст хорошо читаемый и понятный.
Делаем снимок экрана
Если у Вас установлена операционная система Windows XP и утилиты Ножницы в стандартных программах нет, тогда можно сделать страницу из файла картинкой с помощью снимка экрана и любого графического редактора, мы рассмотрим программу Paint.
Открывайте нужный файл и делайте нормально читаемый текст. Чтобы на странице было больше самого листа, сверните панель инструментов, нажав на маленькую стрелочку в правом верхнем углу.
Дальше нужно нажать на клавиатуре кнопку «Print Screen» или «Prt Sc» и снимок экрана будет сохранен в буфер обмена. Если нажать комбинацию «Alt+Prt Sc», тогда получится скриншот только активного на данный момент окна – у нас это Ворд.
Если нажать комбинацию «Alt+Prt Sc», тогда получится скриншот только активного на данный момент окна – у нас это Ворд.
Теперь нажимаем на кнопку «Пуск» и в стандартных программах ищем программу Paint. Или же наберите «paint» в строку поиска и нажмите на найденный результат.
Откроется окошко Paint. Нажмите на клавиатуре комбинацию Ctrl+V, чтобы вставить сделанный скриншот. Чтобы страница была видна целиком, уменьшите масштаб в правом нижнем углу. Дальше нам нужно выделить ту часть, на которой есть страница Ворд. Нажмите на соответствующую кнопку и выделите нужный кусок изображения.
Выделенный фрагмент обведется пунктирной линией. Теперь нажмите по слову «Выделить» и выберите из меню «Обратить выделение». После этого, нажмите на кнопку с изображением ножниц.
В результате лист станет белым и на нем останется только страница с документа Ворд. Давайте уберем всю белую часть листа. Снова выделите нужный текст, с помощью соответствующего инструмента, и нажмите на кнопку «Обрезка».
Теперь можно сохранить полученное изображение. Нажмите на синюю кнопку в левом верхнем углу.
Из открывшегося списка выберите «Сохранить как» и дальше нажмите на подходящий формат. Поскольку мы переводим текст Word в jpeg, то выбираем «Изображение в формате JPEG».
Укажите, где сохранить картинку, назовите ее и проверьте выбранный формат в поле «Тип файла». Кликните по кнопке «Сохранить».
Картинка документа Ворд, сделанная с помощью снимка экрана, выглядит вот так.
Делаем текст картинкой в программе PicPick
Ну и еще один вариант, как преобразовать текстовый документ Word в рисунки – это использование программ, с помощью которых можно сделать скриншот. На нашем сайте Вы можете скачать и найти описание ScreenshotMaker и PicPick. Сейчас давайте подробнее разберемся со второй программой.
Откройте документ и сделайте страницу с нормальным масштабом и шрифтом, чтоб все было понятно. Не закрывая и не сворачивая документ, запустите программу PicPick и в главном окне нажмите на кнопку «Выделенная область».
Появится две оси. В месте их пересечения, нажмите вверху слева той части документа, которую нужно выделить и, не отпуская кнопки мыши, выделите нужный фрагмент листа.
Затем переместите курсор в правый нижний угол и отпустите кнопку мыши.
Снимок сразу появится в окне программы. Если нужно, можете его отредактировать. Потом нажмите «Файл» – «Сохранить как» и выберите из списка нужное расширение.
Указываем, где на компьютере сохранить картинку. Проверьте название и тип файла и нажмите «Сохранить».
Картинка документа Ворд будет сохранена на компьютере.
Что хочется отметить. Если у Вас ОС Windows 7 и новее, тогда лучше воспользоваться Ножницами. Если Windows ХР, тогда программой для создания скриншотов вроде PicPick. В обоих случаях, преобразованная страница Ворд в картинку смотрится нормально: рисунки из документа и сам текст четкие и не размытые. А вот сохраненная картинка страницы Ворд через Paint получилась не очень хорошего качества, текст на ней немного смазан.
Выбирайте способ, который Вам больше всего подходит, и переделывайте нужные документы MS Word в картинки.
Поделитесь статьёй с друзьями:
Большое спасибо! Очень упростили мне задачу подготовки картинок с текстом для типографии! Респект!
Спасибо. Оч. помогли ваши советы.
Умнички. Хорошо объяснили. Спасибо.
Конечно, современные текстовые редакторы, в частности Word, обладают весьма внушительными наборами инструментов, как говорится, на все случаи жизни, поскольку умеют работать не только с текстами по своему прямому предназначению, но и с графическими объектами, и даже с другими файлами мультимедиа. Но достаточно часто у многих пользователей возникает необходимость преобразования вордовского документа не в текстовый, а в графический формат. Обычно такие действия связаны с ситуациями, когда автор текста не хочет, чтобы люди, просматривающие исходный текст, могли его редактировать. На сей счет многие очень глубоко заблуждаются, поскольку, используя простейшие современные технологии, практически любое изображение, содержащее текстовую часть, можно без особого труда преобразовать в любой другой формат. Но поскольку мы затронули именно офисный редактор Word, давайте посмотрим, как из текста сделать картинку, используя для этого его собственные возможности и некоторые другие инструменты.
Но поскольку мы затронули именно офисный редактор Word, давайте посмотрим, как из текста сделать картинку, используя для этого его собственные возможности и некоторые другие инструменты.
Универсальный способ для всех случаев
Для начала рассмотрим самый простой метод, позволяющий буквально в два счет преобразовать любой текст (и не только текст) в графический формат. По всей видимости, большинство пользователей компьютеров и мобильных девайсов знает, что нынешние операционные системы позволяют создавать так называемые скриншоты или снимки экрана. Таким образом, если просто «сфотографировать» текст Word, используя для этого описываемый способ, его потом можно вставить в любой графический редактор и сохранить в нужном формате. Для этого на клавиатуре используется клавиша Print Screen или кнопка, обозначенная соответствующим сокращением (на ноутбуках для создания скриншота она обычно нажимается в комбинации с клавишей Fn).
Снимок сохраняется в буфере обмена после чего достаточно открыть самый обычный редактор Paint и вставить его в новый файл (Ctrl + V), а затем обрезать изображение по своему желанию, чтобы привести в читабельный вид и убрать лишние отснятые элементы экрана. После этого в меню сохранения файла выбирается требуемый формат и указывается место сохранения.
После этого в меню сохранения файла выбирается требуемый формат и указывается место сохранения.
Если же такой преобразованный вордовский текст нужно сохранить именно в виде «родного» документа (DOC/DOCX), нет ничего проще, нежели просто вставить в исходный документ сохраненное изображение. Однако такая методика имеет один существенный минус: «сфотографировать» можно только небольшую часть документа, видимую в данный момент на экране, а все остальное так и останется недоступным для просмотра.
Как в «Ворде» сделать из текста картинку: простейший метод
Таким образом, сразу же возникают вопросы, связанные с преобразованием всего текста. В редакторе Word для этого имеется достаточно простой встроенный инструмент. Как многие уже, наверное, догадались, речь идет о том, чтобы произвести сохранение вордовского документа в другом, отличном от стандартного, формате. В данном случае имеется в виду экспорт в универсальный формат PDF, поскольку он большей частью является графическим, хотя четкой границы между его отнесением и к графике, и к тексту на сегодняшний день не существует. Как сделать картинку из текста?
Как сделать картинку из текста?
Просто в файловом меню выберите пункт «Сохранить как…», а в поле типа документа установите формат PDF.
Но и тут следует четко понимать, что при наличии необходимых программ отредактировать такой материал тоже можно. А вот если под рукой таких средств не имеется, просмотр содержимого файла будет производиться либо в любом приложении для просмотра графики, либо в самом обычном веб-браузере без возможности изменения текста.
Действия с текстом в редакторе Paint
Теперь давайте рассмотрим, как из текста сделать картинку, используя для этого уже вышеупомянутый редактор Paint или аналогичные графические приложения. Действия с создание скриншотов, конечно, хороши, но зачем выполнять огромное количество ненужных действий, если можно поступить намного проще?
Для этого просто-напросто выделите нужный фрагмент или весь текст в «Ворде», скопируйте его в буфер обмена (Ctrl + С), после чего откройте Paint и выполните вставку и сохраните документ в предпочитаемом формате. Преимущество такого метода налицо. Во-первых, новый графический файл будет содержать не только видимую на экране часть текста, а во-вторых, не придется убирать ненужные элементы, присутствовавшие на экране в момент создания скриншота. Как говорится, просто и удобно. Опять же, при необходимости изображение можно вставить в текстовый редактор и сохранить в «родном» формате.
Преимущество такого метода налицо. Во-первых, новый графический файл будет содержать не только видимую на экране часть текста, а во-вторых, не придется убирать ненужные элементы, присутствовавшие на экране в момент создания скриншота. Как говорится, просто и удобно. Опять же, при необходимости изображение можно вставить в текстовый редактор и сохранить в «родном» формате.
Использование пакета Photoshop
Несмотря на кажущиеся сложности с использованием этого графического пакета, действия в нем не сильно отличаются от тех, которые были описаны для Paint. Тут все действия сводятся к обычному созданию нового файла, копированию текста из Word с последующей вставкой в Photoshop и сохранение результирующего файла в любом удобном формате. В общем, полная аналогия с простейшими действиями, но инструментов оформления здесь, конечно, намного больше.
Как из текста сделать картинку: инструкция к инструменту «Ножницы»
Теперь рассмотрим, несколько более сложную методику, которую большинство пользователей на практике обычно не применяют. Но если уж говорить о том, как из текста сделать картинку, ее тоже нельзя обойти стороной. Это, так сказать, для общего развития. Если вы используете для работы операционную систему Windows версии 7 и выше, то должны знать, что во всех последних модификациях имеется простой, но очень полезный инструмент «Ножницы».
Но если уж говорить о том, как из текста сделать картинку, ее тоже нельзя обойти стороной. Это, так сказать, для общего развития. Если вы используете для работы операционную систему Windows версии 7 и выше, то должны знать, что во всех последних модификациях имеется простой, но очень полезный инструмент «Ножницы».
Найти его можно непосредственно в стартовом меню (раздел стандартных программ) или через поисковую строку. Как из текста сделать картинку с его помощью? Тут тоже ничего особо сложного нет.
Сначала в текстовом редакторе приведите текст в максимально удобный для чтения вид (измените масштаб, увеличьте размер шрифта и т.д.), вызовите инструмент «Ножницы», на панели слева вверху нажмите кнопку «Создать» или на область со стрелочкой, направленной вниз (Windows 7) и выберите «Прямоугольник» (в Windows 10 выбор области находится в меню кнопки режима, а прямоугольник установлен по умолчанию, поэтому можно воспользоваться только нажатием кнопки создания области).
После этого выделите нужный фрагмент с текстом, а когда отпустите кнопку мыши, он автоматически появится в окне приложения «Ножницы». Затем останется только сохранить объект с выбором и установкой нужного формата.
Затем останется только сохранить объект с выбором и установкой нужного формата.
Конвертирование форматов
Как из текста сделать картинку в «Ворде» или с использованием нескольких сторонних программ и инструментов, думается, все понятно. Наконец несколько слов о других методах. По большому счету, можно воспользоваться всевозможными программами для преобразования формата вроде Word to JPEG или аналогичными онлайн-сервисами. Однако их применение часто бывает оправдано только в том случае, когда необходимо выполнить пакетное конвертирование (одновременное преобразование нескольких файлов).
Какая методика лучше?
Если же подвести итог всему вышесказанному, по всей видимости, все уже поняли, что самым простым методом является обычное копирование текста с последующей вставкой в графический редактор. Впрочем, и в самом «Ворде» можно произвести сохранение, но только в формат PDF, поскольку напрямую экспорт текста в виде графики не поддерживается.
App Store: FineScanner: Сканер документов
ABBYY FineScanner AI – ваш умный карманный сканер для документов и книг от ведущего мирового разработчика решений в области интеллектуальной обработки информации.
FineScanner AI использует искусственный интеллект, создавая электронные копии документов и книг в форматах PDF и JPEG, и распознает текст на сканах (OCR) с сохранением форматирования.
*****Победитель конкурса Mobile Star Award в категории «Сканирование документов» с наградой SUPERSTAR*****
***** № 1 в категории Бизнес в 98 странах *****
Сканируйте с помощью вашего iPhone или iPad документы, книги, чеки, рецепты, заметки, статьи, изображения, диаграммы, таблицы, слайды, объявления и даже рекламные щиты на улице и получайте прекрасные электронные копии. FineScanner — идеальный инструмент оцифровки для бизнесменов, студентов, научных сотрудников, простых обывателей, который всегда с собой.
КЛЮЧЕВЫЕ ВОЗМОЖНОСТИ
• PDF И JPEG. Сканируйте любые печатные или рукописные бумаги и сохраняйте их в JPEG или PDF.
• Нейросети ABBYY. Умная галерея автоматически распределит документы на 7 типов: A4, книги, визитки, удостоверения, рукописный текст, чеки, прочее.
• ИЩИТЕ ТЕКСТ НА ФОТО. Введите искомый текст в строку поиска на странице галереи. FineScanner найдёт и покажет фото, содержащие этот текст.
• AR ЛИНЕЙКА. Определяйте размер документа с помощью дополненной реальности (AR). Это пригодится для документов нестандартного размера и позволит сохранить правильные пропорции при печати документов.
• OFFLINE OCR. Распознавайте текст в формате TXT быстро и без интернета.
• ONLINE OCR. Распознавайте печатные тексты на сканах документов на 193 языках (включая латиницу, кириллицу и азиатские языки) с выгрузкой результатов в Word, Excel, PDF, TXT с сохранением форматирования документа (списки, таблицы, заголовки). Доступно для 100 страниц в документе.
• BOOKSCAN. Переключите камеру в режим Книга и обрабатывайте разворот книги одним кадром! BookScan разрежет разворот на две отдельные страницы, удалит геометрические искажения, дефекты света, выпрямит изгибы строк и страниц. Как если бы вы прижимали книгу крышкой обычного настольного сканера.
• ГОЛОСОВЫЕ КОМАНДЫ SIRI. Открывайте сканы голосом и настраивайте цепочки действий для документов с помощью приложения «Команды»
• АННОТАЦИЯ СКАНОВ. Редактируйте PDF с помощью инструментов аннотации: добавляйте подписи или пишите текст ручкой, выделяйте маркером, скрывайте конфиденциальные данные или вставляйте печатный текст.
• 3D TOUCH И SPOTLIGHT SEARCH.
• ПАРОЛЬ НА PDF. Добавляет пароль на image-only PDF при экспорте и пересылке по email.
• МНОГОСТРАНИЧНЫЕ ДОКУМЕНТЫ. Создавайте электронные копии как небольших (1-2 страницы), так и объемных многостраничных документов без дополнительных переключений (не более 100 страниц в документе).
• АВТО-ЗАХВАТ И ФИЛЬТРЫ. Идеальный результат за счет автоматического определения границ листа, а также фильтров, которые позволяют сохранить изображение в черно-белом, сером или цветном режиме.
• УДОБНОЕ ХРАНИЛИЩЕ с тегами и поиском.
• ЭКСПОРТ. Делитесь результатами по e-mail, сохраняйте в облако — iCloud Drive, Box, Яндекс. Диск, Evernote, Dropbox, Facebook или Google.Drive, OneDrive для Бизнеса, переносите сканы напрямую на Маc или Windows с помощью iTunes sharing.
Диск, Evernote, Dropbox, Facebook или Google.Drive, OneDrive для Бизнеса, переносите сканы напрямую на Маc или Windows с помощью iTunes sharing.
• AIRPRINT. Печатайте сканы прямо с iPhone или iPad.
КОРПОРАТИВНОЕ ЛИЦЕНЗИРОВАНИЕ
Если вы хотите приобрести большое количество лицензий (от 100 лицензий) для вашей компании или хотите внести кастомизацию в приложение, пожалуйста, напишите [email protected].
Читайте нас:
Mobileblog.abbyy.com
@ABBYY_Mobile в Твиттере
Facebook.com/Abbyy.Lingvo
vk.com/abbyylingvo
Youtube.com/ABBYYMobile
Пожалуйста, оставьте отзыв, если вам понравилось приложение FineScanner. Спасибо!
Как извлечь текст из изображения в Windows 10
В Windows 10, есть пару инструментов с помощью которых вы сможете вытянуть текст из любого изображения. Данные инструменты просты и позволяют за считанные секунды распознавать текст. В сегодняшней статье рассмотрим как извлечь текст из изображений в Windows 10.
Чтобы извлекать текст из изображений – нам нужно иметь учетную запись Майкрософт, чтобы установить приложение Photo scan через магазин или чтобы настроить OneNote.
Извлечь текст из изображений с помощью Photo Scan
Photo Scan самое простое приложение, которое извлекает текст из изображения.
1.Открываем “Магазин” и ищем через поиск “Photo Scan” => выбираем из найденных результатов и нажимаем “Получить”;
2.После установки запускаем приложение через меню “Пуск”. В приложении вы можете:
- загрузить изображение из любой папки на своем компьютере, нажав на “Browse Photo” и открыв нужное;
- используя веб-камеру сфотографировать нужное изображение для распознавания, для этого нажимаем на Use Camera;
- также вставить изображение с буфера, нажав на Paste image.
Также вы можете просто в проводнике найти изображение, текст которого нужно извлечь, нажать на него правой клавишей мыши => выбрать “Открыть с помощью” => Photo Scan
Изображение откроется в приложении Photo Scan, в средней колонке будет само изображение, а в правой – извлеченный текст. Теперь вы его можете просто скопировать, поставив в извлеченный текст курсор => нажав клавиши Ctrl+A, чтобы выделить текст => и нажав Ctrl+C, чтобы скопировать текст => потом к примеру в документе Word вставьте его. Также вверху есть кнопка копировать.
Теперь вы его можете просто скопировать, поставив в извлеченный текст курсор => нажав клавиши Ctrl+A, чтобы выделить текст => и нажав Ctrl+C, чтобы скопировать текст => потом к примеру в документе Word вставьте его. Также вверху есть кнопка копировать.
Еще вверху есть кнопка “сохранить”, если на нее нажать то документ сохранится в формате txt. В том же меню, если выбрать динамик – извлеченный текст будет вам озвучен.
Вот таким простым способом можно распознать текст из изображения в Windows 10, а самое главное, что не нужно никаких платных программ и все делается быстро. Если вы используете локальную учетную запись на компьютере, то после входа в магазин под учетной записью Майкрософт, она могла заменить вашу локальную учетку, чтобы вернуться всё как было – проделайте всё по инструкции “Как из учетной записи Майкрософт сделать локального пользователя“.
Извлечь текст из изображения с помощью OneNote
Данный способ немного сложнее и больше походит для иностранных текстов, русский текст извлекается с ошибками.
1.Открываем приложение OneNote;
2.Если вы входите первый раз в приложение, нужно будет ввести свою учетную запись Майкрософт;
3.Зайдите в “Вставка” => “Рисунки”
4. Находим и открываем изображение из которого нужно извлечь текст;
6.На изображение нажимаем правой клавишей мыши и выбираем “Копировать текст из рисунка”;
7.Теперь вы можете вставить текст в любое приложение, к примеру откройте Word и вставьте его туда.
Данный способ не любит русского языка, возможно в будущем он будет немного доработан, а может его можно немного настроить, но я уже не копался, ведь первый меня полностью устраивает.
На сегодня всё, если вы знаете другие способы извлечь текст из изображений и есть дополнения – пишите комментарии! Удачи Вам 🙂
Приложение для сканирования документов и распознавания текста iPhone и Android
Я даю свое согласие на получение по электронной почте сообщений от компании ABBYY, которые содержат новости о продуктах и технологиях компании ABBYY, приглашения на мероприятия и вебинары, описания технологий и иные материалы, относящиеся к продуктам и услугам компании ABBYY.
Я проинформирован о том, что я имею право в любое время полностью или частично отозвать вышеуказанное согласие. Данное согласие на обработку персональных данных может быть отозвано в любой момент. Для этого нажмите на ссылку «Отписаться» внутри любого письма, полученного от ABBYY, или заполнив форму Права доступа ABBYY к персональным данным.
Я даю свое согласие на получение по электронной почте сообщений от компании ABBYY, которые содержат новости о продуктах и технологиях компании ABBYY, приглашения на мероприятия и вебинары, описания технологий и иные материалы, относящиеся к продуктам и услугам компании ABBYY.
Я проинформирован о том, что я имею право в любое время полностью или частично отозвать вышеуказанное согласие. Данное согласие на обработку персональных данных может быть отозвано в любой момент. Для этого нажмите на ссылку «Отписаться» внутри любого письма, полученного от ABBYY, или заполнив форму Права доступа ABBYY к персональным данным.
Я хочу получать информацию о новых продуктах, ценовых изменениях, а также о специальных предложениях компании ABBYY. <br />Данное согласие на обработку персональных данных может быть отозвано в любой момент. Для этого нажмите на ссылку «Отписаться» внутри любого письма, полученного от ABBYY.
Я хочу получать информацию о новых продуктах, ценовых изменениях, а также о специальных предложениях компании ABBYY.
Я проинформирован о том, что я имею право в любое время полностью или частично отозвать вышеуказанное согласие. Данное согласие на обработку персональных данных может быть отозвано в любой момент. Для этого нажмите на ссылку «Отписаться» внутри любого письма, полученного от ABBYY.
Позиционирование текста на картинке в CSS
Я часто вижу в комментариях к урокам или на форумах, когда новички спрашивают: «Я хочу разместить текст поверх картинки, а он оказывается под или над картинкой. Помогите.» Давайте рассмотрим на конкретном примере, как написать текст на картинке в любом месте.
Помогите.» Давайте рассмотрим на конкретном примере, как написать текст на картинке в любом месте.
Нам надо рядом с каждым овощем, на иллюстрации ниже, подписать его название. Задача вроде бы простая, но поверьте, может свести с ума любого начинающего веб-мастера.
Я умышленно для примера взял большую картинку 1280×733, чтобы заодно показать, как её адаптировать под разные разрешения экранов. Уже прошли те времена, когда достаточно было научиться верстать только под десктопные разрешения. Делая верстку, следует сразу позаботиться об адаптивности.
HTML-разметка
Первым делом создаем контейнер для овощной картинки и для надписей. Обратите внимание, что каждую надпись мы помещаем в отдельный блок с разными классами. И это логично, поскольку все надписи будут иметь свои координаты на странице, а мы будем управлять ими, прописывая свойства в дивах.
<div>
<img src="vegetables. png" alt="vegetables">
png" alt="vegetables">
<div>Лук</div>
<div>Картошка</div>
<div>Морковка</div>
</div>
После сделанной HTML-разметке, мы видим только фрагмент картинки и текст, оказавшийся под картинкой. Знакомая картина, не правда ли?
Картинка разъехалась на все свои немаленькие пиксели и появилась горизонтальная полоса прокрутки, но к счастью это легко исправить, задав ширину картинке 100%, тем самым сделав её адаптивной. Хотя бы одну проблему решили.
img {
width: 100%;
}
Теперь займемся текстом.
CSS-стили
В стилях контейнера, ключевым будет свойство position: relative. Этим мы меняем правила и просим вести отсчет координат не от верхнего левого угла окна браузера, а от угла контейнера, который является родителем для всех вложенных в него элементов и занимает 90% окна.
.container {
width: 90%;
position: relative;
text-align: center;
color: #000;
font-family: arial black;
font-size: 250%;
}
Дальше будем позиционировать надписи, просто подбирая в системе X/Y нужные координаты, делать подбор удобно в Chrome / Инструменты разработчика, копируя и вставляя код в файл со стилями.
.left {
position: absolute;
top: 26%;
left: 6%;
}
.center {
position: absolute;
top: 17%;
left: 42%;
}
.right {
position: absolute;
top: 1%;
right: 27%;
}
Мы задали координаты не в пикселях, а в % не случайно, при уменьшении размеров экрана, тогда текст будет оставаться там же, где мы его закрепили. Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.
Картинка сама уменьшается, а текст надо уменьшать принудительно.
Медиа-запросы
На разрешении равным или меньше 768 пикселей, уменьшить размер шрифта до 150%. Откуда мы узнали, что надо уменьшать именно на 768 пикселях? Через инспектор кода, мы увидели, на какой отметке текст наскакивает на соседние элементы.
@media screen and (max-width: 768px) {
.container {
font-size: 150%;
}
}
Одного запроса оказалось недостаточно, уменьшили размер текста и на 470 пикселях.
@media screen and (max-width: 470px) {
.container {
font-size: 90%;
}
}
Конечный результат
Посмотрите на реальной странице, как прекрасно смотрится текст на картинке на разных разрешениях.
Демонстрация.
Из данного видео-курса «HTML5 и CSS3 с Нуля до Гуру»вы получите систематизированные знания о том, как делаются сайты, на простых примерах.
-
Создано 19.10.2018 10:22:00 -
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
CSS: выравнивание по центру
CSS: выравнивание по центру
Центрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Вот пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG src="..." alt="...">Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т. к. содержимое ячейки таблицы
к. содержимое ячейки таблицы
может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац...
</DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты.
 (
(
‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div.container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left:
50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Created 5 May 2001;
Last updated
css — отображать изображение и текст рядом друг с другом HTML
Я пытаюсь отобразить изображение и текст на моей веб-странице, плавающие рядом друг с другом, как вы можете видеть ниже.
Я испробовал практически все методы, предложенные в этих двух предыдущих вопросах SO, которые я нашел по этой теме:
Однако, какие бы комбинации я ни пробовал, вот результат, который я получаю:
Это код HTML для первого примера (который, похоже, вообще не работает):
 здесь текст
здесь текст
Это код HTML для второго примера, который отличается, потому что текст не переносится в контейнер
 некоторый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст текст ереси текст ереси текст ереси текст ереси текст ереси здесь текст ереси
некоторый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст текст ереси текст ереси текст ереси текст ереси текст ереси здесь текст ереси
Файл css взят из микропрограммы Николаса Галлахера:
/ **
* Для современных браузеров
* 1. Космическое содержимое - это один из способов избежать ошибки Opera, когда
* атрибут contenteditable включен где-нибудь еще в документе.
* В противном случае появляется пространство вверху и внизу элементов.
* которые четко зафиксированы.
* 2. Использование table вместо block необходимо только при использовании
* `: before`, чтобы содержать верхние поля дочерних элементов.
* /
.cf: до,
.cf: after {
содержание: " "; / * 1 * /
дисплей: таблица; / * 2 * /
}
.cf: after {
ясно: оба;
}
/ **
* Только для IE 6/7
* Включите это правило, чтобы активировать hasLayout и содержать числа с плавающей запятой.* /
.cf {
* масштабирование: 1;
}
Космическое содержимое - это один из способов избежать ошибки Opera, когда
* атрибут contenteditable включен где-нибудь еще в документе.
* В противном случае появляется пространство вверху и внизу элементов.
* которые четко зафиксированы.
* 2. Использование table вместо block необходимо только при использовании
* `: before`, чтобы содержать верхние поля дочерних элементов.
* /
.cf: до,
.cf: after {
содержание: " "; / * 1 * /
дисплей: таблица; / * 2 * /
}
.cf: after {
ясно: оба;
}
/ **
* Только для IE 6/7
* Включите это правило, чтобы активировать hasLayout и содержать числа с плавающей запятой.* /
.cf {
* масштабирование: 1;
}
Подскажите, пожалуйста, что не так и как это исправить?
Как разместить текст на изображении с помощью HTML и CSS?
Как разместить текст на изображении с помощью HTML и CSS?
CSS position Свойство используется для установки положения текста над изображением. Это можно сделать, заключив изображение и текст в «div» HTML. Затем сделайте положение div «относительным», а положение текста — «абсолютным».Абсолютные элементы располагаются относительно своего родителя (div). Свойства top, right, bottom и left этих элементов определяют их расположение относительно родительского элемента.
Это можно сделать, заключив изображение и текст в «div» HTML. Затем сделайте положение div «относительным», а положение текста — «абсолютным».Абсолютные элементы располагаются относительно своего родителя (div). Свойства top, right, bottom и left этих элементов определяют их расположение относительно родительского элемента.
Пример 1:
|
Выход:
Пример 2:
|
Выход:
методов дизайна для отображения текста поверх фоновых изображений
Стало популярным накладывать текстовые метки на фоновые изображения.Но изображение могло быть любым. Как дизайн вашего пользовательского интерфейса это учитывает? Может ли наложение текста всегда оставаться читаемым?
Меньше всего вам хотелось бы, чтобы пользователи с трудом читали такой текст. Это тем более важно на мобильных устройствах. Меньшие экраны и мелкий текст немного затрудняют чтение.
Это тем более важно на мобильных устройствах. Меньшие экраны и мелкий текст немного затрудняют чтение.
Но не волнуйтесь. Есть несколько дизайнерских приемов, которые помогут вам в этом.
Во-первых, позвольте мне показать вам несколько макетов дизайна, в которых используется наложение текста.
Портфолио фотографий Винарта Фостера на Dribbble
Вот еще один.
Статьи Альтернативные карточки от Олюра на Dribbble
Хороший глаз сразу заметит проблему с этими двумя конструкциями. Возьмите вторую с морскими волнами. Если бы волнистая пена находилась в нижней части изображения, можно ли было бы прочитать этот текст?
Позвольте мне попытаться воссоздать для вас этот дизайн.
Текст с наложением сетки
Насколько теперь читается текст?
Хорошо, это не та картинка.Но это все еще океанские волны.
Фоновое изображение откровенно тревожное. Но имидж не виноват. В конце концов, когда вы решите наложить текст, вы должны быть готовы к ЛЮБОМУ изображению. Значит, изображение может быть любым.
Значит, изображение может быть любым.
Хороший дизайн - это когда мы учитываем все возможные сценарии.
Не поймите меня неправильно. Эти 2 дизайна ни в коем случае не плохие. На самом деле, мне нравится типографика, использованная во втором. Оба интерфейса созданы талантливыми людьми.Просто некоторые интерфейсы (макеты) предназначены только для эстетических целей.
Любой, кто воплотит их в рабочий проект, сразу поймет, что не так. Отображаемый текст не учитывает его фоновые изображения.
Однако эти макеты являются лишь примерами. Предполагается, что каким бы ни было изображение, текст будет читабельным. Но моя попытка дизайна только что показала вам, что это не так.
Проблема 2-в-1 с наложением текста
Теперь можно сказать, что этот узор стал чрезмерно популярным благодаря дизайну карточек.Я имею в виду, что большинство дизайнов карточек включают изображение с наложенным сверху текстом. Нельзя сказать, что это плохо, но есть две вещи, которые в основном не рассматриваются.
Нельзя сказать, что это плохо, но есть две вещи, которые в основном не рассматриваются.
Когда вы накладываете текст на изображение, вы жертвуете двумя вещами:
- Четкость изображения
- Читаемость текста
Читаемость - это легкость, с которой читатель может понять написанный текст. Это мера того, насколько легко читатель может отличить отдельные буквы или символы друг от друга.- Википедия
Наложение текста полностью препятствует просмотру изображения. Более того, ваш текст может быть нечитаемым.
Изображение может быть любым
Итак, большинство приведенных выше примеров являются мокапами. Значит, это идеальные сценарии. Текст идеально сочетается с его фоном. Что-то может сразу пойти не так, если вы используете белый текст поверх белесого или светлого изображения. То же самое и с черными или более темными тонами.
Теперь мы знаем, в какой бардак мы попадаем. Итак, давайте посмотрим, что мы можем с этим поделать.
Итак, давайте посмотрим, что мы можем с этим поделать.
Решения для наложения текста
Есть разные подходы к тому, чтобы сделать наш оверлейный текст читабельным. Я хочу, чтобы вы поняли, что это разные решения одной проблемы. Нет единого решения.
Более того, решение о том, что использовать, в конечном итоге зависит от ваших личных предпочтений. Или вы даже можете выбрать один, в зависимости от того, что соответствует стилю вашего бренда.
1. Использование холста
Scrim - это полупрозрачный градиентный слой, который помогает тексту выглядеть более читаемым на фоне.
Холст - это градиент от твердого до прозрачного, который находится за текстовой меткой. Так, например, ваша текстовая метка может быть постоянного белого цвета. Тогда ваша сетка будет иметь градиент, скажем, от 40% черного до прозрачного.
Я оставляю вам процент непрозрачности. Опять же, это вопрос личного вкуса.
Но очень хорошо работает 40% -ный переход от черного к прозрачному. Это не слишком заметно и не портит изображение. Он плавно исчезает, придавая текстовой метке необходимый контраст, делая его читабельным.
Scrim - наложение градиента
Рекомендуемые руководства по холсту:
- 40% непрозрачность
- настройки градиента
- высота: 50% высоты изображения
Это несложные правила. Но, как видно из приведенного выше дизайна, эти настройки работают хорошо.
Вы можете прочитать об этом в руководстве Material Design Imagery.
Настройки градиента сетки в Sketch
Преимущества:
- Самое простое и распространенное решение
- Увеличивает контраст для лучшей читаемости текста
- Незаметное изменение дизайна, которое едва заметно
Недостатки:
- Резкие градиенты могут снизить привлекательность изображения
- Может блокировать изображение, если видимость слишком высока
Безусловно, использование сетки является самым популярным решением для решения проблемы наложения текста на изображения.
Но подожди, пока не уходи! Есть и другие решения, которые могут вам больше подойти.
2. Наложение всего изображения
Как и решение для холста, и вместо градиента вы применили бы 40% черного ко всему изображению.
Верно. Возможно, изображение для вас не важно. Текстовая метка - ваш приоритет. Или, может быть, текст покрывает весь размер изображения.
В такой ситуации использование холста не имеет смысла. Поскольку сетка представляет собой градиент, ваш текст становится нечитаемым на полпути.
Итак, поскольку текст покрывает все изображение, решение состоит в том, чтобы затемнить все изображение.
Короче говоря, это 40% -ная непрозрачность черного на изображении.
Преимущества:
- Полезно для крупного текста (заголовки?), Который покрывает все изображение
- Когда приоритетом является текст, а не изображение
Недостатки:
- Может скрыть все изображение
- Может принести в жертву видимость изображения
- Может уменьшить фоновое изображение, как будто оно существует только для эстетики
Вот несколько популярных приложений, которые используют этот подход:
Средняя серия на Android
85000+ Статус и котировки 2017 Android-приложение от Pratik Butani
3.
 Наложение цвета
Наложение цвета
Это похоже на наложение. Но вместо того, чтобы использовать черный или белый цвет для затемнения или осветления изображения, мы используем другой цвет.
Установка наложения цвета на изображение - идеальный способ нейтрализовать загруженное изображение. Он блокирует все разные цвета, делая изображение монотонным.
Вот пример.
Обычно выбирается цвет бренда.
Приложение Playgong от Дейвидаса Граужиниса
Если у вас возникли проблемы с выбором цвета, воспользуйтесь инструментом Canva Color Wheel Tool.Он использует теорию цвета и цветовые комбинации в дизайне, чтобы помочь вам найти цвета, которые хорошо смотрятся вместе!
4. Мягкие градиенты
Помните, что для правильного использования ваш текст должен быть достаточно контрастным.
Кроме того, при использовании градиентов не используйте визуально резкие цвета. Выберите цвета, которые гармонично сочетаются друг с другом.
Вы можете использовать такие веб-инструменты, как Coolors и Kuler от Adobe. Это может помочь вам создать цветовые пары, которые хорошо сочетаются друг с другом.
Вот пример.
Веб-агентство Мохаммада Шохага
Преимущества:
- Лучшее выделение бренда (если используется цвет бренда)
- Одноцветный тон позволяет улучшить контраст текста
Недостатки:
- Не подходит для фотографий людей, так как их нельзя распознать
5. Полупрозрачное изображение
Этот метод предполагает использование полупрозрачного изображения на сплошном цветном фоне.Это помогает «успокоить» шумный фон и выделить текст.
Техника состоит из 3-х слоев (снизу):
- Низ - сплошной цвет
- Посередине - полупрозрачное изображение (непрозрачность 40%)
- Верх - текстовый слой
Преимущества:
- Более мягкое изображение позволяет тексту выделяться
- Делает изображение монотонным, уменьшая шум изображения
Недостатки:
- На изображении могут быть потеряны важные детали
- Подходит только для изображений, предназначенных для приятного просмотра
6.
 Размытие
Размытие
Применение размытия по Гауссу смягчает изображение, делая текст более читаемым.
Сглаживание изображений за счет уменьшения шума и деталей изображения - Размытие по Гауссу
Пользователи
iOS знакомы с этой техникой. Принципы дизайна iOS используют размытие для обозначения глубины. В то время как Android (Material Design) использует тени для обозначения глубины (высоты).
Вот размытие 16 пикселей слева и размытие 4 пикселей справа. Убедитесь, что вы не слишком размываете изображение, чтобы основное изображение было полностью неузнаваемым!
Размытие не решает одну и ту же проблему цвета текста и изображения
Преимущества:
- Помогает уменьшить "загруженность" изображений
- Смягченные изображения позволяют выделять текст
Недостатки:
- Полностью жертвует изображением ради текста
- Тем не менее не решает проблему наложения одного цвета
- Может не соответствовать стилю вашего продукта.
 Используете размытие в мире материального дизайна?
Используете размытие в мире материального дизайна?
7. Выделение текста
Здесь мы применяем цвет фона к самому тексту. Этот эффект имитирует традиционный способ выделения текста на бумаге.
Текст с эффектом выделения
Этот метод хорошо работает, когда в дизайне используется минимум текста и большой фон.
Помните, что цвет выделения не всегда должен быть черным. В примере справа доминирующий цвет заимствован из изображения.Это создает более высокое чувство принадлежности к изображению.
Преимущества:
- Хорошая четкость текста на любом фоне
- Хорошая контрастность
Недостатки:
- При выборе цвета выделения текст может казаться отделенным от изображения
- Может полностью блокировать нижележащее изображение
8. Перейти в оттенки серого
Хорошо, это больше изменение изображения, чем текста.Но мы все еще можем использовать его для достижения желаемого.
С использованием изображения в оттенках серого.
Фильтр изображений в оттенках серого
Однако помните, что шкала серого включает цвета от самого яркого белого до самого темного черного. Только они находятся на полярных концах яркости. Следовательно, вы можете сначала подумать о смягчении изображения. Вы можете сделать это, сочетая и сочетая с любыми другими упомянутыми здесь методами.
Например, вот изображение в оттенках серого с текстом внизу. Однако по умолчанию это выглядело бы не очень хорошо.Итак, мы добавляем холст внизу.
Изображение в градациях серого с комбинированной нижней сеткой
Обратите внимание, как холст естественно очень хорошо сочетается с изображением. Изображение в оттенках серого, а наша сетка имеет градиент от черного к прозрачному. Следовательно, эти две техники очень хорошо идут рука об руку.
9. Игра с цветом и позиционирование
Иногда, несмотря ни на что, изображение остается прежним. Скажем, например, страница категории будет использовать постоянное изображение заголовка, изображающее ее категорию.
Скажем, например, страница категории будет использовать постоянное изображение заголовка, изображающее ее категорию.
В такой ситуации вы знаете, какого изображения ожидать. Вы можете использовать эту информацию для создания своего текста. Это может быть шрифт, размер, цвет или даже расположение текста.
Модули Университета от Flatstudio
Обратите внимание на умное расположение текста вдали от изображений. Также не отвлекают спокойные пастельные тона фона. Оба работают в пользу выделения текста в дополнение к графике.
TL; DR - Используйте достаточный контраст
Состояние разительно отличаться от чего-то еще в тесном общении.- Контраст
Вы заметили? Все описанные выше техники - это способы увеличить контраст текста. Контраст - это то, что заставляет элементы казаться отличными друг от друга. Между текстом и изображением должен быть высокий контраст. Это позволяет читать текст.
Также нет необходимости жертвовать видимостью изображения ради текста. Оба могут сосуществовать вместе, если мы используем правильную технику. Например, использование сетки позволяет читать текст. В то же время изображение тоже видно.
Оба могут сосуществовать вместе, если мы используем правильную технику. Например, использование сетки позволяет читать текст. В то же время изображение тоже видно.
Как правило, хорошо работают оттенки серого. Это означает, что белый текст на темном фоне. Или черный (темно-серый) текст на светлом фоне всегда работает лучше всего.
Заключение
Мы рассмотрели методы, которые делают текст читабельным без ущерба для фонового изображения. Такие техники, как сетка, являются прекрасным примером этого. Или использование цветного наложения может помочь укрепить ваш бренд, используя его основной цвет. Это особенно полезно, когда изображение кажется неуместным в вашем дизайне.Кроме того, полезна и техника размытия. Но вам нужно будет посмотреть, соответствует ли это вашему стилю дизайна.
Помните, что хороший дизайн продуман и умеет сочетать эстетический вид с удобством использования и ясностью. Недостаточно позволить людям использовать ваше приложение. Он должен быть простым и приятным в использовании.
Он должен быть простым и приятным в использовании.
Вы даже можете смешивать и сочетать две техники. Ваше воображение - предел. Наложение цвета на холст?
Так какую технику вы собираетесь использовать? Пропустил ли я какой-нибудь популярный метод? Я хотел бы услышать твои мысли.Поговорим в комментариях ниже.
Чуткий дизайнер и разработчик мобильных приложений сосредоточены на создании понятных, простых и увлекательных приложений для людей.
Как вывести картинку по гиперссылкам в СМС блог
Как вывести картинку по гиперссылке в SMS
Если вы используете SMS для отправки гиперссылок клиентам, вам будет приятно узнать, что теперь вы можете отображать изображения в SMS при использовании гиперссылок. Раньше вы могли отправлять в SMS только интерактивные ссылки, но теперь ваши клиенты или пользователи также могут получать изображения.Эта функция работает на iOS 10, и с момента ее запуска почти половина всех пользователей в США перешла на нее. Эта функция также работает на устройствах Android с Android Oreo и выше.
Эта функция также работает на устройствах Android с Android Oreo и выше.
Самое главное, что вам нужно знать, это то, что отображение картинки по гиперссылкам - это функция смартфона, а не само SMS. Таким образом, он может работать на некоторых устройствах и не работать на других.
Рекомендации и шаги по отображению изображения по гиперссылкам в SMS;
1. Первое требование для отображения изображения с помощью гиперссылки - решить, хотите ли вы, чтобы изображение было в начале текстового сообщения или в конце. Обязательно включите HTTP или https перед ссылкой в зависимости от URL-адреса вашего веб-сайта. Наконец, если вы разместите гиперссылку в середине сообщения, она не будет отображать сообщение, даже если вы поместите только слово или символ до или после ссылки.
• Если гиперссылка размещена в начале сообщения, то изображение появится в верхней части сообщения.
Примечание: Для Samsung и других устройств Android, таких как S7 и выше, изображение будет отображаться внизу независимо от того, помещаете ли вы ссылку в начало сообщения или в конец. Кроме того, вам не нужно добавлять HTTP или https перед ссылкой при отправке на эти устройства.
Кроме того, вам не нужно добавлять HTTP или https перед ссылкой при отправке на эти устройства.
• Если гиперссылка размещена в конце сообщения, то изображение появится внизу сообщения.
Дополнительные поддерживаемые функции для пользователей iOS 10
1.Вы можете добавить метатег к изображению при отправке SMS.
2. Изображения в превью по ссылкам Используйте og: image, чтобы включить изображение в предварительный просмотр ссылки. Изображения, указанные с помощью этих метаданных, обычно будут отображаться в довольно большом размере, поэтому убедитесь, что изображение является репрезентативным для страницы, включает интересные детали и имеет достаточно высокое качество для красивого отображения (особенно важно на экранах Retina). Избегайте текста в изображениях. Изображения будут отображаться в разных размерах в зависимости от контекста и устройства, потенциально делая текст нечитаемо маленьким или комично большим. Гораздо лучше оставить изображение графическим и использовать другие теги метаданных для текста.Текст, представленный в метаданных, также доступен для людей, использующих VoiceOver. 3. Видео в превью по ссылкам Лучше поместить прямую ссылку на ваш видеоресурс в метаданные Open Graph, чем ссылаться на встраиваемую страницу видео. При наличии прямой ссылки на видео сообщения будут загружаться и отображаться быстро, а для воспроизведения видео будет использоваться системный пользовательский интерфейс. Видео, которое можно передавать в потоковом режиме, но не загружать (например, HTTP Live Streams или QuickTime Reference Movies), по-прежнему будет воспроизводиться в режиме онлайн, но от пользователя потребуется нажать для начала воспроизведения. Видео, требующее встраивания HTML или подключаемых модулей, не будет воспроизводиться в режиме онлайн. 4. Заголовки в превью ссылок Используйте og: title, чтобы указать заголовок предварительного просмотра ссылки. Заголовки должны быть короткими и достаточно конкретными, чтобы можно было различать разные страницы одного и того же сайта. Например, страницы продуктов должны указывать название продукта в заголовке; В статьях должно быть указано название статьи. Не помещайте название сайта или другой брендинг в og: title. Это часто приводит к дублированию информации. Вместо имени сайта используйте og: site_name. 5.Доступность Механизм, создающий предварительный просмотр ссылок, не будет следовать перенаправлениям и запускать JavaScript, поэтому метаданные должны быть доступны на странице без каких-либо действий. Однако перенаправления на стороне сервера соблюдаются и являются хорошей альтернативой. Страницы, которые находятся за стенами аутентификации, по-прежнему должны иметь значимые метаданные.Это можно сделать, не раскрывая конфиденциальный контент. На страницах, требующих аутентификации, в идеале основной ресурс должен предоставлять метаданные для страницы за стеной. Во многих случаях возможно предоставление заголовка как минимум с таким же контекстом. Это обеспечило бы гораздо лучший предварительный просмотр ссылок, чем показ «Вход» для каждой страницы за стеной аутентификации. 6. Пределы Все лимиты могут быть изменены в любой момент; используйте их только как руководство.Иконки должны быть квадратными, не менее 108 пикселей на каждую сторону. Изображения должны быть не менее 900 пикселей в ширину. Изображения шириной менее 150 пикселей не будут использоваться или могут быть представлены в виде значков. Размер основного ресурса, расположенного по ссылке, ограничен 1 МБ. Общий размер подресурсов ограничен 10 МБ. Вы можете вставлять плавающие изображения или текстовые поля и выбирать их для копирования или удаления. Разместите курсор в желаемом месте и нажмите кнопку Inline Picture в группе Insert на вкладке Insert , чтобы вставить встроенное изображение в документ. Для изображений более низкого качества, которые плохо отображаются в большом размере, или для значков, используйте вместо этого значок яблока. Добавьте к изображениям значок с высоким разрешением. Генерация предварительного просмотра ссылки будет искать значок касания яблока, значок favicon или один, указанный в.
Для изображений более низкого качества, которые плохо отображаются в большом размере, или для значков, используйте вместо этого значок яблока. Добавьте к изображениям значок с высоким разрешением. Генерация предварительного просмотра ссылки будет искать значок касания яблока, значок favicon или один, указанный в. Если механизм предварительного просмотра ссылок встречает поток og: video или twitter: player:, который указывает на загружаемый единственный медиаресурс (например, файл MPEG-4), который можно воспроизвести, он попытается загрузить видео и автоматически воспроизвести его. назад.
Если механизм предварительного просмотра ссылок встречает поток og: video или twitter: player:, который указывает на загружаемый единственный медиаресурс (например, файл MPEG-4), который можно воспроизвести, он попытается загрузить видео и автоматически воспроизвести его. назад.
Об авторе
Вставка, выбор, копирование или удаление изображения или текстового поля
Вставить изображение
В открывшемся диалоговом окне Insert Image введите веб-адрес изображения (для загрузки изображения из Интернета) или найдите нужную папку и выберите файл с графикой (чтобы загрузить изображения с вашего компьютера). Щелкните Insert , чтобы вставить изображение в документ.
Редактор форматированного текста позволяет вставлять графику следующих типов:
- Формат обмена файлами JPEG (* .jpe, * .jpg, * .jpeg)
- Переносимая сетевая графика (* .png)
- Формат обмена графикой (* .gif)
Вставить текстовое поле
Поместите курсор в нужное место и нажмите кнопку Текстовое поле в группе Текст вкладки Вставить , чтобы вставить текстовое поле в документ.
Выберите изображение или текстовое поле
Щелкните границу изображения / текстового поля, чтобы выбрать его.
Примечание
Поместите курсор внутри текстового поля, чтобы изменить его содержимое. Обратите внимание, что текстовое поле невозможно переместить, скопировать или удалить.
Копирование / вставка изображения или текстового поля
Чтобы скопировать плавающие изображения и текстовые поля в документ, выполните следующие действия:
- Выберите изображение / текстовое поле для копирования.
- На вкладке Home в группе Буфер обмена щелкните Копировать , или выберите его из контекстного меню, или нажмите CTRL + C.
- Поместите курсор в то место, куда нужно вставить скопированное изображение / текстовое поле.
- На вкладке Домашняя страница в группе Буфер обмена щелкните Вставить или выберите его из контекстного меню или нажмите CTRL + V.
Чтобы удалить изображение или текстовое поле, следуйте приведенным ниже инструкциям.
Удалить изображение или текстовое поле
- Выберите изображение / текстовое поле.
- Нажмите DELETE или BACKSPACE.
Word 2013: изображения и перенос текста
Урок 18: Рисунки и перенос текста
/ ru / word2013 / headers-footers-and-page-numbers / content /
Введение
Добавление изображений в ваш документ может быть отличным способом проиллюстрировать важную информацию или добавить декоративных акцентов к существующему тексту.Используемые в умеренных количествах изображения могут улучшить общий вид вашего документа.
Дополнительно: загрузите наш практический документ.
Чтобы вставить картинку из файла:
Если вы имеете в виду конкретное изображение, вы можете вставить картинку из файла . В нашем примере мы вставим изображение, сохраненное локально на нашем компьютере.
- Поместите точку вставки там, где вы хотите, чтобы изображение появилось. Размещение точки вставки
- Выберите вкладку Вставить на ленте , затем щелкните команду Изображения .При нажатии команды «Изображения»
- Откроется диалоговое окно « Вставить изображение» . Выберите нужный файл изображения, затем нажмите Вставить . Выбор изображения для вставки
- Изображение появится в документе. Вставленное изображение
Чтобы изменить размер изображения, щелкните и перетащите один из угловых маркеров для изменения размера. Изображение изменится в размере, но пропорции останутся прежними. Если вы хотите растянуть его по горизонтали или вертикали, вы можете использовать боковые калибровочные ручки .
Изменение размера изображения
Вставка изображений из Интернета
Если у вас нет нужного изображения на вашем компьютере, вы можете найти изображение в Интернете , чтобы добавить его в свой документ. Word предлагает два варианта поиска изображений в Интернете:
- OneDrive: Вы можете вставить изображение, хранящееся на вашем OneDrive (ранее называлось SkyDrive). Вы также можете связать другие онлайн-аккаунтов с вашей учетной записью Microsoft, например Facebook или Flickr.Office.com Результаты картинок
- Поиск изображений Bing : Вы можете использовать эту опцию для поиска изображений в Интернете. По умолчанию Bing показывает только изображения, которые находятся под лицензией Creative Commons , что означает, что вы можете использовать их в своих проектах. Тем не менее, вам следует перейти на веб-сайт изображения, чтобы узнать, есть ли какие-либо ограничения на его использование. Результаты поиска изображений Bing
Раньше у вас также была возможность вставлять изображения клип-артов из Office.com, но эта услуга больше не поддерживается. Вместо этого вы можете использовать поиск изображений Bing для поиска изображений для вашего документа.
Чтобы вставить изображение из Интернета:
- Поместите точку вставки там, где вы хотите, чтобы изображение появилось. Размещение точки вставки
- Выберите вкладку Вставить , затем щелкните команду Online Pictures . появится диалоговое окно.
- Выберите Bing Image Search или OneDrive .В нашем примере мы будем использовать поиск изображений Bing. Введите поисковый запрос
- Нажмите клавишу Enter . Результаты вашего поиска появятся в диалоговом окне.
- Выберите нужное изображение, затем нажмите Вставить . Вставка результата поиска
- Изображение появится в документе. Вставленный клип-арт
При добавлении изображений, видео или музыки в ваши собственные проекты важно убедитесь, что у вас есть законное право на их использование. Большинство вещей, которые вы покупаете или загружаете в Интернете, имеют код , защищенный авторским правом , что означает, что вам может быть запрещено их использовать.Для получения дополнительной информации посетите наш урок по авторскому праву и добросовестному использованию.
Изменение настроек переноса текста
Когда вы вставляете изображение, вы можете заметить, что его сложно переместить точно туда, куда вы хотите. Это связано с тем, что по умолчанию изображение соответствует тексту. Если вы хотите свободно перемещать изображение, вам обычно нужно выбрать другую настройку обтекания текстом . Обтекание текстом для изображения установлено на В строке с текстом . Вам нужно будет изменить параметр обтекания текстом , если вы хотите свободно перемещать изображение или если вы хотите, чтобы текст обтекал изображение более естественным образом.
Чтобы обернуть текст вокруг изображения:
- Выберите изображение , вокруг которого вы хотите обернуть текст. Вкладка Формат появится справа от ленты. Выбор изображения
- На вкладке Формат щелкните команду Перенести текст в группе Упорядочить . Появится раскрывающееся меню.
- Наведите указатель мыши на различные варианты переноса текста . Предварительный просмотр в реальном времени обтекания текстом появится в документе.Когда вы найдете вариант обтекания текстом, который хотите использовать, щелкните его. Кроме того, вы можете выбрать Дополнительные параметры макета ... для точной настройки макета. Выбор параметра обтекания текстом
- Текст будет обтекать изображение. Теперь вы можете переместить изображение, если хотите. Просто щелкните, удерживайте и перетащите его в нужное место . По мере его перемещения появятся направляющие , которые помогут вам выровнять изображение на странице. Направляющие
Кроме того, вы можете получить доступ к параметрам обтекания текстом, выбрав изображение и нажав появившуюся кнопку Layout Options .
Меню параметров макета
Если направляющие не отображаются, выберите вкладку Макет страницы , затем щелкните команду Выровнять . Выберите Использовать направляющие в раскрывающемся меню.
Включение направляющих выравнивания
Чтобы использовать предопределенную настройку переноса текста:
Заранее заданный обтекание текстом позволяет переместить изображение в определенное место на странице.
- Выберите изображение , которое вы хотите переместить.Вкладка Format появится с правой стороны ленты. Выбор изображения
- На вкладке Format щелкните команду Position в группе Arrange .
- Появится раскрывающееся меню предопределенных положений изображения. Выберите желаемое положение изображения. Изображение в документе изменится, и текст будет обтекать его. Выбор параметра обтекания текстом
Challenge!
- Создайте новый документ Word.Если хотите, можете воспользоваться нашим практическим документом.
- Вставьте изображение из файла в документ.
- Измените размер изображения.
- Найдите изображение с помощью Bing Image Search и вставьте его в свой документ. Если вы используете этот пример, найдите компьютер и вставьте его в раздел New Online Resident Portal .
- Измените параметр обтекания текстом одного из изображений. Если вы используете этот пример, измените настройку переноса текста на компьютере на –.
- Попробуйте переместить изображение в новое место.
/ ru / word2013 / форматирование изображений / содержание /
Word 2016: изображения и перенос текста
Урок 18: Рисунки и перенос текста
/ ru / word2016 / page-numbers / content /
Введение
Добавление изображений в ваш документ может быть отличным способом проиллюстрировать важной информации и добавить декоративных акцентов к существующему тексту.Используемые в умеренных количествах изображения могут улучшить общий вид вашего документа.
Дополнительно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о том, как добавлять изображения в документы.
Чтобы вставить картинку из файла:
Если вы имеете в виду конкретное изображение, вы можете вставить картинку из файла . В нашем примере мы вставим изображение, сохраненное локально на нашем компьютере. Если вы хотите работать вместе с нашим примером, щелкните изображение ниже правой кнопкой мыши и сохраните его на свой компьютер.
- Поместите точку вставки там, где вы хотите, чтобы изображение появилось.
- Выберите вкладку Вставить на ленте , затем щелкните команду Изображения .
- Откроется диалоговое окно Вставить изображение . Перейдите в папку, в которой находится ваше изображение, затем выберите изображение и нажмите Вставить .
- Изображение появится в документе.
Чтобы изменить размер изображения, щелкните и перетащите один из угловых маркеров размера .Изображение изменится в размере, но пропорции останутся прежними. Если вы хотите растянуть его по горизонтали или вертикали, вы можете использовать боковые калибровочные ручки .
Разрыв страницы
Изменение настроек переноса текста
Когда вы вставляете изображение из файла, вы можете заметить, что его сложно переместить точно туда, куда вы хотите. Это связано с тем, что для обтекания текстом для изображения установлено значение In Line with Text . Вам нужно будет изменить настройку обтекания текстом , если вы хотите свободно перемещать изображение, или если вы просто хотите, чтобы текст обтекал изображение более естественным образом.
Чтобы обернуть текст вокруг изображения:
- Выберите изображение , вокруг которого вы хотите обернуть текст. Вкладка Формат появится в правой части ленты.
- На вкладке Формат щелкните команду Перенести текст в группе Упорядочить . Затем выберите желаемый вариант переноса текста. В нашем примере мы выберем перед текстом , чтобы мы могли свободно перемещать его, не затрагивая текст. Кроме того, вы можете выбрать Дополнительные параметры макета для точной настройки макета.
- Текст будет обтекать изображение. Теперь вы можете переместить изображение, если хотите. Просто щелкните и перетащите его в нужное место . Когда вы его переместите, появятся направляющие , которые помогут вам выровнять изображение на странице.
Кроме того, вы можете получить доступ к параметрам обтекания текстом, выбрав изображение и нажав появившуюся кнопку Параметры макета .
Если направляющие не отображаются, выберите вкладку «Макет страницы», затем нажмите команду «Выровнять».Выберите Использовать направляющие в раскрывающемся меню.
Использование предустановленной настройки переноса текста
Предопределенный перенос текста позволяет быстро переместить изображение в определенное место на странице. Текст автоматически обтекает объект, чтобы его было легко читать.
Вставка изображений из Интернета
Если у вас нет нужного изображения на вашем компьютере, вы можете найти изображение в Интернете , чтобы добавить его в свой документ.Word предлагает два варианта поиска изображений в Интернете.
- OneDrive : вы можете вставить изображение, хранящееся в OneDrive. Вы также можете связать другие онлайн-аккаунтов с вашей учетной записью Microsoft, например Facebook и Flickr.
- Bing Image Search : Вы можете использовать эту опцию для поиска изображений в Интернете. По умолчанию Bing показывает только изображения, которые находятся под лицензией Creative Commons , что означает, что вы можете использовать их в своих проектах.Однако вам следует щелкнуть ссылку на веб-сайт изображения, чтобы узнать, есть ли какие-либо ограничения на его использование.
Чтобы вставить изображение из Интернета:
- Поместите точку вставки там, где вы хотите, чтобы изображение появилось.
- Выберите вкладку Вставить , затем щелкните команду Online Pictures .
- Откроется диалоговое окно «Вставить изображения».
- Выберите Bing Image Search или OneDrive .В нашем примере мы будем использовать поиск изображений Bing.
- Нажмите клавишу Enter . Результаты вашего поиска появятся в поле.
- Выберите желаемое изображение, затем нажмите Вставить .
- Изображение появится в документе.
При добавлении изображений, видео или музыки в свои собственные проекты важно убедиться, что у вас есть законные права на их использование. Большинство вещей, которые вы покупаете или загружаете в Интернете, имеют код , защищенный авторским правом , что означает, что вам может быть запрещено их использовать.Для получения дополнительной информации посетите наш урок по авторскому праву и добросовестному использованию.
Вызов!
- Откройте наш практический документ и перейдите к стр.3 .
- Измените обтекание текстом изображения собаки на Квадрат .
- Перетащите картинку в правую часть нижнего абзаца .
- Поместите курсор рядом с заголовком Community Reminders .
- Используйте команду Online Pictures и введите в поиск слово Recycle .
- Вставьте символ переработки .
- При необходимости используйте угловую ручку для изменения размера , чтобы изменить размер символа рециркуляции так, чтобы все поместилось на странице 3.


 В любом случае, сделать это не сложнее, чем на любом другом сайте.
В любом случае, сделать это не сложнее, чем на любом другом сайте. (
(
 некоторый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст текст ереси текст ереси текст ереси текст ереси текст ереси здесь текст ереси
некоторый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст ересовый текст текст ереси текст ереси текст ереси текст ереси текст ереси здесь текст ереси
 Космическое содержимое - это один из способов избежать ошибки Opera, когда
* атрибут contenteditable включен где-нибудь еще в документе.
* В противном случае появляется пространство вверху и внизу элементов.
* которые четко зафиксированы.
* 2. Использование table вместо block необходимо только при использовании
* `: before`, чтобы содержать верхние поля дочерних элементов.
* /
.cf: до,
.cf: after {
содержание: " "; / * 1 * /
дисплей: таблица; / * 2 * /
}
.cf: after {
ясно: оба;
}
/ **
* Только для IE 6/7
* Включите это правило, чтобы активировать hasLayout и содержать числа с плавающей запятой.* /
.cf {
* масштабирование: 1;
}
Космическое содержимое - это один из способов избежать ошибки Opera, когда
* атрибут contenteditable включен где-нибудь еще в документе.
* В противном случае появляется пространство вверху и внизу элементов.
* которые четко зафиксированы.
* 2. Использование table вместо block необходимо только при использовании
* `: before`, чтобы содержать верхние поля дочерних элементов.
* /
.cf: до,
.cf: after {
содержание: " "; / * 1 * /
дисплей: таблица; / * 2 * /
}
.cf: after {
ясно: оба;
}
/ **
* Только для IE 6/7
* Включите это правило, чтобы активировать hasLayout и содержать числа с плавающей запятой.* /
.cf {
* масштабирование: 1;
}
 второй-текст {
второй-текст { gfg {
gfg { png "
png " Используете размытие в мире материального дизайна?
Используете размытие в мире материального дизайна?
Добавить комментарий