Как сменить тему оформления Вконтакте
Представленный вариант оформления интерфейса Вконтакте со временем может надоесть, вне зависимости от того, насколько хорошо он проработан. При желании пользователь может сменить внешнее оформление интерфейса социальной сети на то, которое ему больше нравится. Администрация Вконтакте предусматривает дополнительную тему для своего мобильного приложения, но при этом для других версий пока никакого альтернативного решения в оформлении не предоставлено.
К счастью, оформление для ВК можно установить с помощью дополнительных расширений и настроить его под свои требования.
Как изменить тему оформления Вконтакте
Если вы решили менять оформление ВК с помощью сторонних программ и плагинов, то рекомендуется использовать те, у которых есть достаточное количество положительных отзывов и в которых вы уверены. Если при использовании плагина у вас запросили пароль и логин от вашей страницы, то откажитесь от использования этого решения, так как высок риск, что вас пытаются с помощью него взломать.
В статье мы рассмотрим, как можно изменить оформление Вконтакте с помощью представленных администрацией возможностей, а также с помощью сторонних программ и приложений.
Вариант 1: «Тёмная тема»
Не так давно во Вконтакте был ажиотаж по поводу «Тёмной темы». Многие пользователи писали в комментариях к разным постам название темы оформления, чтобы получить её первыми. Сейчас нет необходимости засорять комментарии, так как тема доступна все пользователям мобильной версии ВК (приложения).
Изменить стандартное оформление на «Тёмную тему» можно по следующей инструкции:
- Откройте приложение и выполните авторизацию в своём профиле, если не сделали этого ранее.
- Тапните по иконке в виде трёх полос, что расположена в нижней части интерфейса приложения.
- Теперь обратите внимание на верхнюю правую часть. Здесь вам нужно воспользоваться иконкой шестерёнки.
- Поставьте переключатель «Тёмная тема» в активное положение.

Как видите, в том, чтобы изменить стандартную тему оформления на мобильной версии приложения нет ничего сложного. Однако разработчики не предусмотрели никаких дополнительных вариантов оформления, кроме представленных.
Далее мы поговорим о том, как изменить внешний вид Контакта с помощью сторонних средств. Для этого можно использовать как специальный браузер со встроенными функциями, так и специальные расширения.
К сожалению, сервисов, которые действительно помогают что-то изменить не так много. Рекомендуется использовать те, что рассмотрены в нашей статье, так как есть гарантии, что вы получите в результате:
- Быстродействие;
- Возможность выбора тем оформления из каталога расширения/браузера;
- Использование большинства представленных вариантов полностью бесплатно;
- Ваши данные в полной безопасности.
Вариант 2: Браузер Orbitum
Данный вариант предполагает скачивание и установку целого отдельного браузера, что делает его не самым популярным решением для многих пользователей. Веб-обозреватель разработан на базе движка Chromium, поэтому если вы ранее пользовались Гугл Хромом, Яндексом или Оперой, то разобраться в работе Orbitum будет просто.
Главной особенностью этого браузера является предоставление обширного каталога тем оформления для многих социальных сетей, в том числе Вконтакте, на бесплатной основе. При этом каких-либо проблем с производительностью не наблюдается.
Итак, давайте разберёмся, как можно установить дополнительную тему оформления для Контакта с использованием браузера Orbitum:
- Перейдите на официальный сайт разработчика веб-обозревателя. Оттуда скачайте установочный файл браузера, воспользовавшись соответствующей кнопкой.
- Процесс установки браузера аналогичен установке Хрома или Яндекса и не требует от пользователя практически никакого участия.
- Когда установка будет завершена, откроется окно приветствия браузера. Здесь вы можете при желании авторизоваться в своём аккаунте в Google или Яндекс, чтобы перенести свои данные из этих обозревателей.

- На этой странице вам также предлагается придать уникальный внешний вид для ваших страниц в социальных сетях. Пролистайте страницу ниже, найдите и воспользуйтесь кнопкой «Вконтакте».
- Вас перебросит в окно авторизации социальной сети. Не бойтесь вводить данные, так как вы просто входите в свою учётную запись, а не передаёте их третьим лицам для доступа.
- Далее Орбитрум запросит разрешение на считывание определённых данных из вашего аккаунта Вконтакте. Предоставьте его.
- На сайте Контакта вы обнаружите иконку палитры около логотипа. Воспользуйтесь ею.
- Из открывшегося меню выберите наиболее приятную вас тему оформления. Она применится сразу же после клика по ней.
После того, как вы примените тему вы будете её видеть постоянно при авторизации в социальной сети через данный браузер. При желании вы можете даже создать свою тему оформления и это полностью бесплатно.
Вариант 3: Расширение VKMOD
Это расширение официально поддерживается только веб-обозревателем Google Chrome, хотя вы можете попытаться скачать и установить для другого браузера, работающего на аналогичном движке. Правда, в этом случае никто вам не может гарантировать успеха. В большинстве случаев данное расширение работает без проблем.
Читайте также:
Расширение для Яндекс Браузера — VkOpt, обзор и установка
Как закрепить запись на стене во Вконтакте
Как сократить ссылки с помощью Вконтакте: пошаговая инструкция
Где скачать и как установить ОкТулс (OkTools) для Одноклассников
Итак, давайте рассмотрим, как им правильно пользоваться:
- Устанавливать расширение лучше всего через официальный сайт разработчиков, правда, можно использовать и другой вариант – установить через магазин Хром. Здесь действуйте уже на своё усмотрение.
- На сайте вам нужно будет только нажать на кнопку «Установить расширение».
- Подтвердите установку расширения, нажатием на соответствующую кнопку во всплывшем окне.

- Когда установка будет завершена в верхней панели вы увидите значок этого дополнения.
- Для того, чтобы включить или отключить расширения, нужно будет только сдвинуть переключать в нужное положение.
- Вернитесь на сайт разработчика расширения, чтобы загрузить с него тему для ВК. В верхнем меню перейдите в соответствующей раздел.
- Здесь из предложенных вариантов выберите соответствующую тему.
Однако нужно отметить, что данное решение изначально разрабатывалось для раннего дизайна Вконтакте, поэтому некоторые темы в нём могут отображаться некорректно. Хотя разработчики уже работают над этой проблемой.
Вариант 4: Get-Style
Это уже «свежее» расширение для браузеров, которое регулярно обновляется, следовательно, проблем с поддержкой нового дизайна Вконтакте быть не должно. Пользователь получает следующие преимущества при использовании данного расширения:
- Поддержку всех основных браузеров – Мозиллу, Оперу, Хром и т.д;
- Большой каталог доступных тем;
- Встроенный конструктов;
- Бесплатное использование большинства тем и функций.
Устанавливается данное расширение по следующей инструкции:
- Откройте официальный сайт разработчика через любой из поддерживаемых браузеров.
- Для скачивания и использования расширения вам нужно обязательно пройти процедуру регистрации на сайте. Она несложная и заключается только в заполнении представленных полей.
- На следующей странице вам предлагается изменить главную фотографию, которая используется на сайте разработчика и указать ID-профиля во Вконтакте. Делать всё это необязательно.
- В шапке сайта-разработчиков воспользуйтесь кнопкой «Установить сейчас».
- Браузер должен будет запросить разрешение на установку расширения. Дайте его.
Теперь, когда расширение установлено, можно переходить к изменению темы оформления в самом Контакте:
- На главной странице сайта-разработчика расширения вам нужно будет выбрать тему, которую планируете использовать.
 Для удобства их можно сортировать по категориям и другим параметрам.
Для удобства их можно сортировать по категориям и другим параметрам. - Чтобы выбранная тема применилась, нажмите на кнопку «Применить», что расположена под карточкой соответствующей темы.
- Если тема будет успешно установлена, то на превью выбранного стиля вы увидите уведомление об этом.
- Можете перейти к себе на страницу в Вк, чтобы увидеть изменение оформления.
Это, наверно, лучшее расширение на сегодня, позволяющее менять оформление Контакта. Причём его использование практически бесплатно. На сайте существа система с внутренней валютой – рейтингом, за которую можно открыть для себя какие-нибудь дополнительные функции. Рейтинг можно купить за реальные деньги или заработать, выполняя задания мини-задания и участвуя в розыгрышах.
Основываясь на полученной в статье информации выбирайте наиболее оптимальное решение для своих нужд. Например, если вы используете браузер только для посещения социальных сетей, то разумнее будет установить веб-обозреватель Orbitrum с уже подготовленными темами. Если же вам требуется работать не только с социальными сетями, то лучше устанавливать стабильное расширение.
«ВКонтакте» поменяла логотип и дизайн десктопной версии :: Репост :: РБК Стиль
© unsplash
Автор
РБК Стиль
09 октября 2020
Разработчики поработали над дизайном соцсети и даже придумали фирменный шрифт
Соцсеть «ВКонтакте» изменила дизайн десктопной версии, обновила логотип и представила собственный шрифт. Все это можно увидеть в официальном брендбуке.
Все это можно увидеть в официальном брендбуке.
Старые варианты логотипа VK
© vk.com
Новый шрифт VK Sans будет использоваться в интерфейсах продуктов и визуальных материалах. Разработчики рассказали, что уже опробовали новый дизайн на некоторых сервисах («Такси» и «Еда») и вскоре перейдут на другие продукты.
Шрифт VK Sans
© vk.com
Пока обновленная десктопная версия будет доступна только 100 тысячам добровольцев — они смогут поменять оформление в настройках профиля.
КАК ИЗМЕНИТЬ ТЕМУ В ВК НА АНДРОИДЕ, Видео, Смотреть онлайн
Зачем нужен цвет индикатора в ВК
Сервис Kahuna, специализирующийся на раскрутке брендов в соцсетях, анализировал реакции пользователей на различные типы уведомлений в течение 90 дней. Статистика показала, что мгновенные оповещения со светом привлекают в 2 раза больше внимания, чем вибрация или звук. Индикатор:
- не раздражает так, как назойливые мелодии;
- не мешает в помещениях и на мероприятиях, где необходимо соблюдать тишину;
- позволяет по цвету определить, сообщение это или пропущенный звонок.
Изменение оттенка света имеет значение в том случае, когда необходимо отличать разные типы уведомлений
Человек понимает, что получил комментарий на странице ВК или менее важное оповещение от игры, не снимая смартфон с блокировки. Это позволяет не отвлекаться на ненужные действия и экономить время
Как поменять фон в ВК на телефоне
Данный способ изменения оформления коснется только используемого браузера. Для того чтобы поменять фон Вконтакте на телефоне Андроид, следует воспользоваться сторонним приложением. Его устанавливают не в качестве дополнения, а как альтернативную замену Вконтакте.
Для того чтобы поменять фон Вконтакте на телефоне Андроид, следует воспользоваться сторонним приложением. Его устанавливают не в качестве дополнения, а как альтернативную замену Вконтакте.
Для данных целей отлично подойдет Kate Mobile для ОС Андроид. Приложение можно загрузить с официального сайта или Google Play. Программа имеет еще одно преимущество. Пользователь может становиться невидимым для других. Несмотря на то, что эта функция несколько лет была недоступна, теперь снова (на июль 2019 года) в этом приложении появилась возможность использовать невидимку.
Для изменения фоновых обоев следует перейти в параметры. В разделе «Внешний вид» есть функция «Тема оформления», которая предназначена для изменения не только фонового изображения, но и всего стиля.
Как поменять цвет индикатора в ВК
Переключиться с одного цвета индикатора на другой можно 2 способами.
- Через официальное приложение контакта. Скачайте клиент, установите и авторизуйтесь. В нижнем правом углу тапните по трем параллельным полоскам, которые открывают доступ к списку разделов. В верхнем правом углу нажмите шестеренку. Дождитесь загрузки настроек и выберите «Уведомления». Долистайте до низа страницы, тапните по «Дополнительные настройки». Активируйте включатель индикатора и перейдите к выбору цвета. Нажмите на понравившийся оттенок, отличный от оповещения о звонках и СМС. Подтвердите выбор кнопкой «ОК», и свет изменится.
- Через специальные приложения. Установите программы, предназначенные для управления индикатором. Подойдут Light Flow, LED Tester, LED Color Tester. Откройте, свяжите понравившийся цвет индикатора с определенным действием и пользуйтесь.
Как установить, где и откуда скачать
Чтобы пользоваться приложением ВК, нужно скачать и установить его. Можно зайти у себя в телефоне в App Store или Play Маркет и набрать в поиске а потом установить. Можно зайти на мобильную версию сайта ВК, и она сама подскажет нужное приложение (в верхней части окна появится его реклама). А можно установить его прямо по одной из этих ссылок:
А можно установить его прямо по одной из этих ссылок:
- ВК для старых версий Андроида, если последняя версия не поддерживается на твоем смартфоне
А вот еще проще: можно заказать себе на телефон ссылку для скачивания приложения ВК. Когда откроешь ссылку, скачается именно то приложение, которое подходит для твоего телефона:
Использование параметров
Не каждый пользователь осведомлён, что в телефонах на платформе Android присутствует функция перехода между вариантами темы интерфейса. В результате визуальное оформление всех мобильных приложений поменяется на тёмное, причём то же относится к ВКонтакте. Однако следует заметить, что для применения опции на смартфоне должна использоваться версия Android, начиная от 5.0 или более новая.
Алгоритм выполнения операции
- Первоочередным действием перейдите в меню настроек;
- Кликните по категории с расширенными параметрами, которая также может именоваться «Дополнительно»;
- Отыщите подпункт «Специальные возможности» в отображённом списке;
- Воспользуйтесь функцией «Инверсия цветов», находящейся в разделе «Экран».
По завершению можно сделать тёмную тему в вк на андроид через настройки, однако разработчики предуведомляют пользователей, что применение функции способно снизить общую мощность смартфона на 5%. Дополнительно искажается оформление элементов интерфейса и иконок приложений, поскольку демонстрируют изменённую внешность, которая не каждому понравится. В целом, опция «Инверсия цветов» желательна к применению смартфона в ночное время суток.
Можно ли зарегистрироваться в ВК без номера телефона
Точного ответа нет, придется все же вводить телефон – личный или оформленный на специальных ресурсах. Допускается оставить это поле незаполненным, но в этом случае пользователю не откроются определенные возможности ресурса. Среди самых основных из них выделяются:
- Запрещается отправка сообщений в сети;
- Запрещено добавлять в друзья;
- Можно вступать в разнообразные сообщества.

Если ресурс используется для прослушивания музыки и просмотра роликов и фильмов, регистрации без применения телефона вполне достаточно. Во всех остальных случаях потребуется обязательно регистрировать номер телефона или прибегать к иным действенным методам, решая, как зарегистрироваться в ВК без номера телефона 2019.
Google Chrome
Установка расширения
Пишем поисковый запрос Магазин Сhrome и переходим по первой ссылке:
В открывшемся окне набираем Фон Вконтакте и выбираем расширение, выделенное красной рамочкой.
Кликаем на кнопку установить. Затем подтверждаем второй раз и расширение готово к работе в Гугл Хроме.
После чего вас перекинет на веб-страницу описания его работы. Предоставленная инструкция довольно скудная. Поэтому советую продолжать следовать моим рекомендациям по изменению внешнего вида страницы.
Определение разрешение экрана
Для того, чтобы добиться максимально красивой картинки необходимо знать разрешение монитора компьютера. Определить его можно с помощью онлайн-сервиса Яндекс Интернетометр.
Выбор обоев для вк
Переходим в поиск и ищем обои, которые понравятся. Можно прямо в запросе указать разрешение монитора. Но лучше воспользоваться панелью инструментов Гугл поиска и задать параметры картинки. В таком случае они будут точно вашего размера.
При наведении на изображение в нижнем левом углу появиться её разрешение. Это дополнительная проверка, чтобы обои максимально привлекательно выглядели на вашем экране.
Установка обоев
Нажимаем на картинку, после чего она увеличится в размере. Кликаем правой кнопкой мыши и выбираем пункт Установить как фон ВКонтакте.
После чего изображение установится на задний план в вк. Я выбрал красивых девушек. А почему бы и нет?)
Хорошо подобранная фоточка – радует глаз:
Как сделать фон ручным способом
Для тех, кто обладает хотя бы минимальными познаниями в особенностях работы браузера и различных сайтов, не составит труда поменять фон своими руками без установки сторонних программ. Для этого необходимо отредактировать файл CSS, отвечающий за оформление, с помощью обычного «Блокнота».
Для этого необходимо отредактировать файл CSS, отвечающий за оформление, с помощью обычного «Блокнота».
Для этого потребуется:
- Найти или подготовить самостоятельно файл фона с расширением.css (можно выбрать любую картинку).
- В настройках браузера необходимо добавить новый элемент («настройки для сайта»).
- В категории «вид» выбрать нужный стиль.
Данные задачи решаются довольно легко и быстро. Гораздо сложнее ответить на вопрос о том, как сделать фон «В Контакте» на телефоне. Обычно пользователи используют специальные приложения, не предусматривающие такие возможности, а браузеры в мобильных операционных системах Android и iOS работают по другим принципам.
Всем привет! Любите сидеть вконтакте по ночам? Тогда я расскажу вам, как сделать темный фон в вк в браузере на компьютере или на мобильном телефоне на Андроиде, чтобы снизить напряженность глаз при работе ночью, а также, чтобы уменьшить степень разряжаемости аккумулятора, если вы работаете с ноутбука. К сожалению, встроенных способов, как , здесь нет. Но это не значит, что мы не сможем достигнуть поставленной цели. Поехали!
Данное расширение для браузера гугл хром создано с целью просмотра роликов на ютубе в ночном режиме, но для прочих сайтов, в том числе и вк, данное дополнение очень классно впишется.
Теперь, в поисковой строчке напишите «Выключение света»
, либо просто перейдите по этой ссылке
. Далее установите его в браузер, нажав на соответствующую кнопку, после чего переходите в сам ВК.
Как поменять фон
Пользователь может поменять стиль социальной сети Вконтакте. Такая потребность возникает, если стандартное оформление начинает надоедать. Изменение фона, это не только новая картинка, но и шрифт оформления.
Для того, чтобы изменить фон в ВК понадобится установить специальное расширение для браузера. После этого можно применять новое оформление. Сам плагин будет отличаться в зависимости от обозревателя.
Google Chrome
В браузере Google Chrome есть дополнение «Фон ВКонтакте». Его можно найти в магазине Хрома.
Его можно найти в магазине Хрома.
В данном дополнении можно не только устанавливать картинки в качестве фонового изображения, но и сделать обводку, чтобы сайт не сливался с новым стилем. Расширение поддерживает различные форматы используемых изображений, в том числе и gif. Таким образом, пользователь может добавить анимированное изображение. Разработчики регулярно обновляют софт, исправляя различные баги.
В первую очередь следует перейти в магазин браузера. Здесь находятся все дополнения, которые можно установить на устройство. Достаточно ввести название дополнения в поисковую строку, чтобы найти нужный плагин.
Для того чтобы добавить расширение, необходимо нажать на «Установить». Кнопка находится рядом с самим дополнением. После завершения инсталляции пользователь может изменять стиль в ВК.
Яндекс.Браузер
Пользователям Яндекс.Браузера понравится приложение «Get Styles». Плагин позволяет не только изменять оформление странички социальной сети по шаблону, но и создавать собственное. Для того, чтобы установить расширение на компьютер, достаточно найти его в магазине. Следует перейти в Меню — Дополнения.
В разделе находятся все плагины, которые инсталлированы в обозревателе. Здесь же можно и открыть магазин.
Как только установка будет завершена, пользователь сможет сменить фон странички Вконтакте.
Смена фона по таймеру
Изменять задний фон социальной сети Вконтакте можно и по таймеру. Для этого понадобится плагин «Фон ВКонтакте». В его настройках можно добавлять не одну, а несколько картинок. Кроме того, получится выстроить изображения в правильную последовательность и задать время их смены.
Чтобы оформление менялось по таймеру, следует установить галочку в соответствующем поле. После этого необходимо задать интервал смены картинок. Как только будут введены все параметры, можно сохранять изменения.
Что такое индикатор в ВК в настройках
Загадочный параметр индикатор ВК – это цвет встроенного в смартфон светодиода. Лампочка располагается обычно над или под экраном устройства. В глобальном смысле слово означает прибор, оповещающий об изменениях в каком-либо процессе. А в ВК индикатор используют для уведомлений пользователя о событиях в приложении. Определенный оттенок света или частота мигания свидетельствуют о входящих сообщениях, ответах на посты, комментариях под фото и видео, заявках в друзья или пропущенных звонках.
Лампочка располагается обычно над или под экраном устройства. В глобальном смысле слово означает прибор, оповещающий об изменениях в каком-либо процессе. А в ВК индикатор используют для уведомлений пользователя о событиях в приложении. Определенный оттенок света или частота мигания свидетельствуют о входящих сообщениях, ответах на посты, комментариях под фото и видео, заявках в друзья или пропущенных звонках.
Активна настройка на отдельных телефонах и планшетах. Для работы с цветом индикатора нужен RGB-светодиод, который за счет используемых технологий и химических веществ воспроизводит любой оттенок. Если лампочка поддерживает только один, поменять свет не получится. Если же светового индикатора на устройстве нет, придется довольствоваться звуковыми и текстовыми оповещениями.
Как создать беседу в вконтакте с компьютера
Создание беседы вконтакте в браузере на компьютере
Если человек имел дело с ПК, то, скорее всего, знает, как создать беседу вк с компа. Так вот, принцип создания группового чата в браузере мобильного телефона примерно такой же, особенно если использовать «полную версию» сайта.
Итак, первым делом в «полной версии» сайта необходимо войти в раздел «Сообщения». В строке поиска сразу же появится знак «+», при нажатии на него на экран выводится весь список Ваших контактов и, соответственно, строка создания беседы.
Теперь надо отметить тех пользователей, которых требуется добавить в группой чат. Все участники бедующей беседы отобразятся на экране, далее необходимо ввести название беседы, добавить главную фотографию (нажав на иконку фотоаппарата) и кликнуть на кнопку «создать беседу».
Перейдем к мобильной версии сайта социальной сети. Таким же образом в выдвигающейся слева панели выбираем «Сообщения». Как и в случае с полной версией сайта, нажимаем на «плюсик» и отмечаем пользователей, далее кликаем по «галочке», вводим название беседы и «создаем беседу».
В «Настройках» беседы можно загрузить основное фото, изменить название и добавить/удалить собеседников.
Вот так легко и просто можно создавать и удалять беседы для общения сразу с несколькими друзьями вконтакте, надеемся наша статья будет вам полезна ждем ваших комментариев и замечаний.
Принцип работы программ
Первые две утилиты (VKPlugins и VKStyles) созданы специально для социальной сети «ВКонтакте» и всех её пользователей, как нетрудно догадаться из названия. Достаточно скачать и установить эти программы, после чего они сами подскажут, как сделать фон «В Контакте». Там уже есть определённый набор тем, так что замена происходит в 1 клик. Это отличное решение для тех пользователей, которые не хотят заниматься ручной настройкой или разбираться во всех тонкостях этого процесса.
Другие две программы — Get-Styles и Image Resizer — можно отнести к разряду универсальных. Т.е. они позволяют свободно менять фоны практически у любых сайтов, а не только у «ВКонтакте». В этом случае появляется несколько плюсов:
- Универсальность.
- Отсутствие привязки к своей странице (для тех, кто беспокоится об анонимности).
- Возможность установки своих фонов.
Принцип работы данных программ прост — происходит замена файлов (картинок) для фона того или иного сайта. Именно поэтому изменения будут видны только на конкретном компьютере, где установлена программа.
Как включить черную тему в ВК
Для начала нужно определится на каком устройстве вы хотите это сделать, ведь пути решения этой задачи будут кардинально отличаться в зависимости от этого.
Как сделать ВК черным на ПК?
Сразу оговоримся, большинство из представленных способов нестандартные и достигаются с помощью установки стороннего ПО. Не бойтесь, оно безопасно и распространяется через официальные магазины приложений. Начнем с самого простого:
1. Расширение для C
hrome — Dark theme for VK
Очень простое и незамысловатое приложение, которое позволяет только лишь включать и выключать темный стиль и больше никаких настроек.
Вот что в итоге получается, просто и со вкусом.
2
. Расширение для
C
hrome —
Dark Reader
Уже более серьезный инструмент, который поможет поставить черный фон в ВК
, а так же поиграться со стилями любого сайта, но при этом имеет дружелюбный и интуитивный пользовательский интерфейс.
Вкл./Выкл. — отвечают за включение и выключение режима Dark.
Вкладка фильтр — позволяет настраивать яркость, контрастность и прочие характеристики, как для всех сайтов, так и для конкретных.
Вкладка список — позволяет задать перечень конкретных сайтов, к которым будет применяться Dark
режим.
Вкладка еще — содержит настройки шрифтов и небольшие стандартные расширения для фильтра.
3. Расширение для Chrome, Opera, Firefox
и Яндекс — Stylish
Если вам недостаточно предыдущего функционала или полученный результат вас не устраивает, но есть отличное решение, которое поможет включить черную тему в ВК
и поставить
вообще любые оболочки для определенных сайтов.
4. Официальный декстопный мессенджер для Вконтакте
Если вы пользуетесь именно им для общения с друзьями, то тут есть встроенные возможности для того, чтобы сделать Вконтакте черный фон на компьютере.
И так, мы разобрали самые популярные и главное безопасные методы, можно перейти к вопросу как сделать ВК черным на телефоне Андроид или IPhone.
Как ВК сделать черным цветом на телефоне?
В этом многообразии платформ мы разберем только две основных. Дело даже не в том
Как сделать ВК черным на Айфоне?
Тут все до нельзя просто, данная функция родная и настраивается за пару нажатий:
1. Заходим в настройки.
2. Выбираем пункт «Внешний вид».
3. Кликаем на «Темную».
Так легко включается черная тема ВК для iOS,
но, к сожалению, аналогичной функции у гуглофонов пока нет, но в скором времени планируется и тогда настройка будет аналогична.
Как сделать черный ВК на Андроид?
На данный момент существует много способов, но большинство из них колхозные и напичканы тоннами рекламы. Мы же разберем почти что официальный. Для этого вам нужно установить приложение ,
Мы же разберем почти что официальный. Для этого вам нужно установить приложение ,
которое работало еще до того, как вышла официальная приложуха.
1. Зайдите в настройки (нажмите на изображение трех точек в правом верхнем углу).
2. Перейдите в пункт «Внешний вид».
3. Выберите «Тему оформления» (очень много темных оттенков).
4. Перезагрузите приложение и наслаждайтесь.
Так вы сможете сделать черную тему в ВК на Андроид
самым безопасным образом.
Популярная социальная сеть «ВКонтакте» объединяет миллионы пользователей в России и странах СНГ. Она отличается удобством в использовании и простотой интерфейса. Однако далеко не все знают обо всех секретах и возможностях, например о том, как сделать фон «В Контакте».
Необходимо сразу отметить, что разработчики популярнейшей российской социальной сети не предусмотрели таких возможностей, поэтому для осуществления замены необходимо использовать сторонние утилиты.
Для чего вообще это нужно?
На сегодняшний момент они лидируют в различных рейтингах, поэтому многие пользователи отдают предпочтение именно им.
Как включить темную тему в приложении ВК
Обязательным условием включения черного фона ВК на телефоне, является обновление официального приложения ВКонтакте до последней версии.
На Android
Разработчики открыли бета-тестирование ночной темы ВК на Android. Чтобы включить ее, нужно:
- Написать «Темная тема» под любым комментарием в любой группе.
- Команда запустит скрипт, в результате которого фраза превратится в гиперссылку, а на странице появится окно с предложением включить темную тему.
- Нажмите «Включить темную тему», для преобразования дизайна, текста и иконок программы.
- После этого, функция становится доступной в меню «Настройки», в самой первой строке. Ее будет можно выключить там же, если понадобится. Еще, если словосочетание «Темная тема» система выделяет гиперссылкой, просто нажмите на нее. Так вы запустите то же окно, что и при написании комментария.

На IOS
Для установки темного оформления в приложении ВК на IOS, достаточно делать так:
- Открыть «Настройки» – «Внешний вид».
- Переключить метку на «Темная тема».
- Нажать на любую иконку, чтобы увидеть измененный ВК.
- Перезапускать приложение не нужно.
Регистрация через Фейсбук
ВКонтакте – это русифицированный ресурс. Собственники Маил ру пытаются постепенно выйти к спросу иных стран, налаживая сотрудничество с иными зарубежными социальными сетями.
ВК предоставляет возможность пройти регистрацию через Фейсбук только пользователям из иных стран, потому в процессе активации профиля потребуется использовать специальный анонимайзер.
Одним из самых популярных приложений такого плана является Хамелеон. Регистрация через Фейсбук проводится по относительно простой схеме.
Через установленный анонимайзер необходимо кликнуть «войти через Фейсбук». При этом в наличии обязательно должен быть аккаунт в этой социальной сети. Далее нужно выполнять действия, обозначенные инструкцией по регистрации. Методика также имеет свои определенные риски – это отсутствие возможности восстановить случайно потерянную информацию от профиля.
3 Как создать новую тему Вконтакте самостоятельно
- Открываете новую папку, например, «Фон».
- В ней создаете документ – Блокнот.
- Откройте его и заполните шаблон.
body {background: url (picture.jpg) repeat fixed !important;}
A {background: transparent !important;}, где
Цвет фона – background-color;
Рисунок фона – background-image;
Будет ли фоновое изображение повторяться – background-repeat: no-repeat, repeat, repeat-x (повторение по горизонтали), repeat-y (повторение по вертикали).
Сохраняете документ в формате css.
Единственное, что стоит помнить, – обновленный фон будет видеть исключительно хозяин страницы. Для остальных пользователей сети его страница будет иметь стандартный вид.
Итог
Как видите, при желании сделать тёмный фон в вк на компьютере и телефоне на андроиде совсем нетрудно, и каждый может с этим справиться. Поэтому не вижу смысла писать про прочите способы, которых еще вполне достаточно.
На мой взгляд, самым удобным из представленных способов является второй, то есть активация специальной темной темы. Красивый и мягкий интерфейс не напрягает взгляд, а активация с помощью одной кнопки намного упрощает использование. Но все таки я предпочитаю пользоваться именно расширешием VK Helper, которое мы рассматривали последним. Активация ночного режима здесь менее удобное, но зато данное дополнение настолько многофункциональное, что оно может заменить нам десяток других. А зачем ставить много расширений, если можно поставить одно, но которое будет заменять всё? Вот-вот.
Загрузка…
Оформление группы ВКонтакте своими руками от А до Я (2021)
Если вы хотите постоянно получать новых клиентов из ВКонтакте, мало просто завести группу и публиковать котиков. Используйте инструментарий этой социальной сети по максимуму.
Начните с привлекательного внешнего вида.
Запоминающийся фирменный стиль, шаблоны оформления, продуманные виджеты и посты, информативная обложка – из этого складывается первое впечатление.
Полезный контент и реклама – топливо вашей группы. Но его не удастся запустить без толкового дизайна и следования размерам.
Все не так сложно, как выглядит на первый взгляд. Достаточно знать набор инструментов, особенности их использования и оформления.
Все это вы узнаете в данной статье и сможете поэтапно подготовить свою группу к приему клиентов.
Обрезанные надписи на обложке, хаотичные изображения, миллиметровые надписи на аватарке – только часть популярных ошибок в оформлении группы ВКонтакте. Часть, которая крадет деньги снова и снова.
Чтобы первое знакомство клиента с вашей группой переросло в длительный взаимовыгодный роман, используйте наши рекомендации.
Приготовьтесь, мы начинаем.
Как сделать так, чтобы фото не теряли качество при загрузке в ВК
Пусть вас не удивляет этот пункт в самом начале статьи.
Яркие и качественные изображения – мощный инструмент увеличения продаж. Вот только ВКонтакте не позволяет загружать фотографии высокого качества, так как его технические возможности ограничены. В итоге мы получаем боль дизайнеров и фотографов. Печаль блогеров.
Загружаете яркое качественное фото, а получаете блеклый кадр с мыльницы благодаря магии ВКонтакте. Он выбрасывает часть пикселей.
Если исходная ширина равна 3000 пикселей, он уберет “лишнее” и оставит 1800, чтобы подогнать под максимально допустимую ширину изображения во ВКонтакте.
Для сохранения качества изображения, перед загрузкой загляните в Photoshop.
- Измените размер фотографии до 2700px по большей стороне (1,5 максимальных ширины)
- Выберите Интерполяцию “Бикубическая, чётче” и сохраняем
- Снова перейдите в окно изменения изображения
Настройки фото с большим разрешением
- Измените размер фотографии до 1800px по большей стороне (1 максимальная ширина)
- Выберите Интерполяцию “Бикубическая” и сохраняем
Настройки фото с небольшим разрешением
- Перед загрузкой в ВК сохраните файл для веб: выберите формат jpeg, поставьте галочку sRGB и в разделе Preview: Internet standart RGB
Готово! Теперь качество фотографии сохраниться, а подписчик сможет рассмотреть детали и задуматься о покупке.
Оформление шапки сообщества
Встречают по одежке, провожают по уму. Перед оформлением подумайте, какое впечатление вы хотите создать? Официальное или неформальное? Заботливое или отстраненное? Выбирайте элементы исходя из главной задачи.
Обложка сообщества
Обложка – это первое, что видит подписчик. Горизонтальный или вертикальный блок (в зависимости от устройства) вверху страницы. Расположите на нем название и/или логотип. Чтобы клиент понимал, что кто вы и что он может у вас найти.
В качестве фонового изображения можно использовать фото, рисунок, градиент и так далее. Вы можете добавить на обложку слоган, призыв к действию, адрес и телефон.
Пример обложки ВКонтакте
Не стоит добавлять всё сразу. Обилие текста на маленьком пространстве читается с трудом. Особенно с экрана мобильного, так как он меньше ПК в несколько раз. Мелкий шрифт начинает напоминать мошек, из которых нужно составить слова. Зачем портить зрение, если можно уйти к конкурентам?
Надписи располагайте ближе к центру – в мобильной версии обрезается по 200 пикселей слева и справа, а также 85 сверху.
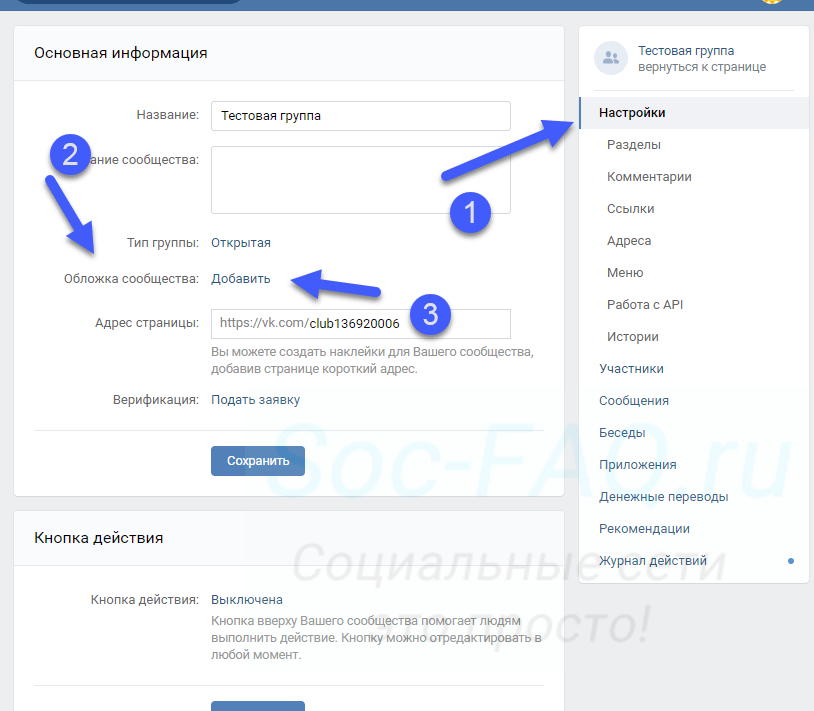
Чтобы загрузить обложку, перейдите в управление сообществом, раздел настройки. Сразу под описанием выберите кнопку: “загрузить обложку” или “обложка сообщества: управление” (если обложка уже загружена).
Откройте управление сообществом
Загрузите обложку в сообщество
Название сообщества
Название сообщества. Ваше имя, длиной до 48 знаков. Последние 13 символов на экране мобильного не отображаются, поэтому ключевую часть желательно вместить в первые 35 символов.
Используйте название бренда или торговой марки, по которым вас ищут. Отразите род занятий и город (если вы им ограничены).
“Дизайнерские платья “Алиса” – хорошо. “Дизайнерские платья из авторского хлопка ед. экз” – плохо.
Чтобы изменить название, перейдите в управление сообществом. Нажмите значок “шестерня” в правом верхнем углу страницы. Сразу под предложением подписаться. Нажмите на него и попадете в основную информацию: название и описание.
Нажмите значок “шестерня” в правом верхнем углу страницы. Сразу под предложением подписаться. Нажмите на него и попадете в основную информацию: название и описание.
Основные настройки каждого сообщества ВКонтакте
Описание сообщества
Описание сообщества. Место, где вы можете разгуляться и подать себя во всей красе. Расскажите об УТП, конкурентных преимуществах, и, самое важное, решение каких проблем найдет у вас клиент. Почему ему стоит выбрать именно вас.
Добавьте описанию эмоций, красок. Представьте, что клиент впервые видите ваш бренд. Что бы вы хотели рассказать ему? Что важно для вас и для клиента? Что он почувствует, когда получит ваш товар? Удовольствие от обновки или ощущение пройденного квеста?
Пройдитесь по группам конкурентам. Посмотрите, чем отличаются друг от друга “динамично развивающиеся компании с индивидуальным подходом”. Что отличает вас от них?
Идеальная длина описания – 200 символов. Именно столько текста видит каждый посетитель ВКонтакте. Чтобы открыть полное описание, придется нажать на фразу “Показать полностью”.
Помните, что каждое новое действие увеличивает шанс потери клиента. Клиенты хотят получить готовый результат, а не искать его.
При оформлении используйте смайлы, списки, но не перебарщивайте. Максимальная длина описания: 3972 знака.
Готовое описание покажите 7-летнему ребенку. Если он поймет, чем занимается ваша фирма и почему стоит купить у вас, тест пройден. И да, мы знаем, что покупают не дети. Просто попробуйте.
Описание и название сообщества ВКонтакте
Адрес страницы
Адрес страницы сообщества. Он же ник. Выберите максимально простой и легкий для запоминания. Если ник переспрашивают, постарайтесь заменить. Используйте название фирмы, город, регион. @prodaji53 – хорошо. @optroznitsaexport – плохо.
Редактируется там же – в основной информации под описанием. Максимальная длина – 32 символа. Используйте английские буквы, цифры, нижнее подчеркивание.
Используйте английские буквы, цифры, нижнее подчеркивание.
Адрес Вашего сообщества ВКонтакте
Закреплённый пост
Закрепленный пост сообщества. Ваше главное предложение или подводка к простому первому действию. 33 розы по цене одной или 10% скидка в обмен на подписку.
Оформляйте как обычный пост. Текст + прикрепленная информация (фото, видео, опрос или gif-ка). Если хотите выделиться, используйте формат “котопес”.
Подробную инструкцию читайте ниже.
После публикации поста справа вверху нажмите на стрелочку «вниз» и выберите: “закрепить запись”. Теперь он будет отображаться под описанием группы и меню, над товарами и виджетами.
Пример закреплённого поста ВКонтакте
Меню сообщества
Меню. Прямоугольники под описанием сообщества. Навигация по наиболее важной для клиента информации. Отзывы, новинки осенней коллекции, способы доставки и так далее.
Доступно 7 ссылок на любые вложения группы: фото, видео, обсуждения, и 5 ссылок на приложения. Запрещено добавление ссылок на внешние сайты.
Меню ВКонтакте
Добавление нового пункта меню
Кнопка действия
Кнопка действия. Ваша возможность получить его контакт или быстро закрыть клиента на продажу. Располагается под обложкой слева от предложения подписаться в группу. Выбирайте из 6 вариантов кнопки:
- позвонить по телефону
- написать на почту
- позвонить через ВКонтакте
- открыть сайт
- открыть мобильное приложение
- открыть приложение сообщества
Вы можете кнопку “Действия” настроить под свои нужды
Настройки кнопки действия
Оформление историй ВКонтакте
Истории (Stories) набирают популярность не только в Instagram. Короткий срок жизни – 24 часа, стимулирует желание посмотреть материал, пока он не пропал.
Хотите стать ближе к клиентам? Вовлекайте их в жизнь бренда. Устраивайте реалити-шоу в сториз. Открытие и упаковка посылок, примерка новинок клиентами, сборка двигателя и так далее.
Открытие и упаковка посылок, примерка новинок клиентами, сборка двигателя и так далее.
Спрашивайте их мнение и анонсируйте короткие (суточные) акции. Люди любят заглянуть за изнанку бизнеса. Используйте это.
Управление историями
Stories доступны группам с численностью от 10 000 подписчиков, группам, получившим “Прометей” и обычным пользователям.
Формат историй: вертикальные фото – 1080 × 1920 пикселей или 15-секундные видео. Чтобы записать видео, нажмите и удерживайте круглую кнопку.
Загрузка истории в сообщество через компьютер
Загрузить историю пользователь может только с мобильного. Публичные страницы и группы могут загружать с ПК и добавлять ссылки к историям. Но не могут редактировать фото.
Пример историй ВКонтакте
Чтобы загрузить с мобильного перейдите в блок новости. Нажмите “плюс” на аватарке под вопросом “что у вас нового”. Вы можете сделать новую историю или загрузить с телефона.
Загрузка истории с телефона
Новые кадры загружаются после опубликованных. Перед тем, как добавить фото в истории, вы можете ее отредактировать.
Кадрирование, цветовой баланс, изменение угла фото +/-45 градусов.
Варианты оформления:
- Надпись (доступно 24 цвета).
- Стикеры (для сториз или из вашей коллекции)
- Кисть/фломастер/карандаш (для надписей или закрашивания деталей)
- Маски и спецэффекты
Чтобы настроить истории, нажмите на шестеренку. Сохранение историй в памяти телефона, приватность публикаций и список скрытых источников историй – все это поддается коррекции.
Хештеги и упоминания не кликабельны.
Сюжеты для сториз:
- Прямые эфиры (до часа)
- История (фото, 3 секунды)
- Видеоистория (15 секунд)
- Пинг-понг (аналог бумеранг в Instagram, 3 секунды)
Просмотр историй с ПК
Оформление видео
Что вы любите больше? Фильмы или книги? В соцсетях предпочитают видеоконтент. Это подтверждают неоднократные исследования. Так что даже самые классные наглядные статьи нужно время от времени разбавлять видео.
Это подтверждают неоднократные исследования. Так что даже самые классные наглядные статьи нужно время от времени разбавлять видео.
Для загрузки видео во ВКонтакте, перейдите во вкладку видеозаписи и нажмите кнопку “добавить видео” (справа вверху).
Добавляем новое видео ВКонтакте
Выберите способ загрузки: с ПК или другого сайта. При загрузке видео напрямую во ВКонтакте, воспроизведение начнется автоматически при просмотре ленты.
Если вы загружаете видео с другого сайта (например, youtube), воспроизведение начнется после нажатия на кнопку “play”. Поэтому рекомендуем загружать напрямую и увеличивать охваты.
После загрузки видео вы сможете добавить название, описание, обложку и альбом для видео. ВКонтакте предлагает 9 вариантов обложки в виде случайных кадров.
Вы можете воспользоваться ими или загрузить свою обложку с компьютера.
Второй вариант дает вам возможность оформить все в едином стиле, добавить название видео на обложку и получить таким образом еще один балл в вашу пользу со стороны клиента.
Также вы можете отключить комментарии и зациклить воспроизведение видео.
Описание и название видеоролика во ВКонтакте
Название будет отображаться при любом упоминании видео. Описание – только при открытии в новой вкладке. Старайтесь сделать название максимально емким.
Видео во ВКонтакте
Оформление статей
Любите объемные красочные публикации? Выбирайте формат статей. Советы по проектированию кухни, рассказ о достопримечательностях с фото, сравнение параметров ноутбуков, публикация кейсов – все это требует своевременных фото и расстановки заголовков, акцентов и так далее.
Максимальное количество символов статьи – 100 000. Примеры, скриншоты, видеоролики располагайте сразу после нужного вам блока. Это особенно важно при большом количестве прилагаемых материалов, чтобы клиент не забыл, к какому пункту относится каждое фото.
Список статей в группе ВКонтакте
Чтобы перейти в редактор и создать статью, нажмите на ее иконку в поле создания записи. 2 ², (c) © и других.
2 ², (c) © и других.
После того как статья готова – загрузите обложку
Оформление подкастов
Подкасты – это аудио-варианты интервью, встреч, диалогов и так далее. Встречайтесь с лидерами мнений, руководителями подразделение, поздравляйте победителей конкурсов. Используйте все тот же элемент закулисья.
Подкасты удобно слушать в дороге, на пробежке, во время уборки: не нужно отвлекаться на изображение или текст.
Более того, подкасты доступны не всем. Доступ к подкастам даст вам еще один балл в борьбе против конкурентов. Чтобы получить доступ, запишите первый эпизод, загрузите в аудиозаписи и пришлите его на рассмотрение в группу: https://vk.com/podcasters.
Рассмотрение займет неделю-две. Также пришлите ссылку на группу, в которой вы планируете публиковать подкасты. Они привязываются к конкретным сообществам. Тематики подкаста и сообщества должны совпадать.
Правила ВКонтакте для утверждения подкастов:
- речь в подкасте должна быть хорошо слышна, а качество записи — на высоком уровне
- на платформе нельзя размещать эпизоды других авторов и музыкальные произведении
- в эпизодах не должно быть нарушений законодательства РФ
Названия подкастов включает в себя до 40 символов. Называйте лаконично и понятно. “Интервью с Тимати о продвижении бренда” – хорошо. “Интервью с единственным и неповторимым Стасом Михайловым” – плохо.
Чтобы обратить внимание на особенно интересные места, пропишите их в тайм-коде. Постарайтесь написать подробный таймкод-рубрикатор диалога. Так подписчики смогут прослушать наиболее актуальные для них темы. Вы же не хотите, чтобы они прошли мимо, не увидев ответ на вопрос?
Обложка подкаста включает в себя квадратное изображение размером не менее 1400 × 1400 пикселей. Оно отображается слева от основного блока. В основном блоке расположен плейлист с названием, автором, длительностью и количеством прослушиваний подкаста.
Оформление постов
Классический
Посты – это индикатор жизни группы. Когда подписчик заходит в группу, в числе первых он смотрит на даты постов. Если это будет “поздравление с новым 2017г” то велик шанс, что он же окажется последним. Клиент пойдет искать группу, которая готова быть на связи здесь и сейчас. Учитывайте это, когда составляете план публикаций.
Когда подписчик заходит в группу, в числе первых он смотрит на даты постов. Если это будет “поздравление с новым 2017г” то велик шанс, что он же окажется последним. Клиент пойдет искать группу, которая готова быть на связи здесь и сейчас. Учитывайте это, когда составляете план публикаций.
Частить тоже не следует.
Во-первых, вы не сможете каждый час выдавать качественный контент, если не наймете команду контентщиков.
Во-вторых, частые публикации вызывают раздражение клиентов и желание сбежать подальше.
Чтобы посты цепляли взгляд и вызывали интерес, сделайте их оформление привлекательным. Самый простой способ – текст + картинка.
Выделяйте заголовки капсом. Добавляйте смайлы. Выработайте собственный стиль изображений. Это может быть единая цветовая палитра, стандартизированный шаблон, узнаваемый логотип и так далее.
Три основных варианта создания шаблонов/уникального стиля:
- Загляните на сайты canva.com и crello.com. На каждом из них вы найдете десятки готовых шаблонов для публикаций в соцсетях
- Найдите группы с бесплатными psd-шаблонами. Выбирайте готовый и вперед
- Обратитесь к услугам дизайнера
Пример оформленного поста ВКонтакте
Котопес. Формат изображения: картинка+статья (единое изображение из 2х частей).
Разделите нужное вам изображение на 2 части. Размер изображения статьи (низ) 1280 × 720 пикселей. Размер фото (верх) 1280 × “1280” Выделенное в кавычках число может быть практически любым!
Чтобы оформить формат котопес, опубликуйте статью. Добавьте изображение в пост. Напишите текст. Добавьте ссылку на статью. Готово.
Пример поста в стиле “Котопёс”
Котопес. Формат изображения: картинка+опрос (единое изображение из 2х частей).
Разделите нужное вам изображение на 2 части. Размер изображения опроса (низ) 510 × 200 пикселей. Размер картинки 510 × “510” пикселей. Выделенное в кавычках число может быть практически любым!
Обратите внимание, что низ картинки опроса затемняется и становится однотонным.
Пример поста в стиле “Котопёс”
Суперкотопес. Формат изображения: картинка+статья+опрос (единое изображение из 3х частей).
Разделите нужное вам изображение на 3 части. Размер изображения картинки (верх) 1023 × “720” пикселей. Размер опроса (середина) 1023 × 720 пикселей. Размер лонгрида 1023 × 720 (низ) пикселей. Выделенное в кавычках число может быть практически любым!
Добавляем картинку, затем опрос и статью.
Пример поста в стиле “Суперкотопёс”
Виджеты
Хотите, чтобы клиент заметил отзывы или оставил контакт? Используйте виджеты. Дополнительный блок с персональным обращением к подписчику.
Он может дублировать некоторые пункты меню, но их количество ссылок ограничено.
Виджет устанавливается для одного приложения и максимум 3х ссылок (в меню 7 ссылок и 3 приложения). Эффектная деталь оформления и навигация для клиентов.
Наиболее популярные виджеты: отзывы, 3 плитки с предложением подписки и участия в акции, фотографии друзей, которые уже подписались на группу.
Пример виджетов со специальными предложениями
Виджеты находятся под информацией и постом с закрепом. Они могут быть частью приложения или самостоятельным элементом. Виджет может быть один, приложений – три.
Пример виджетов с участниками сообщества
Для установки виджета перейдите в блок управление -> приложения. Зайдите в настройку уже установленных приложений или выберите приложение “виджет в сообществе” или приложение, для которого вы хотите установить виджет.
Добавление виджетов в группу ВКонтакте
На время настройки виджетов поставьте режим видимости: “только для администраторов”.
Внутри виджета выберите один из четырех стилей и заполните необходимый текст: приветствие, обращение, призыв к действию. Четвертый стиль предлагает подписчику 3 действия/акции/ссылки вместо одного.
Минимальный размер изображений 160 × 240 пикселей. Формат картинки – jpg. Вы можете расположить индивидуальные картинки или сделать единую, состоящую из трех частей.
Пример виджета с подпиской на рассылку
После настройки поставьте видимость виджета “для всех пользователей”, видимость кнопки приложения “для администраторов”.
Приложения виджетов в сообществе
Настройка виджета в сообществе ВКонтакте
Настройте виджет перед публикацией
Аватар сообщества
Аватар – это круг, который отображается в постах слева от названия сообщества. По аватару клиент узнает автора публикации еще до того, как прочел название. Если, конечно, прочел.
Чтобы аватар был читабельным, выбирайте отцентрованные изображения без текста. Можете использовать буквы, цифры, значки или логотип. Проверьте, чтобы в углах не находилось важных частей, так как они обрежутся.
Аватар сообщества ВКонтакте
Размеры изображений
Вы изучили особенности оформления основных блоков ВКонтакте. Впереди – размеры и нюансы, которые важны для создания качественного изображения. Передайте их дизайнеру или используйте сами.
Аватар сообщества
Круглая картинка, которая отображается слева от записи. Если вы создаете группу с 0, то увидите прямоугольник справа. Размер аватарки не менее 430 × 207 пикселей. Диаметр круглого аватара – 200 пикселей. Подбирайте изображения без текста, яркие и понятные.
Размеры аватара сообщества
Обложка сообщества
Сегодня во ВКонтакте два варианта обложек: главная (для ПК и мобильных) и живая (только для мобильных). Главная обложка имеет размер 1590 × 400 пикселей. При загрузке обложки система предлагает выделить допустимый разм с сохранением пропорций. При создании обложки учитывайте отступ сверху – 85 пикселей, и отступы по бокам по 200 пикселей. Именно эта часть обрезается в мобильном приложении.
Размеры обложки сообщества ВКонтакте
Размеры обложки сообщества Вконтакте на разных устройствах
Живая обложка
- Видео. Рекомендуемое разрешение 1080 × 1920. Длительность видео не более 30 секунд, размер файла до 30 МБ, видеокодек H.
 264, аудиокодек AAC. Чтобы появился звук, на обложку нужно кликнуть.
264, аудиокодек AAC. Чтобы появился звук, на обложку нужно кликнуть. - Фото. 5 последовательно сменяющих друг друга изображений. Когда пользователь заходит в сообщество, он видит свернутый вариант. 850 × 912 пикселей. Развернутая обложка (после нажатия на нее) 1080 × 1920 пикселей.
Живая обложка ВКонтакте
Картинка к посту
Минимальный размер квадратных изображений: 510 × 510 пикселей. Если вы хотите четкое и яркое изображение, выбирайте размер от 800 × 800 пикселей. Оптимальное соотношение сторон горизонтальных постов: 3 к 2.
Популярный вариант: 700 × 500 пикселей. Максимальный: 1000 × 700 пикселей. Пропорции изображения при загрузке сохраняются.
Картинка к посту ВКонтакте
Подборка изображений
Чтобы получить эффектный пост, используйте 6 изображений с одинаковыми сторонами. Например, 6 квадратов или 6 вертикальных картинок 682 × 1024/442 × 665 px.
ВАЖНО! Композиция будет соблюдаться только при просмотре с ПК. В мобильной версии подписчик увидит просто 6 изображений подряд.
Подборка изображений ВКонтакте
Подборка изображений в мобильном формате
Сниппет
Появляется при публикации постов со ссылкой. Прямоугольник размером 537 × 240 пикселей. Чтобы получить 2 изображения в посте (фото к посту и сниппет), необходимо сначала добавить изображение, затем вставить ссылку и заменить изображение.
Сниппет ВКонтакте
Выбор файла для загрузки изображения
Изображение для публикаций с внешних источников. При публикации отображается картинка, указанная в метаданных сайта (поле og:image), либо берется просто картинка с сайта.
Исходный размер неважен — изображение будет сжато до размера 537 × 240 пикселей. Если картинка квадратная или вертикальная, большая часть изображения будет обрезана.
Меню
Блок прямоугольных кнопок со ссылками на вложения и приложения ВКонтакте. Доступно до 7 ссылок и 3 приложения. Минимальный размер изображений: 376 × 256 точек. В названии допускается до 20 символов.
В названии допускается до 20 символов.
Размеры меню ВКонтакте
Обложка статьи
Если статья содержит изображения, то автоматически ВКонтакте выберет одно из них. Чтобы заменить обложку, необходимо нажать крестик в правом верхнем углу и загрузить нужное вам изображение. Размер обложки составляет 510 × 286 пикселей. При выборе обложки учитывайте, что середину закроет название статьи и кнопка “читать”.
Обложка для статьи в группе ВКонтакте
Размеры обложки для статьи в группе
Обложка фотоальбома
Рекомендуемый размер 1200 × 800 пикселей. В мобильной версии обрезаются нижние 200 пикселей. Максимум фотографий в одном альбоме: 10000.
Размер обложки фотоальбома ВКонтакте
Обложки фотоальбомов ВКонтакте
Товары
Размер изображений 1000 × 1000 пикселей. Отображается обложка, можно добавить еще 4 файла. Горизонтальные изображения НЕ загружаются.
Размер изображений для товаров ВКонтакте
Пример товаров ВКонтакте
Видеозаписи
Минимальный размер качественного видео 1280 × 720 пикселей. Максимальный вес – 5 Гб.
Пример видео во ВКонтакте
Обложки для видеозаписей. 1280 × 720 пикселей.
Размер обложки для видео ВКонтакте
Истории
Фото – 1080 × 1920 пикселей. Видео – 720 × 1280 пикселей. Максимальная длительность 15 секунд. До 10 Мб. Кодек h.264, звук AAC.
Размер историй ВКонтакте
Вики-страницы
Меню. Размер шапки: ширина 607 пикселей, высота произвольная.
Вики обложка ВКонтакте
Пример вики обложки ВКонтакте
Рекомендуемые форматы изображений:
Загружайте изображения в формате JPG, GIF или PNG.
Загружайте видео в форматах AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
Теперь вы готовы к созданию продающего оформления группы ВКонтакте. Желаем вам успехов!
Как менять обои в вк. Как поменять тему ВКонтакте
Многим пользователям социальной сети ВКонтакте из-за длительного нахождения на сайте хочется поменять надоедливый белый фон на другую тему. Для этого необходимо воспользоваться программами или расширениями для браузера. Разберемся, как поменять фон ВК за несколько минут.
Для этого необходимо воспользоваться программами или расширениями для браузера. Разберемся, как поменять фон ВК за несколько минут.
Вступление
Сначала стоит сказать, что поменять задний фон в социальной сети не выйдет без использования сторонних инструментов. Самый простой вариант – это установка плагина для браузера. Через него вы сможете настроить ВКонтакте по своему вкусу – выбрать картинку, установить прозрачность, контрастность, цвет, яркость и т. д. Второй вариант – использование специального браузера, который ориентирован на пользователей социальных сетей.
В такой программе по умолчанию встроен конструктор для изменения внешнего вида ВК. Если у вас нет идей по поводу того, какую картинку поставить на свою страницу, обратитесь к специальным каталогам или группам в интернете. Рассмотрим все способы в виде пошаговых инструкций.
Устанавливаем плагин
Для начала необходимо установить расширение. Рассмотрим процесс на примере браузера Google Chrome. Инструкция также подходит для Яндекс.Браузера, Opera и Mozilla Firefox:
- Откройте обозреватель на компьютере и зайдите в боковое меню. В нем выберите пункт «Дополнительные инструменты» и нажмите на «Расширения».
- На экране появится список установленных дополнений. Кликаем на отмеченную кнопку.
- В поисковой строке введите запрос «обои для vk».
- Откройте плагин с названием «Собственные обои в ВК» и нажмите кнопку «Установить».
- Чтобы сменить фоновый рисунок, необходимо найти подходящую картинку в интернете и кликнуть по ней ПКМ. В открывшемся меню выберите пункт «Установить на фон VK».
- Теперь необходимо изменить параметры насыщенности, прозрачности и т. д. Для этого нужно открыть «Параметры» плагина.
- Здесь вы можете включить/отключить отображение картинки, поставить прозрачность, обводку, цвет и т. д.
Теперь на фоне стоит красивый рисунок, однако тема сайта по-прежнему остается белой. Ее можно поменять с помощью другого расширения.
Ее можно поменять с помощью другого расширения.
Например, установим дополнение Dark Style VK, чтобы сделать оформление темным:
- Снова открываем магазин расширений по прошлой инструкции. В поисковой строке ищем Dark Style VK и устанавливаем его.
- Подтверждаем установку.
- После инсталляции «Дарк Стайл» автоматически применится к вашей страничке.
Заменить черное оформление на стандартное можно удалением плагина из браузера. Подобных расширений в бесплатном каталоге целая тьма. Как быть, если вам хочется сделать что-то уникальное и настроить оформление под себя?
Устанавливаем браузер
Чтобы скачать инсталлятор, воспользуйтесь ссылкой https://orbitum.com/ru/ . Затем выполните следующие действия:
- Зайдите на www.vk.com и авторизуйтесь со своего аккаунта. На странице социальной сети сверху появится иконка палитры. Нажмите на нее.
- Внизу появится панель для редактирования тем. Вы можете выбрать одну из заготовок (1), создать уникальное оформление (2) или отключить отображение тем (3).
- Чтобы менять стандартное оформление на стороннюю картинку, нужно нажать «Выбери изображение».
- На экране появится окно с выбором изображений с жесткого диска.
- Теперь настройте цвет для текста сообщений и интерфейса. Рекомендуем выбирать оттенок, который будет отлично контрастировать с фоновым рисунком, а значит, легко читаться.
- Для завершения укажите название темы в соответствующем поле и кликните по кнопке «Сохранить».
Главный плюс Orbitum заключается в том, что другие пользователи смогут видеть ваше оформление, если будут заходить в VK через такой же браузер.
Каталоги с готовыми темами
Если вы не хотите придумывать оформление самостоятельно, то ознакомьтесь с выбором готовых тем в специальных каталогах. Например, сайт Get-Styles (ссылка на него – https://get-styles. ru/). Рассмотрим работу с ресурсом:
ru/). Рассмотрим работу с ресурсом:
- Откройте Get Styles и выберите понравившуюся тему. Вы можете отсортировать материалы по категориям, топу и комментариям.
- Возле оформления необходимо кликнуть по кнопке «Применить».
- Появится окно с подтверждением установки расширения.
- После этого на страничке сайта появится следующее сообщение.
- Осталось зайти в социальную сеть и проверить, так ли это. Как видите, оформление поменялось на выбранное с сайта Get-Styles.
Все описанные в статье методы подходят для браузеров на стационарных компьютерах и ноутбуках. На телефонах с Андроидом и Айфонах необходимо пользоваться другими методами.
Заключение
Социальные сети отнимают много времени у современного пользователя интернета. Конечно, любому владельцу странички ВК захочется сменить надоевший белый фон и синий интерфейс. С помощью наших советов вы сможете сделать это за несколько минут!
Видео
Ознакомьтесь с прикрепленным видеороликом. В нем наглядно показаны действия из данной инструкции. После просмотра вы сможете легко выполнять смену тем и помогать в этому своим друзьям.
Надоел простой белый фон на любимом сайте — Вконтакте? Пора что-то изменить, и мы предлагаем Вам установить новый фон для этого сайта. Теперь можно установить любимую картинку, или же выбрать какую-то красивую вещь и сделать её фоном вконтакте. Сделать это не сложно, давайте разберемся!
Как вконтакте сделать фон страницы?
В зависимости от браузера который Вы привыкли использовать, задания будут немного различаться. Для начала давайте разберем, как сделать фон вконтакте используя очень популярный браузер Google Chrome.
В интернете предоставляется множество программ, с помощью которых можно сделать фон вконтакте, но Google Chrome не всегда готов работать вместе с ними. Что же делать? Выход есть!
1.
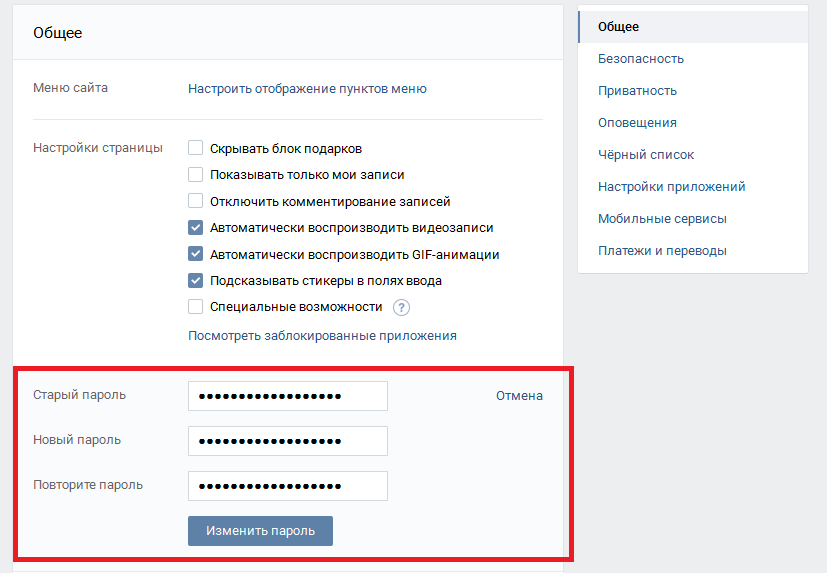
Открываем наш браузер Google Chrome. Открываем меню в нашем браузере и выбираем пункт «Настройки».
Открываем меню в нашем браузере и выбираем пункт «Настройки».
2
. Слева мы видим небольшой список, в котором мы выбираем «Расширения».
3.
В открывшемся окне, мы можем увидеть, какие расширения установлены в нашем браузере. Теперь открываем поиск и вводим в поисковую строку фразу «вкОбои». Именно так называем расширение, которое поможет нам установить фон.
4.
Переходим на страницу об этой программе и устанавливаем её в свой браузер. После чего можем выбрать фон для контакта. Теперь мы можем найти любую картинку в интернете и установить её как фон вконтакте. Чтобы установить картинку на фон, нажимаем на ней правой кнопкой мыши, а затем нажимаем «Установить как обои Вконтакте».
Вот так можно установить обои для сайта вконтакте, используя браузер Google Chrome.
Как сделать красивый фон вконтакте?
Для других браузеров можем использовать специальные сервисы, которые предоставляют уже готовые фоны вконтакте. Например, можем использовать сервис — ВКтема.
1.
Заходим на сайт и в каталоге выбираем нужную нам картинку. На сайте предоставлены категории, по которым поиск будет проходить быстрее.
2.
Выбираем любую тему и нажимаем на её название, затем в открытом окне нажимаем «Установить тему».
4.
После установки, можем открывать наш браузер и мы увидим, что выбранный нами фон уже установлен для сайта Вконтакте.
Вот и все! Фон для вконтакте установлен.
ВИДЕО. Как сделать фон вконтакте?
Именно Вк пользуется особой популярностью у молодежи, которая проводит там большую часть своего свободного времени. Создавая новый аккаунт, пользователи ищут, как поменять тему в Вк на новую.
Процесс установки и замены темы занимает всего несколько минут, нужно только правильно установить плагин в браузер и скачать нужную тему.
Где скачать и как установить темы для Вконтакте?
Темы для Вконтакте можно установить только после того, как скачаны темы для Вк. Сделать это можно, установив специальное расширение с каталогом тем. Программа интегрируется с браузером и позволяет просматривать новые темы.
Сделать это можно, установив специальное расширение с каталогом тем. Программа интегрируется с браузером и позволяет просматривать новые темы.
Приложение-плагин имеет особый конструктор, который позволяет пользователю самостоятельно настроить вид страницы. Изменить с помощью конструктора разрешается цвет фона, шрифт, уровень прозрачности, внешний вид рамок для того или иного блока.
Чтобы изменить тему в Вк, используя браузер Google Chrome, стоит выполнить такие действия:
- Открыть браузер.
- Зайти в настройки «Инструменты».
- Перейти в раздел «Расширения», где в самом низу расположена опция «Еще расширения».
- Нажать на кнопку, откроется Интернет-магазин Гугл.
- В поисковой строке указать get-styles, нажать на «Установить». Начнется процесс установки плагина в браузер.
- Перейти на сайт Get-Styles.ru, пройти процесс регистрации, что позволит создать на сайте собственный аккаунт на этом ресурсе.
- Принять лицензионное соглашение, которое появится в отдельном окошке после запуска программы-плагина.
- Выбрать и применить тему, которая понравилась, сохранить изменения.
Для браузеров Опера, Internet Explorer, Mozilla порядок действий по установке плагина аналогичный. Перед установкой тем нужно скачать и установить приложение get-styles. Работает оно только с указанными браузерами. Если скачивать для Гугл Хром, то приложение будет работать с операционной системой Виндоус 7.
Когда в Опере, Internet Explorer, Mozilla будет установлено приложение, пользователь переходит на сайт Get-Styles.ru, введя логин и пароль от личного кабинета. Это позволит выбрать интересующую тему и применить ее для обновления странички Вконтакте. Картинки для просмотра увеличиваются через клик мышки по изображению.
Как поменять тему Вконтакте?
Если тема надоела, то ее всегда можно поменять на новую. Нужно зайти в браузер, перейти по ссылке, ведущей в каталог с темами. Там есть раздел «Категории». Выбрав категорию, пользователь увидит в правой части окна браузера новую тему оформления. Нужно нажать на нее, чтобы применить новое оформление для странички. Потом можно обновить страницу, и изменения вступят в действия.
Нужно нажать на нее, чтобы применить новое оформление для странички. Потом можно обновить страницу, и изменения вступят в действия.
Всегда есть шанс вернуться к первоначальным настройкам, в том числе и теме. Для этого пользователь должен зайти на сайт с темами для Вк, пролистать до конца ту или иную категорию. Там есть стандартная тема — на нее нужно нажать, чтобы выбрать. Далее нажимается ссылка «применить», и все тема будет изменена. Увидеть первоначальную тему получится, если обновить начальную страницу Вк.
Как и где скачать новые темы для Вконтакте: альтернативные сайты
Кроме плагинов, которые устанавливаются в Интернет-браузеры, есть множество ресурсов, где регулярно публикуются новые темы для социальной сети Вконтакте. Устанавливать рекомендуется только проверенные, к которым относятся:
Установив приложение vktema.com, пользователь увидит в браузере дополнительную панель, которая установится при автозагрузке. Когда браузер перезагрузится, то в меню аккаунта станет виден раздел «Менеджер тем». Здесь располагается каталог с темами для Вконтакте.
Расширение vkmod.net устанавливается точно также, как и другие расширения в браузер – скачать, запустить, установить, перезагрузить браузер. В результате в Интернет-браузере в меню «Настройки» появится новый пункт «Мои темы».
Таким образом, замена темы в аккаунте социальной сети Вк проходит быстро и просто. Нужно только выбрать наиболее подходящий плагин и совместить его с рабочим браузером. Каталог тем каждого приложения отличается, пользователи Вк могут найти для себя изображение и оформить собственную страницу.
Придать своей страничке в социальной сети яркости и индивидуальности может каждый пользователь. Подобная возможность предоставляется тем, кто предпочитает Яндекс.Браузер, так как имеются специальные утилиты, которые можно использовать с данной целью. Иначе говоря, есть особые расширения, интегрируемые в интернет-обозреватель. В некоторые из них встроен конструктор, небольшая программа, помогающая самостоятельно настроить интерфейс страницы в социальной сети Вконтакте. А если кроме странички Вконтакте вы еще не прочь изменить внешний вид и самого браузера, тогда вам нужно еще и .
А если кроме странички Вконтакте вы еще не прочь изменить внешний вид и самого браузера, тогда вам нужно еще и .
Где найти расширения
Для того чтобы установить темы для вк яндекс браузер, можно воспользоваться различными предложениями от разработчиков. Сегодня их предлагается огромное количество. Однако, полностью доверять незнакомым ресурсам не стоит, так как после установки утилит с сомнительных сайтов, возможно появление каких-либо проблем. к примеру, появление , которые блокирует доступ в данную социальную сеть.
Так, попытка воспользоваться предложениями с некоторых ресурсов, привела к тому, что мой антивирус определил их как содержащих вредоносный код. Встречаются сайты, предлагающие темы для вконтакте яндекс браузер установить параллельно с другими продуктами, иногда абсолютно бесполезными и только занимающими ресурсы компьютера. Поэтому поговорим только о тех расширениях, которые действительно достойны внимания.
Как установить тему для ВК
Один из наиболее приемлемых вариантов – обратиться к сайту vktema.com
. Предлагаемое здесь расширение достаточно функциональное. После того как вы нажмете кнопку Скачать программу, вам будет предложено добавить ее в автозагрузку, а в интернет-обозреватель будет установлена дополнительная панель. После установки плагина необходимо перезапустить Яндекс.Браузер. Если мы теперь зайдем на страницу в социальной сети, то увидим, что в меню появилась строка Менеджер тем. Однако, следует отметить, что предлагается всего около двух десятков вариантов оформления страницы, что не каждому придется по вкусу.
Если вы хотите больше возможностей, то загляните на ресурс vkmod.net.
Среди пользователей сети ВКонтакте он довольно популярный, так как предлагаемое здесь расширение простое в применение и очень эффективное. Скачиваем файл для установки, инсталлируем и перезапускаем браузер. Теперь заходим на свою страницу ВКонтакте и видим, что появился новый раздел «Мои темы». Если кликнуть на него, то откроются варианты различного оформления страницы. Преимуществом утилиты от этого разработчика являются широкий выбор тем, предоставляемая возможность настройки выбора шрифта и цвета фона.
Следует обратить внимание и на то, что предлагает get-styles.ru. Здесь также имеется возможность установить темы для контакта яндекс браузер по своему вкусу
. Для этого заходим на сайт и выбираем любое оформление. После того как вы нажмете Установить, начнет загружаться специальная утилита. Вам необходимо будет подтвердить согласие с Лицензионным соглашением, однако, это больше формальность. Кроме того, при полной установке у вас попросят разрешения изменить некоторые настройки, но вы можете выбрать не полную, а выборочную инсталляцию, сняв выделение с тех пунктов, которые вам не интересны.
После установки понадобится перезапустить интернет-обозреватель, чтобы изменения вступили в силу. Теперь у вас появится дополнительная панель в браузере. С ее помощью вы можете не только менять темы, но и иметь быстрый доступ к сообщениям, своим фото, видео и другим материалам.
Конечно, это далеко не весь список предложений разработчиков поменять тему ВК в Яндекс.Браузере. Вы можете воспользоваться указанными ресурсами или выбрать другой вариант. В любом случае, новое оформление сделает вашу страницу яркой и интересной, а время, проводимое в соц. сетях, еще более приятным.
Если вы являетесь активным пользователем сети «ВКонтакте», у вас наверняка могли периодически возникать вопросы относительно тем, которые необходимо откуда-либо скачивать, или же по поводу нового оформления вашей странички. Для того, чтобы любой «житель» «ВК» смог самостоятельно подбирать стиль для своей странички и заниматься её дизайном, создана превосходная по всем параметрам программа Get Styles. Скачать программу темы для вконтакте get styles можно бесплатно у нас на сайте.
Устанавливается программа get styles непосредственно в сам браузер, в чём состоит главная уникальность программы, и подходит для всех существующих интернет-браузеров, какие только есть в мире. В этом неоспоримый плюс get styles для вконтакта, равно как и в том, что она крайне проста в использовании.
Минусами можно назвать следующие аспекты: все имеющиеся темы для вконтакте можно применять только по отношению к сайту «ВКонтакте» и ни к какому другому. Помимо этого, обновления тем не происходят слишком часто. Но, тем не менее, ассортимент всё-таки иногда обновляется.
Благодаря Get Styles ваш аккаунт вконтакте станет ярким, необычным и запоминающимся, ведь именно вы станете творцом своей странички. В вашем распоряжении множество разнообразных скинов и тем, а также творческий редактор, и всё это в одной программе, которую разработали специально для вас.
С помощью Get Styles можно изменять стиль, шрифты, цвета на своей персональной странице сколько угодно. Кроме того, у вас всегда есть возможность вернуть стандартный стиль страницы «ВКонтакте» — такой же, как у всех. При этом, наиболее подходящий стиль выбрать достаточно легко: ассортимент тем очень широк и способен угодить любому пользователю. Помимо пейзажей и аниме-стилей, объём которых превышает 30 тысяч разных вариантов, в коллекции тем для вконтакте Get Styles имеются такие разделы, как «авто», «символы», «люди», «звери», и многое другое.
Если всё-таки случилось невероятное — то есть, пролистав весь огромный каталог стилей для странички, вы поняли, что ни один из них вам не нравится — у вас, тем не менее, остаётся уникальный шанс создать свою собственную тему.
Интересной возможностью
данного софта является также использование
стилей ваших друзей.
Эта программа не имеет опасного содержания для компьютера. При установке Get Styles в компьютер не нужно будет бояться, что она будет перегружать систему Windows. В данной программе отсутствуют жёсткие системные требования. Для неё вполне хватит 1 мегабайта места на жёстком диске и 128 — оперативной.
как поменять иконки в блоке
Любое дизайнерское решение может привлечь или оттолкнуть пользователей. Нам, конечно, хочется, чтобы пользователи оставались на сайте или в группе подольше. Чтобы они прониклись нашими текстами и захотели стать постоянными клиентами. Красивая группа Вконтакте с фирменным стилем добавит вам значимости в глазах посетителей. Но, если добавить нужную шапку и аватарку проще простого, то с блоком ссылок всё намного сложнее. Там картинки появляются автоматически, и вы не можете их изменить. Или всё-таки можете? Легко! Мы подготовили подробный разбор, как получить красивый дизайн ВК даже в ссылках.
Создаём список
Начнём с того, что закинем нужные ссылки в группу. Если список у вас уже готов, идите к следующему пункту. Добавить ссылки на сайт или ваши аккаунты в других соцсетях можно через управление сообществом или просто кликнув на «Ссылки» под списком участников. Нажмите «Добавить ссылку» и вставьте адрес страницы.
На появившуюся картинку пока не обращаем внимание. Ею мы займёмся позже. Дайте ссылке название.
Повторяем, пока не добавите все ресурсы.
Готовим инструменты
Что не так
Посмотрите на ваш список ссылок. Вам всё нравится? Все ли картинки встали ровно? Они все в одном стиле? Если да, мы вас поздравляем! Вы счастливчик, один из миллиона! Вам этот разбор не нужен. А вот мы и сотни других недовольны автокартинками.
Вторая картинка вообще не читается – какие-то микроскопические буквы на белом фоне. Instagram вообще не пропустил нашу картинку, заменив её на свой логотип. А у ссылки на сайт картинку добавил неинформативную.
Что будем делать?
Во-первых, откроем Google Chrome, с ним будет легче работать. Во-вторых, скачаем программу Postman, которая и поможет нам изменить оформление группы Вконтакте. В-третьих, загрузите нужные картинки на какой-нибудь сервер, к которому у вас есть доступ.
Действуем
Открываем в Chrome страницу с настройкой ссылок. Правой кнопкой мыши кликаем в любом пустом месте. В контекстном меню выбираем «Просмотреть код». Открывается панель разработчика.
Нажимаем на «Network», и выбираем «All».
Держим эту панель открытой и добавляем в список новую ссылку. Любую. Потом мы её всё равно удалим.
Ищем на панели окошечко «Filter». Оно под красным кружком. Вводим туда share.php. Список внизу резко сокращается до такой же строчки. Это как раз запрос, по которому картинка загружается на сервер.
Кликните на эту строчку. И в появившемся окне – на «Headers». Оттуда нам нужно будет скопировать некоторые данные. Параллельно с эти открываем Postman. Можно не регистрироваться и пропустить пункт создания коллекции. Доходим до этого окошка:
Там, куда показывает стрелка, выбираем POST. Возвращаемся на страницу со ссылками и копируем из панели Request, cookie и body.
После POST вставляем https://vk.com/share.php. Во вкладке «Headers» в «Key» пишем «cookie», а в Value вставляем второй скопированный текст. Или копируем из кода всё, начиная с cookie до последнего символа кода. Но тогда перед вставкой нажимаем «Bulk Mode».
Совет: если используете Bulk, проверьте, не появилось ли в начале строчек лишних пробелов, перейдя в режим Key-Value. Иначе у вас ничего не будет работать.
Теперь переходим в «Body». Выбираем form-data и по строчке вставляем в таблицу. Первое слово – в первый столбик, остальное – во второй. Или вставляем абзацем через «Bulk Mode».
В строчке image видим ссылку. Заменяем её на какую-нибудь из нужных нам. Важно, чтобы ссылка была доступной для всего интернета, а не скрыта в приватных облаках. Так, для Яндекс.Диска, картинку надо открыть, далее открыть в новой вкладке и уже нажать на «скопировать URL картинки». Проверяем, не появилось ли в начале строчек лишних пробелов. И нажимаем большую синюю кнопку «Send».
Внизу получаем примерно такой код:
Если результат получился другим, проверьте, не ошиблись ли вы на предыдущих этапах. И вернитесь сюда.
Сделать тему на вк. Изменение темы оформления для вконтакте
Если вы собирались придать своему аккаунту в соцсети стиля и индивидуальности, вам не придётся перепробовать кучу вариантов, чтобы понять, какой лучший. Мы сделали это за вас. В этой статье приведены проверенные способы, позволяющие безопасно и бесплатно изменить оформление страницы ВКонтакте.
Чтобы изменить фон для ВКонтакте, необходимо, в первую очередь, скачать темы для ВКонтакте. А вернее — расширение с каталогом этих тем, которое интегрируется в браузер и позволяет применить понравившийся вариант. Отметим, что многие из таких плагинов оснащены конструктором — маленькой программой, предоставляющей возможность самому настроить внешний вид страницы. Речь идёт о выборе цвета фона и цвете шрифта, установке прозрачности и внешнего вида рамок для блоков.
Короче, тут такая тема
Итак, где же это загадочное место — «тут»? Где найти эти самые расширения? Некоторые из них есть в официальных Интернет-магазинах расширений для браузеров. Например, в магазине можно найти плагин get-styles.ru. Однако, это не значит, что вы найдёте его в магазинах других web-обозревателей. Поэтому, как правило, разработчики создают отдельный сайт.
Вообще подобных ресурсов очень много — по крайней мере, мы испытали пару десятков. Но приложения, предоставляемые ими, либо определяются антивирусами как содержащие вредоносный код (так было с vkstyles.ru и get-styles.ru), либо содержат рекламу и предлагают установить другие продукты (к примеру, vk.orbitum.ru).
Поэтому рассмотрим только парочку сервисов, которые сумели завоевать доверие и популярность (и которые предоставляют возможность скачать расширения для ВКонтакте бесплатно). Это vktema.com и vkmod.net.
Вариант первый, немного нервный
При установке плагина от
vktema.com мы получили предложение установить дополнительную панель в браузер и добавить в автозагрузку, что далеко не всегда интересно.
После перезагрузки web-обозревателя в меню нашего аккаунта появился раздел «Менеджер тем». Однако каталог его явно отличался от того, что представлен на сайте. Ни тебе ярких аниме, ни горячих девушек в бикини, ни крутых спорткаров. Вместо сотни вариантов обоев — лишь 18 тем с шариками, котом Саймона и пшеничным полем. Кроме того, когда мы уже решили, как поменять тему ВКонтакте и выбрали подходящий вариант, меню аккаунта перекрывается меню менеджера тем. Чтобы видеть свою страницу, нужно кликнуть по рамке блока с надписью «ВКонтакте». Словом, пришлось поразбираться, что к чему.
Вариант второй, оптимальный
Гораздо больше порадовало расширение от
vkmod.net . Оно гораздо проще и действительно лишено ненужных заморочек. После установки файла и перезагрузки браузера в «Настройках» страницы мы увидели категорию «Мои темы».
В принципе, были темы для ВК на любой вкус — тут и романтические картинки с весенними цветочками, и суровые обои в духе фантастической игры «Dead Space», и «релаксовые» варианты с видом экзотических островов посреди океана.
Приятно удивили также темы с эффектом параллакса — такое немногие аналоги способны предложить. Да и возможность настроить цвет фона и шрифта — явный плюс.
Им активно начали пользоваться люди, а одной из причин этого была возможность настройки оформления браузера.
Многие любят менять дизайн привычных программ и страниц в интернете, поэтому через поисковики часто ищут, как изменить дизайн .
Вы можете изменить дизайн страниц Вконтакте
, при помощи специальных расширений и программ. Некоторые из них позволяют не только подставить красивый фон
, но и полностью изменить меню. В этой статье мы рассмотрим лучшие расширения и утилиты, через которые вы сможете изменить дизайн Вконтакте.
Как сделать красивое оформление Вконтакте?
1. Расширение .
Это самый простой способ изменить дизайн популярной социальной сети. На фоновое изображение можно поставить любую картинку, а чтобы основной интерфейс с ней не сливался, доступна функция обводки. Поддерживаются любые форматы картинок, а вы сможете сами настроить толщину обводки и прозрачность страницы.
2. Программа от .
Данный сайт предлагает скачать и установить специальную программу, которая в любом браузере изменит дизайн Вконтакте. На выбор предлагается огромная подборка разных оформлений, разделенных по категориям. Установка программы стандартная, а при желании вы легко сможете вернуть стандартное оформление в социальной сети.
3. Расширение для браузера от .
Преимущество этого дополнения заключается в том, что вы сможете выбирать темы прямо из настроек своей страницы. Каталог готовых оформлений большой и каждую из них можно добавить в расширение. Стоит отметить, что здесь предлагаются темы не только меняющие фон, но и преобразующие интерфейс.
4. Программа от .
Это самый популярный софт по смене дизайна Вконтакте. Вам потребуется установить программу, выбрать тему и после обновления страницы вы увидите её новое оформление. База различных дизайнов внушительная, а при желании можно разработать и собственную тему. Программа работает с любыми браузерами.
5. Программа от .
Ещё один качественный софт, с помощью которого можно легко изменить дизайн Вконтакте. Скачивать нужно конкретную версию программы для вашего браузера (Chrome, Opera, Mozilla, IE). Помимо того, что эта программа позволяет поменять оформление, в вашем браузере появится удобный тулбар для использования Вконтакте.
Социальная сеть «Вконтакте» является одной из самых популярных. Для многих пользователей страничка в этой сети является способом самовыражения, самоутверждения. Поэтому к выбору темы такие пользователи подходят серьезно.
Значение тем для «Контакта» велико. Ведь с их помощью пользователи способны выделиться из толпы, продемонстрировать индивидуальность, поведать о своем настроении или о состоянии души.
Поэтому вопрос о том, как поменять тему в контакте бесплатно, сделать оформление странички красочнее и оригинальнее в настоящее время весьма актуален.
В интернете действует множество различных сайтов, как платных, так и бесплатных, предоставляющих возможность поменять тему ВКонтакте. Задача эта под силу любому пользователю. Гуляя по просторам всемирной сети с целью найти сайт, предлагающий услуги установки нового оформления для странички ВКонтакте, необходимо быть предельно осторожным, чтобы не нарваться на контент, содержащий вирус.
Как ВКонтакте поменять тему
Необходимо отметить, что замена темы ВКонтакте осуществляется непосредственно через браузер, другими словами, через ту программу, с помощью которой осуществляется вход в интернет. Причем для разных браузеров алгоритм смены темы будет несколько отличаться.
- Применив сочетание кнопок Ctrl+F12.
- Либо нажать Меню Настройки, где нас будет интересовать позиция Расширенные
- Далее найти пункт Содержание, после – Настроить Стили. После того, как окно откроется, необходимо выбрать позицию Режимы отображения. Теперь следует проследить за тем, чтобы галочка стояла у пункта Моя таблица стилей. В случае ее отсутствия нужно проставить. После выполнения всех перечисленных операций, браузер полностью готов к установке новой темы ВКонтакте.
- Чтобы подходящую тему скачать, нам понадобится ссылка Стили и Темы ВКонтакте. Выбрав тему можно смело загружать на свой ПК архив. В случае обнаружения папки под названием yavkontakte следует перенести ее в корневую папку компьютера. Если такая папка не обнаружена, то про нее просто нужно забыть.
Распаковав архив следует запустить Opera и перейти на свою страничку ВКонтакт. - Для изменения темы достаточно кликнуть правой кнопкой мышки на любом пустом месте странички. В открывшемся Меню находим позицию Настройки для сайта. Среди открывшихся вкладок нажимаем на Вид, затем на Обзор. В скачанном архиве имеется файл css_code.css, который поможет сменить тему ВКонтакте. Запускаем этот файл, перезагружаем страничку и видим ее уже в новом, обновленном варианте.
Для того, чтобы поменять тему ВКонтакте пользователям браузера Google Chromе необходимо скачать и установить два файла — Get-Styles CH, Get-Styles Ch5. Для установки следует щелкнуть мышкой по загруженному файлу и четко следовать предложенным в процессе установки инструкциям.
После того, как файлы будут установлены, можно приступать непосредственно к смене темы. В частности, следует запустить ярлык с программой Google Chromе – с темами для Контакта. Из широкого списка предложенных выбрать понравившуюся тему. Если установка не произошла автоматически, то нужно браузер перезагрузить.
Браузер Internet Explorer
- В первую очередь необходимо определиться с темой, которую вы желаете установить.
- Затем код выбранной темы следует скопировать и сохранить в пустой текстовый файл под любым именем, дописав к нему расширение css.
- Нужно зайти в Сервис(Tools), затем в Свойства обозревателя (Internet Options). После этого пункт Общие (General) и выбрать Оформление (Accesibility).
- После этого нужно найти и отметить галочкой позицию «Оформлять, используя пользовательский стиль» (Format document using my style sheet)».
- Следующим шагом нажмите Обзор и выберите файл, созданный и сохраненный в пункте 2. Все готово!
Следует установить специальный плагин, который легко можно найти и скачать в интернете. Устанавливая его, необходимо в качестве программы выбрать Firefox. Этот плагин устанавливается при дальнейшем запуске браузера. Для правильной установки темы ВКонтакте, нужно скачать архив и воспользоваться файлом css_code.css. При помощи блокнота содержимое этого файла следует скопировать в буфер обмена. В дальнейшем, при открытии Firefox можно увидеть иконку плагина, куда следует вписать имя темы, между фигурными скобками вставить то, что ранее копировали и сохранить это. Если все действия выполнены верно, то результат достигнут, тема странички ВКонтакте меняется.
Если новая тема на страницу ВКонтакте установлена, но по каким-то причинам не удовлетворяет вас, то всегда есть возможность поменять ее в любой момент. Для этого необходимо в левом меню профиля странички ВКонтакте нажать на ссылку «Удалить тему».
Можно вернуть первоначальную тему, ту, которая была на странице на момент регистрации. Для этого нужно перейти на сайт с темами для контакта, внизу каждой категории найти и выбрать позицию стандартная первоначальная тема. Нажать на кнопку Применить и обновить страницу.
Темы для Контакта необходимы для того, чтобы внести в нашу повседневность и обыденность разнообразие, предоставить возможность выделиться, отличиться от других. Такой способ самовыражения способен отображать настроение пользователя в определенное время, особенности характера.
Видео про то как поменять тему в контакте
Если вы являетесь активным пользователем сети «ВКонтакте», у вас наверняка могли периодически возникать вопросы относительно тем, которые необходимо откуда-либо скачивать, или же по поводу нового оформления вашей странички. Для того, чтобы любой «житель» «ВК» смог самостоятельно подбирать стиль для своей странички и заниматься её дизайном, создана превосходная по всем параметрам программа Get Styles. Скачать программу темы для вконтакте get styles можно бесплатно у нас на сайте.
Устанавливается программа get styles непосредственно в сам браузер, в чём состоит главная уникальность программы, и подходит для всех существующих интернет-браузеров, какие только есть в мире. В этом неоспоримый плюс get styles для вконтакта, равно как и в том, что она крайне проста в использовании.
Минусами можно назвать следующие аспекты: все имеющиеся темы для вконтакте можно применять только по отношению к сайту «ВКонтакте» и ни к какому другому. Помимо этого, обновления тем не происходят слишком часто. Но, тем не менее, ассортимент всё-таки иногда обновляется.
Благодаря Get Styles ваш аккаунт вконтакте станет ярким, необычным и запоминающимся, ведь именно вы станете творцом своей странички. В вашем распоряжении множество разнообразных скинов и тем, а также творческий редактор, и всё это в одной программе, которую разработали специально для вас.
С помощью Get Styles можно изменять стиль, шрифты, цвета на своей персональной странице сколько угодно. Кроме того, у вас всегда есть возможность вернуть стандартный стиль страницы «ВКонтакте» — такой же, как у всех. При этом, наиболее подходящий стиль выбрать достаточно легко: ассортимент тем очень широк и способен угодить любому пользователю. Помимо пейзажей и аниме-стилей, объём которых превышает 30 тысяч разных вариантов, в коллекции тем для вконтакте Get Styles имеются такие разделы, как «авто», «символы», «люди», «звери», и многое другое.
Если всё-таки случилось невероятное — то есть, пролистав весь огромный каталог стилей для странички, вы поняли, что ни один из них вам не нравится — у вас, тем не менее, остаётся уникальный шанс создать свою собственную тему.
Интересной возможностью
данного софта является также использование
стилей ваших друзей.
Эта программа не имеет опасного содержания для компьютера. При установке Get Styles в компьютер не нужно будет бояться, что она будет перегружать систему Windows. В данной программе отсутствуют жёсткие системные требования. Для неё вполне хватит 1 мегабайта места на жёстком диске и 128 — оперативной.
Большинство владельцев аккаунтов в популярнейшей социальной сети отмечают, что в их профиле нет функций для смены фона. Удобнее использовать черный цвет, который не препятствует восприятию информации. Как установить темную тему ВК, если на панели отсутствует соответствующая кнопка? Существует несколько способов изменения стиля оформления, каждый из которых имеет свои плюсы и минусы.
Разработчик социальной сети предусмотрел несколько вариантов оформления ресурса. Пользователи могут изменять настройки по собственному усмотрению. Раньше упор на цветовую гамму не делали. Спустя некоторое время возникла необходимость улучшать интерфейс.
При смене белого фона на черный следует сразу же поменять цвет текста. Отсутствие этого действия является самой распространенной ошибкой среди большинства пользователей, использующих новый функционал.
Темная тема ВК для iOS
Наличие темной темы ВКонтакте актуально для мобильной версии 5.2. Только недавно стало известно о том, что использовать нововведения можно для Айфон.
Для изменения фона на темный следует выполнить ряд действий:
- Перейти в раздел «Внешний вид».
- Включить вариант «Темная тема».
Дизайн на iOS будет иметь черные тона. Ярко выраженные элементы при этом будут отсутствовать. Монохромные элементы наблюдаются только в тексте всплывающих окон и на значках уведомления.
Преимущества космического черного оформления заключаются в отсутствии отрицательного воздействия на зрении. Черный внешний вид интерфейса позволяет общаться более комфортно, независимо от времени суток и места пребывания.
Темная тема ВК для Андроид
Мобильное приложение, которое разработано для Андроид также имеет соответствующий функционал. Для подключения необходимо войти в раздел «Внешний вид» и поменять соответствующие настройки.
Темная тема ВК для Яндекс браузера
Перед тем, как сделать черный фон в ВК, нужно изучить последовательность действий. Стандартный интерфейс на затемненный следует переключать при помощи следующей последовательности действий:
- В правом верхнем углу браузера войти в раздел «Настройки».
- В строке, открывшейся для поиска, вписать «Затемненная тема».
- Рядом с одноименной строкой следует установить галочку в чекбокс.
Если проведенные действия не дали ожидаемого результата, то следует на странице «Дополнения» перейти в раздел «Интерфейс» и установить галочку напротив строки «Ночная тема».
После выполненных действий на телефоне или на стационарном ПК стиль цветовой гаммы изменится только после того, как страница будет обновлена. Если этого не произошло, то в браузере отсутствует соответствующее расширение – Stylish (оформление посредством CSS).
Для его установки нужно:
- Перейти на официальный сайт Stylish.
- Нажать на кнопку Install for, указав используемый браузер.
- Подтвердить добавление расширения и обновить страницу.
После обновления появится затемненное оформление. Тестирование нового интерфейса уже закончено, поэтому обновленный дизайн работает без ошибок. При возникновении каких-либо трудностей обратитесь в службу поддержки пользователей социальной сети.
Рекомендуем также
Обновить ВКонтакте Как вернуться обратно. Newdesignvk или как вернуть старый дизайн ВК
Основная часть пользователей уже успела заметить, как изменился дизайн популярной социальной сети In contact with. Этот «кошмар» произошел 17 августа 2016 года рано утром и теперь у всех пользователей ВК отображается новый обновленный дизайн. Теперь никто не может вернуть старую версию ресурса, так как разработчики официально разработчиками не предоставляются.
На данный момент в Интернете ведутся очные дискуссии о глобальном редизайне российской социальной сети, многие пользователи недовольны новыми изменениями.Однако разработчики оставили сторонникам старой версии сайта такое сообщение: «Мы избавились от лишних деталей и сделали ресурс более удобным для вашего восприятия».
Кардинальные изменения коснулись шрифта, иконок, панели навигации, дизайна аватаров. По словам ведущего разработчика Дорохова В. Работа над новым дизайном социальной сети велась в течение полутора лет. С апреля 2016 года разработчики запустили новый вид тестирования сайта, в котором может принять участие любой пользователь. За все время более 2500 мелких и значимых исправлений в коде ресурса, прислушиваясь к пожеланиям пользователей.Основная задача — повысить стабильность работы сайта, а также перейти с устаревшей технологии Flash на новую — HTML5.
Повторяю еще раз, официальный способ вернуть старый дизайн В контакте с Увы нет, несмотря на недовольство многих пользователей социальной сети. Однако есть еще один способ исправить ситуацию. Ниже мы рассмотрим, как можно в несколько кликов вернуть старую версию ВКонтакте на ПК.
Как вернуть старый дизайн ВКонтакте в пару кликов
Чтобы дизайн сайта vk.com приобрел старый вид, мы используем с вами специальное расширение для браузера Google Chrome .. Такое расширение называется «Вернуть старый дизайн ВК». Пока месть единственная в своем роде, но, полагаю, со временем аналогов будет немалое количество. На сегодняшний день есть один нюанс: версия этого расширения еще сыровата, поэтому при серфинге в соцсети можно наблюдать некоторые ошибки, но разработчик часто выпускает обновления этого расширения, устраняя ошибки пользователей, обнаруженные пользователями.Для того, чтобы дизайн сайта изменился, зайдите в магазин Google и установите расширение.
Нажмите кнопку «Установить», откроется окно, в котором вы нажмете «Установить расширение».
После установки расширения нажмите один раз мышкой на иконку:
и обновите страницу ВКонтакте. Ниже вы можете увидеть, как выглядела страница в новом дизайне:
а как это выглядит после установки расширения, смены новой версии сайта на старую:
Это займет время, и такие расширения будут быть достаточным.Узнать, какой из них лучше, можно по рейтингу в магазине Google. Однако я считаю, что многие пользователи просто привыкнут к новому оформлению ВКонтакте и необходимость в старой версии отпадет автоматически.
Как видите, друзья, поменять новую версию ВК на старую Это очень просто: достаточно совершить несколько простых действий. Если вам понравилась инструкция, поделитесь ею с друзьями, используя кнопки социальных сетей ниже.
Впервые за 10 лет полностью поменял дизайн сайта.Вначале это были эксперименты для некоторых пользователей, а на днях дизайн был окончательно изменен для всех.
С одной стороны, вполне «чинно и благородно», одним словом ребята проработаны на отлично, многим пользователям это нововведение пришлось даже по душе, но далеко не всем. Люди, которые за долгие годы привыкли к привычному внешнему виду сайта, вдруг что-то поменяют кардинально? Многие не согласны с такими изменениями. Раньше код только начинался, все эти изменения начались, присутствовала функция « Вернуться к старому дизайну » Однако разработчики удалили ее полностью.
Что делать тем, кто привык к старому стилю ВКонтакте?
К счастью для многих, есть два способа вернуть прежний дизайн социальной сети.
1 путь.
Вернуть старый дизайн ВК можно с помощью одного, очень простого, но полезного расширения для браузеров, и. Expansion Stylish Позволяет применять разные стили к некоторым сайтам, в том числе ВКонтакте.
Подробные инструкции:
Давайте разберемся, как вернуть старый стиль ВКонтакте, на примере браузера Google Chrome?
- Скачать расширение Stylish для chrome (где скачать см. Выше).
Рис.1
2. Теперь код установлен на добавочный номер (рис. 2) появляется такая иконка.
Рис.2
Рис. 3.
4. Нажмите и загрузите стиль «». (Рис.3)
5. Там нажмите на кнопку « Установить с помощью Stylish ». (Рис.4)
Рис.4.
Рис.5
Подтвердите (рис. 5) и перезагрузите браузер. (Полностью закрыть и снова открыть браузер)
Рис.6.
Теперь мы видим, что установлено. Остается только поставить галочку для перехода к старому стилю (рис.7) или снимите галочку, чтобы вернуть новую (рис. 8), кому как удобно.
Рис.7 (старый стиль)
Рис.8 (новый стиль)
2-ходовой. Как вернуться к старому дизайну ВК
Что ж, предлагаемый способ еще проще, но подходит только для браузера. Если в первом из рассмотренных нами способов можно было переключаться между новым и старым стилями ВКонтакте, то в этом примере остается только старый стиль.
Итак! Пройдите эту вкладку — Верните старый дизайн ВК.
Попадаем на страницу с расширением, скачиваем, устанавливаем и используем старую и знакомую версию.
Рис. 9 (расширение «Вернуть старый дизайн ВК»)
Вот в принципе такие несложные действия помогут нам вернуть привычный, старый стиль в нашем ВК.
Многие пользователи бросились искать программы, скрипты, сервисы и расширения, которые позволили бы сделать старый дизайн страницы и меню.
Решение этой проблемы было найдено и применено им, вы будете наслаждаться старым дизайном на своей странице через 5 минут.
После того, как вы выполните все, что написано в этой инструкции, ваша страница будет выглядеть так:
Показать
Установить старый дизайн ВК
Разработанное расширение содержится в наборе CSS-кода, отвечающего за внешний вид Сайта.Устанавливая этот компонент самостоятельно в браузере, вы заменяете текущий CSS на тот, который содержит код для предыдущего дизайна.
Установка данного компонента возможна в таких браузерах: Google Chrome, Opera и Mozilla Firefox. (с последним разработчиком иногда возникают проблемы, но он их активно решает).
Щелкните изображение и перейдите на сайт UserStyles.
Затем нажмите ссылку «Установить стильный» и подтвердите его установку в нашем браузере.Возвращаемся обратно, на тот же сайт и видим зеленую кнопку «+ Установить со стильным». После того, как скрипт будет установлен, вы можете перейти на свою страницу ВКонтакте и наслаждаться внешним видом сайта!
Если вы не показали никаких изменений на сайте, щелкните по метке установленного расширения и отметьте нужный элемент. Некоторым браузерам может потребоваться перезагрузка и только после того, как изменения в его реализации вступят в силу.
Кроме того, этот компонент еще не добавил раздел «Мои ответы», и звонок остается колоколом, который был разработан и запущен с новым дизайном.Если вы хотите удалить его и вернуть в меню раздел с ответами — переходите к следующему разделу с описанием установки другого скрипта.
Скрипт «Старый дизайн для ВК»
Этот компонент добавит в вашу учетную запись, к которой все пользователи ВКонтакте уже привыкли, в «Мои ответы». Стоит отметить, что этот скрипт и дальше будет обсуждаться в Google Chrome. Заработало только в Mozilla Firefox.
Для установки перейдите на сайт: gresyfork.орг. И чтобы запустить его, нажмите кнопку «Установить этот скрипт». После того, как он будет загружен и установлен, у вас будет звонок. Но ссылка на ответы появится.
Если все было сделано правильно, то вы получите такой результат, как на изображении выше.
На момент публикации данной статьи-инструкции корректно отображаются только моя страница, новости, аудиозаписи, видео и ответы. Все остальные разделы выглядят не очень привлекательно, но разработчик обещает в ближайшее время устранить все недоработки.
Вернуть старую регистрацию диалогов
Все разделы на сайте коснулись изменений, не прошли партии и мои сообщения. Полностью подвергся изменению дизайн диалогов и чатов, что не всем пришлось по вкусу.
И так, чтобы установить такой вид, который диалоги имели до обновления, необходимо выполнить простое действие: перейти в соответствующий раздел и внизу окна с разговорами увидим значок в виде шестеренки — мы навести на него мышкой.
В появившемся меню выберите пункт классического интерфейса. Если все было сделано правильно, страница с диалогами / разговорами ВКонтакте примет вид, к которому мы все так привыкли.
Мы будем дополнять эту публикацию по мере выпуска новых версий и исправлений ошибок. Все вопросы задавайте в комментариях и мы на них ответим!
GD Star Rating
Система рейтингов WordPress
Вернуть старый сюжет страницы ВКонтакте, 5.0 из 5 на основании 2 оценок
Совсем недавно всеми любимая социальная сеть ВКонтакте кардинально изменила интерфейс. Он многим понравился, но все же есть пользователи, которым более привычна старая версия приложения, а таких действительно много. Поговорим о том, как заменить старый ВК на старый, и еще кое-что интересно.
Как новую версию ВК поменять на старую на android
После выхода новой версии Многих интересует один вопрос — как вернуть старую версию ВК, и вообще возможно ли это сделать.На андроиде это вполне реально, при этом процесс восстановления состоит из трех этапов:
- Отключить автообновление приложения в Play Market.
- Удаление новой версии ВК.
- Восстановление старой версии.
Переходим к первому этапу. Для начала необходимо запустить, затем перейти в «параметры» (значок выглядит как три горизонтальные линии, он расположен рядом с надписью GooglePlay). Нажимаем на «настройки» и снимаем галочку с пункта «Автообновление», в некоторых версиях нужно ставить галочку в пункте «Никогда».Это первый завершенный шаг, это необходимо сделать, чтобы старая версия не обновлялась автоматически.
А теперь собственно научимся делать старое приложение ВКонтакте. Все очень просто, вам достаточно скачать желаемую версию по ссылке https://trashbox.ru/link/vkontakte-android. Теперь вы можете пользоваться старым приложением ВКонтакте, не переживая, что оно будет обновлено.
Как и в мобильной версии ВКонтакте держать музыку
Еще одним существенным недостатком новой версии ВКонтакте стало то, что нельзя кешировать музыку в приложении на Android.Эта проблема решается очень легко: все, что вам нужно сделать, это скачать старую версию ВК с сайта, о которой мы уже упоминали выше, и отключить приложение автообновления в PlayMarke, о чем мы тоже говорили выше.
Кэширование музыки на iPhone
Владельцам «яблочных» устройств очень неудобно, так как постоянно нужно синхронизировать устройство через iTunes. Чтобы значительно упростить процесс, многие используют для этого специальные программы.
Одна из таких программ — Lazytool2.com. Прежде всего, вам необходимо зайти в Личный кабинет и авторизоваться с вашей помощью. Однако необходимо учитывать, что это приложение не является официальным, поэтому определенный риск для безопасности все же существует.
После этого в новом окне необходимо выбрать действие «Установить Lazytool» и подтвердить установку, нажав на кнопку в диалоговом окне «Установить». После завершения установки необходимо войти в меню «Настройки» на Меню «Главное», далее в разделе «Профили и управление устройствами» находим «Вектумцентр, ООО».Нажмите на эту клавишу, после чего нужно выбрать параметр «Доверять Вектумцентр, ООО» и подтвердить свое решение в диалоговом окне.
Далее перейдите в само приложение и нажмите кнопку настроек, которая находится в нижнем поле, нажмите быстро 10 раз подряд. Таким образом, вы включаете секретный режим работы приложения. Если все сделано правильно, появится уведомление о том, что вам необходимо перезапустить приложение.
Закрываем программу полностью, и снова заходим в нее.После запуска выберите вкладку «ВКонтакте» и авторизуйтесь под своим справочным аккаунтом. Авторизоваться можно двумя способами — с доступом к сообщениям (для отправки треков друзьям в личных сообщениях) и без него. Вам нужно выбрать тот способ, который вам подходит.
Как скачать версию ВК как на iPhone
Если сравнить версии приложения ВКонтакте для Android и iOS, то вторая покажется удобнее. Установить приложение ВК можно как на айфон, но следует понимать, что оно неофициальное, поэтому поиск PlayMarket обречен на провал.Скачать такую программу можно на уже знакомом нам сайте trashbox.ru/link/vk-app-2.0-android. Сначала зайдите на сайт, затем скачайте и установите файл формата .apk. Однако стоит проверить, можно ли скачивать приложения из неподтвержденных источников.
Для этого нужно зайти в «Настройки», затем перейти в раздел «Безопасность». Вторая строка называется «Неизвестные источники», необходимо поставить галочку на ней. После этого в новом окне необходимо подтвердить свое действие. Таким образом, мы разрешаем на телефон скачивать приложения не только из PlayMarket.
Преимущества приложения
Внешне программа выглядит точно как айфон, хотя и создавалась под андроид. Дизайн полностью повторяет приложение для iOS, даже этикетка соответствует. Все значки в приложении круглые, что характерно для «яблочных» устройств. Кроме того, анимация листьев намного превосходит стандартную в приложении для Android.
Разработчики скопировали абсолютно все — от удобного слайдера для пролистывания страниц до смайлов.В этом приложении есть дополнительная функция, которой нет в программе для iPhone -. Этот режим позволяет не выделять онлайн, даже если вы используете приложение в данный момент. В целом программа отлично работает без ошибок и глюков, а интерфейс полностью скопирован с приложения iPhone.
Долгое время дизайн ВКонтакте менялся по мелочам, радовал пользователей добавлением новых функций или огорчался удалением старых. Достаточно вспомнить момент, когда перестала существовать местная «валюта» — голоса.Но все эти изменения были пустяками по сравнению с недавним обновлением.
С 17 августа 2016 года сайт социальной сети «ВКонтакте» принудительно и уже перешел на новый дизайн. До этого момента пользователям предлагалось переключаться между новым и старым дизайном в тестовом режиме, и у некоторых пользователей была такая функция, но у большинства в настройках нет нужной ссылки «Перейти к старому дизайну». Конечно, для кого-то новый дизайн и удобнее, он больше оптимизирован для браузера через мобильные устройства, что облегчает использование простого городского центра, но во многом для специалистов оказывается менее практичным.Тем сильнее раздражение от принудительного перехода на него, при отсутствии выбора. Поэтому пользователи ищут способы перейти на старую конструкцию, а некоторые даже создают собственные модули расширения. Гораздо более простой способ позволить кому-либо вернуть старый дизайн ВКонтакте — это установить стандартное расширение браузера, позволяющее изменять стиль отображения необходимых страниц.
Простой и надежный способ вернуть старый дизайн ВКонтакте
Этот метод требует от пользователя выполнения нескольких простых операций, которые заказываются для загрузки и настройки соответствующего расширения, модификации которого существуют для Google Chrome, Mozilla Firefox и других браузеров.Одно из таких расширений — стильное. Рассмотрим вариант с Google Chrome, как наиболее распространенный браузер:
По поводу простейших способов возврата старой версии ВКонтакте
К сожалению, более простых способов «Вернуть старый дизайн ВКонтакте» не существует. Ссылка «Перейти к старому дизайну», которая раньше надежно использовалась в новом дизайне, теперь отсутствует как класс. Самостоятельно проходящие скрипты Даже опытному программисту потребуется больше времени, чем установка стиля extension +.Таким образом, любое простое решение проблемы будет вариацией по теме описанного выше метода.
Stylish — одно из многих расширений, которые позволяют применять пользовательские сценарии для изменения визуальной части дизайна сайта. JavaScript должен быть подключен к расширению в браузере. Скрипты в разделе Стильные люди пишут, поэтому в некоторых случаях полученный таким образом результат будет далек от идеала. Однако при своевременном обновлении стиля в конце концов наступит момент, когда его автор напишет все необходимые параметры.Также среди доступных по цене стилей можно выбрать и промежуточные варианты дизайна, в которых будут присутствовать достоинства старого и нового.
Полностью вернуть старый дизайн ВК не получится, но можно приблизиться к старому стилю визуального оформления. Если варианты сценария, предлагаемые Stylish, вам хорошо зарекомендовали себя, ближайшей альтернативой для них является расширение TampermonKey. Несмотря на то, что (а точнее, благодаря этому …), что оба расширения служат одной и той же цели в параллелях, они могут не работать некорректно.Поэтому лучше перед установкой второго удалить или отключить первый, и наоборот.
Как перейти на старый дизайн вк. Как сменить новый дизайн ВК на старый за секунды
Доброго времени суток, дорогие друзья. С вами, как обычно, Дмитрий Костин. И сегодня я хочу еще раз поговорить о контакте, то есть о социальной сети «Вконтакте». Не так давно (в августе 2016 года), как известно, абсолютно все поменяли оформление ВК. Это очень взволновало весь рунет.Кому-то понравился новый внешний вид, но большинство из них раздражало и многие просто плюнули на него и задались вопросом: «А можно ли вернуть старую версию?»
Мне, честно говоря, параллельно всему этому. И на самом деле я не вижу в нем ничего плохого. На мой взгляд, выглядит неплохо, несмотря на то, что у большинства людей новый образ ассоциируется со смесью одноклассников и фейсбука. Ну конечно есть доля правды). Но я не об этом.
В общем, если вам все-таки не нравится новый стиль, если он вам бельмо на глазу, то я могу подсказать, как сменить дизайн ВК на старый за считанные секунды.Да, ты можешь сделать это. Конечно — это не официальная фишка, но думаю, что вам будет наплевать. Все, что нам нужно, это установить в браузере специальное расширение. Покажу все на примере Google Chrome. Итак, начнем!
Первый вариант
Ну а теперь зайди в свой контактный кабинет и посмотри. Как? Отлично. Вроде бы похоже, хотя во многих местах есть неточности и косяки, но они не так очевидны. Так что вы можете восстановить предыдущую версию, если у вас старый вид более дорогой и удобный.
Второй вариант
Этот метод тоже предполагает установку расширения, но другого. А для активации потребуется еще немного времени. Я не буду описывать процесс установки самого расширения, так как все это написано выше. Итак, начнем!
Вы можете включить разные представления и переключаться между ними с помощью самого стильного расширения. Есть уже как хотите.
Кстати, это расширение (дополнение) присутствует и в других браузерах, так что если вы используете, например, Mozilla Firefox или Opera, то можете запросто поставить то же самое.
Если все еще возникла путаница, то можете посмотреть мой видеоурок.
Что вы думаете об этом? На мой взгляд, расширения — это очень круто, и они устанавливаются за считанные секунды, а если они вам больше не нужны, их можно просто отключить). Какие из них вам понравились больше? А может у тебя свой путь? Делитесь своим мнением в комментариях.
Ну, на этом, наверное, закончу свою статью. Надеюсь, это было для вас полезно и интересно. Кстати, не забывайте подписываться на обновления моего блога, чтобы всегда быть в курсе всех важных событий и интересных статей в блоге.Увидимся в других статьях. Пока-пока!
С уважением, Костин Дмитрий
После длительного тестирования новый дизайн ВКонтакте был применен ко всем пользователям социальной сети. Не всем понравилось кардинальное изменение внешнего вида ВКонтакте, при этом разработчики не предусмотрели стандартных средств возврата к старому дизайну, что вызвало бурю негодования среди пользователей. К счастью, есть способ вернуться к привычному дизайну социальной сети. О нем и поговорим в этом руководстве.
Прежде чем начать, хотим обратить ваше внимание на то, что старый дизайн ВКонтакте частично возвращается. Это связано с тем, что стиль старого внешнего вида в настоящее время недостаточно развит. Тем не менее, это единственный рабочий способ вернуть старый дизайн ВКонтакте — выбирать не нужно.
Шаг 1. Загрузите и установите расширение Stylish для Chrome или Firefox.
Шаг 2. Установите стиль старого оформления ВКонтакте, перейдя по этой ссылке.
Шаг 3. Откройте Вконтакте или перезагрузите уже запущенную страницу социальной сети.
Вы сразу заметите изменения — устоявшийся стиль практически полностью вернет старый дизайн социальной сети! Разработчики стиля исправят все недочеты в ближайшее время, и вам останется только обновить стиль с помощью расширения Stylish.
Как обновить стиль старого оформления ВКонтакте
Шаг 1. Нажмите на значок расширения Стильный.
Шаг 2. Выберите « Управление установленными стилями »
Шаг 3. Щелкните « Проверить наличие обновлений ».
См. Также:
Скорость:
В апреле 2016 года началось тестирование нового дизайна ВКонтакте. Сначала пользователи могли отказаться от него, продолжая взаимодействовать со старым интерфейсом. Но сейчас практически все страницы отображаются в новом виде, поэтому у многих возникает вопрос, как вернуть старый дизайн ВКонтакте.
Вы не можете изменить дизайн в приложениях, вы можете использовать только тот интерфейс, который предложили разработчики.
В браузерной версии раньше можно было вернуться к обычному дизайну нажатием кнопки или убрав префикс «новый» из адреса сайта.
Сейчас эти методы не работают, хотя старая версия страницы никуда не делась. Замена приставки «новый» на «0» или переход на мобильную версию сайта тоже не помогает — интерфейс остается новым. Но есть еще несколько проверенных способов, которые помогут на время оставить привычный интерфейс.
ссылка на страницу
Самый простой способ открыть свою страницу в старом дизайне — перейти по ссылке http://philka.ru/vk.php. В результате перенаправления откроется ваш профиль, но вместо нового интерфейса «Facebook» вы увидите знакомый интерфейс, который уже очень давно серьезно не менялся.
Основным недостатком этого метода является ограничение его действия одной сессией в браузере.
Проще говоря, как только вы закроете веб-браузер, изменения будут потеряны, и при следующем входе в vk.com, откроется новая версия сайта.
Для удобства вы можете поставить эту инструкцию в закладки и постоянно переходить по ссылке. Чтобы добавить закладку, щелкните звездочку в адресной строке и подтвердите, что страница сохранена.
Ярлык для запуска
Если вариант закладки вам не подходит, создайте отдельный ярлык, при его открытии браузер запустит вашу страницу ВК в старом дизайне.
Чтобы открыть профиль ВКонтакте со старым интерфейсом, дважды щелкните созданный ярлык.Запустится браузер (или откроется новая вкладка, если браузер уже был запущен), в окне которого вы увидите знакомый дизайн.
Старый дизайн-скрипт
Если вы не хотите постоянно искать ссылку на старый ВК или создавать ярлыки со скриптами, запускающими браузер с нужной страницы, то воспользуйтесь способом, который стал доступен благодаря яркой голове Николая Исаева. Он создал специальный скрипт «Старый дизайн ВКонтакте», который можно установить в браузере.
После добавления скрипта сайт всегда будет открываться с прежним интерфейсом, вам не понадобятся никакие ссылки или дополнительные ярлыки.
Но для того, чтобы скрипт начал работать, необходимо сначала добавить в браузер возможность выполнения пользовательских скриптов. По умолчанию эта функция недоступна, но ее можно исправить с помощью специальных расширений.
- Opera, Яндекс.Браузер — Жестокая обезьяна.
- Google Chrome, Яндекс.Браузер, Safari — Tampermonkey.
- Mozilla Firefox — Greasemonkey.
Вы можете найти расширение в магазине приложений браузера. Все эти дополнения распространяются бесплатно, поэтому возврат старого интерфейса вам ничего не будет стоить. После добавления расширения для установки пользовательских скриптов перейдите на страницу «Старый дизайн ВКонтакте» и нажмите «Установить этот скрипт».
После успешной установки при переходе на vk.com откроется старая версия страницы. Вы можете закрыть браузер, перезагрузить компьютер, ничего не пропадет.Скрипт нужно обновлять, потому что автор периодически вносит в него изменения и исправления. Обновление выполняется с помощью расширения, которое вы установили перед добавлением скрипта.
Чтобы удалить скрипт, перейдите в панель расширения. В таблице установленных скриптов найдите «Старый дизайн ВКонтакте» и нажмите «Удалить».
Можно пойти более радикальным путем и удалить не скрипт, а само расширение. В этом случае скрипт перестанет работать, а ВКонтакте откроется с новым дизайном.
Как вернуть старый дизайн ВКонтакте
Текст ниже — о темах регистрации (как на иллюстрации)
ВКонтакте (ныне vk.com) для тысяч пользователей стал основным или даже единственным сайтом, где они проводят время в сети. Некоторые выносят аскетичный (но стильный) бело-синий дизайн сайта, и они ведутся по рекламе, предлагающей раскрасить внешний вид ВКонтакте с номером , а именно .
Опасно ли менять тематику оформления?
Если для установки темы у вас не спрашивайте Введите пароль, отправьте смс, установите неизвестную программу — смело.Текстовый код CSS и фоновое изображение, а также инструкция, указанная выше, обычно являются безопасной темой для сайта. Он выглядит следующим образом.
Однако некоторые темы вредят вашему зрению, будьте осторожны;)
Весь день ВКонтакте? Много франков и лайков?
Начни оплачивать Интернет в следующем месяце!
В перспективе неограниченный доход! Частичная занятость в удобное для вас время!
Приобретена дополнительная профессия.
- Поделиться с другими | Rakontu Al La Aliaj:
Активируется с помощью специального QR-кода.
В новой версии Вкладка с друзьями заменена уведомлениями, а вместо страницы с интересными записями теперь отображаются сервисы ВКонтакте.
На странице новостей появилась вкладка с интересными записями и кнопка, показывающая уведомления.
Страница профиля также изменилась. Теперь она так выглядит на Facebook.
В приложении есть боковая панель, которая находится на вкладке с профилем. В нем спрятаны закладки, документы, архив историй, денежные переводы и настройки.
На странице сообщений больше нет серых разделителей. Кроме того, последнее сообщение выводится не в две строчки, а в одну.
Для активации нового дизайна необходимо в последней версии Вконтакте сканировать QR-код с помощью History Camera (вкладка Интересно → Значок сканера в верхнем левом углу ). После этого приложение запустит код, а затем появится новый дизайн.
Пока этот интерфейс находится в стадии бета-версии.Когда он станет доступен всем пользователям, неизвестно.
Приходит ответ: «К сожалению, ваша заявка на изменение имени была отклонена. Мы просим пользователей использовать свои настоящие имена в полной форме, написанной русскими буквами».
Это означает, что вам нужно указать свое настоящее имя в полной форме (то есть не Таня и н.э. Таня а Татьяна ) и настоящую фамилию. Оба они указаны в вашем удостоверении личности. Вымышленные имена, фамилии, псевдонимы в ВК не принимаются.
Что делать? Написано: «Можно попробовать, указав настоящие имя и фамилию». Это означает, что вы можете либо оставить имя и фамилию как есть, либо попробовать еще раз изменить их. Заявку одобряем только в том случае, если это будут ваши настоящие имя и фамилия на русском языке. Если вы не подтвердите свою настоящую фамилию или имя, вам нужно будет показать ваш документ . Служба поддержки . Об этом читайте ниже.
Также заявка может быть отклонена, если вы недавно изменили имя или фамилию.ВК не дает их часто менять. Придется либо подождать (следующая заявка может быть подана через месяц), либо показать документ с настоящими именами:
VC не принимает настоящие имя или фамилию. Решение
Необходимо обратиться в службу поддержки «Решите проблему с именем» Ниже и прикрепите четкую фотографию паспорта или другого документа, подтверждающего, что у вас есть такая фамилия или имя. Ссылка ведет к созданию запроса официальной поддержки от ВК на сайте vk.com. Смотрите, эта ссылка:
Настроить файл фото с фото кнопкой «Документ», Выглядит она так:
Когда все заполнено и прикреплено, нажмите «Отправить».
Все еще непонятно, что делать? Смотри выше ссылку «Решить проблему с именем», Надо на нее нажимать! Здесь, чтобы прочитать, а затем нажмите туда!
Что дальше? Когда изменится?
Ваш запрос на изменение имени документа попадает в очередь на обработку.Придется подождать. Обычно от одного до нескольких дней.
Какой документ прилагается?
Паспорт, свидетельство о рождении, студенческий билет или студенческий билет, свидетельство о браке, водительские права — любые свидетельства, подтверждающие, что у вас есть такая фамилия. На фото можно потерять серию и номер документа, они не нужны.
Как сфотографировать документ для подтверждения имени или фамилии?
Откройте его на месте, где написаны ваши настоящие имя и фамилия. Перед вами очередь, то есть две страницы.Сделайте так, чтобы он хорошо освещался. Меч так, чтобы весь ход был в кадре, а текст читался хорошо. Снимать нужно под углом, как в этом примере:
Если снимать телефон, то резкость обычно можно зацепить, прижав палец к экрану в том месте, где текст должен быть четким.
Почему я не могу изменить имя, фамилию?
Возможные причины невозможности поменять имя, фамилию:
- Ваша новая фамилия или имя кажется администраторам странными, и они отклоняют заявку, поскольку считают, что это имя вымышленное.Например, если вы вышли замуж за человека с необычной фамилией. В этом случае вам нужно будет связаться и приложить документ, как мы только что сказали
- Недавно вы уже меняли имя или фамилию — Нормальные люди меняют не так часто, так что придется ждать
- Вы думали, что имя или фамилия сразу поменяются, а на самом деле надо ждать пока проверят (может быстро, а может несколько дней)
- Вы ввели новое имя или фамилию, но не нажали «Сохранить» (см. В начале этой инструкции!)
- Вы ввели нереальное, вымышленное или искаженное имя (например, Cristino4Ka ), и администраторы отклонили его
- Вы ввели мое второе имя вместо фамилии.Там, где написано «Фамилия», нужно указать только имя.
- Вы ввели имя на английском, а оно было необходимо на русском (такие правила, читайте ниже!)
- Вы украсили свое имя или фамилию другими символами
- Вы указали две фамилии — действующая и девичья (ВК просит фамилию а не семей )
- Вы ввели двойное имя, например Александр I-Анастасия — запрещено
Что делать, если ВК выдает «Вы слишком часто пытаетесь сменить имя»?
Такие правила — в ВК необходимо указать свои настоящие имя и фамилию.Причем люди не часто меняют имя, поэтому в ВК есть ограничение на то, как часто это можно делать. Заявление разрешается раз в месяц (обычно ВК показывает, на какой номер можно его отправить). Но не факт, что он это одобряет. Хотите быстрее и гарантированно утвердят — только с документом.
Чаще всего меняют имя девушки. Они назвали имя своего парня. Когда отношения заканчиваются, они хотят снова сменить имя (или поставить имя следующего парня). Но ВК не дает этого сделать.Прошло слишком мало времени!
Как здесь оказаться? Просто женись. Нет, это не семейное положение в ВК ставить. Идет в загс, выходит замуж и берет фамилию мужа. Получите документ о смене фамилии и покажите его в службу поддержки ВК, как описано выше. Если поощрите, вернете старое имя и точно так же поменяете его в ВК.
Если ваша страница попала к злоумышленникам, они изменили имя и фамилию и теперь слишком долго ждут, пока они смогут их снова сменить, после службы поддержки Но там тоже придется ждать ответа.
Почему мой друг поменял фамилию на вымышленную, а меня не меняет?
Потому что не все так просто. Ведь кто-то впервые меняет фамилию на своей странице, а кто-то нет. Некоторые фамилии сразу вызывают подозрение, другие пропускаются системой. Бесполезно требовать поставить выдуманную вами фамилию, потому что в ВК свои правила. Придется либо наблюдать за ними, либо уйти.
Почему не делают двойное имя ВКонтакте?
Вы с женой или мужем сидите на одной странице и хотите назвать двойное имя, например, Александр I-Анастасия. Это запрещено правилами. На сайте ВКонтакте каждый записывается лично, указывает свои настоящие имя и фамилию и использует свою страницу. Один. Один человек — это одна страница. Не сомневаюсь, что у вас с женой (с мужем) два разных паспорта, а не один на двоих. Также имейте в виду, что 50% браков заканчиваются разводом — если это произойдет, что вы тогда будете делать с одной общей страницей на двоих? Попросить «разделить» ее? С вами никто не будет связываться.
Почему у кого-то двойное имя, а у тебя нет? Потому что они давали себе такое имя давно, когда политика была мягче, и с тех пор их просто не трогали.
Почему нельзя исправить ошибку двойного имени? Потому что двойные имена уже запрещены. Поменять можно только, например, Александр I-Анастасия на Александр или Анастасия.
Наряду со многими проблемами сайта социальной сети ВКонтакте, нередко пользователи сталкиваются с проблемой, при которой страница постоянно обновляется. В чем могут быть причины таких проблем и как их исправить, мы расскажем далее в статье.
Прежде всего, вы должны понять, что соц. Сеть ВКонтакте — довольно популярный ресурс и в результате часто страдает проблемами на стороне сервера. По крайней мере, такая причина наименее вероятна, все же постоянное обновление может спровоцировать именно такие проблемы, наличие которых нужно сразу подтвердить или опровергнуть, руководствуясь соответствующей инструкцией.
Помимо вышеперечисленного, нужно проверять не только Вконтакте, но и другие ресурсы в Интернете на наличие постоянных обновлений, после чего можно смело переходить к устранению неисправности.
Метод 1: Удалить вирусную инфекцию
Самая популярная проблема, при которой возникают непонятные проблемы в системе, в значительной степени заражена вирусами. В этом случае единственным выходом для вас будет проверка системы на активность вирусных программ с последующим удалением.
Не забывайте, что чистая операционная система Вирусы лучше всего находятся в автономном режиме, чтобы обезопасить себя от возможной потери доступа к личному профилю.
Метод 2: очистить файл HOSTS
На сегодняшний день мало кто из интернет-пользователей не слышал о системном файле HOSTS, из-за модификации которого могут возникнуть проблемы с интернетом или конкретными сайтами.Эта проблема особенно актуальна применительно к социальным сетям, так как эти ресурсы люди посещают чаще всего.
Файл Hosts практически не меняется независимо от используемой ОС, поэтому его достаточно легко вернуться в базовое состояние.
Обратите внимание, что если по каким-то причинам сложно очистить файл hosts, вы можете просто удалить его и перезагрузить систему.
Способ 3: Очистить систему от мусора
Помимо описанных выше способов, при условии сохранения проблемы в том же виде, рекомендуется производить глубокую очистку операционной системы от кеша различных браузеров.Для этих целей вы можете использовать программу Special CCleaner, следуя предписаниям соответствующей инструкции.
Если по какой-либо причине вы не можете использовать указанное программное обеспечение, вам следует очистить кеш вручную, используя основные инструменты интернет-браузера.
Подробнее: Как очистить кеш в Google Chrome, Opera, Яндекс.Баузер, Mozilla Firefox
Метод 4: переустановите браузер
Поскольку проблема постоянного обновления страниц возникает в браузере, вы можете помочь переустановить используемый браузер.Этот метод лучше всего использовать в крайнем случае и комбинировать со всеми остальными способами.
Подробнее: Как переустановить хром, оперу, Яндекс.Браузер
Обратите внимание, что после удаления веб-браузера в системе остается много треков, из-за которых может потребоваться очистка ОС от мусора. В противном случае все действия могут быть потрачены впустую.
Заключение
Если вам не помогла ни одна из вышеперечисленных инструкций, возможно, потребуется переустановить операционную систему. Это связано с тем, что некоторые вирусные программы проникают достаточно глубоко, в результате чего их крайне сложно или невозможно нейтрализовать.
Не забываем про базовую возможность windows, начиная с Windows 7, восстанавливать систему по ранее созданной контрольной точке. Это также может помочь вам, если ситуация приближается к безнадежной.
VK Team делится библиотеками компонентов VKUI Figma | by VK Tech
На странице сообщества VK Figma доступны четыре библиотеки:
- Базовая библиотека VKUI, содержащая более 650 значков и все цветные маркеры для светлого и темного режима (как стили)
- Библиотека VKUI iOS и библиотека VKUI Android , содержащий компоненты для iOS и Android, созданные с использованием токенов из базовой библиотеки, а также шаблоны макетов приложений
- Цветовая палитра VKUI, содержащая цветные маркеры цветов, используемых в приложениях ВКонтакте
Получить доступ к исходным элементам
Все Исходные элементы, которые используются для создания наших интерфейсов, доступны в библиотеках.Используя их, вы можете изучить, как создаются сложные макеты с помощью Auto Layout, где вы можете найти встроенные взаимозаменяемые компоненты. Это может быть полезно, когда вы собираете свою собственную библиотеку.
VK Mini Apps
Дизайн-система VKUI используется не только нашей командой, но и большим сообществом разработчиков и дизайнеров мини-приложений. Они создают сервисы, к которым можно получить доступ во второй вкладке мобильного приложения ВКонтакте. Некогда небольшой каталог превратился в гигантскую платформу VK Mini Apps с более чем 16 тысячами мини-приложений и ежемесячной базой пользователей более 30 миллионов.
Почти все мини-приложения используют компоненты VKUI. Это упрощает процесс проектирования и значительно ускоряет разработку, так как быстрее собрать проект, используя готовые элементы. Мини-приложения расширяют функциональность приложения ВКонтакте и открываются без проблем. Пользователи вряд ли заметят разницу между двумя интерфейсами.
Вот несколько примеров проектов сторонних разработчиков, сделанных с использованием VKUI:
Предлагайте идеи дизайнерам ВК
Используя наши компоненты, вы можете создавать экраны мобильных приложений ВКонтакте и вносить предложения в сообщество дизайнеров ВК, где мы публиковать самые смелые идеи и даже включать некоторые из них в приложение.
Помимо элементов интерфейса, мы делимся готовыми экранами приложений ВКонтакте, которые можно использовать в качестве шаблонов. Там вы можете найти экраны со списками друзей и сообществ, настройками, музыкой, сообщениями и даже окном чата. Все они созданы с использованием только компонентов.
Существуют также шаблоны простых экранов мини-приложений, которые упростят начало работы.
Нашей целью было добавить компоненты в Figma таким образом, чтобы дизайнерам не приходилось отделять их от основных компонентов при их использовании.Если бы им пришлось это сделать, они бы поняли, что функциональность не закодирована, и потребовалось бы время для реализации.
Такие компоненты в Figma экономят время, которое в противном случае было бы потрачено на поиск или перерисовку состояний, позволяя вам полностью сосредоточиться на текущей задаче.
Auto Layout в Figma предоставляет гораздо более широкий спектр возможностей, приближая макет, созданный в визуальном инструменте, к его реализации в коде. Это позволяет вам создавать целые экраны с использованием компонентов и не беспокоиться о том, придется ли вам вручную изменять элементы, если их содержимое изменится.При использовании Auto Layout вы можете иногда сталкиваться с ограничениями растяжения. Мы используем разные уловки, чтобы их обойти, но это история для другой статьи
Год назад мы писали о том, как мы реализовали темный режим. Но инструменты все это время развивались, и теперь мы можем взглянуть на работу с цветными токенами в Figma под другим углом.
Первым делом мы написали плагин, который импортировал все токены из схемы JSON и добавлял их как стили в базовую библиотеку VKUI в светлом и темном режимах.Позже все компоненты были построены только с использованием цветных жетонов.
В Figma с помощью плагина Appearance мы смогли реализовать возможность изменения режимов прямо в макете как для отдельных элементов, так и для целых страниц. Стили меняются в зависимости от названия, например, с Светлый текст / Основной на Темный текст / Основной . Вот как это работает со всеми нашими 200+ токенами.
Конечно, рисование с использованием только токенов является более сложной задачей, поскольку вы должны выбирать цвета по их семантическим именам, а не по их внешнему виду.Но такой подход позволяет вам тестировать темный режим прямо в мокапах и, что наиболее важно, легче передать окончательный дизайн разработчикам, поскольку все токены для определенных элементов уже видны.
Мы подготовили руководство, которое поможет вам начать работу с VKUI в Figma. Он расскажет вам, как:
- включить библиотеки.
- работа с цветами, маркерами и стилями шрифтов.
- использовать компоненты, переключаться между связанными компонентами и отображать скрытые состояния.
- настроить переключение темного режима.
- Растянуть экземпляры ячеек.
Вы можете найти руководство на первой странице библиотек iOS и Android.
Ранее мы публиковали библиотеки компонентов VKUI для Sketch. Вы можете найти их, перейдя по ссылкам в этом посте.
как включить щас. Как это выглядит
Здравствуйте. Знаете ли вы, что с 1 апреля 2016 года ВКонтакте выпустила обновленную версию? Это была первоапрельская шутка? Давайте вместе разберемся…
Итак. Еще в апреле этого года в официальном блоге ВКонтакте был опубликован пост о том, что ВК представляет новый дизайн. Все в едином стиле, бело-голубые. Но сам дизайн выглядит иначе …
Для начала нужно авторизоваться в социальной сети, ввести логин и пароль. Обратите внимание на пункты меню в левой части страницы. Некоторые пользователи жалуются, что в старой версии у них нет кнопки сброса. Это может быть связано с тем, что новый дизайн вводится постепенно и может быть недоступен для всех пользователей.Кроме того, разработчики регулярно вносят изменения в новую версию, поэтому кнопка может появляться и исчезать несколько раз в день.
Создавайте кампании для социальных сетей, даже если у вас нет бюджета.
Также отключите различные плагины, которые будут вносить изменения в структуру сайта, например, блокировщики рекламы. На предпоследнем месте мы находим его фотографический раздел: 8 мегапикселей сзади и 5 спереди. Загрузите свои собственные изображения или выберите те, которые вам нужны, из нашей библиотеки изображений, где вы найдете более 1 миллиона фотографий, графики и иллюстраций.Выберите фон из нашей коллекции или используйте изображение. Измените цвета. Измените цвет текста и текстовых полей, чтобы добавить больше стиля.
- Изменить изображения.
- Преобразование типографики.
- Выберите более 130 новых шрифтов.
- Меняет фон.
А поскольку наша библиотека дизайна для социальных сетей бесплатна, и вы можете использовать все, что хотите, вы можете регулярно обновлять свои профили в социальных сетях.
Сначала обновление было доступно не всем, и оно какое-то время тестировалось, чтобы пользователи могли оценивать нововведения, а эксперты из контакта, тем временем, собирать необходимую информацию из аналитики, и как пользователь это делает для понять, насколько удобен новый шаблон и функционал сайта.
Через некоторое время у ряда учетных записей появилась возможность перейти на новую версию, отправив заявку через специальную ссылку, которая, как указано, появляется слева от главного меню под ссылкой Мои настройки:
Использовать профессиональные проекты или создайте свой собственный
Нет никаких других затрат или сборов, связанных с дизайном в Canvas. Вы также можете использовать свои собственные проекты как основу для других творений, дублируя их и создавая из них новое изображение.
Делитесь своими проектами прямо в социальных сетях
Уровень сложности: просто Требуется время: — Необходимое программное обеспечение.
Затем выберите тип дизайна «Пустой дизайн для создания». Итак, вы начинаете с абсолютно пустого дизайна. Вы можете создать свой шаблон в полном спокойствии, они будут применены к вашему сайту только тогда, когда вы это решите. Щелкните вкладку «Новый шаблон».
совместное тестирование
использовать новую версию сайта по умолчанию
То же в официальном блоге ВКонтакте, была доступна специальная кнопка:
Произошли изменения в разделе «Аудиозаписи»
Укажите название шаблона.Укажите ширину ваших шаблонов в пикселях. Если вы не знаете, что это такое, пропустите эти две области. Вы можете создать свой шаблон при создании обычной страницы через редактор. Кроме того, вместо прямой вставки содержимого вы размещаете «теги», которые будут заменены содержимым ваших страниц при отображении вашего сайта.
Вы можете свободно избавляться от этих тегов. Чтобы лучше понять, воспользуйтесь функцией предварительного просмотра. После того, как ваш шаблон будет готов, нажмите «сохранить». Для этого просто перейдите на вкладку «Назначить шаблоны».Чтобы загрузить новый дизайн и применить его на своем веб-сайте, перейдите на вкладку «Ваши шаблоны», а затем просто нажмите «Щелкните здесь, чтобы применить этот дизайн». Внимание, для этого необходимо создать хотя бы один шаблон.
Вроде все просто! Да только одно НО …
Обновление ВК до новой версии было доступно не всем, а ограниченному кругу пользователей. То есть социальная сеть, которая ранее открывалась или периодически открывает такую возможность, чтобы люди могли присоединиться к тестированию.А всего такая возможность была для 1 миллиона аккаунтов. А те, кто успели подать заявку, смогли протестировать. Остальное обещано, что всем будет позже!
То есть получается, что ВК еще не полностью обновился, и идет БЕТА — ТЕСТИРОВАНИЕ.
Поэтому ждите финального релиза.
А может обновиться удалось? Напишите ниже в комментариях, так что о!
Что пишут люди? (последние изменения…)
А пока вокруг этого процесса столько разговоров, что все спешат объявить, как он обновлял свой компьютер.
Итак, некоторые пишут, что ссылка есть. А другие терпят неудачу. А те, кто мог подать заявку, опять же, ждали окончательного решения более 2 недель. В ответ приходит официальный ответ службы поддержки ВК, и обновленная версия становится доступной.
В общем, пока не все так просто. Хотя это может быть возможно для вас быстро, но большинству придется дождаться финального релиза.
Как видите, некоторым удается обновить ВК, а другим нет! Правильно говорят, что у всех разные пути…
Какие обновления ждут ВКонтакте?
Перейти в социальный блог. сети и прочтите следующее:
Работа над новым дизайном велась в течение последних полутора лет. Мы внимательно изучили, продумали и воссоздали каждый элемент. Сегодня мы делаем следующий шаг и переходим на новый уровень развития сайта, чтобы сделать его более современным.
Главный принцип нового дизайна ВКонтакте — он выглядит и узнаваем на всех устройствах.Пользователь сайта легко может найти нужный раздел в мобильном приложении, и наоборот.
Увеличили ширину экрана и шрифты, избавились от лишних деталей и сделали сайт более читабельным. Есть дополнительное место для новых полезных функций. Мы также обновили левое меню: мы сократили названия пунктов, добавили значки и переместили вверх самые популярные разделы — Новости и Сообщения.
новости
Переработано отображение каждого элемента. Записи в ленте стали заметнее.Списки новостей теперь в отдельном блоке справа вместе с поиском и комментариями. Включить умную новостную ленту стало проще — переход в режим «Сначала интересное» находится прямо под этим блоком.
Сообщения
Раздел сообщений переписан с нуля. В обновленном интерфейсе мы разместили на одном экране список недавних разговоров и текущий открытый чат. Переключаться между беседами и отвечать на новые сообщения стало проще. Непрочитанные сообщения помечаются синей точкой, которая исчезает после прочтения, а статус онлайн — зеленой точкой.
Уведомления
В новом разделе уведомлений собрано
отметок «Нравится», предложений дружбы, упоминаний, дней рождения друзей и других событий. На страницах людей и сообществ теперь можно подписаться на уведомления о новых записях, чтобы не пропустить важные новости. Когда у значка «колокольчик» появляется новое событие, в шапке сайта появляется красный индикатор.
Фото
Фото в альбомах и в обзоре все фото стали крупнее и отображаются в красивом журнальном макете.Средство просмотра фотографий ориентировано горизонтально, чтобы лучше использовать пространство широкоформатных экранов. Комментарии отображаются справа от фотографии: вам больше не нужно прокручивать экран вниз, чтобы просматривать фотографии и одновременно видеть комментарии к ним.
Прочие разделы
Изменения коснулись интерфейса каждого сайта без исключения. Также были обновлены разделы, рассказывающие о ВКонтакте: «О компании», «Продукты» и «Работа ВКонтакте». Мы также возобновили ведение собственного блога.Здесь команда ВКонтакте будет делиться новостями о продуктах и новинках.
Сегодня мы запускаем новый дизайн в тестовом режиме для ограниченной аудитории. Постепенно он станет доступен всем.
На днях Mail.ru Group объявила о скором обновлении дизайна одного из самых популярных сайтов в России. Стоит отметить, что дизайн сайта глобально меняется впервые за время существования ресурса с 2006 года.
Собственно, старый дизайн остался существовать в духе 2000-х.В разное время над проектом работали разные веб-студии и просто дизайнеры-любители. Но с уходом основателя Павла Дурова сайт остался прежним.
Сегодня, через 10 лет со дня основания, было официально объявлено об открытом бета-тестировании нового дизайна.
Официально из пресс-релиза Вконтакте:
Работа над новым дизайном велась в течение последних полутора лет. Мы внимательно изучили, продумали и воссоздали каждый элемент.Сегодня мы делаем следующий шаг и переходим на новый уровень развития сайта, чтобы сделать его более современным.
Главный принцип нового дизайна ВКонтакте — он выглядит и узнаваем на всех устройствах. Пользователь сайта легко может найти нужный раздел в мобильном приложении и наоборот.
Увеличили ширину экрана и шрифты, избавились от лишних деталей и сделали сайт более читабельным. Есть дополнительное место для новых полезных функций. Мы также обновили левое меню: мы сократили названия пунктов, добавили значки и переместили вверх самые популярные разделы — Новости и Сообщения.
Хорошо, на самом деле они не только это сделали. По сути, новый дизайн ВКонтакте — это целая компиляция остальных топовых социальных сетей. Однако обо всем по порядку.
Мне удалось присоединиться к сообществу тестировщиков. Поэтому предлагаю посмотреть, что такое новый дизайн.
Начнем с домашней страницы. Теперь это выглядит так:
Все блоки остаются без изменений. Стала выглядеть современнее, это радует. Хорошо, давай.
Давайте посмотрим на новостную ленту.
Но групп / сообществ:
Но самое интересное — это фотоальбомы. Вот как они стали выглядеть:
Ой, а как насчет Facebook? Вот что:
Хм .. Или например как фото выглядят в десктопной версии Instagram:
А этого во Вконтакте много: 3 колонки, как фейсбук, доработана рекомендованная лента новостей, опять же как FB, вроде верхняя панель уведомлений… Ну, вы понимаете.
Вконтакте любит учиться на чужом опыте и, в принципе, в этом нет ничего плохого. Ведь если вспомнить само появление Vk в России — это изначально копия Facebook. С тех пор Вконтакте хорошо развивался. Но по прошествии 10 лет я подумал, что уже можно сделать что-то другое.
Что сказать о новом дизайне
С одной стороны, новости хорошие и должны быть положительно восприняты общественностью.
По данным международной исследовательской группы TNS, рейтинг самых популярных сайтов в Рунете на момент написания статьи выглядит следующим образом:
Vk.com занимает 3-е место по посещаемости среди всех сайтов в российском Интернете. И это при том, что первые 2 места заняли корпорации с множеством внутренних проектов, посещаемость по которым суммируется. Несомненно, ВК просто обязан идти в ногу со временем. С момента основания социальной сети в течение 10 лет невозможно было существовать в одной форме.Да, и разговоры о редизайне ведутся уже лет 5 точно.
Интернет — одна из самых быстрорастущих ветвей медиа-пространства. Он еще довольно молод, и любая компания на рынке должна быть в состоянии вовремя адаптироваться к изменениям в отрасли. Конкуренция сегодня — практически основополагающий фактор в развитии любого проекта. И хотя «ВКонтакте» удается удерживать лидерство в основном за счет бесплатного аудио- и видеоконтента, он останется лидером. И дело даже не в том, что он так хорош во всем.Просто в остальном русские соцсети хуже.
Понятно, что лояльные пользователи безоговорочно примут любой редизайн и ребрендинг. Согласен, конечно, новый дизайн во многом хорош, он во много раз лучше предыдущего. И пусть это будет несколько необычно, но компания сохранила всю навигацию и визуальное расположение элементов. Поэтому новый вид — дело привычки.
Но давайте бегло посмотрим, что сторонние веб-дизайнеры предлагали сделать с сайтом в 2014 году в рамках конкурса на лучший новый дизайн ВКонтакте.Работа одного из конкурсантов является текущим новым вк и взяла его в разработку. Посмотрим, что сделали другие:
1. Вот еще одна копия предыдущей версии Facebook. В дальнейшем FB отказался от 2 колонн на стене. Мне такой вариант нравится.
2. Это тот же старый контакт, но с обновленными шрифтами и цветами. Милый
3. Больше похоже на Android-приложение для планшетов. Также нормально:
В целом мне больше понравились другие работы, не участвовавшие в конкурсе.Если заглянуть в соцсеть для дизайнеров dribbble.com и пройтись по профилям, то можно натолкнуться на интересные варианты:
1. Например, мой любимый:
от @Kyril
2. Или сюда. Нестандартный подход, мне это нравится. Жалко только, что на примере Сообщений хотелось бы взглянуть на основное.
от @spapp
Ну или случай с дизайнером Артемием Лебедевым, о котором он говорил.Я не берусь судить о проделанной ими работе, и это далеко не окончательный результат. Но, объективно, даже в них прослеживается уникальность. Уже тогда это выглядело как попытка отклониться от установленных норм. Конечно, к проектам Лебедева можно относиться по-разному и часто они похожи по стилю, однако, если говорить об идее, идея была там, и она осталась там в черновиках.
И еще хочу отметить еще одну важную вещь, на мой взгляд, в которой нуждается этот проект: новый функционал.Новый — это означает принципиально новую, не заглянувшую в дверную щель. Честно говоря, я не сомневаюсь в компетентности разработчиков и менеджеров Вконтакте, уверен, что они справятся с любыми, даже самыми сложными задачами. Дело в организации разработки, в самой идее. Я не склонен идеализировать заслуги бывшего владельца ВК Павла Дурова, но хочу отметить, что этот человек умеет работать с идеями, отстаивать их и бороться за свои релизы. Поясню: на мгновение мужчина, оставив вк.com, только что взял и сделал новый мессенджер для мобильных устройств. Ничего удивительного, просто мессенджер. Казалось бы, зачем он понадобился, когда есть Whatsapp и Viber. Он даже не планировал выходить на российский рынок со своей разработкой. Приложение до сих пор существует на английском языке, а русская локализация была выпущена совсем недавно под видом надстройки. Он просто взял мессенджер, изобрел для него ботов и объявил полное шифрование всех входящих сообщений. Все! Рекламного проекта не было, за исключением нескольких интервью.Человеку не нужно было ничего делать.
Репутация + молва + качественный продукт = результат.
И даже если посмотреть статистику пользователей приложения Telegram сегодня (а их уже более 100 миллионов в месяц), уже ясно, кто сможет потеснить конкурирующих гигантов, одного из которых недавно приобрела Facebook .
Вот к чему я веду: внешний вид Сайт — это лицо проекта. И здесь я вынужден констатировать, что облик нового Вконтакте не изменился, но он по-прежнему остается близнецом своих собратьев, только вот этот близнец повзрослел и повзрослел.
| Версия | Дата выпуска | История изменений |
|---|---|---|
| 9.21.0.0 | 2020-05-29 |
|
| 9.20.0.0 | 2020-05-26 | [Обновление блоков ВКонтакте] 0.31,0 |
| 9.19.0.0 | 2020-05-12 | [Добавить функцию] [Добавить блок] HTML SiteMap |
| 9.18.1.0 | 2020-05-06 | [исправление ошибки] [другой виджет] исправление ошибки сохранения всех настроек отключения виджетов. |
| 9.18.0.2 | 2020-04-29 | |
| 9.18.0.1 | 2020-04-29 | |
| 9.18.0.0 | 2020-04-28 | [Добавить функцию] [Добавить блок] Раздел контактов |
| 9.17.0.0 | 2020-04-24 | [Изменение спецификации] [sns twitter card] Распечатать Twitter Card, если Twitter ID не установлен |
| 9.16.2.0 | 2020-04-21 | [исправление ошибки] [Блок 0.26.7] просто js rebuild |
| 9.16.1.0 | 2020-04-19 | [исправление ошибки] [Блок 0.26.5] исправление ошибки изменения цвета кнопки |
| 9.16.0.2 | 2020-04-17 | [исправление ошибки] [Блок 0.26.4] редактор css build miss fix |
| 9.16.0.1 | 2020-04-17 | [исправление ошибки] [Блок 0.26.3] Стиль контура |
| 9.16.0.0 | 2020-04-17 | [Добавить функцию] [Блок 0.26.2] Добавить скрытую функцию |
| 9.15.5.0 | 2020-03-31 | [исправление] [плавная прокрутка] |
| 9.15.4.0 | 2020-03-27 | [исправление] [плавная прокрутка] |
| 9.15.3.0 | 2020-03-27 | [BugFix] [нет индекса, нет следования] не работают… |
| 9.15.2.1 | 2020-03-25 | |
| 9.15.2.0 | 2020-03-24 | |
| 9.15.1.2 | 2020-03-23 | |
| 9.15.1.1 | 2020-03-22 | |
| 9.15.1.0 | 2020-03-22 | |
| 9.14.0.0 | 2020-03-17 | [Добавить функцию] [виджет списка сообщений] Справиться с несколькими типами сообщений |
| 9.13.1.0 | 2020-03-05 | [bugfix] исправление ошибки при включении виджета не может быть сохранено |
| 9.13.0.0 | 2020-03-05 | [конкретное изменение] [TaxListWidget] [добавить фильтр] добавить аргументы налогового списка фильтр ‘veu_widget_taxlist_args’ |
| 9.12.0.1 | 2020-03-02 | |
| 9.12.0.0 | 2020-03-02 | [Добавить функцию] Активный элемент управления виджетами |
| 9.11.5.0 | 2020-02-26 | [исправление ошибки] [блоки] Редактор css не работал |
| 9.11.4.0 | 2020-02-17 | [Исправление ошибки] Исправление перезаписи дизайна скина Lightning Design не работает. |
| 9.11.3.0 | 2020-02-10 | [Изменение спецификации] Отображение по умолчанию в настройщике ExUnit Panel |
| 9.11.2.0 | 2020-02-07 | [Изменение спецификации] [блоки вк] Ширина отображения YouTube: 100% |
| 9.11.1.0 | 2020-02-07 | [исправление ошибки] исправление ошибки настройки css |
| 9.11.0.0 | 2020-02-07 | [Добавить функцию] Настройка скорости (контроль точки загрузки файла css и настройка css) |
| 9.10.1.0 | 2020-02-05 | [Изменение спецификации] загрузить ExUnit css и заблокировать CSS в заголовке из нижнего колонтитула |
| 9.10.0.1 | 2020-02-04 | |
| 9.10.0.0 | 2020-02-04 | [Изменение спецификации] загрузить ExUnit css в нижний колонтитул из заголовка |
| 9.9.0.0 | 2020-02-04 | [Изменение спецификации] загрузить блок css awesome в нижний колонтитул из заголовка |
| 9.8.3.0 | 2020-01-18 | [Настройка дизайна] Добавить поле внизу связанных сообщений |
| 9.8.2.0 | 2020-01-18 | [Design Tuning] Добавить поле для кнопки «Поделиться» |
| 9.8.1.0 | 2020-01-06 | vk блоки 0.17.6 обновить |
| 9.8.0.3 | 29.12.2019 | Настройка развертывания |
| 9.8.0.1 | 29.12.2019 | |
| 9.7.3.0 | 2019-12-20 | |
| 9.7.2.0 | 2019-12-20 | |
| 9.7.1.0 | 2019-12-20 | [Исправление] [виджет содержимого] Справиться со стилем заголовка из блока. |
| 9.7.0.1 | 2019-12-04 | |
| 9.7.0.0 | 2019-12-04 | [Добавить функцию] [Блок] Стиль основного блока развернуть |
| 9.6.9.0 | 2019-11-22 | [Bugfix] Использование с VK Post Author Исправление ошибки отображения |
| 9.6.8.2 | 2019-11-21 | |
| 9.6.8.0 | 2019-11-21 | [Изменение спецификации] |
| 9.6.6.0 | 2019-11-17 | [исправление ошибки] [блоки vk] WP 5.Исправление ошибки в 3 столбцах |
| 9.6.5.0 | 2019-10-07 | [исправление ошибки] [Виджет новых сообщений] Отображение срока |
| 9.6.4.0 | 2019-09-14 | [исправление ошибки] Исправление положения метабокса Chrome |
| 9.6.3 | 2019-09-11 | |
| 9.6.2.0 | 2019-09-10 | [Изменение спецификации] [HTML SiteMap] Добавить имя класса. |
| 9.6.1.0 | 2019-09-09 | [Добавить функцию] [HTML SiteMap] Исключить тип сообщения |
| 9.6.0.1 | 2019-08-31 | |
| 9.6.0.0 | 2019-08-31 | [изменение спецификации] [отличный шрифт] 5.6 -> 5.10.1 |
| 9.5.3.0 | 18.08.2019 | Chhhange требует как минимум: 5.1.0 |
| 9.5.1.0 | 2019-08-12 | [Исправление ошибки] [font awesome] Исправление ошибки пути css и js |
| 9.5.0.0 | 2019-08-11 | [Изменение спецификации] [Список дочерних страниц / Список страниц из родительского / контактного раздела] Изменение приоритета CSS |
| 9.4.3.1 | 2019-08-11 | Простое изменение версии |
| 9.4.3.0-бета | 2019-08-01 | |
| 9.1.4.0 | 2019-08-01 | |
| 9.1,4 | 2019-08-01 | [Изменение спецификации] [textdomain] шаг в GlotPress |
| 9.4.2.0-бета | 2019-07-31 | |
| 9.4.1.1-бета | 2019-07-23 | |
| 9.4.1-бета | 2019-07-22 | |
| 9.4.0-бета | 21.07.2019 | |
| 9.3.3-бета | 2019-07-05 | |
| 9.3.2-бета | 2019-06-28 | |
| 9.3.1-бета | 2019-06-27 | |
| 7.3.0 | 2019-06-27 |
|
| 9.0.4 | 2019-06-27 | |
| 9.3.0-бета | 2019-06-14 | |
| 9.1.3.1 | 2019-06-07 | |
| 9.1.3 | 2019-06-06 | добавить информацию GitHub |
| 9.1.2 | 2019-06-03 | Назад к версии 8.3.1 |
| 9.1.1 | 2019-06-02 | [Функция удаления] средство проверки обновлений тестовой версии. |
| 9.1.0 | 2019-06-02 | [Функция удаления] средство проверки обновлений тестовой версии. |
| 9.0.5 | 2019-05-28 | |
| 9.0.3 | 2019-05-28 | [Администратор] [Настройка CSS] Настройка CSS для метабокса. |
| 9.0.1 | 2019-05-28 | [исправление ошибки] Отображение автора сообщения Исправление ошибки |
| 9.0,0 | 2019-05-27 | |
| 8.3.2 | 2019-05-21 | |
| 8.3.1 | 2019-04-26 | |
| 8.3.0 | 2019-04-26 | [Добавить функцию] [Кнопка SNS] Вставить sns btns в перед содержимым |
| 8.2.0 | 2019-04-26 | [Индекс дочерней страницы] [Добавить фильтр] veu_childPage_list_read_more_txt |
| 8.1,3 | 2019-04-23 | [исправление] [вставить рекламу] не удается удалить флажок типа сообщения |
| 8.1.2 | 2019-04-20 | [bugfix] [new-posts-widget] Исправлена ошибка неопределенной переменной |
| 8.1.1 | 2019-04-16 | [исправление ошибки] Пользовательское значение заголовка sns не сохранять исправление ошибки |
| 8.1,0 | 2019-04-16 | [Изменение спецификации] [Пользовательский заголовок OG] Добавлена поддержка пользовательского типа сообщения. |
| 8.0.7 | 2019-04-07 | [Изменение спецификации] [Auto Eye Catch] Изменить имя крючка |
| 8.0.6 | 2019-04-05 | [Изменение спецификации] [Auto Eye Catch] Крючок для фильтра пост-типа AAdd |
| 8.0,5 | 2019-04-02 | [Исправление ошибки] [главная страница настроек] Кнопка выбора загрузчика изображения на странице администратора не перенесена |
| 8.0.4 | 2019-04-01 | [исправление ошибки] [главная страница настроек] исправление ошибки загрузчика мультимедиа (Справиться с измененным суффиксом главной страницы настроек) |
| 8.0.3 | 2019-03-29 | [Исправление ошибки] [теги шаблона] [vk get_post_type] нет исправления ошибки публикации |
| 8.0,2 | 2019-03-22 | [Другое] [панель управления] Добавить баннер со ссылкой |
| 8.0.0 | 2019-03-13 | [Исправление ошибки] [Блоки PR] Если URL ссылки не задан, теги не выводятся. |
| 7.9.1 | 2019-03-10 | [Исправление ошибки] [Настройка CSS] исправление ошибки кодирования |
| 7.9,0 | 2019-03-04 | [Добавить функцию] [Добавить вставку] Автообъявления Google |
| 7.8.0 | 21.02.2019 | [Добавить новый блок] [Блоки ВК] Заголовок |
| 7.7,4 | 2019-02-19 |
|
| 7.7.3 | 2019-02-19 |
|
| 7.7.2 | 17.02.2019 |
|
| 7.7,1 | 2019-02-16 |
|
| 7.7.0 | 2019-02-16 |
|
| 7.6.0 | 2019-02-14 |
|
| 7,5,5 | 2019-02-08 | |
| 7.5.4 | 2019-02-07 | |
| 7.5.3 | 2019-02-07 | |
| 7.5.2 | 2019-02-07 | |
| 7.5.1 | 2019-02-07 | |
| 7.5,0 | 2019-02-06 |
|
| 7.4.0 | 2019-01-28 |
|
| 7.3.3 | 2019-01-23 | |
| 7.3,1 | 2019-01-23 |
|
| 7.2.1 | 2019-01-16 | |
| 7.2.0 | 2019-01-13 |
|
| 7.1.2 | 31.12.2018 | |
| 7.1,1 | 31.12.2018 | |
| 7.1.0 | 31.12.2018 |
|
| 7.0.3 | 25.12.2018 | |
| 7.0.2 | 24.12.2018 |
|
| 7.0.1 | 24.12.2018 |
|
| 7.0.0 | 22.12.2018 |
|
| 6.10.0 | 17.12.2018 |
|
| 6.11.0 | 17.12.2018 |
|
| 6.9,2 | 2018-12-10 |
|
| 6.9.1 | 2018-12-03 | |
| 6.9.0 | 27.11.2018 |
|
| 6.8,0 | 2018-11-23 |
|
| 6.7.1 | 2018-11-16 |
|
| 6.7.0 | 2018-11-14 | |
| 6.6.9 | 13.11.2018 | |
| 6.6,8 | 29.09.2018 | |
| 6.6.7 | 29.09.2018 | |
| 6.6.6 | 05.09.2018 |
|
| 6.6.5 | 04.09.2018 | |
| 6.6,4 | 31.08.2018 | |
| 6.6.3 | 30.08.2018 |
|
| 6.6.2 | 17.08.2018 | |
| 6.6.1 | 16.08.2018 | |
| 6.6,0 | 2018-08-06 |
|
| 6.5.4 | 23.07.2018 |
|
| 6.5.3 | 23.07.2018 |
|
| 6.5,2 | 20.07.2018 | |
| 6.5.0 | 18.06.2018 | |
| 6.4.9 | 15.06.2018 | |
| 6.4.8 | 2018-06-05 | |
| 6.4.7 | 2018-06-02 | |
| 6.4.6 | 31.05.2018 | |
| 6.4,5 | 30.05.2018 | |
| 6.4.4 | 30.05.2018 | |
| 6.4.3 | 25.05.2018 | |
| 6.4.2 | 2018-05-24 | |
| 6.4.1 | 22.05.2018 | |
| 6.3.1 | 18.05.2018 | |
| 6.3,0 | 17.05.2018 |
|
| 6.2.2 | 29.04.2018 |
|
| 6.2.1 | 26.04.2018 | |
| 6.2.0 | 2018-04-24 |
|
| 6.1,2 | 2018-04-15 | |
| 6.1.1 | 2018-04-06 | |
| 6.1.0 | 2018-04-06 |
|
| 6.0.3 | 2018-04-06 | |
| 6.0,2 | 20.03.2018 | |
| 6.0.1 | 15.03.2018 | |
| 6.0.0 | 13.03.2018 |
|
| 5.9.8 | 2018-03-06 | |
| 5.9,7 | 2018-03-06 | |
| 5.9.6 | 24.02.2018 | |
| 5.9.5 | 24.02.2018 | |
| 5.9.4 | 23.02.2018 | |
| 5.9.3 | 22.02.2018 | |
| 5.9.2 | 22.02.2018 | |
| 5.9,0 | 07.02.2018 | |
| 5.8.2 | 18.01.2018 | |
| 5.8.1 | 18.01.2018 | |
| 5.8.0 | 18.01.2018 | |
| 5.7.8 | 14.11.2017 | |
| 5.7.7 | 2017-11-01 | |
| 5.7,6 | 31.10.2017 | |
| 5.7.5 | 29.10.2017 | |
| 5.7.4 | 26.10.2017 | |
| 5.7.3 | 26.10.2017 | |
| 5.7.2 | 25.10.2017 | |
| 5.7.1 | 25.10.2017 | |
| 5.7,0 | 2017-10-23 |
|
| 5.6.0 | 30.09.2017 | |
| 5.5,0 | 24.09.2017 | |
| 5.4.7 | 21.09.2017 | |
| 5.4.6 | 19.09.2017 |
|
| 5,4,5 | 19.09.2017 |
|
| 5.4,4 | 14.09.2017 | |
| 5.4.3 | 13.09.2017 | |
| 5.4.2 | 12.09.2017 | |
| 5.4.1 | 12.09.2017 | |
| 5.4.0 | 12.09.2017 |
|
| 5.3,8 | 2017-07-03 | |
| 5.3.7 | 2017-05-08 | |
| 5.3.6 | 2017-05-08 |
|
| 5.3.5 | 27.04.2017 | |
| 5.3.4 | 24.04.2017 |
|
| 5.3,3 | 20.04.2017 | |
| 5.3.20 | 20.04.2017 | |
| 5.3.2 | 20.04.2017 | |
| 5.3.0 | 2017-04-19 | |
| 5.2.9 | 07.03.2017 | |
| 5.2.8 | 22.02.2017 | |
| 5.2,7 | 20.02.2017 | |
| 5.2.6 | 19.02.2017 | |
| 5.2.5 | 15.02.2017 | |
| 5.2.3 | 09.01.2017 | |
| 5.2.2 | 09.01.2017 | |
| 5.2.1 | 09.01.2017 | |
| 5.2,0 | 27.12.2016 |
|
| 5.1.1 | 26.12.2016 | |
| 5.1.0 | 25.12.2016 |
|
| 5.0,3 | 13.12.2016 | |
| 5.0.2 | 13.12.2016 | |
| 5.0.1 | 13.12.2016 | |
| 5.0.0 | 12.12.2016 |
|
| 4.7,0 | 02.12.2016 |
|
| 4.6.4 | 01.12.2016 | |
| 4.6.3 | 16.11.2016 | |
| 4.6.2 | 16.11.2016 | |
| 4.5,2 | 13.11.2016 | |
| 4.6.0 | 13.11.2016 |
|
| 4.5,1 | 13.11.2016 | |
| 4.5.0 | 12.10.2016 |
|
| 4.4.1 | 27.09.2016 | |
| 4.4.0 | 14.09.2016 |
|
| 4.3,10 | 05.09.2016 | |
| 4.3.9 | 02.09.2016 |
|
| 4.3.8 | 2016-08-23 |
|
| 4.3,7 | 2016-08-23 |
|
| 4.3.6 | 2016-08-19 | |
| 4.3.5 | 2016-08-19 | |
| 4.3.4 | 2016-08-19 | |
| 4.3.3 | 2016-08-19 |
|
| 4.3,2 | 18.08.2016 |
|
| 4.3.1 | 08.08.2016 |
|
| 4.3.0 | 07.08.2016 |
|
| 4.2,2 | 2016-07-10 |
|
| 4.2.1 | 2016-06-16 |
|
| 4.1,5 | 11.06.2016 | |
| 4.1.4 | 2016-06-10 | |
| 4.1.3 | 2016-06-10 | |
| 4.1.2 | 2016-06-10 | |
| 4.1.1 | 2016-06-10 | |
| 4.1.0 | 09.06.2016 |
|
| 4.0,10 | 2016-05-23 | |
| 4.0.9 | 2016-05-20 | |
| 4.0.8 | 2016-05-16 | |
| 4.0.6 | 2016-05-16 | |
| 4.0.5 | 2016-05-16 | |
| 4.0.4 | 2016-05-16 | |
| 4.0,3 | 2016-05-16 | |
| 4.0.2 | 2016-05-16 | |
| 4.0.1 | 2016-05-16 | |
| 4.0.0 | 2016-05-16 |
|
| 3.9.1 | 13.05.2016 |
|
| 3.9.0 | 12.05.2016 |
|
| 3.8.2 | 2016-05-08 |
|
| 3.8.1 | 2016-05-06 |
|
| 3.8.0 | 2016-05-06 |
|
| 3.7.10 | 28.03.2016 |
|
| 3,7,9 | 25.02.2016 | |
| 3,7,8 | 25.02.2016 | |
| 3.7,7 | 23.01.2016 | |
| 3,7,6 | 23.01.2016 | |
| 3,7,5 | 05.11.2015 | |
| 3,7,4 | 05.11.2015 | |
| 3,7,3 | 02.11.2015 | |
| 3.7.2 | 29.10.2015 | |
| 3.7,1 | 29.10.2015 | |
| 3,7,0 | 2015-10-15 |
|
| 3.6.3 | 30.09.2015 |
|
| 3.6.2 | 24.09.2015 |
|
| 3.6.1 | 19.09.2015 | |
| 3.6.0 | 19.09.2015 |
|
| 3.5,3 | 16.09.2015 |
|
| 3.5.2 | 15.09.2015 |
|
| 3.5.1 | 14.09.2015 | |
| 3.5,0 | 14.09.2015 |
|
| 3.4.0 | 14.09.2015 |
|
| 3.3.0 | 11.09.2015 |
|
| 3.2.1 | 11.09.2015 | |
| 3.2.0 | 11.09.2015 |
|
| 3.1.4 | 11.09.2015 | |
| 3.1.3 | 11.09.2015 | |
| 3.1,2 | 11.09.2015 | |
| 3.1.1 | 10.09.2015 | |
| 3.1.0 | 10.09.2015 |
|
| 3.0.2 | 09.09.2015 | |
| 3.0.1 | 09.09.2015 | |
| 3.0,0 | 09.09.2015 |
|
| 2.3.6 | 03.09.2015 | |
| 2.3,5 | 03.09.2015 | |
| 2.3.4 | 31.08.2015 | |
| 2.3.3 | 24.08.2015 | |
| 2.3.2 | 21.08.2015 | |
| 2.3.1 | 19.08.2015 | |
| 2.3.0 | 19.08.2015 |
|
| 2.2.5 | 18.08.2015 | |
| 2.2.4 | 18.08.2015 | |
| 2.1.6 | 18.08.2015 | |
| 2.1.5 | 18.08.2015 | |
| 2.1.4 | 17.08.2015 | |
| 2.1,3 | 17.08.2015 | |
| 2.1.2 | 17.08.2015 | |
| 2.1.1 | 16.08.2015 | |
| 2.1.0 | 16.08.2015 |
|
| 2.0.1 | 14.08.2015 | |
| 2.0,0 | 13.08.2015 |
|
| 1.0.10 | 05.08.2015 | |
| 1.0.9 | 05.08.2015 | |
| 1.0,8 | 03.08.2015 | |
| 1.0.7 | 03.08.2015 | |
| 1.0.6 | 02.08.2015 | |
| 1.0.5 | 02.08.2015 | |
| 1.0.4 | 02.08.2015 | |
| 1.0.2 | 02.08.2015 | |
| 0.1.6.6 | 24.07.2015 | |
| 0.1.6.5 | 24.07.2015 | |
| 0.1.6.4 | 24.07.2015 |
|
| 0.1.6.3 | 24.07.2015 |
|
| 0.1.6.2 | 23.07.2015 | |
| 0.1.6.1 | 23.07.2015 | |
| 0.1.5.10 | 20.07.2015 | |
| 0,1.5.6 | 20.07.2015 | |
| 0,1.5,5 | 20.07.2015 | |
| 0,1.5.4 | 20.07.2015 | |
| 0.1.5.3 | 17.07.2015 | |
| 0.1.5.2 | 17.07.2015 | |
| 0.1.5.1 | 13.07.2015 | |
| 0,1.5.0 | 12.07.2015 |
|
| 0,1.4,1 | 08.07.2015 | |
| 0.1.3.1 | 08.07.2015 | |
| 0.1.4.0 | 08.07.2015 |
|
| 0.1.3.0 | 06.07.2015 | |
| 0.1.2.0 | 04.07.2015 | |
| 0.1.1.1 | 30.06.2015 | |
| 0.1.1.0 | 30.06.2015 | = |
Услуги — VK Five Points Nails & Spa из Джексонвилля, Флорида
Побалуйте свои ноги нашим эксклюзивным спа-педикюром. Наши стулья для педикюра
бесшумны и без трубок, предлагая лучшее сочетание релаксации и оздоровления.Мы сделаем так, чтобы вы почувствовали себя королевской семьей!
КЛАССИЧЕСКИЙ ПЕДИКЮР
$ 30
Массаж с лосьоном — Горячие полотенца — Польский
ДЕЛЮКС ПЕДИКЮР
$ 37
Сахарный скраб — Грязевая маска
Массаж горячими камнями — Горячие полотенца — Польский
ПЕДИКЮР СУПЕР ДЕЛЮКС
$ 47
Сахарный скраб — Грязевая маска — Удаление мозолей
Parrafin Wax — Горячие полотенца — Польский
ГОЛЛИВУДСКИЙ ПЕДИКЮР
$ 57
Сахарный скраб — Грязевая маска — Удаление мозолей — Парафиновый воск
Массаж горячими камнями — Горячие полотенца — Полироль
ВК VIP LUXURY PEDICURE
$ 70
Персональный набор для педикюра и пемзы — Отшелушивающий сахарный скраб
Маска с минеральной грязью — Удаление мозолей — Массаж горячими камнями
Парафиновый воск — Коллагеновые носки для ног — Горячие полотенца и полироль
ВК VIP АЛМАЗНЫЙ ПЕДИКЮР
84 $.99
Персональный набор для педикюра и пемзы — Массаж горячими камнями — Парафиновый воск
Коллагеновые носки для ног — Польский — Дополнительный массаж
L.V.J Pure Organic Product — Океанская соль для ванн
Цветение лаванды / всплеск огурца / сахарный скраб
Очищающая грязевая маска — Ломтики свежего апельсина / лимона
Охлаждающий гель (завернутый в горячие полотенца) — Массаж с ароматизированным лосьоном
РАЗЛАГАЮЩИЙ ПЕДИКЮР
49 $.99
Начните с принятия ванны с минеральными травами и затем нежным массажем и пилингом с использованием Natural Body Liquid Lufra.
После тщательной стрижки и придания формы ногтям и кутикулам пятки обрабатывают всем раствором Spice Berry Sole Solution.
В завершение проведите традиционный массаж голеней с помощью лосьона Body Smoother, который сделает вашу кожу шелковистой.
ПЕДИКЮР ТАНЦОВЩИКА
$ 69.99
Ваши ноги давно ждали омолаживающего педикюра.
Скажите ааа … теплой гидромассажной ванне с минеральной травяной ванной. Затем нежный массаж и пилинг с жидким телом из грецкого ореха Lufra.
В то время как обычные компоненты педикюра закрыты, добавлен массаж икр с помощью Invigorating Icedancer и обертывание влажным полотенцем.
для восстановления жизненных сил и энергии ног.Сухие пятки также обрабатывают с помощью единственного раствора Spice Berry Sole Solution.
В завершение нанесите мягкое, но интенсивно увлажняющее масло для тела Baobab Body Butter, чтобы получить незабываемые ощущения.
ПЕДИКЮР ПОМОЩНИК
$ 89,99
Наслаждайтесь этим виноватым удовольствием без чувства вины. Педикюр Firewalker оставит четыре
ступни и ноги чувствуют себя потрясающе.Использование Herbal Mineral Bath, смеси Grapefruit Body и Walnut Body Lufra Exfoliating
И завершите это массажем ног Rivitalizing Ice Dancer и обертыванием горячим полотенцем, чтобы вывести ваши впечатления от педикюра на совершенно новый уровень.
Наряду с нашей самой известной процедурой для ухода за пяткой Sole Solution, массаж надавливанием пальцами с использованием крема Firewalker снимет всю усталость.
В завершение нанесите невероятно мягкое масло для тела Baobab Body Butter.
Добавить
.




 Для удобства их можно сортировать по категориям и другим параметрам.
Для удобства их можно сортировать по категориям и другим параметрам.

 264, аудиокодек AAC. Чтобы появился звук, на обложку нужно кликнуть.
264, аудиокодек AAC. Чтобы появился звук, на обложку нужно кликнуть.
Добавить комментарий