Добавление изображения в объявление Яндекс
Выберите раздел
- Главное
- Обзор возможностей CMS.S3
- Обзор возможностей Магазина 2.0
- Рекомендации по работе с системой управления
- Вход в систему управления сайтом
- Быстрое редактирование
- Как прокачать свой сайт
- Версии сайта
- Работа с текстовым редактором
- Старый интерфейс (TinyMCE 3)
- Работа с текстом
- Маркированный список
- Нумерованный список
- Редактировать HTML код
- Фоновый цвет текста
- Стиль текста Жирный
- Стиль текста Курсив
- Стиль текста Подчёркнутый
- Стиль текста Зачеркнутый
- Формат
- Шрифты
- Размер шрифта
- Цвет текста
- Отменить операцию
- Повтор последней операции
- Чистка кода
- Вырезать
- Вставить горизонтальную линию
- Копировать
- Вставить
- Вставить как текст
- Вставить из Word
- Поиск и замена
- Распечатать страницу
- Верхний индекс
- Нижний индекс
- Добавить символ
- Уменьшить отступ
- Увеличить отступ
- Написание текста слева направо
- Написание текста справа налево
- Выравнивание по левому краю
- Выравнивание по центру
- Выравнивание по правому краю
- Выравнивание по ширине
- Изменение стилей текстового наполнения
- Текст
- Фон
- Блок
- Контейнер
- Граница
- Список
- Положение
- Работа с изображениями
- Как разместить изображение?
- Как сделать картинки с увеличением?
- Как выровнять картинки на странице?
- Как сделать картинку-ссылку?
- Свойства изображения
- Альтернативное изображение
- Добавление водяных знаков на изображение
- Как прописать название и описание для картинок в текстовой области?
- Где можно на текстовой странице задать фотографии нужные параметры?
- Как сделать рамку для картинки?
- Как создать рамку для фотографий через стили в текстовой странице?
- Как заменить изображение на новое сразу во всех местах использования изображения?
- Как разместить изображения по нескольку в ряд?
- Как добавить изображение в систему управления
- Как сделать на странице фотографии + описание?
- Работа со ссылками
- Вставить ссылку
- Удалить ссылку
- Размещение файла для скачивания
- Как создать якорь
- Создание ссылки на товар из магазина
- Как разместить ссылку из карты сайта в текстовом редакторе?
- Как задать ссылке другой цвет
- Как сделать номер телефона на сайте кликабельным
- Работа с медиа (вставка аудио/видео)
- Работа с видео
- Как разместить видеоролик из Системы Управления?
- Как разместить видеоролик с youtube, с mail.
 ru?
ru? - Как разместить видеоролик с vk.com (Вконтакте)?
- Как разместить видеоролик с facebook.com?
- Как разместить видео в формате HTML5
- Как задать размеры для видео?
- Формат видео роликов
- Как установить картинку в качестве фона? (для flash)
- Как отключить автозапуск видео?
- Работа с аудио
- Работа с видео
- Работа с баннерами
- Как разместить баннер с картинкой?
- Размещение анимированных баннеров swf
- Как задать размеры для баннера?
- Работа с таблицами
- Вставить таблицу
- Как удалить таблицу
- Как сделать верхнее поле в таблице окрашенным в какой-либо цвет?
- Добавить строку сверху
- Добавить строку снизу
- Удалить строку
- Добавить столбец слева
- Добавить столбец справа
- Удалить столбец
- Разбить ячейку
- Объединить ячейки
- Свойства таблицы
- Свойства ячейки
- Свойства строки
- Как создать таблицу для динамических/адаптивных сайтов
- Как работать с таблицами, изображениями и видео на сайтах с адаптивным дизайном
- Работа с текстом
- CKEditor
- Вернуть/Отменить
- Стили
- Заголовок
- Абзац
- Обычное
- Моноширинное
- Стили элемента
- Шрифт
- Размер шрифта
- Полужирный/Курсив/Подчеркнутый
- Убрать форматирование
- Вставить изображение
- Свойства изображения
- Таблица
- Как создать таблицу для динамических/адаптивных сайтов
- Горизонтальная линия
- Вставить Youtube/Vimeo
- Вставить Flash-объект
- Вставить S3 медиа
- Найти
- Исходный код
- Выравнивание
- Маркированный/Нумерованный список
- Уменьшить/Увеличить отступ
- Вставить кнопку
- Вставить/Редактировать файл
- Вставить ссылку из карты сайта
- Вставить/Редактировать ссылку
- Убрать ссылку
- Вставить/Редактировать якорь
- noindex
- Вставить ссылку на товар магазина
- Вставить ссылку на категорию магазина
- Вставить карту
- Цвет текста
- Цвет фона
- Отображать блоки
- Развернуть (во весь экран)
- Как сделать номер телефона на сайте кликабельным
- Как работать с таблицами, изображениями и видео на сайтах с адаптивным дизайном
- Как разместить изображения по нескольку в ряд?
- Цитирование
- Вставка аудио (html5)
- ЧаВо
- Как вставить на сайт Яндекс-карту
- Как вставить на сайт Google-карту
- Как сделать на странице фотографии + описание (как в галерее, но вручную)
- Как сделать бегущую строку?
- Есть ли возможность убрать межстрочный интервал?
- Как разбить текст на несколько страниц?
- Можно ли разместить pdf файл?
- Можно ли убрать назначенное форматирование?
- Возможно ли разместить таблицу по всей ширине страницы?
- Как вставить кнопку в текст?
- Старый интерфейс (TinyMCE 3)
- Подключение платежных систем и онлайн-касс
- Работа с адресами страниц и ЧПУ
- Работа поиска на сайте и в системе управления
- Подтверждение E-mail
- Встроенный конструктор форм (форма заказа, форма регистрации, «Вопрос-ответ» и «Прием платежей»)
- Текстовая строка
- Текстовое поле
- Галочка
- Выпадающий список
- Выпадающий список множ.

- Радиогруппа
- Календарь
- Календарь «от» и «до»
- Смена языка
- Раздел помощи
- Программы для поддержки клиентов Megagroup.ru
- MegaTester
- Программы для поддержки клиентов Megagroup.ru
- Встроенные инструкции
- Энциклопедия
- Веб сайты
- Скриншот сайта
- Информеры. Как и куда размещать
- Favicon сайта. Как его размещать
- Шапка сайта, как его редактировать. (письмо о полном доступе)
- Размещение схем проездов HTML (google/yandex)
- Дополнительные блоки
- Отображение сайта на различных мониторах
- Разрешение монитора
- Динамический и статический дизайн
- Отображение цветовой гаммы сайта в зависимости от настроек монитора
- Отображение сайта в разных браузерах и различных операционных системах
- Поддерживаемые устройства и браузеры
- Возможности браузера
- Шрифты
- Настройки браузера
- Наличие сторонних плагинов
- Размерная сетка сайта
- Шрифты, используемые на сайте
- Скорость загрузки сайта
- Фотобанки и стоковые фотографии
- Браузеры
- Очистка кэша
- Социальные сети
- Твиттер для Бизнеса
- Как искать друзей
- Фейсбук для Бизнеса
- Как искать друзей
- Настройка бизнес страниц
- Твиттер для Бизнеса
- Веб сайты
- Шаблоны писем
- Письмо о разрешении копирования материалов
- Письмо о разрешении использования присланных изображений
- Письмо о подтверждении правообладания предоставленным дизайном
- Соблюдение законодательства Российской Федерации
- Редактирование сайта
- Общая информация
- Обзор возможностей CMS.
 S3
S3 - Обзор возможностей Магазина 2.0
- Рекомендации по работе с системой управления
- Вход в систему управления сайтом
- Быстрое редактирование
- Как прокачать свой сайт
- Работа с текстовым редактором
- Работа с адресами страниц и ЧПУ
- Работа поиска на сайте и в системе управления
- Подтверждение E-mail
- Встроенный конструктор форм
- Обзор возможностей CMS.
- Хочу создать страницу
- Конструктор страниц
- Добавление блока
- Наполнение и редактирование блоков (старые шаблоны)
- Наполнение и редактирование блоков (шаблон Nordic Lidda)
- Настройки страницы
- Конструктор лендингов
- Добавление блока
- Наполнение и редактирование блоков (старые шаблоны)
- Наполнение и редактирование блоков (шаблон Nordic Lidda)
- Смена цветовой схемы
- Как подключить возможность создания дополнительных посадочных в тарифах «Лендинг» и «Визитка»
- Примеры блоков посадочной страницы
- Как разместить код счетчика на посадочной странице
- Настройки фона страницы
- Сквозные блоки
- Прием платежей
- Настройки страницы
- Работа с услугами
- Работа с заказами
- Дополнительные виды страниц
- Страница с текстом
- Конструктор форм
- Расширенный конструктор форм
- Фотогалерея
- Фотогалерея с альбомами
- Страница-ссылка (ссылка на другую страницу)
- Статьи
- Новости (статьи, блог)
- Новости
- Вопрос — ответ
- Поиск по сайту
- Страница с файлами
- Страница HTML
- Страница с html-текстом
- Опрос
- Страница регистрации/Пользователи, Регистрация и Логин
- Куда попадают все данные о зарегистрированных пользователях
- Карта Сайта (new) / Карта сайта
- Как редактировать карту сайта?
- Товары и услуги
- Описание товара или услуги
- Список товаров или услуг №1
- Список товаров или услуг №2
- Список товаров или услуг №3
- Список товаров или услуг №4
- Способы оплаты и доставки
- О магазине
- Акции
- Акции.
 Описание
Описание - Акции. Список
- Акции.
- Меню ресторана
- Меню №1
- Меню №2
- Контакты
- Контакты №1
- Контакты №2
- Персонал
- Вакансии
- Сотрудники
- Страница вида «Главная»
- Быстрые продажи
- Заглушка
- Работа со страницами
- Создание страницы
- SEO-параметры
- Доступ к странице
- Редактирование страницы
- Редактирование свойств страницы
- Изменение вида страницы
- Переход к странице на сайте
- Изменение наполнения страницы
- Изменение дополнительных блоков
- Редактирование слайдера
- Редактирование свойств страницы
- Создание подраздела страницы
- Главная страница (страница по умолчанию)
- Перемещение страницы/раздела
- Удаление страницы/раздела
- Перемещение страницы в другое меню
- Копирование страницы («Страница с текстом», «Конструктор лендингов», «Конструктор форм», «Расширенный конструктор форм»)
- Групповые операции со страницами
- Импорт страниц
- Экспорт страниц
- Создание страницы
- Настройки меню
- Конструктор страниц
- Что такое данные сайта?
- Иллюстрации
- Добавление иллюстраций
- Загрузка с диска
- Загрузка с URL
- Редактирование иллюстраций
- Редактор иллюстраций
- Удаление иллюстраций
- Просмотр иллюстраций
- Настройки иллюстраций
- Общие настройки
- Предпросмотр водяного знака
- Настройки текста водяного знака
- Настройки иконки водяного знака
- Общие настройки
- Каталог иллюстраций
- Групповые операции
- Поиск по иллюстрациям
- Работа с деревом категорий
- Добавление категории
- Переход в категорию
- Операции с категориями
- Сортировка категорий
- Применение операции «Водяной знак» к категориям
- Экспорт иллюстраций
- Магазин фотографий
- Общедоступные иллюстрации
- Корзина иллюстраций
- Добавление иллюстраций
- Файлы
- Добавление файла с диска
- Добавление файла по URL
- Работа с деревом категорий
- Каталог файлов
- Поиск по файлам
- Групповые операции с файлами
- Медиа
- Добавление медиа-файла
- Добавление видео
- Настройки видео
- Редактирование медиа-файла
- Удаление медиа-файла
- Флеш-ролики
- Добавление флеш-роликов
- Редактирование флеш-роликов
- Создание папок для распределения флеш-роликов
- Фотогалерея
- Создание фотогалереи
- Добавление изображений в галерею
- Редактирование/Копирование/Удаление фотогалереи
- Фотогалерея с альбомами
- Создание фотогалереи с альбомами
- Добавление альбомов в галерее
- Работа с деревом альбомов
- Добавление изображений в альбом
- Интернет-магазин 1
- Интернет-магазин 2
- Новости
- Создание ленты новостей
- Наполнение ленты новостей
- Параметры ленты новостей
- Настройки комментариев
- Модерация комментариев
- Редактирование новости
- Администрирование комментариев к новости
- Удаление новости
- Удаление всех просроченных новостей
- Статьи
- Добавление категорий статей
- Тексты
- Добавление текста
- Изменение и удаление текста
- Тексты HTML
- Добавление HTML-текста
- Редактирование и удаление HTML-текстов
- Создание категорий HTML-текстов
- Распределение по категориям
- Конструктор форм
- Добавление формы
- Добавление, изменение, удаление и сортировка полей в формах заявок
- Поле «Строка ввода»
- Поле «Область ввода»
- Поле «Выпадающий список»
- Поле «Список со множественным выбором»
- Поле «Список с галочками»
- Поле «Заголовок»
- Поле «Галочка»
- Поле «Радиогруппа»
- Поле «Текст»
- Поле «Выбор даты»
- Поле «Выбор даты «От» и «До»»
- Поле «Загрузка файла»
- Поле «E-mail»
- Поле «Телефон»
- Свойства форм обратной связи
- Работа с результатами формы
- Создание целей для Яндекс.
 Метрики и Google Analytics
Метрики и Google Analytics - Настройка уведомлений
- Email-уведомления
- Email-уведомления администратору
- Email-уведомления посетителю
- SMS-уведомления
- SMS-уведомления администратору
- SMS-уведомления посетителю
- Пополнение баланса SMS
- Уведомления в Telegram
- Справочник переменных
- Email-уведомления
- Вопрос — ответ
- Редактирование блока
- Редактирование объявления (сообщения)
- Групповые операции над сообщениями
- Бан и разблокировка IP-адреса
- Спам
- Опросы
- Редактирование опросов
- Удаление опроса
- Метаданные
- Добавление метаданных
- Редактирование метаданных
- Пользователи
- Добавление пользователя
- Редактирование пользователя
- Удаление пользователя
- Просмотр информации о пользователе
- Настройки раздела
- Пользовательское соглашение
- Регистрация через соц.
 сети
сети
- Экспорт пользователей
- Импорт пользователей
- Подготовка файла импорта пользователей
- Настройки импорта
- Групповые операции с пользователями
- Личный кабинет на сайте
- Кнопки
- Операции с кнопками
- Вставка кнопки в текстовом редакторе
- Форум
- Работа с форумом в системе управления
- Добавление форума
- Редактирование форума
- Удаление форума
- Сортировка форумов
- Общие настройки форумов
- Добавление пользователя форума
- Бан пользователя
- Работа с форумом на сайте
- Добавление темы
- Редактирование темы
- Добавление поста
- Удаление поста
- Редактирование поста
- Бан пользователя на сайте
- Добавление/удаление друзей
- Личные сообщения
- Блокирование сообщений от пользователя
- Текстовый редактор
- Добавление аватара
- Регистрация в сервисе Gravatar
- Права пользователей и модераторов разного уровня
- Работа с форумом в системе управления
- Расш.
 конструктор форм
конструктор форм- Добавление формы
- Редактирование формы
- Добавление полей
- Строка ввода
- Область ввода
- Галочка
- Список выпадающий
- Список с множ. выбором
- Список с галочками
- Радиогруппа
- Заголовок
- Текст
- Календарь
- Календарь «От» — «До»
- Загрузка файлов
- Скрытое поле
- Кнопка отправки
- Разметка
- Редактирование/Копирование/Удаление полей/Добавление в группы
- Группы
- Создание группы
- Дублирование групп
- Отображение полей по условиям
- Объединение результатов
- Удаление группы
- Настройки группы
- Сортировка групп
- Добавление полей
- Свойства формы
- Удаление формы
- Полученные результаты формы
- Создание целей для Яндекс.Метрики и Google Analytics
- Настройка уведомлений
- Email-уведомления
- SMS-уведомления
- Уведомления в Telegram
- Справочник переменных
- Новости (статьи, блог)
- Создание ленты
- Добавление статьи
- Каталог статей
- Параметры ленты
- Параметры ленты — Основное
- Дополнительные параметры ленты
- Параметры ленты — Главная
- Категории статей
- Рекомендации к статьям
- Предложенные статьи
- Модерация предложенных статей
- Как пользователю предложить статью на сайте?
- Комментарии и рейтинги
- Настройка комментариев
- Модерация комментариев
- Создание страницы вида «Новости (статьи, блог)»
- Иллюстрации
- Как мне настроить сайт?
- Апгрейды S3
- Настройки сайта
- Системные настройки
- Смена версии текстового редактора
- Расширенные права доступа
- Защита сайта от копирования контента
- Стандартные цвета — как создать тему оформления
- Снежинки
- Как создать фавикон
- Как загрузить фавикон
- Как создать логотип
- Данные сайта
- Настройки SEO
- SEO-панель сайта
- Управление robots.
 txt
txt- Использование robots.txt
- Анализ robots.txt
- Управление HTML-кодом страниц сайта
- Руководство по Smarty
- Управление кодом счетчиков на страницах сайта
- Размещение информеров (счетчиков посещения)
- Популярные счётчики
- XML-карта сайта (sitemap)
- Создание карты сайта в разделе «Настройки»
- Обработка несуществующих страниц
- Прохождение верификации Yandex/Google
- Как подтвердить права на сайт в Яндекс-вебмастере?
- Как подтвердить права на сайт в Google-вебмастере?
- Как подтвердить права на сайт в Вебмастере Mail.ru?
- Про приставку www
- Слеш в конце адреса страницы
- Редирект 301 для адресов обычных страниц(не модулей) с GET-параметрами
- Мета-теги для социальных сетей (Open Graph)
- Отключение индексации объектов в S3
- Управление robots.
- Редиректы
- Карта сайта XML
- SEO-панель сайта
- Файловое хранилище
- Цветовые схемы
- Оформление
- Безопасность сайта
- Пользователи, роли и доступы
- Добавление пользователя и присваивание роли
- Добавление роли
- Перечень доступов
- Как подключить SSL-сертификат к сайту (HTTPS)
- Резервные копии и восстановление сайта
- Черный список IP
- Капча
- Пользователи, роли и доступы
- Как подключить платежные системы и кассы?
- Подключение платежных систем
- Robokassa.
 Настройка
Настройка - PayOnlineSystems. Настройка
- OnlineDengi. Настройка
- OnlineDengi. Комиссия
- Interkassa. Настройка
- PayAnyWay/Монета.ру. Настройка
- IntellectMoney. Настройка
- WebMoney. Настройка
- PayPal. Настройка
- Uniteller. Настройка
- Avangard. Настройка
- PayMaster. Настройка
- OnPay. Настройка
- WalletOne (Единый Кошелек). Настройка
- Pay2Pay. Настройка
- Qiwi. Настройка для физических лиц
- SNGB (Сургутнефтегазбанк). Настройка
- AlfaBank. Настройка
- Free-Kassa. Настройка
- Яндекс.Касса (настройка через личный кабинет)
- Яндекс.Касса (заполнение анкеты)
- iPay. Настройка
- WebPay. Настройка
- KKB. Настройка
- Assist. Настройка
- Банк Русский Стандарт. Настройка
- РФИ Банк (Rfi)
- EasyPay (Республика Беларусь)
- Click
- Промсвязьбанк. Настройка
- SberBank. Настройка
- RosEvroBank.
 Настройка
Настройка - ПСКБ. Настройка
- Payme
- Woy-wo
- Tinkoff
- PayKeeper
- MandarinPay. Настройка
- Unitpay
- RbkMoney2018
- ModulBank. Настройка
- Robokassa.
- Подключение онлайн-кассы
- Настройка системы Lifepay
- Настройка системы АТОЛ Онлайн
- Настройка системы Модуль.Касса
- Настройка системы Orange Data (Intellect Money)
- KOMTET Касса
- 1С-Рарус
- Подключение платежных систем
- Что такое расширенный режим?
- Что такое HTML и CSS?
- Основы HTML
- Основы CSS
- Шаблоны и файлы CMS.S3
- Создание шаблона (общая информация)
- Создание шаблона вида страницы
- Локальные и глобальные шаблоны (общая информация)
- Открепление шаблона
- Загрузка файлов стилей и скриптов
- Данные шаблона (меню, выборки)
- Данные шаблона (метаданные JSON)
- Подключение слайдера
- Размещение бегущей строки
- Размещение формы поиска на сайте
- Размещение аккордеона
- Размещение редактируемого блока
- Отображение дочерних страниц
- Как подключить хлебные крошки
- Как отключить хлебные крошки
- Размещение редактируемого блока в шапке сайта
- Размещение редактируемого блока в подвале сайта
- Размещение редактируемого блока в боковой колонке сайта
- Передача параметров в Яндекс.
 Метрику
Метрику - Данные шаблона
- Как подключить иконки apple-touch
- Создание меню
- Что такое HTML и CSS?
- Частые вопросы
- Что такое идентификатор сайта
- Что такое меню сайта
- Какие варианты меню можно подключить дополнительно?
- Как работать с дополнительными блоками страниц
- Редактирование блока
- Размещение информеров
- Как разместить несколько информеров/счетчиков в одном блоке?
- Информеры с курсами валют, погодой, часами
- Как скрыть счетчик LiveInternet или Яндекс.Метрика на сайте
- Размещение кодов счетчиков
- Размещение кодов в блоках head и body
- Как очистить кэш
- Очистка кэша в браузере Firefox
- Очистка кэша в браузере Google Chrome
- Очистка кэша в браузере Internet Explorer
- Очистка кэша в браузере Opera
- Очистка кэша DNS
- Очистка кэша в браузере Safari
- Очистка кэша в браузере Яндекс.Браузер
- Как разместить кнопки соц.
 сетей на весь сайт/отдельную страницу
сетей на весь сайт/отдельную страницу- Как сгенерировать код кнопок сервиса http://api.yandex.ru/share
- Как сгенерировать код кнопок сервиса http://share42.com/ru
- Как узнать координаты точки для карты
- Как разместить виджет на сайте (на примере кнопки «Мне нравится» ВКонтакте)
- Как разместить на сайте кнопку Skype
- Как подключить к сайту RSS-ленту
- Как сделать номер телефона на сайте кликабельным
- Как узнать свой внешний ip-адрес
- Как сделать скриншот экрана
- Как получить API-ключ Google
- Как получить API-ключ Яндекс
- Как разместить на сайте кнопки WhatsApp и Viber
- Как создать заглушку на сайте?
- Как установить пиксель ретаргетинга (vk.com, facebook) на сайт
- Что такое «хлебные крошки»?
- Можно ли подключить англоязычную версию к сайту?
- Почему после регистрации сайта в поисковиках, его нет в яндексе и других поисковиках?
- Какие способы оплаты имеются и оплата через сайт
- Как разместить прайс-лист из Word Exсel
- Подключение партнерского виджета Megagroup.
 ru
ru - Как пользоваться модулем «Калькулятор «Окна»
- Общее
- Тип профиля
- Ширина подоконника
- Ширина отлива
- Стеклопакет
- Фурнитура
- Установка
- Как осуществить импорт в Google Merchant Center с помощью файла YML
- Как увеличить дисковое пространство
- Работа с таблицами/изображениями/видео на динамических/адаптивных сайтах
- Что такое фасетный поиск?
- Как получить статистику о неработающем сайте в Яндекс.Метрике
- Как сообщить об ошибке?
- Mosaic
- Переход в редактирование модуля Mosaic
- Общие сведения по работе с модулем
- Изменение текстовой информации
- Изменение иллюстраций
- Добавление атрибутов alt и title для иллюстрации
- Добавление/удаление элемента списка
- Редактирование Заголовка (Heading)
- Добавление видео
- Работа с блоком новостей
- Работа с картой
- Размещение кодов счетчиков
- Редактирование кнопок
- Работа с формой обратной связи
- Привязка меню
- Кнопка Bottom up (Наверх)
- Работа со слайдером
- Цветовые схемы
- Редактирование заднего фона секции
- Работа с виджетом «Аккордеон»
- Работа с табами (вкладками)
- Таймер обратного отсчета
- Бегущая строка
- Спойлер
- Форма авторизации на сайте
- Добавление ссылки для скачивания файла к кнопке
- Работа с секциями
- Скрытие элемента
- Общая информация
- Интернет-магазин
- Интернет-магазин 2.
 0
0- С чего начать работу с Интернет-Магазином?
- Товары
- Добавление товара
- Флаги товара
- Добавление картинок к товарам
- Цены для разных категорий пользователей
- Конвертирование цен из разных валют
- ЧПУ для товара
- SEO-параметры для товара
- Анонс товара и его описание
- Дополнительные поля товара
- Строка
- Целое число
- Дробное число
- Галочка
- Выбор цвета
- Текст
- Текст с редактором
- Выпадающий список
- Выпадающий список множ.
- Картинка
- Файл
- Расширенный выбор цвета
- Справочник цветов
- Координаты
- Календарь
- Календарь От-До
- Настройки Yandex.Market
- Настройки для касс
- Настройки New Yandex.Market и Google Merchant
- Каталог товаров в СУ
- Меню групповых операций
- Групповое редактирование товаров
- Модификации товаров
- Как формируется цена на сайте
- Как экспортировать прайс-лист товаров?
- Цифровые товары
- Работа в сервисе цифровых товаров
- Добавление цифрового товара
- Просмотр, редактирование, удаление и id цифрового товара
- Работа с категориями
- Разделы «Файлы» и «Мультимедиа»
- Привязка цифрового товара к товару в Магазине
- Работа в сервисе цифровых товаров
- Добавление товара
- Категории
- Создание категорий товаров
- ЧПУ для категорий товара
- SEO-параметры для категорий
- Создание категории-фильтра
- Переход по категориям
- Редактирование/копирование/сортировка/удаление категорий
- Скрытие категорий
- Дополнительные поля категорий
- Создание подкатегорий товаров
- Создание категории-ссылки
- Заказы
- Добавление заказа
- Просмотр заказа
- Редактирование заказа
- Изменение статуса заказа
- Редактирование общей информации
- Просмотр и редактирование данных владельца аккаунта
- Оплата заказа
- Безтранзакционный режим
- Транзакционный режим
- Операции с транзакциями
- Просмотр транзакций
- Редактирование и удаление транзакций
- Операции с транзакциями
- Смена способа оплаты
- Редактирование доставки
- Редактирование информации о доставке
- Пересчет стоимости доставки
- Изменение стоимости доставки в заказе
- Регистрация заказа в СДЭК
- Регистрация заказа в BoxBerry
- Редактирование товаров в заказе
- Добавление позиции
- Удаление позиции
- Изменение цены и количества
- Пересчет скидок
- Автоматический пересчет скидок
- Ручной пересчет скидок
- Групповые операции с заказами
- Архив
- Фильтрация заказов
- Экспорт заказов
- Печать заказа
- Просмотр заказа на сайте
- Статусы заказа
- Настройки заказов в «Параметрах магазина»
- Настройки бланка заказа
- Переход к странице заказа на сайте
- Оформление заказа на одной странице
- История заказа
- Групповые операции с заказами
- Нумерация заказов
- Статистика
- Удаление заказов
- Копирование заказов
- Параметры магазина
- Основное
- Представление товаров в магазине
- Установка количества отображаемых товаров на странице
- Сортировка товаров в категориях и на главной
- Ручная сортировка
- Cортировка списка производителей
- Показывать товары подкатегорий
- Скрытие товаров с нулевым количеством
- Электронная коммерция
- Перенос товаров с нулевым количеством в конец списка товаров
- Пролистывание товаров
- Хлебные крошки
- Настройки главной страницы магазина
- Текстовый блок
- Настраиваемый блок
- Блок с выбранными товарами
- Операции с блоками
- Валюта магазина
- Цены для разных категорий покупателей
- Наценка на весь товар
- Налог и настройки для касс
- Заказ
- Настройка отображения формы авторизации на сайте
- Влияние количества товара на заказ
- Отслеживание referer
- Управление транзакциями
- Минимальная сумма заказа
- Оповещения о заказах
- Установка примечания при оформлении заказа
- Установка текста после оформления заказа
- Возможность отмены заказа покупателем
- Возможность повтора заказа покупателем
- Параметры отображения товаров с нулевыми ценами
- Настройка формы заказа
- Дизайн шагов заказа и их количество
- Оплата заказов только в разрешенных статусах
- Персональные данные
- Регистрация при заказе
- Основное
- Доставка
- Добавление варианта доставки
- Вид доставки «Почта России»
- Вид доставки «Курьер»
- Вид доставки «Самовывоз»
- Вид доставки «EMS»
- Вид доставки «Deligate» (Деловые Линии, СДЭК, EMS, DPD, PickPoint, Почта России, BoxBerry)
- Deligate — Деловые Линии
- Deligate — СДЭК
- Тарифы СДЭК
- Deligate — SPSR (СПСР)
- Deligate — PickPoint
- Deligate — Почта России
- Deligate — BoxBerry
- Deligate — EMS
- Deligate — DPD
- Вид доставки «Delica»
- Настройки стоимости доставки
- Зависимость стоимости доставки от суммы заказа
- Зависимость стоимости доставки от веса заказа
- Зависимость стоимости доставки от объема заказа
- Редактирование варианта доставки
- Модуль доставки eDost
- Подключение интернет-магазина
- Настройки личного кабинета eDost
- Подключение сервиса eDost в системе управления
- Настройки формы доставки
- Добавление варианта доставки
- Способы оплаты и платежные системы
- Способы оплаты
- Добавление способа оплаты
- Оплата «Наличными курьеру»
- Оплата при самовывозе
- Оплата «Наложенный платёж»
- Оплата по «Квитанции Сбербанка»
- Оплата «Безналичный платеж»
- Редактирование способа оплаты
- Добавление способа оплаты
- Платежные системы
- Сравнительная таблица
- Просмотр транзакций платежных систем
- Настройка соответствия параметров
- Interkassa.
 Комиссия
Комиссия - IntellectMoney. Комиссия
- PayAnyWay. Комиссия
- Подключение Онлайн-оплаты на сайтах без Интернет-Магазина
- Как разместить на своем сайте форму оплаты Яндекс.Деньгами без Интернет-Магазина.
- Выбор способа оплаты внутри одной платежной системы
- Подключение онлайн-кассы
- Способы оплаты
- Скидки
- Виды скидок
- Подарок
- Скидка «2 по цене 1»
- Товарная скидка
- Скидка на заказ
- Купон
- Скидка на второй товар
- Редактирование скидок
- Взаимодействие скидок
- Виды скидок
- Дополнительные поля
- Создание дополнительных полей
- Добавление дополнительного поля
- Текстовая строка
- Целое число
- Дробное число
- Галочка
- Выбор цвета
- Выбор цвета расширенный
- Справочник цветов
- Текст
- Текст с редактором
- Выпадающий список
- Выпадающий список множ.
- Картинка
- Файл
- Координаты
- Общая карта координат
- Календарь
- Календарь От-До
- Редактирование, удаление, копирование дополнительного поля
- Добавление дополнительного поля
- Добавление дополнительных полей ко всем товарам магазина
- Добавление дополнительных полей к категории товаров
- Настройки параметров для дополнительных полей «Строка», «Текст»
- Настройки параметров для дополнительных полей «Цвет», «Текст с редактором», «Координаты»
- Настройки параметров для дополнительного поля «Выпадающий список»
- Настройки параметров для дополнительного поля «Выпадающий список множ.
 «
« - Настройки параметров для дополнительного поля «Расширенный выбор цвета»
- Настройки параметров для дополнительного поля «Справочник цветов»
- Настройки параметров для дополнительных полей «Целое число», «Дробное число», «Галочка»
- Настройки параметров для дополнительных полей «Календарь», «Календарь От-До»
- Настройки параметров для дополнительных полей «Картинка», «Файл»
- Заполнение и отображение дополнительных полей товара
- Как создать фильтр по дополнительному полю
- Создание дополнительных полей
- Поставщики и производители
- Производители
- Добавление производителя
- ЧПУ для производителей
- SEO параметры для производителей
- Настройки индексации страницы производителей
- Страница сайта со списком производителей
- Поставщики
- Производители
- Курсы валют
- Установка главной валюты магазина
- Задание символа валюты
- Ручная настройка курса валют
- Настройка курса валют по курсу ЦБРФ
- Настройка валюты в «Параметрах магазина»
- Импорт и экспорт
- Импорт
- Подготовка файла для импорта
- Импорт товаров
- Как с помощью импорта удалить из системы иллюстрации?
- Импорт категорий
- Импорт дополнительных полей
- Импорт иллюстраций (файлы)
- Импорт 1С
- Общая информация
- Синхронизация данных на стороне 1С
- Настройки импорта в Магазине-2
- Обновление товаров выгрузкой через UUID
- Импорт Мой склад
- Импорт каталога товаров из файла *.
 xml
xml - Привязка свойств к системным полям
- Импорт списка дополнительных полей
- Импорт дополнительных полей категорий
- Наполнение каталога товаров с помощью сервиса «Облачный парсер»
- Экспорт
- Экспорт CSV
- Экспорт в Yandex.Market
- Как самостоятельно создать поля для выгрузки в Yandex.Market
- Валюта YML
- Правила выгрузки товаров
- Выгрузка скидок в Yandex.Market
- Подключение турбо-страниц Yandex
- Yandex.Market 2.0
- Экспорт категорий
- Экспорт прайс-листа
- Экспорт списка дополнительных полей
- Экспорт дополнительных полей категорий
- Импорт
- Рейтинги и комментарии
- Настройки комментариев
- Модерация комментариев
- Коллекции товаров
- Аксессуары
- Похожие
- Комплект
- Рекомендуемые
- Сравнение товаров на сайте
- Плавающая панель
- Справка
- ЧаВо
- Где задается список дополнительных параметров для товара?
- Где редактируется список статусов заказов?
- Куда приходят заказы в магазине?
- Список платежных шлюзов
- Cсылка на список товаров конкретного производителя
- Ссылка на список производителей
- Глоссарий
- ЧаВо
- Настройка уведомлений
- Email-уведомления
- Email-уведомления администратору
- Email-уведомления покупателю
- Sms-уведомления
- SMS-уведомления администратору
- SMS-уведомления покупателю
- Пополнение баланса sms
- История sms
- Telegram-уведомления
- Управление созданными уведомлениями
- Справочник переменных
- Email-уведомления
- Флаги товаров
- Теги
- Бонусная система
- Интернет-магазин 1.
 0
0- Ручное добавление товара
- Импорт товаров
- Импорт товаров из DIF-файла
- Импорт товаров из CSV-файла
- Импорт картинок к товарам
- Импорт категорий товаров
- Как создать категории магазина и где они редактируются?
- Как разместить описание для категорий?
- Как добавить товары в несколько категорий?
- Статус заказа
- Как посмотреть заказы через магазин?
- Как включить капчу (защитный код) при оформлении заказа?
- Как сделать экспорт CSV?
- Как сделать экспорт YML?
- Персональные данные
- Сортировка товаров в магазине
- Ручная сортировка товаров
- Как вывести на главную страницу магазина определенную категорию?
- Как вывести на главную страницу магазина новинки?
- ЧаВо
- Как импортировать товары в определенную категорию?
- Какой максимальный объем позиций товаров включает в себя расширенный магазин?
- Какую вложенность категорий и сколько уровней можно создать в интернет магазине?
- Можно ли произвести экспорт товаров из 1с сразу в интернет магазин?
- Как в магазине снять флаги Спецпредложения, не используя ручной вариант снятия для каждого товара?
- Как сделать ссылку на категорию магазина из меню ?
- Что такое экспорт YML ?
- Как возможно делать выгрузку товара из 1С? Как наладить связь между магазином и 1С?
- Готовый сайт с каталогом товаров
- Интернет-магазин 2.
- SEO и продвижение
- Общие вопросы продвижения
- Переход на CMS.
 S3 Megagroup с другой CMS / Редизайн сайта на CMS.S3 Megagroup
S3 Megagroup с другой CMS / Редизайн сайта на CMS.S3 Megagroup - Почему Вы не предоставляете FTP доступ к сайту?
- Где расположен ваш хостинг? Кто ваш провайдер?
- Повлияет ли на индексацию сайта изменение тарифа?
- Можно ли подключить к моему сайту GeoIP — модуль, позволяющий определять, из какого региона посетитель (по IP-адресу) и в зависимости от этого показывать нужную версию сайта?
- У нас 2 (или более) сайта по одной тематике. Есть ли шанс продвигать оба, если на одном заменить наполнение, контакты? Можно ли избежать аффилиат-фильтра?
- У меня много представительств в разных городах, как лучше организовать сайт, чтобы получить позиции в Яндексе по интересующим меня регионам?
- Как сделать, чтобы номера телефонов отображались около ссылки на мой сайт в Яндексе?
- В чем разница между оптимизацией, продвижением и контекстной рекламой?
- Переход на CMS.
- Настройка индексации
- Как создать HTML-карту и добавить на нее ссылку в меню
- Чем отличается HTML-карта от XML-карты сайта
- Советы по устранению проблем с индексацией страниц
- Закрываем от индексации часть страницы/ссылку/целую страницу
- Как сделать на сайте микроразметку/семантическую разметку
- Оптимизация текстов, мета-тэгов, изображений
- Как прописать h2 / Title / Description / Keywords (заголовок и мета-теги) для страницы? Что означают эти графы?
- Как редактировать Title/Description/Keywords для товаров и категорий Интернет-магазина?
- Как прописать alt и title изображению
- Как сгенерировать alt-теги для изображений на странице вида Галерея?
- Как правильно прописать заголовки h2-h5 на страницах?
- Размещение сторонних кодов
- Размещение кода Яндекс.
 Метрика
Метрика - Размещение кода Google Analytics
- Размещение кодов Rambler, Openstat (SpyLog), Mail
- Как отслеживать отправку сообщений/заказов через сайт с помощью целей в Яндекс.Метрике/Google Analytics? Какой адрес выставить при создании цели «Отправить сообщение/заказ»?
- Размещение виджетов ВКонтакте (на примере кнопки «Мне нравится»)
- Размещение виджета Instagram с помощью SnapWidget
- Размещение кода Яндекс.
- Сколько стоит продвижение?
- SEO-панель сайта
- Работа с редиректами
- Карта сайта XML
- Общие вопросы продвижения
- Почта, домены и кабинет
- Работа с почтой
- Общие сведения
- Как просмотреть технические заголовки писем
- Настройка сборщика почты в яндексе
- Создание почтового ящика на сервере megagroup.ru
- Как зайти в раздел “Почта”?
- Как просмотреть доступные домены для создания почты?
- Как посмотреть почтовые ящики на домене?
- Как удалить почтовый ящик?
- Как изменить пароль почтового ящика?
- Как очистить почтовый ящик?
- Настройка почтовых программ на ПК
- Инструкция по настройке почты в Windows Live
- Инструкция по настройке почты в Microsoft Outlook 2003
- Инструкция по настройке почты в Microsoft Outlook 2007
- Инструкция по настройке почты в Microsoft Outlook 2010
- Инструкция по настройке почты в Microsoft Outlook 2013
- Инструкция по настройке почты в Microsoft Outlook 2016
- Инструкция по настройке почты в Mozilla Thunderbird
- Инструкция по настройке почты в Mozilla Thunderbird v.
 15
15 - Инструкция по настройке почты в Outlook Express
- Инструкция по настройке почты в The Bat!
- Инструкция по настройке почты в Mail (MacOS)
- Настройка почтовых программ на мобильных устройствах
- Стандартная почтовая программа на Android
- Настройка почтового аккаунта на MailDroid
- Настройка почтового аккаунта на IPhone
- Инструкции по настройке почтовых программ при переходе на сервер от Yandex.ru или Mail.ru
- Инструкция по регистрации корпоративной почты на yandex.ru
- Инструкция по регистрации корпоративной почты на mail.ru
- Алгоритм переноса почты на Zoho.eu
- Распространенные ошибки и их решения
- Оставлять копии сообщений на сервере
- Почтовая ошибка «Mailbox Full»
- Добавление адреса в белый список
- Если Ваша почта на Mail.ru
- Если Ваша почта на Yandex.ru
- Если Ваша почта на Gmail.com
- Общие сведения
- Работа с доменами
- Как выбрать домен для сайта?
- Как делегировать домен на NS Megagroup
- Делегирование домена на NS Megagroup — от регистратора RU-CENTER
- Переадресация (301 редирект)
- Как заполнить анкету на домен?
- Инструкции по передаче прав на домены
- Работа с кабинетом
- Регистрация в Кабинете
- Вход в кабинет пользователя
- Раздел «Главная»
- Добавление нового пользователя в аккаунт
- Изменение прав пользователей
- Изменение личных данных пользователей
- Удаление пользователя
- Заказ сайтов
- Подключение сервисов
- Оплата сервисов
- Раздел «Мой профиль»
- Редактирование личной информации
- Смена пароля
- Закрепление номера телефона
- Раздел «Финансы»
- Управление договорами
- Бонусная программа «Приведи друга»
- Мои счета
- Как оплатить в кабинете
- Раздел «Домены»
- Система обращений
- Управление разработкой сайта
- Работа с почтой
- Интеграции CMS.
 S3
S3- Интеграция с Bitrix24
- Интеграция с Roistat
- Как разместить на сайте модуль поиска туров от tour-box.ru
- Как подключить модуль sletat.ru
- Подключение платежных систем
- Подключение онлайн-касс
- Модуль доставки «Deligate» (Деловые Линии, СДЭК, EMS, DPD, PickPoint, Почта России, BoxBerry)
- Импорт 1С
- Импорт «Мой Склад»
- Импорт из каталога поставщиков с помощью «Облачного парсера»
- Пиксель ретаргетинга (vk.com, facebook)
- Как получить API-ключ Яндекс
- Как получить API-ключ Google
- Сервисы
- Onicon
- Что такое Onicon?
- Обзор возможностей Onicon
- С чего начать работу с Onicon?
- Подключение сервиса
- Вход в систему управления
- Первоначальные настройки
- Добавление сайта
- Настройка вида онлайн-чата
- Включение визуальных уведомлений
- Загрузка фото оператора
- Добавление шаблонов быстрых ответов
- Интерфейс
- Главное меню
- Раздел Настройки
- Основные настройки
- Включение раздела «Живые формы»
- Офлайн-режим
- Основные настройки
- Раздел Настройки
- Основная рабочая область
- Область дополнительных настроек и информации
- Главное меню
- Общие настройки
- Панель настроек
- Основные настройки
- Основная кнопка
- Добавление и удаление сайта
- Добавление сайта
- Добавление нового сайта в аккаунт
- Удаление сайта из аккаунта
- Размещение кнопки на сайте
- Размещение кода сервиса
- Размещение кода сервиса в сторонних CMS (Amiro CMS)
- Размещение кода сервиса в сторонних CMS (Bitrix)
- Размещение кода сервиса в сторонних CMS (Datalife Engine)
- Размещение кода сервиса в сторонних CMS (Drupal)
- Размещение кода сервиса в сторонних CMS (Host CMS)
- Размещение кода сервиса в сторонних CMS (Joomla 1.
 5)
5) - Размещение кода сервиса в сторонних CMS (Joomla 2.5)
- Размещение кода сервиса в сторонних CMS (MaxyStore)
- Размещение кода сервиса в сторонних CMS (NetCat)
- Размещение кода сервиса в сторонних CMS (Opencart)
- Размещение кода сервиса в сторонних CMS (OSCommerce)
- Размещение кода сервиса в сторонних CMS (PHPShop CMS)
- Размещение кода сервиса в сторонних CMS (PrestaShop)
- Размещение кода сервиса в сторонних CMS (ShopScript)
- Размещение кода сервиса в сторонних CMS (Simpla CMS)
- Размещение кода сервиса в сторонних CMS (UMI.CMS)
- Размещение кода сервиса в сторонних CMS (WooCommerce)
- Размещение кода сервиса в сторонних CMS (WordPress)
- Как настроить вид консультанта на сайте
- Изменение цвета диалогового окна
- Изменение расположения кнопки консультанта
- Замена стандартной кнопки на свое изображение
- Управление скрытым режимом диалогового окна
- Управление отображением рекламного виджета
- Отображение на мобильных
- Формы
- Включение раздела «Живые формы»
- Фильтрация карточек
- Редактирование карточек
- Настройка карточек
- Шаблоны
- Добавление шаблонов
- Редактирование и удаление шаблонов
- Настройки операторов
- Добавление нового пользователя (оператора) в аккаунт
- Настройка прав доступа операторов к сайтам
- Изменение статуса пользователя
- Удаление пользователя
- Вкладка настроек оператора
- Изменение фотографии оператора
- Изменение имени оператора
- Смена пароля
- Настройка SMS-уведомлений
- Настройки посетителей
- Вкладка информации о посетителях
- Настройка списка посетителей
- Переименование посетителя
- Блокировка посетителей
- Разблокировка посетителей
- Онлайн-чат
- Настройка онлайн-чата
- Редактирование данных, отображаемых в диалоговом окне
- Настройки для оператора
- Смена статуса оператора
- Визуальные оповещения
- Звуковые уведомления
- Настройка звуковых уведомлений
- Операторский чат
- Работа с онлайн-чатом
- Список посетителей
- Область активных диалогов
- Область общения
- Начало и завершение диалога
- Обращение оператора к посетителю
- Ответ оператора на обращение посетителя
- Передача диалога другому оператору
- Завершение диалога
- История состоявшихся диалогов
- Настройка онлайн-чата
- Рекламный виджет (офлайн-форма)
- Создание офлайн-форм
- Настройка офлайн-формы
- Смена адреса для отправки oфлайн-сообщений
- Добавление на форму пользовательского соглашения
- Вкладка настройки виджетов
- Обратный звонок
- Настройка формы обратного звонка
- Автодозвон
- Живые заявки
- Авторассылка приветственного сообщения
- Включение авторассылки
- Добавление авторассылок
- Управление авторассылками
- Редактирование авторассылок
- Активная форма обратной связи
- Использование HTML-редактора для настройки авторассылок
- Быстрый звонок
- Сборщик контактов
- Статистика
- Статистика по диалогам
- Статистика посетителей по часам
- Статистика посетителей по дням
- Статистика по посещениям
- Статистика пропущенных вызовов
- База знаний
- Формирование базы знаний
- Работа с базой знаний
- Мобильное приложение Onicon для Android
- Вход в систему управления
- Восстановление пароля
- Главное меню приложения
- Раздел “Посетители”
- Раздел «Диалоги»
- Окно диалога
- Информация о посетителе
- Заблокировать диалог
- Пригласить оператора
- Раздел “Операторы”
- Боковое меню
- Настройка мелодии оповещения
- Режимы работы
- Вход в систему управления
- Мобильное приложение Onicon для IOS
- Авторизация в приложении
- Смена аккаунта в приложении
- Разделы приложения
- Смена режимов, подключение/отключение консультирования на сайте
- Управление настройками уведомлений
- Общение в операторском чате
- Общение оператора с посетителями сайта
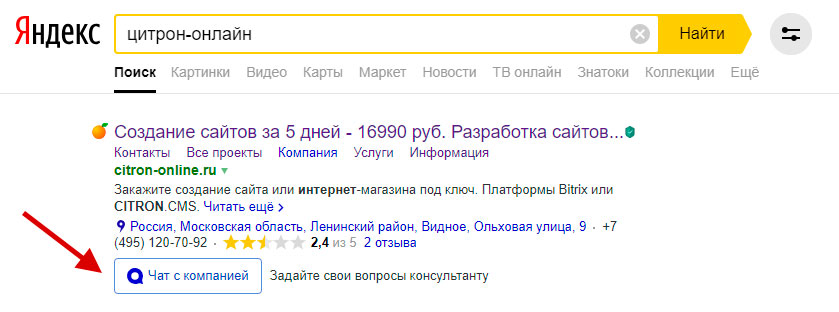
- Чат на странице с результатами поиска Яндекса
- ЧаВо
- Общие вопросы
- Вопросы по настройкам
- Проблемы
- Maliver
- С чего начать работу с сервисом Maliver?
- Подключение сервиса
- Вход в систему управления
- Первоначальная настройка профиля
- Управление рассылками
- Создание рассылки
- Редактирование черновика рассылки
- Тестирование рассылки
- Копирование рассылки
- Удаление черновика рассылки
- Управление подписчиками
- Формирование базы подписчиков вручную
- Переименование базы подписчиков
- Удаление базы подписчиков
- Настройка свойств базы подписчиков
- Настройка данных отправителя
- Настройка уведомлений о новых подписчиках
- Выбор шаблона приглашения
- Настройка дополнительных полей
- Шаблоны имени получателя
- Отключение комментариев в оценке писем
- Статусы адресов в списке подписчиков
- Заполнение анкеты подписчика
- Создание группы подписчиков
- Удаление подписчиков
- Импорт списка подписчиков из CSV
- Экспорт подписчиков
- Добавление адресов без подтверждения
- Управление шаблонами приглашений
- Добавление шаблона приглашения
- Добавление ссылок для подтверждения рассылки и жалобы на спам
- Тестирование шаблона
- Копирование шаблона
- Переименование шаблона
- Работа с HTML-редактором
- Редактирование текста рассылки
- Оценка рассылок
- Вставка ссылки
- Вставка e-mail
- Вставка якоря
- Вставка изображения в письмо
- Создание таблицы
- Размещение форм подписки на сайте
- Получение кода подписки
- Размещение кода на сайте
- Автоэкспорт адресов с сайта
- Добавление API-ключа
- Настройки
- Добавление адресов для отправки тестовых писем
- Редактирование имени компании
- Смена имени пользователя
- Изменение личных данных
- Управление пользователями
- Изменение личных данных пользователей
- Изменение статуса пользователя
- Удаление пользователя
- Добавление нового пользователя в аккаунт
- Статистика
- Статистика по письмам
- Статистика по подписчикам
- Как создать шаблон письма?
- ЧаВо
- С чего начать работу с сервисом Maliver?
- Rekmala
- С чего начать работу с Rekmala?
- Вход в систему управления
- Добавление объявления
- Шаг 1
- Какой товар или услугу Вы продаете?
- Страница, на которую попадет посетитель при клике
- Для посетителей из какого региона показывать рекламу?
- Шаг 2
- Выбор рекламной фразы
- Добавление минус-слов
- Расчет бюджета
- Шаг 3
- Текст объявления
- Быстрые ссылки
- Добавление изображения в объявление Яндекс
- Шаг 1
- Редактирование объявления
- Дополнительные возможности
- Создание визитки
- Настройка расписания показов объявлений
- Настройка рекламного бюджета сайта
- Добавление быстрых ссылок
- Ограничение максимальных ставок
- Добавление изображения в объявление Яндекс
- Добавление уточнений к объявлению в Яндекс
- Распределение бюджета
- Статистика
- Сводная статистика
- Яндекс.
 Директ
Директ
- Rekmala с Google. Изменение пропорций бюджета
- Оплата рекламы
- ЧаВо
- Размещение объявлений в Яндексе
- Раздел «Все объявления по запросу»
- Расход бюджета в Rekmala
- Отключение расширения Adblock для сайта cp.rekmala.ru
- Google Chrome
- Opera
- Internet Explorer
- Mozilla Firefox
- Яндекс.Браузер
- Условия работы в сервисе Rekmala
- Что делать, если пустой экран
- Kaspersky Antivirus
- Nod32 Eset
- С чего начать работу с Rekmala?
- Pablex
- Возможности
- Мобильное приложение Pablex для Android
- Onicon
- MegaCRM
- Что такое CRM?
- Возможности сервиса
- С чего начать работу с CRM?
- Подключение сервиса MegaCRM
- Подключение инструментов увеличения продаж
- Подключение корпоративной почты
- Подключение отслеживания звонков
- Подключение сбора заявок со сторонних сайтов
- Подключение импорта заявок и клиентов с форм CMS.
 S3
S3 - Подключение импорта сделок и клиентов из онлайн-консультанта Onicon
- Подключение модуля онлайн-записи на прием Getvix
- Знакомство с сервисом Getvix
- Начало работы с сервисом Getvix
- Настройки сервиса
- Услуги
- Специалисты
- График работы
- Календарь исключений
- Заявки
- Настройки виджета
- Разместить Getvix на сайте
- Офисы
- Уведомления
- Настройка кнопки на сайте
- Экспорт данных
- Управление сделками
- Добавление сделки
- Смена исполнителя
Как добавить фото в Яндекс Коллекции — пошаговая инструкция
Многих пользователей интересует, как добавить фото в яндекс коллекции, что это такое и как работать с сервисом. Данный ресурс появился в 2016 году, и на протяжении всего периода своего существования, набирает невероятную популярность. Что же особенного предлагают коллекции и как с ними работать рассказывается в данной статье.
Для чего нужен сервис
Отправляясь покорять просторы интернета, пользователи
находят информацию, которую желают сохранить. В коллекциях Yandex разрешается добавлять:
- фотографии;
- видеоролики;
- ссылки.
Разработчики ресурса считают, что он позволяет не только
держать под рукой нужную информацию, но вдохновляться при ее помощи, а также
делиться идеями с другими людьми.
Вся помещаемая в хранилище информация, может разделяться на
различные категории – кулинария, животные, путешествие, красота и многое
другое.
Стоит отметить, что пользователи могут просматривать
«сохраненки» с различных девайсов, главное войти в профиль под одним именем.
Кроме того, зачастую здесь проводятся разнообразные конкурсы,
в которых могут принять участия любые без исключения люди.
Как добавить фото в яндекс коллекции
Чтобы создать категорию с картинками, пользователю нужно
перейти по ссылке https://yandex.ru/collections/?from=tabbar
или открыть главную страницу поисковика Яндекс, выбрать соответствующий пункт.
Справа нажмите на кнопку «Добавить».
Определитесь с дальнейшими действиями. Разрешается сохранить
фото, ссылку или создать новый раздел.
Если нужно разместить одну картинку, остановитесь на
соответствующем пункте, выберите изображение с устройства.
Решив обзавестись новым разделом изображений, нажмите на
«Коллекция».
Здесь юзеру предстоит указать некоторые данные, а именно:
- название;
- описание;
- список желаний;
- установить, кто именно будет видеть категорию.
После выполнения всех условий сохраните действия.
Все созданные юзером папки помещаются на верхней панели.
Для добавления нового изображения, в уже имеющийся раздел,
нужно нажать на выбранную папку.
В левой части остановится на «Добавить».
Выбрать с компьютера картинку, кликнуть по «Сохранить».
Удаление и редактирование фото
Как стало известно, добавить фото не составит труда. Порой
пользователям необходимо внести изменения в коллекцию, удалив определенную
картинку. Войдите в папку, выберите нужную категорию.
Отыщите изображение, которое желаете удалить. Наведите на
него курсор мыши, нажмите на три точки.
Высветится мини-меню, где показаны возможные действия.
Серферу разрешается перенести, удалить или редактировать картинку.
При удалении обязательно нужно подтвердить действия, что
позволяет избежать случайной потери информации.
Решив изменить фото, выберите соответствующий пункт в меню.
Запустится страница, где разрешается поменять название
картинки, а также добавить новые изображения.
Зная как добавить фото в яндекс коллекции или удалить его, пользователи могут в считанные минуты провести нужные действия. Работать с ресурсом достаточно просто, главное точно знать, какие действия нужно выполнить.
Уважаемые читатели, задавайте вопросы, пишите в комментариях свое мнение. Возможно, вы знакомы с другим способом хранения фотографий в предложенном сервисе.
Вставка галерей и изображений из Яндекс.Фоток » Техподдержка Prihod.ru
ВНИМАНИЕ! Ресурс закрыт Яндексом, все фотографии и альбомы они перенесли на ЯндексДиск. Старые альбомы и фото с ЯндексФоток на ваших сайтах будут выводиться. О судьбе размещения новых фотографий на сайтах через ЯндексДиск пока ничего не известно.
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
Содержание
Если вы храните фотографии и создаете альбомы на сервисе Яндекс.Фотки, используйте плагин YFGallery (подключается по заявке) для вывода галерей на вашем сайте. Рекомендуется использовать совместно с плагином FansyBox.
Настройка вывода альбомов (галерей)
Галерея выводится с помощью специального шорткода (мини-кода), который формируется в плагине.
После подключения плагина в консоли слева появится раздел «Яндекс.Фотки». Сначала нужно выполнить основные настройки.
Базовые настройки
- Введите имя — ваш логин на Яндексе. У этого аккаунта вы будете брать галереи для установки на сайте. Для работы плагина достаточно логина, пароль вводить не требуется.
Параметры атрибутов по умолчанию и настройка внешнего вида:
В этом разделе назначаются параметры, которые приписываются всем галереям по умолчанию. При необходимости вы сможете настроить их значения индивидуально для отдельной галереи, изменив значения прямо в шорткоде. Для этого в скобках приведены названия соответствующих параметров шорткода.
- Количество выводимых изображений (limit) — ограничение количества выводимых в галереях фотографий, чтобы исключить формирование слишком длинных страниц. Применяется ко всем галереям. Примечание: Можно выводить не больше 100 фотографий. Для альбомов, у которых количество фотографий превышает указанный в настройках лимит или больше 100 под фотографиями появится кнопка «Показать еще», при нажатии на которую появятся еще фотографии (на той же странице).
- Отображать названия изображений (showTitle) — скрывает или выводит названия, которые вы указывали у изображений в Яндекс.Фотках. Если названий у фотографий нет, то выводит названия самих файлов (например, 123457.jpg), поэтому если вы не подписывали фото, лучше этот параметр не ставить. Значения: 1 — заголовок отображается, 0 — заголовок не отображается.
- Класс обработки ссылки на изображение — данный параметр указывает как открывать фотографию при клике по ней, по умолчанию задано значение fancybox (!не меняйте этот параметр без особой надобности). Если на вашем сайте не подключен плагин FancyBox, то при клике по фото изображение откроется на отдельной странице, поэтому при подключении плагина для ЯндексФоток желательно подключать плагин FancyBox, это нужно для того, чтобы фотографии открывались во всплывающем окне. Для работы с ЯндексФотками FancyBox дополнительно настраивать не нужно, будет работать с минимальными настройками.
- Размер миниатюры изображения в галереях (psize) — устанавливает максимальную ширину и высоту изображений в пикселах. Используется в сайдбаре (боковой колонке) и при выводе миниатюр изображений галереи на странице. Значения: XXXS — размер 50 px, XXS — размер размер 75 px, XS — размер 100 px, S — размер 150 px, M — размер 300 px, L — размер 500 px, XL — размер 800 px.
- Размер изображения (asize) — размер изобаржения, которое открывается при нажатии на картинку-миниатюру. Значения: XXXS — размер 50 px, XXS — размер размер 75 px, XS — размер 100 px, S — размер 150 px, M — размер 300 px, L — размер 500 px, XL — размер 800 px.
- Режим сортировки вывода (sort) — определяет последовательность вывода фотографий в галерее. Значения: updated — по времени последнего изменения от новых к старым, rupdated — по времени последнего изменения от старых к новым, published — по времени загрузки фотографий от новых к старым, rpublished — по времени загрузки фотографий от старых к новым.
Общие параметры (изменение данных параметров в шорткоде не предусмотрено):
- Отображать название альбома — задайте выводить или не выводить название альбома.
- Размер заголовка альбома — устанавливает размер заголовков альбомов. Значения: h2, h3, h4, h5, h5, h6. Размеры заголовков берутся из стилей темы.
- Размер заголовка под миниатюрой альбома — задает размер текста заголовка под изображением альбома (используется только для вывода альбомов).
- Размер заголовка под миниатюрой изображения — задает размер текста заголовка под миниатюрами изображений.
Если вы хотите сбросить все настройки, можно сделать это, нажав на кнопку «Вернуть первоначальные настройки». При этом все галереи, которые были выведены шорткодами со старыми параметрами, останутся без изменений.
Вывод галереи на сайте
После выполнения основных настроек, перейдите в раздел «Шорткоды». Там вы увидите, что для всех публичных (общедоступных) альбомов, которые есть у вашего аккаунта Яндекса, сформированы специальные коды для вставки альбомов.
Скопируйте код нужного альбома, перейдите на страницу или запись, где должен быть установлен альбом, и вставьте код в нужное место страницы. Если необходимо, поменяйте параметры вывода галереи (о них написано выше).
В режиме редактирования это может выглядеть вот так:
Как это выглядит на сайте:
Кнопка «Яндекс.Фотки» в редакторе
Вы можете вставить шорткод альбомов Яндекс.Фоток в режиме редактирования страницы. Для этого перейдите в редакторе на вкладку «Текст». В панели редактора вы увидите кнопку «Яндекс.Фотки». Установите курсор страницы в нужно место и нажмите на кнопку. При нажатии в страницу вставится шорткод вывода галереи из Яндекс.Фоток, у которого значения параметров будут взяты из раздела «Яндекс.Фотки» — «Настройки».
При использовании этого способа есть одна особенность. Этот код выводит все альбомы пользователя, потому что он не может сам определить, какой альбом надо вывести. Поэтому если вы хотите таким способом вывести какой-то определенный альбом, нужно заполнить параметр idalbum.
Если у вас в Яндекс.Фотках открыт нужный альбом, его id можно найти в ссылке:
То есть в нашем случае id альбома — это цифры 423748. Скопируйте их и вставьте в пустые кавычки параметра idalbum, чтобы получилось idalbum = «423748».
Примечание. Если вы нажмете на картинку галереи, то она откроется в отдельной вкладке браузера, это не очень удобно для просмотра. Поэтому мы рекомендуем совместно с плагином YFGallery использовать плагин FansyBox, чтобы фотографии открывались во всплывающих окнах.
Альбомы других пользователей Яндекс.Фоток на вашем сайте
Вы можете вывести альбомы других пользователей. Для получения нужных шорткодов, используйте инструмент «Мастер» в разделе «Яндекс.Фотки» — «Шорткоды».
Скопируйте логин пользователя Яндекс.Фоток и установите в поле «Введите имя (iduser)» и нажмите кнопку «Получить коды альбомов». Ниже появятся списки доступных альбомов этого пользователя с кодами для вставки. Остальные действия аналогичны описанным выше.
Обратите внимание, что как только вы уйдете из этого раздела консоли, система будет считать, что работа «Мастера» завершена, поэтому вернет список альбомов основного пользователя, указанного в разделе «Яндекс.Фотки» — «Настройки».
Вставка одной фотографии из Яндекс.Фоток
Если вам нужно вставить одну фотографию из сервиса «Яндекс.Фотки», подключать специальный плагин не нужно, достаточно использовать стандартные возможности Яндекс.Фоток и редактора сайта.
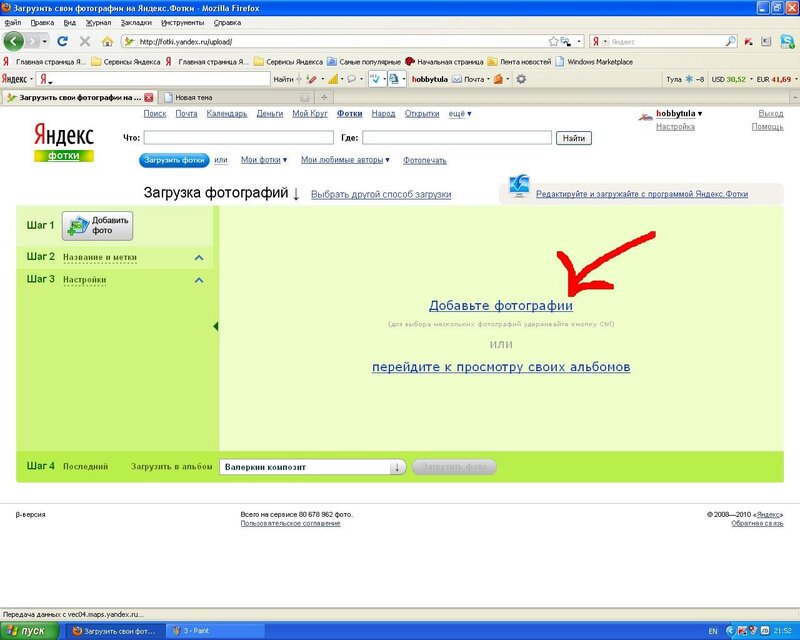
1. Выберите понравившуюся фотографию и нажмите ссылку «Поделиться».
2. Выберите пункт «Код для блогов».
3. Установите те настройки, которые вам нужны, и нажмите кнопку «Скопировать код».
4. Откройте нужную страницу вашего сайта и перейдите в режим редактирования страницы.
5. В текстовом редакторе перейдите на вкладку «Текст» и вставьте скопированный код туда, где должна выводиться фотография.
Если вы все сделали правильно, то при переходе в визуальный режим редактирования (вкладка редактора «Визуально») вы сразу увидите вставленную фотографию.
Не забудьте сохранить страницу.
Если у вас вместо картинки выводится просто код, убедитесь, что вставляли его именно в текстовом режиме редактирования. Проверьте, не был ли вставлен код внутрь других тегов верстки.
Вывод всех альбомов пользователя
Вы можете вывести на странице своего сайта все альбомы пользователя, при нажатии на название или обложку альбома появятся фотографии, которые находятся в альбоме.
После заполнения основных настроек перейдите в раздел «Шорткоды». Скопируйте шорткод из поля «Шорткод пользователя» и вставьте его на страницу/запись вашего сайта, на вкладке «Текст».
Параметры:
- «position» — указывает на расположение подгруженных фотографий выбранного альбома, и может иметь следующие значения = top|target|bottom
- top — фотографии альбома будут подгружаться над списком альбомов
- target — фотографии появятся под названием альбома
- bottom — фотографии появятся под списком альбомов
- «style» — стиль выводимого списка альбомов, может иметь следующие значения = img|list|text
- img — будут выводиться обложки альбомов с названиями
- list — выведутся названия альбомов списком (в столбик)
- text — выведутся названия альбомов в строку
- Дополнительно можно использовать параметры: showtitle, asize, psize, limit, sort (они влияют на загружаемые изображения в альбомах). Если параметры не указаны, значения будут использованы, установленные по умолчанию. Описание параметров можно посмотреть в инструкции по шорткоду отдельного альбома.
Пример вывода альбомов на странице:
После нажатия на альбом. Выберем, к примеру, альбом, «Воробушки» 🙂 При позиции «target» фотографии подгружаются под названием альбома, т.е. внутри списка альбомов:
Так же можно выводить не все альбомы пользователя, а только заданные. Для этого используйте в шорткоде параметр idalbum, в котором через запятую перечислите идентификаторы альбомов.
Пример шорткода:
Просмотрено (5857) раз
как прописать атрибут alt и вывести в топ
Содержание статьи
Некоторые сайты получают практически весь свой трафик с картиночного поиска Яндекса и Гугла. Но этот трафик вполне может доставаться не только картиночным сайтам, но и информационным и даже коммерческим. Главное — это правильно понимать все принципы продвижения.
И для начала сразу сориентирую вас по важному вопросу — если изображения сделаны вами либо имеют лицензию на свободное использование, то продвигаться по изображениям вам можно и нужно. Но если они взяты вами из интернета и при этом не имеют лицензии на использование — либо будьте готовы к юридическим проблемам, которые вам зададут правообладатели, либо забудьте о продвижении картинок и вообще закройте их от индексации.
Как действует поиск по картинкам
Чтобы оптимизация картинок продвигаемого сайта была эффективной, необходимо знать некоторые нюансы алгоритма ранжирования изображений. Логика пользователя, ищущего подходящее изображение, состоит в том, что он смотрит прежде всего на само изображение, и только потом может обратить внимание на размеры, текст или ссылку. Понравившееся изображение может побудить пользователя зайти на сайт, особенно если он хочет найти соответствующее описание.
Алгоритмы анализа изображений Гугла и Яндекса в работе мало отличаются друг от друга. Первым шагом к продвижению картинок является соответствие содержания изображения и описания. Не стоит называть картинку «Зеленым слоником», если на ней изображена розовая пантера. Стоит отметить, что поисковые системы обладают продвинутыми системами сканирования картинок. Они были созданы для фильтрации нежелательного контента, в первую очередь с адалт-сайтов.
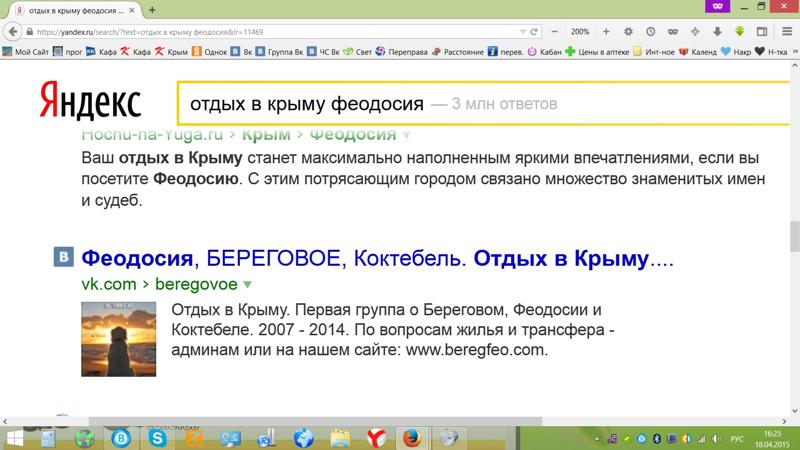
Вот вам пожалуйста небольшой отрывок:
Как видно на примере скриншота, в топе выдачи находятся релевантные изображения к нашему запросу. Помимо соответствия на выдачу влияют траст сайта, тематическая направленность, общая оптимизация и так далее.
Атрибуты тега img
Принято считать, что для оптимизации картинок важны атрибуты title и alt. По ним поисковые системы косвенно определяют содержание картинки и хорошо формируют выдачу, если в них присутствуют ключевые фразы.
Что такое атрибут alt
Атрибут alt — это часть html-кода, которая отвечает за альтернативный текст для изображения. И если изображение по каким-то причинам не загрузилось (например, в браузере отключены изображения), пользователю показывается текст из альта. Тег alt выводит текст раньше загрузки самого изображения, т.е. при медленной загрузке содержимого страницы пользователь также вначале увидит альт текст, который сменится самой картинкой.
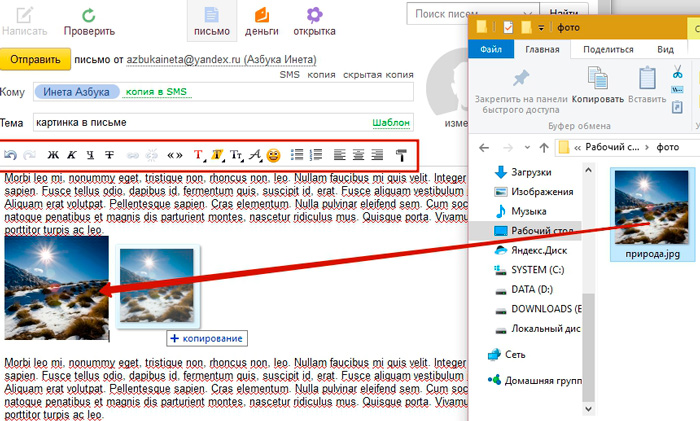
Многие оптимизаторы заполняют атрибут alt как для внутренней оптимизации сайта, так и для поискового продвижения. Если рассматривать продвижение изображений для коммерческого сайта, то необходимо отметить некую тонкость в оптимальном заполнении. Возьмем для примера картинку магазина одежды.
Если подписать картинку «image_1», то атрибут alt будет иметь формальный, так сказать технический, характер, от которого в плане оптимизации картинки будет мало толку. Можно описать фото по чисто визуальным признакам — «парень в красной футболке». Alt текст вполне безобиден, но не подходит для коммерческого продвижения. Все-таки покупатель ищет не парней. Если учитывать, что в ассортимента магазина одежды могут присутствовать тысячи футболок разных брендов, текст «красная футболка» не совсем конкретен и врядли поисковик правильно определит вид запроса.
Старайтесь конкретизировать содержимое alt для картинок, указав необходимые характеристики для коммерческой привлекательности. Описание «мужская футболка адидас» вполне сгодится. Естественно, можно добавить модель. Укажите цвет, если их несколько для данной модели.
Оптимальное содержание атрибута alt должно состоять из 3-4 слов. В общем не более 250 символов. Не нужно занимать переоптимизацией, наподобие «мужская футболка адидас, красная футболка adidas для парней, купить недорого одежду адидаса». Поисковые машины не любят слишком длинный альт.
Что такое атрибут title для картинок
Атрибут title служит для картинки дополнительным описанием. Если alt предназначен больше для поисковых ботов, то в img title следует составлять текст, предназначенный для человека. У изображения ниже alt подписан как «айвазовский 9 вал». Чтобы увидеть описание title, следует навести мышку на изображение.
Если задача alt текста — предоставить роботу картинку под запрос, то title дает более полное представление об изображении. В описание тайтла можно написать больше слов, лишь бы это помогало пользователям. Присутствие alt и title учитываются поисковыми системами при ранжировании картинок.
Не следует использовать для альт и тайтл одинаковое описание. Поисковики не одобряют данное действие и могут наложить фильтр за такое «убийство двух зайцев».
Также не советую тупо писать ключи в стиле «спортивная одежда купить москва». Пишите всегда корректно с точки зрения русского языка — то есть в стиле «Купить спортивную одежду в Москве».
Оптимизация изображений
Помимо alt и title, важным элементом является текст, среди которого размещена картинка. Релевантность оптимизированного текста даст эффективный результат. Как вариант, можно составить описание сразу под картинкой. Если перейти по ссылке картинки примера, рассматриваемого в начале статьи, можно увидеть, что Гугл составил выдачу как раз по описанию, расположенном под изображением.
Некоторые оптимизаторы и вовсе не верят в силу продвижения картинок через alt и title, а делают ставку на оптимизированное описание, следующее сразу за изображением.
Как отметил выше, в поисковых системах постоянно развивается технология распознавания изображений. Хорошо, если у вас картинка соответствует тематике статьи, но еще лучше будет, если эта картинка будет уникальной. Конечно, этот шаг не является решающим и индексация картинок в Яндексе, которые были скопированы с другого сайта, пройдет без проблем.
По моему опыту, самое эффективное действие для получения трафика к картинкам — это прописывание к ним подписей.
При продвижении важно учитывать вес страницы, так как данный критерий очень важен при оптимизации поисковой выдачи. Чем больше страница прогнана обратными ссылками, тем выше вероятность попадания картинки в ТОП. При оптимизации коммерческого сайта, на первом месте стоит продвижение контента по ключевым запросам, а на втором — картинки.
Положительным моментом при оптимизации является использование ключа в url-е картинки. Если вы делаете ставку на продвижение по картинкам, необходимо вписывать запросы. Пример оптимизированного url:
site.ru/wp-content/uploads/muzhskaya-futbolka-adidas.jpg.
Согласно исследованию, которое мы проводили в Пиксель Плюсе, Яндексу пофиг на урл, но Гугл его вполне учитывает.
Особенности продвижения картинок
Продвижение изображений лучше всего работает под мультимедийные запросы. То есть, когда пользователя конкретно интересует фотография, картина, логотип, карикатура. Примеры:
- [дом у моря фото];
- [логотип нефтегазовой компании];
- [политические карикатуры];
- [картины Айвазовского].
Также получить трафик с картинок можно при помощи общих запросов. Играют роль и праздники, а также прочие увеселительные мероприятия (Новый год, День святого Патрика, Хэллоуин, день студента), во время которых растет трафик через заходы по изображениям.
В целом если хотите получить трафик с картинок, то сначала соберите запросы, по которым вы будете получать этот трафик, а затем проведите следующие действия:
- Соберите большое количество картинок, в идеале уникальных и высококачественных. Пропишите ключевые слова как имена файлов для них, добавьте водяные знаки;
- Разместите у себя на сайте, причем без хотлинкинга;
- Пропишите ключи в alt, title, в подпись картинок, в текст, окружающий их;
- Убедитесь, что у вас работают лайтбоксы. В идеале, чтобы в раскрывающемся окне лайтбокса была возможность увеличения, поворота и других возможностей взаимодействия.
Обычно этих действий хватает, чтобы получить картиночный трафик.
Рабочие и нерабочие способы уникализации
Для картинок существует масса способов уникализации. Некоторые из них работают и положительно на оптимизации и продвижении сайта, а некоторые представляют собой лишь пустую трату времени.
Рассмотрим нерабочие способы уникализации картинок:
- Изменение цветовой гаммы — в анализе поисковые системы не учитывают цвет картинки;
- Масштабирование, растяжение-сжатие, обрезание — тоже не работают;
- Рамка — в некоторых случаях рамка только помогает найти поисковикам дубли изображений;
- Водяные знаки для придания уникальности также бесполезно ставить;
- Контрастность/размытие — тоже не то;
- Другой формат опять же не работает.
Технология проверки уникальности представляет собой определенную последовательность действий. Вначале снимается стандарт EXIF. Затем изображение преобразуется в черно-белый формат. Края обрезаются для отделения возможной рамки. Накладывается специальный DoG-фильтр, который проводит математические вычисления для определения уникальности. В финальной стадии осуществляется валидация.
Для закоса картинки под уникальность можно выполнить такие операции:
- сделать скриншот изображения;
- поворот картинки как минимум на 15-20 градусов;
- обрезание краев.
Поворот и обрезание краев без проблем осуществляется через Фотошоп. В результате любая заюзанная картинка превратится для ПС в уникальное изображение.
Чтобы проверить уникальность картинки, можно воспользоваться сервисом TinEye. Для примера возьмем url «Девятого вала» и вставим в графу поиска.
На первых позициях выдачи показаны сайты, на которых размещена данная картинка разных размеров и веса. Далее следуют сайты с картинками, которые могут отличаться цветовой гаммой или незначительными отличиями в содержании.
Как узнать, получает ли сайт трафик по изображениям
Получить статистику трафика по картинкам можно через панель вебмастера Гугла, а также с помощью Яндекс.Картинки.
Трафик по изображениям Гугла
Зайдя в панель вебмастера, следует нажать в меню «Поисковый трафик», а затем «Поисковые запросы». Выбираем фильтр «Изображение» для получения информации по конкретному трафику.
С помощью данной статистики можно без проблем определить какие-либо проблемы с оптимизацией и продвижением картинок, узнать хорошие и плохие результаты.
Если картинки закрыты от индексации, отчет будет отсутствовать.
Трафик по изображениям Яндекса
Что касается слежки за трафиком Яндекса, то мониторинг следует проводить через Метрику. Жмем “Источники” — “Поисковые системы”, раскрываем дерево меню.
Также формируется детальный отчет по запросам, глубине и отказам.
Таким образом, благодаря сервисам основных поисковиков можно легко провести исследование трафика с картинок вашего сайта.
Можно ли продвигать интернет-магазины картинками
Когда пользователь хочет купить материальный предмет, который важно увидеть для полноты оценки, на помощь приходят картинки. Мебель, одежда, техника, дома, предметы интерьера, авто… список можно продолжать и продолжать. В большинстве случаев потенциальный покупатель, в первую очередь, обращает внимание на картинку.
Из этого предположения следует, что в определенных тематиках изображения являются ключевым элементом при продвижении интернет-магазина. Хорошие и уникальные изображения товаров создадут приличный трафик и увеличат конверсию.
Проблемы с авторским правом
Защита авторских прав в рунете находится в подвешенном состоянии, технические способы защиты фотографий малоэффективны против более-менее прошаренных юзеров. Если вы хотите массово приобрести уникальные изображения, то стоит поискать в фотостоках. Фотостоки бывают бесплатные и платные. Хорошие изображения можно найти и там, и там. Поиск зависит от тематики, качества и бюджета. Приведу семь бесплатных популярных фотостоков, где можно найти нужные картинки:
- Pexels — множество фоток с лицензией ССО;
- Stocksnap — изображения ПК, ноутов, мобильных гаджетов;
- Unsplash — когда играет качество, а не количество;
- The Pattern Library — сток паттернов;
- ISO Republic — множество интересных фоток;
- Getrefe — изображения природы, городские пейзажи;
- Foodies Feed — фотографии еды.
А также некоторые платные базы с качественными фотографиями:
- Death to the Stock Photo — как бесплатный, так и платный сервис. Все зависит от подписки. Бесплатная ограничена 10 фотками в месяц. За $15 лимит исчезает и предоставляется облако для быстрого скачивания.
- DepositPhotos — более трех миллионов фотографий. Сайт поддерживает русский язык и принимает к оплате Вебмани и Яндекс.Деньги.
- Fotolia — также имеет русский интерфейс, но не поддерживает популярные в рунете Вебмани. Можно оплатить через PayPal или банковскую карту/перевод.
- Istockphoto — считается лучшим в мире фотостоком. Изображения проходят жесткую модерацию. В базе содержится больше восьми миллионов изображений в высоком качестве. Ситуация с оплатой аналогична с Fotolia.
Статья для Яндекс Дзен: встроенный редактор, как опубликовать
Главная / Новости / Статья для Яндекс Дзен: встроенный редактор, как опубликовать
8:10, 31 Декабрь 2017 20 0 8521
Статья для Яндекс Дзен: редактор, как опубликовать, 10 особенностей.
Статья для Яндекс Дзен: 10 особенностей встроенного редактора
Выберите один из двух разделов Редактора. Первый раздел — ваши публикации с количеством просмотров и черновики; второй раздел — настройка монетизации.
Нажмите зеленую кнопку с плюсом, чтобы создать публикацию.
Текст в черновике сохраняется автоматически. Если вы вернетесь назад в Редактор, вы увидите свою новую публикацию перед теми, которые создали ранее.
Выделите текст и выберите пункт в появившемся меню, чтобы изменить его.
Чтобы вставить фотографию, видео или код embed, перейдите на новую строку, нажав Enter, и выберите один из пунктов в меню слева.
Реклама
Нажмите кнопку «Опубликовать», чтобы ваша статья оказалась в ленте. В появившемся окне вы можете отредактировать заголовок и исправить короткое описание, которое увидит читатель на карточке.
10 особенностей редактора Яндекс Дзен
- Если набрать текст и выделить его, появится меню форматирования.
- Можно сделать текст жирным, курсивным, подчеркнутым. Можно выделить врезку или заголовки Н2 и Н3.
- Если выделить текст и привязать к нему ссылку, а потом продолжить набирать дальше, весь следующий текст тоже посинеет и превратится в анкор. Удалить ссылку никак нельзя, только вместе с текстом.
- Интерфейс поддерживает маркированные списки и эмодзи, но в самом редакторе их создать нельзя: только откуда-нибудь скопировать.
- Удобнее набирать и форматировать текст в Google Docs, а потом копировать в «Дзен». Из «Ворда», к сожалению, не получается – по дороге теряется форматирование.
- Если установить курсор на пустую строку, слева появится меню вставки картинок и кода. Если не появляется, на строчке затесался лишний пробел, удалите его.
- Картинки вставляются криво – над ними и под ними появляется по пустой строке. Чтобы избежать лишней работы по оформлению, тоже копируйте их из Google Docs. Строка подписи появится, если щелкнуть прямо под картинкой.
- Максимальная длина заголовка – 100 символов. Описания – 398. Но чем длиннее заголовок, тем меньше места остается для описания. При 100 символах заголовка лид исчезает вовсе.
- В статью нельзя вставить кнопки социальных сетей, чтобы пользователи могли делиться материалами. Формат разрабатывался специально под мобильных пользователей, у которых кнопка «Поделиться» имеется по умолчанию.
- Меню вставки кода позволяет добавить к публикации
- видео из YouTube,
- посты из Инстаграма,
- ВКонтакте,
- Фейсбука,
- Твиттера,
- карты из «Яндекс.Карт»
- плей-листы из «Яндекс.Музыки»
В большинстве случаев достаточно просто скопировать ссылку на нужную страницу. Единственные проблемы возникают с «ВКонтакте» и «Яндекс.Музыкой».
Во «ВКонтакте» нажмите «Поделиться» — «Экспортировать» — скопируйте код элемента.
В «Яндекс.Музыке» – «Поделиться» – «HTML-код» – скопируйте код – вставьте его в окошко редактора.
Источник
(Visited 3 517 times, 1 visits today)
Об авторе: INET
« Предыдущая запись
Следующая запись »
Как на фото добавить картинку или вставить клипарт
Когда мы задумываемся о работе с несколькими слоями — в голове сразу появляется мысль, что это удел профессиональных программ, вроде Photoshop. Но с ФотоМАСТЕРом это становится доступной функцией. Посмотрев видео или прочитав статью, вы узнаете как к фотографии добавить картинку в несколько простых шагов.
ФотоМАСТЕР даёт возможность создать завораживающий коллаж, наложить логотип собственной компании или вотермарк, а также вставить клипарт на фото. Ознакомившись с инструкцией, вы без труда научитесь работать с несколькими изображениями в рамках одного проекта.
Скачайте программу
Начните работу, скачав с нашего сайта дистрибутив ФотоМАСТЕРА и запустив инсталляцию. После того, как вы установите редактор фото, вставить картинку будет делом пары минут.
Добавьте изображение
Загрузите изображение, которое выступит в качестве фона. Это может быть либо снимок, который надо улучшить, либо обрамление для коллажа. В главном окне программы нажмите «Открыть фото» и укажите путь к нужному файлу, либо перетащите его мышкой из папки в рабочую область программы.
Значок снизу открывает список всех изображений в папке
Выберите на компьютере картинку для вставки
Перейдите во вкладку «Инструменты». На открывшейся панели справа выберите пункт «Вставка картинки». В выпадающем меню будут варианты либо загрузить свой файл, либо наложить на фото клипарты из каталога.
Если у вас уже есть концепция, и подготовлены все материалы — выбирайте первый пункт. В открывшемся окне укажите путь до нужных файлов. После нажатия кнопки «Открыть» они появятся поверх исходного изображения.
Лучше, если на фото есть свободное место для вставки
Можно также перетащить файл мышкой напрямую из папки в окно программы. Далее нажмите «Наложить на текущее» и отредактируйте положение и размер кадра мышкой. Объем и прозрачность регулируются с помощью бегунков на панели справа. Найдя подходящее расположение, нажмите «Применить» — теперь объект закреплён на фотографии.
Выберите клипарт, который хотите вставить
Нет конкретной заготовки, но вы хотите привнести нечто интересное в снимок? ФотоМАСТЕР предлагает набор из более чем 60 клипартов. Вам доступны колпаки, шарики, сердечки, игрушки, стрелочки и многое другое.
Для просмотра коллекции кликайте по пункту «Вставка картинки» и выбирайте «Добавить клипарт из каталога». Нажмите на понравившуюся картинку — она появится на исходной фотографии.
Вы можете изменять размеры, объёмность и прозрачность клипарта с помощью мышки и ползунков
Как наложить изображение на фото: 5 идей
Не возникло оригинальных задумок? Мы поможем вам начать.
- Разнообразьте снимок объектами из коллекции ФотоМАСТЕРА
Есть красивый тематический снимок, но вы хотели бы подчеркнуть происходящее на нём? Если ваш ребёнок чемпион — добавьте ему медаль за победу на грудь. Так задумка станет понятнее и интереснее.
Располагайте клипарты так, чтобы они не мешали центральным объектам
- Добейтесь эффекта звёздного неба посредством наложения
Возможность вставить изображение в фотографию открывает новые границы в творчестве. Работая со слоями, вы сможете добавлять на портреты интересные текстуры посредством регуляции прозрачности. Например, текстуру звёзд или снежинок, что придаст снимку атмосферности. Такие фотографии будут выгодно выделяться в вашем профиле в соцсетях, а также станут необычным подарком для друзей.
Убавьте прозрачность, чтобы текстура не перекрывала объект
Чтобы выделить получившийся силуэт, воспользуйтесь функцией замены фона и подставьте необходимую «подложку». Для этого пометьте центральный объект зелёной кистью, а фон — красной. Программа сама определит, что относится к окружению и сделает его прозрачным. После этого выберите фон из коллекции ФотоМАСТЕРА или загрузите с ПК.
Если программа случайно сочла часть объекта за фон — вы можете «вернуть» его вручную
- Вставьте интересную рамку
Иногда качественной фотографии не хватает лишь интересного обрамления, которое могло бы подчеркнуть главный объект или скрыть неудачные края снимка. Найдите подходящую рамку и украсьте ей фото.
Следите, чтобы рамка соответствовала общему тону кадра
- Сделайте коллаж
Наверняка у вас скопилось множество кадров ваших детей, вашего отдыха или с праздничного застолья. Соберите лучшие снимки одной тематики и объедините их в интересный фотоколлаж.
Нужно только найти подходящий фон и красиво разместить на нём фотографии
- Добавьте свой логотип
Если изображение относится к вашим рабочим делам или было сделано вами — стоит наложить прозрачную картинку на фото, чтобы его не могли украсть. Это также обеспечит дополнительную рекламу при распространении по сети.
При добавлении вотермарка лучше снизить его прозрачность.
Какие ещё возможности предлагает ФотоМАСТЕР
Наша программа для обработки фото предоставляет широкий выбор возможностей по их преобразованию: тонированию, ретуши и наложению эффектов. Во вкладке «Улучшения» доступна регулировка цветовой гаммы: насыщенности, сочности, оттенка. Ниже вы можете сбалансировать тон снимка. Не знаете, как их настроить? Кликните по кнопке «Автоматическое улучшение» — программа сама подберёт необходимые настройки.
- Во вкладке «Инструменты» можно обрезать и тонировать снимки. Помимо опции добавить изображение на фото, здесь есть функция замены фона картинки.
- Во вкладке «Ретушь» находятся инструменты по коррекции портретов, устранению мелких дефектов. Нежелательные объекты удаляются при помощи «Корректора» и «Штампа».
- Во вкладке «Эффекты» доступны тематические пресеты, которые позволяют наложить на изображение фильтр фотоплёнки или искусственных засветов.
- Во вкладке «Надписи» можно вставить текст и редактировать его стиль. Также доступны стикеры, приклеив которые, вы сделаете фото ярче и заметнее.
Теперь вы узнали как на фото добавить картинку всего за несколько шагов. Основной плюс ФотоМАСТЕРа — в простом русскоязычный интерфейсе, понятном даже новичкам.
Если вы не знакомы с программой — не придётся читать десятки страниц мануалов, чтобы начать творить. При этом по функционалу она стоит на одном уровне с профессиональным софтом, вроде Photoshop. На нашем сайте вы можете скачать редактор фотографий ФотоМАСТЕР бесплатно, чтобы лично убедиться в качестве его работы.
Как вставить картинку в Яндекс — Электропочта
Яндекс — это не просто поисковик. Это также отличный универсальный сервис с музыкой, изображениями и многими другими полезными вещами. Например, вы можете загрузить свои фотографии на Яндекс и поделиться ими с другими пользователями Интернета.
Вам потребуется
- — регистрация в «Яндексе»;
- — фото для скачивания.
Инструкция
один
Яндекс .Фотографии — один из надежных сервисов, который имеет ряд преимуществ, среди которых простота, доступность и русский интерфейс. Для его использования необходимо зарегистрироваться на сайте. Однако, если у вас уже есть свой почтовый ящик на Яндекс е, вы также можете использовать его учетные записи для входа в Яндекс . Фотографии. В этом случае регистрация аккаунта не требуется.
2
Зайдите в « Яндекс . Фото» по адресу http://fotki.yandex.ru/ или выберите соответствующий раздел («Фото») в почтовом ящике, нажав кнопку «Еще».Попав на страницу с фотографиями, найдите в левом верхнем углу, под панелью управления, кнопку «Загрузить фотографии». Щелкните по нему и перейдите на следующую страницу. Здесь вам будет предложено прочитать пользовательское соглашение сайта. Чтобы продолжить загрузку изображений, вам необходимо принять его условия. И только после этого можно переходить к следующему шагу — добавлению фотографий в проект.
3
Вы можете загружать изображения по одному, что наиболее предпочтительно в случае плохого Интернет-сигнала. Чтобы добавить сразу несколько изображений, воспользуйтесь ссылкой «Выбрать способ загрузки».Выберите тот, который вам больше нравится: через браузер, по одной фотографии за раз, или с мобильного Яндекс . Фотографии. После этого нажмите кнопку «Добавить фото» и укажите их местонахождение: папка на компьютере или один из ваших альбомов на Яндексе , эл. Вы также можете добавлять изображения из сервисов «Мои изображения», «Моя страница», «Мой дневник», «Мои видео», «Мои желания».
четыре
Отметьте нужные изображения и нажмите «Открыть». После этого эти фото появятся на странице загрузки. Еще раз проверьте правильность выбранных изображений.Если какая-то фотография случайно попала в загруженные, удалите ее, нажав на красный крестик.
пять
Затем выберите альбом, в который вы хотите поместить фотографии (при необходимости, вы можете создать новый), и нажмите «Загрузить фото». Если вы не выберете альбом, ваши изображения по умолчанию будут сохранены как «Несортированные».
- «Яндекс Фото»
- мой яндекс загрузок
Как вставить изображение в InDesign
В этом пошаговом руководстве мы рассказали, как вставить изображение в InDesign с помощью команды «Поместить», чтобы вы могли быстро вставлять изображения в документ.Это позволяет редактировать контуры и обновлять графику через панель «Связи InDesign».
Как вставить изображение в InDesign
Во-первых, решите, хотите ли вы импортировать изображение в существующий фрейм или просто поместить его без фрейма. В первом случае щелкните рамку, чтобы выбрать ее, а затем выберите «Файл»> «Поместить». Найдите нужный образ на жестком диске и дважды щелкните его.
Чтобы просто разместить графику без рамки, убедитесь, что в вашем проекте ничего не выбрано, прежде чем выбрать «Файл»> «Поместить».Наконец, если вы хотите заменить существующее изображение чем-то другим, вы можете выбрать его фрейм, а затем выбрать «Заменить выбранный элемент».
Как вставить несколько изображений
Вы также можете использовать функцию «Поместить» для одновременной вставки нескольких изображений. Сначала создайте рамки для изображений, прежде чем размещать их. После определения кадра он подстраивается под любое изображение, которое вы помещаете внутри, так что пропорции остаются прежними. Если вы удерживаете Ctrl (Command на Mac) и нажимаете любую из клавиш со стрелками, вы можете настроить интервал между кадрами.
Наконец, когда вы выбираете «Файл»> «Поместить», вы можете удерживать Ctrl (или Command), щелкая мышью, чтобы выбрать несколько файлов изображений, файлов InDesign, текстовых файлов или любых других поддерживаемых форматов. Если вы выберете «Показать параметры импорта», вы можете установить определенные настройки для каждого импортируемого изображения, такие как контур обрезки или встроенный предварительный просмотр.
Копирование и вставка графики
Конечно, самый простой способ добавить изображения в InDesign — использовать традиционные функции копирования («Правка»> «Копировать») и вставки («Правка»> «Вставить»).Однако, если вы используете этот метод, InDesign не добавит соответствующую ссылку на панель «Ссылки». Во время преобразования качество изображения и печати также может снизиться по сравнению с исходной графикой. Мы рекомендуем по возможности использовать функцию «Поместить» или перетаскивать рисунок в окно документа, чтобы добавить его на панель «Ссылки».
Как изменить производительность дисплея
В любой момент в процессе создания вы можете настроить параметры производительности дисплея по умолчанию, чтобы сохранить отдельные изображения.Для этого перейдите в «Вид»> «Производительность отображения» и установите флажок «Сохранить параметры отображения на уровне объекта». Затем щелкните нужный рисунок с помощью одного из инструментов выделения. Выберите «Объект»> «Производительность отображения» и выберите настройку отображения для графики.
Как вставить изображение в ячейку в Excel (пошаговое руководство)
Посмотреть видео — Как вставить изображение в ячейку в Excel
Несколько дней назад я работал с набором данных, который включал в себя список компаний в Excel вместе с их логотипами.
Я хотел разместить логотип каждой компании в ячейке рядом с ее названием и заблокировать его таким образом, чтобы при изменении размера ячейки логотип также должен был измениться.
Я также хотел, чтобы логотипы фильтровались, когда я фильтрую названия компаний.
Принятие желаемого за действительное? На самом деле, нет.
Вы можете легко вставить изображение в ячейку Excel таким образом, чтобы при перемещении, изменении размера и / или фильтрации ячейки изображение также перемещалось / изменялось / фильтровалось.
Ниже приведен пример, в котором логотипы некоторых популярных компаний вставляются в соседний столбец, и когда ячейки фильтруются, логотипы также фильтруются вместе с ячейками.
Это также может быть полезно, если вы работаете с продуктами / артикулами и их изображениями.
Когда вы вставляете изображение в Excel, оно не связано с ячейками и не может перемещаться, фильтровать, скрывать и изменять размер вместе с ячейками.
В этом уроке я покажу вам, как:
- Вставить изображение в ячейку в Excel.
- Заблокируйте изображение в ячейке, чтобы оно перемещалось, изменяло размер и фильтровалось вместе с ячейками.
Вставить изображение в ячейку в Excel
Вот шаги, чтобы вставить изображение в ячейку в Excel:
- Перейдите на вкладку «Вставка».
- Нажмите на опцию «Изображения» (она находится в группе иллюстраций).
- В диалоговом окне «Вставить изображение» найдите изображения, которые вы хотите вставить в ячейку Excel.
- Нажмите кнопку «Вставить».
- Измените размер изображения / изображения, чтобы оно идеально вписывалось в ячейку.
- Поместите картинку в ячейку.
- Классный способ сделать это — сначала нажать клавишу ALT, а затем переместить картинку с помощью мыши. Он защелкнется и выровняется с границей ячейки, как только приблизится к ней.
Если у вас несколько изображений, вы можете выбрать и вставить все изображения сразу (как показано на шаге 4).
Вы также можете изменить размер изображения, выбрав его и перетащив края. В случае с логотипами или изображениями продуктов вы можете сохранить соотношение сторон изображения без изменений. Чтобы соотношение сторон не изменилось, используйте углы изображения, чтобы изменить его размер.
Когда вы помещаете изображение в ячейку, используя описанные выше шаги, оно не будет прикрепляться к ячейке, если вы измените размер, отфильтруете или скроете ячейки.Если вы хотите, чтобы изображение прикреплялось к ячейке, вам нужно привязать изображение к ячейке , в которой оно размещено.
Для этого вам необходимо выполнить дополнительные шаги, как показано в разделе ниже.
Заблокируйте изображение с помощью ячейки в Excel
После того, как вы вставили изображение в книгу, изменили его размер, чтобы оно соответствовало ячейке, и поместили его в ячейку, вам необходимо заблокировать его, чтобы убедиться, что оно перемещается, фильтрует, и прячется с камерой.
Вот шаги, чтобы заблокировать изображение в ячейке:
- Щелкните изображение правой кнопкой мыши и выберите Формат изображения.
- На панели «Формат изображения» выберите «Размер и свойства», а в параметрах «Свойства» выберите «Переместить и размер с ячейками».
Вот и все!
Теперь вы можете перемещать ячейки, фильтровать или скрывать их, а также изображение будет перемещаться / фильтровать / скрывать.
Попробуйте сами .. Загрузите файл примера
Это может оказаться полезным, если у вас есть список продуктов с их изображениями, и вы хотите отфильтровать определенные категории продуктов вместе с их изображениями.
Вы также можете использовать этот прием при создании панелей мониторинга Excel.
Вам также могут понравиться следующие уроки по Excel:
4 шага для вставки изображения в Word очень просто
Многие люди видят в Microsoft ® Word инструмент для простого написания текста, но не знают, что вы действительно можете вставлять изображения в документы Word. Дело в том, что умение вставлять изображения в Word очень важно, если вы должны сделать документ как можно более наглядным.Важно отметить, что Word принимает различные форматы изображений, а также изображения больших размеров. Например, если размер изображения большой, вы всегда можете изменить его размер, сохраняя общий размер документа в поле зрения. Если вы работаете с Word, желательно знать , как вставлять изображения в Word , и это именно то, что вам покажет данная статья, плюс дополнительный бонус вставки изображений в PDF с помощью PDFelement.
Как вставить изображение в Word без перемещения текста
Вставить картинку в Word легко, выполнив всего несколько шагов ниже с помощью кнопки «Вставить картинку».
- Откройте новый документ Word и перейдите на вкладку «Вставка». Обратите внимание, что все, что можно вставить в документ Word, находится на вкладке «Вставка».
- Щелкните в том месте, где вы собираетесь вставить изображение в Word, а затем щелкните «Изображения». Это позволит просмотреть файл изображения, хранящийся в системе.
- Выберите изображение, которое хотите вставить в документ. Обратите внимание, что для вставки нескольких изображений вы можете использовать кнопку Ctrl, чтобы выбрать каждое из них, удерживая ее.
- Наконец, чтобы вставить изображение в документ Word, нажмите «Вставить», и выбранные изображения появятся в вашем документе Word. У вас есть выбор: изменить его размер или настроить качество изображения, размер, цвет и, при желании, добавить некоторые эффекты.
PDFelement экономичен по сравнению с другими конкурентами, которые тоже хороши. Одно имя, которое приходит на ум, — Adobe. Тем не менее, с PDFelement вы можете получить все лучшие функции Adobe, и хорошо то, что он предоставляется за небольшую часть цены Adobe.Вот почему он считается наиболее экономичным редактором PDF.
После открытия PDF-файла в PDFelement вы можете щелкнуть вкладку «Редактировать», а затем щелкнуть кнопку «Добавить изображение», чтобы вставить изображение непосредственно в PDF-файл. Если вы хотите удалить изображения из PDF, пожалуйста, проверьте здесь дополнительные шаги.
Советы: формат Word VS формат PDF
Мы видели, как вставлять изображения в Word, пора посмотреть, как изображения могут быть вставлены в PDF. Это связано с тем, что в офисном бизнесе избежать PDF-файлов практически невозможно.Сейчас это один из самых популярных форматов документов, используемых во всем мире при совместном использовании и распространении цифровых документов. Причина роста популярности связана с его способностью сохранять форматы и кроссплатформенной совместимостью. Это дает ему огромное преимущество перед всеми другими форматами документов, включая Word, и именно поэтому желательно знать, как управлять PDF для создания отличных документов.
Однако важно отметить, что работа с PDF, включая вставку в него изображений, потребует от вас использования редактора PDF, и на самом деле нет лучшего редактора PDF, чем PDFelement, и вы поймете, почему.
- Он может похвастаться первоклассными функциями и поэтому считается «Все в одном редакторе PDF». Он способен создавать PDF-файлы с нуля, конвертировать PDF-файлы из одного формата в другой, редактировать PDF-файлы так же просто, как редактировать текстовые документы, а также подписывать документы на документы, чтобы сделать их подлинными. Кроме того, PDFelement помогает пользователям решать проблемы с аннотациями, извлекать, объединять, печатать, а также разделять документы PDF. Самое приятное то, что он позволяет защитить ваши документы паролем, а это означает, что ваши документы всегда будут в безопасности.
- Важно отметить, что PDFelement очень прост в использовании. Это означает, что вам не нужны технические навыки для использования программного обеспечения. Он разработан для того, чтобы им мог легко пользоваться кто угодно. Например, он имеет удобный пользовательский интерфейс и возможность перетаскивания, что делает его настолько простым в использовании.
- Еще одна очень важная причина, по которой PDFelement классифицируется как один из лучших редакторов PDF, заключается в его первоклассной функции распознавания текста. OCR — это оптическое распознавание символов, которое используется для преобразования любого отсканированного документа PDF в редактируемый, доступный для выбора и доступный для поиска документ.Это означает, что вы можете легко преобразовать PDF-файл на основе изображений в полезный текст, не изменяя внешний вид документа. Получите дополнительную информацию о том, как использовать PDFelement.
Загрузите или купите PDFelement бесплатно прямо сейчас!
Загрузите или купите PDFelement бесплатно прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
Справка по Microsoft Office InfoPath 2003
документация .ПОМОГИТЕ! Документация Microsoft Office InfoPath
Microsoft Office InfoPath
Содержание
- Знакомство с InfoPath
- Совершите анимационный тур
- О рабочей области InfoPath
- Переключаться между режимами
- О формах и шаблонах форм
- О разработке форм
- Об образцах форм
- Перемещение по InfoPath Tour с помощью клавиатуры
- Устранение неполадок при просмотре InfoPath Tour
- Запуск и настройки
- Об активации продукта в продуктах Microsoft Office System
- Что нового в Microsoft Office 2003
- Отказ от ответственности: использование вымышленных имен
- Условия эксплуатации
- Получать помощь
- О получении помощи во время работы
- Показать или скрыть поле Введите вопрос для справки
- Изменение внешнего вида раздела справки
- Распечатать раздел справки
- Получение помощи по разработке форм
- Определение содержимого в области задач результатов поиска
- Справка по устранению неполадок
- Другие источники
- Откройте файл Office Readme
- О пакете ресурсов Office
- Получите помощь от службы поддержки продуктов Microsoft
- Microsoft Office Online
- О сообществах Office
- Пройти учебный курс по Office в Интернете
- Ищите справку, шаблоны и дополнительный онлайн-контент в Microsoft Office Online
- Включение и отключение избранных ссылок Microsoft Office Online
- Оставить отзыв о Microsoft Office Online или программе Office
- Доступность
- Специальные возможности в справке Office
- Использование программ чтения с экрана со справкой
- О создании доступных документов Office
- Перемещение по InfoPath Tour с помощью клавиатуры
- Горячие клавиши
- Горячие клавиши
- Установка и настройка
- Получите информацию о вашей программе и компьютере
- Добавить или удалить ярлык на панели «Мои метки»
- Показать или скрыть сочетания клавиш в всплывающих подсказках
- Установить или удалить отдельные компоненты в Office
- Панели инструментов и команды
- О меню и панелях инструментов
- Добавить кнопку, меню или команду
- Анимировать меню
- Изменение размера кнопки панели инструментов или раскрывающегося списка
- Удалить кнопку или команду меню
- Удалить панель инструментов или меню
- Отображение значка, текста или того и другого на команде или кнопке меню
- Изменить картинку на кнопке
- Удалите команды и элементы управления для языков, которые вы не используете
- Группируйте связанные кнопки и меню на панели инструментов
- Назначьте гиперссылку кнопке панели инструментов или команде меню
- Назначьте или измените ускоритель клавиатуры
- Переместить панель инструментов
- Перемещение или копирование кнопки, меню или команды меню
- Переименовать кнопку, команду меню или меню
- Переименовать настраиваемую панель инструментов
- Изменить размер панели инструментов
- Восстановить исходные настройки для кнопок, команд или панелей инструментов
- Показать все кнопки или команды
- Показать или скрыть панель инструментов
- Показать или скрыть фактические шрифты в списке шрифтов
- Показать или скрыть всплывающие подсказки на панели инструментов
- Устранение неполадок с панелями инструментов и меню
- Устранение неполадок при установке Office
- Автоматическое восстановление программ Office
- Устранение неполадок при установке программы Office
- Использование Microsoft Office
- О рабочей папке по умолчанию
- Автоматический запуск программы Office при включении компьютера
- Изменить внешний вид офиса
- Скопируйте содержимое окна или экрана
- Измените разрешение экрана
- Измените программу, которая запускается при открытии файла
- Отформатируйте диск
- Свернуть окно
- Сверните все окна программ на рабочем столе Windows
- Восстановить свернутое окно
- Показать все окна на рабочем столе Windows
- Просмотр всех скрытых типов файлов и расширений имен файлов
- Что случилось с панелью быстрого доступа Office?
- Офисные программы, которые можно использовать для создания онлайн или распечатанных форм
- Показать или скрыть несколько программных кнопок на панели задач Windows
- Управление файлами
- Найдите и откройте форму
- Скопируйте файл
- Переместить файл
- Переименовать файл
- Удалить файл
- Выбрать несколько файлов
- Подключиться к сетевому диску
- Вернитесь к
Добавьте изображения на страницы OneNote — инструкции и видеоурок
Добавление изображений на страницы OneNote: обзор
В этом руководстве показано, как добавлять изображения на страницы OneNote.Чтобы добавить изображения, сохраненные на вашем компьютере, откройте страницу OneNote, на которую вы хотите вставить изображение. Затем щелкните вкладку «Вставка» на ленте. Затем нажмите кнопку «Изображения» в группе кнопок «Изображения», чтобы открыть диалоговое окно «Вставить изображение».
В этом диалоговом окне перейдите к месту на вашем компьютере изображения, которое вы хотите вставить. Обратите внимание на раскрывающееся меню справа от поля «Имя файла» в диалоговом окне «Вставить изображение». Это раскрывающееся меню позволяет фильтровать типы файлов, отображаемых в диалоговом окне.Значение по умолчанию — «Все изображения». При просмотре папки с несколькими различными типами изображений это может быстро отфильтровать файлы изображений, чтобы помочь найти изображения. Когда вы найдете изображение, которое хотите добавить, щелкните его, чтобы выбрать. Затем нажмите кнопку «Вставить» в диалоговом окне, чтобы вставить изображение.
После добавления изображений на страницы OneNote вы можете щелкнуть изображение, чтобы выбрать его. Вы можете переместить выбранное изображение в любое место на странице и изменить его размер. Когда вы выбираете изображение, вокруг него появляется пунктирная линия.Маркеры изменения размера также появляются в углах и в середине сторон изображения.
Добавление изображений на страницы OneNote — инструкции: изображение пользователя, вставляющего изображение на страницу в OneNote со своего компьютера.
Чтобы переместить изображение, поместите указатель мыши на границу изображения, где нет ручки изменения размера. Как вариант, поместите его в центр изображения. Когда курсор окажется в нужном месте, он превратится в четырехконечную стрелку.Затем щелкните и перетащите, чтобы переместить изображение на странице.
Чтобы изменить размер изображения, поместите указатель мыши на один из маркеров изменения размера на границе изображения. Когда указатель мыши окажется в нужном месте, он превратится в двустороннюю стрелку. Если вы используете одну из угловых ручек, вы можете одновременно регулировать высоту и ширину изображения. Это позволяет сохранить пропорции изображения, чтобы предотвратить искажение изображения.
После появления двусторонней стрелки щелкните и перетащите в любом направлении, указанном стрелками, чтобы изменить размер изображения.Чтобы удалить выбранное изображение, нажмите клавишу «Удалить» на клавиатуре.
Чтобы добавить изображения на страницы OneNote из Bing Image Search, OneDrive, SharePoint, Facebook или Flickr, щелкните или коснитесь вкладки «Вставить» на ленте. Затем нажмите или коснитесь кнопки «Изображения в Интернете» в группе кнопок «Изображения», чтобы открыть диалоговое окно «Вставить изображения».
Чтобы найти изображение для вставки с помощью поиска изображений Bing, введите поисковый запрос в текстовое поле «Поиск в Bing». Затем нажмите кнопку «Поиск» в правом конце поля или нажмите клавишу «Ввод» на клавиатуре.Щелкните или коснитесь, чтобы выбрать изображение из показанных результатов. Затем нажмите кнопку «Вставить», чтобы вставить выбранное изображение.
Добавление изображений на страницы OneNote — Инструкции. Изображение пользователя, вставляющего изображение на страницу в OneNote из поиска изображений Bing.
В зависимости от вашей подписки на Office 365 и от того, связали ли вы Facebook или Flickr со своей учетной записью Microsoft, вы можете искать изображения в учетных записях SharePoint, OneDrive, Facebook или Flickr. Вы можете щелкнуть ссылку «Обзор» рядом с отображаемыми ссылками OneDrive или SharePoint, чтобы найти изображения в папках в этих местах.
Чтобы связать свои учетные записи Microsoft и Facebook или Flickr, щелкните или коснитесь небольших значков Facebook или Flickr в нижнем левом углу диалогового окна. Затем войдите в систему, чтобы просмотреть изображения, хранящиеся в этих учетных записях.
Добавление изображений на страницы OneNote: инструкции
Инструкции по добавлению изображений на страницы OneNote с компьютера.
- Чтобы добавить изображения, сохраненные на вашем компьютере , откройте страницу OneNote, на которую вы хотите вставить изображение.
- Затем щелкните вкладку «Вставить» на ленте.
- Затем нажмите кнопку «Изображения» в группе кнопок «Изображения», чтобы открыть диалоговое окно «Вставить изображение».
- В этом диалоговом окне перейдите к месту на вашем компьютере изображения, которое вы хотите вставить.
- Чтобы отфильтровать типы изображений в диалоговом окне , используйте раскрывающийся список справа от поля «Имя файла» в диалоговом окне «Вставить изображение».
- Когда вы найдете изображение, которое хотите добавить, щелкните его, чтобы выбрать.
- Затем нажмите кнопку «Вставить» в диалоговом окне, чтобы вставить изображение.
Инструкции по выбору, перемещению, изменению размера и удалению изображений на страницах OneNote.
- Чтобы выбрать изображение после добавления изображений на страницы OneNote , щелкните изображение.
- При выборе этого параметра вокруг изображения появляется пунктирная линия, а на его углах и по бокам также появляются маркеры изменения размера.
- Чтобы переместить изображение , поместите указатель мыши на границу изображения, где нет ручки изменения размера.
- Или , поместите его в центр изображения.
- Когда курсор окажется в нужном месте, он превратится в четырехконечную стрелку.
- Затем щелкните и перетащите, чтобы переместить изображение внутри страницы.
- Чтобы изменить размер изображения , поместите указатель мыши на один из маркеров изменения размера на границе изображения.
- Когда указатель мыши окажется в нужном месте, он превратится в двустороннюю стрелку.
- Для одновременной регулировки высоты и ширины изображения используйте одну из угловых ручек.
- После появления двунаправленной стрелки щелкните и перетащите в любом направлении, указанном стрелками, чтобы изменить размер изображения.
- Чтобы удалить выбранное изображение , нажмите клавишу «Удалить» на клавиатуре.
Инструкции по добавлению изображений на страницы OneNote из сетевых источников.
- Чтобы добавить изображения на страницы OneNote из Bing Image Search, OneDrive, SharePoint, Facebook или Flickr , щелкните или коснитесь вкладки «Вставить» на ленте.
- Затем нажмите или коснитесь кнопки «Изображения из Интернета» в группе кнопок «Изображения», чтобы открыть диалоговое окно «Вставить изображения».
- Чтобы найти изображение для вставки из Bing Image Search , введите поисковый запрос в текстовое поле «Search Bing».
- Затем нажмите кнопку «Поиск» в правом конце поля или нажмите клавишу «Ввод» на клавиатуре.
- Щелкните или коснитесь, чтобы выбрать изображение из отображаемых результатов.
- Затем нажмите кнопку «Вставить», чтобы вставить выбранное изображение.
- В зависимости от вашей подписки на Office 365 и от того, связали ли вы Facebook или Flickr со своей учетной записью Microsoft, вы можете искать изображения в учетных записях SharePoint, OneDrive, Facebook или Flickr.
- Вы можете щелкнуть ссылку «Обзор» рядом с показанными ссылками OneDrive или SharePoint, чтобы найти изображения в папках в этих местах.
- Чтобы связать свои учетные записи Microsoft и Facebook или Flickr , щелкните или коснитесь небольших значков Facebook или Flickr в нижнем левом углу диалогового окна.
- Затем войдите в систему, чтобы просмотреть изображения, хранящиеся в этих учетных записях.
Добавление изображений на страницы OneNote: видеоурок
В следующем видеоролике под названием «Добавление изображений» показано, как добавлять изображения на страницы OneNote. Это видео из нашего полного курса обучения OneNote под названием «Освоение OneNote Made Easy v.2016–2013».
.

 ru?
ru?
 S3
S3 Описание
Описание Метрики и Google Analytics
Метрики и Google Analytics сети
сети конструктор форм
конструктор форм txt
txt Настройка
Настройка Метрику
Метрику сетей на весь сайт/отдельную страницу
сетей на весь сайт/отдельную страницу ru
ru 0
0 Комиссия
Комиссия «
« xml
xml 0
0 S3 Megagroup с другой CMS / Редизайн сайта на CMS.S3 Megagroup
S3 Megagroup с другой CMS / Редизайн сайта на CMS.S3 Megagroup Метрика
Метрика 15
15 S3
S3 5)
5) Директ
Директ S3
S3
Добавить комментарий