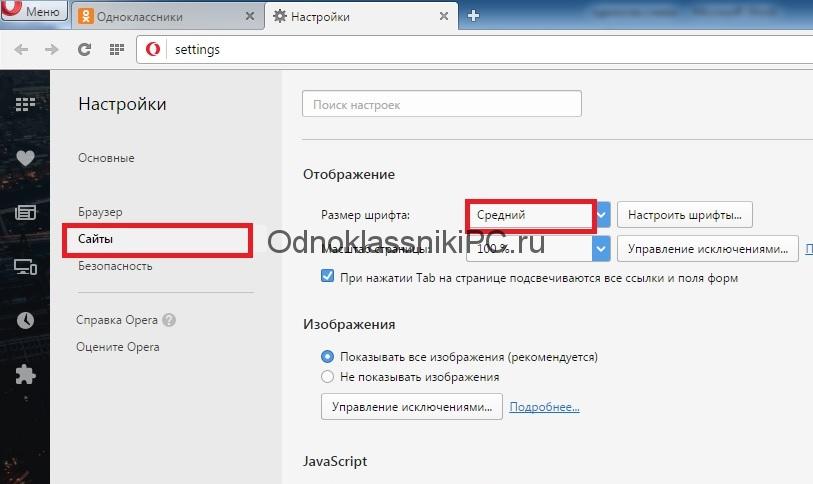
Уменьшился размер страницы в контакте. Как изменить масштаб страницы в вконтакте
Существующие способы
Способ, который нужно выбрать, зависит от того, на одной странице вам нужно это сделать, или на всех открытых.
#1. Только на одной вкладке
Этот вариант поможет вам увеличить или уменьшить масштаб экрана в ВК на одной выбранной вами вкладке; все остальные вкладки при этом останутся в прежнем виде и не изменят своего размера, что очень удобно в тех случаях, когда вы испытываете проблемы именно с этой вкладкой, например, если вас интересует вопрос — как увеличить страницу в Контакте, если она уменьшилась.
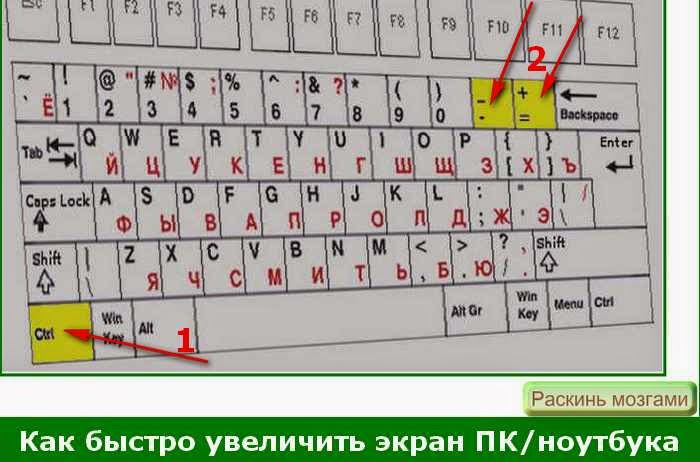
Вариант А — зажмите клавишу Ctrl и прокручивать колёсико мышки вверх или вниз, в зависимости от требуемого результата.
Вариант Б — зажмите Ctrl и управляйте размером с помощью кнопок + и — на клавиатуре.
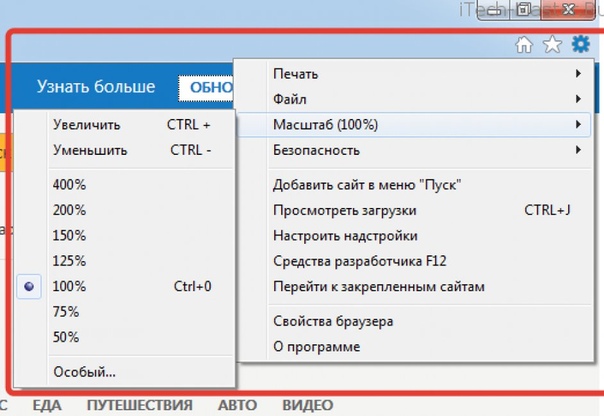
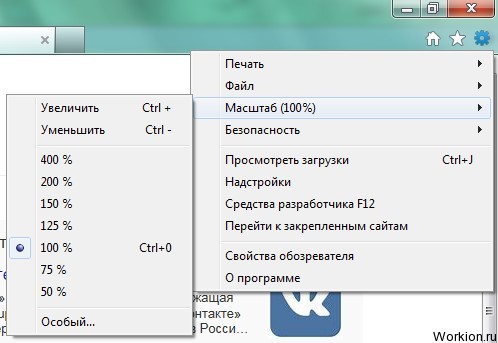
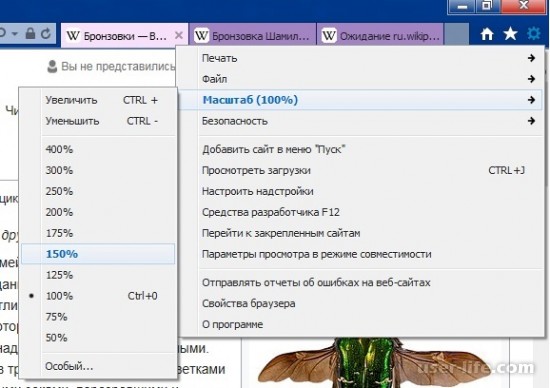
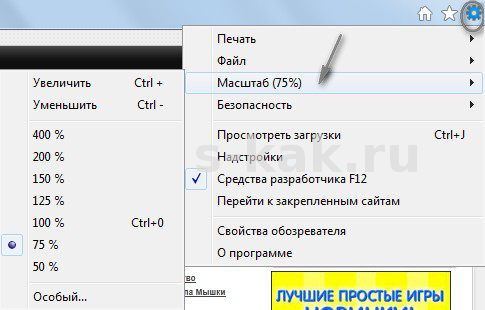
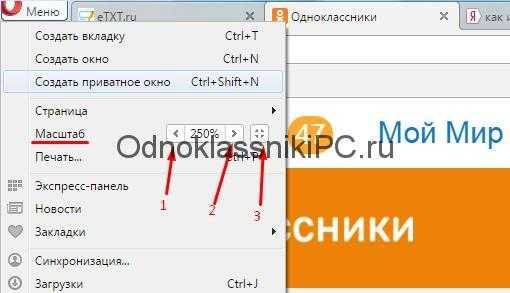
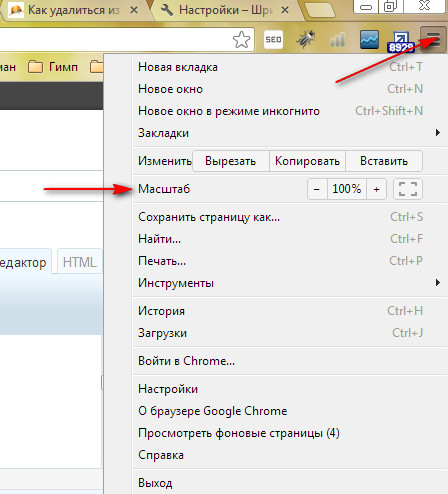
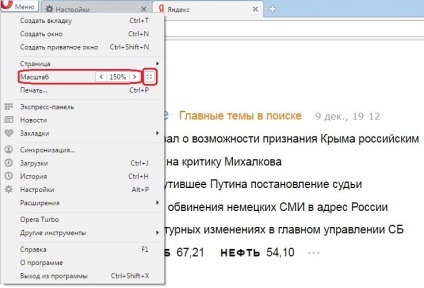
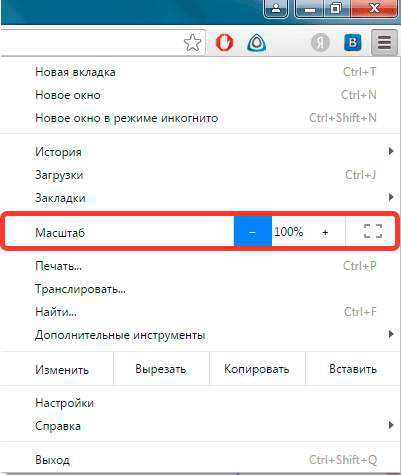
Вариант В — мышкой откройте блок «Меню браузера» и найдите группу Масштаб. В ней можно изменить значение также с помощью кнопок + или —.
Размер страницы Вас теперь устраивает? Читать удобно? Отлично! Тогда можно перейти к следующему заданию Например, давайте поменяем обои и сделаем Ваш аккаунт чуть привлекательнее!
#2. На всех вкладках браузера сразу
А вот как уменьшить страницу в Контакте или увеличить её на всех остальных вкладках вашего браузера; это вариант подойдет, например, слабовидящим людям, для которых обычный размер кажется уже недостаточно крупным.
Этот вариант подходит для большинства современных браузеров, но некоторые детали, например, название раздела или пункта, могут немного отличаться, так что это инструкция для опытных пользователей.
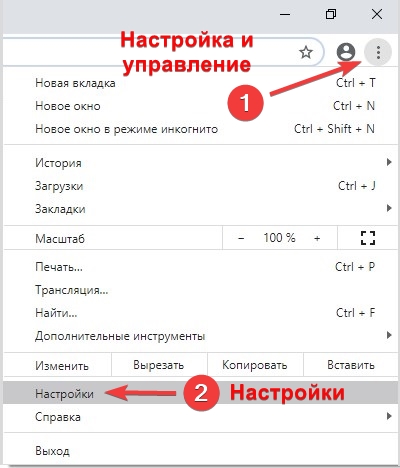
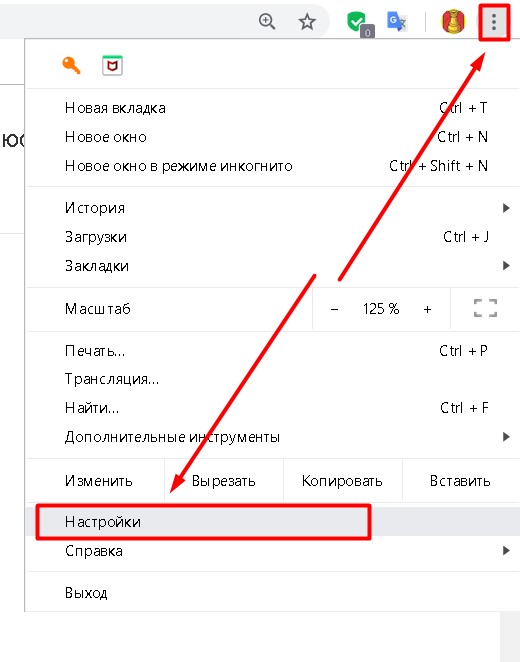
- Откройте меню своего браузера, кликнув по трём точкам или полосам в правом (или левом) верхнем углу экрана.
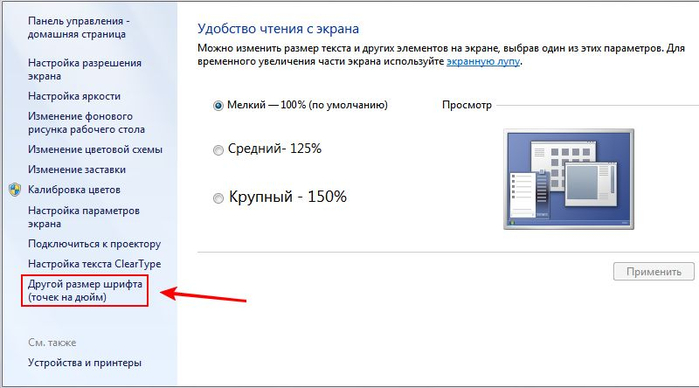
- Как увеличить шрифт «В Контакте»: несколько простых решений проблемы
- Выберите среди разделов вкладку «Дополнительные параметры» или «Настройки».
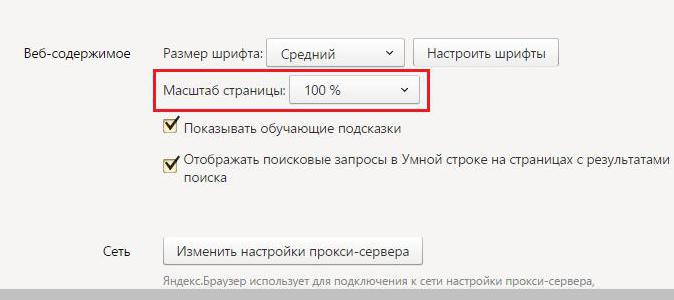
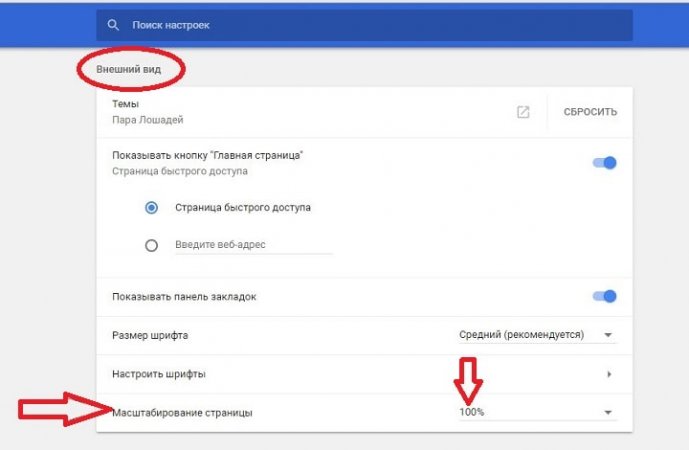
- Найдите раздел «Веб-содержимое» или «Внешний вид» и откройте его.

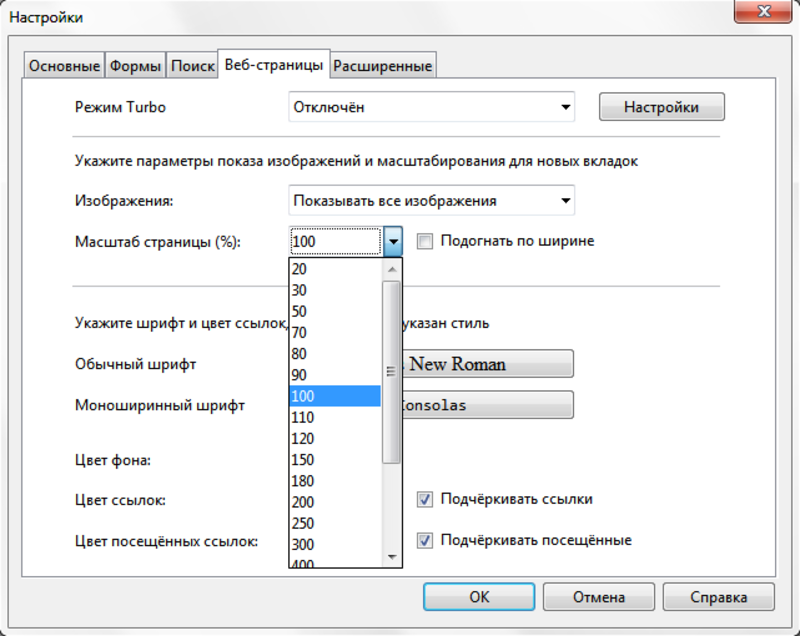
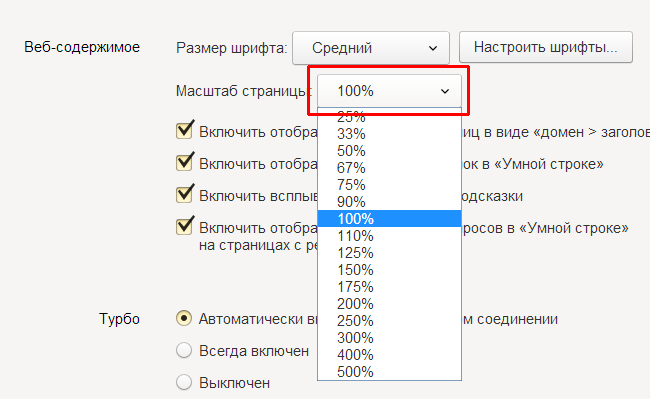
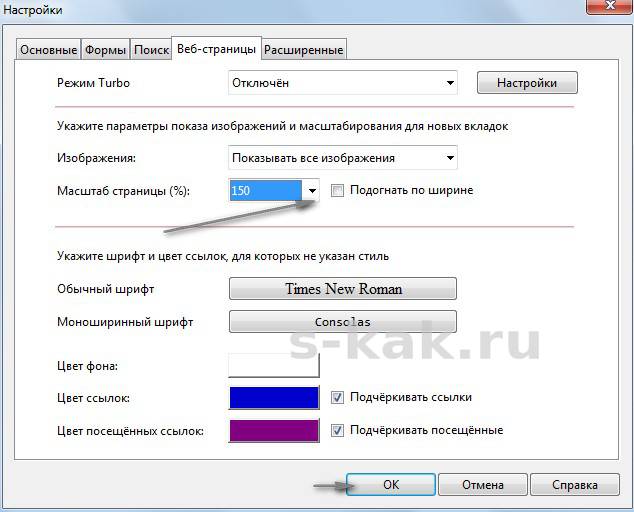
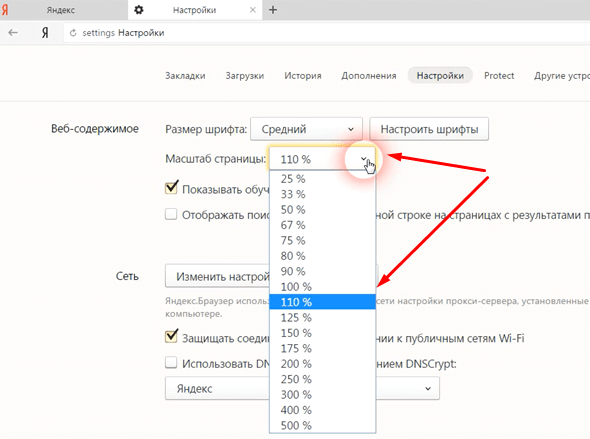
- Найдите параметры «Масштаб страницы».
- Теперь укажите нужные вам данные в процентном соотношении, а после того, как убедитесь, что указали всё правильно, кликните по «Сохранить».
Эта информация будет сохранена для всех вкладок.
Итак, для вас больше не секрет, каким образом можно самостоятельно изменить масштаб (размер) страницы в ВКонтакте до того предела, который будет для вас наиболее удобным; свои вопросы к нам или другим пользователям вы можете оставить ниже, в форме для комментариев.
Похожие статьи:
- Как поменять пароль от страницы на компьютере
- Как изменить ID
- Размер аватарки группы
- Как узнать пароль
- Как поменять фамилию без проверки администратора
By Blogsdna
Пользователи популярной социальной сети Вконтакте нередко сталкиваются с различного рода проблемами при пользовании сайтом. Одной из таких является проблема, когда страница Вконтакте уменьшилась или увеличилась. Что это такое, как выглядит и как привести сайт в нормальный вид, как увеличить вконтакте, или же как уменьшить вконтакте читайте в этой статье.
Что это такое, как выглядит и как привести сайт в нормальный вид, как увеличить вконтакте, или же как уменьшить вконтакте читайте в этой статье.
Настройка масштаба в браузерах
Необходимо изначально понимать, что такая процедура увеличивает не только шрифт, но и всё остальное содержимое веб-страницы: картинки, меню и т.д… Рассмотрим 3 самых популярных браузера и их настройки шрифтов. Но также вы должны знать, что существует универсальный способ для увеличения масштаба в браузерах, но о нем я расскажу чуть ниже.
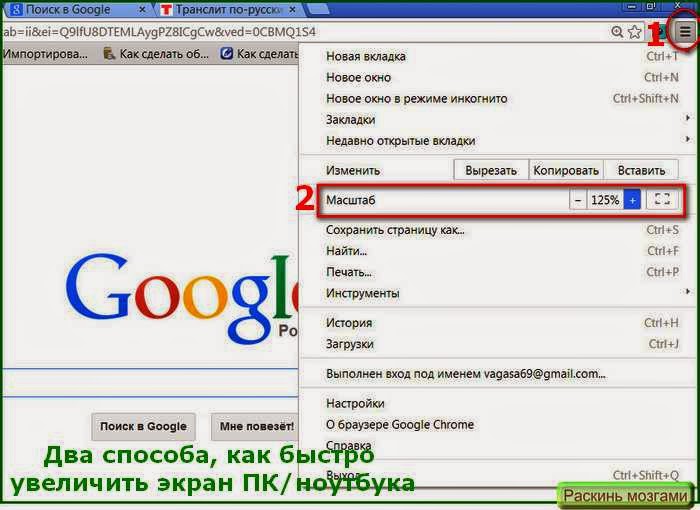
В Google Chrome увеличить шрифт очень просто. Необходимо только зайти в меню браузера и увеличить (уменьшить) масштаб в соответствующей строке.
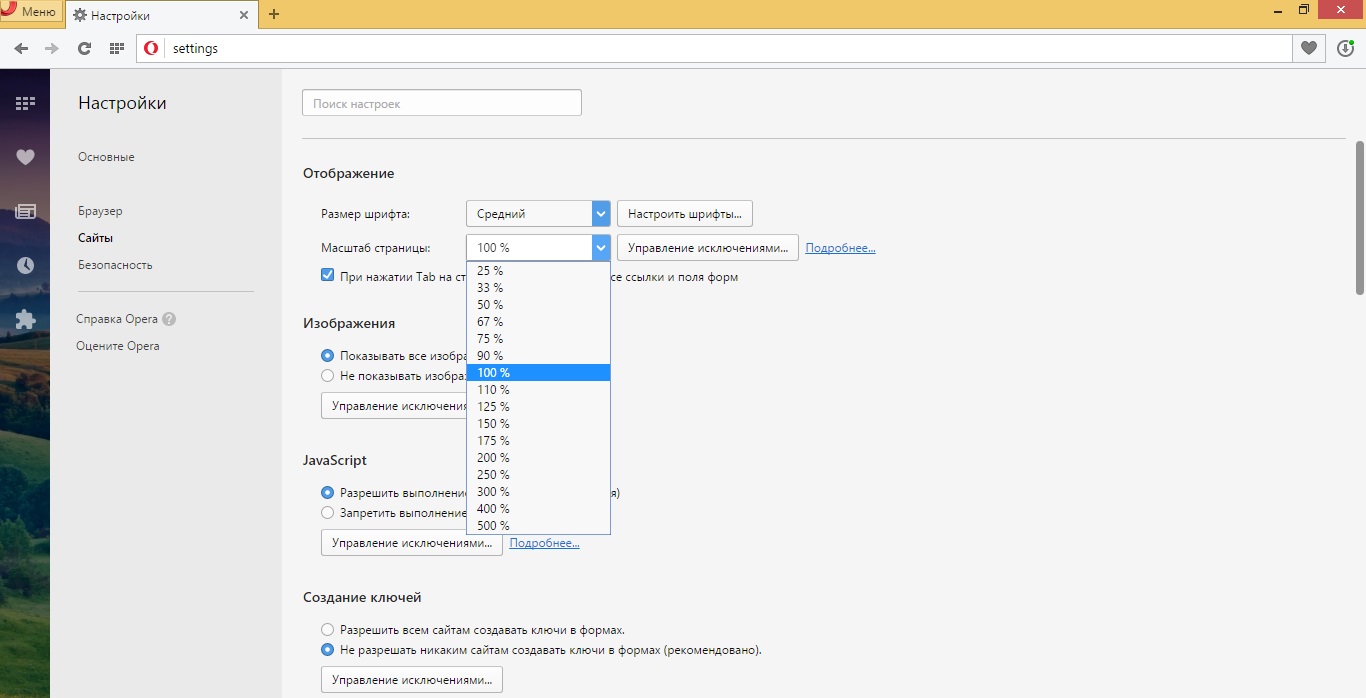
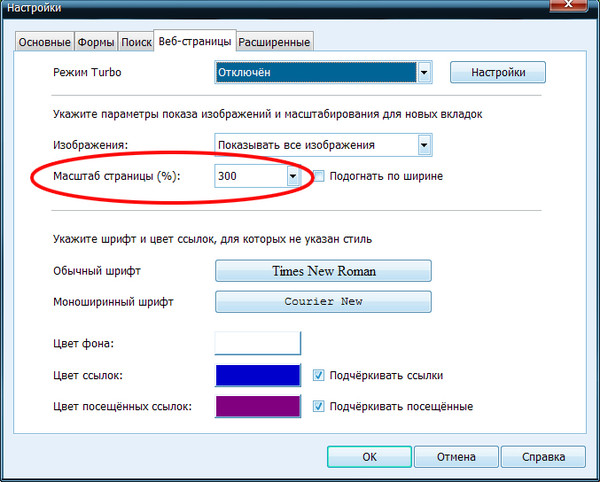
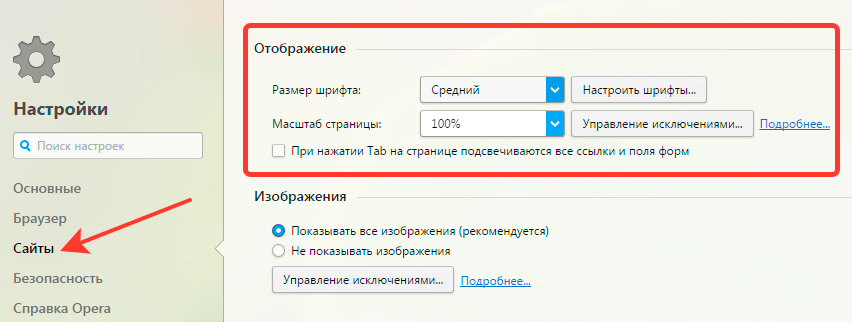
В Opera эта процедура выполняется аналогично. Кратность масштабирования составляет 10%. Также легко можно и уменьшить масштаб при необходимости.
Браузер Mozilla Firefox не отличается от браузеров, которые мы ранее с вами обсуждали, ведь все делается аналогично.
ВАЖНО!
Рекомендуется изменение именно масштаба отображения веб-содержимого страницы, а не настроек шрифтов. Изменение масштаба гарантирует результат, а изменение непосредственно шрифтов может привести к нарушению правильного отображения страницы и поэтому не надо тратить на это время.
Изменение масштаба гарантирует результат, а изменение непосредственно шрифтов может привести к нарушению правильного отображения страницы и поэтому не надо тратить на это время.
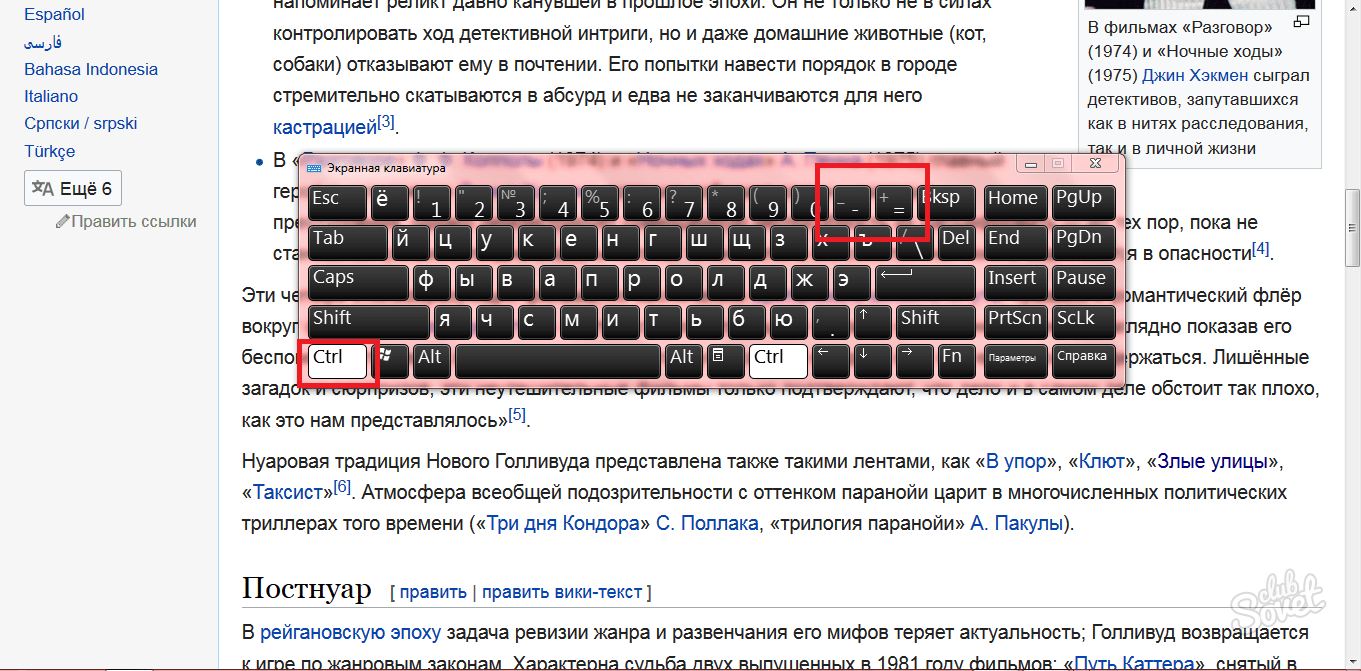
Существуют также горячие комбинации клавиш для увеличения шрифта, которые действуют во всех браузерах. Для увеличения зажимаем клавишу «Ctrl» и нажимаем +(плюс), для уменьшения аналогично, но с — (минус). Ещё один способ заключается в прокрутке колеса мышки, когда зажата клавиша «Ctrl». Действует не только в браузерах, но и во всей системе Windows.
Как увеличить Вконтакте
Страница Вконтакте уменьшилась
В принципе ответ на этот вопрос довольно-таки прост. В любом браузере есть возможность уменьшать либо увеличивать размер страницы, в том числе размер текста на странице, а также всех данных. В общем, можно изменить размер всего сайта. Таким образом можно увеличить не только сайт Вконтакте, но и любой другой.
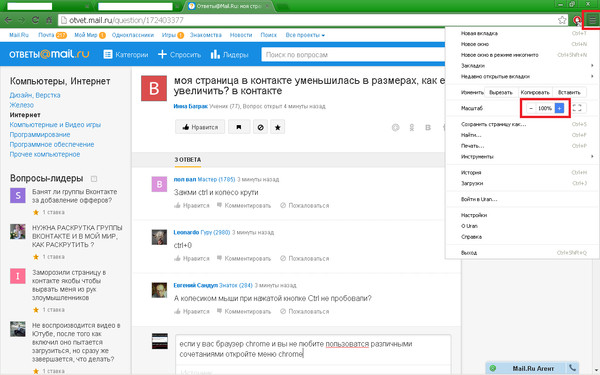
Для того, чтобы увеличить Вконтакте и исправить проблему, почему Вконтакте уменьшилась страница, откроем меню Настройки браузера, где в верхней части будет расположена панель со знаками «-» и «+» минус и плюс. Нажимая поочередно на значок «+» можно добиться нужного отображения сайта. Как правило, размер страницы устанавливается в процентном соотношении, где 100% — является стандартным видом.
Нажимая поочередно на значок «+» можно добиться нужного отображения сайта. Как правило, размер страницы устанавливается в процентном соотношении, где 100% — является стандартным видом.
Как изменить масштаб на ноутбуке
Клавиатура ноутбуков незначительно ограничивает комбинации клавиш, используемых для того, чтобы изменить видео или размер строк в окне. Вы найдете на вашей клавиатуре хотя бы один комплект кнопок «+», «–» и «0» для такой цели. Сочетание «Ctrl+0» пригодится, чтобы изменить значения обратно в 100%, например, в ситуации, когда вы чрезмерно расширили текст или изображения. Это сочетание уменьшает контент и возвращает страницу в первоначальный вид. Затем вы можете увеличить масштаб страницы на другое значение.
Вконтакте масштаб страницы
Таким образом можно уменьшать или увеличивать масштаб практически любого сайта. Хотя здесь есть один небольшой нюанс. Помните, изменяя размер любой страницы, расположенной в пределах конкретного сайта, в то же время автоматически меняется размер всего сайта. То есть невозможно таким образом увеличить или уменьшить какую-то отдельную страницу, не изменив размера самого сайта, в браузере размер всех страниц сайта будет моментально изменен.
То есть невозможно таким образом увеличить или уменьшить какую-то отдельную страницу, не изменив размера самого сайта, в браузере размер всех страниц сайта будет моментально изменен.
- Как увеличить масштаб страницы в Одноклассниках на компьютере?
Как уменьшить страницу Вконтакте
Например, вы Вконтакте открыли в другой вкладке фотографию и вышеуказанным способом увеличили ее масштаб, допустим, чтобы поближе разглядеть. При этом, если вы, не меняя размера, перейдете обратно на сайт, можно наблюдать, что страница однаклассников увеличилась. И теперь, обновляя или переходя по различным страницам сайта, вы так и будете видеть, что текст Вконтакте увеличен.
Как увеличить страницу Вконтакте
И другой пример, когда вы также, например, открыли фотографию Вконтакте и немного уменьшили масштаб, после этого, весь сайт также — уменьшится.
Вот таким простым способом можно как увеличить масштаб Вконтакте, так и уменьшить масштаб. И напоследок, скажем одно слово еще об одном, возможно наиболее простом и быстром способе, как увеличить или уменьшить Вконтакте. Сделать это можно зажав на клавиатуре клавишу Ctrl + колесико мыши. Зажимайте Ctrl и крутите колесом вперед-назад и вы увидите, как размер страницы Вконтакте меняется в зависимости от направления колесика. Добейтесь нужного размера и наслаждайтесь общением Вконтакте.
Сделать это можно зажав на клавиатуре клавишу Ctrl + колесико мыши. Зажимайте Ctrl и крутите колесом вперед-назад и вы увидите, как размер страницы Вконтакте меняется в зависимости от направления колесика. Добейтесь нужного размера и наслаждайтесь общением Вконтакте.
Ни для кого не секрет что сегодня большую часть нашей жизни занимают социальные сети и интернет. Наверное, этому не нужно удивляться, так как высокие технологии не стоят на месте, а, наоборот, шагают вперед семиметровыми шагами.
Вследствие чего каждый день в мире появляется множество технологических новинок, которые в свою очередь очень хорошо вписываются в жизнь человека. Но здесь стоит отметить один интересный факт, конечно все эти новинки и высокие технологии очень хорошо, но большинство людей начали сталкиваться с проблемой. А проблема эта заключается в том, что они не успевают разобраться в новеньких гаджетах и в некоторых функциях сети интернет.
Так же в данный список можно отнести и социальные сети, которые так же в свою очередь очень активно развиваются и совершенствуются. Не отстает от всех этих мировых социальных сетей и русская социальная сеть Вконтакте.
Не отстает от всех этих мировых социальных сетей и русская социальная сеть Вконтакте.
Хоть она и существует уже очень долгое время, но с ней у многих пользователей по-прежнему возникает множество проблем, с которыми они не могут справиться самостоятельно. Одной из таких неприятностей является проблема которая звучит как увеличить страницу Вконтакте? Поэтому далее в данной статье попробуем разобраться с тем как решить эту проблему самостоятельно.
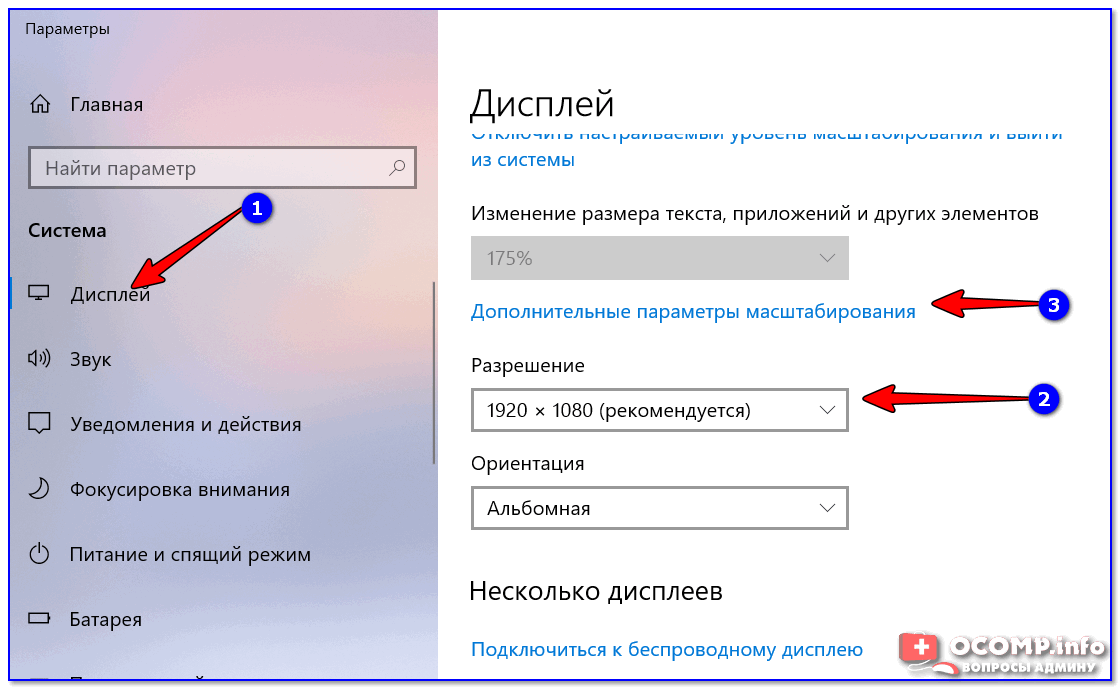
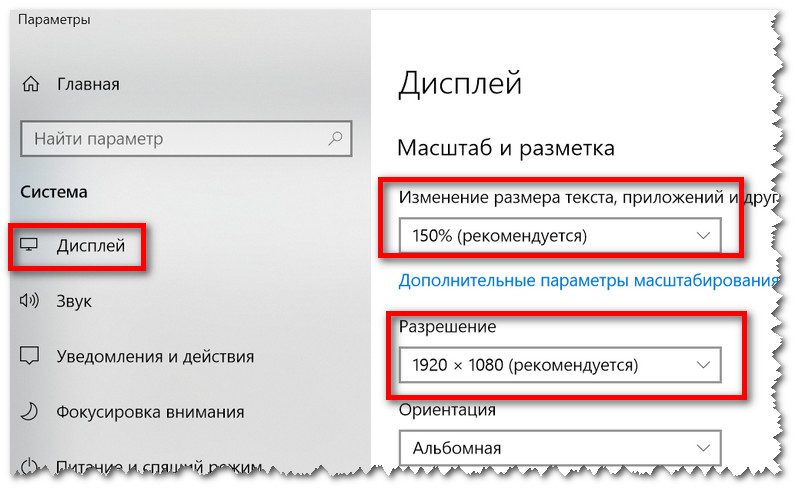
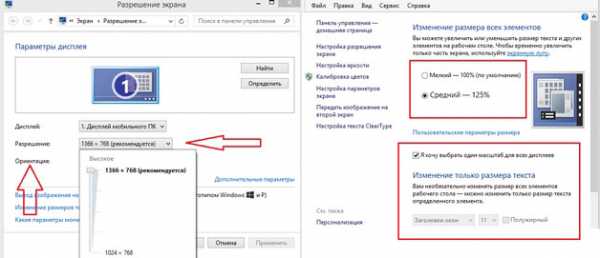
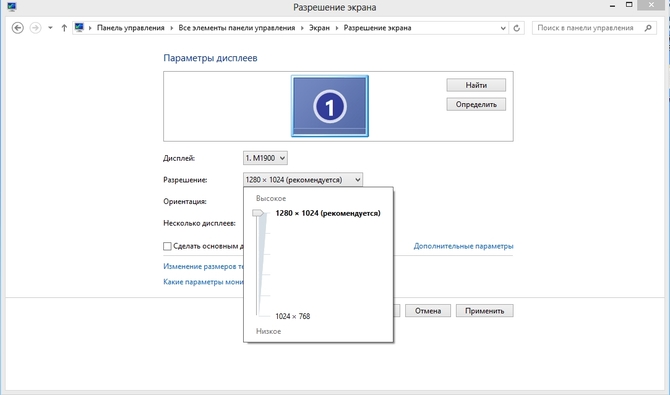
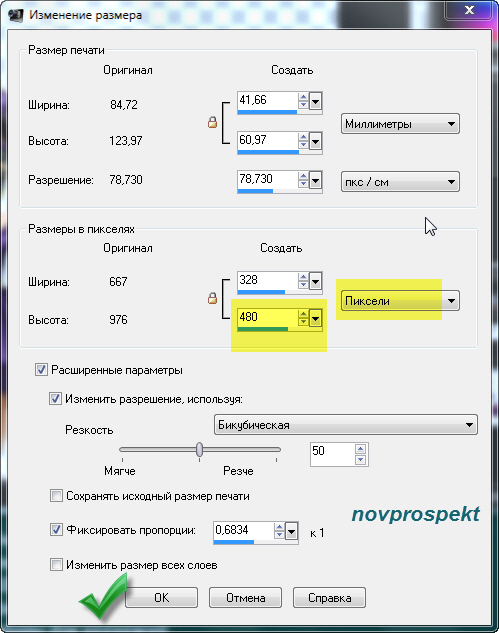
Изменение разрешения экрана
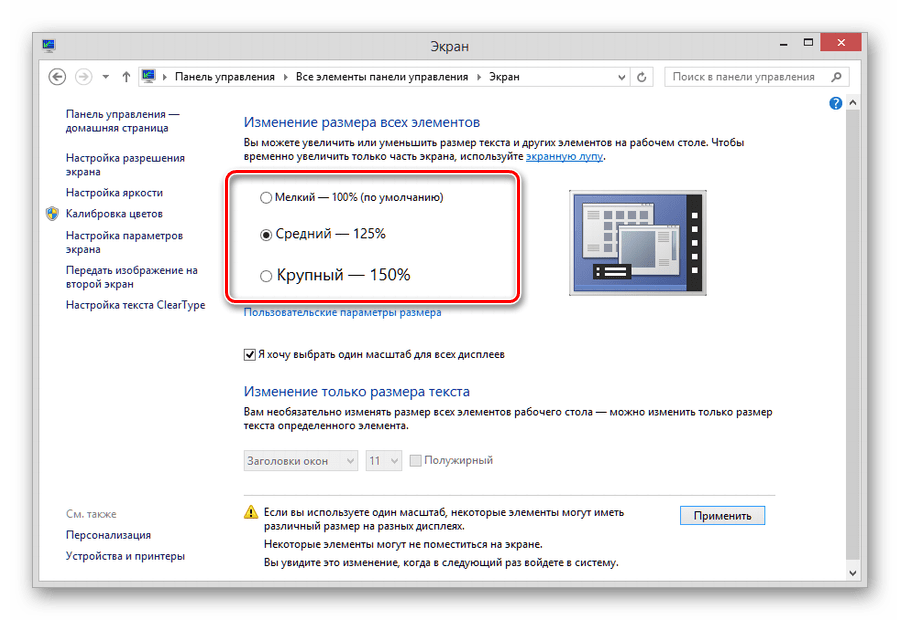
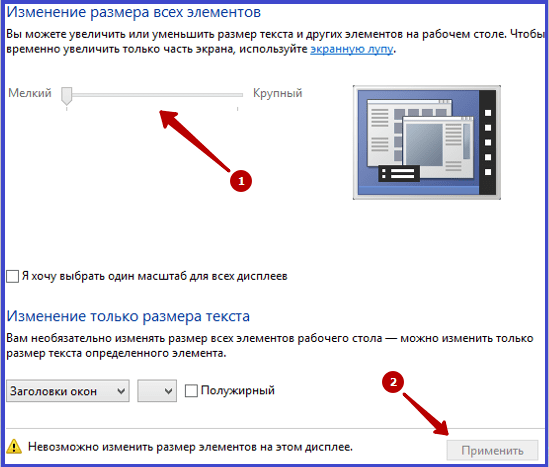
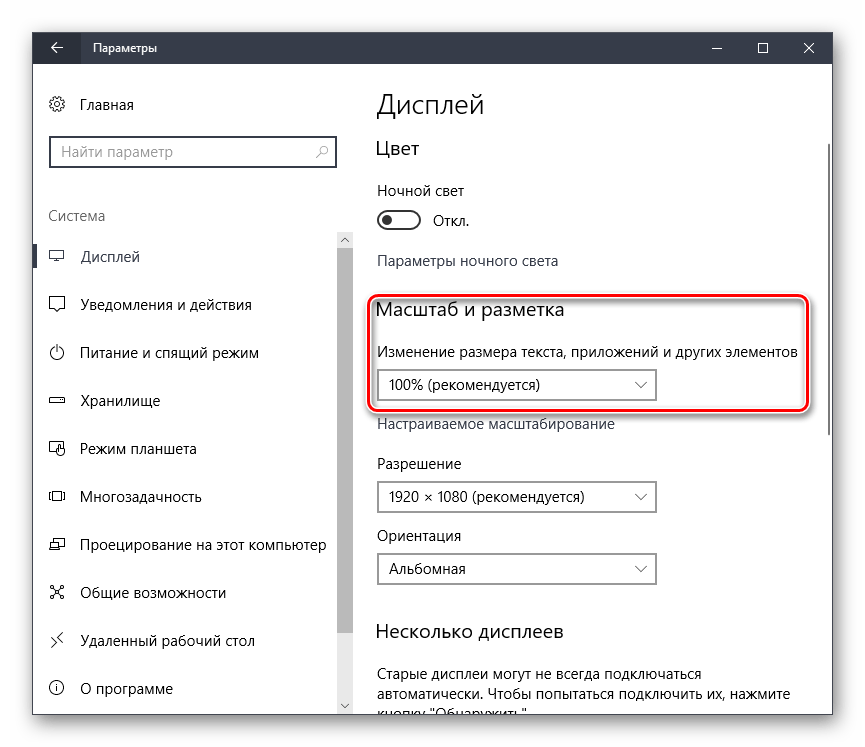
С увеличением разрешения экрана увеличивается и размер шрифта во всех отображаемых окнах и программах. При этом увеличивается и размер отображаемых объектов во всей операционной системе, поэтому такую процедуру лучше выполнять пользователям, имеющим проблемы со зрением. Необходимо правильно подбирать оптимальное разрешение экрана, чтобы сохранить пропорции отображения элементов. В противном случае они могут быть растянуты по горизонтали или вертикали.
Думаю, эти способы ответили на наш сегодняшний вопрос, как увеличить шрифт в контакте. По моему мнению, самый оптимальный вариант для этой задачи – изменить настройки браузера.
По моему мнению, самый оптимальный вариант для этой задачи – изменить настройки браузера.
Достаточно часто при работе на различных цифровых устройствах невозможно разобрать то, что находится на его экране. В такой ситуации возникает вопрос о том,
как уменьшить масштаб страницы или увеличить его. У неопытных начинающих пользователей такая ситуация вызывает массу негативных эмоций. Они начинают нервничать и совершать совершенно непредсказуемые действия. Хотя ничего сверхстрашного в этом нет, и путем выполнения простых манипуляций все можно вернуть в исходное состояние. Важно отметить один момент. Вопрос относительно того, как уменьшить масштаб страницы или увеличить его, должен быть привязан к конкретному типу устройств. То есть для смартфона порядок решения такой проблемы один, а для персонального компьютера — совершенно другой. При этом во втором случае не последнюю роль играет и приложение, в котором возникла такая ситуация.
Мобильные устройства
Проще всего такую проблему решить на мобильных устройствах с ОС под названием «андроид» и с сенсорным типа (а таких сегодня большинство). Всю эту информацию можно с легкостью выяснить в документации, идущей в комплекте, или проверить опытным путем. Для этого достаточно раздвинуть два пальца и прислонить к экрану. При их сближении изображение должно будет масштабироваться в меньшую
Всю эту информацию можно с легкостью выяснить в документации, идущей в комплекте, или проверить опытным путем. Для этого достаточно раздвинуть два пальца и прислонить к экрану. При их сближении изображение должно будет масштабироваться в меньшую
Сторону. Это и есть ответ на вопрос «как уменьшить масштаб страницы на смартфоне или планшете под управлением ОС от Гугл». Для выполнения противоположной операции нужно пальцы ставить вместе и затем их постепенно раздвигать. Наиболее часто это используется при просмотре интернет-ресурсов, изображений и текстовых документов. Чуть посложнее ситуация на мобильных телефонах. На них чаще используются с резистивной технологией. Как результат — ранее изложенным способом изменить масштаб уже невозможно. В некоторых случаях (например, «Нокия С2-03») сбоку экрана есть две лупы с «плюсом» и «минусом». Именно они и отвечают за выполнение данной операции. Если же таких кнопок нет, то необходимо просматривать меню и находить в нем необходимый пункт. Аналогичным образом эта ситуация решается и на кнопочных устройствах.
Браузер
На сегодняшний день используется множество браузеров-утилит для просмотра интернет-страниц на экране персонального компьютера. Но алгоритм изменения масштаба страниц у них одинаковый. Существует два способа — с помощью только клавиатуры и комбинацией последней и мышки. В качестве примера приведем уменьшение размера изображения сайта на экране монитора. Для этого достаточно на клавиатуре зажать клавишу «Ctrl» и — не отпуская ее — нажать «-». Это должно привести к желаемому результату. Второй способ состоит в том, что необходимо зажать все ту же клавишу «Ctrl» и крутить скроллинг мыши. Если манипуляции приводят к противоположному результату, то нужно изменить направление вращения. Также в большинстве таких программных продуктов в меню есть пункт «Масштабирование» (например в Яндекс-браузере). У него есть три пункта: «+», «-» и «100 %». Действие их аналогично ранее изложенным манипуляциям.
Текстовый редактор
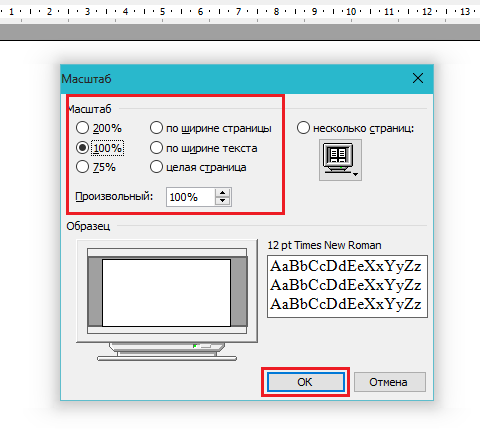
Широкие возможности для изменения масштаба реализованы в различных например, в «Ворде». В нем есть отдельная вкладка «Вид». На ней расположена мини-панель «Масштаб». Тут находится всего 5 кнопок. Первая из них звучит так же,
В нем есть отдельная вкладка «Вид». На ней расположена мини-панель «Масштаб». Тут находится всего 5 кнопок. Первая из них звучит так же,
как и название мини-панели. При нажатии на нее появляется специальное окно, в котором можно с помощью цифровой клавиатуры задать необходимое значение. Вторая кнопка — «100 %». Она позволяет положение страницы сделать таким, как она бы выглядела на бумаге после вывода на принтере. Очень удобная операция для предварительного просмотра. Последние три кнопки предназначены для масштабирования документа таким образом, чтобы на экране были одна или две страницы по ширине. Также есть возможность без захождения в какие-либо вкладки сделать аналогичную операцию. Для этого достаточно путем нажатия левой кнопки мыши на «+» или «-» в левом углу экрана над изменять размер текста.
Итог
В рамках данного материала продемонстрировано, как уменьшить масштаб страницы на примере мобильных устройств и компьютера. Причем в последнем случае показано, как решать эту проблему в различных браузерах и Ничего сложного в этом нет. С такой задачей с легкостью справится даже начинающий пользователь.
С такой задачей с легкостью справится даже начинающий пользователь.
Мы очень много времени стали проводить за компьютером, который стал для нас верным спутником и помощникам во многих сферах жизнедеятельности: работе, учебе, отдыхе, общении. С появлением Интернета, поиск нужной информации стал ближе и доступнее, и этим нужно пользоваться. В разумных пределах, конечно. Не стоит забывать, что работа за компьютером вредит здоровью, и прежде всего зрению. Однако это неблаготворное влияние на организм можно в разы уменьшить, если знать, как увеличить масштаб страницы. Тогда не придется вчитываться в мелкие надписи, тем более, если Вы читаете объемные статьи или даже книги.
Все в ваших руках
Еще один распространенный и очень простой способ того, как увеличить шрифт «В Контакте», находится в буквальном смысле в наших руках. На клавиатуре зажимаем клавишу Ctrl (Control) и крутим колесико мышки вверх. Это простое движение увеличивает масштаб страницы. Как только оптимальный размер будет выставлен, просто отпустите колесико.
Еще вариант: зажмите клавишу Ctrl и регулируйте масштаб, нажимая на клавиатуре кнопки с символами «+» и «-» (справа на вынесенной панели с цифрами или вверху над буквами). Каждое нажатие на клавишу «+» прибавляет 10% к масштабу. Если у вас Windows7, то увеличить шрифт поможет специальный инструмент. Он называется электронная лупа. Она открывается нажатием клавиш Win (черный квадратик между Ctrl и Alt) и «+»/«-». С ее помощью можно расшифровать даже самый мелкий текст.
Для смартфона и планшета
Чтобы увеличить шрифт в вашем гаджете, откройте страничку и разведите большой и указательный пальцы в разные стороны по диагонали устройства, как бы растягивая изображение. Тем самым вы увеличите масштаб страницы и сможете с легкостью прочитать даже самый мелкий шрифт. Вернуть все в исходное состояние поможет обратное действие.
Удивительно, насколько актуальными сейчас являются офисные приложения или Интернет-браузеры. На самом деле любое приложение работает таким способом, что вопрос о том, как уменьшить масштаб страницы, не возникает изначально. Дело в том, что масштабирование любой страницы имеет собственные основы, не касающиеся системных настроек, а относящиеся к браузерам или к работе с офисными документами. Давайте попробуем разобраться в том, как произвести такие изменения в ОС Windows.
Дело в том, что масштабирование любой страницы имеет собственные основы, не касающиеся системных настроек, а относящиеся к браузерам или к работе с офисными документами. Давайте попробуем разобраться в том, как произвести такие изменения в ОС Windows.
Как увеличить шрифт в контакте, одноклассниках и на других сайтах
  для начинающих | интернет
Одна из частых проблем пользователей — слишком мелкий шрифт на сайтах в Интернете: мелкий не он сам по себе, причина, скорее, в Full HD разрешениях на 13-дюймовых экранах. В этом случае читать такой текст может быть не удобно. Но это легко исправить.
Для того, чтобы увеличить шрифт в контакте или одноклассниках, а также на любом другом сайте в Интернете, в большинстве современных браузеров, включая Google Chrome, Opera, Mozilla Firefox, браузере Яндекс или Internet Explorer, достаточно нажать клавиши Ctrl + «+» (плюс) нужное количество раз или, зажав клавишу Ctrl, покрутить колесико мыши вверх. Ну и чтобы уменьшить — совершить обратное действие или в сочетании с Ctrl нажать минус. Дальше можно и не читать — делитесь статьей в социальной сети и пользуйтесь знанием 🙂
Ну и чтобы уменьшить — совершить обратное действие или в сочетании с Ctrl нажать минус. Дальше можно и не читать — делитесь статьей в социальной сети и пользуйтесь знанием 🙂
Ниже — способы изменить масштаб, а значит и увеличить шрифт в различных браузерах другими способами, через настройки самого браузера.
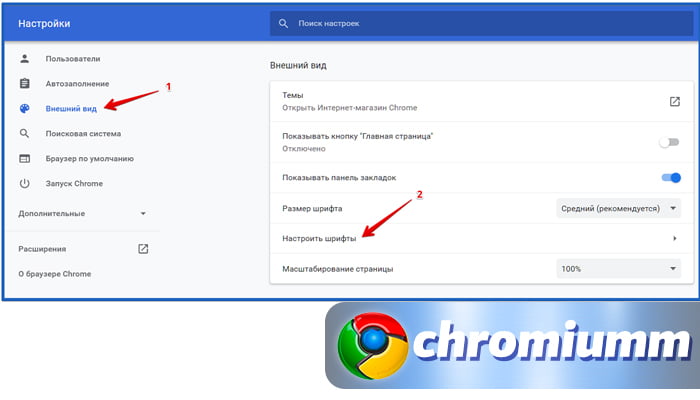
Изменение масштаба в Google Chrome
Если вы используете в качестве браузера Google Chrome, то увеличить размер шрифта и других элементов на страницах в Интернете можно следующим образом:
- Зайдите в настройки браузера
- Нажмите «Показать дополнительные настройки»
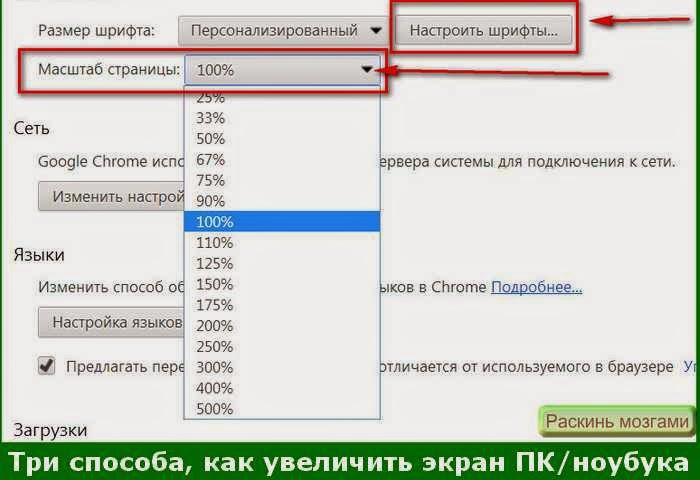
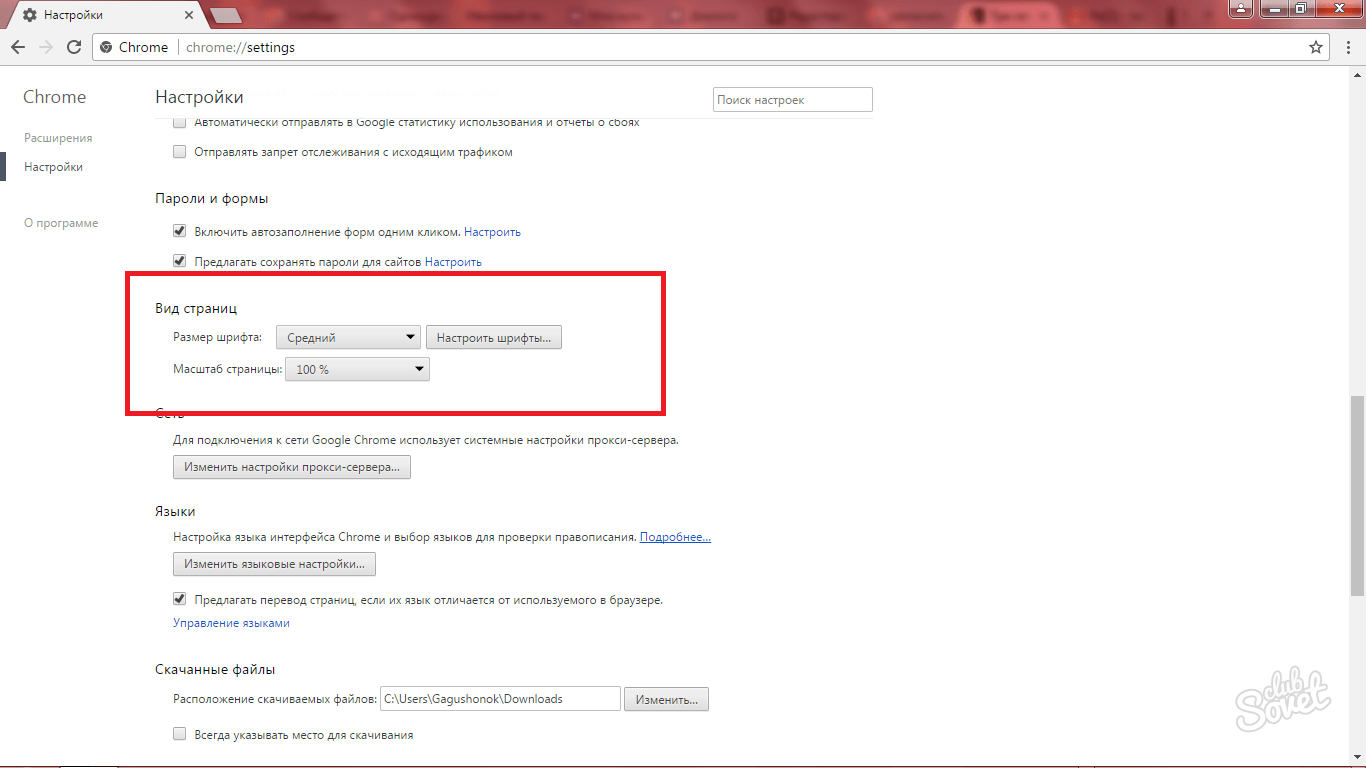
- В разделе «Веб-контент» вы можете указать размер шрифта и масштаб. Обратите внимание, что изменение размера шрифта может не привести к увеличению его на некоторых страницах, сверстанных определенным образом. А вот масштаб увеличит шрифт и в контакте и где угодно еще.
Как увеличить шрифт в Mozilla Firefox
В браузере Mozilla Firefox можно отдельно задать размеры шрифтов по умолчанию и масштаб страниц. Имеется также возможность установки минимального размера шрифта. Я рекомендую менять именно масштаб, так как это гарантированно увеличит шрифты на всех страницах, а вот просто указание размера может и не помочь.
Имеется также возможность установки минимального размера шрифта. Я рекомендую менять именно масштаб, так как это гарантированно увеличит шрифты на всех страницах, а вот просто указание размера может и не помочь.
Размеры шрифтов можно задать в пункте меню «Настройки» — «Содержимое». Чуть больше параметров шрифтов доступно по нажатию кнопки «Дополнительно».
Включите меню в браузере
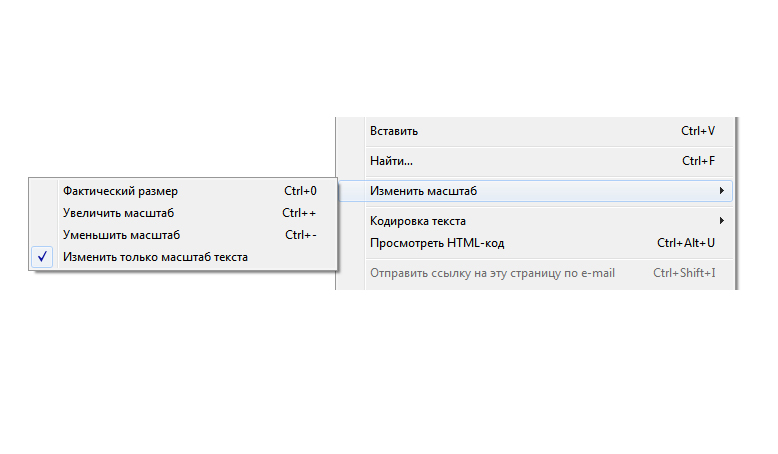
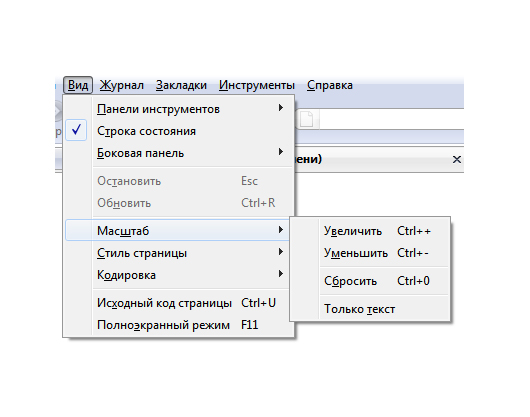
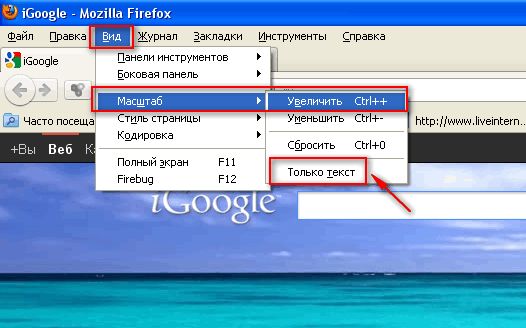
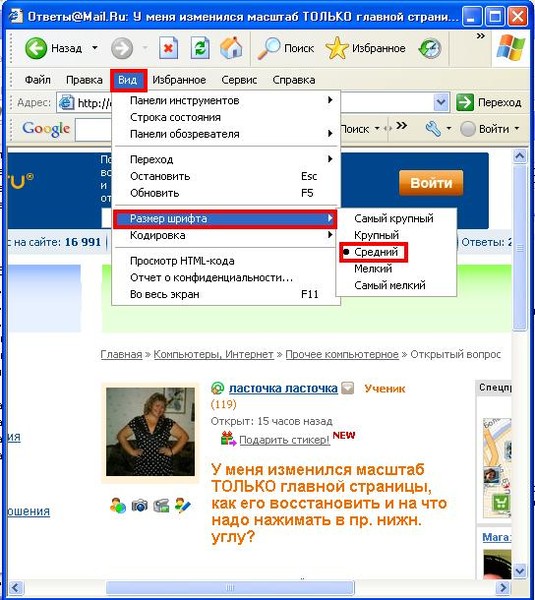
А вот изменения масштаба в настройках вы не найдете. Для того, чтобы им воспользоваться не прибегая к комбинациям клавиш, включите отображение панели меню в Firefox, а затем в пункте «Вид» вы можете увеличить или уменьшить масштаб, при этом есть возможность увеличить только текст, но не изображения.
Увеличение текста в браузере Opera
Если вы используете одну из последних версий браузера Opera и вам вдруг потребовалось увеличить размер текста в Одноклассниках или где-то еще, нет ничего проще:
Просто откройте меню Оперы, кликнув по кнопке в левом верхнем углу и установите нужный масштаб в соответствующем пункте.
Internet Explorer
Так же просто, как в Опере, меняется размер шрифта и в браузере Internet Explorer (последние версии) — нужно просто нажать по иконке настроек браузера и задать комфортный масштаб отображения содержимого страниц.
Надеюсь, все вопросы на тему как увеличить шрифт были успешно сняты.
А вдруг и это будет интересно:
Что делать если уменьшился масштаб в контакте. Легкий способ увеличить масштаб страницы в Google Chrome
Удобство общения — одна из первоочередных задач социальных сетей. Но что делать, когда перекидываться сообщениями и постить новости становится некомфортно, потому что шрифт слишком мелкий? Далеко не каждый обладатель компьютера, планшета или смартфона имеет идеальное зрение. В связи с этим пользователи социальной сети, которые зачастую проводят многие часы онлайн, задаются вопросом о том, как увеличить шрифт «В Контакте». Для разрешения этой проблемы существуют очень простые и быстрые способы. Итак, давайте вместе разберемся.
Изменяем настройки пользователя
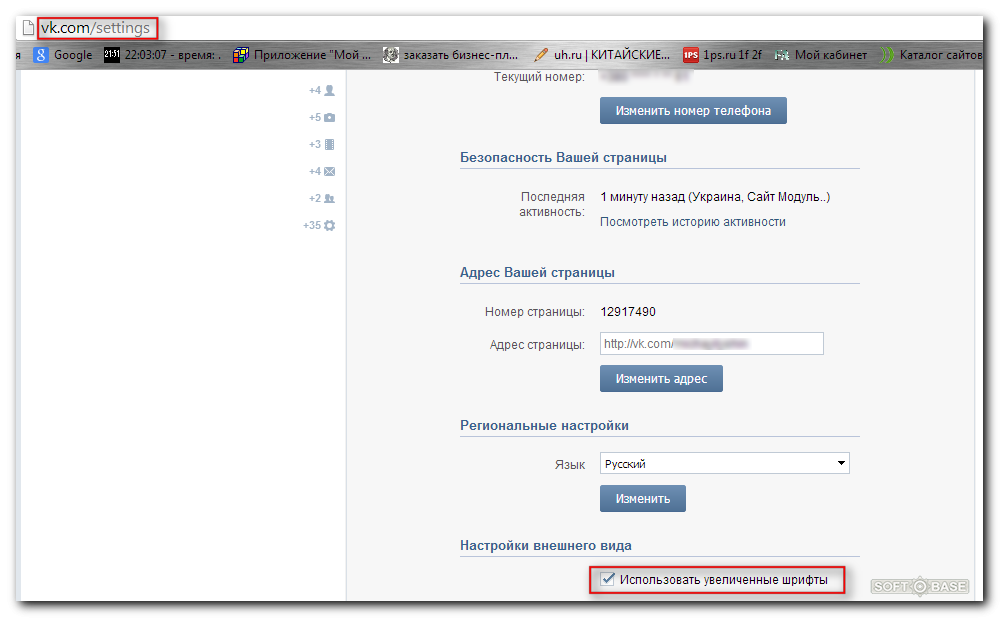
По умолчанию шрифты для «Контакта» немного меньше, чем на других сайтах. Но это легко поправить с помощью стандартных настроек. Необходимо зайти на свою страничку и в левой колонке выбрать пункт «Мои настройки». Последней во вкладке «Общее» будет строка «Использовать увеличенные шрифты». Ставим напротив нее «галочку» и радуемся тому, что нашли способ, как увеличить шрифт «В Контакте» быстро и просто.
Настраиваем параметры в браузере
Если после первого способа чтение не стало для вас достаточно комфортным и буквы все еще плывут перед глазами, то попробуем разобраться с настройками вашего интернет-браузера. Ведь, как ни крути, именно он отвечает за то, как изменить шрифт «В Контакте» и на любом другом сайте. Нам будет необходимо войти в Главное меню браузера и выставить масштаб страницы:
- у Opera кнопка «Главное меню» находится в левом верхнем углу, нажимаем ее, далее в выпадающем списке выбираем пункт «Страница» (второй сверху) и «Масштаб»;
- в Internet Explorer необходимая кнопка вынесена на внешнюю панель справа, нажимаем на нее.
 Далее выбираем пункт «Масштаб» и регулируем его до нужного размера;
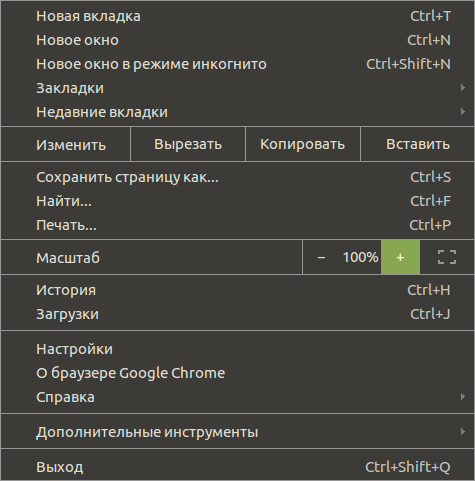
Далее выбираем пункт «Масштаб» и регулируем его до нужного размера; - в Google Chrome главное меню ищем уже в правом верхнем углу. В выпадающем списке находим параметры масштаба и регулируем нажатием на активные кнопки + и -;
- чтобы увеличить шрифт в браузере Mozila Firefox, открываем вкладку «Вид», расположенную в левом верхнем углу, в раскрывшемся меню выбираем пункт «Масштаб» и далее — «увеличить» или «уменьшить».
Масштаб 120-150% будет уже вполне удобным для чтения. Тем более, что текст и изображения станут более крупными не только для «В Контакте», но и для всех посещаемых вами сайтов. Но не забывайте, что если масштаб выставлен более 100%, то управлять страничкой придется с помощью вертикальной и горизонтальной полосы прокрутки.
Все в ваших руках
Еще один распространенный и очень простой способ того, как увеличить шрифт «В Контакте», находится в буквальном смысле в наших руках. На клавиатуре зажимаем клавишу Ctrl (Control) и крутим колесико мышки вверх. Это простое движение увеличивает масштаб страницы. Как только оптимальный размер будет выставлен, просто отпустите колесико.
Это простое движение увеличивает масштаб страницы. Как только оптимальный размер будет выставлен, просто отпустите колесико.
Еще вариант: зажмите клавишу Ctrl и регулируйте масштаб, нажимая на клавиатуре кнопки с символами «+» и «-» (справа на вынесенной панели с цифрами или вверху над буквами). Каждое нажатие на клавишу «+» прибавляет 10% к масштабу. Если у вас Windows7, то увеличить шрифт поможет специальный инструмент. Он называется электронная лупа. Она открывается нажатием клавиш Win (черный квадратик между Ctrl и Alt) и «+»/«-». С ее помощью можно расшифровать даже самый мелкий текст.
Для смартфона и планшета
Чтобы увеличить шрифт в вашем гаджете, откройте страничку и разведите большой и указательный пальцы в разные стороны по диагонали устройства, как бы растягивая изображение. Тем самым вы увеличите масштаб страницы и сможете с легкостью прочитать даже самый мелкий шрифт. Вернуть все в исходное состояние поможет обратное действие.
Если вы читаете наш интернет-журнал постоянно, то наверняка помните статью, в которой мы описывали, как увеличить или уменьшить шрифт в ВК. Сегодня мы поговорим о том, как увеличить масштаб страницы.
Сегодня мы поговорим о том, как увеличить масштаб страницы.
Если ВКонтакте позволяет увеличить шрифт с помощью настроек страницы, то вот с ее размером такой номер не пройдет. Но это не беда, поскольку увеличить размер страницы (и, разумеется, шрифта) можно с помощью браузера. Как это сделать?
Все очень даже просто. Зажимаете клавишу CTRL на вашей клавиатуре, после чего крутите колесико на мышке от себя. Если крутить его на себя, то масштаб страницы уменьшится.
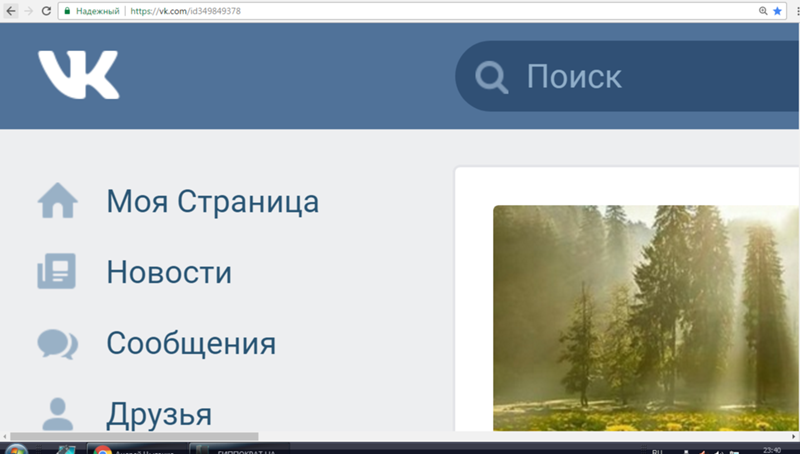
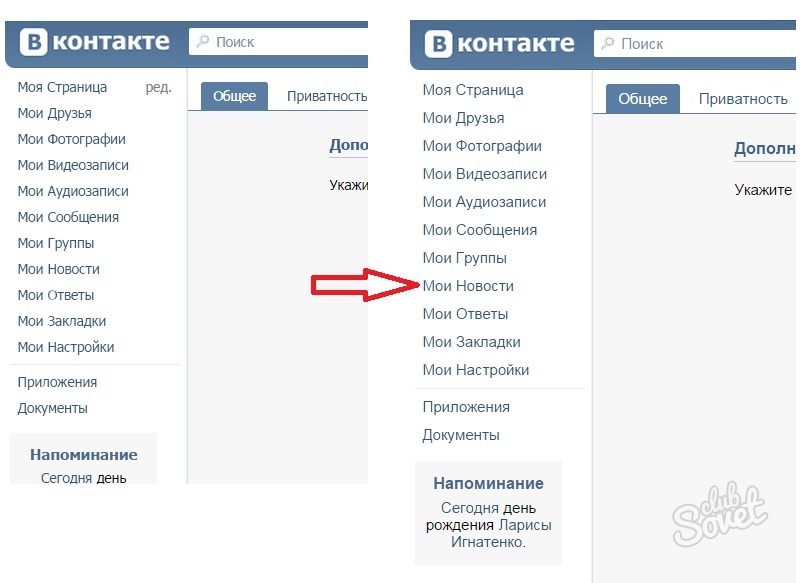
Мы немного увеличили страницу и вот что получилось:
Согласитесь, вполне себе неплохо.
Можно обойтись и без мышки, если вы, к примеру, используете модель, на которой колесико отсутствует. Вам необходимо зажать клавишу CTRL и клавишу + (плюс) для увеличения страницы или — (минус) для уменьшения.
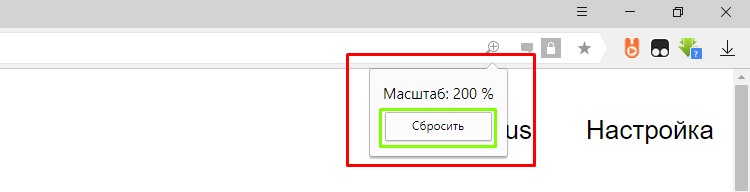
Интересно, что в браузере Google Chrome видно, на сколько процентов увеличивается или уменьшается страничка.
vkhelpnik.com
Как уменьшить и как увеличить масштаб страницы в контакте и одноклассниках? | Блог Артема Полуэктова
(1 голосов, оценка: 5,00 из 5) Загрузка. ..
..
Как увеличить и уменьшить масштаб страницы? Как увеличить и уменьшить ее в контакте и одноклассниках? Нужно нажать 1 кнопку + мышь.
Работая, играя, общаясь за компьютером или ноутбуком часто возникает необходимость уменьшить или увеличить масштаб страницы. Особенно бывает неудобно общаться в социальных сетях, таких как в контакте или одноклассниках, порой шрифт или слишком большой или слишком маленький, неудобно читать, просматривать посты, фотографии, картинки и писать. Требуется срочно увеличить или уменьшить масштаб страницы в контакте или в одноклассниках. К сожалению не все умеют увеличивать или уменьшать масштаб текст, изображение, в контакте или одноклассниках. Между тем уменьшить или увеличить масштаб страницы в в контакте или одноклассниках очень просто. Для этого нам понадобиться кнопка на компьютере и колесик на мышке.
Самый простой способ чтобы увеличить или уменьшить страницу в контакте и одноклассниках, да и просто, универсальный метод с помощью браузера. Так как 2 самых популярных браузера яндекс и гугл, покажу на них. Начнем увеличивать и уменьшать страницу в контакте и одноклассниках с яндекс. Классная статья: Режим инкогнито в браузере, как включить и выйти
Так как 2 самых популярных браузера яндекс и гугл, покажу на них. Начнем увеличивать и уменьшать страницу в контакте и одноклассниках с яндекс. Классная статья: Режим инкогнито в браузере, как включить и выйти
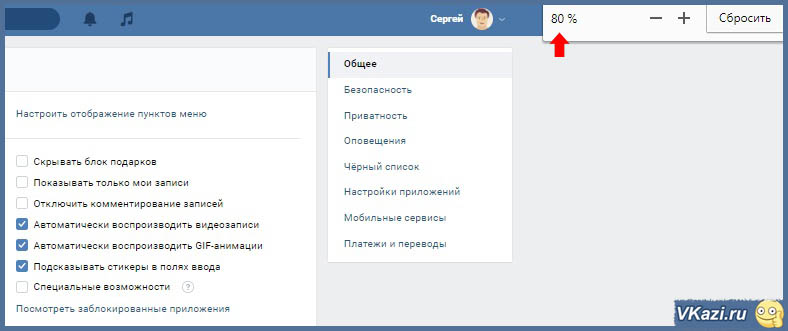
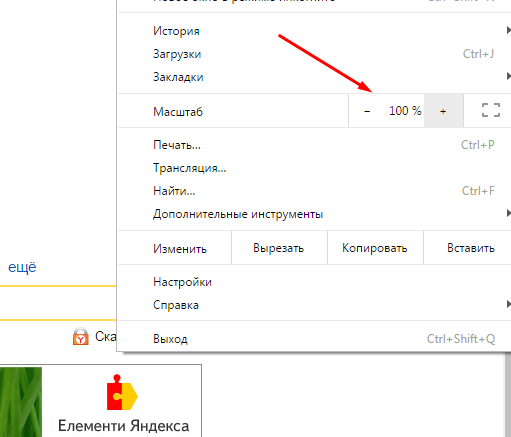
В правом верхнем углу имеется кнопка, такая часто встречается в мобильной версии. У меня на картинке она под цифрой 1 нажимаем.
Цифра 2 и 3.
«-» при нажатии страница в контакте или одноклассниках соответственно уменьшиться.
«+» при нажатии страница в контакте или одноклассниках соответственно увеличиться. Так легко и быстро увеличить или уменьшить масштаб страницы в контакте и одноклассниках, подойдет для любой страницы браузера яндекс.
Давайте посмотрим как увеличить или уменьшить страницу в google.
Для увеличения или уменьшения страницы в контакте или одноклассниках в браузере google, также в правом верхнем углу экрана нажимаете кнопку, цифра 1. Находите слово масштаб. «-» Уменьшаем страницу в контакте и одноклассниках.
«+» Увеличиваем страницу в контакте и одноклассниках.
Теперь давайте посмотрим, как можно увеличить, или уменьшить, страницу в контакте, или одноклассниках в независимости от того, каким браузером вы пользуетесь.
Для того чтобы увеличить или уменьшить масштаб страницы в контакте или одноклассниках жмите кнопу «Ctrl» на вашей клавиатуре при этом не отпускайте, т.е. удерживайте, другой рукой держа мышку вращайте колесик на ней. Движением колесика вперед, вы увеличите страницу, движением назад уменьшите страницу.
Для возвращение страницы в исходный размер. Снова жмете кнопку на клавиатуре «Ctrl» при этом удерживайте эту кнопку на клавиатуре, другой рукой нажмите цифру «0.» Вот и вся хитрость. Теперь вы можете увеличивать или уменьшать страницу в контакте, одноклассниках, да и любую другую страницу или сайт в интернете.
Всем пока!
Интересные статьи для Вас:timonnovich.ru
- Главная
- Техника
- Как увеличить масштаб страницы?
Мы очень много времени стали проводить за компьютером, который стал для нас верным спутником и помощникам во многих сферах жизнедеятельности: работе, учебе, отдыхе, общении. С появлением Интернета, поиск нужной информации стал ближе и доступнее, и этим нужно пользоваться. В разумных пределах, конечно. Не стоит забывать, что работа за компьютером вредит здоровью, и прежде всего зрению. Однако это неблаготворное влияние на организм можно в разы уменьшить, если знать, как увеличить масштаб страницы. Тогда не придется вчитываться в мелкие надписи, тем более, если Вы читаете объемные статьи или даже книги.
С появлением Интернета, поиск нужной информации стал ближе и доступнее, и этим нужно пользоваться. В разумных пределах, конечно. Не стоит забывать, что работа за компьютером вредит здоровью, и прежде всего зрению. Однако это неблаготворное влияние на организм можно в разы уменьшить, если знать, как увеличить масштаб страницы. Тогда не придется вчитываться в мелкие надписи, тем более, если Вы читаете объемные статьи или даже книги.
Как увеличить масштаб страницы в Яндекс браузере
Необходимо загрузить Яндекс браузер и в правом верхнем углу нажать кнопку Настройки и выбрать пункт Настройки. На открытой странице в самом низу ищем кнопку Показать дополнительные настройки, нажимаем. После этого необходимо найти блок Веб-содержимое, где Вы можете выбрать масштаб страницы, выраженный в процентах.
кнопка “Настройки” –> пункт меню “Настройки” –> “Показать дополнительные настройки” –> “Веб-содержимое”
Увеличиваем масштаб страницы в Opera
Чтобы в этом браузере увеличить масштаб страницы, Вам потребуется меньше минуты. На верхней панели находим кнопку Вид и выбираем пункт Масштаб, где выбираем процентное соотношение по своему вкусу.
На верхней панели находим кнопку Вид и выбираем пункт Масштаб, где выбираем процентное соотношение по своему вкусу.
пункт меню “Масштаб” –> процентное соотношение масштаба
Легкий способ увеличить масштаб страницы в Google Chrome
В правом верхнем углу находится кнопа Настройки и управление, где отдельным пунктом выделен Масштаб. Если нужно увеличить его, нажимаем +, если уменьшить -. Для удобства вы сразу видите в процентах, на сколько расширяется масштаб.
кнопка “Настройки и управление” –> пункт “Масштаб”
Увеличение масштаба страницы в Mozilla
Чтобы увеличить масштаб страницы в таком браузере, как Мозила, необходимо на верхней панели найти пункт Вид. После этого находим строку Масштаб, и нажав его, выбираем из подпунктов Увеличить, Уменьшить или Сбросить нужный.
пункт меню “Вид” –> “Масштаб”
Как увеличить масштаб страницы Вконтакте
Чтобы увеличить масштаб страницы в контакте, понадобится компьютерная мышка. Итак, нажимаем Ctrl и прокручиваем колесико в нужную сторону.
Итак, нажимаем Ctrl и прокручиваем колесико в нужную сторону.
Изменение масштаба в Одноклассниках
Как и в контакте можно увеличить масштаб страницы с помощью клавиши Ctrl и колесика мыши, но есть и другой способ. Нужно зайти в настройки на сайте и выбрать необходимый масштаб.
Способы увеличить масштаб страницы в YouTube
Трюк с клавишей Ctrl и колесиком мыши работает и на этом сайте. Однако, если Вам нужно увеличить размер видео окна, в плеере есть для этого специальная кнопка, при помощи которой можно войти в полноэкранный режим.
Увеличение масштаба страницы в ноутбуке без мышки
Если Вы работаете на ноутбуке с тачпадом, самый распространенный способ, как увеличить масштаб страницы, Вам не подойдет. В этом случает существуют определенные комбинации, так называемые горячие клавиши, которые работают во всех браузерах и на всех сайтах. Чтобы увеличить масштаб нажмите Ctrl и +, чтобы уменьшить Ctrl и -, а чтобы вернуть масштаб по умолчанию (то есть 100%) Ctrl и 0.
Для того, чтобы увеличить масштаб страницы, не нужно обладать специальными навыками и тем более пользоваться помощью профессионала. Чтобы обеспечить себе комфортную работу за компьютером вполне достаточно потратить несколько минут, при этом сохранить свое зрение и здоровье.
www.faql.ru
Как увеличить шрифт В Контакте
Если для Вас шрифт В Контакте слишком мелкий, то можно легко его поменять.Раньше в настройках можно было за один клик увеличить шрифт В Контакте. Но в новом дизайне можно лишь увеличить масштаб В Контакте, при помощи простой комбинации.
Как это сделать мы сейчас узнаем.
Как увеличить шрифт/масштаб В Контакте
Сделать это можно прямо в браузере.Для этого нам понадобится комбинация клавиш: Ctrl и колёсика мышки.
- Колёсико вверх — увеличение масштаба;
- Колёсико вниз — уменьшение масштаба
1. Нажимаем на клавишу и удерживаем её.2. Крутим колёсико мышки вверх.Таким образом масштаб можно менять в любом браузере.
Вот таким простым способом можно поменять шрифт В Контакте. Другого метода — нет.
online-vkontakte.ru
Ни для кого не секрет что сегодня большую часть нашей жизни занимают социальные сети и интернет. Наверное, этому не нужно удивляться, так как высокие технологии не стоят на месте, а, наоборот, шагают вперед семиметровыми шагами.
Вследствие чего каждый день в мире появляется множество технологических новинок, которые в свою очередь очень хорошо вписываются в жизнь человека. Но здесь стоит отметить один интересный факт, конечно все эти новинки и высокие технологии очень хорошо, но большинство людей начали сталкиваться с проблемой. А проблема эта заключается в том, что они не успевают разобраться в новеньких гаджетах и в некоторых функциях сети интернет.
Хоть она и существует уже очень долгое время, но с ней у многих пользователей по-прежнему возникает множество проблем, с которыми они не могут справиться самостоятельно. Одной из таких неприятностей является проблема которая звучит как увеличить страницу Вконтакте? Поэтому далее в данной статье попробуем разобраться с тем как решить эту проблему самостоятельно.
К примеру на сегодняшний день вконтакте можно следить за тем, какие к примеру процессы происходят на вашей странице в живом времени. Или, к примеру, можно скачивать музыку с Контакта себе на персональный компьютер или телефон.
Чаще всего данная функция становится необходимой, когда человек работает со своей страницей и ему становится необходимо срочно просмотреть фото вблизи. Или, к примеру, ему присылают текст, который вообще неудобно читать и его приходиться уменьшать или увеличивать.
В таком случае увеличить масштаб можно двумя путями, а именно увеличить страницу непосредственно браузером или саму страницу независимо от браузера. В первом случае необходимо зайти в меню браузера где можно будет найти индикатор уровня масштаба страницы. Во втором случае необходимо зажать клавишу Ctrl и нажимать клавишу + или -. Кажется, после данных объяснений у многих не должно возникать вопроса как увеличить масштаб страницы вк.
Мы очень много времени стали проводить за компьютером, который стал для нас верным спутником и помощникам во многих сферах жизнедеятельности: работе, учебе, отдыхе, общении. С появлением Интернета, поиск нужной информации стал ближе и доступнее, и этим нужно пользоваться. В разумных пределах, конечно. Не стоит забывать, что работа за компьютером вредит здоровью, и прежде всего зрению. Однако это неблаготворное влияние на организм можно в разы уменьшить, если знать, как увеличить масштаб страницы. Тогда не придется вчитываться в мелкие надписи, тем более, если Вы читаете объемные статьи или даже книги.
С появлением Интернета, поиск нужной информации стал ближе и доступнее, и этим нужно пользоваться. В разумных пределах, конечно. Не стоит забывать, что работа за компьютером вредит здоровью, и прежде всего зрению. Однако это неблаготворное влияние на организм можно в разы уменьшить, если знать, как увеличить масштаб страницы. Тогда не придется вчитываться в мелкие надписи, тем более, если Вы читаете объемные статьи или даже книги.
Как увеличить масштаб страницы в Яндекс браузере
Необходимо загрузить Яндекс браузер и в правом верхнем углу нажать кнопку Настройки и выбрать пункт Настройки. На открытой странице в самом низу ищем кнопку Показать дополнительные настройки, нажимаем. После этого необходимо найти блок Веб-содержимое, где Вы можете выбрать масштаб страницы, выраженный в процентах.
кнопка “Настройки” –> пункт меню “Настройки” –> “Показать дополнительные настройки” –> “Веб-содержимое”
Увеличиваем масштаб страницы в Opera
Чтобы в этом браузере увеличить масштаб страницы, Вам потребуется меньше минуты. На верхней панели находим кнопку Вид и выбираем пункт Масштаб, где выбираем процентное соотношение по своему вкусу.
На верхней панели находим кнопку Вид и выбираем пункт Масштаб, где выбираем процентное соотношение по своему вкусу.
пункт меню “Масштаб” –> процентное соотношение масштаба
Легкий способ увеличить масштаб страницы в Google Chrome
В правом верхнем углу находится кнопа Настройки и управление, где отдельным пунктом выделен Масштаб. Если нужно увеличить его, нажимаем +, если уменьшить -. Для удобства вы сразу видите в процентах, на сколько расширяется масштаб.
кнопка “Настройки и управление” –> пункт “Масштаб”
Увеличение масштаба страницы в Mozilla
Чтобы увеличить масштаб страницы в таком браузере, как Мозила, необходимо на верхней панели найти пункт Вид. После этого находим строку Масштаб, и нажав его, выбираем из подпунктов Увеличить, Уменьшить или Сбросить нужный.
пункт меню “Вид” –> “Масштаб”
Как увеличить масштаб страницы Вконтакте
Чтобы увеличить масштаб страницы в контакте, понадобится компьютерная мышка. Итак, нажимаем Ctrl и прокручиваем колесико в нужную сторону.
Итак, нажимаем Ctrl и прокручиваем колесико в нужную сторону.
Изменение масштаба в Одноклассниках
Как и в контакте можно увеличить масштаб страницы с помощью клавиши Ctrl и колесика мыши, но есть и другой способ. Нужно зайти в настройки на сайте и выбрать необходимый масштаб.
Способы увеличить масштаб страницы в YouTube
Трюк с клавишей Ctrl и колесиком мыши работает и на этом сайте. Однако, если Вам нужно увеличить размер видео окна, в плеере есть для этого специальная кнопка, при помощи которой можно войти в полноэкранный режим.
Увеличение масштаба страницы в ноутбуке без мышки
Если Вы работаете на , самый распространенный способ, как увеличить масштаб страницы, Вам не подойдет. В этом случает существуют определенные комбинации, так называемые горячие клавиши, которые работают во всех браузерах и на всех сайтах. Чтобы увеличить масштаб нажмите Ctrl и +
, чтобы уменьшить Ctrl и —
, а чтобы вернуть масштаб по умолчанию (то есть 100%) Ctrl и 0
.
Для того, чтобы увеличить масштаб страницы, не нужно обладать специальными навыками и тем более пользоваться помощью профессионала. Чтобы обеспечить себе комфортную работу за компьютером вполне достаточно потратить несколько минут, при этом сохранить свое зрение и здоровье.
Мелкий шрифт в браузерах является проблемой для многих пользователей. Кто-то привык смотреть на экраны мониторов, которые имели диагональ экрана 15-19 дюймов и разрешение 1024×768. В таких мониторах значки, шрифт и вообще всё содержимое отображалось в увеличенном виде. У людей также могут быть проблемы со зрением, поэтому рассмотреть мелкий шрифт на современных широкоформатных мониторах им сложно. Общаясь в социальных сетях, например, Вконтакте, необходимо постоянно печатать свои сообщения и читать приходящие. В этот момент хотелось бы обеспечить максимально комфортные условия для глаз, поэтому возникает вопрос – как увеличить шрифт в контакте? Сделать это можно тремя способами – посредством настройки браузера, настройками размера шрифтов системы или общего разрешения экрана.
Мы рассмотрим универсальные способы и, поэтому изменив настройки у себя на компьютере, другие сайты тоже будут открываться в нужном варианте.
Настройка масштаба в браузерах
Необходимо изначально понимать, что такая процедура увеличивает не только шрифт, но и всё остальное содержимое веб-страницы: картинки, меню и т.д… Рассмотрим 3 самых популярных браузера и их настройки шрифтов. Но также вы должны знать, что существует универсальный способ для увеличения масштаба в браузерах, но о нем я расскажу чуть ниже.
В Google Chrome увеличить шрифт очень просто. Необходимо только зайти в меню браузера и увеличить (уменьшить) масштаб в соответствующей строке.
В Opera эта процедура выполняется аналогично. Кратность масштабирования составляет 10%. Также легко можно и уменьшить масштаб при необходимости.
Браузер Mozilla Firefox не отличается от браузеров, которые мы ранее с вами обсуждали, ведь все делается аналогично.
ВАЖНО!
Рекомендуется изменение именно масштаба отображения веб-содержимого страницы, а не настроек шрифтов. Изменение масштаба гарантирует результат, а изменение непосредственно шрифтов может привести к нарушению правильного отображения страницы и поэтому не надо тратить на это время.
Изменение масштаба гарантирует результат, а изменение непосредственно шрифтов может привести к нарушению правильного отображения страницы и поэтому не надо тратить на это время.
Существуют также горячие комбинации клавиш для увеличения шрифта, которые действуют во всех браузерах. Для увеличения зажимаем клавишу «Ctrl» и нажимаем +(плюс), для уменьшения аналогично, но с — (минус). Ещё один способ заключается в прокрутке колеса мышки, когда зажата клавиша «Ctrl». Действует не только в браузерах, но и во всей системе Windows.
Настройка размера шрифтов системы
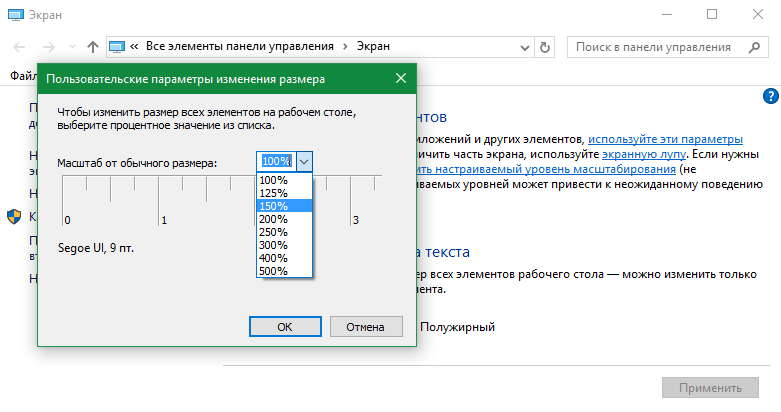
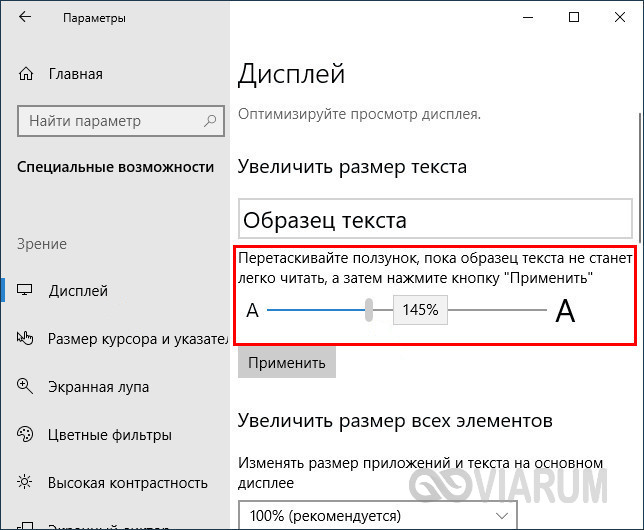
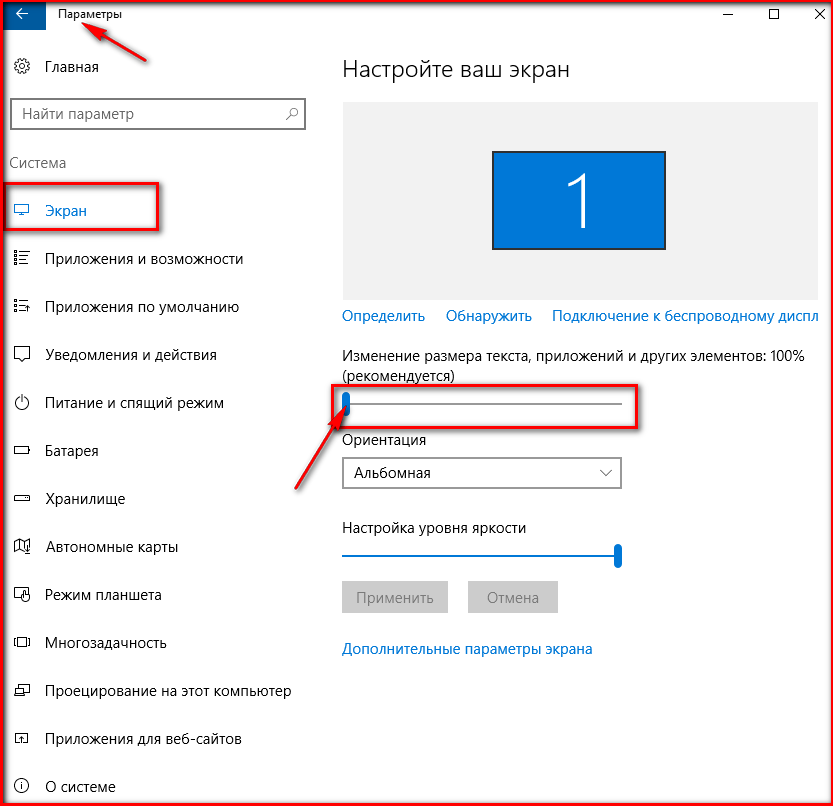
Если варианты выше вам не подходят, и вы хотите узнать еще другие способы, как увеличить шрифт в контакте, то ниже информация для вас. Недостатком этого метода является увеличение шрифтов не только в браузере, но и во всей системе. Если смотреть на проблему в целом, то пользователь стремиться увеличить шрифт в браузере из-за некомфортного восприятия, поэтому, скорее всего, дискомфорт ощущается и при работе в других программах. Чтобы исправить эту проблему, нажимаем правой кнопкой маши на рабочем столе и выбираем «Персонализация».
Чтобы исправить эту проблему, нажимаем правой кнопкой маши на рабочем столе и выбираем «Персонализация».
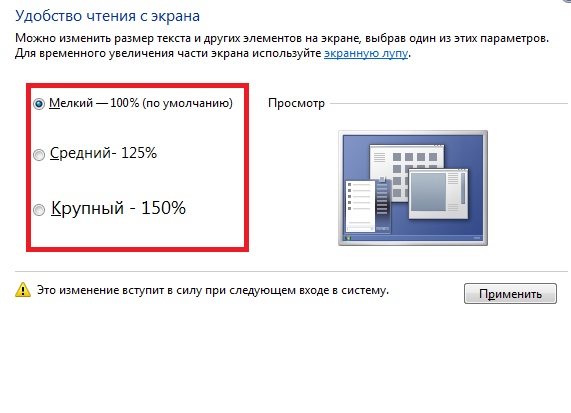
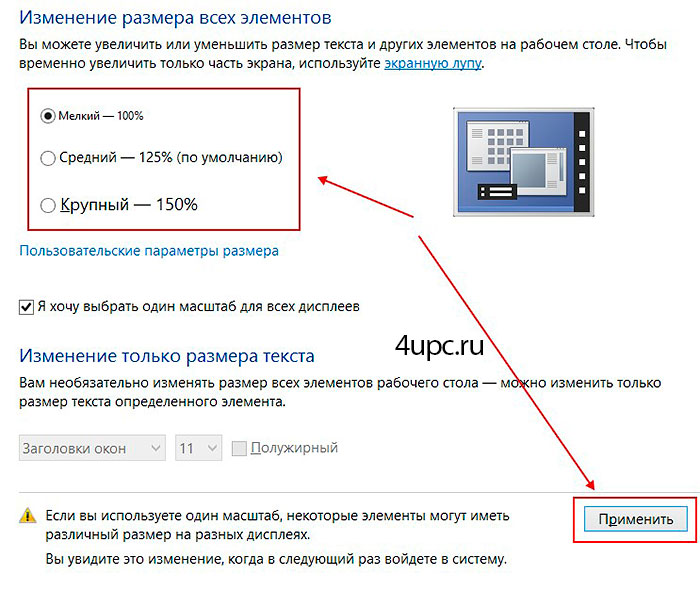
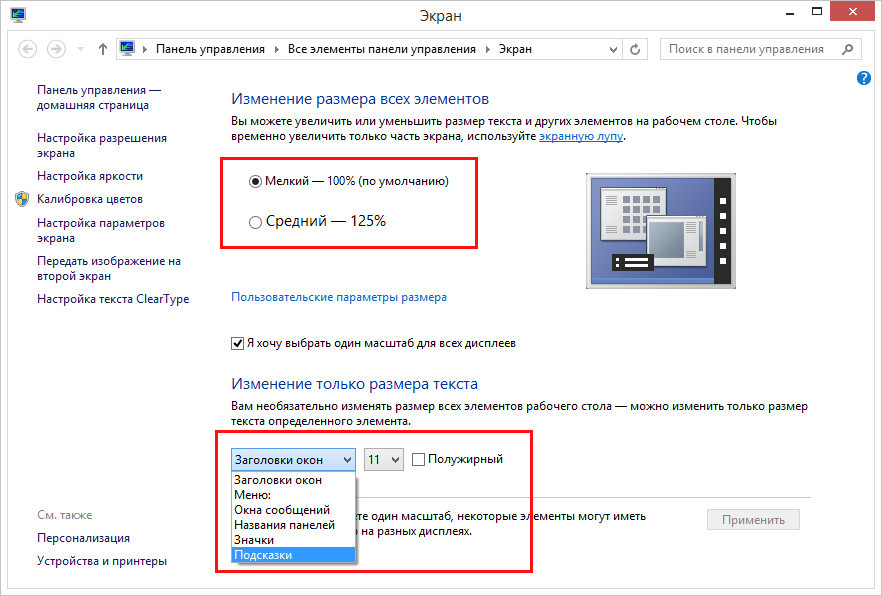
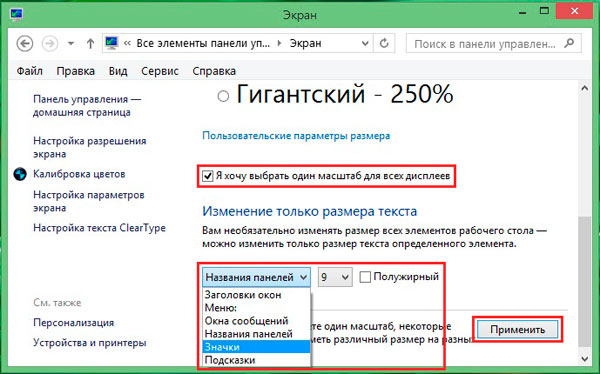
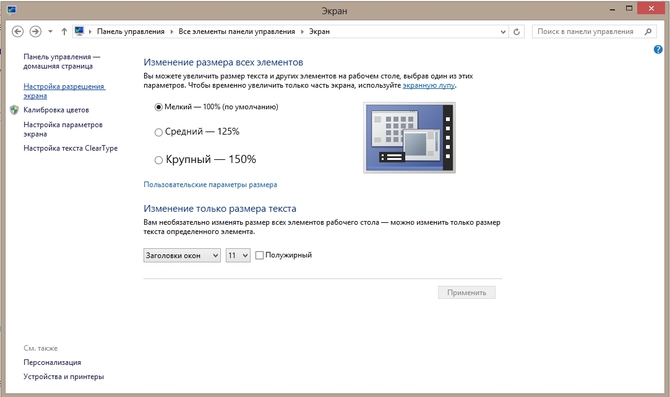
В открывшемся окне, внизу слева, выбираем «Экран».
Далее необходимо выбрать оптимальный размер шрифта и нажать «Применить». Системе необходимо будет выйти из текущего сеанса и перезагрузить настройки. Такой процесс займёт всего несколько секунд и пользователь получит увеличенный размер шрифта в системе, браузерах и любых используемых программах. При этом разрешение экрана не меняется и качество отображаемой на экране информации остаётся хорошим.
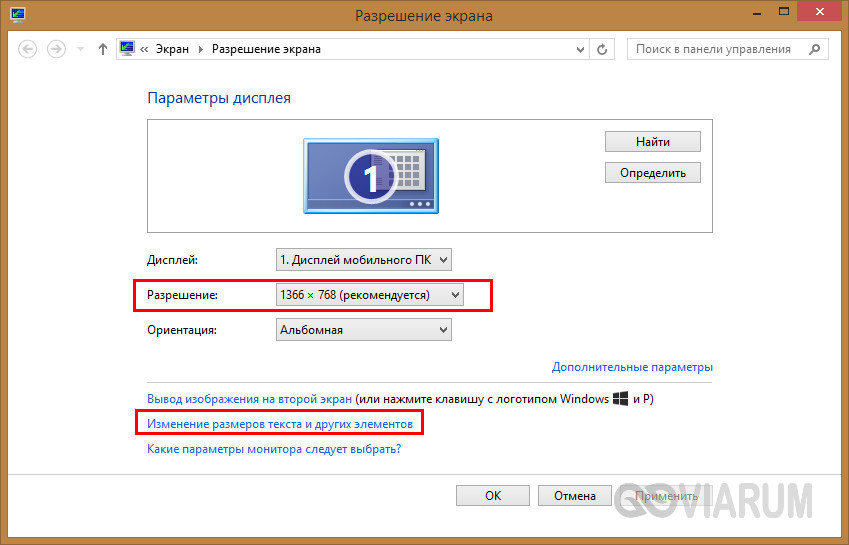
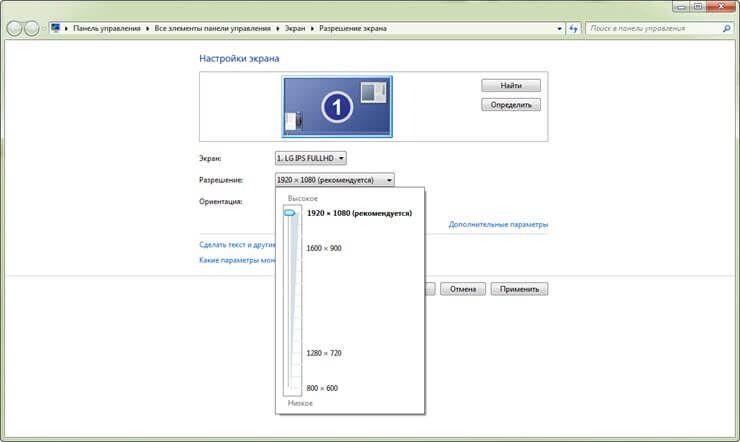
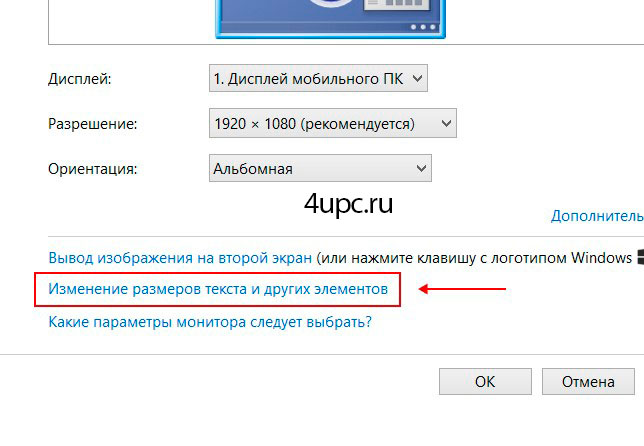
Изменение разрешения экрана
С увеличением разрешения экрана увеличивается и размер шрифта во всех отображаемых окнах и программах. При этом увеличивается и размер отображаемых объектов во всей операционной системе, поэтому такую процедуру лучше выполнять пользователям, имеющим проблемы со зрением. Необходимо правильно подбирать оптимальное разрешение экрана, чтобы сохранить пропорции отображения элементов. В противном случае они могут быть растянуты по горизонтали или вертикали.
В противном случае они могут быть растянуты по горизонтали или вертикали.
Думаю, эти способы ответили на наш сегодняшний вопрос, как увеличить шрифт в контакте. По моему мнению, самый оптимальный вариант для этой задачи – изменить настройки браузера.
Как увеличить шрифт ВКонтакте
Согласно статистических данных всемирной организации здравоохранения более 55% населения планеты имеют те или иные расстройства зрения. Вы еще не входите это число? Счастливчик. Тем не менее, если будете продолжать активно посещать социальную сеть ВКонтакте, где очень мелкий шрифт, скоро вы присоединитесь к вышеуказанной большей половине человечества.
Что же делать? Неужели придется заказывать очки? Не все так страшно, есть несколько несложных способов, как увеличить шрифт ВКонтакте и тем самым сохранить здоровье ваших зрительных органов до глубокой старости. А может даже и после.
Компьютерные способы увеличения шрифта ВКонтакте
Для начала зайдите в “Мои настройки” персонального профиля на вашей любимой социальной сети ВКонтакте и найдите там пункт “Использовать увеличенный шрифт”. Поставьте галочку в чек-боксе. Тексты станут чуть-чуть крупнее.
Поставьте галочку в чек-боксе. Тексты станут чуть-чуть крупнее.
И этого мало? Да, пора сходить к окулисту. Зайдите в настройки вашего любимого браузера Google Chrome и найдите там пункт размер текста. Проблема изменения букв в Хроме решается очень удобно. В открывшемся интерфейсе настройки размера текста имеется горизонтальная линейка с ползунком. Передвигая ползунок туда или назад, выберите шрифт, который вам наиболее комфортно будет читать.
Таким же образом решается проблема и в Mozilla Firefox. В Opera имеется удобная опция подгонки строки текста по ширине экрана. Для этого нажмите сочетание клавиш Ctrl+F11. После этого комбинацией Ctrl+Плюс увеличивайте текст пиксель за пикселем. Аналогично работает сочетание вращения колесика мыши от себя при удерживаемой клавише Ctrl.
Купите монитор с большой диагональю
Первым делом необходимо поменять маленький монитор компьютер на большой. Вы будете приятно уловлены, насколько комфортнее (юзабильнее) станет процесс общения в социальных сетях. И всякие отвлекающие мелочи, типа основной работы, тоже станут удобнее и следовательно – продуктивнее. Вот именно – замена монитора компьютера приводит к повышению произвольности труда, уменьшению времени простоев и в итоге повышению доходности бизнеса вашего работодателя. На вашем окладе жалования это вряд ли отразится. Ну хоть глаза сбережете и то дело.
И всякие отвлекающие мелочи, типа основной работы, тоже станут удобнее и следовательно – продуктивнее. Вот именно – замена монитора компьютера приводит к повышению произвольности труда, уменьшению времени простоев и в итоге повышению доходности бизнеса вашего работодателя. На вашем окладе жалования это вряд ли отразится. Ну хоть глаза сбережете и то дело.
Как увеличить размер диагонали монитора с минимальными затратами
Тут есть варианты, как говорится.
- Если вы – офисный сотрудник. Без ВКонтакте и Одноклассников – какая может быть производительная работа? Чтобы заполучить на свой рабочий стол монитор крупного размера, пишите жалобы в инспекцию по охране труда и санэпидемстанцию. Расскажите о том, что ваше рабочее место не проходит по профстандартам. Придется искать другую работу, но монитор на вашем рабочем столе точно поменяют.
- Если вы – девушка. В следующий раз намекните своему парню, что на большом экране смотреть эротику было бы прикольнее.
- Если вы – подросток.
 И у вас очень заботливая мама. Покопайтесь в бабушкиной шкатулке. Найдите самые уродливые очки производства позапрошлого века и всегда надевайте их во время занятий за компьютером. Стопроцентная гарантия, что после нескольких напряженных разговоров вашей мамы с папой, у вас уже через неделю на столе появится современный широкоформатный монитор. Да еще совет – через месяц можно попробовать пробить инвестиции на приобретение многоканальной стереосистемы. Для этого поищите бабушкин слуховой аппарат.
И у вас очень заботливая мама. Покопайтесь в бабушкиной шкатулке. Найдите самые уродливые очки производства позапрошлого века и всегда надевайте их во время занятий за компьютером. Стопроцентная гарантия, что после нескольких напряженных разговоров вашей мамы с папой, у вас уже через неделю на столе появится современный широкоформатный монитор. Да еще совет – через месяц можно попробовать пробить инвестиции на приобретение многоканальной стереосистемы. Для этого поищите бабушкин слуховой аппарат. - Если вы – мама. Ну, надеемся, вас учить не нужно.
- Если вы – трудоспособный мужчина в самом расцвете сил. К сожалению, придется доставать кредитную карту. А вам точно необходимо посещать ВКонтакте? На Мамбе довольно-таки крупные буквы.
Изменение размера шрифта в настройках обозревателя
Довольно кардинальный вариант. Зайдите в настройки браузера, найдите “Отображение содержимого” или что-то в этом роде. Там будут установки шрифтов по умолчанию. Установите размеры основного текста как вам удобно и сохраните новые установки. Поскольку вам нужно наладить комфортное посещение ВКонтакте, ориентируйтесь на подгонку размера шрифтов именно для сайта ВКонтакте.
Поскольку вам нужно наладить комфортное посещение ВКонтакте, ориентируйтесь на подгонку размера шрифтов именно для сайта ВКонтакте.
Следует иметь в виду, что на сайтах в интернете шрифты используются разные. Поэтому, настроившись под один ресурс вы сбиваете установки для других. Все равно не забывайте про колесико мыши и клавишу Ctrl.
Как изменить шрифт на сенсорном экране
На мобильных компьютерах масштабирование веб-страниц производится двойным касанием и разведение пальцев друг от друга. Сдвигая пальцы ближе, вы будете шрифты уменьшать. Так же делается и на тач-паде ноутбука. От себя – шрифт увеличивается. Сдвигаете – уменьшается.
Изменение размера шрифтов в настройках мобильных браузеров
Если шрифт увеличить раздвиганием пальцев, может оказаться, что строка убежит за край экрана и читать станет совсем неудобно. Как же задать крупный шрифт на планшете фиксированным образом? В разных мобильных веб-обозревателях задача решается своими средствами.
Мобильные браузеры Opera и Dolphin имеют опцию подгонки ширины строки текста по размеру монитора. Поэтому здесь можно увеличить размер шрифта просто двойным касанием пальцами. Браузеры Google Chrome и Mozilla Firefox используют для установок размеров текста аналогичную технологию, как и в браузерах стационарных. Открываете настройки мобильного Хрома, находите Текст и, передвигая ползунок, выбираете оптимальную величину шрифта. Браузеры типа Habit имеют фиксированную смену шрифтов. Зайдите в настройки, найдите Левое экспресс-меню и добавьте туда пункт изменения размера шрифтов. Теперь можно будет регулировать тексты при помощи смахивания пальцем левой стороны экрана.
Поэтому здесь можно увеличить размер шрифта просто двойным касанием пальцами. Браузеры Google Chrome и Mozilla Firefox используют для установок размеров текста аналогичную технологию, как и в браузерах стационарных. Открываете настройки мобильного Хрома, находите Текст и, передвигая ползунок, выбираете оптимальную величину шрифта. Браузеры типа Habit имеют фиксированную смену шрифтов. Зайдите в настройки, найдите Левое экспресс-меню и добавьте туда пункт изменения размера шрифтов. Теперь можно будет регулировать тексты при помощи смахивания пальцем левой стороны экрана.
Как уменьшить и как увеличить масштаб страницы в контакте и одноклассниках ?
Как увеличить и уменьшить масштаб страницы ? Как увеличить и уменьшить ее в контакте и одноклассниках ? Нужно нажать 1 кнопку + мышь.
Работая, играя, общаясь за компьютером или ноутбуком часто возникает необходимость уменьшить или увеличить масштаб страницы. Особенно бывает неудобно общаться в социальных сетях, таких как в контакте или одноклассниках, порой шрифт или слишком большой или слишком маленький, неудобно читать, просматривать посты, фотографии, картинки и писать. Требуется срочно увеличить или уменьшить масштаб страницы в контакте или в одноклассниках. К сожалению не все умеют увеличивать или уменьшать масштаб текст, изображение, в контакте или одноклассниках. Между тем уменьшить или увеличить масштаб страницы в в контакте или одноклассниках очень просто. Для этого нам понадобиться кнопка на компьютере и колесик на мышке.
Требуется срочно увеличить или уменьшить масштаб страницы в контакте или в одноклассниках. К сожалению не все умеют увеличивать или уменьшать масштаб текст, изображение, в контакте или одноклассниках. Между тем уменьшить или увеличить масштаб страницы в в контакте или одноклассниках очень просто. Для этого нам понадобиться кнопка на компьютере и колесик на мышке.
Самый простой способ чтобы увеличить или уменьшить страницу в контакте и одноклассниках, да и просто, универсальный метод с помощью браузера. Так как 2 самых популярных браузера яндекс и гугл, покажу на них. Начнем увеличивать и уменьшать страницу в контакте и одноклассниках с яндекс.
В правом верхнем углу имеется кнопка, такая часто встречается в мобильной версии. У меня на картинке она под цифрой 1 нажимаем.
Цифра 2 и 3.
«-» при нажатии страница в контакте или одноклассниках соответственно уменьшиться.
«+» при нажатии страница в контакте или одноклассниках соответственно увеличиться.
Так легко и быстро увеличить или уменьшить масштаб страницы в контакте и одноклассниках, подойдет для любой страницы браузера яндекс.
Давайте посмотрим как увеличить или уменьшить страницу в google.
Для увеличения или уменьшения страницы в контакте или одноклассниках в браузере google, также в правом верхнем углу экрана нажимаете кнопку, цифра 1.
Находите слово масштаб.
«-» Уменьшаем страницу в контакте и одноклассниках.
«+» Увеличиваем страницу в контакте и одноклассниках.
Теперь давайте посмотрим, как можно увеличить, или уменьшить, страницу в контакте, или одноклассниках в независимости от того, каким браузером вы пользуетесь.
Для того чтобы увеличить или уменьшить масштаб страницы в контакте или одноклассниках жмите кнопу «Ctrl» на вашей клавиатуре при этом не отпускайте, т.е. удерживайте, другой рукой держа мышку вращайте колесик на ней.
Движением колесика вперед, вы увеличите страницу, движением назад уменьшите страницу.
Для возвращение страницы в исходный размер.
Снова жмете кнопку на клавиатуре «Ctrl» при этом удерживайте эту кнопку на клавиатуре, другой рукой нажмите цифру «0. »
»
Вот и вся хитрость.
Теперь вы можете увеличивать или уменьшать страницу в контакте, одноклассниках, да и любую другую страницу или сайт в интернете.
Всем пока!
Как сделать в вк шрифт больше – Как писать крупным шрифтом ВКонтакте?
Как увеличить шрифт В Контакте
Skip to content
- Главная
- Новости Вконтакте
- О сайте
Поиск по сайту
Search for:
- Часто задаваемые вопросы
- Личная страница
- Как создать страницу
- Полная версия ВК
- Мобильная версия ВК
- Приложение Вконтакте для телефонов
- Как выйти из ВК со всех устройств
- Как скрыть страницу
- Как удалить страницу
- Как восстановить страницу
- Как купить аккаунт
- Как создать фейк-страницу
- Продажа товаров и услуг со страницы
- Профиль Вконтакте: вопрос — ответ
- Как узнать сколько дней я в ВК
- Когда была создана страница в ВК
- Сколько людей зарегистрировано в ВК
- Оформление страницы
- Как красиво оформить страницу
- Какой должна быть страница
- Что написать в графе «Деятельность»
- Что написать в графе «Интересы»
- Что написать в графе «О себе»
- Что написать в графе «Любимая музыка»
- Что написать в графе «Любимые цитаты»
- Как назвать фотоальбом
- Где сделать сигну
- Как вернуть старый дизайн на ПК
- Настройки
- Как изменить имя/фамилию
- Как изменить логин (почту)
- Как изменить пароль
- Как изменить номер телефона
- Как отвязать номер от страницы
- Как поменять язык
- Как увеличить шрифт/масштаб
- Как узнать/изменить id
- Как скопировать ссылку страницы
- Как изменить возраст
- Как указать страну и город
- Как указать место жительства
- Как указать место работы
- Как отправить любой файл
- Как пользоваться документами
- Как загрузить гифку в ВК
- Как настроить импорт фотографий из Instagram
- Как пройти верификацию
- Как написать в техподдержку ВК
- Подумайте о безопасности своей страницы
- Фотографии
- Скотобаза — сборник частных фотографий
- База приватных фото
- Слайд-шоу из фотографий
- Как указать место на фото
- Как поменять фото
- Как изменить миниатюру
- Как сделать фото с веб-камеры
- Как посмотреть актуальные фото
- Как удалить фото
- Настройка импорта из Instagram
- Сохранённые фотографии Вконтакте
- Как найти человека по фото
- Какие фото я лайкнул
- Как удалить фотоальбом
- Онлайн-фотошоп Вконтакте
- Фотоприложение Snapster
- Как отметить друзей на фото
- Картинки, на которых можно отметить друзей
- Посты | Записи
- Как поставить лайк (мне нравится)
- Подписка на лайки
- Как сделать репост (рассказать друзьям)
- Как восстановить удалённую запись
- Архив записей в ВК
- Как не сесть за репост
- Показать сначала интересные записи
- Постер для текстовых записей
- Отдам даром за репост
- Записи, понравившиеся друзьям
- Как отменить голос в опросе
- Счётчик просмотров записей
- Как получать уведомления о новых записях
- Как поставить статус
- Как написать статью
- Как написать на стене
- Как изменить запись
- Как скрыть записи на своей стене
- Как сделать хэштег
- Актуальные темы
- Как отложить запись
- Лучшее время для постинга
- Как закрепить запись на стене
- Маркет-платформа в ВК
- Как продвигать запись
- Рекламная карусель
- Как найти популярные записи
- Как предложить новость в группе
- Как удалить записи со стены
- Умная лента новостей
- Как очистить ленту новостей
- Какие записи я лайкнул
- Комментарии
- Ветки комментариев
- Как комментировать записи от имени группы
- Как изменить комментарий
- Как скопировать ссылку на комментарий
- Как удалить комментарий
- Как посмотреть комментарии в группе
- Как включить оповещения в группе
- Доступ | Взлом
- Что делать, если взломали страницу
- Как восстановить страницу
- Как защитить страницу от взлома
- Как посмотреть историю активности
- Как скачать данные о себе в ВК
- Что делать, если ВК не работает
- Что делать, если не воспроизводится музыка
- В ваш аккаунт был выполнен вход через…
- The page you are looking for is temporarily unavailable.
 Please try again later
Please try again later - Ошибка Вконтакте: веб-страница недоступна
- Как зайти в ВК, если доступ закрыт
- Блокировка ВК в Украине
- Как узнать, у кого я в чёрном списке
- Как сидеть в ВК без интернета
- Как читать чужие сообщения
- Как разморозить страницу
- Как заблокировать человека
- Как узнать, у кого я в чёрном списке
- Как пожаловаться на группу
- Как спецслужбы получают данные
- Сообщения | Переписка
- Рассылка сообщений
- Шаблоны сообщений
- Как включить проверку орфографии
- Как написать сообщение
- Как написать в ВК если ограничен доступ
- Как ответить на сообщение
- Как посмотреть начало переписки
- Как оставить сообщение непрочитанным
- Как отправить пустое сообщение
- Как изменить сообщение
- Как отправить голосовое сообщение
- Как скачать голосовое сообщение
- Как изменить голос в голосовых сообщениях
- Как позвонить пользователю
- Как написать самому себе
- Как перенести строку
- Как сохранить сообщения
- Как найти сообщение
- Как переслать сообщения
- Статистика сообщений
- Как удалить сообщения (переписку)
- Как скрыть диалог
- Как восстановить сообщения
- Ссылка на подозрительный сайт
- Как сократить ссылку
- Друзья | Подписчики
- Как формируется список друзей
- Как убрать друга с верхней позиций списка друзей
- Новые друзья у друзей: как отследить?
- Как добавить родственников
- Список «Общие друзья»
- Как найти человека (людей)
- Как найти человека в ВК по номеру телефона
- Как найти возможных друзей
- Как добавить много друзей (подписчиков)
- Как посмотреть исходящие заявки
- Скрипт для одобрения всех заявок в друзья
- Сколько друзей можно добавить за сутки
- Как добавить человека в закладки
- Как скрыть друзей
- Как посмотреть скрытых друзей
- Как заблокировать человека
- Как удалить человека из друзей
- Как удалить подписчиков
- Как узнать на кого я подписан
- Как узнать, кто удалился из друзей
- Календарь дней рождения друзей
- Уведомление о дне рождения
- Гости | Поклонники
- Как посмотреть гостей страницы
- Как посмотреть статистику страницы
- Как посмотреть на страницу со стороны
- Отношения
- Как познакомиться с девушкой в ВК
- Что написать девушке в ВК
- Темы для разговора с девушкой в ВК
- Как заинтересовать девушку в ВК
- Девушка не отвечает на сообщения в ВК
- Бывшая пишет в ВК: что делать?
- Приватность
- Настройки приватности
- Как убрать личную информацию
- Как не сесть за репост
- Как закрыть профиль в ВК
- Как посмотреть закрытый профиль в ВК
- Как архивировать записи
- Как быть невидимым
- Как всегда быть онлайн
- Как отключить оповещения
- Как поставить/скрыть семейное положение
- Как скрыть новости от друзей
- Как скрыть диалог
- Как скрыть записи со своей стены
- Как скрыть страницу
- Как скрыть группы
- Как скрыть друзей
- Как посмотреть скрытых друзей
- Как изменить возраст
- Как убрать дату рождения
- Как узнать возраст и дату рождения
- Как скрыть аудиозаписи
- Как скрыть видеозаписи
- Как заблокировать человека
- Как запретить писать сообщения
- Как удалить своих подписчиков
- Как избавиться от капчи
- Как удалить игры
- Смайлы | Стикеры
- Как вставить смайл в статус/коммент/пост
- Расшифровка смайликов
- Как перевернуть смайлик
- Как сделать текст/смайлик ссылкой
- Бесплатные стикеры Вконтакте
- Аудио | Видео
- Как добавить аудиозапись
- Аудиозаписи 2.
 0 — нововведения
0 — нововведения - Подкасты Вконтакте
- Подписка на музыку
- Бесплатный доступ к музыке
- Как скрыть аудиозаписи
- Как добавить видеозапись
- Как отключить безопасный поиск
- Конструктор видео Вконтакте
- Бот для распознавания музыки
- Прямые трансляции
- Как создать прямую трансляцию
- Программа OBS для прямых трансляций
- Как скрыть видеозаписи
- VK Live — приложение для прямых трансляций
- Как отметить друзей на видео
- Как скачать музыку и видео с ВК
- Как поставить музыку в статус
- Не воспроизводится музыка
- Беседа | Конференция
- Как создать беседу
- Управление беседой
- Как удалить человека из беседы
- Как сделать ссылку на беседу
- Как узнать id беседы
- Как удалить беседу
- Как выйти из беседы
- Как вернуться в беседу
- Как упомянуть человека в беседе
- Денежные переводы в беседе
- Фотоальбомы
- Как создать альбом
- Как назвать альбом
- Как удалить альбом
- Приложения
- Раскрутка приложений
- Приложение для знакомств в ВК «Бесит!1»
- Приложение «Сколько дней я в ВК»
- Приложение «Фотошоп»
- Приложение «Гости страницы»
- Приложение «Мои друзья»
- Приложение «Поиск мёртвых участников в группе»
- Сообщества
- Как вступить в группу
- Как выйти из группы
- Как найти интересные группы
- Как предложить новость группе
- Как разместить рекламу в группе
- Как перевести деньги группе
- Как найти нужную запись на стене группы
- Как посмотреть закрытую группу
- Как посмотреть комментарии в группе
- Как добавить группу в закладки
- Как отправить сообщение группе
- Как скрыть все группы
- Как узнать админа группы
- Как узнать сколько ботов в группе
- Когда была создана группа
- Какова стоимость группы
- Как купить группу
- Как передать группу
- Изображения
- Как вставить картинку в любое место
- Как сделать картинку ссылкой
- Как создать мем
- Как сделать скриншот
- Картинки, на которых можно отметить друзей
- Картинки «Я люблю тебя»
- Картинки «Сердечки»
- Скрипты
- Скрипт для одобрения заявок в друзья
- Скрипт для удаления записей со стены
- Словарь
- Что такое ЛС в ВК?
- Что такое баян в ВК?
- Что такое спам в ВК?
- Что такое сигна в ВК?
- Что значит лол в ВК?
- Что такое пруф в ВК?
- Личная страница
online-vkontakte. ru
ru
как сделать большие буквы в вк
Если у вас в контакте мелкий шрифт, и вы хотите увеличить шрифт в контакте, но не знаете, как изменить шрифт в контакте, то вам сюда в этом уроке я расскажу вам, как увеличить шрифт в контакте.
В новой версии вк увеличить шрифт в контакте можно только одним способом, о котором я сейчас вам подробно расскажу.
Если зайти на страничку в контакте то мы увидим стандартный шрифт в контакте, который можно увеличить, уменьшить и вернуть к оригиналу.
И так чтобы увеличить шрифт в вк, вам нужно будет нажать и удерживать клавишу Ctrl и прокручивать колесико мыши вверх, после чего шрифт в контакте будет увеличиваться.
Чтобы уменьшить шрифт в контакте, вам нужно будет нажать и удерживать клавишу Ctrl и крутить колесико мыши вниз до нужного вам размера.
Чтобы восстановить стандартный размер шрифта в вк, вам нужно будет нажать и удерживать клавишу Ctrl после чего нажать на клавиатуре цифру 0.
После чего шрифт в контакте будет применен стандартный размер.
Вот таким вот способом можно увеличить и уменьшить размер шрифта в контакте.
Понравилось – ставим лайк, делимся с друзьями, подписываемся на сайт.
Источник: http://www.computerhom.ru/uroki_internet/vkontakte/kak_uvelichit_shrift_v_kontakte.htm
Сайт vk.com почему-то заставляет своих пользователей всматриваться в текст, из-за мелкого шрифта в веб-версии сайта. Чтобы не портить себе зрение, можно увеличить шрифт в контакте.
Мы расскажем о способе, который легко может применить любой пользователь. Он применим к любым сайтам, на которых вам хочется, чтобы буквы были по-больше.
Изменение шрифта в браузере
Тут все просто. Я буду показывать на примере браузера Google Chrome, но это можно делать почти в любом. Находясь на странице ВК, в правам верхнем углу браузера есть кнопочка меню в виде трех вертикально размещенных точек. Жмем на неё и видим в списке «Масштаб 100%» с минусом и плюсом.
Нажимая на плюс-минус, вы можете менять размер букв на любом сайте, и браузер его запомнит. При следующем заходе в контакт, шрифт будет уже большим, с таким масштабом, с которым вы его ранее установили.
Чтобы не лезть в меню браузера, достаточно зажать клавишу Ctrl и покрутить колесиком мыши — масштаб также будет меняться в нужную вам сторону.
Можно ли изменить шрифт через настройки ВК?
Раньше это сделать можно было. В настройках была возможность выбрать «Увеличенные шрифты».
Но после смены дизайна на новый, в 2016-ом году, этот пункт в меню настроек исчез. Возможно разработчики Вконтакте решили, что новый дизайн не вызовет проблемы мелкого шрифта.
Источник: http://gidkomp.ru/kak-uvelichit-shrift-v-kontakte/
Если вы любите все «ни как у всех» и даже социальную сеть вконтакте желаете кастомизировать под себя, то эта статья для вас. Сегодня я расскажу вам, как можно изменить шрифт вконтакте на своей странице или в сообществе.
Как самостоятельно изменить шрифт вконтакте в группе?
Для максимально необычного оформления группы с помощью собственных шрифтов разработчиками была придумана специальная функция -вики – разметка страниц. С помощью данной функции можно быстро установить новые шрифты и сделать множество разнообразных изменений в оформлении группы. Применить вики – разметку очень просто, для этого нужно:
1) Зайти вконтакте и авторизироваться под своим логином и паролем.
2) Перейти во вкладку групп, а затем во вкладку под названием управление.
3) В открывшемся каталоге найдите группу, для которой вы хотите изменить шрифт.
4) Перейдите на страницу этого сообщества и зайдите в меню управление сообществом.
5) В меню управлениев самой первой вкладке (вы в ней находитесь) под названием Информация нажмите на пункт материалы (он располагается в самом низу страницы) и поменяйте его в состояние «Подключены».
6) Откройте свое сообщество и вы увидите, что сразу под его именем появилась надпись «Свежие новости». Подведите мышку на эту надпись и появится ссылка для редактирования, смело нажимайте на нее.
Подведите мышку на эту надпись и появится ссылка для редактирования, смело нажимайте на нее.
7) После того, как вы написали текст примените кнопки для изменения шрифта и сделайте такой шрифт, какой вам нравится – большой, жирный, маленький, зачеркнутый и т.д.
Теперь, когда мы разобрали методику изменения шрифтов, пройдемся по каждому шрифту подробнее и посмотрим, как его можно применять.
Как писать жирным шрифтом Вконтакте
Для написания текста жирным шрифтом в социальной сети вк вы должны внимательно изучить панель шрифтов и найти там кнопку B — это и есть жирный шрифт. Выделяйте ваш текст и нажимайте на эту кнопку. Как вариант написания жирным в обычном сообщении — вам нужно открыть редактор сообщений, вбить туда много раз символ  и в появившемся окошечке тема написать сообщение, оно будет жирным шрифтом.
Как писать зачеркнутым шрифтом в Вк
Если вы хотите писать зачеркнутным шрифтом во вконтакте, действовать нужно по той – же схеме. Находим в панели редактирования зачеркнутый текс, вставляем символы и пишем требуемый нам текст. Также можно скопировать код зачеркнутого шрифта (он обозначается : ̶.) и поместить его между каждым символом написанного текста. Для того, чтобы сократить время написания зачекнутым шрифтом, можете воспользоваться этим сайтом, он автоматически позволяет переводить шрифт в зачеркнутый.
Находим в панели редактирования зачеркнутый текс, вставляем символы и пишем требуемый нам текст. Также можно скопировать код зачеркнутого шрифта (он обозначается : ̶.) и поместить его между каждым символом написанного текста. Для того, чтобы сократить время написания зачекнутым шрифтом, можете воспользоваться этим сайтом, он автоматически позволяет переводить шрифт в зачеркнутый.
Как сделать шрифт вконтакте большим
Если вы хотите увеличить шрифт вк, вы можете перейти в панель редактирования и использовать кнопки html тегов заголовков Н1, Н2, Н3. Ваш шрифт примет формат заголовка и станет больше. Вместо использования формата заголовков вы можете просто писать текст с использованием клавиши Caps Lock большими буквами. Только не увлекайтесь большими буквами, это раздражает многих посетителей вашей группы.
Как сделать красивый шрифт на фотографиях Вконтакте (ВК).
У социальной сети есть очень интересная функция, позволяющая красочно подписывать фото разнообразными узорными шрифтами. Для того, чтобы воспользоваться данной функцией вам нужно выбрать любую загруженную фотку, щелкнуть по ней и выбрать кнопку «Редактировать», далее нажать на букву «Т», которая находится прямо на вашей фотке и ввести описание фотографии нужным шрифтом. После всех проведенных манипуляций не забудьте сохранить свое творение, иначе все проведенные вами изменения будут утеряны.
Для того, чтобы воспользоваться данной функцией вам нужно выбрать любую загруженную фотку, щелкнуть по ней и выбрать кнопку «Редактировать», далее нажать на букву «Т», которая находится прямо на вашей фотке и ввести описание фотографии нужным шрифтом. После всех проведенных манипуляций не забудьте сохранить свое творение, иначе все проведенные вами изменения будут утеряны.
Таким образом, используя вики-разметку и специальные функции социальной сети можно сделать шрифт вконтакте очень красивым и порадовать посетителей своей группы.
Источник: http://steepbend.ru/socialnye-seti/kak-izmenit-shrift-vkontakte/
Если для Вас шрифт В Контакте слишком мелкий, то можно легко его поменять.
Раньше в настройках можно было за один клик увеличить шрифт В Контакте. Но в новом дизайне можно лишь увеличить масштаб В Контакте, при помощи простой комбинации.
Как увеличить шрифт/масштаб В Контакте
- Колёсико вверх — увеличение масштаба;
- Колёсико вниз — уменьшение масштаба
Вот таким простым способом можно поменять шрифт В Контакте. Другого метода — нет.
Другого метода — нет.
Источник: http://online-vkontakte.ru/2014/10/kak-uvelichit-shrift-v-kontakte.html
Стандартные настройки сайта бывают не всегда удобны. Например, может быть слишком мелкий шрифт, который приводит к дополнительной нагрузке на глаза. А в социальных сетях люди нередко просиживают целыми днями, представляете, как может это сказаться на зрении, если еще и шрифт мелкий? Попробуем разобраться, как увеличить шрифт в контакте.
ВКонтакте: способы увеличения шрифта
Оказывается, способ увеличения шрифта можно выбирать, исходя из Вашего браузера и типа компьютера (ноутбук или обычный компьютер), а также можно использовать мышку или клавиатуру. Увеличить размер шрифта в контакте можно несколькими способами.
- Пожалуй, самый простой способ — использование клавиатуры и мышки. Зайдите на свою страничку в контакте. Зажмите кнопку Ctrl и прокрутите колесико мышки. Варьируйте размер, удерживая кнопки и прокручивая колесико, выбрав оптимальный по размеру шрифт, потом просто отпустите Ctrl.

- Схожий с первый способом, но используем только клавиши. Также заходите на свою страничку в социальной сети и зажимаете Ctrl, после жмете на клавиатуре кнопку со значком «+». Нажав один раз, следите за увеличением, возможно, компьютеру понадобится «подумать» пару секунд. Уменьшать можно аналогично, только с Ctrl жмите «-«.
- Увеличить размер шрифта в контакте на ноутбуке можно и с помощью тачпада (та панелька, что на ноутах вместо мыши). Находясь на страничке контакта, установите два пальца (указательный и большой для удобства) в центр тачпада. Разведите пальцы в стороны. На некоторых ноутбуках пальцы надо разводить по диагонали тачпада.
- Можно чуть изменить размер шрифта в самих настройках контакта. Слева есть строка «Мои настройки», заходите туда. Смело листаете в самый низ и находите строчку «Использовать увеличенные шрифты» — ставите напротив нее галочку.
- Можно увеличить шрифт самого браузера, соответственно, шрифт будет на установленном нужном размере.
 В каждом браузере суть одна: в настройках любого браузера ищите «масштаб» и меняйте его до нужного.
В каждом браузере суть одна: в настройках любого браузера ищите «масштаб» и меняйте его до нужного.
Источник: http://elhow.ru/internet/socialnaja-set-vkontakte/instrukcii-po-vkontakte/kak-uvelichit-shrift-v-kontakte
kaketodelaetsya.ru
Как увеличить шрифт в вк
Увеличиваем шрифт до комфортного в контакте, чтобы не уставали глаза
Сайт vk.com почему-то заставляет своих пользователей всматриваться в текст, из-за мелкого шрифта в веб-версии сайта. Чтобы не портить себе зрение, можно увеличить шрифт в контакте.
Мы расскажем о способе, который легко может применить любой пользователь. Он применим к любым сайтам, на которых вам хочется, чтобы буквы были по-больше.
Изменение шрифта в браузере
Тут все просто. Я буду показывать на примере браузера Google Chrome, но это можно делать почти в любом. Находясь на странице ВК, в правам верхнем углу браузера есть кнопочка меню в виде трех вертикально размещенных точек. Жмем на неё и видим в списке «Масштаб 100%» с минусом и плюсом.
Нажимая на плюс-минус, вы можете менять размер букв на любом сайте, и браузер его запомнит. При следующем заходе в контакт, шрифт будет уже большим, с таким масштабом, с которым вы его ранее установили.
Чтобы не лезть в меню браузера, достаточно зажать клавишу Ctrl и покрутить колесиком мыши — масштаб также будет меняться в нужную вам сторону.
Можно ли изменить шрифт через настройки ВК?
Раньше это сделать можно было. В настройках была возможность выбрать «Увеличенные шрифты».
Но после смены дизайна на новый, в 2016-ом году, этот пункт в меню настроек исчез. Возможно разработчики Вконтакте решили, что новый дизайн не вызовет проблемы мелкого шрифта.
Просмотров: 364
gidkomp.ru
Как увеличить шрифт в Вконтакте
Если вы часто посещаете социальную сеть ВКонтакте, то уже заметили, что шрифт страницы нельзя назвать очень крупным. Чтобы не портить свое зрение и увеличить комфорт при просмотре информации, воспользуйтесь одним из следующих способов и увеличьте шрифт.
1
Первый способ — изменение настроек учетной записи в ВКонтакте. Зайдите в свой аккаунт и найдите в меню пункт «Мои Настройки». По умолчанию вы попадете в раздел «Общее».
2
Прокрутив страницу до самого конца, вы увидите подраздел «Настройки внешнего вида». Напротив пункта «Использовать увеличенные шрифты» поставьте галочку — и вы сразу заметите изменение. При этом разметка страниц соцсети не сбивается, все остается на привычных для вас местах.
3
Сохранение происходит автоматически в вашем аккаунте. Чтобы вернуть изначальный размер шрифта, необходимо снять галочку в пункте настроек. Увеличение или уменьшение шрифта будут происходить только на станице в ВКонтакте.
4
Если небольшого увеличения шрифта для вас недостаточно, воспользуйтесь вторым способом. С его помощью можно изменять не только текст, но и рисунки. Осуществляется это с помощью редактирования масштаба, которое происходит на всех открываемых страницах. При пользовании браузерами Google Chrome, Opera, Mozilla Firefox достаточно зайти в настройки и увеличить масштаб. При удерживании клавиши «Ctrl» и одновременном вращении колесика мышки также произойдет изменение масштаба.
При удерживании клавиши «Ctrl» и одновременном вращении колесика мышки также произойдет изменение масштаба.
Если вы увеличиваете шрифт средствами браузера, такое изменение масштаба останется актуальным для всех страниц ВК, открываемых на текущем устройстве. В случае использования встроенной функции приложения ВК изменения закрепятся за текущим аккаунтом и будут иметь силу вне зависимости от устройства и браузера, на котором в будущем осуществится вход. Поэтому вам решать, какому варианту отдать предпочтение.
sovetclub.ru
Как увеличить шрифт В Контакте
Интерфейс – штука сугубо индивидуальная. Всегда найдется пользователь, которого что-нибудь, да будет не устраивать, ведь так хочется сделать свой аккаунт необычным и нестандартным, чтобы тем самым привлечь к себе внимание, завести новых друзей и подруг, которые будут комментировать фотографии и ставить «лайки». Как же это сделать?
Как раз для таких вот «недовольных» администрацией самой популярной социальной сети и предусмотрено несколько вариантов оформления пользовательского аккаунта. Можно остановить свой выбор на стандартном сине-голубом интерфейсе, а можно сделать свою страничку дореволюционной или спортивной – все зависит от ваших предпочтений.
Можно остановить свой выбор на стандартном сине-голубом интерфейсе, а можно сделать свою страничку дореволюционной или спортивной – все зависит от ваших предпочтений.
Сегодня поговорим о том, как изменить шрифт В Контакте различными способами. Для многих этот вопрос действительно актуален. Стоит справедливо заметить, что стандартный шрифт В Контакте мелкий. С одной стороны, это оправдано тем, что на вашей страничке размещается масса информации, которая будет видна полностью. С другой стороны, пользователей со слабым зрением это крайне не устраивает. К счастью, такую проблему и проблемой-то назвать нельзя. Это лишь дело нескольких минут. И сделать это можно несколькими способами.
Как увеличить шрифт В Контакте: способ 1
Отыщите на клавиатуре своего компьютерного устройства клавишу «ctrl» и зажмите. Другой рукой начинайте прокручивать колесико мышки. Этим вы добьетесь увеличения масштаба страницы до необходимого размера. Только помните, что увеличится при этом не только текстовая информация, но и вообще все материалы, расположенные здесь (картинки, видео, фотографии).
Данный способ безумно прост и идеально подходит тем, у кого в данный конкретный момент времени возникает необходимость что-то более детально рассмотреть или прочитать текст, написанный очень мелким шрифтом. В том случае, если вы нуждаетесь в том, чтобы постоянно работать с увеличенным текстом, рекомендуем вам обратиться ко второму способу.
Как увеличить шрифт В Контакте: способ 2
ВКонтакте администрация специально это предусмотрела. Итак, заходите на свою страницу и слева в списке рубрик выбираете «Настройки». Зайдя во вкладку, листаете ее почти до самого конца, пока не дойдете до «Настроек внешнего вида». Там помечаете галочкой квадратик, предлагающий использование увеличенных шрифтов.
Нельзя сказать, что результат такой простой операции превзойдет все ваши ожидания. Шрифт увеличится, но не намного. Хотя некоторым пользователям вполне хватает и этого.
Как увеличить шрифт В Контакте: способ 3
Данный способ предполагает изменение масштаба через меню вашего браузера. По сути его можно считать аналогом первого способа.
По сути его можно считать аналогом первого способа.
Если ваш браузер – Хром, то находим на панели инструментов гаечный ключик (вверху справа), затем строчку «Масштаб». Здесь щелкаем курсором по значку «+» до тех пор, пока не добьемся нужного результата.
Если ваш браузер – Мозилла, то находим и нажимаем оранжевую (фиолетовую) кнопочку (вверху слева), затем кликаем по «Настройкам» и «Панели меню». Там отыскиваем «Вид», выбираем «Масштаб» и, наконец, «Увеличить».
Если ваш браузер – Опера, нажимаем кнопочку (вверху слева), потом «Страницу» и «Масштаб», который рекомендуется увеличить до 120-150 %.
Как увеличить шрифт В Контакте пользователям браузера Safari? Тоже очень просто. Заходим в браузер, отыскиваем значок шестеренки (вверху справа), кликаем на него. В «Настройках» ищем вкладку под названием «Дополнения» и ставим галочку возле «Размера шрифта всегда менее…» Меняем текущее значение 9 на 20, к примеру, и оцениваем результат.
Теперь вы знаете, как поменять шрифт В Контакте, максимально адаптировав его под свои потребности и особенности. Теперь самое время поменять саму тему оформления странички. Но об этом поговорим в другой раз.
Теперь самое время поменять саму тему оформления странички. Но об этом поговорим в другой раз.
fb.ru
Как увеличить шрифт В Контакте? Три простых способа?
The website is informational! The site has no malware, viruses or hacking methods.
Стандартные настройки ВКонтакте не всегда удобны для отдельных пользователей, интерфейс должен быть индивидуальным. Кому-то трудно напрягать зрение или человек носит очки: мелкий шрифт затрудняет понимание текстов. Многие находятся в сети продолжительное время в выходные дни, это может отрицательно сказаться на здоровье глаз.
Увеличить шрифт ВК можно несколькими способами. Это зависит от того, с какого браузера вы выходите в сеть и каким типом компьютера пользуетесь (стационарный или ноутбук). Для увеличения масштаба также можно использовать клавиатуру или мышку.
Самое простое: зайдите на свой страницу, нажмите кнопку Ctrl, покрутите колесико мышки. Выберите удобный и оптимальный размер, а затем просто отпустите кнопку Ctrl. То же самое можно проделать с клавиатуры, также нажимаем Ctrl, масштабируем текст значком +, нажимаем — – шрифт уменьшился. При этих манипуляциях одновременно увеличиваются и уменьшаются и картинки, и фото, и видео. Увеличить шрифт на ноутбуке можно с помощью тачпада, панели, которая служит заменой мыши. Разводим пальцы в стороны, как на смартфоне – текст становится читаемым.
То же самое можно проделать с клавиатуры, также нажимаем Ctrl, масштабируем текст значком +, нажимаем — – шрифт уменьшился. При этих манипуляциях одновременно увеличиваются и уменьшаются и картинки, и фото, и видео. Увеличить шрифт на ноутбуке можно с помощью тачпада, панели, которая служит заменой мыши. Разводим пальцы в стороны, как на смартфоне – текст становится читаемым.
Размер шрифта можно изменить в самих настройках: зайдите в мои настройки, найдите графу настройки внешнего вида, выберите использовать увеличенные шрифты, жмем галочку.
Как увеличить масштаб страницы В Контакте?
Размер шрифта и других элементов можно увеличить в самом браузере. В любом из них есть вкладка масштаба, нужно всего лишь выбрать нужную цифру. В Хроме это значок с гаечным ключом, масштаб, в Мозилле – оранжевая (фиолетовая) кнопка вверху слева, вид, масштаб. В Опере искомая кнопка также расположена слева, страница, масштаб.
Меняйте шрифты под свои потребности для достижения максимального пользовательского комфорта.
kak-vzlomat-vkontakte.com
inet-use.ru
Как увеличить шрифт в Контакте
В социальной сети ВКонтакте не предусмотрено настроек внешнего вида и форматирования текста в сообщениях. Администрация сайта следит за тем, чтобы стиль всех страниц был выдержан в едином стиле и был максимально легко воспринимаемым для всех пользователей.
Для людей, испытывающих проблемы со зрением, во ВКонтакте предусмотрена функция, позволяющая увеличить шрифт или сделать отображение графических элементов более контрастным (или наоборот, более мягким). Помимо этого, изменить размер отображаемых надписей на сайте можно стандартными средствами веб-браузеров.
Быстрая навигация по статье
Увеличенные шрифты
Для того чтобы увеличить шрифт в Контакте, необходимо:
- Перейти на сайт ВКонтакте (vk.com) и авторизоваться, если это потребуется;
- Открыть раздел «Мои настройки» кликом по соответствующей кнопке в левой части страницы;
- Пролистать страницу вниз до раздела «Настройки внешнего вида»;
- Поставить галочку напротив параметра «Использовать увеличенные шрифты».

Изменения вступят в силу сразу после включения опции. Для того, чтобы вернуть стандартный размер шрифтов, следует вновь посетить страницу «Мои настройки» и убрать галочку с соответствующего параметра. Настройка будет активна на всех компьютерах, с которых осуществляется выход в социальную сеть от имени текущего пользователя.
Контрастность
Во ВКонтакте существует возможность изменить интенсивность затемнения фона при открытии таких элементов, как видеозаписи или фотографии. Это значительно снижает нагрузку на глаза и может сделать долгое пребывание на сайте более комфортным. Для настройки контрастности нужно:
- Перейти на сайт ВКонтакте;
- Открыть любую фотографию или видеозапись;
- Пролистать страницу ниже комментариев;
- Нажать на круглую кнопку под белым окном, чтобы сменить цвет заливки.
Масштабирование
Современные браузеры позволяют масштабировать содержимое веб-страниц, тем самым повышая воспринимаемость текста для людей, испытывающих проблемы со зрением. Для изменения масштаба любой страницы в интернете требуется:
Для изменения масштаба любой страницы в интернете требуется:
- Открыть браузер;
- Перейти на сайт, содержимое страниц которого нужно увеличить;
- Одновременно нажать клавиши «Ctrl» и «+» нужное количество раз, пока размер содержимого на странице не станет удовлетворительным. Уменьшение масштаба производится нажатием клавиш «Ctrl» и «-».
Следует учесть, что настройка применяется локально и только для текущего сайта. Масштаб других сайтов в интернете остается неизменным.
Поделитесь этой статьёй с друзьями в соц. сетях:
podskajem.com
Увеличение на экране iPad — Служба поддержки Apple
Дважды коснитесь экрана тремя пальцами или воспользуйтесь быстрой командой универсального доступа, чтобы включить функцию «Увеличение».
Чтобы увеличить область просмотра экрана, выполните одно из указанных ниже действий.
Настройка процента увеличения. Дважды коснитесь экрана тремя пальцами (не поднимайте пальцы после второго касания) и проведите пальцами по экрану вверх или вниз.
 Также можно трижды коснуться экрана тремя пальцами, а затем перетянуть бегунок «Степень увеличения».
Также можно трижды коснуться экрана тремя пальцами, а затем перетянуть бегунок «Степень увеличения».Перемещение линзы увеличения. (Окно) Потяните метку в нижней части линзы увеличения.
Прокрутка к другой части экрана. (Весь экран) Проведите тремя пальцами по экрану.
Чтобы выбрать настройки в меню «Увеличение», трижды коснитесь экрана тремя пальцами и настройте любой из описанных ниже параметров.
Выбор режима. Выберите «Закрепленный режим увеличения», «Весь экран» или «Окно».
Изменение размера линзы. (Окно) Коснитесь «Изменить размер линзы» и перетяните любую из появившихся круглых меток.
Выбор фильтра. Выберите параметр «Инвертировано», «Оттенки серого», «Оттенки сер. (инв.)» или «Слабый свет».
Отображение контроллера. Отобразите на экране контроллер увеличения.
Чтобы использовать контроллер увеличения, выполните любое из описанных ниже действий.

Отображение меню «Увеличение». Коснитесь контроллера.
Увеличение и уменьшение масштаба. Дважды коснитесь контроллера.
Панорамирование. В режиме увеличения перетяните контроллер.
При управлении функцией «Увеличение» с внешней клавиатуры Apple область, к которой применяется функция «Увеличение», перемещается вслед за точкой вставки, оставаясь по центру экрана. См. раздел Внешние клавиатуры Apple для iPad.
Чтобы отключить функцию увеличения, дважды коснитесь экрана тремя пальцами или воспользуйтесь быстрой командой универсального доступа.
В. К. Кумар — Университет Уэст-Честера
- Профессор психологии
- Магистр наук, доктор философии, Университет Висконсин-Мэдисон
- Рабочий телефон: 610-436-2348
- Номер офиса: Уэйн, 5-й этаж, кабинет 517
- Предпочтительный способ связи: Телефон, электронная почта, лично
- Электронное письмо V.
 К. Кумар
К. Кумар
Часы работы Весна 2021 г.
Часы работы только по предварительной записи
Время: это повторяющаяся встреча в любое время
Присоединяйтесь к встрече Zoom: https: // wcupa.zoom.us/j/320531123?pwd=UzBmUWRZU1dqR2thVWJMYjFhM1RoUT09
Курсы, которые обычно преподаются
- Обучение и память
- Психометрия
- Вводная статистика для поведенческих наук
- Расширенная статистика для поведенческих наук
Краткое описание научных интересов
Аспекты гипноза, Аспекты творчества.
Представительские публикации
- Кумар, В. К., и Фарли, Ф. (2009). Структурные аспекты трех шкал гипнотизируемости:
Анализ наименьшего пространства.Международный журнал клинического и экспериментального гипноза,
57, 343-365. - Кумар, В. К., и Райан, Рита. (2009). Об измерении прощения: последствия от самого малого
космический анализ. Современная психология, 28, 32-44. - Пекала, Р.
 Дж., Кумар, В. К., Маурер, старший Р. Л., Эллиот-Картер, Э., Мун, Э. и Маллен.
Дж., Кумар, В. К., Маурер, старший Р. Л., Эллиот-Картер, Э., Мун, Э. и Маллен.
(2009) Положительное влияние, отрицательное влияние и отрицательные эффекты во время феноменологического
Гипнотическая оценка среди лиц, злоупотребляющих психоактивными веществами. Международный журнал
Клинический и экспериментальный гипноз, 57,64-93. - Фукс, Г.Л., Кумар, В. К., &, Портер, Дж. (2007). Эмоциональное творчество, Алекситимия,
и стили творчества. Журнал исследований творчества, 19 (2-3), 233-246. - Кумар, В. К., Кеммлер, Д., и Холман, Р. (1997). Пересмотренная анкета по стилям творчества.

Журнал исследований творчества, 10, 51-58.
Подробнее Профили преподавателей
ВК Сингх говорит, что его замечания о LAC были «искажены» | Новости Индии
НЬЮ-ДЕЛИ: Государственный министр Союза автомобильного транспорта и шоссейных дорог и бывший глава армии генерал В.К. Сингх (в отставке) в среду пояснил, что его замечания по Линии фактического контроля были «искажены», добавив, что они не имеют никакого отношения к тому, что он действительно сказал.
По словам генерала Сингха, «злонамеренное искажение» его замечаний дало Китаю платформу, чтобы прикрыть свою агрессию и переложить вину на Индию. «Я больше осведомлен о ЛАК и границах. Предлагайте, не становитесь жертвой китайской пропаганды», — сказал он.
«Я видел, как мой ответ на вопрос в Мадурае был распространен в социальных сетях и газетах, где я якобы сказал, что Индия нарушает ЛАК с Китаем, пять раз на каждое их проникновение.Это искажение не могло быть дальше от истины. Я просто констатировал установленный факт, что границы вдоль ЛАК не были демаркированы, и до тех пор, пока это не будет сделано, всегда будут разные мнения », — читайте в заявлении, опубликованном В.К. Сингхом в Twitter.
Мне больше известно о ЛАК и границы. Предлагаю не становиться жертвой китайской пропаганды. Вот мое заявление… https://t.co/p4jlVkGjfa
— Виджай Кумар Сингх (@Gen_VKSingh) 1612947323000
Считая отказ Китая урегулировать пограничный спор «тактика запугивания», он повторил, что на любую агрессию со стороны Народно-освободительной армии ответят «на том же или более высоком уровне», как в столкновении в долине Галван.
В понедельник министерство иностранных дел Китая заявило, что В.К. Сингх сделал «невольное признание», заявив, что Индия нарушала ЛАК в большем количестве случаев, чем Китай.
Бывший президент Конгресса Рахул Ганди потребовал изгнания Сингха из союзного кабинета.
Индия и Китай оказались в противостоянии в восточном Ладакхе вдоль ЛАК после агрессивных действий китайской армии.
Обе стороны провели девять раундов переговоров на уровне командующих.
Двадцать индийских солдат и неустановленное количество китайских солдат были убиты во время столкновения в долине Галван в июне прошлого года.
Мое заявление о нарушениях LAC было искажено: VK Singh: The Tribune India
Нью-Дели, 10 февраля
Министр Союза
и бывший глава армии генерал В.К. Сингх (в отставке) в среду заявил, что его заявление о нарушениях со стороны индийских войск на Линии фактического контроля (ЛВК) было искажено, что дало Китаю платформу, чтобы попытаться «замести свои собственные агрессивные следы» .
Комментарий Сингха о переходе индийских войск через ЛАК вызвал словесную войну между двумя странами, побудив Пекин обвинить Нью-Дели в военной напряженности на границе.
Министр также раскритиковал газету «Индийский экспресс» за проведение против него постоянной кампании.
«В течение почти десяти лет, с тех пор как я был COAS, Indian Express развернул против меня постоянную кампанию. Кампания дезинформации, которая иногда граничила с причудливой, как в случае с печально известной историей переворота, неоднократно попадала в заголовки газет », — сказал он.
Сингх имел в виду новостную статью, опубликованную в газете 4 апреля 2012 года под названием «Январская ночь, когда Раисина Хилл была напугана: два ключевых армейских подразделения двинулись в сторону Дели, не уведомив правительство».
Разъясняя свое выступление в Мадурае в воскресенье, министр сказал, что он якобы сказал, что «Индия нарушает ЛАК с Китаем, пять раз каждому входящему их».
«Это искажение не могло быть дальше от истины. Я просто констатировал установленный факт, что границы вдоль ЛАК не были демаркированы, и до тех пор, пока это не будет сделано, всегда будут разные мнения », — написал Сингх в Твиттере.
Министр также добавил, что факт остается фактом: Китайская Народная Республика отказалась урегулировать границу в рамках своей тактики запугивания.
Он сказал, что индийская сторона осведомлена об этой тактике и на любую агрессию будет реагировать с таким же или большим уровнем, как в случае с Галваном.
Сингх указал, что в гонке за создание сенсационных заголовков редакторы газет должны проверять, что было сказано и о чем сообщается.
«Искажение моего заявления / ответа напрасно дало китайцам платформу, чтобы попытаться замести свои агрессивные следы и переложить вину на Индию», — сказал он.
7 февраля в Мадурае в штате Тамил Наду Сингх, обращаясь к средствам массовой информации в Circuit House, сказал, что Китай за эти годы много раз вторгался в Индию со своим собственным восприятием LAC.
«Но никто из вас не знает, сколько раз мы грешили, согласно нашему восприятию. Правительство Индии не объявляет об этом, а китайские СМИ не освещают это », — сказал он.
«Позвольте мне заверить вас, что если Китай нарушал правила 10 раз, мы должны были сделать это как минимум 50 раз», — заявил Сингх.
Китай отреагировал на заявление Сингха, а его министерство иностранных дел назвало его «невольным признанием».
Согласно заявлению, опубликованному на сайте министерства иностранных дел Китая 8 февраля, пресс-секретарь Ван Вэньбинь отреагировал на заявление Сингха и обвинил Индию в продолжающемся пограничном конфликте вдоль ЛАК в восточном Ладакхе.
«Это невольное признание индийской стороны. В течение долгого времени индийская сторона совершала частые акты незаконного проникновения в приграничную зону в попытке вторгнуться на территорию Китая и постоянно создавала споры и трения, что является основной причиной напряженности на китайско-индийской границе », — сказал он. Министерство иностранных дел Китая. — IANS
ВК Сингх за замечание министра Пака Пулвамы
Нью-Дели: Министр Союза В. К. Сингх в четверг заявил, что признание федеральным министром Пакистана Фавадом Чаудри роли его правительства в террористической атаке в Пулваме подтверждает позицию Индии, которую она заняла вначале после нападения.«Я хотел бы поблагодарить его за то, что он признал правду о террористической атаке в Пулваме. Мы сказали в самом начале, что все зацепки указывают на Пакистан. Правительство Индии впоследствии приняло меры против террористов, укрывавшихся в Пакистане», — В.К. Сингх сказал ANI. «Я уверен, что наше правительство воспользуется этим признанием Пакистана, чтобы сообщить миру, что Пакистан должен быть внесен в черный список ФАТФ и что никто не должен оказывать помощь Пакистану», — добавил он. Сингх далее напал на лидеров оппозиции, которые подвергали сомнению правительство Индии после теракта в Пулваме и назвал их настроенными против Индии.«Что касается оппозиции, то они имеют право подвергать сомнению правительство, но когда они начинают проявлять любовь к стране, которая спонсирует терроризм в вашей стране, как вы классифицируете таких людей? Я бы классифицировал их как настроенных против Индии , — сказал он.
К. Сингх в четверг заявил, что признание федеральным министром Пакистана Фавадом Чаудри роли его правительства в террористической атаке в Пулваме подтверждает позицию Индии, которую она заняла вначале после нападения.«Я хотел бы поблагодарить его за то, что он признал правду о террористической атаке в Пулваме. Мы сказали в самом начале, что все зацепки указывают на Пакистан. Правительство Индии впоследствии приняло меры против террористов, укрывавшихся в Пакистане», — В.К. Сингх сказал ANI. «Я уверен, что наше правительство воспользуется этим признанием Пакистана, чтобы сообщить миру, что Пакистан должен быть внесен в черный список ФАТФ и что никто не должен оказывать помощь Пакистану», — добавил он. Сингх далее напал на лидеров оппозиции, которые подвергали сомнению правительство Индии после теракта в Пулваме и назвал их настроенными против Индии.«Что касается оппозиции, то они имеют право подвергать сомнению правительство, но когда они начинают проявлять любовь к стране, которая спонсирует терроризм в вашей стране, как вы классифицируете таких людей? Я бы классифицировал их как настроенных против Индии , — сказал он. — Политическим партиям необходимо переосмыслить то, что они делают. Это те же люди, которые пытаются создать нарратив о «шафрановом терроризме». К сожалению, мы ничего не сделали против него. Мы должны использовать все законы, доступные для ограничения такой деятельности », — добавил он.Далее он напал на тех, кто ставит под сомнение позицию Индии по отношению к Китаю, и сказал: «Китайцы смазывают много ладоней. Если лидеры являются представителями Китая, то они не должны жить здесь и искать другое место». Официально признав свою роль в террористической атаке в Пулваме, федеральный министр Пакистана Фавад Чаудхри сказал: «Мы поразили Индию, войдя внутрь. Наше достижение в Пулваме — это достижение всего сообщества под руководством Имрана Хана. Это).«Подлое террористическое нападение на колонну CRPF в Джамму и районе Пулвама Кашмира 14 февраля 2019 года унесло жизни 40 человек. Террористы протаранили автобус с взрывчаткой. В колонне было 78 автобусов, в которых находилось около 2500 человек.
— Политическим партиям необходимо переосмыслить то, что они делают. Это те же люди, которые пытаются создать нарратив о «шафрановом терроризме». К сожалению, мы ничего не сделали против него. Мы должны использовать все законы, доступные для ограничения такой деятельности », — добавил он.Далее он напал на тех, кто ставит под сомнение позицию Индии по отношению к Китаю, и сказал: «Китайцы смазывают много ладоней. Если лидеры являются представителями Китая, то они не должны жить здесь и искать другое место». Официально признав свою роль в террористической атаке в Пулваме, федеральный министр Пакистана Фавад Чаудхри сказал: «Мы поразили Индию, войдя внутрь. Наше достижение в Пулваме — это достижение всего сообщества под руководством Имрана Хана. Это).«Подлое террористическое нападение на колонну CRPF в Джамму и районе Пулвама Кашмира 14 февраля 2019 года унесло жизни 40 человек. Террористы протаранили автобус с взрывчаткой. В колонне было 78 автобусов, в которых находилось около 2500 человек. Путешествие из Джамму в Сринагар. Пакистанская террористическая группа Jaish-e-Mohammed (JeM) взяла на себя ответственность за теракт в Пулваме. Пакистан неоднократно отрицал ответственность за теракт. Через несколько дней Индия нанесла авиаудар по тренировочному лагерю террористов JeM в Балакоте в Пакистан.Индия также лишила Пакистан статуса наиболее благоприятствуемой нации (НБН) после теракта. В нем говорилось, что министерство иностранных дел предпримет все возможные дипломатические шаги, которые необходимо предпринять для обеспечения изоляции Пакистана от непосредственного участия в инциденте. Международное сообщество выразило свою решительную поддержку Индии после террористической атаки. .
Путешествие из Джамму в Сринагар. Пакистанская террористическая группа Jaish-e-Mohammed (JeM) взяла на себя ответственность за теракт в Пулваме. Пакистан неоднократно отрицал ответственность за теракт. Через несколько дней Индия нанесла авиаудар по тренировочному лагерю террористов JeM в Балакоте в Пакистан.Индия также лишила Пакистан статуса наиболее благоприятствуемой нации (НБН) после теракта. В нем говорилось, что министерство иностранных дел предпримет все возможные дипломатические шаги, которые необходимо предпринять для обеспечения изоляции Пакистана от непосредственного участия в инциденте. Международное сообщество выразило свою решительную поддержку Индии после террористической атаки. .
Как увеличить размер страницы ВКонтакте. Как поменять ВКонтакте шрифт
Интерфейс — вещь сугубо индивидуальная.Всегда найдется пользователь, который чем-то не обрадуется, ведь вы очень хотите сделать свой аккаунт необычным и нестандартным, тем самым привлекая внимание, заводя новых друзей и подруг, которые будут комментировать фотографии и ставить им лайки. Как это сделать?
Как это сделать?
Как раз для такого «недовольного» администрирования самой популярной социальной сети есть несколько вариантов оформления учетной записи пользователя. Вы можете выбрать стандартный сине-синий интерфейс, а можете сделать свою страницу дореволюционной или спортивной — все зависит от ваших предпочтений.
Сегодня мы поговорим о том, как изменить шрифт в ВК разными способами. Для многих этот вопрос действительно актуален. Справедливости ради стоит сказать, что стандартный шрифт во ВКонтакте мелкий. С одной стороны, это оправдано тем, что ваша страница содержит много информации, которая будет полностью видна. С другой стороны, пользователи с плохим зрением крайне недовольны этим. К счастью, такую проблему нельзя назвать проблемой. Это всего лишь вопрос минут. И сделать это можно несколькими способами.
В контакте: метод 1
Найдите клавишу ctrl на клавиатуре своего компьютерного устройства и удерживайте ее. Другой рукой начните прокручивать колесико мыши. Это поможет вам масштабировать страницу до необходимого размера. Только помните, что при этом увеличится не только текстовая информация, но и в целом все размещенные здесь материалы (картинки, видео, фото).
Это поможет вам масштабировать страницу до необходимого размера. Только помните, что при этом увеличится не только текстовая информация, но и в целом все размещенные здесь материалы (картинки, видео, фото).
Этот метод безумно прост и идеален для тех, кому в данный момент необходимо рассмотреть что-то более подробно или прочитать текст, написанный очень мелким шрифтом.В том случае, если вам необходимо постоянно работать с увеличенным текстом, рекомендуем вам обратиться ко второму способу.
Как увеличить метод шрифта 2
Администрация ВКонтакте специально для этого предусмотрела. Итак, зайдите на свою страницу и слева в списке категорий выберите «Настройки». Переходим во вкладку, листаем ее почти до самого конца, пока не дойдем до «Настройки внешнего вида». Там установите флажок, предлагающий использовать более крупные шрифты.
Нельзя сказать, что результат такой простой операции превзойдет все ваши ожидания.Шрифт увеличится, но ненамного. Хотя некоторым пользователям этого вполне достаточно.
Как увеличить шрифт в ВКонтакте: способ 3
Этот метод подразумевает масштабирование по меню вашего браузера. Фактически его можно считать аналогом первого метода.
Если у вас браузер Chrome, то на гаечном ключе (вверху справа) находим строчку «Масштаб». Здесь мы нажимаем на значок «+», пока не добьемся желаемого результата.
Если ваш браузер — Mozilla, найдите и нажмите оранжевую (пурпурную) кнопку (вверху слева), затем нажмите «Настройки» и «Строка меню».Ищем там «Просмотр», выбираем «Масштаб» и, наконец, «Увеличить».
Если ваш браузер Opera, нажмите кнопку (вверху слева), затем «Страница» и «Масштаб», которые рекомендуется увеличить до 120-150%.
Как увеличить шрифт в ВКонтакте у пользователей тоже очень просто. Заходим в браузер, ищем значок шестеренки (вверху справа), нажимаем на него. В «Настройках» ищем вкладку «Дополнения» и ставим галочку рядом с «Размер шрифта всегда меньше …». Измените текущее значение с 9 на 20, например, и оцените результат.
Теперь вы знаете, как изменить шрифт в ВКонтакте, максимально адаптируя его под свои нужды и особенности. Пришло время изменить тему страницы. Но поговорим об этом в другой раз.
Одна из частых проблем пользователей — слишком мелкий шрифт на сайтах в Интернете: он не маленький сам по себе, скорее в разрешении Full HD на 13-дюймовых экранах. В этом случае читать такой текст может быть неудобно. Но это легко исправить.
Чтобы увеличить шрифт в контакте или одноклассниках, а также на любом другом сайте в Интернете, в большинстве современных браузеров, включая Google Chrome, Opera, Mozilla Firefox, Яндекс браузер или Internet Explorer, просто нажмите Ctrl + “ + ”(Плюс) необходимое количество раз или, удерживая клавишу Ctrl, поверните колесико мыши вверх.Ну а чтобы его уменьшить — совершите обратное действие или в сочетании с Ctrl нажмите минус. Не можете читать дальше — поделитесь статьей в социальной сети и воспользуйтесь знаниями зн
Ниже представлены способы изменения масштаба, а значит и увеличения шрифта в различных браузерах другими способами, через настройки самого браузера.
Увеличить Google Chrome
Если вы используете Google Chrome в качестве браузера, вы можете увеличить размер шрифта и другие элементы на страницах в Интернете следующим образом:
Как увеличить размер шрифта в Mozilla Firefox
В Mozilla Firefox вы можете отдельно установить размер шрифта по умолчанию и масштаб страницы.Также есть возможность установить минимальный размер шрифта. Я рекомендую изменить масштаб, так как это гарантирует увеличение шрифтов на всех страницах, но простое указание размера может не помочь.
Размеры шрифта можно задать в пункте меню «Настройки» — «Контент». Еще несколько вариантов шрифта доступны при нажатии кнопки «Дополнительно».
Включите меню в браузере
Но вы не найдете изменения масштаба в настройках. Чтобы использовать его, не прибегая к сочетаниям клавиш, включите отображение строки меню в Firefox, а затем в «Просмотр» вы можете увеличивать или уменьшать масштаб, при этом можно увеличивать только текст, но не изображение .
Увеличить текст в браузере Opera
Если вы используете одну из последних версий браузера Opera и вдруг вам нужно увеличить размер текста в Одноклассниках или где-то еще, нет ничего проще:
Просто откройте Меню Opera, нажав на кнопку в верхнем левом углу и выставив нужный масштаб в соответствующем пункте.
Internet Explorer
Так же просто, как и в Opera, размер шрифта меняется и в Internet Explorer (последние версии) — вам просто нужно щелкнуть значок настроек браузера и установить удобный масштаб для отображения содержимого страниц.
Надеюсь, на все вопросы, как увеличить шрифт, успешно даны ответы.
Самая распространенная проблема среди пользователей социальных сетей — случайная смена шрифта. Она может возникнуть по разным причинам, и мало кто знает, как вернуть весы в прежнее положение. Эта статья подробно объяснит, что нужно делать, если шрифт в «Контакте» изменился.
Уменьшился шрифт в «Контакте».
 Как вернуться?
Как вернуться?
В некоторых случаях пользователи могут случайно уменьшить масштаб за доли секунды.Это делается одним щелчком клавиши Ctrl и прокруткой колесика мыши вперед или назад.
Для изменения шрифта в «Контакте» необходимо:
- Вернитесь на свою страницу, удерживая клавишу Ctrl и прокрутите колесико мыши от себя. По мере прокрутки размер букв будет увеличиваться.
- Второй способ — зайти на свою страницу, одновременно нажать комбинацию клавиш Ctrl и «ноль», затем отпустить. Таким образом, шрифт возвращается к изначально установленному размеру.
Что делать, когда на других страницах шрифт не изменился, а ВКонтакте стал маленьким
На вопрос «Почему поменялся шрифт в« Контакте »?» Нет однозначного ответа. В каждой ситуации причины могут быть разными, однако, как и методы решения этой проблемы.
На сайте ВКонтакте есть раздел Настройки, в котором, собственно, и можно изменить размер букв. Делается это так:
- В левой колонке сайта выберите пункт «Настройки», кликните по нему, после чего он перейдет в раздел «Общие».

- Прокрутите страницу вниз, найдите пункт «Использовать увеличение шрифта». Напротив него поставьте галочку.
- Зайдите на свою страницу и оцените, насколько изменился шрифт в «Контакте».
Как изменить размер шрифта в зависимости от браузера
Если вы выходите в Интернет через Google Chrome, в этом случае вы можете изменить размер букв следующим образом:
- Войдите в настройки браузера.
- Нажмите кнопку «Дополнительные настройки».
- Найдите раздел «Веб-контент» и укажите там масштаб и размер шрифта.
Обратите внимание — масштабирование может привести к тому, что на некоторых страницах оно может остаться таким же, как было раньше. При таком способе изменения настроек шрифт ВКонтакте будет изменен.
Что делать, если в браузере Mozilla Firefox изменился шрифт?
В этом случае пользователь может установить масштаб страницы по умолчанию. В Mozilla Firefox есть возможность установить минимальный размер шрифта.
Для изменения масштаба (что гарантированно увеличивает шрифт на всех страницах) необходимо:
- Включить отображение панели.
- Перейти в «Просмотр».
- Далее появится раздел, в котором можно увеличить масштаб.
Таким образом увеличивается только текст, а изображения остаются прежними.
Чтобы изменить шрифт, перейдите в раздел «Настройки», выберите пункт «Контент», затем войдите в меню «Дополнительно» и измените масштаб по своему желанию.
Если в браузере Opera уменьшился шрифт, в этом случае вы можете изменить его с помощью шкалы. Для этого нажмите кнопку «Опера» в верхнем левом углу.Седьмая вкладка — «Масштаб» — отвечает за размер шрифта на страницах браузера. Рекомендуется установить параметры на 100 процентов.
Таким же образом вы можете изменить шрифт в Internet Explorer, просто нажав на кнопку настроек и выбрав масштаб, удобный для просмотра.
Добрый день всем. В сегодняшней небольшой статье мы обсудим элементарные на первый взгляд вещи — как увеличить шрифт в ВК и адаптировать страницу сайта под экран вашего монитора.
Зачем это вообще нужно? Если у вас проблемы со зрением, вам может быть неудобно просматривать сайт, когда шрифт слишком мелкий.А все просто — зрительное восприятие у всех людей разное, иногда хочется использовать, не напрягая зрение. Давайте узнаем, как это сделать.
Как поменять шрифт ВКонтакте
Быстро увеличить шрифт в ВК можно тремя способами:
- с помощью клавиатуры и мыши;
- с помощью одной клавы;
- в настройках вашего браузера.
Вообще этот метод используется не только на сайте ВКонтакте, поэтому вы можете изменить размер любого активного окна в браузере, а значит, и на любом сайте.Давайте рассмотрим каждый из этих способов.
Как увеличить шрифт с помощью клавиатуры и мыши
Это можно сделать, удерживая клавишу Ctrl и вращая колесико мыши. Вы увидите, что размер активного окна изменится. Попробуйте поэкспериментировать и выбрать наиболее удобный для вас вариант, когда текст лучше всего читается, и вам не придется напрягать зрение. Меняется не только текст, но и все элементы — изображения, длина и ширина окна и т.д.
Меняется не только текст, но и все элементы — изображения, длина и ширина окна и т.д.
При этом вверху экрана будет отображаться окно с масштабом.Виден в течение 2-3 секунд, после чего исчезает. Здесь вы также можете изменить размер активного окна, нажав «+» и «-», или вернуться к «100%», нажав кнопку «Сброс».
Как увеличить шрифт в ВК с помощью клавиатуры
Представьте, что ваша мышь сломалась, и вам нужно настроить ее так, чтобы было удобно просматривать страницы в социальной сети. Это делается аналогично первому способу — удерживая клавишу Ctrl и одновременно нажимая клавиши «+» или «-».
Следует отметить, что вместе со шрифтом меняются все остальные элементы — размеры, значки, поля и т. Д. Одним словом, страница просто увеличивается в масштабе. Можно не только увеличивать, но и уменьшать, если так удобнее ты. При работе с клавиатурой также всплывает список масштабирования, как и в первом случае.
Как увеличить в настройках браузера
Третий вариант — настроить браузер. Давайте посмотрим на пример браузера Google Chrome.Перейдите в раздел управления браузером (три точки в правом верхнем углу экрана) и выберите в раскрывающемся списке пункт «Настройки».
Давайте посмотрим на пример браузера Google Chrome.Перейдите в раздел управления браузером (три точки в правом верхнем углу экрана) и выберите в раскрывающемся списке пункт «Настройки».
Попробуйте поэкспериментировать и понять, в каком разрешении вам удобнее всего использовать страницы сайта ВКонтакте. А на сегодня у нас есть все.
По умолчанию все ярлыки в социальной сети Вконтакте отображаются очень мелким шрифтом. Это, с одной стороны, выглядит очень стильно и компактно, а с другой стороны, если вы используете социальную сеть для общения или часто читаете публика, маленькие буквы могут быть трудно воспринимаемыми.Кроме того, если у человека начинает болеть глаза или голова при чтении маленьких букв, то лучше принять меры и попробовать сделать шрифт больше Вконтакте.
Есть несколько способов решить эту проблему, и в этой статье мы подробно разберем каждый из них. Кстати, мы разберемся, как это сделать не только на настольном компьютере или ноутбуке с операционной системой Windows, но и затронем аналогичную проблему в мобильной версии Вконтакте для Android на телефонах или планшетах.
Увеличение шрифта с использованием стандартных настроек
Открываем нашу страницу и в левом меню находим пункт «Мои настройки», нажимаем на него.
Сразу же во вкладке «Общие» прокрутите страницу вниз до самого низа и найдите раздел «Настройки внешнего вида», поставьте птицу перед элементом «Использовать увеличенные шрифты»:
Сразу после установки птички размер должен был увеличиться.
Увеличить размер шрифта путем масштабирования
Если вы еще не знали, то в любом браузере вы можете изменить масштаб страницы.В нашем случае неплохо было бы увеличить масштаб, это, конечно же, приведет к тому, что буквы станут больше.
Мы можем очень просто увеличить шрифт с помощью клавиатуры и мыши. Для этого откройте страницу Вконтакте в браузере, зажмите клавишу на клавиатуре Ctrl и поверните колесико мыши вверх на . Масштаб начнет увеличиваться.
Если запустить , повернуть колесико мыши вниз, удерживая клавишу Ctrl , то масштаб, соответственно, начнет уменьшаться.
С помощью этих простых манипуляций с клавиатурой и мышью вам нужно добиться идеального размера шрифта.
Вот как хорошо видны надписи в левом меню:
Используем мобильное приложение Android
В мобильном приложении Вконтакте невозможно увеличивать масштаб страницы, как в любом браузере на смартфоне или планшете, просто разводя страницу пальцами в разные стороны. Однако вы можете увеличить там размер, используя настройки самого приложения.
Запускаем приложение и сразу открываем левое меню. Практически в самом низу ищем пункт «Настройки»:
На следующем этапе нам нужно будет выбрать пункт «Базовый»:
В основных настройках ищем пункт «Размер шрифта» и нажимаем на него:
Появится окно, в котором предлагается выбрать три варианта шрифта: «Меньше», «Нормальный» или «Больше». Естественно, нам нужно выбрать вариант «Еще».
Если вы теперь перейдете к своей стене, вы увидите, что ваши заметки теперь отображаются более крупным шрифтом, чем раньше.
Вот и все, дорогие друзья, сегодня мы разобрались, как сделать шрифт ВКонтакте крупнее. Я надеюсь, что у вас все получилось, и ваши глаза больше не будут страдать. Что ж, если что-то не получилось, то смело задавайте вопрос в комментариях и мы с радостью на него ответим.
Сасикала объявляет о возвращении в политику и призывает ADMK объединиться против «общего врага» DMK
изгнана по всей Индии Лидер Анна Дравида Муннетра Кажагам В.К. Сасикала, которая вернулась в Тамил Наду, где в понедельник встретили радушный прием после отбытия четырехлетнего тюремного срока, объявила, что вернется в политику, сообщает Hindustan Times .
Накануне выборов в Скупщину штата она призвала AIADMK объединиться против возглавляемой Сталиным депутата Дравиды Муннетры Кажагам.
«Я хочу, чтобы все работали сообща и не позволили общему врагу захватить трон», — цитирует ее слова газета. «Партия [AIADMK] столкнулась с несколькими трудностями и восстала как феникс в прошлом».
Сасикала сказал, что AIADMK должен победить на предстоящих выборах в Ассамблею и посвятить свою победу покойному главному министру Тамил Наду Дж. Джаялалитаа, The Indian Express сообщает.«Наша вечеринка навсегда останется в сердцах бедных», — добавила она.
Сасикала также обрушилась на нынешнее руководство AIADMK за то, что оно помешало ей использовать партийный флаг. По ее словам, это решение выявило опасения лидеров партии.
Во время поездки из Карнатаки в Тамил Наду в понедельник Сасикала дважды меняла транспорт. Оба автомобиля несли флаги AIADMK, хотя Сасикала технически не является его членом. Однако в полиции сообщили, что машины принадлежат членам AIADMK.
Также прочтите: В.К. Сасикала возвращается в связанный с опросом Тамил Наду на машине с флагом AIADMK
Перед освобождением Сасикалы из тюрьмы главный министр Тамил Наду Эдаппади К. Паланисвами исключил любую возможность ее воссоединения с AIADMK . Однако сообщалось, что партия Бхаратия Джаната подталкивает своего союзника к тому, чтобы Сашикала вернулся в лоно партии, чтобы избежать разделения голосов, которое могло бы принести пользу DMK. Ее племянник TTV Дхинакаран сформировал отколовшуюся фракцию AIADMK под названием Амма Маккал Муннетра Кажагам
Однако сообщалось, что партия Бхаратия Джаната подталкивает своего союзника к тому, чтобы Сашикала вернулся в лоно партии, чтобы избежать разделения голосов, которое могло бы принести пользу DMK. Ее племянник TTV Дхинакаран сформировал отколовшуюся фракцию AIADMK под названием Амма Маккал Муннетра Кажагам
Сасикала, который был близким помощником Джаялалитхаа, 14 февраля 2017 года был осужден по делу о несоразмерном имуществе.Джаялалитаа также обвиняли в сговоре с Сашикалой, ее невесткой Дж. Илавараси и их племянником В. Н. Судхакараном в период с 1991 по 1996 год. Эти четверо якобы накопили около 65 крор рупий.
Сасикала была освобождена из тюрьмы в Бангалоре 27 января. После освобождения она была переведена в больницу для лечения коронавируса и выписана 31 января. Она находилась в карантине в течение нескольких дней, прежде чем вернуться в Тамил Наду.
Меню для группы ВКонтакте пошаговая инструкция.Основы оформления группы ВКонтакте с использованием вики-разметки
Красивый дизайн Сообщество ВКонтакте — это не прихоть, а важный элемент, который вселяет доверие пользователей к вам и вашей компании. Если публичная страница или группа не имеют профессионального дизайна, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная.Как это сделать? Читай ниже.
Если публичная страница или группа не имеют профессионального дизайна, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн … Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть изображение. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает.Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваше изображение, просто во втором случае им будет немного комфортнее.
Картинки для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи. При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей.Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей. Лучше, если он будет темным и более-менее монохромным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Размер видео 720 на 1280 пикселей.
Характеристики видеозаписей:
- до 15 секунд;
- не более 5 МБ;
- h.264;
- звук aAC.
Кодек
В рассказах должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент можно добавлять только в крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения.Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Область содержимого вики-страницы имеет ширину 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузится в ширину 400 пикселей. Пример: у меня есть изображение 1366 на 768 пикселей. Если я добавлю его на вики-страницу, он будет выглядеть так:
Чтобы изменить размер картинки, нужно кликнуть по ней и выставить нужные значения:
Я подробно опишу, как работать с вики-страницами ниже. Поэтому здесь мы не будем останавливаться на этом.
Поэтому здесь мы не будем останавливаться на этом.
Как сделать так, чтобы изображения ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-нибудь пробовали загружать изображения ВКонтакте (неважно, аватар это или просто фото из вашей поездки), вы, вероятно, уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (и особенно на красном) фоне и когда картинка не слишком большого размера … Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее, сжималось, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше требуемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы делаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню 510 на 400 пикселей, берите 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как стилизовать заголовок страницы
Заголовок вашей общедоступной страницы или группы — это первое, что видят посетители, которые вас посещают. В большинстве случаев это место используется для размещения меню навигации на основе общедоступных материалов, интересных постов или важных анонсов.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно «ВКонтакте» представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 х 400 пикселей). Для этого зайдите в Настройки и нажмите кнопку Скачать.
На обложке можно разместить все, что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического чехла.Как это работает, для каких целей можно использовать и с какими сервисами его устанавливать, читайте в нашей статье.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в заголовке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность, и за счет этого она занимала более высокое место в поиске по релевантным запросам. Если честно, я не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница.
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить вики-пост или статью, набранную в редакторе, с ярким изображением на объявлении в шапку что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это не единственные варианты. В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе маркетолога SMM Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функциональности). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено в верхней части страницы.
Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено в верхней части страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и при этом не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает . ..
..
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получающий много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже набрал и продолжает набирать большое количество лайков и репостов. Зачем, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.

- Нежелательно, чтобы эскиз аватара был слишком унылым и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение. Подумайте, что вы сами ищете, когда ищете интересные сообщества? Например, меня уже привлекли аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение.Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду смотреть на него.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар — черный круг: большой и маленький.Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в само название группы, чтобы пользователи обязательно обратили на нее внимание.
Акции
Конкурсы
вакансий
Каким должен быть сам аватар?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел такую же цветовую схему, одинаковые шрифты, элементы и т.д. Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и его эскиз могут отличаться.Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве эскиза и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я привел всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или аналогичная. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте образ, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».

- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь остается лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как стилизовать изображения для сообщений
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь). Поэтому разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет вам красиво украсить свой образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (можно использовать свой гугл + аккаунт или почту).
Выбираем сферу деятельности. Мы пропускаем шаг, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем публикацию в Facebook, если нам нужна прямоугольная фотография, или публикация в Instagram, если нам нужна квадратная.
Выберите шаблон (если на шаблоне стоит отметка «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размеры, измените текст, шрифт и положение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как отформатировать статьи в редакторе
С недавнего времени ВКонтакте появилась возможность набирать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать разметку вики
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Wiki-разметка — это язык разметки, который используется для стилизации текста на веб-сайтах (обычно относится к классу вики-проектов) и упрощает доступ к функциям языка hTML . .. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовая навигация. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.), Добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
.. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовая навигация. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.), Добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Это выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
И сегодня я решил продолжить эту тему и поговорить о том, как создать графическое меню в контакте с … В конце концов, не каждый веб-мастер, который хочет красиво оформить свою группу, будет доволен текстовым меню. Теперь, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются посетителями намного лучше, чем текстовые ссылки. А с помощью графики можно создать что-то действительно красивое и красочное.
Теперь, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются посетителями намного лучше, чем текстовые ссылки. А с помощью графики можно создать что-то действительно красивое и красочное.
С чего начать?
Ну, конечно, стоит начать с выбора подходящей графики или рисования меню с нуля.Конечно, не каждый может нарисовать меню с нуля. Но проблема разрешима, ведь всемирная паутина пестрит различной графикой, как платной, так и бесплатной, с помощью которой вы можете реализовать свой план. На этом этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а рисовать я не умею. Сразу начну с того, что у нас уже есть подходящий график, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, нужно его вырезать. Для чего это? Это необходимо для создания отдельных ссылок для конкретного изображения.Поскольку, если мы поместим наше меню полностью в группу, то больше одной ссылки работать не будет, или я чего-то не знаю. Кроме того, необходимо изменить размер нашего меню, то есть сразу принять во внимание, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо скорректированы до размеров, которые вы укажете при создании меню в группе, при этом изображение может растягиваться или сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселей, иначе меню не будет выстраиваться по горизонтали.
Кроме того, необходимо изменить размер нашего меню, то есть сразу принять во внимание, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо скорректированы до размеров, которые вы укажете при создании меню в группе, при этом изображение может растягиваться или сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселей, иначе меню не будет выстраиваться по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью Photoshop, поэтому рекомендую вам воспользоваться. После того, как разобрались с габаритами, осталось вырезать меню. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите нужные области с помощью этих инструментов, например:
И сохраните для веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое. В этом случае я выберу формат: JPEG и лучшее качество, а остальное оставлю как есть и сохраню графическое меню ВКонтакте.
В этом случае я выберу формат: JPEG и лучшее качество, а остальное оставлю как есть и сохраню графическое меню ВКонтакте.
Перейти на страницу нашей группы. И делаем некоторые подготовительные шаги: В управлении сообществом подключаем «материалы», сохраняем. Если на данном этапе что-то непонятно, то читайте статью про текстовое меню ВКонтакте, там все подробно, об этом сказано.
После этого нам нужно загрузить наши картинки, которые мы получили при вырезании меню.То есть нажимаем «добавить фото».
После загрузки изображений мы можем приступить к созданию меню. Для этого нажмите «редактировать» рядом с последними новостями.
А теперь мы можем добавить наш код меню. В моем случае это будет выглядеть так:
[]
[]
[]
Итак, разберемся, что здесь к чему:
… — эти теги выравнивают наше меню по центру. Если вы удалите их, меню будет прижато к левому краю.
фото-48249652_297601976 — путь к нашей картинке. Путь формируется следующим образом: номер альбома_номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором есть наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
Путь формируется следующим образом: номер альбома_номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором есть наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — параметры изображения: 130x46px; — ширина и высота нашей картинки (может отличаться от размера самой картинки) — указывать в вертикальном меню не обязательно; nopadding; — без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте выполнено по такому же принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить на новую строку … И также не забывайте, что при таком расположении изображений мы можем использовать только 370 пикселей в ширину. Я немного поправил код, показанный выше, и получил:
[] [] []
А вот так выглядит:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка. Она должна сыграть роль украшения. Для этого просто используйте опцию «без ссылки». Наглядный пример: такое же горизонтальное меню, только первая кнопка не активная ссылка, а простая картинка.
Она должна сыграть роль украшения. Для этого просто используйте опцию «без ссылки». Наглядный пример: такое же горизонтальное меню, только первая кнопка не активная ссылка, а простая картинка.
[] [] []
Ну вот в основном все. Как видите, сделать графическое меню ВКонтакте несложно, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню для своей группы ВКонтакте. И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиваясь абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т. Д.) Будет намного проще выполнять, для этого достаточно изучить мой Видеокурс по техническим секретам групп Вконтакте … Вы просили видео уроки, а я записал целый видеокурс — забери !!!
Удачных экспериментов!
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или мастера, вникнуть в некоторые тонкости вопроса и все сделать себя.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три способа создания меню:
Каждый из них, конечно же, имеет свои достоинства и недостатки. Ниже мы поговорим о первых двух чуть подробнее. А для тех, кто все же решится пойти по третьему пути и сделать все самостоятельно, мы написали подробный гид (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь №1. Заказать создание меню у специалиста-дизайнера
Преимущества этого метода относительная скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (про основные ошибки при создании меню мы подготовили). К тому же еще нужно найти художника. Здесь можно порекомендовать поискать на кворке.ru, в разделе «Дизайн групп в социальных сетях».
Путь № 2. Использование онлайн-конструктора
Здесь мы, конечно же, порекомендуем наш конструктор, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устраивает и вы решили загрузить получившееся меню в свою группу. Преимущества этого пути в том, что он самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезагрузить свое меню за половину стоимости создания.Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню. Минусы метода — здесь придется совсем немного, но потрудиться самому.
Путь № 3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и ты приобретаешь новые навыки. Минусы: вам понадобится немного навыков и достаточно много времени (впервые). Вот что вам потребуется:
- Уметь уверенно пользоваться графическим редактором… Например, Фотошоп. При создании меню вам нужно сначала сделать изображение правильного размера (с точностью до пикселя, без «примерно»!), А затем правильно его обрезать (разбить на фрагменты)
- Уметь понимать инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не получится с первого раза
Если вы думаете, что справитесь со всем, тогда приступим.
Шаг №0. Общая информация о том, как устроены меню групп ВКонтакте
Меню для группы составлено из вики-страниц, создание которых поддерживает ВК.Вики-страницы — это специальные страницы, которые можно создавать только публично. Они отличаются от обычных сообщений тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясним. Например, в обычных сообщениях вы можете использовать только обычный текст, в то время как разметка вики позволяет выделить части текста жирным шрифтом или курсивом. То есть она вводит дополнительные функции оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен на ссылку.Именно эти дополнительные параметры форматирования используются для того, чтобы сделать общедоступное меню ВКонтакте. Как именно это сделать, мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже есть группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу … Давайте теперь узнаем ID вашей группы. ID группы — это ее уникальный номер, с которым контактирует.Зайдите в свою группу и нажмите «Сообщения сообщества» (если в группе нет сообщений, то вместо «Сообщения сообщества» будет «Нет сообщений»). Вы перейдете на новую страницу с таким адресом:
https://vk.com/wall- XXX ? own = 1
Вместо XXX у вас будет набор цифр (и только цифр!). Это ваш идентификатор сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого создайте ссылку следующего вида:
http: // vk.com / pages? oid = Group_id & p = Имя страницы
http://vk.com/pages?oid=- 154457305
& p = Меню
Откройте получившуюся ссылку в своем браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Вот и все, вы создали вики-страницу с названием «Меню» (если, конечно, вы указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Наполните содержанием.»В правом верхнем углу есть значок карандаша (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор вики-страницы ВКонтакте имеет два режима: графический и режим разметки. Режимы переключаются кнопкой в верхнем правая часть редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим макета. Режим визуального редактирования более удобен, поскольку позволяет обойтись без знания синтаксиса разметки вики, но его функциональность чрезвычайно limited: в нем можно делать только самые простые вещи.По сути, приходится иметь дело с режимом верстки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования находится кнопка для вызова справочной информации по вики-разметке (). Очень полезная штука, особенно для новичков. Второй момент, на который следует обратить внимание, — это адрес вики-страницы. В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- Group_id _ XXX ? act = edit & section = edit
Часть адреса перед знаком «?» это адрес вашей вики-страницы.Запишите где-нибудь: в ВК нет возможности увидеть список ваших вики-страниц и ссылок на них. Чтобы перейти к желаемой, вам необходимо знать ее адрес или снова воспользоваться ссылкой для создания вики-страницы. Используя последний способ, имейте в виду, что страницы, если они уже существуют, не воссоздаются.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, мы создали вики-страницу «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную в нижней части редактора.Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы Яндекс и Гугл соответственно. Третья ссылка внутренняя. Выводит в паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если в предварительном просмотре отображается код, а не ссылки (на которые можно щелкнуть) — , значит, вы ввели код в режиме визуального редактирования , а не в режиме макета. Будь осторожен!
Обратите внимание, что внешние ссылки в вики-коде ВКонтакте оформляются одинарными скобками, а внутренние — двойными.При этом внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВКонтакте. Например, указатель на группу имеет такое обозначение:
club Group_id
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т. Д. У каждого указателя есть свои обозначения. Мы воспользуемся некоторыми из них позже и рассмотрим их подробнее.
Обязательно сохраните страницу.По сути, мы только что создали базовую страницу навигации. Что представляет собой не что иное, как простейшее меню для группы ВКонтакте … Конечно, это еще не графическое меню, но даже оно может справиться с основной задачей меню — быстро направлять пользователей в нужное публичное место . Чуть позже мы рассмотрим, как сделать графическое меню.
А теперь разберемся, как и где можно использовать вики-страницы.
Шаг № 3. Где я могу разместить вики-страницы ВКонтакте
Есть два основных места: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Контент» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать снимок достаточно большого размера, ширина которого больше высоты. Затем вставьте ссылку на созданную вами вики-страницу с помощью простого меню в текст создаваемого вами сообщения. Мы просили вас записать это немного раньше. Напомним, ссылка выглядит так ( у вас будут разные номера ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылки из поля ввода.Сама ссылка под фото от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться как текст в сообщении. Опубликуйте сообщение, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Перезагрузите страницу еще раз. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Нажмите на фото в закрепленном посте: должна появиться ваша вики-страница с простым групповым меню.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям.В частности, на назначенную должность. Второе место, где вы можете использовать вики-разметку, — это раздел «Материалы».
Зайдите в настройки сообщества и найдите там управление разделами (услугами) сообщества. Отметьте «Материалы» как «Ограниченное». Новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». Когда вы впервые включаете материалы в группу, этот элемент по умолчанию называется «Последние новости». Вот как это выглядит:
Перейти к этой новинке.Щелкните по пластине «Редактировать». В результате вы попадете в уже знакомый вам редактор вики-страниц. Единственное отличие состоит в том, что есть поле для ввода заголовка страницы. Измените его с «Свежие новости» на «Меню2». В режиме редактирования разметки введите следующий код:
«» «Пункт меню для раздела» Материалы «» «»
[]
Сделайте предварительный просмотр (должны появиться уже знакомые нам ссылки) и сохраните страницу … По сути, эта страница является главной (корневой) вики-страницей вашей группы.Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Зайдите на главную страницу вашей группы, перезагрузите ее и посмотрите, что произойдет. Рекомендуем смотреть свою группу из мобильного браузера и из приложения ВКонтакте. Вы заметите, что расположение элементов и логика работы везде немного различаются. Необходимо хорошо понимать, что к чему относится и где это показано.
Мы узнали, что меню можно размещать в двух местах. Желательно делать это как в виде фиксированной записи, так и в разделе «Материалы».Запомните две вещи:
- Закрепленный пост увидят 98% ваших посетителей, и только 25-40% самых любопытных, а также лояльных старых пользователей вашей группы, которые знают, что есть что-то полезное, получат в раздел материалов.
- Вы можете добавить текст к закрепленному сообщению с изображением, чтобы открыть меню. Таким образом, вы не потеряете функцию закрепленной записи. Но не переусердствуйте: чем больше текста, тем ниже будет ссылка для открытия вашего меню.
Wiki-разметка — не самый мощный инструмент и не самый удобный.Его функциональность очень ограничена. Кроме того, он был разработан на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работу в приложении и на мобильных устройствах лучше всего описать выражением «как Бог положит на вашу душу». К сожалению, в ВК пока нет ничего лучше.
Кстати. Вы можете переходить с одной вики-страницы на другую. Это работает так: пользователь открывает (например, используя изображение ссылки в сообщении) первую страницу вики.Он также содержит ссылки на другие вики-страницы. При нажатии на эти ссылки откроется соответствующая вики-страница. Таким образом, вы можете, например, создавать довольно сложные и многоуровневые меню и инструкции. Однако мы не советуем вам слишком увлекаться этим без надобности.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к созданию графического меню. Сразу оговоримся, что мы будем делать довольно простое меню: вертикальный ряд кнопок со ссылками.Но не спешите говорить «нет, я хотел сверхсложное меню» и закрывайте это руководство. Поясним, почему именно сейчас.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом освоения новых знаний. Узнав, как сделать относительно простое меню, вы освоите 90% приемов создания меню для групп ВКонтакте.
А во-вторых, как мы уже говорили, вики-разметка ВКонтакте была введена в то время, когда о мобильных приложениях мало кто слышал. Наше условно «простое» меню будет максимально корректно и качественно работать везде: в браузерной версии ВКонтакте, в мобильных браузерах и, наконец, в приложении.Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше, чем «сложное», которое «разваливается» при просмотре в официальном приложении. Чаще всего лучше остановиться на этом пункте меню. Да, есть несколько довольно богатых реализаций меню. С ними тоже можно экспериментировать. Но наш опыт говорит, что реальной выгоды — конверсий, покупок и репутации они вряд ли добавят. И у них вполне могут быть проблемы.
Наше тестовое меню будет выглядеть так:
Всего две кнопки.Первый будет вести на главную страницу «Яндекса», а второй — в группу VK Team ВКонтакте.
Вертикальное графическое меню в ВК представляет собой изображение, разрезанное на полосы. Эти полосы расположены друг под другом на странице вики. Некоторым из этих «бэндов» присвоены ссылки. При нажатии на такое изображение-ссылку, собственно, и происходит переход по этой ссылке. Одна полоса — это одно звено. Напротив, некоторым полосам (например, промежуточным, расположенным между точками) присваивается отсутствие ссылки.Такие полосы становятся «не кликающими».
Создание вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Ширина должна быть строго 600px (пикселей). Рекомендуем делать меню не более 900 пикселей в высоту. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (такими как Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков.Даже если вы совсем не умеете пользоваться графическими редакторами, не отчаивайтесь. Навыков, которых хватит, можно приобрести максимум за пару часов. В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время.
- Далее картинка с меню разрезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов.Если вы не знаете, как это сделать, просто задайте вопрос своей любимой поисковой системе. Не будем подробно описывать техническую часть процесса нарезки: способов десятки, одни подходят для одних, а другим не подходят. При обрезке нужно соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px … В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т.н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом или альбом группы на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе
… В противном случае те пользователи, для которых недоступны изображения альбомов, не увидят ваше меню! - Код разметки вики компилируется и вставляется на нужную страницу вики.
- Группа содержит закрепленное сообщение с изображением-ссылкой на вики-страницу с меню.Как делается такой пост, мы подробно писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (элемент справа от элемента «Информация» появляется при включении раздела «Материалы». Подробнее см. Выше).
Теперь давайте более подробно рассмотрим загрузку частей меню и кода вики. Мы подготовили для вас. Он содержит два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта нарезки для нашего меню — на две части.Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (на свою страницу или в группу).
У нас две «полоски»: верхняя (с кнопкой Яндекс) и нижняя (с кнопкой ВКонтакте). Оба будут ссылочными изображениями. В вики-разметке это делается с помощью следующего кода:
«ССЫЛКА» — целевая ссылка. Например, https://yandex.ru/. Помимо обычных внешних ссылок может быть указанием на объект ВКонтакте: пост, страницу пользователя или группу.Например, чтобы после нажатия кнопки происходил переход в сообщество «Команда ВКонтакте», вы можете указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе разницы не будет. Внешние ссылки (те, которые не ведут на ресурсы ВК) мы рекомендуем сокращать с до
Учитывая, что это меню не в группе, а на странице ВКонтакте (публичной), я решил показать вам, как все это делается! Уже давно меня трепещут вопросы: как сделать меню публичным, как сделать меню открытым, как исправить и т. Д.Вот вам инструкция!
Итак, как вы можете даже сделать меню на публичной странице в контакте с ? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе , я об этом и писал. Но как сделать публичное меню, если в настройках нет такой функции? Для пытливого ума ограничений нет! Вот так выглядит меню в нашем корпоративном паблике:
Открытое меню? Проще простого!
Просмотрите статьи еще раз: и теперь эти знания нам пригодятся!
3 шага к красивому публичному меню!
Вы, наверное, уже догадались, что в основе такого меню лежит… закрепил пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе своего блога я отказался встраивать его и пользоваться «меню в клипе». А теперь я дам вам четкую инструкцию, «как это сделать»!
Шаг 1: создайте внутреннюю страницу меню
Итак, чтобы меню появилось в нашей группе, его нужно создать на отдельной внутренней странице. И как вы помните, публично у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу… Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (нормальный)
http://vk.com/pages?oid=- XXX & p = Page_name
, где XXX — идентификатор вашей публичной страницы,
и «Имя_страницы» — любое слово, которое будет использоваться для наименования страницы
.
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее точно так же, как если бы мы заполняли меню для группы.То есть регистрируем там все изображения и переходы. У нас должно получиться что-то вроде этого:
Это вики-меню
Внимание! Если вы до сих пор не умеете создавать наглядные меню в контакте, то снова статья! Если все ок. то у вас получится аналогичная картина:
А это уже готовая страница меню
Шаг 2: создаем пост на стене
Теперь нам нужно добавить наше меню на стену сообщества ВКонтакте.Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, например:
Вы, наверное, уже знаете, что ссылка на сообщение прикрепляется автоматически и после того, как ссылка прикрепляется из самого сообщения, адрес страницы можно удалить. Если вы опубликуете ссылку, то меню не появится на стене, а будет просто ссылка, нажав на которую человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в замке, т.е.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» сообщения (прикрепленная страница останется) и добавить к сообщению картинку , которую увидят подписчики. Хитрость в том, что если ссылка и изображение присутствуют в одной записи, то при нажатии на изображение переходит по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь вам решать. Если вы заказываете меню для паблика, то вам также понадобится баннер, т.е.е. картинка, которая будет висеть в клипе. Вот что мы получаем, когда публикуем сообщение:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг # 3: исправить столб
Наконец-то у нас все готово и на стене висит пост с картинкой и ссылкой! Теперь нам нужно переместить его в шапку группы, закрепить пост на главной странице, сделать пин … Для этого кликаем по дате / времени поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу сообщения, прокрутите вниз и найдите кнопку «закрепить» ».Посмотрите на картинку, что вам нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете выбрать картинку, которая будет продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три простых шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей.Многим даже удается создать в них свой виртуальный бизнес: продвижение лайков, подписчиков, продажа товаров как из других стран, так и копирайт. Практически у всех есть группа. И как пользователи могут быстрее всего понять то, что делает человек или даже целая организация? Создайте специальное меню, содержащее самую необходимую информацию. И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры.
Что такое разметка вики?
Как сделать групповое меню ВК? Разметка Wiki — хороший помощник! Это очень эффективный и удобный способ создать группу в социальной сети ВКонтакте. Эта разметка в принципе очень похожа на html-код … Но для людей, не имеющих отношения к программированию, она будет более понятной из-за простоты реализации. Вики-разметка получила свое название благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования.Разметка Wiki позволяет людям без знаний программирования быстро и легко создавать группы оформления:
- Создавать графические спойлеры и таблицы.
- Форматирование текста и изображений.
- Работа с якорами и ссылками.
Как сделать меню для группы ВК? Рекомендации так необходимы, но в целом разобраться можно с помощью хорошего гида. Если говорить о html, то для изучения и работы с ним нужно было сидеть несколько дней, а то и неделю.Разметка Wiki с хорошей памятью занимает очень мало времени. Как его создать? Какие есть подходы? Здесь мы поговорим о технологиях, а кто их создал? Разберемся, как сделать меню для группы ВК. Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Способы создания вики-разметки
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать.Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Так что может быть:
- Если у группы есть социальная направленность, то можно создать текстовое меню. Преимущества ему даются за счет более серьезного внешнего вида.
- Для групп коммерческого и развлекательного характера желательно полагаться на графическое меню. Использование изображений в нем привлечет внимание пользователей к тому, что должно быть видно. Применение этого подхода также сделает вашу группу более приятной и расслабляющей.
В качестве примера работы мы рассмотрим работу с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но так и в довольно значительном масштабе выстроить меню вашей группы будет несложно.
Работа с изображениями
Как сделать так, чтобы меню в группе в ВК было красивым? В социальной сети ВКонтакте можно вставить фото или картинку с помощью вики-разметки только тогда, когда они загружены в фотоальбомы сайта.Итак, заходим в него, выбираем нужную фотографию и копируем ее адрес. Например, пусть это будет так: photo12345_67890. Теперь нужно взять его в дубль. Вы должны получить следующий результат: []. Что делать, если к фотографии или картинке нужно прикрепить текст или ссылку? А может есть желание немного подправить внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[photo12345_67890 | варианты | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — пишем то, что нужно. Вроде особых пояснений не нужно. Ссылка переводится с английского как «ссылка». Это указано для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь можно установить следующие значения:
- Обычный — ссылка на изображение оформлена в виде текста, картинки в ней нет.
- Noborder — убирает рамку вокруг фотографии.
- Box — изображение открывается в окне.
- Нолинк — ссылка на фото удалена.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — укажите размер картинки в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предполагает редактирование ширины.
Как создать таблицы с помощью вики-разметки?
Обычно и в графическом, и в текстовом меню требуется элемент, позволяющий представить данные в удобной форме, а именно таблицы. Немногие группы ВКонтакте обходятся без них.Чтобы создать таблицу в вики-разметке, вы должны использовать определенный набор символов. Предлагаем вам ознакомиться, за какой функционал они отвечают:
- (| — так обозначается начало таблицы. Без него при создании этого элемента не обойтись, это обязательный атрибут.
- | — используется для придания ячейкам эффекта прозрачности.
- | + — этот набор символов используется для размещения имени таблицы в центре. Это не обязательный атрибут, но он должен размещаться сразу после знаков, чтобы указать начало. .
- | — — так обозначаются новые строки (в том числе для ячеек).
- ! — дает темный цвет. При отсутствии эго необходимо использовать знак из пункта 2.
- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.
Как заполняется ячейка? Все вводимые в них данные помещаются после символа | приметы. Если вы хотите отделить ячейки друг от друга, вам просто нужно продублировать их следующим образом: ||.Все, что было сказано до этого момента, может показаться не очень ясным, но сейчас это будет исправлено с помощью примера.
Создание группового меню в социальной сети ВКонтакте с использованием вики-разметки: пример реализации
Здесь будут использоваться опции noborder и nolink. Они удалят рамку изображения и ссылку. Кроме того, размер изображений будет изменен, а вторая строка ячеек таблицы будет иметь темную заливку благодаря использованию! Атрибут. А вот пример:
{|
| —
|
”’ Новое в науке ”’ ||
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электротехника | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» очень легкий.
Важность вики-разметки при продвижении вашего проекта
Использование этих разработок позволяет вам придать группе собственный атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна у вас еще должна быть возможность задать тему страницы, но это еще не реализовано в социальной сети. Поэтому вы должны знать, читая эти строки, что вас не зря интересует, как сделать меню в группе в ВК.
Заключение
Теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.Как видите, эта функция полезна и в то же время довольно проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как нужно организовать, а что выделить. В конце концов, неправильная оптимизация может только усугубить ситуацию.
.


 Далее выбираем пункт «Масштаб» и регулируем его до нужного размера;
Далее выбираем пункт «Масштаб» и регулируем его до нужного размера; И у вас очень заботливая мама. Покопайтесь в бабушкиной шкатулке. Найдите самые уродливые очки производства позапрошлого века и всегда надевайте их во время занятий за компьютером. Стопроцентная гарантия, что после нескольких напряженных разговоров вашей мамы с папой, у вас уже через неделю на столе появится современный широкоформатный монитор. Да еще совет – через месяц можно попробовать пробить инвестиции на приобретение многоканальной стереосистемы. Для этого поищите бабушкин слуховой аппарат.
И у вас очень заботливая мама. Покопайтесь в бабушкиной шкатулке. Найдите самые уродливые очки производства позапрошлого века и всегда надевайте их во время занятий за компьютером. Стопроцентная гарантия, что после нескольких напряженных разговоров вашей мамы с папой, у вас уже через неделю на столе появится современный широкоформатный монитор. Да еще совет – через месяц можно попробовать пробить инвестиции на приобретение многоканальной стереосистемы. Для этого поищите бабушкин слуховой аппарат. Please try again later
Please try again later 0 — нововведения
0 — нововведения
 В каждом браузере суть одна: в настройках любого браузера ищите «масштаб» и меняйте его до нужного.
В каждом браузере суть одна: в настройках любого браузера ищите «масштаб» и меняйте его до нужного.
 Также можно трижды коснуться экрана тремя пальцами, а затем перетянуть бегунок «Степень увеличения».
Также можно трижды коснуться экрана тремя пальцами, а затем перетянуть бегунок «Степень увеличения».
 К. Кумар
К. Кумар Дж., Кумар, В. К., Маурер, старший Р. Л., Эллиот-Картер, Э., Мун, Э. и Маллен.
Дж., Кумар, В. К., Маурер, старший Р. Л., Эллиот-Картер, Э., Мун, Э. и Маллен.


 Пример:
Пример:
Добавить комментарий