Самый простой способ установки любого баннера на сайт WordPress
2013, Май 3 , Пятница
Очень многие начинающие блоггеры сталкиваются с проблемой вставки баннера на свой ресурс, при том, заранее ожидают быстрого и эффектного результата с получением большого числа кликов или подписчиков с них.
Надежды угасают при первых же попытках и неудачных пробных установок баннеров. Начинаются поиски программ-кодировщиков, онлайн-сервисов по генерации кодов и так далее и тому подобное.
Если у Вас ресурс на WordPress, то по предлагаемому описанию редактирование кода баннера и установка его на свой сайт решается очень быстро.
В начале, перед тем, как сделать свой баннер, определитесь с его размерами. Формат разницы не имеет – ‘swf’ или ‘gif’, но вот ‘swf’ файл получается меньше по размеру и больше нравится своими дополнительными функциями пользователям.
Баннер по партнёрке уже готов к размещению, так ка имеет готовый код для вставки, а вот свой нужно подготовить.
Получить код баннера.
В качестве дополнительного плагина для редактора записей на WordPress мы установили на свой ресурс плагин Ultimate TinyMCE. Более удобного плагина нам пока не нужно, хотя, других подобных плагинов есть несколько. После его установки в опциях меню, кроме тех, которые нам потребовались мы активировали кнопку ‘Вставить/Редактировать медиафайл’. Данная опция редактора имеет большие возможности с редактированием медиафайлов, но остановимся на flesh.
Загружаем наш баннер(он у нас в swf формате) непосредственно в медиафайлы или в файловый раздел базы данных. Можно и на какой угодно сервер, главное, иметь на него действительную рабочую ссылку, по которой можно увидеть рабочий,запускающийся медиафайл.
- При активированном плагине Ultimate TinyMCE открываем админку и выбираем: ‘добавить новую запись’ или ‘новую страницу’.
- На новом и чистом поле редактора нажимаем на кнопку ‘Вставить/Редактировать медиафайл’.
 Появляется окно меню ‘Ganeral’ редактора медиафайла со строкой ‘File/URL’, в которую и вставляем ссылку на наш баннер.
Появляется окно меню ‘Ganeral’ редактора медиафайла со строкой ‘File/URL’, в которую и вставляем ссылку на наш баннер. - В строке ‘Type’ выбираем ‘Flash’.
- В окнах размера отображаемого файла, опции ‘Dimensions’, указываем соответствие требуемого соотношения по условиям его размещения. Ставим или нет галочку на сохранение пропорций.
- В поле просмотра Preview должен отобразиться наш баннер.
- Переходим в меню ‘Advanced’ окна редактора медиафайла. В опции ‘Background’ выбираем желаемый цвет поля, который будет отображаться в момент загрузки баннера для показа на ресурсе.
- Галочки на ‘Auto Play’ и ‘Loop’ у нас установлены, а остальные режимы установлены на ‘не задано’, хотя, может каждый установить их на своё усмотрение и менять опции на свой вкус.
- И вот, самый ответственный момент, когда переходим в третий, последний раздел меню Source, в котором и отображается код баннера с записанными функциями и опциями, которые мы выбирали при редактировании.
- Код баннера копируем и вставляем туда, куда Вам потребуется.
После отображения кода в редакторе медиафайлов можно нажать на кнопку ‘Вставить’ и сохранить код на странице, которую оставите, как черновик. Можно обычным копированием сохранить код в блокноте у себя на компьютере, но удобным и быстрым редактированием с просмотром будет сохранённая в черновиках страница или запись с кодом баннера.
После того, как баннер заработал на сайте и когда Вы не ежечасно публикуете свои записи, плагин ‘Ultimate TinyMCE’ в админ панели администратора для некоторой разгрузки сайта спокойно можно деактивировать.
[Всего: 0 Средний: 0/5]
«Самый простой способ установки любого баннера на сайт WordPress»
После отображения кода в редакторе медиафайлов можно нажать на кнопку ‘Вставить’ и сохранить код на странице, которую оставите, как черновик. Можно обычным копированием сохранить код в блокноте у себя на компьютере, но удобным и быстрым редактированием с просмотром будет сохранённая в черновиках страница или запись с кодом баннера.
Игорь Александрович
«Весёлый Карандашик»
Делаем баннер для сайта самостоятельно: без дизайнера, бесплатно
Баннерная реклама в контекстно-медийных сетях Яндекс и Google — эффективный способ продвижения в совершенно разных тематиках: развлечения, торговля, услуги, мероприятия и многие другие. «Продающий» баннер должен иметь привлекательный вид, заинтересовать пользователя и задержать его внимание. Создать такой баннер можно самостоятельно, не обращаясь за помощью к веб-дизайнерам. Основные правила — соблюдение размеров выбранного формата и оригинальность идеи.
Виды баннеров
В каждой из тематик «ходовыми» оказываются те или иные форматы баннеров. Давайте выделим четырнадцать основных форматов рекламных баннеров:
- стандартный: 468×60 px;
- широкоформатный: 728×90 px;
- квадратный: 250×250 px;
- квадратный малый: 200×200 px;
- прямоугольный: 336×280 px;
- встраиваемый прямоугольный: 300×250 px;
- баннер-небоскреб: 120×600 px;
- широкий баннер-небоскреб: 160×600 px;
- блочный баннер на полстраницы: 300×600 px;
- вертикальный прямоугольный: 240×400 px;
- большой широкоформатный баннер: 970×90 px;
- баннер-биллборд: 970×250 px;
- баннер для смартфонов большой: 320×100 px;
- баннер для смартфонов широкоформатный: 320×50 px.
Как показывает статистика — для каждой тематики лучше использовать один или несколько из всех представленных форматов. Например, в тематике игр и развлечений больший отклик вызывают баннеры формата «встраиваемый прямоугольный», а в тематике красоты и здоровья — наиболее кликабельные форматы баннер-блока на полстраницы и большого баннера для смартфонов.
Креативность и контекстная реклама
Как известно, контекстная реклама способна значительно повысить продажи. Но можно столкнуться и с обратным эффектом, если реклама слишком назойливая, непродуманная или скучная. Креативный подход позволяет повысить внимание к баннеру, а смена креативных идей не только провоцирует рост обращений, но и вызывает интерес пользователей к следующим рекламным кампаниям.
Креативный подход позволяет повысить внимание к баннеру, а смена креативных идей не только провоцирует рост обращений, но и вызывает интерес пользователей к следующим рекламным кампаниям.
Смена креативных идей подразумевает не только замену рекламного продукта в каждом баннере, но и самого подхода к его подаче. Каждый ваш товар или услуга должны ассоциироваться с отдельными визуальными образами.
Для поиска креативных идей и подходов удобно использовать spy-сервисы. Это источник вдохновения для рекламщиков, позволяющий подсмотреть, как решена проблема у аналогичных компаний из той же или другой ниши. Копировать идеи не стоит, но определить для себя процесс генерации креатива вполне возможно.
Рекламные агентства используют подход креативных митингов — команда работает по технологиям brainstorming, mind-map и другим, генерируя различные идеи, а затем анализируя и выбирая из них лучшие.
Дизайн баннера
Реализовать готовую креативную идею в баннере веб-дизайнеру проще, чем сгенерировать ее, остается учесть несколько принципов. Помнить про размер и формат, подобрать приятные для просмотра цвета, избегать острых углов и линий, выбрать читаемые шрифты.
Для создания баннера можно использовать профессиональные графические редакторы. Если опыта работы с ними нет, попробуйте свои силы в онлайн-редакторах, которые предоставляют массу инструментов и возможностей, являются интуитивно понятными для неопытных пользователей и созданы с целью облегчения работы. Одним из сервисов, который позволяет создать баннер для контекстной рекламы самостоятельно, является Canva.
Что умеет CANVA?
- создавать рекламные баннеры без опыта работы с графикой;
- использовать стоковые изображения для оформления и загружать свои;
- использовать готовые графические элементы: стикеры, иконки, значки;
- выбирать из большого количества шрифтов для кириллицы и латиницы, не загружая свои;
- сохранять баннеры в папках проектов, сортируя по заказам, рекламным кампаниям, продукции и любым другим удобным способом;
- возвращаться к работе над уже завершенными и загруженными баннерами.
Процесс создания баннера
Чтобы создать свой рекламный баннер в сервисе, авторизуйтесь и перейдите к выбору шаблона. На базе заготовки оформлять дизайн проще — логика элементов уже продумана, остается подобрать свои изображения, графику, добавить текст.
Для примера создадим баннер для компании, которая продает авиабилеты и туры за границу.
Изображения и графика
Для замены изображения переходим в раздел «Фото» или «Фон» на панели инструментов слева. Если у вас есть заготовленное фото, добавьте его через раздел «Загрузки».
После добавления редактируем инструментами над макетом. Используйте красочные цветовые схемы, но не слишком яркие, чтобы просмотр не доставлял дискомфорта.
В нашем случае изображение подготовлено таким образом, чтобы осталось место для текста. Если вы используете фото без отрицательного пространства, будущий текст баннера лучше поместить на фоне отдельного графического элемента.
Для этого переходим в раздел Элементы и выбираем прямоугольник или квадрат, либо другой объект, который сможет вместить ваш текст. Редактировать элемент можно мышкой или кнопками над рабочим полем.
Немного о тексте на графических баннерах
Текст должен быть коротким, подавать сжато основную информацию и привлекать внимание пользователя. Чтобы добавить поле для надписи, переходим в раздел «Текст».
Добавляем несколько блоков и редактируем надписи при помощи кнопок над макетом. Текст должен читаться без проблем и быстро, потому использовать каллиграфические шрифты не рекомендуется.
Сохраняем готовый баннер
Готовый баннер можно скачать кнопкой на верхней синей панели справа. Выберите подходящий формат и выберите пусть для сохранения баннера. Вернуться к работе над баннером можно с главной страницы сервиса. Вы можете редактировать баннер как через веб-версию сервиса, так и через мобильное приложение с вашего смартфона.
Используйте все возможности и настройки, чтобы создать свой идеальный баннер. Без переплат веб-дизайнерам и опыта в графическом дизайне, а главное — быстро.
Без переплат веб-дизайнерам и опыта в графическом дизайне, а главное — быстро.
Как разместить баннер на сайте или блоге WordPress
Спонсор поста: Администрируемые VPS на XEN от 10$ без оверселлинга с тестовым периодом 14 дней от Inferno Solutions. Отзывы на zapili.net
Добрый вечер, сегодня я хотел бы рассказать о том, как разместить баннер на сайте. Многие задают мне этот вопрос, значит проблема актуальная, постараюсь Вам объяснить весь этот несложный процесс. Хочу сразу сказать, что я не являюсь профессионалом в html, php, css и др. языках программирования, я вообще плохо в них разбираюсь, но то, что мне нужно, я потихоньку немного усвоил. И если этот путь, который я напишу ниже, не совсем правильный, усложненный, “мусорный” – “извиняйте”, не всем дано все знать :). Я всего лишь делюсь с Вами тем, как я вывел баннеры у себя в шапке.
Как разместить баннер на сайте
Каждый по-своему размещает баннеры, кто-то даже подбирает темы только такие, куда встроены рекламные баннеры.
Приведу пример размещения баннеров как на моем блоге WPnew.ru – в 2 колонки. То есть, это тот случай, когда Вы можете видеть слева название сайта, его логотип, как это обычно бывает, а справа же стоят баннеры.
Для начала я добавил в файл темы style.css в самый конец следующие строки:
.columnslogo {
display: block;
float: left;
width: 470px;
height: 105px;
padding: 0px;
margin: 0 0px 0px 0;
overflow: hidden;
}
.columnshead {
display: block;
float: right;
width: 470px;
height: 133px;
padding: 0px;
margin: 0px 0px 0px 0;
overflow: hidden;
border: 0px solid #FFFFFF;
}Здесь класс columnslogo отвечает за вывод логотипа, названия сайта и т.п. (заметьте, стоит float: left – выводится слева). А columnshead – за вывод баннеров (заметьте, здесь стоит float: right – вывод справа, именно этот оператор является ключевым моментом, то есть мы “прижимаем объекты” к левому и правому краю соответственно. Также стоит задать ширину и высоту (в случае резиновыми шаблонами все сложнее), в моем случае width: 470px (ширина) у обоих классов одинаковая, то есть я, получается, разделил шапку, которая размером примерно 1000px (чуть меньше) на 2 колонки по 470 пикселей (кстати, возможно Вам будет интересно почитать урок про CSS).
Также стоит задать ширину и высоту (в случае резиновыми шаблонами все сложнее), в моем случае width: 470px (ширина) у обоих классов одинаковая, то есть я, получается, разделил шапку, которая размером примерно 1000px (чуть меньше) на 2 колонки по 470 пикселей (кстати, возможно Вам будет интересно почитать урок про CSS).
Высота (height) в columshead – 133 пикселей, так как размещено 2 баннера размером 468*60 px + отступы между ними и от краев. То есть, если Вы ставите только 1 баннер, то значение высоты можно уменьшить. Иногда бывает полезным (когда 1 баннер к примеру) выделить границу баннера рамкой, в данном случае за это отвечает border: 0px solid #FFFFFF; здесь 0px – это ширина рамки (значит в моем случае она скрыта), solid означает, что линия сплошная (не пунктирная, точечная и т.п.), а #FFFFFF, как Вы уже, наверное, догадались – цвет рамки (в моем случае – белый).
Это было то, что касалось файла style.css, а теперь перейдем непосредственно к выводу баннеров на сайте. Для этого, если мы хотим поставить баннеры в шапку, открываем файл header.php и ищем место, где выводятся логотип, название сайта и т.п. Вот так это выглядит в моем случае:
1 – “правая часть” шапки, условия которого мы задали выше в style.css.
2 – стиль, благодаря которому идет отступ снизу на 5 пикселей, и “рисуется” белая рамка сплошной линией толщиной 1 пиксель.
3 – вывод первого баннера, который выводится напрямую (в данном случае баннер “Хостенко”, который Вы видите в шапке). Вот его полный код:
<a href="http://hostenko.com" rel="nofollow" title="Специализированный WordPress-хостинг"><img src="http://telepark.ua/tpb/0/58.gif" rel="nofollow" alt="Специализированный WordPress-хостинг" border="0"></a>
Вы можете вывести свое изображение (к примеру баннер “Купить рекламу”) просто поменяв значение img src – там укажите полный адрес до баннера, width=”468″ height=”60″ – ширина и высота баннера, также Вы можете поставить свою ссылку на страницу рекламы в самом начале после в a href= (если идет речь о том, как поставить свой баннер “Купить рекламу”).
4 – тут код Rotaban, который идет после “закрытия” (</div>) стиля первого баннера, то есть после отступов.
5 – вывод левой части шапки (класс мы уже задали в style.css – см. выше).
6 – класс, который выглядит так (вывод логотипа перед названием сайта):
.wpnew {
display: block;
float: left;
width: 50px;
height: 50px;
padding: 0px;
margin: 10px 0px 0px 0px;
overflow: hidden;
}7 – отступ слева для названия сайта, описания и т.п.
Заключение
Как видите, по-моему, ничего сложного нет. Если у Вас возникнут трудности, попробуйте “тупо скопировать” все с этого урока (аналогично вывести баннеры), а уже потом, при помощи великолепного инструмента FireBug, поправить все, как Вам нужно. На сегодня все, до встречи на следующих уроках!
Как сделать баннер для сайта: программы, размеры, примеры
Performance Marketing основывается на четко и однозначно измеряемых параметрах
Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Как правило, любой веб-проект создается для того, чтобы на нем зарабатывать. Иначе вся деятельность в интернете теряет смысл. Одним из способов заработка является размещение рекламы на своем сайте. Рекламодатель разрабатывает и размещает свою рекламу на чужом веб-ресурсе за плату для того, чтобы продвинуть товар или услугу.
Что такое рекламный баннер на сайте
Это прямоугольный блок с неподвижной или анимированной картинкой (текстом). Обычно после клика на него пользователь отправляется на веб-страницу рекламодателя.
Немного истории
Впервые интернет-баннер увидел свет в 1994 году: он перекочевал в Сеть из печатных СМИ. В дальнейшем данный маркетинговый прием стал развиваться: создавались целые страницы, сверху донизу заполненные агрессивной рекламой. Со временем посетитель привык не обращать внимания на ее обилие — перенаполняемость веб-сайтов рекламой стала считаться дурновкусием.
Как работает рекламный баннер на сайте
Новые клиенты и покупатели
В данном случае важно не количество перешедших людей, а качество целевой аудитории. Например, интернет-магазину пуховых платков нужны не просто любопытные посетители, а покупатели. И логичнее размещать рекламу на женских веб-проектах, форумах, новостных ресурсах. Особенно востребованы платки будут в зимнее время и перед праздниками. Поэтому сезонность медийной рекламы в данном случае — это период осень-зима.
Прирост трафика
Иногда веб-ресурсы обмениваются тематическими медийными материалами для того, чтобы привлечь новых посетителей. Администратор может разместить баннеры со ссылками на страницы своего же сайта. Это делается для того, чтобы завладеть вниманием посетителя к какому-либо важному тексту.
Преимущества данного маркетингового приема
- Цена на создание и размещение баннеров намного ниже, чем стоимость прокрутки ролика на ТВ.
- Не требуется огромный штат сотрудников для создания материала.
- Корректировки под целевую аудиторию, легкое внесение изменений в рекламную кампанию.
- Баннерная (медийная) реклама + таргетинг (направленность на определенную целевую аудиторию) — один из самых эффективных приемов в маркетинге.
Виды интернет-баннеров
По типу отображения
- Статические — одна картинка.
- Динамические — смена изображений, движущиеся элементы.
- Видео — ролик проигрывается при наведении мышкой или при клике.
По форматам
- Простая статическая картинка в растровой графике (JPG, GIF, PNG и т.
 д.).
д.). - GIF-анимация — сменяющие друг друга рисунки в растровой графике.
- Flash-анимация — применяется векторная графика, плавная смена элементов, интересные эффекты, может накладываться звук.
Слишком «тяжелые» изображения значительно замедляют загрузку веб-страницы, что отрицательно сказывается на поведении посетителей и доверии поисковых систем. GIF-анимация и Flash обладают большим весом, по сравнению со статичной картинкой, поэтому перенасыщать страницу подобными медийными материалами не рекомендуется. А вот на «легкую» статичную картинку посетители почти не обращают внимания и не кликают на нее, считая изображение одним из красочных элементов страницы.
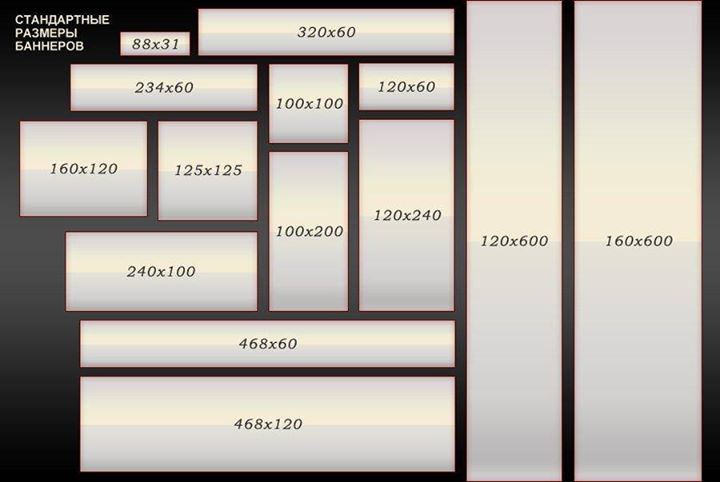
По размерам
Размер баннера для сайта может быть любым. Главное, чтобы он динамично вписывался в дизайн, не был навязчивым. Если у пользователя интернета на показ рекламы стоит фильтр, то следует предусмотреть вставку специальной картинки-заглушки аналогичного размера. Но существуют стандартные размеры в пикселях, которые мы рассмотрим ниже.
- 728х90 — «Доска почета».
- 468х60 — «Горизонтальный».
- 336×280, 300х250, 300х600, 240х400, 180х50 — «Прямоугольные».
- 300х600, 120х240 — «Вертикальные».
- 120х600, 160х600 — «Небоскреб».
- 250х250 — «Квадрат».
- 125х125, 120х90, 120х60 — «Кнопки».
- 88х31 — «Полоса».
Почти все вышеперечисленные размеры доступны для размещения в Яндекс.Директ и Гугл Адвордс.
Как сделать медийную рекламу эффективной
Любой аляпистый блок на веб-ресурсе — это еще не интернет-баннер. Дизайнер должен разместить в небольшом прямоугольнике основную суть о товаре или услуге и одновременно побудить человека кликнуть.
Признаки качественного интернет-баннера
- Загружается быстро. Пользователь не должен ожидать долго.
- Привлекает внимание. При этом важна не насыщенность цветами или разнообразие кадров. Картинка должна стимулировать посетителя к дальнейшему ознакомлению с материалом.

- Оригинальный. Похожими друг на друга изображениями пестрит весь интернет. Поэтому важно заинтересовать искушенного пользователя именно своими ТиУ.
- Стимулирует совершить покупку (выполнить действие). Это и есть главная цель любого продвижения.
- Вызывает доверие. Особенно важно для малоизвестной компании. При разработке необходимо учитывать психологию цветов и фраз.
Где должен размещаться рекламный блок
Немаловажно также место размещения и размеры медийных материалов.
- Чем крупнее картинка — тем вероятнее клик по ней.
- Самым лучшим размером блока считается 240х400.
- Верхний левый угол и шапка веб-сайта — именно отсюда взгляд посетителя начинает скольжение по странице.
- Верх сайта — самое эффективное место.
Анимационные блоки привлекают внимание, если даже они размещены в самом низу.
Цветовые гаммы и тексты — важные рекомендации
- Красный — цвет решительности, побуждения. Но его переизбыток может вызвать агрессию к ТиУ. Его оттенки (пурпур, бордо, розовый) менее агрессивны, но также успешно применяются. Красный в сочетании с черным позволяет подчеркнуть важность чего-либо.
- Оранжевый — хорошее настроение, побуждение к действию. Считается самым эффективным в рекламе, но плохо подходит для фона.
- Желтый — радость, настраивает на коммуникабельность, прекрасно сочетается с черным.
- Зеленый — свежесть, тонус, здоровье. Прекрасно подходит для фона, применяется чаще в медицинских ТиУ.
- Синий — покой и нежность.
- Фиолетовый — таинство и торжественность какого-либо события. Подчеркивает оригинальность ТиУ.
- Серый — самый умеренный цвет, ни у кого не вызывает отторжения.
- Белый — чистота. Если неагрессивный баннер имеет белый фон, то он не вызывает эмоций.
- Черный — не подходит для фона, но незаменим как цвет шрифта.
Правила текстового посыла
Картинка только «цепляет» внимание. На медийном блоке важен именно текст, поэтому учитывайте следующие рекомендации:
- Обращайтесь к вашей целевой аудитории.

- Придумайте интересный заголовок.
- Текст должен намекать о вариантах решения проблемы.
- Он должен интриговать, вызывать любопытство.
- Должен описывать интересный сюжет, как в любом рекламном ролике.
- Должен иметь связь с графикой на кадрах.
- Слова «Вход» или «Нажимай» побуждают к действию.
- Слово «Бесплатно» интригует каждого.
- Текст должен занимать до 20% от пространства прямоугольника.
- Любые цифры вызывают доверие.
Общие рекомендации для дизайна
- Если у вас есть логотип — не забывайте про него.
- Оформление шрифта в виде подчеркнутого голубого текста побуждает пользователя кликнуть на ссылку.
- Используйте элементы дизайна от Windows — на такие баннеры чаще кликают.
- Не применяйте мигающий, а также черный или красный фоны.
- Смена изображений не должна быть слишком быстрой. Человеку нужно успеть понять ваш посыл.
- Если фон прямоугольника белый — обведите его рамкой.
- Забудьте про курсив, мелкий шрифт и слова, написанные кричащими заглавными буквами.
- Рекламный материал должен повторять стилистику рекламируемого интернет-проекта.
- Эротический контекст всегда увеличивает кликабельность (применимо не для всех рекламодателей).
- Изображения людей привлекают внимание.
- Создавайте в анимированном блоке не более 4 кадров.
- Общее время прокрутки анимации — не более 5-6 секунд.
- Если медиа-реклама всплывает и навязывается, то пользователь ее закрывает.
- Рекламный материал должен вести на страницу, которая более полно раскрывает его суть.
Программы для создания баннеров для сайта
В зависимости от формата применяется соответствующее ПО для создания материала. Если для разработки статики подойдет любой графический редактор, то для разработки анимации необходимо специализированное ПО.
- ADOBE PHOTOSHOP — платная. Самый мощный графический редактор. Поддерживает множество форматов, инструментов, позволяет использовать разные спецэффекты и добиваться высокого качества изображений.

- EASY GIF ANIMATOR — платная. Выдает GIF или AVI-формат, позволяет работать как с анимацией, так и со статикой. Предусмотрены красивые эффекты, смена кадров, обладает большим набором инструментов. Доступно 20 открытий для бесплатного тестового применения.
- BANNER MAKER PRO — платная. Понятный интерфейс, простые функции, любые размеры создаваемых материалов, высокое качество готовой продукции.
- ARTWEAVER — условно-бесплатная. Российская программа, графический редактор, имеет множество инструментов для обработки изображений. Можно бесплатно работать с базовым набором функций.
- ULEAD GIF ANIMATOR — условно-бесплатная. Более 15 плагинов, удобная раскадровка, синхронизация с «Фотошопом», сохранение во многих форматах. Можно сохранить материал в HTML.
ADOBE FLASH CS5 PROFESSIONAL — условно-бесплатная. Сильная программа для разработки FLASH-анимации. Имеет встроенный функционал для производства FLASH-роликов, сотни плагинов, «живую» анимацию, добавление музыки, поддерживает формат FLA. Имеет тестовый период 1 месяц, можно найти бесплатные взломанные версии в интернете. - GOOGLE WEB DESIGNER — бесплатный сервис от Гугл. Сложноватый интерфейс, небольшое количество эффектов, зато много подсказок на русском.
- GIMP — бесплатная. Бесплатный аналог «Фотошопа». По функционалу уступает своему предшественнику, но нулевая стоимость склоняет чашу весов в пользу GIMP.
- PAINT-NET — бесплатная. Работает только со статикой, ничего лишнего; много возможностей, легкий интерфейс.
- AURORA 3D-ANIMATION — условно-бесплатная. От статики до FLASH. Много шаблонов, простой интерфейс, тонкая настройка смены кадров, поддерживает формат SWF.
- SOTHIK SWF — бесплатная. Позволяет создавать FLASH, имеет множество готовых шаблонов и картинок.
- EASY BANNER — бесплатная. ПО для новичков в дизайне, работает как со статикой, так и с анимацией, есть впечатляющая подборка фонов и стандартных изображений.
- ALEO FLASH INTRO BANNER — без оплаты.
 Работает с FLASH, GIF-анимацией и статикой, много шаблонных звуков, готовых анимаций, шрифтов. Простой интерфейс.
Работает с FLASH, GIF-анимацией и статикой, много шаблонных звуков, готовых анимаций, шрифтов. Простой интерфейс. - ATANI — бесплатная. Работает с форматом GIF. Инструментарий очень прост и понятен.
- BANNER FANS — онлайн-сервис, без оплаты. Много полезных настроек и возможностей. Позволяет рисовать статические медиа-материалы, можно создать баннер онлайн для сайта.
- ANNERS NACK — онлайн-сервис, без оплаты. Предельно простой принцип работы, есть готовые шаблоны. Пользователь может легко выбрать подходящий готовый вариант и внести свои корректировки.
Резюме
Качество интернет-баннера определяется не тем, как он выглядит, а в его кликабельности. Реклама может быть несовершенной, но если люди переходят по ней на ваш сайт — значит, вы все сделали правильно!
Как создать и установить баннер на сайт? tipsite
Приветствую вас, друзья! В этой статье я расскажу о том, как установить баннер на сайт WordPress, а также, по ходу дела, рассмотрим, как создать простой статический баннер буквально за две минуты.
Тема эта интересная и полезная, поскольку баннеры не только довольно симпатично смотрятся на сайте, но еще и помогают нам зарабатывать! Это я о монетизации сайта, то есть о заработке на рекламных баннерах. Наиболее популярной биржей баннерной рекламы является RotaBan.
Подробнее об этом вы можете прочитать в статье «Как монетизировать сайт? 5 лучших способов». Теперь возвращаемся к теме статьи и баннерам.
Итак, что такое баннер?
Если говорить просто, то это статичная (неподвижная) или анимированная картинка имеющая ссылку. Ну а если еще проще, то баннер – это картинка-ссылка, кликая по которой человек попадает на определенную страницу сайта или вообще на какой-то другой сайт.
Например, на данном сайте в сайдбаре есть виджет «Автор сайта», кликнув на картинку с моей фотографией, вы будете перенаправлены на страницу «Об авторе». Вот таким образом и работают баннеры.
Вот таким образом и работают баннеры.
Эффективность и привлекательность баннеров зависит от нескольких факторов, которые я сейчас перечислю.
От чего зависит эффективность баннеров
Анимация. Анимированный баннер, в котором изображение движется или меняется через определенный промежуток времени, предпочтительнее статичного. Он привлекает больше внимания, вызывает интерес и, соответственно, количество кликов по нему будет более высоким.
Картинка баннера. Изображение должно вызывать интерес и заинтриговать, чтобы посетитель, не задумываясь, кликнул по нему. Чем ярче и привлекательнее картинка, тем больше вероятность успеха.
Вес и формат картинки. Данный пункт больше относится не к эффективности баннера, а к снижению нагрузки от него на сайт. Чем меньше вес изображения, тем меньше оно грузит сайт. Ну а что касается формата картинки для анимированного баннера, то лучше использовать формат gif, а не флеш-картинки swf, потому что их недолюбливают поисковые системы.
Ну и еще один совет: при нажатии на баннер, нужный сайт должен открываться в новой вкладке, а не в этой же самой.
Как создать простой баннер?
Для того чтобы создать простенький статический баннер, не нужно быть мега-программистом 😎 . Все, что нам потребуется – это админка WordPress и картинка, которая будет красоваться на баннере. Если вы всем этим располагаете, тогда начинаем творить!
1) В панели управления WordPress выбираем «Записи»→«Добавить новую».
2) В открывшемся текстовом редакторе добавляем нашу картинку нужного размера. Для этого нажимаем «Добавить медиафайл» и загружаем изображение с библиотеки или с компьютера.
3) Выделяем картинку, нажав на нее, и добавляем к ней ссылку. В принципе, баннер готов. Осталось только получить его код.
Осталось только получить его код.
4) Переключаем редактор в режим «Текст» и видим готовый код баннера, как на ладони.
Копируем его и вставляем в нужную часть сайта.
Как установить баннер?
Установка баннера занимает буквально пару минут. В зависимости от того, в какой части сайта он будет находиться, немного различается и способ его установки, хотя сам принцип остается одинаковым. Рассмотрим три варианта дислокации баннера 😀 .
Установка баннера в сайдбар. Переходим в панель управления сайтом и выбираем «Внешний вид», затем «Виджеты». На открывшейся странице перетягиваем виджет «Текст» в правую часть экрана.
Как-нибудь его называем и вставляем в нижнюю часть код баннера.
Сохраняем изменения и любуемся результатом.
ВНИМАНИЕ! Ширина картинки в баннере не должна превышать ширину сайдбара, иначе все будет наперекосяк.
Установка баннера в какую-то конкретную статью. В данном случае, когда мы пишем статью, необходимо переключить текстовый редактор в режим «Текст» и в нужном месте вставить скопированный код баннера.
Теперь возвращаемся в режим «Визуально» и продолжаем редактирование статьи или, если уже все готово, сохраняем изменения.
Установка баннера в файлы сайта. Этот вариант стоит применять, когда баннер нужно разместить на всех страницах сайта. Представим, что нам нужен баннер во всех статьях. Для этого открываем админку WordPress и переходим во «Внешний вид», затем «Редактор» и «single.php». Этот файл отвечает за каждую отдельную статью на сайте. Вставляет код баннера, к примеру, сразу после заголовка:
Теперь в начале каждой статьи будет выводиться наш баннер. Таким же образом можно встроить баннер в конце статьи. Ну а для того, чтобы баннер выводился на всех страницах сайта, нужно отредактировать файл page.php. Обо всех этих файлах вы сможете узнать подробнее, прочитав статью “Из каких файлов состоит шаблон WordPress?“.
Таким же образом можно встроить баннер в конце статьи. Ну а для того, чтобы баннер выводился на всех страницах сайта, нужно отредактировать файл page.php. Обо всех этих файлах вы сможете узнать подробнее, прочитав статью “Из каких файлов состоит шаблон WordPress?“.
Как видите, установить баннер на сайт WordPress очень просто. Справиться с этим делом можно буквально за несколько минут. Я надеюсь, что данная статья была для вас полезной и теперь установка баннеров не будет вызывать никаких проблем. Благодарю вас за внимание и прочтение этой статьи. Комментарии и репосты в социальных сетях приветствуются! До связи на страницах Tipsite.ru.
ТОП 4 способа сделать крутой баннер
В этой статье я подробно расскажу о том, как сделать баннер на сайт. Баннерная реклама – один из наиболее распространенных методов продвижения товаров, услуг и даже самих сайтов. Баннеры привлекают внимание. Если они правильно сделаны, яркие, с интересным текстом – еще и мотивируют кликнуть по ним. В статье приведено несколько проверенных методов. Какой именно выбрать? Решать только вам – в зависимости от собственных умений и финансовых возможностей.
Содержание статьи:
Как сделать баннер на сайт: что это такое, и каким он бывает
В переводе с английского баннер значит транспарант. Но в разрезе интернета – это отдельный рекламный блок. Он представляет собой изображение с текстом. Может быть даже анимированным.
Обратите внимание! В самом баннере присутствует ссылка. Поэтому, когда пользователь кликает на картинку, он переходит на сайт рекламодателя.
Баннеры имеют различные классификации. В зависимости от размера, типа и положения на сайте.
Смотрите видео всего 16 минут и вы узнаете как правильно оптимизировать изображения
1. Форма и размер
1. Квадратный — 250 на 250 пикселей или 125 на 125 пикселей.
2. Прямоугольный – 728 на 90/300 на 600 пикселей;
3. Близкие к квадрату – 336 на 280/300 на 250 пикселей.
2. Тип
1. Анимированный – используется анимированный рисунок.
2. Статичный – обычная картинка.
3. Текстовый – помимо картинки присутствует текст.
3. Положение на сайте
1. Pop-up – открывается, как отдельное всплывающее окно, но перекрывает страницу сайта.
2. Top Line – демонстрируется в верхней части сайта.
3. Pop-under – открывается в новом окне.
Как сделать баннер на сайт: 4 проверенные способа
Теперь перехожу к рассказу, как сделать баннер на сайт. Я отобрал для вас четыре проверенных метода.
1. Заказать у профессионального дизайнера
Читайте также: Как создать логотип компании: 4 простых действия
Наиболее простой метод. Для его реализации необходимо:
- иметь свободные финансы;
- найти подрядчика;
- составить ТЗ;
- получить готовый баннер.
Обратите внимание! У этого способа есть один существенный недостаток — он наиболее затратный из всех представленных в этой статье.
Сложность метода – найти квалифицированного специалиста, способного сделать качественный продукт в оговоренные сроки. Например, можно обратиться за помощью к фрилансерами. Их искать нужно на профильных биржах. В таком случае вложения в баннер будут не слишком большие. Но есть риск, что исполнитель либо сорвет сроки, либо сделает продукт, который вас не устроит. А, получив предоплату, переделывать его не захочет.
Второй вариант – обратиться в студию веб-дизайна. Они сделают для вас продукт, который будет точно соответствовать пожеланиям и трендам. Однако его стоимость будет довольно высокой. Особенно, если нужно сделать несколько разных баннеров.
Они сделают для вас продукт, который будет точно соответствовать пожеланиям и трендам. Однако его стоимость будет довольно высокой. Особенно, если нужно сделать несколько разных баннеров.
2. Сделать баннер онлайн в графическом редакторе
Теперь расскажу о том, как сделать баннер в Фотошопе. Пугаться не стоит. Если вы умеете работать на компьютере, то разобраться с этой задачей не будет для вас проблемой.
Лайфхак! На YouTube есть масса уроков. Смотрите их и повторяйте, используя свои картинки.
Я же просто вкратце расскажу последовательность действий. Для того, чтобы сделать баннер на сайт, необходимо выполнить лишь несколько простых шагов.
1. Откройте программу Photoshop.
2. Кликните по кнопке «Файл» и выберите «Создать».
3. Откроется новое окно. В нем укажите размеры вашего баннера. Проследите, что были установлены пиксели, а не сантиметры или другая система измерений.
4. Выберите цвет заливки или перетащите подготовленную для баннера картинку.
5. Уменьшите картинку до нужных вам размеров. Для этого нажмите сочетание клавиш Ctrl + Т. Когда уменьшите картинку, нажмите Enter.
6. Напишите нужный вам текст.
7. Сохраните картинку.
Обратите внимание! Картинки ищите на бесплатных фотостоках. Или сделайте фотографию самостоятельно.
Теперь вы знаете, как сделать баннер в фотошопе. Как видите, ничего особо сложного нет. Нужно лишь немного потренироваться. Чтобы выработать вкус, посмотрите примеры баннеров в Pinterest.
3. Как сделать баннер на сайт: специализированные программы
Читайте также: Как оптимизировать изображения для сайта и зачем это нужно
Следующий метод, как сделать баннер на сайт предполагает использование специализированного ПО. Такие программы даже превосходят графические редакторы, потому что они «заточены» непосредственно под разработку баннеров.
Среди основных преимуществ:
- простота – в программах легко разобраться и работать;
- русскоязычный интерфейс;
- широкие функциональные возможности.
Чтобы работать с подобными программами, не нужны какие-то особые глубокие знания, навыки, опыт. Расскажу о нескольких «инструментах» данного типа.
1. Sothink SWF Easy
Достоинство программы состоит в том, что в ней удастся создать не только статичный, но и анимированный красочный и привлекательный баннер. Разобраться с программой сможет каждый. В ней есть специальные подсказки. Интерфейс в целом простой и понятный. Предусмотрено несколько шаблонов.
2. EasyBanner
Еще один классный инструмент. Хороший функционал. Можно сделать статический или анимированный баннер с текстом. Много шаблонов, что существенно упрощает процесс.
3. Как сделать баннер на сайт: Atani
Хорошая программа с широкими функциональными возможностями. Также дает возможность делать, как статичные, так и анимированные баннеры.
Принцип работы упомянутого программного обеспечения в целом схож. Интерфейс простой и понятный у всех инструментов.
Опишу особенности создания рекламного баннера на примере программы Sothink SWF Easy:
- выберите создаваемый объект – «Баннер»;
- покопайтесь в представленных шаблонах и выберите тот, что подходит лучше других;
- укажите размер и подберите фон;
- напишите текст;
- поставьте ссылку на страницу, на которую будет вести баннер.
На создание рекламного визуального объявления у вас уйдет немного времени. Даже с учетом скачивания и установки программы.
4. Онлайн-сервисы
И последний вариант – сделать баннер онлайн. Пожалуй, это наиболее простой, быстрый, эффективный метод.
Кстати! Если вам необходим качественный, запоминающийся и отображающий суть вашего сайта логотип, воспользуйтесь моим сервисом. На разработку логотипа уйдет всего несколько минут!
В отличие от специализированных программ, такие сервисы не нужно скачивать и устанавливать на свой компьютер. Функциональные возможности онлайн-инструментов не меньшие, чем у программного обеспечения или графических редакторов. Да и разобраться в них просто. Я отобрал и протестировал три ресурса, о которых расскажу подробнее.
Функциональные возможности онлайн-инструментов не меньшие, чем у программного обеспечения или графических редакторов. Да и разобраться в них просто. Я отобрал и протестировал три ресурса, о которых расскажу подробнее.
1. Как сделать баннер на сайт: Canva
Популярный онлайн-инструмент. Пожалуй, один из моих любимейших. Он бесплатный. Хотя не полностью. Чтобы воспользоваться всеми возможностями, нужно вносить плату.
Среди преимуществ сервиса:
- широкий функционал;
- множество макетов;
- выбор шаблонов;
- изменяемый фон;
- возможность написать текст;
- добавление разных дополнительных элементов.
Кстати! Своими готовыми работами можно делиться с друзьями в социальных сетях. Хотя вряд ли стоит считать эту функцию такой уж важной.
Для начала работы необходимо зарегистрироваться в сервисе. После этого будет доступен большой выбор инструментов.
2. Banner Fans
Еще один сервис, позволяющий сделать баннер онлайн. Он простой в понимании, поддерживает несколько языков.
Обратите внимание! По умолчанию на сайте выставлен английский язык. Сменить его можно в правом верхнем углу.
Сервис сразу же предлагает макет готового баннера. Но в него легко внести все требуемые изменения:
- отдельные элементы;
- фон;
- шаблон;
- и другое.
После окончания работы сразу же выдается код, который и нужно встраивать на страницы сайта для отображения рекламы.
Среди недостатков отмечу, что сервис не совсем корректно переводит текст на русский язык. Поэтому объявление может оказаться корявым.
Еще один недостаток – некоторые символы из русской раскладки клавиатуры вообще не воспринимает. Поэтому данный онлайн инструмент следует использоваться только для англоязычных баннеров.
3.
 Как сделать баннер на сайт: Bannerovich
Как сделать баннер на сайт: Bannerovich
И последний сервис, позволяющий сделать баннер онлайн. У него предусмотрено два инструмента.
Первый – если вам нужен простой рекламный блок, выберите раздел «Создать баннер», и сделайте его, применив фоны, изображения, анимационные вставки.
Второй – для создания профессионального, крутого рекламного блока перейдите в редактор сервиса. В нем много инструментов, позволяющих полноценно работать с изображениями, текстом.
Среди недостатков отмечу то, что сервис не имеет готовых шаблонов. Зато разработчики предоставляют широкий выбор фонов, картинок. Да и сам сайт русскоязычный. И платить за его использование не нужно.
показы, клики, коды — Adriver
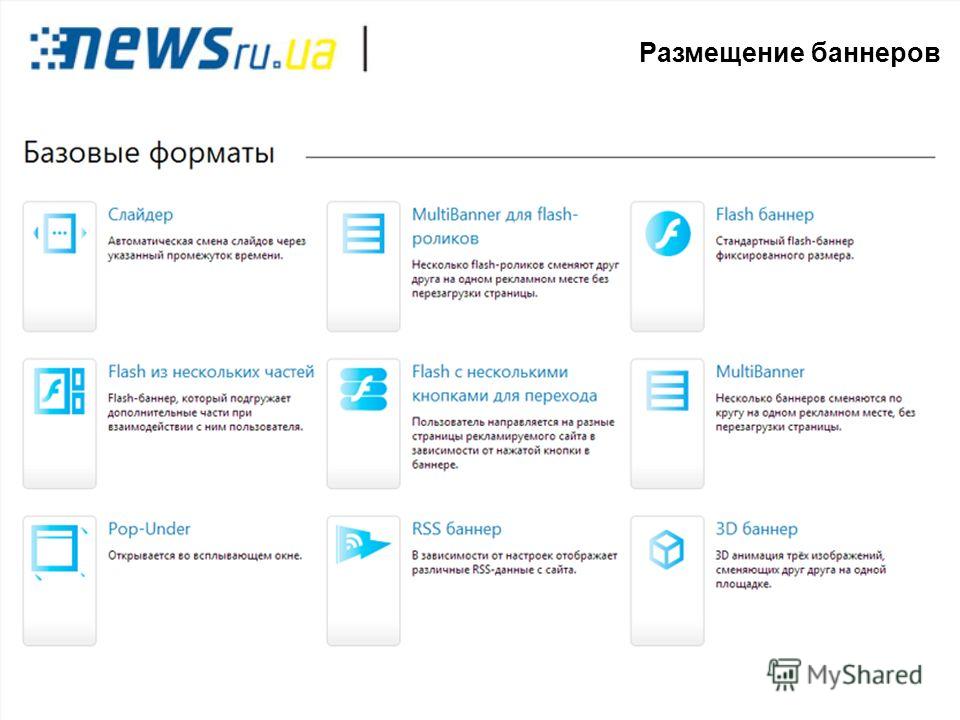
Виды и типы баннеров
Баннер (англ. banner — флаг, транспарант) — графическое изображение рекламного характера,
баннеры размещают для привлечения клиентов, а также для развития позитивного имиджа компании или бренда.
Баннер в сети Интернет представляет собой графическое изображение, аналогичное рекламному модулю в прессе, но
способное содержать анимированные или видео-элементы, реагировать на определенные действия пользователя на
сайте. Баннер обычно является гиперссылкой на сайт рекламодателя или страницу с дополнительной информацией.
Существует два вида баннеров: статические и динамические, по клику. Статические баннеры размещаются на
определенный срок. В данном случае рекламодатель покупает конкретное место на сайте. Чаще всего статические
баннеры можно встретить на региональных интернет порталах. Следовательно, выбирая динамику, рекламодатель
платит за количество показов на 1 пользователя. Динамические баннеры используют как региональные, так и
федеральные порталы. По клику рекламодатель платит конкретно за клик, т.е. переход на его сайт. Примером
Примером
может служить Контекстная реклама.
Виды баннера различаются по типу графического изображения на сайте: Каждый тип баннера представляет собой
графическое изображение в формате GIF или JPEG. Изображение на них может быть как статичное (или
неподвижное), так и анимированное (в формате GIF эффект движения достигается чередованием нескольких
изображений). На данный момент в интернете различают три типа баннеров:
Статичный баннер — это одиночное графическое изображение, без движения, содержащее дополнительные элементы.
GIF-баннеры — представляет собой последовательность растровых кадров, которые сменяют друг друга. Смена
кадров происходит последовательно с учетом запрограммированной задержки каждого кадра. Данный вид анимации
GIF обычно используется при не сложном сценарии. Плавность движений в таком баннере может достигаться только
за счет множества промежуточных кадров, что дает визуальный эффект движения. Но это существенно сказывается
на объеме баннера.
Flash баннеры или Java – баннеры, создаваемые по программе Adobe Flash. В отличие от традиционных,
использующих растровую графику, эти баннеры используют векторную графику, что позволяет делать анимационные
эффекты при небольшом размере баннера. Кроме того, Flash-баннеры предоставляют возможность использования
звуковых эффектов, что повышает эффективность баннера как рекламного носителя по сравнению с традиционным.
Эффекты во Flash-баннере имеют намного более впечатляющий вид. Изнутри баннер строится по принципу слоев. На
каждом из слоев может быть реализована независимая компьютерная анимация. Использование векторной графики
дает возможность реализовывать в баннере целые мультипликационные сюжеты. Также технология Flash
предусматривает возможность создания интерактивного баннера.
Интерактивный баннер — баннер, с которым интернет-пользователь может что-либо делать (играть, перекрашивать и
т.п.). Баннеры реагируют на движения курсора мыши, изменяя при этом анимационные эффекты, надписи,
компоновку элементов и другие фрагменты изображения. Также могут содержать различные динамические элементы
управления, такие как кнопки, меню, текстовые поля и др.
Примеры баннеров различного типа вы можете посмотреть на сайте AdRiver: http://www.adriver.ru/doc/ban/.
Из чего состоят баннеры
Важно: В системе AdRiver баннер любого типа имеет
не только графическую часть, он всегда состоит из управляющей части и самого изображения.
Управляющая часть задает вид отображения картинки на сайте, грубо говоря, в ней указано, какие файлы
подгружать и где их брать. Наличие управляющей части обязательно, иначе браузер не получит информацию о том,
что загрузить и откуда это взять, следовательно, баннер не сможет быть показан. Об этом следует помнить,
загружая баннеры в интерфейсе AdRiver, расположенные на стороннем сервере. В этом случае следует указывать
путь именно к управляющей части.
Продвижение приложений с помощью смарт-баннеров приложений
Safari имеет новую функцию Smart App Banner в iOS 6 и более поздних версиях, которая предоставляет стандартизированный метод продвижения приложений в App Store с веб-сайта, как показано на рисунке 8-1.
Рисунок 8-1 Смарт-баннер приложения для приложения Apple Store
Примечание. Смарт-баннеры приложений отображаются только на iOS, но не на OS X.
Смарт-баннеры приложений значительно улучшают работу пользователей по сравнению с другими методами продвижения.Поскольку баннеры реализованы в iOS 6, они будут обеспечивать единообразный внешний вид в Интернете, который пользователи узнают. Пользователи будут уверены, что при нажатии на баннер они попадут в App Store, а не на стороннюю рекламу. Они оценят то, что баннеры ненавязчиво отображаются в верхней части веб-страницы, а не в виде полноэкранной рекламы, прерывающей веб-контент. А с большой и заметной кнопкой закрытия баннер пользователи могут легко закрыть. Когда пользователь вернется на веб-страницу, баннер больше не появится.
Если приложение уже установлено на устройстве пользователя, баннер разумно изменяет свое действие, и нажатие на баннер просто откроет приложение. Если у пользователя нет вашего приложения на устройстве, нажатие на баннер приведет его к записи приложения в App Store. Когда они вернутся на ваш сайт, на баннере появится индикатор выполнения, показывающий, сколько времени потребуется для завершения загрузки. Когда приложение завершит загрузку, кнопка «Просмотр» изменится на кнопку «Открыть», а нажатие на баннер откроет приложение с сохранением контекста пользователя на вашем веб-сайте.
Умные баннеры приложений автоматически определяют, поддерживается ли приложение на устройстве пользователя. Если устройство, загружающее баннер, не поддерживает ваше приложение, или если ваше приложение недоступно в местоположении пользователя, баннер не будет отображаться.
Внедрение смарт-баннера приложения на вашем веб-сайте
Чтобы добавить смарт-баннер приложения на свой веб-сайт, включите следующий метатег в заголовок каждой страницы, на которой вы хотите разместить баннер:
В содержимое можно включить три параметра, разделенных запятыми. Атрибут :
app-id : (Обязательно.) Уникальный идентификатор вашего приложения. Чтобы найти идентификатор своего приложения в iTunes Link Maker, введите имя своего приложения в поле поиска и выберите соответствующую страну и тип мультимедиа. В результатах найдите свое приложение и выберите iPhone App Link в столбце справа. Идентификатор вашего приложения представляет собой девятизначное число между
idи? Mt.affiliate-data : (Необязательно.) Ваша партнерская строка iTunes, если вы являетесь партнером iTunes. Если нет, узнайте больше о том, как стать партнером iTunes на http: // www.apple.com/itunes/affiliates/.
аргумент приложения : (необязательно) URL-адрес, который предоставляет контекст для вашего собственного приложения. Если вы включите это, и у пользователя установлено ваше приложение, они могут перейти с вашего веб-сайта на соответствующую позицию в вашем приложении iOS. Как правило, полезно сохранить контекст навигации, потому что:
Если пользователь находится глубоко в навигационной иерархии вашего веб-сайта, вы можете передать полный URL-адрес документа, а затем проанализировать его в своем приложении, чтобы перенаправить его в правильное место. в вашем приложении.
Если пользователь выполняет поиск на вашем веб-сайте, вы можете передать строку запроса, чтобы он мог беспрепятственно продолжить поиск в вашем приложении без повторного ввода запроса.
Если пользователь находится в процессе создания контента, вы можете передать идентификатор сеанса, чтобы загрузить состояние веб-сеанса в свое приложение, чтобы они могли возобновить свою работу без разрушения.
Вы можете сгенерировать аргумент приложения каждой страницы динамически с помощью сценария на стороне сервера.Вы можете отформатировать его по своему усмотрению, если это действительный URL.
Примечание: Вы не можете отображать смарт-баннеры приложений внутри фрейма. Баннеры не отображаются в Симуляторе iOS.
Предоставление навигационного контекста вашему приложению
В своем приложении реализуйте метод application: openURL: sourceApplication: annotation: в делегате приложения, который запускается, когда ваше приложение запускается с URL-адреса. Затем предоставьте логику, которая может интерпретировать передаваемый URL.Значение, которое вы установили для параметра app-argument , доступно как объект NSURL url .
Пример в листинге 8-1 иллюстрирует веб-сайт, который передает данные в собственное приложение iOS. Для этого определите, содержит ли URL-адрес строку / profile . Если это так, откройте контроллер представления профиля и передайте номер идентификатора профиля, который находится в строке запроса.
Листинг 8-1 Маршрутизация пользователя к правильному контроллеру представления
- (BOOL) application: (UIApplication *) application openURL: (NSURL *) url sourceApplication: (NSString *) sourceApplication annotation: (id ) annotation |
{ |
// в этом примере URL-адресом, с которого пришел пользователь, является http: // example.com / profile /? 12345 |
// определяем, просматривал ли пользователь профиль |
if ([[url path] isEqualToString: @ "/ profile"]) { |
// переключаемся на контроллер просмотра профиля |
[self.tabBarController setSelectedViewController: profileViewController]; |
// извлекаем номер идентификатора профиля, найденный в строке запроса |
NSString * profileID = [url query]; |
// передать идентификатор профиля контроллеру представления профиля |
[profileViewController loadProfile: profileID]; |
} |
возврат ДА; |
} |
Как работает баннер установки
Как работает баннер установки
Понять, как запрос на загрузку работает на всех платформах
По сценарию Эвандро Гедеса
Обновлено больше недели назад
iPhone
Если вы тестируете iPhone, обязательно очистите историю перед тестированием.Баннер показывается только один раз, чтобы не беспокоить клиентов.
Вы также можете добавить текст ? LitefyTask = ios в конец любого URL-адреса магазина, чтобы запустить тест на iPhone или iPad. Это также полезно в маркетинговых целях.
Android
Баннер установки приложения на Android появляется через несколько секунд, когда пользователь взаимодействует с домашней страницей. Обратите внимание, что если пользователь закроет этот баннер, он не будет отображаться снова в течение нескольких дней.
Также, если у пользователя уже установлен PWA, они больше не будут появляться на экране.
Если вы хотите протестировать баннер установки несколько раз, вам необходимо очистить историю Chrome после удаления приложения.
Интернет-сайт Samsung (Android)
Интернет-сайт Samsung имеет функцию, называемую «внешние значки». Если браузер обнаруживает, что вы просматриваете PWA (распознавая веб-стандарты), он динамически обновляет обычный значок закладки в строке URL до специального значка «+», предоставляя вашим пользователям простой ярлык для добавления его в их домашние экраны.
Инструкции по загрузке изображений веб-баннеров
Загрузить инструкцию ( DOC )
Чтобы загрузить рекламный веб-баннер для использования на своем веб-сайте, выполните следующие действия:
- Щелкните правой кнопкой мыши (удерживая нажатой клавишу «Control» на Mac) по ссылке баннера и выберите «Сохранить объект как…» или во всплывающем меню.
- Откроется диалоговое окно с вопросом, где и как вы хотите сохранить файл.В поле «Имя файла» введите имя, соответствующее изображению. В поле «Тип файла» оставьте значение « GIF image» или « JPEG »
- Сохраните изображение в каталоге изображений на вашем веб-сервере. Или выберите папку на вашем компьютере, где ваш веб-мастер может получить доступ и сохранить изображение на веб-сервере.
- Используйте следующий HTML-код при добавлении баннера на свою веб-страницу. Измените красный текст на имя файла изображения.
.
Для статических баннеров
| Баннер | HTML код |
| Квадратный баннер (300 x 250 пикселей ) | |
| Горизонтальный баннер (728 x 90 пикселей ) | |
| Вертикальный баннер (160 x 600 пикселей ) | |
Для анимированных баннеров
| Баннер | HTML код |
| Квадратный баннер (300 x 250 пикселей ) | |
| Горизонтальный баннер (728 x 90 пикселей ) | |
Документы / Добавить «Установить» баннер для собственного приложения в ваше прогрессивное веб-приложение
После публикации вашего собственного приложения, скажем, Android, следующее, что приходит вам в голову как разработчику, — это как доставить его людям для установки. Это важно .
Прогрессивное веб-приложение
Самое идеальное место для ловли — это Интернет. Вопрос в том, почему именно Интернет? Интернет имеет невероятный охват на всех устройствах, которые используют ваши целевые пользователи.
Итак, большинство из вас создали бы одностраничный сайт, чтобы выпустить свое собственное приложение с помощью какой-нибудь причудливой кнопки установки .
Благодаря охвату и возможностям прогрессивных веб-приложений вы могли бы создать прогрессивное веб-приложение, которое автоматически
в более увлекательной форме предлагает пользователю установить ваше собственное приложение
Нативные баннеры для установки приложений позволяют пользователям быстро и легко устанавливать ваше собственное приложение на свое устройство из магазина приложений.
не выходя из браузера и не показывая надоедливое межстраничное объявление.
Как это сделать?
Что ж, с приложением PWA Fire вы начнете свой проект Progressive Web App.
и добавьте несколько строк кода в app.webmanifest, чтобы добавить этот
Баннер установки собственного приложения в Интернете.
"Preferred_related_applications": правда,
"related_applications": [
{
"платформа": "играть",
"id": "your_native_app_id"
}
]
Preferred_related_applications — сообщает браузеру, что нужно предложить пользователю ваше собственное приложение, а не веб-приложение.Если оставить это значение не заданным или равным false, браузер предложит пользователю вместо этого установить веб-приложение.
related_applications — это массив со списком объектов, которые сообщают браузеру о
ваше предпочтительное родное приложение. Каждый объект должен включать свойство платформы и свойство id.
Если платформа — , играйте , а идентификатор — это ваш идентификатор приложения из магазина Play Store .
Счастливого кодового танца 💃
Баннер установки веб-приложения: HTML и CSS
Узнайте, как добавить HTML и CSS, чтобы имитировать установочный баннер.
Выпущено
09.10.2018
Пользователи теперь ожидают, что мобильные сайты будут работать как приложения. Но как разработчикам заставить свои веб-проекты вести себя как нативные приложения? Прогрессивные веб-приложения (PWA) — вот ответ.Они подходят к любому форм-фактору, могут работать в автономном режиме и ощущаться как собственные приложения без каких-либо сложностей и затрат на разработку собственных приложений. Этот курс показывает, как превратить существующий веб-сайт в прогрессивное веб-приложение, используя не что иное, как ванильный JavaScript. Инструктор Том Даффи объясняет, как встроить автономные возможности, подсказки автоматической установки и уведомления — функции, которые порадуют и увлекут ваших пользователей. Кроме того, узнайте, как реализовать push-уведомления и предоставить функции, которые отсутствуют даже в продвинутых платформах, таких как iOS.Темы включают:
- Что такое прогрессивное веб-приложение?
- Добавление манифеста веб-приложения в существующее приложение
- Создание иконок для прогрессивных веб-приложений
- Учет обслуживающего персонала
- Удаление ограничений iOS
- Отображение уведомлений и взаимодействие с ними
- Подписка на push-уведомления и управление ими
Уровень квалификации
Средний
3ч 45м
Продолжительность
35 844
Просмотры
Показать больше
Показывай меньше
Продолжить оценку
Вы начали эту оценку ранее, но не завершили ее.Вы можете продолжить с того места, где остановились, или начать заново.
Резюме
Начать сначала
Dev.Opera — баннеры с прогрессивными веб-приложениями появляются в Opera для Android
С тех пор, как мы впервые представили поддержку веб-манифеста и «добавления на главный экран» в Opera 32 для Android в прошлом году, мы заметили растущий интерес к прогрессивные веб-приложения.
Здесь, в Opera, мы в восторге от потенциала прогрессивных веб-приложений по приведению Интернета в один ряд с возможностями нативных приложений, и при этом избегаем всего процесса отправки в магазин приложений — действительно, веб-приложения могут быть обнаружены без особых усилий. в Интернете, и изменения могут быть мгновенно отправлены всем пользователям, сохраняя при этом их конфиденциальность с помощью консервативной модели разрешений по запросу.Кроме того, из наших первоначальных наблюдений кажется, что веб-приложения особенно подходят для устройств с ограниченным пространством для хранения, и это отличная новость. Если вы еще не видели этого, я рекомендую прочитать интересный отчет Flipkart о росте конверсий и повторных вовлечений, который они испытали после запуска своего веб-приложения Flipkart Lite еще в ноябре 2015 года.
Однако до сих пор есть одно препятствие с нашей реализацией. Было так, что для того, чтобы прогрессивные веб-приложения выглядели как собственные приложения на главном экране, пользователи должны сами нажать на знак + и выбрать «Добавить на главный экран», и это может стать серьезным препятствием.
Вот почему в Opera 36 мы начали показывать «прогрессивный баннер установки веб-приложений» для сайтов, которые соответствуют набору критериев, квалифицируя их как прогрессивные веб-приложения. Эти критерии следующие. Сайт должен:
- Обслуживаться через HTTPS
- Иметь манифест с коротким именем
start_urlи значком PNG размером не менее 144 × 144 пикселей - Наличие работника службы (убедитесь, что
start_urlработает в автономном режиме)
Кроме того, у нас также есть условие взаимодействия с пользователем, чтобы не показывать баннер установки слишком агрессивно.Условие таково: пользователь заходил на ваш сайт как минимум дважды, с перерывами между посещениями 5 минут и более. Внимательные читатели заметят, что эти условия такие же, как в Chrome, но мы можем изменить это в будущем.
Если вы хотите попробовать это без ожидания между посещениями, просто перейдите к opera: flags , включите «Обход проверок взаимодействия с пользователем» и перезапустите браузер. Если вы затем посетите такой сайт, как WAVE-PD1, вам сразу же будет предложено добавить соответствующее веб-приложение на главный экран.
Также стоит отметить, что в некоторых случаях может потребоваться отменить отображение баннера установки. Вы можете сделать это, перехватив событие onbeforeinstallprompt и предотвратив событие по умолчанию. Вы можете увидеть это в действии на Flipkart Lite. Когда вы загружаете их сайт (с включенной функцией «Обход проверки взаимодействия с пользователем»), вы почувствуете вибрацию и небольшой анимированный значок в правом верхнем углу, предлагающий «Установить это веб-приложение на свой телефон». Если пользователь нажимает этот значок, отображается собственный баннер установки Opera, который пользователь, скорее всего, примет; если она не коснется значка, Flipkart может напомнить ей об одном из следующих моментов, когда это будет удобно.Это, конечно, несколько сложнее реализовать, но это дает больше возможностей для повторного вовлечения пользователя в нужный момент позже.
Вот и все! Попробуйте это с приложениями, перечисленными в нашем списке прогрессивных веб-приложений, и расскажите нам, как это работает!
Промо-баннер | База знаний AliDropship
С помощью надстройки Promo Banner вы можете легко и просто создавать красивые баннеры для своего сайта.
Заказать можно здесь.
Чтобы установить надстройку, перейдите в область Plugins => Add New и загрузите zip-файл, который вы скачали со страницы благодарности или из электронного письма, которое вы получили после покупки.Щелкните Установить.
Активируйте надстройку и свой лицензионный ключ.
Прежде всего, вам нужно перейти в раздел Dashboard надстройки Promo Banner:
Затем нажмите «Create Banner», чтобы начать:
Прежде всего, вам нужно дать вашему баннеру имя ( Banner # 1, например) и введите текст, который будет отображаться:
Затем вам необходимо настроить действие. Доступны три варианта:
Параметр «Нет» означает, что баннер будет содержать только некоторую информацию и не будет доступен для нажатия (нет действия).Такие баннеры обычно используются для оповещения ваших клиентов.
Параметр «Баннер ссылки» применяет действие ко всему телу баннера — это означает, что, щелкнув ваш баннер в любом месте, ваш клиент будет перенаправлен на страницу, на которую вы подключаетесь к этому баннеру.
Параметр «Кнопка ссылки» позволяет вам создать кнопку с текстом на вашем баннере и применить к нему действие, вместо того, чтобы применять его ко всему телу баннера.
Давайте выберем опцию «Баннер ссылки»:
Мы также включили функции «Открыть в новой вкладке» и «Добавить кнопку закрытия» на нашем баннере.При необходимости вы всегда можете включить / отключить эти функции.
Давайте также проверим, какая разница, если мы выберем опцию «Link Button»:
Как видите, единственная разница здесь — это поле «Button text», в которое мы можем ввести текст для нашей кнопки.
Давайте двигаться вперед:
Теперь нам нужно выбрать расположение, страницу для отображения и расписание для нашего баннера.
Опция «Оставаться наверху» не закрепит ваш баннер наверху, как в предыдущем случае. Итак, когда ваш клиент прокручивает страницу с баннером вниз, баннер в конечном итоге прокручивается.
Параметр «Оставаться вверху и прокручивать за пределами экрана» означает, что ваш клиент также будет видеть ваш баннер вверху, независимо от того, как он прокручивает ваш сайт.
Вы также можете выбрать один из двух вариантов — отображать баннер на «Все страницы» или «Только на домашней странице».
Здесь вы можете настроить расписание для вашего баннера. Вы также можете опубликовать свой баннер сразу, но если вы хотите запустить его в определенную дату, вам нужно выбрать опцию «Расписание»:
Используя этот инструмент, вы можете выбрать дату и даже часы, когда вы хотите опубликовать. ваш баннер.Тот же подход применяется к дате окончания:
Кроме того, вы можете комбинировать опцию «Отображать немедленно / бесконечно» с опцией «Расписание».

 Появляется окно меню ‘Ganeral’ редактора медиафайла со строкой ‘File/URL’, в которую и вставляем ссылку на наш баннер.
Появляется окно меню ‘Ganeral’ редактора медиафайла со строкой ‘File/URL’, в которую и вставляем ссылку на наш баннер.
 д.).
д.).


 Работает с FLASH, GIF-анимацией и статикой, много шаблонных звуков, готовых анимаций, шрифтов. Простой интерфейс.
Работает с FLASH, GIF-анимацией и статикой, много шаблонных звуков, готовых анимаций, шрифтов. Простой интерфейс.
Добавить комментарий