инструкция по добавлению ссылок в текст страницы
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
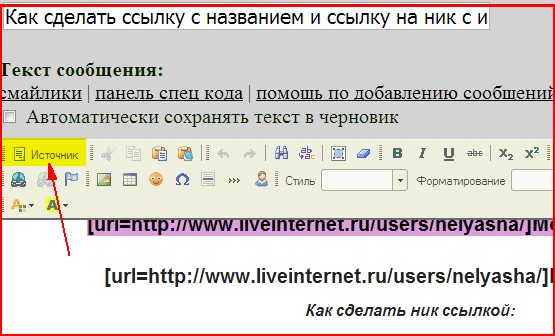
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
У вас открылось окно, в которое нужно будет вставить ссылку.
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex.ru, и вы хотите сослаться на страницу http://nubex.ru/ru/support/faq/library/picture/, скопируйте то, что идет после .ru — /ru/support/faq/library/picture/
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «Цель» и выберите там пункт «Новое окно».
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Видео: как вставить ссылку на своем сайте
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image.png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts. html">странице контактов</a>.
</p>
html">странице контактов</a>.
</p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index.html, указывающую наpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —.— так, URL-адрес, который вы используете .
.../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.(или даже просто html
htmlhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www..). example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки.
 URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам. - Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.

- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
ЕИС «МУЗЫКА и КУЛЬТУРА» | Инструкции
(общая характеристика)
Портфолио профессиональной деятельности – это персональная страница сотрудника, на которой дана информация о личных и профессиональных достижениях.
Портфолио доступно для заполнения любому зарегистрированному [1] пользователю системы «Музыка и культура». В личном кабинете необходимо выбрать пункт «Портфолио» — он позволяет автоматически сгенерировать доступную в сети и удобную для печати версию вашего портфолио.
Публиковать портфолио — если этот пункт выбран, то ваше портфолио становится доступно на портале Музыка и Культура для обзора, по ссылке, расположенной ниже.
Разместить резюме — если этот пункт выбран, данное портфолио попадает на страницу «Вакансии» вашего региона. Актуально для пользователей, которые ищут работу.
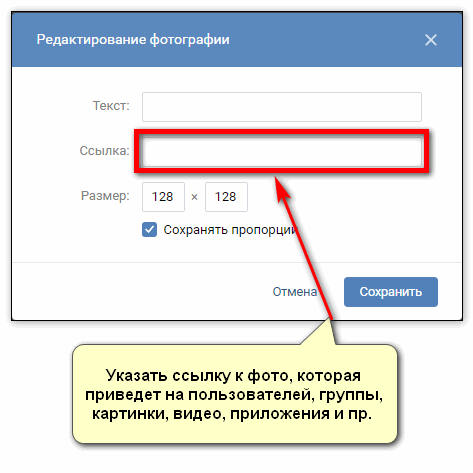
Фото должно быть размера 200х300 пикселей или пропорционального размера, иначе система может исказить загруженное изображение.
Все остальные поля заполняются в соответствии с их названиями, как в обычной анкете:
- сведения о повышении квалификации
- методическая деятельность
- отзывы
- творческая деятельность
- работа с учащимися
- результаты деятельности и достижений обучающихся за последние 5 лет
- пояснительная записка
- награды и поощрения
Заполнив поля до раздела Образование, вам нужно «Сохранить» результат.
В разделах Образование и Трудовая деятельность после заполнения всех требуемых полей нужно нажать кнопку «Добавить». Можно добавить несколько учебных заведений и/или мест работы в ваше портфолио.
Директора учреждений культуры могут проинформировать своих сотрудников о том, что они могут бесплатно зарегистрироваться в системе «Музыка и культура». У них появится личный кабинет, в котором станут доступными внутренняя почта, портфолио профессиональной деятельности, справочник учреждений культуры РФ и т.д.
Зарегистрированный сотрудник может присоединиться под свою школу или любое другое учреждение культуры, нажав кнопку «присоединиться», оставив заявку на вступление.
Смотрите примеры портфолио по следующим ссылкам:
- Пример портфолио преподавателя — http://muzkult.ru/portfolio/22120
- Пример страницы «Преподаватели» на школьном сайте, содержит ссылки на портфолио сотрудников школы — http://damdshi.
 krd.muzkult.ru/teachers
krd.muzkult.ru/teachers
[1] Для регистрации зайдите на главную страницу ЕИС Музыка и культура (muzkult.ru), слева нажмите кнопку «Регистрация». Пройдите пошаговую процедуру регистрации, которая начинается с ввода вашей электронной почты. Затем пройдите по ссылке, которая будет отправлена вам на электронную почту, завершите регистрацию.
Как узнать ссылку на видео поток в Google Chrome
Несмотря на то, что сегодня интернетом пользуются как никогда, все же бывают моменты, когда нужно сохранить видеофайл на компьютер.
Проблема: нужно найти URL проигрываемого видео
Представим ситуацию: вы зашли на сайт xxx.xx и там вы смотрите видео, смотрите его прямо в браузере Google Chrome, но видео показывается плохо, то зависает, то что-нибудь еще и вам гораздо удобнее скачать это видео и потом посмотреть на компьютере. Но проблема в том, что вы знаете как включить видео в браузере, но не знаете по какой ссылке это видео можно скачать, ссылки на скачивание видео на сайте нет.
Логично полагать, если браузер показывает видео, значит откуда-то он его качает. В этой заметке я покажу вам, как узнать ссылку с которой качается видео, т.е. как найти ссылку на поток с который проигрывает видеоплеер Google Chome.
Решение
Для примера возьмем любой сайт с видео онлайн, пусть это будет kino50.com. Заходим в просмотр фильма «Пингвины Мадагаскара». Прокручиваем ниже, видим плеер:
Теперь открываем «инструменты разработчика» (Ctrl+Shift+I) и переключаемся на вкладку «Network» (Сеть):
Запускаем проигрывание видео и смотрим какая строка грузится дольше всего (или можно сориентироваться по колонке type). Именно это соединение (строка) является ссылкой на видео файл:
Теперь, кликаем на строку и копируем ссылку на видео:
Видео где показано, как скачивать сегменты и потоки
Не всегда можно найти прямую ссылку на файл, потому что на некоторых сайтах файл разделен на сегменты, а где-то видео показывается из потока. В таких случаях как правило все равно можно скачать видео, но придется найти нужный URL (для сегментов) или использовать видеоплеер в Windows для сохранения потока в файл.
В таких случаях как правило все равно можно скачать видео, но придется найти нужный URL (для сегментов) или использовать видеоплеер в Windows для сохранения потока в файл.
Все это показано в этом видео:
Заключение
В качестве примера был взят случайный сайт. Подобным образом можно получить ссылку на видео практически на любом сайте. Так можно получить ссылку на любой файл, не только на видео, а на любой объемный файл, ссылка на который явно не указана или скрыта. Таким файлом может например быть не видео а аудио файл. Т.е. таким образом вы можете узнать реальную ссылку на файл, который скрыт.
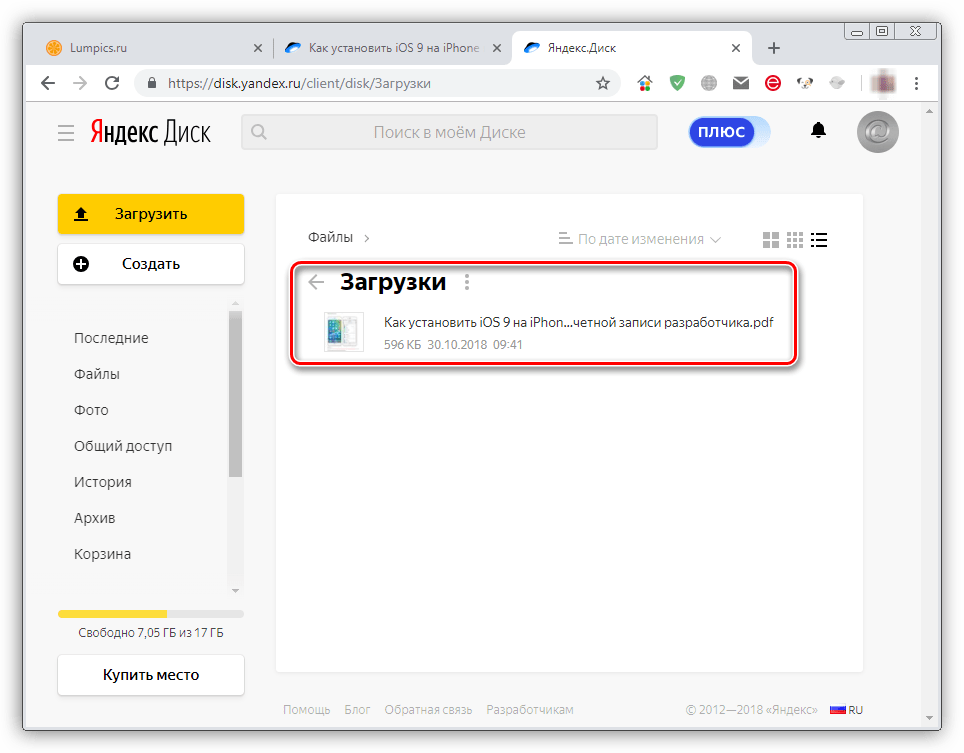
Также, не забывайте, что если вы скачали какой-то файл, то ссылку откуда был скачан файл можно в «Менеджере загрузок» (Ctrl+J):
Как добавить ссылку в Истории Инстаграм и сделать свайп в сторис
Ссылка в Истории Инстаграм, позволяет направить пользователя на сайт или другую страницу. Чтобы перейти по ссылке в сторис пользователь должен провести по экрану снизу вверх — сделать свайп!
Чтобы перейти по ссылке в сторис пользователь должен провести по экрану снизу вверх — сделать свайп!
Мы составили список всех способов, как сделать ссылку в Истории Инстаграм и делимся ими с вами. Бонусом расскажем, как оформить свайп в сторис, чтобы люди чаще переходили по прикреплённой ссылке.
Получайте до 18% от расходов на контекст и таргет!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Попробовать бесплатно >>
Реклама
Читайте также: Лучшие курсы по продвижению в Инстаграм
Как сделать ссылку в Истории Инстаграм: все способы
Для большей ясности, введём несколько определений. Все ссылки в сторис можно условно распределить на два типа: внешние и внутренние.
Все ссылки в сторис можно условно распределить на два типа: внешние и внутренние.
- Внешние ссылки ведут за пределы социальной сети — на сайт, ютуб-канал или блог. Добавлять внешние ссылки в сторис могут аккаунты, у которых более 10 000 подписчиков. Также, их можно добавить при запуске рекламы. Внешние ссылки показываются в виде свайпа и надписи «Ещё».
- Внутренние ведут на объекты внутри Инстаграм: аккаунт, пост или другая сторис. Их можно добавлять, как в виде внешней ссылки, так и в виде упоминаний и репостов.
Кстати, чтобы получать максимальный охват историй очень важно качество ваших подписчиков. Нужно понимать кто вас смотрит, сколько % живых людей, а сколько ботов и мусора, поэтому рекомендуем провести полный анализ аудитории Instagram, например, через сервис InstaHero. А когда узнаете кто вас смотрит, комментирует и лайкает, можно плотно заняться ведением историй. А для повышения охватов, вовлеченности и активности можно удалить ботов из подписчиков Instagram.
Внешние ссылки в сторис на сайт, ютуб или блог
Сначала поговорим о внешних ссылках. Функция добавления внешней ссылки в Stories доступна бизнес-аккаунтам, число подписчиков которых превышает 10 000 человек. А также тем, кто запускает рекламу в Инстаграм.
Способ №1: если у вас более 10k подписчиков
Как добавить ссылку в историю, мы рассказали в своём видео и далее в тексте.
Чтобы прикрепить ссылку к Истории, следуйте простому алгоритму:
- Нажмите на иконку добавления новой истории — она расположена вверху, в левой части экрана, рядом с опубликованными историями пользователей.
- Добавьте фото или видео из галереи, либо сделайте снимок или короткое видео с помощью камеры.
- Нажмите на значок ссылки в верхнем меню.
- В открывшемся окне выберите пункт «Ссылка на сайт».

- Перед вами откроется поле для добавления ссылки. Скопируйте ссылку, которой хотите поделиться и вставьте её сюда. Это может быть ссылка на сайт, лендинг, отдельную статью или товар в интернет-магазине, ссылка на ютуб-канал или видео, и даже на телеграм-канал.
6. Добавьте дополнительные элементы и надписи. Многие пользователи не знают, как переходить по ссылке в Истории. Подтолкните их к целевому действию — добавьте на фото или ролик призыв перейти по линку, чтобы узнать что-то интересное. Напишите «Смахните вверх, чтобы узнать подробнее» или «Нажмите Ещё, чтобы перейти на сайт магазина».
После публикации ссылки, в статистике по Историям, вы увидите, какое количество переходов было по ссылке. Для анализа переходов в системах веб-аналитики, используйте UTM-метки или другую разметку.
Способ №2: реклама в Stories
Добавление ссылки при настройке рекламы — более трудоемкий, но и более эффективный процесс. Чтобы настроить рекламу, нужно сначала зайти в связанный с бизнес-аккаунтом Instagram профиль в Facebook, и нажать на «Создать рекламу». Либо сразу зайти в менеджер рекламы Facebook.
Либо сразу зайти в менеджер рекламы Facebook.
В личном кабинете нажмите «Создать объявление» и следуйте простому алгоритму действий.
Выберите цель рекламы. Для ссылок в историях доступны 6 целей, в числе которых «Трафик», «Установка приложения», «Конверсии». Выберите подходящую цель в зависимости от формата бизнес-аккаунта и продвигаемого линка.
Выберите цель кампании. Здесь можно выбрать клики или просмотры. То есть вы будете платить либо за клик по ссылке, либо за посещение страницы, когда пользователь дождется ее загрузки.
Настройте аккаунт. Если вы раньше не создавали рекламу в Facebook, вам предложат указать часовой пояс, страну и валюту рекламного кабинета.
Настройте аудиторию. Выберите место, куда ведет линк — на сайт, приложение или мессенджер. Затем укажите нужные параметры целевой аудитории: пол, возраст, интересы и другие.
Выберите место рекламы. По умолчанию объявление будут показывать на трех площадках. Если вам нужны только Истории Инстаграма, кликните на «Редактировать плейсменты» и оставьте галочку только на «Instagram», «Истории».
Если вам нужны только Истории Инстаграма, кликните на «Редактировать плейсменты» и оставьте галочку только на «Instagram», «Истории».
Установите бюджет и выберите стратегию ставок. Можно установить дневной лимит бюджета или сумму на всю кампанию, а система сама равномерно распределит ее. Затем выберите стратегию ставок — по умолчанию система выбирает самую низкую цену. Если хотите, можете настроить ее вручную, для этого кликните на «Установите предельную ставку». Чем она ниже — тем меньше шансов, что объявление покажут.
Выберите формат рекламы. Можно выбрать одно изображение или одно видео. С точки зрения маркетинга лучше использовать видео — несмотря на то, что у рекламы есть ограничение по времени в 15 секунд, оно позволяет лучше донести идею до пользователей и добавить более заметный призыв к действию.
После заполнения необходимых полей перед вами откроется предпросмотр. На этой странице можно загрузить изображения или ролики для объявления, добавить призыв к действию, добавить и изменить URL. После сохранения ваше объявление начнут показывать ЦА по выбранным параметрам и установленному бюджету.
После сохранения ваше объявление начнут показывать ЦА по выбранным параметрам и установленному бюджету.
Рекламные объявления в Stories в Инстаграм достаточно короткие. Кроме того, после просмотра они закрываются автоматически, и пользователь не сможет вновь просмотреть их. Поэтому добавляйте яркий призыв к действию, ограниченный по времени — это повысит конверсию.
Подробнее по теме: Как правильно настроить таргет в Инстаграм
Внутренняя ссылка в истории на пост, аккаунт или IGTV
Ещё раз обращаем ваше внимание, что такая ссылка не будет оформлена в виде свайпа в сторис, это будет просто упоминание.
Способ №3: ссылка в сторис на пост
- Откройте пост, ссылкой на который вы хотите поделиться.
- Сделайте репост публикации в сторис: нажмите иконку самолётика под ним и выберите «Добавить публикацию в вашу Историю».
- Добавьте стикеры и оформление по своему усмотрению.
Способ №4: ссылка на другую сторис
Здесь алгоритм действий такой же, как и в случае с постом.
- Откройте историю, ссылкой на которую хотите поделиться.
- Найдите иконку самолётика внизу и нажмите на неё.
- Выберите поделиться в сторис.
- Добавьте стикеры и оформление по своему усмотрению.
Способ №5: ссылка на аккаунт
- Начните создавать Историю.
- Откройте панель стикеров и выберите стикер «Упоминание». Введите название аккаунта, на который будете ссылаться.
- Оформите сторис и добавьте другие элементы по своему усмотрению.
Способ №6: ссылка на IGTV
- Откройте свой или любой другой канал в IGTV.
- Выберите видео, ссылку на которое вы хотите сделать.
- Нажмите самолётик под роликом и выберите «Добавить видео в свою Историю».
- Оформите сторис и добавьте другие элементы по своему усмотрению.
Как сделать свайп в сторис Инстаграм
Как вы уже поняли, свайп в сторис, будет отображаться только при добавлении внешней ссылки. Он доступен тем у кого более 10 тысяч подписчиков или если вы запускаете официальную рекламу.
Он доступен тем у кого более 10 тысяч подписчиков или если вы запускаете официальную рекламу.
Чтобы сделать оформление свайпа в Истории, создайте макет сторис. На макете, место, где располагается ссылка и свайп, выделите или подсветите. Сделать это можно бесплатно в сервисе Canva.
- Зарегистрируйтесь на сайте canva.com и активируйте 30 дневный бесплатный период (позже не забудьте отменить подписку, если хотите пользоваться сервисом бесплатно).
- Выберите шаблон История Instagram и оформите свою сторис в редакторе.
- Зайдите в раздел элементы и введите в поиске [swipe], и добавьте понравившийся элемент на макет, в том место, где будет располагаться ссылка.
Если вы публикуете лайв-видео, то просто покажите, что нужно сделать вашим подписчикам и укажите на ссылку жестом.
Для внутренних ссылок, используйте редактор сторис. Добавляйте текст, стрелочки и гифки, чтобы пользователи видели, куда нужно нажать для перехода.
Заключение
Ссылка в истории Инстаграм — это ещё один способ работать со своей аудиторией. Для блогеров это дополнительный способ монетизации аккаунта.
Полезные ссылки:
Как сделать ссылку в видео на Ютубе
Вариант 1: Подсказки
В 2017 году компания Google убрала из YouTube возможность вставки аннотаций, вместо этого предложив размещать ссылки в подсказках — ненавязчивых элементах, всплывающих в процессе просмотра ролика. Сюда можно вставить как линк на другое своё видео или иного автора, так и на внешний ресурс, однако для последнего потребуется соблюсти ряд условий. Этот и другие нюансы работы подсказок мы рассмотрели в отдельном руководстве по их добавлению, рекомендуем с ним ознакомиться.
Подробнее: Как добавить подсказку в видео на Ютубе
Вариант 2: Конечная заставка
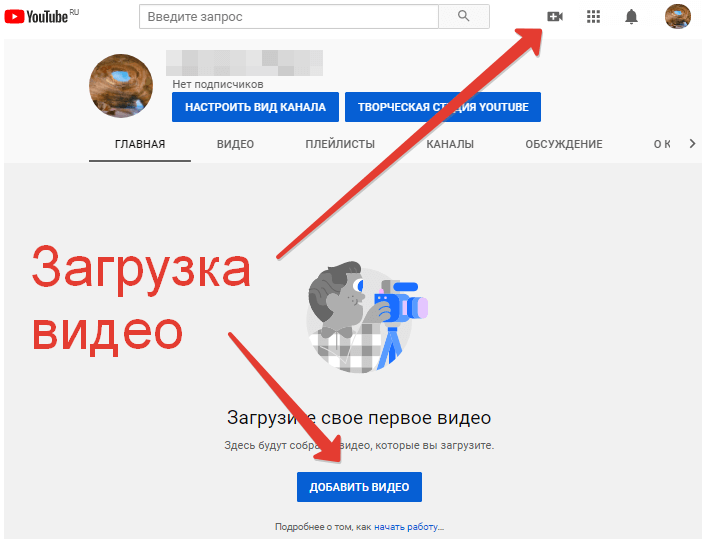
Второй метод размещения ссылок заключается в использовании конечной заставки – фрагмента после основного видео, где располагается служебная информация. Для добавления и настройки этого элемента потребуется задействовать «Творческую студию YouTube», причём исключительно в настольном виде, так как через приложение на смартфоне или планшете этого сделать нельзя.
Для добавления и настройки этого элемента потребуется задействовать «Творческую студию YouTube», причём исключительно в настольном виде, так как через приложение на смартфоне или планшете этого сделать нельзя.
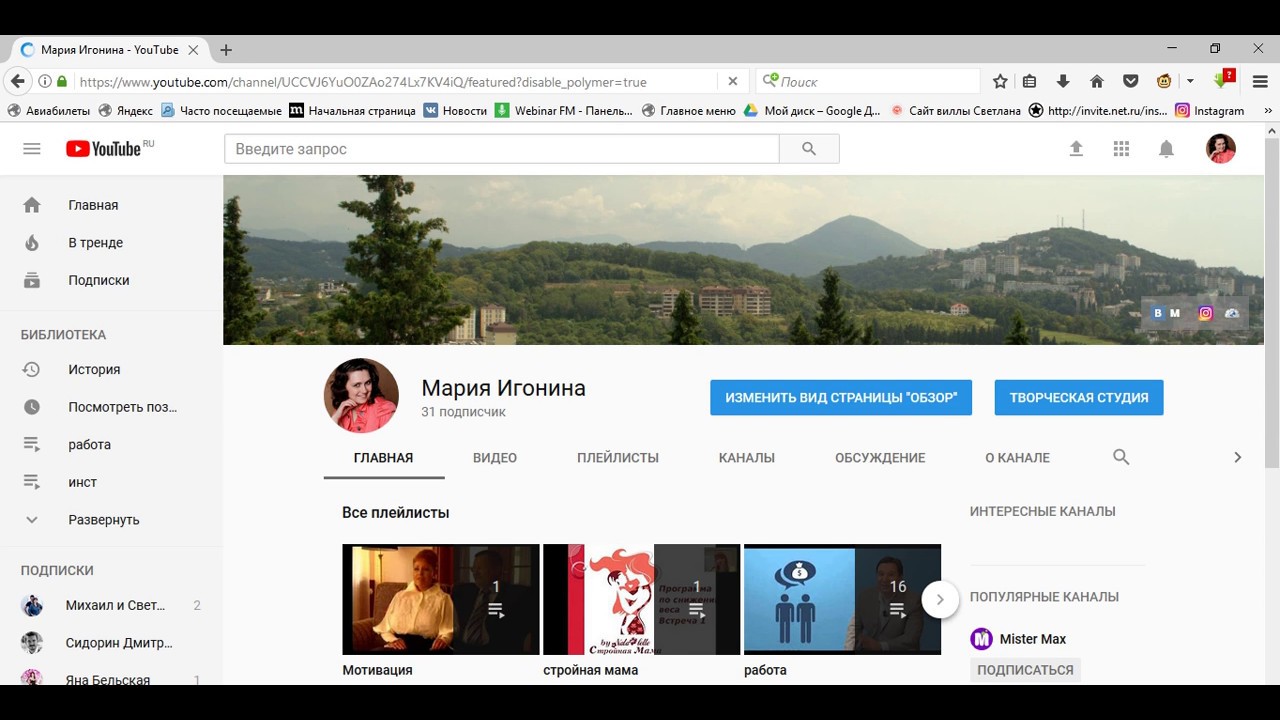
- Откройте главную страницу Ютуба, затем кликните левой кнопкой мыши (ЛКМ) по аватару своего профиля и выберите пункт «Творческая студия YouTube».
- С помощью левого меню откройте блок «Контент».
- Найдите ролик, к которому требуется добавить конечную заставку, наведите на его строку курсор и нажмите на кнопку «Сведения» (иконка карандаша).
- Прокрутите страницу вниз и щёлкните по панели «Конечные заставки», которая расположена в правой части.
Важно! Этот элемент можно добавить только к роликам, которые длятся более 25 секунд!
- После перехода к этой панели откроется редактор заставок. Первым делом необходимо выбрать конкретное местоположение добавляемого компонента – в этом вам поможет лента кадров ниже.

Наведите курсор на желаемый таймкод и кликните ЛКМ для установки позиции.
- Теперь взгляните на левую часть экрана редактора – тут расположены шаблоны заставок. По умолчанию доступны только варианты с линками на собственные видео и плейлисты, а также кнопка «Подписаться».
Для добавления ссылок нажмите «Добавить элемент» и выберите «Ссылка».
- Для вставки шаблона или произвольного элемента нажмите на соответствующую кнопку.
- Дальше предстоит настройка заставки. Для роликов и плейлистов можно выбрать тип (актуальность или новизну), а для всех составляющих – изменить размер (положение привязано к шаблону). Кнопка «Подписаться» не редактируется.
По желанию также можно отредактировать время появления какого-то из компонентов – для этого перетяните соответствующую полосу на ленте кадров внизу.
- После добавления и настройки заставки нажмите на кнопку «Сохранить».
Теперь можете открыть ваше видео для просмотра и проверить, как отображается ссылка.
Важно! Вставлять ссылки на внешние ресурсы могут только авторы, которые стали партнёрами YouTube. Если вы не знаете, что это такое, воспользуйтесь руководством далее.
Подробнее: Как монетизировать канал на YouTube
Этот вариант подходит пользователям, которые хотят продвинуть второй свой канал или проект на краудфандинговой площадке.
Вариант 3: Наложение текста на видео
Также ссылку в ролик можно добавить в виде текста на саму картинку. В этом случае сделать её кликабельной не получится, зато не действуют ограничения на подключение к партнёрской программе. Возможностью наложения произвольного текста на видео обладают практически все популярные настольные и мобильные видеоредакторы – с принципом работы этой функции можно ознакомиться на примере приложения Vegas Pro.
Подробнее: Как добавить текст к видео в Vegas Pro
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Поделиться статьей в социальных сетях:
Как сделать ссылку в Тик Ток кликабельной — инструкция
При оформлении аккаунта особое внимание стоит уделить всему: качественный контент, яркий и запоминающийся профиль. Все это шанс на успешную раскрутку своего профиля.
► Кейсы и фишки по Тик-Току и высокому ROI — в Tik-Tok-чате. Вступайте в коммьюнити — у нас палят темы и обмениваются опытом! 🔥
Льешь гемблу?Ищешь топ ставку?Регистрируйся!
Сейчас в интернете можно зарабатывать на всем. Особенно популярными для продвижения товаров, услуг стали социальные сети. Реклама, продажи – категории, которые приносят миллионные доходы. Главное – разобраться в том, что и как работает.
Например, ТикТок сейчас очень активно покоряет сферу маркетинга. Но для получения денег нужно иметь взаимосвязь с клиентом.
Очень часто нам нужно поделиться с подписчиками какой-то важной информацией. Хорошо, если это можно сделать в видео. Но, а если нам хочется привлечь их, например, на страницу в Instagram или свой интернет-магазин, а ссылку вставить не получается?
Не так давно ТикТок разрешил пользователям из личного профиля переводить трафик на другие платформы и сайты. Эта функция полезна арбитражникам и блогерам, ведь благодаря этой возможности можно не только связать свои социальные сети, но и привлекать аудиторию на свой сайт.
Чем полезны кликабельные ссылки в ТикТок?
Например, вы ведете канал распаковки. Рассказываете о новых посылках и новинках на рынке. Конечно же, аудитории будет интересно, откуда же у Вас есть такие товары, где Вы их покупаете. В ролике рассказать все это не хватит времени, да и не будете же Вы просто в видео диктовать ссылку на сайт. А вот ссылка в описании профиля – пожалуйста.
Активная ссылка в ТикТок позволит магазинам увеличить прямые продажи. Как же не перейти по ссылке указанного в аккаунте понравившегося магазина в ТикТок. Поэтому все пользователи, которые могут похвастаться получением этой функции, уже привлекли немало людей на свои социальные сети и неплохо заработали, после привлечения подписчиков на сайт из шапки профиля TikTok.
Для чего нужна это функция?
1. Увеличение трафика;
2. Размещение детального описания рекламной страницы;
3. Увеличение ссылочной массы, а это очень важно в партнерских проектах;
4. Запуск формы прямого оформления заказа;
5. Индексирование страницы;
6. Привязка аккаунта к сайту или магазину.
Конечно же, оформление аккаунта является важным фактором для привлечения аудитории, и именно поэтому появилась активная ссылка в ТикТок. Размещение ссылок позволит авторам монетизировать свою аудиторию, поэтому стоит подробно разобраться с этой возможностью.
Пошаговая инструкция
Какие ссылки можно добавлять?
Раньше многих блогеров и арбитражников привлекал ТикТок своим быстрым сбором подписчиков и большими охватами. Но, к сожалению, отталкивали их ограниченные возможности. Пример этому, отсутствие кликабельной ссылки в описании профиля. А теперь проблема решена.
Пока доступен перевод подписчиков из описания TikTok только в Youtube и Instagram. Надеемся, в дальнейшем можно будет добавлять ссылки и на другие платформы.
Под видео ссылки для перехода на другие сайты или платформы, пока поддерживается не у всех. Но в описание видео можно вставить ссылку на другой аккаунт в ТикТок.
В этих возможностях ключевая приманка – привлечение дополнительного трафика.
Как добавить ссылку на социальные сети в описание профиля?
Многие пользователи заметили, что в редактировании профиля можно добавить активную ссылку на свой Youtube или Instagram. Так как ТикТок появился совсем недавно, но пользуется огромным успехом, многие из Инстаграма и Ютуба перевели свою блогерскую деятельность в ТикТок. Там увеличить количество подписчиков намного проще, чем в других социальных сетях. Поэтому, с его помощью можно переманить немало аудитории в другую социальную сеть.
Для того чтобы это сделать, есть алгоритм действий:
- Скопируйте нужную ссылку;
- В профиле ТикТок нажмите на «Я»;
3. Теперь перейдите в редактирование профиля через кнопку «Изменить профиль»;
4. Выберите раздел Youtube или Instagram;
5. Закрепите переход к социальной сети;
6. Сохраните изменения;
7. После этого, в Вашем профиле появится иконка социальной сети.
Чтобы добавить активную ссылку на Instagram нужно авторизироваться через приложение, а для YouTube авторизация будет с помощью Google-аккаунта и выбора связанного канала.
Это нужно, чтобы ТикТок подгружал данные из указанного Вами источника и конечно же, чтобы мошенники не имели возможность обманывать пользователей, ссылаясь на ваши социальные сети.
Как сделать активную ссылку на сайт?
1. Скопируйте ссылку сайта;
2. На главной странице нажмите на «Я»;
3. В своем аккаунте нажмите на кнопку «Изменить профиль»;
4. На открывшейся странице найдите строку «Веб-сайт» и нажмите на неё;
5. Вставьте ранее скопированную ссылку в текстовое поле и сохраните.
Здесь можно вставлять любые ссылки, например, на лендинг, страницу ВКонтакте или на Телеграм.
Нет возможности сделать ссылку в ТикТок кликабельной?
Банальной причиной отсутствия этой функции, является устаревшая версия приложения. Просто обновите версию ТикТок и повторно проверьте наличие этой функции.
Также проблема может заключаться в том, что ТикТок не всем дает возможность воспользоваться этой функцией. От чего это зависит, пока не понятно. Возможно, не хватает подписчиков и просмотров. Многие пользователи заметили, что функция у них появилась после того, как они набрали первую тысячу подписчиков, но иногда даже при 20000 тысячах она не появлялась. А встречались и владельцы аккаунтов, которым эта возможность предоставлялась раньше.
Заключение
Социальные сети обладают огромным потенциалом и невероятно большой базой пользователей. Всего за пару дней любой пользователь может попасть в топ рекомендаций, а за неделю – получить тысячи подписчиков в своем аккаунте и стать по-настоящему известным. Все, что нужно, это взаимодействие с аудиторией и привлечение их в нужное для Вас русло.
Оформление аккаунта в ТикТок – самый важный этап при продвижении. От этого зависит – захотят ли на Вас подписываться, а исходя из этого, захотят ли перейти по Вашей активной ссылке.
Используйте активные ссылки в TikTok, чтобы легко перенаправлять трафик на другие социальные сети или сайты, а также зарабатывайте с помощью партнерских программ.
Все, что от вас требуется — привлекать аудиторию, которой будет интересно то, чем вы занимаетесь.
Как создать ссылку для общего доступа к фотографиям и видео в Google Фото
Вот как вы можете легко создать ссылку для общего доступа к определенным фотографиям и видео в Google Фото для iOS, Android и в Интернете.
Создайте ссылку для общего доступа и упростите процесс отправки фото и видео кому-либо еще
Обмен фотографиями и видео с друзьями и членами семьи должен быть легкой задачей. Это не должно означать, что вы выполняете тонну работы, такой как прикрепление файлов к электронному письму или что-то подобное.Это должно быть так же просто, как посещение ссылки в Интернете, и оттуда все должно просто взлететь.
Google Фото значительно упростил процесс резервного копирования фотографий и видео. Вещи становятся невероятными, когда вы понимаете, насколько легко делиться этими резервными копиями фотографий и видео буквально с кем угодно. Вы можете просто перейти к фотографии или видео, создать ссылку для общего доступа, а другая сторона сможет перейти по указанной ссылке, чтобы с легкостью просмотреть или загрузить контент.Это избавляет от необходимости пересылать огромные файлы по электронной почте для выполнения работы.
Сегодня мы познакомим наших читателей с процессом создания простой ссылки для общего доступа, чтобы они могли мгновенно поделиться своими фотографиями и видео с другими.
Учебник
Этот метод работает на iOS, Android и в Интернете. За этим абсолютно легко следить, и у нас есть все, что вам нужно знать, следуя приведенным ниже инструкциям.
Создать ссылку для общего доступа с помощью Google Фото на мобильном телефоне
1. Предполагая, что у вас установлен Google Фото и включено автоматическое резервное копирование на устройстве iOS или Android, запустите его.
2. Найдите фото и видео, которыми хотите поделиться с кем угодно. Если фотографий и видео несколько, выберите их с помощью жеста касания и удерживания.
3. После того, как контент был выбран, нажмите на маленький значок Поделиться вверху страницы.
4. Теперь нажмите Создать ссылку .
5. Ссылка скопирована в буфер обмена, и ее можно вставить куда угодно.
Создать ссылку для общего доступа с помощью Google Фото в Интернете
1.Откройте сайт Google Фото, перейдя по следующей ссылке: photos.google.com
2. Оказавшись здесь, выберите фото и видео, которыми хотите поделиться с кем угодно.
3. После выбора нажмите кнопку « Поделиться» в правом верхнем углу.
4. Теперь нажмите Получить ссылку .
Удаление изображений из общего альбома
Хотя фотографии и видео в Google Фото абсолютно безопасны, есть вероятность, что то, чем вы поделились, может «просочиться».Чтобы этого избежать, удалите изображения из общего альбома как на мобильном устройстве, так и на компьютере. Ссылки, которые вы создали выше, станут бесполезными.
Перейдите в раздел «Альбомы» на мобильном устройстве или компьютере и выберите «Общие». Оказавшись здесь, удалите альбомы, которые вы не хотите связывать с общей ссылкой. Это так просто.
Заключение
Вот и все. Теперь вы знаете, как делиться фотографиями и видео из Google Фото с кем-либо еще, используя чрезвычайно упрощенный процесс.Просто перетащите ссылку, а не сами файлы, и все готово.
Легко получить ссылку на видео или HTML для добавления видео в любом месте
Хотите легкий доступ к ссылке на видео или HTML-код видео для публикации в любом месте работы? Вы можете сделать это прямо в браузере, если используете Google Chrome. Расширение BombBomb для Chrome значительно улучшает способ публикации видео на платформах, которые вы используете чаще всего — будь то Gmail, LinkedIn, Facebook и т. Д.
Он позволяет записывать видео, отправлять видео по электронной почте, получать доступ к ссылкам на видео и копировать HTML-код для своих видео, не заходя в свою учетную запись BombBomb.
Недавно мы значительно улучшили наше расширение BombBomb для Chrome. Если вы один из более чем 40 000 пользователей расширения BombBomb для Chrome, вы заметите, что мы значительно упростили запись вашего экрана, доступ к вашей видеотеке, добавили призывы к действию и добавили некоторые ключевые функции, которые расширяются там, где вы можете поделитесь своими видео.
Вот что нового:
Запись экрана
Перед тем, как нажать кнопку записи, вы можете выбрать, хотите ли вы записывать только свою камеру или записывать экран. Это ставит нашу функцию записи экрана на передний план, напоминая пользователям, что они могут делать снимки с экрана, чтобы объяснить сложные идеи и привлечь внимание аудитории.
Мгновенное переименование видео
По завершении записи у вас есть возможность переименовать видео при его сохранении.Это упрощает персонализацию вашего видеосообщения, а также отслеживает ваши видео в медиатеке.
Призыв к действию
После записи вы можете мгновенно добавить интерактивный призыв к действию, который будет размещен прямо на вашем видео. Побуждайте зрителя посетить вашу веб-страницу, запланировать звонок или сделать что-то еще.
Больше способов поделиться
Никогда не было так просто поделиться своими видео с кем угодно и где угодно. Теперь вы можете скопировать ссылку на видео с анимированным превью, просто скопировать ссылку или отправить видео из BombBomb.Напоминание: вы можете вставить ссылку на видео везде, где вы общаетесь, например в Slack, LinkedIn, Facebook Messenger и т. Д.
Узнайте, кто смотрит, когда и как долго
Теперь вы можете отслеживать участие в видео прямо из расширения BombBomb для Chrome. Вы увидите ленту отслеживания для всех своих видео, увидите, какую часть вашего видео он или она посмотрел, и получите новые уведомления об отслеживании.
Вот что не изменилось:
Gmail
С расширением BombBomb Chrome у вас по-прежнему будет колесо BombBomb Powerwheel в окне создания сообщения Gmail, позволяющее записывать, отправлять и отслеживать видео прямо из Gmail .
Видеотека
Вы по-прежнему можете получить доступ ко всей видеотеке через расширение. Это дает вам быстрый и легкий доступ к любому видео, которое вы записали в прошлом, и мгновенно отправляйте его прямо из браузера Chrome.
Реакции
Ваш получатель по-прежнему может ставить лайки и комментировать ваши видео, отвечать прямо со страницы вашего видео и отвечать видео, если они того пожелают.
Неограниченный доступ
Продолжайте записывать, загружать и обмениваться неограниченным количеством видео в вашей видеотеке BombBomb
Шаги по добавлению ссылки на видео или видео HTML
Эти шаги предполагают, что у вас есть: • Google Chrome (бесплатно)
• Учетная запись BombBomb (бесплатно в течение 2 недель)
• Расширение BombBomb для Google Chrome (бесплатно)
Шаги:
• Щелкните значок BombBomb рядом с адресной строкой.
• Запишите видео или щелкните «Видео».
• Вы можете отправить это видео по электронной почте
• Вы также можете получить HTML-код для своего видео и перетащить этот код в другую систему для отправки.
• Или вы можете получить ссылку на видео (URL) и поделиться ею в социальной сети или как ссылку где угодно.
Когда вы щелкаете ссылку Copy HTML или Copy URL , код или ссылка автоматически добавляется в буфер обмена.
Теперь его можно вставить куда угодно!
Получите новое расширение BombBomb для Chrome
Если у вас уже есть расширение Chrome, оно должно обновиться автоматически.
Если у вас еще нет расширения Chrome, просто нажмите здесь, чтобы загрузить его.
У вас еще нет аккаунта BombBomb? Без проблем. Когда вы скачаете расширение, вам будет предоставлена 14-дневная бесплатная пробная версия.
ПРОСТОЙ СПОСОБ СОЗДАТЬ ГЛУБОКУЮ ССЫЛКУ НА YOUTUBE
YouTube — одна из самых известных и посещаемых онлайн-платформ в мире. Его видео публикуются и выкладываются повсюду. Когда человек думает об онлайн-видео, он сразу же думает о YouTube.В 2020 году использование потенциала этой платформы для передачи сообщений и маркетинговых кампаний может стать невероятно важным. По всем этим причинам знание того, как создать глубокую ссылку на YouTube, может стать революционным для вашего роста в цифровом маркетинге.
YouTube — это не только самая популярная платформа для загрузки видео, она также позволяет запускать прямые трансляции и сохранять контент в плейлистах.
Формат социальной сети сильно изменился за последние годы, улучшив возможности заработка за счет рекламы и монетизации своего контента на YouTube.
По оценкам, в 2020 году на YouTube было около 1,78 миллиарда активных пользователей, и это значительное число будет расти все больше и больше. Текущие мировые условия и рост использования цифровых устройств (например, компьютеров, смартфонов, планшетов и т. Д.) Увеличивают время, проводимое пользователями в социальных сетях и на таких платформах, как YouTube.
YouTube — очень ценный инструмент, позволяющий создавать индивидуализированную аудиторию для вашего бизнеса и спонсировать ваш контент.
Очень ошибочно полагать, что YouTube — это платформа, нацеленная исключительно на легкомысленные и лишенные глубины видео. На самом деле есть очень авторитетные каналы, многие известные бренды запускают свою продукцию с помощью видеороликов, рекламируемых на YouTube.
С помощью очень хорошо сделанных видеороликов можно передать ваши маркетинговые сообщения новаторским и авторитетным способом. Даже самые известные мировые бренды используют YouTube: BMW, Amazon и Sony — лишь некоторые из самых известных примеров.
Используя популярность социальных сетей, вы можете многого добиться с помощью своих видео и контента.Важный момент — постараться привлечь к своим видео как можно больше трафика.
Один из наиболее подходящих способов — поделиться своими видео в других социальных сетях, с помощью SMS, информационных бюллетеней и сообщений. Однако ссылки на YouTube могут быть очень запутанными и нечеткими. Именно по этой причине использование Deep Link на YouTube может быть революционным для публикации ваших видео YouTube на любом устройстве.
Что такое Deep Linking?
Deep Linking — это мощная технология, разработанная в секторе цифрового маркетинга, которая позволяет перенаправлять пользователей в пределах определенной целевой страницы, минуя домашние страницы и другие промежуточные страницы.Эта технология стала чрезвычайно полезной для улучшения маркетинга даже на мобильных платформах, увеличивая и революционизируя опыт просмотра пользователями.
Deep Linking улучшен для работы в мобильных приложениях, а не только на настольных компьютерах.
Deep Linking можно использовать для любого приложения, включая приложения социальных сетей или приложение вашей компании. Вы можете использовать Deep Linking даже для приложения YouTube.
Простым щелчком ваши пользователи могут быть перенаправлены в приложение YouTube и взаимодействовать с имеющимися видео и контентом, не нажимая что-либо еще.
Кроме того, глубокие ссылки, созданные с помощью JotUrl, могут быть помечены и настроены, что позволяет повысить доверие к ссылкам и их внешний вид.
Бренд в домене вашей ссылки персонализирует вашу глубокую ссылку, давая понять пользователю, что это ваш контент.
Настройка псевдонима, с другой стороны, может помочь вам сразу очистить место назначения видео, улучшая CTR и получаемые просмотры / взаимодействия.
Почему Deep Linking на YouTube так важен.
YouTube — одна из самых влиятельных платформ на цифровом рынке. Создание Deep Link на YouTube может принести много преимуществ.
Прежде всего, это даст вам возможность полностью раскрыть потенциал YouTube даже в мобильной версии.
Он также предложит вам лучший инструмент для управления трафиком и посещениями вашего контента.
Создав глубокую ссылку на YouTube с помощью JotUrl, у вас будет возможность отслеживать каждое событие и конверсию с максимальной точностью, записывая важную информацию о ваших пользователях.
- Источник
- Используемое устройство
- Используемая операционная система
- Браузер
- Язык
- Отсканирован любой QR-код
- Клики / посещения
- и т. Д.
Каждая из этих данных может дать вам очень полезные данные для разработки новых маркетинговые кампании, адаптированные для ваших пользователей. Понимание того, какое конкретное событие вызывает конверсию, также даст вам новые элементы для улучшения продаж ваших продуктов.
Поиск способа перенаправления пользователей на ваши видео на YouTube может принести огромную пользу, особенно если вы монетизируете свои видео или пытаетесь получить как можно больше просмотров своего последнего контента.
Повышение узнаваемости на платформе может помочь вам улучшить привлечение потенциальных клиентов или количество конверсий, если ваши видео служат этой цели. Кроме того, они также помогут улучшить вашу видимость в Интернете и повысить доверие к вам в других областях. Известность на YouTube может помочь вам собрать трафик и в других социальных сетях или подтолкнуть людей к посещению вашего веб-сайта.
Если ваше видео набирает много просмотров, пользователи могут взаимодействовать с содержанием, содержащимся в описании вашего видео (CTA, ссылки и т. Д.)) помогая вам разрабатывать новые цифровые стратегии.
Как видите, YouTube предназначен не только для влиятельных лиц или геймеров, даже маркетолог, агентство, известный бренд могут получить соответствующие выгоды.
Создание глубинной ссылки на YouTube — одна из лучших стратегий, имеющихся в вашем распоряжении, для привлечения пользователей, которые блуждают в Интернете по вашим видео и контенту.
Самый простой способ создать Deep Link на YouTube
JotUrl разработал поистине революционную функцию под названием Easy Deep Link, создание вашей Deep Link на YouTube займет всего несколько кликов.
Чтобы успешно создать глубокую ссылку на YouTube, следуйте приведенным ниже инструкциям.
Перейдите на свой канал YouTube, выберите видео, которым хотите поделиться.
Скопируйте этот URL, не беспокойтесь о длине! Вы можете сократить свою ссылку в любое время с помощью JotUrl.
Создавая новую глубокую ссылку, вы можете проверять аналитику, связанную с URL-адресом, и более внимательно просматривать всю информацию, касающуюся людей, которые будут просматривать вашу учетную запись или информацию вашей компании.
Войдите в панель управления JotUrl и создайте новую ссылку для отслеживания, чтобы создать необходимую глубокую ссылку на YouTube.Просто нажмите кнопку (+) TRACKING LINK.
Заполните форму для новой ссылки для отслеживания.
1) Вставьте ссылку на видео YouTube в целевой URL.
2) Выберите свой домен, мы рекомендуем использовать личный брендовый домен
3) Добавьте желаемый псевдоним. Таким образом, несмотря на очень длинную ссылку в Instagram, вы можете сократить ее, чтобы сразу стало понятно, куда ведет ваша глубокая ссылка на YouTube.
Создание брендированной ссылки может улучшить CTR ваших ссылок более чем на 34%.
Это также может предотвратить блокировку или наказание ваших ссылок в социальных сетях во время ваших рекламных кампаний.
Создание коротких ссылок может быть жизненно важным, особенно если вы собираетесь поделиться ими по телефону.
Учитывая, что количество мобильных пользователей YouTube в 2020 году увеличится, сокращение ваших ссылок и их брендинг могут улучшить вашу видимость и доверие к ссылкам.
4) Вставьте теги и примечания, чтобы идентифицировать ваши ссылки в ваших проектах.
5) Нажмите кнопку «Сохранить и перейти к параметрам ссылки».
На этом этапе щелкните поле под названием: Easy Deep Link.
В рамках этой функции вы можете сразу создать глубокую ссылку на YouTube.
Как видите, наш движок JotUrl уже смог понять, что ваш целевой URL принадлежит YouTube, и уже предварительно установил поля на странице без необходимости прикасаться к чему-либо.
Если вы хотите внести какие-либо изменения, вы можете это сделать.
На этой странице вы можете проверить поведение вашей глубокой ссылки на YouTube на устройствах Android и iOS.
Вы также можете установить альтернативные целевые страницы, если приложение YouTube не установлено на устройстве вашего пользователя.
Если у ваших пользователей не установлено приложение YouTube, у вас будут следующие варианты:
— Перенаправить их в браузер YouTube видео, его нельзя просматривать в мобильном приложении, а только со страницы поисковой системы. использованные (Google, Firefox и т. д.)
— Перенаправить их в App Store / Play Store для загрузки приложения YouTube
— Перенаправить их на пользовательскую страницу, выбранную вами.
В настройках устройств Android вы можете принудительно открыть ссылку через браузер, однако эта процедура пока недоступна для iOS.
После того, как вы выбрали настройки Open Graph, вы можете сохранить Deep Link на YouTube.
Теперь вы можете скопировать и вставить свою ссылку для отслеживания и привлечь как можно больше подписчиков, которые будут взаимодействовать с вами в вашем видео на YouTube.
Предлагая своим пользователям ценный контент, вы приобретете известность и авторитет, а тем временем сможете анализировать действительно важные данные об их привычках и просмотрах.
Вы также можете попробовать сделать Deep Link на YouTube.
JotUrl имеет 14-дневную бесплатную пробную версию, в которой вы можете протестировать все функции, которые захотите.
Ура!
JotUrl Team
— — — — — — — —
Если эта статья: «Самый простой способ создать глубокую ссылку на YouTube» помогла вам, это также может вас заинтересовать: «Мобильная глубокая ссылка»
Как писать Мощные сообщения в блогах с курированием контента Как увеличить посещаемость веб-сайта с помощью Instagram
Как создать ссылку на своем веб-сайте
Последнее изменение: 07.12.2020, 19:04 EST
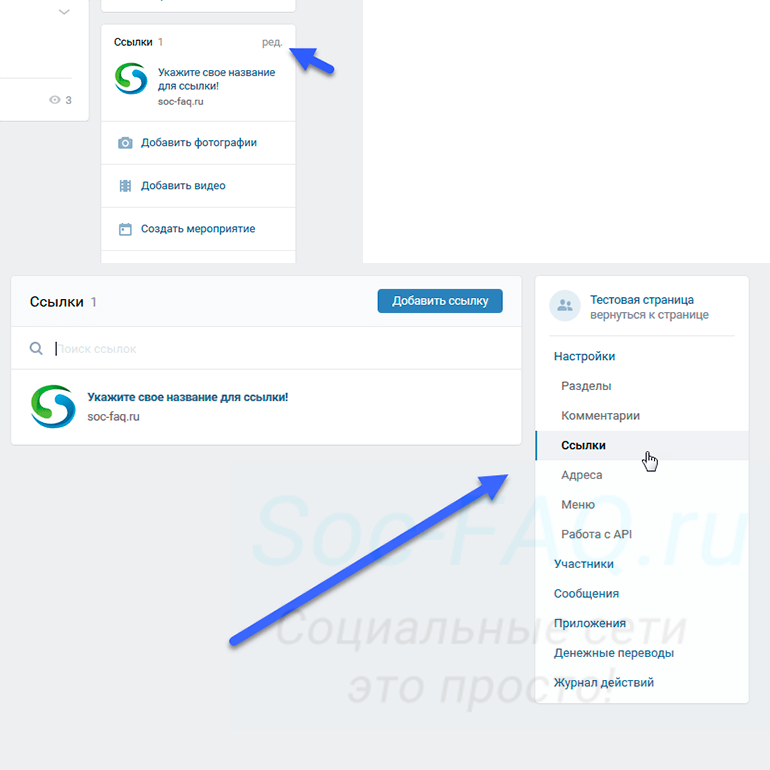
Вы можете создать ссылку на своем сайте, чтобы перейти на другую страницу вашего сайта или на внешний адрес.
Интерактивная текстовая ссылка
- Выделите текст, на который вы хотите создать ссылку.
- Щелкните значок звена цепи слева от U.
- Появится всплывающее окно для «Информация о ссылке».
- Выберите «Тип ссылки» (установите ссылку на внутреннюю страницу, URL-адрес, номер телефона).
- Одна из ваших страниц — Любая страница вашего сайта.
- Раздел (или якорь) — Любой раздел или якорь на любой странице вашего сайта.
- Электронная почта — адрес электронной почты (при необходимости откроется приложение электронной почты зрителя)
- Другой веб-сайт — Любой внешний URL-адрес.
- Номер телефона — номер телефона (при необходимости откроется приложение для просмотра в телефоне)
- Нажмите «ОК», чтобы добавить ссылку.
- Нажмите «Сохранить», чтобы сохранить изменения на странице.
Вы можете изменить место открытия ссылки (например, существующая вкладка браузера или новая вкладка браузера), щелкнув «Открывается в».
Интерактивная ссылка от объекта
- Щелкните объект, который хотите использовать в качестве ссылки.
- В меню редактирования выберите «Связать».
- Щелкните раскрывающееся меню рядом с «Ссылка на», чтобы указать, куда вы хотите перейти по ссылке.
- Одна из ваших страниц — Любая страница на вашем сайте
- A Раздел (или якорь) — Любой раздел на любой странице вашего сайта.
- Электронная почта — адрес электронной почты (при необходимости откроется приложение электронной почты зрителя)
- Другой веб-сайт — Любой внешний URL-адрес. Вам нужно будет добавить http: // или https: // перед добавлением веб-адреса.
- Номер телефона — Номер телефона (при необходимости откроется приложение телефона зрителя)
- Лайтбоксы для видео — Это откроет лайтбокс видео с URL видео Youtube или Vimeo.
- Щелкните «Создать ссылку», чтобы создать ссылку.
- Нажмите «Сохранить», чтобы сохранить изменения на странице.
Вы можете изменить место открытия ссылки (например, существующая вкладка браузера или новая вкладка браузера), щелкнув «Открывается в».
Вы не можете встроить видео в постоянный контакт, но можете создать
Было бы неплохо, если бы вы могли встроить видео в постоянный контакт, чтобы получатели могли смотреть, не открывая другую вкладку браузера.К сожалению, на момент написания этой статьи это невозможно. Хорошие новости: вы можете создать ссылку на свое видео с миниатюрой всего за пару кликов. Вот как это сделать.
Как добавить ссылку на видео для постоянного контакта для видео YouTube, Vimeo или Wistia
Постоянный контакт может автоматически извлекать эскизы и создавать ссылку для видео, размещенных на YouTube, Vimeo или Wistia. Чтобы начать, нажмите кнопку Еще на левой панели инструментов.
Далее выберите Видео .
Это добавит к вашему электронному письму окно с видео.
Щелкните поле, и вы увидите опцию Edit .
Отсюда вы можете вставить ссылку YouTube, Vimeo или Wistia в поле URL-адрес видео . Затем нажмите Test Link .
Постоянный контакт потянет эскиз. Нажмите Вставьте , и вы увидите ссылку на видео в своем электронном письме.
Видео откроет новую вкладку, то есть ваша электронная почта останется там, когда подписчики закончат просмотр.
Как добавить ссылку на видео с постоянным контактом для других видео
Обратите внимание: если ваше видео не размещено на YouTube, Vimeo или Wistia, вы не можете использовать автоматическую функцию постоянного контакта для создания эскиза. Что вы можете сделать, так это создать свой собственный эскиз, добавить его в свою электронную почту и добавить ссылку на свое видео.
Во-первых, используйте опцию Image на левой боковой панели, чтобы добавить поле изображения в ваше электронное письмо.
Затем щелкните по электронной почте и выберите Изменить .
Загрузите желаемый эскиз, затем выберите его в качестве изображения.Обратите внимание: если вам нужна кнопка воспроизведения, вам нужно будет добавить ее самостоятельно с помощью редактора изображений перед загрузкой.
Нажмите Вставьте , и вы увидите свое изображение в теле письма. Щелкните его еще раз, чтобы открыть панель инструментов, затем щелкните поле Ссылка .
Выберите Веб-страница в раскрывающемся меню.
Вставьте URL-адрес в свое видео, затем нажмите Вставить .
Читатели теперь смогут щелкнуть миниатюру, чтобы открыть ваше видео.
Экспорт и отправка записи — объясните все Справочный центр
Если ваш проект содержит запись, вы можете легко экспортировать ее и поделиться ею с другими. Если вы используете мобильное устройство, есть две возможности: вы можете либо поделиться своим видео с помощью облака, либо путем рендеринга его на своем устройстве и публикации его как видео.
Примечание : узнайте, сколько времени может занять обработка вашего видео.
Если вы используете веб-версию Explain Everything, у вас есть только возможность поделиться видео в виде веб-ссылки — оно будет отображено для вас в облаке.
Поделиться видео с помощью облака | Экспорт в файл |
Доступно для пользователей с учетной записью Explain Everything (для учетных записей в бесплатном плане действуют некоторые ограничения). | Доступно в мобильных приложениях «Объясни все». |
Преобразование записи в видео в облаке. | Преобразование записи в видеофайл на вашем устройстве. |
Создается ссылка на веб-видео, по которой вы можете просматривать потоковое видео. | Видео файл сохранен на вашем устройстве. |
Вы можете поделиться ссылкой на веб-видео, управлять ее разрешениями на доступ и при необходимости загружать видеофайл. | Вы можете поделиться видеофайлом с помощью сторонних приложений и облачных сервисов, доступных в вашей системе. |
Поделитесь своим видео в виде ссылки на веб-видео
- Нажмите кнопку Поделиться в правом верхнем углу.
- Выберите Создать ссылку на веб-видео .
- Измените название видео, если хотите.
- Чтобы другие пользователи могли загружать снимок проекта видео и видеофайл MP4, установите переключатель Разрешить загрузку проекта .
- Выберите Поделиться , чтобы поделиться ссылкой с Air Drop или другими приложениями на вашем устройстве.
- Выберите Готово , когда будете готовы.
Примечание : Если вы выберете Отмена , видео будет удалено, и ссылка больше не будет работать.
- Нажмите кнопку Поделиться в правом верхнем углу.
- Выберите Ссылка на веб-видео .
- Измените название видео, если хотите.
- Чтобы другие пользователи могли загружать снимок проекта видео и видеофайл MP4, установите переключатель Разрешить загрузку проекта .
- Выберите Поделиться , чтобы поделиться ссылкой с помощью других приложений на вашем устройстве.
- Выберите Готово , когда будете готовы.
Примечание : Если вы выберете Отмена , видео будет удалено, и ссылка больше не будет работать.
- Нажмите кнопку Поделиться в правом верхнем углу.
- Выберите Создать ссылку на веб-видео .
- Измените название видео, если хотите.
- Чтобы другие пользователи могли загружать снимок проекта видео и видеофайл MP4, установите переключатель Разрешить загрузку проекта .
- Выберите Копировать ссылку , чтобы скопировать ссылку на веб-видео в буфер обмена.
- Выберите Готово , когда будете готовы.
Примечание : Если вы выберете Удалить , видео будет удалено, и ссылка больше не будет работать.
Поделитесь частью своей записи в виде ссылки на веб-видео
- Выберите таймер , чтобы открыть шкалу времени .
- Прокрутите шкалу времени так, чтобы красная точка воспроизведения пометила начало или конец выделения.
- Из параметров временной шкалы выберите значок Selection .
- Прокрутите шкалу времени, чтобы выделить часть, которой вы хотите поделиться.
- Выберите Создать ссылку на веб-видео из параметров шкалы времени.
- Вы можете изменить заголовок видео и переключить снимок проекта и загрузку видеофайла MP4 для других, если хотите.
- Выберите Готово , когда будете готовы.
Примечание : Если вы выберете Отмена , видео будет удалено, и ссылка больше не будет работать.
- Выберите таймер , чтобы открыть шкалу времени .
- Прокрутите шкалу времени так, чтобы красная точка воспроизведения пометила начало или конец выделения.
- Из параметров временной шкалы выберите значок Selection .
- Прокрутите шкалу времени, чтобы выделить часть, которой вы хотите поделиться.
- Выберите Создать ссылку на веб-видео из параметров шкалы времени.
- Вы можете изменить заголовок видео и переключить снимок проекта и загрузку видеофайла MP4 для других, если хотите.
- Выберите Готово , когда будете готовы.
Примечание : Если вы выберете Отмена , видео будет удалено, и ссылка больше не будет работать.
- Выберите таймер , чтобы открыть шкалу времени .
- Прокрутите шкалу времени так, чтобы красная точка воспроизведения пометила начало или конец выделения.
- Из параметров временной шкалы выберите значок Selection .
- Прокрутите шкалу времени, чтобы выделить часть, которой вы хотите поделиться.
- Выберите Создать ссылку на веб-видео из параметров шкалы времени.
- Вы можете изменить заголовок видео и переключить снимок проекта и загрузку видеофайла MP4 для других, если хотите.
- Выберите Готово , когда будете готовы.
Примечание : Если вы выберете Удалить , видео будет удалено, и ссылка больше не будет работать.
Отправка видео из Clipchamp
После того, как вы экспортировали готовое видео в Create, вы можете поделиться им или встроить его, используя предоставленные кнопки. Текущие варианты включают:
1) Прямая загрузка на
YouTube
Google Диск
Box
Dropbox
2) Сохранение файла на вашем компьютере
страницу просмотра в Clipchamp, чтобы поделиться клипом со зрителями и получить ссылку для встраивания
Если вы хотите поделиться своим проектом, пока вы его редактируете, см. эту статью: Могу ли я поделиться своим проектом с другими людьми, чтобы они могли работай над этим?
_______________
Как поделиться ссылкой на ваше видео
Если вы закончили редактирование своего проекта и готовы загрузить или поделиться им, нажмите кнопку Экспорт видео в правом верхнем углу редактора (подробнее информацию об экспорте читайте в этой статье).
После начала экспорта проекта вы увидите все параметры загрузки и раздел Включить общий доступ .
При щелчке переключателя / ползунка автоматически создается уникальная ссылка .
Щелкните Копировать ссылку , чтобы сохранить эту ссылку в буфер обмена.
Затем вы можете отправить его друзьям или поделиться им в Интернете. Когда кто-то его посещает, он видит страницу, на которой можно воспроизвести видео, которая будет выглядеть примерно так:
Чтобы встроить видео на веб-сайт, нажмите Вставить .
Откроется экран с текстом HTML. Вы можете скопировать и вставить этот текст в сообщение в блоге или на веб-страницу, чтобы встроить видео.
_______________
Как получить доступ к старой ссылке или прекратить совместное использование видео
Если вы потеряете ссылку или забудете скопировать ее и уйти, вы всегда можете получить к ней доступ снова через Проекты Страница .

 html">странице контактов</a>.
</p>
html">странице контактов</a>.
</p> .
. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p> html
html example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
 krd.muzkult.ru/teachers
krd.muzkult.ru/teachers

Добавить комментарий