Как создать сайт?
Отзывы от наших читателей
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 сайтов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько курсов на других сайтах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на сайт webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию сайта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы сайта от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель сайта, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид сайтов, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход к созданию сайтов. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP и пытаюсь создать с его помощью сайт. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их курсы.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаос. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент сайта)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с сайтостроением. Но при достижении вернусь к изучению остальных курсов. Следующим этапом будет изучение курса от WebFormyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с WebFormyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т.д. в сайтостроении, так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать сайты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под сайт какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки каждого сайта. Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим сайтам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии созданием сайтов я даже не предполагал. Сейчас разработка сайтов это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса создания сайта. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS для сайтов. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация на сайте, постраничная навигация для сайта. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой сайтов под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду WebForMySelf за их нужную и очень полезную работу. Я уверен что, я не единственный для кого WebForMySelf открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без WebForMySelf не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду WebForMySelf и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды Webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и….. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой Webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
Видео уроки по созданию сайтов. HTML, CSS, JavaScript, PHP. Drupal, Joomla, WordPress
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжаем видео блог и продолжаем курс видео уроков SQL и основам реляционных баз данных на примере библиотеки SQLite. В качестве СУБД мы выбрали SQLite и, естественно, чтобы…
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой запись я начинаю публикацию курса видео уроков по SQL и основам реляционных баз данных на примере библиотеки SQLite. Первая тема называется у нас: «Выбираем СУБД…
Привет, посетитель сайта ZametkiNaPolyah. ru! Начинаю публиковать в блоге все, что появилось на YouTube за последнее время, ведь я не сидел сложа руки, а записывал видео. Вот, например, появился целый курс…
ru! Начинаю публиковать в блоге все, что появилось на YouTube за последнее время, ведь я не сидел сложа руки, а записывал видео. Вот, например, появился целый курс…
Привет, уважаемый читатель! Этой записью я открою новую рубрику на свое блоге, в которой буду публиковать записи и даже не просто записи, а видео записи. Рубрика будет называться SQL и…
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжим рубрику Видео блог и теперь здесь будет новый раздел, под названием бесплатные видео уроки по HTML для начинающих. Подписывайтесь на мой YouTube канал, этим вы…
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжим рубрику Видео блог и теперь здесь будет новый раздел, который называется бесплатные видео уроки по JavaScript. Хотел бы немного прорекламировать свой канал!:) Во-первых, обновления на…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как…
Мы продолжаем рассматривать вопрос: как…
Как создать сайт с нуля. Урок №1. Что такое сайт. | GRABLEY.NET
Урок №1. Что такое сайт?
Ежедневно мы посещаем множество сайтов в интернете в поисках полезной информации, и наверное каждый задавал себе вопрос: «А как это работает?», «Смогу ли я сам создать такой сайт?», «Сколько можно заработать на создании сайтов?», на эти и многие другие вопросы Вы найдете ответы в моих обучающих уроках.
Что такое сайт для посетителя?
Сайт — это источник информации, главной задачей которой есть достижение цели сайта.
Цель сайта может быть следующая:
- Если сайт интерестный то посетитель подпишется на рассылку, если это новостной сайт, блог и т.д.
- Посетитель купит продукт, если это Интернет-магазин (что приведет к увеличению продаж)
- Перейдет по ссылке, если это например рекламный сайт… (что увеличит посещаемость других сайтов)
На сайте, простому пользователю, важно быстро и четко получить нужную ему информацию, то что он искал.
Что такое сайт для разработчика?
Это набор файлов и папок, которые размещены на WEB-сервере и доступны для просмотра через браузер любому пользователю сети Интернет по определенному адресу или так называемому доменному имени.
Схема как работает сайт: браузер — днс — хостинг
Что такое браузер? Что такое WEB-сервер? Что такое хостинг? Что такое доменное имя?
Браузер — программа, с помощью которой пользователь открывает сайты сети Интернет. Самые популярные браузеры на сегодня это — Google Chrome, Mazilla Firefox, Opera, Safari и другие. .
.
WEB-сервер — програмный комплекс, который делает доступным сайт через браузеры с любой точки мира. Каждый сервер имеет уникальный IP-адрес, который выглядит например 215.107.45.85, но запомнить такой адрес очень сложно, и для этого существует служба днс. Вы можете набрать vasya.net и ему сопоставится его IP-адрес.
Хостинг — услуга размещения своего сайта на WEB-сервере. Есть множество компаний, которые имеют свои веб-сервера и они предоставляют услуги хостинга. Если говорить своими словами, то предоставляется папка, в которую вы сможете скопировать свои файлы и они станут доступны с любой точки мира.
Доменное имя — уникальное имя в сети Интернет, набрав которое в браузере мы попадаем на наш хостинг с WEB-сервером, где хранятся наши файлы и папки. Мы сами регистрируем уникальное доменное имя и оно хранится в базе регистратора, (например vasya.net), мы указываем на какой хостинг должно вести это имя. После того как пользователь набирает адрес сайта, идет обращение в базу днс регистратора, где мы получаем адрес нашего хостинга и браузер показывает нам наш сайт на данном хостинге.
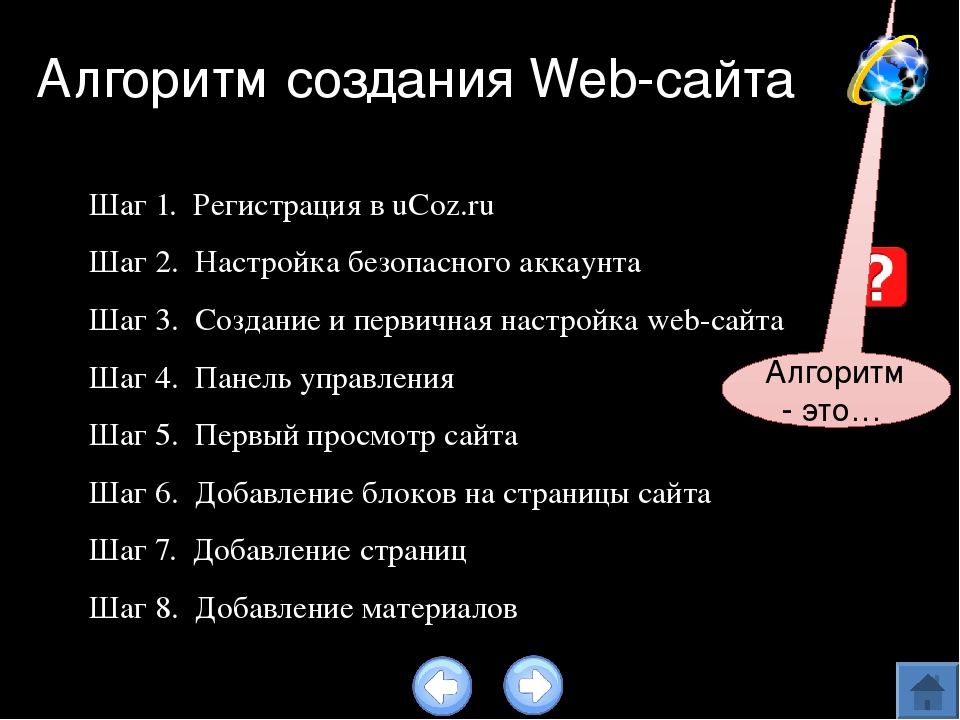
Задача разработчика создать набор файлов и папок, которые клиент сможет разместить на веб-сервере. Сразу скажу — создавать сайты может научится любой человек, который умеет набирать текст на клавиатуре и хотябы несколько раз посещал какие либо сайты.
Задачи для закрепления урока.
К примеру IP-адрес сайта mail.ru — 217.69.139.200 Вы можете набрать в браузере как http://mail.ru так и на премую адрес веб-сервера http://217.69.139.200 и увидеть что это одно и тоже. В случае когда мы вводим имя, браузер делает запрос к ДНС и потом обращается к хостингу, а во втором случае мы напрямую обращаемся к веб-серверу.
В уроке №1 мы узнали что такое сайт! Из чего он состоит! Какой путь от ввода адреса сайта до отображения его в браузере!
Надеюсь ничего с ложного в этом нет как работает сайт. Если у Вас остались вопросы, с радостью на них отвечу. Жду Ваших комментариев!
Если у Вас остались вопросы, с радостью на них отвечу. Жду Ваших комментариев!
СОЗДАНИЕ САЙТА САМОСТОЯТЕЛЬНО. Разработка сайтов самому
Самоучители по созданию сайтов
Веб-Самоделкин. Как самому создать сайт быстро и профессионально (2012) — 4.3 MB
Детально описан процесс, как создать сайт самостоятельно и быстро, включая дальнейшее администрирование и его продвижение. Материал подается легким и увлекательным языком, детально сопровождается иллюстрациями, построен на практических и понятных примерах. Подробно разбираются вспомогательные программы: 4 популярных веб-редактора. Описан их интерфейс, функции, настройки — возможность самостоятельного использования для новичков.
подробнее о самоучителе
Создание сайта с нуля (2014) — 12.3 MB
Весь процесс создания сайта с нуля — легко и понятно. Книга подойдет каждому. В результате у вас будет полноценный сайт-визитка из нескольких страниц, хорошего качества. Четыре этапа сайтостроительства: разработка дизайна, верстка, добавление скриптов и размещение готового сайта. Прохождение всех этапов оснащено иллюстрациями, написание кода и другие действия детально поясняются. Все в одной книге.
подробнее о самоучителе
Домен и Хостинг (2018) — 640 MB
Каждому сайту нужно выбрать домен — его имя, и подыскать место его размещения. Обновленный видеокурс «Домен и Хостинг» подробно покажет, как это сделать грамотно, быстро и экономно. Регистрацию домена вы увидите на наглядном примере, но это не главное. Вы узнаете, чем различаются параметры хостингов, а себе подберете надежный и экономный, и оформите всё без лишних хлопот.
подробнее о видеокурсе
Верстка сайта самостоятельно (2018)
Хотите научиться создавать сайты самостоятельно? Перед вами уроки по верстке сайтов на HTML и CSS. Это подробное пособие для вебмастера-новичка, чтобы научиться делать сайты своими руками. Это могут быть сайты, как для себя, так и на заказ. Верстка сайтов — это то, с чего нужно начинать.
Это могут быть сайты, как для себя, так и на заказ. Верстка сайтов — это то, с чего нужно начинать.
подробнее о видеокурсе
Одностраничные сайты под ключ (2017)
Технология создания одностраничных сайтов под ключ — с начала и до конца. Уроки подходят для новичков без опыта сайтостроения, они поэтапные: дизайн, верстка и установка дополнительного функционала. Инструкция по размещению одностраничника в интернете, а, главное — вам станут доступны способы его продвижения, проверенные временем.
подробнее о видеокурсе
5 техник резиновой верстки сайтов (2016)
Для чего нужна резиновая верстка сайта? Линейка мониторов с различным разрешением неуклонно расширяется. «Нерезиновые» сайты теряют своих посетителей и клиентов. Вы можете научиться верстать сайты, которые будут одинаково хорошо «вписываться» в любой монитор, будь это гигантский экран, или крошечный дисплей ультрабука. Вы научитесь создавать сайты различной конфигурации со сложным дизайном и даже сможете делать их на заказ.
подробнее о видеоуроках
Фриласеру: как делают сайты на заказ (2018)
Это подробная инструкция для фрилансеров по созданию сайтов на заказ. Она универсальна и подойдет для дизайнеров и других, схожих специалистов. Чтобы новичкам не терять времени, не делать ошибок и добиться результата — нужна стратегия. Вы узнаете правильную последовательность действий от того, кто сам прошел этот путь с нуля и добился успеха.
подробнее о видеокурсе
Быстрое создание простого сайта (2013) — 632 MB
Потребуется ли изучение веб-языков для быстрого создания сайта? Необязательно, и это докажет видеокурс. Можно просто воспользоваться визуальным редактором и сконструировать вполне приличный интернет ресурс. И для этого не обязательно учить html.
Для самостоятельной разработки сайта потребуется программа Dreamweaver. В ней вы сделаете простой веб-сайт на практике и узнаете о его размещении в интернете. Параллельно познакомитесь с двумя другими редакторами — KompoZer и FrontPage, и другими инструментами вебмастера.
Параллельно познакомитесь с двумя другими редакторами — KompoZer и FrontPage, и другими инструментами вебмастера.
подробнее о видеокурсе
Создание Web-сайтов, видео (2011) — 1.88 GB
Видео по созданию сайтов самостоятельно будет полезно для начинающих и опытных вебмастеров. Видеоуроки содержат материал по созданию сайта на бесплатных сервисах, CMS Joomla, WordPress, Drupal, 1С-Битрикс, по установке локального сервера.
Вы научитесь создавать ресурсы при помощи программ Adobe Dreamweaver, Microsoft Expression Web и Adobe Flash. Видеоуроки содержат полезную для вебмастера информацию: выбор доменного имени и хостинга, использование бесплатных сервисов аналитики, статистики и др.
подробнее о видео
Создание веб-сайта для чайников. 3-e издание (2009) — 13.4 MB
Если ваш веб-сайт по каким-либо причинам вас не удовлетворяет, вызывает желание выполнить его коренную модификацию или требуется создание чего-то потрясающего, то этот самоучитель для вас. Нет такого веб-разработчика, который бы ни разу не позавидовал чужому успешному проекту и не захотел бы позаимствовать понравившиеся элементы, для внедрения их самому.
Самоучитель «для чайников» дает возможность приобрести навыки создания сайта, обязательно успешного, который станет одним из лучших сайтов Интернета. Читатель найдет самые разнообразные способы и технологические решения для разработки своего веб-сайта. Используя полученные навыки, он сможет оснастить свой ресурс самыми необычными компонентами.
подробнее о самоучителе
HTML, XHTML и CSS на 100% (2010) — 9.5 MB
Навык по созданию сайтов требует от вебмастера понимания внутреннего устройства современных ресурсов. Материал учебника позволит плавно и пошагово пройти все этапы создания профессионального интернет-сайта.
Знание внутренней структуры веб-ресурсов и основных инструментов вебмастера: HTML, CSS и Javascript, помогут решить любые задачи по разработке сайта самостоятельно на осмысленном, профессиональном уровне.
подробнее об учебнике
Заинтересованному кругу лиц и друзьям:
Курс WordPress — создание сайта для начинающих — Онлайн уроки WordPress с нуля
Практический онлайн курс WordPress по созданию сайтов разной степени сложности за несколько часов, а не дней!
WordPress – cамая популярная в мире CMS для создания своего веб сайта, блога, лендинга или даже интернет-магазина. И позволяет создавать сайты быстро, без знаний программирования или привлечения веб разработчиков на заказ. Для этого движка созданы тысячи плагинов, которые вы можете использовать в реализации своих проектов.
Чему вы научитесь
- Научитесь работать в самой популярной и интуитивно понятной CMS WordPress
- Использовать готовые шаблоны и темы под любую задачу
- Как выбирать, устанавливать и настраивать плагины, виджеты под свои задачи
- Пользоваться специальными конструкторами для создания уникального дизайна
- Создавать сайты на локальном компьютере, а затем переносить их на онлайн-хостинг
- Администрировать и создавать резервные копии ваших сайтов
- Переносить сайт с одного домена на другой или с одного хостинга на другой
- Узнаете, что такое CMS и какие они бывают. Чем этот метод создания сайта отличается от создания сайта на языках HTML и CSS
- Создадите свой первый сайт всего за несколько часов!
Курс WordPress не требует знаний верстки и программирования. Если вы уже обладаете навыками создания сайта на HTML/CSS вы увидите, как вы сможете значительно ускорить свою работу c WordPress.
Для общего развития и лучшего понимания технологий создания и функционирования веб-сайтов рекомендуем изучить наши базовые курсы:
Основы HTML/CSS — верстка сайтов с нуля
Верстка сайтов на HTML/CSS для начинающих
Если вы хотите освоить WordPress на профессиональном уровне для создания сайтов на заказ и получить фриланс-профессию WordPress-разработчика — рекомендуем сразу рассмотреть наш продвинутый курс
WordPress — с нуля до Профи!
Программа обучения включает видео уроки по изучению создания сайтов на WordPress с нуля. Благодаря практическим заданиям, Вы сможете закрепить полученные знания на практике.
Благодаря практическим заданиям, Вы сможете закрепить полученные знания на практике.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса WordPress — Быстрый старт!
Михаил Непомнящий
О преподавателе курса
- Профессиональный практик-преподаватель
- По образованию — прикладной информатик
- Работал и сотрудничал с крупными международными и российскими образовательными проектами
«Преподаю людям разных возрастов — от 8-ми лет до 60-ти. Любимая дисциплина — создание web-сайтов.
При создании обучающих видео стараюсь дать максимум полезной информации, при этом руководствуюсь принципом эффективности — без «воды» и «растеканию по дереву». Каждая минута видео уроков пройдет для Вас с пользой!»
Как создать сайт самому с нуля
Сайт — неотъемлемый инструмент развития бизнеса и взаимодействия с аудиторией. Разбираться, как создавать современные и функциональные интернет-ресурсы, необходимо практически каждому, кто желает работать онлайн. Существует не один десяток способов сделать и настроить сайт с нуля даже человеку без специальных знаний. Создание веб-ресурсов — одно из самых широких направлений заработка в сети.
Технические аспекты
Прежде всего нужно выбрать необходимые инструменты. Создать сайт можно с помощью:
- Конструкторов — сервисов с готовыми наборами элементов, из которых веб-ресурсы складываются как простой пазл.
- CMS-систем — специальных панелей управления, предоставляющих широкие возможности для реализации решений любой сложности.
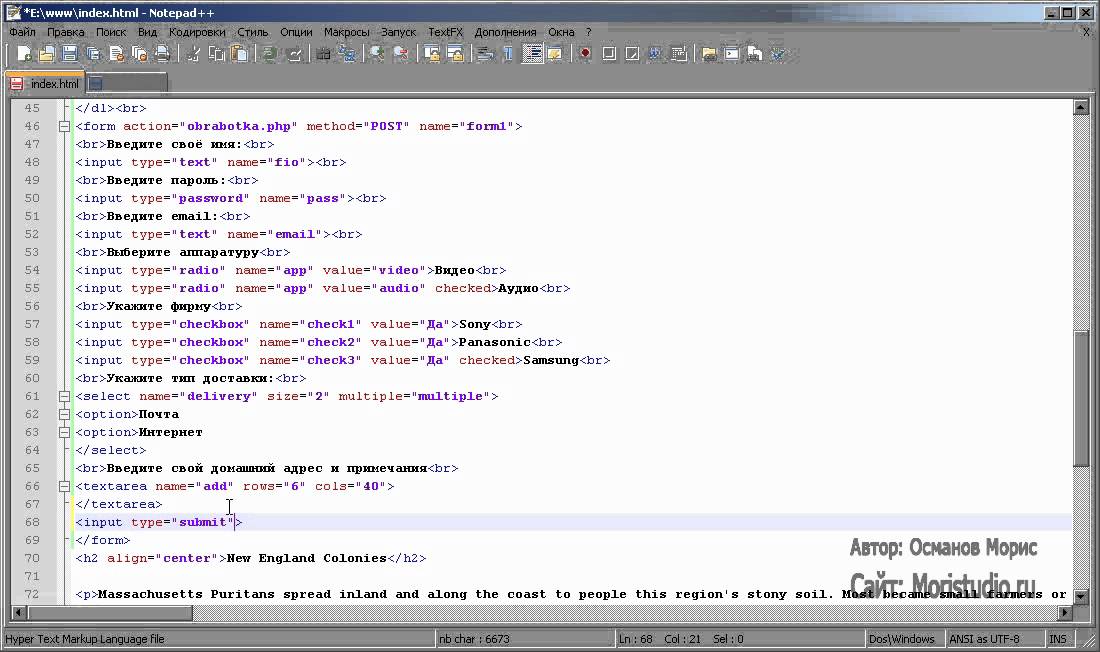
- Написания кода сайта.
Стоит подробнее остановиться на вариантах для новичков – использовании конструкторов и CMS-систем.
Конструкторы сайтов
Сайты на конструкторе — решение для тех, у кого нет времени разбираться в деталях. За несколько дней можно создать и запустить полноценный веб-ресурс, выполняющий конкретные задачи. При этом не нужно обладать знаниями в области дизайна или программирования.
При этом не нужно обладать знаниями в области дизайна или программирования.
Конструктор сайтов — это онлайн-сервис, включающий набор готовых вариантов визуального оформления сайтов. Пользователю достаточно выбрать несколько подходящих блоков и сложить их вместе, как в детском конструкторе. Популярные сервисы:
- Wix — один из самых востребованных конструкторов сайтов, позволяющий создавать блоги, портфолио, онлайн-магазины и одностраничники.
- Ukit — конструктор, позволяющий не только разрабатывать эффективные сайты, но и заниматься их SEO-продвижением. Сервис прост в освоении и имеет понятный интерфейс.
- Nethouse — онлайн-сервис, отлично подходящий для создания сайтов-визиток и портфолио. Стандартная подписка открывает доступ к большому набору шаблонов, из которых можно создать бизнес-сайт в течение 1-2 дней.
- UMI — простой конструктор, подходящий для новичков. В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
Конструкторы сайтов используют в основном для создания визиток и портфолио. Масштабные проекты реализуют при помощи других инструментов.
CMS-системы
Различные системы управления контентом (CMS) называют «движками» сайтов. Сегодня большинство CMS позволяет создавать и настраивать сайты без знания программного кода. Наглядный интерфейс позволяет в ручном и автоматическом режиме добавлять содержимое страниц, использовать расширения для улучшения внешнего вида и конверсии сайта.
Выбор CMS зависит от целей создания веб-ресурса. Каждый движок имеет свои преимущества. Для большинства задач подходят бесплатные системы управления контентом:
- WordPress — подходит для блогов, корпоративных ресурсов и сайтов-визиток. Его простота и широкие возможности оформления страниц позволяют разрабатывать адаптивные решения под любые задачи.
- Joomla — на этой системе можно сделать красивый и функциональный сайт компании или интернет-магазина.
 Интуитивно-понятный интерфейс облегчает работу новичкам.
Интуитивно-понятный интерфейс облегчает работу новичкам. - OpenCart — эта CMS предназначена в первую очередь для интернет-магазинов. Для небольших веб-ресурсов с ограниченным количеством товаров этот вариант окажется идеальным.
- Drupal — популярная система управления, подходящая для корпоративных сайтов, площадок для виртуального общения и эффектных визиток.
- HpBB — предназначена для создания форумов.
Платные CMS-системы:
- 1С-БИТРИКС. Система имеет богатый функционал, за счет чего на ней можно создавать интернет-ресурсы любого масштаба и назначения. Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать магазин на битриксе у команды профессионалов.
- UMI.CMS — включает 500 удобных шаблонов, из которых легко выбрать нужный для своего проекта.
- NetCat — система управления для интернет-магазинов с богатым набором возможностей.
Макет сайта — что это и для чего нужен
Макет сайта представляет собой базовый вариант дизайна будущего веб-ресурса. Правильно составленный шаблон позволит эффективно привлекать и удерживать посетителей. Удобная навигация, хорошо читаемые шрифты, заметные кнопки и понятные категории меню — минимальный набор макета современного сайта.
Грамотная разработка макета включает:
- Анализ конкурентов. Зная плюсы и минусы уже работающих решений, можно выделиться на фоне остальных ресурсов.
- Создание адаптивной версии сайта. Доля мобильных пользователей в интернете стремительно растет, поэтому сайты удобные для просмотра с планшетов и смартфонов, получают больше трафика и лучше конвертируют посетителей в покупателей.
- Определение концепции сайта. Она складывается из понимания целевой аудитории, данных о рынке и типа контента.
Макеты могут иметь 2, 3 и более колонок. Такое распределение материалов на странице обеспечивает комфорт восприятия в зависимости от типа контента. К примеру, лонгриды (длинные статьи) лучше располагать в одну колонку посередине страницы. Это позволяет читателям не отвлекаться на сторонние элементы. Для новостного сайта подойдет макет с 3 колонками, который стимулирует «перескакивать» с одного поста на другой.
К примеру, лонгриды (длинные статьи) лучше располагать в одну колонку посередине страницы. Это позволяет читателям не отвлекаться на сторонние элементы. Для новостного сайта подойдет макет с 3 колонками, который стимулирует «перескакивать» с одного поста на другой.
Чтобы научиться разрабатывать красивые и эффективные сайты, стоит пройти обучение веб дизайну и созданию сайтов.
Верстка сайта — что это простыми словами
Верстка — первое, что видят посетители интернет-ресурса. Она включает шрифты, цвета, изображения, логотипы, размеры отдельных блоков страниц. Верстка призвана сделать сайт максимально удобным для посетителей. Пользователю должно быть удобно находить информацию, нужные товары или ссылки.
Структура — основа верстки. Любой веб-ресурс создается на основе логичной системы разделов и отдельных страниц. Виды верстки:
- Табличная. Каркас напоминает таблицу. Удобство такой верстки заключается в возможности подогнать элементы сайта под любое разрешение. Сегодня этот тип оформления считается устаревшим.
- Блочная. Структура веб-ресурса представляет собой контейнеры, расположенные вблизи друг друга. Каждый блок прописан в коде и выделен специальными символами. Адаптивный вариант такой верстки позволяет уменьшать или вовсе убирать некоторые элементы. Таким образом блоки подгоняются точно под размер смартфона, чтобы пользователю не пришлось прокручивать страницу горизонтально.
Создавать сайт на конструкторе или в системе управления?
Если создавать веб-ресурс с нуля на системе управления, придется детально проработать структуру, учесть множество мелочей, таких как выбор шаблона (темы) и оформление дизайна. При работе в конструкторе времени и знаний потребуется гораздо меньше. На любом онлайн-сервисе по созданию сайтов можно сделать свое личное представительство в интернете буквально за несколько часов.
| Характеристика | Сайты на CMS | Сайты на конструкторах |
|---|---|---|
| Легкость создания | средняя сложность | легко |
| Скорость разработки | долго | от нескольких часов |
| Возможность изменения кода | есть | нет |
| Возможность перейти на другой хостинг | есть | в большинстве случаев нет |
| Продвижение в поисковых системах | легко | сложно |
Выбирая способ создания сайта, стоит ориентироваться прежде всего на свои цели и задачи. Для быстрых решений подходят конструкторы, масштабные проекты лучше реализовывать на популярных CMS.
Для быстрых решений подходят конструкторы, масштабные проекты лучше реализовывать на популярных CMS.
Публикация сайта в сети Интернет
Чтобы сайт был доступен любому пользователю интернета, необходимо разместить его на сервере, который будет подключен к общей сети. Каждому ресурсу присваивается свой адрес — домен. Место на компьютере, где будет располагаться все содержимое площадки, арендуется. Эта услуга называется хостингом. Чтобы сайт появился в сети, нужно придумать ему домен (адрес) и выбрать хостинг-провайдера, который разместит материалы у себя на сервере.
Домен — что это?
Домен — это имя сайта и одновременно его адрес в интернете. Его можно увидеть в адресной строке браузера. Домен состоит из непосредственно названия сайта и доменной зоны, которая прописана после точки. Доменную зону нужно выбирать в зависимости от типа сайта и региона продвижения. К примеру, для посетителей из России необходимо придумать домен в доменной зоне «.ru». Международную интернет-площадку лучше разместить в зоне «.com».
Домен должен быть коротким и запоминающимся. Лучше, если он будет совпадать с названием сайта. Однако не всегда получается придумать оригинальный емкий адрес. Тогда слова можно разделять знаком «тире».
При создании сайта домен нужно регистрировать в специальных сервисах. Продлять услугу придется каждый год, иначе имя сайта выкупит кто-то еще.
Как выбрать хостинг
Хостинг — это услуга по размещению сайта на сервере — компьютере, подключенном к всеобщей паутине. Можно расположить все материалы и на своем ПК, однако такое решение приведет к нестабильной работе сайта. Сервер должен быстро обрабатывать все запросы пользователей и посылать ответы на их действия. Для этого нужны мощные системы. Кроме того, потребуется высокоскоростной интернет.
Услуги хостинг-провайдеров стоят недорого и включают разные тарифы. Для небольших сайтов и блогов достаточно самого дешевого хостинга.
Чтобы выбрать хостера, нужно ориентироваться на основные критерии:
- стабильность работы серверов — можно узнать по отзывам;
- поддержка — условия указаны на сайтах хостинг-провайдеров;
- удобство личного кабинета — можно зарегистрироваться на любом хостинге и проверить лично;
- стоимость услуг — для масштабных проектов лучше выделять достаточный бюджет для оплаты средних и высоких тарифов.

Размещение сайта в интернете
Если сайт ли сайт создавался программистом, все файлы нужно загрузить на сервер хостинг-провайдера, а затем подключить домен. Все эти операции выполняются в интуитивно-понятном интерфейсе личного кабинета регистратора домена и хостера. После подключения сайта к сети он будет доступен всем пользователям.
Опубликовано: 2020-10-30
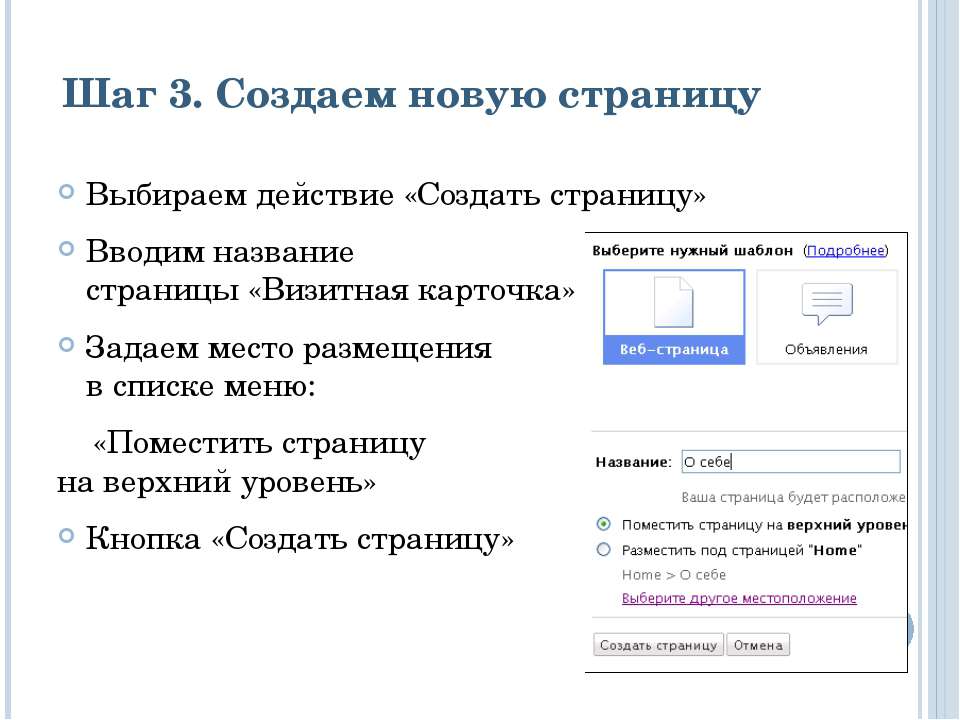
Видеоурок: создание сайта на 1С-Битрикс
Видеоурок №1: вводный
Опубликовано
В данном видеоуроке мы рассмотрим план работ. Что будем делать, как и на чем. Для начала разработки необходимо скачать psd макет будущего сайта maket.psd. Для работы понадобятся установленные на компьютер программы: Adobe Photoshop и Adobe Dreamweaver. Будем использовать достаточной простой макет, который будем дорабатывать и додумывать в процессе разработки сайта.
Просмотров:
40533
Комментариев:
31
Видеоурок №2: верстка макета на HTML/CSS
Опубликовано
Верстаем макет на HTML/CSS, для создания шаблона битрикс. Для работы понадобятся: psd зарисовочка из первого урока и заготовка для верстки скачать. Урок рассчитан на подготовленного пользователя, мало мальски разбирающегося в элементарной верстке таблицами и блоками. Верстаем общий скелет сайта без детализации, дальнейшую доводку до ума будем производить сразу в битриксе.
Просмотров:
44248
Комментариев:
47
Видеоурок №3: установка битрикс на виртуальную машину
Опубликовано
Устанавливаем систему 1С-Битрикс: Управление сайтом на локальную виртуальную машину. Пользователям Windows понадобится установленный на компьютере Wmware Player. А также скачать готовую виртуальную машину с установленным Веб Окружением. Где его можно скачать рассказываю в видео.
Пользователям Windows понадобится установленный на компьютере Wmware Player. А также скачать готовую виртуальную машину с установленным Веб Окружением. Где его можно скачать рассказываю в видео.
Просмотров:
41369
Комментариев:
136
Видеоурок №4: создаем шаблон битрикс из HTML/CSS макета сайта
Опубликовано
Интегрируем HTML/CSS верстку в битрикс, создаем на ее основе шаблон для системы управления. Рассказываю об устройстве шаблонов битрикс. Интегрировать будем верстку созданную нами во втором уроке. Скачать готовую можно по ссылке скачать (кому лень смотреть второй урок).
Просмотров:
44162
Комментариев:
48
Видеоурок №5: создание меню
Опубликовано
Создаем основные разделы сайта. Рассказываю как устроены компоненты битрикс на примере меню. Копируем и верстаем шаблон компонента. Изучаем устройство файловой системы битрикс сайта.
Просмотров:
33565
Комментариев:
100
Видеоурок №6: создаем простые инфоблоки и выводим на сайт
Опубликовано
Создаем инфоблоки для новостей и услуг. Рассказываю как устроен шаблон компонента «новости». Наполняем данные разделы тестовыми материалами. В качестве пробного задания необходимо создать и вывести на сайт инфоблок «Акции» на основе примеров.
Рассказываю как устроен шаблон компонента «новости». Наполняем данные разделы тестовыми материалами. В качестве пробного задания необходимо создать и вывести на сайт инфоблок «Акции» на основе примеров.
Просмотров:
30519
Комментариев:
97
Видеоурок №7: включаемые области в битрикс
Опубликовано
Создаем включаемые области на сайте. Рассказываю какими они бывают и возможные способы применения включаемых областей.
Просмотров:
24672
Комментариев:
69
Видеоурок №8: создание слайдера
Опубликовано
Создаем слайдер на основе инфоблока и компонента «список новостей». Выводим слайдер на главную страницу сайта. Для работы понадобится заготовка слайдер с плавным движением. Интегрируем сторонний слайдер и скрипты в битрикс.
Просмотров:
28545
Комментариев:
74
Видеоурок №9: наводим марафет на сайте
Опубликовано
Окультуриваем верстку шаблона, доводим до ума слайдер, нижнее меню и шаблоны компонентов. Наполняем сайт тестовыми материалами и проверяем удобство управления сайтом.
Наполняем сайт тестовыми материалами и проверяем удобство управления сайтом.
Просмотров:
11106
Комментариев:
32
Видеоурок №10: создание каталога товаров
Опубликовано
Создание каталога товаров на сайте. Создаем необходимый тип инфоблока и инфоблок со свойствами присущими компьютерной технике. Выводим каталог товаров на сайт и наполняем тестовыми материалами.
Просмотров:
19003
Комментариев:
93
Видеоурок №11: перенос сайта на хостинг
Опубликовано
Создаем резервную копию сайта средствами битрикс. Регистрируем пробный хостинг и переносим на него сайт. Рассказываю о настройке регистрации пользователей и о настройке поиска по сайту. Подключаем к битриксу Яндекс метрику и счетчик посещаемости. PS: В строку «Страница забытого пароля:» нужно вписать /reg/?forgot_password=yes (по ходу урока будет понятно куда)
Просмотров:
14503
Комментариев:
42
Видеоурок №12: верстка каталога в Битрикс
Опубликовано
Верстаем компонент каталога в битрикс. Выводим изображения и описания категорий товаров, выводим свойства в карточку товара и окультуриваем внешний вид списка товаров.
Выводим изображения и описания категорий товаров, выводим свойства в карточку товара и окультуриваем внешний вид списка товаров.
Просмотров:
19263
Комментариев:
75
Видеоурок №13: выводим анонсы каталога
Опубликовано
Приводим внешний вид главной страницы в соответствие с макетом. Выводим анонсы каталога товаров и новостей в боковые панели. Рассказываю про поисковую оптимизацию сайта на битрикс, создание метатегов и работу с контентом.
Просмотров:
10498
Комментариев:
16
Видеоурок №14: послесловие и немного тупняка с Яндексом
Опубликовано
Послесловие, небольшие доводки до ума. Создание robots.txt, sitemap.xml на сайте. Добавляем битрикс сайт в Яндекс Вебмастер. Еще немного про поисковую оптимизацию готового сайта. PS: Как выяснилось позже у Яндекса были проблемы с работой Вебмастера, потому в уроке возникли небольшие запарки. Со стороны битрикса все сделано правильно и сайт успешно проиндексировался.
Просмотров:
8184
Комментариев:
16
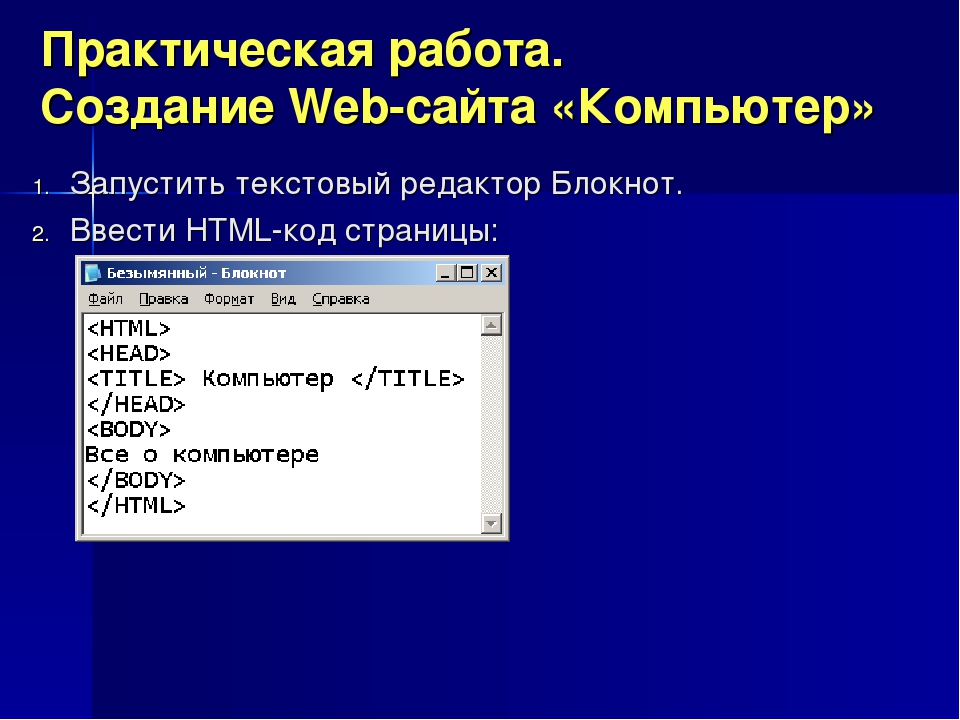
Простой план урока, чтобы научить студентов разрабатывать простые веб-страницы
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше
Цель
Понимание того, как разработать веб-страницу для школьных проектов или личного использования
Инструкции
Попросите учащихся прочитать следующие статьи:
Собственная домашняя страница [https://websitebuilders.com/how-to/build-a-website/build-a-homepage/]
Понимание авторских прав [https: // websitebuilders.ru / how-to / build-a-website / понять-copyrights /]
Ознакомьтесь с Заявлением о правах и обязанностях Facebook. [https://www.facebook.com/terms.php]
Обсуждение
- Каковы варианты использования веб-страницы класса?
- Вам нужно специальное программное обеспечение для создания веб-страницы?
- Какие сайты вы посещаете больше всего и что вам в них нравится?
- Что означает авторское право и кто владеет этими правами?
- Можно ли размещать на своей странице изображения или видео, которые вы найдете в Интернете?
- Можете ли вы разместить свои любимые песни на своей странице?
- Какова политика Facebook по этому поводу?
Деятельность
- Посетите популярные веб-сайты, чтобы узнать, как устроены домашние страницы.Многие люди являются активными участниками социальных сетей с учетными записями в Facebook, MySpace, LinkedIn и других сайтах. Подумайте о том, чтобы посетить эти личные страницы и обсудить их.
- Обсудите различные варианты создания страницы класса и какой контент будет размещен на странице. Если у вас есть программа для редактирования HTML или MS Word, вы можете легко создать веб-страницу. Обязательно ознакомьтесь с политикой вашего учебного заведения или организации в отношении допустимого содержания, если вы планируете размещать страницу в Интернете.
Обсуждение
- Для чего нужна веб-страница класса?
Ваша личная страница может служить электронным «местом встречи» для вашего класса онлайн.Предложите учащимся подумать о конкретных способах использования классом своего веб-сайта, например о том, чтобы делиться заданиями или обсуждать уроки.
- Вам нужно специальное программное обеспечение для создания веб-страницы?
Нет, веб-страницу можно создать без использования специального программного обеспечения.
- Какие сайты вы посещаете больше всего и что вам в них нравится?
Поощряйте студентов сосредотачиваться на конкретных причинах, по которым им нравятся определенные веб-сайты, например на дизайне или функциональности.
- Что означает авторское право и кто владеет этими правами?
Авторские права — это право на воспроизведение оригинальных произведений. По закону авторские права по умолчанию принадлежат создателю.
- Можно ли размещать на своей странице изображения или видео, которые вы найдете в Интернете?
В целом текст, графика, анимация, видео, музыка и другая интеллектуальная собственность, опубликованная в Интернете, защищена американскими и международными законами об авторском праве.Вы не можете использовать чужую работу без предварительного разрешения правообладателя, за исключением случаев, когда это подпадает под доктрину добросовестного использования.
- Можете ли вы разместить свои любимые песни на своей странице?
Многие сайты обмена видео, такие как YouTube и Hulu, фактически рекомендуют вам встраивать видеоклипы на свой сайт или в блог. Но во многих других случаях бывает сложно определить, кто владеет авторскими правами. Посмотрите, есть ли на сайте список авторов или уведомление об авторских правах, и, чтобы защитить себя, получите письменное разрешение от владельца авторских прав.
- Какова политика Facebook по этому поводу?
Политика Facebook гласит, что вы не можете публиковать контент или предпринимать какие-либо действия на Facebook, которые нарушают или нарушают чьи-либо права или иным образом нарушают закон, и что они могут удалить любой контент или информацию, которые вы публикуете на Facebook, если мы считаем, что это нарушает свою политику. Если вы неоднократно нарушаете права интеллектуальной собственности других людей, ваш аккаунт может быть отключен.
Если вы неоднократно нарушаете права интеллектуальной собственности других людей, ваш аккаунт может быть отключен.
← Предыдущий урок: 5.Веб-адреса Следующий урок: 7. Поиск в Интернете →
Как создать сайт за выходные! (Проектно-ориентированный курс)
Чего вы достигнете:
После того, как вы завершите свой первый проект веб-сайта с помощью WordPress, вы можете перейти к нашему дополнительному расширенному модулю, который охватывает более сложные методы, такие как использование простого текстового редактора, кодирование в HTML, CSS и Javascript и многое другое.
Что вам понадобится для начала:
Этот проектно-ориентированный курс предназначен для учащихся, у которых практически нет опыта разработки веб-сайтов.Вам понадобится компьютер со стабильным подключением к Интернету. Мы будем использовать WordPress, чтобы вы начали работать, предоставим множество загружаемых примеров и проведем вас через процесс предоставления и получения конструктивной обратной связи от коллег.
* О курсах, ориентированных на проекты: курсы, ориентированные на проекты, предназначены для того, чтобы помочь вам завершить личностно значимый реальный проект с вашим инструктором и сообществом учащихся с аналогичными целями, предоставляющими рекомендации и предложения на этом пути. Активно применяя новые концепции в процессе обучения, вы более эффективно усваиваете содержание курса; вы также получите фору, используя приобретенные навыки, чтобы внести позитивные изменения в свою жизнь и карьеру.По окончании курса у вас будет готовый проект, которым вы с гордостью сможете поделиться и поделиться им.
Активно применяя новые концепции в процессе обучения, вы более эффективно усваиваете содержание курса; вы также получите фору, используя приобретенные навыки, чтобы внести позитивные изменения в свою жизнь и карьеру.По окончании курса у вас будет готовый проект, которым вы с гордостью сможете поделиться и поделиться им.
Научите своих учеников создавать веб-сайт
Простой образовательный инструмент для обучения веб-строительству
Школа скоро откроется, и, если вы педагог, вы, вероятно, вносите последние штрихи в планирование своей учебной программы на семестр. Одна вещь, которую вы можете рассмотреть (если ее еще нет), — это включить компонент веб-строительства в свой курс.
Почему вы должны учить основам веб-строительства
Умение создавать веб-сайты стало тем навыком, которым могут воспользоваться люди из самых разных профессий.Даже те, кто никогда не сталкивался с необходимостью создать веб-сайт для своей работы, могут захотеть создать его для побочного проекта или социальной проблемы, которая им небезразлична.
Точно так же, как важность компьютерной грамотности стала данью в школах по всей стране, ценность понимания того, как создать веб-сайт, начинает приобретать такой же вес. Поэтому даже для курсов и предметных областей, где веб-дизайн не является основным направлением деятельности, студентам может быть полезно получить некоторый практический опыт создания веб-сайтов.
К счастью, по мере того, как потребность в веб-строительстве как навыке выросла, появилась легкость, с которой люди могут создавать веб-сайты. Вам не нужно учить студентов HTML или CSS. Вы можете просто познакомить их с помощью инструмента веб-сборки, подобного тому, что предлагает HostGator.
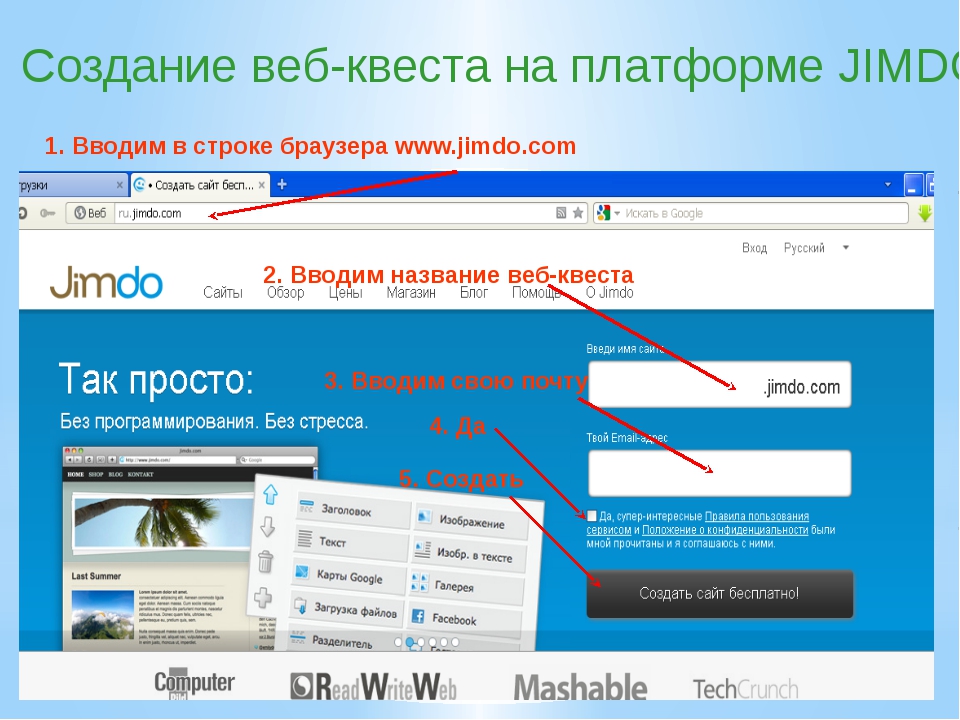
Используйте конструктор веб-сайтов HostGator
Вы можете создавать уроки на основе конструктора веб-сайтов, чтобы дать вашим ученикам практический опыт создания веб-сайтов.
Попросите студентов создать веб-сайт для вымышленного бизнеса
Чтобы помочь студентам познакомиться с тем, как создать и разработать собственный веб-сайт, поручите им придумать бизнес-идею для создания своего веб-сайта. Затем вы можете дать им ряд заданий, которые помогут им овладеть навыками, необходимыми для того, чтобы веб-сайт работал хорошо.
Затем вы можете дать им ряд заданий, которые помогут им овладеть навыками, необходимыми для того, чтобы веб-сайт работал хорошо.
1. Создайте сайт.
Предоставьте им подробные инструкции о действиях, которые необходимо предпринять здесь:
- Выберите свой шаблон. Конструктор веб-сайтов предлагает учащимся на выбор сотни. Поощряйте их думать о том, какой шаблон лучше всего подходит для их бизнес-идеи, а не только тот, который им нравится больше всего. Выберите цветовую схему. Они потенциально могут придерживаться цветов, представленных в шаблоне, но поощряют их хотя бы потратить некоторое время на эксперименты с другими вариантами, чтобы они получили представление о том, как это работает.
- Выберите свой дизайн. Попросите их рассмотреть (и протестировать) любые изменения, которые они могут пожелать внести в макет — например, куда идут ссылки, изображения и меню.
- Написать копию. Это потребует самых серьезных изменений в том, что уже есть. Им нужно будет заполнить текстовые разделы шаблона формулировками, относящимися к воображаемому бизнесу, который они создали.Скажите им, чтобы они потратили некоторое время на поиски вдохновения на сайтах компаний, продающих что-то подобное.
2. Сделайте его мобильным.
Мобильная связь стала доминирующей силой в том, как люди совершают покупки, и, откровенно говоря, в том, как они делают большинство вещей. Поэтому обеспечение поддержки мобильных устройств на их веб-сайтах должно рассматриваться как важная часть опыта ваших студентов в изучении веб-строительства.
Шаблоны в конструкторе веб-сайтов HostGator адаптивны, поэтому они уже разработаны для работы на любом мобильном устройстве, а также на настольных компьютерах.Сделайте задание протестировать веб-сайт, созданный вашими учениками, чтобы увидеть, насколько хорошо он работает на мобильных устройствах, и внести необходимые изменения, чтобы сделать его более интуитивно понятным в другом формате. Например, при необходимости вы можете написать другой текст для мобильной версии и для настольной версии.
Например, при необходимости вы можете написать другой текст для мобильной версии и для настольной версии.
3. Оптимизируйте его для поисковых систем.
Веб-сайт должен быть найден, прежде чем он сможет выполнять свою работу (что бы это ни было). Ваши ученики должны быть хорошо знакомы с Google в целом, но знание того, как пользоваться поисковой системой, и знание того, как сделать веб-сайт дружественным к поисковой системе, — это два разных набора навыков.Научите их основам SEO и дайте им задание оптимизировать свой веб-сайт на основе того, что они узнали.
4. Создайте онлайн-портфолио.
Интернет-портфолио может пригодиться (или быть обязательным) во многих профессиях. Дайте своим ученикам задание составить онлайн-портфолио на своем веб-сайте из любой работы, которую они создали в прошлом, и которую они хотят выделить.
5. Создайте блог.
В наши дни блоги составляют большую часть онлайн-мира, и знание того, как создавать и публиковать в них, несомненно, является полезным навыком.Попросите учащихся создать блог на созданном ими веб-сайте и использовать его для публикации будущих заданий, которые вы дадите в течение семестра, чтобы у них было достаточно времени, чтобы освоиться с ними.
6. Предложите учащимся использовать сайты друг друга и критиковать их.
Большая часть создания хорошего веб-сайта — это попытаться понять, что пользователям будет легко и интуитивно понятно. Чтобы преподать вашим ученикам урок юзабилити, сделайте последнее задание в этом проекте: провести некоторое время на сайтах, созданных другими учениками, и проанализировать, насколько они интуитивно понятны.Студенты могут предоставлять друг другу обратную связь, которая помогает им лучше понять, что делает веб-сайты удобными для пользователей.
Помогите своим ученикам сэкономить
Чтобы сделать этот проект (и любые будущие веб-сайты, которые они создают) более доступными для ваших учеников, изучите партнерскую программу HostGator. Вы можете убедиться, что ваши ученики получат скидку на планы хостинга HostGator и сами заработают немного больше.
Вы можете убедиться, что ваши ученики получат скидку на планы хостинга HostGator и сами заработают немного больше.
Кристен Хикс — внештатный писатель из Остина и постоянный ученик, постоянно проявляющий любопытство к новым знаниям.Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать о предметах, ценных для владельцев малого бизнеса, в блоге HostGator. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
Связанные
Как создавать и продавать онлайн-курсы со своего веб-сайта
Когда вы будете готовы создать онлайн-курс, вам нужно будет решить, на каком веб-сайте вы хотите его создать. Вы можете создавать и продавать онлайн-курсы со своего собственного веб-сайта, используя автономное решение LMS, такое как WordPress, или вы можете использовать «размещенное» решение, такое как Thinkific.
В любом случае вы сможете создавать, рекламировать и продавать курсы на своем собственном сайте.
Хостинг или самообслуживание? Хостинговое решение LMS часто бывает привлекательным, если у вас небольшой бюджет, вы не хотите тратить много времени на настройку или не хотите, чтобы ваш курс играл важную роль в вашем бизнесе. Почему? Потому что вы можете выбрать решение, которое быстро настраивается, и вам не нужно планировать расширенные функции, выходящие за рамки того, что может предоставить размещенное программное обеспечение LMS.
Решения
для самостоятельного размещения LMS включают плагины WordPress LMS, и часто это путь, который выбирают те, кто рассматривает свои курсы как неотъемлемую часть своего бизнеса. Возможно, вы хотите создать постоянный источник регулярного дохода или увеличить ценность своего текущего бизнеса, основанного на предоставлении услуг, и т. Д. В этом случае вы ищете систему обучения, которая будет расти и расширяться вместе с вами, и учитываете стартовая стоимость как вложение.
Создайте онлайн-курс, который люди захотят купить
Заманчиво нырнуть обеими ногами, как только у тебя появляется идея онлайн-курса. Но многие предприниматели вкладывают время, деньги и энергию в создание онлайн-курса только для того, чтобы обнаружить, что их аудитория ищет чего-то совершенно другого.
Но многие предприниматели вкладывают время, деньги и энергию в создание онлайн-курса только для того, чтобы обнаружить, что их аудитория ищет чего-то совершенно другого.
Как сбалансировать «тестирование идеи» с необходимостью быстро двигаться в условиях постоянно меняющегося рынка?
Подтвердите свою идею
Если у вас есть сообщество (или доступ к сообществу, аналогичному тем, для кого вы создаете свой курс), вы можете спросить их напрямую. И не забывайте задавать дополнительные вопросы к их ответам.Определите болевые точки, с которыми они борются. Выясните, где они застряли, чтобы иметь четкое представление о том, какую пользу им принесет ваш курс. Попросите привести примеры курсов и учебных материалов, которые им нравятся. Вся эта информация может помочь вам определить, на правильном ли вы пути.
Придумайте целенаправленную идею и набор целей, преимуществ и решений, которые этот учебный курс принесет вашим клиентам.
Составить содержание
Возьмите вашу конкретную идею и список преимуществ и используйте их в качестве руководства при компиляции контента.
Любые побочные идеи, возникающие в процессе создания курса, следует отложить для использования в будущем (не пытайтесь собрать все это в один курс).
Когда содержание вашего курса будет готово, подумайте заранее и подумайте, что будет дальше с вашими учащимися. Если этот курс станет хитом, откроется дверь для будущих курсов и продуктов.
Когда весь ваш контент создан и готов к работе до вы начнете создавать техническую сторону, это поможет всему проекту пройти гладко, с минимальным стрессом.
Сделать ограниченный (бета) выпуск
От нуля до шестидесяти — это круто, только если вы ведете маслкар.
В мире онлайн-курсов создание серии контрольных точек может помочь улучшить общее качество и будущий успех вашего проекта.
Вот почему многие разработчики онлайн-курсов и владельцы членских сайтов рекомендуют ограниченный выпуск (часто называемый «бета-версией»), прежде чем вы начнете тотальный запуск для своего племени.
Независимо от того, сколько времени вы потратили на создание контента, всегда есть возможность улучшить пользовательский опыт для ваших учеников.
Многие создатели курсов предлагают бесплатный или льготный период регистрации для определенного количества студентов. Затем они встречаются со студентами и спрашивают откровенные отзывы о качестве содержания и общем опыте прохождения курса. Это дает вам возможность внести необходимые коррективы и перевести курс обучения с «хорошо» на «отлично».
Практическая настройка бета-версии Бета-версия — ключевой момент, когда вам нужно выбрать между быстрой и простой платформой, такой как Thinkific, и более надежным решением, таким как WordPress и AccessAlly.
С другой стороны, размещенная платформа позволит вам быстро запустить курс и свести к минимуму вложения, потраченные на его настройку.
С другой стороны, запуск бета-версии на размещенной платформе означает, что вам в конечном итоге придется начинать с нуля и пытаться воспроизвести точную настройку в другом инструменте. Это может привести к серьезному разочарованию и отказу от общей картины проекта.
Решение остается за вами, но мы рекомендуем подумать заранее и спросить себя, хотите ли вы настраивать один и тот же курс несколько раз (и изучать две или более платформы в процессе), или это лучшее использование вашего времени для сделайте все это профессионально на сайте WordPress, который будет масштабироваться вместе с вами.
Создайте привлекательный курс, который привлекает клиентов
Создание онлайн-курса означает переход от более творческого мышления и планирования создания контента к техническим ноу-хау и терпеливой работе по интеграции систем и устранению неисправностей. Следующие несколько пунктов помогут раскрыть каждый из компонентов, входящих в саму сборку.
Используйте безопасный хостинг для поддержки стабильного и растущего трафика
У вас может возникнуть соблазн начать с размещенной платформы, такой как Squarespace, но, как объясняет этот блоггер, не стоит пытаться создавать курсы на Squarespace. Для этого есть лучшие хостинговые платформы, и вы можете сравнить варианты LMS здесь.
Для этого есть лучшие хостинговые платформы, и вы можете сравнить варианты LMS здесь.
Надежное и безопасное решение для хостинга WordPress LMS будет поддерживать колеблющееся количество трафика по мере роста популярности вашего онлайн-курса. Хороший хостинг-провайдер также помогает защитить ваш сайт от хакеров.
В первые годы своего существования в сфере онлайн-курсов Натали Люсье усвоила урок о выборе надежной хостинговой компании на собственном горьком опыте. В этом обзоре WP Engine она рассказывает о трудностях работы с «дешевым» хостинг-провайдером, а также о том, что заставило ее наконец рассматривать хостинг WordPress как серьезную инвестицию для своего бизнеса.
Защитите данные с помощью сертификата SSL
Когда люди записываются на ваш онлайн-курс, они ожидают, что вы посвятите себя обеспечению безопасности их информации. Сертификат SSL — стандартное дополнение к любому сайту. И это так важно, что AccessAlly даже не позволит вам принимать платежи без него.
Если вы не знакомы с этим процессом, выберите надежного хостинг-провайдера, у которого будет команда технической поддержки, готовая помочь вам правильно установить SSL-сертификат.
Выберите тему, которая позволит вам спроектировать свой курс так, как ВЫ хотите
Проблема с использованием собственного сайта WordPress для продажи онлайн-курсов заключается в том, что вам в основном предоставляется чистый лист с инструкциями: делайте все, что хотите.
С одной стороны, это означает, что у вас есть гибкость и беспрецедентная возможность быть оригинальным. С другой стороны, это означает, что потребуется партии и наладочных работ.
Поиск подходящей темы для веб-сайта онлайн-курса означает, что вы должны четко представлять себе, какой тип макета вы хотите, сколько меню вы будете использовать, размещаете ли вы видео или просто письменный контент и т. Д. существует множество шаблонов курсов, важно выбрать макет, который улучшит взаимодействие с пользователем и обучение.
Именно здесь размещенные решения, такие как Thinkific, облегчают жизнь: они сделали всю работу по дизайну страниц. Все, что вам нужно сделать, это добавить в свой контент, который может быть либо облегчением, либо разочарованием, в зависимости от того, как вы хотите, чтобы ваши страницы выглядели!
К счастью, многие из более гибких тем WordPress (например, Beaver Builder) поставляются с шаблонами, которые избавят вас от лишних хлопот.
Используйте плагин курса со структурой и гибкостью
Многие создатели курсов придерживаются того, что я называю «постоянным бета-тестированием». Они предпочитают находить самые дешевые (также известные как бесплатные) инструменты, пытаясь минимизировать затраты на запуск.
К сожалению, дешевые инструменты часто приводят к дешевому конечному продукту, полному сбоев и технических проблем, которые могут быстро снизить ваш энтузиазм по отношению к проекту в целом.
Чтобы найти подходящий плагин, начните со списка не подлежащих обсуждению функций, таких как многоуровневое членство, планы платежей или курсы по выпуску капель.После того, как вы определите свой список обязательных функций, вы можете изучить список плагинов для курсов, которые могут удовлетворить ваши конкретные требования.
Означает ли это, что вы должны использовать самые лучшие и самые яркие программные инструменты?
Не обязательно. Если у вас возникли проблемы с поиском правильного баланса в своем техническом стеке, найдите время, чтобы просмотреть наше руководство: Контрольный список онлайн-инструментов для бизнеса: действительно ли вам нужно платить за этот новый инструмент?
Проверка кишечника:
Если ваш бюджет действительно не позволяет инвестировать в качественный хостинг или хороший плагин для курсов, возможно, вам лучше выбрать хостинговое решение, такое как Thinkific или Teachable.Эти платформы специально разработаны для онлайн-курсов и предоставят вашим клиентам гораздо лучший опыт, чем дешевый или бесплатный плагин для курсов WordPress.
Начните с основ, прежде чем увлекаться прибамбасами
Если вы вложили средства в надежный плагин LMS (тот, который позволяет создавать онлайн-курсы, контрольные списки, отслеживать прогресс и т. Д.), Возникает соблазн попробовать «сделать все это».
Опасность такого подхода (если вы не фанат технологий, не ограниченный во времени и любящий сложные задачи) заключается в том, что вы тратите время и силы на расширенную настройку до , фактически принося какие-либо курсы или доход.
Лучше пройти простой, проверенный онлайн-курс, прежде чем пробовать более сложные вещи, такие как добавление кредитной системы.
Представление и продажа курса
После того, как вам удалось создать онлайн-курс на своем собственном веб-сайте, пришло время создать систему, которая поможет вашему обучению добиться успеха и превратиться в источник регулярного дохода для вашего бизнеса, чтобы вы могли воспользоваться всеми преимуществами онлайн-курсов. .
Создайте мощную страницу продаж, которая конвертирует
Думайте о странице продаж как о «витрине» вашего онлайн-курса.Он должен быть привлекательным, привлекательным и достаточно убедительным, чтобы люди хотели «войти».
Независимо от того, есть ли у вас в команде копирайтер (или вы сами), может быть полезно следовать некоторым общим проверенным рекомендациям по написанию страницы продаж, которая будет конвертировать.
Используйте формы оформления заказа, которые помогут вам продавать больше
Если вам повезет, выбранный вами плагин членства или онлайн-курса будет также включать в себя электронную коммерцию или возможность продавать повторяющиеся подписки, планы платежей и предоставлять скидки в дополнение к простой продаже доступа к вашим курсам.
Еще одна вещь, которую вы, возможно, захотите включить в процесс оформления заказа, — это последовательность брошенной корзины, в которой вы автоматически отслеживаете, когда кто-то запускает заказ, но уходит до завершения транзакции, используя последовательность сообщений о брошенной корзине. Это простой процесс, который помог нам вернуть 43% упущенных продаж.
Это простой процесс, который помог нам вернуть 43% упущенных продаж.
Вы также должны принять во внимание любые дополнительные меры безопасности, такие как недавние требования европейской безопасной аутентификации клиентов (SCA).
Поддержка студентов через взаимодействие и участие
Вы можете быть удивлены, что LMS не является волшебным лекарством от участия студентов в ваших курсах.
Найдите время, чтобы пообщаться со своими учениками 1-1 или в группах, предложить постоянную поддержку, присутствовать, чтобы ответить на их вопросы, и сохраняйте настрой активного слушания, чтобы вы могли принять меры в момент выявления серьезных проблем.
Монитор показателей
С первого дня отслеживание показателей поможет вам определить и использовать возможности массового роста, увеличивая прибыль, которую вы получаете от своих онлайн-курсов.
От прогнозирования доходов до оценки текущих предложений — принятие решений на основе данных способствует общему здоровью вашей компании. Эти показатели можно отслеживать на панели управления отчетами LMS.
Узнайте больше о некоторых метриках, которые вы, возможно, захотите отслеживать, здесь: Метрики отслеживания: 11 примеров бизнес-метрик для сайтов членства
Максимизируйте прибыль с помощью автоматизации
Наконец, само собой разумеется, что чем больше вы сможете автоматизировать и интегрировать между своими системами, тем больше времени вы будете тратить на другие действия, помимо поддержки клиентов и технологий устранения неполадок.
Хотя многие плагины LMS включают стандартную «автоматизацию», такую как отправка электронной почты, когда кто-то записывается на курс, реальность такова, что есть потенциал пойти намного глубже, когда вы работаете с плагином курса WordPress, который интегрируется с системой автоматизации маркетинга. В последнем случае вы можете получить все, что захотите, от напоминаний о входе в систему, когда пользователь какое-то время находится в МВД, до тех последовательностей брошенных тележек, о которых мы говорили ранее.
Именно здесь выбор большего количества универсального решения действительно может облегчить вашу жизнь, поскольку всю систему можно автоматизировать с помощью одной интеграции.(По сравнению с настройкой с несколькими плагинами, где вам нужно найти способ связать все инструменты друг с другом, когда они не предназначены для работы таким образом.)
Создайте курс, который люди захотят купить
Создание и продажа онлайн-курса на вашем собственном веб-сайте требует немного больше любви и внимания, чем если бы вы просто добавили свой контент в размещенное решение LMS. Но мощность и гибкость, которые он дает вам взамен, более чем окупаются с точки зрения экономии времени (в долгосрочной перспективе) и доходов.
Отправляясь в путь, сбалансируйте краткосрочные цели по доходу с долгосрочными бизнес-планами. И если есть смысл инвестировать в онлайн-курс, не бойтесь взять его и создать онлайн-курс, который вы сможете продавать долгие годы.
Начните поиск плагина онлайн-курса, протестировав AccessAlly, лучший плагин онлайн-курса для WordPress.
4 образовательных веб-инструментария для создания интерактивных уроков
20 апреля 2016 г.
Веб-технологии предоставляют учителям безграничные возможности для создания интересного и интересного контента для использования учениками в классе.В настоящее время существует широкий спектр простых в использовании и бесплатных веб-инструментов, которые преподаватели могут использовать для обогащения своих учебных программ и разнообразия обучаемого контента таким образом, чтобы охватить несколько стилей обучения. В сегодняшнем посте мы делимся с вами набором отличных инструментов, которые помогут вам создавать интерактивные уроки. В частности, использование этих инструментов позволит вам добавлять к урокам различные мультимедийные материалы, включая видео, вопросы, изображения, гиперссылки … и создавать увлекательные занятия в классе.Все эти инструменты уже упоминались в разных сообщениях в прошлом. Наслаждайтесь
Наслаждайтесь
1-TedEd
«TED Ed — это веб-сайт, который позволяет учителям создавать уроки на основе видео на YouTube. Учителя могут выбирать видео на YouTube и использовать их URL-адреса для добавления вопросов в разных форматах. Дополнительным преимуществом этого инструмента является то, что в нем есть раздел, в котором учителя могут отслеживать статистику того, сколько человек ответили на ответы или посмотрели урок. Ознакомьтесь с этим визуальным руководством, чтобы узнать больше о том, как создавать видеоуроки с помощью TED Ed.’
«DocentEDU — отличный веб-инструмент и мобильное приложение для ваших студентов. Он особенно идеален как для смешанных, так и для перевернутых учебных классов. DocentEDU позволяет легко превратить любую веб-страницу или опубликованный документ Google в интерактивный урок, где вы можете добавлять комментарии, частные обсуждения, выделять отрывки, вставлять видео / карты / симуляции / викторины, добавлять вопросы и многое другое. Когда студенты войдут на сайт, они смогут увидеть все добавленные вами аннотации, вопросы и контент.Студенты также могут использовать DocentEDU, чтобы делать свои заметки и добавлять свои собственные аннотации к тексту ».
3- ED Головоломка
«Если вы используете видео в классе, EDpuzzle просто необходим. Возьмите любое видео с YouTube, Khan Academy, Learn Zillion и т. Д., Сделайте его идеальным для вашего класса и более интересным для ваших учеников. Превратите любое видео в настоящий урок, сделав его конкретным, личным и эффективным, а также соберите все данные о своих учениках, чтобы вы знали, действительно ли они понимают урок.’
«PlayPosit (fka eduCanon), поддерживаемый AT&T и startX Стэнфорда, представляет собой среду онлайн-обучения для создания интерактивных видеоуроков и обмена ими. Учителя начинают с любого онлайн-видео (скринкасты, Khan Academy, TED и т. Д.) И превращают традиционно пассивный контент в активный опыт для учащихся с помощью заданий, привязанных ко времени. PlayPosit, удостоенный награды «лучший открытый образовательный ресурс», предназначен для корпоративных, перевернутых и смешанных сред «K».
PlayPosit, удостоенный награды «лучший открытый образовательный ресурс», предназначен для корпоративных, перевернутых и смешанных сред «K».
15 полезных уроков веб-дизайна, которые можно извлечь из YouTube
Независимо от того, являетесь ли вы профессионалом или новичком в дизайне, постоянно учится и совершенствует свои навыки. поможет вам стать еще лучше.Быть дизайнером — это больше, чем просто создавать визитки и шаблоны веб-сайтов, потому что вам нужно быть в курсе быстрорастущих рынков и работать над совершенствованием своей техники.
« Совершенство — это не пункт назначения; это непрерывное путешествие ». — Брайан Трейси
Видео — один из лучших способов чему-то научиться, так же как отличный визуальный метод , позволяющий сразу увидеть достигнутые результаты. Хорошо сделанный видеоурок может дать вам некоторые новые идеи о том, как делать то, чего вы не знаете, или узнать отличные советы из первых рук от профессионалов, в большинстве случаев бесплатно!
Сегодня я хочу представить вашему вниманию – 15 действительно полезных уроков веб-дизайна, которые вы можете найти на YouTube, , созданные другими энтузиастами дизайна.
Рекомендуемая литература: Веб-дизайн: 20 горячих тенденций, на которые следует обратить внимание в 2014 году
Как создать веб-сайт в стиле Flat Design с помощью DesignModo
В этом руководстве по DesignModo вы узнаете, как создать веб-сайт в Photoshop с использованием плоских элементов пользовательского интерфейса . Видео очень детализировано, поэтому даже новички могут легко создать веб-сайт с помощью этого руководства.
Создайте веб-сайт в стиле плоского пользовательского интерфейса с помощью этого пошагового руководства! Автор 1stwebdesigner
Создайте классный дизайн веб-сайта с плоским портфолио с помощью этого видео-руководства. Он показывает зрителю, как создать сайт в соответствии с такими разделами, как верхний колонтитул, услуги и нижний колонтитул, среди прочего. Кроме того, вы сможете создать блок портфолио в форме сетки с горизонтальной прокруткой.
Он показывает зрителю, как создать сайт в соответствии с такими разделами, как верхний колонтитул, услуги и нижний колонтитул, среди прочего. Кроме того, вы сможете создать блок портфолио в форме сетки с горизонтальной прокруткой.
Редизайн веб-сайта Shazam à Плоский дизайн пользовательского интерфейса от Аарона Линли
Это видео-руководство представляет собой ускоренную версию редизайна веб-сайта Shazam, которая включает плоский дизайн пользовательского интерфейса. Отлично подходит для тех, кто хотел бы увидеть процесс в действии.
Уроки Photoshop для начинающих — шаг за шагом создание плоской формы входа в Dropcolors Studio
Если вы решите пойти по пути плоского дизайна, вам нужно будет оптимизировать весь свой веб-сайт, чтобы он дополнял друг друга. Это пошаговое руководство YouTube дает вам основу, необходимую для создания простой плоской формы входа.
CSS3 Полноэкранное фоновое изображение — Учебное пособие по Dreamweaver CS6 от tutvid
Это видео представляет собой урок о том, как создать полноэкранное фоновое изображение для вашего веб-сайта с помощью CSS и CSS3.Удобное руководство, которое дает вам возможность выбрать один из двух методов.
Основы HTML5 — HTML / CSS, часть 1 из 2, Ральф Филлипс
Это первая часть из двух видеороликов об основах HTML. Он служит отличной отправной точкой, поскольку знакомит вас с основами языка HTML5 и программами, которые вам следует использовать.
Учебное пособие по адаптивному веб-дизайну и пояснения от LearnWebCode
Не совсем уверены в адаптивном веб-дизайне, но хотите узнать больше? Это одно из лучших объяснений по теме, а также краткое руководство по созданию собственного адаптивного веб-сайта.
Преобразование PSD в HTML и CSS — Часть 1/3, автор JE Tuts
Если вы хотите научиться конвертировать файл Photoshop в формат HTML и CSS, то это видео для вас! Это первое в серии из трех видеороликов, в которых подробно описаны типы сжатия изображений.
Учебное пособие по графическому дизайну: Веб-дизайн, творческая сторона, Шон Барри
В Интернете есть множество различных руководств по созданию макета веб-страницы.Это отличное руководство для всех, поскольку оно содержит полезные советы и рекомендации, оформленные в виде полезного и информативного видео.
Как создать одностраничное приложение HTML5 с помощью Infragistics
Это идеальное видео, показывающее все тонкости одностраничных приложений. Он охватывает веб-приложение, Model-View-Controller, MVVM и Knockout.js.
Как сделать сайт на WordPress — УДИВИТЕЛЬНО! Тайлер Мур
Это занимательное и полезное руководство о том, как создать простой сайт WordPress в стиле блога, который также будет «очень удобен для мобильных устройств». Здесь описаны основные принципы и приемы WordPress.
Здесь описаны основные принципы и приемы WordPress.
Создание адаптивного веб-сайта с использованием HTML5 и CSS3 от 1stwebdesigner
С помощью этого руководства вы можете создать адаптивный веб-сайт с нуля, используя HTML5 / CSS3. Это немного долго, так как длится больше часа , но это чрезвычайно всеобъемлющий .
Веб-дизайн (#Photoshop CS5) от CreativeStation
Этот ускоренный видеоурок длится всего 3 минуты.Он отлично подходит для тех, кому нужен быстрый урок о том, как создать потрясающий современный веб-сайт с плоским стилем и слайдером изображений в заголовке.
Простая прокрутка с параллаксом, Кеннет фон Раух
Какими бы ни были ваши чувства, параллаксная прокрутка — это уникальный инструмент, который можно использовать при просмотре веб-сайтов. Посмотрите этот видеоурок, чтобы понять, как с легкостью включить это на своем собственном веб-сайте.
Учебники по HTML-дизайну веб-сайтов для начинающих от EdzJohnson
Несмотря на то, что эти видео были сняты еще в 2009 году, они по-прежнему полезны для изучения основ HTML и создания вашего первого веб-сайта.Набор содержит 6 видеоуроков о цветах, шрифтах, фонах, изображениях и макетах, ссылках и строках меню, а также о том, как настроить и запустить свой веб-сайт в Интернете.
планов уроков веб-дизайна — SchoolJournalism.
 org
org
Уроки ASNE для веб-дизайна
День первый
Урок веб-дизайна — день первый
Веб-дизайн PowerPoint — день первый
Сравнить / сопоставить / рассмотреть
День второй
Урок веб-дизайна — День второй
Планировщик веб-сайтов
Другие уроки
Дизайн печатного издания или веб-сайта имеет решающее значение для определения того, как читатели воспринимают доступную им информацию.Разработка печатного и онлайн-контента намного сложнее, чем предположить, что самая важная информация должна быть большой и располагаться сверху. Хотя вы должны визуально расставить приоритеты наиболее важных историй, есть и другие факторы, которые следует учитывать при создании визуально убедительной и эстетически приятной презентации.
Решающее значение имеет балансирование одних типов контента с другими. Избегайте размещения большого количества текста на странице без художественных элементов, которые могли бы разбить ее. Люди склонны пропускать «серые» страницы с непрерывным текстом.Используя подзаголовки, фотографии, инфографику и цитаты, вы создаете точки входа, чтобы читатель мог заинтересоваться историей. Эмоциональные изображения в центре страницы привлекают читателя, а различные шрифты и размеры текста создают динамический визуальный пакет.
Вообще говоря, никогда не следует пытаться создать дизайн для страницы, пока не будет выбрано и создано ее содержимое. Вы должны проектировать так, чтобы ваши истории соответствовали друг другу, а не наоборот.
Руководства и руководства по дизайну
Уроки
- Проверь это в Интернете
Урок, который поможет вашей студенческой медиа-программе выйти в Интернет. - Введение в дизайн газет
Исследование того, как выглядит хороший дизайн — и как он выглядел раньше — по мере того, как учащиеся готовятся к изменению дизайна своей публикации. - Макет школьной работы
Модульный макет является стандартом для большинства публикаций.

 Интуитивно-понятный интерфейс облегчает работу новичкам.
Интуитивно-понятный интерфейс облегчает работу новичкам.

Добавить комментарий