Что нужно, чтобы вести свой сайт в интернете
Ведение сайта — это задача, которая требует времени. Для того, чтобы делать это полноценно, необходимо всесторонне смотреть на проект и решать множество проблем с ним связанных.
В этой статье мы расскажем о том, как вести свой сайт в интернете. Вы узнаете обо всех направлениях задач, которые потребуется решать и способах их решения. Мы расскажем о том, как правильно распланировать своё время, что всё успевать и как можно сэкономить время.
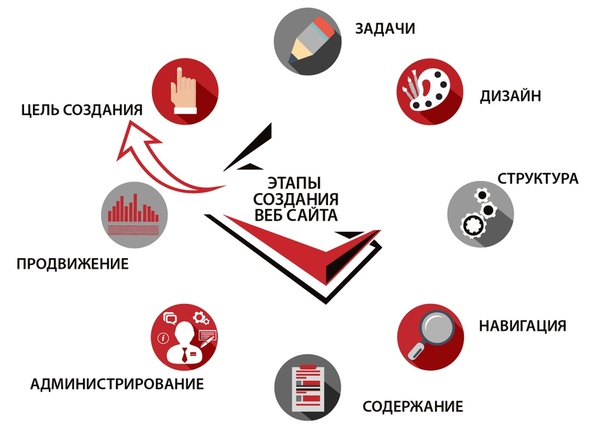
Задачи при ведении сайта
Есть четыре основных направления задач, который встают при ведении сайта:
- Наполнение контентом, которое нужно выполнять постоянно.
- Техническое обслуживание и решение технических неисправностей, которые нужно решать по мере появления.
- Дополнительные меры по продвижению, которые нужно выполнять иногда.
- Аудит, который нужно проводить периодически.
Решать эти четыре задачи можно двумя способами:
- Самостоятельно – для этого потребуется время, опыт, но это очень интересно.

- С помощью фрилансеров – для этого нужны деньги, и опыт тоже не помешает, чтобы проверять их работы.
Наполнение сайта контентом
Наполнение контентом — это создание и публикация полезных материалов. Контент бывает трёх видов:
- Тексты, статьи, которые занимаются основную массу.
- Изображения – обязательный, но не такой ёмкий контент.
- Видео- необязательный, но желательный вид контента.
Если изображения и видео можно позаимствовать с многих других источников, то с текстами такое не пройдёт. Статьи должны быть строго уникальными, чтобы сайт продвигался, поэтому их нужно писать самому.
Для написания статей вам нужно следующее:
- Время – это, пожалуй, самый долгий процесс в ведении сайта.
- Опыт в тематике, на которую вы пишите.
- Знание правил языка, хотя бы на школьном уровне.
Если же необходимо сэкономить время, то можно воспользоваться услугами копирайтера, которого можно найти на бирже или купить на такой же бирже готовую статью. Но при этом опыт в теме и знание языка тоже потребуется. Не стоит полностью полагаться на фрилансера, нужно проверять его работу, чтобы не платить зря.
Но при этом опыт в теме и знание языка тоже потребуется. Не стоит полностью полагаться на фрилансера, нужно проверять его работу, чтобы не платить зря.
Техническое обслуживание сайта
Для того, чтобы сайт всегда работал правильно, его необходимо технически обслуживать, то есть решать какие-либо задачи, связанные с его рабостопностью и функциональностью. Техническое обслуживание заключается в следующем:
- Выполнять обновление WordPress и его продуктов – плагинов, тем. Актуальное обновление помогает защитить сайт и обеспечить его работоспособность.
- Решать технические неполадки. Они могут возникнуть в любое время и на пустом месте, даже на самом дорогом и качественном хостинге. Даже после обновления WordPress, плагинов и тем что-то может пойти не так.
- Принимать меры по защите от взлома.
Для того, чтобы выполнять техническое обслуживание сайта самостоятельно, вам понадобится следующее:
- Опыт. Причём с каждой неполадкой вы будете получать новый опыт.
 Это интересно и полезно.
Это интересно и полезно. - Чтобы не паниковать при появлении той или иной проблемы, что очень часто бывает у новичков, нужно иметь держать себя в руках. Только так можно будет решить задачу правильно.
Если же нервов и опыта для решения технических проблем у вас не хватает, то можно пойти двумя путями:
- Некоторые проблемы можно бесплатно и быстро решить с помощью службы поддержки хостинга.
- Для некоторых задач можно обратиться на форум с вопросом и подождать, пока вам подробно ответят о пошаговом решении проблемы.
- И последний вариант – нанять фрилансера, который специализируется на этом.
Дополнительные меры по продвижению
Чтобы вести свой сайт в интернете и успешно его продвигать, просто писать качественные SEO контент не всегда бывает достаточно. Для усиления его эффекта, для получения большего трафика, нужно принимать дополнительные меры по продвижению:
- Работать с социальными сетями и распространять ссылки на сайт в них.

- Заниматься построением внешней ссылочной массы и получать ссылки с других сайтов.
- Следить за обновлением алгоритмов поисковиков и своевременно изменять стратегию продвижения.
Для решения этих задач потребуется опыт и время. И лучше решать их самому, а не делегировать фрилансеру. Этот опыт будет очень полезным для продвижения сайта в будущем и больше нигде и никогда вы не сможете его получить.
Аудит сайта
Чтобы вест и свой сайт в интернете нужно периодически делать его аудит, то есть проверку. Проверять нужно по двум большим группам аспектов:
- Технических аудит, который включает в себе проверку технических частей и свойств сайта.
- SEO аудит, который состоит из проверки актуальной оптимизации для поисковиков.
Здесь есть смысл доверить задачу аудита стороннему фрилансеру, то есть свежей голове, которая сможет оценить сайт со своей точки зрения, не замыленным взглядом. Если делать аудит самостоятельно, то велика вероятность упустить что-то, вед вы каждый день смотрите на свой сайт.
Как создать сайт с нуля, или пошаговая инструкция для чайников | Москва
Основными и самыми популярными платформами считаются WordPress и Joomla.
Давно мечтали создать одностраничный сайт самостоятельно, запустить собственный проект или создать сайт интернет-магазина, тогда эти советы и рекомендации для вас. В статье содержится краткая инструкция, как создать сайт бесплатно и с нуля, а также информация о том, какие бесплатные конструкторы сайтов лучше выбрать, что такое оптимизация и продвижение сайтов и как научиться контекстной рекламе.
Шаг 1. Выбираем платформу
Новичку покажется, что платформа– это сложно и непонятно. Однако именно от этой системы зависит, как будет функционировать ваш проект. Основными и самыми популярными платформами считаются WordPress и Joomla. Но есть набирающие популярность и простые в использовании онлайн-конструкторы, например, Wix или Tilda. Платформы удобны в администрировании, а создание сайта на Tilda займет всего пару часов.
Но есть набирающие популярность и простые в использовании онлайн-конструкторы, например, Wix или Tilda. Платформы удобны в администрировании, а создание сайта на Tilda займет всего пару часов.
Шаг 2. Хостинг и домен. Почему они нужны?
Хостинг – это адрес или, точнее, фактическое место, где будет размещен сайт. На сайтах специализирующихся компаний вы можете выбрать тариф в зависимости от ваших задач и заключить договор о покупке хостинга на год. Обязательно обратите внимание на стоимость, объем выделяемого пространства, защиту от вирусов и хакерских атак и работу службы поддержки. Оплатить размещение сайта лучше на год, так будет выгоднее, чем оплата помесячно.
Домен или доменное имя – то, что пишется в адресной строке. Будьте готовы, что ваше название не уникально и кто-то другой уже занял это имя. Поэтому заранее спланируйте несколько вариантов. При выборе нужно учитывать уникальность, простоту написания и привлекательность. Зарегистрировать домен можно также, как и хостинг, на сайтах профильных компаний. Нужно помнить, что имя приобретается на год, и если не оплатить продление имени, то оно снова появится в списке базы данных, и его сможет купить любой желающий.
Нужно помнить, что имя приобретается на год, и если не оплатить продление имени, то оно снова появится в списке базы данных, и его сможет купить любой желающий.
Шаг 3. Настройка сайта
Если домен и хостинг куплены, то настала пора проводить настройку сайта. Здесь нужно понять, что сайт – это конструктор, все элементы готовы – текстовые блоки, виды полей, формы обложек – нужно только составить единую модель. Заходим на сайт конструктора, регистрируемся. Подключаем выбранный тариф и создаем новый проект. Его можно выбрать из готовых шаблонов или сделать с нуля. Но перед этим ознакомьтесь с вариантами оформления, определите, какой нужен вам: что вы хотите, продвигать магазин, вести личный блог, открыть онлайн курсы. Если среди бесплатных вариантов не нашли подходящего, попробуйте посмотреть платные темы.
Шаг 4. Создать сайт с нуля на Tilda
Чтобы создать сайт самостоятельно с нуля на данной платформе, сначала придется зарегистрироваться. После этого нажмите «Создать страницу» и выберите «Пустая страница». И вы в главном поле.
И вы в главном поле.
- Нажав «Выбрать страницу», добавьте ссылку на нужный раздел сайта.
- Добавьте из «Списка страниц» необходимые блоки: текстовые, иллюстративные, блок-визитку и другие. Не бойтесь экспериментировать.
- Чтобы открыть блоки конструктора, слева нажмите на кнопку библиотеки и выберите среди всех категорий «Обложку». Это будет первый блог, который выйдет на главной странице. В нем присутствуют обложка, заголовок и подзаголовок. Иногда можно обойтись без него. Все зависит от цели вашей страницы.
- В разделе меню добавьте необходимые пункты и ссылки на страницы, которые в дальнейшем создадите.
- Не забудьте указать ссылки на аккаунты и группы в соцсетях и сделать просмотр страницы. Когда все будет готово, опубликуйте ее.
Шаг 5. Как продвигать сайт и что такое таргетированная реклама?
После создания страниц нужно заняться созданием продвижением сайта в интернете. Для поискового продвижения сайтов пройдите пошаговый гайд по настройкам SEO продвижения в справочном центре Tilda.
Чтобы запустить рекламу в Яндекс, Fb, Вконтакте или Instagram, необходимо изучить вашу целевую аудиторию. Для этого проанализируйте аудиторию социальных сетей, в которых вы собираетесь продвигаться. Статистика социальных сетей есть в открытых источниках, которые можно легко найти по запросу в Google или Яндекс. Когда изучите аудиторию, решить, куда вы будете направлять поток будущих клиентов. На сайт или в вашу группу или аккаунт, а также определите, что вы хотите донести до ваших подписчиков – лучшее предложение или выгоду. Помните, что сайт и социальные сети должны быть живыми, чтобы будущий подписчик или клиент видел вашу работу. Поэтому следите за обновлениями и интересной подачей материала.
Шаг 6. Контекстная реклама. Что это такое и как запустить?
Контекстная реклама – это один из типов интернет-рекламы, которая подстраивается под интересы пользователя и содержимое его интернет-страниц.
Чтобы настроить контекстную рекламу важно понимать, что она разделяется на сетевую и поисковую. С последними все понятно: покупатель вбивает запрос в поисковую строку и видит ваше объявление. Обратите внимание, что данная реклама появляется от того, какие слова пользователь вбивает пользователь в поисковую строку – не нужно усложнять информацию о продукте терминологией. Помните: чем проще, тем лучше.
С последними все понятно: покупатель вбивает запрос в поисковую строку и видит ваше объявление. Обратите внимание, что данная реклама появляется от того, какие слова пользователь вбивает пользователь в поисковую строку – не нужно усложнять информацию о продукте терминологией. Помните: чем проще, тем лучше.
Настройка контекстной рекламы в сети осуществляется через рекламный кабинет Яндекс.Директ или Google Ads. Реклама платная, так что будьте готовы раскошелиться. Прежде чем настраивать рекламу, необходимо знать вашу аудиторию, то есть составить портрет клиента и кратко и понятно объяснить ему, почему он должен купить товар именно у вас. Не забудьте заполнить все поля, выбирать варианты заголовков и написать сообщение так, чтобы покупатель смог ознакомиться с товаром, ценой и доставкой еще до того, как перейдет на ваш сайт. Удачи, вам!
Фото: ФедералПресс\ Евгений Поторочин
Как разместить сайт в интернете
Данная статья пригодится в первую очередь новичкам, которые не знают с чего начать и как разместить сайт в интернете.
Этот материал может служить своего рода инструкцией или планом действий, который поможет разобраться в некоторых особенностях и осуществить размещение сайта в интернете.
Здесь мы не будем рассматривать вопросы как найти идею для сайта и как сделать его популярным, а коснемся сугубо технических вопросов которые необходимо знать для того, чтобы разместить свой сайт в интернет.
В этом материале я буду давать много ссылок на другие уроки или статьи в которых детально рассмотрен каждый шаг, который необходимо выполнить для размещения сайта в интернете.
Если кратко, то все выглядит примерно так:
Рассмотрим все элементы данной схемы.
Создание сайта.
Перед тем как ваш сайт появится в интернете, его необходимо сделать. Здесь у вас есть два пути заказать создание сайта у какой либо студии или фрилансера, либо создать свой сайт самому.
В первом случае все понятно, за вас всю работу сделают определенные люди, которым вы и заплатите за данную услугу.
Во втором случае у вас есть несколько вариантов — это:
- Сделать сайт на HTML страницах.
- Создать сайт при помощи специального конструктора сайтов.
- Создать сайт при помощи CMS — системы управления контентом.
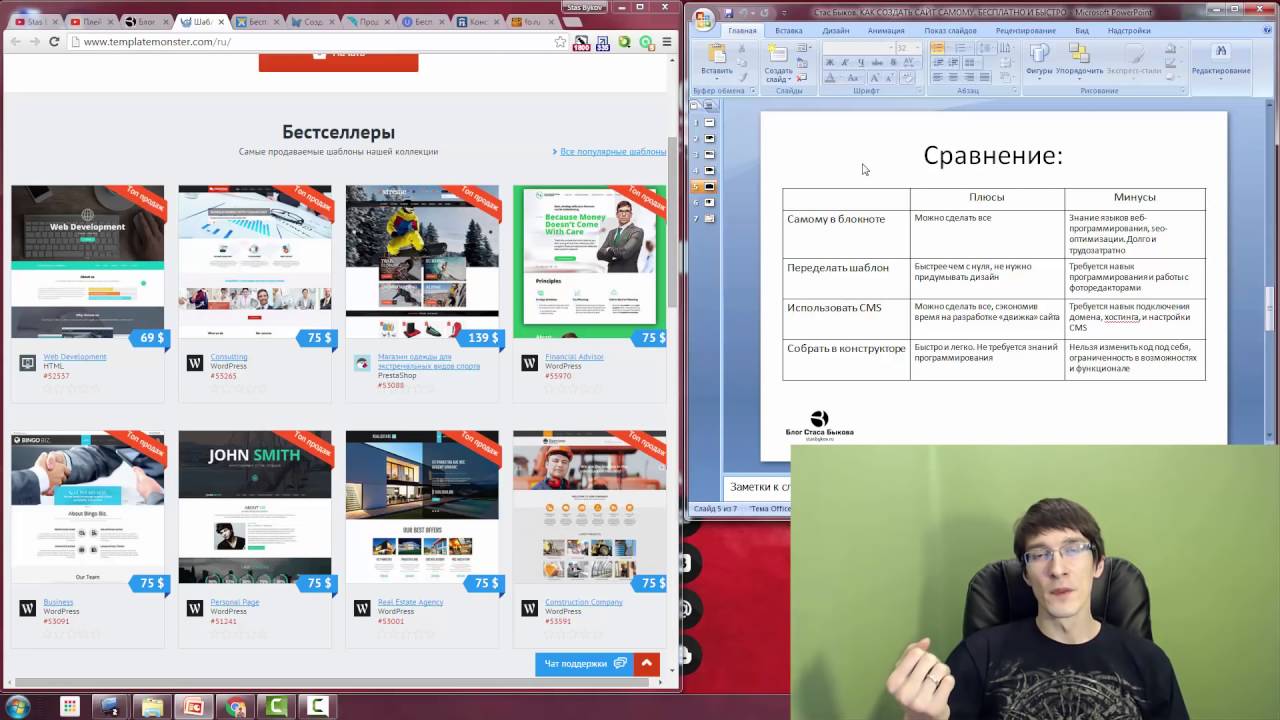
Подробнее достоинства и недостатки каждого варианта рассмотрены в уроке «Как самому создать свой сайт», поэтому изучите данный материал и определите какой способ создания сайта вам больше всего подходит.
Все последующие шаги будут зависеть от того, на каком способе создания сайта вы остановились.
Выбор и регистрация доменного имени для сайта.
Домен или доменное имя — это адрес по которому будет доступен ваш сайт. Например на данном сайте домен выглядит так: webmastermix.ru. Поэтому, как вы понимаете, без доменного имени разместить свой сайт в интернете просто не возможно.
К выбору доменного имени необходимо подойти серьезно. Оно должно быть легко запоминающимся, отражающим суть вашего сайта и по возможности кратким. Есть множество нюансов связанных с выбором доменного имени, подробнее смотрите материал «Как выбрать домен».
Есть множество нюансов связанных с выбором доменного имени, подробнее смотрите материал «Как выбрать домен».
Теперь, что касается регистрации доменного имени. Регистрацией доменных имен занимаются специальные фирмы-регистраторы. Конкуренция на этом рынке просто сумасшедшая и нюансов тоже хватает. Поэтому, чтобы не наделать ошибок ознакомьтесь со статьей: «Как зарегистрировать домен».
Выбор хостинга для сайта.
Хостинг — это услуга по предоставлению места для файлов и папок вашего сайта на сервере в интернет. Фирмы которые предоставляют хостинг называются хостинг-провайдерами. Подробнее смотрите «Что такое хостинг» и «Виды хостинга».
В процессе создания сайта, мало кто уделяет внимания тому, где этот сайт в будущем будет размещаться. На самом деле к выбору хостинга необходимо подходить очень тщательно. От его надежности и качества зависит надежность и скорость работы вашего сайта.
В вопросе выбора хостинга вам большую помощь может оказать наш проект. Т. к. данная проблема очень часто встает перед веб-мастерами, мы решили создать на нашем сайте специальный раздел — обзор хостинга, где вы можете ознакомиться с техническими характеристиками и отзывами о различных хостинг-провайдерах.
Т. к. данная проблема очень часто встает перед веб-мастерами, мы решили создать на нашем сайте специальный раздел — обзор хостинга, где вы можете ознакомиться с техническими характеристиками и отзывами о различных хостинг-провайдерах.
Материалы которые вам могут пригодится при выборе хостинга:
Процесс заказа хостинга немного отличается у разных провайдеров. Но в общих чертах он сводится к следующему:
- вы заходите на сайт понравившегося вам хостера,
- жмете на кнопку заказать на против того тарифного плана который удовлетворяет требованиям вашего сайта,
- заполняете несколько полей предложенной формы, где потребуется ввести имя, адрес электронной почты, пароль и т. д,
- жмете на кнопку заказать, ну или любую другую, какая будет предложена в форме.
После заказа к вам на E-mail, который вы указали при заказе, придет письмо содержащее очень важные данные. Эти данные пригодятся в дальнейшем при переносе сайта на сервер в интернет и его управлении.
От себя могу порекомендовать вам воспользоваться быстрым и надежным хостингом HostLand.
Размещение своего сайта в интернете.
После того как вы выберите и зарегистрируете доменное имя, а также определитесь с хостингом, вам останется только перенести сайт на хостинг в интернет.
Обращаю ваше внимание на то, что рассмотренные ниже действия приведены для общего ознакомления с процессом переноса сайта на хостинг и будут отличаться в зависимости от используемой вами CMS.
Весь процесс переноса сайта в интернет можно разделить на два этапа. Это перенос папок и файлов сайта и перенос базы данных сайта на сервер в интернет.
Если у вас сайт создан на простых HTML файлах, то базы данных сайта у вас естественно не будет. Поэтому вам нужно будет перенести всего на все во файлы сайта. Но это большая редкость т. к. большинство пользователей используют для создания сайта CMS. Поэтому скорее всего вам необходимо будет переносить и папки и базу данных.
Перенос папок и файлов сайта на хостинг.
Для переноса папок и файлов сайта на сервер используются специальные программы — FTP клиенты. Самым популярным FTP клиентом является FileZilla Client. Для подключения при помощи данной программы к серверу необходимо в ней настроить FTP соединение.
Скачать данную программу и посмотреть инструкцию по настройке FTP соединения, вы сможете в уроке посвященном данному FTP клиенту, по ссылке представленной чуть выше. Данные для настройки FTP соединения вы сможете взять из письма присланного хостинг-провайдером.
После того как вы в программе FileZilla нажмете на кнопку «Соединиться», в окошке программы справа отобразятся файлы и папки находящееся на сервере в интернет, а в окошке слева папки находящиеся на вашем компьютере.
Теперь вам остается только перетащить папки и файлы вашего сайта в окошко справа и они все скопируются на сервер. Копировать папки и файлы сайта в большинстве случаев необходимо, в зависимости от хостинга, в директорию public_html или www.
Перенос базы данных сайта на хостинг.
В начале необходимо экспортировать базу данных с локального сервера, а затем импортировать на хостинг в интернет.
Т. к. скорее всего при создании сайта вы будете пользоваться локальным сервером. Вам необходимо зайти в phpMyAdmin по адресу: http://localhost/tools/phpmyadmin/, выбрать базу данных вашего сайта, а затем кликнув по вкладке «Экспорт» экспортировать данные в файл.
После этого, в зависимости от используемого хостинга, вам придется либо создать новую базу данных или использовать уже имеющуюся базу, которая была создана автоматически. Затем необходимо зайти в phpMyAdmin и импортировать, ту информацию которую мы экспортировали с локального сервера.
Для проведения импорта достаточно в phpMyAdmin перейти на вкладку «Импорт», затем выбрать ранее экспортированный файл и произвести процедуру импорта.
Теперь остается только связать ваше доменное имя с вашим сайтом. Для этого в кабинете пользователя, у того регистратора где вы регистрировали ваше доменное имя, необходимо найти раздел «Управление DNS-серверами» или «DNS сервера» и указать там адреса NS серверов вашего хостинга.
Узнать адреса NS серверов можно из письма присланного провайдером сразу после заказа хостинга.
Сайт по вашему адресу станет доступен в течении суток, после того как произойдет сопоставление NS серверов с ваши доменом.
Материал подготовлен проектом: WebMasterMix.ru
Ещё материалы по размещению сайта в интернете:
- Подробности
Опубликовано: 09 Январь 2012
Обновлено: 14 Октябрь 2013
Просмотров: 62136
Сколько существует сайтов? Сколько из них будут активны в 2020 году?
- Хостинговые решения
Отзывы
A2 Хостинг
AccuWeb
Большой Камень
Bluehost
Brixly
DreamHost
FastComet
Хостинг GoDaddy
Грамматика
GreenGeeks
HostGator
Hostinger
HostMonster
HostPapa
Hostwinds
Хостинг InMotion
InterServer
Хостинг iPage
JustHost
- Показать еще
Лучшие решения
Лучшие автоответчики
Служба проверки данных
Платформы для ведения блогов
Провайдеры CDN
Облачный хостинг
Облачное хранилище
Альтернатива cPanel
Хостинг Django
Сколько блогов будет в 2020 году? Мы их всех посчитали!
- Хостинговые решения
Отзывы
A2 Хостинг
AccuWeb
Большой Камень
Bluehost
Brixly
DreamHost
FastComet
Хостинг GoDaddy
Грамматика
Как работает Интернет — Изучите веб-разработку
Как работает Интернет предоставляет упрощенное представление о том, что происходит, когда вы просматриваете веб-страницу в веб-браузере на своем компьютере или телефоне.
Эта теория не важна для написания веб-кода в краткосрочной перспективе, но вскоре вы действительно начнете извлекать выгоду из понимания того, что происходит в фоновом режиме.
Клиенты и серверы
Компьютеры, подключенные к Интернету, называются клиентами и серверами . Упрощенная схема их взаимодействия может выглядеть так:
- Клиенты — это обычные подключенные к Интернету устройства веб-пользователя (например, ваш компьютер, подключенный к вашему Wi-Fi, или ваш телефон, подключенный к вашей мобильной сети) и программное обеспечение для доступа в Интернет, доступное на этих устройствах (обычно это веб-браузер, например Firefox. или Chrome).
- Серверы — это компьютеры, на которых хранятся веб-страницы, сайты или приложения. Когда клиентское устройство хочет получить доступ к веб-странице, копия веб-страницы загружается с сервера на клиентский компьютер для отображения в веб-браузере пользователя.

Клиент и сервер, которые мы описали выше, не раскрывают всей истории. Есть много других частей, и мы опишем их ниже.
А пока представим, что Интернет — это дорога. На одном конце дороги клиент, который похож на ваш дом.На другом конце дороги находится сервер, в котором вы хотите что-то купить.
В дополнение к клиенту и серверу нам также нужно передать привет:
- Ваше подключение к Интернету : позволяет отправлять и получать данные в Интернете. По сути, это как улица между вашим домом и магазином.
- TCP / IP : Протокол управления передачей и Интернет-протокол — это протоколы связи, которые определяют способ передачи данных в Интернете.Это как транспортные механизмы, позволяющие оформить заказ, зайти в магазин и купить товар. В нашем примере это похоже на машину или байк (или что-то еще, что вы можете обойти).
- DNS : Серверы доменных имен похожи на адресную книгу для веб-сайтов.
 Когда вы вводите веб-адрес в своем браузере, браузер проверяет DNS, чтобы найти реальный адрес веб-сайта, прежде чем он сможет найти веб-сайт. Браузеру необходимо выяснить, на каком сервере находится веб-сайт, чтобы отправлять HTTP-сообщения в нужное место (см. Ниже).Это похоже на поиск адреса магазина, чтобы получить к нему доступ.
Когда вы вводите веб-адрес в своем браузере, браузер проверяет DNS, чтобы найти реальный адрес веб-сайта, прежде чем он сможет найти веб-сайт. Браузеру необходимо выяснить, на каком сервере находится веб-сайт, чтобы отправлять HTTP-сообщения в нужное место (см. Ниже).Это похоже на поиск адреса магазина, чтобы получить к нему доступ. - HTTP : протокол передачи гипертекста — это протокол приложения, который определяет язык, на котором клиенты и серверы могут общаться друг с другом. Это похоже на язык, на котором вы заказываете товары.
- Файлы компонентов : Веб-сайт состоит из множества разных файлов, которые подобны различным частям товаров, которые вы покупаете в магазине. Эти файлы бывают двух основных типов:
- Файлы кода : Веб-сайты в основном создаются на основе HTML, CSS и JavaScript, хотя вы познакомитесь с другими технологиями чуть позже.
- Активы : это собирательное название для всего остального, что составляет веб-сайт, например изображений, музыки, видео, документов Word и PDF-файлов.

Так что же именно происходит?
Когда вы вводите веб-адрес в свой браузер (для нашей аналогии это похоже на прогулку в магазин):
- Браузер переходит к DNS-серверу и находит реальный адрес сервера, на котором находится веб-сайт (вы найдете адрес магазина).
- Браузер отправляет на сервер сообщение HTTP-запроса с просьбой отправить копию веб-сайта клиенту (вы идете в магазин и заказываете товар). Это сообщение и все другие данные, передаваемые между клиентом и сервером, передаются через ваше интернет-соединение с использованием TCP / IP.
- Если сервер одобряет запрос клиента, сервер отправляет клиенту сообщение «200 OK», что означает «Конечно, вы можете посмотреть этот веб-сайт! Вот он», а затем начинает отправлять файлы веб-сайта в браузер в качестве серия небольших фрагментов, называемых пакетами данных (магазин дает вам товары, а вы приносите их домой).
- Браузер собирает небольшие фрагменты в целую веб-страницу и отображает ее вам (товары прибывают к вам — новые блестящие вещи, круто!).

Объяснение DNS
Настоящие веб-адреса — это не красивые запоминающиеся строки, которые вы вводите в адресную строку, чтобы найти свои любимые веб-сайты. Это специальные номера, которые выглядят так: 63.245.215.20 .
Это называется IP-адресом, и он представляет собой уникальное место в сети. Однако запомнить это непросто, не так ли? Вот почему были изобретены серверы доменных имен.Это специальные серверы, которые сопоставляют веб-адрес, вводимый вами в браузере (например, «mozilla.org»), с реальным (IP) адресом веб-сайта.
Веб-сайты доступны напрямую через их IP-адреса. Вы можете узнать IP-адрес веб-сайта, введя его домен в такой инструмент, как IP Checker.
Объяснение пакетов
Ранее мы использовали термин «пакеты» для описания формата, в котором данные отправляются от сервера к клиенту. Что мы здесь имеем в виду? В основном, когда данные отправляются через Интернет, они отправляются в виде тысяч небольших фрагментов, так что многие разные веб-пользователи могут загружать один и тот же веб-сайт одновременно. Если бы веб-сайты отправлялись как отдельные большие блоки, только один пользователь мог бы загружать их по одному, что, очевидно, сделало бы Интернет очень неэффективным и не очень интересным в использовании.
Если бы веб-сайты отправлялись как отдельные большие блоки, только один пользователь мог бы загружать их по одному, что, очевидно, сделало бы Интернет очень неэффективным и не очень интересным в использовании.
См. Также
Кредит
Уличное фото: Уличная композиция, Кевин Д.
В этом модуле
Как создать свой сайт сегодня без программирования
В прошлом проектирование и создание веб-сайтов было чем-то вроде черного искусства, которым практиковали обитатели Интернета, понимавшие странный язык под названием HTML.Сегодня все несколько иначе, рынок открыт для разработчиков сайтов.
Таким образом, существует ряд вариантов, когда дело доходит до создания и проектирования вашего собственного веб-сайта, и выбор, который вы сделаете, во многом зависит от того, какой уровень контроля вы хотите с помощью базового кода вашего сайта и насколько вы хотите иметь возможность персонализировать это.
Многие службы полностью останавливают вас от написания единственной строчки кода, другие предлагают гибридный подход. Или, если вы хотите и хорошо разбираетесь в кодировании, вы можете придерживаться более практического подхода.
Или, если вы хотите и хорошо разбираетесь в кодировании, вы можете придерживаться более практического подхода.
Давайте рассмотрим все ваши варианты более подробно.
Хостинговые услуги
Один из самых популярных способов создания веб-сайта — это использование услуг веб-хостинга. Чтобы использовать этот метод дизайна веб-сайтов, вам просто нужен ваш любимый браузер и подключение к сети, так как все работы по дизайну выполняются онлайн. Вот некоторые из самых популярных услуг:
Все эти услуги превращают разработку веб-сайта в простой процесс: все основные компоненты сайта доступны через меню или в виде элементов, которые вы просто перетаскиваете на место.
Часто вы можете настроить свой сайт, просто заполнив форму с вашей информацией, которая затем будет заполнена на вашем сайте. Это означает, что при использовании этих услуг дизайн веб-сайта будет быстрым и эффективным.
Обратите внимание, однако, что практически все эти конструкторы веб-сайтов предлагают несколько планов по разной цене. Более дешевый (а иногда даже бесплатный) план подойдет тем, кто ищет простой личный веб-сайт или онлайн-портфолио.
Более дешевый (а иногда даже бесплатный) план подойдет тем, кто ищет простой личный веб-сайт или онлайн-портфолио.
Но если вам нужно что-то сложное, вам, вероятно, придется подписаться на более дорогие тарифные планы после внимательного изучения предлагаемых ими функций.Как правило, мы советуем вам начать с самого дешевого плана, а затем обновить его в соответствии с вашими требованиями.
Системы управления контентом
Если у вас уже есть блог, скорее всего, вы используете WordPress. Это приложение стало синонимом ведения блога, но WordPress также является отличным приложением для создания полнофункциональных веб-сайтов.
Чтобы использовать WordPress в качестве программы для создания веб-сайтов, вам просто нужно выбрать тему, отражающую тип веб-сайта, который вы хотите создать.Есть буквально тысячи тем на выбор. Вы можете загрузить многие из них с сайта WordPress, а также у сторонних розничных продавцов тем, таких как Template Monster и Theme Forest.
На что следует обратить внимание, прежде чем переходить к WordPress
Один из самых важных аспектов использования WordPress для разработки веб-сайта — это мгновенная обратная связь, которую вы получаете. Вы можете внести изменения в используемую тему и посмотреть, как это будет выглядеть на тестовой версии вашего сайта. Контент также можно разработать, а затем запланировать его выпуск с течением времени, чтобы ваш сайт выглядел свежим.
Вы можете внести изменения в используемую тему и посмотреть, как это будет выглядеть на тестовой версии вашего сайта. Контент также можно разработать, а затем запланировать его выпуск с течением времени, чтобы ваш сайт выглядел свежим.
Важно понимать, что WordPress строит страницы, которые вы создали для своего веб-сайта, из базы данных компонентов. Как и в случае с изображениями, видео и т. Д., Которые могут быть в вашем блоге, когда вы используете WordPress для веб-сайта, тот же принцип применяется ко всем элементам страницы, хранящимся в базе данных, которую вам придется разместить.
Когда вы разрабатываете новый веб-сайт с использованием WordPress в качестве CMS, есть ряд важных вопросов, о которых следует помнить, включая:
1.WordPress постоянно обновляется своими разработчиками, что может означать, что при обновлении версии WordPress, которую вы используете, некоторые виджеты или плагины могут перестать работать.
2. Хостинг базы данных, на которой работает новый веб-сайт, должен быть надежным и надежным. Если вы создаете веб-сайт для своего бизнеса, подумайте о выделенном сервере, чтобы свести к минимуму сбои и время простоя.
Если вы создаете веб-сайт для своего бизнеса, подумайте о выделенном сервере, чтобы свести к минимуму сбои и время простоя.
3. Когда ваша компания думает о вариантах резервного копирования данных, не забывайте свой веб-сайт.WordPress также может быть вашей платформой для ведения блогов, но при использовании в качестве основной системы веб-сайта вашего предприятия резервное копирование файлов WordPress имеет жизненно важное значение.
4. Всегда тестируйте новую тему на тестовой версии своего сайта. Новые темы могут не иметь заполнителей для содержимого, отображаемого на вашем сайте в настоящее время. Для того, чтобы новая тема работала так, как вы ожидаете, может потребоваться некоторая настройка PHP-кода, на основе которого построена каждая страница.
5. Использование WordPress в качестве CMS может означать, что несколько пользователей могут легко обновлять контент на вашем сайте.Убедитесь, что у вашего бизнеса есть четкая политика в отношении этих обновлений, чтобы избежать проблем с безопасностью.
6. Пользовательский интерфейс — ключевая сила платформы WordPress. Возможность изменить страницу, просто нажав несколько кнопок или выбрав правильный вариант, делает WordPress превосходной CMS, особенно для небольших предприятий.
7. Доступны и другие CMS. Ознакомьтесь с нашей подборкой лучших систем управления контентом.
Возможности WordPress
Сила использования WordPress в качестве CMS заключается в возможности расширять и расширять систему для предоставления именно того веб-сайта, который нужен вам или вашему бизнесу.А благодаря использованию в качестве CMS WordPress привлек интерес разработчиков, которые создали надстройки для расширения возможностей CMS WordPress.
Количество доступных сейчас плагинов может показаться непонятным. Лучший способ подойти к выбору плагина — иметь четкую цель дизайна для каждой страницы. Как только вы узнаете, что должна содержать каждая страница вашего веб-сайта, вы можете найти наиболее подходящий плагин. Такие инструменты, как Visual Composer, позволяют вам взять базовую страницу на своем веб-сайте и создать уникальный контент без необходимости знать какие-либо языки программирования или иметь какие-либо навыки дизайна.
WordPress, конечно, не единственная доступная CMS. Вы также можете использовать Joomla или Drupal для создания своего сайта. Поскольку их можно установить бесплатно, вы можете протестировать эти службы и воочию убедиться, есть ли в них нужные вам функции.
Личные веб-сайты
В отличие от бизнес-сайта, личный сайт может быть расширенным онлайн-резюме или просто местом, где друзья и коллеги могут найти вас в Интернете. Некоторые из наиболее полных услуг по созданию персональных веб-сайтов / брендов включают:
- About.me
- BrandYourself
- VisualCV
Если вы еще не заявили права на свою часть Интернета, вам следует как можно скорее попробовать зарегистрировать свое имя в качестве домена. Ваш интернет-провайдер может предложить услугу регистрации домена. Это важно, так как вам понадобится домен для ссылки на ваш веб-сайт, когда он появится в сети.
Удобство использования и дизайн
Независимо от того, как вы создаете свой веб-сайт, он должен быть привлекательным, увлекательным и интуитивно понятным в использовании. Если вы запутаете своих посетителей или расстроите их чрезмерным дизайном, они просто перейдут на другой сайт.
Если вы запутаете своих посетителей или расстроите их чрезмерным дизайном, они просто перейдут на другой сайт.
Существует ряд фундаментальных принципов, которые возникли за последнее десятилетие, которые вы можете использовать при разработке веб-сайта для себя или своего бизнеса:
1. Не усложняйте свой дизайн слишком сильно. Никогда не путайте и не расстраивайте посетителей ненужными элементами дизайна.
2. Минимально используйте мигающие баннеры и другую анимацию — то есть только для привлечения внимания к краткосрочным специальным предложениям или разовым распродажам.
3. Всегда используйте одну и ту же навигацию на каждой странице и убедитесь, что на каждой странице есть кнопка «домой».
4. Убедитесь, что страницы загружаются быстро. Исследования показали, что восемь секунд — это максимум, который пользователи будут ждать, но вы должны стремиться к еще более быстрой загрузке, поскольку эта цифра уменьшается с каждым годом.
5. Используйте каскадные таблицы стилей (CSS), а не таблицы для компоновки веб-страниц, поскольку CSS обеспечит более быструю загрузку страниц.
6. Текст должен быть написан так, чтобы его можно было сканировать.Большинство пользователей будут искать заголовки и подзаголовки, прежде чем читать остальной текст на странице.
7. Сделайте любую корзину покупок и систему оплаты, которую вы используете, удобной для навигации. Раздраженные пользователи просто бросают свои корзины, что является потерянной продажей.
8. Всегда включайте замещающий текст на каждое изображение. Это помогает улучшить SEO (поисковую оптимизацию) вашего сайта, а также гарантирует, что люди с нарушениями зрения по-прежнему смогут получить доступ к вашему сайту.
9. Ваш веб-сайт должен быть разработан таким образом, чтобы его мог просматривать любой.Закон гласит, что каждый сайт должен иметь высокий уровень доступности для всех, включая людей с ограниченными возможностями.
10. Сделайте свой сайт адаптивным, чтобы он загружался быстро и отлично смотрелся на различных устройствах с экранами разных размеров.
Одним из наиболее важных аспектов дизайна веб-сайтов сегодня, независимо от того, разрабатываете ли вы для себя или своего бизнеса, является обеспечение возможности просмотра вашего сайта на нескольких устройствах. Сейчас больше людей просматривают онлайн-контент на своих смартфонах, чем на настольных компьютерах, поэтому очень важно, чтобы ваш сайт отлично смотрелся на небольших экранах.
Сейчас больше людей просматривают онлайн-контент на своих смартфонах, чем на настольных компьютерах, поэтому очень важно, чтобы ваш сайт отлично смотрелся на небольших экранах.
Хорошая новость заключается в том, что если вы используете шаблон для дизайна своего веб-сайта или тему для WordPress, например, большинство доступных в настоящее время тем и шаблонов будут адаптивными, что просто означает, что сайт адаптируется к размеру экрана, который он использует. просмотрено на.
Ручное кодирование
Если у вас есть опыт работы с HTML и CSS, вы, конечно, можете вручную кодировать свой веб-сайт, используя только Блокнот на ПК или TextEdit на Mac. Поскольку доступно так много приложений для веб-дизайна, некоторые разработчики все еще любят пачкать руки с кодом.Существуют также приложения, которые позволяют визуальный дизайн определенного уровня, но не забывайте, что вам может потребоваться просмотреть и изменить код веб-сайта:
1. Adobe Dreamweaver
2. HTML-редактор Coffee Cup
HTML-редактор Coffee Cup
3. Aptana Studio 3
Эти приложения идеальны, если у вас есть опыт работы в веб-дизайне. Тем не менее, они предлагают уровень контроля, который может быть довольно сложным для любого, кто раньше не программировал.
И если у вас достаточно опыта, чтобы вручную кодировать свой веб-сайт, вы также можете разместить его на своем компьютере.Фактически, одно из самых популярных применений Raspberry Pi — это постоянный веб-сервер, который более чем способен размещать небольшие личные веб-сайты. Вы можете следовать руководству по Raspberry Pi LAMP Server на официальном веб-сайте проекта RaspberryPi, чтобы разместить на крошечном компьютере полнофункциональный веб-сайт на базе WordPress.
Обратите внимание, однако, что по умолчанию ваш веб-сервер будет обслуживать запросы только из вашей локальной сети. Если вы планируете разрешить доступ к своему персональному веб-серверу из любого места в Интернете, вам необходимо настроить маршрутизатор со статическим IP-адресом и настроить переадресацию портов.
Веб-сайты без суеты
Создание веб-сайта может стать простой и эффективной задачей после того, как вы выберете дизайн своего сайта. Разумеется, размещенные службы — это удобный способ достижения ваших целей, и многие из доступных сегодня служб предлагают сложные элементы дизайна, которые вы можете использовать.
Блоггерам, имеющим опыт использования CMS, следует изучить, как они могут использовать свою любимую платформу в качестве основы для дизайна своего веб-сайта. Часто для этого нужно просто выбрать тему, которая вам нравится или дополняет ваш бизнес.Но не забывайте код, который лежит в основе каждого сайта в Интернете.
Визуальные инструменты отлично подходят для сокрытия кода при разработке сайта, но знакомство с базовым кодом, с помощью которого создается ваш сайт, позволяет быстро исправить часто возникающие проблемы.
Независимо от того, какие методы вы используете для создания веб-сайта для вас или своего бизнеса, всегда помните, что каждая страница предназначена для вашей аудитории. Подумайте о том, что они хотят видеть на вашем веб-сайте, и представьте это с увлекательным контентом.
Подумайте о том, что они хотят видеть на вашем веб-сайте, и представьте это с увлекательным контентом.
Создание простой веб-страницы — Как работают веб-страницы
Существует множество способов создания веб-страниц. Сотни компаний создали инструменты, которые так или иначе помогают в этом процессе. Однако наша цель здесь — понять, как на самом деле работают веб-страницы, а не иметь инструмент, скрывающий от нас этот процесс. Поэтому мы будем использовать самые простые инструменты — те, что уже есть на вашем станке.
На вашем компьютере есть программа или приложение , которое может создавать простые текстовые файлы.На компьютерах с Windows это приложение называется Notepad . На Macintosh эта программа называется SimpleText . Если вы не можете найти эти программы, можно также использовать простую программу обработки текста, например WordPerfect или Microsoft Word.
- Примечание:
- В среде Windows 95/98 нажмите кнопку Пуск, щелкните Программы, щелкните Стандартные и щелкните Блокнот.

- В среде Windows 3.1 щелкните Стандартные (в Диспетчере программ) и щелкните Блокнот.
- В среде Macintosh щелкните Macintosh HD, щелкните Приложения и щелкните SimpleText.
Когда на экране открыта нужная программа, введите (или скопируйте и вставьте) в окно следующий текст HTML:
Моя первая страница
Привет. Это моя первая страничка!
Если вы поместите теги и текст рядом, построчно или с отступом, это не повлияет на то, как текст будет отображаться в окне браузера.Неважно, используете ли вы в тегах прописные или строчные буквы.
Теперь вам нужно где-нибудь сохранить этот файл, чтобы вы могли найти его через мгновение. Сохраните его на рабочий стол или, еще лучше, в каталог, который вы настроили для хранения всех страниц, которые вы собираетесь создать. Сохраните его под именем first.html .
Затем откройте страницу в своем веб-браузере (например, Microsoft Internet Explorer или Netscape Navigator). Во всех веб-браузерах есть возможность открыть файл, хранящийся на локальном компьютере.В Internet Explorer и Netscape выберите «Открыть файл» в меню «Файл» в верхней части окна. Откройте файл first.html . Когда вы откроете его в браузере, он будет выглядеть примерно так, как на изображении выше.
Во всех веб-браузерах есть возможность открыть файл, хранящийся на локальном компьютере.В Internet Explorer и Netscape выберите «Открыть файл» в меню «Файл» в верхней части окна. Откройте файл first.html . Когда вы откроете его в браузере, он будет выглядеть примерно так, как на изображении выше.
На этом рисунке обозначены три вещи:
- Вы можете видеть, что страница называется «Моя первая страница».
- Вы можете видеть, что в теле страницы есть слова «Здравствуйте. Это моя первая страница!»
- Вы можете видеть, что в адресном окне отображается URL-адрес C: WINDOWSDESKTOPfirst.html с локального жесткого диска, а не обычный http: // … , который содержался бы в URL-адресе, если бы мы получали страницу с сервера в Интернете.
Посмотрев на HTML-текст, составляющий вашу первую страницу, вы можете точно увидеть, как страница получила заголовок и тело.
Теперь, когда вы создали и просмотрели свою первую веб-страницу, вы на пути к тому, чтобы стать профессионалом в области веб-страниц. Ключ к знанию всего о том, как работает веб-страница, — это узнавать все больше и больше HTML-тегов, которые позволяют настраивать ваши страницы.Вы также захотите узнать об инструментах, которые помогут вам создавать таблицы, фреймы и графику для ваших страниц. Эта серия веб-страниц проведет вас через всю необходимую информацию.
Ключ к знанию всего о том, как работает веб-страница, — это узнавать все больше и больше HTML-тегов, которые позволяют настраивать ваши страницы.Вы также захотите узнать об инструментах, которые помогут вам создавать таблицы, фреймы и графику для ваших страниц. Эта серия веб-страниц проведет вас через всю необходимую информацию.
Как подключен Интернет? [Инфографика]
Интернет — одно из самых невероятных изобретений, созданных человечеством. То, что начиналось как небольшая сеть соседних компьютерных серверов, обменивающихся информацией, превратилось в всемирное явление, изменившее наш образ жизни.
На данном этапе истории человечества Интернет — это лучшее средство коммуникации. Он может отправлять и доставлять данные на одно устройство со скоростью 2 ГБ в секунду.
Интернет — как все это работает? И не только языки программирования или машины. Как устроен Интернет физически? Что делает его «Интернетом»?
Интересно, что «Интернет» — это не единый объект. Это огромное количество устройств, подключений и кабелей, которые постоянно запрашивают, передают и получают данные.
Это огромное количество устройств, подключений и кабелей, которые постоянно запрашивают, передают и получают данные.
По состоянию на 2015 год интернетом пользуются около 3,2 миллиарда человек. Это почти половина населения планеты. Чтобы выдержать вес 3,2 миллиарда людей, нуждающихся в данных, Интернет должен использовать прочную, надежную и оптимизированную систему передачи данных.
Как данные перемещаются через Интернет
Всякий раз, когда вы передаете данные через Интернет, эта информация не может просто пойти куда-то. Вместо этого его нужно разбить, направить и собрать заново.
Допустим, вы разговариваете с другом в программе обмена мгновенными сообщениями.Вы и ваш друг взаимодействуете с самим приложением, и вы видите результаты своей передачи данных.
Но за полсекунды, которые требуется, чтобы доставить сообщение другу, много происходит за кулисами.
Во-первых, данные, которые вы отправляете, разбиваются на «пакеты» или небольшие файлы данных, которые перемещаются примерно на две трети скорости света, или 122 946 миль в секунду.
(Это не означает, что данные передаются так быстро — пропускная способность, трафик и другие факторы могут увеличить задержку.Пропускная способность — это объем данных, который может передаваться по кабелю, трафик — это количество других пакетов данных, перемещающихся по кабелю и т. Д.)
Затем ваш маршрутизатор использует протокол управления передачей (TCP), чтобы направить ваши пакеты к месту назначения. Но есть одна проблема — TCP не может на самом деле отправлять пакетов. Он может написать адрес на конверте, но не может доставить конверт.
Вот почему ваш модем использует Интернет-протокол (IP) для отправки ваших пакетов.
Другими словами, если TCP и IP работают в офисном здании, TCP будет сортировать почту в комнате доставки, а IP доставляет ее по всему зданию.
Когда эти два протокола работают вместе, ваши пакеты, наконец, могут проходить через Интернет.
После вашего модема пакеты идут к вашему местному провайдеру, который направляет их вашему провайдеру дальней связи. Затем ваши пакеты проходят через протокол пограничного шлюза в набор огромных узлов обмена данными (которые мы обсудим позже).
Затем ваши пакеты проходят через протокол пограничного шлюза в набор огромных узлов обмена данными (которые мы обсудим позже).
Затем пакеты отправляются провайдеру дальней связи пункта назначения и местному интернет-провайдеру. Ваши пакеты также проходят через модем и маршрутизатор места назначения, прежде чем будут повторно собраны.
После повторной сборки информация, которую вы отправили, наконец, поступает на устройство назначения, и ваш друг может видеть ваше сообщение.
Это не совсем тот путь, по которому ваши данные проходят каждый раз при использовании Интернета — это всего лишь одна из бесчисленных других возможностей.
Дело в том, что независимо от того, как быстро вы видите информацию в Интернете, у этих данных есть длинный путь .
Интернет-система доменных имен (DNS)
Система доменных имен (DNS) Интернета — это способ, которым практически каждый перемещается в Интернете. DNS связывает IP-адреса с определенными именами. Это позволяет вам ввести «webfx.com», чтобы найти наш веб-сайт, вместо 104.27.151.227.
Это позволяет вам ввести «webfx.com», чтобы найти наш веб-сайт, вместо 104.27.151.227.
(И мы можем быть предвзятыми, но мы думаем, что «WebFX» немного легче запомнить, чем 104.27.151.227.)
Но для работы DNS нужна своя собственная инфраструктура — она не может существовать просто , потому что мы хотим использовать доменные имена.
В результате DNS имеет сотни различных серверов, которые расширяют возможности доменов мира. Эти серверы неравномерно разделены на 13 «зональных администраторов», которые обслуживают глобальный, локальный трафик, трафик IPv4 и / или IPv6.
Глобальный трафик предназначен для запросов, которые требуют данных с большого расстояния. Местный трафик для запросов поблизости.
Серверы, использующие IPv4, обслуживают веб-сайты «текущего поколения», которые были зарегистрированы до появления IPv6. IPv6 — это «следующее поколение» IP-адресов веб-сайтов, которое позволяет использовать больше числовых комбинаций и, как результат, больше веб-сайтов.
(IPv6 был создан исключительно для обслуживания растущего числа веб-сайтов в Интернете.)
Но кому вообще принадлежат эти 13 «зональных властей»? Какие люди или организации отвечают за передачу данных в Интернете?
Во-первых, VeriSign, Inc. VeriSign — это сочетание доменного имени и фирмы по обеспечению безопасности в Интернете, базирующейся в Вирджинии. Это единственная организация, которой принадлежит двухзонных центров управления, но им не принадлежит большинство серверов.
Во-вторых, это Институт информационных наук Университета Южной Калифорнии (ISI).USC находится в Лос-Анджелесе и владеет наименьшим количеством серверов.
Cogent Communications владеет восемью офисами по всему миру. Компания Cogent, базирующаяся в Вашингтоне, округ Колумбия, работает исключительно с серверами IPv6, как и предыдущие два владельца.
Далее, Университет Мэриленда владеет почти 100 различными серверами по всему миру из своей штаб-квартиры в Колледж-Парке. Они также обслуживают веб-сайты IPv4 и объединяют глобальный / локальный трафик.
Они также обслуживают веб-сайты IPv4 и объединяют глобальный / локальный трафик.
Исследовательский центр Эймса НАСА также владеет несколькими серверами, которые обслуживают глобальный / локальный трафик и исключительно веб-сайты IPv4 .Исследовательский центр Эймса находится в Моффетт Филд, Калифорния.
Консорциум Интернет-систем в Редвуд-Сити, Калифорния, является первой некоммерческой организацией в этом списке, и ему принадлежит 58 местоположений DNS-серверов, которые обслуживают глобальные / локальные серверы и веб-сайты IPv4 / IPv6. ISC частично отвечает за инфраструктуру Интернета в целом, и это практически все, что они делают изо дня в день.
Кроме того, Сетевой информационный центр Министерства обороны США владеет шестью филиалами, обслуживающими только веб-сайты IPv4.Интересно, что Министерство обороны и НАСА являются единственными двумя владельцами полномочий зоны DNS, которые обслуживают только IPv4, в то время как владельцы частного сектора обслуживают как минимум IPv4 и IPv6.
Подобно Министерству обороны, исследовательская лаборатория армии США в Адельфи, штат Мэриленд, владеет двумя серверами, обслуживающими только IPv6.
Возвращаясь к частному сектору, Netnod — это независимая некоммерческая организация, поддерживающая инфраструктуру Интернета, аналогичную ISC. Штаб-квартира Netnod также находится в Стокгольме, Швеция, что делает ее первой неамериканской организацией в этом списке.
Продолжая сотрудничество с международными организациями, сетевой координационный центр Reseaux IP Europeens контролирует почти три десятка серверов, которые обслуживают глобальные, локальные, IPv4 и IPv6. RIPE NCC действует как регистрационная организация Интернета для Европы, Ближнего Востока и некоторых стран Центральной Азии с офисами в Амстердаме и Дубае. Они также зарегистрированы как некоммерческие.
Возвращаясь в Америку, Интернет-корпорация по присвоению имен и номеров — это некоммерческая организация, которая также поддерживает инфраструктуру Интернета. Они владеют наибольшим количеством серверов (144), и члены их организации могут обновлять и изменять DNS в соответствии со строгой политикой «держателя ключей».
Они владеют наибольшим количеством серверов (144), и члены их организации могут обновлять и изменять DNS в соответствии со строгой политикой «держателя ключей».
Наконец, проект широко интегрированной распределенной среды является основной частью японской инфраструктуры Интернета. Это последняя организация в этом списке, она контролирует семь серверов по всему миру.
Но это всего лишь серверы и их расположение. Чтобы функционировать как Интернет, им нужно действительно подключиться.
Первый шаг в этом — проложить километры оптоволоконных кабелей.
Кабели, соединяющие мир
Все эти серверы должны быть подключены для работы Интернета. А поскольку Земля состоит в основном из воды, возникает проблема как .
За последние несколько десятилетий мы — все вместе, человечество — проложили более полумиллиона миль кабеля по всему Мировому океану.
Эти кабели массивные, и они отвечают за международную передачу данных.
Итак, если вы находитесь в Квебеке и читаете веб-сайт, базирующийся в Йоханнесбурге, то это потому, что дно океана протянуто этими толстыми и тяжелыми кабелями.
Внутри этих кабелей есть оптоволокно, которое отвечает за передачу фактических данных. Но волокна составляют лишь и толщины «подводного коммуникационного кабеля».
Остальные кабели сделаны из защитных материалов, как показано на этой диаграмме, любезно предоставленной Wikimedia Commons.
Слои:
- Полиэтилен
- Майларовая лента
- Многопроволочная стальная проволока
- Алюминиевый водный барьер
- Поликарбонат
- Медные или алюминиевые трубки
- Вазелин
- Оптоволокно
Может показаться излишним связывать вместе тонкую связку оптических волокон из такого большого количества другого материала, но эти кабели находятся под водой.Это означает, что они должны быть защищены от регулярной деградации, невероятно высокого давления и большого количества животных (среди прочего).
Но в какой-то момент карта выше устареет. Организации, отвечающие за эти кабели, постоянно ремонтируют их и прокладывают новые, каждый год объединяя мир с более высокой скоростью Интернета.
И чем больше будет проложено кабелей, тем больше людей в мире найдет эти кабели на своих пляжах.
На момент публикации в Соединенных Штатах проживает больше кабелей, чем в любой другой стране мира, особенно с учетом негосударственных территорий.
Карта кабелей США
Всего на берегах Соединенных Штатов 101 кабель. Это вдвое больше, чем в любой другой стране.
Многие из этих кабелей соединяют малонаселенные районы, такие как южные части Аляски или островные территории. Но они также соединяют атлантическое и тихоокеанское побережья континентальной части США, которые являются самыми густонаселенными районами страны.
Вот почему так много кабелей проложено на восточном побережье, прямо возле (или на) границ Нью-Йорка.
California имеет веревку кабелей, которые также соединены вдоль берегов Калифорнии.
Все это имеет смысл, если посмотреть на скорости Интернета, доступные в этих регионах. Калифорния имеет доступ к скорости 2 ГБ / с, а такие регионы, как Делавэр и Массачусетс, могут получить скорость 1 ГБ / с.
Это не обязательно может быть , потому что есть подводные кабели связи в этих штатах или рядом с ними — но это, по крайней мере, интересная корреляция.
Но что еще интереснее, так это точки, которые соединяют эти кабели.
Мировые точки обмена Интернетом
Пункты обмена данными в Интернете — это крупные центры данных, которые обрабатывают и направляют пакеты информации. В любую секунду они перемещают гигабитные данные, передавая их по всему миру с максимальной точностью.
И хотя на приведенной выше карте показаны только 10 стран с наибольшим количеством IEP, есть сотни других, разбросанных по всему миру в Австралии, Японии и других регионах.
Тем не менее, Соединенные Штаты контролируют в два раза больше IEP, чем любая другая страна.Фактически, понадобились Бразилия, Россия и Франция вместе взятые — следующие три страны в списке — чтобы превзойти США по количеству IEP.
Но это не означает, что в США самое быстрое интернет-соединение в мире. Это различие принадлежит Южной Корее (настольные компьютеры) и Вьетнаму (мобильные устройства).
Это различие принадлежит Южной Корее (настольные компьютеры) и Вьетнаму (мобильные устройства).
Крупнейшие группы IEP в мире
IEP собираются в группы, которые обрабатывают мировые данные Интернета. Эти группы действуют под одним названием, но могут иметь представительства по всему миру.
Например, DE-CIX имеет представительства во Франкфурте, Гамбурге, Мюнхене, Нью-Йорке, Дубае, Палермо, Стамбуле и Далласе.
Аналогичным образом, LINX имеет филиалы в Лондоне, Эдинбурге и Северной Вирджинии.
Кроме того, NL-ix имеет представительства в десятках городов по всему миру.
Тем не менее, некоторые группы IEP включают города в одной конкретной стране. IX.br состоит только из городов Бразилии.
Остальные региональные. MSK-IX и DATA-IX включают города только в Восточной Европе.А в AMS-IX входят только города Западной Европы.
Итак, эти точки разбросаны по всему миру, иногда сгруппированные по географическому признаку, а иногда почти случайно.
Но без них у нас не было бы инфраструктуры для использования Интернета.
IEP — это причины, по которым вы можете просматривать веб-сайты, играть в игры, проверять электронную почту и делать все остальное в Интернете. Без них Интернет просто не мог бы существовать.
Однако это только в настоящем.Будущее Интернета может выглядеть намного иначе.
Будущее структуры Интернета
Как и все технологии, Интернет постоянно развивается. Оно улучшается с каждым годом, хотя улучшения могут быть незначительными.
В то же время Интернет существует достаточно давно, поэтому некоторые люди считают, что пора перейти на новый уровень.
Вот почему некоторые из крупнейших технологических компаний на Земле делают удар по Интернету 2.0.
Проект Google Loon
Google Project Loon — это всемирная инициатива, возглавляемая Google X.Его конечная цель — предоставить «Интернет на воздушном шаре для всех» в мире.
Google планирует сделать это, создав алгоритм, предсказывающий движение ветров в стратосфере.
В стратосфере ветры накладываются друг на друга, имея разные скорости и направления. Поэтому, если Google хочет переместить воздушный шар куда-нибудь, чтобы получить доступ к Интернету, они могут приказать ему двигаться вверх или вниз, а естественный ветер на планете позаботится обо всем остальном.
Даже для Google это довольно амбициозно.Давление воздуха в стратосфере составляет 1% от давления на уровне моря, и здесь практически нет защиты от солнечного ультрафиолета. Кроме того, температура может опускаться до -112 градусов.
Но, с другой стороны, стратосфера достаточно высока, чтобы держать воздушные шары подальше от дикой природы, самолетов и даже погоды.
Согласно веб-сайту Project Loon, Google планирует, чтобы каждый воздушный шар «прожил» около 100 дней в стратосфере, прежде чем совершить управляемый спуск обратно на поверхность.
Под воздушным шаром пара солнечных панелей будет собирать энергию для питания небольшого электронного ящика, в котором есть аккумулятор, обеспечивающий питание воздушных шаров в ночное время.
Прочая электроника включает печатные платы, антенны и другие необходимые средства связи. Воздушные шары Google поделятся пропускной способностью сотовой связи с поставщиками телефонных услуг, чтобы люди могли выходить в Интернет на устройствах с поддержкой LTE, как если бы вы использовали тарифный план для телефона.
Компания Google уже протестировала свою инициативу Loon на Южном острове Новой Зеландии, и в целом она оказалась успешной.В ближайшие годы испытания расширяются, без какой-либо конкретной даты ввода в эксплуатацию.
Дроны Aquila от Facebook
Программа Facebook Aquila названа в честь латинского слова «орел» — одной из самых больших птиц в мире.
И когда вы видите дронов, становится понятно, почему они выбрали такое название. Размах их крыльев составляет почти 50 ярдов. Это половина футбольного поля роботов.
Конечная цель
Facebook для своих дронов Aquila — наладить партнерские отношения с поставщиками интернет-услуг, чтобы предложить подключение к Интернету людям в сельской местности.
Дрон действует как посредник для сигналов интернет-провайдеров и устройств пользователей. Это позволяет интернет-провайдерам достигать областей, которые в противном случае недоступны для проводов связи.
Неизвестно, сколько будет стоить эта услуга или насколько быстрым будет доступ в Интернет, но это шаг к всемирному Интернету.
Спутники SpaceX
SpaceX также пытается подключить мир к Интернету с помощью спутников, которые могут предоставлять быстрые и доступные Интернет-услуги в развивающихся или отдаленных регионах.
На данный момент мало что известно о спутниках SpaceX, но они должны начать испытания в этом году. Имея это в виду, мы, вероятно, узнаем больше, когда они что-то выведут на орбиту, в том числе о том, работает ли это.
Спутники OneWeb
OneWeb, вероятно, является компанией, которая больше всех продвинулась в реализации своих интернет-планов следующего поколения.
Д-р Пол Э. Джейкобс из Qualcomm Incorporated возглавляет OneWeb с обширным советом директоров, в который входят Ричард Брэнсон из Virgin и Томас Эндерс из Airbus.
Цель OneWeb — обеспечить надежный доступ в Интернет в местах, где происходят стихийные бедствия и другие чрезвычайные ситуации. Они также хотят соединить сельские и слаборазвитые районы, а , может быть, даже передавать широкополосный Интернет на самолеты в полете.
«Созвездие» спутников OneWeb будет состоять из небольших, дешевых и простых в изготовлении микроспутников — по крайней мере, по сравнению с обычными спутниками.
Идея состоит в том, что в воздухе будет одновременно находиться столько спутников, что у всего мира будет доступ к Интернету.Благодаря широкому кругу крупных инвесторов, таких как Coca-Cola, Virgin, Airbus, Hughes и Qualcomm, OneWeb также имеет достаточно капитала для достижения своих целей.
OneWeb настолько продвинут и уверен в своих возможностях, что, по их оценкам, сможет предлагать услугу — не тестирование, а полноценный интернет-сервис — начиная с 2019 года.
Интернет и вы
Мы не могли бы просто собрать что-то вместе, не изучив предварительно.


 Это интересно и полезно.
Это интересно и полезно.

 Когда вы вводите веб-адрес в своем браузере, браузер проверяет DNS, чтобы найти реальный адрес веб-сайта, прежде чем он сможет найти веб-сайт. Браузеру необходимо выяснить, на каком сервере находится веб-сайт, чтобы отправлять HTTP-сообщения в нужное место (см. Ниже).Это похоже на поиск адреса магазина, чтобы получить к нему доступ.
Когда вы вводите веб-адрес в своем браузере, браузер проверяет DNS, чтобы найти реальный адрес веб-сайта, прежде чем он сможет найти веб-сайт. Браузеру необходимо выяснить, на каком сервере находится веб-сайт, чтобы отправлять HTTP-сообщения в нужное место (см. Ниже).Это похоже на поиск адреса магазина, чтобы получить к нему доступ.


Добавить комментарий