[инструкция] Создание аккаунта и сайта на платформе Google Site / Хабр
Спасибо пользователю Exosphere за помощь и конструктивную критику
Часто возникает необходимость структурировать информацию, создать какой то банк данных, который будет доступен по сети интернет. Однако при этом нет необходимости создавать полноценный сайт или изменять текущий. Такая необходимость стала особенно актуальна в период вынужденного дистанционного обучения в период эпидемии COVID-19 у образовательных организаций.
У обычных организаций такая потребность возникает при необходимости структурировать инструкции, обучающие материалы, какие-то внутренние инструкции.
Компания Гугл создала удобный конструктор для создания таких «быстрых сайтов» с очень низким порогом вхождения и легкостью работы. На примере создания банка видеоуроков для образовательной организации, я покажу как можно очень оперативно сделать минисайт.
При написании инструкции будем исходить из того, что пользователь не знает, что такое Гугл, и что именно нужно выполнять.
Начнем.
Создание аккаунта Google
Перейдите на сайт Google
Далее выберите из возможных вариантов:
- Если у Вас есть аккаунт Google — введите логин (номер телефона) и пароль, и войдите в свой аккаунт. После успешного входа можете перейти к разделу Создание сайта данной инструкции.
- Если у Вас отсутствует аккаунт Google, Вам нужно его создать. Перейдите к разделу Создать аккаунт
Создать аккаунт в Гугл
Для этого заполните все поля и нажмите кнопку Далее
Введите свой номер телефона и нажмите кнопку Далее
Заполните все поля и нажмите кнопку Далее
Далее Вам нужно подтвердить свой аккаунт по коду, подтвердить лицензионное соглашение и т.п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
Поздравляю, Вы создали аккаунт в Гугл и теперь можете использовать нужные инструменты.
Создание сайта
Для создания сайта Вам нужно перейти в раздел Гугл Диск
Для создания сайта нажмите кнопку Создать+
В выпадающем списке выберите пункт Ещё и затем Google Сайт
Ваш сайт создан
Далее Вам нужно его наполнить информацией и Опубликовать.
Наполнение сайта
Сайт наполняется поэтапно. Для начала главные и единые вещи для сайта:
Заголовок (название)
Изображение
Заголовок страницы
Меню (главное меню)
1. Заголовок
Заголовок — это краткое и емкое название Вашего ресурса. Оно должно быть коротким и полностью передавать смысл Вашего ресурса.
2. Изображение
Изображение — это картинка, которая подменит собой картинку верхней части страницы сайта, по умолчанию темную.
3. Заголовок страницы
Заголовок страницы — текст в центральной части страницы. В данной инструкции это фраза “Литературное чтение”. Оно должно полностью объяснять посетителю сайта, содержание страницы, на которую посетитель перешел.
Менять содержание верхней части страницы можно вручную, путем нажатия на сам объект. Или используя всплывающие элементы управления, которые появляются, если нажать левой клавишей мыши (ЛКМ) на элемент.
На данном изображении под цифрой 1 показаны кнопки для изменения вида Заголовка страницы.
4. Меню (главное меню)
Главное — оно формируется автоматически, на основе тех страниц, которые Вы создаете.
Есть важное правило — Пользователь должен достигать нужной информации сделав не более 3 нажатий (переходов) Таким образом, продумайте структуру страниц таким образом, чтобы у неё было не более 3 уровней.
Элементы управления
Рассмотрим все элементы управления сайтом.
1. Кнопки истории действий
Этими кнопками Вы можете отменять ошибочное действие.
2. Просмотр
Эта кнопка позволяет просматривать Ваш сайт в зависимости от устройства — ПК/планшет/смартфон.
3. Копировать ссылку на опубликованный сайт
Эта кнопка позволяет скопировать ссылку на опубликованный сайт, для отправки пользователям или для вставки на сайте организации. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
4. Открыть доступ
Эта кнопка позволяет организовать совместную работу над сайтом Вашим сотрудникам. Таким образом Вы можете организовать работу над сайтом сразу несколькими сотрудниками. В оптимальном варианте — все учителя и иные сотрудники смогут работать над сайтом, что значительно сокращает время его наполнения.
Пример. Для формирования урока №30 (ссылка) мне потребовалось:
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы
Таким образом — без наличия начальных материалов для создания урока, мне потребовалось не более 30 минут на создание урока и оценочных материалов. Т.к. у учителей есть материалы к урокам, а также они более меня разбираются в вопросе — подготовка видеоурока и оценочных материалов будет менее 30 минут. И ограничена скоростью работы пользователя за ПК.
И ограничена скоростью работы пользователя за ПК.
Здесь Вы можете настроить права доступа к наполнению сайта, его видимости в опубликованном виде. Всё интуитивно понятно.
5. Настройки
Эта кнопка позволяет менять настройки Вашего сайта. Так же подключить собственный URL для сайта или подключить Аналитику для сбора статистики посещения. Настройки по умолчанию удовлетворят большинство пользователей.
6. Дополнительно
Эта кнопка позволяет менять дополнительные настройки Вашего сайта.
7. Опубликовать
Эта кнопка позволяет опубликовать, т.е. сделать доступным для просмотра Ваш сайт. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
8. Панель навигации
Этот раздел позволяет переключаться между основными инструментами создания сайта.
9. Панель инструментов
Этот раздел включает в себя инструменты для работы с шаблоном сайта. Инструменты будут меняться в зависимости от выбранного выше раздела навигации.
10. Дополнительные кнопки управления блоком
Когда Вы выделяете блок, сбоку появляются дополнительные кнопки управления блоком. Они позволяют перемещать блоки выше/ниже, создавать копию блока или удалять его.
Создание меню и структуры сайта
Для банка уроков я использовал структуру:
Название раздела (Видеоурок) -> Название предмета (Математика) -> Параллель (3 класс)
Для создания структуры страниц Вы можете выполнить следующие шаги:
Переходите в раздел Страницы в правой части экрана
В открывшемся окне Вы увидите страницы Вашего сайта
Обратите внимание — на данной картинке страницы Главная и Видеоурок являются страницами одного уровня. Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Она же является для них Родительской страницей.
Страницу первого уровня создается путем нажатия на кнопку с плюсиком в нижней части панели. Этой же кнопкой можно создавать подстраницы. Поэтому её лучше всего использовать только для создания страниц первого уровня.
Введите название страницы. Я назвал её Видеоурок.
После создания страницы у Вас она автоматически добавиться в главное меню. Так же она откроется перед Вами. На текущий момент её можно оставить пустой. Переходим к созданию подстраницы.
Выделите родительскую страницу однократным нажатием клавиши мышки. Выделенная страница сменит цвет с серого на синий и будет обведена синей рамкой.
Справа появится три точки дополнительного меню. Нажмите их.
Вам нужно выбрать пункт Создать подстраницу. Аналогично выше, Вам будет предложено назвать её. В нашем случае я дал ей название параллели (3 класс).
В главном меню автоматически добавится нужный пункт.
Итак, Вы добавили страницу на которой можно размещать материалы.
Добавление материала на страницу
При открытой странице переходим в раздел Вставка
Вам будет доступна панель вставки различных элементов страницы. Весь их список можно увидеть прокручивая панель инструментов вниз. Ниже на картинке представлены основные инструменты, которые нам пригодятся.
Первое, что мы вставляем — название урока. Для этого выбираем инструмент “Текстовое поле”.
Добавим его на страницу дважды щелкнув по нему. Откроется окно для ввода текста:
Под названием урока мы можем вставить еще одно текстовое поле и добавить к нему описание урока, перечислив номера заданий из учебника или рабочей тетради.
Таким образом сразу после названия урока будет идти план работы с описанием рабочих заданий и домашнего задания. Там же можно добавить краткую инструкцию по выполнению задания и способа передачи результатов преподавателю.
Далее вставляем макет для структурированного представления видеоурока. К примеру мы добавим два ролика по теме урока. Для этого выбираем макет с двумя разделами.
Для этого выбираем макет с двумя разделами.
Двойным нажатием добавляем его на страницу
Далее добавляем элемент, нажав на круглую кнопку с плюсиком.
Теперь мы можем добавить любой элемент. Загрузить с ПК. Вставить картинку (актуально для предмета ИЗО или история).
Объект на Диске — позволяет добавить документ с Гугл-диск, такое как таблица, текстовый документ или презентацию. А также тестирование.
Мы вставляем видео урока, выбрав пункт меню YouTube.
В открывшемся окне Вы можете найти видео или выбрать из тех, которые Вы загрузили на Ютуб в данной учетной записи. Таким образом Вы можете вставить на сайт видео, которого нет на Ютубе. Просто загрузив его в данном профиле на Ютуб. К примеру, если преподаватель записал собственный урок для учеников.
Мы выберем урок из тех, что нам подходят по тематике и уже есть на Ютубе.
Набрав в поисковой строке тему нужного урока нажимаем кнопку поиска и получаем список результатов. Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.
Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.
Итак, видео добавлено на страницу Вашего сайта. Теперь осталось добавить название и описание.
Называете Вы его так, как Вам удобно.
Важно! В описании необходимо указать автора или канал, с которого Вы взяли видео. Не смотря на то, что Вы на своем сайте разместили лишь ссылку на видео, необходимо вставить и ссылку на автора. Отсутствие указание на автора — дурной тон и крайне не приветствуется сообществом. Так же может вызвать определенные репрессии со стороны автора. Уважайте чужой труд.
Во втором разделе мы добавим тестирование на сайт, для получения обратной связи от учеников.
Также мы можем разместить ссылку на папку Диска, чтобы ученики могли загружать туда свои работы.
Публикация сайта
Наполнив сайт материалами, его нужно Опубликовать. Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Отправка ссылки на урок Ученику
Для того, чтобы облегчить и упорядочить работу учеников, посылать им лучше ссылку сразу на урок.
После публикации перейдите на нужную страницу Вашего сайта и не нажимая, наведите курсор на название урока. Справа появится значек ссылки, на рисунке он обведен квадратиком.
Скопируйте её правой клавишей мыши и можете отправить Ученику. Перейдя по ней, Ученик сразу попадет на урок, даже если их несколько на странице.
Ссылка для примера
Далее я расскажу как сделать папку для сбора работ Учеников и как сделать Тестирование и сбором результатов.
Продолжение [Инструкция] Создание гугл-тестов (гугл-форм)
Как сделать Google стартовой страницей в популярных браузерах
Здравствуйте, уважаемые читатели! Сейчас практически каждый человек использует Интернет, чтобы находить в нем ответы на интересующие вопросы. И вот открываете вы браузер, а там начинают загружаться все запущенные, и не закрытые, в предыдущий сеанс странички. Пока зайдете на страницу поиска, потратите время. Поэтому давайте сейчас рассмотрим, как сделать Гугл стартовой страницей, и сохранить несколько минут своего времени.
Пока зайдете на страницу поиска, потратите время. Поэтому давайте сейчас рассмотрим, как сделать Гугл стартовой страницей, и сохранить несколько минут своего времени.
Стартовая страница загружается автоматически после открытия веб-обозревателя. В качестве нее можно выбрать или создание новой вкладки, тогда отобразится экспресс панель, на которой размещены сайты, которые вы часто просматриваете, или загрузку всех вкладок, не закрытых во время предыдущего сеанса, или указать необходимые адреса сайтов на свое усмотрение.
Сейчас я вам покажу, как можно Гугл поиск сделать стартовой страничкой, чтобы вы в него попадали сразу, как начнете работу с любимым обозревателем. В качестве примеров, буду использовать наиболее популярные браузеры среди пользователей.
Google Chrome
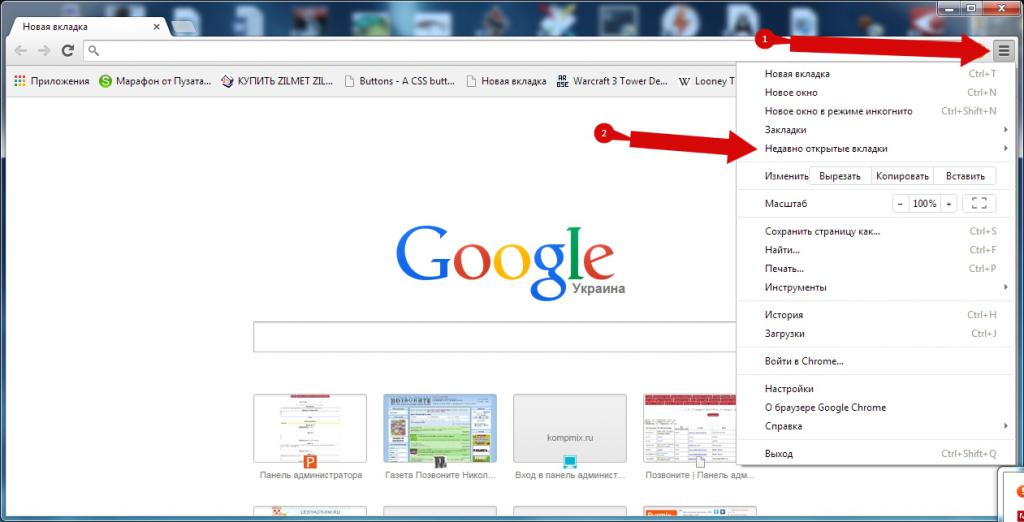
Начнем мы с Chrome. Запускайте его и вверху справа нажмите на три вертикальные точки, чтобы открыть выпадающий список. В нем выберите пункт «Настройки».
Можете прочесть подробную статью: как настроить стартовую страницу в Хроме.
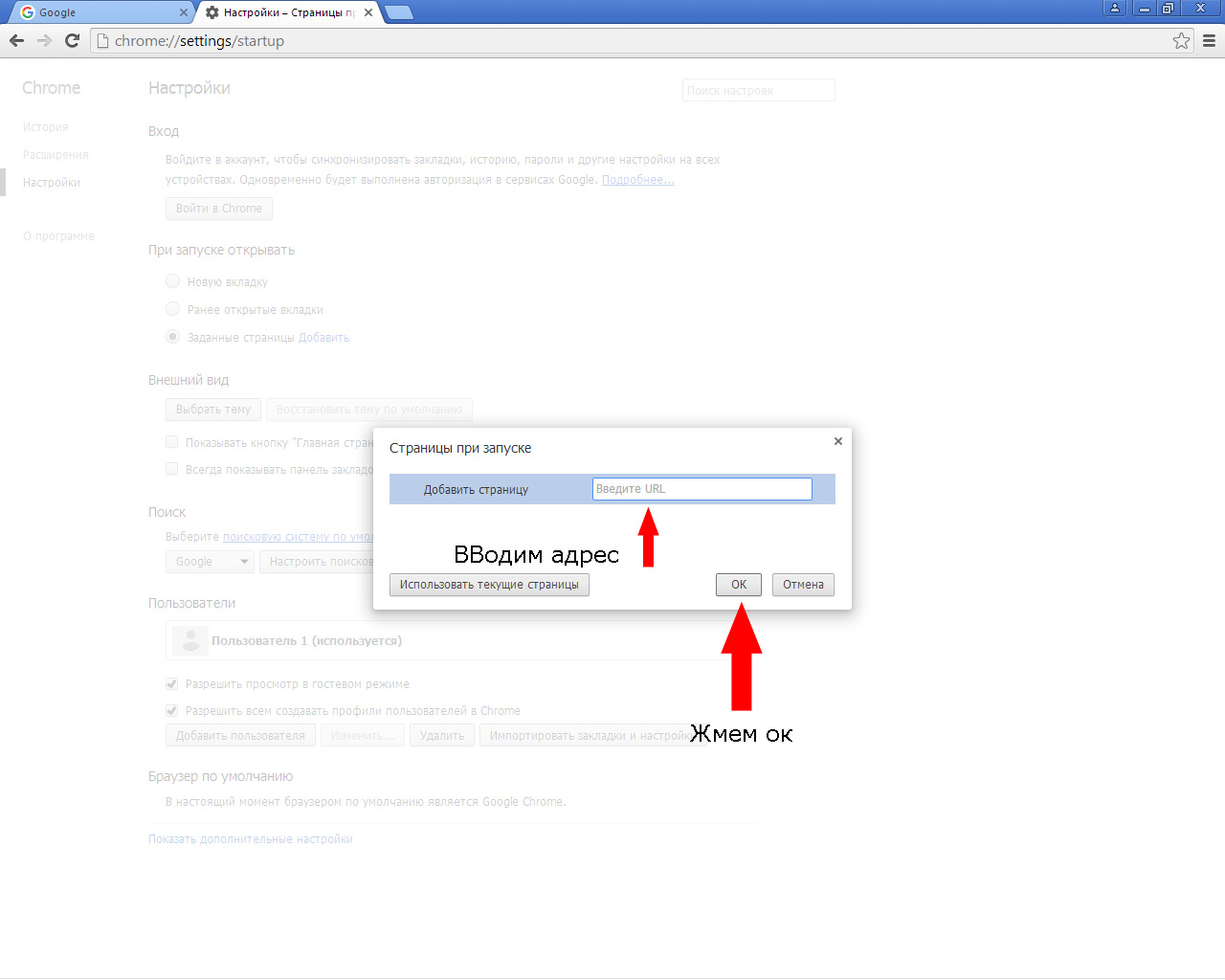
Пролистайте немного вниз и в блоке «Запуск Chrome» отметьте пункт «Заданные страницы». Затем нажмите на «Добавить».
В появившемся окне напечатайте нужный адрес. В нашем случае, это https://www.google.ru, также в конце может быть .com. Жмите «Добавить».
Таким образом, укажите все необходимые сайты, что должны открываться сразу после старта обозревателя. Чтобы удалить ненужный из списка, нажмите напротив него на три точки и выберите подходящий пункт.
Yandex браузер
Сделать Гугл стартовой страницей в Яндекс браузере не так просто. Дело в том, что разработчики не дали пользователю возможности указать самостоятельно, какие сайты должны запускаться после старта обозревателя. Но выход все равно есть.
Нажимайте на три горизонтальные полоски в углу справа и переходите в «Настройки».
Там пролистываем до раздела «При запуске открывать» и отмечаем маркером «Табло с любимыми сайтами».
Выглядит Табло следующим образом. Это набор плиток, нажав на которую, получится быстро открыть нужный ресурс. Появляются плитки при нажатии на кнопку «Открыть новую вкладку». Давайте добавим на него поиск Гугл. Для этого нажмите кнопку «Добавить».
Это набор плиток, нажав на которую, получится быстро открыть нужный ресурс. Появляются плитки при нажатии на кнопку «Открыть новую вкладку». Давайте добавим на него поиск Гугл. Для этого нажмите кнопку «Добавить».
В следующем поле напечатайте нужный адрес. Также можно нажать «Добавить подпись».
Эта надпись будет отображаться в самом прямоугольнике. Затем жмите «Готово».
Вот такой прямоугольничек добавился. Наведите на него мышку и нажмите на замочек. Если он закрытый, значит плитка закреплена, и случайно не будет перемещена или удалена. Здесь, в принципе, можно удалить все другие плитки, чтобы остался только поиск Google.
Чуть больше информации можно прочесть в статье: стартовая страничка в Яндекс браузере.
Opera
Для того, чтобы выбрать Гугл стартовой страницей в Опере, кликните слева вверху на кнопку «Меню», а потом нажмите «Настройки».
Теперь в блоке «При запуске» отмечайте «Открыть определенную страницу или несколько» и рядом кликайте по кнопке «Задать».
Впишите адрес и нажмите «ОК». Так можно указать все необходимые адреса. Про это читайте: стартовая страничка в Опере.
Mozilla Firefox
В Мозиле главную страницу Гугл сделать стартовой можно по-разному. Самый простой способ: запустить обозреватель, зайти на нее, а потом просто кликнуть в адресной строке по букве «и» в кружке и перетащить ее на значок домика.
Про стартовую страницу в Firefox прочтите, перейдя по ссылке.
Появится следующее сообщение. В нем нажимаем «Да». Теперь, просто кликнув по домику, вы сразу откроете поиск Google.
Если нужно, чтоб он запускался при старте обозревателя, нажимайте на горизонтальные полоски вверху справа и переходите в «Настройки».
В блоке «При запуске» отмечаем «Показать домашнюю станицу». Посмотрите ниже. В поле с соответствующим названием должен быть вписан адрес Гугла.
Internet Explorer
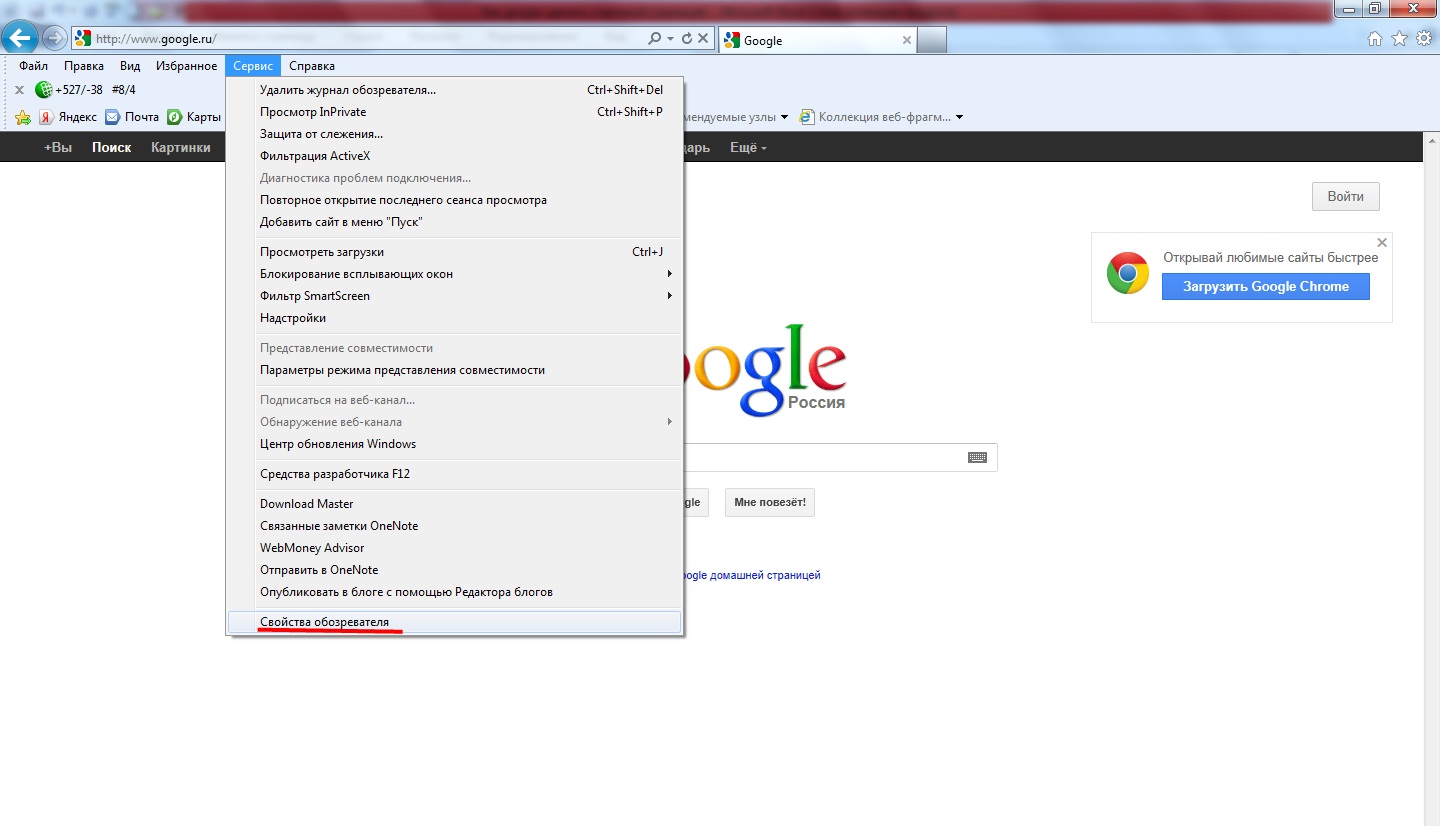
Ну и последним рассмотрим Internet Explorer. У меня установлен IE 11, поэтому показывать буду в нем. Кликните по шестеренке вверху справа и перейдите в «Свойства браузера».
Кликните по шестеренке вверху справа и перейдите в «Свойства браузера».
Здесь на вкладке «Общие» в блоке «Домашняя страница» прописываем адрес Гугла. Чуть ниже ставим маркер в поле «Начинать с домашней», жмем «Применить», потом «ОК».
Воспользовавшись данной инструкцией, у вас без проблем должно получится сделать Гугл поиск стартовой страничкой в описанных браузерах.
Как сделать Гугл стартовой страницей на компьютере или телефоне?
Как сделать Гугл стартовой страницей на компьютере, телефоне или планшете?
20
ноя
2018
Google — это удобный и простой в использовании поисковик, которым пользуется большинство пользователей по всему миру. А одна из самых удобных функций в любом браузере — автоматическая загрузка нужной страницы при его включении. Так как первым делом при посещении браузера мы пользуемся поисковиком, то лучше всего будет сделать Гугл стартовой страницей. Давайте разбираться, как это сделать и что для этого понадобится.
Стартовая страница, она же домашняя, открывается автоматически при запуске браузера. Она может быть любой, тут все зависит исключительно от ваших предпочтений: это может быть поисковик Яндекс или Гугл, любимая социальная сеть или любой другой интернет-ресурс.
Почему стоит поставить Гугл в качестве стартовой страницы?
Сразу после включения обозревателя страниц вы сможете пользоваться поиском и находить информацию по интересующим запросам, что очень удобно. На домашней странице будут отображаться ресурсы, которые вы посещаете чаще всего, что позволит быстро узнать новости и другую актуальную информацию. Инструкция, как сделать Гугл стартовой страницей отличается в зависимости от браузера, которым вы пользуетесь. Общее только одно — все манипуляции производятся в меню “Настройка”.
Если на вашем компьютере предустановлен Яндекс. Бар или Спутник от Майл Ру, то изменить стартовую страницу будет очень сложно, если вообще возможно. Следовательно первым делом нужно удалить их. Для этого переходим в панель управления, находим соответствующую программу в списке и деинсталлируем ее. Далее следуем несложной инструкции, которая немного отличается в зависимости от браузера.
Для этого переходим в панель управления, находим соответствующую программу в списке и деинсталлируем ее. Далее следуем несложной инструкции, которая немного отличается в зависимости от браузера.
Инструкция по установке Гугл в виде стартовой страницы в браузере Google Chrome
Это один из самых популярных браузеров, в котором поисковик Google открывается по умолчанию. Но наличие стороннего софта или вредоносных программ на ПК может привести к изменению домашней страницы. Вернуть все на место можно, если следовать несложной инструкции:
- Переходим в настройки, которые спрятаны под тремя точками в правом верхнем углу браузера;
- Листам ниже пока не найдем “При включении открывать”;
- Выбираем “Определенная страница” и вводим адрес популярного поисковика — google.com или https://yandex.ru, если вы предпочитаете отечественный поисковик;
- Остается лишь подтвердить внесенные изменения.
В некоторых случаях нужно изменить не только стартовую страницу, но и поисковик по умолчанию.
Если у вас возникнет желание изменить главную в мобильной версии Google Chrome, то увы такой возможности не предусмотрено.
Как изменить стартовую страницу в браузере Firefox?
Запускаем Firefox, после чего вводим в адресной строке запрос google.com. Удерживаем открывшуюся вкладку и перетаскиваем ее на значок домика. Если вы все сделали правильно, то высветится сообщение о смене начальной страницы.
После удерживайте эту вкладку и тащите на значок домика. Должно появиться оповещение о смене начальной страницы. Подтвердите это, нажав “Да”.
Internet Explorer
Для изменения стартовой страницы браузера следуем простой инструкции:
- В правом верхнем углу выбираем “Сервис”;
- Переходим к свойствам браузера;
- Теперь “Общие”, где находим “Домашняя страница” и указываем адрес google.com;
- Нажимаем “ОК” и перезапускаем браузер.
Microsoft Edge
Для изменения главной страницы обозревателя действуем следующим образом:
- Переходим к настройкам в правом верхнем углу;
- Выбираем раздел “Открыть с помощью”;
- “Конкретная страница”, затем “Настраиваемый список”;
- Жмем крестик поблизости от актуальной стартовой страницы;
- Указываем google.
 com и нажимаем “+”.
com и нажимаем “+”.
Как изменить стартовую страницу в браузере на Андроид?
Сразу отметим, что в самом Google Chrome нельзя поменять стартовую, зато это можно сделать в предустановленном обозревателе страниц. Чаще всего он называется “Браузер” или “Интернет”. Включаем его и в правом верхнем углу переходим к настройкам. Выбираем “Главная страница”, вводим google.com и сохраняем изменения.
Изменение стартовой в Safari
Если вы пользуетесь техникой Apple, то у вас предустановлен браузер Сафари. Для изменения главной страницы в нем следуем следующей инструкции:
- В левом углу выбираем Настройки, после чего переходим в Основные;
- Жмем Домашняя страница и вводим google.com;
- Сохраняем изменения.
Вывод
Как выяснилось, сделать Гугл стартовой страницей очень легко и под силу каждому. Достаточно перейти в настройки браузера и следовать нашей инструкции. Сложности могут возникнуть лишь при наличии вредоносного софта, который первым делом нужно удалить. Теперь вы знаете, как сделать главную страницу Гугл стартовой на телефоне, планшете и компьютере.
Теперь вы знаете, как сделать главную страницу Гугл стартовой на телефоне, планшете и компьютере.
Еще больше интересного:
Вам будет интересно:
Комментарии для сайта Cackle
Создание плюс страницы в Google+ — пошаговая инструкция
Социальная сеть Google+ это очень мощный инструмент для продвижения и взаимодействия с аудиторией сайтов. Благодаря активно развивающемуся сообществу и взаимодействию соцсети с другими сервисами Google, Google+ стал лакомым кусочком для многих вебмастеров. Особый интерес здесь вызывают, так называемые, плюс страницы. В данной статье я хочу помочь Вам создать и продвинуть свою +страницу в Google+. Попробуем?
Не зависимо от того, являетесь ли Вы новичком или продвинутым пользователем, рекомендую начать знакомство с Google+ с моей обзорной статьи: «Как пользоваться Google+?» В этом случае Вы сможете сразу прояснить для себя ряд вопросов и избежать недопонимания того о чём я буду говорить в этой статье.
Как на Google Plus создать страницу?
Шаг 1: Раздел +Страницы. Для создания новой плюс страницы в Google+ Вам необходимо перейти в одноимённый раздел «+Страницы», где кликнуть синюю кнопку «Создать +страницу».
Для этого Вы можете воспользоваться предложенной ссылкой или выбрать нужный раздел из выпадающего списка, расположенного в верхнем правом углу страниц сервиса.
+Страницы > Создать +Страницу
Шаг 2: Тип компании. В последнее время Google стал активно продвигать что-то, что там назвали «Мой бизнес – Адреса». Поэтому на следующем шаге Вам будет предложено выбрать один из 3 типов компании. Для своего блога я решил выбрать тип «Бренд».
Выберите тип компании
Шаг 3: Название и тип +страницы. После этого Вам нужно указать название и выбрать тип +страницы, а также принять условия использования +страниц. При желании, Вы также можете указать URL-адрес сайта или сделать это позже.
Создание +страницы
Шаг 4: заполнить профиль. После создания плюс страницы Вы увидите приветствие сервиса «Google Мой бизнес». Кликнув кнопку «Как начать» Вы сможете получить несколько советов, а кликнув кнопку «Пропустить» – сразу начать работу с ним.
Сейчас же Вы находитесь в разделе «Мой бизнес» профиля созданной плюс страницы. Для переключения между профилями используйте выпадающий список аккаунтов, расположенный в верхнем правом углу страниц сервиса. Но нам сейчас необходимо заполнить профиль созданной плюс страницы, просто следуя приведённым инструкциям.
Мой бизнес
Добавить фото профиля. Рекомендую позаботиться об этом заранее и подготовить фото/картинку пропорциональных размеров (квадрат), не менее 250х250 пикселей (рекомендуемый размер фото 1000х1000 пикселей).
Впрочем, если нет пропорциональной картинки &ndash не беда, лишнее можно будет обрезать в онлайн редакторе. Помимо этого Вы сможете повернуть фотографию вправо или влево.
Что же до размера, то здесь следует учесть, что фото может быть использовано и другими сервисами Google. При этом его размер может быть увеличен, а значит мы получим размытое изображение.
Добавить обложку. Обложка – это большая фотография (рекомендуемый размер 2120×1192 пикселя), отображаемая в верхней части +страниц. По сути, обложка служит и чем-то вроде рекламного баннера, выводимого справа от фотографии профиля плюс страницы.
При создании обложки стоит учесть ряд особенностей её использования. В частности, центральная часть обложки, в размытом виде, используется как фон для информационного блока с фотографией профиля. Также я заметил, что при просмотре пользователем, обложка может обрезаться по ~7% краям, справа и слева, а также ~1% снизу. Возможно есть и другие особенности, но главное не пытаться что-то вычислить до пикселей, обложка должна быть максимально гибкой.
Добавить контактные данные. Здесь вы можете указать свой телефон, мобильный, электронную почту, факс, пейджер, чат и адрес. При этом, вы можете выбрать права доступа к этой группе данных: расширенные круги, для всех (по умолчанию), мои круги, только я или конкретных пользователей.
Добавить веб-сайт (если такой не был указан при создании плюс страницы). URL-адрес веб-сайта относится к контактной информацией и требует подтверждения прав на него.
Примечательно, что на основе укзанного URL-адреса Вам будет предложен короткий персональный URL.
Подтвердить данные. Для этого нужно добавить и подтвердить права на сайт в Google инструментах для веб-мастеров и/или разместить в секции HEAD веб-страниц сайта тег LINK со ссылкой на плюс страницу, например:
<link href=’http://www.google.com/+ChuvyrRuBlog’ rel=’publisher’>
- Добавить несколько слов о компании. (Коротко о себе). Здесь, используя визуальный редактор (есть возможность вставить ссылку!), Вы можете дать информацию о плюс странице, компании и т.д.
Расскажите о своей компании в двух словах (В двух словах). Здесь Вы можете дать краткое описание или указать слоган плюс страницы, компании и т.д.
Профиль заполнен на 100% и это правильно!
Шаг 5: ссылки. Перейдите на вкладку «О себе» вашей +страницы и обратите внимание на блок «Ссылки», где (помимо веб-сайта) можно указать и дополнительные ссылки (лично я указал адреса страниц моего блога). Для этого кликните ссылку «Изменить» в блоке и постепенно добавляйте нужные ссылки.
Добавить ссылку
К слову, здесь же Вы найдёте и предложенный вариант персонального URL, если таковой будет присвоен плюс странице. Подробней о том, как это произошло у меня, читайте здесь. Правда, теперь это происходит гораздо проще и быстрее, но тем не менее. Жаль, что теперь требуется добавить пару символов к персональному URL плюс страницы, что выглядит не так привлекательно как хотелось бы, но дарёному коню, как известно, в зубы не смотрят.
На этом у меня всё. Надеюсь, что моя статья была вам полезна. Если так, расскажите о ней своим друзьям. Заранее большое спасибо. Удачи!
Короткая ссылка: http://goo.gl/Sgnz46
« Предыдущая
1
2
3
4
5
6
7
8
Следующая »
Как изменить стартовую страницу в Google Chrome
В обозревателе Вы можете настроить стартовую и главную страницу в Гугл Хром, сделав их разными либо одинаковыми.
Все более массового характера набирают ситуации, когда различные программы, которые Вы ставите на свой компьютер, меняют поисковую систему и стартовую страницу в браузере. Очень часто такими стартовыми страницами становятся mail.ru, webalta и прочие. А иной раз и вовсе открывается неизвестный сайт либо выскакивает реклама, вероятно, в систему проник вирус. О том, как бороться с ним и удалить рекламу, расписано здесь.
Содержание страницы
Как поменять стартовую страницу в Google Chrome
Для того чтобы убрать стартовую страницу в Гугл Хром и поставить свою следует выполнить ряд действий:
Запускаем браузер и вызываем меню, для этого жмем на три полоски в правом верхнем углу.
В выпадающем списке ищем кнопку «Настройки» и кликаем по ней.
Вот мы и попали в раздел Настройки браузера и нас будет интересовать блок «При запуске открывать», где Вы и сможете изменить стартовую страницу в гугл хром.
Давайте пройдемся по пунктам и разберем, что мы можем менять в данном блоке:
Новую вкладку – при открытии браузера откроется вкладка с визуальными закладками наиболее посещаемых сайтов. Если вы хотите, чтобы открывалась именно такая вкладка, поставьте тут галочку.
Ранее открытые вкладки – при следующем входе в веб-обозреватель откроются все вкладки, которые были открыты в тот момент, когда работа браузера была завершена некорректно. Это крайне полезная функция, если вы нашли интересный материал, но вдруг вылетела ошибка, либо решили дочитать статью на следующий день.
Заданные страницы – откроются все сайты, которые вы желаете видеть при запуске браузера.
Как видите ничего сложного в том, чтобы настроить стартовую страницу в Гугл Хром нет.
Как изменить домашнюю страницу в Гугл Хром
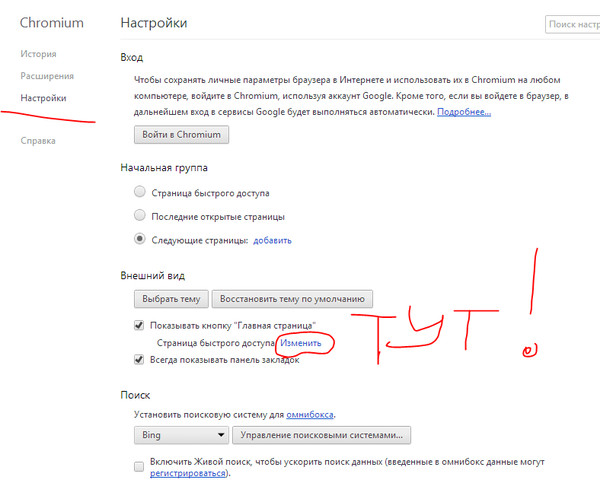
Чтобы настроить главную страницу в Google Chrome следует зайти в меню настроек (как это делается описано выше) и перейти к блоку «Внешний вид».
В этом блоке Вы можете подобрать тему для своего обозревателя и выполнить настройки домашней страницы:
Показать кнопку «Главная страница» — при установке галочки появляется кнопка в виде домика возле адресной строки. При ее нажатии откроется указанная страница, если хотите, чтобы открывался другой сайт, тогда нажмите кнопку «Изменить» и впишите URL какой пожелаете.
Всегда показывать панель закладок – поставив галочку в данном пункте, в верхнем меню откроется доступ к «Сервисам» и закладкам.
Сделать Google (Яндекс) стартовой страницей в Гугл Хром
Чтобы поменять стартовую страницу в Гугл Хром, сделав автоматически открывающейся страницей какой-либо поисковой системы, следует зайти в «Настройки» и перейти к блоку «Поиск».
Если у Вас уже добавлено несколько поисковых систем, тогда желаемую можно выбрать из выпадающего меню. При нажатии кнопки «выбрать поисковую систему по умолчанию» будет доступ к Гуглу, ведь браузер Хром от этой компании.
Если имеется только одна ПС и она вас не удовлетворяет и вы, к примеру, хотите пользоваться Яндексом, тогда следует ее добавить, прописав данные, что указаны на картинке.
Как сделать стартовую страницу в Google Chrome
Как сделать Гугл домашней страницей
Если Вам надоело каждый раз искать страницу Google использовав другие поисковики, тогда статья «Как сделать Гугл домашней страницей» именно для Вас. Ниже наведены инструкции:
- как изменить домашнюю страницу в Microsoft Edge, Google Chrome, Mozilla Firefox
- как изменить стартовую страницу в Microsoft Edge, Google Chrome, Mozilla Firefox, Opera
Как изменить домашнюю страницу в Microsoft Edge
Для начала откройте приложения Microsoft Edge. В верхнем правом углу Вы увидите три точки «…», нажмите на них.
Заходим в Параметры.
Далее ищем Просмотреть доп. Параметры, нажимаем.
Видим надпись Отображать кнопку домашней страницы. Под этой надписью двигаем тумблер в положение Вкл. Выбираем из списка Конкретная страница.
В поле ввода вводим google.ru и нажимаем на иконку сохранения.
Теперь Вы можете увидеть кнопку домашней страницы и при ее нажатии откроется Гугл.
Как изменить стартовую страницу в Microsoft Edge
Чтоб сделать Гугл стартовой страницей, сначала заходим в Параметры как написано выше и Вы увидите строку Открыть Microsoft Edge с. Далее из предложенного списка нужно выбрать Конкретная страница или страницы. Ниже в поле ввода вводим google.ru и нажимаем на иконку сохранения.
Как изменить домашнюю страницу в Google Chrome
В открытом браузере в правом верхнем углу нажимаем на три вертикальных точки. Выбираем Настройки.
Ищем надпись Показывать кнопку «Главная страница» и ставим напротив галочку. Далее нажимаем Изменить.
Выбираем Следующая страница:, вводим в поле ввода google.ru. Нажимаем кнопку ОК.
Заметка: Эта опция может не работать, если вы используете Chrome на планшете или телефоне, где параметры настройки более ограничены.
Как изменить стартовую страницу в Google Chrome
При нормальных обстоятельствах Google Chrome должен автоматически перенести Вас в окно с панелью поиска Гугл. Но связи с всякими обстоятельствами стартовая страница может быть иная. Чтобы сделать google стартовой страницей читайте и делайте то, что написано ниже.
Нажимаем на три точки. Заходим в Настройки, ищем При запуске открывать и ставим переключатель напротив надписи Заданные страницы Добавить. Нажимаем на Добавить.
Вы увидите окно Страницы при запуске. Если там уже есть перечень некоторых адресов, то удалите их нажимая на крестик.
Напротив надписи Добавить страницу введите google.ru и нажмете кнопку ОК.
Также в настройках ищем Выберете поисковую систему по умолчанию и ниже из предложенного списка берем поисковую систему Google.
Как изменить стартовую страницу в Mozilla Firefox
В открытом браузере в правом верхнем углу нажимаем на три горизонтальных отрезка. Далее ищем Настройки.
Находим При запуске Firefox: и из списка выбираем Показать домашнюю страницу. Ниже в поле ввода под названием Домашняя страница: пишем google.ru.
Как изменить домашнюю страницу в Mozilla Firefox
Домашняя страница изменится автоматически, после того как Вы измените стартовую страницу. Потому если Вам нужно изменить домашнюю страницу в Мозила, то читайте Как изменить стартовую страницу в Mozilla Firefox.
Как изменить стартовую страницу в Opera
Открываем браузер. В вернем левом углу жмем на Меню. Далее из списка выбираем Настройки.
Находим строчку При запуске и переключаем кнопку так, чтоб она была напротив Открыть определенную страницу или несколько страниц. Далее Задать страницы.
В поле ввода вводим google.ru и нажимаем ОК.
Очень важное замечание о вредоносных программах!
Если Вы испробовали все наведение выше шаги для Вашего браузера, но сделать google стартовой страницей не удалось, то вероятно, что это не дает сделать вредоносное программное обеспечение. Сброс настроек стартовой страницы не будет работать в этих случаях. Во-первых, Вам нужно очистить кэш и куки, перезагрузить браузер и повторить попытку. Если это не работает, запустите проверку на вирусы Вашего компьютера.
Пишите комментарии и делитесь статей «Как сделать Гугл домашней страницей» в социальных сетях.
Как создать титульную страницу в Google Docs
Последнее обновление: 27 ноября 2020 г., 10:28
Вы ищете самый удобный и простой способ создать титульную страницу для своего документа?
Что ж, поздравляем, вы попали в нужное место. Google Docs заслужил свое место как один из лучших доступных текстовых процессоров.
Это программное обеспечение позволяет пользователям создавать и редактировать документы в интерактивном режиме с использованием некоторых доступных расширенных инструментов редактирования.Более того, вы можете сотрудничать с другими пользователями в режиме реального времени. Разве это не потрясающе!
Работать над Google Docs всегда весело. А создание титульной страницы — одно из тех занятий, которые я люблю делать в Документах Google.
Титульная страница похожа на эскиз видео. Убедитесь, что это лучшее, что вы можете сделать, и мы на все 100% поможем вам в этом!
Когда вы создаете проект, титульная страница играет важную роль для определения всего вашего проекта или документа, перечисленных внутри него.Поэтому он должен быть впечатляющим и в то же время полным информации. Спасибо Документам Google, которые предлагают встроенную функцию для создания титульной страницы.
Существуют различные варианты создания титульной страницы. Вы можете создать его самостоятельно или попробовать уже существующие шаблоны. В этом руководстве мы обсудим все возможные способы создания титульной страницы в Документах Google.
Рекомендовано: Как сотрудничать с Google Docs?
Как сделать титульную страницу в Google Docs?
Google Docs прост в использовании и предлагает отличные функции, которые значительно упрощают любую задачу.Это причина, по которой многие из нас любят это программное обеспечение.
А теперь проверим, как это работает!
Как создать новую титульную страницу?
Вы можете создать новую титульную страницу непосредственно в Документах Google. И он предлагает вам удивительные функции, чтобы сделать титульную страницу более привлекательной. Вы можете добавлять свои собственные фоновые изображения, размер и внешний вид шрифтов, заливку на странице, добавление различных элементов и многое другое.
Шаг первый
- Откройте Документы Google и в разделе выберите вариант «Начать новый документ», выберите Пустой , чтобы создать новый документ.
Шаг второй
- Теперь самый первый шаг — настроить страницу. Для этого перейдите в Файл> Параметры страницы.
- Здесь вы можете установить различные параметры, такие как макет страницы, размер титульной страницы, цвет страницы и необходимые поля.
- Внесите изменения в соответствии с вашими требованиями и нажмите ОК .
- Если вы не знакомы с этими параметрами, просто выберите Установить по умолчанию .
Шаг третий
- Вставьте таблицу, в которой вы можете определить конкретную область для создания титульной страницы.Перейдите к Вставка> таблица . Выбирайте ячейки по своему желанию.
- Теперь увеличьте длину нижней границы до размера, необходимого для добавления титульной страницы.
Шаг четвертый
- Теперь вам может быть интересно добавить изображение на титульную страницу и для этого перейдите в Вставить> Изображение .
- Здесь вы можете загрузить прямо со своего компьютера или с Google Диска, Google Фото, Камеры и URL. После этого убедитесь, что вы выбрали Перенос текста .
Шаг пятый
- Добавьте текст, и вы сможете вносить в текст изменения, такие как цвет, размер шрифта, выбирать стили текста и многое другое.
- Теперь вам может быть интересно, что текст не перетаскивает изображение, для этого используйте инструмент рисования. Этот инструмент предоставляет вам возможность добавлять текст.
- Наряду со всем этим вы можете проверить различные другие варианты, чтобы сделать вашу титульную страницу более привлекательной и уникальной. Вы можете добавить несколько изображений поверх изображения.
- Чтобы сделать вашу страницу более профессиональной, вы также можете загрузить некоторые надстройки с указанной выше вкладки и выбрать различные надстройки.
- Теперь, когда вы закончите с титульной страницей, загрузите ее в любом формате из списка, который вы выбрали. Для этого зайдите в File> Download as и выберите нужный формат.
Как сделать титульную страницу с помощью шаблонов?
Google Docs имеет множество готовых шаблонов для разных категорий, и вы можете выбирать среди них, а также можете добавить некоторые другие творческие функции, чтобы сделать их более полезными и привлекательными.
Узнайте, как это работает.
- Откройте первую страницу (главная страница) Документов Google и вверху выберите Галерея шаблонов.
- Выберите шаблон, который лучше всего подходит для вашей работы.
- После того, как вы выбрали шаблон, теперь вам полностью управлять им. Вы можете заменить изображение, изменить цвет лица, заменить существующие тексты и многое другое. Давайте проверим, как все это работает.
- Чтобы заменить изображение, щелкните изображение правой кнопкой мыши и выберите «Заменить изображение»> выберите из назначения .
- Затем, чтобы изменить цвет изображения или для изображения, перейдите в настройки Параметры изображения и внесите изменения там.
- Чтобы отредактировать текст, щелкните текст и добавьте свой персонализированный текст.
- Если вы хотите вставить номер и заголовок на титульную страницу или в документ, который вы редактируете, вам нужно нажать на вкладку Вставить и выбрать Заголовок и номер страницы.
Есть много других интересных творческих функций, которые вам определенно понравятся при работе с Google Docs.
Что мне предложить? — Используйте Canva!
Вы уже пробовали Документы Google? Хотите попробовать что-то другое?
Оцените Canva!
Выполните следующие действия, чтобы создать идеальную титульную страницу для вашего документа.
В этом методе мы возьмем, например, обложку книги.
Пошли!
- Откройте Canva в своем веб-браузере. В строке поиска введите «Обложка книги». Вы также можете изменить размеры позже.
- Выберите любой макет по вашему выбору и щелкните по нему.В Canva доступна огромная библиотека шаблонов.
- Добавьте изображения по вашему выбору. Вы также можете загружать изображения со своего компьютера и добавлять их на титульную страницу.
- Canva имеет множество доступных опций, включая изменение стилей шрифта, цвета, фона, фильтра и т. Д. Вы можете проявить творческий подход и поэкспериментировать с ними.
- В конце концов, вы можете скачать свою работу и поделиться ею с друзьями с помощью canva или по электронной почте.
Есть множество способов редактировать свою работу на этой платформе.Отредактируйте свою работу на этой платформе и дайте нам знать свои отзывы. Мы ждем вашего ответа в разделе комментариев ниже.
Заключение
Я надеюсь, что эта информация о Как создать титульную страницу в Google Docs информативна, и вы успешно создали креативную титульную страницу или шаблон.
Есть много других альтернатив Google Docs, таких как Canva, Piktochart, Lucidpress и многие другие. Вы также можете проверить их.
Есть много уникальных функций, которые есть у одного приложения, а у другого нет.Поэтому всегда рекомендуется пробовать разные приложения, чтобы улучшить свою работу.
Другие статьи, которые могут вам понравиться:
Использование Google Analytics на целевых страницах и веб-сайтах
Мы Вам поможем —
- Получите свой бизнес в Интернете
Сайты
Создайте бесплатный веб-сайт со встроенными маркетинговыми инструментами.
Домены
Заявите права на персональный домен, чтобы людям было проще найти ваш бренд в Интернете.
- Посмотреть обзор
- Продвигайте свой бизнес
Электронное письмо
Привлекайте аудиторию красивыми фирменными электронными письмами.
Целевые страницы
Создавайте целевые страницы, которые расширяют вашу аудиторию и помогают продавать больше товаров.
Цифровая реклама
Обратитесь к людям на Facebook, Instagram и в Интернете.
Социальные медиа
Увеличьте число подписчиков с помощью таргетированной рекламы и обычных публикаций в Facebook, Instagram и Twitter.
Открытки
Отправляйте распечатанные открытки по всему миру с помощью нашего средства поиска адресов.
- Посмотреть обзор
Особенности платформы —
- Управление аудиторией
- Творческие инструменты
- Автоматизация маркетинга
- Статистика и аналитика
Отчеты
Отслеживайте продажи и эффективность кампании в удобных для понимания отчетах.
A / B тестирование
Запустите A / B или многовариантный тест, чтобы оптимизировать ваш контент, макет или время отправки.
Обзоры
Оценивайте интерес и удовлетворенность клиентов, собирая отзывы.
- Все инструменты аналитики
Не уверен, где начать? —
- Что мне подходит?
Электронная коммерция и розничная торговля
Увеличивайте посещаемость и продажи с помощью маркетинговой платформы, которая легко интегрируется с вашим магазином.
Мобильные и веб-приложения
Привлекайте новых клиентов, отправляйте кампании на основе поведения и увеличивайте взаимодействие с вашим приложением.
Стартапов
Найдите продукт, соответствующий рынку, изучите отзывы пользователей и запустите свои первые маркетинговые кампании.
Агентства и фрилансеры
Получите привилегии и инструменты для управления клиентами, присоединившись к нашему бесплатному сообществу Mailchimp & Co.
Обновления продукта
Получайте последние новости о новых функциях, улучшениях продуктов и других объявлениях.
Узнай что нового
Как я могу превратить документ Google в SaaS-целевую страницу за 10 минут
Вы можете получить шаблон здесь (бесплатно!)
10 минут для SaaS-целевой страницы…
Вот примерно то, что мне нужно (и столько, сколько нужно ВАМ), , чтобы создать 80% первого черновика SaaS Landing page.
Копия, заголовки, структура и содержание. Все это!
Но … Почему люди оооочень долго?
Подумайте об этом … Сколько времени вам нужно, чтобы сделать то же самое?
Сколько времени вы теряете из-за отсутствия надлежащего процесса перехода от идеи к полной странице?
( Время == Деньги , неважно, ваше это или вашей команды)
В этом пошаговом руководстве я покажу вам, как ВЫ можете сэкономить кучу времени , когда придете загрузите все SaaS-целевые страницы (или просто другие страницы в целом) в будущем!
И лучше… Сделайте как можно меньше итераций!
Хотите поделиться этим Google Doc + PDF-версией этой статьи со своей командой? Вы можете получить оба здесь.
Основной компонент этой целевой страницы SaaS Обработка
Gdoc-шаблона для копии всей вашей целевой страницы SaaS. Получите здесь
Посмотрим правде в глаза …
Чтобы получить результаты быстро и предсказуемо, нам нужен (проверенный процесс).
К счастью для вас, я помог десяткам SaaS-компаний изменить дизайн своих страниц, чтобы помочь их веб-сайтам превратить посетителей в клиентов…
Я свел это к формуле , которой я поделюсь с вами (БЕСПЛАТНО!) Сегодня 🙂
Я нашел лучший способ сделать это с помощью Gdoc (вы можете получить шаблон здесь)
Почему? Потому что это избавляется от всех других решений, которые напрямую не связаны с объяснением продукта.
Вот настоящая формула конверсии: ПРАВИЛЬНЫЙ продукт + ПРАВИЛЬНОЕ объяснение? = Конверсии (== ДЕНЬГИ).
Не говоря уже о количестве времени, которое вы можете сэкономить с помощью этого (вашего или вашей команды)…
Как следовать этому точному процессу
Остальные части этой статьи будут посвящены объяснению того, как использовать мой шаблон Gdoc и превратить его в шаблон.
Для того, чтобы ВЫ получили максимальную отдачу , я предлагаю вам получить документ, чтобы вы могли следить за объяснением и получать контент для своей целевой страницы SaaS.
Выполните следующие действия: Загрузите Google Doc + PDF-версию этой статьи.
(ОЖИДАНИЕ …)
Понятно? Хорошо, приступим к этому процессу!
Шаг № 1 — Определите ценностное предложение этого продукта и SaaS Landing Page
Исследование / цели, прежде чем начинать остальную часть процесса.Получите этот шаблон здесь.
Это супер просто. Единственная причина, по которой мы пишем это, состоит в том, что мы не забываем о некоторых основных ценностях или проблемах, которые есть у потенциального клиента, поскольку они могут повлиять на результаты, если мы их не включим.
Не зацикливайтесь на этом!
Это не то, что должно длиться так долго … это должно быть АВТОМАТИЧЕСКОЕ для вас (по крайней мере, если вы провели достаточно исследований).
Правильно, пара пунктов по каждому пункту, и мы сможем перейти к шагу №2.
Готовы? Переходим к шагу №2.
Шаг № 2 — «Заголовок» вашей целевой страницы SaaS
Представьте себе это …
Вы находитесь в каком-то физическом магазине (да, они все еще существуют …), и вы видите раздел, полный газет и журналы …
Представьте, что ваша целевая страница SaaS должна привлекать внимание, как любой другой журнал.
Что выделяется? Вы, вероятно, заметили заголовок, который привлек ваше внимание и упоминает то, о чем вы, возможно, захотите прочитать больше…
Что-то, что заставляет вас хотеть узнать больше … «Почему?», «Что» и «как» (ВСЕ ЭТО).
Это цель вашего заголовка (он же верхняя часть вашей целевой страницы). Привлекайте их внимание и заставляйте читать больше!
Ох … И точно так же, как журналы, мимо которых вы проходили, они либо привлекут ваше внимание, либо заставят вас уйти, не заботясь …
Вот что сделают ваши потенциальные клиенты (уходят без конвертации), если этот раздел вашей страницы не выделяется.
# 2.1 Как найти отличный заголовок для вашей целевой страницы
Используйте Gdoc, который я вам дал, и проверьте несколько идей.
Убедитесь, что они (1) привлекают внимание и (2) рассказывают об основных преимуществах.
Отличный заголовок одного из моих клиентских проектов. Нужна и моя помощь? Вот ваш следующий шаг.
Не волнуйтесь, если это не дается легко, есть формулы для этих заголовков!
Боретесь с заголовками? Просто используйте бесплатный генератор, подобный этому.
Вот один (хороший + бесплатный) генератор заголовков, созданный отличным копирайтером.
Просто введите информацию, и она даст вам массу (проверенных) идей заголовков, которые вы можете использовать.
Этого достаточно, чтобы генерировать заголовки для всех ваших SaaS-лендингов, статей, лид-магнитов и т. Д. (Если вам тоже нужно).
Боретесь с заголовками? Вот (БЕСПЛАТНЫЙ) генератор заголовков.
Шаг № 3 — Объясните ПРАВИЛЬНУЮ проблему
Как представить проблему.Получите этот шаблон здесь.
Это то, что очень редко можно увидеть, когда SaaS-компании делают правильно … Это, вероятно, самый важный раздел на вашей странице!
Почему это важно?
Посмотрим правде в глаза … люди покупают продукты SaaS, потому что хотят решить свою проблему, поэтому сначала объяснение проблемы позволяет избежать двух больших проблем:
1) Незнание, какую проблему решает ваш продукт -> Они подумают, что это либо бесполезно, либо запутаться.
2) Думать, что это не решает их проблему (или «большую проблему»). -> Если они не думают, что это решает их проблему или достаточно большую проблему, то у них буквально нет причин для преобразования…
Pro-tip: Убедитесь, что вы провели свое исследование, чтобы выяснить, какие основные проблемы люди хотят решить, иначе они могут недостаточно ценить это, чтобы преобразовать, или вы можете указать не ту проблему вообще ( что еще хуже).
Шаг № 4 — Сделайте продукт похожим на (ПРАВИЛЬНОЕ) решение
Здесь вы объясняете решение и добавляете 3-5 пунктов о том, как продукт может решить проблему, описанную выше.
Просто ответьте на вопросы Gdoc, чтобы получить материалы, которые вам здесь нужны.
Объяснение того, как работает продукт / решение от MeetEdgar.
После превращения в настоящую целевую страницу объяснение должно быть похоже на приведенный выше пример (в его простейшей форме).
Шаг № 5 — Соответствующие и ориентированные на результат отзывы
Просто добавьте отзывы, чтобы ваши потенциальные клиенты почувствовали, что другие люди уже достигают хороших результатов.
В идеале сосредоточьтесь на отзывах, ориентированных на результат, таких как «Нам удалось сократить расходы на 24%», а не «Отличный инструмент, я очень рекомендую его!» (последнее не имеет значения).
Ключевым моментом здесь является предоставление отзывов, к которым люди могут относиться, чем больше примеры будут похожи на их ситуацию, тем лучше!
Другой ключевой компонент — сделать их связанными.
Убедитесь, что потенциальные клиенты думают, что клиенты, которые у вас уже есть, СУПЕР похожи на них во многих аспектах.
Отличный пример раздела с хорошими отзывами
Gusto — отличный пример этого, поскольку они показывают размер команд своих клиентов, и это единственное, что может иметь отношение к другим потенциальным клиентам (в их случае).
Чем более они связаны с точки зрения общих проблем или преимуществ , тем больше вероятность того, что люди представят себя использующими продукт и совершают конверсию из-за него.
Шаг № 6 — CTA (именно так вы их ДЕЙСТВИТЕЛЬНО конвертируете)
«Final» CTA
Пример «последнего» CTA из этой бесплатной шпаргалки по целевой странице.
Теперь, когда вы создали отличную презентацию о продукте , вам нужен простой способ для людей конвертировать его.
Вы же не хотите, чтобы они прокручивали назад и искали способ конвертировать, упростите его и добавьте в конец страницы.
Pro-tip: Убедитесь, что вы сделали меньше обязательств, например: «Первые 14 дней за нас!» если вы используете бесплатную пробную версию в качестве основного призыва к действию.
Альтернативный CTA
Пример альтернативного CTA из этой бесплатной шпаргалки.
Независимо от того, насколько хороша ваша презентация, некоторые люди просто не на той стадии, на которой нужно конвертировать.
На самом деле, большинство людей не будут готовы (в зависимости от пути покупателя).
Примеры альтернативных CTA:
- Демонстрации
- Вопросы и ответы
- Лид-магниты
- Виджеты чата
- Всплывающие окна выхода
- (и другие)
Все они могут быть замечательными, вам просто нужно найти тот, который подходит вашему продукт или то, что ожидает ваш целевой рынок.
Демоверсии, виджеты чата, FAQ, лид-магниты и всплывающие окна выхода — все это отлично подходит для этого.
Следующие шаги: переход от Gdoc к реальной странице лендинга SaaS
Каркас против конечного результата — практически тот же контент;)
Поскольку структура, заголовки и цели уже определены, вы только что создали 80% своей целевой страницы в 10 мин.
Следующие шаги — просто заполнить текст под заголовками и добавить несколько изображений (обе вещи должны поддерживать заголовки / раздел).
Теперь вы можете превратить его в действующий веб-сайт или увидеть, как он выглядит с помощью каркаса (также известного как «эскиз» вашей страницы).
Whimisical.co — бесплатный инструмент для создания макетов ваших SaaS-лендингов
Whimsical.co — это бесплатный инструмент, который я использую во всех своих консультационных проектах.
Я могу просто перетащить заголовки, кнопки и изображения и получить 95% точный предварительный просмотр того, какой будет версия.
Это потрясающе, потому что всякий раз, когда я консультирую, я могу довольно быстро определить большую часть страницы и позволить компании завершить остальное (что удешевляет весь проект).
Хотите несколько макетов, чтобы ускорить и улучшить редизайн вашего сайта? Посмотрим, подходите ли вы здесь.
[ВНИМАНИЕ] Это всего лишь 20% магии …
Не поймите меня неправильно … Если вы воспользуетесь этой формулой, вы сможете создать отличную лендинговую страницу SaaS в 10 раз быстрее.
Единственная переменная здесь — это исследования.
Это исследование должно быть выполнено до того, как вы откроете этот Gdoc и определите, говорите ли вы о ПРАВИЛЬНЫХ проблемах и ПРАВИЛЬНЫХ преимуществах.
Любой может следовать этой формуле, но получат огромные результаты именно те, кто справился с этим исследованием.
Я дам вам 2 варианта, чтобы получить 100% от процесса (получение денег + экономия времени).
1) Вы можете узнать остальные 80% от меня , поскольку я изложил весь свой пошаговый процесс в моей книге, узнайте больше здесь.

 com и нажимаем “+”.
com и нажимаем “+”.
Добавить комментарий