Как сделать картинку ссылкой ВКонтакте
В социальной сети ВКонтакте довольно часто можно встретить посты, содержащие в себе изображения, нажатие по которым переносит вас в какое-либо иное место, будь то другой раздел VK или сторонний сайт. Далее мы расскажем о том, как можно реализовать подобное собственными силами.
Делаем картинку ссылкой ВК
На сегодняшний день для создания подобной иллюстрации можно вполне ограничиться стандартными возможностями сайта ВКонтакте, схожими с функционалом указания URL-адресов внутри текста. При этом прибегнуть можно сразу к нескольким методам, в зависимости от ваших требований к результату.
Читайте также: Как сделать ссылку текстом ВК
Способ 1: Новая запись
Этот метод, по причине возможной реализации как на стене персонального профиля, так и в ленте сообщества, является единственным универсальным. Кроме того, вы можете разместить фотографию с URL-адресом на странице другого пользователя ВК, но при условии отсутствия ограничений приватности.
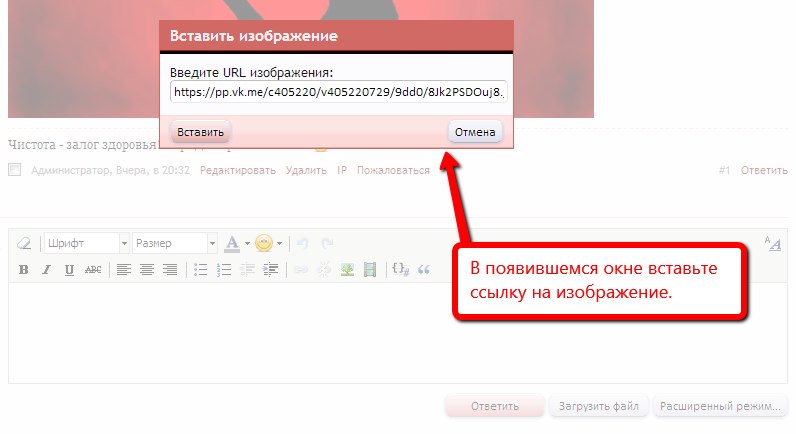
- Сначала вам необходимо подготовить ссылку для изображения, скопировав ее из адресной строки браузера. При этом вместо полного URL-адреса также подойдет сокращенный вариант. Но учтите, что картинка может быть прикреплена лишь к действительному адресу.
Читайте также: Как сокращать ссылки ВК
В случае этого метода и всех последующих допускается удаление префикса «http» и «www».
- Создайте новую запись, но не спешите публиковать ее.
Подробнее: Как создать запись ВК
- Заполните основное текстовое поле заранее скопированной ссылкой.
Адрес необходимо добавить именно из буфера обмена, а не ввести вручную!
- Теперь в нижней части поста появится новый блок, содержащий автоматически подобранное изображение с текстовым описанием.
На этом моменте можно удалить текстовый вариант ссылки.
- Превью можно менять, используя стандартный ассортимент вариаций.

- Если вами был указан прямой URL-адрес иллюстрации, она будет добавлена к посту в качестве обычного прикрепления.
То же самое касается видеозаписей с поддерживаемых хостингов.
- Чтобы перейти к добавлению своего превью, кликните по иконке «Выбрать свою иллюстрацию».
- В появившемся окне нажмите кнопку «Выбрать файл» и укажите путь до прикрепляемой картинки.
Сайт VK не ставит перед вами каких-либо ограничений по размерам файла, но лучше всего использовать иллюстрацию с разрешением не ниже 537×240 пикселей.
- Дождавшись завершения загрузки, с помощью инструментов выделения выберите нужную область снимка.
- В качестве результата под текстовым блоком будет представлена ссылка с картинкой.
- Опубликованный пост получит прикрепление, соответствующее добавленному URL-адресу и фотографии.
Помимо всего сказанного, стоит учитывать еще несколько нюансов.
- Если вы располагаете правами доступа к редактированию записей, ссылку можно вставить непосредственно во время их изменения.
Читайте также: Как редактировать записи ВК
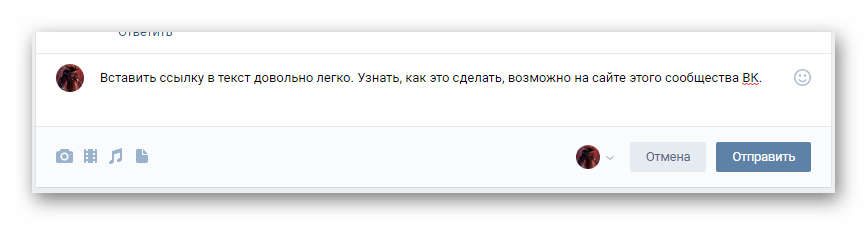
- Картинку с URL-адресом возможно опубликовать при создании новых сообщений и работе с комментариями.
- В случае с диалогами у вас не будет возможности самостоятельно загрузить или выбрать иллюстрацию для ссылки.
Каким бы образом вы не поступили, помните – к записи возможно добавить строго одну ссылку с графическим содержанием.
Способ 2: Заметка
Если по каким-то причинам первый вариант вас не устраивает, можно добавить URL-адрес с картинкой через раздел «Заметки». При этом метод подойдет к использованию исключительно в рамках новостной ленты на стене профиля.
Читайте также: Создание и удаление заметок ВК
- Отталкиваясь от упомянутой инструкции, перейдите к форме создания новой записи и добавьте заметку.
- После открытия окна «Создание заметки» подготовьте основное содержимое.

- Кликнув левой кнопкой мыши в подходящей области, на панели инструментов выберите значок «Добавить фотографию».
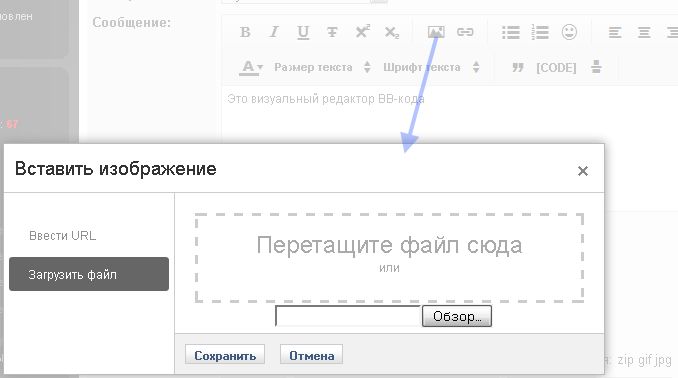
- В окне «Прикрепление фотографии» нажмите кнопку «Загрузить фотографию», после чего откройте нужную иллюстрацию.
- Щелкните по картинке, появившейся в рабочей области редактора.
- Выставите основные параметры, касающиеся размеров картинки и альтернативного текста.
- В текстовое поле «Ссылка» вставьте полный URL-адрес нужной страницы сайта.
- Если вы указываете конкретное место в рамках сайта ВКонтакте, ссылку можно сократить. Однако для этого лучше всего использовать режим вики-разметки, о котором мы расскажем далее.
- Завершить подготовку изображения можно, воспользовавшись кнопкой «Сохранить».
- Выйдите из редактора, кликнув по блоку «Сохранить и прикрепить заметку».
- После публикации такой записи убедиться в работоспособности ссылки возможно путем щелчка по области с ранее обработанным изображением в окне просмотра заметки.

В случае возникновения каких-либо трудностей, вам стоит обратить внимание на следующий метод, позволяющий добиться большей стабильности в работе подобных ссылок. Если же это не поможет, задавайте свои вопросы в комментариях.
Способ 3: Вики-разметка
Использовать вики-разметку в социальной сети ВК вы можете лишь в определенных местах, что в особенности актуально для сообщества. Прибегнув к использованию этого языка, возможно реализовать текстовое и графическое меню.
Читайте также: Как создать меню ВК
В случае с группой от вас потребуется задействовать функционал вручную, так как изначально он выключен.
Подробнее: Создание вики-разметки ВК
По умолчанию редактор вики-разметки полностью соответствует тому, что было нами показано во втором способе. Единственным отличием выступают дополнительные разделы, предназначенные специально для удобной отладки и настройки доступа.
- Воспользуйтесь иконкой «Добавить фотографию» и добавьте изображение с URL-адресом по описанному выше методу, если вас не интересует углубленная настройка разметки.

- Иначе же выберите на панели инструментов значок с подписью «Режим wiki-разметки».
Все содержимое в этом режиме необходимо добавлять с учетом синтаксиса языка вики-разметки.
- Для удобной загрузки иллюстрации кликните по кнопке «Добавить фотографию».
Можно использовать картинки, загруженные на сайт ВК ранее и сохраненные в каком-либо альбоме.
- После загрузки фото в рабочей области редактора появится автоматически сформированный код.
[[photoXXX_XXX|100x100px;noborder|]] - Без внесения пользовательских изменений картинка будет открывать сама себя в режиме полноэкранного просмотра.
- Добавить свою ссылку можно после вертикальной черты, в соответствии с нашим примером.
|100x100px;noborder|ваша ссылка]] - Проверить работоспособность кода можно, кликнув по ссылке «Предпросмотр» и убедившись, что нужное изображение перенаправляет на ту страницу, которая была вами указана.

- В дальнейшем каждый посетитель группы сможет использовать ссылки.
При указании внутренних страниц сайта ВКонтакте вы можете сокращать URL-адреса, оставляя лишь наименование разделов с уникальными идентификаторами, игнорируя доменное имя.
Спецификацией допускаются следующие варианты сокращений:
IdXXX– страница пользователя;Page-XXX_XXX– раздел вики-разметки;Topic-XXX_XXX– страница с обсуждением;ClubXXX– группа;PublicXXX– публичная страница;Photo-XXX_XXX– фотография;Video-XXX_XXX– видеоролик;AppXXX– приложение.
В случае трудностей с пониманием или нехваткой информации, можете прибегнуть к изучению синтаксиса языка вики-разметки в официальной группе.
Затронутый по ходу статьи функционал применим исключительно в полной версии сайта ВК, но конечный результат все же будет доступен из мобильного приложения. На этом мы заканчиваем статью, так как представленной информации более чем достаточно для успешного добавления ссылки к изображению.
На этом мы заканчиваем статью, так как представленной информации более чем достаточно для успешного добавления ссылки к изображению.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как получить URL изображений, которые вы загружаете в WordPress?
Главная » Уроки » Как получить URL изображений, которые вы загружаете в WordPress?
Иногда в работе над своим сайтом вам может понадобится получить ссылку на изображение, чтобы, например, вставить его куда-то на отдельную страницу сайта, в социальные сети, либо другие сайты. Но далеко не все знают, где найти URL-адрес загруженного изображения в WordPress, как уже опубликованного на сайте, так и не опубликованного. И в данной заметке я и хочу показать вам этот процесс на примере.
Что такое URL-адрес изображения?
Начнем с того, что WordPress автоматически создает уникальный URL-адрес для каждого изображения, которое вы загружаете на сервер. И получив данный адрес мы получаем доступ к изображению. После чего можем использовать его в своих нуждах.
Обычно этот адрес в WordPress системе состоит из Имени вашего домена, за которым следует цепочка папок размещения загружаемого медиа /wp-content/uploads/, цепочка папок с годом и месяцем загрузки /2019/08/ и само название изображения butterfly.jpg.
В итоге это будет выглядить вот так https://wp2.ru/wp-content/uploads/2019/08/butterfly.jpg
По этому адресу у нас расположена картинка вот такой красивой бабочки 😊
Теперь давайте посмотрим, как мы можем узнать это.
Как узнать URL-адрес на странице сайта?
Первым способом мы можем узнать URL-адрес уже размещенного изображения на страницах сайта, как в нашем примере.
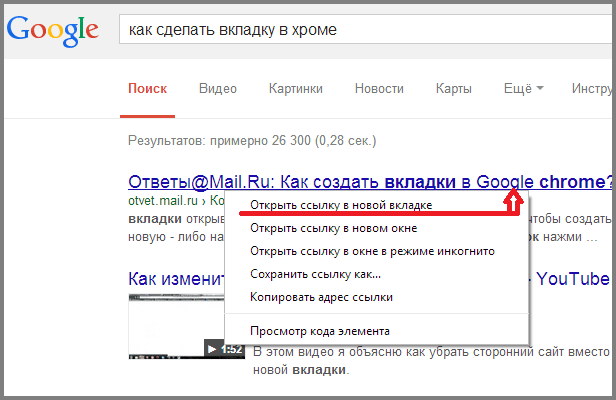
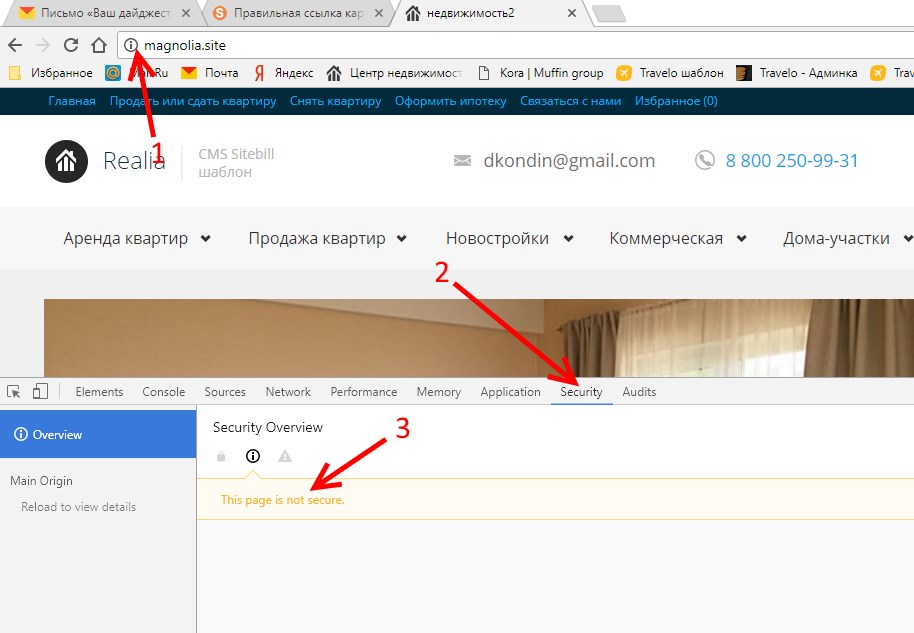
Для этого нужно нажать правой кнопкой мыши на картинку и на «Открыть изображение в новой вкладке»
После чего в новой вкладке браузера откроется данная картинка в своем полном расширении. И в адресной строке браузера мы увидим ее URL-адрес. Который можем скопировать и использовать в своих целях.
Кстати, этим способом мы можем узнавать URL-адреса изображений на всех сайтах, а не только своих.
Как узнать URL-адрес в админке WordPress?
Второй способ будет полезным тогда, когда изображение загружено в Мадиабиблиотеке WordPress и еще нигде не опубликовано на самом сайте. Как вы понимаете, он подойдет только для владельца сайта.
Заходим в свою Медиабиблиотеку и нажимаем на нужное изображение.
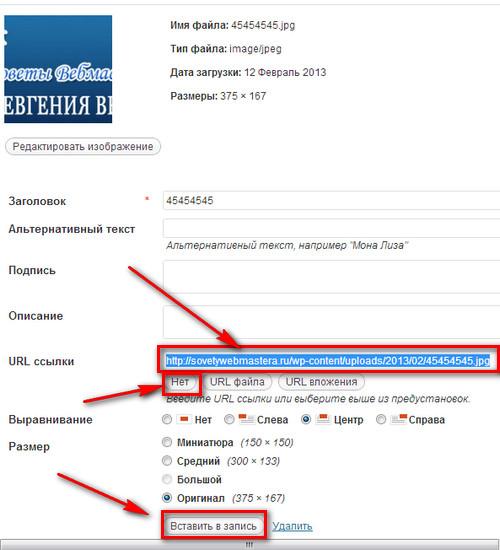
После чего открывается информационное всплывающее окно, где выводится такая информация, как Заголовок, Подпись, Описание, Alt-атрибут и так дальше. И тут есть после «Копировать ссылку», где и расположен прямой адрес на картинку.
И тут есть после «Копировать ссылку», где и расположен прямой адрес на картинку.
Копируем его и используем.
Как узнать URL-адрес на своем сервере?
Третий вариант будет полезным, когда мы загружаем изображение не через Медиабиблиотеку админки WordPress, а сами закидываем файл в отдельную папку на сервере. И тогда в библиотеке вашей картинки видно не будет. Что делать в таком случае?
Для этого подключаемся к своему Хостингу через какой-нибудь FTP-клиент, например, FileZilla. Создаем в нужном нам месте хостинга папку и загружаем туда свое изображение. Я создал папку «img» в папке /wp-content/uploads/. И закинул туда картинку butterfly2.jpg.
А чтобы скопировать адрес, я нажимаю правой кнопкой мыши на файл картинки и в выпадающем меню на «Копировать адрес в буфер обмена». Но в разных ftp-клиентах написано может быть по-разному.
Дальше в строке браузера вставляю из буфера скопированный адрес и, в моем случае, нужно удалить лишнюю ftp приставку, чтобы остался только адрес. Удаляю и нажимаю «Enter».
Удаляю и нажимаю «Enter».
Как результат вижу картинку в исходном формате. Как раз то, что мне и нужно было.
Заключение
Уверен, что скоро вы сами ощутите, насколько это полезно применять в работе с контентом вашего WordPress сайта. Удачи! 😉
Создаем кликабельную картинку
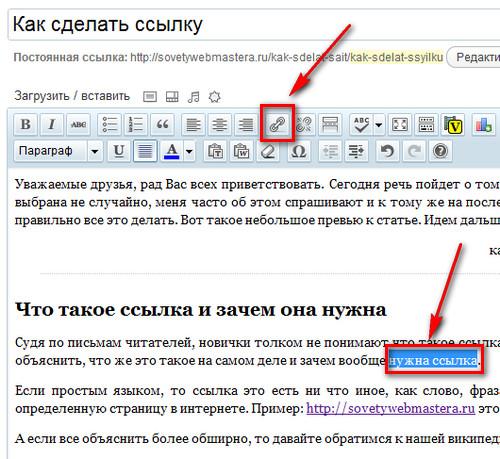
Вопрос кликабельности картинки наверное возникает у каждого вебмастера. Как ее сделать такой, что бы при клике по картинке она, как ссылка, приводила на нужный автору блога(сайта) или на нужную ему страницу (URL) в браузере?
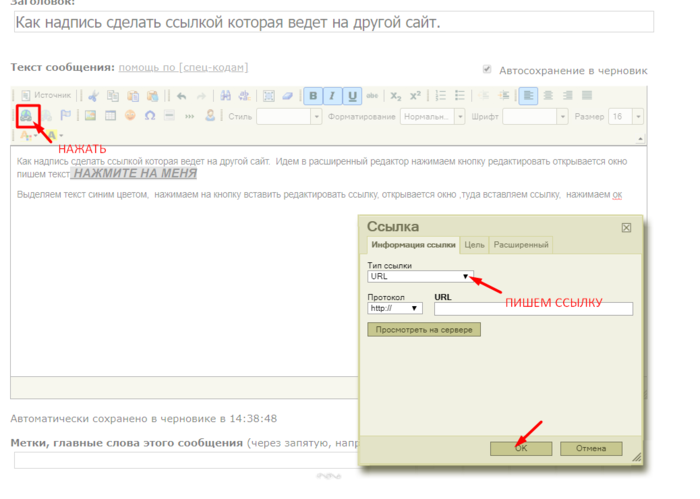
Для создания кликабельных картинок (по сути баннеров) можно использовать специальные сервисы-редакторы, однако, как мне кажется, не на всех платформах это возможно. Проще научиться в сообщениях в режиме HTML составлять небольшие коды используя для этого специальные теги.
Для вывода изображений в html используется тег <img>. Выглядит это таким образом: <img src=»адрес картинки»
Разумеется этого недостаточно. Теперь нам нужен адрес (URL) страницы, на которую будет осуществлен переход при клике на картинку. Для этого используется тег <a>. Таким вот образом:<a href=»адрес ссылки» >Название ссылки, если необходимо</a>.
Теперь нам нужен адрес (URL) страницы, на которую будет осуществлен переход при клике на картинку. Для этого используется тег <a>. Таким вот образом:<a href=»адрес ссылки» >Название ссылки, если необходимо</a>.
Ну, а теперь адрес картинки вставляем в «тело» этой анкороной ссылки: <a href=»адрес ссылки» ><img src=»адрес картинки» ></a>
Это объединение и даст возможность получить кликабельную картинку.
Теперь подробнее. Вы нашли нужную вам картинку в интернете. Разумеется у нее есть адрес. Для того, что бы его узнать, нужно на странице какого либо сайта кликнуть правой кнопкой мыши по картинке и из контекстного меню выбрать строку «Открыть изображение». В появившейся адресной строке браузера вы увидите адрес картинки. Например эта картинка:
имеет вот такой адрес: http://prt56.ru/wp-content/uploads/2018/08/antifishing-1.jpg
Теперь, допустим, я хочу переадресовать посетителя блога (указав ему, что картинка кликабельна) на нужную мне страницу. Например, на страницу моего блога http://prt56.ru/100-servisov-dlya-seo-audita-sajtov/ .
Например, на страницу моего блога http://prt56.ru/100-servisov-dlya-seo-audita-sajtov/ .
Значит в режиме НTML своего редактора новых записей мой код должен выглядеть как-то так:
<a href=»http://prt56.ru/100-servisov-dlya-seo-audita-sajtov/» ><img src=» http://prt56.ru/wp-content/uploads/2018/08/antifishing-1.jpg» ></a>.
Адрес страницы я указал тот, на котором разместил соответствующую статью: «100 сервисов для seo-аудита сайтов».
А вот та же самая самая картинка, но теперь она уже кликабельна. Кликаем и переходим на вышеуказанную полезную статью:
Кроме того я теперь использую созданные таким образом коды для кликабельных картинок-виджетов сайдбара, используя виджет «Текст».
Впрочем, что-то подобное представляют сайты для работы с партнерами: баннеры сайтов-партнеров и тизерной рекламы, счетчики посещаемости и т. п. — все это ничто иное, как кликабельные картинки.
(Visited 537 times, 1 visits today)
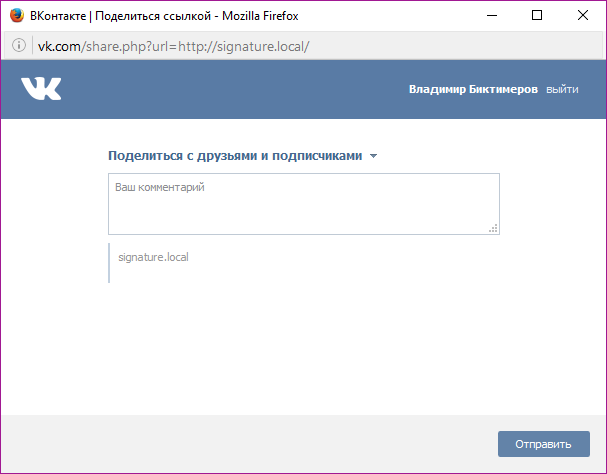
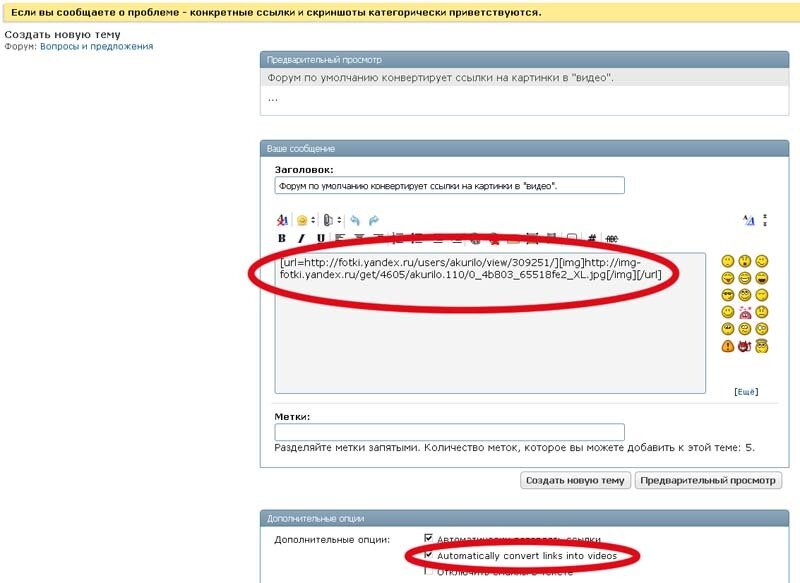
Как задать картинку для сайта при публикации в соцсетях или мессенджерах.

Вывод картинки, текста и описания для сайта, осуществляется благодаря разметке Open Graph. Она как раз и создана для того, чтобы вы видели картинку, название и краткое описание для ссылки, вместо обычного УРЛ. Ведь так же красивее, понятнее и намного эффективнее. Но от куда берется эта разметка Open Graph, если вы ее не добавляли на сайт?
Если вы используете какую-то систему для управления сайтом, в народе «Движок», то скорее всего вы устанавливаете плагины, модули, дополнения и тд. У каждого движка свои названия этих дополнительных опций. Суть в том, что некоторые из них, что рассчитаны на работу в СЕО области и там или автоматически определяются параметры для вывода Open Graph или же вы прописываете, даже не задумываясь для чего. Например, у WordPress, в этом вопросе самый популярный плагин — SEO by Yoast. Так же, часто все формируется автоматически, даже если нет ни плагинов ни разметки. Соцсети и мессенджеры просто берут первую попавшуюся картинку с сайта, тайтл и какой-то текст или описание страницы. Хорошо, если картинку угадает или хотя бы лого поставит, но иногда так бывает, что ставит что попало. Например, иконку какую-то или вообще фон сайта. Согласитесь, это не всегда может понравится.
Хорошо, если картинку угадает или хотя бы лого поставит, но иногда так бывает, что ставит что попало. Например, иконку какую-то или вообще фон сайта. Согласитесь, это не всегда может понравится.
Чтобы все отображалось корректно, советую на своих системах установить соответствующие плагины, с помощью которых будет произведена настройка разметки Open Graph. Если у вас самописный сайт или лендинг, то можете установить стандартные настройки для главной страницы. Чтобы это сделать, можете добавить некоторые теги в шапку страницы.
<meta property="og:title" content=""> <meta property="og:site_name" content=""> <meta property="og:url" content=""> <meta property="og:description" content=""> <meta property="og:image" content="">
Далее нужно каждому МЕТА-тегу заполнить параметр content=»», чтобы правильно это сделать, распишу подробнее, за что отвечает каждый:
- og:title — Заглавие страницы, он же тайтл.
 Можете скопировать из тега <title>…</title>.
Можете скопировать из тега <title>…</title>. - og:site_name — Название сайта.
- og:url — Ссылка страницы, где вы добавляете этот код. Если это лендинг и у него одна страница, то это просто ссылка на главную сайта. если сайт самописный и у него много страниц, то вам придется для каждой указать свой тег, со своей ссылкой.
- og:description — Описание страницы. Можете скопировать из тега description для страницы, на которую добавляете теги.
- og:image — Ссылка на картинку, что характеризует страницу. Если это тот же лендинг, то можете указать ссылку на лого сайта, или нарисовать конкретную картинку для этих целей. На сайте, этой картонкой выступает изображение для статей и тд.
Готовый вариант может быть примерно таким:
<meta property="og:title" content="Как задать картинку для сайта при публикации в соцсетях или мессенджерах. "> <meta property="og:site_name" content="Дизайн и разработка сайтов"> <meta property="og:url" content="https://gnatkovsky.com.ua/kak-zadat-kartinku-dlya-sajta-pri-publikacii-v-socsetyax-ili-messendzherax.html"> <meta property="og:description" content="Сегодня речь пойдет о том, как сделать, чтобы при публикации ссылки на сайт в соцсетях, там выводилась нужная картинка, текст и описание."> <meta property="og:image" content="https://gnatkovsky.com.ua/wp-content/uploads/2017/08/01092017001.jpg">
Как видите ничего сложного нет. Теперь вы знаете как и откуда берется картинка ссылки в соц сетях. Все же я бы больше рекомендовал этот метод для лендингов. Там всего одна страница и задать ей разметку Open Graph не сложно, к тому же необходимо, если вы планируете продвигать ее в соц сетях.
Недавно была написана новая статья об Open Graph с инструкцией для WordPress — Как подключить Open Graph к WordPress
На этом все, спасибо за внимание. 🙂
Изображения в HTML — Изучение веб-разработки
В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго — до появления возможности вставлять изображения (и другие, более интересные, типы контента) в веб-страницы. Существуют и другие типы мультимедиа, однако логичнее начать со скромного
К счастью, это продолжалось не долго — до появления возможности вставлять изображения (и другие, более интересные, типы контента) в веб-страницы. Существуют и другие типы мультимедиа, однако логичнее начать со скромного <img> элемента, используемого для вставки простого изображения в веб-страницу. В этой статье мы рассмотрим, как использовать элемент, начиная с основ, снабжать примечаниями, используя <figure>, и разберём, как это относится к фоновым изображениям CSS.
Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source). Атрибут src содержит путь к изображению, которое вы хотите встроить в страницу, и может быть относительным или абсолютным URL, точно так же, как значения атрибута href для элемента <a>.
Примечание: Перед тем как продолжить, вам стоит вспомнить про типы адресов URL, чтобы обновить в памяти про относительные и абсолютные адресса.
Например, если ваше изображение называется dinosaur.jpg, и оно находится в той же директории что и ваша HTML страница, вы можете встроить это изображение как:
<img src="dinosaur.jpg">Если изображение было в поддиректории images , находящаяся внутри той же директории, что и HTML страница (что рекомендует Google для индексации и целей SEO), тогда вы можете встроить его так:
<img src="images/dinosaur.jpg">И так далее.
Примечание: Поисковые системы также читают имена изображений и считают их для оптимизации поискового запроса. Поэтому присваивайте вашим изображениям смысловые имена: dinosaur.jpg лучше, чем img835.png.
Вы можете встроить изображение используя абсолютный URL, например:
<img src="https://www. example.com/images/dinosaur.jpg">
example.com/images/dinosaur.jpg">Но это бесмыссленно, так как он просто заставляет браузер делать больше работы, запрашивая каждый раз IP-адрес от DNS-сервера. Вы почти всегда будете держать свои изображения для сайта на том же сервере, что и ваш HTML.
Внимание: Большиство изображений защищены. Не отображайте изображения на вашем сайте пока:
- вы не будете владеть изображением
- у вас не будет письменного разрешения владельца изображения, или
- пока у вас не будет достаточно доказательств что изображение находится в открытом доступе.
Нарушение авторских прав является незаконным. Кроме того, никогда не указывайте в своем атрибуте src ссылку на изображение, размещенное на чужом сайте. Это называется «хотлинкинг» (с англ. ‘hotlinking’ — ‘горячая ссылка’). Запомните, кража пропускной способности чужого сайта незаконна. Это также замедляет вашу страницу и не позволяет вам контролировать, будет ли изображение удалено или заменено чем-то неприятным.
Наш код выше даст нам следующий результат:
Примечание: Такие элементы как <img> и <video> иногда называются замещаемыми элементами. Это потому что содержание элемента и размер, определяет внешний ресурс (как изображение или видео файл), а не содержание самого элемента. Вы можете узнать о них больше в Замещаемых элементах.
Альтернативный текст
Следующий атрибут, который мы рассмотрим — alt. Его значением должно быть текстовое описание изображения для использования в ситуациях, когда изображение не может быть просмотрено / отображено или отрисовка занимает много времени из-за медленного интернет-соединения. Чтобы продемонстрировать использование атрибута alt на практике, внесем изменения в код из предыдущего примера:
<img src="images/dinosaur.jpg"
alt="Голова и туловище скелета динозавра;
у него большая голова с длинными острыми зубами">Самый простой способ увидеть атрибут alt в действии — это сделать намеренную ошибку в имени файла. Например, если бы мы написали имя изображения как
Например, если бы мы написали имя изображения как dinosooooor.jpg, браузер не смог бы его отобразить, и на экране появился бы текст из атрибута alt:
Итак, в каких случаях текст из атрибута alt может быть нам полезен? Приведем несколько примеров:
- Пользователь с нарушением зрения использует устройство чтения с экрана, которое может читать вслух описание элементов веб-страницы. На самом деле, наличие текста в атрибуте
altдля описания изображения может быть полезно для большинства пользователей. - В случае, если была допущена ошибка в имени файла или пути к нему (как было описано выше).
- Браузер не поддерживает формат данного изображения. Некоторые люди до сих пор используют текстовые браузеры, такие как Lynx, которые вместо изображений отображают текст из атрибута
alt. - Если вы хотите добавить возможность найти ваше изображение с помощью поисковых систем. Например, поисковые системы могут искать совпадения поисковых запросов с текстом атрибута
alt.
- Если пользователи отключили отображение изображений на странице для уменьшения объема передаваемых данных и для сокрытия элементов, отвлекающих внимание. Это обычная практика для пользователей мобильных телефонов, а также в странах с маленькой пропускной способностью интернет-каналов и с высокой стоимостью интернет-трафика.
Что именно вы должны писать в атрибут alt? В первую очередь, это зависит от того, зачем изображение вообще находится на странице. Другими словами, что вы потеряете, если ваше изображение не появится:
- Декорация. Вы должны использовать Фоновые изображения CSS для декоративных изображений, но если вы должны использовать HTML, добавьте пустой alt = «». Если изображение служит просто украшением и не является частью содержимого, добавьте пустой
alt="". Например, программа чтения с экрана не тратит время на чтение содержимого, которое не является важным для пользователя. - Контент.
 Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий
Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий alt. Или даже лучше, в главном тексте, который все увидят. Не используйтеalt, если можете обойтись без него. Насколько неудобно было бы для пользователя, если бы параграфы были написаны дважды в главном контенте? Если изображение адекватно описано в основном тексте, можете просто использоватьalt="". - Ссылка. Если вы помещаете изображение в
<a>, для того, чтобы сделать из него ссылку, вы всё ещё должны использовать четкие формулировки описания ссылок. В таком случае, вы сможете использовать элемент<a>или атрибутalt. Старайтесь выбрать лучший вариант. - Текст. Не пишите текст в изображениях. Если вашему заголовку понадобится тень, то лучше используйте для этого CSS вместо добавления текста в изображение. Однако, если действительно этого не избежать, то вам следует дополнить текст в атрибуте
alt.
По существу, главная идея здесь это предоставить нечто полезное, для случая когда изображения не видны. Это гарантирует что все пользователи не упустят ничего из содержимого страницы. Попробуйте отключить изображения в своём браузере и посмотрите как всё выглядит. Вы вскоре выясните насколько полезным является альтернативный текст, если изображения не видны.
Ширина и высота
Вы можете использовать атрибуты width и height, чтобы указать ширину и высоту вашего изображения. Ширину и высоту вашего избражение можете найти различными способами. Например, на Mac можно использовать Cmd + I чтобы получить информацию по изображению. Повторяя наш пример, мы можем сделать так:
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>Это не приводит к большой разнице в отображении при нормальных обстоятельствах. Но если изображение не будет показано, например, когда пользователь только что перешёл на страницу, а оно ещё не успело загрузится, вы укажите браузеру оставить место для отрисовки изображения:
Но если изображение не будет показано, например, когда пользователь только что перешёл на страницу, а оно ещё не успело загрузится, вы укажите браузеру оставить место для отрисовки изображения:
Это хорошая практика, в результате страница загрузится быстрее и более гладко.
Однако, вы не должны изменять размеры ваших изображений используя HTML аттрибуты. Если вы установите размер изображения слишком большим, то в конечном итоге вы сталкнётесь с изображениями, которые выглядят зернистыми, размытыми или слишком маленькими, и потратите трафик для загрузки изображения, которое не будет соответствовать нуждам пользователя. Конечное изображение может также выглядеть искажённым, если вы не сохраните правильное соотношение сторон. Рекомендуется использовать графический редактор для подгонки изображения к нужному размеру, перед вставкой его на вашу вэб-страницу.
Примечание: Если вам действительно нужно изменить размер изображения, вы должны использовать вместо этого CSS.
Заголовок изображения
Как и для ссылок, вы также можете добавить атрибут title для изображений, чтобы при необходимости предоставить дополнительную информацию. В нашем примере мы могли бы сделать это так:
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
title="A T-Rex on display in the Manchester University Museum">Это дает нам всплывающую подсказку при наведении курсора мыши, также как и в ссылках:
Однако это не рекомендуется — title имеет ряд проблем с доступностью, в основном из-за того, что поддержка программ чтения с экрана очень непредсказуема, и большинство браузеров не будут отображать её, если вы не наведёте курсор мыши (например, нет доступа для пользователей клавиатуры). Зачастую лучше включить такого рода вспомогательную информацию в основной текст статьи, чем прикреплять её к изображению. Однако, она полезна в некоторых обстоятельствах; например, в галереях изображений, когда у вас нет места для их заголовков.
Однако, она полезна в некоторых обстоятельствах; например, в галереях изображений, когда у вас нет места для их заголовков.
Активное обучение: встраивание изображения
Наступила очередь немного поиграть! Этот раздел активного обучения поможет вам выполнить простое упражнение по встраиванию. Вы будете обеспечены простым <img> тэгом; мы хотели бы чтобы вы встроили изображение расположенное по следующей ссылке:
https://raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg
Ранее мы говорили никогда не используйте горячие ссылки на изображения с других серверов, данный случай только для целей обучения, итак мы позволим вам пренебречь этим один разок.
Мы также хотели бы, чтобы вы:
- Добавили любой альтернативный текст, и проверили как это работает внеся ошибку в ссылку на изображение.
- Установите правильные значения
widthиheight(подсказка: это 200px по ширине и 171px по высоте), после поэкспериментируйте с другими значениями, чтобы увидеть какой будет эффект.
- Установите
titleдля изображения.
Если вы сделаете ошибку, вы всегда можете очистить код, используя кнопку Reset. Если вы реально не будете понимать как сделать, нажмите кнопку Show solution, чтобы увидеть ответ:
Начиная разговор о заголовках, есть множество путей как вы можете добавить заголовок к своему изображению. Для примера, нет ничего, что может вас остановить сделать это таким образом:
<div>
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>
<p>A T-Rex on display in the Manchester University Museum.</p>
</div>Это нормально. Это содержит всё что вам нужно, и красиво стилизуется с помощью CSS. Но, есть проблема: здесь нет ничего, что семантически связывает изображение с его заголовком, и это может вызвать сложности для читателей. Например, когда у вас есть 50 изображений и заголовков, какой заголовок идёт вместе с каким изображением?
Лучшим решением будет использование элементов HTML5 <figure> и <figcaption>. Они были созданы исключительно для этой цели: предоставить семантический контейнер для рисунков и четко связать рисунок с заголовком. Наш пример выше мог бы быть переписан так:
Они были созданы исключительно для этой цели: предоставить семантический контейнер для рисунков и четко связать рисунок с заголовком. Наш пример выше мог бы быть переписан так:
<figure>
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>
<figcaption>A T-Rex on display in the Manchester University Museum.</figcaption>
</figure>Элемент <figcaption> говорит браузерам и вспомогательной технологии, что заголовок описывает содержимое элемента <figure>.
Замечание: С точки зрения доступности, заголовки и alt имеют различные предназначения. Заголовки помогают даже тем, кто имеет возможность просматривать изображение, тогда как alt обеспечивает замену функционала отсутствующего изображения. Таким образом, заголовки и alt не подразумевают под собой одни и те же вещи, потому что оба используются браузером при отсутствии изображения. Попробуйте отключить изображения в своём браузере, чтобы увидеть как это выглядит.
Попробуйте отключить изображения в своём браузере, чтобы увидеть как это выглядит.
Тег <figure> не является изображением. Он представляет собой независимый структурный элемент, который:
- Передает смысл компактным, интуитивно понятным способом.
- Может использоваться в различных местах страницы.
- Предоставляет ценную информацию, поддерживающую основной текст.
Тег <figure> может быть несколькими изображениями, куском кода, аудио, видео, уравнением, таблицей, либо чем-то другим.
Активное изучение: создание <figure>
В этом разделе активного изучения мы хотели бы, чтобы вы взяли текст из предыдущего раздела активного изучения и преобразовали его в <figure>:
- Оберните его в
<figure>элемент. - Скопируйте текст из атрибута
title, удалите атрибутtitle, и вбейте текст в элемент<figcaption>.
В случае допущения ошибки, вы всегда можете набрать код повторно, нажав кнопку Reset. Если вы застряли, нажмите кнопку Show solution, чтобы увидеть ответ:
Если вы застряли, нажмите кнопку Show solution, чтобы увидеть ответ:
Вы можете использовать CSS для встраивания изображений в веб-страницы (или JavaScript, но это совсем другая история). Параметры CSS background-image и другие background-* применяются для контроля размещения фонового изображения. К примеру, чтобы залить фон каждого параграфа страницы, необходимо сделать следующее:
p {
background-image: url("images/dinosaur.jpg");
}Получившееся в конечном итоге изображение можно легко позиционировать и контролировать, в отличие от его HTML аналога. Так зачем же возиться с HTML изображениями? Как указано выше, фоновые изображения CSS предназначены только для украшения. Если вы просто хотите добавить что-то красивое на свою страницу, чтобы улучшить визуальные эффекты, это нормально. Тем не менее, такого рода изображения не имеют семантического смысла вообще. Они не могут иметь каких-то текстовых эквивалентов, видимых посетителю, они невидимы для программ чтения с экрана. Вот где блистают HTML-изображения!
Вот где блистают HTML-изображения!
Итог: если изображение имеет важность, в контексте содержимого вашей страницы, вам следует использовать HTML изображения. Если же картинка является банальной декорацией, используйте фоновые изображения CSS.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы усвоили эту информацию, прежде чем двигаться дальше. Смотрите Проверьте знания по изображениям в HTML.
На этом пока все. Мы подробно рассмотрели изображения и их заголовки. В следующей статье мы рассмотрим, как использовать HTML для встраивания видео и аудио на веб-страницы.
Как сделать картинку ссылкой в письме почтового клиента Gmail
Большинству пользователей известен тот факт, что наличие гиперссылки в электронном письме способствует перенаправлению адресата непосредственно на целевую интернет-страницу или на скачивание определенного файла. Но, не многие из них знают ещё и о том, как сделать картинку ссылкой в своём письме.
Именно для таких пользователей мы, в этой инструкции, продемонстрируем пошаговый процесс объединения изображения и гиперссылки. В качестве примера, будем использовать аккаунт в бесплатной почтовой службе Gmail от Google.
По числу уникальных пользователей она стала самой популярной в мире. Предоставляет для бесплатного использования свой инструментарий в интуитивно-понятном веб-интерфейсе. Работает на всех операционных системах для ПК, а также мобильных ОС при наличии веб-браузера.
Предполагаем, что вы уже имеете учетную запись в Gmail. Если нет, советуем её получить путем простой регистрации.
Когда будете готовы, войдите в свою почту. Вы увидите простой интерфейс управления электронными сообщениями. С ним и будем работать.
КАК СДЕЛАТЬ КАРТИНКУ ССЫЛКОЙ
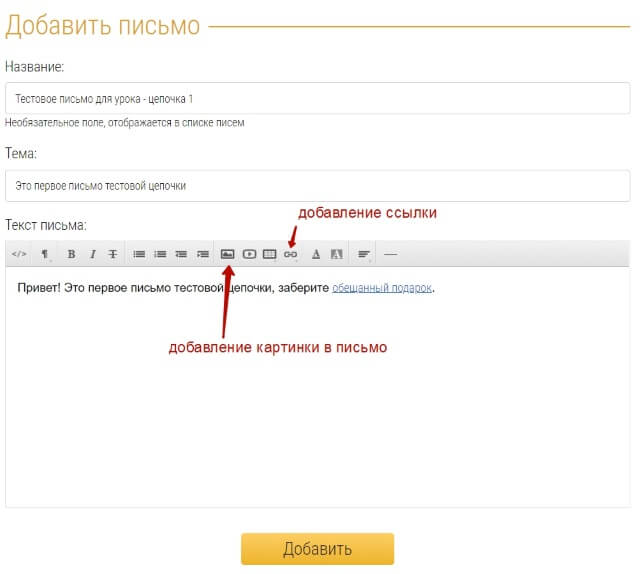
Нажмите на кнопку «Написать» слева вверху. Автоматически откроется окно создания письма. Необходимый минимум информации для заполнения следующий:
- адрес электронной почты получателя;
- тема сообщения;
- текст.

В нужном вам месте установите курсор и нажмите на иконку «Добавить фото», которая размещена на компактной нижней Панели инструментов. В следующем окне выберите источник получения изображения (Google Фото, Загрузка с диска, Из интернета) и найдите нужное. Перед загрузкой убедитесь в том, что в нижнем правом углу установлена опция «Вставить», а не «Как прикрепленный файл». Если выберите последнюю, то она не поможет нам достигнуть поставленной цели.
Когда изображение появится в теле письма, отрегулируйте его размер. Не бойтесь ничего испортить, у вас будет возможность выбрать, помимо ручного масштабирования, такие размеры по умолчанию, как:
- маленький;
- оптимальный;
- исходный.
Теперь настало время вставить гиперссылку. Кликните по изображению, чтобы выбрать его. Далее нажмите сочетание клавиш Ctrl+K на клавиатуре или иконку «Вставить ссылку». На первый взгляд, ничего не произойдет, но, если вы повторно нажмете на картинку, то увидите уже другие инструменты для работы. Нажмите на появившуюся ссылку «Изменить».
Нажмите на появившуюся ссылку «Изменить».
Откроется окно для изменения параметров. Вам станут доступными поля для ввода отображаемого текста, целевого веб-адреса (URL) или электронной почты. Заполните их. Также сможете проверить ссылку на работоспособность. Нажмите на кнопку «ОК», когда закончите.
Не спешите отправлять сообщение адресату. Сначала убедитесь в правильности введенных данных. Выберите изображение еще раз и если гиперссылка вставлена правильно, появится возможность перехода по соответствующему url-адресу.
Вот и всё, сегодня будем считать вопрос, как сделать картинку ссылкой, решенным. Спасибо за внимание!
КАК: Как скопировать URL веб-изображения
Каждое изображение в Интернете имеет уникальный адрес. Вы можете скопировать этот URL-адрес в текстовый редактор, страницу браузера или электронную почту, в зависимости от того, что вы планируете делать с ним в дальнейшем.
URL-адрес — это адрес, указывающий на изображение в сети. С этим адресом вы можете вставить изображение в электронную почту, например. Идентификация и копирование URL-адреса изображения легко, если вы видите изображение, графику, диаграмму, эскиз или рисунок в своем браузере.
С этим адресом вы можете вставить изображение в электронную почту, например. Идентификация и копирование URL-адреса изображения легко, если вы видите изображение, графику, диаграмму, эскиз или рисунок в своем браузере.
Использование изображений из Интернета в электронной почте
После того, как у вас есть URL-адрес, вставка этих изображений по электронной почте не представляет сложности. Вы можете сделать это во всех популярных интернет-браузерах и в большинстве неясных.
Вы также можете открыть URL-адрес в новом окне браузера, чтобы выбрать и скопировать изображение, чтобы его можно было вставить в сообщение электронной почты.
Чтобы скопировать URL-адрес изображения, отображаемого на странице, следуйте инструкциям для своего почтового клиента:
Копирование URL-адреса изображения в Microsoft Edge
- Нажмите на изображение, адрес которого вы хотите скопировать правой кнопкой мыши.
- Выбратькопия (неСкопировать картинку) в появившемся меню.

- Вставьте адрес в новое окно браузера или в текстовый редактор.
Если вы не видите копия в меню:
- Выбрать Осмотреть элемент из меню.
- Найдите следующий тег в DOM Explorer.
- Дважды щелкните URL-адрес, расположенный рядом с SRC = приписывать.
- Нажмите Ctrl-C, чтобы скопировать уникальный URL-адрес изображения.
- Вставьте адрес в новое окно браузера, где вы можете скопировать изображение или в текстовый редактор.
Копирование URL-адреса изображения в Internet Explorer
Если страница открыта в полноэкранном режиме Windows:
- Поднимите адресную строку. Вы можете щелкнуть правой кнопкой мыши по пустой области страницы.
- Открой Инструменты страницы меню гаечного ключа.
- ВыбратьПросмотр на рабочем столе из появившегося меню.
- Нажмите на нужное изображение правой кнопкой мыши.

- Выбратьсвойства из меню.
- Выделите адрес,Адрес (URL):.
- НажмитеCtrl-C,для копирования изображения.
Если окно «Свойства» не для изображения, а для ссылки:
- Нажмитеотменить.
- Нажмите на изображение с помощью правой кнопки мыши еще раз.
- ВыбратьОсмотреть элемент из меню.
- Ищите тег, обычно подDOM Explorer.
- Дважды щелкните URL-адрес,ЦСИ для этого тега.
- НажмитеCtrl-C,для копирования изображения.
Копирование URL-адреса изображения в Mozilla Firefox
- Щелкните правой кнопкой мыши по изображению правой кнопкой мыши.
- выберитеКопировать местоположение изображения из меню.
- Вставьте адрес в новое окно браузера или в текстовый редактор.
Если вы не видитеКопировать местоположение изображения в меню:
- ВыбратьОсмотреть элементиз меню.

- Найдите URL-адрес в выделенном разделе кода. Это будет следовать SRC =.
- Дважды щелкните URL-адрес, чтобы выбрать его.
- НажмитеCtrl-C, (Windows, Linux) илиCommand-C (Mac), чтобы скопировать URL-адрес.
- Вставьте адрес в новое окно браузера или в текстовый редактор.
Копирование URL-адреса изображения в Opera
- Нажмите на нужное изображение правой кнопкой мыши.
- ВыбратьКопировать адрес изображения из меню.
- Вставьте адрес в новое окно браузера или в текстовый редактор.
Если вы не видитеКопировать адрес изображения в меню:
- ВыбратьОсмотреть элемент в меню, чтобы открыть код для веб-сайта. В выделенном разделе найдите подчеркнутую ссылку. Когда вы перемещаете курсор по ссылке, появляется эскиз изображения.
- Дважды щелкните URL-адрес этого тегаЦСИ атрибут, чтобы выбрать его.
 Это тот, который следует SRC = в выделенном коде.
Это тот, который следует SRC = в выделенном коде. - НажмитеCtrl-C, (Windows) илиCommand-C (Mac), чтобы скопировать ссылку на изображение.
- Вставьте адрес в новое окно браузера или в текстовый редактор.
Копирование URL-адреса изображения в Safari
- На веб-сайте щелкните правой кнопкой мыши по изображению правой кнопкой мыши или удерживая нажатой кнопкуконтроль нажав левую или единственную кнопку.
- ВыбратьКопировать адрес изображения в открывшемся меню.
- Вставьте адрес в новое окно браузера или в текстовый редактор.
развивать в Safari необходимо включить меню, чтобы этот процесс работал. Если вы не видитеразвивать в строке меню Safari:
- ВыбратьСафари > предпочтения из меню.
- Перейти кпродвинутый Вкладка.
- УдостоверитьсяПоказать меню «Разработка» в строке менюпроверено.

Гугл Хром
- Нажмите на изображение правой кнопкой мыши.
- ВыбратьКопировать адрес изображения или жеКопировать ссылку на изображение из появившегося меню.
- Вставьте адрес в новое окно браузера или в текстовый редактор.
Создание изображения как ссылки
Удалить автоматическую ссылку на изображение по умолчанию
Когда вы добавляете изображение на страницу, сайты Google автоматически превращают изображение в ссылку на само изображение, поэтому выберите (или щелкните) изображение
Вы увидите диалоговое окно Image Option (оно содержит информацию о ссылке, выравнивание, размер и параметры переноса): используйте верхнюю ссылку Remove — это удаляет автоматически добавленную ссылку на само изображение.
Используйте меню Insert и Image , чтобы добавить свое изображение на страницу
Выберите (или щелкните) изображение, и вы увидите диалоговое окно Image Option : используйте Изменить ссылку
Либо выберите страницу, на которую вы хотите создать ссылку, либо перейдите на вкладку веб-адрес и добавьте URL-адрес, на который вы хотите создать ссылку
Используйте кнопку OK , и ваше изображение теперь будет ссылку на выбранную страницу или веб-адрес.

Удаление ссылки из изображения
Выберите (или щелкните) изображение, и вы увидите диалоговое окно Image Option (оно содержит информацию о ссылке, выравнивание, размер и параметры переноса)
Используйте верхнюю ссылку Удалить , и изображение больше ни на что не будет ссылаться.
Если вы хотите сделать изображение, уже находящееся на странице, ссылкой, самый простой способ сделать это — удалить изображение и повторно вставить его, чтобы вы могли выполнить шаги, описанные выше в Сделать изображение ссылкой .
Используйте эти инструкции, только если вы хотите вручную закодировать ссылку в HTML
Используйте меню Insert и Image , чтобы добавить свое изображение на страницу
После добавления на страницу Google Сайты автоматически делают изображение ссылкой на само изображение, поэтому вам нужно изменить эту ссылку, чтобы указать на нужный веб-сайт: для этого вам нужно использовать кнопку HTML для редактирования HTML-кода вокруг изображения.

В HTML найдите
вокруг изображения и измените содержимое
href =» … «
на нужный веб-адрес.
Если вы хотите добавить альтернативный текстовый тег к своему изображению, чтобы, если изображение не загружается или кто-то с нарушениями зрения, использующий программу чтения с экрана, может получить информацию, передаваемую изображениями, добавьте
alt = «Альтернативный текст «
внутри тега
.
Примечание : пытайтесь описать не изображение, а то, для чего оно там, например если это ссылка на Сайты Google, сделайте альтернативный текст «Сайты Google».

Если вы хотите предоставить дополнительную информацию о том, куда приведет ссылка на изображение, добавьте к ссылке атрибут title: для этого добавьте
Если вы хотите, чтобы ссылка открывалась в новом окне, добавьте целевой атрибут к ссылке: для этого добавьте
target =» _ blank «
См. примеры справа, чтобы узнать, как конкретно это делается.
Как использовать изображения — Веб-сайт Как сделать
Прежде чем использовать изображения каким-либо образом — на вашем веб-сайте или где-либо еще — убедитесь, что они легальны и подготовлены должным образом.
Законно ли использовать ваше изображение?
Многие люди считают, что любое изображение в Интернете можно использовать бесплатно. Не так. Изображения защищены авторским правом. Не используйте их без разрешения.
Законное использование изображений (от простого к сложному):
Для получения дополнительных юридических сведений об изображениях прочтите эту статью.
Некоторые столкнулись с судебным иском, потому что то, что они считали свободным для использования, на самом деле не было таким.
Что нужно сделать перед использованием изображения в Интернете
Для повышения скорости сайта и поисковой оптимизации (SEO) выполните следующие действия перед загрузкой изображения на свой сайт:
- Переименуйте его. не загружайте на свой сайт изображение с названием IMG_0042 или аналогичным. Используйте ключевые слова в именах изображений. Вы можете переименовать свои изображения, щелкнув правой кнопкой мыши их существующее имя файла в Windows.
 На Mac выберите изображение, которое хотите переименовать.
На Mac выберите изображение, которое хотите переименовать. - Измените размер. Уменьшите их до ширины в пикселях основного раздела содержимого вашего веб-сайта. Если вы не уверены, подойдет ширина 1200 пикселей. Я использую Skitch на своем Mac. Paint — это бесплатная программа для Windows. PicResize — это онлайн-инструмент.
- Сжать. Сжатие отличается от изменения размера. При изменении размера изменяется высота и ширина изображения, которое вы видите. Сжатие сжимает компоненты файла, которых вы не видите. Я сжимаю свои изображения с помощью Squoosh (выбираю MozJPEG или BrowserPNG). Это бесплатный онлайн-инструмент. Как пользоваться Squoosh.
FAQ
Как сделать изображение интерактивным?
Сначала следуйте инструкциям выше, чтобы выбрать изображение и оптимизировать его.
Загрузите его в Интернет. Если у вас есть сайт WordPress, перейдите в Панель управления> Медиа> Добавить.(Если у вас нет веб-сайта, используйте Google Диск.)
Получите URL-адрес изображения. Это уникальный веб-адрес вашего изображения. В WordPress перейдите в Медиа> Библиотека. Нажмите на свое изображение. Скопируйте текст в поле URL-адрес файла. (Найдите его на Google Диске.) Вставьте этот URL куда-нибудь, чтобы получить его через минуту.
Получите URL целевой страницы. Это страница, на которую вы хотите, чтобы кто-то переходил, когда нажимал на ваше изображение. Это пункт назначения. Выделите и скопируйте веб-адрес в адресную строку браузера.Вставьте его рядом с URL-адресом изображения.
Создайте HTML. Это самый простой фрагмент HTML, который вы будете использовать:
![]()
Сохраните кавычки на месте. Замените LandingPageURL и ImageURL на свои. Это будет выглядеть примерно так:

Скопируйте и вставьте HTML в любое место, где хотите.
Должен ли я делать это для каждого изображения на моем сайте WordPress?
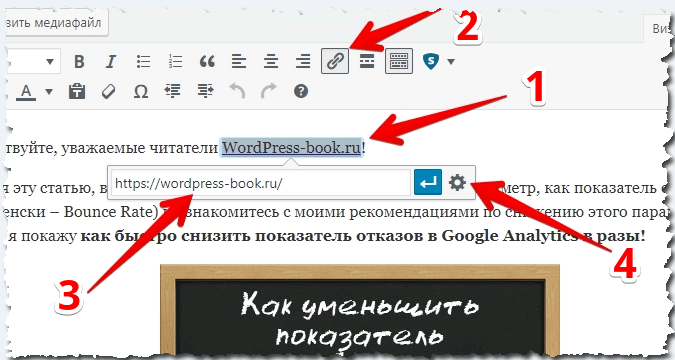
Нет. Просто добавьте блок изображения к любому сообщению или странице. Следуйте инструкциям, чтобы загрузить подготовленное изображение. Щелкните по нему, чтобы изменить настройки. Чтобы сделать его интерактивным, выберите его, затем щелкните значок ссылки. Добавьте целевой URL.
Могу ли я использовать HTML для создания интерактивного изображения в социальных сетях?
Нет. Обычно платформы социальных сетей не поддерживают HTML.На каждой платформе есть свои правила для изображений. Например, в Instagram нельзя сделать изображение интерактивным.
Как я могу добавить текст к изображениям или создать другую графику с изображениями?
Если вы хотите добавить текст к изображению или создать другие типы графики, самым простым (бесплатным) инструментом является Canva. Нужна помощь? Как создать графику в Canva.
Как работает акция Depositphotos?
- Купите один или несколько кодов в зависимости от того, сколько фотографий вы хотите.
- Войдите в свою учетную запись AppSumo, чтобы активировать код.Перейдите в Мои продукты (верхний угол).
- Перейдите в меню «Выбрать» рядом с кодом для погашения. Выберите инструкции по погашению.
- Щелкните Копировать в буфер обмена> Активировать сейчас. Вы попадете на сайт Depositphotos. Если у вас нет аккаунта Depositphotos, зарегистрируйтесь. Если да, войдите в систему.
- Вставьте свой код в поле внизу и нажмите Применить. Если вы приобрели более одного кода, повторите.
Как создать общедоступный URL-адрес ваших изображений при создании CSV?
Вам необходимо убедиться, что URL-адреса изображений, которые вы добавляете в свой CSV, являются общедоступными URL-адресами — только тогда они будут поддерживаться при массовом планировании.
Вы можете создать общедоступный URL-адрес для изображений следующими способами:
- 1
- Если вы размещаете веб-страницу, вы можете добавлять туда свои изображения и создавать свои общедоступные URL-адреса с хоста.
- 2
- Создайте общедоступный URL-адрес с помощью Dropbox
- Загрузите изображения с компьютера в Dropbox
- При загрузке изображений в Dropbox наведите указатель мыши на изображение и нажмите кнопку «Поделиться».
- Появится всплывающее окно, в котором необходимо нажать кнопку «Создать ссылку».
- Нажмите кнопку «Копировать ссылку», и ваша ссылка будет скопирована в буфер обмена.
- 3
- Создайте общедоступный URL-адрес с помощью Google Диска
Примечание: Если в конце URL-адреса изображения нет параметров (например, ‘dl = 0’ или ‘dl = 1’), добавьте параметр ‘? Raw = 1’
Все символы, выделенные жирным шрифтом черного цвета, являются идентификатором вашего файла изображения.
«http://drive.google.com/uc?export=view&id=Paste Your ID HERE»
Например, http: // drive.google.com/uc?id=1pZqz5HDU7x4BF7Ye3dQYUjJ7mCaMwTyf
Все еще нужна помощь?
Связаться с нами
Связаться с нами
Как сделать изображения кликабельными по ссылкам?
Создание интерактивных изображений для ваших проектов или страниц в EHQ. Сделав это, вы сможете направить свое сообщество к дополнительным частям информации, чтобы помочь им проинформировать их о целях вашего проекта.
Есть два основных способа сделать изображения кликабельными в EHQ.
- Используйте редактор WYSIWYG и инструмент для загрузки изображений
- Используйте HTML-код в представлении кода
Решение о том, какой вариант выбрать, будет зависеть от того, где вы пытаетесь сделать ваши изображения интерактивными. Однако, в лучшем случае, между этими двумя методами очень мало различий, за исключением того, что один требует от вас понимания базового синтаксиса HTML, а другой просто генерирует его для вас.
Использование WYSIWYG
Чтобы с помощью редактора WYSIWYG сделать ваши изображения интерактивными, вам необходимо сделать следующее;
- Откройте свой проект и управляйте описанием проекта.
- Используйте значок изображения для вставки изображения
- Щелкните изображение, чтобы открыть параметры, и щелкните ссылку ico
- Добавьте URL-адрес, на который вы хотите, чтобы изображение ссылалось, и выберите параметр, чтобы открыть его в новая вкладка, если вам требуется
Использование HTML-кода
Добавление HTML-кода в ваши проекты — еще один способ сделать изображения интерактивными. Для этого вам необходимо понимать базовый синтаксис. Вы можете использовать HTML везде, где можете переключиться на просмотр кода, включая:
Прежде чем вы сможете вставить интерактивное изображение с помощью HTML, вам необходимо убедиться, что ваше изображение уже загружено где-нибудь в Интернете, поскольку вам нужно будет скопировать URL-адрес изображения.Это может быть ваша фотогалерея или внешний сайт. Если он есть в фотогалерее, ознакомьтесь с этим руководством, чтобы узнать, как правильно разместить изображение.
Чтобы добавить изображение, реагирующее на клики, с помощью HTML, вы можете использовать следующий код:

Замените текст в кавычках, как показано ниже:
- вставьте здесь целевой URL : Замените это фактической ссылкой, на которую вы хотите направить посетителей когда они нажимают на изображение.
- вставьте сюда местоположение изображения : замените это местоположение изображения, которое вы хотите сделать интерактивным (следовательно, «img src». Src означает источник).
- вставить заголовок: это для доступности — например, люди, которые используют программы чтения с экрана, поэтому мы рекомендуем в качестве хорошей практики дать изображению название.
- вставьте здесь описание : замените это альтернативным описанием. Это также важно по причинам доступности, как указано выше.
Скопируйте и вставьте этот код после , щелкнув значок в редакторе.
Здесь вы найдете подробную информацию о различных типах файлов, совместимых с EHQ.
ПРИМЕЧАНИЕ. У вас также есть возможность использовать настраиваемый виджет для создания интерактивных изображений, как подробно описано в статье Использование настраиваемого виджета для отображения интерактивных изображений.
Как превратить изображение в ссылку?
Вы можете превращать изображения на своих страницах в ссылки.Действия различаются для статических страниц и страниц содержимого, поэтому убедитесь, что вы выполняете правильные действия в зависимости от типа страницы, которую вы используете. Щелкните здесь, чтобы узнать о ссылках на страницах содержимого.
Для создания ссылки на изображение на статической странице
Во-первых, чтобы добавить изображение на статическую страницу, выполните действия, описанные в нашем справочном руководстве «Как использовать изображения». После добавления изображения на статическую страницу выполните следующие действия:
1. Перейдите на экран «Содержание» и прокрутите вниз до страницы, которую вы хотите редактировать,
2.Выберите «Редактировать» (значок карандаша) рядом со страницей с изображением, на которое вы хотите связать
3. На странице выделите изображение, на которое вы хотите добавить ссылку, щелкнув его один раз
4. Щелкните значок «Вставить / изменить ссылку», который выглядит как восьмерка на верхней панели инструментов.
5. Появится диалоговое окно, выберите страницу, на которую вы хотите создать ссылку, из раскрывающегося списка рядом с «Ваши страницы»
В этом случае страница «Магазин» была выбрана в качестве страницы, на которую нужно перейти при щелчке по изображению.
(Если вы добавляете ссылку на категорию в своем магазине, вам нужно будет выбрать «Магазин» в первом раскрывающемся списке, а затем вы увидите второе раскрывающееся меню ниже, где вы можете выбрать категорию в своем магазине, которая вы хотите сделать ссылку.)
5. Нажмите «Вставить», и изображение станет ссылкой на эту страницу.
Наконец, не забудьте сохранить изменения на странице с помощью кнопок в нижней части окна.
Вы также можете отсоединить изображения, используя описанные выше шаги, но вместо этого нажав кнопку отсоединения на шаге (.4):
: кнопка «Отменить связь» находится рядом со значком ссылки.
Теперь ваши страницы будут ссылаться на URL-адрес, который вы настроили на своем действующем сайте после публикации сайта!
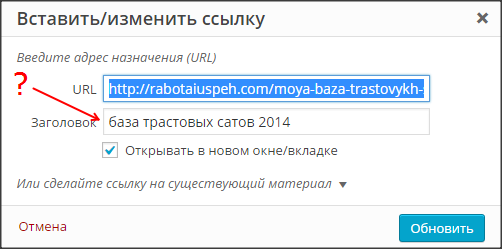
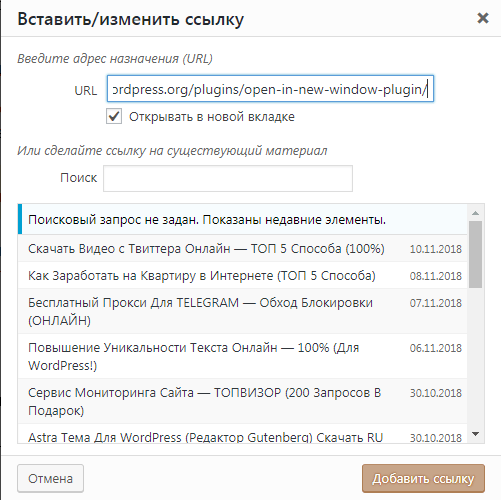
Добавление ссылок на изображения в WordPress 5
Если вы используете блок изображения, проверьте панель настроек блока справа, чтобы найти настройки ссылки. Разверните его, и вы можете указать ссылку на настраиваемый URL-адрес, предоставить URL-адрес ссылки и выбрать «Открыть в новой вкладке» (если вы этого хотите).
Я думаю, это работает только с блоком изображения, но не с блоком галереи.
Да, кажется, людям это нелегко понять.
Если у вас выбран блок изображения: установите ссылку «Настройки» на правой боковой панели.
Вау, спасибо за изображение, я тоже это полностью пропустил. Сейчас это кажется очевидным, но я повсюду добавлял собственный HTML-код для классов, ссылок на изображения и т. Д.
Почему я могу назначить ссылку на блок изображения, но НЕ на встроенное изображение?
И почему я не могу выбрать запись WordPress в качестве ссылки в настройках ссылки блока изображения?
–Skidrow
Привет
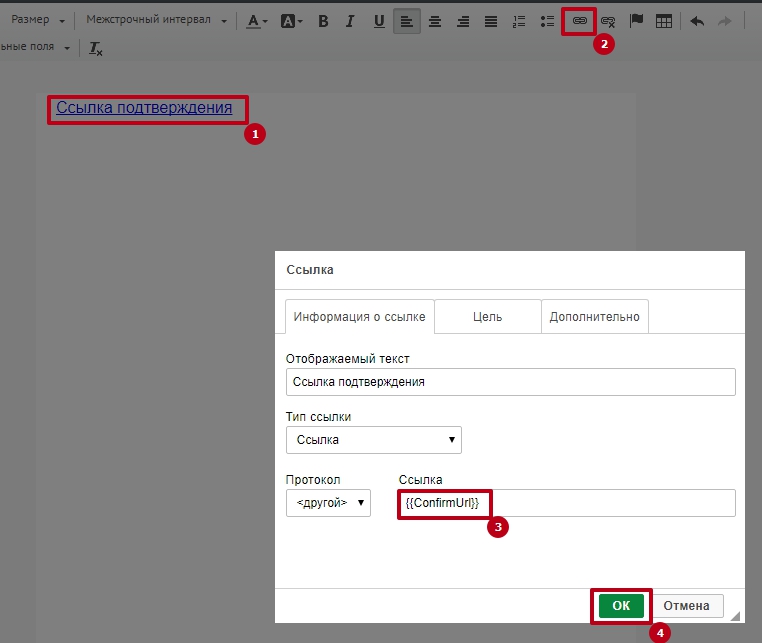
Я использую новый редактор WordPress .. Я вижу (НАКОНЕЦ) настройки блокировки с настраиваемыми параметрами URL — Большое спасибо! Тем не менее, я хочу преобразовать свое изображение в изображение для обложки с очень крутой возможностью набрать в центре изображения какой-нибудь текст с выбором цветовых фильтров в настройках справа.Однако в этот момент я теряю опцию Image Custom URL. Я действительно езжу по кругу с этим!
В качестве изображения для обложки я могу ввести текст или URL-ссылку в центре фотографии. При вводе желаемого целевого URL-адреса в центре фотографии с помощью значка «Ссылка» затем отображается набор для URL-адреса, а не только буква по моему выбору:
На моей ГРОМКОЙ странице:
https://exoticmysticism.com/blog/spoken/
У меня есть обложка
ПОДТВЕРЖДЕНИЕ
В качестве обложки я хочу, чтобы Подтверждение содержало ссылку на мою страницу ПОДТВЕРЖДЕНИЯ.
Кажется, я еще не могу туда добраться.
Помогите !!!! Спасибо!
Такая же проблема. Единственный способ, которым я знаю, как связать встроенное изображение, — это записать его в html. Немного грязно: /
И если я попробую «Тайловую галерею», то я могу выбрать, идет ли ссылка на вложение / медиа-файл / нет, но не на мою собственную ссылку.
- Этот ответ был изменен 1 год, 4 месяца назад пользователем Vidare.
Здравствуйте,
Я нашел возможность добавлять ссылку на блок изображения, но…
Кликабельная область на нем довольно узкая.Он находится в самом нижнем краю изображения, что затрудняет поиск / доступ.
Есть ли способ изменить это? Я попытался добавить высоту к тегу привязки, чтобы посмотреть, может ли это иметь эффект, но это не так.
Или может кто-нибудь посоветовать мне, как я могу добавить тег привязки к определенным изображениям страницы с использованием файлов и php?
Заранее спасибо,
Лаура
Забудь! Если я перейду на display: block для тега привязки, я получу желаемый эффект от кликабельности всего изображения.
Лаура
BoldBrush — Добавление изображений и ссылок с вашего веб-сайта на Facebook
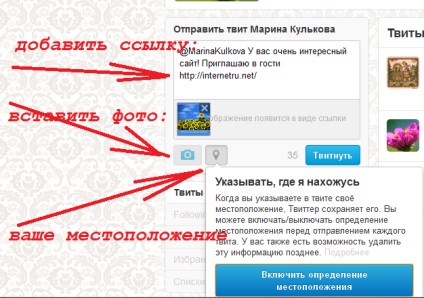
Когда вы публикуете произведение искусства непосредственно в Facebook, все ваши друзья или поклонники в Facebook могут только любоваться фотографией вашего искусства, если вы не создаете также обратную ссылку на свой веб-сайт. Вы можете одновременно добавить ссылку на свой сайт, что мы настоятельно рекомендуем.
Конечная цель — привлечь кого-то на свой сайт.
Лучшим и более быстрым вариантом является размещение фактического URL страницы веб-сайта. Когда вы публикуете URL-адрес страницы веб-сайта, в сообщении на Facebook будет отображаться
- изображение
- заголовок страницы
- обратная ссылка на ваш сайт
- первые несколько строк описания изображения на Facebook
Это дает пользователю простой способ щелкнуть ссылку и перейти на ваш сайт.
Например:
- , если вы хотите разместить изображение своей главной страницы и ссылку на свой веб-сайт, перейдите на свою домашнюю страницу на своем действующем веб-сайте, скопируйте URL-адрес из адресной строки, разместите URL-адрес на своей странице в Facebook. .
- , если вы хотите опубликовать изображение, которое отображается в вашем портфолио произведений искусства, перейдите на страницу действующего веб-сайта, на котором отображается изображение, скопируйте URL-адрес из адресной строки, опубликуйте URL-адрес на своей странице Facebook.
С веб-сайта художника:
На Facebook:
ПРИМЕЧАНИЕ: Если вы добавляете URL своей главной страницы в Facebook и используете один из следующих шаблонов, изображение вашей главной страницы не будет публиковать . Эти шаблоны устанавливают изображение главной страницы в качестве фонового изображения. Facebook не может подобрать фоновое изображение.
Вы можете решить эту проблему с помощью:
1. Вручную разместите изображение главной страницы и сделайте обратную ссылку на главную страницу:
- перейдите на главную страницу вашего сайта
- скопируйте адрес (url) из адресной строки
- перейти на свою хронику Facebook
- вставьте URL-адрес в текстовое поле Что у вас на уме
- загрузить изображение
- пост
2. Используйте другой шаблон, который не помещает изображение в качестве фона.
Важно
Если вы решите переключить выбор шаблона на дизайн, который не использует изображение главной страницы в качестве фона, имейте в виду, что Facebook кэширует страницы.
Возможно, вам потребуется использовать инструмент отладчика Facebook, чтобы очистить URL-адрес вашего веб-сайта из кеша Facebook, чтобы изображение главной страницы правильно отображалось в Facebook после изменения шаблона FASO.
Отладчик Facebook:
https: // разработчики.facebook.com/tools/debug/
11272017–351725
.

.png.17d56cf4b30c272aa4d63beb8b77f112.png)




 Можете скопировать из тега <title>…</title>.
Можете скопировать из тега <title>…</title>. com.ua/kak-zadat-kartinku-dlya-sajta-pri-publikacii-v-socsetyax-ili-messendzherax.html">
<meta property="og:description" content="Сегодня речь пойдет о том, как сделать, чтобы при публикации ссылки на сайт в соцсетях, там выводилась нужная картинка, текст и описание.">
<meta property="og:image" content="https://gnatkovsky.com.ua/wp-content/uploads/2017/08/01092017001.jpg">
com.ua/kak-zadat-kartinku-dlya-sajta-pri-publikacii-v-socsetyax-ili-messendzherax.html">
<meta property="og:description" content="Сегодня речь пойдет о том, как сделать, чтобы при публикации ссылки на сайт в соцсетях, там выводилась нужная картинка, текст и описание.">
<meta property="og:image" content="https://gnatkovsky.com.ua/wp-content/uploads/2017/08/01092017001.jpg">
 example.com/images/dinosaur.jpg">
example.com/images/dinosaur.jpg">
 Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий
Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий 





 Это тот, который следует SRC = в выделенном коде.
Это тот, который следует SRC = в выделенном коде.



 На Mac выберите изображение, которое хотите переименовать.
На Mac выберите изображение, которое хотите переименовать.
Добавить комментарий