Как сделать самый крутой сайт, чтобы все конкуренты завидовали
Конечно, без страницы в интернете жить в наше время просто немыслимо. Когда свой сайт есть даже у круглосуточного ларька возле дома, а в каждую собачью конуру проведен десятимегабитный безлимит, любая мало-мальски уважающая себя контора должна заявить о себе в онлайне. В этой статье мы дадим вам несколько практических советов о том, как заполучить сайт мечты, которому позавидуют все.
Никогда не заказывайте сайт у крупных студий и компаний с репутацией: это сразу выдаст в вас простака и транжиру. Сами подумайте: как могут стоить больших денег какие-то буквы в интернете? Наверняка все заплаченные вами деньжата пойдут на золотой унитаз директору и трехэтажный фонтан в фойе их главного офиса.
Только честные и вольные труженики, заявляющие о себе со столбов, стен домов и объявлений на Авито, дадут вам нужное. Ведь за такие деньги могут работать только чистые альтруисты и фанатики своего дела.
Помните: главный принцип составления грамотного ТЗ — лаконичность. Незачем расписывать все в деталях и снабжать ненужными подробностями. В идеале оно должно состоять из одного, максимум двух предложений; дайте вашим исполнителям простор для самореализации.
Незачем расписывать все в деталях и снабжать ненужными подробностями. В идеале оно должно состоять из одного, максимум двух предложений; дайте вашим исполнителям простор для самореализации.
«Сделайте сайт как Вконтакте, только лучше, и чтобы много новых функций» — примерно так, кратко и твердо, должна быть изложена суть. Опытный исполнитель и так обладает зачатками телепатии и способен предугадывать ваши желания.
В один день к вам придут люди и предложат вам сделать Прототип. Два раза прогоните их, а когда явятся на третий, двумя росчерками пера на клочке бумаги нарисуйте Чорный Квадрат с окошечками и, ударив посохом оземь, скажите: «Таким быть моему сайту».
По опыту известно: не стоит обращать особого внимания на советы и мнения команды. Все знают, что они — люди-программисты, которые мыслят двоичным кодом и неспособны на высокий полет фантазии.
Все свои пожелания и коррективы излагайте понятным только вам художественным языком. Если нужно сделать менее «средневеково» или более «соответствующе духу вегетарианства», так и говорите.
На любые попытки возразить тычьте им в лицо кошельком, не забывая напоминать, что вы вершина этой пищевой цепочки.
Если что-то может мигать, блестеть или двигаться, оно должно мигать, блестеть и двигаться. Побольше картинок, флеша и анимированных менюшек. Сайт должен переливаться как новогодняя елка и только видом своим вводить пользователя в транс. И плевать, что потянуть его будет под силу только суперкомпьютеру НАСА, а машины с оперативкой меньше 2 гигабайт при попытке загрузить его будут искрить и взрываться.
И пусть даже не думают заикаться о всяких «юзабилити» и оптимизации: ясно, что это всего лишь еще один хитрый способ выманить у вас побольше денег. А слово «минимализм» вообще придумали ленивые евреи, лишь бы не работать.
Все, что гипотетически может понадобиться пользователю, должно быть размещено на главной странице. Адрес вашего ближайшего магазина в Ростове, телефон младшего менеджера по продажам, сводки погоды за вчера, сегодня и на неделю вперед, текущий курс доллара, индекс Доу Джонса, окно моментального чата с менеджером и предложение немедленно залогиниться через все мыслимые соцсети мира — все это должно украшать главную страницу сайта, предоставляя неограниченные возможности пользователю.
Кроме того, у каждого сайта должно быть Святое Место — раздел “Новости компании”. Туда можно постить исключительно три вещи: поздравление всем женщинам-клиентам с 8 марта, поздравление всем мужчинам-клиентам с 23-м февраля и поздравление клиентам обоих полов с Новым годом. Все.
Не спрашивайте почему, это Традиция. И не дай бог вам ее нарушить — от вас сразу отвернутся клиенты, официанты начнут плевать вам в суп, а в офисе лопнут трубы.
За всю историю существования Интернета лишь 17 человек доходило до второй страницы поисковой выдачи в Гугле.
Поэтому жизненно необходимо, чтобы ссылка на вас болталась где-то сверху по любому поводу. Неважно, ищет человек адрес ближайшей аптеки или последнюю серию «Доктора Кто», ссылка на ваш интернет-магазин обувных щеток должна горделиво торчать у него перед глазами.
Если Вы хотите раскрутить свой сайт или осуществить раскрутку сайта и попасть в топ Гугл в Москве, то, чтобы раскрутить Ваш сайт в Москве недорого, вам неминуемо в Москве понадобится качественный СЕО-специалист в Москве, который займется раскруткой сайта в Москве или МО или выведет в топ Гугл, наполнив его текстом, слогу которого позавидует Кафка и Мандельштам.
Не переживайте насчет того, что прочитать и вникнуть в его суть сможет только специально выдрессированный робот-дегенерат; что при прочтении вашей главной страницы вслух в гробу начинают вращаться все, от Достоевского до Кирилла с Мефодием включительно, а учителям русской литературы по всей стране еще неделю после этого снятся кошмары.
Главное — это топ Гугла. Главное — это топ Гугла. Повторяйте эту фразу как мантру несколько раз в день, и жизнь ваша наладится.
Как делать сайты в 2019 году / Хабр
Веб стремительно меняется, не отставай и ты!
Я писал подобную статью в 2018 году, но веб меняется так быстро, что те гайдлайны уже безнадёжно устарели.
Давайте-ка шаг за шагом разберём важнейшие принципы веб-дизайна в 2019 году.
Обязательно дайте пользователю знать, что у сайта есть мобильное приложение
Это важнейший принцип, и на то есть свои причины. Фокус-группы, на которые мы уже потратили кучу денег, показали что первое же, чего захочет пользователь попав на ваш сайт — установить мобильное приложение.
Ну а кратчайший путь к этому — показать здоровенное модальное окно:
В качестве необязательной опции можно добавить кнопку или ссылку, чтобы закрыть это окно, но принципиально важно, чтобы текст на ней был слабо различим и сформулирован так, как будто пользователю должно быть стыдно отказываться или он ещё захочет установить приложение в будущем.
Совет: Если у вас нет мобильного приложения, не беда! Просто запихните весь сайт в webview с отключенной безопасностью и пишите, что это мобильное приложение!
Разработайте стратегию для Do Not Track
Большинство современных браузеров (чтоб их!) поддерживают HTTP заголовок DNT, который расшифровывается как Do Not Track («Не отслеживать»). Этот заголовок сигнализирует, что пользователь не хочет, чтобы его отслеживали и, к огромному сожалению, этот заголовок включен по умолчанию в некоторых браузерах типа Brave (опен-сорс браузер с блокировкой рекламы от создателя JavaScript Брендана Эйха).
Без паники! Оказалось, что большинство пользователей отключат заголовок, как только вы их попросите, а чтоб всё прошло как по маслу, приложите подробную инструкцию, как это сделать:
Совет: Не спрашивайте, хочет ли пользователь отключать DNT в мануале по отключению DNT, а то вдруг ещё согласится.
Разработайте стратегию для Кук
Спрашивать про куки не требуется, если на сайте они используются по адекватным соображениям, но гораздо лучше запросить разрешение на все куки скопом, тогда мы сможем отслеживать всё что захотим, не опасаясь последствий!
Совет: Не загружайте страниц без кук, даже если они не нужны для работы, ведь тогда получится отслеживать гораздо меньше персональной информации, которую потом можно продать.
Блокируйте блокировщики
Блокировщики рекламы повсюду, а это сказывается на барышах, так что без блокирования блокировщиков никуда!
Chrome сам планирует блокировать блокировщики (золотце моё!), так что если кто-то зайдёт на Brave можно будет спокойно заявить, что его браузер устарел:
Совет: Никому не рассказывайте про Brave, опен-сорс Chromium браузер со встроенной блокировкой рекламы.
Так же не рассказывайте никому про Firefox, Opera или Vivaldi — совет переводчика.
Блокируйте заходы из других стран
Со всеми этими законами, GDPR, налогами на ссылки и баном Huawei (в США — прим. перев.), хотя ещё до конца не понятно что он означает, лучше просто взять и заблокировать их всех от греха подальше.
Совет: Вы можете…
Сделайте лэйаут как можно больше
Дни лэйаутов по 800 пикселей давно прошли. Сейчас всё больше широкоформатных дисплеев, так что постарайтесь задействовать как можно больше пространства.
Совет: Исследования показывают, что модальные окна без кнопки закрытия закрывают гораздо реже!
Используйте уведомления
Современные браузеры поддерживают уведомления, значит их нужно обязательно включить, но если не прокатит, всегда можно попытаться по умолчанию подписать пользователя на почтовую рассылку или sms.
Совет: а ещё эти уведомления можно использовать, чтобы сообщать пользователям о новой версии мобильного приложения.
Напоминайте пользователю
Иногда пользователи забывают, что они могут зарегистрироваться, так что регулярно напоминайте об этом и показывайте большущую ссылку или кнопку:
Совет: Не забудьте напоминать пользователю, как только его курсор будет выходить за область сайта.
Дайте пользователю возможность отказаться
Очень важно быть юзер-френдли и ненавязчивым, а значит, мы должны дать возможность отказаться от постоянных напоминаний, рассылок и окон.
Главное в таком деле — поместить опции туда, где они заметнее всего, например, в одну из подсекций «настроек аккаунта»:
Используйте JavaScript
Общеизвестно, что всегда нужно использовать JavaScript.
Не, вы, конечно, можете подумать: «Но зачем, ведь у меня только текст и пара картинок?» А про будущее вы подумали? Скоро, не сомневайтесь, у вас будет куча модальных окон. И когда это произойдёт, вы сто раз пожалеете, что не использовали модный JS фреймворк, работающий в serverless облаке.
Совет: Конкретно эту страницу джаваскриптом не рендерите.
20 простых способов сделать свой сайт удобнее для пользователей
Так и с сайтом – чуть больший размер шрифта, «хлебные крошки», удобный поиск и фильтры, оптимизированные скрипты, и множество других мелочей, в совокупности, позволяют сделать взаимодействие с ним для посетителя комфортным, как никогда ранее.
В этом посте, основываясь на собственном опыте, я решил собрать коллекцию таких «лайфхаков», внедрение которых не требует больших вложений. Но, занимаясь их постепенной реализацией на практике, вы сможете сделать свои сайты по-настоящему удобными.
Адаптируйте под мобильные. Казалось бы, странно напоминать об этом во второй половине 2016 года. Еще более странно видеть, что каждый второй (если не больше) сайт, который приходит на продвижение, все еще не имеет адаптивной версии дизайна.
В некоторых тематиках объем мобильного трафика уже приблизился к 30% от общего, и продолжает расти.
Для владельца интернет-магазина, треть посетителей которого заходит со смартфонов, заставлять их использовать горизонтальную прокрутку, тыкая пальцем в маленькие кнопочки на экране – непростительная ошибка.
Улучшайте скорость загрузки. Время, которое необходимо для загрузки страниц сайта, становится критически важной метрикой в современном Интернете. Медленная работа сайта негативно влияет на процент отказов, а с недавних пор – и на ранжирование в поиске, по крайней мере, если говорить о Google.
Сделайте тексты читабельными. Структурируйте тексты на страницах при помощи абзацов, списков, выделений и других элементов форматирования. Избегайте использования длинных простынь сплошного текста, ключевые моменты в котором никак не выделены.
Если надо, увеличьте размер шрифта, а цвет сделайте более комфортным для чтения на текущем фоне. Читать можно даже зеленый текст на черном фоне, но, очень недолго.
Навигация должны быть продуманной. Если ссылок в меню немного – выводим их в боковую панель. Если десятки – группируем по выпадающим меню. Убедитесь, что все активные ссылки работают.
Если ссылок в меню немного – выводим их в боковую панель. Если десятки – группируем по выпадающим меню. Убедитесь, что все активные ссылки работают.
Не превращайте поиск нужной информации на своем сайте в квест для посетителей. Дайте им возможность найти то, что они ищут, как можно быстрее.
Добавьте хлебные крошки. Или «breadcrumbs», если на английском. Это специальный тип навигационного меню, который показывает пользователю, на какой именно странице сайта он сейчас находится. Информация отображается с учетом структуры веб-проекта.
Очень удобная штука для сайтов с большим количеством разделов и страниц разного уровня вложенности. Каждый элемент, кроме последнего, является активной ссылкой.
Поиск на всех страницах. Если на вашем сайте сотни и даже тысячи страниц, возможно, пользователю будет куда удобнее просто вбить нужный запрос в строку поиска, чем искать информацию вручную. Обязательно реализуйте строку для поиска, и сделайте ее доступной на всех страницах.
Не переборщите с дизайном. Если вы хотите сосредоточить внимание посетителя на том, что действительно важно (контент, продукт), сделайте так, чтобы ничто другое его не отвлекало. Избегайте перегруженности в дизайне, и использования более чем двух-трех основных цветов в оформлении.
Добавьте кнопку «Вверх». Ее нажатие запускает автопрокрутку в самое начало страницы, без необходимости скролить вручную. Простой способ сделать чтение длинных статей и прочих страниц с большим объемом контента, более удобным.
Фильтры и теги. Для интернет-магазинов и сложных контентных проектов, это хороший способ избежать раздувания дерева категорий до гигантских размеров. С их помощью можно сделать сортировку страниц для пользователей существенно проще, при том, что визуально все останется практически в изначальном виде.
Используйте изображения в тексте. Читать текст, который сопровождается грамотными и качественно подобранными иллюстрациями – куда большее удовольствие, чем статью, в которой кроме заглавной картинки ничего нет. Правду ведь говорят, что лучше один раз увидеть, чем сто раз услышать.
Правду ведь говорят, что лучше один раз увидеть, чем сто раз услышать.
Добавьте контактов. Конечно, можно обойтись простым указанием адреса email на странице контактов. Но, это просто неудобно – копировать его, заходить в свою почту и создавать там письмо, если можно просто заполнить форму и нажать кнопку отправки.
Уберите нерабочие ссылки. Вряд ли кто-то из пользователей будет рад тому, что страницы, по ссылке не которую он перешел, не существует. Проще говоря, нерабочие ссылки раздражают.
Найти их на сайте можно при помощи специальных программ-анализаторов, или в отчете «Ошибки сканирования» в Google Search Console.
Проанализируйте процент отказов. Перейдите в Google Analytics, и в отчете «Поведение -> Контент сайта -> Все страницы», посмотрите показатель отказов, отсортировав от большего показателя к меньшему.
Посмотрите, чего им не хватает, по каким запросам на них осуществляются переходы и думайте, что можно улучшить.
Уберите лишние поля в форме. Зачем заставлять пользователя указывать пол, возраст, город и прочую информацию, если достаточно взять номер телефона и e-mail, а все остальное уточнить при звонке.
Упрощайте, где это возможно. Самые популярные сайты в мире имеют очень простой дизайн и интерфейс. Достаточно посмотреть на Google и Википедию, в качестве примера. Люди – существа ленивые, поэтому, простота дает еще одно преимущество – чем короче и проще путь к цели на вашем сайте, тем больше людей его пройдет.
Добавьте интерактивности. Сделайте некоторые элементы на сайте интерактивными, чтобы пользователь знал, что он может с ними взаимодействовать. Например, при наведении курсора или нажатии, иконки могут менять цвет, пункты меню – подсвечиваться, запросы автоматически подставляться при вводе в строку поиска и т. д.
Эффект Lightbox. Немножко магии CSS позволяет реализовать на сайте интересный эффект, используемый для отображения изображений большего размера на страницах. Суть его в том, что при нажатии на уменьшенный снимок, фон страницы затемняется, а фотография открывается в специальном модельном окне, в полном размере.
Суть его в том, что при нажатии на уменьшенный снимок, фон страницы затемняется, а фотография открывается в специальном модельном окне, в полном размере.
Подключите Disqus. Это специальный сервис, который позволяет реализовать продвинутую систему комментирования практически на любом сайте. Среди другого функционала Disqus стоит отметить такие удобные возможности как древовидные комментарии и авторизацию через социальные сети.
Тестируйте на практике. Лучший способ убедиться в том, что что-то хорошо работает – проверить это самостоятельно. Если вы разрабатываете адаптивную версию сайта – проверьте ее на собственном смартфоне, а весь путь пользователя к совершению транзакции – пройдите сами. Аналогичная ситуация с регистрацией, формой обратной связи и т. д.
Не бойтесь подражать. Сложно улучшить то, что само по себе уже и так является лучшим решением. Далеко не всегда нужно создавать что-то новое с нуля, изобретая велосипед. Иногда, у конкурентов можно подсмотреть отличные решения, и просто адаптировать их под себя.
Иногда, у конкурентов можно подсмотреть отличные решения, и просто адаптировать их под себя.
С прицелом на пользователя
Удобство для посетителей играет жизненно важную роль для любого типа сайта, особенно, если речь идет о коммерческих проектах. Добиться этого – не самая простая задача, но, вам это вполне под силу, если воспользуетесь теми советами, которые я перечислил выше.
Конечно, это далеко не исчерпывающий список. Чтобы понять, что еще можно улучшить, попробуйте посмотреть с точки зрения посетителя: что работает отлично, а что не очень? Есть ли что-то, что бы вы хотели изменить? Может быть чего-то не хватает?
Вполне возможно, что поиск ответов на эти вопросы, поможет вам найти очень интересные решения. В любом случае, в первую очередь стремиться нужно не к наращиванию функционала, а к повышению удобства работы того, что уже есть.
А вы как считаете, что стоит добавить к перечисленным пунктам?
Как создать свой сайт бесплатно? (обзор бесплатных конструкторов)
Акции
Продукт
Продукт
Отчеты BI
Лингвогенератор
Импорт лидов из соцсетей
Бид-менеджер
Автоматические рекомендации
Мониторинг конкурентов
в Facebook AdsГенератор UTM‑меток
Все инструменты
Услуги
Услуги агентства
Помощь на старте
Тарифы
Агентствам и фрилансерам
Вебинары
Контакты
Вход
Акции
Продукт
Продукт
Отчеты BI
Лингвогенератор
Импорт лидов из соцсетей
Бид-менеджер
Автоматические рекомендации
Мониторинг конкурентов
в Facebook AdsГенератор UTM‑меток
Как бесплатно самому создать сайт с нуля. Конструкторы и CMS системы
Конструкторы и CMS системы
Последние изменения: 15 сентября 2020
Хотите узнать, как бесплатно создать самому самый ценный инструмент для заработка в интернете — свой сайт, — вы попали по адресу. Думаете это сложно? Отнюдь. Не верите…А зря. Современные технологии позволяют это сделать обычному пользователю интернета, причем бесплатно. Я подробно расскажу, как можно создать свой сайт с нуля и какие инструменты для этого использовать. Итак, начнем…
Сделать сайт самостоятельно и бесплатно. Реально ли это?..
Вы решили сделать сайт, но ничего в этом не смыслите. Первый вопрос, который может возникнуть: «А могу ли я вообще сделать сайт самостоятельно и сколько мне это всё будет стоит?». Я вас обрадую — да, действительно сайт можно создать вообще без денег, разве что, заплатив за домен (имя сайта) на хостинге предоставляющем бесплатное обслуживание, к примеру 1С-UM, free.beget.ru, HostiMan.ru. Да, он будет иметь кое-какие ограничения. Например, места для загрузки файлов будет мало, нельзя будет использовать какие-то функции. Но не стоит думать, что это плохо. Ведь вы только начинаете изучать информацию по созданию сайта в интернете, поэтому профессиональные инструменты на первом этапе могут и не потребоваться. А в дальнейшем вы сможете перенести свой сайт на расширенную платную платформу хостинга.
Но не стоит думать, что это плохо. Ведь вы только начинаете изучать информацию по созданию сайта в интернете, поэтому профессиональные инструменты на первом этапе могут и не потребоваться. А в дальнейшем вы сможете перенести свой сайт на расширенную платную платформу хостинга.
Безусловно для полноценной деятельности сайта, лучше использовать платные платформы. Это в дальнейшем даст вам больше возможностей по настройкам и использованию инструментов сайта. Но для тренировки подойдут и бесплатные сервисы. Если же вы через некоторое время поймете, что сайтостроение — это не ваше, то вы ничего и не потеряете. Можете тогда попробовать свои силы на создании блога в любой из соцсетей, к примеру Инстаграмм… Но давайте вернемся к сайтостроению. Сначала разберитесь, что именно хотите получить, а уже потом отдавайте деньги. Правда до того, как создавать сайт или блог на той или иной основе определитесь с его тематикой.
Темы для создания сайта. Какие из них наиболее популярны для заработка
Перед каждым веб-мастером встаёт вопрос, на какую тему создавать сайт. Опять же, всё зависит от того, что вы хотите получить. Некоторые ориентируются только на то, насколько тема “денежная”. Я бы вам советовал в первую очередь выбирать темы, в которых вы разбираетесь, а потом уже смотреть на их финансовую составляющую. Конечно, от тематики сайта зависит реклама, которую будут показывать. Ниже приведены наиболее дорогие категории в плане заработка:
Опять же, всё зависит от того, что вы хотите получить. Некоторые ориентируются только на то, насколько тема “денежная”. Я бы вам советовал в первую очередь выбирать темы, в которых вы разбираетесь, а потом уже смотреть на их финансовую составляющую. Конечно, от тематики сайта зависит реклама, которую будут показывать. Ниже приведены наиболее дорогие категории в плане заработка:
- автомобили
- недвижимость
- бизнес
- игры
- финансы
- медицина
- строительство
- сайтостроение
На них можно заработать больше всего. Кстати, как заработать на игровой тематике, а вернее на играх вы можете узнать в ссылке. А вот на сайте про вышивание крючком, реклама будет дешевле. С другой стороны, если вы в этом специалист, то и вероятность, что проект станет популярным и прибыльным больше. А популярные сайты даже из не самой финансово-привлекательной ниши могут заработать существенно выше, чем менее успешные собраться на “денежных” темах. Да и конкуренция там пониже. Ну а если вы вообще не преследуете коммерческую цель, можно выбирать любую тематику. И, еще, — со свей ответственностью отнеситесь к выбору названия сайта. Название сайта имеет очень большое значение для привлечения на него посетителей. Ведь как назовешь лодку так она и поплывет. А как придумать или автоматиечски сгенерировать название блога вы можете посмотреть здесь.
Да и конкуренция там пониже. Ну а если вы вообще не преследуете коммерческую цель, можно выбирать любую тематику. И, еще, — со свей ответственностью отнеситесь к выбору названия сайта. Название сайта имеет очень большое значение для привлечения на него посетителей. Ведь как назовешь лодку так она и поплывет. А как придумать или автоматиечски сгенерировать название блога вы можете посмотреть здесь.
Как сделать сайт самостоятельно с нуля
Ниже я расскажу о двух основных варианта создания сайта: на самостоятельной CMS системе (движке сайта), а также на конструкторе. Ну а, чтобы у вас не возникало в дальнейшем вопросов, давайте я напомню об основных терминах в сайтостроении. Это вам в будущем пригодится.
- Домен — это название сайта. Его вы пишете в адресной строке и называется он url (урл) — адрес сайта, с указанием доменной зоны (com, ru, net, info). Например, тот же google.com или yandex.ru.
- Хостинг — это место для хранения файлов сайта. Именно здесь происходит создание и редактирование кода страниц, css и других параметров сайта.

- CMS (система управления сайтом, движок сайта). Это может быть популярный WordPress, Joomla, Drupal и другие.
- Конструкторы — упрощённые (по сравнению с CMS) системы по моделированию сайтов, с меньшими возможностями, но большей простотой. Можно их назвать программой для новичков.
Если вы впервые столкнулись с созданием сайта, советую потренироваться на конструкторе. Хотя бы немного. Так вы поймёте принцип работы и разберётесь с элементами сайтостроения. А потом уже, можете переходить к созданию сайта на хостинг на базе одной из CMS систем. Этот уровень посложнее, но всё равно можно обойтись без навыков программирования. Как? Об этом я расскажу чуть ниже. Кстати, освоив мастерство по созданию сайтов вы вполне можете работать и контент менеджером. О том, как стать контент менеджером и сколько они зарабатывают вы можете прочесть по ссылке.
Создание сайта онлайн. Конструктор или CMS
Независимо от того, какой способ вы выберите, сначала нужно выбрать сервис по своим запросам. Советовать что-то конкретное я не буду, всё зависит от ваших целей. Например, если вы планируете загружать много файлов, вам потребуется место для них, тогда лучше разработать сайт на заказ или использовать хостинги с возможностями размещения больших объемов файлов. Если вы хотите завести блог, лучше использовать CMS WordPress. А если интернет-магазин — то вам подойдет по функционалу Joomla, хотя его можно разместить и на Вордпрессе. Если же вам достаточно простого сайта-визитки, можно не заморачиваться и использовать один из конструкторов. По сути дела это создание сайта через сайт…😊 где вам предоставят готовые формы для страниц с различными темами и инструкциями.
Советовать что-то конкретное я не буду, всё зависит от ваших целей. Например, если вы планируете загружать много файлов, вам потребуется место для них, тогда лучше разработать сайт на заказ или использовать хостинги с возможностями размещения больших объемов файлов. Если вы хотите завести блог, лучше использовать CMS WordPress. А если интернет-магазин — то вам подойдет по функционалу Joomla, хотя его можно разместить и на Вордпрессе. Если же вам достаточно простого сайта-визитки, можно не заморачиваться и использовать один из конструкторов. По сути дела это создание сайта через сайт…😊 где вам предоставят готовые формы для страниц с различными темами и инструкциями.
При выборе учитывайте то, что для вас важно. Ну или регистрируйтесь на разных сервисах, пробуйте, чтобы выбрать для себя самый удобный. К счастью, ничего сложного в регистрации нет. Обычно на всех ресурсах есть раздел обучения, в котором находится пошаговая инструкция по созданию сайта с нуля самостоятельно. Так что разобраться с сервисом можно довольно быстро. А остальное уже зависит от того, что выбрали: конструктор или систему управления контентом. Рассмотрим оба случая.
А остальное уже зависит от того, что выбрали: конструктор или систему управления контентом. Рассмотрим оба случая.
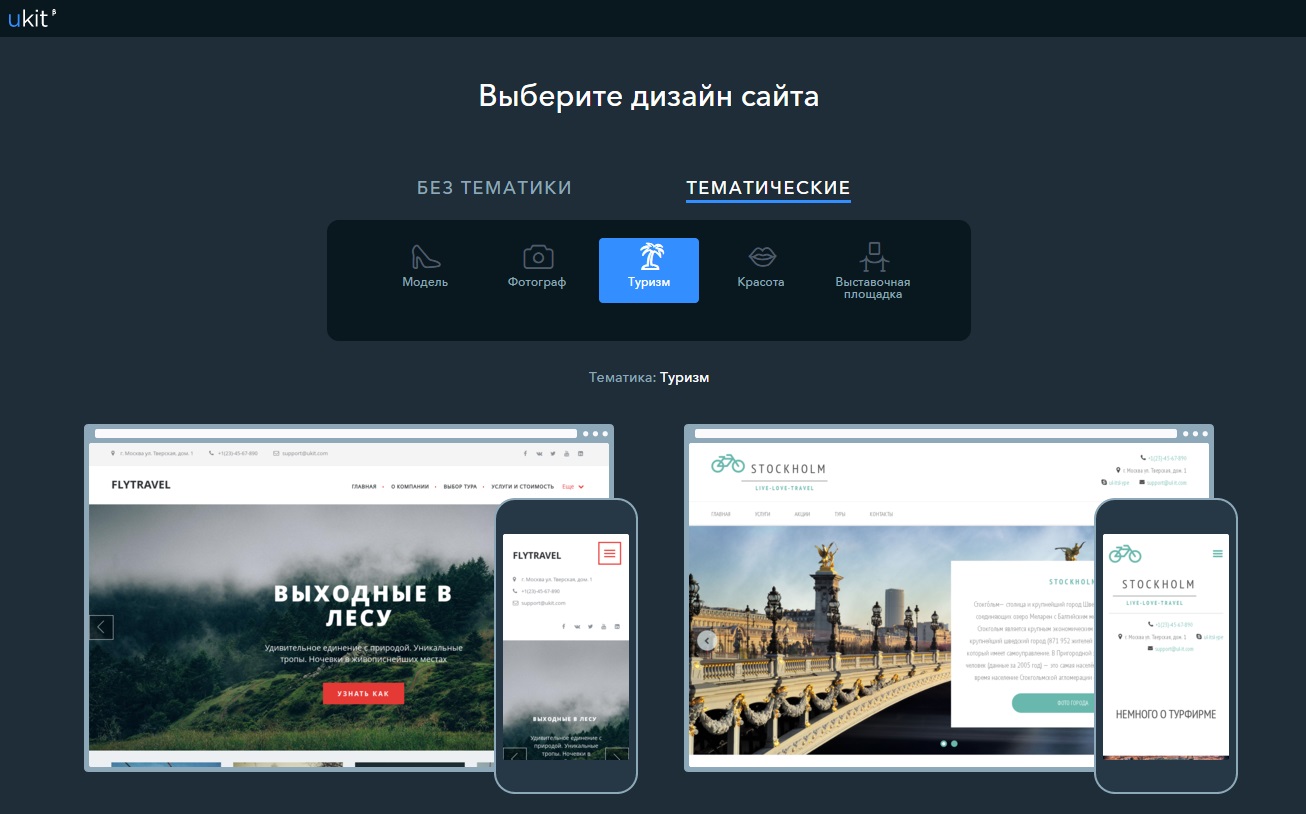
Конструкторы для создания сайта
Начинающего блогера лучше попробовать создать свой интернет ресурс с помощью одного из конструкторов по созданию сайта в интернете. Это быстро, удобно и главное бесплатно. Для вас здесь даже не понадобиться пошаговая инструкция. Большинство систем по созданию сайтов интуитивно понятны и просты в использовании. Давайте кратко познакомимся с самыми популярными конструкторами.
Wix — конструктор сайта
Начнём с самого популярного конструктора в мире. Это Wix. Мощные приложения для создания сайтов позволят делать даже самые сложные элементы страницы. Шаблонов целое море. Функций тоже очень много и большинство из них бесплатные. Например, одним из главных отличий от конкурентов является Wix ADI — искусственный интеллект, который сам создаст сайт на основе введённых данных. На нём можно создать полноценный блог или даже интернет-магазин, но они все же на этой платформе тоже будут иметь свой предел развития. Чаще его используют для визиток и портфолио.
Чаще его используют для визиток и портфолио.
Ukoz – конструктор сайта
Самый первый конструктор сайтов рунета, воспитавший десятки тысяч веб-мастеров. Постоянно развивается и открывает новые возможности для работы. А сколько знаменитых проектов тут начинали свой путь, даже перечислить нельзя. Огромный функционал и универсальный подход к созданию сайтов практически любой сложности. Хотя в особых случаях требуется знание языка разметки и дизайна. Когда вы зайдёте в панель, вас сперва может напугать непонятный интерфейс. Поверьте, это просто так кажется. Он очень простой и доступный.
Конструктор сайта — Nethouse
Новичков часто привлекает Nethouse своей простотой. А ещё у них есть много программ для создания сайтов бесплатно. Здесь очень дружелюбный интерфейс, хотя из-за этого ограниченный функционал. Шаблоны все выглядят одинаково. Даже если постараться их максимально изменить, они всё равно сильно отличаться от других не будут. Зато для интернет-магазина функций очень много. Но…в бесплатной версии доступно только 10 товаров.
Зато для интернет-магазина функций очень много. Но…в бесплатной версии доступно только 10 товаров.
Конструктор сайта — uKit
Больше ориентирован на интернет-магазины и сайты компаний. Очень много тематических шаблонов, которые перед установкой можно посмотреть вживую. Одна из самых классных фишек — простые, но мощные инструменты для продвижения. Для работы никаких навыков в программировании и дизайне не требуется. Всё интуитивно понятно и доступно. Создание сайта тоже бесплатно и не отнимет много времени, зато позволит получить современный и красивый проект.
1С-UMI — конструктор сайтов
Одним из главных преимуществ этого конструктора является возможность синхронизации с программой «1-С», а также дополнительные приложения для создания сайтов. Здесь много шаблонов, понятный интерфейс, но вот с настройкой проблемы. Во-первых, особо тут ничего и не настроить. Во-вторых, сам редактор немного тормозит. Пора бы им уже его обновить. Если честно, то UMI больше подходит для создания коммерческих проектов, потому что большинство нужных функций платные. А они не окупятся, если сайт не будет приносить доход.
А они не окупятся, если сайт не будет приносить доход.
Setup – конструктор сайта
Проект создали в 2011 году. К сожалению, с тех пор не особо развивался. Если зайти в редактор, то для новичков он будет простым и понятным. Наверное, только благодаря начинающим блогерам проект и живёт. Опытные пользователи сразу увидят, что это устаревшая модель, с дизайном и функционалом десятилетней давности. Кстати, это относится и к шаблонам. Единственным плюсом можно считать мощные инструменты для продвижения. Вот они действительно могут конкурировать с другими конструкторами. Но больше ничего хорошего или плохого сказать о Setup не могу.
A5 — конструктор сайтов
Много красивых шаблонов и настроек. Даже слишком много. Разработчики почему-то никак не ограничили действия в визуальном редакторе. С одной стороны, это огромный плюс — можно создать сайт, не похожий на остальные. Да только вот у новичков иногда получается совсем иначе. Поэтому такой конструктор больше подойдёт тем, кто уже немного разбирается в создании и редактировании страниц. Особенно это касается дизайна. А, в общем то, неплохой конструктор.
Особенно это касается дизайна. А, в общем то, неплохой конструктор.
Tilda Publishing — конструктор сайта
Изначально этот конструктор был представлен в виде сервиса для журналистов и писателей. Но на самом деле он больше нацелен на создание одностраничных сайтов. И в этом плане сервис продвинулся далеко. Сегодня на нём даже можно размещать небольшие интернет-магазины, а вот для блога он вряд ли подойдёт. Для создания сайта с нуля самостоятельно здесь не потребуется больших усилий, так как редактор простой и понятный. С его помощью можно не только добавлять готовые блоки, но и создавать свои собственные.
Ucraft – конструктор сайта
Самый новый конструктор в этом списке, появился в середине 2019 года. Ориентируется на сайты-визитки и портфолио, но и блог создать с его помощью не проблема. Лично мне понравился редактор, так как к нему привыкаешь в считанные секунды. Не нужно думать, куда нажимать и что делать. Всё понятно и удобно. А ещё рядом можно увидеть, насколько удачно вы работаете над своим проектом. Довольно свежая идея, поэтому вполне может конкурировать с другими конструкторами.
А ещё рядом можно увидеть, насколько удачно вы работаете над своим проектом. Довольно свежая идея, поэтому вполне может конкурировать с другими конструкторами.
Бесплатные платформы для создания сайта — подведем итог
Все эти бесплатные программы для создания сайтов значительно упрощают путь к получению своего собственного информационного ресурса. В начале статьи я уже говорил, что создать сайт онлайн, да еще и бесплатно будет довольно просто. Это как раз относится к конструкторам. Когда вы зарегистрировались в какой-то социальной сети, у вас появляется своя страница. Там вы настраиваете вид, выкладываете фото, пишете о том, что вам интересно и так далее. Конструктор для создания сайта работает по такому же принципу. Сначала выбираете дизайн, потом создаёте разделы и страницы, а затем наполняете их текстом, картинками и видео.
Вот простой пример пошаговых действий:
- Регистрация в сервисе, который предоставляет услуги конструктора.
 Заполняем данные, подтверждаем почту и так далее.
Заполняем данные, подтверждаем почту и так далее. - Авторизация и выбор шаблона. Обычно они отличаются только внешне.
- Настройка первой страницы. Выбираете расположение элементов, пишете текст, вставляете картинки.
- Всё, ваш сайт готов. Потом вы можете добавить и другие страницы, только не забудьте поставить на них ссылки.
Недостаток конструктора в малом количестве настроек. Все сайты, которые сделаны на нём, однообразные. Здесь можно изменить цвет, расположить элементы в разном порядке, но каких-то заметных отличий добиться не получится. Ещё минус в том, что перенести сайт с одного конструктора на другой практически невозможно. Вы привязаны к одному сервису. Если с ним что-то случится, то и проект ваш пропадёт. Несмотря на это, конструктор для создания сайта — хороший способ потренироваться и приобрести первоначальные навыки.
CMS и как с ними работать
Пожалуй, самое сложное при работе с системами управления контентом — это их установка. Но это только для новичков. На самом деле она лёгкая, просто в отличие от конструкторов, здесь придётся приложить немного больше усилий. Самыми популярными из бесплатных движков для интернет ресурса в онлайн пространстве являются WordPress, который занимает более 50% доли рынка. Дальше, с большим отрывом от него идут Joomla и Drupal. Все остальное в Web-архитектуре составляет менее 3%.
Но это только для новичков. На самом деле она лёгкая, просто в отличие от конструкторов, здесь придётся приложить немного больше усилий. Самыми популярными из бесплатных движков для интернет ресурса в онлайн пространстве являются WordPress, который занимает более 50% доли рынка. Дальше, с большим отрывом от него идут Joomla и Drupal. Все остальное в Web-архитектуре составляет менее 3%.
Самой популярной, у сайтостроителей, как я уже отмечал является cms Вордпресс, — она очень проста в установке и пользовании. Если рассматривать эти параметры, то WordPress напоминает конструкторы, однако по своим возможностям эта cms система в разы их превосходит. Движок Вордпресс более популярен к блогеров и информационных сайтов. Joomla несколько посложней в использовании, зато у нее традиционно больше возможностей для интернет магазинов. Самой сложной, среди трех вышеназванных cms систем в использовании является Drupal. Хотя конечно здесь все индивидуально и многие веб мастера предпочитают именно ее.
А теперь несколько слов об установке и использовании движков сайтов. Умеете устанавливать программы и игры на компьютер? Здесь то же самое. CMS — это программа, хостинг — это жесткий диск компьютера. Самая главная папка называется /www/, именно в ней будет находиться ваш сайт. Скачиваете CMS, которую выбрали, распаковываете её в эту папку и заходите на страницу установки. Обычно это адрес вашего сайта — https://site/install.php, хотя всё зависит от системы. Затем следуйте инструкциям.
Если вы, все же чувствуете какую-то неуверенность в собственных силах и считаете, что у вас пока недостаточно знаний для создания сайта, не расстраивайтесь. Есть множество различных учебных курсов по сайтостроению. Главное выбрать те, что дают реальные знания. Найдите такие, где преподают опытные специалисты и еще есть возможность в процессе обучения завязать контактные знакомства с потенциальными работодателями.
Несколько слов о выборе хостинга
О Самой популярном движке для сайта я уже говорил — это Вордпресс. Теперь пришла очередь обозначить наиболее популярные хостинги для размещения вашего сайта. Ведь от них будет зависеть не только работоспособность вашего сайта, но и удобство его редактирования и пользования им.
Теперь пришла очередь обозначить наиболее популярные хостинги для размещения вашего сайта. Ведь от них будет зависеть не только работоспособность вашего сайта, но и удобство его редактирования и пользования им.
Я проанализировал 5 наиболее рейтинговых площадок в рунете по хостингам: Hostings.Info, Hosters.ru, Hosting-pulse.ru, Hosting101.ru, Hostinghub.ru. Почему именно пять? Больше наверное не имело смысла, а доверять сейчас какому-то одному, пусть даже авторитетному ресурсу неразумно. Где гарантия, что эта платформа не продала место в рейтинге за приличные деньги. Ну, а когда на хостинг ссылаются независимо друг от друга все ресурсы, — вот такое мнение уже чего то стоит!
Так вот я попытался просмотреть на каждом ресурсе первые пять мест. Однако, в первую пятерку на всех ресурсах вошел только Beget.ru (места: 2,1,3,2,1). Еще на четырех ресурсах я обнаружил Timeweb.com (места: ,1,2,1,3) и Reg.ru (места: 3,5,5,4). Все остальные хостинги входящие в великолепную пятерку 🙂 встречались только на двух или одной площадке…
Кстати, ели говорить о Бегете, то он пользуется такой популярностью среди сайтостроителей не только за свою надежность, но и за адекватные цены, возможность протестировать хост в течении месяца бесплатно. Кроме этого Beget.ru сейчас дарит своим клиентам-новичкам до 5 доменов.
Кроме этого Beget.ru сейчас дарит своим клиентам-новичкам до 5 доменов.
На многих хостингах самые популярные CMS можно установить в один клик. Для ее установки самостоятельно пошаговая инструкция вам не потребуется. Нажали, подождали несколько секунд. Всё, можно настраивать и пользоваться. О том, как это сделать вы узнаете ниже, на примере самой популярной CMS WordPress, на которой работают почти 50% сайтов в интернете.
Вордпресс — создать сайт
Как и обещал, рассказываю для новичков про создание сайта онлайн на Вордпресс. Почему именно он? Да я даже описать все преимущества и возможности этого движка сейчас не смогу. Это тема отдельной статьи. Поверьте, там есть практически всё, что нужно для лёгкого и быстрого управления сайтом. Если говорить коротко, то WordPress это КОНСТРУКТОР конструкторов сайтов, который при всей своей глобальности динамичен и постоянно развивается. Этот CMS движок бесплатный, удобный, многофункциональный, а количество его шаблонов, вернее полноценных тем, просто зашкаливает все возможные пределы. Он имеет практически любые плагины и возможности для продвижения. Такого разнообразия нет ни в одном конструкторе.
Он имеет практически любые плагины и возможности для продвижения. Такого разнообразия нет ни в одном конструкторе.
Приступая онлайн к созданию сайта на WordPress вы получите за 1-2 дня свой полноценный информационный ресурс. Загрузили, настроили и можно создавать страницы. После этого даже в аккаунт хостинга заходить не придётся, всё можно делать из панели администрирования сайта. Просто нажимаете «Добавить запись», пишете текст (как его писать правильно и можно ли заработать на копирайтинге вы прочтете перейдя по ссылке), вставляете картинки или видео. Чтобы пользователи могли увидеть страницу, нужно её опубликовать. Разобраться очень легко.
Создание сайта самому — подведем итог
Сегодня для самостоятельного создания сайта онлайн по сути дела не надо никакой инструкции. Поверьте, моему опыту. Я создавал свой проект с нуля на Вордпресс даже не используя для тренировки конструкторы сайтов. Впрочем, и сами конструкторы сейчас позволяют делать по-настоящему мощные проекты даже без каких-либо знаний. Если вы умеете пользоваться компьютером и интернетом, то и с сайтом легко разберётесь. Многие известные блогеры тренировались именно на этих конструкторах, а потом создали свои проекты на Wordpress или других CMS системах, не имея никаких навыков программирования. И вы так сможете. Просто попробуйте и увидите, как это легко и просто.
Если вы умеете пользоваться компьютером и интернетом, то и с сайтом легко разберётесь. Многие известные блогеры тренировались именно на этих конструкторах, а потом создали свои проекты на Wordpress или других CMS системах, не имея никаких навыков программирования. И вы так сможете. Просто попробуйте и увидите, как это легко и просто.
Хотелось бы добавить, — если вы освоите искусство создания сайтов, то у вас откроется масса возможностей для заработка. К примеру, можно создать сайт для заработка на дропшиппинге. А это уже другие деньги. Если же вы хотите ознакомится с 35 вариантами получения дохода в интернете или 45 способами заработка в реальной жизни, то вам следует заглянуть сюда.
Метки: Метки заработок в интернете контент обучение сайт
Как сделать хороший сайт — Создание сайта на hobiz.ru, 2020-2021
Как сделать хороший сайт? Отличный и своевременный вопрос. Который волнует каждого бизнесмена, которому нужен веб-сайт. И он хочет хороший веб-сайт. Его можно понять — хороший веб-сайт всякому будет приятно посещать. А если ему будет приятно, то и владельцу будет приятно, а если владельцу будет приятно, то он такой бизнес заведет, а вы говорите… Сегодня мы поговорим о том, как сделать по-настоящему хороший сайт. А дополним его секретом, как хорошо его продвигать. Только никому не говорите.
А если ему будет приятно, то и владельцу будет приятно, а если владельцу будет приятно, то он такой бизнес заведет, а вы говорите… Сегодня мы поговорим о том, как сделать по-настоящему хороший сайт. А дополним его секретом, как хорошо его продвигать. Только никому не говорите.
Этапы большого создания сайта начинаются с выбора команды, которая будет делать вам сайт. Это может быть целая веб-студия, а может быть и один человек. Каждый из вас выбирает то решение, которое устраивает его бизнес-задачи.
Итак, первый этап выполнен — команда выбрана. Ваш сайт, ваш хороший сайт начинают делать!
И, как в известной присказке — аппетит приходит во время еды. Так и в создании сайта. Изначально, созданное техническое задание по требованиям заказчика переписывается, перечеркивается, передумывается заказчиком, то есть, вами. А что вы хотите? Чай хороший сайт делаете. Так и должно быть.
Все только самое лучшее. Вот на этом сайте есть «слайдер» — он вам нравится, значит на вашем сайте должно быть 2 слайдера, а лучше 3. Или снежинки? А как насчет фоновой музыки? Обязательно вставьте на свой сайт фоновую музыку и… клип! Вам нужен клип! Видеокартинка, чтобы сразу при загрузке сайта включалось.
Или снежинки? А как насчет фоновой музыки? Обязательно вставьте на свой сайт фоновую музыку и… клип! Вам нужен клип! Видеокартинка, чтобы сразу при загрузке сайта включалось.
Встречали такие сайты? На котором очевидно видно, чтобы логотип побольше был или слайдер, который крутит просто картинки, но во весь экран? А клип? Межу прочим, мы и такое видели. Явно хороший сайт не получается.
А теперь, остыв, попробуем разобраться — на каком этапе заказчик совершил упущения и не достиг результата — хороший сайт?
Кто-то кивает на плохую команду, которая создавала сайт? И… мы скажем — верно. Команда, идущая на поводу заказчика, не может создать хороший сайт. Это тоже самое, что профессионалами будет руководить не профессионал, но, нести ответственность он не будет. Много такая команда наработает?
Скажем так, вы же не лезете к производителю какой-либо техники, чтобы он делал технику по вашему желанию. Вы понимаете, что есть стандарты, технические решения, продиктованные исследованиями в целевых группах, целая наука, отвечающая за эргономику и эксплуатацию. Это прогресс, вы же не будете смотреть современные HD-фильмы на черно-белом телевизоре с диагональю 18 дюймов?
Это прогресс, вы же не будете смотреть современные HD-фильмы на черно-белом телевизоре с диагональю 18 дюймов?
Так и в веб-проектировании. Время кустарного подхода безвозвратно прошло. Решения в создании сайтов стандартизированы, имеют под собой фундамент из исследований, а технологии сравни космическим. Специалисты (хорошие специалисты, прим. — редакции) постоянно обучаются, повышают свой уровень знаний, идут в ногу с прогрессом. Иначе они не смогут создавать хорошие веб-сайты. Да, самые простые современные веб-сайты, которые вы видите ежедневно. Эти сайты внутри себя имеют труд специалистов с применением различных высоких технологий, о которых вы и не подозреваете.
Так в чем секрет — как сделать хороший сайт?
Секрет в хорошей команде. И только. В хорошей команде, которая отвечает за результат и несет ответственность за то, что они делают. Остальное абсолютно не важно. Какая CMS используется на вашем сайте, какая версия AJAX, на каком языке «написан» сайт, какой использовать хостинг — оставьте эти вопросы на совести у веб-студии. Вам важен результат — как сделать хороший сайт. Хорошая команда обязательно сделает хороший сайт, своими руками, умом, технологиями. Потому что они это умеют. Это их типовая практика. Доверьтесь им и успокойтесь. Хуже уже не будет 🙂 Ну, это шутка, конечно.
Вам важен результат — как сделать хороший сайт. Хорошая команда обязательно сделает хороший сайт, своими руками, умом, технологиями. Потому что они это умеют. Это их типовая практика. Доверьтесь им и успокойтесь. Хуже уже не будет 🙂 Ну, это шутка, конечно.
Вот такой простой секрет со сложным пониманием. К слову, в интернете этому принципу подвластно все. Например, продвижение — заказчик обычно мечется, не дожидаясь результата из SMM в контекст, оттуда в SEO и снова по кругу. Остановитесь. Послушайте профессионалов. Если вы выбрали хорошую команду, они обязательно сообщат о сроках и результатах. Выбирайте профессионалов, а не канал продвижения. Потому что, вам нужен результат, а каким инструментом это будет достигнуто… не все ли равно?
И самый главный секрет
Где познакомится с профессионалами своего дела? Вы можете методично перебирать всех доступных людей. Ставить перед ними задачи и сравнивать результаты. Это, конечно, дорого и долго, но вы получите лучших из лучших.
А можете 20-21 февраля 2016 в городе Казани посетить второй всероссийский фестиваль «КАМПУС» — на котором будут присутствовать и участвовать лучшие из лучших в области IT-технологий, веб-разработок, продвижения и интернет-рекламы. Простая истина — если люди профи, им есть что сказать, если люди без 1% профи, они обязательно учатся и собираются на такие фестивали, чтобы получить тот необходимый 1% знаний. А значит, посетив данный фестиваль вы познакомитесь с профессионалами, которые знают — как сделать хороший сайт.
Торопитесь, количество мест ограничено. Оставить заявку на Кампус-2016 можно тут.
Специально для ХОБИЗ.RU
Как создать веб-сайт
Я расскажу вам шаг за шагом, как создать новый веб-сайт для моего друга Ника.
Ник руководит компанией Sgt Nick’s Drums, занимающейся продажей декоративных барабанов ручной работы. Прямо сейчас Ник продает барабаны на Etsy, но я собираюсь показать вам, как я создал новый веб-сайт Ника, который выглядит так:
Меня зовут Стив Бенджаминс. Мои веб-сайты были представлены в Wired, The Next Web и Forbes. В этом руководстве для начинающих я покажу вам, как создать веб-сайт, шаг за шагом.
Мои веб-сайты были представлены в Wired, The Next Web и Forbes. В этом руководстве для начинающих я покажу вам, как создать веб-сайт, шаг за шагом.
Я обещаю вам: если вы просто возьмете себя в руки в течение следующих 30 минут, вы будете знать больше о создании хороших веб-сайтов, чем многие веб-дизайнеры.
Я раскрою все секреты торговли:
- Где найти бесплатные стоковые фотографии, которые не отстой.
- Как сделать логотипы прозрачными.
- Честная правда о SEO.
- Как поместить это маленькое © в нижний колонтитул
- Настройка электронной почты на собственном доменном имени.
- Почему вашему бизнесу могут не понадобиться социальные сети.
- Что и КАК писать.
- … И многое, многое другое.
Прочтите, чтобы узнать, как создавать отличные веб-сайты, даже не касаясь кода.
Примечание: Моя работа поддерживается партнерскими комиссиями. Подробнее »
com/embed/ptG1CvIIP2M» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Во что я верю
Вот мои три правила для отличных веб-сайтов. Я буду возвращаться к ним на протяжении всего руководства:
1. Выберите цель
Ваш веб-сайт не является самоцелью.Он должен что-то сделать для вас. «Барабаны сержанта Ника» — это кустарный бизнес, поэтому моя цель — познакомить клиентов с Ником, настоящим художником, который делает каждый барабан вручную.
2. Будьте человеком
Человек работает в Интернете. Люди ответят на ваш сайт, если вы дадите понять, что за ним стоит настоящий живой человек. Это вдвойне верно для кустарного бизнеса, такого как барабаны сержанта Ника.
3. Лучше меньше, да лучше
Люди не читают веб-сайты, они сканируют их.Перегоните все до самого необходимого. (Это вдвойне важно, потому что контент веб-сайта должен умещаться как на экранах мобильных, так и на настольных компьютерах. )
)
Регистрация и добавление вашего логотипа
Для начала зарегистрируйтесь в Squarespace. Первым шагом будет выбор вашего шаблона Squarespace.
Мы собираемся использовать шаблон Jaunt из категории Интернет-магазины .
Выбор шаблона — в этом руководстве мы будем использовать Jaunt.
Не беспокойтесь о поиске идеального шаблона на этом этапе. Обычно требуется несколько попыток, чтобы найти подходящий шаблон . И помните: вы всегда можете сменить шаблон позже.
После того, как вы выберете шаблон, вы окажетесь внутри. Добро пожаловать в Squarespace.
Добро пожаловать в Squarespace
Добавление вашего логотипа
Первое, что нам нужно сделать, это добавить наш логотип. Итак, на боковой панели щелкните Design , а затем Logo and Title .
Сначала добавьте Заголовок сайта . Затем, если у вас есть логотип, загрузите его. Если у вас нет логотипа, Squarespace автоматически предоставит вам текстовый логотип.
Добавьте заголовок сайта и загрузите логотип.
Создание прозрачного логотипа
Если у вашего логотипа белый фон, вот как сделать его прозрачным — это проще, чем вы думаете. (Если это неприменимо, перейдите к следующей главе!)
Первое, что нужно знать, это то, что файлы JPG не поддерживают прозрачный фон. Итак, если ваш логотип — .JPG, он должен стать .PNG с прозрачным фоном. .
Логотипы на белом фоне исправить легко.
Вы можете создать прозрачный фон с помощью Adobe Photoshop , но есть также бесплатный и простой инструмент под названием Lunapic, если у вас нет Photoshop.
В Lunapic вы просто загружаете свое изображение и щелкаете цвет, который хотите сделать прозрачным:
Щелкните цвет, который хотите сделать прозрачным.
Затем сохраните прозрачное изображение — в браузере Google Chrome щелкните правой кнопкой мыши и выберите Сохранить изображение как . Не забудьте сохранить изображение как файл . PNG.
PNG.
Не забудьте сохранить изображение как файл .PNG.
Наконец, загрузите свой логотип в Squarespace, и готово!
Навигация и страницы
Теперь, когда мы добавили логотип, давайте создадим нашу первую страницу: домашнюю.
На главном экране боковой панели щелкните Страницы .
Это главный экран боковой панели.
Чтобы создать новую страницу, нажмите кнопку + рядом с Первичная навигация . Затем на следующем экране выберите пустую страницу (другие параметры предназначены для готовых шаблонов, о которых мы поговорим позже). Наконец, дайте этой странице имя Home .
Нажмите эту кнопку, чтобы создать новую страницу.
Затем щелкните значок шестеренки, который отображается при наведении курсора на нашу новую страницу. Это откроет страницу настроек:
Щелкните этот значок шестеренки.
Прокрутите страницу настроек вниз до пункта «Сделать домашней страницей». Щелкните по нему.
Это сделает нашу новую страницу домашней страницей — что в основном означает, что это страница, которая появится, когда кто-то наберет sgtnicksdrums.com .
Установка нашей новой страницы в качестве домашней.
Далее мы удалим все демонстрационные страницы Squarespace. Если вы хотите сохранить любую из этих демонстрационных страниц для справки, вы можете просто переместить их (щелкнув и перетащив) в раздел Not Linked .
Примечание: Если вы случайно удалили страницу, вы всегда можете восстановить ее с помощью параметра Удаленные страницы Squarespace, расположенного в нижней части боковой панели:
Удалите демонстрационные страницы Squarespace (слева), чтобы начать с чистого листа (справа).
Далее мы добавим еще 3 пустые страницы — они будут строительными блоками нашего веб-сайта.
Эти четыре страницы будут строительными блоками нашего веб-сайта.
Пользовательский стиль навигации
Вот как выглядит наш веб-сайт в настоящее время. Далее мы настроим нашу навигацию и логотип, чтобы сделать их более жирными.
Далее мы настроим нашу навигацию и логотип, чтобы сделать их более жирными.
Наш следующий шаг — сделать навигацию и логотип более жирным.
Вернитесь на главную боковую панель и откройте редактор стилей , щелкнув Дизайн → Стили сайта :
Находясь в редакторе стилей , вы можете щелкнуть элемент на веб-сайте, чтобы отобразить стиль параметры, доступные для этого элемента. Итак, щелкните по навигации:
Щелкните по навигации, чтобы открыть параметры стиля на боковой панели.
Мы собираемся внести несколько изменений в навигацию: мы увеличим размер шрифта, установим нулевое преобразование текста и изменим шрифт на Proxima Nova — это шрифт, который мы будем использовать везде на веб-сайте Ника. .
Вот наш новый стиль навигации — вы можете увидеть точные изменения, которые я внес на боковой панели.
Теперь щелкните логотип, чтобы открыть параметры стиля для логотипа, и добавьте увеличение ширины логотипа со 150 пикселей до 180 пикселей. Это будет соответствовать теперь большей навигации:
Это будет соответствовать теперь большей навигации:
Увеличьте ширину логотипа до 180 пикселей.
Добавление значков социальных сетей
Ник очень активен в Instagram и Facebook. Из-за этого я хочу добавить значки Instagram и Facebook в навигацию.
Не добавляйте значки социальных сетей, если не уверены, что они вам нужны. Не создавайте социальные сети только потому, что считаете нужным . Пустые аккаунты в социальных сетях выглядят плохо.
Вам также не нужны социальные сети, если у вашей компании нет ничего интересного для публикации. Sgt Nick’s Drum’s — это кустарный бизнес, поэтому социальные сети — это возможность познакомить клиентов с Ником, человеком, стоящим за продуктом.Это способ укрепить доверие.
Итак, приступим.
Squarespace требует, чтобы мы подключили наши учетные записи в социальных сетях, чтобы добавить кнопки социальных сетей в нашу навигацию. Мы делаем это, нажимая Настройки → Социальные ссылки на боковой панели «Домой». Затем мы добавляем профили Ника в Instagram и Facebook:
Затем мы добавляем профили Ника в Instagram и Facebook:
Добавление социальных ссылок для Sgt Nick’s Drums.
Затем откройте редактор стилей и прокрутите вниз до Заголовок: Макет и установите Социальная позиция на Вверху справа :
Установите социальную позицию в Верхний правый угол.
Затем нажмите Сохранить и перезагрузите страницу.
Наконец, настройте стили значков социальных сетей, чтобы они удобно размещались в навигации. Я изменил стиль на сплошной, а цвет на черный:
Настройка стилей значков социальных сетей, чтобы они хорошо вписывались в навигацию.
Советы по эффективной навигации
Вы должны думать о навигации по сайту как о кнопках лифта: люди используют их, чтобы куда-то добраться. Он должен быть простым и располагаться в одном месте.
Так что не ставьте навигацию в необычном месте. Навигация Ника находится в правом верхнем углу, и это прекрасно — она обычная, большинство людей ожидают, что она будет там.
Иногда навигацию можно разместить вертикально слева:
Чего мы не хотим делать, так это нестандартного с навигацией. Не пытайтесь произвести впечатление на посетителей необычной творческой навигацией — посетителям придется потратить время на то, чтобы «разобраться». Когда навигация обычная, посетителям не нужно думать.
В вашей навигации есть только несколько ссылок. Не поддавайтесь желанию иметь больше семи — вам не нужна стена ссылок. Вместо этого 4-5 ссылок идеально. Это предложение, а не правило. Одним из распространенных исключений являются веб-сайты электронной коммерции, для которых часто требуется каталог ссылок. Только обязательно разбейте ссылки на группы.
Amazon — исключение из правил — у них много ссылок. Но обратите внимание, как даже в их случае ссылки организованы в более мелкие группы?
Примечание — Логотип веб-сайта должен всегда ссылаться на главную страницу.Многие забывают об этом, но, к счастью, Squarespace автоматически делает это за нас.
Страница №1: Моя история
Давайте создадим нашу первую страницу: Моя история . Эту страницу можно было бы назвать О нас , но я решил назвать ее Моя история , потому что хотел, чтобы она была интимной — Ник в конце концов продает изделия ручной работы.
Итак, перейдите в «Моя история», наведите указатель мыши на тело и нажмите Изменить :
Нажмите «Изменить», чтобы редактировать «Моя история».
Затем давайте добавим заголовок:
Создайте заголовок, написав текст и затем установив его как «Заголовок 1».
Далее мы добавим биографию, которую я написал для Ника. Я собираюсь разбить его биографию на столбцы, чтобы придать ей удобочитаемый вид, как в газетном стиле:
Вы можете разбить текст на столбцы, перетаскивая его.
Когда я располагался в столбцах, я чувствовал, что текст был немного широким — поэтому я добавил разделители с обеих сторон:
Я добавил разделители, чтобы текст не был таким широким.
Как писать для веб-сайтов
Чтобы написать рассказ Ника, я взял у него интервью. Я сделал это, потому что хотел, чтобы Ник разговаривал разговорным.
Большинство людей используют корпоративный жаргон или банальные фразы о поддержке клиентов, когда пытаются написать контент для своего веб-сайта.
Не те люди.
Хорошее написание веб-сайтов — разговорный. Представьте, что вы пьете кофе с другом, и он просит вас объяснить ваш бизнес.Как бы вы говорили? Какие слова вы бы использовали? Вот как надо писать.
Вот почему, когда я решил написать историю Ника, я начал с рассказа о рождественском подарке:
Все началось с рождественского подарка. В 2017 году мы с женой подумали, что было бы круто подарить ее отцу сержанта. Декоративный барабан в стиле перца на Рождество. Мы поискали в Интернете и были удивлены, что не смогли найти ни одного — что показалось мне досадным. Поэтому вместо того, чтобы покупать, я решил, что просто сделаю его сам.
Я начал с воссоздания…
По общему признанию, я веб-дизайнер, а не копирайтер. Так что мое письмо может вас не поразить, но оно должно, по крайней мере, чувствовать разговор .
Последний совет: Люди не читают веб-сайты, они сканируют их. Так что не засыпайте их стенами текста. Я попытался изложить историю Ника до самого существенного. Меньше — больше.
Совет: не пишите о себе
Писать о себе — распространенная ошибка. Вместо этого напишите о своей аудитории.Чего хочет ваша аудитория? Что их волнует? Какую проблему вы для них решаете? Вот о чем вам следует написать.
По общему признанию, я не очень хорошо справляюсь с этим с барабанами сержанта Ника — отчасти потому, что это кустарный продукт, и я бы не стал рассказывать историю Ника. Вместо этого позвольте мне продемонстрировать на примере услуги по уборке.
Вот пример написания для себя :
Мы — профессиональная служба по уборке дома из Торонто, Онтарио.
Мы обслуживаем большой район Торонто и предлагаем лучшие цены в городе. Наши уборщики профессиональны и пунктуальны. Мы предлагаем всем нашим клиентам сервис высочайшего уровня.
А вот пример того, как писать для аудитории — , это намного лучше :
Вы устали убирать в собственном доме? Наша большая служба уборки в Торонто специализируется на оказании помощи таким занятым профессионалам, как вы. Мы обещаем навести порядок в вашем доме, чтобы у вас было больше времени для других дел.
Добавление рукописной подписи
Поскольку Ник делает самодельные барабаны, я хотел добавить собственноручную подпись под его рассказом. Я думал, что это придаст ему человеческий вид.
Вот как я добавил подпись под рассказом Ника.
Сначала я попросил Ника написать свою подпись на листе бумаги маркером:
Подпись Ника.
Затем я вырезал подпись из изображения:
Обрезал подпись Ника.
Наконец, я использовал Lunapic, чтобы вырезать фон и создать прозрачный PNG:
Затем я добавил его на веб-сайт Squarespace и поместил несколько распорок с каждой стороны, чтобы центрировать его:
Как видите, я использовал распорки, чтобы правильно расположить его .
Отзывы
Отзывы укрепляют доверие клиентов. Хороший отзыв направлен на устранение страхов и опасений, чтобы укрепить доверие.
К счастью, у Ника есть много отличных отзывов о его истории Etsy. Так что я взял несколько и отредактировал их:
Я взял несколько отзывов со страницы Etsy сержанта Ника.
Перед добавлением отзывов я добавил разделитель и линию , чтобы создать некоторое расстояние между подписью и характеристиками:
Добавление разделителя и линии.
Далее я добавил небольшой заголовок (Заголовок 2):
Добавление заголовка.
Наконец, я добавил три цитаты с помощью элемента quote и привязал их к столбцам:
В отзывах используется элемент Quote.
Instagram Feed
Последнее, что я хочу добавить на эту страницу, — это канал Instagram.
Канал Instagram может не понадобиться для вашего веб-сайта, но у Ника есть отличная учетная запись Instagram, я подумал, что это может быть хорошим человеческим прикосновением.
Итак, я добавил еще одну прокладку , строку и небольшой заголовок 2:
Затем я пошел на страницу Ника в Instagram и сохранил двенадцать фотографий, которые мне понравились, с помощью GramSave — бесплатного инструмента для сохранения фотографий Instagram. Затем я добавил их в виде сетчатой фотогалереи с шестью фотографиями в ряду:
Двенадцать моих любимых фотографий из Instagram Ника.
Наконец, я добавил кнопку под фотогалереей, чтобы клиенты могли подписаться на Ника в Instagram:
И на этом мы завершили весь контент для страницы «Моя история»! Далее мы собираемся стилизовать страницу, чтобы она выглядела лучше.
Вот что у нас есть на данный момент:
Стиль веб-сайта
Прямо сейчас мы просто используем настройки стиля по умолчанию, которые дает нам Squarespace. Это , хорошо, , но я хотел бы придать сайту Ника уникальный внешний вид.
Итак, откройте свой Стиль сайта (находится в разделе «Дизайн»).
Начнем с настройки Заголовок 1 . Я собираюсь заменить его на понравившийся мне шрифт под названием Libra Baskerville . Я также собираюсь уменьшить размер шрифта и убрать верхний регистр:
Наш новый стиль заголовка 1
Далее идет основной текст — самый важный элемент дизайна на вашем веб-сайте.
Сейчас наш основной текст плохо читается. Он слишком маленький и малоконтрастный. Дизайн никогда не должен требовать для работы текста с низким контрастом. Текст предназначен для чтения, никогда не жертвуйте удобочитаемостью!
Итак, давайте увеличим жирность шрифта (жирность) до 400 и размер шрифта для основного текста :
Увеличение веса и размера основного текста.
Затем давайте изменим цвет Body Text на # 333333, который является очень темно-серым, но не совсем черным (чистый черный имеет тенденцию быть слишком интенсивным):
# 333333 — это темный оттенок черного — но не совсем черный.
Теперь давайте зададим стиль нашему заголовку 2 :
Новый стиль для заголовка 2
Затем мы зададим стиль нашему блоку цитат . Начнем с шрифта Quote Font :
Наш стиль шрифта Quote.
Теперь давайте настроим исходный шрифт :
Стиль исходного шрифта.
И, наконец, давайте изменим наш шрифт button на Proxima Nova для сохранения единообразия:
Сделаем кнопку того же стиля, что и остальные.
Теперь «Моя история» выглядит намного аккуратнее!
Как наша страница выглядит после стилизации.
Веб-сайты Squarespace адаптивны — это означает, что они расширяются и сжимаются в зависимости от размера области просмотра. Из-за этого сайт может стать ШИРОКОМ на большом экране. Итак, я собираюсь изменить дизайн на с ограниченной шириной , чтобы он не становился слишком широким:
Установите для дизайна постоянную ширину и ширину 1500 пикселей.
Наконец, на сайтах Squarespace часто бывает много отступов.Но мы можем избавиться от этого отступа, поскольку значительно увеличили размер навигации. Итак, я собираюсь изменить отступ верхнего заголовка с 30 пикселей до 15 пикселей:
Регулировка заполнения верхнего заголовка.
… Затем измените заполнение раздела содержимого с 90 пикселей на 30 пикселей:
Регулировка заполнения раздела содержимого.
Стилизация отдельных элементов
Вы могли заметить, что Squarespace не позволяет стилизовать отдельные элементы.
Например, Squarespace не позволяет нам изменять размер шрифта этого конкретного экземпляра основного текста (ниже) :
Здесь нет возможности увеличить размер шрифта — вы должны сделать это на сайте Стили.
Так почему же Squarespace это делает?
Что ж, с одной стороны, это помогает поддерживать единообразный внешний вид. Не следует создавать страницы как отдельные объекты — вместо этого веб-сайт должен иметь единообразный внешний вид.
Но есть и более глубокая причина.
Сайты сделаны из HTML. Текст — это не просто текст в HTML — текст всегда заключен в тег . Теги сообщают браузерам и поисковым системам, что находится в теге, например тег заголовка или тег абзаца.
h3 и P являются примерами тегов HTML.
Теги критически важны для веб-сайтов и SEO. Например, когда Google сканирует Интернет, они не просто видят большой текст и не принимают его за заголовок. Вместо этого Google должен видеть тег заголовка, чтобы знать, что это заголовок. Squarespace не позволяет вам изменять размер шрифта индивидуально, потому что они не хотят, чтобы вы делали заголовки, просто увеличивая размер шрифта — они хотят, чтобы вы делали это правильно.
Выбор цвета
Выбор цвета может быть одной из самых устрашающих задач дизайна — я занимаюсь дизайном веб-сайтов более 15 лет, и я, , до сих пор не понимаю, как сочетать цвета.
Из-за этого я сильно полагаюсь на предустановленные палитры. Например, я использую набор инструментов для дизайна материалов для любого цвета, который использую на своем веб-сайте.
Я использую цвета из набора инструментов для дизайна материалов для всех своих веб-сайтов.
Не изобретайте колесо заново, если вы не совсем уверены в своих цветовых решениях, просто положитесь на руководство по цвету, такое как Material Design Toolkit. (Еще один отличный ресурс: ColourLovers).
Примечание. Всегда думайте о контрасте при выборе цвета .Контраст — основа графического дизайна. Продуманный контраст делает дизайн интересным. Самая основная форма контраста — между светом и темнотой.
Советы по дизайну
Мне потребовалось несколько часов, чтобы создать правильный дизайн для веб-сайта Ника. И эти часы были заполнены множеством мелких настроек. Вот как часто выглядит дизайн: увеличение и уменьшение масштаба при внесении множества мелких изменений.
Если есть один совет по дизайну, который я могу вам дать, это такой: повторяйте. Резкий редизайн веб-сайта может быть захватывающим, но настоящая работа заключается в доработке и изменении дизайна с течением времени.Дизайн — это эволюция, а не революция.
Дизайн отчета Site Builder кардинально изменился с течением времени — но только в результате серьезных итераций.
Вот еще несколько советов:
Если дизайн не работает, попробуйте исправить мелкие, надоедливые детали. — затем потяните, чтобы оценить общую картину. Эти «мелкие» детали часто являются решением того, что кажется «большой» проблемой.
Избегайте украшений. Не добавляйте элементы на веб-сайты только для визуальной привлекательности (подчеркивание заголовка, создание границ вокруг страниц и т. Д.).За всем должна быть цель.
Сделайте важные элементы очевидными. Посетители не могут использовать то, что не могут найти. Критические элементы должны быть последовательными и очевидными. Никогда не проверяйте посетителя и не ищите важные элементы.
Kinfolk — это пример веб-сайта с красивой типографикой.
Веб-сайты должны быть доступны для сканирования . Люди не читают сайты, они сканируют их. Сделайте свой сайт доступным для сканирования: четкие слова, разбивайте абзацы и используйте списки, когда это возможно.
Абзацы должны быть через два интервала . Тексту нужно пространство для дыхания.
Абзацы должны содержать от 40 до 70 символов в строке . Не позволяйте им становиться слишком широкими. Вы не хотите, чтобы абзацы выглядели так:
Абзацы в Википедии могут стать слишком широкими!
Избегайте системных шрифтов . Долгое время веб-сайты могли использовать только системные шрифты (например, Times New Roman, Georgia, Arial и Comic Sans MS). К счастью, те времена прошли, и сегодня вам лучше выбрать веб-шрифт.
Старайтесь не выбирать слишком много веб-шрифтов . Веб-шрифты хороши, но за них приходится платить: старайтесь не использовать больше двух шрифтов. С Squarespace вы можете использовать «Шрифт на сайте», чтобы проверить, где находятся все шрифты, которые вы используете.
Найдите реальных людей и посмотрите, как они используют ваш сайт. Лучший способ оценить дизайн — это увидеть его в контексте. Попросите друга просмотреть ваш сайт. Не показывайте им, как что-то делать, вместо этого наблюдайте за тем, что они делают. Вы многому научитесь.
Фотография
Веб-сайты — это просто текст и изображения, вот и все. Поэтому поиск подходящей фотографии имеет решающее значение. Это вдвойне важно для электронной коммерции.
По возможности показывайте посетителей, а не рассказывайте им. Помните: посетители не читают сайты, они сканируют их. .
Старайтесь избегать банальной стоковой фотографии. Стоковая фотография обычно банальна, когда пытается быть метафорой — например, рукопожатием, чтобы сигнализировать об обслуживании клиентов. Тьфу.Исследования показали, что фотографии такого типа часто игнорируются.
Избегайте хромой стоковой фотографии.
Поскольку Ник продает товары через Интернет, я знал, что фотография будет иметь решающее значение, поэтому я сделал кое-что радикальное. Я купил коробку для фотостудии на Amazon за 100 долларов:
Коробку для фотостудии я купил на Amazon
Это было лучшее решение, которое я принял.
Коробка для фотографий упрощает получение снимков продукции на белом фоне при полном освещении:
Снимки продукции, которые я сделал с помощью коробки для фотографий.
Я использовал свою цифровую зеркальную камеру, но вы легко можете сделать хороший снимок с помощью современных смартфонов.
На этой дрянной зернистой фотографии я использую коробку для фотографий.
Я выполнил базовое редактирование фотографий, но если вы не знаете, как редактировать фотографии, есть сервисы по запросу, такие как Pixelz, которые редактируют фотографии по цене 1 доллар за изображение.
Где найти бесплатные стоковые фотографии
Если вам нужны стоковые фотографии, вам повезло — в Интернете полно отличных бесплатных стоковых фотографий.Вот три места, которые я ищу:
Страница № 2: Магазин барабанов
Теперь, когда у нас есть отличные фотографии продуктов, будет очень легко сделать страницу «Магазин барабанов».
Перейдите в «Магазин Барабанов» и добавьте Заголовок 1 и Заголовок 2 . Если вам интересно, как у меня появилась маленькая стрелка после фразы «Получить цитату», подождите — я скоро до нее доберусь.
Ник также делает нестандартные барабаны, поэтому я перешел на страницу контактов здесь.
Будет намного проще создать нашу страницу «Магазин барабанов», поскольку у нас уже есть несколько хороших фотографий продуктов.Нет причин переоценивать страницу — если вы можете сделать ее простой, сделайте ее простой!
Итак, я загрузил 2 фотографии продукта, добавил Заголовок 2 и ссылку на Etsy (где клиенты Ника могут выполнить свой заказ):
Затем я скопировал это для еще нескольких продуктов — и у нас есть наша страница!
Наша страница «Магазин барабанов».
Я также добавил ссылку на кнопку на магазин Etsy внизу страницы!
Значки Unicode
Вы могли заметить, что я использовал два значка в тексте «Наши барабаны».Я использовал среднюю точку (·) и двойную стрелку (»).
Это символа Unicode , и вы можете скопировать и вставить их в текст любого веб-сайта, включая Squarespace. Вам не нужно добавлять их в виде изображения или чего-то еще.
Вы можете перейти на TopTal, чтобы просмотреть сотни значков Unicode.
FYI: символов Unicode работают в большинстве современных браузеров, но пользователи старых браузеров могут не увидеть их — поэтому используйте их только в том случае, если смысл ясен без символа Unicode.
Страница № 3: Домашняя страница
Теперь давайте сделаем нашу домашнюю страницу. Ключ к этой домашней странице — сделать цель вашего веб-сайта ясной . Вы хотите, чтобы посетители поняли, о чем этот сайт.
Итак, я сделал очень четкий заголовок , заголовок 1, , чтобы начать страницу. Я предпочитаю ясность уму — я мог бы сделать этот заголовок чем-то вроде «Марш под удар вашего собственного барабана» или что-то в этом роде, но я лучше буду ясным, чем умным.
Внимание! Чтобы текст был во всю ширину, мне нужно было добавить разделители с обеих сторон.Это что-то вроде «взлома»!
Затем я добавил фотографию трех барабанов, расположенных рядом:
Добавление изображения
Затем я привязал две кнопки к столбцам и изменил их выравнивание на левое и правое, чтобы создать эффект центрирования:
Добавление кнопок
И оттуда я почувствовал себя хорошо о домашней странице. Он эффективно передает цель сайта и быстро перемещает посетителей к следующему шагу — либо изучите нашу историю, нашу историю о барабанах!
Будьте человеком
На создание этой домашней страницы у меня ушло время, что кажется удивительным, потому что она настолько проста.
Последняя домашняя страница.
Это заняло у меня так много времени, потому что я все пытался найти способ разместить Ника на главной странице. Я считаю, что веб-сайты всегда должны быть человека . Это мое единственное сожаление. Сайты не могут быть идеальными! Лучше запустить, а потом искать совершенства!
Страница №4: Контакт
Контактные страницы — это рабочие лошадки, они небольшая, но важная часть лидогенерации.
Посетители часто заходят на эту страницу, чтобы найти информацию, поэтому убедитесь, что ваша контактная страница включает в себя следующее, если необходимо:
- Часы работы
- Часы работы в праздничные дни
- Как добраться
- Карта
- Адрес
- Номер телефона
- Электронная почта
- Контактная форма
Поскольку страница «Контакты» отвечает за привлечение потенциальных клиентов, она должна быть очевидной и понятной для всего сайта.Никогда не проводите зондирование посетителя и не ищите его, скрывая его в нижнем колонтитуле.
Итак, давайте начнем с добавления двух заголовков. Я добавил эмодзи в виде сердца для немного игривости (пользователи Mac всегда могут вызвать клавиатуру эмодзи, нажав CTRL + CMD + SPACE).
Смайлик добавляет немного игривости.
Затем давайте добавим контактную форму.
Добавление формы.
Убедитесь, что форма отправляет материалы на правильный адрес электронной почты. Squarespace не хранит отправленные данные в эту форму, поэтому вам нужно подключить его к Google Drive , чтобы все отправленные формы сохранялись.
Убедитесь, что это правильный адрес электронной почты.
Также не повредит отредактировать сообщение после отправки и метку кнопки отправки, чтобы придать более индивидуальный вид:
Это дает более индивидуальный подход.
Теперь Ник решил, что он не хотел бы указывать здесь свой адрес или номер телефона, поэтому вместо этого я собираюсь добавить его фотографию. Опять же, мы просто хотим, чтобы он был впереди и в центре внимания, чтобы показать, что за этим бизнесом стоит реальный человек.
Фотография добавляет еще один человеческий штрих.
И точно так же у нас есть красивая страница «Контакты»:
Полная страница контактов.
Мобильный
Исследования показали, что посетители в пять раз чаще покидают сайт, если он не оптимизирован для мобильных устройств, поэтому крайне важно, чтобы веб-сайты были адаптированы для мобильных устройств.
Может возникнуть соблазн забыть о мобильных устройствах, потому что мы разрабатываем веб-сайты на настольных компьютерах и ноутбуках, но это ошибка. Очень важно, чтобы веб-сайты были удобными для мобильных устройств.
Лучший способ сделать сайт мобильным — это адаптивная тема. Адаптивная тема сжимается или расширяется до размера устройства:
Адаптивные темы — не единственный способ создать удобный для мобильных устройств веб-сайт, но это рекомендуемый способ.
К счастью, все шаблоны Squarespace отзывчивы. . Так что все готово для мобильных устройств, но нам просто нужно внести изменения в один стиль.
Начните с нажатия этой мобильной кнопки, чтобы изменить предварительный просмотр веб-сайта на Squarespace:
Давайте изменим мобильное меню на Правый верхний угол :
Изменение меню на Правый верхний угол.
SEO и Favicon
Поисковая оптимизация (или SEO) оптимизирует веб-сайты для ранжирования в поисковых системах, таких как Google, по определенным ключевым словам.
В Squarespace есть несколько оптимизаций, которые мы обязательно учли.
Для начала мы хотим иметь возможность корректировать заголовки наших страниц. Заголовок — это то, что отображается на страницах результатов поисковой системы:
Заголовок вашей страницы — это то, что отображается в результатах поисковой системы.
Итак, в Squarespace перейдите по ссылке Marketing → SEO , и мы собираемся изменить формат заголовка SEO :
Мы собираемся это изменить.
Если формат заголовка SEO вас пугает, вы можете пропустить этот шаг. Честно говоря, это не изменит вашего SEO, но это хорошо.
В основном существует три типа страниц: Домашняя , Страницы и Элементы . Домашняя страница — это ваша домашняя страница, страницы — это страницы, а товары — для электронной торговли.
Заголовки автоматически генерируются с помощью % s (заголовок вашего веб-сайта Squarespace — установлен в Design → Site Styles ),% p (заголовок страницы) и% i (заголовок элемента).
Что касается Ника, я действительно хочу написать свои собственные теги заголовков для каждой страницы — поэтому я изменил Home и Pages на% p:
Я изменил это и для домашней страницы.
Теперь мы можем переходить по страницам и писать собственные заголовки для каждой страницы. В идеале заголовок должен быть описательным и, возможно, включать важное ключевое слово для страницы. Так, например, вот что я написал для домашней страницы:
Я могу включить важное ключевое слово «декоративные барабаны» и упомянуть компанию Ника.
Важно: не забивайте ключевые слова — не пытайтесь запихнуть здесь несколько ключевых слов. Он должен иметь смысл и быть понятным для людей. Наполнение ключевыми словами — это устаревшая тактика SEO, которая может быть опасной.
Ярлыки SEO — их нет
Настройка собственного заголовка страницы — это только начало. SEO — это отдельная дисциплина.
Я добился большого успеха с SEO . Например, мой веб-сайт Site Builder Report занимает первое место при поиске лучших разработчиков веб-сайтов в Google, опередив такие компании, как GoDaddy и Wix.
Итак, как я это сделал? Что ж, вот мой лучший совет: избегайте ярлыков. Способ ранжирования в Google прост, но труден .
Я свожу SEO к нескольким ключевым компонентам:
- Ключевые слова — Ключевые слова — это поисковые запросы, которые ищет ваша целевая аудитория. Мы хотим занять место среди них.
- Контент, который выделяется — Google хочет вознаграждать лучший контент, поэтому не стоит создавать выдающийся контент. В этом руководстве, которое вы сейчас читаете, более 6 500 слов.На это у меня ушло несколько недель, но это также касается высококонкурентного ключевого слова (, как создать свой собственный веб-сайт, ), поэтому оно должно быть выдающимся.
- Ссылки — Наличие других веб-сайтов, естественным образом ссылающихся на ваш веб-сайт, имеет решающее значение для SEO. Не пытайтесь этим манипулировать. Google хорошо отсеивает неестественные ссылки.
Обещают ли вам специалисты по телемаркетингу первое место в Google? Они лгут. Они имеют в виду то, что купят Google Рекламу, чтобы продвигать ваш сайт.Никто не может гарантировать вам место №1 в Google. Это чушь.
Я бы порекомендовал эти 4 ресурса, если вы хотите узнать больше о SEO:
Найм консультантов по SEO — Избегайте тех, кто обещает результаты SEO или говорит с авторитетной уверенностью. Два лучших консультанта по поисковой оптимизации, которых я нанял (Evolving SEO и Siege Media), не сильно меня продали. Вместо этого они откровенно и честно говорили об ожиданиях.
Локальная поисковая оптимизация
Локальная поисковая оптимизация — это поисковая оптимизация для поиска с локальным намерением.Вы, вероятно, видели эти типы поиска в своем собственном поиске в Google:
Локальные 3 пакета — наиболее распространенный локальный результат:
Локальный результат из трех пакетов.
Карты знаний показывают, когда люди ищут конкретные предприятия:
Результат карты знаний.
Карты Google также рассматривается. Местное SEO:
Ранжирование в Картах Google является частью местного SEO.
Итак, как вы можете занять место в этих местных результатах SEO? Вот три передовых метода:
1.Данные в Google Мой бизнес
Данные о вашем бизнесе в Google Мой бизнес отображаются в Google Поиске (на панели знаний) и на Картах Google. Вам обязательно нужно убедиться, что вы контролируете эту запись.
2. NAP
NAP означает имя , адрес и телефон . Эти три детали являются подписью, которую Google использует, чтобы следить за вашим бизнесом в Интернете. Чем больше у вас «местных ссылок» с этой информацией, тем лучше.
Вам нужно, чтобы ваша NAP была как можно более последовательной — непоследовательная NAP может сбить с толку Google — поэтому убедитесь, что ваша компания правильно указана на основных платформах для отзывов, таких как TripAdvisor, Yelp и Facebook.
3. SEO
Обычная поисковая оптимизация старого веб-сайта также влияет на данные о вашей местной компании, поэтому вы должны быть уверены, что используете основные принципы SEO: ссылки, анкорный текст, авторитетность домена ссылок и многое другое. См. Мою главу о SEO для получения дополнительной информации.
Я не эксперт в области локального SEO. Так что не верьте мне на слово — если вы хотите узнать больше, я бы предложил следующие ресурсы:
Favicon
Ваш значок — это маленький значок вашего веб-сайта, который появляется в окне браузера:
значки веб-сайтов.
Чтобы добавить значок в Squarespace, перейдите к Design → Логотип и заголовок и загрузите в значок браузера:
Фавиконы — это идеальный квадрат — к счастью, логотип Ника отлично работает здесь!
Автор Стив Бенджаминс
Я занимаюсь созданием веб-сайтов более 20 лет, и веб-сайты были представлены в Wired, The Next Web, Smashing Magazine, The Huffington Post и Forbes.Подробнее →
Как начать блог WordPress — Простое руководство
Вы хотите правильно начать блог WordPress? Мы знаем, что создание блога может быть пугающей мыслью, особенно если вы не гик. Угадайте, что — вы не одиноки. Помогая более чем 370000+ пользователям создать блог, мы решили создать наиболее полное руководство о том, как создать блог на WordPress без каких-либо технических знаний.
Процесс легко проследить, независимо от того, 20 вам или 60 лет.Однако, если вам понадобится помощь, наша команда экспертов бесплатно поможет вам настроить блог. → Нажмите здесь, чтобы получить бесплатную настройку блога WordPress! ←
Что вам нужно, чтобы создать блог на WordPress?
Для создания блога WordPress вам понадобятся три вещи:
- Идея доменного имени (это будет имя вашего блога, например, wpbeginner.com)
- Учетная запись веб-хостинга (здесь находится ваш веб-сайт в Интернете)
- Ваше безраздельное внимание в течение 30 минут.
Да, вы правильно прочитали. Вы можете создать блог с нуля менее чем за 30 минут, и мы шаг за шагом проведем вас через весь процесс.
В этом уроке мы рассмотрим:
- Как зарегистрировать доменное имя бесплатно
- Как выбрать лучший веб-хостинг
- Как установить и настроить блог WordPress
- Как изменить шаблон оформления блога
- Как написать первое сообщение в блоге
- Как настроить блог WordPress с помощью плагинов
- Как добавить контактную форму
- Как настроить отслеживание Google Analytics
- Как оптимизировать ваш сайт для SEO
- Как заработать на блоге
- Ресурсы для изучения и освоения WordPress
Готовы? Давайте начнем.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Шаг 1. Настройка
Самая большая ошибка новичков при создании блога — это неправильный выбор платформы для ведения блога. К счастью, вы здесь и не совершите этой ошибки.
Для 95% пользователей имеет смысл использовать WordPress.org , также известный как WordPress с самостоятельным размещением.Зачем?
Поскольку его можно использовать бесплатно, вы можете устанавливать плагины, настраивать дизайн своего блога и, самое главное, зарабатывать деньги на своем блоге без каких-либо ограничений (см. Разницу между WordPress.com и WordPress.org).
WordPress также является платформой номер один для веб-сайтов, используемой всеми успешными блогами. Для сравнения, 34% всех веб-сайтов в Интернете используют WordPress!
Теперь вам может быть интересно, почему WordPress бесплатный? В чем подвох?
Никакого подвоха.Это бесплатно, потому что вам нужно выполнить настройку и разместить ее самостоятельно.
Другими словами, вам нужно доменное имя и веб-хостинг .
Доменное имя — это то, что люди вводят, чтобы попасть на ваш сайт. Это адрес вашего веб-сайта в Интернете. Думайте google.com или wpbeginner.com
Веб-хостинг — это место, где хранятся файлы вашего веб-сайта. Это дом вашего сайта в Интернете. Каждому веб-сайту нужен веб-хостинг .
Доменное имя обычно стоит около 14 долларов.99 в год, а веб-хостинг обычно стоит 7,99 долларов в месяц.
Это большие деньги для новичков, которые только начинают заниматься.
К счастью, Bluehost, официальный хостинг-провайдер, рекомендуемый WordPress, согласился предложить нашим пользователям бесплатного доменного имени и более 60% скидку на веб-хостинг.
→ Нажмите здесь, чтобы получить эксклюзивное предложение Bluehost ←
Bluehost — одна из старейших хостинговых компаний в Интернете. Они также являются крупнейшим брендом, когда речь идет о хостинге WordPress, потому что на них размещаются миллионы веб-сайтов, в том числе многие из наших.
Вдобавок ко всему, Bluehost работает с WordPress с 2005 года, и они готовы дать ответ. Вот почему они пообещали нам, что если вы не можете вывести свой блог онлайн в течение 30 минут, следуя этому руководству, то наша группа экспертов выполнит процесс за вас бесплатно. Они выплатят нам компенсацию, так что вам не придется. Свяжитесь с нами для получения бесплатной помощи по настройке блога.
ПРИМЕЧАНИЕ: В WPBeginner мы верим в прозрачность. Если вы зарегистрируетесь в Bluehost, используя нашу реферальную ссылку, мы заработаем небольшую комиссию без каких-либо дополнительных затрат для вас (фактически, вы сэкономите деньги и получите бесплатный домен).Мы получили бы эту комиссию за рекомендацию практически любой хостинговой компании WordPress, но мы рекомендуем только те продукты, которые мы используем лично и которые, по нашему мнению, принесут пользу нашим читателям.
Давайте купим ваш домен + хостинг.
Откройте Bluehost в новом окне и следуйте инструкциям.
Первое, что вам нужно сделать, это нажать зеленую кнопку «Начать работу», чтобы начать работу.
На следующем экране выберите план, который вам нужен (базовый и плюс — самые популярные).
После этого вам будет предложено ввести доменное имя для вашего сайта.
Наконец, вам нужно будет добавить информацию о своей учетной записи и завершить информацию о пакете, чтобы завершить процесс. Мы рекомендуем использовать 36-месячный план, потому что это лучшее соотношение цены и качества.
На этом экране вы увидите дополнительные опции, которые вы можете приобрести. Покупать их полностью зависит от вас, но обычно мы не рекомендуем покупать их сразу. Вы всегда можете добавить их позже, если решите, что они вам нужны.
После завершения вы получите электронное письмо с подробной информацией о том, как войти в панель управления веб-хостингом (cPanel). Здесь вы управляете всем, включая поддержку, электронную почту и многое другое. Но самое главное, здесь вы устанавливаете WordPress.
Шаг 2. Установите WordPress
Когда вы зарегистрируетесь в новой версии Bluehost по нашей ссылке, они автоматически установят WordPress для вас. Эта новая версия была недавно выпущена, чтобы упростить создание блога нетехническим пользователям.
Это означает, что вам просто нужно войти в свою учетную запись Bluehost, а затем нажать кнопку «Войти в WordPress», чтобы начать работу.
Вы также можете войти в WordPress, просто перейдя на yoursite.com/wp-admin/ прямо из браузера.
Если вы используете другую службу хостинга блогов WordPress, такую как SiteGround, HostGator, WP Engine и т. Д., То вы можете ознакомиться с нашим исчерпывающим руководством по установке WordPress с пошаговыми инструкциями для этих поставщиков.
После настройки WordPress вы можете настроить внешний вид своего блога, чтобы сделать его своим, и начать вести блог.
Шаг 3. Выбор темы WordPress
Внешний вид вашего блога WordPress определяется темами. Когда вы впервые посетите свой блог, он будет выглядеть примерно так:
Это не очень нравится большинству людей.
Настройка внешнего вида вашего блога — это, безусловно, одна из самых захватывающих и полезных частей на пути создания вашего блога WordPress.
Существуют тысячи готовых тем WordPress, которые вы можете установить на свой сайт. Некоторые из них бесплатные, а другие платные.
Вы можете изменить свою тему, перейдя в панель управления WordPress и нажав Внешний вид »Темы .
Продолжайте и нажмите кнопку «Добавить».
На следующем экране вы сможете выполнить поиск из 7 400+ бесплатных тем WordPress, доступных в официальном каталоге тем WordPress.org.Вы можете сортировать по популярным, последним, избранным, а также по другим фильтрам функций (например, по отраслям, макету и т. Д.).
Вы можете навести указатель мыши на тему, и вы увидите кнопку «Предварительный просмотр». При нажатии на нее откроется предварительный просмотр темы, где вы сможете увидеть, как дизайн будет выглядеть на вашем веб-сайте.
Предварительный просмотр вашей темы может выглядеть не так, как показано на скриншоте, что является нормальным, поскольку вы сможете настроить и настроить его позже. Вам нужно искать дизайн, цвета, типографику и другие элементы.
Лучший совет при выборе идеальной темы WordPress — стремиться к простоте дизайна. Это помогает вам сохранять чистоту и ясность, предлагая пользователям хороший опыт.
Когда вы найдете понравившуюся тему, просто наведите на нее указатель мыши, и она покажет кнопку «Установить». Щелкните по нему и дождитесь установки темы. После этого кнопка установки будет заменена кнопкой Активировать. Вам нужно щелкнуть по нему, чтобы активировать тему.
После того, как вы установили свою тему, вы можете настроить ее, щелкнув ссылку «Настроить» в меню «Внешний вид».
Если вам нужна помощь в выборе темы, обратитесь к нашему руководству по 9 вещам, которые следует учитывать при выборе идеальной темы WordPress.
После того, как вы выбрали тему WordPress, теперь вы готовы создать свой первый пост в блоге.
Шаг 4. Создание вашего первого сообщения в блоге
Чтобы написать сообщение в блоге, нажмите меню «Сообщения » Добавить новый на панели инструментов WordPress.
Вы увидите область редактора, где вы можете написать свой первый пост в блог.
WordPress использует редактор на основе блоков, где каждый элемент является блоком. Это позволяет создавать красивые макеты контента для сообщений в блоге.
Чтобы ознакомиться с редактором, см. Наше руководство по редактору блоков WordPress.
Когда вы закончите писать, нажмите кнопку «Опубликовать» в правом верхнем углу экрана, чтобы сделать сообщение в блоге общедоступным.
На экране сообщений вы увидите несколько других разделов, таких как Категории и Теги.Вы можете использовать их, чтобы систематизировать сообщения в блоге по разделам. У нас есть отличная статья о разнице между категориями и тегами, которую мы настоятельно рекомендуем вам прочитать.
Чтобы использовать все функции на экране сообщений, вы должны прочитать нашу статью о том, как добавить новую запись в WordPress (включая видео).
Часто новички путают меню сообщений и страниц в панели управления WordPress. Вот почему мы также написали полное руководство о разнице между сообщениями и страницами в WordPress.
Шаг 5. Плагины и настройки
После того, как вы написали свой первый образец сообщения в блоге, вы, вероятно, захотите начать с добавления других обычных элементов на свой веб-сайт, таких как контактные формы, галереи, слайдеры, форма подписки на информационные бюллетени и т. Д.
Чтобы добавить все эти дополнительные функции, вам необходимо использовать плагины.
Плагины
WordPress — это приложения, которые позволяют добавлять новые функции на ваш сайт (без написания кода).
Только в каталоге бесплатных плагинов WordPress доступно более 55000 плагинов.Это означает, что независимо от того, чего вы хотите достичь, для этого есть плагин.
У нас есть пошаговое руководство по установке плагина WordPress.
При этом давайте посмотрим, как использовать плагины для добавления некоторых важных функций в ваш блог WordPress.
Как создать контактную форму в WordPress
Каждому веб-сайту нужна контактная форма. Это позволяет вашим пользователям отправлять вам электронные письма напрямую. Поскольку WordPress не имеет встроенной контактной формы, вам понадобится плагин для создания форм WordPress, чтобы добавить контактную форму на ваш сайт.
Мы рекомендуем использовать плагин WPForms Lite. Это бесплатная версия популярного плагина WPForms, который занимает первое место в нашем списке лучших плагинов для контактных форм для WordPress.
Более 3 миллионов веб-сайтов используют WPForms!
Вы можете установить плагин, перейдя на страницу Plugins »Add New и набрав WPForms в поле поиска. Далее вам нужно нажать «Установить», а затем «Активировать». После активации вам необходимо перейти на страницу WPForms »Добавить новую , чтобы создать свою первую форму.
Откроется интерфейс компоновщика WPForms.
Сначала вам нужно ввести имя для вашей контактной формы, а затем нажать на шаблон «Простая контактная форма».
WPForms теперь создаст для вас простую контактную форму со всеми необходимыми полями. Вы можете щелкнуть любое поле, чтобы изменить его, или добавить новое поле из левого столбца.
Закончив редактирование формы, нажмите кнопку сохранения в правом верхнем углу и выйдите из конструктора форм.
Теперь вы можете создать новую страницу в WordPress, выбрав « страниц» Добавить новый и назовите ее «Контакт». На экране редактирования вам нужно ввести блок WPForms в редактор.
После этого выберите форму, которую вы создали ранее, из раскрывающегося меню, и WPForms загрузит предварительный просмотр формы в редакторе.
Теперь вы можете сохранить и опубликовать страницу и посетить ее в своем браузере, чтобы увидеть свою контактную форму в действии.
Если вам нужны более подробные инструкции, посмотрите наше пошаговое руководство о том, как создать контактную форму в WordPress.
Как настроить отслеживание Google Analytics
Google Analytics помогает вам увидеть, сколько людей посещают ваш блог, откуда они приходят и что они делают на вашем сайте?
Лучше всего установить Google Analytics при запуске блога, чтобы вы могли видеть, насколько ваш блог вырос с течением времени.
Во-первых, вам необходимо посетить веб-сайт Google Analytics и войти в систему, используя свою учетную запись Gmail.
После входа в систему вы можете зарегистрироваться и получить бесплатную учетную запись Google Analytics.
Вам будет предложено предоставить вашу информацию и URL-адрес веб-сайта. После этого вам будет представлен код отслеживания Google Analytics.
На этом можно остановиться, потому что мы будем использовать плагин для автоматического извлечения и добавления этого кода в ваш блог (вместе с настройкой правильного отслеживания WordPress).
Перейдите в админку WordPress, чтобы установить и активировать плагин MonsterInsights. Это бесплатная версия лучшего плагина Google Analytics для WordPress, и это самый простой способ добавить Google Analytics на свой сайт (которому доверяют более 2 миллионов веб-сайтов).
После активации вам необходимо посетить страницу Insights »Настройки , чтобы настроить параметры плагина.
На странице настроек нажмите кнопку «Подключить MonsterInsights», чтобы подключить Google Analytics к своему сайту WordPress.
Следуйте инструкциям на экране, чтобы завершить настройку. После этого вы сможете просматривать аналитический отчет своего веб-сайта прямо из панели управления WordPress на вкладке MonsterInsights.
Подробные инструкции см. В нашей статье о том, как установить Google Analytics в WordPress.
Как оптимизировать свой блог WordPress для SEO
Большинство новичков не оптимизируют SEO при создании блога. SEO или поисковая оптимизация помогает пользователям находить ваш блог в поисковых системах. Если вам нужен больший трафик, очень важно с самого начала оптимизировать свой блог для SEO.
Для начала вам необходимо установить и активировать плагин Yoast SEO. Это полноценный плагин WordPress для SEO, который поможет вам оптимизировать ваш блог.
После активации вы увидите новый пункт меню с надписью «SEO».Нажав на нее, вы попадете на страницу настроек плагинов.
Плагин поставляется с мастером быстрой настройки, который поможет вам выполнить настройку. Вы также можете следовать инструкциям в нашем руководстве по Yoast SEO для ручной настройки.
Мы также рекомендуем вам следовать нашему полному пошаговому руководству по SEO для WordPress, чтобы настроить SEO для вашего блога.
Дополнительные плагины и настройки WordPress
Вы можете установить множество других плагинов для WordPress.Часто новичкам бывает сложно искать нужные плагины.
На WPBeginner мы часто представляем лучшие плагины WordPress, которые помогут вам добавить необходимую функциональность.
Вот наш экспертный выбор лучших плагинов WordPress, которые вам стоит попробовать.
Если вам интересно узнать обо всех подключаемых модулях и инструментах, которые мы используем на нашем веб-сайте, ознакомьтесь с WPBeginner’s Blueprint. Этот список содержит все инструменты, которые мы используем для развития блога WPBeginner.
Нужны дополнительные рекомендации? Ознакомьтесь с нашим экспертным выбором обязательных плагинов и инструментов WordPress для всех веб-сайтов (отобранных нашим основателем Сайедом Балхи).
Шаг 6. Как заработать на блоге
Теперь, когда вы создали свой блог и настроили его по своему вкусу, вы, вероятно, задаетесь вопросом, как я могу на самом деле зарабатывать на своем блоге?
Есть много разных способов успешно монетизировать свой блог. Однако схемы быстрого обогащения не существует.
Не дайте себя обмануть изображениями дорогих автомобилей и особняков, потому что все это подделка.
В отличие от других статей о заработке в Интернете, мы создали наиболее полное руководство о том, как зарабатывать деньги на своем блоге с помощью WordPress.
Это руководство из более чем 4000 слов, которое должен прочитать каждый, кто хочет зарабатывать деньги на своем блоге. В этом полном руководстве мы поделились нашим более чем 15-летним онлайн-опытом.
Пока вы готовы приложить все усилия и усердно трудиться, вы получите награду.Помните, здесь нет ярлыков.
Вот несколько лучших способов заработать на своем блоге.
1. Google AdSense
Многие блоггеры зарабатывают деньги, показывая рекламу в своих блогах. Если вы делаете блог с учетом монетизации, то Google AdSense — лучший способ сделать это.
Это крупнейшая рекламная площадка для блогеров и издателей. Действуя как посредник между вами и рекламодателем, Google позволяет рекламодателям делать ставки на ключевые слова, соответствующие вашему содержанию.Это позволяет вам получать самые лучшие ставки за рекламу.
Подробнее читайте в нашей статье о том, как правильно добавить Google AdSense в свой блог WordPress.
2. Партнерский маркетинг
Партнерский маркетинг — вторая по популярности стратегия монетизации среди блоггеров. По сути, вы рекомендуете свои любимые продукты / услуги своим читателям, а когда они совершают покупку, вы получаете реферальную комиссию.
Ключ в партнерском маркетинге — рекомендовать высококачественные продукты и услуги, которыми вы уже пользуетесь и которым доверяете.Для WordPress существует множество плагинов и инструментов для партнерского маркетинга, которые помогут вам заработать больше денег при продвижении партнерских продуктов.
У нас также есть полное пошаговое руководство по партнерскому маркетингу для начинающих, которое поможет вам начать работу.
3. Интернет-магазин
Многие блоггеры зарабатывают деньги, продавая вещи прямо из своего блога. Это могут быть физические продукты, цифровые загрузки, такие как электронные книги, произведения искусства, музыка и многое другое. Некоторые блогеры даже предлагают консультационные услуги.
Мы рекомендуем использовать WooCommerce, потому что это лучший плагин электронной коммерции для WordPress. Это также наиболее часто используемая платформа электронной коммерции в мире.
Подробные инструкции см. В нашем руководстве о том, как легко создать интернет-магазин с помощью WordPress.
Помимо трех вышеперечисленных методов, вы можете делать гораздо больше с помощью своего блога WordPress. Вы можете создавать блоги WordPress специально для обзоров, модных блогов, кулинарных блогов с рецептами и многого другого. Каждый из этих типов блогов дает вам больше уникальных возможностей для заработка.
Вы также можете превратить свой блог в сайт членства, чтобы предлагать премиум-контент и курсы.
Шаг 7. Освоение WordPress
WPBeginner — крупнейший бесплатный сайт WordPress для начинающих.
В WPBeginner наша основная цель — предоставить передовые и полезные учебные пособия по WordPress, которые легко понять малому бизнесу, блоггерам и нетехническим владельцам веб-сайтов WordPress (подробнее о нас).
Чтобы расширить свои знания о WordPress, вам следует посетить:
- WPBeginner Dictionary — Лучшее место для начинающих, чтобы начать и познакомиться с жаргоном WordPress
- WP Видео для начинающих — Впервые в WordPress? Посмотрите эти 23 видео, чтобы освоить WordPress.
- WPBeginner Blog — центральное место для всех наших руководств по WordPress.
Чтобы продолжить обсуждение, вы можете присоединиться к нашей бесплатной группе WPBeginner Engage в Facebook. Группа, насчитывающая более 24 000 участников, ориентирована на то, чтобы помочь новичкам и нетехническим пользователям делать больше с WordPress.
Вы также можете подписаться на канал WPBeginner на YouTube, где мы регулярно публикуем видеоуроки, которые помогут вам изучить WordPress.
Наконец, вы можете использовать Google, чтобы ввести свой вопрос и добавить WPBeginner перед ним.Наши пользователи считают этот прием всегда полезным, потому что он позволяет вам легко найти ПРАВИЛЬНЫЙ ответ на ваши вопросы о WordPress.
Если вы не нашли ответа на свой вопрос, не волнуйтесь. Просто используйте нашу контактную форму, чтобы отправить нам сообщение. Наша всегда готовая помочь, команда поддержки WPBeginner, работающая полный рабочий день, будет рада помочь. Нам нравится помогать пользователям начать работу с WordPress.
Часто задаваемые вопросы (FAQ)
Помогая тысячам людей создать блог, мы ответили на довольно много вопросов.Ниже приведены ответы на наиболее часто задаваемые вопросы о создании блога.
Могу ли я создать блог без WordPress?
Да, доступно несколько других платформ для ведения блогов. Мы сравнили их все, и WordPress на сегодняшний день является лучшим решением на рынке для создания блога с полной собственностью и свободой.
Могу ли я создать блог без хостинга?
Нет, это невозможно. Веб-хостинг — это место, где хранятся файлы вашего сайта.Всем сайтам нужен веб-хостинг.
Сколько стоит создать блог?
Стоимость зависит от дополнений, которые вы покупаете. У нас есть полное руководство о том, сколько стоит сайт на WordPress, а также советы о том, как сэкономить деньги.
Могу ли я создать блог без ведома родителей?
Да. Вы можете сделать свой блог WordPress приватным и скрыть его от Интернета. Вот пошаговое руководство, как сделать свой блог WordPress полностью приватным.
Могу ли я создать блог на WordPress и зарабатывать деньги с помощью Google AdSense?
Да, вы можете использовать свой блог WordPress, чтобы зарабатывать деньги на Google AdSense. У нас есть пошаговое руководство по добавлению Google AdSense в WordPress.
Как я могу создать блог и оставаться анонимным?
Если вы хотите вести общедоступный блог, но хотите сохранить анонимность, вам необходимо убедиться, что в вашем домене включена конфиденциальность WHOIS. Часто люди используют псевдоним / псевдоним, чтобы писать.Вы также должны создать уникальное письмо для своего блога. Само собой разумеется, что не размещайте свои фотографии или что-либо еще в блоге. Более подробные инструкции см. В нашей статье о том, как вести анонимный блог с помощью WordPress.
Как добавить подкаст в свой блог WordPress?
WordPress позволяет очень легко создать блог и добавить в него подкаст. У нас есть пошаговое руководство о том, как начать подкаст с WordPress.
Как мне придумать идеи для ведения блога, о которых можно написать?
Вот отличное руководство, в котором есть 103 идеи в блогах, о которых вы можете написать сегодня.Вот еще одно руководство по 73 типам сообщений в блогах, которые доказали свою эффективность.
Вы также можете следовать этому руководству от Blogtyrant о том, как написать хороший пост в блоге (12 советов экспертов), который поможет вам писать отличный контент.
Могу ли я создать блог на своем родном языке?
Да, вы можете использовать WordPress на других языках. Вы можете выбрать свой язык во время установки или на странице настроек в админке WordPress. WordPress полностью переведен на более чем 56 языков и частично переведен на десятки других языков.Многие популярные темы и плагины WordPress также доступны на нескольких языках. Вы также можете перевести тему или плагин, которые хотите использовать на своем веб-сайте.
Как создать блог на нескольких языках?
Хотите начать блог на хинди, испанском или нескольких языках? Вот пошаговое руководство по созданию многоязычного веб-сайта в WordPress.
Могу ли я создать блог без навыков программирования?
Совершенно верно. Вам не нужны навыки программирования, программирования или дизайна, чтобы создать профессиональный блог WordPress.
Темы
WordPress легко настраиваются, и вы можете просто указать и щелкнуть, чтобы настроить свою тему. Существуют темы WordPress, такие как Astra, которые поставляются с готовыми стартовыми веб-сайтами, которые вы можете импортировать одним щелчком мыши.
Существуют и другие мощные темы, такие как Divi, которые предоставляют вам полные возможности дизайна перетаскивания для настройки вашего блога.
Кроме того, существуют мощные конструкторы страниц с перетаскиванием, такие как SeedProd и Divi builder, которые работают с любой темой WordPress.Вы можете использовать его, чтобы просто перетаскивать элементы и создавать свои собственные страницы.
Вы даже можете создать свою собственную тему без написания кода.
Могу ли я добавить в свой блог фотогалерею?
Да, WordPress поставляется со встроенной функцией галереи, которая позволяет легко добавлять фотогалереи в сообщения в блоге.
Профессиональные фотографы также могут использовать премиальные плагины галереи WordPress, чтобы лучше демонстрировать свои фотографии и даже продавать фотографии, чтобы зарабатывать деньги на своем фото-бизнесе.
Как я могу создать профессиональный адрес электронной почты для своего блога?
Если вы серьезно относитесь к своему блогу, мы настоятельно рекомендуем вам создать профессиональный рабочий адрес электронной почты (это бесплатно).
Все успешные блогеры используют профессиональный адрес электронной почты, чтобы выделиться и заключать более выгодные партнерские отношения для развития своего блога.
Мы надеемся, что наше руководство о том, как создать блог на WordPress, было для вас полезным. Вы также можете ознакомиться с нашей статьей о 19 действенных советах по привлечению трафика на ваш новый сайт WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать блог, который приносит деньги (извлеченные уроки)
☰ Меню
- Сайты
- Как создать сайт
- Лучший конструктор сайтов
- Лучший регистратор доменов
- Лучший веб-хостинг
- Дешевый хостинг
- Веб-хостинг WordPress
- Хостинг VPS
- Бесплатный хостинг
- Выделенный веб-хостинг
- Веб-хостинг cPanel
- Реселлер веб-хостинга
- Общий веб-хостинг
- Облачный веб-хостинг
- Просмотреть все
- Ведение блога
- Начать блог
- Заработок на блогах
- Лучшие платформы для ведения блогов
- Просмотреть все
- Электронная торговля
- Создание веб-сайта электронной торговли
- Лучший конструктор сайтов электронной коммерции
- Лучшие платформы электронной коммерции
- Начать интернет-магазин
- Просмотреть все
- Маркетинг
- SEO
- Оптимизация
- Копирайтинг
- Контент-маркетинг
- Электронный маркетинг
- Социальные сети
- Просмотреть все
- HR
- Лучшее программное обеспечение для управления персоналом
- Лучшие онлайн-службы расчета заработной платы
- Лучшие поставщики услуг PEO
- Лучшие системы учета рабочего времени и посещаемости
- Лучшее программное обеспечение для набора персонала
- Программное обеспечение для отслеживания лучших кандидатов
- Лучшие компании по проверке биографии
- Лучшие услуги HR-аутсорсинга
- Просмотреть все
- Технология
- Лучшие услуги конференц-связи
- Лучшие сервисы облачного хранения
- Лучшие телефонные услуги для малого бизнеса
- Лучшие VPN-сервисы
- Лучшее программное обеспечение для управления документами
- Лучшее программное обеспечение для удаленного доступа
- Просмотреть все
- Запуск
- Как начать бизнес
- Лучшие услуги по созданию бизнеса
- Лучшие кредитные карты для стартапов
- Лучшие услуги печати визиток
- Как написать бизнес-план
- Просмотреть все
- Финансы
- Лучший интернет-банкинг для бизнеса
- Лучшее страхование бизнеса
- Лучшие займы для бизнеса
- Лучшее программное обеспечение для бухгалтерского учета
- Лучшие кредитные карты для бизнеса
- Лучшие расчетные счета для бизнеса
- Лучшие юридические услуги в Интернете
- Лучшее программное обеспечение для выставления счетов и выставления счетов
- Лучшие факторинговые компании по выставлению счетов
- Просмотреть все
- Другое
- Предпринимательство
- Служба поддержки клиентов
- Офис
- Менеджмент
- Управление проектами
- Продажа
- Безопасность
- Сайты
- Как создать сайт
- Лучший конструктор сайтов
- Лучший регистратор доменов
- Лучший веб-хостинг
- Дешевый хостинг
- Веб-хостинг WordPress
- Хостинг VPS
- Бесплатный хостинг
- Выделенный веб-хостинг
- Веб-хостинг cPanel
- Реселлер веб-хостинга
- Общий веб-хостинг
- Облачный веб-хостинг
- Просмотреть все
- Ведение блога
- Начать блог
- Заработок на блогах
- Лучшие платформы для ведения блогов
- Просмотреть все
- Электронная торговля
- Создание веб-сайта электронной торговли
- Лучший конструктор сайтов электронной коммерции
- Лучшие платформы электронной коммерции
- Начать интернет-магазин
- Просмотреть все
- Маркетинг
- SEO
- Оптимизация
- Копирайтинг
- Контент-маркетинг
- Электронный маркетинг
- Социальные сети
- Просмотреть все
- HR
- Лучшее программное обеспечение для управления персоналом
- Лучшие онлайн-службы расчета заработной платы
- Лучшие поставщики услуг PEO
- Лучшие системы учета рабочего времени и посещаемости
- Лучшее программное обеспечение для набора персонала
- Программное обеспечение для отслеживания лучших кандидатов
- Лучшие компании по проверке биографии
- Лучшие услуги HR-аутсорсинга
- Просмотреть все
- Технология
- Лучшие услуги конференц-связи
- Лучшие сервисы облачного хранения
- Лучшие телефонные услуги для малого бизнеса
- Лучшие VPN-сервисы
- Лучшее программное обеспечение для управления документами
- Лучшее программное обеспечение для удаленного доступа
- Просмотреть все
- Запуск
- Как начать бизнес
- Лучшие услуги по созданию бизнеса
- Лучшие кредитные карты для стартапов
- Лучшие услуги печати визиток
- Как написать бизнес-план
- Просмотреть все
- Финансы
- Лучший интернет-банкинг для бизнеса
- Лучшее страхование бизнеса
- Лучшие займы для бизнеса
Как сделать отзывчивый сайт за день
* Как создать отзывчивый гид по сайту от нашего клиента *
Я помню те времена, когда веб-сайты были для больших корпораций, и доступ к Интернету 24/7 считался роскошью.Эти дни прошли. Теперь наличие привлекательного и информативного веб-сайта становится необходимостью. Он нужен всем, но, к сожалению, не каждый может нанять профессионала, который установит его или решит эту задачу в одиночку. Ну вторая часть не совсем верна…
Связанные темы
В этой статье я намерен провести вас через каждый шаг, необходимый для создания потрясающего и современного веб-сайта для вас или вашего бизнеса, и, что самое приятное, вам не потребуются какие-либо специальные технические навыки, отличные от использования мыши. и ввод текста — если вы можете отправить электронное письмо с прикрепленным изображением, с помощью этого руководства вы сможете вдохнуть жизнь в свой первый сайт менее чем за день.Не верьте мне — читайте дальше, чтобы узнать, что это такое.
Первые шаги — контент, доменное имя и хостинг
Первое и самое важное, что вам нужно для создания полноценного веб-сайта, — это иметь что сказать, что показать миру. Никто не прочитает «Lorem ipsum ..» до конца, даже если оно написано золотым или вспыхивает всеми цветами радуги. Но поскольку вы читаете это, я полагаю, у вас уже есть какая-то тема в голове. Помня о возможном содержании, давайте посмотрим, как показать его миру.
Далее вам нужно доменное имя и хостинг. Давайте посмотрим, что стоит за этими странными терминами. Домен — это имя вашего сайта. Он уникален и обычно должен содержать значимую информацию о вас или вашей компании. Хорошая идея — придумать что-нибудь милое и привлекательное. Например, если сайт будет для компании по вырубке деревьев, возможно, хорошей идеей будет www.cutitdown.com. И, конечно, вы можете указать название своей компании — например, www.mycompany.com.
Поскольку это имя должно быть уникальным, вероятно, что ваш первый выбор уже был сделан — не расстраивайтесь, просто поиграйте с появившимися тире, порядком слов или расширением домена — это трехбуквенная часть после точка.Хорошая новость в том, что при регистрации доменного имени вам предложили доступные варианты, не нужно снимать в темноте. Где именно происходит эта регистрация, вы узнаете через минуту.
Хостинг — это то место, где ваш новый сайт будет фактически «жить». Представьте себе, что компьютер включен и подключен к Интернету, и кто-то рядом с вами заботится о том, чтобы все работало бесперебойно 24/7. Таким образом, в основном хостинг — это домашняя страница сайта, а домен — это адрес, по которому люди приходят посмотреть его.Эти две вещи будут вам стоить, но, к счастью, совсем немного. Регистрация домена стоит около 30 долларов в год, а хостинг — около 5 долларов в месяц. Вы получаете бонус через
- большинство пакетов хостинга включают до 50 адресов электронной почты с вашим доменным именем за ним
- например, если домен mycompany.com, вы можете определить [email protected], [email protected], [email protected] и т. Д. .
- вы выбрали, что поставить перед @.
Где купить домен и хостинг? Какой лучший провайдер?
Лично я пользуюсь услугами местного провайдера, расположенного в городе, в котором я живу, здесь, на дне Европы, но, если вы не умеете читать по-болгарски, от этого мало пользы.

 Конструкторы и CMS системы
Конструкторы и CMS системы
 Заполняем данные, подтверждаем почту и так далее.
Заполняем данные, подтверждаем почту и так далее. А если ему будет приятно, то и владельцу будет приятно, а если владельцу будет приятно, то он такой бизнес заведет, а вы говорите… Сегодня мы поговорим о том, как сделать по-настоящему хороший сайт. А дополним его секретом, как хорошо его продвигать. Только никому не говорите.
А если ему будет приятно, то и владельцу будет приятно, а если владельцу будет приятно, то он такой бизнес заведет, а вы говорите… Сегодня мы поговорим о том, как сделать по-настоящему хороший сайт. А дополним его секретом, как хорошо его продвигать. Только никому не говорите. Я начал с воссоздания…
Я начал с воссоздания… Мы обслуживаем большой район Торонто и предлагаем лучшие цены в городе. Наши уборщики профессиональны и пунктуальны. Мы предлагаем всем нашим клиентам сервис высочайшего уровня.
Мы обслуживаем большой район Торонто и предлагаем лучшие цены в городе. Наши уборщики профессиональны и пунктуальны. Мы предлагаем всем нашим клиентам сервис высочайшего уровня.
Добавить комментарий