Как вставить видео с ютуба на сайт: пошаговая инструкция с фото
Тематический трафик – альтернативный подход в продвижении бизнеса
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Иногда словами не получается объяснить суть темы, поэтому люди начинают жестикулировать, приводить наглядные примеры и т.п. Поэтому и в интернете для раскрытия темы часто необходимо использовать визуальные средства. На помощь приходит всем известный видео-хостинг, на котором размещаются бесплатные видео-ролики.
Дополнительные преимущества вставки видео с Youtube на сайт
- Получение дохода от показа ролика, если он принадлежит владельцу интернет-сайта.

- Увеличение популярности веб-ресурса.
- Пополнение медиа-контентом.
- Демонстрация портфолио.
Но отсылать посетителя со своего сайта на видео-хостинг неудобно, так как не хочется его терять. Кроме того, каждая лишняя исходящая ссылка “переливает” вес с вашего сайта. А зачем это нужно?
Рассмотрим инструменты, при помощи которых можно разместить видео с Ютуба на сторонний сайт.
- Вставка html-кода фрейма.
Это самый простой способ ретрансляции видео. HTML-код находится на странице видеоролика в Youtube. Нажимаем “Поделиться”.
В поле снизу появляется прямая ссылка на ролик. Но мы выбираем “Встроить” — <> и получаем код видео с Youtube для сайта.
Устанавливаем настройки и копируем его в буфер.
Затем заходим в систему администрирования нашего сайта (предположим, что это MODx). Открываем исходный код той веб-страницы сайта, на которую следует вставить видео с Youtube и размещаем его.
Нажимаем “сохранить” и проверяем.
Фрейм — это такой виртуальный контейнер, который отображает в себе содержимое другой веб-страницы. В его коде можно поправить атрибуты вручную.
- width и height – его размеры;
- src – путь;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
2. Вставка html-кода video
Он отображает видеоролики на веб-странице.
Его синтаксис:
Атрибуты:
- width и height – его размеры;
- src – путь, который может задаваться через вложенный ;
- autoplay — самопроизвольно включается в момент загрузки веб-страницы;
- controls — ролик отражается вместе с панелью управления;
- loop — зацикливает повтор;
- poster — показывает посетителю картинку, если с его отображением возникают проблемы — следует указать путь к изображению-загрушке;
- preload — видео загружается одновременно со страницей;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.

URL самого видео, как мы говорили ранее, находится на его странице. Он копируется в буфер обмена и вставляется на веб-страницу в ее код в нужном месте. Результат получается тот же.
Тег <sourse> можно вставить несколько раз в <video>,ссылаясь на ролики в разных форматах. Пользователь сможет выбрать удобный для просмотра вариант самостоятельно.
3. Видеоплееры на основе JavaScript и Flash.
Только программист сможет внедрить такое приложение к движку. Самым оптимальным и простым из них считается Spruto. На его официальном интернет-проекте можно настроить функционал и внешний вид.
Размещаем URL, делаем настройки и получаем код.
Можно скачать плеер полностью для установки или только код в формате JS или FLASH. В комплект скрипта входит руководство по установке.
4. Спецсредства в движках (CMS).
Во многих CMS предусмотрены встроенные плагины, которые позволяют работать с видеороликами.
WordPress
В последних версиях можно вставить простую ссылку на Ютуб напрямую. В режиме Html (Text) просто вставляется в нужном месте ссылка на странице и сохраняется. При этом происходит полноценное отображение ролика на сайте. Указатель ?autoplay=1 позволит ролику включаться автоматически при открытии страницы пользователем.
В режиме Html (Text) просто вставляется в нужном месте ссылка на странице и сохраняется. При этом происходит полноценное отображение ролика на сайте. Указатель ?autoplay=1 позволит ролику включаться автоматически при открытии страницы пользователем.
Плагины
Многие CMS работают только с плагинами, Например Joomla доступны а AllVideos или Vidbox. Рассмотрим первый из них.
После скачивания необходимо стандартным способом установить плагин и активировать его. Затем настраиваем: выбираем шаблон, размер плеера, папку для хранения файлов и т.д.
Для каждого видео в Ютубе генерируется уникальный идентификатор, его можно найти в адресной строке в момент просмотра.
Копируем его, затем в нужно месте страницы в Джумла вставляем код типа
{youtube}QAkJ3w1n9Tg{/youtube}.
На этом все! Вы можете использовать один из методов, чтобы дополнить содержимое вашего сайта.
Как добавить ссылку в видео на YouTube
Последнее обновление — 27 сентября 2017 в 17:52
Многие владельцы YouTube каналов не подозревают, что можно добавить ссылку в аннотацию к видео.
Особенно это полезно тем, кто через канал продвигает свой бизнес. Да и вообще вставка ссылки в ролик может положительно повлиять на продвижение канала YouTube.
Как добавить ссылку в видео на YouTube
- Вводим номер мобильного телефона;
- Приходит код, который отправляем на YouTube;
2. После подтверждения нажимаем на кнопку «Продолжить» и попадаем в подраздел «Статус и функции».
- Удостоверяемся, что у Вас хорошая репутация, подключена возможность добавления внешних аннотаций и переходим к следующему шагу;
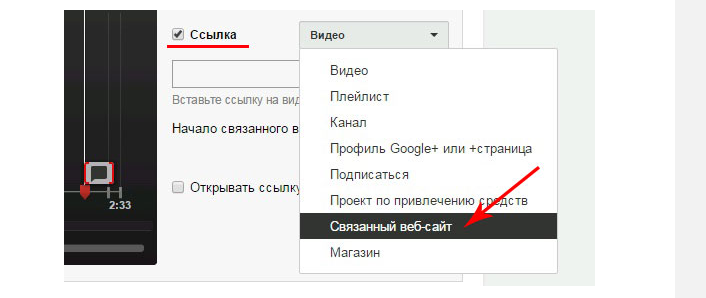
3. Открываем раздел «Канал» и переходим в подраздел «Дополнительно», где в значении «Связанный веб-сайт» указываем свой сайт.
- Сайт проходит проверку, которая может занять более 24 часов;
- При добавлении аннотации помечаем галочкой значение «Ссылка» и выбираем вид «Связанный веб-сайт»;
Теперь, когда появится аннотация по ней можно кликнуть и перенестись на Ваш сайт.
Если по каким-то причинам Вам не удалось привязать сайт или он не прошёл проверку, то можно добавить ссылку под видео.
Как добавить ссылку под видео на YouTube
Для этого необходимо выполнить пару простых действий.
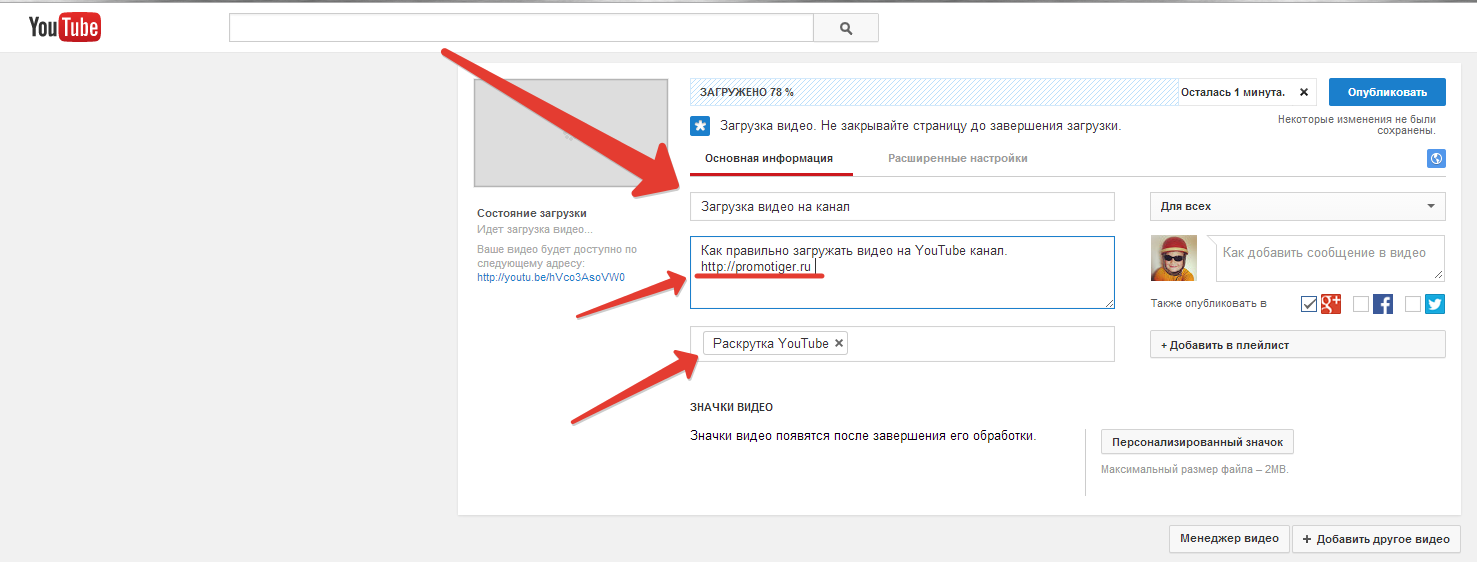
2. В первой вкладке «Основная информация» под названием есть поле для описания, в него можно вставить ссылку на сайт (статью) с пояснением.
Таким образом можно добавлять аннотации с пометкой «Ссылка под видео», чтобы пользователи перешли по ссылке, которую Вы добавите в описании видео. В этом случае никакие подтверждения не нужны.
Такие действия будут полезны, если Вы хотите заработать на YouTube. Перенаправляйте пользователей с видео на коммерческий сайт, где они смогут выполнить целевые действия (купить товар, перейти по рекламе, заинтересоваться услугами и т.п.).
Как на Ютуб добавить ссылку на Инстаграм: под видео, в описании
На страницах опытных видеоблогеров, особенно тех, кто стабильно зарабатывает на YouTube, часто можно видеть ссылки, ведущие на другие социальные сети, в частности, на Инстаграм. В статье разберём способы, как на Ютубе добавить ссылку на Инстаграм, и опишем, зачем это надо. Причём не через мобильное приложение Ютуб, а на сайте в браузере.
В статье разберём способы, как на Ютубе добавить ссылку на Инстаграм, и опишем, зачем это надо. Причём не через мобильное приложение Ютуб, а на сайте в браузере.
Зачем нужно оставлять ссылку на Инстаграм в Ютуб
Для ведущих бизнес в Интернете предпринимателей этот вопрос давно не стоит, он может быть актуален лишь для новичков. Зачем связывать между собой две социальные сети – YouTube и Instagram? На самом деле всё просто: для того, чтобы повысить посещаемость своих ресурсов.
Дело в то, что узнаваемость бренда в Сети нужно постоянно поддерживать, иначе интерес пользовательской аудитории будет падать. Конечно, блогеры регулярно снимают и заливают на Ютуб свежие ролики, но таких публикаций зачастую мало. Расширение базы подписчиков желательно вести ещё и в других социальных сетях, постоянно расширяя охват. Как в Ютубе, так и в сервисе Инстаграм может быть установлена реклама, не пересекающаяся с другой соцсетью. Для повышения доходов можно и нужно искать свою целевую аудиторию везде, где возможно, в том числе и путём обмена с других площадок.
Как сделать активную ссылку на Инстаграм в Ютуб
Итак, сначала нужно разрешить изменять страницу «Обзор». Иногда это бывает запрещено, хотя, по умолчанию, при создании нового канала всё должно быть открыто.
Зайдите на свой канал в Ютубе. Обратите внимание, есть ли на этой странице меню «Главная», «Видео», «Плейлисты» и так далее. Если его нет, то кликните по значку шестерёнки рядом с красной кнопкой «Подписаться».
Откроется всплывающее окно, в котором нужно включить ползунок «Настроить вид страницы». После этого меню появится.
Перейдите на пункт меню «О канале». Именно здесь блогер может указать основную информацию о своём канале Ютуб.
Обратите внимание, в самом низу будет раздел «Ссылки». Там по умолчанию уже будет адрес на ваш аккаунт Google+. Наведите мышку на него, и справа появится значок в виде карандаша. Кликните на нём.
Раздел примет вид, как на скриншоте ниже.
Здесь вы можете добавить сколько угодно ссылок на любые ваши ресурсы. В данном случае добавлен линк на аккаунт Вконтакте.
В данном случае добавлен линк на аккаунт Вконтакте.
Можете установить галочку «Отображать ссылку на страницу поверх фонового изображения канала». В этом случае эти линки будут видны не только на странице «О канале», но и в шапке, в её правом нижнем углу, как на верхнем скриншоте.
Итак, именно здесь и нужно ввести линк на ваш Инстаграм. Он появится в числе всех других, которые вы здесь сохраните.
Как сделать ссылку под видео в Ютуб на Инстаграм
Здесь имеется в виду активная ссылка в аннотации под каждым роликом. Если в разделе «О канале» линки относятся к каналу в целом, то в данном случае они могут быть самые разные.
Инструкция здесь ещё проще. Требуется на своём канале открыть Менеджер видео, выбрать нужный ролик и кликнуть кнопку Изменить рядом с ним. Откроется интерфейс редактирования данных о ролике.
Здесь в поле Описание вы просто ставите любой Интернет-адрес, какой захотите, в том числе и на Инстаграм. Только помните, что адрес должен быть полный, вместе с http или https. Иначе это будет простая строка, и она не будет индексироваться именно как ссылка.
Иначе это будет простая строка, и она не будет индексироваться именно как ссылка.
Как добавить ссылки в видео на сайт
Сегодня расскажу: Как добавить внешние ссылки в видео на сайт в Ютубе? Отличные рекламные инструменты. Что это вам даст?
1. Вы быстро сможете набрать подписчиков.
2. Кнопка «Купить» в видео — кликнув по ней ваши клиенты перейдут на страницу товара.
3. Ссылки из видео на партнерский сайт — с помощью этой ссылки можно перенаправить на подписные страницы, на партнерский сайт.
Подпишитесь на мой бесплатный курс: Как создать бизнес блог самостоятельно?
4. Создать оверлей — это рекламный баннер, при клике по этому баннеру, посетитель перейдет на сайт, который вы укажете настройках оверлея.
И это только малая часть,что можно создать на своем канале. Если сравнивать эффективность ссылок оставленных под видео, то ссылки встроенные в видео эффективней в несколько раз. Создавайте канал, видео и применяйте все эти рекламные инструменты.
Если сравнивать эффективность ссылок оставленных под видео, то ссылки встроенные в видео эффективней в несколько раз. Создавайте канал, видео и применяйте все эти рекламные инструменты.
Посмотрите видео до конца, и вы научитесь создавать внешние ссылки в видео на Ютубе
Как создать оверлей
Если данная статья вам была полезна, то плиз оставьте свой комментарий и не поленитесь поделиться с друзьями в соцсетях. Благодарю Вас!
Подпишитесь на мой канал RSS и на мой[urlspan]канал на YouTube[/urlspan]
Удачи Вам!
Поделиться в соц. сетях
Об авторе Вера Копылова
Приветcтвую Вас на страницах своего блога! Больше обо мне можно узнать на странице «об авторе». .. Все статьи автора
.. Все статьи автора
Предыдущая запись
Как ускорить работу компьютера
Ускорь работу своего компьютера
Часто от многих можно услышать: У меня комп тормозит. Как ускорить работу…
Как вставить видео на сайт?
Хотели добавить видео на сайт, но не знали как это сделать? В этой статье мы вам расскажем о самых популярных современных видеохостингах и о способах размещения видеороликов.
Зачем видео на сайте?
Для начала разберем зачем вообще нужно видео на сайте. Сейчас с развитием технологий многие люди предпочитаю смотреть и слушать, а не читать, хороши ли это или плохо не нам решать, но размещение видео на сайте сыграет вам на руку. Вы можете снимать видеобращения к посетителям сайта, рассказывать и показывать ваши товары, проводить видеоуроки или различные демонстрации, а так же размещать видео, связанные с тематикой вашего сайта. Например, на днях я искал информацию по душевым кабинам, в поиске выдает множество страниц с текстом, и особняком стоит 1 видео, оно сразу выделяется в поиске и на него хочется кликнуть. А главное, оно реально полезное.
А главное, оно реально полезное.
На своем сайте вы можете рассказывать о чем угодно, будь то новые киноленты, тут не обойтись без трейлеров к фильмам, или у вас сайт посвящен спортивной тематике, тогда вам будет нужно выкладывать видео о прошедших соревнованиях с интересными моментами . Размещать вы можете что угодно главное не забывайте о защите авторских прав и законах о цензуре и пиратстве.
Как вставить видео на сайт?
Практически на любую страницу вашего сайта можно добавить видео. Это делается в несколько шагов.
Первый шаг зависит от того, где находится видео. Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в Интернет. Это можно сделать с помощью вышеперечисленных видеоресурсов YouTube, Vimeo и т.п. Также видео можно выкладывать на своей странице в Вконтакте.
Когда видео находится в Интернете (неважно, было ли оно там, или вы сами только что его туда добавили), вам нужно получить его код. Мы вам покажем как этот код добывается на примере Youtube, rutube, vimeo и Вконтакте, отличия здесь минимальны.
Мы вам покажем как этот код добывается на примере Youtube, rutube, vimeo и Вконтакте, отличия здесь минимальны.
Как вставить видео с Youtube на сайт
Youtube – самый популярный международный видеохостинг, на котором размещают свои видео все, начиная от мировых знаменитостей и телешоу, заканчивая самыми простыми людьми, которым есть чем поделиться. Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
В Youtube это делается следующим образом:
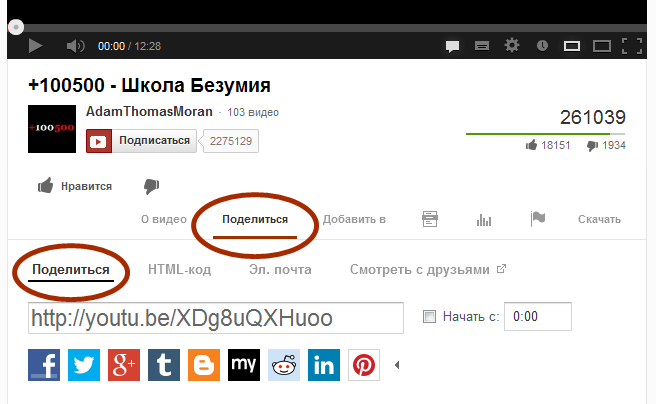
- Под каждым видео есть кнопка «Поделиться», нажмите ее;
- Выберите пункт «HTML-код»;
- Выберите нужный размер для видео;
- Скопируйте код и разместите его на странице вашего сайта.
Как вставить видео с Rutube на сайт
Rutube – российский аналог youtube, так же позволяет размещать, хранить, смотреть и делиться видео. По данным администрации ресурс ежедневно посещают 15 миллионов пользователей. Здесь имеют свои каналы популярные ТВ-каналы, такие как Первый канал, Россия 2, ТНТ, СТС, Пятница, НТВ и многие другие, а так же отечтественные сериалы и передачи.
По данным администрации ресурс ежедневно посещают 15 миллионов пользователей. Здесь имеют свои каналы популярные ТВ-каналы, такие как Первый канал, Россия 2, ТНТ, СТС, Пятница, НТВ и многие другие, а так же отечтественные сериалы и передачи.
В Rutube это делается следующим образом:
- Под каждым видео есть кнопка «код вставки», нажмите ее;
- Скопируйте код.
Как вставить видео с Vimeo на сайт
Vimeo – это бесплатный видеохостинг, на котором можно так же выкладывать видео (до 500кб в неделю бесплатно, с платным аккаунтом до 20гб), смотреть, комментировать, лайкать и делиться ими со своими друзьями, положительным моментом является отсутствие рекламы. К сожалению пока нет русскоязычной версии,интерфейс доступен на: английском, испанском, французском, немецком и японском. Видео здесь делятся на категории: мода, музыка, искусство, анимация, юмор, еда и т.п., так что без труда можно поискать видео на интересующую тематику. Ресурс обладает современным дизайном и функционалом, особенно популярен среди молодежи.
Ресурс обладает современным дизайном и функционалом, особенно популярен среди молодежи.
В Vimeo это делается следующим образом:
- Поднесите мышку к видеоплееру;
- В верхем правом углу появятся 3 кнопки, нажмите «Share»;
- В появившемся окошке скопируйте код «Embed».
Как вставить видео с Вконтакте на сайт
Вконтакте – наша отечественная социальная сеть, которая позволяет добавлять и хранить видео, а так же смотреть, делиться, комментировать, в общем все в правилах жанра.
Здесь скопировать код видео можно двумя способами.
1. Включите видеопроигрыватель, правой кнопкой мышки нажмите на видео и из выпадающего списка выберите «копировать html-код».
2. Под каждым видео есть кнопка «Поделиться», нажмите ее.
3. В появившемся окошке нажмите на вкладку «экспортировать» и скопируйте код для вставки.
Теперь, вам нужно разместить скопированный код на сайте. Обратите внимание, что каким бы видеохостингом вы не воспользовались, дальнейшие шаги будут одинаковы для всех.
Обратите внимание, что каким бы видеохостингом вы не воспользовались, дальнейшие шаги будут одинаковы для всех.
Рассмотрим размещение видео на примере конструктора сайтов Nubex.
1. Зайдите в админку сайта и откройте редактирование той страницы, на которую хотите поместить видео (или создайте новую страницу). В поле для вставки текста нажмите кнопку «Источник».
2. У вас откроется HTML-код страницы. Найдите место в тексте, в которое хотите поместить видеоролик, и вставьте туда тот код, который вы скопировали из YouTube (или с другого сайта, на котором вы разместили видео).
3. Сохраните страницу, нажав на кнопку внизу.
Видео будет выглядеть следующим образом:
Поздравляем! Вы смогли добавить видео на сайт самостоятельно. Надеемся посетителям вашего сайта оно понравится.
Как загрузить видео на свой канал YouTube
YouTube — это бесконечная страна чудес видеоконтента. Вы можете перейти от видео с милыми домашними питомцами к пошаговым инструкциям по ремонту квартиры или обучению компьютерной грамотности.
Загрузка видео на YouTube является огромным шагом для любого человека или его бизнеса, желающего продемонстрировать свою новейшую маркетинговую кампанию, продукт или свои знания в какой-либо отрасли.
YouTube является крупнейшей социальной медиа-платформой для маркетинга видео в социальных сетях. Но немногие используют его в полной мере.
YouTube и Google принадлежат одной родительской компании, смысл в том, что загрузка видео на YouTube окажет положительное влияние на вашу маркетинговую стратегию.
Соединение между сайтами увеличит количество показов вашей загрузки в результатах поиска, что окажет положительное влияние на ваши просмотры.
YouTube с более чем 1,5 миллиардами пользователей является лучшим социальным веб-сайтом, на котором размещается видеоконтент и обеспечивается максимальное количество зрителей.
Чтобы помочь вам начать свой видеомаркетинг для себя или своего бизнеса, создана эта инструкция, которая поможет вам публиковать и делиться всем удивительным контентом, который вы создаете, в виртуальном мире.
Загрузите своё видео на YouTube
Процесс загрузки в целом довольно интуитивно понятен. Но есть ряд советов и приемов, которые вы можете реализовать, чтобы обеспечить максимальную отдачу от своего аккаунта YouTube. Это поможет вам найти сообщество людей, которые подпишутся и будут следить за всем, что вы загружаете.
Загрузка вашего видеофайла относительно проста. Нажмите кнопку загрузки в правом верхнем углу главной страницы (как показано на следующем снимке экрана), и вы попадете на экран загрузки.
YouTube принимает практически все основные типы видеофайлов, включая mp4, m4v, mov, wmv и avi. Это самые простые и популярные форматы для экспорта вашего видео. Файлы других форматов могут быть преобразованы с помощью программного обеспечения перед загрузкой.
Вы можете выбрать файлы или перетащить их в соответствующее поле.
Вы также увидите параметры доступа на этой странице, кому разрешено просматривать ваше видео и содержит четыре варианта.
Открытый доступ: Видео доступно всем пользователям
Доступ по ссылке: Видео доступно только по ссылке. Ролик не показывается в списке видео на вашем канале и в результатах поиска. Он может перейти в открытый доступ, если добавить его в общедоступный плейлист.
Ограниченный доступ: Видео доступно только вам и пользователям, которых вы выбрали. Видео не показывается на вашем канале и в результатах поиска.
Отложенная публикация: выберите будущее время и дату, когда ваше видео станет общедоступным.
YouTube также предоставляет дополнительную опцию, вместо того, чтобы загружать видеофайл, вы можете транслировать видео в реальном времени и взаимодействовать со своей аудиторией в режиме реального времени через окно чата.
Необходимо подтвердить свою учетную запись, прежде чем начать прямую трансляцию, поэтому учтите, что для получения доступа к этой функции перед планированием первой прямой трансляции может потребоваться 24 часа.
Добавьте информацию к своей первой загрузке видео на YouTube
Пока вы заполняете эту информацию, синяя полоса в верхней части экрана будет отображать процесс загрузки и обработки вашего видео. Важно не закрывать страницу во время этого процесса, рискуя прервать загрузку.
Хотя добавление информации является простым шагом, важно максимально увеличить успех вашего видео. YouTube откроет вам новую страницу, предложив вам заполнить многочисленные текстовые поля и выбрать различные варианты.
Заголовок и описание: Ваш заголовок должен быть описательным и четким, чтобы точно отражать тему видео. Старайтесь указывать не более семи-десяти слов, чтобы полный заголовок можно было прочитать при просмотре пользователями.
Теги: очень похожи на описание, включают релевантные и описательные теги, которые помогут пользователям легко найти ваше видео. Отдельные слова или короткие фразы будут гораздо эффективнее, чем полные предложения.
Миниатюра: миниатюра — это изображение, используемое в координации с названием видео, чтобы побудить людей его воспроизвести. После загрузки достаточного количества видео YouTube извлечет три неподвижных изображения и предоставит их вам в качестве эскизов. Это то, как ваше видео будет представлено в результатах поиска. Если ни один из этих вариантов вас не устраивает, есть возможность загрузить собственное изображение.
Рекомендуемый размер миниатюры YouTube составляет 1280×720 пикселей.
Параметры доступа: на этом экране у вас также есть возможность вернуться к настройкам доступа. Вы можете изменить настройки своего видео на открытые, по ссылке или ограниченные. Важно помнить, что URL-адрес остается неизменным независимо от выбора параметра.
Добавить в плейлист: плейлисты на YouTube помогают разместить похожие видео вместе. Например, плейлист может объединить серию обучающих видеоинструкций. Плейлисты могут быть использованы в частном порядке для вашей собственной коллекции видео или выделены на вашем канале для всех, кто посещает.
Отредактируйте расширенные настройки вашего видео перед загрузкой
Этот раздел позволяет вам пройти через множество более конкретных опций. Это не обязательно, но может оказаться полезным. Настройки по умолчанию должны выполнить свою работу, если вы не заинтересованы в дополнительных.
Тем не менее, есть несколько пунктов, на которые полезно взглянуть.
Пункт комментарии, предоставит вам возможность включить или отключить комментирование видео. (База пользователей YouTube известна своими иногда резкими комментариями)Вы можете разрешить комментарии и активировать прямое общение с аудиторией или отключить, чтобы избежать негативных отзывов.
Раздел категория помогает определить общую тему, в которую вписывается ваше видео. Есть 18 категорий; просмотрите их, чтобы определить, под какую подходит ваше видео. Выбор точной категории означает, что больше людей смогут искать или просматривать ваше видео на основе аналогичного контента.
Есть также раздел, который важен для создания контента, доступного для пользователей с нарушениями слуха. Субтитры становятся все более популярны, особенно когда все больше пользователей смотрят видео без звука.
Последний важный вариант, который стоит посмотреть — это декларация содержимого. Если вы создаете видео с платной рекламой, это необходимо указать в юридических целях.
Всегда будьте прозрачны со своей аудиторией, когда в ваших видеороликах размещается информация о продукте, спонсорстве или одобрении.
Опубликуйте свое первое видео на YouTube
Теперь вы можете нажать кнопку публикации в правом верхнем углу, чтобы сохранить изменения. Если загрузка видео завершена, вы можете покинуть страницу во время его обработки. Вы также можете остаться и ждать, пока не завершится весь процесс.
Вы также можете остаться и ждать, пока не завершится весь процесс.
Поделитесь своим первым видео на YouTube для масс
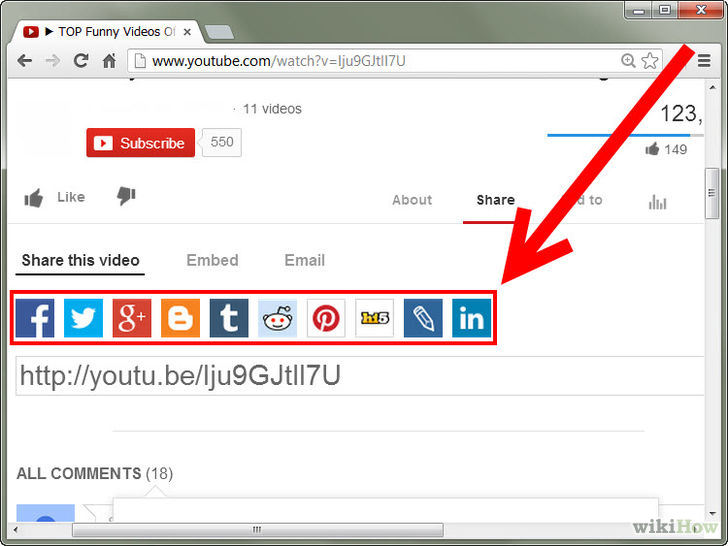
Теперь, когда ваше видео загружено и обработано, пришло время начать его распространение. Начните с публикации видео в социальных сетях. Для этого вы можете скопировать и вставить URL-адрес или использовать кнопку «Поделиться» на странице видео, как показано ниже.
После нажатия на это появляется маленькое окно, предоставляющее несколько различных вариантов, где вы можете поделиться видео, а также сокращённую ссылку и возможность встраивания.
Facebook, Twitter, Вконтакте — это хорошие места для обмена, потому что они позволяют быстро делиться информацией с большими группами людей одновременно. Публикация в других социальных сетях, таких как Одноклассники, Pinterest, Instagram также может помочь увеличить количество просмотров.
Протестируйте несколько из этих вариантов и определите, где находится ваша аудитория. Вы можете найти неожиданную платформу, откуда приходят лучшие результаты.
Следите за аналитикой своего первого видео на YouTube
Теперь, когда вы успешно загрузили видео на YouTube и поработали над тем, чтобы его увидели, вы можете глубже погрузиться в свои возможности создателя. Просто нажмите на изображение своего профиля в правом верхнем углу и выберите Творческая студия.
С этой панели вы можете быстро получить доступ к аналитике ваших видео. Как правило, просмотры являются хорошим показателем того, сколько людей смотрят ваше видео. Количество подписчиков покажет вам, насколько ваша аудитория заинтересована в будущих видеороликах.
Аналитика, такая как источники трафика и демография аудитории, у вас под рукой.
Вернувшись на панель инструментов, вы также увидите все комментарии, оставленные в ваших видео, и все ваши видео, упорядоченные по последним добавленным материалам.
Быстрый ответ на комментарии и периодический повторный обмен видео на социальных платформах помогут вам создать сообщество вокруг вашего контента — и вашего бренда.
Теперь, когда вы успешно загрузили свое первое видео на YouTube, пришло время вернуться к созданию следующего.
Продолжая загружать видео на YouTube, вы поймете, что резонирует с вашей аудиторией.
Независимо от того, является ли ваша главная цель увеличением количества просмотров ваших личных видео или вашей компании, YouTube должен стать важным инструментом в вашей маркетинговой стратегии.
Это был урок №5 по созданию своего канала YouTube.
Успехов вам и до встречи в следующих уроках!
Поделиться ссылкой:
9 советов, как сделать ваше видео «кликабельным»
Вы делитесь своим последним видео на YouTube во всех социальных сетях. Ничего не произошло. Вы пытаетесь затронуть модную тему и ожидаете, что люди найдут вашу работу на YouTube. Ничего не происходит. Люди не нажимают на ваши видео, и у вас остается минимальное количество просмотров, реакций и репостов.
Почему это происходит? Стоит ли вам просто отказаться от YouTube и сосредоточиться на спонсируемой видеорекламе в Facebook и Instagram? Погодите! YouTube по-прежнему имеет огромный потенциал. Это вторая по величине поисковая система после Google. По данным Alexa, это второй по посещаемости сайт в Интернете. В этом аспекте он превосходит Facebook!
Это вторая по величине поисковая система после Google. По данным Alexa, это второй по посещаемости сайт в Интернете. В этом аспекте он превосходит Facebook!
Вы можете получить огромное количество просмотров ваших видео на YouTube; вам просто нужно сделать их кликабельными . Мы дадим 9 советов, как это сделать.
1. Загрузить стенограммы
YouTube полагается на различные факторы ранжирования, включая авторитет, силу канала, доверие, реакции, комментарии, количество просмотров, заголовок и релевантность ключевого слова .Релевантность ключевого слова — вот где помогает транскрипция.
Чтобы сделать ваши видео интерактивными, вы должны сначала сделать их доступными для поиска . Хотя автоматические субтитры доступны, Google не справляется с ними хорошо. Вам придется написать и загрузить транскрипцию самостоятельно.
Вы должны подумать о стенограммах, прежде чем снимать само видео. Вот почему будет разумно нанять профессиональных писателей, таких как Rush My Essay, чтобы позаботиться о содержании.Он должен содержать правильные ключевые слова, чтобы люди могли легко найти ваше видео в строке поиска YouTube.
Вот почему будет разумно нанять профессиональных писателей, таких как Rush My Essay, чтобы позаботиться о содержании.Он должен содержать правильные ключевые слова, чтобы люди могли легко найти ваше видео в строке поиска YouTube.
2. Добавьте интерактивные ссылки к видео
«Отметьте ссылку в поле описания» — устаревшая стратегия, чтобы заставить людей переходить по ней. Вы хотите сделать действительно легким для них . Каждый раз, когда в видео упоминается внешняя ссылка или другое видео с вашего канала, добавьте его в виде подсказки или конечной заставки.
Пример кликабельных ссылок в видео с Youtube-канала The Voice
Самое лучшее в этих инструментах то, что они хорошо работают и на мобильных устройствах.В частности, карточки очень полезны для привлечения зрителей к вашему сайту. YouTube позволяет создавать карточки шести типов: видео, товары, сбор средств, связанный веб-сайт, финансирование поклонников и список воспроизведения.
3. Видео в прямом эфире
Прямые трансляции видео отлично подходят для привлечения кликов и просмотров, поскольку они создают ощущение срочности . Вы можете продвигать мероприятие в социальных сетях до того, как начнете прямую трансляцию, чтобы заинтересовать людей посетить ваш канал в назначенное время и дату.
Создание прямой трансляции на YouTube немного сложнее по сравнению с публикацией живого видео на Facebook в Instagram. Однако все подробно объясняется на платформе, поэтому вы сможете начать потоковую передачу видео в течение нескольких минут.
Создавайте привлекательные маркетинговые видеоролики с помощью Wave.video
Бесплатное онлайн-создание видео
4. Инвестируйте в качество HD
Вы привлечете больше посетителей к своему видео, если снимете его в лучшем качестве.Вы заметили, что YouTube выделяет HD-видео в результатах поиска? Поскольку пользователям нужны лучшие впечатления, они с большей вероятностью предпочтут HD-видео, а не контент с более низким качеством.
5. Используйте улучшения YouTube
YouTube позволяет настраивать ваши видео при загрузке. Все, что вам нужно сделать, это использовать функции Enhancement . Эффекты довольно классные. Вы можете исправить освещение и цвет, применить замедленное движение, стабилизировать дрожащую камеру, размыть лица, применить замедленную съемку и многое другое.
Все, что вам нужно сделать, это найти видео, которое вы хотите отредактировать, в вашем Менеджере видео и выбрать опцию Улучшения в раскрывающемся значке рядом с Редактировать .
Улучшения делают видео более привлекательным с первого взгляда, поэтому не стоит недооценивать их возможности для увеличения числа кликов.
6. Обратите внимание на метаданные
Название, описание и теги видео являются его основными факторами ранжирования . Когда люди используют Google или YouTube для поиска аналогичного контента, вы можете получить свое видео, если правильно указали метаданные.Этот аспект YouTube похож на поисковую оптимизацию веб-страниц. Используйте его для создания контекста для вашего видео, чтобы поисковые системы знали, когда оно релевантно для поиска пользователя.
Источник
Крайне важно включать ключевые слова в заголовок, описание и теги. Постарайтесь разместить основное ключевое слово в начале заголовка. Вот так видео привлечет внимание пользователя, если будет помещено в список.
7. Оптимизация эскиза
Отличный эскиз может увеличить количество кликов и просмотров, поэтому уделите ему большое внимание.YouTube может выбрать случайный значок для вашего видео, но это не лучшая стратегия для реализации. У вас есть возможность загрузить пользовательский эскиз , который будет ярким и привлекательным. Вы можете включить название своего видео, чтобы подчеркнуть его релевантность поисковому запросу пользователя.
Если вы хотите увидеть, насколько важна миниатюра, просто нажмите YouTube с любым поисковым запросом. Возьмем для примера « вечерний макияж ». Вы легко увидите, что видео с красивыми значками получают миллионы просмотров.Благодаря миниатюре пользователь YouTube сразу улавливает «атмосферу» видео, чтобы решить, хотят ли они его посмотреть.
8. Занимайтесь брендингом
Когда вы хотите продвигать что-то с видеоконтентом, вы не сосредотачиваетесь только на одном видео. Вы хотите, чтобы весь канал был успешным. Вот почему вы должны сделать его узнаваемым с помощью различных элементов брендинга, таких как логотип, уникальные значки, цвета и символы.
Волна.видео Youtube канал брендинг
Когда люди начнут узнавать ваш канал и его контент, они будут щелкать, чтобы просмотреть любое новое видео, которое вы запускаете.
9. Дайте им ценность
Почему вы хотите, чтобы люди смотрели ваше видео? Зачем им проводить время с вашим контентом? С их точки зрения, они хотят одного и только одного: значение . Ценность видео очевидна еще до того, как его посмотрят. Они могут почувствовать это по заголовку, описанию, тегам, комментариям и даже по миниатюре.Все эти элементы должны обещать большую ценность, если вы хотите, чтобы люди нажимали кнопку воспроизведения.
Если вы хотите рассмешить людей, сделайте это хорошо! Если вы пытаетесь предложить решения, делайте это наилучшим образом среди конкурентов. Сделайте все, что в ваших силах, чтобы сделать чрезвычайно ценным каналом , и вы можете быть уверены, что ваши видео станут популярными.
Завершение
Кто не хочет больше просмотров, лайков и репостов? Разве это не основная причина, по которой мы вообще создаем видео для YouTube?
Чтобы сделать эти видео интерактивными, нужно приложить немало усилий, но наша деятельность движет именно этой целью.Следуйте 9 приемам, которые мы описали выше, и вы попадете туда, куда собираетесь!
Информация об авторе: Брэндон Стэнли — профессиональный независимый журналист. Ему интересно писать статьи по маркетингу и продвижению видео. Кроме того, Брэндон любит путешествовать и играть на пианино. Вы можете следить за ним в Facebook и Twitter.
Подпишитесь на нашу рассылку — это бесплатно!
Мы публикуем только хорошее
Как объединить видео в одно — 7 простых и бесплатных способов
Мы нанимаем!
- Платформа
Платформа
Характеристики
OTT-приложения
Запускайте свои собственные OTT-приложения, навыки программирования не требуются.Маркетинг и аналитика
Раскройте истинный потенциал своих видео.
Прямая трансляция
Пятизвездочный просмотр в прямом эфире, которого заслуживает ваша аудитория.Монетизация видео
Монетизируйте свои видео за одну предсказуемую плату.
Видео-плеер
Создавайте незабываемые впечатления с помощью лучшего в своем классе воспроизведения видео.
3 способа зацикливания видео YouTube на Android и iOS (2020)
Когда мне нравится песня, я играю ее, пока не возненавижу
С появлением YouTube Music я собрал чемоданы и ушел из Spotify. В настоящее время я слушаю большую часть своей музыки и подкастов на YouTube.Время от времени я находил песню, которая застревала у меня в голове, и мне приходилось зацикливать ее из своей системы. Что ж, мобильное приложение Spotify позволяет зацикливать песни, а приложение YouTube — нет.
С другой стороны, настольная версия YouTube позволяет вам зацикливать видео. Если вы не знали, просто щелкните правой кнопкой мыши область видео и нажмите кнопку « Loop », и все готово. Но я почти уверен, что YouTube не скоро добавит эту функцию в свое официальное приложение для Android и iOS.
Связано: Как слушать YouTube с выключенным экраном (Android и iOS)
Почему на YouTube отсутствует функция «Зацикливание» для Android и iOS?
Хотя мы так привыкли получать от Google такие классные вещи, как Google Maps, Search, YouTube и т. Д., Бесплатно. Мы часто забываем, что Google — это еще и коммерческий бизнес, и они зарабатывают деньги на рекламе. Если все больше людей будут воспроизводить одно и то же видео снова и снова, шансы на эффективный показ рекламы уменьшаются.Короче говоря, встроенная функция цикла не подходит для бизнеса Google. После девяти лет запросов они наконец добавили его в версию для настольных ПК, но для мобильных устройств она появится не скоро.
Но это не значит, что вы не можете зацикливать видео YouTube на Android и iOS. Есть несколько обходных путей для зацикливания видео прямо в приложении YouTube как для Android, так и для iOS. Хотя она не идеальна, как веб-версия, она выполняет свою работу.
Связано: 10 лучших альтернатив приложений YouTube для Android
1.Прокрутите видео YouTube в мобильном браузере
Я недавно открыл для себя этот метод и оказался самым простым способом зациклить песню на вашем смартфоне. Уловка здесь заключается в том, чтобы воспроизвести видео YouTube в веб-браузере на смартфоне Android. К сожалению, этот трюк не работает на iOS.
Сначала откройте веб-браузер, введите URL «m.youtube.com» и нажмите «Перейти» . Это сделано для того, чтобы браузер не открывал приложение YouTube автоматически. После загрузки веб-сайта коснитесь кнопки меню фрикаделек (три вертикальные точки) в правом верхнем углу и коснитесь флажка «Сайт для настольных компьютеров».
Просто найдите и воспроизведите видео по вашему выбору. Теперь, Увеличьте масштаб и нажмите и удерживайте в области видео, появится контекстное меню. Из опций коснитесь опции «Цикл» . Как только вы это сделаете, ваши видео будут зацикливаться, пока вы не покинете браузер.
2. Зациклить видео в приложении YouTube
Если вам не нравится метод мобильного браузера, показанный выше, есть простой обходной путь для приложения YouTube. Уловка здесь заключается в том, чтобы добавить одно видео во вновь созданный список воспроизведения, а затем зациклить этот список.Он отлично работает как на Android, так и на iOS. Само приложение YouTube похоже на Android и iOS. Таким образом, следующие шаги можно использовать для создания и зацикливания списка воспроизведения на iPhone.
Откройте приложение YouTube и воспроизведите видео по вашему выбору. Нажмите на кнопку «Сохранить» под видео и создайте новый список воспроизведения.
Дайте плейлисту имя , и все. Теперь просто нажмите кнопку воспроизведения в списке воспроизведения, чтобы воспроизвести видео.
Видео начнет воспроизводиться со списком песен в списке и несколькими кнопками управления. Нажмите на значок loop , чтобы повторить эту песню.
3. Зацикливание видео на YouTube с помощью сторонних приложений
Приведенный выше метод является излишним, чтобы зациклить только одну песню на вашем смартфоне, но именно поэтому приложения существуют в Интернете. Существует множество приложений для Android и iOS, которые позволят вам зациклить все видео или даже часть видео одним касанием.
На Android
Скачайте и установите Repeat YouTube Video из Google Play Store. Приложение можно скачать бесплатно. После загрузки приложения просто откройте приложение YouTube и воспроизведите песню, которую хотите зациклить. Нажмите кнопку «Поделиться» , чтобы открыть общий лист.
Вы найдете кнопку « Repeat YT Video » на листе общего доступа. Нажмите, и все, ваше видео теперь будет воспроизводиться в стороннем цикле постоянно.
На iOS
Это же приложение доступно и для iOS, так что установите Repeat YouTube Video из App Store.После установки приложения перейдите в приложение YouTube и воспроизведите песню, а затем нажмите кнопку «Поделиться».
Теперь, нажмите кнопку «Копировать ссылку» , чтобы скопировать URL-адрес в буфер обмена. Просто откройте приложение Repeat YouTube, которое мы только что загрузили, и оно автоматически загрузит видео по URL-адресу и начнет воспроизведение видео в цикле.
Заключительные слова
Это некоторые из способов воспроизведения видео с YouTube в цикле как на Android, так и на iOS.В зависимости от ваших требований вы можете воспроизводить видео YouTube внутри официального приложения YouTube с помощью функции списка воспроизведения или использовать стороннее приложение или даже веб-браузер. Ниже приведено небольшое видео для визуального представления того же самого.
Если возникнут какие-либо вопросы или проблемы, дайте мне знать в комментариях ниже.
Как добавить скрытые субтитры и субтитры к видео YouTube
Не секрет, что добавление скрытых субтитров и субтитров к вашим видео на YouTube дает вам конкурентное преимущество перед другими пользователями YouTube.Скрытые титры и субтитры улучшают ваш контент на:
- Помогаем вам развивать свой канал и охватить глобальную аудиторию (службы субтитров переводят ваши видео)
- Предоставление слабослышащим возможности насладиться вашим контентом
- Разрешение людям потреблять ваш контент в атмосфере, требующей «устройств для подавления звука» (например, скучные встречи, спящие дети и т. Д.)
- Улучшение SEO видео для повышения рейтинга
- Повышение доступности видео для всех, особенно для глухих и слабослышащих
- Увеличение времени просмотра видео
При всех этих преимуществах добавление субтитров и скрытых субтитров к вашим видео на YouTube не составляет труда.Возникает вопрос: «Каков наилучший и наиболее удобный способ добавления субтитров к видео на YouTube?»
Как добавить скрытые субтитры и субтитры к видео YouTube?
Когда дело доходит до добавления субтитров и субтитров к видео YouTube, у вас есть три варианта, включая использование редактора субтитров YouTube, создание субтитров своими руками и аутсорсинг. Поговорим о преимуществах и недостатках каждого варианта.
1. Автоматические субтитры YouTube и YouTube Studio
YouTube имеет функцию, которая автоматически создает субтитры для видео с помощью технологии распознавания речи.Хотя этот инструмент, безусловно, можно использовать, важно помнить, что автоматические субтитры имеют низкую точность, и вам придется много редактировать на YouTube, чтобы они имели смысл.
YouTube также объявил, что прекращает использование субтитров и взносов сообщества из-за проблем со спамом и злоупотреблениями, так что это еще больше усложняет жизнь создателям видео.
Если вы хотите редактировать титры или субтитры в своем аккаунте YouTube, вам нужно будет войти в Творческую студию YouTube, чтобы внести изменения.Вот шаги, которые необходимо выполнить в настройках вашей учетной записи:
- Убедитесь, что вы являетесь владельцем видео YouTube.
- Войдите в свой аккаунт YouTube и перейдите в YouTube Studio.
- Выберите «Субтитры» в меню.
- Щелкните видео, которое хотите отредактировать.
- Обратите внимание на столбец «Субтитры» и выберите «Параметры».
- Щелкните «Изменить» в правом верхнем углу экрана.
- Щелкните дорожку с субтитрами, которую хотите отредактировать.
- Щелкните любую строку на панели дорожки субтитров и отредактируйте текст.
- Нажмите «Опубликовать».
Редактирование титров и субтитров на YouTube — это вариант, но это также может занять много времени и потребовать точности с вашей стороны.
2. Подписи своими руками
Другой вариант добавления титров или субтитров к вашему видео — это сделать это самостоятельно с помощью бесплатного или платного инструмента, такого как Subtitle Horse или Amara.org. Обычно эти онлайн-инструменты работают, предлагая вам загрузить видео и используя инструмент создания субтитров, пока вы смотрите и расшифровываете видео.
Преимущество этих инструментов в том, что они бесплатны. Недостатком является то, что использование этих инструментов и выполнение всех расшифровок самостоятельно занимает очень много времени. Не говоря уже о том, что если вы добавляете субтитры, вам необходимо хорошо владеть целевым иностранным языком — достаточно, чтобы ваши субтитры были понятными и безошибочными.
3. Аутсорсинг субтитров и субтитров
Третий и предпочтительный вариант — передать на аутсорсинг скрытые субтитры и добавление субтитров к видео YouTube.Такие сервисы, как Rev.com, обеспечивают мгновенный доступ к обученным высококачественным переводчикам, субтитрам и переводчикам.
Rev доступен по цене, обеспечивает быстрое переключение и обеспечивает 99% точность подписей.
Давайте подробнее рассмотрим, как можно добавлять субтитры и субтитры к видео YouTube с помощью Rev.
.
Как добавить субтитры и субтитры на YouTube с помощью интеграции Rev YouTube
Поскольку YouTube является видео платформой номер один, Rev предлагает простую в использовании интеграцию с YouTube.Преимущество этой интеграции заключается в том, что вам не нужно делать какие-либо субтитры самостоятельно, вы можете разместить заказ за считанные секунды и можете быть уверены, что ваши подписи и субтитры будут точными. Рев использует профессиональных субтитров и переводчиков субтитров для всех субтитров на YouTube.
Вот быстрое пошаговое руководство по заказу титров и субтитров для ваших видео на YouTube с помощью Rev.
.
1. Перейдите либо на страницу Rev Closed Captions, либо на страницу Rev Foreign Subtitles и нажмите «Get Started»
Вы можете найти страницу Rev Closed Captioning здесь и страницу Rev Foreign Subtitles здесь.
2. На странице «Заказ подписей» нажмите «YouTube»
Совет для профессионалов: На этом шаге вы также можете загрузить файл или вставить URL-адрес видео YouTube.
3. Выберите видео YouTube, к которому вы хотите добавить субтитры или подписи, и нажмите «добавить выбранное в корзину»
4. Rev предварительно установит флажок «автоматически доставлять файлы обратно на YouTube» и позволит вам завершить процесс оформления заказа.
После завершения процесса оформления заказа вы можете заказать подписи или субтитры, и Рев сделает всю тяжелую работу за вас.Время обработки субтитров будет зависеть от продолжительности видео, но обычно это не более 24 часов.
Предпочитаете открытые субтитры? Rev теперь предлагает встроенные подписи (открытые подписи). Просто установите флажок «сожженные субтитры» на кассе , и вы получите видео с постоянными жестко закодированными субтитрами, добавленными прямо к вашим видео , которые можно просматривать в любом видеоплеере. Также доступны субтитры на иностранных языках!
Каковы преимущества использования интеграции Rev YouTube?
Профессионалы не только подписывают видео с субтитрами, но и загружают эти субтитры непосредственно в ваше видео сразу после того, как они были сделаны, что устраняет необходимость в трудоемкой работе администратора.
Rev также является официальным сторонним инструментом создания субтитров для YouTube.
Авторизуйте свою учетную запись с помощью нашей интеграции, чтобы загружать видео с вашего канала YouTube в Rev для добавления субтитров.



Добавить комментарий