Как сделать картинку ссылкой ВКонтакте
В социальной сети ВКонтакте довольно часто можно встретить посты, содержащие в себе изображения, нажатие по которым переносит вас в какое-либо иное место, будь то другой раздел VK или сторонний сайт. Далее мы расскажем о том, как можно реализовать подобное собственными силами.
Делаем картинку ссылкой ВК
На сегодняшний день для создания подобной иллюстрации можно вполне ограничиться стандартными возможностями сайта ВКонтакте, схожими с функционалом указания URL-адресов внутри текста. При этом прибегнуть можно сразу к нескольким методам, в зависимости от ваших требований к результату.
Читайте также: Как сделать ссылку текстом ВК
Способ 1: Новая запись
Этот метод, по причине возможной реализации как на стене персонального профиля, так и в ленте сообщества, является единственным универсальным. Кроме того, вы можете разместить фотографию с URL-адресом на странице другого пользователя ВК, но при условии отсутствия ограничений приватности.
- Сначала вам необходимо подготовить ссылку для изображения, скопировав ее из адресной строки браузера. При этом вместо полного URL-адреса также подойдет сокращенный вариант. Но учтите, что картинка может быть прикреплена лишь к действительному адресу.
Читайте также: Как сокращать ссылки ВК
В случае этого метода и всех последующих допускается удаление префикса «http» и «www».
- Создайте новую запись, но не спешите публиковать ее.
Подробнее: Как создать запись ВК
- Заполните основное текстовое поле заранее скопированной ссылкой.
Адрес необходимо добавить именно из буфера обмена, а не ввести вручную!
- Теперь в нижней части поста появится новый блок, содержащий автоматически подобранное изображение с текстовым описанием.
На этом моменте можно удалить текстовый вариант ссылки.
- Превью можно менять, используя стандартный ассортимент вариаций.

- Если вами был указан прямой URL-адрес иллюстрации, она будет добавлена к посту в качестве обычного прикрепления.
То же самое касается видеозаписей с поддерживаемых хостингов.
- Чтобы перейти к добавлению своего превью, кликните по иконке «Выбрать свою иллюстрацию».
- В появившемся окне нажмите кнопку «Выбрать файл» и укажите путь до прикрепляемой картинки.
Сайт VK не ставит перед вами каких-либо ограничений по размерам файла, но лучше всего использовать иллюстрацию с разрешением не ниже 537×240 пикселей.
- Дождавшись завершения загрузки, с помощью инструментов выделения выберите нужную область снимка.
- В качестве результата под текстовым блоком будет представлена ссылка с картинкой.
- Опубликованный пост получит прикрепление, соответствующее добавленному URL-адресу и фотографии.
Помимо всего сказанного, стоит учитывать еще несколько нюансов.
- Если вы располагаете правами доступа к редактированию записей, ссылку можно вставить непосредственно во время их изменения.
Читайте также: Как редактировать записи ВК
- Картинку с URL-адресом возможно опубликовать при создании новых сообщений и работе с комментариями.
- В случае с диалогами у вас не будет возможности самостоятельно загрузить или выбрать иллюстрацию для ссылки.
Каким бы образом вы не поступили, помните – к записи возможно добавить строго одну ссылку с графическим содержанием.
Способ 2: Заметка
Если по каким-то причинам первый вариант вас не устраивает, можно добавить URL-адрес с картинкой через раздел «Заметки». При этом метод подойдет к использованию исключительно в рамках новостной ленты на стене профиля.
Читайте также: Создание и удаление заметок ВК
- Отталкиваясь от упомянутой инструкции, перейдите к форме создания новой записи и добавьте заметку.
- После открытия окна «Создание заметки» подготовьте основное содержимое.

- Кликнув левой кнопкой мыши в подходящей области, на панели инструментов выберите значок «Добавить фотографию».
- В окне «Прикрепление фотографии» нажмите кнопку «Загрузить фотографию», после чего откройте нужную иллюстрацию.
- Щелкните по картинке, появившейся в рабочей области редактора.
- Выставите основные параметры, касающиеся размеров картинки и альтернативного текста.
- В текстовое поле «Ссылка» вставьте полный URL-адрес нужной страницы сайта.
- Если вы указываете конкретное место в рамках сайта ВКонтакте, ссылку можно сократить. Однако для этого лучше всего использовать режим вики-разметки, о котором мы расскажем далее.
- Завершить подготовку изображения можно, воспользовавшись кнопкой «Сохранить».
- Выйдите из редактора, кликнув по блоку «Сохранить и прикрепить заметку».
- После публикации такой записи убедиться в работоспособности ссылки возможно путем щелчка по области с ранее обработанным изображением в окне просмотра заметки.

В случае возникновения каких-либо трудностей, вам стоит обратить внимание на следующий метод, позволяющий добиться большей стабильности в работе подобных ссылок. Если же это не поможет, задавайте свои вопросы в комментариях.
Способ 3: Вики-разметка
Использовать вики-разметку в социальной сети ВК вы можете лишь в определенных местах, что в особенности актуально для сообщества. Прибегнув к использованию этого языка, возможно реализовать текстовое и графическое меню.
Читайте также: Как создать меню ВК
В случае с группой от вас потребуется задействовать функционал вручную, так как изначально он выключен.
Подробнее: Создание вики-разметки ВК
По умолчанию редактор вики-разметки полностью соответствует тому, что было нами показано во втором способе. Единственным отличием выступают дополнительные разделы, предназначенные специально для удобной отладки и настройки доступа.
- Воспользуйтесь иконкой «Добавить фотографию» и добавьте изображение с URL-адресом по описанному выше методу, если вас не интересует углубленная настройка разметки.

- Иначе же выберите на панели инструментов значок с подписью «Режим wiki-разметки».
Все содержимое в этом режиме необходимо добавлять с учетом синтаксиса языка вики-разметки.
- Для удобной загрузки иллюстрации кликните по кнопке «Добавить фотографию».
Можно использовать картинки, загруженные на сайт ВК ранее и сохраненные в каком-либо альбоме.
- После загрузки фото в рабочей области редактора появится автоматически сформированный код.
[[photoXXX_XXX|100x100px;noborder|]] - Без внесения пользовательских изменений картинка будет открывать сама себя в режиме полноэкранного просмотра.
- Добавить свою ссылку можно после вертикальной черты, в соответствии с нашим примером.
|100x100px;noborder|ваша ссылка]] - Проверить работоспособность кода можно, кликнув по ссылке «Предпросмотр» и убедившись, что нужное изображение перенаправляет на ту страницу, которая была вами указана.

- В дальнейшем каждый посетитель группы сможет использовать ссылки.
При указании внутренних страниц сайта ВКонтакте вы можете сокращать URL-адреса, оставляя лишь наименование разделов с уникальными идентификаторами, игнорируя доменное имя.
Спецификацией допускаются следующие варианты сокращений:
IdXXX– страница пользователя;Page-XXX_XXX– раздел вики-разметки;Topic-XXX_XXX– страница с обсуждением;ClubXXX– группа;PublicXXX– публичная страница;Photo-XXX_XXX– фотография;Video-XXX_XXX– видеоролик;AppXXX– приложение.
В случае трудностей с пониманием или нехваткой информации, можете прибегнуть к изучению синтаксиса языка вики-разметки в официальной группе.
Затронутый по ходу статьи функционал применим исключительно в полной версии сайта ВК, но конечный результат все же будет доступен из мобильного приложения. На этом мы заканчиваем статью, так как представленной информации более чем достаточно для успешного добавления ссылки к изображению.
На этом мы заканчиваем статью, так как представленной информации более чем достаточно для успешного добавления ссылки к изображению.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как сделать картинку в тексте ссылкой: пошаговая инструкция
Вы можете добавлять ссылки к картинкам на сайте или делать изображения со всплывающим окном (когда при клике на маленькую фотографию у вас открывается большая).
Чтобы вставить в текст на своем сайте такое изображение, сделайте следующее.
1. Подготовьте 2 картинки — маленькую, которая будет показываться в тексте, и большую, которая будет открываться при клике мышкой.
2. Добавьте обе картинки в библиотеку ресурсов.
3. Откройте в админке страницу, на которую хотите поместить изображение со всплывающим окном (можно открыть редактирование уже существующей страницы или создать новую).
4. Вставьте на эту страницу маленькую картинку.
5. Когда маленькая картинка добавлена, кликните по ней мышкой и нажмите кнопку «Вставить/редактировать ссылку». (Эта кнопка напоминает перевернутую восьмерку).
6. В появившемся окне кликните «Выбор на сервере».
7. Вы попадете в библиотеку ресурсов. Там нужно найти уже загруженную большую картинку (или загрузить ее, если вы не сделали этого ранее) и нажить кнопку «Вставить».
Ссылка на большое изображение будет добавлена в окно.
8. Теперь откройте в окне вкладку «Цель» и разверните на ней выпадающее меню.
9. Выберите из списка «Всплывающее окно».
10. У вас откроются параметры всплывающего окна. Укажите в них ширину и высоту вашей большой картинки и нажмите «ОК».
После этого всплывающее окно будет прикреплено к изображению в тексте.
11. Сохраните изменения на странице, и картинка со всплывающим окном появится на сайте.
Если изображений, которые вы хотите опубликовать со всплывающим окном, много, то лучше воспользуйтесь фотогалереей.
Как сделать картинку ссылкой ВКонтакте?
В ВК можно делать картинку ссылкой. Правда, пользователь в любом случае будет знать, на какой сайт он переходит, поскольку будет отображаться его название. Раньше работали другие способы, но на текущий момент это единственный рабочий метод, о котором мы расскажем.
Итак, что нам понадобится? А понадобится нам вот такая ссылка:
https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
Да, выглядит она откровенно непонятно, но если разобраться, то не так уж все и сложно. Смотрите, вам нужно вставить в указанный код ссылку на сайт, ссылку на картину и добавить название с описанием. Все это обозначено в ссылке.
Все это обозначено в ссылке.
Пример. Допустим, мы захотели добавить ссылку в картинке на Яндекс. Первое, что мы делаем, это находим подходящую ссылку (в нашем случае — https://www.yandex.ru/), затем придумываем заголовок, вставляем ссылку на картинку (кстати, картинка необязательно должна быть загружена в ВКонтакте, можно воспользоваться изображением с другого ресурса) и придумываем описание. Что касается описания и заголовка, то они не обязательны.
Вот что у нас получилось:
https://vk.com/share.php?url=https://www.yandex.ru/&title=ЯНДЕКС&image=https://pp.vk.me/с6102/v629852/с30sdb/uGw.jpg&noparse=true&description=Яндекс%20поиск
А что значит %20, спросите вы? Таким образом отражается пробел в ссылке. Если у вас название или описание состоит из нескольких слов, вам необходимо поставить пробел с помощью символов %20 между каждым из слов.
Переносим ссылку в браузерную строку и нажимаем клавишу Enter. Открывается такая страница:
Нажимаем на кнопку «Отправить». Получаем такое сообщение:
Получаем такое сообщение:
Ждать не обязательно, просто зайдите на страницу и вы увидите картинку с ссылкой:
Да, сам процесс создания картинки с ссылкой может показаться сложным, но достаточно попробовать всего несколько раз и у вас все получится.
Как добавить изображение со ссылкой в подпись Outlook?
Возможно, вы знакомы с вставкой изображения или гиперссылки в подпись Outlook. Но знаете ли вы, как добавить изображение со ссылкой в подпись? Эта статья покажет вам решение.
Пожалуйста, выполните следующие действия, чтобы добавить изображение со ссылкой в подпись в Outlook.
1. В Outlook щелкните Главная > Новый E-mail , чтобы открыть окно нового сообщения, а затем щелкните Вставить > Подпись > Подписи. Смотрите скриншот:
2. В диалоговом окне «Подпись и бланки» в разделе Подпись электронной почты вкладку, щелкните указанную подпись в Выберите подпись для редактирования поле для отображения содержимого подписи в Изменить подпись коробка.
3. В Изменить подпись поле, поместите курсор, в который вы поместите изображение, и щелкните Фото товара кнопка. Смотрите скриншот:
4. В диалоговом окне «Вставить изображение» найдите и выберите изображение, которое вы вставляете, и щелкните значок Вставить кнопку.
5. Теперь изображение вставлено в подпись. Выберите изображение в Изменить подпись и нажмите Гиперссылка кнопка. Смотрите скриншот:
6. В диалоговом окне «Вставить гиперссылку» щелкните, чтобы выделить Существующий файл или веб-страница в Ссылка на поле введите адрес веб-страницы в поле Адрес и нажмите OK кнопка. Смотрите скриншот:
7, Нажмите OK в диалоговом окне «Подпись и бланки», чтобы сохранить изменения.
С этого момента, когда вы вставляете указанную подпись в электронное письмо, вы получите изображение со ссылкой, как показано на скриншоте ниже.
Как сделать картинку ссылкой в ВК
Вконтакте
Автор admin На чтение 3 мин. Просмотров 8 Обновлено
Ссылку ВК можно добавить не только в виде слова или словосочетания, но и как изображение. Такой вариант представления позволяет привлечь больше внимания к публикации на стене; заставляет пользователя сделать переход при прочтении wiki-статьи. В текущем материале предоставим инструкцию, как сделать ссылку на фото ВКонтакте.
Добавление фотографии ссылкой в публикации
Вставить ссылку, как картинку можно в любой публикации на стене профиля или группы. Делается это следующим образом:
- Скопировать адрес страницы, на которую требуется сослаться. Это может быть внутренняя публикация социальной сети или внешний ресурс.
- Перейти в профиль или группу, где планируется размещение новости.
- Вставить ссылку в поле, предназначенное для создания публикации.
- Дождаться пока система обработает предоставленный адрес.
 Внизу появится полоска с заголовком страницы и картинка, выставленная по умолчанию.
Внизу появится полоска с заголовком страницы и картинка, выставленная по умолчанию. - Нажать на полупрозрачный значок фотоаппарата.
- Кликнуть по кнопке «Выбрать файл». Изображение должно быть больше 537х240 px, а также иметь формат jpg, png, gif.
- Отобразится окно проводника Windows, где нужно перейти в папку с картинкой.
- Дважды кликнуть по снимку и дождаться его загрузки на сервер соцсети.
- Выбрать область отображения. В большинстве случаев отобразить полностью всю картинку не получится, это происходит из-за разницы в соотношении сторон.
- Кликнуть «Сохранить изменения».
- Осталось опубликовать запись. По желанию можно добавить описание в верхней части.
Задача выполнена. В публикации будет отображаться картинка, после клика на которую, произойдет открытие ссылки.
Добавление фотографии ссылкой на wiki-странице
При формировании wiki-страниц также можно воспользоваться указанной функцией. Хотя в этом случае алгоритм будет отличаться:
Хотя в этом случае алгоритм будет отличаться:
- Перейти в группу, где требуется создать wiki-статью.
- Открыть вкладку «Свежие новости».
- Кликнуть по кнопке «Редактировать».
- Отобразится панель инструментов. На ней следует отыскать значок фотоаппарата и кликнуть по нему.
- Выбрать фотографию из уже загруженных на свою страницу, после чего кликнуть «Прикрепить» или добавить новую из памяти компьютера (вставка произойдет автоматически).
- Когда картинка отобразится на странице, на нее нужно нажать. Если отображается текстовый код, значит, включен режим wiki-разметки и требуется перейти в визуальный редактор для упрощения задачи. Делается это нажатием по значку <>, в верхнем правом углу панели инструментов.
- Во всплывающем окне указать следующие данные:
- Текст – вписанные сюда слова будут отображаться при наведении курсора на фотографию (можно оставить пустым).
- Ссылка – в это поле вставляется ссылка, на которую требуется перенаправить пользователя после клика.

- Размер – желаемый размер картинки. Чтобы избежать перекосов, следует активировать опцию «Сохранение пропорций».
- Кликнуть по кнопке «Сохранить».
Задача выполнена. Осталось добавить текст на страницу, если это требуется и провести ее сохранение.
Справка. Создать wiki-страницу напрямую можно только в группах. На публичных страницах доступа к этому разделу нет. Чтобы обойти запрет, необходимо воспользоваться ссылкой вида: https://vk.com/pages?act=edit&oid=-***&p=название_страницы. Вместо «***» нужно указать ID паблика, а в конце вписать желаемый заголовок создаваемой страницы.
Следуя указанным в статье рекомендациям, получится создать ссылку в виде фотографии, как на стене, так и внутри wiki-страницы. Оба варианта просты в освоении и доступны любому пользователю социальной сети. Представив в таком виде ссылку, легко привлечь внимание других участников ВК и добиться увеличения количества переходов.
youtube.com/embed/ahJA3hqJKeQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
как сделать картинку ссылкой | НОВИЧОК В ИНТЕРНЕТЕ
Здравствуйте, мои дорогие читатели!
Когда мы с Вами учились делать ссылку активной, я Вам обещала, что научу как сделать картинку ссылкой.
И сегодня я Вам покажу как сделать эту картинку-ссылку с помощью html и поставить её в сайдбар Вашего блога. Так же при помощи этого кода, Вы сможете вставить эту картинку — ссылку в любое место.
Зачем делать картинку ссылкой? При нажатии на картинку, человек перенаправляется либо на какой-то сайт, либо на какую-то страницу Вашего блога.
Если Вы посмотрите на мой сайдбар, то увидите там две картинки-ссылки. Первая — «Подарок для Вас» перенаправляет читателя на мою мини-сайт воронку, где можно подписаться на бесплатный курс. Вторая — «Призы для ТОП комментаторов» перекидывает читателя на страницу моего блога «Не пропустите».
По мнению некоторых успешных блоггеров, поисковики любят не картинки-ссылки, а текстовые ссылки и советуют с картинкой помещать также и активные текстовые ссылки.
Вы видите, что у меня в сайдбаре под картинкой-ссылкой стоит текстовая ссылка, ведущая туда же, куда и картинка.
Как делать текстовую ссылку активной, Вы можете почитать здесь. А мы займёмся картинкой и сделаем её ссылкой.
Старайтесь на блоге размещать не просто картинки, взятые из Яндекса и Гугла, а уникальные картинки — сделанные Вами фотографии или обработанные картинки.
Итак, Вы подготовили картинку, которую будете делать ссылкой. Для этого нам нужны будут 2 ссылки: ссылка на саму картинку и ссылка страницы, куда Вы будете перенаправлять читателя.
1). Чтобы получить ссылку на картинку, надо чтобы она находилась в Сети Интернет. Поэтому нам надо её с Вашего компьютера разместить в интернет.
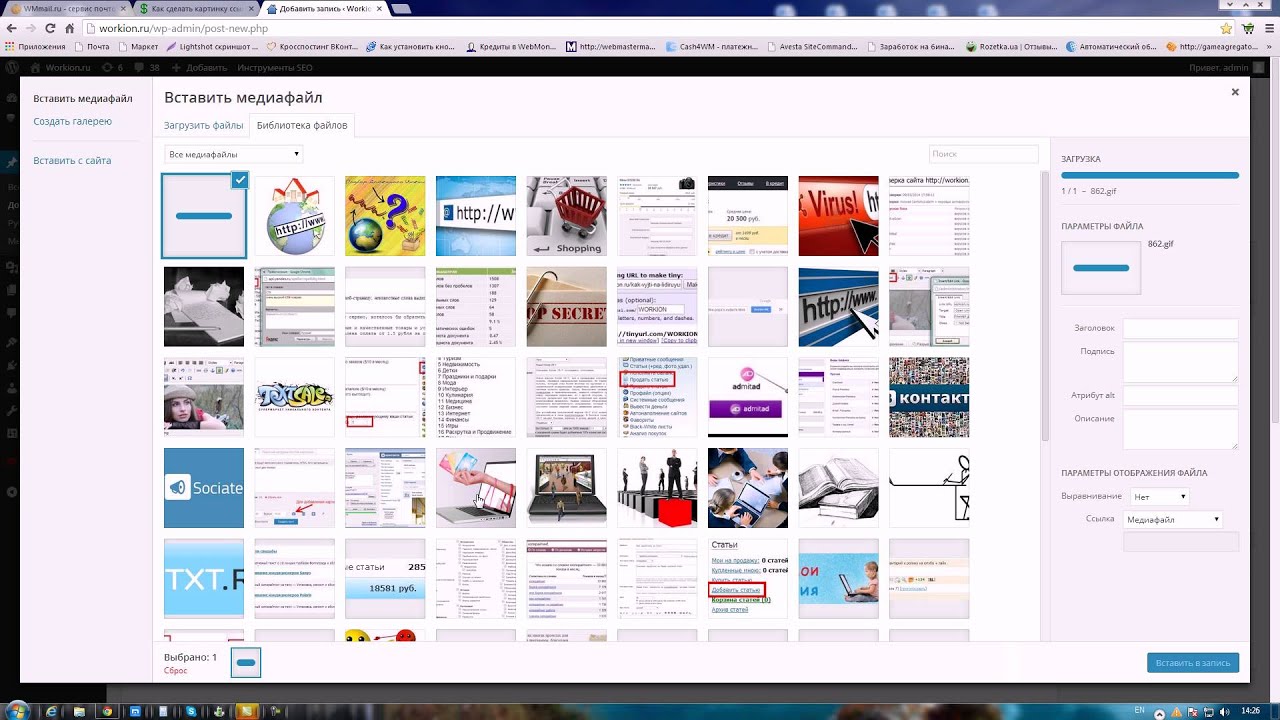
а).Это можно сделать, загрузив картинку на Ваш блог. Идём в админ-панель Вашего блога, вкладка «Медиафайлы» — «Добавить новый» — «Выберите файлы» и загружаете с компьютера нужную картинку. Когда картинка загрузится, нажимаете «Изменить». Справа будет такое окно
Когда картинка загрузится, нажимаете «Изменить». Справа будет такое окно
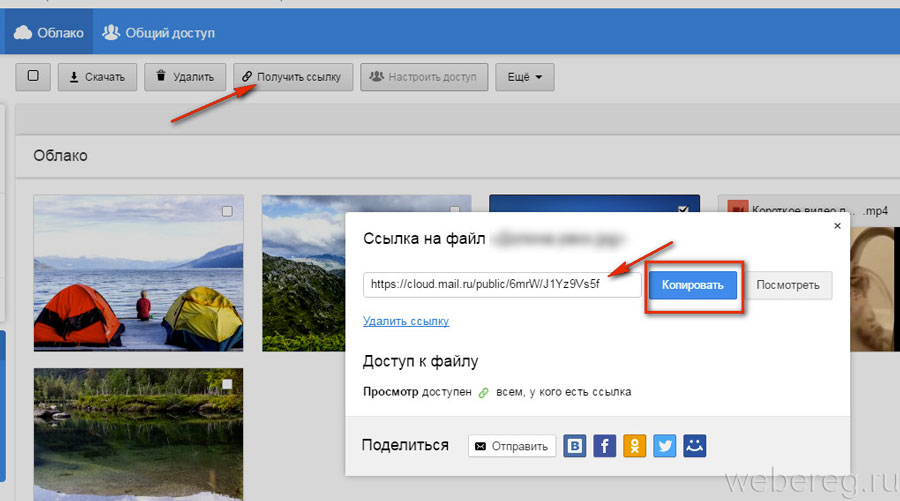
Вы видите ссылку на файл, копируете её. Это и будет ссылка на картинку (сохраните её в какой-нибудь файл)
б). Если же Вы не хотите нагружать свой блог лишними картинками, можете хранить свои картинки в фотохранилище и взять ссылку на картинку там. Как хранить картинки и фото в интернете, как зарегистрироваться в фотохранилище и взять ссылку, можно почитать здесь.
2). Ссылка на картинку у Вас есть,теперь нам понадобится ссылка на ту страницу, на которую будет вести картинка.
Думаю, здесь у Вас трудностей не возникнет — Вы просто открываете нужную страницу и копируете ссылочку из строки браузера (тоже сохраните её в том же файле).
Теперь надо создать HTML код этой картинки-ссылки и поместить его в сайдбар.
Даю Вам заготовочку, из которой Вы сможете сделать свою картинку-ссылку
<p><a href="http://inetnovichok.ru/ne-propustite/"target="_blank"><img src="http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg " title="Подарки" width=147 height=147 ></a></p>
Давайте разберём этот код, чтобы Вы поняли и смогли легко подставить свои данные
<p style=»text-align:center»> выравнивает Вашу картинку по ценру. Можете здесь ничего не менять. Но если хотите, чтобы картинка была слева, то вместо center пишите left, а если хотите справа поставить картинку, то пишите right.
«http://inetnovichok.ru/ne-propustite/» вместо этой ссылки вставляете свою ссылку на страницу, на которую картинка будет перенаправлять. Обратите внимание, что эта ссылка берётся в кавычки
target=»_blank» страница открывается в новом окне. Если хотите, чтобы страница открывалась в этом же окне, то можете убрать эту часть кода. Но лучше оставить всё как есть.
«http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg» вместо этой ссылки вставляете свою ссылку на картинку. Проследите,чтобы ссылка тоже была в кавычках.
Проследите,чтобы ссылка тоже была в кавычках.
title=»Подарки» заголовок картинки, при наведении на картинку, этот заголовок будет всплывать. Название заголовка — в кавычках
width=147 height=147 это размеры картинки, width — ширина, height — высота. Вы можете изменять эти величины.
Когда Вы код собрали и подготовили, можно вставлять его в сайдбар Вашего блога.
Идёте в админ-панель блога, вкладка «Внешний вид» — «Виджеты». В «Доступных виджитах» находите вкладку «Текст» и перетаскиваете её мышкой в боковую колонку в нужное место. Открываете эту вкладку и вставляете код. Если хотите, чтобы под картинкой стояла ещё активная текстовая ссылка, то вставляете её код под кодом картинки-ссылки. И нажимаете «Сохранить». Обновляете страничку своего блога и видите картинку-ссылку в своём сайдбаре.
Теперь Вы знаете как сделать картинку ссылкой и имея заготовочку, Вы сможете поставить такую картинку-ссылку в любое место, где есть редактор, поддерживающий HTMLкод.
А теперь новое задание мини-конкурса «Найди смайл».
В прошлый раз смайлики нашли Ирина и Лилия и они получают: Ирина -4 балла, Лилия-2 балла.
Общий счёт: Лилия — 11 баллов, дед Виталя — 10 баллов, Александара — 6 баллов, Ирина — 4 балла, Лана и Томский Школьник — по 2 балла, Евгения- 1 балл.
Сегодня смайлы ждут, чтобы их нашли в подрубрике «Тесты» и в рубрике «Заработать в интернет».
С уважением, Людмила Винокурова
Как картинку сделать ссылкой и без ссылки | Советы вебмастера
Как картинку сделать ссылкой и без ссылки
Всем привет! Сегодня расскажу о том, как картинку сделать ссылкой и без ссылки, так часто мне задают этот вопрос, вот я и решил написать данный пост и ответить сразу всем желающим. Тем более, правильная картинка приведет Вам еще и трафик из поиска. Читайте далее в статье, как делать картинки без ссылок или наоборот, делать ссылки с картинок туда, куда нам это необходимо.
Как сделать ссылку с картинки
Давайте для начала разберемся, как сделать ссылку с картинки и для чего это нужно. По умолчанию, после того как Вы добавили картинку в Вордпресс, на нее будет поставленная ссылка, которая ведет на библиотеку Вашего блога. Адрес будет примерно такой http://Ваш блог/wp-content/uploads/2013/02/название картинки, при чем от этого нет никакого толка. При нажатии картинка будет открываться на пустой странице для просмотра и все.
По умолчанию, после того как Вы добавили картинку в Вордпресс, на нее будет поставленная ссылка, которая ведет на библиотеку Вашего блога. Адрес будет примерно такой http://Ваш блог/wp-content/uploads/2013/02/название картинки, при чем от этого нет никакого толка. При нажатии картинка будет открываться на пустой странице для просмотра и все.
Но порой нам нужно сделать ссылку с картинки именно так, чтобы ссылка вела не на библиотеку блога, а туда, куда нужно нам. Для этого достаточно загрузить картинку на блог, добавить на страницу в редакторе, затем выделить картинку и нажать на значок ссылки (цепочка), а затем в открывшемся окне указать нужную ссылку. Смотрите скриншоты ниже.
Откроется следующее окно.
В данном окне, нужно указать ссылку ведущую на нужную страница, это может и Ваша партнерская ссылка, к примеру, хотите сделать интернет-магазин- узнайте об этом бесплатно здесь или любая другая. Затем поставить галочку «Открывать ссылку в новом окне», чтобы Ваш сайт не закрылся и далее нажать «Добавить ссылку». Все готово, таким образом Вы сделали картинку со связанной ссылкой и теперь при нажатии на рисунок, пользователь попадет на нужную страницу. Если это нужно сделать обязательно, то необходимо написать призыв к действию. К примеру — нажмите на картинку ниже и получите подарок.
Все готово, таким образом Вы сделали картинку со связанной ссылкой и теперь при нажатии на рисунок, пользователь попадет на нужную страницу. Если это нужно сделать обязательно, то необходимо написать призыв к действию. К примеру — нажмите на картинку ниже и получите подарок.
Вот так, легко и просто, можно поставить ссылку на картинку и переправить пользователя на нужную страницу, как страницу своего сайта, так и партнерского или любого другого, который может дополнять статью.
Как сделать картинку без ссылки
Теперь расскажу как убрать ссылку с картинки. Я уже говорил выше, что по умолчанию на картинку ставится ссылка с библиотеки ВордПресс. И нам это не надо. Сделав анализ популярных блогов, а также анализ своих наблюдений и наблюдений своих знакомых, я пришел к выводу, что надо делать картинку статической, точнее не подвижной и без ссылки. Если Вы пробежитесь по популярным блогам, то заметите, что при наведении на картинку мышка не реагирует, так как там просто активной нет ссылки.
Не буду утверждать, что это дает огромную пользу, но лично я заметил улучшение и небольшой приток посетителей с поиска именно с картинок. Все это произошло после того, как я стал убирать ссылки с картинок по умолчанию.
Как же это сделать, а сделать это очень просто. Как обычно добавляем картинку в библиотеку и видим следующее окно, смотрим скриншот.
В строке URL ссылки нужно выделить ссылку и удалить ее, затем нажать на кнопку «Нет», а далее вставить в запись. Таким образом у Вас будет картинка без ссылки. Как говорится — что и требовалось доказать. Все на самом деле очень просто, но надо знать, как и что делать. Такое размещение картинки будет наиболее правильным в плане оптимизации. Естественно должны быть прописаны заголовок и описание.
Вот в принципе и все на сегодня. Теперь Вы знаете как картинку сделать ссылкой и как сделать картинку без ссылки. Как всегда жду Ваших комментариев и вопросов. Не забудьте поделиться статьей в социальных сетях. Желаю Вам удачи и достижения поставленных целей.
С уважением, Евгений Вергус.
Спасибо Вам за то, что поделились статьей в социальных сетях!
Вконтакте
Телеграм
Твитнуть
Как сделать изображения кликабельными по ссылкам?
Создание интерактивных изображений для ваших проектов или страниц в EnagagementHQ может добавить дополнительную функциональность. Сделав это, вы сможете направить свое сообщество к дополнительным частям информации, чтобы помочь им проинформировать их о целях вашего проекта.
Есть два основных способа сделать изображения кликабельными в EnagagementHQ.
Используйте текстовый редактор и значок вставки изображения.
Использовать HTML-код в представлении кода
Решение о том, какой вариант выбрать, будет зависеть от того, где вы пытаетесь сделать изображения кликабельными.В лучшем случае, однако, между этими двумя методами очень мало различий, за исключением того, что один требует от вас понимания базового синтаксиса HTML, а другой просто генерирует его для вас.
Использование текстового редактора
Чтобы использовать текстовый редактор, чтобы сделать ваши изображения интерактивными, вам необходимо сделать следующее;
Щелкните в области описания страницы вашего проекта
Используйте значок изображения, чтобы вставить изображение
Щелкните изображение, а в параметрах щелкните «Вставить ссылку».
Добавьте URL-адрес, на который нужно ссылаться на изображение, и при необходимости выберите вариант открытия в новой вкладке.
Использование HTML-кода
Добавление HTML-кода в ваши проекты — еще один способ сделать изображения интерактивными. Для этого вам необходимо понимать базовый синтаксис. Вы можете использовать HTML везде, где можете переключиться в режим просмотра кода, включая:
Прежде чем вы сможете вставить интерактивное изображение с помощью HTML, вам необходимо убедиться, что ваше изображение уже доступно в сети, поскольку вам нужно будет скопировать URL-адрес изображения. Это может быть как в вашей фотогалерее, так и на внешнем сайте. Если он есть в фотогалерее, обратитесь к этой статье о том, как определить правильное местоположение изображения.
Это может быть как в вашей фотогалерее, так и на внешнем сайте. Если он есть в фотогалерее, обратитесь к этой статье о том, как определить правильное местоположение изображения.
Чтобы добавить изображение, реагирующее на клики, с помощью HTML, вы можете использовать следующий код:

Замените текст в кавычках, как показано ниже:
вставьте здесь целевой URL : замените это фактической ссылкой, по которой вы хотите направлять посетителей когда они нажимают на изображение.
вставьте здесь местоположение изображения : замените его местоположением изображения, которое вы хотите сделать кликабельным (следовательно, «img src». Src означает источник).
вставить заголовок: это для доступности — например, люди, которые используют программы чтения с экрана, поэтому мы рекомендуем в качестве хорошей практики дать изображению название.

вставьте здесь описание : замените это альтернативным описанием.Это также важно по причинам доступности, как указано выше.
Скопируйте и вставьте этот код после , щелкнув значок <> в редакторе.
Подробную информацию о различных типах файлов, совместимых с EnagagementHQ, можно найти здесь.
ПРИМЕЧАНИЕ. У вас также есть возможность использовать настраиваемый виджет для создания интерактивных изображений, как подробно описано в статье Использование настраиваемого виджета для отображения интерактивных изображений.
Свяжитесь с нашей службой поддержки, если вам нужна дополнительная помощь, в чате или по электронной почте [email protected]
Как превратить изображение в ссылку?
Вы можете превращать изображения на своих страницах в ссылки. Действия различаются для статических страниц и страниц содержимого, поэтому убедитесь, что вы выполняете правильные действия в зависимости от типа страницы, которую вы используете. Щелкните здесь, чтобы узнать о ссылках на страницах содержимого.
Щелкните здесь, чтобы узнать о ссылках на страницах содержимого.
Для создания ссылки изображения на статической странице
Во-первых, чтобы добавить изображение на статическую страницу, выполните действия, описанные в нашем справочном руководстве «Как использовать изображения».После добавления изображения на статическую страницу выполните следующие действия:
1. Перейдите на экран «Содержимое» и прокрутите вниз до страницы, которую вы хотите редактировать,
2. Выберите «Редактировать» (значок карандаша) рядом со страницей с изображением, на которое вы хотите связать
3. На странице выделите изображение, на которое хотите добавить ссылку, щелкнув его один раз
4. Щелкните значок «Вставить / изменить ссылку», который выглядит как восьмерка на верхней панели инструментов.
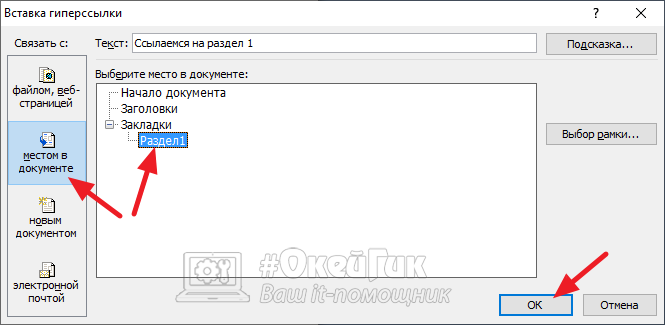
5.Появится всплывающее диалоговое окно, выберите страницу, на которую вы хотите создать ссылку, из раскрывающегося списка рядом с «Ваши страницы»
.
В этом случае страница «Магазин» была выбрана в качестве страницы, на которую нужно перейти при щелчке по изображению.
(Если вы добавляете ссылку на категорию в своем магазине, вам нужно будет выбрать «Магазин» в первом раскрывающемся списке, а затем вы увидите второе раскрывающееся меню ниже, где вы можете выбрать категорию в своем магазине, которая вы хотите разместить ссылку.)
5. Нажмите «Вставить», и изображение станет ссылкой на эту страницу.
Наконец, не забудьте сохранить изменения на странице с помощью кнопок в нижней части окна.
Вы также можете отсоединить изображения, выполнив описанные выше действия, но вместо этого нажав кнопку отсоединения на шаге (.4):
: Кнопка «Отменить связь» находится рядом со значком ссылки.
Теперь ваши страницы будут ссылаться на URL-адрес, который вы установили на своем действующем сайте после публикации веб-сайта!
Как создать интерактивную веб-ссылку на JPG | Малый бизнес
Дэвид Видмарк Обновлено 28 апреля 2021 г.
Для создания интерактивного изображения в Интернете все, что вам нужно, — это файл JPG и адрес веб-сайта (URL).Так же, как вы можете добавить ссылку на любой текст на веб-странице или в документе Word, вы можете добавить ссылку на любой файл изображения, включая JPG, PNG и GIF.
Создание интерактивных изображений в Интернете
Если вы создаете интерактивное изображение на веб-сайте своей компании, быстрый способ сделать это — ввести код самостоятельно в HTML. Связанное изображение в HTML состоит из двух основных компонентов. Сначала вы сообщаете браузеру, где находится изображение, чтобы его можно было отобразить на странице. Во-вторых, вы говорите, что хотите, когда кто-то щелкает изображение.
Предположим, у вас есть изображение на веб-сайте example.com, и вы хотите отправлять людей на Google.com, когда они нажимают на него. Базовый HTML-код будет:
Добавление ссылок к изображениям в веб-редакторах
Если вы используете веб-редактор, например WordPress, у вас обычно есть выбор: ввести код ссылки самостоятельно или использовать встроенные инструменты, чтобы сделать это автоматически. Независимо от того, какой редактор вы используете, кнопки почти универсальны: есть кнопка изображения для загрузки изображения и кнопка ссылки для добавления ссылки.
Загрузите изображение, а затем, пока оно выбрано, нажмите кнопку «Ссылка» и введите или вставьте адрес веб-сайта в поле «Адрес».

Большинство почтовых программ, включая Gmail и Mailchimp, имеют одинаковые инструменты. Вставьте изображение в электронное письмо, которое вы собираетесь отправить, выберите его, а затем нажмите кнопку «Ссылка» в редакторе электронной почты, чтобы прикрепить свой URL-адрес к изображению.
Добавление гиперссылок к изображениям в Word
С помощью Microsoft Word вы можете создавать интерактивные изображения внутри документа Word без написания кода самостоятельно.В отличие от веб-страницы, Word встраивает изображение в документ; как только он появится, вы можете сразу же создать ссылку. Это простой трехэтапный процесс:
- Вставьте изображение в документ.
- Щелкните изображение правой кнопкой мыши и выберите «Ссылка» в раскрывающемся меню.
- Введите или вставьте адрес гиперссылки в поле «Адрес».
Сохраните документ и отправьте кому-нибудь.

Использование генераторов URL-адресов изображений
Пока изображение общедоступно в Интернете, вы можете поделиться им с кем угодно. Сюда входят изображения в Facebook или Twitter, в Google Фото или на Google Диске при условии, что вы сделали файлы общедоступными, отключив защиту конфиденциальности.
Быстрый способ загрузить фотографии в Интернет без использования вашего собственного веб-сервера или учетной записи в социальной сети — это использовать генератор URL-адресов изображений, например Imgbb. Просто загрузите свое изображение, и как только оно появится на сервере, скопируйте URL-адрес.
Как добавить ссылку на изображение в Microsoft Word 2013
Ссылки на веб-страницы повсюду, и самые популярные инструменты редактирования документов включают в себя возможность добавлять ссылки на свои творения.
Но вы также можете добавить ссылку на изображение, если обнаружите, что вам нужна эта функция. Независимо от того, есть ли ссылка на создателя изображения или для того, чтобы предложить вашему читателю документов дополнительную информацию по теме, возможность указать им в другом месте может быть очень полезной.В нашем кратком практическом руководстве ниже будут показаны шаги, необходимые для добавления ссылки к изображению.
Гиперссылка на изображение в Word 2013
Действия, описанные в этой статье, потребуют от вас знать веб-адрес (URL) страницы, на которую вы хотите, чтобы ваше изображение ссылалось. После этого люди смогут щелкнуть изображение в вашем документе и открыть эту ссылку в своем веб-браузере по умолчанию.
Эти шаги предполагают, что у вас уже есть изображение в документе, на которое вы хотите добавить ссылку.Если вы этого не сделаете, эта статья покажет вам, как добавить изображение в ваш документ.

Шаг 1. Откройте документ, содержащий изображение, на которое вы хотите добавить ссылку.
Шаг 2: Щелкните изображение, чтобы выбрать его.
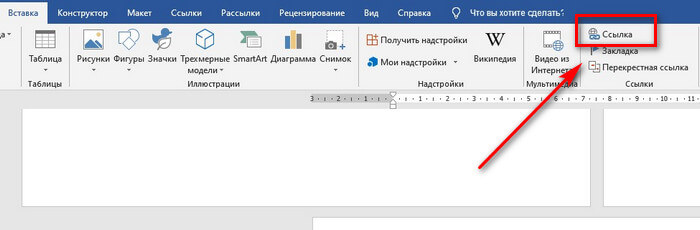
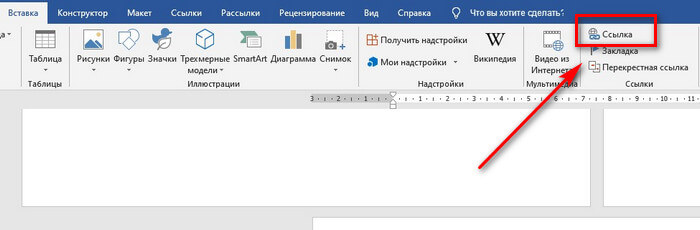
Шаг 3. Щелкните вкладку Вставить вверху окна.
Шаг 4. Нажмите кнопку Hyperlink в разделе Links на ленте навигации в верхней части окна.
Шаг 5: Введите URL-адрес ссылки в поле Адрес в нижней части окна. Обратите внимание, что вы также можете скопировать и вставить ссылку из другого места (например, из открытой вкладки веб-браузера), если вы не знаете или не хотите вводить адрес самостоятельно. Действия, описанные в этой статье, помогут, если у вас возникнут трудности с копированием и вставкой ссылки с открытой веб-страницы. После ввода адреса нажмите кнопку OK .
Щелкните в другом месте документа, чтобы изображение больше не выделялось, затем вы можете навести курсор на изображение, чтобы увидеть ссылку.

Альтернативный способ добавить ссылку — щелкнуть изображение правой кнопкой мыши, а затем выбрать параметр Гиперссылка .
Вы можете использовать аналогичный метод, чтобы добавить ссылку на изображение в Excel 2013.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Связанные
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Вставить ссылку в изображение в WordPress
Как сделать изображение Ссылка в WordPress похожа на глазурь на торте. К счастью, WordPress чрезвычайно прост в использовании, мы будем использовать его всю жизнь, и все наши клиенты используют его. Наше видео с практическими рекомендациями охватывает основы, а приведенные ниже шаги — шаги в WordPress. Вставьте ссылку в картинку на WordPress и предложите целевые страницы. Целевые страницы
предлагают конечному пользователю простой опыт.
Прелесть создания целевой страницы с помощью WordPress в том, что вы владеете ключами к приключениям.
Когда вам нужно встроить ссылку в картинку на WordPress, они упрощают задачу практически для всех.
Быстрые шаги: вставьте ссылку в изображение на WordPress.
Вот быстрый способ встроить ссылки на изображения в ваш блог WordPress.
Если вам нужно научиться центрировать изображения, мы также предлагаем, как центрировать изображения в учебнике WordPress!
Вставить ссылку в картинку в WordPress Шаги с 1 по 6 должны направить вас в правильном направлении, когда вы читаете сообщение или страницу в блоге.
- Нажмите Добавить медиа — вверху слева от сообщения в блоге.
Кнопка «Добавить медиа в WordPress».
- Нажмите Загрузить файлы вверху слева.
Щелкните левой кнопкой мыши вверху по загрузке или вы можете перетащить мышью, как я предпочитаю. Я сохраняю все на своем рабочем столе, а затем организую в облаке Adobe, которое предлагает папку, которую я могу организовать на любом из моих устройств с бесплатными приложениями Adobe.
- Нажмите Выбрать файлы.
- Найдите изображение, в которое нужно встроить ссылки, Щелкните изображение и Щелкните Открыть.
- Щелкните Custom URL и вставьте желаемый путь, по которому должен идти ваш конечный пользователь.
Используйте раскрывающийся список, чтобы щелкнуть настраиваемый URL-адрес. Щелкните это изображение , чтобы увидеть его в увеличенном виде.
Создание веб-сайтов может быть не для всех — мы предлагаем услуги веб-сайтов по низким ценам, которые более доступны, чем Godaddy.
Встраивание ссылок в оптимизированное изображение
Предупреждение, если ваши изображения превышают 1 МБ, это не нормально, и ваши конкуренты (с точки зрения SEO) оптимизируют свои изображения и быстро превзойдут ваш рейтинг.
Вы можете обойтись без этого на этапе разработки, но после этого нам нужно оптимизировать изображения.
Если веб-сайт занимает более 3-5 секунд, конечные пользователи закрывают сайт, и они говорят, что большинство людей больше никогда не вернутся.
Встраивание ссылок — это тоже форма оптимизации SEO, а также функция, которая сильно спамит, насыщая Интернет. Мы обсуждаем, как избежать неправильных изображений в нашем блоге о логотипах Tableau.
Не забудьте оптимизировать все изображения, чтобы повысить свой рейтинг в Google.
Не очень разбираетесь в рейтинге Google? У нас есть руководство для начинающих, чтобы узнать о Google Диске и других продуктах.
Оптимизация изображений в нашей карьере имеет решающее значение — Как сделать изображение ссылкой в WordPress Требуется прикрыть оптимизацию изображения
Даже рабочие консультации по Tableau У меня остались моменты на рабочем столе Tableau, когда оптимизация изображений на рабочем столе Tableau имеет решающее значение для увеличения скорость веб-сайта конечного пользователя.
- Примечание: мы много говорим о Tableau — если вас интересует простая аналитика, пробная версия бесплатна, ознакомьтесь с ценами.Мы большие поклонники.
Конечным пользователям нравятся быстрые веб-сайты.
Мы, Dev3lop, стремимся предоставить очень быстрый веб-сайт для увеличения скорости работы Google.
То, что я бросаю эту визуализацию вместе со снимком экрана, не означает, что я могу обойтись без оптимизации для быстрой загрузки конечными пользователями веб-сайта!
Вот, например, впечатления и наш новый рекорд, в котором воскресенье будет нашим рекордным днем! Когда это был наш худший день, потому что люди не так много ищут в воскресенье.
Визуализация ниже показывает множество замечательных моментов, которые стоит отметить маленькой растущей компании! Если бы это было не 22 КБ, вы бы, вероятно, покинули веб-сайт.
Мы используем скриншоты Google Data Studio для ссылок!
Быстрый и простой способ предложить целевую страницу студии данных Google — это делать снимок экрана, пока они не предложат функции встраивания!
Нам нравится предлагать клиентам нашего веб-сайта их аналитику Google на блюде.
Мы встроили URL-адрес файла мультимедийного изображения в этот снимок экрана.
Классный совет для пользователей: Это позволяет нам предлагать мобильный контент и предлагать конечным пользователям простой способ его открытия и возврата с помощью обычной кнопки возврата!
Наши впечатления и то, как мы могли бы использовать одну визуализацию и сделать ее одной ссылкой. Обновляйте этот снимок экрана, пока Google не выпустит встроенное обновление! Мы любим создавать потрясающие информационные панели. Щелкните здесь, чтобы открыть диаграмму и увидеть числа. Это ежедневные впечатления в поисках Google! Двигаемся вверх! Как сделать изображение ссылкой в прикрепленном видео WordPress должно быть полезно для любых новых создателей ссылок.
Это говорит о том, как тяжелый труд приносит свои плоды долгими днями и выходными!
Качественный контент и оптимизированные изображения имеют большое значение.
Как сделать изображение ссылкой в WordPress — учебник Dev3
Что случилось, спасибо, что заглянули в наш блог. У нас много таких, и еще больше впереди. Как сделать изображение ссылкой в WordPress — это слишком просто, не так ли?
Наше руководство по встраиванию ссылок является хорошим объяснением того, почему нам нравится использовать WordPress.
Мы любим WordPress, потому что это чертовски просто!
Кроме того, 60 миллионов человек согласны с этим, поскольку они празднуют эту достопримечательность раньше всех.
Пользовательский опыт WordPress с использованием встроенных ссылок
Это начало вашего пользовательского опыта.
Нам тоже нравится выбирать наши доменные имена в WordPress.
Мы консультанты Tableau и занимаемся веб-разработкой на протяжении всей нашей взрослой жизни.
Добавить ссылку перенаправления на изображения
Включение этой функции для вопроса или поля, такого как страница приветствия, страница благодарности или разрыв раздела, дает вам возможность добавить ссылку на изображения в них.Когда вы это сделаете и добавите ссылку, нажатие на связанное изображение откроет новую страницу.
Вы можете добавить ссылки на любое изображение в своем опросе, чтобы мгновенно перенаправлять респондентов на внешние веб-страницы, когда они нажимают на изображения.
Связанные изображения могут выступать в качестве баннеров, помогая вам продвигать что-либо или побуждая ваших респондентов пройти опрос. Они также могут помочь вам создать ссылки для загрузки или направить пользователей на другие страницы или в другие ваши опросы.
Примечание:
использует эту функцию с умом и помните, что, когда респонденты нажимают на картинку, они переходят на другую страницу, поэтому существует большой риск того, что они никогда не вернутся, чтобы заполнить или отправить ваш опрос.Поэтому было бы неплохо использовать эту функцию только в конце вашего опроса, после того как вы получите ответы на все свои важные вопросы.
Какие изображения в опросе можно связать?
В принципе, любое изображение в вашей анкете может быть связано с внешней страницей.
Изображения на «странице приветствия» и «странице благодарности»
Вы можете добавлять ссылки на изображения на странице приветствия или странице благодарности вашего опроса.
Чтобы включить эту функцию, вы должны сначала включить настройку «Добавить изображение».
Затем вы заметите кнопку ссылки, которая появляется на картинке. Нажав кнопку ссылки, вы можете вставить свою внешнюю ссылку. Но имейте в виду, что кнопка ссылки будет отключена , пока вы не загрузили ни одного изображения.
Изображения под любым «Вопросом» или «Разрывом раздела»
Также можно добавлять ссылки на любые изображения внутри любого типа вопроса или разрыва раздела.
Чтобы включить эту функцию, вы должны сначала включить настройку «Добавить изображение».
Затем вы заметите кнопку ссылки, которая появляется на картинке. Нажав кнопку ссылки, вы можете вставить свою внешнюю ссылку. Но имейте в виду, что кнопка ссылки будет отключена , пока вы не загрузили ни одного изображения.
Выбор в вопросах «Выбор изображения»
Если вы добавляете ссылки на варианты выбора в вопросах выбора изображения, наша система записывает, на какой вариант нажимали ваши респонденты, прежде чем покинуть опрос на связанной странице.Таким образом, вы можете отслеживать эти данные в представлениях Live Analytics или отдельных ответах.
Чтобы включить эту функцию, необходимо включить параметр «Добавить ссылку перенаправления в варианты выбора».
нажатие кнопки ссылки позволит вам добавить ссылку на каждое изображение и перенаправить респондентов на ваши предпочтительные веб-страницы. В этом примере показано, как можно использовать эту функцию для проведения многоязычных опросов, форм или опросов.
Примечание:
Добавление ссылок имеет смысл для типа голосования «Единый выбор».Не рекомендуется добавлять ссылки на изображения для других типов голосования, таких как рейтинговое, множественное или ограниченное, потому что как только респонденты нажимают на изображения, они будут перенаправлены на новую страницу, что дает им только 1 шанс выбрать что-то. (при этом вы хотите, чтобы они выбрали несколько вариантов).
Ссылка на изображение в Excel | Моя лаборатория электронных таблиц
Давайте рассмотрим основные ссылки на изображения в Excel, а затем рассмотрим альтернативные решения для ограничения ссылок на изображения. Я также добавил забавную панель инструментов, чтобы помочь Оз дю Солей пересмотреть свой гардероб!
Что такое ссылка на картинку?
- Он дает вам вид в реальном времени ячейки (-ей) с любого листа
- изменение содержимого ячеек изменяет ссылку изображения
- ссылок на изображения обычно используются в информационных панелях
Как создать ссылку на изображение?
- копировать ячейку (или диапазон ячеек)
- на ленте Excel выберите «Главная»
- в разделе «Вставить» выберите крошечную стрелку вниз
- выберите нижний правый значок для вставки в качестве ссылки на изображение
Файл Excel
Загрузите мой файл Excel .В нем есть базовые и расширенные примеры ссылок на изображения.
Ограничения и решения для Picture Link
(получите мой файл Excel для более подробных инструкций и примеров)
Изображение Ссылка на таблицу Excel
Вы не можете напрямую вставить таблицу как ссылку на изображение. Альтернативные шаги решения:
- Создайте диапазон имен с помощью формулы: = КОСВЕННО («Таблица1 ″ &» [# Все] »)
- Скопируйте и вставьте таблицу как картинку.Выберите это.
- В строке формул введите «=», за которым следует именованный диапазон. Нажмите Ввод.
Ссылка на изображение в таблице Excel
- Расположите диаграмму так, чтобы она соответствовала ячейке E15 (увеличьте высоту строки и ширину столбца)
- Добавьте эту формулу в ячейку I13 = «PictureLinkToChart» & »! $ E $ 15 ″
- Создать именованный диапазон по формуле = КОСВЕННО (PictureLinkToChart! $ I $ 13)
- Скопируйте и вставьте диаграмму как изображение.Выберите это.
- В строке формул введите «=», за которым следует именованный диапазон. Нажмите Ввод.
Слайсер выбирает таблицы и диаграммы для ссылок на изображения
Пока что ваша ссылка на картинку относится к той же таблице или диаграмме. Разве не было бы неплохо выбрать ссылку на картинку из нескольких таблиц или диаграмм?
Вместо жесткого кодирования ссылки формулы на одну таблицу (или диаграмму) мы можем использовать выбор среза для ссылки на таблицу или диаграмму в любой книге!
Шкаф Ревизионный
Oz du Soleil (Любитель Excel и икона моды)
Оз хочет проверить свой гардероб в Excel.У Оз есть отдельные простыни для штанов, головных уборов, носков и галстуков.
Панель управления извлекает текст, диаграмму и таблицу из выбранного листа с помощью среза. Вы узнаете больше о связанных объектах, а Оз пересматривает свой гардероб!
В моем файле Excel синих листов, цветных листов для панели управления Озом, штанов, шляп, носков и галстуков.






 Внизу появится полоска с заголовком страницы и картинка, выставленная по умолчанию.
Внизу появится полоска с заголовком страницы и картинка, выставленная по умолчанию.
 ru/wp-content/uploads/2012/11/podarki-top.jpg " title="Подарки" width=147 height=147 ></a></p>
ru/wp-content/uploads/2012/11/podarki-top.jpg " title="Подарки" width=147 height=147 ></a></p>

Добавить комментарий