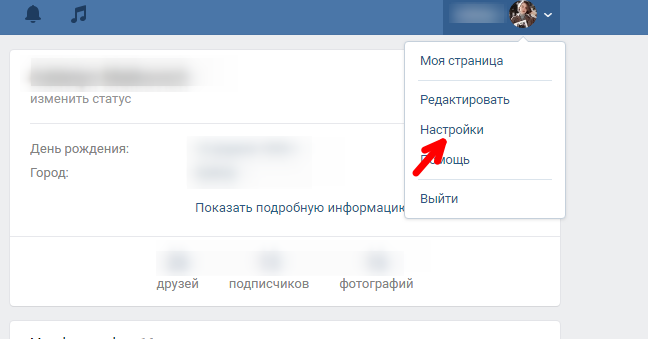
как поменять стиль и писать другим шрифтом
Активные пользователи социальной сети интересуются, как изменить шрифт в ВК? Стандартный шрифт может надоесть, поэтому хочется чего-то нового. Функции сайта не предусматривают такой возможности. Но все же существуют способы изменения, о которых вы узнаете из нашей статьи.
Использование дополнения для браузеров
Перед тем, как изменить шрифт текста в ВК на компьютере, необходимо провести дополнительные процедуры для выбора стиля. С этим вам поможет текстовой редактор от Microsoft – Word.
Откройте новый документ и напишите любой текст. Затем с помощью стандартных инструментов выберите стиль шрифта, его цвет и размер. Таким образjv, вам будет легче понять, какое оформление вам нужно. После того, как подобранный стиль вас удовлетворит, запомните все его параметры: название и размер, чтобы в дальнейшем ввести эти значения редакторе.
Не все стили в Ворде подходят для русских букв. Скачать дополнительные шрифты вы можете с официального сайта компании или со сторонних ресурсов.
Менять шрифт в ВК можно c помощью специального дополнения – Stylish. Оно совместимо с большинством современных браузеров, скачать его вы можете из официального магазина расширений. Для этого нужно ввести название плагина в строку поиска.
После того, как нужное расширение найдено, нажмите на кнопку для запуска процесса инсталляции его в веб-обозреватель. Значок Stylish появится на панели расширений, а вы будете перенаправлены на стартовую страницу плагина. Здесь вы можете найти уже готовые стили, а также создать свою собственную версию оформления.
Для работы с ним необходимо авторизоваться, чтобы созданная тема была доступна и другим пользователям. После этого сделайте следующее:
- Перейдите на сайт Вконтакте и нажмите по иконке дополнения левой кнопкой мыши.
- В открывшемся окне вверху найдите иконку в виде трех вертикальных точек и щелкните по ней.
- В меню выберите пункт «Создать стиль».

Откроется редактор, где вам предстоит быть дизайнером своего стиля. Работать с ним не так сложно, как можно показаться на первый взгляд. Чтобы сделать другой шрифт в ВК, достаточно следовать инструкции:
- В поле под названием «Код 1» введите символы: body {}. Данный код подразумевает, что тема оформления будет использоваться на всех страницах сайта ВК.
- Между скобками установить курсор и дважды щелкните по клавише Enter. Вернитесь на вторую строчку в поле.
- Чтобы сменить шрифт в ВК и задать его стиль введите код: font-family: название шрифта, который вы выбрали. Например, «font-family: Times New Roman;» без кавычек.
- Для изменения размера, напишите код: font-size. После двоеточия введите значение в пискелях. Например, «font-size: 16px;» без кавычек.
- Код font-style позволяет выбрать стиль букв: наклонный (obique), курсив (italic) или обычный (normal).
- В следующую строку введите специальный код для изменения цвета: color.
 Например, «color: blue;» без кавычек.
Например, «color: blue;» без кавычек. - Для стабильного отображения на сайте, после кода body в начале через запятую напишите div, span, a.
- В панели слева назовите свое оформление и нажмите на кнопку «Сохранить».
Проверьте, устраивает ли вас шрифт. По завершению работы нажмите на кнопку «Завершить».
Обратите внимание, что галочка напротив параметра «включить» должна обязательно стоять.
Вы можете в любой момент отредактировать ваш стиль через инструменты плагина. Чтобы изменить шрифт в ВК только в сообщениях, проделайте процедуру на странице диалогов и не дописывайте теги div, span, a.
Использование готовых стилей
Расширение позволяет использовать стили других пользователей для различных сайтов, в том числе Вконтакте. Отличительными особенностями расширения является стабильная работа и отсутствие проблем с производительностью.
Некоторые темы не меняют стандартный шрифт социальной сети.
Перед тем, как начать писать другим шрифтом в ВК, сделайте следующее:
- Зайдите на главную страницу дополнения.
- В блоке с популярными категориями, расположенном слева, выберите Vk.
- Откроется окно с темами для социальной сети. Нажмите на ту, которая больше всех вам понравилась.
- Нажмите на кнопку «Install Style» для применения оформления.
- Подтвердите действие.
Если вы захотите отключить тему, щелкните по значку расширения в верхней панели, перейдите во вкладку «Установленные стили» и нажмите на кнопку деактивации.
На смартфоне
Как поменять шрифт в ВК на телефоне? Сделать это возможно через настойки официального приложения в разделе «Основные». Но изменить здесь можно только лишь размер текста, выбрав один из трех вариантов: маленький, обычный или большой.
Кстати! Пункт с изменением размера текста есть только в настройках Android.
На Айфоне увеличить или уменьшить его через приложение не удастся.
В официальном магазине приложений Google можно найти множество приложений, которые позволяют написать необычным шрифтом не только в Вконтакте, но и в других социальных сетях. Одними из самых популярных программ являются:
- Stylish Text — приложение, которое в несколько кликов изменяет оформление текста в вашем смартфоне. Вы можете использовать готовые темы или использовать редактор. Новый стиль станет оформлением интерфейса Андроид, а также всех установленных приложений.
- Text Converter преобразует текст в необычные символы. Встроенные типы конвертации и символьная клавиатура упростят задачу по созданию неповторимого сообщения или надписи.
Для любого пользователя доступно изменение шрифта для ВК онлайн. Процедура несложная и не занимает много времени даже у новичков. Также доступны готовые стили, которые ранее уже создали другие люди и поделились им. Но дополнение Stylish позволяет почувствовать себя дизайнером и создать свою собственную и неповторимую тему оформления любого сайта.
Похожие статьи:
как писать и выделить текст жирным
Иногда при публикации записи или отправке сообщения необходимо выделить главную мысль с помощью определенного слова или словосочетания. Как сделать жирный шрифт в ВК, рассмотрим в нашей статье.
Как сделать шрифт жирный
Не так давно из-за уязвимостей социальной сети можно было использовать даже подчеркнутые или перевернутые буквы. Но разработчики исключили такие недочеты. Сразу стоит отметить, что для выделения шрифта придется прибегнуть к некоторым уловкам или сторонним сервисами. Следует рассмотреть все ситуации, где необходим жирный шрифт.
В сообщениях
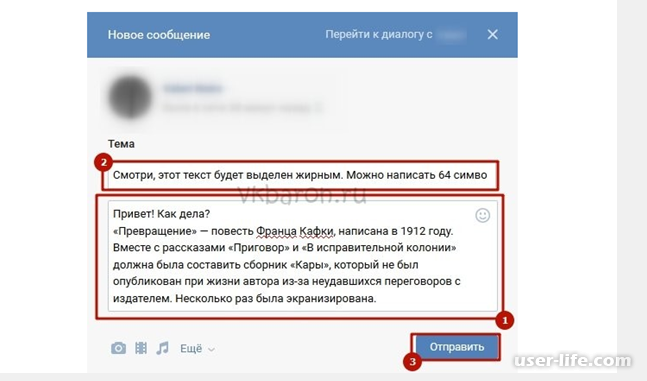
Как писать жирным шрифтом в ВК в переписке? К сожалению, никакого расширения или с помощью тегов в сообщениях вы этого сделать не сможете, но мы предлагаем альтернативу. Есть функция социальной сети, которая позволяет выделить основную мысль сообщения. Чтобы это сделать, следуйте инструкции:
- Зайдите на страницу пользователя, которому вы хотите отправить сообщение.

- Нажмите на соответствующую кнопку под аватаром человека.
- В поле «Сообщение» пишите текст до тех пор, пока не появится дополнительное поле «Тема» выше. Длина основного сообщения не должна быть меньше 201 символа, учитывая пробелы.
- Все слова, которые вы напишите в поле «Тема», будут выделены жирным шрифтом.
Вы не увидите выделения, но для получателя текст темы будет отображаться жирным.
- Нажмите кнопку «Отправить», чтобы собеседник получил сообщение.
В сообщениях в ВК жирный шрифт можно сделать для деловой переписки, но никто не запрещает использовать функцию для личных целей.
В группе или сообществе
Для владельцев групп в ВК существует два способа выделения текста:
В первом случае, существует специальный редактор, который позволяет не только написать жирным шрифтом в ВК, но и использовать курсив и другие варианты форматирования без ограничений. Редактор доступен только для администратора сообщества. Для начала в настройках группы перейдите в «Разделы».
Редактор доступен только для администратора сообщества. Для начала в настройках группы перейдите в «Разделы».
И активируйте открытые или ограниченные материалы.
Затем следуйте инструкции:
- После выполненных действий, на главной странице паблика появятся две вкладки: «Информация» и «Свежие новости». Перейдите во вторую и нажмите на кнопку для редактирования.
- Справа вы увидите значок со скобками <>, нажмите на него. Активируется вики-разметка.
- Напишите текст в поле. Теперь вы можете отформатировать его нужным способом, используя встроенные инструменты редактора.
После того, как вы выделили текст в ВК жирным, ваша запись будет привлекать внимание пользователей.
Также вы можете использовать функцию написания статей. Здесь есть возможность применять заголовки, подзаголовки, зачеркнутый или жирный шрифт, а также курсив. Чтобы написать статью, следуйте инструкции:
- Зайдите на страницу сообщества и поставьте курсор мыши в поле для новой записи.

- В нижней панели выберите статью, которая обозначена в виде буквы «Т» и трех полосок.
- Откроется редактор, где вы можете отформатировать текст по своему усмотрению.
- Нажмите на кнопку «Публикация».
- В появившемся окне вы увидите ссылку, по которой можно найти статью.
- Для сохранения щелкните по соответствующей кнопке.
Чтобы писать крупным шрифтом в ВК используйте заголовки и подзаголовки.
Отправьте написанную публикацию на стену группы или сообщества. Также вы можете добавить к ней небольшое превью. На стене будет отображаться лишь название статьи крупными белыми буквами. Для того, чтобы прочитать ее, пользователю нужно будет нажать на нее.
На своей стене
На своей стене в ВК сделать жирный текст предыдущими способами не получится. Для этого вы можете воспользоваться сторонними сервисами. Одним из наиболее известных и функциональных сайтов является Unicode Text Converter. Перейдите на страницу сервиса и сделайте следующее:
Перейдите на страницу сервиса и сделайте следующее:
- В поле на главное странице введите нужные вам буквы и нажмите на кнопку «Show».
- Ниже отобразятся все возможные варианты шрифтов.
- Выберите один из понравившихся, копируйте его с помощью контекстного меню или посредством сочетания клавиш Ctrl+C.
- Вставьте текст в поле для новой записи на стене и нажмите кнопку для публикации (Ctrl+V или контекстное меню).
Больше способов для выделения шрифта жирным на стене в ВК пользователя не существует. Но недостаток таких онлайн-сервисов заключается в том, что конвертировать возможно только англоязычный текст. Также на некоторых устройствах могут возникнуть проблемы с отображением.
Чтобы улучшить читаемость только для вас поста, вы можете сделать крупный шрифт в Контакте с помощью настроек браузера или сайта, но при этом написать им в сообщении или на стене не получится. Увеличение букв будет доступно только для вас.
После устранения багов разработчиками, форматировать текст стало достаточно сложно. Но зная некоторые хитрости, вы можете написать сообщение пользователю так, чтобы привлечь его внимание. Встроенный редактор постов в группах также позволяет использовать специальные инструменты, но для публикации такого поста вы должны обладать правами администратора.
Похожие статьи:
Как изменить шрифт в ВК: как писать другим шрифтом?
Если вы активно пользуетесь социальной сетью, но наверняка хотите разнообразить пребывание в сети. Мы расскажем, как изменить шрифт в ВК различными способами. Сам сайт не предусматривает такой возможности, но сделать это можно посредством сторонних инструментов и решений.
Создание собственного стиля
Менять шрифт в ВК могут дополнительные плагины, которые расширяют возможности обозревателя. На примере наиболее популярного и эффективного расширения рассмотрим принцип его работы.
Перед тем, как поменять шрифт в ВК, нужно определить его стиль. С этим поможет разобраться стандартный текстовой редактор Microsoft Word. Создайте документ, затем напишите любую фразу. После этого вы можете поэкспериментировать с видом, размером и цветом шрифта посредством встроенных инструментов. Это требуется для того, чтобы знать, как он называется и каков его размер в пикселях.
С этим поможет разобраться стандартный текстовой редактор Microsoft Word. Создайте документ, затем напишите любую фразу. После этого вы можете поэкспериментировать с видом, размером и цветом шрифта посредством встроенных инструментов. Это требуется для того, чтобы знать, как он называется и каков его размер в пикселях.
Следует отметить, что не все шрифты подходят для кириллицы. Скачать дополнительные стили бесплатно возможно на официальном сайте компании Microsoft.
Когда вы определились, переходите к его интеграции на сайте. Чтобы изменить шрифт в ВК на компьютере, скачайте и установите плагин Stylish из официального магазина расширений Google. После инсталляции необходимо авторизоваться в системе или создать новый аккаунт.
В верхней сроке браузера появится иконка дополнения – щелкните по ней левой кнопкой мыши.
Затем сделайте следующее:
- Откроется основной интерфейс плагина. Перейдите в настройки, щелкнув по значку в виде трех точек вверху.

- В появившемся меню выберите «Создать стиль».
- Запустится окно редактора. Работать с ним не сложно, как кажется на первый взгляд.
Рассмотрим, как пользоваться редактором по созданию и изменению своего шрифта для ВК:
- В поле справа, которое называется «Код 1» напишите body с фигурными скобками. В этих скобках и будет прописываться вся информация. А сам код подразумевает, что стиль будет применен ко всем страницам ВК.
- Для удобства использования после первой фигурной скобки поставьте курсор и дважды нажмите на клавишу Enter.
- Чтобы сделать другой шрифт в ВК, напишите его название после первой скобки. Это будет выглядеть примерно так font-family: Times New Roman. После названия обязательно поставьте точку с запятой ;.
- Чтобы изменить размер букв, после точки с запятой напишите font-size, а после двоеточия введите размер шрифта в пикселях. Например, font-size: 24px. После снова поставьте ;.
- Изменить стиль шрифта можно с помощью кода font-style, за которым будет следовать значение.
 Обычный – normal, наклонный – obique, а курсив – italic.
Обычный – normal, наклонный – obique, а курсив – italic. - После точки с запятой определите цвет букв. Для этого используйте код color, а через двоеточие пропишите значение, например, green.
Чтобы созданный шрифт корректно отображался на всех страницах социальной сети, допишите после body слова div, span, a через запятую. В итоге у вас должно получиться следующая надпись: body {font-family: times new roman; font-size: 24px; font-style: italic; color: green} div, span, a.
Перед тем, как писать другим шрифтом в ВК, нажмите на кнопку «Сохранить» слева от окна редактора, а затем – «Завершить». Убедитесь, что напротив опции «Включить» отображается галочка.
Готовые стили
Расширение Stylish предлагает готовые варианты, которые достаточно скачать и установить. После этого вы сможете изменить шрифт в ВК в сообщениях, на стене, в новостной ленте и вообще везде. Чтобы воспользоваться шаблонами, перейдите на официальный сайт плагина и выберите социальную сеть, для которой будет подбираться вариант.
После этого вы сможете изменить шрифт в ВК в сообщениях, на стене, в новостной ленте и вообще везде. Чтобы воспользоваться шаблонами, перейдите на официальный сайт плагина и выберите социальную сеть, для которой будет подбираться вариант.
В открывшемся окне нажмите на ту тему, которая вам приглянулась. Отобразится подробная информация о ней, а также скриншоты с установленным стилем. Для скачивания нажмите на кнопку «Install Style».
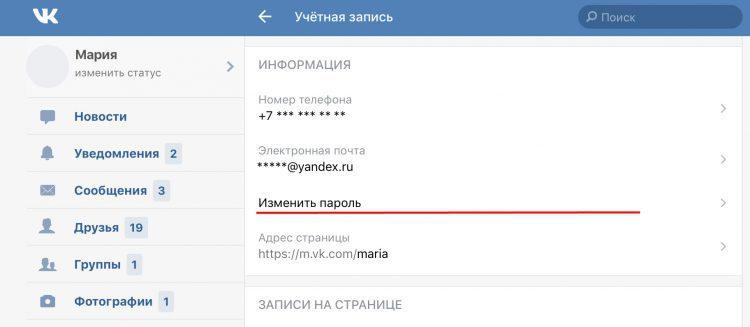
Как изменить шрифт на телефоне
Поменять шрифт в ВК на телефоне можно через настройки приложения. Но здесь недоступны различные цвета и стили. Вы сможете только изменить размер букв. Для этого действуйте следующим образом:
- Нажмите на иконку в виде трех горизонтальных полосок внизу, затем на шестеренку вверху.
- Выберите пункт «Основные».
- Вверху будет раздел «Размер шрифта». Чтобы его изменить, тапните по разделу.
- Чтобы изменить размер, выберите один из вариантов: мелкий, средний, большой.
Между прочим, на телефонах, работающих на базе iOS даже такие настройки произвести недоступно через официальный клиент социальной сети.
Изменить шрифт в ВК на телефоне можно также с помощью различных сторонних приложений. Они доступны для бесплатного скачивания в официальном магазине Google. Наиболее популярные следующие программы:
- Stylish Text – софт позволяет изменить интерфейс соцсети за несколько кликов. Программа имеет встроенный редактор, с помощью которого возможно создать собственный стиль, также имеется множество готовых вариантов.
- Text Converter – приложение, которое способно конвертировать обычный текст в красивые и оригинальные символы. С их помощью можно украсить свой профиль необычными надписями или отправить их в личном сообщении.
Изменить буквы в ВК с помощью встроенных инструментов социальной сети невозможно. Но в этом помогут расширения или приложения от сторонних разработчиков. Установив дополнение в браузер вы сможете сделать пребывание на сайте более комфортным. С его помощью можно создать стиль самостоятельно или воспользоваться одним из готовых вариантов.
Как изменить шрифт ВКонтакте
В процессе активного использования сайта социальной сети ВКонтакте у вас вполне может возникнуть необходимость изменения стандартного шрифта на какой-нибудь более привлекательный. Реализовать подобное базовыми средствами этого ресурса, к сожалению, невозможно. Мы предлагаем воспользоваться специальным расширением Stylish для различных интернет-обозревателей. Благодаря такому подходу вам предоставляется возможность использовать и создавать темы на основе базовой таблицы стилей сайта VK.
Указанное дополнение одинаково работает практически во всех современных веб-браузерах, однако мы в качестве примера затронем исключительно Google Chrome.
Учтите, что в процессе следования инструкции вы, при должных знаниях, можете существенно изменить весь дизайн сайта ВК, а не только шрифт.
Рекомендуем вам прочесть дополнительные статьи по теме изменения шрифта в рамках сайта VK, чтобы знать обо всех возможных вариантах решения вопроса:
Как масштабировать текст ВК
Как сделать жирный шрифт ВК
Как сделать зачеркнутый текст ВК
Устанавливаем Stylish
Приложение Stylish для интернет-обозревателя не имеет официального сайта, а скачать его можно непосредственно из магазина дополнений. Все возможности расширения распространяются на полностью бесплатной основе.
Перейти на сайт магазина Chrome
- Используя приведенную ссылку, перейдите на главную страницу магазина дополнений для веб-браузера Google Chrome.
- С помощью текстового поля «Поиск по магазину» найдите расширение «Stylish».
- Воспользуйтесь кнопкой «Установить» в блоке «Stylish – кастомные темы для любого сайта».

- В обязательном порядке подтвердите интеграцию дополнения в ваш веб-браузер, кликнув по кнопке «Установить расширение» в диалоговом окне.
- После выполнения рекомендаций вы будете автоматически перенаправлены на стартовую страницу расширения. Отсюда вы можете воспользоваться поиском уже готовых тем или создать совершенно новое оформление для какого-либо сайта, включая ВКонтакте.
- Кроме того, вам предоставляется возможность произвести регистрацию или авторизацию, однако это никак не влияет на работу данного расширения.
Для упрощения поиска не забудьте установить точку напротив пункта «Расширения».
Рекомендуем ознакомиться с видеообзором этого дополнения на главной странице.
Заметьте, что регистрация необходима если вы собираетесь создать оформление ВК не только для себя, но и для других заинтересованных пользователей этого расширения.
На этом процесс установки и подготовки дополнения заканчивается.
Используем готовые стили оформления
Как было сказано, приложение Stylish позволяет не только создавать, но и использовать чужие стили оформления на различных сайтах. При этом, работает данное дополнение вполне стабильно, не вызывая проблем с производительностью, и имеет достаточно много общего с расширениям, которые мы рассматривали в одной из ранних статей.
При этом, работает данное дополнение вполне стабильно, не вызывая проблем с производительностью, и имеет достаточно много общего с расширениям, которые мы рассматривали в одной из ранних статей.
Читайте также: Как устанавливать темы оформления ВК
Многие темы оформления не меняют базовый шрифт сайта или не были обновлены под новый дизайн сайта VK, так что, используя их, будьте внимательны.
Перейти на главную страницу Stylish
- Откройте главную страницу расширения Stylish.
- С помощью блока с категориями «Top Styled Sites» в левой части экрана перейдите к разделу «Vk».
- Найдите тему, которая вам больше всего нравится, и кликните по ней.
- Воспользуйтесь кнопкой «Install Style», чтобы установить выбранную тему.
- Если захотите поменять тему, то вам потребуется деактивировать ранее использованную.

Не забудьте подтвердить установку!
Обратите внимание, что при установке или удалении темы обновление оформления происходит в режиме реального времени, не требуя дополнительно перезагрузки страницы.
Работаем с редактором Stylish
Разобравшись с возможным изменением шрифта путем использования сторонних тем оформления, можно перейти непосредственно к самостоятельным действиям касательно этого процесса. Для этих целей сначала необходимо открыть специальный редактор расширения Stylish.
- Перейдите к сайту ВКонтакте и находясь на любой странице данного ресурса, кликните по иконке расширения Stylish на специальной панели инструментов в браузере.
- Открыв дополнительное меню, кликните по кнопке с тремя вертикально расположенными точками.
- Из представленного списка выберите пункт «Создать стиль».
Теперь, когда вы оказались на странице со специальным редактором кода расширения Stylish, можно приступать к процессу изменения шрифта ВКонтакте.
- В поле «Код 1» вам нужно ввести следующий набор символов, который впоследствии станет основным элементом кода в рамках этой статьи.
- Установите курсор между фигурными скобками и дважды нажмите клавишу «Enter». Именно в созданную область вам нужно будет помещать строчки кода из инструкции.
Рекомендацией можно пренебречь и попросту писать весь код в одну строку, однако это нарушение эстетики может в будущем вас запутать.
- Для того, чтобы изменить непосредственно сам шрифт, вам необходимо воспользоваться следующим кодом.
- Чтобы поменять размеры шрифта, включая любые цифры, на следующей строке воспользуйтесь этим кодом:
- Если у вас есть желание украсить готовый шрифт, вы можете воспользоваться кодом для изменения стиля текста.
font-style: oblique;В данном случае значение может быть одно из трех:
- normal – обычный шрифт;
- italic – курсив;
- oblique – наклонный.
- Для создания жирности вы можете использовать следующий вариант кода.
font-weight: 800;Указанный код принимает следующие значения:
- 100-900 – степень жирности;
- Bold – полужирный текст.
- В качестве дополнения для нового шрифта вы можете изменить его цвет, вписав следующей строчкой специальный код.
- Чтобы измененный цвет стабильно отображался на сайте ВК, вам потребуется дописать к началу созданного кода, сразу после слова «body», перечисляя через запятую, некоторые теги.

- Чтобы проверить, как созданное оформление отображается на сайте ВК, в левой части страницы заполните поле «Введите название» и нажмите кнопку «Сохранить».
- Отредактируйте код, чтобы оформление полностью удовлетворяло вашим представлениям.
- Сделав все правильно, вы увидите, что шрифт на сайте ВКонтакте изменится.
- Не забудьте воспользоваться кнопкой «Завершить», когда стиль будет полностью готов.
body {}
Данный код подразумевает то, что текст будет изменен в рамках всего сайта ВКонтакте.
font-family: Arial;
В качестве значения тут могут быть различные шрифты, которые имеются в вашей операционной системе.
font-size: 16px;
Обратите внимание, что цифра может быть установлена любая в зависимости от ваших предпочтений.
color: gray;
Здесь могут быть указаны любые существующие цвета с помощью текстового названия, RGBA- и HEX-кода.
body, div, span, a
Рекомендуем воспользоваться нашим кодом, так как он захватывает все текстовые блоки на сайте ВК.
Обязательно установите галочку «Включено»!
Надеемся, в процессе изучения статьи у вас не возникло трудностей с пониманием. В противном случае мы всегда рады вам помочь. Всего хорошего!
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как выделить текст ВКонтакте
Для привлечения наибольшего внимания других пользователей социальной сети ВКонтакте к своей странице или к ленте сообщества можно воспользоваться вспомогательными вариантами оформления текста. Среди таковых присутствуют как индивидуальные решения, так и видимые для всех посетителей сайта вне зависимости от платформы. По ходу сегодняшней статьи мы расскажем про лучшие стили.
Выделение текста ВКонтакте
В настоящее время достаточно сложно наверняка сказать, сколько существует вариантов оформления текста ВКонтакте, так как для этого можно воспользоваться многими хитростями, начиная со стандартных постеров и заканчивая символами из эмодзи. При этом заранее учтите, что некоторые из представленных далее методов могут быть ограничены только вашей страницей и останутся невидимыми для других пользователей.
Способ 1: Жирный шрифт
Проще всего произвести выделение определенного текста ВК на фоне стандартного оформления через использование жирного шрифта. Для этого будет достаточно воспользоваться одним из специальных онлайн-сервисов в интернете, позволяющих конвертировать один стиль текста в другой. Более подробно процедура была описана в отдельной инструкции на сайте.
Для этого будет достаточно воспользоваться одним из специальных онлайн-сервисов в интернете, позволяющих конвертировать один стиль текста в другой. Более подробно процедура была описана в отдельной инструкции на сайте.
Подробнее: Как сделать жирный шрифт ВК
Обязательно обратите внимание на дополнительные варианты жирного шрифта, так как обычное расширение является далеко не единственным. К примеру, отличным решением может стать шрифт CircleD, выделяющий фон под текстом.
Способ 2: Зачеркнутый текст
В рассматриваемой социальной сети, как и на подавляющем большинстве сайтов в интернете, можно использовать специальный HTML-код, способный автоматически преобразовывать некоторые символы в измененные аналоги вроде зачеркнутого текста. Для этого потребуется перед каждым нужным символом в слове вставить указанный код и произвести отправку сообщения. Более подробно процесс был также описан отдельно вместе с нужным кодом и примерами.
Подробнее: Как сделать зачеркнутый текст ВК
Способ 3: Подчеркнутый текст
Еще один достаточно распространенный способ заметного выделения текста заключается в использовании подчеркивания, как обычного одиночного, так и более вариативного. Реализовать это с помощью HTML-кода, к сожалению, не получится, но вполне можно воспользоваться сторонним онлайн-сервисом.
Реализовать это с помощью HTML-кода, к сожалению, не получится, но вполне можно воспользоваться сторонним онлайн-сервисом.
Перейти к сервису преобразования текста
- Откройте сайт по представленной выше ссылке и в поле «Контрольная работа» введите текст, который хотите подчеркнуть или выделить любым другим способом.
- Добавив текст, с помощью расположенного ниже списка стилей выберите один из подходящих вариантов. К примеру, можно воспользоваться пунктирным, полным или даже двойным подчеркиванием.
Обратите внимание, что если скопировать и вставить в качестве исходного варианта уже преобразованный текст, можно произвести куда больше изменений. Например, сделать шрифт не только подчеркнутым, но и сразу зачеркнутым.
Кроме того, таким образом можно комбинировать несколько стилей оформления, присвоив всему тексту один вариант подчеркивания, а остальному совершенно другой.
- Для переноса результата в нижней части страницы нажмите кнопку «Копировать в буфер обмена» и перейдите в нужное место на сайте ВКонтакте.

- С помощью сочетания клавиш «CTRL+V» вставьте ранее полученный вариант текста в любое подходящее поле и выполните отправку. Учтите, что иногда результат может не соответствовать ожиданиям из-за особенностей соцсети.
Как можно заметить, на представленной сайте имеются не только подчеркивания, но и другие стили оформления, включая зачеркнутый шрифт, которые вы также можете использовать. Однако какой бы вариант не был выбран, мы не рекомендуем использовать его слишком часто из-за возможных проблем с отображением на некоторых, в особенности мобильных устройствах.
Способ 4: Изменение шрифта
Самый гибкий вариант оформления шрифта заключается в использовании специального расширения для браузера, позволяющего менять любой объект в социальной сети. К сожалению, распространяются изменения только на открытые в браузере страницы, и потому новый выбранный шрифт будет невидимым для всех остальных пользователей ВКонтакте. Данная тема была нами описана в отдельной инструкции.
Подробнее: Как изменить шрифт на сайте ВК
Способ 5: Красивые символы
Помимо классических символов на клавиатуре компьютера или телефона существует масса других вариантов, обычно связанных с ALT-кодом. Назвать даже малую часть таких символом довольно сложно из-за разнообразия, и поэтому рекомендуем вам лично ознакомиться с таблицей. Однако учитывайте, что далеко не каждый такой символ будет правильно отображаться на некоторых платформах.
Подробнее: Красивые символы для ВК
Способ 6: Слова и цифры из смайликов
Одним из самых необычных способов выделения текста среди стандартного оформления ВК может стать шрифт, созданный из эмодзи. Специально для этих целей существуют целые веб-сайты, предоставляющие достаточно удобные редакторы и рассмотренные нами в отдельной статье по следующей ссылке.
Подробнее: Создание слов из смайликов для ВК
Кроме полноценных слов, из смайликов можно создавать цифры, и для этих целей также существуют специальные сайты или попросту разделы на уже упомянутых ресурсах. Ознакомиться с возможными вариантами вы можете в другой более подробной статье.
Подробнее: Смайлики цифры для ВК
Способ 7: Текст на постере
Последний рассматриваемый нами вариант выделения текста заключается в использовании стандартной функции ВКонтакте, позволяющей изменить как фон, так и цвет шрифта в процессе создания новых записей. Доступна такая возможность лишь в некоторых местах сайта вроде стены на личной странице или в сообществе, но не может быть использована в личных сообщениях.
- Откройте поле создания новой записи на стене и кликните по значку с цветовым кругом и подписью «Постер» в левом нижнем углу.
- По необходимости измените стиль коллекции с помощью кнопки на верхней панели и выберите одно из доступных фоновых изображений с помощью стрелочек.
- Если нужно, воспользуйтесь ссылкой «Добавить фон», чтобы загрузить новый постер, не похожий на другие. При этом размер изображения должен быть не менее 1440×1080 пикселей.
Сразу после загрузки вы сможете вручную поменять цвет шрифта, в будущем используемый на данном постере по умолчанию. Лучше всего заранее учитывать цвет, так как черный будет практически незаметен на темном фоне.
- После нажатия кнопки «Сохранить изменения» заполните поле «Напишите что-нибудь» и произведите публикацию. В результате на стене появится новая запись с куда более заметным текстом, нежели позволяет сделать обычный редактор.
Надеемся, данный способ помог вам оформить текст на странице должным образом. Для получения по-настоящему оригинальных стилей пробуйте комбинировать данный вариант, например, с подчеркнутым текстом.
Заключение
Представленных вариантов выделения текста ВКонтакте вполне достаточно для создания стильного оформления, особенно если объединить способы между собой. Кроме того, отдельное внимание можете уделить комплексным решениям в виде тем, к сожалению, доступных к просмотру только от вашего лица.
Читайте также: Темы оформления для ВК
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как редактировать сообщения ВКонтакте
Социальная сети ВКонтакте, являясь одним из наиболее популярных ресурсов данного типа в мировом масштабе, постоянно совершенствуется. В связи с этим достаточно важной становится тема своевременного изучения новых возможностей, одной из которых за последнее время стал функционал редактирования сообщений.
Редактируем письма ВКонтакте
Стоит сразу оговориться, что рассматриваемые возможности, учитывая некоторые вполне очевидные требования, доступны совершенно любому пользователю данной социальной сети. Более того, в настоящий момент нет никаких временных ограничений на время внесения корректировок после первичной отправки письма.
Редактирование сообщений является крайней мерой и не рекомендуется к использованию на регулярной основе, так как все же имеет несколько неприятных особенностей.
Рассматриваемая возможность не была добавлена к устаревшим сообщениям, возраст которых достигает нескольких лет. Связано это с тем, что в принципе менять содержимое подобных писем попросту бессмысленно.
Обращаем ваше внимание на то, что сегодня редактировать письма можно только в двух версиях сайта – полноценной и мобильной. При этом непосредственно официальное мобильное приложение ВКонтакте данную возможность пока что не предоставляет.
Процесс не сильно отличается в зависимости от версии, но мы затронем обе разновидности сайта.
Заканчивая с предисловием, можно переходить непосредственно к инструкции.
Полная версия сайта
По своей сути, редактирование сообщений ВКонтакте в полноценной версии данного ресурса — дело достаточно простое. Кроме того, действия по изменению письма напрямую связаны со стандартной формой создания новых сообщений.
Читайте также: Как отправить письмо ВК
- Через заглавное меню откройте страницу «Сообщения» и перейдите к диалогу, в котором необходимо отредактировать письмо.
- Изменению может быть подвержено только то сообщение, которое уже было отправлено.
- Еще одной важной особенностью редактирования, о которой необходимо знать заранее, является возможность внесения корректировок только в собственные письма.
- Чтобы внести изменения, наведите курсор мыши на нужное письмо в рамках диалога.
- Кликните по иконке с изображением карандаша и со всплывающей текстовой подсказкой «Редактировать» в правой части страницы.
- После этого блок отправки нового письма изменится на «Редактирование сообщения».
- Внесите требуемые поправки, используя стандартный набор средств данной социальной сети.
- Вполне можно добавить изначально отсутствующие медиафайлы.
- Если вы случайно активировали блок изменения письма или желание менять содержимое было утрачено, процесс можно отменить в любой момент, воспользовавшись специальной кнопкой.
- Закончив с правкой письма, вы можете применить изменения путем использования кнопки «Отправить» с правой стороны от текстового блока.
- Главной отрицательной чертой процесса редактирования сообщений является подпись «(ред.)» у каждого измененного письма.
- При этом, если навести курсор мыши на указанную подпись, будет высвечена дата корректировки.
- Некогда откорректированное письмо вполне можно изменить повторно в будущем.
Отредактировать сообщения собеседника невозможно ни одним легальным способом!
Менять содержимое сообщений можно как в приватных переписках, так и публичных беседах.
Степень вносимых изменений не ограничена, однако помните о стандартных рамках системы обмена письмами.
После внесения корректировок получателя не будут беспокоить какие-либо дополнительные оповещения.
Меняется содержимое не только у вас, но и у получателя со всеми вытекающими особенностями.
Если вы проявили достаточно внимательности, то у вас не будет проблем с изменением собственных писем.
Мобильная версия сайта
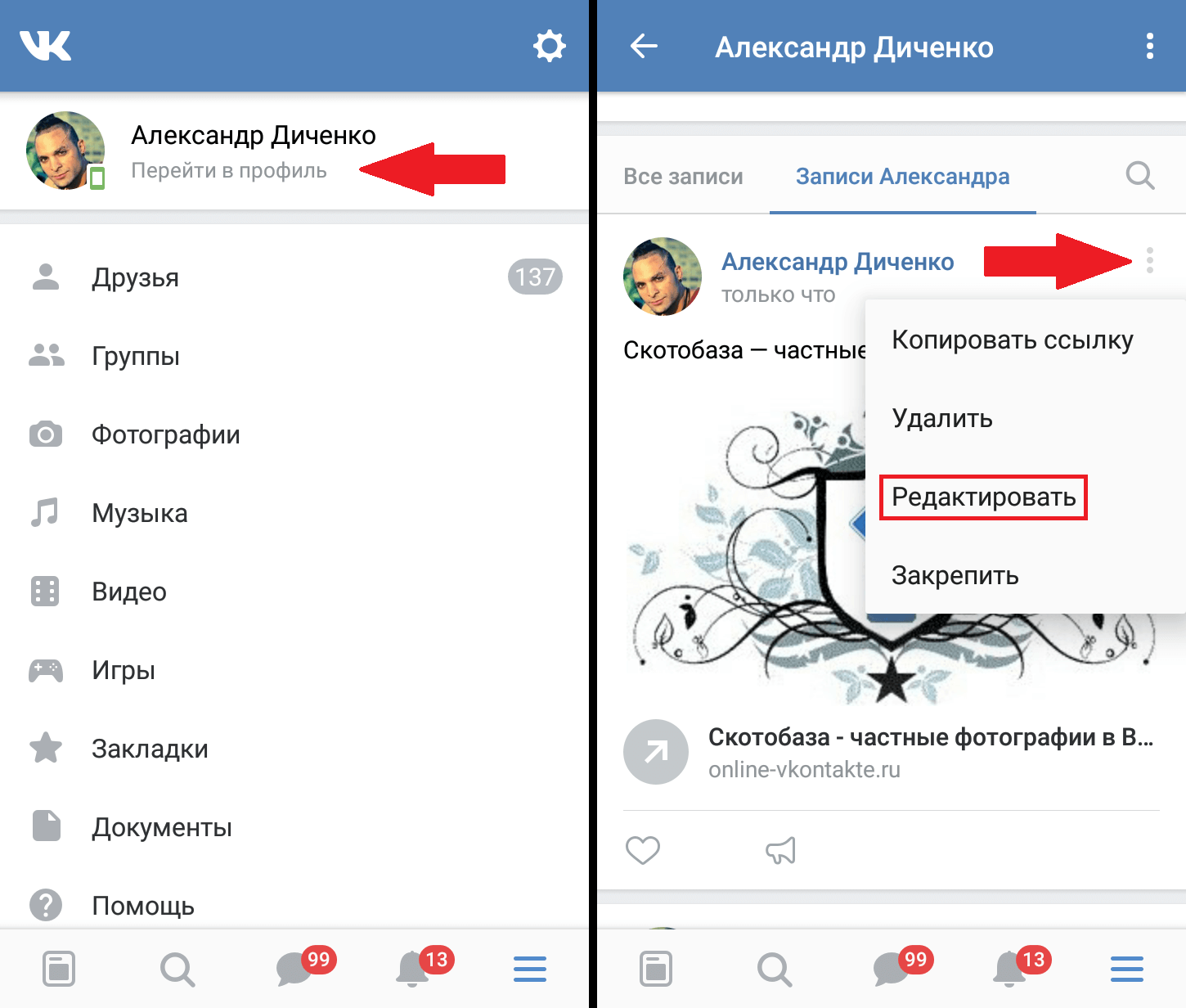
Как и было нами сказано ранее, процесс корректировки сообщений при использовании мобильной версии сайта не сильно отличается от аналогичных действий в рамках ВКонтакте для компьютеров. Однако предпринимаемые действия имеют несколько иное обозначение и требуют использования дополнительных элементов интерфейса.
В мобильной версии, равно как и наоборот, может быть отредактировано письмо, ранее отправленное с иной версии VK.
Рассматриваемая разновидность данной социальной сети доступна вам из любого интернет-обозревателя, вне зависимости от предпочтительного гаджета.
Перейти к мобильной версии ВК
- Откройте облегченную копию сайта ВКонтакте в наиболее удобном для вас веб-браузере.
- С помощью стандартного главного меню откройте раздел «Сообщения», выбрав нужную беседу из активных.
- Отыщите блок с редактируемым сообщением среди общего списка писем.
- Кликните левой клавишей мыши по содержимому, чтобы выделить сообщение.
- Теперь переключите свое внимание на нижнюю панель управления выделением.
- Воспользуйтесь кнопкой «Редактировать», имеющую значок с изображением карандаша.
- Сделав все правильно, блок создания новых писем изменится.
- Внесите корректировки в содержимое письма, исправив свои ранние недочеты.
- По желанию, как и на полноценном сайте, вполне можно добавить ранее отсутствующие медиафайлы или смайлики.
- Для выключения режима изменения сообщения воспользуйтесь значком с изображением крестика в левом верхнем углу экрана.
- В случае успешного исправления, воспользуйтесь стандартной клавишей отправки письма или кнопкой «Enter» на клавиатуре.
- Теперь текстовое содержимое изменится, а само письмо получит дополнительную отметку «Отредактировано».
- По мере необходимости вы можете многократно вносить корректировки в одно и то же сообщение.
Всплывающая подсказка, в отличие от полной версии сайта, отсутствует.
Читайте также: Как использовать смайлы ВК
Вдобавок ко всему сказанному, необходимо сделать замечание, что подобная версия сайта рассматриваемой социальной сети предоставляет возможность полного удаления сообщений как с вашей стороны, так и от лица получателя. Таким образом, если вы предпочитаете пользоваться облегченным ВКонтакте, возможность редактирования писем выглядит куда менее привлекательной, нежели удаление.
Читайте также: Как удалять сообщения ВК
Используя наши рекомендации, вы можете изменять сообщения без каких-либо трудностей. Поэтому данная статья подходит к логическому завершению.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как изменить размер и шрифт текста в DA … автор TheDuckofPower на DeviantArt
* Обновление за август 2019 года *
Поскольку это продолжает оставаться моим самым популярным постом, я потратил время на его модернизацию и попытался очистить до некоторой путаницы, которая часто проявляется в комментариях. Спасибо за поддержку!
Вот как изменить размер текста и шрифт на deviantART!
Эти методы БУДУТ РАБОТАТЬ в журналах, литературных статьях и на вашем deviantID
Эти методы НЕ РАБОТАЮТ в комментариях или описаниях отклонений
РАЗМЕР
Чтобы изменить размер текста, используйте следующее выражение, где x заменяется цифрами от 1 до 7, в кавычках , как показано:
size = « x «> TheDuckofPower font>
TDoP at 1
TDoP at 2
TDoP at 3
TDoP at 4
TDoP at 5
TDoP at 6
TDoP at 7
FONT
Чтобы изменить шрифт текста, используйте следующее выражение, где y заменяется именем шрифта с соответствующими пробелами между словами название шрифта (прочтите внизу УВЕДОМЛЕНИЕ , какие шрифты следует и не следует использовать):
face = « y «> TheDuckofPower font>
Times New Roman
Arial
Arial Черный 9000 5 Impact
Helvetica
Lucida Console
РАЗМЕР И ШРИФТ
Чтобы изменить размер и шрифт в одном выражении, просто включите данные о размере и лице вместе точно так, как показано:
size = «5» face = «Lucida Console»> TheDuckofPower font>
Lucida Console at 5
УВЕДОМЛЕНИЕ : Будьте внимательны, используйте только общих шрифтов .Не все шрифты отображаются на всех компьютерах, поэтому возможно, что выбранный вами шрифт может хорошо выглядеть на вашем компьютере, но некорректно отображаться на чужом. Чтобы снизить вероятность возникновения этой ошибки, вот список шрифтов, распространенных среди пользователей Windows и Mac:
www.ampsoft.net/webdesign-l/Wi…
Этот список очень старый, но я сравнил его с более новым list, чтобы убедиться, что он все еще подходит для 2019 года. Я использовал его в основном потому, что он отображает образцы самих шрифтов.
Надеюсь, вы найдете это полезным!
Как динамически изменять заголовок веб-страницы с помощью JavaScript?
Дана веб-страница, содержащая заголовок страницы, и задача состоит в том, чтобы динамически изменить заголовок веб-страницы с помощью JavaScript.
Способ 1: Использование свойства document.title: Свойство document.title используется для установки или возврата текущего заголовка документа. Заголовок страницы можно изменить, присвоив этому свойству новый заголовок в виде строки. Это изменит заголовок веб-сайта на предпочтительный заголовок.
Синтаксис:
|
Пример:
|
Вывод:
- Перед нажатием кнопки:
- После нажатия кнопки:
Метод 2: Использование querySelector () Метод: Документ .querySelector () используется для выбора элементов в документе. Элемент заголовка можно выбрать, указав элемент заголовка в селекторе в качестве параметра. Это вернет текущий элемент заголовка страницы.
Свойство textContent элемента возвращает текстовое содержимое определенного узла. Заголовок страницы можно изменить, присвоив требуемый новый заголовок в виде строки свойству textContent. Это изменит заголовок веб-сайта на предпочтительный заголовок.
Синтаксис:
|
Пример:
|
Вывод:
- Перед нажатием кнопки:
- После нажатия кнопки:
Если вам нравится GeeksforGeeks и вы хотели бы внести свой вклад, вы
Как изменить стили заголовков в MS Word | Small Business
Использование стилей заголовков в Microsoft Word помогает сделать ваши бизнес-документы более профессиональными.Основными преимуществами стилей являются единообразный формат заголовков документов, добавление пробелов между абзацами, удобное форматирование и стили заголовков, которые автоматически применяются при создании оглавления. Хотя в Microsoft Word есть предварительно отформатированные стили заголовков, у вас есть возможность изменить их в соответствии с потребностями вашего бизнеса.
Изменение стиля заголовка
Щелкните вкладку «Главная». Щелкните правой кнопкой мыши стиль заголовка, который вы хотите изменить, в разделе «Стили» и выберите «Изменить», чтобы открыть диалоговое окно «Изменить стиль».
Внесите необходимые изменения в стиль шрифта, размер шрифта или цвет заголовка в разделе «Форматирование». Вы также можете применять полужирный шрифт, курсив и подчеркивание.
Измените выравнивание стиля, нажав кнопку «Влево», «Вправо», «По центру» или «По ширине» в разделе «Форматирование».
Измените межстрочный интервал стиля, нажав кнопку «Один», «1,5» или «Двойной» в разделе «Форматирование».
Измените интервал между абзацами в стиле, нажав кнопку «Увеличить расстояние до» или «Уменьшить интервал до» в разделе «Форматирование».
Измените отступ стиля, нажав кнопку «Увеличить отступ» или «Уменьшить отступ» в разделе «Форматирование».
Нажмите «ОК», чтобы применить изменения форматирования к стилю.
Изменение стиля с помощью быстрых стилей
Выделите текст заголовка в документе.
Щелкните вкладку «Главная». Щелкните стиль заголовка, который вы хотите применить, в разделе «Стили». Это применит стиль к выбранному тексту.
Нажмите кнопку «Изменить стили» в разделе «Стили».Наведите указатель мыши на «Набор стилей», чтобы раскрыть меню. Наведите указатель мыши на доступные наборы стилей. Выбранный текст отображает стиль. Щелкните набор стилей, который соответствует потребностям вашего бизнеса. Выбранный набор стилей применяется ко всем стилям в вашем документе.
Как изменить размер текста или цвета
Как изменить размер или цвета текста
WAI: стратегии, руководства, ресурсы для создания
Интернет доступен для людей с ограниченными возможностями
Навигация: W3C Home> WAI Home
Веб-сайт WAI предназначен для изменения размера текста, текста и
цвета фона и другие настройки дисплея через стандартные
Настройки браузера .
На этой странице показано, как использовать некоторые из этих настроек отображения браузера.
Большинство веб-браузеров включают функции, позволяющие увеличивать или уменьшать
текст на веб-странице. Например, для увеличения размера текста:
| Браузер | Пример | Пункты меню | Ярлык для Macintosh | Ярлык Windows |
|---|---|---|---|---|
| Internet Explorer | | Просмотр> Размер текста> Самый большой | . | . |
| Firefox, Netscape | | Просмотр> Размер текста> Увеличение | Команда + | Ctrl ++ |
| Opera | | Просмотр> Масштаб> % | Команда + | + или 0 |
| Safari | Просмотр> Увеличить текст | Команда + | . |
Почему это не работает с некоторыми
другие сайты?
Настройки браузера на этой странице должны работать, когда браузеры и веб-сайты
соответствуют требованиям WAI и предназначены для
доступность, гибкость и пользовательский контроль. Однако некоторые браузеры не
обеспечивают максимальный контроль пользователя, а некоторые веб-сайты созданы так, чтобы
настройки браузера. Изменение размера текста не работает в браузерах и на веб-сайтах
которые не соответствуют правилам доступности.
- В Internet Explorer версии 6 и ранее размер текста может не измениться, поскольку
Веб-сайт разработан с использованием «жестко запрограммированных» или «абсолютных» размеров текста. Чтобы
переопределить настройку веб-сайта:- Пункты меню: Инструменты> Свойства обозревателя
- В диалоговом окне Свойства обозревателя: Кнопка специальных возможностей
(внизу справа) - В диалоговом окне специальных возможностей:
[/] Игнорировать цвета, указанные на веб-страницах
[/] Игнорировать стили шрифтов, указанные на веб-страницах
[/] Игнорировать размер шрифта, указанный на веб-страницах
- В ранних версиях Firefox размер текста должен изменяться, даже если Интернет
текст сайта не «закодирован» для гибкости.Однако разделы Интернета
сайт может не изменять размер, что затрудняет использование сайта с большим текстом.
Это потому, что веб-сайт был разработан с использованием «жестко запрограммированного» или «абсолютного»
размеры. Firefox не изменяет размер изображений. - Opera изменяет размер всех аспектов веб-сайта, включая
шрифт, изображения и разделы. Изменение размера должно работать достаточно хорошо в
Opera , даже если веб-сайт не «закодирован» для обеспечения гибкости.
Отключение таблицы стилей дает простой вид макета, который:
- делает текст черным на белом фоне (или, как бы то ни было, ваш браузер
комплект) - помещает всю информацию в один столбец (так называемый «линеаризованный»).
- оставляет изображения содержимого
- удаляет фоновые изображения
| Браузер | Пример | Пункты меню |
|---|---|---|
| Firefox | Просмотр> Стиль страницы> Нет стиля | |
| Opera | Просмотр> Стиль> Пользовательский режим |
Многие браузеры предоставляют функции для настройки различных параметров шрифта и
цвет.Ниже приведены примеры того, как получить доступ к этой функции.
| Браузер | Пример | Для доступа к функциям: |
|---|---|---|
| Firefox | Пункты меню Windows: Инструменты> Параметры В диалоговом окне: Общие (на левой панели), Шрифты и | |
| Opera | . | Элементы меню Windows: Инструменты> Настройки В диалоговом окне: Шрифты и стиль страницы (на левой панели) |
Наличие на веб-сайтах информации не является требованием доступности.
об изменении размера и цвета текста, как на этой странице. WAI решил включить это
информация, чтобы помочь людям, которые хотят знать, как изменить свой браузер
настройки и может не знаю как.
Веб-браузеры и веб-сайты должны быть разработаны в соответствии с
Рекомендации WAI, чтобы люди могли легко изменять текст
размеры и цвета.
W3C WAI не поддерживает определенные веб-браузеры и не рекомендует их.
браузер над другим. Хотя на эту страницу включены некоторые распространенные браузеры,
упоминание конкретного браузера не означает одобрения или
рекомендация.
Как изменить цвет выделения текста на вашем веб-сайте в WordPress
Вы ищете способ изменить цвет выделения текста на вашем веб-сайте в WordPress? Веб-разработчики тратят бесчисленные часы на дизайн своих веб-сайтов.Убедитесь, что все цвета сочетаются друг с другом, каждое меню навигации выглядит великолепно, каждый виджет размещен правильно и многое другое входит в дизайн веб-сайта. Однако когда все будет готово, у вас останется веб-сайт, который отлично выглядит и привлекает внимание посетителей.
Одно из самых недооцененных изменений дизайна, которое вы можете внести, - это редактирование цвета выделения текста по умолчанию в WordPress. Когда посетитель выделяет текст на вашем сайте, по умолчанию он будет выделен синим цветом. Это не на всех сайтах выглядит хорошо.Сегодня я продемонстрирую, как изменить цвет выделения текста на вашем веб-сайте в WordPress с помощью CSS.
Зачем менять цвет выделения текста в WordPress
Если вы готовы потратить 40+ часов на создание своего веб-сайта с нуля, чтобы он соответствовал вашим задумкам, изменить цвет выделения текста не составит труда. Сделать свой сайт всем, чем он может быть, - это работа веб-разработчика, и последнее, что вам нужно, это чтобы цвет выделения текста по умолчанию плохо смотрелся на вашем веб-сайте.
Например, в нашем случае мы используем «Зеленый» в GreenGeeks в качестве цвета выделения текста.Это ясно показывает, что мы являемся экологически чистым веб-хостингом, и зеленый цвет ясно показывает это. Хотя это работает не для каждого веб-сайта, убедитесь, что цвет выделения текста соответствует цвету остальной части вашего веб-сайта.
Просто имейте в виду, что вам нужно убедиться, что ваш цвет выделения текста виден. Например, если бы у нас был зеленый цвет фона, зеленый цвет выделения текста не работал бы. Он должен выделяться на фоне остальной части веб-сайта, чтобы посетители знали, что они выделяют, но он также должен хорошо выглядеть.
Как изменить цвет выделения текста на вашем веб-сайте в WordPress
Сегодня я продемонстрирую, как изменить цвет выделения текста на вашем веб-сайте в WordPress с помощью CSS. Как и в случае с большинством вариантов цвета в WordPress, использование кода CSS для их изменения - самый быстрый и простой способ сделать это. Вам не понадобится какой-либо предыдущий опыт кодирования, поскольку он просто включает в себя копирование и вставку нескольких строк кода и добавление цветового кода по вашему выбору в соответствующее пространство.
Если вы не уверены, как выглядят цветовые коды HTML, или хотите легко выбрать цвета, посетите веб-сайт цветовых кодов HTML.Это позволит вам выбрать все возможные цвета и предоставить цветовые коды.
Изменение цвета выделения текста в WordPress
Процесс добавления пользовательского CSS в WordPress очень прост. На левой панели администратора нажмите «Внешний вид» и выберите «Настроить».
Щелкните опцию Additional CSS.
Теперь вам нужно скопировать и вставить следующие строки кода в текстовый редактор:
:: - выбор moz {
background-color: # FA0000;
цвет: #fff;
}
:: selection {
background-color: # FA0000;
цвет: #fff;
}
При этом цвет выделенного текста станет красным.Чтобы изменить его, измените цветовой код «FA0000» на тот, который вам нужен. После размещения кода вы можете выделить текст, чтобы увидеть его. Убедитесь, что цвет выделенного текста отображается на всех цветах фона вашего веб-сайта.
После того, как вы нашли цвет, который вам нравится и который виден, нажмите кнопку «Опубликовать», чтобы сохранить и применить изменения к вашему веб-сайту.
Поздравляем, вы успешно изменили цвет выделения текста в WordPress.Вы можете изменить это в любое время, повторив эти шаги. Если вы хотите вернуть его к цвету выбора по умолчанию, просто удалите добавленные строки CSS.
Все детали имеют значение в веб-дизайне
Независимо от того, насколько мала или неясна деталь, для успеха необходимо настроить ее так, чтобы ваш веб-сайт выглядел как можно лучше. Иметь прекрасно выглядящий и работающий веб-сайт - непростая задача, но он необходим, чтобы конкурировать с другими веб-сайтами. Есть миллионы веб-сайтов и, вероятно, сотни, которые предлагают аналогичный контент.
Конкурировать с таким большим количеством веб-сайтов сложно, и это причина того, что многие новые веб-сайты не работают. Выделение среди конкурентов отличным дизайном даст вашему контенту больше шансов в этой многолюдной среде.
Какой цвет вы выбрали для выделения текста? Почему вы выбрали этот цвет?
Автор: Крис Расикот
Крис является менеджером службы поддержки GreenGeeks и работает в компании с 2010 года. Он страстно увлечен играми, скриптами и WordPress.Когда он не спит, он тренирует свои навыки игры на гитаре и возится с 3D-печатью.
✍ Шрифты для Insta ⚡ сменить текст
Как изменить шрифт текста биографии и публикации в Insta
Используйте поле ввода выше, чтобы ввести свое сообщение.
Генератор шрифтов преобразует ваши текстовые буквы с использованием шрифта символов .
Нажмите кнопку копия .
Вставьте как обычный текст. Он будет работать практически везде в сети
в Instagram - Insta bio , сообщения, истории из Instagram, имя, комментарии и т. д.Кроме дескриптора (имени пользователя).
Как работает генератор шрифтов Insta для копирования и вставки
Font Changer может преобразовывать текстовые буквы и символы
вашего сообщения в альтернативные текстовые символы.
Он также может добавлять специальные символы, например:
u̲n̲d̲e̲r̲l̲i̲n̲e̲. HTML не задействован.
Не считая больших текстовых шрифтов (которые занимают несколько строк),
текста в сгенерированных шрифтах скорее всего получит
принимаются на многих форумах и в приложениях для обмена текстовыми сообщениями, таких как WhatsApp , Telegram , Snapchat , Skype , Instagram , Twitter и все остальные,
такие игры, как PubG , Dota , Free Fire , Agario
даже как имя или имя .И он обязательно будет принят в сообщениях, биографии и сообщениях где угодно в Интернете - от Facebook до почти всех онлайн-игр . Вы даже можете обойти запрет ругательства
в онлайн-играх используется этот сменщик шрифтов текста , поскольку сообщение не будет алгоритмически соответствовать запрещенным словам, потому что буквы заменяются на символы . Что дает балл за свободу слова.
Еще одна замечательная особенность использования только символов и специальных текстовых букв заключается в том, что когда ваше сообщение или сообщение имеют этот
копировать и вставлять генератор шрифтов Insta
копируется кем-то другим, он сохраняет тот же исходный стиль шрифта текста, который вы создали.Таким образом, в отличие от стиля html, использование копирования и вставки генератора шрифтов Insta гарантирует вам, что правильный акцент будет сохранен.
Отзыв о генераторе шрифтов Insta
Шрифты для Insta
разрабатывается с большой любовью и заботой
для вашего времени и опыта. Если что-то кажется неправильным и
вас не устраивает, если у вас есть idea идея улучшения, или
если вам это действительно нравится и вы хотите передать привет 😊,
напишите мне на tellwtfwtf @ gmail.ком, я очень хочу услышать от вас!
Генератор шрифтов альтернативного текста
Вам, вероятно, понравится MS Word-подобный
редакционная версия онлайн
шрифтов для insta -
Генератор шрифтов tell.



 Например, «color: blue;» без кавычек.
Например, «color: blue;» без кавычек.
 На Айфоне увеличить или уменьшить его через приложение не удастся.
На Айфоне увеличить или уменьшить его через приложение не удастся.



 Обычный – normal, наклонный – obique, а курсив – italic.
Обычный – normal, наклонный – obique, а курсив – italic.




Добавить комментарий