как вытащить из личного диалога
Как скачать видео из ВК из сообщений? Воспользуйтесь расширением для браузера SaveFrom Social, используйте онлайн-сервисы, к примеру, getvideo.org, установите приложение на мобильный телефон Видео ВК или сохраните контент через мобильную версию сайта. Ниже подробно рассмотрим, как скачать видео из ВК из сообщений проще всего, какие доступны варианты, и в чем их особенности.
Как скачать видео из сообщений
При общении с другим человеком мы часто получаем в сообщении ролик, который может заинтересовать содержанием. В таком случае возникает желание скачать видео с ВК из личных сообщений и сохранить его на компьютере / ноутбуке или на смартфоне / планшете. Приведем пошаговую инструкцию, как сделать работу для каждого из устройств. Отметим, что некоторые методы могут не сработать, но попробовать стоит.
На компьютер
Для начала разберемся, как скачать видео из ВК из личных сообщений на ПК / ноутбуке из официального сайта VK. com. Здесь доступно несколько вариантов.
com. Здесь доступно несколько вариантов.
С помощью расширения браузера
Сегодня в Интернете доступны расширения для веб-проводников, позволяющие загрузить контент из ВК. Наиболее популярный вариант — SaveFrom Social для Гугл Хром.
Чтобы скачать видео из ВК из диалога, установите программу и сделайте следующие шаги:
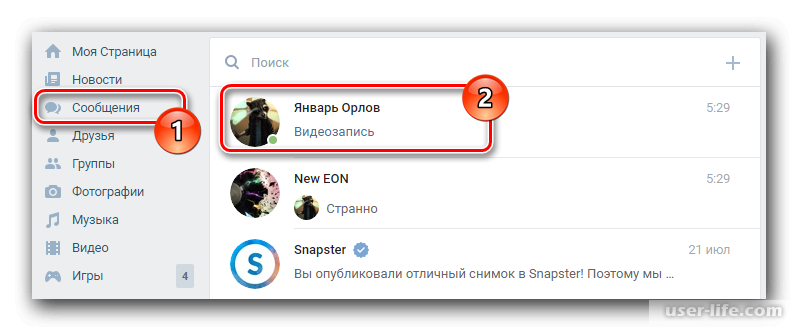
- Войдите в ВК и перейдите в раздел Мессенджер.
- Выберите интересующий диалог, из которого необходимо загрузить данные.
- Кликните на название ролика и запустите его.
- Внизу найдите кнопку Скачать и кликните на треугольник, который находится возле нее.
- Выберите подходящее качество ролика.
Еще один вариант — установка расширения Универсальный видео загрузчик.
После инсталляции сделайте следующее:
- Запустите интересующий ролик в сообщении.
- Кликните на символ расширения справа в углу браузера.
- Выберите одно из доступных разрешений и жмите на Download.
 Важно, чтобы в момент загрузки ролик был запущен.
Важно, чтобы в момент загрузки ролик был запущен.
Через онлайн-сервисы
Второй способ, как скачать видео в ВК с сообщений, из диалога — сделать это с помощью онлайн-сайтов. В качестве примера можно привести платформу getvideo.org. Пройдите следующие шаги:
- Войдите в аккаунт соцсети и перейдите в раздел Мессенджер.
- Найдите диалог с интересующим человеком, у которого есть видеозапись.
- Жмите правой кнопкой мышки по ролику и выберите Копировать ссылку на …
- Вернитесь к сайту getvideo.org и вставьте в имеющуюся графу копированный URL.
- Выберите оптимальный размер и жмите на кнопку загрузки.
При желании можно скачать видео в ВК из сообщений с помощью другой площадки — ru.savefrom.net/7/. Применение этого сервиса возможно в случае, если роликом поделились с Ютуб. Для загрузки сделайте следующее:
- Перейдите в интересующий диалог.
- Кликните правой кнопкой мышки на интересующий контент.

- Выберите копировать адрес ссылки.
- Вставьте данные в графу на сайте ru.savefrom.net/7/.
- Выберите разрешение и загрузите контент.
Через мобильную версию
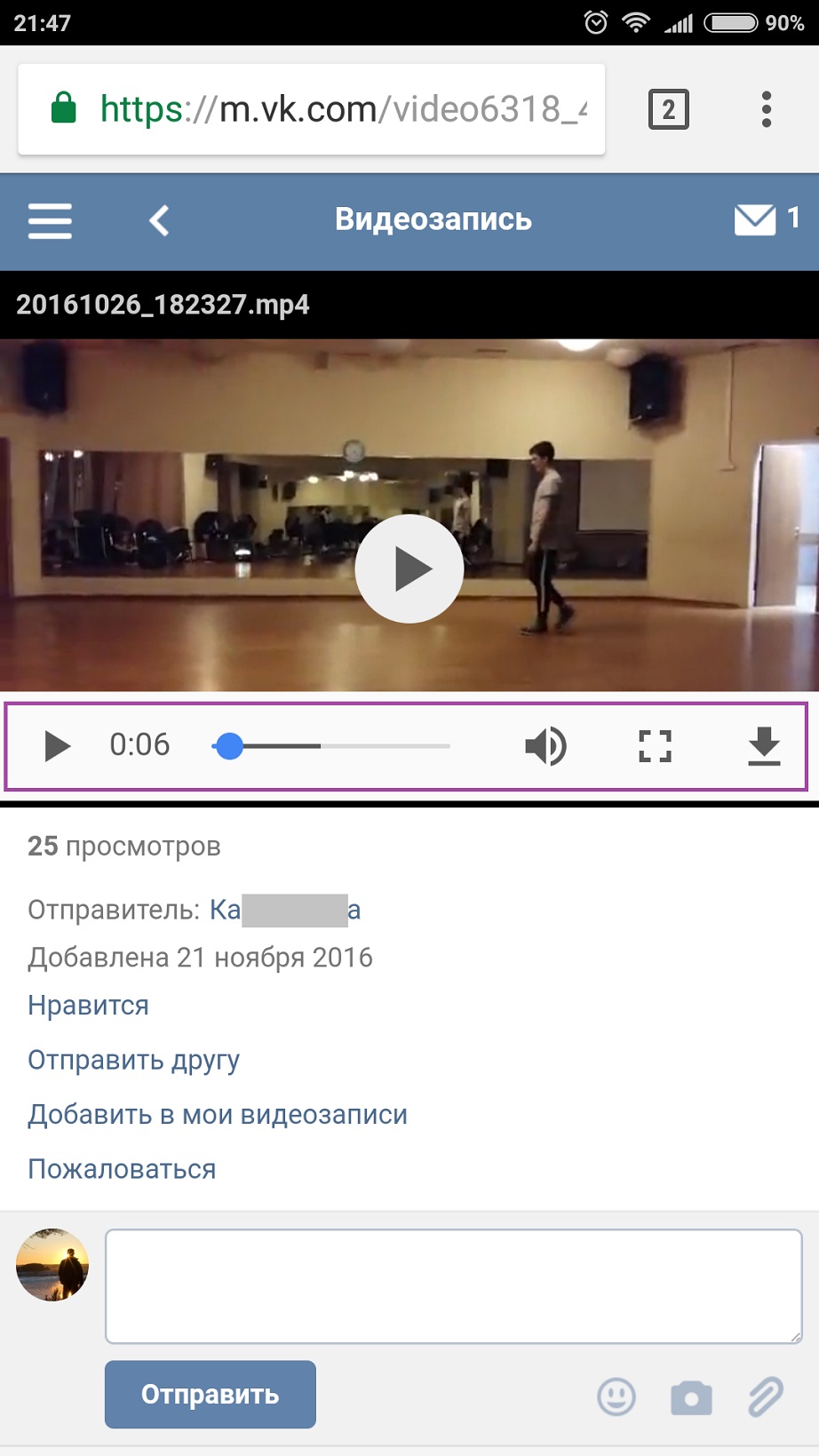
Альтернативный метод, как вытащить видео из ВК из сообщений — сделать это с мобильной версии m.vk.com. Для этого:
- Войдите по указанной ссылке и перейдите в раздел Мессенджер.
- Найдите нужный ролик и кликните на него.
- Жмите на кнопку Play.
- Кликните правой кнопкой мышки по записи.
- Выберите Сохранить видео как.
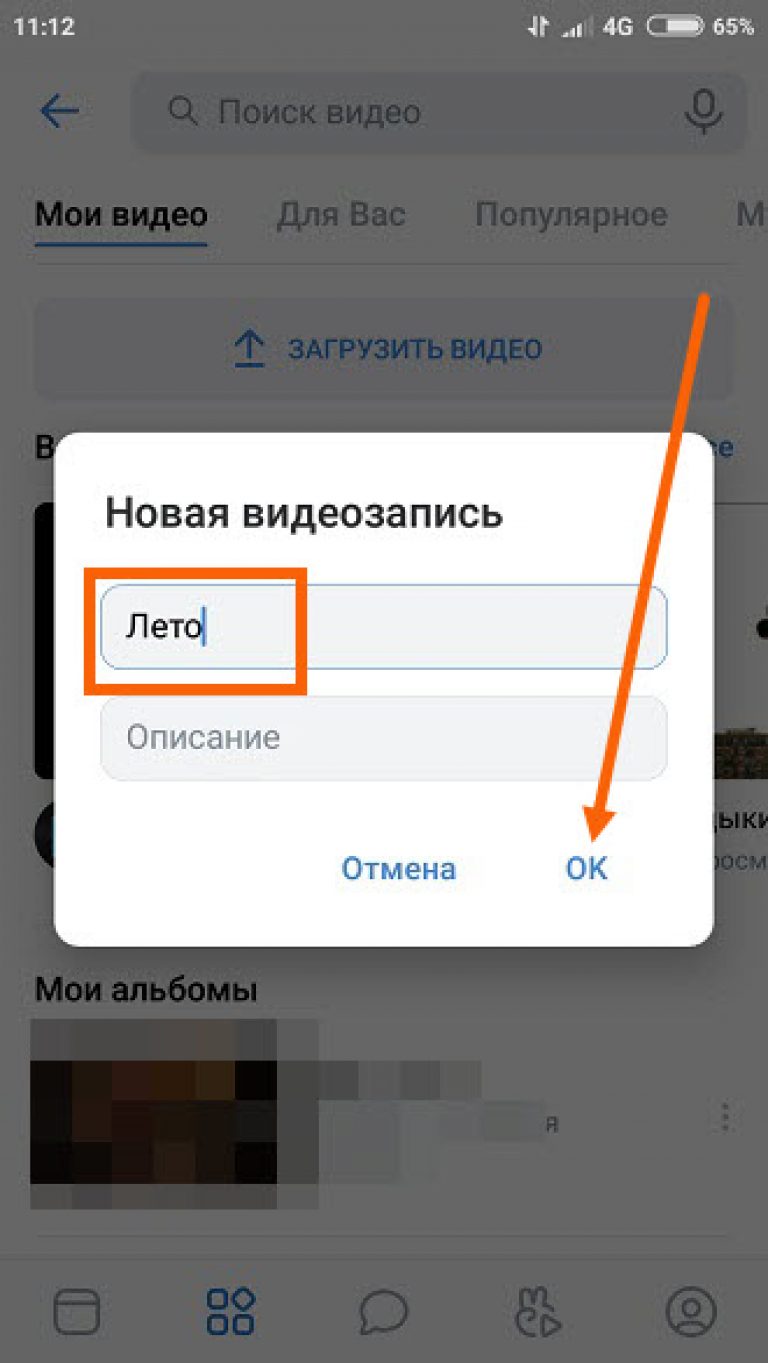
- Укажите название и тип (к примеру, MP4).
- Введите папку на ПК, где должна храниться запись.
На телефон
Теперь рассмотрим, как извлечь видео из сообщения В Контакте через мобильное устройство.
Удобное решение — воспользоваться приложением Видео ВК, доступным в магазине Гугл Плей.
Перед тем как скопировать нужный файл, загрузите программу на смартфон. Далее сделайте следующее:
Далее сделайте следующее:
- Запустите приложение.
- Кликните на кнопку Разрешить.
- Откройте программу Контакта и войдите в нужный диалог.
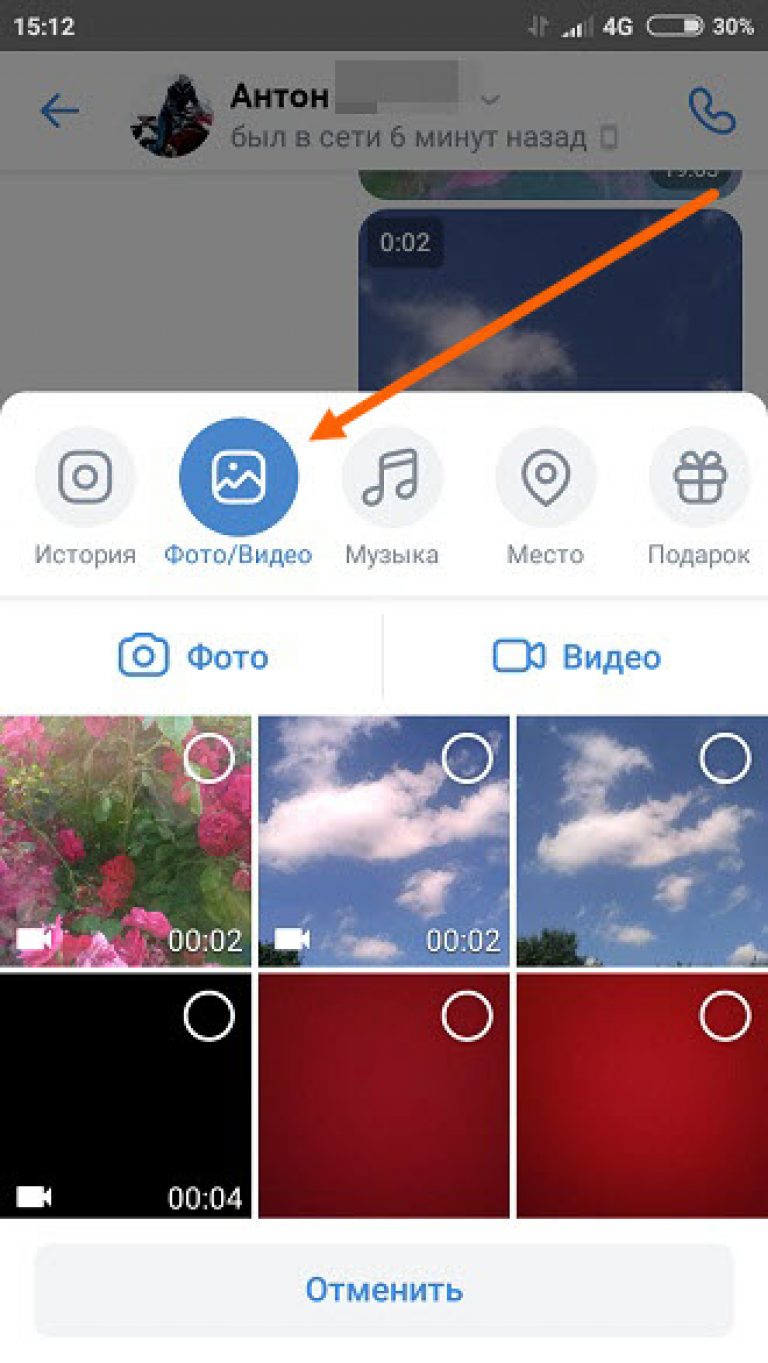
- Кликните пальцем на ролик, который необходимо загрузить.
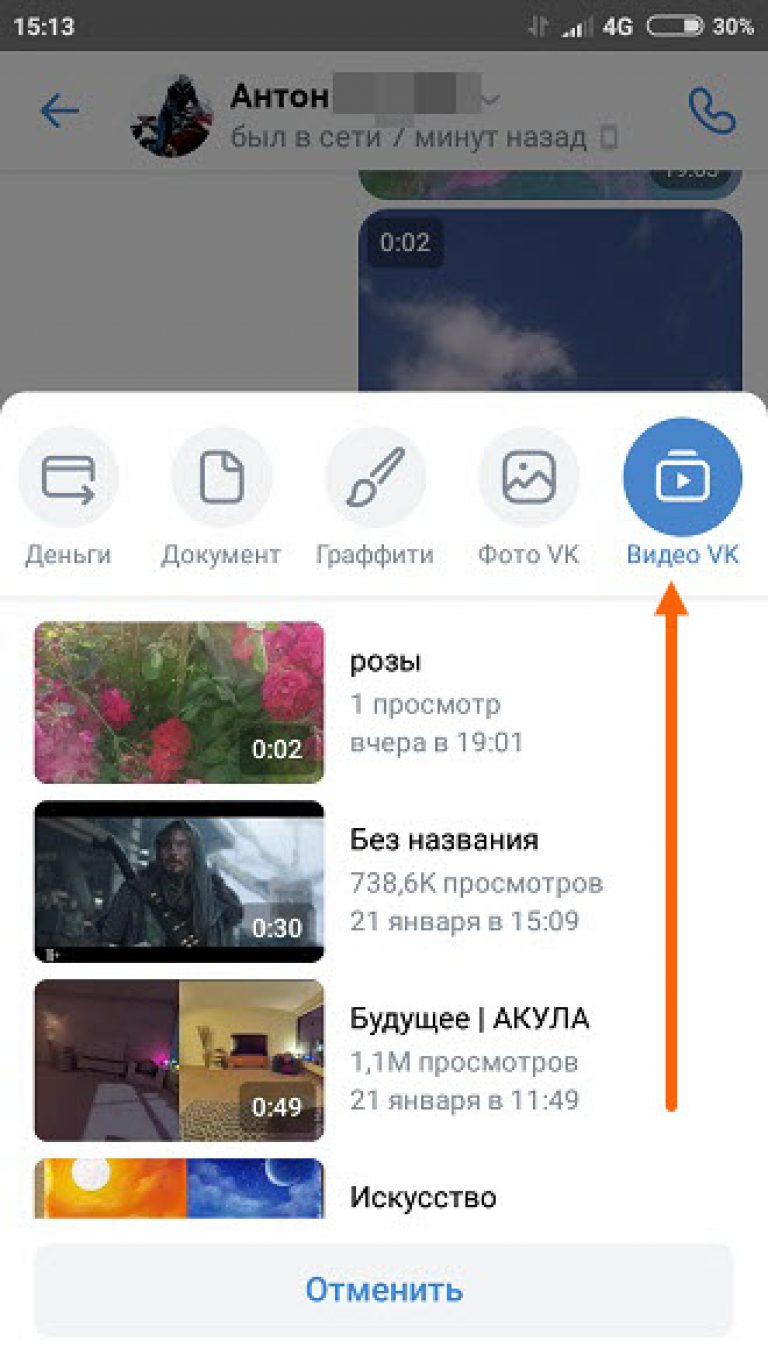
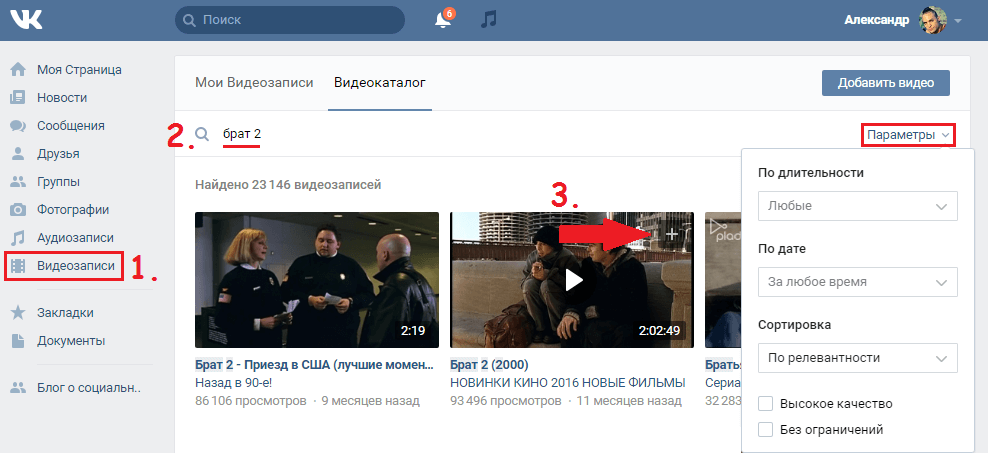
- После начала воспроизведения контента кликните на символ «плюс» справа внизу.
- Вернитесь к приложению и жмите на три горизонтальные полоски слева вверху.
- Выберите в меню пункт Мои видеозаписи.
- Кликните на недавно добавленный ролик.
- Жмите на кнопку Скачать под контентом.
- Выберите подходящий вариант.
- Дождитесь загрузки в специальную папку приложения (к примеру, VideoForVK2).
Чтобы скачать видео из ВК онлайн из сообщений, можно использовать и другие программы, к примеру, Video App, Загрузчик видео, VK Downloader и другие. Общий алгоритм действий интуитивно понятный, поэтому разобраться в этом вопросе не составляет труда.
Является ли скачивание из ВК нарушением авторского права
Перед тем как достать файл из личных сообщений, подумайте о риске нарушения авторских прав. Последние распространяются на все произведения, которые созданы творческим трудом, а их перечень можно найти в ГК РФ, статье 1259. Если говорить о переписке, само общение не является объектом авторских прав. Если же в нем имеется контент, который несет творческий характер, он подпадает под действие законодательства. В ситуации с общедоступными контентом, к примеру, размещенным на Ютуб и открытым для просмотра, здесь нарушений нет.
Последние распространяются на все произведения, которые созданы творческим трудом, а их перечень можно найти в ГК РФ, статье 1259. Если говорить о переписке, само общение не является объектом авторских прав. Если же в нем имеется контент, который несет творческий характер, он подпадает под действие законодательства. В ситуации с общедоступными контентом, к примеру, размещенным на Ютуб и открытым для просмотра, здесь нарушений нет.
Теперь вы знаете, как скачать видео из ВК из сообщений. Для этого можно воспользоваться расширениями, специальными программами для смартфонов, мобильной версией или онлайн-сервисом. Учтите, что приведенные выше методы работают не всегда, но попробовать стоит. В комментариях расскажите, какой способ применяете вы.
Похожие статьи:
Как сохранить видео с ВК на компьютер из сообщения
— —
ВКонтакте используется для просмотра и распространения многочисленных видеозаписей. Порой некоторые из них требуется сохранить на компьютер для последующего быстрого доступа или просмотра без подключения к интернету. В статье ниже разберемся, как сохранить видео с ВК на компьютер из сообщения.
Порой некоторые из них требуется сохранить на компьютер для последующего быстрого доступа или просмотра без подключения к интернету. В статье ниже разберемся, как сохранить видео с ВК на компьютер из сообщения.
Сохранение через мобильную версию сайта
Скачать видеозапись из личных сообщений или любого другого места в социальной сети можно путем использования мобильной версии ВК. Сразу заметим, что метод работает только в случае нахождения ролика на серверах ВКонтакте. Для видеозаписей встроенных с YouTube существует другой способ, который будет рассмотрен ниже.
Инструкция по скачиванию:
- Открыть страницу диалога.
- В адресной строке, перед «vk.com» поставить «m.». В результате начало адреса должно выглядеть так: m.vk.com. Нажать Enter.
- Загрузится мобильная версия страницы переписки. Следует отыскать сообщение с видеозаписью.
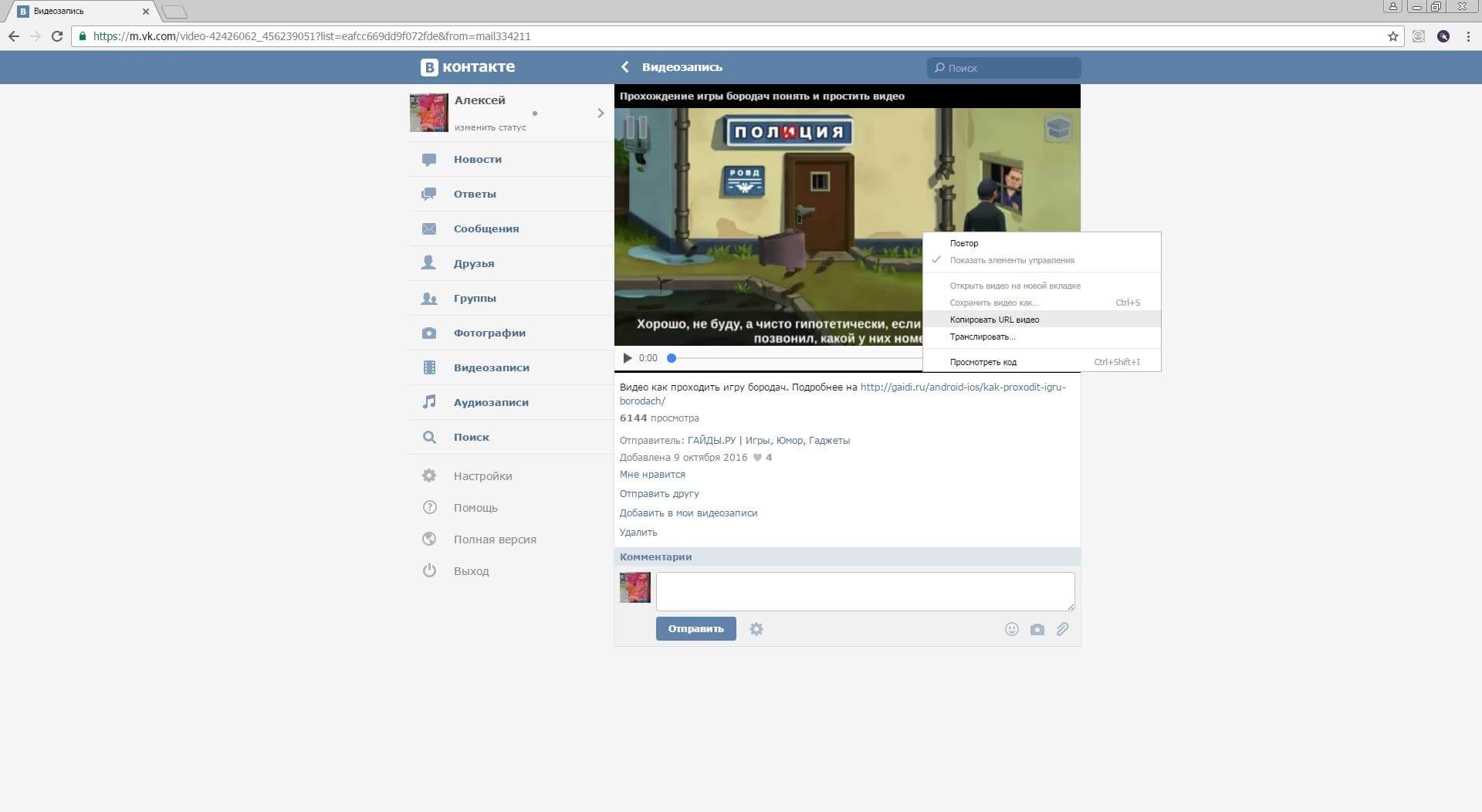
- Кликнуть по видео, произойдет открытие проигрывателя на весь экран.
- В любой точке области проигрывателя нажать правой кнопкой мышки.
 Выбрать пункт «Сохранить видео как…».
Выбрать пункт «Сохранить видео как…».
- Откроется окно проводника Windows. Нужно указать папку для сохранения и по желанию подписать ролик (по умолчанию ему присваивается нечитаемая комбинация букв и цифр).
- Кликнуть по кнопке «Сохранить». Произойдет загрузка ролика в память компьютера.
Справка. Аналогичным образом получится скачать видеозаписи с новостной ленты, стены, альбома группы и т.д. Достаточно открыть ролик на весь экран и действовать согласно указанной инструкции.
Сохранение через сервис
Как уже было сказано, вытащить видео с ВК, если оно встроено с YouTube, через мобильную версию сайта не получится. Для этих целей потребуется воспользоваться сервисом Savefrom.net.
Инструкция по скачиванию:
- Найти полученную в диалоге (найденную на стене, в ленте или в альбоме) видеозапись.
- Кликнуть по ролику, чтобы произошло его открытие во всплывающем окне.
- Нажать мышкой по адресной строке.
 Будет выделен адрес, после чего следует его скопировать – через меню правой кнопки мышки или комбинацией клавиш Ctrl+C.
Будет выделен адрес, после чего следует его скопировать – через меню правой кнопки мышки или комбинацией клавиш Ctrl+C.
- Перейти на страницу https://ru.savefrom.net/.
- Вставить ссылку в соответствующую строку и нажать Enter.
- Дождаться пока видеозапись определиться, затем спустится чуть ниже, кликнуть по ссылке «Скачать без установки».
- Появится блок, где нужно снова нажать «Скачать».
- Осталось указать место в памяти компьютера и дождаться завершения загрузки.
Справка. Если установить «Savefrom.net помощник», то станет доступно скачивание музыки с ВК прямо на странице плейлиста. Дополнительно программа позволит сохранять видеозаписи с Одноклассников, Facebook и некоторых видеохостингов (Vimeo, Dailymotion).
Сохранение видеозаписи с сообщения ничем не отличается от скачивания других роликов расположенных на стене или в ленте. Если запись находится на серверах ВКонтакте, то сохранение может быть выполнено напрямую, путем использования мобильной версии сайта. Для материалов встроенных с YouTube подойдет сервис Savefrom.net, который работает бесплатно и не требует предварительной установки ПО.
Для материалов встроенных с YouTube подойдет сервис Savefrom.net, который работает бесплатно и не требует предварительной установки ПО.
Похожие записи
Как добавить видео вконтакте: в альбом, в группу, на стену
Социальная сеть ВКонтакте является не просто местом общения, но и площадкой для размещения различных медиафайлов, включая видеоролики. В настоящей инструкции мы рассмотрим все актуальные методы добавления роликов в сообщество.
Веб-сайт
Процесс добавления видеороликов ВК сделан так, чтобы у новых пользователей сайта не возникало лишних проблем с загрузкой. Если же вы с таковыми столкнулись, наша статья поможет их устранить.
Настройка раздела
В качестве подготовительного шага необходимо активировать функционал сайта, отвечающий за возможность добавления видеороликов в группу. При этом вы должны обладать правами не ниже, чем «Администратор».
- Откройте начальную страницу группы и через главное меню «…» выберите пункт «Управление сообществом».
- С помощью меню в правой части окна переключитесь на вкладку «Разделы».
- В рамках основного блока на странице найдите строку «Видеозаписи» и щелкните по расположенной рядом ссылке.
- Из представленного списка выберите вариант «Открытые» или «Ограниченные» на ваше усмотрение, руководствуясь базовой подсказкой сайта.
- Закончив настройку нужного раздела, нажмите кнопку «Сохранить».
Теперь можно переходить непосредственно к добавлению видеозаписей.
Способ 1: Новое видео
Проще всего добавить видеозапись в группу, используя базовые возможности загрузки материала с компьютера или некоторых других видеохостингов. Данную тему мы подробно рассматривали на примере пользовательской страницы в отдельной статье, действия из которой вам нужно будет повторить.
Подробнее: Как добавить видео ВК
Обратите внимание, что если видеозапись как-либо нарушает авторские и смежные права, блокировке может подвернуться сообщество целиком. В особенности это актуально для случаев, когда в группу регулярно загружается большое количество записей с явными нарушениями.
В особенности это актуально для случаев, когда в группу регулярно загружается большое количество записей с явными нарушениями.
Способ 2: Мои видеозаписи
Этот метод является скорее дополнительным, так как при его использовании у вас на странице уже должны присутствовать видеоролики, загруженные тем или иным образом. Но несмотря на сказанное, все равно важно знать обо всех возможностях, включая эту.
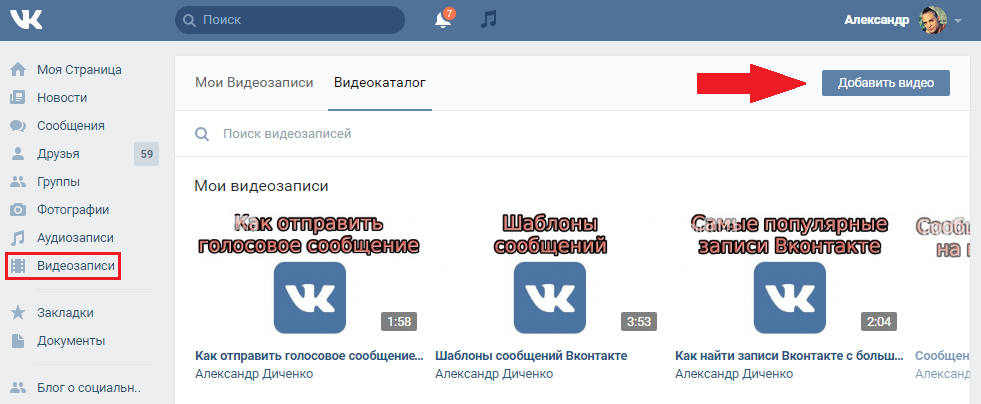
- На стене паблика в правой части страницы найдите и нажмите кнопку «Добавить видеозапись».
- Если в сообществе уже имеются ролики, в той же колонке выберите раздел «Видеозаписи» и на открывшейся странице воспользуйтесь кнопкой «Добавить видео».
- В окне «Новое видео» нажмите кнопку «Выбрать из моих видеозаписей».
- Используя инструменты поиска и вкладки с альбомами, найдите нужное видео.
- При попытке поиска записей, помимо роликов с вашей страницы, будут представлены результаты, взятые из глобального поиска по сайту ВКонтакте.

- Кликните по кнопке с левой стороны на превью, чтобы выделить видеозапись.
- Для завершения нажмите кнопку «Добавить» на нижней панели.
- После этого выбранный контент появится в разделе «Видео» в группе и по необходимости может быть перемещен в любой из ваших альбомов.
Как создать альбом в группе ВК
На этом мы завершаем процесс добавления видео в группу через полную версию сайта ВКонтакте.
Мобильное приложение
В официальном мобильном приложении методы добавления видео в группу несколько отличаются от веб-сайта. Кроме того, у вас не будет возможности удалить ролик, загруженный на сайт другим пользователем и добавленный вами по случайности.
Способ 1: Запись видео
Так как подавляющее большинство современных мобильных устройств оснащено камерой, вы можете записать и сразу же загрузить новый видеоролик. При таком подходе у вас не будет проблем с форматом или размерами видео.
- На стене группы выберите раздел «Видео».

- В верхнем правом углу щелкните по иконке плюсика.
- Из списка выберите пункт «Записать видео».
- С помощью представленных инструментов выполните запись.
- Далее вам остается лишь подтвердить добавление на сайт.
Для комфортного добавления подобных роликов вам нужен достаточно быстрый интернет.
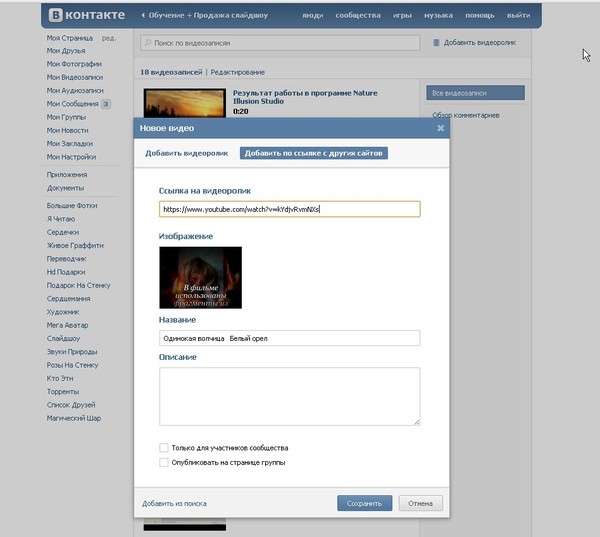
Способ 2: Видео по ссылке
Благодаря этому подходу возможно добавить видео из других сервисов, к числу которых преимущественно относятся видеохостинги. Стабильнее всего загрузка выполняется с YouTube.
- Находясь в разделе «Видеозаписи» в группе ВКонтакте, нажмите по значку в правом углу экрана.
- Из списка выберите пункт «По ссылке с других сайтов».
- В появившеюся строку впишите полный URL-адреса видеоролика.
- Добавив ссылку, нажмите кнопку «ОК», чтобы начать выгрузку.
- После непродолжительной загрузки ролик появится в общем списке.
- Его вы сможете удалить или переместить по желанию.
Любое добавленное из мобильного приложения видео, включая снятое самостоятельно, будет доступно и на веб-сайте. Это же правило в полной мере касается обратной ситуации.
Это же правило в полной мере касается обратной ситуации.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics.ru/how-add-video-to-vkontakte-group/
Как загрузить видео ВКонтакте с компьютера или телефона без потери качества
Евгений Филипенко
14 марта 2019 в 11:05
Всем привет!
Сегодня будем разбираться с видеозаписями ВКонтакте. На этот раз рассмотрим вопрос о том, как загрузить видео в ВК. Несмотря на кажущуюся простоту про
Как видео из сообщений добавить в видеозаписи
Ежедневно пользователя социальной сети “ВКонтакте” ведут общение в личных сообщениях, где отправляют своим собеседникам не только текстовую информацию, а и медиафайлы (аудио и видеозаписи). Не редким является случай, когда вам необходимо загрузить на свой компьютер или мобильное устройство видеоматериал, чтобы впоследствии его можно было воспроизвести в оффлайн режиме. В данной статье мы рассмотрим вопрос, как скачать видео из ВК из сообщений, при помощи смартфона и персонального компьютера.
В данной статье мы рассмотрим вопрос, как скачать видео из ВК из сообщений, при помощи смартфона и персонального компьютера.
Способы скачать видео с ВК из сообщений
Способов для скачивания медиафайлов из социальной сети “ВКонтакте” всегда было достаточное количество. К большому сожалению, разработчики сайта не предоставляют возможности пользователям для выгрузки из социальной сети аудио и видеозаписей официальным путем.
На мобильные устройства
Сохранение видеоролика из сообщений на мобильное устройство возможно при помощи специального приложения “Скачать Видео”. Его можно загрузить из Google Play Market. Чтобы воспользоваться услугами данного сервиса выполните следующие действия.
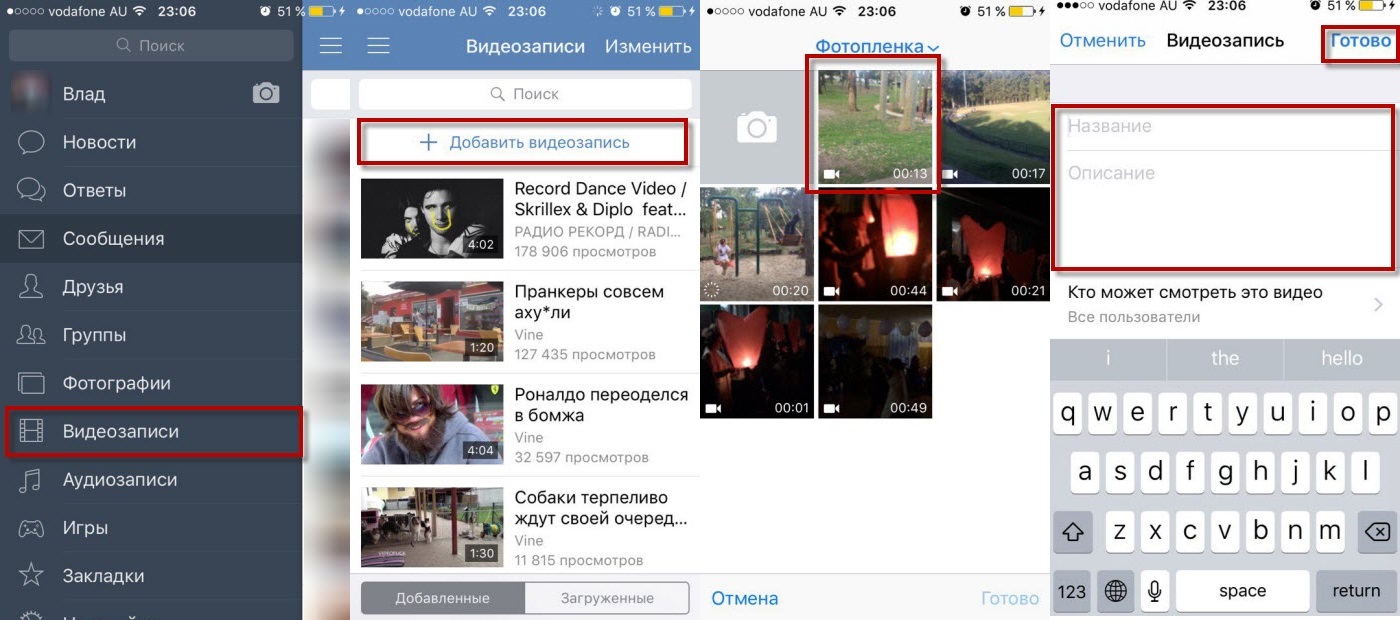
Откройте приложение Google Play Market и установите на свой смартфон приложение “Видео ВК”.
Запустите его и пройдите авторизацию в вашем аккаунте пользователя.
Перейдите в главное меню страницы нажатием кнопки в виде трех горизонтальных полос.
Скопируйте ссылку нужного ролика из сообщений в официальном приложении.
Затем вернитесь в программу для скачивания и вставьте ссылку в раздел “Скачать по ссылке”.
Также вы можете добавить в свои сохраненные видеоматериалы ролик из сообщений и скачать его при помощи данного приложения.
На компьютер
Сохранить ролик на свой персональный компьютер достаточно просто, для этого необходимо скачать программу VKMusic. Однако, для успешного выполнения операции вам необходимо сохранить видеозапись в свои материалы страницы. Воспользуйтесь руководством ниже, чтобы установить программу VKMusic:
- Скачайте и затем установите программу.
- Запустите VKMusic на своем ПК.
- Перейдите в пункт “ВКонтакте” расположенный в верхней панели инструментов.
- Из списка выберите строку “Мои Видеозаписи”.
- После чего вам останется выбрать ролик и скачать его двойным кликом мыши.
Через расширения для браузера
Самым простым из способов загрузки видео в ВК будет установка расширения Savefrom. net в браузере. Выполните следующие действия для установки плагина:
net в браузере. Выполните следующие действия для установки плагина:
- Перейдите на веб-сайт по ссылке выше.
- Нажмите по большой зеленой кнопке, расположенной по центру сервиса.
- Сохраните файл, и затем запустите инсталлятор программы.
- Воспользуйтесь изображением выше для настройки хода установки.
- В открывшемся браузере подтвердите добавление нового плагина.
- Перезапустите веб-обозреватель для дальнейшего использования.
- Перейдите в диалоги, внизу видеоролика вы увидите стрелочку для скачивания.
Возможные проблемы
При использовании того или иного способа сохранения необходимо четко следовать инструкциям представленным выше, дабы избежать возможных проблем.
Все мы любим и часто используем при общении социальную сеть ВКонтакте. Прошло уже много времени с того момента, как мы могли общаться только посредством текстовых сообщений. Сегодня к любому тексту при переписке можно добавить трек или видеоролик, который был записан на наш смартфон. И в этой статье вы узнаете, каким образом можно скачать любое видео с ВК из ваших личных сообщений.
Сегодня к любому тексту при переписке можно добавить трек или видеоролик, который был записан на наш смартфон. И в этой статье вы узнаете, каким образом можно скачать любое видео с ВК из ваших личных сообщений.
Способ скачать видео из мобильной версии ВК
У каждого пользователя бывают случаи, когда необходимо видео из сообщений скачать на компьютер или смартфон. Это могут быть прикольные видеооткрытки «С днём рождения», которые вы хотели бы сохранить отдельно. Или инструкция к действию, которую нужно держать при себе, даже в отсутствии интернета. Но веб-версия ВКонтакте не позволяет нам сохранить ролик. А в мобильной версии есть функция загрузки видео.
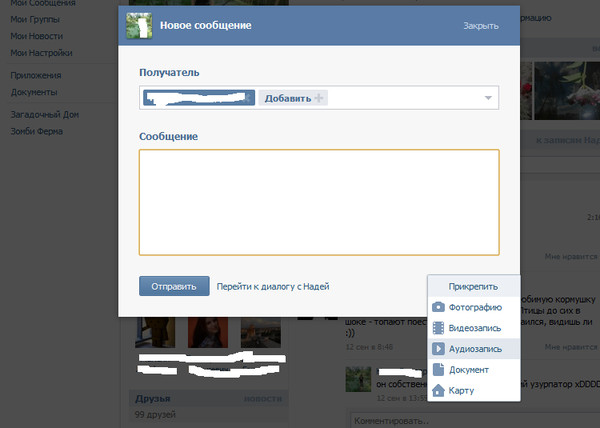
При этом загрузить из мобильной версии файл мы сможем даже через веб-браузер:
- Откройте свой профиль и найдите нужную переписку в ВК;
Сообщения пользователя в ВКонтакте
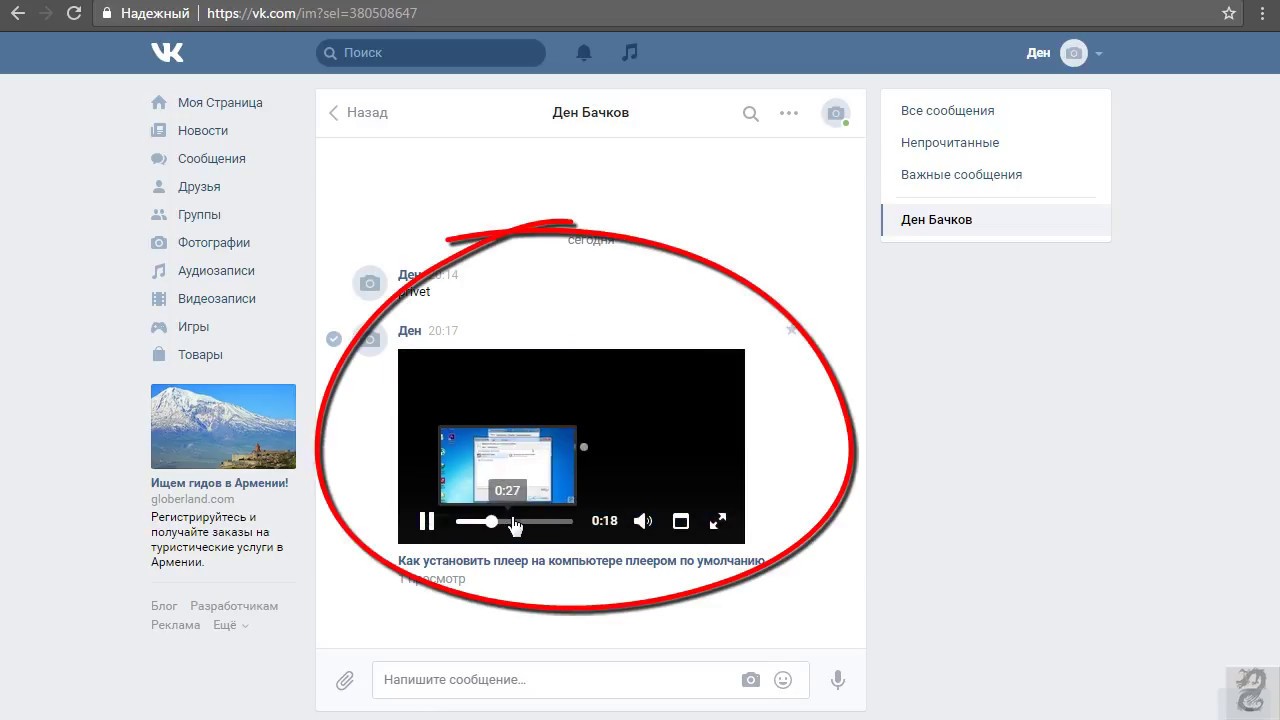
Далее открываем переписку и находим ролик;
Видео в личной переписке в ВКонтакте
Скопируйте ссылку в своём браузере. Для этого достаточно сделать клик по адресной строке и нажать ПКМ. После чего выбрать « Копировать »;
Для этого достаточно сделать клик по адресной строке и нажать ПКМ. После чего выбрать « Копировать »;
Скопируйте ссылку на видео в браузере
URL-адрес
Перед вами появится WAP-версия сайта ВКонтакте. Выберите ПКМ видео и нажмите « Сохранить видео как… »;
Нажмите «Сохранить видео как…»
Некоторые браузеры блокируют «райтклик» в этом месте. При нажатии правой кнопки — ничего не происходит. В этом случае попробуйте запустить другой браузер и выполнить ту же операцию.
Загрузить видеоролик из личных сообщений при помощи Savefrom.net
Вы и сами, наверное, встречали большое количество программ, который помогают скачивать из ВКонтакте и Ютуб. Все они появляются и исчезают. Но остаётся долгое время лишь один помощник в интернете — Savefrom.net .
Все они появляются и исчезают. Но остаётся долгое время лишь один помощник в интернете — Savefrom.net .
Сайт «Savefrom.net»
Это сайт, который предлагает установить в ваши браузеры расширение. После этого вы сможете скачивать музыку и видео из ВК, YouTube, SoundCloud и многих других ресурсов. На сайте https://ru.savefrom.net/ есть строка, куда можно вставлять ссылки на Ютуб и другие подобные сайты и скачивать файлы без установки расширения.
Но для сайта ВКонтакте нас просят всё же установить расширение.
Сообщение о необходимости установить расширение
Этот процесс не отнимет много времени. И сразу же после этого у вас появится возможность скачивать музыку и ролики с любых разделов VK.
- На странице https://ru.savefrom.net/user.php#download вы найдёте инструкцию, которая поможет вам установить помощник в свой браузер. Нажмите кнопку « Инструкция »;
Выберите кнопку «Инструкция»
В первом пункте инструкций нажмите кнопку « Добавить сейчас »;
Кнопка «Добавить сейчас»
И в магазине Google выберите « Установить »;
Кнопка установки расширения MeddleMonkey
Далее перейдите ко второму пункту и нажмите зелёную кнопку « Установить ». И в следующем окне выберите кнопку « Confirm Installation », как показано на скриншоте;
И в следующем окне выберите кнопку « Confirm Installation », как показано на скриншоте;
Кнопка «Установить»
Кнопка от расширения Savefrom.net
Нажмите на неё и выберите качество видео.
Выберите качество загружаемого ролика
Начало загрузки файла видео с ВК
Папку, в которую будет скачан ролик, можно найти в меню браузера, в разделе « Загрузки ». Теперь у вас появится возможность скачивать музыку. Чтобы проверить это, перейдите в раздел музыки и нажмите синюю стрелочку возле трека . Вам доступны следующие сервисы для загрузки видео и музыки: vk.com, youtube.com, Facebook, Одноклассники, Twitter, TikTok, SoundCloud, Instagram, Vimeo, Tune, Streamago, Viu.
Сайт «Linkor» для загрузки файлов из сообщений в ВК
Если вы столкнулись с какими-то проблемами при применении предыдущих способов загрузки видео, переходим к следующему. Для того, чтобы скачать
Для того, чтобы скачать
Руководство по настройке фан-страниц и групп ВКонтакте • Runetology.com
Важно максимально использовать потенциал, который ВКонтакте дает вашему бизнесу. Каждая кампания в социальных сетях должна начинаться с надлежащей подготовки фан-страницы / группы.
В этом тексте я опишу несколько шагов по созданию сообщества ВКонтакте:
Вы предпочитаете смотреть видео? Посмотрите этот контент на Youtube:
Все еще не знаете, какой тип сообщества выбрать — фан-страницу или группу? Это видео может помочь вам:
Шаг 1. Загрузите свой логотип
Загрузите свой логотип
Первое, что вам нужно сделать, это загрузить свой логотип.
- Нажмите на Загрузить фотографию кнопку справа.
- Выбрать файл с логотипом. Рекомендуется использовать квадратное изображение.
- Выберите правильное положение вашего логотипа и Сохраните .
- Теперь выберите область для миниатюры круга. Миниатюра будет использоваться для сообщений сообщества, комментариев и списков. Он также будет использоваться при загрузке изображения обложки.
Шаг 2. Загрузите изображение обложки
- Щелкните три точки под логотипом и выберите Управление сообществом .
- Теперь выберите Обложка сообщества -> Загрузить .
- Ваша обложка должна быть прямоугольной, а рекомендуемые размеры — 1590 × 400 пикселей. Выберите свой файл с обложкой, загрузите его и сохраните. Теперь верхняя часть вашего сообщества должна выглядеть так:
Шаг 3. Измените основные данные о сообществе
Измените основные данные о сообществе
- Теперь давайте введем описание вашей фан-страницы.Он может содержать текст, ссылки и смайлы.
- Затем вы можете выбрать свой Тип сообщества : группа может быть открытой, (чтобы каждый мог ее найти и присоединиться), закрытой, (пользователи могут присоединиться к ней, если они получат приглашение или отправят запрос), или частной (чтобы никто не мог найти его через окно поиска, и только управление группой может пригласить пользователя присоединиться к нему). В случае фан-страницы у вас может быть только открытая фан-страница , поэтому в настройках такой опции нет.
- Выберите короткую ссылку для вашего сообщества. Если адрес есть, можешь брать. Постарайтесь сделать ссылку короткой и удобной для пользователей. Это может быть ваш бренд или любое ключевое слово, связанное с вашими продуктами или бизнесом.
- По завершении нажмите Сохранить .

Шаг 4. Измените дополнительные настройки
Общие настройки:
- Выберите тему вашего сообщества.
- Оставьте параметр возрастного ограничения без изменений, если вы не собираетесь публиковать контент только для взрослых (например,грамм. эротический контент, нецензурные выражения, отсылки к наркотикам, изображение / описание жестокости или насилия). Помните, что если вы выберете вариант 16 или 18 лет и старше , ваше сообщество будет исключено из поиска ВКонтакте.
- Добавьте свой веб-сайт URL.
Группа
В случае группы вы можете указать свое местонахождение (офис, адрес магазина и т. Д.)
Фан-страница
В случае фан-страницы вы можете указать дату основания вашего бизнеса.
Шаг 5. Настройте сообщество Разделы
Теперь настроим все разделы вашего сообщества (фото, видео, обсуждения и т. Д.).
Д.).
Группа
Настройки разделов группы выглядят так:
Фан-страница
И настройки разделов фан-страниц такие:
Как видите, в случае фан-страницы вы можете включить / отключить только определенный раздел, а для группы вы также можете выбрать один из различных вариантов — Disabled , Open , Limited .И Restricted , в случае настенных настроек.
5.1 Стенка
Стена ВКонтакте — это в основном место, где вы публикуете свой контент.
Группа
Стена вашей группы может быть:
- Отключено — постов не будет.
- Откройте — вы, ваши администраторы и каждый пользователь можете публиковать сообщения на стене и комментировать их.
- Limited — только вы и ваши администраторы можете публиковать сообщения, пользователи могут только комментировать их (рекомендуется, если вы не планируете создавать пользовательский контент).

- Запрещено — только вы и ваши администраторы можете публиковать сообщения, комментарии отключены.
Fanpage
Как видно на скриншоте выше, для Fanpage Wall нет никаких настроек. Но вы можете отключить комментарии (см. Следующий шаг «Комментарии»).
5.2 Ссылки
Группа
Вы не можете редактировать этот раздел.
Фан-страница
Вы можете отключить раздел ссылок (не рекомендуется).
5,3 Фото
Это раздел для ваших фотоальбомов.Если у вас есть коммерческое сообщество, это обычное дело для ВКонтакте, когда вы используете его как каталог своих товаров. Не стесняйтесь создавать альбомы в виде категорий, ссылки «Женская одежда», «Мужская одежда» и т. Д.
Группа
В группе может быть:
- Отключено — раздела фото не будет.
- Открыть — каждый пользователь может создавать новые фотоальбомы.
- Limited — вы и ваши администраторы можете создавать новые фотоальбомы (рекомендуется).

Fanpage
Вы можете включить или отключить раздел с фотографиями на фан-странице.Включено означает, что только ваши администраторы могут создавать новые альбомы и загружать фотографии.
5.4 Видео
Похож на раздел фотографий, но позволяет загружать собственные видео, создавать прямые трансляции или добавлять видео из других источников, таких как Youtube, Vimeo и т. Д.
Группа
Видео раздела может быть:
- Отключено — раздела видео не будет.
- Открыть — каждый пользователь может добавлять новые видео.
- Limited — только ваши администраторы могут добавлять новые видео (рекомендуется).
Fanpage
Раздел видео на фан-странице можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые видео.
5.5 Аудиофайлы
Как вы, наверное, слышали, у ВКонтакте есть собственный музыкальный раздел. Пользователи могут загружать музыку, аудиокниги или любые аудиофайлы. Артисты также делятся своей музыкой в ВК.
Пользователи могут загружать музыку, аудиокниги или любые аудиофайлы. Артисты также делятся своей музыкой в ВК.
Если вы думаете, что это может быть хорошим источником дополнительного контента для вашего сообщества, вы можете включить раздел аудио. Затем вы можете загружать свои собственные аудиофайлы или добавлять музыку с музыкальной платформы VK с помощью окна поиска, создавать списки воспроизведения, а затем добавлять их в свои сообщения.
Группа
Аудио раздел может быть:
- Отключено — аудио раздела не будет.
- Открыть — каждый пользователь может добавлять новые аудиофайлы.
- Limited — только ваши администраторы могут добавлять новые аудиофайлы (рекомендуется).
Fanpage
Аудио раздел Fanpage можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые аудиофайлы.
5.6 Документы
Этот раздел доступен только для группы . Он позволяет вам и вашим пользователям загружать любые документы. Обычно мы используем его для загрузки оферты компании, правил обслуживания и правил продвижения, на всякий случай.
Он позволяет вам и вашим пользователям загружать любые документы. Обычно мы используем его для загрузки оферты компании, правил обслуживания и правил продвижения, на всякий случай.
Размер файла не должен превышать 200 МБ и иметь следующие расширения: doc, docx, xls, xlsx, ppt, pptx, rtf, pdf, png, jpg, gif, psd, djvu, fb2, ps и другие форматы. Ваш документ должен соответствовать законам об авторских правах.
Группа
Раздел документов может быть:
- Отключено — раздела документов не будет.
- Открыть — каждый пользователь может добавлять новые документы.
- Limited — только ваши администраторы могут добавлять новые документы (рекомендуется).
5.7 Доска обсуждений
Это один из самых важных разделов для любого коммерческого сообщества. Пользователи ВК любят просматривать обсуждения и проверять любые мнения и отзывы клиентов.
Рекомендую добавить как минимум две темы: Обзоры и Вопросы и ответы. Позвольте вашим клиентам поделиться своим мнением о вашем бизнесе, продуктах и услугах.Это определенно поможет другим принять решение о покупке вашей продукции.
Группа
Доска обсуждений в группе может быть:
- Отключено — доски обсуждений не будет.
- Открыть — каждый пользователь может начать новую тему.
- Limited — только ваши администраторы могут создавать новые темы (рекомендуется).
Если у вас есть группа, вы можете разместить доску обсуждений прямо над стеной (рекомендуется) или на правой боковой панели.
Фан-страница
Дискуссию
Fanpage можно только включить или отключить. На фан-странице вы можете разместить доску обсуждений только на правой боковой панели.
5.8 Вики-блок
Этот раздел доступен только для группы . Блок Wiki позволяет создавать дополнительные страницы внутри вашего сообщества и заполнять их текстом и мультимедиа. Лучший пример использования вики-блока — дополнительное меню. Короткая анимация ниже показывает все возможности, которые она дает:
Блок Wiki позволяет создавать дополнительные страницы внутри вашего сообщества и заполнять их текстом и мультимедиа. Лучший пример использования вики-блока — дополнительное меню. Короткая анимация ниже показывает все возможности, которые она дает:
Как нетрудно догадаться, создание вики-меню занимает много времени.Поэтому я предлагаю вкладывать в это свое время только после того, как вы установили остальные разделы и построили свою аудиторию в ВК.
Группа
Вики-раздел может быть:
- Отключено — вики-блока не будет (рекомендуется).
- Открыть — каждый пользователь может создавать новые страницы с помощью блока вики.
- Limited — только ваши администраторы могут создавать вики-блок.
5.9 События
Этот раздел доступен только на страницах .Если у вас есть фан-страница, вы можете выбрать себе организатора мероприятия (встречи, конференции, концерта и т. Д.). В этом случае все ваши события будут отображаться на правой боковой панели вашей фан-страницы:
Д.). В этом случае все ваши события будут отображаться на правой боковой панели вашей фан-страницы:
5.10 Места
Этот раздел доступен только на страницах . Он позволяет вам добавлять адреса ваших магазинов, ресторанов, офисов и т. Д. Адреса будут показаны на правой боковой панели вашей фан-страницы.
5.11 Контакты
Этот раздел доступен только на страницах .Позволяет добавить контактную информацию вашего менеджера: профиль ВКонтакте (если хотите), должность, телефон, электронную почту. Контактная информация будет показана на правой боковой панели вашей фан-страницы:
5.12 Продукты
И последний раздел «Товары» обычно коммерческий. Это позволяет вам добавлять свои продукты или услуги. Когда вы его включите, вы увидите дополнительные настройки:
Как настроить раздел товаров:
- Выберите регионы доставки.
- Выберите, хотите ли вы, чтобы пользователи оставляли комментарии над вашими продуктами.

- Выберите валюту (рекомендуется российский рубль. См. Мой пост о местной платежной системе Яндекс.Кассы).
- Выберите контактное лицо (одного из ваших администраторов).
- Добавьте описание вашего магазина.
Шаг 6. Включите комментарии пользователей
Как я описал в шаге 5.1, при настройке стены группы вы можете выбрать, будет ли стена открыта / ограничена (комментарии разрешены) или ограничены (комментарии отключены). В случае фан-страницы вы не можете изменить настройки своей стены (она всегда включена и открыта), но вы можете выбрать, включены или отключены комментарии.
- Щелкните Управление сообществом -> Комментарии .
- Выберите Отзыв: Включить комментарии
- Оставить фильтр ненормативной лексики включенным.
- Если вы хотите отфильтровать любые комментарии, вы можете включить ключевых слов, фильтр и ввести ключевые слова.

Шаг 7. Включить личные сообщения сообщества
Личные сообщения — один из самых важных способов общения с вашими клиентами.Пользователи ВК часто спрашивают о ценах и условиях доставки, не читая информацию на вашей фан-странице или в разделе товаров, так что будьте готовы.
Дополнительная возможность — добавить виджет сообщений ВКонтакте на свой сайт, чтобы пользователям ВК не приходилось писать вам электронную почту или покидать ваш сайт — они могут написать вам сообщение через чат ВКонтакте. В этом случае вы получите сообщение, как если бы они отправили его прямо на вашу фан-страницу.
Здесь вы можете найти информацию о виджете сообщений ВКонтакте.
***
Это обязательные настройки ВКонтакте, с которых мы обычно начинаем кампании наших клиентов.Конечно, крайне важно иметь стратегию контента, разработанную специально для ВКонтакте, чтобы алгоритмы новостной ленты увеличили ее органический охват. А затем начать свою рекламную кампанию с использованием надлежащих рекламных инструментов, которые я описал в моем Руководстве по рекламе ВКонтакте. Но тем не менее, если вы новичок в ВКонтакте, начните с этих простых шагов, описанных выше.
А затем начать свою рекламную кампанию с использованием надлежащих рекламных инструментов, которые я описал в моем Руководстве по рекламе ВКонтакте. Но тем не менее, если вы новичок в ВКонтакте, начните с этих простых шагов, описанных выше.
Спасибо за прочтение! Есть вопросы? Пожалуйста, оставьте комментарий ниже.
Добавить музыку в видео онлайн и бесплатно — Clideo
Удалить водяной знак
Это видео
доллар США
$
5
одноразовый платеж
Продолжать
Видео без ограничений
доллар США
$
9
в месяц
отменить в любое время
Продолжать
Видео без ограничений
доллар США
$
72
в год
6 $ / мес.
Сэкономьте $ 36
Продолжать
Нам доверяют более 4 миллионов пользователей каждый месяц
Отправляя платежную информацию, вы подтверждаете нашу Политику возврата.
Обновление с v11 до v12
После долгой разработки Discord.js v12 был официально выпущен, а это значит, что пришло время обновиться с v11, чтобы получить новые функции для ваших ботов! Однако с этими новыми функциями в библиотеку внесено множество изменений, которые нарушат код, написанный для v11. Это руководство послужит удобным справочником для обновления вашего кода, охватывающего наиболее часто используемые методы, которые были изменены, новые темы, такие как частичные и внутреннее сегментирование, а также будет включать в себя полный список изменений методов и свойств в конце. .
Это руководство послужит удобным справочником для обновления вашего кода, охватывающего наиболее часто используемые методы, которые были изменены, новые темы, такие как частичные и внутреннее сегментирование, а также будет включать в себя полный список изменений методов и свойств в конце. .
СОВЕТ
У этого руководства есть две версии! Обязательно выберите v12 (стабильный) в раскрывающемся списке в строке заголовка, чтобы получить фрагменты кода и объяснения для новой версии в руководстве.
Перед началом работы
v12 требует для использования Node 12.x или выше, поэтому убедитесь, что у вас установлена последняя версия. Чтобы проверить версию вашего узла, введите node -v в терминале или в командной строке, а если он недостаточно высокий, обновите его! В Интернете есть много ресурсов, которые помогут вам на этом этапе в зависимости от вашей хост-системы.
После обновления Node вы можете установить v12, запустив npm install discord. в терминале или командной строке для текстового использования или  js
js npm install discord.js @ discordjs / opus для голоса поддержка.
Вы можете проверить свою версию discord.js с помощью npm list discord.js . Если по-прежнему отображается удаление v11.x ( npm uninstall discord.js ), переустановите discord.js и убедитесь, что запись в вашем package.json не препятствует обновлению основной версии.Для этого обратитесь к документации npm.
Наиболее часто используемые методы, которые изменили
- Все заголовки разделов названы в соответствии со следующим соглашением:
Class # methodOrProperty. - Использование скобок означает необязательное включение. Например,
TextChannel # fetch (Pinned) Message (s)означает, что этот раздел будет включать изменения дляTextChannel # fetchPinnedMessages,TextChannel # fetchMessagesиTextChannel # fetchMessage.
- Использование звездочек обозначает подстановочный знак. Например,
TextChannel # send ***означает, что этот раздел будет включать изменения дляTextChannel # sendMessage,TextChannel # sendFile,TextChannel # sendEmbedи т. Д.
ПРЕДУПРЕЖДЕНИЕ
clientOptions.disableEveryone был удален и заменен на clientOptions.disableMentions !
Managers / Cache
v12 вводит концепцию менеджеров, вы больше не сможете напрямую использовать методы сбора, такие как Collection # get , для таких структур данных, как Client # users .Теперь вам нужно будет напрямую запросить кеш у менеджера, прежде чем пытаться использовать методы сбора. Любой метод, который вызывается непосредственно в диспетчере, вызовет API, например GuildMemberManager # fetch и MessageManager # delete .
Коллекция
Коллекция # существует
collection. был удален полностью,  exists ()
exists () collection.some () следует использовать для проверки, существует ли в коллекции элемент, удовлетворяющий указанному значению.
Collection # filterArray
collection.filterArray () был полностью удален, так как это был всего лишь вспомогательный метод для collection.filter (). Array () и большую часть времени преобразование коллекции в массив выполняется ненужный шаг.
Collection # find
collection.find ('property', value) полностью удален, а collection.find () принимает функцию только в v12.
Коллекция # findAll
Коллекция.findAll () был полностью удален, так как он просто дублировал результаты collection.filterArray () .
Fetch
Некоторые методы получения некэшированных данных были изменены, преобразованы в форму Менеджера.
Send
Все методы .send *** () были удалены в пользу одного общего метода .. send ()
send ()
channel.send (embedVariable) будет работать, только если эта переменная является экземпляром класса MessageEmbed ; литералы объектов не дадут ожидаемого результата, если ваши данные для встраивания не находятся внутри ключа и вставки .
Роли
Коллекция GuildMember.roles была изменена на Менеджер в версии 12, поэтому также изменились многие связанные методы взаимодействия с ролями участников. Их больше нет в самом объекте GuildMember, а теперь в GuildMemberRoleManager . Менеджер содержит методы API и кеш для ролей в виде GuildMemberRoleManager # cache , который является простой коллекцией.
Кроме того, свойства GuildMember, связанные с ролями, также были перемещены в GuildMemberRoleManager .
Забанить и разблокировать
Метод запрета участников и пользователей перенесен в GuildMemberManager .
URL-адреса изображений
Некоторые свойства, связанные с изображениями, такие как user., теперь являются методом в версии 12, так что вы можете применить к ним некоторые параметры, например. чтобы повлиять на размер их дисплея. avatarURL
avatarURL
Динамический Тип файла
Версия 12 теперь позволяет динамически устанавливать тип файла для изображений. Если предоставляется опция динамический , вы получите .gif URL, если изображение является анимированным, в противном случае оно вернется к указанному формату или к своему значению по умолчанию .webp , если не указан.
Конструктор RichEmbed
Конструктор RichEmbed был удален, и теперь используется конструктор MessageEmbed . В основном он одинаков в использовании, единственное отличие состоит в удалении richEmbed.attachFile ( messageEmbed.attachFiles также принимает один файл в качестве параметра) и richEmbed.addBlankField и добавление сообщения messageEmbed.addFields .
String Concatenation
v12 изменил поведение объектов discord.js при преобразовании в строку. При добавлении в строку структуры теперь будут отображаться как их id, когда это возможно (из-за того, что внутренний метод valueOf изменяется в соответствии с его спецификацией). Когда toString вызывается явно, структура преобразуется через конструктор String или предоставляется как значение в выражениях шаблона (которые внутренне вызывают toString ), отображается формат упоминания <@id> , который разрешает несогласие надлежащее упоминание, если структура кэшируется в клиенте просмотра (в v11 и toString , и valueOf показали то же поведение, что и toString сейчас).
Методы только для учетной записи пользователя
Все методы, предназначенные только для учетной записи пользователя, были удалены, так как они больше не являются общедоступными из API.
Voice
v12 имеет новую голосовую систему, которая повышает стабильность, но также содержит некоторые изменения в воспроизведении звука:
Теперь вы также можете воспроизводить файлы Ogg Opus или файлы WebM Opus напрямую без необходимости использования FFmpeg в v12:
It также возможно определить начальные значения для plp , fec и битрейта при воспроизведении потока.Минус битрейт, это новые настраиваемые параметры в версии 12, которые могут помочь при воспроизведении звука при нестабильных сетевых подключениях.
Если вы не хотите изменять громкость потока во время его воспроизведения, вы можете отключить громкость для повышения производительности. Это не может быть отменено во время воспроизведения.
Внутренняя голосовая система в версии 12 теперь использует потоки там, где это возможно, и поэтому сам StreamDispatcher теперь является WritableStream. Он также содержит новые изменения:
Вы можете вручную контролировать, сколько аудиопакетов должно быть поставлено в очередь перед воспроизведением звука для более согласованного воспроизведения, используя опцию highWaterMark (по умолчанию 12)
Если вы часто приостанавливаете / возобновляете звук stream, вы можете включить воспроизведение пакетов тишины во время паузы, чтобы предотвратить сбои звука на клиенте Discord
Broadcasts
Сами широковещательные передачи теперь содержат BroadcastDispatcher , который имеет аналогичный интерфейс с StreamDispatcher и может использоваться для управления воспроизведением аудиопоток.
Критические изменения и удаления
Заголовки разделов для критических изменений будут названы в честь классов / методов / свойств v11 и будут располагаться в алфавитном порядке, чтобы вы могли легко найти то, что ищете. Заголовки разделов для дополнений будут названы в честь классов / методов / свойств v12, чтобы соответствующим образом отразить их текущий синтаксис.
Блоки кода «Различия» будут использоваться для отображения старых методов по сравнению с новыми: красный — это то, что было удалено, а зеленый — его замена.Некоторые биты могут иметь более одной версии обработки. Для отображения дополнений будут использоваться стандартные блоки кода синтаксиса JavaScript.
WARNING
Хотя этот список был тщательно составлен, он может быть неполным! Если вы заметили недостающие или неточные данные, мы рекомендуем вам отправить запрос на перенос!
Зависимости
Snekfetch
Обратите внимание, что snekfetch удален как зависимость и заменен на node-fetch .
snekfetch устарел разработчиком и больше не поддерживается.
Attachment
Класс Attachment был удален в пользу класса MessageAttachment .
Клиент
Клиент # fetchUser
client.fetchUser () был удален и преобразован в менеджер.
Client # Broadcasts
client.broadcasts был удален и теперь находится в классе ClientVoiceManager .
Client # browser
client.browser был изменен на внутреннюю константу и больше не является общедоступным.
Клиент # каналы
client.channels изменен с Коллекции на Менеджер.
Клиент # clientUserGuildSettingsUpdate
Событие client.clientUserGuildSettingsUpdate было полностью удалено вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
Клиент # clientUserSettingsUpdate
Клиент . было полностью удалено вместе со всеми другими свойствами и методами только для учетной записи пользователя. Событие clientUserSettingsUpdate
Событие clientUserSettingsUpdate
Client # destroy
Метод client.destroy () больше не возвращает Promise.
Client # disconnect
Событие client.disconnect было удалено в пользу события client.shardDisconnect для использования внутреннего сегментирования.
Клиент # emojis
client.emojis изменен с Коллекции на Менеджер.
Клиент # guildMemberSpeaking
Параметр Speaking изменен с логического значения на доступный только для чтения класс Speaking .
Client # guilds
client.guilds был изменен с Коллекции на Менеджера.
Client # ping
client.ping был перемещен в WebSocketManager под client.ws.ping
Client # pings
client. был перемещен в класс  pings
pings WebSocketShard для использования внутреннего сегментирования. Класс Client имеет коллекцию из WebSocketShard , доступных через client.ws.shards ; в качестве альтернативы, WebSocketShard можно найти как свойство других структур, например guild.shard .
Клиент # присутствует
client.presences удален, чтобы уменьшить количество посторонних получателей.
Клиент # присутствиеОбновление
Клиент .PresenceUpdate был изменен и теперь передает старый и новый Presence , а не GuildMember .
Client # reconnecting
Событие client.reconnecting было удалено в пользу события client.shardReconnecting для использования внутреннего сегментирования.
Client # resume
Событие client.resume было удалено в пользу события client. для использования внутреннего сегментирования. shardResume
shardResume
Client # status
Свойство client.status было удалено и теперь находится в классе WebSocketManager . Кроме того, он больше не является геттером.
Клиент # syncGuilds
client.syncGuilds () был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
Клиент # typingStop
Событие client.typingStop было полностью удалено, так как это было событие, созданное библиотекой, а не фактическое событие Discord WebSocket.
Клиент # userNoteUpdate
Событие client.userNoteUpdate было полностью удалено вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
Client # users
client.users был изменен с Коллекции на Менеджер.
Клиент # voiceConnections
client. удален и теперь находится в классе  voiceConnections
voiceConnections ClientVoiceManager . Кроме того, Collection больше не является геттером.
Клиент # voiceStateUpdate
Событие client.voiceStateUpdate теперь возвращает oldState и newState , представляющие VoiceState участника до и после обновления, в отличие от самого участника.
ClientOptions
В объект ClientOptions , расположенный в client # options , было внесено несколько изменений.
ClientOptions # apiRequestMethod
clientOptions.apiRequestMethod стал последовательным и используется внутри компании.
ClientOptions # shardId
clientOptions.shardId был изменен на clientOptions.shards и теперь также принимает массив чисел.
ClientOptions # shards
clientOptions.shards был удален и функционально эквивалентен clientOptions. в версии 12. shardCount
shardCount
ClientOptions # sync
clientOptions.sync был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientOptions # disabledEvents
clientOptions.disabledEvents удален в пользу использования намерений. Пожалуйста, обратитесь к нашей более подробной статье по этой теме.
ClientUser
ClientUser # acceptInvite
clientUser.acceptInvite () был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUser # addFriend
clientUser.addFriend () был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUser # avatarURL
clientUser.avatarURL теперь является методом, а не свойством. Это также позволяет вам определить формат и размер файла, который нужно вернуть. Параметр
Параметр динамический позволяет всегда получать файл .gif для анимированных аватаров. В противном случае возвращенная ссылка вернется к формату, указанному в параметре формат или .webp (по умолчанию), если ничего не указано.
ClientUser # block
clientUser.block () был полностью удален вместе со всеми другими свойствами и методами только для учетной записи пользователя.
ClientUser # blocked
clientUser.blocked был полностью удален вместе со всеми другими свойствами и методами только для учетной записи пользователя.
ClientUser # createGuild
clientUser.createGuild () был удален и преобразован в форму Менеджера.Кроме того, второй и третий параметры в clientUser.createGuild () были изменены / удалены, осталось всего два параметра. Параметры области и значка из v11 были объединены в объект в качестве второго параметра.
ClientUser # displayAvatarURL
clientUser.displayAvatarURL теперь является методом, а не свойством. Это также позволяет вам определить формат и размер файла, который нужно вернуть. Если предоставляется опция динамический , вы получите .gif URL, если изображение является анимированным, в противном случае оно вернется к указанному формату или к своему значению по умолчанию .webp , если не указан.
ClientUser # email
clientUser.email был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUser # fetchMentions
clientUser.fetchMentions () был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUser # fetchProfile
clientUser.fetchProfile () был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUser # friends
clientUser.friends был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUser # guildSettings
clientUser.guildSettings был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUser # mfaEnabled
clientUser.mfaEnabled был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUser # mobile
clientUser.mobile был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUser # note
clientUser.note был полностью удален вместе со всеми другими свойствами и методами только для учетной записи пользователя.
ClientUser # notes
clientUser. был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя. notes
notes
clientUser.premium был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUser # removeFriend
clientUser.removeFriend () был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUser # send ***
Как и методы TextChannel # send *** , все методы .send *** () были удалены в пользу одного общего метода .send () . Прочтите раздел TextChannel # send *** для получения дополнительной информации.
ClientUser # setGame
clientUser.setGame () был изменен на clientUser.setActivity () . Второй параметр больше не для предоставления URL-адреса потоковой передачи, а скорее для объекта, который позволяет указать URL-адрес и тип действия.
ClientUser # setNote
clientUser.setNote () был полностью удален вместе со всеми другими свойствами и методами только для учетной записи пользователя.
ClientUser # setPassword
clientUser.setPassword () был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUser # settings
clientUser.settings был полностью удален вместе со всеми другими свойствами и методами, предназначенными только для учетной записи пользователя.
ClientUser # unblock
clientUser.unblock () был полностью удален вместе со всеми другими свойствами и методами только для учетной записи пользователя.
ClientUserChannelOverride
Класс ClientUserChannelOverride был полностью удален вместе со всеми другими свойствами и методами только для учетной записи пользователя.
ClientUserGuildSettings
Класс ClientUserGuildSettings был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUserSettings
Класс ClientUserSettings был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
ClientUserChannelOverride
Класс ClientUserChannelOverride был полностью удален.
ClientUserGuildSettings
Класс ClientUserGuildSettings был полностью удален.
ClientUserSettings
Класс ClientUserSettings был полностью удален.
Коллекция
Коллекция # find / findKey
Оба метода теперь будут возвращать undefined , если ничего не найдено.
Collection # deleteAll
collection.deleteAll () был удален в пользу метода карты по умолчанию clear () .
Коллекция # существует
collection.exists () полностью удалена и заменена на collection.some ()
Collection # filterArray
collection. был полностью удален. filterArray ()
filterArray ()
Collection # findAll
collection.findAll () был полностью удален, поскольку ту же функциональность можно получить с помощью collection.filter () .
Коллекция # first / firstKey / last / lastKey / random / randomKey
Параметр amount этих методов теперь допускает отрицательное число, которое будет запускать запрос с конца коллекции, а не с начала.
Коллекция # tap
Коллекция.tap запускает определенную функцию над коллекцией вместо имитации , эта функция была перемещена в collection.each () .
Коллектор
Коллектор # cleanup
collector.cleanup () удален полностью.
Collector # handle
collector.handle () изменен на collector.handleCollect () .
Коллектор # postCheck
Коллектор. был изменен на сборщик  postCheck ()
postCheck () .checkEnd () .
DMChannel
DMChannel # accept
dmChannel.acknowledge () был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
DMChannel # createCollector
dmChannel.createCollector () был удален и заменен dmChannel.createMessageCollector () .
DMChannel # fetch (закреплено) Сообщение (я)
dmChannel.fetchMessage (s) был преобразован в форму Менеджера. См. Раздел TextChannel # fetch (Pinned) Message (s) для получения дополнительной информации.
DMChannel # search
dmChannel.search () был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
DMChannel # send ***
Как и методы TextChannel # send *** , все методы .send *** () были удалены в пользу одного общего . метод. Прочтите раздел TextChannel # send *** для получения дополнительной информации. send ()
send ()
Emoji
Emoji теперь расширяет Base и представляет собой GuildEmoji или ReactionEmoji , и некоторые из конкретных свойств перемещены в соответствующий объект, а не все на основе объекта Emoji .
Emoji # *** RestrictedRole (s)
Вспомогательные методы для добавления и удаления роли или ролей из ролей, которым разрешено использовать смайлики, теперь настраиваются через GuildEmojiRoleManager .
Emoji # deletable
emoji.deletable перемещен в guildEmoji.deletable .
Emoji # fetchAuthor
emoji.fetchAuthor () был перемещен в guildEmoji.fetchAuthor () .
Emoji # guild
emoji.guild перемещен в guildEmoji.guild .
Emoji # setName
emoji. перемещен в  setName ()
setName () guildEmoji.setName () .
EvaluatedPermissions
AssessmentPermissions полностью удален, см. Страницу Permissions .
Game
Класс Game был удален в пользу класса Activity , чтобы обеспечить согласованность с API. Это также массив из нескольких Activity, поскольку у пользователя может быть несколько.
GroupDMChannel
Класс GroupDMChannel исключен из Discord API.Пока он все еще доступен через Gamebridge, но в будущем он также будет удален. Кроме того, групповые DM всегда были ненадежными и хакерскими для работы с ботами.
Guild
Guild #cknowledge
guild.acknowledge () был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
Guild # allowDMs
guild.allowDMs () был полностью удален вместе со всеми другими свойствами и методами, доступными только для учетной записи пользователя.
Guild # ban
guild.ban () перемещен в GuildMemberManager . Кроме того, второй параметр в guild.members.ban () был изменен. Параметр options больше не принимает ни числа, ни строки.
Guild # Channels
guild.channels теперь является менеджером, а не коллекцией.
Guild # createChannel
guild.createChannel () был преобразован в образ Менеджера.Второй, третий и четвертый параметры в guild.createChannel () были изменены / удалены, осталось всего два параметра, второй - объект со всеми параметрами, доступными в ChannelData .
Guild # createEmoji
guild.createEmoji () был преобразован в образ Менеджера. Третий и четвертый параметры в guild.createEmoji () были изменены / удалены, осталось всего три параметра.Роли , и , являются причиной того, что параметров из v11 были объединены в объект в качестве третьего параметра.
Guild # createRole
guild.createRole () был преобразован в форму Менеджера. Первый и второй параметры в guild.createRole () были изменены / удалены, оставив всего один параметр. Данные , и являются причиной того, что параметров из v11 были перемещены в объект в качестве первого параметра.
Guild # deleteEmoji
Guild.deleteEmoji () был удален и преобразован в образ Менеджера. Обратите внимание на возможное использование resolve () в качестве более широкой альтернативы get () .
Guild # defaultChannel
К сожалению, "стандартные" каналы больше не существуют в Discord, и поэтому свойство guild.defaultChannel было безальтернативно удалено.
Q: "Раньше я настраивал систему приветственных сообщений (или что-то подобное), используя это свойство.Что я могу сделать сейчас? »
A: Есть несколько способов решить эту проблему. Используя пример системы приветственных сообщений, вы можете:
Используя пример системы приветственных сообщений, вы можете:
- Настроить таблицу базы данных для хранения идентификатора канала в столбце когда кто-то использует, например, команду
! welcome-channel # channel-name. Затем внутри событияguildMemberAddиспользуйтеclient.channels.cache.get ('id')и отправьте сообщение на этот канал. Это самый надежный метод, который дает возможность персоналу сервера переименовывать канал по своему усмотрению. - Создайте новую команду, которая создает канал
приветственных сообщений, используйтеguild.channels.cache.find (channel => channel.name === 'welcome-messages')и отправьте сообщение на этот канал . Этот метод будет работать нормально в большинстве случаев, но не работает, если кто-то на этом сервере решит переименовать канал. Это также может дать вам неожиданные результаты из-за того, что Discord позволяет нескольким каналам иметь одно и то же имя.
СОВЕТ
Не знаете, как настроить базу данных? Посетите эту страницу!
Гильдия # default Роль
гильдия.defaultRole был перемещен в RoleManager и переименован, чтобы использовать менее запутанную терминологию «все».
Как сделать приложение для обмена сообщениями, подобное WhatsApp: подробное руководство
Вы хотите знать, как создать приложение для чата, которое будет конкурировать с WhatsApp или Telegram? Этот вопрос часто возникает среди владельцев бизнеса, которые решают реализовать идею разработки приложения для обмена сообщениями.
Посланники стали неотъемлемой частью нашей жизни и вытеснили другие средства связи.Если десять лет назад мы не могли представить свою жизнь без телефонных звонков, то теперь мы не можем представить ее без приложений для обмена сообщениями.
Из-за популярности приложений для чата мы часто получаем запросы о том, как создать приложение для обмена сообщениями. В этой статье рассматриваются основные аспекты создания чат-приложений. Читайте дальше, чтобы узнать все этапы процесса разработки:
- почему все еще имеет смысл создавать чат-приложения
- стандартные и дополнительные функции лучших чат-приложений
- , необходимый для создания приложения чата
- затраты на разработку приложения для обмена сообщениями
Стек технологий
Состояние рынка: есть ли еще потенциал для создания приложения для чата?
Прежде чем мы перейдем к тому, как создать приложение для обмена сообщениями, давайте взглянем на некоторые из лучших приложений для чата, которые могут стать вашими конкурентами, а также на соответствующую статистику, такую как доля рынка приложений для обмена сообщениями.
Самые популярные чат-приложения по странам
Внедрение смартфонов растет, и есть свидетельства того, что это будет продолжаться и в будущем. Распространение смартфонов во всем мире вырастет с 60% в 2018 году до 79% в 2026 году.
Приложения для чата будут идти в ногу с этим общим ростом. Рынок приложений для обмена сообщениями сейчас процветает и будет процветать в обозримом будущем. К 2025 году четыре из пяти мобильных подключений будут осуществляться через смартфон.
В то время как Facebook Messenger является самым загружаемым приложением, WhatsApp является самым популярным приложением для обмена сообщениями в мире с 1,6 миллиардами пользователей в месяц.
Почти 50% всех пользователей смартфонов используют приложения в основном для общения с друзьями и знакомыми.
Еще одна интересная статистика о приложениях для обмена сообщениями - это доход, который компания может получить от одного пользователя. К 2020 году ожидается, что средний доход на пользователя превысит 15 долларов.Этот рост будет обусловлен эволюцией покупок в приложениях для обмена сообщениями.
Цифры доказывают, что доля рынка приложений для обмена сообщениями будет продолжать расти и что еще есть место для новых приложений для обмена сообщениями.
Ниже вы можете увидеть самые популярные чат-приложения на данный момент, основанные на количестве активных пользователей в месяц.
| Приложение для обмена сообщениями | Количество активных пользователей в месяц |
|---|---|
| 1.6 миллиардов | |
| Facebook Messenger | 1,3 миллиарда |
| 1 миллиард | |
| QQ Mobile | 823 миллиона |
| Snapchat | 293 миллиона |
| Viber | 260 миллионов |
| Дискорд | 250 миллионов |
| Телеграмма | 200 миллионов |
Хотите создать приложение для обмена сообщениями?
Давайте обсудим вашу идею приложения для обмена сообщениями более подробно.Мы предоставим вам технические и бизнес-рекомендации, а также оценим стоимость и сроки вашего проекта.
Получите консультацию и оценку приложения
Как создать приложение для обмена сообщениями: набор функций
Создание нового мобильного приложения чата - сложный процесс, состоящий из разных шагов. Прежде чем мы перейдем к обзору основных функций приложения для чата, давайте сначала ответим на еще один насущный вопрос.
Как работает чат-приложение? Если вы посмотрите на WhatsApp, это приложение для обмена мгновенными сообщениями позволяет обмениваться текстовыми, видео или аудио сообщениями между двумя или несколькими пользователями в приложении группового чата.Приложение использует Extensible Messaging and Presence Protocol (XMPP). Этот протокол полностью децентрализован, что делает WhatsApp очень безопасным.
Ниже вы можете найти дополнительную информацию о функциях, составляющих основу самых популярных приложений для чата. Вы узнаете, как создать приложение для чата, такое как WhatsApp, и какие функции следует добавить, чтобы сделать приложения для безопасного общения.
Необходимая функциональность для создания приложения для чата
Как и любой другой тип приложения, вы можете создать чат-приложение с базовым набором функций.
Хотите узнать, как сделать приложение для обмена сообщениями самым простым способом? Можно сначала создать базовое новое приложение для чата и включить следующие функции.
1. Авторизация
Чтобы описать процесс создания чат-приложения, следует начать с самого начала - авторизации. Есть несколько типов функций регистрации, которые вы можете предложить в приложении, например авторизация через социальные сети, номер телефона или электронную почту.
Можно создать приложение чата, поддерживающее один тип авторизации.Однако гораздо разумнее не ограничивать пользователей одним методом авторизации. Возможно, было бы лучше создать приложение для чата, которое поддерживает все вышеперечисленные параметры и позволяет пользователям выбрать наиболее подходящий для них.
2. Контакты импортёры
Если вам интересно, как сделать приложение для обмена сообщениями, которое не будет раздражать пользователей, вам следует включить эту функцию. Импорт контактов должен быть автоматическим и скрытым. Вы можете создать приложение чата, которое будет сканировать все контакты в книге контактов и импортировать их на сервер.
Дополнительная функция, которую следует учитывать при поиске лучших методов создания приложения для чата, - это позволить пользователям видеть, кто из их контактов уже использовал приложение для обмена мгновенными сообщениями и с кем они могут связаться через приложение. Разработчики также могут позволить пользователям импортировать контакты из своих учетных записей в социальных сетях и искать других пользователей.
3. Обмен сообщениями
Нет сомнений в том, что вы не сможете создать приложение для текстовых сообщений без этой функции, которая является ядром любого приложения для обмена сообщениями.Реализация функции обмена сообщениями зависит от типа архитектуры, которую вы решите использовать.
Серверное приложение чата и клиент-серверное приложение обмена сообщениями
Серверное приложение для общения хранит все сообщения на сервере. Если вы решите создать чат-приложение этого типа, все взаимодействия между пользователями и сервером должны происходить по протоколу HTTPS и быть зашифрованы с помощью сертификата SSL. Задача состоит не только в том, чтобы создать приложение для чата, но и в том, чтобы создать приложение, которое будет принадлежать тем, которые считаются приложениями для безопасного чата.
Поскольку эти приложения требуют взаимодействия с сервером, необходимо свести интервал опроса к минимуму - предпочтительно 1-2 секунды. Это один из способов создания приложения для обмена сообщениями, которое позволит обмениваться мгновенными сообщениями между пользователями. Эти приложения также могут иметь дополнительный уровень защиты и использовать криптографию для шифрования всех сообщений, которые сервер отправляет получателю.
Клиентские приложения для обмена сообщениями не используют серверы для хранения сообщений.Когда пользователь отправляет сообщение, оно аутентифицируется центральным сервером и шифруется с помощью алгоритма асимметричной криптографии, который часто называют криптографией с открытым ключом. Сообщение доставляется получателю через беспроводную ячеистую сеть.
4. Обмен медиафайлами
Когда вы думаете о том, как создать приложение для чата, которое понравится пользователям, подумайте о добавлении этой опции. Функции обмена файлами позволяют пользователям обмениваться документами, изображениями, видео и другими типами контента с другими.Эту функцию можно реализовать двумя способами: либо разрешив пользователям отправлять контент из галереи или внутреннего хранилища, либо разрешив им делать фотографии или видео из приложения и немедленно отправлять захваченные моменты друзьям.
Приведенный выше список функций является обязательным для любого базового приложения для онлайн-чата. Есть также расширенные функции мессенджеров, которые должны быть включены для создания приложения чата с расширенными возможностями.
Особенности приложения чата, чтобы выделиться
Как создать приложение для обмена сообщениями: расширенные возможности
Если вы серьезно подумываете о разработке мессенджера и хотите знать, как сделать приложение для чата, которое будет выделяться среди конкурентов, подумайте о включении функций, перечисленных ниже.
Когда вы думаете о том, как создать интерактивное приложение для чата, обратите внимание на лучшие приложения для чата. Их всех объединяет одно - поддержка видеозвонков. Эти приложения для обмена видеосообщениями обеспечивают визуальную связь между пользователями, которая может быть основана на протоколе передачи голоса по Интернету (VoIP).
На первом этапе своего развития многие из самых популярных приложений чата предлагали только индивидуальное общение. Теперь все ведущие компании, включая WhatsApp, Telegram и Viber, поддерживают создание сообществ.Каналы и группы стали новым местом для общения и побуждали пользователей делиться своими увлечениями, мыслями и обсуждать интересные темы.
Секретные чаты, которые являются функцией подписи Telegram, хранят ключи шифрования на устройствах пользователей, а сообщения можно расшифровать только с помощью смартфонов. Расширенные функции других мессенджеров включают уведомление о сделанных снимках экрана, так что невозможно пересылать сообщения из секретного чата внешним пользователям.
Если вы хотите узнать, как создать приложение для обмена сообщениями, соответствующее ожиданиям пользователей, подумайте о секретных чатах как о дополнительной функции.
- Самоуничтожающиеся сообщения
Нет никаких сомнений в том, что Snapchat четко знает, как создать приложение для обмена сообщениями с уникальными функциями. Пользователи любят его самоуничтожающиеся сообщения из-за повышенной конфиденциальности, которую они обеспечивают. Пользователи имеют больший контроль над своими личными данными и могут быть уверены, что через определенное время они исчезнут из приложения.
Вы когда-нибудь забывали отправить важное сообщение, которое нужно было отправить утром? Есть миллионы других пользователей, которые испытали тот же сценарий.Запланированные сообщения - это секрет того, как сделать приложение для обмена сообщениями, которое будет очень полезным.
Чат-боты - отличное решение для приложения для бизнес-чата. Они позволяют задавать заранее определенные ответы на типичные вопросы и сообщения. Это также один из способов, который может помочь вам монетизировать свой мессенджер, если компании решат использовать его в своей деятельности.
Хотите узнать, как сделать приложение для обмена сообщениями, которое поразит людей? Исследователи из Колумбийского университета знают ответ на этот вопрос - они создали новую функцию под названием Invisible Ink.Invisible Ink использует подход «сообщение в сообщении» и помогает скрыть истинное значение сообщений. Эти сообщения могут быть расшифрованы только камерой смартфона и только теми, у кого есть код расшифровки.
Наклейки
- приятное дополнение к стандартному набору функций. С их помощью пользователи могут добавлять эмоции в свое общение. Viber пошел еще дальше и позволил пользователям добавлять свои собственные наборы стикеров. Пользователи могут добавить уникальный штрих к каждому отправляемому им сообщению.
Игры внутри приложений - это ответ на вопрос, как создать приложение для обмена сообщениями с высоким уровнем взаимодействия с пользователем.Ярким примером такого решения является мессенджер Like, в котором пользователи могут играть в игры, не выходя из продукта.
Если вы ищете простое решение, как сделать приложение для обмена сообщениями, которое понравится пользователям, серебряной пули нет. Возможно, лучше не дублировать функции лучших приложений для чата, а попытаться создать уникальный пользовательский интерфейс и предложить эксклюзивные функции, которые понравятся пользователям.
Как создать приложение для чата: важные соображения и технический стек
Доступный технический стек также влияет на то, как создать приложение для обмена сообщениями и какие функции вы можете создать.Давайте посмотрим, какие технологии помогут вам создать чат-приложение, которое понравится пользователям с первого раза.
1. Безопасность
Функции безопасности являются жизненно важным фактором при создании приложения для чата. Есть несколько способов сделать приложение для обмена сообщениями с более высоким уровнем безопасности.
Первым отличным примером безопасности является приложение для обмена сообщениями WhatsApp. Чтобы создать приложение для чата, которое не ставит под угрозу конфиденциальность пользователей, WhatsApp объединился с системами Open Whispers.Это партнерство помогло компании создать систему сквозного шифрования, которая защищает все коммуникации, происходящие внутри приложения. Даже WhatsApp не может расшифровать сообщения, отправленные через приложение. Это одно из возможных решений, как создать приложение для чата с протоколом шифрования стороннего провайдера.
Telegram - еще один пример того, как сделать приложение для обмена сообщениями с повышенной безопасностью. В отличие от своего конкурента Telegram использует собственный протокол шифрования. Криптографические ключи меняются каждую неделю или после того, как пользователи отправили определенное количество сообщений.Даже если одно сообщение было перехвачено, его нельзя использовать для расшифровки всех остальных сообщений.
Хотите узнать больше о создании приложений для обмена сообщениями с высоким уровнем защиты?
2. Хорошо спланированная серверная часть
На первых этапах разработки чат-приложения необходимо спланировать и реализовать архитектуру решения. Создавая приложение для чата, вы должны понимать, что приложение должно обрабатывать и хранить большой объем данных, включая текстовые сообщения, видео, изображения и файлы разных типов.
Ключевая функциональность приложения для обмена сообщениями или серверной части включает инфраструктуру, такую как RESTful API, базы данных, серверы хранения, протоколы обмена сообщениями, такие как XMPP, службы уведомлений и т. Д.
3. Push-уведомления
Хотите узнать, как сделать приложение для обмена сообщениями, в котором пользователям будет нравиться перемещаться? Уведомление может помочь вам превратить разовых пользователей в самых преданных. Когда вы создаете приложение для чата, думайте о push-уведомлениях как о обязательном для вашего решения.Если вам интересно, как создать приложение для чата с этой функцией, взгляните на технологию обмена сообщениями Firebase Cloud для Android и Firebase или уведомления Apple Push для iOS.
4. Интеграция геолокации
Зачем мессенджеру отслеживание местоположения? Ответ прост - для удобства пользователей. С помощью класса CLLocationManager для приложения обмена сообщениями iOS и пакета android.location для приложений обмена сообщениями для Android вы можете разрешить пользователям делиться своим местоположением или местоположениями магазинов и ресторанов, которые они посетили, и т. Д.
Telegram использовал отслеживание геолокации, чтобы помочь пользователям построить маршрут к месту назначения, которое они были отправлены в сообщении.
5. Облако
Облачная синхронизация - один из способов сделать ваше приложение отличным от конкурентов. Благодаря облачной синхронизации все записи, включая текстовые сообщения, видео и другие мультимедийные файлы, синхронизируются между различными устройствами. Более того, если пользователь теряет устройство и хочет получить свои данные, это возможно с облачной синхронизацией.Если вы хотите узнать, как создать приложение для чата, которое будет отличаться от WhatsApp или Viber, это ваша самая большая подсказка.
6. Нативное или кроссплатформенное приложение
Первый шаг для вас - решить, хотите ли вы создать собственное приложение или гибридное. Создание гибридного решения может показаться отличной идеей, но на самом деле это далеко не так. Нативные приложения обеспечивают безупречную производительность и лучший пользовательский интерфейс, а также позволяют добавлять сложные функции.С другой стороны, гибридные приложения имеют ограниченную функциональность и не могут обеспечить бесперебойную работу на всех устройствах.
Хотите узнать больше о том, почему нативные приложения лучше гибридных?
Если вам действительно интересно узнать, как создать приложение для чата, которое привлечет множество пользователей, создайте приложение, доступное для разных операционных систем и устройств. Думайте не только о iOS и Android, но и создайте веб-версию.
Как создать приложение для обмена сообщениями: стоимость и сроки
Теперь, когда вы знаете, как создать приложение для обмена сообщениями и какие функции включить, пора перейти к другому важному аспекту разработки приложения - стоимости. На окончательную цену процесса разработки приложения влияют многие факторы, включая дизайн, функции, нанимаемую вами компанию-разработчика, количество поддерживаемых операционных систем и т. Д.
Сколько стоит создание такого приложения, как WhatsApp? В зависимости от размера проекта, количества поддерживаемых платформ, функций и дизайна стоимость может начинаться с ~ 50 000–80 000 долларов США и превышать 230 000 долларов.Копирование существующего приложения может быть не очень хорошей идеей, поскольку такое чат-приложение не сможет привлечь клиентов. Лучшее решение - создать новое приложение с уникальными функциями, которое будет отличаться от WhatsApp или любого другого существующего мессенджера.
Итак, сколько стоит создать приложение для обмена сообщениями? Следующая информационная таблица поможет вам решить, как создать приложение для обмена сообщениями в рамках вашего бюджета.
| Разработка первой версии приложения (базовые возможности) | Разработка средней версии приложения (некоторые дополнительные функции, более сложный дизайн) | Разработка сложного приложения (комплексные функции и дизайн) | |
|---|---|---|---|
| Стоимость разработки | ~ 50 000–80 000 долл. США | ~ 120 000 долл. США + | ~ 230 000 долл. США + |
| Хронология | ~ 3-5 месяцев | ~ 4-9 месяцев | 9+ месяцев (постоянная разработка и поддержка) |
На окончательную стоимость и сроки разработки приложения влияет ряд факторов.В MLSDev процесс разработки разделен на этапы открытия и разработки.
Этап обнаружения состоит из следующих этапов:
- бизнес-анализ
- UX / UI дизайн
- Архитектура программного обеспечения, здание
- Управление проектами
- обзор команды
Этап разработки состоит из следующих этапов:
- раннее планирование
- разработка
- Контроль качества и тестирование
- Управление проектами
- обзор команды
Вы хотите знать все аспекты, влияющие на стоимость разработки приложений?
Ваша задача - создать приложение для обмена сообщениями, которое будет иметь высокую рентабельность инвестиций (ROI).Важно провести тщательное исследование рынка и разработать бизнес-стратегию с возможными вариантами монетизации.
Основа бизнес-модели
для приложений обмена сообщениями: пример WhatsApp
Продуманный подход к монетизации сможет окупить затраты на разработку приложения. Затраты на веб-разработку окупятся при продуманной стратегии монетизации. Есть несколько способов создать приложение для обмена сообщениями, которое будет приносить деньги. К наиболее популярным стратегиям монетизации относятся:
- Абонентская плата
- реклама
- покупок из приложения
- спонсорство
Хотите узнать больше о том, как создать приложение для обмена сообщениями, которое может зарабатывать деньги?
Как создать приложение для чата за 10 простых шагов
Хотите узнать, как создать приложение для обмена сообщениями? Ниже приводится список из десяти шагов, которые необходимо выполнить, чтобы создать приложение для общения в чате и обеспечить его успешный запуск.
- Проведите комплексный анализ рынка и ваших конкурентов
- Определите уникальное торговое предложение и некоторые особенности вашего приложения
- Определите свои бизнес-цели и ожидания
- Выберите и наймите опытного и надежного поставщика программных продуктов
- Составьте список функций приложения для первой версии и еще одной для полноценного продукта.
- Создание удобного приложения для чата. UX / UI-дизайн.
- Будьте готовы принять активное участие в процессе разработки приложения для чата
- Планировать и запускать маркетинговую стратегию
- Протестируйте, разверните и запустите мессенджер в магазинах приложений и на своем целевом рынке
- Общайтесь с пользователями приложения, собирайте отзывы и планируйте дальнейшее масштабирование приложения и развитие продукта
Это общий обзор, в котором описывается, как создать приложение для обмена сообщениями.Отметим, что процесс можно настроить в соответствии с вашими требованиями и сроками. Это дает полное представление о том, как создать приложение для чата, и рекомендуется выполнить все шаги, прежде чем запускать приложение на рынке.
Хотите создать приложение для чата, которое понравится пользователям?
Обратитесь к нашей команде за консультацией и получите бесплатное предложение для вашего приложения для обмена сообщениями. В MLSDev мы знаем, как создать приложение для обмена сообщениями с нуля.
Свяжитесь с нами
Часто задаваемые вопросы:
Есть ли спрос на приложение для чата?
Внедрение смартфонов увеличится с 60% в 2018 году до 79% в 2026 году, и это будет продолжаться и в будущем во всем мире. Приложения для чата будут идти в ногу с этим общим ростом. Рынок приложений для обмена сообщениями процветает. К 2025 году четыре из пяти мобильных подключений будут осуществляться через смартфон.
Как работает чат-приложение?
Если вы посмотрите на WhatsApp, это приложение для обмена мгновенными сообщениями позволяет обмениваться текстовыми, видео или аудио сообщениями между двумя или несколькими пользователями в приложении группового чата. Приложение использует Extensible Messaging and Presence Protocol (XMPP), который полностью децентрализован, что делает WhatsApp очень безопасным.
Какие функции помогут выделиться в новом приложении для чата?
По логике, все возможные функции для связи должны быть включены в приложение для обмена сообщениями с функциями видео- и аудиозвонков и зашифрованной связи.Кроме того, возможность создавать группы и каналы позволяет пользователям делиться своими идеями и участвовать в обсуждениях. Такие функции, как самоуничтожение сообщений по расписанию, а также невидимые чернила, пользовательские наборы стикеров и игры помогут удивить пользователей приложения для чата.
Сколько времени нужно на создание приложения для обмена сообщениями?
На разработку первой версии приложения для обмена сообщениями уходит около 3-6 месяцев.Это включает в себя клиентскую разработку на одной платформе, внутреннюю разработку, а также базовую административную панель.

 Важно, чтобы в момент загрузки ролик был запущен.
Важно, чтобы в момент загрузки ролик был запущен.
 Выбрать пункт «Сохранить видео как…».
Выбрать пункт «Сохранить видео как…». Будет выделен адрес, после чего следует его скопировать – через меню правой кнопки мышки или комбинацией клавиш Ctrl+C.
Будет выделен адрес, после чего следует его скопировать – через меню правой кнопки мышки или комбинацией клавиш Ctrl+C.

 Загрузите свой логотип
Загрузите свой логотип  Измените основные данные о сообществе
Измените основные данные о сообществе 





Добавить комментарий