Как правильно и бесплатно сделать меню для группы ВКонтакте в 2020 году
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
Свершилось то, чего долгие годы ждали администраторы групп и пабликов ВК. Разработчики соц. сети наконец добавили возможность создавать меню для группы без использования костылей вроде редактора wiki-разметки и онлайн-конструкторов. Для нас это означает перевод нашего конструктора в бесплатное использование и закрытие его поддержки. Но мы не огорчаемся и придумаем еще что-нибудь.
Собственное встроенное меню ВК решает самую главную головную боль: оно одинаково нормально работает и красиво отображается во всех версиях ВК. Теперь каждый посетитель группы может его увидеть и воспользоваться. Вне зависимости от того, какое устройство он использует: компьютер, планшет или телефон. Это с лихвой перекрывает все его недостатки. Которых хватает, но об этом ниже.
Теперь каждый посетитель группы может его увидеть и воспользоваться. Вне зависимости от того, какое устройство он использует: компьютер, планшет или телефон. Это с лихвой перекрывает все его недостатки. Которых хватает, но об этом ниже.
Создать меню стало сильно проще. Давайте пройдемся по всем этапам. Для тех, кто предпочитает смотреть, а не читать, мы подготовили видео.
Пошаговая инструкция.
Для начала нужно зайти в свою группу. Разумеется, у вас должны быть права администратора группы. Также на момент написания статьи сделать меню из мобильного приложения ВК было нельзя. Поэтому вам понадобится открыть ВКонтакте с помощью браузера. Теперь нужно найти пункт «Управление» и нажать на него:
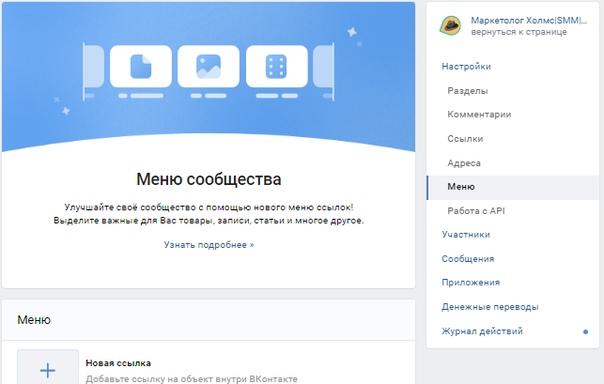
В открывшихся настройках находим подпункт «Меню» и нажать уже на него.
Открывается вот такая страница. Для добавления пункта в ваше меню нужно нажать на прямоугольник с «плюсиком». Вы увидите вот что:
Для добавления пункта в ваше меню нужно нажать на прямоугольник с «плюсиком». Вы увидите вот что:
В поле «Название» нужно ввести название пункта меню. Не длиннее 20 символов. Например «Товары для дома» или «Правила группы». В поле «Ссылка» нужно ввести ссылку на соответствующий ресурс: Это можем быть пост, фотография, раздел товаров, сам товар, обсуждение и т.д. и т. п. Т.е. любой ресурс у которого в ВК есть ссылка.
Если вы вдруг не знаете, что такое ссылка и где ее взять, то спросите об этом у Яндекса или Google. Материалов на эту тему много, а делать эту статью слишком длинной и подробной не хочется.
И вот тут нас ждет первая неприятная новость. Разработчики ВК разрешают использовать ссылки только на внутренние ресурсы ВК. Т.е. если вы захотите сделать пункт меню со ссылкой на ваш сайт или Instagram, то у вас ничего не выйдет. Также вы не можете делать ссылки на wiki-страницы. Если вы не знаете, что это такое, то просто забудьте про них. Выход из положения — создать статью со внешними ссылками и дать ссылку из меню уже на нее. Эффективность, конечно, снижается, но это лучше, чем ничего. В видео выше мы показали, как это можно сделать.
Эффективность, конечно, снижается, но это лучше, чем ничего. В видео выше мы показали, как это можно сделать.
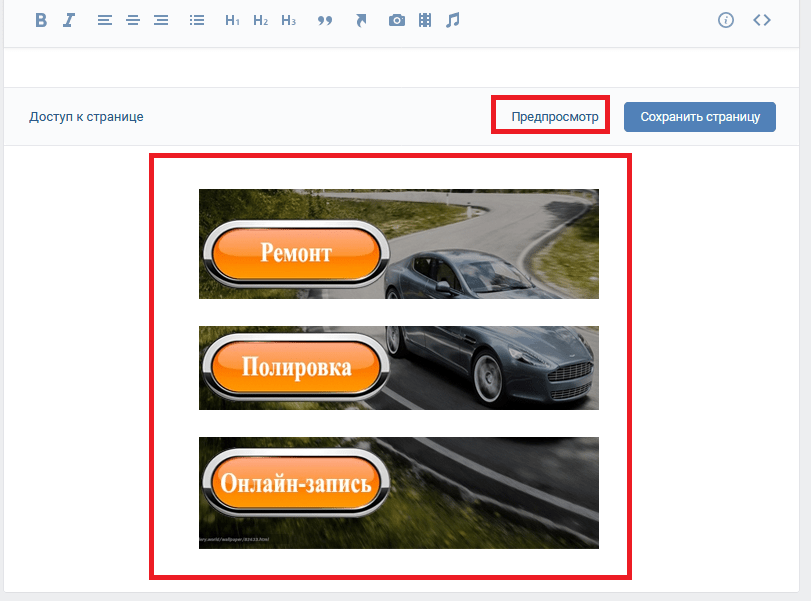
И конечно, для красоты оформления нужно выбрать изображение для пункта меню. Мы рекомендуем делать изображение с текстом, который поясняет пользователю что произойдет, когда он нажмет на пункт меню. Размер изображения («обложки») для пункта меню — 376 (ширина) на 256 (высота) пикселей или больше. Мы рекомендуем сразу заготовить изображения сразу в этом размере с помощью любого графического редактора, которым вы владеете. Не забывайте жать на «Сохранить» после того как оформите пункт меню.
Следующая небольшая ложка дегтя — это то, что пунктов в меню может быть не более семи. При этом на компьютерах видны первые три-четыре, а до остальных нужно листать. Причем сделано это неудобно. Есть надежда, что это исправят, но максимальное количество пунктов, скорее всего, останется прежним. Особенно не разгуляешься. Ставьте в меню только важные вещи. Причем самые важные — на первые три позиции. Если вдруг у вас очень много ссылок, то может воспользоваться трюком со статьями. Т.е. кнопка в меню ведет на статью, а уже в ней содержатся все нужные вам ссылки в любом количестве.
Если вдруг у вас очень много ссылок, то может воспользоваться трюком со статьями. Т.е. кнопка в меню ведет на статью, а уже в ней содержатся все нужные вам ссылки в любом количестве.
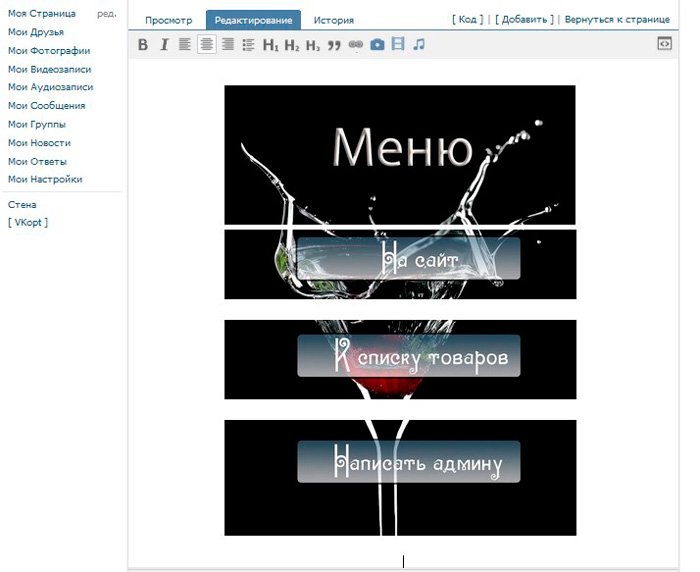
После добавления и оформления всех необходимых пунктов вы получите что-то такое (картинки мы готовили на скорую руку: у вас должно получиться гораздо лучше):
Основные ошибки при создании меню ВКонтакте, или что такое правильное меню
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 10 декабря 2018 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
youtube.com/embed/tpYqPRUBjig» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Уже создано более 500 меню
Самый быстрый способ получить меню
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk. com/pages?oid=-154457305&p=Меню
com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
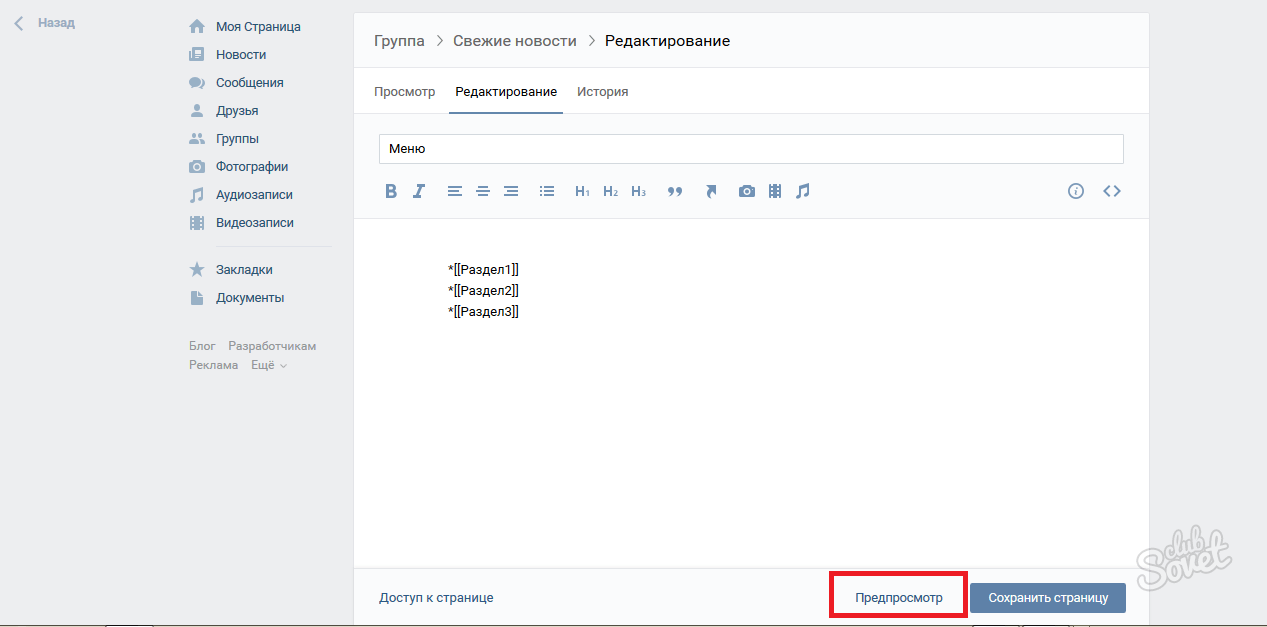
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:
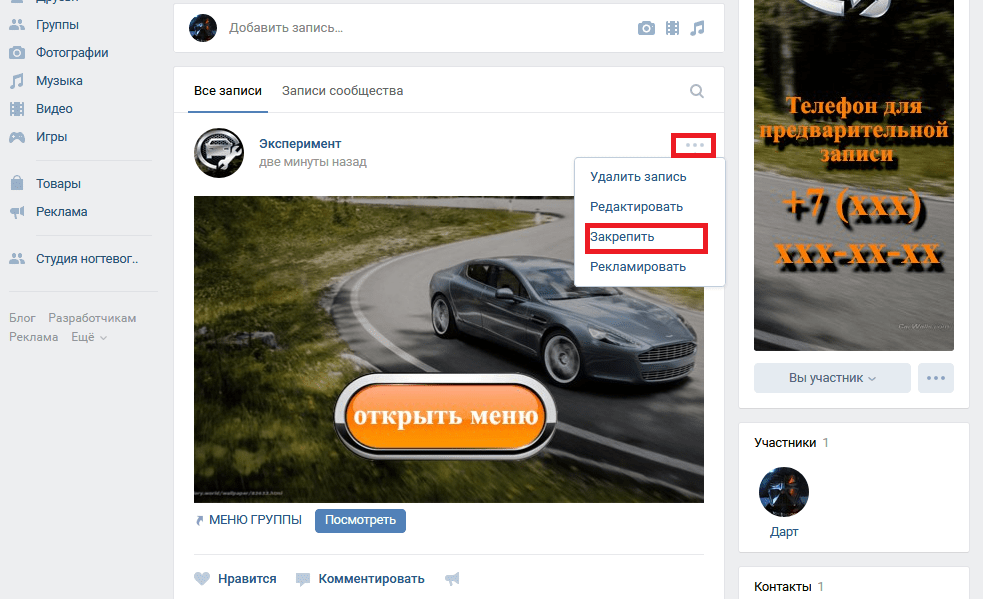
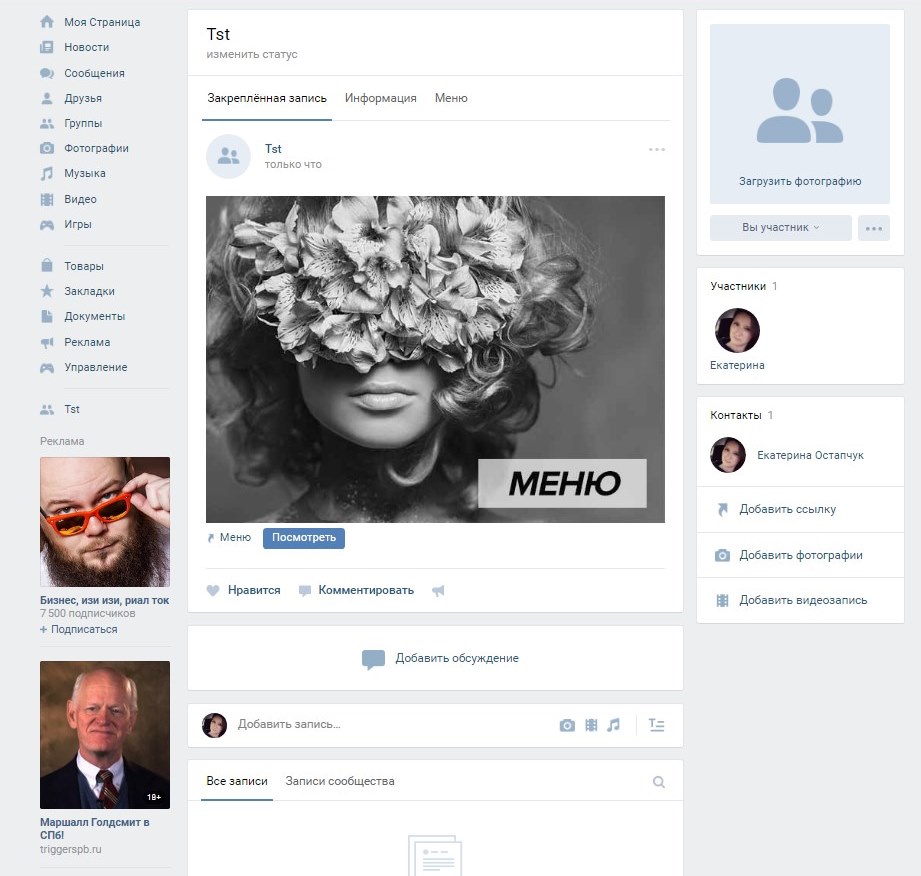
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
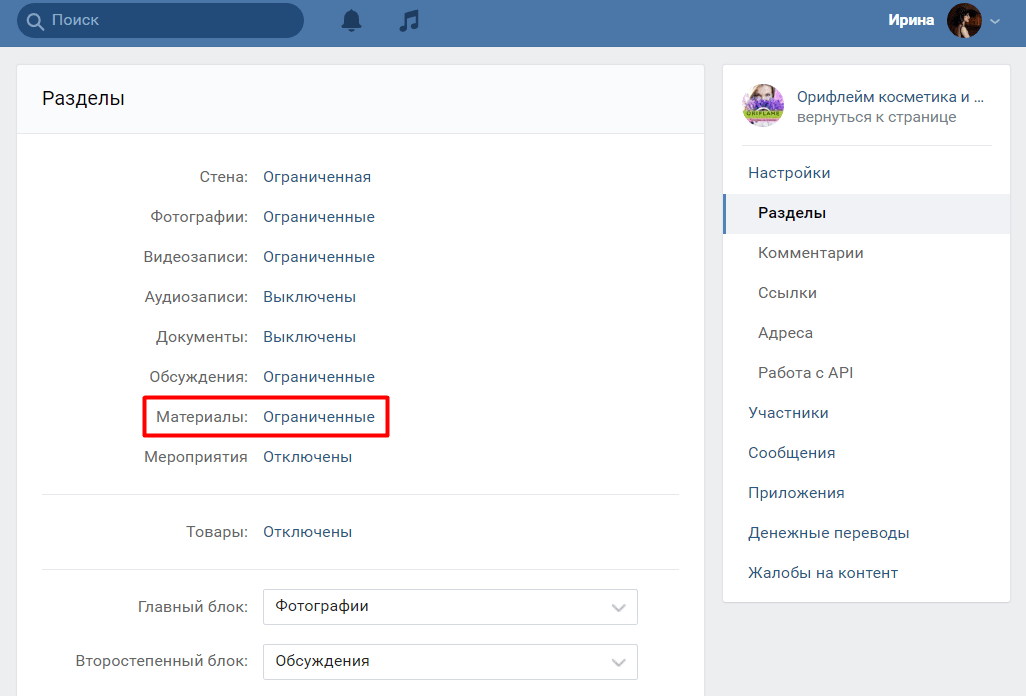
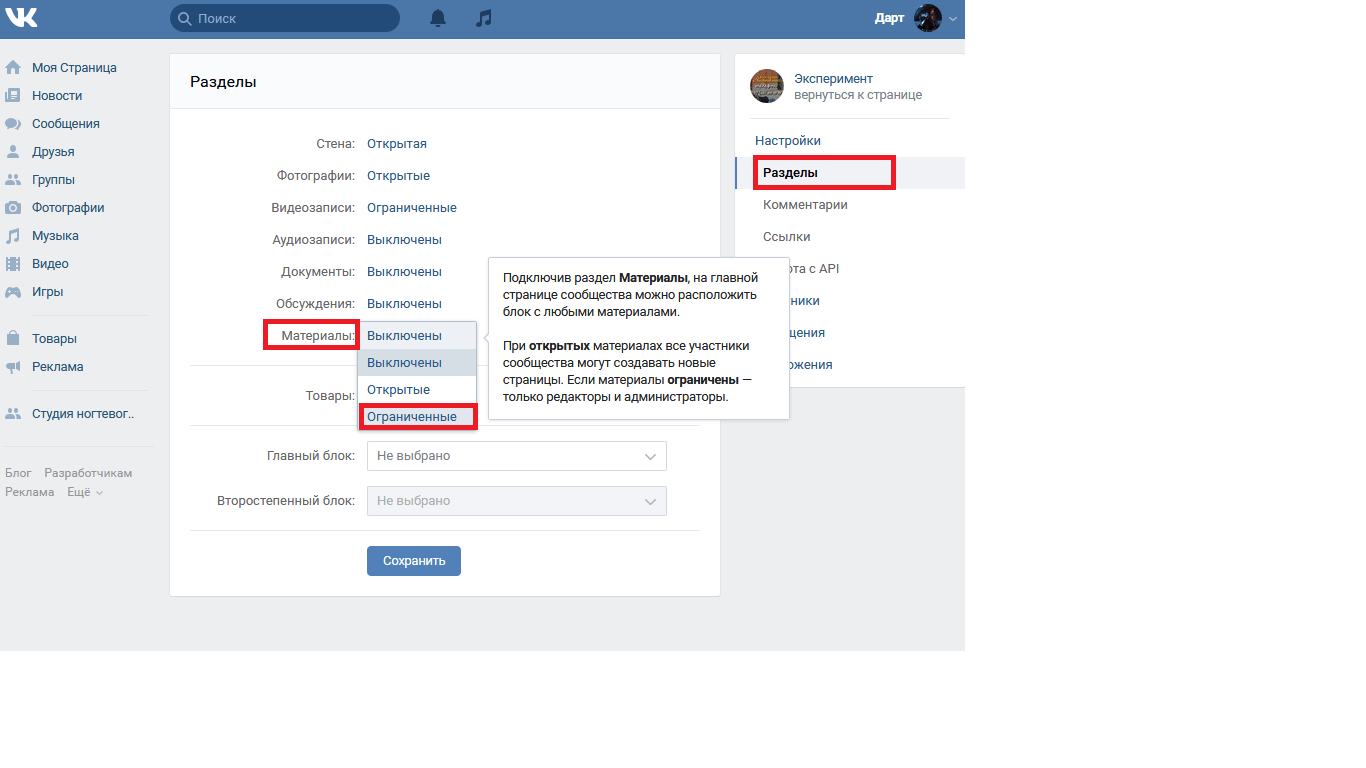
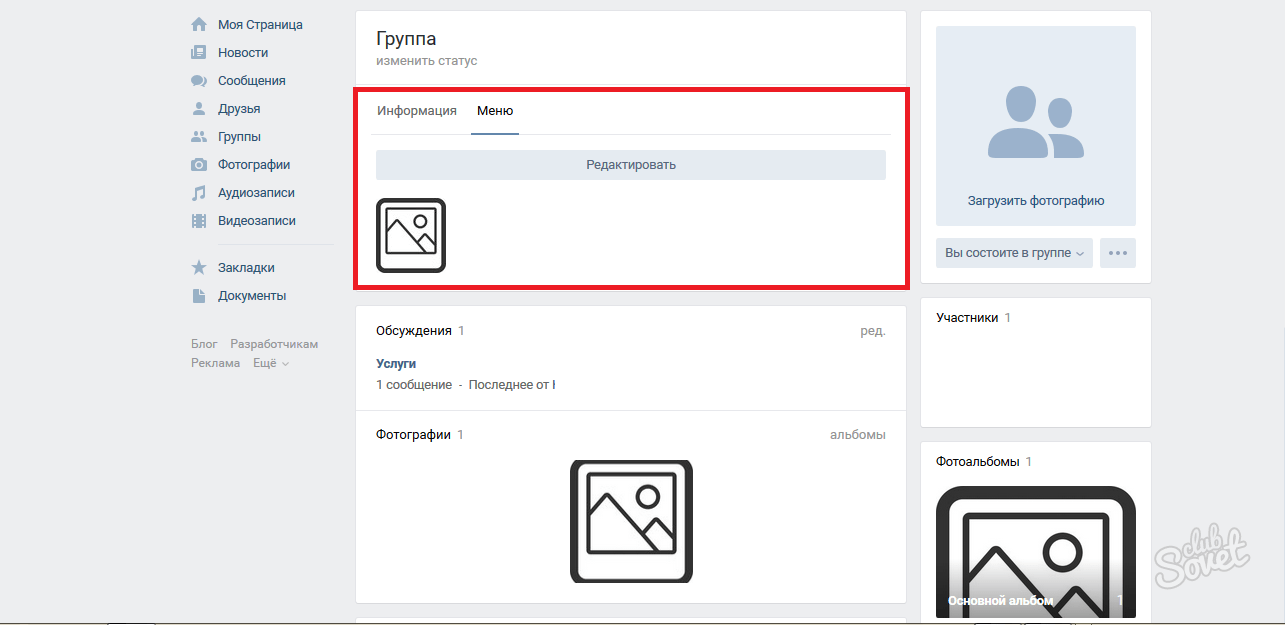
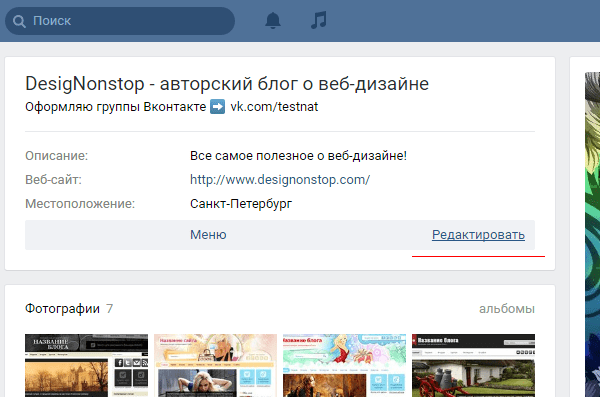
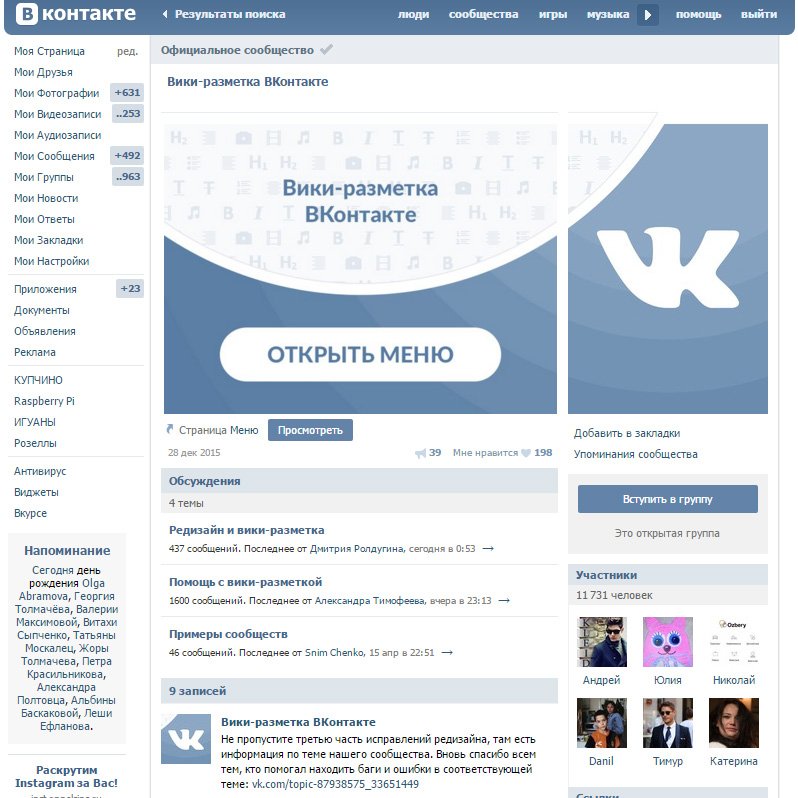
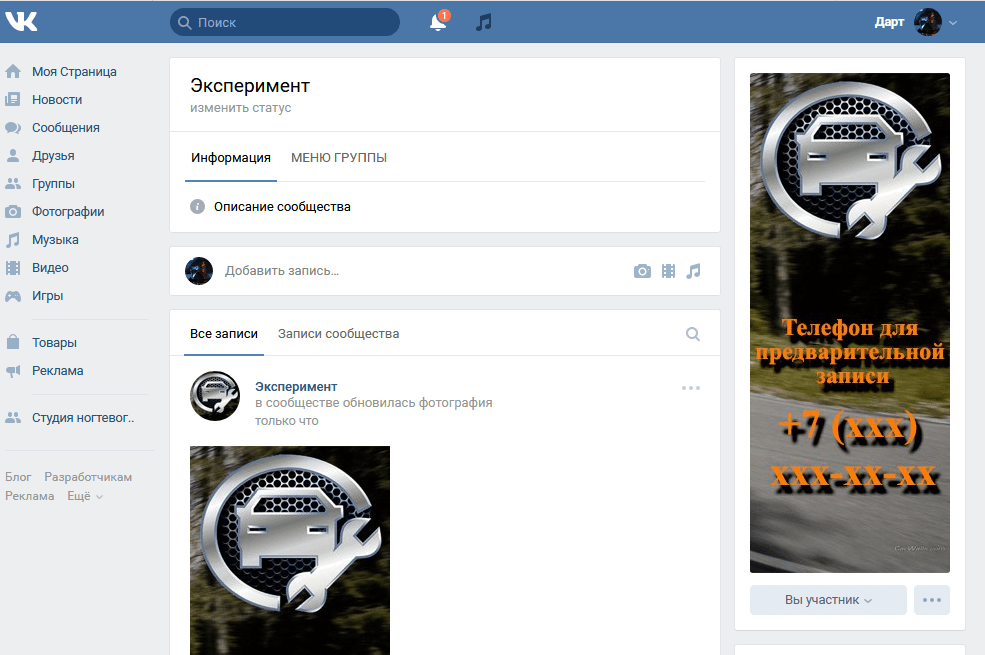
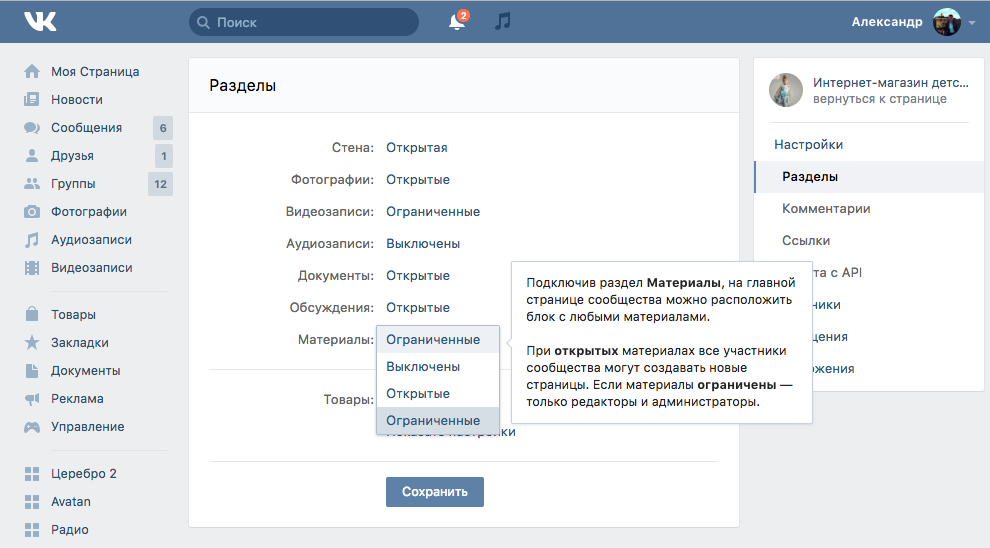
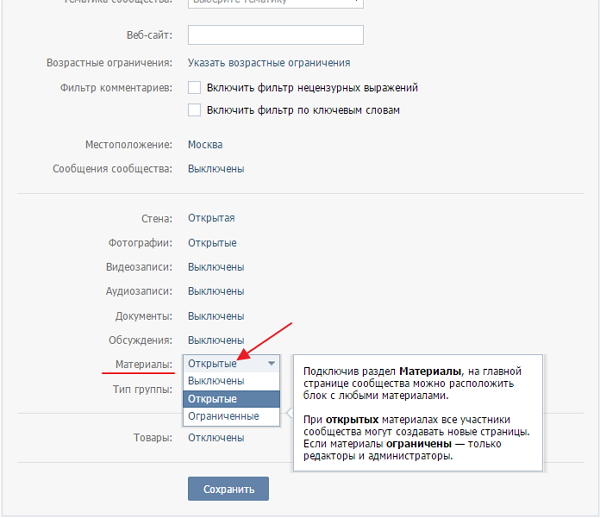
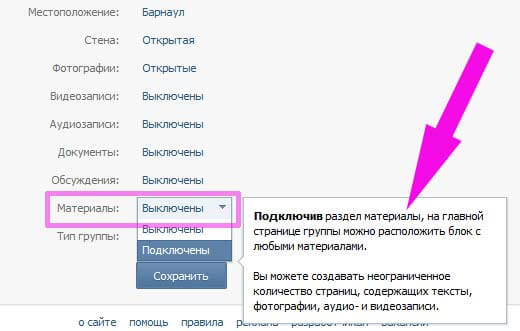
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
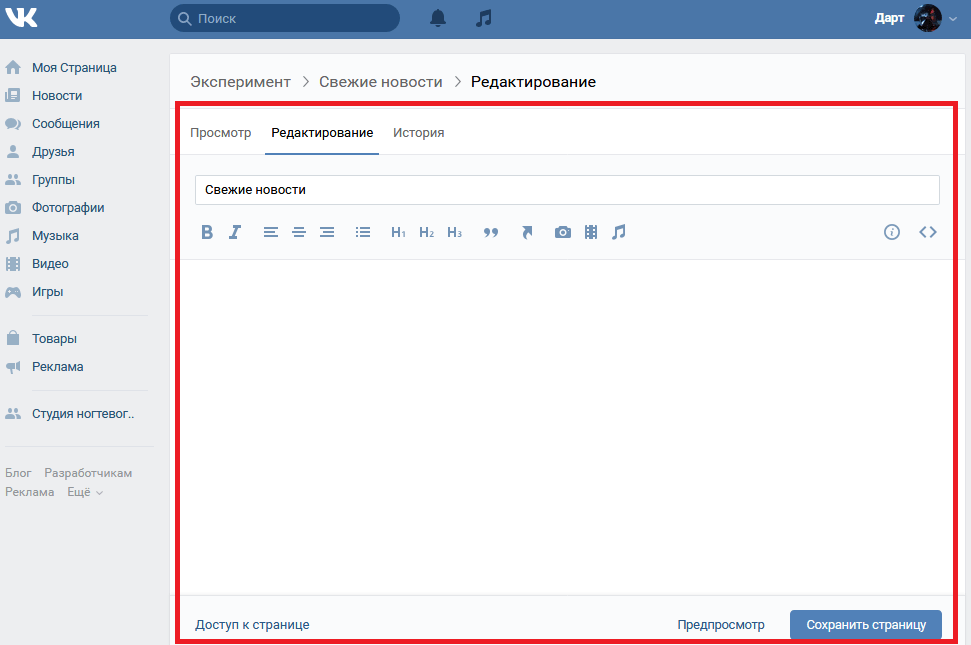
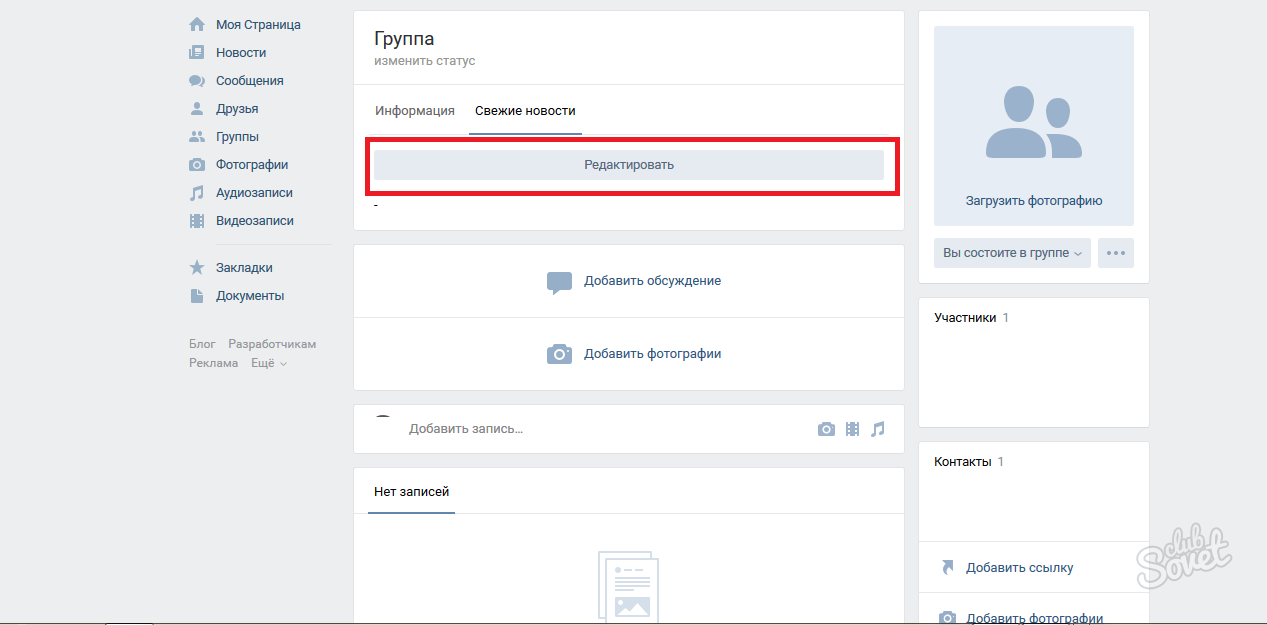
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
А проблем — вполне могут.
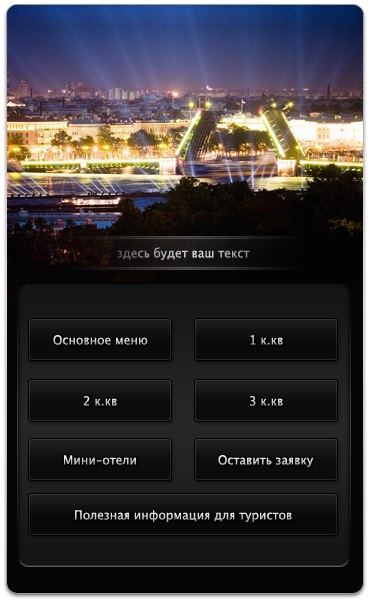
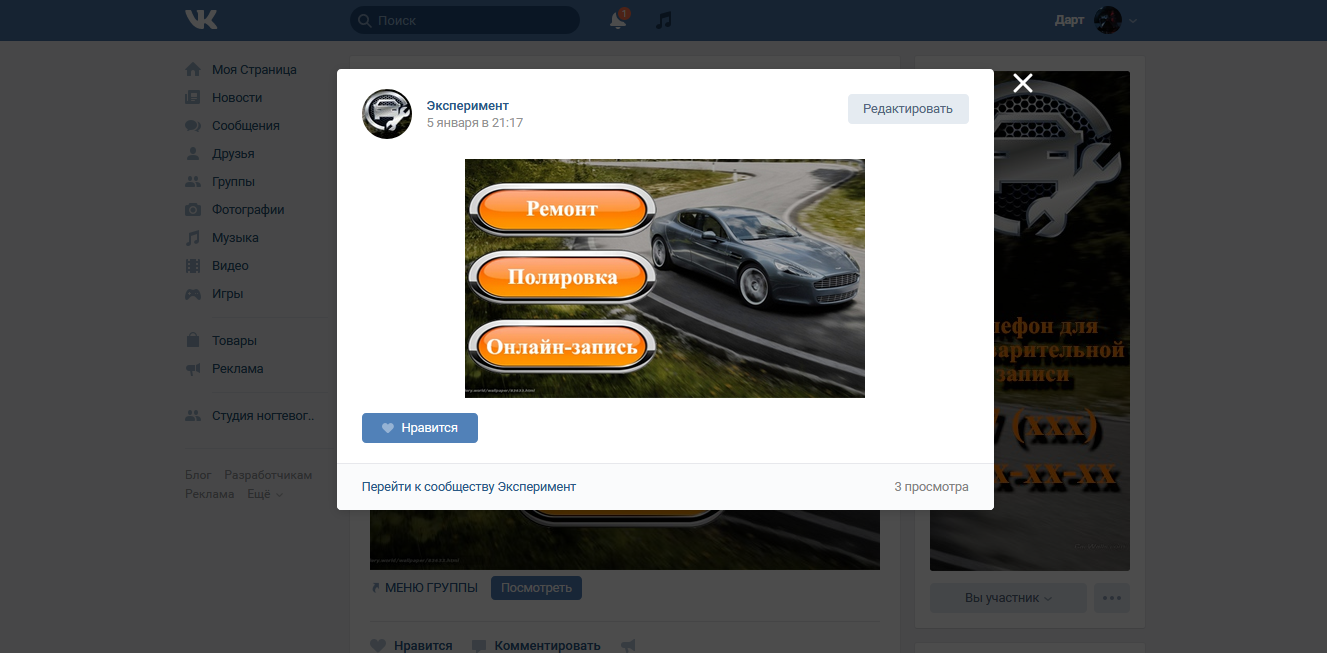
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG.
 Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. - Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px.
 Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk. com/cc.
com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk. cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk. com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Уже создано более 500 меню
Самый быстрый способ получить меню
Как сделать меню в группе ВК: как создать и закрепить
Как сделать меню в группе вк, чтобы сообщество стало удобным и визуально привлекательным? Найти сходу нужную информацию среди большого количества публикаций пользователю сложно, и путеводитель окажется весьма кстати.
Создать меню в группе Вконтакте можно несколькими способами:
- при помощи Photoshop
- использовать конструктор
- ограничиться перечнем разделов без изображений
- обратиться к специалисту.
Самый простой вариант прибегнуть к услугам профессионала. Подробно описать свои желания и спокойно ждать результата. Если же хочется делать меню в группе вк самостоятельно, придётся потратить время на изучение материала.
Подробно описать свои желания и спокойно ждать результата. Если же хочется делать меню в группе вк самостоятельно, придётся потратить время на изучение материала.
Текстовое
Начнём с текстового решения. Чтобы добавить меню в группу Вконтакте:
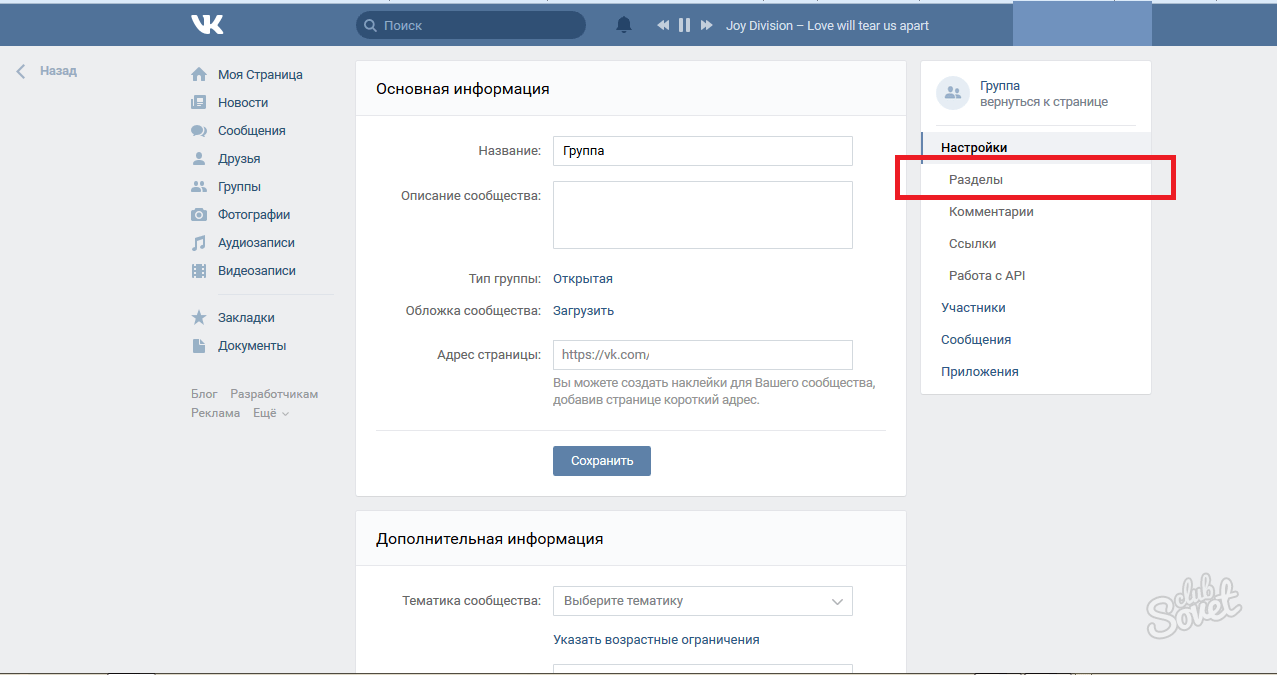
- Заходим в «Управление сообществом»
- Из открывшихся пунктов выбираем «Разделы»
- Включаем «Материалы»
- Делаем доступ ограниченным, чтобы публикациями могли заниматься только Вы или назначенные Вами лица.
- После того, как все действия сохранены, на главной странице появляется вкладка «Свежие новости».
- Меняем название на рентабельное.
- Наводим курсор на кнопку ltgt в правом верхнем углу.
- Включаем «Режим wiki-разметки».
- Появляется надпись «Визуальный режим редактирования».
- Теперь можно приступить к оформлению.
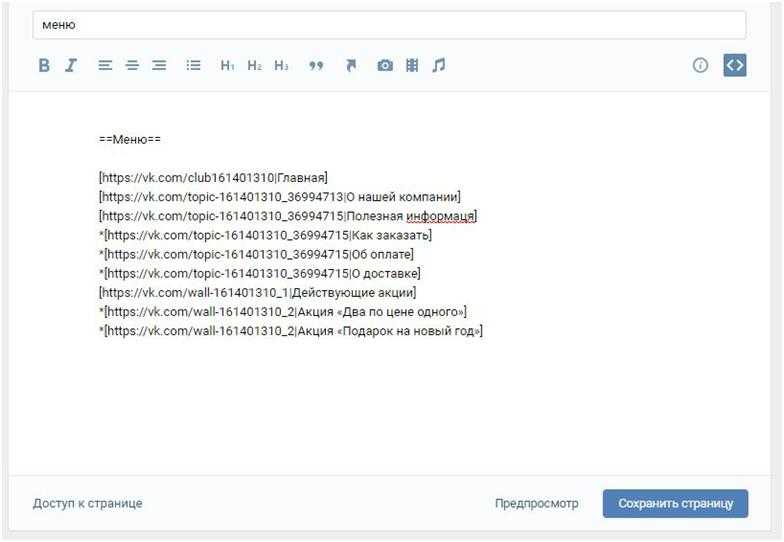
- Прописываем названия рубрик с новой строки. Например: Услуги Цены Контакты Отзывы
- Заключаем названия в квадратные скобки и добавляем перед каждым вертикальную черту: [|Услуги] [|Цены] [|Контакты] [|Отзывы]
- Перед чертой прописываем ссылки на страницы, куда попадут посетители после того, как кликнут интересующий блок [https://vk/com/salonkrasoti.
 ru|Цены]
ru|Цены] - Перед скобками ставим звёздочку *[https://vk/com/salonkrasoti.ru|Цены] Нажимаем «Сохранить».
- Обязательно воспользуйтесь клавишей «Предпросмотр», чтобы убедиться, что всё сделано правильно.
Нововведение существенно облегчит поиск Вашим потенциальным клиентам. Однако, такой вид малопривлекателен. Чтобы заинтересовать подписчиков, необходимы яркие краски.
Как создать меню в группе вк, чтобы цепляло с первого взгляда?
В группе Вконтакте сделать кликабельное меню аппетитным проще всего при помощи конструктора.
Конструкторы
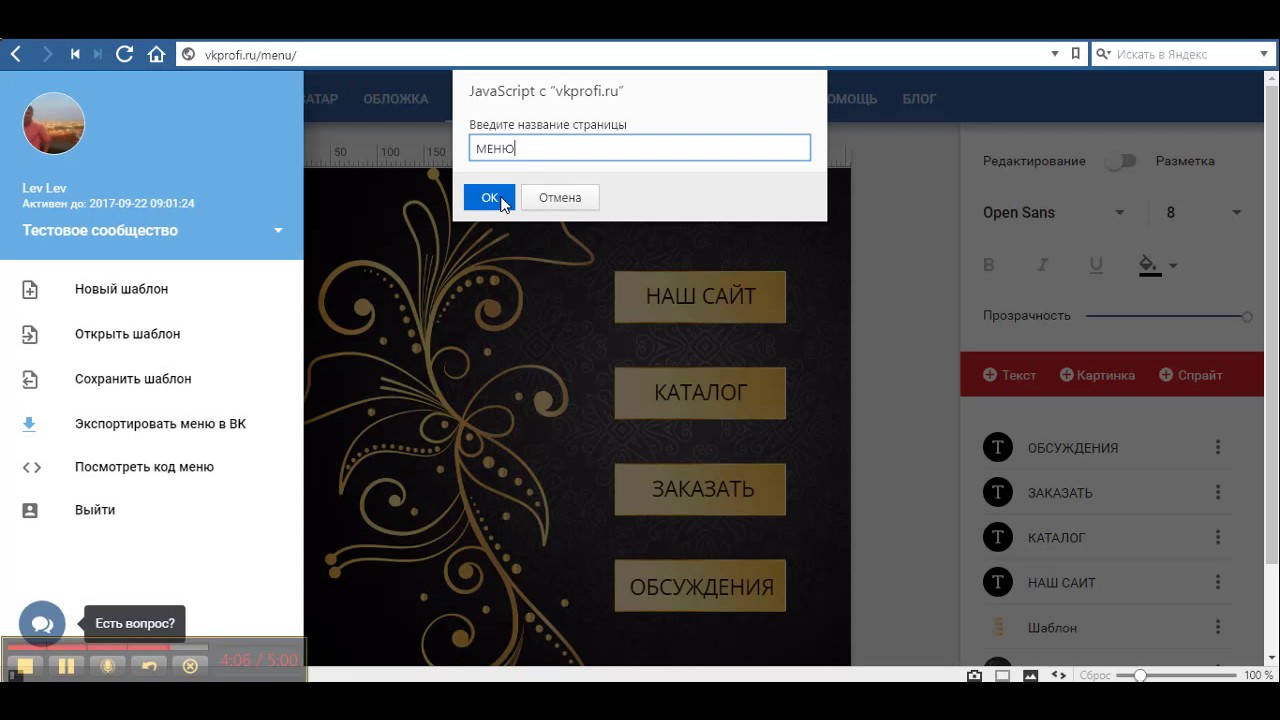
Существуют как платные, так и бесплатные версии. Вам предложат шаблон, разные варианты фона, цвета клавиш, а также изменить шрифт. Это может выглядеть примерно так:
- Можно загрузить иллюстрации со своего компьютера.
- Последовательно выбираем все пункты, корректируя в процессе по своему усмотрению.
Для примера ниже Вы найдете ссылки на несколько подобных сервисов.
Бесплатный конструктор Вы найдёте на https://вкменю.рф.
Платные: https://vkmenu.ru, https://www.vkprofi.ru. Создать неповторимый стиль без специальных знаний вики разметки поможет сервис http://wikiposter.net. Приложения отличаются между собой, но имеют подробную инструкцию, так что запутаться практически нереально, даже новичку.
Гораздо сложнее сделать меню в группе ВКонтакте, задействовав графический редактор.
Photoshop
- Открываем нужное изображение в программе.
- Размер миниатюры не должен превышать 600 пикселей по ширине.
- Проверяем, исправляем, если нужно.
- Инструментом «Раскройка» нарезаем фото на кнопки
- Сохраняем для WEB
- Переходим VK, включаем «Материалы», ограничиваем доступ, сохраняем, меняем название — всё, как в варианте без графики.
- Далее добавляем нарезанные фрагменты, нажимая значок фотокамеры
- Перед нами появляется код, он потребует доработки.

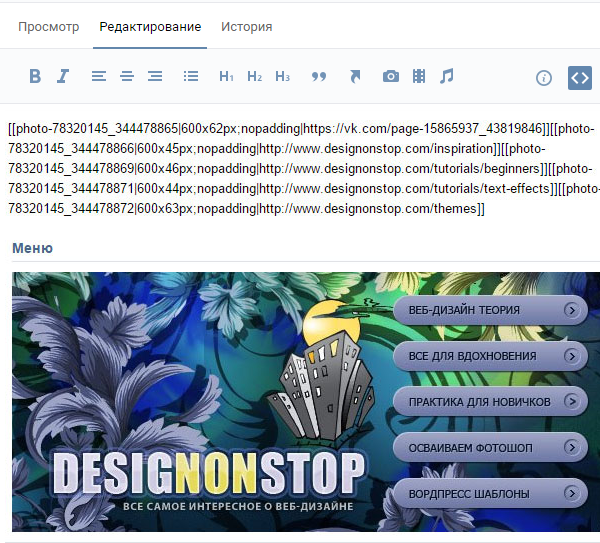
- Переносим ссылки в столбик и добавляем в каждую строчку тег nopadding (через точку с запятой), чтобы убрать пробелы. Пример: [photo31165052_426031462|204x141pxnobordernopadding|topic-35158179_34009350]][[
- Если на данном этапе всё корректно (убеждаемся в Предпросмотре), сохраняем и возвращаемся на страницу.
Закрепляем меню
В завершении статьи мы расскажем как закрепить меню в группе Вконтакте. Снова несколько простых шагов:
- Создаём на стене новую запись, в которой прописываем ссылку на меню (копируем в адресной строке).
- После того, как наш образец появится внизу, ссылку можно будет удалить.
- Используя значок фотокамеры, прикрепляем заранее выбранный баннер.

- Публикуем и жмём «Закрепить».
Итак, пожалуй, мы всё рассказали про то как сделать меню в группе Вконтакте в 2019 году после недавних нововведений.
Если нужно удалить меню
Как удалить меню в группе Вконтакте, если оно перестало быть актуальным? Удалить совсем после обновлений не получится. Но можно изменить видимость.
Для этого в разделе «Приложения» находим пункт «Видимость» и выбираем «Только администраторы» или «Никто». Теперь Вы знаете, как создать меню в группе вк, и применив вышеприведённые инструкции, легко сможете украсить группу стильным и удобным навигатором.
Похожие статьи:
Как создать меню для группы в «Вконтакте» подробная инструкция
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
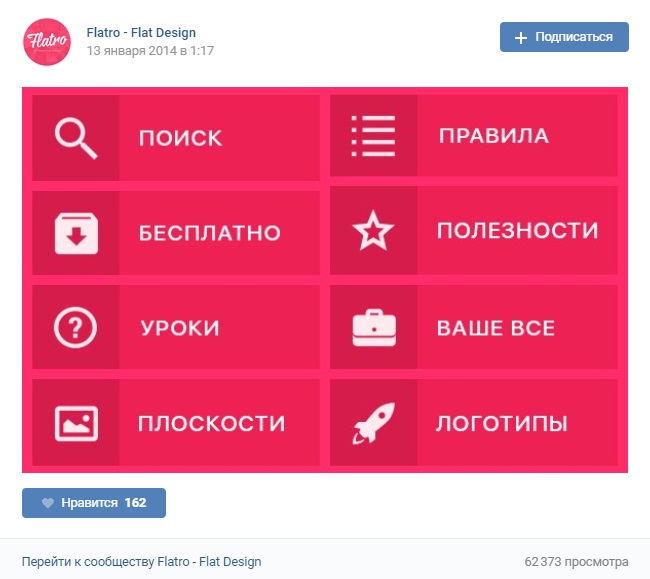
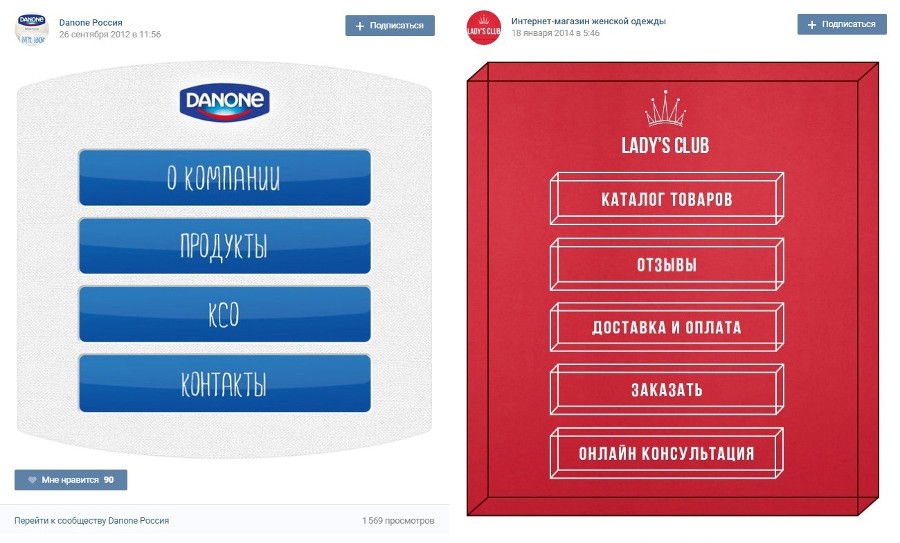
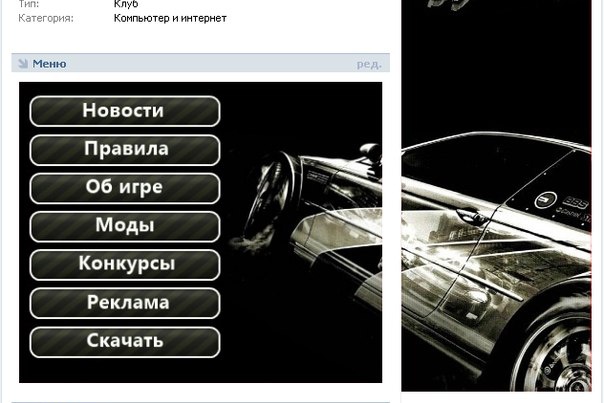
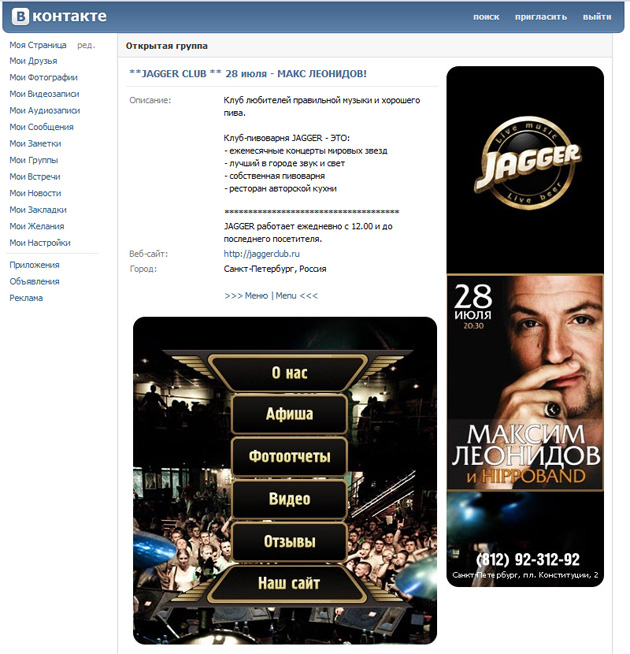
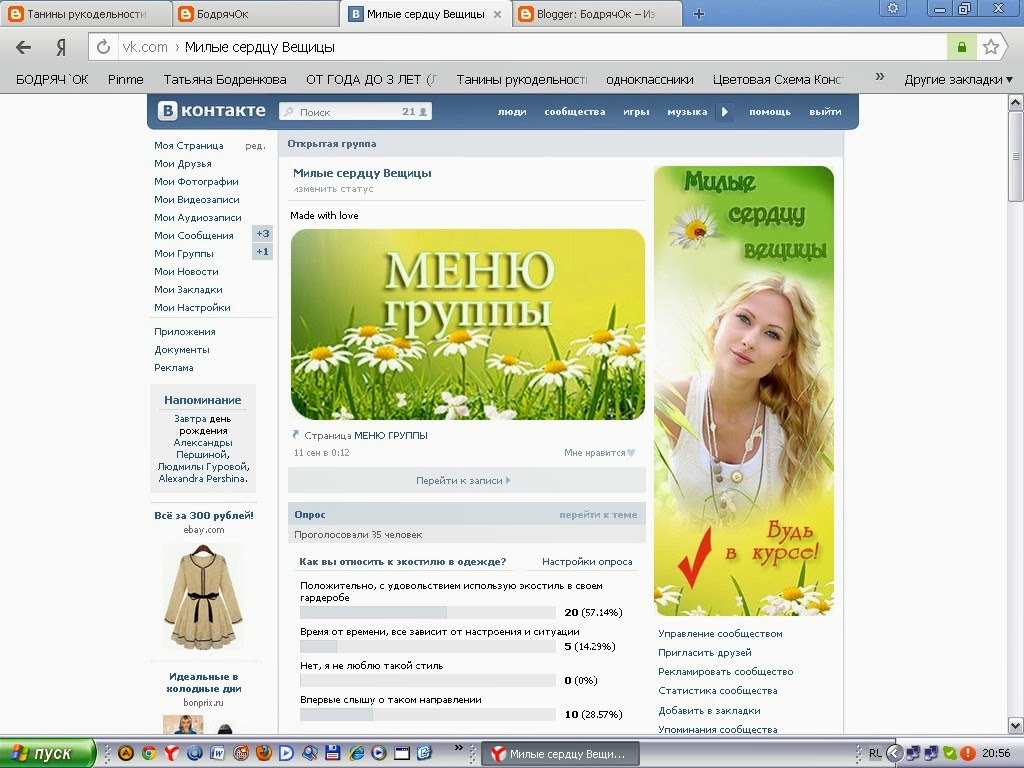
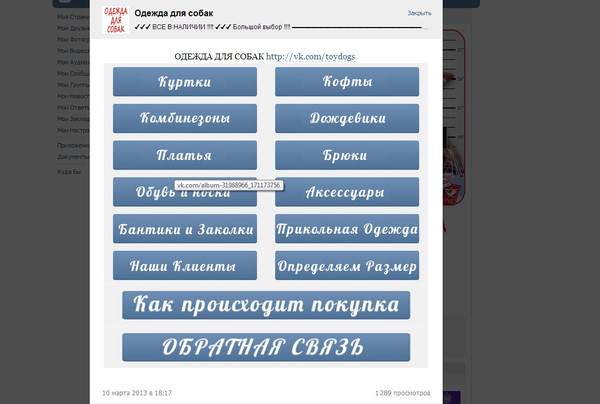
Достаточно взглянуть на несколько примеров, чтобы понять, на сколько это красиво и удобно:
Приступим. Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Дизайн меню
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.
Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.
Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.
Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать.
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Тримминг».
На выходе получаем:
Нажимаем «Файл», потом «Сохранить как». Выбираем формат .png и сохраняем в нужную нам папку или директиву.
При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:
Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».
Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.
«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
После этого, нажимаем «Сохранить для Web» и выбираем соответствующую папку для сохранения. В результате вы должны получить три нарезанных картинки, которые в сумме составят одно целое изображение меню.
На этом подготовительная часть закончена. Приступаем к основному этапу.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке — [[photo-id|XxYpx|www.site.ru ]], где:
-
id – идентификатор (номер) картинки, которую вы загрузили; -
X и Y – размер изображения по горизонтали и вертикали в пикселях; -
www. site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение) <center>…</center>, который автоматически размещает все части меню по центру страницы!
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: [[photo454997239_456239045|400x86px; nopadding| ]]
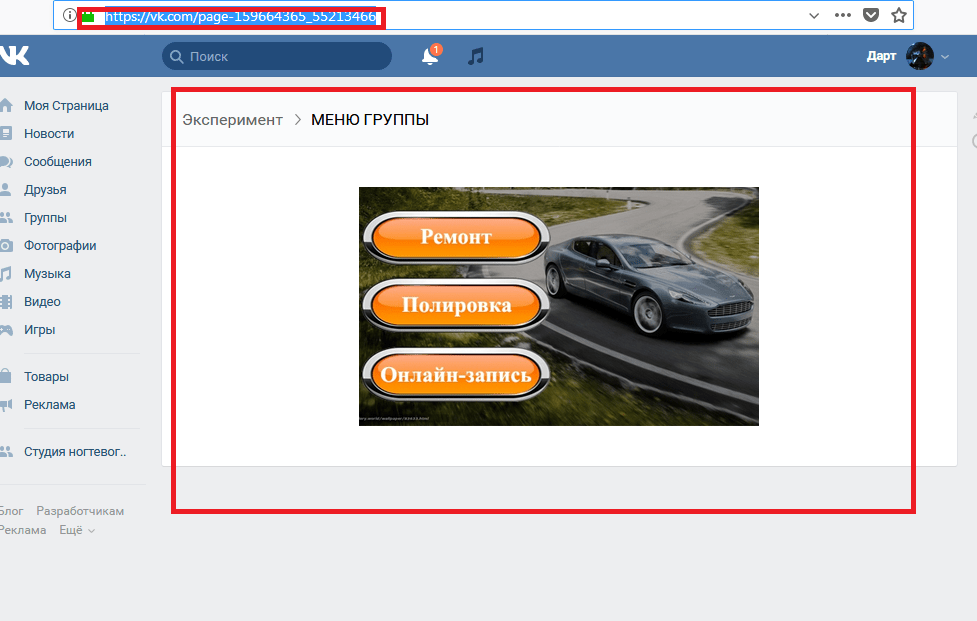
Вот что получается в итоге.
Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
Комментарии
Хотите узнать все
подробности о своём
сайте, звоните:
8 800 200 47 80
(Бесплатно по России)
или
Отправить заявку
Сообщение отправлено
Как сделать меню в группе ВКонтакте? |
Несколько лет назад, когда мы были молодыми и зелеными новичками в SMM, найти годное руководство по верстке меню группы ВКонтакте было не так чтобы очень уж простым занятием. Время шло, якобы открытых пошаговых инструкций становилось все больше, красивых групп тоже, но качественного руководства «от и до» как не было, так и нет. Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Время шло, якобы открытых пошаговых инструкций становилось все больше, красивых групп тоже, но качественного руководства «от и до» как не было, так и нет. Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Мы провели эксперимент. Взяли довольно толкового SMM-менеджера (1 шт.), пустую группу VKontakte (1 шт.) и предложили ему, опираясь на Google, сделать верстку графического меню. Понадобилось около 3 часов рабочего времени, 7 (!) тематических статей из топа, 3 кружки кофе и примерно 15 гневных восклицаний разной степени нецензурности.
Все потому, что какие-то статьи разбирали вопрос поверхностно, какие-то, наоборот, уводили в дебри, а в каких-то (вроде, неплохих с виду) упускались одна-две детали, без которых вся стройная система рушилась.
И тут нужно учесть, что наш-то менеджер – крепкий орешек почище Брюса Уиллиса, который уже имел дело с wiki-разметкой (просто не очень часто) и примерно представлял, как сделать меню в группе. Что же говорить про тех, для кого меню ВКонтакте – и вовсе terra incognita? Мы решили: хватит это терпеть! пришла пора разбираться вместе!
Что же говорить про тех, для кого меню ВКонтакте – и вовсе terra incognita? Мы решили: хватит это терпеть! пришла пора разбираться вместе!
Брюс согласен и тоже полон решимости
Шаг #1
Как сделать меню ВКонтакте? Определяем структуру
Задались вопросом, как сделать красивое меню для группы ВКонтакте (или, на худой конец, хотя бы симпатичное)? С самого начала вам нужно решить два момента:
а) что вы хотите показать людям – конкретные товары? отзывы о вас? портфолио и прайс?
б) где эта информация будет лежать – на вашем сайте или в обсуждениях группы?
Шпаргалка
Какие пункты стоит включить обязательно?
Если ваша группа об услугах:
- портфолио,
- отзывы,
- предоставляемые услуги,
- контакты,
- команда.
Если ваша группа о товарах:
- ассортимент,
- отзывы,
- как заказать,
- оплата и доставка.
Это ключевые пункты. По желанию их можно заменить или дополнить, но основные направления у вас теперь есть.
Определите то, о чем вы в первую очередь хотите рассказать, а потом уже начинайте оформление.
Шаг #2
Меню для группы ВКонтакте – картинка
Когда вы определитесь со структурой меню, нужно раздобыть две картинки. Обычно они в больших количествах водятся у дизайнеров, но, если любите и умеете, можно и самостоятельно сотворить в фотошопе.
Первая картинка будет служить «обложкой» меню, вторая – непосредственно для навигации.
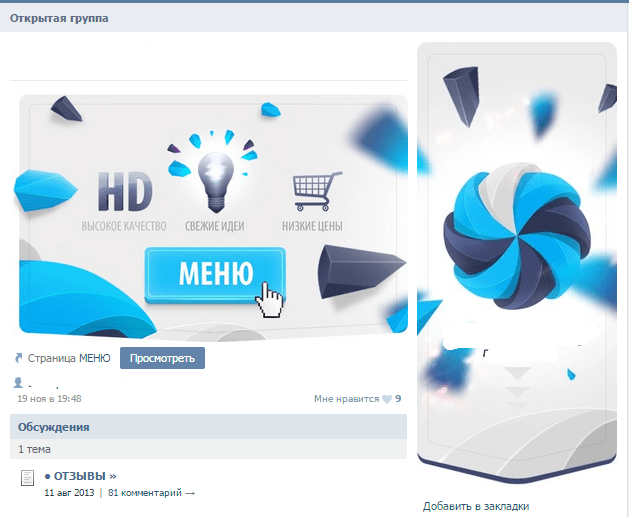
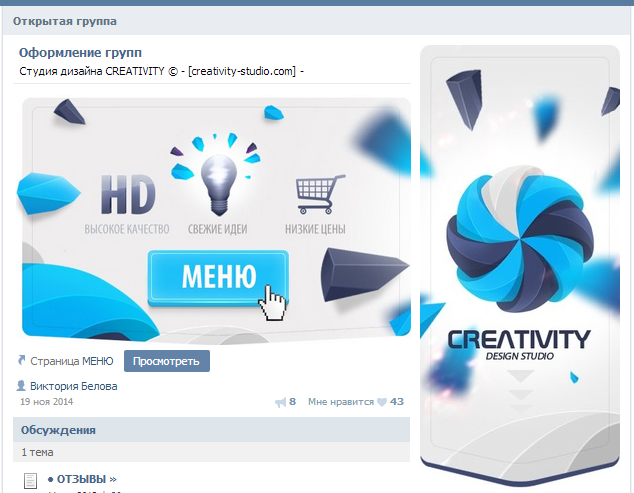
Стандартный вид меню в группе (до того, как на него кликнули)
Открытое меню с кнопками
Проверьте, чтобы ваша картинка с «кнопками» вписывалась в стандартные размеры меню в группе ВКонтакте – ширина 600 – 606px, высота – на ваше усмотрение.
Заполучили картинки? Отлично! Первую (которая будет обложкой) откладываем, вторую (с кнопками) – пускаем под нож. В прямом смысле.
В прямом смысле.
Детально процесс описывать не будем – лучше один раз увидеть.
Всё! Изображения для меню готовы.
Шаг #3
Как сделать меню ВКонтакте? Подготовка сообщества
До того как сделать wiki-меню ВКонтакте, подготовьте группу: через кнопку «Управление сообществом» подключите разделы «Обсуждения» и «Материалы». Материалы при этом нужно сделать ограниченными.
Вот как выглядит «путь» настройки на скриншотах
Клик #1
Клик #2
Клик #3
После этого страница вашего сообщества выглядит так – открылась возможность добавлять обсуждения и появился раздел «Свежие новости».
Это нам и было нужно.
Шаг #4
Как сделать меню группы ВКонтакте? Подготовка посадочных страниц
Помните шаг #1? Там мы определялись, куда будем вести людей – на сайт или в раздел обсуждений.
- Если ваш вариант – на сайт, значит – смело пропускайте этот шаг.
- Если в обсуждения, вам нужно будет предварительно их подготовить.
Наша цель – чтобы каждой кнопке соответствовала одна страница обсуждений.
Нажимаем кнопку «Добавить обсуждение» и прописываем заголовок и текст. И так несколько раз – до тех пор, пока содержимое для всех кнопок не будет готово.
Шаг #5
Как добавить меню в группу ВКонтакте? Программирование
А вот теперь – момент истины: непосредственное создание меню. Заходим во вкладку «Свежие новости» и начинаем редактирование.
Раз
Загружаем ранее разрезанные фрагменты меню через форму «Добавить фотографию». Важно: фрагменты должны идти в той последовательности, в которой они потом будут собраны в итоговой картинке. Получаем следующее:
Получаем следующее:
Пока не очень похоже на настоящее wiki-меню ВКонтакте, правда? Между фрагментами картинки – внезапные пробелы, да и сама картинка очень маленькая. Минуту терпения, сейчас все будет!
Два
Переходим в «Режим wiki-разметки» (на предыдущем рисунке кнопка перехода выделена красной рамкой). И видим вот это.
Это, правда, выглядит еще более пугающе и уж совсем не похоже на красивое меню, которое поможет в раскрутке страницы ВКонтакте или группы бренда. Да что там – в таком виде оно даже не сделает эту группу хотя бы привлекательной.
Поэтому смело правим исходный код!
Три
Первое – убираем пустые строчки между строками кода.
Второе – исправляем размеры изображения: проверяем длину и ширину каждого фрагмента картинки и прописываем фактические цифры, а не то, что «ВКонтакте» вставил в код по умолчанию.
Третье – добавляем фрагмент кода ;noborder;nopadding, который позволит убрать пробелы между фрагментами картинки.
Четвертое – вставляем ссылки либо на ранее созданные темы (см. шаг #4) в формате topic—xxxx_xxxx, либо на нужные страницы сайта в формате https://xxxxxxx/.
В итоге должен получиться такой код:
<center>[[photo19868051_456239284|600x92px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239285|600x85px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239286|600x83px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239287|600x81px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239288|600x87px;noborder;nopadding|topic-147443169_36917026]]</center>
Четыре
Меняем строку «Свежие новости» на слово «Меню» и нажимаем «Сохранить страницу».
Пять
Сохраняем ссылку на меню (она в адресной строке).
Шаг #6
Как сделать меню в группе ВКонтакте? Финальный штрих
Возвращаемся на основную страницу группы и создаем запись:
- вставляем скопированную ссылку,
- ждем, когда подгрузится меню,
- удаляем ссылку,
- загружаем ранее отложенную вторую картинку для «обложки» меню,
- публикуем пост от имени сообщества.
После того, как пост опубликован, закрепляем его.
Теперь вы знаете, как сделать меню ВКонтакте для группы, и можете создать и оформить любое сообщество. Так что смелее – творите, пробуйте, радуйтесь результатам.
PS. Если совсем нет времени изучать, как сделать меню в группе ВКонтакте, или под рукой нет хорошего дизайнера для создания картинок, обращайтесь – с радостью поможем!
Всем красивых групп!
как в группе вк сделать меню
Home » ВКонтакте » Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню
Сообщества во ВКонтакте все чаще используются для ведения бизнеса, продажи товаров или услуг. Отличным инструментом, который упрощает работу с группой – это меню, созданное при помощи wiki-разметки.
Отличным инструментом, который упрощает работу с группой – это меню, созданное при помощи wiki-разметки.
В последнее время число пабликов, которые используют wiki-список, значительно выросло. Ведь это отличный способ придать группе более приятный и эстетичный вид, а также помогает участникам проще ориентироваться по всем разделам.
В данной статье мы расскажем Вам, как сделать вики страницу Вконтакте для группы, как в группе вк сделать меню, какие существуют виды, как создать и многое другое.
Меню в группе ВК
Создание кликабельной вики страницы осуществимо благодаря тому, что в текстовом редакторе ВК есть возможность использования wiki-разметки. Она позволяет при помощи специальных команд вставлять картинки, ссылки на них, видео и другие элементы.
Список позволяет создавать прямые ссылки на каждую категорию товаров/услуги или на различные разделы/обсуждения сообщества (например, портфолио, как заказать, о компании и т.
д.). Любой пользователь сможет найти необходимую информацию нажатием всего лишь 1 кнопки.
Такое решение является навигатором для обычных посетителей и служит красивым и стильным оформлением сообщества. Это интерактивный инструмент, пользуясь которым, люди останутся довольны.
К сожалению, разработчики ВК еще не создали возможность размещать wiki-список на главной вике странице паблика (пока оно есть только в новой вкладке). Поэтому люди вынуждены изощряться и создавать отдельные посты, которые ведут на страницу с меню.
Основные команды и возможности wiki-меню
Функционал вики страницы и очень широкий. С его помощью Вы сможете сделать Ваше меню визуально приятным, хорошо читаемым и структурированным.
К сожалению, абсолютно все команды мы не сможем уместить в нашем материале, поэтому расскажем лишь о некоторых.
Делаем меню с помощью медиа файлов
Осуществляется при помощи специальных кнопок.
В текстовом виде медиа файлы представляют собой: [[mediaXXXX_YYYY|options|link]].
Где media XXXX_YYYY – сам медиа-файл, options – различные настройки (для фото и видео), link–надпись, которая будет отображена при наведении курсора на фото/видео.
Для фото options бывают:
Для видео:
Заголовки различного уровня создаем с помощью знаков ==
Добавьте знаки «==» в начале и конце заголовка. Пример смотрите на скриншоте:
Работаем с текстом заголовков для оформления меню группы ВКонтакте
Вы также можете использовать следующие параметры текста: курсив, жирный или серый, зачеркнутый или подчеркнутый, верхний или нижний индекс. Также есть возможность выравнивания текста по центру или правому краю. Ниже представлена таблица с командами:
Используем цитаты для привлечения внимания
Использование тега <blockquote></blockquote>позволит красиво оформить чью-нибудь цитату.
Как создать меню для группы ВКонтакте: пошаговая инструкция и рекомендации
Качественная страница страницы сообщества «ВКонтакте» — это уже половина успеха в достижении цели, ради которой создана группа. Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где структурирована вся информация, производит впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности.В этой статье мы поговорим о меню для группы «ВКонтакте», о том, как его создать и сделать более удобной навигацию.
Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где структурирована вся информация, производит впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности.В этой статье мы поговорим о меню для группы «ВКонтакте», о том, как его создать и сделать более удобной навигацию.
Разнообразие меню для сообщества «ВКонтакте»
Теперь есть два типа групп меню «В контакте». Их шаблоны, конечно же, есть в Интернете, и вы можете все делать строго по ним. Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Closed получил свое название потому, что абоненту необходимо открыть его самому. Для этого достаточно перейти по ссылке. Ссылка может быть любым словом, обычно это «открыть» или «меню». Хотя некоторые изощренны и изобретают оригинальные ссылки.
Открыт — это сообщение, которое было исправлено. Есть действующая ссылка на меню. Этот вид еще достаточно молодой, появился он не так давно, а точнее с появлением функции крепления поста на стене страницы. Открытое меню на сегодняшний день наиболее эффективно, оно привлекательнее закрытого.Первый вариант менее продуктивен, потому что посетители группы могут просто не заметить ссылку на нее.
Итак, как сделать меню в группе «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы ВКонтакте используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и прочее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть визуальный редактор, который автоматически переводит весь контент в вики-разметку.
Открытое меню для группы ВКонтакте стало более популярным, а закрытое практически
Как сделать меню в группе в ВК: wiki-разметка
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей. Многим даже удается создать в них свой виртуальный бизнес: накручивать лайки, подписчиков, продавать товары из других стран, а также создавать. Практически у всех есть группа. И как пользователи быстрее всего сообщают о том, что делает человек или даже целая организация? Создайте специальное меню, в котором будет самая необходимая информация.И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры.
Многим даже удается создать в них свой виртуальный бизнес: накручивать лайки, подписчиков, продавать товары из других стран, а также создавать. Практически у всех есть группа. И как пользователи быстрее всего сообщают о том, что делает человек или даже целая организация? Создайте специальное меню, в котором будет самая необходимая информация.И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры.
Что такое разметка Wiki?
Как сделать групповое меню ВК? Вики-разметка — хороший помощник! Это очень эффективный и удобный способ оформления группы в социальной сети «ВКонтакте». Эта разметка по принципу действия очень похожа на html-код. Но для людей, не имеющих отношения к программированию, это будет более понятно за счет простоты реализации.Название вики-разметка получила благодаря «Википедии», где многие пользователи впервые были ознакомлены с основными особенностями ее функционирования. Разметка Wiki позволяет людям без знаний программирования быстро и легко создавать внешний вид группы:
- Создавать графические спойлеры и таблицы.

- Форматирование текста и изображений.
- Работа с анкерами и ссылками.
Как сделать группу меню ВК? Рекомендации так необходимы, но в целом их можно понять и с помощью хорошего руководства.Если говорить о html, то для его изучения и работы нужно было посидеть несколько дней, а то и неделю. Разметка Wiki с хорошей памятью требует очень мало времени. Как его создать? Какие есть подходы? Итак, мы поговорим о технологиях, но кто их создал? Разберемся, как сделать группу меню ВК. Уорд Каннингем также ввел понятие «вики» (что по-гавайски означает «быстро»).
Способы создания вики-разметки
Необходимо задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать.Вы можете выбрать несколько путей. Каждый из них зависит от направления и цели группы. Итак, что может быть:
- Если группа имеет социальную направленность, то можно создать текстовое меню. Пользу ему дает более серьезная внешность.
- Для торговых и развлекательных групп Желательно делать ставку на графическое меню.
 Использование изображений в нем позволит пользователям обращать внимание на то, что должно быть на виду. Применение этого подхода также позволит вам сделать ваше пребывание в группе более приятным и расслабляющим.
Использование изображений в нем позволит пользователям обращать внимание на то, что должно быть на виду. Применение этого подхода также позволит вам сделать ваше пребывание в группе более приятным и расслабляющим.
В качестве примера работы рассмотрим работу с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но так легко и с довольно значительным размахом можно будет оформить меню своей группы.
Работа с изображениями
Как сделать меню в группе?
Как составить меню в группе?
Если в свое время вы интересовались оформлением групп Вконтакте, то эту статью стоит прочитать хотя бы для того, чтобы научиться делать вики-разметку.Раньше вы могли просто открыть его и работать там. Новые правила немного усложнили дизайн системы меню для групп в ВК. О том, как сделать новое и абсолютно бесплатно красивое, функциональное и оригинальное меню Вконтакте, мы сейчас вам расскажем.
Как сделать разметку вики
- Во-первых, вам нужно знать идентификатор вашей группы, с которой вы работаете. Если вместо цифр в названии есть буквы, не беда. Щелкните по стене группы в том месте, где написано количество публикаций.Цифры, которые вы видите между «стеной» и «собственной», и там есть идентификатор.
- Теперь создайте ссылку в адресной строке: http://vk.com/pages?oid=_xxxx&p=Site_name. Обратите внимание, что вместо xxxx должен быть идентификатор, номер которого вы узнали.
- Щелкните по только что созданной ссылке.
Подготовка макета
Прежде всего, в Paint мы создаем графический макет нашего будущего меню. Структурирование будущего меню. Состав может зависеть от специфики группы.
- Найдите картинку, из которой мы сделаем фон меню и аватарку (если вы решили придерживаться одного стиля). Он не должен быть больше 799 * 600 пикселей.
- Вырежьте аватар группы с правой стороны изображения (около 200 пикселей в ширину). Мы указываем на нем основную информацию — телефон, электронную почту, сайт. Сохраняем в формате png.
- Переходим непосредственно к изготовлению меню. Для этого нам понадобится программа PC-Rect (программа для конвертации двухмерных изображений).Скачать это.
- Теперь пора определить точный размер окна меню. Вам нужно измерить ту часть, где проходят обсуждения. Кстати, обратите внимание на то, что ширина меню всегда одна — 388 пикселей. Рост определяется двумя вещами — описанием группы и вашей фантазией.
- Когда размеры готовы, в Paint из правого нижнего угла вырежьте блок.
- Откройте новый Paint. Наклеиваем туда картинку.
- Далее вводим в него структуру меню, которую вы продумали заранее, например, «Меню», «Акции», «Обратная связь» и т. Д.Сохраняем отдельно в формате png.
- Вырезаем каждую полоску с названием отдельно, сохраняем в png.
Заполнение разметки
- Передаем ссылку, созданную выше.
- Наполняем контентом, перейдя по одноименной ссылке.
- Добавьте по очереди вырезанные нами картинки.
- Теперь, щелкая один за другим, мы превращаем их в ссылки. Когда вы нажимаете на картинку, открываются окна, где вы можете присвоить каждой картинке свой адрес.Например, кнопка «Контакты» / «Как связаться» должна вести на страницу, где будут указаны координаты связи. Группе также очень полезно размещать эту информацию о способах общения на аватаре группы, чтобы посетители, клиенты или рекламодатели быстро и удобно находили ваш номер телефона, электронную почту или адрес веб-сайта, если таковой имеется.
- Мы берем на себя всю проделанную работу.
Создаем наше меню
- После того, как мы все сохранили, нам нужно скопировать адрес нашей страницы меню.
- Создаем запись на стене нашего сообщества, в которую мы вставляем ссылку.
- Заменить ссылку на текст.
- Прикрепляем к записи заранее подготовленную картинку, которая сохраняется в формате png, и сохраняем.
- Чтобы объединить наше меню вверху, откройте сообщение и нажмите внизу, чтобы «Закрепить».
- Обновляем главную страницу группы и восхищаемся тем, что сделали самостоятельно.
Кстати, подготовить картинку, которая потом будет украшать групповое меню, можно и в фотошопе.Конечно, для новичков Paint отлично подходит. Но если вы умеете пользоваться фотошопом или имеете огромное желание учиться — освоите эту программу. Подробнее о работе с Photoshop вы можете прочитать в статьях нашего раздела — Photoshop (Adobe Photoshop). Меню вашей группы будет на другом, более серьезном уровне. Вся разница в работе между Paint и Photoshop заключается в разной сложности работы с изображениями. У второго гораздо больше возможностей, чем у первого. В Paint невозможно создать качественную картинку с нуля.Но все вы делаете быстро и просто, ведь в Интернете полно красивых изображений, которые могут стать достойным фоном вашего меню.
Раньше продавались услуги по созданию меню для групп. Администраторы групп платили разную сумму за дизайн своих меню и аватарок. Однако теперь вы можете убедиться на собственном примере, что сделать это самому довольно просто. Главное — немного творчества и настойчивости.
Как сделать красивое меню в группе Вконтакте
Цель Создателя группы в соц.сеть, чтобы привлечь больше посетителей. Важно, чтобы гость захотел присоединиться, расписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от указаний.
Первые секунды пребывания формируют дальнейшие действия гостя. Поэтому интерфейс играет большую роль.
Факторов выхода из гостя:
- аватар;
- описание;
- имя;
- красивое и практичное меню.
- красота;
- содержания.
Чтобы создать удобное меню, побуждающее не только к действию, легко. Но для начала следует понять, как это должно быть.
Какое должно быть меню
Используя хорошо организованное меню, посетитель может легко ориентироваться в нем и быстро получать ответы на свои вопросы. Навигация позволяет создать правильное впечатление о проекте.
Три основные целевые группы:
- продам;
- увеличить трафик;
- рост активных посетителей.
Для продаж навигационная группа заменяет отображение в магазине.
Здесь должны быть самые важные кнопки:
Справочник
- ;
- ;
- доставка;
- рекламных предложений;
- отзывов.
Стоимость
Чтобы увеличить посещаемость, основное внимание уделяется содержанию и особенностям веб-сайта или блога.
Примерный общий набор кнопок:
- интересная статья;
- полезная информация;
- подписаться;
- отзывов.
Для повышения активности участники должны поощрять свои акции, опросы и интересный и необычный контент.
Предлагаем кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акций;
- ;
- голосов.
Анкета
Продумайте, как создать меню для группы в контакте, все технические вопросы, которые требуют минимальных знаний графического редактора и основ работы с Facebook.
Создание поэтапно
Создание навигации — процесс увлекательный, сложный и долгий. Но результат стоит .
Весь процесс условно разделен на 2 этапа:
- работа с фотошопом;
- техническое приложение.
видео: меню для общественности
Работа с фотошопом
Прежде чем продолжить, необходимо визуализировать дизайн или общий вид и его компоненты.Требуются специальные знания, просто следуйте инструкциям пользователя.
Алгоритм действий:
- установить и запустить программу «Photoshop»;
- в разделе «Файл» выберите «Создать»;
- в появившемся окне укажите:
- максимальная ширина 630 пикселей;
- высота 725 пикселей;
- белый.
Фон содержимого
Далее нужно разделить рабочую область на 2 окна.Затем они привлекут внимание посетителей и обязательно будут перемещаться по группе.
Это делается с помощью инструмента «Прямоугольная область»:
- щелкните значок правой кнопкой мыши;
- выберите инструмент «Прямоугольник»;
- , используя вертикальную и горизонтальную линейки в качестве ориентира, выберите размер прямоугольника 200х710 пикселей с помощью левой кнопки мыши.
Внимание! Убедитесь, что линейка измеряет в пикселях, а не в других единицах.
- после нажмите Удалить;
- в появившемся окне установите использование 50% серого;
- нажмите ОК;
- , создайте прямоугольник размером 382х442 вершины, как показано:
Работа с графикой:
- Ниже этого слоя разместите свой дизайн:
- далее напишите желаемый текст.
- Используя инструменты рисования фигур, нарисуйте кнопки:
Примерно должно выглядеть так:
Сохраните прямоугольник, расположенный справа от отдельного изображения, задав размер 200х500 пикселей.Аватар готов к загрузке по кнопке «Загрузить фото» в группе ВК.
Второе изображение также нужно разделить на количество точек. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Первым делом делаем макет:
- ярлык «CTR + R» включить линейку;
- наведите курсор на верхнюю линейку;
- , удерживая левую кнопку мыши, перетащите вниз до нижней границы кнопки;
- повторений для каждой кнопки.
Создать фрагменты:
- возьмите инструмент Slice Tool;
- вверху есть кнопка «Фрагменты на рельсах»;
- должен выглядеть так:
Сохранить изображения:
- Щелкните Файл — Сохранить для Интернета;
- введите имя;
- указать формат JPEG;
- дело лучшего качества;
- поставить галочку «Прогрессивный и встроенный профиль»;
- последняя кнопка «Сохранить».
Как очистить компьютер от ненужных программ? Инструкция здесь.
Далее переходим к технической части. Вам необходимо загрузить изображения, созданные в группе.
Техническая часть
Готовый образ нужно передать в группу. Выполнив указанные ниже действия, эту задачу можно легко преодолеть.
Важно! Меню заполнения отличается от обычно загружаемых фотографий или картинок.
Всего в заказе:
- перейти в группу;
- включить новости;
- возле полосы «последние новости» нажать «Редактировать»;
- изменить название в меню или что-то в этом роде;
- с помощью кнопки с фотоаппаратом добавить картинки;
- результат будет примерно такой:
Теперь самое главное, собственно, что все это было сделано.Добавить функциональное меню. Индивидуальную картинку, нужно присвоить «свою» ссылку.
Перейдя по ссылке, посетитель быстро получит необходимую информацию.
Если хотите вставить ссылку, чтобы написать на стене:
- найти нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
Чтобы вставить ссылку на другой сайт, группу, целевую страницу и другие:
- перейти к источнику, куда нужно отправить посетителя;
- скопируйте нужный адрес.
Тогда просто вставьте ссылку на соответствующую картинку. Вот код картинки, которая появилась в окне загрузки картинок: [[photo37602118_351733570 | 400x90px; noborder |]] .
После «|» символ просто вставьте свою ссылку. Это будет выглядеть так: [[photo37602118_351733570 | 400x90px; noborder | ссылка]]
Кнопка «Сохранить изменения» внизу.
Внимание! Изменения могут появиться не сразу. Рекомендуется перейти в свой основной профиль, а затем повторно войти в группу.
Как создать меню в разметке вики JavaScript
Разметка
Wiki — это специальный язык, используемый для создания веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффектов;
- необычное меню;
- знаков;
- элементов навигации;
- для форматирования текста.
Короче, разметка позволяет создать мини сайт Вконтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такой дизайн интуитивно заставляет посетителя остаться, нажав на кнопку. То есть сдерживает и побуждает к действию — а это то, что вам нужно.
Визуально очень похож на HTML верстку. Но для этого не нужны долгие тренировки и особый настрой.
Видео: меню с поиском по категории
Нюансы создания
Фактически, то, что было сделано выше (совместное использование и загрузка изображений), имеет элементы разметки.В этом преимущество данного инструмента. Автоматическое преобразование в теги с простой загрузкой изображений.
Однако важно знать конкретные теги, которые помогают сделать еще больше функций и красоты. Например, при заливке отдельных частей изображения между ними могут образовываться белые полосы. Удалите их, просто добавив тег noborder.
Вот он: [[photo37602118_351733570 | 400x90px; noborder | ссылка]]
Основные теги, представленные в таблице ниже:
Работа с картинками
Чтобы прикрепить к изображению ссылку или текст с возможностью его небольшого изменения, введите следующий код:
[[photo37602118_351733570 | параметры | текст / ссылка]] .
Где опции заменены на:
- noborder — удаление рамки вокруг изображения;
- nopadding — устранение пробелов между изображениями;
- plain — вставить ссылку на изображение. Выполнен в виде текста, без графики;
- nolink — удаление эталонного изображения;
- коробка — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фотографии в пикселях.
Создать таблицу
Неважно, какое меню (текстовое или графическое) вы создадите, без вставки таблицы у вас вряд ли получится. В противном случае можно просто вставить текст в поле новости и не форматировать его, тратя столько времени.
Создайте таблицу, используя специальный набор символов, каждый из которых отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблица быть не может.Используется всегда;
- | + отвечает за расположение таблицы имен в центре. Ставьте символы после начала таблицы. Необязательно;
- | обозначает начало новой строки и ячейки.
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темной. При отсутствии необходимости применять предыдущий знак;
- |} означает конец таблицы. Однако необязательный символ используется для предотвращения ошибок.
При заполнении таблицы содержимое каждой ячейки должно быть помещено после символа |, а когда вы разделяете ячейки, вам нужно продублировать типы строк следующим образом: || или !!.
Особенности компоновки
Неписаных правил очень много, это доставляет массу хлопот начинающим программистам. Как правило, все усваивается на практике. Каждый находит свои лазейки, у каждого свои специфические проблемы.
Чтобы избежать серьезных ошибок, необходимо знать основные из них:
- нужно быть осторожным при изменении размера изображения — если он будет меньше 131 пикселя, его качество значительно ухудшится;
- ширина изображения не должна превышать 610 пикселей;
- на одной вики-странице запрещено размещать более 17 незакрытых тегов;
- при изменении ширины изображения высота изменяется пропорционально и автоматически;
- список внутри таблицы должен быть создан с использованием тега
;
- в одной строке разметки не должно быть более 8 пунктов списка.
Чтобы создать красивую и функциональную навигацию, нужно знать основы фотошопа и вики-разметки. Однако последний содержит свои нюансы, столкнувшись с которыми новичок может надолго застрять и запутаться.
Важно! Проверьте закрытие всех тегов. Сохраните последовательность.
Главный помощник в этом деле — внимательность и строгое соблюдение инструкции. Помощь всегда может прийти на официальную страницу ВКонтакте, которая называется вики-разметкой.
Как сделать группу «ВКонтакте»
Наверное, нет смысла говорить о какой такой социальной сети «ВКонтакте»: почти у каждого первого человека есть страница в ней. Многие очень активно им пользуются и создают всевозможные тематические группы, объединяющие единомышленников. Как оформить группу ВКонтакте, чтобы она была красивой, чтобы было удобнее ориентироваться в предложенных материалах и просто поднимать настроение посетителей? Для этого вам потребуются навыки работы с графическими редакторами (например, Adobe Photoshop) и собственно наличие этих редакторов на вашем компьютере, помимо компьютера, Интернета и аккаунта в этой социальной сети.
Теперь, чтобы оформить группу «ВКонтакте», вам, прежде всего, необходимо ее создать. Для этого щелкните пункт «Мои группы» в боковом меню и перейдите на страницу «Сообщества», где нажмите «Создать сообщество». В появившемся сразу же окне введите название своей группы и нажмите «Создать сообщество». Группа создана.
Перед тем, как оформить группу «ВКонтакте», ее необходимо настроить. Заполните для этого несколько информационных полей на странице «Первое редактирование» и активируйте необходимые блоки.Если вы еще не определились с настройками, пропустите этот шаг и вернитесь к нему чуть позже, щелкнув ссылку «Управление сообществом», которая находится в главном меню группы. Но, чтобы создать красивый дизайн группы ВКонтакте, нужно включить блок «Материалы».
Привлекательный дизайн базы данных — это аватар и меню с картинками. Для их создания вам понадобится графический редактор. В процессе создания регистрации выделяется 3 основных этапа: создание и подготовка необходимых изображений, прямая загрузка их в указанную группу и создание функционирующего меню с помощью вики-разметки «ВКонтакте».
Перед оформлением группы «ВКонтакте» создайте аватарку в графическом редакторе. Для него можно сделать абсолютно любую композицию, но по высоте она должна быть меньше 800 пикселей (пикселей), а по ширине — не больше 200 пикселей. Если загружать изображение большего размера, «ВКонтакте» все равно его уменьшит.
Затем начните создавать меню, состоящее из нескольких картинок, которые тесно связаны друг с другом таким образом, что создают впечатление единого целого. С помощью вики-разметки вам нужно назначить каждой странице страницу, которая должна открываться при нажатии на нее.
Чтобы получить этот эффект, вам нужно создать в редакторе одно большое и законченное меню с картинками шириной не более 370 пикселей. Выберите фон, нарисуйте на нем кнопки и напишите на них названия нужных разделов, затем разделите это изображение на части.
Когда меню и аватар будут готовы, вы можете запускать загрузку изображений на сайт. Чтобы загрузить аватар, нажмите Загрузить фото. Эта ссылка находится на главной странице группы. В процессе загрузки укажите часть аватара, которая будет служить значком.После этого в отдельный альбом нужно скачать фрагменты меню и приступить к его сборке.
Для этого нажмите ссылку «Редактировать», которая появляется при наведении курсора на пункт «Свежие новости». На открывшейся странице в верхнем поле необходимо ввести название меню. Предусмотрено большое поле для ввода разметки вики и создания самого меню или других материалов.
Как дальше оформить группу «ВКонтакте»? Следующим шагом является ввод кода разметки вики для каждого из фрагментов меню, используя следующий шаблон:
[[фото- | <ширина> x <высота> пикселей; без границ; nopadding | http: // vk.com / pages? oid = — & p =
Все элементы, заключенные в <угловые скобки>, заменяются реальными значениями для вашего меню, где:
— это ID (идентификатор) изображения, его можно увидеть в адресной строке, если щелкнуть нужный фрагмент меню в альбоме;
— ID группы, которую вы регистрируете. Его также можно увидеть в адресной строке страницы редактирования меню;
Более подробную информацию о вики-разметке можно найти, щелкнув ссылку на странице редактирования по ссылке «Помощь по разметке». Также для создания красивого оформления группы можно использовать форматирование текста, спойлеры, таблицы, которые можно создавать с помощью вики-разметки.
p >>
Как покупать лайки во ВКонтакте недорого. Секреты профессионального подхода
ВКонтакте — одна из самых известных социальных сетей, активность в которой продолжается, несмотря на наличие других подобных ресурсов.Сейчас ставка делается не на личное общение, а на взаимодействие с большим количеством пользователей. Группы отлично подходят для этого, и многие предприниматели, решившие расширить круг потенциальных клиентов, стараются развивать свои сообщества во ВКонтакте. Можно ли сегодня с нуля поднять активность так, чтобы через пару месяцев вы обогнали «старых пользователей»? Для успешного старта нужно стимулировать активность пользователей, а это несложно — всего купите Вконтакте лайков.
Кому нужно развивать свои группы в ВКонтакте
Наличие группы ВКонтакте однозначно необходимо тем, кто ищет клиентов из русскоязычной аудитории, ведь уже сегодня именно здесь наблюдается максимальная концентрация таких пользователей. Эта социальная сеть идеально подходит для тех, чья целевая аудитория — подростки и молодежь.
Статистика утверждает, что большинство пользователей ВК — школьники и студенты. Если вы продвигаете аниме-продукцию, продаете необычную одежду, косметику, устраиваете мастер-классы для подростков, ВКонтакте отлично подойдет для налаживания связей с вашими будущими покупателями.
Для чего нужны лайки?
Лайки придают большую солидность группе или аккаунту. Попадая на новую страницу, человек часто смотрит не только на контент, но и на количество подписчиков и лайков к постам. Так он оценивает, насколько он будет заинтересован в чтении информации. Если лайков много, пользователь с большей вероятностью останется с вами, потому что он хочет знать, почему другие следят за обновлениями.
Чем больше лайков, тем больше новых подписчиков.Эта схема хорошо работает сегодня. Необязательно сразу вкладывать большие деньги, чтобы увидеть изменения — достаточно купить лайки ВК за недорого и составить план продвижения своей группы, наслаждаясь эффективностью такого подхода.
Покупка лайков: как это работает
ALL-SMM.com — отличная площадка для успешного старта. Здесь вы можете выбрать пакет услуг, оплатить его и увидеть рост количества лайков ко всем постам. Это поднимет группу в рейтинге похожих сообществ, сделает ее более привлекательной для новых пользователей.
Покупка лайков с помощью сервиса ALL-SMM.com дает следующие преимущества:
- вы планируете объем работ и бюджет;
- лайков начинают появляться через 30 минут после оплаты;
- лайков набирается с реальных анкет, исходя из критериев вашей целевой аудитории.

 Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. ru|Цены]
ru|Цены]

 site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.

 д.). Любой пользователь сможет найти необходимую информацию нажатием всего лишь 1 кнопки.
д.). Любой пользователь сможет найти необходимую информацию нажатием всего лишь 1 кнопки.
 Использование изображений в нем позволит пользователям обращать внимание на то, что должно быть на виду. Применение этого подхода также позволит вам сделать ваше пребывание в группе более приятным и расслабляющим.
Использование изображений в нем позволит пользователям обращать внимание на то, что должно быть на виду. Применение этого подхода также позволит вам сделать ваше пребывание в группе более приятным и расслабляющим.
Добавить комментарий