Контентная модель HTML5
Язык разметки HTML формирует структуру веб-страницы, а теги используются для идентификации типа содержимого на странице. Семантика HTML5 добавляет каждому тегу ещё больше смысла, помогая эффективно организовывать контент и использовать теги по назначению.
До появления HTML5 существовало две основные категории элементов — блочные и строчные. Такое разделение не совсем точно описывало различные типы содержимого, поэтому в спецификации HTML5 модель содержимого была расширена, благодаря чему каждый элемент может принадлежать ноль, одной или более категориям.
Модель содержимого HTML5
Контентная модель (content model), или модель содержимого, описывает, какой тип содержимого следует ожидать внутри элемента и какие элементы могут быть вложены в другие элементы. Большинство элементов принадлежат одной категории или нескольким категориям одновременно.
К содержимому элемента относится текст и его дочерние элементы. Если элемент не содержит текст (отличный от пробелов между элементами) и любой другой элемент, он принадлежит «никакой» модели содержимого.
Если элемент не содержит текст (отличный от пробелов между элементами) и любой другой элемент, он принадлежит «никакой» модели содержимого.
1. Типы содержимого
Рис. 1. Категории контента
Каждый элемент в HTML принадлежит ноль или более категориям, которые группируют элементы со схожими характеристиками. Выделяют следующие общие категории:
- Мета содержимое
- Потоковое содержимое
- Секционное содержимое
- Заголовочное содержимое
- Текстовое содержимое
- Встроенное содержимое
- Интерактивное содержимое
Секционное, заголовочное, текстовое, встроенное и интерактивное содержимое относятся к потоковому содержимому. Мета содержимое иногда может относиться к потоковому содержимому. Мета содержимое и интерактивное содержимое иногда относятся к текстовому содержимому. Встроенное содержимое также относится к текстовому содержимому, но часть элементов также является интерактивным содержимым.
Другие категории используются для специфических целей, например, для определения элементов форм. Некоторые элементы имеют уникальные требования и не вписываются в какую-либо конкретную категорию.
Некоторые элементы имеют уникальные требования и не вписываются в какую-либо конкретную категорию.
2. Основные категории содержимого
2.1. Мета содержимое
<base>, <link>, <meta>, <noscript>, <script>, <style>, <template>, <title>
К мета содержимому относятся элементы, которые содержат информацию о HTML-документе, устанавливают взаимосвязь HTML-документа с другими документами (например, таблицами стилей css), отвечают за внешний вид или поведение контента на странице. Элементы из другого пространства имён, чей смысл связан с метаданными, также относятся к мета содержимому.
2.2. Потоковое содержимое
<a>, <abbr>, <address>, <area> (если он является потомком элемента <map>), <article>, <aside>, <audio>, <b>, <bdi>, <bdo>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, <data>, <datalist>, <del>, <details>, <dfn>, <dialog>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <header>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <label>, <link> (если его присутствие внутри тела документа допускается), <main>, <map>, <mark>, MathML, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <picture>, <pre>, <progress>, <q>, <ruby>, <s>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, SVG, <svg>, <table>, <template>, <textarea>, <time>, <u>, <ul>, <var>, <video>, <wbr>, текст
К этому типу содержимого относится большинство элементов, используемых в теле документа или веб-приложения.
2.3. Секционное содержимое
<article>, <aside>, <nav>, <section>
Секционное содержимое — содержимое, определяемое областью заголовков и колонтитулов. Каждый элемент секционного содержимого потенциально имеет заголовок и схему (outline).
2.4. Заголовочное содержимое
<h2>, <h3>, <h4>, <h5>, <h5>, <h6>
Заголовки разделов, размеченных явно с помощью элементов секционного содержимого, либо просто подразумеваемых наличием заголовка.
2.5. Текстовое содержимое
<a>, <abbr>, <area> (если он является потомком элемента <map>), <audio>, <b>, <bdi>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <data>, <datalist>, <del>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <label>, <link> (если его присутствие внутри тела документа допускается), <map>, <mark>, MathML, <math>, <meter>, <noscript>, <object>, <output>, <picture>, <progress>, <q>, <ruby>, <s>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, SVG, <svg>, <template>, <textarea>, <time>, <u>, <var>, <video>, <wbr>, текст
Текстовое содержимое представлено элементами для разметки текста внутри абзацев. Большинство элементов, принадлежащих категории текстовое содержимое, могут содержать только элементы из своей категории, а не любые элементы из категории потокового содержимого.
Большинство элементов, принадлежащих категории текстовое содержимое, могут содержать только элементы из своей категории, а не любые элементы из категории потокового содержимого.
2.6. Встроенное содержимое
<audio>, <canvas>, <embed>, <iframe>, <img>, MathML, <math>, <object>, <picture>, SVG, <svg>, <video>
Встроенное содержимое — содержимое, которое импортируется в документ из других источников, другого языка разметки или пространства имён. Некоторые элементы могут иметь резервный контент, который будет задействован, если внешний ресурс не может быть использован (например, в случае неподдерживаемого формата видео).
2.7. Интерактивное содержимое
<a> (если присутствует атрибут href), <audio> (если присутствует атрибут controls), <button>, <details>, <embed>, <iframe>, <img> (если присутствует атрибут usemap), <input> (если значение атрибута type не равно hidden), <label>, <select>, <textarea>, <video> (если присутствует атрибут controls)
Интерактивное содержимое предполагает взаимодействие с пользователем. Атрибут tabindex также может сделать любой элемент интерактивным содержимым.
Атрибут tabindex также может сделать любой элемент интерактивным содержимым.
3. Дополнительные категории содержимого
3.1. Явное содержимое
<a>, <abbr>, <address>, <article>, <aside>, <audio> (если присутствует атрибут controls), <b>, <bdi>, <bdo>, <blockquote>, <button>, <canvas>, <cite>, <code>, <data>, <details>, <dfn>, <div>, <dl> (если он содержит по крайней мере одну пару термин-описание), <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <header>, <i>, <iframe>, <img>, <input> (если значение атрибута type не равно hidden), <ins>, <kbd>, <label>, <main>, <map>, <mark>, MathML, <math>, <menu> (если значение атрибута type равно toolbar), <meter>, <nav>, <object>, <ol> (если он содержит по крайней мере один элемент <li>), <output>, <p>, <pre>, <progress>, <q>, <ruby>, <s>, <samp>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, SVG, <svg>, <table>, <textarea>, <time>, <u>, <ul> (если он содержит по крайней мере один элемент <li>), <var>, <video>, текст, не являющийся пробелом между элементами
Как правило, элементы, принадлежащие модели потокового или текстового содержимого, должны иметь минимум один узел, который имеет явное содержимое и для него не задан атрибут hidden. Явное содержимое делает элемент непустым. Это обеспечивается тем, что элемент содержит потомка с текстом или каким-либо содержимым, которое пользователь может слышать (элемент <audio>), видеть (элемент <canvas>, <img> или <video>) или каким-либо образом взаимодействовать с ним (интерактивные элементы форм).
Явное содержимое делает элемент непустым. Это обеспечивается тем, что элемент содержит потомка с текстом или каким-либо содержимым, которое пользователь может слышать (элемент <audio>), видеть (элемент <canvas>, <img> или <video>) или каким-либо образом взаимодействовать с ним (интерактивные элементы форм).
Это требование не является жёстким, так как в некоторых случаях элемент может быть пустым по очевидным причинам (например, он в последствии будет наполняться с помощью скрипта).
3.2. Элементы, поддерживающие скрипт
<script>, <template>
Элементы, поддерживающие скрипт, не отображаются на экране. Они используются для поддержки сценариев, например, для обеспечения функциональных возможностей для пользователя.
3.3. Корневое секционное содержимое
<blockquote>, <body>, <details>, <dialog>, <fieldset>, <figure>, <td>
Кроме секционного содержимого есть несколько элементов, являющихся корневыми секционными. Они выделены из секционного содержимого, но также могут иметь собственную структуру заголовков, а разделы и заголовки внутри этих элементов не взаимодействуют со структурой заголовков их родителей.
Они выделены из секционного содержимого, но также могут иметь собственную структуру заголовков, а разделы и заголовки внутри этих элементов не взаимодействуют со структурой заголовков их родителей.
4. Прозрачная модель содержимого
<a>, <audio>, <canvas>, <del>, <ins>, <map>, <object>, <video>
Некоторые элементы имеют прозрачную модель содержимого. Это означает, что тип ожидаемого содержимого наследуется от их родительского элемента. Дополнительно к собственному разрешенному контенту они могут содержать любой контент, который допустим для их родительского элемента. Если такой элемент не имеет родительского элемента, то его прозрачная модель контента должна рассматриваться как ожидающая любое содержимое из категории потокового содержимого.
Основы HTML5 или учимся верстать на HTML5
Приветствую Вас, дороги читатели блога. Сегодня мы не много узнаем о основах новой разметке веб страниц HTML5. А так же узнаем как наш уже существующий сайт перевести в этот новый HTML язык.
Сегодня мы не много узнаем о основах новой разметке веб страниц HTML5. А так же узнаем как наш уже существующий сайт перевести в этот новый HTML язык.
Хочу сказать, что оказывается тут здесь ничего сложного нет. Я давно хотел перевести свой блог с div вёрстки в HTML5, но думал что это будет сложно так как основных новых тегов я не знал. А вот когда взялся за это дело то оказалось, что это совершенно не сложно.
Так что и Вам советую перейти на HTML5, так как всё новое практически всегда лучше, и ещё конечно же на много проще и удобнее.
Верстка div (старая)
Друзья, сначала я начну с примеров, так как на примерах всегда понятнее. Как Вы уже догадались, что я перевёл свой блог на HTML5, и по этому возьмём его как пример, рассмотрим старую вёрстку с помощью DIV и посмотри как выглядит новая на HTML5.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU"> <head profile="http://gmpg.org/xfn/11"> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <div> <!-- Навигация --> <div> <!-- ......... --> </div> <!-- Конец навигации --> </div><!-- Конец шапки сайта --> <div><!-- основной блок --> <div><!-- блок там где отображаются посты --> <!-- Начало поста --> <div> <!-- ......... --> </div> <!-- Начало поста --> <div> <!-- блок боковой колонки --> <!-- ......... --> </div> </div> </div> <div><!-- Футер сайта --> <!-- ......... --> </div> </body> </html>
Как видите из кода что для каждого div задан свой класс. Например div с классом headerInner — это блок шапки сайта который описан в стилях CSS, соответственно div с классом wrapper — это основной блок в котором находятся 2 блока с записями и боковой колонкой которые имеют классы colLeft — левый блок с постами и colRight правая колонка. И конечно же я не забыл за блок футера под классом footerInner.
Например div с классом headerInner — это блок шапки сайта который описан в стилях CSS, соответственно div с классом wrapper — это основной блок в котором находятся 2 блока с записями и боковой колонкой которые имеют классы colLeft — левый блок с постами и colRight правая колонка. И конечно же я не забыл за блок футера под классом footerInner.
Таким не сложным образом у нас получилась сетка из которой далее выходит полноценный сайт. Или же шаблон такой как на моём блоге.
А вот сейчас нам нужно данный код перевести в HTML5, но как оказывается что этот новый стандарт принёс с собой не мало новых тегов, о которых нужно знать перед тем как перевести наш код.
Теги HTML5
Сначала давайте рассмотрим теги, которые используются в первую очередь, другими словами основные:
<header> — данный тег задаёт верхнюю часть сайта, или шапку сайта. В него может входить меню, логотип, и другие элементы которые используются в верхней части сайта.
<section> — данный тег задаётся для важных разделов на сайте, например для таких как статьи, или же важные моменты, которые Вы хотите выделить.
<article> — обычно в этом теге содержаться разнообразные записи на сайте, новости, документы. Например посты на блоге.
<aside> — задаётся для боковых колонок на сайте (Сайтбара). Не важно где он будет находится слева или справа.
<footer> — в этот тег должен входить низ Вашего сайта (Футер)
<hgroup> — в данный тег входят групы заголовков сайтов, например <h3>.
<nav> — данный тег включает в себя всю навигацию на сайте (меню).
Хочу сказать, что эти все теги обязательно должны закрываться, например если это тег <article> он должен иметь закрывающий тег </article> и так далее.
Вот мы и рассмотрели самые основные теги. Теперь давайте посмотрим теги, которые используются не часто или же в зависимости от тематики сайта:
<audio> — данный тег выводит аудио на сайте.
<canvas> — данный тег создаёт на странице поле в котором можно добавлять и применять к разным элементам разные эффекты с помощью скриптов.
<menu> — в этот тег должны входить список меню, например ul li.
<time> — сюда входят время и дата на сайте. Например на блогах дата размещения поста.
<video> — вставляет видео на страницу.
<wbr> — данный тег переносит слово на новую строку в браузере. Аналогичен старому тегу <br>.
Естественно изменились не только теги в HTML5, грубо говоря круто изменился doctype. Вот как он выглядит в HTML4:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
А вот как он выглядит по новому:
<!doctype html>
Ну как Вам разница? 🙂 По моему существенная. Так же ещё проще стал тег <html>. Он был такой:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU">
А стал такой:
<html lang=ru>
Всё, теперь мы знаем практически все изменения и можем смело переходить к вёрстке под HTML5.
Верстка (новая)
Перед тем как приступить к вёрстке нам между тегами <head> и </head> нужно вставить простой код для IE, так как этот «супер» браузер не понимает новых тегов:
<!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Ещё обязательно нужно все новые теги сделать блочными. Просто добавьте этот код в любое место в Вашем файле CSS:
footer, nav, header, section, aside {
display: block
}Всё, первый шаг готов. Теперь давайте посмотри на готовый уже HTML5 код, который у меня получился, а также подробно разберём его:
<!DOCTYPE html> <html lang="ru"> <head> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <header> <!-- Навигация --> <nav> <!-- ......... --> </nav> <!-- Конец навигации --> </header><!-- Конец шапки сайта --> <section><!-- основной блок --> <aside><!-- блок там где отображаются посты --> <!-- Начало поста --> <article> <!-- ......... --> </article> <!-- Начало поста --> <aside> <!-- блок боковой колонки --> <!-- ......... --> </aside> </div> </section> <footer><!-- Футер сайта --> <!-- ......... --> </footer> </body> </html>
Как видите, что я просто некоторые div поменял на новые теги, опять повторюсь тут ничего сложного нет, главное знать какой класс за какой участок на сайте отвечает.
Опять приведу пример. Возьмём шапку сайта. В старой вёрстке она обозначалась тегом div с классом headerInner — <div id=»headerInner»>. Как я писал выше, что этот класс выводит блок шапки сайта. А сейчас, когда мы знаем какой тег отвечает за шапку сайта в HTML5 (<header>) можем смело его использовать вместо div только с таким же классом. Таким образом у нас получилось следующее:
Как я писал выше, что этот класс выводит блок шапки сайта. А сейчас, когда мы знаем какой тег отвечает за шапку сайта в HTML5 (<header>) можем смело его использовать вместо div только с таким же классом. Таким образом у нас получилось следующее:
<header>
И не забываем поставить закрывающий тег </header>, а также удалить закрывающий div.
Идём дальше, а у нас главный блок контента. Значит это главный блок и его нужно окружить тегом <section>. В старой вёрстке этот главный блок выглядел так <div id=»wrapper»>, а в HTML5 будет выглядеть вот так <section id=»wrapper»>. И опять же не забудьте поставить закрывающий тег и удалить старый div.
Придерживайтесь такого же принципа и в других тегах на сайте. Таким образом я перевёл свой блог в HTML5. И был приятно удивлён тем, что это совсем не сложно.
Вывод
Друзья, за Вами решение переходить на HTML5 или не переходить. Но моё мнение переходить однозначно, не нужно засиживаться на одном месть, двигайтесь вперёд, изучайте новое. Ведь не просто так придумывают эти «штуки». Не правда ли? А эта новая вёрстка прямо говорит своими новыми тегами где и какая часть находится на сайте. Не говоря уж о div вёрстке, в которой всё сливается. Ну не просто же так это всё, особенно для поисковиков, которые теперь точно будут знать где и что индексировать, так как названия тегов помогают. Я конечно не знаю берут ли это во внимание поисковики, но всё же.
Ведь не просто так придумывают эти «штуки». Не правда ли? А эта новая вёрстка прямо говорит своими новыми тегами где и какая часть находится на сайте. Не говоря уж о div вёрстке, в которой всё сливается. Ну не просто же так это всё, особенно для поисковиков, которые теперь точно будут знать где и что индексировать, так как названия тегов помогают. Я конечно не знаю берут ли это во внимание поисковики, но всё же.
Опять рекомендую Вам переходить Вам на новую технологию.
Вот и всё что хотелось сказать по этому поводу. Друзья, если у Вас что то не будет получаться, спрашивайте в комментариях, и я обязательно помогу 🙂 До скорых встреч.
Основы вёрстки HTML5
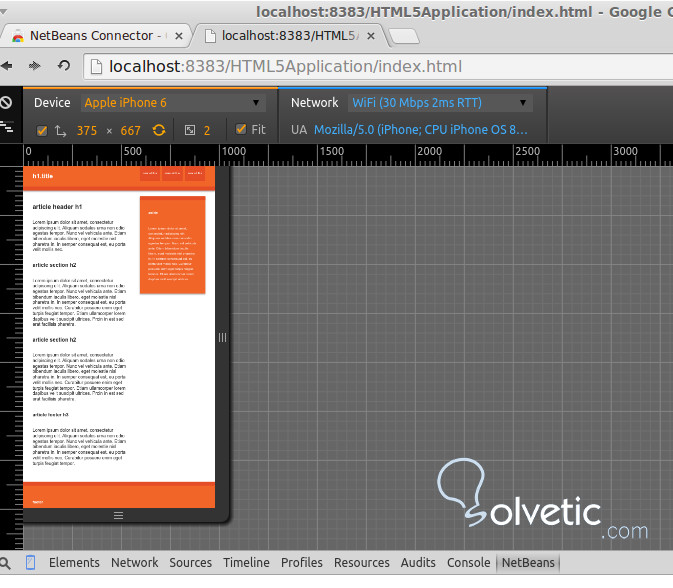
Сегодня я покажу основные моменты, которые стоит знать при работе с HTML5, и мы с вами сверстаем базовый HTML5-шаблон.
Начнём работу. Первое, что стоит прописать в новом документе — это DOCTYPE:
<! doctype html>
Сразу же бросаются в глаза длина написания и маленькие буквы. Так теперь можно. От регистра вообще ничего не зависит. В прежнем формате это выглядело примерно так:
Так теперь можно. От регистра вообще ничего не зависит. В прежнем формате это выглядело примерно так:
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Чувствуете разницу?
Идём дальше — меняем обозначение кодировки с вот такого
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
на такое:
<meta charset=utf-8>
Немного о вольностях — HTML5 не придирается к отсутствию кавычек, и, как я уже упомянул, ему не важно, пишите вы прописными или строчными буквами. Также теперь не обязательно ставить слеш в конце непарных тегов.
Определяем язык, пишем вместо
<html lang="ru" dir="ltr" xmlns="http://www.w3.org/1999/xhtml">
это:
<html lang=ru>
Упростились также и ссылки на стили — атрибут type исчез, теперь это выглядит так
<link rel="stylesheet" href="style.css" />
Вместо прежнего
<link rel="stylesheet" href="style.css" type="text/css" />
Не нужно добавлять атрибут type для элементов <script> и <style>. Если, конечно rel не однозначный, например, на rel=alternate.
Прежде чем перейти к контенту, стоит остановиться ещё на 1-м моменте. Это хак под IE. Explorer не понимает новых тегов, так что стоит прописать скрипт для фиксации:
<!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Еще необходимо сделать новые элементы блочными (это уже в css-файле):
aside, nav, footer, header, section { display: block }Тут вроде всё разобрали, двигаемся дальше. Рассмотрим конструкцию, например, блога, в HTML4 и HTML5, а дальше я поясню различия
HTML4
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html lang="ru" dir="ltr" xmlns="http://www.w3.org/1999/xhtml"> <head></head> <body> <div> Шапка <div>Навигация</div> </div> <div> <div>Пост</div> <div>Боковая колонка</div> </div> <div>Подвал</div> </body> </html>
И теперь взглянем по-новому:
HTML5
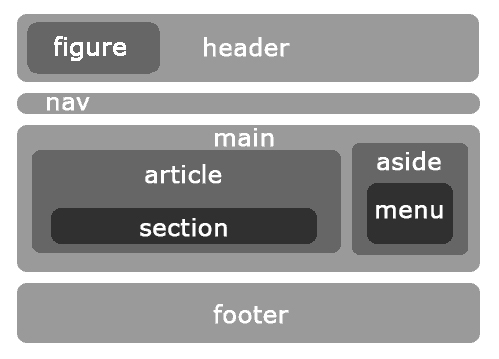
<! doctype html> <html lang=ru> <head></head> <body> <header> Шапка <nav>Навигация</nav> </header> <section> <article>Пост</article> <aside>Боковая колонка</aside> </section> <footer>Подвал</footer> </body> </html>
Как видно, всё порядком упростилось, а также появилось несколько новых тегов, которые более ясно отображают содержимое страницы для поисковых роботов.
- <header> — шапка сайта.
- <nav> — блок навигации.
 Лучше всего подходит для списка главных навигационных ссылок.
Лучше всего подходит для списка главных навигационных ссылок. - <aside> — боковая колонка
- <article> — независимый текст, например, статья или 1-н комментарий.
- <section> — раздел документа.
- <footer> — футер сайта (подвал)
Cтоит отметить, что этот тег section во многих случаях заменяет div.
Правила по использованию тега section
- Не надо его использовать в качестве обёртки для скриптов или как стилистический блок.
- Не надо его использовать, если по смыслу больше подходят article, nav или aside
- Не надо его использовать, если внутри нет логического заголовка.
Тут, кстати, интересный момент — в каждом разделе может быть свой h2, то есть теперь их может быть несколько на странице.
Дополню этот список не столь важными, но тоже полезными тегами
- <figure> — подпись к картинке или видео.

- <hgroup> — блок заголовков. Например, заголовок и подзаголовок.
- <mark> — выделение важного слова (желтенький тут не спроста — это <mark> в действии).
- <output> — вывод программы или результаты вычислений.
- <time> — время. Время нельзя писать буквами, например, 12 апреля 2012.
У картинок исчез атрибут title (остался alt). Для полей поиска появился полезный атрибут placeholder — если он установлен, то в поле поиска появляется фраза, которая исчезает при клике на него. Например,
<input type="text" name="s" placeholder="Искать" />
Результат вы можете посмотреть у меня в боковой колонке, наверху страницы.
Это, конечно, не весь список, появилось много новых атрибутов, типов <input> и значений rel.
Конечный результат:
<! doctype html> <html lang=ru> <head> <meta charset=utf-8> <title>HTML5</title> <link rel="stylesheet" href="style.css" /> <!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <header> Шапка <nav>Навигация</nav> </header> <section> <article>Пост</article> <aside>Боковая колонка</aside> </section> <footer>Подвал</footer> </body> </html>
Я уже перевёл свой блог на HTML5, дело за вами!
Naikom » Кодинг » Вёрстка
Понятие тега HTML
Тег (мн. теги, иногда тэг) — это элемент языка HTML, с помощью которого выполняется разметка исходного текста веб-страницы. Теги представляют из себя сокращения или аббревиатуры английских слов заключенные в угловые скобки <>, например, тег <p>…</p> сокращение от английского слова paragraph, то есть текст заключенный в данный тег будет распознаваться браузерами, как параграф.
Каждый тег в HTML имеет специальное значение и отвечает за вывод определенных данных. Регистр букв в названиях тегов не имеет значение, например, тег <p>…</p> и тег <P>…</P> — это одно и то же. То есть теги можно записывать и строчными, и заглавными буквами. Раньше общепринятым было, все теги записывать заглавными буквами, чтобы теги отличались от обычного текста. Сейчас такой необходимости нет, так как многие редакторы имеют подсветку синтаксиса.
Регистр букв в названиях тегов не имеет значение, например, тег <p>…</p> и тег <P>…</P> — это одно и то же. То есть теги можно записывать и строчными, и заглавными буквами. Раньше общепринятым было, все теги записывать заглавными буквами, чтобы теги отличались от обычного текста. Сейчас такой необходимости нет, так как многие редакторы имеют подсветку синтаксиса.
Классификация тегов
Всего тегов в HTML насчитывается более 90. Как правило, один тег воздействует только на часть документа, например, тег заголовка первого уровня <h2>…</h2>. В таких случаях используются парные теги: открывающий и закрывающий. Открывающий тег (например, <h2>) создает эффект, а закрывающий (</h2>) — прекращает его действие. Как видно из примера, закрывающий тэг всегда имеет вот такой символ (/) — прямой слеш. Такие теги называют парные.
Такие теги называют парные.
Некоторые теги дают разовый эффект в месте своего появления. Например, тег горизонтальной полосы <HR> или тег отображения картинки <img>. Такие теги не имеют закрывающих тегов. Такие теги называют не парные.
Типы тегов
Кроме того теги подразделяют на несколько типов, которое различаются по выполняем функциям:
- теги верхнего уровня;
- теги заголовка документа;
- блочные элементы;
- строчные элементы;
- универсальные элементы;
- списки;
- таблицы;
- фреймы.
Это разделение не строгое, поэтому некоторые теги находятся в разных группах. Например, тэги для создания списков <ol> и <ul> относятся и к спискам, и к блочным элементам.
Структура тегов
При загрузке в браузере сами теги не отображаются, но влияют на способ отображения своего содержимого. Если в написание тега допущена ошибка, он игнорируется целиком.
Все теги имеют определенную структуру, которую необходимо соблюдать при написании. Кроме того, практически все теги имеют различные атрибуты, которые могут изменять способ отображения содержимого.
Кроме того, практически все теги имеют различные атрибуты, которые могут изменять способ отображения содержимого.
Давайте посмотрим на правильную структуру тегов содержащих атрибуты:
- <img src=»logo.jpg»>
- <a href=»samsebewebmaster.ru»>Сам Себе Вебмастер</a>
Для примера я привел два совершенно разных тега. Первый <img> одинарный — отвечает за вывод изображений, атрибут — src=»logo.jpg». Второй <a>…</a> парный отвечает за создание ссылок, атрибут — href=»samsebewebmaster.ru».
Вывод 1: Атрибуты могут иметь парные и непарные теги.
Вывод 2: Атрибуты могут иметь только открывающие теги, закрывающие теги не имеют атрибутов.
Картинка для разъяснения:
Рисунок 1. Cтрутура тега html
Задача на внимательность и знание синтаксиса HTML
Давайте посмотрим на примере простой веб-страницы, которую мы рассматривали в уроке Введение в HTML:
1 2 | Простейшая HTML страница |
Простейшая HTML страница
Тескт веб-страницы.
Основы хтмл
Если не знать самого элементарного, дальше вам путь закрыт. Я считаю, что каждый человек, который решил заниматься разработкой и созданием сайтов, должен знать и понимать основы, из чего состоит сам сайт, как он работает и что происходит в самом коде.
Языков программирования конечно не мало, все они по-своему сложные, но есть такие, которые нужно знать обязательно. Если вы хотите красиво оформить письмо для отправки по почте, у вас имеется своя группа Вконтакте, группа в других социальных сетях, тот же канал youtube, вам необходимо ковыряться в коде на любом из движков сайта, базовые понятия вы просто должны знать.
Навел только несколько примеров, на самом деле сейчас эти знания все чаще и чаще применяются в интернете. Я больше практик чем теоретик, поэтому в моих статьях в данной рубрике я буду показывать вам свои примеры, как и что я делал, step by step. Буду выкладывать как примеры страниц, так и целые сайты.
Html документ это самый простой текстовый документ, язык тегов, с которым вы сталкиваетесь каждый день на просторах интернета.
Основы для начинающих
Что такое html — если посмотреть, что пишет Википедия — (HyperText Markup Language) язык гипертекстовой разметки документов. Большинство страниц в интернете содержат разметку страницы на этом языке. Данный язык интерпретируется браузерами, полученный в результате форматированный текст отображается на вашем мониторе компьютера или мобильного устройства.
Данный язык по своей сути очень легкий и доступный в обучении. Выучить и понять его основы может каждый желающий человек. Для использования такого языка нужно знать и применять дескрипторы, которые еще называются тегами. Именно с помощью тегов и создается документ.
Из чего должна состоять структура документа, какие теги должны присутствовать. Давайте разберем все на одном маленьком примере. Я написал некоторый текст в MS Office и показал его вот на этом скриншоте.
Чтобы отобразить данный текст в браузере так же само, как он был написан в документе, для этого нужно к нему добавить разметку страницу, которая включает в себя некоторые теги. Для начала посмотрите на них, дальше я опишу каждый, кто за что отвечает.
Для начала посмотрите на них, дальше я опишу каждый, кто за что отвечает.
<html>
<body>
<h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3>
<p>Добро пожаловать на мой блог, сейчас вы проходите урок по Основам HTML. Если вам понравилась данная статья, можете подписаться на данный блог, чтоб получать новые статьи на свой электронный ящик.</p>
<h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3>
<p>Из каких тегов состоит любой html документ, что в него входит и где все это нужно прописать.</p>
</body>
</html>
<html> <body> <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Добро пожаловать на мой блог, сейчас вы проходите урок по Основам HTML. Если вам понравилась данная статья, можете подписаться на данный блог, чтоб получать новые статьи на свой электронный ящик. <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Из каких тегов состоит любой html документ, что в него входит и где все это нужно прописать.</p> </body> </html> |
Любой код состоит из символов, которые помещаются в угловые скобки. Все это называется элементами. Все элементы, как правило состоят из двух тегов, открывающего и закрывающего. Советую вам изначально внимательно смотреть за тегами, если вы пропустите один из них и не закроете его, вам нужно будет пересматривать большие части кода, чтоб найти ошибку.
Были случаи, когда на это уходил не один день, человек обращается и просит ему помочь, он не может найти у себя ошибку на сайте, поэтому всегда смотрите очень внимательно, что и где вы пишите. Давайте теперь на данном примере посмотрим на каждый элемент из кода, что в нем написано, что это означает и что получается в итоге.
Большинство тегов парные, которые включают в себя открывающийся тег и закрывающийся.
Структура html документа
Напомню еще раз раз, нужно следовать правилам, которые присутствуют в документе. Именно так браузер понимает что находится на странице, ее последовательность, содержание и так далее.
Тег — это компонент, который говорит веб браузеру выполнить ту или иную задачу. Например присутствие абзаца, таблицы, формы или изображения.
Атрибут — изменяет тег. Например можно абзац выровнять по центру или по правому краю, задать так же расположение изображения на странице и так далее.
ВСЕГДА закрывайте теги, если вы его отрыли, обязательно нужно его закрыть. В противном случае будет ошибка и ваш документ будет некорректно отображаться на странице. Так же существуют исключения, про них не следует забывать.
Четко нужно понимать, что существует заголовок документа и его тело. Заголовок это все, что состоит в теге <head>. Тело документа (<body>), в теле документа состоит все содержимое страницы. Если возникает необходимость оставить участок кода для себя, тем самым заключить данные теги в комментарии, для этого используется тег <!>.
<meta>
После обязательного тега title, идет необязательный, но так же не мало важный тег meta. Данный тег является одинарным. С помощью данного тега задается описание для страницы (description) и ее ключевые слова (keywords).
<meta name=»keywords» content=»Ключевые слова задаются через запятую»>
<meta name=»description» content=»Описание страницы не больше двух предложений»>
<meta name=»keywords» content=»Ключевые слова задаются через запятую»> <meta name=»description» content=»Описание страницы не больше двух предложений»> |
Кроме этого, в теге meta могут содержаться данные про автора страницы и другие свойства метаданных. Можно запретить индексацию страницы в целом для поисковых машин. Поставить автоматическое обновление страницы через 20 секунд или через 5 секунд с последующим переходом на другую страницу.
<style>
Тег style так же можно использовать для задания стилей на странице. Если вы используете много разных стилей css, в таком случае желательно задавать их в отдельном файле. Если нужно указать несколько из них, все это можно задать прямо в html документе.
<style type=»text/css»>
.base {
width: 100px;
background-color: #000;
height: 150px;
color: #fff;
}
<style type=»text/css»> .base { width: 100px; background-color: #000; height: 150px; color: #fff; } |
Или добавить стили конкретно к одному тегу, для этого внутри самого тега нужно добавить элемент style. Данный тег нужно использовать внутри контейнера <head>, который задает стили для страницы. Можно использовать несколько таких тегов, ошибкой это не будет.
<h4>
<h4> |
к оглавлению ^
<link>
Немного похожий с предыдущим тегом, с помощью тега link можно задать стили для документа, которые находятся в другом файле. Другими словами, можно подключить к существующему документу полную таблицу стилей css, которая состоит из множества свойств. Тем самым вы уменьшаете размер документа, который в итоге будет быстрее грузиться и открываться на компьютере или мобильном устройстве при слабой скорости интернета.
Другими словами, можно подключить к существующему документу полную таблицу стилей css, которая состоит из множества свойств. Тем самым вы уменьшаете размер документа, который в итоге будет быстрее грузиться и открываться на компьютере или мобильном устройстве при слабой скорости интернета.
Подключать можно больше одного файла, тут ограничений нет. Закрывать такой тег не нужно. Если все сделать правильно, к вашему документу будут подгружаться конкретные стили из отдельного файла. Данный тег можно добавить в основы html и не забывать про его существование. В итоге получается такая картинка:
<link href=»css/style-lg.css» rel=»stylesheet»>
<link href=»css/style-md.css» rel=»stylesheet»>
<link href=»css/style-sm.css» rel=»stylesheet»>
<link href=»css/style-lg.css» rel=»stylesheet»> <link href=»css/style-md.css» rel=»stylesheet»> <link href=»css/style-sm. Заголовки страницы h2 h3 h4Поехали дальше, мы видим тег <h2>, который так же открывается и закрывается. Данный тег обозначает основной заголовок текста, в большинстве случаев под заголовком h2 идет название страницы. На самом деле данных заголовком всего шесть. <h2> <h3> <h4> <h5> <h5> <h6>. Их так же используют в SEO, но это уже немного другая тема. Я обязательно выделю для этого одну статью и дам подробное описание для них, подписывайтесь на обновления блога, чтоб ничего не пропустить. Наличие таких заголовком в статье сыграет важную роль при продвижении страницы. Кроме этого, ихнее использование дает вам четкую структуру страницы, ее заголовок, подзаголовки, выделения, подпункты и так далее. Всегда пользуйтесь ними и применяйте на практике. На многих CMS, например таких как WordPress, при написании текста, можно заметить «заголовок 1», «заголовок 2», «заголовок 3» и так далее. Именно они и отвечают за h2, h3 и h4. к оглавлению ^ <p>Если вы пишите основной текст с нового абзаца, вы пишите тег <p> в начале и закрываете его в конце </p>. Обозначение абзаца в html равносильно создание нового абзаца в документе MS Word. Больше ничего нового в документ я не добавлял. Но, это еще далеко не все, что должно присутствовать в html документе. Посмотрим на еще один пример, описание будет немного позже. <!DOCTYPE html>
к оглавлению ^ Основные элементы Head и TitleВ каждом документе присутствует элемент head и Title. Первый из них <head>, который идет сразу после первого тега <html>. В данном теге идет вся информация о странице, в нем так же заключается элемент <title>. Title –информация о заголовке странице, другими словами название страницы, ее имя. Именно в тайтл вы указываете правильное название страницы, по которому пользователь будет искать вас через поисковую систему, очень важный момент. Оба элемента должны быть открыты и так же закрыты. Закрывается каждый элемент знаком «/». В итоге получается вот такая картинка. <html>
Как видите, ничего сложного нет. Элемент DOCTYPEВ каждом документе так же должен быть указан вот такой элемента doctype. Для чего он нужен и что в нем должно быть. Обычно народ сильно не увлекается этими строчками, копируют себе в документы и работают спокойно. Данные элементы говорят браузеру, какая версия html используется в документе, какое описание страницы, какая используется кодировка, какие ключевые слова включены, кто автор и как называется страница. Ставятся они обычно в самом начале. Существует несколько вариантов и все они отличаются друг от друга, я напишу один пример, который используется чаще всего. Данную заготовку можно использовать как готовый шаблон. Далее будет понятное описание каждой строчки, проблем с этим быть не должно. <!DOCTYPE html «-//w3c//dtd XHTML 1.0 Transitional//EN» «http://www.w3c.org/TR/xhtml1-transitional.dtd»> </body>
к оглавлению ^ Информация для чайниковКоротко на понятном языке про основы html: Данная строчка говорит браузеру о том, что данный документ является XHTML версия 1.0, используется английский язык и вся эта каша расположена по данному адресу. Далее в теге meta указываем кодировку, которая используется. Чаще всего используется виндовс 1251. Далее часто различные конторы по созданию шаблонов, скриптов и так далее…указывают свое название организации или просто имя фамилию и отчество. Не обязательный meta тег, но встретить его можно часто. Description — затрагивается тема по SEO, один из трех главных тегов, который должен присутствовать абсолютно в каждом документе, данный тег указывает описание страницы. Что написано на этой странице, короткое описание, не больше двух предложений. Тег keywords, так же затрагивается тема по SEO, данный тег является обязательным. В нем пишутся ключевые слова, по которым пользователи интернета будут находить вас через поисковые системы. В теге title идет название самого документа, его заголовок, который мы видим в браузере. Наверное самый важный тег во всем документе, который больше всего влияет на продвижение страницы. В статье по добавлению и оформлению текста html идет описание данного тега более детально. Что необходимо запомнить с данного урока про основы html:
Все главные страницы всегда должны называться словом index. Так принято и так все привыкли, без разницы какое будет расширение у файла, это может быть и html и php. Называется он всегда только так. Посмотрите видео про основы html от компании Webformyself. Язык гипертекстовой разметки, базовые элементы и структура. Все это и многое другое я постараюсь описать на своем блоге. В первую очередь для новичков будет написана полезная информация, предоставлен пример кода и возможность скачать сам пример вместе с готовой страницей. Евгений Несмелов HTML 5 Интерактивные элементыВы здесь:
В HTML 5 появились несколько различных интерактивных элементов, которые позволяют изменять страницу без её перезагрузки, что очень полезно для создания динамических сайтов. Вот список интерактивных элементов появившихся в HTML 5: 1) menu. 2) command. 3) datagrid. 4) details. Элемент menu в HTML 5 является достаточно любопытным, в том плане, что он был ещё в более старых версиях языка HTML, но потом был признан устаревшим, и вот в HTML 5 он неожиданно вернулся вновь. Элемент menu содержит элементы command (подобно списку и его элементам), каждый из которых способен запускать определённое действие.
Соответственно, атрибут label отвечает за заголовок команды, а атрибут onclick обрабатывает событие «Щелчок мыши«. Здесь при нажатии, например, по метке «Первая команда» выскочит окно, в котором будет написано: «Первая команда«. Благодаря элементам menu и command можно легко делать различные панели инструментов, интересную навигацию по сайту и тому подобное. Элемент datagrid представляет собой таблицу данных, но, в отличии от обычных таблиц, элемент datagrid может легко обрабатываться пользователями, например, они смогут добавлять и удалять строки и столбцы, сортировать их или сворачивать. Вот пример использования элемента datagrid:
Также вместо таблицы дочерним элементом datagrid может быть, например, элемент select. Главный смысл этого элемента, что создаётся массив с данными из дочерних элементов, и это может быть либо таблица, либо даже обычный список. Элемент details используется для указания информации, которая не является обязательной к показу. Различные браузеры по-разному будут обрабатывать данный элемент. Например, какой-нибудь браузер сделает просто сноску, а другой браузер сделает всплывающую подсказку. Пример использования элемента details ниже:
Вот и все нововведения в HTML 5 относительно интерактивных элементов.
Предыдущая статья Следующая статья Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)! Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov. Если Вы не хотите пропустить новые материалы на сайте, Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы. Порекомендуйте эту статью друзьям: Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Насколько хорошо ваш браузер поддерживает HTML5?Технические характеристикиПочему вы включаете спецификации, не являющиеся частью HTML5? HTML5 означает разные вещи для разных людей. Вы можете возразить, что HTML5 включает только те функции, которые Многие из связанных спецификаций когда-то были частью HTML5. При разработке спецификации Но WebGL даже не является спецификацией W3C! W3C — не единственная организация, которая создает открытые спецификации для Интернета.Спецификация WebGL Почему вы тестируете Web SQL? Спецификация Web SQL устарела и заменена спецификацией IndexedDB.Однако это Подсчет очковКакое максимальное количество очков вы можете набрать? Если браузер пройдет все тесты, он получит максимальный балл 555. Назад Подсчет очков кажется произвольным, кто решает, сколько очков будет начислено? Мы решили начислять баллы за каждую функцию в зависимости от того, насколько она важна для веб-разработчиков. ОтчетностьМожно ли добавить мой браузер на страницы «Другой браузер» и «Сравнение»? Мы хотели бы добавить новые браузеры, но не все браузеры подходят для этого.Прежде всего, мы принимаем только те браузеры, которые Мы оставляем за собой право делать исключения из любого из приведенных выше правил, а также удалять или отклонять любой браузер, который мы сочтем Что происходит, когда браузер обманывает? Мы не можем отличить браузер, поддерживающий определенную функцию, от браузера, который лжет о поддержке Заявление о поддержке функции, которая не работает, не только вызывает проблемы с надежностью Если мы обнаружим, что браузер структурно лжет о том, какие функции он поддерживает — намеренно или нет — мы МетодыПочему вы используете сниффинг браузера? К сожалению, в двух очень конкретных случаях мы вынуждены использовать сниффинг браузера. Первый случай — Пожалуйста, откройте новый выпуск на Github, если вы считаете, что КонфиденциальностьКакие данные собираются от посетителей? Каждый раз, когда вы посещаете этот веб-сайт, ваша оценка и результаты тестирования регистрируются на наших серверах.Мы также храним пользовательский агент вашего браузера, который содержит информацию о браузере, Мы не храним файлы cookie в вашем браузере, но мы используем несколько внешних компонентов, которые: HTML5 Responsive FAQ — плагин для WordPressПлагин HTML5 Responsive FAQ упрощает вам доступ к часто задаваемым вопросам на вашем сайте. Полностью совместим со всеми адаптивными темами. Создайте несколько часто задаваемых вопросов по категориям и используйте их все вместе на одной странице или по категориям. Параметры для настройки внешнего вида ответов на часто задаваемые вопросы в соответствии со стилем вашей темы. HTML5 Отзывчивый плагин FAQ Возможности:
Часто задаваемые вопросы Для получения дополнительной поддержки посетите страницу плагина HTML5 Responsive FAQ.Мы будем рады помочь вам. Голосуйте и наслаждайтесьВаши голоса действительно имеют значение! Спасибо. Как добавить FAQ на свой сайт: Конфигурация: Установка этого плагина очень проста. Это займет всего несколько минут. Установить его можно двумя способами: a. Установка с использованием FTP б. Установить с помощью метода загрузки в админпанели WordPress Добавление нового FAQ:
Этот плагин было просто установить и настроить. Он отлично смотрится на нашем сайте и хорошо работает. Очень им доволен! отличный плагин, очень простой, но все функции есть.можно разделить на категории и включить шорткод. Плагин работает только в Chrome. Через месяц нет ответа на ветку поддержки. он делает то, что должен, и это бесплатно — спасибо 🙂 Отлично работает! Cumpre o que promete, fácil instalação. Recomendado! Первое впечатление — экран редактирования — это просто большая реклама других вещей от этого разработчика.Здесь есть возможности, но их трудно использовать, потому что вся недвижимость занята рекламой того, что мне не нужно. И, в отличие от других плагинов FAQ, все в одном посте, а не в одном посте на FAQ. Не так хорош ни для чего, кроме нескольких упрощенных FAQ. Посмотреть все 29 отзывов «HTML5 Responsive FAQ» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин. авторов 2,8,52.8.4
2.8.2
= 2.8.1 = 2,82.7.92.7.72.7.62,7,52.7.42.7.32.7.1
2,6
2.42,22,1
1,2
1,0
Класс: Html5 | Видео.js ДокументацияВерсия 7.11.0
Направляющие
Модули
9007 9 скрыть Events
Методы
9007 9 триггер События
Методы
События События 90 . | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

 w3.org/1999/xhtml" dir="ltr" lang="ru-RU">
<head profile="http://gmpg.org/xfn/11">
<!-- ......... -->
</head>
<body>
<!-- Шапка сайта -->
<div>
<!-- Навигация -->
<div>
<!-- ......... -->
</div>
<!-- Конец навигации -->
</div><!-- Конец шапки сайта -->
<div><!-- основной блок -->
<div><!-- блок там где отображаются посты -->
<!-- Начало поста -->
<div>
<!-- ......... -->
</div>
<!-- Начало поста -->
<div> <!-- блок боковой колонки -->
<!-- ......... -->
</div>
</div>
</div>
<div><!-- Футер сайта -->
<!-- ......... -->
</div>
</body>
</html>
w3.org/1999/xhtml" dir="ltr" lang="ru-RU">
<head profile="http://gmpg.org/xfn/11">
<!-- ......... -->
</head>
<body>
<!-- Шапка сайта -->
<div>
<!-- Навигация -->
<div>
<!-- ......... -->
</div>
<!-- Конец навигации -->
</div><!-- Конец шапки сайта -->
<div><!-- основной блок -->
<div><!-- блок там где отображаются посты -->
<!-- Начало поста -->
<div>
<!-- ......... -->
</div>
<!-- Начало поста -->
<div> <!-- блок боковой колонки -->
<!-- ......... -->
</div>
</div>
</div>
<div><!-- Футер сайта -->
<!-- ......... -->
</div>
</body>
</html> ........ -->
</nav>
<!-- Конец навигации -->
</header><!-- Конец шапки сайта -->
<section><!-- основной блок -->
<aside><!-- блок там где отображаются посты -->
<!-- Начало поста -->
<article>
<!-- ......... -->
</article>
<!-- Начало поста -->
<aside> <!-- блок боковой колонки -->
<!-- ......... -->
</aside>
</div>
</section>
<footer><!-- Футер сайта -->
<!-- ......... -->
</footer>
</body>
</html>
........ -->
</nav>
<!-- Конец навигации -->
</header><!-- Конец шапки сайта -->
<section><!-- основной блок -->
<aside><!-- блок там где отображаются посты -->
<!-- Начало поста -->
<article>
<!-- ......... -->
</article>
<!-- Начало поста -->
<aside> <!-- блок боковой колонки -->
<!-- ......... -->
</aside>
</div>
</section>
<footer><!-- Футер сайта -->
<!-- ......... -->
</footer>
</body>
</html> css" />
css" /> dtd"> <html lang="ru" dir="ltr" xmlns="http://www.w3.org/1999/xhtml"> <head></head> <body> <div> Шапка <div>Навигация</div> </div> <div> <div>Пост</div> <div>Боковая колонка</div> </div> <div>Подвал</div> </body> </html>
dtd"> <html lang="ru" dir="ltr" xmlns="http://www.w3.org/1999/xhtml"> <head></head> <body> <div> Шапка <div>Навигация</div> </div> <div> <div>Пост</div> <div>Боковая колонка</div> </div> <div>Подвал</div> </body> </html>  Лучше всего подходит для списка главных навигационных ссылок.
Лучше всего подходит для списка главных навигационных ссылок.
 css" /> <!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <header> Шапка <nav>Навигация</nav> </header> <section> <article>Пост</article> <aside>Боковая колонка</aside> </section> <footer>Подвал</footer> </body> </html>
css" /> <!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <header> Шапка <nav>Навигация</nav> </header> <section> <article>Пост</article> <aside>Боковая колонка</aside> </section> <footer>Подвал</footer> </body> </html>  </p>
</p>
Добавить комментарий