Что такое html верстка — статьи сайта Webstepa.ru
Создание сайта довольно сложный процесс и состоит из нескольких этапов. Алгоритм создания сайта следующий:
- Разрабатывается структура сайта, созданная на основании технического задания заказчика, которая в последствии предварительно утверждается заказчиком.
- Рисуется макет сайта на основании утвержденной структуры. В основном дизайнеры выбирают для растровой графики – Photoshop, а для векторной крафики – Corel. В принципе можно рисовать в любом графическом редакторе. Разработанный макет также утверждается заказчиком.
- Затем утвержденный макет преобразуется в html и css-код, который уже доступен для открытия браузером. Этот процесс называют верстка сайта.
- Полученный html макет, который мы изготовили в процессе верстки, нужно наполнить содержанием (контентом) и изображениями, а также чтобы не набивать постоянно в ручную, нужно произвести интеграцию нашей html верстки с CMS (система для управления контентом).

- Все. Теперь «выкладываем» наш сайт на хостинг и публикуем получившиеся страницы в Интернете. Давайте подробней остановиться именно на процессе верстки сайта и разбиремся, что же это такое. Возможно, кто-то еще не знаком с данным термином.
Итак, что же такое верстка сайта?
Верстка – это процесс написания кода для веб-страницы на html и css, т.е. чтобы браузеры понимали его и отображали правильно. Когда все браузеры отображают веб-страницу правильно, не «ломая» ее структуры — это называется кросбраузерная верстка. Вернемся к коду html – что же это за код такой? Все довольно просто, этот код отвечает за то, чтобы все элементы сверстанной веб-страницы соответствовали нарисованному и утвержденному макету дизайна и в различных браузерах сайт не «ломало» по структуре.
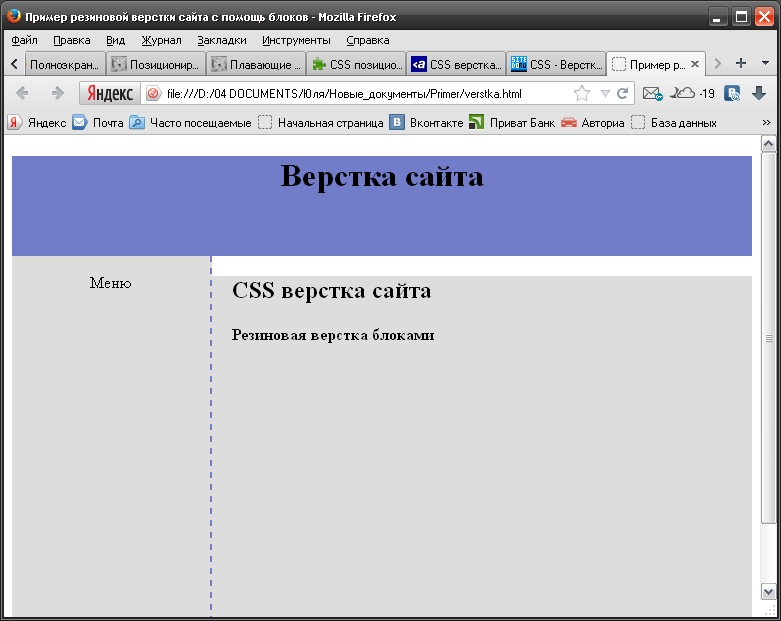
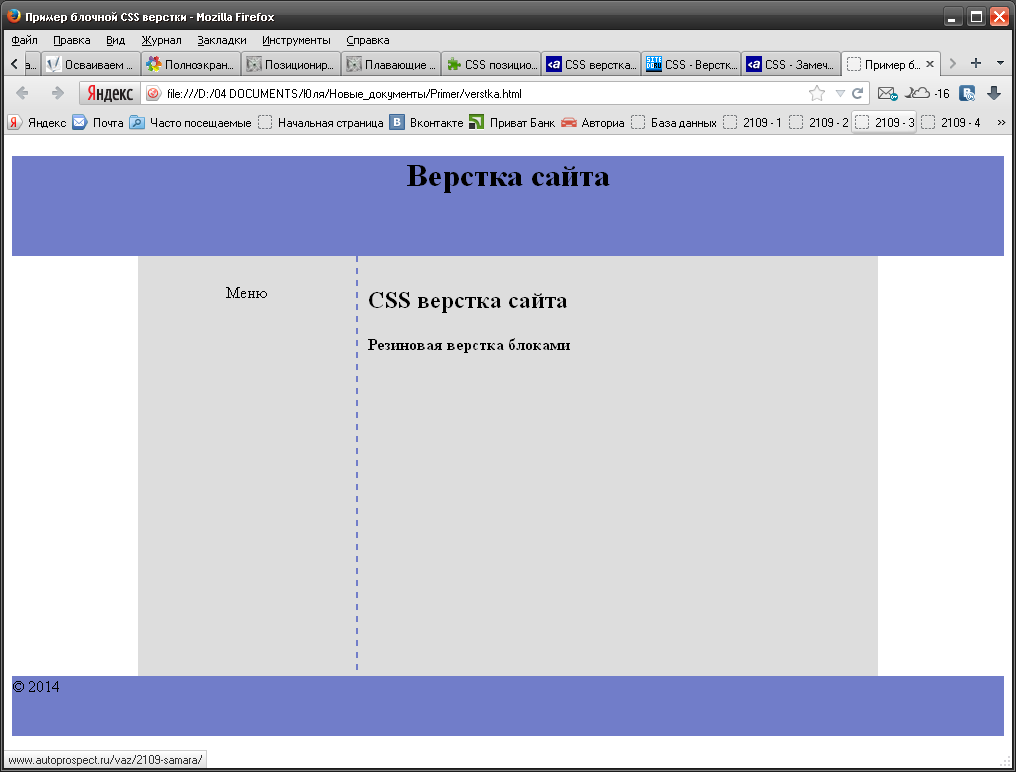
Пример, двухколоночной верстки веб-сайта с заголовком (header), правым навигационным меню и нижней частью (footer). В верхней части будет находиться логотип компании и слоган сайта. Далее идет контентный блок – это область, где будет размещена информация. Справа разположено навигационное меню сайта. Самая нижняя footer – содержит copyright или информацию о владельце сайта.
Далее идет контентный блок – это область, где будет размещена информация. Справа разположено навигационное меню сайта. Самая нижняя footer – содержит copyright или информацию о владельце сайта.
От качественной верстки сайта зависит очень многое и это довольно сложный и трудоемкий процесс, требующий определенного уровня знаний от веб-мастера (верстальщика). Верстка должна содержать минимум html кода, быть валидной, кросбраузерной и семантической. Теперь подробней:
1. Лишний код – влияет на скорость загрузки сайта, поэтому код должен быть оптимизирован; 2. Валидность – правильность написания и использования html кода должна соответствовать стандартам W3C (World Wide Web Consortium) 3. Кросбраузерность – отображение и работа сайта во всех популярных браузерах должна быть идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. 4. Семантическая верстка – создание веб-страниц с использованием html-тегов в соответствии с их предназначением. Плохая верстка, с плохим кодом может очень сильно загрузить сайт, и он будет грузиться медленно и смотреться не так, как нужно, может «ломаться» по структуре. Поэтому процесс верстки – это один из самых главных этапов создания сайта. Именно поэтому появились люди, которые специально занимаются данным процессом и называют они себя html –верстальщиками, либо html кодерами.
Плохая верстка, с плохим кодом может очень сильно загрузить сайт, и он будет грузиться медленно и смотреться не так, как нужно, может «ломаться» по структуре. Поэтому процесс верстки – это один из самых главных этапов создания сайта. Именно поэтому появились люди, которые специально занимаются данным процессом и называют они себя html –верстальщиками, либо html кодерами.
Найти их можно на многих сайтах с фрилансерами, да и просто в сети интернет.
Спрос на данного рода услуги растет с каждым годом и приходится часто встречать подобные объявления: – Требуется верстальщик сайтов. – Для удаленной работы требуется верстальщик. – Требуется человек, разбирающегося в вёрстке веб сайтов. Готовый дизайн-макет имеется. – и.т.д.
Стоимость их услуг достаточно высокие. Поэтому на этом можно неплохо заработать или хорошо сэкономить, если Вы сами научитесь понимать верстку и хорошо верстать сайты.
что это такое? Какие методы верстки бывают и какие программы используются.

Часто возникает вопрос, что такое верстка? Простым языком, верстка – это расположение составных элементов (текста, заголовков, изображений, таблиц) на странице документа. Верстка бывает следующих видов:
- Книжная
- Газетно-журнальная
- Верстка веб-документов
Описание первых двух опустим и перейдем сразу к верстке веб-страниц. Чтобы лучше понять, что это такое рассмотрим процесс создания сайта. Сначала создают дизайн-макет: рисуют каждую страницу и все его элементы. В итоге получают изображение сайта, но это всего лишь «картинка».
Далее, полученный макет нужно отобразить в браузере, да так, чтобы все элементы «ожили» и откликались на действия пользователей. На этом этапе и вступает в работу верстальщик. Используя язык разметки html, он создает документы, которые понимает браузер и отображает их привычными всем веб-страницами.
Методы верстки
При верстке веб-страниц можно выделить два основных метода:
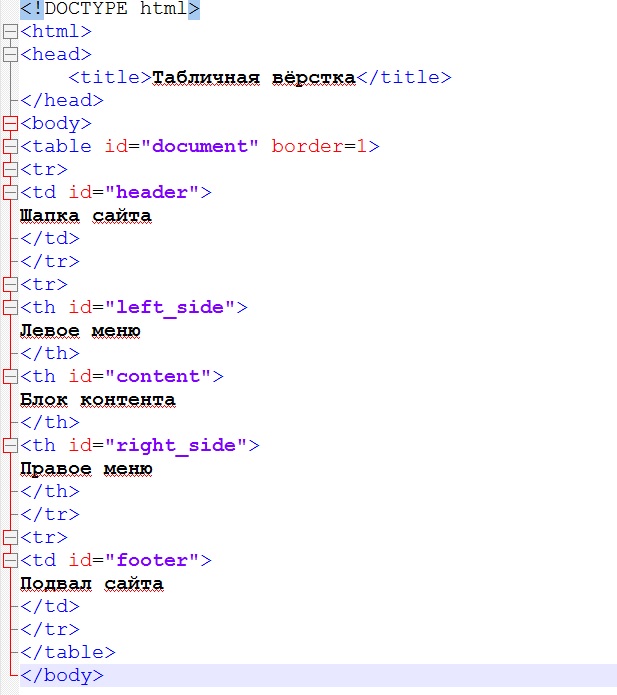
- Табличная верстка
- Блочная верстка
Табличная верстка раньше была основной. Преимущество верстки с помощью таблиц заключается в ее простом исполнении и практически одинаковом отображении в разных браузерах. Недостатки – сложная и объемная структура, которая в разы увеличивает количество кода ( по сравнению с блочной). Чтобы изменить табличную верстку нужно затратить большое количество времени и усилий, долго вникать в уже существующую структуру.
Преимущество верстки с помощью таблиц заключается в ее простом исполнении и практически одинаковом отображении в разных браузерах. Недостатки – сложная и объемная структура, которая в разы увеличивает количество кода ( по сравнению с блочной). Чтобы изменить табличную верстку нужно затратить большое количество времени и усилий, долго вникать в уже существующую структуру.
На сегодняшний день продолжают верстать сайты табличной версткой, но профессионалы уже давно перешли на более гибкую — блочную. Табличную верстку рекомендуют использовать только для отображения таблиц.
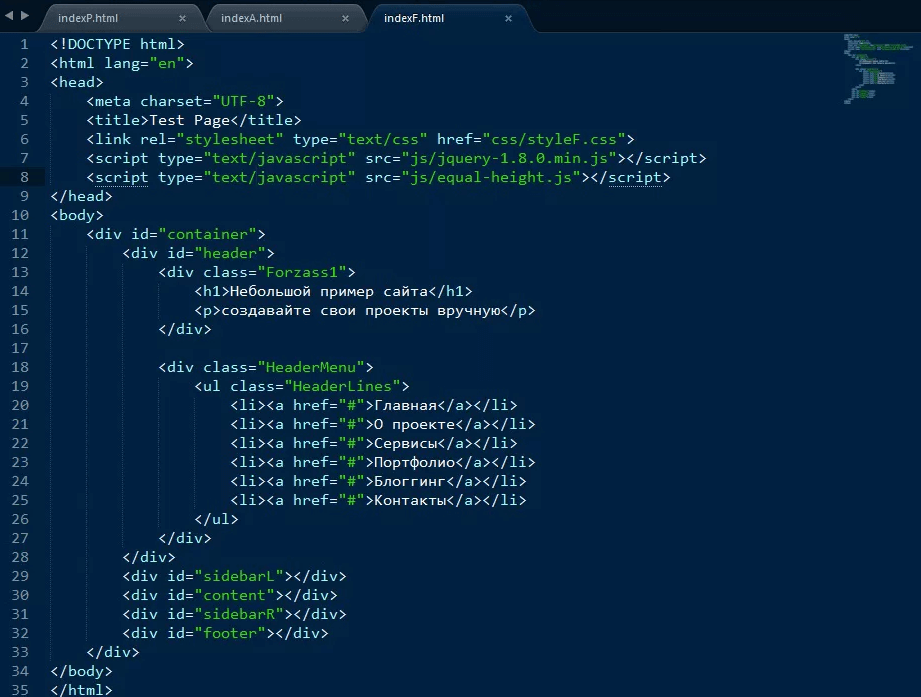
Блочная верстка является основной в среде веб-разработчиков. В блочной верстке каркас документа состоит из тегов <div>. Главным ее преимуществом является концепция семантической верстки, т. е. разделение содержимого и оформления.
Небольшой пример кода:
Табличная верстка
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr colspan=»2″>
<td colspan=»2″>Шапка</td>
</tr>
<tr>
<td>Контент</td>
<td>Меню</td>
</tr>
<tr colspan=»2″>
<td colspan=»2″>Подвал</td>
</tr>
</table>
Код блочной верстки
<div>Шапка</div>
<div>
<div>Контент</div>
<div>Меню</div>
</div>
<div>Подвал</div>
Результат получается одинаковый:
Даже для самого простого макета уже видна разница в коде, а с увеличением элементов разница будет расти в геометрической прогрессии.
Программы для верстки
Чтобы сверстать простую веб-страницу можно обойтись и обычным блокнотом. Для более сложных проектов не обойтись без специальных html-редакторов. Они подсвечивают код, что значительно упрощает процесс верстки. В профессиональной среде используют следующие программы:
- Notepad++
- Macromedia Dreamweaver
- Microsoft FrontPage
- CoffeeCup HTML Editor
- NetBeans
- Coda
Редакторы html-страниц разделяют на обычные и визуальные. Используя визуальный редактор, сверстать страницу сможет даже неопытный пользователь. Но стоит понимать, что визуальный редактор дописывает много лишнего кода ( мусора) и лишает верстальщика возможности использовать гибкость языка html на 100%.
Какие проблемы возникают при верстке?
Основная проблема при верстке сайтов – не одинаковое отображение одного и того же документа в разных браузерах. Сверстав качественно страницу для Firefox, она может отображаться немного по-другому в Opera, и полностью разъехаться в Internet Explorer.
Причина в том, что каждый браузер разрабатывают разные компании и используют различные технологии и правила. Попытки прийти к единому стандарту уже делаются, но до конечного результата еще далеко.
Часто верстке не уделяют должного внимания. С таким подходом можно загубить даже самый креативный дизайн и сложный функционал сайта. Если посетители вашего личного блога это вам простят, то разваливающаяся верстка корпоративного сайта или магазина серьезно отразится на имидже компании. Самое верное решение – доверить работу профессионалам.
Верстка сайта
Когда создан дизайн сайта, когда готовы все функциональные модули и компоненты, необходимо соединить все элементы в единое целое, т.е. сверстать сайт. Верстка сайта – это конечный этап разработки дизайна сайта, создание структуры сайта, которая будет определять отображение текста и графики на сайте в различных браузерах.
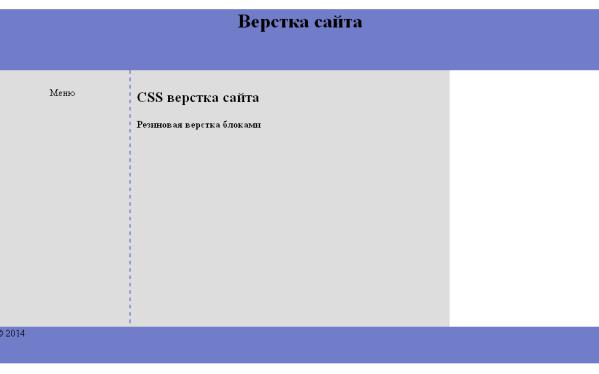
Различают «резиновую» (изменяемую) и «жесткую» (фиксированную) верстку сайта. «Резиновая» верстка сайта позволяет изменять размеры элементов страницы, подстраиваясь под различные размеры и разрешения мониторов. При «жесткой» все элементы web-страницы имеют всегда одни и те же размеры, независимо от размера монитора пользователя и установленного разрешения экрана.
«Резиновая» верстка сайта позволяет изменять размеры элементов страницы, подстраиваясь под различные размеры и разрешения мониторов. При «жесткой» все элементы web-страницы имеют всегда одни и те же размеры, независимо от размера монитора пользователя и установленного разрешения экрана.
Этот процесс на сегодняшний день может быть выполнен множеством различных способов. Рассмотрим самые распространенные из них.
HTML-верстка сайта
Это процесс создания структуры сайта на основе языка гипертекстовой разметки HTML. В зависимости от основных элементов html выделяют табличную и блочную.
Табличная верстка сайта, при которой структура страницы сайта представлена в виде таблицы. Каждый элемент страницы – это одна или несколько ячеек таблицы. Табличная верстка сайта удобна и широко применяется верстальщиками, однако она не всегда может удовлетворить потребности сайта по скорости загрузки, например.
Блочная верстка сайта или как ее еще называют верстка div’ами – это процесс построения сайта на основе элементов divов. Данный вариант имеет ряд преимуществ: краткость кода, высокая скорость загрузки кода и т.д.
CSS-верстка сайта
Иногда выделяют в отдельный процесс, хотя в современном веб-дизайне каскадные таблицы стилей (css) используются практически при любой верстке. Каскадные таблицы стилей описывают внешний вид страниц сайта, написанных языком разметки: HTML, XHTML, XML.
Верстка с использованием css может использовать связанные стили, глобальные стили, внутренние стили. Связанные стили (таблицы связанных стилей) позволяют «отделить» код от внешнего оформления: все параметры форматирования тэгов размещаются в отдельном файле css. Достаточно лишь подключить этот файл в нужном месте web-страницы. Один и тот же файл css может быть использован для множества различных web-страниц.
Глобальные стили описываются в тэге , размещаемом в заголовке () web-страницы. Описанные стили будут применены только к одной странице. Внутренние стили, в свою очередь, назначаются для каждого конкретного тэга и применяются только по отношению к нему.
Описанные стили будут применены только к одной странице. Внутренние стили, в свою очередь, назначаются для каждого конкретного тэга и применяются только по отношению к нему.
В современном веб-дизайне все чаще используется комбинированная верстка сайта – это позволяет намного расширить возможности верстки, создать более сложный и привлекательный сайт.
Верстка должна соответствовать определенным стандартам, чтобы сайт корректно отображался в любом браузере, поддерживающем эти стандарты. Способность сайта корректно «работать» независимо от браузера, называется кроссбраузерностью. Кроссбраузерная верстка сайта – важное требование к качеству современных сайтов.
Рядом с понятием кроссбраузерности и верстки всегда стоит понятие ее валидности. Валидность – это соответствие кода всем стандартам качества, установленных для используемого на сайте языка разметки (HTML, XHTML, XML). В настоящее время множество специалистов по верстке сайтов ориентируются на стандарты w3c.
В настоящее время множество специалистов по верстке сайтов ориентируются на стандарты w3c.
Теги:
верстка,
верстка сайта,
табличная верстка сайта,
блочная верстка,
html-верстка сайта,
css-верстка сайта,
резиновая верстка сайта,
жесткая верстка сайта,
кроссбраузерная верстка сайта
Что такое верстка и кто такой верстальщик?
Многие знают, что создание сайта процесс сложный и состоит из нескольких этапов. Обычно все крупные сайты создаются примерно в следующей последовательности.
1) Сначала выбирается или рисуется макет сайта в каком-нибудь графическом редакторе, например, Photoshop.
2) Затем этот макет преобразуется в уже знакомый нам html и css-код, который уже доступен для открытия браузером. Это так называемый процесс верстки сайта.
3) Теперь макет, который мы получили в процессе верстки, нужно наполнить содержанием и изображениями.
4) Наконец, последним шагом мы публикуем получившиеся страницы в Интернете.
Сегодня мне бы хотелось подробнее остановиться именно на процессе верстки сайта и попробовать разобраться, что же это такое. Возможно, для кого-то этот термин будет незнаком.
Так, что же такое верстка сайта?
Как я уже говорил, верстка – это процесс написания html и css — кода для веб-страницы. Но кода можно написать очень много, какой именно это код? На самом деле, все очень просто, этот код отвечает за то, чтобы все элементы страницы размещались там, где нужно.
Например, двухколоночная верстка веб-сайта с заголовком (header) и нижней частью (footer).
В верхней части будет находиться логотип компании или лозунг сайта, но пока это горизонтальная полоска определенной высоты.
Далее идет область с основной информацией. Она разбита на две вертикальные колонки. Обычно в меньшей публикуют меню сайта, а в большей, его основное содержание.
Наконец, самая нижняя часть может содержать copyright или информацию о владельце сайта, а пока это тоже горизонтальная полоса, которая не содержит никакой информации.
Процесс создания таких макетов, в которых еще нет информации, но общая структура веб-страницы уже определена и называется версткой сайта.
В этой статье я не буду останавливаться на вопросе о том, какими средствами такая верстка делается. Это тема уже другой статьи.
Скажу лишь только, что весь этот процесс состоит из двух этапов.
1) Логическая разметка. На этом этапе пишется html-код, который будет содержать элементы для будущего макета.
2) Презентационная разметка. Здесь, элементы, которые мы создали средствами html-оформляются в надлежащий вид, чтобы можно было понять, за какую часть сайта тот или иной элемент отвечает и где он должен находиться.
От верстки сайта очень многое зависит и это достаточно сложный процесс, требующий определенных знаний от веб-мастера. Плохая верстка, с плохим кодом может очень сильно загрузить Ваш сайт, и он будет грузиться медленно и смотреться не так, как нужно. Процесс верстки – это один из самых главных этапов создания сайта.
Именно поэтому появились люди, которые специально занимаются таким процессом и называют они себя верстальщиками.
Найти их можно на многих сайтах с фрилансерами.
В последнее время спрос на такого рода услуги возрос и мне часто приходится встречать объявления такого рода:
— Для удаленной работы требуется верстальщик.
— Приглашаем в команду человека, разбирающегося в вёрстке веб сайтов. Дизайн готовый есть.
— и.т.д.
Цены на их услуги достаточно высокие. Поэтому на этом можно неплохо заработать или хорошо сэкономить, если Вы сами научитесь хорошо верстать сайты.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
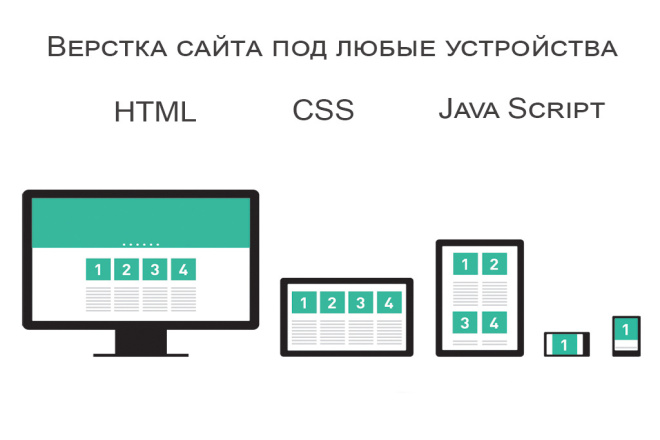
Верстка сайтов: понятие адаптивной html верстки
Верстка — это процесс создания веб-страниц по готовому шаблону, разработанному в специальных графических редакторах, с помощью языков программирования HTML, CSS, JavaScript.
Иногда она осуществляется и без шаблонов (дизайн создается «на ходу»), но это только в том случае, если графический дизайнер и верстальщик — один человек. В большинстве случаев дизайн сайта разрабатывается отдельным специалистом.
В большинстве случаев дизайн сайта разрабатывается отдельным специалистом.
Создание дизайна осуществляется в следующих программах:
- Adobe Photoshop;
- GIMP;
- Krita и др.
Сама же верстка сайтов выполняется на трех языках:
Иногда сайты создаются при помощи конструкторов, где знание этих языков не требуется. Страницы, созданные с их помощью, с технической точки зрения (их код) выглядят точно так же. Просто в данном случае разработчику вместо возни с кодом предлагают перетаскивать различные элементы, вписывать названия заголовков и текст, регулировать ползунки, отвечающие за те или иные параметры и т. д.
Но если говорить о верстке в общем понимании этого слова, то это процесс, основанный именно на работе с языками программирования.
HTML
Это язык разметки гипертекста. Он является основой любой страницы и позволяет создать некий каркас будущего сайта.
С помощью HTML формируется структура сайта, задается наличие и расположение тех или иных элементов. Блоки с текстом, таблицы, изображения, абзацы, ссылки, кнопки — все это создается в HTML. Сам по себе язык HTML не способен сформировать действительно красивую и качественно оформленную страницу. Для этого необходимо обращаться к CSS.
Блоки с текстом, таблицы, изображения, абзацы, ссылки, кнопки — все это создается в HTML. Сам по себе язык HTML не способен сформировать действительно красивую и качественно оформленную страницу. Для этого необходимо обращаться к CSS.
CSS
Это каскадные таблицы стилей. Язык CSS отвечает за оформление всех тех элементов, которые задаются в HTML. То есть если HTML — это каркас, то CSS — это оформление каркаса, придание ему визуальной красоты.
JavaScript
Используя HTML и CSS, можно создать красивый дизайн страницы. Но это будет лишь «мертвая», статическая страница, на которой ничего не происходит. Чтобы при совершении определенных действий что-то менялось (например, при наведении курсора на кнопку изменялся ее вид или при нажатии на пункт меню менялось содержимое блока), необходимо использовать язык сценариев JavaScript. JS отвечает за поведение браузера при совершении пользователем каких-либо действий. Он задает сценарии и как бы говорит: «Если человек сделал это, то должно произойти вот это».
Все три языка являются неотъемлемой частью верстки сайтов.
Виды верстки
Верстку можно поделить на два вида:
- табличная. Здесь в качестве инструмента для описания различных элементов сайта используют таблицы. То есть веб-страница представляет собой совокупность таблиц table, расположенных в определенном порядке;
- блочная. В данном случае сверстанная страница представляет собой совокупность блоков div, также расположенных в определенном порядке.
Сегодня повсюду используется именно блочная верстка сайтов (в том числе и в конструкторах), так как она является наиболее удобной и актуальной. Табличная же считается устаревшей.
С чего начать
Чтобы начать верстать свой сайт, необходимо предварительно разработать шаблон (дизайн). Делается это в вышеупомянутых графических редакторах. Данную задачу можно делегировать отдельному специалисту.
Далее необходимо подготовить все файлы и исходники из разработанного макета для будущей верстки сайта:
- обрезать изображения, картинки, кнопки, графические элементы интерфейса и т.
 д. Полученный набор графических файлов поместить в отдельную папку;
д. Полученный набор графических файлов поместить в отдельную папку; - выписать все шрифты и их стили, чтобы в дальнейшем задать их в CSS.
Чтобы приступить к верстке сайта, необходимо воспользоваться текстовым редактором для написания кода. Наиболее популярными являются Notepad++, Sublime Text, Dream Viewer и др.
Конечно, писать код можно и в обычном блокноте, но он менее удобен. В перечисленных редакторах процесс написания осуществляется намного быстрее. В них подсвечиваются различные теги, стили, указываются ошибки, автоматически структурируется код и т. д.
Скачав нужный редактор, необходимо создать два файла:
- index.html — будет содержать структуру будущей страницы;
- styles.css — будет содержать стили различных элементов.
Далее в HTML-документе необходимо написать структуру сайта. В теге head прописывается вся техническая информация, в теге body — видимая часть. Видимую часть необходимо верстать слева направо и сверху вниз, опираясь на слои макета. Все стили необходимо выносить в отдельный файл (styles.css). Рекомендуется делать это параллельно с написанием HTML.
Все стили необходимо выносить в отдельный файл (styles.css). Рекомендуется делать это параллельно с написанием HTML.
После того как верстка основных частей сайта готова, необходимо переходить к доработке более мелких деталей: проработать каждый элемент макета, прописать стили для каждого из них и т. д.
Далее начинается работа над динамикой страниц. С помощью специальных библиотек JavaScript задаются определенные сценарии (например, изменение внешнего вида кнопки при наведении на нее курсора мыши и нажатии, установка слайдера и т. д.). В итоге должна получиться готовая сверстанная страница. Но это еще не все. После окончания верстки сайт необходимо проверить на наличие ошибок и валидность. Тестирование можно провести с помощью различных онлайн-сервисов, которые найдут и подскажут, что нужно исправить.
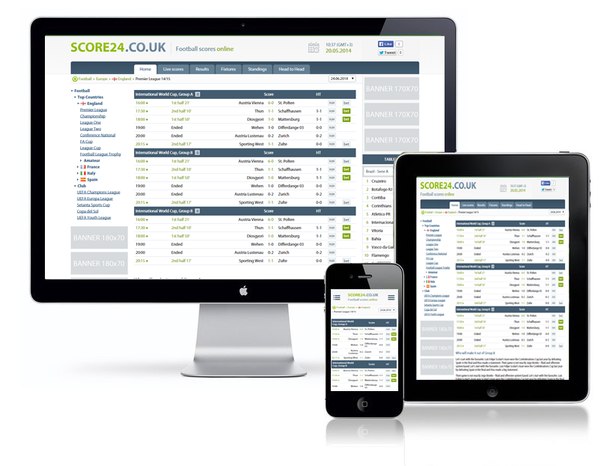
Помимо этого, необходимо проверить сайт на кроссбраузерность (отображение страниц в разных браузерах) и адаптивность (отображение страниц на разных устройствах).
Качественная верстка невозможна без наличия должных навыков и знаний. На изучение HTML, CSS, JS могут потребоваться месяцы и даже годы. Но при соответствующем отношении к работе создать привлекательный и технически правильный сайт не составит большого труда.
На изучение HTML, CSS, JS могут потребоваться месяцы и даже годы. Но при соответствующем отношении к работе создать привлекательный и технически правильный сайт не составит большого труда.
что такое верстка и html разметка?
Он применяется для верстки веб-документов и является по сути интернациональным.
Для того, чтобы размещать определенным образом элементы на веб-странице, ― или попросту верстать, ― нужно владеть языком разметки.
Для более точного представления о верстке достаточно разобрать процесс создания любого сайта на составляющие:
– сначала разрабатывается дизайн-макет ― прорисовываются элементы будущего интерфейса;
– для того, чтобы сайт начал «жить собственной жизнью» верстальщики прописывают специальный код, используя тот самый язык html. С его помощью браузер распознает страницу, и все кнопочки, иконки и прочие элементы дизайн-макета становятся кликабельными и в полной мере выполняют заданные им функции. При помощи верстки PSD-файл переводится в код, с которым дальше работают.
Номинальный средний сайт состоит из нескольких HTML-страниц: обычные страницы, домашние, контакты и так далее ― для каждой будет отдельный документ HTML. Любая такая страница создается при помощи набора тегов (их еще называют блоками). Эти теги формируют определенную иерархию, которая разбивает контент по разделам.
На странице веб-документа, как и в книге, можно выделить абзацы, заголовки и прочие элементы при помощи html тегов ― специальных команд для браузера, которые подсказывают, как должен отображаться документ.
Принцип построения тегов примерно такой: <имя тега>.
Как правило, теги в коде HTML составляют парами. Открывающийся и закрывающийся тег, и все, что находится между ними, попадает под воздействие тега.
Пример открывающегося тега: <p>
Пример закрывающегося тега: </p>
В тегах размещают и атрибуты ― это специальные команды, которые расширяют действие тега.
Пример атрибута: <тег атрибут1=”значение”>
Существует два типа верстки веб-документов: табличная и блочная.
Табличная: громоздкая, массивная по своей структуре, но есть и плюсы ― она достаточно проста в исполнении и отображается практически идентично в любом браузере. Однако, чтобы внести какие-то изменения в табличную верстку нужно потратить значительное количество времени, изучая ее структуру. Сегодня все меньше специалистов используют такой тип разметки.
Пример HTML кода табличной верстки:
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”0″>
<tr colspan=”2″>
<td class=”header” colspan=”2″>Шапка</td>
</tr>
<td class=”content”>Контент</td>
<td class=”sidebar”>Меню</td>
</tr>
<tr colspan=”2″>
<td class=”footer” colspan=”2″>Подвал</td>
</tr>
</table>
Блочная: она считается более гибкой и применяется в верстке значительно чаще. При такой разновидности разметки для построения каркаса используются теги <div>. Основным плюсом блочного типа является разделение оформления и содержимого, то есть концепция семантической верстки.
Основным плюсом блочного типа является разделение оформления и содержимого, то есть концепция семантической верстки.
Пример HTML кода блочной верстки:
<div id=”header”>Шапка</div>
<div id=”wrapper”>
<div id=”content”>Контент</div>
<div id=”sidebar”>Меню</div>
</div>
<div id=”footer”>Подвал</div>
Базис успешной работы специалиста по верстке: адаптивный дизайн, юзабилити и качественный код:
– адаптивный дизайн делает сайт удобным для использования с мобильных приложений;
– юзабилити подразумевает под собой простоту и логичность при создании интерфейса ― пользователь должен практически интуитивно понимать, что и где находится на ресурсе;
– качественный код хорошо структурирован и оптимизирован.
Обычно при работе с масштабными проектами верстальщики занимаются непосредственно созданием кода html, а все остальные задачи делятся между другими членами команды.
По сути, верстальщик ― главное связующее звено между дизайнером и разработчиком. От его работы во многом зависит то, как созданный дизайн-проект «оживет», когда программист добавит в него логику.
Стать верстальщиком: все за, против и как.
В пользу выбора этой профессии сегодня говорит как минимум высокий спрос на специалистов по верстке на рынке труда. Зарплата верстальщиков варьируется, но ее среднее значение по Украине держится на отметке в 590$.
Как правило, кроме знания языка html верстальщикам нужно разбираться и в основах css.
Язык CSS (каскадные таблицы стилей) расширяет возможности html и занимается по сути «красотой» ― с его помощью задается фон, цвет, шрифты сайта и прочие визуальные детали. Языки CSS и HTML действуют в единой связке при создании веб-документов.
Например, для того, чтобы задать HTML абзацу шрифт, можно написать такое правило:
p{
font·family: times new roman, arial, helvetica;
}
Это означает, что мы задаем команду использовать для текста шрифт times new roman, а если он по какой-то причине недоступен, то следующие по списку перечисленные шрифты: arial, helvetica.
У профессии верстальщик ряд весомых плюсов:
– возможность как работать удаленно, так и достаточно быстро найти работу в штате IT-компании;
– перспективность: интернет и технологии развиваются, ежедневно появляются все новые и новые сайты и веб-продукты, и необходимость в верстке будет только возрастать;
– возможность масштабировать свою карьеру в IT и со временем уйти во frontend-разработку;
– порог вхождения в профессию верстальщика считается относительно невысоким, а это значит, что обучиться нужным навыкам при должном упорстве возможно за достаточно короткое время.
К минусам можно отнести только то, что работа требует усидчивости, но это по большому счету тоже навык, который можно развить.
Основы HTML некоторые новички пытаются постигать самостоятельно, но процесс пойдет намного быстрее, если выбрать для обучения специализированные курсы HTML.
Не знаешь, какой курс выбрать?
Запишись на бесплатную консультацию и мы поможем в выборе правильного направления
Отличным вариантом для обучения станут онлайн-курсы. Они удобны тем, что вы можете выбирать для занятий то время, которое вам подходит больше всего. Такой формат универсален для изучения HTML с нуля:
Они удобны тем, что вы можете выбирать для занятий то время, которое вам подходит больше всего. Такой формат универсален для изучения HTML с нуля:
– все уроки хорошо структурированы и позволяют понять, что такое основа HTML;
– кроме языка разметки студенты также изучают CSS и знакомятся с Java Script;
– студентам курса не нужно обладать какими-то специальными знаниями ― всю необходимую информацию они получают непосредственно во время занятий;
– после завершения онлайн-обучения, у студентов остается доступ к материалам курса, а это значит, что со временем можно «освежить» информацию в памяти.
Онлайн-курс HTML от WEZOM подойдет и тем, кто собирается делать первые шаги в сфере IT, так и тем, кто занимается наполнением сайтов текстовым и визуальным контентом.
Основы HTML для начинающих
Данная статья не претендует быть исчерпывающим руководством по языку разметки документов HTML. В ней описываются основы HTML — базовые принципы, понятия и определения данной технологии, освоив которые, можно без труда двигаться дальше в изучении HTML кодинга.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Для изучения урока, скачайте архив с необходимыми файлами.
HTML — это язык разметки документов. Правильное произношение — Эйч Ти Эм Эль.
Вы, наверняка, работали когда-нибудь в редакторе документов Word или подобных офисных приложениях? Наверное вы знаете, что данный вид редакторов имеет богатые возможности для редактирования текста, расположения элементов, вставки картинок и т. д.
Зачем, спросите вы, писать в статье, посвященной HTML о текстовых процессорах? А вот зачем. Если разобраться, что такое офисный редактор? Это приложение для редактирования и отображения документов.
Ключевое слово здесь — документ. То есть, мы создаем, редактируем и просматриваем документ в какой-то программе, в данном случае — в офисном редакторе. Если открыть такой документ в простом текстовом редакторе, например, в Блокноте, то мы увидим множество странных символов и знаков. Эта каша из символов непонятна человечеству, но понятна компьютерам. Благодаря этому внутреннему языку, документ Word приобретает определенную структуру и вид в самом редакторе, а документ предстает перед нами во всей своей красе с отформатированным текстом и картинками на своем месте.
Эта каша из символов непонятна человечеству, но понятна компьютерам. Благодаря этому внутреннему языку, документ Word приобретает определенную структуру и вид в самом редакторе, а документ предстает перед нами во всей своей красе с отформатированным текстом и картинками на своем месте.
HTML — это язык разметки документов для браузера. Word’ом здесь выступает браузер, а документом — HTML страничка. Это самая основа технологии HTML, понимание которой необходимо для того, чтобы не путать язык разметки веб документов с языками программирования. Название говорит за себя — с помощью HTML мы размечаем, где на странице будет показан элемент, картинка или текст, и в каком порядке они будут следовать друг за другом.
Да, простой набор и форматирование текста в офисных приложениях не имеют ни чего общего с программированием. Но наблюдательный читатель заметит важную деталь — в текстовом процессоре мы набираем, редактируем и форматируем текст и картинки с помощью визуальных кнопочек и меню, но почему же HTML код пишется вручную? Зачем изучать так много технических деталей написания разметки для документа?
На самом деле, существует масса редакторов, с помощью которых можно создавать и редактировать HTML странички по аналогии с Word. То есть исходный HTML код для нас скрыт и в него мы не лезем.
То есть исходный HTML код для нас скрыт и в него мы не лезем.
Этакий Word для HTML. Такие визуальные редакторы называются:
WYSIWYG редакторы — What You See Is What You Get. То есть, если перевести на русский: что видим, то и получаем.
Я их называю «вузивуги». Хоть это фонетически и не правильно, зато ярко свидетельствует о бессмысленности данного изобретения. Новички очень часто используют такие редакторы для создания своих первых сайтов. Конечно, это удобно — не нужно углубляться в изучение тегов, стилей оформления и прочих, на первый взгляд, неприятных и сложных вещей. Редактор сам автоматически преобразует наши действия в HTML код.
Но, как говорится, ни чего просто так не бывает. А если конкретнее — у такого подхода есть очень серьезные недостатки. Что же мешает всем подряд использовать визуальные редакторы для оформления HTML страничек? Дело в том, что сформированные таким образом страницы имеют, как правило, очень много лишнего кода, очень много ошибок с семантической точки зрения. Сейчас, конечно, нет проблем со скоростным интернет соединением и разница в размере странички в 400 кб и 100 кб не существенна для скорости, однако оптимизированный и правильно написанный HTML код избавляет от множества проблем и дает массу преимуществ, а именно:
Сейчас, конечно, нет проблем со скоростным интернет соединением и разница в размере странички в 400 кб и 100 кб не существенна для скорости, однако оптимизированный и правильно написанный HTML код избавляет от множества проблем и дает массу преимуществ, а именно:
- Грамотный HTML код положительно влияет на поисковую оптимизацию, скорость сканирования поисковым роботом сайта. Сгенерированные вузивугой килобайты кода здесь не приемлемы и даже вредны;
- HTML код, сгенерированный WYSIWYG редактором имеет множество семантических ошибок. То есть, теги, генерируемые таким редактором используются не по назначению, там где нужно использовать, например, списки <ul>, редактор сгенерирует нам другой, ненужный нам тег. Зависит, конечно, от редактора, но здесь имеются ввиду комплексные решения для создания сайтов, а не простого редактирования текста в текстовой области средствами WYSIWYG.
- Генерируется много лишних тегов и структура документа получается раздутой.
 Допустим, вы передвигаете элемент в такой программе сначала вправо, потом влево, потом по центру — от каждого действия остается след в исходном HTML коде. Редактор — это программа и он не может знать, что именно вы хотите получить в результате, он формирует тонны кода с учетом всех возможных вариантов поведения документа в браузере.
Допустим, вы передвигаете элемент в такой программе сначала вправо, потом влево, потом по центру — от каждого действия остается след в исходном HTML коде. Редактор — это программа и он не может знать, что именно вы хотите получить в результате, он формирует тонны кода с учетом всех возможных вариантов поведения документа в браузере. - Как правило, редакторы для визуального оформления HTML кода, быстро устаревают. А ввиду отсутствия интереса со стороны профессионалов — вообще лишаются поддержки и останавливаются в развитии. А HTML развивается. Все развивается, кроме вузивуги. Соответственно, они не могут генерировать правильный и современный код, в котором были бы задействованы новые фишки и решения.
- Поддерживать такие проекты и развивать — кара небесная. Об использовании паттернов и повторном использовании кода речи вообще быть не может.
Так что, HTML будем писать только ручками. Адекватных инструментов для визуального редактирования HTML еще не придумали, да и врядли они появятся. Язык разметки HTML прост в освоении и понимании, а средств автоматизации написания HTML кода множество, но об этом в других уроках.
Язык разметки HTML прост в освоении и понимании, а средств автоматизации написания HTML кода множество, но об этом в других уроках.
Повозившись немного с WYSIWYG редактором, юные HTML-гуру оставляют это бесперспективное занятие и двигаются дальше.
Структура документа HTML
Рекомендую для занятий скачать и установить редактор Sublime Text. Крайне не рекомендую использовать для HTML верстки встроенный в Windows «Блокнот», если вы не хотите сломать себе психику на ранних порах изучения HTML.
Мы решили, что код HTML документа будем писать вручную, то есть верстать. HTML Верстка — процесс создания HTML документа. В простонародье и осведомленных кругах — просто верстка. Любой документ имеет структуру и определенные правила построения. Из каких же элементов состоит код, какая структура у HTML?
Давайте создадим на компьютере первоначальный шаблон — файл index.html, откроем с помощью редактора и вставим в него следующий код:
<!doctype html> <html> <head> <title>Заголовок</title> <meta charset="UTF-8"> <link rel="icon" href="favicon.ico"> <link rel="stylesheet" href="style.css"> <script src="script.js" type="text/javascript"></script> </head> <body> Тело документа </body> </html>
Обратите внимание, документы HTML имеют расширение .html.
Итак, по порядку из примера.
<!doctype html> — тип документа (доктайп)
<!doctype html>
Данная конструкция всегда указывается в начале документа для правильного «понимания» браузером того, какая версия HTML используется при построении документа.
Ввиду того, что HTML постоянно развивается, он имеет несколько версий, как и любой программный продукт. Текущая версия HTML — пятая и приведенный в примере доктайп является актуальным.
В принципе, углубляться в изучение типов документа нет ни какого смысла, ибо с выходом HTML5 данная конструкция стала стандартом. Просто вставляйте ее в начало документа каждый раз, когда начинаете верстать макет сайта.
<html> — начало документа
<html>
Первый тег, который мы встречаем после доктайпа, это <html>.
HTML тег — структурная единица разметки HTML документа. Код HTML складывается из кирпичиков, которые именуются тегами. Каждый тег имеет свою функцию, а изучение языка разметки HTML, в конечном счете, заключается именно в изучении тегов и их свойств в документе.
Хотелось бы отметить, что изучение HTML не такое сложное занятие, как может показаться на первый взгляд. Выучить используемые в разметке документа теги — не такая уж и большая нагрузка на мозг.
Итак, разметка документа начинается с тега <html> и заканчивается закрывающим тегом </html>. Каждый тег, который содержит в себе другие теги или элементы должен закрываться закрывающим тегом. Например, <html></html>, <p></p>, <div></div>, и т. д.
Тег <html> является обязательным, так как содержит всю структуру документа и является оболочкой для остальных элементов.
Тег <head>
<head>
Далее, мы видим тег <head>, который содержит другие, пока не понятные нам элементы. Содержит другие элементы — это значит, что элементы или теги находятся между открывающим и закрывающим тегом конструкции:
<тег> содержание или другие теги </тег>
Тег <head> предназначен для хранения метаинформации HTML документа, то есть информации, которая не отображается в самом документе, но является важной и во многом определяет, как документ будет выглядеть и как себя вести.
Данный тег обязателен в документе.
Тег <title> — заголовок документа
<title>Заголовок</title>
Заголовок <title> является обязательным тегом, содержащим текстовую метаинформацию, которая отображается в заголовке браузера или вкладки. Тег <title> должен находиться в теге <head>. Также, содержимое данного тега используется поисковыми системами для отображения документа в результатах выдачи.
Метатег <meta charset=»UTF-8″ >
<meta charset="UTF-8" >
Метатег, содержащий информацию о кодировке документа. Очень желательно указывать данный тег во всех создаваемых документах для правильного отображения. Отсутствие данного тега может привести к тому, что вместо слов, на странице будут отображены неведомые символы и текст перестанет быть разборчивым и человекопонятным.
Метатег — специализированный тег, предназначенный для предоставления структурированных данных о странице. Метатеги чаще всего используются в теге <head>. Метатеги не являются обязательными в структуре HTML документа.
Рекомендую во всех HTML документах изначально использовать кодировку UTF-8, как в примере выше.
Фавиконка (favicon)
<link rel="icon" href="favicon.ico" >
Подключает к документу файл с изображением фавиконки. Фавиконка (favicon) — миниатюрный значок, отображаемый рядом с названием документа во вкладке браузера. Фавиконка — это графический файл, размером 16 x 16 (или 32 x 32) пикселей, который может иметь различные форматы, такие, как png, jpg, ico, gif. Традиционно используется формат ico. Анимированные фавиконки — это gif файлы, содержащие анимацию. Наблюдать анимированный фавикон можно, например, ВКонтакте, когда приходит новое сообщение.
Фавиконка — это графический файл, размером 16 x 16 (или 32 x 32) пикселей, который может иметь различные форматы, такие, как png, jpg, ico, gif. Традиционно используется формат ico. Анимированные фавиконки — это gif файлы, содержащие анимацию. Наблюдать анимированный фавикон можно, например, ВКонтакте, когда приходит новое сообщение.
CSS стили документа
<link rel="stylesheet" href="style.css">
Подключает к документу CSS файл со стилями оформления HTML.
CSS — каскадные стили оформления HTML документа. У каждого тега, который находится в теге <body>, имеется набор свойств, такие как — цвет, ширина, высота, положение относительно других элементов. Все эти свойства и есть стили CSS, которые можно вынести во внешний файл. Конструкция <link> подключает внешние файлы к документу HTML, в том числе и стили CSS.
Примечание: свойство href конструкции <link > указывает расположение внешнего файла. В нашем примере, файл style.css и favicon.ico, находятся в той-же папке, что и файл index.html. <link> не имеет закрывающего тега.
В нашем примере, файл style.css и favicon.ico, находятся в той-же папке, что и файл index.html. <link> не имеет закрывающего тега.
Тег <script>
<script src="script.js" type="text/javascript"></script>
Тег <script> содержит код или ссылку на файл javaScript и чаще всего используется внутри тега <head>, хотя инструмент оптимизации скорости загрузки страниц от Google, рекомендует данный тег использовать в конце документа, перед закрывающим тегом </body>.
В нашем примере подключается внешний файл script.js, который находится в той-же папке, что и основной файл index.html.
Итак, друзья, мы рассмотрели основные элементы, которые используются в теге <head> чаще всего. Кроме этих элементов, для <head> есть ряд других, более специфичных и не обязательных.
</head>
Закрываем тег <head> и шагаем дальше.
Тело aka body
<body>
Вот здесь то и начинается все самое интересное и визуально осязаемое в HTML верстке документа.
Перейдем, непосредственно, к верстке видимой части страницы. Все, что мы пишем и верстаем внутри тега <body> будет отображено в браузере. Откроем наш файл index.html в браузере для того, чтобы наглядно видеть, что мы делаем в редакторе.
Тег <body> может содержать любые HTML теги, необходимые для оформления документа и обеспечения его функционала (формы). Приведу таблицу наиболее используемых тегов и вкратце опишу каждый. Вы можете сразу выполнять приведенные примеры в редакторе.
Тег | Описание |
<a>
|
Тег для создания ссылок в документе. Пример: <a href="http://webdesign-master.ru">текст ссылки</a>
|
<em>, <strong>
|
Делает текст курсивом или жирным (акцентируемым).  Пример: <em>текст курсивом</em>
<strong>жирный (акцентируемый) текст</strong>
|
<h2>, <h3>, <h4>, <h5>, <h5>, <h6>
|
Заголовки документа. Всего существует 6 уровней заголовков, но на практике используются только от h2 до h5. В документе должен быть только один заголовок, выделенный тегом h2, как главный заголовок документа. Примеры: <h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> ... и т. д.
|
<ol>, <ul>
|
Списки документа. Представляют собой нумерованный или маркированный список. Элементом такого списка является тег <li> Примеры: <ul> <li>Элемент маркированного списка 1</li> <li>Элемент маркированного списка 2</li> </ul> <ol> <li>Элемент нумерованного списка 1</li> <li>Элемент нумерованного списка 2</li> </ol>
|
<p>
|
Абзац.  Данный тег определяет абзац текста, отбитый от остальных абзацев. Закрывать данный тег очень желательно. Данный тег определяет абзац текста, отбитый от остальных абзацев. Закрывать данный тег очень желательно.Пример: <p>Внешний вид HTML разметки во многом определяется CSS стилями.</p> <p>Тем не менее, некоторые веб-мастера предпочитают не использовать стили на первых этапах проекта.</p>
|
<img>
|
Картинка. С помощью данного тега в HTML разметку можно вставить картинку. Обязательно указывайте у всех изображений альтернативный текст — атрибут «alt». Данный тег «самозакрывающийся». Пример: <img src="путь_до_картинки.jpg" alt="Текст">
|
<form> + <input> + <textarea>
|
Формы и элементы ввода. Формы предназначены для ввода информации в систему на сервере. Этакая обратная связь пользователя и сайта. Например, формы используются, когда нужно отправить какое-то сообщение на сервер.  Кроме того, формы могут выполнять и другие функции, но основная задача — отправка данных на сервер. Кроме того, формы могут выполнять и другие функции, но основная задача — отправка данных на сервер.Пример — простая форма отправки сообщения, в которой пользователь сайта указывает свое имя, E-mail и какой-то текст: <form action="ссылка_на_скрипт_обработки_формы"> <input type="text" name="name"> <input type="text" name="email"> <textarea name="text"> Текст сообщения </textarea> <input type="submit" value="Написать"> </form>
|
<span>
|
Определяет подстроку в строке. Применяется для определения стиля части строки посредством CSS. Один из самых часто используемых тегов. Без оформления, ни как не проявляет себя в браузере. Пример: Изучение HTML, в большинстве случаев, не вызывает <span>ни каких сложностей</span> у новичков.
|
<video>, <audio>
|
Теги предназначены для вставки видео и аудио в документ.  Обязателен закрывающий тег. Обязателен закрывающий тег.Примеры: <video src="rolik_chuma.mp4" controls></video> <audio src="muzichka.mp3" controls></audio>
|
<div>
|
Во истину, королевский тег. Самый используемый и популярный тег в HTML разметке страницы. Это блочный элемент, предназначенн для управления блоками на сайте. Часто употребляется понятие «дивной» верстки — это значит, что все блоки на сайте сверстаны с использованием данных тегов. Может содержать другие теги <div>. Пример: <div> <div> Текст во вложенном блоке </div> </div>
|
<iframe>
|
Данный тег загружает внешнюю страницу в документ. Пример: <iframe src="http://rtfm.org.ru"></iframe>
|
Мы рассмотрели далеко не все теги, да это и не нужно на данном этапе. Главное — понять основную идею HTML, научиться использовать представленные выше теги, а потом двигаться дальше.
Обратите внимание на то, что все названия в подключаемых файлах должны писаться латинскими символами, без пробелов.
Например, не:
<video src="ролик чума.mp4" controls></video>
а:
<video src="rolik_chuma.mp4" controls></video>
Это необходимо для большей совместимости содержимого страницы. К тому-же, стандарты написания HTML кода, диктуют.
Итак, теперь мы знаем некоторые основы HTML: какая структура должна быть у типового HTML документа, знаем некоторые наиболее ходовые теги, пора приступить к самому вкусному — а именно, печенькам.
Практическое задание по HTML верстке
Если вы еще не скачали архив с примерами, сделайте это. Для примера, можете подглядывать в файл example.html, который также находился в архиве.
- Распакуйте архив и в папке с распакованными файлами создайте файл index.html. Откройте созданный файл с помощью текстового редактора Sublime Text;
- Создайте первоначальную структуру документа с доктайпом, тегом <html>, содержащим <header> и <body> и перейдите к редактированию содержимого тега <body>;
- Откройте файл readme.txt и выполните соответствующие задания в созданном вами файле index.html. Для проверки результата, откройте index.html в вашем любимом браузере.
На этом урок по основам HTML окончен, в следующем уроке «Основы CSS» мы научимся управлять стилями элементов документа, познакомимся ближе с каскадными таблицами стилей, научимся использовать классы стилей и сделаем нашу верстку красивой и красочной.
Премиум уроки от WebDesign Master
Другие уроки по теме «HTML и CSS»
Макет
HTML — javatpoint
Макеты
HTML предоставляют способ упорядочивать веб-страницы в хорошей, хорошо структурированной и адаптивной форме, или мы можем сказать, что макет HTML определяет способ, которым могут быть организованы веб-страницы. Верстка веб-страницы работает с расположением визуальных элементов HTML-документа.
Веб-страница Макет — это самая важная часть, о которой следует помнить при создании веб-сайта, чтобы наш веб-сайт выглядел профессионально с великолепным внешним видом.Вы также можете использовать фреймворки на основе CSS и JAVASCRIPT для создания макетов для адаптивного и динамического проектирования веб-сайтов.
Каждый веб-сайт имеет определенный макет для отображения контента определенным образом.
Ниже приведены различные элементы HTML5, которые используются для определения различных частей веб-страницы.
: используется для определения заголовка документа или раздела. : используется для определения раздела в документе : используется для определения независимой самодостаточной статьи - <нижний колонтитул>: используется для определения нижнего колонтитула для документа или раздела.
- <детали>: используется для определения дополнительных деталей
-
: используется для определения заголовка для элемента
ПРИМЕЧАНИЕ. Макеты HTML создают отдельное пространство для каждой части веб-страницы.Так что каждый элемент можно расположить в значительном порядке.
Описание различных элементов компоновки
HTML
<заголовок>
Элемент
 Заголовок содержит вводный контент, элемент заголовка, логотип или значок веб-страницы и информацию об авторстве.
Заголовок содержит вводный контент, элемент заголовка, логотип или значок веб-страницы и информацию об авторстве.Пример:
<заголовок>
Добро пожаловать на MyFirstWebpage
Проверить это сейчас


 д. Полученный набор графических файлов поместить в отдельную папку;
д. Полученный набор графических файлов поместить в отдельную папку; Допустим, вы передвигаете элемент в такой программе сначала вправо, потом влево, потом по центру — от каждого действия остается след в исходном HTML коде. Редактор — это программа и он не может знать, что именно вы хотите получить в результате, он формирует тонны кода с учетом всех возможных вариантов поведения документа в браузере.
Допустим, вы передвигаете элемент в такой программе сначала вправо, потом влево, потом по центру — от каждого действия остается след в исходном HTML коде. Редактор — это программа и он не может знать, что именно вы хотите получить в результате, он формирует тонны кода с учетом всех возможных вариантов поведения документа в браузере. ico">
<link rel="stylesheet" href="style.css">
<script src="script.js" type="text/javascript"></script>
</head>
<body>
Тело документа
</body>
</html>
ico">
<link rel="stylesheet" href="style.css">
<script src="script.js" type="text/javascript"></script>
</head>
<body>
Тело документа
</body>
</html>