регистрация в Google Search Console, подтверждение прав, настройка
Большинство начинающих веб-мастеров по ошибке считают, что новый сайт автоматически должен появиться в поисковых системах. Но по запросу упорно ничего не находится. Ранее мы рассказали, как добавлять сайты в Яндекс Вебмастер. Теперь же пришло время следующего этапа – добавить сайт в Гугл, воспользовшись аналогичным инструментом — Search Console.
Что такое Google Search Console
Google Search Console (ранее Google Webmaster Tools) – это аналог Яндекс Вебмастера, только для поисковика Гугл. С его помощью можно добавить сайт в поиск, узнать, виден ли он в выдаче, знают ли про него роботы Гугла. Благодаря Search Console можно:
- отслеживать наличие технических ошибок;
- изучать, по каким ключам к вам переходят люди;
- обеспечить поисковым роботам доступ к сайту;
- сканировать новые страницы и удалять те, которые люди не видят в поиске;
- поддерживать работу интернет-магазина и не терять потенциальных покупателей.
Как добавить сайт в Google и подтвердить права
Чтобы добавить сайт в Гугл Вебмастер нужно иметь аккаунт в Google – почту на gmail. Если у вас её пока нет, придётся зарегистрироваться.
После этого можно приступить к добавлению сайта. Зайдите в Search Console. Нажмите на зелёную кнопку Search Console.
В текстовое поле вставьте адрес вашего сайта и нажмите «Добавить ресурс».
Далее нужно подтвердить права на сайт. Как и у Яндекса, сделать это можно несколькими способами. Самый простой — добавить файл на сайт.
Через HTML файл
Скачайте файл подтверждения на свой компьютер.
Зайдите в бэк-офис вашего интернет-магазина и нажмите «Файлы». Затем наверху страницы – «Добавить файл». Выберите и загрузите на сайт скачанный только что файл.
Вернитесь в Google Search Console и нажмите сначала «Я не робот», а затем – «Подтвердить».
Появится такая надпись:
Права на собственность подтверждены, а Google теперь знает о существовании сайта и вскоре начнёт индексацию.
Через мета-тег HTML
Как и в случае с Яндексом, есть другой способ подтвердить права на сайт — при помощи вставки короткого кода в шаблон сайта. Для этого нажмите «Альтернативные способы» и выберите «Тег HTML».
Чтобы добавить этот код, вы можете обратиться в техподдержку. Если у вас есть навыки вёрстки, то для вас не составит труда сделать это самостоятельно.
После этого нажмите кнопку «Подтвердить» в Search Console.
Что настроить в первую очередь
Рассмотрим, какие вещи нужно сделать в сервисе сразу после добавления сайта.
Основной домен
Настроить основной домен стоит в первую очередь. Основной домен — это то, какой адрес сайта будет главным – с www или без. По этому адресу люди будут находить его в Интернете.
В большинстве случаев Google правильно определяет, какой домен основной. Но стоит это проверить. Для этого нажмите на шестерёнку настроек и выберите «Настройки сайта». Затем выберите тот вариант, по которому открывается ваш сайт — с www или без.
Связать Search Console и Analytics
Google Analytics – это набор инструментов аналитики для создания подробной статистики о посетителях сайта. Аналог Яндекс Метрики. Если так вышло, что у вас уже была настроена Analytics, а Search Console вы настроили только сейчас, то самое время связать эти аккаунты.
Чтобы привязать Google Analytics к Search Console, нужно нажать «Настройки» — «Ресурс Google Analytics».
После этого нужно отметить свой сайт и нажать «Сохранить», а в появившемся окне – «OK».
Добавить ссылку на Sitemap
Sitemap — это карта сайта, она помогает роботам индексировать сайт. Чтобы добавить sitemap нужно пройти во вкладку «Сканирование» и кликнуть по «Файл Sitemap», а затем «Добавление/проверка файла Sitemap». В появившееся текстовое поле просто написать «sitemap.xml» и нажать «Отправить».
В появившееся текстовое поле просто написать «sitemap.xml» и нажать «Отправить».
После этого на странице Search Console появится карта сайта.
Как ещё повлиять на продвижение в Google?
Ещё одним полезным инструментом для веб-мастеров является Маркер. С его помощью можно передавать поисковым роботам структурированную информацию, найденную на сайте. Благодаря маркеру в итоге поисковые роботы будут лучше отображать сайт. Например, при грамотной настройке появится цена, рейтинг товара прямо на странице выдачи. Настроить его можно нажав «Вид в поиске» — «Маркер».
Также будет полезен уже упоминавшийся сервис Google Analytics — аналог Метрики. Analytics умеет:
- анализировать социальную активность;
- смотреть пользу от рекламных кампаний;
- изучать конверсию на сайте;
- анализировать мобильную информацию;
- понимать содержание разделов сайта.
Заключение
Google Search Console — важный инструмент для продвижения в Гугл. С его помощью оптимизируется сайт, и устраняются возможные ошибки. Информацию в панели рекомендуется проверять пару раз в месяц. Для эффективности пользуйтесь не только этим сервисом, но и Яндекс Вебмастер, о котором мы уже упоминали ранее.
|
Как добавить свой сайт в поисковики (простое руководство)
Если поисковые системы не знают о существовании вашего сайта или веб-страницы, то шанс получить приоритет в ранжировании попросту равен нулю.
Дело в том, что поисковым системам требуется время, чтобы обнаружить (и проиндексировать) новые сайты.
Если вы будете искать свой двухдневный сайт в поиске Google, то скорее всего, вы будете огорчены результатами. По факту, в девяти случаях из десяти вы не найдете ничего.
Однако даже через несколько недель после создания ваш сайт может не отображаться в Google, Bing и Yahoo, совокупная доля рынка которых составляет около 96%.
Если вы столкнулись с этой проблемой и хотите узнать самый быстрый способ добавления сайта в поисковые системы, значит это руководство для вас. В этой статье мы обсудим:
Но сначала давайте рассмотрим вопрос, который возник у многих пользователей в 2018 году …
Стоит ли на самом деле добавлять сайт в поисковые системы?
В Google и других поисковых системах изначально не было предусмотрено добавление данных вручную. Вот почему их роботы сами сканируют информацию в интернете.
Не знаете что такое сканирование? Это когда роботы поисковых систем ищут новые ссылки на сайтах и впоследствии их «анализируют». Если новая обнаруженная ссылка ведет на какой-нибудь полезный контент, эта страница добавляется в индекс.
В данном видео Мэтт Каттс объясняет принципы сканирования и его работу.
Существует теория, что в Google также анализируют статистические данные об использовании браузеров Chrome и регистрации доменов, чтобы осуществлять бесконечный поиск новых сайтов и страниц.
Подводя итог, можно сказать что поисковые системы довольно хорошо распознают новые сайты и страницы самостоятельно, при условии, что их уже упоминали где-то в интернете. (Мы поговорим о важности ссылок попозже!)
Почему важно всё же добавлять сайт в поисковые системы
Вот лишь несколько причин почему стоит добавлять сайт вручную:
- Лучше перестраховаться чем потом сожалеть. Давайте посмотрим правде в глаза. Поисковые системы, возможно, смогут найти ваш сайт, вне зависимости от ваших усилий. Но стоит ли полагаться на это «возможно»? Добавление сайта займет всего лишь пару минут. Так зачем рисковать?
- Поисковые системы не смогут проанализировать всю информацию с помощью сканирования. Если вы отправите свой сайт с помощью методов, описанных ниже, у вас будет возможность предоставить Google и Bing некоторую полезную информацию о вашем сайте. Например, вы можете рассказать им о степени важности каждой вашей страницы. Они не могут проанализировать эту информацию с помощью одного сканирования.
- Данное действие помогает улучшить работу сайта. В «панели управления» Google и Bing можно увидеть как выглядит ваш сайт в глазах поисковиков (подробнее об этом вы узнаете позже!). Также различные инструменты для тестирования веб-страниц будут вовремя предупреждать вас о потенциальных проблемах или ошибках на вашем сайте.
Имейте в виду, что добавить сайт и проиндексироваться в Google — это всего лишь полдела. Реальная трудность часто заключается в ранжировании по нужным поисковым запросам.
Не волнуйтесь, в эту статью мы добавили пару советов о том, как правильно это сделать.
Но не будем забегать наперед.
Как добавить свой сайт в Google
Добавить сайт в Google (и другие поисковые системы) не составит большого труда.
Просмотрите наш краткий видеоурок или следуйте инструкциям, описанным ниже.
В июле 2018 года Google отключил публичный способ отправки URL-адресов в поисковый индекс. Теперь единственный способ — добавить карту вашего сайта в Search Console.
Что такое карта сайта? Это файл в котором перечислены все страницы сайта. Чаще всего этот файл бывает в формате XML и выглядит примерно так:
В данном примере карты сайта содержится список всех постов в моём личном блоге.
Вы можете найти карту сайта по адресу yourdomain.com/sitemap.xml. Если её там нет, проверьте файл robots.txt на странице yourdomain.com/robots.txt. На этой странице обычно указывается URL карты сайта.
Пример URL-страницы карты сайта в файле robots.txt
У ВАС НЕТ КАРТЫ САЙТА?
Вам нужно её создать.
Существует несколько способов создания карты сайта. Если вы пользуетесь WordPress (или другой системой управления содержимым), вы можете использовать один из многочисленных плагинов для автоматического создания карты сайта. Мы рекомендуем Yoast SEO. Для статических сайтов вы можете попробовать этот генератор карт сайта. Если вы предпочитаете более ручной/ индивидуальный подход, следуйте данному руководству от команды Screaming Frog.
Нашли карту сайта? Отлично. Теперь этот файл нужно отправить через Search Console.
Search Console> Выбрать сайт> Файлы Sitemap> Вставить URL файла Sitemap> Нажать «Отправить»
ПРИМЕЧАНИЕ.
Прежде чем приступить к данному действию, вам нужно будет добавить и подтвердить права на свой сайт в Google Search Console. Если вы ещё этого не сделали, обратитесь к этому руководству, а затем вернитесь сюда.
Обратите внимание, что я использую новую бета-версию Search Console. В старой версии это делается так:
Search Console> Выбрать сайт> Сканирование> Файлы Sitemap> Добавить/ Проверить файл Sitemap> Вставить URL-адрес своей карты сайта> Нажать «Отправить»
Для тех, у кого несколько файлов Sitemap (из-за использования плагинов как Yoast или огромного размера сайта), советую просто повторить этот процесс.
Что делать если я хочу добавить отдельную веб-страницу в Google?
Ранее Google позволял это делать с помощью инструмента отправки URL-адресов в поисковый индекс, который прекратил работу в 2018 году.
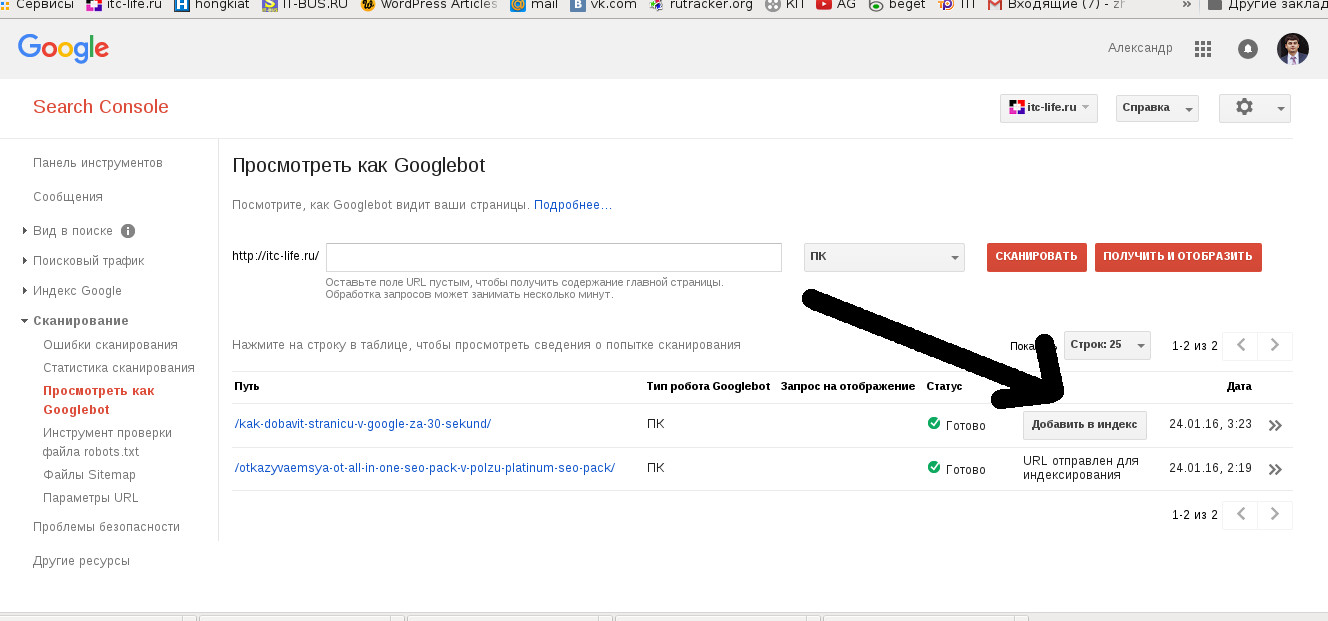
Тем не менее, если вы всё ещё используете старую версию Search Console, вы можете отправить отдельные URL-адреса с помощью инструмента «Просмотреть как Googlebot». Для этого перейдите по ссылке:
Search Console> Сканирование> Просмотреть как Googlebot> Вставьте свой URL> Проверить
Затем вам нужно нажать на кнопку «Запросить индексирование» и появится модальное окно:
Поставьте галочку что вы не робот (вы же не робот, надеюсь?!), затем сделайте выбор чтобы Google просканировал только этот URL или URL с его прямыми ссылками.
Вот и всё. Работа выполнена.
Но как быть с новой версией Search Console? Доступна ли там эта функция?
Что ж, похоже, что Google удалил инструмент «Просмотреть как Googlebot» и заменил его инструментом проверки URL. Основной целью этого инструмента является проверка URL-адресов для выявления проблем, но он также может служить вам как и старый инструмент «Просмотреть как Googlebot» если дело касается повторного сканирования.
Проблема в том, что в инструкции Google по использованию этого инструмента нет четкого разъяснения.
Чтобы запросить сканирование URL, выполните следующие действия:
- Проверьте URL с помощью инструмента проверки URL.
- Выберите Запросить индексирование. Инструмент проверит страницу на наличие проблем с индексированием. Если таковые не обнаружатся, страница будет добавлена в очередь на индексирование. Если инструмент выявит проблемы, постарайтесь их решить.
Проверить URL не так уж и сложно, а вот кнопки «Запросить индексирование» больше нет.
Так что сейчас мы не уверены как работает эта функция. Тем не менее, инструмент всё ещё находится в бета-версии, поэтому есть вероятность, что в Google добавят эту кнопку позже.
Однако сейчас вам, вероятно, стоит просто воспользоваться инструментом «Просмотреть как Googlebot» в старой версии Search Console.
Как добавить свой сайт в Bing и Yahoo
В отличие от Google, в Bing всё ещё присутствует публичный способ отправки URL-адресов в поисковый индекс.
Вы можете отправить любой веб-сайт (даже если он не является вашим собственным) в поисковый индекс Bing за считанные секунды. Просто вставьте URL-адрес домашней страницы, заполните капчу и нажмите на кнопку «Отправить».
Но это не тот метод, который мы бы порекомендовали. Гораздо разумнее отправить полную карту сайта в Bing Webmaster Tools.
Средства веб-мастера> «Добавьте свой сайт»> Заполните форму> Нажмите «Отправить»
Чтобы отправить свой сайт в Yahoo вам не нужно делать ничего. Yahoo работает на основе индекса Bing. После отправки сайта в Bing он будет автоматически отправлен в Yahoo.
ПРИМЕЧАНИЕ.
У вашего сайта есть аудитория в Китае? Тогда вам следует также добавить сайт в поисковик Baidu (76%+ доли рынка). В ином случае вашим единственным приоритетом будут являться Google, Bing и Yahoo. Мы не будем фокусироваться на этом поисковике в статье, но если вам нужно отправить сайт в поисковой индекс Baidu, советую прочитать данное руководство (анг. ).
).
Как проверить индексацию сайта
Самый быстрый способ проверки индексации сайта или страницы в Google — это воспользоваться поисковым оператором «site».
Порядок набора: site:yourdomain.com/page-to-check/
Я воспользовался поисковым оператором «site», чтобы проверить индексацию в Google моего списка стратегий для линкбилдинга.
Вы также можете проверить статус индексации вашего сайта в целом, используя поисковый оператор site: вместе с вашим доменом, а не с определенной страницей.
ПРИМЕЧАНИЕ.
Этот поисковый оператор работает только в Google и Bing.
Не нашли ни одной страницы? Вероятно, Google не проиндексировал ваш сайт или страницу.
В течение первых нескольких дней после публикации контента такое часто случается. Однако, если изменений не последовало через пару недель, то, возможно, у сайта проблемы с индексацией.
Вы также можете проверить статус индексирования вашего сайта в Google Search Console. Однако только в новой версии Google Search Console вы сможете увидеть список проиндексированных страниц.
Search Console> Статус> Отчёт об индексировании
Перейдите на вкладку «Страница без ошибок» и выберите вид «Страница проиндексирована, но её нет в файле Sitemap» или «Страница отправлена и проиндексирована», чтобы просмотреть список страниц в индексе Google.
ПРИМЕЧАНИЕ.
Вы также можете повторить это действие в Bing Webmaster Tools.
Что делать, если ваш сайт или страница не проиндексированы
Если вы пришли к выводу, что ваш сайт или страница не проиндексированы, сначала необходимо выяснить, почему это случилось.
Вот несколько распространенных причин почему это могло произойти и пару решений:
- Страница содержит тег «noindex». Данный тег запрещает Google и другим поисковым системам индексировать страницу. Вы можете проверить страницу на наличие тега «noindex», а затем удалить (при необходимости), выполнив поиск тега «noindex» в HTML-коде страницы.
 Здесь больше информации о тегах «noindex»;
Здесь больше информации о тегах «noindex»; - Индексирование заблокировано вашим файлом robots.txt. Такой файл есть у каждого сайта. Он служит для поисковых роботов неким сводом правил. Например, там можно разрешить или запретить сканирование страниц, которые им можно/нельзя индексировать. Вы можете проверить, заблокирован ли URL-адрес в файле robots.txt, с помощью инструмента проверки файла robots.txt. Просто введите URL-адрес, и его покажут доступным или заблокированным.
- Индексирование заблокировано файлом .htaccess. Это локальный конфигурационный файл для сайтов, работающих на веб-серверах Apache (примерно 46% всех сайтов). Если ваш .htaccess файл содержит фрагмент кода Header set X‐Robots‐Tag «noindex, nofollow», его следует удалить, чтобы Googlebot смог проиндексировать ваш сайт.
ПРИМЕЧАНИЕ.
Если указанные выше причины не связаны с вашим случаем, возможно, страница не была проиндексирована из-за отсутствия показателей её ценности. Либо у вашего сайта более серьёзная проблема. В этом случае стоит прибегнуть к услугам эксперта по техническому SEO.
Проблема кроется в другом? Воспользуйтесь инструментом проверки URL в новой версии Google Search Console.
Search Console> Проверка URL> Введите URL страницы> Нажмите Поиск
Как видите, этого URL нет в индексе Google. Но почему?
Прокрутите вниз, и Google предоставит вам более подробную информацию. Этой конкретной страницы нет в индексе, потому что стоит 301 редирект и тег canonical.
В данном случае не о чем беспокоиться, поскольку канонический URL был проиндексирован. Но если Google выдаст подлинную ошибку, о которой вы не подозревали, вам нужно заняться решением проблемы чтобы страница, по счастью, была проиндексирована.
ПРИМЕЧАНИЕ.
Здесь вы можете найти полный список причин для присвоения статуса «Ошибка» от Google.
Почему добавление сайта в Google ≠ ранжирование в Google (и как это исправить)
Большинство поисковых запросов Google показывают тысячи, если не миллионы результатов поиска.
25+ млн результатов поиска в Google по запросу «youtube SEO».
Большинство людей никогда не переходят на сайты дальше первой страницы выдачи. То есть, сайты которые ранжируются ниже первых десяти позиций получают мало трафика или не получают его вообще. По этой причине наличие индексации никак не влияет на количество посещений вашего сайта.
Для получения органического трафика вам нужно ранжироваться на первой странице выдачи по основным ключевым запросам (в идеале занять топ‑3 поиска).
Как это сделать? Это сложный и трудоемкий процесс, но в любом случае вам наверняка понадобятся обратные ссылки.
Google воспринимает ссылки с других сайтов как голоса избирателей. Таким образом, когда в выдаче присутствует две или более страниц на одну и ту же тему, страница с наибольшим количеством ссылок (т. е. голосов) обычно ранжируется выше, чем страницы с меньшим количеством ссылок.
ОТ РЕДАКТОРА
Это не точная наука. Мы не утверждаем, что страницы с большим количеством обратных ссылок ВСЕГДА ранжируются лучше других. Это не так.
Так, мы проанализировали почти один миллиард веб-страниц и обнаружили неплохую корреляцию между количеством доменов-доноров и объёмом поискового трафика Google.
Вы можете использовать обзор поисковой выдачи в Анализе ключевых слов от Ahrefs, чтобы увидеть количество ссылок каждой из страниц в топ-10 на данный момент (по вашему основному ключевому слову).
Анализ ключевых слов> Введите ключевое слово по которому вы хотите ранжироваться> Обзор поисковой выдачи
Скриншот сделан в инструменте Анализ ключевых слов Ahrefs. Здесь показаны 10 страниц в топе по ключевому запросу «YouTube SEO».
Эта информация даст вам приблизительное представление о том, сколько обратных ссылок может понадобиться для ранжирования в поисковой выдаче. (Для проверки вы также можете воспользоваться нашим показателем Конкурентности запроса)
Но дело не только в количестве ссылок. Важно убедиться, что ваша внутренняя оптимизация отвечает всем требованиям, и таргетинг по ключевым словам настроен идеально.
Важно убедиться, что ваша внутренняя оптимизация отвечает всем требованиям, и таргетинг по ключевым словам настроен идеально.
Вот несколько полезных руководств которые могут вам в этом помочь.
Читать еще (анг.)
В заключение
Вероятнее всего, Google сможет найти ваш сайт и без вашей помощи. Так же как Bing и другие поисковые системы.
Тем не менее, мы всё же рекомендуем вам отправлять сайт вручную с помощью карты сайта. Почему?
Потому что у Google и Bing будет дополнительная информация о вашем сайте, а вы получите больше данных взамен.
Не забывайте делать повторную отправку страниц, если вы обновляете или меняете контент.
Но помните, что индексирование — это только вершина айсберга. Вы не сможете ранжироваться без инвестиций в SEO.
Перевод предоставлен Марией Кнол, контент-маркетологом биржи прямой рекламы collaborator.pro.
Как добавить сайт в Google Search Console: пошаговая инструкция
Подключение сайта к Google Search Console — необходимость. И в этой статье мы поможем понять почему. Как Google индексирует ваш сайт? Как сайт работает в поиске? Какая информация есть о вашем ресурсе в сети и как ее можно использовать? Ответы на эти вопросы можно получить, если подключить сайт к Google Search Console.
Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
Google Search Console (GSC) — бесплатный инструмент, который предоставляет владельцам сайтов возможность проверить работу ресурса в Google. Он показывает не только, как работает сайт, но и то, каким видит его поисковик. С помощью GSC вы:
- увидите информацию о ключевых словах и запросах, которые приносят трафик;
- узнаете, какие содержательные результаты поиска заработал контент сайта;
- поймете, как работает мобильная версия;
- сможете проверить, есть ли у Google доступ к вашему контенту.
Мы считаем, что аргументов для понимания, что Google Search Console необходим вашему сайту — достаточно. Поэтому настоятельно рекомендуем использовать его.
Поэтому настоятельно рекомендуем использовать его.
Как добавить новый сайт в Google Search Console?
- Войдите в свою учетную запись Google или Gmail.
- Укажите в своем браузере: https://www.google.com/webmasters/tools/home.
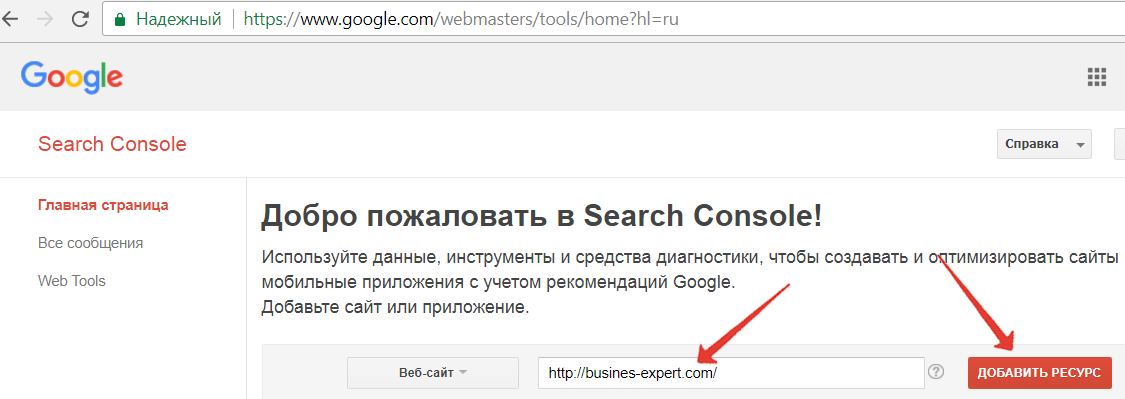
Введите или вставьте URL-адрес своей домашней страницы рядом с полем с надписью «Ресурс», затем нажмите кнопку «Добавить ресурс»:
- Укажите свой доменный ресурс в появившемся окне:
Далее система попросит подтвердить права на владение ресурсом. На сегодняшний день существует четыре способа подтверждения прав:
- Подтверждение через добавление HTML-файла в корень сайта.
- Подтверждение через тег HTML в код главной страницы вашего сайта.
- Подтверждение с помощью Google Analytics.
- Подтверждение через Google Tag Manager.
- Подтверждение через добавление записи DNS в конфигурацию домена.
В этой инструкции мы расскажем обо всех способах добавления сайта в инструменты для вебмастеров от Google.
Начнем, пожалуй, с самого простого способа подтверждения прав, который рекомендует сам поисковик.
1. Подтверждение через HTML-файл
В меню, которое появляется после указания доменного имени, выбираем подтверждение через HTML-файл: скачиваем HTML-файл подтверждения на компьютер.
Скачанный HTML-файл необходимо разместить в корень сайта. Для этого нужно установить программу FileZilla и авторизоваться с помощью FTP-соединения после установки.
Создаем новое подключение.
Добавляем наш ресурс.
Соединяемся по FTP-протоколу.
После того, как HTML-файл загружен, необходимо подтвердить загрузку.
После подтверждения ваш сайт будет успешно добавлен в гугл вебмастер.
Открываем вкладку «Файл» и кликаем на «Менеджер сайтов».
В появившемся окне нужно заполнить поля: FTP — протокол соединение, хост, имя пользователя и пароль.
После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.
Чтобы получить доступ к сайту, нужно перейти по ссылке https://www.google.com/webmasters/tools/home и выбрать его в меню.
2. Подтверждение прав при помощи тега HTML
Чтобы подтвердить права владельца сайта с помощью HTML-тега, нужно выбрать соответствующую опцию в меню.
Далее система предложит вам мета-тег, который необходимо добавить в шаблон сайта в разделе head.
Для этого:
Создаем новое подключение.
Добавляем наш ресурс.
Соединяемся по FTP-протоколу.
Добавляем мета-тег.
Открываем вкладку «Файл» той же программы FileZilla, что упоминалась выше, и переходим в «Менеджер сайтов».
Заполняем поля: FTP — протокол соединение, хост, имя пользователя и пароль.
После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.
Переходим в контент вашего сайта и добавляем код в соответствующий шаблон. В качестве примера, на скрине ниже мы показали, куда именно необходимо вставить код для сайтов на CMS WordPress: выбираем папку WP-content > Themes > Header. Открываем файл в режиме «просмотр/правка» и добавляем наш мета-тег. В случае, если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».
После завершения всех действий необходимо подтвердить операцию.
Важно!
В случае удаления мета-тега с сайта, подтверждение прав о владении сайтом также будет утеряно.
3. Подтверждение с помощью Google Analytics
Для подтверждения прав владельца сайта с помощью Google Analytics, необходимо выбрать соответствующую опцию в меню.
Чтобы такая опция была доступна, код отслеживания Google Analytics должен быть размещен на всех страницах сайта и должен содержать фрагмент analytics.js или gtag.js. Чтобы разместить фрагменты, нужно:
- зайти в учетную запись Google Analytics;
- выбрать ваш сайт, нажав «Администратор»;
- выбрать нужный аккаунт;
- в меню ресурса выбрать нужный сайт;
- нажать на поле «Отслеживание»;
- выбрать «Код отслеживания».
На скрине ниже мы показали, где содержится идентификатор отслеживания.
Чтобы найти путь к нужному файлу, необходимо проделать такие шаги:
Создаем новое подключение, с помощью FileZilla: открываем вкладку «Файл» и переходим в «Менеджер сайтов».
Добавляем наш ресурс.
Нажимаем на кнопку «Соединиться» и видим следующие файлы.
Выбираем wp-content/themes/название темы и находим файл header.
- Копируем код отслеживания.
Размещаем код в разделе head своей страницы.
В появившемся окне нужно заполнить поля: FTP — протокол соединение, хост, имя пользователя и пароль.
Нажимаем правой кнопкой мыши на «Просмотр/правка». Пример указан для сайта на WordPress. В случае если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».
Теперь мы можем просматривать данные из Search Console в отчетах Google Analytics. Данный код подтверждает права на ваш ресурс.
4. Подтверждение с помощью Google Tag Manager
Для подтверждения прав сайта с помощью Google Менеджер тегов, нужно выбрать соответствующую опцию в меню.
Чтобы опция была видна, необходимо иметь аккаунт Google Tag Manager с разрешением доступа на уровне контейнера. Как добавить сайт в GTM подробно описано здесь.
Такой код разбит на две части.
Данный код нужно внедрить на все страницы сайта. Чтобы это сделать, необходимо:
Чтобы это сделать, необходимо:
5. Подтверждение с помощью записи DNS
DNS — система доменных имен, с помощью которой IP-адрес привязывается к символьному имени домена. DNS работает и функционирует по принципу иерархии: она использует произвольное количество доменов, разделенных точкой. Каждая страна имеет свои двухбуквенные домены. Чтобы найти в сети какой-либо ресурс, система использует DNS-сервера, содержащие базу данных типа «IP-адрес – имя домена».
Чтобы подтвердить права владельца сайта с помощью DNS записи, нужно выбрать соответствующую опцию в меню.
Чтобы такая опция была видна, нужно иметь доступ к системе регистратора доменов и возможность добавлять DNS-записи. Пример:
Юля Залиховская
Руководитель отдела продаж
Узнайте о рекламе для вашего бизнеса!
Задайте Юле вопросы о продвижении сайта в интернете.
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с
политикой конфиденциальности
Выводы
- Добавление сайта в Google Search Console — необходимость на старте продвижения проекта.
- Подключение сайта к вебмастеру поможет понять, как система индексирует ваш сайт и что о нем знает.
- Настройка Search Console происходит через панель-подтверждение прав владения веб-ресурсом. Подтвердить такое право можно одним из способов:
- разместить HTML-файл на сервере;
- добавить тег HTML;
- указать провайдера доменных имен;
- подключить Google Analytics;
- добавить Диспетчер тегов Google.
- Установка программы Filezilla поможет авторизоваться через FTP-соединение и подтвердить права на владение сайтом одним из способов.
Гугл Вебмастер (Google Search Console): от А до Я
Ни одно продвижение сайта не начинается без добавления сайта в вебмастера.
Это — Ваш билет для получения органического трафика.
Именно это единственный простой способ сказать поисковику: “Эй, привет! Это мой сайт! Учти меня в выдаче!”.
И вебмастер — Ваш единственный способ общаться с поисковой системой.
Гугл недавно переименовал свой вебмастер.
Теперь он называется Search Console (поисковая консоль).
Без добавления сайта в него немыслимо вообще обсуждать любое продвижение в Google – именно тут Вы будете видеть все: от ошибок до статуса индексации поисковым гигантом.
Хотя и можно добавить сайт в Google вручную (по этой ссылке), но мы рекомендуем присмотреться именно к поисковой консоли.
ГЛАВА 1:
Добавить Search Console на Ваш сайт
Как добавить Search Console: советы для тех, кто использует HTML-разметку.
Устанавливаем связь через Google Analytics.
Для добавления Google вебмастера для сайта следует перейти по ссылке search.google.com.
Нажмите кнопку ДОБАВИТЬ РЕСУРС.
В появившемся окне введите ссылку на главную страницу (обязательно учтите, что http:// site. com, https:// site. com, http:// www. site. com и https:// www. site. com – это разные сайты).
В вебмастере Google существует два способа добавления сайта:
- Доменный ресурс.
- Ресурс с префиксом.
Что это означает?
Доменный ресурс – Вы добавляете в вебмастер Google сайт со всеми поддоменами, версиями HTTP и HTTPS сразу.
Подтверждение этого действия Вы сможете сделать ТОЛЬКО в настройках доменного имени Вашего сайта.
Если Вы не знаете, как это делать, подойдет второй вариант.
Ресурс с префиксом в URL (URL Prefix) – добавляется только URL, который относится к указанному сайту.
Важно:
- Каждый поддомен надо добавлять отдельно.
- Если у сайта изменился протокол HTTP на HTTPS (или наоборот), надо добавлять отдельно.
- В этом случае Вы можете подтвердить право на владение различными способами.

Затем следует подтвердить права на Ваш сайт.
Существует 5 способов, как это сделать.
1. РАЗМЕЩЕНИЕ ТЕГА HTML НА ВАШЕМ САЙТЕ
Простой метод, если у Вас есть доступ к файловому менеджеру на хостинге или к FTP.
Скачайте файл подтверждения (скачивается по клику), загрузите его в корневую папку сайта в publi_html, затем нажмите на ссылку в пункте 3.
Если ссылка открылась без проблем, нажмите кнопку Подтвердить.
2. РАЗМЕЩЕНИЕ ТЕГА HTML В КОДЕ СТРАНИЦЫ
Позволяет установить вебмастер без доступа к хостингу.
Найдите код шапки сайта и вставьте код из пункта 1 перед закрывающим тегом </head>.
Проверьте результат в коде, открыв код главной страницы (в браузере CTRL+U, на Mac Command+U).
Подтвердите владение, нажав кнопку ПОДТВЕРДИТЬ.
3. ПРОВАЙДЕР ДОМЕННЫХ ИМЕН
Только этим способом можно добавить сайт методом “ресурс-домен”.
Если у Вас нет доступа к админке или хостингу, но есть доступ к DNS.
Выберите из списка поставщика Ваших доменных имен.
Затем перейдите в настройки TXT записей и создайте ту запись, которую предложит вебмастер.
Инструкция для каждого поставщика доменных имен отличается.
Учтите, что время обновления TXT-записей может длиться несколько суток.
4. СВЯЗЬ ЧЕРЕЗ GOOGLE ANALYTICS
Используйте для этого установленный асинхронный код отслеживания Google Аналитики, расположенный перед закрывающим тегом </head>.
У Вас должен быть наивысший уровень доступа (управление пользователями).
5. СВЯЗЬ ЧЕРЕЗ ДИСПЕТЧЕР ТЕГОВ GOOGLE
Настройте первоначально на сайте фрагмент контейнер.
У Вашего профиля Google должен быть уровень прав на управление им.
Подтверждение прав осуществляется в несколько кликов.
ГЛАВА 2:
Как предоставить доступ на Search Console
Как предоставить доступ оптимизаторам и сотрудникам: даем практические советы.
Как предоставить доступ оптимизаторам и сотрудникам: даем практические советы.
Часто приходится давать доступ к вебмастеру Google другим оптимизаторам, сотрудникам компании и веб-программистам.
Для этого в новом интерфейсе Search Console нажмите на Настройки и перейдите в раздел Пользователи и разрешения.
Затем нажмите на кнопку ДОБАВИТЬ НОВОГО ПОЛЬЗОВАТЕЛЯ и впишите нужный e-mail.
Выберите уровень доступа ограниченный (подойдет для проведения аудитов сайта или для сотрудников менеджерского звена) или полный (подойдет для оптимизатора или веб-программиста).
Сохраните результат.
ГЛАВА 3:
Возможности нового интерфейса Search Console
Преимущества нового интерфейса: краткий обзор от SEOquick.
Поднимаем страницу в поисковой выдаче и выходим в ТОП.
Секретная техника Outreach и Search Console — связь есть.
Преимущества нового интерфейса: краткий обзор от SEOquick.
Поднимаем страницу в поисковой выдаче и выходим в ТОП.
Секретная техника Outreach и Search Console — связь есть.
Не так давно Google обновил Search Console (Гугл вебмастер).
И у него появился новый интерфейс с новыми возможностями.
Начнем с него, ведь в нем есть новые функции, а их функционал разрастается.
ЭФФЕКТИВНОСТЬ
Сразу Вас встречает анализ эффективности Вашего сайта.
Вы можете изучить показатели как для всего сайта (что на самом деле скорее выглядит как “средняя температура по больнице”), так и постранично (что наиболее важно для оценки множества показателей).
Доступен по ссылке.
Отчет позволяет постранично изучить каждые ключевые слова и проанализировать рост позиций и CTR.
Используя фильтры, можно отсортировать результаты.
Например, постранично изучить, какая страница ранжируется по каким запросам и, конечно, расширить семантическое ядро!
Помимо этого, можно изучить, по каким запросам по Вам отображаются расширенные результаты – именно по ним можно проанализировать рост (или падение) CTR!
Соответственно, по отдельным расширенным результатам можно изучить, какие ключевые слова наиболее эффективны.
Также мы рекомендуем присмотреться к разделу “Часто задаваемые вопросы” – его рекомендуем выносить как на отдельную страницу, так и внедрять внутри других страниц!
Так, наша страница Технический аудит сайта ранжируется по расширенным сниппетам.
Это тоже можно отследить в вебмастере Google!
Бросается в глаза показатель CTR.
Как его улучшить?
Один из способов – работать над сниппетами.
Это бесплатный метод увеличить кликабельность в 10 раз и привести прямой трафик за счет правильных Title и Description (последний немного потерял актуальность).
Мы разработали собственную технику по улучшению Title и создали удобный калькулятор качества заголовков.
КАЛЬКУЛЯТОР КАЧЕСТВА TITLE
Короткая инструкция, как им пользоваться.
Второй способ — поднимать страницу в поисковой выдаче.
Старайтесь улучшить Вашу позицию за счет простых действий.
- Постарайтесь улучшить контент на Ваших страницах. Если он устарел, обновите его.
- Постарайтесь уменьшить показатель отказа на Вашей странице. Изучайте, почему пользователи проводят мало времени на Вашей странице и не взаимодействуют с контентом.
- Сделайте перелинковку с Вашего сайта на продвигаемую страницу. Старайтесь делать релевантную перелинковку.
- Наращивайте внешний трафик на страницу. Используйте контекст, трафик из соцсетей. Пользователи должны взаимодействовать с контентом.
- Наращивайте ссылки из блогов и каталогов, статейных ресурсов.
Здесь на помощь приходит линкбилдинг, технику которого мы уже расписывали у нас на сайте.
Не стоит забывать, что сегодня биржи начинают отмирать, а на смену приходит техника Outreach.
Не все методы получения ссылок полезны и могут даже повлечь падение позиций, поэтому рекомендуем изучить это видео об отличии белых и черных методов в линкбилдинге.
Используйте отчет “Эффективность” и изучите все ключевые слова.
Выбирайте те, где Ваша позиция низкая (выше 10).
Находите сайты по ключевым словам, которые предлагает Вам вебмастер Google.
Затем закиньте ключевой запрос в нашу утилиту.
ПОИСК БЛОГОВ И КАТАЛОГОВ
В результате поиска Вы получите готовые кликабельные ссылки, которые отобразят поисковую выдачу и примеры сайтов, куда можно написать гостевой пост или статью.
Затем просто пройдитесь по выдаче, свяжитесь с владельцами сайтов и предложите им написать свой контент.
Таким образом Вы получите наиболее чистые и качественные ссылки на собственный сайт.
ИНДЕКСИРОВАНИЕ ОТПРАВЛЕННЫХ URL
Итак, Вы добавили свою карту сайта, но какие-то страницы не индексируются?
Перейдите в отчет Покрытие.
В простом визуальном редакторе Вы найдете как 404 странички, которые ошибочно попали в индекс, так и страницы, где рекомендуется внести правки.
В отчете можно выявить страницы с ошибками, а также узнать тип этой ошибки.
Для проведения технического аудита по вебмастеру Гугл просто предоставьте доступ Вашему программисту на поисковую консоль и дайте список приоритетов по исправлению – какие ошибки нужно исправлять, а какие нет.
Ведь он может ошибочно тратить часы на исправление того, что не нужно!
Понятно, что такой список нужно сразу давать в работу контент-менеджеру, а не ждать перечня от Вашего сеошника.
Вы можете заплатить SEO-студиям огромные деньги на проведение технического аудита, но скорее всего Вы получите то, что можно увидеть и бесплатно.
Отчет подробно выдает все важные ключевые ошибки по метаданным:
- Повторы мета-описаний
- Длинные мета-описания
- Короткие мета-описания
- Пустые Title в индексе
- Повторы Title в индексе
- Длинные Title
- Короткие Title
- Неинформативные Title
- Проблемы с индексированием содержания.
ССЫЛКИ
Простой и понятный теперь отчет. Доступен здесь.
- Внешние ссылки. Отображает, какие ссылки и на какие страницы у Вас идут.
 Это важно для выбора нужных страниц для продвижения.
Это важно для выбора нужных страниц для продвижения. - Внутренние ссылки. Учитывает ссылочное распределение внутри сайта и ищет наиболее верную иерархию важности страниц на сайте. Анализ этого раздела позволит Вам сделать грамотно перелинковку Вашего сайта. Чем более важные для Вас страницы, тем выше они должны быть в этом отчете.
- Ссылающиеся сайты (домены). Учитывает, сколько уникальных доменов сделали на Вас ссылок. Помните, лучше всего, когда на Вас делают ссылки разные тематические домены.
- Самые распространенные тексты ссылок (анкоры). Собственно, самые популярные тексты Ваших ссылок. Имейте в виду, что анкоры тоже влияют на ранжирование и учитывайте в них ключевые слова.
УДОБСТВО ПРОСМОТРА НА МОБИЛЬНЫХ УСТРОЙСТВАХ
Простой отчет, который отображает в хронологии, когда и какие ошибки с мобильностью возникали на Вашем сайте.
Доступен по ссылке.
ДОБАВЛЕНИЕ SITEMAP.XML
Необходимо сразу после верификации вебмастера добавить свой файл Sitemap.xml.
Это позволяет:
- улучшить индексацию сайта в целом;
- указать конкретные страницы для индексации;
- указать время обновления контента на страницах.
В новом интерфейсе добавление Sitemap доступно по ссылке.
Если у Вас несколько карт сайта, добавьте их все.
Напоминаю, карта Вашего сайта должна быть доступна по ссылке на том домене, который Вы верифицировали! То есть для каждого поддомена должна быть СВОЯ карта.
Просто добавьте ссылку на полный путь к карте Вашего сайта, и система примет его в обработку.
АНАЛИЗ СТРАНИЦ AMP
Простой и визуальный инструмент для отслеживания ошибок с ускоренными страницами.
Они применяются для быстрого отображения контента на мобильных устройствах, так как обычно не имеют лишних скриптов и предоставляют только контент без сложных элементов.
AMP-страницы находятся по отдельным ссылкам, отличным от основных страниц, и поэтому программист должен знать, как их создавать, контролировать их работу и искать ошибки в них.
Вебмастер в этом плане очень выручает.
Отчет доступен по ссылке.
ПРОВЕРКА URL
Очень удобный инструмент для SEO-специалиста!
Ведь часто Вас просят продвигать не весь сайт, а отдельные страницы.
А оценить качество страниц иногда бывает нелегко по всем показателям – собирать отчеты из разных мест, анализировать их и пытаться собрать по одной странице все данные воедино.
Здесь же все просто.
Вбиваете в раздел проверки URL Вашу ссылку.
И изучаете ошибки.
Затем Вы можете изучить важные моменты – статус индексации, удобство просмотра и наличие AMP-версии.
Просто закиньте в индекс страницы (или части страниц по маске) и проанализируйте, как робот видит (обходит) Ваши страницы.
ПРОВЕРКА PAGESPEED
Скорость загрузки – это экспериментальная функция Гугл вебмастера.
Открыв любой отчет, Вы можете посмотреть, какие именно страницы грузятся быстрее или медленнее.
Вы можете сразу выловить нужные критичные страницы и перейти в PageSpeed Insights для конкретной страницы.
Я думаю, сейчас каждый SEOшник, владелец сайта и веб-разработчик скажет, что без этого инструмента вообще в IT-индустрию лезть не стоит.
Всем известный, как “гугл пейджспид”, этот инструмент позволяет в считанные секунды проанализировать любую страницу Вашего сайта, выявить ошибки и предложить варианты их устранения.
Недавно (в июле 2018 г.) он обновил свой основной алгоритм ранжирования, и теперь сайты с плохими показателями по PageSpeed значительно потеряли в позициях.
Для учета скорости загрузки принимается во внимание также набор UX-метрик.
Если кратко их перечислить, они звучат так:
- Скорость ответа сервера. Как работает навигация пользователя на сайт.
- Доставка контента пользователю. Достаточно ли контента прогружается пользователю, с которым они могут взаимодействовать и с какой скоростью?
- Юзабилити.
 Функционален ли контент вне зависимости от браузера, операционной системы, устройства и скорости интернет-соединения?
Функционален ли контент вне зависимости от браузера, операционной системы, устройства и скорости интернет-соединения? - Показатель отказов. Взаимодействие с контентом происходит мягко, без рывков или ошибок?
Первый экран, который прогружается пользователю, называется FMP (First Meaning Paint) – он отвечает за то, как пользователь будет реагировать на весь последующий контент.
Обычно ключевые элементы взаимодействия с контентом должны располагаться в видимой центральной части области FMP.
FMP-зона должна прогружаться первой и не вызывать долгой скорости загрузки.
Для того чтобы им воспользоваться, перейдите по ссылке.
Просто вставьте ссылку на Вашу страницу.
Система выдает анализ по следующим показателям:
- Производительность и скорость загрузки FMP
- Скорость загрузки стилей
- Загрузка Java-скриптов
- Загрузка изображений
- Использование кэша
Мы, например, внедрили этот анализ непосредственно для своего сайта – Вы можете отправить Ваш сайт на анализ и мы проверим ошибки по PageSpeed, а также другие ошибки по техническому аудиту.
Гугл считает скорость загрузки ключевым параметром для ранжирования, поэтому не стоит игнорировать эту утилиту.
СТРОКА НАВИГАЦИИ
Или те самые хлебные крошки. На них я останавливался в статье о SEO-оптимизации интернет-магазинов.
Пример хлебных крошек можно посмотреть тут:
Их нужно обязательно размечать при помощи микроразметки Breadcrumplist.
И данный отчет позволяет выявить, где у Вас возникли ошибки.
И для этих целей не придется делать дополнительный технический аудит!
ЧАВО (или FAQpage)
Микроразметка FAQpage уже упоминалась в этой статье выше, но под нее в вебмастере Гугл выделен отдельный раздел.
Вы можете проверить, на каких страницах она замечена, индексируется и есть ли там ошибки.
Благодаря микроразметке FAQ сейчас продвинуть сайт можно быстро и легко.
Хотите, чтобы мы Вам помогли ее настроить? Напишите нам!
ЛОГОТИПЫ
Новый раздел Гугл вебмастера, который отражает ошибки, связанные с разметкой логотипа на страницах.
Ошибки тут могут встретиться достаточно редко.
ПРОВЕРКА КОДА
Данный инструмент является примером массовой проверки структурированных данных по сайту и выдает, конечно, ошибки для каждого типа для разных страниц.
Это очень удобно – выловить типовую ошибку и дать программисту список страниц с однотипными багами.
ОКНО ПОИСКА ПО ССЫЛКАМ САЙТА
Многие задумаются, а что это такое? Это особое окно поиска по ссылкам Вашего сайта.
И да, оно тоже должно быть верно размечено.
Если у Вас есть поиск на сайте, добавьте на главную страницу с микроразметкой schema.org/WebSite свойство potentialAction для разметки schema.org/SearchAction.
Можно настроить в формате JSON-LD или RDF.
МЕРЫ, ПРИНЯТЫЕ ВРУЧНУЮ
Здесь отображается информация, если Ваш сайт был замечен во вредоносной деятельности, заподозрен в мошенничестве или в веб-спаме, и поисковик применил к Вам санкции в ручном режиме.
Надеюсь, этот раздел сайта у Вас выглядит так же, как и у нас.
Рядом находится аналогичный раздел ПРОБЛЕМЫ БЕЗОПАСНОСТИ.
УДАЛИТЬ ИЗ РЕЗУЛЬТАТОВ ПОИСКА
Нужно срочно удалить что-то из поиска? Что-то проиндексировалось по ошибке?
Не проблема!
Выберите раздел Удаление и отправьте запрос на удаление результатов из Гугла!
ГЛАВА 4:
Старый интерфейс Search Console
Что осталось «за бортом»: анализируем вместе.
Ключевые ошибки по метаданным.
Ошибки сканирования и польза для оптимизатора.
Что осталось “за бортом”: анализируем вместе.
Что же осталось “за бортом”?
Некоторый функционал пока еще не переехал в основную версию Гугл вебмастера.
Поэтому многие элементы еще остались здесь.
СТАТИСТИКА СКАНИРОВАНИЯ
Статистика сканирования позволяет изучить, как часто Googlebot обходит Ваш сайт.
Очень полезный отчет для тех, кто планирует отслеживать пиковые нагрузки поискового бота на своем сайте, а также может отследить сбои в сканировании сайта.
ПРЕДОТВРАЩЕНИЕ СКАНИРОВАНИЯ СТРАНИЦ
Как быть, если на Вашем сайте есть множество страниц, которые отличаются только при помощи параметра?
Например site.com/smarphones?model=iphone,samsung и site.com/smarphones?model=iphone&style=samsung?
Данный сервис поможет, если на Вашем сайте более 1000 страниц, они загружены в Google и не отличаются друг от друга контентом.
Инструмент находится в вебмастере здесь:
Также он доступен по ссылке Параметры URL.
Инструкция по использованию инструмента доступна в справке Google по предотвращению индексации.
СОЗДАНИЕ ПОЛЕЗНЫХ ПОДСКАЗОК
Это не инструмент, а скорее инструкция.
Она будет полезна Вашему программисту при создании микроразметки для Вашего сайта.
Вы можете изучить, как реализовать в поисковой выдаче так называемые “карточки” — боковую выдачу, элементы выдачи и так далее.
Что можно реализовать, а что нельзя, указано в материале (статья на английском).
А непосредственно в самом отчете Вы увидите, какие карточки отображаются и как.
ТАРГЕТИНГ НА СТРАНУ И ЯЗЫК
В Гугле Вы можете настроить таргетинг Вашего сайта на определенную страну.
Таргетинг на отдельные города и населенные пункты отсюда недоступен — Вы можете это сделать лишь в Google.Мой Бизнес – зарегистрировавшись на Гугл.Картах и связав Ваш сайт с Вашей карточкой.
Инструмент позволяет проверить, как отображаются атрибуты языка и какой таргетинг Вы настроили.
Помните, смена таргетинга повлияет на выдачу в целом регионе!
ГЛАВА 5:
Утилиты Search Console
ТОП утилит, полезных для Вашего сайта.
Мастер микроразметки — надежный помощник.
ТОП утилит, полезных для Вашего сайта.
Мастер микроразметки — надежный помощник.
ПРОВЕРКА МИКРОРАЗМЕТКИ САЙТА
Доступна по ссылке.
Незаменимая утилита для верстальщика.
Микроразметка — это инструмент для структуризации контента.
Самые популярные сервисы микроразметки на сегодня — Schema.org, и ogp.me.
Первая отвечает за разметку контента в поисковиках, вторая позволяет сделать разметку для соцсетей.
Для проверки микроразметки OpenGraph рекомендую использовать отладчик объектов.
Благодаря сервису Гугла Вы сможете проверить, хорошо или плохо Вы ее настроили, а также корректно ли отображаются данные.
Рекомендую прогонять каждую страницу через этот сервис, выписывать ошибки и давать техническое задание программисту для интеграции микроразметки.
Сервис позволяет не только отобразить, какой контент попал в какой контейнер, но и где Вы допустили ошибки.
Также неплохо проверять странички конкурентов в ТОП для выбора тех видов микроразметки, которые Вы по каким-то причинам не внедрили.
Мастер микроразметки.
Если верстальщика нет, но продвинуться в Google надо, воспользуйтесь встроенным мастером по выбору данных для микроразметки страниц.
Просто разметьте первые 3 страницы и дальше Google проставит разметку для остальных.
Работает до безумия просто.
Посмотрите короткое видео от Google (английский язык), в котором рассказано об этом инструменте.
Добавлять новые теги – просто.
Сначала выберите страницы и пропишите их тип.
Затем выделите нужные элементы при помощи визуального маркера и определите им категорию.
Например, название компании, телефон, график работы и адрес.
Мастер проверки микроразметки в письмах. Аналогичная утилита, которая применима для писем.
Просто вставьте шаблон письма в формате HTML, и система укажет метаданные из него.
Google Merchant Center – обязательная для регистрации утилита для владельцев интернет-магазинов.
Ей мы посвятим следующий материал.
ПРОВЕРКА СКОРОСТИ ЗАГРУЗКИ НА МОБИЛЬНЫХ УСТРОЙСТВАХ
Новая утилита, которая делает подробный отчет по скорости загрузки Вашего сайта на 3G.
Создана была скорее для владельцев сайтов, а не для веб-разработчиков, так как все сделано очень просто.
Для анализа перейдите по ссылке.
Оценка занимает до минуты, система оценит загрузку Вашего сайта на мобильных устройствах, сравнит с конкурентами и даст оценку по качеству анализируемой страницы.
Да, учитывается только одна страница, поэтому рекомендуется провести несколько анализов для разных страниц.
Если увеличить скорость загрузки до 7 секунд, показатель отказов возрастает до 113%! (согласно статистике от Google).
В анализе Вы можете получить как вполне позитивный прогноз, так и негативный для своего сайта.
А также сравнить, насколько Вы отстаете от конкурентов (или обогнали их).
Также Вы можете с легкостью ускорить загрузку своего сайта, если выполните простые, но важные рекомендации от Google.
Причем он предоставит Вам их абсолютно бесплатно!
Но исправлять их придется уже самостоятельно.
ПОЛЬЗОВАТЕЛЬСКИЙ ПОИСК
Установите встроенный поиск по своему сайту при помощи движка Google.
Есть версия с рекламой и платная – без.
Устанавливается по ссылке.
Зачем это нужно?
Например, у Вас есть большой сайт-энциклопедия или интернет-магазин, и Вам нужно организовать простой поиск внутри сайта.
И если Вы не хотите платить программисту за разработку уникального поискового движка (а нынче это делать не так легко), просто установите поисковый движок Гугла, пропишите, какие странички (по микроразметке) он должен анализировать, а какие – нет, и установите код.
Поисковый движок готов.
Если Вы – интернет-магазин или коммерческий сайт, устанавливайте платную версию.
ПРОВЕРИТЬ ПРЕДУПРЕЖДЕНИЯ ПО РЕКЛАМЕ ДЛЯ ПК И МОБИЛЬНЫХ СИСТЕМ
Если у сайта были нарушения, в этой утилите Вы получите предупреждение.
Смотреть тут.
ВОЗМОЖНОСТЬ ПРОСМОТРА САЙТА КАК GOOGLEBOT
Вы сможете увидеть, как поисковый робот обрабатывает контент сайта.
Смотреть тут.
Просто закиньте в индекс страницы (или части страниц по маске) и проанализируйте, как робот видит (обходит) Ваши страницы.
ИНСТРУМЕНТ ПРОВЕРКИ ФАЙЛА ROBOTS.TXT
Простой инструмент, который сможет помочь Вам составить Ваш файл robots.txt.
Вы можете, изменяя пример файла robots, проверить, попадает или не попадает та или иная страница в индекс Google.
Доступен по ссылке.
ПАРАМЕТРЫ URL
Иногда может оказаться, что Ваш сайт неверно индексируется.
Чаще всего это бывает, когда у Вас в страницах встречаются параметры.
Одни из параметров могут быть UTM-метками, и они ошибочно могут попадать в индекс как разные страницы.
Проверить ошибки можно здесь.
Вы можете добавить параметры, индексация которых должна быть прекращена.
Будьте внимательны, когда исключаете те или иные параметры.
ВЫВОДЫ
Гугл.Консоль на сегодня – основной инструмент в руках SEO-специалиста, который должен быть настроен в первую очередь.
Ведь добавление сайта в вебмастер, анализ и своевременное исправление ошибок гарантирует успешное попадание сайта в индекс и занятие им значительных позиций в поиске.
Что нужно знать о нем:
- Новый интерфейс становится достаточно удобным и понятным владельцам сайтов.
- Утилиты позволяют бесплатно оценить скорость загрузки, наличие ошибок в коде и правильность прописывания мета-информации для Ваших страниц.
- Наличие микроразметки гарантирует значительное увеличение CTR Ваших страниц и существенно улучшает выдачу Вашего сайта в сравнении с конкурентами.
- Инструменты по оптимизации HTML-кода, скриптов, графики абсолютно бесплатны и не требуют никаких финансовых вливаний.
- Очень важно грамотно составить файлы robots.txt и sitemap.xml и дать для Google только уникальные интересные страницы, которые могут быть полезны пользователю.
Как добавить сайт в Google (гугл)
Добро пожаловать на вебсайт Sitexpert (далее — «Вебсайт»). Выражения «мы», «нам», «наше», и Sitexpert относятся к Sitexpert и его собственникам. Выражение «Вы» относится к пользователю, который использует Вебсайт для получения информации о рейтинге своего сайта в Интернете.
Используя этот Вебсайт в любой форме Вы подтверждаете, что обязуетесь соблюдать данные Правила. Если Вы не принимаете данные Правила — не используйте Вебсайт. Мы оставляем за собой право в любое время, на наше усмотрение, менять или дополнять Правила без предварительного предупреждения, а Ваше последующее использование Вебсайта означает Ваше принятие Правил.
Данный Вебсайт позволяет Вам получить информацию о том на каком месте находится Ваш сайт в той или иной поисковой системе по тем запросам, которые Вы укажите.
1. Использование Вебсайта
1.1. Используя данный Вебсайт, Вы подтверждаете что:
1.2. Вы достигли 18-летнего возраста.
1.3. У вас есть юридические полномочия давать и принимать правовые обязательства.
1.4. Вы будете использовать этот Вебсайт согласно Правил.
1.5. Пользователь Вебсайта, размещая на Вебсайте информацию, добровольно предоставляет нам, а также третьим лицам, которые имеют доступ к этому Вебсайту, свое безусловное согласие на обработку своих персональных данных (которые содержатся в информации, собранной и/или размещаемой на Вебсайте и/или отправляемой другим Пользователям Вебайта).
1.6. Вы соглашаетесь с тем, что мы имеем право присылать на указанный Вами при регистрации e-mail и/или мобильный телефон информационные сообщения в т.ч. и рекламного характера.
1.7. Вы соглашаетесь с тем, что мы предоставляем данные услуги на безоплатной основе и в любое время без Вашего согласия можем установить оплату.
1.8. Вы соглашаетесь с тем, что мы неограничены во времени по обработке и предоставлению отчета по Вашему запросу.
1.9. Вы соглашаетесь с тем, что данные полученные по Вашему запросу могут быть неточными в связи с сбоями в работе поисковых систем на которых тестировался Ваш сайт.
2. Отказ от гарантий
Вы понимаете, следующее (за исключением случаев, которые запрещены законом):
2.1. Использование вами вебсайта и/или услуг осуществляется исключительно на ваш риск. Сайт и услуги предоставляются на условиях «как есть» и «как доступно». Мы отрицаем любого вида гарантии, включая, но не ограничиваясь, гарантиями товарности, пригодности для конкретной цели и неиспользования.
2.2. Мы не даем никаких гарантий, что:
a) вебсайт или услуги будут соответствовать вашим требованиям;
b) вебсайт или услуги будут предоставляться непрерывно, своевременно, безопасно, или без ошибок;
c) результаты, которые могут быть получены посредством использования вебсайта или услуг, будут точными и надежными;
d) качество любых продуктов, служб, информации или других материалов, полученных вами через вебсайт или услуги, будет соответствовать вашим ожиданиям, и
e) ошибки в программном обеспечении будут исправлены, или, что любая часть сайта будет без вирусов, червей, троянских коней и.т.д. ;
f) любой материал, загруженный или иным образом полученный посредством использования вебсайта или обслуживания, осуществляется на ваше собственное усмотрение и, что только вы будете нести ответственность за любой ущерб, нанесенный вашему компьютеру, или утерю данных в результате загрузки любых таких пользований;
g) никакая консультация или информация, письменная или устная, полученная вами от нас не предусматривает никаких гарантий, прямо не указанных в правилах.
3. Ограничение ответственности
3.1. Вы понимаете и согласны с тем, что sitexpert, ее должностные лица, директора, сотрудники, агенты, юристы, спонсоры, рекламодатели, филиалы, правопреемники («мы»), не являются ответственными за любые штрафные убытки, включая, но не ограничиваясь, убытками от потери прибыли, репутации, использования данных и других нематериальных убытков, в результате:
a) использования или невозможности использования вебсайта;
b) несанкционированного доступа или изменения ваших сообщений или данных;
c) заявлений любого третьего лица на вебсайте или услугах;
d) любых других вопросов, относящихся к вебсайту.
3.2. Если вы недовольны вебсайтом или нормами правил или у вас возникают еще какие-либо споры или разногласия с sitexpert, то вашим единственным и исключительным правом правовой защиты будет прекращение использование вебсайта.
4. Общая информация
4.1. Настоящие Правила являются соглашением между Вами и собственниками Sitexpert и регламентирует использование Вами Вебсайта, заменяя собой любые предыдущие соглашения между Вами и Sitexpert. На вас также могут распространяться дополнительные положения и условия, которые могут применяться при использовании сопутствующих услуг, содержания третьей стороны или программного обеспечения других производителей. Данные правила, а также взаимоотношения между вами и Sitexpert регулируются законодательством Украины. Вы и Sitexpert соглашаетесь подчиняться личной и исключительной юрисдикции судов, расположенных по месту нахождения ответчика, если иное не предусмотрено законодательством Украины. Вы признаете, что Sitexpert вправе принимать правовые меры против Вас, если ваши действия нарушают данные Правила или идут в ущерб Sitexpert.
4.2. Вы подтверждаете, что Вы прочитали, поняли и соглашаетесь с данными Правилами.
5. Нарушения
Пожалуйста, сообщайте о любых нарушениях настоящих Правил нашей службе поддержки или по электронной почте.
Как добавить сайт в Яндекс и Google, зарегистрировать сайт в поисковиках?
Создали сайт и задумались о том, что делать дальше? Конечно же, раскручивать его!
В первую очередь, нужно сделать так, чтобы о вашем сайте узнали поисковые системы, т.е. чтобы сайт проиндексировали. О 7 способах попасть в индексную базу мы кратко писали в статье «Как ускорить индексацию сайта», там же в комментариях читатели добавили еще парочку своих вариантов.
Сегодня мы подробно остановимся на самом верном способе сообщить поисковикам о сайте – добавление сайта в индексы Яндекса и Google через сервисы вебмастеров этих систем.
Для чего это нужно?
- Повышает доверие к сайту у поисковиков.
- Ускоряет индексацию.
Как добавить сайт в Яндекс?
Авторизируйтесь в аккаунте Яндекса и зайдите в сервис Яндекс.Вебмастер. Можете просто перейти по ссылке Добавить сайт. Заполните поле Адрес сайта и нажмите кнопку Добавить:
После этого необходимо подтвердить права на сайт. Сделать это можно тремя способами: с помощью html-файла, мета-тэга или через dns.
Способ подтверждения посредством dns. Для этого нужно добавить в DNS записи сайта запись типа TXT, содержащую указанное уникальное значение.
Способ довольно сложный, требует дополнительных знаний.
Оставшиеся два способа достаточно просты и справиться с ними может даже начинающий пользователь. Суть этих способов заключается в том, чтобы разместить на вашем сайте ключ. Логика такова – если вы сможете это сделать, значит у вас есть права на сайт.
Чтобы подтвердить права через html, нужно создать html-файл с уникальным именем и содержанием (или скачать предложенный кликнув по «ссылке для скачивания»), после чего добавить его в корневую папку сайта.
Подтверждение прав с помощью мета-тега на главной странице: необходимо добавить в код главной страницы сайта специальный мета-тег. Все просто. Скопируйте его и разместите в блоке <head>.
Далее нужно удостовериться в том, что изменения сохранились на сайте, и отправить запрос на проверку, нажав Проверить.
Если вы все сделали правильно, то сервис сообщит, что права подтверждены.
После подтверждения прав сайт попадет в очередь на индексацию, и, если никаких ограничений и ошибок нет, ваш ресурс появится в поисковой выдаче (как правило, это происходит в течение 1-2 недель). Однако, чтобы сайт не просто появился в выдаче, а попал на видимые позиции (топ-10) с ним нужно провести более развернутые комплексные работы.
Инструмент «Переобход страниц»
В прошлой версии кабинета была возможность ускорить индексацию сайта с помощью инструмента «Сообщить о новом сайте». Теперь он называется «Переобход страниц» и выполняет немного другую функцию: позволяет добавлять страницы, которые необходимо проиндексировать в первую очередь и в ускоренном режиме. Инструмент доступен по ссылке после добавления ресурса в кабинет вебмастера и подтверждения прав.
Сюда вы можете добавлять страницы новых товарных карточек или новые статьи, или старые страницы с обновленным контентом, которые желательно переиндексировать.
Единственное ограничение – вы можете добавить не более 10 страниц в день.
Как добавить сайт в Google
В Google нам на помощь придет Search Console. Google Search Console – это бесплатный сервис, который даст возможность узнать, как ваш ресурс представлен в поиске Google. По сути это аналог кабинета Яндекс.Вебмастер.
Заходим в Google Search Console, вводим адрес сайта и нажимаем «Добавить сайт».
Подтверждение прав
Аналогично подтверждению прав в Яндекс.Вебмастере, можно добавить html файл с уникальным наименованием и содержанием в корень сайта:
Либо подтвердить с помощью специального meta-тега, разместив его в блоке <head> для главной страницы:
Отличным от подтверждения прав в Гугл Вебмастере является способ подтверждения с помощью размещения счетчика Google Analytics. Достаточно просто зарегистрировать новый счетчик для вашего сайта на том же аккаунте, на котором добавляется сайт в Search Console, и разместить его в блоке <head>.
Сообщение о новом URL
Сообщить о новом сайте также можно с помощью соответствующего инструмента. Достаточно просто ввести адрес, капчу и кликнуть по кнопке «Отправить запрос».
Для добавления сайта необходимо войти под своим аккаунтом, иначе инструмент будет не доступен.
Преимущества использования кабинетов вебмастеров Яндекс и Google
Помимо основного – сообщение поисковикам о сайте и ускорение индексации, кабинеты обладают массой полезных инструментов, таких как:
- Анализ файла robots.txt.
- Проверка и предоставление поисковикам карты сайта (sitemap.xml).
- Анализ поисковых запросов (клики, показы, позиции и т.д.).
- Анализ ссылочной массы.
- Выявление ошибок и наложенных санкций на сайт.
- Указание основного региона ресурса.
Удачи в продвижении!
P.S. Рекомендуем прочитать следующую статью из цикла о новых возможностях Яндекс.вебмастера.
Как добавить страницу в Google Документы на компьютере или мобильном устройстве
- Вы можете добавить страницу в Документы Google с помощью функции «Вставить разрыв страницы» или с помощью команды с клавиатуры.
- Чтобы добавить страницу в Документы Google на сайте для настольных ПК, откройте вкладку «Вставка» в строке меню и наведите указатель мыши на параметр «Разрыв», чтобы найти «Разрыв страницы».
- В мобильном приложении Google Docs вы можете добавить страницу, нажав значок плюса в верхней части экрана.
- Посетите техническую библиотеку Business Insider, чтобы узнать больше.
Если вы пишете что-то в Google Docs, будь то книга, пьеса, эссе, отчет или что-нибудь еще, форматирование может быть так же важно, как и сам текст.
Одна важная часть этого форматирования — интервал между словами. Разделение текста на части может упростить чтение и переваривание, а также помочь людям более полно понять масштаб и влияние того, что вы говорите.Один из способов облегчить понимание при форматировании — это добавить разрывы страниц.
Добавить страницу к вашей работе просто, и она может помочь передать конец одной темы или идеи и начало другой. Вы, наверное, всю жизнь видели разрывы страниц в книгах по главам.
Если вам интересно, как легко добавить страницу в Google Docs, вот как это сделать.
Как добавить страницу в Google Docs на компьютере
1. Поместите курсор прямо перед тем местом, где вы хотите разместить разрыв.
2. На верхней панели инструментов документа нажмите кнопку «Вставить».
Щелкните «Вставить».»
Мелани Вейр / Business Insider
3. Найдите и наведите указатель мыши на опцию «Перерыв».
4. В верхней части списка боковой панели щелкните «Разрыв страницы».
Нажмите «Разрыв», затем «Разрыв страницы».»
Мелани Вейр / Business Insider
Вы также можете нажать Ctrl + Enter , если вы используете ПК, или Command + Enter , если вы работаете на Mac.
Как добавить страницу в Google Docs на мобильном устройстве
1. На документе, который вы хотите отредактировать, коснитесь маленького значка карандаша в нижнем левом углу.
Коснитесь значка карандаша.
Мелани Вейр / Business Insider
2. Поместите курсор прямо перед тем местом, где вы хотите разместить разрыв.
3. Нажмите кнопку «+» вверху экрана.
Нажмите «+» вверху экрана.Мелани Вейр / Business Insider
4. В всплывающем меню «Вставка» прокрутите вниз и нажмите «Разрыв страницы».
Нажмите «Разрыв страницы.»
Мелани Вейр / Business Insider
Как добавить страницу в Документы Google и 9 других полезных советов
Возможно, вы уже какое-то время использовали различные инструменты на своем Google Диске, но пробовали ли вы добавить страницу в Документ Google? Как насчет добавления заголовка или номера страницы? Документы Google содержат множество функций, но вы можете не знать обо всех вариантах форматирования, которые он предлагает.В этой статье мы рассмотрим некоторые ключевые функции, которые улучшат внешний вид ваших документов.
10 советов и рекомендаций по работе с Документами Google
1. Добавление страницы
По мере добавления содержимого в документ Google страницы автоматически добавляются в конец. Если вы хотите вставить новую страницу в документ, сначала поместите курсор в то место, куда вы хотите вставить страницу. Щелкните меню «Вставка», перейдите к пункту «Разрыв» и выберите «Разрыв страницы».
В качестве альтернативы вы можете поместить курсор в то место, где вы хотите сделать разрыв, и нажмите Command + Enter, чтобы вставить разрыв страницы.
2. Добавление номеров страниц
В меню «Вставка» выберите «Номера страниц». Оттуда вы можете выбрать предпочтение нумерации, используя значки страниц. Варианты:
- Поместите номер в верхний или нижний колонтитул, только с правой стороны.
- Пронумеровать каждую страницу, включая первую страницу.
- Не нумеровать первую страницу.
Щелкните значок, который представляет ваш выбор из приведенных выше вариантов. Если вы хотите установить эти параметры вручную или начать нумерацию с числа, отличного от 1, выберите «Дополнительные параметры» в подменю «Нумерация», чтобы внести эти изменения.
3. Добавление шрифтов
Ваш список шрифтов доступен в раскрывающемся списке на верхней панели инструментов редактирования. Доступны многочисленные шрифты по умолчанию, но если вы хотите изучить другие, выберите параметр «Дополнительные шрифты».
Появится меню «Шрифты» с несколькими вариантами сортировки для поиска конкретного шрифта, который вы хотите использовать, или вы можете ввести имя шрифта в поле поиска. Чтобы добавить шрифт в список, проверьте имя шрифта в списке, затем нажмите «ОК», чтобы добавить его.
Когда вы вернетесь на верхнюю панель инструментов редактирования, вы должны увидеть новый шрифт в раскрывающемся списке.
4. Добавление содержания
Есть два варианта содержания. Вы можете отобразить боковую панель для навигации или добавить фактическое оглавление к документу.
Настройки заголовка в документе будут определять макет содержания. Заголовок 1 будет верхней строкой Оглавления с подзаголовками, перечисленными под ним.Прежде чем выбрать отображение в документе или навигацию на боковой панели, убедитесь, что они настроены. Подробнее об этом см. На этой странице.
Чтобы создать боковую панель навигации, выберите пункт меню «Надстройки» и выберите «Получить надстройки».
В открывшемся окне найдите «Содержание». Выберите нужный вариант и нажмите «Установить».
После установки оглавление отобразится в правой части документа.
Если вы решите, что не хотите показывать боковую панель, вы можете щелкнуть X в правом верхнем углу боковой панели, чтобы закрыть ее. Чтобы отобразить его снова, вернитесь в меню надстроек. Установленная надстройка будет в вашем списке надстроек, и вы сможете выбрать ее снова.
Чтобы добавить в документ оглавление, поместите курсор в то место, где должна отображаться таблица. Выберите меню «Вставка», затем выберите «Оглавление». С помощью этого параметра вы можете выбрать, включать ли номера страниц в таблицу или нет.
После того, как вы сделаете свой выбор, таблица отобразит то место, куда вы поместили курсор. Вам нужно будет вручную обновлять оглавление по мере добавления содержимого в документ. Для этого вернитесь к оглавлению и щелкните значок обновления.
5. Проверка количества слов
Word count — важный инструмент для многих пользователей Google Docs. Эту функцию можно найти в меню «Инструменты». Когда вы выбираете Word Count, в появившемся виджете будет отображаться количество слов и несколько других:
Если вы хотите отслеживать количество слов во время работы с документом, установите флажок «Отображать количество слов при наборе текста».По мере продолжения работы количество слов будет отображаться в поле в нижнем левом углу экрана.
6. Изменение полей страницы
Чтобы изменить размер полей, выберите меню «Файл», затем выберите «Параметры страницы».
В появившемся меню вы можете установить размер поля по своему вкусу, а также изменить ориентацию страницы, размер страницы и / или цвет страницы.
Нажмите ОК, чтобы сохранить изменения, и ваш документ автоматически адаптируется к новым настройкам.
7. Вставка верхних и нижних колонтитулов
Верхние и нижние колонтитулы могут быть полезными ориентирами для вас и ваших читателей. Вы можете включить заголовок и номер страницы или даже указать «Последнее обновление», чтобы указать, как давно документ редактировался.
Чтобы добавить верхний или нижний колонтитул, выберите меню «Вставка», затем опцию «Верхний и нижний колонтитулы».
Выберите нужный вариант, и на вашей странице появится раздел шаблона для верхнего / нижнего колонтитула.
Введите желаемое содержимое в верхний / нижний колонтитул.Вы можете редактировать текст в заголовке, используя те же инструменты, которые вы используете для содержимого в теле документа. На панели формата верхнего / нижнего колонтитула можно установить флажок, чтобы удалить верхний колонтитул с первой страницы документа, или щелкнуть раскрывающееся меню «Параметры», чтобы настроить поля и отображение. Нажмите Применить, чтобы сохранить изменения.
Чтобы выйти из раздела заголовка, щелкните еще раз в своем документе.
8. Проверка орфографии и грамматики
Перед публикацией или публикацией необходимо проверить орфографию и грамматику.К счастью, Google Docs позволяет легко отслеживать ошибки и предложения во время написания. Чтобы включить эти функции, выберите меню «Инструменты», затем выберите «Орфография и грамматика».
В появившемся подменю вы можете выбрать Проверка орфографии и грамматики, чтобы запустить проверку в данный момент, или вы можете выбрать «Показать предложения по орфографии / грамматике», чтобы получать эти предложения в документе во время работы. Если эти параметры отмечены, ошибки в документе будут обозначаться цветной волнистой линией.Орфографические ошибки подчеркнуты красным, грамматические ошибки — синим.
9. Загрузка документа Word в Документы Google
Если вы создали документ в Microsoft Word, но теперь хотите работать с ним и публиковать его как документ Google, вы можете легко загрузить его на свой Google Диск.
Откройте свой Google Диск и нажмите «Создать». Выберите «Выгрузка файлов», чтобы выбрать файлы с локального диска компьютера.
Выберите документ Word и щелкните, чтобы открыть его. Это действие загружает ваш документ на Google Диск.После загрузки он может открыться в Документах Google, но по-прежнему будет иметь пометку типа файла .doc или .docx.
Чтобы сохранить его как документ Google, выберите меню «Файл», затем используйте параметр «Сохранить как документ Google».
10. Сочетания клавиш для Документов Google
При работе с Документами Google удобнее всего держать клавиши в руках. Вот часто используемые сочетания клавиш, чтобы помочь в этом:
Более полный список ярлыков для Mac, ПК, Android, iPhone и iPad см. На этой странице.
При закрытии
Эти основные советы и ярлыки помогут вам более эффективно работать с Документами Google и упростят навигацию по документам и ссылки. Для более подробного обучения и помощи по использованию Документов Google посетите эту страницу службы поддержки Google.
Если вы использовали эти функции, мы хотим узнать о вашем опыте! Какие еще функции вы нашли полезными? Напишите нам в комментариях.
Избранные изображения с сайта muchomoros / shutterstock.com
Как создать новую страницу в Google Документах
Шаги, описанные в этой статье, покажут вам, как создать новую страницу в документе Google Docs.Мы кратко рассмотрим шаги в верхней части статьи, а затем продолжим ниже с дополнительной информацией и изображениями шагов.
- Откройте документ в Google Docs.
- Щелкните в том месте документа, куда вы хотите добавить новую страницу.
- Щелкните вкладку Вставить вверху окна.
- Выберите опцию Break , затем щелкните Page Break .
Когда вы добавляете контент в документ в Google Docs, он автоматически добавит новую страницу в конец документа, когда вы дойдете до конца текущей страницы.
Но иногда вы можете обнаружить, что вам нужно создать новую страницу в середине документа Google Docs, и перспектива ручного копирования и вставки всей вашей информации может показаться немного устрашающей. Это также то, что очень подвержено ошибкам, что может заставить вас искать другой метод.
К счастью, вы можете создать новую страницу в Google Docs с помощью инструмента Page Break.
Как добавить новую страницу в Google Документы
Действия, описанные в этом руководстве, были выполнены в настольной версии веб-браузера Google Chrome, но они также будут работать в других настольных браузерах, таких как Firefox или Edge.
Шаг 1. Перейдите на https://drive.google.com и откройте документ, в котором вы хотите создать новую страницу.
Шаг 2: Щелкните в том месте документа, куда вы хотите вставить страницу.
Шаг 3. Выберите вкладку Вставить вверху окна.
Шаг 4: Выберите опцию Break , затем щелкните Page Break .
Обратите внимание, что вы также можете создать новую страницу в Документах Google, щелкнув место, куда вы хотите добавить страницу, а затем нажав Ctrl + Enter на клавиатуре.
Как добавить страницу в приложение Google Docs для iPhone
Вы также можете добавить страницу в документ Google Docs, если используете приложение для iPhone.
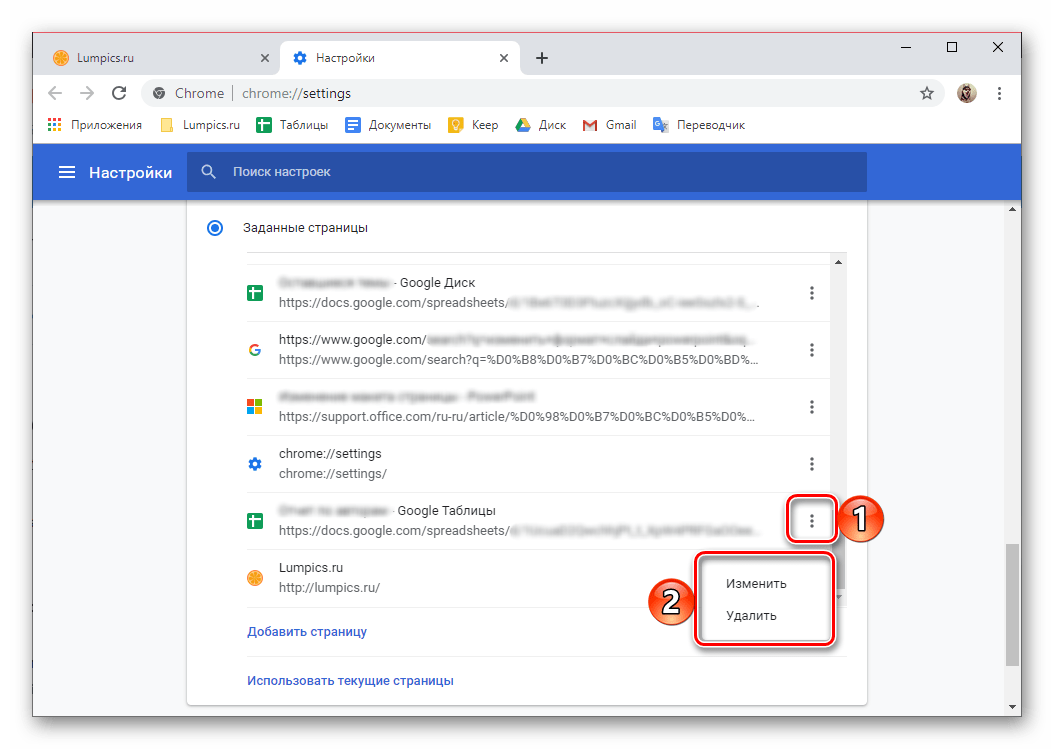
Для этого откройте документ в приложении Google Docs, коснитесь значка карандаша в правом нижнем углу, а затем коснитесь того места, куда вы хотите добавить новую страницу.
Коснитесь значка + в правом верхнем углу экрана, затем выберите параметр Разрыв страницы .
Как удалить пустую страницу в Google Документах?
Если вы использовали инструмент разрыва страницы для вставки новых страниц в документ, возможно, вы делали это слишком много раз, и теперь у вас есть полная пустая страница в середине документа.
Чтобы удалить всю эту пустую страницу, поместите курсор в верхнюю строку страницы, которую вы хотите удалить, затем нажмите клавишу Backspace на клавиатуре, пока не окажетесь на предыдущей странице. Это эффективно удаляет разрыв страницы.
Как использовать сочетание клавиш для создания новой страницы в Документах Google
Если есть действие, которое вы часто выполняете в таком приложении, как Google Docs, сочетания клавиш могут сэкономить время в реальном времени.
Хотя все, что вы, возможно, захотите сделать в Документах Google, невозможно с помощью сочетания клавиш, есть сочетание клавиш для добавления новой страницы.
Поместите курсор в то место, где вы хотите добавить новую страницу, затем нажмите Ctrl + Enter на клавиатуре, чтобы вставить разрыв страницы.
Как добавить номера страниц в Google Документы
У вашей школы или места работы может быть несколько особых требований к документам, которые вы создаете.
Распространенным требованием является нумерация страниц, поскольку они обеспечивают большую полезность при минимальных усилиях.
Вы можете добавить номера страниц в Документы Google, перейдя в Вставка> Номера страниц и выбрав предпочитаемый макет для номеров страниц документа.
В вашем документе неправильные поля? Узнайте, как изменить поля в Документах Google и сделать их меньше или больше, чем они есть сейчас.
Дополнительное чтение
Мэтт Джейкобс работает ИТ-консультантом для малых предприятий с момента получения степени магистра в 2003 году. Хотя он все еще занимается консультированием, его основное внимание сейчас сосредоточено на создании содержания технической поддержки для SupportYourTech.com.
Его работы можно найти на многих веб-сайтах, и они посвящены таким темам, как Microsoft Office, устройства Apple, устройства Android, Photoshop и другие.
Связанные
Как добавить другую страницу в Google Docs
Для чего вы используете Google Docs? Возможно, вы пишете сочинение для школы, дипломную работу в колледже или даже работаете над романом. Как бы то ни было, время от времени вы можете столкнуться с проблемой форматирования, например с добавлением другой страницы в Документы Google.
Это не редкость. Добавление новой страницы в документ представляет проблему для многих других пользователей Документов Google.
Но вы можете вздохнуть с облегчением, потому что это действительно несложно. Google Docs предоставляет вам множество фантастических функций для работы, и добавление еще одной страницы — лишь одна из них.
В этой статье вы получите пошаговое решение, как сделать так, чтобы ваши страницы в Документах Google выглядели именно так, как вы хотите. Кроме того, мы также обсудим другие вопросы, связанные со страницами и текстом, и дадим некоторые ответы, которые вы сможете применить в следующий раз, когда воспользуетесь Документами Google.
Мгновенный экспорт документов Google в WordPress
Войдите в свою учетную запись Google, чтобы получить бесплатную пробную версию с тремя вариантами экспорта.
Какая еще страница в Google Документах?
Когда вы пишете текст в Google Документах, новая страница появится, как только вы закончите с текущей страницей. Этот процесс выполняется автоматически, как и подсчет слов, страниц или символов в Документах Google.
Представьте, что вы открываете новый документ Google Docs, а пустые страницы просто продолжаются и продолжаются! Однако добавление другой страницы в Документы Google связано с запуском второй страницы до того, как текущая страница будет завершена.
По сути, вы даете сигнал Документам Google, что вы готовы начать с другой страницы и что вам не нужно добавлять текст на текущую страницу.
Зачем нужна эта функция в Документах Google?
Когда вы читаете что-то, книгу или статью, вы, несомненно, заметили разрывы частей текста. На одной странице может быть всего три строки текста, когда одна глава закончена. Это потому, что необходимо визуально разделять эти части.
Точно так же в том же документе в Документах Google вам иногда потребуется использовать функцию «Разрыв страницы», чтобы разделить части текста. В противном случае вы рискуете, что ваш читатель не очень четко поймет, что вы написали.
Выбирая, где заканчивается страница, над которой вы работаете, и начинается новая страница, вы используете параметр форматирования, чтобы лучше организовать структуру.
Как добавить другую страницу в Документы Google: пошаговое руководство
Независимо от того, планируете ли вы добавлять новые страницы в документ по мере ввода или хотите сделать это после того, как закончите, шаги такие же.
Все, что вам действительно нужно знать, это как лучше всего использовать функцию «Разрыв страницы», и это именно то, что мы собираемся рассмотреть в следующих шагах.
Шаг 1
Прежде чем делать что-либо еще, откройте существующий документ Google Docs или создайте новый и напишите несколько строк текста для более успешного тестирования этой функции. Теперь используйте курсор и поместите его там, где вы хотите, чтобы эта страница прерывалась.
Шаг 2
После того, как вы выбрали точку разрыва страницы, следующим шагом будет переход к меню «Вставка» в верхней части экрана. Одним щелчком мыши появится раскрывающееся меню. Прокрутите вниз до опции «Перерыв».
Когда вы его выделите, оттуда будет расширяться другое меньшее меню. Нажмите на опцию «Разрыв страницы». Вы заметите, что вторая страница появилась автоматически. Текст, в котором вы использовали функцию «Разрыв страницы», находится там, где он был, а под ним есть пустое пространство.
Step 3
Когда вы добавляете еще одну страницу в Google Документы подобным образом, полезно также добавлять номера страниц, чтобы лучше отслеживать эти изменения. Это займет всего несколько кликов.
Снова перейдите в меню «Вставить» и выберите опцию «Номера страниц».Вы также можете выбрать «Дополнительные параметры» и положение чисел. Вы можете перейти к верхнему или нижнему колонтитулу и решить, где вы хотите, чтобы числа начинались в документе.
Step 4
Вы также можете использовать функцию «Разрыв страницы» в мобильном приложении Google Docs. Когда вы откроете текст, который хотите отредактировать, нажмите на маленький значок карандаша. Затем поместите курсор в нужное место одним нажатием на экран. Выберите символ «+» и в меню нажмите «Разрыв страницы».
Заключение
Надеюсь, мы предоставили всю необходимую информацию о том, как добавить еще одну страницу в документы Google, и многое другое.Нумерация страниц, вероятно, неплохая идея, особенно если вы планируете распечатать документ Google Doc.
Не имеет значения, нужны ли вам только две строки на одной странице или вам нужно начать вторую страницу за несколько строк до конца, очень важно иметь эту опцию. Общее впечатление от документа во многом зависит от форматирования. Так что всегда полезно учиться новым трюкам.
Кевин Кесслер
Кевин Дж. Кесслер — опубликованный автор пяти фантастических романов, профессиональный рестлер и кукольник (не все одновременно).Кевин — автор контента в Codeless.
Как добавить номера страниц и закладки в Google Docs
Узнайте, как быстро указать всем на одно и то же место с помощью номеров страниц и закладок в Документах Google.
Иллюстрация: Энди Вольбер / TechRepublic
Google Docs предлагает несколько вариантов нумерации страниц.Во-первых, вы можете выбрать, размещать ли номер страницы в верхнем или нижнем колонтитуле документа. Во-вторых, вы можете выбрать, нумеровать ли каждую страницу или начинать последовательность после титульной страницы. Документы Google объединяют эти параметры и предоставляют четыре настройки (как показано ниже). В веб-браузере Документы Google включают дополнительные функции нумерации страниц, такие как возможность вставлять общее количество страниц, а также возможность по-разному нумеровать страницы в разных разделах.
Google Docs также предлагает закладки в документе, которые позволяют создавать ссылки на определенный текст в документе.Например, если вы хотите, чтобы люди обсуждали определенные разделы документа Google, вы выбираете текст, добавляете закладку, а затем вставляете ссылку на каждую из закладок в начале вашего документа Google. Когда люди открывают документ, они могут щелкнуть (или коснуться) вставленных ссылок, чтобы перейти к тексту, отмеченному закладкой.
SEE: 10 бесплатных альтернатив Microsoft Word и Excel (загрузка TechRepublic)
Вот как работать с номерами страниц и закладками в мобильных приложениях Google Docs (на устройствах Android и iOS), а также как в веб-браузере настольного класса.
Как вставить номера страниц в мобильные приложения Google Docs
Нажмите, чтобы открыть приложение Google Doc (на устройствах Android или iOS), затем откройте документ, который вы можете редактировать.
1. Коснитесь символа + в правом верхнем углу.
2. Прокрутите список элементов и нажмите «Номер страницы».
3. Нажмите, чтобы выбрать один из четырех вариантов формата номера страницы ( Рисунок A ):
- Число в заголовке, Число на каждой странице
- Число в заголовке, Число на каждой странице после титульной страницы
- Число в нижнем колонтитуле, Номер на каждой странице
- Номер в нижнем колонтитуле, номер на каждой странице после титульной страницы
Рисунок A
Нажмите + в правом верхнем углу, затем выберите «Номер страницы» (слева).Коснитесь выбранного положения номера страницы и последовательности (в центре). Выбранный вариант отображается в вашем документе (справа).
Как вставить номера страниц в Документы Google в Интернете
Перейдите на https://docs.google.com, затем дважды щелкните или коснитесь, чтобы открыть документ, который вы можете редактировать. В меню выберите Вставить | Номера страниц, затем нажмите, чтобы выбрать один из четырех форматов номеров страниц (, рисунок B, ). Примечание: Параметры номеров страниц такие же, как и в разделе для мобильных устройств.
Если вы предпочитаете дополнительный контроль над нумерацией, вы можете выбрать Insert | Номера страниц | Дополнительные параметры, затем выберите место нумерации и настройки последовательности подсчета. Эти параметры включают возможность нумеровать разделы непрерывно или по-разному.
Рисунок B
Выбрать вставку | Заголовок и номер страницы | Номера страниц | затем выберите один из четырех вариантов номера страницы.
Вы также можете указать общее количество страниц, которое поможет определить место читателя в документе.Для этого выберите Insert | Номера страниц | Количество страниц. Иногда люди вставляют дополнительные символы между номером страницы и количеством страниц; например, вы можете использовать эту функцию для отображения чего-то вроде «7 из 9», где первое число — это номер страницы, а второе число — количество страниц.
Как вставлять закладки в документы Google
В любом документе Google, который вы можете редактировать, переместите курсор в то место, где вы хотите добавить закладку. В приложении Google Docs для iOS коснитесь + (вверху справа), затем коснитесь «Закладка» (, рис. C, ).Или в Документах Google в веб-браузере выберите Вставить | Закладка. Слева от строки текста, куда вы вставили закладку, отобразится синий значок закладки. Примечание. По состоянию на ноябрь 2019 г. в Документах Google на Android не предусмотрена возможность вставки закладок.
Чтобы удалить закладку, щелкните или коснитесь значка закладки, чтобы выбрать ее, затем выберите «Удалить».
Рисунок C
Поместите курсор в то место, где вы хотите создать закладку в Google Doc, затем нажмите «+» в правом верхнем углу.Нажмите «Закладка» в меню внизу. Ваша закладка отображается на левом поле в Google Документах на iOS и в Интернете.
Как создать ссылку на закладку в Google Doc
Чтобы создать ссылку на закладку, поместите курсор в то место в документе, куда вы хотите добавить ссылку на закладку. Затем в приложении Google Docs для iOS нажмите + (в правом верхнем углу), затем нажмите «Ссылка». Или в Документах Google в веб-браузере выберите Вставить | Связь.
После этого щелкните или коснитесь Закладки под полем ссылки, затем щелкните или коснитесь ссылки, которую хотите вставить.По умолчанию отображается ссылка, взятая из текста, в который вы вставили закладку (, рис. D, ). Вы можете отредактировать текст ссылки, если хотите, затем либо коснитесь галочки (в приложении iOS), либо выберите Применить (в Документах Google в веб-браузере).
Рисунок D
В Документах Google в Интернете выберите Вставить | Ссылка (вверху слева). В открывшемся меню выберите «Закладки», затем выберите закладку, на которую вы хотите создать ссылку (вверху справа). Измените имя ссылки, если хотите (посередине справа).В Документах Google ваша ссылка отображается (по умолчанию подчеркнута синим цветом) (внизу).
Какие у вас впечатления?
Если вы добавляете номера страниц в Документы Google, какое расположение и формат вы используете чаще всего? Вы использовали функцию закладок в Документах Google? Если да, то чем вы нашли эту функцию полезной? Сообщите мне об этом в комментариях ниже или в Twitter (@awolber).
Еженедельный бюллетень Google
Узнайте, как получить максимальную отдачу от Google Docs, Google Cloud Platform, Google Apps, Chrome OS и всех других продуктов Google, используемых в бизнес-средах.Доставлено по пятницам
Зарегистрироваться Сегодня
См. Также
Добавьте свой сайт в поисковую систему Google
Вернуться к «SEO для вашего сайта»
Узнайте, как разместить свой веб-сайт в поисковой системе Google и помочь ему появиться в первых результатах
Что такое SEO?
SEO означает поисковую оптимизацию, которая представляет собой процесс естественного отображения вашего веб-сайта в результатах поисковых систем без необходимости платить за это.
Он складывается из заголовков страниц, описаний и содержимого, которое вы добавили на веб-сайт.
Размещение вашего веб-сайта в Google
Есть основы, о которых нужно позаботиться, прежде чем вы поделитесь своим сайтом со всем миром. Убедитесь, что вы добавили описания страниц и изображения, поскольку это важно для всего, связанного с обменом — Google и, за неимением лучшего примера, Facebook отображают эту информацию вместе с вашими веб-ссылками.
Если все готово, отправьте свой домен в Google Search Console URL Crawler.Google добавляет новые сайты в свой индекс и обновляет существующие каждый раз, когда они сканируют Интернет. Если у вас есть новый URL, сообщите им об этом по предыдущей ссылке.
Обратите внимание, что они не будут добавлять все отправленные URL-адреса в свой индекс, и мы не можем делать прогнозов или гарантировать, когда или появятся ли отправленные URL-адреса в их индексе.
Google также запрашивает карту сайта вашего сайта. Это необходимо для того, чтобы роботы Google могли сканировать структуру вашего сайта и индексировать ее в поисковой системе.Если вы создали свой веб-сайт с помощью Voog, он уже доступен для них, и вам не нужно предпринимать никаких дополнительных действий для его отправки.
Google Search Console (ранее известная как Google Webmaster Tools) — это бесплатная услуга, предлагаемая Google, которая помогает вам отслеживать и поддерживать присутствие вашего сайта в результатах поиска Google. Регистрация может помочь вам понять, как Google просматривает ваш сайт, и оптимизировать его производительность в результатах поиска.
Чтобы присоединиться к Google Search Console, вам сначала необходимо иметь учетную запись Google и личный адрес домена.После того, как вы это сделаете и получите доступ к инструменту, добавьте адрес своего веб-сайта в качестве свойства в консоли. Конечно, Google запрашивает подтверждение, чтобы подтвердить, что вы являетесь владельцем указанного веб-сайта.
Выберите «Префикс URL» в качестве метода проверки, который должен дать вам код, похожий на этот: «googlef52f1d814b8972e9.html».
Скопируйте имя файла и вставьте его в консоль Voog в меню «Контент> SEO ». Когда вы прокручиваете страницу SEO вниз, вы можете найти поле для «Проверочный код Google Search Console» и ввести туда код.
Как только вы это сделаете, через некоторое время вы должны увидеть подтверждение в консоли поиска Google.
А как насчет других поисковых систем, таких как Bing?
Существует множество поисковых систем, ни одна из которых не уступает по мощности Google. Однако, если у вас есть интерес присоединиться, например, к поисковой системе Bing, это относительно похожий процесс на описанный выше. Ознакомьтесь с необходимыми шагами здесь. Обратите внимание, что Voog не поддерживает метод проверки XML, и мы рекомендуем метод META-тега.
Я недавно обновил свой веб-сайт, но поисковая система по-прежнему отображает старую информацию. Что делать?
Если вы изменили структуру своего веб-сайта, удалили какие-либо страницы или даже добавили новые, всегда полезно попросить Google повторно сканировать ваш веб-сайт. Это простой процесс, и вы можете сделать это здесь. Проверьте это — это отличный инструмент, потому что он позволяет обновлять информацию о вашем веб-сайте в результатах поиска.
Вы можете прочитать более подробное руководство в записи нашего блога здесь.
Как добавить страницу в Google Документы для мобильных устройств
Шаги, описанные в этой статье, покажут вам, как добавить страницу в Google Документы для мобильных устройств.
- Как и при использовании Google Docs на компьютере с Windows или Mac, у вас есть возможность вставить новую страницу в мобильное приложение Google Docs на iPhone или Android.
- Добавление новой страницы через приложение на мобильном устройстве осуществляется путем добавления разрыва страницы в том месте, где вы хотите, чтобы новая страница начиналась.
- Вы можете прочитать эту статью, чтобы узнать, как добавить разрыв страницы в веб-браузере, таком как Google Chrome или Firefox, на вашем компьютере.
Приложения для обработки текста, такие как Microsoft Word и Google Docs, значительно упростили для людей редактирование документов и создание новых документов на своих мобильных устройствах. Редактирование документов на смартфоне раньше казалось непрактичным, но приложение Google Docs улучшилось до такой степени, что оно стало жизнеспособным и удобным вариантом.
Хотя мобильное приложение не имеет всех функций, которые есть в настольном приложении, у вас есть возможность отформатировать и настроить свой документ с помощью таких параметров, как номера страниц, поля, межстрочный интервал и многое другое.
Один из этих вариантов — возможность добавить новую страницу в Документы Google на вашем iPhone, вставив разрыв страницы в документ. Наше руководство ниже покажет вам, как это сделать на вашем смартфоне Apple.
Как добавить страницу в мобильное приложение Google Docs на iPhone
Действия, описанные в этой статье, были выполнены на iPhone 11 с iOS 13.4. Я использую самую последнюю версию мобильного приложения для iOS, которая была доступна на момент написания этой статьи. Эти шаги также аналогичны, если у вас есть приложение на iPad.
Проверяли ли вы приложения Google для iPhone для других продуктов Google, таких как Google Search, Google Sheets или Gmail?
Шаг 1. Откройте приложение Google Docs.
Шаг 2: Откройте файл Google Docs на своем Google Диске, на который вы хотите добавить новую страницу.
Шаг 3. Коснитесь значка карандаша в правом нижнем углу, затем коснитесь экрана в том месте, где нужно добавить новую страницу.
Шаг 4: Коснитесь значка + в верхней части экрана.
Шаг 5: Выберите опцию Разрыв страницы .
Если вы добавляете разрыв страницы на своем компьютере, просто откройте меню Insert в верхней части окна, затем выберите оттуда опцию Page Break . В Документах Google также есть сочетания клавиш для большинства инструментов, включая этот. Вы можете нажать Ctrl + Enter на клавиатуре, чтобы добавить разрыв страницы в настольной версии приложения.
Узнайте, как добавить номера страниц в Документы Google на iPhone, используя очень похожий метод.


 Чтобы изменить название страницы,
Чтобы изменить название страницы, Для этого выполните следующие действия.
Для этого выполните следующие действия. Здесь больше информации о тегах «noindex»;
Здесь больше информации о тегах «noindex»;
 Это важно для выбора нужных страниц для продвижения.
Это важно для выбора нужных страниц для продвижения. Функционален ли контент вне зависимости от браузера, операционной системы, устройства и скорости интернет-соединения?
Функционален ли контент вне зависимости от браузера, операционной системы, устройства и скорости интернет-соединения?
Добавить комментарий