Карта Google на сайт, инструкция как вставить.
Как-то, решив зайти в офис одной компании, я столкнулся с тем, что офис компании переехал. И на дверях старого офиса, был приклеен листок, с новым адресом офиса. Одна проблема — по этому листку, я искал новый офис примерно час, хотя он был, всего в десяти минутах ходьбы от старого. А все из-за того, что на сайте компании не было карты, с новым местонахождением офиса.
На самом деле, разместить карту на сайте, с отмеченным адресом, плевое дело. Однако, к сожалению, многие этого не делают. Да, если у вас просто блог, то карта навряд ли вам пригодится. Но если ваш сайт является представителем реально существующего офиса в оффлайне, то карта на сайте, просто необходима. И неважно, касается это офиса много миллиардной компании, или это всего лишь сайт местной мастерской. Давайте посмотрим, как разместить карту на вашем сайте или блоге.
В русскоязычной части интернета, наиболее популярны карты от двух компаний: Гугл и Яндекс. Не буду говорить, сервис какой компании лучше, но сегодня я расскажу про сервис от компании Гугл.
Как вставить Google карту на сайт.
Существует несколько способов, для того, чтобы вставить гугл карты на свой сайт, и не важно, работает сайт под CMS WordPress или просто на HTML.
Способ № 1.
Перейдем на сайт — google.com/maps и выберем нужный адрес в строке поиска.
Обратите внимание, у карты есть два режима, упрощенный и полный. Если вы попали на упрощенный вид, то нужно перейти на полный вид. Для этого нужно просто нажать на значок в правом нижнем углу.
После чего, нужно в левом меню, выбрать пункт – «Поделиться».
И выбрать пункт – «Код»
После чего, у вас сразу отобразится карта с несколькими настройками: масштаб и размер карты; маленький, средний, большой, пользовательский. После чего, вы нужно скопировать код.
И вставить его в нужное место на сайте. Обратите внимание, если сайт на WordPress, то для вставки кода, достаточно перевести редактор в режим текста, и вставить код в нужное место. Или же вставить код в боковой виджет.
И вот что получится.
Далее, посетитель сайта, уже сможет дальше изменить масштаб, проложить путь до нужной точки, сделать вид со спутника и так далее.
Способ № 2.
Хотя первый способ, очень простой и позволяет вставить карту Google на сайт буквально в пару кликов, давайте разберем второй способ.
Нужно перейти по адресу — www.google.ru/maps. А далее? Да все как в первом способе. Также выбираете нужное месторасположение, и выбираете код. Единственная разница – сам адрес. А так сервис полностью идентичен.
Подозреваю, что свои адреса для карт имеются для всех доменных зон, коих у Гугл совсем не мало.
Способ № 3.
Но есть и третий способ. Уж он-то отличается от первых двух. Различие – больше настроек. Давайте перейдем на него.
www.google.com/maps
Вначале сервис вам скажет, что у вас нет карт. Что ж, нужно создать. Для этого, необходимо нажать на значок «+»
Здесь есть ряд дополнительных элементов: выбрать объекты, добавить маркер, нарисовать линию, добавить маршрут, измерить расстояние или площадь.
Вставив маркер в нужное место, можно вставить название места и его описание.
При необходимости, можно добавить маршрут, по которому легче проехать.
После этого, нужно нажать на кнопку – «Поделиться»
Добавить название и описание карты.
Настроить доступ
И сохранить изменения
Далее, нажав на три точки справа, выбрать «Добавить на сайт» в появившемся меню.
И теперь, можно вставить полученный код на сайт, при этом, можно сразу изменить размеры.
И вот что в результате получится
Таким образом, теперь вам не составит большого труда вставить на ваш сайт карту Гугл, и теперь, вашим клиентам, не придется искать ваш офис, как мне когда-то. И еще напомню. Эти методы, можно использовать на всех типах сайтах, будь это чистый HTML или же CMS, например WordPress.
Ну а если у вас есть вопросы, задавайте их в комментариях, и я обязательно на них отвечу.
 Загрузка…
Загрузка…
Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Как вставить Google карту на сайт
Вы здесь:
Главная — Как вставить Google карту на сайт
Всем частным компаниям или государственным организациям необходимо размещать в контактах карту их местоположения. Поисковая система Google, позволяет бесплатно вставить карту на сайт. Сделать это можно двумя разными способами, но сначала подготовим секцию на нашем сайте, куда будет вставляться HTML-код карты.
HTML + CSS код
Добавляем в разметку секцию map. В стилях пропишем отступы по 40 пикселей сверху и снизу от окна браузера и разместим карту в центре. Добавим блок container, который будет ограничивать ширину карты до 1000 пикселей.
// <HTML>
<section>
<div>
код карты
</div>
</section>
// CSS
.map {
padding: 40px 0;
text-align: center;
}
.container {
max-width: 1000px;
margin: 0 auto;
}
h3 {
font-size: 35px;
font-family: 'Arial Narrow Bold', sans-serif;
margin-bottom: 20px;
}
Первый способ
1) Получить код карты
На сайте Google Maps найдите интересующий вас объект или введите адрес в строке поиска. Сразу автоматически на нем установится метка.
Открываем иконку бургер-меню и выбираем пункт «Ссылка/код».
В отдельном окошке, переходите во вкладку «Встраивание карт», далее открываете «Копировать HTML»
2) Вставить код карты на сайт
Вставляем скопированный код в секцию map, между тегами с классом container вместо фразы код карты. Чтобы карта растянулась на всю ширину контейнера, заменим дефолтное значение у width (600) на 100%.
Теперь карта стоит на вашем сайте и видна всем посетителям.
Второй способ
У второго способа больше настроек, можно добавлять несколько слоев. Переходите на Google My Maps и нажимаете на кнопку «Создать новую карту». После выбора иконки «Добавить маркер», появится окошко, куда вы можете добавить свое описание товара или услуги, фото или видео и изменить стиль маркера.
Добавим название и описание карты.
После этого, переходите на ссылку «Поделиться».
Обозначим круг читателей, кому карта может быть доступна.
Выбираем в списке меню «Добавить на сайт».
Появляется окно с HTML кодом, который нужно скопировать и добавить на сайт.
Подгружается карта с немного другим внешним видом.
-
Создано 05.06.2020 10:21:56 -
Михаил Русаков
Предыдущая статья Следующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
как добавить интерактивную карту Google на сайт в Нубексе
Большинству компаний полезно и даже необходимо размещать интерактивную карту на сайте, чтобы посетителям было удобнее вас найти. Это особенно актуально для больших городов: вашим клиентам будет намного легче сориентироваться, если они визуально увидят местоположение офиса, смогут продумать маршрут и рассчитать время на дорогу.
Добавить интерактивную карту на свой сайт позволяет, например, всемирно известная поисковая система Google. Сделать это можно с помощью бесплатного сервиса Google Maps.
Шаг 1. Получить код для установки карты Google на сайте
Итак, чтобы разместить интерактивную карту Google на своем сайте, в первую очередь нужно получить код карты с отметкой Вашей организации. Для этого на GoogleMaps введите адрес или название компании в строку поиска, либо вручную найдите необходимый дом на карте и установите метку кликом мыши.
Когда отметка на карте установлена, нажмите на значок меню рядом со строкой поиска.
В открывшемся списке меню выберите пункт «Ссылка/код».
В открывшемся окошке перейдите во вкладку «Код», выберите размер карты и скопируйте предложенный html-код.
Шаг 2. Как вставить код карты 2gis на сайт
Итак, код получен, осталось только разместить его на нужной странице сайта. Мы решили добавить карту в раздел «Контакты». Заходим в админку «Нубекса», на панели управления выбираем раздел «Страницы», находим в списке нужный раздел и нажмимаем «Редактировать».
Работать будем с текстовым блоком. Нажимаем кнопку «Источник», чтобы перейти в режим редактирования кода. Вставляем в текстовое поле код, полученный на GoogleMaps, и сохраняем изменения.
Заходим на страницу «Контакты» нашего сайта и радуемся обновлениям!
Благодаря Google maps любой посетитель вашего сайта сможет увидеть местоположение организации, проложить маршрут на автомобиле, на общественном транспорте или пешком, а так же сохранить ваш адрес в своих заметках.
Кроме карт от Google, вы так же можете разместить на сайте карты от Яндекс и 2gis, о них мы расскажем в соответствующих статьях.
Как добавить Google-карту на сайт
С помощью Google Карт Вы можете размещать карты, маршруты проезда, результаты поиска, а также панорамы из «Просмотра улиц» на своем веб-сайте или в блоге.
Если посетитель Вашей страницы вошел в аккаунт Google, он увидит на ней все сохраненные им места, например, свой дом или офис.
Как получить код:
- Перейдите в Google Карты.
- Откройте карту или панораму из «Просмотра улиц», которую нужно добавить на сайт.
- Нажмите на значок главного меню в левом верхнем углу экрана.
- Выберите «Поделитесь с друзьями или получите код карты».
- В открывшемся окне перейдите на вкладку «Код».
- Укажите размер карты, затем скопируйте код и вставьте его в исходный код своего веб-сайта или блога.
Примечание. В упрощенном режиме получить код карты нельзя.
Обратите внимание, что информация о пробках и некоторые другие данные могут быть не видны на добавленной карте.
В случае если Ваш сайт является копией нашего демонстрационного
сайта demo.pixlpark.ru и
Вы хотите заменить уже имеющуюся карту, например, на
странице контактов,
то зайдите в панель управления сайтом, откройте раздел
CMS «Страницы сайта», найдите страницу «Контакты» и откройте ее для редактирования, затем
перейдите в «Расширенные настройки страницы» (см. скриншот ниже) и в поле «Слайдер» вставьте
полученный в сервисе Google Карты код карты вместо текущего.
Как Вы могли заметить, в коде карты есть параметры, отвечающие за размеры окна карты: width (ширина) и height (высота), – они показаны стрелками на скриншоте. Вы можете установить оптимальные для Вашего сайта значения (на Ваше личное усмотрение). Значения данных параметров указаны в пикселях (px). Если Вы желаете растянуть карту на всю ширину сайта, то парамерт width вместе с его значением надо просто удалить из кода. На скриншоте показана выделением часть кода, которую надо удалить для установки ширины карты, равной ширине сайта.
Источник статьи: Google справка — Как добавить карту на сайт или в блог.
Размещаем адаптивную Google-карту на своем сайте
Как известно, размещение карты Google на своем сайте довольно простая задача. Однако, по-умолчанию, карта не адаптируется под размер экрана.
В этой коротенькой заметке, автор поделится способом решения этой проблемы. Для этого нам мы добавим несколько строк CSS-кода. Вы можете воспользоваться этим методом, если ваш сайт работает под управлением различных систем управления содержимым. Например: Joomla, WordPress, Drupal и т. п.
Шаг 1. Получаем код карты на Google Maps.
- Открываем Google Maps
- Находим участок карты, который вы хотите разместить на своем сайте
- Кликаем на ссылку «Поделиться»
- В появившемся окне выбираем закладку «Код»
- Выделяем код в текстом поле и копируем его
Шаг 2. Размещаем полученный код
Разместите полученный код на HTML-коде страницы вашего сайта. Это будет выглядеть приблизительно так:
HTML
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d143494.86491623629!2d38.8346975935457!3d55.80873818252006!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x414b1c7e8e89e903%3A0x2489581359276ac7!2z0J7RgNC10YXQvtCy0L4t0JfRg9C10LLQviwg0JzQvtGB0LrQvtCy0YHQutCw0Y8g0L7QsdC7Lg!5e0!3m2!1sru!2sru!4v1452761646368" frameborder="0" allowfullscreen></iframe>Шаг 3. Изменяем полученный код
Создайте HTML-элемент
<div>с классомmap-responsiveи разместите внутри него код для показа карты. В результате получим:HTML
<div> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d143494.86491623629!2d38.8346975935457!3d55.80873818252006!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x414b1c7e8e89e903%3A0x2489581359276ac7!2z0J7RgNC10YXQvtCy0L4t0JfRg9C10LLQviwg0JzQvtGB0LrQvtCy0YHQutCw0Y8g0L7QsdC7Lg!5e0!3m2!1sru!2sru!4v1452761646368" frameborder="0" allowfullscreen></iframe> </div>Шаг 4. Добавляем CSS
Сейчас нам нужно добавить следующие CSS-правила в файл стилей вашего сайта.
CSS
.map-responsive{ overflow:hidden; padding-bottom:56.25%; position:relative; height:0; } .map-responsive iframe{ left:0; top:0; height:100%; width:100%; position:absolute; }Все. Теперь ваша карта стала адаптивной. Чтобы убедиться в этом попробуйте изменить размер окна браузера: растянуть или уменьшить его.
Оригинал статьи — https://www.ostraining.com/blog/coding/responsive-google-maps/
Как вставить Google карты (Google maps) на сайт
Здравствуйте, сегодня займемся добавлением Google карт сайт (данный метод подойдет как для вставки карты на обычный сайт, так и на WordPress). Так же вас может заинтересовать установка Яндекс карт.
Я думаю, вы не раз видели функциональные карты со скроллингом и масштабированием на других сайтах. Особенно часто можно увидеть карты в разделе контакты на корпоративных сайтах с путями проезда до определенного места (офис, мероприятие). В этой статье я распишу как установить карту на сайт в любое место, будь то пост, страница или виджет.
Добавить Гугл карты на WordPress сайт можно несколькими способами: с помощью плагинов и просто вставкой кода на сайт. При чем, любой из вариантов установки карты будет достаточно прост для новичка.
Рассмотрим для начала установку Google карт на свой сайт без использования плагинов.
Как разместить Google карту на сайт без плагина
С помощью данного метода можно добавить Google карту как на WordPress, так и на сайт, созданный с помощью любого другого движка, либо вовсе без его использования.
Первым делом, что необходимо сделать — это зайти на страничку сервиса Google maps:
https://www.google.com/maps/
И задать интересующий адрес в поиске:
Далее необходимо зайти в раздел настройки (шестеренка) и нажать «поделиться».
В открывшемся окне нужно перейти во вкладку «Код»:
Предварительно задайте необходимое масштабирование.
Осталось скопировать выделенный на скриншоте выше код карты и вставить его в соответствующее место на сайте.
Слева от выделенного фрагмента есть вкладка, где можно выбрать размер карты. Есть 4 варианта: маленькая, средняя и большая. Так же можно задать любой другой размер в пикселях, в зависимости от верстки сайта, что позволит подстроить размеры карты под любой сайт. В дальнейшем его можно будет поменять, поэтому если сразу не задали длину и ширину – не беда.
При вставке кода в WordPress запись или на страницу, обязательно переключитесь в режим «Текст», так как в визуальном редакторе вставить карту не получится.
Так же можно добавить Google карту в виджет WordPress, достаточно просто вставить нужный код с помощью «произвольного текста».
Обратите внимание на подчеркнутые строчки.
Width – это ширина
Height – это высота.
Изменив эти параметры вы с легкостью сможете настроить нужные размеры карты для вашего сайта, если не задали их в предварительном форматировании.
В итоге получилось следующее:
Вот такая Google карта будет у вас на сайте, если следовать инструкции.
Обязательно по закрывайте ненужные всплывающие блоки при просмотре карты, до добавления ее на сайт, в противном случае они будут отображаться у вас на сайте.
Есть еще очень много настроек, которых можно задать для карты:
Сделать карту-спутник:
Можно указать маршрут от одного места до другого.
Для этого необходимо указать место отправления и место прибытия.
Можно задать любые маршруты: автомобильный, автобусный, самолетный, пешеходный, вело. Опять же очень удобно для корпоративных сайтов.
Так же можно настроить отображение пробок, нажав на кнопку выделенную на скрине ниже.
Можно выбрать определенную точку на карте – маркер. Это может быть полезно, если необходимо указать адрес компании или организации.
Делается это двумя способами: либо указать в поиске полный адрес, либо кликом мыши.
Способ вставить Google карту на сайт № 2
Не знаю по какой причине, но Гугл карты доступны по двум разным адресам (URL) и имеют несколько отличающийся интерфейс.
Как бы там ни было, рассмотрим добавление Гугл карт альтернативным способом.
Переходим по ссылке:
https://maps.google.com.ua
Ищем в поиске интересующий дом или объект.
Слева есть блок с кнопками:
Нажимаем кнопку, выделенную красным (скриншот выше), а далее все просто: появится блок, в котором будет размещен html-код, который нужно скопировать и добавить на сайт. Процесс добавления аналогичен тому, что я описал в начале статьи.
Само собой можно задать маршрут:
В итоге получился такой результат:
Просмотреть увеличенную карту
Код несколько отличается от предыдущего, но так же позволяет сделать некоторые схожие настройки:width=»425″ – изменяет значение в кавычках, для указания нужное ширины.
height=»350″ – высота.
Если вдруг встанет необходимость разместить блок с картой посредине (выравнивание по центру), то для этого достаточно заключить код с картой в теги <center>код карты…</center>
Способ добавить Google карту на сайт № 3
Не поверите, есть еще и 3-й способ размещения Google карты на Вордпресс сайте без плагина.
Правда эта карта будет несколько отличатся от предыдущих. Чем? Тем, что ее можно редактировать. Можно изменять, задавать своим метки (маркеры) со своими названиями и описаниями.
Доступна она по адресу: https://mapsengine.google.com/map/.
Зайдя на страничку по ссылке, необходимо создать Гугл карту:
Вбиваем интересующий город или адрес.
Возле блока с поиском вы увидите инструменты, с помощью которых можно редактировать карту:
Первая кнопка (из выделенных) – маркер, позволяет создать точку на карте с возможностью задать название и описание:
Это более чем существенное преимущество по сравнению с предыдущими вариантами.
Вторая кнопка – выделение области:
3 – я кнопка – добавление маршрута.
Прежде чем добавлять карту на сайт, необходимо нажать кнопку «поделиться», расположенную в правой верхней части экрана. И задать название для ново созданной карты:
Измените уровень доступа на «общедоступный в интернете»:
Осталось дело за малым: необходимо получить код Google карты, сделать это можно нажав на значок папки:
После чего, копируем из всплывшего окошка код карты и вставляем на свой сайт, в результате получаем следующее:
Фух…пожалуй на этом все, добавление Яндекс карты я распишу ближе к вечеру, а статья про плагины Яндекс и Google карт будет завтра.Google Maps — как вставить на сайт гугл карту?
Доброго дня всем читателям. Google maps или говоря по русски — гугл карты, давно стали популярнейшим инструментом для миллионов пользователей. Не буду сейчас перечислять все достоинства этого замечательного проекта. Вы и сами знаете. Интерактивные гугл карты на страницах типа «О нас» или «Как добраться?» уже давно стали необходимыми атрибутом на любом корпоративном сайте или тем более, сайте с магазином. Давайте поговорим о том, как эти карты удобнее вставить на WordPress сайт.
Любую гугл карту можно заполучить у себя на сайте путем ручной вставки кода или с помощью соответствующих плагинов. Рассмотрим подробнее первый вариант.
Как вставить Google Maps с помощью ручной вставки кода
Топаем на сами карты от Гугла и находим нужное вам географическое место. С некоторых пор карты стали иметь совсем минималистичный интерфейс для удобства просмотра. Нам же нужен классический вариант. Жмем кнопку справа вверху браузера — «Справка и отзывы» и затем — «Классический интерфейс».
Слева появится своеобразный сайдбар, где нам нужна кнопка «Сссылка». Нажимаем её и появляется окошко с двумя полями:
- Короткий код (для быстрой отправки ссылки на вашу карту).
- HTML-код для добавления на веб-сайт
Внизу есть еще ссылка — «Настройка и предварительный просмотр встроенной карты». Кликаем на неё и попадаем в всплывающее окно тонкой настройки представления нашей карты. Тут можно отрегулировать масштаб отображения карты, размер окна для показа карты и скопировать нужный код из нижнего поля на свой сайт. При этом, если вы внимательно присмотритесь, то увидите как в этом поле будут меняться цифры во время изменения настроек отображения карты.
Перейдите в ваш WordPress сайт и вставьте код в публикации, страницы или шаблон. Вот и все. Осталось только сохранить свой пост или страницу и увидеть как карты Google «поселятся» на вашем сайте.
Как вставить Google Maps с помощью плагина
Первый способ хорош, если вы только хотите встроить карту гугл в одном месте WordPress сайта. Но если карты играют важную роль на вашем сайте и в основном содержании вам требуется часто добавлять карты в ваших постах, то я рекомендую использовать специальный WordPress плагин — MapPress Easy Google Maps. После установки и активации идем в любую вашу запись и прокручиваем вниз до метабокса MapPress. Тут нужно создать новую карту — New Map.
Вводим название нашей карты, выбираем размер. В поле Add POI: вводим названия или координаты для поиска нужного места. Кстати, можно таким образом добавить несколько мест на одну карту. В отдельном окне задайте свои описания. Сохраняем и для вставки на страницу жмем Insett Into Post.
Для более детальной настройки этого в общем то, довольно мощного плагина переходим в меню MapPress в админке вашего сайта. Тут вы вольны изменить разные аспекты работы плагина по умолчанию, под свои нужды. Например, определить место для автоматического вывода карт в постах и страницах, изменить интерфейс управления картами и их внешний вид, и прочее. При желании, так же, можно изучить по ссылке подробнейшую инструкцию от автора плагина.
Google Maps в ваших виджетах с эффектом Lightbox
Еще один очень простой и эффектный способ добавить гугл карту на ваш сайт это использование плагина Google Maps Widget. После установки и активации плагин даст возможность использовать новый виджет с одноименным названием.
Переходим к своим виджетам. Перетаскиваем новый виджет Google Maps Widget в нужное вам «виджетоместо». Например, в сайдбар. Вводим название требуемого населенного пункта и страну. Указываем уровень зума. Кроме показа карты в сайдбаре, еще есть возможность по клику разворачивать карту с помощью эффекта Lightbox. Соответственно, внутри виджета есть еще две закладки с дополнительными настройками — для сайдбара и для развернутого вида.
Премиум плагин — 5sec Google Maps
Для тех кто предпочитает премиум плагины, хочет «все в одном» и привык всегда иметь великолепную поддержку от автора, могу порекомендовать прикупить популярный плагин — 5sec Google Maps.
За свои 10 баксов плагин умеет следущее:
- Не требует API, никакой установки, без редактирования кода
- Работает в сайдбаре, записях, страницах и вообще везде прямо » из коробки»
- Поддержка полноэкранного режима.
- Используемый по умолчанию код, [gmap], могжет быть легко изменен.
- Несколько карт для каждой записи/страницы.
- 12 предопределенных маркеров/иконок
- Полностью настраиваемое HTML описание
- Использует локальный кэш для геокодирования (адрес lat/СПГ mapping) для максимальной скорости
- Обширная документация с примерами
И в заключение, не могу не отметить тот факт, что очень многие современные премиум темы по умолчанию имеют в том или ином виде, поддержку гугл карт. Выводятся они как правило, с помощью шорткодов. Иногда имеют отдельное меню с настройками. В общем, обращайтесь к документации.
Надеюсь, данная статья поможет вам выбрать нужный именно вам вариант для вставки любых необходимых Google Maps на ваш WordPress сайт.
виджетов Google Maps для веб-сайта. Бесплатная, продвинутая и простая в использовании.
- Виджеты
- Блог
- Учебники
- Авторизоваться
- Подписаться
Карты Гугл
Создать виджет
- Обзор
- Возможности
- Примеры
- Цена
- Виджеты
Социальное
Лента Facebook
В тренде
Лента Instagram
Бестселлер
Виджет Instagram
Лента Pinterest
Социальная лента
Новый
Иконки социальных сетей
Кнопки социальных сетей
Лента Твиттера
видео
Галерея Vimeo
Галерея YouTube
Бестселлер
Аудио
Аудиоплеер
Новый
Фоновая музыка
Подкаст плеер
Радио плеер
Отзывы
Обзоры Airbnb
Обзоры AliExpress
Все-в-одном Обзоры
НОВАЯ
Обзоры Amazon
Обзоры в Apple App Store
BBB Отзывы
Отзывы о бронировании
Отзывы DealerRater
Эдмундс отзывы
Обзоры Etsy
Facebook обзоры
В тренде
G2 Crowd Отзывы
Обзоры Google Play
Google обзоры
Бестселлер
Отзывы об отелях
Обзоры Houzz
Отзывы в Instagram
Обзоры OpenTable
Отзывы от TripAdvisor
Отзывы от Trustpilot
Слайдер отзывов
В тренде
Yelp Отзывы
eBay обзоры
Чаты
Все-в-одном чат
Новый
Discord чат
Facebook чат
Линейный чат
Telegram чат
Viber чат
WhatsApp чат
Бестселлер
Формы
Форма обратной связи
Конструктор форм
.
php — API Карт Google Нажмите, чтобы отобразить точку Добавить
Переполнение стека
- Около
Продукты
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиВакансии
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяРеклама
Обратитесь к разработчикам и технологам со всего мира
.
Визуализируйте свои данные на специальной карте с помощью Google Мои карты — Google Earth Outreach
Приступим!
В этом упражнении мы научим вас импортировать данные, настраивать стиль карты и делиться ею. Мы будем использовать наборы данных, любезно предоставленные The MAPA Project и Shark Spotters, с указанием местоположения наблюдателей за акулами — обученных наблюдателей, наблюдающих за водой в поисках акул — вдоль береговой линии False Bay в Южной Африке, а также всех зарегистрированных наблюдений за белыми акулами в период с 8 сентября. , 2012 г. и 22 февраля 2013 г.Ваша готовая карта будет выглядеть как в примере выше.
Загрузите два файла ниже, которые вы будете использовать в качестве образцов наборов данных в этом руководстве, и сохраните файлы на свой рабочий стол:
- sharksightings.csv: этот файл содержит сообщения о наблюдениях за белыми акулами в период с 8 сентября 2012 г. по 22 февраля 2013 г. Включает пляж, дату, время и место.
- sharkspotter-beach.csv: этот файл содержит местоположения пляжей, где размещены наблюдатели за акулами, будь то постоянное или временное местонахождение наблюдателей за акулами, и краткое описание.
Импортируйте данные
Войдите в свою учетную запись Google
Перейти на Google Мои карты: https://www.google.com/mymaps
В приветственном всплывающем окне выберите Создать новую карту :
Щелкните текст Карта без названия , чтобы изменить заголовок и описание карты. В данном случае мы предоставили текст ниже, который вы можете скопировать и вставить в диалоговое окно Название карты :
Места обнаружения акулТеперь скопируйте и вставьте приведенный ниже текст в диалоговое окно Описание :
На этой карте показано местоположение наблюдателей за акулами вдоль побережья Фолс-Бэй в Южной Африке, а также все зарегистрированные случаи обнаружения белых акул в период с 8 сентября 2012 г. по 22 февраля 2013 г.Споттеры акул расположены в стратегических точках на полуострове Кейп. На гору размещен корректировщик с поляризованными очками и биноклем. Этот корректировщик поддерживает радиосвязь с другим корректировщиком на пляже. Если на пляже замечена акула, наблюдатель включает сирену и поднимает специальный цветной флаг, после чего пловцам предлагается покинуть воду.В меню выберите Импорт :

Выберите sharksightings.csv со своего рабочего стола. Это будет первый загружаемый нами уровень данных.
Совет: Вы также можете импортировать файл XLSX или таблицу Google. Вы можете загрузить таблицу, содержащую до 2000 строк (см. Здесь поддерживаемые форматы данных и ограничения).
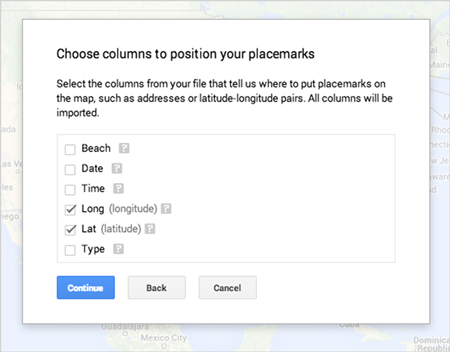
После загрузки данных вам будет предложено выбрать столбцы с информацией о местоположении, чтобы ваши данные были правильно размещены на карте (например, столбцы с информацией о широте и долготе). Для этого примера выберите Широта и _ Длинные столбцы_ и нажмите Продолжить .Вы можете навести указатель мыши на вопросительные знаки, чтобы просмотреть образцы данных из этого столбца.
Совет: Если у вас нет информации о широте и долготе, вы можете вместо этого использовать адреса в своих столбцах.

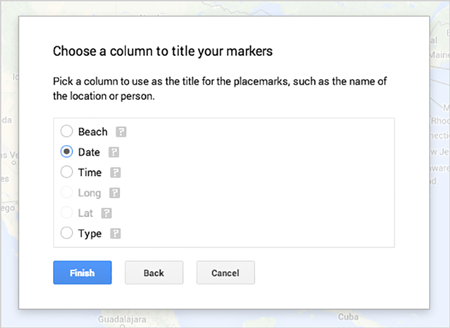
Теперь выберите столбец, который вы хотите использовать для заголовка маркеров. В этом примере выберите столбец Date и нажмите Finish :
.

Теперь вы должны увидеть свои данные в виде слоя в меню, а ваши точки нанесены на карту.Если вы хотите изменить имя этого слоя в меню, просто выделите текст имени слоя (по умолчанию будет имя файла). В этом примере измените имя слоя с Sightings: 9/8/2012 на 22.02.2013 .
Теперь загрузим второй уровень данных. Щелкните Добавить слой .
Повторите шаги с 6 по 9, используя файл sharkspotter-beach.csv со своего рабочего стола. Выберите столбцы Lat и Long для столбца вашего местоположения, а затем выберите столбец Название пляжа для заголовка ваших маркеров.
Теперь вы должны увидеть оба слоя, видимые в вашем меню и нанесенные на карту. Выделите текст заголовка слоя и измените имя на Shark Spotter Beaches .
Далее вы узнаете, как стилизовать точки на карте.
Стиль карты
Настройте точки на карте
Начните с настройки слоя Sightings, изменив синюю булавку по умолчанию на значок акульего плавника.
Перейдите к слою карты Sightings в меню.
Наведите курсор на текст Все элементы (69) . Вы должны увидеть значок банки с краской справа. Выберите баллончик с краской.
При выборе банки с краской откроется меню выбора значков, включая цвета и формы.
Выберите Дополнительные значки , чтобы увидеть несколько форм значков, которые вы можете выбрать.
В разделе Дополнительные значки выберите значок плавника акулы.Теперь ваши синие булавки должны быть метками акульих плавников на карте.
Затем настройте точки в слое данных Shark Spotter Beaches . Здесь вы разделите точки на две категории: постоянный, пляж для наблюдения за акулами и временный пляж для наблюдения за акулами, — информация, которая уже связана с каждым местоположением в CSV, и используйте два разных значка карты.
Щелкните слой Shark Spotter Beaches в меню и выберите Индивидуальные стили .
Используйте раскрывающееся меню Группировать места по, чтобы выбрать Стиль по столбцу данных: введите , затем выберите Категории .
Наведите курсор на текст Постоянный и выберите всплывающий серый значок банки с краской.
В разделе Дополнительные значки выберите значок человека. Теперь вы должны увидеть эти значки на своей карте.
Наведите курсор на текст Temporary и выберите всплывающий значок серой банки с краской.В разделе Дополнительные значки выберите значок идущего человека. Теперь вы должны увидеть эти значки на своей карте:
Совет: Вы можете создавать и добавлять на карту свои собственные значки. Узнайте больше в Справочном центре.
Изменить стиль базовой карты
В меню карты перейдите на слой Базовая карта .
Щелкните значок в каратах, чтобы открыть меню стилей базовой карты.
Выберите эскиз, чтобы изменить стиль базовой карты.В этом примере выберите эскиз в левом нижнем углу для Light Landmass .
Щелкните в любом месте карты, чтобы свернуть меню базовой карты.
Редактировать данные карты
Вы можете легко вносить изменения в данные карты на любом этапе процесса создания карты. Вы можете сделать это, если заметите опечатку или хотите добавить дополнительную информацию в свои информационные окна. Ниже вы узнаете, как редактировать данные карты.
Вы заметили опечатку в данных Muizenberg в слое Shark Spotter Beaches. Shark Spotters неправильно написано как «Shakspotters».

Для редактирования данных:
Щелкните значок карандаша {Pencil_icon} в информационном окне. Вы можете редактировать данные прямо из информационного окна.
В качестве альтернативы вы можете вносить изменения в свои данные из таблицы данных. В слое Shark Spotter Beaches щелкните раскрывающееся меню слоя, обозначенное тремя точками. Выберите Открыть таблицу данных , появится таблица данных:
Вы можете внести изменения в свои данные, щелкнув любое поле в виде таблицы:
Стол и infowindo
.





Добавить комментарий