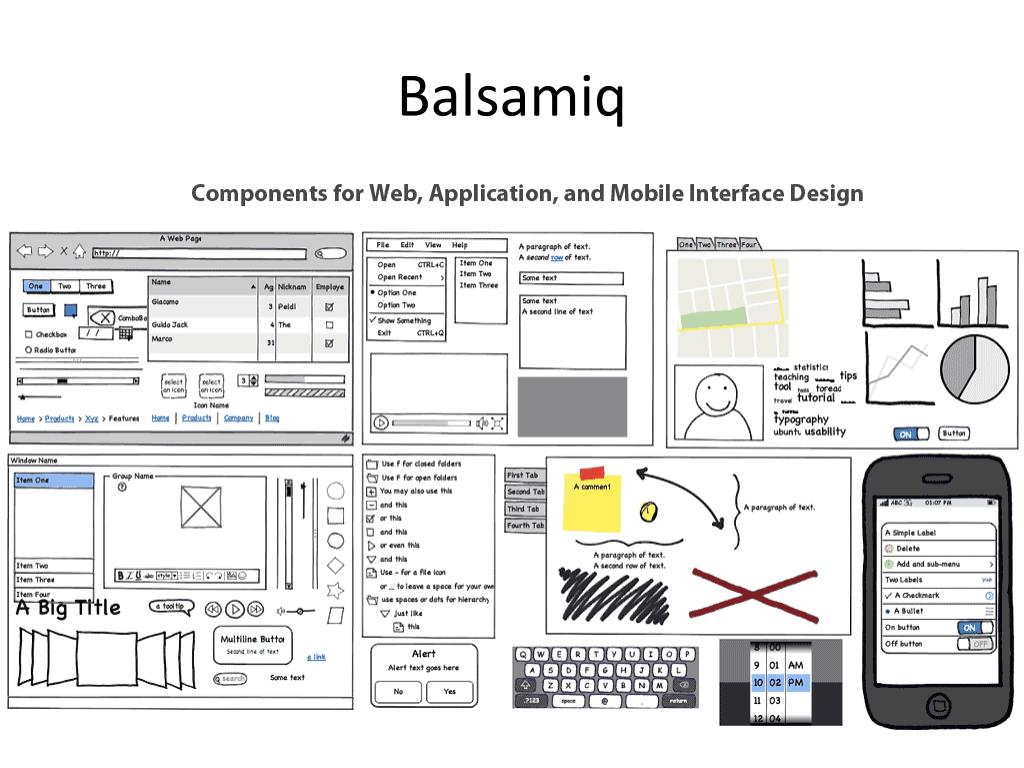
«Balsamiq Mockups» — создание макетов сайтов, мобильных и веб-приложений
Balsamiq Mockups — это сервис для построения макетов пользовательских интерфейсов веб-сайтов, мобильных приложений и обычных программ.
В современных условиях успешная деятельность НКО или общественного движения невозможна без применения современных цифровых технологий. Наличие своего сайта, информационной рассылки, мобильного или веб-приложения позволит вам решать широкий круг задач по информированию, привлечению средств, мобилизации волонтеров, сбору информации и так далее.
Разработка собственных цифровых продуктов является довольно сложным процессом, требующим объединения усилий самых разных специалистов. Однако на ранних стадиях проекта всегда есть очень важный этап – создание прототипа будущего сайта или приложения. Сделать это можно разными способами, но одним из самых легких и удобных является использование сервиса Balsamiq Mockups. Для начала работы в этом веб-приложении вам даже не понадобится создавать свою учетную запись. Просто открываем в браузере эту ссылку и сразу попадаем в редактор, в котором уже загружены несколько записей для объяснения основных приемов работы.
Просто открываем в браузере эту ссылку и сразу попадаем в редактор, в котором уже загружены несколько записей для объяснения основных приемов работы.
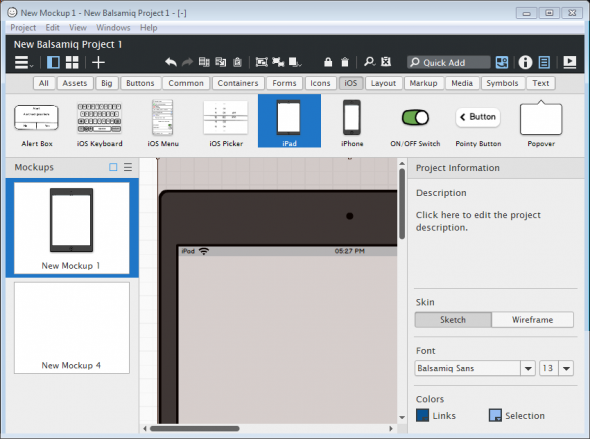
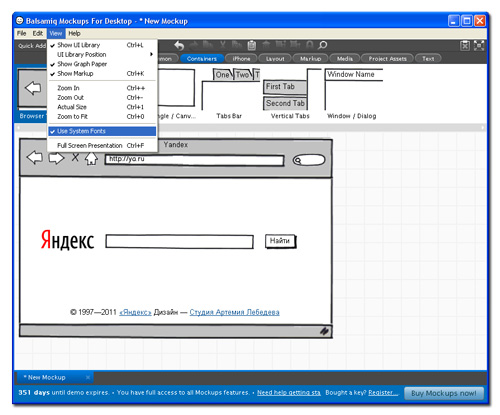
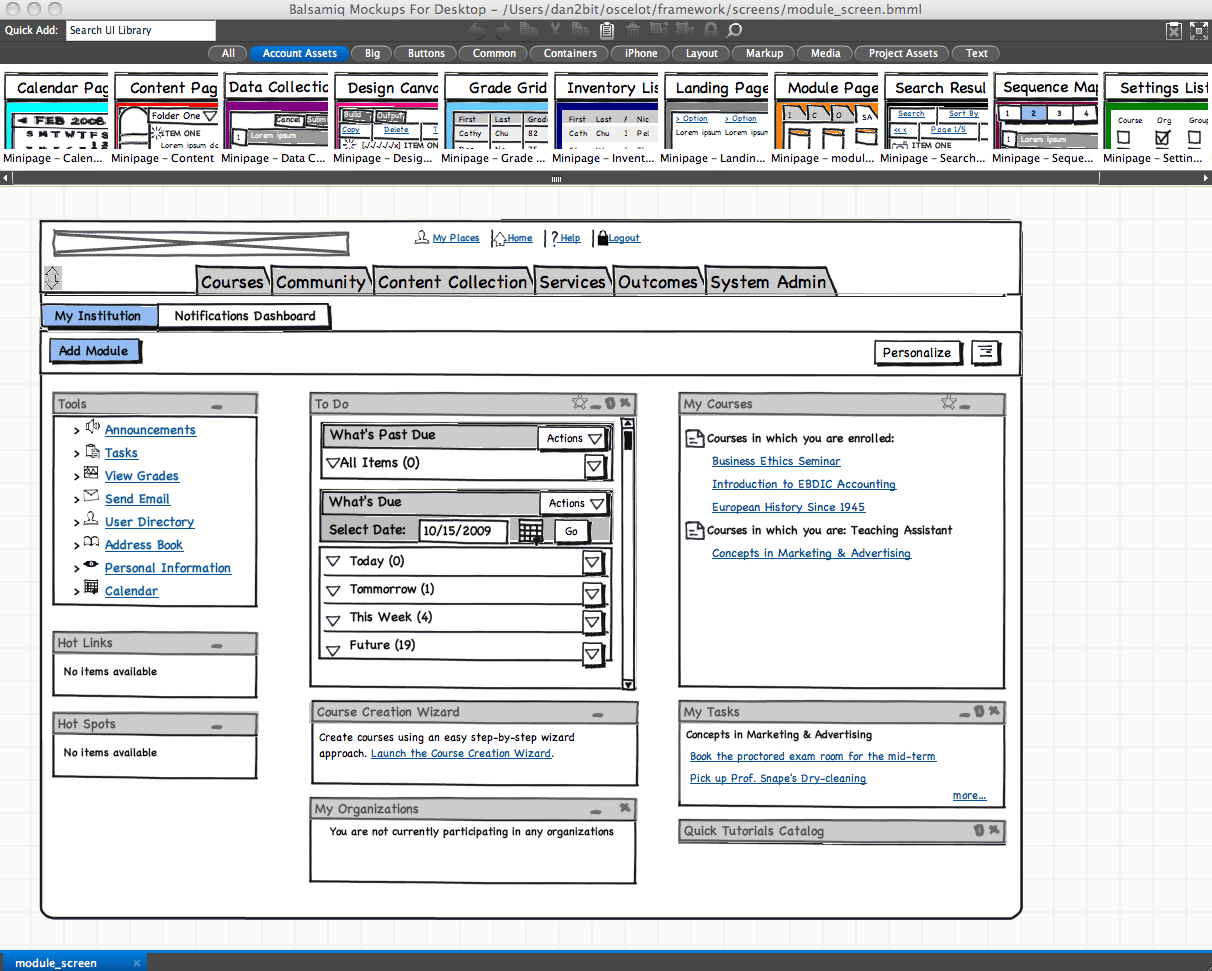
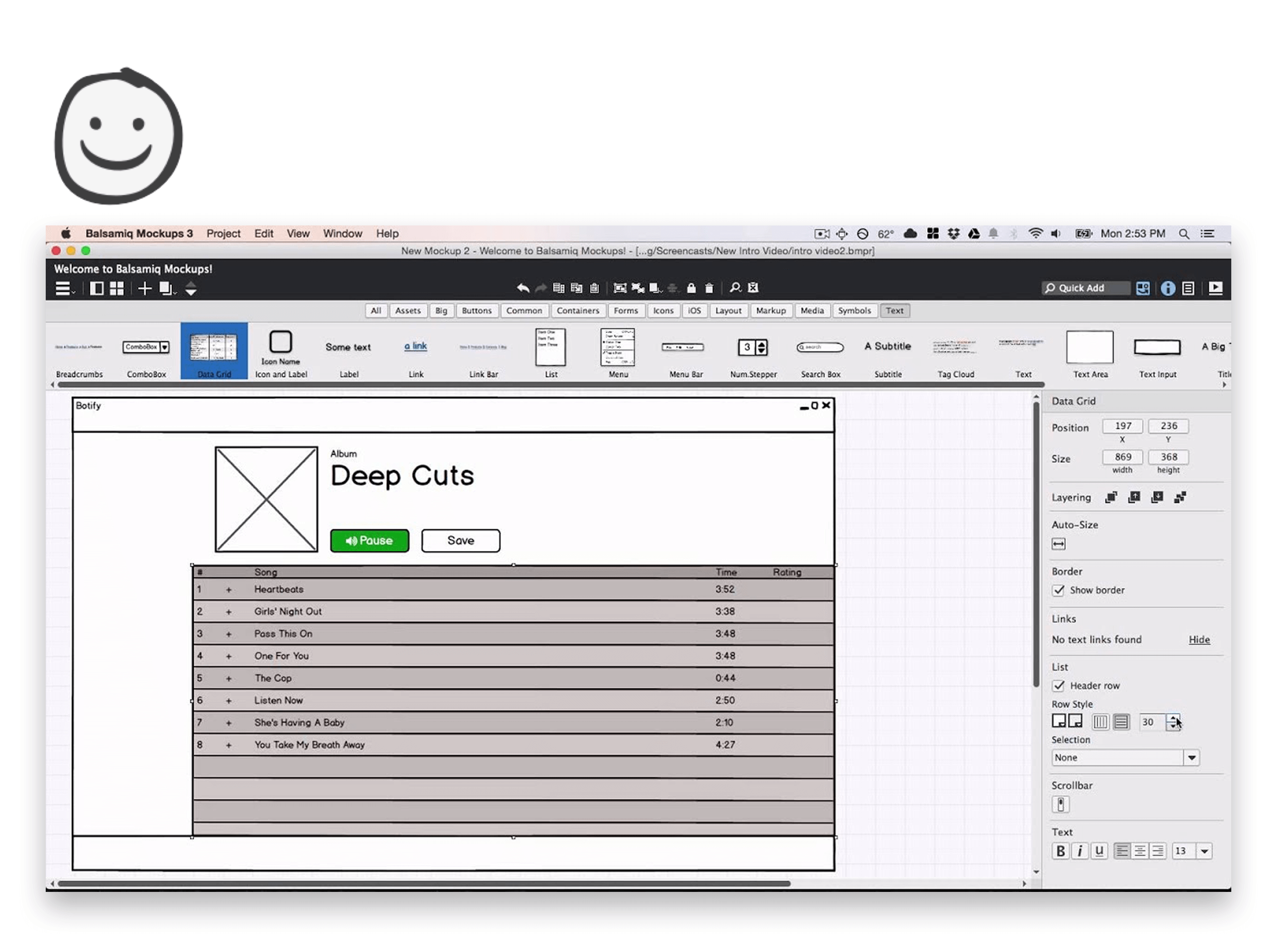
Окно программы состоит из верхнего меню, которое дает доступ к основным функциям, библиотеки элементов, расположенной чуть ниже, и, собственно, области редактирования. В меню View вы имеете возможность настроить интерфейс более удобным вам образом, например, переместить библиотеку элементов в левую или правую сторону экрана или вообще скрыть ее для увеличения пространства. По умолчанию все элементы отображаются в несколько небрежной манере, словно нарисованные от руки. Если вам это не нравится, то вы можете включить обычное начертание здесь же, в меню View.
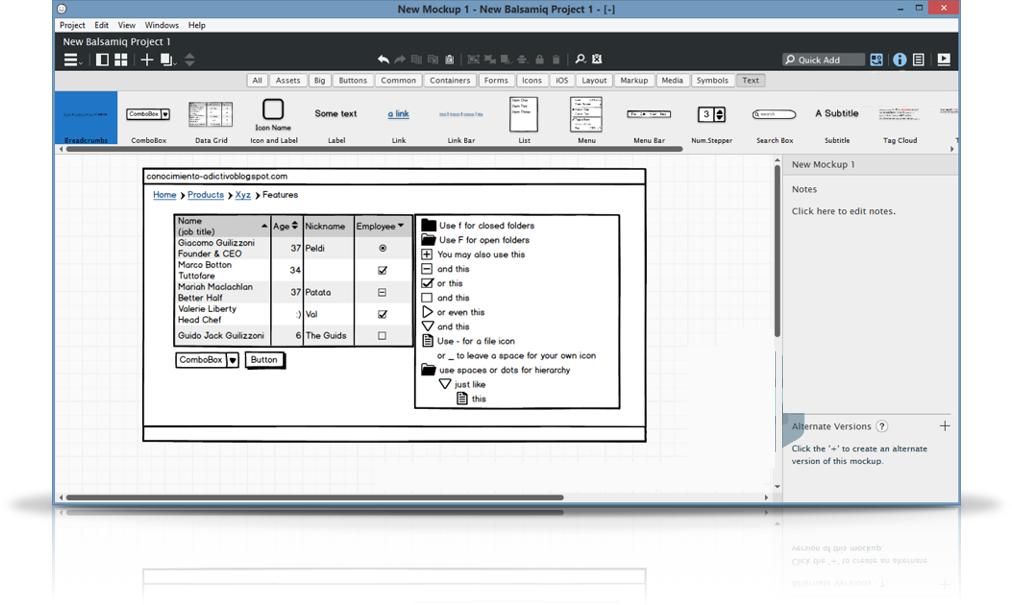
Первым делом, вам потребуется очистить область редактирования для своего макета. Делается это выбором в меню Mockup команды Clear Mockup. Теперь можно добавлять нужные вам элементы. Для этого находим в каталоге требуемый элемент интерфейса и перетаскиваем его в нужное место. Готовых элементов имеется огромное количество и все они разбиты на тематические категории, так что найти нужное не составляет никакого труда. Тем более, что для быстрого поиска вы можете пользоваться встроенной строкой поиска, куда достаточно просто ввести первые буквы названия.
Готовых элементов имеется огромное количество и все они разбиты на тематические категории, так что найти нужное не составляет никакого труда. Тем более, что для быстрого поиска вы можете пользоваться встроенной строкой поиска, куда достаточно просто ввести первые буквы названия.
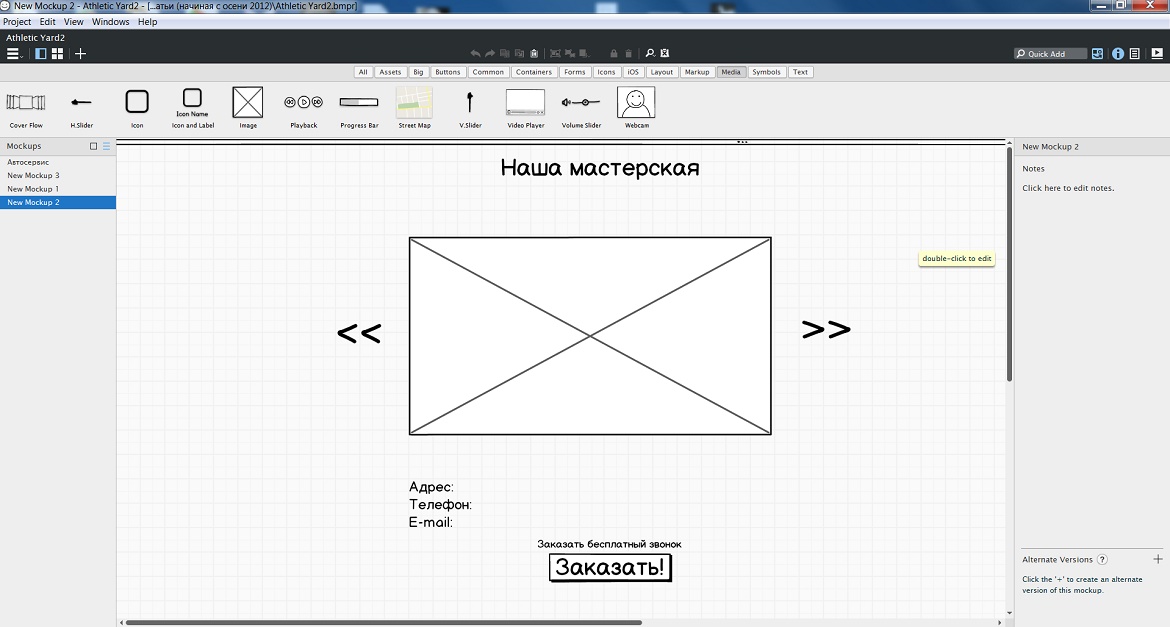
Создание прототипа сайта в Balsamiq Mockups
Таким образом, мы можем разместить на листе окна приложений, простые фигуры, текстовые блоки, таблицы, картинки, кнопки, стрелки и многое другое. Любой из элементов можно отредактировать. Для этого щелкаем по нему мышкой и рядом появляется всплывающее окно настройки его свойств. Например, для иконки, мы можем выбрать ее вид, размер, цвет, задать подпись, поднять выше или ниже других элементов, сгруппировать с другими объектами и так далее.
Окно свойств объекта Balsamiq Mockups
После окончания работы над макетом вы можете сохранить его в форматах PNG или PDF, что может вам пригодиться для печати или при необходимости демонстрации своего проекта на устройствах, не имеющих доступа к сети. Кроме этого, есть возможность экспортировать проект в виде XML-файла. Это даст вам возможность открыть его позднее в Balsamiq Mockups и продолжить редактирование, а также переслать макет по почте коллегам для внесения правок. Для сохранения в этом формате вам необходимо выбрать пункт Export Mpckup XML в меню Mockup. После этого разметка вашего макета будет скопирована в буфер обмена, откуда ее можно вставить в любой текстовый файл или почтовое сообщение.
Кроме этого, есть возможность экспортировать проект в виде XML-файла. Это даст вам возможность открыть его позднее в Balsamiq Mockups и продолжить редактирование, а также переслать макет по почте коллегам для внесения правок. Для сохранения в этом формате вам необходимо выбрать пункт Export Mpckup XML в меню Mockup. После этого разметка вашего макета будет скопирована в буфер обмена, откуда ее можно вставить в любой текстовый файл или почтовое сообщение.
В настоящее время Balsamiq Mockups имеет несколько вариантов использования. Во-первых, это бесплатное веб-приложение, функциональность которого мы рассмотрели в этой статье. Во-вторых, есть возможность загрузить платное настольное приложение, обладающее целым рядом дополнительных возможностей. Однако для выполнения несложных и быстрых эскизов вполне достаточно и бесплатной версии сервиса.
Веб-сервис Balsamiq Mockups оставляет хорошее впечатление продуманностью своей работы и отличной функциональностью. Не даром это приложение завоевало широкое признание среди разработчиков программных интерфейсов и веб-дизайнеров, которые выкладывают в сеть дополнительные объекты и готовые макеты, которые вы можете использовать в своих проектах. Многие из них вы найдете на этой странице.
Многие из них вы найдете на этой странице.
Четыре способа быстрой работы в Balsamiq | by Vladimir Sandin | Usethics ⭕ doc
Я часто использую Balsamiq Mockups для рисования набросков интерфейсов. От руки рисовать не люблю, что вкупе с длительностью перерисовки отметает использование бумаги. Balsamiq подкупает идеями блюд для ужина, а главное — репутацией и внешним видом программы, в которой можно работать быстро. Но так ли это на самом деле?
Житейские советы от Balsamiq
Я провел бесхитростный эксперимент и нарисовал в Balsamiq и Sketch страницу авторизации, как у Facebook. В Balsamiq это удалось сделать за 15 минут, а в Sketch за 17 минут и 18 секунд.
Рисование такой страницы в Balsamiq заняло около 15 минут, а в Sketch всего на две минуты больше
Разница не такая уж большая, не правда ли? Но очевидно, что в реальных задачах, когда происходит множество итераций и рисуется не один экран, выигрыш во времени будет накапливаться. Чтобы использование Balsamiq было оправданным и по-настоящему быстрым, стоит освоить несколько простых приемов быстрой работы.
Использование синтаксиса
Для форматирования текста в Balsamiq можно применять управляющие символы. Например, текст в окружении звездочек становится жирным, а использование дефисов превращает колонку в маркированный список.
Пример парсинга
Также полезно использовать “\r” для переноса текста, потому что этот управляющий символ помогает поместить две строки текста в какой-нибудь тесный контрол.
Использование символов
Символы в Balsamiq — это такие объекты, которые можно изменить одновременно из одного места, сколь много бы их ни было. Они реализованы предельно просто и единственная трудность с ними — это найти, где они расположены и заставить себя ими пользоваться.
Символы находятся в меню-гамбургере, не очевидно
Использование Mockups To Go
Mockups To Go позволяет не рисовать, когда всё уже нарисовано за вас. Это онлайн-библиотека готовых макетов и шаблонов для iOS, Android, Windows Phone и других платформ. Заходите на https://mockupstogo.mybalsamiq. com/projects и качайте подходящий макет, а затем просто импортируйте его в ваш проект.
com/projects и качайте подходящий макет, а затем просто импортируйте его в ваш проект.
Множество готовых макетов в Mockups To Go
Быстрое добавление объектов
Эмпирическим путем было выявлено, что больше всего времени тратится на поиски нужного объекта в библиотеке (если работать мышкой). Однако есть способ существенно ускорить процесс.
Организация библиотеки: длинная прокрутка, много категорий
Для добавления объекта нажмите клавишу “+” и начните набирать его название. С большой вероятностью вы обнаружите его в появившихся подсказках, останется только нажать Enter и объект добавится на холст. По мере запоминания названий объектов в Balsamiq процесс станет ещё быстрее.
Быстрое добавление объектов через “+”
Использование “+” для добавления объектов экономит мне больше времени, чем какие-либо другие горячие клавиши, однако не лишним будет посмотреть весь список.
P. S.
Ещё для эффективной работы имеет смысл потратить пятнадцать минут на изучение деталей интерфейса Balsamiq. Любопытно, что когда проект долго экспортируется, Balsamiq занимает вас цитатами про хороший дизайн.
Любопытно, что когда проект долго экспортируется, Balsamiq занимает вас цитатами про хороший дизайн.
Эту цитату хочется применить к Balsamiq
В этом есть ирония, потому что разобраться в интерфейсе самого Balsamiq у меня с первого раза не получилось. Например, попытайтесь угадать, что делает пиктограмма странички справа от “i” в верхней панели (см. скриншот ниже).
Интерфейс Balsamiq: много пиктограмм и все без подписей
Правильный ответ: она изменяет содержимое правого блока.
Если вы хотите выключить Comic Sans (включен по умолчанию) и изменить внешний вид проекта на более строгий, нажмите именно на этот значок — откроются настройки проекта.
Бальзамик Макеты — Краткое руководство
Когда дело доходит до разработки программного обеспечения, более чем важно знать, как будет выглядеть настоящее программное обеспечение, еще до того, как начнется фактическая разработка. Это критически важное мероприятие, поскольку оно служит руководством для всех заинтересованных сторон в программном проекте.
Традиционно абзацы текста использовались для описания или выявления требований к программному обеспечению. Однако, когда дело доходит до понимания этих текстов, у каждого человека будет свой способ визуализации требования. Это приводит к путанице в командах разработчиков программного обеспечения, и конечная стоимость заключается в расточительстве, деньгах и времени.
Каркас может быть определен как действие для визуализации макета данного экрана (мобильный или веб). В последние годы наблюдается растущий спрос на каркасные экраны / страницы, чтобы оценить его приемлемость.
Почему каркас?
Wireframing требуется для того, чтобы сэкономить время, потраченное на понимание требований к программному обеспечению. Как говорится, картинка стоит больше тысячи слов, Wireframing дает представление о требованиях к любой функции / странице, эффективно визуализируя компоновку экрана и элементы. В конце концов, это также помогает командам разработчиков ориентироваться на общую конечную цель.
Владельцем каркасной операции обычно является бизнес-аналитик / дизайнер пользовательских интерфейсов / дизайнер взаимодействий. Этот член команды должен сотрудничать с командой до, после и во время процесса создания каркаса.
Бальзамик как каркасный инструмент
Для профессионала, назначенного с каркасной деятельностью, имеет смысл сэкономить время с помощью инструмента. Одним из наиболее эффективных инструментов для создания каркаса является использование простой ручки и карандаша! Это не требует никаких инвестиций вообще! Однако, когда дело доходит до того, чтобы сообщить об этом командам, нам нужен внешний вид, похожий на ручку и карандаш, но с дополнительными функциями, такими как обмен по электронной почте или аналогичные средства.
Balsamiq служит отличным инструментом, отвечающим всем требованиям Wireframing, совместной работы и творчества. Его уникальный набор функций позволяет члену команды выполнять быстрое каркасное моделирование, получать консенсус в отношении функции, которая будет разработана. Это в конечном итоге приведет команду в соответствие с функциональностью с точки зрения макетов.
Это в конечном итоге приведет команду в соответствие с функциональностью с точки зрения макетов.
Это также позволяет взаимодействовать между различными командами, так что член команды может сотрудничать с различными совместно расположенными или удаленно расположенными командами. Его способность экспортировать каркасы в форматы PDF / PNG обеспечивает гибкость при совместном использовании каркасов с командами.
Теперь мы знаем, как Balsamiq эффективен для создания каркасов на лету. Если мы будем использовать это время на ранних этапах разработки программного обеспечения для определения ожиданий заинтересованных сторон, заинтересованные стороны получат более высокое удовлетворение, учитывая минимальное количество времени, необходимое для создания каркаса. Это основная причина, по которой Balsamiq используется большинством организаций, выпускающих продукцию, где решающее значение имеет встреча с клиентами и заинтересованными сторонами.
Для менеджера по продукту / UX Analyst Balsamiq Mockups предоставляет платформу для повышения ценности на ранних этапах разработки. Используя богатый набор инструментов, Product Manager / UX Analyst может помочь продукту добиться успеха.
Используя богатый набор инструментов, Product Manager / UX Analyst может помочь продукту добиться успеха.
Установка бальзамика
Чтобы установить Balsamiq, убедитесь, что у вас есть следующие требования.
Для запуска Balsamiq на вашем компьютере необходимо запустить Adobe Air 2.6. Он отлично работает на большинстве компьютеров и операционных систем. Минимальные системные требования для Adobe Air 2.6 приведены ниже —
Для Windows
X33-совместимый процессор с тактовой частотой 2,33 ГГц или выше, или процессор Intel Atom TM с тактовой частотой 1,6 ГГц или выше для устройств класса нетбуков.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic или Windows 10.
Минимум 512 МБ ОЗУ (рекомендуется 1 ГБ).
Разработка AIR SDK Поддерживает Microsoft® Windows 7 и более поздние версии, только 64-разрядные.
X33-совместимый процессор с тактовой частотой 2,33 ГГц или выше, или процессор Intel Atom TM с тактовой частотой 1,6 ГГц или выше для устройств класса нетбуков.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic или Windows 10.
Минимум 512 МБ ОЗУ (рекомендуется 1 ГБ).
Разработка AIR SDK Поддерживает Microsoft® Windows 7 и более поздние версии, только 64-разрядные.
Для Mac
- Процессор Intel® Core TM Duo 1,83 ГГц или более быстрый.
- Mac OS X v10.7 и выше.
- Минимум 512 МБ ОЗУ (рекомендуется 1 ГБ).
- AIR SDK Development поддерживает Mac OS 10.9 и выше, только 64-разрядная версия.
Ссылка — Системные требования Balsamiq
Скачивание Бальзамика
Мы можем скачать Balsamiq по следующей ссылке — Balsamiq Mockups для рабочего стола Balsamiq доступен для Windows и Mac OS.
Пользовательский интерфейс
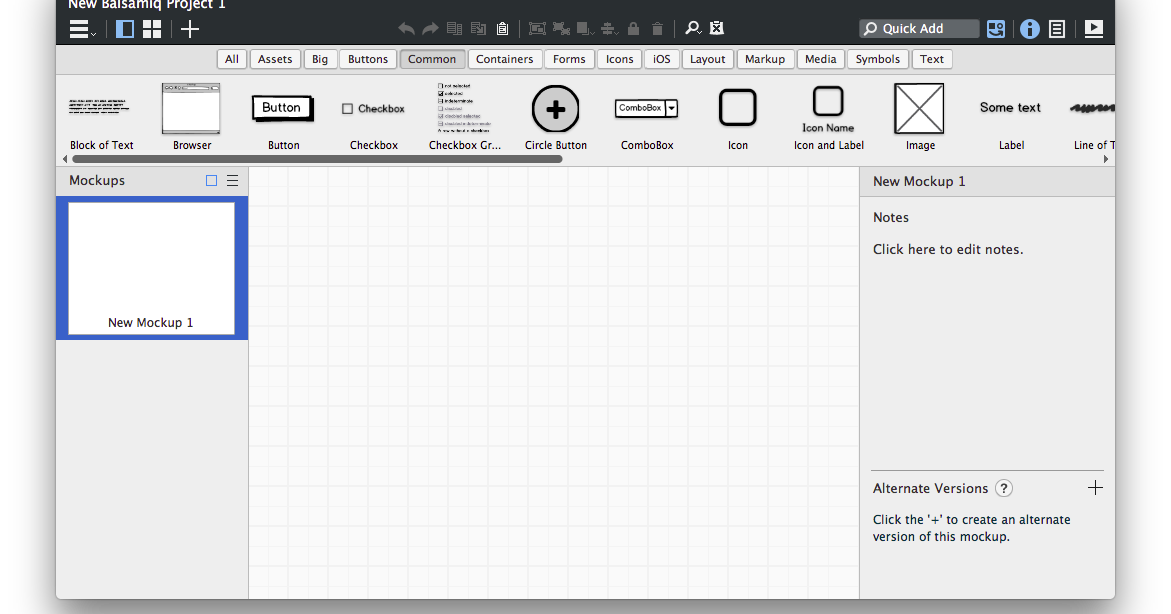
После завершения установки мы сможем открыть Balsamiq с нашего компьютера. Мы увидим следующий экран в первый раз, когда запустим Balsamiq.
Как показано на скриншоте выше, пользовательский интерфейс Balsamiq разделен на четыре части.
- навигатор
- UI Library
- Инспектор
- Каркасное пространство / Площадь
На скриншоте раздел, выделенный красным, является переключателем для разделов «Инспектор / Информация о проекте». Основываясь на выборе, мы должны увидеть либо Инспектора / раздел информации о проекте (3).
UI Library
Как показано на следующем снимке экрана, библиотека пользовательского интерфейса классифицируется в соответствии с различными элементами экрана. Вы можете прокрутить горизонтально раздел «Все» и получить представление об элементах экрана, доступных в Balsamiq.
Давайте познакомимся с различными категориями основных элементов экрана, доступных в Balsamiq.
Все — это охватывает все элементы пользовательского интерфейса, присутствующие в Balsamiq. Вы можете прокрутить горизонтально, чтобы просмотреть / использовать их.
Активы. В целях ознакомления это пользовательские активы, загруженные пользователем.

Большой — эта категория включает в себя элементы экрана, которые достаточно высоки по размеру / внешнему виду. В этой категории вы можете увидеть такие элементы, как заполнители, окно браузера, iPad, iPhone.
Кнопки — включает все элементы управления кнопками, используемые в мобильных / веб-каркасах. Типичным примером будет кнопка действия, флажок и т. Д.
Общие — это разные формы / элементы управления, используемые для обозначения наиболее распространенных взаимодействий.
Контейнеры. Как следует из названия, они включают Окно, Набор полей, Браузеры и т. Д.
Формы — в этой категории присутствуют все элементы управления пользовательского интерфейса, связанные с формой.
Значки. В любой момент может потребоваться обозначить определенную операцию значком. Например, в недавнем прошлом у нас был значок дискеты с кнопкой Сохранить.
 Эта категория элементов управления предоставит вам значки, необходимые для этой операции. Бальзамик имеет огромную коллекцию икон; не стесняйтесь проверять их!
Эта категория элементов управления предоставит вам значки, необходимые для этой операции. Бальзамик имеет огромную коллекцию икон; не стесняйтесь проверять их!iOS — элементы управления пользовательского интерфейса, специфичные для мобильной операционной системы Apple iOS, доступны в этой категории.
Макет — при представлении базовой страницы / функции становится важным представлять базовый макет. Макет категории включает в себя большинство из них, таких как Accordian, горизонтальные / вертикальные вкладки и т. Д.
Разметка. Предположим, вы хотите добавить комментарий к конкретному элементу управления в каркас. Поле для комментариев доступно в разметке. Кроме того, выноски используются для демонстрации взаимосвязанности во многих сценариях. Он доступен в категории разметки.
Мультимедиа — когда дело доходит до показа изображения / звука в нашем каркасе, соответствующие элементы управления пользовательским интерфейсом доступны в категории «Медиа».

Символы — символы являются компонентами многократного использования, которые могут сократить время создания наиболее распространенных элементов.
Текст — как следует из названия, все элементы управления пользовательского интерфейса, связанные с текстом или абзацами, такие как панель ссылок, блок текста, поле со списком, доступны в этой категории.
Все — это охватывает все элементы пользовательского интерфейса, присутствующие в Balsamiq. Вы можете прокрутить горизонтально, чтобы просмотреть / использовать их.
Активы. В целях ознакомления это пользовательские активы, загруженные пользователем.
Большой — эта категория включает в себя элементы экрана, которые достаточно высоки по размеру / внешнему виду. В этой категории вы можете увидеть такие элементы, как заполнители, окно браузера, iPad, iPhone.
Кнопки — включает все элементы управления кнопками, используемые в мобильных / веб-каркасах. Типичным примером будет кнопка действия, флажок и т. Д.
Типичным примером будет кнопка действия, флажок и т. Д.
Общие — это разные формы / элементы управления, используемые для обозначения наиболее распространенных взаимодействий.
Контейнеры. Как следует из названия, они включают Окно, Набор полей, Браузеры и т. Д.
Формы — в этой категории присутствуют все элементы управления пользовательского интерфейса, связанные с формой.
Значки. В любой момент может потребоваться обозначить определенную операцию значком. Например, в недавнем прошлом у нас был значок дискеты с кнопкой Сохранить. Эта категория элементов управления предоставит вам значки, необходимые для этой операции. Бальзамик имеет огромную коллекцию икон; не стесняйтесь проверять их!
iOS — элементы управления пользовательского интерфейса, специфичные для мобильной операционной системы Apple iOS, доступны в этой категории.
Макет — при представлении базовой страницы / функции становится важным представлять базовый макет. Макет категории включает в себя большинство из них, таких как Accordian, горизонтальные / вертикальные вкладки и т. Д.
Макет категории включает в себя большинство из них, таких как Accordian, горизонтальные / вертикальные вкладки и т. Д.
Разметка. Предположим, вы хотите добавить комментарий к конкретному элементу управления в каркас. Поле для комментариев доступно в разметке. Кроме того, выноски используются для демонстрации взаимосвязанности во многих сценариях. Он доступен в категории разметки.
Мультимедиа — когда дело доходит до показа изображения / звука в нашем каркасе, соответствующие элементы управления пользовательским интерфейсом доступны в категории «Медиа».
Символы — символы являются компонентами многократного использования, которые могут сократить время создания наиболее распространенных элементов.
Текст — как следует из названия, все элементы управления пользовательского интерфейса, связанные с текстом или абзацами, такие как панель ссылок, блок текста, поле со списком, доступны в этой категории.
В следующей главе мы сделаем первый проект в Balsamiq.
Давайте создадим наш первый проект в Balsamiq. Прежде чем мы перейдем к каркасному построению, становится более важным спланировать экраны / страницы, чтобы наши усилия были сосредоточены. Мы пройдемся по веб-сайту компании и продолжим создавать каркасы.
Концепция: Сайт компании
Для целей данного руководства мы создадим веб-сайт компании. Этот каркас может относиться ко многим веб-сайтам компаний малого и среднего бизнеса.
Так что же происходит на этапе планирования?
На этапе планирования мы вкладываем время в мозговой штурм о том, какие все страницы будут представлены на веб-сайте и содержание каждой из них. Рассмотрим следующие страницы для сайта.
В следующей главе мы увидим, как использовать Balsamiq для оформления этих четырех страниц.
В этой главе мы обсудим, как использовать Balsamiq для разработки следующих четырех страниц для нашего сайта —
Домашняя страница
Страница продуктов и услуг
Страница о нас
Страница контактов
Теперь, когда мы создали страницы, критическая часть заставляет их появляться в порядке, подобном веб-странице. В нашем примере навигация осуществляется с помощью панели ссылок в правом верхнем углу.
В нашем примере навигация осуществляется с помощью панели ссылок в правом верхнем углу.
Давайте посмотрим, как мы можем связать первую страницу Home и вторую страницу Products and Services .
Перейти на главную страницу
Нажмите на панель ссылок
Обратитесь к панели свойств
Перейти на главную страницу
Нажмите на панель ссылок
Обратитесь к панели свойств
Как было отмечено, в разделе « Ссылки » нажмите на выпадающий список « Продукты» . Он покажет вам список доступных макетов. Варианты показаны ниже.
В списке щелкните « Продукты и услуги» .
Сделав это для домашней страницы , повторите ту же процедуру для других страниц — О нас, свяжитесь с нами . Обратите внимание, что на других страницах; у нас будет вставлена навигационная ссылка для страниц, отличных от выбранной.
В этой главе мы увидим, как собрать все макеты проекта и экспортировать их в PNG-изображения или PDF-файл.
Если вы хотите показать каркас, который вы создали, конечному пользователю / клиенту, вы, очевидно, захотите показать этот каркас в более распространенном формате, например, PDF. Для этой цели Balsamiq Mockups позволяет гибко экспортировать макеты в виде изображений PNG или файлов PDF .
Давайте экспортируем макет в PDF. Для этого нажмите «Меню проекта», затем нажмите «Экспорт в PDF». Он покажет экран, как показано на скриншоте ниже.
На приведенном выше экране установите флажок «Показывать ссылки». Нажмите Экспорт в PDF. Появится всплывающее окно с запросом места для экспорта вашего PDF. После указания местоположения PDF-файл будет экспортирован в указанное место. Ход выполнения будет отображаться в индикаторе выполнения, как показано ниже.
При экспорте файла PDF появится окно подтверждения, как показано ниже.
При нажатии на это сообщение вам будет показан PDF. В PDF вы можете попробовать навигацию по выделенной панели ссылок.
Для лучшего просмотра и навигации используйте Adobe Acrobat Reader.
Как сделать прототип веб-страницы: 15 лучших сервисов | Академия Лидогенерации | Официальный сайт
Бывает, что надо быстро создать посадочную страницу или лендинг. Любой лендинг начинается с прототипа (иногда его называют макетом). Прототип — это план-схема, где указаны основные блоки и элементы страницы. Вы рисуете его, отдаете дизайнеру и верстальщику — а они создают сайт.
Простейшие прототипы можно набросать прямо в Word’е, но удобнее использовать специальные сервисы. В этой статье мы расскажем, какие сервисы подходят для прототипирования, как они работают и чем отличаются. А вы сможете буквально за полчаса сделать хороший эскиз, если потребуется.
Так может выглядеть прототип страницы
Moqups
Сайт: moqups. com
com
Язык: английский
Цена: от $13 в месяц
Бесплатная версия: есть, включает 1 прототип весом до 5 Мб
Moqups — классический инструмент прототипирования, который работает в браузере. Здесь много готовых элементов: фигур, иконок, схематичных изображений. Все они детально прорисованы. Например, формы подписки выглядят, почти как на готовом сайте. А еще можно загружать свои изображения и иконки.
Так выглядит элементарный прототип в Moqups
Интерфейс простой. Слева — меню выбора элементов (фигур, текстовых блоков, кнопок и т.д.). Справа — область для настройки каждого элемента (тут можно указать размер и расположение фигуры, шрифт текста). Разобраться легко, даже если не знаете английский язык.
К работе над прототипом можно подключать коллег. Например, копирайтера и дизайнера. Все прототипы хранятся в облаке — не потеряются и будут доступны с ноутбука или смартфона.
Бесплатная версия ограничена по функционалу. Создавать эскизы можно бесплатно, но чтобы скачать их в формате PDF или PNG — надо заплатить.
Создавать эскизы можно бесплатно, но чтобы скачать их в формате PDF или PNG — надо заплатить.
Balsamiq Mockups
Сайт: balsamiq.com/products/mockups
Язык: английский
Цена: $ 89 для локальной версии; от $ 12 в месяц в облаке; $ 5 в месяц за расширение для Google Chrome
Бесплатная версия: 30 дней во всех вариантах, полнофункциональная
Balsamiq Mockups можно установить на компьютер или открыть в браузере. Еще есть расширение Balsamiq Wireframes для Google Chrome. С расширением можно создавать эскизы сразу на Гугл Диске.
Интерфейс во всех трех версиях практически одинаковый. Настольная версия лучше подходит, если вы используете программу в одиночку, облачная — если работаете в команде и рисуете много прототипов.
В отличие от обычного Moqups, меню элементов здесь горизонтальное
и расположено сверху, а не слева
Внутри лежит очень много кнопок, форм и других элементов (в платных тарифах — более 3000). Все это нарисовано в нарочито небрежном стиле, словно от руки. Если вам не нравится такой стиль — можно отключить его и заменить более строгим. Как и Moqups, Balsamiq легко освоить.
Все это нарисовано в нарочито небрежном стиле, словно от руки. Если вам не нравится такой стиль — можно отключить его и заменить более строгим. Как и Moqups, Balsamiq легко освоить.
Готовый прототип вы скачиваете в формате PNG или PDF.
Mockplus
Сайт: mockplus.com
Язык: английский
Цена: $ 199 в год или $ 399 единоразово
Бесплатная версия: 8 дней, без ограничений
Mockplus мало отличается по функционалу от от обоих «Мокапсов». Здесь много эскизных элементов (около 3000) и интуитивный интерфейс. Есть версия для мобильных устройств — под iOS и Android. Можно рисовать прототипы на ноутбуке, с планшета или Айфона.
Перед созданием эскиза вы выбираете размер в соответствии с назначением. Делайте прототип для обычной web-версии или специально под мобайл.
Можно выбрать стандартное разрешение (например, 1024х1366 для iPad Pro)
или установить нужный размер
Для всех фигур предусмотрена тонкая настройка — устанавливайте размер в пикселях, смещайте, задавайте шрифт и размер текста, группируйте отдельные элементы.
В Mockplus получаются понятные симпатичные прототипы
Можно создавать интерактивные многостраничные эскизы — с активными ссылками для перехода с одной страницы на другую.
Pidoco
Сайт: pidoco.com
Язык: английский
Цена: от $12 в месяц
Бесплатная версия: 31 день
Сервис хорош простотой. Шаблонов и элементов там немного (по сравнению с другими сервисами). Интерфейс интуитивный — в Pidoco разобраться легче, чем в любом другом сервисе. Открываете и сразу работаете. Он хорош для новичков: минималистичное меню, легкое управление, месяц бесплатного пользования.
Здесь тоже можно делать прототипы обычных веб-страниц, мобильных версий сайтов или мобильных же приложений под разные устройства
Интересно, что есть несколько уже «собранных» прототипов:
Прототип страницы поисковой выдачи Google. Возьмите его за основу —
и сделайте что-то свое
Axure
Сайт: axure. com
com
Язык: английский
Цена: от $29 в месяц либо $495 единоразово
Бесплатная версия: 30 дней, без ограничений
Самый известный сервис для прототипирования. В Axure можно делать прототипы и блок-схемы, прокладывать маршрут пользователей по сайту и прорабатывать разные варианты одной и той же страницы. И даже создавать интерактивный многостраничный эскиз для целого сайта (с работающими внутренними ссылками на другие страницы).
Axure подходит для продвинутых пользователей. Им пользуются UI-дизайнеры и проектировщики интерфейсов. У него самый богатый функционал, но и стоит сервис дороже прочих.
Начало работы с Axure
Интерфейс насыщенный: много кнопок и функциональных областей, выглядит это загроможденно. За пять минут не разберешься. Но в целом сервис не слишком сложный.
WireframeSketcher
Сайт: wireframesketcher.com
Язык: английский
Цена: $ 99 единоразово
Бесплатная версия: 14 дней, без ограничений
Разработчики позиционируют WireframeSketcher как инструмент для профессионалов. Здесь можно сделать прототип сайта или мобильного приложения. Если нужно — создавайте или загружайте собственные шаблоны, значки, метки, картинки и другие элементы. Стандартных иконок более 2000.
Здесь можно сделать прототип сайта или мобильного приложения. Если нужно — создавайте или загружайте собственные шаблоны, значки, метки, картинки и другие элементы. Стандартных иконок более 2000.
Слева — панель настройки отдельных элементов, справа — склад этих элементов
Помимо Windows и Mac, сервис работает на операционной системе Linux (в отличие от большинства других). Есть режимы скетч — «набросок от руки» — и обычный. Можно делать интерактивные прототипы на несколько страниц (для комплексных сайтов).
Из минусов — «тяжелый», визуально устаревший интерфейс. К нему надо привыкать.
Ninjamock
Сайт: ninjamock.com
Язык: английский
Цена: от $10 в месяц (либо бесплатно, но эскизы будут видны другим пользователям)
Бесплатная версия: есть
Сервис интересен тем, что платная и бесплатная версии одинаково функциональны. Но в бесплатной версии ваши проекты общедоступны: их видят все другие пользователи. Если это вас не смущает, и платить не хочется — Ninjamock однозначно ваш выбор.
Если это вас не смущает, и платить не хочется — Ninjamock однозначно ваш выбор.
Рабочая область Ninjamock
Освоиться можно за пару минут. Все элементы расположены в левой части, в основном меню ничего лишнего. Выбирайте нужную фигуру или текстовое поле, перетаскивайте мышкой и изменяйте, как захочется. Все это — в том же стиле «набросок от руки».
Ninjamock работает только в браузере — десктопной версии нет.
PowerMockup
Сайт: powermockup.com
Язык: английский
Цена: от $60 (единоразово)
Бесплатная версия: есть, ограничена по функционалу
Этот сервис расширяет возможности стандартного PowerPoint (из пакета Microsoft Office). Устанавливаете — и в PowerPoint появляется вкладка PowerMockup.
Решение интересное, но пробная версия почти бесполезна. Там очень мало доступных элементов прототипа. Чтобы пользоваться сервисом полноценно, надо заплатить 60 долларов.
Iplotz
Сайт: iplotz. com
com
Язык: английский
Цена: от $15 в месяц
Бесплатная версия: есть
У Iplotz есть полноценная бесплатная версия для Windows, Mac и мобильных устройств на Android. Ограничения небольшие: можно работать только с одним проектом (максимум на 5 страниц-прототипов) и нельзя подключать к работе других людей. Если вам нужно просто набросать схему странички, это не помешает.
Рабочая область Iplotz
Фигур и иконок мало — всего несколько сотен. Создать детализированный красивый прототип не получится. Но если вы не дизайнер, много красивостей вам и не нужно.
Выгрузить эскиз можно в PNG, PDF или HTML.
Другие сервисы
Если ни один из сервисов вам не понравился — попробуйте эти:
- Gomockingbird.com — приятный несложный сервис по цене от $12 в месяц. Пробный период — 6 дней.
- Mockflow.com — еще один простой редактор. Стоит от $14 в месяц, пробный период — 14 дней.
- Mockupbuilder.
 com — ничего необычного: большой набор элементов, легкое управление, возможность совместной работы. Зато стоит недорого — от $7 в месяц. Бесплатно — в течение 14 дней.
com — ничего необычного: большой набор элементов, легкое управление, возможность совместной работы. Зато стоит недорого — от $7 в месяц. Бесплатно — в течение 14 дней. - Marvelapp.com — интересен тем, что есть шаблоны для прототипов на любые устройства — включая «умные часы». Есть бесплатная версия, но скачивать эскизы можно только в платной — она стоит от $14 в месяц.
Что лучше?
У всех сервисов много общего: готовые наборы шаблонов, многопользовательский режим. Все работают в браузере, некоторые — в виде отдельной программы на ПК. Все — только на английском, и почти все — платные. Это минус. Зато у большинства предусмотрен пробный период сроком 14-30 дней — это плюс.
- если для вас важнее бесплатная версия — попробуйте Ninjamock и Iplotz;
- наиболее сбалансированные по возможностям, удобству и цене сервисы — Pidoco, Moqups, Balsamiq Mockups, Mockplus;
- для профессиональной работы лучше подойдут Axure и WireframeSketcher.

Balsamiq Mockups — Основы Balsamiq Mockups
Когда дело доходит до разработки программного обеспечения, более чем важно знать, как будет выглядеть реальное программное обеспечение, еще до того, как начнется фактическая разработка. Это очень важный вид деятельности, поскольку он служит руководством для всех заинтересованных сторон в проекте программного обеспечения.
Традиционно параграфы текста использовались для описания или выявления требований к программному обеспечению. Однако, когда дело доходит до понимания этих текстов, у каждого человека будет свой способ визуализации требования. Это приводит к путанице в командах разработчиков программного обеспечения, и конечная стоимость заключается в расточительстве, деньгах и времени.
Каркас может быть определен как действие для визуализации макета данного экрана (мобильный или веб). В последние годы возросла потребность в каркасном оформлении экранов / страниц, чтобы оценить его приемлемость.
Почему каркас?
Wireframing требуется для того, чтобы сэкономить время, потраченное на понимание требований к программному обеспечению. Как говорится, картинка стоит больше тысячи слов, Wireframing дает представление о требованиях к любой функции / странице, эффективно визуализируя компоновку экрана и элементы. В конце концов, это также помогает командам разработчиков ориентироваться на общую конечную цель.
Владельцем каркасной операции обычно является бизнес-аналитик / дизайнер пользовательских интерфейсов / дизайнер взаимодействий. Этот член команды должен сотрудничать с командой до, после и во время процесса создания каркаса.
Бальзамик как каркасный инструмент
Для профессионала, назначенного с каркасной деятельностью, имеет смысл сэкономить время с помощью инструмента. Одним из наиболее эффективных инструментов для создания каркаса является использование простой ручки и карандаша! Это не требует никаких инвестиций вообще! Тем не менее, когда речь заходит о том, чтобы сообщить об этом группам, нам нужен внешний вид, похожий на ручку и карандаш, но с дополнительными функциями, такими как обмен сообщениями по электронной почте или аналогичные средства.
Balsamiq служит отличным инструментом, отвечающим всем требованиям Wireframing, совместной работы и творчества. Его уникальный набор функций позволяет члену команды выполнять быстрое каркасное моделирование, получать консенсус в отношении функции, которая будет разработана. Это в конечном итоге приведет команду в соответствие с функциональностью с точки зрения макетов.
Это также позволяет взаимодействовать между различными командами, так что член команды может сотрудничать с различными совместно расположенными или удаленно расположенными командами. Его способность экспортировать каркасы в форматы PDF / PNG обеспечивает гибкость при совместном использовании каркасов с командами.
Теперь мы знаем, как Balsamiq эффективен для создания каркасов на лету. Если мы будем использовать это время на ранних этапах разработки программного обеспечения для определения ожиданий заинтересованных сторон, заинтересованные стороны будут более удовлетворены, учитывая минимальное количество времени, необходимое для создания каркасной схемы. Это основная причина, по которой Balsamiq используется большинством организаций, выпускающих продукцию, где решающее значение имеет встреча с клиентами и заинтересованными сторонами.
Это основная причина, по которой Balsamiq используется большинством организаций, выпускающих продукцию, где решающее значение имеет встреча с клиентами и заинтересованными сторонами.
Для менеджера по продукту / UX Analyst Balsamiq Mockups предоставляет платформу для Balsamiq Mockups ценности на ранних этапах разработки. Используя богатый набор инструментов, Product Manager / UX Analyst может помочь продукту добиться успеха.
QA Platform Blog — Прототипирование с Balsamiq. Основные возможности и неявные преимущества для продвинутых.
Что такое прототип и зачем он нужен?
Не всегда для этого понадобятся бумага и ручка. Так как облегчить себе жизнь
и почему для этого идеально подходит Balsamiq? Узнайте не только о преимуществах
данного инструмента, но и о интересных плюшках,
предлагаемых разработчиками.
Работу над любым интерфейсом нужно начинать с прототипа. Почему? Независимо от того, что вы разрабатываете — будь то мобильное приложение, сайт или даже самый простой лэндинг, имея на руках прототип, вы гораздо быстрее сможете определить что в итоге необходимо создать. Ведь в начале работы над проектом крайне редко все заинтересованные стороны имеют единое видение реализации. На словах все могут соглашаться, но понимание у каждого все равно будет свое.
Ведь в начале работы над проектом крайне редко все заинтересованные стороны имеют единое видение реализации. На словах все могут соглашаться, но понимание у каждого все равно будет свое.
Прототип легко создать и продемонстрировать. Он даст возможность предметного согласования, позволит быстро внести правки, что-то поменять, что-то переделать. Рисовать можно как от руки, так и используя специальные приложения для создания прототипов. Второй вариант удобен тем, что овладев инструментом, вы потратите меньше сил и времени как на создание прототипа, так и на правки. Да, здесь надо сразу оговориться, что в данной статье речь идет о самых базовых прототипах интерфейса, они же wireframes, они же каркасные схемы.Один из самых распространенных инструментов для создания прототипов интерфейсов является Balsamiq. В чем же его основные преимущества?
1.
Balsamiq просто освоить и с ним удобно работать.
Научиться пользоваться Balsamiq действительно очень легко. Инструмент доступен в он-лайн приложении, но есть и офлайн версии для iOS и Windows.
Инструмент доступен в он-лайн приложении, но есть и офлайн версии для iOS и Windows.
Экран приложения состоит из следующих основных элементов:
- Меню, включающим основные пункты File, View, Edit и Help
- Быстрый поиск и добавление элементов QuickAdd
- Панель действий для редактирования макета: Copy, Paste, Duplicate, Group и так далее
- Визуализированная библиотека элементов пользовательского интерфейса, которые можно отсортировать по тегам
- Рабочая область с перечнем страниц и панелью управления выбранным элементом
Он максимально приближен к прототипам, которые так привычно рисовать на бумаге. Однако при желании, в параметрах проекта вы можете поменять стиль на более строгий.
2. Отличный набор базовых элементов интерфейса.
Balsamiq имеет базовые элементы для создания любых интерфейсов: мобильных приложений, сайтов, сложных систем. Используйте стандартные кнопки, иконки, списки, таблицы, меню, хлебные крошки.
Впоследствии проект необходимо будет передавать разработчикам. Но они будут видеть его впервые и не всегда им будет понятно, что вы задумывали, изображая ту или иную кнопку, рисуя тот или иной выпадающий список и т. д. Для того чтобы избежать долгих расспросов, очень удобно использовать комментарии. В них можно написать все вплоть до сценариев, что упростит жизнь и при написании ТЗ.
Работа в Balsamiq занимает меньше всего времени. Согласитесь, это немаловажный факт, особенно, если проект большой и содержит в себе много страниц. Неоднократно пользователи проводили исследования, сравнивая подобные ресурсы. Так, сравнивая два самых простых инструмента, обнаружили, что Balsamiq позволяет выиграть до 5 минут на одну страницу! Для больших проектов время очень важно!
Источник: https://medium.com/usethics-doc
3.
Интерактивный прототип
В Balsamiq можно связать ссылками отрисованные страницы и создать интерактивный прототип. Это удобно использовать для понимания какая кнопка за что отвечает и как страницы связаны друг с другом. Позже можно проверить их действие, например, в презентации. Презентацию удобно использовать и для демонстрации готового прототипа заказчику.
Это удобно использовать для понимания какая кнопка за что отвечает и как страницы связаны друг с другом. Позже можно проверить их действие, например, в презентации. Презентацию удобно использовать и для демонстрации готового прототипа заказчику.
Прототипом можно легко поделиться в одном из форматов PDF или PNG, также можно создать ZIP архив, куда сохранятся все страницы стандартного формата Balsamiq – bmml.
4. Стоимость
Еще одним важным фактором является невысокая стоимость инструмента. Ниже приведена табличка с минимальными ценами на нескольких ресурсах, позволяющих создавать wireframes.
| Подписка (мес) | Покупка | |
|---|---|---|
| Justmind | 19$ | — |
| Axure | 29$ | 495$ |
| Balsamiq | 9$ | 85$ |
Помимо этого, у Balsamiq существует немало скидок. Так, подписка на год обойдется в 90$. А если покупать единовременно пакет для целой компании, то начиная с 5 человек, цена будет снижаться, и чем больше количество людей, тем больше скидка. Для преподавателей, студентов или работников некоммерческой организации, шанс получить скидки увеличивается, достаточно просто заявить о себе. Подробнее с ценообразованием Balsamiq можно ознакомиться тут. Однако хорошее соотношение цены-качества на лицо.
Так, подписка на год обойдется в 90$. А если покупать единовременно пакет для целой компании, то начиная с 5 человек, цена будет снижаться, и чем больше количество людей, тем больше скидка. Для преподавателей, студентов или работников некоммерческой организации, шанс получить скидки увеличивается, достаточно просто заявить о себе. Подробнее с ценообразованием Balsamiq можно ознакомиться тут. Однако хорошее соотношение цены-качества на лицо.
В целом набор весьма привлекателен, но есть еще не менее интересные детали!
Удобная панель элементов
Всегда удобно работать, когда все элементы находятся под рукой. Ведь по сути больше всего времени тратится на то, что бы найти тот или иной элемент интерфейса. Разработчики Balsamiq предусмотрели эту проблему. Все доступные элементы сгруппированы по тегам, каждый имеет наглядную иллюстрацию. Если «набить руку» и помнить их названия, то можно просто начать вводить его в поисковике (Quick Add), сразу же выпадет список, в котором будет не только искомый элемент, но и похожие.
Форматирование текста
При работе не раз придется столкнуться с необходимостью написания тех или иных текстов. Это могут быть заголовки, списки, названия элементов, таблицы и прочее. Как же его отформатировать? Для этого в программе установлен свой синтаксис, так, например, слово, написанное меж двух звездочек, будет написано жирным шрифтом, обрамив же слово амперсандом, получим подчеркивание.
Еще один лайфхак может позволить быстро изобразить часть иконок. Используя панель управления, их сразу же можно связать ссылками с другими страницами.
Отличные обучающие материалы
Чтобы узнать еще больше, посмотрите краткие видео уроки от Balsamiq https://support.balsamiq.com/tutorials/. Они помогут быстро освоить все элементы, в том числе и полный синтаксис приложения. Ведь о всех его фичах известно лишь разработчикам.
Поддержка иконочного шрифта Fontawesome
Balsamiq поддерживает шрифт Fontawesome, который в свою очередь позволяет использовать готовые иконки в текстовом формате, в этом случае будет больше возможности редактировать, изменять размер, в том числе используя вышеописанный синтаксис. Для этого нужно выбрать шрифт FontAwesome, после чего вводить в любое текстовое поле используемое в программе просто cкопировав, например, со страницы https://fontawesome.ru/cheatsheet/. Очень быстро и удобно.
Symbols – работа с типовыми элементами
Если необходимо многократно использовать типовые элементы, такие как меню, футер, хедер вам не придется каждый раз рисовать заново и, что самое главное, потом мучиться с редактированием по всему проекту одинаковых элементов. Нарисуйте его один раз, создайте группу и дайте название, чтобы в будущем легко было найти созданную группу через поиск. Теперь остается только сконвертировать эту групп в Symbol. Все сохраненные группы будут находиться в разделе меню Symbols. Если необходимо изменить что-то в созданной группе, достаточно зайти в редактирование группы. Внесенные в Symbol изменения отобразятся на всех страницах, где вы его использовали. Так что будьте аккуратнее!
Трансформирование элементов
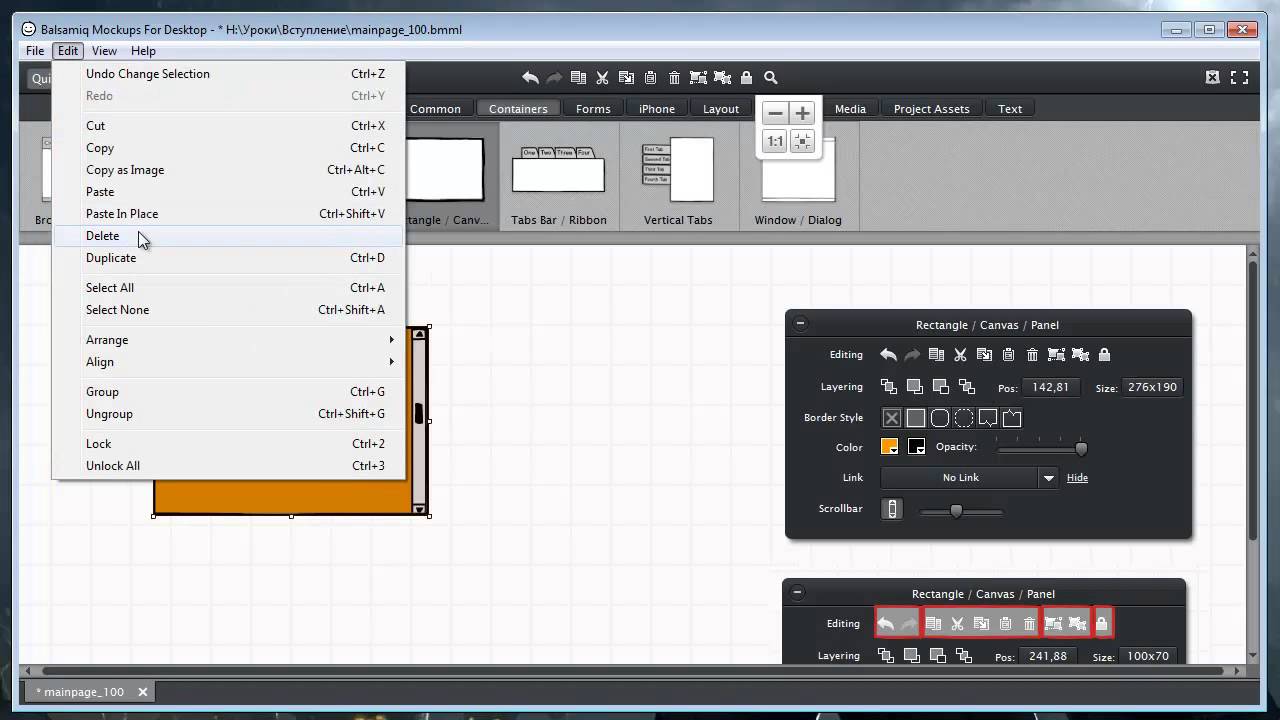
Если вдруг необходимо из лейбла сделать полноценный текст или из текста список, или вы решили, что вместо круглой кнопки вам нужна обычная, то вовсе необязательно удалять элемент и вставлять новый, его можно просто трансформировать. Для этого необходимо просто выделить элемент и нажать на него правой кнопкой мыши. Выбрав в открывшемся меню пункт Transform to, решите, чем именно вы хотите его заменить. Пять секунд и все готово! Очень помогает при работе с текстами и внесении изменений в многоуровневых группах.
Работа с библиотекой
Итак, мы разобрались, как самим создать символы и группы и как их использовать. Но! Не зря говорят: Все придумано до нас. Оказывается, можно еще больше упростить себе жизнь, используя уже готовые макеты и шаблоны, которые лежат в библиотеке и доступны для общего пользования. Можно импортировать шаблон в свой проект и модернизировать его или, быть может, использовать оттуда лишь какие-то конкретные объекты/группы.
Помощь и поддержка
Как уже было написано выше, при возникновении вопросов можно обратиться за помощью к разработчикам, зайдя в Help. На сайте https://support.balsamiq.com/ есть короткие обучающие видео, которые помогут быстрее освоить тот или иной элемент. С сайта есть опция перехода на канал в YouTube, где видео будет еще больше.
Работоспособность часто зависит от комфортных условий. Разработчики Balsamiq позаботились и об этом! Я, например, люблю включать фоном музыку, так вот, это можно сделать и не покидая приложения, все в том же пункте меню Help. Если же случиться заработаться и забыть про еду, достаточно заглянуть в раздел What should I make for dinner? И выбрать один из многочисленных рецептов вкусной и здоровой пищи. А если (бывает и такое) возникнет творческий кризис, найти вдохновение поможет раздел I need Inspiration! Где вы еще найдете такое заботливое приложение?!
Вне зависимости от того, каким инструментом пользоваться, к работе в любом из них надо подходить с умом. Balsamiq очень удобен и научиться создавать прототипы в нем действительно можно за полчаса. Но гарантировать, что созданный интерфейс будет удобным, соответствующим потребностям пользователей и легких для восприятия может только опыт и наличие необходимых навыков. Ведь можно и такие прототипы рисовать 🙂
Создание прототипа сайта — простое создание макета сайта
Прототипы статические и динамические
Создание масштабированного макета страницы – процесс, внешне, несложный, напоминающий известное всем планирование расстановки мебели в квартире – какой диван куда поставить. Только определяем места для слайдеров, заголовков, анонсов и статей, изображений и видеороликов.
- Статический прототип. Вариант уже упомянутой «почеркушки», сделанный с помощью буквально любой подходящей программы – от MS Word до Adobe Photoshop. Главное требование к программному обеспечению – возможность создавать фигуры и делать надписи. На листе размещаются все элементы будущей страницы, формируется статичный макет.
- Динамический прототип. Здесь уже придется воспользоваться специальной программой, в которой предусмотрено внедрение ссылок и переходы по ним. В остальном – это несложные редакторы, оснащенные необходимым инструментарием для размещения обозначений разметки веб-страницы.
В результате пользователь создает полноразмерный макет страницы проектируемого сайта, на котором каждый элемент находится на определенном ему месте. Визуализированное представление структуры страницы позволяет добиться понимания объектного взаимодействия, логики и эргономики будущего сайта. После такой подготовки, перекраивать страницу уже не придется.
Рассмотрим динамическое прототипирование с использованием программы Balsamiq Mockups – инструмента несложного, но обладающего внушительным функционалом.
Описание программы Balsamiq (v. 3.5)
Возможно, единственное разочарование, которое испытают пользователи – отсутствие поддержки русского языка. Но интерфейс настолько понятен и логичен, что это в результате отходит на второй план.
Стандартная для большинства программ верхняя панель, с помощью которой выполняются команды отмены действий, копирования и вставки, группировки-разгруппировки, передвижения объектов по слоям, блокировки, удаления и поиска.
Ниже ее расположена панель рабочих инструментов, применяемых на страницах веб-проектов. Здесь можно найти графическое отображение всего – от окна браузера до мельчайшей иконки. В программе предусмотрены два варианта отображения инструментов – все вместе или с применением сортировки по их типу: кнопки, устройства вывода, текст и т.д.
На правой панели рабочего пространства расположено окно свойств выделенного объекта. Здесь отображаются его позиция и размер, предусмотрена возможность перемещения слоев, относительно других объектов, назначение ссылки, применение авторазмера, группировка и инструменты работы с текстом.
Левая панель – это навигатор, показывающий количество страниц проекта и осуществляющий их переключение.
Выбор нужного элемента, его внедрение на активную страницу и дальнейшее позиционирование и масштабирование производится с помощью мышки – легкий и привычный каждому пользователю способ размещения элементов на визуальном поле.
Создание прототипа веб-страницы
Конечно, для каждого проекта существуют индивидуальные требования, но базовые элементы позволят нам разобраться в применении программы Balsamiq.
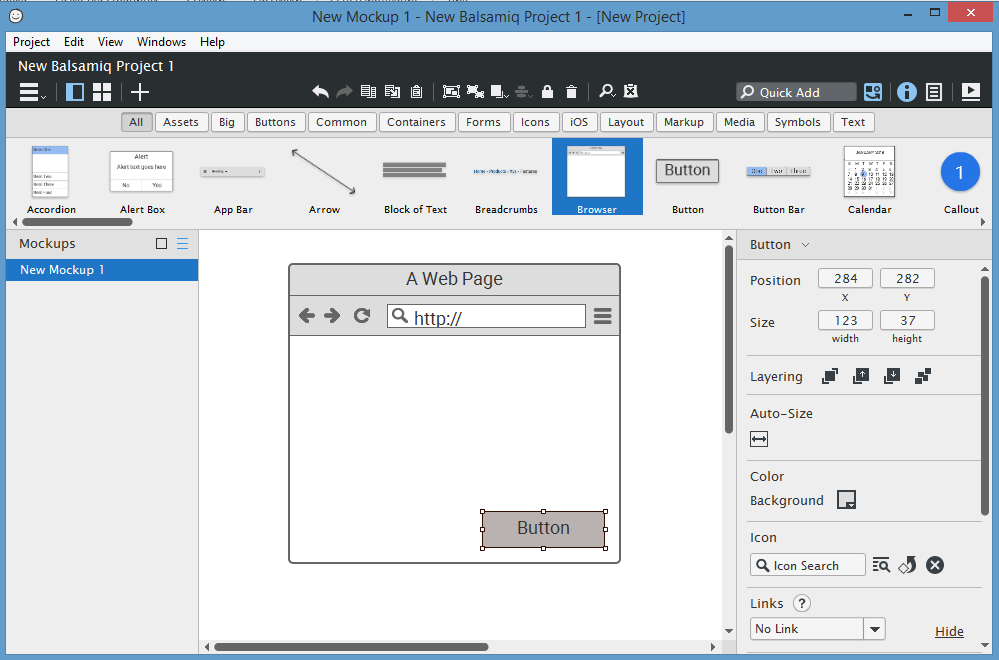
- Разместите на рабочем поле элемент «Браузер» (Browser). Обратите внимание, при масштабировании (изменении с помощью перетягивания боковых маркеров), появляются цифровые обозначения размера. Это свойство используется для всех масштабируемых объектов. Двойной клик на элементе вызывает окно надписи, в котором можно ввести собственные названия и поясняющие тексты.
- Воспользуйтесь инструментом A big title и создайте название страницы. Ниже расположите подзаголовок. Ориентируйтесь на направляющие линии, с помощью которых легко определить пространственное взаиморасположение объектов. Это помогает создать визуальную логику элементов.
- Для обозначения логотипа примените Image, разместите его в нужном месте. Двойным кликом по элементу вызывается окно выбора изображения – в макет можно загрузить нужную картинку. Для изменения надписи применяется Ctrl+двойной клик.
- Завершите создание шапки сайта размещением блока контактной информации.
Сформировав блок, выделите все его элементы (Ctrl+клик) и сгруппируйте их. Воспользуйтесь режимом Full Screen (Ctrl+F) и посмотрите, как ваша страница выглядит на дисплее монитора. Дальнейшее создание прототипа уже не составит для пользователя технической трудности. Все нужные для этого инструменты он найдет на верхней панели.
Сохранение сделанной работы можно совершить двумя способами – в рабочем формате программы Balsamiq или с помощью экспорта, например, в формат изображения .png.
Интернет-магазин
Balsamiq — Получите информацию о ценах и купите каркасы Balsamiq
Интернет-магазин Balsamiq — Получите информацию о ценах и купите каркасы Balsamiq | Бальзамик
ВНИМАНИЕ: для этой страницы требуется JavaScript. Пожалуйста, включите его или используйте другой браузер.
Если вам нужна помощь, напишите нам.
или же
50 долларов США / редактор / год
Вы можете приобрести ежемесячных или годовых подписок для от 1 до 500 редакторов .Просмотр уровней плана Подписки до
1, 2, 3, 4, 5, 6, 7, 8, 9, 10,
15, 20, 25, 50, 75, 100,
150, 200 или 500 редакторов.
Бесплатная 30-дневная пробная версия. Неограниченное количество макетов, размещенных на Google Диске. Нечего устанавливать, очень тесная интеграция с Google Диском.
Что такое редакторы?
После регистрации вы можете указать список адресов электронной почты людей, которым должно быть разрешено создавать и редактировать каркасы (мы называем этих людей Редакторами ).Зрители бесплатные.
Узнать больше и установить
Все планы начинаются с 30-дневной бесплатной пробной версии. Вы сможете совершать покупки непосредственно в приложении Balsamiq для Google Диска.
Как работает пробная версия?
При установке Balsamiq Wireframes для Google Диска вы получите полный доступ к приложению на 30 дней. По окончании пробного периода возможность сохранять ваши изменения будет отключена, пока вы не подпишетесь на платный план.
Какие условия оплаты?
Нет контракта или долгосрочных обязательств. Счета выставляются ежемесячно или ежегодно, в зависимости от выбранного вами плана. Если вы отмените подписку, вам не будет снова выставлен счет. Мы не выставляем счета, но вы будете получать квитанцию после каждой оплаты.
Что делать, если я уже существующий клиент?
Balsamiq Wireframes для Google Диска — отдельный (и очень доступный) продукт.На данный момент мы не предлагаем скидки для существующих клиентов. Учить больше.
Интегрируется ли он с каркасом для настольных ПК?
Balsamiq Wireframes для Google Диска использует тот же формат BMPR, что и Wireframes for Desktop. Чтобы использовать его с Wireframes for Desktop, установите приложение локальной синхронизации Google Диска и просто сохраните файлы в своей локальной папке Диска Google.
Использование Balsamiq для создания мокапов | Школа кодов викингов
Наш любимый инструмент для создания макетов — Balsamiq.Это просто и понятно, но в то же время имеет полезный набор функций. Он разработан для совместной работы и является отраслевым стандартом.
У
Balsamiq есть краткая бесплатная пробная версия, но это не бесплатное программное обеспечение. У них есть настольная версия, за которую вы можете платить фиксированную цену, или онлайн-версию, за которую вы можете платить ежемесячно.
В этом мини-курсе вы будете создавать макеты с помощью Balsamiq, но вам не потребуется делать это в будущем или во время интенсивной программы (вам нужно только просмотреть.pdf файлы вывода). По этой причине бесплатная пробная версия должна дать вам достаточно времени, чтобы попрактиковаться в создании макетов, но вам не нужно переходить на платную версию, если вы этого не хотите.
Тем не менее, в сети доступны бесплатные альтернативы. Мы не обнаружили, что ни один из них предлагает такой же набор преимуществ, но, как и во всем остальном, все, что действительно имеет значение, — это то, что вы найдете инструмент, которым вы можете удобно и хорошо пользоваться. Смотрите вкладку «Ресурсы» для ознакомления с некоторыми из этих альтернатив.
Установка Balsamiq
Перейти на http: // balsamiq.ru / download /, чтобы загрузить 30-дневную пробную версию. Версия для ПК, вероятно, ваш лучший выбор.
Основы Balsamiq
Еще одна причина, по которой нам действительно нравится Balsamiq, заключается в том, что их сайт полон простых и понятных видео для изучения программного обеспечения, а также добавленных пользователями виджетов и расширений, которые сделают вашу жизнь еще проще.
Посмотрите их вводное видео сначала здесь:
Далее, на их сайте поддержки есть больше видео и руководств, но следующие должны направить вас на правильный путь.После этого эксперименты — ваш лучший союзник.
- Создание вашего первого макета
- Работа с элементами управления (видео)
- Создание веб-сайта ресторана
После того, как вы поигрались с несколькими макетами, ознакомьтесь с некоторыми промежуточными функциями, такими как связывание макетов вместе (чтобы вы могли щелкать ссылки по-настоящему!) И загрузку полезных библиотек:
- Связывание мокапов вместе
- Как загрузить и использовать MockupsToGo Submissions показывает, как брать макеты, представленные пользователями (которые могут быть такими, как виджеты или окна), и использовать их в своих собственных макетах (как «символы»).
- Теперь загрузите макет сетки 960 и держите его при себе. Это поможет вам построить макеты, соответствующие системе сеток.
Для получения дополнительных сведений посетите их портал поддержки и их сайт документации.
Лучший способ изучить Balsamiq Mockups (или любой другой инструмент для создания мокапов) — это продолжать экспериментировать, а затем периодически возвращаться на их сайт, чтобы узнать немного больше из их видео или пользовательских материалов. Это очень простая концепция с некоторыми полезными расширениями, поэтому вы сможете продуктивно использовать ее в кратчайшие сроки.
Как создавать мокапы с Balsamiq
Большинство проектов начинаются с простого масштаба, хотя мы все предполагаем, что они требуют сложного кодирования и обширного цифрового интерфейса. Разработчики используют множество UI / UX-дизайнов, чтобы изложить свои идеи, и макет Balsamiq — один из них. Независимо от того, являетесь ли вы дизайнером или нет, или в настоящее время стремитесь им стать, вы, вероятно, часто слышите слово mockup , которое часто используют.
Мокапы — это полноразмерные дизайнерские модели, используемые для презентаций продуктов и других целей. Они представляют собой новаторский способ воплощения идей в жизнь. Есть несколько способов их сделать. Однако, в зависимости от ваших навыков и времени, одним из способов является использование специального графического программного обеспечения, такого как Balsamiq.
Часть 1: Как создавать мокапы с Balsamiq
Макет Balsamiq — это программный инструмент, используемый для создания набросков пользовательского интерфейса для веб-сайтов, веб-сайтов, настольных и мобильных приложений.Это очень графический пользовательский интерфейс, приложение для создания макетов. За прошедшие годы появилось много версий, и он претерпел различные обновления, последней из которых стал Balsamiq Mockup 3. Balsamiq Mockup содержит как эскиз, так и уже существующие элементы, которые ускоряют создание дизайна.
Одним из основных преимуществ Balsamiq является то, что он позволяет очень быстро создавать каркасы для передачи концепций и демонстрации идей людям, не вдаваясь в детали дизайна.Ниже приводится пошаговое руководство по использованию Balsamiq Mockups для создания веб-приложения:
- Шаг 1: Посещение balsamiq.com: Существует веб-приложение и настольное приложение. Инструмент также поставляется с 30-дневной бесплатной пробной версией, после которой вам необходимо будет приобрести лицензию.
- Шаг 2: Создание макета: При открытии приложения по умолчанию отображается пустая страница, которая позволяет пользователю создавать любые дизайны по своему усмотрению.Вы можете создать дополнительные экраны с символом, отмеченным знаком +, в красной рамке.
- Шаг 3: Характеристики инструментов: В правом верхнем углу есть значок свойств проекта, где вы можете установить общие свойства проекта. Они варьируются от описаний и обложек до шрифтов и цветов. Balsamiq интуитивно понятен и понятен, поэтому предлагает различные варианты оформления, эскиза и каркаса, которые являются очень важными значками, которые следует отметить и использовать перед запуском любого проекта.
- Шаг 4: Создание экрана: Существует так много различных элементов и комбинаций, которые вы можете использовать, и Balsamiq создал шаблоны для всех из них. Есть также «ссылки», с помощью которых вы можете связать другой макет, веб-адрес или вернуться в презентацию.
- Шаг 5: Сохранение макета: Существует возможность экспортировать отдельный экран как изображение PNG. Однако, если вы хотите экспортировать проект в виде интерактивного интерактивного каркаса, он также здесь.
Часть 2: Лучшие альтернативы мокапам Balsamiq
Хотя Balsamiq является популярным инструментом для создания быстрых и отрывочных мокапов, он также имеет множество ограничений. Прежде всего, Balsamiq лучше всего использовать для создания каркасных дизайнов. Каркасные конструкции — это чертежи, которые в основном полезны, чтобы помочь дизайнерам думать и общаться по структуре или веб-сайту, которые они создают.
Вот где появляется Wondershare Mockitt. Он также позволяет пользователям легко и быстро создавать макеты.Он работает в Windows, Mac, Linux, а также в веб-браузерах. То есть технически работает везде. Благодаря функции перетаскивания остается мало времени на сложное кодирование. Wondershare также предоставляет рекомендации по каждому используемому вами инструменту и насчитывает более сотни значков.
Кроме того, он дает возможность для совместной работы в реальном времени, что позволит вам поделиться своими прототипами с другими членами команды, добавив их в свой проект, функция, которая недоступна при использовании Balsamiq Mockup.Что касается ценообразования, Mockitt — более дешевая альтернатива, с разными планами для разных бюджетов и даже с экономией на планах.
Этот инструмент позволяет вам продемонстрировать функциональность вашего прототипа и получить отзывы о вашей работе. Эта функция упрощает весь процесс создания веб-приложений даже для новичков. Ниже приведено пошаговое руководство по использованию Mockitt:
.
Шаг 1: Создайте новый проект
После входа в систему просто нажмите значок «+ Создать», а затем выберите вариант «Прототип», чтобы начать работу по созданию прототипа.Если вы хотите создать пустой проект, выберите правильный тип устройства и назовите его. Также есть возможность изменить размер веб-приложения.
Шаг 2. Добавьте или отредактируйте виджеты в макет веб-приложения
Быстрые виджеты находятся слева, и их можно добавить двойной проверкой, перетаскиванием и рисованием. Виджеты можно редактировать, щелкая каждый и изменяя свойства на панели инспектора. У вас также есть возможность сохранить свои виджеты для использования в будущем.
Шаг 3. Добавление ссылок между экранами
Ссылки можно добавлять, щелкая между экранами и выбирая виджет.«Щелкните новую ссылку» можно найти на панели ссылок в правой части страницы.
Шаг 4. Создайте мастер для пакетного изменения виджетов
С Mockitt легко создать мастер и изменить свойства. Просто щелкните правой кнопкой мыши, чтобы создать мастер, и он будет сохранен в основной библиотеке, где вы всегда сможете его отредактировать.
Шаг 5. Экспортируйте проект или поделитесь им.
Вы можете экспортировать свой проект или поделиться им. Вы также можете загрузить его или экспортировать.Чтобы поделиться им, скопируйте ссылку напрямую и выберите страницы, которыми хотите поделиться.
При поиске простого в использовании и удобного интерфейса Wondershare Mockitt всегда может предоставить быстрые и легкие макеты с готовыми прототипами.
73 Ярлыки для мокапов Balsamiq
73 Ярлыки для мокапов Balsamiq
Перейти к: выделение, редактирование / история, группировка, выравнивание, работа с иконками, работа с текстом, быстрое добавление, работа с файлами макетов, просмотры
Enter / F2 | Редактировать текст выбранного элемента управления | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Shift + Click | Добавить к выделению | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Ctrl + Click |
Ctrl + A | Выделить все | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Ctrl + Shift + A | Отменить все | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Удерживать Shift
|


 Эта категория элементов управления предоставит вам значки, необходимые для этой операции. Бальзамик имеет огромную коллекцию икон; не стесняйтесь проверять их!
Эта категория элементов управления предоставит вам значки, необходимые для этой операции. Бальзамик имеет огромную коллекцию икон; не стесняйтесь проверять их!
 com — ничего необычного: большой набор элементов, легкое управление, возможность совместной работы. Зато стоит недорого — от $7 в месяц. Бесплатно — в течение 14 дней.
com — ничего необычного: большой набор элементов, легкое управление, возможность совместной работы. Зато стоит недорого — от $7 в месяц. Бесплатно — в течение 14 дней.
Добавить комментарий