Как самому создать сайт бесплатно с нуля
С чего начать создание сайта — 6 важных шагов
Совершенно необходимо перед тем, как создать свой сайт, знать о том, какие именно инструменты для этого потребуются, а также рассчитать хотя бы примерный бюджет на его создание и запуск. Также потребуется определиться с тематикой – то есть с информационной нишей, которую сайт будет занимать. И только когда все эти вопросы более или менее успешно разрешены, можно приступать к созданию нового сайта.
При этом предлагается следующая пошаговая инструкция о том, как создать сайт самому, бесплатно.
Шаг 1. Найти правильную идею
Едва ли не важнейший этап, который необходимо пройти перед тем, как делать сайты любой направленности – будь то блог, новостной или коммерческий ресурс. Любой бизнес должен начинаться с оригинальной идеи. Без нее все дальнейшие старания пойдут прахом. Но, если идея окажется достаточно оригинальной, то и при некоторых сбоях на пути ее реализации можно рассчитывать на успех.
Мнение эксперта! Так или иначе, но идея должна быть одновременно полезна и интересна как посетителям сайта, так и его создателям. Иначе просто будет невозможно заниматься созданием и поддержкой сайта с полной отдачей. Пожалуй, это касается всего – и того, как делать сайт, и любого другого предприятия.
Шаг 2. Подбор тематики и имени сайта
Этот шаг плавно проистекает из шага предыдущего. Перед тем, как написать сайт, будет необходимо со всех сторон продумать его возможное наполнение в будущем. Выбранная тема должна быть интересна всем участникам проекта. Кроме того, в ней они должны хорошо разбираться. Посетители сразу распознают подвох или откровенное дилетантство. И в дальнейшем даже при хорошей раскрутке на популярность рассчитывать не придется.
Создание сайта с нуля предполагает и выбор хорошего названия. Оно одновременно должно быть запоминающимся и наиболее полно отражать суть ресурса. Кроме того, название не должно повторяться ни на одном другом ресурсе.
От названия может зависеть и выбор доменного имени – то есть адреса. В идеале имя сайта и его адрес должны быть идентичными. Это необходимо для того, чтобы в случае чего посетитель мог бы набрать адрес в адресной строке браузера.
В том случае, если сайт коммерческого характера, то его желательно размещать в таких доменных зонах, как: ru, com, net или же org. Это в дальнейшем упростит его продвижение и поисковую индексацию.
Даже создание простого сайта предполагает тщательный выбор хостинга. Под хорошим хостингом подразумевается одновременно и обеспечение качественного доступа к сайту и грамотная техническая поддержка и приемлемая оплата, а также гибкие возможности по настройке ресурса и наличие продвинутых инструментов для веб-разработчика.
Если создание своего сайта было проведено непродуманно, то в итоге такой сайт может и вовсе выпасть из поля зрения поисковых машин. Следовательно, ни о каком успехе ресурса не может быть и речи.
Шаг 3. Установка «движка» для сайта
Не менее важен и выбор движка для своего ресурса. Сегодня движки уже не пишутся вручную. 99 процентов сайтов в сети основаны на готовых движках. Благодаря этому можно не только быстро сайт сделать самому, но и избавить себя от дальнейших технических ошибок.
Шаг 4. Подбор подходящего шаблона
Практически каждый движок, при помощи которого можно создать веб сайт, имеет набор готовых шаблонов, разработанных профессионалами. Шаблоны могут быть посвящены различным темам, иметь тот или иной дизайнерский замысел. Но для того, чтобы созданный сайт индексировался поисковиками наиболее эффективно, лучше заказать шаблон с нуля. В этом случае шаблон будет максимально учитывать все особенности сайта. А тот, в свою очередь, лучше индексируется поисковыми машинами.
Факт! Нередко создание сайта самостоятельно на основе шаблонов предполагает редактирование готовых шаблонов и их изменение под свои нужды. Но, как правило, в случае с бесплатными шаблонами возможности по их редактированию ограничены. Да и смотрятся ресурсы, созданные на базе единых шаблонов, весьма однотипно. Порой пользователю трудно различать такие сайты, что, разумеется, не сказывается в лучшую сторону на их популярности.
Также при выборе и редактировании шаблона необходимо делать упор на функциональность. Конечно, внешний дизайн со счетов скидывать нельзя, но ресурс, на котором присутствует много графики, считается «тяжеловесным», он может долго загружаться – компьютеры далеко не у всех пользователей самые современные.
Шаблон должен быть адаптивным – то есть непременно должна присутствовать возможность открытия сайта на мобильных устройствах. Ведь примерно треть современных пользователей пребывают в Интернете именно с мобильных устройств. А такой долей потенциальной аудитории пренебрегать ни в коем случае не следует.
Шаг 5. Наполнение контентом и составление ключевых слов
Внутреннее наполнение сайта – его информативность, полезность – всегда играли и продолжают играть первостепенное значение для любого сайта. Это гораздо важнее внешнего вида и красивого имени. Если сайт окажется просто красивой картинкой, без полезного материала, то он так и останется незамеченным среди многих миллионов подобных ресурсов на просторах всемирной сети.
Важно знать! Продумать контент необходимо еще до того, как создать сайт. О наполнении нужно заботиться с самого первого дня существования ресурса. Не стоит все откладывать «на потом», считая, что первое дело – это создай свой сайт и запусти, а уж потом разберемся. Посетители не поймут, если увидят вместо ожидаемого материала плашку с извинениями и информацией о том, что страница находится на стадии наполнения. Они не знают, сколько именно продлится это «подвешенное» состояние, а потому, скорее всего, больше никогда не заглянут на данную страницу.
При наполнении нужно также ориентироваться на СЕО-оптимизацию. То есть, на облегчение индексации страницы поисковыми машинами. СЕО удобно тем, что оно обладает долгосрочным эффектом. Можно однажды грамотно составить материал – и в дальнейшем долгое время находиться в ТОПе поисковых выдач. Это позволит сэкономить на рекламе и на контекстном продвижении.
Есть два пути, по которым может пойти владелец сайта. Это либо писать тексты самому, либо доверить это дело копирайтерам со стороны. В любом случае, нужно заранее также позаботиться о грамотном подборе ключевых слов и о формировании так называемого семантического ядра сайта.
Наиболее ходовые поисковые запросы всегда можно бесплатно узнать из специализированных метрик. К примеру, прекрасно подойдет ресурс Яндекс Директ.
Благодаря грамотно расставленным ключам, можно надеяться на то, что сайт будет быстро проиндексирован, а потенциальные клиенты найдут его буквально в считанные секунды после подачи запроса.
Но и переизбыток ключей крайне вреден для ресурса. Так называемый переспам может привести к тому, что сайт окажется в бан-листе поисковиков. И вытащить его потом оттуда будет весьма непростой задачей.
Шаг 6. Продвижение сайта
Мало сайт создать самостоятельно. Его еще необходимо будет продвинуть. Ведь число всевозможных ресурсов в интернете давно перевалило десятки миллионов. Конкуренция здесь колоссальная. И потому совершенно необходима раскрутка сайта. Процесс этот довольно сложен, он предполагает учета многих тонкостей. И каким образом продвинуть ресурс – самостоятельно, либо прибегнуть к помощи профессионалов – решать самому владельцу.
Конечно, во втором случае могут потребоваться довольно серьезные финансовые вложения. Значит, нужно будет просчитать рентабельность: насколько предполагаемые затраты окупятся в дальнейшем.
Виды и типы сайтов: 6 в
Создать свой сайт с нуля бесплатно
В наше время каждый человек имеет если не собственный сайт, то страничку в социальной сети, не говоря уже о представителях бизнеса, которым иметь интернет ресурс просто необходимо.
Необязательно это будет интернет-магазин, очень много фирм имеют сайт-визитку, который так же прекрасно справляется со своей задачей. Развитие сайтостроения не стоит на месте и очень многим людям хочется научиться создавать интернет-страницы самостоятельно, что называется с нуля. Однако, современный веб-сайт, предъявляет серьезные требования к знанию различных языков программирования и обладанию определенными навыками, например такими как:
- HTML5;
- CSS;
- PHP;
- JS;
- Умение написать уникальный контент;
- Создать собственный веб-дизайн для сайта;
- знать основы продвижения;
- разбираться в настройках хостинга;
- иметь представление о фреймворках и протоколах передачи данных.
Это не полный список необходимых знаний. Конечно, множество людей освоило создание прекрасных динамичных сайтов, но для этого требуется время и определенный склад ума. В работе веб-студий принимают участие несколько сертифицированных специалистов, и за свою работу они берут немалые деньги.
Как создать сайт самому, с нуля, бесплатно!
Привет, в этой статье я расскажу, как создать сайт самому, с нуля и бесплатно!
Я считаю, что конечная цель сайта — это заработок денег для своего владельца (по крайней мере я делал сайт именно с этой целью), поэтому считаю, что важно будет не только рассказать вам, как сделать сайт, но и как заработать на этом.
В общем предлагаю в серии статей разобрать все подчистую. То есть: как создать сайт, как настроить его внешний вид (и как им управлять), как привлекать на свой сайт бесплатный трафик и как в дальнейшем его монетизировать — каждую из этих тем я разберу подробно, а вы сможете выбрать ту, которая вам будет интересна.
Содержание статьи:
Что нужно учитывать при создании сайта


Давайте вначале разберем чутка теории и подвохов, с которыми вы столкнетесь создавая свой сайт (да, это скучно, но так вы избежите моих и в принципе распространенных ошибок).
Первый нюанс
Во первых, хочу сказать, что сайт (имеется в виду полноценный сайт для заработка), вы не сможете создать абсолютно бесплатно. Как минимум придется заплатить за домен и за хостинг — без них вам сайт не создать.
Но тут переживать не стоит, домен стоит 100-180 руб (за год использования), хостинг стоит 150-200 руб (за месяц использования). Это те траты, которые быстро окупятся и помогут вам создать полноценный сайт для заработка.
Домен (Domain) — это имя сайта в сети. Например доменное имя моего сайта это «artbashlykov.ru».
Хостинг — это удаленный сервер (компьютер) на котором мы размещаем файлы вашего сайта, чтобы он был доступен, каждому в интернете 24/7.
Например мой хостинг выглядит вот так:

 Хостинг TimeWeb, которым пользуюсь я
Хостинг TimeWeb, которым пользуюсь я
Имейте в виду — выбор хостинга сильно влияет на скорость загрузки сайта (чем дольше загружается сайт, тем больше посетителей мы теряем). Поэтому никогда не берите бесплатный хостинг, на нем скорость загрузки будет супер медленной, лучше брать недорогой, но все же платный хостинг.
Второй нюанс:

 Подключаем систему управления сайтом
Подключаем систему управления сайтом
Во вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov.ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Третий нюанс:

 Косячить это норма
Косячить это норма
Не бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому, с нуля и бесплатно


Как я уже сказал выше, полностью бесплатно сделать сайт не выйдет, нам нужно будет зарегистрировать домен и хостинг. План действий у нас следующий:
Для того чтобы создать сайт нам с вами потребуется:
1. Зарегистрировать хостинг;
2. Придумать доменное имя;
3. Зарегистрировать доменное имя;
4. Установить систему управления сайтом;
5. Настроить сайт.
А дальше мы займемся привлечением пользователей на наш сайт и подключим несколько способов монетизации.
Чтобы вы понимали, все, что я буду описывать ниже, есть в моем бесплатном курсе по созданию сайта. В нем я рассказываю не только как создать сайт, но и как начать на этом зарабатывать. Поэтому выбирайте сами, как вам удобнее создавать сайт — читая эту статью или просматривая видео уроки.
Ссылка на бесплатный курс — free-wp.artbashlykov.ru
Итак, приступим…
Шаг 1: регистрация хостинга:
Вы можете регистрировать любой хостинг, я же для наглядности буду показывать регистрацию на том хостинге, который сам использую (я использую этот хостинг). К слову, там 10 дней бесплатно, поэтому сможете все повторить за мной.
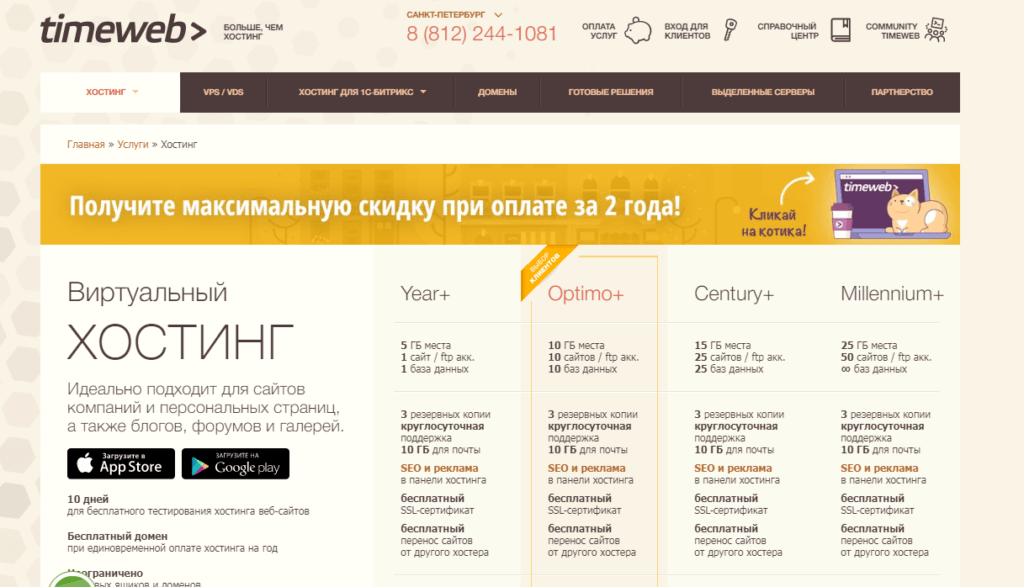
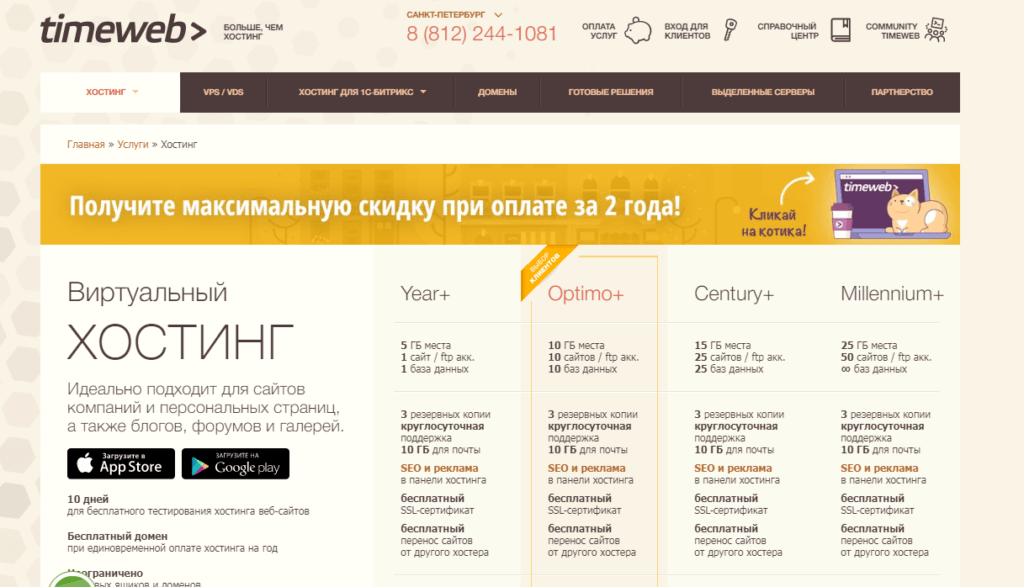
1. Переходим на эту страницу — https://timeweb.com/ru/services/hosting/

 Открываем страницу хостинга
Открываем страницу хостинга
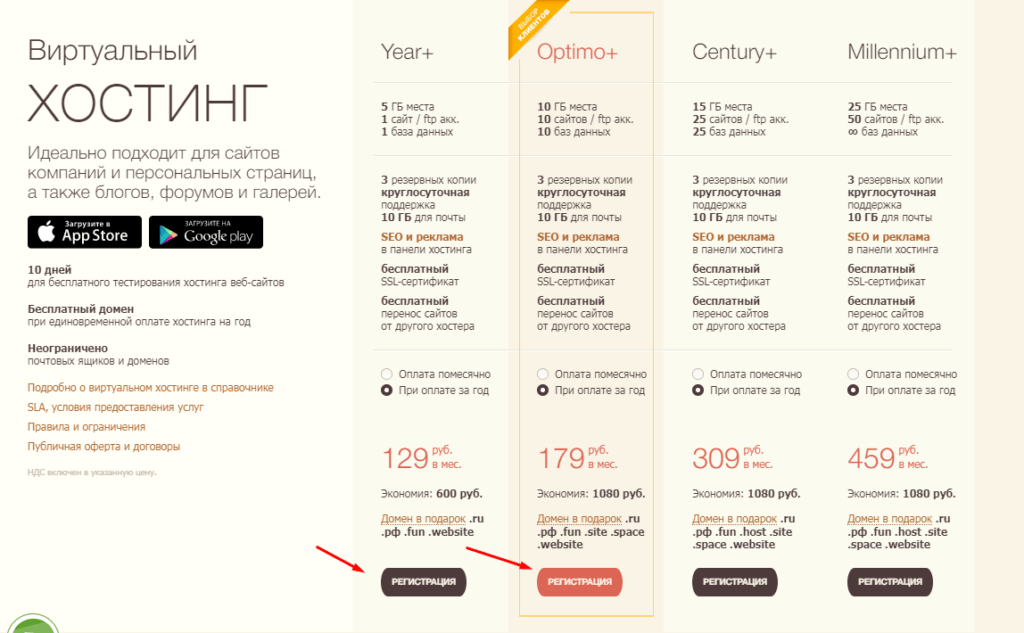
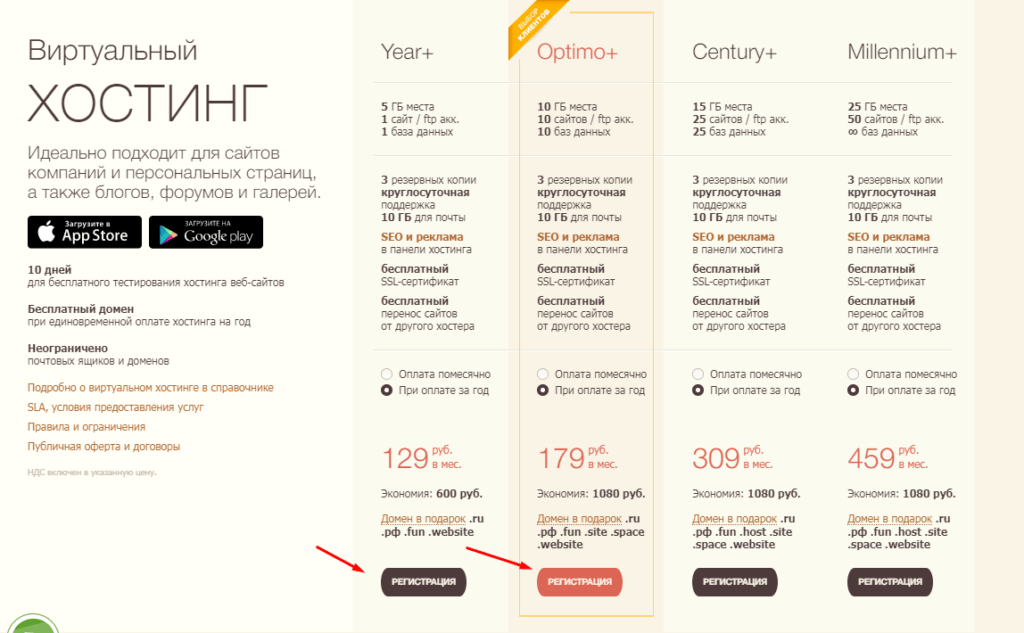
2. Выбираем любой тариф (я использую тариф Оптима, на нем можно создать до 10 сайтов), вам для начала подойдет и тариф Year+. Выбираем тариф и нажимаем «регистрация».

 Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».
Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».
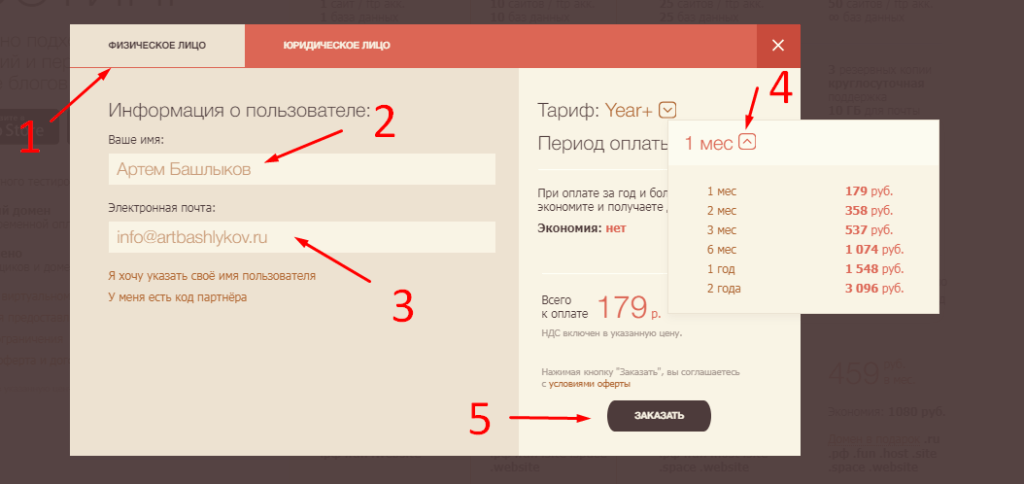
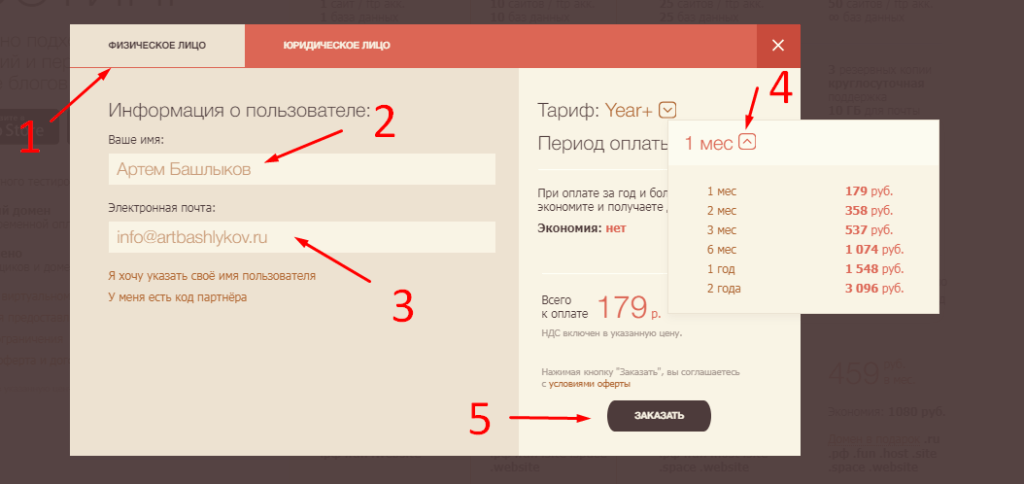
3. Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).

 Регистрируемся в хостинге:
Регистрируемся в хостинге:
1. Выбираем физ. лицо
2. Вводим ФИО
3. Вводим почту для доступа
4. Выбираем период оплаты (сразу платить не нужно)
5. Жмем заказать
После регистрации нас перебросит в панель управления хостингом, а доступ (логин и пароль) придет на указанную при регистрации почту. Теперь мы можем перейти к выбору доменного имени.
Вот урок из бесплатного курса, где я по шагам рассказываю, зачем нужен хостинг и как его зарегистрировать.
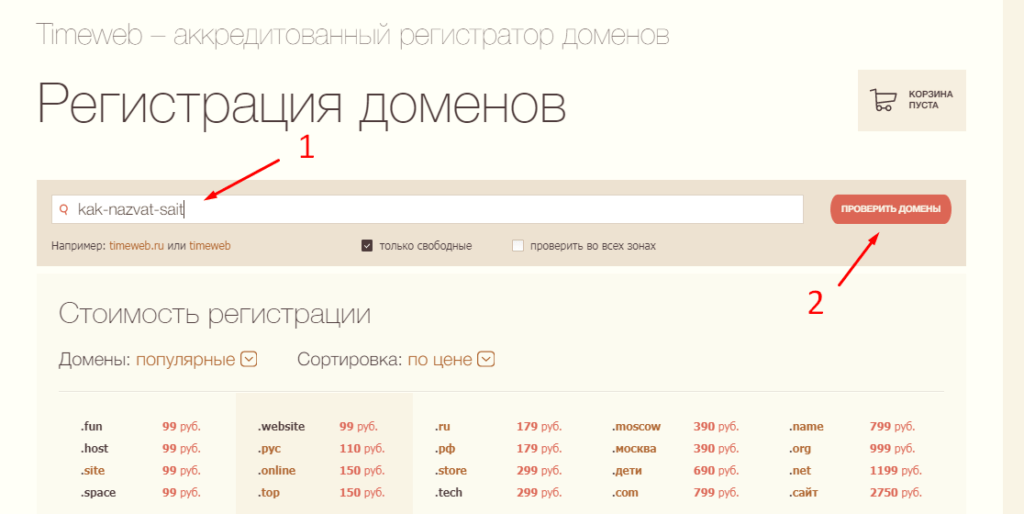
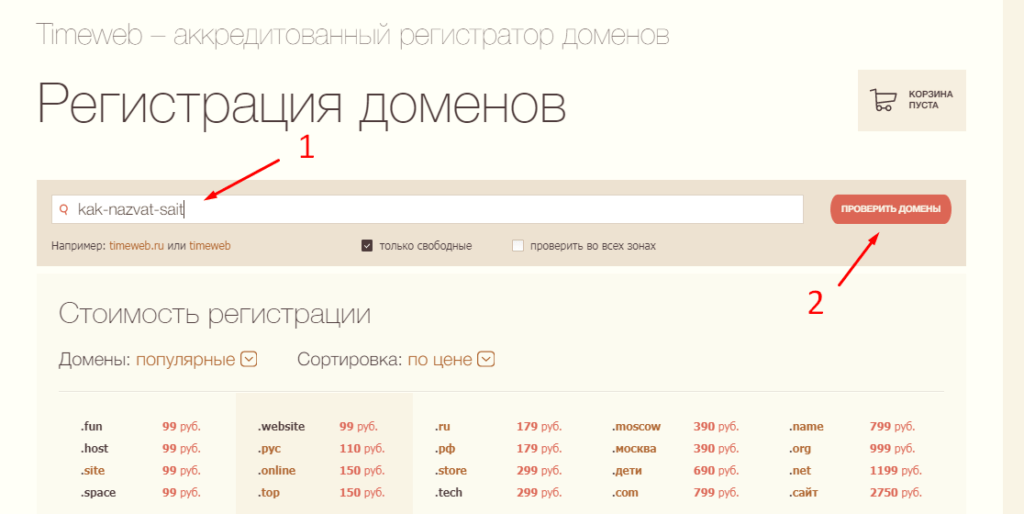
Шаг 2: Подбор доменного имени сайта
Подбор доменного имени мы делаем на этой странице — https://timeweb.com/ru/services/domains/ru/
На этой странице нам просто нужно вводить слова/фразы, которыми мы хотим назвать наш сайт.

 Подбираем доменное имя для нашего сайта
Подбираем доменное имя для нашего сайта
1. Вписываем название на латинском
2. Жмем проверить домен
Чуть не забыл — никогда не регистрируем кириллические домены (например .рф или .ру) — с ними огромное количество проблем при создании сайта.
Внимание:
Придумывая доменное имя сайта вы скорее всего впадете в ступор. Каждый человек (и вы и я и все остальные), пытается придумать какой-то супер-мего-оригинальный-домен.ру из-за чего теряет много времени и в результате забивает на создание сайта.
Так вот, при выборе домена не нужно целый месяц думать и анализировать разные варианты. Ничего страшного не произойдет, если вдруг вы зарегистрируете не самый оригинальный домен. В будущем вы сможете зарегистрировать другие, но сейчас просто зарегистрируйте хоть какой-то.
Я предлагаю вам воспользоваться одним из следующих способов, которые помогут вам придумать доменное имя для вашего сайта:
Способ 1: Персонализация
Используйте в доменном имени часть своего имени и фамилии, тогда ваш сайт будет работать на ваш имидж.
Пример:
1. Ivan-ivanov.ru
2. i-ivanov.ru
3. ivanoff.ru
4. И прочии вариации имени и фамилии…
Как вы наверное уже поняли, я пользовался именно этим способом при создании сайта «ArtBashlykov.ru»
Способ 2: Название вашего хобби
Если вы создаете сайт под какое-то хобби — используйте название хобби в доменном имени.
Дополнительно домен можно конкретизировать городом, вашим именем или инициалами и/или добавить дополнительные фразы связанные с хобби.
Пример:
1. batuty-spb.ru
2. natalia-fashion.ru
3. hobby-world.ru
4. eurotripblog.ru
5. И подобные доменные имена…
Способ 3: Сфера бизнеса
Если у вас есть своя компания или вы занимаетесь каким-то частным бизнесом, то вы можете создать доменное имя для вашей фирмы. Если ваша фирма называется ООО “Крутой и КО” тогда ваш домен может быть krutoy-i-ko.ru .
И тут же вы можете добавить название вашей сферы деятельности или слова показывающие к какой сфере относится сайт.
Пример:
1. cleaning-msk.ru
2. pechy-kaminy.ru
3. signalki.ru
4. mcdonalds.ru
5. И подобные…
Что делать если идей доменного имени все еще нет?
Если у вас нет идей, вы просто забиваете на все и регистрируете персонализированный домен с вашим именем и фамилией. Такое домен позволит вам продвинуть себя как специалиста в вашей сфере, поэтому не зацикливайтесь и просто зарегистрируйте домен с вашим ФИО — это лучший вариант.
Шаг 3: Регистрация доменного имени сайта
После того, как мы подобрали доменное имя, нам нужно его зарегистрировать (причем желательно это сделать сразу).
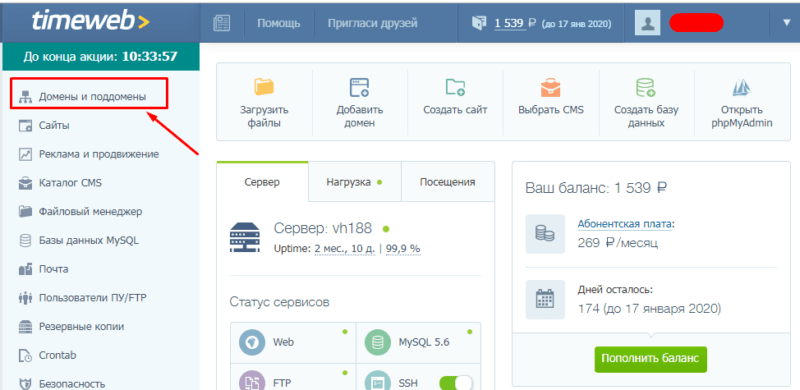
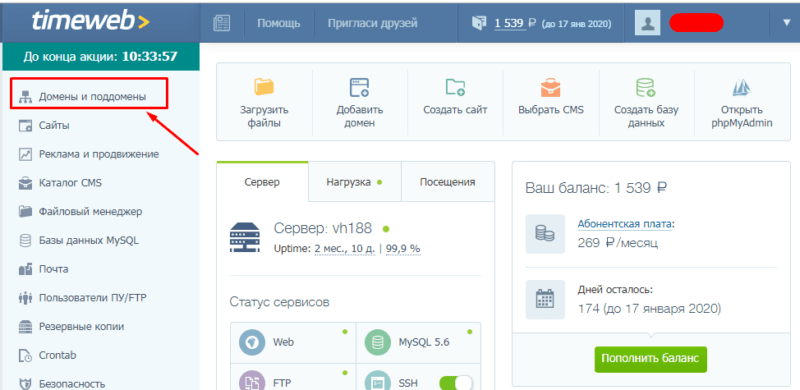
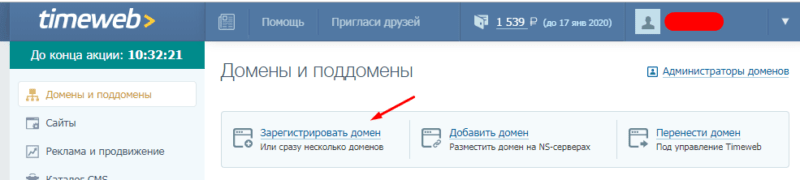
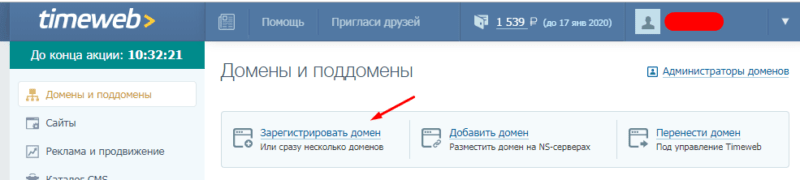
Для регистрации домена переходим в панель управления хостингом TimeWeb и выбираем там раздел «Домены и поддомены».

 Выбираем раздел «Домены и поддомены»
Выбираем раздел «Домены и поддомены»
На открывшейся странице выбираем вкладку «Зарегистрировать домен»

 Нажимаем кнопку «Зарегистрировать домен»
Нажимаем кнопку «Зарегистрировать домен»
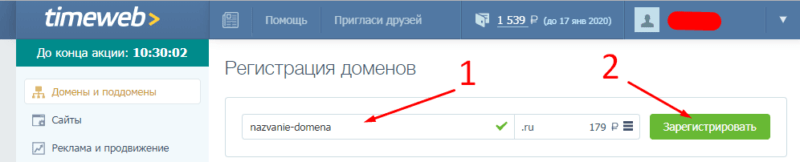
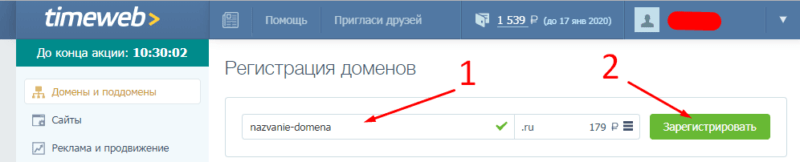
Дальше вводим название своего домена и жмем «Зарегистрировать»

 1. Вводим название домена
1. Вводим название домена
2. Жмем кнопку «Зарегистрировать»
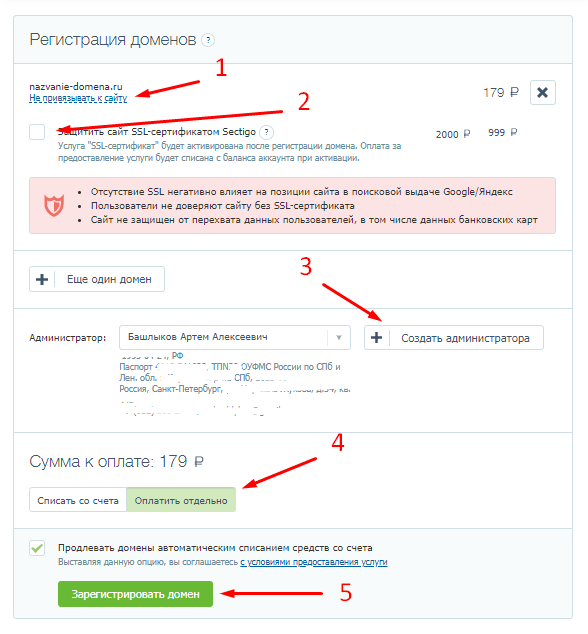
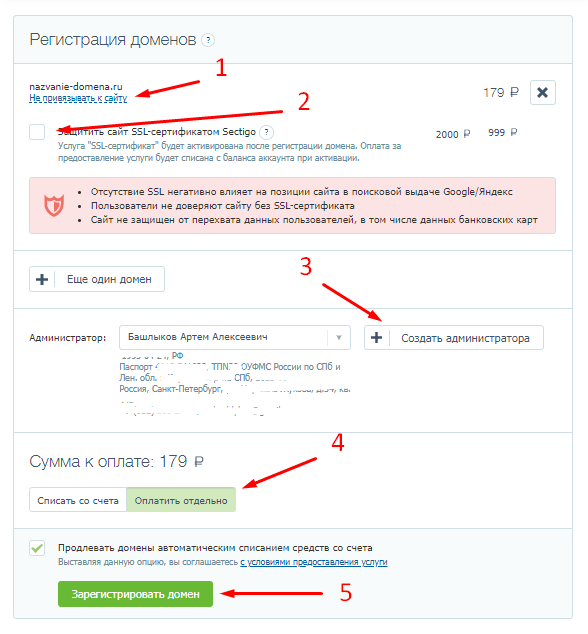
Затем мы создаем нового администратора домена (т.е. нам нужно, чтобы домен был привязан к нам. Вернее на наши паспортные данные, чтобы в дальнейшем его никто не мог украсть или чтобы мы могли при желании его продать).

 1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту
1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту
2. Убираем галочку «SSL сертификат» — нам нет необходимости за него платить
3. Нажимаем «Создать администратора» — там же вводим свои паспортные данные
4. Выбираем оплатить отдельно
5. Нажимаем зарегистрировать домен
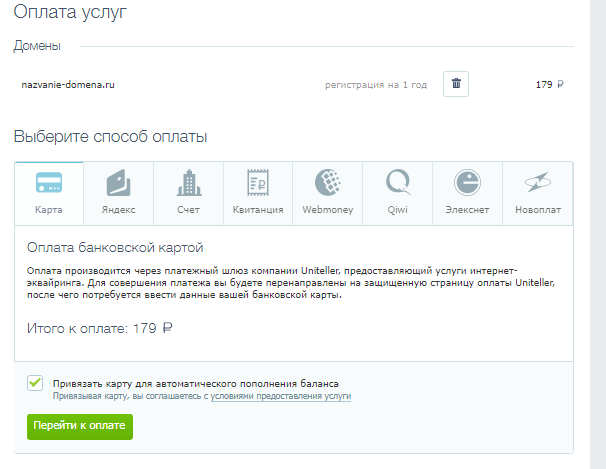
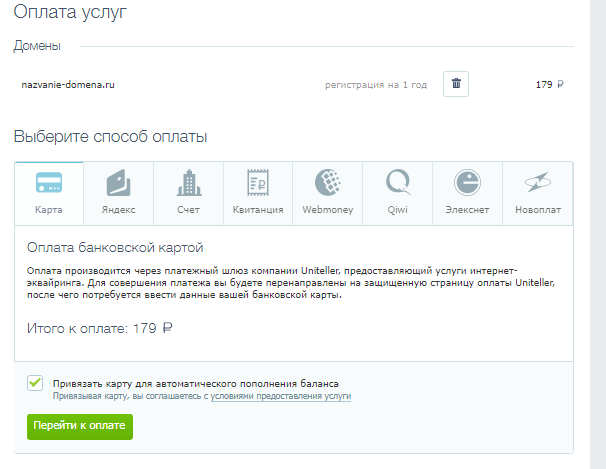
Дальше нас перекинет на страницу с оплатой домена, где мы выбираем способ оплаты и оплачиваем (думаю, что итак понятно, как это сделать. А если нет, в видео ниже я показываю, как это сделать).

 Оплачиваем наш домен
Оплачиваем наш домен
Подробно про выбор и регистрацию доменного имени я рассказываю в четвертом уроке бесплатного курса по созданию сайта с нуля:
Шаг 4: Устанавливаем движок WordPress
Следующий шаг, это установка движка управления сайтом. Я пользуюсь движком WordPress и советую вам также использовать его. Он бесплатный и один из самых популярных в мире. На этом движке можно сделать сайт практически любого уровня сложности, начиная от личного блога и заканчивая огромным интернет магазином на десятки тысяч товаров.
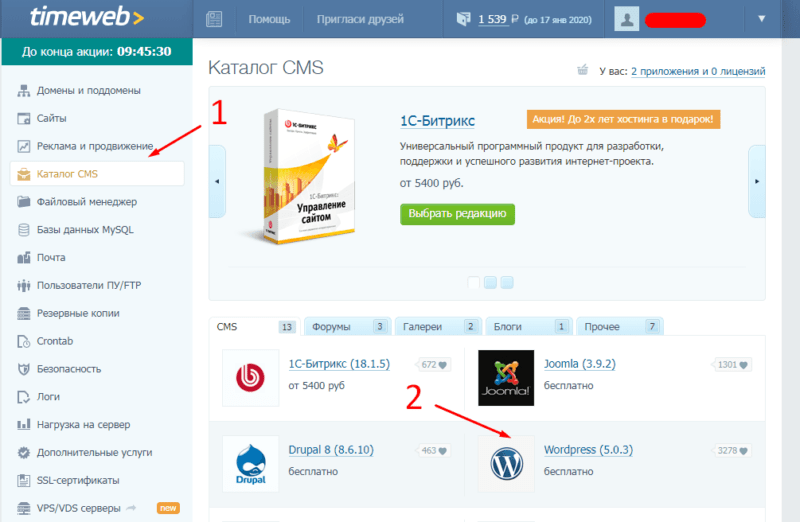
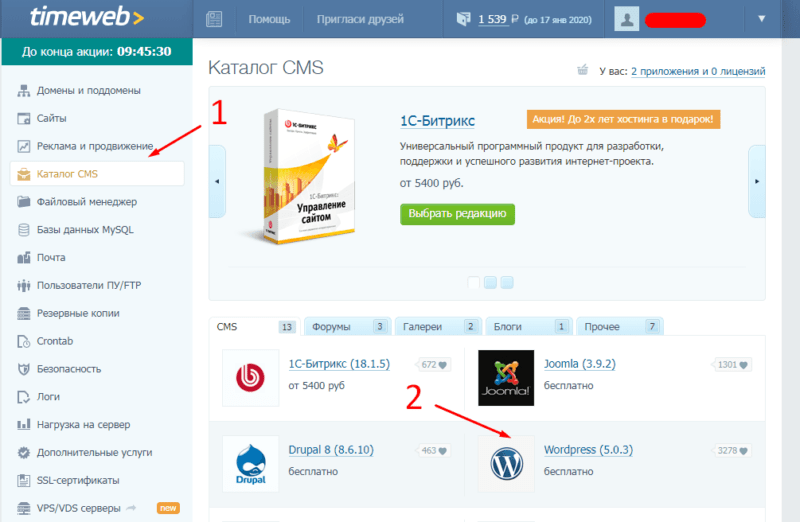
В хостинге ТаймВеб движок WordPress установить легко. Мы просто переходим в панели управления хостингом в раздел «Каталог CMS» и в этом каталоге выбираем движок WordPress

 1. Переходим в раздел «Каталог CMS»
1. Переходим в раздел «Каталог CMS»
2. Выбираем в каталоге WordPress
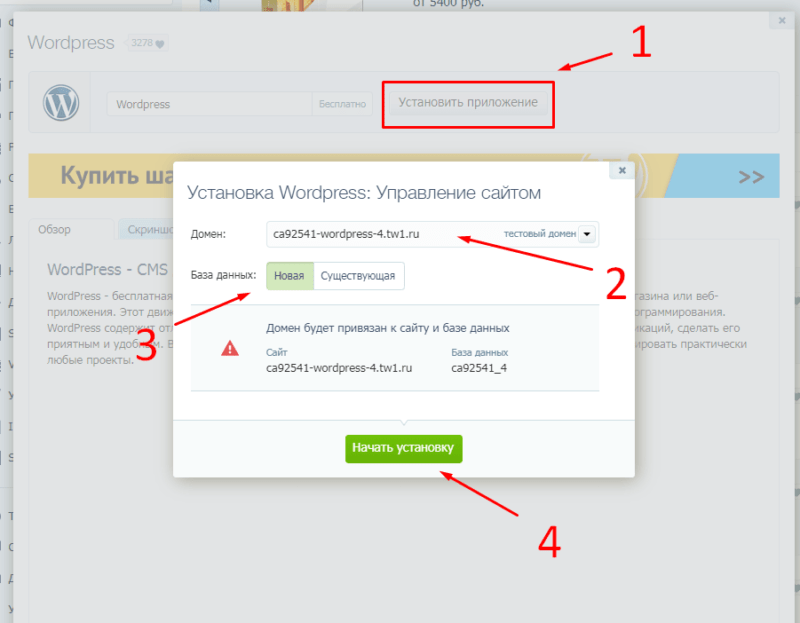
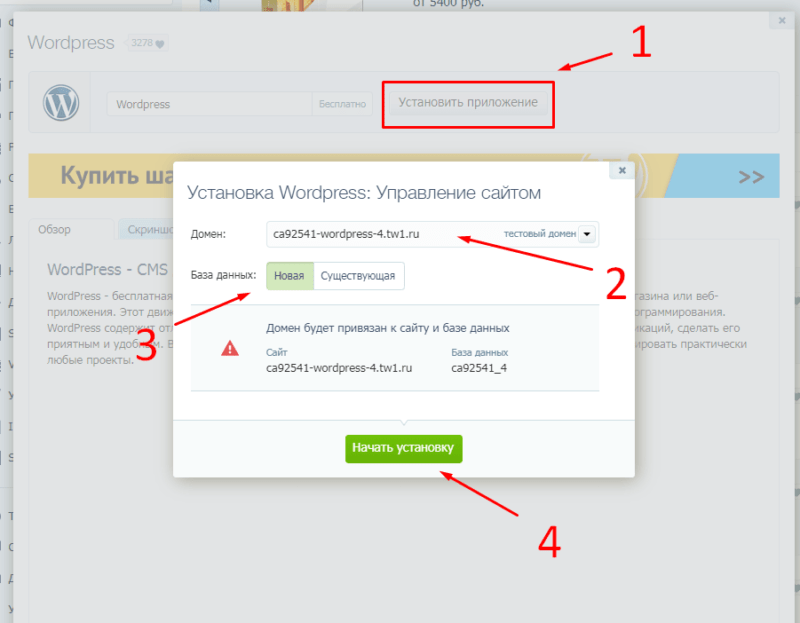
На открывшейся странице нажимаем «Установить приложение». Выбираем наш домен и жмем «Начать установку».

 1. Нажимаем «Установить приложение»
1. Нажимаем «Установить приложение»
2. Выбираем наше доменное имя
3. Выбираем «Новую» базу данных
4. Жмем начать установку
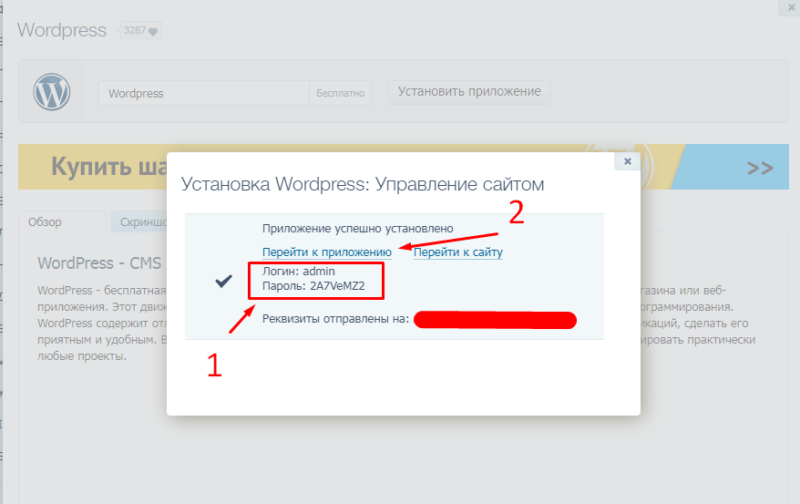
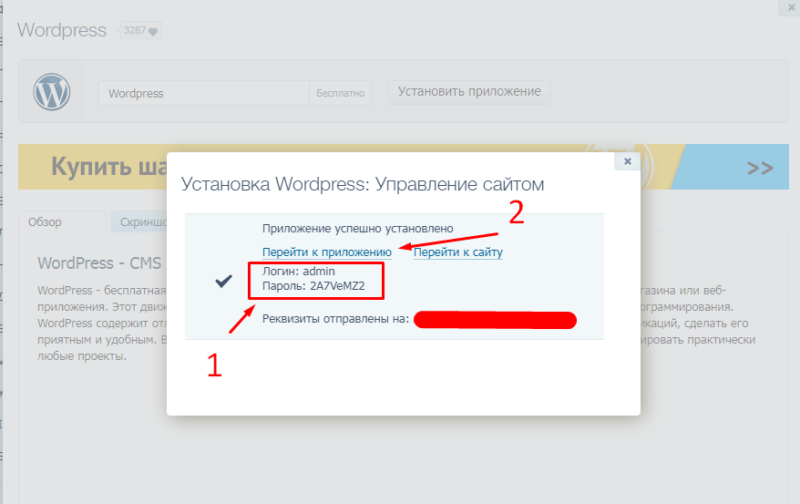
После этого система WordPress сразу установится на наш хостинг и нам покажут данные для входа на сайт. Эти данные мы сохраняем и заходим на наш сайт.

 1. Сохраняем данные для входа
1. Сохраняем данные для входа
2. Нажимаем «Перейти к приложению» и вводим там свои данные
Подробнее про установку движка ВордПресс смотрите в этом видео уроке:
Шаг 5: Настройка внешнего вида сайта

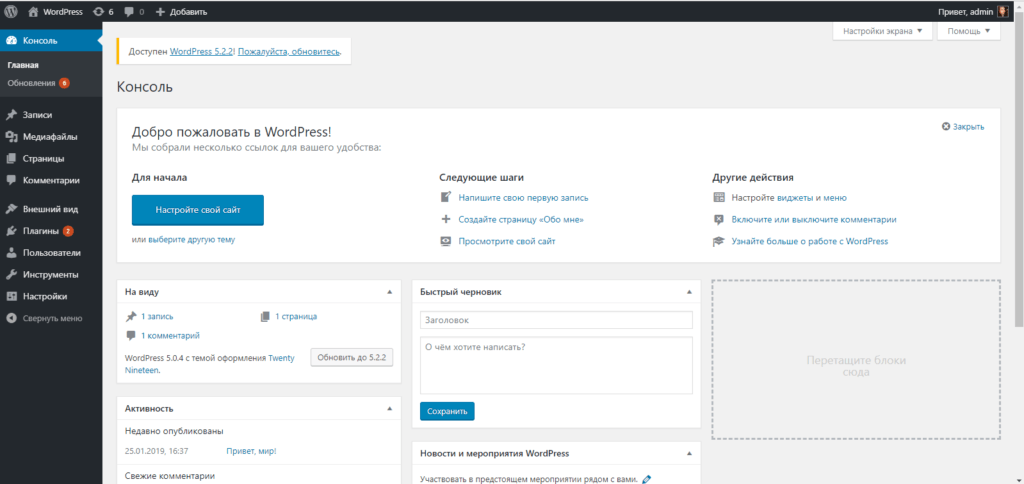
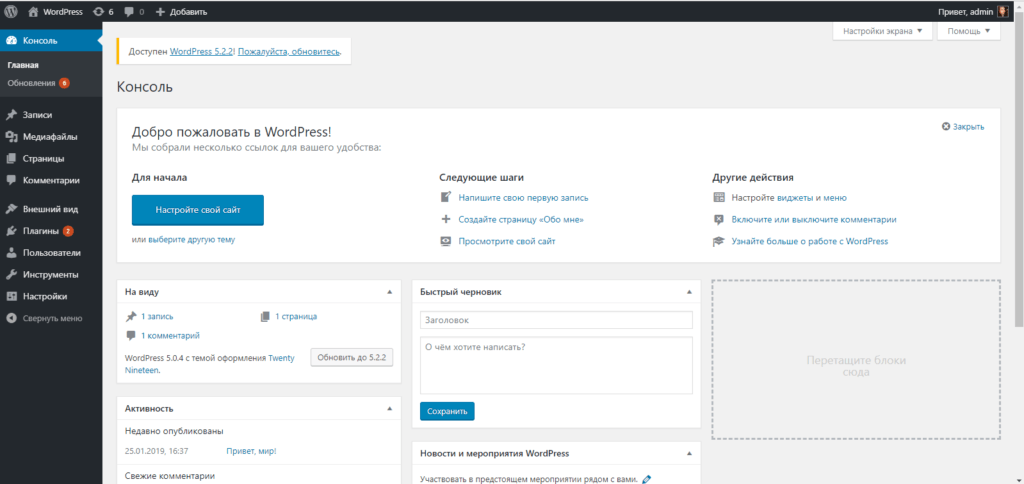
 Вот так будет выглядеть панель управления вашего сайта
Вот так будет выглядеть панель управления вашего сайта
Я работаю с Вордпресс и вам советую работать по ряду причин:
1. Чтобы создать сайт на ворпдресс не нужно быть программистом. Сайт легко создается без знания каких-либо языков программирования.
2. Чтобы создать сайт на вопрдпресс нам с вами не нужно быть крутыми дизайнерами, достаточно лишь выбрать тему и настроить ее под себя.
3. WordPress позволяет легко добавлять контент на сайт и имеет удобный редактор контента.
4. Легко подключить разные способы монетизации.
Как видите преимуществ много, но давайте идти по порядку. Сейчас мы установили сайт на хостинг и теперь нам нужно настроить его внешний вид.
Сразу скажу, что читать про настройку внешнего вида будет скучно, поэтому давайте сразу пропустим эту часть и сразу перейдем к видео уроку по настройки внешнего вида сайта.
В уроке я подробно разобрал, что такое темы и как настроить внешний вид. Пройдя этот уроку вы точно будете знать, как придать уникальный внешний вид своему сайту.
После просмотра видео урока у вас уже будет сайт с настроенным дизайном, дальше вам нужно будет создавать контент и привлекать на сайт бесплатный трафик, об этом я рассказываю в бесплатном курсе по созданию сайтов с нуля. Давайте о нем и поговорим ниже.
Бесплатный курс по созданию сайта с нуля


Если вы хотите уметь бесплатно создавать сайты, привлекать на них пользователей (причем бесплатно) и зарабатывать на этом. Тогда вам точно подойдет этот бесплатный курс.
Ссылка на курс — https://free-wp.artbashlykov.ru/
Этот курс пошаговый, он состоит из 5 блоков, каждый блок подробно разбирает одну конкретную тему. Так пройдя курс вы сможете не просто создать свой сайт, но и сделать его еще одним источником дохода.


Конечно поначалу сайт будет приносить вам немного денег, но по мере его развития вы сможете начать получать с него 50-100-500$ в месяц — а это весьма неплохие перспективы.
Вернемся к курсу. В этом курсе нет вебинаров или видео уроков по 2-3 часа. Я старался сделать курс максимально простым и быстрым к прохождению. Все уроки выполнены в пошаговом стиле, где вы повторяя за мной ,сможете на выходе получить готовый сайт, который в дальнейшем будет приносить деньги.
Давайте немного конкретики:
Например, создать сайт и подключить к нему защиту данных вы сможете за 45 минут.
А главное, если вдруг у вас что-то не будет получаться, вы всегда сможете написать в службу поддержки данного курса (что тоже бесплатно), где вам подскажут и помогут решить возникший вопрос.
Не откладывайте, участвуйте в бесплатном курсе и тогда через час (вернее минут через 45) вы создадите свой сайт, причем полностью бесплатно.
Заключение
Теперь вы знаете, как создать сайт самому, с нуля и бесплатно! Хоть и галопом, но мы с вами разобрали, какие шаги нужно сделать, чтобы спустя час вы уже могли создать свой сайт.
Если хотите подробнее узнать про создание сайта и посмотреть весь цикл уроков, тогда регистрируйтесь на бесплатный курс. Ссылка на курс — https://free-wp.artbashlykov.ru/
Ну а в следующих статьях мы с вами рассмотрим, как привлекать на свой сайт бесплатных пользователей и как в дальнейшем зарабатывать на этом. А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
Как создать сайт бесплатно самому с нуля
Небольшое дополнение на тему администрирования сайта.
Хорошая система управления сайтом может быть написана специально для уже сделанного сайта, но это большая и серьезная работа. Чем сложнее сайт ( много графических элементов, фоны, выпадающее меню, слайдеры и т.д.), тем сложнее будет «вписать» админку во все хитросплетения дизайна и кода. Малый функционал управления, который включает лишь правку текстов, но не касается изменения элементов дизайна сайта, к сайту «приделать» можно. А на том же языке php не так сложно сделать простую систему администрирования, но на самом деле это будет не система управления сайтом, а всего лишь – текстовый редактор.
Из современных текстовых редакторов, пожалуй, лишь система Textolite обладает наиболее широким функционалом. Скачать можно на официальном сайте http://textolite.ru/
Текстолайт или Текстолите можно легко «встроить» в сайт и получить возможность управлять текстовыми изменениями в очень симпатичном режиме. Стандартная версия бесплатна, и в некоторых случаях ее бывает вполне достаточно. Расширенная версия Textolite стоит 15 долларов, но – использовать ее можно только на одном домене.
Уникальный код фиксирует расширенную версию лишь для одного сайта. Для использования редактора Textolite на других сайтах того же покупателя нужно снова оплачивать 15 долларов.
Зато расширенная версия позволяет так же редактировать и фотографии. Систему управления сайтом Textolite можно с успехом использовать на многих сайтах, однако, как показал опыт, не все пользователи справляются даже с такой простой и приятной системой. Несмотря на подробный мануал ( Инструкцию), написанным к Textolite ее несомненно гениальным создателем, для того, чтобы использовать на сайте такую Систему управления контентом, нужно быть готовым получить новые знания. И немного поучиться. А на это идут не все.
Для людей, имеющих минимальные, но все же базовые знания о языке html и стилях CSS, Textolite подойдет идеально.
Известные бесплатные движки для сайтов (CMS): Джумла, Друпал, WordPress, другие
Да, свой первый сайт можно сделать на известных и широкораспространенных движках, системах управления сайтом. Как правило, новичок, решивший сделать сайт бесплатно собственными силами, первым делом слышит про CMS. По — русски звучит как ЦМС. Сайт на Вордпрессе — самое распространенное в мире явление. «Начинался» WordPress как сайт для ведения блога, но впоследствии разработчики стали снабжать систему Вордпресс многочисленными опциями, которые сегодня позволяют на этом движке делать любые сайты, не только текстовые блоги.
Справка.
Что такое CMS. Это – Система управления контентом. Аббревиатура CMS расшифровывается и как «Content Management Software» (Software – программа, программное обеспечение, по-русски звучит просто — софт) и как «Content Management Sistem», так же еще есть пара толкований и расшифровок. Одно ясно всем и давно. CMS – это Система, на которой и построен весь сайт.
Да, на самом деле CMS – это просто ЦЕЛЫЙ отдельный сайт, где уже все «вписано и настроено». Главное, что в себе содержит любая CMS – пользовательская админка, та секретная часть сайта, не видимая обычным посетителям сайта, куда заходит администратор с логином и паролем, и попадает в «святая святых», в место на сайте, где можно администрировать сайт, но – во вполне пользовательском виде.
Это, уже не коды, и это – не простой текстовый редактор, где позволено лишь править текст. Админка CMS позволяет уже серьезные шалости, такие как, например, менять фон страницы, добавить пункт меню, изменить дизайн разных элементов сайта и так далее.
CMS – это по сути, адаптированная к обычному человеку, «начинка сайта», где подробно обозначен доступ к любой части сайта, чтобы изменить почти все. И вот в этом «почти» кроется и самый главный минус любой CMS.
«ЦМС-ки» известных производителей, упомянутых в подзаголовке, это гигантские программные продукты, довольно старые и почтенные. Вокруг них собраны сообщества людей, занятных в разработке сайтов, которые используют эти системы, имеют опыт в решении тех или иных сценариев. Производителями этих движков регулярно разрабатываются и выпускаются различные обновления, создаются новые плагины ( программы для выполнения разных задач, например, варианты форм обратной связи на сайте, плагин комментариев и так далее), совершенствуются сами движки.
Минусы использования CMS:
Свой шаблон сделать практически невозможно, приходится работать в рамках предложенных шаблонов. А их – до обидного, всегда мало.
Админка не всегда удобная, с первого взгляда может напугать, не все понятно.
Не все CMS перешли на адаптивность.
Раскрученные CMS слишком известны, подвержены взлому.
Тема CMS – одна из самых обсуждаемых в Интернете, если мы хотим найти что-то на запрос – «как сделать сайт с хорошей админкой». Главная проблема всех CMS, на мой взгляд – это навязывание администратору заданного сценария позволенных пользовательских функций. Это логично, учитывая, что все дополнения, которые расширяют функционал администратора, уже платные. CMS бесплатна, а вот дополнения – уже за деньги. Бизнес в Интернете никто не отменял. Разработка сайтов – обширная поляна, с которой кормятся все, кто пишут приложения и плагины к известным CMS.
Так же все раскрученные CMS, особенно старые, имеют массу проблем, создаваемых вебмастеру, связанных с последующей оптимизацией сайта. На первом месте стоят дубли.
Дубли страниц, лишние, ненужные каталоги, которые создаются Системой автоматически, продиктованные гигантоманией создателей этих CMS, которые хотели «сделать как лучше…»
Сегодня многое, что сделано «миллион лет назад» разработчиками знаменитых цмс-ок, представляет настоящий кошмар для оптимизатора сайта, который хочет раскрутить веб-проект. Проект, который был создан когда-то на Друпале или на Джумле.
Еще одно. Не в каждой CMS обычному пользователю можно легко добраться до рабочих файлов, таких как robots.txt, sitemap.xml, других. В то время, когда эти движки создавались, еще не было таких жестких правил поисковых систем, поэтому с некоторыми моментами разработчики не очень «упирались». Но сегодня, при разработке сайтов, многие подобные вещи могут стать фатальными для молодого сайта.
Словом, резюмируя, почему я не советую начинающим делать сайт на CMS, скажу главное. «Лучшая CMS – это та, которую ты хорошо знаешь». Это – известное высказывание про CMS, популярное в среде веб-разработчиков.
Вишенка на торте последних лет. Сайты на Mobirise
Настоящее открытие последних лет в среде веб-разработки — подарок начинающим вебмастерам, которые хотят сделать сайт бесплатно своими силами. Сайты на Mobirise.
Mobirise – система создания сайтов, совсем недавно появилась, оглушила своим появлением; и кажется это — именно то, что требовалось пользователям. Пользователями я в данном случае называю тех самостоятельных и продвинутых пользователей Интернета, которые хотят заниматься самостоятельным созданием сайтов. Разработка сайтов на Mobirise – это удовольствие. И — замечательная возможность сделать сайт бесплатно и самому!
Мобирис или Мобирайс — не зря называют убийцей сайтбилдеров.
Mobirise – это CMS, но – в хорошем смысле слова:-). Это тоже система, тот же движок. Хорошая новость в том, что для создания сайта на Mobirise, вы скачиваете на свой компьютер специальную программу Mobirise с официального сайта. Это здесь https://mobirise.com/
Программа будет у вас, на вашем диске, и использовать вы ее сможете автономно. Админка Mobirise – выглядит как сайт. Просто в этом сайте вы делаете изменения, которые вам нужны. Очень похоже на администрирование сайта на Wix, только в случае с Wix, сайт делается на виртуальной платформе, которая прикреплена к порталу Wix, находится на их хостинге. (Про Wix я писала здесь.)
А Mobirise вы делаете только у себя на компьютере, а потом вы можете заслать сделанный сайт либо на свой локальный сервер, либо на сервер вашего хостинга в интернете. Все оценить и продолжить работу дальше, засылая все последующие варианты.
Подробных мануалов — как создать сайт на Mobirise уже достаточно в сети, не хочу повторяться. А вот на тему как управлять сайтом на Mobirise, как решать возникающие проблемы, как засылать обновления, не так много инструкций.
Это по ссылке Читать дальше про управление Сайтом Mobiris
Созданному сайту понадобится домен и хостинг
Сайт сделан и написан, его нужно разместить в интернете. Для этого сайту нужен домен. Домен покупается на паспорт, оплачивается раз в год, домен в зоне «ru» стоит 600 р., у хостеров и партнеров дешевле. Подробно про покупку и выбор домена читайте в моем Ликбезе, в главе 3. Там же подробно про хостинг.
Не лишний раз напомню, что и домен и хостинг оформляются лично на хозяина сайта, по паспортным данным. Здесь не может быть никаких посредников и третьих лиц.
Хостинг — это виртуальная площадка в интернете, аренда площадей для размещения вашего сайта. Много сайтов — нужно много места, мало — немного. Для одного небольшого сайта-визитки потребуется не более 2 гигабайт, цена аренды хостинга в год от 1000 р до 3000 р. в зависимости от возможностей и амбиций хостера.
Главные критерии выбора хорошего хостинга лично для меня☝:
- Быстрая поддержка ( ответы на вопросы, техническая поддержка, помощь по любым вопросам, связанных с сайтом и его размещением, решение проблем;
- Наличие бонусов, таких как акции по скидкам на хостинг, к примеру, если оплачиваете сразу за пару-тройку лет. Я на хостинге Бегет в свое время ( кризис был) поймала дивную скидочку, оплатив хостинг сайтов сразу на 5 лет. В итоге сайты мне стоили по 128 р в год каждый ;
- Разумеется, качество услуг: бесперебойная работа хостинга, никаких падений сервера, атак и прочего;
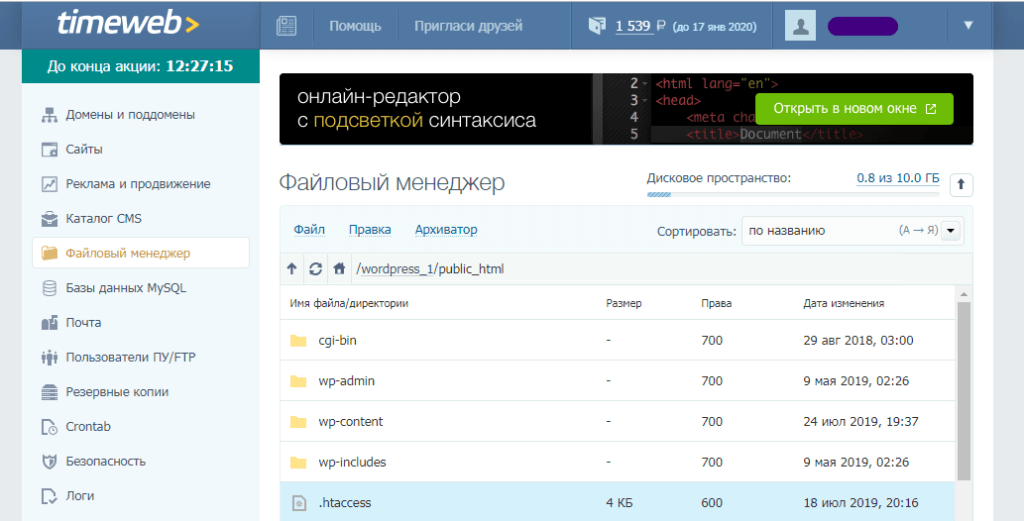
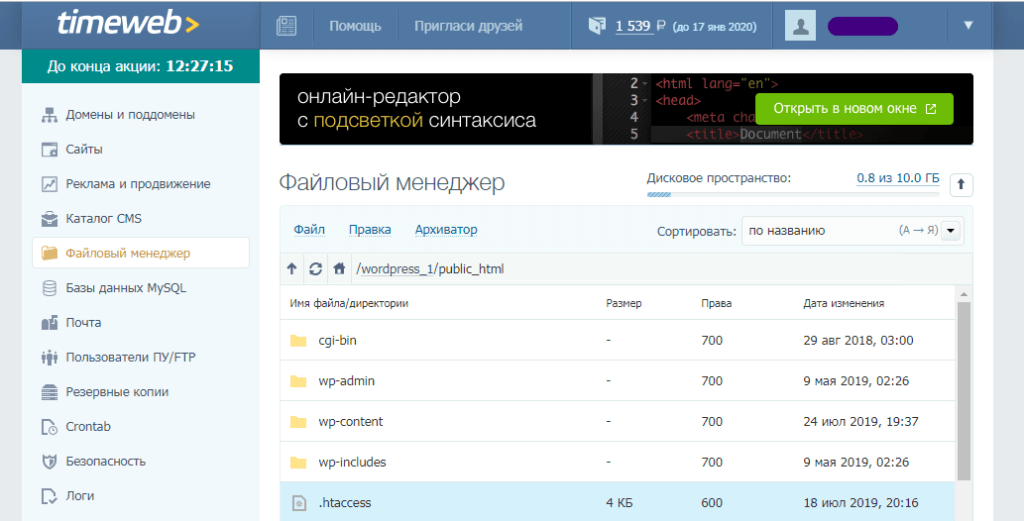
- Удобство файлового менеджера и наличие разных бесплатных подарков в виде SSL сертификата, например, это перевод сайта на безопасный протокол https, современные версии PHP, наличие установленных на хостинге CMS, если это необходимо и так далее.;
- Базы данных и наличие phpMyAdmin, легкий заход в менеджер Базы данных без всяких танцев с бубнами.
Когда у вас есть сайт, а у сайта есть содержание, сайт имеет имя и располагается на хостинге, все, ваша задача выполнена. Вы сделали сайт своими силами и , можно сказать бесплатно, если вы все это осилили самостоятельно.
Могу сказать, что человек, который осилил создание своего первого сайта сам, без привлечения профессионалов — БОЛЬШОЙ МОЛОДЕЦ
!💪
Резюме – как сделать сайт бесплатно собственными силами, выводы и советы
Как создать сайт бесплатно ❓ Инструкция+7 этапов создания ⬇️
Я далека от профессионала в создании сайтов. За плечами всего несколько штук, которые не претендуют на звание супертоповых. Поэтому я не буду описывать отличия между CMS-платформами. Помните, раньше я писала, что на собственном сайте предоставляем только ту информацию, в которой профи.
Выделю только то, что на мой взгляд важно. Существует 2 разновидности платформ:
- платные;
- бесплатные.
Вне зависимости от того, какую выберете, для самостоятельного создания сайта потребуется еще и конструктор.
Бесплатные CMS-платформы
К бесплатные движки предлагают:
- Joomla;
- Drupal;
- WordPress;
- DLE;
Естественно, это неполный список. Можно выбрать и другой. Но фаворит — WordPress. На нем создавала почти все проекты. Хотя также был опыт с Joomla.
Бесплатные платформы имеют меньше расширений и плагинов, поэтому внешне похожи друг на друга.
Платные CMS-платформы
Вот ТОП-5 платных движков:
- 1С-Битрикс;
- HostCMS;
- NetCat;
- CMS;
- CMS.
Лично я не смогла выявить серьезных различий в платных и бесплатных движках. Можете самостоятельно поискать инфу об этих движках. Но предлагаю остановиться на простенькой бесплатной платформе. На первый раз — этого хватит.
Конструкторы сайтов
Конструктор сайта — это комплект в стиле all inclusive. Пользователю нужно зайти на сайт и выбрать все, включая внешний вид, дополнительные опции и возможность техподдержки. Как и раньше выделю популярные площадки и укажу кое-какие различия:
- Подойдет для самостоятельного создания сайта. Есть бесплатные шаблоны, но из них не удалить рекламу самого конструктора.
- Tilda Publishing. Готовых шаблонов не много, зато есть место для самодеятельности. Есть бесплатный тариф и куча видео-уроков, которые помогут разобраться с конструктором.
- Шаблоны полностью продуманные, даже сгруппированы по цвету и другим параметрам. Хорошо для старта, но нет места индивидуальности. Нет полностью бесплатного тарифа, только пробный период.
- Простой конструктор с бесплатным тарифом, но рассчитан на малый бизнес. Поэтому на сайты можно интегрировать расчетные приложения, такие как Яндекс.Касса и т.д.
- Условно бесплатный конструктор, хотя на деле придется платить за пользование. Не лучший выбор, но порадует ассортиментом инструментов для создания интернет-магазина (1С, импорт товаров и т.д.).
Этот ТОП субъективный, поэтому если не устраивает ни один из конструкторов, легко можно найти альтернативу.
Как создать сайт самому с нуля?
Часть этапов по созданию сайта мы уже обсудили. Теперь постараюсь систематизировать наши знания.
Этап 1. Цели и задачи сайта
Определяем, зачем нужен сайт:
- для продажи товаров и услуг;
- для поддержания имиджа и представления человека;
- для публикации новостей;
- для помощи (форумы) и т.д.
Все это формирует представление о том, как будет выглядеть сайт. Поищите в интернете аналогичные и основывайтесь на уже созданную страницу. Не нужно копировать один-в-один. Но пример станет визуализацией желаний.
Этап 2. Вид и движок сайта
При наличии конкретной цели переходим к выбору движка. На сайтах-конструкторах все можно сделать за полчаса. Все выполняется в соответствии с инструкциями сервиса.
Внимание! Хотя у платформ набор шаблонов для создания сайтов отличается, на любом движке можно создать сайты-визитки, новостные ресурсы и т.д. А вот для корпоративных блогов или интернет-магазинов рекомендую выбирать платные платформы или конструкторы сайтов вроде UMI Nethouse, которые имеют дополнительные плюшки. Сайт компании желательно разрабатывать не самостоятельно, а через веб-студию.
Этап 3. Подготовка материалов для наполнения сайта
Новые статьи, товары или портфолио на сайте будут выкладываться постепенно. Однако уже к моменту создания “голого” сайта нужно иметь наработки:
- название проекта;
- логотип;
- статью “О себе”;
- по одной статье в каждый раздел.
Пустой сайт невозможно раскрутить, поэтому необходимо подготовить материалы заранее. Как только шаблон будет готов, нужно наполнить страницы нужно информацией.
Этап 4. Разработка дизайна и прототипа
Создать сайт с нуля самостоятельно, как сделать сайт самому бесплатно
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
Создание Сайта Самостоятельно Бесплатно с Нуля + бесплатно PDF
5. Платить или не платить за CMS
Итак, вы уже поняли, что движки для сайтов бывают популярные и непопулярные. И что имеет смысл прежде всего ориентироваться именно на известные панели управления.
Но еще CMS разделяются на:
- платные движки (если в двух словах, то если есть лишние деньги, почему бы и нет)
- бесплатные движки (оптимальный вариант для начинающей компании).
- самописные движки (избегайте любой ценой!)
Теперь чуть подробнее.
Начну с приятного
Бесплатные CMS
Бесплатные панели управления — выложены в свободном доступе, разработаны группой программистов-энтузиастов и не имеют конкретного коммерческого владельца.
То есть их кто-то разработал (обычно группа серьезных авторитетных программистов), открыл все коды, выложил и сказал — берите люди добрые. Можете модифицировать и применять у себя бесплатно.
Поэтому вокруг популярных бесплатных движков существуют большие сообщества программистов, которые их всячески улучшают и дорабатывают. И там можно найти множество всяких ценных расширений, советов и т.п.
Бесплатные CMS позволяют стартовать с минимальными вложениями, делать любое количество сайтов без привязки к лицензиям, имеют самые дешевые цены на доработки и максимальное число специалистов, которые с ними работают, начиная от программистов и заканчивая контент-менеджерами.
Я рекомендую именно бесплатные панели управления для всех, кто хочет запустить свой сайт максимально дёшево и быстро, плюс в то же время функционально и с перспективой развития.
Лучший бесплатный движок для интернет-магазина
Лучший бесплатный движок для сайта услуг, визитки, блога
Платные CMS
У коммерческой панели управления есть конкретный хозяин, обычно студия-разработчик, которая является владельцем и годами «пилит» свой движок, предлагая его всем желающим за денежку.
Понятно, что в этом случае появляется ценная техническая поддержка такой панели управления. Раз компания взяла с вас деньги, то она и несет ответственность за стабильную работу админки, всякие доработки и баги этого движка.
Акцентирую внимание, что речь идет о поддержке не всего вашего сайта, а только о самой панели управления, то есть административной части сайта.
Я рекомендую использовать платные движки, в первую очередь, для крупных компаний, у которых большие амбициозные планы по сайту, в котором должно быть множество функций, максимальные требования к безопасности и самое главное — ответственная компания, которая осуществляет его поддержку на уровне самой CMS.
Важно понять, я даю такую рекомендацию не потому что платные движки лучше (многие бесплатные решения по качеству кода и возможностям дают фору многим платным решениям), а просто потому, что у платных CMS есть конкретный коммерческий хозяин, и его самого или его представителей можно нанять, чтобы быстро осуществить специфические изменения на сайте.
Ну согласитесь, ведь не на биржу фрилансеров идти какому-нибудь банку, что повесить заплатку на свой сайт 

Работа с коммерческими CMS очень удобна для крупных компаний (банков, гипермаркетов, туроператоров, госкомпаний и т.п.), но часто слишком затратна для малого бизнеса.
То есть выбирая платный движок нужно понимать, что стартовые затраты будут в несколько раз выше, а платить за доработки, возможно, придется постоянно и помногу.
Ко мне довольно часто обращаются те, кто сначала решился на коммерческую CMS, а потом просто «не потянул» из-за больших расходов на нее.
Важно понимать!
Стоимость любой средней простенькой доработки на Битрикс около 200-300$, на Opencart — около 50$. Для банка или крутой компании даже 1000$ в месяц — это не деньги, там на бумагу больше тратят, им важнее квалификация и сертификация персонала, который на них работает, а для начинающего ипэшника — 200$ за любой чих-пых, это караул и крест на развитии!
Так что если вы не храните в своих базах данных банковских счетов, коммерческих тайн, если у вас за пару минут случайной недоступности сайта не случится катастрофы, или банально нет лишних денег на поддержку коммерческой CMS, то не тратьте деньги впустую, берите бесплатные проверенные популярные движки, ну а станете крутым бизнесменом, всегда сможете перейти на дорогую коммерческую систему.
Лучшая коммерческая CMS для сайта
Самописные CMS
Так называемые самописные движки — это полная «засада» для 99,99% бизнес-сайтов.
Что это такое? Это когда ядро вашего сайта написал, чаще всего, «на коленке» один программист, в открытый доступ не выложил и теперь никто и никогда, кроме этого программиста не сможет внести никаких существенных изменений в работу вашего сайта.
Вы навечно привязываетесь к одному разработчику и теперь будете точно знать, когда у него отпуск, когда он заболел, и в какое время ему лучше не звонить, чтобы не дай бог не заставить его нервничать.
Чтобы вы лучше поняли масштаб трагедии, это примерно как вы купили машину, которая работает не на бензине, и не на газу, и не на солярке, а на уникальном виде топлива — специальном торфе, который есть только у того автодилера, который продал вам эту машину.
Да, сегодня торфа у него полно, а завтра он перестанет им заниматься, или поднимет цену в 10 раз, и будет ваша машина стоять в гараже и медленно ржаветь. Потому что сайт, который не развивается и не движется — он не работает на вас, а тупо умирает.
А есть ли плюсы?
Как по мне, так единственный плюс самописных движков — почти полная защита от взлома со стороны CMS, так как самописный движок как неуловимый Джо, его никто из хакеров не ловит, так как он никому нафиг не нужен.
Поэтому я настоятельно НЕ рекомендую для типовых проектов, вроде сайтов-визиток или интернет-магазинов использовать никакие самописные движки!
Выводы и итоги
Я думаю вы поняли, что для большинства начинающих компаний, не говоря уже об обычных гражданах, наиболее простым и разумным решением будут именно бесплатные CMS.
Так какой движок выбрать конкретно из бесплатных? Joomla? Drupal? ModX? WordPress? Opencart? Prestashop? Magento? — их огромное количество.
Я подскажу, что лично выбрал я, но сначала нужно определиться с тем, а что у вас за сайт?
Ведь именно от вида сайта — зависит подбор правильного движка.
Чаще всего для бизнеса применяется один из следующих видов сайтов, они отличаются типом информации, которая находится внутри. Обычно выделяют сайт-визитку, интернет-магазин, каталог или лендинг.
Как создать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах,
ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
A «Эскизный план»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Панель навигации
Боковое содержание
Какой-то текст какой-то текст ..
Основное содержание
Какой-то текст какой-то текст..
Какой-то текст какой-то текст ..
Какой-то текст какой-то текст ..
Нижний колонтитул
Первый шаг — базовая HTML-страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать простую веб-страницу.
Пример
Название страницы
кузов {
семейство шрифтов: Arial, Helvetica, sans-serif;
}
Мой веб-сайт
Веб-сайт, созданный мной.
