Что нужно знать новичку для создания сайта
Сайт представляет собой веб-ресурс, состоящий из одной или множества взаимосвязанных между собой страниц. Каждый сайт имеет уникальное доменное имя, по которому он идентифицируется в сети Интернет. Для создания сайта используются специализированные платформы или же специальные языки программирования (php, html, css и т.д.). Файлы сайта размещаются на серверах, принадлежащих хостинг-провайдерам.
Виды сайтов
В зависимости от цели создания сайта их можно условно разделить на две категории:
- Информационные. Представляют собой площадки с информационным контентом, посвященным одной или нескольким тематикам. К ним можно отнести сайты общественных организаций, новостные порталы, блоги, форумы и др. Задачей инфосайтов является предоставление интернет-пользователям нужной информации для решения конкретных проблем. Однако такие сайты также создаются с целью дальнейшей монетизации путем размещения рекламы либо привлечения внимания к своей компании или продукции.
- Коммерческие. Ресурсы, направленные на решение бизнес-задач: увеличение клиентской базы, продажа товаров, проведение рекламной акции, поиск бизнес-партнеров и т.д. К коммерческим сайтам относятся сайты-визитки (выполняют роль портфолио), витрины и магазины (для продажи физических и цифровых товаров), лендинги (для выполнения посетителями конкретного целевого действия), корпоративные сайты (виртуальный офис компании).
Независимо от вида сайта существует несколько способов их самостоятельной разработки доступные большинству интернет-пользователей. Безусловно, знания html-кода и css-стилей будут большим плюсом в процессе создания, но в принципе, можно обойтись и без них.
Создание сайта на платформе CMS
CMS (система управления сайтом) – программное обеспечение для создания сайтов и управления контентом. CMS классифицируются по многим параметрам: бесплатные и коммерческие, коробочные и самописные, универсальные и специализированные.
Так называемые «движки» значительно упрощают работу вебмастера, позволяя легко осуществлять текущие задачи:
- разрабатывать сайты в кратчайшие сроки;
- управлять контентом или делегировать права сотрудникам;
- изменять дизайн с помощью готовых макетов, не затрагивая содержимое;
- добавлять необходимый функционал путем установки плагинов;
- переносить сайт на новый хостинг.
В то же время процесс создания сайта на платформе CMS требует навыков выбора хостинга, передачи данных по протоколу FTP, регистрации доменных имен. Кроме этого, бесплатные движки не отличаются высокой степенью безопасности и часто подвергаются хакерским атакам.
Выбор CMS зависит от вида создаваемого сайта, но наиболее популярным движком является WordPress, на базе которого создано больше половины общего числа всех CMS-сайтов. Это бесплатный программный продукт с открытым исходным кодом, изначально ориентированный на создание блогов. Однако со временем к нему было разработано огромное число плагинов для решения различных задач, и сегодня WordPress можно назвать универсальной платформой.
В число достоинств, благодаря которым система завоевала популярность, входят: бесплатность, удобная административная панель с грамотно разработанной структурой меню, тысячи готовых шаблонов с адаптивной версткой, регулярные обновления системы, наличие базы знаний для пользователей, возможность создания сайтов практически всех типов.
Создание сайта с помощью конструктора
Альтернативой CMS служат конструкторы сайтов, которые рассчитаны на абсолютных новичков сайтостроения. Конструкторы также могут быть универсальными и узконаправленными, потому при выборе платформы следует ориентироваться на цель создания сайта.
Пользователи конструктора получают готовые тематические шаблоны, функциональные инструменты для реализации поставленных задач, хостинг-площадку для размещения сайта, поддомен сервиса. Многие конструкторы по своему функционалу не уступают CMS, при этом процесс создания сайта в Drag-and-drop редакторе интуитивно понятен. При возникновении сложностей в работе с конструктором всегда можно обратиться за помощью в службу технической поддержки.
При возникновении сложностей в работе с конструктором всегда можно обратиться за помощью в службу технической поддержки.
Многие конструкторы предлагают бесплатный тариф, однако урезанный функционал подходит не для всех видов сайта. Так же следует учесть, что перенести созданный проект на другой хостинг или конструктор не удастся.
На рынке сайтостроения существуют бесспорные лидеры, в число которых входит конструктор бизнес-сайтов uKit. Сервис позволяет создавать все виды коммерческих ресурсов на основе готовых адаптивных шаблонов как тематических, так универсальных. Помимо макетов в конструкторе есть библиотека функциональных блоков, служебных страниц, тематических изображений.
Функционал uKit включает в себя:
- все виды контента;
- таймер отсчета времени;
- кнопки целевого действия;
- информер новостей;
- онлайн-чаты;
- сервис email-расылок;
- кнопки социальных сетей;
- сервис комментариев;
- встроенный и сторонний виджеты онлайн-магазина;
- CRM-системы для учета клиентов и сделок;
- пиксели ВКонтакте и Facebook для проведения рекламных компаний;
- инструмент Продвижение для проверки готовности сайта к продвижению;
- интегрированный сервис SendPulse для рассылки push, sms и viber сообщений и пр.
Кроме этого, uKit предоставляет уникальную возможность создания сайтов путем мгновенной конвертации бизнес-страниц и личных аккаунтов ВКонтакте и Фейсбук.
С появлением таких программных продуктов как CMS и онлайн-конструкторы значительно снизился порог входа в нишу сайтостроения, и собственный сайт перестал быть роскошью. При минимальных временных и денежных затратах каждый уверенный интернет-пользователь может разработать с нуля и разместить в Сети не только личный сайт, но и бизнес-проект любого масштаба. При том важно сделать правильный выбор платформы в соответствии со своими знаниями, навыками и целями создания сайта.
Что нужно знать перед, созданием сайта.
 Создание сайтов.
Создание сайтов.
Основные цели создания сайтов
Перед проведением работ над содержанием сайта, выбирают его структуру. Под структурой понимают порядок расположения кнопок с разделами и подразделами в теле сайта (вертикальное, горизонтальное). Основная цель разработки структуры сайта, создание максимально понятной навигации, человек должен без проблем находить необходимую информацию. Только после определения структуры начинается работа над содержанием. Вся информация на сайте должна быть изложена максимально понятно и оформлена в стиле всего ресурса. Сам текст должен содержать подробную информацию о товаре, подчёркивать его преимущества, вызывать интерес. Если человек будет удовлетворён, не сомневайтесь, он будет обращаться снова и снова. SEO-копирайтинг – написание текстов, в которых учитываются запросы, вводимые пользователями в строки систем (Яндекс, Google, Rambler….) при поиске товаров, подобных вашему. Это очень эффективный инструмент увеличения потока потенциальных клиентов.
Разновидности сайтов
В зависимости от целей, которые преследует заказчик, есть несколько разновидностей сайтов. Всё больше и больше в сети приобретают популярность интернет-магазины, по сути тот же самый магазин «за углом», не выходя из дома, человек может заказать, интересующий его товар по цене ниже рыночной, с доставкой. Существуют корпоративные сайты, создание которых приносит развитие компании и привлекает новых партнёров. Чаще всего такой сайт является лицом компании на просторах интернета. Информационно – тематические сайты направлены на охват какой -то определённой категории пользователей (рыбаки, геймеры, домохозяйки, молодый мамы и т.п.). В наш век информационных технологий, существуют как монобрендовые сайты, так и мультибрендовые. Всё зависит от конкретного заказчика. Будет то продвижение какой-либо определённой марки или компания хочет охватить более широкий круг аудитории и занимается продажей определённого товара, но различных марок. Вариантов сайта может быть очень много.
Работа над содержанием сайта
Заказывая создание сайта в фирме-разработчике необходимо чётко понимать цели, которые будут таким способом достигаться. Бесспорно, главной из них будет увеличение объёмов продажи товара или услуги. Не важно, будет это увеличение продаж среди людей уже сталкивавшихся с данным товаром, либо работа с потенциальными клиентами, у которых потребность есть, но собственно до приобретения они не созрели. В сети продвигать товар можно широко используя принцип передачи информации от одного человека другому (на подобии «из уст в уста») в совокупности с частым упоминанием сайта на различных тематических форумах, создавая группы в социальных сетях. Зачастую раскрутка нового бренда начинается именно в сети, сайт направлен на создание положительной репутации. Попав на сайт, человек должен получить как можно больше информации в красивом оформлении. А применение современных маркетинговых и рекламных технологий сделают сайт более эффективным.
Разработка дизайна сайта
Ключевыми факторами, определяющими дизайн сайта, являются сфера деятельности компании и непосредственно какие-то пожелания человека, заказывающего сайт. Задача значительно упрощается, если у компании уже есть свой индивидуальный стиль. Работа над дизайном становится во многом определяющей его эффективность. Принцип «встречают по одежке», ещё ни кто не отменял, даже в сети. Красиво оформленный сайт даст большую вероятность того, что человек задержится на нём большее время, и соответственно увеличится вероятность совершения сделки. Процесс разработки дизайна включает в себя несколько этапов. На первом заказчику представляют несколько идей (эскизов), и только после определения стилистики начинается детальная разработка всего интерфейса, и если требуется подгон под общепринятый корпоративный стиль.
Программирование сайта
После завершения всех вышеперечисленных этапов начинается программирование сайта. Все тексты и картинки собираются таким образом, чтобы пользователь видел их в привычном виде на экране монитора. Это происходит путём помещения данной информации в HTML – код. Тестировщики проверяют корректное отображение информации во всех браузерах, правильную работу ссылок, проверяют сайт на уязвимость перед вредоносными программами. Для управления сайтом не надо быть программистом, для этого существуют специальные системы (движки). Вёрстка сайта это как вёрстка газеты, огромное количество информации собирают в одном месте, систематизируют и оформляют.
Это происходит путём помещения данной информации в HTML – код. Тестировщики проверяют корректное отображение информации во всех браузерах, правильную работу ссылок, проверяют сайт на уязвимость перед вредоносными программами. Для управления сайтом не надо быть программистом, для этого существуют специальные системы (движки). Вёрстка сайта это как вёрстка газеты, огромное количество информации собирают в одном месте, систематизируют и оформляют.
Какие языки программирования учить для создания сайтов?
На дворе уже 2020 год. Разработка сайтов с каждым годом становится все более технологичной и оптимальной. Естественно, для профессиональной разработки web-страничек необходимо знать языки программирования. Даже если пользователь создает сайты в конструкторе, то для реализации динамики и интерактивности у сайта необходимо написать код на языке программирования. Так какой же язык стоит выучить для создания сайтов?
Самый перспективный язык программирования
… и самый интересный с точки зрения реализации кода – это язык python. На сегодняшний день – это самый популярный язык, на котором пишутся сайты. Этот язык стал популярным благодаря программам, которые призваны решать задачи искусственного интеллекта.Практически все эти программы написаны на языке python. Кроме того, этот язык является популярным в России из-за успеха социальной сети «Telegram», которая использует коды на языке python. Python-программисты сейчас очень востребованы на рынке web-разработчиков. Python является объектно-ориентированным языком, а это значит, что код, написанный на этом языке, легко связывается с любым элементом на страничке, а это очень необходимо для web-программирования.
Второй язык, который является популярным в web-разработке – это JavaScript
Этот язык отвечает за интерактивность сайта. JavaScript реагирует на любое действие, которое выполняет пользователь. По сути, этот язык незаменим для большинства динамичных сайтов. JavaScript – это событийный язык сценариев, которые превращают любое действие пользователя в интерактивность. Изучать этот язык просто необходимо, так как без него не получится написать ни один интерактивный сайт.
Изучать этот язык просто необходимо, так как без него не получится написать ни один интерактивный сайт.
Самый масштабный язык web-программирования – это PHP
95% всего интернета написано именно на этом языке. PHP – это серверный язык, который подойдет начинающим web-разработчикам. С помощью этого языка можно написать серверное семейство сайтов. Кроме того, этот язык очень легкий для обучения. Он не требует изучения памяти браузера и памяти сервера. К тому же PHP не является объектно-ориентированным языком, что облегчает как его изучение, так и написание кода.
Не стоит забывать, что языки программирования – это всего лишь дополнение к страничке. Все странички либо создаются в конструкторе, либо с помощью языка разметки. Но чтобы сайт приобрел жизнь, программирование придется изучить. И из трех языков опытные специалисты рекомендуют начать изучение с PHP, затем плавно перейти к JavaScript или к python.
Что нужно знать при заказе сайта
Меня зовут Сергей Маркитаненко, я директор студии «Aloha!». В сфере разработки сайтов я работаю уже более 5 лет. За это время мы консультировали несколько сотен клиентов и примерно с таким же количеством плотно работали. Ситуация, когда Заказчик не понимает или не знает некоторые особенности создания сайта — нормальная ситуация, ведь для клиента главное — хорошо разбираться в своем деле.
Поэтому я и написал для тех людей, которые ищут, что надо для того, чтобы заказать сайт.
Выбор подрядчика
Как бы это не банально звучало, но если у потенциального подрядчика есть офис и компания зарегистрирована официально, то проблемы возникают намного реже, чем со студией без офиса, регистрации или регистрации как СПД.
Очень важно, чтобы все сотрудники студии были штатными — т.е. работали в офисе полный рабочий день — это сильно влияет на быстрое внесение изменений в процессе работы.
Готовность заключить договор. Сам договор должен подробно описывать процесс разработки сайта и обязанности сторон. Наш договор, например, объемом в 6 страниц и подробно описывает сроки и порядок работ, а так же ответственность.
Наш договор, например, объемом в 6 страниц и подробно описывает сроки и порядок работ, а так же ответственность.
Что такое качественный сайт
Всем нужен качественный сайт. Давайте поймем, что это такое:
Сайт должен быть прост и удобен для посетителя. Информация должна быстро и легко находиться.
Не бывает одинаковых бизнесов, поэтому и сайты должны делаться индивидуально для вас.
Вы отличаетесь от своих конкурентов, поэтому посетитель должен сразу видеть ваши сильные стороны и главные положительные отличия.
Очевидно, что не должно быть технических проблем — все страницы должны одинаково выглядеть в разных броузерах, не должно быть кусков кода, поехавших элементов.
Что необходимо, чтобы у вас был качественный сайт
Вы должны четко понимать, какая информация должна быть на сайте (какие услуги, товары и акции вы хотите разместить).
Вы должны четко понимать, что интересно и важно вашим покупателям (например, людям, которые вечером смотрят интернет-магазин, важно знать, до которого часа можно позвонить за консультацией).
Вы должны понимать, какие сайты вам нравятся, а какие нет, и почему.
Ну и последнее — надо правильно выбрать подрядчика, который способен сделать качественный сайт.
Немного о посетителях сайта
Перед тем, как сделать выбор, посетитель просматривает в среднем 10 сайтов.
В среднем на просмотр одного сайта он тратит 10 секунд, за минуту он закрывает 7 сайтов из 10.
3 оставшихся он изучает более тщательно и обращается в ту компанию, у которой все понятно и доступно изложено, у которой есть интересное предложение, которая внушает максимальное доверие или же у которой самая лучшая стоимость.
Как не купить кота в мешке
Часто возникает ситуация, когда вы выбрали подрядчика, обсудили задание, внесли аванс, подрядчик приступил к работе. Через некоторое время он вам показывает результат работы — дизайн сайта или уже готовый сайт. И вы понимаете, что это совсем не то, что вы ожидали. Вот вам и удалось купить «кота в мешке». Что будет дальше — не важно: все равно будут или нарушены сроки, или увеличен бюджет, или будет необходимо искать нового подрядчика и начинать работу заново.
Вот вам и удалось купить «кота в мешке». Что будет дальше — не важно: все равно будут или нарушены сроки, или увеличен бюджет, или будет необходимо искать нового подрядчика и начинать работу заново.
Чтобы не попасть в такую ситуацию, стоит работать со студией, у которой есть технологический процесс по созданию сайта. Когда все этапы работы четко описаны и выстроены так, чтобы избежать проблем. Именно поэтому веб-студиям необходим офис, штатные сотрудники, работающие полный день, официальная регистрация и подробный договор.
Чтобы избежать покупки кота в мешке, работайте со студиями, у которых похожий процесс создания сайта:
Создание эскиза/прототипа сайта. Это схематичное размещение текста, меню, форм на страницах сайта. По эскизу вы понимаете, как примерно будет работать ваш сайт. Если у студии нет этого этапа, или они говорят, что в нем нет необходимости — то у вас очень большие шансы «купить кота в мешке».
Дизайн главной страницы. Если ранее вы поняли возможности сайта, то теперь вы согласовываете графическую концепцию сайта: какие цвета, какой стиль и общее восприятия дизайна. Не стоит работать со студиями,
которые отдельно не согласовывают дизайн с Заказчиками, так как шансы купить кота все еще высоки.
Дизайн остальных страниц. Да, дизайнер должен нарисовать все страницы сайта и согласовать их с Заказчиком. Только тогда вы можете быть уверенны, что то, что вы получите в результате работы, будет соответствовать вашим ожиданиям.
Программирование и остальные работы. Этот этап возможен только после полного выполнения предыдущих, так как утвержденный эскиз является техническим заданием, а дизайн — утвержденным практическим заданием для программистов.
Дешевые сайты, или когда лучше сделать сайт самому
Все видели объявление «Сделаю сайт на 300 грн», которые висят на заборах и столбах. Вам действительно могут сделать сайт за 300 грн, но:
Обязательно будут неучтенные траты, которые не входят в эту стоимость (скрытые опции и комиссии).
Сайты обычно делаются в конструкторе сайтов.
Или же просто скачивается система и в нее добавляется ваша информация.
Резюме. Если у вас очень ограничен бюджет, то проще потратить несколько дней, зарегистрировать себе домен и хостинг и сделать сайт самому. Разница в качестве будет минимальна.
Если времени совсем нет, то воспользуйтесь услугами конструктора сайтов, например prom.ua. Да, сайт не будет индивидуальным, он не станет самым лучшим, но вы получите экономию денег и времени.
Какую информацию надо размещать на сайте
Мы просим наших клиентов подготовить следующую информацию:
Название компании, контакты, режим работы.
Перечень услуг, которые предоставляет компания.
Описание услуг, которые вы предоставляете.
Информацию о акциях.
Чем вы можете заинтересовать посетителя (например, работаем без выходных, доставка на дом/в офис, все вопросы решаются за одну встречу).
Структура каталога товаров.
Описание 5 товарных позиций.
Фотографии товара.
Все остальное — индивидуально для каждого проекта.
Как готовить тексты для сайта
Если вы предоставляете услугу — возьмите готовое коммерческое предложение или напишите его, если как такового пока нет.
Если у вас магазин — четко и просто опишите, как вы доставляете заказ, как вы получаете оплату, какой порядок возвратов и как проходит гарантийное обслуживание.
Всегда пишите о себе или о своей компании, что именно вы обеспечиваете, как вы этого добиваетесь, какой у вас опыт работы и что вы уже сделали.
Фотографии
Не стоит размещать на сайте большие фотографии, размером более 1200х1000px, или более 1Мб.
Очень хорошо, если к каждой фотографии вы можете дать подпись.
Профессиональное фото всегда лучше любительского, но любительское всегда лучше, чем полное отсутствие фотографий.
Как сделать сайт максимально быстро
При переговорах с подрядчиком необходимо четко озвучить желаемый срок.
Вы должны четко понимать, что вы хотите.
У вас должна быть вся необходимая информация для наполнения сайта.
Максимально быстро согласовывайте эскизы и дизайн сайта, желательно без кардинальных правок.
Стоимость создания сайта
Создание сайта — это услуга, поэтому в зависимости от ваших требований цена может меняться.
Если вы скажете, что сайт нужен простой, а к дизайну особых требований нет — то стоимость можно обсуждать.
Если у вас фиксированный бюджет — то лучше у хорошей студии спросить, как можно вложиться в выделенный бюджет,
чем обращаться к подозрительному подрядчику.
Лучшее время для заказа сайта — перед новогодними праздниками или сразу же после, после майских и в августе/сентябре.
Дизайн сайта
Самое главное в дизайне — он должен быть приятным и акцентировать внимание на информации.
Дизайн должен быть индивидуальным, но не в смысле — все «завитушки нарисованы эксклюзивно для вашего сайта».
Индивидуальный дизайн — это дизайн, созданный под то, как ваша информация должна выглядеть на сайте для удобства посетителя.
Поэтому всегда при разработке сайта профессиональные студии сначала разрабатывают прототип.
Количество вариантов дизайна
Наш главный дизайнер однажды сказал, лучше нарисовать один вариант отлично, чем 3 кое как
Поэтому при хорошо проработанном прототипе достаточно 1 варианта дизайна.
Но надо, чтобы дизайнер понял ваше видение и вкус.
Для этого лучше всего показать сайты, которые нравятся (и рассказать — почему) и сайты, которые не нравятся (опять таки, почему).
Если вам необходимо несколько вариантов качественного дизайна, то стоимость может вырасти значительно.
Домен и хостинг
Домен — это адрес сайта. Домен нашего сайта — aloha.kiev.ua.
Хостинг — это сервер, на котором хранится сайт.
Для работы сайта вам необходим домен и хостинг.
Регистрация домена
Домен принадлежит тому, кто его зарегистрировал. Поэтому домен лучше регистрировать самостоятельно, чтобы избежать возможных проблем в будущем. Для регистрации домена я советую работать с одной из этих компаний:
Поэтому домен лучше регистрировать самостоятельно, чтобы избежать возможных проблем в будущем. Для регистрации домена я советую работать с одной из этих компаний:
imena.ua
rx-name.net
tuthost.ua
В отдельных случаях, когда клиенту сложно разобраться с регистрацией домена, мы регистрируем домен на себя и предоставляем полный доступ по первому требованию клиента.
Регистрация хостинга
Хостинг в общем случае менее важен чем домен, но при его регистрации есть нюансы.
Часто многие студии предоставляют бесплатный хостинг на срок от 3х месяцев при заказе сайта. Можно воспользоваться этим предложением для сайта-визитки или корпоративного сайта.
Мы советуем нашим клиентам покупать хостинг тут:
mirohost.net
rx-host.net
Обычно хватает тарифного плана с общим размером места до 1Гб
Для интернет магазина я настоятельно советую приобретать хостинг самостоятельно или просить студию приобрести его для вас.
Всегда консультируйтесь с разработчиком перед покупкой хостинга.
Вместо заключения
Я постарался ответить на основные вопросы, которые возникают при создании сайта. Я не претендую полностью на объективность, но именно так я вижу ситуацию с заказом и созданием сайта.
Если вы сочли статью полезной, мне будет приятно, если вы посмотрите на наше предложение по созданию сайтов.
Если у вас есть вопросы, ответы на которые могут дополнить этот материал, то жду их на почту [email protected]. Я постараюсь ответить, но не всегда ответ будет оперативный.
С уважением,
Сергей Маркитаненко
Языки программирования для создания сайтов и веб-разработки
Прежде чем приступать к изучению языков и написанию кода, важно разобраться в значении этих двух терминов. Фронтенд специалисты занимаются клиентской стороной – то есть тем, что увидит пользователь.
Бэкенд – это программно-аппаратная часть сервиса, то, что работает на сервере. В зависимости от специализации программист задействует различные технологии создания сайта. Фронтенд-разработчики обычно не обходятся без HTML, CSS и JavaScript. Для Backend «must have» — PHP, Python, Ruby.
В зависимости от специализации программист задействует различные технологии создания сайта. Фронтенд-разработчики обычно не обходятся без HTML, CSS и JavaScript. Для Backend «must have» — PHP, Python, Ruby.
Сразу скажем, что как такового лучшего языка программирования нет. Выбор специалиста зависит от текущих задач, поставленных целей и сложности проекта. В этой статье рассмотрим востребованные языки программирования, на которых сегодня пишут сайты и создают приложения.
8 самых популярных языков программирования
Итак, начнем с основных понятий:
-
Серверная платформа — более компромиссное по стоимости решение относительно ПК со стандартными компонентами, представляющее собой системный блок без наличия процессоров, планок оперативной памяти и прочих не опциональных для поддержания работы сервера компонентов. -
Программная часть — используемое в работе программное обеспечение. -
Серверная часть БД (базы данных) — SQL-сервер, представляющий собой высокий по мощности сервер с установленным ПО и представляющий собой систему управления базами данных (СУБД).
Перед выбором определенного языка программирования учитывайте упомянутые выше — серверную платформу, программную часть, наличие опыта написания кода, а также БД для серверной части. Взяв во внимание эти условия, вы сможете определить для себя, какой язык в конкретном случае наиболее предпочтительно использовать.
JavaScript
Один из самых распространенных языков. Часто начинающие программисты путают Java и JavaScript. Несмотря на созвучное название, это два совершенно разных языка. Область его применения обширна и практически безгранична. На JavaScript пишут серверные, мобильные и компьютерные приложения. Любой браузер и любая операционная система хорошо знакома с JavaScript. Все сценарии выполняются непосредственно в браузере устройства, пользователю не нужно предпринимать каких-либо действий. В большинстве случаев он используется для создания простых анимаций, скриптов и объектов пользовательского интерфейса.
В большинстве случаев он используется для создания простых анимаций, скриптов и объектов пользовательского интерфейса.
PHP
Главное преимущество PHP – код языка не конфликтует с HTML версткой и может использоваться одновременно для разметки внешнего вида страницы с помощью HTML-тегов и функционала страницы php-частью. Он легок в освоении практически на всех этапах изучения. Отличается развитой поддержкой данных, подходит под аппаратные платформы и известные ОС. Этот язык программирования предназначен специально для работы на стороне сервера. Библиотека языка подходит для задач, выполняемых многократно во время разработки сайта.
Python
Этот язык многие специалисты считают идеальным в DataScience (методика анализа данных с использованием машинного обучения и искусственного интеллекта). Одним из главных плюсов Python считается его простота. При наличии желания, с его особенностями и тонкостями программирования сможет разобраться каждый желающий. К тому же Python способствует экономии времени программиста, так как предлагает большое число специальных библиотек с уже готовыми программными конструкциями.
Можно отметить и недостатки:
-
У программиста появляется привычка к простоте. Работая с Python, специалист начинает искать такую же лаконичность в других языках, но не находит. -
Низкая скорость. Это интерпретируемый язык, что означает выполнение кода построчно, это приводит к потере времени. Впрочем, во многих проектах подобная особенность Python не приносит дискомфорт и не является критичной, так как разница не заметна глазу пользователя. Но уже это нельзя сказать в отношении крупных проектов с огромной базой данных. Разница будет ощутимая. -
Динамическая типизация. Программист может писать кратко, не объявлять тип переменной. Время экономится, но часто это приводит к появлению ошибок. Поэтому часто приходится делать дополнительные проверки.
Многие специалисты используют Python из-за его гибкости. Легко работает на серверах под управлением Linux и Windows.
Легко работает на серверах под управлением Linux и Windows.
Ruby
Основное назначение Ruby – формировать и программировать сайты, а также мобильные приложения. Вокруг языка Ruby сложилось мнение о его медлительности и невозможности масштабировать крупные проекты. В самом начале существования в плане производительности Ruby действительно уступал PHP и Python. Однако многочисленные обновления языка в корне исправили ситуацию, грядущие апгрейды должны принести и другие изменения – возможность работы с параллельными потоками. Медлительность работы современного приложения на Ruby целиком зависит от способностей программиста и правильности построения архитектуры. Из достоинств можно отметить легкость изучения языка начинающим специалистом, часто его используют благодаря простым методам записи.
С#
Язык программирования C# перенял многое от Java и C++. Больше половины его синтаксических возможностей идентичны с языком Java. Изначально использовался как средство разработки веб-сайтов. Отметим, что сегодня C# активно развивается, выходят обновления и дополнения, появились асинхронные методы, динамические связывания. Если сравнивать его с другими популярными языками, то можно отметить относительную молодость C#: его первая версия появилась в 2002 году.
Perl
Языки программирования для веб-разработки сложно представить без Perl. В самых истоках возникновения, Perl предназначался для избавления от необходимости написания различных программ и сценариев на разных языках, объединяя возможности системного администрирования и обработки документов в единую языковую среду. На текущий момент — Perl активно используется при написании интерактивных приложений, администрировании серверов и адаптирован ко всем популярным платформам — Windows, Mac и прочие.
Легко выделить основные преимущества Perl:
-
наличие множества готовых библиотек; -
простота обработки большого объема данных; -
кросс-платформенность; -
поддержка работы с регулярными выражениями; -
свободный синтаксис.
Но из преимуществ образуются небольшие недостатки. Наличие большого числа библиотек затрудняют поиск одного конкретного модуля, нужного программисту, что может тормозить процесс работы.
Java
Язык, зачастую используемый в целях создания мобильных приложений, сетевых программ. Считается основным языком разработки для Android. Язык идет в ногу со временем и сегодня актуален как никогда. Он включает объектно-ориентированное программирование (ООП) — методику упрощения сложного кода, при котором участок кода с конфликтующими друг с другом функциями делится на независимые объекты, каждый из которых содержит в себе те же функции и данные, которые активируются при непосредственном обращении к ним, а не одновременно, создавая конфликт (как при процедурном программировании). К прочим достоинствам Java стоит отнести безопасность, надежность и простой синтаксис.
SQL
Язык SQL это основа многих СУБД (система управления базами данных), он отвечает за структурирование, запись и чтение данных с диска. Считается важной частью программирования. Используется не только программистами, но и админами БД. Это первый и пока что основной язык для работы с БД, получивший повсеместное распространение.
Но SQL отличается и некоторыми недостатками. В первую очередь это сложность. Язык задумывался как средство работы конечного пользователя, но стал настолько непростым, что превратился в инструмент, используемый сегодня разве что программистами. Специалист обязательно должен знать SQL если в веб-разработке используется любая из базы данных – MySQL, Oracle. Умение работать с SQL обычно отличает профессионала от дилетанта.
Заключение
Задача любого языка программирования состоит в описании доступным способом содержимого страницы. Все они ориентированы под конкретные запросы пользователя и разработчиков, занимающихся созданием веб-сайта. Каждый из перечисленных языков отличается свойственными только ему плюсами и минусами.
Если же у Вас возникла необходимость в разработке сайта, обращайтесь к нам. У нас более 1000 реализованных веб-проектов и штат квалифицированных разработчиков, будем рады помочь в реализации проекта.
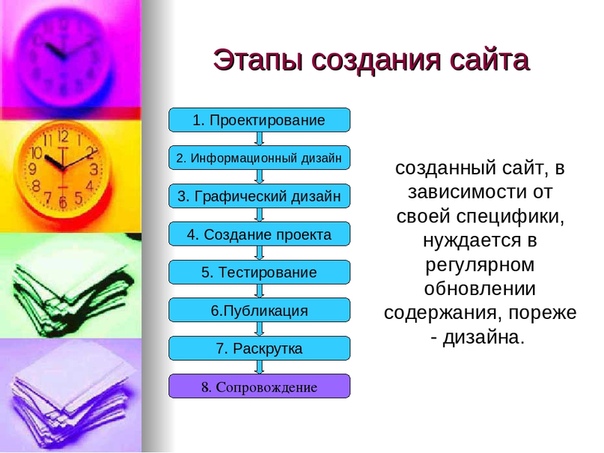
Этапы создания сайта: что нужно знать заказчику
Фотография записи
Этапы создания сайта: что нужно знать заказчику
Этапы создания сайта тема, которую должна освятить любая веб-студия!
Если вы читаете эту статью, то, скорее всего, задумываетесь о создании сайта. Казалось бы, для чего заказчику разбираться в этапах разработки?
Несмотря на то, что создание сайта – это творческий процесс, он, как и любой другой, делится на этапы. Если заказчик имеет представление, из чего состоит разработка сайта, это упростит коммуникацию с исполнителем, даст возможность поэтапно контролировать процесс и своевременно вносить правки.
Прочтение этой статьи не займет много времени, но даст общее представление о том, как создаются сайты. Мы не будем нагружать вас терминами и техническими особенностями каждого этапа, а постараемся простым языком рассказать о том, что необходимо знать вам как заказчику.
Итак, начнем!
1. Постановка цели и заполнение бриф-листа
Выявление целей и задач – самое главное на этом этапе. Чтобы создание сайта принесло желаемый результат, необходимо четко обрисовать задачу исполнителю. Простыми словами, ответить на вопрос: а для чего мне нужен сайт? PR, формирование имиджа, размещение рекламы, привлечение клиентов, сбор заявок? В зависимости от цели, будут выбраны определенные инструменты для ее достижения.
В этом вам поможет бриф-лист. Это анкета с вопросами о сайте, ответы на них позволят выявить ваши потребности и пожелания, создать общую картину проекта.
2. Создание прототипа
Это “скелет” будущего сайта: прототип отображает расположение блоков и элементов, дает представление о том, как пользователь будет взаимодействовать с ними. На основе этой схемы происходит разработка дизайна.
На основе этой схемы происходит разработка дизайна.
3. Разработка дизайн-макета
Дизайнер создает внешний вид сайта: цветовая гамма, шрифты, кнопки действия, меню, картинки. Как правило, на утверждение заказчику высылается главная страница: она отражает общую стилистику проекта.
Обратите внимание, что оценивать на этом этапе необходимо именно визуальную составляющую.
4. Верстка и адаптация под мобильные устройства
Это самый важный этап, на котором происходит переработка статичной картинки итогового дизайна в html-страницу. От профессионализма разработчика будут зависеть скорость загрузки страниц, корректное отображение в разных браузерах, на мобильных устройствах и другие технические аспекты.
5. Контент и оптимизация
Параллельно с версткой наша веб-студия готовит тексты для вашего сайта. Над ними работают копирайтер, маркетолог и сео-специалист. Контент создается на основании предоставленной информации с учетом специфики сферы деятельности, целевой аудитории и целей создания сайта (смотри пункт 1).
Также мы проводим базовую оптимизацию (СЕО). Простыми словами, это комплексный процесс работы над сайтом, цель которого – обеспечить выдачу страниц вашего сайта по тематическим запросам. Например, эту статью вы, вероятнее всего, нашли, набрав в поисковой строке запрос: “’этапы создания сайта” или подобный. СЕО — основа продвижения сайта в поисковых системах.
Теперь вы знаете о создании сайтов немного больше. Надеемся, что статья была для вас полезной.
Еще больше полезных новостей и статей в нашей группе ВК.
Введение в серверную часть — Изучение веб-разработки
Добро пожаловать на курс для начинающих по программированию серверной части сайта! В этой первой статье мы рассмотрим программирование на стороне сервера с высокого уровня, отвечая на такие вопросы, как «что это»?, «как это отличается от программирования на стороне клиента»? и «почему это так полезно»? После прочтения этой статьи вы поймёте дополнительные возможности, доступные веб-сайтам посредством программирования на стороне сервера.
| Перед стартом: | Базовая компьютерная грамотность. Базовое понимание, что такое веб-сервер. |
|---|---|
| Цель: | Ознакомиться с тем, что такое программирование серверной части, на что оно способно и чем отличается от программирования клиентской части. |
Большинство крупных веб-сайтов используют программирование серверной части чтобы динамично отображать различные данные при необходимости, в основном взятые из базы данных, располагающейся на сервере и отправляемые клиенту для отображения через некоторый код (например, HTML и JavaScript).
Возможно, самая значительная польза программирования серверной части в том, что оно позволяет формировать контент веб-сайта под конкретного пользователя. Динамические сайты могут выделять контент, который более актуален в зависимости от предпочтений и привычек пользователя. Это также может упростить использование сайтов за счёт сохранения личных предпочтений и информации, например, повторного использования сохранённых данных кредитной карты для оптимизации последующих платежей.
Это также даёт возможность взаимодействовать с пользователем сайта, посылая уведомления и обновления по электронной почте или по другим каналам. Все эти возможности позволяют глубже взаимодействовать с пользователями.
В современном мире веб-разработки настоятельно рекомендуется узнать о разработке на стороне сервера.
Веб-браузеры взаимодействуют с веб-серверами при помощи гипертекстового транспортного протокола (HTTP). Когда вы нажимаете на ссылку на веб-странице, заполняете форму или запускаете поиск, HTTP-запрос отправляется из вашего браузера на целевой сервер.
Запрос включает в себя URL, определяющий затронутый ресурс, метод, определяющий требуемое действие (например, получить, удалить или опубликовать ресурс) и может включать дополнительную информацию, закодированную в параметрах URL (пары поле-значение, оправленные как строка запроса), как POST запрос (данные, отправленные методом HTTP POST) или в куки-файлах.
Веб-серверы ожидают сообщений с клиентскими запросами, обрабатывают их по прибытию и отвечают веб-браузеру при помощи ответного HTTP сообщения (HTTP-ответ). Ответ содержит строку состояния, показывающую, был ли запрос успешным или нет (например, «HTTP/1.1 200 OK» в случае успеха).
Тело успешного ответа на запрос может содержать запрашиваемые данные (например, новую HTML-страницу или изображение, и т. п.), который может отображаться через веб-браузер.
Статические сайты
Схема ниже показывает базовую архитектуру веб-сервера для статического сайта (статический сайт — это тот, который возвращает одно и то же жёстко закодированное содержимое с сервера всякий раз, когда запрашивается конкретный ресурс). Когда пользователь хочет перейти на страницу, браузер отправляет HTTP-запрос «GET» с указанием его URL.
Сервер извлекает запрошенный документ из своей файловой системы и возвращает HTTP-ответ, содержащий документ и успешный статус (обычно 200 OK). Если файл не может быть извлечён по каким-либо причинам, возвращается статус ошибки (смотри ошибки клиента и ошибки сервера).
Динамические сайты
Динамический веб-сайт — это тот, где часть содержимого ответа генерируется динамически только при необходимости. На динамическом веб-сайте HTML-страницы обычно создаются путём вставки данных из базы данных в заполнители в HTML-шаблонах (это гораздо более эффективный способ хранения большого количества контента, чем использование статических сайтов).
Динамический сайт может возвращать разные данные для URL-адреса на основе информации, предоставленной пользователем или сохранёнными настройками, и может выполнять другие операции, как часть возврата ответа (например, отправку уведомлений).
Большая часть кода для поддержки динамического веб-сайта должна выполняться на сервере. Создание этого кода известно, как «программирование серверной части» (или иногда «программирование бэкенда»).
Схема ниже показывает простую архитектуру динамического сайта. Как и на предыдущей схеме, браузеры отправляют HTTP-запросы на сервер, затем сервер обрабатывает запросы и возвращает соответствующие HTTP-ответы.
Запросы статических ресурсов обрабатываются так же, как и для статических сайтов (статические ресурсы — это любые файлы, которые не меняются, обычно это: CSS, JavaScript, изображения, предварительно созданные PDF-файлы и прочее).
Запросы динамических данных отправляются (2) в код серверной части (показано на диаграмме как Веб-приложение). Для «динамических запросов» сервер интерпретирует запрос, читает необходимую информацию из базы данных (3), комбинирует извлечённые данные с шаблонами HTML и возвращает ответ, содержащий сгенерированный HTML (5, 6).
Теперь обратим внимание на код, задействованный в серверной части и клиентской части. В каждом случае код существенно различается:
- Они имеют различные цели и назначение.
- Как правило, они не используют одни и те же языки программирования (исключение составляет JavaScript, который можно использовать на стороне сервера и клиента).
- Они выполняются в разных средах операционной системы.
Код, который выполняется в браузере, известный как код клиентской части, прежде всего связан с улучшением внешнего вида и поведения отображаемой веб-страницы. Это включает в себя выбор и стилизацию компонентов пользовательского интерфейса, создание макетов, навигацию, проверку форм и т. д. Напротив, программирование веб-сайта на стороне сервера в основном включает выбор содержимого, которое возвращается браузеру в ответ на запросы. Код на стороне сервера обрабатывает такие задачи, как проверка отправленных данных и запросов, использование баз данных для хранения и извлечения данных и отправка правильных данных клиенту по мере необходимости.
Код клиентской части написан с использованием HTML, CSS и JavaScript — он запускается в веб-браузере и практически не имеет доступа к базовой операционной системе (включая ограниченный доступ к файловой системе).
Веб-разработчики не могут контролировать, какой браузер может использовать каждый пользователь для просмотра веб-сайта — браузеры обеспечивают противоречивые уровни совместимости с функциями кода на стороне клиента, и одной из задач программирования на стороне клиента является изящная обработка различий в поддержке браузера.
Код серверной части может быть написан на любом количестве языков программирования — примеры популярных языков серверной части включают в себя PHP, Python, Ruby, C# и NodeJS (JavaScript). Код серверной части имеет полный доступ к операционной системе сервера, и разработчик может выбрать какой язык программирования (и какую версию) он хотел бы использовать.
Разработчики обычно пишут свой код, используя веб-фреймворки. Веб-фреймворки — это наборы функций, объектов, правил и других конструкций кода, предназначенных для решения общих проблем, ускорения разработки и упрощения различных типов задач, стоящих в конкретной области.
И снова, поскольку и клиентская и серверная части используют фреймворки, области очень разные и, следовательно, фреймворки тоже разные. Фреймворки клиентской части упрощают вёрстку и представление данных, тогда как фреймворки серверной части обеспечивают много «обычного» функционала веб-сервера, который вы, возможно, в противном случае, должны были осуществлять самостоятельно (например, поддержка сессий, поддержка пользователей и аутентификация, простой доступ к базе данных, шаблонам библиотек и т. д.).
На заметку: Фреймворки клиентской части часто используются для ускорения написания кода клиентской части, но вы также можете решить писать весь код руками; на самом деле, написание кода руками может быть более быстрым и эффективным, если вам нужен небольшой простой веб-сайт UI.
И, наоборот, вы практически никогда не посмотрите в сторону написания кода серверной части веб-приложения без фреймворка: осуществление жизненно важной функции, такой как HTTP сервер действительно сложно сделать с нуля, скажем, на Python, но веб-фреймворки для Python, такие как Django, обеспечивают это из коробки наряду с другими полезными инструментами.
Что можно сделать в серверной части?
Программирование серверной части очень полезно поскольку позволяет эффективно доставлять информацию, составленную для индивидуальных пользователей и, таким образом, создавать намного лучший опыт использования.
Компании, такие как Amazon, используют программирование серверной части для построения исследовательских результатов для товаров, формирования целевого предложения, основанного на предпочтениях клиента и предыдущих покупках, упрощения заказов и т. д. Банки используют программирование серверной части, чтобы хранить учётную информацию и позволять только авторизованным пользователям просматривать и совершать транзакции. Другие сервисы, такие как Facebook, Twitter, Instagram и Wikipedia используют бэкэнд, чтобы выделять, распространять и контролировать доступ к интересному контенту.
Некоторые типичные применения и выгоды бэкэнда перечислены ниже. Вы заметите, что есть некоторое пересечение!
Эффективное хранение и доставка информации
Представьте, сколько товаров доступно на Amazon, и представьте, сколько постов было написано на Facebook? Создание статической страницы для каждого товара или поста было бы абсолютно неэффективным.
Программирование серверной части позволяет вместо этого хранить информацию в базе данных и динамически создавать и возвращать HTML и другие типы файлов (например, PDF, изображения, и т. д.). Также есть возможность просто вернуть данные (JSON, XML, и т. д.) для отображения, используя подходящий фреймворк клиентской части (это уменьшает загрузку процессора на сервере и количество передаваемых данных).
Сервер не ограничен в отправке информации из баз данных и может вместо этого возвращать результат инструментов программного обеспечения или данные из сервисов коммуникации. Контент даже может быть целевым относительно устройства клиента, который его получает.
Из-за того, что информация находится в базе данных, её также можно легко передать и обновить через другие бизнес системы (например, отслеживание).
На заметку: Вам не нужно сильно напрягать своё воображение, чтобы увидеть достоинства кода серверной части для эффективного хранения и передачи информации:
- Зайдите на Amazon или в другой интернет-магазин.
- Введите в поиск несколько ключевых слов и заметьте, как структура страницы не изменилась, тогда как результаты изменились.
- Откройте два или три разных товара. Заметьте, что они имеют схожую структуру и внешний вид, но содержимое для разных товаров было вставлено из базы данных.
Для обычного поиска (например, «рыба») вы можете увидеть буквально миллионы найденных значений. Использование базы данных позволяет им храниться и передаваться эффективно, и это позволяет контролировать представление информации всего в одном месте.
Настраиваемый пользовательский опыт взаимодействия
Серверы могут хранить и использовать информацию о клиентах чтобы поставлять удобный и сделанный индивидуально пользовательский опыт взаимодействия. Например, многие сайты хранят данные кредитных карт, чтобы не нужно было вводить их повторно. Сайты, наподобие Google Maps, могут использовать сохранённое и текущее местоположение для предоставления информации о маршруте, а также историю поиска или путешествий для выделения местных предприятий в результатах поиска.
Более глубокий анализ привычек пользователя может быть использован для прогнозирования их интересов и дальнейших настроек ответов и уведомлений, например, предоставление списка ранее посещённых популярных мест, которые вы, возможно, захотите найти на карте.
На заметку: Google Maps сохраняет вашу историю поиска и посещений. Часто посещаемые или часто вводимые в поиск локации выделяются больше, чем остальные.
Результаты поиска Google оптимизируются на основе прыдыдущего поиска.
- Перейдите в поиск Google.
- Произведите поиск по слову «футбол».
- Теперь попробуйте ввести «любимое» в поисковой строке и понаблюдайте, как работают подсказки автозаполнения поиска.

Стечение обстоятельств? Нет!
Контролируемый доступ к контенту
Программирование серверной части позволяет сайтам ограничивать доступ авторизованным пользователям и предоставлять только ту информацию, которую пользователю разрешено видеть.
Реальные примеры:
- Социальные сети, такие как Facebook, позволяют пользователям полностью контролировать свои данные, но только своим друзьям разрешать просматривать или комментировать их. Пользователь определяет, кто может просматривать его данные и, более того, чьи данные появляются на его стене. Авторизация — центральная часть опыта взаимодействия.
- Сайт, на котором вы находитесь прямо сейчас, контролирует доступ к контенту: статьи видны всем, но только авторизованные пользователи могут редактировать контент. Чтобы проверить это, нажмите на кнопку «Редактировать» в верхней части страницы, и, если вы авторизованы, вы увидите редакторский интерфейс, а если нет — вас перенаправит на страницу авторизации.
На заметку: Рассмотрим другие реальные примеры, где доступ к контенту контролируется. Например, что вы можете увидеть, если зайдёте на сайт вашего банка? Авторизуйтесь через вашу учётную запись, и какую дополнительную информацию вы можете просматривать и редактировать? Что за информацию вы можете увидеть, которую может редактировать только банк?
Хранение информации о сессии/состоянии
Программирование серверной части позволяет разработчикам использовать сессии – изначально это механизм, позволяющий серверу хранить информацию о текущем пользователе сайта и отправлять разные ответы, основанные на этой информации.
Это позволяет, например, сайту знать, что пользователь был предварительно авторизован и выводить ссылки на его адрес электронной почты или историю заказов или, возможно, сохранить прогресс простой игры, так чтобы пользователь мог вернуться на сайт продолжить с того места, где он закончил.
На заметку: Посетите новостной сайт, у которого есть подписка и откройте ветку тегов (например, The Age). Продолжайте посещать сайт в течение нескольких часов/дней. В итоге вас начнёт перенаправлять на страницы, объясняющие, как оформить платную подписку, а сами статьи станут вам недоступны. Эта информация является примером сессии, сохранённой в куки-файлах.
Продолжайте посещать сайт в течение нескольких часов/дней. В итоге вас начнёт перенаправлять на страницы, объясняющие, как оформить платную подписку, а сами статьи станут вам недоступны. Эта информация является примером сессии, сохранённой в куки-файлах.
Уведомления и средства связи
Серверы могут отправлять общие или пользовательские уведомления непосредственно через сайт или по электронной почте, через смс, мгновенные сообщения, видеосвязь или другие средства связи.
Вот несколько примеров:
- Facebook или Twitter отправляет уведомления по электронной почте и смс-сообщения, чтобы уведомить вас о новых разговорах.
- Amazon регулярно отправляет письма на электронную почту, предлагающие товары, похожие на те, которые уже были куплены или просматривались вами, которые могут вас заинтересовать.
- Веб-сервер может посылать сообщения администратору сайта, предупреждая его о том, что на сервере заканчивается память или о подозрительной активности пользователя.
На заметку: Самый распространённый вид уведомлений – это «подтверждение регистрации». Возьмите почти любой интересующий вас крупный сайт (Google, Amazon, Instagram и т. п.) и создайте новую учётную запись, используя ваш адрес электронной почты. Вскоре вы получите письмо, подтверждающее факт вашей регистрации или содержащее информацию о необходимости активировать вашу учётную запись.
Анализ данных
Веб-сайт может собирать много данных о своих пользователях: что они ищут, что они покупают, что они рекомендуют, как долго они остаются на каждой странице. Программирование серверной части может быть использовано, чтобы усовершенствовать ответы, основанные на анализе этих данных.
Например, и Amazon, и Google рекламируют товары на основании предыдущих поисков (и покупок).
На заметку: Если вы пользуетесь Facebook, зайдите на вашу стену и посмотрите на ряд постов. Заметьте, что некоторые посты не идут по порядку: в частности, посты с большим количеством «лайков» часто находятся выше по списку, чем остальные. Также взгляните на рекламу, которую вам показывают, вы вероятно увидите рекламу товаров, которые искали на других сайтах. Алгоритм Facebook для выделения контента и рекламы может казаться мистикой, но очевидно, что он зависит от ваших лайков и запросов поиска!
Также взгляните на рекламу, которую вам показывают, вы вероятно увидите рекламу товаров, которые искали на других сайтах. Алгоритм Facebook для выделения контента и рекламы может казаться мистикой, но очевидно, что он зависит от ваших лайков и запросов поиска!
Поздравляем, вы дошли до конца первой статьи о программировании серверной части.
Теперь вы узнали, что код серверной части выполняется на веб-сервере и его основная роль состоит в контролировании отправляемой пользователю информации (тогда как код клиентской части в основном определяет структуру и способ преподнесения информации пользователю). Вы должны также понимать, что это полезно, так как позволяет создавать веб-сайты, которые эффективно доставляют информацию, собранную для конкретных пользователей и иметь чёткое представление о некоторых вещах, которые вы сможете делать, когда станете разработчиком бэкенда.
Наконец, вы должны понимать, что код серверной части может быть написан на разных языках программирования, и что вам следует использовать веб-фреймворк для упрощения процесса написания кода.
В следующей статье мы поможем вам выбрать лучший фреймворк для вашего первого сайта; затем мы изучим несколько основных взаимодействий с клиентской частью более подробно.
11 Золотых правил написания контента для вашего веб-сайта
Улавливание интересов читателей с помощью хорошего контента может быть действительно сложной задачей. Большинство посетителей проводят на веб-странице всего несколько секунд, прежде чем решить, что делать дальше.
Хорошее написание веб-сайтов — ключ к победе над этими шансами. Хорошо написанный контент, оптимизированный для Интернета, поднимается на первое место в результатах поиска и привлекает внимание читателей.
Некоторые советы по написанию применимы независимо от того, отображается ли ваша проза на экране, в печати или вырезана на стене пирамиды.Другая тактика особенно актуальна для цифровых писцов. Следуйте этим 11 принципам, чтобы убедиться, что контент вашего веб-сайта получает должное внимание.
1. Знайте свою аудиторию
Звучит просто, но многие писатели кладут перо на бумагу или палец на клавиатуру, прежде чем думать о том, кого именно они пытаются достучаться. Прежде чем приступить к составлению контента, задайте себе следующие вопросы: Кто моя основная аудитория? А как насчет вторичной аудитории, которая может влиять на мою основную аудиторию и информировать ее? Как они найдут мой сайт в Интернете?
Например, вы создаете веб-сайт для юридической фирмы.Вашей основной аудиторией могут быть существующие клиенты. Однако ваша вторичная аудитория намного шире и может включать других адвокатов, юридических репортеров или всех, кому в будущем могут понадобиться ваши услуги. Вам нужно убедиться, что ваш контент доступен и интересен всем этим аудиториям. Какие вопросы могут задать эти группы по определенной теме? Где они наиболее активны в Интернете? Какая информация им нужна?
Аудитория находит веб-контент множеством различных путей: обмен в социальных сетях, ссылки с других веб-сайтов, обмен электронной почтой и результаты поисковых систем.Этот последний метод особенно важен, когда вы пишете для Интернета. Текст может быть очень хорошо написанным и информативным, но если он не оптимизирован для поисковых систем, скорее всего, мало кто его найдет. Подумайте еще раз о своей аудитории: какие поисковые запросы они будут вводить в Google? Обязательно включайте эти термины в заголовки и подзаголовки.
Сделайте свой бизнес онлайн с Jimdo.
2. Следуйте модели «перевернутой пирамиды»
У читателей Интернета короткий период внимания — они решат, есть ли на вашем сайте нужная им информация, за считанные секунды.Структурируйте свой контент в виде перевернутой пирамиды или конуса. Самые важные сообщения находятся вверху страницы. Затем постепенно переходите к более конкретной вспомогательной информации. Закончите касательными деталями.
Например, вы создаете веб-страницу о конференции. Наиболее важные детали — описание темы, даты и места — будут отображаться вверху страницы. Вспомогательные детали, такие как докладчики и темы их лекций, будут следовать. Менее важная информация, такая как организаторы конференций, история серии конференций или список связанных ресурсов, будет отображаться внизу страницы.
Вспомогательные детали, такие как докладчики и темы их лекций, будут следовать. Менее важная информация, такая как организаторы конференций, история серии конференций или список связанных ресурсов, будет отображаться внизу страницы.
Эти два графика помогли направить наш собственный веб-сайт и помочь вам концептуализировать структуру вашего сайта.
Эти два графика могут помочь вам составить представление о структуре вашего сайта.
3. Пишите короткие, простые предложения
Длинные предложения для Чарльза Диккенса — короткий объем внимания современного читателя требует предложений из 35 слов или меньше. Таким образом, доступный и удобный для чтения контент веб-сайта, естественно, достигнет более широкой аудитории.
Сосредоточьтесь на использовании существительных и глаголов.Умеренно используйте наречия и прилагательные. Не используйте такие слова, как «невозмутимость» или «запутывать», когда подойдут такие слова, как «спокойный» или «сбивающий с толку».
Если вы не знаете, на каком уровне вы пишете (как и большинство из нас!), То полезно проверить оценку ваших текстов с помощью онлайн-инструмента для чтения.
Большинство популярных моделей основаны на длине слов и предложений в тексте. Затем читаемость вашего текста оценивается по числу или уровню образования. Эти три инструмента будут сканировать ваш текст и оценивать его удобочитаемость:
Можно ли легко понять ваш текст на уровне чтения с 7-го по 9-й класс? Чтобы узнать это, посмотрите, как он набирает баллы на уровне оценок Флеша-Кинкейда.
4. Используйте активный голос
Используйте активные, а не пассивные глаголы, и укажите тему предложения. Например, вместо того, чтобы писать «Был заказан кофе», напишите «Мужчина заказал кофе». Вместо того чтобы говорить «Продукты можно заказать на нашем веб-сайте», скажите «Вы можете заказать продукты на нашем веб-сайте».
Активный голос помогает составлять краткие, удобные для чтения предложения. Кроме того, он более прямой; когда вы говорите непосредственно с аудиторией («Вы можете это сделать»), это более увлекательно, чем сказать: «Это можно сделать. Это важно и на странице часто задаваемых вопросов на вашем веб-сайте.
Это важно и на странице часто задаваемых вопросов на вашем веб-сайте.
5. Показывайте, но не рассказывайте
Не ограничивайте свою прозу общими фразами и утверждениями высокого уровня. Конкретные примеры из реальной жизни помогают читателям лучше понять и визуализировать ваши сообщения. Рассмотрим эти два описания:
Это лучшая игрушка для собак, которую можно купить за деньги.
Или
Мы сделали игрушку для собак «Rough Rover» из прочного, 100% натурального каучука, разработанного, чтобы противостоять проколам и разрывам даже самых преданных любителей жевания.
Какая версия дает более четкое представление о типе игрушки, которую вы покупаете? Конкретные детали во втором описании показывают читателям собачью кость, а не рассказывают им о ней.
В качестве дополнительного бонуса более конкретная описательная информация о продукте помогает SEO вашего веб-сайта и дает клиентам информацию, необходимую им для совершения этих покупок.
Нам нравятся описания продуктов на веб-сайте Зингермана — они с аппетитными подробностями объясняют, почему их деликатесы — лучший выбор.Вот еще несколько советов по написанию отличных описаний продуктов для вашего интернет-магазина.
Нам нравятся описания продуктов на веб-сайте Зингермана — они с аппетитными подробностями объясняют, почему их деликатесы — лучший выбор.
6. Избавьтесь от жаргона
Интернет для всех, а не только для технических экспертов. Поэтому убедитесь, что информация понятна образованному неспециалисту. Расскажите аббревиатуры при первом упоминании. Избегайте инсайдерской лексики. Объясняйте сложные или нишевые термины. И предоставьте гиперссылки на другие статьи, где читатели могут получить дополнительную справочную информацию по определенной теме.
Рассмотрим это предложение:
Журналист схватил SOT из MOS, поехал обратно на станцию и положил историю в консервную банку.
Многие из этих терминов понятны только журналистам вещания. Версия, удобная для читателя, будет выглядеть так:
Версия, удобная для читателя, будет выглядеть так:
Журналистка взяла интервью у свидетеля об инциденте и записала свое заявление, чтобы включить его в статью.
Этот совет особенно важен, если вы работаете в технической сфере, но хотите, чтобы ваш веб-сайт привлекал неопытных клиентов.Помните, что вам нужно писать для своей аудитории (см. Пункт №1), а не для своих коллег. Доступный язык поможет вам выглядеть доступным и открытым — именно то, что вы хотите донести до будущих клиентов.
7. Смешайте свой выбор слов
Слова похожи на печенье — у всех нас есть свои любимые. Но когда дело доходит до заинтересованности посетителей, ключевым моментом является разнообразие! Облака слов забавно использовать и могут помочь вам разнообразить выбор слов, визуализируя, какие слова вы используете чаще всего.Просто скопируйте и вставьте свой текст в бесплатный инструмент облака слов, подобный этому, чтобы сгенерировать облако. Чем больше вы используете слово, тем крупнее оно будет выглядеть в вашем облаке. Вы злоупотребляли определенным словом? Введите его на Thesaurus.com, чтобы найти новые синонимы для улучшения вашего текста.
Негативные слова выделяются в вашем облаке? Теперь вы точно знаете, что нужно настроить для более позитивного тона. Также следите за ключевыми словами на своем веб-сайте: они должны встречаться в тексте несколько раз, чтобы их было легко распознать в облаке слов.
Вот исключение: сохраняйте единообразие ключевых терминов на всем сайте, чтобы не вводить посетителей в заблуждение. Например, если вы фотограф, не предлагайте «фотосессии» на одной странице и называйте их «фотосессиями» на следующей.
Составьте список терминов, описывающих вашу компанию, и сгруппируйте все слова, которые вы используете для обозначения одного и того же. Выберите лучший вариант и придерживайтесь его повсюду на своем веб-сайте. Как это:
Использование: счет-фактура.
Не: счет
Использование: фотосессия
Не: фотосессия, фотосессия, съемка
Вы звоните своим клиентам, клиентам, пациентам или пользователям? Вы имеете в виду услуги, пакеты или планы? Если у вас есть этот список или глоссарий, вы можете использовать его для просмотра любого текста перед его публикацией.
8. Сделайте текст доступным для сканирования
Помимо размещения наиболее важной информации вверху, убедитесь, что текст легко пролистывать. Большинство веб-читателей будут сканировать страницу, чтобы найти конкретную информацию, которую они ищут, — если они не найдут ее легко, они продолжат.
Не верите? Постарайтесь обратить внимание в следующий раз, когда откроете веб-страницу, которую раньше не видели. Вы читаете каждое слово от начала до конца? Или ваш глаз прыгает в поисках нужной информации?
- Вместо тяжелых абзацев в используйте маркированные или числовые списки .Вместо одной длинной страницы текста организуйте контент на помеченных вкладках.
- Всегда добавляйте «пробелы». Это пустое пространство вокруг абзацев, изображений и других элементов на вашей веб-странице. Хотя может показаться, что это пустая трата времени, на самом деле это лучший друг веб-дизайнера. Комфортное количество белого пространства вокруг текста делает его более разборчивым и приятным для чтения.
Вот пример того, как использовать заголовки, чтобы разбить страницу и облегчить чтение.
- Также важно разделить контент на разделы с описательными подзаголовками. Например, веб-страница об изменении климата может содержать информацию под следующими заголовками:
- Что такое изменение климата?
- Факторы изменения климата
- Текущие и прогнозируемые воздействия изменения климата
- Решения по сокращению выбросов
- Подробнее
Эти подзаголовки не только помогают читателям перемещаться по странице, но и помогают поисковым системам находить вашу содержание.
9. Добавьте мультимедиа
Иногда изображение — инфографика или видео — действительно стоит тысячи слов. Исследования показывают, что 90 процентов информации, передаваемой в мозг человека, является визуальной, и люди обрабатывают визуальную информацию в 60 000 раз быстрее, чем текст.
Легко читаемая диаграмма или диаграмма также могут лучше объяснить сложную тему, чем простой текст. Если вы не являетесь графическим дизайнером по профессии, существует множество способов использования визуальных элементов на вашем веб-сайте и несколько отличных сервисов, которые помогут вам создавать графику самостоятельно, например Canva и Piktochart.
Изображения также помогают разбить текст, облегчая чтение страницы. Мы рекомендуем размещать хотя бы одно изображение на каждой странице вашего сайта. Вот еще несколько советов по оптимизации изображений на вашем веб-сайте.
10. Многослойное содержание веб-сайта
Самое замечательное в веб-сайте заключается в том, что на нем легко направлять читателей с одной страницы на другую. Помогите читателям найти более интересный контент, разместив гиперссылки на определенные слова или фразы на другие соответствующие ресурсы, особенно на те, что есть на вашем собственном веб-сайте. Это поможет поддерживать интерес людей к вашему контенту и продвижение по вашему сайту.
Например, предположим, что это предложение появилось на вашем кулинарном веб-сайте: Рататуй — это нежирное блюдо, состоящее из сезонных ингредиентов, таких как баклажаны, кабачки и помидоры. Вы можете сделать гиперссылку «нежирное блюдо» на страницу с другими сообщениями в блоге о здоровом питании.
Создание этих внутренних ссылок на вашем собственном сайте также помогает вашему SEO, но имейте в виду, что ссылки всегда должны быть релевантными и полезными. Визуально, если вы перегружаете свой текст ссылками, люди не будут знать, на что нажимать.Google рекомендует поддерживать количество гиперссылок на странице на «разумном уровне».
Вот пример того, как может выглядеть кнопка с призывом к действию на вашем веб-сайте.
11. Оставьте их желать большего
Вот пример того, как может выглядеть кнопка с призывом к действию на вашем веб-сайте.
Хорошие веб-сайты заканчивают каждую страницу сильным призывом к действию (или для краткости CTA). С Jimdo вы тоже можете — с легко настраиваемыми кнопками на вашем веб-сайте. Есть ли человек, к которому читатель должен обратиться за дополнительной информацией? Интересное видео, которое им стоит посмотреть? Как насчет соответствующей записи в блоге, которую они могут прочитать, или отчета, который они могут скачать? Эта стратегия помогает направлять читателей в другие разделы вашего веб-сайта и побуждает их продвигать ваш контент среди своих друзей и семьи.
С Jimdo вы тоже можете — с легко настраиваемыми кнопками на вашем веб-сайте. Есть ли человек, к которому читатель должен обратиться за дополнительной информацией? Интересное видео, которое им стоит посмотреть? Как насчет соответствующей записи в блоге, которую они могут прочитать, или отчета, который они могут скачать? Эта стратегия помогает направлять читателей в другие разделы вашего веб-сайта и побуждает их продвигать ваш контент среди своих друзей и семьи.
Держите эти призывы к действию краткими и начинайте их с таких глаголов, как «Загрузить», «Поделиться», «Присоединиться», «Зарегистрируйтесь», «Узнать больше» или «Смотри». И, конечно же, не забудьте включить ссылку, которая действительно позволяет читателям выполнить действие, которое вы их просите.
В общем, писать — это тяжелая работа, особенно — написание контента для вашего веб-сайта. Но помните, что вам не обязательно писать идеальные тексты с первого раза! Как только ваш контент будет опубликован, вы можете ежемесячно проверять веб-сайт, чтобы отслеживать и оптимизировать его производительность.С помощью этих советов вы будете готовы создавать эффективный контент, который найдет отклик даже у самых привередливых читателей в Интернете.
И как только ваш контент будет написан, прочтите этот контрольный список для создания удобочитаемого текста на вашем сайте.
Сделайте свой бизнес онлайн с Jimdo.
23 Советы по написанию веб-контента для начинающих И профессионалов
Вам не нужно быть профессионалом, чтобы знать, как выглядит хорошее написание контента. Если вы когда-нибудь искали что-то в Google и находили действительно полезную страницу — поздравляем, вы испытали хороший контент!
Но вот в чем дело: если вы здесь, вы не просто хотите написать хорошую копию — вы хотите написать отличную копию.
Хотя отличное написание контента, безусловно, вызывает клики (и удерживает людей на вашей странице), оно может сделать гораздо больше. Хорошая копия отвечает на чей-то вопрос. Отличная копия отвечает на их вопрос — а о некоторых они даже не подозревали.
Отличная копия отвечает на их вопрос — а о некоторых они даже не подозревали.
В конечном счете, лучший контент не просто побуждает людей нажимать на него — он заставляет людей доверять вам. Это доверие неизбежно ведет к увеличению количества репостов, обратных ссылок и продаж.
Почему предприниматели должны учиться писать контент?
Хорошее написание контента — ваш лучший сотрудник. Исследование Salesforce / Pardot показало, что потребители считают, что доверие к контенту компании в 3 раза важнее, чем доверие к реальным сотрудникам бренда.97% респондентов того же опроса также заявили, что плохой контент негативно влияет на их доверие к бренду.
97% потребителей, опрошенных @Pardot, заявили, что плохой контент негативно повлиял на их доверие к брендам. #marketing Click To Tweet
Вы не хотите, чтобы часы, потраченные на изучение и написание контента, потрачены зря. Вы хотите окупаемости инвестиций. Так что сделайте закладку этот список советов по написанию контента и держите его под рукой каждый раз, когда вы создаете контент для Интернета.
23 Советы по написанию контента
1. Написание хорошего контента начинается с исследования ключевых слов.
Прежде чем вы начнете писать контент, вам нужно знать, о чем вы пишете — и вы можете убить двух зайцев одним выстрелом, если совместите поисковую оптимизацию с планированием редакционного календаря.
Исследование ключевых слов расскажет, какие темы Google (и ваша целевая аудитория) считает релевантными.
Он освещает контент-стратегию ваших конкурентов и подчеркивает ваши сильные и слабые стороны. И это позволяет вам оптимизировать отдельные статьи и вашу контент-стратегию в целом, чтобы привлечь больше трафика.
Непревзойденная рентабельность инвестиций . Сайт TCF генерирует органический трафик на сумму более 400 000 долларов в год (например, нам пришлось бы потратить более 400 000 долларов на AdWords, чтобы получить такое же количество посещений). И все, что требуется, — это немного дополнительного времени на исследование и периодические корректировки для обновления контента и таргетинга по ключевым словам.
И все, что требуется, — это немного дополнительного времени на исследование и периодические корректировки для обновления контента и таргетинга по ключевым словам.
2. Заполнение ключевыми словами никогда не бывает нормальным
Ключевые слова — это средство сделать ваш контент ценным, читаемым и удобным для поиска.Но когда вы начинаете набивать ключевые слова, происходит прямо противоположное.
Веб-страница, заполненная ключевыми словами, выглядит сомнительной и ненадежной — как для Google, так и для обычных читателей. Ваш коэффициент конверсии и рейтинг в поисковой выдаче снижаются вместе с количеством просмотров страниц. Читатели начинают видеть в ней некачественную страницу и быстро отказываются от нее, а со временем поисковые системы закрывают ваш домен.
В наши дни поисковые системы умны. Вам не нужно работать с грамматически неправильной ключевой фразой только потому, что ее используют поисковики.Вам не нужно работать со всеми мыслимыми вариантами поискового запроса для Google, чтобы понять, о чем ваша страница.
3. Стремитесь к убедительным призывам к действию (CTA)
Что вы хотите, чтобы читатели делали с создаваемым вами контентом? Если ваш единственный ответ: «Ну, я думаю, прочтите», вам нужно вернуться к чертежной доске. Прежде чем вы даже начнете писать сообщение в блоге, вам нужно знать, каким будет ваш призыв к действию, и вы должны сделать его достаточно убедительным, чтобы читатели не могли не нажать.Так вы связываете написание контента с маркетинговыми целями и подтверждаете рентабельность инвестиций.
Какие призывы к действию компании следует использовать в своем контенте?
Вот несколько примеров призывов к действию, которые вы можете включить практически в любое сообщение в блоге или на целевую страницу:
- Желаемое действие пользователя: загрузите ресурс.
 Загрузите наше бесплатное руководство, чтобы получить дополнительные советы экспертов по [теме].
Загрузите наше бесплатное руководство, чтобы получить дополнительные советы экспертов по [теме]. - Желаемое действие пользователя: подписаться на рассылку новостей. Подпишитесь на эксклюзивные ресурсы в своем почтовом ящике каждую неделю.
- Желаемое действие пользователя: получить демоверсию. Запланируйте бесплатную демонстрацию [название программы / приложения], чтобы узнать, сколько часов вы можете сэкономить каждый день.
- Желаемое действие пользователя: делиться контентом в социальных сетях. Знаете кого-нибудь, кто мог бы использовать эти советы? Поделитесь этой статьей и отметьте своего коллегу!
- Желаемое действие пользователя: совершить покупку. Нажмите здесь и используйте код предложения «CONTENT», чтобы сэкономить 30% на покупке [продукта или услуги].
При написании призыва к действию поставьте себя на место читателя: что потребуется компании, о которой вы никогда не слышали, чтобы убедить вас сделать что-то, даже такое простое, как поделиться статьей с другом? Теперь свяжите это со своими целями: как создать призыв к действию и контент с учетом ключевых показателей эффективности маркетинга и продаж вашей компании, которые действительно побуждают читателей к действию?
4.Электронная почта против электронной почты, Интернет против Интернета и другие дискуссии о стилях.
Язык всегда меняется, и веб-писатели должны быть в курсе тенденций, чтобы привлечь внимание современной аудитории. Например, многие организации никогда бы не использовали единичное, нейтральное в гендерном отношении слово «они» еще в начале 2000-х годов. Теперь единственные языковые авторитеты, которые заставляют вас написать «он или она», — это учителя английского языка в средней школе.
Точно так же «электронная почта» долгое время считалась правильным термином такими крупными авторитетами, как AP и The New York Times , но одна за другой они уступали. То же самое и со строчными буквами «интернет». Есть люди, которые до сих пор считают его именем собственным, но никто из них не работает редактором в The Guardian , The Economist или BBC.
То же самое и со строчными буквами «интернет». Есть люди, которые до сих пор считают его именем собственным, но никто из них не работает редактором в The Guardian , The Economist или BBC.
Суть в том, что независимо от того, на каком языке вы говорите, ваше письмо в Интернете предназначено для вашей аудитории, а не для вас.
Не рискуйте, следуя правилам AP или другому уважаемому руководству по стилю, или создавая свое собственное руководство по стилю дома, которое придерживается современных правил использования.Будьте последовательны и современны.
Грамматические снобы, обратите внимание: каким бы ни был ваш язык, ваше онлайн-письмо предназначено для вашей аудитории, а не для вас. #marketing Нажмите, чтобы твитнуть
5. Всегда давать гиперссылку на свои источники
Когда вы ссылаетесь на контент другого веб-сайта, убедитесь, что вы ссылаетесь на этот сайт. Это хороший интернет-этикет, и вам нужна такая же вежливость. Всегда цитируйте свои источники, даже если вы боитесь, что это приведет к перенаправлению вашего веб-трафика на другой сайт — и вы всегда можете выбрать вариант «открыть ссылку в другом окне», если вас беспокоит сохранение вашего трафика.
Цитирование не только является правильным занятием, но и помогает получать обратные ссылки.
Часто сайты, на которые вы ссылаетесь, будут видеть ваши усилия и благодарить вас за них ответной ссылкой или цитатой.
Прочтите «14 способов получения обратных ссылок» для получения дополнительной информации об эффективной стратегии создания ссылок.
6. Заставьте читателя что-нибудь почувствовать.
На вирусный контент влияет множество факторов. Продвижение является огромным фактором, и здесь играют роль идентичность бренда, время и простая удача.
Но почти все вирусные статьи объединяет одна общая черта: эмоциональное воздействие.
В недавней статье Hubspot опросил трех разных маркетологов о том, почему контент становится вирусным. Хотя каждый подчеркивал разные факторы, все три подчеркивали важность создания веб-контента, вызывающего эмоциональную реакцию у читателя. Меган Конли, стратег по контент-маркетингу в HubSpot, сформулировала это так:
Хотя каждый подчеркивал разные факторы, все три подчеркивали важность создания веб-контента, вызывающего эмоциональную реакцию у читателя. Меган Конли, стратег по контент-маркетингу в HubSpot, сформулировала это так:
У всех нас есть мнения о том, какие типы контента становятся вирусными: беззвучное социальное видео, объяснение с подкрепленными данными, идеально синхронизированный новостной журнал.Но вне зависимости от формата, все сводится к эмоциям. Эта история вызывает у вас ярость, вдохновение, понимание? Со всем, что вы создаете, вы должны спросить: если это будет прокручиваться в моей ленте новостей, мне будет все равно? Если ответ отрицательный, оно того не стоит. Ваши привычки к онлайн-контенту — ваш лучший судья.
Итак, в следующий раз, когда вы будете создавать рекламный текст или писать в Интернете, спросите себя: «Что хорошего в этой истории? Как я могу сделать это более эмоционально? » Найдите его, и, возможно, у вас на руках будет вирусный контент.
Хотите попробовать # вирус? Спросите себя: «Что хорошего в этой истории? Как я могу сделать это более эмоционально? » #marketing Нажмите, чтобы твитнуть
7. Сохраняйте активность в своем содержании, написав
Написание текста для Интернета должно быть мощным, прямым и энергичным. Для этого ваша структура предложения, выбор слов и стиль должны подчеркивать действие.
Например, возьмем обычный совет по письму: «не используйте пассивный залог».
Пассивный залог возникает, когда вы меняете предмет и объект в предложении.Вместо «лев напал на деревню» у вас есть «на деревню напал лев».
Обратите внимание, что второе предложение почему-то менее захватывающее (даже если оно содержит льва-убийцу?) Это потому, что активный голос подчеркивает действие с «нападением льва». В пассивном тоне деревня является предметом. Агент (лев, выполнивший действие) упоминается только после этого с использованием предложной фразы «лев». Это почти что запоздалая мысль.
Это почти что запоздалая мысль.
Как писатель веб-контента, вы также должны использовать уникальные и захватывающие глаголы, чтобы повлиять на читателя.Попробуйте заменить «продажи выросли» на «продажи взлетели». Вместо «мы сокращаем расходы» попробуйте «мы сократили расходы».
Наконец, не забудьте изменить стиль предложения.
Попробуйте использовать короткие простые предложения для привлечения внимания, а затем более длинные и более сложные предложения, чтобы конкретизировать идеи. Используйте интересные глаголы, чтобы выделить важные действия, и более традиционные для разнообразия. Иногда даже у пассивного голоса есть место — например, чтобы поделиться фоновой информацией или выделить, на кого повлияло конкретное действие.
Эти небольшие изменения не увеличат количество слов, но сделают написание контента более захватывающим и увлекательным.
Content #writing PSA: откажитесь от пассивного голоса. «Пассивный голос должен быть отброшен # маркетологами» ужасно звучит. Щелкните, чтобы твитнуть
8. Когда вы пишете для Интернета, нарежьте его.
Если вы пишете следующий Великий американский роман, можно заканчивать абзацы, когда паузы кажутся естественными. Однако писать для Интернета — это совсем другой мир. Охват внимания в Интернете НАМНОГО меньше, чем в Книжном клубе Опры, и ваши абзацы должны это отражать.
Проще говоря: кратко! Пятистрочный абзац — это хорошо, но трехстрочный абзац еще лучше. Короли контента, такие как Дерек Халперн, даже позволяют отдельным предложениям летать в одиночку.
Не беспокойтесь, если идея не кажется полностью «завершенной», прежде чем нажимать эту клавишу ввода. Сделайте ошибку в отношении коротких абзацев и порежьте их!
9. Обновите ссылки
Большинство авторов содержания веб-сайтов знают о важности внутренних ссылок. Ссылки на другие страницы вашего сайта улучшают SEO, дают читателям полезную информацию и увеличивают просмотры страниц и время на сайте. Однако этого недостаточно.
Однако этого недостаточно.
Вам нужно повторно посетить старые сообщения и страницы, чтобы обновить их новыми ссылками. Это улучшает результаты поиска, делает ваши страницы более полезными и актуальными для пользователей и помогает сохранять актуальность вашего контента.
Это всего лишь часть обновления старого, вечнозеленого контента для улучшения SEO. (Подробнее об этом позже!)
10. Инвестируйте в хороший набор инструментов для SEO.
Вы можете провести анализ ключевых слов для SEO, не используя ничего, кроме электронной таблицы Google и некоторых бесплатных инструментов, но нужно обработать много данных.А копаясь во всех ключевых словах и данных о трафике, легко потеряться в аналитике.
Не все SEO-пакеты решают эту проблему. Некоторые засыпают вас слишком большим объемом данных, не предоставляя инструментов, необходимых для их сортировки и настройки вашей контент-стратегии. Другие инструменты SEO разбивают все на свою собственную систему, не предоставляя вам достаточно данных, чтобы сделать собственные выводы. А когда они ошибаются, у вас не будет возможности узнать, пока ваш трафик не начнет падать.
SEMrush — один из инструментов SEO, который обеспечивает правильный баланс. На самом деле, мы такие фанаты, что даже стали партнером!
С помощью SEMrush вы получаете много данных, но все эти данные легко понять (и даже легче экспортировать, если вам нужно проанализировать их в другой программе).
Серьезно, взгляните на этот снимок экрана:
Вся важная аналитика отображается перед вами: по каким ключевым словам вы ранжируетесь, сколько у вас обратных ссылок, как выглядят ваши конкуренты и общее количество рекламная ценность ваших ключевых слов.Даже если вы новичок в написании контента для SEO, научиться этому быстро и легко.
Аналогичным образом, когда дело доходит до мельчайших деталей исследования ключевых слов, SEMrush упрощает анализ данных: вы можете сортировать ключевые слова по общим показателям, таким как цена за клик или объем поиска, находить связанные ключевые слова, сравнивать конкурентов или сузить круг вопросов до определенного. поддомен вашего сайта.
поддомен вашего сайта.
Если вы пытаетесь создать новый блог для своего бренда, провести аудит всего сайта или сосредоточиться на стратегии конкурентов, это бесценный инструмент.
Если вы хотите попробовать SEMrush, нажмите здесь, чтобы получить бесплатную 7-дневную пробную версию SEMrush Pro!
11. Не забывайте передовой опыт SEO.
Повторить целевые ключевые слова пару раз недостаточно — вам нужно использовать ключевое слово (и связанные фразы) везде, где оно подходит: в URL-адресе, заголовках h3, мета-описании и даже в тегах alt ваших изображений.
Если вы используете WordPress, Yoast может помочь вам улучшить SEO.
Когда вы закончите вводить свой контент, разверните поле Yoast и просмотрите часть анализа контента, чтобы получить полезные советы о том, что вам следует улучшить перед публикацией.
Yoast не только решает большие проблемы, такие как отсутствие ключевых слов в мета-описании, он также может помочь вам увеличить детализированные проблемы, такие как низкая плотность ключевых слов, чтобы дать вашему сайту дополнительный SEO-импульс:
12. Дайте вашим читателям повод для беспокойства с первого предложения
Хорошие заставки — это сложно. Переход сразу к сути может показаться неестественным. Вы хотите предоставить некоторую предысторию, разогреть читателя, а затем перейти к основной теме, когда почувствуете себя готовым.
Но к этому моменту ваш читатель уже давно ушел.
Ваш сайт — не литература. Посетители сайта не хотят из-за вашего тонкого языка или медленного, размеренного потока. Они здесь, чтобы получить информацию или решить проблему (в идеале, купив ваш продукт или услугу).
Совет по написанию контента: ваш веб-сайт — это не литература. Ваши читатели здесь, чтобы решить проблему, а не пускаться в разговоры о риторических приемах. #marketing Click To Tweet
И если вы не дадите им повода заботиться о вашей статье, они собираются получить эту информацию или решить эту проблему где-нибудь еще.
Наше вступление — хороший тому пример. Первое предложение — «ваш веб-сайт представляет вашу компанию». В пяти словах мы рассказали вам, почему эта статья важна. Остальная часть вступления расширяет это, говоря о том, как написание контента веб-сайта может помочь (или навредить) вашей компании.
Напоследок напоминаем, зачем мы вам нужны: вы не хотите тратить время зря — «вам нужна рентабельность инвестиций». Так что добавьте эту статью в закладки и ссылайтесь на нее, когда будете писать.
Каждый фрагмент контента, который вы пишете, должен рассказывать вашим читателям, почему они должны тратить свое время на то, чтобы выслушать то, что вы хотите сказать.Как то, чему вы их учите, поможет им? Какой цели они добьются с вашей помощью? Почему они должны волноваться?
13. Нарисуйте картинку
Прочтите этот абзац:
«Это только мы, или некоторые люди говорят о свиданиях геев, как будто это сложный фокус? Даже неопытные геи или квиры могут подойти к идее свиданий с таким жалким страхом, который испытываешь, открывая инструкции по приобретению нового предмета мебели IKEA. «Правильно ли я делаю это?» — могут спросить они себя спустя месяцы, годы и даже десятилетия своей карьеры в свидании.
Это вводный абзац для сообщения в блоге, которое мы написали для нашего личного продукта-клиента, под названием 8 способов гей-свиданий, как прямые свидания , и это прекрасный пример для иллюстрации нашей точки зрения (каламбур).
Дело в том, что написание контента сильно отличается от написания отчета по книге 7-го класса.
Ваша аудитория — это не перегруженный работой и недоплачиваемый учитель, у которого нет другого выбора, кроме как прочитать ваши перефразированные «Заметки на утесах» на «Повелитель мух ».Ваша аудитория предпочитает читать ваш контент (или отправиться в другое место в Интернете). Изображения — отличный способ привлечь их внимание.
Ни на секунду не думайте, что скучная или техническая тема тоже отвлечет вас — инструкции по сборке IKEA не имеют ничего общего с гей-свиданиями (обычно), но мы использовали визуализацию, чтобы помочь читателю установить связь. Заставьте себя добавить немного творческой фантастики к написанию контента вашего веб-сайта и посмотрите, насколько увлекательнее читать (и писать!)
Заставьте себя добавить немного творческой фантастики к написанию контента вашего веб-сайта и посмотрите, насколько увлекательнее читать (и писать!)
14.«Что можно и чего нельзя» или «Что можно и чего нельзя» — что правильно?
Последний! Ничто так не сводит нас с ума, как люди, вставляющие апострофы во множественное число.
Если сомневаетесь в правописании, написании заглавных букв или грамматике, погуглите! Это подводит нас к…
15. Если вы не уверены, посмотрите
Сейчас самое время учиться на ходу. Двойная проверка слов / грамматики / орфографии / и т. Д. Вы не знаете, что может помочь вам выявить ошибки и усвоить правила, чтобы вы могли писать правильно, не просматривая их в следующий раз.
Если тонкости грамматики ускользают от вас, вы всегда можете загрузить расширение для браузера Grammarly, чтобы обнаруживать проблемы в режиме реального времени.
Не останавливайтесь на языковой механике. Изучите стратегию контент-маркетинга, прочтите отраслевые блоги, изучите успешные маркетинговые кампании в социальных сетях. Чем больше времени вы потратите на размышления и сбор новой информации, тем лучше у вас получится.
Скоро вы будете писать в своем блоге советы по написанию веб-контента!
16.Dictionary.com — ваш друг, поэтому заходите на сайт почаще.
Вы удивитесь, сколько слов люди употребляют неправильно. Например, чтение, вероятно, не означает то, что вы думаете (на самом деле, скорее всего, все наоборот). Никогда не используйте слова, если вы не уверены в их значении.
Бонус: подпишитесь на Merriam-Webster в Twitter, чтобы повысить свой словарный запас и узнать лингвистическую сторону новостей.
Следить за словарем в Твиттере может показаться не таким уж захватывающим, но поверьте нам: это качественная подписка.
17. Не называйте банан продолговатым желтым плодом.
Не используйте слово в 3 доллара, когда будет достаточно слова в 10 центов, если только вы не претендуете на награду «Самый претенциозный автор веб-контента».
Чрезмерное употребление бессмысленных модных словечек — хороший способ показать, что у вас есть степень магистра делового администрирования, но плохой способ сохранить интерес ваших читателей (и на самом деле это заставляет вас плохо выглядеть).
В то же время вы должны писать для своей аудитории.
Отраслевая терминология часто важна для SEO, а в некоторых случаях она может сделать ваш контент более понятным и авторитетным для вашей аудитории.
Итак, как определить, когда следует использовать жаргон? Взгляните на это глазами своей аудитории. Если бы вы были читателем, сделал бы определенный технический термин ваш веб-текст более читабельным или менее читаемым? Будет ли это пояснять статью или восприниматься как бессмысленное украшение? Будет ли работать простой язык так же или лучше?
18. Обновите посты для достижения максимальной ценности
Хороший веб-контент со временем становится все более ценным. Аккаунты в социальных сетях делятся им, блоги ссылаются на него, а Google повышает свой рейтинг по мере поступления трафика.В то же время этот контент также стареет. Информация устаревает, меняется рынок и меняются интересы пользователей.
Это означает, что не существует такой вещи, как контент-стратегия «установил и забыл» (ну, если вы хорошо разбираетесь в том, что делаете).
Чтобы получить максимальную отдачу от вашего контента, вам нужно следить за его работой, расставлять приоритеты в блогах, которые преуспевают, и обновлять их, чтобы привлекать новых посетителей.
В дополнение к постоянному анализу репостов в социальных сетях, пингбэков и веб-трафика, вы должны отслеживать свои веб-репосты по ключевым словам, по которым они в настоящее время ранжируются.
Часто вы получаете отличные результаты с более длинным и информативным фрагментом, но более короткий фрагмент контента может вас удивить, стать вирусным и начать ранжирование по ключевым словам, на которые вы даже не нацеливались!
Обновите свои наиболее ценные сообщения, добавив контент, обновленную информацию и усиленную стратегию ключевых слов, и вы будете поражены тем, как быстро ваша страница поднимается в рейтинге поисковых систем.
Не знаете, с чего начать? Ознакомьтесь с нашим полным пошаговым руководством по обновлению старых сообщений в блоге.
19. Веб-сайт против веб-сайта против веб-сайта
Какой из них? Во имя любви ко всему удивительному, это веб-сайт (по крайней мере, так говорится в AP Stylebook, что-то вроде библии для авторов веб-контента). Ни веб-сайт, ни веб-сайт, ни какой-либо другой вариант, о котором вы можете подумать.
Хотя термин «веб-сайт» когда-то был приемлемым, это все равно, что называть Blackberry «сотовым телефоном» — это заставляет вас выглядеть так же оторванным от технологий.
20. Сохраняйте низкий уровень чтения
В целом, чем легче будет читать вашу статью, тем лучше.Сложного содержания нет Знаете ли вы, какова оценка легкости чтения Флеша Кинкейда для вашего фрагмента содержания? Есть множество бесплатных инструментов, которые помогут вам его найти. Эти инструменты просматривают ваш контент, анализируют ваш словарный запас и оценивают вашу удобочитаемость по классу.
Если ваша тема не является исключительно узкоспециализированной и технической, вам следует стремиться к уровню чтения в средней школе или ниже.
Если ваша оценка слишком высока, это не значит, что вам нужно делать глупые вещи для ваших читателей — это просто означает, что вам, возможно, придется сделать более простой выбор слов или сократить сложные предложения.Это гарантирует, что посетители с разным уровнем образования смогут извлечь пользу из вашего контента, и что читатели, которые могут говорить на английском как на втором языке, тоже поймут его. Это также просто помогает сохранять ясность и понятность вашего тона, что всегда должно быть целью при создании веб-контента.
21. Обеспечьте дополнительную ценность
Написание вашего контента всегда должно предлагать читателю ценность с точки зрения проницательных идей и действенных советов. Но если вы действительно хотите, чтобы ваш контент приносил повторный трафик и поднимался в рейтинге поисковых систем, сделайте прощальный подарок своим читателям.
Это не должно вам ничего стоить. Это может быть ссылка на бесплатный веб-семинар (например, наш веб-семинар о бесплатном освещении в СМИ), шаблон Google Диска или даже рабочий лист. Поделитесь с читателями ценным опытом, и они не просто будут рассматривать ваш сайт как отличный ресурс — они также порекомендуют своих друзей!
22. Никогда не редактируйте свою работу самостоятельно (по крайней мере, не сразу)
В идеале, у вас будет кто-нибудь, чтобы редактировать текст. Если вы отвечаете за написание и редактирование своего веб-контента, не делайте и того, и другого в один и тот же день.Когда текст еще свеж, ваш ум автоматически восполнит пробелы в тексте, и ваше редактирование будет не на должном уровне. Вместо этого отложите его и вернитесь к нему на другой день — или, по крайней мере, через несколько часов.
Это только в том случае, если у вас по какой-либо причине нет другого человека, который мог бы редактировать вашу работу. Даже с хорошей проверкой орфографии вы многое пропустите. Убедитесь, что в вашей организации есть кто-то, кто отлично умеет писать и редактировать, и может дать вашей работе второй взгляд.Помните, что за каждым хорошим писателем — будь то автор бестселлеров, журналист Washington Post или копирайтер вирусной маркетинговой кампании — стоит отличный редактор.
Если Стивену Кингу нужен редактор, то и нам, простым смертным!
Чтобы понять, насколько трудным и необходимым может быть редактирование, попробуйте пройти тест The New York Times «Скопируйте, отредактируйте это»!
Тест учитывает грамматические и стилистические ошибки, которые были напечатаны, и предлагает читателям определить ошибки.Звучит намного проще, чем есть на самом деле. Я дам вам ответ, который получил сразу же с первой попытки, чтобы показать вам, насколько это тонко. Это один из самых простых вопросов, проблема с простым висящим модификатором.
Вы бы ответили правильно? Пройдите тест, чтобы узнать!
23.
 Повысьте свои навыки с помощью курсов по написанию онлайн-контента и SEO.
Повысьте свои навыки с помощью курсов по написанию онлайн-контента и SEO.
При достаточной дисциплине надежные навыки написания веб-контента станут доступны каждому. Наличие отличного текста на вашем веб-сайте — один из самых простых способов привлечь внимание новых посетителей (и заставить их возвращаться снова, а еще лучше — поделиться своими ссылками).Хотите больше советов и приемов по созданию контента? Отправьте нам электронное письмо со своими вопросами, и мы ответим вам.
Content Factory также предлагает онлайн-тренинги по поисковой оптимизации и написанию контента. Если вы хотите превратиться из новичка в профессионала всего за восемь часов самостоятельного цифрового обучения, зарегистрируйтесь на наш комплексный курс SEO. Вы можете посетить наш бесплатный веб-семинар, посвященный распространенным ошибкам SEO, чтобы увидеть, на что это похоже!
Не кажется ли вам, что контент веб-сайта слишком сложен, чтобы справиться с ним самостоятельно? Передайте нам свой контент.Щелкните здесь, чтобы связаться с нами сегодня.
Написание статей для Интернета: основы, которые вы должны знать
Большинство проектов по дизайну и редизайну веб-сайтов сосредоточены на технологиях и эстетике в ущерб чрезвычайно важному элементу: письменному контенту. В зависимости от веб-сайта письменный контент может быть более или менее заметным, но краткое и запоминающееся письмо важно, независимо от того, есть ли у вас две или двадцать строк текста.
В этот понедельник вечером я принял участие в молниеносной встрече WordPress здесь, в Балтиморе.Учитывая аудиторию интерактивных дизайнеров, разработчиков и деловых людей, которые все используют WordPress для создания веб-сайтов и управления ими, я подумал, что расскажу о том, что вам нужно разместить на своем веб-сайте после того, как вы его создали.
Мои слайды ниже, но чтобы заполнить пробелы, я рассмотрел следующее:
1. Зачем вам это нужно: Я разговаривал с аудиторией дизайнеров и разработчиков, которые, вероятно, не несут ответственности за написание контента своих клиентов. Но дизайнерам и разработчикам нужны свои собственные веб-сайты, и им также необходимо убедиться, что веб-сайты своих клиентов написаны достаточно хорошо, чтобы помочь бизнесу их клиентов и включить их в свои собственные портфолио.Веб-сайт, который вы разрабатываете или создаете, не будет иметь большого значения, если на нем ничего нет.
Но дизайнерам и разработчикам нужны свои собственные веб-сайты, и им также необходимо убедиться, что веб-сайты своих клиентов написаны достаточно хорошо, чтобы помочь бизнесу их клиентов и включить их в свои собственные портфолио.Веб-сайт, который вы разрабатываете или создаете, не будет иметь большого значения, если на нем ничего нет.
2. Не злоупотребляйте поисковой оптимизацией. Слишком часто я слышу, как люди говорят о размещении контента на своих веб-сайтах, потому что это привлечет трафик из поисковых систем. Однако этот трафик состоит из людей, а не роботов. Если люди не могут легко понять ваш контент из-за огромного количества ключевых слов, любой объем трафика, который вы генерируете, будет бессмысленным.
3. Знайте свою аудиторию. Я много проповедую об этом, но вы просто не можете писать эффективный веб-контент, не зная своей аудитории.Вам нужно знать, на каком техническом уровне находится ваша аудитория, чтобы не переходить (и не недооценивать) их головы, но вы также должны знать, чего они хотят, чтобы удерживать их внимание.
4. Призыв к действию. Ваш контент должен подталкивать посетителей к чему-то. Это «что-то» должно одновременно помочь вам в достижении ваших целей и быть реалистичным. Вы не стали бы просить посетителя нанять вашу консалтинговую фирму за 100 000 долларов, не разговаривая с вами офлайн, но вы определенно можете попросить их сделать пожертвование в размере 10 долларов вашей некоммерческой организации.
5. Сделайте это быстро. Люди заняты — помогите им быстро извлечь из вашего контента то, что им нужно.
6. Сделайте сканирование. Использование списков (например, этого!) И наглядных пособий помогает посетителям усвоить ваш контент.
7. Будьте последовательны. Так же, как у вас есть руководство по стилю для дизайна вашего веб-сайта, у вас должно быть руководство для редактирования вашего письменного контента.
8. Пожалуйста, выровняйте. Моя настойчивость в корректуре фактически вызвала некоторые противоречия.Некоторые люди считали, что, особенно когда вы ведете блог, важнее быстро создавать много хорошего контента, чем создавать контент без ошибок и опечаток. Другие считали, что опечатки сильно отталкивают: «Я буду судить вас», — сказал один из читателей об опечатках на веб-сайтах. Мой дубль? По-разному. Опечатка на домашней странице профессиональной писательской и редакционной фирмы недопустима. Но я могу позволить нескольким ошибкам проскользнуть в личный блог веб-разработчика. По крайней мере, вы должны сначала написать свой контент в Word или использовать браузер (например, Google Chrome) со встроенной проверкой орфографии.
9. Не бойся. Сначала пишите, потом редактируйте — это мое главное исправление для блока писателя.
10. Обратитесь за помощью. Если возможно, взгляните свежим взглядом на свою работу. Даже если это просто друг, беглый взгляд, кто-то со стороны поймает ошибки, которых вы никогда не заметите.
11. Вы никогда не закончите. Самое замечательное и ужасное в написании статей для Интернета — это то, что ты никогда не кончишь. Это означает, что если вы решите, что вам что-то не нравится, вы легко можете это изменить.К сожалению, это также означает, что если вы такой же перфекционист, как я, вы можете потратить слишком много времени на поддержание и улучшение веб-контента, который лучше оставить в покое.
Есть что добавить? Соглашаться не соглашаться? Прокомментируйте и дайте мне знать.
Связанные ресурсы
По-настоящему короткие тексты — например, твиты и слоганы — часто сложнее написать…
Возможно, вы не дизайнер, но если вы занимаетесь маркетингом, вам, вероятно, придется…
Возможно, вы не дизайнер, но если вы занимаетесь маркетингом, вам, вероятно, придется…
О Право Источник:
Блог Marketing Trenches предлагает практические рекомендации от реальных маркетологов, а не от профессиональных лидеров мнений. Созданные для того, чтобы помочь бизнес-лидерам принимать более обоснованные маркетинговые решения, наши идеи основаны непосредственно на нашем опыте в окопах. Вы можете найти больше от Right Source в Facebook, Twitter и LinkedIn.
Созданные для того, чтобы помочь бизнес-лидерам принимать более обоснованные маркетинговые решения, наши идеи основаны непосредственно на нашем опыте в окопах. Вы можете найти больше от Right Source в Facebook, Twitter и LinkedIn.
10 правил написания домашней страницы вашего веб-сайта
Помогите своему новому бизнесу начать работу с хорошо написанной домашней страницей.
10 советов по созданию мощной домашней страницы
- Будьте лаконичны.
- Используйте ключевые слова.
- Напишите копию с точки зрения посетителя.
- Укажите подробности с акцентом на преимущества.
- Упростите навигацию.
- Персонализируйте свой подход.
- Используйте заголовки и подзаголовки.
- Звучит с энтузиазмом, но не переусердствуйте.
- Вычитайте свою копию.
- Убедитесь, что ваш дизайн профессиональный.
Поскольку главная страница — это первая страница, которую увидит большинство посетителей, она также является самой важной страницей.Его цель — привлечь внимание читателей и помочь им быстро и легко найти информацию.
Если на вашей домашней странице не хватает фактов или копирайтинг сбивает с толку, ваши посетители отключатся, прежде чем они когда-либо получат шанс узнать вас. Вот несколько советов профессионального копирайтера, как сделать вашу домашнюю страницу эффективной:
1. Будьте лаконичны
У современного интернет-серфера мало внимания. Копия домашней страницы должна быть сокращена до самого конца, иначе вы рискуете потерять читателя. Не тратьте много времени на подробности и предысторию.
Сразу скажите посетителю, о чем ваш сайт. Копирайтинг должен быть лаконичным и целенаправленным. Хороший размер — от 200 до 300 слов. Это должно дать вам достаточно места, чтобы рекламировать ваши самые большие преимущества, а также охватить все эти важнейшие ключевые слова. Сохраните длинную подробную копию для внутренних страниц.
Согласно CXL, компании, специализирующейся на онлайн-конверсиях, точная правильная длина зависит от таких вещей, как «что вы хотите, чтобы ваши посетители выполняли на странице, какая информация им нужна, чтобы принять решение о действиях, или насколько они осведомлены. существующих решений их проблем.”
2. Используйте ключевые слова
Поисковые системы используют ключевые слова, чтобы определить, где разместить вас в своих каталогах. Убедитесь, что вы пишете на своей домашней странице слова, которые у вас больше всего ассоциируются с вашим бизнесом и, что более важно, которые ваши потенциальные клиенты могут ассоциировать с вашим бизнесом. Вам нужны слова, правильные слова. Вот почему сайты с флэш-памятью и сайты, содержащие только графику, не работают так же хорошо в поисковых системах, как сайты с копиями, содержащими ключевые слова.
Найдите время и подумайте, какие ключевые фразы лучше всего описывают ваши предложения.Не знаете, по каким поисковым запросам можно попасть на ваш сайт? Перейдите на сайт www.wordtracker.com, где вы можете проверить свои ключевые слова и получить предложения по связанным терминам.
Определите, какие ключевые слова используют люди при поиске товаров или услуг, подобных вашим.
Также проведите исследование ключевых слов с помощью различных поисковых систем. Обязательно настройте таргетинг на ключевое слово с большим объемом поиска. В конце концов, что хорошего в таргетинге на ключевое слово, которое никто не ищет, верно?
Наконец, получите обратную связь от клиентов, поставщиков, продавцов и друзей.И не забывайте проверять сайты своих конкурентов. Как они описывают свои продукты или услуги? Теперь определите, что лучше всего подойдет вам.
3. Напишите копию с точки зрения посетителя
Во-первых, вы должны знать своих посетителей. Что их, скорее всего, заинтересует? Посетители ищут ответ на вопрос: «Что это для меня?» Они не хотят читать профили компаний или длинные корпоративные истории. Они могут захотеть узнать больше позже, но сначала они хотят знать, что вы предлагаете то, что им нужно.
Ваши посетители должны уметь быстро понимать, что вы предлагаете, иначе они уйдут.
Вот быстрый тест, который вы можете сделать, чтобы убедиться, что ваша копия ориентирована на читателя. Посчитайте, сколько раз вы используете термины «я» и «мы». Затем посчитайте, сколько раз вы используете термины «вы» и «ваш». Если «я» и «мы» больше, чем «вас» и «ваше», вы, скорее всего, потеряете своего читателя.
4. Укажите конкретную информацию с акцентом на преимуществах, а не на характеристиках.
Вместо того, чтобы делать общие выводы о таких характеристиках, как «Наша машина быстрая», лучше написать конкретные заявления о преимуществах, например: «Наша машина повысит вашу производительность на целых 25%.”
Факты убедительнее чуши. Как любой копирайтер скажет вам, если вы можете предложить данные или отзывы, подтверждающие ваши утверждения, у вас больше шансов завоевать доверие посетителей.
Помните о разнице между функциями и преимуществами. По словам маркетинговой компании Key Splash Creative, «функции продукта помогут вам что-то сделать (или сделать это за вас). С другой стороны, преимущества заключаются в том, как продукт поможет покупателю ».
5.Упростить навигацию
Ваши посетители должны иметь возможность мгновенно определять, где нажать на вашем веб-сайте, чтобы найти нужную им информацию. Гиперссылки должно быть легко найти. При написании надписей для пунктов меню используйте хорошие описательные фразы.
Чтобы посетитель мог лучше путешествовать по вашему сайту, используйте четкую навигацию на главной странице.
По данным веб-дизайнеров Orbit Media Studios, ваша навигация играет важную роль в успехе вашего сайта:
- Навигация влияет на трафик: насколько высокий ваш рейтинг, сколько трафика вы получите от поиска
- Навигация влияет на конверсии: Насколько просто использовать сайт, какой процент посетителей превращается в потенциальных клиентов и клиентов
Имейте в виду, что ваша домашняя страница дает возможность продвигать некоторые из внутренних страниц вашего сайта.Выберите 2–3 наиболее важных страницы и укажите на них ссылки в описательной части, чтобы побудить посетителей перейти на них и, в конечном итоге, проводить больше времени на вашем сайте.
6. Персонализируйте свой подход
Больше людей будут покупать у вас, когда они почувствуют, что вы говорите напрямую с ними об их индивидуальных потребностях. Ваш копирайтинг должен быть дружелюбным и разговорным. Используйте простые слова вместо сложной многосложной лексики.
Несмотря на то, чему вас учили на первокурсниках английского языка, писать от второго лица — это нормально.Как упоминалось ранее, разбросанные по тексту слова «вы» и «ваш» персонализируют ваш подход.
Также важно написать копию своей домашней страницы, как если бы вы разговаривали с одним человеком. В конце концов, именно так его читает посетитель, как всего один человек. Итак, никаких разговоров с массами. Это означает, что я говорю напрямую «вам», а не «всем пользователям» или «тем, кому это интересно». Еще раз, слова «вы» и «ваш» помогут наладить связь с вашим посетителем.
7. Используйте заголовки и подзаголовки
Большие блоки копии отключают считыватели. Используйте броские заголовки и информативные подзаголовки, чтобы разбивать длинные абзацы и направлять читателя. Они также делают вашу страницу «сканируемой», то есть смысл можно понять за несколько секунд, а именно столько людей просматривают веб-страницы.
Рекомендуется по возможности использовать ключевые слова в заголовках и подзаголовках, поскольку их известность может помочь повысить вашу позицию в поисковых системах.
Wordstream, рекламное онлайн-агентство, предлагает использовать «простой, но мощный язык, чтобы гарантировать, что ваш контент получит тот трафик, которого он заслуживает.Когда вы используете вежливые, скучные или неизвестные большинству слова, ваши потенциальные читатели будут отключены ».
8. Звучит с энтузиазмом, но не переусердствуйте
В наши дни читатели довольно сообразительны. К тому же они настроены довольно скептически. Если вы относитесь к тому типу копирайтера, который наполняет свой контент очевидными преувеличениями, вы потеряете их доверие. Немного энтузиазма имеет большое значение.
Энтузиазм продается, но не переусердствуйте с копией своей домашней страницы.
По той же причине не заполняйте копию восклицательными знаками, полужирным шрифтом, подчеркиванием и слишком большим количеством стилей и цветов шрифта.Используйте эти привлекательные приемы осмотрительно. Раздутая домашняя страница снизит доверие. Вместо этого смешайте равную долю энтузиазма с правдоподобием, и вы увидите результаты.
9. Вычитайте копию
В Интернете легко найти грамматические, орфографические и пунктуационные ошибки. Мы все их видели. Но это не делает их правыми. Ничто так не умаляет ваш профессионализм, как неправильно написанные слова или бессмысленные предложения. Даже самые опытные копирайтеры корректируют свою работу.
Если вы не чувствуете, что это ваша сильная сторона, попросите друга или коллегу просмотреть копию. Дополнительная пара глаз может уловить ошибки, которые вы пропустите.
Еще один совет: сделайте заметку в своем календаре, чтобы вернуться через месяц, и еще раз вычитайте страницу. Вы будете удивлены тому, что заметите, когда прочитаете свой сайт свежим взглядом.
10. Убедитесь, что ваш дизайн профессиональный.
Первое впечатление важно даже в Интернете. Убедитесь, что ваше онлайн-изображение, особенно ваша домашняя страница, передает профессионализм как по письменному содержанию, так и по дизайну, иначе вы потеряете доверие посетителей.На вашем сайте не обязательно должна быть блестящая графика и дорогие флэш-экраны, но он также не должен выглядеть так, как будто его создал ваш 13-летний племянник.
Ваш веб-сайт, особенно ваша домашняя страница, должен быть отзывчивым, чтобы его можно было читать на экране планшета или смартфона.
Он также должен быть отзывчивым, что означает, что страницы будут настраиваться или «реагировать» в соответствии с размером экрана зрителя, будь то настольный ПК с большим экраном, планшет со средним экраном или смартфон с маленьким экраном. один.
Поднимите все на ступеньку выше
Эти 10 предметов отлично подходят для основ. Сделав еще один шаг в копирайтинге вашей домашней страницы, агентство контент-маркетинга HubSpot создало инфографику, в которой выделены 12 элементов, которые они считают критически важными для успешной домашней страницы. Их:
- Заголовок
- Подзаголовок
- Основные призывы к действию
- Вспомогательное изображение
- Преимущества
- Социальное доказательство
- Навигация
- Предложение контента
- Призыв к действию
- Характеристики
- Ресурсы
- Показатели успеха
Для получения более подробной информации ознакомьтесь с приведенной ниже инфографикой.
Вы готовы написать свою домашнюю страницу? Действуй! Но если вам нужна небольшая профессиональная помощь или у вас просто нет времени писать домашнюю страницу, обратитесь к внештатному копирайтеру, который выполнит эту работу правильно. Как только этот веб-сайт начнет генерировать для вас потенциальных клиентов, вы будете рады, что это сделали.
* * *
Свяжитесь со Сьюзан Грин
Нужна помощь в написании домашней страницы?
Получить цитату
Кодирование
для начинающих — лучший способ выучить коды HTML и CSS
Теперь, когда мы рассмотрели, как изучать код, вот несколько небольших советов.
Метод проб и ошибок — ваш друг
Кодирование — один из немногих навыков, который абсолютно не требует потерь, если вы допустили ошибку. Если вы учитесь готовить или рисовать и получаете неудавшийся конечный продукт, это потраченные ресурсы, которые вы не можете вернуть. Но если вы разбили фрагмент кода, просто удалите его и никогда не оглядывайтесь назад.
Поскольку вы ничего не потеряете, если ошибетесь при кодировании, не бойтесь пытаться реализовать все, что вы узнали, и проявляйте творческий подход к своим навыкам.Вы будете удивлены, узнав, сколько программистов используют грубую силу для решения проблемы, ведь теряется только время.
Постарайтесь сосредоточиться на изучении одного языка за раз.
Это может показаться очевидным, но постарайтесь не учить слишком много сразу. Постарайтесь овладеть одним языком, прежде чем начинать изучать другой, иначе вы рискуете выйти за рамки привычного, применяя то, что вы узнали.
Обязательно храните все, что вы изучаете, в отдельном контексте, чтобы вы знали, какой язык и когда использовать.
Когда вы спрашиваете, на чем вы хотели бы сосредоточиться, это непростой вопрос — в идеале вам нужно охватить все свои базы. Однако, если вы по какой-то причине торопитесь запустить веб-сайт, HTML будет тем, что вам нужно в первую очередь, поскольку вы, по крайней мере, сможете получить большую часть своего контента вживую.
Однако ответ меняется, если вы спрашиваете о самом важном языке, который нужно хорошо знать. Например, некорректный HTML тут и там не будет хорошо смотреться, но и не приведет к сбою сайта.Но если вы срежете углы на своем PHP, вы рискуете вывести из строя важные элементы вашего сайта, например, пользователи не смогут войти в систему или выйти из нее.
Изучение концепции не означает, что вы ее понимаете.
«Я слышу и забываю. Я вижу и помню. Я знаю и понимаю ». — Конфуций
Когда вы были в классе математики, были ли у вас моменты, когда вы полностью понимали, что говорит учитель, но затем, когда вас попросили реализовать эту концепцию, вы оказались совершенно беспомощными?
То же самое может случиться, когда вы изучаете программирование.Когда вы читаете об определенном методе и думаете, что он кажется легким, обязательно попробуйте его, пока он еще свеж, чтобы убедиться, что вы действительно понимаете, как использовать то, что изучаете.
Будьте терпеливы
«Любой инженер-программист наверняка посоветует новому программисту тот же совет: наберитесь терпения. Программирование хоть и прекрасно, но учиться — одна из самых неприятных вещей. Вы проведете три часа, глядя на свой код, задаваясь вопросом, почему он не работает, только для того, чтобы где-то пропустить точку с запятой.Но когда вы, наконец, заставите его работать, оно того стоит ». — Джейк Байман, старший инженер-программист
Пошаговое руководство [+ бесплатные шаблоны сообщений в блоге]
Вы, наверное, уже знаете, насколько неотъемлемым является процесс ведения блога к успеху ваших маркетинговых усилий. Вот почему само собой разумеется, что исключительно важно научиться эффективно запускать блог и управлять им таким образом, чтобы это поддерживало ваш бизнес.
Без блога вы столкнетесь с рядом проблем, таких как плохая поисковая оптимизация (SEO), недостаток рекламного контента для социальных сетей, небольшое влияние на ваших потенциальных клиентов и клиентов и меньшее количество страниц, на которых можно делиться своими звонками, вызывающими лидов. -к действию (CTA) на.
Так почему же, почему так много маркетологов, с которыми я общаюсь, все еще имеют обширный список оправданий, почему они не могут вести блог?
Может быть, потому что, если вам не нравится писать , бизнес-блог может показаться неинтересным, трудоемким и трудным.
Что ж, время отговорок прошло, и это руководство поможет вам понять, почему. Мы расскажем, как вести свой бизнес-блог и управлять им, а также предоставим полезные шаблоны, которые упростят вам ведение блога.
Давайте начнем с важного вопроса.
Что такое запись в блоге?
Сообщения в блоге позволяют вам и вашему бизнесу публиковать на своем веб-сайте идеи, мысли и истории по любой теме. Они могут помочь вам повысить посещаемость, узнаваемость бренда, доверие, конверсию и прибыль.
Сегодня люди и организации из всех слоев общества ведут блоги, чтобы делиться анализами, инструкциями, критикой, информацией о продуктах, отраслевыми выводами и т. Д.Существует много популярных форматов блогов, но вот шесть из самых распространенных:
- Сообщение с практическими рекомендациями
- Пост на основе списков
- Сообщение «Что есть»
- Сообщение на странице столпа
- The Newsjacking Post
- Инфографический пост
Сэкономьте время и бесплатно загрузите шесть шаблонов блога.
Итак, как сделать так, чтобы сообщение в блоге привлекало внимание целевой аудитории, покупателей и клиентов?
Что делает хороший пост в блоге?
Перед тем, как писать в блог, убедитесь, что вы знаете ответы на такие вопросы, как «Зачем кому-то продолжать читать это сообщение в блоге?» и «Что заставляет нашу аудиторию возвращаться снова?»
Для начала, хороший пост в блоге будет интересным и познавательным.Блоги должны отвечать на вопросы и помогать читателям решать проблемы, с которыми они сталкиваются, и делать это нужно интересно.
Недостаточно просто ответить на чьи-то вопросы — вы также должны предлагать действенные шаги, будучи вовлеченными. Например, ваше введение должно зацепить читателя и заставить его захотеть продолжить чтение вашего сообщения. Затем используйте примеры, чтобы заинтересовать читателей тем, что вы хотите сказать.
Помните, хороший пост в блоге интересно читать и предоставляет образовательный контент членам аудитории.
(Хотите узнать, как применить ведение блогов и другие формы контент-маркетинга к своему бизнесу? Посетите страницу бесплатных обучающих ресурсов по контент-маркетингу Академии HubSpot.)
Итак, как вы на самом деле приступаете к написанию одной из этих увлекательных и информационных статей?
Как написать сообщение в блог
Вот шаги, которым вы захотите следовать при написании сообщения в блоге.
1. Поймите свою аудиторию.
Прежде чем начать писать сообщение в блоге, убедитесь, что у вас есть четкое представление о своей целевой аудитории.
Задавайте такие вопросы, как: Что они хотят знать? И что им понравится?
Вот где вам пригодится создание образа покупателя. Придумывая тему для сообщения в блоге, подумайте, что вы знаете о своих покупателях и их интересах.
Например, если ваши читатели — миллениалы, желающие начать бизнес, вам, вероятно, не нужно предоставлять им информацию о том, как начать работу в социальных сетях — у большинства из них это уже есть.
Однако вы можете дать им информацию о том, как изменить их подход к работе с социальными сетями (например, от того, что может быть случайным, личным подходом, до более делового подхода, ориентированного на работу в сети). Такая настройка помогает публиковать контент по темам, которые действительно хочет (и в чем нуждается) ваша аудитория.
У вас нет персонального покупателя для вашего бизнеса? Вот несколько ресурсов, которые помогут вам начать работу:
2. Создайте домен своего блога.
Затем вам понадобится место для размещения этого и всех других сообщений в блогах, которые вы пишете. Для этого необходимо выбрать систему управления контентом (CMS) и службу хостинга домена веб-сайта.
Выберите CMS.
CMS помогает вам создать домен веб-сайта, на котором вы фактически опубликуете свой блог. Платформы CMS могут управлять доменами (где вы создаете свой веб-сайт) и поддоменами (где вы создаете веб-страницу, которая подключается к существующему веб-сайту).
Клиенты HubSpot размещают веб-контент через CMS Hub.Еще один популярный вариант — это самостоятельный веб-сайт WordPress на WP Engine. Независимо от того, создаете ли вы домен или поддомен для создания блога, вам нужно будет выбрать службу веб-хостинга после того, как вы выберете CMS.
Зарегистрируйте домен или субдомен на хосте веб-сайта.
Домен вашего блога будет выглядеть так: www.yourblog.com . Имя между двумя точками зависит от вас, если это доменное имя еще не существует в Интернете.
Хотите создать поддомен для своего блога? Если у вас уже есть кулинарный бизнес по адресу www.yourcompany.com , вы можете создать блог, который будет выглядеть так: blog.yourcompany.com . Другими словами, поддомен вашего блога будет находиться в отдельном разделе yourcompany.com.
Некоторые CMS предлагают субдомены в качестве бесплатной услуги, когда ваш блог находится на CMS, а не на веб-сайте вашей компании. Например, это может выглядеть так: yourblog.contentmanagementsystem.com . Однако, чтобы создать поддомен, принадлежащий веб-сайту компании, зарегистрируйте поддомен на хосте веб-сайта.
Большинство услуг хостинга веб-сайтов взимают очень небольшую плату за размещение исходного домена — на самом деле стоимость веб-сайта может составлять всего 3 доллара в месяц.
Вот пять популярных услуг веб-хостинга на выбор:
3. Настройте тему своего блога.
После настройки доменного имени настройте внешний вид своего блога, чтобы он отражал тему контента, который вы планируете создавать, и ваш бренд.
Например, если вы пишете об устойчивом развитии и окружающей среде, зеленый цвет может быть цветом, который следует учитывать при проектировании.
Если вы уже управляете веб-сайтом и пишете первое сообщение для этого существующего веб-сайта, убедитесь, что статья соответствует веб-сайту по внешнему виду и тематике. Это можно сделать двумя способами, включая ваш:
- Логотип: Это может быть название вашей компании и / или логотип — он будет напоминать читателям блога о том, кто публикует контент. (Однако насколько сильно вы хотите брендировать свой блог, зависит от вас.)
- Страница «О компании»: Возможно, у вас уже есть рекламное объявление «О компании», в котором описываются вы или ваша компания.Раздел «О нас» вашего блога является расширением этого утверждения более высокого уровня. Думайте об этом как о миссии вашего блога, которая служит достижению целей вашей компании.
4. Определите тему вашего первого сообщения в блоге.
Прежде чем что-либо писать, выберите тему для сообщения в блоге. Для начала тема может быть довольно общей. Например, если вы являетесь компанией, которая продает CRM для малого и среднего бизнеса, ваш пост может быть о важности использования единого программного обеспечения для согласования маркетинга, продаж и обслуживания.
Совет от профессионалов: возможно, , а не захотите сразу перейти к статье с практическими рекомендациями для своего первого сообщения в блоге.
Например, если вы водопроводчик, пишущий свой первый пост, возможно, вы напишете о современных настройках смесителя или расскажете конкретную историю успеха, которую вы спасли, спасая кран до того, как он затопил дом клиента. Вот четыре других типа сообщений в блогах, с которых вы можете начать:
- Список («Список»): 5 способов исправить протекающий кран
- Кураторская коллекция: 10 брендов смесителей и раковин, которые стоит рассмотреть сегодня
- SlideShare Presentation: 5 типов смесителей для замены старого (с фотографиями)
- Публикация: Новое исследование показывает, что X% людей не меняют смеситель достаточно часто
Если у вас возникли проблемы с идеей по теме, ознакомьтесь с этой записью моего коллеги в блоге.В этом посте она описывает полезный процесс превращения одной идеи во многие. Подобно примерам с «дырявым краном» выше, она предлагает вам «перебирать старые темы, чтобы создать уникальные и интересные новые темы».
Это можно сделать по:
- Изменение тематики
- Корректировка временных рамок
- Выбор новой аудитории
- Положительный / отрицательный подход
- Представляем новый формат
5. Придумайте рабочее название.
Вы могли бы придумать несколько разных рабочих названий — другими словами, варианты подхода к этой теме, чтобы помочь вам сосредоточиться на письме.
Например, вы можете решить сузить тему до «Инструменты для ремонта протекающих кранов» или «Распространенные причины протекающих кранов». Рабочее название является конкретным и будет направлять ваш пост, чтобы вы могли начать писать.
Давайте в качестве примера возьмем реальный пост: «Как выбрать серьезную тему для следующего поста в блоге». Подходит, правда? Темой в данном случае, вероятно, было «ведение блога».«Тогда рабочее название могло быть чем-то вроде« Процесс выбора темы сообщения в блоге ». И окончательное название было« Как выбрать надежную тему для следующего сообщения в блоге ».
Видите эволюцию от темы к рабочему названию и к окончательному названию? Несмотря на то, что рабочее название может не стать окончательным (подробнее об этом чуть позже), оно по-прежнему предоставляет достаточно информации, чтобы вы могли сосредоточить свое сообщение в блоге на чем-то более конкретном, чем общая, подавляющая тема.
6.Напишите вступление (и сделайте его увлекательным).
Мы писали более конкретно о написании увлекательных вступлений в посте «Как написать вступление», но давайте рассмотрим его, не так ли?
Во-первых, привлечь внимание читателя. Если вы потеряете читателя в первых нескольких абзацах — или даже предложениях — введения, они перестанут читать (даже до того, как они хорошенько встряхнут ваш пост). Вы можете сделать это несколькими способами: рассказать историю или анекдот, проявить сочувствие или увлечь читателя интересным фактом или статистикой.
Затем опишите цель вашего сообщения и объясните, как он решит проблему, с которой может столкнуться читатель. Это даст читателю повод продолжить чтение и предложит понять, как это поможет им улучшить свою работу / жизнь.
Вот пример сообщения, которое, по нашему мнению, сразу привлекает внимание читателя:
7. Разместите свой контент в виде схемы.
Иногда сообщения в блоге могут содержать огромное количество информации — для читателя и для писателя.Уловка состоит в том, чтобы организовать информацию таким образом, чтобы читателей не пугала длина или количество контента. Эта организация может принимать различные формы — разделы, списки, советы — все, что вам больше всего подходит. Но это должно быть организовано!
Рекомендуемый ресурс: 6 бесплатных шаблонов сообщений в блоге
Скачать эти шаблоны бесплатно
Давайте посмотрим на сообщение «Как использовать Snapchat: подробный обзор стратегии Snapchat в HubSpot». В этом фрагменте много контента, поэтому он разбит на несколько разделов с использованием описательных заголовков.Основные разделы разделены на подразделы, в которых содержится более подробная информация, что упрощает чтение содержимого.
Для завершения этого шага все, что вам действительно нужно сделать, — это набросать свой пост. Таким образом, прежде чем вы начнете писать, вы будете знать, какие моменты вы хотите охватить и в каком порядке лучше всего это сделать. А чтобы еще больше упростить задачу, вы можете загрузить и использовать наши бесплатные шаблоны сообщений в блоге , которые являются предварительными -организовано для шести самых распространенных блогов. Просто заполните пропуски!
8.Напишите сообщение в блоге!
Следующим шагом — но не последним — является написание содержимого. Об этом, конечно, нельзя забывать.
Теперь, когда у вас есть план / шаблон, вы готовы заполнить пробелы. Используйте свой план в качестве руководства и при необходимости расширяйте все моменты. Напишите о том, что вы уже знаете, и, если необходимо, проведите дополнительное исследование, чтобы собрать больше информации, примеров и данных для подтверждения своих точек зрения, обеспечивая при этом надлежащую атрибуцию при включении внешних источников.
(Нужна помощь в поиске точных и убедительных данных для использования в вашем сообщении? Ознакомьтесь с этим обзором источников для вдохновения.)
Если у вас проблемы с соединением предложений, вы не одиноки. Для многих людей найти свой «поток» может быть непросто. К счастью, есть масса инструментов, на которые вы можете положиться, чтобы улучшить свое письмо. Вот несколько примеров, с которых можно начать:
- Power Thesaurus: Застрял в слове? Power Thesaurus — это краудсорсинговый инструмент, который предоставляет пользователям ряд альтернативных вариантов слов от сообщества писателей.
- ZenPen: Если вам сложно сосредоточиться, попробуйте этот инструмент для письма, который не отвлекает. ZenPen создает минималистичную «зону письма», предназначенную для того, чтобы помочь вам записывать слова без необходимости сразу возиться с форматированием.
- Поиск клише: Чувствуете, что ваше письмо может показаться немного дрянным? Определите случаи, когда вы можете быть более конкретными, используя этот удобный инструмент для создания клише.
Полный список инструментов для улучшения навыков письма можно найти в этом посте.А если вам нужно больше направлений, следующие ресурсы полны ценных писательских советов:
9. Вычитайте и редактируйте свое сообщение.
Вы еще не закончили, но уже близко! Процесс редактирования — важная часть ведения блога — не упускайте его из виду.
Попросите коллегу, разбирающегося в грамматике, отредактировать и вычитать ваш пост. Вы также можете воспользоваться помощью The Ultimate Editing Checklist или использовать бесплатную программу проверки грамматики, такую как Grammarly.
Если вы хотите освежить свои навыки самостоятельного редактирования, обратитесь к этим полезным сообщениям, чтобы получить несколько советов и приемов, которые помогут вам начать работу:
Когда вы будете готовы проверить свое форматирование, помните о элементах блога …
Избранные изображения
Выберите визуально привлекательное и актуальное изображение для своего сообщения. Поскольку социальные сети уделяют больше внимания контенту с изображениями, визуальные эффекты как никогда ответственны за успех контента вашего блога.
Фактически, было показано, что контент с соответствующими изображениями получает на 94% больше просмотров, чем контент без соответствующих изображений. Чтобы получить помощь в выборе изображения для вашего сообщения, прочтите «Как выбрать идеальное изображение для вашего следующего сообщения в блоге» и обратите особое внимание на раздел об авторском праве.
Внешний вид
Никому не нравятся непривлекательные сообщения в блоге. И не только изображения делают пост визуально привлекательным, но и его форматирование и организация.
В хорошо отформатированном и визуально привлекательном сообщении блога вы заметите, что заголовок и подзаголовки используются для разделения больших блоков текста — и эти заголовки имеют одинаковый стиль.
Вот пример того, как это выглядит:
Снимки экрана всегда должны иметь одинаковую определенную границу, чтобы они не выглядели так, как будто они плавают в космосе — этот стиль должен оставаться неизменным от публикации к публикации.
Поддержание этой последовательности делает ваш контент более профессиональным и приятным для глаз.
Темы и теги
Теги — это конкретные общедоступные ключевые слова, которые описывают сообщение. Они также позволяют читателям просматривать больше контента в той же категории вашего блога. Не добавляйте подробный список тегов к каждому посту. Вместо этого подумайте о стратегии добавления тегов в блог.
Думайте о тегах как о «темах» или «категориях» и выберите 10–20 тегов, которые представляют все основные темы, которые вы хотите охватить в своем блоге.Тогда придерживайтесь тех.
10. Вставьте CTA.
В конце каждого сообщения в блоге вставляйте призыв к действию, который указывает, что вы хотите, чтобы читатель сделал дальше — подписаться на свой блог, загрузить электронную книгу, зарегистрироваться на веб-семинар или мероприятие, прочитать соответствующую статью и т. Д.
Ваши посетители читают ваш пост в блоге, они нажимают на CTA, и в конечном итоге вы генерируете лида. Но CTA также является ценным ресурсом для человека, читающего ваш контент — используйте ваши CTA, чтобы предлагать больше контента, похожего на тему сообщения, которое они только что закончили читать.
В сообщении блога «Что публиковать в Instagram: 18 фото и видео идей, чтобы зажечь вдохновение» читателям, например, предлагаются действенные идеи для создания ценного контента в Instagram. В конце поста находится призыв к действию, предлагающий читателям загрузить исчерпывающее руководство по использованию Instagram для бизнеса:
Видите, как это беспроигрышный вариант для всех? У читателей, которые хотят узнать больше, есть возможность сделать это, и бизнес получает зацепку, которую они могут вырастить… кто может даже стать клиентом!
11. Оптимизация для внутреннего SEO.
После того, как вы закончите писать, вернитесь и поисковая система оптимизирует ваше сообщение.
Не зацикливайтесь на том, сколько ключевых слов включить. Если есть возможность включить ключевые слова, на которые вы нацелены, и это не повлияет на восприятие читателем, сделайте это. Если вы можете сделать свой URL короче и удобнее для ключевых слов, сделайте это. Но не набивайте ключевые слова и не стремитесь к произвольной плотности ключевых слов — Google умнее этого!
Вот небольшое напоминание о SEO в блоге о том, что вам следует проверить и оптимизировать:
Мета-описание
Мета-описания — это описания под заголовком страницы сообщения на страницах результатов поиска Google.Они предоставляют поисковикам краткое изложение сообщения, прежде чем нажимать на него. В идеале они должны состоять из 150–160 символов и начинаться с глагола, например «Учиться», «Читать» или «Узнавать».
Хотя метаописания больше не учитываются в алгоритме ранжирования ключевых слов Google, они дают поисковикам моментальный снимок того, что они получат от чтения сообщения, и помогают улучшить ваш рейтинг кликов при поиске.
Заголовок и заголовки страницы
Большинство программ для ведения блогов используют заголовок вашего сообщения в качестве заголовка страницы, который является наиболее важным элементом SEO на странице в вашем распоряжении.Но если вы до сих пор следовали нашей формуле, у вас уже должно быть рабочее название, которое, естественно, будет включать ключевые слова и / или фразы, которые интересны вашей целевой аудитории.
Не усложняйте свой заголовок, пытаясь уместить ключевые слова, которым они, естественно, не принадлежат. С учетом сказанного, если есть явные возможности для добавления ключевых слов, на которые вы ориентируетесь, в заголовок и заголовки вашего сообщения, не стесняйтесь их использовать. Кроме того, старайтесь, чтобы заголовки были короткими — в идеале до 65 символов — чтобы они не урезались в результатах поиска.
Якорный текст
Якорный текст — это слово или слова, которые ведут на другую страницу — либо на вашем, либо на другом веб-сайте. Тщательно выбирайте, какие ключевые слова вы хотите связать с другими страницами вашего сайта, потому что поисковые системы принимают это во внимание при ранжировании вашей страницы по определенным ключевым словам.
Также важно учитывать, на какие страницы вы ссылаетесь. Рассмотрите возможность ссылки на страницы, которые вы хотите ранжировать по определенному ключевому слову. Вы можете в конечном итоге получить его на первой странице результатов Google, а не на второй странице — и это не мелочь.
Оптимизация для мобильных устройств
Поскольку на мобильные устройства приходится почти две из трех минут в сети, наличие веб-сайта с адаптивным дизайном имеет решающее значение. Оптимизация для мобильных устройств не только гарантирует, что посетители вашего сайта (включая посетителей вашего блога) будут максимально удобны, но и принесет вашему сайту несколько очков SEO.
Чтобы убедиться, что ваш сайт получает максимальную выгоду от SEO, ознакомьтесь с этим бесплатным руководством: Как сделать веб-сайт, удобный для мобильных устройств: Советы по SEO для мира после «Mobilegeddon».
12. Выберите броское название.
И последнее, но не менее важное: пришло время украсить ваше рабочее название. К счастью, у нас есть простая формула для написания броских заголовков, которые привлекут внимание вашего читателя. Вот что нужно учитывать:
- Начните со своего рабочего названия.
- Начиная редактировать заголовок, помните, что важно, чтобы заголовок был точным и ясным.
- Затем поработайте над тем, чтобы сделать свой заголовок привлекательным — будь то грубая речь, аллитерация или другой литературный прием.
- Если можете, оптимизируйте для SEO, добавив туда несколько ключевых слов (только если это естественно!).
- Наконец, посмотрите, сможете ли вы его вообще сократить. Никому не нравятся длинные, ошеломляющие заголовки — помните, Google предпочитает 65 символов или меньше, прежде чем урезать его на страницах результатов поисковой системы.
Если вы освоили описанные выше шаги, узнайте о некоторых способах вывести сообщения в блоге на новый уровень. Хотите реальных примеров сообщений в блогах? Посмотрите, как может выглядеть ваше первое сообщение в блоге, ниже, в зависимости от выбранной вами темы и целевой аудитории.
Примеры сообщений в блоге
- Запись на основе списка
- Сообщение лидера мысли
- Кураторский сборник сообщений
- Презентация Slideshare
- Пост газетчиков
- Инфографический пост
- Как сделать сообщение
- Гостевой пост
1. Пост в блоге на основе списков
Пример сообщения на основе списка: 10 новых способов получить лучшие результаты из сообщений в блоге
Посты, основанные на списках, иногда называют «списками», сочетанием слов «список» и «статья».»Это статьи, которые предоставляют информацию в форме списка. В списке используются подзаголовки, чтобы разбить сообщение в блоге на отдельные части, что помогает читателям легче просматривать и переваривать ваш контент. Согласно ClearVoice, списки являются одними из наиболее распространенных типы контента в социальных сетях в 14 отраслях.
Как вы можете видеть в примере из нашего блога выше, списки могут предлагать различные советы и методы решения проблемы.
2. Пост идейного лидера
Пример: что я хотел бы знать, прежде чем писать свою первую книгу
Публикации для интеллектуальных лидеров позволяют вам поделиться своим опытом по определенной теме и поделиться своими знаниями с вашими читателями.
Эти статьи, которые могут быть написаны от первого лица, как сообщение Джоанны Пенн, показанное выше, помогают вам завоевать доверие аудитории, чтобы люди серьезно относились к вашему блогу, пока вы продолжаете писать для него.
3. Кураторский пост сбора
Пример: 8 примеров эволюции в действии
Курируемые коллекции — это особый тип постов в блогах. Вместо того, чтобы делиться советами или методами чего-либо, этот тип сообщения в блоге содержит список реальных примеров, которые все имеют что-то общее, чтобы доказать большую точку зрения.
В приведенном выше примере поста Listverse приводит восемь реальных примеров эволюции в действии у восьми различных животных, начиная с бёрдой мотылька.
Пример: код культуры HubSpot
Slideshare — это инструмент для презентаций, принадлежащий социальной сети LinkedIn, который помогает издателям упаковать лот информации в слайды, которыми легко поделиться. Думайте об этом как о PowerPoint, но для Интернета. Имея это в виду, сообщения блога Slideshare помогают вам продвигать свою Slideshare, чтобы она могла генерировать постоянный поток посетителей.
В отличие от блогов, колоды Slideshare не часто получают хорошие позиции в поисковых системах, поэтому им нужна платформа, чтобы донести свое сообщение до людей, которые его ищут. Встраивая и резюмируя свой Slideshare в сообщении в блоге, вы можете поделиться большим объемом информации и одновременно дать ему шанс занять место в Google.
Нужны идеи Slideshare? В приведенном выше примере мы превратили «Культурный кодекс» нашей компании в презентацию Slideshare, которую каждый может просмотреть и извлечь уроки, а затем продвинули ее в своем блоге.
5. Пост газетчиков
Пример: Ivy становится мобильным с новым приложением для дизайнеров
«Newsjacking» — это прозвище, обозначающее «захват» вашего блога, чтобы сообщать важные новости, связанные с вашей отраслью. Таким образом, пост Newsjack — это тип статьи, единственная цель которой — привлечь внимание потребителей и, предлагая им вневременные профессиональные советы, также доказать, что ваш блог является надежным источником информации о важных вещах, которые происходят в вашей отрасли.
Приведенный выше пример газетной рубрики был опубликован Houzz, продавцом предметов домашнего декора и ресурсом по дизайну интерьеров, о новом мобильном приложении, которое было запущено только для дизайнеров интерьеров. Houzz не запускал приложение, но новость о его запуске не менее важна для аудитории Houzz.
6. Инфографический пост
Пример: основные преимущества онлайн-обучения [Инфографика]
Сообщение с инфографикой служит той же цели, что и сообщение Slideshare — четвертый пример, описанный выше, — поскольку он передает информацию, для которой обычная копия блога может быть не лучшим форматом.
Например, когда вы хотите поделиться большим объемом статистической информации (не утомляя и не сбивая с толку своих читателей), объединение этих данных в хорошо продуманную, даже забавную инфографику может помочь удержать внимание читателей к вашему контенту. Это также помогает читателям запоминать информацию еще долго после того, как они покинут ваш сайт.
7. Как сделать сообщение
Пример: как написать сообщение в блог: пошаговое руководство
Для этого примера вам не нужно смотреть дальше сообщения в блоге, которое вы читаете прямо сейчас! Практические руководства, подобные этому, помогают решить проблему для ваших читателей.Они похожи на поваренную книгу для вашей отрасли, шаг за шагом проводя аудиторию по проекту, чтобы повысить их грамотность в этом вопросе.
Чем больше подобных постов вы создадите, тем больше у ваших читателей будет возможность работать с вами и вкладывать средства в предлагаемые вами услуги.
8. Гостевой пост
Пример: ваше руководство по закладкам для размеров изображений в социальных сетях в 2020 г. [Инфографика]
Гостевые сообщения — это тип сообщения в блоге, который вы можете использовать для включения других голосов в свой блог.Например, если вы хотите узнать мнение стороннего эксперта по теме, для этого идеально подойдет гостевой пост.
Кроме того, эти сообщения придают вашему блогу разнообразие тем и точек зрения. Если у вашего клиента есть проблема, которую вы не можете решить, гостевой пост — отличный способ решить эту проблему.
Если вы начинаете принимать гостевые сообщения, установите редакционные правила, чтобы убедиться, что они соответствуют тем же стандартам, что и ваши сообщения.
Готовы вести блог?
Ведение блога может помочь вам повысить узнаваемость бренда, стать идейным лидером и экспертом в своей отрасли, привлечь квалифицированных клиентов и повысить конверсию.Следуйте инструкциям и советам, которые мы рассмотрели выше, чтобы начать публикацию и улучшение вашего блога уже сегодня.
Примечание редактора: этот пост был первоначально опубликован в октябре 2013 года и был обновлен для полноты.
Какое программное обеспечение мне нужно для создания веб-сайта? — Изучите веб-разработку
В этой статье мы расскажем, какие программные компоненты вам понадобятся при редактировании, загрузке или просмотре веб-сайта.
Вы можете бесплатно загрузить большинство программ, необходимых для веб-разработки.В этой статье мы дадим несколько ссылок.
Вам понадобятся инструменты для:
- Создание и редактирование веб-страниц
- Загрузить файлы на свой веб-сервер
- Перейти на ваш сайт
Почти все операционные системы по умолчанию включают текстовый редактор и браузер, которые можно использовать для просмотра веб-сайтов. В результате вам обычно нужно только приобрести программное обеспечение для передачи файлов на ваш веб-сервер.
Создание и редактирование веб-страниц
Для создания и редактирования веб-сайта вам понадобится текстовый редактор.Текстовые редакторы создают и изменяют неформатированные текстовые файлы. Другие форматы, такие как RTF , позволяют добавлять форматирование, например жирный шрифт или подчеркивание. Эти форматы не подходят для написания веб-страниц. Вам следует подумать о том, какой текстовый редактор вы используете, так как вы будете много работать с ним при создании веб-сайта.
Все настольные операционные системы поставляются с базовым текстовым редактором. Все эти редакторы просты, но не имеют специальных функций для кодирования веб-страниц. Если вам нужно что-то посложнее, доступно множество сторонних инструментов.Сторонние редакторы часто имеют дополнительные функции, включая раскраску синтаксиса, автозаполнение, сворачиваемые разделы и поиск кода. Вот краткий список редакторов:
Вот скриншот расширенного текстового редактора:
Вот скриншот онлайн-текстового редактора:
Загрузка файлов в Интернет
Когда ваш веб-сайт будет готов для публичного просмотра, вам нужно будет загрузить свои веб-страницы на свой веб-сервер. Вы можете купить место на сервере у различных поставщиков (см. Сколько стоит делать что-то в Интернете?).После того, как вы выберете, какого поставщика использовать, он отправит вам по электронной почте информацию о доступе, обычно в форме URL-адреса SFTP, имени пользователя, пароля и другой информации, необходимой для подключения к их серверу. Имейте в виду, что (S) FTP сейчас несколько устарел, и другие системы загрузки начинают становиться популярными, такие как RSync и Git / GitHub.
Примечание. FTP по своей сути небезопасен. Вы должны убедиться, что ваш хостинг-провайдер разрешает использование безопасного соединения, например SFTP или RSync через SSH.
Загрузка файлов на веб-сервер — очень важный шаг при создании веб-сайта, поэтому мы подробно рассмотрим его в отдельной статье. А пока вот краткий список бесплатных базовых (S) FTP-клиентов:
Просмотр веб-сайтов
Как вы уже знаете, для просмотра веб-сайтов необходим веб-браузер. Существуют десятки вариантов браузера для личного использования, но когда вы разрабатываете веб-сайт, вы должны протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства людей:
Если вы нацелены на определенную группу (например,g., техническая платформа или страна), возможно, вам придется протестировать сайт с помощью дополнительных браузеров, таких как Opera, Konqueror или UC Browser.
Но тестирование усложняется, потому что некоторые браузеры работают только в определенных операционных системах. Apple Safari работает на iOS и Mac OS, а Internet Explorer работает только в Windows. Лучше всего воспользоваться такими сервисами, как Browsershots или Browserstack. Browsershots предоставляет скриншоты вашего сайта, как он будет выглядеть в различных браузерах. Browserstack фактически предоставляет вам полный удаленный доступ к виртуальным машинам, поэтому вы можете протестировать свой сайт в наиболее распространенных средах.В качестве альтернативы вы можете настроить свою собственную виртуальную машину, но для этого потребуется некоторый опыт. (Если вы идете по этому пути, у Microsoft есть некоторые инструменты для разработчиков, включая готовую виртуальную машину на modern.ie.)
Обязательно проведите несколько тестов на реальном устройстве, особенно на реальных мобильных устройствах. Моделирование мобильных устройств — это новая развивающаяся технология, которая менее надежна, чем моделирование настольных компьютеров. Мобильные устройства, конечно, стоят денег, поэтому мы предлагаем обратить внимание на инициативу Open Device Lab.Вы также можете поделиться устройствами, если хотите протестировать на многих платформах, не тратя слишком много.



 Загрузите наше бесплатное руководство, чтобы получить дополнительные советы экспертов по [теме].
Загрузите наше бесплатное руководство, чтобы получить дополнительные советы экспертов по [теме].
Добавить комментарий