Как я стала дизайнером за шесть месяцев / Хабр
Я не заканчивала дизайнерских курсов и не училась дизайну в институте, но мне удалось пройти свой собственный курс обучения за 6 месяцев, замечу, что в процессе обучения я параллельно занималась полный день своей основной работой. Хотя я не думала, что уже готова устраиваться на новую работу дизайнером, все же мне сильно повезло и удалось найти неплохое место.
Конечно, я понимаю, что у меня нет тех навыков, которые есть у многих профессиональных дизайнеров, которые учились этому несколько лет и имеют большой стаж работы, тем не менее, я чувствую, что могу работать на хорошем уровне, создавая неплохой дизайн. В настоящее время я занимаюсь дизайном веб-сайтов.
Эта статья поможет начинающим дизайнерам сделать первые шаги в изучении дизайна самостоятельно, здесь вы найдете ссылки на те книги и ресурсы, которые помогли мне в изучении и оказались полезными. Замечу, что ссылки указывают на англоязычные ресурсы, которые я использовала для самообучения.
Уровень первый: учимся видеть
Основная ошибка, которую совершают начинающие дизайнеры – это попытка сразу начать с изучения Photoshop и рисования дизайна. Но Photoshop не сделает вас дизайнером, так же как покупка красок и кисточки не сделает из вас художника. Поэтому начнем с освоения самых азов дизайна.
Учимся рисовать
Для выполнения этой задачи не потребуется прилагать больших усилий или записываться в школу художников, вам не придется рисовать натюрморты и раскрашивать картины маслом, ограничимся изучением основ рисования, чего будет достаточно, чтобы сделать набросок на бумаге. Поможет в этом одна хорошая книга по рисованию – «Как научиться рисовать за 30 дней». Практикуясь по полчаса в течение 30 дней вы сможете изучить основы рисования.
Изучаем теорию графического дизайна
— Начните с книги – «Нарисуй это». Эта книга поможет понять основы дизайна.
— Изучайте работу с цветом, типографию и создание дизайна на основе сетки.
— Проходите по несколько обучающих уроков с этого сайта каждый день.
Изучите основы опыта взаимодействия
Написано огромное количество книг на эту тему, начать можно с этих двух:
— «Дизайн повседневных вещей».
— «Не заставляй меня думать!»
Учимся писать
Абракадабра вроде Lorem Ipsum должна настораживать, это прямой указатель на плохого дизайнера. Хороший дизайнер должен уметь хорошо общаться со своими пользователями, он видит весь процесс оценки его дизайна в целом и не упускает таких деталей как презентационный текст. Каждое слово подбирается вдумчиво, с умом, а сам текст пишется с расчетом, что его будут читать люди. Не используйте заумный язык, которым пользуются учителя в школе.
— Прочитайте книгу «Почему одни идеи выживают, а другие — нет». Эта книга научит вас как привязать к себе читателей.
— На этом сайте много примеров хорошо подобранного текста.
Уровень второй: учимся пользоваться Photoshop и Illustrator
Изучив основы можно приступать к освоению программ для создания дизайна. Изучение лучше всего начать с Illustrator (программа, которую используют дизайнеры для рисования различных иконок и логотипов). Написано огромное количество обучающих материалов на эту тему, я приведу лишь несколько ссылок на книги, которые были особенно полезны. Вы же можете воспользоваться теми ресурсами, которые покажутся наиболее подходящими.
Изучаем Illustrator
— «Иллюстратор — аудитория в книге». Скучная книжка, но если вы осилите хотя бы половину этого материла, то получите базовые навыки по использованию Illustrator.
— «Основы векторной графики». Эта книга научит вас создавать иконки в Иллюстраторе, которые будут выглядеть действительно профессионально.
— Так же посмотрите обучающий урок по созданию логотипа в Illustrator, вам это должно понравиться.
Изучаем Photoshop
На эту тему написано не менее миллиона обучающих статей, один из популярных сайтов с качественными материалами — дизайн на tutsplus. А это пример хорошего обучающего урока «как создать psd шаблон для веб-сайта» с этого же сайта. Уделяйте прохождению этих уроков пару часов каждый день и прогресс не заставит себя ждать.
Уровень третий: приобретение специализации
Настало время определиться с той сферой дизайна, которой вы будете заниматься в дальнейшем. Уделите время изучению разных направлений дизайна (сайты, графика, мобильные приложения) и выберите для себя то, что приносит больше всего позитивных эмоций.
Изучаем дизайн логотипов
— «Дизайн логотипов».
— «Создание узнаваемоего бренда» (от веб-сайта до визитной карточки).
Изучаем веб-дизайн
— «Не заставляй меня думать» — книга о дружелюбном пользовательском интерфейсе.
– «Принципы красивого веб-дизайна». Название говорит само за себя.
— Создайте список веб-сайтов, которые кажутся вам привлекательными, отмечайте их особенности и структуру.
Уровень 4: создание портфолио
Вам не нужно заканчивать художественную школу, чтобы устроиться на работу дизайнером, но без хорошего портфолио точно не обойтись.
Как создать портфолио новичку без опыта работы? Для этого не обязательно иметь за плечами законченные проекты или работать с настоящими клиентами. Просто занимайтесь своими собственными проектами.
Вот, что вы можете сделать, чтобы получить опыт:
— Найдите сайт с плохим дизайном и переделайте его.
— Найдите благотворительные проекты и предложите сделать дизайн бесплатно.
— Практикуйтесь на сайтах для дизайнеров.
— Присоединитесь к команде на StartupWeekend.
— Выполняйте задания из этой книги.
Не включайте абсолютно все свои работы в портфолио, выберите только самые лучшие.
На начальных этапах не старайтесь быть оригинальным, это придет со временем, с опытом, с мастерством. Вначале все изучают основы и повторяют простые вещи за учителем, а когда накопится достаточно опыта, можно переходить к более продвинутым и самостоятельным работам.
Для вдохновения посещайте Dribbble (просматривайте работы лучших дизайнеров) и zurb.com/patterntap (веб-дизайн).
Как стать веб-дизайнером самостоятельно: что нужно знать новичку
Здравствуй, дорогой читатель! В этой статье мы расскажем вам о том, как стать веб-дизайнером самостоятельно.
Путь до уровня профессионала непрост, но результат того стоит. Советуем запастись терпением, трудолюбием, ведь научиться нам предстоит многому.
Для начала, давайте определимся, стоит ли это ваших усилий? Ведь, если вами движет цель заработка, то этого будет мало, важно желание получать удовольствие от самого процесса обучения и выполнения заказов. Тогда и работодатели будут вас ценить, так как истинный мотив – это дело всей вашей жизни.


С чего начать новичку
Многие начинающие в этой сфере теряются в тоннах информации, книгах, статьях, видеокурсах. Давайте, структурируем всю информацию и обозначим конкретные шаги.
Согласны?
- Научитесь работать с графическими редакторами.
Для начала, будет достаточно знания Adobe Photoshop на хорошем уровне. Эта программа удивляет своими возможностями, освоение которых потребует времени и сил. Экспериментируйте с цветами, кистями, эффектами. Не обязательно сразу рисовать сайт, важно выработать чувство вкуса и технические навыки при использовании фотошопа.
Также будет полезно разобраться в следующем:
- Illustrator – поможет при создании иконок, а также логотипов;
- UX и UI дизайн – знание основ поможет создать удобный интерфейс;
- HTML, CSS – понимание языков программирования служит помощником для оптимизации графики в полноценный элемент сайта.


Но на этом обучение не заканчивается, а только начинается.
- Всё свободное время рисуйте.
Особенно, если вы без опыта, важно перерисовывать работы других дизайнеров, известные бренды и их сайты.
- Создайте собственный блог, на котором будете публиковать свои первые работы, фишки, которые узнали.
Просите опытных веб-дизайнеров прокомментировать ваши труды. И вам полезно, и другим новичкам тоже.
- Развивайте в себе художественный вкус.
Без творческих идей и вкуса web-дизайнеру никак. Если природа вас этим обделила, значит, это нужно в себе воспитать. Ходите в кино, фотографируйте, обращайте внимание на рекламу, посещайте выставки, интересуйтесь новинками живописи, покупайте книжки, уделяйте время путешествиям в красивые места. Делайте всё то, что вас вдохновляет на творчество!


- Не зацикливайтесь на чём-то одном.
Пробуйте и находите именно своё. Чтобы определиться, нужно перепробовать многое, к примеру, верстать сайты или создавать лендинги. Можно уметь многое, но лучше быть профессионалом в чём-то одном.
- Анализируйте.
Нет, не себя, а работы других дизайнеров, к примеру, Андрея Горохова или Василия Пирогова. Изучайте не только отечественных представителей данной профессии, но и зарубежных. Так вы быстрее найдёте свой стиль, вдохновитесь и получите дозу мотивации.
- Создайте качественное портфолио.
Подробнее об этом читайте в инструкции — как сделать портфолио web-дизайнеру (ссылка будет позже).
- Предлагают – берите.
Беритесь за любую работу. Пусть это будут простенькие баннеры и логотипы, это не важно. Ведь, если вы начинаете с нуля, то любая работа нужна вам для портфолио. А ещё это важнейший опыт, который можно получить, только делая, и никак иначе. Действуйте! Пробуйте себя на биржах фриланса, ищите сами себе заказчиков. Только не завышайте цены, если вы пока не очень уверены в своих силах.


- Если вы только начинаете брать заказы на биржах, то не забудьте позаботиться и создать электронные кошельки, например, WebMoney и Яндекс Деньги.
- Учитесь общаться с заказчиком.
Для этого лучше пользоваться Skype. Это нужно для того, чтобы лучше понять желания человека. Важно выяснить, что именно хочет в результате видеть работодатель. Попросите заказчика показать сайты, которые ему нравятся, а также расспросите о том, чего быть не должно. Тщательно изучите техническое задание (ТЗ) и, если что-то неясно, то обязательно уточните. Обсудите сроки выполнения.


13.02.2020
5 936
Подборка лучших бесплатных и платных курсов по обучению web-дизайну для новичков и профи.
Составляющие удачного проекта
Хорошим web-дизайнером можно стать, только научившись делать цепляющие работы. В погоне за идеалами важно не впадать в крайности, поэтому давайте с вами поговорим, что нужно, чтобы создать хороший сайт? Какой он?
- Он интуитивный и ясный.
За годы использования интернета пользователи привыкли к примерным стандартам сайтов. Это простая регистрация, информация о созданном проекте. Но так как все стремятся к неповторимости, то неопытный дизайнер может увлечься и из простого, понятного создать уникальный, но неудобный для пользования ресурс. Поэтому новаторство приветствуется — готовый проект должен быть ярким, неповторимым, но, тем не менее, близок к стандартам.
Вы не задумывались, почему компания Google такая популярная и востребованная? Всё в дело в их простоте, они по максимуму говорят на языке пользователя. Ваш сайт должен быть интересным, но куча непонятных кнопок и опций явно будут лишними.


- Он уважает время пользователя.
Замечали такое, зайдёшь на один сайт и все странички быстренько загрузились, а на другом так долго, что не хочется и время тратить. Контент должен быть оптимизирован. Если сделать чуть меньше графических элементов, таких как видео или анимация, то это не только ускорит процесс загрузки, но и увеличит вероятность того, что именно вашим сайтом заинтересуется пользователь.
- Он имеет обратную связь.
Так называемый фидбэк, всегда любят посетители сайта. Этот инструмент поможет вам проанализировать востребованность, а также поможет узнать мнение о вашем продукте. Эта информация в дальнейшем понадобиться, если владелец данного сайта захочет улучшить контент или саму услугу, которую предоставляет клиентам.
- Он наполнен интересным контентом.
Самое главное – это содержимое. Люди приходят на сайт, чтобы решить ту или иную проблему, и помимо качественной информации, нужно позаботиться о читаемости. Это и уместные картинки, шрифт, цвет, структура текста, его наполненность и полезность.


Как без специального образования добиться успеха?
Проходите различные тренинги, курсы по веб-дизайну. Они не всегда дороги, а иногда и вообще бесплатны. Но это всегда замечательная возможность попрактиковаться под руководством опытных мастеров в кругу единомышленников.
- Читайте книги.
Специализированная литература будет вам верным помощником на пути к профессиональному мастерству.
Например, что такое модульная сетка или типографика. С каждым новым словом ваш профессиональный словарный запас будет расти, и вскоре будет намного легче понимать работодателей и их требования.
- Когда вы обзаведётесь необходимыми знаниями по использованию тех или иных программ, то вам, как новичку, будет мегаполезно выполнить следующее задание:
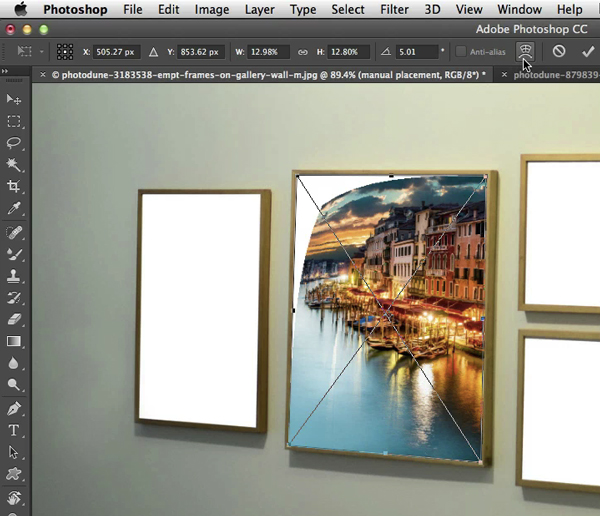
нужно найти любой понравившийся вам сайт в интернете. Далее загружаем фотошоп и копируем макет сайта, хотя бы одну страницу. Если проделывать регулярно такое упражнение, то вы очень быстро разберёте весь процесс на маленькие шаги. Это уберёт страх, когда вы будете приступать к первым самостоятельным проектам.


- Практика – это хорошо, но без теории и «разжёвывания» информации нам с вами не обойтись. Поэтому рекомендуем изучать различные видеоуроки и статьи.
Для примера можно посмотреть этот сайт: egraphic.ru.
- Также можно поступить намного проще. А именно скачать PSD другого опытного дизайнера и создать самому макет по примеру. Так вы довольно быстро войдёте в курс дела.
Пример, где можно скачать: freebiesbug.com.
- Если хватит энтузиазма, то можно найти уже опытного веб-дизайнера и попросить его вас обучить. Или хотя бы назначить мини-консультацию по вопросам, в которых вы не в силах разобраться самостоятельно.


- Пользуйтесь различными онлайн-программами.
К примеру, для создания баннеров подойдёт bannerovich.ru, логотипов — logaster.ru и т. д.
Заключение
Мы с вами разобрали некоторые шаги, которые приблизят вас к освоению web-дизайна. Время на самостоятельное обучение с нуля обычно занимает 5 — 6 месяцев. Это всё сугубо индивидуально и зависит от возможностей и способностей самого человека.
Поэтому не стоит забывать, что существует и профессиональное обучение, с помощью которого отличных результатов можно достигнуть за месяц — два.
Желаем вам успешных начинаний! Всего вам доброго!
10 советов новичкам / WAYUP

Освоить веб-дизайн с нуля можно несколькими способами: самообучение, курсы, высшее учебное заведение. Практика показывает, что курсы онлайн по обучению веб-дизайну с нуля с наставником дают самые лучшие результаты. Доказано нашими выпускниками, которые спустя несколько месяцев обучения уже работают по специальности и зарабатывают.
Курсы WAYUP проходят по продуманной программе, содержат наиболее полезную и актуальную информацию – самостоятельное обучение никогда не даст таких результатов, как работа с наставником, тем более за короткие сроки. А время в этом вопросе играет немаловажную роль – данные быстро устаревают, а на рынок выходят новые специалисты. Поэтому главный совет тем, кто хочет знать, как стать веб-дизайнером с нуля – проходите обучение у практикующих профессионалов, не теряйте время на вузы и малоэффективное самообучение.
Советы для начинающих
В начале пути можно растеряться от обилия информации, но на наших уроках преподаватели рассказывают, как обучиться веб-дизайну с нуля. Среди главных рекомендаций можно выделить десяток важных аспектов:
- Учитесь работать в графических редакторах – при любых условиях дизайнеру понадобятся знания такого рода, использование программ хотя бы на базовом уровне является обязательным условием успешной работы в дальнейшем. На курсах даются основы, изучайте их внимательно и развивайтесь;
- Практикуйтесь – теория нужна, но она не приблизит к мечте и заработку, необходимо подкреплять свои знания опытом. Для этого не жалейте времени на перерисовку чужих сайтов, эксперименты, обучение методом проб и ошибок. Практика поможет развить вкус, наработать скорость, расширить собственный арсенал инструментов;
- Пробуйте разные направления – изучая web-дизайн с нуля никто не знает, что именно ждет на пути и какие пригодятся навыки. Нужно уметь создать одностраничный сайт, рекламную презентацию и интернет-магазин. Это также отличный поиск себя – в процессе изучения многие находят именно то узкое направление, в котором становятся профессионалами;
- Анализируйте – смотрите сайты с высокой посещаемостью, уже с точки зрения дизайнера попробуйте определить причины их популярности, чтобы позже применять эти тонкости в своих работах;
- Создавайте портфолио – результат труда дизайнера и есть его визитная карточка, никакие слова не убедят клиента так, как очевидность качественной работы. Не обязательно для этого искать настоящие заказы, можно делать сайты самостоятельно для первых образцов;
- Не отказывайтесь от работы – на первых порах после обучения брать заказы страшно, а их цены часто низкие. Но это прежде всего важнейший опыт, который нельзя упускать, а также это первые шаги к наработке репутации;
- Учитесь общаться и слушать – понимание потребностей и задач чаще важнее мастерства. С опытом придет и умение, но нужно применить его так, как того хочет заказчик;
- Основы основ – чем проще сайт, тем он лучше, нужно уметь определять важные элементы, выстраивать их иерархию, чтобы разместить на странице лишь самое нужное. Этому учат на курсах веб-дизайна с нуля;
- Мультидисциплинарность – знания в других сферах деятельности всегда помогают, в первую очередь, если это смежные категории. Но знания в любых других отраслях всегда пригодятся – чем шире кругозор, тем проще понять специфику деятельности заказчика и решить его задачи лучшим способом;
- Постоянно развивайтесь – наши уроки веб-дизайна с нуля очень информативны, они позволяют за несколько месяцев стать специалистом, готовым к труду. Но этого никогда не будет достаточно, так как отрасль изменчива и динамична, постоянно развивается, изменяется. Важно следить за трендами и получать в процессе работы новые навыки.
Веб-дизайн: обучение с нуля бесплатно
Изучить профессию веб-дизайнер с нуля можно на бесплатных курсах. Это оптимальный старт для тех, кто еще не совсем понимает, что это за направление и подойдет ли оно, для людей, ограниченных в средствах, школьников и студентов, работников смежных специальностей для расширения своих возможностей.
В чем подвох? Нас с детства учили, что бесплатно ничего не бывает. Наши курсы действительно проходят без дополнительных оплат и вложений, это не пробная версия без завершения, а полноценная программа. Наш интерес в том, чтобы привлечь на углубленные уроки тех, кто прошел базовую программу. Во-первых, такие студенты уже ощутили на себе преимущества школы WAYUP и знают, за что они платят деньги. Во-вторых, это возможность отсеять тех, кто не уверен в необходимости обучения, не имеет достаточно желания и упорства. На платные уроки приходят уже те, кто точно жаждет знаний. Если вы уже уверены в том, что хотите пройти углубленные курсы веб-дизайна с нуля онлайн – добро пожаловать в группу.
Что нужно уметь новичку?
Обучение с нуля веб-дизайнеров на наших курсах включает в себя не только технические аспекты, но и советы, которые помогут в дальнейшей работе. Это секреты общения с заказчиками, поиск работы, планирование, выход на фриланс.
Одно из преимуществ профессии в том, что каждый может освоить web-дизайн – обучение с нуля подходит даже тем, у кого нет никакого профильного образования и опыта работы. Необходимо только запастись упорством, некоторым временем на уроки и домашние задания, компьютером с выходом в интернет и возможностью установки специализированных программ. Если вы хотите обрести навыки и изучать web-дизайн с нуля – с чего начать? Например, с просмотра подкаста основателя WAYUP Андрея Гаврилова, в котором он отвечает на самые популярные вопросы новичков:
Обретение удаленной профессии – это отличный шанс для всех, но особенно хочется отметить категорию людей с ограниченными физическими возможностями. Найти работу инвалидам нелегко, а жить на мизерное пособие вообще невозможно. Курсы WAYUP станут идеальным решением проблемы, мы предоставляем два совершенно бесплатных места на платных курсах для тех, кто, имея проблемы со здоровьем, не ставит на себе крест.
На что стоит обратить внимание?
Многие выбирают путь веб-дизайна исключительно ради денег. Да, профессия перспективная и высокооплачиваемая, но делать ее без желания не выйдет, особенно если избран путь фриланса. Доход – хорошая мотивация, но без любви к своей работе вдохновение не появится, как и высококлассный результат.
Никуда не деться от дисциплины – работа творческая, но ее успех зависит от четкого следования алгоритму и плану, важно соблюдать сценарий разработки, привнося туда частичку креативности, тогда все выйдет. Это касается и учебы, не только работы. Пройти обучение с нуля веб-дизайну поможет продуманная программа обучения и следование ее пунктам. Присоединяйтесь к группе и начните менять свою жизнь к лучшему прямо сейчас!
Как стать веб дизайнером с нуля самому — 5 шагов
Веб дизайн — это весьма востребованное направление в цифровой индустрии. Хорошим специалистам готовы платить неплохие зарплаты, а на рынке фриланса веб дизайн входит в ТОП популярных услуг. И как вы понимаете хороший веб дизайнер — это далеко НЕ бедный человек. В этой статье я расскажу, как стать веб дизайнером с нуля самостоятельно, исходя из сегодняшних реалий, и занять свое место «под солнцем».
Эта статья будет вам полезна, потому что она позволит структурно подойти к решению данного вопроса. После прочтения у вас будет четкий алгоритм действий, по которому вы сможете двигаться вперед.
Содержание:
Как сказал великий философ Конфуций: «Путь в тысячу миль начинается с первого шага»… И я вас поздравляю, первый шаг вы уже сделали, открыв данную статью. Сейчас вам нужно ее прочитать, вникнуть в суть того, о чем я буду рассказывать и начать применять мои рекомендации в жизни. Только в этом случае вы получите результат и приблизитесь к своей цели.

ПОДПИСАТЬСЯ НА КАНАЛ
Читайте также: Как стать дизайнером UX UI — Моя история
Видеоверсия статьи:
Базовая подготовка
Если вы совсем новичок и не имеете представления кто такой веб дизайнер, чем он занимается и какие у него обязанности, то первым делом я рекомендую вам углубиться именно в суть профессии. Для этого можете прочитать мою подробную стать на эту тему:
Полезно:
Далее если вы не имеете представления что такое сайты, как они функционируют, что из себя представляют и в чем их отличия, то я рекомендую вам почитать про сайты, поскольку веб дизайнер работает именно с сайтами.
Чтобы немного упростить вам эту задачу можете прочитать еще одну мою статью, в которой я рассказываю про один из типов сайтов — это лендинги. Переходите, читайте, думаю вам будет это полезно.
Как стать веб дизайнером с нуля самостоятельно — 5 шагов
После того, как вы разобрались кто такой веб дизайнер и что такое сайты, самое время переходить непосредственно к стратегии вашего старта в новую для вас профессию. Здесь сделаю небольшое уточнения.
Самое важное — это как можно БЫСТРЕЕ начать, потому что чем дольше вы будете откладывать, тем вероятнее всего вы перегорите этой затеей и забросите начатое дело. Поэтому все следующие рекомендации будут базироваться на том, чтобы как можно быстрее начать действовать.
Шаг 1 — Изучите основную теорию веб дизайна
Я рекомендую начинать обучение именно с теории, а не с изучения программ, как многие советуют это делать. Объясню свою позицию. Освоить графический редактор можно за 2-3 дня, максимум за неделю. Но какой в этом смысл, если вы еще не знаете, что и как там нужно делать. Это все равно что начинать играть в настольную игру, без знания правил. То есть получится ерунда.
К тому же, если вы начнете именно с теории, то уже на первых этапах вы сможете для себя понять, нравится ли вам то, что вы изучаете или нет.
Ваша задача изучить лишь 20% всей ОСНОВНОЙ теории дизайна, которая в итоге даст вам 80% результата.
Это правило Паретта и суть его в том, чтобы сконцентрироваться на самом главном и в перспективе получить максимальный результат.
Что входит в основу теории дизайна, которую вам нужно в первую очередь изучить:
1. Композиция. Это в большей степени о том, как работать с модульной сеткой и направляющими, чтобы композиция вашего дизайн выглядела хорошо.
2. Компоновка. Это о том, как взаимодействовать с элементами дизайна и компоновать их таким образом, чтобы это было удобно и понятно для пользователей.
3. Типографика. Умение работать с текстами — это важный навык, который должен присутствовать у каждого веб дизайнера, потому что на любом сайте есть текстовый контент.
4. Принципы иерархии и контраста. Это одни из самых важных элементов дизайна, потому что с их помощью можно отделять главное от второстепенного и тем самым упрощать восприятие дизайна для пользователей.
5. Цвет. Сочетание цветов и умение грамотно их применять также является важным навыком веб дизайнера.
Я оставлю ссылку на свою статью, в которой рассказываю об основах веб дизайна. Туда как раз входит часть из того, о чем я писал выше. Настоятельно рекомендую вам прочитать, потому что это весьма полезная информация для новичков.
Полезно: основы веб дизайна для начинающих — 7 правил
Шаг 2 — Изучите программу Figma для веб дизайна
На этом этапе вам нет смысла изучать все графические редакторы, которыми пользуются дизайнеры. Вам будет достаточно изучить всего одну программу — Figma. Это та программа, которая покроит большинство ваших потребностей в разработке дизайна. Она бесплатная и достаточно проста в освоение.
Полезно: Figma уроки на русском для начинающих — бесплатный мини-курс
Не пытайтесь начать свое обучение с изучение фотошопа. Это достаточно сложный графический редактор и вам на первых этапах она уж точно ни к чему. Сконцентрируйтесь на фигме.
Шаг 3 — Начните практиковаться в веб дизайне
Любые знания бесполезны без практики, поэтому важно как можно быстрее начинать практиковаться и набивать руку. Поскольку вы новичок, то у вас вероятнее всего нет никаких заказов, на которых вы могли бы тренироваться.
Поэтому у вас есть 2 способа, как исправить эту ситуацию:
1. Придумывать себе задания. Станьте сами себе заказчиком и придумайте себе задания на разработку дизайна. Например, разработать дизайн для лендинга по аренде строительной техники.
2. Делать редизайн уже существующих сайтов. В рунете огромное количество сайтов с отвратительным дизайном и этим можно пользоваться. Заходите в Яндекс, ищите сайты компаний или небольших организаций и начинаете их перерисовывать и делать свою, улучшенную версию дизайна.
Оба этих способа идеально подходят для начинающих дизайнеров и именно с помощью них я в свое время практиковался сам.
В процессе практики развивайте в себе НАСМОТРЕННОСТЬ.
Ваша задача — создать СВОЙ вариант дизайна, основываясь на ЧУЖОМ ОПЫТЕ, а НЕ придумывать дизайн с нуля.
Для этого смотрите и анализируйте работы других дизайнеров. В этом вам поможет сервис behance — это площадка, на которой собрано огромное количество дизайнерских работ, на любой вкус и цвет.

Почему важна насмотренность? Потому что если вы будете пытаться выдумывать что-то свое, то скорее всего вы сделаете нечто далекое от реальности, поскольку у вас еще очень мало практического опыта.
Дело в том, что у пользователей в интернете есть определенные паттерны поведения и их нужно учитывать. И лучший способ это сделать — смотреть на работы более опытных дизайнеров, анализировать и применять их дизайн решения в своих работах.
Здесь хочу заметить, что насмотренность это НЕ копипаст. То есть да, вы должны смотреть на чужие работы, но вы НЕ должны слепо их копировать. Перерабатывайте чужие решения, адаптируя их под свои задачи, и тогда у вас будет получаться уникальный дизайн, который будет работать на реальных проектах.
Шаг 4 — Составьте портфолио веб дизайнера
Портфолио для дизайнера — это архиважная вещь, поскольку без него вас не существует как дизайнера. Если у вас нет портфолио, то для новичков это приговор, потому что в этом случае вам никто не предложит работу.
Отбирайте самые удавшиеся на ваш взгляд работы и формируйте из них портфолио.
Пусть оно у вас будет «так себе», но это лучше, чем ничего.
Как должны выглядеть работы в портфолио? Здесь опять же я рекомендую вам зайти на behance и посмотреть, как другие дизайнеры оформляют свои работы. Можете посмотреть на мое портфолио, оно небольшое и далеко от идеала, но как ориентир вам будет весьма полезно.
Если вкратце, то каждая ваша работа должна представлять из себя кейс. То есть вам нужно описать весь процесс работы над дизайном: о чем проект, какие были задачи, какие были проблемы, как вы их решили, показать различные артефакты вроде прототипов, показать готовый дизайн и так далее. То есть не просто выложить макет одной страницы сайта (это будет плохо работать), а продемонстрировать процесс вашей работы.
Заводить портфолио я рекомендую тоже на behance. Это и удобно, и бесплатно.
Шаг 5 — Найти первую работу по веб дизайну
Когда у вас уже есть теоретическая база, немного «набита рука» и собрано портфолио, то самое время начинать искать свою первую работу. На старте я рекомендую вам попытаться устроиться в компанию или веб студию, а не идти во фриланс.
В компании вы гораздо быстрее сможете вырасти как специалист, особенно если над вами будет хороший арт-директор, который будет давать вам правильный вектор развития. К тому же в компании вы будете работать с другими дизайнерами и перенимать их опыт.
Потом вы всегда сможете уйти на фриланс, если вам близка философия фриланса, либо же совмещать основную работу с подработками.
Как получить первую работу? Нужно понимать, что никаких секретов здесь нет и прежде всего у вас должно быть огромное желание и упорство. Идете на hh.ru и начинаете отправлять отклики на все дизайнерские вакансии. В отклике пишите сопроводительное письмо с ссылкой на ваше портфолио и небольшой текст о себе. Это хоть немного, но выделит вас среди других кандидатов.
Запаситесь терпением и будьте готовы к огромному количеству отказов. Это морально сложно, и я это прекрасно понимаю, потому что сам через это прошел. Но здесь главное не опускать руки, продолжать искать и верить в свои силы. Параллельно с поиском работы продолжайте практиковаться и улучшать свои навыки.
Это нелегкий путь, но дорогу осилит идущий. В какой-то степени это хорошо, что есть такой фильтр на новичков, потому что в итоге в профессию попадают действительно замотивированные специалисты, которые горят дизайном. Но, с другой стороны, это морально сложно.
Заключение
В этой статье я рассказал вам о том, как стать веб дизайнером с нуля самостоятельно и получить свою первую работу. Разумеется вы можете облегчить себе задачу и просто пройти специализированные курсы, на которых вас всему научат. Например курс «Веб дизайнер с 0 до PRO» или «UX UI Дизайнер». А если хотите гарантированно трудоустроиться сразу после обучения, тогда можете записаться на курс «Профессия Веб-дизайнер» или «Профессия UX UI дизайнер».
Все эти курсы являются весьма насыщенными по своей программе и разница лишь в том, что 2 последних курса дольше по времени обучения. Но зато на них вам гарантируют рабочее место.
Помимо этого, можете прочитать мою историю, как я стал UX UI дизайнером.
Спасибо за внимание и успехов вам!
Автор: Георгий Тимофеев
ТОП 4 БЕСПЛАТНЫХ онлайн — ресурсов для самостоятельного обучения дизайну
Всем привет. Сегодня я хотела бы поделиться с вами полезной информацией, а именно, ссылками на ресурсы с крутыми уроками и курсами для самостоятельного обучения дизайну. Это будет особенно полезно для новичков и людей, которые хотят быть в курсе последних новинок в мире дизайна. Я расскажу о тех сайтах, которые оказались полезными для меня и будут интересны не только веб-дизайнерам, но и графическим, 3d дизайнерам и т.д. Естественно, список можно продолжать до бесконечности и будет здорово, если вы поделитесь своими источниками в комментариях.
Прежде чем перейти к списку ресурсов, которые я лично использовала в своем обучении, хочу порекомендовать вам удобный агрегатор онлайн курсов tutortop.ru. Там собраны все курсы онлайн-школ по дизайну и другим направлениям, что несомненно очень удобно. Так же есть список действующих акций и скидок на онлайн-курсы, которые могут быть очень привлекательными. И конечно отзывы пользователей уже воспользовавшихся услугами компаний, по которым можно выбрать действительно достойный онлайн университет.
1
Виртуальная школа графического дизайнера Creativshik.com – есть бесплатные и платные курсы.
Автор блога – Боб Поташник. Самоучка. Дизайнер, построивший свою карьеру совершенно самостоятельно. В своих курсах он не только креативно и доходчиво рассказывает о том, как стать профессиональным дизайнером, не закачивая учебного заведения, но и дает конкретные практические советы сам и с помощью своих партнеров.
- БЕСПЛАТНЫЙ Трехнедельный email-курс “Как Самоучка Может Стать Отличным Дизайнером”
Вы узнаете что делать тем, кто по каким-либо причинам не может себе позволить изучать графический дизайн в ВУЗе. И как в этом случае стать успешным дизайнером и что для этого необходимо. – в принципе это набор из его статей на блоге, но удобно, то, что они будут приходить на почту и постепенно.
- БЕСПЛАТНЫЙ курс «Adobe Photoshopдля дизайна полиграфии и рекламы.» Вводная часть
Вводная часть тренинга состоит из шести видеоуроков: * Вводный урок. Интерфейс программы. * Понятие пикселя. Растровая и векторная графика. * Цветовые модели CMYK и RGB. * Работа с Adobe Bridge. * Навигация по документу. Палитры «История» и «Навигатор». * Типы файлов, используемых в Photoshop. – Здесь самые основы Photoshop, курс будет интересен тем, кто осваивает программу или хочет систематизировать свои знания.
- БЕСПЛАТНЫЙ видео-курс «Узнайте как на самом деле создается креативный дизайн» Вы узнаете как быстро продумать концепцию дизайна и воплотить ее в полноценном эскизе с помощью Adobe Photoshop. Поймете тонкости взаимоотношений между идейным вдохновителем (арт-руководителем) и кропотливым исполнителем (фотошопером). –здесь рассказывается о внутренней кухне всего процесса разработки дизайна, что очень полезно для людей которые не работали в профессиональной команде, но собираются в нее вступить, например, устроившись на работу в офис. Ведь многие дизайнеры, насколько бы креативными они ни были, зачастую оказываются неготовыми к сложностям общения не то, что с заказчиком, но и с коллективом внутри команды.
В свое время Боб Поташник мне очень помог с пониманием азов дизайна. Композиция, колористика, типографика – все это было для меня, как лес дремучий. Я считала, что все это очень сложно. Мудреные книги больше запутывали, чем объясняли. А вот Боб, являющийся самоучкой, сумел построить и объяснить в своем 6-часовом курсе все так, что многое стало понятным и простым. Сегодня автор модернизировал курс и включил в него много нового и интересного. Он называется…
Курс «Интенсив по графическому дизайну 2.0», и стоит всего 1390 р. Описание на странице курса.
Это не реклама, а рекомендация ресурса, который, когда-то помог и мне. Тем более, что у автора можно поучиться и совершенно бесплатно с помощью материалов, описанных в начале статьи или с помощью блога. На своем сайте он публикует статьи, посвященные графическому дизайну, композиции, техникам разработки идей, типографике и многому другому. Все изложено просто и понятно. Вы можете подписаться на обновления блога или серфить его самостоятельно. Я рекомендую начать с самых первых статей. Для этого перейдите на блог сайта.
И в архиве выберите самую первую дату – Июнь 2009. Интересного вам путешествия вместе с Бобом Поташником.
2
Онлайн-университет Skillbox — БЕСПЛАТНЫЕ вебинары
Наверное, многие слышали об этом проекте, где можно пройти обучение у профессионалов различных областей IT– дизайн, программирование, маркетинг, PR и многое другое.
Об уровне преподавателей можно судить по бесплатным вебинарам, которые они часто проводят в прямом эфире, и записи которых можно найти на youtube. Если отбросить тот факт, что в конце каждого своего вебинара они рекламируют курсы и предлагают их купить, что в принципе справедливо, почерпнуть из них можно очень многое. Если вы хотите быть в курсе последних новинок дизайна и вообще знать о том, как создается дизайн молодой, креативной, современной командой, то вам в Skillbox.
ИЗ БЕСПЛАТНЫХ вебинаров мне больше всего понравились следующие:
БЕСПЛАТНЫЙ мастер-класс«UI—UXдля чайников. Быстрый старт от дизайн-студии #1»
Вначале ведущий немного непонятно гворит, но вот главный спикер изъясняется понятно, интересно и креативно!
БЕСПЛАТНЫЙ мастер-класс «Адаптив- как делать сайты для десктопа, планшета и мобилки»
БЕСПЛАТНЫЙ мастер-класс «Советы начинающим дизайнерам»
Мне вообще нравятся все видео, где рассказывает Денис Попков. Очень профессиональный и остроумный человек.
БЕСПЛАТНЫЙ мастер-класс«Прожектор счастья- список самых нужных дизайнерских ресурсов»
Skillbox– это крутые ребята, у которых есть чему поучиться. Серфите их сайт и youtube канал и найдете много интересного! Конечно, рекламы много, и может быть вы решите купить один из их платных курсов, что, естественно, на ваше усмотрение.
Курс Профессия веб-дизайнер. Первые пол года обучения БЕСПЛАТНО! + помощь в трудоустройстве!
Одно из самых популярных направлений дизайна (веб-дизайн) представлен следующим трейлером. Средняя зарплата начинающего специалиста от 100 000 р.
Курс Дизайн интерьеров с 0 до PRO. Пол года обучения БЕСПЛАТНО!
Так же одно из самых популярных направлений в дизайне.
3
БЕСПЛАТНЫЙ мини-курс «Web— Design» от Романа Горелика в проекте «Наука Дизайна».
Очень интересный курс, который состоит из 6 уроков. Автор на ваших глазах создает дизайн крутого сайта и выгружает его на Behance. Советую пройти все шаги вместе с автором и вы узнаете или вспомните основные правила гармоничного дизайна, как правильно оформлять дизайн макет для верстки, как работать с инструментами Photoshop именно веб-дизайнеру и многое другое.
Автор в комментариях к уроку предлагает купить свой полный курс – естественно, это на ваше усмотрение. Мне лично был уже очень интересен и полезен мини-курс, скорее всего многим придется по душе и полный курс. Так же у автора есть и другие курсы, например, по Figma.
4
БЕСАЛАТНЫЕ уроки на сайте «Фотошоп-мастер».
Сайт позиционирует себя как крупнейшая социальная сеть по Photoshopна русскоязычном пространстве. Собственно, с этого сайта и началось мое знакомство с Photoshopи миром дизайна еще 10 лет назад.
На сайте вы найдете не только уроки, из которых можно выбрать то, что интересно именно вам, но и можете поучаствовать в конкурсах, а так же скачать разные исходники для своих дизайном. Но здесь будьте осторожны, я не уверена, что размещенные на сайте шрифты, кисти и другие материалы можно использовать в коммерческих целях. Помните об авторском праве и ответственности за его нарушение.
Уверена, что ссылки на ресурсы с крутыми уроками и курсами для самостоятельного обучения дизайну будут вам полезны. Так же я рекомендую вам посетить статьи моего блога и подписаться на обновления для того, чтобы узнать еще больше интересного из мира дизайна.
(Visited 9 597 times, 2 visits today)
Как научиться веб-дизайну самостоятельно?
Наверняка Вы знакомы с популярной и востребованной нынче профессией веб-дизайнера. Работа креативная, нестандартная и интересная, поэтому многие стремятся получить необходимые знания и овладеть модной специальностью. Специально для Вас мы подготовили несколько важных рекомендаций от профессионалов, которые помогут ускорить этот процесс.
Веб-дизайн: с чего начать самообучение?
В первую очередь следует отказаться от мысли, что все будет просто. Профессия дизайнера требует постоянного самосовершенствования, развития, понимания трендов и тенденций, а также объективной конкуренции. Но несмотря на все эти «подводные камни», именно полученные новые знания — это самый мощный мотиватор.
Создание нового веб-ресурса — это настоящее искусство. Приступать к работе можно только тогда, когда Вы уже имеете представление об общей организации сайта, а также знаете теорию цвета, шрифты, графическую иерархию элементов, владеете определенными графическими редакторами. После в ход пойдут языки кодирования. Ну а для того, чтоб стать настоящим мастером своего дела придется копнуть глубже и обучиться прочим тонкостям работы.
Как стать веб-дизайнером с нуля?
Существует несколько способов обучиться новому ремеслу.
- Самостоятельное изучение. В эпоху Интернета не так сложно найти подходящий материал. «YouTube», форумы, блоги и прочие интернет-площадки переполнены информацией и обучающим материалом, который может помочь. При этом никто не отменяет и печатные справочные издания, из них тоже можно черпать знания.
- Курсы веб-дизайна с нуля — это идеальный вариант не только для новичков, но и для тех, кто хочет повысить уровень своего профессионализма и просто поделиться личным опытом. Этот способ является, как правило, более эффективным, поскольку предусматривает правильную оптимизацию и грамотную подачу учебного материала. К тому же по окончании обучения Вам выдается сертификат, подтверждающий Ваши умения.
Как научиться веб-дизайну с нуля?
Для того чтобы стать востребованным веб-дизайнером новичку придется самостоятельно искать литературу, или посещать обучающие тренинги. Будьте готовы к тому, что Ваши работы не одобрят заказчики (это их субъективное мнение). Да и вообще, на пути к созданию своего идеального веб-ресурса Вы столкнетесь со множеством сложностей.
Дизайн — это движущая сила современного бизнеса. Именно поэтому особенно важно досконально владеть инструментами реализации заказа. Только в этом случае Вы станете высококвалифицированным и высокооплачиваемым специалистом.
Что нужно знать веб-дизайнеру?
Можете смело считать себя профессионалом, если:
- умеете формировать дизайн веб-ресурсов, который в 90% случаев вызывает восторг;
- умеете самостоятельно находить заказчиков и умело с ними сотрудничаете.
Ну и финансовая сторона вопроса. Получив необходимые для работы знания и навыки, «новоиспеченный» дизайнер (даже тот, который ранее этим не занимался!) может начать зарабатывать приличные суммы.
Обучение web-дизайну. С чего начать обучение веб-дизайну?

От автора: многие новички не знают, с чего им начать обучение веб-дизайну. Великий и ужасный Интернет полон разнообразных материалов, которые часто сбивают с толку. У большинства людей, к тому же, присутствуют элемент сомнения в своем таланте и страх неудачи. Особенно если их знакомство с графикой ограничилось уроками ИЗО в начальной школе.
Сегодня я расскажу вам, как стать веб-дизайнером и не потеряться в огромном количестве информации. Если у вас есть вера в себя и желание учиться, значит, эта статья для вас!
Пещерные люди делали наскальные рисунки, древние египтяне рисовали иероглифы, а мы живем в эпоху веб-дизайна. Что же это такое? Постараюсь объяснить «на пальцах» и упаковать в данную статью тот минимум, с которым вам просто необходимо будет разобраться прежде, чем перейти в эту сферу.

Веб-дизайн — это…
Все мы интуитивно понимаем, что веб-дизайн — это превращение информации на экране в нечто эстетически приятное и узнаваемое. Это обмен идеями с другими людьми. Выражение своей индивидуальности. Графическая формулировка основных целей и задач сайта, его концепции. В общем, это нечто многогранное и, на первый взгляд, очень сложное. Особенно, если вы:

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
87-летний дедушка;
не имеете соответствующего опыта и/или образования;
не умеете рисовать;
не владеете компьютером.
Если хотя бы один пункт из вышеперечисленных не про вас, значит, у вас есть реальный шанс стать веб-дизайнером! Ну а если серьезно, то для человека, который увлечен любимым делом, не существует никаких преград. Обучение web-дизайну может проходить и самостоятельно, и с помощью специализированной литературы, уроков, Интернет-ресурсов, платных и бесплатных видеокурсов.

Требования к веб-дизайнеру
На плечи веб-дизайнера ложится то, как именно корпоративный сайт, блог или другой ресурс будет восприниматься пользователем. Насколько легко и быстро он поймет содержимое страниц, сориентируется в навигации, найдет нужную ему информацию и совершит то или иное действие. Например, оформит заказ на услугу или товар.
Таким образом, главными задачами специалиста по дизайну сайтов являются:
обратить внимание пользователя на достоинства компании;
выделить важную информацию о товаре, услуге, предприятии;
логично подвести посетителя к покупке или совершению другого действия.
Инструментами веб-дизайнера в этой нелегкой борьбе за клиента должны стать соответствующие элементы структуры сайта: кнопки, изображения, видео, ссылки, текстовые блоки.
С чего начать самообучение? 5 шагов к успеху
1. Изучите внешние аспекты web-дизайна. Обучение и самообразование следует начать с просмотра других работ для вдохновения. Просмотрите работы крупных студий, известных дизайнеров, проанализируйте сайты с высокой посещаемостью.
Какие шрифты они используют? Как подобрана цветовая палитра? Особенности основных блоков, заголовков, изображений, кнопок? На все эти тонкости нужно обязательно обращать внимание.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
2. Следуйте своему внутреннему интересу. Прислушайтесь к себе и постарайтесь понять, что вас восхищает в той или иной работе, что наиболее интересно именно вам.
Пробуйте и экспериментируйте, пока к вам не придет видение того, чем именно вы хотите заниматься. Это может быть дизайн сайтов, брендинг и разработка логотипов, айдентика или создание фирменного стиля, дизайн мобильных приложений и т. д.

3. Изучите основы рисунка и композиции. Для этого совершенно необязательно записываться в художественную школу, сидеть в аудитории с такими же новичками и пытаться нарисовать шар или вазу. Вам вполне достаточно уметь сделать набросок. Дайте вашей руке привыкнуть к карандашу. Для этого наберитесь терпения и срисовывайте с фотографий, картинок, видеоуроков.
Чтобы удачно пройти этот этап, забудьте о предмете, который вы рисуете. Думайте только о его пропорциях и расположении в пространстве.
Если вы не верите в собственные силы, загуглите биографию художников Матисса, Поля Гогена, Мозес, Адольфа Бугро, которые впервые начали рисовать в зрелом возрасте.

4. Научитесь пользоваться инструментами Photoshop, изучите основы CSS и HTML, принципы адаптивной верстки. Не стоит сразу гнаться за множеством программ, в процессе обучения веб-дизайну вы поймете, каких конкретно знаний вам не хватает.

5. Найдите практическое применение своим знаниям. Создайте собственный сайт или блог. Сделайте портфолио и разместите его на специализированных биржах фриланса.
Чтобы обзавестись своими работами, совсем необязательно выполнять настоящие проекты. Вы можете сделать свои зарисовки сайтов, интерфейсов приложений, логотипов местных фирм.
Выполняйте упражнения из книг или уроков, найденных в Интернете. На начальном этапе в целях обучения web-дизайну можно даже заимствовать чужие идеи и видоизменять их.
И еще пара советов начинающим веб-дизайнерам
Будьте в тренде и развивайтесь. Будь у вас хоть необъятный талант художника, вы все равно обязательно должны знать такие вещи, как растровая и векторная графика, CMYK и RGB, принципы адаптивного, плоского и материального дизайна, инструменты Photoshop.
Уделяя хотя бы 1–2 часа в день изучению этих вещей, вы набьете руку и достигнете определенного уровня, что позволит вам стать высокооплачиваемым специалистом в области веб-дизайна. С чего начать обучение — с самостоятельного изучения основ рисования и графических программ или комплексных обучающих курсов — решать вам, в зависимости от ваших стремлений и мотивации.
Когда есть интерес к дизайну сайтов, обучение проходит очень легко. Можно бесконечно смотреть сайты и блоги, читать интервью дизайнеров и слушать лекции на youtube, совершенно не уставая от этого.
Однако помните, веб-дизайн — это направление, которое нельзя изучать только теоретически. Чем больше реального опыта, тем лучше.
Современный рынок накладывает на профессию «веб-дизайнер» свой отпечаток. В последние пару лет закрепилась тенденция к минималистичной, упрощенной структуре сайта, без экзотических шрифтов, «рюшек», теней и т. п. На пике популярности также большая типографика, фоновые изображения на всю ширину страницы, плоский дизайн (flat style).

В следующих статьях я более подробно расскажу вам о современных тенденциях дизайна. На этом буду прощаться. Подписывайтесь на обновления нашего блога, чтобы быть в курсе всех событий и новинок в среде дизайнеров и разработчиков сайтов. Учитесь, развивайтесь и все у вас получится!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее 
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео
Как научиться веб-дизайну
Да, научиться веб-дизайну вполне возможно. На этой неделе я спрашивал, как людям удается приобретать навыки, и пытался вспомнить, что сработало для меня.

Есть три основных способа научиться веб-дизайну.
- Делая . Люди учатся, фактически создавая веб-сайты.
- Используя онлайн-ресурсы . Каждый в какой-то момент находит в Интернете ответы о том, как создавать веб-сайты.
- Прочитав . Это меня удивило. Большинство дизайнеров говорят, что они изучают веб-дизайн частично, читая книги.
Итак, давайте рассмотрим каждую из этих категорий, чтобы узнать, как научиться веб-дизайну.
1. Изучение веб-дизайна на практике
Лучший способ начать понимать веб-страницы — это посмотреть, как устроены существующие веб-сайты, и создать их самостоятельно.
Посмотрите, как работают другие веб-сайты
Начнем с того, что большинство веб-страниц в Интернете написано, по крайней мере частично, на HTML.Чтобы увидеть HTML-код, который создает эту страницу, вам необходимо «Просмотреть исходный код» в используемом вами браузере. Попробуйте использовать Cmd / Ctrl-U (для Firefox), нажмите Cmd / Ctrl-Alt / Opt-U (для Chrome), и если вы используете Internet Explorer, вам действительно нужно спросить себя, является ли веб-дизайн правильным карьерным путем. для тебя.
Попробуйте просмотреть HTML-код, чтобы увидеть, как размечены различные элементы на веб-странице. Вы можете сразу идентифицировать определенные теги. Например,
— абзац, — изображение и т. Д.Вы заметите, что большинство этих тегов работают парами для обозначения начала и конца разметки, например
Текст здесь
показывает открытие и закрытие тега абзаца с помощью косой черты (/) перед закрывающим тегом. Другие теги не работают парами, например, тег изображения сам закрывает , это указывает браузеру отображать изображение с определенным веб-адрес в качестве источника (
src ).

Еще одна вещь, которую вы могли заметить из источника HTML, — это то, что все страницы HTML имеют одинаковую структуру. Все они начинаются с объявления , в котором указывается, в какой версии HTML он находится, за которым следует объявление , за которым следует документа, который является контейнером различных элементов, включая ссылки. сценариям, таблицам стилей, метаинформации и т. д. После идет , где размечены элементы веб-страницы.
Упражнение: Выделите весь исходный код этой страницы в документ NotePad (ПК) или TextEdit (Mac) и сохраните его на свой компьютер как «test.html» или что-то в этом роде. Откройте этот файл в браузере, и он должен выглядеть точно так же, как онлайн-версия. Теперь отключите подключение к Интернету и посмотрите, как выглядит тестовая страница. Совсем другое дело, да? Попытайтесь понять, почему.
Инструменты торговые
Пока вы это делаете, вам понадобятся определенные инструменты.
- Несколько браузеров и смартфонов . Попробуйте протестировать свои собственные сайты в разных браузерах и на разных телефонах (именно здесь у вас начнется давняя ненависть к Internet Explorer).
- Текстовый редактор . Вы можете использовать базовый блокнот (ПК) или TextEdit (Mac), или, возможно, Coda (Mac) или Dreamweaver — не используйте Dreamweaver в визуальном режиме, просто поработайте над кодом, вам нужно понять, как все это работает в капот.
- Валидатор .Проверяйте свои веб-страницы с помощью HTML Validator и CSS Validator (используйте плагин браузера, например Web Developer for Chrome, чтобы быстро их вызвать).
- Инструменты разработчика Chrome и Firebug для Firefox . Эти инструменты помогут вам понять CSS и JavaScript, которые, если вы думали, что HTML был трудным, требуют некоторого понимания.
- Графические редакторы и графические редакторы . Центральное место в веб-дизайне занимают графические редакторы, такие как Photoshop или Fireworks. Это довольно дорого, но есть GIMP и множество онлайн-редакторов изображений, если вы только начинаете.

Создание собственных статических HTML-сайтов
По мере того, как ваше понимание HTML, CSS и JavaScript растет, вам следует создавать статические HTML-сайты либо локально, либо на веб-сервере. Постоянно играйте с кодом, пытаясь делать крутые вещи. Попробуйте воссоздать определенные элементы на других веб-сайтах, скопировав фрагменты кода.
Хотя веб-сайты, которые вы в конечном итоге создаете, вряд ли будут созданы из файлов HTML, очень важно, чтобы вы сначала понимали, как создавать статические сайты HTML, прежде чем вы сможете начать использовать PHP и / или системы управления контентом (CMS) для создания HTML.
Создание собственных сайтов на CMS
Большинство веб-сайтов создаются с помощью CMS — программного обеспечения, которое может создавать HTML-страницы в рамках определенных шаблонов. Лучшими из них являются WordPress, Joomla и Drupal, но есть множество более легких CMS с открытым исходным кодом, с которыми вы можете экспериментировать, они научат вас, как PHP и другие CMS, ASP, используются для объединения веб-сайтов.
Используйте MAMP (Mac) или WAMP (Windows) на своем компьютере для локального запуска этих систем, чтобы вы могли хорошо понять, как они работают.
Использование редакторов изображений
Вам необходимо уметь пользоваться Photoshop или чем-то подобным. Это понадобится вам для создания графики для сайта, а также для обеспечения полного визуального представления того, как сайт будет выглядеть после завершения, чтобы облегчить процесс проектирования.
Проектирование
Конечно, я не упомянул, что полученные в результате веб-сайты должны будут не только проверяться, работать, обнаруживаться поисковыми системами, служить определенной цели и продаваться, но также … они должны хорошо выглядеть.
Чтобы улучшить свои художественные способности, регулярно создавайте работы, а затем старайтесь их улучшить. Набросайте эскизы на бумаге, а затем поработайте над ними в Photoshop или любой другой графической программе, которая у вас есть. Практика поможет вам стать лучшим дизайнером. Позже я порекомендую вам больше ресурсов, которые помогут вам с принципами дизайна.

2. Интернет-ресурсы
Когда люди хотят получить ответы, они заходят в Интернет и ищут информацию на YouTube. Веб-дизайн ничем не отличается.Есть много ресурсов, которые помогут вам в Интернете. Прежде всего, это школы W3, которые веб-дизайнеры называют лучшим онлайн-ресурсом для самообучения, а также Tizag. Некоторые люди рекомендуют Lynda.com, хотя я лично им не пользовался.
Блоги
Есть несколько отличных дизайнерских блогов. Есть большие, которые могут вам помочь, такие как SmashingMagazine, WebDesignerDepot, 1stWebDesigner и сеть Envato.
Лично я получаю больше от независимых веб-дизайнеров и графических дизайнеров, ведущих блог.Однако есть масса, чему я научился за эти годы, поэтому вот лишь некоторые из них, и я приношу свои извинения всем отличным блоггерам, которых я исключил из списка.
Пожалуйста, не стесняйтесь добавлять свои любимые дизайнерские блоги в комментариях ниже.
Форумы
Когда вы бьетесь головой о кирпичную стену, форумы — отличное место для получения ответов. Опубликуйте описание своей проблемы и веб-адрес, и очень часто кто-нибудь свяжется с вами и предложит решение. Вот некоторые из моих любимых форумов.
Мне нравится Estetica Design Forum, DesignForums.co.uk и Designer, s Talk. Есть Digital Point и Sitepoint для более широкого спектра запросов, форум WordPress отличный, а есть Warrior Forum для интернет-маркетинга.
3. Книги
Многие веб-дизайнеры утверждают, что старые добрые бумажные книги помогли им научить их веб-дизайну. Вот несколько моих любимых и некоторые другие, которые были мне рекомендованы. Ссылки являются партнерскими ссылками Amazon.com.
Я мог бы включить гораздо больше книг, особенно по теории дизайна. Если у вас есть предложения по книгам, которые помогли вам в веб-дизайне, сообщите нам о них в комментариях.
Что вы можете делать
Многие дизайнеры считают, что неудача — лучший учитель. Так что выходите и создавайте веб-сайты! Когда, что, несомненно, произойдет, вы натолкнетесь на кирпичную стену, вы можете использовать здесь некоторые онлайн-ресурсы, чтобы помочь вам.А когда вы больше не можете смотреть на экран компьютера, вы можете прочитать об этом книгу!
Я хотел бы услышать ваши предложения ресурсов по веб-дизайну и советы по обучению здесь, в комментариях. Кроме того, спросите меня, есть ли у вас что-нибудь, в чем вы сейчас застряли.
И вы можете скачать мою электронную книгу о том, как вести собственный дизайнерский бизнес.
.
Макет веб-страницы: анатомия веб-сайта, которую необходимо изучить каждому дизайнеру
Создание веб-страницы, в которой воплощено почти волшебное сочетание эстетической красоты и яркости сообщения, требует удачного сочетания искусства и науки. Секрет заключается в том, чтобы дать себе немного творческой свободы, при этом придерживаясь проверенной структуры.
Звук невозможен?
Не волнуйтесь, вот краткое руководство по созданию макета веб-страницы, повышающего конверсию, для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1. Сначала продумайте путь пользователя
Первостепенное значение имеет проведение исследования и обдумывание структуры домашней страницы еще до того, как вы начнете набрасывать идеи. В процессе исследования убедитесь, что вы постоянно ориентируетесь на ожидания потенциальных клиентов. В конце концов, создание бизнес-веб-сайта, обеспечивающего отличное взаимодействие с пользователем, практически невозможно без знания ожиданий целевых пользователей.
А веб-сайт, который не может обеспечить удобство для пользователей, имеет гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Есть выбросы с небрежным UX, которые по-прежнему привлекают множество пользователей — см. Craigslist. Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов заново изобрести свои отрасли.
Есть много способов исследовать потребности и ожидания пользователей, но, вероятно, наиболее популярными методами являются интервью и сортировка карточек.Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете приступить к работе над информационной архитектурой.
Упражнение по сортировке карточек может предоставить вам уникальную информацию, которая поможет вам принять решение при разработке общей структуры дизайна вашего веб-сайта и его навигации. ( Источник )
Информационная архитектура (IA) — это организация информации на веб-сайте таким образом, чтобы она была ясной, интуитивно понятной и разумной.Подумайте о своем собственном опыте просмотра веб-страниц: переход на плохо спланированную веб-страницу, которая не доказывает свою актуальность за считанные секунды, расстраивает и, вероятно, заставит вас сразу же нажать кнопку закрытия или возврата.
Good IA создаст иерархию, которая выделяет наиболее важные элементы и удерживает посетителей. Без прочного «скелета», на котором можно было бы опираться, вы настроите себя на неудачу.
Навигация — один из ключевых аспектов IA, который вам следует учесть заранее.Неважно, насколько красив ваш веб-сайт, если пользователи не могут его найти.
Хорошая навигация имеет три основных характеристики:
- Простота
- Ясность
- Согласованность
Вот пример панировочных сухарей в действии (над основной фотографией продукта) в магазине Decibullz .
Ваша цель должна заключаться в том, чтобы направлять пользователей к информации, которую они ищут, за минимальное количество кликов.Вы достигнете этого с помощью ясного, краткого и полезного языка панели навигации и единообразного дизайна всего сайта. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
ASOS отлично справляется с задачей оптимизации покупательского опыта пользователей с помощью четкой панели навигации, созданной специально для их целевой аудитории.
Шаг 2. Получите правильную визуальную иерархию
Сильная визуальная иерархия отличает дизайн макета веб-сайта, который направляет пользователей к действию, которое вы хотите, чтобы они предприняли, и сайт, который просто выглядит хорошо . Люди — невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто сканируем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем приступить к делу.
Как дизайнер, вы можете убедиться, что самая важная информация видна и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его подавляющим.
Различные принципы дизайна помогают создать сильную визуальную иерархию.
Использовать сетку
Сетки
предоставляют мощный способ создания связей между различными элементами на странице и упорядочивают дизайн макета. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и гарантирует, что вы используете четкую структуру, чтобы выделить нужную информацию.
Дизайн для естественного сканирования узоров
Есть два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный узор
- Z-образный узор
Как дизайнер, вы можете полностью контролировать, куда будут смотреть пользователи при сканировании вашей страницы, поэтому очень важно указать им правильные пути.Мы часто встречаем F-образный узор на сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, открывшие этот образец чтения в 2006 году — недавно пересмотрела свое исследование и прояснила некоторые заблуждения, связанные с ним: F-образный образец на самом деле вреден для пользователей и предприятий и следует избегать.
Если пользователи просматривают ваш веб-сайт по F-образному шаблону, это означает, что они отдают предпочтение левой стороне страницы и упускают важное содержание справа.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте таким образом, чтобы направлять его на информацию, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к прочтению наиболее важного контента:
- Включите наиболее важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Важные слова или фразы, выделенные жирным шрифтом
- Визуально группируйте небольшие объемы связанной информации
- Часто используйте маркированные и нумерованные списки
Стремитесь усердно работать для ваших пользователей, чтобы свести к минимуму отвлекающие факторы и отговорить их от использования ярлыков.
Примеры F-образных схем чтения. Источник: NNgroup
Дизайн, препятствующий сканированию F-образной формы, хорошо подходит для веб-сайтов с большим объемом текста, таких как блоги и новостные сайты. Z-образный узор лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. На целевых страницах часто используется Z-образный узор, чтобы направлять пользователей по пути конверсии.
Этот макет веб-сайта отлично подходит, если вы хотите привлечь внимание пользователей к определенному призыву к действию или контенту на странице.Источник: Basecamp
Визуально расставьте приоритеты ключевых элементов
Используйте пять основных строительных блоков дизайна, чтобы построить визуальную иерархию, понятную с первого взгляда:
1. Размер
В любом дизайне важно соотносить размер с важностью — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
Например, MailChimp использует нейтральные иллюстрации и большой жирный заголовок для рекламы своих наиболее важных функций.Источник: MailChimp
2. Цвет
Помните, что цвет может функционировать как организационный инструмент, а также как инструмент брендинга / индивидуальности в дизайне.
Made использует цвет, чтобы привлечь внимание пользователей и продвигать их продажи флеш-памяти. Источник: Сделано
3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить наиболее важную информацию.
Это ежеквартальное издание Google использует карточный дизайн для организации содержания на странице и поощрения их основной цели: подписки. Источник: Think with Google .
4. Шаг
Белое пространство или отрицательное пространство — это инструмент, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса
Apple хорошо известна своим использованием белого пространства.Источник: Apple
5. Стиль.
Выбор стиля, который соответствует и подчеркивает ваш бренд, поможет вам более эффективно донести свое сообщение.
Airtable использует сделанные на заказ иллюстрации, чтобы добавить индивидуальности и дружелюбия своему продукту. Источник: Airtable
Примените правило третей
Этот принцип требует, чтобы вы разделили ваш дизайн на три части (макет из трех строк и трех столбцов), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусы дизайна.Это эффективный метод для создания композиции вашего веб-сайта и выбора расположения и обрамления элементов. Использование сетки — самый простой способ применить эту технику к любому дизайну.
Концепция редизайна сайта National Geographic от Гаян Ваматева
Шаг 3. Сосредоточьтесь на кнопках с призывом к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA). Фактически, маркетологи сказали бы, что это самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылкам.Стратегическое использование хорошо продуманных призывов к действию может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно понять это правильно.
Вот что нужно учитывать при разработке кнопок.
Убедитесь, что ваши кнопки выглядят интерактивными
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от ясности в пользу творчества или какой-то новой причудливой тенденции (да, я говорю о вас, кнопка-призрак).Чтобы убедиться, что пользователи понимают, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить возможность нажатия, например форму, тени и блики.
Использование только призрачных кнопок может сбить пользователя с толку относительно того, что ему делать дальше. Источник: Visage
Вот пример применения визуальной иерархии к кнопкам с призывом к действию. Обратите внимание, как призрачная кнопка зарезервирована для вторичного действия. Источник: Типовая форма
Четко обозначьте все кнопки
Кнопки указывают пользователям, что им делать дальше.Если копия расплывчата, люди скорее думают, чем действуют. Объясните пользователям, что произойдет, если они перейдут по ссылке. Вот умный пример от Netflix.
Визуально выделите наиболее важные CTA
Есть три важных аспекта при разработке четкого CTA: цвет, контраст и расположение. Используйте привлекательный цвет с достаточным контрастом, чтобы выделить основные кнопки, и разместите их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о верстке?
Мы хотим копнуть глубже, чем 101 балл по этой жизненно важной теме, поэтому дайте нам знать, что еще вы хотели бы узнать!
.

Добавить комментарий