Как внедрить карту Google на веб-сайт — добавляем карту проезда на сайт
Добавление адаптивного виджета Google Maps может помочь потребителям найти компанию, повысить доверие к организации и улучшить общее впечатление. Встраивание карты на сайт также может снизить показатель отказов и помочь в поисковой оптимизации.
Сегодня когда речь идет о поиске адреса или местоположения, большое количество людей использует Google карты. Пользователи отдают предпочтение данной платформе из-за четкости ее направлений.
Вот несколько преимуществ из-за которых владельцы бизнеса захотят встроить Google карту на сайт:
- ресурс заслуживает доверия, поскольку его выбирает большинство пользователей со всего мира;
- это сэкономит время на объяснение каждому человеку/клиенту/гостям;
- есть вероятность, что потенциальный клиент воспользуется именно вашей услугой, поскольку интерактивная карта на вашем сайте выглядит более профессионально и современно, чем обычная строка с адресом;
- пользователям нет необходимости покидать вашу страницу, что будет увеличивать ваш показатель отказа;
- это бесплатно, а также от вас не потребуется никаких усилий и больших временных затрат.

Встроенные карты на сайте будут полезны любому бизнесу, будь то прачечная или риэлтерская контора, магазин канцтоваров или тренажерный зал. Люди всегда предпочитают простоту и быстрое удобное решение.
Наглядный пример отображения геолокации компании на Google Картах
Как добавить Google карту на свой веб-сайт?
Прежде всего, необходимо зарегистрировать компанию в сервисе Google My Business. Обратите внимание, что компания уже может существовать на картах. Введите название компании в проверочную форму. Если она была зарегистрирована ранее, остальная информация подтянется автоматически. В случая же, если вашей компании нет на картах гугл, вам нужно будет ее добавить.
Для этого необходимо выполнить несколько простых действий:
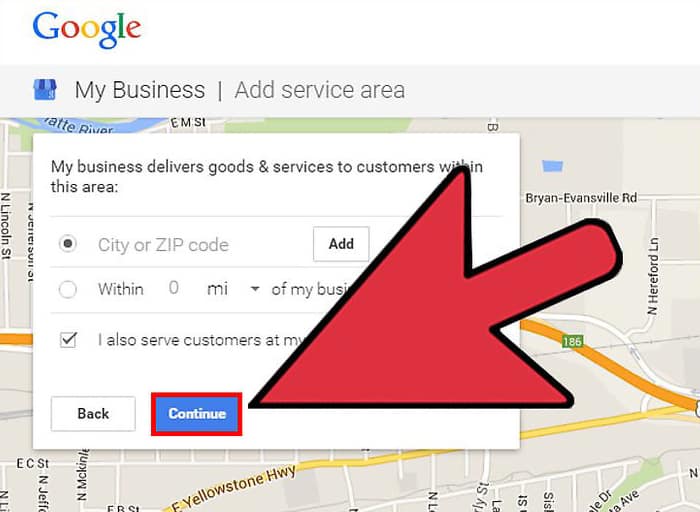
- Укажите название вашей компании, в появившемся окне регистрации.
- Выберите категорию, которая больше всего подходит вашему бизнесу.
- Укажите адрес расположения вашей компании (он будет отображаться в результате на картах).

- Укажите контактные данные и адрес вашего веб-сайта, после чего регистрация будет завершена.
В поиске ваш профиль в Google будет выглядеть следующим образом:
Создание профиля компании в Google My Business не обязательно, однако, ваша точка геолокации с наличием аккаунта будет выглядеть привлекательней с отображением отзывов о вашей компании:
А вот как выглядит точка компании на карте без профиля Google My Business:
Интеграция с Google maps с использованием кода Iframe, встроенного из Google
В этом разделе будет рассказано о копировании кода внедрения Google из карт Google в HTML-код сайта. Никакой другой код форматирования не применяется.
Как получить код для встраивания Google
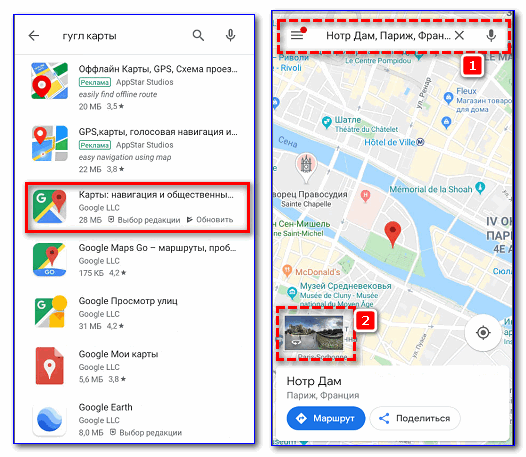
- Перейти на Google Карты.
- Введите адрес компании в строку поиска, затем нажмите кнопку поиска.
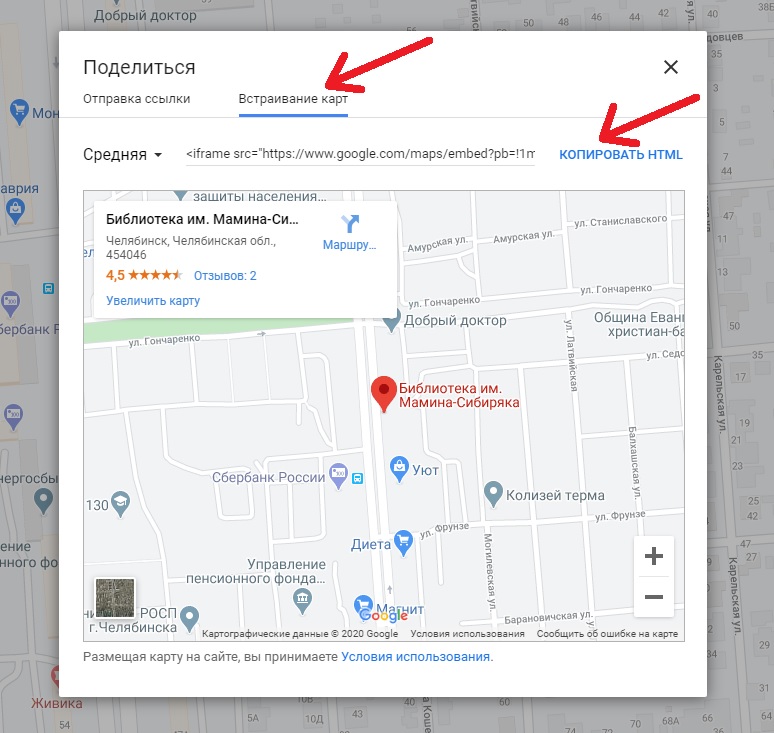
- Щелкните значок Поделиться.
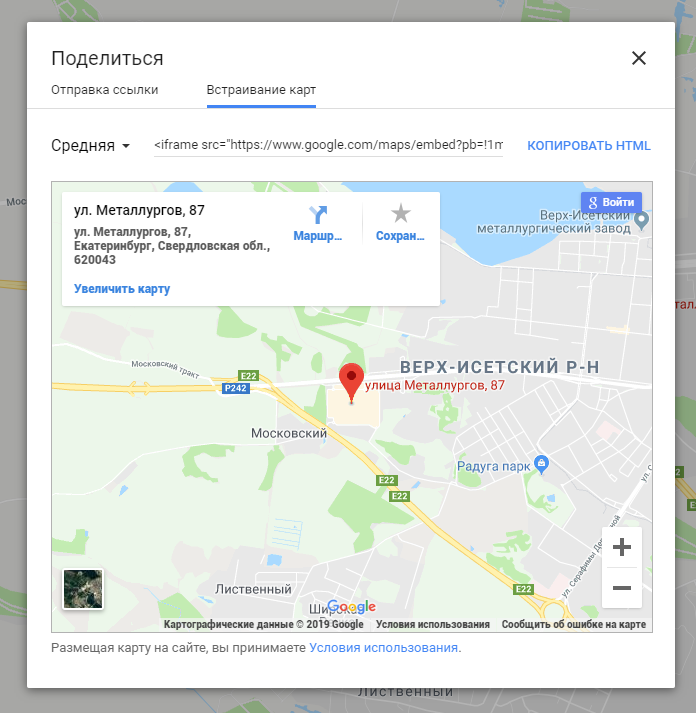
- Выберите «Вставить карту».
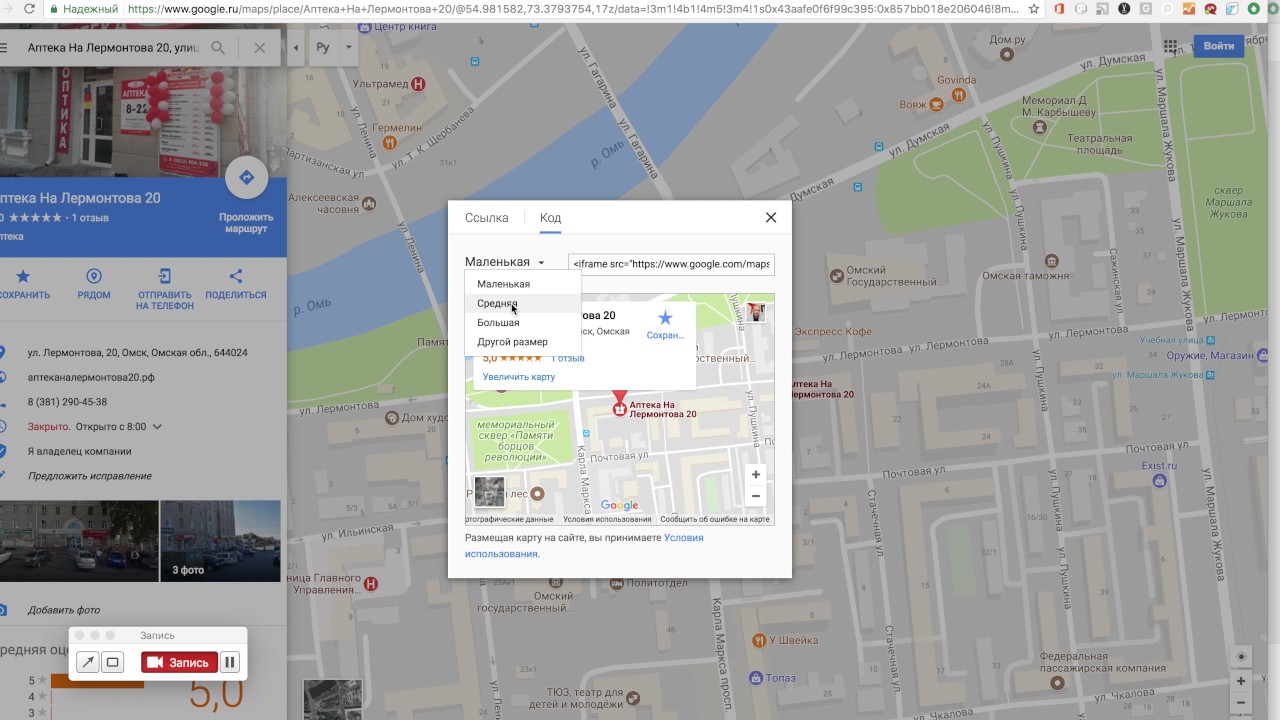
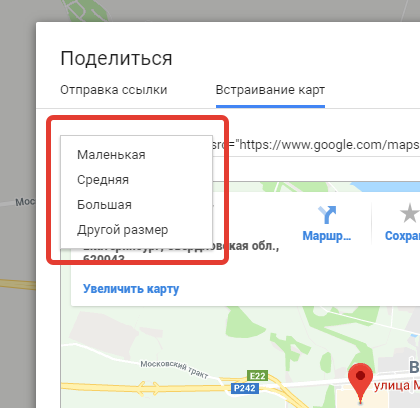
- Выберите размер карты из раскрывающегося списка.

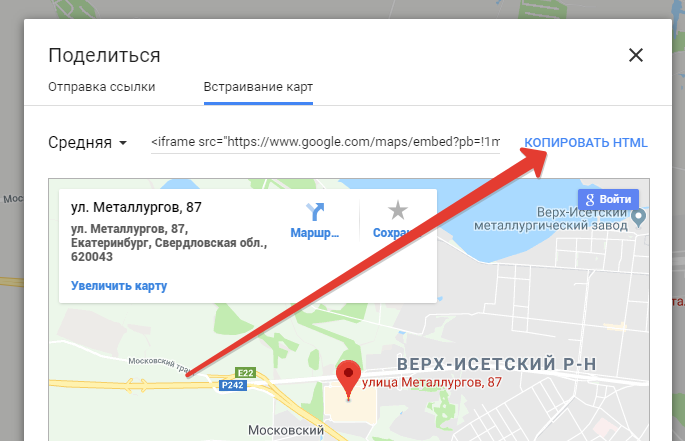
- Выберите и скопируйте HTML-код внедрения iframe.
Вставьте этот код на свою HTML-страницу или виджет.
Пример кода:
|
| iframe src=»https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d10989.729677347106!2d30.7336159!3d46.4797494!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xdc41cc58027fe9b7!2sInweb!5e0!3m2!1sru!2sua!4v1603444441494!5m2!1sru!2sua» frameborder=»0″ allowfullscreen |
Как установить карту на сайт
Здравствуйте уважаемые начинающие веб-мастера.
Если Вам на сайт нужна интерактивная карта, с указанием местоположения, а так же путей подъезда, подхода, подлёта и т.п., то эта инструкция для Вас.
Из этой ситуации, как и положено, есть два выхода — один через сервис Яндекса, другой через сервис Google.
Карта от Яндекса
Так как выход через Яндекс гораздо удобнее, просторнее и короче, то с него и начнём.
Вообще-то тут и рассказывать особо нечего. Достаточно зайти в Конструктор карт. Яндекс, и нажать Создать новую карту, и дальше даже ребёнок сможет её создать и получить код для вставки на сайт.
Подскажу только что перед тем как нажать Создать карту, прокрутите слайдер до картинки Узнайте о возможностях Конструктора, и перейдите по ссылке Помощь, открыв её в новой вкладке
Там настолько подробная инструкция, не свойственная для Яндекса, что добавить просто нечего, и лучше написать не получится.
И можно создавать свою карту, заглядывая в соседнюю вкладку с инструкцией.
Вот результат 5-и минутной работы.
Ещё несколько минут, и можно проложить маршрут из любой точки мира, к нашей площадке.
Карта от Google
Сервис Гугла более навороченый, но при его использовании есть пара подводных камней, которые я помогу вам обойти.
Несмотря на множество инструкций в сети по созданию карты Google на своём сайте без плагина, сделать это оказалось не так уж просто.
Первое, о чём не сказано ни в одной инструкции — это о необходимости иметь аккаунт в Coogle, так как сервис-то Гугловский.
Конечно аккаунт веб мастеру необходим, но для новичка этот момент может оказаться тормозом.
Но даже если аккаунт у Вас есть, то после создания карты Вас ждёт ещё одна «приятная» неожиданность.
Дело в том, что по умолчанию в Google картах включён упрощённый режим, в котором отключены некоторые функции, среди которых и установка карты на сайт, и значит получить в нём код для вставки невозможно.
Сделано это для того, чтоб карты быстрее загружались.
Вот теперь, зная о поджидающих неожиданностях, будем создавать карту.
Если у Вас ещё нет аккаунта в Гугле, то вводим в поисковой строке Аккаунт Google и создаём его.
Если у вас этот вопрос ещё не возникал, то сразу предупрежу, что заниматься сайтостроением без регистрации в Гугле, невозможно.
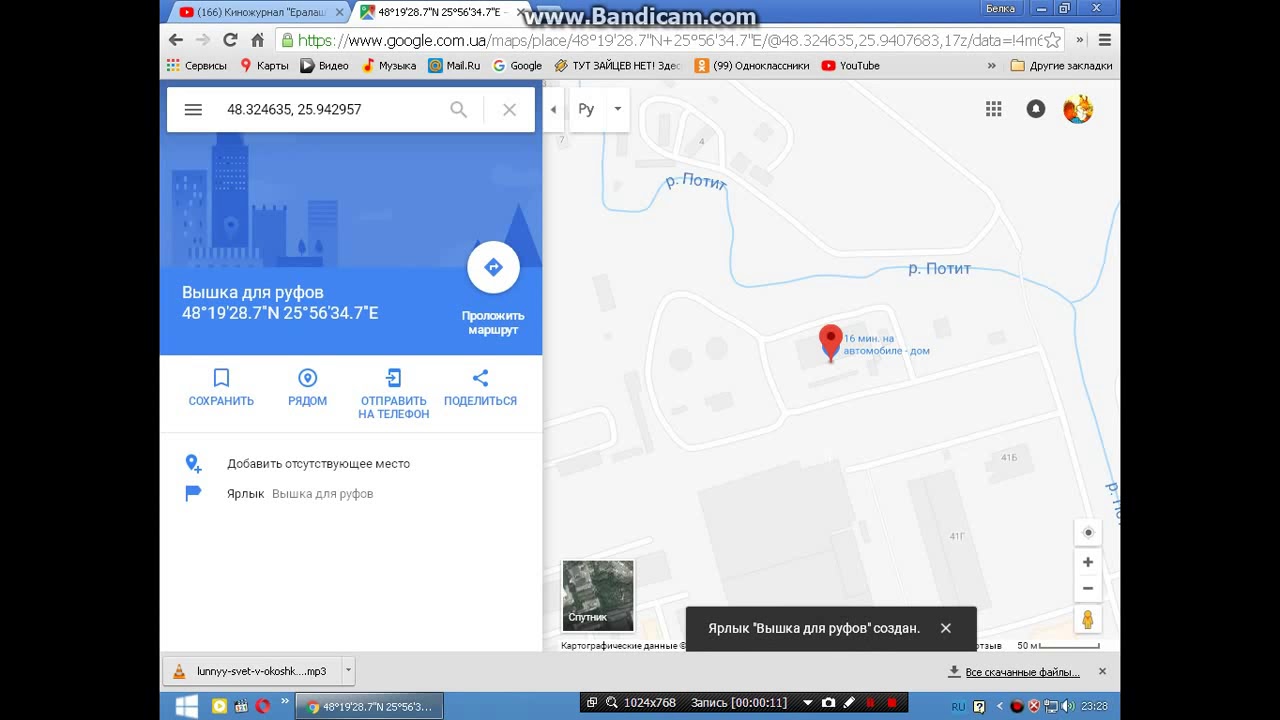
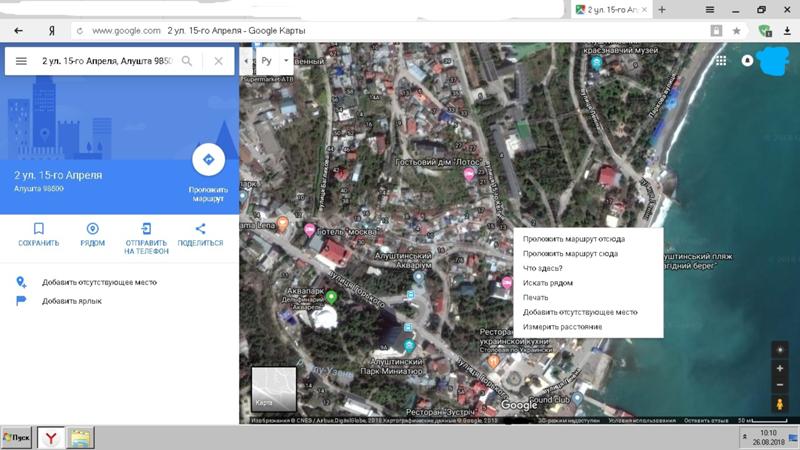
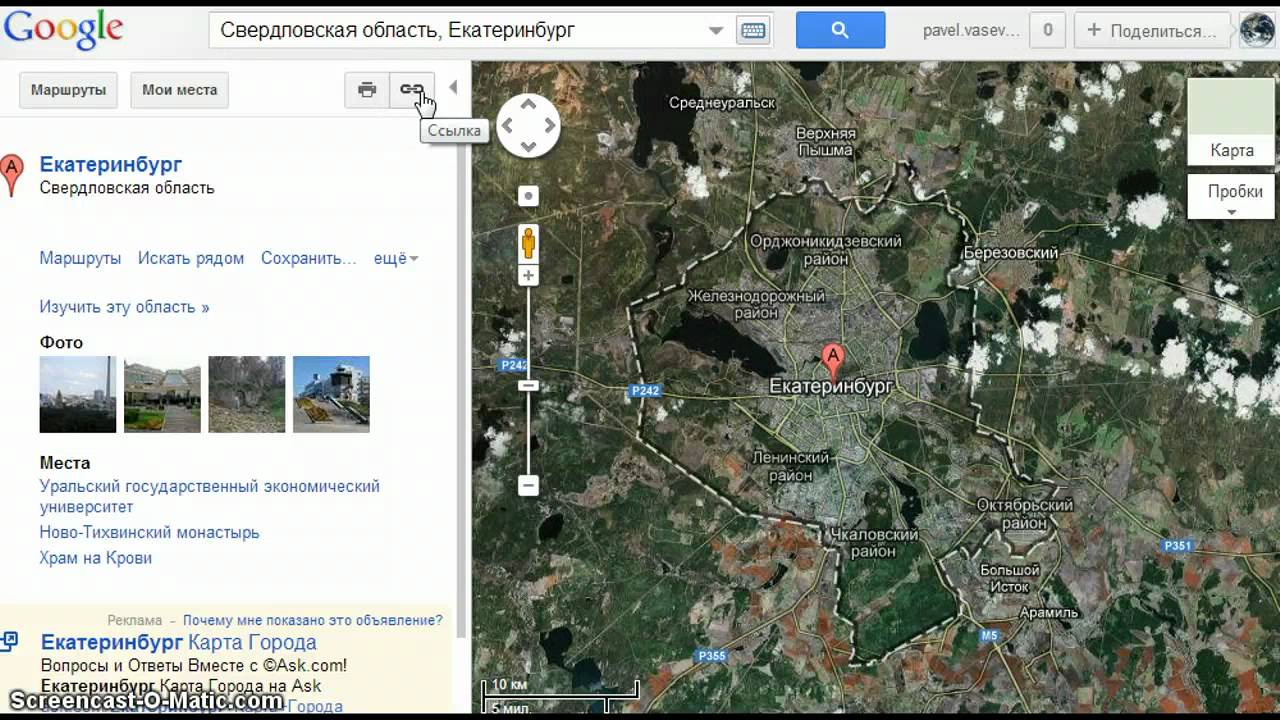
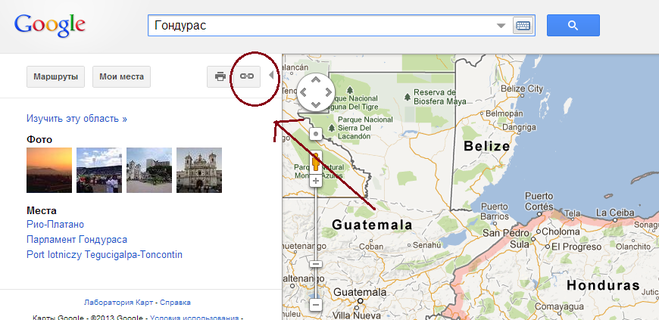
Аккаунт есть, теперь идём в сервис Google Mars и на открывшейся карте, в правом нижнем углу находим значок молнии.
Щёлкнув по нему вы увидите сообщение что пользуетесь упрощённой версией, и предложение перейти в полный режим, чем и воспользуемся
Вот теперь вводим адрес в поле поиска, и Гугл сам найдёт это место, поставит метку, покажет панораму и предложит проложить маршрут.
Правда панорама будет прошлогодней или что-то около того, но тут уж ничего не поделаеш, таковы возможности сервиса.
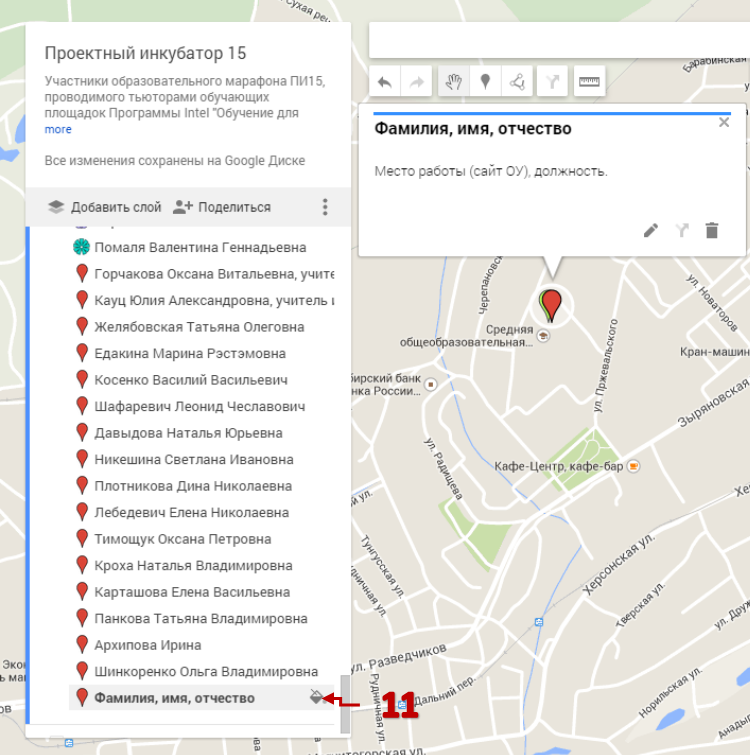
Вот теперь можно ставить ещё метки, прокладывать маршруты и делать другие настройки. Тут я не буду Вам мешать, так как всё это очень понятно и не сложно.
Основная наша цель — получить код для вставки на сайт.
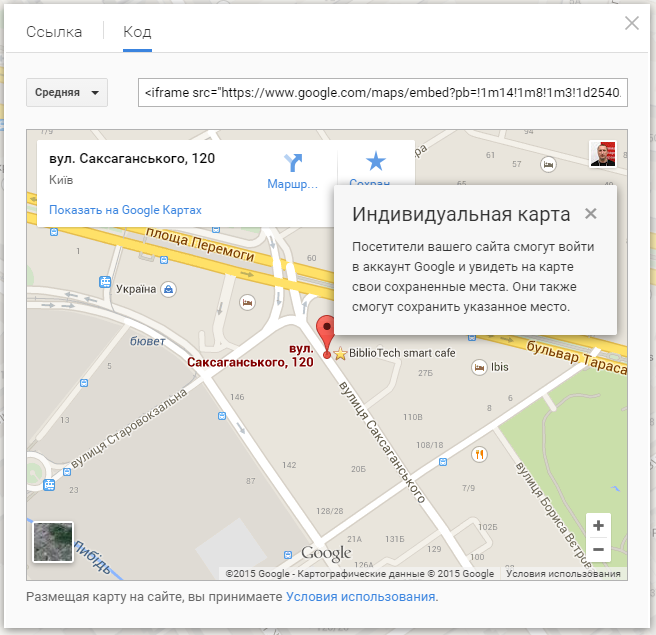
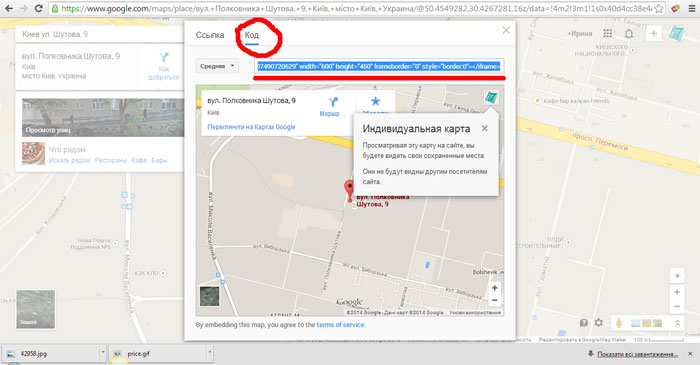
Находится он под значком меню (три горизонтальные палочки) в левом верхнем углу экрана, в пункте меню Ссылка/Код.
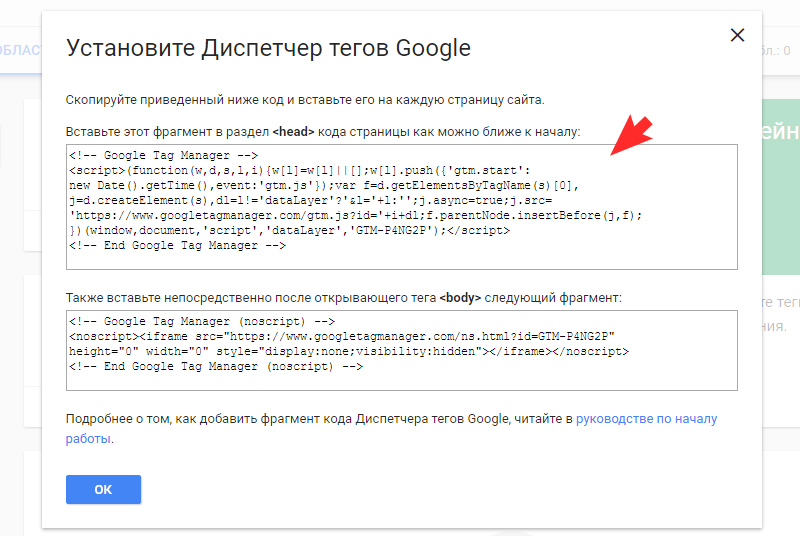
Щелкаем по нему, затем в открывшемся окне по Код, и вот он — предмет наших устремлений.
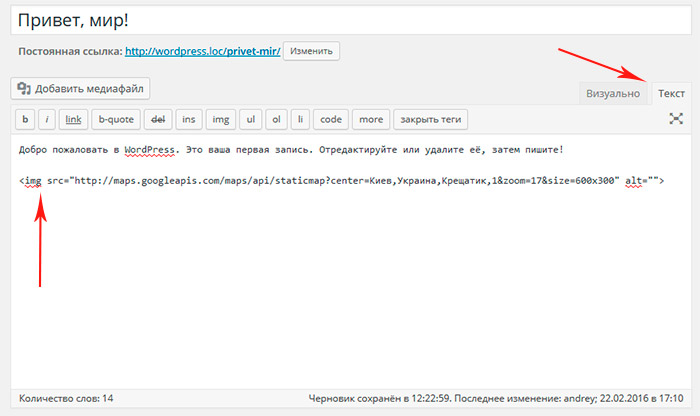
Копируем и вставляем на страницу сайта, в том месте текста, где надо разместить карту. Код вставляется в режиме редактора Текст.
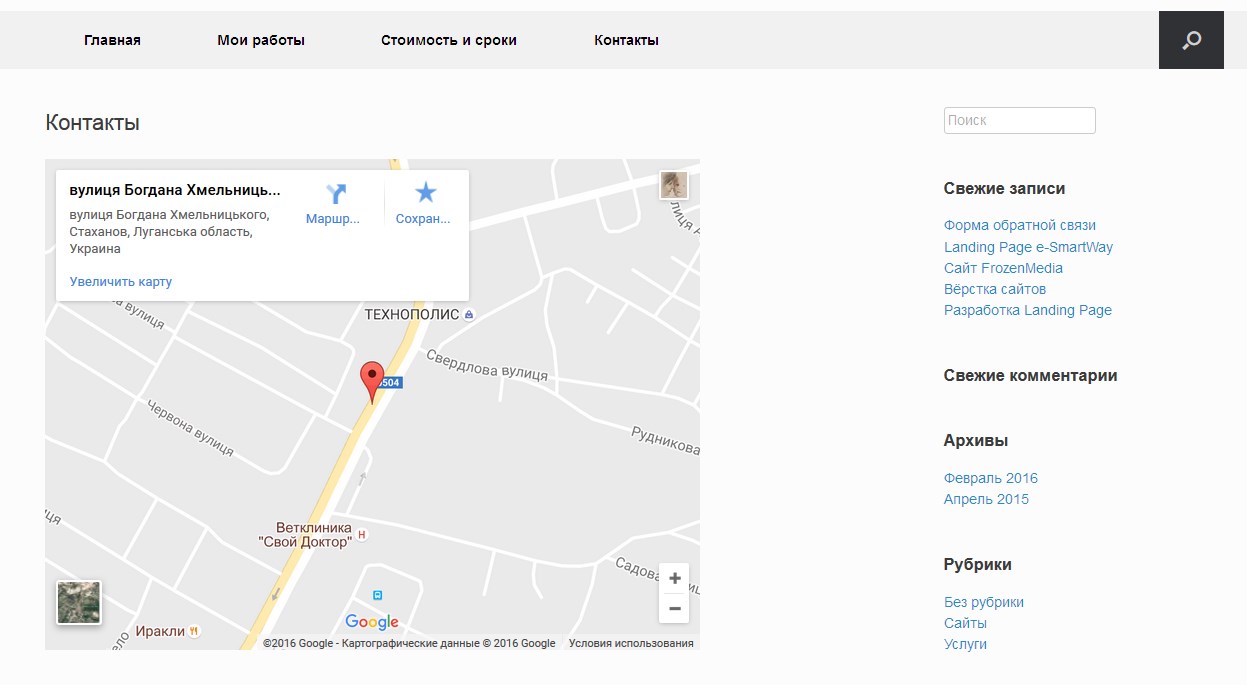
Вот результат.
Карту можно вставить не только в страницу, но и в виджет Текст, и тем самым разместить её в сайдбаре сайта.
При этом в коде карты возможно придётся найти атрибуты width и height, задающие размер отображаемой карты и переписать в них значения на более мелкие, чтоб втиснуть её в сайдбар.
Вот так на Ваш сайт можно поместить карту с точным указанием того места, куда вам позарез необходимо завлечь клиента.
Или показать маршрут предполагаемой экскурсии, тур похода, рыбалки, охоты и т.п.
Дочерние темы < < < В раздел > > > Правим шаблон
Как вставить карту на сайт
Привет, друзьям блога nazyrov.ru!
Сегодня замечательный пост, который многим может пригодиться. А точнее, я расскажу, как вставить карту на сайт. Нет, это не XML или HTML карта, которые обязательно должны быть на любом блоге, о них я уже рассказывал здесь.
Я расскажу, как вставить обычную графическую карту, или карту проезда, можно назвать как угодно. Такую карту можно позаимствовать с Яндекс карты или Google maps. Зачем же ее нужно ставить на сайт, спросите вы. Это интересное дополнение сайта и улучшение удобства пользования. На тревел блогах, благодаря таким картам, можно указывать маршрут и отмечать какие-то интересные места. Для сайтов визиток, это указание как до них добраться. Идей применения такой карты предостаточно, стоит только включить фантазию.
Такую карту можно позаимствовать с Яндекс карты или Google maps. Зачем же ее нужно ставить на сайт, спросите вы. Это интересное дополнение сайта и улучшение удобства пользования. На тревел блогах, благодаря таким картам, можно указывать маршрут и отмечать какие-то интересные места. Для сайтов визиток, это указание как до них добраться. Идей применения такой карты предостаточно, стоит только включить фантазию.
Быстрая навигация:
Вставить Яндекс карты на сайт
Вставить карту Гугл на сайт
Как установить карту проезда на сайт
Карта метро на сайт
Вставить Яндекс карты на сайт
Вставить Яндекс карту на свой сайт можно несколькими способами:
- Использование возможностей конструктора;
- При помощи плагинов и модулей;
- API от Яндекс;
Использование возможностей конструктора.
Если ваш сайт создан при помощи какого-то конструктора, вроде uCoz или WIX. Проверьте, поддерживает ли конструктор эту возможность. На многих конструкторах эта идея продумана и порой достаточно вставить виджет в необходимое место, и можно любоваться картой от Яндекс на сайте.
На многих конструкторах эта идея продумана и порой достаточно вставить виджет в необходимое место, и можно любоваться картой от Яндекс на сайте.
Карта при помощи плагинов и модулей.
Для большинства CMS разработаны различные плагины и модули. Если у вас сайт на WordPress и вы не умеете или не любите возиться с кодами, вставить Яндекс карту на сайт можно при помощи плагина Oi Yandex.Maps for WordPress.
Установка и настройка плагина стандартная. После того, как вы активируете плагин, в визуальном редакторе появится кнопка «Яндекс карта», нажав на которую вы сможете вписать населенный путь, и плагин при помощи шорткода выведет карту. Эта карта ничем не будет отличаться от той, к которой вы привыкли, просматривая пробки в Яндекс. Карту можно передвигать, менять масштаб, переключаться на вид со спутника и прочие фишки, которые есть в стандартных Яндекс картах.
Выглядит такая карта вот так:
Благодаря плагину, на карте можно сделать отметку любого адреса, вставить всплывающий текст (описание местоположения – «кабак у дяди Васи»).
Плагин Oi Yandex.Maps for WordPress очень легок и прост, но не без минусов. Если вам необходимо указать какой-то мелкий, никому не известный населенный пункт, придется сначала узнать его координаты, иначе Он может быть просто не найден, или найден «тезка» вашего городишки. Но в целом оценка 5 баллов!
Нашел еще несколько аналогичных плагинов, принцип работы схож, поэтому смысла не вижу их описывать.
API от Яндекс.
Третий способ вставить Яндекс карту на сайт, это использование API (Интерфейс Программирования приложений) от Яндекс. Не пугайтесь умных словечек, вам не нужно быть программистом, чтобы добавить Яндекс карту на сайт при помощи API. Делается это в два счета.
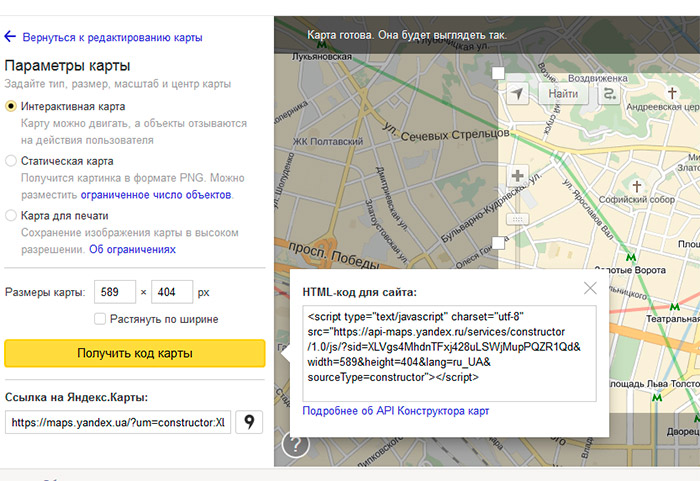
Просто переходим по ссылке — [aspan]https://tech.yandex.ru/maps/tools/constructor[/aspan] . На этой странице можно сконструировать карту Яндекса любого размера, при этом проложив маршрут и сделав пометку об объекте. Затем нужно скопировать предоставленный код и вставить на свой сайт.
Процесс конструирования Яндекс карты опишу чуть ниже. Да и на странице конструктора карт тоже имеются все необходимые подсказки.
Результат будет примерно такой:
Как вставить карту гугл на сайт
Не знаю, пользуетесь ли вы картами от гугл. Лично я ими перестал пользоваться после одного не совсем приятного случая, который произошел со мной около полугода назад.
Поехали мы с ребятами в Москву по делам на своей машине, и чтобы не заблудиться, скачали навигатор (уже не помню какой) на планшет. Навигатор использовал технологии Google Maps, предупреждал о камерах на дороге и прочие навороты. Как оказалось, Москва строится семимильными шагами, и в гугл картах это не учитывалось. Карты просто устарели, в одном месте построили новую развязку, в другом идет стройка новой высотки и переулок перекрыли, отправляя машины в объезд.
Результат работы навигатора нас не порадовал. Дали мы километров 12 круга по утренней Москве, а могли просто свернуть в небольшой переулок, который появился недавно. Бывало едешь в каком-нибудь тоннеле, навигатор говорит: «Поверните направо», а поворачивать некуда, справа стена 🙂
Бывало едешь в каком-нибудь тоннеле, навигатор говорит: «Поверните направо», а поворачивать некуда, справа стена 🙂
Но у гугл карт есть и большие плюсы. В отличие от Яндекса, который ориентирован в основном на Россию и ближнее зарубежье, Google Maps может показать самые отдаленные уголки нашей планеты.
Вставить карту от гугл (Google Maps) на сайт можно так же как в предыдущем способе.
- С использованием виджета конструктора, если таковой поддерживает ваш конструктор сайта;
- При помощи плагина;
- С использованием API;
Использование виджета конструктора для вставки гугл карты (Google Maps) на сайт.
Я не любитель конструкторов. Поддерживает ли ваш конструктор эту технологию, можно узнать у тех поддержки. На uCoz такой виджет присутствует, это знаю точно.
Вставка карты Гугл на сайт WordPress при помощи плагина.
Вывести карту от гугл (Google Maps) на сайт WordPress можно при помощи плагина MapPress Easy Google Maps. После установки и активации плагина, на экране добавления новой статьи, появиться раздел «MapPress».
После установки и активации плагина, на экране добавления новой статьи, появиться раздел «MapPress».
Для создания новой карты, нужно кликнуть по кнопке «New Map».
И в появившемся окне заполнить информацию – название карты, размер и маркер. К тому же есть возможность вставки своей картинки, которая будет появляться при клике по маркеру.
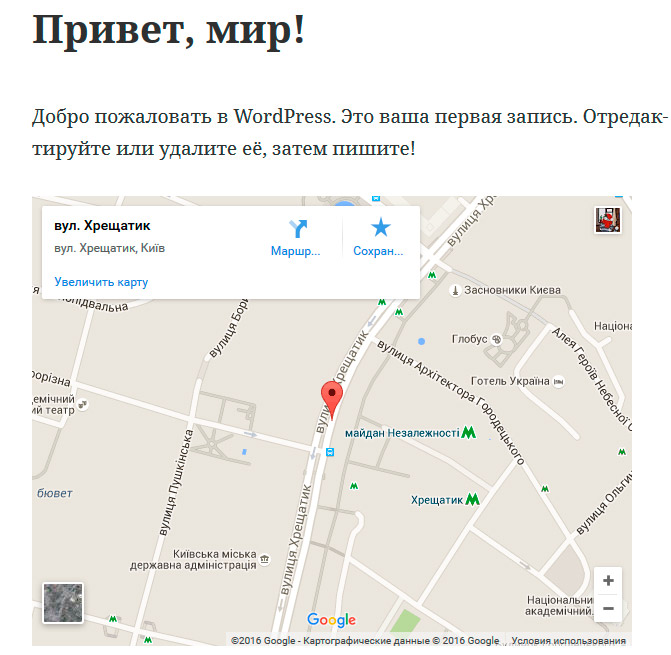
Вот пример, как будет выглядеть карта от гугл, выводимая плагином MapPress Easy Google Maps:
Добавление карты Гугл на сайт при помощи Google Maps.
Это еще один способ добавить карту Гугл на сайт. Для этого находим в Гугл картах необходимый населенный пункт, затем нажимаем на значок шестеренки в правом нижнем углу, и во всплывшем окне выберете раздел «Поделитесь с друзьями или получите код карты».
Затем необходимо скопировать код и вставить на сайт.
Выглядеть такая карта будет вот так:
Как установить карту проезда на сайт?
Для реализации этой цели, больше всего мне понравился конструктор Яндекс Карты. Как я уже упомянул выше, на странице конструктора есть инструкция по созданию и добавлению карты проезда на сайт. Но все же давайте вкратце опишу сам процесс.
Как я уже упомянул выше, на странице конструктора есть инструкция по созданию и добавлению карты проезда на сайт. Но все же давайте вкратце опишу сам процесс.
Страница конструктора карт от Яндекс доступна по ссылке — https://tech.yandex.ru/maps/tools/constructor.
Для создания карты проезда, введите в поисковую строку название населенного пункта. Конструктор сам найдет нужное место. Наша задача только немного отредактировать карту и задать схему проезда.
При необходимости сразу измените масштаб карты.
Теперь воспользуемся панелью инструментов. Можно отметить несколько точек (маркеров), изменить их цвет и задать описание.
При помощи инструмента «рисование линий», нужно нарисовать маршрут проезда к объекту.
Инструмент «Рисование многоугольников» позволит отметить какую-то область на карте.
При помощи инструмента «Изменение размеров карты» можно подогнать ее под размер вашей web страницы.
И в заключение нужно ввести название карты проезда, сохранить ее и получить код, который можно вставить на сайт.
Как видите все очень просто.
Карта метро на сайт
Вставить карту метро на сайт можно двумя способами.
Первый способ вставить статичную карту метро на сайт — просто сделать скриншот, затем в фотошопе сделать необходимые пометки, если таковые имеются и вставить картинку на сайт.
Второй способ вставить интерактивную карту метро на сайт – вывести ее во фрейме с сервиса Яндекс Метро.
Буду признателен, если кто-то подскажет другой способ!
Как вставить Яндекс Карты на сайт html, wordpress и всех других
Всем привет! Сегодня, я хочу вам рассказать о том, как добавить на свой сайт карту от Яндекса. Конечно, сразу напрашивается вопрос, зачем это надо? Если ответить коротко, то это нужно, чтобы вас нашли. Другой вопрос, кому это нужно? Нужно это многим сайтам, поговорим обо всем этом ниже.
Кому это надо?
Вопрос, зачем это надо, подробнее рассматривать не буду. Это элементарно — установка яндекс карты на сайт, нужна просто для того, чтобы ваши оффлайн клиенты, вас нашли. Всегда удобнее найти магазин или офис по карте. Возможно, есть и другие применения для этого сервиса, в этом случае, свои мысли вы можете высказать в комментариях, где я с удовольствием с вами пообщаюсь!
Всегда удобнее найти магазин или офис по карте. Возможно, есть и другие применения для этого сервиса, в этом случае, свои мысли вы можете высказать в комментариях, где я с удовольствием с вами пообщаюсь!
Ну а теперь идем дальше. На очень многих сайтах визитках, можно увидеть контакты, адрес, а также, другие сведения, например, часы работы. Все эти данные, ориентированы для привлечения клиентов в свой офис. К сожалению, далеко не всегда, имеется карта, как доехать. А жаль. Карту на сайт можно поставить легко и быстро. А клиентам компании, это поможет сэкономить кучу времени. И нужна карта для очень многих сайтов: крупным компаниям, мелким магазинам, различным мастерским. Список можно продолжать до бесконечности.
Как вставить Яндекс Карту на сайт.
Одним из крупнейших картографических сервисов в рунете, является – Яндекс Карты. Есть еще и другой, от компании Гугл. Но сегодня, будет разговор именно про Яндекс Карты.
Для установки Яндекс Карты, нужно получить код, а затем, полученный код, вставить в нужное место на сайте. И не важно, на какой платформе ваш сайт. Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Достаточно того, чтобы он поддерживал вставку скриптов, что на сегодняшний день, предоставляет практически любой платный хостинг (да и большинство бесплатных).
И не важно, на какой платформе ваш сайт. Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Достаточно того, чтобы он поддерживал вставку скриптов, что на сегодняшний день, предоставляет практически любой платный хостинг (да и большинство бесплатных).
Для установки, вначале нужно перейти по ссылке — yandex.ru/map-constructor/
Кликните на Создать карту, затем, выберите имя карты, сохранить и продолжить.
Ну а дальше, можно выбрать тип карты, размер в пикселях, сразу же можно задать нужный масштаб, местоположение карты. Ну и нажать на кнопку – получить код карты.
Конструктор карт выдаст код карты, который останется просто добавить на свой сайт.
Полученный код карты, нужно вставить на ваш сайт. Если это просто сайт на HTML, то просто вставьте его в нужное место.
Или же, если к примеру, у вас сайт на популярной CMS WordPress, то вы можете установить его в код либо самой статьи и для этого, вам совсем не нужен какой либо плагин, но вставку нужно делать, в режиме «Текст»
либо, можно вставить в виджет.
Только не забудьте, выровнять ширину и высоту карты, поскольку, разместив ее в боковом виджете, вы должны вписать ее в вашу ширину боковой колонки.
Ну а теперь, вот что у меня вышло.
Так что все работает, проверено лично.
Loading…
Как добавить адрес организации на гугл карты в сервисе Google Мой бизнес?
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
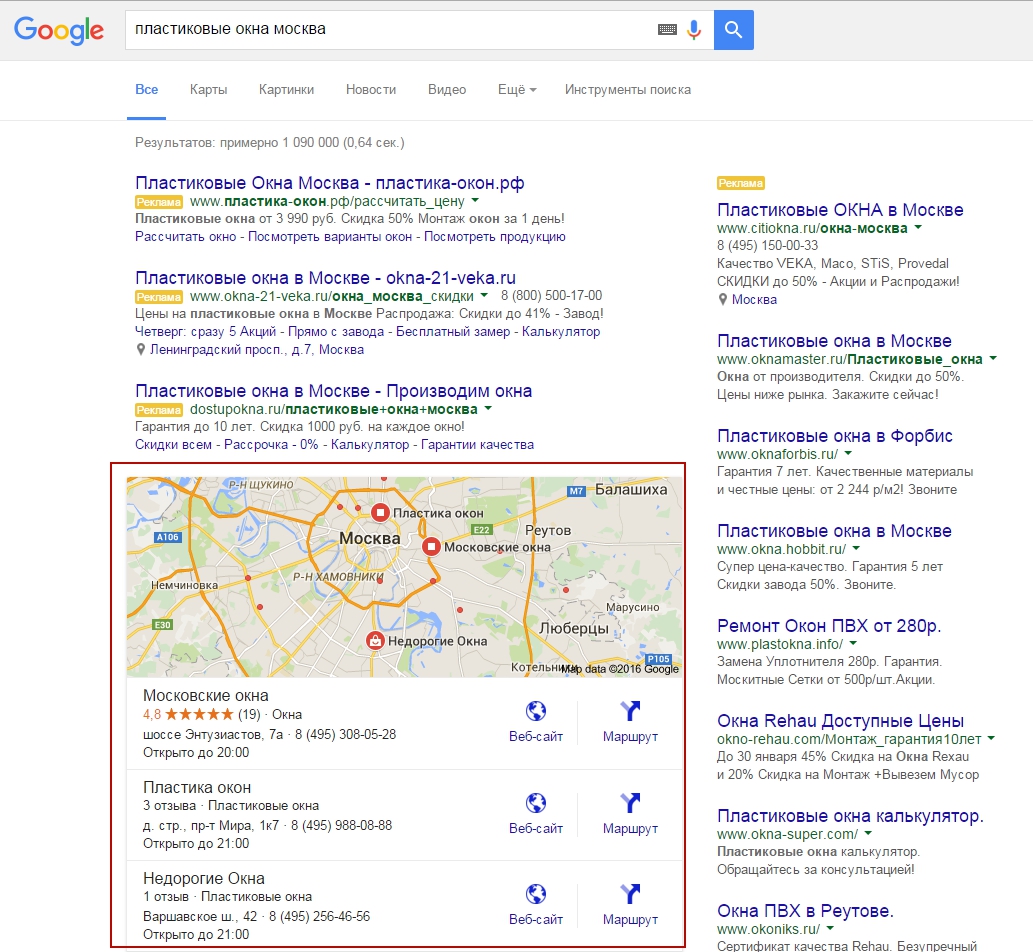
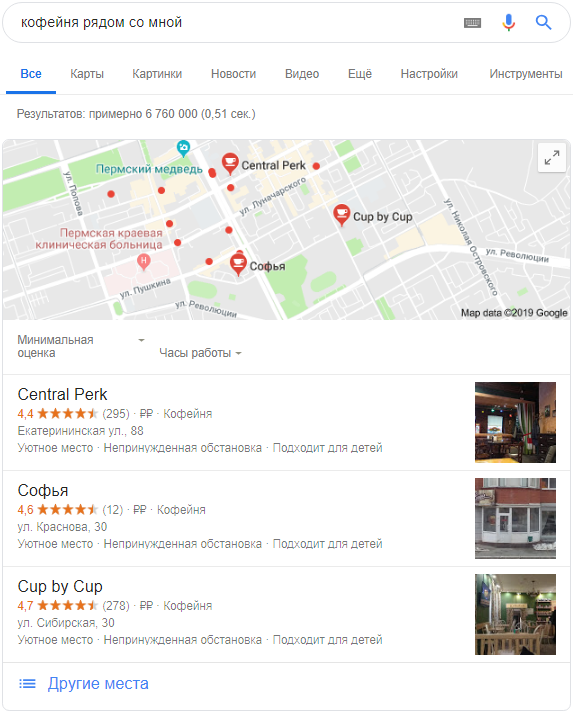
С недавнего времени в поисковой выдаче Google по релевантным запросам показывается блок с картой и списком организаций, где можно получить запрашиваемую услугу.
Например, возьмем запрос «пластиковые окна москва».
Помимо расположения офиса организации на карте мы можем узнать время работы, актуальные телефоны, перейти на сайт и рассчитать оптимальный маршрут.
К тому же, рядовые пользователи при поиске информации, особенно с мобильных устройств, чаще используют карты, в частности если необходимо найти конкретный объект, находящийся недалеко. При этом клиент может ввести просто название услуги/товара и город, чтобы увидеть нужную информацию:
- ближайший магазин с разыскиваемым товаров в ассортименте;
- столовую, ресторан или кафе, где можно пообедать недалеко от работы;
- определенную организацию, которая оказывает нужную услугу.
Плюсы добавления организации на карту вполне очевидны, но давайте перечислим основные моменты:
- привязка организации по региону в Гугл;
- увеличение трафика по региональным запросам;
- удобный и быстрый поиск организации на картах;
- повышение узнаваемости организации;
- доступность контактных данных в один клик;
- бесплатность добавления;
- можно добавить несколько филиалов или всю региональную сеть в разных городах или районах города.

Давайте же рассмотрим в нескольких шагах, как добавить организацию на Гугл.Карты.
Шаг 1. Регистрация аккаунта Гугл
- Для того чтобы пользоваться всеми сервисами от Гугл, необходимо иметь аккаунт. Создается он через почту Gmail.com.
- Если у вас уже имеется почта от Гугл, можете пропускать этот шаг и переходить к Шагу № 2.
Создаем аккаунт:
- Переходим на страницу регистрации почты Gmail.com — https://accounts.google.com/SignUp
- Вводим стандартные данные: Имя/Фамилия, предполагаемый логин, пароль, дату рождения и капчу (телефон вводите по своему усмотрению, вполне вероятно на следующем шаге Гугл попросит привязать телефон и подтвердить аккаунт)
- Аккаунт готов в работе и можно переходить к Шагу 2.
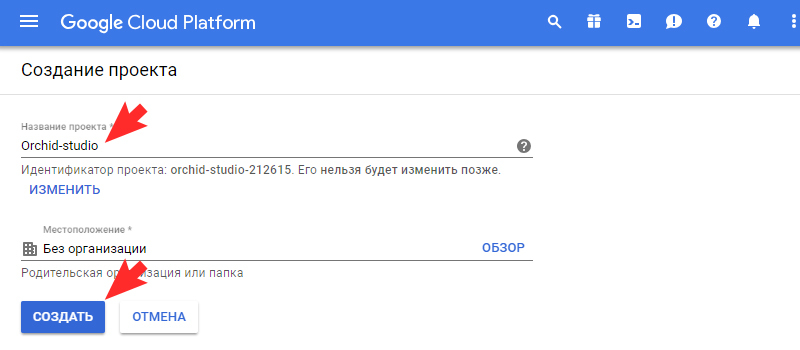
Шаг 2. Создание страницы в сервисе Гугл. Бизнес
Давайте подробнее рассмотрим какие же дополнительные возможности предоставляет сервис Google. Мой бизнес помимо добавления организации на карту.
Особенности и преимущества:
- Управление показами информации о вашей компании в различных сервисах Гугл.
- Удобная коммуникация с клиентами и обновление актуальной информации о компании.
- Доверие покупателей к подтвержденной организации в Гугл. Бизнес.
- Сбор фидбека о компании в отзывах на картах.
- Размещение актуальных фотографий организации и продукции.
По данным Гугл-статистики организации с размещенными фотографиями получают на 42% больше запросов на проложение маршрута на картах и на 35% больше переходов на сайт компании.
Шаг 3. Добавление организации на карту в Гугл. Бизнес
- Чтобы начать использовать сервис Google. Мой бизнес перейдите по ссылке: google.com/business.
- Нажимаем кнопку «Добавить данные о компании в Google».
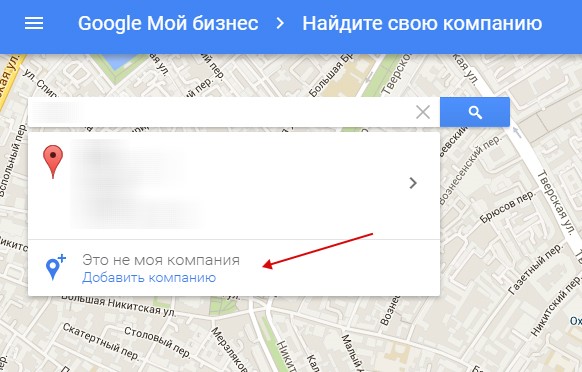
- Вводим название или адрес компании в строке поиска и нажимаем «Найти».
Если ваша организация не добавлялась ранее и ее нет в предложенном списке, то необходимо нажать кнопку:
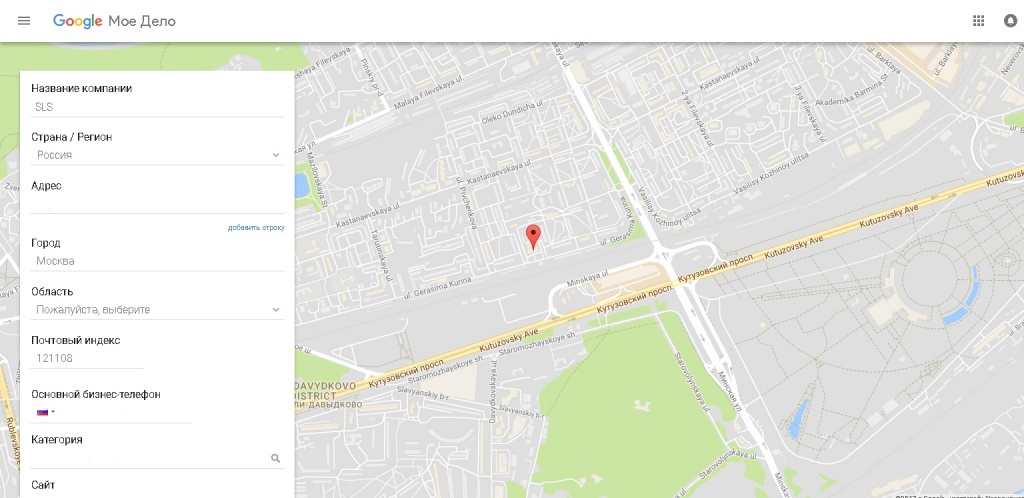
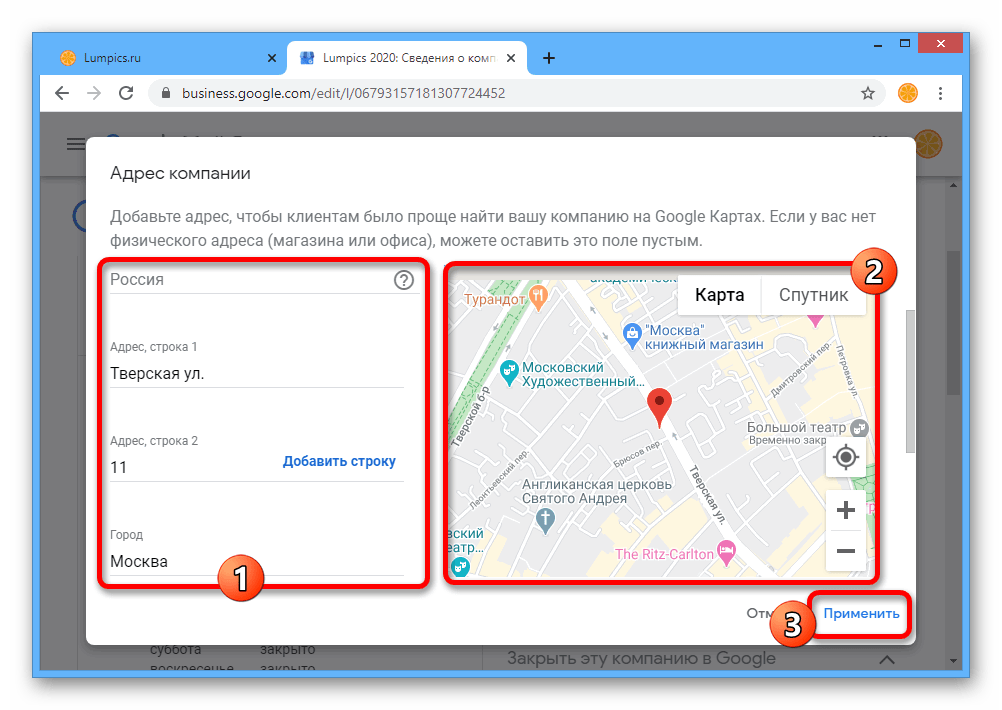
4) После этого мы попадаем на страницу заполнения данных компании. Все поля обязательны для заполнения.
Все поля обязательны для заполнения.
5) Далее мы переходим на страницу с вопросом о создании Гугл+ страницы вашей компании.
6) Очень важно, чтобы адрес и индекс соответствовали реальному, на который вы сможете получить деловую почту, иначе письмо не придет по адресу и вы не сможете подтвердить страницу. Также нельзя указывать домашний адрес, потому что Google запишет указанный адрес в адрес компании).
Если данные верны, нажимаем кнопку «Отправить».
На указанный адрес Гугл вышлет pin-код для подтверждения страницы. Обычно код приходит в течение 2−3 недель.
Шаг 4. Подтверждение страницы
Чтобы подтвердить информацию на основе полученного пин-кода, переходим на созданную страницу компании и нажимаем кнопку «Ввести код».
Мы переходим на нужную страницу, вводим Пин-код и нажимаем «Отправить».
Поздравляем! Страница подтверждена:)
Теперь ее можно наполнять контентом.
Шаг 5. Заполняем контактную информацию и фото
Нажимаем на странице кнопку организации «Изменить».
Заполняем телефоны, указываем адрес сайта (если имеется), часы работы, описание и сохраняем.
Добавляем логотип компании, для этого нажимаем на иконку пустого аватара:
Раздел с фото подразделяется на различные тематические категории.
Для начала стоит загрузить логотип, он будет выводится вместо пустого аватара, по которому мы перешли на эту страницу.
Фото профиля — для узнаваемости вашего бренда.
И снимки товаров, услуг или сотрудников для большей уникализации страницы.
В итоге, за пять простых шагов вы добавляете свою организации не только на карты, но и для отображения во всех сервисах Google.
Как вставить на сайт Яндекс-карту
Выберите раздел
- Главное
- Обзор возможностей CMS.S3
- Обзор возможностей Магазина 2.0
- Рекомендации по работе с системой управления
- Вход в систему управления сайтом
- Быстрое редактирование
- Как прокачать свой сайт
- Версии сайта
- Работа с текстовым редактором
- Старый интерфейс (TinyMCE 3)
- Работа с текстом
- Маркированный список
- Нумерованный список
- Редактировать HTML код
- Фоновый цвет текста
- Стиль текста Жирный
- Стиль текста Курсив
- Стиль текста Подчёркнутый
- Стиль текста Зачеркнутый
- Формат
- Шрифты
- Размер шрифта
- Цвет текста
- Отменить операцию
- Повтор последней операции
- Чистка кода
- Вырезать
- Вставить горизонтальную линию
- Копировать
- Вставить
- Вставить как текст
- Вставить из Word
- Поиск и замена
- Распечатать страницу
- Верхний индекс
- Нижний индекс
- Добавить символ
- Уменьшить отступ
- Увеличить отступ
- Написание текста слева направо
- Написание текста справа налево
- Выравнивание по левому краю
- Выравнивание по центру
- Выравнивание по правому краю
- Выравнивание по ширине
- Изменение стилей текстового наполнения
- Текст
- Фон
- Блок
- Контейнер
- Граница
- Список
- Положение
- Работа с изображениями
- Как разместить изображение?
- Как сделать картинки с увеличением?
- Как выровнять картинки на странице?
- Как сделать картинку-ссылку?
- Свойства изображения
- Альтернативное изображение
- Добавление водяных знаков на изображение
- Как прописать название и описание для картинок в текстовой области?
- Где можно на текстовой странице задать фотографии нужные параметры?
- Как сделать рамку для картинки?
- Как создать рамку для фотографий через стили в текстовой странице?
- Как заменить изображение на новое сразу во всех местах использования изображения?
- Как разместить изображения по нескольку в ряд?
- Как добавить изображение в систему управления
- Как сделать на странице фотографии + описание?
- Работа со ссылками
- Вставить ссылку
- Удалить ссылку
- Размещение файла для скачивания
- Как создать якорь
- Создание ссылки на товар из магазина
- Как разместить ссылку из карты сайта в текстовом редакторе?
- Как задать ссылке другой цвет
- Как сделать номер телефона на сайте кликабельным
- Работа с медиа (вставка аудио/видео)
- Работа с видео
- Как разместить видеоролик из Системы Управления?
- Как разместить видеоролик с youtube, с mail.
 ru?
ru? - Как разместить видеоролик с vk.com (Вконтакте)?
- Как разместить видеоролик с facebook.com?
- Как разместить видео в формате HTML5
- Как задать размеры для видео?
- Формат видео роликов
- Как установить картинку в качестве фона? (для flash)
- Как отключить автозапуск видео?
- Работа с аудио
- Работа с видео
- Работа с баннерами
- Как разместить баннер с картинкой?
- Размещение анимированных баннеров swf
- Как задать размеры для баннера?
- Работа с таблицами
- Вставить таблицу
- Как удалить таблицу
- Как сделать верхнее поле в таблице окрашенным в какой-либо цвет?
- Добавить строку сверху
- Добавить строку снизу
- Удалить строку
- Добавить столбец слева
- Добавить столбец справа
- Удалить столбец
- Разбить ячейку
- Объединить ячейки
- Свойства таблицы
- Свойства ячейки
- Свойства строки
- Как создать таблицу для динамических/адаптивных сайтов
- Как работать с таблицами, изображениями и видео на сайтах с адаптивным дизайном
- Работа с текстом
- CKEditor
- Вернуть/Отменить
- Стили
- Заголовок
- Абзац
- Обычное
- Моноширинное
- Стили элемента
- Шрифт
- Размер шрифта
- Полужирный/Курсив/Подчеркнутый
- Убрать форматирование
- Вставить изображение
- Свойства изображения
- Таблица
- Как создать таблицу для динамических/адаптивных сайтов
- Горизонтальная линия
- Вставить Youtube/Vimeo
- Вставить Flash-объект
- Вставить S3 медиа
- Найти
- Исходный код
- Выравнивание
- Маркированный/Нумерованный список
- Уменьшить/Увеличить отступ
- Вставить кнопку
- Вставить/Редактировать файл
- Вставить ссылку из карты сайта
- Вставить/Редактировать ссылку
- Убрать ссылку
- Вставить/Редактировать якорь
- noindex
- Вставить ссылку на товар магазина
- Вставить ссылку на категорию магазина
- Вставить карту
- Цвет текста
- Цвет фона
- Отображать блоки
- Развернуть (во весь экран)
- Как сделать номер телефона на сайте кликабельным
- Как работать с таблицами, изображениями и видео на сайтах с адаптивным дизайном
- Как разместить изображения по нескольку в ряд?
- Цитирование
- Вставка аудио (html5)
- ЧаВо
- Как вставить на сайт Яндекс-карту
- Как вставить на сайт Google-карту
- Как сделать на странице фотографии + описание (как в галерее, но вручную)
- Как сделать бегущую строку?
- Есть ли возможность убрать межстрочный интервал?
- Как разбить текст на несколько страниц?
- Можно ли разместить pdf файл?
- Можно ли убрать назначенное форматирование?
- Возможно ли разместить таблицу по всей ширине страницы?
- Как вставить кнопку в текст?
- Старый интерфейс (TinyMCE 3)
- Подключение платежных систем и онлайн-касс
- Работа с адресами страниц и ЧПУ
- Работа поиска на сайте и в системе управления
- Подтверждение E-mail
- Встроенный конструктор форм (форма заказа, форма регистрации, «Вопрос-ответ» и «Прием платежей»)
- Текстовая строка
- Текстовое поле
- Галочка
- Выпадающий список
- Выпадающий список множ.

- Радиогруппа
- Календарь
- Календарь «от» и «до»
- Смена языка
- Раздел помощи
- Программы для поддержки клиентов Megagroup.ru
- MegaTester
- Программы для поддержки клиентов Megagroup.ru
- Встроенные инструкции
- Энциклопедия
- Веб сайты
- Скриншот сайта
- Информеры. Как и куда размещать
- Favicon сайта. Как его размещать
- Шапка сайта, как его редактировать. (письмо о полном доступе)
- Размещение схем проездов HTML (google/yandex)
- Дополнительные блоки
- Отображение сайта на различных мониторах
- Разрешение монитора
- Динамический и статический дизайн
- Отображение цветовой гаммы сайта в зависимости от настроек монитора
- Отображение сайта в разных браузерах и различных операционных системах
- Поддерживаемые устройства и браузеры
- Возможности браузера
- Шрифты
- Настройки браузера
- Наличие сторонних плагинов
- Размерная сетка сайта
- Шрифты, используемые на сайте
- Скорость загрузки сайта
- Фотобанки и стоковые фотографии
- Браузеры
- Очистка кэша
- Социальные сети
- Твиттер для Бизнеса
- Как искать друзей
- Фейсбук для Бизнеса
- Как искать друзей
- Настройка бизнес страниц
- Твиттер для Бизнеса
- Веб сайты
- Шаблоны писем
- Письмо о разрешении копирования материалов
- Письмо о разрешении использования присланных изображений
- Письмо о подтверждении правообладания предоставленным дизайном
- Соблюдение законодательства Российской Федерации
- Редактирование сайта
- Общая информация
- Обзор возможностей CMS.
 S3
S3 - Обзор возможностей Магазина 2.0
- Рекомендации по работе с системой управления
- Вход в систему управления сайтом
- Быстрое редактирование
- Как прокачать свой сайт
- Работа с текстовым редактором
- Работа с адресами страниц и ЧПУ
- Работа поиска на сайте и в системе управления
- Подтверждение E-mail
- Встроенный конструктор форм
- Обзор возможностей CMS.
- Хочу создать страницу
- Конструктор страниц
- Добавление блока
- Наполнение и редактирование блоков (старые шаблоны)
- Наполнение и редактирование блоков (шаблон Nordic Lidda)
- Настройки страницы
- Конструктор лендингов
- Добавление блока
- Наполнение и редактирование блоков (старые шаблоны)
- Наполнение и редактирование блоков (шаблон Nordic Lidda)
- Смена цветовой схемы
- Как подключить возможность создания дополнительных посадочных в тарифах «Лендинг» и «Визитка»
- Примеры блоков посадочной страницы
- Как разместить код счетчика на посадочной странице
- Настройки фона страницы
- Сквозные блоки
- Прием платежей
- Настройки страницы
- Работа с услугами
- Работа с заказами
- Дополнительные виды страниц
- Страница с текстом
- Конструктор форм
- Расширенный конструктор форм
- Фотогалерея
- Фотогалерея с альбомами
- Страница-ссылка (ссылка на другую страницу)
- Статьи
- Новости (статьи, блог)
- Новости
- Вопрос — ответ
- Поиск по сайту
- Страница с файлами
- Страница HTML
- Страница с html-текстом
- Опрос
- Страница регистрации/Пользователи, Регистрация и Логин
- Куда попадают все данные о зарегистрированных пользователях
- Карта Сайта (new) / Карта сайта
- Как редактировать карту сайта?
- Товары и услуги
- Описание товара или услуги
- Список товаров или услуг №1
- Список товаров или услуг №2
- Список товаров или услуг №3
- Список товаров или услуг №4
- Способы оплаты и доставки
- О магазине
- Акции
- Акции.
 Описание
Описание - Акции. Список
- Акции.
- Меню ресторана
- Меню №1
- Меню №2
- Контакты
- Контакты №1
- Контакты №2
- Персонал
- Вакансии
- Сотрудники
- Страница вида «Главная»
- Быстрые продажи
- Заглушка
- Работа со страницами
- Создание страницы
- SEO-параметры
- Доступ к странице
- Редактирование страницы
- Редактирование свойств страницы
- Изменение вида страницы
- Переход к странице на сайте
- Изменение наполнения страницы
- Изменение дополнительных блоков
- Редактирование слайдера
- Редактирование свойств страницы
- Создание подраздела страницы
- Главная страница (страница по умолчанию)
- Перемещение страницы/раздела
- Удаление страницы/раздела
- Перемещение страницы в другое меню
- Копирование страницы («Страница с текстом», «Конструктор лендингов», «Конструктор форм», «Расширенный конструктор форм»)
- Групповые операции со страницами
- Импорт страниц
- Экспорт страниц
- Создание страницы
- Настройки меню
- Конструктор страниц
- Что такое данные сайта?
- Иллюстрации
- Добавление иллюстраций
- Загрузка с диска
- Загрузка с URL
- Редактирование иллюстраций
- Редактор иллюстраций
- Удаление иллюстраций
- Просмотр иллюстраций
- Настройки иллюстраций
- Общие настройки
- Предпросмотр водяного знака
- Настройки текста водяного знака
- Настройки иконки водяного знака
- Общие настройки
- Каталог иллюстраций
- Групповые операции
- Поиск по иллюстрациям
- Работа с деревом категорий
- Добавление категории
- Переход в категорию
- Операции с категориями
- Сортировка категорий
- Применение операции «Водяной знак» к категориям
- Экспорт иллюстраций
- Магазин фотографий
- Общедоступные иллюстрации
- Корзина иллюстраций
- Добавление иллюстраций
- Файлы
- Добавление файла с диска
- Добавление файла по URL
- Работа с деревом категорий
- Каталог файлов
- Поиск по файлам
- Групповые операции с файлами
- Медиа
- Добавление медиа-файла
- Добавление видео
- Настройки видео
- Редактирование медиа-файла
- Удаление медиа-файла
- Флеш-ролики
- Добавление флеш-роликов
- Редактирование флеш-роликов
- Создание папок для распределения флеш-роликов
- Фотогалерея
- Создание фотогалереи
- Добавление изображений в галерею
- Редактирование/Копирование/Удаление фотогалереи
- Фотогалерея с альбомами
- Создание фотогалереи с альбомами
- Добавление альбомов в галерее
- Работа с деревом альбомов
- Добавление изображений в альбом
- Интернет-магазин 1
- Интернет-магазин 2
- Новости
- Создание ленты новостей
- Наполнение ленты новостей
- Параметры ленты новостей
- Настройки комментариев
- Модерация комментариев
- Каталог новостей (удаление, редактирование, сортировка, групповые операции)
- Статьи
- Добавление категорий статей
- Тексты
- Добавление текста
- Изменение и удаление текста
- Тексты HTML
- Добавление HTML-текста
- Редактирование и удаление HTML-текстов
- Работа с категориями HTML-текстов
- Конструктор форм
- Добавление формы
- Добавление, изменение, удаление и сортировка полей в формах заявок
- Поле «Строка ввода»
- Поле «Область ввода»
- Поле «Выпадающий список»
- Поле «Спис
- Иллюстрации
- Общая информация
Встроить карты Google для веб-сайта
FAQ — Часто задаваемые вопросы
Карты Google встраиваются бесплатно?
Да, конечно. Он не основан на API. Вы просто копируете код iframe и вставляете его на свой сайт. Вот и все.
Он не основан на API. Вы просто копируете код iframe и вставляете его на свой сайт. Вот и все.
Как сделать так, чтобы код встроенной карты реагировал?
Это код, чтобы сделать код карты iframe полностью адаптивным:
Могу ли я встроить Карты Google на свой сайт?
Да, введите название вашей компании в поле поиска слева.Наш инструмент мгновенно показывает правильную карту с правой стороны. Теперь настройте свои параметры и сгенерируйте код.
Бесплатный генератор карт Google
Google Maps — самый популярный онлайн-картографический сервис с интерактивным масштабированием и панорамированием, указаниями, деталями местоположения, видами со спутника и панорамами улиц на 360 градусов. У него плавный, простой в использовании интерфейс, который регулярно обновляется новыми функциями. Отчасти карты стали настолько повсеместными, потому что они дают возможность каждому встроить карту в свой собственный веб-сайт. Они выглядят безупречно и добавляют вашему сайту техническую смекалку и профессионализм.
Они выглядят безупречно и добавляют вашему сайту техническую смекалку и профессионализм.
Почему наш генератор карт Google?
Вы можете добавить карту Google на свой сайт, которая содержит булавку, поставленную по адресу места с помощью нашего инструмента Google Map Generator. Это полезно для вашего собственного бизнеса, но также может использоваться блоггерами, обозревателями и другими веб-сайтами, на которых обсуждаются конкретные заведения. Карту также легко использовать с WordPress. Совет: сэкономьте 20% на теме divi со скидкой divi или элегантной скидкой divi на темы, и если вам нужен действующий купон для NordVPN, то этот купон nordvpn может быть для вас правильным выбором.Их также можно использовать для более общих обзоров района или района. Встраивание карты Google дает вашим посетителям много преимуществ. Еще один день в Googleplex, Маунтин-Вью.
- Он помогает клиентам проложить маршрут. Добавляя карту на ваш сайт, он избавляет клиентов от необходимости открывать карты в другом окне и копировать адрес.
 Они могут просто нажать на ваш адрес на карте и проложить маршрут.
Они могут просто нажать на ваш адрес на карте и проложить маршрут. - Упростите поиск контактной информации. Данные, которые входят в обзор бизнеса, включают адрес, номер телефона
6 уникальных способов использования карт Google с другими инструментами Google
Карты Google — одно из величайших достижений Google.Он позволяет миллионам людей каждый день находить дорогу, делиться маршрутами и приходить на встречи вовремя.
Полезность приложения выходит далеко за рамки основных функций, которые вы найдете на главной странице веб-сайта, и отчасти эта полезность связана с тем, что другие службы Google так аккуратно интегрированы с ним. Вот несколько уникальных способов использования Google Maps с другими приложениями.
Вот несколько уникальных способов использования Google Maps с другими приложениями.
1.Функции Google Now интегрированы в Google Maps
Технически Google Now по-прежнему работает: его средство запуска приложений также доступно через Google Play [Broken URL Removed]. Однако Google Now как бренд больше не рекламируется.
Однако Google Now как бренд больше не рекламируется.
Это потому, что Google изменил стиль Google Now в качестве канала Google.Он также работал со многими своими функциями непосредственно в Google Maps вместе с растущим Google Assistant.
Например, Google Now позволял вам искать компанию рядом с вашим текущим местоположением: все, что вам нужно было сделать, это спросить ближайшие кофейни, заправочные станции или круглосуточные магазины. Через несколько секунд вы сможете получить карту со всеми вашими местоположениями.
Через несколько секунд вы сможете получить карту со всеми вашими местоположениями.
В настоящее время эта и другие функции напрямую доступны в Google Maps.Если на вашем телефоне включены службы определения местоположения, вы можете воспользоваться этим быстрым справочником для магазинов и служб.
2.Использование Google Maps с Google Drive
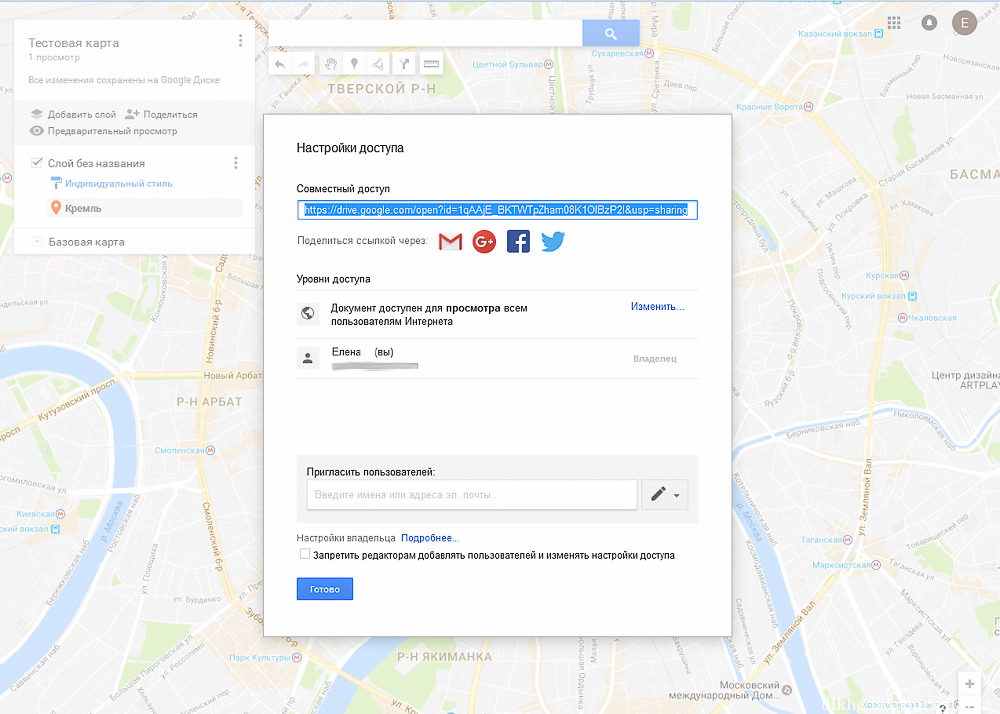
Если у вас есть учетная запись Google, велика вероятность, что вы используете Google Диск на регулярной основе. Знаете ли вы, что вы также можете создавать и систематизировать Карты Google в самой учетной записи Диска?
Знаете ли вы, что вы также можете создавать и систематизировать Карты Google в самой учетной записи Диска?
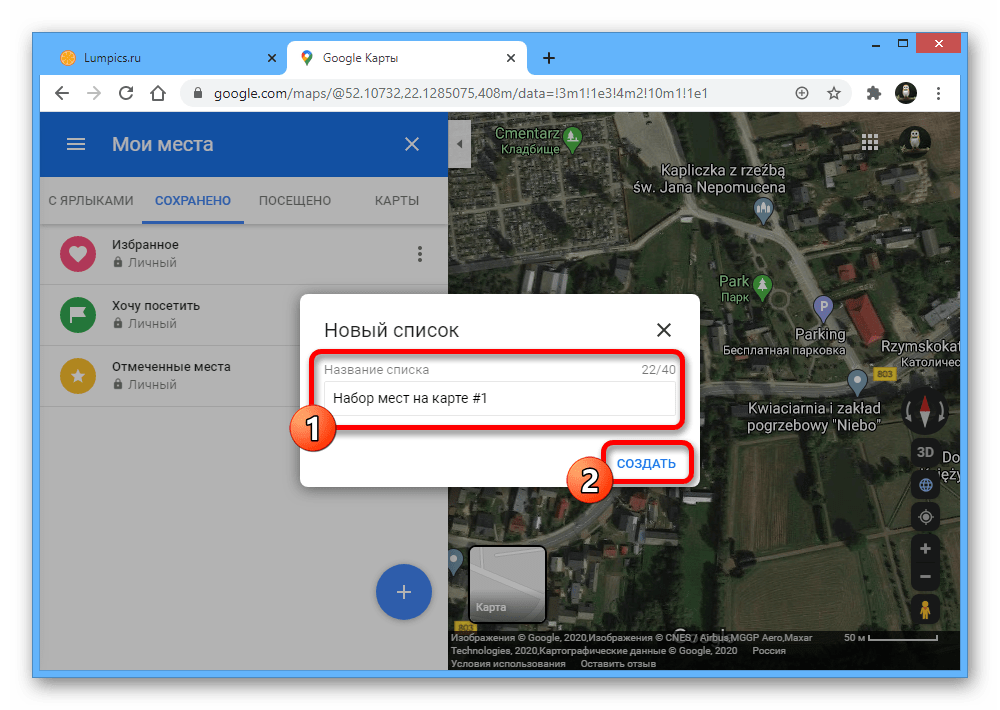
Чтобы создать новую карту, нажмите New> More> Google Мои карты .Это приведет вас на страницу Google Maps, где вы можете нанести желаемое местоположение, используя разные слои.
Когда вы закончите создание карты, просто закройте вкладку.Все эти изменения автоматически сохраняются в вашей учетной записи Google Drive, поэтому убедитесь, что вы дали карте имя, которое вы запомните!
Вы также можете отсортировать свои карты по разным папкам. Эта организация полезна для планирования поездки с семьей, когда вы посетите много разных мест или вам нужно хранить все свои карты путешествий в одной папке.
Эта организация полезна для планирования поездки с семьей, когда вы посетите много разных мест или вам нужно хранить все свои карты путешествий в одной папке.
Интеграция Google Maps с Google Drive, вероятно, является одним из наиболее удобных способов использования приложения с минимальными усилиями.
3. Вставьте карту Google в сайт Google
Если вы используете Сайты Google для публикации веб-страницы, вы можете встроить карту Google в свой веб-сайт без особых усилий или кода вообще.
В режиме редактирования на вашем веб-сайте просто нажмите Вставить> Карта .На следующем экране вы можете ввести адрес, который хотите отобразить на странице, и Google его откроет. Вы увидите предварительный просмотр карты на панели окна.
После того, как карта вставлена, вы можете настроить способ встраивания карты в вашу веб-страницу. Вы можете настроить ширину и высоту или дополнительные визуальные элементы, чтобы подчеркнуть это.
Вы можете настроить ширину и высоту или дополнительные визуальные элементы, чтобы подчеркнуть это.
Для получения дополнительной информации:
- Если вас беспокоит сложность этого процесса, не бойтесь.
 Не требуется ни кодирования, ни каких-либо специальных внешних надстроек или виджетов.
Не требуется ни кодирования, ни каких-либо специальных внешних надстроек или виджетов. - Если вы хотите использовать одну из ваших настроенных карт, которые вы создали в Моих картах, вы можете нажать Мои карты вместо Карты на экране Выберите карту . Вы увидите список карт, хранящихся в вашей учетной записи Google Drive.
4. Вставить Google Карты в Google Таблицы
Теперь есть несколько способов преобразовать адрес электронной таблицы, чтобы встроить его в карту. Эти методы обычно включают файл KML, поэтому вы можете перенести адресные данные в Google Maps.
Эти методы обычно включают файл KML, поэтому вы можете перенести адресные данные в Google Maps.
Это неплохой способ выполнить эту задачу, но есть более простой способ встроить карту Google в таблицу Google.
Первое, что вам нужно сделать, это установить надстройку Mapping Sheets. После установки — изнутри Sheets — щелкните Adds-ons> Mapping Sheets .
После установки — изнутри Sheets — щелкните Adds-ons> Mapping Sheets .
После этого вы увидите всплывающее окно Mapping Sheets в правой части таблицы.
Когда у вас есть данные карты в вашей электронной таблице — используя любые заголовки, которые вы хотите для заголовка, фильтра или местоположения — вы можете нажать кнопку View в нижней части окна надстройки. Это мгновенно отобразит и закрепит все эти адреса на Google Maps.
Это мгновенно отобразит и закрепит все эти адреса на Google Maps.
Обратите внимание: Хотя Mapping Sheets бесплатен, в нем также есть план подписки.
5. Вставьте карту Google в документ Google или Gmail
Вставьте карту Google в документ Google или Gmail
Если вы хотите вставить карту Google в Google Docs или встроить карту Google в Gmail, есть технически простое решение. Если вы сделаете снимок экрана, вы действительно можете встроить его как изображение в любое место.
Если вы сделаете снимок экрана, вы действительно можете встроить его как изображение в любое место.
Однако у Google есть правила и положения о том, как вы можете использовать изображения Google Map.
Основы этого:
- Карты Google подходят для некоммерческих целей при условии четкой атрибуции и подпадает под категорию добросовестного использования.

- Эти правила также применяются для встраивания карты в Google Slides.
Тем не менее, спрос на статические карты Google Maps остается высоким.
С годами, чтобы удовлетворить этот спрос, появились инструменты для создания изображений онлайн. Несколько лет назад мы даже писали о генераторе изображений Google Map под названием Prodraw. Это позволило вам ввести координаты вашего адреса и взамен получить изображение вашей карты.
Несколько лет назад мы даже писали о генераторе изображений Google Map под названием Prodraw. Это позволило вам ввести координаты вашего адреса и взамен получить изображение вашей карты.
После повторного использования этого инструмента мы обнаружили, что способность Prodraw постоянно предоставлять точные изображения ненадежна.
Еще один инструмент, который вы можете использовать для создания статических карт, — это Static Map Maker.Для работы требуется ключ API.
API — отличный инструмент для создания карт для разработчиков карт Google. Однако, если вы не программист и у вас нет ключа API, вам не повезло. Конечно, вы можете подписаться на ключ, но если вы планируете использовать этот ключ только один или два раза, действительно ли это того стоит? Возможно нет.
Однако, если вы не программист и у вас нет ключа API, вам не повезло. Конечно, вы можете подписаться на ключ, но если вы планируете использовать этот ключ только один или два раза, действительно ли это того стоит? Возможно нет.
Как работают карты Google?
Карты Google используют миллионы людей каждый день, и вы можете быть одним из них, но как они на самом деле работают и как Google так хорошо поддерживает свою точность?
6.Добавить Google Maps в Google Calendar
Еще одна отличная интеграция Google Maps с другими продуктами Google — это возможность связать карту с запланированным событием в вашем календаре Google.
При вводе сведений о мероприятии щелкните текстовое поле Добавить место или конференц-связь .Введите адрес или координационный центр, где будет проходить ваше мероприятие. Google автоматически откроет список адресов, наиболее тесно связанных с этими словами в заголовках.
Щелкните правильный адрес, чтобы добавить его к своему мероприятию.Когда вы закончите, включая детали, нажмите Сохранить .
Позже — когда вы захотите проверить адрес вашего мероприятия — разверните событие в вашем Календаре Google. Щелкните ссылку на ваше местоположение. Затем Google перенаправит вас прямо на карту этого места. Оттуда вы можете проложить маршрут.
Щелкните ссылку на ваше местоположение. Затем Google перенаправит вас прямо на карту этого места. Оттуда вы можете проложить маршрут.
Используйте карты Google везде
Онлайн-карта — полезный инструмент для множества вещей, которые вы можете делать каждый день. Эта интеграция очень удобна, будь то отправка кому-то маршрута к вашему дому или сохранение карт на Google Диске для предстоящей семейной поездки.
Эта интеграция очень удобна, будь то отправка кому-то маршрута к вашему дому или сохранение карт на Google Диске для предстоящей семейной поездки.
Если вам интересно узнать о других советах по экономии времени, возьмите свой мобильный телефон и попробуйте эти уловки Google Maps на своем Android-устройстве.
Станьте мастером кибербезопасности с этим мегапакетом
Если вы хотите продолжить свою карьеру в сфере кибербезопасности, вам понадобится этот мега-набор из 65 блюд.
Об авторе
Шианн Эдельмайер
(138 опубликованных статей)
Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором.Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Сейчас она работает старшим писателем и 2D-иллюстратором.Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Ещё от Shianne Edelmayer
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как создать сайт с помощью Google Sites
Sites — это служба Google, которая помогает создавать веб-сайты. Вы можете использовать бесплатный веб-сервис для создания динамических и интерактивных веб-сайтов всего за несколько щелчков мышью. Знания HTML не требуются!
Вы можете использовать бесплатный веб-сервис для создания динамических и интерактивных веб-сайтов всего за несколько щелчков мышью. Знания HTML не требуются!
По умолчанию Сайты используют редактор WYSIWYG. Его интерфейс также подходит для опытных пользователей, которые хотят вручную редактировать HTML-код.
Поскольку Сайты Google — это служба Google, прежде чем вы сможете использовать ее для создания веб-сайтов, вам необходимо сначала зарегистрировать бесплатную учетную запись Google.Запустите свой веб-браузер и перейдите на сайт Google Sites, чтобы зарегистрировать новую учетную запись.
Если вы уже зарегистрированы в любой другой службе Google, например Gmail, вы можете использовать те же учетные данные для входа на Сайты Google.
После входа в систему вы попадаете на простую панель управления Sites. Отсюда следуйте пошаговому руководству ниже, чтобы создать великолепно выглядящий новый веб-сайт за считанные минуты.
1. Выберите имя и адрес
(Изображение предоставлено: Будущее)
Нажмите кнопку «Создать» на панели инструментов сайтов, которая приведет вас к экрану «Создать новый сайт». Здесь введите имя вашего сайта, которое автоматически добавляется к URL-адресу вашего сайта без пробелов.
Здесь введите имя вашего сайта, которое автоматически добавляется к URL-адресу вашего сайта без пробелов.
Однако помните, что, в отличие от названия веб-сайта, URL-адрес должен быть уникальным.
2. Выберите шаблон и тему
(Изображение предоставлено: Будущее)
По умолчанию Сайты не используют шаблон для новых сайтов, чтобы дать вам полный контроль над его дизайном. Однако вы можете создать свой веб-сайт на основе существующего шаблона.
Выберите один из популярных шаблонов в списке или нажмите «Просмотреть галерею для получения дополнительных сведений».Затем разверните панель «Выберите тему» и выберите одну из тем в списке.
3. Редактировать макет сайта
(Изображение предоставлено в будущем)
Сайты создадут ваш новый веб-сайт, и вы сможете редактировать и настраивать его с помощью кнопок в правом верхнем углу. Чтобы изменить макет по умолчанию, щелкните значок шестеренки и выберите «Изменить макет сайта».
Теперь вы можете включать / отключать и переупорядочивать определенные элементы вашего веб-сайта, такие как боковая панель, в зависимости от выбранной ранее темы.
4. Создайте страницу
(Изображение предоставлено: Будущее)
Чтобы добавить новую страницу, нажмите «Создать страницу». Затем назовите страницу и шаблон, на котором она будет основана. Используйте шаблон веб-страницы по умолчанию.
Щелкните «Узнать больше», чтобы узнать о других шаблонах. Наконец, выберите иерархическое положение для страницы, например, хотите ли вы разместить ее помимо существующих страниц или под ними.
5. Добавление содержимого
(Изображение предоставлено в будущем)
Теперь вы попадете в интерфейс WYSIWYG Сайтов для добавления и редактирования содержимого.Интерфейс похож на любой текстовый редактор.
Вы можете использовать меню вверху, чтобы изменить макет страницы, добавить несколько столбцов, вставить таблицы, изображения и даже добавить кнопку +1, чтобы посетители могли рекомендовать страницу.
6. Общее управление веб-сайтом
(Изображение предоставлено в будущем)
Повторите шаги 4 и 5, чтобы наполнить свой веб-сайт несколькими страницами и содержанием. Прежде чем представить миру свое творение, установите и настройте некоторые важные элементы, нажав кнопку Gears и выбрав «Управление сайтом».
Здесь вы можете изменить название сайта и добавить более подробное описание.
7. Управление доступом
(Изображение предоставлено: Будущее)
Для управления доступом к вашему веб-сайту щелкните значок шестеренки, перейдите к параметру «Управление сайтом» и переключитесь на «Общий доступ и разрешения».
По умолчанию новые веб-сайты могут просматривать все. Чтобы ограничить доступ, щелкните ссылку «Изменить…» в разделе «Кто имеет доступ», чтобы ограничить доступ либо URL-адресом вашего веб-сайта, либо конкретным списком людей.
8. Отслеживание и возврат изменений
(Изображение предоставлено: Будущее)
Вот и все, теперь вы можете приглашать других пользователей для просмотра вашего веб-сайта. По мере того, как вы меняете свой веб-сайт с течением времени, вы можете отслеживать изменения, щелкнув значок шестеренки и перейдя в историю изменений.
Щелкните ссылку «просмотреть список страниц» вверху, чтобы просмотреть все страницы вашего веб-сайта. Отсюда вы можете просмотреть все версии определенной страницы.
Теперь вы создали веб-сайт с помощью Сайтов Google. Посмотрите, как вы можете использовать гаджеты, чтобы сделать его еще лучше.
Как создать концептуальную карту в Google Docs
Концептуальные карты упрощают визуализацию взаимосвязей между концепциями и идеями. Они часто используются в образовании, бизнесе и медицине для улучшения обучения, решения проблем, обмена информацией, сортировки пациентов или разработки планов реагирования на чрезвычайные ситуации.
Помогите другим лучше понять и передать идеи, информацию и темы с помощью хорошо составленной собственной концептуальной карты. В этом руководстве описаны два подхода к созданию концептуальной карты в Google Docs:
Используйте Lucidchart, чтобы добавить концептуальную карту в Google Docs
Используйте Google Docs, чтобы вручную создать концептуальную карту
Вариант № 1. Используйте Lucidchart, чтобы добавить концептуальную карту непосредственно в Документы Google.
Прекратите рисовать концептуальные карты в Документах Google — вместо этого воспользуйтесь интеграцией Lucidchart с G Suite, чтобы добавлять схемы прямо в документы.Используйте интуитивно понятные инструменты построения диаграмм, библиотеки фигур и набор шаблонов в Lucidchart, чтобы за считанные минуты составить простую для понимания концептуальную карту. Затем без проблем вставляйте диаграммы в Google Docs. Настроить интеграцию просто и совершенно бесплатно! Если вам нужна дополнительная помощь, ознакомьтесь с нашим пошаговым руководством по созданию концептуальной карты.
Еще не пользуетесь Lucidchart? Создайте бесплатную учетную запись прямо сейчас.
Как установить надстройку Lucidchart для Google Doc
Для начала выполните следующие простые шаги, чтобы загрузить надстройку Lucidchart для Google Doc:
- Откройте новый документ Google.
- Выберите «Надстройки»> «Получить надстройки».
- Найдите и выберите Lucidchart.
- Предоставьте Lucidchart доступ к Документам Google.
- Войдите в систему, используя свои учетные данные Lucidchart, и все готово!
Как вставить концептуальную карту с надстройкой Lucidchart
Надстройка Lucidchart позволяет быстро и просто вставить изображение вашей концептуальной карты с высоким разрешением в документ Google.
- Откройте документ Google.
- Откройте «Надстройки»> «Диаграммы Lucidchart»> «Вставить диаграмму».
- Найдите диаграмму, которую хотите вставить.
- Щелкните кнопку «+» в углу изображения. Появится предварительный просмотр.
- Щелкните «Вставить». Теперь ваша концептуальная карта должна быть в вашем Google Doc.
Создайте новую концептуальную карту в Google Docs с надстройкой
Используя надстройку, вы также можете быстро получить доступ к редактору Lucidchart, чтобы создать концептуальную карту и добавить ее в свой документ.Для начала ознакомьтесь с этими шаблонами для вдохновения на вашей следующей концептуальной карте!
- Откройте новый документ Google.
- Откройте «Надстройки»> «Диаграммы Lucidchart»> «Вставить диаграмму».
- Щелкните значок оранжевой кнопки «+» в нижней части панели.
- Выберите предлагаемый шаблон для настройки или пустой документ во всплывающем окне.
- Создайте концептуальную карту в редакторе Lucidchart.
- Вернитесь в свой документ Google и выберите созданную вами концептуальную карту.
- Щелкните значок «+» в углу изображения.
- Выберите «Вставить», чтобы добавить концептуальную карту в Google Doc.
Обновите концептуальную карту с помощью надстройки Lucidchart
С легкостью обновляйте диаграммы в Google Doc без необходимости повторно вставлять всю диаграмму с помощью надстройки Lucidchart.
- Откройте документ Google.
- Перейдите в «Дополнения».
- Выберите «Диаграмма Lucidchart»> «Обновить вставленные диаграммы».Все ваши диаграммы обновлены!
Для получения дополнительной помощи по установке надстройки Lucidchart посетите Справочный центр или просмотрите видеоурок ниже.
Вариант № 2: Используйте Документы Google, чтобы вручную создать концептуальную карту
Чтобы создать концептуальную карту в Google Docs, вам нужно будет использовать собственное приложение Google для создания диаграмм, Google Drawings. Но помните, что использование Google Рисунков для создания концептуальной карты — длительный и сложный процесс, и ваши формы не будут оставаться связанными, когда вы создаете схему.
Как создать концептуальную карту с помощью Google Рисунков
- Откройте новый документ Google
- Перейдите в меню «Вставка»> «Рисунок».
- Используйте значок формы для добавления фигур и значок линий для их соединения.
- Дважды щелкните фигуру, чтобы добавить текст.
- Нажмите «Сохранить и закрыть».
- Дважды щелкните свой рисунок, чтобы вернуться в редактор и внести изменения.
- Вуаля! Вы создали концептуальную карту!
Примеры концептуальных карт
Когда вы начнете, мы сделаем вам задачу еще проще.Вместо этого сэкономьте время и попробуйте использовать один из наших шаблонов. Просто щелкните шаблон, чтобы открыть его в своей учетной записи Lucidchart и начать редактирование.
Шаблон концептуальной карты (щелкните изображение, чтобы изменить онлайн)
Пример концептуальной карты фотосинтеза (щелкните изображение, чтобы изменить в Интернете)
Пример карты концепции управления продажами (Щелкните изображение, чтобы изменить в Интернете)
Выберите Lucidchart, чтобы создать карту концепции для Документов Google
Избегайте утомительного разочарования, связанного с выравниванием фигур, линий и текста при попытке создать концептуальную карту в Документах Google.Lucidchart не только дает вам доступ к десяткам шаблонов схем концептуальных карт, но также позволяет легко начать с нуля и сотрудничать с другими.
Создайте концептуальную карту, когда вы попробуете Lucidchart и начнете рисовать.
Организуйте свои идеи в простой для понимания диаграмме с помощью нашего интуитивно понятного конструктора концептуальных карт.





 ru?
ru?
 S3
S3 Описание
Описание Они могут просто нажать на ваш адрес на карте и проложить маршрут.
Они могут просто нажать на ваш адрес на карте и проложить маршрут. Не требуется ни кодирования, ни каких-либо специальных внешних надстроек или виджетов.
Не требуется ни кодирования, ни каких-либо специальных внешних надстроек или виджетов. Вставьте карту Google в документ Google или Gmail
Вставьте карту Google в документ Google или Gmail 
Добавить комментарий