Продвижение главной страницы сайта | SEO-оптимизация главной страницы
Главная страница является своего рода витриной магазина и неким информационным центром, позволяющим пользователю сориентироваться на веб-ресурсе. Однако бывает так, что на сайте имеется много тематик. В этом случае основная страница должна отвечать тем запросам, продвижение которых является приоритетным. Например, если у Вас рыболовный интернет-магазин, не следует продвигать здесь ненужные запросы, а лучше сконцентрироваться на ключевых.
Именно в этом заключается важнейшая задача оптимизации основной страницы. Ее контент должен быть ориентирован на один пласт продвигаемых запросов. Нужно исключить ситуацию, при которой она содержит общую информацию и при этом на ней продвигаются частные запросы. В этом случае страница не будет подниматься в ТОПе.
Почему так важна оптимизация главной страницы?
Главной странице стоит уделить особое внимание, поскольку она участвует в продвижении наравне с прочими разделами сайта. При этом здесь размещаются наиболее значимые запросы, поэтому попадание на высокие места в выдаче по ним принесет существенные дивиденды. Ее вес можно распределить по всему веб-ресурсу посредством ссылок. Также она должна быть информативной и удобной в пользовании.
При этом здесь размещаются наиболее значимые запросы, поэтому попадание на высокие места в выдаче по ним принесет существенные дивиденды. Ее вес можно распределить по всему веб-ресурсу посредством ссылок. Также она должна быть информативной и удобной в пользовании.
На что обратить внимание при продвижении главной страницы?
Прежде чем приступить к этой процедуре, необходимо определить целевое назначение всего веб-ресурса. Именно под достижение его задач и будет «заточена» СЕО-раскрутка главной странички. Пользователь за первые 5 секунд нахождения на ней должен четко уяснить, чему посвящен сайт, а после этого найти стимул остаться здесь и продолжить изучение разделов.
Чтобы добиться этого, необходимо провести тщательный SEO-аудит конкурентов. Речь не идет о слепом копировании — важно определить какие-то успешные приемы, наметить общие эффективные черты у лидеров ТОПа. И на основе полученной информации нужно выстроить собственную архитектуру с максимальным учетом Вашей индивидуальности.
При продвижении главной страницы сайта необходимо уделить внимание 5 наиболее важным компонентам:
- Навигации. Попадая на главную страницу, пользователь должен быстро сориентироваться по сайту, предлагаемому ассортименту товаров или услуг. Чтобы облегчить этот процесс, важно уделить особое внимание меню. Оно должно быть интуитивно понятным и визуально привлекательным. Интернет-магазины должны иметь функционал поиска по сайту.
- Графике. Основная страница в обязательном порядке должна содержать графический контент. При этом важно соблюсти баланс и избежать перегрузки картинками. В идеале здесь должны быть фотографии наиболее популярных позиций, востребованных услуг или, если речь идет об информационном ресурсе, иллюстрации к популярным материалам.
- Тексту. В ряде ситуаций он не нужен вовсе или присутствует чисто символически. Однако в любом случае его необходимо оптимизировать. Особое внимание следует уделить метатегам и в первую очередь title, поскольку он должен четко передавать суть всей страницы.
 Текст должен включать ссылки на внутренние разделы, релевантные высокочастотные запросы, быть лаконичным (не более 2 тыс. символов).
Текст должен включать ссылки на внутренние разделы, релевантные высокочастотные запросы, быть лаконичным (не более 2 тыс. символов). - Онлайн-элементам. Главную страницу нужно оптимизировать таким образом, чтобы на ней был реализован наиболее востребованный функционал сайта. Пользователь должен иметь возможность прямо здесь оформить покупку, зарегистрироваться, подписаться на рассылку и совершить другие действия.
- Наличию уникального торгового предложения. Если речь идет о главной странице сайта, основным назначением которого является представление товаров и услуг, следует разместить здесь УТП. Оно должно побуждать к действию, быть кратким, опираться на преимущества компании.
Внимание стоит уделить и другим нюансам — дизайну главной страницы (его также следует адаптировать для мобильных устройств), закупке необходимого количества внешних ссылок (должны соответствовать тематике, обеспечивать живые переходы и идти с проверенных ресурсов) и т. д.
С чем лучше не переусердствовать при SEO-оптимизации главной страницы?
Важно четко следовать ранее намеченному плану и не перестараться с улучшением основной страницы. Нарушив баланс даже в какой-то одной составляющей, можно вместо повышения конверсии увеличить число отказов. Вот типичные ошибки, которых следует избегать при SEO-раскрутке главной страницы сайта:
- перегруз контента. По статистике, лишь четверть пользователей просматривает все размещенные здесь материалы. Большинство стремится быстро найти нужную информацию, обычно бегло осматривая страницу. Поэтому текст, элементы юзабилити и кнопки управления требуются строго в нужном количестве, а бросающихся в глаза и криво вписанных ключей не должно быть вовсе;
- неактуальная информация. Сообщения о завершившихся акциях, поздравления с давно минувшими праздниками и прочие утратившие пользу для аудитории материалы создают негативное впечатление и способствуют уходу с сайта;
- долгая загрузка.
 Одним из постулатов SEO является исключение ситуации, при которой пользователю приходится долго ждать открытия страницы, тем более когда речь идет о главной. Нужно тщательно оценить необходимость обилия графического контента на сайте, ведь это неминуемо снизит скорость загрузки;
Одним из постулатов SEO является исключение ситуации, при которой пользователю приходится долго ждать открытия страницы, тем более когда речь идет о главной. Нужно тщательно оценить необходимость обилия графического контента на сайте, ведь это неминуемо снизит скорость загрузки; - требование обязательной регистрации. Она должна быть добровольной или открывать доступ к бонусам, иначе существенно возрастет риск отказа;
- сторонняя реклама. Польза от нее ничтожна, зато она часто является основной причиной, вследствие которой пользователь покидает страницу;
- музыка. Даже спокойная фоновая мелодия с высокой вероятностью побудит пользователя уйти, не говоря уже о громких звуках или навязчивых мотивах.
Также при SEO-оптимизации главной страницы нужно учесть и другие моменты. В тексте не должно быть грамматических ошибок, его шрифт должен в меру контрастировать с фоном и быть оптимальным для прочтения на мониторе с разрешением около 800 пикселей. Не рекомендуется оставлять пустые зоны или добавлять ненужные элементы — часы, виджеты новостных и погодных ресурсов и прочее.
Не рекомендуется оставлять пустые зоны или добавлять ненужные элементы — часы, виджеты новостных и погодных ресурсов и прочее.
Стоит ли самостоятельно оптимизировать главную страницу сайта?
Продвижение само по себе является непростой задачей. Когда же речь заходит о главной странице сайта, процесс усложняется вдвойне. Без тщательного аудита конкурентов, выбора и органичного вписывания высокочастотных запросов, выстраивания удобной навигации и прочих, уже указанных в статье мер достичь успеха не удастся.
Кроме того, нужно помнить, что оптимизация страницы не является конечным процессом. Она должна все время совершенствоваться, соответствуя как Вашим целям, так и трендам сферы SEO. Важно вовремя улавливать изменения в поведении посетителей и предвосхищать их спрос.
Реально ли выполнить SEO-оптимизацию главной страницы самостоятельно? Да, однако на это уйдет много ресурсов, в первую очередь времени. Профессионалы выполняют эту задачу быстрее, эффективнее и с гарантированным результатом!
Полезно
4
Как оформить главную страницу сайта?
- Почему к заполнению главной страницы сайта нужно относиться максимально ответственно?
- Какие есть правила эффективной главной страницы?
- Что учитывать для сайта по продаже товаров?
- Какие основные правила при создании главной странице на сайте, предлагающем какие-либо услуги?
О перечисленных выше вопросах мы поговорим в рамках данной статьи. Почему данная тема заслуживает самого серьезного отношения? Потому что именно главная страница сайта играет одну из ключевых ролей в эффективности ресурса, именно она часто определяет:
Почему данная тема заслуживает самого серьезного отношения? Потому что именно главная страница сайта играет одну из ключевых ролей в эффективности ресурса, именно она часто определяет:
- Какое впечатление сложится у посетителя.
- Будет ли человек побужден перейти на другие разделы сайта.
- Воспользуется ли потенциальный клиент вашим предложением.
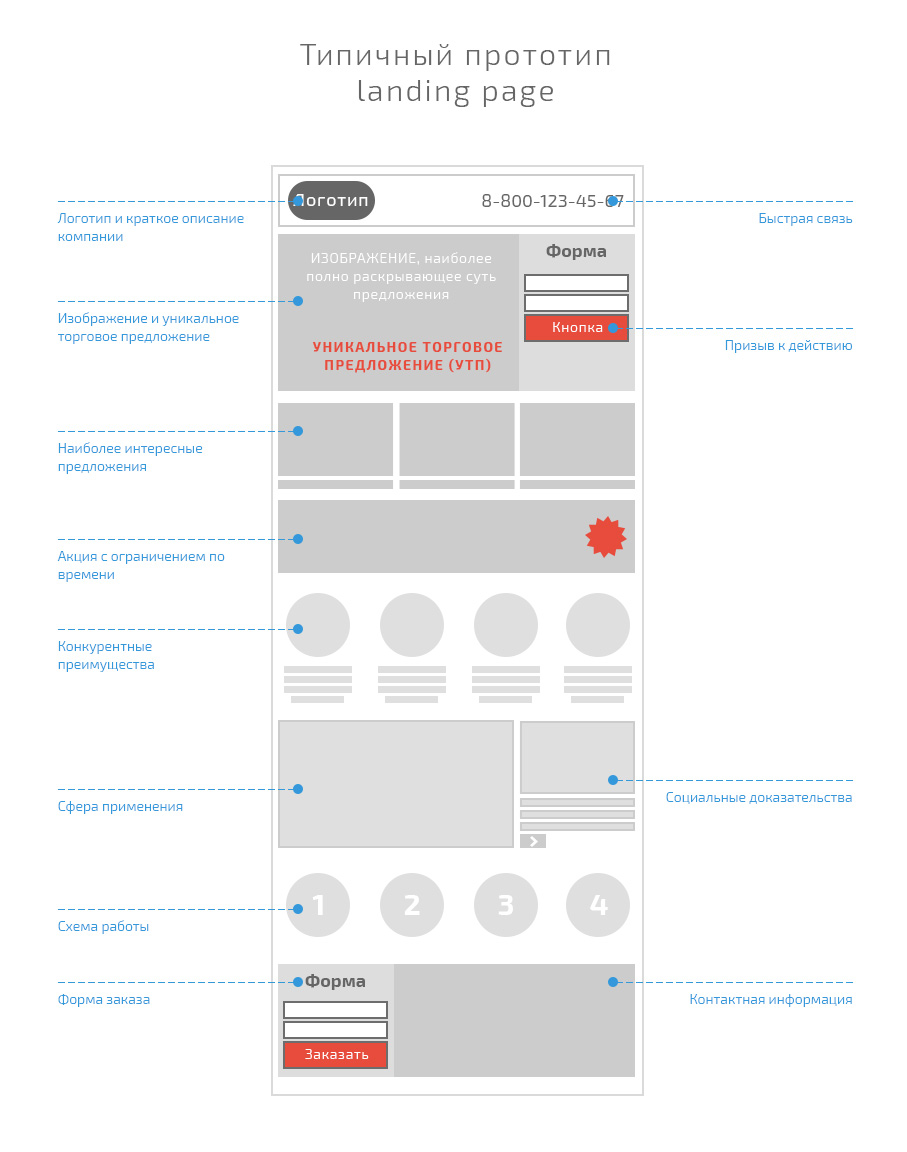
По своей сути, главная страница сайта имеет много общего с лендингом, каждый элемент которого служит определенной цели и позволяет реализовать ключевую задачу интернет-ресурса: привлечь посетителей и побудить их к действию. В зависимости от направленности сайта, цели, к которым необходимо стимулировать посетителей, могут отличаться. К примеру, для интернет-магазинов – продажи, для сайтов, предлагающих какие-либо услуги – побуждение заказать данную услугу, для информационных ресурсов – перенаправление посетителя на наиболее интересующую его страницу.
Крайне важно, чтобы решая, как оформить главную страницу сайта, прежде всего, учитывались потребности и интересы пользователя. Иными словами, очень важно, чтобы ресурс нравился его владельцам, но еще более необходимо достичь максимально большой конверсии из посетителей в клиентов. Для этого необходимо:
Иными словами, очень важно, чтобы ресурс нравился его владельцам, но еще более необходимо достичь максимально большой конверсии из посетителей в клиентов. Для этого необходимо:
- Посмотреть на собственный сайт и его главную страницу глазами пользователя.
- Определить, какие вопросы, задачи и проблемы люди захотят решить, перейдя на сайт компании.
- Реализовать набор инструментов, призванных сделать главную страницу максимально удобной для посетителей и, насколько это возможно, увеличить ее конверсию.
Перейдем от теории к практике и сосредоточимся на конкретных блоках, которые необходимо реализовать на главной странице каждого сайта, претендующего быть эффективным.
Что должно быть на главной странице любого сайта
Главная страница является ключевой частью вашего сайта, на ней посетитель обязательно должен найти информацию о том, кто вы, что предлагаете и кому ваш товар/услуга потенциально могут быть интересны. Если говорить о направлении информации на главной странице, можно выделить 4 главные пункта:
- Информационная – каждый посетитель сайта из его главной страницы должен сразу понять, куда он попал и что конкретно предлагается на данном ресурсе.

- Направляющая – меню и информационные кнопки должны быть расположены таким образом, чтобы позволить пользователю максимально быстро найти и перейти в интересующий его раздел сайта.
- Продающая – как правило, непосредственно здесь ничего не продается, но качественный контент повышает доверие к компании, обращает внимание на ее преимущества и выгоды определенного предложения.
- Коммуникативная – на главной странице должен быть реализован набор инструментов, призванных содействовать активной коммуникации с посетителями. Среди эффективных инструментов коммуникации находятся: чат, форма обратной связи, виджеты-ссылки на соц сети.
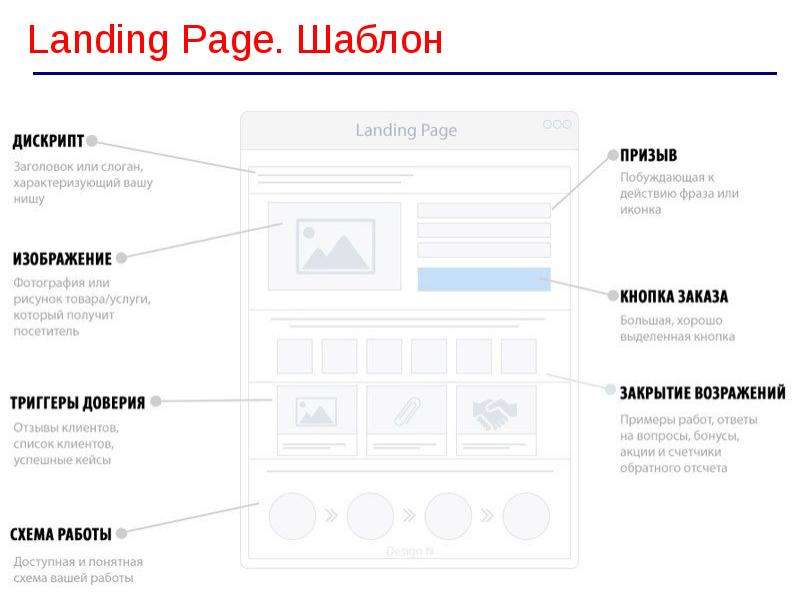
Эффективно реализовать каждую из перечисленных задач помогут отдельные элементы главной страницы. Важными составными элементами главной страницы каждого сайта должны быть следующие:
- Заголовок.
- Шапка сайта.
- Навигация.
- УТП.
- Конверсионная форма.
- Футер.

Давайте остановимся и подробно разберем правила и рекомендации для каждого из блоков.
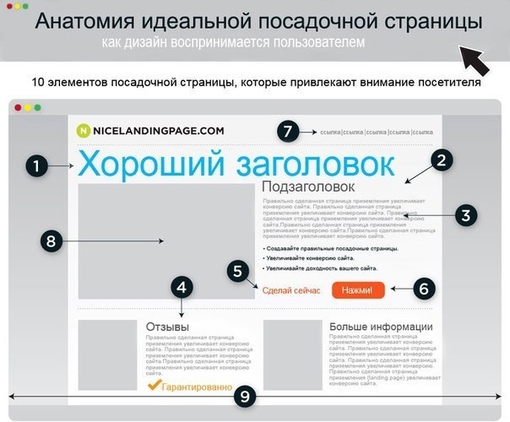
Эффективный заголовок – побуждение к действию
От качественного заголовка ожидается, чтобы он привлекал внимание посетителя сайта и побуждал его просматривать страницу дальше. Создавая такой заголовок, необходимо одновременно преследовать несколько целей – он должен привлекать внимание посетителя, четко показывать, что его ожидает на этой странице и сайте в целом. Хорошо работают такие заголовки, которые создают интригу у посетителя или положительные образы/сравнения. Можно выделить 6 основных типов заголовков для главной страницы сайта:
- заголовок-вопрос;
- заголовок-лозунг;
- заголовок-заявление;
- информационный заголовок;
- креативный заголовок;
- заголовок-цитата.
Примеры удачных заголовков для главной страницы сайта вы можете увидеть на скринах ниже.
Секретом эффективности приведенных заголовков можно назвать то, что они лаконично дают представление о том, что пользователь найдет на сайте, а также затрагивают эмоции и чувства потенциального клиента.
Какой должна быть шапка сайта
Благодаря удачно проработанной шапке сайта, достигается несколько задач – посетитель ресурса должен сразу понимать, куда он попал и не перепутывать вас с конкурентами, а также этот элемент страницы помогает удобно перейти в нужный раздел вашего сайта. В достижении поставленных перед шапкой сайта задач помогают 3 элемента:
- Логотип – постарайтесь, чтобы он был хорошо запоминающимся и, по возможности, ассоциировался с прилагающимися вами товарами или услугами.
- Название чаще всего, под логотипом или возле него желательно написать название компании, оно также поможет пользователям быстро сориентироваться, на какой сайт они зашли.
- Строка поиска – современным трендом является то, что людям не нравиться часто искать нужный раздел в меню, они предпочитают вписать несколько слов в строку поиска и таким образом перейти туда, куда необходимо.
Трендом является использование в шапке сайта слайд шоу и тематических меняющихся картинок или даже размещение коротких видео роликов. Пример такого решения представлен на скрине ниже.
Меню навигации – быстрый и удобный переход в необходимый раздел сайта
Непосредственно под шапкой сайта нужно разместить меню навигации. В разработке используется два типа навигации с главной страницы:
- Одноуровневая.
- Двухуровневая.
Основной задачей навигации сайта является быстрый переход пользователя в тот раздел, который ему необходим. Прежде чем разрабатывать и внедрять на сайте навигацию, необходимо тщательно проработать его структуру. Иными словами, сгруппировать все материалы сайта в определенные категории (папки) и дать им наиболее подходящие названия. Для большинства сайтов подойдет одноуровневая система навигации, при которой кнопки/ссылки находятся в одном уровне.
Для некоторых сайтов больше подойдет двухуровневая система навигации. Такое решение применяется в тех случаях, когда необходимо разместить достаточно большое количество пунктов меню. К примеру, в больших интернет-магазинах один уровень навигации можно посвятить информации о компании, разделу со статьями и пр., а во втором уровне разместить ссылки на главные группы товаров. Если разделить эти две категории навигации, сайт будет более удобным в использовании и увеличится его конверсия. Увидеть пример двухуровневого меню навигации вы сможете на приведенном ниже скрине.
УТП – мощный инструмент в продажах
Ключевая задача большинства коммерческих сайтов состоит в том, чтобы повысить уровень продаж. Для того, чтобы человек принял решение воспользоваться именно вашим предложением, его нужно к этому побудить правильным образом. Как раз в этом вопросе и поможет правильно составленное УТП – уникальное торговое предложение. Многие владельцы сайтов, разработчики и даже копирайтеры часто задаются вопросом, как составить эффективно работающее УТП? Обратим внимание на несколько практических рекомендаций:
- Проведите аудит конкурентов, подчеркивая для себя сильные и слабые стороны использующегося ими УТП.
- Выпишите максимально большое количество преимуществ для клиента от сотрудничества именно с вами.
- Определите свою целевую категорию, которая потенциально может воспользоваться вашим предложением.
- Выпишите вопросы, которые пользователь сможет решить благодаря вашему продукту.
- Составьте и отредактируйте текст УТП.
В данном вопросе не стоит стремиться к большим объемам текста, лучше писать кратко, четко и по существу. Подчеркнуть и усилить действие УТП можно с помощью хорошо подобранных иллюстраций, которые позволяют наглядно продемонстрировать или акцентировать внимание на выгоде от сотрудничества.
Конверсионные формы – мощное средство захвата
При создании каждого коммерческого сайта, преследуется цель, называемой конверсией – побудить посетителя сделать целевое действие. В зависимости от направления сайта эти действия могут быть совершенно разные:
- Позвонить менеджеру.
- Подписаться на рассылку.
- Купить товар.
- Заказать услугу и пр.
Чтобы повысить процент закрытия посетителей на желаемое конверсионное действие, необходимо сделать конверсионные формы максимально простыми и удобными, а также – чтобы их заполнение не требовало много времени и было интуитивно понятным. Отлично себя зарекомендовала привязка полей для заполнения к фейсбуку, когда система способна подтягивать контактную информацию человека и ему не нужно вводить ее самостоятельно.
Футер сайта – техническая информация, которой нельзя пренебрегать
Оформление главной страницы сайта было бы незавершенным, если не продумать и не реализовать футер. Под футером подразумевается техническая информация, которая размещается в самом низу страницы. В футере стоит разместить следующие элементы:
- Ссылки, не несущие основной ценность. Как правило, для таких ссылок не находиться места в меню навигации, но они могут быть полезны посетителям при переходе на интересующие их страницы сайта.
- Иконки социальных сетей.
- Контакты и другая информация о компании.
- Карта проезда.
- Другая техническая информация.
Выше мы перечислили компоненты, которые обязательно должны быть на главной странице абсолютно каждого сайта. Существуют индивидуальные особенности требования для различных ресурсов. Далее в статье подробно разберем:
- Какой должна быть главная страница интернет магазина.
- Что учитывать при разработке главной страницы сайта, на котором предлагаются какие-либо услуги.
Как должна выглядеть главная страница интернет магазина
Сайт интернет-магазина и его главная страница заслуживает особого внимания и тщательного отношения к разработке. Дело в том, что основная задача такого ресурса состоит в том, чтобы побудить посетителя купить предлагаемый товар. Поэтому, каждый элемент сайта интернет-магазина должен помогать в достижении главной цели – его дизайн, качественный контент, меню и расположение отдельных элементов должно ненавязчиво побуждать к покупке. Итак, что разместить на главной странице сайта, специализирующегося на продаже товаров? Отличительными элементами для интернет-магазинов являются следующие:
- Скидки/акции.
- Блок новинки.
- Популярные товары.
Эффективный блок «Скидки/акции»
Данный блок носит далеко не только информационную нагрузку. Помимо информирования покупателя о выгодных предложениях, его задача состоит в том, чтобы побудить воспользоваться этими предложениями. Человек охотнее воспользуется предложением, если ему продемонстрировать преимущества данного варианта и то, какая с ним связана выгода: экономия, престиж, современность, стиль и т. д.
Такая часть страницы может быть представлена в виде хорошо разработанного банера.
В некоторых интернет-магазинах хорошо работают фотографии товаров с указанием их стоимости и экономии. Такое решение позволяет визуально продемонстрировать посетителям, что они могут купить и сколько при этом сэкономить.
Блок «НОВИНКИ» больше, чем информация
Данный блок сочетает в себе информационную и рекламную функции. С его помощью можно максимально быстро рассказать посетителям о товаре, который только появился на сайте, и таким образом продвигать его. Чтобы блок работал хорошо, стоит позаботиться о качественных фотографиях, привлекательных ценах и продающем описании при переходе на страницу товара.
«Популярные товары» — создавайте спрос
Благодаря данной категории в интернет-магазине, можно регулировать спрос на те или другие группы товаров или их отдельные модели. Благодаря данному блоку, вызывается доверие посетителей, которые могут рассуждать: раз этот товар активно покупают – предложение действительно выгодное, стоит купить и себе. В «Лидерах продаж» стоит размещать только действительно выгодные предложение, и данный блок лучше постараться разместить на странице повыше – в 3-4 экране.
ОкаyCMS – все, что нужно для интернет-магазина
На движке ОкаyCMS, главная страница интернет магазина может быть максимально адаптированной именно к вашему бизнесу. Остановив выбор именно на ОкаyCMS, владелец сайта или его команда смогут реализовать свои ожидания. Система предполагает создание самых различных блоков также есть позможность просмотреть демонстрационный интернет-магазин:
- Отзывов, вызывающих доверие.
Сравнения товаров, позволяющем определиться с наиболее подходящими моделями.
·Просмотренных товаров и многого другого.
Примеры удачного оформления главной страницы интернет-магазина
Недаром говорят, что «лучше один раз увидеть, чем…». Мы с вами обсудили теоретически, какой должна быть главная страница интернет-магазина. Давайте обратим внимание на несколько удачных примеров.
- Coffeeok.com.ua – интернет-магазин, специализирующийся на продаже кофе, чая, посуды и сопутствующих товаров. Его главная страница удачно сочетает в себе информационные и продающие функции. А набор лидогенерирующих элементов в виде призывов и кнопок хорошо способствует увеличению продаж.
- Parfums. Дизайн главной страницы этого интернет-магазина достаточно сдержан, благодаря чему, все внимание посетителей сразу обращается на предлагаемый товар. На сайте представлено достаточно много позиций, но благодаря фильтрам перемещаться по ним не сложно.
- Люксоптика. Стоит обратить серьезное внимание на этот интернет-магазин, на его главной странице удачно скомпонованы все важные блоки, а также размещена дополнительная информация, полезная для целевой аудитории. Посетители найдут здесь все необходимое: список врачей, адреса офлайн салонов, возможность записи на прием через интернет и пр.
- arc.com.ua – хороший пример интернет-магазина с двухуровневой системой навигации на платформе Окай. Компания предлагает достаточно большой перечень товаров. Благодаря каталогу, пользователь быстро найдет то, что ему нужно, а пункты меню навигации позволяют всего-лишь в несколько кликов перейти на нужную страницу сайта.
Как должна выглядеть главная страница сайта услуг
Выше мы уже упоминали о необходимости подходить индивидуально к разработке сайта и его главной странице. Чтобы определиться с оптимальными решениями для того или другого ресурса, необходимо учитывать, что предлагается на сайте и на какую целевую аудиторию он в первую очередь рассчитан.
Когда речь идет о предложении определенных услуг, главная страница сайта хорошо, чтобы содержала следующие блоки:
- Каталог услуг.
- Портфолио.
- Отзывы.
Каталог услуг – вызовите интерес к своему предложению
Благодаря данной категории, можно рассказать о предоставляющихся услугах, но еще более важно – вызвать интерес к ним. Достичь этой цели можно благодаря использованию удачно подобранной фотографией с перечнем услуг и активными ссылками на страницу каждой из них.
Портфолио – подтверждение профессионализма
Благодаря качественно выполненному блоку с портфолио, заявления об опыте и профессионализме переходят из разряда лозунгов в разряд фактов. Размещайте в этом разделе только примеры своих реальных работ, а не скопированные фото из интернета. Также, в услугах хорошо работают фотографии «до/после».
«Отзывы» — вызывают доверие, подтверждают заявления
На сайтах по предоставлению услуг очень эффективными оказались отзывы, благодаря которым посетители видят, что вам можно доверять. Чтобы усилить отзывы, можно их сопровождать реальными фотографиями и именами людей. Некоторые компании даже находят возможности стимулировать клиентов оставлять положительные отзывы. Если специфика вашей деятельности такова, что отзывы неуместны (психологи, адвокаты и пр.), чтобы вызывать доверие, можно размещать на главной странице дипломы, сертификаты, грамоты и пр.
Примеры удачного оформления главной страницы сайта услуг
Чтобы увидеть, как можно оформить главную страницу сайта по предложению услуг, давайте обратим внимание на несколько удачных примеров.
1. Promex. Отличный пример главной страницы. На данном сайте хорошо расположены все ключевые блоки: динамичная картинка, перечень услуг, возможность просмотреть видео о компании пр. Хорошо, что дизайн сайта не шаблонный, а такой, который запоминается.
- Goodfix. Преимущество данного сайта является ненавязчивость и практичность. Разработчики решили свести элементы к минимуму и оставить только наиболее важное – это эффективный инструмент конверсии.
3.Sharplaw.ru. Сайт юридической компании с хорошо проработанным дизайном главной страницы. Также отлично выдержана верстка страницы по экранам. Хорошо составлен контента, но недостаток главной в том, что на ней нет заголовка и УТП.
Стоит ли обращать внимание на примеры сайтов конкурентов? Однозначно да! Из них можно почерпнуть свежие идеи и решить, как их воплотить на своем сайте. Используйте главную страницу в полную силу и тогда ваш сайт будет максимально эффективным!
что это такое, как его узнать и как правильно создать адрес сайта
Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Структура URL адреса
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
- «ftp» — в этом случае браузер откроет файловый сервер. После протокола «ftp» может указываться логин и пароль для входа в учетную запись. Выглядеть это может следующим образом: ftp://name:[email protected];
- «mailto» — браузер выполнит команду отправки письма на указанный адрес;
- «file» — в браузере будет открыт файл с компьютера.
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
https://www.google.ru/search?newwindow=1&sxsrf=ALeKk02BP8tO_kCAffUrYqQOwhLV3p_jdw%3A1605124767263&source=hp&ei=n0KsX6mcDO-grgT7tpeYDA&q=url&oq=url&gs_lcp=CgZwc3ktYWIQAzIFCAAQsQMyBQgAELEDMgIILjICCAAyAggAMgIIADICCAAyAggAMgIIADICCABQjghYjghgkRpoAHAAeACAAUOIAUOSAQExmAEAoAECoAEBqgEHZ3dzLXdpeg&sclient=psy-ab&ved=0ahUKEwjp58bco_vsAhVvkIsKHXvbBcMQ4dUDCAs&uact=5
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
https://ru.wikipedia.org/wiki/URL#Структура_URL
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
- Статический URL представляет собой постоянный адрес, он остается неизменным на протяжении всего времени, пока владелец сайта сам не внесет в него изменения. Такие адреса не содержат дополнительных параметров. Пример: https://timeweb.com/ru/community/articles/v-chem-sostoit-raznica-mezhdu-domenom-hostingom-i-saytom.
- Динамические адреса веб-страниц генерируются в ответ на запросы пользователей и содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы. Такие адреса формируются, к примеру, когда пользователь применяет фильтр, производит сортировку товаров в интернет-магазине, использует поиск по сайту. Подобные УРЛ могут выглядеть так:
https://www.amazon.com/s?i=specialty-aps&bbn=16225009011&rh=n%3A%2116225009011%2Cn%3A541966&ref=nav_em__nav_desktop_sa_intl_computers_and_accessories_0_2_21_6
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
- они бывают очень длинными, настолько, что могут не помещаться в строке поиска и обрезаться при копировании.
- динамические адреса сложно запоминаются и не дают пользователю понимания, какое содержимое отобразится на странице при переходе по ссылке;
- CTR (click-through rate — показатель кликабельности) у них ниже, чем у статических;
- в динамических URL не учитываются ключевые слова.
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
- удобство и простота запоминания;
- достаточное количество свободных доменов из-за невысокой популярности кириллицы;
- возможность использования ключевых слов в УРЛ.
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
https://ru.wikipedia.org/wiki/%D0%97%D0%B0%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя пр
Что должно находиться на главной странице сайта
Когда Вы разрабатываете какой-то сайт, либо же реконструируете уже готовый, то Вам стоит учитывать некоторые факторы. Прежде всего, Вам стоит определиться какому виду и теме будет посвящен Ваш сайт: информационный, личный блог, научный, про туризм и так далее.
Каждый сайт (каждый вид) содержит главную страницу и в большинстве случаях они отличаются на различных сайтах, но главные страницы сайта все равно должны иметь некоторые общие элементы. Если Вы будете размещать данные элементы на главной странице сайта, то с легкостью можете создать сайт для бизнеса.
Хорошо преподнесите себя. Умейте показать себя Вашим клиентам. Пусть они поймут, что Ваши товары и услуги на рынке уникальны, либо же предоставляются на самом высоком уровне.
Краткая презентация компании. Расскажите немного о своей компании, чем она занимается и основные ее задачи.
Опишите свои товары и услуги. Сделайте краткий обзор своих товаров и услуг. Разделите их на категории.
Контакты, подписка и рассылка. Организуйте на своем сайте подписку на новости Вашей компании, сделайте страницу контактов и рассылается пользователям новости и предложения.
Чтобы пользователь начал подписываться на Ваши новости, то лучше всего его как-то стимулировать, а делается это при помощи различных акций, призов и подарков.
Размещается Ваши реальные контактные данные. Номер телефона, полный адрес, ФИО, расчетный счет – все это позволит быстро связываться с Вами, а также Вы получите доверие со стороны потенциальных клиентов.
Разместите на главной странице отзывы и комментарии Ваших клиентов. Это также позволит увеличить доверие к Вам, а также заставит новых потенциальных клиентов чувствовать себя более уютно.
Новости. Также отлично будет, если Вы на главной странице выделите место, где будут публиковаться ссылки на новости о Вашей компании.
Оптимизация. В любом контенте должны присутствовать ключевые слова, поэтому старайтесь оптимизировать текстовый материал под данные слова. Если у Вас будет отличная оптимизация, то клиенты смогут быстро и легко Вас найти.
Вся информация на главной странице должна быть релевантна и не должна быть в хаотическом расположении. На главной странице показывать стоит все самое лучшее, ведь это лицо Вашей компании или самих Вас. Надо сделать так, чтобы клиент захотел вернуться к Вам снова и заказать у Вас товары или услуги еще раз.
Также советуем почитать на PressDev.RU
Оптимизация заголовков TITLE и h2
Привет дорогие читатели! Уже прошли те времена, когда seo специалисты могли писать лишь одни полотна текста и выходить на первые места выдачи поисковых систем.
Сейчас ТОПа достойны не только информативные и полезные посты, они еще должны быть поделены на абзацы, иметь таблицы, изображения, заголовки и другие фишки красиво оформленной страницы.
Думаю, вы это все прекрасно и без меня знаете, но в этой статье я хочу заострить внимание именно на правилах оптимизации заголовков, так как многие новички зачастую допускаю грубые ошибки и возможно, лишаются доли заслуживаемого трафика.
Как формируются заголовки <TITLE> и <h2>
Начнем с такого момента, как формирование заголовка для страницы. Не путайте заголовок статьи (h2), который выводится перед текстом поста и заголовок страницы (TITLE), который отображается в браузере и в выдаче Яндекс, Google, Mail и др.
На счет поисковиков нельзя утверждать на все 100%, что текст из Тайтл попадет в их выдачу, так как алгоритмы настроены в первую очередь на то, чтобы выдача была релевантной, но в большинстве случаев пользователям в поиске отображается то, что прописано в мета-теге title.
Создаете данный заголовок именно вы, когда заполняете метаданные статьи перед ее публикацией в редакторе WordPress.
Многие вебмастера, в том числе и я для этого используют специальные плагины поисковой оптимизации, о которых подробно прочитаете по приведенным ссылкам:
Плагин All in One SEO Pack
Плагина SEO by Yoast
Плагин Platinum SEO Pack
После установки одного из плагинов в редакторе вордпресс появятся специальные поля, где и надо будет дать название посту, то есть прописать заголовок.
Ниже мой пример для плагина Platinum SEO Pack.
После публикации поста если посмотреть в исходный код страницы, то вы можете увидеть там созданный ранее TITLE.
Если навести курсор мыши на название вкладки любого из браузеров этой же странице, также отобразится заголовок.
Ну и не мог не привести пример отображения этого заголовка в выдаче Google
Теперь пора разобраться с заголовками статьи. Такой заголовок формируете тоже вы из редактора WordPress, когда прописываете название для публикуемый статьи.
А так отображается сама статья.
Если у вас шаблон сайта правильно настроен, тогда данный заголовок будет выводиться с помощью тега <h2> в начале поста, который и будут видеть посетители.
Дабы окончательно убедиться, что заголовок поста и есть тег h2, давайте опять зайдем в исходный код страницы.
Основные правила оформления заголовков
Создавать и понимать, где какой есть заголовок мы научились, а теперь пришла пора разобраться как их оптимизировать, чтобы были довольны посетители и поисковые системы.
Ниже я подготовил свод простых и в тоже время важных правил оптимизации заголовков. На этот счет нет конкретного мнения и нельзя сказать, что все эти правила надо использовать, но лично я стараюсь работать по ним.
Уникальность. Все имеющиеся на сайте заголовки должны быть уникальными в своем роде. И еще считается, что заголовок страницы (TITLE), должен отличаться от заголовка поста (h2).
Хоть на этот счет и ходит много споров, но лично я у себя на блоге Тайтл делаю отличным от h2.
Ключевые слова. Если вы хотите чтобы сайт находили в поиске, тогда будет уместно использовать ключевые слова в названиях заголовков.
Так как TITLE в большинстве случаев отображается в поисковой выдаче, обязательно там в самом начале пропишите продвигаемый запрос и желательно его не склонять или вставлять между ключом еще какие-то слова.
Если говорить про заголовок h2, то его видят пользователи в начале поста, поэтому здесь лучше использовать ключевое слово в естественном виде.
Остальные заголовки h3 — h6 уже не дают большого эффекта в плане продвижения, поэтому использование в них ключей может навредить, так как получится переспам.
Читабельность. Не забывайте, что пользователь приходи к вам на сайт, чтобы найти ответ на свой вопрос, который он задал в поисковой системе.
Если название заголовка не соответствует содержанию статьи, то пользователь в 90% закроет страницу, как результат ухудшение поведенческих факторов и прощай тогда ТОП.
Поисковики посчитают, что вы вводите пользователей в заблуждение, раз они быстро покидают найденную страницу и соответственно понизят страницу в выдаче.
Иерархия. Все заголовки сайта в структурном виде должны располагаться в четкой последовательности.
- Первый идет <title> — название страницы
- Второй <h2> — название статьи
- <h3> — заголовки разделов поста
- <h4> … <h6> — так выделяем подразделы
Ниже пример правильной иерархии сайта.
Только учтите, что теги используются непосредственно в самой статье и не надо их применять для выделения названий разделов в сайдбаре и других местах сайта.
Длина заголовка. Количество отображаемых символов в выдаче поисковиков ограничено, для Яндекса — 70 знаков, для Google — 60. Все что длиннее будет обрезано.
Но не пугайтесь, поисковики при ранжировании учитывают весь заголовок, просто если он длинный, то тяжело вебмастеру контролировать его отображение в выдаче.
В результате чего ухудшается кликабельность по ним пользователей, так как они не привлекательны.
Но есть и другая сторона медали. У больших заголовков действует правило длинного хвоста, что позволит заголовку собирать много трафика по низкочастотным запросам.
Контролировать длину заголовков очень просто, так как для этого существует счетчик количества вводимых знаков прямо в редакторе мета-тегов.
Раскрутка бренда. Для того чтобы заставить посетителей возвращаться на сайт, многие вебмастера используют в заголовках название своего бренда.
В качестве бренда может выступать как сокращенный URL сайта, так и название компании ли фирмы. При этом бренд может располагаться как в начале, так и в конце заголовка.
Популяризация бренда полезна тем, что некоторые пользователи, в поиске ищут именно знакомые для них бренды сайтов.
Знаки препинания. Чтобы заголовки были естественными, и посетитель лучше понимал содержание поста, еще не осуществив перехода, можно использовать такие знаки препинания как: точка, запятая, тире, двоеточие.
Но здесь надо помнить следующее:
- Если заголовок состоит из двух предложения, то точка ставится только после первого. Если одно предложение, тогда точка не ставится.
- Использование подряд большого числа запятых может быть расценено поисковиками как спам.
- Вопросительный знак используется в том случае, если в статье задается вопрос.
Единственное негативное воздействие от знаков препинания, что они распознаются поисковиками как ANSII символы и тем самым удлиняют заголовок.
Стоп-слова. В русском языке существуют «шумовыми» слова, те которые не несут никакой смысловой нагрузки.
Сюда относятся: местоимения, частицы, междометия, предлоги, союзы и другие, которые игнорируются поисковыми системами, но из-за которых страдает длина заголовка.
Призыв к действию. Уже доказано, что посетитель читает заголовок в 5 раз чаще, чем текст статьи, поэтому будет не лишним показать в нем дополнительную информацию, например намек на преимущество описываемого товара.
Посмотрите на картинку ниже и скажите, какой заголовок, по вашему мнению, более привлекательный?
Согласитесь, как два слова могут помочь удержать посетителя на сайте.
На этом я свой скромный рассказ буду заканчивать. Надеюсь, данное руководство поможет вам лучше оптимизировать заголовки страниц сайта и занять достойное место в ТОПе поисковых систем.
Если есть вопросы или замечания, задавайте их в комментариях. До скорой встречи!
10 способов перевести веб-сайт в 2020 г. [Полное руководство]
В экономике контента важно как можно быстрее сделать ваш контент доступным на всех языках. Контент является краеугольным камнем современного маркетинга и играет решающую роль в развитии вашего бизнеса. Сегодняшний рынок является глобальным, и, чтобы не ограничивать охват и потенциал роста вашего бизнеса, контент вашего веб-сайта должен быть доступен на как можно большем количестве наиболее широко используемых языков.Ваш контент должен быть локализован не только с переводом, но и с учетом культурных норм и ценностей вашей международной целевой аудитории.
В этой статье мы рассмотрим, что такое локализация и как можно использовать технологии локализации и перевода для наиболее распространенных систем CMS, обеспечивающих работу веб-сайтов и их контента во всем мире.
Что такое локализация веб-сайтов?
Локализация веб-сайтов, также называемая L10N, — это больше, чем перевод вашего веб-сайта на местный язык вашей целевой аудитории.Чтобы успешно локализовать контент для международных рынков, вы должны учитывать не только перевод слов на странице, но и такие области, как:
- Адаптация изображений для обращения к местной аудитории.
- Убедитесь, что макет страницы веб-сайта поддерживает локализованный языковой формат сайта.
- Обновление единиц измерения, таких как форматы даты и времени.
- Включая культурные нормы и ценности местного региона.
Часто можно увидеть, что веб-сайты, изначально созданные для местной аудитории, более популярны, чем их международные аналоги, например, Baidu более популярен, чем Google в Китае.Основная цель локализации — обеспечить, чтобы продукт / услуга или контент, представленные на вашем веб-сайте, выглядели и чувствовали себя так, как будто они изначально созданы для целевого рынка, для которого они локализованы.
Почему важна локализация веб-сайтов?
Одно из самых убедительных преимуществ жизни в мире подключений состоит в том, что ваш продукт, услуга или сообщение теперь могут достигать глобальных рынков и любой целевой аудитории. Чтобы воспользоваться преимуществами этих международных рынков, ваша компания должна иметь возможность общаться с носителями языка на их родном языке, как если бы веб-сайт был написан для них с самого начала.
Наличие многоязычного веб-сайта — залог доступа к огромному глобальному рынку, который может изменить рост вашего бизнеса, но только если вы переведете и локализуете контент своего веб-сайта.
Популярные языки для перевода веб-сайтов
На некоторых языках говорят более широко, чем на других, что дает вам гораздо больший охват в глобальном масштабе по локализованным языкам, чем другие, более узкоговорящие варианты. Например, английский, испанский и немецкий понравятся большому проценту мирового населения, тогда как такой язык, как суахили, может иметь гораздо меньший охват на мировом рынке.
Выбирая масштаб проекта локализации и принимая во внимание стоимость, выбор языков, наиболее привлекательных для бизнеса, может быть наиболее эффективным решением, которое вы можете принять при расширении обмена сообщениями.
Другими языками, которые важно учитывать для охвата целевой аудитории на как можно большем количестве местных рынков, являются китайский, арабский, французский и русский.
Топ-10 языков по количеству говорящих в мире в 2019 году
| № | Язык | Динамики (в миллионах) |
| 1 | Китайский (языковая семья) | 918 |
| 2 | Испанский | 460 |
| 3 | Английский | 379 |
| 4 | Хинди | 341 |
| 5 | бенгальский | 228 |
| 6 | Португальский | 221 |
| 7 | Русский | 154 |
| 8 | Японский | 128 |
| 9 | Западный пенджаби | 92 |
| 10 | маратхи | 83 |
Источник: en.wikipedia.org
Основные варианты перевода веб-сайта
Существует несколько допустимых вариантов разработки содержания вашего многоязычного веб-сайта, и очень важно понимать эти основные варианты и их возможности в проекте локализации вашего веб-сайта.
Человеческий перевод
Одной из наиболее важных и определяющих характеристик перевода на человеческий язык для вашего многоязычного веб-сайта является концепция контекста. Контекст в языке часто подразумевается, а не указывается явно, и поэтому профессиональный переводчик должен понимать его, прежде чем приступить к работе над переводом.Человек-переводчик может лучше понять идиомы, культурные нормы и, самое главное, общую цель контента веб-сайта, который вы хотите доставить, и лучший способ перевести это для вашей целевой аудитории.
Если перевод вашего веб-сайта должен быть максимально точным и детализированным, то в качестве альтернативы крайне желательны усилия и расходы по найму профессионального переводчика, например, на торговой площадке Smartcat.
Машинный перевод
Машинный перевод (MT) относится к автоматизированному программному обеспечению, которое может переводить исходный контент на целевой язык в рамках усилий по переводу или локализации.Даже если предпочтение отдается ручному переводу, машинный перевод может быть ценным инструментом в этом процессе.
Машинный перевод имеет несколько важных вариантов использования, таких как описания продуктов, которые часто меняются и не так тонки по своему значению, как другие типы контента. Различные механизмы машинного перевода могут подходить для разных типов контента, поэтому, возможно, имеет смысл опробовать несколько из них, прежде чем выбрать один.
Совет от профессионала:
Включите любой из десятков машин машинного перевода в свой рабочий процесс перевода с помощью Smartcat.
Главный недостаток МП состоит в том, что он не может понять и учесть контекст, тонкости культуры и значения разговорной речи или изменяющуюся социальную лексику населения региона. Иногда лучший вариант — использовать постредактирование, когда редактор-человек просматривает и изменяет машинно-переведенный вывод, чтобы сделать его фактически правильным и грамматически связным.
Локализация веб-сайтов для популярных систем управления контентом
Существует два основных метода перевода для локализации — клиентские и серверные процессы.Здесь мы рассмотрим последний вариант и рассмотрим технические варианты перевода некоторых из самых популярных систем управления контентом веб-сайтов (CMS). К локализации на стороне клиента мы вернемся позже.
Самая популярная CMS в 2019 году
Как перевести веб-сайт WordPress
На WordPress работает до 60% всех веб-сайтов, публикуемых во всем мире, что является значительным присутствием на рынке. Существует несколько эффективных методов перевода веб-сайтов на WordPress, и вот некоторые из наиболее широко используемых.
Плагин
WPML WordPress
Плагин WordPress Multilingual (WPML) — это мощное расширение для любого веб-сайта или темы WordPress для запуска многоязычного контента. Плагин упрощает перевод страниц, сообщений, пользовательских типов, таксономии, меню и текстов темы. WPML также является отличным выбором для SEO на многоязычных веб-сайтах. Однако обработка всего процесса перевода в административной панели WordPress может быть слишком громоздкой и неэффективной с организационной точки зрения.
Интеграция Smartcat для WPML
Smartcat сделал специальную интеграцию, чтобы облегчить жизнь тем, кто использует WPML для локализации веб-сайтов WordPress. Он работает, связывая ваш веб-сайт WordPress с учетной записью Smartcat и отправляя контент на перевод по запросу. После того, как перевод выполнен в Smartcat — вами, вашими собственными добровольцами или нанятыми поставщиками — он автоматически возвращается в WordPress для доставки.
Плагин
Polylang для WordPress
Другой популярный вариант создания многоязычного сайта WordPress — это Polylang.Вы пишете сообщения, страницы и создаете категории и теги сообщений как обычно, а затем определяете язык для каждой из них. Перевод любого фрагмента контента, будь он на языке по умолчанию или нет, не является обязательным. В отличие от WPML, Polylang является бесплатным и имеет открытый исходный код, что является несомненным преимуществом для многих, хотя его пользовательский интерфейс может показаться немного более сложным, чем с WPML.
Smartcat Интеграция с Polylang
Пользователи, которые предпочитают Polylang WPML, также могут воспользоваться интеграцией Smartcat для переноса контента с веб-сайта на платформу перевода и обратно.
Плагин
GTranslate для WordPress
Плагин GTranslate использует службу автоматического перевода Google Translate для перевода сайтов WordPress. GTranslate поддерживает 103 доступных языка, что делает ваш сайт доступным для более чем 99% пользователей Интернета. Обратите внимание, что качество перевода, фактическая правильность и грамматическая последовательность при использовании чистого решения MT могут стать серьезными проблемами по мере роста вашего веб-сайта.
Подключаемый модуль TranslatePress для WordPress
TranslatePress позволяет быстро переводить всю веб-страницу за один раз, включая вывод шорткодов, форм и построителей страниц.Он также совместим с серверной частью WooCommerce. TranslatePress — это плагин для самостоятельного перевода под лицензией GPL.
Как перевести веб-сайт на Joomla
Вторая по популярности CMS для веб-сайтов, Joomla поддерживает 6,7% веб-сайтов во всем мире. Вот самые популярные варианты плагина перевода Joomla.
Модуль GTranslate Joomla
Подобно тому, как другие модули GTranslate работают с распространенными системами CMS, GTranslate для Joomla использует возможности машинного перевода Google Translate в самом простом виде, с теми же оговорками, что и мы сделали выше.
Интеграция Smartcat для Joomla
Расширение работает, связывая ваш веб-сайт Joomla с учетной записью Smartcat и отправляя контент для перевода по запросу. После того, как перевод выполнен в Smartcat — вами, вашими собственными добровольцами или нанятыми поставщиками — он автоматически возвращается в Joomla.
SEF Translate Модуль Joomla
Этот модуль является бесплатной версией расширения Joomla Translation. SEF Translate также может добавлять выбранные языки в карту сайта, что улучшит видимость в поисковых системах и SEO-рейтинг для других языков.Вы можете узнать больше об этом модуле здесь.
JV Bing Translator
Этот модуль является первым модулем, использующим Microsoft Bing Translate API. С помощью JV Bing Translator пользовательские интерфейсы могут переводить любую страницу вашего веб-сайта на любой поддерживаемый язык. Ввиду отсутствия некоторых из более надежных функций локализации других модулей, это по-прежнему отличный вариант для полного языкового перевода для Joomla
.
Как перевести веб-сайт Drupal
Используемый 4,7% пользователей во всем мире, Drupal является надежным претендентом на то, чтобы стать CMS № 2 среди владельцев веб-сайтов.При рассмотрении инструмента управления переводами Drupal есть несколько вариантов.
Инструмент управления переводами для Drupal
Модуль инструмента управления переводами (TMGMT) предоставляет набор инструментов для перевода контента из различных источников. По сути, он предоставляет соединители для различных внешних сервисов, таких как Acclaro, Lionbridge или SDL. Вы также можете использовать функцию локального переводчика, чтобы текст был переведен вами или другим человеком. Основное ограничение заключается в том, что в автоматических сценариях вы ограничены выбором внешних поставщиков переводов, у которых есть собственные плагины для Drupal, как указано на странице плагина.
Модуль транслитерации Drupal
Этот модуль еще не перенесен на Drupal 8 Core. Однако он обеспечивает попутную транслитерацию строки, также известную как «латинизация». Хотя это «приемлемый» вариант для некоторых языков, это не надежное решение для комплексных проектов локализации или перевода.
Обновление локализации Модуль Drupal
Включенный в Drupal 8 Core как часть многоязычных категорий модулей, модуль локализации Drupal автоматически загружает и обновляет ваши переводы с помощью обновлений из локализации.сервер drupal.org. Вы можете узнать больше о рекомендуемых поддерживающих модулях и информацию о проекте здесь.
Модуль перевода Smartcat для Drupal
Расширение работает, связывая ваш сайт Drupal с учетной записью Smartcat и отправляя контент на перевод по запросу. После того, как перевод выполнен в Smartcat — вами, вашими собственными добровольцами или нанятыми поставщиками — он автоматически возвращается в Drupal.
Модуль GTranslate для Drupal
Как и в случае с WordPress, плагин GTranslate Drupal использует службу автоматического перевода Google Translate для перевода сайтов Drupal.То же предостережение: качество перевода может становиться все более насущной проблемой по мере роста вашего сайта.
Как перевести веб-сайт Magento
Magento — это платформа электронной коммерции с открытым исходным кодом, рыночная доля которой составляет 4,20%. Существует несколько эффективных плагинов и модулей для перевода веб-сайтов, созданных с использованием Magento.
Интеграция Smartcat для Magento
Расширение Smartcat — отличный способ переводить контент магазина Magento. Его удобная платформа соединяет вас и вашу компанию с множеством профессионалов в области языков, переводов и локализации, чтобы убедиться, что ваш контент является точным и интересным.Улучшение и расширение описаний продуктов с помощью плагина Smartcat позволит вам более эффективно взаимодействовать с клиентом и повысить ваши продажи.
AppJetty Language Translator для Magento
AppJetty использует API Google Translate, но отличается простотой управления вашими переводами. Такие функции, как «Поиск и перевод» и «Массовый перевод» предоставляют пользователям надежный набор элементов управления для непрерывного непрерывного перевода. Вы можете узнать больше о AppJetty здесь.
LingoTek | Сеть переводов для Magento
LingoTek — это облачная технология перевода, которая использует CAT-инструменты для облегчения языкового перевода. Это расширение дает вам возможность легко переводить ваш сайт электронной коммерции на множество разных языков. Вы можете узнать больше о LingoTek здесь.
Переключатель магазинов
от Mageplaza для Magento
Переключатель магазинов
разработан для улучшения впечатлений посетителей независимо от того, из какой страны они посещают ваш веб-сайт.Включение таких функций, как адаптация валюты для страны происхождения и мгновенный просмотр информации о товарах на родном языке посетителя, дает вашим покупателям постоянный опыт работы с вашим веб-сайтом независимо от того, из какой страны они просматривают. Вы можете узнать больше о Store Switcher здесь.
Локализация веб-сайтов для популярных браузеров
Теперь, когда мы рассмотрели варианты локализации для наиболее популярных CMS, мы рассмотрим варианты на стороне клиента. В этом случае вы просто используете встроенные функции вашего любимого веб-браузера.Будь то Firefox, Chrome или Safari, есть простые шаги, которым вы можете следовать, чтобы автоматически переводить страницы во время просмотра.
Самый популярный настольный браузер в 2019 году
Как перевести веб-сайт в Google Chrome
Google Chrome на сегодняшний день является самым простым браузером для автоматического перевода веб-страниц при просмотре, и это неудивительно с популярностью сервиса Google Translate . Чтобы включить автоматический перевод, вы должны сначала выполнить следующие шаги:
- Щелкните красную стрелку вверх в правом верхнем углу окна браузера.
- Перейдите в пункт меню «Настройки».
- Прокрутите вниз до «Языки» и щелкните по выбранному языку.
- Включите опцию «Предлагать перевод страниц, которые не на языке, который вы можете читать».
- Теперь вам будет предложено автоматически перевести любую веб-страницу, которая не на выбранном вами языке, одним нажатием кнопки.
Как перевести веб-сайт в Firefox
Хотя Firefox не имеет встроенной опции перевода одним щелчком мыши, вы можете добавить несколько языков в браузер через раздел «Язык и внешний вид» меню «Настройки».Однако для Firefox есть надстройки, которые позволят вам переводить веб-сайты по мере необходимости. Давайте посмотрим на некоторые из них.
Надстройка для Google Translate
Эта надстройка позволяет щелкнуть контекстное меню и отправить выделенный текст в Google Translate. Хотя это ограничивается базовым машинным переводом, это хороший вариант для пользователей Firefox.
Надстройка Google Translator for Firefox
Надстройка Google Translator for Firefox проста в установке и позволяет переводить любой текст на любой поддерживаемый язык одним щелчком мыши, аналогично тому, как Chrome обрабатывает автоматический перевод веб-сайтов.Доступны параметры для перевода и замены выделенного текста или для перевода всей страницы сразу.
Google Translate, ImTranslator, Dictionary, TTS extension
Это новое дополнение для Firefox, которое предлагает некоторые из самых надежных опций для перевода и локализации в браузере Firefox. Функции этого надстройки включают встроенный переводчик, словарь, доступ к Google Translate, Microsoft Translator и возможность локализации на лету. Вы можете узнать больше об этом дополнении здесь.
Как перевести веб-сайт на Mac в Safari
Mate Translate
Mate Translate — удобный способ переводить выделенный текст при просмотре страниц в Интернете. Выделите текст на любой веб-странице, чтобы перевести его. Mate в настоящее время поддерживает 103 разных языка. Вы можете узнать больше о Mate Translate здесь.
Polyglot
Polyglot — это простой, но эффективный коннектор, который дает вам возможность переводить любой текст на ваш родной язык с помощью Google Translate.
TranslateMe
Задача TranslateMe — дать вам возможность читать всю сеть. С помощью простой в использовании опции щелчка или нажатия кнопки вы можете переводить целые веб-страницы или выбранный текст. Вы можете загрузить или узнать больше о TranslateMe здесь.
Локализация веб-сайтов для портативных устройств
Сегодня, как никогда ранее, люди должны иметь возможность использовать свои инструменты для повышения производительности на ходу, включая веб-браузер, независимо от того, в какой стране они находятся или на каком языке говорят.Возможность переводить веб-страницы на ходу, независимо от того, какое устройство вы используете, имеет решающее значение.
Как перевести веб-сайт на iPhone
Пользователи iPhone могут легко перевести любую веб-страницу с помощью переводчика Microsoft, который можно бесплатно загрузить из магазина приложений Apple. Используя Safari на iPhone при просмотре веб-страницы, нажмите кнопку «Поделиться», прокрутите влево и нажмите кнопку «Еще». Теперь вы увидите опцию «Microsoft Translator» , которую вы должны установить в положение «включено», затем нажмите «Готово».”
Когда вы просматриваете веб-сайт в Safari на своем iPhone, который хотите перевести, нажмите кнопку« Поделиться », а затем кнопку« Microsoft Translate », чтобы перевести для вас всю веб-страницу. Хотя это несколько ограничено, это отличный вариант для перевода веб-страниц на ходу с мобильного телефона.
Как перевести веб-сайт на Android
Перевести веб-страницу на любое устройство Android так же просто, как использовать Google Translate во встроенном браузере Chrome. Откройте приложение Chrome и при посещении веб-страницы на другом языке выберите «Еще», а затем целевой язык внизу страницы.Chrome предложит перевести веб-страницу один раз или всегда переводить.
Заключение
Независимо от того, хотите ли вы простой перевод вашего неродного языка во время просмотра веб-страниц или вам нужна сложная и комплексная локализация веб-сайта для вашей системы CMS, существует множество доступных вариантов. От бесплатных функций браузера или надстроек до полнофункционального программного обеспечения для локализации и профессиональных услуг по локализации, выполняемых людьми, нет необходимости ограничивать просмотр или бизнес только вашим родным языком.
Мы что-то пропустили? Дайте нам знать об этом в комментариях!
10 советов по организации успешного мероприятия
Если вы когда-либо организовывали мероприятие, вы знаете, что не все идет по плану, и вам приходится сталкиваться с различными проблемами. Когда я организовывал свое первое мероприятие, мне рассказали о забавном правиле утиной морды. Это правило гласит, что снаружи вы должны выглядеть спокойно и умиротворенно. Но на самом деле вы энергично гребете ногами под водой, чтобы удержаться на плаву.Однако об этом никто не должен узнавать. По сей день я считаю это самым ценным правилом.
Организация мероприятия — непростая задача. Но я могу выделить 10 ключевых моментов, о которых следует помнить, чтобы все шло хорошо.
1. Определите цель и формат
Это кажется довольно очевидным, но к этому вопросу стоит подойти критически. Сформулируйте свою цель как можно конкретнее: хотите ли вы передать знания участникам; выразить благодарность партнерам; собрать средства на проект или предложить гостям эстетическое удовольствие? От ответа будет зависеть формат мероприятия: его концепция, время и продолжительность, распределение ролей в команде, планировка зала, кейтеринг и звук.
Постарайтесь не зацикливаться на традиционных форматах. Взгляните на «неконференцию», ПечаКуча, формат TED, тематические бранчи, онлайн-мероприятия, open-air ивенты. Важно то, что ваш формат помогает достичь цели мероприятия.
2. Уделять достаточное внимание планированию
План должен включать логистику, содержание и продвижение мероприятия. Создайте документ, доступный для всей команды, где каждый участник сможет видеть задачи других и общую картину.Сначала подготовьте список основных задач, а затем конкретизируйте их как можно более подробно в форме конкретных шагов, которые необходимо выполнить. В плане важно обозначить временные рамки: время, необходимое для выполнения задачи. Его часто недооценивают, и подготовка идет медленнее, чем вы ожидали.
Для планирования можно использовать шаблоны Google, такие программы, как Asana, Trello, Podio, GanttPro, Teamweek. Даже простой Excel вас не подведет.
3.Составьте свой бюджет с учетом непредвиденных ситуаций
Посмотрите список задач и отразите их в своем бюджете. Также стоит подумать о резерве на случай непредвиденных ситуаций. Например, у меня на работе был случай, когда в день мероприятия под открытым небом пошел дождь. Пришлось сразу сменить локацию и перевезти всю технику и мебель. О таких вещах лучше подумать заранее и подготовиться к ним материально.
Как вариант, вы можете использовать этот шаблон бюджета, адаптировать его или создать свой собственный.
4. Дьявол в деталях
Если вы хотите приятно удивить своих гостей, продумайте все до мелочей: как они регистрируются, кто и как будет встречать участников, какая музыка будет звучать, есть ли у вас интересный фото-уголок, как выглядят ваши презентации и как одета ваша команда, чем заниматься в перерывах.
Например, во время регистрации участникам может быть предложена возможность посетить небольшой мастер-класс, поиграть в игры или посмотреть информационный видеоролик.
Попробуйте удивить людей и произвести вау-эффект, превзойти их ожидания в самых обычных вещах. Это именно то, что создает ощущение события.
5. Проверьте местоположение и получите план B
Всегда проверяйте локацию лично еще на этапе выбора. В самый неожиданный момент может оказаться, что в холле не работает кондиционер, нет туалетов для инвалидов или оборудование не проходит через дверь.Поэтому заранее проверяйте такие вопросы.
Однажды я провел конференцию для 50 человек и через час после начала мероприятия владелец помещения попросил освободить место без каких-либо объяснений. В конце концов, мы провели часовую тренировку с участниками в соседнем парке, пока не нашли новое место. Вы можете подумать, что с вами такой ситуации не случится, но всегда лучше иметь план Б.
6. Распределить обязанности
Очень важно распределить задачи между членами команды не только на этапе подготовки, но и во время мероприятия.Распределите обязанности по зонам. Например, кто-то отвечает за зону регистрации, кто-то другой за приветствие выступающих, другой человек за оборудование, за кейтеринг, общение с прессой и т. Д. У каждого человека должна быть своя зона, которую он или она должен нести ответственность на протяжении всего мероприятия.
Дайте каждому члену команды документ с распределенными обязанностями, чтобы каждый знал, к кому обращаться по любой конкретной проблеме.
7. Расскажите о мероприятии своей аудитории
Не стоит недооценивать время, необходимое для успешного продвижения мероприятия. Тип мероприятия, его целевая аудитория, внутренние ресурсы и бюджет определяют ваш маркетинговый подход. Выбирая медиа-партнеров, ориентируйтесь на тех, кто нацелен на вашу аудиторию. Лучше иметь несколько партнеров, но целевых, чем рассказывать о мероприятии практически всем.
Также важно создать одно ключевое сообщение, которое будет транслироваться по всем каналам.Убедитесь, что он краткий и точно передает идею мероприятия вашей аудитории.
8. Обратите внимание на сервис
Убедитесь, что ваша команда следует Правилу утиного лица. Будьте доброжелательны к участникам, спикерам и партнерам. Постарайтесь решить их проблемы или вопросы и оправдать их ожидания, даже если вы чувствуете усталость и не все идет по плану. В конце концов, люди помнят, как с ними обращались, и атмосферу, а не то, что спикер говорил на сцене.
9. Провести заключительную проверку за 24 часа до мероприятия
Убедитесь, что вы проинформировали участников о том, как добраться до места, пригласили всех важных гостей, подготовили печатные материалы, аудио и видео контент. Проверьте, все ли понимают свои задачи и обязанности и готово ли пространство. Для этого вы можете составить контрольный список, подобный этому.
Аналогичный контрольный список можно составить для подготовки к проверке в день мероприятия: все ли на месте, работает, вовремя ли делается.
Обязательно распечатайте программу мероприятия, дайте каждому члену команды и волонтерам копию. Кроме того, дайте всем основной контактный номер телефона для связи друг с другом в случае возникновения чрезвычайной ситуации.
10. Запросите отзыв
Вы, вероятно, будете уставшими и счастливыми после мероприятия, но вам будет сложно дать объективную оценку тому, как все прошло. Вот почему попросите участников заполнить распечатанную форму оценки в конце мероприятия или онлайн-форму, когда они вернутся домой.Попросите их оценить различные аспекты мероприятия: логистику, спикеров, локации и работу организаторов. Эта информация поможет вам избежать ошибок в будущем и улучшить качество ваших мероприятий. Если есть возможность, получите обратную связь через социальные сети или запишите видеообзоры в конце мероприятия. Это пригодится, если ваше мероприятие состоится снова.
Какое бы мероприятие вы ни организовали, будьте оптимистичны и не бойтесь сюрпризов, и ваше мероприятие будет успешным!
***
Ирина Прокофьева, Операционный менеджер Программы культуры и творчества ЕС-ВП, сертифицированный менеджер проектов (IPMA, уровень C), соучредитель проекта Start2Go.Работал на международном и национальном уровнях международной организации AIESEC. Имеет опыт организации мероприятий различного формата: от однодневных тренингов до международных конференций и фестивалей.
Как разместить свой веб-сайт на первой странице Google [Полное руководство]
Итак, вы хотите разместить свой веб-сайт на первой странице Google, но не знаете, как? Что ж, вы попали в нужное место! Я составил рейтинг десятков веб-сайтов на первой странице Google и собираюсь показать вам, как вы можете сделать то же самое.
Во-первых, давайте начнем с краткого руководства по работе Google и других поисковых систем.
Как работает Google (и другие поисковые системы)
Первое, что вы должны понять о Google, это то, что Google — это НЕ Интернет. То, что ваш веб-сайт не отображается в Google, не означает, что его нет в Интернете. Ваш веб-сайт может быть опубликован в Интернете без отображения в результатах поиска Google по определенному ключевому слову.
Не любите читать? Получите ту же информацию через видео:
Google и другие поисковые системы отображают веб-сайты следующим образом: у Google есть автоматизированные компьютерные системы, работающие круглосуточно, которые случайным образом посещают веб-сайты по всему Интернету, делают снимки каждой страницы, и храните их в огромной базе данных.
В рамках создания снимка каждой веб-страницы система Google считывает каждое слово и другой контент на веб-странице (например, фотографии, видео, аудиофайлы и т. Д.), Чтобы определить конкретную тему страницы. Google использует эти собранные данные, чтобы определить, какие веб-страницы и в каком порядке показывать при поиске по определенному ключевому слову.
Другими словами, компьютерные алгоритмы Google динамически определяют, какая веб-страница в Интернете является наиболее релевантной для определенного ключевого слова или ключевой фразы, и отображает ее первой.Затем отображается вторая по значимости страница и т. Д. Результирующий список веб-страниц известен как страница результатов поисковой системы (SERP).
SERP может состоять из нескольких разделов:
- Верхний раздел обычно состоит из 3 или 4 платных текстовых объявлений, связанных с ключевым словом, используемым для поиска.
- Если Google считает, что пользователь ищет местную компанию рядом с платными объявлениями будет добавлен раздел под названием Local Map Pack
- Основной раздел посередине состоит из «органического» (неоплачиваемого) списка веб-страниц, релевантных ключевому слову, используемому для поиска
Пример страницы результатов поисковой системы Google (SERP)
Пример страницы результатов поисковой системы Google (SERP)
Как мне разместить свой сайт в Google?
Во-первых, вам нужно убедиться, что ваш сайт проиндексирован Google.Чтобы узнать, так ли это, введите site: yourdomain.com в поле поиска Google, заменив yourdomain.com на свое фактическое доменное имя. Если вы видите список страниц своего веб-сайта, значит, Google уже проиндексировал ваш сайт и будет время от времени посещать его для проверки обновлений. Если вашего веб-сайта нет в списке, отправьте его здесь: http://www.google.com/addurl. Google посетит и проиндексирует ваш сайт в течение 1-2 недель.
Во-вторых, помните, Google будет отображать только те веб-страницы, которые имеют отношение к искомому ключевому слову.Первый шаг — убедиться, что текст вашей веб-страницы связан с рассматриваемым ключевым словом. Если это не так, скорее всего, Google не покажет это.
В-третьих, то, что ваш веб-сайт не отображается на первой странице, не означает, что он вообще не отображается. Внизу страницы результатов нажмите «Далее» для страницы 2 и так далее. Ваш веб-сайт может быть на странице 2, странице 82 или где-то посередине.
Хорошо, мой сайт есть в Google, но он на странице 41! Как мне сделать так, чтобы это отображалось на странице 1?
А! Вы задали вопрос на миллион долларов.Чтобы ответить на этот вопрос, была создана целая индустрия, и на это ежегодно тратятся миллионы долларов! Мой первый вопрос к вам: «Сколько у вас денег?» Шучу, но серьезно, хорошая новость заключается в том, что есть два основных способа заставить ваш сайт отображаться на первой странице Google:
- Вы можете заплатить, чтобы оказаться на первой странице Google, и это не обязательно. быть много денег. Это называется Google Реклама.
- Вы можете повысить рейтинг своего веб-сайта «органически», не платя за рекламу.
Я объясню оба ниже …
Google Реклама (Pay to Play!)
Самый быстрый и простой способ попасть на первую страницу Google по определенному ключевому слову — это заплатить за рекламу. Вы регистрируетесь в Google, выбираете ключевые слова, на которые хотите настроить таргетинг, а затем делаете ставку (да, как аукцион) на сумму, которую вы готовы платить каждый раз, когда нажимают на ваше объявление. Это называется «платой за клик». Чем выше вы ставите за клик, тем выше ваше объявление будет отображаться в верхней части страницы при прочих равных условиях.
Вы также можете установить дневной бюджет, чтобы, когда ваш бюджет будет исчерпан, Google больше не будет показывать ваше объявление в этот день, поэтому на него не будут нажимать и с вас не будет взиматься плата. Для большинства отраслей это дешевый и простой способ появиться на первой странице Google.
Для других отраслей (например, юристов) это может быть очень дорого. Некоторые ключевые слова стоят до 100 долларов за клик или больше!
Рассмотрите возможность найма Google Реклама Pro
Будьте осторожны с Google Реклама. С ними очень легко зарегистрироваться и начать показ рекламы на своей платформе (у Bing очень похожая платформа).Но если вы не знаете, что делаете, вы можете потратить много денег на Google Рекламу. Учитывая тот факт, что я являюсь профессионалом, сертифицированным Google в области создания, управления и оптимизации кампаний AdWords, я предлагаю вам предоставить профессионалу возможность создавать свои кампании в Google Рекламе и управлять ими.
Если нанимаемый вами специалист или агентство знают, что они делают, они с лихвой окупятся, когда дело доходит до окупаемости инвестиций. Например, если ваш профессионал или агентство взимает с вас комиссию в размере 1500 долларов в месяц за управление и оптимизацию ваших кампаний AdWords, и они все делают правильно, вы должны получить гораздо больше, чем 1500 долларов в месяц, наняв их.
Существуют буквально сотни различных настроек и функций, которые вы можете добавить или настроить для любой кампании Google Рекламы. Если вы не сделаете все правильно, вы можете тратить или терять много денег каждый месяц. Если у вас есть бюджет, наймите профессионала с проверенными результатами. Если у вас нет бюджета, чтобы нанять профессионала для управления кампаниями Google Реклама, я рекомендую держаться подальше от платной поисковой рекламы.
Psst! Не забудьте получить БЕСПЛАТНЫЙ SEO-аудит ниже.
Органический доступ к Google
Другой способ попасть на первую страницу Google и других поисковых систем — это органический, или естественный, метод.Это основные результаты, которые отображаются под разделом объявлений или картой местности на страницах результатов поисковой системы (см. Рисунок выше).
Эти результаты не могут быть достигнуты, заплатив деньги Google — они достигаются тщательной и долгосрочной оптимизацией многих факторов, которые Google использует при ранжировании релевантности. Практика оптимизации вашего веб-присутствия таким образом, чтобы оно органично отображалось в Google, называется поисковой оптимизацией (SEO).
Некоторые из наиболее важных факторов, влияющих на рейтинг вашей страницы 1 в Google:
- Качество и длина содержимого вашей страницы — Страницы вашего веб-сайта должны быть полны уникальной и полезной информации, которая принесет пользу вашему идеальному покупателю или клиенту.Чем дольше, тем лучше, главное, чтобы оно было качественным. Стремитесь помочь своей целевой аудитории, создавая качественный контент, который они захотят потреблять (например, эта статья!).
- Качество и количество входящих ссылок — Если другие сайты ссылаются на ваш, особенно крупные важные сайты, содержание которых связано с вашим, то Google повысит рейтинг вашего сайта. Сторонние ссылки на ваш веб-сайт дают сигнал «большой палец вверх» или вотум доверия, который сигнализирует Google о том, что ваш контент, возможно, стоит поднять выше в поисковой выдаче.
- Веб-сайт, удобный для мобильных устройств — Сейчас большинство людей используют мобильные телефоны для поиска информации в Интернете. Оптимизированы ли страницы вашего сайта для мобильных устройств? Ваш сайт должен быть оптимизирован для мобильных устройств и иметь удобную навигацию, чтобы пользователи любого устройства могли быстро и легко найти то, что им нужно.
- Скорость страницы — Ваши веб-страницы должны быстро загружаться на всех устройствах. Медленная загрузка веб-страниц может негативно повлиять на ваш рейтинг в Google. Никто не любит ждать несколько секунд загрузки сайта.Вы можете провести бесплатный тест скорости страницы здесь или использовать такой инструмент, как Gtmetrix, чтобы проверить скорость страницы вашего сайта.
- Ключевые слова в содержимом страницы — Очевидно, что если ключевые слова, на которые вы нацеливаете, действительно появляются на вашем сайте в тексте и заголовках страниц, вы будете лучше ранжироваться по этим ключевым словам. Не используйте «ключевые слова». Эта практика устарела и только навредит вам сейчас. Пишите свой контент для людей, но помните о Google. Не используйте слишком много ключевых слов. Если сомневаетесь, сохраняйте естественное звучание.
- Авторитет доменного имени — Чем дольше вы владеете доменом, тем лучше. Чем больше страниц качественного контента будет у вас на вашем доменном имени, тем лучше. Кроме того, включите ключевые слова в свое доменное имя, если можете (хотя Google утверждает, что это не влияет напрямую на ваш рейтинг, но может помочь пользователю нажать на ваш сайт, а не на сайт конкурента).
- Защищенные страницы — Ваши веб-страницы должны загружаться через https, чтобы они были в безопасности. Google и обычные люди любят видеть защищенные страницы, даже если вы не обрабатываете кредитные карты и не получаете личную информацию.В своем браузере Chrome Google теперь помечает все страницы, которые загружаются с помощью SSL, как незащищенные. Не будьте одним из этих непослушных сайтов … получите SSL, не установленный вашей хостинговой компанией, чтобы все ваши страницы загружались безопасно.
- Структура URL-адреса — «Симпатичные» URL-адреса лучше (https://cristersmedia.com/blog лучше, чем https://cristersmedia.com/index.php&id=54). Если URL-адреса вашей страницы удобочитаемы, это хорошо.
Другие вещи, которые вы должны сделать для ранжирования в Google Page 1
Google Мой бизнес
Заявите права и оптимизируйте свой список в Google Мой бизнес, особенно если вы обслуживаете только местное сообщество (например, пекарня или сантехник) .Затем получите как можно больше положительных отзывов. Это значительно увеличит ваши шансы появиться в разделе пакета Local Map над первым органическим списком. Это может быть огромно, если вы сделаете это правильно!
Начать блог
Один из лучших способов добиться высокого рейтинга в Google — это завести блог и регулярно публиковать статьи. Если вы не знаете, о чем писать, подумайте о 5 основных вопросах, которые задают вам клиенты. Затем напишите подробный ответ на каждый вопрос — по одной записи в блоге на каждый вопрос.Обратите внимание на заголовок этого сообщения в блоге?
Получите несколько качественных ссылок
Станьте партнером некоммерческой организации в вашем районе и проведите конкурс или раздайте подарки. Может быть, местная газета подхватит это и даст вам бесплатный пиар (и ссылку на ваш сайт). Присоединяйтесь к вашей местной торговой палате или BNI и получите список на их веб-сайте. Предложите написать гостевую статью для местной газеты или местного журнала. Они часто включают ссылку на ваш сайт в вашу биографию в конце статьи.
Создание цитат
Что такое цитата, которую вы спрашиваете? Цитата — это список вашей компании на сайте местного каталога. Перейдите на такие сайты, как Yelp, Foursquare, YP.com, Angie’s List и т. Д., И убедитесь, что данные о вашей компании отображаются там и что информация верна. Это помогает создать надежный ссылочный профиль для вашего доменного имени и будет посылать в Google сигналы о том, что информации, которую они находят на вашем сайте, можно доверять, поскольку она находится на других сайтах в Интернете.
Вы никогда не закончите
Кроме того, то, что вы хорошо ранжируетесь по одному ключевому слову или фразе, не означает, что вы будете хорошо ранжироваться по аналогичному ключевому слову / фразе.И помните, что Google постоянно обновляет свои алгоритмы ранжирования, поэтому сегодняшний рейтинг может не совпадать с рейтингом завтрашнего.
Ожидайте, что ваш сайт будет подниматься и опускаться в рейтингах ежедневно или еженедельно — он может даже вообще упасть из рейтинга. Вот почему SEO всегда должно продолжаться.
Помните, ваши конкуренты, вероятно, следуют тем же протоколам, что и вы. Они, вероятно, оптимизируют свое присутствие в Интернете, используя те же методы, что и вы. Продолжайте вести блог и получайте ссылки.Улучшите контент, который у вас уже есть на вашем сайте. Много усердия и терпения окупятся, когда вы получите желанное место в верхней части страницы Google 1. В зависимости от вашего бизнеса, это может буквально стоить миллионы долларов дохода. Что-то столь ценное никогда не дается легко.
Дальнейшие действия
Теперь, когда вы немного знаете о том, как повысить рейтинг своего веб-сайта на первой странице Google, вот несколько «следующих шагов», которые помогут вам начать работу …
Обсуждение: Главная страница — Путеводитель на Wikivoyage
Пожалуйста, прочтите правила главной страницы перед редактированием главной страницы.Вы можете опробовать изменения в Main_Page / Sandbox.
Наша текущая версия главной страницы была внедрена 26 марта 2013 года. Обсуждение предыдущих версий главной страницы можно найти на Wikivoyage talk: Main Page Old
Предупреждения о путешествиях? [Править]
Еще во времена Википутешествия у нас были предупреждения о поездках на главной странице, и они все еще сохраняются. В свете ситуации с коронавирусом в Ухане я начал думать, не стоит ли иметь раздел для основных предупреждений о поездках на главной странице? —Ypsilon (разговор) 15:20, 28 января 2020 г. (UTC)
- Ориентировочно, я бы поддержал это, пока мы поддерживаем его в актуальном состоянии и внутри компании.Французский Wikivoyage использует похожую вещь, но по какой-то причине они используют ее как полуавтоматический шаблон с данными, хранящимися в Wikinews, где их трудно редактировать или обновлять. Каждое предупреждение запрограммировано на то, чтобы оставаться в шаблоне в течение шести месяцев, независимо от фактического периода времени, в течение которого оно должно быть видимым для читателей. — ThunderingTyphoons! (Обсуждение) 19:52, 28 января 2020 года (UTC)
- Должен быть какой-то простой шаблон, похожий на Discover. Ипсилон (разговор) 20:20, 28 января 2020 (UTC)
- Да, я тоже так думаю.- Грозовые Тайфуны! (разговор) 08:20, 29 января 2020 (UTC)
- Как часто бывает с предложениями на главной странице, это не привлекло много внимания. Сделаю RfC — ThunderingTyphoons! (разговор) 18:19, 1 февраля 2020 (UTC)
- Подобные вещи случаются нечасто. Как насчет того, чтобы поместить его в верхнюю часть раздела «Обнаружение»? Мы могли бы оказать публичную услугу, предоставив ссылку на точную информацию о вирусе, например.грамм. это от ВОЗ. Ground Zero (разговор) 09:15, 5 февраля 2020 (UTC)
- Вместо того, чтобы пытаться быть в курсе новостей и принимать трудное решение о том, что является достойным новостей, я думаю, нам следует создать страницу с новостями и источниками советов по путешествиям. Сюда могут входить основные правительственные сайты с рекомендациями по поездкам, ВОЗ, FAA и т. Д. У него также могут быть крупные новостные сайты на английском языке по всему миру — в основном газетные сайты, выбирайте хорошие, которые позволяют читать разумную сумму без регистрации. Затем на эту страницу можно будет ссылаться с главной страницы.Для начала мы можем обновить новости о путешествиях. AlasdairW (разговорное) 00:19, 6 февраля 2020 (UTC)
- Согласен с пользователем: AlasdairW, также, вероятно, хорошая идея разместить предупреждения о поездках во время такого глобального кризиса? Насколько мне известно, многие страны ввели разные ограничения на поездки. 廣 九 直通車 (разговор) 08:53, 6 февраля 2020 г. (UTC)
- Вместо того, чтобы пытаться быть в курсе новостей и принимать трудное решение о том, что является достойным новостей, я думаю, нам следует создать страницу с новостями и источниками советов по путешествиям. Сюда могут входить основные правительственные сайты с рекомендациями по поездкам, ВОЗ, FAA и т. Д. У него также могут быть крупные новостные сайты на английском языке по всему миру — в основном газетные сайты, выбирайте хорошие, которые позволяют читать разумную сумму без регистрации. Затем на эту страницу можно будет ссылаться с главной страницы.Для начала мы можем обновить новости о путешествиях. AlasdairW (разговорное) 00:19, 6 февраля 2020 (UTC)
- Подобные вещи случаются нечасто. Как насчет того, чтобы поместить его в верхнюю часть раздела «Обнаружение»? Мы могли бы оказать публичную услугу, предоставив ссылку на точную информацию о вирусе, например.грамм. это от ВОЗ. Ground Zero (разговор) 09:15, 5 февраля 2020 (UTC)
- Как часто бывает с предложениями на главной странице, это не привлекло много внимания. Сделаю RfC — ThunderingTyphoons! (разговор) 18:19, 1 февраля 2020 (UTC)
Теперь, когда у нас есть действительно полезная статья, и она распространилась по многим странам, я был смел, бросился вперед и все такое и поместил ее на главную страницу.Возможно, я не нашел лучшего способа сделать это, но я думаю, что это стоит иметь там какое-то время. Ground Zero (разговорное) 01:53, 3 марта 2020 (UTC)
- Все, что мы делаем на главной странице, должно быть связано с рекомендациями по путешествиям. Пэшли (разговор) 04:31, 3 марта 2020 г. (UTC)
- Я определенно думаю, что панель предупреждений о поездках пойдет на пользу здоровью пользователей, просматривающих этот сайт. Ситуация в Ухане превратилась в глобальную угрозу. Лучше всего предупреждать путешественников о местах, которые нельзя посещать.Мы также можем использовать эту панель для предупреждения о других угрозах, таких как наводнения и т. Д. Arep Ticous 09:54, 8 марта 2020 (UTC)
- Я не согласен. Я думаю, что предупреждение о землетрясении в Индонезии размещено на странице Индонезии, а предупреждение о гражданских беспорядках в Перу — на странице Перу. Я думаю, что предупреждение о COVID19 относится к главной странице, потому что (а) он затрагивает множество стран, и (б) путешественники сейчас ищут эту информацию.Ground Zero (разговор) 11:28, 8 марта 2020 г. (UTC)
- Верно … после или если ситуация рано или поздно разрешится, нам придется удалить шаблон. Arep Ticous 15:48, 12 марта 2020 (UTC)
- Я не согласен. Я думаю, что предупреждение о землетрясении в Индонезии размещено на странице Индонезии, а предупреждение о гражданских беспорядках в Перу — на странице Перу. Я думаю, что предупреждение о COVID19 относится к главной странице, потому что (а) он затрагивает множество стран, и (б) путешественники сейчас ищут эту информацию.Ground Zero (разговор) 11:28, 8 марта 2020 г. (UTC)
Шаблон явно заражен какой-то ошибкой, так как, несмотря на все усилия Грейнджер и меня, все еще существует огромная разница между заголовком и контентом, за которой нет никакого промежутка между контентом коронавируса и следующим заголовком.В предварительном просмотре это выглядит нормально, но как только вы нажимаете «сохранить», сбой проявляется. Есть ли быстрое решение этой проблемы? Можно ли отображать информацию вне шаблона? Вчера мне действительно было интересно, следует ли добавлять коронавирус в карусель в качестве четвертого пункта; это возможно? — Грозовые Тайфуны! (разговор) 07:16, 11 марта 2020 (UTC)
- Как ни странно, на моем компьютере он отлично отображается в Safari, но имеет пробел, который вы описали в Firefox. —Granger (обсуждение · вклад) 07:28, 11 марта 2020 г. (UTC)
- Я использую Chrome.Раньше у нас были проблемы с отображением в разных браузерах — ThunderingTyphoons! (разговор) 09:10, 11 марта 2020 (UTC)
- Я вижу предупреждения о коронавирусе в нижнем поле главной страницы в обоих браузерах. Плюс, как вы думаете, мы должны предоставить карту зараженных стран? Может даже список? Arep Ticous 16:20, 12 марта 2020 г. (UTC)
- Обеспокоенный, это серьезная проблема, и как неопытный пользователь с неоднозначной историей на этой вики и активным запретом на другой сайт WMF, это не место для вас, чтобы сунуть нос.Вы хорошо поработали, добавляя контент в статью Маннара — пожалуйста, для вашего же блага, пока придерживайтесь такого рода вещей и поверьте, что проблема с шаблоном коронавируса решается теми, кто знает, что они делают. — AndreCarrotflower (разговор) 16:31, 12 марта 2020 г. (UTC)
- Я вижу предупреждения о коронавирусе в нижнем поле главной страницы в обоих браузерах. Плюс, как вы думаете, мы должны предоставить карту зараженных стран? Может даже список? Arep Ticous 16:20, 12 марта 2020 г. (UTC)
- Я использую Chrome.Раньше у нас были проблемы с отображением в разных браузерах — ThunderingTyphoons! (разговор) 09:10, 11 марта 2020 (UTC)
Предлагаемый альтернативный баннер для пандемии коронавируса 2019–2020 гг. Оставайтесь здоровыми баннер на первой странице [править]
Я импортировал эту иллюстрацию вируса Короны с Flickr, и именно я обрезал ее до соотношения 3: 1 — в основном для использования на первой странице еврейского Википедии.Получилось довольно хорошо, поэтому я хотел предложить, чтобы мы использовали его и здесь, на главной странице английского Wikivoyage. Вы поддерживаете или возражаете против моего предложения? ויקיג’אנקי (разговор) 23:46, 13 апреля 2020 (UTC)
- Я немного предпочитаю существующий баннер, потому что он иллюстрирует практический совет по ситуации, но я признаю, что альтернативный баннер более эстетичен. —Granger (Обсуждение · добавлено) 01:27, 14 апреля 2020 г. (UTC)
- Оба подходят, но я не думаю, что особенно важно, какой из них мы используем. — Комментарий от Selfie City (Обсуждение | публикации) 02:06, 14 апреля 2020 г. (UTC)
- Я согласен с тем, что предложение нового баннера более эстетично, но я не знаю, можем ли мы считать это доводом в его пользу. Я думаю, что при оценке этого баннера нам почти приходится использовать другой набор критериев, чем при оценке баннеров DotM. Мы обсуждали тот факт, что цель DotM — продвигать работу наших редакторов, а не конкретное направление, о котором идет речь в статье, но все же, выбирая изображения баннеров DotM, раскрашивая место назначения в хорошем свете с помощью привлекательное или привлекательное изображение может быть эффективной заменой для раскрашивания предмета как такового при хорошем освещении.В то время как идея сделать пандемию коронавируса «привлекательной» кажется почти извращенной. Для баннера главной страницы нам нужно изображение, которое имеет определенную визуальную привлекательность, но с тоном (если можно сказать, что изображение имеет «тон»), который трезвый и сдержанный, а не блестящий и кричащий. Я думаю, что нынешний баннер удивительно хорошо демонстрирует этот баланс, в то время как предлагаемый новый баннер, кажется, поражает … не неправильным визуальным тоном , но не таким хорошим. — AndreCarrotflower (разговор) 02:14, 14 апреля 2020 г. (UTC)
- Это действительно хорошо сказано.Я не мог определиться с этим, но я согласен с Андре по причинам, которые он утверждает. Икан Кекек (разговор) 02:58, 14 апреля 2020 (UTC)
- Я согласен с тем, что предложение нового баннера более эстетично, но я не знаю, можем ли мы считать это доводом в его пользу. Я думаю, что при оценке этого баннера нам почти приходится использовать другой набор критериев, чем при оценке баннеров DotM. Мы обсуждали тот факт, что цель DotM — продвигать работу наших редакторов, а не конкретное направление, о котором идет речь в статье, но все же, выбирая изображения баннеров DotM, раскрашивая место назначения в хорошем свете с помощью привлекательное или привлекательное изображение может быть эффективной заменой для раскрашивания предмета как такового при хорошем освещении.В то время как идея сделать пандемию коронавируса «привлекательной» кажется почти извращенной. Для баннера главной страницы нам нужно изображение, которое имеет определенную визуальную привлекательность, но с тоном (если можно сказать, что изображение имеет «тон»), который трезвый и сдержанный, а не блестящий и кричащий. Я думаю, что нынешний баннер удивительно хорошо демонстрирует этот баланс, в то время как предлагаемый новый баннер, кажется, поражает … не неправильным визуальным тоном , но не таким хорошим. — AndreCarrotflower (разговор) 02:14, 14 апреля 2020 г. (UTC)
- Оба подходят, но я не думаю, что особенно важно, какой из них мы используем. — Комментарий от Selfie City (Обсуждение | публикации) 02:06, 14 апреля 2020 г. (UTC)
Сообщение Corona в Facebook [править]
@AndreCarrotflower, DaGizza: Не могли бы мы разместить наше сообщение о написании путешествий во время пандемии где-нибудь на Wikivoyage и дать ссылку вместо ссылки на Facebook. Из принципа мы должны избегать ссылок на внешние сайты (это не ссылка, принимаемая нашей политикой внешних ссылок), и я, например, не могу прочитать там сообщение, так как страницы Facebook правильно отображаются только для зарегистрированных пользователей FB.—LPfi (обсуждение) 11:04, 17 апреля 2020 г. (UTC)
- Вторые. Грозовые тайфуны! (разговор) 11:07, 17 апреля 2020 (UTC)
- Согласен. —Грейнджер (обсуждение · добавлено) 14:56, 17 апреля 2020 г. (UTC)
- Я изменил ссылку, как было предложено, на сообщение Wikivoyage: COVID-19. На этой странице можно использовать баннер страницы — мы могли бы скопировать баннер из пандемии коронавируса 2019–2020 годов или найти / создать еще один, может быть, с сдержанной атмосферой надежды на лучшее. —Грейнджер (обсуждение · добавлено) 15:08, 17 апреля 2020 г. (UTC)
- Определенно новый, и ваше последнее предложение подойдет, или же более «официальный» вид, включающий наш логотип.- Грозовые Тайфуны! (разговор) 15:32, 17 апреля 2020 (UTC)
- Я изменил ссылку, как было предложено, на сообщение Wikivoyage: COVID-19. На этой странице можно использовать баннер страницы — мы могли бы скопировать баннер из пандемии коронавируса 2019–2020 годов или найти / создать еще один, может быть, с сдержанной атмосферой надежды на лучшее. —Грейнджер (обсуждение · добавлено) 15:08, 17 апреля 2020 г. (UTC)
- Согласен. —Грейнджер (обсуждение · добавлено) 14:56, 17 апреля 2020 г. (UTC)
- Вот пара идей. Первый пытается намекнуть как на «мы не знаем наверняка, что за горизонтом», так и на «весь мир в этом вместе», но это может немного отвлекать. Второй более нейтральный и используется в Wikivoyage: Wikivoyage и Wikitravel. —Грейнджер (Обсуждение · добавлено) 16:23, 17 апреля 2020 г. (UTC)
- Земля мне нравится.Для справки, другой выглядит так — ThunderingTyphoons! (разговорное) 16:52, 17 апреля 2020 (UTC)
- Я не уверен насчет этих идей для баннеров, но я думаю, что Земля лучше этих двух. — Комментарий от Selfie City (Обсуждение | публикации) 19:37, 17 апреля 2020 г. (UTC)
- Хотелось бы, чтобы мы могли использовать что-нибудь более подходящее, например, знак «оставайся дома». В противном случае мой голос не за баннер. Это одна из тем, которую можно сделать в сухой презентации без фотографий. Икан Кекек (разговор) 20:11, 17 апреля 2020 (UTC)
- Я не уверен насчет этих идей для баннеров, но я думаю, что Земля лучше этих двух. — Комментарий от Selfie City (Обсуждение | публикации) 19:37, 17 апреля 2020 г. (UTC)
- Земля мне нравится.Для справки, другой выглядит так — ThunderingTyphoons! (разговорное) 16:52, 17 апреля 2020 (UTC)
- Вот пара идей. Первый пытается намекнуть как на «мы не знаем наверняка, что за горизонтом», так и на «весь мир в этом вместе», но это может немного отвлекать. Второй более нейтральный и используется в Wikivoyage: Wikivoyage и Wikitravel. —Грейнджер (Обсуждение · добавлено) 16:23, 17 апреля 2020 г. (UTC)
- Вот баннер со знаком «Оставайся дома» в Сиэтле.Мне нравится, как деревья на заднем плане намекают на то, что находится вне досягаемости. Однако я понимаю, что люди предпочли бы не иметь баннера или иметь другие идеи. AlasdairW (разговор) 21:11, 17 апреля 2020 (UTC)
- Отлично. Я поддержу этот баннер. Икан Кекек (разговорное) 21:24, 17 апреля 2020 (UTC)
- ОК. Воспользуемся третьим баннером. Однако обратите внимание на эту статью о ситуации в Техасе. Я думаю, как некоторое время назад АндреКарротфлауэр предсказал, это может означать начало возобновления экономики в связи с протестами. — Комментарий от Selfie City (Обсуждение | публикации) 22:28, 17 апреля 2020 г. (UTC)
- Мне нравится облачный баннер, и я не очень люблю третий. «Оставайся дома, спасай жизни» — жизненно важное послание, но на данном этапе игры его повторяют до тошноты , и становится очень удручающе слышать его снова и снова. Есть способы передать то, что нам нужно донести, не беспричинно подчеркивая, что запретам все еще не видно конца.Стоит отметить, что когда я писал сообщение о коронавирусе, я намеревался сделать его настолько оптимистичным, насколько это возможно, не преуменьшая серьезности ситуации (отсюда, например, строки о «ваших любимых направлениях путешествий по-прежнему будут быть там после того, как пандемия закончится «и» все должно пройти, и коронавирус тоже пройдет «). И я думаю, что поддержание такого тона в Википедии и в жизни в целом становится все более и более важным по мере того, как складывается эта ситуация.Размещение баннера №3 на этой статье было бы ударом по этому поводу.
- ОК. Воспользуемся третьим баннером. Однако обратите внимание на эту статью о ситуации в Техасе. Я думаю, как некоторое время назад АндреКарротфлауэр предсказал, это может означать начало возобновления экономики в связи с протестами. — Комментарий от Selfie City (Обсуждение | публикации) 22:28, 17 апреля 2020 г. (UTC)
- Отлично. Я поддержу этот баннер. Икан Кекек (разговорное) 21:24, 17 апреля 2020 (UTC)
- Вот баннер со знаком «Оставайся дома» в Сиэтле.Мне нравится, как деревья на заднем плане намекают на то, что находится вне досягаемости. Однако я понимаю, что люди предпочли бы не иметь баннера или иметь другие идеи. AlasdairW (разговор) 21:11, 17 апреля 2020 (UTC)
- 903 Я не из тех людей, которые обычно любят делиться подробностями о своей личной жизни, но вот этот лакомый кусочек кстати: я человек, который страдает от тревожности, которая при нормальных обстоятельствах наносит вред, и с момента начала пандемии сильно ослабляет.Именно это, а не экономические соображения или эгоистичное разочарование в связи с закрытием бизнеса и отменой мероприятий, лежит в основе многих предположений, которые я использовал в упомянутом выше SelfieCity. И закономерность, которую я заметил в ходе этого, судя по тону болтовни в социальных сетях и заголовкам новостей, заключается в том, что то, что происходит в моей голове в любой момент времени, имеет тенденцию функционировать как предварительный просмотр всего остального. настроения в мире на одну неделю в будущем. Например, две недели назад я справлялся с тревогой и в основном добивался успеха — это, казалось, было общим настроением в мире на прошлой неделе.На прошлой неделе я заметил, что действительно начинаю терять привязанность — это, кажется, общее чувство среди всего мира на этой неделе. Прямо сейчас … давайте просто скажем, что если Америка через неделю после сегодняшнего дня будет равна 300 миллионам меня, у нас есть проблема, потенциально более серьезная, чем сам вирус. Чтобы никого не беспокоить, я верю, что лично справлюсь, но я также знаю, что есть много людей, которые этого не сделают. Последствия этого — мой страх, и я подозреваю, что также большая часть страха других.Так что давайте не будем бросать спички в эту пороховую бочку, а вместо этого попробуем донести суть дела без ненужной обреченности и уныния. То, какой баннер мы используем в статье, может не иметь большого значения в общей схеме вещей, но каждый немного помогает. Особенно, если мы хотим, чтобы Wikivoyage был местом, где люди чувствуют себя в безопасности, используя их в качестве выхода для побега, как я уже говорил в этом сообщении.

 Текст должен включать ссылки на внутренние разделы, релевантные высокочастотные запросы, быть лаконичным (не более 2 тыс. символов).
Текст должен включать ссылки на внутренние разделы, релевантные высокочастотные запросы, быть лаконичным (не более 2 тыс. символов). Одним из постулатов SEO является исключение ситуации, при которой пользователю приходится долго ждать открытия страницы, тем более когда речь идет о главной. Нужно тщательно оценить необходимость обилия графического контента на сайте, ведь это неминуемо снизит скорость загрузки;
Одним из постулатов SEO является исключение ситуации, при которой пользователю приходится долго ждать открытия страницы, тем более когда речь идет о главной. Нужно тщательно оценить необходимость обилия графического контента на сайте, ведь это неминуемо снизит скорость загрузки;

Добавить комментарий