Видео уроки WordPress
Всем привет. Так начинаю каждое свое видео и так здороваюсь с вами сейчас. На данной странице представлены мои видео уроки по настройке WordPress сайта. Видео уроки разбиты на несколько курсов, с интуитивно понятными названиями для них. Все видео так же есть в статьях по этим темам, но для лучшей наглядности выкладываю их еще и здесь.
Видео уроки WordPress бесплатные, по этому прошу не судить строго о качестве видео или же о каких то моих ошибках.
Видео курсы с уроками WordPress будут обновляться по мере написания новых постов и создания видео уроков, по этому рекомендую подписаться на рассылку, для получения новостей о новых публикациях.
Быстрый переход по видео урокам (список видео курсов):
Видео курс: “Установка WordPress”.
Видео урок №1. “Установка Denwer на локальный компьютер для домашних разработок”.
Видео урок №2. “Установка WordPress”.
Видео курс: “Административная панель WordPress”.
Видео урок №3. “Обзор административной панели WordPress”.
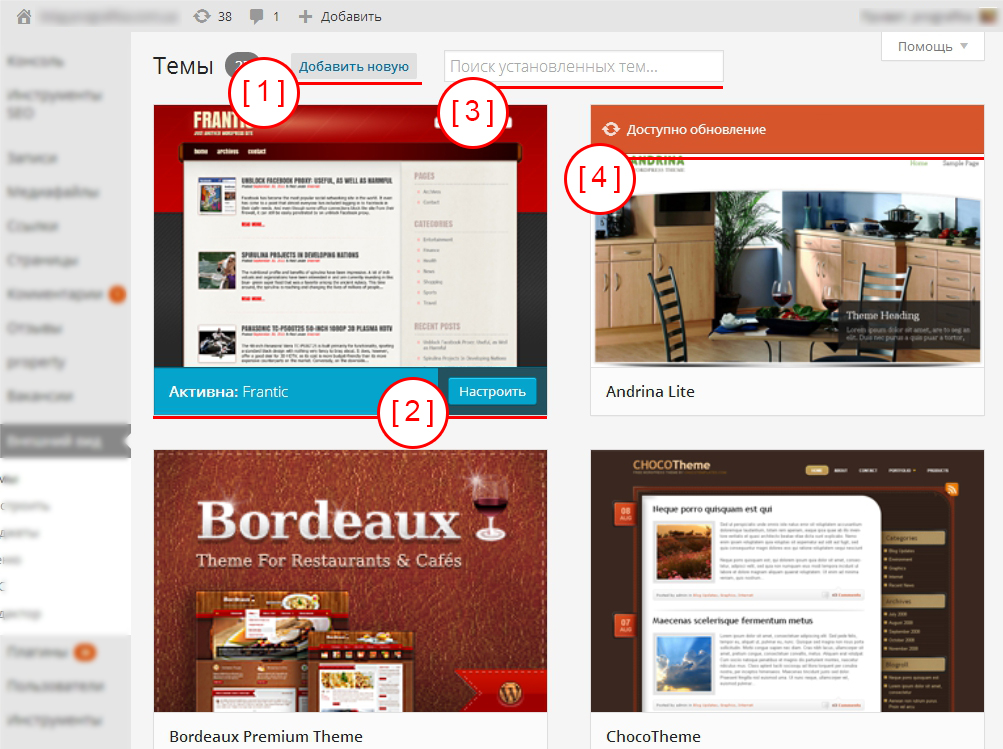
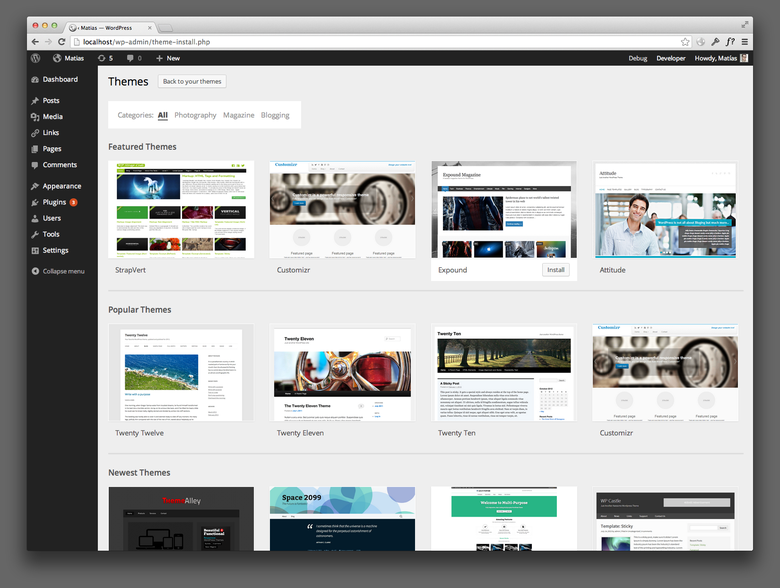
Видео урок №4. “Выбор темы WordPress и ее настройка”.
Видео урок №5. “Меню WordPress и ее настройка”.
Видео урок №6. “Виджеты WordPress. Установка и настройки”.
Видео урок №7. “Плагины WordPress. Установка и настройки”.
Видео урок №8. “Настройки административной панели WordPress”.
Видео урок №9. “Рубрики WordPress”.
Видео урок №10. “Метки WordPress”.
“Метки WordPress”.
Видео курс: “Базовые настройки WordPress”.
Видео урок №11. “Визуальный редактор TinyMCE Advanced”.
Видео урок №12. “Обратная связь WordPress”.
Видео урок №13. “Карта сайта XML в WordPress”.
Видео урок №14. “Настройка поиска WordPress”.
Видео курс: “Тонкости WordPress”.
Видео урок №15. “Как узнать айди записи или рубрики”.
Видео урок №16. “Как убрать дату публикации и автора в WordPress”.
Видео курс: “Интернет магазин на WordPress с помощью плагина WooCommerce”.
Видео урок №17. “WooCommerce – оплата“.
Создание сайта на WordPress для новичков
Пошаговый обучающий видео-курс по созданию сайта на WordPress с нуля. Идеально подойдёт для новичков, которые ни разу не сталкивались с установкой этой CMS (система управления сайтом). Рассказывается о базовых настройках движка, необходимых плагинах и других обязательных вещах.
Идеально подойдёт для новичков, которые ни разу не сталкивались с установкой этой CMS (система управления сайтом). Рассказывается о базовых настройках движка, необходимых плагинах и других обязательных вещах.
Чтобы создать сайт c помощью этого движка вам не понадобятся навыки вёрстки и программирования, вам даже не нужно разбираться в html-коде. Данный движок (cms) является самым популярным в мире благодаря своей простоте и широчайшим возможностям. Кроме того – он абсолютно бесплатен.
Под каждым видео-уроком вы найдёте домашние задания от автора курса. Выполнять их или нет – решать вам. Но если отнестись к ним серьёзно, можно намного лучше усвоить этот практический материал.
Знакомство с WordPress. Что такое CMS
Это вводный урок, на котором мы разберёмся, что такое CMS. Также поговорим о том, что необходимо любому сайту для его существования, а именно: о доменном имени, хостинге и файлах для сайта.
Для прохождения следующего урока вам потребуется скачать:
- Приложение локальный веб-сервер XAMPP: www.
 apachefriends.org/ru/
apachefriends.org/ru/ - Дистрибутив CMS WordPress на русском языке: ru.wordpress.org/download/
В следующем уроке мы всё установим и настроим.
Полезные ссылки:
- Каталог тем: themeforest.net
- Как выбрать домен для сайта: beonmax.com/blog/how-to-choose-a-domain-name-for-a-website/
Рекомендации:
Если вы уже знаете, что вы хотите создать на своём сайте, то практикуйте именно это. Вы можете создать свою страницу или сайт о себе: сайт-портфолио, блог, где вы рассказываете о себе, свой будущий или действующий магазин, лендинг своих товаров и услуг.
Если вы планируете делать сайты на заказ, то создайте свой презентационный сайт, чтобы потенциальный заказчик, ознакомившись с информацией захотел сделать заказ именно у вас.
Установка WordPress и базовые настройки
В этом видео-уроке разберёмся с тем, как устанавливать CMS на локальный компьютер и хостинг, а также рассмотрим первые базовые настройки для своего сайта. Для установки на компьютер нам понадобится локальный веб-сервер, о чём мы говорили на прошлом занятии.
Для установки на компьютер нам понадобится локальный веб-сервер, о чём мы говорили на прошлом занятии.
Задание:
Осуществите первичные настройки WordPress со стандартной темой по умолчанию для дальнейшей работы.
Для работы с бесплатным веб-хостингом можете использовать beget.com.
Создание записей, страниц и рубрик
Научимся создавать страницы, записи и рубрики и разберёмся как выводить их на главную страницу.
Задания и материалы к уроку:
- Выпишите к себе в рабочий блокнот используемые в видео новые термины и сочетание горячих клавиш для более быстрой работы.
- Повторите действия из урока: создайте страницы, новые записи с рубриками, метками и картинками.

- Самостоятельно поэкспериментируйте, используя полученные знания.
Установка и настройка плагинов
Поговорим о плагинах, расширяющих возможности нашей CMS. Рассмотрим некоторые примеры расширений, их выбор, установку и правильную настройку.
Задание:
- Выпишите к себе в рабочий блокнот важные шаги о плагинах: как их выбирать, устанавливать и настраивать.
- Установите рассмотренные в рамках урока следующие расширения:
- Contact Form 7 – многофункциональная форма обратной связи
- WP Mail SMTP – настройка отправки писем с сайта
- Tiny MCE Advanced – расширенный визуальный редактор страниц и записей
- WP Polls – создание опросов
- AddToAny Share Buttons – добавление социальных кнопок
- Yoast SEO – настройки для продвижения сайта в поисковых системах
Создание меню и обзор виджетов для сайта
В этом уроке поговорим о работе с виджетами, а также о том, как создавать, настраивать и управлять меню.
Задание:
- Выпишите к себе в рабочий блокнот новые термины, алгоритмы применения виджетов и создания меню.
- Повторите действия из видео по использованию готовых виджетов и вставки собственного HTML-кода. Создайте своё собственное меню, отредактируйте его. Создайте меню с выпадающим списком.
- Самостоятельно поэкспериментируйте, используя полученные знания.
Установка и настройка тем (шаблонов)
В этом уроке поговорим о темах для Вордпресс (как установить и правильно настроить), о том как сменить оформление сайта.
Задание:
- Выпишите к себе в рабочий блокнот как и когда осуществлять обновления WordPress и плагинов.
- Повторите действия из урока: установите тему “Hestia” и внесите изменения на свой сайт, используя её возможности.

- Самостоятельно поэкспериментируйте, используя полученные знания.
Полезные ссылки:
Добавление шрифтов и иконок: fontawesome.com
Работа с конструктором сайта
Научимся создавать страницы на своём сайте с помощью конструктора. Эта возможность реализуется через дополнительные плагины. В нашем случае мы будем использовать расширение “Elementor”.
Задание:
Установите плагин “Elementor” и, используя его возможности, создайте новые страницы своего сайта.
Резервное копирование и перенос сайта
Узнаем как создавать резервные копии сайта и как их использовать в случае необходимости. Резервные копии нужны нам для безопасности, а так же для возможного переноса нашего сайта с одного хостинга на другой, либо же экспорта с локального компьютера.
youtube.com/embed/sls7QsVH9-s» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Задание:
Сделайте резервную копию своего сайта вручную и при помощи плагина “Duplicator”. Перенесите сайт с локального сервера.
Авторский видеокурс «Создание сайта на WordPress»
Решил записать видеокурс «Создание сайта на WordPress». Идея пришла после того, как меня пригласили прочитать лекции по созданию сайта на WordPress на курсах при ИТМО, на которые когда-то ходил я сам.
Я долго думал как подготовиться к лекции и пришёл к выводу, что самый лучший способ — это записать видеоуроки, потому что в видео задействовано всё: и подача материала и голос, и самое главное — можно увидеть всё своими глазами. Вообще, из собственной практики могу с уверенностью заявить, что видеокурсы — это самый эффективный способ освоения материала (кроме личного обучения конечно). Помню, когда я учился на курсах веб-разработки, я попробовал совместить два способа обучения: учёба на курсах и просмотр видеоуроков дома. И… Получил сногсшибательный положительный эффект! Мне не всегда просто с первого раза понять какой-либо материал когда его рассказывает преподаватель, поэтому я поступал следующим образом: я заранее узнавал у преподавателя тему будущего урока и дома смотрел видеоуроки на эту тему, а на следующий день приходил уже подготовленный и усваивал материал «на ура».
И… Получил сногсшибательный положительный эффект! Мне не всегда просто с первого раза понять какой-либо материал когда его рассказывает преподаватель, поэтому я поступал следующим образом: я заранее узнавал у преподавателя тему будущего урока и дома смотрел видеоуроки на эту тему, а на следующий день приходил уже подготовленный и усваивал материал «на ура».
Программа видеокурса «Создание сайта на WordPress»
Здесь я перечислю всё то, чему вы научитесь с помощью моих видеоуроков:
- Создание html шаблона для будущей WordPress темы
- Установка и знакомство с WordPress
- Создание собственной темы WordPress
- Создание своих шорткодов
- Установка и обзор популярных плагинов
- Написание собственного плагина
В видеоуроке «Создание темы» рассмотрено создание комментариев, добавление виджетов на сайдбар, создание и управление меню, добавление миниатюр и другие нужные для сайта вещи.
На кого рассчитан видеокурс?
Видеокурс рассчитан на тех, кто знает язык разметки html, умеет работать с таблицами стилей css и хотя бы немного, но знаком с языком программирования PHP. Иными словами курс рассчитан на начинающих веб-разработчиков.
Иными словами курс рассчитан на начинающих веб-разработчиков.
Курс бесплатный!
Мои видеоуроки по созданию сайта на WordPress являются абсолютно бесплатными и вы можете свободно распространять их с обязательным указанием ссылки на zabolotskikh.com и указанием автора.
Если у вас есть какие-либо пожелания или замечания к видеокурсу, то смело пишите в комментариях, обсудим!
Желаю вам успехов в освоении WordPress!
Перейти на мой Youtube канал к просмотру видеокурса
Также, предлагаю вашему вниманию видеоуроки по созданию сайта на WordPress от Михаила Русакова:
Автор данного курса уже зарекомендовал себя как отличного специалиста в области создания сайтов. Что касается курса, то он идёт всего несколько часов и посмотреть его можно за 1 вечер. А вот после просмотра Вы уже легко сможете создавать любые сайты на WordPress 5.
Бесплатное 25-ти минутное видео с примером создания блога на WordPress 4
Как создать сайт на WordPress с нуля? Пошаговая инструкция
Поговорим о том, как создать контентный сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто бессознательная реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress — популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb — недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.
Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
- Выбираем пункт «Виртуальный хостинг». Либо «Хостинг для CMS», если нас интересует только WordPress.
- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет и второй вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить. К тому же в начале дается тестовый период на 10 дней. А еще отмечу, что лучше выбирать тариф с годовой оплатой, так выгоднее и не придется отдельно платить за домен.
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты, ничего особенного.
Также можно зарегистрировать данные юридического лица.
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
- Кликаем по иконке в виде кошелька в верхней части экрана.
- Затем указываем период, который хотим оплатить и дополнительные опции (если нужны).
- После этого выбираем удобный способ оплаты. Там есть все от дебетовой карты до Apple Pay. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».

- В случае с картой просто указываем свои данные…
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.
После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в подарок. Правда, этот бонус нужно активировать.
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне рф…»
Тут же будет плашка для ввода промокодов со стороны.
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой. Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
- Открываем меню «Домены и поддомены» в боковом меню.
- Жмем по ссылке «Администраторы доменов».
- Потом нажимаем на кнопку «Добавить администратора».
- Вводим свои данные (ну или данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
Должно получиться что-то такое. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
- Опять открываем меню «Домены и поддомены».
- Кликаем по кнопке «Зарегистрировать домен».
- В появившемся текстовом поле вводим имя домена.
 Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
- Потом нажимаем на ссылку «…к основному сайту».
- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку. Полдела сделано.
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
- Сначала открываем вкладку «Каталог CMS» в боковом меню.
- Выбираем там WordPress (она точно будет одной из первых).
- Потом нажимаем на кнопку «Установить приложение».
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
- Затем жмем по кнопке «Начать установку». Процесс не должен занять много времени. Железо у Timeweb мощное.
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.

- Ищем там вновь созданный ресурс на базе WordPress и заходим туда.
Перед вами должно появиться что-то вроде изображения ниже.
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Превратив безликий WordPress-ресурс во что-то свое.
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут на самом деле все просто, хоть и не сразу очевидно. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
Вот как это может выглядеть.
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
- Потом открываем настройки экрана.
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress. Пока что ничего не тянет нас к Legacy-версиям.
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.

- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
Удаляем ненужные темы
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
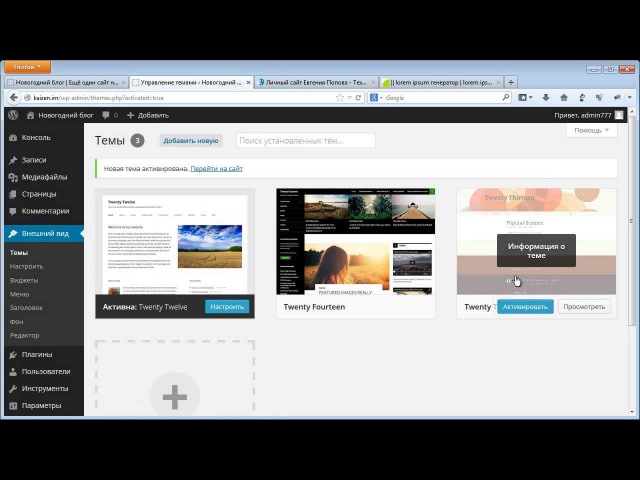
- Сначала наводим курсор на меню «Внешний вид».
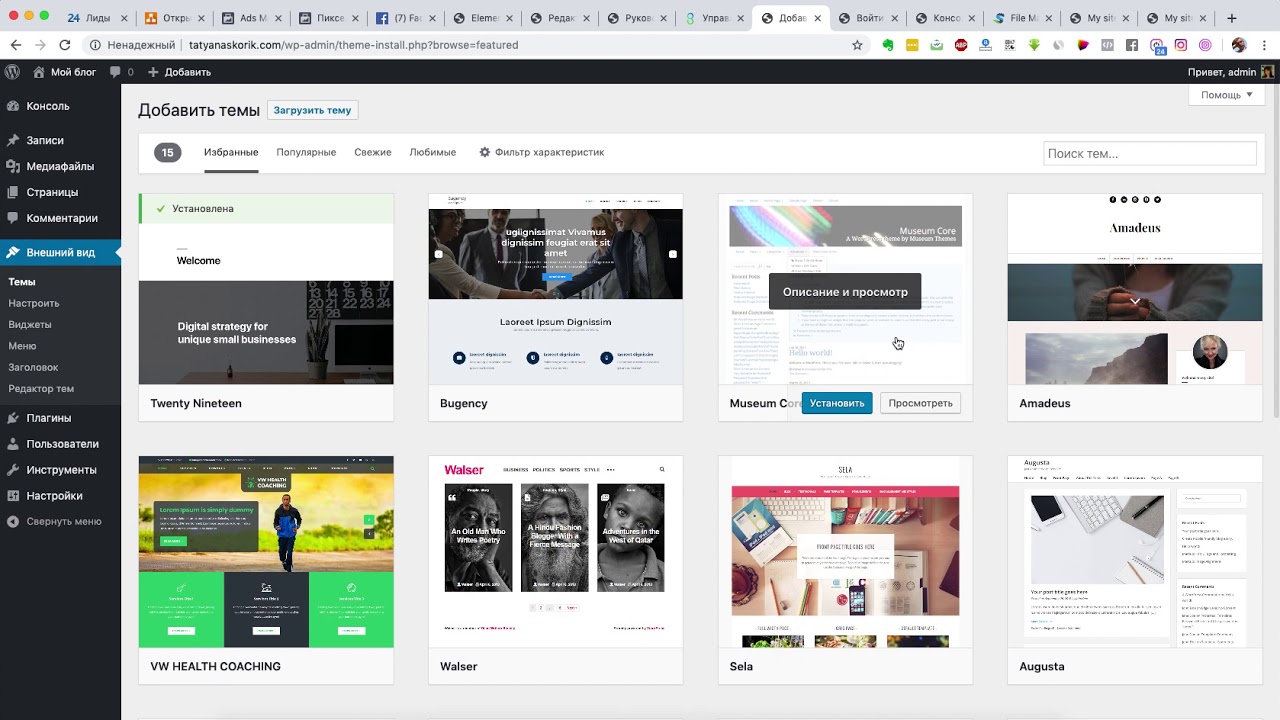
- Потом переходим в подменю «Темы».
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.

- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователям, решившими его посетить. Сейчас запускать сайт без сертификата безопасности — опасный моветон.
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.
В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
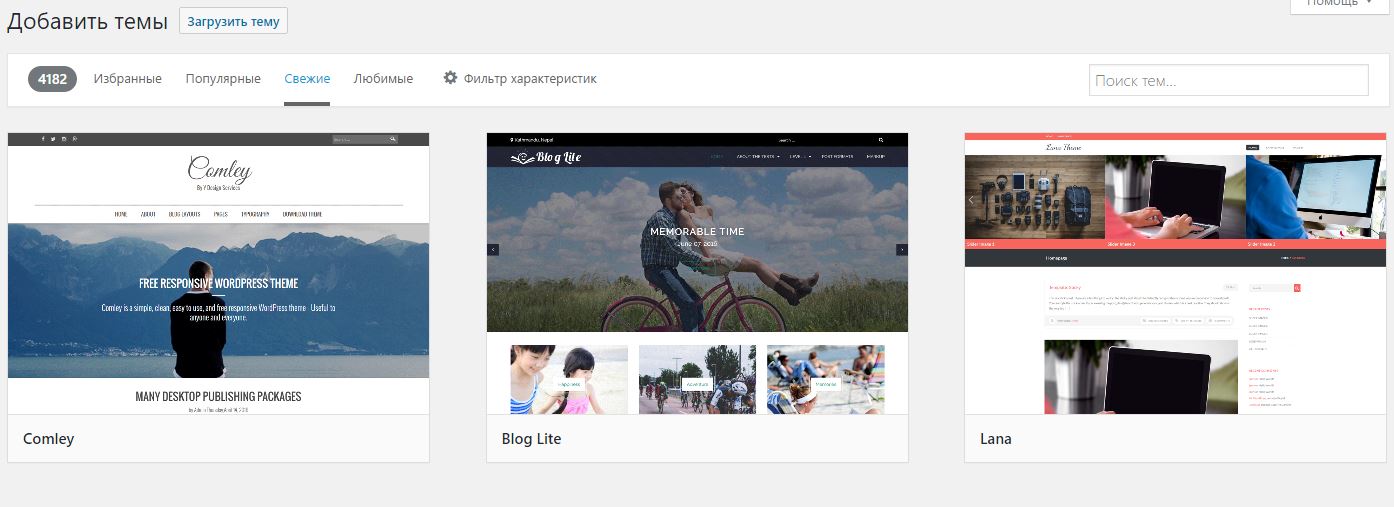
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная,чистая и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.
- Кликаем по кнопке «Добавить».
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.
Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
- Жмем на кнопку WordPress в панели управления CMS.
- Переходим в консоль.
- Выбираем подпункт «Добавить новый» в меню «Плагины».
- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
- Ну и активируем.
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала посмотрим, как разместить новую статью на своем новом блоге, дадим ей название и напишем что-нибудь в редакторе.
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.
Вот как это может выглядеть.
Ниже всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения. Список огромный, можете поизучать заранее. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Разрывы страницы, абзацы, разные типы заголовков, изображения. Список огромный, можете поизучать заранее. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
- Снова нажимаем на плюсик.
- Среди предложенных вариантов выбираем «Изображение».
- В появившемся окошке нажимаем на кнопку «Загрузить».
- Выделяем картинку и нажимаем «Выбрать» (ну или ОК, зависит от системы и браузера).
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере. Причем быстро.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Галерея
Галерея — серия картинок, объединенных в один блок.
- Выбираем соотвествующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею и все.
Обложка
Обложка — это фон для текста.
- Выбираем пункт «Обложка», прежде нажав на плюсик.

- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата — в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как на него попадут. Это реальная обложка статьи.
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».
- Загружаем подходящую картинку.
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.

При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
- Редактируем картинку с помощью инструментов, доступных выше.
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз. К тому же вы сами можете это сделать. Основные принципы-то понятны.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».

И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».
- Затем кликаем по блоку под словом «Разметка».
- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, способные подобрать изображения под статью, а просто так тащить статьи из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, бесплатный фотосток Unsplash.
Дело в том, что далеко не все из нас фотографы, способные подобрать изображения под статью, а просто так тащить статьи из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.
Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.

- Ждем, пока завершится процесс компрессии и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже как минимум вдвое легче. И все это без видимой потери качества. Все будет работать быстро и красиво. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Чтобы быть понятным пользователям, сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
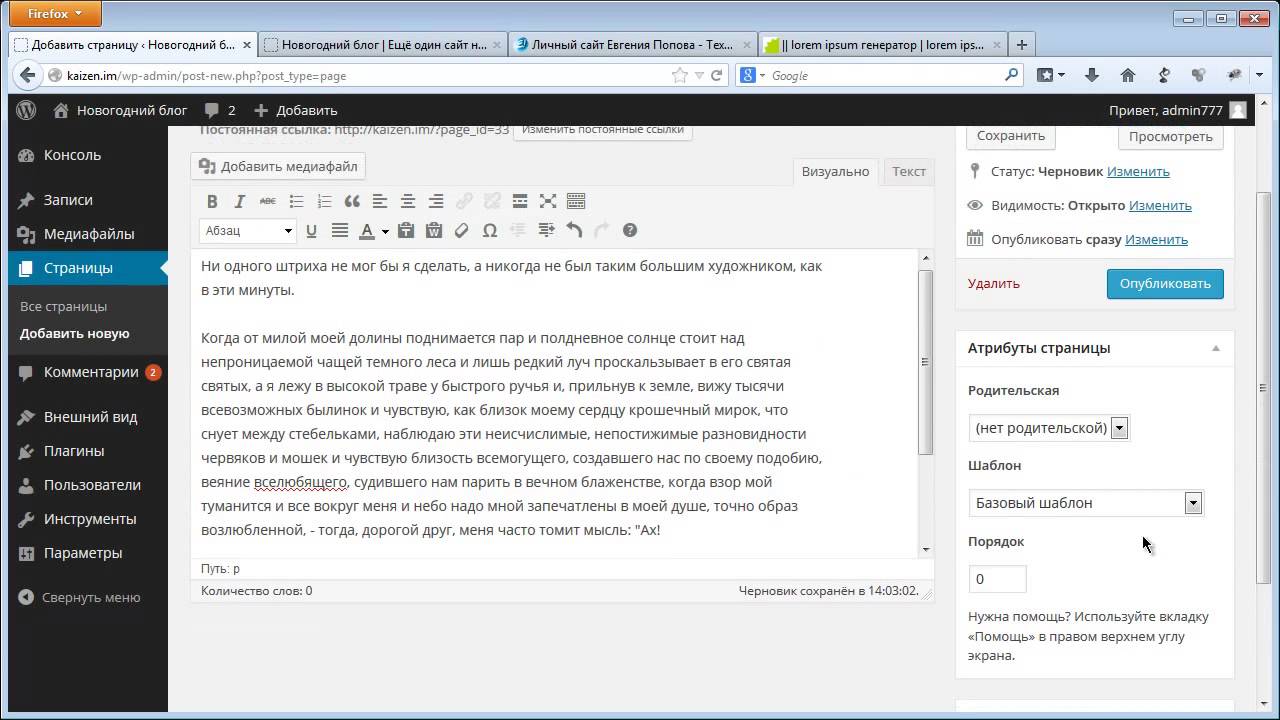
Создаем статичные страницы
Страницы — это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей — это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными. То есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.
- И потом жмем «Опубликовать».
После этого мы получим ссылку на новую страницу.
Она появится в списке страниц в правом верхнем углу. Там уже будет пример по умолчанию и добавится вновь созданная страница. Можно переключаться между ними.
Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления статьями.
Создаем рубрики
Рубрики — это подразделы для статей. Они нужны, чтобы пользователь мог ориентироваться на сайте быстрее. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету. Быстро и просто, без пролистывания десятков неинтересных статей.
Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету. Быстро и просто, без пролистывания десятков неинтересных статей.
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
-
Указываем ярлык (это текст для ссылок).
-
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
видео уроки WordPress | wpandyou.ru
Делаем сайты на WordPress
Полезные ссылки
Анализ конкурентов
позиции сайта
купить/продать сайт
качественный хостинг
поднять ТИЦ и PR
Заработать на ссылках:
Заработать на трафике:
Онлайн консультант:
Популярное
Sorry. No data so far.
No data so far.
Самый первый, вводный видео урок WordPress , короткий и понятный. Смотрите все видео уроки, по возможности будут другие. Читать далее
Из этого видео урока WordPress понятно, что Вы узнаете все необходимые компоненты для начала работы, для начала создания блога . Читать далее
Полезный видео урок как установить локальный сервер на компьютер. После этого можете заняться установкой WordPress . Читать далее
После этого можете заняться установкой WordPress . Читать далее
В этом видео уроке WordPress Вы наглядно увидите как установить WordPress на localhost на своём домашнем или рабочем компьютере. Вы можете прочитать, как установить WordPress на Denwer или как установить WordPress на хостинг . Читать далее
В этом видео уроке WordPress знакомство с панелью управления WordPress и структурой блога, это пятая часть из 13 видео уроков. Читать далее
С помощью этого видео урока WordPress Вы сможете установить на свой блог любую понравившуюся тему WordPress . Читать далее
Читать далее
С помощью данного видео урока WordPress Вы наглядно увидите какие плагины wordpress необходимо установить на Ваш блог. Читать далее
С помощью этого видео урока WordPress Вы без особых проблем сможете создать карту сайта WordPress . Я сам описывал создание создание sitemap WordPress , но урок есть урок, тем более видео. Читать далее
С помощью этого видео урока WordPress Вы сможете с лёгкостью избавиться от лишних ссылок в блоге WordPress. Читать далее
Читать далее
В этом видео уроке wordpress Вы научитесь отображать виджеты на Вашем сайте. Читать далее
1
2
#Страница 1 из 2
Уроки по созданию сайта на WordPress
Tweet
Вы впервые на сайте? Хотите создать свой блог или сайт? У вас есть желание заработать в интернете?Тогда нужно начинать именно с этого раздела!
Все уроки расположены в порядке очередности и если вы новичок в интернете, то советую не пропускать и проходить все задания по порядку.
Для чего нужен блог? Вступительная статья
———————————————————————————————-
- Урок 1.
 О чем будет ваш сайт — выбор тематики.
О чем будет ваш сайт — выбор тематики. - Урок 2. Как создать и зарегистрировать почтовый ящик на Gmail.com.
- Урок 3. Регистрация электронного кошелька WebMoney.
- ***Как зарегистрировать Яндекс-кошелек
- Урок 4. Какой хостинг выбрать, Регистрация на TimeWeb.
- Урок 5. CMS для сайта, выбираем и устанавливаем WordPress.
- Урок 6. Преображаем сайт, подбираем тему для сайта.
- Урок 5. Создать запись и разместить статью на сайте
- Урок 7. Как настроить сайт после установки WordPress — консоль сайта
- Урок 8. Учимся устанавливать плагины и настраиваем правильный адрес
- Урок 9. Правила написания статей — пошаговая инструкция
- Урок 10.
 Устанавливаем счетчик посещаемости от Liveinternet
Устанавливаем счетчик посещаемости от Liveinternet - Урок 11. Как исправить ошибку или BackUp — резервная копия базы данных.
- Урок 12. Карта сайта — создаем страницу «Все записи«.
- Урок 13. Поисковая оптимизация — Первые шаги в Seo
- Урок 14. Избежать бана — это должен знать каждый блогер
- Урок 15. Как не дублировать контент — оптимальный файл Robots.txt
—————————————————————————————
- Урок 16. FileZilla: Доступ к сайту через FTP-клиент
- Урок 17. Редактор тем — начало работы с HTML
- Урок 18. HTML-основы редактирования шаблона WordPress
- Урок 19.Убрать нежелательные ссылки из темы сайта
- Урок 20.
 Как разместить баннер на сайте и отредактировать
Как разместить баннер на сайте и отредактировать - Урок 21. Добавить сайт в поисковые системы: Яндекс и Google
- Урок 22. Подробнее — как работать с панелью Яндекс вебмастер
- Урок 23 Работа в панели WebMasters Google
- Урок24 Начало монетизации — регистрация в Google Adsense
- Урок 25 Работа с Adsense — настройка рекламных блоков
- Урок 26 Adsense — как правильно разместить блоки
- Урок 27 Вывод средств с Adsense на WebMoney
- Урок 28 Оптимизация блога — как увеличить скорость загрузки сайта
- Урок 29 Исправляем отображение вывод русской даты на блоге
- Урок 30 Пагинация — Постраничная навигация сайта
—————————————————————————————
- Урок 31 «Похожие записи» — оптимизируем юзабилити блога
- Урок 32 Защита от спама — Akismet руководство для пользователей
- Урок 33 Что такое RSS? Как и зачем им пользоваться?
- Урок 34 Оптимизируем свой канал на FeedBurner.
 com
com - Урок 35 Фавикон (Favicon.ico) — Будьте узнаваемы
- Урок 36 Социальные сети — Зачем они блогеру
- Урок 37 Как добавить кнопки социальных сетей — лучший плагин WordPress
- Урок 38 «Мне нравится» API-сервисы социальных сетей
- Урок 39 Регистрация в Twitter — продвижение соц-медиа
*** Видео-обзор — Как зарегистрироваться в Twitter
- Урок40 Ищем читателей на Twitter.com
- Урок 41 Twitter — Как заработать на соц-сетях
- Урок 42 Обмен ссылками — SePool
- Урок 43 ТИЦ — тематический индекс цитирования
- Урок 44 Page Rank от Google — еще одна мера вашего сайта
- Урок 45 Alexa Traffic Rank — стоит ли ее понижать и зачем
———————————————————————————————
- Урок 46 Как сделать свой блог полезным
- Урок 47 Как стать узнаваемым — свой Gravatar
- Урок 48 Оптимизация комментариев — полезные плагины
- Урок 49Dofollow блоги — как найти и получить ссылку (К слову о ТИЦ)
- Урок 50 Рерайт и Копирайт — учимся уникализировать свои статьи
- Урок 51 RDS-Bar — полезное расширение для SEO-анализа сайта
- Урок 52 Terminal For Google – бысрый доступ к аккаунтам Google
- Урок 53 LiveInternet — максимально быстро узнать посещаемость
- Урок 54 Расширение PageRank для GoogleChrome
- Урок 55 FireBug — Как редактировать шаблон сайта безопасно
- Урок 56 Работа по внутренней оптимизации — дополнительные возможности
- Урок 57 Плагин Retweet для WordPress
- Урок 58 Как упорядочить статичные страницы
- Урок 59 Вставить видео на сайт — просто
- Урок 60 Как скрыть и как упорядочить рубрики На WordPress
———————————————————————————————-
- Урок 61 Устанавливаем облако тегов на сайте
- Урок 62 Как улучшить RSS-канал и преобразить футер ленты
- Урок63 Получения трафика с помощью SubScribe (Новая группа)
- Урок 64 Как прикрепить запись на главной и настроить произвольное отображение записей
- Урок65 Методы продвижения — Как получить бесплатно посетителей на сайт
- Урок 67 Wizard.
 Sape — новый сервис от Sape
Sape — новый сервис от Sape - Урок 68 Как написать анонс, который пройдет любую модерацию в группах SubScribe
- Урок 69 Как создать свою рассылку на Subscribe
- Урок 70 Делаем шаблон письма и упрощаем работу рассылки
- Урок 71 Регистрация в RotaBan — биржа баннерной рекламы
- Урок 72 Настройка и управление баннерами RotaBan
- Урок 73 Как заработать на продаже ссылок — регистрация в RotaPost
- Урок 74 Как искать заказы и размещать постовые на своем сайте
- Урок 75 Nofollow и Noindex – работа с ссылками
———————————————————————————————-
Сео-конкурс «Прощупаем Пингвина» с призовым фондом 10000$ и конкурсные статьи:
- Тинькофф банк (запрос убрали из конкурсных работ)
- userator отзывы
- Лучшие вечные ссылки
- Самый лучший хостинг
- Продвижение сайта под пингвином
- email маркетинг
- Утконос
Результаты конкурса и способы продвижения под Google Pinguin будут опубликованы после 26 августа 2012 года
————————————————————————————————
Урок 76 Увеличиваем посещаемость блога — сервис Surfingbird
Урок 77 Яндекс (Yandex. ru) — кто управляет Поисковиком Рунета (Факты из жизни Яши)
ru) — кто управляет Поисковиком Рунета (Факты из жизни Яши)
Урок 78 Google.com (Гугл) — краткая история компании Google
Урок 79 Как скрыть рубрику с главной страницы и RSS-рассылки на WordPress
Урок 80 Облегчаем работу в WP — как установить дополнительные кнопки в редактор ВордПресса
Урок 81 Возможность создания фильтров писем в гугл почте
Урок 82 По каким запросам можно получить трафик из Твиттера
Урок 83 Массфолловинг — как увеличить число фолловеров
Урок 84 Сервисы для оптимизации Твиттера
Урок 85 Заработок на ссылках в GrouPosition
Урок 86 Модуль Анализ блога от Александра Борисова
Урок 87 Как заработать на PR своего сайта
Урок 88 В помощь, тем кто хочет знать больше (Все видеокурсы одним списком)
Урок 89 О внутренней оптимизации — Хлебные крошки
______________________________________________________________
Урок 90 Бесплатный анализ (аудит) сайта, очень полезный сервис
Урок 91 Популярные и высокочастотные запросы в интернете
Урок 92 Партнерская программа Фотокеш — заработок на развлекательном трафике
Урок 93 Новый браузер Яндекс интернет — обзор
Урок 94 История, которая мотивирует на действия — читать обязательно!!!
Урок 95 Создаем страницу «Спасибо за комментарий»
Урок 96 Как создать кнопку онлайн для сайта
Урок 97 Несколько способов спрятать реферальную ссылку
Урок 98 Как продвигать свой сайт при помощи социальных сетей
Урок 99 Безопасность сайта — не ждите таких моментов!!!
Урок 100 Защита блога на WordPress — подробный мануал
Урок 101 Как сменить имя администратора в WordPress
Урок 102 Зашифрованное соединение — способы реализации
Урок 103 Как указать поисковым системам на авторство текста
Урок 104 Лучшие партнерские программы для заработка
Урок 105 Как мотивировать себя на действия (полезный видеоряд)
Урок 106 Как добавить кнопки социальных сетей на сайт (обзор лучших сервисов)
Урок 107
Создай свой сайт сSeoVast
6 готовых веб-сайтов на WordPress для быстрого создания веб-сайтов
Лучшие готовых веб-сайтов WordPress собраны для всех тех владельцев веб-сайтов и блоггеров, которые хотят готовые комплексные решения для своих цифровых профилей, чтобы развлекать и развлекать свою аудиторию.
Довольный клиент — приоритет номер один для WordPress. Независимо от того, являетесь ли вы технарем, зверем в разработке или новичком в этой области, работа с предварительно созданными веб-сайтами WordPress и их доработка для окончательного внешнего вида может стоить вам минимум денег и усилий.
Все эти шаблоны созданы специально для стимулирования взаимодействия и конверсии пользователей, а также доставляют эстетическое удовольствие, которое вы вряд ли найдете с несколькими предварительно включенными темами. Лучшая часть из них заключается в том, что вы можете свободно выбирать готовый шаблон по умолчанию и легко адаптировать его к своим личным или фирменным требованиям.
Вам никогда не потребуются знания кодирования, чтобы освоить тему от А до Я и использовать приличные пакеты готовых элементов, чтобы упростить создание сети.
Что ж, оставим разговор и перейдем к предмету обсуждения!
1. Оберег
Вы ищете завораживающе красивый и потрясающе элегантный шаблон, который можно было бы комбинировать и соответствовать вашим потребностям? Тогда не смотрите дальше, чем Charm. Как продукт многих дней напряженной работы, этот уникальный шаблон объединяет красоту с высоким функциональной платформой и, таким образом, становится одним из качества верхних предварительно построенного WordPress сайтов готовых пойти.
Как продукт многих дней напряженной работы, этот уникальный шаблон объединяет красоту с высоким функциональной платформой и, таким образом, становится одним из качества верхних предварительно построенного WordPress сайтов готовых пойти.
В этом шаблоне нет ничего чрезмерного или подавляющего.Каждый элемент и функция актуальны и делают ваше виртуальное путешествие не только проще, но и приятнее.
Это больше, чем просто стартап. Это многофункциональная структура с полной документацией и поддержкой. В целом, он поставляется с более чем 580 значками на основе шрифтов и 600 шрифтами Google для идеальной типографики, частью портфолио для вставки элементов вашего портфолио и демонстрации их с эффектными броскими эффектами перехода и многим другим.
2.SKT Хостинг
SKT Hosting — это один из шаблонов цифрового маркетинга, разработанный с учетом всех требований и целей современного динамичного мира. От разработчиков и маркетологов до дизайнеров, провайдеров хостинга и доменов — каждый специалист сможет превратить этот готовый шаблон в нечто уникальное и неординарное. SKT Hosting — один из простых в использовании и хорошо оптимизированных предварительно созданных веб-сайтов WordPress. Он подчеркивает всю универсальность и адаптируемость для наиболее эффективного размещения текстового и визуального контента.
SKT Hosting — один из простых в использовании и хорошо оптимизированных предварительно созданных веб-сайтов WordPress. Он подчеркивает всю универсальность и адаптируемость для наиболее эффективного размещения текстового и визуального контента.
Готовый привлечь необходимое внимание с самого начала, SKT Hosting включает готовый к работе слайдер на главной странице для лучших фрагментов портфолио в виде изображений. Вы можете добавить к нему до 10 слайдов и просматривать их, а также установить для них время перехода и паузы.
3. Бронирование гостиницы
Hotel Booking разработан специально для того, чтобы рассмотреть создание вашего веб-сайта или блога с более профессиональной точки зрения. Этот хорошо продуманный и визуально привлекательный шаблон предназначен для гостиничной и туристической индустрии и их филиалов по всему миру, чтобы установить свое доминирование в Интернете и связаться с тысячами гостей и туристов.
Этот интеллектуальный инструмент для управления веб-сайтом упрощает процесс настройки сайта и позволяет вам контролировать все с обратной стороны. Вы можете найти 100% отзывчивость и удобство для мобильных устройств, макет боковой панели для сообщений и страниц, совместимость с конструктором страниц, параметры управления цветом и шрифтом и многое другое при покупке Hotel Booking.
Вы можете найти 100% отзывчивость и удобство для мобильных устройств, макет боковой панели для сообщений и страниц, совместимость с конструктором страниц, параметры управления цветом и шрифтом и многое другое при покупке Hotel Booking.
Продемонстрируйте свой отель и его номера, услуги, диапазон цен, контактную информацию и многое другое в предварительно включенных разделах тем, областях, полях, областях нижнего и верхнего колонтитула в виде виджетов за считанные минуты.
4. Трубка SKT
SKT Tube — это один из новейших предварительно созданных веб-сайтов WordPress премиум-качества с видео, на котором можно разместить столько видеоматериалов, сколько вы сочтете нужным для развлечения своей аудитории.
Мощный видеослайдер работает в верхней части главной страницы для отображения видео с YouTube, DailyMotion, Vimeo и других популярных видеосайтов.
Таким образом, этот шаблон можно использовать для самых разных проектов, от личных до корпоративных, от блогов до веб-сайтов в стиле журналов и видеобиблиотек.
Благодаря множественному выбору вариантов слайдера, цвета и шрифта, а также выбору значков социальных сетей, вы можете использовать любую типографику или цветовую гамму, которую сочтете целесообразной, чтобы подчеркнуть свой вкус. Беспроблемная навигация по уровням с выпадающим списком — это то, чем ваши посетители могут наслаждаться на своих портативных и портативных устройствах, поскольку SKT Tube идеально подходит для мобильного использования, как и для настольного компьютера.
5. Модные тенденции
Уникальный внешний вид, красочное лицо, функционально продвинутая структура и четкое кодирование — вот что выделяет Fashion Trends среди готовых веб-сайтов WordPress.Однако перечисленные качества — не единственные преимущества, которые предоставляет вам этот мощный, но доступный по цене шаблон.
Этот простой в использовании и ориентированный на администрирование конструктор веб-сайтов отличается гибкостью и смелостью, когда речь идет о том, чтобы ваш сайт был в безопасности и работал круглосуточно. Минимум усилий, максимум результата. Именно это имели в виду разработчики Fashion Trends, создавая этот шаблон для больших масс пользователей.
Минимум усилий, максимум результата. Именно это имели в виду разработчики Fashion Trends, создавая этот шаблон для больших масс пользователей.
Стилизованный с элементами современного плоского дизайна, он также идеально совместим с плагинами и расширениями, чтобы раскрыть весь скрытый потенциал, которым он обладает.
6. Музыкальный продюсер
Music Producer — один из амбициозных готовых шаблонов, созданных для музыкального мира. Собираетесь ли вы создать личный веб-сайт и поделиться своей авторской песней и композициями, или вы хотите популяризировать некоторые музыкальные группы и их концерты, или что-то среднее между ними, Musical Producer знает, как поддержать вас.
Этот высокопроизводительный шаблон не займет много времени, чтобы настроить тему до состояния по умолчанию и отредактировать все, что необходимо.На основе подходящего настройщика любой сможет поиграть с данным шаблоном и изменить его, чтобы он выглядел или функционировал лучше. Более того, вы сможете отслеживать изменения мгновенно и только после того, как ваша аудитория почувствует их.
Более того, вы сможете отслеживать изменения мгновенно и только после того, как ваша аудитория почувствует их.
О Shri Posts
Shri делится интересными темами WordPress, плагинами и другими новостями, связанными с WordPress, для наших зрителей. Он также время от времени публикует интервью с избранными разработчиками WordPress.
Посмотреть все сообщения Shri Posts
5 бесплатных приложений для создания видеоуроков
В последнее время в блогосфере происходит скринкастинг, а учебные пособия распространяются на всех различных веб-сайтах для обмена видео.Я подумал, что поделюсь несколькими инструментами для просмотра экрана для тех из вас, кто ищет бесплатную альтернативу некоторым из этих более дорогих утилит. В этом обзоре рассматриваются утилиты как для ПК, так и для Mac, и мы никого не оставляем без внимания … одна для тех, кто использует Java.
AviScreen
AviScreen фиксирует действия на экране и преобразует вывод в файл. avi или, как вариант, на несколько изображений. Он включает в себя ту очень изящную функцию, которую часто называют «слежением за курсором», что означает, что вы можете создать видео меньшего размера, и программное обеспечение будет автоматически следовать курсору к месту, чтобы пользователь, просматривающий видео, ничего не пропустил.
avi или, как вариант, на несколько изображений. Он включает в себя ту очень изящную функцию, которую часто называют «слежением за курсором», что означает, что вы можете создать видео меньшего размера, и программное обеспечение будет автоматически следовать курсору к месту, чтобы пользователь, просматривающий видео, ничего не пропустил.
AviScreen очень прост в использовании, и мне очень нравится его функция «следовать за курсором». Также есть масса справочной информации.
Также есть масса справочной информации.
Единственное, что мне не нравится, это то, что он не поддерживает звук, а графический интерфейс иногда кажется неуклюжим.Кроме этого, это хорошая программа.
ОС: только Windows
CamStudio
CamStudio — прекрасная программа для захвата, которая записывает всю экранную и звуковую активность и создает стандарты. avi файлы. CamStudio имеет собственный встроенный SWF Producer и может преобразовывать преобразованные файлы .avi в файлы .swf для потокового видео Flash. CamStudio использует собственный кодек без потерь, который дает хорошие, четкие результаты при меньшем размере файла, чем большинство других популярных кодеков (как нам сказали).
avi файлы. CamStudio имеет собственный встроенный SWF Producer и может преобразовывать преобразованные файлы .avi в файлы .swf для потокового видео Flash. CamStudio использует собственный кодек без потерь, который дает хорошие, четкие результаты при меньшем размере файла, чем большинство других популярных кодеков (как нам сказали).
ОС: только Windows
Коперник
Коперник для вас, Mac, люди. Он гордится тем, что очень быстр, позволяя программе записывать непосредственно в вашу оперативную память для сверхбыстрого доступа. Используйте его, чтобы легко создавать скриншоты или простые обучающие видеоролики.
Он гордится тем, что очень быстр, позволяя программе записывать непосредственно в вашу оперативную память для сверхбыстрого доступа. Используйте его, чтобы легко создавать скриншоты или простые обучающие видеоролики.
ОС: только Mac
Screencast-o-Matic
Screencast-o-Matic — удобное онлайн-приложение для создания видеороликов. Это фактически позволяет вам создавать видеозаписи прямо из вашего браузера. Как и все другие замечательные веб-приложения, оно находится на стадии бета-тестирования, но у него наверняка есть потенциал.
Это фактически позволяет вам создавать видеозаписи прямо из вашего браузера. Как и все другие замечательные веб-приложения, оно находится на стадии бета-тестирования, но у него наверняка есть потенциал.
Простого факта, что он так хорошо интегрируется с использованием Java, будет достаточно для многих, чтобы понять. Создать скринкаст так же просто, как и все, что обычно заканчивается на «o-matic». Просто нажмите Create на веб-сайте, и вы в деле. Screencast-o-Matic начинает запись видео и звука, как только вы нажимаете красный значок записи, и дает вам 15-минутное окно времени. Этого времени должно быть достаточно, чтобы что-то объяснить … не все, но все же некоторые вещи.
Создать скринкаст так же просто, как и все, что обычно заканчивается на «o-matic». Просто нажмите Create на веб-сайте, и вы в деле. Screencast-o-Matic начинает запись видео и звука, как только вы нажимаете красный значок записи, и дает вам 15-минутное окно времени. Этого времени должно быть достаточно, чтобы что-то объяснить … не все, но все же некоторые вещи.
Это действительно простой в использовании инструмент с возможностью создания заголовков, описаний, заметок в определенное время в видео и даже с возможностью добавления комментариев и возможностью поиска по экранному видео. Или, если вам пока не хочется делиться, экспортируйте его в файл .mov для просмотра позже. Есть даже Screencast, чтобы показать вам, как делать скринкасты.
Или, если вам пока не хочется делиться, экспортируйте его в файл .mov для просмотра позже. Есть даже Screencast, чтобы показать вам, как делать скринкасты.
Предостережение: требуется Java
ОС: Да какая разница, это Java!
Цзин
Jing — это не просто еще одно отличное приложение для скринкастинга. Цзин — интересный «проект». На первый взгляд я не был уверен, что точно знаю, что такое Цзин. Похоже, что он в значительной степени полагается на сервис Screencast.com от TechSmith (создателя Цзин) и обеспечивает интересное «социальное» восприятие этого.
Цзин — интересный «проект». На первый взгляд я не был уверен, что точно знаю, что такое Цзин. Похоже, что он в значительной степени полагается на сервис Screencast.com от TechSmith (создателя Цзин) и обеспечивает интересное «социальное» восприятие этого.
В основном это выглядит так:
- Скачайте и установите Jing
- Запустите Jing, нажмите кнопку Capture и выберите что-нибудь
- Возьмите изображение или даже запишите видео
- Отредактируйте изображение или просмотрите свой режиссерский шедевр
- Поделитесь своим творением, когда ваш файл будет загружен на Screencast.
 com, Flickr или ваш собственный FTP-сервер, и URI копируется в ваш буфер обмена
com, Flickr или ваш собственный FTP-сервер, и URI копируется в ваш буфер обмена - Используйте этот URI везде, где хотите поделиться своим скринкастом.
Следует отметить, что после настройки Jing требует, чтобы вы зарегистрировали учетную запись Screencast.com. Даже если вы планируете использовать свой собственный FTP-сервер для своих Jing, если вы его пропустите, этот шаг закроет Jing.
После регистрации я смог начать свой опыт Jing. Мой первый Jing был создан просто, и после ввода информации о FTP в настройки я загружал на свой сервер небольшие файлы .swf для просмотра. Это было невероятно безболезненно и легко. Я думаю, что Jing имеет наибольший потенциал стать отличным приложением.
Мой первый Jing был создан просто, и после ввода информации о FTP в настройки я загружал на свой сервер небольшие файлы .swf для просмотра. Это было невероятно безболезненно и легко. Я думаю, что Jing имеет наибольший потенциал стать отличным приложением.
ОС: Windows и Mac
Какие-нибудь отличные инструменты для скринкастинга, которых нет в этом списке? Дайте нам знать об этом в комментариях.
12 лучших программ для анимации для начинающих (премиум, бесплатно и в Интернете)
Ищете лучшее программное обеспечение для анимации для начинающих? Ознакомьтесь с этой подборкой программного обеспечения для анимации, включая некоторые из самых популярных и предпочтительных продуктов на рынке, а также менее известные, но все еще очень хорошие инструменты для анимации, доступные сегодня.
В этом посте о лучшем программном обеспечении для анимации для начинающих вы найдете продукты премиум-класса, бесплатные продукты с открытым исходным кодом, а также онлайн-инструменты для анимации. Независимо от того, делаете ли вы только первые шаги в анимации, ищите альтернативу программному обеспечению, которое вы используете прямо сейчас, или хотите поэкспериментировать с совершенно другим типом анимации (например, традиционная покадровая анимация в стиле Flash, остановка движений, 2D- и 3D-анимации и т. д.), этот пост поможет вам разобраться в ваших возможностях.Давайте начнем!
Независимо от того, делаете ли вы только первые шаги в анимации, ищите альтернативу программному обеспечению, которое вы используете прямо сейчас, или хотите поэкспериментировать с совершенно другим типом анимации (например, традиционная покадровая анимация в стиле Flash, остановка движений, 2D- и 3D-анимации и т. д.), этот пост поможет вам разобраться в ваших возможностях.Давайте начнем!
Программа для анимации премиум-класса для начинающих… Кто стремится к большому!
Выбор лучшего программного обеспечения для анимации, доступного прямо сейчас на рынке и предпочитаемого пользователями всех уровней. Эти продукты оснащены богатым набором функций и инструментов, которые позволят вам создавать мощные анимационные проекты. Каждый из этих программных продуктов поставляется с планами подписки или в виде разовой покупки с бесплатными пробными или бесплатными версиями. Если вы новичок, не волнуйтесь — все эти программы идут с множеством руководств для начала!
1. Adobe Character Animator
Adobe Character Animator
Анимация в реальном времени. В самом деле.
Adobe Character Animator, являясь одним из новейших дополнений в семействе Adobe, представляет собой мощный инструмент, который позволяет очень легко и быстро анимировать персонажей мультфильмов в реальном времени. Программа работает очень просто. Вы подключаете микрофон и камеру. Затем импортируйте персонажа, специально подготовленного для анимации в Adobe Character Animator (называемого марионеткой). Программа определяет выражение вашего лица и голос, чтобы оживить лицо персонажа.Используя предварительно определенные триггеры и функции, вы заставляете персонажа ходить, делать жесты, удерживать предметы и многое другое.
Характеристики:
- автоматическая синхронизация губ и анимация черт лица, таких как рот, глаза, брови;
- поддержка анимации в реальном времени и потокового вещания;
- марионеток в шаблонах приложений;
- оптимизировать запись и редактирование;
- снимков сцены, которые действуют как снятие шкуры с лука;
- циклов ходьбы, поведения, дыхания, моргания и других вариантов анимации;
- повторов, магниты и многое другое.
- Идеально подходит для онлайн-обучения, стриминга игр, чата и многого другого.
Тарифные планы:
- Бесплатная пробная версия — 7 дней
- Creative Cloud All Apps — 52,99 доллара США в месяц с ежегодной оплатой
- Студенты и учителя — 19,99 долларов США в месяц с ежегодной оплатой
- Business — от $ 33,99 в месяц с оплатой за год
Если вам интересно программное обеспечение, ознакомьтесь с этими 10 руководствами по изучению Adobe Character Animator. А если вы готовы использовать программное обеспечение — возьмите эти бесплатные куклы-аниматоры персонажей.
А если вы готовы использовать программное обеспечение — возьмите эти бесплатные куклы-аниматоры персонажей.
Знаете ли вы, что можно использовать бесплатно ? Используйте наш код и получите бесплатно Character Animator Performer Mode *: бесплатный режим Adobe Character Animator Performer — исключительно для поклонников GraphicMama
* Performer Mode — это бесплатная версия Adobe Character Animator с некоторыми ограничениями: вы можете использовать только функции записи и потоковой передачи, но не можете создавать свои собственные марионетки.
2. Cartoon Animator 4 (ранее CrazyTalk Animator 3)
Профессиональное 2D-творчество и дизайн анимации
Cartoon Animator 4 — это программа для всех уровней пользователей, подходящая как для начинающих, так и для профессионалов, которые хотят создавать увлекательные высококачественные анимации.
Программа позволяет создавать собственные двухмерные символы, выбирать символы из огромной базы данных и импортировать шаблоны символов PSD. Вы можете легко заставить любое статическое изображение двигаться, применяя различные шаблоны движения, представленные в библиотеке, даже 3D-движения.
Программное обеспечение также поставляется с инструментом для фиксации кости, поддерживает синхронизацию губ по губам, распознавание лиц и многие другие простые и расширенные функции, в зависимости от используемой вами версии. В значительной степени Cartoon Animator 4 позволяет вам полностью контролировать своих 2D-персонажей и создавать профессиональную анимацию.
Характеристики:
- поддержка видео 4K;
- библиотека готовых шаблонов персонажей и шаблонов движений;
- инструментов для создания 2D-персонажей, включая инструменты для оснастки и кости;
- инструментов для анимации персонажей, включая редактирование упругих и упругих кривых, деформацию лица произвольной формы, синхронизацию губ по звуку;
- инструментов для создания говорящих голов и использования их на любом персонаже;
- легко импортировать файлы PSD в качестве шаблонов символов и экспортировать в PSD для редактирования графики;
- захват движений лица в реальном времени — под любым углом;
- движений тела, управляемых головой;
- до 360 градусов поворота головы;
- поддерживает многие популярные форматы изображений и видео;
- плюс множество дополнительных функций анимации.

От
Стоимость:
- Pro Edition — 99 долларов США
- Pipeline Edition — 199 долларов
- Скидки на специальные наборы
- Бесплатная пробная версия — 30 дней
3. Stop Motion Studio
Программа для покадровой анимации для начинающих
Приложение идеально подходит для начинающих в создании видео. Stop Motion Studio поможет вам создать потрясающую покадровую анимацию 4K, которую можно легко смешать с рисунками в стиле 2D, нарисованными прямо на изображении.
Благодаря покадровому редактору, обогащенному очень удобными функциями, у вас есть мощное и доступное приложение для вашего устройства. Stop Motion Studio можно установить на iPhone, iPad, macOS, Android и Windows, и вы можете легко открыть один и тот же проект на разных устройствах.
Характеристики:
- видео 4K ultra HD;
- работает на iPhone, iPad, macOS, Android и Windows;
- ручное или автоматическое управление фокусировкой, экспозицией, ISO, балансом белого
- поддержка камеры DSLR;
- вариант зеленого экрана и фоновая библиотека;
- импорт изображений, аудио, видео файлов;
- покадровый просмотр и удобное редактирование;
- сетка и варианты снятия шкуры с лука;
- подключить удаленную камеру как второе устройство;
- инструментов для рисования, звуковые эффекты, волшебный ластик и другие удобные инструменты.
Стоимость:
- для iOS — 4,99 доллара США
- для Mac — 9,99 долларов США
- для Android — 4,99 доллара США
- для Windows — 1,99 доллара США
4. DigiCel FlipBook
Простой в использовании и достаточно мощный, чтобы создавать отличные 2D-анимации
DigiCel FlipBook, считающийся одним из самых простых программ для 2D-анимации на рынке, позволяет создавать традиционную покадровую анимацию.Вы можете рисовать прямо в программе или сканировать бумажные рисунки — это полностью зависит от ваших личных предпочтений! Программное обеспечение также позволяет создавать покадровые анимации, если это именно тот тип анимации, который вам нужен. DigiCel FlipBook с очень полезными функциями представляет собой мощный и простой для понимания инструмент для традиционной 2D-анимации.
Характеристики:
- снимайте и сканируйте свои рисунки или рисуйте прямо в программе;
- поддержка Lipync;
- работают с одним или несколькими кадрами одновременно;
- панорамирование, масштабирование, поворот, размытие, растворение;
- функций импорта / экспорта и многое другое;
- работает в macOS и Windows.

Стоимость:
- Бесплатная версия с водяным знаком
- FlipBook Lite: 19,99 долларов *
- FlipBook Studio: 69,99 долларов *
- FlipBook Pro: 169,99 долларов *
- FlipBook ProHD: 199,99 долларов *
* со скидкой до 80% на момент написания статьи
5. Дебют Moho (студия аниме) и Moho (студия аниме) Pro
Полное программное обеспечение для 2D-анимации
Хотя Moho (Anime Studio) Debut предназначен для начинающих, даже для детей, он включает мощные функции, которые позволяют воплотить ваше видение в анимацию.Революционные инструменты сочетаются с простым для понимания интерфейсом. Как только вы освоитесь, вы можете попробовать версию Pro, которая на самом деле довольно дорогая, но она имеет мощные функции, которые помогут вам создавать профессиональные анимации.
Особенности дебютной версии:
- доступен для Windows и macOS с онлайн- или офлайн-активацией;
- многоязычная поддержка: английский, испанский, французский, немецкий, китайский (упрощенный) и японский;
- дополнительных инструментов от руки;
- продвинутый костный такелаж плюс булавочные кости;
- подставка для планшета с поддержкой нажатия пера;
- анимированных эффектов для слоев и форм;
- легко редактировать и анимировать кисти;
- поддержка изображений и многослойного PSD;
- вариантов ключевых кадров: аддитивный цикл, смещение, отскок, эластичность;
- расширенных параметров маскирования, инструмент автоматического замораживания и многое другое.
Стоимость:
- 69,99 долл. США
- Бесплатная пробная версия: 30 дней.
Возможности для версии Pro:
- все функции, включенные в дебютную версию;
- , плюс физический движок, динамические кости и умные кости для управления сложными движениями;
- смарт-пленка для изображений и векторных изображений;
- покадровых возможностей;
- векторных инструментов с маркерами Безье, а также точный импорт SVG, AI и EPS;
- экспорт видео 4k, экспорт векторных изображений;
- реалистичное размытие в движении;
- простое управление несколькими слоями и каналами и даже больше.

Усовершенствованная система крепления костей
Стоимость:
- 399,99
- Бесплатная пробная версия: 30 дней.
6. Toon Boom Harmony
Самая мощная программа для создания анимации.
Профессиональное программное обеспечение для анимации используется как новичками, так и очень опытными аниматорами. Toon Boom Harmony — это продукт, с помощью которого вы можете создавать любые виды анимации, будь то традиционная рисованная анимация, вырезанная анимация в стиле Flash, эффекты частиц, комбинация 2D и 3D анимации и многое другое.Популярное программное обеспечение предлагает расширенные инструменты и функции для рисования, монтажа, анимации и почти все, что требуется от программного обеспечения для анимации.
Характеристики:
- работает в Windows и macOS;
- передовая технология рисования векторных / растровых изображений;
- расширенных палитр и инструментов рисования, обеспечивающих эффективный контроль над текстурой и цветом;
- набор инструментов для традиционной покадровой анимации;
- объединение 3D-элементов с 2D-персонажами;
- спецэффектов, включая объемные и световые эффекты для персонажей с автоматическим тонированием;
- различных ракурсов и контроль над композицией;
- вырезанная анимация с мастер-контроллерами;
- интеграция с другим программным обеспечением: многослойные файлы PSD и PSB, Illustrator, PDF, растровые изображения, аудио;
- простой экспорт в игровые движки.
Стоимость:
- Harmony Essentials: 400 евро за покупку или 16 евро в месяц (при ежегодной оплате)
- Harmony Advanced: 1030 евро / покупка или 41 евро / месяц (при ежегодной оплате)
- Harmony Premium: 2085 евро / покупка или 78 евро / месяц (при ежегодной оплате)
- Бесплатная пробная версия: 21 день.

Бесплатное программное обеспечение для анимации с открытым исходным кодом… Для испытания!
Подборка бесплатных анимационных программ для начинающих и не только! Эти полностью бесплатные программные продукты позволяют гуру кодирования со всего мира вносить свой вклад и обогащать их еще более мощными функциями.Перечисленные варианты программного обеспечения — одни из лучших для начала обучения анимации. Предложения включают программное обеспечение для 3D-анимации, программное обеспечение для традиционной 2D-покадровой анимации, а также программное обеспечение для анимации в стиле Flash.
7. Блендер
Создание 3D с открытым исходным кодом. Бесплатное использование для любых целей.
Blender — это кроссплатформенный бесплатный пакет для создания трехмерных изображений, предлагающий мощный арсенал инструментов. Используя Blender, вы можете создавать анимацию, видеоигры, рендеры, модели и другие проекты на основе 3D.Это программное обеспечение с открытым исходным кодом и разработано многими участниками со всего мира. Многофункциональный программный пакет 3D подходит как для начинающих, так и для опытных пользователей.
Используя Blender, вы можете создавать анимацию, видеоигры, рендеры, модели и другие проекты на основе 3D.Это программное обеспечение с открытым исходным кодом и разработано многими участниками со всего мира. Многофункциональный программный пакет 3D подходит как для начинающих, так и для опытных пользователей.
Характеристики:
- доступно для Windows, macOS и Linux;
- — встроенный механизм отслеживания пути, который включает в себя предварительный просмотр области просмотра в реальном времени, рендеринг CPU и GPU, шейдеры PBR и поддержку освещения HDR, поддержку рендеринга VR;
- расширенных инструментов моделирования, скульптинга и UV;
- продвинутых инструментов для монтажа и анимации;
- мощных визуальных эффектов: автоматическое и ручное отслеживание, реконструкция камеры, предварительный просмотр отслеживаемого материала и 3D-сцены в реальном времени и многое другое;
- рисование в 2D-режиме на 3D-вьюпорт;
- полная поддержка анимации, включая обводку лука, слои и цвета для обводки и заливки, скульптурирование мазков кисти и многое другое;
8. Карандаш 2D
Карандаш 2D
Легкий и простой в использовании инструмент для рисования 2D-анимаций
Если вам нравится традиционная рисованная анимация, возможно, Pencil 2D — отличное программное обеспечение для начала вашего анимационного проекта. Это бесплатное программное обеспечение позволяет использовать как растровую, так и векторную графику, и вы можете легко переключаться между двумя типами изображений. Pencil 2D — это кроссплатформенный инструмент, позволяющий сосредоточиться на анимации, даже когда вы в пути. Поскольку программное обеспечение полностью бесплатное и с открытым исходным кодом, пользователи могут иметь доступ к исходному коду и добавлять функции.
Характеристики:
- работает в Windows, Mac OSX, Linux и Free BSD
- поддерживает растровые и векторные изображения;
- включает различные удобные инструменты;
- включает искажение и световые эффекты;
- доступен импорт / экспорт в формате GIF;
9. Synfig Studio
Synfig Studio
Программа для 2D-анимации с открытым исходным кодом
Очень просто для тех из вас, кто работал с Flash и ищет аналогичное программное обеспечение для анимации вместо программного обеспечения для покадровой анимации.Synfig основан на векторах и позволяет вам полностью контролировать редактирование векторных изображений в анимации. У вас также есть расширенный контроль над вашими персонажами, а также возможность создавать персонажей-марионеток.
К счастью, Synfig на 100% бесплатен, и вы можете использовать его в Windows, Linux и Mac. Поскольку это программное обеспечение с открытым исходным кодом, у вас также есть возможность получить доступ к исходному коду.
Характеристики:
- полный контроль над векторным редактированием, позволяющий автоматически рассчитывать кадры;
- более 50 типов слоев, включая геометрические, градиенты, фильтры, искажения, преобразования и т.
 Д.;
Д.; - контроль над вашим персонажем с помощью костной системы и сложных деформаций;
- расширенных элементов управления для создания персонажей-марионеток и других динамических структур.
Инструменты онлайн-анимации видео… Для создания видео за секунды!
Может быть, стать профессиональным аниматором не входит в ваш план, и вы просто хотите создавать быстрые анимации, скажем, для своего бренда. В Интернете доступно множество отличных инструментов, которые помогут вам реализовать ваши идеи.
10. Анимейкер
Самая большая в мире библиотека анимации
Animaker — это онлайн-инструмент для анимации, который предлагает планы для всех категорий пользователей — от новичков до предприятий. Каждая версия содержит множество функций и ресурсов, которые помогают пользователям создавать потрясающие анимированные видео в самых разных стилях. С Animaker вы можете создавать 2D- и 2.5D-видео, анимированные инфографические видео, видео ручной работы, видео с доски, типографские анимации и многое другое.
Каждая версия содержит множество функций и ресурсов, которые помогают пользователям создавать потрясающие анимированные видео в самых разных стилях. С Animaker вы можете создавать 2D- и 2.5D-видео, анимированные инфографические видео, видео ручной работы, видео с доски, типографские анимации и многое другое.
Характеристики:
- 6 стилей видео: 2D, 2.5D, инфографика, рукоделие, доска, типографика;
- горизонтальных и вертикальных макетов видео;
- поддержка видео Full HD;
- создатель анимированной инфографики с более чем 100 диаграммами, 1000 значками и 3000 картами;
- расширенных функций для анимации, таких как запись, мультидвижение, кривая, вход и выход камеры, эффекты перехода, эффекты входа / выхода;
- функция колоды, позволяющая использовать анимацию как видео или анимированную презентацию;
- аудио функции: преобразование текста в речь, фоновые музыкальные треки, звуковые эффекты, запись голоса, а также возможность импорта ваших пользовательских звуков;
- библиотека готовых шаблонов.

Тарифные планы:
- Бесплатно
- Personal — 12 долларов США в месяц с ежегодной оплатой
- Startup — 19 долларов в месяц с ежегодной оплатой
- Business — 39 долларов в месяц с ежегодной оплатой
- Enterprise — 99 долларов в месяц с ежегодной оплатой
11. Vyond
Самый простой способ создать профессиональных анимационных видеороликов.
Vyond Studio предлагает инструмент для создания онлайн-анимации, подходящий для людей с любым уровнем подготовки, чтобы создавать отличные профессиональные анимации, включая обучающие видеоролики, видеоролики с белой доской и другие виды анимационных видеороликов. Обогащенный удобными функциями, этот онлайн-инструмент для видеоанимации позволяет создавать анимацию на основе персонажей, делать привлекательные визуализации данных и многое другое.
Обогащенный удобными функциями, этот онлайн-инструмент для видеоанимации позволяет создавать анимацию на основе персонажей, делать привлекательные визуализации данных и многое другое.
Характеристики:
- удобный инструмент перетаскивания;
- — богатая библиотека с готовыми шаблонами и ресурсами;
- импортных изображений и файлов MP4;
- массив эффектов входа и выхода для статических изображений;
- автоматическая синхронизация губ;
- — библиотека персонажей, доступная для полной настройки;
- Camera Tool — панорамирование и ракурсы;
- командное сотрудничество.
Тарифные планы:
- Бесплатная пробная версия — 14 дней
- Personal — 49 долларов США в месяц или 299 долларов США в год
- Business — 89 долларов США в месяц или 649 долларов США в год
- Enterprise — 159 долларов США в месяц или 999 долларов США в год
12. Moovly
Moovly
Классный онлайн-инструмент для создания анимационных видеороликов для различных целей: социальные сети, реклама, поясняющие видеоролики, видеоролики с доски, презентации и многое другое.Инструмент идеально подходит для пользователей всех уровней, а также для крупного и малого бизнеса. Moovly предоставляет простую в работе библиотеку шаблонов, а также изображений, видео и аудио файлов на выбор.
Характеристики:
- удобный интерфейс перетаскивания;
- библиотека шаблонов, изображений, видеоклипов и звуковых файлов;
- легко загружать собственные медиафайлы
- Варианты загрузки и обмена
Тарифные планы:
- Бесплатно
- Pro — 24 доллара.
 92 / мес при оплате ежегодно
92 / мес при оплате ежегодно - Enterprise — индивидуальная цена
Дополнительное программное обеспечение: Wideo
Программа для онлайн-анимации для всех уровней пользователей
Отличный онлайн-инструмент для анимации, не требующий опыта анимации. С помощью Wideo вы можете создавать анимированные видеоролики для различных целей: поясняющие видеоролики, видеоролики с данными, рекламные видеоролики, анимированные презентации, видеоролики для электронной коммерции, бизнеса, недвижимости и т. Д.
Чтобы помочь вам легко начать работу, ребята из Wideo предоставили очень полезные уроки для начинающих, которые объясняют основы работы с инструментом.
Характеристики:
- Поддержка HD и Full HD;
- библиотека шаблонов сцен, подходящих для видео любого назначения;
- библиотека графических ресурсов;
- фонограмм;
- длина видео и объем памяти в зависимости от вашего тарифного плана;
- загрузка YouTube и многое другое.


 apachefriends.org/ru/
apachefriends.org/ru/


 Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»






 О чем будет ваш сайт — выбор тематики.
О чем будет ваш сайт — выбор тематики. Устанавливаем счетчик посещаемости от Liveinternet
Устанавливаем счетчик посещаемости от Liveinternet Как разместить баннер на сайте и отредактировать
Как разместить баннер на сайте и отредактировать com
com Sape — новый сервис от Sape
Sape — новый сервис от Sape com, Flickr или ваш собственный FTP-сервер, и URI копируется в ваш буфер обмена
com, Flickr или ваш собственный FTP-сервер, и URI копируется в ваш буфер обмена Adobe Character Animator
Adobe Character Animator 



 Карандаш 2D
Карандаш 2D  Synfig Studio
Synfig Studio  Д.;
Д.;
 Moovly
Moovly  92 / мес при оплате ежегодно
92 / мес при оплате ежегодно
Добавить комментарий