Мобильная версия WordPress-блога с плагинами и без них
 Привет, дорогие читатели!
Привет, дорогие читатели!
За эту неделю на моем блоге произошло два замечательных события! Во-первых, наконец-то посещалка перевалила за 1000 (во вторник было 1040 уников). Во-вторых, я установила контекстную рекламу от Яндекс Директ в сайдбар. Жду ваших комментариев о внешнем виде рекламного блока. И буду крайне благодарна за клики 🙂
Тем временем Google недавно известил о том, что мой блог плохо отображается на мобильных устройствах. В интернете много шума наделало их сообщение о том, что с 21го апреля 2015 года все сайты, которые не адаптированы под мобильники, будут понижены в выдаче.
Возник вопрос: нужна ли мобильная версия сайта? Судя по статистике Google Analitics за последний месяц у меня свыше 1500 посетителей, которые пользуются при просмотре мобильниками или планшетами. Это приблизительно 50 человек в день, что не так уж и мало. А если учесть, что с каждым годом мобильные технологии внедряются все больше в нашу с вами жизнь, нужно подумать о том, чтоб идти в ногу со временем. В этой статье мы разберем, как сделать мобильную версию для WordPress-блога.
Содержание:
Как проверить мобильную версию сайта?
Первое, что необходимо сделать, это проверить свои ресурсы на соответствие требованиям Гугл. Каждый может проанализировать удобство просмотра сайта на мобильных устройствах вот здесь — google.com/webmasters/tools/mobile-friendly.
Вот какой результат получился у меня:

Вот еще один полезный сервис от Гугл для проверки скорости загрузки разных версий сайта: developers.google.com/speed/pagespeed/insights. Здесь очень подробно объясняется, что именно на вашем сайте не так, даются конкретные примеры со скриншотами вашего блога. Поэтому обладая знаниями html + css и пользуясь этой инструкцией, можно отлично доработать свой ресурс.
При проверке мобильной версии сайта в Google, вы можете проследовать по ссылке с рекомендациями по адаптации сайта на Вордпресс под мобильные устройства (третья колонка справа – «Далее»). Там приведена еще одна подробная инструкция для WordPress с указанием плагинов, ссылками на адаптивные шаблоны и прочее. Советую также изучить этот документ.
Напомню, что адаптивные шаблоны WordPress – это такие темы, которые изначально разработаны для распознавания разными типами устройств. Мы разбирали в статье про выбор шаблонов для Вордпресс основные критерии, на которые стоит обратить внимание. Среди них была и адаптивность.
Как говорит нам поддержка Гугла, в описаниях таких тем обычно встречаются слова responsive (адаптивная) или mobile (мобильная). Т.е. если вы выбрали для своего блога адаптивную тему, вам не нужно заморачиваться с тем, как сделать шаблон мобильной версии сайта. Ваш основной шаблон будет автоматически подстраиваться под размеры мобильного устройства. Ну а тем, кто создал свой блог давно, когда таких тем еще не было, и не хочет менять свой устоявшийся шаблон, мы продолжим данный обзор. И разберем, что нужно сделать, чтоб ваш сайт хорошо воспринимался на мобильниках и планшетах.
Мобильная версия для Вордпресс-блога: особенности
Нужно понимать, что все остальные варианты, кроме адаптивной темы, или непосредственной правки файлов, предполагают создание дополнительного WordPress-шаблона для мобильной версии сайта. Данный шаблон должен отличаться от основного, учитывая особенности мобильных устройств:
- Небольшой размер экрана;
- Более низкая скорость загрузки;
- Отсутствие клавиатуры и мыши.
Одним словом, данная версия сайта должна быть упрощенной. Отображать она должна только все самое необходимое, контент, который будет быстро и качественно загружаться.
Для реализации данных функций есть несколько способов. Самый простой из них – воспользоваться плагинами (идеален для новичков).
Плагины для адаптации сайта
Самые распространенные плагины: WPTouch Mobile Plugin, WP Mobile Detector, MobilePress, WPSmart Mobile.
WpTouch и MobilePress – это базовые бесплатные версии плагинов, которые можно улучшить до более продвинутых версий с большим набором настроек и функций. По отзывам пользователей WpTouch Pro достаточно тяжелый и у него может возникать конфликт с плагинами кэширования (Hyper Cache). Случается, что мобильному пользователю может выдаваться страница для ПК из кэша. Такое может случаться и с другими WordPress-плагинами для мобильных версий сайтов. Базовые версии как MobilePress, так и WPTouch вполне можно использовать для блогов с простой структурой и контентом.
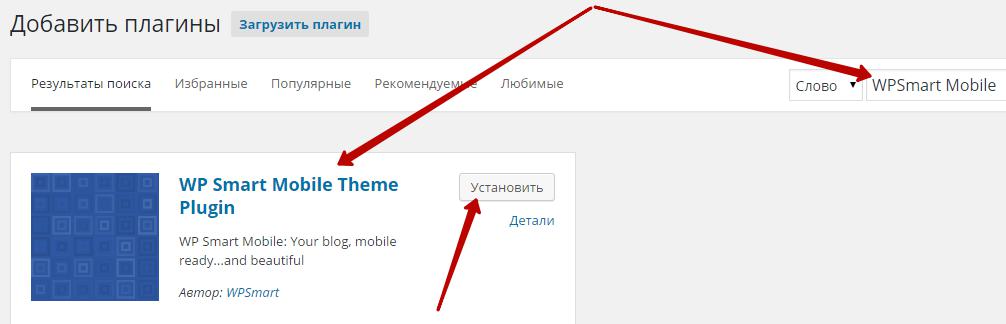
Но мне больше понравился плагин WPSmart Mobile. В нем сразу установлены три мобильных шаблона для WordPress на выбор.

Правда, все его настройки на английском, но ничего сложного там нет.

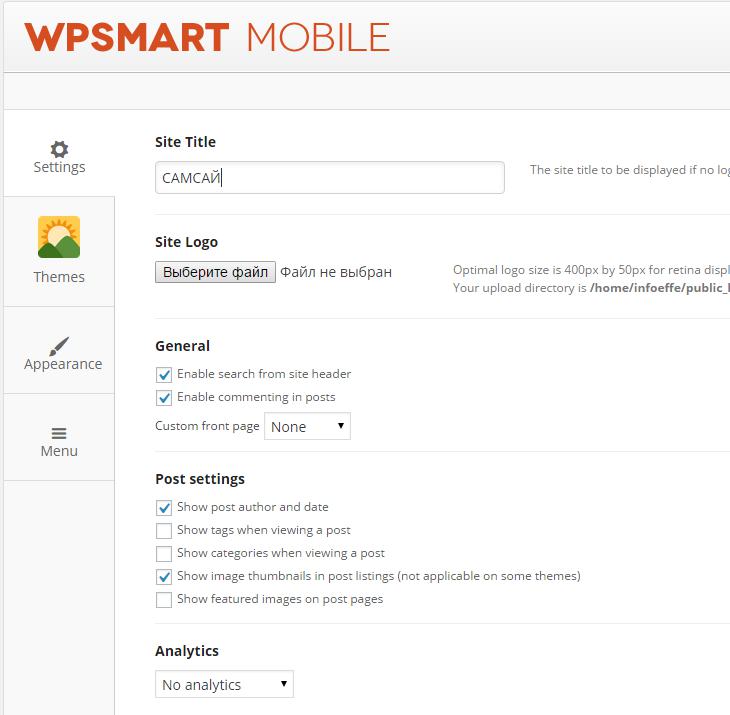
Здесь можно установить лого, возможность комментирования, поиска по сайту и настроить отображение постов. Кроме того можно установить код контекстной рекламы Google Adsense или любой другой, и счетчики статистики. Также в разделе «Appearance» можно поменять шрифт и цвет записей, цвет фона и проч. Конечно, это будет уже не ваш сайт в его привычном виде, контент примет другой вид, но зато станет удобным для мобильных пользователей.
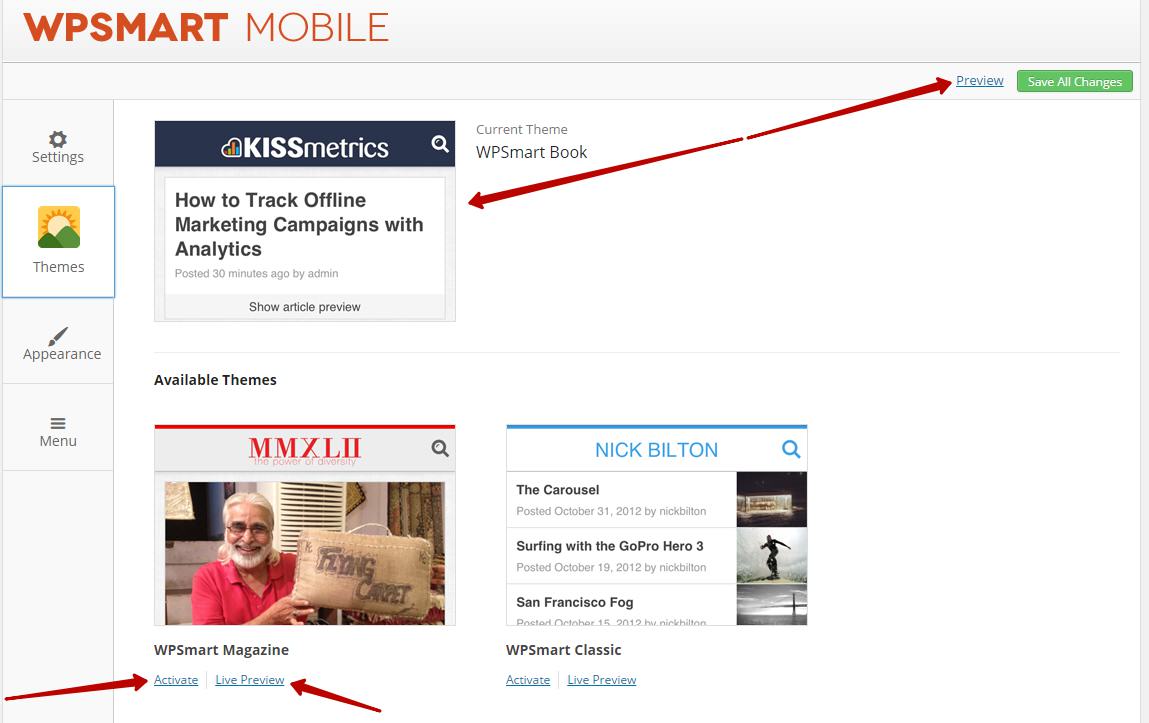
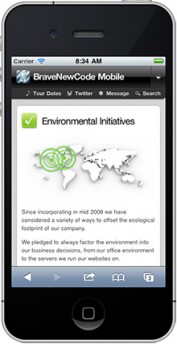
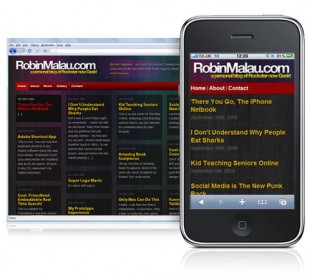
Вы можете посмотреть, как будет выглядеть сайт на мобильном устройстве, нажав «Preview»:

Лучшие плагины для оптимизации WordPress-сайта под мобильные устройства
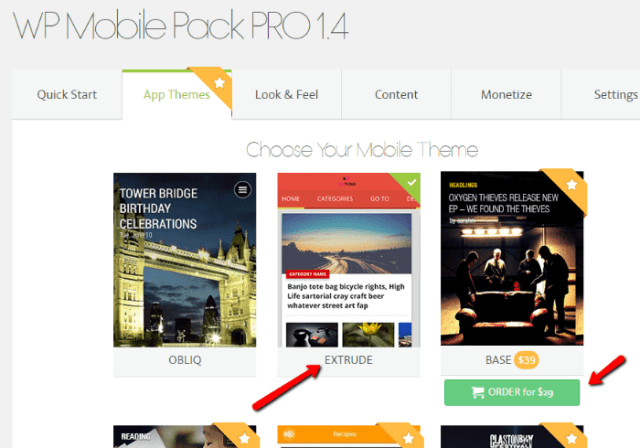
У вас есть отличная тема оформления для WordPress, которая оптимизирована под мобильные устройства. Но многие из таких тем не так уж хороши. Часто они имеют проблемы с выравниванием на мобильных экранах и медленно загружаются. Но это можно исправить с помощью плагинов для мобильной оптимизации WordPress.
Плагин включает в себя несколько мощных инструментов для мобильной версии сайта. Он создает целое веб-приложение с использованием новейших технологий HTML5.
Веб-приложение являются гораздо более удобным для пользователя, включают в себя автономную синхронизацию и работают на всех платформах, включая iOS, Windows Phone, BlackBerry OS и Android.
Плагин WordPress Mobile Pack также позволяет выборочно синхронизировать записи, страницы и комментарии. Платная версия предоставляет продвинутые функции настройки и создания тем, интеграции с Google Analytics, Google AdSense и DoubleClick.
WPtouch преобразует существующую тему оформления WordPress в шаблон, соответствующий рекомендациям Google по дизайну мобильных сайтов.
Премиум-версия плагина предлагает множество расширенных тем оформления для блогов, сайтов компаний и интернет-магазинов, созданных с помощью плагина WooCommerce.
Также можно приобрести дополнительные расширения. Их стоимость варьируются от 10 до 20 долларов.
Стоимость базовой версии WPtouch Pro начинается от 88 долларов в год за лицензию для одного сайта. Она включает в себя такие расширения, как Basic Ads, Related Posts, а также режим Web-App.
Плагин Any Mobile Theme Switcher распознает смартфоны и планшеты, работающие на базе Android, Windows Mobile и BlackBerry OS. Вы можете выбрать для них различные мобильные темы оформления.
Премиум-версия плагина (стоимость которой составляет $10) позволяет отображать различные домашние страницы в зависимости от типа мобильного устройства. Он также отображает QR-код на десктопной версии сайта для мобильных закладок и совместим с плагином W3 Total Cache.
Плагин Obox Mobile WordPress предлагает расширенные возможности настройки мобильной темы:
- Визуальный настройщик.
- Главная страница с виджетами, которая позволяет более эффективно размещать контент.
- Всплывающая левая боковая панель, которая формирует у посетителей ощущение использования веб-приложения.
Этот премиум плагин стоит $40, включая пожизненные обновления и 6 месяцев эксклюзивной поддержки от команды разработчиков Obox.
Плагин определяет более 5000 устройств и позволяет обслуживать «специфический» контент.
Бесплатная версия WP Mobile Detector поставляется с 11 темами оформления для мобильных устройств, предназначенными для блогов, сайтов компаний и интернет-магазинов.
Стоимость платной версии плагина начинается от 50 долларов. В ней доступен интерактивный редактор мобильных тем, интеграция рекламы, отслеживание посетителей и многое другое.
Цель этой статьи заключается в том, чтобы показать, как оптимизировать мобильный WordPress-сайт. Мы предоставили вам список полезных плагинов. Теперь рассмотрим еще несколько аспектов реализации.
Изображения в используемой теме оформления WordPress должны быть адаптивными. Например, если я переключаюсь с портретного на альбомный режим или меняю ширину окна браузера, изображения должны адаптироваться к новым размерам области просмотра.
Начиная с версии WordPress 4.4, CMS поставляется со встроенной поддержкой адаптивных изображений. Если вы используете старую тему, убедитесь, что разработчик обновил ее. Проверьте, работает ли адаптивное отображение изображений. Если нет, то лучше поменять тему оформления на более современную.
WordPress автоматически создает оптимизированные версии изображений в разных размерах. Вы можете оптимизировать новые и существующие изображения, используя плагин EWWW Image Optimizer. Он поддерживает пакетное сжатие изображений в форматах JPG или PNG.
[IMG=https://www.wpexplorer.com/wp-content/uploads/WP-Smush.jpg]
WP Smush — еще один плагин для оптимизации изображений. Бесплатная версия ограничивает максимальный размер входного файла 1 МБ.
Но для загрузки оптимизированных изображений все еще требуется время. Чтобы минимизировать передачу данных и сократить время загрузки сайта, можно использовать плагин BJ Lazy Load.
Простой JavaScript-код откладывает загрузку изображений до тех пор, пока область просмотра не станет активной. Если в браузере отключена поддержка JavaScript, плагин перестает работать, «не ломая» сайт. Изображения будут загружаться в обычном режиме. Другими словами, изображения загружаются только тогда, когда вы прокручиваете страницу вниз и находитесь в области просмотра.
Google предоставляет удобный тестер сайтов для мобильных устройств. После проверки сервис выдает персональные рекомендации по оптимизации сайта.
Все эксперты говорят о том, что количество мобильных пользователей будет увеличиваться. Google уже начал использовать принцип mobile first в качестве фактора ранжирования. Поэтому пришло время и вам оптимизировать свой сайт под мобильную аудиторию!
Данная публикация представляет собой перевод статьи «Best Plugins for WordPress Mobile Site Optimization» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
Мобильная версия сайта на WordPress: ТОП-3 плагинов
Мобильный интернет растет крайне стремительно, и если ваш сайт на сегодняшний день не поддерживает мобильные телефоны и планшеты, то его адаптацией под эти устройства вам придется заняться в самое ближайшее время. Мобильные технологии растут. Каждый второй пользователь на вашем сайте просматривает его с iPhone или любого другого смартфона. И крайне естественно, что вам необходимо создать мобильную версию вашего сайта WordPress. Большинство, если не все, крупные сайты и блоги уже имеют в своем арсенале мобильную версию, однако всё еще осталось множество сайтов, у которых таких версий еще нет.
Ниже представлены 3 плагина для WordPress, позволяющих адаптировать ваш сайт для мобильных платформ:
1) WP Touch
WPtouch автоматически переделывает ваш WordPress сайт для мобильных платформ, реализует подгрузку статей на ajax и плавные переходы при их просмотре с устройств типа iPhone, iPod touch, мобильных телефонах на платформе Android, мобильных устройствах BlackBerry OS6+ и многих других
Административная панель позволит вам настроить многие элементы внешнего вида и предоставить вашим посетителям быструю, удобную и стильную версию вашего сайта на мобильных устройствах без единой строчки кода и не модифицируя вашу тему.
![wptouch-Crunchify[1]](/800/600/https/wpincode.com/wp-content/uploads/2014/07/wptouch-Crunchify1.png)
Подробная статья по этому плагину доступна здесь.
2) WP Mobile Detector
WP Mobile Detector WordPress plugin автоматически определяет если пользователь использует мобильный телефон или смартфон, то в этом случае загружает совместимую мобильную тему WordPress для каждого.
Он один из первых научился различать стандартные мобильные телефоны и смартфоны. С наличием продвинутой мобильной статистики, ресайза картинок, автоматическому форматированию контента и возможностью определения более 5000 мобильных телефонов, WP Mobile Detector предоставляет вашим мобильным пользователям необходимый результат.
3) MobilePress
MobilePress — это плагин для WordPress, который генерирует мобильную версию вашего сайта или блога на WordPress. Он позволяет использовать собственные темы, а также предоставляет множество настроек касательно мобильной версии.
Используете ли вы какой-либо из этих плагинов? Делитесь своими впечатлениями о них в комментариях. Если же мы упустили какой-нибудь из плагинов, напишите нам об этом.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.1/5 (14 votes cast)
Мобильная версия WordPress сайта за 10 минут: плагин Wptouch
Многие откладывают на завтра то, что нужно делать в первую очередь и мобильная версия wordpress сайта тоже не исключение. В этом посте вы узнаете, как её сделать буквально за 10 минут, долго не парясь над всякими сложностями.
Мобильная версия wordpress
Мобильный трафик с каждым годом только растёт. Все массово переходят на смартфоны, покупают различные гаджеты и прочие чудеса техники, и соответственно всё больше людей именно оттуда заходят в интернет на различные сайты. Но тут есть маленький нюанс. Далеко не каждый сайт отображается корректно в этих устройствах, в том числе и Ваш wordpress блог.
И хотя многие говорят о том, что пока это не так уж важно, трафик совсем небольшой, это только важно для нескольких тематик. Я с этим в корни несогласен и считаю, что у каждого сайта любой тематики должна быть мобильная версия. Как минимум сайт должен безупречно отображаться на моб. устройствах.
Каждый новый человек важен для блога, зайдя на ресурс, его может что-то заинтересовать, он сможет стать вашим постоянным читателем, клиентом, покупателем, а если в телефонах и на гаджетах он не сможет толком разобраться во всём из-за некорректности отображения, то скорее всего, вы потеряете его раз и навсегда.
В нашем случае мобильную версию wordpress нам поможет сделать замечательный плагин Wptouch, который, если смотреть с популярных сенсорных устройств, например, таких как iPhone, IPod Touch, Android, BlackBerry будет хорошо отображаться! Админ-панели позволяет настроить многие аспекты его внешнего вида. Там есть куча настроек, которые вам помогут всё выполнить максимально чётко.
Где взять плагин?
Это можно сделать прямо через админку вашего сайта, перейдя в Плагины — добавить новый, и вбить в поиск плагинов его название: «мобильная версия wordpress». Как видите, у данного плагина хороший рейтинг.
Вместо кнопки «детали» у вас, будет кнопка «Установить», нажимаете на неё и активируете плагин. Либо же есть другой вариант. Можно скачать плагин из интернета себе на компьютер и потом установить его по всем известной схеме, кто не знает, читайте статью «Как установить wordpress плагин».
Как видите, тут всё просто, а вот уже как его настроить, совсем другой вопрос, поскольку плагин полностью на английском, можно скачать видеоурок по настройке плагина (качайте на ютубе).
Советую просто всё сделать, как описано в уроке, и тогда ваш блог станет мобильным уже буквально за несколько минут. Кстати говоря, это не единственный вариант, как можно выполнить мобильную версию сайта.
С помощью wptouch ваш ресурс будет корректно отображаться в различных устройствах, а в следующей статье расскажу, как можно сделать более продвинутую версию с помощью специального сервиса, какого и как именно это сделать? Всё будет в следующей статье, не пропустите, следите за обновлениями!
Если вы не поленились и уже сделали всё по уроку, то у вас есть готовая мобильная версия wordpress блога и теперь вы не будете терять новых посетителей, клиентов и покупателей.
Похожее
Мобильная версия WordPress, как её установить?
Если вы часто заглядываете в статистику своего сайта, то обязательно должны были заметить, что всё больше посетителей заходят в сеть с мобильных устройств.
Уже ни у кого нет сомнений, что будущее за мобильным интернетом и в одной из наших статей мы уже рассказывали, про монетизацию мобильного трафика.
Мобильная версия WordPress, как её установить? Многие пользователи движка WordPress не обладают достаточным уровнем знаний, чтобы создать мобильную версию своего ресурса.
Сделать это не так сложно, так как для этой CMS давно создан специальный плагин, на автомате создающий дополнительную версию сайта.


Плагин мобильной версии WordPress
Название этого расширения — WPtouch Mobile Plugin. Сразу хотелось бы сказать, что плагин платный, но можно пользоваться им и бесплатно. Начинаем с установки расширения в движок.
Для этого переходим к добавлению нового плагина в админке:


Затем в форме поиска необходимо ввести название плагина:


Под формой поиска появится информация о расширении, а также кнопка для установки:


После установки расширения, его необходимо активировать и на этом шаге уже можно проверить, как выглядит мобильная версия на вашем WordPress сайте. Для опытных вебмастеров всегда важно посмотреть настройки и изменить некоторые параметры.
У WPtouch Mobile Plugin довольно много настроек, поэтому рассмотрим только самые важные:
1. Оформление.
Используя плагин бесплатно, вы не сможете применять разные темы, так как вам будет доступен только один вариант:


2. Общие настройки.
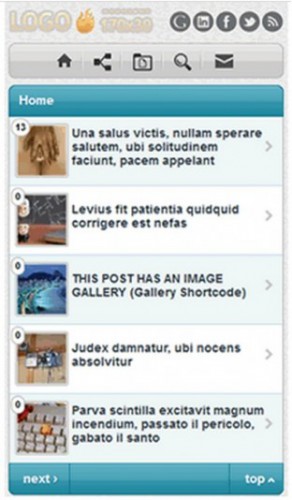
Позволяют экспериментировать с внешним видом мобильной версии сайта. Если под рукой есть мобильное устройство, попробуйте изменить эскизы, выбрать разные элементы сайтов, указывайте различное количество записей в списке блога и так далее:


3. Меню и иконки.
Отличный способ сделать мобильную версию своего сайта уникальной. Здесь вы можете выбрать разные страницы для нового меню и установить к ним подходящие значки:


В принципе, настроек можно и не касаться, так как вы и без этого получите красивую и современную мобильную версию сайта. Самое важное – это в главных настройках указать название сайта.


Согласно последней информации от Google, этот поисковик начинает учитывать, насколько качественную мобильную версию предлагают вебмастера своим посетителям (и вообще, есть ли они). Поэтому, обязательно добавляйте WPtouch Mobile Plugin в список плагинов.
Платная версия WPtouch Mobile Plugin
Чтобы получить больше возможностей этого расширения, вы можете купить полную версию плагина. Обойдется это от 69 до 349$ (выбирайте по количеству сайтов):


Деньги можно вернуть на протяжении 2х недель с момента покупки. Стоит ли платить за этот плагин? Вы как минимум не сможете воспользоваться разделом настроек «Реклама», а без этого не получится монетизировать трафик.
Хотя есть решение, зайдите на хостинг, перейдите в папку с плагином (/wp-content/plugins/wptouch/themes/Bauhaus/default) и найдите файл single.php:


Добавляйте в него код отображения контекстной или любой другой рекламы. Только не забудьте учесть оптимальный размер для мобильных версий.
Версии для мобильных устройств должны быть у каждого сайта, ведь при их наличии пользователям намного удобнее пользоваться ресурсом.
Даже если вы просто ведете блог, установите WPtouch Mobile Plugin, чтобы при посещении сайта с мобильного устройства, он корректно отображался.
Вам также будет интересно:
— Как бороться со спамом WordPress?
— Кнопка вверх и защита от спама WordPress
— Как выглядит WordPress админка?
Плагин мобильной версии wordpress – info-effect.ru
На чтение 4 мин. Опубликовано
Здравствуйте !
В данной статье я буду рассказывать про плагин мобильной версии wordpress, который позволит вам адаптировать ваш сайт wordpress под мобильные устройства. Раньше, задача создания мобильной версии сайта, казалось мне просто не реальной и не выполнимой, в голове просто не укладывалось как можно самому сделать такое. Но, как я люблю говорить – то что вчера казалось невозможным, сегодня уже обычная реальность. Сейчас, чтобы адаптировать сайт wordpress под мобильные устройства, мне хватит 2-3 часа, чтобы установить и настроить нужный плагин, никуда не торопясь.
Тем более сейчас очень много плагинов, с помощью которых можно адаптировать сайт под мобильные устройства, выбирай не хочу. Специально для моих читателей я подобрал один такой простенький плагин – WPSmart Mobile. С помощью данного плагина я покажу вам как самому адаптировать свой сайт под мобильные устройства. Всё что вам понадобится – время, терпение, внимание, желание и настойчивость, в общем просто разобраться надо с настройками и всё.
Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы начать настраивать плагин, перейдите по вкладке: WPSmart.

Разберём настройки:
Settings.
– Site Title, укажите здесь название вашего сайта, которое будет отображаться в мобильной версии.
– Site Logo, здесь можно загрузить логотип для мобильного сайта. Оптимальный размер логотипа – 400 на 50 пикселей. Если вы используете логотип, то название сайта отображаться не будет.
– General.
Enable search from site header, включает поиск из шапки сайта, если стоит галочка.
Enable commenting in posts, включает комментирование в постах, если стоит галочка.
Custom front page, здесь можно выбрать главную страницу для мобильной версии.
– Post settings.
Show post author and date, если стоит галочка, то к каждой записи будет показываться автор и дата.
Show tags when viewing a post, если поставите галочку, то при просмотре поста будут показываться теги.
Show categories when viewing a post, если поставите галочку, то будут отображаться категории при просмотре поста.
Show image thumbnails in post listings, отображение миниатюр изображений в пост-листинге. Для некоторых тем не доступно.
Show featured images on post pages, показать избранные изображения на страницах постов.
– Analytics, можно включить аналитику от гугл, если она у вас установлена на сайте. Если используете другую аналитику, выбирайте значение – Custom.
– Advertising, можно включить показ рекламы от гугл адсенс, если используете. Либо свою рекламу – custom.
В конце Сохраните настройки, нажав на кнопку – Save All Changes.

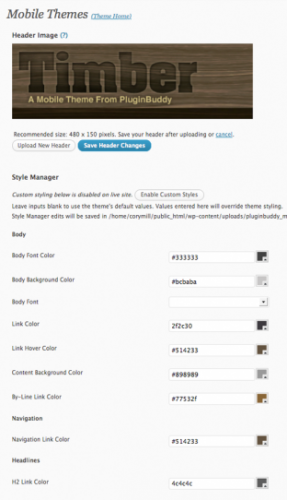
Themes.
На данной странице вы можете выбрать Тему для вашего мобильного сайта. Вам будет предложено 3 варианта на выбор, чтобы посмотреть как будет выглядеть ваш сайт на мобильных устройствах, нажмите вверху, справа, на вкладку – Preview (для темы, которая установлена по умолчанию). Если вы хотите установить другую тему, то выберите внизу тему и нажмите на вкладку: Live Preview – для просмотра темы, Activate – для активации темы.

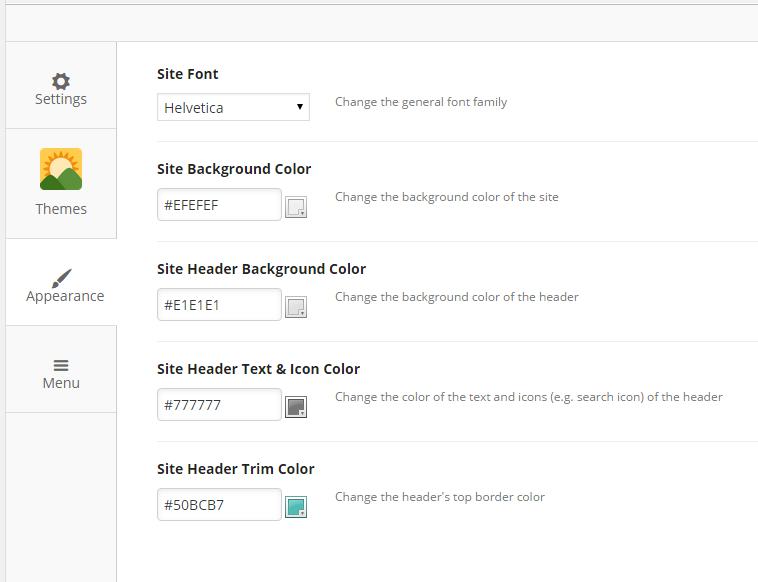
Appearance.
– Site Font, здесь можно выбрать шрифт для мобильного сайта.
– Site Background Color, здесь можно выбрать цвет фона для мобильного сайта.
– Site Header Background Color, здесь можно выбрать цвет фона для шапки мобильного сайта.
– Site Header Text & Icon Color, здесь можно выбрать цвет для текста в шапке сайта и цвет значка.
– Site Header Trim Color, здесь можно выбрать цвет верхней границы сайта.
В конце не забудьте Сохранить настройки.

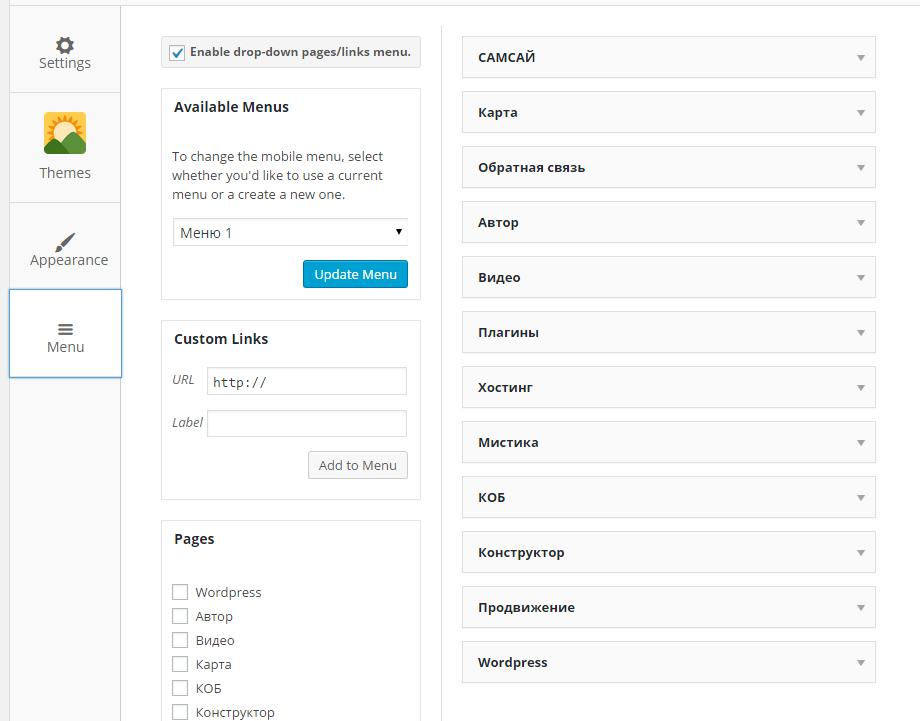
Menu.
– Enable drop-down pages/links menu, поставьте здесь галочку, чтобы включить меню.
– Available Menus, выберите меню для мобильного сайта и нажмите на кнопку – Update Menu.
– Custom Links, здесь можно добавить ссылку в меню. Укажите URL ссылки и Label текст ссылки.
– Pages, отметьте галочками страницы, которые вы хотите добавить в меню. Только если у вас нет созданного меню и вы не указывали его в настройках выше.
– Categories, можно добавить категории в меню. Отметьте галочками категории, которые будут отображаться в меню и нажмите на кнопку – Add to Menu.
В конце не забудьте Сохранить настройки, нажав на кнопку – Save All Changes.

Плагин настроен, можете зайти на свой сайт с мобильного устройства и проверить как отображается ваш сайт на мобильных устройствах. На этом у меня всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. Я всем отвечу, до новых встреч !
время игнорирования мобильных устройств прошло – Блог про WordPress
Чтобы WordPress-сайт был успешным, он должен быть готовым к мобильным устройствам. Многие люди ищут сайты в Интернете с помощью своих мобильных девайсов.
Сайт на WordPress должен быть оптимизирован для мобильных устройств, что помогает значительно расширить аудиторию ресурса. К сожалению, это может стать довольно сложной задачей, однако существует несколько плагинов, позволяющих упростить ее.

1. iThemes Mobile

Этот плагин работает с различными мобильными устройствами – не только со смартфонами. Он делает страницу совместимой с портативными игровыми консолями. Плагин включает в себя значительное число настроек, которые могут изменяться и корректироваться для каждого девайса, с которого просматривается веб-страница.
Также плагин обладает уже готовыми темами, которые могут использоваться разработчиками для того, чтобы сделать свой сайт готовым к мобильным устройствам. Не нужно будет тратить время на создание своей собственной темы.
Возможности:
- Менеджер стилей для мобильных тем, обладающий высокой гибкостью
- Встроенный загрузчик произвольных хэдеров, позволяющий задавать разные версии графики для разных мобильных устройств
- Стартовые темы для мобильных устройств, готовые к использованию. Можно также создать свою собственную тему
- Привязка тем к различным девайсам и платформам
- Произвольные меню, а также навигация, полностью поддерживающая средства навигации WP 3.0. Можно использовать как существующие меню, так и отдельные меню для мобильных устройств
- Годовая поддержка и обновления
Невзирая на наличие профессиональной темы, включающей в себя разные возможности, плагин может использоваться всеми типами разработчиков, начиная от владельцев персональных блогов и веб-сайтов и заканчивая крупными агентствами. Плагин обладает различными тарифами, которые подойдут разным группам разработчиков. Также есть настройки, зависящие от того, на какое количество сайтов будет установлен плагин.
2. WPtouch

Этот плагин автоматически делает ваш веб-сайт совместимым с мобильными устройствами, добавляя к сайту AJAX-загрузку записей и разные эффекты, отображающиеся при просмотре с большинства основных мобильных устройств.
Возможности:
- Загрузка страниц происходит в три раза быстрее, чем в адаптивных или стандартных темах
- Позволяет легко устанавливать веб-приложения для iOS-девайсов
- Поддержка от разработчиков плагина
- Три новые темы, которые можно выбирать и изменять
- Для мобильных страниц используется тот же самый контент, что и на страницах основного сайта
- Панель администратора ускоряет процесс создания мобильного сайта
Агентства, занимающиеся веб-разработкой, вполне могут использовать этот плагин. Плагин, конечно, обладает удобными возможностями, но чтобы получить большую их часть, вам понадобится приобрести WPtouch Pro 3. Независимым разработчикам он может показаться невероятно дорогим, и многие из его функций, вполне возможно, окажутся ненужными для небольших ресурсов. PRO-версия плагина поддерживает разные домены и имеет в себе многочисленные дополнительные возможности, которые могут быть полезными для агентств – особенно для тех из них, которые работают с массивными веб-сайтами, охватывающими несколько доменов.
3. DudaMobile Website Developer

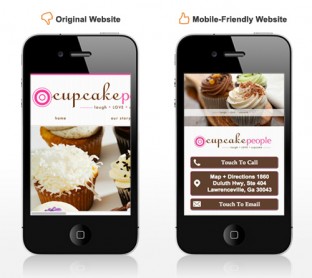
Плагин DudaMobile Website Developer позволяет значительно упростить конвертацию WordPress-сайтов в дружественные к мобильным устройствам ресурсы. Среди некоторых его преимуществ стоит назвать бесплатное распространение, а также высокую скорость работы. Плагин позволяет настраивать свой сайт и добавлять к нему различные особенности, такие как звонок с сайта, мобильное представление, карты сайта, а также контактные формы. Также присутствует редактор сайта, который помогает настраивать различные особенности мобильного сайта, добавлять к нему всяческие усовершенствования и т.д.
Возможности:
- Быстрое конвертирование WP-сайта в более дружественный к мобильным устройствам ресурс
- Сохранение представления старого сайта
- Автоматическая синхронизация с текущим сайтом WordPress
- Оптимизация к функционированию на всех смартфонах
- Автоматически перенаправляет каждого посетителя, использующего мобильные устройства, на мобильную версию сайта
- Бесплатная аналитика
- Работает с Google Analytics и AdSense
- Плагин не требует навыков работы с кодом
Плагин является простым и бесплатным, потому он подходит всем пользователям без исключения. Независимые разработчики могут использовать этот плагин для быстрой оптимизации своих сайтов, чтобы сделать свои ресурсы готовыми к мобильным устройствам. Плагин открывает богатые возможности по экспериментированию. С помощью предварительного просмотра вы всегда сможете убедиться, как будет выглядеть ваш сайт на смартфонах еще до того, как он будет опубликован.
Плагин также подойдет крупным веб-разработчикам и агентствам, которые могут использовать его для быстрой оптимизации нескольких сайтов или придания сайту мобильного представления, не нуждаясь в каких-то дополнительных сложных средствах.
Несмотря на все сказанное выше, это достаточно простой плагин. Тем, кто нуждается в достаточно большом количестве средств и ресурсов, лучше всего воспользоваться премиальными плагинами.
4. Media Grid – WordPress Responsive Portfolio

Плагин постоянно обновляется для того, чтобы лучше работать и быть совместимым с последними версиями настольных и мобильных сервисов. С помощью этого плагина вы можете создавать разные портфолио, которые будут одновременно адаптивными и поддающимися фильтрации. Динамический Masonry-макет, используемый в плагине, позволяет изменять портфолио в зависимости от определенной ситуации, будучи оптимизированным для мобильных устройств.
Возможности:
- Неограниченное число адаптивных портфолио
- Оптимизация под мобильные устройства для всех типов контента, включая изображения, аудио и видео
- Неограниченные цвета, макеты и пункты портфолио
- Визуальный билдер сетки
- Установка в один щелчок мыши
- 10 разных стандартных стилей
- Поддержка социальных медиа: Pinterest, Facebook и Twitter
Плагин, рассчитанный на профессионалов. Правда, стоит он чересчур дорого, если учесть, что имеются многочисленные бесплатные плагины, предлагающие мобильную оптимизацию. Если независимый разработчик хочет просто создать сайт, оптимизированный для мобильных устройств, и ничего иного, то в таком случае этот плагин окажется лишним, затрат вполне можно избежать. Однако в случае с большим количеством сайтов, у которых должно быть мобильное представление и измененный дизайн, этот плагин станет хорошим выбором. В отличие от других плагинов, Media Grid взаимодействует с социальными сетями. Опытные агентства, работающие над оптимизацией веб-сайтов, должны использовать данный плагин, поскольку он открывает безграничные возможности.
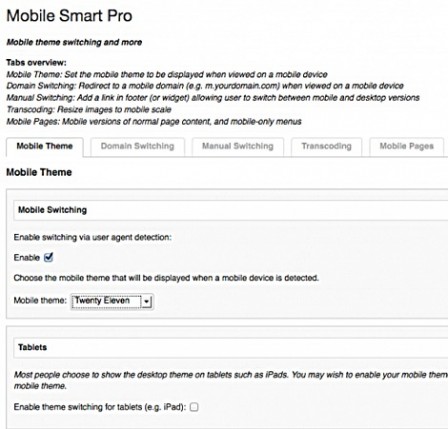
5. Mobile Smart Pro

Плагин Mobile Smart Pro позволяет веб-разработчикам легко и быстро подгонять свои сайты под мобильные устройства. Как только вы установите плагин, каждая страница и каждая запись получит свои настройки, позволяющие создавать мобильные страницы, и вы можете добавлять определенный контент к мобильной версии страницы. По существу вы можете даже пойти чуть дальше и создать зависимые от устройств темы и зависимые от устройств меню.
Возможности:
- Определение мобильных устройств
- Переключение на мобильную тему, определенную веб-разработчиком
- Footer Switcher для переключения между мобильной и стандартной версией веб-сайта
- Режим Tablet, с помощью которого можно включать/отключать автоматическое переключение для планшетов, таких как iPad и Android.
- Функции разработчика, которые включают в себя теги шаблонов, позволяющие настроить тему для разных устройств. Присутствие нестилизованной темы.
Премиум-возможности:
- Переключение доменов, позволяющее перенаправить пользователей к мобильной версии вашего сайта, что требует изменения некоторых DNS-настроек.
- Мобильные страницы, обладающие текстом, определенным для мобильных устройств, и тем же самым экраном редактирования, что и для обычного контента.
- Мобильные меню, позволяющие настраивать зависящие от устройств меню, чтобы упростить навигацию.
Плагин поставляется в двух версиях, каждая из которых достаточно полезна. Однако некоторые наиболее важные особенности плагина имеются лишь в премиальной, т.е. платной версии.
Независимым разработчикам с небольшими, достаточно простыми веб-сайтами этот плагин не понадобится, поскольку его дополнительные возможности будут просто бесполезным балластом. Разработчикам более крупных сайтов, а также группам разработчиков премиум-версия этого плагина может показаться вполне уместной, ибо она включает в себя большое количество настроек для изменения и оптимизации мобильных сайтов.
Плагин требует некоторого опыта в плане написания кода, а также детального знания таких вещей, как настройка DNS, потому его можно посоветовать лишь продвинутым разработчикам.
6. WP Mobile Splash Page Editor

Плагин WP Mobile Splash Page Editor позволяет получить безграничный контроль над стилизацией своей мобильной версии сайта. В него входят разнообразные опции, которые охватывают абсолютно все аспекты создания сплэш-страниц, начиная от их цветового представления и заканчивая дизайном логотипа. Вы можете легко создать мобильную сплэш-страницу, которая будет полностью соответствовать стилизации и представлению вашего веб-сайта. Плагин чутко относится к скорости загрузки страниц – добавление сплэш-страниц никоим образом не влияет на SEO-показатели.
Возможности:
- Простота редактирования контента
- Безграничная стилизация
- Скорость загрузки страниц PageSpeed – 100/100
- Оптимизация под мобильный интернет
- Поддержка родных возможностей мобильных устройств
Плагин представляет собой редактор сплэш-страниц, который помогает создать яркую сплэш-страницу (заставку), позволяющую привлечь больше посетителей на сайт.
Сплэш-страница должна оказывать немедленное воздействие на посетителей. Возможность неограниченного изменения и стилизации этой страницы очень важна, и она включена в плагин, что делает его полезным для тех разработчиков, которые желают привлечь дополнительный трафик к своему сайту через мобильные устройства.
В том же самом контексте этот плагин будет полезен независимым разработчикам и небольшим агентствам, позволяя поднять трафик к ресурсам.
7. Wapple Architect Mobile Plugin for WordPress

Плагин для WordPress, разработанный специально для того, чтобы сделать свой блог мобильным. Плагин определяет каждое мобильное устройство, которое приходит на ваш сайт, после чего он корректирует каждый аспект вашего блога, чтобы соответствовать определенному девайсу. Определение устройства происходит с помощью веб-сервисов Wapple. Любая тема, установленная на вашем сайте, будет переделана в мобильную, сохранив непротиворечивое представление.
Возможности:
- Сохраняет тот же самый URL-адрес сайта, без перенаправления к мобильной версии
- Сохраняет в силе SEO-показатели сайта
- Поддерживает символы разных языков
- Позволяет пользователям комментировать с мобильных устройств
- Полная свобода в стилизации мобильного сайта. Несколько настроек, которые могут быть изменены для корректирования представления и стилизации сайта.
- Детальная настройка всех элементов мобильного сайта.
Плагин является бесплатным, поэтому его функционал заметно ограничен. В нем нет ничего автоматического, зато он предлагает пользователю большое количество возможностей и настроек.
Небольшие агентства найдут этот плагин весьма удобным. Пользователям лучше прибегнуть к другим плагинам, которые более просты в работе.
8. WP Mobile Edition

Полностью оптимизированный, работающий со смартфонами, такими как iPhone, Android Windows Phone и Blackberry, плагин WP Mobile Edition достаточно прост в использовании. У него есть страница настроек, которая позволяет управлять сайтом и его мобильными возможностями. Плагин полностью автоматизирован. У него есть умное форматирование, которое будет изменять позиционирование сайта, основываясь на том, как пользователь просматривает сайт – горизонтально или вертикально. Также имеется полноценная система комментирования: wordpressor или DISQUS. Плагин выполняет адаптацию всех элементов сайта, включая страницы, статьи и изображения, чтобы они соответствовали мобильным устройствам.
Возможности:
- Мобильный переключатель, который автоматически проверяет, использует ли человек мобильные устройства при посещении сайта.
- XML Sitemap Generator, который извлекает максимальную пользу для сайта, когда поиск выполняется в таких системах, как Google или Bing.
- Быстрая и легкая мобильная тема, имеющая ограниченное количество изменяемых настроек.
- Мобильная реклама, которая позволяет помещать любой рекламный скрипт в мобильную версию вашего ресурса.
Прекрасный мобильный плагин для независимых разработчиков. Большая часть его функций активируется автоматически. Не нужно писать свой код, не нужно разбираться в оптимизации под поисковые системы, поскольку плагин автоматически оптимизирует сайт. Полезный плагин для тех разработчиков, у которых нет свободного времени. Единственный недостаток – ограниченное количество доступных настроек.
Что выбрать?
Хороших вариантов для того, чтобы сделать свой сайт дружественным к мобильным устройствам, довольно много, как вы могли это заметить из статьи. Чтобы выбрать подходящий из них, вы должны знать, в чем именно вы нуждаетесь. Действительно ли нужно платить за что-то премиальное, если вы хотите сделать только один сайт? Возможно. Правда, у вас всегда есть бесплатные альтернативы.
Каким бы путем вы не пошли, стоит заметить, что дни игнорирования мобильных устройств остались в прошлом.
Источник: wpmu.org
7 плагинов для мобильной оптимизации Вордпресс
В последние годы доля мобильного трафика появилась на глазах, а в некоторых тематиках уже давно преобладает. Поэтому на пороге 2015 года сайты без мобильной оптимизации выглядят как-то не совсем дружелюбно. Получается, что владельцу ресурса просто по-барабану пользователи, зашедшие на его сайт с мобильных девайсов.

Планшеты вполне справляются и с десктопными версиями сайтов, а вот с телефона не всегда удобно пользоваться неоптимизированными сайтами.А иногда и вовсе невозможно.
В WordPress этой проблемой справиться гораздо проще нежели в любой другой CMS. Сразу стоит отметить: если ваш сайт пока на стадии разработки — обязательно заказывайте / покупайте только адаптивный (респонсивный) шаблон. Боюсь, что в 2015-ом без респонсива будет худо!
Если у вашего сайта будет высокая посещаемость, а также высокая доля мобильного трафика — возможно имеет смысл вообще сделать мобильную версию сайта. То есть при заходе с мобильного устройства будет осуществляться автоматический редирект пользователя на мобильную версию.Можно пойти дальше и сделать независимую от основного сайта мобильную версию вообще. Опять же в рамках WordPress — все это вполне тривиальные задачи, решаемые в самых минимальных бюджетах.
Сегодня мне хотелось бы рассказать о нескольких плагинах WordPress, которые вам очень помогут с оптимизацией вашего сайта под мобильное устройство. Только, пожалуйста, не думайте, что установив все рекомендуемые мною плагины, ваш сайт будет максимально оптимизирован. Категорически, нет! Каждый плагин предлагает свой спектр задач, у своих целей, возможности.Собственно, о них и будет сегодня речь.
WPtouch
Пожалуй, самый популярный и простой в использовании плагин вместо вашей активной темы покажет мобильным пользователям легкий мобильный шаблон. Бесплатная версия включает в себя такие функции как настройка типографики, социальные медиа, брендинг, локализация и т.д. Главный плюс WPtouch заключается в том, что он работает «из коробки», сразу после его активации.Кроме этого, дает возможность пользователям переключаться между основной и мобильной версиями сайта. Коммерческие версии шаблона включают в себя более широкие настройки, а также пакет мобильных тем и техническую поддержку.
Скачать
iThemes Mobile
Плагин аналогичен предыдущему — при всей своей кажущейся простоте, полностью оптимизирует ваш сайт под мобильное устройство. Имеет минимум самых основных настроек и включает в себя пакет готовых мобильных шаблонов.Также стоит отметить возможность создания тем. Кроме того, вы можете назначить разные темы для различных мобильных устройств вплоть до портативных игровых консолей. У плагина iTheme Mobile имеется расширенная платная версия.
Скачать
Duda Mobile Website Builder
С помощью плагина DMWB вы можете создать собственную мобильную тему. После установки и активации DMWB вы будете перемещены на сайт разработчика с помощью своего редактора создать макет своего будущего сайта.В отличие от других плагинов мобильной оптимизации, с помощью Duda Mobile вы можете создать мобильный сайт в едином стиле с основным. Стоить напомнить, что за все хорошее в этой жизни нужно платить, и DMWB — не исключение. Бесплатная версия плагина, к сожалению, будет отображать стороннюю рекламу и не позволит привязать мобильный сайт к вашему основному домену. Поэтому, решение подойдет для лишь специфического круга сайтов.
Скачать
Any Mobile Theme Switcher
Очень простой плагин, полезность которого просто зашкаливает.Суть его заключена в том, что плагин активизирует разные темы для разных девайсов. К примеру, вы можете определить 3 темы: сложную, попроще и максимально простую. И настроить их таким образом, что сложная тема будет активизироваться только для пользователей, зашедших с помощью компьютеров или лэптопов, та, попроще — для планшетов и таблетов, а самая аскетичная для мобильных телефонов. Кроме того, вы можете пойти дальше и назначить темы для пользователей iPhone, Android, Windows Mobile, Blackberry, Opera Mini и т.д.
Скачать
Mobile Smart
Функционал Mobile Smart схож с функционалом предыдущего плагина. Плагин так же имеет самый минимум настроек. Вы можете указать конкретный шаблон для своих мобильных пользователей, а также вывести ссылку переключения между мобильной и десктопной версией сайта. Кроме этого плагин имеет платную расширенную версию, которая дает возможность осуществлять редирект мобильных пользователей на поддомен. Например, m.yoursite.com.
Скачать
WP Mobile Edition
Простой плагин, который детектирует мобильных пользователей и активизирует для них мобильный шаблон.Плагин имеет много настроек, поддержку AdSense, социальные сети, но я бы не сказал, что он удобный и гибкий. Мягко говоря, на любителя.
Скачать
Мобильный плагин WP Mobile Detector
WP Mobile Detector определяет мобильного пользователя и активизирует для него одну из мобильных тем плагина. На данный момент имеется девять предустановленных тем. У плагина также имеется расширенная версия, которая позволяет избавиться от навязчивой рекламы, а также появляется возможность определения устройств и ведение статистики.
Скачать
Заключение
Если вы ищете простое решение для цифрового отображения сайта на мобильных устройствах, бесплатная версия WPtouch доступная в репозитории WordPress — будет отличным выбором. Если вы хотите просто активизировать мобильных пользователей более легкую тему — Theme Switcher вам обязательно поможет. Расширенная версия WPtouch и его альтернатива от iTheme — просто фантастический вариант для разработчиков. Оба плагина имеют широчайший набор возможностей и техническую поддержку.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
.
Лучшие плагины для оптимизации WordPress-сайта под мобильные устройства
У вас есть отличная тема оформления для WordPress, которая оптимизирована под мобильные устройства. Но многие из таких тем не так уж хороши. Часто они имеют проблемы с выравниванием на мобильный экран и медленно загружаются. Но это можно исправить с помощью плагинов для мобильной оптимизации WordPress.
Плагин включает в себя несколько мощных инструментов для мобильной версии сайта.Он создает целое веб-приложение с использованием новейших технологий HTML5.
Это настоящее приложение для пользователя, которое включает в себя автономную синхронизацию и работают на всех платформах, включая iOS, Windows Phone, BlackBerry OS и Android.
Плагин WordPress Mobile Pack также позволяет выборочно синхронизировать записи, страницы и комментарии. Платная версия предоставляет продвинутые функции и настройку тем, интеграцию с Google Analytics, Google AdSense и DoubleClick.
WPtouch преобразует разрабатываемую тему WordPress в шаблон соответствующих рекомендаций Google по дизайну мобильных сайтов.
Премиум-версия плагина предлагает множество расширенных тем оформления для блогов, сайтов компаний и интернет-магазинов, созданных с помощью плагина WooCommerce.
Также можно приобрести дополнительные расширения. Их стоимость оцениваются от 10 до 20 долларов.
Стоимость установки версии WPtouch Pro начинается от 88 долларов в год за лицензию для одного сайта.Она включает в себя такие расширения, как Basic Ads, Related Posts, а также режим Web-App.
Плагин Any Mobile Theme Switcher распознает смартфоны и планшеты, работающие на базе Android, Windows Mobile и BlackBerry OS. Вы можете выбрать для них различные мобильные темы оформления.
Премиум-версия плагина (стоимость которой составляет 10 долларов) позволяет отображать различные домашние страницы в зависимости от типа мобильного устройства. Он также отображает QR-код на десктопной версии сайта для мобильных закладок и совместим с плагином W3 Total Cache.
Плагин Obox Mobile WordPress предлагает расширенные возможности настройки мобильной темы:
- Визуальный настройщик.
- Главная страница с виджетами, которая позволяет более эффективно размещать контент.
- Всплывающая левая боковая панель, которая формирует у посетителей ощущение использования веб-приложения.
Этот премиум плагин стоит 40 $, включая пожизненные обновления и 6 месяцев эксклюзивной поддержки от команды разработчиков Obox.
Плагин определяет более 5000 устройств и позволяет обслуживать «специфический» контент.
Бесплатная версия WP Mobile Detector поставляется с 11 темами оформления для мобильных устройств, предназначенных для блогов, сайтов компаний и интернет-магазинов.
Стоимость платной версии плагина начинается от 50 долларов. В ней доступен интерактивный редактор мобильных тем, интеграция рекламы, отслеживание посетителей и многое другое.
Цель этой статьи заключается в том, чтобы показать, как оптимизировать мобильный WordPress-сайт.Мы предоставили вам список полезных плагинов. Теперь рассмотрим еще несколько реализаций.
Изображения в используемой теме оформления WordPress должны быть адаптивными. Например, если я переключаюсь с портретного на альбомный режим или меняю ширину окна, изображения должны адаптироваться к новому размерам области просмотра.
Начиная с версии WordPress 4.4, CMS поставляется со встроенной поддержкой адаптивных изображений. Если вы используете старую тему, убедитесь, что разработчик обновил ее.Проверьте, работает ли адаптивное отображение изображений. Если нет, то лучше поменять тему оформления на более современную.
WordPress автоматически оптимизированные версии изображений в разных размерах. Вы можете оптимизировать новые и правильные изображения, используя плагин EWWW Image Optimizer. Он поддерживает пакетное сжатие изображений в форматах JPG или PNG.
[IMG = https: //www.wpexplorer.com/wp-content/uploads/WP-Smush.jpg]
WP Smush — еще один плагин для оптимизации изображений.Бесплатная версия ограничивает максимальный размер входного файла 1 МБ.
Для загрузки оптимизированных изображений все еще требуется время. Чтобы минимизировать передачу данных и сократить время загрузки сайта, можно использовать плагин BJ Lazy Load.
Простой JavaScript-код откладывает загрузку изображений до тех пор, пока область просмотра не станет активной. Если в браузере отключена поддержка JavaScript, плагин перестает работать, «не ломая» сайт. Изображения будут загружаться в обычном режиме.Другими словами, изображения загружаются только тогда, когда вы прокручиваете страницу вниз и находится в области просмотра.
Google предоставляет удобный тестер сайтов для мобильных устройств. После проверки сервис выдает персональные рекомендации по оптимизации сайта.
Все эксперты говорят о том, что количество мобильных пользователей будет увеличиваться. Google уже начал использовать принцип mobile first в качестве фактора ранжирования. Поэтому пришло время и вам оптимизировать свой сайт под мобильную аудиторию!
Данная публикация представляет собой перевод статьи «Лучшие плагины для оптимизации мобильных сайтов WordPress», подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
.
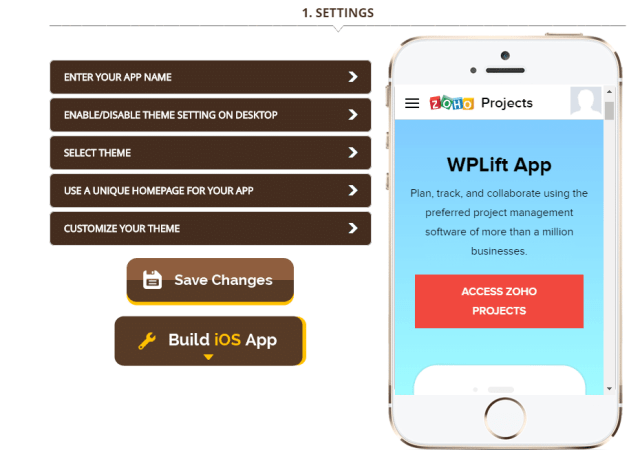
Как создать мобильное приложение для WordPress сайта
Хотите превратить свой сайт WordPress в мобильное приложение? Плагин для создания приложений WordPress может помочь вам сделать это без необходимости платить за дорогостоящую игру.
В этом посте рассмотрены шесть лучших плагинов для создания приложений WordPress, которые устанавливают два разных приложения типа для вашего сайта WordPress:


- Собственные приложения — это то, о чем большинство людей думают, когда слышат слово «приложение».Ваши посетители загружают его через магазин приложений на свое устройство.
- Прогрессивные веб-приложения — это возможность использовать через веб-сайт без необходимости собственное приложение. Посетители могут включить автономную функцию и push-уведомления. Подробнее здесь.
В конце поста вас ждут бонусные сервисы, предъявляемые больше для «индивидуального развития».
1. AppPresser — собственные приложения для Android и iOS

AppPresser — один из самых известных инструментов создания приложений WordPress. Вот как это работает:
Вы создаете свое приложение, используя отдельный интерфейс приложения AppPresser. Затем подключаете свой фактический сайт WordPress к AppPresser через REST API, используя бесплатный плагин на WordPress.org. Это соединение позволяет синхронизировать данные вашего приложения с вашим сайтом WordPress.
AppPresser имеет более углубленную функциональность, чем многие другие плагины, которые вы найдете.
AppPresser имеет специальную поддержку плагинов WordPress:
- WooCommerce,
- BuddyPress,
- LearnDash.
Плагин также позволяет:
- Делать фотографии с камеры телефона и загружать их в WordPress.
- Использовать геолокацию с интересными способами.
- Отправлять push-уведомления.
- Входить в WordPress / регистрироваться через приложение.
Здесь вы можете посмотреть некоторые примеры приложений, созданных с помощью AppPresser.
В целом, если вы хотите более индивидуальный подход к своим пользователям, AppPresser станет хорошим.
Цена: начинается с $ 19 в месяц.
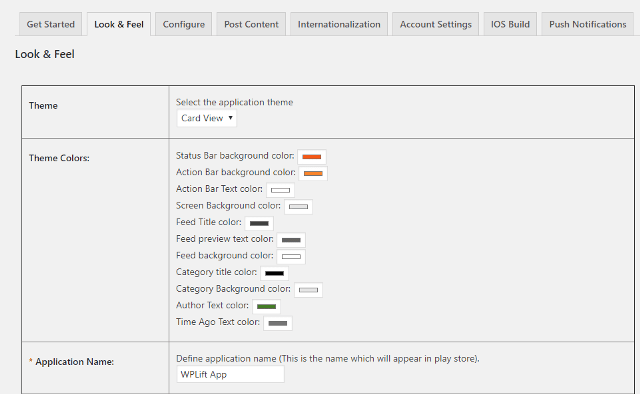
2. WordPress Mobile Pack — прогрессивные веб-приложения
WordPress Mobile Pack — это бесплатный плагин, который упрощает превращение вашего сайта WordPress в прогрессивное веб-приложение.
WordPress Mobile Pack поставляется с темами, позволяющими быстро настроить сайт с красивым дизайном:

Можно выбрать, какой контент должен быть включен в ваше приложение, а также добавлять или не добавлять объявления из Google Ad Manager.
В целом, это хорошо, если вы хотите быстро и просто создать великолепное прогрессивное веб-приложение.
Хотя на WordPress.org есть базовая бесплатная версия, вам вероятно понадобится платная версия , потому что она предоставит:
- Другие темы,
- Всплывающее уведомление,
- Автономный режим,
- Поддержка HTTPS.
Цена: бесплатные или платные планы, которые начинаются от 99 долларов за комплект Freelancer.
3. Androapp — собственные приложения для Android и iOS
Androapp прекрасно организовывает собственные приложения. И, несмотря на название, может сделать это как для Android, так и для iOS.
. Вы можете выбрать одно из нескольких приложений:
- Всплывающее уведомление.
- Монетизацию через Admob или Appnext.
- Социальный обмен.
- Поддержку комментариев.
- Бесконечную прокрутку.
При настройке приложения вы получаете достойное количество опций, в том числе пространство для включения кода:

Тем не менее, этот плагин не предлагает встроенных интеграций, таких как AppPresser.
Цена : 1 месяц бесплатно. Затем либо:
- Бесплатно с объявлениями от разработчика,
- 66 $ для Android или iOS.Или, $ 110 для обоих.
Смотрите также:
Все лучшие плагины в разделе Плагины WordPress .
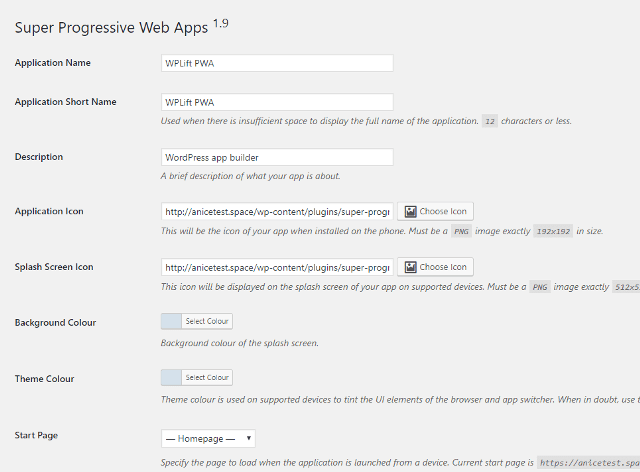
4. Супер прогрессивные веб-приложения — прогрессивные веб-приложения
Назад к прогрессивным веб-приложениям! Как вы можете догадаться из названия, Super Progressive Web Apps помогает конвертировать ваш сайт WordPress в прогрессивное веб-приложение.
Это довольно легко настраивается:
- Выберите несколько цветов.
- Выберите стартовую страницу.
- Выберите ориентацию.

Если вам нужна дополнительная функциональность, есть также две надстройки, которые позволяют:
- Добавить отслеживание UTM.
- Установить значки Apple Touch.
Если вы хотите увидеть живое демо, откройте этот сайт на своем мобильном устройстве.
Цена: 100% бесплатно.
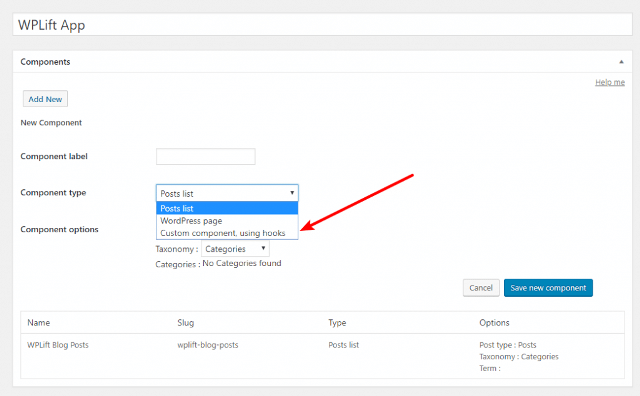
5. WP-AppKit — гибкие собственные или прогрессивные веб-приложения
WP-AppKit предлагает интеграцию функций, которые максимально контролируют то, как работает ваше приложение.Это не хороший вариант, если вы ищете что-то подобное «включай и работай». Но если вы хотите настроить функции вашего приложения и точно определять, какие данные оно отображает, WP-AppKit предоставляет именно такое жесткое управление.
. Вы можете создать свое приложение, создать отдельные компоненты. Компонент может быть страницей, типом записи и т. п. Можно разработать собственный компонент с помощью хуков:

Без бесплатной функциональности, которую вы видели выше, есть два платных дополнения:
- Интеграция Google Analytics.
- Pushwoosh для push-уведомлений.
Этот плагин определенно больше ориентирован на разработчиков и опытных пользователей. Попробуйте освоить этот хороший доступный вариант, предоставляющий больше контроля.
Цена: Бесплатно или платные варианты: 49,00 € за дополнительные дополнения или 399,00 € за услугу поддержки / Pro.
6. Wapppress / iWappPress — собственные приложения для Android и iOS
Wapppress и iWappPress — это два отдельных плагина от одного разработчика, которые в совокупности позволяют создать собственные приложения для Android и iOS.
Уникальное торговое предложение для обоих — это «приложения в один клик». То есть, они могут превратить ваш сайт WordPress в собственное приложение без каких-либо технических знаний или детальной настройки.
Оба они являются премиальными решениями в CodeCanyon. У них есть подробная демонстрация, с которой вы поиграть перед тем как сделать свой выбор.
Вы просто запускаете некоторые основные параметры конфигурации, щелкаете и ждете создания приложения:

Другие функции:
- Всплывающее уведомление.
- Интеграция объявлений в Google Ad Mob.
- Несколько тем для приложений на выбор.
Цена: 20 долларов США за каждый.
7. Бонус 1: MobiLoud — служба WordPress App Builder
По словам разработчиков, MobiLoud — это «служба создания приложений, специально разработанная для WordPress». Это не дешево, но сервис включает в себя:
- Создание приложения.
- Публикация приложения в магазинах приложений.
- Поддержка приложения.
Поэтому, если вы не хотите вникать, как превратить WordPress в мобильное приложение, это может быть хорошим для вас. Вы просто заплатите за удобство!
Цена : 199 долларов США в месяц выплачивается ежемесячно или 2499 долларов США один раз за пожизненную лицензию (3 499 долларов США один раз, если вы также хотите получить доступ к исходному коду).
8. Бонус 2: Frontity — Пользовательские прогрессивные веб-приложения WordPress для сайтов с высоким трафиком
Frontity определенно не для всех, потому что они принимают только сайты с определенным минимумом трафика.Но если вы владелец крупного сайта, который хочет создать прогрессивное веб-приложение WordPress, это может быть хорошим владелец для проверки.

Источник: wplift.com

Смотрите также:
 Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/.
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/.
Советы по оптимизации сайта на WordPress для мобильных устройств
Привет, друзья!
Сегодня я хотел бы продолжить тему «Оптимизация вашего сайта под мобильное устройство». В предыдущей статье я уже немного писал про это, а в этой — я хочу дополнить ту статью.
Итак, поехали!
Знаете ли вы, что более половины всего интернет-трафика, генерируемого в 2017-2019 годах, приходит с мобильных устройств? Мобильный интернет (веб-сайты, веб-приложения и т.д.) — это место, где большинство людей потребляют контент, и, если ваш сайт не на должном уровне, вы можете очень много потерять в своем бизнесе.
Фактически, Google уже давно внедрил новую политику, которая будет активно сдерживать такие сайты в рейтингах поисковых систем, у нет мобильной версии их контента. Вы можете избежать этого на своем сайте и оптимизировать сайт WordPress для мобильных пользователей, следуя этим семи советам.


Оптимизировать сайт WordPress для мобильных пользователей
Советы по оптимизации сайта WordPress для мобильных пользователей
Совет 1: используйте отзывчивую тему WordPress


Используйте отзывчивую тему WordPress
Ваш веб-сайт может отлично смотреться на настольном компьютере, но если вы не используете адаптивную тему, способную адаптировать контент к разным размерам экрана, то вам не хватает большого количества мобильных пользователей и, следовательно, бизнеса.Благодаря адаптивной теме нет необходимости запускать собственный мобильный сайт вместе с традиционным сайтом для настольных компьютеров, поскольку адаптивная тема позволяет отображать контент в привлекательной независимо от размера экрана.
современных Большинство тем WordPress, доступных в каталоге тем на официальном сайте WordPress, платформе адаптивный дизайн. Вы также можете подумать о покупке платных тем для своего сайта, есть несколько платных тем WordPress, которые я обычно рекомендую — Элегантные темы, Темы Themify и потрясающие темы от MyThemeShop.
Если вы используете пользовательскую тему, от которой не хотите отказываться, подумайте о найме дизайнера, который поможет превратить ваш шаблон статического дизайна в тему с адаптивным дизайном. Ваш сайт действительно отзывчив? Вы должны проверить свой веб-сайт с помощью этого бесплатного инструмента под названием Инструмент тестирования адаптивного дизайна веб-сайтов.
Совет 2: включить ускоренные мобильные страницы Google (AMP) в WordPress
Скорость страниц (веб-страниц) уже давно стала фактором поискового алгоритма Google.Кроме того, Google всегда представляет собой безупречный пользовательский опыт, будь то для пользователей компьютеров или мобильных устройств. И по той же причине они представили «Ускоренные мобильные страницы (AMP)», которые на более быструю загрузку веб-страниц на мобильных устройствах.
Скорость страницы является ранжированием поиска, AMP ускоряет работу веб-страниц для мобильных устройств. Следовательно, правильнее сказать, что AMP помогает вашему сайту получить рейтинг в поисковой выдаче.
Вы можете легко настроить AMP на своем сайте WordPress с помощью ПРАВИЛЬНОГО плагина (ов) WordPress. Для получения более подробной информации о AMP, вы должны прочитать следующее руководство…
Совет 3: используйте плагины для контента, оптимизированного для мобильных устройств


Используйте плагины для контента, оптимизированного для мобильных устройств
Если настройка адаптивной темы WordPress вам не подходит, в репозитории плагинов WordPress есть несколько плагинов, которые могут помочь вам создать мобильную версию вашего сайта WordPress.Недостатком этих плагинов для создания собственного мобильного сайта является то, что эти плагины имеют очень ванильный дизайн, который нельзя адаптировать так же, как тему с адаптивным дизайном.
Плагины, разработанные для улучшения вашей мобильной версии WordPress, включая:
- WP Touch
- Jetpack
- WP Mobile Edition
- WordPress Mobile Pack
- Any Mobile Theme Switcher
* Все эти плагины сможете найти в репозитории WordPress
Другой неблагоприятный побочный эффект использования плагина WordPress для мобильной версии вашего веб-сайта заключается в том, что плагин может перестать работать в любой момент во время будущего обновления WordPress, если разработчик плагина не обновит плагин для его совместимости с новыми файлами ядра WordPress.
WPTouch — безусловно, самый активный и популярный плагин для этой цели, и он был обновлен всего пару недель назад. Однако Any Mobile Theme Switcher и WP Mobile Edition не обновлений более двух лет. Это касается случаев, когда вы пытаетесь оставаться в курсе самых последних тенденций дизайна.
Совет 4: используйте оптимизированные изображения и загружайте их правильно


Используйте оптимизированные изображения и загружайте их правильно
Если загрузка вашего веб-сайта занимает слишком много времени из-за того, что вы используете на своем сайте несколько изображений большого размера , это может расстроить пользователей мобильных устройств.
Фактически, исследование Google DoubleClick показывает, что более 53% пользователей отказов с таких веб-сайтов, которые загружаются в течение более трех (3 секунд) секунд. Очевидно, что эта часть вашей аудитории не будет просматривать ваш сайт, если ваш сайт загружается более чем за 3 секунды.
Таким образом, это короткий период около трех секунд, который может создать или сломать первое впечатление о вашем сайте для новых пользователей. Также, оптимизация изображения становится важным шагом, который вы можете предпринять, чтобы убедиться, что ваш сайт работает быстро для активных пользователей.
WordPress сам заботится об этом, начиная с версии 4.4, так как он обслуживает наименьшую возможную версию изображения, доступную на сервере. WordPress 4.3 для сайтов, работающих под управлением WordPress 4.3 или ниже, это может быть огромным стимулом для обновления и значительного увеличения скорости без установки каких-либо новых плагинов. Чтобы поддерживать свой сайт (включая WordPress, плагины, темы и т. Д.) Обновленным, поскольку новые, скорее всего, исправлены известные и уязвимости.
Если вы уже используете последнюю версию изображения WordPress, убедитесь, что вы хотите, чтобы хорошо оптимизированы, плагин Smush Image Compression and Optimization может быть чем-то, что стоит добавить в вашу установку WordPress. Чтобы уменьшить размеры изображений, прежде чем загружать их на свой сервер сервиса, используйте файлы нового сервиса, которые используются как TinyPNG или ILoveImg.
Вот подробное руководство о том, какие шаги должны предпринять для оптимизации изображений в WordPress:
Совет 5: избегайте использования всплывающих окон во весь экран


Избегайте использования всплывающих окон во весь экран
Полноэкранные всплывающие окна, вызывающие призыв к действию для вашего сайта, можно стать отличным способом привлечения пользователей на настольных компьютеровх.Но эти всплывающие окна могут раздражать пользователей мобильных девайсов. Это может быть одной из основных причин: если эти полноэкранные всплывающие окна предназначены для мобильных браузеров, во многих случаях — нет. Это может привести к разочарованию вашего клиента.
Если вам нужно использовать эти всплывающие окна тем, кто просматривает ваш сайт на другом устройстве, рассмотрите возможность добавления некоторого кода CSS или JavaScript, который будет идентифицировать тип пользователя и избежать показа этих всплывающих окон тем.
Сокрытие этих всплывающих окон на мобильных устройствах может снизить разочарование пользователей и тем не менее, дает вам возможность получать эти подписки по электронной почте, предлагая скидки и другие выгодные преимущества для ваших клиентов.
Совет 6: используйте тестовый инструмент Google для проверки на адаптивность
Инструмент тестирования мобильных устройств Google очень удобен, если вы хотите, чтобы ваш веб-сайт WordPress был мобильным. Или какие области требуют вашего внимания, чтобы сделать ваш сайт на WordPress мобильным.
Популярные поисковые системы расправления с сайтами, которые не оптимизированы для мобильных устройств. Таким образом, получение его прямо из устного поиска может помочь вам оценить вашего сайта, которые нуждаются в улучшении.
Удобный для мобильных устройств инструмент Google. Таким образом, вы можете быстро определить проблемные области в работе вашего сайта.
Совет 7: убедитесь, что ваш веб-хостинг надежен
Все мобильные оптимизации, которые вы можете сделать для своего сайта, в итоге ничего не значат, если вы выбрали ненадежный веб-хостинг.Вам следует избегать планового хостинга, если вы пользуетесь выделенным веб-сайтом, поскольку испытывающий колоссальный всплеск трафика, также может вывести ваш сайт из строя.
Выделенные серверы дороже, но дают вам больше контроля над скоростью и производительностью вашего сайта. Вам не нужно беспокоиться о том, чтобы сделать это через Groupon вирусной и рухнет вместе с ней и вашим сайтом. Узнай свой хостинг-провайдера, который позволяет узнать, насколько легко будет переключаться, узнать о различных общих хостингом и выделенном хостингом.Также вы можете прочитать обзоры веб-хостинга, чтобы подобрать надежный веб-хостинг.
Ваш хост должен также поддерживать кеширование контента, поэтому даже если ваш сайт не работает, информация должна быть по умолчанию. Кэширование может снизить скорость включения для возвращающихся мобильных пользователей, что в первую очередь помогает вам заинтересовать людей сайтом.
Последние мысли
Эти семь советов и рекомендаций по оптимизации веб-сайта WordPress для пользователей мобильных устройств должны помочь вам в выборе пути.Вы не должны останавливаться только на обновлении вашей темы или установке плагина мобилизатора. Всегда следите за эффективностью своего сайта как на своем, так и на настольном компьютере, чтобы точно знать, какой опыт воспринимают посетителей. И, соответственно, вы можете продолжать настраивать свой сайт для лучшего пользовательского опыта и производительности.
На этом все и до скорых встреч!
Навигация по алгоритму
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет.Работал на нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
.

Добавить комментарий