Как делать сайты: полное руководство для начинающих
При помощи автоматизированных конструкторов типа Тильды делать сайты несложно, для этого не нужно быть программистом. Однако и в таком случае нужно помнить о подводных камнях: выбор дизайна, оптимизация и настройка сайта, выбор домена и хостинга.
Делая сайт на одной из платформ, а не с нуля, нужно уделить особое внимание его уникализации, конкурентоспособности с другими аналогичными сайтами.
Почему востребовано создание сайтов? Во-первых, можно сделать свой сайт и зарабатывать на этом (монетизировать через рекламу и партнерки). Во-вторых, можно делать сайты на заказ и продавать свои услуги на биржах фриланса. Сайты, созданные на конструкторе, востребованы ничуть не меньше, чем сайты, созданные с нуля через написание кода.
Содержание:
Как самостоятельно сделать сайт
При выборе способа создания сайта и его дизайна нужно учитывать специфику будущего проекта. Для этого необходимо ответить на ряд вопросов:
- Цель создания сайта.
 От этого зависит выбор макета и темы. Например, для блога фотографа важна визуальная привлекательность, картинки. Для блога по заработку важнее понятная навигация и удобный для восприятия шрифт, размещение статей. Для магазина нужен макет с корзиной, карточками товаров и т.п. Информационный сайт или продающий, площадка для общения посетителей или доска объявлений – каждый тип требует своего оформления. Объединяет любую направленность сайта только одно: нужно позаботиться о том, чтобы выбранная тема корректно отображалась на разных устройствах (планшет, компьютер, смартфон).
От этого зависит выбор макета и темы. Например, для блога фотографа важна визуальная привлекательность, картинки. Для блога по заработку важнее понятная навигация и удобный для восприятия шрифт, размещение статей. Для магазина нужен макет с корзиной, карточками товаров и т.п. Информационный сайт или продающий, площадка для общения посетителей или доска объявлений – каждый тип требует своего оформления. Объединяет любую направленность сайта только одно: нужно позаботиться о том, чтобы выбранная тема корректно отображалась на разных устройствах (планшет, компьютер, смартфон). - Определение целевой аудитории. Важно учитывать особенности возраста, пола, региона (если конкретно в вашем случае это имеет значение). В связи с этим нужно подбирать стиль и дизайн (цвета, размер шрифта, оформление меню – важна каждая мелочь). Еще одно важное условие: когда человек заходит на сайт, он сразу же должен понимать тематику и направленность ресурса.
- Анализ конкурентов. Ваш сайт должен быть в чем-то лучше, полезнее и привлекательнее, чем площадки конкурентов.
 Особое внимание уделите дизайну сайтов конкурентов. Определите для себя, что нравится, а что не нравится, что удобно, а что не очень, что можно взять себе на заметку, а от чего лучше отказаться.
Особое внимание уделите дизайну сайтов конкурентов. Определите для себя, что нравится, а что не нравится, что удобно, а что не очень, что можно взять себе на заметку, а от чего лучше отказаться. - Разработка структуры сайта: страницы (главная, о нас, контакты и другое), рубрики и подрубрики. Это важно не только для привлечения и удержания аудитории (если навигация понятная и простая, то люди охотнее просматривают страницы сайта), но и для индексации сайта в поисковых системах.
Следующий шаг – регистрация хостинга и домена. Чтобы было понятнее, можно провести такую аналогию: хостинг – это город, домен – улица. Вашему сайту нужна прописка.
Выбор домена и хостинга
Если вы делаете сайт для себя, то выбором домена и хостинга придется заниматься вам. Если же вы хотите поставить создание сайтов на поток, то нужно сразу решить, будет ли это входить в ваши обязанности.
Обычно веб-мастер просто создает сайт и подключает его к уже имеющимся домену (имя сайта, электронный адрес) и хостингу (место хранения сайта).
Правило выбора домена:
- уникально;
- лаконично;
- легко запомнить;
- привлекательно;
- содержит ключевые слова;
- отражает тематику сайта;
- содержит только латинские буквы.
При выборе хостинга нужно обратить внимание на следующее:
- безопасность;
- условия тарифов;
- защита от вирусов;
- возможность получить SSL-сертификат;
- бесперебойная работа;
- оперативная техническая поддержка.
Не рекомендуется использовать бесплатные хостинги и домены, так как это снижает доверие аудитории и повышает риск заражения сайта вирусами, неисправной работы и прочего.
Один из популярных и проверенных сервисов, где можно зарегистрировать домен и хостинг – Рег ру. Домен и хостинг оплачиваются отдельно, нужно вносить ежемесячную плату. Однако если сайт не ваш, то и это не ваша забота. Этим должен заниматься заказчик.
Выбор платформы
Для создания магазина лучше использовать торговые конструкторы типа этих:
- 1С Битрикс,
- NetCat,
- Shop-Script 7.

В них уже есть все, что необходимо для старта бизнеса. А если чего-то не достает конкретно вашему магазину, то можно установить дополнительный плагин – расширение для стандартного шаблона.
Для создания одностраничного сайта, визитки или сайта о компании лучше использовать такие платформы:
- Wix,
- Вордпресс,
- Джумла,
- Тильда.
Вообще, это универсальные движки, для запуска магазина и для других целей они тоже подойдут, но лучше использовать их только для тех целей, что мы уже рассмотрели.
Эти платформы подойдут для форумов, социальных сетей, консультационных сайтов:
- SMF,
- XenForo,
- другие.
Некоторые пользователи считают, что лучше по старинке создавать сайты с нуля через html код. Якобы такие сервисы лучше индексируются поисковиками, быстрее попадают в ТОП выдачи, легче грузятся.
Однако, как показывает практика, дело не столько в типе инструмента, с помощью которого был создан сайт, сколько в дизайне и качестве платформы.
Давайте рассмотрим три популярных инструмента для создания сайта чуть подробнее.
На Вордпресс
Половина всех веб-сайтов создана на этой платформе. Например, всем известный сайт eBay тоже создан при помощи этого инструмента. Главное преимущество платформы состоит в том, что можно использовать бесплатные темы, да и само создание сайта не требует каких-либо затрат.
К слову, выбор тем и шаблонов очень широкий, поэтому даже при наборе общих дизайнерских решений можно построить уникальный, оригинальный сайт, который будет выделяться на фоне конкурентов.
Другие преимущества сайта на Вордпресс:
- подходит для новичков и тех, кто ничего не понимает в программировании;
- подходит для маленьких и крупных сайтов;
- адаптивен под все устройства;
- универсален, помогает осуществить любую бизнес-идею;
- оперативная и отзывчивая техническая поддержка;
- в дальнейшем проще подключить монетизацию, больше возможностей для выбора типа монетизации.

Вордпресс дает возможности автоматической установки через панель хостинга:
- Заходим на тот сайт, где вы зарегистрировали домен и хостинг.
- Переходим в панель управления хостингом.
- Выбираем наш домен.
- Нажимаем «Автоустановка» (название может отличаться в зависимости от поставщика услуг).
- Выбираем Вордпресс, выбираем тему и запускаем установку.
- Переходим в админку и настраиваем сайт по своему вкусу, загружаем дополнительные плагины.
Дополнительные расширения, которые нужно обязательно установить на свой сайт:
| Название плагина для сайта на Вордпресс | Функционал |
|---|---|
| Cyr-to-Lat | Переводит название статей и страниц на латиницу |
| WP Smush | Оптимизация картинок |
| Force Regenerate Thumbnails | Экономит место на хостинге, нужен для крупных сайтов |
| SEO by Yoast | SEO-оптимизация контента, вписывание title и description, тегов, ключевых слов |
| Google XML Sitemaps | Позволяет автоматически сгенерировать карту сайта |
| WP Super Cache | Увеличивает скорость загрузки страниц |
| BackWPup | Создает резервные копии страниц сайта |
Если нет возможности установить движок автоматически, то придется сделать это вручную:
- Заходим на официальный сайт Вордпресс, выбираем «Получить WordPress».

- Открываем скаченный архив.
- При помощи FTP-клиента помещаем файлы в корневую папку.
- Набираем в браузере www.vash-site.ru (вместо vach-site пишем доменное имя вашего сайта).
- На открывшейся странице вводим необходимые данные: название сайта, логин и пароль, имя базы данных (все это предоставляется у хостинг-провайдера).
- Готово.
При выборе тем и плагинов обращайте внимание на качество источников. Лучше выбирать официальных поставщиков услуг.
Основной конкурент Вордпресса – Джумла. В принципе, эта площадка имеет все те же характеристики, но есть одно существенное отличие. Пользователю придется дописывать код, так что хотя бы базовые знания программирования тут необходимы. Ну или придется регулярно обращаться за помощью к веб-мастерам.
На Тильде
Тильда – это конструктор сайтов. Всего за два часа с его помощью можно сделать такой сайт, который будет похож на профессиональное дизайнерское решение. Для работы с этой платформой не нужно знать языки программирования.
Преимущество в том, что площадка дарит свободу для творчества. Из базовых блоков (более 400 идей) пользователи конструируют свой, уникальный сайт. Кроме этого, можно создавать свои дизайнерские блоки.
Это универсальная система, которая позволяет создавать сайты любой тематики и направленности, все шаблоны разделены по категориям. Все решения адаптивны для любых устройств.
Как создать сайт самостоятельно на Тильде:
- На бумаге составляем макет будущего сайта.
- Придумываем текст, который отвечает на вопрос «Почему я хороший?». Как написано на официальном сайте проекта, на Тильду нельзя приходить без готового материла.
- Заходим на официальный сайт и выбираем подходящий шаблон, редактируем его, конструируем блоки, заносим подготовленный текст.
При создании сайта на конструкторе не нужно приобретать хостинг, настраивать дополнительные плагины и по какому-либо вопросу лезть в код. Для новичков – это самый простой вариант из рубрики «Бери и делай».
Однако важно не забывать про проработку текста. Если сами не можете придумать привлекательный и выстреливающий текст, то обратитесь к копирайтерам.
Html
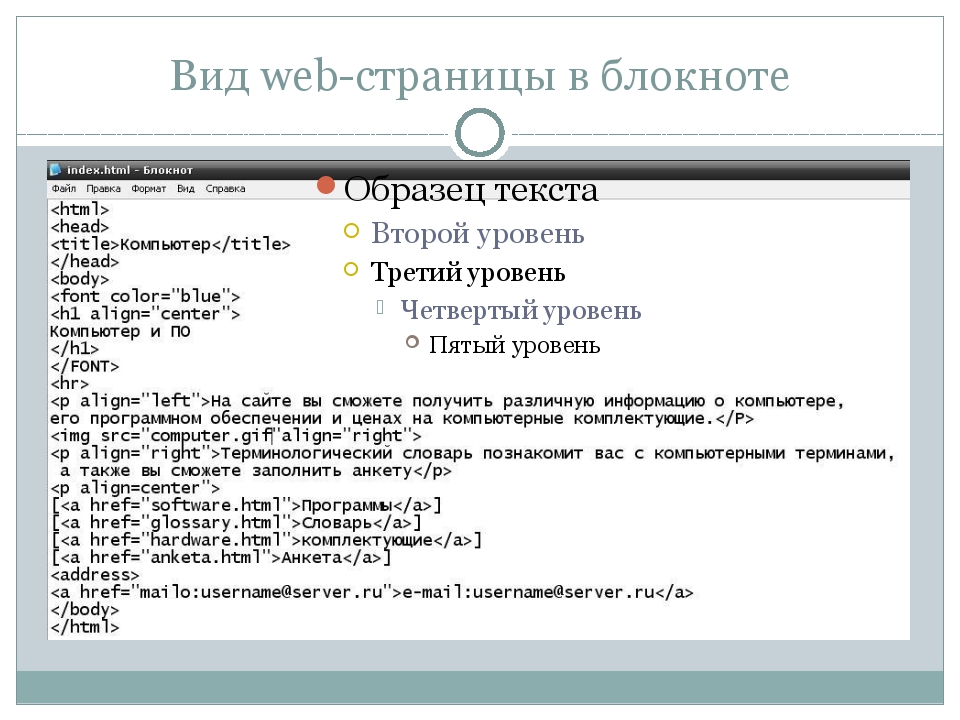
Самый простой вариант создания сайта через html – написание кода в блокноте. Как создать простой сайт-визитку:
- Открываем блокнот, меняем кодировку на UTF-8 и выбираем «Файл» – «Сохранить как», даем название файлу, обращаем внимание, чтобы он был сохранен в формате html.
- Вставляем классический базовый код.
После этого нужно вставить коды цветов, шрифта, фонов. И тогда код будет выглядеть уже так:
Чтобы перенести сайт на хостинг, нужно переместить файлы сайта в корневой каталог домена.
Создание сайта с нуля – это уже намного сложнее, чем создание ресурса на конструкторе или на CMS, нужно знать язык программирования. Поэтому можно сказать, что новичок не сможет самостоятельно сделать сайт через код. Лучше и для себя и для заработка выбрать конструктор типа Тильды или движок типа Вордпресс.
Создание логотипа
Можно нанять специально обученного человека, а можно сделать это самому при помощи бесплатных сервисов. Например, при помощи сайта logaster.ru. Достаточно ввести адрес вашего проекта (домен) и выбрать тип бизнеса, а система сама подберет варианты логотипа.
Каждый из предложенных вариантов можно самостоятельно «довести до ума» исходя из ваших предпочтений.
Настройка сайта
Если вы делаете сайт для себя, то важно позаботиться еще и о качестве контента. Для этого нужно разработать семантическое ядро (ключевые запросы аудитории), позаботиться о кластеризации запросов (разделение по категориям, группам).
Нужно не только создавать уникальный и интересный контент, но и помнить о SEO-оптимизации (тайтл, дескрипшн, ключи по тексту). Обязательно настройте счетчики Гугл и Яндекс, подключите сайт к статистике индексации.
Где сделать сайт на заказ
Если вам нужен сайт для себя, и вы не хотите тратить время на его создание, то можно заказать услугу на бирже фриланса, например, на Кворк. Можно заказать как разовую услугу, так и создание сайта под ключ с дальнейшим сопровождением.
Можно заказать как разовую услугу, так и создание сайта под ключ с дальнейшим сопровождением.
Однако если речь идет не о крупном бизнесе и запуске сайта для юридического лица, то это неоправданно, слишком дорого. Лучше самому сделать сайт бесплатно на конструкторе.
Кроме этого, на биржах фриланса можно предлагать свои услуги по созданию сайтов с нуля, запуску сайтов на конструкторах и в системе CMS.
А еще там можно найти или предложить услуги дизайнера, копирайтера (актуально для стадии наполнения контентом). Кроме этого, можно найти человека, который поможет зарегистрировать домен и хостинг.
Заключение
Если вы хотите профессионально заняться созданием сайтов на заказ, то можно пройти бесплатные базовые курсы или платные расширенные курсы, где подробно рассказывают, как сделать сайт. Например, можно пройти курсы от Яндекса. Конструирование площадок на Тильде сейчас очень востребовано, еще можно успеть занять свою нишу.
С уважением, Светлана Трошина
специально для проекта proudalenku. ru
ru
Приглашаю вас в мой новый Марафон:
🔹 5 ДНЕЙ — 5 НАВЫКОВ 🔹
Это тест-драйв удаленной профессии, он рассчитан на новичков. Особенно полезен будет тому, кто давно мечтает зарабатывать удаленно, но не знает, с чего начать. Предлагаю начать с марафона!
👉🏻 Чтобы узнать подробности, жмите на кнопку:
Марафон →
До встречи в марафоне!
С уважением, Ольга Филиппова
Создать сайт самостоятельно за 5 минут
Как создать сайт самостоятельно
- Необходимо выбрать тип: сайт специалиста, компании или интернет-магазин.
- Выбрать тематическую категорию в левой колонке.
- Выбрать подходящий шаблон дизайна.
- Далее ввести адрес сайта «ваш_сайт.grupla.ru» и e-mail.
- И завершить кликом по большой зеленой кнопке «Создать сайт».
- Сайт готов!
- На вашу электронную почту придет письмо с дальнейшими инструкциями.
90 дней вы можете пользоваться готовым сайтом совершенно бесплатно. Потом вам будет предложено перейти на платный тариф.
Потом вам будет предложено перейти на платный тариф.
Темы для создания сайта-визитки специалиста:
- специалиста по кровле;
- мастера по облицовке;
- страхового агента;
- кадрового работника;
- паркетчика;
- дизайнера автомобилей;
- мастера по ремонту квартир и офисов;
- художника по аэрографии;
- медэксперта;
- модели;
- специалиста по обработке металла;
- дизайнера одежды;
- электрика;
- снабженца;
- верстальщика;
- специалиста по термопечати;
- «Муж на час»;
- иппотерапевта;
- продюсера;
- издателя;
- гастроэнтеролога;
- контент-менеджера;
- кинорежиссера;
- врача-дерматолога;
- тележурналиста;
- таможенного брокера;
- предпринимателя;
- кредитного консультанта;
- сметчика;
- PR-специалиста;
- экспедитора;
- системного администратора;
- специалиста по изделиям из камня;
- архитектора-проектировщика;
- мастера по ремонту стиральных машин;
- мастера по пошиву штор;
- мастера по ремонту газовых колонок;
- мастера по ремонту холодильников;
- настройщика инструментов;
- бизнес-тренера;
- мастера по укладке кафельной плитки;
- видеооператора;
- специалиста по обслуживанию аквариумов;
- специалиста по установке радиаторов отопления;
- специалиста по перетяжке мебели;
- специалиста по оцифровке видео;
- художника-реставратора;
- семейного врача;
- врача андролога;
- охотника;
- мастера по маникюру;
- дизайнера интерьера;
- переводчика;
- портного;
- водителя;
- мастера по ремонту обуви;
- разводчика собак;
- преподавателя танцев;
- охранника;
- грумера;
- мебель на заказ;
- няни-воспитателя;
- садовода;
- персонального тренера по фитнесу;
- логопеда;
- пластического хирурга;
- мастера по перманентному макияжу;
- писателя;
- дрессировщика;
- гадалки;
- кондитера;
- частного гида;
- флориста;
- промышленного альпиниста;
- стоматолога;
- художника-декоратора;
- ведущего;
- адвоката;
- гувернантки;
- репетитора;
- косметолога;
- специалиста по автотюнингу;
- риэлтора;
- монтажника;
- специалиста;
- учителя;
- психолога;
- «Мои путешествия»;
- электрика;
- стилиста;
- рэп-музыканта;
- рок-музыканта;
- ювелира;
- частного детского сада;
- бухгалтера;
- фотографа;
- слесаря;
- частного детского сада;
- тату салон;
- ведущего;
- автослесаря;
- ветеринара;
- визажиста;
- массажиста;
- художника;
- адвоката;
- фотографа.

На нашем сервисе можно не только создать сайт, но и забрать его на собственный хостинг, купив лицензию UMI CMS.
Темы для создания корпоративного сайта компании:
- уничтожение насекомых;
- ночного клуба;
- магазина антиквариата;
- агентства недвижимости;
- центра авто технической экспертизы;
- прачечной;
- агентства по подбору домашнего персонала;
- организация выездных банкетов;
- таможенного представителя;
- биржи;
- языковой школы;
- обучение за рубежом;
- кинотеатра;
- ремонт и обслуживание ПК;
- тренинговой компании;
- торгово-производственной компании;
- о продаже земли;
- типографии;
- ремонт сотовых устройств;
- автошколы;
- салона красоты;
- продюсерского центра;
- лесопилорамы;
- оформление медицинских документов;
- студии аэрографии;
- зоомагазина;
- интернет-кафе;
- садоводства;
- студии дизайна;
- автосалона;
- туристической фирмы;
- швейного ателье;
- медицинского центра;
- юридического агентства;
- страховой компании;
- провайдера;
- салона автопроката;
- транспортной компании;
- бухгалтерской компании;
- частной школы;
- ломбарда;
- магазина мягких игрушек;
- продажа рюкзаков и сумок;
- продажа, покупка, аренда автомобилей;
- продажа светильников;
- автомойки;
- монтаж видеосистем;
- внедрение и сопровождение программ 1С;
- продажа и установка кондиционеров;
- продажа медицинского оборудования;
- услуги по переезду, грузчики;
- организация праздников;
- продажа торгового оборудования;
- установка сигнализаций и парктроников;
- бригады плотников;
- магазина постельного белья;
- пластиковые окна и двери;
- строительство ангаров и складов;
- курсы английского языка;
- автосервиса;
- продажа и изготовление ограждений;
- изготовление и продажа срубов;
- аренда спецтехники;
- продажа мебели;
- продажа рекламных носителей;
- студии звукозаписи;
- лесного питомника;
- продажа металлопроката;
- продажа отопительного оборудования;
- компании по ремонту квартир;
- деревянные окна и двери;
- продажа и прокат фототехники;
- химчистки;
- кухни на заказ;
- компании по реставрации ванн;
- продажа и установка потолков;
- фото центра;
- по продаже товаров для сада;
- клининговой компании;
- продажа стройматериалов;
- питомника животных;
- по продаже отделочных материалов;
- кузницы;
- компании;
- продажи детских товаров;
- медицинского центра;
- интернет-агентства;
- по продаже ювелирных изделий;
- по продаже дверей;
- компании;
- стоматологической клиники;
- кондитерской;
- по продаже сплит-систем;
- рыбного магазина;
- мотосалона;
- свадебного салона;
- цветочной компании;
- фитнес клуба;
- проектной компании;
- студии загара;
- стрелкового клуба;
- продажи косметики;
- нотариальной конторы;
- промышленной компании;
- круизной компании;
- строительной компании;
- гостиницы;
- услуги ландшафтного дизайна;
- бассейн;
- мебельного магазина;
- русская кухня;
- бильярдный зал;
- автобусные туры;
- курьерская служба;
- кофейня;
- ремонт часов;
- ремонт техники;
- платная рыбалка;
- изготовление ключей;
- прокат лимузинов;
- европейская кухня;
- база отдыха;
- итальянская кухня;
- японская кухня;
- ателье;
- компании фильтров для воды;
- такси;
- турагентства;
- компании услуг по монтажу полов;
- для продажи бытовой техники;
- продажа запчастей;
- логистической компании;
- стоматологической клиники;
- строительной компании;
- продажи детских товаров;
- продажи одежды;
- компании питомника животных;
- компании по продаже аквариумных рыб;
- клининговой компании;
- по продаже оборудования для баров;
- бюро переводов;
- консалтинговой компании;
- кадрового агентства;
- катка;
- рекламной компании;
- по продаже пищевого оборудования;
- мото салона.

Темы для создания интернет-магазина:
- кожи и меха;
- авто запчастей;
- одежды;
- cтандартный;
- кожи и меха;
- оптики;
- товаров для плавания;
- новогодних товаров;
- люминофорной продукции;
- Amway;
- информационных продуктов;
- зимнего снаряжения;
- кондиционеров;
- мыла ручной работы;
- лицензионных дисков;
- одежда и аксессуары для питомцев;
- автокресел;
- аксессуаров;
- холодильного оборудования;
- сублимированных продуктов;
- электроинструментов;
- обуви;
- кожгалантереи;
- сантехники;
- автохимии;
- ножей;
- продуктов пчеловодства;
- пиротехники;
- мобильных телефонов;
- офисной мебели;
- канцелярии;
- кальянов;
- настольный игр;
- дайв-снаряжния;
- запчастей для бытовой техники;
- кабеля;
- товаров из Финляндии;
- медицинского оборудования;
- картин;
- товаров для сада и огорода;
- туристических товаров;
- домашнего текстиля;
- рекламных носителей;
- автосигнализаций и парктроников;
- торгового оборудования;
- автомагнитол и автоакустики;
- строительных материалов;
- спецодежды;
- светильников;
- спортивного питания;
- окон;
- дверей;
- свадебных и вечерних платьев;
- постельного белья;
- наборов для творчества;
- посуды;
- пиццы;
- футболок;
- радиоуправляемых моделей;
- аптеки;
- теплового оборудования;
- техники;
- Apple;
- аквариумов;
- сумок;
- кофе и чая;
- контактных линз;
- музыкальных инструментов;
- мебели;
- постельных принадлежностей;
- керамической плитки;
- товаров для здоровья;
- ортопедических товаров;
- запчастей;
- товаров для дома;
- зоомагазин;
- мототехники;
- подарков для мужчин;
- электроники;
- кукол WINX;
- косметики;
- цветов;
- ювелирных изделий;
- гаджетов;
- фото-товаров;
- представителя AVON;
- сувениров;
- спортивных товаров;
- бытовой техники;
- телевизоров;
- необычных подарков;
- книжный магазин;
- охотничий и рыболовный туризм;
- роликовых коньков;
- пляжной одежды;
- часов;
- палаток;
- велосипедов;
- ноутбуков;
- товаров для мужчин;
- товаров для женщин;
- детских товаров;
- нижнего белья;
- запчастей;
- пылесосов;
- телевизоров;
- колес;
- по продаже экзотических фруктов;
- по продаже авто радиостанций;
- по продаже инфракрасных панелей;
- квадроциклов;
- оригинальных подарков;
- оборудования для штрих кодирования;
- художественный;
- товаров для рыбалки;
- свадебных букетов;
- сковородок;
- экологически чистых продуктов;
- полиэтиленовых упаковок;
- колготок и чулок;
- садовой техники;
- пневматического оружия;
- оборудования для баров.

А также можно сделать сайт:
- по продаже продукции Herbalife;
- по продаже продукции Oriflame;
- по продаже продукции Nikken;
- по продаже продукции Faberlic;
- для партнеров;
- интернет-магазин Faberlic;
- интернет-магазин Oriflame;
- интернет-магазин Nikken;
- интернет-магазин Herbalife;
- адаптивный сайт специалиста;
- адаптивный сайт компании;
- адаптивный интернет-магазин.
И это еще не все. Наша коллекция шаблонов дизайна постоянно пополняется. Создать сайт проще, чем вы думаете!
Где и как создать сайт учителя бесплатно
У современных учителей, педагогов, преподавателей остро стоит вопрос, где лучше и как создать личный персональный сайт, по возможности бесплатно, самому, с нуля, не имея никакого опыта. Как сделать сайт учителю начальных классов, русского или английского языка, математики и прочим, далеким от тесного общения с компьютером?
Т. к. мы занимаемся веб-разработкой на заказ недорого, мы можем осветить эту проблему с профессиональной точки зрения и дать простые пошаговые инструкции.
к. мы занимаемся веб-разработкой на заказ недорого, мы можем осветить эту проблему с профессиональной точки зрения и дать простые пошаговые инструкции.
Цели и задачи у персонального сайта учителя могут быть самыми разнообразными:
- Многим необходимо создать сайт педагога для аттестации.
- Кто-то делает для себя так называемую визитку с целью рассказать о себе, своих заслугах, опыте, достижениях, услугах и ценах (актуально для репетиторов).
- Кто-то может использовать свой ресурс, как копилку своих наработок, которой он делится со своими коллегами.
- Кто-то делает ресурсы, содержащие полезные материалы для учеников.
- А тот, кому удается сделать личный сайт хорошо посещаемым, даже зарабатывает на этом.
Создать сайт учителя бесплатно — бесплатные платформы, конструкторы
Если создание сайта для преподавателя является мерой вынужденной, что называется “для галочки” или для отмазки, то в таком случае он ищет бесплатные способы. В таких случаях следует воспользоваться специальными бесплатными платформами или так называемыми конструкторами сайтов. В частности, это:
В таких случаях следует воспользоваться специальными бесплатными платформами или так называемыми конструкторами сайтов. В частности, это:
- Nethouse
- A5
- Setup
- Ucoz
- Nsportal
Плюсы платформ и конструкторов:
- Не надо платить или оплата за какие-то сервисы должна быть минимальной.
- Не нужно быть программистом.
- Учитель может сделать сайт самостоятельно буквально за день, выбрав подходящий шаблон, задав структуру и наполнив странички своей информацией.
Минусы платформ и конструкторов:
- В любой день платформа может прекратить свое существование, и вы с этим поделать ничего не сможете. Все придется делать с нуля заново.
- Функционал и возможность персональных настроек зачастую крайне скудны. Сервис предоставляется “как есть”. Никто персонально под ваши хотелки подстраиваться не будет.
- Множество различных ограничений. Например, вы не сможете разместить необходимый вам код, который не разрешен к использованию выбранным конструктором.

- С точки зрения качества дизайна, качества кода, скорости загрузки и прочих важных характеристик для сайтов, получаются довольно плохие конечные продукты.
- Как не крути, цель бесплатных платформ — навязать вам платные тарифы. Например, хотите подключить свой домен (адрес сайта) — платите, хотите убрать рекламу или банер платформы — платите, хотите дополнительного функционала — платите и т.д.
Создать сайт учителя бесплатно — бесплатные системы управления контентом (WordPress, Joomla, MODX Revo и пр.)
Плюсы использования систем управления:
- Вы сам себе хозяин. Вы можете когда угодно делать резервные копии и, при необходимости, можете переезжать с одного хостинга на другой. Ваш сайт не пропадет из интернета одномоментно, как это может случиться с конструкторами.
- Отсутствие каких-либо ограничений — вы сможете как угодно менять шаблон, встраивать необходимые вам коды сторонних сервисов, которые на конструкторах размещать было нельзя.

- Теоретически вы можете реализовать любой необходимый функционал при наличии необходимых знаний и навыков. Тут вас тоже никто ничем не ограничивает.
Минусы использования систем управления:
- Нужны специальные знания и навыки, на изучение которых может уйти очень много времени. Не для всех это приемлемо. Кстати, если вы не можете справиться с какой-то проблемой или задачей, или у вас просто нет на это времени, вы можете найти помощь на Кворке — тут помогут и с разработкой нужного функционала, и с исправлением каких-то ошибок. В общем, там всегда можно найти помощь в любой задаче, связанной с сайтами.
- Расходы на покупку домена (адреса сайта, например, sajt-vizitka-nedorogo.ru) и хостинга (места, где будут храниться ваши файлы). Кстати, мы рекомендуем использовать хостинг Timeweb – качественный и недорогой хостинг. При оплате хостинга на год сразу, вы можете получить домен в подарок. Также там очень часто раздают скидки и проводят очень выгодные акции!
Сделаем сайт учителя бесплатно!
Мы сторонники того, что каждый должен заниматься своим делом. Соответственно, сайты должны делать профессионалы, чтобы они правильно работали, быстро загружались, были удобными и приятными для пользователей.
Соответственно, сайты должны делать профессионалы, чтобы они правильно работали, быстро загружались, были удобными и приятными для пользователей.
Поэтому мы предлагаем создать для вас простой сайт преподавателя совершенно бесплатно! Наша работа для вас не будет стоить ни копейки! Единственное, на что у вас будут расходы — это на оплату домена и хостинга!
Пример предлагаемого бесплатного сайта смотрите ниже. Для каждого педагога будет сделана персонализация шаблона, по необходимости будет изменена цветовая гамма.
Сделаем подобный сайт учителя бесплатно. Вам нужно будет оплатить только хостинг для сайта
От вас не требуется познаний в программировании — мы все сделаем за вас. Вы сможете самостоятельно изменять содержимое страниц через удобный визуальный редактор. Видео инструкции по работе в админкой мы для вас предоставим!
Обязательное условие бесплатной разработки сайта учителя — регистрация хостинга в компании Timeweb строго по нашей партнерской ссылке с последующей оплатой услуг хостинга минимум на один год. Вам все равно покупать хостинг будет необходимо. А от покупки хостинга по нашей партнерской ссылке от вас не убудет 😉 Давайте будем друг другу полезными!
Вам все равно покупать хостинг будет необходимо. А от покупки хостинга по нашей партнерской ссылке от вас не убудет 😉 Давайте будем друг другу полезными!
Также мы можем предложить вам рассмотреть и платные более сложные варианты разработки сайтов для учителей, педагогов, воспитатейлей, репетиторов с необходимым именно вам дизайном и функционалом.
Основные особенности:
- Вы сможете самостоятельно добавлять новые разделы, а внутри разделов создавать новые страницы. Пример раздела с новостями. Аналогично будут выглядеть другие разделы, куда вы сможете добавлять нужные страницы.
- На страницы можно будет вставлять фото галереи. Пример страницы с фото галереей.
- На станицы можно будет вставлять видео из Ютуба. Пример страницы с добавлением видео
- На страницы можно будет добавлять какие-то файлы для скачивания. Демо странички с примером оформления ссылок на скачивание файлов (сами файлы для скачивания я не загружал, это просто пример, как будут выглядеть ссылки на скачивание файлов)
5 лучших способов создать веб-сайт в 2020
Веб-сайты могут сбивать с толку.
Когда существует тысяч различных способов создания веб-сайтов, как вы должны это делать?
Стоит ли использовать конструктор сайтов? Если да, то какой? Вам нужно научиться программировать? Стоит ли платить веб-дизайнеру за создание веб-сайта для вас?
Если вы не будете осторожны, вы легко можете потратить время и деньги на создание неправильного типа веб-сайта.
К счастью, создание веб-сайта не должно быть сложным или дорогостоящим.
В этой статье вы узнаете о пяти способах создания веб-сайта, идеально подходящего для ваших нужд. Plus , ни один из этих методов не требует от вас навыков программирования или огромного бюджета.
Хороший звук? Давайте нырнем.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно
1. Как создать веб-сайт для электронной торговли: Shopify
Подходит для: предприятий электронной коммерции, которые продают или поставляют товары онлайн.
Shopify — это конструктор веб-сайтов, разработанный специально для предприятий электронной коммерции.
Сервис обслуживает более 800 000 продавцов и обработал продажи на сумму более 82 миллиардов долларов.
Кроме того, некоторые из крупнейших мировых брендов используют платформу Shopify для продажи своих продуктов, в том числе:
- Водостойкий
- Нью-Йорк Таймс
- Книги о пингвинах
- Redbull
- KKW Beauty
- Nestle
Вот пример страницы поиска продукта от пользователя Shopify Gymshark:
Чтобы увидеть больше примеров магазинов Shopify, посетите: 60 самых вдохновляющих и успешных магазинов Shopify
Плюсы Shopify
Shopify предоставляет все, что может понадобиться магазину для успеха в электронной коммерции.
Для начала Shopify поможет вам защитить ваше доменное имя.
Далее, панель управления Shopify чрезвычайно интуитивно понятна и проста в использовании.
Plus, вы можете выбрать одну из множества профессионально разработанных тем, чтобы настроить внешний вид вашего магазина.
Настроить страницы продуктов, отслеживать запасы и управлять заказами легко с помощью единой панели управления. И вы можете установить подробную стоимость доставки для разных регионов и цен.
Shopify также предоставляет подробную аналитику и отчеты, которые помогут вам оптимизировать бизнес-стратегию.
Shopify Payments позволяет мгновенно принимать платежи по кредитным картам — сторонние аккаунты не требуются.
И вы даже можете использовать систему Shopify POS, чтобы принимать платежи по картам лично.
Тогда есть Shopify App Store.
Как и WordPress, Shopify предоставляет доступ к тысячам приложений для любых мыслимых потребностей. Вы можете использовать их для сбора дополнительных обзоров продуктов, увеличения продаж и интеграции своего магазина с вашими учетными записями в социальных сетях.
Более того, если вы только начинаете заниматься электронной коммерцией, вы можете установить Oberlo.
Это приложение — ладно, на самом деле это наше приложение — позволяет вам выбрать некоторые продукты и начать их прямую доставку по всему миру.
При создании веб-сайта с Shopify вам также не придется беспокоиться о кодировании — так что вы можете сосредоточиться на развитии своего бизнеса. Кроме того, с приложением Shopify вы можете управлять своим бизнесом на ходу.
Наконец, по мере роста вашего бизнеса всегда появляется больше помощи, функций и возможностей.А когда вы достигнете успеха, есть даже корпоративное решение Shopify Shopify Plus.
Минусы Shopify
Сила
Shopify заключается в том, что он полностью сосредоточен на предоставлении лучшей платформы для торговли. Однако это также его главная слабость.
Shopify — не лучший выбор, если вы не строите бизнес.
Другими словами, если вы хотите создать портфолио, блог или другие активы, не связанные с электронной коммерцией, вы можете использовать другое решение.
Наконец, стартовая цена Shopify не такая дешевая, как у некоторых других конструкторов сайтов.Но опять же, другие конструкторы веб-сайтов не всегда созданы для того, чтобы зарабатывать деньги.
Shopify Цены
Shopify предоставляет бесплатную 14-дневную пробную версию, тогда тарифные планы следующие:
- 14-дневная бесплатная пробная версия
- Shopify Lite — 9 долларов в месяц
- Basic Shopify — 29 долларов в месяц
- Shopify — 79 долларов в месяц
- Advanced Shopify — 299 долларов в месяц
- Shopify Plus — Доступны индивидуальные планы
Узнайте больше о тарифных планах Shopify здесь.
2. Как создать веб-сайт общего назначения: Wix
Подходит для: Фрилансеров, консультантов и личного пользования.
Wix — один из самых популярных конструкторов сайтов.
Имея более 110 миллионов пользователей в 190 странах, сервис пользуется успехом среди тех, кому нужен простой универсальный конструктор веб-сайтов общего назначения.
Сервис также универсален: «У Wix есть что-то для всех. Итак, независимо от того, являетесь ли вы фотографом, музыкантом, владельцем малого бизнеса, предпринимателем, невестой или студентом, мы предоставляем все инструменты и функции, необходимые для создания потрясающего присутствия в Интернете.”
Вот пример веб-сайта Wix от тату-иллюстратора Elebea:
Плюсы Wix
Wix — это простой облачный конструктор сайтов.
Это означает, что вам не нужно загружать какое-либо специальное программное обеспечение или платить стороннему серверу для размещения вашего веб-сайта — все делается онлайн в вашем браузере.
Сервис предоставляет более 500 бесплатных дизайнерских шаблонов веб-сайтов, которые помогут вам создать веб-сайт.
И после того, как вы выбрали шаблон, его легко настроить под свои нужды с помощью интуитивно понятного редактора перетаскивания Wix.
Служба также предоставляет доступ к более чем 250 веб-приложениям, которые могут помочь вам создать веб-сайт.
Эти приложения позволяют добавлять дополнительные функции и возможности на ваш веб-сайт, например форум, галерею, события, чат, виджеты социальных сетей и многое другое.
Plus, стартовый план Wix совершенно бесплатный.
Кроме того, планы Unlimited и VIP имеют очень разумную цену по сравнению с другими вариантами.
Минусы Wix
По сравнению с другими конструкторами веб-сайтов, Wix не хватает функций и параметров настройки.
По этой причине, вероятно, что быстрорастущие компании, ориентированные на цифровые технологии, неизбежно перерастут эту услугу.
Бесплатный план также ограничивает вашу пропускную способность и хранилище.
Это не проблема, если вы планируете создать сайт с несколькими страницами. Однако, если вы планируете добавить на свой веб-сайт много фотографий и видео, у вас может закончиться место, и вам нужно будет перейти на платный план.
Более того, бесплатные планы и планы Connect Domain будут показывать рекламу Wix на вашем сайте.Чтобы удалить их, вы должны перейти на тарифный план Combo, Unlimited или VIP.
Еще один недостаток заключается в том, что как только вы используете Wix для создания веб-сайта, вы в значительной степени привязаны к сервису.
Если вы когда-нибудь решите сменить провайдера веб-сайта, это довольно сложный процесс, обычно требующий начинать с нуля.
Цена
Wix
Wix предлагает пять разных тарифных планов на выбор в зависимости от необходимых функций:
- Бесплатно
- Connect Domain : 3 доллара США в месяц
- Combo : 6 долларов в месяц
- Безлимит : 8 долларов в месяц
- VIP : 18 долларов в месяц
Узнайте больше о ценах Wix здесь.
3. Как создать веб-сайт для ведения блога: WordPress.org
Подходит для: профессиональных блоггеров и среднего и крупного бизнеса, которым нужен контроль и гибкость.
WordPress — гигант.
Гибкость, владение и безграничный потенциал
WordPress принесли ему известность, популярность и легионы убежденных поклонников.
Фактически, по данным W3Techs, в настоящее время сервис обслуживает 32,9% из всех веб-сайтов в Интернете. — это много веб-сайтов!
Особенно подходит профессиональным блогерам.Это связано с тем, что WordPress позволяет пользователям сохранять полный контроль над своим присутствием в Интернете и цифровым контентом.
Тем не менее, WordPress сбивает с толку многих людей, потому что на самом деле существует два разных типа:
- WordPress. org — это бесплатная платформа для веб-сайтов с открытым исходным кодом.
- WordPress. com — это облачный конструктор веб-сайтов.
Обе службы были созданы Automattic и практически идентичны, за исключением нескольких ключевых отличий.
Как и Wix, WordPress.com — это комплексный сервис для создания и хостинга веб-сайтов. Просто войдите в систему, выберите план, выберите тему веб-сайта, настройте свой веб-сайт — и вперед в гонку.
Однако в этом разделе мы поговорим о WordPress.org. Как уже упоминалось, WordPress.org — это бесплатный конструктор сайтов с открытым исходным кодом. По этой причине его немного сложнее настроить, чем комплексные решения, такие как Wix и Shopify.
Вот как это работает:
Во-первых, вам нужно обратиться к хостинг-провайдеру, например BlueHost или GoDaddy.
По сути, эти хостинг-провайдеры позволяют вам «арендовать» место на своих серверах для размещения вашего сайта. Они также помогут вам защитить доменное имя.
Когда у вас есть хостинг и доменное имя, вы можете установить WordPress и приступить к настройке своего сайта. (Большинство хостинг-провайдеров помогут вам установить WordPress всего за один или два клика.)
На этом этапе вы можете войти на свой собственный веб-сайт и приступить к его настройке.
Плюсы WordPress.org
Если вы хотите сохранить полный контроль над каждым аспектом своего веб-сайта, вы должны разместить его самостоятельно. В отличие от облачных сервисов создания веб-сайтов, таких как Wix, самостоятельный хостинг обеспечивает полную свободу, контроль и гибкость.
А если вы собираетесь самостоятельно размещать, WordPress.org — это , фреймворк для использования.
Более того, вы можете свободно получать доступ, изучать, изменять и распространять открытый исходный код WordPress.
Но это не просто площадка для программистов.
Те из нас, у кого нет навыков программирования, могут использовать улучшения, дополнения и изменения других людей, многие из которых представлены в виде готовых тем и плагинов WordPress.
А их тысяч .
Итак, какие бы функции вы ни хотели добавить на свой веб-сайт, вы можете поспорить, что существует бесчисленное множество тем и плагинов, которые помогут вам.
Кроме того, существует множество сторонних дизайнеров и программистов, которые помогут вам получить максимальную отдачу от вашего веб-сайта WordPress.
В итоге, с WordPress вы полностью контролируете ситуацию.
Минусы WordPress.org
Ключевой недостаток использования WordPress.org можно резюмировать дядей Бена из Человека-паука: «С большой силой приходит большая ответственность».
В этом сценарии вы несете ответственность за управление своим хостингом и обслуживание веб-сайта. Сюда входят такие вещи, как обновления, безопасность и резервное копирование.
Кроме того, поддержка недоступна.
Несмотря на то, что на форуме WordPress есть ветка по каждой мыслимой проблеме, ответственность за ее исправление ложится на вас — или за то, чтобы заплатить кому-то другому, чтобы исправить ее.Другими словами, у вас нет специального персонала поддержки, который бы помог вам лично.
Более того, когда дело доходит до понимания того, как получить максимальную отдачу от WordPress, нужно очень быстро научиться.
Стоимость WordPress
Программное обеспечение
WordPress бесплатно, как и многие темы и плагины.
Однако вам нужно будет купить доменное имя и хостинг для веб-сайтов, которые обычно стоят около 15 долларов в год и 8 долларов в месяц соответственно.
Также стоит учитывать стоимость премиальных тем и плагинов WordPress.
Чтобы дать вам представление о том, сколько они могут стоить, вы можете приобрести множество отличных премиальных тем примерно по 40 долларов каждая. Пользовательская тема WordPress с дополнительными функциями или плагинами может стоить от 1500 до 10000 долларов.
4. Как создать веб-сайт для личного брендинга: About.me
Подходит для: Профессионалов, которым нужен простой одностраничный веб-сайт для демонстрации своего личного бренда.
About.me — это облачный конструктор одностраничных сайтов.
Он простой, минималистичный и предназначен для профессионалов, которые хотят создать веб-сайт для демонстрации своего личного бренда. Вот пример профиля About.me:
Плюсы About.me
Нет ничего проще.
Создание веб-сайта с About.me похоже на создание профиля в социальной сети. В нем есть только необходимое, в том числе:
- Имя
- Изображение
- Краткое описание
- Краткая биография
- Работа
- Образование
- Ссылки на социальные сети
- Одна кнопка с призывом к действию
- Контактная форма
Вы также можете добавить отзывы, видео или портфолио, чтобы продемонстрировать свою работу.Кроме того, вы можете разрешить людям просматривать ваш календарь и бронировать время вместе с вами.
Вот и все!
Просто подумайте о своей странице About.me как о совершенной цифровой визитной карточке. Сервис даже предоставляет изящную подпись электронной почты, которую вы можете использовать, чтобы направлять людей на свою страницу.
В целом About.me — это элегантное, быстрое и простое решение для персонального брендинга.
Минусы About.me
Вы, наверное, уже догадались, что функции и возможности крайне ограничены .
На самом деле базовых макетов страниц всего три:
Итак, если вы хотите создать визуальный шедевр, который выражает вашу уникальную личность и сущность, вы можете поискать в другом месте.
Кроме того, эти профили не совсем подходят для роста бизнеса.
Например, нет способа оптимизировать ваш веб-сайт для поисковых систем, а макет страницы не ориентирован на превращение посетителей в потенциальных клиентов.
About.me Цена:
Об.me предоставляет профили бесплатно.
Однако им крайне не хватает функций, они продвигают брендинг About.me вверху и внизу страницы и не позволяют подключать собственное доменное имя.
Чтобы получить доступ ко всем функциям, удалить брендинг About.me и подключить собственное доменное имя, вам необходимо перейти на About.me Pro. Это стоит 6,58 долларов в месяц при ежегодной оплате или 8 долларов в месяц при ежемесячной оплате.
Вы можете просмотреть полную информацию о ценах на About.me здесь.
5.Как создать веб-сайт для привлечения потенциальных клиентов или продажи информационных продуктов: ClickFunnels
Подходит для: Продажа информационных продуктов и создание высокопроизводительных цифровых воронок продаж.
ClickFunnels не является конструктором веб-сайтов как таковым — это конструктор воронок.
Однако многие люди используют эту услугу для совместного создания веб-сайта и воронки продаж.
Что такое воронка продаж?
Короче говоря, воронка продаж — это процесс превращения незнакомца в покупателя.На приведенном ниже рисунке показаны четыре ключевых этапа, через которые должен пройти человек, чтобы стать клиентом, часто называемых AIDA:
.
ClickFunnels — это конструктор веб-сайтов, ориентированный на создание потенциальных клиентов и превращение их в клиентов.
По этой причине практически любой бизнес может найти применение ClickFunnels.
Тем не менее, он особенно хорош для компаний, продающих информационные продукты, такие как электронные книги, видеоуроки, онлайн-курсы и т. Д.
Компаниям этого типа не нужно беспокоиться о производстве, инвентаризации, доставке, веб-хостинге и т. Д.В результате они могут масштабироваться до бесконечности, используя только воронку онлайн-продаж с высокой конверсией.
Вот почему успешные тренеры и авторы, такие как Тони Роббинс, использовали ClickFunnels для продажи своих онлайн-курсов, аудио-тренингов и книг.
Вот пример целевой страницы ClickFunnels, рекламирующей книгу, написанную Расселом Брансоном, основателем Clickfunnels:
Плюсы ClickFunnels
ClickFunnels предоставляет множество готовых шаблонов воронок продаж, которые помогут вам создать веб-сайт.
Эти шаблоны основаны на проверенных стратегиях и тактиках воронки продаж. Таким образом, с их интуитивно понятным редактором веб-страниц с перетаскиванием, вы наверняка сможете быстро запустить воронку конверсии.
Это огромный .
Создание воронки с нуля на вашем собственном веб-сайте займет гораздо больше времени.
И если вы не являетесь успешным специалистом по цифровому маркетингу, скорее всего, ваша собственная воронка продаж потребует много итераций, прежде чем она превратит посетителей в клиентов, а также стандартный шаблон ClickFunnels.
Эти шаблоны тоже очень гибкие. Вы можете настроить практически все.
Услуга также включает жизненно важные инструменты цифрового маркетинга, такие как автоматизация электронной почты, A / B-тестирование и дополнительные продажи в один клик.
Лучшая часть? Все эти маркетинговые инструменты объединены в одну целостную услугу.
ClickFunnels также позволяет добавлять зоны членства на ваш веб-сайт — идеально для обеспечения закрытого доступа к вашим онлайн-курсам.
Кроме того, если вам сложно создать веб-сайт с помощью ClickFunnels, служба предоставляет в помощь учебные пособия и курсы.
Минусы ClickFunnels
Основным недостатком создания сайта с ClickFunnels является цена.
Их начальный план составляет колоссальные 97 долларов в месяц, так что это дорогой способ создать веб-сайт, если вы только начинаете. Тем не менее, если у вас есть отличный цифровой продукт, готовый к продаже, это не проблема.
Они также практикуют то, что проповедуют, возможно, немного слишком много.
Они всегда продвигают дополнительные или перекрестные продажи, и если вы не будете осторожны, эти дополнения значительно увеличат ваши расходы.
Если вы новичок в цифровом маркетинге, вам придется многому научиться.
ClickFunnels содержит множество движущихся частей. Имея так много вещей, которые нужно изучить одновременно, вам нужно будет потратить время на то, чтобы научиться пользоваться сервисом, и это может показаться подавляющим.
ClickFunnels Стоимость:
ClickFunnels предоставляет бесплатную 14-дневную пробную версию. Их начальный план составляет 97 долларов в месяц, но накладывает ограничения на количество посетителей веб-сайта, воронок и веб-страниц, которые у вас могут быть.
Тем не менее, если вы превысите эти пределы, вы должны заработать более чем достаточно, чтобы с радостью инвестировать в их план Eitson Suite.Это стоит 297 долларов в месяц за неограниченное использование ClickFunnels.
Сводка
Существует бесчисленное множество способов создать веб-сайт, и некоторые из них лучше других подходят для конкретных нужд.
Таким образом, вот пять различных способов создания веб-сайта и наши рекомендации по использованию для каждого из них:
- Wix: Подходит для фрилансеров, консультантов и личного пользования.
- Shopify: Лучше всего подходит для предприятий электронной коммерции, которые продают или поставляют товары онлайн.
- WordPress: Лучшее для профессиональных блоггеров, которым нужен настоящий контроль и гибкость.
- About.me: Лучшее для профессионалов, которым нужен простой одностраничный веб-сайт для демонстрации своего личного бренда.
- ClickFunnels: Лучшее средство для продажи информационных продуктов и создания цифровых воронок продаж с высокой конверсией.
С этими услугами создание веб-сайта не должно быть трудным, дорогостоящим или длительным.
Итак, как вы планируете создать сайт? Дайте нам знать в комментариях ниже!
Хотите узнать больше?
Как создать веб-сайт: полное пошаговое руководство
У вас есть идея, бизнес-план или продукт, которые нужно запустить, и у вас нет веб-сайта … Но думаете о создании веб-сайта? Успокойтесь, поскольку это подробное руководство поможет вам идеально собрать последний кусочек головоломки!
Узнайте, как создать веб-сайт
Все мы знаем, что такое веб-сайт и насколько хорошо он может продвигать ваш бизнес.Но единственная сложность заключается в том, что для многих из нас создание веб-сайтов может быть проблематичным, поскольку у нас нет полных знаний о том, как создать веб-сайт, какую платформу выбрать и с какой инфраструктуры начать. Что ж, не о чем беспокоиться, потому что мы предлагаем простое и понятное руководство о том, как создать веб-сайт с нуля без какого-либо программирования.
Список ресурсов и инструментов для создания красивого и профессионального веб-сайта, а также другие важные факторы, которые вам необходимо знать при создании веб-сайта, — это то, что предлагает это полное руководство.
Основные шаги по созданию веб-сайта
Итак, чего вы ждете? Прокрутите вниз, чтобы начать с шагов по созданию веб-сайта для вашего бизнеса или личного пользования.
Шаг 1. Выберите доменное имя
Что такое доменное имя?
Прежде чем мы начнем процесс выбора доменного имени, давайте сначала разберемся, что такое «домен» и каково его значение.
Доменное имя — это адрес вашего сайта, по которому пользователи будут заходить на ваш сайт.
По сути, доменное имя — это суть вашего сайта!
Он повышает доверие к вашему бизнесу и говорит вашим клиентам, что вы здесь, чтобы обслуживать их в течение длительного периода.
В этом технически подкованном мире недостаточно просто начать бизнес, вам придется его продвигать, чтобы привлечь огромное количество аудитории.
Советы и приемы по выбору идеального доменного имени
1. Уникальное доменное имя
Безусловно, важно выбрать уникальное доменное имя, поскольку оно поможет вашим пользователям запомнить вас.Выбор доменного имени зависит от продукта / услуги или цели создания сайта. Например, если вы художник и хотите представить себя, вам следует рассмотреть возможность использования своего доменного имени как «johntheartist.net». Но если вы управляете бизнесом и хотите рассказать о своем бизнесе, вам потребуется серьезный мозговой штурм, чтобы выбрать правильное доменное имя.
Важно проанализировать каждую перспективу, прежде чем определять доменное имя. Убедитесь, что выбранное вами доменное имя не совпадает с любым другим существующим доменным именем.Сохраняйте уникальность всеми возможными способами.
2. Легко запомнить и набрать
Это еще один важный фактор, который играет жизненно важную роль в выборе правильного доменного имени для вашего бизнеса. Хотите знать, почему эта «простота»? Поскольку сложные имена создают путаницу, и замешательство может перенаправить ваших клиентов на другой сайт вместо вашего.
Да, возможно, что ваши клиенты допустят опечатку или могут забыть ваше доменное имя (если его слишком сложно запомнить) и могут перейти на другой сайт с похожим именем.
Таким образом, рекомендуется выбрать легко запоминающееся и легко вводимое, но уникальное доменное имя. Простые, но динамичные имена выделяются среди ваших конкурентов.
Никогда не делайте ошибку, выбирая кратчайший путь и включайте буквы вместо слова, например «u» вместо «you» или «r» вместо «are», «v» вместо «we» и так далее. Такие ошибки будут только вводить в заблуждение ваших клиентов, тем самым затрудняя ваш трафик.
3. Без дефисов и чисел
Дефисы и числа строго не рекомендуются, особенно дефисы, потому что они создают много путаницы.Например, у вас есть веб-сайт с именем «number1cakes.me» или «numberonecakes.me», или «number-onecakes.me» или «number-one-cakes.me», все эти имена могут вводить в заблуждение и тем самым отвлекать ваш трафик.
4. Ориентация на бренд
Ваш веб-сайт посвящен продукту, который вы предлагаете, тогда почему не ваше доменное имя? Вы меня правильно поняли! Ваше доменное имя должно говорить само за себя. Каким бы бизнесом вы ни занимались, ваше доменное имя должно быть актуальным.
Выберите креативное и ориентированное на бренд доменное имя для развития своего бизнеса.Ваш веб-сайт — это ядро вашего бренда. Итак, когда клиент слышит название вашего веб-сайта, он должен понять, что такое веб-сайт, например, «yogabenefits.us», из самого названия ясно, что этот веб-сайт посвящен преимуществам йоги.
Следовательно, вы всегда должны искать доменное имя, которое прямо пропорционально вашему бизнесу.
5. Доменные расширения
После того, как вы завершили доменное имя, пора выбрать правильное расширение домена.Прошло уже более двух десятилетий, как Интернет день ото дня становится мощным. Веб-сайты с расширением «.com» по-прежнему являются самым надежным и широко используемым расширением. Almos
Как создать веб-сайт на WordPress: пошаговое руководство для начинающих
Хотите верьте, хотите нет, но знание того, как создать веб-сайт с нуля, является одним из наиболее важных навыков, которым вы должны овладеть как владелец малого бизнеса. этот день и возраст.
Пожалуйста, потерпите меня! Вот почему:
- Если вы знаете, как создать свой собственный веб-сайт, вы сэкономите кучу денег на веб-разработчиках и дизайнерах.
- Это также позволит вам следить за тенденциями рынка и размещать новые вещи на своем веб-сайте без помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что, хотя их проекты замедляются из-за необходимости консультироваться с разработчиками, вы сможете создавать большинство вещей самостоятельно (в пределах разумного, конечно).
С учетом вышесказанного, самая важная часть головоломки заключается в том, что вы можете научиться создавать веб-сайт на WordPress, а затем создать что-то потрясающее для своего бизнеса или проекта самостоятельно .
И последнее, но не менее важное: подход «Сделай сам» (без навыков программирования), который мы здесь представляем, невероятно экономичен. Фактически, вы можете создать и запустить свой веб-сайт всего за ~ 35 долларов в год.
Вот как сделать сайт самостоятельно, шаг за шагом:
Спешите? Вот ваши ярлыки действий, чтобы создать сайт менее чем за час:
- Найдите доменное имя для своего сайта.
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем Bluehost).
- Установите WordPress через интерфейс Bluehost.
- Выберите бесплатную тему WordPress на сайте Bluehost.
- Получите несколько обязательных плагинов WordPress, которые помогут в росте вашего сайта.
- Начните создавать свои страницы и сообщения в блогах.
Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, убедитесь, что вы используете одну из ссылок Bluehost на этой странице. Их прохождение приведет к двум вещам: (1) — это партнерские ссылки, что означает, что мы получаем небольшую комиссию, если вы покупаете через них, (2) — разблокирует 2 доллара.95 против цены со скидкой 3,95 доллара для вас . Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Как сделать сайт — с высоты птичьего полета
Хорошо, вот план того, что мы собираемся делать на следующих этапах. Важно отметить, что все это можно сделать своими руками (если это так) и что мы минимизируем затраты везде, где это возможно.
Короче говоря, в конце этого руководства вы получите функциональный красивый веб-сайт, который не приведет вас в долги.Вот что мы пройдем:
Хорошо, этот последний шаг в основном зависит от вас, и мы не будем уделять много внимания элементу прибыли в этом руководстве. Но у нас есть для этого другие ресурсы. Проверь их!
Шаг 1. Выберите WordPress в качестве платформы вашего веб-сайта
По правде говоря, существует множество платформ веб-сайтов, которые можно использовать при создании нового сайта. Обычно их называют системами управления контентом (CMS).
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать содержание своего сайта без каких-либо знаний в области программирования.По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook или Google Docs. Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит технических подробностей! Как я уже сказал, существует множество CMS — фактически, более 100, как указано в Википедии.
К счастью, выбрать лучший очень просто. На вершине горы только один король — WordPress.
WordPress используется более чем на 34% всех веб-сайтов (согласно данным).Опять же, это всех веб-сайта!
(Графики визуализатора.)
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот основные сведения о WordPress:
- это открытый исходный код
- бесплатно
- это идеальное решение для создания веб-сайтов своими руками
- он очень универсален — может работать с любым типом веб-сайтов
- это быстро, оптимизировано и безопасно
- SEO-совместим — упрощает продвижение
Теперь одно важное различие; «WordPress», о котором мы здесь говорим, — это «WordPress, программное обеспечение.«Вы можете найти его, если зайдете на WordPress.org.
Существует также другая разновидность WordPress — «WordPress, коммерческая служба», которую вы можете найти, перейдя на сайт WordPress.com. Мы описываем различия между ними здесь.
А пока давайте вспомним, что нам нужен WordPress.org , поскольку это более универсальная и дешевая версия платформы. Все это станет ясно на следующих этапах.
🎯 Действие примечания.На данный момент вам не нужно выполнять никаких действий. Шаг 1 — это просто ознакомление с инструментом, который вы собираетесь использовать для создания своего сайта на следующих этапах.
Шаг 2: Выберите имя для своего веб-сайта, купите домен и хостинг
Когда вы учитесь создавать веб-сайт, выбор имени, вероятно, является самым увлекательным аспектом всего процесса.
В конце концов, у вас здесь полная свобода. Вы можете выбрать буквально любое название для своего сайта.
Однако! Есть еще кое-что, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети существует почти 2 миллиарда (!) Веб-сайтов (на момент написания). Это означает, что оставаться оригинальным может быть довольно сложно.
Это действительно хорошая идея — построить имя вашего веб-сайта (и, следовательно, ваше доменное имя) либо вокруг имени вашей организации (наиболее очевидный подход), либо вокруг фразы, связанной с вашей нишей, но с некоторыми добавленными словами для лучшая торговая марка.
Короче говоря, хорошее доменное имя должно быть:
- фирменный стиль — уникальное звучание, не похожее ни на что другое на рынке
- легко запомнить
- короткие — их тоже легче запомнить
- легко набирать и сложно перепутать — вы же не хотите, чтобы люди задавались вопросом, как написать название вашего сайта
- , включая ключевые слова, относящиеся к нише — например, если вы делаете что-нибудь с пиццей, было бы круто иметь слово «пицца» где-нибудь в названии сайта; То же самое работает и в отраслях, не связанных с пиццей.🍕
Вот быстрый инструмент, который вы можете использовать, чтобы узнать, доступно ли интересующее вас доменное имя:
Если вы не знаете, какой домен вы хотите получить, перейдите прямо к нашему генератору №1 — Domain Wheel и посмотрите, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Domain Wheel вернется с некоторыми предложениями. Вы можете сузить круг поиска, чтобы найти свое идеальное доменное имя.
Следующий шаг, когда вы знаете, какое доменное имя вы хотите, — это зарегистрировать его, а также купить пакет хостинга за один раз.Давайте позаботимся об этом дальше:
a) Покупка вашего доменного имени и хостинг
💡 Примечание. Хотя на первый взгляд такие вещи, как покупка пакета хостинга, могут показаться пугающими, на самом деле здесь не о чем беспокоиться. Процесс, который мы представляем здесь, упрощен и не требует от вас сложной технической работы.
🧙 Примечание для новичков: что вообще такое хостинг?
Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт.Это место, где ваш веб-сайт находится в ожидании посещения посетителей.
Вопреки распространенному мнению, веб-сайты находятся не «только в Интернете» или «в Google». Вместо этого они размещаются на веб-серверах — настройках веб-хостинга — а затем получают оттуда , обслуживаемые для всех посетителей.
Чтобы ваш веб-сайт оставался в сети, вам необходимо арендовать место на сервере у хостинговой компании.
На практике все намного проще, чем кажется, что вы увидите через минуту.
Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, есть масса компаний, которые могут продать вам пакет хостинга…
Но давайте не будем усложнять себе жизнь и вместо этого получим все от одной компании — и за один раз.
Мы собираемся использовать Bluehost. Вот почему:
- Bluehost — это авторитетный веб-хостинг, который оптимизирован для WordPress и гарантирует, что ваш веб-сайт работает без сбоев.
- — одна из немногих компаний, рекомендованных на официальном сайте WordPress.сайт организации
- дешево (от 2,95 $ в месяц)
- прост в использовании и удобен для новичков
- вы получаете доменное имя бесплатно
Вот что будет сейчас:
- Мы собираемся перейти на Bluehost и выбрать план хостинга для нашего сайта.
- Мы также собираемся зарегистрировать доменное имя в Bluehost (домен бесплатный).
- Мы скажем Bluehost установить и настроить чистую версию WordPress на нашем новом хостинге.
- Мы выйдем со 100% работающим веб-сайтом WordPress!
Приступим — вот как создать сайт:
Сначала нажмите здесь, чтобы перейти в Bluehost. Оказавшись на странице, нажмите кнопку «Выбрать план».
В большинстве случаев, если вы запускаете новый сайт, будет достаточно самого дешевого тарифного плана — Базового. Это всего лишь 2,95 доллара в месяц.
На следующем шаге введите доменное имя, которое вы решили получить для своего сайта:
Далее укажите свои личные данные:
Прежде чем продолжить, рекомендуется проверить и подтвердить параметры настройки хостинга, которые вы выбрали.Его можно найти в разделе , информация о пакете :
Примечание; вы получите самую низкую цену, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ОТПРАВИТЬ» и завершить покупку.
б) Указание Bluehost установить для вас WordPress
Поскольку теперь вы зарегистрировались в Bluehost и подготовили настройку хостинга, единственным недостающим элементом является WordPress.
Хотя технически можно установить WordPress вручную, зачем вам это делать, если вы можете заставить других людей делать это за вас, причем бесплатно! Вот как:
Как только вы завершили процесс регистрации в Bluehost, вы должны были получить электронное письмо от команды Bluehost с некоторыми подробностями о том, как войти в свой профиль клиента и начать работу над своим сайтом.
После того, как вы войдете в систему, Bluehost покажет вам простой в использовании мастер, который проведет вас через процесс установки WordPress на вашем хостинге.
Кроме того, вы также можете установить WordPress, перейдя в раздел Мои сайты и нажав кнопку Create Site :
Все, что нужно Bluehost для установки WordPress, — это имя вашего нового сайта и имя пользователя / пароль, которые вы хотите использовать при управлении WordPress.После завершения работы мастера ваш сайт будет установлен и готов к работе!
Шаг 3. Ознакомьтесь с пользовательским интерфейсом WordPress
Вы можете войти в свою пользовательскую панель WordPress, если зайдете по адресу www.YOURDOMAIN.com/wp-admin/
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы установили в Bluehost на предыдущем шаге («скриншот установки WordPress» выше).
После успешного входа в систему вы увидите основной интерфейс WordPress во всей красе:
- (1) Приветственное сообщение — Некоторые из наиболее важных областей панели администратора перечислены как быстрые ссылки — обычно это ваши ярлыки для создания веб-сайта.
- (2) Текущее состояние вашего сайта и что с ним происходит.
- (3) Сообщения — перейдите сюда, чтобы создать сообщения в блоге.
- (4) Медиа — здесь можно загружать изображения и другие медиафайлы и управлять ими.
- (5) Страницы — перейдите сюда для создания дополнительных страниц.
- (6) Комментарии — здесь вы можете модерировать комментарии.
- (7) Внешний вид — измените здесь дизайн своего сайта и / или настройте способ отображения определенных элементов в текущем дизайне.
- (8) Плагины — здесь устанавливаются новые плагины.
- (9) Пользователи — управление учетными записями пользователей, которые могут получить доступ к панели администратора веб-сайта.
- (10) Настройки — основные настройки.
На этом этапе полезно позаботиться о некоторых основных настройках WordPress для начала работы, которые улучшат ваш опыт в будущем.
a) Установить постоянные ссылки
Постоянные ссылки определяют, как индивидуальные адреса веб-страниц — или URL-адреса — структурированы на вашем сайте.
Наиболее оптимизированная структура — это наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-нибудь таким простым, как YOURSITE.com/about . Правильная установка постоянных ссылок позволит вам добиться этого.
Чтобы установить постоянные ссылки, перейдите в Настройки → Постоянные ссылки на главной боковой панели на панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) Сделайте свой сайт общедоступным
Я думаю, вы хотите, чтобы Google мог найти и проиндексировать ваш сайт.Чтобы убедиться, что это так, перейдите в «Настройки » → «Чтение » и убедитесь, что в поле «Не рекомендовать поисковым системам…» стоит , не отмечено флажком .
c) Установите заголовок и слоган веб-сайта
Перейдите в Настройки → Общие и задайте в полях Заголовок сайта и Слоган то, что вам нужно.
Название и слоган вашего сайта могут появляться в разных местах на сайте. Некоторые темы WordPress отображают их на главной странице и в описании SEO, которое Google использует при размещении вашего сайта на страницах результатов.
Слоган необязателен — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или запретить комментарии
Хотите ли вы принимать комментарии на своем веб-сайте, решать вам.
С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть очень полезно для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете заниматься спамом и следить за тем, чтобы не было троллинга.
Разрешите вы или отключите комментарии, это можно сделать в настройках → Обсуждение .
e) Отключить пингбеки и трекбэки
Я не знаю, почему этот параметр все еще присутствует в WordPress. В основном это пережиток тех времен, когда пингбэки и трекбэки были обычным делом.
Однако, если вы хотите научиться создавать веб-сайты в наши дни, вы можете просто деактивировать их, отменив выбор следующего параметра в Настройки → Обсуждение .
f) Установите часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и сообщений более предсказуемой.
Как правило, вы хотите установить часовой пояс либо там, где вы находитесь, либо где находится ваша целевая аудитория. Что имеет больше смысла.
Вы можете установить часовой пояс в Настройки → Общие .
Убрав основные настройки, мы можем перейти к интересным вещам:
Шаг 4. Выберите тему / дизайн для своего веб-сайта
Самое замечательное в WordPress то, что он работает со взаимозаменяемыми дизайнами — темами .
Это означает, что вы можете переключить внешний вид вашего веб-сайта WordPress одним щелчком мыши.
Например, так выглядит веб-сайт WordPress по умолчанию сразу после установки:
Всего за пару кликов и с помощью популярной бесплатной темы под названием Hestia, например, мы можем сделать так, чтобы она выглядела так:
Вот как:
a) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовые дизайнерские пакеты, которые определяют внешний вид вашего сайта.Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Важным моментом здесь является то, что темы не изменяют содержание вашего сайта, а только изменяют его представление.
Существует огромное количество тем WordPress. Просто заглянув в официальный каталог на WordPress.org, там сотни тем.
Но это только верхушка айсберга. В Интернете на сторонних сайтах гораздо больше бесплатных тем, а также есть целый другой мир платных тем, которые распространяются независимыми магазинами тем (например, ThemeIsle или aThemes) и даже торговыми площадками (например, ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала. Самое удивительное в некоторых из лучших бесплатных тем — это то, сколько впечатляющих функций они предлагают, не требуя ничего взамен.
Итак, как выбрать тему, которая подходит именно вам? Вот несколько советов, если вы хотите сделать это более подробно. Как правило, вам не нужно тратить на это слишком много времени, вместо этого вам нужно выбрать простой маршрут.
Мы можем это сделать, потому что тема, которую вы выберете сегодня, не обязательно будет вашим окончательным решением. Вы всегда можете вернуться к нему позже и изменить его за считанные минуты.
Таким образом, мы сделаем беспроигрышную ставку и воспользуемся одной из самых популярных бесплатных тем на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — уже упомянутая Гестия.
🎨 Примечание. Хотя мы будем использовать Hestia в качестве примера в следующем разделе, это не единственная бесплатная тема, которую вы можете использовать.Вот наша коллекция тематических обзоров для разных целей, от бизнес-сайтов до блогов, путешествий, продуктов питания, личных сайтов и т. Д. Вы можете использовать любую из этих тем. Порядок такой же.
б) Установите свою тему
Если выбранная вами тема доступна в официальном каталоге на WordPress.org, то единственное, что вам нужно для ее установки, — это название темы. Ага. Это оно.
Вот как выполняется установка темы:
Перейдите в «Внешний вид » → «Темы » на панели инструментов WordPress и нажмите «Добавить».”
Оттуда введите имя темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите кнопку «Установить» под нужной темой:
Через секунду тема будет установлена. Чтобы полностью включить его на своем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Hestia — одна из тех тем, которые предлагают отличную адаптацию для новых пользователей.Чтобы узнать, что тема приготовила для вас, нажмите кнопку в приглашении.
Вы увидите свою главную панель Hestia, на которой вы можете узнать о теме и расширить ее готовые функции с помощью некоторых дополнительных функций. Давай сделаем это сейчас.
Сначала нажмите ссылку «Рекомендуемые действия», чтобы узнать, что доступно.
Из предложенных здесь вариантов давайте пока остановимся только на Orbit Fox Companion. Просто нажмите кнопку «Установить и активировать».
💡 Примечание. Orbit Fox Companion — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как создать веб-сайт.
Orbit Fox — прекрасное дополнение к Hestia, так как предлагает несколько интересных функций для улучшения внешнего вида вашего сайта. Например, вы получаете несколько новых полезных модулей для домашней страницы, каталог шаблонов, который будет полезен при создании ваших подстраниц (например, «о себе» или «контакт»), и пользовательские значки меню.
На этом этапе ваша новая тема активна на вашем сайте.Вы можете увидеть это в действии, просто перейдя на сайт YOURDOMAIN.com .
Впрочем, то, что вы там видите, далеко от потенциала темы. Прямо сейчас мы позаботимся о том, чтобы адаптировать дизайн, меню и другие элементы, чтобы сайт выглядел именно так, как вы этого хотите. Вот как:
в) Настроить тему
Хотя внешний вид вашей темы уже может быть довольно приятным, вам все равно следует сделать некоторые базовые настройки, чтобы она соответствовала вашим потребностям.
Для начала перейдите в Внешний вид → Настроить . Вы увидите основной интерфейс настройщика WordPress.
Оттуда вы можете настроить множество вещей. Начнем с главной страницы, поскольку она наиболее репрезентативна.
Настройка домашней страницы.
Сделайте следующее:
- На боковой панели перейдите в «Настройки домашней страницы».
- Выберите параметр «Статическая страница» в настройках отображения домашней страницы.
- Нажмите «Добавить», чтобы создать новую страницу в качестве домашней.
- Введите название страницы — «HOME» кажется хорошей идеей — и нажмите «Добавить».
Это заменит список последних статей вашего сайта по умолчанию на полностью настраиваемую главную страницу. По умолчанию вы увидите несколько интересных элементов на новой домашней странице.
См. Здесь:
Для начала изменим основной заголовок на странице. Рекомендуется указать либо название вашей компании, либо что-нибудь еще, что служит заголовком для всего сайта.
Чтобы внести изменения, щелкните значок карандаша рядом с заголовком.
Когда вы это сделаете, слева появится панель настройки.
Через него можно:
- Измените фоновое изображение — сделайте его чем-то связанным с вашим бизнесом
- изменить название
- измените текст под заголовком — вы можете полностью удалить его, если хотите
- изменить текст кнопки — обычно ведет к вашим продуктам или наиболее важным страницам (подробнее об этом через минуту)
Под ним вы можете настроить любой из других доступных блоков домашней страницы.По умолчанию вы получаете все это (см. Этот список, перейдя в «Разделы главной страницы» на боковой панели настройщика):
- Раздел Features — отличное место, чтобы объяснить, что ваша компания может предложить или какова цель веб-сайта — эта «цель», вероятно, является самой важной вещью, которую следует иметь в виду, когда вы узнаете, как сделать Веб-сайт.
- Раздел О — отличное место, чтобы рассказать о своей истории.
- Раздел Team , который можно использовать, если в вашем бизнесе работает больше людей, и вы хотите их выделить.
- Лента — еще одно место, где вы можете упомянуть свой основной призыв к действию.
- Раздел Отзывы прекрасен, если вы хотите продемонстрировать, что ваши предыдущие клиенты говорили о вашем бизнесе.
- В разделе Контакты вы можете отобразить свою контактную информацию и сообщить людям, как с вами связаться.
Также доступно несколько дополнительных разделов.Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку главной страницы, не забудьте нажать на главную кнопку «Опубликовать», которая находится вверху.
Корректировка типографики.
Следующее, что нужно сделать, — это позаботиться о типографике вашего сайта — шрифтах, используемых по всему сайту.
Вы можете сделать это, перейдя в Настройки внешнего вида → Типографика на боковой панели настройщика WordPress.Там вы сможете выбрать шрифт и сразу же увидеть его на своем сайте.
Цвета.
По умолчанию ваша новая тема будет использовать пару основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите Цвета на главной боковой панели.
Акцентный цвет обычно используется для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После того, как вы сделаете это, ваш веб-сайт начнет казаться, что он действительно ваш . Вы сделаете все необходимые настройки и настройки, чтобы он соответствовал вашему бренду.
💡 Примечание. В настройщике WordPress есть еще много настроек, с которыми можно поэкспериментировать. Например, вы можете:
- выберите макет вашего веб-сайта по умолчанию — хотите ли вы, чтобы боковая панель была слева, справа или нигде,
- , как вы хотите, чтобы список блога отображался,
- , хотите ли вы использовать основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.
Шаг 5. Получите плагины для расширения возможностей вашего сайта
Плагины для вашего сайта WordPress такие же, как приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые столь необходимые функции. По сути, пока вы разбираетесь в том, как создать веб-сайт самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная кода.
Вот плагины, которые вам следует рассмотреть — лучше всего то, что все они бесплатны:
- Yoast SEO — помогает настроить поисковую оптимизацию и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматические резервные копии вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш веб-сайт, которые посетители могут использовать для прямой связи с вами — это гораздо лучше, чем отображение вашей электронной почты в виде обычного текста на вашем сайте.
- Также просмотрите этот список самых популярных плагинов WordPress всех времен. Вы тоже можете найти там что-нибудь интересное.
Установка плагинов проста. Если мы имеем дело с бесплатным плагином, все, что вам нужно, это его название.
Перейдите в панель управления WordPress, а затем в Плагины → Добавить новый . Оттуда введите имя плагина, который вы хотите, в поле поиска, а затем нажмите «Установить» и «Активировать».
Шаг 6: Создайте базовые страницы
Есть некоторые страницы, которые должны быть у всех веб-сайтов, независимо от их назначения или цели.
Но сначала как вообще создать страницу :
Для этого просто перейдите на панель управления WordPress, а затем выберите страницы → Добавить новый . Вы увидите этот экран:
- (1) Место для заголовка страницы.
- (2) Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому / правому краю / центру, создание списков и т. Д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между редакторами Text и Visual . Используйте первое, только если вы хотя бы смутно знакомы с кодом HTML.
- (5) Раздел Publish . Здесь находится основная кнопка Опубликовать .
- (6) Обсуждение . Решите, хотите ли вы разрешать комментарии. Параметр «Трекбэки и пингбэки» можно не устанавливать.
- (7) Главное изображение . Большинство тем WordPress берут это изображение и отображают его где-нибудь на видном месте рядом с вашей страницей.
Когда вы закончите редактировать содержимое страницы, нажмите «Опубликовать».
Теперь, когда мы разобрались с практическими рекомендациями, вот страницы, которые вам следует подумать о создании:
- Примерно — я уже упоминал об этом несколько раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать историю своего веб-сайта и почему люди должны обращать на него внимание.Эта страница просто необходима всем, кто хочет научиться создавать веб-сайт.
- Контакт — здесь вы можете отобразить некоторую контактную информацию вместе с красивой контактной формой, через которую люди могут связаться с вами напрямую (вы можете получить такую форму через вышеупомянутый плагин WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь.
- Портфолио — место, где вы можете продемонстрировать свои прошлые работы.
- Магазин — незаменимая вещь, если вы хотите продать что-либо со своего сайта. Чтобы это работало, вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Когда вы закончите с ними, вы также можете проверить этот список из 12 ценных страниц, которые стоит разместить на своем сайте.
Шаг 7. Рассмотрите возможность создания блога
Блог (а также маркетинг через контент — он же «контент-маркетинг» в целом) — один из наиболее эффективных способов продвижения не только вашего веб-сайта, но и любых продуктов, которые вы, возможно, захотите продавать через этот веб-сайт.
И это говорю не только я; есть необработанные данные, подтверждающие, что блоги — превосходный инструмент для онлайн-маркетинга: 55% маркетологов считают ведение блогов своим главным приоритетом входящего маркетинга.
Ведение блога — простая концепция. Вы регулярно публикуете статьи, относящиеся к теме вашего сайта.
С технической точки зрения, WordPress с самого начала имеет встроенные инструменты для ведения блогов. Фактически, WordPress начинался как платформа для ведения блогов.
Чтобы создать новую запись в блоге, все, что вам нужно сделать, это перейти к сообщениям → Добавить новый (с панели инструментов WordPress).
Сам процесс создания сообщения в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит почти так же (снимок экрана ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Вот как выглядит добавление нового сообщения в блог:
Когда вы закончите работу над сообщением в блоге, нажмите «Опубликовать.”
Чтобы ваши сообщения были легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка для этих сообщений в блоге.
- Для этого сначала перейдите на страницу → Добавить новый и создайте пустую страницу. Назовите это «БЛОГ» — просто чтобы прояснить ситуацию.
- Затем перейдите в «Настройки » → «Чтение » и выберите вновь созданную страницу блога в качестве «Страницы сообщений», например:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние сообщения в блоге.
Конечно, самая сложная часть создания блога — это регулярно писать сообщения в блог и делать их привлекательными для чтения. Подробнее о том, как создать потрясающий блог!
Шаг 8. Настройте навигацию по сайту
Поскольку все ваши ключевые страницы в сети (и, возможно, ваш блог также запущен), сейчас хороший момент, чтобы настроить навигацию по вашему сайту и упростить его использование для посетителей.
Здесь мы сосредоточимся на двух элементах:
a) Меню
Меню — это основной инструмент, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при понимании того, как создать сайт.
В зависимости от вашей темы у вас будет несколько вариантов на выбор, касающихся настроек меню. Вот что обычно можно сделать (на примере Гестии):
Сначала перейдите к Внешний вид → Меню на панели инструментов WordPress.
Вы увидите панель по умолчанию:
Слева находятся все страницы, которые вы можете добавить в меню. Справа видна сама структура меню и все его настройки.
Давайте начнем с выбора пары ключевых страниц и добавления их в меню.Хорошая идея — выбрать «О себе», «Контакты», а также одну или две другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели то, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите меню внизу. Обычно при выборе места с пометкой «Основное меню» меню отображается в верхнем разделе веб-сайта. Вероятно, это то, что вы хотите для своего главного меню. Нажмите «Сохранить меню», чтобы сохранить настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в другом месте. Итак, для этого нового вы можете назначить его как «Меню нижнего колонтитула».
Когда вы перейдете на свой сайт сейчас, вы увидите меню на месте.
б) Виджеты
Виджеты — это устаревшая функция WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в различных местах веб-сайта.
Обычно такие блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в «Внешний вид » → «Виджеты » на панели инструментов WordPress. Вы получите этот экран:
Тема Hestia предлагает несколько областей виджетов, помимо боковой панели или нижнего колонтитула, но давайте пока не будем заострять внимание на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте у меня есть поиск, последние сообщения, архивы и категории на боковой панели (снимок экрана выше). Вот как выглядят эти виджеты, когда я перехожу на страницу «О нас», например:
…
После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для всеобщего обозрения!
Видеоверсия этого руководства
Вот видео-обзор шагов, необходимых для создания веб-сайта на WordPress.Вы можете рассматривать это как резюме того, что было сказано выше.
Заключение
Вот и все! Вы только что узнали, как создать сайт! 🍾🎊
Самое замечательное в представленном здесь процессе состоит в том, что вы можете сделать все самостоятельно и не должны никого нанимать. Создание веб-сайта с использованием WordPress в качестве платформы — наиболее экономичное из доступных решений.
Если вы хотите узнать больше о том, что делать со своим веб-сайтом после его запуска — e.грамм. как продвигать свой веб-сайт или как его монетизировать — прочтите любые другие наши руководства в блоге.
Если у вас есть какие-либо вопросы о том, как создать веб-сайт с нуля, задавайте их в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Это сообщение содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, поэтому с вашей стороны никаких затрат не будет.
Как создать блог WordPress за 15 минут
Итак, вы хотите создать блог WordPress…
Поздравляем! WordPress — отличное решение, как начать вести блог, к тому же мы считаем, что блоги — это супер!
Еще лучше — создать блог WordPress на удивление просто. Вот почему мы говорим, что , вы можете сделать это менее чем за 15 минут.
Но так же просто, как начать работу с WordPress, зная, что вам нужно делать, и , как вы можете это сделать, по-прежнему важно, чтобы вы не теряли время зря.
Вот почему мы сделали это руководство .
Мы покажем вам каждый шаг, который нужно сделать, чтобы начать вести блог с помощью автономного WordPress. И мы сделаем это с помощью множества скриншотов и инструкций для начинающих.
Как создать блог: что вам понадобится
Просто небольшое примечание. Это руководство — , а не об использовании WordPress.com. Вместо этого мы покажем вам, как создать собственный блог , используя автономный WordPress, чтобы у вас был полный контроль. Это наш рекомендуемый подход .
Если вы не уверены, в чем разница, вы можете прочитать этот пост, чтобы узнать больше о различиях между WordPress.com и WordPress.org/self-hosted WordPress.
Если вы хотите создать блог, вот простое пошаговое руководство:
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем Bluehost).
- Выберите тарифный план.
- Выберите доменное имя для своего блога.
- Завершите регистрацию на хостинге.
- Установите WordPress.
- Войдите и напишите свой первый пост в блог.
Ни один из этих шагов не требует глубоких технических знаний, и мы подробно покажем вам весь процесс создания блога.
Как только вы запустите свой блог, вы, вероятно, захотите начать писать и, скорее всего, настроить его внешний вид / функциональность. Чтобы помочь вам в этом, мы также расскажем, как:
- ⭐ Напишите свой первый пост в блоге с помощью редактора WordPress
- ⭐ Измените внешний вид вашего блога WordPress с помощью «темы».
- ⭐ Добавьте функциональность в свой блог с помощью инструментов, называемых «плагины».
Если вы знаете, как пользоваться такими сайтами, как Facebook, и полностью уверены в том, что касается «веб-материалов», вы можете следовать этому руководству.Мы обещаем!
Шаг 1. Приобретите хостинг и свое доменное имя
Чтобы сделать ваш блог доступным для людей во всем мире, необходимы две вещи:
- ✅ Хостинг — это движок, на котором работает ваш сайт. Хотя вы этого не «видите», у каждого веб-сайта в Интернете есть хост, на котором он работает.
- ✅ Домен — это как постоянный адрес вашего блога. Например, у нас
themeisle.com. Прочтите этот пост, если вам нужна помощь в придумании хорошего имени.
Вы можете приобрести хостинг и домен одновременно — так что не беспокойтесь о мельчайших деталях прямо сейчас. Но прежде чем вы сможете это сделать, вам нужно выбрать хостинг WordPress. Из-за популярности WordPress существует огромное количество хостов WordPress.
Мы лично проверили производительность и надежность этих хостов. И после этого тестирования мы рекомендуем Bluehost новым блоггерам WordPress .
Вот почему:
- Это доступно. Вы можете разместить свой сайт по цене маленького латте каждый месяц — всего 2,95 доллара США в месяц в течение первых 12 месяцев.
- Вы получаете бесплатное доменное имя при регистрации . Это связано с доступностью — иначе ваш собственный домен стоил бы более 10 долларов.
- Вы легко можете установить WordPress. Всего несколькими щелчками мыши вы можете запустить программное обеспечение WordPress и создать рабочий блог. Никаких технических знаний не требуется!
- Его производительности достаточно для начала работы .Когда вы только начинаете, Bluehost предлагает отличную производительность, чтобы ваш сайт загружался.
В общем, размещение вашего блога на Bluehost в течение всего года, включая бесплатное доменное имя, обойдется вам примерно в 35,40 доллара США.
Это примерно так же дешево, как если бы вы хотели создать блог на WordPress.
Как зарегистрироваться на хостинге WordPress на Bluehost
Чтобы начать, нажмите здесь, чтобы перейти в Bluehost. Если вы прокрутите эту страницу вниз, вы увидите список планов хостинга Bluehost для WordPress.
Для начинающих мы рекомендуем дешевый план Basic , потому что он содержит много возможностей для вашего начинающего блога. Нажмите кнопку ВЫБРАТЬ , чтобы начать процесс:
На следующем экране введите доменное имя, которое вы хотите использовать для своего блога, в поле новый домен и нажмите Далее. Помните — вы получите этот бесплатно :
На последнем экране вам нужно будет ввести основную учетную запись и платежные данные вверху:
При прокрутке вниз вы увидите раздел информации о пакете внизу.Здесь вы можете выбрать, сколько лет хостинга вы хотите приобрести, а также какие надстройки вы хотите. Хотя Bluehost будет проверять некоторые из этих надстроек по умолчанию, вы можете безопасно отменить их выбор:
В общем, вы должны заплатить около 35 долларов за свое доменное имя и один год хостинга .
После того, как вы заполнили всю информацию, нажмите ОТПРАВИТЬ внизу, чтобы завершить покупку.
Шаг 2. Установите бесплатное программное обеспечение WordPress
Если вы хотите создать блог WordPress, вам нужно, , что неудивительно, , необходимо установить программное обеспечение WordPress.
Мы знаем, что это может показаться немного устрашающим — , но мы думаем, что вы удивитесь, насколько легко установить WordPress.
Когда вы завершили процесс регистрации на предыдущем шаге, вы должны были получить электронное письмо от Bluehost с подробной информацией о том, как войти в Личный кабинет Bluehost.
Идите вперед и войдите в Bluehost.
Как только вы войдете в систему в первый раз, Bluehost предоставит вам простой мастер, который проведет вас через процесс установки WordPress на вашем новом сайте.
Не видите мастера настройки? Не беспокойтесь, установить WordPress с Bluehost по-прежнему очень просто. Просто перейдите в область My Sites и нажмите кнопку Create Site , чтобы запустить мастер:
Затем вы сможете ввести все важные данные для имени вашего сайта и имени пользователя / пароля, которые вы будете использовать для управления своим блогом WordPress:
После завершения процесса установки вы можете получить доступ к панели управления своего нового блога, перейдя по адресу yourdomain.com / wp-admin .
Шаг 3: Напишите свой первый пост в блоге — вы его заслужили!
Теперь, когда вы узнали, как создать блог на WordPress, вы, вероятно, взволнованы тем, что начали вести блог!
Мы покажем вам, как изменить внешний вид и функционал вашего блога за секунду. Но сначала давайте посмотрим, насколько легко написать сообщение в блоге на вашем новом веб-сайте.
Когда вы впервые входите в панель управления WordPress своего блога, вы должны увидеть такой экран:
Чтобы написать сообщение в блоге:
- Наведите указатель мыши на сообщения
- Нажмите Добавить
Это запустит редактор WordPress, который позволит вам писать сообщения в блоге, используя действительно интуитивно понятную систему блоков.
Чтобы добавить текст, просто нажмите и введите. Для другого контента — например, изображения или встроенного видео YouTube, вы можете добавить новые «блоки». Чтобы помочь вам использовать редактор, вы можете воспользоваться нашим подробным руководством здесь или нашим более подробным руководством здесь.
Шаг 4. Вот как изменить внешний вид вашего блога
Когда вы создаете блог WordPress, одним из основных преимуществ, которые вы получаете, является доступ к огромной коллекции тем и плагинов WordPress. Вот краткий обзор этих двух:
Темы — они меняют внешний вид вашего блога
Плагины — они добавляют функциональности вашему блогу
В этом разделе мы рассмотрим первое.
Как только вы создаете блог WordPress, у вас уже есть активная тема. Это либо тема WordPress по умолчанию, либо тема, которую вы выбрали во время мастера установки Bluehost.
Но на самом деле для WordPress доступно тысячи тем, так что вы никоим образом не ограничены этим небольшим выбором.
Где найти темы WordPress для вашего блога
Когда вы выбираете тему WordPress, вам нужно будет выбрать между бесплатной и премиальной темами.Между ними нет существенной разницы, но темы премиум-класса часто имеют более подробный дизайн и функции.
Чтобы найти бесплатные темы , лучше всего искать в официальном каталоге тем WordPress.org. Еще один надежный вариант — Just Free Themes для более продуманного подхода.
Чтобы найти премиум-темы , вам понадобится более широкий подход. Вот несколько хороших вариантов:
ThemeIsle — мы думаем, что наши темы довольно крутые.
StudioPress — эти темы используют популярный «фреймворк» под названием Genesis.
Если вы хотите пропустить поиск, мы также составили список лучших тем WordPress для блогов.
Как установить тему WordPress
Как только вы найдете тему, которая вам нравится, WordPress позволяет легко добавить эту тему на ваш сайт.
Вот как:
- Наведите указатель мыши на Внешний вид
- Выбрать темы
- Нажмите кнопку Добавить новый
- Если вы выбрали бесплатную тему на WordPress.org, найдите тему по имени и нажмите Установить.
- Если вы приобрели премиальную тему, нажмите кнопку Загрузить тему и загрузите ZIP-файл, который вы должны были получить при покупке темы
После установки темы не забудьте нажать кнопку Активировать , чтобы сделать ее активной на вашем сайте.
Как дополнительно настроить тему WordPress
Для дальнейшей настройки вашей темы вы можете использовать что-то под названием WordPress Customizer.Этот интерфейс позволяет вам вносить определенные изменения в вашу тему, не зная кода.
Вы можете получить к нему доступ, перейдя в Внешний вид → Настроить :
В зависимости от выбранной темы у вас может быть другой набор параметров на левой боковой панели. Но в целом можно:
- Внесите изменения, используя параметры слева
- Предварительный просмотр в реальном времени на превью веб-сайта справа
- Внесите изменения в действие, нажав Сохранить и опубликовать
Для более подробного руководства у нас есть полный пост о том, как использовать настройщик WordPress.
Шаг 5. Вот как добавить функциональность в свой блог
В то время как темы в основном предназначены для внешнего вида, плагины больше ориентированы на то, чтобы помочь вам добавить функциональность в свой блог.
Когда вы впервые создаете блог WordPress, у вас есть возможность только писать сообщения в блоге и создавать страницы.
Плагины
— это то, что позволяет вам добавлять более сложные функции, например:
Если вы можете придумать функцию, вероятно, для нее есть плагин. Это потому, что сообщество WordPress предлагает более 50 000 бесплатных плагинов , плюс есть тысячи плагинов премиум-класса.
Где найти плагины WordPress для вашего блога
Как и темы, вы можете найти как бесплатные, так и премиальные плагины.
Сохраняя сходство, лучшее место для поиска бесплатных плагинов — это официальный каталог плагинов WordPress.org.
Для плагинов премиум-класса лучший метод обычно — это поискать в Google что-то вроде «лучший X-плагин» и купить его у известного разработчика.
Многие бесплатные плагины, перечисленные на WordPress.org, также предлагают расширенные версии с дополнительными функциями.
Необходимые плагины WordPress для всех сайтов
Несмотря на то, что существует множество нишевых плагинов, которые подходят только для определенных целей, есть несколько обязательных плагинов WordPress, от которых могут извлечь выгоду все сайты, включая блоги. Вот некоторые из наших предложений:
Как установить плагины WordPress
Мы уже написали подробное руководство по установке плагинов WordPress. Но вот краткая версия:
.
- Перейти к плагинам → Добавить новый
- Если вы выбрали бесплатный плагин на WordPress.org, найдите плагин по имени и нажмите Установить сейчас.
- Если вы приобрели плагин премиум-класса, нажмите кнопку Загрузить плагин и загрузите ZIP-файл, который вы должны были получить при покупке плагина.
Обязательно Активируйте плагин после его установки.
Вы всегда можете управлять своими существующими плагинами, перейдя на вкладку Плагины :
Видеоверсия этого руководства
Вот видео-обзор шагов, необходимых для создания блога на WordPress.Вы можете рассматривать это как резюме того, что было сказано выше.
Что делать после создания блога WordPress
Итак, вам удалось создать блог WordPress, установить собственную тему и добавить некоторые функции с помощью плагинов.
Что дальше?
Что ж, мир — твоя устрица! Но если вы похожи на большинство людей, вы, вероятно, захотите найти способы:
А если вы новичок в ведении блога, вас могут заинтересовать 44 вещи, которые наша команда блоггеров хотела бы знать перед тем, как начать вести блог.Вы можете прочитать все эти советы по ведению блога здесь.
Вероятно, вы также захотите разработать стратегию содержания блога и выяснить, как придумывать новые идеи для сообщений в блоге.
И если вы ищете все в одном месте, мы написали целое руководство о том, как создать личный блог.
А теперь выходите и сделайте свой новый блог WordPress успешным!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Это сообщение содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию. Не беспокойтесь, вы все равно будете платить стандартную сумму, поэтому с вашей стороны никаких затрат не будет.
Как создать веб-сайт в Webflow за 3 часа (или меньше)
Начало работы с дизайном веб-сайта не должно быть утомительным. Webflow позволяет легко создать визуально привлекательный дизайн, даже если вы не умеете программировать.Мы расскажем, как быстро создать хорошо продуманный веб-сайт.
Начало работы в дизайне веб-сайтов не должно быть утомительным. Webflow позволяет легко создать визуально привлекательный дизайн, даже если вы не умеете кодировать.
Мы расскажем, что нужно сделать, чтобы создать хорошо продуманный веб-сайт всего за 3 часа или меньше.
Вступить в клуб
С нашей бесплатной учетной записью Starter вы получите так много.Выберите один из наших бесплатных, полностью настраиваемых шаблонов, и у вас под рукой будет широкий выбор интересных шрифтов, динамическое взаимодействие и простая, но мощная система управления контентом.
Мы также предлагаем биллинг клиентов, так что вы можете автоматически взимать с клиентов плату за хостинг и обслуживание и даже добавлять небольшую прибыль. Независимо от того, являетесь ли вы фрилансером или работаете в агентстве, мы хотим предоставить вам инструменты, которые сделают веб-дизайн быстрее, проще и увлекательнее.
Зарегистрируйтесь и получите бесплатную учетную запись, чтобы мы могли показать вам, насколько легко создать веб-сайт с помощью нашего интерфейса.
Начать с содержания
Прежде чем вы начнете, вам нужно подготовить сырье. Это текст, изображения и другая графика, которыми вы собираетесь наполнить свой дизайн.
Вам необходимо знать, какой контент будет на каждой странице и в каком порядке он будет организован. Это сделает разработку вашего веб-сайта более эффективной и приведет к меньшей реструктуризации позже в процессе. Если копия не доработана, по крайней мере, знайте, в чем будет основной смысл каждого раздела, и составьте несколько предложений, которые это конкретизируют.Самое главное, убедитесь, что вы имеете реалистичное представление о , сколько письменного и графического контента потребуется для каждого раздела. Нет ничего хуже, чем реструктуризация страницы, потому что содержание и дизайн не совпадают.
Сделайте SEO заранее
Поисковая оптимизация вашего контента должна быть ключевой частью процесса подготовки к производству.
Если вы создаете веб-сайт с нуля, это прекрасная возможность улучшить SEO.В итоге вы получите новый блестящий веб-сайт, наполненный словами и фразами, которые обязательно помогут людям, которым он нужен.
Да, есть много людей, которым вы можете заплатить, чтобы оптимизировать ваш контент или составить список ключевых слов и фраз, которые будут использоваться в вашей копии. Эти услуги могут быть дорогими. Они также могут приводить к появлению терминов и фраз, которые не всегда уместны или которые было бы неудобно вплетать в содержание.
Если вы знаете свою аудиторию и проводите собственное исследование, вы можете самостоятельно оптимизировать контент с помощью SEO.Написание голосом, понятным целевой аудитории, поможет как в SEO, так и сделает ваш текст более актуальным. Сделайте так, чтобы он звучал как человек, а не как автомат, извергающий ключевые слова.
Так проведите свое исследование. Какие слова и фразы используют люди для поиска тем, имеющих отношение к вашему сайту? Какие вопросы они будут вводить в поисковую систему, что поможет им найти ответ на ваш сайт? Просмотр веб-сайта конкурента или связанного с ним веб-сайта может быть хорошим способом начать знакомство со словарным запасом данной темы или интереса.
Просто имейте в виду, что язык вашей аудитории будет зависеть от их образа жизни, взглядов и опыта. Серферы говорят о серфинге иначе, чем обычные Джо, и если вы не найдете времени, чтобы понять, как они об этом говорят, ваша аудитория узнает.
Наличие этих ключевых слов и фраз в вашем заднем кармане поможет вам написать мета-заголовки, мета-описания, а также h2 и h3, которые расскажут веб-сканерам, о чем ваш веб-сайт, и помогут улучшить его рейтинг страницы.
SEO-оптимизация не только на раннем этапе сделает ваш контент лучше, но и сформирует его организацию. Добавление SEO постфактум может изменить поток информации, что может кардинально изменить макет, над которым вы уже вложили так много усилий.
Ознакомьтесь с «SEO и Webflow: основное руководство» для более глубокого изучения.
С чего начать: шаблон или чистый холст?
Всего несколько бесплатных шаблонов веб-сайтов Webflow.
Даже если у вас мало опыта в веб-дизайне, вы сможете создать надежный веб-сайт всего за несколько часов. Если вы новый веб-дизайнер или просто хотите более подробно изучить возможности Webflow, посмотрите наше обучающее видео «Как создать одностраничный бизнес-сайт в Webflow».
Если вам нужно немного раньше, вам подойдут шаблоны. Это дает вам базовую основу для создания вашего сайта. Webflow также позволяет легко настраивать каждый их элемент в процессе разработки.
Шаблоны
также предлагают вам отличный способ узнать, как работает веб-дизайн. Просмотр структуры и того, как различные элементы сочетаются и работают вместе, даст вам более глубокое понимание не только вашего веб-сайта, но и лучших практик веб-дизайна в целом.
Вы даже можете использовать шаблон, предназначенный для другой цели, нежели та, для которой вы хотите его использовать. Вы можете разбить его на части и слепить в соответствии с вашими потребностями дизайна.
Выбор шаблона для начала процесса проектирования
Для этого проекта мы собираемся разработать веб-сайт для ресторана.Webflow предлагает множество бесплатных шаблонов, а также множество премиальных шаблонов. Просматривая бесплатные шаблоны, я не нашел ни одного, специально созданного для ресторанов. Не беспокоиться.
Что этот красивый шаблон портфолио называется Versus среди бесплатных шаблонов? Похоже, хороший базовый шаблон с включенной CMS.
Но это шаблон портфолио, предназначенный для дизайнера.
Опять же, разве повар не похож на дизайнера? Вместо того, чтобы располагать пиксели, они объединяют ингредиенты и составляют тарелки.Мы можем использовать этот шаблон портфолио, чтобы продемонстрировать кулинарные творения ресторана.
После входа в свою учетную запись перейдите на панель управления и нажмите Создать новый веб-сайт . Установите фильтр для отображения бесплатных шаблонов, затем выберите Versus. Затем нажмите синюю кнопку Create Website в правом верхнем углу страницы.
И вы отправляетесь на скачки.
Знакомство с интерфейсом Webflow
Итак, теперь у нас есть наш шаблон, и он готов к работе.
Прежде чем мы погрузимся в дизайн, давайте просто познакомимся с парой основных функций интерфейса Webflow.
Щелкните значок + в верхнем левом углу экрана, чтобы открыть панель «Добавить». Он содержит все стандартные блоки вашего сайта, от структурных элементов, таких как разделы, до элементов контента, таких как заголовки. Не стесняйтесь прокручивать вниз, чтобы проверить все элементы, с которыми вам нужно работать.
Панель «Добавить» содержит все основные структурные элементы и элементы содержимого, которые вы можете использовать для создания своего сайта.
Пока мы знакомимся с интерфейсом, давайте посмотрим, как организована текущая страница. Переместите курсор в верхний правый угол экрана и откройте вкладку Navigator . Мы проверим все остальные вкладки позже, но сначала важно понять, как Webflow структурирует вещи.
Когда мы открываем навигатор, мы видим все различные элементы, составляющие веб-сайт, и то, как они организованы.
Навигатор показывает, как структурирован ваш сайт, и вы даже можете точно размещать элементы, перетаскивая их сюда.
Вверху находится Body, элемент по умолчанию для всех сайтов Webflow. Это очень удобно для добавления стилей, которые будут отображаться на вашем сайте, как шрифт по умолчанию. Ниже вы увидите два структурных элемента — герой и раздел, а затем нижний колонтитул.
Зеленый куб рядом с элементом нижнего колонтитула означает, что это символ — элемент дизайна, который можно добавить на свой сайт одним щелчком мыши. Каждый экземпляр этого символа связан, поэтому любые изменения, которые вы вносите в один экземпляр, будут автоматически обновлять каждый другой экземпляр.Супер удобно.
Добавление содержимого в шаблон
Итак, мы знаем, что у вас есть все виды отличного контента, готового к работе, поэтому давайте начнем с первого, что увидят посетители: раздела о героях.
Давайте продолжим и избавимся от образа героя и начнем с нашего собственного. Ведь любая великая история начинается с героя, верно?
Щелкните раздел героя (на холсте или в навигаторе), чтобы выбрать его. Вы увидите синюю рамку вокруг него.В левой нижней части экрана вы также увидите руководство, показывающее, где вы находитесь на странице. Идите вперед и щелкните значок «Кисть» в правом верхнем углу, чтобы открыть вкладку Style , на которой вы управляете макетом и внешним видом объектов в своем дизайне.
Давайте заменим это фоновое изображение на что-нибудь более аппетитное для сайта нашего ресторана.
Прокрутите вниз до раздела «Фон» и дважды щелкните fe4a5cbf.jpg в разделе «Изображение и градиент». Затем вы можете загрузить изображение со своего компьютера или выбрать его из Менеджера активов (вкладка справа). На данный момент в Asset Manager полно фотографий дизайнера шаблонов, так что давайте загрузим одну из наших.
В этом случае мы собираемся загрузить изображение пиццы. Убедитесь, что HiDPI установлен, если вы используете фотографии с высоким разрешением, чтобы они отображались правильно.
Вы можете добавить новое фоновое изображение со своего компьютера или через Asset Manager Webflow.
Как только изображение загрузится, оно появится в вашем дизайне. Сейчас изображение слишком велико, . И этот градиент не будет работать с изображением пиццы. Давайте исправим это.
Чтобы настроить изображение, измените ширину на «Обложка» в разделе «Размер».
Установите изображение на обложку.
Мы по-прежнему хотим сохранить небольшой градиент, потому что без него наше изображение будет слишком ярким и отвлекающим. Давайте продолжим и изменим остановки нашего градиента, перетащив маркеры на спектр в нижней части интерфейса градиента.
Вы можете настроить степень резкости градиента, перетащив элементы управления.
Ладно, дела налаживаются!
Изменение того, как шаблон соответствует вашему бренду или бизнесу, не проблема с визуальными элементами управления Webflow.
Обновление текстового содержимого
Хорошо, теперь нам нужно начать добавлять свою копию. Начнем с h2.
Продолжайте и нажмите h2 «Мы создаем красивые веб-приложения и мобильные приложения.«Затем мы можем ввести текст прямо в поле. Я сказал: «С фермы на стол к тебе».
Для целей SEO и более подробного представления о нашем ресторане давайте добавим еще один текст под нашим h2. Для этого просто добавьте новый блок div под основным заголовком, чтобы содержать нашу копию. (Хотя у вас может возникнуть соблазн просто вставить элемент абзаца, размещение вашего контента в структурном элементе дает вам больше контроля.)
Наконечник Pro для размещения элементов
При размещении элементов рекомендуется открыть навигатор, чтобы убедиться, что вы размещаете блок div там, где хотите.
Теперь снова откройте панель «Добавить». Затем возьмите блок div и перетащите его между вашим h2 и вашей кнопкой. Между этими элементами появится синяя линия. В навигаторе вы также увидите, что новый блок div находится между основным заголовком и кнопкой.
Вам нужно больше контента? Просто возьмите блок div и поместите его в нужное место.
Теперь мы можем выбрать этот новый блок div. Дважды щелкните его и либо введите свою копию прямо в нее, либо скопируйте и вставьте ее из текстового редактора.
Теперь у нас есть новый текст, но он слишком мал, поэтому давайте создадим новый класс, чтобы мы могли его стилизовать.
Создание новых стилей
Мы собираемся создать стиль для этого выделенного текста, поэтому нажмите на него.
Теперь перейдите на вкладку Style и щелкните значок + , чтобы добавить новый. Мы собираемся назвать этот новый стиль Hero Content.
Теперь мы собираемся увеличить размер шрифта с 14 до 19 пикселей.Когда мы увеличиваем этот размер шрифта, наши буквы выглядят переполненными. Откройте расширенные параметры типографики, и давайте дадим нашим буквам немного больше места, увеличив высоту строки до 23 пикселей.
Регулировка высоты линии дает копии больше места для дыхания.
Так намного лучше.
Адаптивный дизайн — это просто
Webflow позволяет предварительно просмотреть свой дизайн, чтобы увидеть, как он будет выглядеть на различных устройствах. В верхней части экрана вы увидите варианты предварительного просмотра вашего сайта в четырех различных режимах: настольный компьютер, планшет, мобильная ориентация и мобильная портретная ориентация.
Если что-то выглядит не так в любом из этих предварительных просмотров, вы можете настроить стиль для этого элемента, который находится в этом окне просмотра и меньших экранах . (Поэтому обязательно исправляйте любые проблемы при максимальном размере области просмотра, который они могут появиться — это может просто решить проблему для всех размеров.)
Допустим, мы хотим увеличить размер h2 для планшетов. Мы предварительно просматривали его в режиме планшета и настраивали класс (или добавляли комбинированный класс для конкретного устройства). Webflow дает нам возможность адаптировать наш дизайн для любого устройства, на котором он будет просматриваться.
Вы можете легко вносить изменения в область просмотра с помощью Webflow. Они идут каскадом вниз, поэтому изменения, внесенные в представление планшета, также повлияют на меньшие размеры.
Добавляем собственный призыв к действию
Нам не нужна кнопка Получить цену , поэтому давайте заменим ее призывом к действию Посетите нас с адресом ресторана и номером телефона под ним.
Перетащите заголовок из элементов и сделайте его h3.Также давайте перетащим еще один фрагмент текста. Мы создадим для него новый класс под названием «Детали местоположения», сделав шрифт немного меньше, чтобы добавить разнообразия в типографику. Поскольку это обычный бизнес, важно, чтобы этот очень важный информационный центр был в центре внимания всех, кто посещает веб-сайт.
Здесь призыв к действию добавлен прямо под контентом нашего героя в том же заголовке.
Мы перетаскиваем новый блок div под заголовком призыва к действию, чтобы он содержал информацию о местонахождении нашего ресторана.Мы добавили детали нашего ресторана прямо под нашим призывом к действию и стилизовали текст иначе, чем остальной текст на странице.
Теперь перейдем к части дизайна, относящейся к CMS!
Создавать динамический контент просто с нашей системой управления контентом (CMS)
Прежде чем что-либо делать с CMS, мы собираемся внести изменения в панель навигации вверху.
Нам нужно заменить слово «ПОРТФОЛИО» на что-нибудь, связанное с записями CMS, которые мы собираемся создать.Давайте изменим ПОРТФОЛИО на ПОДПИСЬ БЛЮДА в навигационных ссылках в заголовке.
Продолжайте и нажимайте над ссылкой, пока не увидите ссылку Nav в Navigator . Затем вы можете ввести текст прямо в поле, чтобы изменить текст ссылки. Поскольку эта кнопка находится в значке навигации, это обновление будет отображаться везде, где используется этот символ.
Чтобы перейти к содержимому символа, нужно несколько щелчков мышью, чем обычно, но как только вы войдете, ваши изменения будут внесены в каждый экземпляр символа!
Нам также нужно избавиться от последней работы.Давайте изменим это на Рекомендуемые блюда, дважды щелкнув раздел и введя текст прямо в поле.
Создание новых записей CMS
Одной из самых мощных функций Webflow является его визуальная CMS. Он позволяет создавать настраиваемую структуру для динамического контента, а также макет, который будет применяться к каждому элементу, будь то запись в блоге, проект портфолио или фирменное блюдо. Существует ряд шаблонов, с помощью которых вы сможете начать все, что вам нужно.
Теперь нам нужно превратить эти записи в портфолио в блюда, которые мы хотим выделить.
Во-первых, давайте продолжим и создадим новые категории для всей еды, которую мы хотим представить. Вы можете использовать категории, чтобы лучше организовать свой контент как для соавторов, так и для посетителей сайта.
Идите вперед и перейдите к Коллекции, щелкните по нему, затем добавьте категории для всех этих блюд. Я добавляю категории первых блюд, десертов и завтраков.Для вашего собственного дизайна определите, какой тип категоризации будет наиболее целесообразным.
Здесь я создал более широкие категории, чтобы можно было легко найти все связанные блюда. Если бы я пошел более конкретно, я мог бы создать категории для гамбургеров, пиццы и пирожных, но для простоты я выбрал общий.
Коллекция категорий шаблона хорошо подходит для разделения блюд по типам приема пищи.
Мы не собираемся вносить какие-либо изменения в шаблон сообщения для этого руководства.Но при желании вы можете изменить настройки коллекции. Просто щелкните значок шестеренки рядом с «Проектами», чтобы открыть эту панель. Затем вы можете структурировать эти сообщения так, чтобы вам было удобно.
Зайдите в Projects и щелкните + New в верхнем правом углу панели. Затем добавьте название блюда, в данном случае спагетти, загрузите изображение и выберите соответствующую категорию.
Наша визуальная CMS упрощает процесс создания динамического контента.
Затем вы можете повторить этот процесс для каждой записи, добавляя отдельное блюдо для каждой публикации. Только не забудьте удалить все записи CMS, которые были включены в исходный шаблон портфолио Versus!
Примечание: чтобы не усложнять работу над учебником, мы использовали Коллекцию проектов шаблона для наших блюд. В идеале вы должны создать новую коллекцию и обновить привязки на домашней странице сайта, чтобы использовать новую коллекцию. (Если ваш повар не настолько экспериментален, он называет свои блюда «проектами.»)
Точность до
Поскольку это базовый веб-сайт, обновлять не так много разных страниц. Чтобы внести изменения на эти другие страницы, просто перейдите на «Страницы» на левой панели инструментов. Выберите страницу, затем обновите содержимое и изображения для каждой страницы, как мы показали вам ранее.
На странице «О программе» я изменил текст и добавил другое фоновое изображение, убедившись, что выбрано «Обложка», чтобы оно соответствовало пространству. Этот шаблон также имеет градиент по этому изображению.Поскольку все выглядит нормально, оставим как есть.
Вот пример содержания, которое подойдет для страницы «О ресторане».
Мы также изменим страницу контактов с новым призывом к действию, побуждающим людей интересоваться нашими услугами кейтеринга.
Мы добавили на страницу контактов новый призыв к действию.
Осталось только избавиться от логотипа Versus в правом верхнем углу нашей страницы и заменить его одним из наших собственных.После того, как мы все проверили и остались довольны, можно было бы опубликовать веб-сайт.
Наконец, нам просто нужно выбрать план хостинга, подключить его к нашему персональному домену и приготовиться удивить мир. А если вы создаете этот сайт для клиента, вам нужно настроить Client Billing, чтобы передавать платежи за хостинг вашему клиенту.
Как стать лучшим веб-дизайнером, по одному проекту за раз
Мы рассказали вам, как превратить бесплатный шаблон портфолио в шаблон для ресторана.Не бойтесь взять шаблон и настроить его по своему вкусу. Мы помогаем вам экспериментировать и пробовать разные вещи в ваших проектах.
С каждым проектом вы будете совершенствоваться. Мы просто даем вам необходимые инструменты и интуитивно понятный интерфейс, чтобы вы могли сосредоточиться на самом важном: на своем творчестве.
Создайте сайт знакомств, который будет приносить прибыль
Ning> Создать сайт знакомств
Интернет сделал общение намного проще.Он не только позволяет вам общаться, не выходя из дома, но также позволяет общаться с людьми независимо от их географического положения. Многие используют это преимущество, чтобы найти новых друзей и даже вторую половинку.
Интернет-службы знакомств становятся все более популярными, и в наши дни в Интернет-пространстве все чаще и чаще встречаются многочисленные веб-сервисы, нацеленные на объединение людей.
Как вы думаете, вы тоже можете посвятить себя делу? Если это так, вам просто нужно создать сайт знакомств, который привлекал бы посетителей и побуждал их общаться друг с другом.Запуск сайта знакомств может быть довольно прибыльным, если вам удастся привлечь достаточное количество людей. Но чтобы запустить службу знакомств, вам потребуется либо профессиональный программист, который сделает всю работу за вас, либо мощное программное обеспечение для сайтов знакомств.
Как создать сайт знакомств: самый простой и доступный способ
Если вы не знаете, как открыть сайт знакомств самостоятельно, не спешите нанимать веб-разработчика. Подумайте об использовании конструктора сайтов знакомств, который может выполнять ту же работу, но быстрее и дешевле.
Ning — это онлайн-платформа, позволяющая создать веб-сайт социальных знакомств с множеством удивительных сетевых функций, которые позволят вашим клиентам общаться и находить друг друга быстро и легко.
Для начала создайте бесплатный сайт знакомств на Ning, чтобы привлечь больше посетителей и расширить свою аудиторию. Когда у вас есть основная клиентура, с которой можно работать, вы можете начать вводить монетизацию на своем веб-сайте. Стабильно, если ваш сайт будет хорошо работать, вы получите более широкий спектр возможностей для увеличения ваших доходов.Но перед этим вы должны убедиться, что на вашем сайте есть все, что нужно вашим клиентам, чтобы они чувствовали себя комфортно и увлеченно. Итак, давайте узнаем, что делает сайт знакомств конкурентоспособным и как Нин может помочь вам в его создании.
Определите нишу для своего сайта знакомств
Когда вы входите на рынок интернет-знакомств, будьте готовы к серьезной конкуренции. Чтобы увеличить свои шансы на успех, начните с определения своей ниши. Решите, с какой аудиторией вы собираетесь работать. Если вам удастся сузить свою нишу до очень конкретной целевой аудитории, вы выделите себя среди многих конкурентов.
Когда вы создаете сайты знакомств для одиноких, вы должны четко представлять себе профили знакомств, на которые вы нацелены. Изучите примеры профилей знакомств в Интернете, чтобы начать движение. Это поможет вам понять, какие люди могут быть заинтересованы в ваших услугах.
Проявите изобретательность и рассмотрите все возможные варианты и их комбинации:
- Создать частный сайт знакомств или публичный сайт знакомств;
- Создать местный сайт или сайт знакомств без каких-либо географических ограничений;
- Создайте веб-сайт для сватовства / знакомств для одиноких людей / черных знакомств / быстрых знакомств / знакомств с животными (знакомства с домашними животными) и т. Д.
- Создайте сайт знакомств для профессионалов, одиноких людей старше 50 (или другого возраста), для геев, лесбиянок или других целевых групп.
Выберите название бренда и домен
Очевидно, вам придется дать своему сайту знакомств имя. Этот шаг идет рука об руку с выбором доменного имени, потому что люди будут связывать URL вашего веб-сайта напрямую с вашим брендом. Найдите время, чтобы придумать броское, значимое и легко запоминающееся имя, которое дало бы людям представление о том, на чем специализируется ваш веб-сайт.Затем выберите соответствующее доменное имя.
Создавая свой сайт знакомств на Ning, вы можете либо создать собственный домен (your_domain_name.ning.com) бесплатно, либо использовать свой собственный домен. В дополнение к этому вы получаете бесплатный хостинг. Объем хранилища, который вы можете использовать, зависит от выбранного плана подписки.
Создайте дизайн вашего сайта знакомств
Как только у вас появится доменное имя, выберите один из шаблонов сайтов знакомств, предоставленных Ning. Таким образом вы установите основную тему дизайна для своего сайта.
Внешний вид очень важен для сайтов знакомств, поскольку это первое, на что обращает внимание пользователь, прежде чем решить, остаться ему или нет.
После того, как вы определитесь с шаблоном, вы можете приступить к дальнейшей настройке вашего сайта. Вы можете изменить фоновое изображение, макет страницы и шрифты, изменить заголовок и кнопки навигации, добавить свой логотип и т. Д.
Если вас интересуют более сложные настройки, вы можете добавить собственные страницы CSS, JavaScript и HTML.
Другими словами, Ning предоставляет вам все необходимые инструменты, чтобы персонализировать ваш сайт знакомств и сделать его потрясающим как на настольном компьютере, так и на мобильных устройствах.
Обеспечьте возможности для связи
Общение — один из важнейших аспектов любого сайта знакомств. Люди хотят связаться с теми, кто в конце концов может стать их спутниками на всю жизнь.
Вот почему вы должны убедиться, что у посетителей вашего сайта есть как можно больше возможностей для общения.
Веб-сайты, созданные на Ning, имеют в этом отношении следующие преимущества:
- Чат : создайте чат знакомств, где пользователи могут легко обмениваться сообщениями друг с другом.
- Обмен личными и групповыми сообщениями : участники сети могут отправлять друг другу личные сообщения или обращаться сразу к нескольким членам, принадлежащим к одной группе.
- Форумы : вы можете создать форум знакомств на своем веб-сайте и позволить пользователям начинать обсуждения и участвовать в них.
- Опросы : инициируйте опросы, чтобы получить отзывы от участников вашей сети.
- Интеграция с социальными сетями : социальные сети, лайки и вход в систему через учетные записи социальных сетей доступны в сетях Ning.
Начать блог знакомств
Благодаря расширенной функции ведения блога от Ning вы можете публиковать сообщения в блогах прямо на своем веб-сайте. Делитесь советами по онлайн-знакомствам и советами по онлайн-знакомствам с членами вашей сети, публикуйте интересные статьи и другой контент, чтобы поддерживать интерес пользователей.
Вы можете делиться своими сообщениями в блоге в социальных сетях, таких как Facebook, Twitter, Google+, LinkedIn и других, чтобы убедиться, что они охватят как можно больше людей.
Члены вашей сети знакомств также могут писать сообщения в блогах. Сообщения можно обсуждать в разделе комментариев, что выводит общение на вашем сайте на совершенно новый уровень.
Монетизируйте свой сайт знакомств
Прежде чем ваш сайт знакомств наберет достаточно аудитории, вы можете временно оставить его бесплатным.Пока ваш сайт знакомств только развивается, есть несколько альтернативных способов получения дохода. Если вы хотите как можно скорее начать зарабатывать деньги, подумайте о том, чтобы связаться с компаниями, которые занимаются партнерскими программами или продают личные данные ваших клиентов и ведут в другие фирмы. Ning также поддерживает интеграцию с Google AdSense, поэтому вы можете показывать рекламу на своем веб-сайте и получать за это деньги.
Но наибольшего дохода можно ожидать только тогда, когда ваш сайт знакомств станет популярным.Затем вы можете ввести платное членство, и ваши клиенты будут платить вам за доступ к вашему сайту и всем его функциям.
За исключением платного членства, Ning предлагает другие варианты монетизации. Вы можете настроить платный доступ к своему премиум-контенту, создав платный доступ или собирая добровольные пожертвования.
Используйте другие функции, поддерживаемые Ning
Есть и другие преимущества Ning! Благодаря функциональности и удобству платформы вы можете эффективно и легко управлять своим сайтом и онлайн-сообществом:
- Используйте простой и надежный интерфейс для настройки каждой детали вашего сайта;
- Измените дизайн своего сайта с помощью удобной Дизайн-студии;
- Загрузить фото, видео и аудиоконтент;
- Создавайте мероприятия для большего вовлечения;
- Создайте столько групп или категорий участников, сколько хотите, и настройте профили участников;
- Используйте систему ранжирования участников и мотивируйте членов сети быть активными;
- Широковещательные сообщения, отправка автоматических электронных писем и настройка ленты активности в реальном времени, чтобы члены вашей сети были в курсе последних новостей и событий;
- Интеграция с YouTube и Vimeo, а также с другими сторонними сервисами, такими как eBay, MailChimp и Spotify;
- Оптимизируйте свой сайт для поисковых систем с помощью простого и эффективного встроенного инструмента SEO.

 От этого зависит выбор макета и темы. Например, для блога фотографа важна визуальная привлекательность, картинки. Для блога по заработку важнее понятная навигация и удобный для восприятия шрифт, размещение статей. Для магазина нужен макет с корзиной, карточками товаров и т.п. Информационный сайт или продающий, площадка для общения посетителей или доска объявлений – каждый тип требует своего оформления. Объединяет любую направленность сайта только одно: нужно позаботиться о том, чтобы выбранная тема корректно отображалась на разных устройствах (планшет, компьютер, смартфон).
От этого зависит выбор макета и темы. Например, для блога фотографа важна визуальная привлекательность, картинки. Для блога по заработку важнее понятная навигация и удобный для восприятия шрифт, размещение статей. Для магазина нужен макет с корзиной, карточками товаров и т.п. Информационный сайт или продающий, площадка для общения посетителей или доска объявлений – каждый тип требует своего оформления. Объединяет любую направленность сайта только одно: нужно позаботиться о том, чтобы выбранная тема корректно отображалась на разных устройствах (планшет, компьютер, смартфон). Особое внимание уделите дизайну сайтов конкурентов. Определите для себя, что нравится, а что не нравится, что удобно, а что не очень, что можно взять себе на заметку, а от чего лучше отказаться.
Особое внимание уделите дизайну сайтов конкурентов. Определите для себя, что нравится, а что не нравится, что удобно, а что не очень, что можно взять себе на заметку, а от чего лучше отказаться.







Добавить комментарий