Как создать flash сайт
Качественно выполненный Flash-сайт производит ошеломляющее впечатление. Как говорится в народе: “ все сверкает и летает”. Такие сайты интегрируют в себе возможности видео и звука, анимации, содержат визуальные спецэффекты и полностью интерактивны. Flash-сайт идеален для презентации новой компьютерной игры или для создания бренда компании в самом выгодном свете.
Содержание страницы:
Что вам потребуется для создания сайта на основе Flash
Перечень того, что входит в качественное создание флэш сайтов:
- Комплект программного обеспечения производства компании Adobe на $1000.
- Световое оборудование на $3000.
- Микрофоны по $1000 за штуку.
- Аренда студии $1000 в месяц.
- Пройти обучение на курсах Flash-дизайнеров – от 30000 долларов в год.
- И самое главное, нужно быть гениальным вундеркиндом с детства.
Думаете, это шутка? Ничуть не бывало. Все именно так и обстоит в реальности. Вопрос только в том, что именно понимать под Flash-сайтом? Они бывают разные и большинство разновидностей доступны для разработки даже простым юзерам, неспособным узнаваемо и кошку нарисовать.
Вопрос только в том, что именно понимать под Flash-сайтом? Они бывают разные и большинство разновидностей доступны для разработки даже простым юзерам, неспособным узнаваемо и кошку нарисовать.
Типология Flash-проектов:
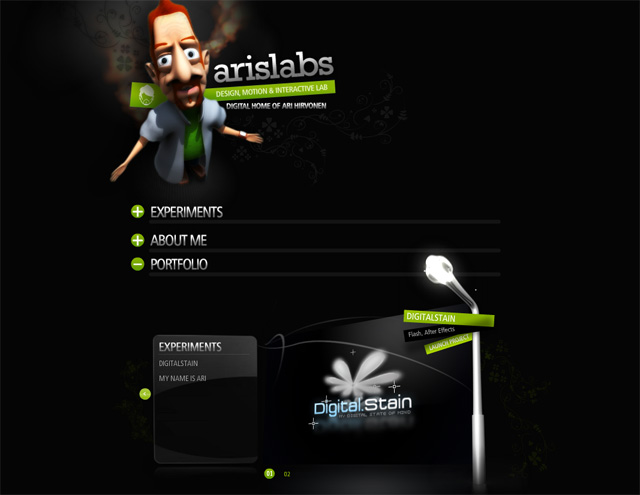
1. Абсолютный Flash
Такой сайт требует глубоких знаний в программировании и всего вышеперечисленного. Настоящий Flash-сайт встречается нечасто. Такой ресурс может состоять из тысяч страниц, спрятанных в одном контейнере. За счет этого достигается высокая скорость работы и многочисленные интерактивные возможности.
Проблема таких сайтов в том, что поисковые системы не понимают технологии флеш, и сайт не индексируется, как нужно. В результате ресурс не могут найти все желающие его увидеть.
Чтобы избежать проблем с поисковым продвижением, веб-мастеру приходится создавать параллельную HTML-версию и постоянно заниматься их синхронизацией. Еще одна неприятность – не все мобильные устройства поддерживают технологию флеш. А значит, изрядная часть потенциальных клиентов не смогут посещать сайт.
Конкуренты ведут настоящую войну с разработкой Flash и весьма вероятно, что данная технология со временем прекратит свое существование.
2. Гибридные Flash-сайты
Здесь создается обычный ресурс и в него добавляются элементы флеш. Часто флеш-сайтами называют ресурсы, созданные на готовых шаблонах с добавлением Flash. Обычно в так называемом Flash-сайте из флеш в наличии только слегка анимированная верхняя заставка (шапка).
Гибридные сайты годятся для любых целей. Будет эффектно и привлекательно выглядеть такой ресурс в качестве корпоративного сайта.
Как создать гибридный Flash-сайт?
Здесь все обстоит достаточно просто:
Можно найти бесплатный или купить коммерческий шаблон. Имеются готовые флеш-шаблоны для самых разных типов проектов. Для корпоративных визиток, интернет-магазинов, персональных блогов (распространенный вариант) и так далее. После этого заменить формы своим контентом и вставить свои данные. Не забывайте, что такому ресурсу нужна особая оптимизация. Позаботьтесь о HTML-копии и наличии подробной карты сайта.
Позаботьтесь о HTML-копии и наличии подробной карты сайта.
Второй вариант – использование конструктора сайтов средней руки. Как правило, в такие программы встроены ограниченные опции для работы с Flash. Далее, все как в предыдущем варианте.
Вариант для людей деловых и имеющих некоторые сбережения – заказать разработку хорошей дизайнерской студии. Тогда от вас потребуется написать подробно, что именно вы хотите увидеть, как это будет интерактивно взаимодействовать с посетителями, какие программные функции вам нужны.
Все остальное сделают профессионалы.
Заключение
Можно сказать, что создание Flash-сайта — это отличная штука и не стоит пренебрегать всеми красотами и возможностями ради поискового продвижения. Тем более, в области SEO все поменялось и возможно, флеш-проекты теперь в фаворе у поисковиков?
https://opartnerke.ru/kak-sozdat-flash-sajt/Как создать flash сайтhttps://opartnerke.ru/wp-content/uploads/2014/11/kak_sozdat_flash_sajt.jpghttps://opartnerke. ru/wp-content/uploads/2014/11/kak_sozdat_flash_sajt-150×150.jpgАлександрИнтернетделаем сами,дизайн,новичкамКачественно выполненный Flash-сайт производит ошеломляющее впечатление. Как говорится в народе: “ все сверкает и летает”. Такие сайты интегрируют в себе возможности видео и звука, анимации, содержат визуальные спецэффекты и полностью интерактивны. Flash-сайт идеален для презентации новой компьютерной игры или для создания бренда компании в самом выгодном свете. Что вам потребуется…АлександрАлександр [email protected]Обзоры смартфонов и интернет сервисов
ru/wp-content/uploads/2014/11/kak_sozdat_flash_sajt-150×150.jpgАлександрИнтернетделаем сами,дизайн,новичкамКачественно выполненный Flash-сайт производит ошеломляющее впечатление. Как говорится в народе: “ все сверкает и летает”. Такие сайты интегрируют в себе возможности видео и звука, анимации, содержат визуальные спецэффекты и полностью интерактивны. Flash-сайт идеален для презентации новой компьютерной игры или для создания бренда компании в самом выгодном свете. Что вам потребуется…АлександрАлександр [email protected]Обзоры смартфонов и интернет сервисов
Как создать флэш-объект для листания — Дидактор
Незатейливый приём «Листание«, описанный в Дидакторе, приобретает все новые возможности для его технического воплощения. Помимо представленных шаблонов от С.Н. Лебедева и компании iSpring, хочу познакомить вас с еще несколькими программами по конвертации текста в анимированную книгу.
Прежде всего, это конверторы по превращению PDF-файлов в Flash.
Как ими воспользоваться?
Итак, этап первый.
Преобразуем любой документ Word в PDF.
Для этого есть немало конверторов. Но я советую использовать плагин самой компании Microsoft. К сожалению, об этой надстройке Офиса 2007 года знают далеко не все пользователи.
Скачайте надстройку по указанной ссылке. После того, как вы ее загрузили, откройте Microsoft Word.
Теперь сохраняем любой текстовый документ «Сохранить как…» и выбираем PDF.
Этап второй.
Конвертируем PDF в Flash. Тут советую не торопиться. Далеко не каждый конвертор позволит вам воспользоваться функциями листания.
Весьма привлекательная программа ePageWiz позволяет создавать и автоматически конвертировать в считанные минуты PDF-документы во флэш-объекты с эффектом перелистывания страниц .
Программа проста в использовании, но демонстрирует высокопрофессиональные результаты. Достаточно импортировать документ PDF.
Программа предоставляет большие возможности для редактирования и обработки документов. Флэш-книги можно сохранить не только в операционной системе Windows, но и в Линуксе, а также подготовить такую же книжечку для IPad.
Однако опубликовать свои проекты вы можете, только приобретя за небольшую сумму лицензионную версию.
Более многофункциональна демо-версия программы FlippingBook Publisher.
Это мощная издательская программа для создания электронных изданий и онлайн публикаций с реалистичным эффектом листания страниц, с удобным и интуитивным интерфейсом, а также большим количеством настроек.
Есть русскоязычная версия программы.
Пользоваться программой очень просто. Достаточно импортировать любые файлы и изображения, подготовить книги с эффектом перелистывания страниц. Причем не только визуальным, но и «шелестом» страниц.
Причем не только визуальным, но и «шелестом» страниц.
Можете ознакомиться с примером.
Демо-версия ограничена 10-ю страницами книги. Но, на мой взгляд, для урока и демонстрации на интерактивной доске вполне достаточно.
Есть и большие минусы: обрабатываемые файлы, как правило, не сжимаются. Файл сохраняемый в .exe требует программной поддержки. То есть в любом случае необходимо загрузить FlippingBook Publisher.
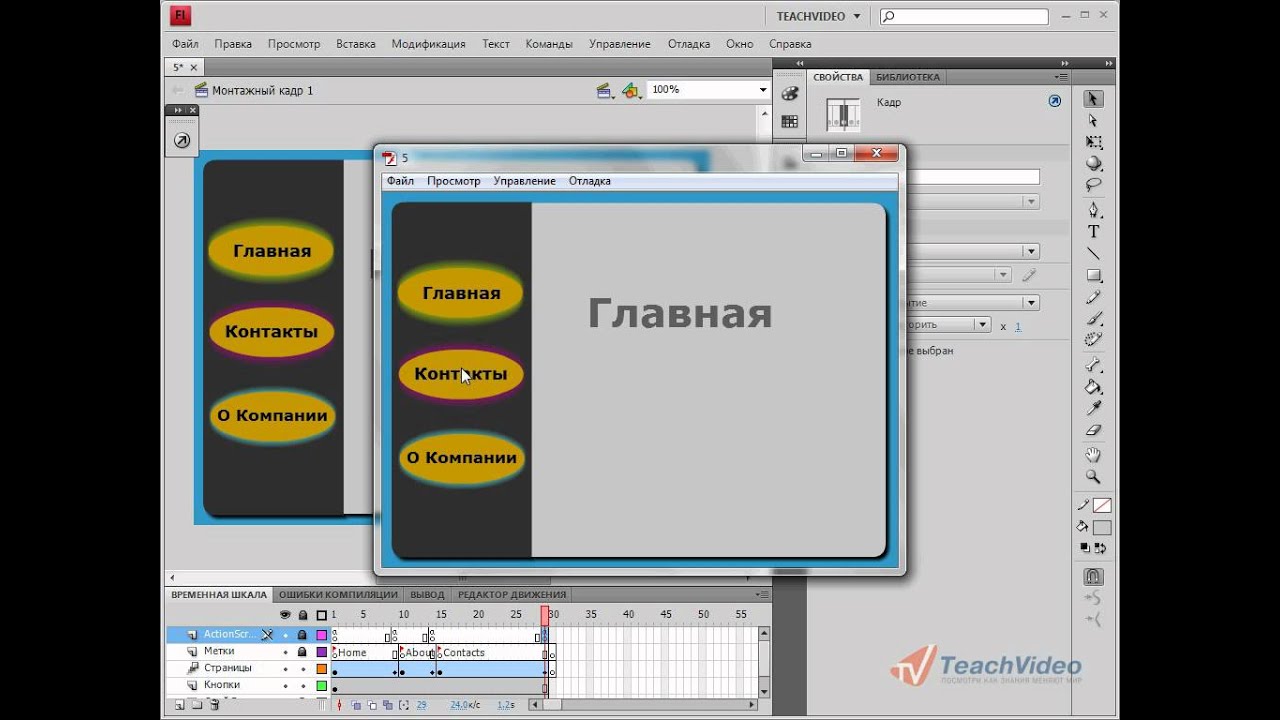
Adobe Flash: Простая анимация
Эта статья подскажет вам, как при помощи простых шагов начать знакомство с Adobe Flash CS5. Тема урока простая анимация, мы создадим ее не вникая в сложности интерфейса и программы.
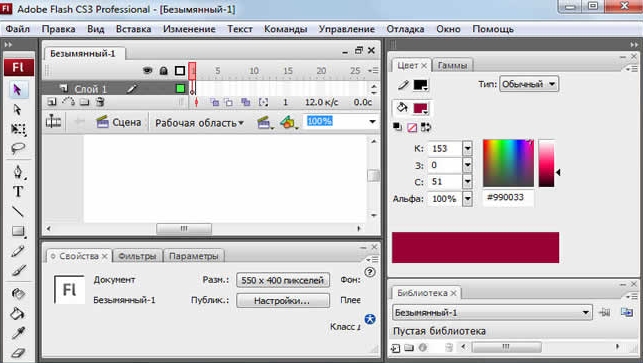
Создание нового flash-документа
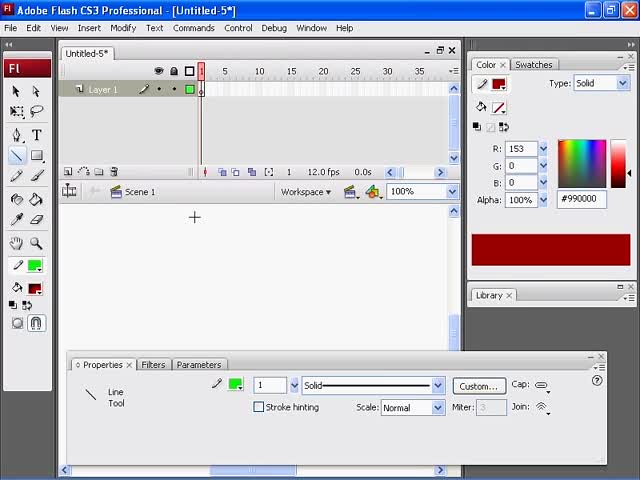
Открываем программу и создаем новый документ «ActionScript 3.0» .
Нарисуем объект для последующей анимации
Теперь нарисуем окружность. Выбираем на правой панели инструмент «овал» и зажав левую кнопку мыши и кнопку «shift» на клавиатуре рисуем на белом фоне круг.
При помощи инструмента «Selection Tool» выделяем только что созданный объект, щелкнув по нему мышью или захватив в квадратное выделение.
Преобразовываем объект в символ для простой анимации
Для дальнейшей работы нужно преобразовать объект в символ. Так как окружность уже выделена, нажимаем правую кнопку мыши и в контекстном меню выбираем «Conver to Symbol» .
Из списка «Type» выбираем «Graphic»
Теперь вокруг нашего объекта должен появиться синий квадрат.
Создаем классическую анимацию (Classic Tween)
Для того, чтобы создать анимацию нужно обозначить «ключевой кадр» .
На нижней панели находится шкала анимации, выделяем двадцать пятый кадр и нажимаем правую кнопку мыши, в появившемся контекстном меню выбираем «Insert Keyframe» .
Выделяем окружность и, зажав левую кнопку мыши, перемещаем ее вправо.
Выделяем первый кадр на шкале анимации и в главном меню вверху, в пункте «Insert» выбираем «Classic Tween» .
Просмотр созданной анимации
Теперь можем посмотреть анимацию. В главном меню, в пункте «Control» выбираем «Play» .
Давайте добавим эффект «исчезновения» окружности. Для этого снова выделяем объект и в правой панели в меню «color effect» выбираем «alpha» , ставим значение «0» .
Посмотрим, что получилось. Переходим в пункт «Control» выбираем «Play» .
Чтобы сохранить анимацию в файл, в главном меню выбираем: file -> export -> export movie
Смотрите также:
Как бесплатно создать профессиональный Flash-сайт
Прежде всего, если у вас нет личного веб-сайта, вам следует это сделать. Вы можете сказать, что у вас нет ноу-хау или дизайнерских навыков, но это больше не оправдание. Теперь вы можете бесплатно создать профессионально выглядящий Flash-сайт с Wix.com.
Wix — это бесплатный конструктор веб-сайтов на Flash, который позволяет легко создавать веб-сайты на Flash с помощью среды перетаскивания.
Сегодня я собираюсь показать вам, как легко создать профессионально выглядящий веб-сайт на Flash бесплатно.
Создание учетной записи
Прежде всего, вам нужно создать учетную запись, и это довольно просто. Просто нажмите большую желтую кнопку «Начать сейчас» и введите свои данные. После того, как вы успешно создали учетную запись, пришло время создать свой первый веб-сайт.
Просто нажмите большую желтую кнопку «Начать сейчас» и введите свои данные. После того, как вы успешно создали учетную запись, пришло время создать свой первый веб-сайт.
Создание вашего первого веб-сайта
Давайте начнем создавать ваш первый веб-сайт с помощью этого конструктора веб-сайтов на Flash. Как вы можете видеть на изображении, я уже создал один, поэтому я собираюсь создать еще один только для демонстрационных целей. Все, что вам нужно сделать, это нажать «Добавить новый сайт» в разделе «Моя учетная запись».
Как вы можете видеть на изображении, я уже создал один, поэтому я собираюсь создать еще один только для демонстрационных целей. Все, что вам нужно сделать, это нажать «Добавить новый сайт» в разделе «Моя учетная запись».
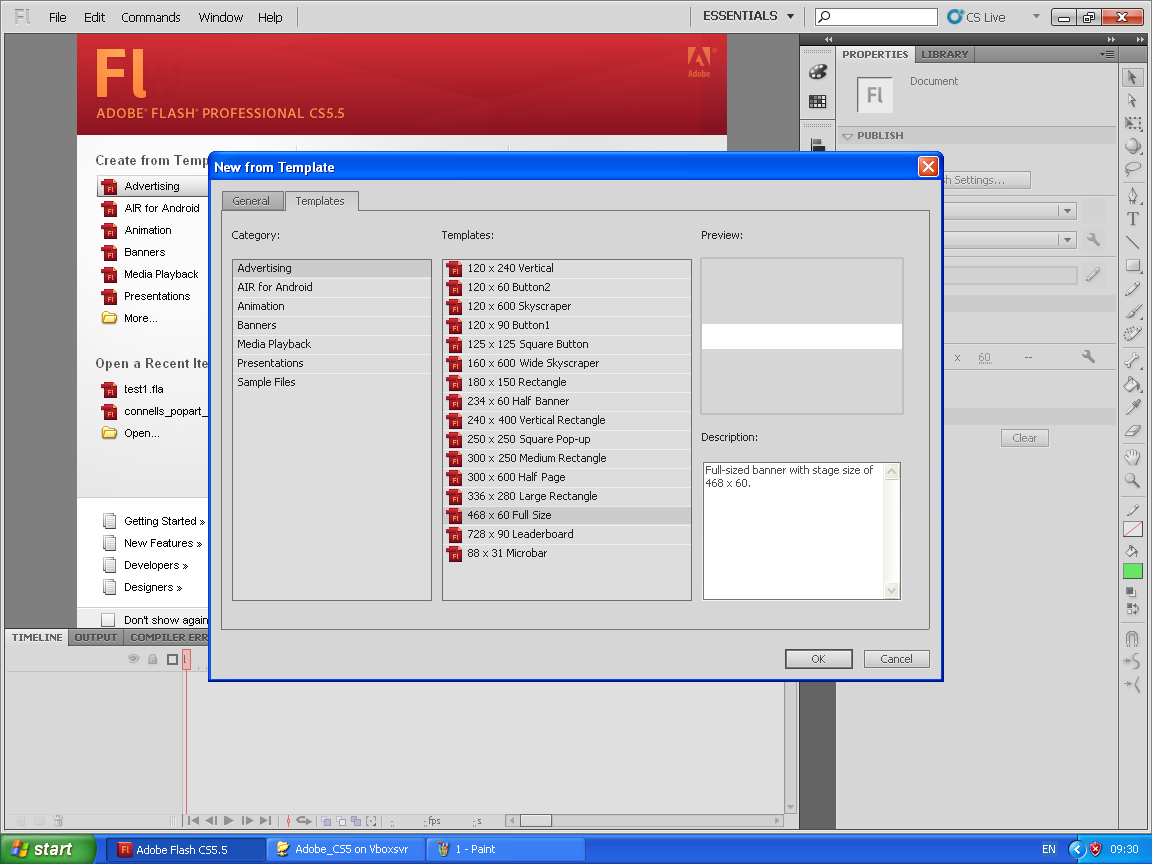
Выбор шаблона
Следующим шагом будет выбор шаблона, который станет базовым дизайном вашего сайта. На данный момент у Wix есть 271 шаблон, из которых вы можете выбирать, разделенные по категориям. Вот несколько категорий, из которых вы можете выбрать:
На данный момент у Wix есть 271 шаблон, из которых вы можете выбирать, разделенные по категориям. Вот несколько категорий, из которых вы можете выбрать:
- электронная коммерция
- Бизнес
- Консультации
- дизайн
- Еда и напитки
- Изобразительное искусство
- Должен
- Личное
- Сайты
- портфолио
Просто просмотрите шаблоны, и когда вы найдете тот, который вам нравится, наведите на него указатель мыши и нажмите «Изменить». Вы также можете просмотреть его, чтобы лучше понять, как он выглядит.
Вы также можете просмотреть его, чтобы лучше понять, как он выглядит.
Настройка вашего Flash-сайта
После того, как вы нажмете «Изменить», появится всплывающее окно, в котором вы будете редактировать свой веб-сайт. Я выбрал шаблон «Мое личное портфолио». Пришло время настроить ваш шаблон, добавить контент и настроить страницы.
Я выбрал шаблон «Мое личное портфолио». Пришло время настроить ваш шаблон, добавить контент и настроить страницы.
Редактор в этом флэш-конструкторе веб-сайтов довольно мощный, простой в использовании и освоении. В левой части находятся все функции, которые вы можете добавить или изменить, например внешний вид страницы (цвет и стили фона), изображения и видео, которые вы видите, текст и виджеты (например, отображение RSS-канала). На верхней панели находятся ваши основные параметры редактирования, такие как настройки, предварительный просмотр, кнопка сохранения, отмена / повтор и т. Д. Нижняя панель отображает настраиваемые параметры для выбранных элементов, а правая сторона позволяет перемещаться по каждой веб-странице.
В левой части находятся все функции, которые вы можете добавить или изменить, например внешний вид страницы (цвет и стили фона), изображения и видео, которые вы видите, текст и виджеты (например, отображение RSS-канала). На верхней панели находятся ваши основные параметры редактирования, такие как настройки, предварительный просмотр, кнопка сохранения, отмена / повтор и т. Д. Нижняя панель отображает настраиваемые параметры для выбранных элементов, а правая сторона позволяет перемещаться по каждой веб-странице.
Мне потребуется время, чтобы объяснить все, что вы можете сделать, поэтому я просто расскажу о некоторых основах.
Изменение текста
Первое, что вам нужно сделать, это изменить текст на то, что вы хотите. Для этого просто нажмите на текст по умолчанию, который уже есть на экране, и нажмите «Изменить».
Для этого просто нажмите на текст по умолчанию, который уже есть на экране, и нажмите «Изменить».
Изменение цвета и стиля фона
С левой стороны выберите «Части страницы» и выберите «Фон», чтобы изменить фон, или выберите «Рамка страницы», чтобы добавить красивую границу вокруг страницы. Вам будет представлена коробка, в которой вы можете выбрать стиль. Вам действительно нужно поиграть со всеми стилями и вариантами, чтобы найти тот, который вам действительно нравится.
Вам будет представлена коробка, в которой вы можете выбрать стиль. Вам действительно нужно поиграть со всеми стилями и вариантами, чтобы найти тот, который вам действительно нравится.
Добавление страниц
Важно отметить, что новая страница предоставляет вам пустой шаблон, тогда как мини-страница использует дизайн родительского фрейма и добавляет новую ссылку в структуру навигации. Чтобы добавить новую мини-страницу, щелкните «мини-страницу» в элементе навигации и выберите «Добавить». Это создаст новую мини-страницу и автоматически обновит ссылки. Чтобы создать новую страницу, в правом верхнем углу редактора нажмите «Добавить страницу».
Чтобы добавить новую мини-страницу, щелкните «мини-страницу» в элементе навигации и выберите «Добавить». Это создаст новую мини-страницу и автоматически обновит ссылки. Чтобы создать новую страницу, в правом верхнем углу редактора нажмите «Добавить страницу».
Теперь вам нужно создать свой сайт, добавить текст и сделать так, как вы хотите.
Публикация вашего веб-сайта
Теперь, когда вы создали и закончили проектирование своего веб-сайта (конечно, сохранив его), пришло время опубликовать ваш веб-сайт. Чтобы опубликовать свой сайт, просто нажмите зеленую кнопку «Опубликовать» в верхней части сайта.
Чтобы опубликовать свой сайт, просто нажмите зеленую кнопку «Опубликовать» в верхней части сайта.
Wix предлагает три варианта публикации.Первый вариант — опубликовать его на Wix. Это даст вашему веб-сайту URL http://www.wix.com/ yourusername / wixSiteName . Второй вариант — отправить его по электронной почте, а третий вариант — встроить его в существующий документ. С помощью этой опции вы можете легко встроить свой сайт в Facebook или Blogger, но если вы хотите использовать его на своей веб-странице, просто возьмите код встраивания и вставьте его где-нибудь в HTML-документ.
С помощью этой опции вы можете легко встроить свой сайт в Facebook или Blogger, но если вы хотите использовать его на своей веб-странице, просто возьмите код встраивания и вставьте его где-нибудь в HTML-документ.
Хотя вы можете обновить свой сайт Wix и платить ежемесячную плату за удаление рекламы и использование собственного доменного имени (как показано ниже), есть простой способ взлома, который позволяет вам разместить ваш недавно созданный сайт Wix на собственном доменном имени.
Все, что вам нужно сделать, это создать новый HTML-документ и вставить код в теги body. Просто измените цвет фона в соответствии с цветом вашего сайта Wix и загрузите HTML-документ в соответствующий каталог веб-сайта. Посетите свое доменное имя, и ваш сайт Wix должен загрузиться.
Просто измените цвет фона в соответствии с цветом вашего сайта Wix и загрузите HTML-документ в соответствующий каталог веб-сайта. Посетите свое доменное имя, и ваш сайт Wix должен загрузиться.
Вот и все.Потратив немного времени на настройку дизайна, добавив контент, вы можете в кратчайшие сроки создать профессионально выглядящий бесплатный веб-сайт на Flash. Если вы хотите увидеть мои быстро созданные мной веб-сайты, посмотрите их здесь и здесь.
Если вы хотите увидеть мои быстро созданные мной веб-сайты, посмотрите их здесь и здесь.
Вы создали сайт на Wix?ком раньше? Как ты это нашел? Можно ли порекомендовать какое-нибудь другое веб-приложение?
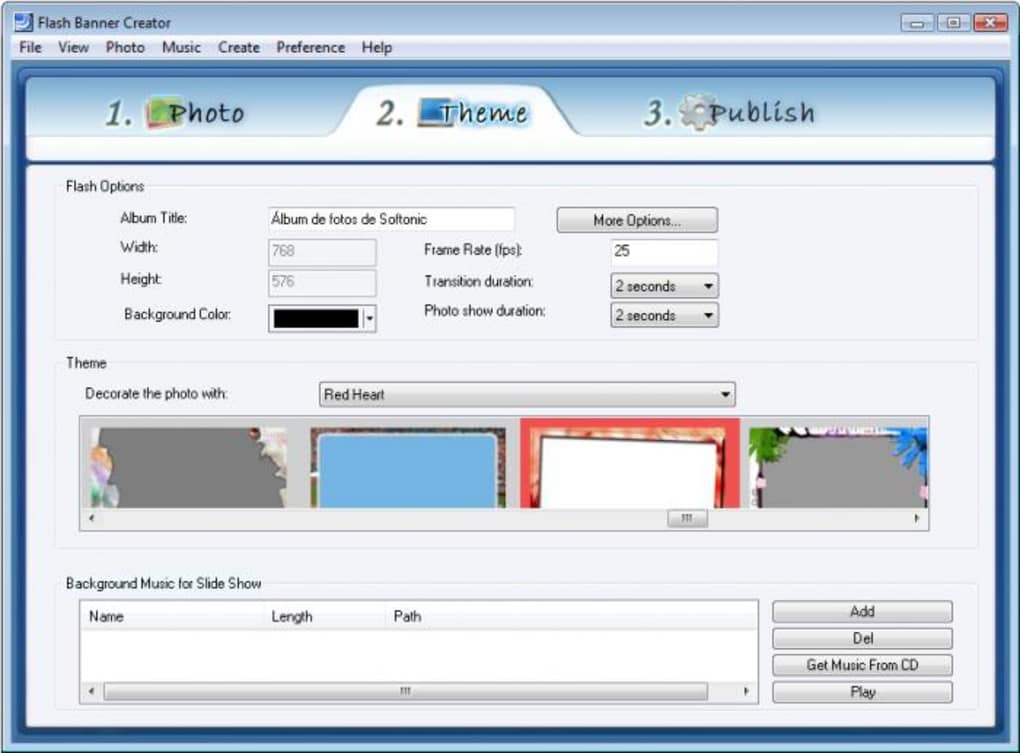
Создавайте сайты и создавайте flash-сайты с помощью конструктора сайтов
Создание веб-сайта в формате Flash с Trendy Site Builder — одно дело!
Вы когда-нибудь хотели создать flash-сайт самостоятельно или создать flash-сайт, отражающий истинный класс?
Trendy Site Builder — ваш ответ!
Создатель Flash обладает непревзойденными функциями, такими как потрясающие галереи изображений, медиаплееры, онлайн-магазин Flash, флэш-открытки и многое другое. На самом деле это настолько просто, что даже ребенок может создать веб-сайт на Flash за считанные минуты. Есть много создателей Flash, но ни один из них не сравнится с модным конструктором сайтов на Flash. Это действительно уникальный инструмент для создания флеш-памяти, который обладает большей мощностью, чем все другие разработчики флеш-файлов и производители флеш-памяти вместе взятые.
На самом деле это настолько просто, что даже ребенок может создать веб-сайт на Flash за считанные минуты. Есть много создателей Flash, но ни один из них не сравнится с модным конструктором сайтов на Flash. Это действительно уникальный инструмент для создания флеш-памяти, который обладает большей мощностью, чем все другие разработчики флеш-файлов и производители флеш-памяти вместе взятые.
Для создания потрясающего веб-сайта больше не нужно нанимать дорогого веб-дизайнера.
С Trendy Flash Site Builder вы сможете создавать и создавать свой собственный веб-сайт.
легко и по очень доступной цене.Вы больше не подвержены истерикам
дорогой веб-дизайнер, который работает в своем собственном темпе. Trendy Site Builder предоставляет вам инструменты
и возможность создать профессиональный веб-сайт и управлять им по своему усмотрению.
Некоторые из ключевых преимуществ самостоятельного создания веб-сайтов:
a) У вас есть полный контроль над своим веб-сайтом
б) Вы можете дать волю своему творчеству
в) Возможность управлять собственным сайтом
г) Вы экономите много денег.
д) Экономьте много времени: мгновенно развертывайте обновления, не дожидаясь, пока это сделает Web Designer.
Самый большой вклад веб-дизайнера — это его творческие способности. С помощью Trendy Site Builder
у вас есть доступ к широкому спектру креативных и профессиональных шаблонов дизайна, которые вы
можете настроить и придать им желаемый вид. Так что в творчестве нет компромиссов! как ты не
нужно быть очень креативным человеком, чтобы сделать профессиональный сайт !.
Trendy Flash Website Builder Особенности:
Дизайн сайтов: Удивительные дизайны веб-сайтов в формате Flash.
Контактная форма: Контактная страница, чтобы посетители могли связаться с вами!
Галерея изображений: Потрясающая галерея изображений для демонстрации ваших фотографий.
Media Player: Делитесь видео и музыкой в формате MP3 с посетителями вашего сайта!
Интернет-магазин: Продавайте свои товары и услуги в Интернете с помощью потрясающего Интернет-магазина.
Поздравительные открытки: Встречайте посетителей вашего сайта на Рождество, Новый год и многое другое!
Видео на YouTube: Добавьте видео с YouTube на свой сайт одним щелчком мыши.
SEO: Высокий рейтинг в Google, Yahoo, Bing и т. Д. Благодаря встроенной поисковой оптимизации.
Iphone / Mobile Site: Автоматически публикуйте свой веб-сайт для iPhone и других смартфонов.
Стоковое Изображение Галерея: Украсьте свой веб-сайт потрясающими изображениями из бесплатной библиотеки стоковых изображений.
Интеграция с PayPal: Принимайте платежи прямо на свой счет Paypal из интернет-магазина.
Социальные сети: Встроенная интеграция с Facebook и Twitter в Site Builder!
Социальные закладки: Позвольте вашим посетителям легко делиться вашим сайтом в Google Buzz, Reddit, Digg, Myspace и т. Д.,
Музыкальная библиотека: Добавьте успокаивающую музыку на свой сайт из встроенной бесплатной музыкальной библиотеки.
Текстовые эффекты: Оживите свой сайт с помощью таких впечатляющих эффектов, как Drop Shadow, Bevel, Outer Glow и т. Д.
Неограниченная настройка: Придайте своему сайту индивидуальность с помощью невероятных параметров настройки шаблона.
Создание карточек — Cram.com
f
Ищу, пожалуйста, подождите…
e
д
Описание
Создание карточек
Импортировать набор карточек
Шоу
- Из файла
Из Google Документов
термин1 Определение1
термин2 Определение2
термин3 Определение3
| # | Фронт (срок) | Назад (Определение) | подсказка |
|---|---|---|---|
| 1 | |||
. .. .. | … | … | … |
Скопируйте и вставьте свои данные:
Импортировать данные
Войдите в свою учетную запись Google , чтобы получить доступ к своим документам:
| Спереди Выберите язык…Chinese, PinyinChinese, SimplifiedChinese, TraditionalEnglishFrenchGermanItalianJapaneseJapanese, RomajiKoreanMath / SymbolsRussianSpanishAfrikaansAkanAkkadianAlbanianAmharicArabicArmenianAzerbaijaniBasqueBelarusianBengaliBihariBretonBulgarianBurmeseCatalanCebuanoChamorroChemistryCherokeeChinese, PinyinChinese, SimplifiedChinese, TraditionalChoctawCopticCorsicanCroatianCzechDanishDeneDhivehiDutchEnglishEsperantoEstonianFaroeseFilipinoFinnishFrenchFulaGaelicGalicianGeorgianGermanGreekGuaraniGujaratiHaidaHaitianHausaHawaiianHebrewHindiHungarianIcelandicIgboIndonesianInuktitutIrishItalianJapaneseJapanese, RomajiJavaneseKannadaKazakhKhmerKoreanKurdishKyrgyzLakotaLaoLatinLatvianLingalaLithuanianLuba-KasaiLuxembourgishMacedonianMalayMalayalamMalteseMaoriMarathiMarshalleseMath / SymbolsMongolianNepaliNorwegianOccitanOjibweOriyaOromoOther / UnknownPashtoPersianPolishPortuguesePunjabiPāliQuechuaRomanianRomanshRussianSanskritSerbianSindhiSinhaleseSlovakSlovenianSpanishSundaneseSwahiliSwedishTa galogTajikTamilTatarTeluguThaiTibetanTigrinyaTohono O’odhamТонгаТурецкийУйгурский УрдуУзбекскийВьетнамский Валлийский Западно-фризскийИдишYoruba | Назад Выберите язык.  ..Chinese, PinyinChinese, SimplifiedChinese, TraditionalEnglishFrenchGermanItalianJapaneseJapanese, RomajiKoreanMath / SymbolsRussianSpanishAfrikaansAkanAkkadianAlbanianAmharicArabicArmenianAzerbaijaniBasqueBelarusianBengaliBihariBretonBulgarianBurmeseCatalanCebuanoChamorroChemistryCherokeeChinese, PinyinChinese, SimplifiedChinese, TraditionalChoctawCopticCorsicanCroatianCzechDanishDeneDhivehiDutchEnglishEsperantoEstonianFaroeseFilipinoFinnishFrenchFulaGaelicGalicianGeorgianGermanGreekGuaraniGujaratiHaidaHaitianHausaHawaiianHebrewHindiHungarianIcelandicIgboIndonesianInuktitutIrishItalianJapaneseJapanese, RomajiJavaneseKannadaKazakhKhmerKoreanKurdishKyrgyzLakotaLaoLatinLatvianLingalaLithuanianLuba-KasaiLuxembourgishMacedonianMalayMalayalamMalteseMaoriMarathiMarshalleseMath / SymbolsMongolianNepaliNorwegianOccitanOjibweOriyaOromoOther / UnknownPashtoPersianPolishPortuguesePunjabiPāliQuechuaRomanianRomanshRussianSanskritSerbianSindhiSinhaleseSlovakSlovenianSpanishSundaneseSwahiliSwedishTa galogTajikTamilTatarTeluguThaiTibetanTigrinyaTohono O’odhamТонгаТурецкийУйгурский УрдуУзбекскийВьетнамский Валлийский Западно-фризскийИдишYoruba ..Chinese, PinyinChinese, SimplifiedChinese, TraditionalEnglishFrenchGermanItalianJapaneseJapanese, RomajiKoreanMath / SymbolsRussianSpanishAfrikaansAkanAkkadianAlbanianAmharicArabicArmenianAzerbaijaniBasqueBelarusianBengaliBihariBretonBulgarianBurmeseCatalanCebuanoChamorroChemistryCherokeeChinese, PinyinChinese, SimplifiedChinese, TraditionalChoctawCopticCorsicanCroatianCzechDanishDeneDhivehiDutchEnglishEsperantoEstonianFaroeseFilipinoFinnishFrenchFulaGaelicGalicianGeorgianGermanGreekGuaraniGujaratiHaidaHaitianHausaHawaiianHebrewHindiHungarianIcelandicIgboIndonesianInuktitutIrishItalianJapaneseJapanese, RomajiJavaneseKannadaKazakhKhmerKoreanKurdishKyrgyzLakotaLaoLatinLatvianLingalaLithuanianLuba-KasaiLuxembourgishMacedonianMalayMalayalamMalteseMaoriMarathiMarshalleseMath / SymbolsMongolianNepaliNorwegianOccitanOjibweOriyaOromoOther / UnknownPashtoPersianPolishPortuguesePunjabiPāliQuechuaRomanianRomanshRussianSanskritSerbianSindhiSinhaleseSlovakSlovenianSpanishSundaneseSwahiliSwedishTa galogTajikTamilTatarTeluguThaiTibetanTigrinyaTohono O’odhamТонгаТурецкийУйгурский УрдуУзбекскийВьетнамский Валлийский Западно-фризскийИдишYoruba | подсказка Выберите язык.  ..Китайский, ПиньиньКитайский, Упрощенныйкитайский, ТрадиционныйанглийскийФранцузскийНемецкийИтальянскийЯпонскийЯпонский, РомаджиКорейскийМатематика и символыРусскийИспанскийАфрикаансАканскийАкадскийАлбанскийАмхарский АрабскийАрмянскийАзербайджанскийБасковыйБелорусский 9192 Анимация 9000 CSS169 ..Китайский, ПиньиньКитайский, Упрощенныйкитайский, ТрадиционныйанглийскийФранцузскийНемецкийИтальянскийЯпонскийЯпонский, РомаджиКорейскийМатематика и символыРусскийИспанскийАфрикаансАканскийАкадскийАлбанскийАмхарский АрабскийАрмянскийАзербайджанскийБасковыйБелорусский 9192 Анимация 9000 CSS169CSS или CSS3-анимации в веб-дизайне, включая широко используемые анимации наведения, анимации загрузки, фоновые анимации, анимации переходов, текстовые анимации и т. Д., В настоящее время очень модны, что делает веб-сайт / приложение привлекательным и интересным. Однако дизайн веб-сайта с анимацией CSS / CSS3 — непростая задача для дизайнеров и разработчиков. Ищете вдохновение в лучших и новейших примерах CSS-анимации 2019 года? Вот 30 самых креативных и вдохновляющих примеров CSS / CSS3-анимации , которые помогут вам создать потрясающий анимированный веб-сайт: Во-первых, что такое CSS-анимация? CSS-анимация — это предлагаемый модуль для каскадных таблиц стилей , который позволяет дизайнерам и разработчикам добавлять анимацию, редактируя код CSS своих веб-сайтов, вместо непосредственной загрузки изображений в формате GIF или flash. Таким образом, они могут не только легко повторно использовать похожие анимации CSS на разных веб-сайтах, копируя и вставляя код CSS, но и делать более легкие веб-сайты с лучшей совместимостью. С помощью инструмента анимации сделает сайты / приложения максимально реалистичными. Выберите правильные инструменты для создания прототипов, прежде чем создавать лучшие анимационные веб-сайты.Для создания самых привлекательных и креативных анимационных веб-сайтов хорошие инструменты для создания прототипов также имеют большое значение. Он помогает вам с легкостью создавать прототипы, тестировать, повторять и публиковать проекты анимационных веб-сайтов. 25 классных примеров анимации CSS для вашего вдохновенияДавайте взглянем на 25 лучших и новейших примеров анимации CSS / CSS3 для вашего вдохновения: 1. Flying BirdsРейтинг: ★★★★★ Летящая птица в этом примере CSS-анимации очень естественная и яркая, что делает весь веб-сайт интересным и ярким. Это идеальный вариант для некоторых веб-сайтов, которые связаны с экологически чистыми продуктами или предлагают туристические услуги. Просмотреть код CSS 2. Анимация куба морфингаРейтинг: ★★★★★ В этом примере создается великолепная веб-анимация для дизайнеров и разработчиков, отображающая наиболее важный или интересный контент. привлечь пользователей. Эффекты 3D очень привлекают внимание. Просмотреть детали анимации 3. Анимация загрузки драконаРейтинг: ★★★★★ Анимация загрузки — важный элемент для дизайнеров и разработчиков, который привлекает пользователей и заставляет их ждать.Эта симпатичная анимация загрузки дракона — отличный выбор для детского сайта. Посмотреть код CSS 4. Падающий снегРейтинг: ★★★★ Падающий снег очень привлекает внимание. Этот пример анимации можно использовать на веб-сайтах, которые планируют запускать зимние / рождественские / новогодние акции. Просмотреть код CSS 5. Анимация плаката в кругеРейтинг: ★★★★ Эта вращающаяся анимация CSS — еще один хороший выбор для дизайнеров и разработчиков для отображения наиболее важного веб-содержимого. Посмотреть детали анимации 6. CSS3 Image AccordionРейтинг: ★★★★★ Аккордеон с анимированными изображениями был очень модным в последние годы. Этот анимированный аккордеон изображений CSS3 может быть отличным выбором для создания впечатляющих веб-сайтов о моде, одежде или портфолио. Просмотреть код CSS3 7. CSS3 Анимация при наведенииРейтинг: ★★★ Отличная анимация наведения или взаимодействие — простой способ сделать веб-сайты выдающимися.Этот пример анимации наведения предлагает серию эффектов наведения для дизайнера и разработчиков на выбор в зависимости от их собственных потребностей. Это идеальный выбор для улучшения вашего сайта. Просмотр кода CSS3 8. Анимация загрузки магазинаРейтинг: ★★★★★ Эта анимация загрузки очень впечатляет благодаря уникальному иллюстрированному стилю дизайна. Если вы разрабатываете веб-сайт с темой иллюстрации, эта анимация загрузки CSS станет для вас отличным примером. Просмотреть код CSS 9. Анимация глаз при входеРейтинг: ★★★★★ Эта CSS-анимация специально разработана для потрясающей веб-формы регистрации. Когда пользователь заполняет форму регистрации, глаз вверху открывается или закрывается соответственно, создавая впечатляющий интерактивный дизайн веб-формы. Просмотр деталей анимации 10. Шаговая 3D-анимация переходаРейтинг: ★★★★ Эта CSS-анимация имеет трехмерный переход, что делает очень интересную и интересную анимацию. Просмотр кода CSS 11. Адаптивная анимация навигации по содержимому CSS3Рейтинг: ★★★★ Этот пример анимации показывает плавный процесс навигации. (При необходимости вы можете изучить 9 лучших принципов разработки меню навигации веб-сайта.) Это хороший ресурс для вас, если вы случайно ищете хороший дизайн навигатора, сделанный на CSS3. Просмотр кода CSS3 12. Анимированная карта CSSРейтинг: ★★★★ Дизайн пользовательского интерфейса карты помогает создать понятный веб-макет и улучшить взаимодействие с пользователем.Вот почему дизайнеры и разработчики часто используют дизайн карточек в дизайне своих веб-сайтов и приложений. Эта анимация с дизайном карточек — хороший пример выдающегося дизайна пользовательского интерфейса веб-карточки. Просмотреть детали анимации 13. Анимация меню с разделенным текстом перспективыРейтинг: ★★★★★ Интересная анимация шрифтов может помочь улучшить веб-дизайн. Если вы хотите оживить дизайн своего веб-сайта с помощью анимации шрифтов, эта анимация текстового меню станет для вас хорошим примером. Просмотр кода CSS 14. Аккордеонное меню в стиле ретроРейтинг: ★★★★ Это интерактивное аккордеонное меню очень удобно. Хороший выбор для дизайнеров / разработчиков создать минималистичный веб-сайт с лучшим пользовательским интерфейсом. Загрузить код CSS 15. Анимация загрузки CSS GhostРейтинг: ★★★★ Плавающий призрак в этой анимации загрузки CSS очень мил и хорош для некоторых детских сайтов. Просмотреть код CSS Проверить другие стили анимации CSS:16. Сложная анимация наведения CSSРейтинг: ★★★ Просмотреть код CSS3 17. Анимация кнопокРейтинг: ★★★★ Просмотр кода CSS3 18. | |
|---|---|---|---|






 Анимация перехода
Анимация перехода  Мы надеемся, что они могут вас вдохновить.
Мы надеемся, что они могут вас вдохновить. Мы надеемся, что вы почерпнете вдохновение из этих 30 лучших примеров CSS-анимации, чтобы создать замечательный анимационный сайт.
Мы надеемся, что вы почерпнете вдохновение из этих 30 лучших примеров CSS-анимации, чтобы создать замечательный анимационный сайт.
 Так вы сможете потратить сэкономленное время на большее количество повторений.
Так вы сможете потратить сэкономленное время на большее количество повторений.
Добавить комментарий