6 программ для изменения дизайна Вконтакте
Просмотров 1.4k.
Когда вышел браузер Google Chrome им активно начали пользоваться люди, а одной из причин этого была возможность настройки оформления браузера.
Многие любят менять дизайн привычных программ и страниц в интернете, поэтому через поисковики часто ищут, как изменить дизайн Вконтакте.
Вы можете изменить дизайн страниц Вконтакте, при помощи специальных расширений и программ. Некоторые из них позволяют не только подставить красивый фон, но и полностью изменить меню. В этой статье мы рассмотрим лучшие расширения и утилиты, через которые вы сможете изменить дизайн Вконтакте.
Как сделать красивое оформление Вконтакте?
1. Расширение Google Chrome Фон Вконтакте.
Это самый простой способ изменить дизайн популярной социальной сети. На фоновое изображение можно поставить любую картинку, а чтобы основной интерфейс с ней не сливался, доступна функция обводки. Поддерживаются любые форматы картинок, а вы сможете сами настроить толщину обводки и прозрачность страницы.
Поддерживаются любые форматы картинок, а вы сможете сами настроить толщину обводки и прозрачность страницы.
2. Программа от Vktema.com.
Данный сайт предлагает скачать и установить специальную программу, которая в любом браузере изменит дизайн Вконтакте. На выбор предлагается огромная подборка разных оформлений, разделенных по категориям. Установка программы стандартная, а при желании вы легко сможете вернуть стандартное оформление в социальной сети.
3. Расширение для браузера от Vkmod.net.
Преимущество этого дополнения заключается в том, что вы сможете выбирать темы прямо из настроек своей страницы. Каталог готовых оформлений большой и каждую из них можно добавить в расширение. Стоит отметить, что здесь предлагаются темы не только меняющие фон, но и преобразующие интерфейс.
4. Программа от Get-styles.ru.
Это самый популярный софт по смене дизайна Вконтакте. Вам потребуется установить программу, выбрать тему и после обновления страницы вы увидите её новое оформление. База различных дизайнов внушительная, а при желании можно разработать и собственную тему. Программа работает с любыми браузерами.
База различных дизайнов внушительная, а при желании можно разработать и собственную тему. Программа работает с любыми браузерами.
5. Программа от Vkstyles.ru.
Ещё один качественный софт, с помощью которого можно легко изменить дизайн Вконтакте. Скачивать нужно конкретную версию программы для вашего браузера (Chrome, Opera, Mozilla, IE). Помимо того, что эта программа позволяет поменять оформление, в вашем браузере появится удобный тулбар для использования Вконтакте.
При использовании любого софта вы сможете преобразить внешний вид любимой социальной сети. Хорошо, что тем предлагается много, а вы сможете легко их менять, если вам надоест одно и то же оформление.
Вам также будет интересно:
— Настройка блока с фотографиями Вконтакте
— Накрутка комментариев Вконтакте
— Как создать группу Вконтакте?
Как поменять дизайн ВКонтакте на свой
Не думал специально создавать материал на эту тему, множество источников уже высказались на тему нового дизайна ВКонтакте, в том числе и сам Павел Дуров, да и новость уже почти устарела. Мне новый дизайн ВК не по душе, но как оказалось меня в оформлении смущали всего две вещи – серый фон вгоняющий в тоску и иконки в меню, которые воспринимаются как «визуальный мусор».
Мне новый дизайн ВК не по душе, но как оказалось меня в оформлении смущали всего две вещи – серый фон вгоняющий в тоску и иконки в меню, которые воспринимаются как «визуальный мусор».
Осознав то, что я могу легко исправить то, что мне не нравится сам, я принялся за дело: сначала сделал белый фон, потом все-таки сделал его чуть-темнее, но все-таки светлее оригинального, добавил теней, убрал иконки. Ну, и все, я доволен.
Теперь вот решил поделиться своим вариантом с вами по той причине, что тематика очень популярна, и по просмотрам на моем сайте лидируют именно материалы каким-либо образом связаны с VK. Были даже мысли создать отдельный сайт про VK или переделать данный.
1. Установите плагин Stylish. Введите в Google, он сразу найдет это расширение для браузера Chrome или Firefox.
2. Затем перейдите на vk.com, нажмите на значок расширения, в выпадающем меню есть ссылка «Создать стиль для vk. com». Затем просто вставляйте в область для ввода кода стилей предложенные ниже варианты.
com». Затем просто вставляйте в область для ввода кода стилей предложенные ниже варианты.
Вариант со светлым фоном
Белый фон
Код
body {background:#fff!important;}
.page_block {box-shadow:0 1px 0 0 #e3e4e8, 0 0 0 1px #e3e4e8;}
#side_bar .left_icon {display:none}
#side_bar *:hover {background:none!important}
#side_bar .left_label:hover {opacity:0.7}
#side_bar .more_div {margin-left:-8px}
.left_menu_nav_wrap {margin-left:-8px}
.im-page .im-page—history {margin-left:316px}
И светлее оригинального
Код
body {background:#f9f9fa !important;}
.page_block {box-shadow: 0px 4px 7px rgba(0,0,0,0.05)!important;}
#side_bar .left_icon {display:none}
#side_bar *:hover {background:none!important}
#side_bar .left_label:hover {opacity:0.7}
#side_bar .more_div {margin-left:-8px}
.left_menu_nav_wrap {margin-left:-8px}
.im-page .im-page—history {margin-left:316px}
Вариант с изображением на фоне
Напросился сам и вариант с картинкой. Первое время с картинкой будет сидеть прикольно, но потом надоест. Можно будет переодически менять изображения, как вариант.
Первое время с картинкой будет сидеть прикольно, но потом надоест. Можно будет переодически менять изображения, как вариант.
Код
body {background:#f9f9fa url(‘https://4.bp.blogspot.com/-KBLDnQ90g4g/UmvW7pjV5xI/AAAAAAAASlE/iMEPAmWJ5FM/s0/Rolling_Waves_Mod-ultra-HD.jpg’) fixed !important;background-size:cover!important;}
.page_block {box-shadow: 0px 6px 20px rgba(0,0,0,0.4)!important;}
#side_bar .left_icon {display:none}
#side_bar *:hover {background:none!important}
#side_bar .left_label {color:#fff}
#side_bar .left_label:hover {color:rgba(255,255,255,0.7)!important}
#side_bar .more_div {margin-left:-8px;border-top:1px solid rgba(255,255,255,0.1)}
.left_menu_nav_wrap {margin-left:-8px}
.left_menu_nav {color:rgba(255,255,255,0.5)}
.im-page .im-page—history {margin-left:316px}
Просто меняйте имеющуюся в коде ссылку на картинку на свою ссылку.
Как вернуться к старому дизайну ВКонтакте?
К сожалению, через сам сайт никак. Но через плагин Stylish можно установить похожие на старый дизайн стили, правда мне не удалось найти сколь-нибудь адекватное оформление, все они кривые, поэтому не хотелось бы их рекомендовать, но все-таки придется, ведь некоторые зашли сюда именно за этим.
Но через плагин Stylish можно установить похожие на старый дизайн стили, правда мне не удалось найти сколь-нибудь адекватное оформление, все они кривые, поэтому не хотелось бы их рекомендовать, но все-таки придется, ведь некоторые зашли сюда именно за этим.
Итак, пошагово расскажу как перейти на старый дизайн, вернуть старый дизайн ВК.
1. Установите плагин Stylish. Введите в Google, он сразу найдет это расширение для браузера Chrome или Firefox.
2. После этого переходим на сайт https://userstyles.org, вводим там в поисковой строке «старый дизайн вк» и устанавливаем.
Здесь же вы можете в поиске ввести «vk» и найти другие стили для сайта. Только не принимайте несколько стилей одновременно (снимайте галочки перед стилями в самом расширении после установок).
7 простых советов от профи
В виртуальном мире встречают далеко не по одёжке. Профиль в социальной сети – это лицо человека. Вопрос о том, как красиво оформить страницу в ВК, считается актуальным для каждого пользователя.
Правильно оформленная страница может быть источником дохода или толчком к новому знакомству. Я не понаслышке знаю множество историй любви или партнёрского сотрудничества, которые начинались именно с посещения профиля. Есть несколько эффективных способов преобразить свою страницу, о которых расскажу в статье.
Содержание:
1. Как красиво оформить страницу в ВК при помощи фотографий
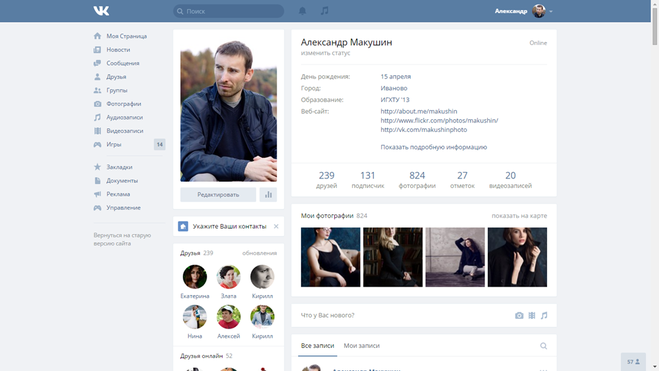
Аватар – это первое, на что обращает внимание посетитель страницы Вконтакте. Фотография – это лицо профиля. Даже если он будет оформлен максимально качественно, но без снимков, такая страница не будет привлекать внимание.
Не используйте картинку в качестве аватара, а поставьте личное фото хорошего качества.
Котиков или других милых зверюшек лучше всего приберечь для рабочего стола. Воспользуйтесь услугами профессионального фотографа и выложите несколько удачных снимков. Если нет денег на услугу, то можно использовать фронтальную камеру для селфи.
Селфи так же должно быть хорошего качества. Бывает так, что человек удачно вышел на фото, но задний план оставляет желать лучшего. От такого снимка лучше отказаться, особенно в качестве аватара.
Отнеситесь к этому со всей серьёзностью. Меняйте главное фото не реже, чем раз в полгода, проявляйте активность. Аватар создаёт настроение и привлекает новых пользователей.
Загруженные снимки должны отображать вашу индивидуальность, интересы и жизненную позицию.
В качестве аватара выбирайте фотографию, где вы не зажаты, а уверенны в себе. Снимок должен нести только положительные эмоции.
Не выставляйте фото с алкоголем, сигаретой или в клубе – это отталкивает посетителей и говорит об образе жизни владельца аккаунта.
Желательно создавать тематически фотоальбомы. Комбинируйте фото в альбомах между собой, чтобы создать красивую визуализацию. Компонуйте снимки по цветовой гамме, это задаст стиль аккаунта.
Нажав крестик в блоке «Мои фотографии», можно скрыть неподходящие снимки без удаления.
Всем приятно смотреть на обработанные и красивые снимки. В интернете можно найти кучу полезных редакторов для обработки фото. Воспользуйтесь популярными мобильными приложениями, они помогут сделать снимок уникальным.
Умельцам лучше воспользоваться профессиональной программой «Photoshop». Не пренебрегайте возможностью красиво преподнести себя и свои интересы публике.
2. Анкета, как способ сделать профиль привлекательным
С помощью подробного заполнения анкеты получится не только завести выгодные или дружеские знакомства, но и украсить профиль.
Стоит быть искренним, но не утомлять посетителя слишком длинным полотном. Поэтому, прежде чем описывать любимый фильм или книгу, сконцентрируйтесь на том, что действительно украсит ваш профиль.
В разделе «Основное» можно внести следующие данные:
- имя;
- пол;
- возраст;
- семейное положение.
Другие пункты не являются обязательными для оформления. Однако, и их заполнение может отразиться на восприятии.
В основной информации лучше указать только собственные инициалы, дату рождения и возраст, чтобы не перегружать страницу.
Вместо сайта можно синхронизовать другие социальные сети (Instagram, Twitter, канал на Youtube), чтобы гости могли познакомиться с вами, как личностью поближе. Обязательно укажите наличие того или иного образования, курсов. Это важный момент для репутации.
Красиво оформить страницу можно с помощью следующих подразделов:
- интересы;
- цитаты;
- о себе.
Здесь можно дать волю эмоциям. Раздел «О себе» — это отличная самопрезентация. Чтобы не было скучно, сопровождайте текст символами и смайлами. В цитатах напишите высказывание любимого философа, тем самым создав загадочность. Или укажите собственные высказывания, транслируя их аудитории.
Так как раздел «Интересы» кликабельный, то по нему можно найти единомышленников, так что отказываться от заполнения раздела не стоит. Указывая место работы, обязательно добавьте ссылку на группу или сайт, если такие существуют.
Парню не обязательно заполнять раздел «Военная служба». На красоту профиля это никак не влияет, поэтому заполнять его можно по желанию или не указывать воинскую часть. «Жизненна позиция» так же не обязательна для заполнения.
3. Правильные ФИО – основа личного бренда
Правильно подобранное имя или никнейм сделают ваш профиль красивым и привлекательным. Не обязательно использовать собственные инициалы. Если дело касается рабочей страницы, то придумайте интересный псевдоним, он способен магическим образом завлечь людей.
Запоминающиеся ФИО способно привлечь ту или иную аудиторию. Не зря говорят: «Как корабль назовёшь, так он и поплывёт».
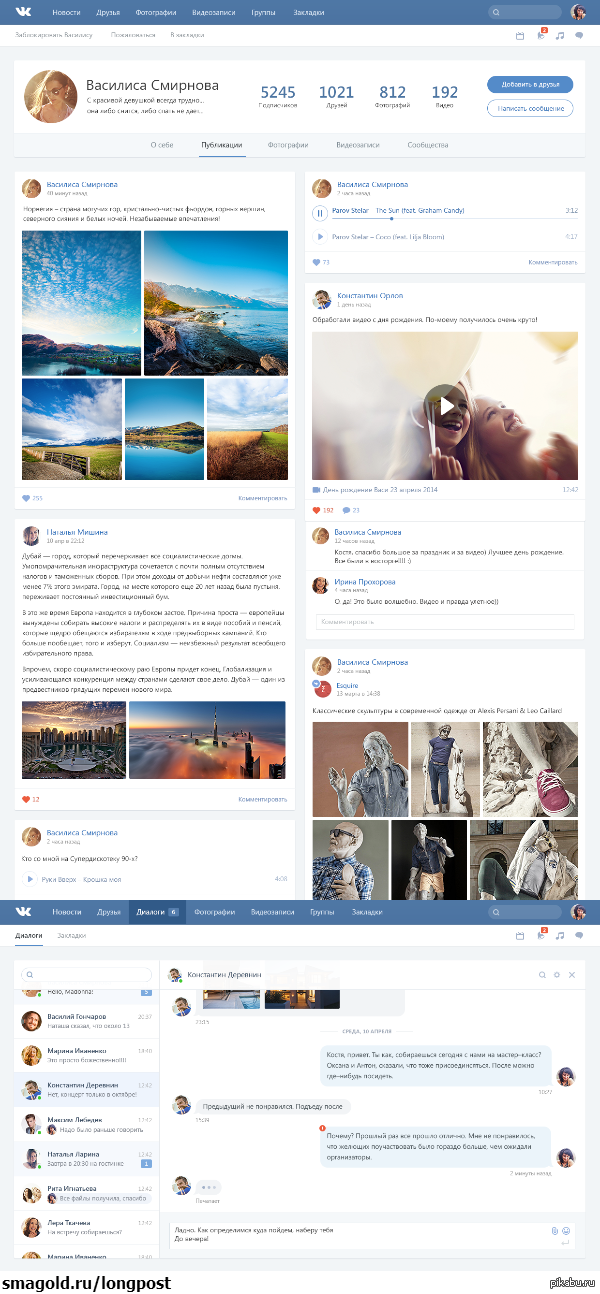
4. Стена в виде мини-блога, как метод общения с аудиторией
Если ваша стена пустует, либо забита столетними приглашениями от друзей в приложения или игры, то необходимо бить тревогу и немедленно исправлять ситуацию. Друзья видят новый пост в своей ленте, что является хорошим шансом для привлечения публики.
Подумайте, о чём хотите рассказать своей аудитории. Возможно, вам будет интересно поделиться мнением о фильме или какой-либо ситуации. Обязательно найдутся заинтересованные люди, с которыми завяжется диалог.
Стена бизнес-аккаунта – это выигрышное место для продажи вещей или предложения услуг.
Украсить стену поможет не только информативное наполнение. Фотография с постом – неотъемлемая часть красивого профиля.
Делитесь мыслями, новыми фотографиями с постами и ваш профиль будет привлекать всё больше посетителей. Пишите естественно, не копируйте других, придерживайтесь интересов целевой аудитории.
5. Статус и количество друзей, как метод привлечения внимания
Статус способен задать настроение страничке и заинтриговать гостя. Тут вы можете проявить креативность и фантазию.
Вместо статуса можно поставить смайл. Это не только красиво, но и информативно. Порой не хватает слов, чтобы выразить текущее настроение, а смайл поможет передать чувства и поделиться ими с людьми.
На место статуса вставьте любимую цитату из книги, строчку из песни или фильма. Можно поделиться шуткой или настроением.
Главное не переборщить с таинственностью (особенно это актуально для девушки), к примеру: «Меня сложно найти и легко потерять». Это будет выглядеть как минимум глупо.
Не многим известно, что помимо обычных языков, можно скачать интересные языковые пакеты. С помощью них можно украсить профиль и сделать его индивидуальным.
Социальные сети созданы для того, чтобы в них общались. Добавляйте как можно больше друзей и знакомых.
Это не только оживит профиль, но и повлияет на популярность. В большом списке кроется много пользы, даже если люди мало знакомы.
Если кто-то из друзей лайкнул ваш пост (фотографию, запись и т.д.), то ВК показывает этот пост уже друзьям человека, как интересную запись. Обязательно расширяйте свою аудиторию.
В день можно добавлять по 30 человек, таким образом, возможно за несколько месяцев набрать несколько тысяч человек. Добавляйте только интересных личностей. Важно не столько количество, сколько качество. Держите в друзьях только активных пользователей, которые будут давать обратную связь.
Добавляйте только интересных личностей. Важно не столько количество, сколько качество. Держите в друзьях только активных пользователей, которые будут давать обратную связь.
6. Группы, друзья, видео, аудио – основа красивого наполнения профиля
Качественное наполнение и грамотное соотношение материала украшают любой профиль. Избегайте переизбытка или дефицита любого материала, соблюдайте баланс:
- Интересные страницы. Большое количество интересных страниц не только захламляют ленту, но и портят внешний вид. Это ни к чему. Лучше оставьте несколько действительно важных страниц, на которые заходите чаще всего. Сообщества по типу «МДК» лучше отправить в закладки.
- Видеозаписи. Личная страница может содержать любые видео файлы. Рабочая страница – это интересы вашей аудитории. Если публике не интересно вязание крючком, то лучше убрать подобное видео из Сохранённых. Часто вижу, как успешные бизнес-аккаунты содержат давние видеозаписи, что очень портит внешнюю картинку.

- Аудиозаписи. Приватность плейлиста зависит от вашего вкуса. Если вы любитель специфической музыки, то лучше скрыть аудиозаписи от посторонних глаз и ушей.
Внимательно отбирайте видео или аудио информацию для публикации, ведь это напрямую влияет на привлекательность страницы.
Свою страницу во Вконтакте можно изменить не только с помощью оформления, но и темы. Для этого понадобиться программа Get Styles. В ней разберётся любой новичок.
Скачиваем бесплатную программу, устанавливаем. Затем заходим на сайт программы и скачиваем понравившуюся тему. Стандартный вариант можно вернуть в любое время. Страница приобретает яркий дизайн и красивую обложку.
7. Умеренная конфиденциальность – залог привлекательности страницы
Конфиденциальность – дело индивидуальное. Однако, людей притягивает открытость. Правильно выставленные настройки приватности избавят от недоброжелателей и надоедливых сообщений. Если вопрос касается бизнес-аккаунта, то тут не обязательно раскрывать все карты.
Личный профиль требует максимальной искренности. Не забудьте про «Фотографии со мной», они не всегда бывают удачными и их лучше скрыть от посторонних взглядов. Не заливайте в альбом старые фотографии, не спамьте ненужной информацией.
Не стоит болтать лишнего о себе. Лаконичность и эстетика страницы вызывают большой интерес у публики.
Самое главное, не забыть, в конце оценить свою страницу с позиции стороннего пользователя, воспользовавшись настройками приватности. Сделать это можно не только с помощью компьютер, но и через телефон.
Такой подход даст возможность оформить профиль красиво и сделать его актуальным для других пользователей. Не лишним будет посетить страницы конкурентов с популярными аккаунтами, проанализировать их и выяснить моменты, привлекающие людей.
Вконтакте – огромная социальная сеть, включающая более 460 миллионов пользователей. Не удивительно, что каждый задаётся вопросом: «Как красиво оформить страницу в ВК». Особенно это интересует людей, которые используют аккаунт для работы. Приведенные мною рекомендации и советы помогут преобразить любой скучный профиль и выделить его на фоне других аккаунтов.
Приведенные мною рекомендации и советы помогут преобразить любой скучный профиль и выделить его на фоне других аккаунтов.
С уважением, Дарья Борисенко
специально для проекта proudalenku.ru
Приглашаю вас в мой новый Марафон:
🔹 5 ДНЕЙ — 5 НАВЫКОВ 🔹
Это тест-драйв удаленной профессии, он рассчитан на новичков. Особенно полезен будет тому, кто давно мечтает зарабатывать удаленно, но не знает, с чего начать. Предлагаю начать с марафона!
👉🏻 Чтобы узнать подробности, жмите на кнопку:
Марафон →
До встречи в марафоне!
С уважением, Ольга Филиппова
Как изменить дизайн Вконтакте в компьютерной версии
Дизайн наипопулярнейшей на постсоветском пространстве социальной сети Вконтакте практически не менялся с момента её основания. Вместо того, чтобы поглощать «завтраки» разработчиков о скором редизайне сайта, лучше это сделать самому и по своему вкусу. В этом материале мы расскажем как самостоятельно изменить дизайн Вконтакте в одном из популярных браузеров.
В этом материале мы расскажем как самостоятельно изменить дизайн Вконтакте в одном из популярных браузеров.
Как изменить дизайн десктопной версии Вконтакте на примере браузера Google Chrome?
1. Установите бесплатное расширение Styles (прямые ссылки):
Скачать Styles для Safari.
Скачать Styles для Google Chrome.
Скачать Styles для Opera.
Скачать Styles для Firefox.
2. Перейдите на специальную страничку «Прототип нового дизайна ВКонтакте».
3. Пробегитесь по всем настройкам в правой колонке. Тут, в выпадающих меню, вы сможете настроить дизайн шапки сайта, фон, логотип, диалоги, рекламные блоки и прочие элементы интерфейса, исходя из своих предпочтений (имеется даже возможность переименовать вкладки бокового меню по своему усмотрению).
4. После всех манипуляций с настройками внизу нажмите зелёную кнопку «Install with Stylish», а затем подтвердите действие нажатием «ОК».
5. После окрашивания кнопки в синий цвет и появления надписи «Style Installed!» откройте Вконтакте.
Результат вам должен понравится куда больше. В случае, если какой-то элемент вас огорчил, то возвращайтесь ко второму пункту и подправьте нужный момент. Если вы всё-таки захотите вернуться к классическому дизайну, то достаточно отключить настройку «Прототип нового дизайна ВКонтакте», сняв галочку напротив соответствующего пункта в настройках расширения. В крайнем случае расширение можно и вовсе удалить.
Смотрите также:
Оформление группы ВКонтакте
Хороший дизайн – это возможность показать клиенту, что вы серьезные ребята, и сориентировать его в куче информации. Без лишних звонков и переписок.
В соцсетях стремление к прекрасному ограничено строгими правилами: блоки элементов, размеры картинок и требования для отображения на смартфонах – беспощадны и едины для всех. Расскажу, как использовать возможности ВКонтакте по максимуму.
Расскажу, как использовать возможности ВКонтакте по максимуму.
Размер – это главное
В хорошем дизайне всё на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки. Пропорции элементов оформления в VK – это неизменные величины, которые обязательно надо учитывать.
Так выглядит оформление группы SMMplanner с учетом минимальных размеров изображений:
Это один из вариантов дизайна. В VK за последние годы появилось много разделов, которые можно добавлять, убирать, менять местами – все возможные комбинации не перечислить
Первое, что стоит сделать в сообществе – баннер. Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: это 1590 на 400 px и 1196 на 400 px соответственно. Со смартфонов люди увидят только центральную часть картинки.
Недавняя опция в VK – это живой баннер (видео или анимация). Его параметры – 1080 на 1920 full HD, а вес не должен превышать 30 МБ.
Его параметры – 1080 на 1920 full HD, а вес не должен превышать 30 МБ.
Аватар в современном VK всегда круглый. Минимальный размер – 200 на 200 px. Если очень хочется, можно сделать вертикальный аватар (в соотношении 200 на 500 px), но его увидят лишь те, кто кликнет на картинку для просмотра. Уверена, вы сами не имеете привычки кликать на авы коммерческих сообществ, так что эта опция почти бесполезная.
Далее пользователь столкнется с меню. Если сделать полноценную страницу с вики-разметкой, можно вдоволь креативить с с картинками в любых пропорциях при ширине 510 px. Но с недавнего времени можно создать и упрощенный вариант – со ссылками на приложения. Минимальный размер обложки для каждой ссылки – 376 на 256 px.
Виджеты могут иметь разные пропорции. Самые популярные варианты: вертикальные картинки 500 на 750 px, квадраты 500 на 500 px или баннер 1000 на 251 px.
Так выглядят виджеты разных форматов
Другая важная часть коммерческого сообщества – товары, они всегда квадратные. Минимальный размер 400 на 400 px, максимальный – 1000 на 1000 px.
Минимальный размер 400 на 400 px, максимальный – 1000 на 1000 px.
Иногда обложки фотоальбомов, статей и видео тоже становятся частью оформления. Для видео в VK оптимальный размер 1280 на 720 px. Для обложки альбома – 1200 на 800 px, в мобильной версии снизу будет обрезано 200 px от исходной картинки. Для заглавного изображения в статье нужен размер не меньше 510 на 286 px.
Для постов оптимальная ширина 510 px, а пропорции могут варьироваться. Наиболее удачными считаются квадраты или горизонтальные прямоугольники 2:3.
Квадратные или горизонтальные посты занимают всю ширину блока, поэтому органично смотрятся в лентеЭто антипример: узкие вертикальные фото оставляют пустоты справа и смотрятся небрежно
Что еще нужно учесть?
Итак, с форматами мы определились. Теперь давайте разберемся, какие разделы для чего нужны и как подобрать к ним картинки.
Подумайте о практичности
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для оформления сообществ. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков.
Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков.
Сначала важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно выбирать нужные разделы, их расположение и оформление.
Вот скриншоты из группы лектория. Лекции – это услуги в сфере развлечений – неосязаемая штука, от которой неизвестно, чего ожидать. Что захочет узнать клиент?
Самая главная информация на баннере: тут указаны области знаний и места проведения: офлайн и онлайнДве ссылки в меню ведут на карточки товаров с лекциями. И одна ссылка с отзывами – это тоже важная штука, чтобы пользователь составил первое впечатлениеСмотрите, все товары вынесены в правую панель, потому что их слишком много. А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантина
Вот группа кондитерской, для сравнения. Здесь акценты расставлены по-другому:
Априори понятно, что можно получить в кондитерской: кофе, булки, тортики и конфеты. Поэтому на баннере – конкретное предложение к конкретному праздникуВ закрепленном посте новости о службе доставки и адресах, товары вынесены вверх на правой панели. Эти два блока можно охватить одним взглядом: нашел магазин в своем районе и переходишь к выбору вкусностей. А дальше на главную панель вынесены видео – если на них сделана ставка в продвижении, они гораздо важнее, чем всякие виджеты и меню
Поэтому на баннере – конкретное предложение к конкретному праздникуВ закрепленном посте новости о службе доставки и адресах, товары вынесены вверх на правой панели. Эти два блока можно охватить одним взглядом: нашел магазин в своем районе и переходишь к выбору вкусностей. А дальше на главную панель вынесены видео – если на них сделана ставка в продвижении, они гораздо важнее, чем всякие виджеты и меню
Центральное расположение и яркие обложки – это способ выделить самое главное. Поэтому при оформлении сообщества нужно определиться, что именно для вашей компании важно, а что второстепенно.
Пишите разборчиво
Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Хорошую работу с типографикой пользователь не заметит – просто прочтет и уловит смысл. А плохой текст будет его раздражать.
Вот странная идея поста из нескольких фото – длинный баннер просто разрезан на части. Слова разорваны пробелами между картинками, это затрудняет чтение и смотрится небрежноА тут совсем беда: текст очень мелкий, расположен без всякой логики на пестром фоне
Для хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Тут все просто и понятно: светлый текст на более темном фоне, крупно и кратко
Сделайте дизайн единообразным
Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать. Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Первый важный фактор для единообразия оформления – это цвет.
Создать обложку для группы в ВК онлайн за 7 минут это легко!
Вы когда-нибудь задумывались, как создать обложку для группы в ВК онлайн? Возможно, Вы хотите сделать это, но думаете, что Вам нужно быть суперзвездой графического дизайна, чтобы создавать великолепные изображения?
А знаете ли Вы, что Вам не нужно грызть гранит дизайнерской науки, чтобы создавать потрясающие изображения для Ваших блогов, сообществ соц-сетей, лендингов и так далее?
Когда Вы закончите чтение этой статьи, Вы сможете быстро, всего за семь минут, создать что-то вроде этой обложки для сообщества ВКонтакте:
Эта обложка создавалась специально для примера под данный урок. И я уверен, что у Вас получится всё намного лучше и привлекательней!
Итак, начнем с самого начала …
(Видео-инструкция находится в конце статьи)
Шаг 1. Выбираем инструмент дизайна.
Если Вы думаете, что я собираюсь дать Вам урок по Photoshop, Вы будете разочарованы. Я конечно немного умею работать с графикой в Photoshop, но иногда мои навыки упираются в кирпичную стену.
Сейчас Вы узнаете, как сделать такую картинку с помощью инструмента проектирования под названием Canva. Это просто, бесплатно и без установки программ на компьютер.
Чтобы начать работу, просто зайдите в Канву и зарегистрируйте учетную запись. Пройти регистрацию проще всего это с помощью Facebook или Google.
Шаг 2. Создание пустого холста.
После того, как Вы зарегистрировались, вы можете начать с создания пустого холста. В этом холсте Вы добавите текст, фон и другие элементы для создания конечного продукта. Это база, и каждый новый элемент — это отдельный слой, добавленный сверху.
Для холста под обложку группы ВКонтакте нужно указать свой размер. Дело в том, что в Канва нет готового дизайна под ВК, эго нужно создать самому. Значит жмём на кнопку «Настраиваемый Размер» и устанавливаем значение — 1590 x 400 px. После жмём кнопку «Создать Дизайн».
Как только Вы нажмете на эту кнопку, у Вас должен быть пустой холст:
Шаг 3: Выберите фон
Есть несколько вариантов для фона Вашего изображения:
• Картинка
• Сплошной цвет
• Фотография
Если Вы решите поставить в качестве фона картинку или фото, Вы можете использовать один из вариантов, предоставленных Canva или загрузить собственное изображение.
Я чаще всего предпочитаю загружать собственное изображение. Но вот на что Вам необходимо обратить внимание:
Если Вы загрузите любое изображение, которое найдете в Интернете, то это может поставит Вас под риск нарушения закона об авторском праве.
Возможно Вы сейчас спросили: «Где я могу найти изображения для своих проектов?».
А вот и ответ: Все изображения на сайтах ниже доступны абсолютно бесплатно и могут быть коммерчески использованы без каких-либо нарушений и Вы без проблем сможете создать обложку для группы в ВК онлайн:
• Pixabay — отлично подходит для универсальных изображений и удобен в поиске, но не все изображения хорошего качества.
• Unsplash — красивые фотографии с высоким разрешением. В основном ландшафты. Хорошо для общих фонов, но не очень хорошо, если вам нужен конкретный фон.
Есть конечно много других бесплатных фотостоков. Но на Pixabay и Unsplash в большинстве случаев можно найти то, что Вам нужно, не перебирая море разных сайтов.
В этот раз я нашёл подходящий бесплатный фон в галереи Canva. Нажимаем на кнопку «Элементы» в левом вертикальном меню и в разделе бесплатных фото жмём «Все»:
Затем нажимаем на понравившуюся картинку и регулируем её при помощи точек на углах элемента до размеров Вашего холста.
Шаг 4: Добавляем свою фотку
Теперь можно добавить на обложку сообщества ВКонтакте свою фотографию. Сейчас я Вам покажу как оформить фото поместив его в круглую рамку (Вы можете оформить на свой вкус).
Сначала необходимо добавить рамку. Закрываем галерею фотографий нажав на крестик в поиске:
Далее опускаемся практически в самый низ и выбираем подходящую рамку:
Теперь можно загрузить нашу фотографию. Жмём на кнопку «Загрузки» и выбираем с компьютера нужное фото:
Дальше захватываем фото курсором мыши и перетягиваем его в рамку:
Шаг 5: Добавьте текст
Итак, у нас почти получилось создать обложку для группы в ВК онлайн. Дальше переходим на вкладку « Текст » и жмём на кнопку «Добавить текстовое поле»:
Делаем надпись и выбираем шрифт, размер и цвет для текста воспользовавшись меню управления текстовым полем в верхней части редактора:
Текст сливается с фоном, поэтому хорошо было бы добавить к нему подложку. Нажимаем на «Элементы» >> «Фигуры» >> «Все» и выбираем прямоугольник:
Растягиваем прямоугольник за края по размеру текста и делаем его чёрным цветом:
Теперь делаем ему прозрачность 60% нажав на соответствующую кнопку сверху и отрегулировав прозрачность ползунком:
Теперь нужно переместить прямоугольник под текст. Жмём на «Расположение» и дальше «Назад»:
Дальше проделываем те же манипуляции с подзаголовком и призывом подписаться на сообщество:
Шаг 6: Добавить элемент «Стрелка»
Ну и теперь остался последний штрих, чтобы создать обложку для группы в ВК онлайн. Добавим стрелку под призыв подписки. Canva включает в себя ряд бесплатных векторных иконок, которые Вы можете использовать.
Набираем в поиске слово «Стрелки» и выбираем подходящую:
После выбираем для стрелки нужный нам цвет.
Как только Вы будете удовлетворены результатом свой работы, можно сохранять картинку!
Шаг 7: Загрузка изображения на компьютер после того как получилось создать обложку для группы в ВК онлайн
Все сделано! Теперь Вам просто нужно загрузить свою работу, чтобы использовать ее в своих целях. Нажмите кнопку « Загрузить» в верхней части страницы и выберите вариант PNG :
После того, как вы нажмете вторую кнопку « Скачать» , загрузка начнется автоматически.
Видео-инструкция: Делаем обложку для сообщества ВКонтакте в Canva за 7 минут!
Надеюсь, теперь Вы стали увереннее и сможете создать обложку для группы в вк онлайн, великолепные картинки для блога, подписных страниц и лендингов. Такие инструменты как Canva, делают процесс создания графики абсурдно простым.
А теперь ваша очередь! Какой инструмент Вы используете для создания изображений? Вы тоже используете Canva или предпочитаете что-то еще? Напишите пожалуйста об этом в комментариях.
P.S.: Если хотите узнать самые популярные способы заработка в интернете, читайте в этой статье>>
10 лучших статей о дизайне, которые вдохновят вас на Новый год
Десять наших любимых статей, рассказов и руководств для всех, кто интересуется творчеством, дизайном и другими красивыми вещами.
Наступил Новый год, а это значит, что пришло время подвести итоги нашего любимого дизайнерского контента за 2018 год. Это сборник из 10 практических рекомендаций, руководств и историй о дизайне, которые вдохновляли и учили нас в течение года. Мы надеемся, что они сделают то же самое для вас в следующем году.
1. Ребрендинг Чобани свидетельствует об изменении популярного дизайна.
Прочтите на сайте AIGA Eye on Design
Изображение Tasiania
Может ли йогурт изменить тенденции дизайна? Скорее всего, нет, но недавний ребрендинг Чобани явно знаменует собой сдвиг в дизайнерском мышлении. Если вам кажется, что в последнее время упаковка вашей еды выглядит так же, как дизайн веб-сайта вашей страховой компании, который выглядит так же, как рекламная реклама на автобусной остановке компании по производству одежды, то вы заметили неизбежную однородность дизайна.Последние несколько лет были исследованием «минимализма тысячелетия», как выражается AIGA Eye on Design, с упором на плоский дизайн, строчные буквы без засечек и, конечно же, розовый цвет в стиле тысячелетия.
Толстые дружелюбные буквы нового словаря Чобани могут означать новый облик бренда, но они также являются предвестниками следующей большой тенденции дизайна, от которой мы скоро устанем. Пример из практики Eye of Design — отличное чтение о цикле тенденций, природе психологии дизайна и о том, как общество приходит к визуальному консенсусу.
Вы можете пересмотреть главные творческие тенденции 2018 года и следить за творческими тенденциями 2019 года, которые выйдут в январе.
2. Аарон Драплин рассказывает о жизни, дизайне и работе дома
Прочтите здесь
, в котором наш собственный Аарон Уайт говорит с Аароном Драплином о том, что значит быть дизайнером по имени Аарон.
Но на самом деле это интервью для дизайнеров и креативщиков с любым уровнем квалификации, во всех отраслях и с любым именем.Драплин — легендарный визуальный голос, стоящий за кооперативом Lost Type Co-op и оказавший большое влияние на внешний вид всеми любимого крошечного блокнота Field Notes. С таким узнаваемым портфолио и парой десятилетий, проведенных в мире дизайна, его взгляд на амбиции, вдохновение и простое выполнение работы действительно поучительно.
3. Буквально 101 красивая цветовая комбинация
Прочтите здесь
Изображение предоставлено Андреем Майовским
Color! Мы любим это, но, вероятно, не так сильно, как наш Алекс Клем, который исследовал, курировал и создал пакет из 101 цветовой комбинации для всех.Используйте их, чтобы узнать о теории цвета, используйте их для вдохновения или просто используйте их — в комплект входит бесплатный файл образцов.
Если вам нравится цвет, у нас есть для вас еще больше ресурсов. Мы написали о психологии цвета, значении цвета, сочетании цвета и шрифта, о том, как создавать с черным, а также об этом огромном учебнике по использованию цвета в ваших проектах. Его также составляет наш штатный эксперт по цвету Алекс Клем, и это отличное место для начала, если вы новичок в дизайне. Вам также может понравиться наш последний отчет о цветовых тенденциях, в котором представлены основные цвета, которые вы увидите в 2019 году.
4. Паула Шер говорит об непредвзятости и инстинктах
Прочтите на Artsy
Украшая такие нью-йоркские заведения, как New York City Ballet, The Metropolitan Opera, MOMA и Shake Shack (национальная сеть магазинов начиналась как тележка для хот-догов в Мэдисон-сквер-парк!) Своими дизайнерскими работами, Паула Шер — новичок. Йорк в самой себе. Она также является бесспорным помощником в области графического дизайна.
От работы с клиентами до более метафизических аспектов дизайна, таких как поиск творческого голоса в рамках интуитивных инстинктов, в этой статье от Artsy Шер дает представление о карьере.Прочтите его, если вы начинающий дизайнер, если вы дизайнер, сбившийся с пути, или если вы человек с творческой костью в теле.
5. Методы простого преобразования всех популярных плоских дизайнов
Прочтите здесь
Одна из лучших особенностей стоковых векторов — это то, что они готовы к использованию. Вы можете нажать «Скачать» и использовать его как есть в своем дизайне. Но иногда вам захочется сделать больше. Вот почему мы написали это руководство, предлагающее пять действительно простых методов, позволяющих превратить популярный плоский векторный дизайн в нечто совершенно уникальное.
Придает плавным линиям вид рисованного наброска. Или используйте градиенты, чтобы усилить монохромные цветовые палитры. Добавьте зернистость для утонченного качества ар-деко или используйте полутона для большей текстуры. Это руководство является не только доступным пошаговым процессом мгновенных изменений, но и свидетельством того, как небольшие быстрые изменения могут полностью изменить внешний вид дизайна.
6. Все об эффекте ризографа и как его получить
Прочтите здесь
Ризограф или рисо — это метод печати (и тип принтера), сочетающий метод трафаретной печати с эффективностью копировальных аппаратов.С помощью Photoshop мы можем перенести этот бумажный вид на экран, используя некоторые особенности этой техники. В этом уроке рассматривается именно это, показывая, как имитировать одноцветные слои рисо, как добавлять полутоновые точки для фотокопирования, как использовать режимы наложения для внешнего вида и как добавить обычный шум и зернистость стиль. Вы узнаете много нового об этом популярном стиле, а также научитесь управлять некоторыми из самых мощных инструментов Photoshop.
7.Взгляд эксперта на работу с клиентами и для клиентов
Прочтите в Dribble
В наши дни стратегия бренда — это гораздо больше, чем просто логотип. С распространением платформ и ростом интегрированного клиентского опыта брендам нужна четкая, хорошо проработанная стратегия, чтобы все было согласованным и целевым. Это означает, что агентствам нужен такой же безупречный подход к своему клиенту — клиенту.
Это не новая тема в мире дизайна, но по мере развития отрасли меняются и передовые практики.В этой разбивке рабочего процесса между агентством и клиентом стратег по брендам Focus Lab обсуждает, как агентства должны адаптировать свой подход к каждому клиенту, уделяя пристальное внимание психологическим факторам, играющим роль в этих деликатных отношениях.
8. Множество бесплатных вещей, таких как текстуры и комбинации клавиш
Получите их здесь
Мы думаем, что бесплатные вещи — это здорово. Мы не только можем отдать его без всяких условий, но и дать нашей команде возможность уйти от клавиатуры и действительно что-то сделать.Вот почему в этом году мы сделали кучу бесплатных подарков.
Выбирайте из пакета из 50 бесплатных потертых текстур, сделанных из предметов домашнего обихода и чернил, 13 бесплатных мраморных текстур, сделанных из лака для ногтей, 120 бесплатных световых накладок для фотографов и дизайнеров или этой бесплатной шпаргалки по сочетаниям клавиш Adobe. Или возьмите их все! Будьте в поисках новых бесплатных подарков в 2019 году.
9. Что означает «хороший дизайн» в 21 веке
Прочтите в Co.Design
Image by baranq
Поговорка гласит, что единственное, что гарантировано в жизни, — это смерть.Хотя мы не победили это конкретное явление, 21 век приносит с собой еще более определенную гарантию: перемены. Мы уже видели, как iPod приходят и уходят, медленная смерть вещательного телевидения и его возрождение в потоковых приложениях, а космическое пространство превращается из великого неизвестного в коммерческое направление. Со всем этим изобретением приходит новый набор руководящих принципов.
Этот пересмотр 10 принципов хорошего дизайна Дитера Рамса сделан для цифровой эпохи с прицелом на UX, AI, глобальную коммуникацию и быстрый рост в каждой отрасли.
10. Как полевые заметки (все еще) фиксируют нашу зависимость от эфемеров
Прочтите в журнале Chicago
Изображение предоставлено ZikG
Полевые заметки являются основным продуктом канцелярских принадлежностей, спустя десять лет после их катапульты к славе они по-прежнему являются опорой на безделушках, аксессуарах или фирменной атрибутике в любом кафе или бутике одежды. В этой увлекательной статье рассказывается история подъема этой крошечной записной книжки до бессмертного дизайнерского статуса. Начиная с функционального модернистского дизайна и заканчивая случайным сочетанием с новым опытом розничной торговли, эти вездесущие ноутбуки невольно отражают философию дизайна и инновации трех десятилетий.
Изображение обложки от vectorplus .
Ищете еще больше в дизайне? Ознакомьтесь с другими информативными статьями:
Связаться с ODA | Альянс открытого дизайна
- Продукты
- Истории участников
- Демо
- Решения
- Свяжитесь с нами
- Английский
- 简体 中文
- Продукты
- Рисунки
- БимРв
- БимНв
- Визуализировать
- Опубликовать
- Архитектура
- Гражданский
- Механический
- Карта
- Истории участников
- Bricsys
- Программное обеспечение Caddy
- Программное обеспечение Carlson
- Esri
- IMSI / Дизайн
- IntelliCAD
- База знаний
- Нанософт
- 4M
- ZWSOFT
- Демо
- Загрузки
- ODA Viewer
- ODA Drawings Explorer
- ODA Drawings Explorer
Справочник команд - Конвертер файлов ODA
- Облачный просмотрщик
- Веб-конвертер
- Открытые ресурсы
- Решения
- Стоимость
- Релизы
- Блог
- Около
- Контакт
- Товарный знак
Заявление об ограничении ответственности - Политика конфиденциальности
- Выбрать язык
- Английский
- 简体 中文
- Подписаться на ODA
© 2020 Open Design Alliance.Все права защищены.
Свяжитесь с нами — designdetail.in
Дизайнер Публикации Керала Pvt. Ltd. является надежным источником публикаций по архитектуре, дизайну интерьера и домашнему декору. Design Detail, наш индийский национальный ежемесячный журнал об архитектуре и дизайне B2B на английском языке, ориентирован на специалистов в области архитектуры, дизайна интерьеров, строительных конструкций и строительства, практиков и студентов.
Мы, пожалуй, единственный ежемесячный журнал по архитектуре и дизайну, который редактируется и ведется архитекторами.Наша команда во главе с нашим главным редактором Ар. Каран Гровер (главный архитектор, Karan Grover Associates) состоит из журналистов-дизайнеров, архитекторов-писателей и других экспертов в предметной области. У нас есть поддон здорового кровообращения в Индии.
В число наших читателей входят архитекторы, дизайнеры интерьеров и продуктов, инженеры-строители и студенты из соответствующих областей. Мы также успешно участвуем в различных международных и национальных мероприятиях в качестве партнеров в области знаний, СМИ и журналов.
Архитектурные журналы
Designer Publication Design Detail, Designer + Builder (первый архитектурный журнал на малаялам) и Veedum planum (малаяламский журнал по жилой архитектуре) предоставляют подробные обзоры различных аспектов строительной индустрии и предоставляют полезную информацию о новейших технологиях и состоянии -современные продукты, доступные на рынке.
Специальные справочники и каталоги, которые мы публикуем, хорошо приняты читателями во всем мире. Дизайнерский институт дизайна интерьера (DiiD), наше академическое и исследовательское подразделение, продвигает и направляет молодые таланты в области дизайна интерьера.
Деталь дизайна
Designer Publications Kerala Pvt. Ltd.
DPK Towers, R. Madhavan Nair Road
Ravipuram, Kochi — 16
Эл. Почта: — designdetail @ designerpublications.
Тел .: +91 484 2360304
Моб: 8943359224 (для рекламы)
Или заполните эту форму, и мы скоро свяжемся с вами.
Более 20 концепций дизайна для образования в Интернете и на мобильных устройствах
Начался новый учебный год, не пора ли заглянуть в сферу образования? Сегодняшний вдохновляющий пост D4U посвящен этой теме: здесь вы найдете коллекцию концепций дизайна пользовательского интерфейса, посвященную изучению и преподаванию.
Среди популярных задач для дизайнеров интерфейсов образовательные проекты включают:
- интерактивные веб- и мобильные энциклопедии
- приложений для карточек
- уроки языков приложения
- приложений и сайтов с базой формул
- тренажеры интерактивные
- целевых страниц, приложений и веб-платформ для образовательных мероприятий, курсов и т. Д.
Проверьте множество примеров дизайна пользовательского интерфейса в разных стилях, посвященных образовательным потребностям.
Приложение «Энциклопедия природы» от Tubik
Приложение для изучения языков от 10Clouds
Панель управления приложения для изучения языков Airy от 10Clouds
Минималистичная концепция пользовательского интерфейса для приложения с карточками от Cuberto
Веселая обучающая платформа с забавной графикой для выбора курсов и уроков от Black Lead
Интернет-страница, посвященная урокам игры на гитаре, с яркой и запоминающейся иллюстрацией героя Александры Глуценко
Элегантный интерактивный сайт-энциклопедия, посвященный Солнечной системе от Tubik
Концепция дизайна пользовательского интерфейса для образовательного мобильного приложения от Ramotion
Приложение «Энциклопедия спортивных автомобилей» от Куберто
Минималистичное музейное приложение с темным фоном от Tubik
Образовательная концепция пользовательского интерфейса с яркими тематическими иллюстрациями по Солнечной системе от Kit8
Экраны школьных приложений от Midinventory
Домашняя страница сайта образовательного телеканала Kreativa
Целевая страница курса японского языка от Cuberto
Уроки игры на скрипке, дизайн приложения от Тиффани Стюарт
Взаимодействие с образовательной платформой, разработанной 10Clouds
Экраны опросов и викторин для корпоративного образовательного приложения от Selecto
Веб-платформа, объединяющая ученых из разных стран от Tubik
Взаимодействия для образовательного приложения от Dimest
Экраны курсов и тем для мобильного интерфейса образовательного приложения от Selecto
Концепция дизайна пользовательского интерфейса приложения-энциклопедии растений от RonDesignLab
Онбординговые экраны для образовательного мобильного приложения Johny Vino
Чтобы получить больше вдохновения от дизайна, просмотрите набор дизайнов приложений для электронной коммерции, креативные логотипы на основе отрицательного пространства и впечатляющие примеры дизайна упаковки.


Добавить комментарий