Мобильная версия сайта WordPress | WordPress Mania
Доброго времени суток, дорогие мои друзья! Очень неприятно попадать на сайт без мобильной версии, когда ищешь информацию на бегу и поэтому я продолжаю важную тему для пользователей WordPress: как оптимизировать сайт для мобильных устройств? Как создать мобильную версию сайта WordPress? Мобильная версия сайта WordPress — плагин WP Mobile Detector.
 Мобильная версия сайта WordPress
Мобильная версия сайта WordPress
Оптимизировать сайт для показа на различных мобильных устройствах, если вам сложно изменить действующую конфигурацию темы WordPress, можно с помощью специальных мобильных плагинов, с одним из самых популярных и рекомендуемых Google — WPtouch, я познакомил вас в этой статье.
Плагин больше не актуален. В связи с тем что, современные темы WordPress позволяют комфортно просматривать сайты на экранах ПК, мобильных устройств с любым разрешением. Остался один плагин который постоянно обновляют это — WPtouch. Плюс к этому — для Яндекс можно создать турбо — страницы, а для Google AMP (Ускоренные мобильные страницы).
Читайте инструкции: Как создать и настроить Турбо — страницы Яндекс и AMP-версию WordPress.
Но, в связи с тем, что у бесплатной версии WPtouch очень много, даже слишком ограничений, естественно, надо рассмотреть его (ему) альтернативу, а такие есть. И к стати, Google, также предлагает к выбору из трёх вариантов мобильных плагинов. Вот, сегодня и предлагаю познакомится вам с ещё одним плагином для создания мобильной версии сайта на WordPress.
Мобильная версия сайта WordPress с плагином WP Mobile Detector
 Мобильный плагин WP Mobile Detector для WordPress
Мобильный плагин WP Mobile Detector для WordPress
WP Mobile Detector Mobile Plugin, как и WPTouch, используется для отображения специальных тем на мобильных устройствах. Темы, используемые на сайте для обычных компьютеров, останутся без изменений. При отображении сайта на мобильных устройствах будет использоваться отдельная тема. На выбор доступны семь тем.
Данный модуль автоматически распознаёт более 5 000 мобильных устройств и отображает совместимую с телефоном/планшетом тему. Ещё есть возможность просматривать статистику по посещениям пользователей с мобильных устройств. В общем, хороший плагин, только единственный большой минус, опять в бесплатной версии нельзя вставить мобильную рекламу, а так, WP Mobile Detector весьма достоин, чтобы использовать для своего сайта.
Для того, чтобы создать мобильную версию для вашего сайта WordPress, достаточно установить мобильный плагин WP Mobile Detector стандартным способом, через поиск по плагинам в админпанели, введя его название и после его активации, перейти сразу в подраздел Mobile Themes:
 Мобильные темы
Мобильные темы
На странице выбора мобильной темы для вашего сайта, если вас устраивает тема по умолчанию, тогда всё, больше ни чего делать не надо. Конечно, можно подобрать из семи предложенных тем для мобильного сайта, для этого надо понравившеюся темку активировать, нажав соответствующею ссылку:
 Активация мобильной темы для сайта
Активация мобильной темы для сайта
Вот и весь, товарищи, процесс создания мобильной версии сайта. Можете теперь проверить свой результат оптимизации сайта для мобильных устройств, то есть удобство для пользователей. Пройдите по этому адресу — https://www.google.com/webmasters/tools/mobile-friendly/ введите свой адрес блога и через несколько секунд появится результат:
 Проверка удобства просмотра на мобильных устройствах
Проверка удобства просмотра на мобильных устройствах
На этом, дамы и господа, позвольте с вами попрощаться. Вроде ни чего не забыл, добавить больше не чего. На долго вас не задержал. Удачи вам и всего хорошего.
P.S. — В следующем посте, я познакомлю вас с ещё одним достойным мобильным плагином.
Мобильная версия WordPress. Оптимизация сайта для мобильных устройств

24 Сен 2019
В этой статье мы разберемся, как автоматически создать мобильную версию WordPress сайта с помощью двух плагинов. С каждым днем все больше людей используют смартфоны и планшеты для поиска информации в интернете. По оценкам экспертов, в ближайшее время мобильные устройства будут пользоваться большей популярностью, чем настольные компьютеры. Соответственно, чтобы охватить более широкий рынок потребителей, мы должны провести оптимизацию сайта ВордПресс для мобильных устройств. Хотите создать собственный сайт, рекомендую воспользоваться услугами хостинга TimeWeb:

Как сделать мобильную версию сайта WordPress
Зачем вообще делать мобильную версию сайта? Почти каждый житель планеты носит с собой мобильное устройство определенной марки. Даже дети играют в игры и смотрят YouTubee на планшетах и смартфонах. Поскольку у большинства людей есть мобильный телефон, с большой долей вероятности они читают на нем чей-то блог или сайт. Скорее всего ваш сайт также просматривают со смартфонов, и если не проведена мобильная оптимизация, пользователь видит некорректно работающий ресурс.
Вы должны использовать каждый источник трафика, чтобы привлечь как можно больше пользователей на сайт. В этом плане важно быть в курсе мировых тенденций развития интернета. Учитывая то, что многие люди используют мобильные устройства, владельцам сайтов важно не упустить новые возможности для привлечения дополнительного трафика. Провести мобильную оптимизацию WordPress сайта – лучший способ подстроиться под новые тенденции сети. Если сайт не оптимизирован для просмотра на мобильном устройстве, пользователям будет сложно прочитать контент, и просмотреть изображения и видео ролики. Сайт должен быть должным образом оптимизирован специально для использования на экранах такого размера, как на мобильных устройствах. Размер экрана и разрешение должны быть правильными. Если нет, ваши пользователи уйдут на другой сайт. Со временем это может стоить вам потенциальных клиентов, что приведет к падению посещаемости.
Если сайт не оптимизирован для просмотра на мобильном устройстве, пользователям будет сложно прочитать контент, и просмотреть изображения и видео ролики. Сайт должен быть должным образом оптимизирован специально для использования на экранах такого размера, как на мобильных устройствах. Размер экрана и разрешение должны быть правильными. Если нет, ваши пользователи уйдут на другой сайт. Со временем это может стоить вам потенциальных клиентов, что приведет к падению посещаемости.
Главное, чтобы сайт был посещаемым. Но также важно, чтобы посетители как можно дольше оставались на сайте, это напрямую влияет на позиции поисковой выдачи. Наличие мобильной версии сайта увеличит вовлеченность посетителей и увеличит ваши превратить их в постоянных клиентов.
Создать мобильную версию WordPress сайта – технически не сложная задача. Ознакомьтесь с приведенными ниже советами, чтобы ваш сайт корректно отображался на мобильных устройствах.
Оптимизация сайта ВордПресс для мобильных устройств
Оптимальный вариант – установка темы, в которую встроена поддержка мобильных устройств. Таким образом, вам не нужно оптимизировать сайт самостоятельно или нанимать кого-то, кто сделает это за вас. Например, Twenty Fourteen – тема, установленная в WordPress по умолчанию, идеально подходит для многих сайтов. Тема имеет адаптивный дизайн, поэтому страницы сайта будут автоматически подстраиваться под устройства, с которых они просматриваются.
Соответственно, если вы создаете собственный сайт, изначально подбирайте тему, которая адаптирована для мобильных устройств. Если у вас установлена тема, не адаптированная под мобильный устройства, следуйте дальнейшим рекомендациям.
Мобильные плагины для WordPress
Наличие плагинов – огромный плюс WordPress. Плагины служат для множества целей, в том числе помогают сделать сайт мобильным. Как владелец сайта, вы бы предпочли тратить свое время и усилия на то, чтобы сконцентрироваться на создании контента, а не на техническом обслуживании, верно? Простой плагин может помочь сделать контент на вашем сайте легким для чтения на всех мобильных устройствах.
Плагин WPSmart Mobile (мобильная тема)
Обновление 21.05.2020. До марта 2020 года я использовал многофункциональный плагин JetPack. Однако данный плагин прекратил поддержку мобильной темы. Но я быстро нашел более качественную замену в виде плагина WPSmart Mobile. Не обращайте внимания на то, что плагин не обновлялся долгий промежуток времени. На данный момент это лучший плагин адаптации сайта к мобильным устройствам. Лично мною было протестировано около 10 плагинов, только WPSmart Mobile смог создать качественную мобильную версию моего сайта.
Чтобы создать мобильную версию сайта, нужно просто установить и активировать плагин «WPSmart Mobile». После активации плагина автоматически создаться мобильная версия сайта, которая будет показываться на всех мобильных устройствах. На компьютерах и ноутбуках будет показываться полная версия сайта. На смартфонах, планшетах и мобильных устройствах будет отображаться мобильная версия, адаптированная для экранов с маленькими размерами.
После активации рекомендую в настройках включить отображение меню. Для этого перейдите в «WPSmart» в админке WordPress, выберите «Menu», поставьте галочку напротив надписи «Enable drop-down pages/links menu.», добавьте нужные вам статьи и нажмите на кнопку «Save All Changes». После проделанных манипуляций в мобильных устройствах буде отображаться аккуратная иконка с меню.
Адаптивные таблицы WordPress
Плагин WPSmart Mobile адаптирует все элементы сайта, кроме таблиц, которые продолжают некорректно отображаться на мобильных устройствах даже после активации мобильной темы. Чтобы это исправить, достаточно установить и активировать плагин «Make Tables Responsive». Настроек в плагине нет, после его активации все таблицы на сайте станут адаптивными для всех мобильных устройств. Вот так таблицы выглядели до установки плагина «Make Tables Responsive»: А вот так выглядят таблицы после установки плагина:
А вот так выглядят таблицы после установки плагина: Соответственно, чтобы создать мобильную версию WordPress сайта в автоматическом режиме, нужно установить и активировать два плагина: «WPSmart Mobile» и «Make Tables Responsive» (адаптивные таблицы в WordPress).
Соответственно, чтобы создать мобильную версию WordPress сайта в автоматическом режиме, нужно установить и активировать два плагина: «WPSmart Mobile» и «Make Tables Responsive» (адаптивные таблицы в WordPress).
Как в Google исправить проблемы категории «Удобство для мобильных»
В августе 2019 года на мою почту пришло письмо от Google, в котором сообщили, что страница не оптимизирована для мобильных устройств: Гугл Вебмастер показал, что одна статья сайта является проблемной. Я стал разбираться и обнаружил, что страницу действительно неудобно просматривать на мобильных устройствах. Также я нашел проблемную статью в результатах поиска Google. Статья прямо в поиске была помечена надписью «Страница не оптимизирована для мобильных устройств». Естественно, посетители, которые увидят подобную надпись, вряд ли зайдут на мой сайт.
Гугл Вебмастер показал, что одна статья сайта является проблемной. Я стал разбираться и обнаружил, что страницу действительно неудобно просматривать на мобильных устройствах. Также я нашел проблемную статью в результатах поиска Google. Статья прямо в поиске была помечена надписью «Страница не оптимизирована для мобильных устройств». Естественно, посетители, которые увидят подобную надпись, вряд ли зайдут на мой сайт.
Нужно решать эту проблему, ведь в случае бездействия начнется падение мобильного трафика. К тому же, Google уже давно обновил алгоритмы ранжирования сайтов, в которых важная роль отведена именно категории «Удобство для мобильных». То есть, если у сайта нет мобильной версии, он будет терять позиции в поисковой выдаче.
Google Webmaster обнаружил три ошибки: контент шире экрана, интерактивные элементы расположены слишком близко и слишком мелкий шрифт. Давайте разбираться, как устранить эти проблемы.
Ошибка: Контент шире экрана. Баннеры в шапке сайта, видео ролики с Ютуба и блоки контекстной рекламы выходят за рамки экрана: Ошибка: Интерактивные элементы расположены слишком близко. В подвале сайта блок контекстной рекламы расположен сверху навигационных ссылок, тем самым закрывая их:
Ошибка: Интерактивные элементы расположены слишком близко. В подвале сайта блок контекстной рекламы расположен сверху навигационных ссылок, тем самым закрывая их: Ошибка: Слишком мелкий шрифт. Эта ошибка – следствие двух предыдущих. Поскольку контент шире экрана, пользователь должен увеличить масштаб, из-за чего шрифт текста становится слишком мелким. Устранение первых двух ошибок автоматически скроет данную ошибку.
Ошибка: Слишком мелкий шрифт. Эта ошибка – следствие двух предыдущих. Поскольку контент шире экрана, пользователь должен увеличить масштаб, из-за чего шрифт текста становится слишком мелким. Устранение первых двух ошибок автоматически скроет данную ошибку.
Что сделал я, чтобы исправить проблемы «Удобство для мобильных»? Установил два вышеописанных плагина. В итоге Google Webmaster перестал ругаться, подтвердив исправление ошибок: Примечание. Также на сайте тестировались плагины «WPtouch» (мобильная версия) и «Automatic Responsive Tables» (плагин таблиц). Однако оба этих плагина не смогли решить поставленных перед ними задач. «WPtouch» не смог создать мобильную версию сайта, а после установки плагина «Automatic Responsive Tables» таблицы не адаптировались под мобильные устройства.
Примечание. Также на сайте тестировались плагины «WPtouch» (мобильная версия) и «Automatic Responsive Tables» (плагин таблиц). Однако оба этих плагина не смогли решить поставленных перед ними задач. «WPtouch» не смог создать мобильную версию сайта, а после установки плагина «Automatic Responsive Tables» таблицы не адаптировались под мобильные устройства.
Наша команда экспертов настоятельно рекомендует сделать оптимизацию вашего сайта для мобильных устройств. Иначе сайт может потерять посетителей, что приведет к снижению посещаемости. Надеюсь, рекомендации из статьи будут вам полезны. Вы уже сделали свой сайт мобильным? Если да, какие шаги предприняли для этого? Напишите о своем опыте в комментариях под статьей. Регистрация на лучшем хостинге TimeWeb:
 Опубликовано в Как создать сайт. Пошаговая инструкция
Опубликовано в Как создать сайт. Пошаговая инструкция
Советую посетить следующие страницы:
✓ Как сделать таблицу в WordPress
✓ Обзор хостинга TimeWeb
✓ Как установить капчу на сайт
✓ Обзор плагина All In One SEO Pack
✓ Необходимые плагины для WordPress
Мобильная версия сайта на WordPress | Делаем моб.версию плагинами.
 Реалии сегодняшнего дня обязывают иметь мобильную версию сайта всем проектам.
Реалии сегодняшнего дня обязывают иметь мобильную версию сайта всем проектам.
Гугл вообще обещает понижать в выдаче сайты, которые не имеют мобильную версию и плохо просматриваются в мобильных устройствах.
У меня в Гугл-вебмастере уже больше года висит такая напоминалка.

Но я же супер-занятый и мне некогда обращать внимание на такую ерунду!
Пару лет назад я создал мобильную версию сайта с помощью одного сервиса (сейчас даже ссылку давать не буду). Но в итоге получил дублирование контента сайта на стороннем ресурсе.
Я сначала считал, что это же только для мобильных, но потом увидел в поиске мои дублированные страницы с этого сервиса, и они были выше моих основных. Траст сервиса то повыше моего.
Короче, я рубанул эту мобильную версию!
В наше время, когда уникальность сайта, это наше все, так разбазаривать дубли, я считаю не разумно.
Рост числа мобильных пользователей.
Вообще, если смотреть статистику, то даже при моей специфике ИнфоМастерской, уже примерно 4-5% заходят на блог с мобильных устройств. И количество мобильных пользователей только растет.
Давайте сам порассуждаем, еще недавно планшет или смартфон были если не роскошью, то достаточно дорогими гаджетами и не далеко не все могли себе позволить.
Сейчас каждый из нас покупая или меняя мобильный телефон уже не ограничивается возможностями простого звонка или фотосьемки.
Попробовав раз возможности смартфона на андроиде или на 8-ой винде, мы уже не захотим возвращаться к простому мобильному.
Планшеты вообще стали чем-то супер-доступным. Родители детям покупают планшет вместо громоздкого персонального компьютера или даже ноутбука, и дешевле и проще в обращении.
Таким образом количество мобильных в сети растёт в геометрической прогрессии.
Если мы упустим этот рынок интернет-серферов сейчас то завтра наверстать будет очень сложно. Конкуренция растет с каждым днем.
Моя задача не убедить вас-делать или не делать мобильную версию сайта.
Я хочу Вас предостеречь от того чтоб не упустить аудиторию и удержать, а еще лучше нарастить посещалку Вашего проекта.
Теперь давайте обсудим как лучше сделать мобильную версию сайта.
Как сделать мобильную версию сайта на WordPress
Мобильную версию сайта можно сделать с помощью плагинов и без.
Давайте сначала обсудим как сделать моб. версию без плагинов.
Еще недавно был очень популярным способом было использование различных сервисов. Суть работы была простая.
Вы прописывали в сервисе rss-ленту сайта, и они создавали на своем поддомене мобильную версию Вашего. Все вроде хорошо, но Ваш контент появляется на чужом ресурсе.
Опять размазывать тему не буду, читайте в начале этого поста почему я отказался от этого способа.
Можно сделать мобильную версию с помощью адаптивной темы.
Сайт распознает что пользователь зашел с мобильного и меняет стили для темы WordPress.
У меня до недавнего времени так и работал сайт, но что-то в последнее время, а точнее последний год, все равно не нравится Гуглу, и он перестал считать, что мой сайт адаптирован под мобильные устройства.
Возможно я потом сяду и пободаю свою тему, но сейчас немного не до этого. Сейчас моя задача решить проблему создания мобильной версии сайта малой кровью и как можно быстрее.
Поэтому я все же решил обратится к плагинам.
Делаем мобильную версию сайта плагинами.
Для рассмотрения я взял три плагина.
Я знаю, что плагинов для создания моб.версии сайта намного больше, но я решил рассмотреть самые популярные и доступные.
1. Jetpack это универсальный плагин с массой возможностей для WordPress.
Среди этих возможностей и создание мобильной версии Вашего сайта.
Подключается очень легко и особых настроек не требует.
Преимущества Jetpack для создания мобильной версии сайта:
1. Простота настроек-включил и пользуйся
2. Все элементы сайта остаются в дизайне просто адаптируются под мобильную версию
3. Плагин постоянно обновляется
4. Что не мало важно это плагин от wordpress.com
Немного о том, как настраивать плагин. Немного потому что, все настройки сводятся к трем пунктам:
1. Показывать или нет краткие анонсы на главной моб.версии сайта
2. Показывать или нет миниатюры к записям
3. Показывать или нет ссылку на Jetpack
Как видим настройки очень простые и, если честно, то мобильная версия сайта смотрится вполне прилично без потерь информации с сайтбара. Сайтбар выводится под основным контентом сайта.
Вот как выглядит мой сайт wp-home.info в моем телефоне. На этом сайте я использую Jetpack.

Как работать с этим плагином и другие его возможности я показываю в бесплатном видеокурсе “Сайт на WordPress от новичка до ПРОФИ” в второй части курса.
Вот прилагаю видео из этого курса о том, как настроить мобильную версию проекта с помощью Jetpack
Недостатки Jetpack
1. Но к сожалению, для моего блога Инфомастерской он не подходит, т.к. Jetpack создает не малую нагрузку на сайт (в него напихали кучу функционала) и я при посещаемости ИМ уже не могу себе позволить.
Сайт WP-home.info еще молодой и для него такая нагрузка вполне подходит.
2. Второй недостаток исходит из первого. В плагин напихали кучу возможностей и инструментов, которые в основной массе своей, не нужны на сайте, а запросы пусть и пустые к базе данных создают.
Я проводил эксперимент и отключал все функции Jetpack, и он все равно грузил базу запросами.
От себя могу порекомендовать попробовать этот плагин, если Ваш сайт справляется, то ради бога, плагин реально хороший и мощный.
2. WPtouch Mobile Plugin плагин для создания мобильной версии с PRO версией.
Отличный плагин с кучей настроек.
Пусть вас не пугает что их много, все они интуитивно понятные и просто настраиваются. Как по мне, чем больше настроек, тем больше возможности сделать ваш сайт уникальным и подстроить под основной дизайн Вашего проекта.
Я поставил этот плагин на свой сайт поддержки партнеров. Что сказать результатом почти доволен и буду наблюдать дальше.

Чем хорош WPtouch для создания мобильной версии сайта:
1. Плагин постоянно обновляется и держит в тонусе пользователя
2. Русифицированный и удобный интерфейс
3. Расширенная настройка меню
4. Загрузка своего логотипа
5. Возможность подключить и настроить изящный слайдер
6. Настройка вывода записей
7. Большой выбор подключения социального обмена-кнопок
8. Возможность вставить в футер дополнительную HTML- вставку
9. Возможность добавлять свои стили
10. Пред осмотр все изменений в настройках
Прилагаю видео с обзором возможностей плагина.
Из недостатков плагина.
1. Плагин не хило грузит сайт при замере плагином P3, но думаю подправить это плагинами кеширования. но… читайте второй пункт
2. Плагин конфликтует с плагином кеширования WP Super Cache, что совсем не хорошо. Это один из моих любимых плагинов кеширования.
И хотя в настройках WP Super Cache есть функция совместимости с WPtouch, но она работает через раз и все равно на сайте начинаются такие тормоза, что не захочется никакой мобильной версии.
Я еще протестирую этот плагин с другими кеширующими и о результатах отпишусь на блоге.
3. Плагин имеет платную ПРО версию с еще большим функционалом. Я бы взял и платную, но пока нужно покатать бесплатник.
3. WPSmart Mobile простой плагин для создания мобильной версии сайта.
Наверное, самый простой и легкий плагин для создания моб.версии. Напишу честно что ПОКА, я остановился на нем.

Ну вот! — могут сказать многие- водил кругами и наконец довел до нужного!
Как в известном анекдоте:
Поцелуй меня в плечо…
Ну ты же то же с далека начал!
Нет! Совсем не так!
Просто для каждого проекта подходит именно свой вариант создания мобильной версии.
От себя могу сказать, что я бы с удовольствием использовал для ИнфоМастерской плагин WPtouch и вчера пол дня мучил сайт. Наверняка многие заметили тормоза в работе-это я экспериментировал!
Пока я остановился на WPSmart, минимум настроек, больше конечно, чем в Jetpack, но все равно маловато, хотя для простой легкой версии моб. сайта вполне достаточно.
Преимущества WPSmart Mobile для создания мобильной версии сайта:
1. Простота настроек
2. Малая нагрузка на блог
3. Загрузка собственного логотипа
4. Настройка вывода новостей
5. Настройка меню
6. настройка цветовой гаммы
7. Возможность подключения статистики от Гугл
8. Подключения своего аккаунта Адсенса
Теперь пройдемся по настройкам WPSmart.
В левой панели WordPress появился новый пункт-WPSmart. Заходим знакомимся.
Основные настройки WPSmart.
Здесь Вы можете:
Задать другое название для сайта,
Подгрузить логотип сайта (оптимальный размер 400 на 50 пикселей)
Подключить поиск и комментарии
Настроить вывод новостей (включение даты, автора, миниатюры и анонса)
Подключить Гугл-аналитику
Подключить свой аккаунт в Адсенсе
Темы WPSmart.
Выбор небольшой всего три темы:
С анонсами последних записей и миниатюрами сбоку
Просто с анонсами
Вывод последней статьи на главную
Хотелось бы больше тем и разнообразия, но что есть то и берем.
Внешний вид-appearance
В этом разделе все просто, назначаем цвета фону, тексту. ссылкам
Меню
Определяем какое из меню будет показываться в мобильной версии сайта или создаем новое.
не забываем поставить чебокс Enable drop-down pages/links menu.
Иначе меню в моб. версии не покажется.
Чуть не забыл есть кнопка пред осмотра и все изменения мы можем смотреть по ходу редактирования, но нужно отключить плагины кеширования.
Вот такой небольшой пост о том, как сделать мобильную версию сайта. Пишите в комментариях что у вас получилось и какой плагин используете?
И в конце я хочу вам преподнести небольшой подарок.
Новый год всё таки! Хоть и СТАРЫЙ но ведь Новый!
Теперь первую часть курса “Сайт на WordPress от новичка до ПРОФИ” можно скачать в цифровом формате на свой компьютер.

Кроме этого в курс прошита возможность зарабатывать.
Вы сможете получить дополнительный доход сделав несколько простых манипуляций.
Как?
Узнаете скачав сам видеокурс вот по этой ссылке.

Федор Ашифин.
Создание проектов под ключ любой сложности!
Доводка сырых сайтов до кондиции
Разработка уникального дизайна под заказ
Верстка и натяжка на популярные ситемы: WordPress, MODX, OpenCart
Обращайтесь, сделаем качественно и красиво!
Skype: ashifin
Viber/Mob: V+380503613708
Как заказать сайт?
15 бесплатных WordPress плагинов для мобильного веб-сайта / WordPress плагины / Постовой

WordPress является одной из самых известных и простых в использовании и управлении CMS. С ее помощью создаются самые разные сайты, например, блоги, корпоративные сайты, магазины. В WordPress доступно использование множества полезных плагинов.
Создать сайт, который бы адекватно отображался на всех смартфонах и мобильных устройствах, не так уж легко.
В данной статье будут рассмотрены лучшие WordPress плагины, позволяющие с легкостью оптимизировать ваш веб-сайт для телефонов, планшетов и других устройств.
Mobile Smart
Плагин Mobile Smart позволяет вашему WordPress сайту автоматически переключать тему, если пользователь использует мобильное устройство.

WPtouch
WPtouch — мобильный плагин для WordPress, который автоматически формирует простую и изящную тему для посетителей вашего WordPress сайта. Есть возможность настраивать некоторые детали, а также свободно переключаться между мобильной и обычной версиями сайта.

Any Mobile Theme Switcher
Этот плагин определяет мобильный браузер, и отображает тему, настроенную администратором. Для разных устройств можно установить индивидуальные темы.

WP Mobile Plugin
Если у вас не адаптивный сайт, этот плагин покажет красивую и отлично спроектированную мобильную тему посетителям, зашедшим с мобильных устройств. При этом код обычной версии сайта не изменится.

MobilePress
MobilePress — это плагин для WordPress, формирующий удобную мобильную версию вашего WordPress сайта или блога.

WordPress Mobile Pack
Целью этого плагина является расширение возможностей блогеров, издателей и других создателей контента. Поддерживается на различных устройствах, таких как iPhone, смартфонах с ОС Android, Windows Phone 8 и др.

Post Script Responsive Images
Этот плагин позволяет приводить изображения к нужному размеру прямо на ходу, а также автоматически трансформирует ранее загруженные изображения.

FV WordPress Flowplayer
Этот бесплатный, простой в использовании плагин является отличным решением для встраивания видео формата FLV или MP4 в ваши публикации или на страницы сайта.

Easy Responsive Shortcodes
Этот плагин обеспечивает полным набором простых в использовании шорткодов для создания столбцов, кнопок, вкладок, значков, и др. Он был разработан специально для использования в адаптивных темах, но также хорошо работает и в неадаптивных.

WP Smart Mobile Theme plugin
WP Smart Mobile Theme plugin формирует мобильную версию вашего WordPress блога, которая автоматически корректируется в зависимости от устройства.

Mobile Previewer
Этот плагин предоставляет зарегистрированным пользователям возможность предварительного адаптивного просмотра.

WP Responsive Menu
Используя этот плагин, можно для любых мобильных устройств с легкостью преобразовать свое wordpress меню в изящное sliding меню.

WP Mobile Detector Mobile Plugin
Плагин WP Mobile Detector Mobile Plugin автоматически определяет, использует ли посетитель сайта обычный мобильный телефон или смартфон, и соответственно загружает совместимую мобильную WordPress тему.

WP Mobile Edition
Плагин представляет собой полный инструментарий для «мобилизации» вашего WordPress сайта. Очень прост в использовании.

Как самому сделать мобильную версию сайта wordpress – info-effect.ru
На чтение 5 мин. Опубликовано
Здравствуйте! Чтобы сделать Мобильную версию своего Сайта, вам необходимо прочесть данную статью от начало и до конца, только тогда вы действительно поймёте и узнаете, как просто и быстро можно адаптировать свой Сайт под любые мобильные устройства, я вам это ГАРАНТИРУЮ!
Потратьте всего 10 минут своего времени! чтобы наконец-то адаптировать свой сайт под любые мобильные устройства. И наконец перестать терять своих потенциальных клиентов, которые всё больше и больше, будут заходить на ваш сайт со смартфонов, айфонов и других популярных гаджетов. Не теряйте зря своё время и свой Трафик…. Действуйте!
Как Самому Бесплатно сделать Мобильную версию Сайта!
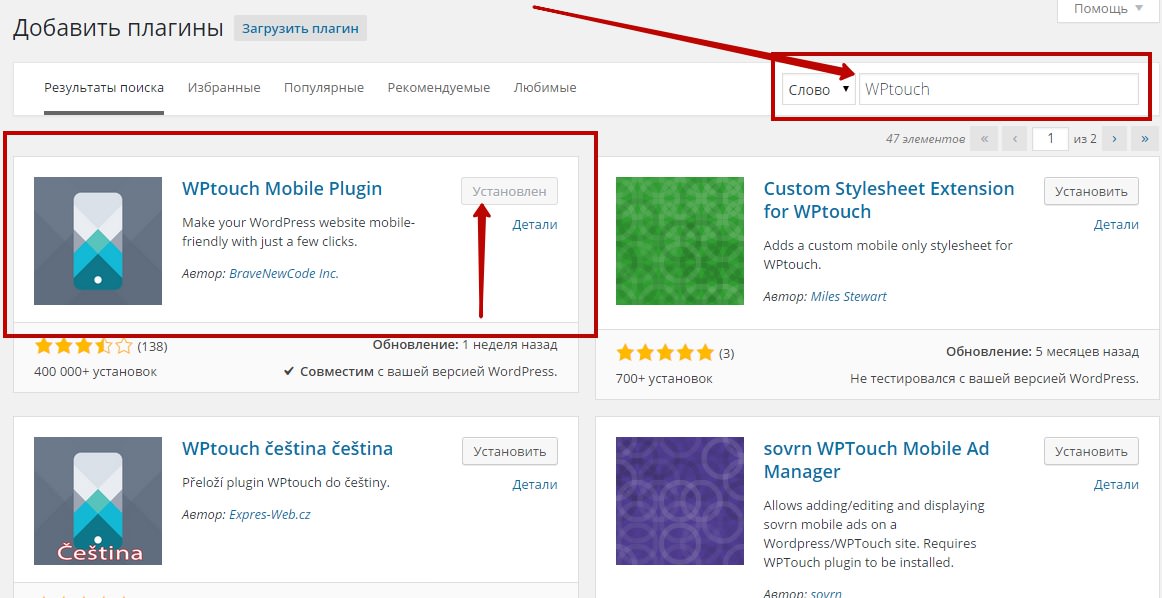
Адаптировать свой сайт под мобильное устройство нам поможет плагин – WPtouch, скачать данный плагин вы сможете из своей административной панели WordPress, для этого перейдите по вкладке: Плагины – Добавить новый, введите в поле поиска название плагина, и нажмите Enter. Установите и активируйте плагин – WPtouch.

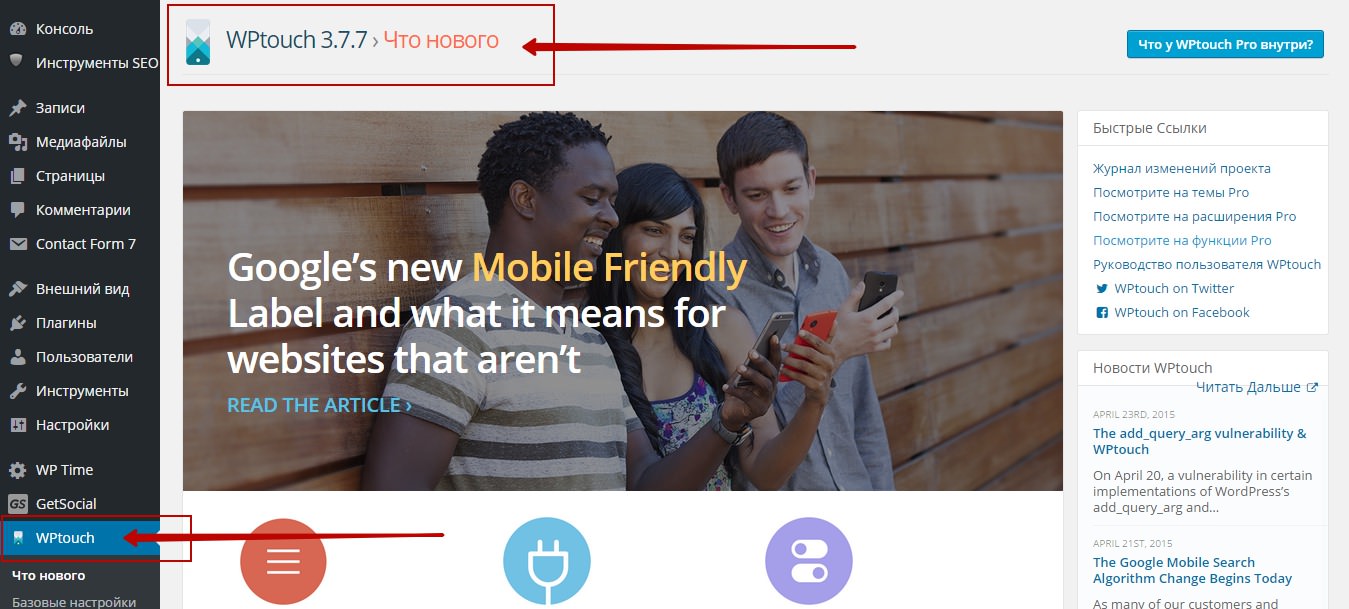
После установки и активации плагина, нажмите на вкладку WPtouch, которая появится в левом меню вашего WordPress. Затем у вас появится ещё 6 вкладок – Что нового, Базовые настройки, Темы и расширения, Параметры темы, Меню и Повысить категорию до Про. На странице – Что нового можно почитать новости сервиса Wptouch.

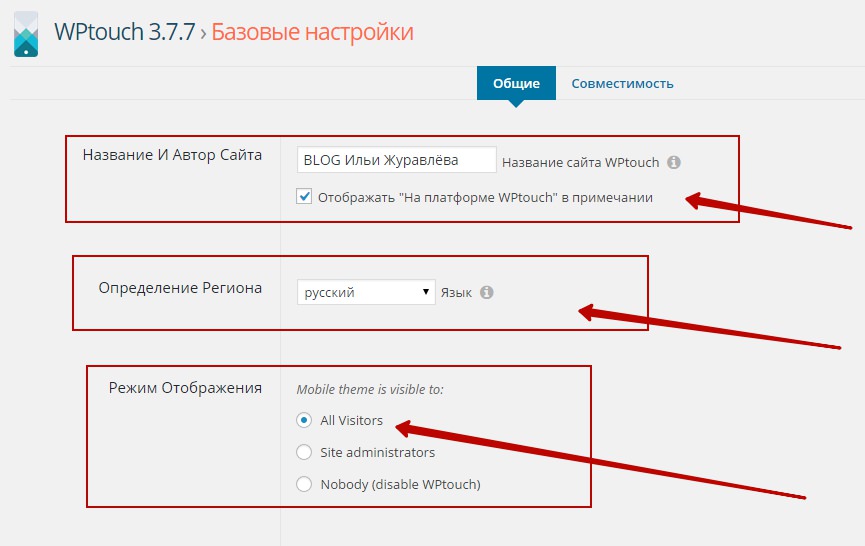
Но нас интересуют настройки, поэтому переходим на страницу – Базовые настройки. В данных настройках, вам нужно указать:
– название вашего сайта, которое будет отображаться на мобильных устройствах.
– Язык региона вашего сайта.
– Режим отображения – All visitors – Для всех посетителей.
Остальные настройки оставьте по умолчанию, и нажмите – Сохранить изменения.


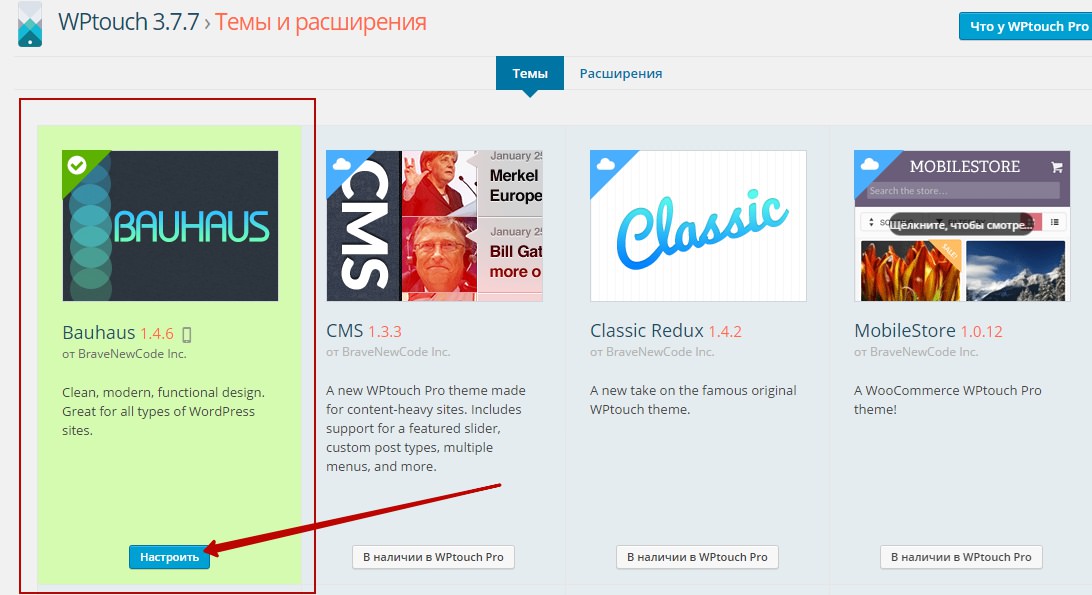
Далее, переходим на страницу – Темы и расширения. Здесь нам будет доступна одна Бесплатная Тема, которая отвечает всем требованиям, и сделает для вас полноценную мобильную версию вашего сайта. Выбираем её, и нажимаем на кнопку – Настроить.

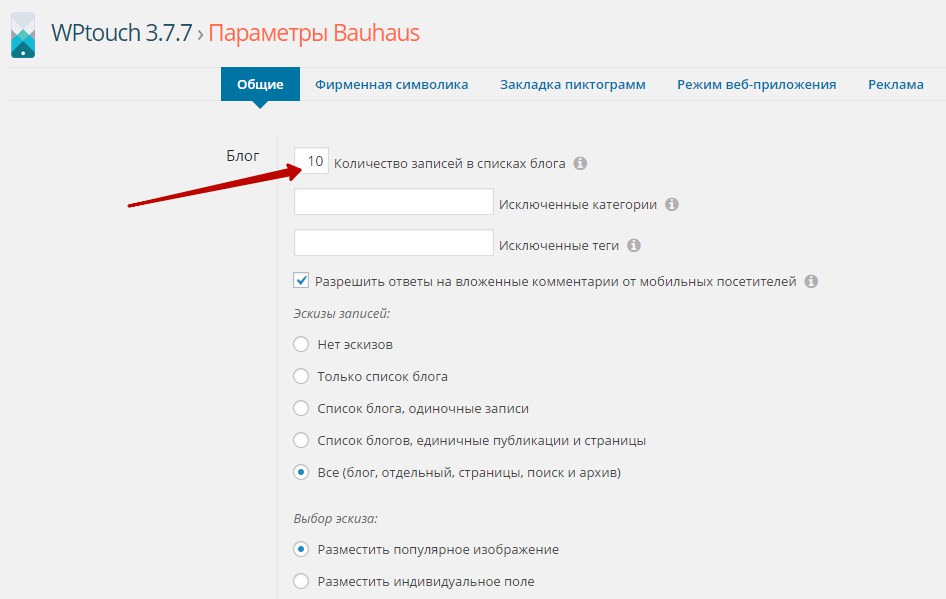
Далее, мы попадём на страницу Параметров темы. Начнём с Общих параметров, здесь вам нужно – Указать количество записей, которые будут отображаться на мобильной версии вашего сайта.

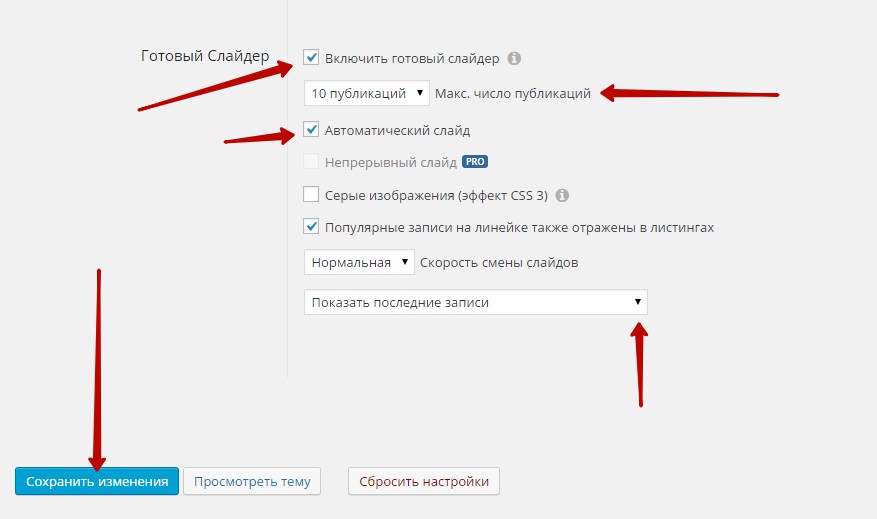
Затем спуститесь вниз страницы, здесь вы можете включить и настроить для вашей темы – Готовый слайдер, указать сколько записей в нём будет показываться, сделать его автоматическим и указать какие конкретно записи будут в нём отображаться. Остальные настройки можно оставить по умолчанию. В конце не забудьте Сохранить сделанные изменения.

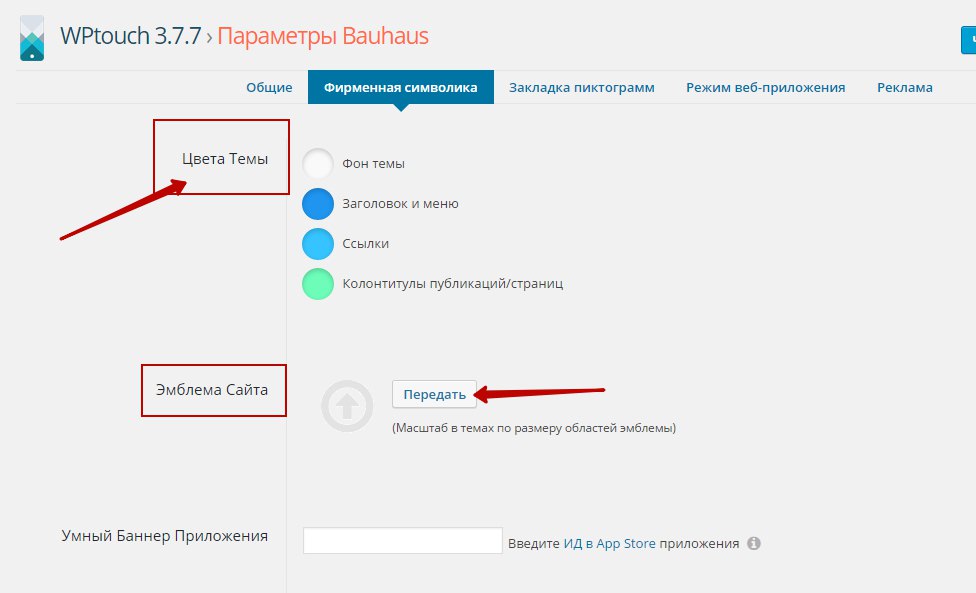
Далее, переходим в параметры – Фирменная символика, здесь вы сможете подобрать оригинальный дизайн для вашей темы – указать цвета для – фона, заголовка, ссылок, колонтитула публикаций. Так же можно загрузить фирменную эмблему, и задать стиль шрифта.

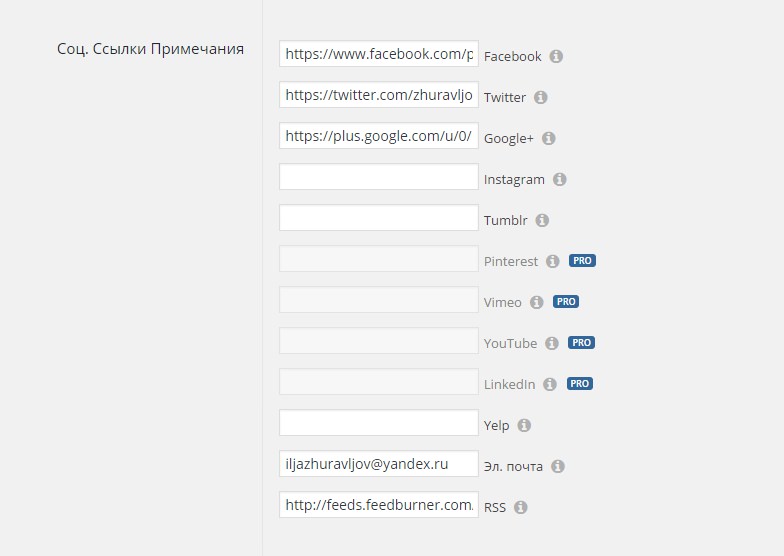
Внизу страницы можно указать URL адреса своих аккаунтов популярных Социальных сетей – Facebook, Tvitter, Google+, Адрес электронной почты, RSS.

В конце сохраняем настройки Фирменной символики.

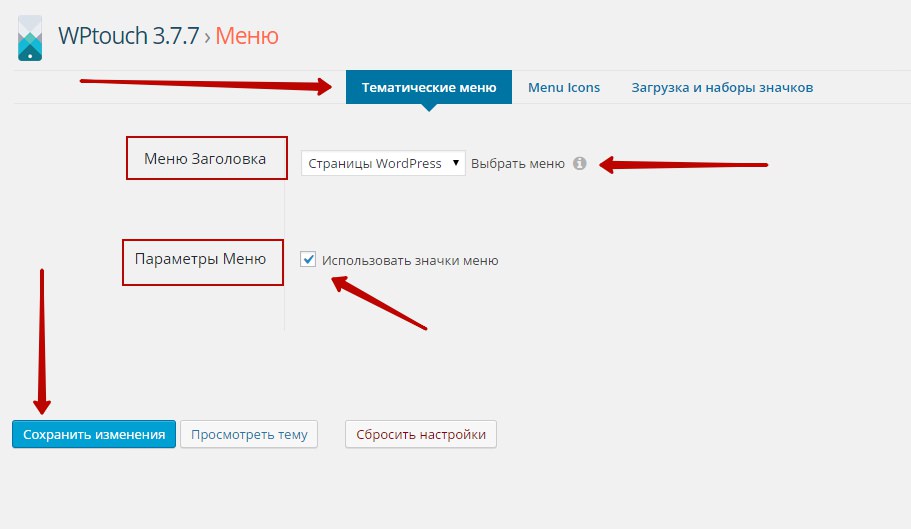
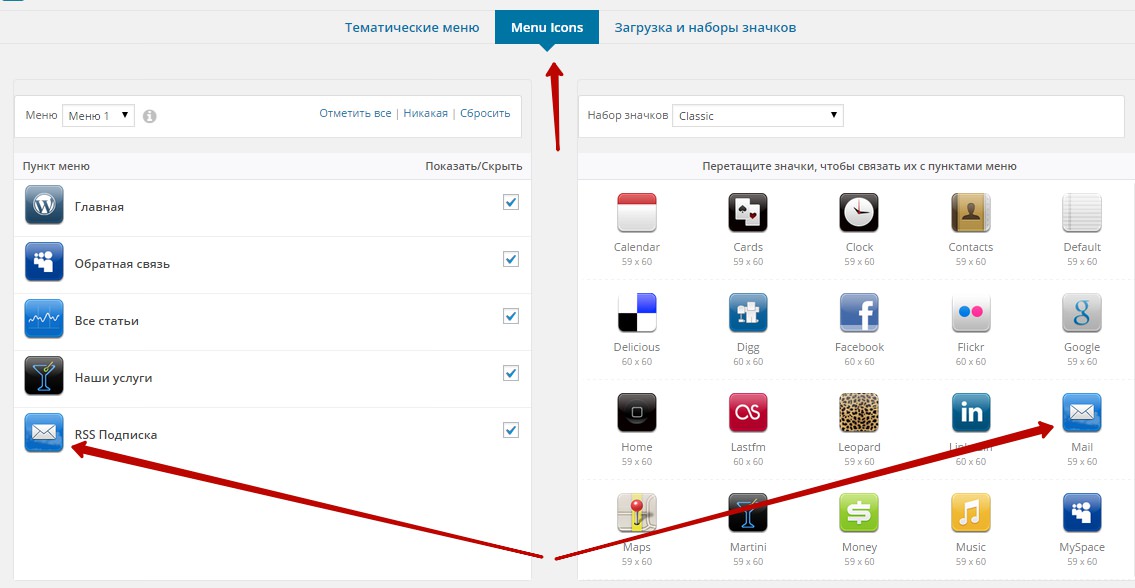
Далее, переходим на страницу – Меню, в настройках – Тематические меню, выберите меню заголовка, которое будет отображаться в мобильной версии вашего сайта. И укажите будете ли вы использовать значки для вашего меню. В конце – Сохраняем сделанные изменения.

Переходим во вкладку – Menu Icons, здесь нам нужно выбрать значки для нашего меню, выбранный значок, перетащите на страницу меню, на котором вы хотите его использовать. Сохраняем изменения.

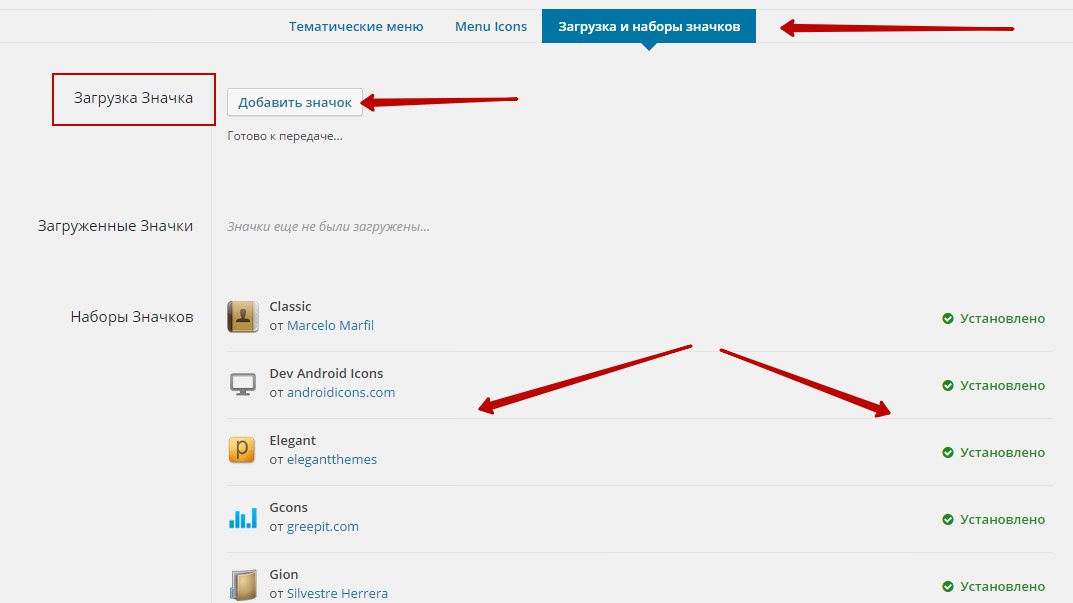
Далее, переходим во вкладку – Загрузка и наборы значков, здесь вы можете загрузить свои значки, или выбрать и установить значки по умолчанию.

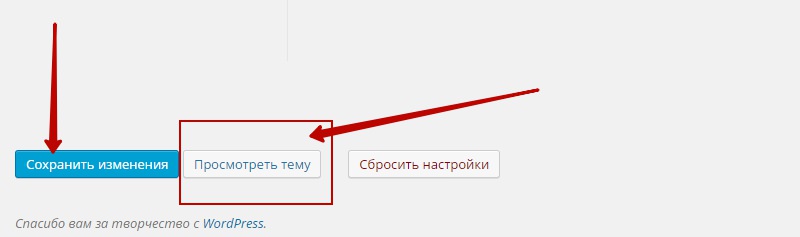
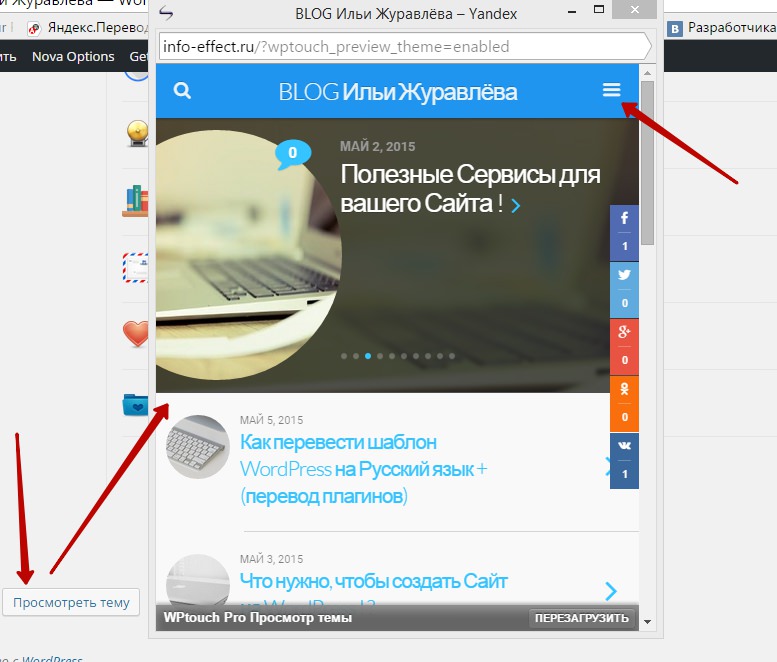
И последнее, сохраняем настройки, и жмём на кнопку – Просмотреть тему.

У вас откроется окно, на котором будет показана – Готовая, мобильная версия вашего сайта.

Всё, мобильная версия вашего сайта готова, как видите ничего сложного в её создании не было, и всё это благодаря платформе WordPress, которая предоставляет такие удобные функции, как простая и быстрая загрузка плагинов. Конечно с настройками можете ещё по экспериментировать, особое внимание уделите Фирменной символике вашего мобильного сайта, постарайтесь сделать её оригинальной, загрузите свои значки, эмблему, настройте цвета.
И ещё, чтобы посмотреть как будет выглядеть ваш сайт на различных мобильных устройствах, для этого в интернете существуют множество бесплатных сервисов. Чтобы найти один из таких сервисов, просто вбейте в любой поисковик – Посмотреть как выглядит сайт на различных экранах, или на мобильных устройствах. И у вас откроется не один сайт, который предоставляет такие услуги.
Но лично я не рекомендую пользоваться данными сервисами, так как большинство из них намеренно показывают стандартную версию вашего сайта, да же если у вас имеется мобильная версия. Понятно для чего они это делают, чтобы привлечь по больше клиентов, ведь они предлагают услуги, по созданию мобильной версии сайта. Только 1 из 5 сервисов показал мобильную версию моего сайта. Поэтому, просто зайдите с мобильного на ваш сайт, чтобы уж наверняка убедится в том, какой вид вашего сайта отображается на мобильных устройствах.
Я уже пользуюсь другим плагином для создания мобильной версии сайта – WP Mobile detector. (Обновление 11.07.2015) До новых встреч! Отказался от плагинов, у меня адаптивная тема, так проще и лучше, сайт быстрее грузится (Обновление 17.04.2019).
P.S. Релиз ещё 4 плагинов, для создания мобильной версии вашего сайта!
Остались вопросы? Напиши комментарий! Удачи!
Плагины WordPress для мобильной версии сайта
В последние годы количество мобильного трафика продолжает расти. По статистике поисковых систем уже сегодня мобильный трафик по объемам превышает компьютерный. В связи с этим поисковики начинают вводить дополнительные требования к сайтам, чтобы те правильно отображались при входе с любого устройства. Соответственно у вебмастеров возникает проблема по оптимизации своего веб ресурса для смартфонов и планшетов. У владельцев проектов на WordPress существует возможность использовать специальные плагины, которые оптимизируют сайт для мобильных устройств.
7 лучших плагинов для адаптации под мобильные устройства
Ниже будут описаны семь самых популярных плагинов, которые можно использовать на сайтах с CMS WordPress. Они позволят адаптировать Ваш сайт для правильного отображения на мобильных устройствах.
Использование мобильных тем
Принцип работы данных плагинов заключается в отображении специальных тем для пользователей, которые перешли на сайт с помощью смартфона или другого мобильного устройства. Особенно актуально для вебмастеров, которые не хотят изменять стандартную тему сайта. Возможно, они попросту привыкли к ней или не имеют определенных навыков, а платить за это не имеют желания.
Jetpack
Довольно популярный плагин для веб сайтов на CMS WordPress, который позволяет установить мобильную тему. Для настройки необходимо установить плагин на свой сайт и зайти в раздел настроек (Jetpack – Setting). После этого активируйте функцию «Mobile Theme» и сайт будет адаптирован. Плагин распространяется бесплатно и позволяет адаптировать сайт с минимальным количеством действий.
Среди недостатков стоит выделить плохую совместимость с Discus, поэтому не рекомендуем использовать оба этих плагина одновременно.
WP Mobile Pack
Еще одно простое решение для создания адаптивного дизайна на своем сайте. Плагин набирает большую популярность, и количество скачиваний на сегодняшний день превышает 600 000. Для создания мобильного дизайна потребуется только установить и активировать плагин. Существует несколько дополнительных настроек, которые не являются обязательными.
WPTouch Mobile Plugin
Данный плагин является очень популярным среди пользователей WordPress. Достаточно просто установить и активировать его, после этого станет доступна мобильная версия сайта. Помимо этого в настройках присутствует еще несколько полезных функций, для изменения дизайна и настройки шаблона. Хотя новички могут обойтись стандартными настройками.
Стоит отметить, что в 2014 году в коде плагина была обнаружена уязвимость, которой поспешили воспользоваться различные злоумышленники. И хотя разработчики сумели устранить ее в кротчайшие сроки, большое количество сайтов было заражено.
Плагины, позволяющие создать мобильную версию
Оставшиеся четыре плагина позволяют полностью адаптировать сайт для правильного отображения на мобильных устройствах.
Responsible
Довольно интересный плагин для WordPress, который позволяет настроить адаптивный дизайн. Особенность Responsible является возможность протестировать сайт на адаптивность прямо в компьютерном браузере. Для начала работы достаточно произвести установку и активацию плагина.
Теперь на страницах сайта будет отображаться специальная панель, которая позволит изменять размер в зависимости от устройства (планшет, смартфон, ПК).
WP Lightbox 2
Данный плагин сам по себе не способен адаптировать имеющий дизайн. После его установки будет установлен новый дизайн, который адаптирован для мобильных устройств.
Установите плагин в директорию сайта и активируйте его. В настройках можете задать несколько функций от длительности анимации до активации комментариев. Хотя для новичков это не является обязательным.
Responsive Widgets
С помощью данного плагина Вы можете использовать специальные HTML виджеты, которые доступны только на планшетах и смартфонах. Для работы с Responsive Widgets необходимо представлять, что такое виджеты в WordPress и иметь навыки работы с ними.
В настройках есть большой выбор виджетов. При этом пользователь имеет возможность настройки отображения каждого из них на определенном устройстве. К примеру, на всех Айфонах можно выводить специальный виджет, для этого в настройках отметьте нужные пункты галочками. При входе на сайт с другого устройства, для пользователя будет отображен тот же дизайн с использованием другого виджета.
Hammy
Один из самых удобных плагинов для WordPress, который позволяет создать адаптивный дизайн и правильно отображать сайт на мобильных устройствах. Установите и активируйте данный шаблон, после чего необходимо будет создать точки «останова» и указать для них HTML элементы. При этом для всех изображений будет изменен отображающий их тег. Вместо «img» всем картинкам будет присвоено значение «figure». Точка «останова» представляет собой ограничение размера изображения, при разном разрешении экрана.
Таким образом, размер изображений будет изменяться в зависимости от размера экрана пользователя, который посетил сайт. Для отдельных изображений можно задать специальные классы. С их помощью можно игнорировать изменение этих отдельных файлов.
Какой плагин выбрать
Все перечисленные выше плагины распространяются бесплатно и подойдут для любого сайта на Вордпресс. Если сайт неправильно отображается на мобильных устройствах, рекомендуем устранить эту проблему в ближайшее время. Выберите наиболее подходящий вариант в соответствии с Вашими требованиями.
Альтернативой использованию плагинов является создание адаптивного дизайна или использование адаптивной темы.
Как сделать мобильную версию сайта wordpress, обзор плагина для адаптации
Адаптация сайта под мобильные устройства это необходимая составляющая успешного продвижения, потому как большинство пользователей любит удобство. С недавних пор такие поисковые системы, как Гугл и Яндекс начали понижать в выдаче сайты, которые не адаптированы под мобильные устройства. В следствии этого уменьшается посещаемость сайта. Поэтому для того чтобы удержать этот показатель, вам понадобится мобильная версия wordpress.
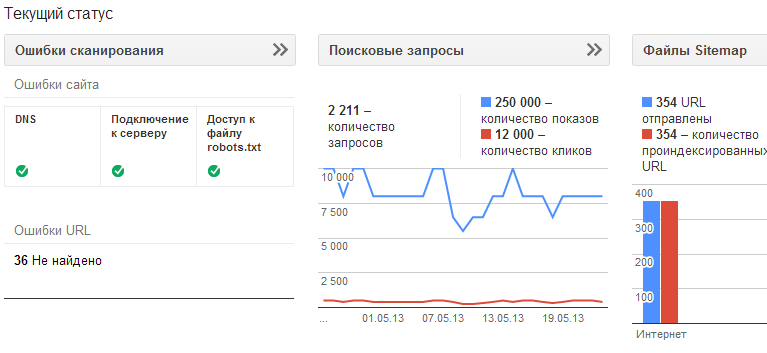
Для начала стоит проанализировать нынешнее отображение сайта на мобильных устройствах. Для этого достаточно зайти в панель вебмастера от Гугла. Здесь вы узнаете подробную информацию о недочетах и сможете их исправить при помощи знаний программирования.

Оптимальным решением будет добавление в раздел CSS вашей темы такого текста:
#content{max-width: 1280 px;}
Помимо этого вам желательно изменить ширину страниц мобильной версии (за нее отвечает атрибут “width”). После того, как найдете его в разделе CSS, вам нужно будет заменит его значение на “100%”. Это позволит браузеру автоматически подгонять ваш сайт под любой экран. Но стоит отметить, что данный способ адаптации не является эффективным, потому как сайт будет грузиться долго. Основные цели мобильной версии это быстрая загрузка и предоставление удобства. Помимо этого такой вид адаптации не является быстрым. Вам придется искать нужные атрибуты, эксперементировать с их значениями, если будут возникать какие-либо дефекты и так далее.
Если же вы не обладаете знаниями из области программирования, то вам стоит установить специальные плагины, которые помогут сэкономить вам время и ускорить загрузку мобильной версии.
1. Hammy необходим для пропорционального отображения изображений на мобильных устройствах. Механизм работы заключается в том, что плагин меняет стандартный тег вызова изображения img на figure. При желании в настройках плагина есть опция отключения показа изображений определенного класса. Это нужно при адаптации новостных и каких-либо других больших порталов. В противном случае сайт будет грузиться намного дольше.
2. Responsive Widgets нужен для того, чтобы сделать специальные виджеты, которые будут отображаться только на мобильных устройствах. Виджет это блок сайта, который содержит какую-либо информацию (недавние или популярные новости, опросы и так далее). Выбор виджетов достаточно широкий, чтобы создать многофункциональный сайт.
3. Плагин WP Lightbox 2 поможет сделать всплывающие окна на мобильном сайте. Он начинает работать сразу же после активации. При желании можно изменить длительность показа. В целом, с настройкой проблем не должно возникнуть.
4. Responsible существенно облегчит вам настройку адаптации сайта. После его активации в верхней часте сайта появится панель, с помощью которой вы сможете сделать регулирование размеры сайта в зависимости от вида мобильного устройства. Этот плагин является удобным, потому как при изменении параметров вы тут же сможете увидеть результат.

5. Если вы хотите создать готовый адаптивный сайт за считанные минуты, то вам стоит использовать плагин WP Touch. Он является достаточно популярным, потому как им пользуются более 5 миллионов вебмастеров. Этот плагин содержит базовые настройки (название, язык, регион) и одну тему. Если же вы хотите сделать более функциональную мобильную версию сайта для смартфонов, то вам стоит приобрести премиум версию WP Touch Pro. Здесь присутствует большое количество различных тем и дополнительных настроек, поэтому ваш сайт не будет однообразным.
6. WP Mobile Detector предназначен для определения устройства, с которого посетитель заходят на сайт. Он способен сделать распознавание около 5 тысяч различных устройств. Также плагин фиксирует статистику уникальных посещений, источников перехода и многое другое.
7. WordPress Mobile Pack это многофункциональный плагин. Благодаря нему вы сможете сделать настройку отображения различных кнопок бара (добавить в закладки и так далее), кнопок смены версии сайта с классической на мобильную и блоков с рекламой от Гугл или AdMob. Также он содержит мобильную версию панели управления сайтом. Это существенно повысит удобство, потому как в стандартной версии панели управления при работе на мобильных устройствах некоторые опции являются ограниченными в доступе.

8. WP Mobile Edition это полная копия предыдущего. Помимо вышеперечисленных опций данный плагин подключает возможность комментирования записей с помощью системы Disqus, а также создает дополнительную XML карту для мобильной версии.

9. Duda Mobile Website Builder поможет создать быстрый и привлекающий внимание сайт для мобильного устройства. Он отлично работает со всеми темами, которые предложены на официальном сайте движка вордпресс. Данный плагин используют создатели NY Times, Forbes и других популярных сайтов.

10. MobilePress является достаточно простым. Этот плагин создаст практичную мобильную версию без каких-либо особенных эффектов. Плюсом такого плагина является уменьшение нагрузки на сервер. Как известно, чем меньше на сайте имеется различных виджетов, тем быстрее он будет грузиться на экране устройства.
11. WP Mobile Splash Page Editor будет вам полезен при создании гостевой страницы для мобильной версии вашего интернет-портала. Он достаточно легок в настройке и содержит широкое количество различных стилизаций. При правильном подборе дизайна вы сможете увеличить посещаемость сайта. Стоит также упомянуть, что данный плагин обеспечивает быструю загрузку страниц на каком-либо портативном устройстве.
12. При использовании Wapple Architect Mobile вы получите адаптированную версию, которая будет иметь URL-адрес идентичный классической. То есть, не будет перенаправления на поддомен вида “m.сайт.com”. Это никаким образом не влияет на СЕО-показатели. Особенностью данного плагина является также возможность адаптации абсолютно любой темы под мобильные устройства (будь это даже тема с большим количеством различных виджетов). Благодаря этому, вам не придется тратить лишнее время на работу с дизайном.
Как осуществляется адаптация без использования плагинов?
Если же вы не хотите использовать плагины, то есть специальные сервисы, благодаря которым можно сделать мобильную версию для любого устройства.
Сервис dudamobile.com является достаточно популярным, потому как имеет широкий выбор опций. Однако, данный сервис является платным. Цена будет составлять 9 долларов США. Это достойная плата, учитывая что вам не придется использовать какие-либо плагины.

Для начала вам нужно здесь зарегистрироваться или пройти авторизацию через Фейсбук. После этого переходите в раздел “Дизайн” и кликаете по полю “Макет”. Перед вами откроются возможные варианты размещения навигации. Для выбора вам достаточно кликнуть по понравившемуся варианту. Чтобы настроить цветовые гаммы, вам нужно кликнуть на поле “Стиль”. Вы также можете загрузить свое фоновое изображение. Поле “Заголовок” отвечает за эмблему. Вы можете ее загрузить в виде картинки или же представить каким-либо текстом. В целом, процесс конструирования происходит в визуальном режиме. Вы “настраиваете”, а сервис формирует специальный код. Стоит сказать также, что есть и бесплатная версия. Но в таком случае на сайте будет автоматически отображаться реклама.
Более простым является mippin.com, который содержит значительно меньше опций. Механизм работы похож с предыдущим сервисом.
Проверка адаптации
После проделанных действий вы должны получить желаемый результат. Но, для того чтобы удостовериться в том, что адаптация для мобильного устройства выполнена правильно, вам стоит воспользоваться следующими сервисами.
В первую очередь, вам стоит снова перейти в панель вебмастера от Гугла и посмотреть на сколько процентов он оценивает работоспособность вашей мобильной версии. Если у вас будет значение 100%, то цель полностью достигнута. Ваш сайт повысится в ранжировании и будет иметь хорошую посещаемость. Если же значение будет на пару процентов меньше, то это не будет существенной проблемой. При неудовлетворительном результате вам стоит пересмотреть способ адаптации. Ключевую роль для выбора способа адаптации играет шаблон. Если плагины хорошо работают с вашим шаблоном, то проблем не должно возникнуть. В противном же случае вам желательно будет деактивировать установленные шаблоны и воспользоваться платным сервисом. При необходимости стоит обратиться к специалисту или же установить более простой шаблон.
С помощью сервиса iPad Peek вы сможете абсолютно бесплатно увидеть особенности отображения вашей мобильной версии на таких устройствах, как iPad, iPhone и других гаджетах фирмы Apple. Данный сервис является популярным, потому как большинство пользователей интернета предпочитает именно устройства Apple.

Также вы можете воспользоваться сервисом Mobile Phone Emulator, который позволяет увидеть отображение вашей мобильной версии не только лишь на продукции Apple, но и на продукции компаний Samsung, HTC и BlackBerry.
Популярным является Screenfly. Благодаря этому сервису вы сможете с легкостью узнать, как отображается ваш сайт не только лишь на телефонах, но и на телевизорах, различных ноутбуках, планшетах и других устройствах. При желании вы можете задать свои параметры и увидеть работоспособность.
Если же вам не хочется заходить лишний раз на какие-либо сайты, то установите один раз Opera Mobile Emulator. Это дополнение к известному браузеру Opera. Оно бесплатное и легкое в использовании.
WordPress Mobile Pack — мобильный плагин для прогрессивных веб-приложений и гибридных мобильных приложений — плагин WordPress
WordPress Mobile Pack — это мобильный плагин, который помогает преобразовать контент вашего веб-сайта в прогрессивное мобильное веб-приложение. Он поставляется с несколькими темами мобильных приложений, которые вы можете приобрести по отдельности или в комплекте.
WordPress Mobile Pack — это , поддерживаемый на смартфонах и планшетах iOS и Android. Совместимые браузеры : Safari, Google Chrome, Android — собственный браузер.
Пакет был протестирован на WordPress 3.6 и новее. Перед установкой ознакомьтесь со списком известных проблем и ограничений.
Что позволяет WordPress Mobile Pack 3.0+:
Прогрессивные веб-приложения . Вот некоторые из ключевых особенностей прогрессивных веб-приложений:
- Приложения загружаются почти мгновенно и надежны независимо от того, к какому типу сетевого подключения подключен ваш пользователь.
- Баннеры установки веб-приложений дают пользователям возможность быстро и легко добавить ваше мобильное приложение на свой домашний экран, что упрощает запуск и возврат к вашему приложению.
- Web push-уведомления упрощают повторное взаимодействие с пользователями, показывая актуальные, своевременные и контекстные уведомления, даже когда браузер закрыт.
- Плавная анимация, прокрутка и навигация сохраняют плавность работы.
- Защищено через HTTPS.
- Адаптивный пользовательский интерфейс.
Адаптивный пользовательский интерфейс . Мобильное веб-приложение чувствительно к различным размерам экрана и изменениям ориентации: альбомной, портретной. Другими словами, внешний вид мобильного веб-приложения легко трансформируется в размер экрана пользовательских устройств.
Темы приложений . Вы можете предложить своим пользователям исключительные возможности чтения, предоставив им мобильное веб-приложение с нативным интерфейсом, похожим на приложение. Тема по умолчанию включает 6 абстрактных обложек, которые случайным образом отображаются на экране загрузки, чтобы придать приложению вид журнала. В WordPress Mobile Pack PRO доступны другие темы приложений.
Настроить внешний вид . После выбора любимой темы вы можете настроить цвета и шрифты, добавить свой логотип и графические элементы, которые могут иметь отношение к вашему блогу.Дополнительные параметры настройки доступны в WordPress Mobile Pack PRO.
Синхронизация сообщений . Статьи / сообщения внутри мобильного веб-приложения организованы по соответствующим категориям, поэтому читатели могут просто пролистывать статьи и плавно переходить от категории к категории.
Синхронизация страниц . Выберите, какие страницы вы хотите отображать в своем мобильном веб-приложении. Вы можете редактировать, отображать / скрывать разные страницы и упорядочивать их в соответствии с вашими потребностями.
Комментарии Sync . Все комментарии, отображаемые в блоге, также синхронизируются с мобильным веб-приложением. Кроме того, в блоге также отображаются комментарии, размещенные из приложения. Функции социальных сетей доступны в WordPress Mobile Pack PRO.
Аналитика . WordPress Mobile Pack легко интегрируется с Google Analytics.
Добавить на главный экран .Читатели могут добавить мобильное веб-приложение на свой домашний экран и запустить его в полноэкранном режиме.
WordPress Mobile Pack также поставляется с PRO версией , подходящей для профессиональных блоггеров, издательских компаний с несколькими публикациями в своем портфолио или веб-агентств. Некоторые из преимуществ использования WordPress Mobile Pack PRO:
Настройте внешний вид своего мобильного веб-приложения так, чтобы он напоминал ваш бренд.
Поскольку мобильные веб-приложения не имеют ограничений по совместному доходу, вы можете полностью контролировать свой доход . WordPress Mobile Pack PRO позволяет легко подключаться к вашим кампаниям Google DFP и AdSense.
Мы гордимся тем, что предлагаем фантастическое обслуживание WordPress Mobile Pack PRO и практическую поддержку . Наша команда дружелюбных экспертов по мобильному Интернету позаботится о том, чтобы технологии не мешали вам.
Доступ к нескольким темам приложений , которые можно приобрести по отдельности или в комплекте: BASE, MOSAIC, OBLIQ, ELEVATE, FOLIO, INVISION, POPSICLE, PULSE, GHOST, PHANTOM, LUCID, EXTRUDE, VEDI, BLEND, PURE, GOTHAM, БУДУЩЕЕ И ЛАДОНИ.
Ваши мобильные пользователи смогут пользоваться богатыми возможностями мобильного чтения на своих любимых мобильных устройствах без необходимости заходить в App Store и устанавливать что-либо.
Вот несколько видеороликов, которые помогут вам начать работу с WordPress Mobile Pack PRO:
Для более ранних версий посетите страницу «Журнал изменений».
Нам нравится писать и поддерживать этот плагин. Если вам тоже нравится, пожалуйста, поставьте нам оценку.Но если вы этого не сделаете, дайте нам знать, как мы можем это улучшить.
Получайте удовольствие от своих мобильных приключений.
Настройка плагинов кеширования для работы с WordPress Mobile Pack
Если ваш сайт использует подключаемый модуль кеширования, обратите внимание, что может возникнуть ряд проблем, если этот подключаемый модуль не был настроен для работы с WordPress Mobile Pack. Вот несколько примеров:
- Загрузка мобильного веб-приложения в настольные браузеры
- Загрузка темы рабочего стола на поддерживаемое мобильное устройство (даже если плагин WordPress Mobile Pack активен)
- Несогласованное переключение между рабочим столом и темой WordPress Mobile Pack
Если вы попали в одну из этих ситуаций, прочтите документацию и сделайте соответствующие настройки в своем плагине кеширования.
Дорожная карта
В настоящее время наша дорожная карта включает:
- Полностью настраиваемые меню с категориями, сообщениями, страницами и ссылками
- Интеграция с наиболее популярными многоязычными плагинами
- Локализация. Свяжитесь с нами, если вы можете помочь с переводом текста мобильного веб-приложения на ваш язык.
- Поддержка сообщений, защищенных паролем.
- Интеграция с наиболее популярными плагинами форм
- Интеграция с Disqus
Известные проблемы и ограничения для v2.0+
- V2.0 + мобильного веб-приложения не поддерживает формы. Мы ищем способ воссоздать формы внутри мобильного веб-приложения и интегрировать их с различными плагинами.
- и встроенные коды. Коды встраивания разрешены для YouTube, Vimeo, Daily Motion, Soundcloud, Instagram, Wistia, Flickrit и Spreaker. Если вам нужна поддержка кодов внедрения другого медиаконтента, свяжитесь с нами.
- Мобильное веб-приложение не поддерживает аутентификацию пользователей.Если настройки вашего блога разрешают комментарии только для авторизованных пользователей, они будут отключены в мобильном веб-приложении.
- На данный момент поддерживаемые мобильные браузеры включают Safari, Google Chrome, собственный браузер Android, Internet Explorer 10 и Firefox (начиная с версии 2.0.2).
- Только избранные изображения из ваших сообщений блога отображаются в виде эскизов в списке сообщений. Изображения, интегрированные в содержание сообщения, отображаются только на странице сведений для этого сообщения.
Частично поддерживаются фреймы
Репозитории
В настоящее время у нас есть два репозитория разработки Github:
Авторы
Большое спасибо всем участникам, которые помогли нам перевести мобильное веб-приложение:
- Na LI (китайский / zh_CN)
- Джон Хаверкейт (голландский)
- Бернхард Штайнбихлер (немецкий)
- Петер Агостон (венгерский)
- Фабиола Сгуассеро (итальянский)
- Эммануэль Андриуло (итальянец)
- Миру Ямасиро (японец)
- Сандра Горган (румынка)
- Agnieszka Bugajska (польская)
- Матиас Видерот (шведский)
- Диогу Дезидерати (португальский)
Простая установка для WordPress v3.6 и выше
- Перейдите в меню «Плагины» / «Добавить».
- Загрузите wordpress-mobile-pack.zip и нажмите «Установить сейчас».
- Наслаждайтесь.
Комплексная установка
Ниже приводится более подробный процесс установки и руководство по настройке.
- Найдите установку WordPress в файловой системе
- Распакуйте содержимое
wordpress-mobile-pack.zipвwp-content / plugins - В
wp-content / pluginsтеперь вы должны увидеть каталог с именемwordpress-mobile-pack - Войдите в админ-панель WordPress по адресу
http: // yoursite.com / wp-admin - Перейдите в меню «Плагины».
- Нажмите «Активировать» для плагина.
- Перейдите в панель администратора «WP Mobile Pack».
- Перейдите на вкладку «Внешний вид». Выберите цветовые схемы, шрифты и добавьте свой собственный логотип и значок приложения.
- Перейдите на вкладку «Контент». Отключите, включите или упорядочите категории и страницы в зависимости от того, какой контент вы хотите показывать в мобильном веб-приложении.
- Перейдите на вкладку «Настройки», выберите режим отображения и добавьте свой идентификатор Google Analytics.
- Зайдите на свой сайт в мобильном браузере и проверьте, отображается ли приложение. Если приложение не загружается должным образом, убедитесь, что файл, экспортирующий контент — http://yoursite.com/{your plugins folder} /wordpress-mobile-pack/export/content.php — доступен в браузере и не возвращает ошибку «404 Not Found» или «403 Forbidden».
- Готово!
Тестирование вашей установки
В идеале используйте настоящее мобильное устройство для доступа к вашему (общедоступному) адресу сайта и проверьте правильность работы коммутатора и мобильного веб-приложения.
Вы также можете загрузить ряд мобильных эмуляторов, которые могут работать на настольном ПК и имитировать мобильные устройства.
Обратите внимание, что мобильное веб-приложение будет доступно только на поддерживаемых устройствах: iPhone, смартфоны Android, Windows Phone 8 и Firefox OS. Совместимы только следующие браузеры: Safari, Google Chrome, Android — собственный браузер, Internet Explorer 10 и Firefox (начиная с версии 2.0.2).
- Когда я захожу на свой сайт со смартфона, я не вижу никаких сообщений или страниц
Убедитесь, что конечная точка, экспортирующая контент, доступна и не отображает ошибок или уведомлений.В браузере перейдите по следующему адресу: http://yoursite.com/wp-content/plugins/wordpress-mobile-pack/export/content.php?content=exportcategories&limit=5&callback=Ext.data.JsonP.callback. Вы должны увидеть текст, начинающийся с «Ext.data.JsonP.callback». Если на странице отображается сообщение «403 запрещено» или есть какие-либо ошибки / уведомления, это означает, что контент не будет доступен для мобильного веб-приложения.
- Я включил WordPress Mobile Pack, но я все еще вижу тему рабочего стола на своем смартфоне
Для правильного включения обнаружения мобильных устройств из WordPress Mobile Pack могут потребоваться некоторые дополнительные настройки плагина кеширования.
- Чем можно заменить контактные формы?
Большинство сайтов, с которыми мы сталкиваемся, используют контактные формы, чтобы пользователи могли связываться и / и отправлять сообщения. Однако при нацеливании на мобильных пользователей принуждение их к заполнению скучной формы (обычно довольно длинной) — худший UX, который вы можете предложить своей мобильной аудитории. Вместо этого вот несколько подходов, которые вы можете попробовать в своем мобильном веб-приложении:
- Какие устройства и операционные системы поддерживаются моим мобильным веб-приложением?
WordPress Mobile Pack поддерживается на смартфонах и планшетах iOS и Android.Совместимые браузеры: Safari, Google Chrome, Android — собственный браузер.
- Как мои читатели могут вернуться к теме рабочего стола из моего мобильного веб-приложения?
Боковое меню мобильного веб-приложения содержит кнопку «Перейти на веб-сайт», которая вернет читателей к теме рабочего стола. Их вариант запомнится при следующем посещении вашего блога.
- Как мои читатели могут вернуться к мобильному веб-приложению с темы рабочего стола?
Ссылка «Перейти на мобильную версию» будет отображаться в нижнем колонтитуле темы рабочего стола только для читателей, просматривающих сайт с поддерживаемого устройства и браузера.Их вариант запомнится при следующем посещении вашего блога.
- Я хочу временно деактивировать мобильное веб-приложение. Какие шаги я должен выполнить?
Мобильное веб-приложение можно отключить на странице «Настройки» панели администратора. Этот параметр не удалит какие-либо настройки, которые вы сделали до сих пор, например настройку внешнего вида вашего приложения, но мобильные читатели больше не смогут видеть его на своих устройствах.
- В чем разница между моим новым мобильным веб-приложением и сайтом, оптимизированным для мобильных устройств?
Короткий ответ заключается в том, что мобильное веб-приложение — это расширенная версия мобильного сайта; Дело не только в размере экрана, но и в функциональности (например, в автономном режиме).
- В чем разница между моим мобильным веб-приложением и адаптивной темой?
Адаптивная тема связана с размером экрана: она загружает тот же стиль, что и вид рабочего стола, настраивая его для соответствия меньшему экрану. С другой стороны, мобильное веб-приложение сочетает в себе универсальность Интернета с функциональностью сенсорных устройств и может поддерживать собственные функции, подобные приложениям, например:
- Приложения загружаются почти мгновенно и надежны независимо от того, к какому типу сетевого подключения подключен ваш пользователь.
- Баннеры установки веб-приложений дают пользователям возможность быстро и легко добавить ваше мобильное приложение на свой домашний экран, что упрощает запуск и возврат к вашему приложению.
- Web push-уведомления упрощают повторное взаимодействие с пользователями, показывая актуальные, своевременные и контекстные уведомления, даже когда браузер закрыт.
- Плавная анимация, прокрутка и навигация сохраняют ощущение шелковистой гладкости.
- Защищено через HTTPS.
- Могу ли я использовать свою собственную тему или настроить существующую?
WordPress Mobile Pack использует различные JavaScript-фреймворки с открытым исходным кодом, от Sencha Touch до Angular / Ionic или React, которые имитируют интерфейс нативного приложения.По этой причине разработанные нами темы приложений не являются обычными темами на основе PHP, которые можно легко настроить, отредактировав исходный код. По-прежнему можно вносить небольшие изменения (не рекомендуется), но изменение структуры темы потребует предварительных знаний. Мы будем рады помочь, если вы ищете приложение нестандартного типа — свяжитесь с нами.
- Могу ли я добавить в тему код Javascript?
Добавление скриптов отслеживания в исходник возможно, если вы разместите их в разделе файлов темы.Однако код, помещенный в сообщения, не будет выполнен. Тема реализована на JavaScript, и это означает, что код JavaScript находится внутри другого кода JavaScript.
- Могу ли я разместить свою рекламу?
Google Ad Sense / Google Double Click for Publishers поддерживается в версии PRO начиная с версии 2.1. Свяжитесь с нами, если вы хотите, чтобы мы интегрировались с другим сторонним поставщиком рекламы.
- Почему некоторые сторонние плагины не отображаются ни в одной из тем приложений?
В WordPress почти 50 000 плагинов.org репозиторий. Поддержать их всех невозможно. Пожалуйста, свяжитесь с нами, если вы хотите, чтобы мы интегрировались с другим сторонним плагином.
Поскольку плагин не работает должным образом, я удалил его, и теперь мой веб-сайт полностью пустой. Как решить?
Мне нравится идея этого плагина, и я занимаюсь созданием других вещей PWA — я использовал его на довольно большом сайте, купил профессиональную версию за 250 долларов или около того, и у меня есть пара проблем, и я связался с ними 4 или 5 раз без ответа.Супер круто, когда это работает, но несколько небольших, но важных проблем (например, код, появляющийся в заголовках и отсутствие функции поиска … правда?) Остались без ответа, поэтому я удалил их и теперь считаю это пустой тратой денег. Жаль … PWA — это вещи будущего, и мне нравится, как это работает, но я серьезно разочарован отсутствием реакции компании на мои проблемы.
Я даю две звезды за дизайн и базовую функцию и -3 за поддержку. Если бы они решили эту пару мелких проблем, я бы переустановил и поставил 5 звезд…но они должны жарить рыбу покрупнее.
ok güzel, dahada geliştirilebilir
Не используется не в связи с типами наборов инструментов для использования
Я наткнулся на этот плагин, когда мне нужно было решение моей проблемы (мне нужен был сайт, который мог бы беспрепятственно работать на ПК и мобильных устройствах). С помощью нескольких настроек здесь и там он прекрасно решает проблемы, связанные с мобильным сайтом, предоставляя потрясающие темы для любых нужд.* Отличная поддержка включена.
Разработчик ни разу не связывался с нами, так что для поддержки Pro,
По-прежнему несколько страниц не работают.
Избегайте этого плагина
Наконец-то с нами связался разработчик, и теперь PRO загружен …
Со страницами все еще есть незначительные проблемы, но ожидается, что разработчик свяжется с нами в ближайшее время, чтобы разобраться с этим
Посмотреть все 70 отзывов
«WordPress Mobile Pack — мобильный плагин для прогрессивных веб-приложений и гибридных мобильных приложений» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторов
3.4.1
3,4
- Добавить размер значка 512 × 512 для манифеста приложения
- Добавить согласие GDRP для формы обратной связи из панели администратора WP Mobile Pack
3,3
- Удалить опцию подключения к платформе приложений с помощью ключа API
- Удалить старую тему приложения Obliq (v1)
3,2
- Исправление безопасности, сценарий Smart App Banner заменен на плагин jQuery Noty
3.1
- Реализована функция добавления на главный экран
- Переведено приложение на боснийский (bs_BA)
3,0
- Новая тема мобильного приложения Obliq, построенная на AngularJS и Ionic 1
- Рефакторинг вкладка «Темы приложений»
- Метод настройки экспорта рефакторинга
- Добавить параметры пагинации для экспорта страниц
- Поддержка Firefox и Windows Phone больше не поддерживается
- Рефакторинг компилятора стилей мобильных приложений
- Удалить интеграцию с таблицей стилей Google AMP
2.2,10
- Обновление библиотеки MobileDetect до версии 2.8.25
- Исправить отображение сведений о странице мобильного веб-приложения в Firefox
.
2.2.9
- Добавление цвета фона для адресной строки и экрана-заставки браузера (функции Progressive Web Apps)
- Обновите библиотеку HTMLPurifier до версии 4.8.0 для совместимости с PHP7
- Исправить уведомление при экспорте изображений сообщений и страниц
- Устранение условий WP 3.6 для пользовательских шрифтов выбирает
2.2,8
Тема приложения
- — исправление карусели статей в Firefox
- Исключить страницы с неактивными предками из экспорта, rel = альтернативные метатеги и ссылки на баннеры смарт-приложений
- Панель администратора, вкладка «Настройки» — отображение исправлений уведомлений
2.2.7
- Добавить возможность включения мобильной темы на планшетах
- Оптимизировать изображения постов и страниц, использовать миниатюры, если они существуют
- Оптимизировать загрузку страниц, исключить страницы, принадлежащие неактивной родительской странице
- Исправить отображение изображений, включенных в тег div с фиксированной высотой
- Исправление ошибки, которая скрывала раскрывающийся список tiny-mce в режиме редактирования записи
2.2,6
- Добавьте кнопки публикации в Facebook, Twitter и Google+ для сообщений. Настройки социальных сетей редактируются из админ-панели плагина.
- Переведено приложение на японский (ja). Большое спасибо Миру Ямаширо.
- Добавьте варианты предзаказа для премиум-тем.
- Добавить опцию заказа для комплекта тем PRO.
2.2.5
- Выполните интеграцию с официальным [плагином Google AMP] (https://wordpress.org/plugins/amp/)
- Добавить поддержку встроенного iframe в Google Maps
- Новые конечные точки API (категория экспорта, параметры разбивки на страницы для категорий экспорта)
- Premium — добавлена поддержка подключения с новыми темами (Popsicle и Invision)
- Premium — добавлена поддержка встраивания кода Диспетчера тегов Google
2.2,4
- Показывать баннер смарт-приложения, когда пользователь возвращается к теме рабочего стола
- Оптимизация загрузки приложения — проверка размера изображений сообщений с помощью метаданных сообщений
- Оптимизировать загрузку приложения — загружать 3 сообщения на категорию вместо 9 при начальной загрузке
- Оптимизация загрузки приложения — используйте HTMLPurifier только для экспорта сведений о публикации или странице
- Оптимизация загрузки приложения — используйте выдержки из сообщений WordPress при экспорте сообщений или списков страниц
- Оптимизация загрузки приложения — добавление атрибутов адаптивных изображений при экспорте сообщений или страниц
- Заменить вкладку администратора «Что нового» на краткое руководство.
2.2,3
- Добавить / редактировать изображения категорий
- Увеличьте базовый размер шрифта для мобильного веб-приложения. Рассчитывайте размеры шрифта заголовков и субтитров в зависимости от базового размера шрифта.
- Переведено приложение на китайский язык (zh_CN). Большое спасибо Na LI.
- Добавлена поддержка кода для вставки Youku
- API — не экспортировать дочерние страницы, если их родительские страницы отключены.
- Исправлена ошибка — приложение возвращалось к основным настройкам шрифта при повторном выборе цветовой схемы.
- Исправлена ошибка — показывать количество комментариев на иконке комментариев
2.2.2
- Добавлена поддержка Spotify
- Переведено приложение на голландский. Большое спасибо Джону Хаверкейту.
- Изменить настройки для тем Premium (новые комплекты с комментариями, аналогичные плагину PRO)
- Исправлено отключение ссылки на рабочий стол для премиум-тем
2.2.1
- Возможность выбора количества постов на карту
- Добавить поддержку Instagram и код внедрения Spreaker
- Добавлено уведомление администратора для версий PHP ниже 5.3
- Уведомлять пользователей плагина о выходе новой версии PRO
- Исправлена ошибка порядка комментариев (используйте настройки WordPress)
2,2
- Настройте цветовую схему и шрифты и скомпилируйте файл темы SCSS (аналогичный версии PRO)
- Добавлено 6 новых вариантов шрифтов
- Выбрать другой шрифт для заголовков, субтитров и абзацев
- Рефакторинг для всех административных файлов, файлов ядра и файлов тем (аналогично версии PRO)
- Удалить страницу предварительного просмотра «Монетизировать»
- Добавлен превью для 5-й темы приложения
2.1,5
- Выберите вариант одного шрифта для заголовков, субтитров и абзацев. Сгенерированные файлы CSS для всех комбинаций цветовых схем / шрифтов.
- В браузере добавлено кеширование статических файлов приложения для сокращения времени загрузки.
- Выполните рефакторинг и объедините файлы CSS приложения, чтобы сократить время загрузки.
- Оптимизируйте изображения обложек, чтобы сократить время загрузки.
- Удалите интеграцию с Zemanta и выполните рефакторинг экспорта контента для приложения.
- Изменен формат языковых файлов и переведено приложение на португальский (Бразилия) и итальянский языки.Большое спасибо всем участникам: Диого Дезидерати (португальский), Фабиоле Сгуассеро, Эммануэлю Андриуло (итальянец).
- Добавлена страница «Монетизация» (как предварительная версия для WordPress Mobile Pack PRO)
- Изменил страницу «Еще…» и переименовал ее в «PRO»
- Добавлен превью для 4-й темы приложения
- 05/11/2015 — Добавлены новые настройки в индексный файл темы Premium — включение / отключение Facebook и Twitter, язык, интервал рекламы
- Patch 25/11/2015 — Запомните настройки при деактивации плагина, удалите их при деинсталляции
Патч
2.1,4
- Переведено приложение на несколько языков. Большое спасибо всем участникам: Бернхарду Штейнбихлеру (немецкий), Петеру Агостону (венгерский), Сандре Горган (румынский), Агнешке Бугайской (польский), Матиасу Видерот (шведский).
- Частичная поддержка многоязычных плагинов (для выполнения — выберите язык в мобильном веб-приложении)
- Исправлено отображение формы комментариев в IE (Windows Phone 8)
- Очищены файлы CSS администратора
2.1.3
- Изменена мобильная библиотека обнаружения на Mobile Detect
- Исправлена проблема обнаружения для устройств BlackBerry (BB отображает тему рабочего стола)
- Исправлена перезапись URL-адресов для нелатинских языков для меню категорий, используйте ярлык категории вместо имени
- Добавлена поддержка большего количества форматов звонков (Skype, SMS, WhatsApp)
- Добавлен патч для событий смахивания в Chrome 43
- Добавлен идентификатор Google Webmaster Tools и статус деактивирован для премиум-приложений
- Исправлено предупреждение о неактивных категориях и страницах для сайтов, использующих многоязычные плагины
- Patch 03/06/2015 — Исправлена ошибка безопасности при экспорте отдельного сообщения со статусом «Private»
2.1,2
- Добавлены элементы rel = «canonical» и rel = «alternate» для SEO
- Исправлена ошибка — перенаправление категорий для премиум-тем
- Исправлена ошибка — очистка переходного процесса при отключении ключа API
- Исправлена ошибка — переход между категориями со специальными символами (например, с французским акцентом)
- Патч 21.04.2015 — Исправлена ошибка, избранные изображения не отображались должным образом для первых 10 статей из карусели
.
2.1.1
- Интегрировано со связанными постами Земанты и помощником редактора Земанты
- Написал документы о том, как настроить плагины основного кеша для WPMP
- Добавлены файлы манифеста для Android и FirefoxOS (дескриптор «Добавить на главный экран» URL-адрес и значок)
- Добавлена поддержка SSL
- Добавлена поддержка аудио и видео тегов HTML5.Обратите внимание, что не все мобильные браузеры правильно обрабатывают эти теги. Аудио / видео проигрыватели не контролируются и не изменяются WPMP.
- Добавлена возможность отслеживания анонимных данных (по умолчанию отключена)
- Исправлена ошибка — Пустая страница при доступе к категории с одним постом из меню, если пост отображается на обложке.
- Premium version connect — Добавлена поддержка пользовательских цветовых схем и шрифтов
- Патч 02.11.2015 — Добавлена поддержка атрибутов tel: и callto: link
2.1
- Добавлена поддержка страниц с базовым содержимым HTML (формы, таблицы и теги iframe не поддерживаются)
- Категории и страницы можно заказать из админки
- Подключитесь к App articles.com через ключ API для версии Premium
- Исправлены ошибки PHP, вызванные СТРОГИМИ стандартами
- Исправлена ошибка перезаписи URL для категорий со специальными символами в названии
- Patch 22/09/2014 — Исправлена ошибка цикла перенаправления для блогов, которые используют статическую страницу в качестве главной страницы
2.0,2
- Добавлена поддержка Firefox и Firefox OS
- Добавлена поддержка настройки обложки главной страницы
- Добавлены анимация и стрелка на домашней странице, чтобы предлагать читателям провести пальцем по экрану, чтобы увидеть контент.
- Добавлена кнопка меню на главную / обложку
- Исправлена ошибка — Фильтрация содержимого для удаления тегов скрипта. Код из тегов скрипта неправильно отображался как контент.
- Исправлена ошибка — Фильтрация содержимого для удаления ссылок на изображения по умолчанию, добавленных WordPress.Ссылки открывали изображение в новом окне и мешали прокрутке контента.
- Исправлена ошибка — использование «home_url» вместо «site_url» для перенаправления на домашнюю страницу.
- Исправлена ошибка — переключение с книжной на альбомную ориентацию в собственном браузере Android не работало должным образом на некоторых смартфонах (HTC One).
- Исправление ошибки безопасности для экспорта сообщений, защищенных паролем, CVE-2014-5337
2.0.1
- Скрыть кнопку комментариев, если комментарии отключены для статьи
- Скрыть кнопки «Назад» и «Комментарии» при прокрутке статьи и отобразить их при нажатии
- Скрыть категорию «Последние» в главном меню
- В категории отображать одну статью на странице только в том случае, если в статье есть избранное изображение.
- Исправлена ошибка — проверьте, установлена ли библиотека curl перед проверкой обновлений
- Исправлена ошибка — переписывание URL для категорий с пунктуацией или другими специальными символами
2,0
- В значительной степени переработан для использования Sencha Touch для мобильного веб-приложения и отдельной панели администратора. НЕТ обратной совместимости с v1.2.5.
1,2,5
1.2.4
- Исправлена ошибка обратного вызова транскодера изображений
1.2,3
1.2.2
- Поддержка WordPress v3.0 RC2: настраиваемые меню и боковые панели
- Основное настраиваемое меню появится в мобильной теме, если оно включено для темы рабочего стола
- Мобильные виджеты можно включить из нескольких мест на боковой панели (как в теме WP3.0 по умолчанию, двадцать десять).
1.2.1
1.2.0
- Расширенные темы для устройств Nokia и WebKit включены по умолчанию. (Разработка этой функции была любезно спонсирована Forum Nokia.)
- Мобильная аналитика и интеграция с PercentMobile
- Обновлены скриншоты
1.2.0b2
- Укороченные URL-адреса QR-кода и добавлен атрибут alt к тегу img, чтобы быть действительным XHTML
В бета-версии 1 были представлены две основные проблемы, которые теперь решены: - Решенная ошибка входа в систему мобильного администратора
- Восстановлена совместимость с PHP4
1.2.0b
- Полная интернационализация и готовность к переводу (см. Файл .pot при установке)
- Автоматические распечатки mpexo (включается в меню настроек)
1.1,92
- Предотвращено отображение javascript в сообщениях
1.1.91
- Исправлена ошибка администратора при использовании старых тем
1.1.9
- Механизм создания тем для нескольких устройств
- Метаданные в списках сообщений можно скрыть
- Больше толерантности к установкам на серверах Windows
- Изменения статуса комментариев теперь генерируют электронные письма
- Шорткоды отфильтрованы из тизеров
- , возможно, потребуется обновить производные темы
Рефакторинг базовых шаблонов тем
1.1,3
- Убедитесь, что блоги с подкаталогами работают правильно с помощью Switcher
- Поддержка объектно-ориентированных виджетов в WP2.8
- Исправлены пустые виджеты и виджеты до WP2.8, вызывающие недопустимый XHTML
- теперь всегда отображается в нижнем колонтитуле на страницах администратора
- Исправлен рендеринг флажка Nokia N97
Ссылка на переключатель
1.1.2
- Протестировано для поддержки WP v2.8.4
- Мелкие опечатки и тематические кредиты
- Подготовка к I18N
1.1,1
- Протестированная поддержка WP v2.8.1
- Повышенная устойчивость к проблемам с разрешениями при установке
- Возможность принудительного обновления тем при установке
- Добавьте QR-коды на страницу, на которой вы находитесь.
- Пользователь может отменить переключение только для обнаружения
- Условия гонки Switcher предотвращены
- Мобильный тизер теперь имеет приоритет перед перерывом на «больше»
- Поддержка мобильных пользовательских агентов Nintendo и Novarra
- Поддержка PHP4
- Многочисленные мелкие исправления ошибок
1.0,8223
.
Загрузить | WordPress.org
Бесценно, а также бесплатно
Загрузите WordPress и используйте его на своем сайте.
Установка
Благодаря нашей знаменитой 5-минутной установке впервые настроить WordPress очень просто. Мы создали удобное руководство, чтобы познакомить вас с процессом установки.
Уведомления о выпуске
Хотите получать уведомления о выпусках WordPress? Присоединяйтесь к списку рассылки объявлений WordPress, и мы будем отправлять дружеское сообщение всякий раз, когда появляется новый стабильный выпуск.
Требования
Мы рекомендуем серверы под управлением PHP версии 7.4 или выше и MySQL версии 5.6 ИЛИ MariaDB версии 10.1 или выше.
Мы также рекомендуем Apache или Nginx как наиболее надежные варианты для запуска WordPress, но ни то, ни другое не требуется.
Дополнительные ресурсы
Хостинг WordPress
Выбор хостинг-провайдера может быть трудным, поэтому мы выбрали несколько лучших, чтобы вы могли начать работу.

Bluehost превратил страсть к WordPress в самую быструю и простую управляемую платформу для ваших веб-сайтов. Рекомендованный WordPress с 2005 года, каждый пакет WordPress предлагает бесплатный домен, бесплатный SSL и круглосуточную поддержку.
Посетить Bluehost

Ориентированный на конфиденциальность и посвященный открытой сети, DreamHost предоставляет одни из самых мощных и безопасных управляемых сред WordPress в мире.
Посетить DreamHost
Посмотреть всех рекомендованных нами хозяев
Вдохновение поражает где угодно и когда угодно
Создавайте или обновляйте контент на ходу с помощью наших мобильных приложений.


Узнайте больше о наших мобильных приложениях
.
WPtouch — плагин для WordPress | WordPress.org
WPtouch — это мобильный плагин для WordPress, который автоматически добавляет простую и элегантную мобильную тему для мобильных посетителей на ваш сайт WordPress. Рекомендованный Google, он мгновенно активирует мобильную версию вашего сайта, которая пройдет тест Google Mobile, и гарантирует, что ваш SEO-рейтинг не упадет из-за отсутствия удобного для мобильных устройств веб-сайта. Для получения дополнительной информации об использовании WPtouch для достижения статуса Google, оптимизированного для мобильных устройств, прочтите наше подробное руководство для мобильных устройств.
Панель администрирования WPtouch и настройщик WordPress позволяют настраивать многие аспекты его внешнего вида и доставлять быструю, удобную и стильную версию вашего сайта вашим мобильным посетителям, не изменяя ни единого бита кода . Ваша обычная тема рабочего стола останется нетронутой и будет по-прежнему отображаться для посетителей, не использующих мобильные устройства.
Go Pro для поддержки и большего контроля, расширенных тем и функций
WPtouch Pro предлагает множество улучшенных тем для блогов, предприятий и розничных продавцов WooCommerce; расширения, которые добавляют богатые возможности рекламы, расширенные элементы управления веб-шрифтами, кэширование и многое другое; и, конечно же, первоклассная индивидуальная поддержка от нашей профессиональной команды.
Для получения дополнительной информации посетите WPtouch.com.
«WPtouch» и «WPtouch Pro» являются товарными знаками BraveNewCode Inc.
Мне казалось, что на большинстве сенсорных смартфонов мой веб-сайт отображается хорошо, как сейчас?
Да, в целом это так. Однако * не все веб-сайты созданы равными, при этом некоторые сайты не могут хорошо отображаться в небольших окнах просмотра мобильных устройств.
Многие сайты WordPress сегодня также активно используют различные файлы javascript, css и изображений, которые значительно увеличивают время загрузки, в свою очередь сводя посетителей с ума по подключению к данным, часто заставляя их полностью покидать ваш сайт.
Мы создали WPtouch , чтобы быть легким, быстро загружающимся, многофункциональным мобильным плагином для добавления темы, отображаемой для мобильных посетителей. Плагин включает в себя панель администратора для настройки многих аспектов презентации вашего сайта при отображении мобильной темы.
А что, если моим пользователям это не нравится, и они хотят видеть мой обычный сайт?
В области нижнего колонтитула WPtouch есть ссылка для возврата к теме рабочего стола, чтобы посетители могли легко переключаться между представлением WPtouch и обычным видом вашего сайта.
Мы даже автоматически добавляем небольшой фрагмент кода в вашу текущую тему рабочего стола, который будет отображаться только для посетителей мобильных устройств iPhone, iPod touch, Android или BlackBerry touch, что дает им возможность легко переключаться между двумя темами.
Будет ли это замедлять работу моего блога или увеличивать нагрузку на сервер?
Нет. Вся занимаемая площадь WPtouch мала. Фактически, он должен снизить нагрузку благодаря оптимизированному подходу к обслуживанию оптимизированного контента для мобильных посетителей.Он был разработан, чтобы быть максимально легким и быстрым, но при этом обслуживать контент вашего сайта в богатой форме, не щадя важных функций, таких как поиск, вход в систему, категории, теги, комментарии и т. Д.
Для получения дополнительной информации посетите WPtouch.com.
Я замечаю, что мой сайт на компьютере отображается для мобильных посетителей, или наоборот
Похоже, вы используете плагин кеширования, но не настроили его. Пожалуйста, прочтите руководство пользователя (доступно из администратора WPtouch) и внесите изменения в кеш, как описано в руководстве пользователя.После этого WPtouch будет работать должным образом.
Чем отличается версия 4 от версии 3?
Самое большое отличие — админка. Вместо нескольких административных страниц с разделенными настройками мы объединили и упростили настройки на одной странице панели.
Вкладки слева, настройки справа. Все настройки мгновенно сохраняются через AJAX, поэтому вам не нужно сохранять настройки вручную.
Я потеряю что-нибудь при обновлении?
WPtouch 4 — это обновление с 3, и ваши настройки темы останутся без изменений.Вы заметите, что пара настроек была уменьшена, а мы добавили несколько новых.
В целом вы можете подумать, что в WPtouch 4 меньше — но мы фактически удалили то, как мы показывали настройки только для версии Pro, хотя они не были доступны бесплатно, а также другие несущественные панели и представления для оптимизации продукта.
Что нового?
Лучшие новые дополнения для WPtouch 4 находятся в WPtouch Pro — мы добавили поддержку предварительного просмотра ваших изменений в настройщике WordPress, а также новые темы и обновления расширений, функции и многое другое.
В бесплатной версии новейшие изменения больше связаны с внутренними улучшениями скорости и производительности в теме и, конечно же, с новой панелью администратора, ускоряющей и упрощающей настройку.
Что дальше?
У нас запланированы обновления тем и функций на основе отзывов наших пользователей, но это все, что мы поделимся!
Что делать, если я использую плагин кеширования?
Если вы используете плагин кэширования, вам необходимо настроить его для правильной работы с WPtouch.Если ваш плагин кэширования не настроен или настроен неправильно, вы чаще всего столкнетесь с непоследовательным поведением, когда WPtouch отображается для посетителей настольных компьютеров или посетители мобильных устройств видят ваш сайт для настольных компьютеров.
W3 Общий кэш
- Если у вас включен «Кэш браузера», отключите параметр «Установить заголовок с истечением срока действия» в настройках кеша браузера, чтобы предотвратить проблемы со связью между настольными и мобильными устройствами.
- Перейдите к настройкам «Кэш страницы» на вкладке «Производительность».
- Скопируйте список мобильных пользовательских агентов из нашего списка «Список пользовательских агентов для настройки подключаемых модулей кеширования».
- Если вы добавили поддержку дополнительных мобильных устройств в поле WPtouch «Совместимость> Пользовательские агенты», вы также должны включить эти пользовательские агенты в область «Отклоненный пользователь 5. Агенты» в W3 Total Cache.
- Прокрутите вниз до поля «Отклоненные пользовательские агенты» и вставьте список пользовательских агентов WPtouch по умолчанию, добавляя по одному в каждой строке.
Сохраните изменения. - Перейдите к настройкам «Minify» на вкладке «Производительность».
Прокрутите вниз до поля «Отклоненные пользовательские агенты» и вставьте список пользовательских агентов WPtouch по умолчанию, добавляя по одному в каждой строке. - Сохраните изменения.
- Перейдите к настройкам «CDN» на вкладке «Производительность».
- Прокрутите вниз до поля «Отклоненные пользовательские агенты» и вставьте список пользовательских агентов WPtouch по умолчанию, добавляя по одному в каждой строке.
- Сохраните изменения.
- Наконец, перейдите на «Панель инструментов» W3 Total Cache и выберите «Очистить все кеши».
Убедитесь, что W3 Total Cache выбран в списке плагинов в разделе «Совместимость» на панели администратора WPtouch.
WP Супер кэш
Примечание. Встроенная поддержка бесплатной версии WPtouch в WP Super Cache (на вкладке «Плагины») должна быть отключена для предотвращения конфликтов в WPtouch.
- На вкладке «Дополнительно» в настройках WP Super Cache выберите «Поддержка мобильных устройств» * и нажмите «Обновить статус».
- По-прежнему на вкладке «Дополнительно» прокрутите вниз до области «Отклоненные пользовательские агенты». Вставьте весь список мобильных пользовательских агентов из нашего списка «Список пользовательских агентов для настройки плагинов кеширования» в это поле и нажмите «Сохранить строки UA».
- Если вы добавили поддержку дополнительных мобильных устройств в поле WPtouch «Совместимость> Пользовательские агенты», вы также должны включить эти пользовательские агенты в область «Отклоненные пользовательские агенты» в WP Super Cache.
- На вкладке «Содержание» нажмите «Удалить кэш» и «Удалить с истекшим сроком», чтобы удалить страницы, которые, вероятно, были кэшированы, перед добавлением нового списка отклоненных пользовательских агентов.
- Убедитесь, что WP Super Cache выбран в списке плагинов в разделе «Совместимость» панели администратора WPtouch.
Ракета WP
В разделе «Основные параметры» страницы настроек WP Rocket убедитесь, что «Включить кеширование для мобильных устройств». не выбран. Убедитесь, что WP Rocket выбран в списке плагинов в разделе «Совместимость» панели администратора WPtouch.
Дополнительную информацию см. В руководстве пользователя.
WP Двигатель
Обратитесь в WPEngine и попросите их исключить пользовательские агенты, найденные в «Списке пользовательских агентов для настройки подключаемых модулей кеширования».
Tolles PlugIn для всех версий Pro.
Und der Support ist SPitze. Schnelle Antwortzeiten, Probleme lösend und freundlich. Viel besser geht es nicht. Данке
ВНИМАНИЕ: НЕ ИСПОЛЬЗУЙТЕ ДАННЫЙ ПЛАГИН! Произойдут фатальные ошибки! Мой провайдер сказал УДАЛИТЬ КАК МОЖНО СКОРЕЕ!
Я платный пользователь с 2015 года.Всякий раз, когда я обращался в службу поддержки, «Эмилио Ривера» отвечал мне как можно скорее с результатами, которые работали. Теперь плагин принадлежит новой компании Sureswift Capital. Они не уверены, и они не быстрые! Верните Дуэйна Стори и Дейла Магфорда как можно скорее!
С обновлением WordPress 5.5.1 мой веб-сайт вел себя забавно по-разному. На некоторых страницах рабочий стол отображался на мобильных устройствах. Контент был сосредоточен в Firefox, как если бы это был режим планшета для некоторых страниц, а персонализированные эскизы YouTube не отображались на веб-сайте или на мобильном устройстве.Короче говоря. Я отправил несколько писем в службу поддержки за выходные. Не слышал от них, пока я не отменил профессиональную лицензию в 15:00 в понедельник. Они связались со мной, чтобы подтвердить отмену.
Прочтите другие отзывы в Интернете — поддержка плохая. Ссылки на сайте не работают, и номер телефона опускается M-F, 9-5.
Если плагин выйдет из строя в пятницу вечером, молитесь, чтобы кто-нибудь свяжется с вами в понедельник. Нет гарантии.
Не тратьте время на этот плагин, пока они не продадут его обратно компании DUANE + DALE.БОЛЬШЕ НЕ ТОП-ПЛАГИН.
Из Германии — извините, я выучил английский 45 лет назад. 😉
Во-первых, я купил WPtouch Pro, чтобы иметь возможность более свободно настраивать мобильный вид моего сайта WordPress. Время от времени я не мог решить, стоит ли переходить на бесплатную версию.
Но когда у меня возникла проблема с новой версией PHP и ничего больше не работало, я узнал об отличной поддержке (по всему миру). Многие личные электронные письма помогли мне, пока все снова не заработало.К сожалению, сегодня такое редко можно увидеть.
Спасибо за поддержку, несколько долларов в год за версию Pro — это хорошо вложенные деньги.
126 $ в туалете. Плагин вылетел из строя мой сайт и панель администратора wp. Я восстановил сайт. Если я попытаюсь установить плагин, у меня не будет доступа к моей панели wp-admin. Я связался со службой поддержки, они сказали, что это конфликт плагинов. Я отключил все плагины. Установите этот плагин еще раз. WordPress сообщил, что плагин вызвал критическую ошибку.Сообщил об этом в службу поддержки, и теперь сверчки щебечут. Я бы не стал устанавливать этот плагин.
К сожалению, этот плагин больше не работает. Это было здорово в одном галстуке, но теперь это не приносит цели. Очень разочаровывает.
Раньше это был плагин, который позволял сделать ваш сайт более мобильным. Но на момент написания этой статьи он не обновлялся более года, и возникали небольшие проблемы, которые никогда не были проблемой раньше — вероятно, потому, что WordPress обновлялся несколько раз за последний год.Некоторые проблемы, скорее всего, связаны с кешированием, но раньше это никогда не было проблемой. Так что это требует серьезного устранения неполадок.
Я хотел бы снова увидеть это обновленное. Прошло достаточно времени, чтобы от бесплатной версии отказались.
Прочитать 261 отзыв
«WPtouch» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
Версия 4.3.38 (26 августа 2020 г.)
Версия 4.3.37 (13 апреля 2019 г.)
- Добавлено: возможность совместного использования SMS для базовой темы Foundation.
Версия 4.3.36 (26 марта 2019 г.)
- Добавлено: kinsta.com проверьте, чтобы они могли оптимизировать кеширование плагинов WPtouch на своей платформе хостинга.
- Обновлено: проверено до последней версии.
Версия 4.3.35 (11 февраля 2019 г.)
- Исправлено: проблема, при которой ссылки с протоколами sms удалялись из содержимого.
Версия 4.3.34 (21 ноября 2018 г.)
- Исправлено: ошибка, из-за которой высота iframe могла быть обрезана + дополнительные изменения стиля, связанные с Гутенбергом / блоком.
Версия 4.3.33 (6 ноября 2018 г.)
- Исправлено: неровность версии Баухауса.
Версия 4.3.32 (6 ноября 2018 г.)
- Исправлено: Совместимость Гутенберга / блоков.
- Исправлено: Исправлена проблема со встраиванием YouTube и кодом AdSense, который мог отображать белый экран страницы.
- Исправлено: предупреждение PHP7 +.
Версия 4.3.31 (29 октября 2018 г.)
- Исправлено: предотвращение удаления тегов CDATA из записей текстовой области пользовательской аналитики.
Версия 4.3.30 (19 октября 2018 г.)
- Исправлено: атрибуты тега скрипта удаляются из записей текстовой области пользовательской аналитики.
Версия 4.3.29 (16 октября 2018 г.)
- Исправлено: добавление вспомогательного файла для вывода поля флажка cookie формы комментариев WordPress для дочерних тем, которые содержат настраиваемые макеты форм комментариев.
- Исправлено: потенциальная XSS-уязвимость, связанная с сохранением настроек плагина в админке WordPress.
Версия 4.3.28 (10 мая 2018 г.)
- Исправлено: TypeError на setSelectionRange Ошибка JavaScript для поля электронной почты на странице оформления заказа.
Версия 4.3.27 (8 марта 2018 г.)
- Исправлено: проблема, при которой html выводился для ссылок на социальные сети, если ни одна из них не задана.
Версия 4.3.26 (8 февраля 2018 г.)
- Добавлено: Дополнительное экранирование для вывода JS.
- Добавлено: Дополнительные элементы поддержки основной темы.
Версия 4.3.25 (2 февраля 2018 г.)
- Исправлено: Двойное экранирование содержимого сообщения, из-за которого некоторые шорткоды не работали должным образом.
Версия 4.3.24 (1 февраля 2018 г.)
- Исправлено: добавлена дополнительная очистка и экранирование данных, извлеченных и сохраненных в базе данных.
Версия 4.3.23 (27 декабря 2017 г.)
- Исправлено: опечатка в URL.
- Обновлено: логика вывода скрипта в настраиваемое содержимое нижнего колонтитула настройщика.
Версия 4.3.22 (16 ноября 2017 г.)
- Новая функция: интерактивный просмотр дополнительного содержимого поля CSS настройщика.
Версия 4.3.21 (6 октября 2017 г.)
- Исправлено: вывод тегов скрипта в области содержимого настраиваемого нижнего колонтитула настройщика.
Версия 4.3.20 (5 октября 2017 г.)
- Исправлено: предотвращение удаления элементов ввода формы из дополнительного html-содержимого нижнего колонтитула, введенного в настройщике.
Версия 4.3.19 (21 августа 2017 г.)
- Безопасность: добавлено экранирование для ненадежного вывода.
Версия 4.3.18 (29 мая 2017 г.)
- Совместимость с WPML: позволяет отображать сообщения на выбранном языке в индексе мобильного блога.
- Исправлено: ошибка, при которой страницы, защищенные паролем, не отображались должным образом при включенной опции «обрабатывать короткие коды рабочего стола».
Версия 4.3.17 (10 мая 2017 г.)
- Новая функция: добавляет функциональность по умолчанию, чтобы не отправлять заголовки запроса кеша при отображении мобильной темы. Также добавляет возможность в админке отключить эту функцию.
Версия 4.3.16 (25 апреля 2017 г.)
- Исправлено: ошибка, при которой обратная косая черта удалялась из отображения шорткода.
Версия 4.3.15 (10 апреля 2017 г.)
- Исправлено: ошибка PHP 7.1.2, касающаяся параметра «Обработка шорткодов темы рабочего стола».
Версия 4.3.14 (20 марта 2017 г.)
- Исправлено: обновленная функциональность для окончательного закрытия уведомления о несовместимости тем.
- Исправлено: обновленная функциональность, позволяющая навсегда закрыть уведомление о несовместимости плагинов.
- Исправлено: Ошибка, при которой автоматически выбирались неправильные цвета шрифта.
Версия 4.3.13.1 (8 марта 2017 г.)
- Исправлено: ошибка, при которой, если вы отклонили подписку на информационный бюллетень за пределами области настроек WPtouch, оно продолжало отображать уведомление.
Версия 4.3.13 (6 марта 2017 г.)
- Исправлено: ошибка, из-за которой не разрешалось переключение между мобильными устройствами и компьютерами в определенной конфигурации W3TC.
- Исправлено: предупреждение, появляющееся для сайтов, работающих под управлением PHP 7.1+.
- Повышение скорости: свести к минимуму CSS и JavaScript Баухауса.
- Новое: Добавлена возможность подписки на рассылку новостей в настройках.
Версия 4.3.12 (21 февраля 2017 г.)
- Повышение скорости: минимизация базового CSS и JavaScript.
- Повышение скорости: уменьшение количества HTTP-запросов за счет встраивания небольших таблиц стилей.
- Повышение скорости: сворачивание внутреннего модуля CSS и JavaScript.
Версия 4.3.11 (9 февраля 2017 г.)
- Исправлено: улучшена поддержка SSL на странице настроек WPtouch
Версия 4.3.10 (22 декабря 2016 г.)
- Исправлено: ошибка, из-за которой в настройщике иногда не отображалась мобильная тема
Версия 4.3.9 (12 декабря 2016 г.)
- Исправлено: сообщение об ошибке, которое появлялось при запуске последней версии Wordfence
.
Версия 4.3.8 (8 декабря 2016 г.)
- Исправлено: незначительные ошибки и проблемы, о которых сообщили клиенты и пользователи
- Добавлено: Совместимость с WordPress 4.7
Версия 4.3.7 (23 ноября 2016 г.)
- Изменено: теперь используется стандартная форма комментариев WordPress для лучшей совместимости с плагинами, которые используют или изменяют комментарии.
- Исправлено: мелкие ошибки и проблемы, о которых сообщали клиенты и пользователи
Версия 4.3.6 (10 ноября 2016 г.)
- Исправлено: рекомендуемый слайдер теперь не отображается, если в сообщениях нет избранного изображения
- Исправлено: мелкие ошибки и проблемы, о которых сообщали клиенты и пользователи
Версия 4.3.5 (27 октября 2016 г.)
- Исправлено: предупреждения, появлявшиеся для сайтов, работающих под управлением PHP 7
- Исправлено: мелкие ошибки и проблемы, о которых сообщали клиенты и пользователи
Версия 4.3.4 (13 октября 2016 г.)
- Добавлено: поддержка добавления слайдера избранных сообщений на страницу
- Исправлено: отсутствующие переводы для количества комментариев в списке блога
Версия 4.3.3 (3 октября 2016 г.)
- Исправлено: проблема в панели администратора, из-за которой казалось, что другие плагины были отключены во время работы WPtouch. По умолчанию плагины не отключены, когда WPtouch активен.
Версия 4.3.2 (28 сентября 2016 г.)
- Исправлено: улучшена совместимость с W3TC и PHP 5.2
Версия 4.3.1 (27 сентября 2016 г.)
- Исправлено: проблема в теме Баухаус, связанная со старыми версиями PHP
.
Версия 4.3 (26 сентября 2016 г.)
- Добавлено: Bauhaus 2. Обновлен слайдер Featured, может потребоваться повторная настройка предпочтительных настроек
- Исправлено: незначительные проблемы и ошибка настроек, из-за которых настройки могли отображаться несохраненными в настройщике
Версия 4.2.6 (16 сентября 2016 г.)
- Изменено: информация для подписки на информационный бюллетень
Версия 4.2.5 (2 сентября 2016 г.)
- Исправлено: проблема, из-за которой параметр ссылки переключателя был скрыт
- Исправлено: проблема, из-за которой фильтрация категорий не работала правильно
Версия 4.2.4 (25 августа 2016 г.)
- Добавлено: новая опция отображения для слайдера Bauhaus
- Исправлено: незначительные улучшения совместимости плагинов
Версия 4.2.3 (8 августа 2016 г.)
- Исправлено: Сделано отображение баннера уведомлений только для администраторов
- Обновлено: Улучшена возможность обновления бесплатной версии
.
Версия 4.2.1 (5 августа 2016 г.)
- Исправлено: проблема, из-за которой настройщик не мог переключаться между настольным компьютером и мобильным устройством
Версия 4.2 (3 августа 2016 г.)
- Добавлено: NEW! Измените настройки темы в настройщике WordPress!
- Исправлено: мелкие ошибки и проблемы
Версия 4.1.8 (19 июля 2016 г.)
- Обновлено: испанские переводы
- Исправлено: поведение поиска на некоторых языках
Версия 4.1.7 (5 июля 2016 г.)
- Исправлено: проблемы с отображением меню RTL и некоторых тем
Версия 4.1.6 (30 июня 2016 г.)
- Обновлено: Автосохранение в панели администратора теперь немного более надежно и оптимизировано.
- Изменено: заменена библиотека, используемая для меню вне холста в некоторых темах (теперь с использованием Slideout)
Версия 4.1.5 (17 июня 2016 г.)
- Добавлено: возможность выбора страницы, на которой будет отображаться рекомендуемый слайдер (Баухаус, некоторые конфигурации)
- Добавлено: для сайтов, которые перенаправляют посетителей с мобильных устройств на целевую страницу, отличную от страницы с последними сообщениями, добавлена возможность выбора, на какой странице будет отображаться избранный слайдер.
- Изменено: автоматическое раскрытие раздела меню, если оно находится на странице в этом разделе
- Изменено: Уменьшена частота вызовов API в админке
- Изменено: предупреждение о кешировании больше не отображается для сайтов, на которых работает W3 Total Cache, если группе пользовательских агентов была разрешена передача мобильных запросов. Поскольку это несовместимо с этой конфигурацией кеша, переключатель темы рабочего стола / мобильного устройства отключен для сайтов, использующих эту конфигурацию кеша.
- Изменено: миниатюры на основе настраиваемых полей теперь отображаются в списках сообщений, связанных сообщениях, избранном слайдере и вверху сообщений.
- Изменено: рекомендуемый слайдер больше не показывает нулевое количество комментариев
- Исправлено: неправильный вывод карты сайта XML при включенном Featured Slider
- Обновлено: итальянский, португальский, испанский переводы
Версия 4.1.4 (26 мая 2016 г.)
- Добавлено: поддержка новых типов настроек в админке
- Добавлено: улучшенная поддержка RTL для рекомендованного слайдера
- Изменено: инструмент выбора значков отображать только для элементов, уже сохраненных в меню (ограничение WordPress)
- Изменено: заменена библиотека, используемая для избранного слайдера (теперь с использованием Owl Carousel)
- Изменено: для отложенных элементов не отображается выбор значков (нельзя выбирать значки, пока элемент не сохранен в меню)
- Исправлено: селектор значков не полностью перекрывал другие элементы меню, когда они были развернуты
- Исправлено: предупреждения, когда избранный слайдер не находит содержимого для отображения
- Исправлено: поля меню отображаются с помощью средства выбора значков
- Исправлено: отображение длинных (неразрывных) заголовков в следующих / предыдущих ссылках
- Исправлено: срабатывал счетчик «Сохранить настройки», когда были предприняты несохраняющие действия.
.
Версия 4.1.3 (6 мая 2016 г.)
- Исправлено: автоматическое обновление с WPtouch до WPtouch Pro при активации лицензии
- Обновлено: перевод на иврит (частичный)
Версия 4.1.2 (3 мая 2016 г.)
- Исправлено: автоматическое отключение бесплатного плагина при активном WPtouch Pro
- Исправлено: Убедитесь, что правильная тема активна при переходе с WPtouch Pro
- Исправлено: ссылка для совместного использования Pinterest
- Исправлено: формы поиска теперь позволяют выполнять поиск в режиме предварительного просмотра
- Обновлено: переводы на арабский, французский, индонезийский, японский, португальский
на более раннюю версию.
Версия 4.1.1 (12 апреля 2016 г.)
- Добавлено: Совместимость с WordPress 4.5
- Добавлено: настройка для управления отображением меню Баухауса на
- Изменено: Скорректировано преобразование цвета для раскраски на основе яркости, обеспечивающее использование истинного значения
- Изменено: повторно добавлена настройка «показывать логин» для сайтов, на которых для комментирования требуется регистрация пользователей.
- Исправлено: ошибка с настраиваемой страницей последних сообщений, если она не совпадает с домашней страницей WordPress
- Исправлено: формы поиска теперь позволяют выполнять поиск в режиме предварительного просмотра
- Исправлено: Устранены предупреждения PHP
- Исправлено: отображение избранных настроек ползунка при первом включении ползунка
.
Версия 4.1 (24 марта 2016 г.)
- Добавлено: новые фильтры для поддержки расширения AMP в WPtouch Pro
- Изменено: Оптимизированный интерфейс мастера
- Исправлено: случай, когда избранные сообщения всегда будут повторяться в листинге, если ползунок избранных сообщений был настроен на отображение только 1 сообщения
- Исправлено: ошибка, когда страница не была найдена
.
Версия 4.0.4 (29 февраля 2016 г.)
- Добавлено: Избранные настройки ползунка для управления отображением количества комментариев
- Добавлено: Рекомендуемый вариант слайдера для более минимального внешнего вида слайдера
- Изменено: добавлен стиль для некоторых более редких элементов html и обновлен другой (ol, code, pre и т. Д.))
- Изменено: Незначительные улучшения и исправления стиля
- Обновлено: агенты пользователей Opera для лучшего определения поддерживаемых версий Opera и платформ
- Исправлено: загрузка дополнительных сообщений на странице настраиваемых сообщений не загружала сообщения в определенных конфигурациях
- Исправлено: сохранение параметра языка WPML при перенаправлении на мобильную целевую страницу
- Исправлено: незначительные проблемы со стилем
- Исправлено: переключение полей, не сохраняющихся в некоторых конфигурациях сервера
Версия 4.0.3 (19 января 2016 г.)
- Изменено: Восстановлена настройка перенаправления на домашнюю страницу — благодарим за отзыв!
- Исправлено: выбор значка меню при использовании URL-адресов носителя с относительным протоколом
- Исправлено: Черное поле в индексе блога при отключенном слайдере избранных.
Версия 4.0.2 (29 декабря 2015 г.)
- Добавлено: при обновлении перенесите сайты, используя старый пункт меню «Страницы WordPress», в настраиваемое меню WordPress.
- Исправлено: Пользовательская обработка страницы последних сообщений
Версия 4.0.1 (22 декабря 2015 г.)
- Добавлено: Кнопки сброса настроек
- Добавлено: Восстановлена возможность предварительного просмотра темы
Версия 4.0 (22 декабря 2015 г.)
- Совершенно новый WPtouch, который делает ваш сайт WordPress более удобным для мобильных устройств, чем когда-либо прежде
- Добавлено: панель настроек была переписана и упрощена в одну страницу, теперь намного быстрее
- Добавлено: Автосохранение настроек — не нужно нажимать кнопку сохранения настроек (как у нас 2013)
- Добавлено: типы настроек легче контролировать, с переключателями и элегантными раскрывающимися списками для переключения настроек
- Добавлено: добавлены новые параметры и элементы управления (например, управление устройствами, для которых активен WPtouch)
- Изменено: Удалены видимые, но неактивные настройки Pro
- Изменено: Упрощены некоторые настройки, вы, вероятно, рассердитесь на нас, но мы действительно хотим, чтобы этот плагин был прост в использовании для всех!
- Изменено: теперь используется палитра цветов WP
- Изменено: обновлены основные ресурсы плагина и оптимизированы темы и скорость администрирования
WordPress 4.0+
Вы можете установить WPtouch прямо из администратора WordPress. Посетите страницу Plugins -> Add New и выполните поиск по запросу «WPtouch». Щелкните для установки.
После того, как вы установили и активировали WPtouch, перейдите на страницу администратора через меню боковой панели, чтобы настроить внешний вид вашей установки WPtouch.
Руководство пользователя
Вы можете загрузить руководство пользователя из административной панели WPtouch или загрузить руководство по WPtouch здесь. Он содержит информацию о том, как настроить WPtouch.Обратите внимание, что если вы используете плагин кеширования, вам нужно будет выполнить дополнительные шаги, чтобы WPtouch работал должным образом.
Для получения дополнительной информации посетите WPtouch.com.
.
Как сделать ваш сайт WordPress более удобным для мобильных устройств
Это 2017 год. Это означает, что вы больше не можете игнорировать эту мелочь, называемую мобильным дизайном, когда речь идет о WordPress. Но не все из нас — огромные предприятия с миллионами в банках, верно? Итак, если вы обычный старый пользователь WordPress, , как вы можете бесплатно сделать свой сайт WordPress мобильным?


В этом и загвоздка! Это может показаться сложной задачей, но есть множество основных принципов, которые вы можете реализовать самостоятельно, чтобы повысить удобство использования вашего сайта для мобильных устройств.И я собираюсь обсудить всех из них.
Вот все, что я расскажу в этом довольно длинном посте:
- Почему важно сделать ваш сайт WordPress совместимым с мобильными устройствами
- Бесплатный инструмент для проверки мобильности вашего сайта
- Несколько простых способов бесплатно оптимизировать ваш сайт WordPress для мобильных устройств
- Два разных способа создания версии приложения для вашего сайта WordPress
Я расскажу здесь подробнее … надеюсь, у вас есть чашка свежего кофе! Приступим…
Краткое изложение удобства для мобильных устройств как цели
Лицо Интернета меняется.Десять лет назад вы даже не увидели бы сообщения о дизайне, оптимизированном для мобильных устройств, не говоря уже о том, чтобы твердить о нем как о важной цели для вашего сайта. Теперь все изменилось.
В 2016 году количество просмотров на мобильных устройствах превысило на настольных компьютерах, впервые в истории . Да, мобильный трафик составляет 51,3% мирового трафика. И хотя настольные компьютеры по-прежнему остаются небольшим лидером в США (на них приходится 58% всего трафика), тенденции определенно смещают все в сторону мобильных устройств.
Итак, я предполагаю, что я имею в виду следующее… скоро мы можем увидеть сообщения о том, «почему вам все еще нужно делать свой веб-сайт дружественным к компьютеру». Это немного шутка, но тенденции развиваются в этом направлении. Уже существуют движения вроде «Сначала мобильные», которые выступают за то, чтобы веб-дизайн был ориентирован на мобильные устройства.
Помимо того, что ваш сайт становится доступным для одного из самых популярных способов просмотра веб-страниц, удобный для мобильных устройств дизайн может на самом деле помочь вашему сайту WordPress занять более высокое место в результатах мобильного поиска Google.
Это потому, что у Google есть специальный алгоритм для мобильных устройств, который они применяют к результатам поиска на мобильных устройствах. В результате этого алгоритма сайты, оптимизированные для мобильных устройств, получают повышение рейтинга в результатах мобильного поиска. Частично это включает обеспечение того, чтобы ваш интернет-магазин был удобен для мобильных устройств, о чем вы можете узнать больше на стенде ECommerce.
В любом случае, если учесть, что большинство поисковых запросов в Google сейчас выполняется с мобильных устройств, это довольно большой стимул!
Насколько ваш сайт WordPress совместим с мобильными устройствами… прямо сейчас?
Хорошо — вы знаете, что дизайн, удобный для мобильных устройств, важен.Но как вычислить:
- Что такое мобильный дизайн?
- Оптимален ли ваш сайт WordPress для мобильных устройств прямо сейчас
Вот что я расскажу в этом разделе!
Что Google считает оптимальным для мобильных устройств?
К счастью, вам не нужно гадать, когда дело доходит до того, что представляет собой мобильный дизайн вашего сайта WordPress. Google фактически разработал конкретные рекомендации по удобству использования мобильных устройств. Вот что Google сообщает , чтобы избежать при попытке сделать ваш сайт WordPress мобильным:
- Невоспроизводимый контент — убедитесь, что все источники контента, которые вы включаете, воспроизводятся как на мобильных устройствах, так и на настольных компьютерах.
- Мелкий размер шрифта – Google рекомендует минимум 16 пикселей для мобильных шрифтов.
- Сенсорные элементы расположены слишком близко — Пальцы толстые! Вам нужно дать людям достаточно места, чтобы прикоснуться к нужному элементу.
- Неправильное окно просмотра — убедитесь, что на мобильной странице правильно задано окно просмотра.
Помимо рекомендаций Google, вы также можете найти множество ресурсов от веб-дизайнеров по дизайну для мобильных устройств. Отличное место для начала — это руководство Smashing Magazine по разработке мобильного Интернета.
Как использовать средство проверки Google для мобильных устройств
Итак, как вы можете определить, удобна ли ваша существующая тема WordPress для мобильных устройств? На самом деле это чертовски просто благодаря инструменту, созданному Google.
Все, что вам нужно сделать, это отправиться сюда. Затем введите URL-адрес сайта, который вы хотите проверить, и нажмите RUN TEST:
.


Google проанализирует вашу страницу и расскажет, насколько адаптирован ваш текущий дизайн для мобильных устройств:


Похоже, мой сайт уже поддерживает мобильные устройства! Но твоя? Давайте посмотрим, как вы можете бесплатно сделать свой сайт WordPress мобильным!
Как сделать свой сайт WordPress мобильным бесплатно
Ниже я дам несколько советов, как бесплатно сделать ваш сайт WordPress мобильным.Я расскажу обо всем, от основных решений, таких как выбор темы и плагина, до более мелких вещей, таких как ограничение всплывающих окон и Google AMP.
Давайте копнем.
Используйте адаптивную тему WordPress
Это может показаться очевидным, но суть в следующем:
Гораздо проще выбрать тему WordPress, совместимую с мобильными устройствами, чем вернуться и модифицировать существующую тему WordPress, чтобы она была удобна для мобильных устройств. И этот процесс, конечно же, не бесплатный!
Поэтому, если вы хотите сделать свой сайт WordPress мобильным, убедитесь, что вы выбрали адаптивную тему.Если вы придерживаетесь бесплатных тем, в настоящее время все в каталоге тем WordPress.org адаптивно.
И то же самое касается почти всех остальных тем. Но то, что в теме реализованы базовые принципы адаптивного дизайна, не означает, что она на 100% удобна для мобильных устройств.
Итак … как вы можете определить, насколько оптимизирована для мобильных устройств тема WordPress, которую вы рассматриваете? Для этого у меня есть небольшая хитрость!
Видите ли, большинство тем WordPress предоставляют вам демонстрационный сайт, на котором вы можете предварительно просмотреть, как эта тема будет выглядеть в реальной среде.Что ж, все, что вам нужно сделать, это взять URL-адрес демонстрационного сайта и подключить его к инструменту Google Mobile-Friendly Test:
Например, снимок выше говорит нам, что популярная тема Zerif Pro от ThemeIsle на 100% совместима с мобильными устройствами.
Итак, прежде чем выбрать любую тему WordPress, убедитесь, что она на самом деле для мобильных устройств, не ограничиваясь поиском обозначения «Адаптивный».
Или… Используйте другую тему для мобильного телефона
Одно предостережение — я НЕ рекомендую этот подход для подавляющего большинства сайтов WordPress .Но если вам нравится внешний вид вашей текущей темы для ПК, но вас не устраивает ее удобство для мобильных устройств, на самом деле довольно просто использовать другую тему для мобильного трафика.
Бесплатный плагин Mobile Smart позволяет использовать разные темы WordPress в зависимости от устройства каждого посетителя. Или вы можете просто использовать разные шаблоны WordPress для работы в одной теме.
Pro версия также позволяет:
- Укажите разные версии ваших страниц для разных устройств
- Отправлять мобильный трафик на другой URL
- Отключить определенные плагины на вашем мобильном сайте
- Управление виджетами / шорткодами в зависимости от устройства посетителя


Вы также можете найти множество других мобильных плагинов WordPress, которые могут вам помочь.
Лично я считаю, что использование одной адаптивной темы по-прежнему является лучшим подходом. Но Mobile Smart — отличный вариант, если в настоящее время это невозможно в вашей ситуации.
Убедитесь, что ваши плагины тоже соответствуют адаптивному дизайну
Вот аспект удобства WordPress для мобильных устройств, о котором часто забывают:
Дело не только в выборе адаптивной темы WordPress. Вы должны убедиться, что каждый устанавливаемый вами плагин также работает на принципах адаптивного дизайна.
Например, если вы устанавливаете плагин, который добавляет контактную форму на ваш сайт WordPress, вам лучше убедиться, что контактная форма отлично выглядит как на компьютере, так и на мобильном устройстве.
К сожалению, для этого не существует автоматизированного теста. Вместо этого вам нужно будет вручную проверять каждый раз, когда вы устанавливаете новый плагин.
Вы можете либо:
- Используйте свой смартфон, чтобы увидеть, как плагин выглядит на мобильном телефоне
- Используйте такой сайт, как Am I Responsive, чтобы узнать, как плагин работает на различных устройствах.
- Используйте функциональные возможности Developer Tools вашего браузера.


Используете конструктор страниц? Воспользуйтесь преимуществами отзывчивого управления
Конструкторы страниц очень популярны в наши дни.Но если вы не знакомы, они в основном позволяют создавать сложные проекты без необходимости знать какой-либо код. Обычно вы используете простой интерфейс перетаскивания для перемещения «элементов».
Итак, как же конструкторы страниц помогают сделать ваш сайт WordPress мобильным? Потому что большинство конструкторов страниц позволяют включать или отключать элементы в зависимости от устройства, которое использует ваш посетитель.
Например, давайте взглянем на мой любимый конструктор личных страниц, Elementor.Скажем, у меня есть изображение, которое отлично смотрится на рабочем столе … но переполняет страницу на мобильном телефоне или загружается бесконечно.
Все, что мне нужно сделать, это снять флажок, чтобы изображение не отображалось на мобильной версии моей страницы:


Вы можете использовать эти настройки, чтобы:
- У вас есть подходящее расстояние для сенсорных элементов
- Весь контент на вашем мобильном сайте доступен для воспроизведения
- Ваш мобильный сайт не переполнен
Итак, если вы используете конструктор страниц, стоит выбрать тот, который позволит вам реализовать адаптивный дизайн страниц.
Ограничение агрессивных всплывающих окон на мобильных устройствах. Особенно на Первой странице
Это очень просто, потому что все, что для этого нужно, — это , а не , которые что-то делают. Вместо того чтобы добавлять какие-то новые техники, все, что вам нужно сделать, это воздержаться от показа всплывающих окон в мобильной версии вашего сайта.
Почему? Потому что это не только раздражает мобильных посетителей и нарушает стандарты дизайна Google для мобильных устройств, но и отрицательно влияет на рейтинг вашего сайта в мобильном поиске.
Это потому, что Google ввел штраф за рейтинг на мобильных устройствах для сайтов, «содержание которых затруднено для пользователя при переходе из результатов мобильного поиска». Этот штраф действует с 10 января 2017 года.
Итак, не использует всплывающие окна или мобильные межстраничные объявления на мобильных страницах вашего сайта. Особенно это касается первой страницы, на которую попадает посетитель после перехода из результатов поиска Google.
Рассмотрите возможность интеграции Google AMP для WordPress
Если вы не знакомы, AMP расшифровывается как Accelerated Mobile Pages.Это поддерживаемая Google инициатива по ускорению загрузки мобильной страницы за счет обслуживания урезанной версии страницы.
Если вы что-нибудь искали в поиске Google для мобильных устройств, вы, вероятно, встречали сайты, отмеченные обозначением AMP:


Итак, в чем преимущество Google AMP для WordPress? Хотя вы отказываетесь от некоторого контроля над внешним видом вашего мобильного сайта (потому что код урезан), страницы Google AMP по своей сути молниеносны и совместимы с мобильными устройствами.
Так что, если вы хотите быстро и бесплатно сделать свой сайт WordPress мобильным … AMP — отличный вариант.
Также очень просто для настройки Google AMP для WordPress. Есть даже официальный плагин от Automattic, который поможет вам в этом!
Практически все, что вам нужно сделать, это установить и активировать плагин AMP. Затем ваш сайт начнет показывать AMP-контент посетителям мобильных устройств из Google. А если вы ищете подробное руководство, прочтите его: Google AMP — Как реализовать его в WordPress
Если вам нужна большая гибкость в том, как выглядит ваш контент WordPress AMP, плагин AMP for WP — отличный вариант.Он основан на официальном плагине AMP с новыми опциями стиля, а также опциями для добавления рекламы и кнопок социальных сетей:


Если вас беспокоит влияние на SEO ваших страниц Google AMP WordPress, обратите внимание на две важные вещи:
- Плагин AMP автоматически добавляет теги rel = «canonical» к вашему AMP-контенту, поэтому вам не нужно беспокоиться о штрафах за дублирование контента.
- Вы можете убедиться, что ваши настройки Yoast SEO переносятся на ваш AMP-контент, установив бесплатный плагин Glue for Yoast SEO & AMP.Кроме того, All in One SEO поддерживает Google AMP в основном плагине.
Идем дальше — превратим WordPress в мобильное приложение
Хорошо, все приведенные выше советы касаются того, чтобы сделать ваш основной сайт WordPress мобильным. Но если вы хотите сделать все возможное для мобильных устройств, вы можете пойти дальше простого адаптивного дизайна.
Я говорю о приложениях! Видите ли, ведутся споры о том, что лучше: адаптивный веб-дизайн или мобильное приложение.
Итак, я не буду претендовать на то, что у меня есть знания, чтобы взвесить эти дебаты… но я точно знаю, как вы можете превратить свой сайт WordPress в мобильное приложение.
Итак, если вы используете мобильное приложение team, вот как превратить ваш сайт WordPress в:
- Прогрессивное веб-приложение
- Собственное приложение
В чем разница?
Прогрессивные веб-приложения представляют собой своего рода гибрид адаптивного дизайна и нативных приложений. Технически они по-прежнему являются «веб-сайтом», но функционируют так же, как приложение.
Нативные приложения, с другой стороны, фактически устанавливаются на смартфоны ваших посетителей.
Как бесплатно превратить WordPress в прогрессивное веб-приложение
Чтобы создать прогрессивную версию веб-приложения для вашего сайта WordPress, вы можете использовать отличный бесплатный плагин под названием WordPress Mobile Pack.
В бесплатной версии вы можете создать базовую прогрессивную версию веб-приложения для своего сайта. Для начала все, что вам нужно сделать, это установить и активировать бесплатный плагин WordPress Mobile Pack.
Затем вы можете запустить свое прогрессивное веб-приложение всего за несколько минут.Начните с добавления вашего логотипа и настройки цветовых схем и вариантов стиля:
Затем выберите контент, который вы хотите включить в свое приложение. Вы можете включить все или просто выбрать определенные категории или страницы для включения. Это отличный вариант, если у вас есть контент, который просто не подходит для мобильных устройств:


И это все! Вы можете изучить другие варианты добавления отслеживания Google Analytics и настроить, кто видит ваше прогрессивное мобильное приложение.Но больше ничего не нужно делать, чтобы сделать .
Что вы получаете в WordPress Mobile Pack Pro?
Если вы хотите полностью использовать свое прогрессивное веб-приложение, вы можете приобрести профессиональную версию, чтобы получить доступ к:
- Другие варианты стайлинга
- Дополнительные темы приложения для легкого изменения всей эстетики
- Варианты включения рекламы в ваше прогрессивное веб-приложение
Разработчики также работают над дополнительными расширениями, которые позволяют добавлять такие функции, как:
- Push-уведомления
- Автономный режим
- HTTPS
- Решение для загрузки собственной версии вашего прогрессивного веб-приложения для лучшего из обоих миров
Как превратить WordPress в собственное приложение
К сожалению, поскольку процесс преобразования вашего сайта WordPress в собственное мобильное приложение является довольно сложным, большинство плагинов стоят немного денег. Итак, если вы серьезно настроены создать собственную версию мобильного приложения для своего сайта WordPress, вам придется взломать свой кошелек и заплатить за плагин премиум-класса.
Хотя существует несколько плагинов, предназначенных для этого, три наиболее популярных варианта:
- WordApp
- MobiLoud
- Аппрессер
Как работает WordApp?
WordApp позволяет создавать собственные приложения для Android и iOS с вашего сайта WordPress. Лучше всего то, что вы можете создать приложение для Android бесплатно, хотя вам придется заплатить за версию iOS .
Создание приложения занимает всего около 5 минут, и вы даже сможете отправлять пользователям приложения push-уведомления прямо из панели управления WordPress.
Даже если вы выберете платную версию, WordApp все равно стоит менее 10 долларов в месяц.
Как работает Конструктор приложений?
Appmaker позволяет конвертировать сайты WordPress и WooCommerce в приложения WordPress / WooCommerce для Android и iOS.
Цена является индивидуальной, и вы можете узнать приблизительную стоимость, связавшись с их экспертами по приложениям.Компания ставит качество и производительность превыше всего, поэтому, хотя цены могут быть выше, чем у конкурентов, они придерживаются мантры «вы получаете то, за что платите», так сказать.
Как работает MobiLoud?
С помощью MobiLoud вы устанавливаете бесплатный плагин и синхронизируете его со своей платной учетной записью MobiLoud. Затем MobiLoud создает собственную версию приложения вашего сайта для iOS и Android.
Вы получите собственный логотип, значок и экран запуска. И MobiLoud даже обработает процесс подачи.
В настоящее время самый дешевый тарифный план MobiLoud начинается с 69 долларов в месяц при ежемесячной оплате. У них также есть более многофункциональные планы, которые дорожают.
Как работает AppPresser?
С помощью AppPresser вы создаете собственное мобильное приложение в интерфейсе AppPresser. Затем AppPresser предоставляет вам специальный плагин для синхронизации вашего сайта WordPress с вашим собственным мобильным приложением.
Не волнуйтесь, пока вы сами создаете приложение! Для создания собственного приложения WordPress не нужно знать никакого кода. Все делается с помощью визуального конструктора, который очень удобен. Очевидно, вы не собираетесь создавать следующий Flappy Bird с помощью визуального конструктора. Но для простой версии приложения вашего сайта WordPress это совершенно нормально.
AppPresser предлагает несколько разных тарифных планов:
- Стартовый — базовый план за 199 долларов
- Woo — план, ориентированный на магазины WooCommerce за 399 долларов
- Agency — рассчитано на агентства по цене $ 499
Хотя ни один из них не является на 100% бесплатным для iOS и Android, все они являются хорошими решениями для превращения WordPress в собственное мобильное приложение.
Завершение работы
Уф! Мы много рассказали, не так ли? Прочитав этот пост, вы должны знать все: от того, почему важно сделать WordPress мобильным, до того, как превратить свой сайт WordPress в отличное мобильное приложение.
Если вы обычный пользователь сайта WordPress, вам не нужно беспокоиться о приложениях. Просто следуйте основным советам по дизайну для мобильных устройств, таким как адаптивный дизайн, удаление всплывающих окон и, возможно, установка Google AMP для WordPress.
Если у вас серьезный бизнес на WordPress, вам нужно потратить немного больше времени на то, чтобы сделать свой сайт WordPress мобильным.
Как показывает некоторая статистика, которую я обсуждал, мобильный трафик не исчезнет в ближайшее время (на самом деле, как раз наоборот!). Так что, если вы хотите, чтобы ваш бизнес был успешным, инвестирование в мобильный дизайн принесет дивиденды в будущем.
СохранитьСохранить
СохранитьСохранить
.

Добавить комментарий