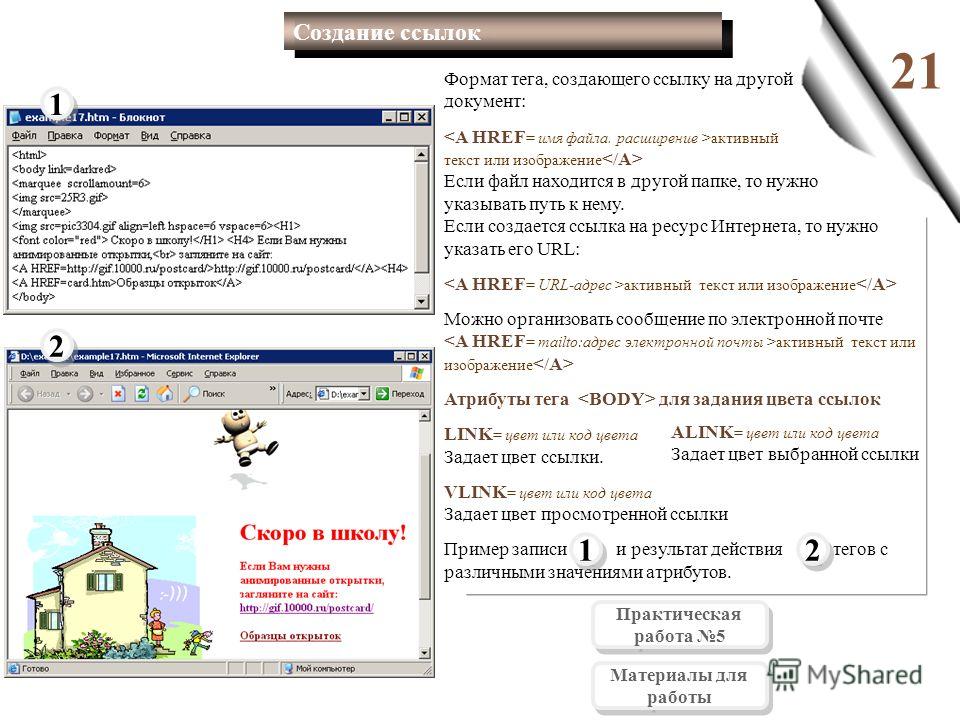
Как вставить картинку в html страницу
Текстовое содержимое веб-страницы является частью HTML-документа, окруженной тегами, определяющими смысл и цель каждой части текста. Изображения, с другой стороны, являются внешними файлами и фактически не являются частью веб-страницы. Изображения на страницу встраиваются с помощью тега <img>. Отображение веб-страницы, которая включает в себя изображения, представляет собой двухэтапный процесс: сначала браузер загружает разметку, а затем загружает внешние изображения. Везде, где в коде HTML-документа расположен тег <img>, браузер запрашивает с веб-сервера файл, на который ссылается тег, и отображает его на месте тега.
Как вставить картинку
HTML тег <img> относится к элементам, вставляющим контент, то есть сам элемент не добавляется непосредственно на веб-страницу, браузер создаёт пространство требуемого размера, в котором отображается изображение, на которое он ссылается. Тег <img> является одиночным тегом, не имеющим содержимого, он имеет обязательный атрибут
Тег <img> является одиночным тегом, не имеющим содержимого, он имеет обязательный атрибут src, указывающий путь (относительный или абсолютный) к графическому файлу.
Браузеры обрабатывают картинки, как строчные элементы, поэтому они будут располагаться на одной строке с текстом или другими строчными элементами (включая другие картинки):
<html>
<body>
<p>
Это смайлик:<img src="smile.jpg">, он улыбается.
</p>
</body>
</html>
Попробовать »
Альтернативный текст и всплывающая подсказка
Атрибут alt является еще одним обязательным атрибутом HTML тега <img>, он предоставляет альтернативный текст, отображаемый когда изображение недоступно. Это может произойти к примеру из-за того, что неверно указано расширение изображения, неправильно прописан путь и т. д.
д.
<html>
<body>
<p>
<img src="slon.jpg" alt="На картинке нарисован слон">
</p>
</body>
</html>
Попробовать »
Текст атрибута alt должен быть значимой заменой картинки, поэтому вы должны попытаться описать, что изображено на картинке. Хорошо написанный альтернативный текст может информировать пользователя, что отсутствующее изображение это логотип, фотография, иллюстрация, портрет, пейзаж, эскиз, карта, диаграмма и так далее.
Картинки, которые не относятся к основному содержимому страницы, а имеют чисто декоративный характер, тоже должны иметь атрибут alt, но вместо описания их декоративных свойств его значение можно оставить пустым (alt="").
Примечание: если вам нужно добавить всплывающую подсказку, с дополнительным описанием к картинке, то вы можете воспользоваться глобальным атрибутом title:
<html>
<body>
<p>
Это смайлик:<img src="smile. jpg"
title="улыбающийся смайлик">, он улыбается.
</p>
</body>
</html>
jpg"
title="улыбающийся смайлик">, он улыбается.
</p>
</body>
</html>
Попробовать »
Чтобы увидеть всплывающую подсказку, то есть информацию, размещённую в атрибуте title, надо навести курсор мыши на картинку.
С этой темой смотрят:
Как вставить ссылку в HTML и оформить ее в CSS?
Неотъемлемой и очень важной частью любого сайта являются ссылки, и несмотря на то, где ссылка расположена, и какие функции она выполняет ее необходимо оформить в соответствующем стиле.
В сегодняшней статье я хотела бы вам рассказать, как вставить ссылку в HTML, и показать, как можно ее оформить.
Навигация по статье:
Как вставить ссылку в HTML?
Итак, для создания простейшей ссылки нам необходимо воспользоваться атрибутом <a> и указать адрес, куда будет осуществляться переход при нажатии на ссылку.
HTML-код ссылки:
<a href=»//impuls-web. ru» >Как сделать ссылку на сайт?</a>
ru» >Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a> |
Кроме атрибута href, который задает адрес перехода, тегу <a> можно задавать следующие атрибуты:
- download – указывает на файл для скачивания.
- name – якорь.
- title — всплывающая подсказка при наведении.
- accesskey — активация ссылки с помощью комбинации клавиш.
- coords – задает координаты расположение активной области.
- hreflang – определяет язык текста по ссылке.
- rel — отношения между ссылаемым и текущим документами.
- rev — отношения между текущим и ссылаемым документами.
- shape — указывает форму области ссылки для изображений.
- tabindex — последовательность переключения между ссылками при нажатии на клавишу Tab.

- target — имя окна или фрейма, куда браузер будет загружать документ.
- type — тип документа, на который осуществляется переход.
Большинство из данных атрибутов используются достаточно редко. Наиболее часто используемыми атрибутами являются href, download, target и name.
Как открыть ссылку в новой вкладке HTML?
Для открытия новой вкладке мы можем использовать атрибут target с атрибутом _blank.
HTML-код ссылки:
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a> |
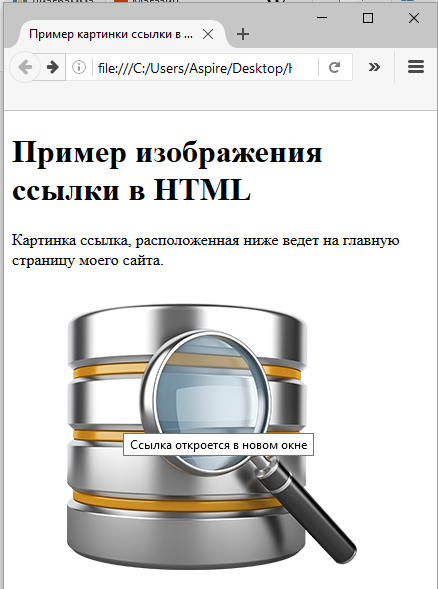
Как делается картинка-ссылка HTML?
Если вам нужно сделать картинку-ссылку в HTML, то для этого вам нужно просто поместить тег <img> с адресом картинки в тег <a>.
HTML-код ссылки:
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a>
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a> |
При наведении на картинку, указатель мыши будет менять свою форму, а при клике по ней страница или документ будут открываться в новом окне.
Как сделать ссылку на скачивание файла HTML?
Если вы хотите сделать на своем сайте ссылку для скачивания какого либо файла, то можете использовать HTML-код ссылки:
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a>
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a> |
При клике по такой ссылке будет появляться всплывающее окошко с предложением сохранить файл на компьютере:
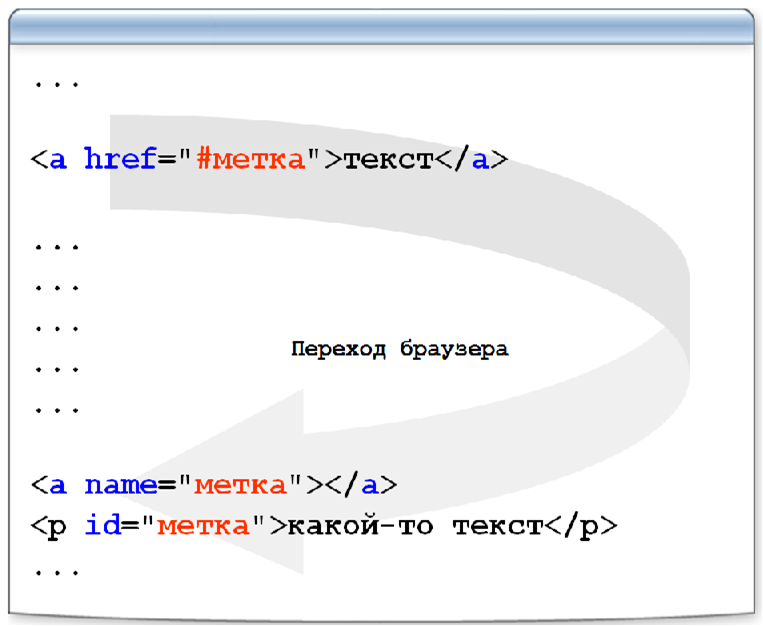
Как сделать якорь на странице html?
Не редко бывают случаи когда нужно сделать прокрутку на какое-то место на странице. Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Давайте рассмотрим как сделать якорь на странице html на примере создания кнопки для быстрого перехода наверх сайта.
В начале страницы, после открытия тега <body> делаем ссылку с атрибутом name, которая будет являться якорем, а в конце документа поставим ссылку с переходом на этот якорь.
HTML-код ссылки:
<body>
<div><a name=»to-top»></a></div>
<p>…</p>
<div><a href=»# to-top»>К началу страницы</a></div>
</body>
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body> |
Как изменить цвет ссылки в html?
Как правило, ссылки выделены синим цветом и подчеркиванием. Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
.link a{
color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/
text-decoration: none; /* отменяем подчеркивание*/
}
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ } |
Так же, кроме этого, ссылка, как правило имеет эффект при наведении и для того, что бы эти эффекты изменить, нужно дописать стили для ссылки с псевдоклассом :hover. Например:
.link a:hover{
color:#444; /* Задаем цвет при наведении указателя мышки */
text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/
}
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ } |
Как сделать из ссылки кнопку?
Одним из наиболее привлекательных вариантов оформления ссылки является ее стилизация под кнопку. Оформить ссылку в виде кнопки можно двумя простыми способами.
Оформить ссылку в виде кнопки можно двумя простыми способами.
- 1.Вы можете стилизовать ссылку под кнопку при помощи CSS-стилей. Для примера я оформила для вас кнопку «Подпобнее»:
HTML-код ссылки:
<div>
<a href=» //impuls-web.ru » target=»_blank» >Подробнее </a>
</div><div>
<a href=» //impuls-web.ru » target=»_blank» >Подробнее </a>
</div>
CSS-код ссылки:
.link a {
display:block;
width:100px;
margin:auto;
padding:10px 20px;
background:#58B159;
color:#fff!important;
text-decoration:none;
font-size:18px;
}
.link a:hover {
color:#fff!important;
text-decoration:none!important;
}.link a {
display:block;
width:100px;
margin:auto;
padding:10px 20px;
background:#58B159;
color:#fff!important;
text-decoration:none;
font-size:18px;
}
.
 link a:hover {
link a:hover {color:#fff!important;
text-decoration:none!important;
}
Вот что у нас получится в результате:
Данный способ позволяет сделать очень привлекательную кнопку, и довить для нее различные эффекты при наведении и нажатии, благодаря использованию обширного количества css-свойств.
- 2.Так же вы можете пойти другим путем и сделать кнопку-картинку, то есть в качестве кнопки у вас будет картинка в виде кнопки. Большое количество готовых кнопок картинок вы можете найти в Яндексе по запросу «кнопка».
Что бы сделать из скачанной картинки кнопки рабочую кнопку вам всего лишь нужно эту картинку обернуть в ссылку, как я это показывала в предыдущем разделе статьи про картинку-ссылку HTML.
Этот способ на много проще первого, но учтите, что вы не сможете добавить для такой кнопки различные эффекты при нажатии.
В данной статье я попыталась рассказать вам об основных вариантах использования тега <a> для создания ссылок и стилизации их под различные задачи. Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Если данная статья вам понравилась, не забудьте оставить комментарий и сделать репост в социальные сети. До встречи в следующих статьях!
С уважением Юлия Гусарь
Как вставить картинку в HTML
Чтобы отобразить какую-нибудь картинку на веб-странице, необходим тег <img>. Данный тег является одиночным и строчным, а также имеет два обязательных атрибута src и alt:
<img src="image.jpg" alt="Альтернативный текст">При помощи атрибута src указывается путь к картинке. При помощи атрибута alt указывается альтернативный текст для картинки. Если картинка по каким либо причинам не отобразится на веб-странице, то вместо нее вы увидите альтернативный текст:
Также для изображения рекомендуется указывать ширину и высоту, это позволит браузеру быстрее загружать изображения на веб-страницу. Указывать ширину и высоту можно при помощи каскадных таблиц стилей, либо при помощи атрибутов
Указывать ширину и высоту можно при помощи каскадных таблиц стилей, либо при помощи атрибутов width (ширина) и height (высота):
<img src="image.jpg" alt="Альтернативный текст">Единицами измерения по умолчанию служат пиксели, и в html-коде для ширины и высоты изображения их указывать не нужно.
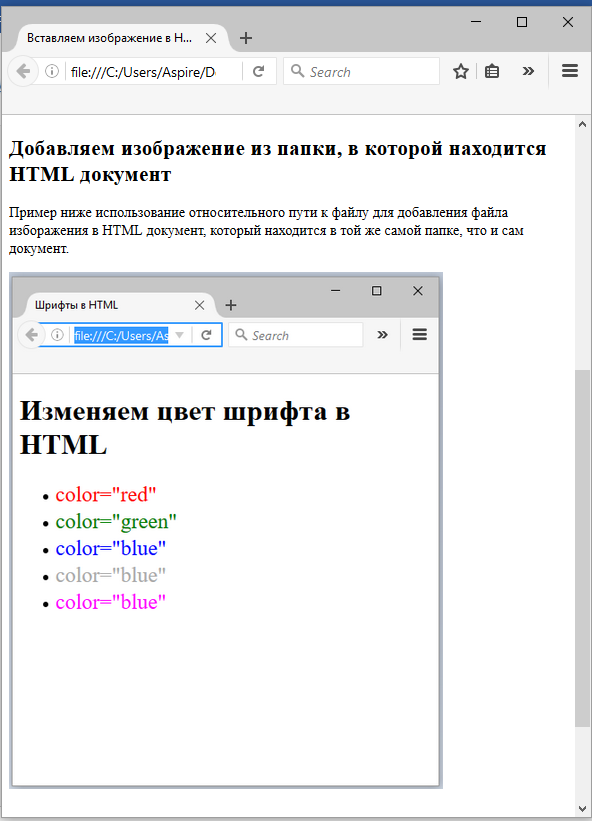
Как записать путь к изображению
Если изображение и файл, в котором прописан путь к этому изображению, лежат в одной папке:
то путь будет состоять из названия изображения и его расширения:
<img src="car.jpg" alt="">
Если картинку перенести в папку img:
то путь к ней будет начинаться с названия папки, в которой она находится:
<img src="img/car.jpg" alt="">
Если файл index.html поместить в папку files:
то путь к изображению будет начинаться с конструкции ../:
<img src="../img/car.jpg" alt="">
Если папку files, содержащую файл index.html положить еще в одну папку, то путь станет таким:
<img src="../../img/car.jpg" alt="">
и т.д.
Всплывающая подсказка
В этом уроке познакомимся с еще одним очень полезным атрибутом, который можно применять практически ко всем тегам – это атрибут title, он служит для отображения всплывающей подсказки. Например:
<img src="car.jpg" alt="Альтернативный текст" title="Автомобиль">
Если навести курсор на картинку, то появится всплывающая подсказка:
Видео к уроку
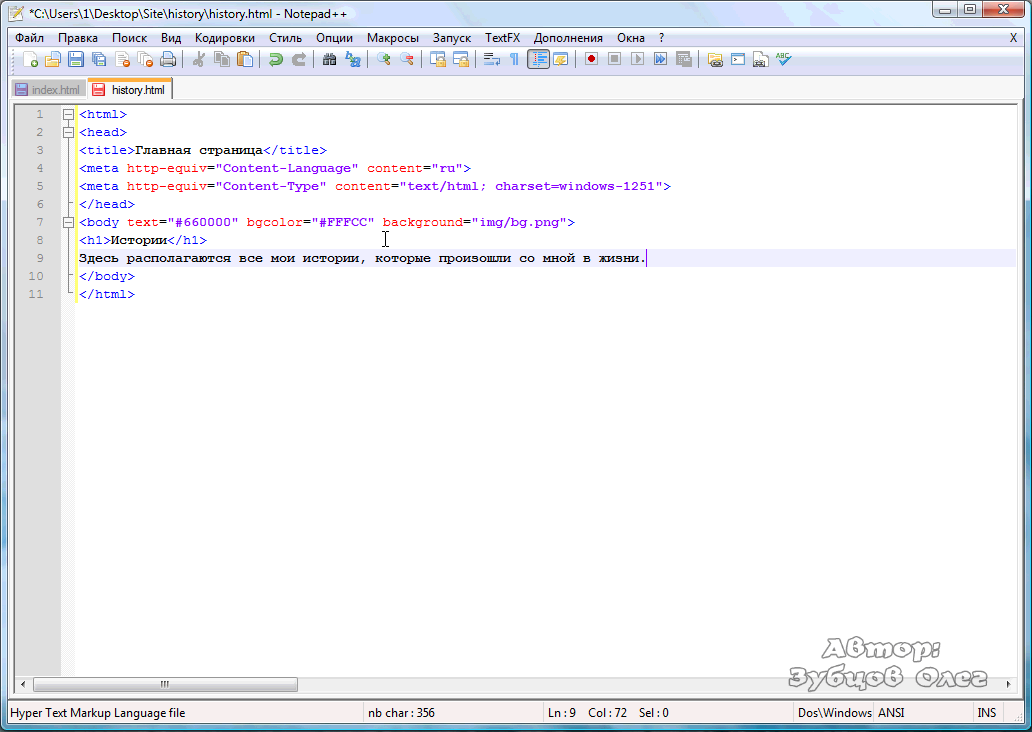
Как сделать веб страницу html с картинкой для чайников
для чайников
Вас заинтересовал вопрос: “Как сделать html страницу?”, то просмотрев данную статью, вы сможете сделать html страницу самостоятельно, не прилагая больших усилий.
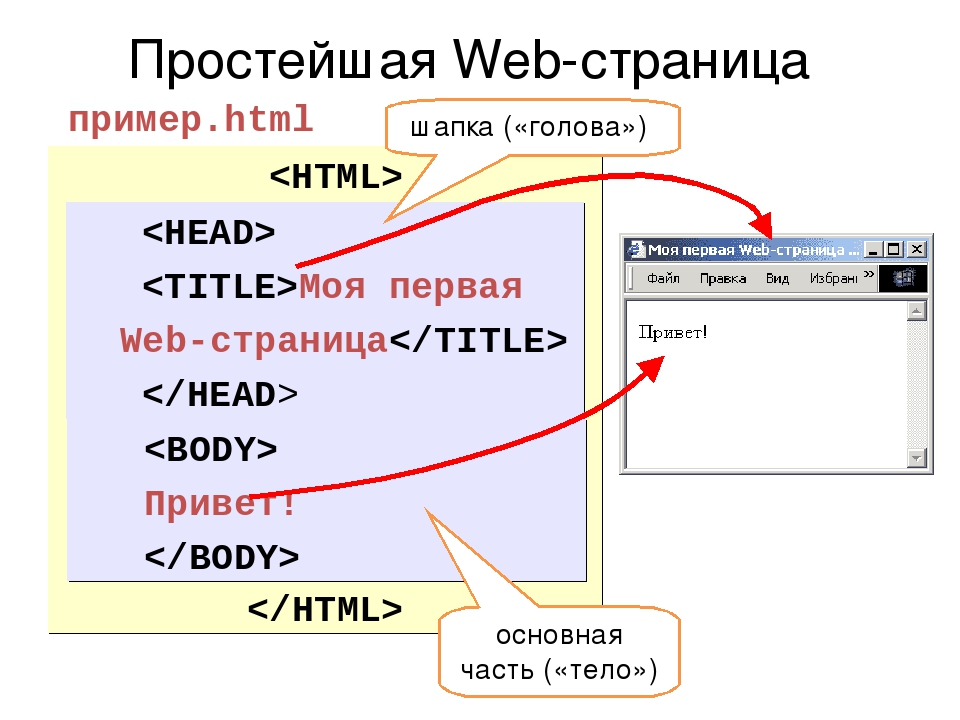
HTML (HyperText Markup Language — «язык разметки гипертекста») не является языком программирования, он предназначен для разметки текстовых документов (т.е. с помощью него мы указываем браузеру где будет размещен текст, картинка, таблица и т.п. ).
То, как будут выглядеть картинки, текст и другие элементы на вашей странице, и как они будут располагаться относительно друг друга, определяют метки (тэги).
При помощи тэгов ваша страница (файл) общается с браузером, то есть она ему говорит, что здесь находиться текст определенного шрифта, размера, цвета и т.д. а браузер в свою очередь размещает этот текст, в своем окне, исключительно таким образом каким вы указали при создании страницы.
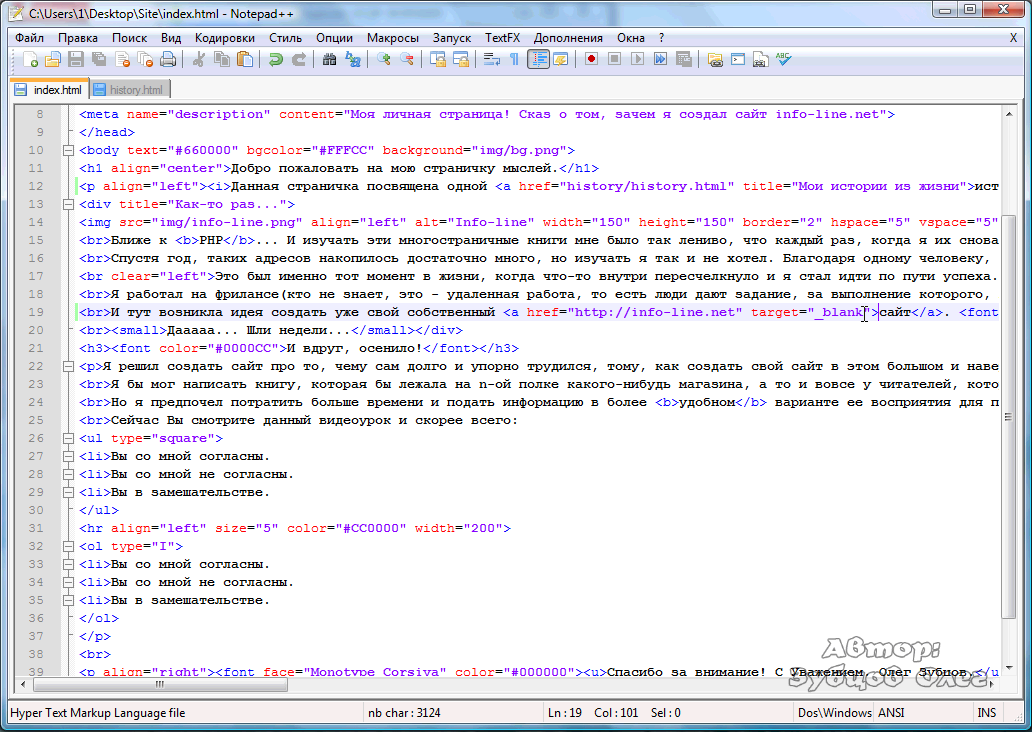
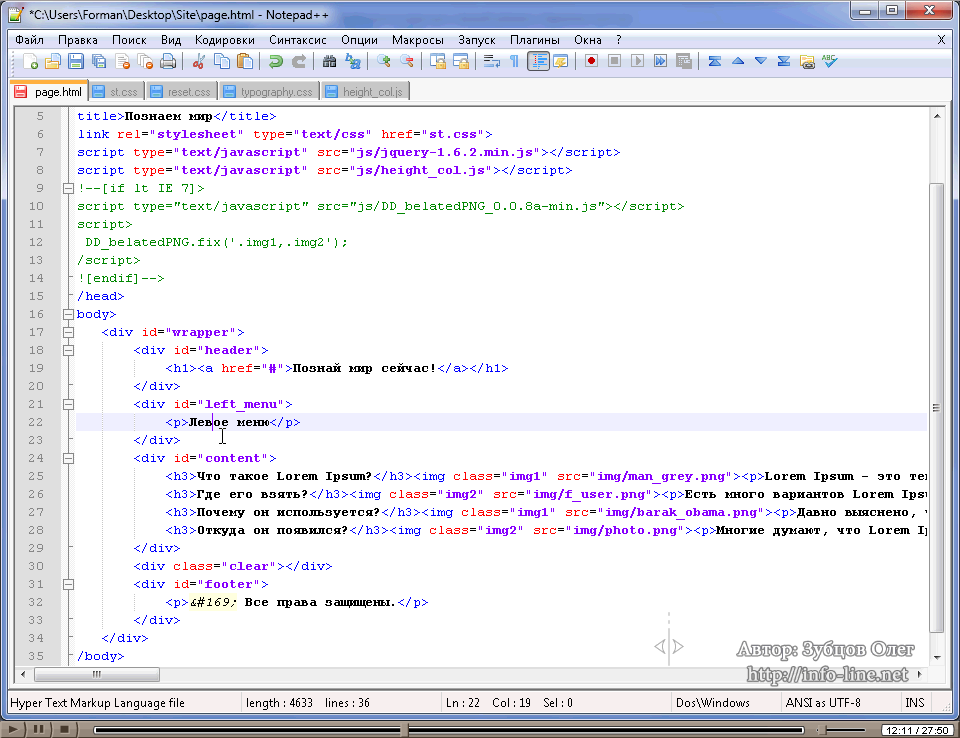
Теперь мы перейдем к практическому осуществлению нашей задачи “Как сделать html страницу?”. Для этого нам понадобится любой текстовый редактор. Я вам посоветую «Notepad++». Либо можете воспользоваться стандартным блокнотом, только будьте внимательны, когда будете сохранять файл, обязательно сохраняйте его с расширением «html». Название обязательно пропишите латинскими буквами.
Название обязательно пропишите латинскими буквами.
Это будет выглядеть так:
«page.html»
И так, открываем наш редактор, и пишем следующий код:
|
<html>
|
Сохраняем созданный текст.
Для просмотра созданной страницы html в любом браузере, нужно просто кликнуть на пиктограмме «page.html».
Вставить картинку в html страницу
Чтоб вставить картинку в html страницу, её необходимо предварительно подготовить.
Выбираем нужное изображение, редактируем его либо в документе Word (простой вариант), либо в Photoshop.
Сохраняем картинку в формате JPEG, в нашей папке для создания страниц html.
Пример:
название папки: user_page
в этой папке:
страница: page. html
html
картинка: kartinka.jpg
Для вставки картинки в страницу применяется тег <img>.
Для указания пути к картинке в теге используется параметр src=
Вот так будет выглядеть код html, при помощи которого можно вставить картинку в страницу html:
<img src=»/kartinka.jpg»> (при условии: страница и картинка находятся в одной папке).
А это код страницы html с картинкой
|
<html>
<img src=»/kartinka.jpg»>
|
Если вы выполнили все так, то в браузере будет отражен результат вашей работы.
Оказывается, сделать html страницу совсем не сложно!
Ниже приведены атрибуты для тега <img>, и их предназначение:
|
<img src=»/kartinka.
|
Без атрибутов — текст по умолчанию находится снизу картинки
|
|
<img src=»/kartinka.jpg» align=»right»>
|
align=»right» — картинка справа, текст слева
|
|
<img src=»/kartinka.jpg» align=»left»>
|
align=»left» — картинка слева, текст обтекает справа
|
|
<img src=»/kartinka.jpg» align=»bottom»>
|
align=»bottom» — как и по умолчанию, текст внизу картинки
|
|
<img src=»/kartinka.jpg» align=»middle»>
|
align=»middle» — текст посередине картинки
|
|
<img src=»/kartinka.jpg» align=»top»>
|
align=»top» — текст вверху картинки
|
|
<img src=»/kartinka.
|
vspace — задаёт расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях. Pixel — самая маленькая единица изображения (точка). Например, если экран Вашего монитора 800х600, это значит, что он имеет 800 на 600 пикселей (точек). В примере расстояние равно 10 пикселям (точкам).
|
|
<img src=»/kartinka.jpg» hspace=»20″>
|
hspace — задаёт горизонтальное расстояние между текстом и рисунком. Расстояние задаётся в пикселях. В примере отступ текста от картинки равен 20 пикселям (точкам)
|
|
<img src=»/kartinka.jpg» alt=»Сайт для сайтостроителей»>
|
alt — задаёт название (описание) картинки (действует не во всех браузерах. В Internet Explorer – работает!). Работает, если ваш посетитель наведёт мышку на картинку и подержит несколько секунд. В этом конкретном примере появится надпись «Сайт для сайтостроителей».
|
|
<img src=»/uzeron_pc.jpg»>
|
width — задаёт ширину картинки в пикселях. Если же Вы не поставите этот атрибут, то картинка будет иметь реальный размер по ширине. (Рекомендую всегда задавать размеры!!!)
|
|
<img src=»/uzeron_pc.jpg»>
|
height — задаёт высоту картинки в пикселях. Если же Вы не поставите этот атрибут, то картинка будет иметь реальный размер по высоте. (Рекомендую всегда задавать размеры!!!)
|
|
<img src=»/uzeron_pc.jpg» border=»0″>
|
border — задаёт рамку вокруг картинки. По умолчанию рамка всегда есть. Если вы хотите убрать рамку, то задайте border=0.
|
|
<p align=»center»><img src=»/uzeron_pc.jpg»> </p>
|
<p></p> — размещает саму картинку туда, куда нам необходимо.
|
|
<body bgcolor=»#000000″ background= «uzeron_pc.jpg»></body>
|
background=»Ваш_фон.jpg»- Ваша картинка будет фоном HTML странички. В атрибуте background=»Ваш_фон.jpg» нужно прописывать путь к Вашей картинке так же, как и в размещении обычной картинки. Я рекомендую оставлять bgcolor для того случая, если не загрузится Ваша картинка.
|
Добавить комментарий
Как в HTML сделать ссылку? Подробное руководство для новичков
Приветствую тебя дорогой подписчик! Сегодняшний выпуск будет на тему — как сделать ссылку в html документе. Это азы веб дизайна и потому знать их просто необходимо, если вы хотите создать свой сайт в интернете.
Также эти знания пригодятся вам при устройстве на работу в качестве помощника веб дизайнера или верстальщика. Так что идем на кухню, завариваем кофе и приступаем к детальному изучению урока.
Так что идем на кухню, завариваем кофе и приступаем к детальному изучению урока.
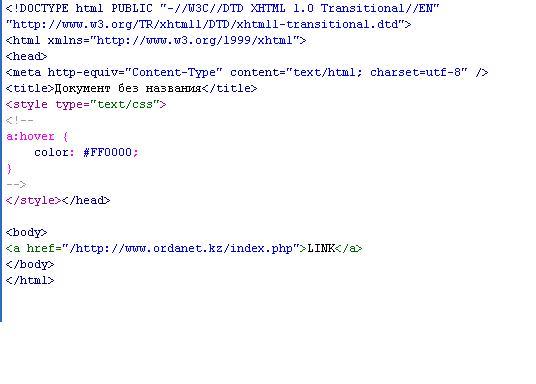
Прежде всего необходим каркас нашей страницы. Копируем этот код и вставляем в простой редактор блокнот.
Документ без названия
Документ без названия |
Далее нам нужно вставить вот такой участок кода между тегами
body
<a href=»https://smarticle.ru»>База знаний интернет предпринимателя</a>
<a href=»https://smarticle.ru»>База знаний интернет предпринимателя</a> |
Тег парный, поэтому его всегда нужно закрывать, чтобы избежать ошибок браузера.
Текст между тегом будет считаться анкором ссылки. При продвижении блога статьями этот момент стоит учитывать.
Как сделать картинку ссылкой
Ничего сложного здесь нет. Картинку будем вставлять при помощи тега
Картинку будем вставлять при помощи тега
img
<img src=»адрес нашего изображения» alt=»альтернативный текст» />
<img src=»адрес нашего изображения» alt=»альтернативный текст» /> |
Обязательно указывайте размеры картинок, чтобы браузер правильно их отобразил. Атрибут
alt нужен для того, чтобы поисковики находили наши картинки по тем ключевым словам, которые мы указали или если пользователь зашел на сайт с отключенными картинками в настройках браузера. Не игнорируйте этот момент.
Советую прочитать заметку — как оптимизировать изображения на сайте
В нашем случае
src является источником откуда будет браться наша картинка и переводится как source (источник). Это так, для грамотности, чтобы могли блеснуть эрудицией в компании программистов.
Аналогично как и в прошлом варианте нам нужно нашу картинку заключить в парный тег
Общий код для вставки вот такой
<a href=»https://smarticle. ru» target=»_blank» rel=»noopener noreferrer»><img src=»https://smarticle.ru/wp-content/uploads/2013/06/car.jpg» alt=»машина» /></a>
ru» target=»_blank» rel=»noopener noreferrer»><img src=»https://smarticle.ru/wp-content/uploads/2013/06/car.jpg» alt=»машина» /></a>
<a href=»https://smarticle.ru» target=»_blank» rel=»noopener noreferrer»><img src=»https://smarticle.ru/wp-content/uploads/2013/06/car.jpg» alt=»машина» /></a> |
Вот что получится в итоге
Как кнопку сделать ссылкой?
Делать кнопку мы будем при помощи атрибута
input. Если вставить вот этот код, то мы получим просто кнопку, при нажатии на которую мы не получим никаких действий. Кнопка просто как кнопка.
<input type=»button» value=»Пример кнопки» />
<input type=»button» value=»Пример кнопки» /> |
Выглядеть будет следующим образом
Теперь нам нужно сделать так, чтобы при нажатии на кнопку, совершалось определенное действие, например пользователь смог перейти на сайт или на конкретную страничку. Для это нам потребуется следующий код.
Для это нам потребуется следующий код.
<input type=»button» value=»Перейти на сайт» />
<input type=»button» value=»Перейти на сайт» /> |
Вот, что получится.
Ссылка html тег пример Код, обозначение.
Что такое ссылка в html, тег/код ссылки, открытие в новой вкладок по ссылке, ссылка на другую часть страницы примеры
Тег/код ссылки html
Ссылка — это один из тегов html, представляет собой двойной тег a, в атрибуте href указывают ссылку на другой файл, страницу:
<a href=»адрес_ссылки»>текст_ссылки</a>
Например:
<a href=»https://dwweb.ru/page/html/004_ssyilka_html.html»>привет мир!</a>
Где находится ссылка!?
Ссылка находится в «адресной строке браузера», которая, в свою очередь, находится, как правило в самом верху браузера.
Но, что такое ссылка своими словами!?
Если объяснять совсем простыми словами, что такое ссылка — то она(ссылка) не просто так находится в адресной строке браузера.
Просто потому, что адрес — это уникальное место в сети, как и реале. Т.е. по одному адресу, находится определенный объект, квартира.
Если мы скопируем ссылку из адресной строки, то получим :
https://dwweb.ru/page/html/004_ssyilka_html.html#paragraph_1
Этот адрес, например, исходя из моей фантазии можно разложить на :
https — протокол передачи, не знаю с чем сравнить…
dwweb — имя домена(второго уровня) — это город, в котором вы живете.
ru — имя домена(первого уровня) — это страна, в которой вы живете.
page/html/ — путь до файла — это можно сравнить с параметрами : название улицы, номер дома.
004_ssyilka_html.html — файл с контентом — это квартира.
#paragraph_1 — якорь ссылки — определенная комната, точка в вашей квартире.
Ссылка html
Тип/вид адреса ссылки
Есть несколько типов/видов адреса на ссылку это:
1). Локальный адрес ссылки html
Если файл, страница, на который/ую ставится ссылка находится в этой же папке, то такая ссылка сработает, иначе — ошибка(скорее всего будет выдана ошибка 404)
<a href=»example.html»>текст_ссылки</a>
2). Абсолютный адрес ссылки html
Ссылка из адресной строки, называется абсолютной ссылкой, она записывается с указанием этого адреса в атрибуте href
<a href=»https://dwweb.ru/page/html/004_ssyilka_html.html»>текст_ссылки</a>
3). Абсолютный адрес ссылки без http/https html
Ссылка может использоваться без указания http/https:
<a href=»//dwweb. ru/page/html/004_ssyilka_html.html»>текст_ссылки</a>
ru/page/html/004_ssyilka_html.html»>текст_ссылки</a>
4). Ссылки html без домена
Возможно использование ссылки без домена — естественно, нужно понимать, что установка такой ссылки на другом сайте, приведет к 404
<a href=»/page/html/004_ssyilka_html.html»>текст_ссылки</a>
Ссылка на часть текста на странице
Для того, чтобы сделать ссылку на другую часть страницы, ссылка на абзац, ссылка на слово — не важно а что вы хотите сделать ссылку, на этой странице, вам потребуется две части… ссылка и якорь:
1). Ссылка на часть текста на странице локально
<a href=»#paragraph_3″>текст_ссылки</a>
Якорь может быть пустым, либо с текстом…:
<a name=»paragraph_4″></a>
Пример работы ссылки + якорь
Данная ссылка приведена в качестве примера, как это должно работать! Если мы откроем код, то увидим вот такую ссылка html:
<a href=»#example»>Пример ссылки с решеткой</a>
Результат нажми по ссылке:
Пример ссылки с решеткой
2). Ссылка на часть текста на странице абсолютный путь
Ссылка на часть текста на странице абсолютный путь
Ссылка на часть текст может быть и на другую страницу. например, если м ы ходим передать в ссылке ссылку на часть текста…
Сверху нашего этого абзаца с номером 2, поставим якорь:
<a name=»example_1″></a>
Далее нам нужна ссылка на этот якорь:
<a href=»//dwweb.ru/page/html/004_ssyilka_html.html#paragraph_3″>текст_ссылки</a>
Результат — пример ссылки на часть текста другой страницы:
ссылка на другую страницу
Ссылка на часть текста на странице -> id
Вместо использования ссылки в виде атрибута name, допускается использование в качестве якоря id
Например сделаем в качестве якоря:
<div>Пример id = example_2</div>
Ссылка… обыкновенная с решеткой:
<a href=»#example_2″>Пример ссылки</a>
Пример, ссылки на часть текста, который имеет id
Пример ссылки
Ссылка html на изображении
Для того, чтобы поставить ссылку на изображение, нам понадобится изображение:
<img src=»//dwweb. ru/__img/examples/example.png» alt=»example.png»>
ru/__img/examples/example.png» alt=»example.png»>
Далее нужна ссылка, в которую будем оборачивать изображение:
<a href=https://dwweb.ru/ target=_blank></a>
Соединяем весь код вместе, ссылка + изображение:
<a href=https://dwweb.ru/ target=_blank><img src=»//dwweb.ru/__img/examples/example.png» alt=»example.png»></a>
Результат:
Ссылка на телефон html
Можно поставить ссылку на телефон
<a href=»tel:+380985554433″>Позвоните нам!</a>
Результат:
Позвоните нам!
Ссылка html скачать/download
Ссылка может быть на скачивание файла, разрешение любое, если это файл, то файл ложен будет скачаться! Буквально вчера делали пример записи в файл — из этого пункта возьмем пример файл для скачивания, вы можете посмотреть на него… и вот эту ссылку, по октрой вы прошлти или не прошли. . поставим в ссылку для скачивания:
. поставим в ссылку для скачивания:
<a href=»https://dwweb.ru/__a-data/__all_for_scripts/__examples/php/tets_zapisi/tekst_dlya_zapisi_2.txt» download>Скачать файл</a>
Результат ссылка с атрибутом скачать:
Для того, чтобы проверить, как работает ссылка с атрибутом download — нажмите по ссылке…
Скачать файл
изображений HTML
Изображения могут улучшить дизайн и внешний вид веб-страницы.
Синтаксис изображений HTML
Тег HTML используется для встраивания
изображение на веб-странице.
Изображения технически не вставляются на веб-страницу; изображения связаны с Интернетом
страниц. Тег создает удержание
место для ссылочного изображения.
Тег пуст, содержит только атрибуты и не
иметь закрывающий тег.
Тег имеет два требуемых
атрибуты:
- src — Задает путь к образу
- alt — Задает альтернативный текст для изображения
Синтаксис
url » alt = « alternatetext «>
Атрибут src
Обязательный атрибут src указывает путь (URL) к изображению.
Примечание: При загрузке веб-страницы; это браузер, при этом
момент, который получает изображение с веб-сервера и вставляет его на страницу.Поэтому убедитесь, что изображение действительно остается на том же месте относительно
на веб-страницу, иначе ваши посетители увидят значок неработающей ссылки. Сломан
значок ссылки и текст alt отображаются, если браузер не может найти изображение.
Атрибут alt
Требуемый атрибут alt предоставляет альтернативный текст для изображения, если пользователь для
по какой-то причине не может его просмотреть (из-за медленного соединения ошибка в src
атрибут, или если пользователь использует программу чтения с экрана).
Значение атрибута alt должно описывать изображение:
Если браузер не может найти изображение, он отобразит значение alt
атрибут:
Совет: Программа чтения с экрана — это программа, которая считывает HTML-код и позволяет пользователю «слушать» содержимое. Программы чтения с экрана полезны
Программы чтения с экрана полезны
для людей с нарушениями зрения или обучающихся.
Размер изображения — ширина и высота
Вы можете использовать атрибут стиля , чтобы указать ширину и
высота изображения.
Exampl
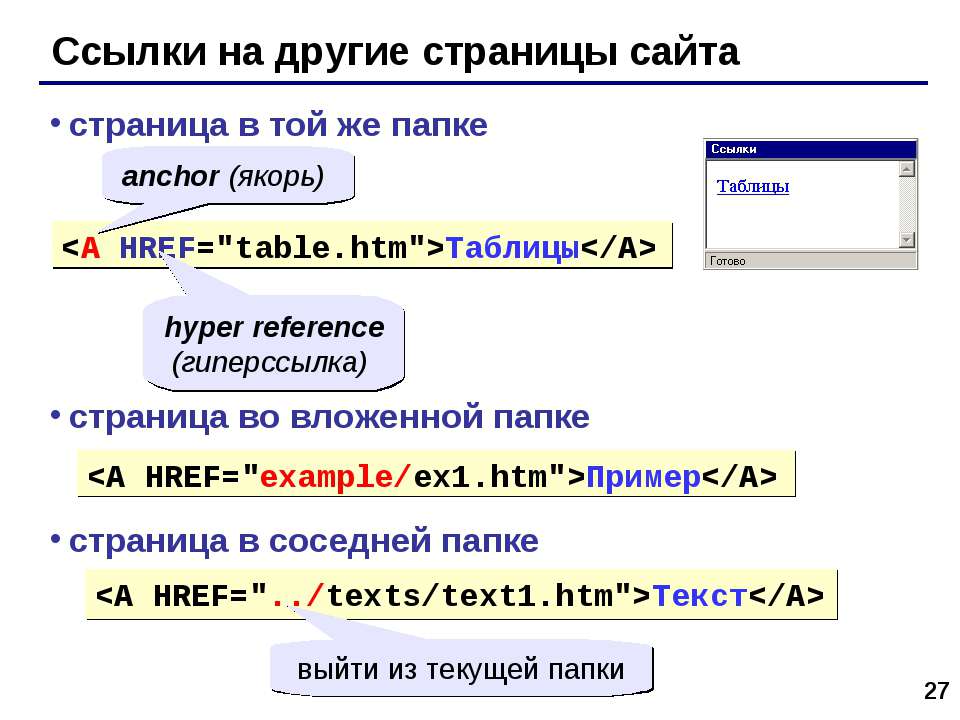
Как создавать ссылки на другие веб-страницы
В этой статье объясняется, как создать ссылку с одной страницы на другую. Он также описывает различные типы гиперссылок.
Ссылки, также известные как гиперссылки , определяются с помощью тега , также известного как элемент привязки .
Чтобы создать гиперссылку, вы используете тег вместе с атрибутом href .Значением атрибута href является URL-адрес , или местоположение, на которое указывает ссылка.
Пример:
Вот несколько quackit.com/html/codes/»> HTML-кодов , с которыми можно поиграть.
Попробуй
Гипертекстовые ссылки могут использовать абсолютных URL, относительных URL или корневых относительных URL.
- абсолютное
Это относится к URL-адресу, в котором указан полный путь. Например:
- родственник
Это относится к URL-адресу, в котором указан путь относительно текущего местоположения .
Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/ , а наше текущее местоположение — https://www.
 quackit.com/html/ , мы бы используйте это:
quackit.com/html/ , мы бы используйте это:- коренной родственник
Это относится к URL-адресу, в котором указан путь относительно корня домена .
Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/ , а текущее местоположение — https://www.quackit.com/html/ , мы могли бы используйте это:
Косая черта указывает на корень домена.Независимо от того, где находится ваш файл, вы всегда можете использовать этот метод для указания пути, даже если вы не знаете, каким будет доменное имя в конечном итоге (если вы знаете полный путь от корня).

Цели связи
Вы можете указать, следует ли открывать URL-адрес в новом окне или в текущем окне. Вы делаете это с помощью атрибута target . Например, target = "_ blank" открывает URL-адрес в новом окне.
Целевой атрибут может иметь следующие возможные значения:
_blank | Открывает URL-адрес в новом окне браузера . |
_self | Загружает URL-адрес в текущее окно браузера . |
_parent | Загружает URL-адрес в родительский кадр (все еще в текущем окне браузера). Это применимо только при использовании фреймов. |
_top | Загружает URL-адрес в текущее окно браузера , но отменяет любые фреймы. Следовательно, если кадры использовались, то их больше нет. |
Пример:
quackit.com» target=»_blank»> Quackit
Попробуй
Ссылки для перехода
Вы можете заставить ваши ссылки «переходить» в другие разделы на той же странице (или на другой странице).Раньше они назывались «именованными якорями», но их часто называют ссылками перехода, закладками или идентификаторами фрагментов.
Вот как сделать ссылку на ту же страницу:
Добавить идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, которую вы хотите, чтобы пользователь закончил. Для этого используйте атрибут
id. Значение должно быть кратким описательным текстом. Атрибутid— часто используемый атрибут в HTML.Слоны
Создание гиперссылки
Теперь создайте гиперссылку (которую пользователь будет нажимать).
 Это делается с помощью
Это делается с помощью idцелевой ссылки, которому предшествует символ хеша (#):
Итак, эти две части кода помещены в разные части документа.Примерно так:
Кошки
Все о кошках
Собаки
Все о собаках
Птицы
Все о птицах
Слоны
Все о слонах.
Обезьяны
Все об обезьянах
Змеи
Все о змеях
Крысы
Все о крысах
Рыба
Все о рыбе.
Буйвол
Все о буйволах
Попробуй
Это не обязательно должна быть одна и та же страница. Вы можете использовать этот метод для перехода к идентификатору любой страницы. Для этого просто добавьте целевой URL перед символом решетки (
Вы можете использовать этот метод для перехода к идентификатору любой страницы. Для этого просто добавьте целевой URL перед символом решетки ( # ). Пример:
Конечно, это предполагает, что на странице есть идентификатор с таким значением.
Ссылки для электронной почты
Вы можете создать гиперссылку на адрес электронной почты.Для этого используйте атрибут mailto в теге привязки.
Пример:
Попробуй
При нажатии на эту ссылку должен открыться ваш почтовый клиент по умолчанию с уже заполненным адресом электронной почты.
Вы можете пойти еще дальше. Вы можете автоматически заполнять строку темы для своих пользователей и даже тело письма. Вы делаете это, добавляя к адресу электронной почты параметры subject и body .
Попробуй
Базовый href
Вы можете указать URL-адрес по умолчанию для всех ссылок на странице, с которых они будут начинаться.Вы делаете это, помещая base tag (вместе с атрибутом href ) в документа.
Пример HTML-кода:
HTML
Попробуй
базовых ссылок | HTML-ссылки на другие страницы, файлы и адреса электронной почты
Путь // www.yourhtmlsource.com → Мой первый сайт → ОСНОВНЫЕ ССЫЛКИ
Когда у вас появится возможность создавать HTML-страницы, вы захотите узнать, как создавать ссылки между ними, чтобы можно было приступить к созданию сайта. Ссылки — это суть HTML, именно они делают его уникальным.
Пока вы изучаете ссылки, я также научу вас основам организации сайта и структуры сайта .
Навигация по страницам:
Первые ссылки
· Структура ссылок
· Ссылки на адреса электронной почты
· Ссылки на изображения
· Ссылки на файлы
| Абсолютные и относительные ссылки
· Линкальная гимнастика
· Внешние ссылки
| Структура сайта
Эта страница последний раз обновлялась 21. 08.2012
08.2012
Первые ссылки
Хорошо, у вас есть страница, которую вы научились писать на первом уроке.Теперь вам понадобится еще одна страница. Это не обязательно должно быть что-то грандиозное, достаточно простой страницы. Вы можете скопировать первую страницу и просто сохранить ее под другим именем, если хотите. Просто убедитесь, что вы знаете имена двух файлов и что они находятся в той же папке . Не забудьте позвонить на главную страницу: index.html .
sourcetip: Всегда используйте строчные буквы при именовании html-файлов, изображений и папок. Большинство веб-серверов (компьютеров, на которых вы в конечном итоге будете размещать свой сайт) чувствительны к регистру, а это значит, что для них важно, используют ли ваши файлы заглавные буквы или нет.Когда вы переходите по ссылкам на страницы или вводите URL-адреса, вам не нужно запоминать регистр каждой буквы, поэтому, если все будут использовать маленькие буквы, проблема исчезнет.
Структура ссылок
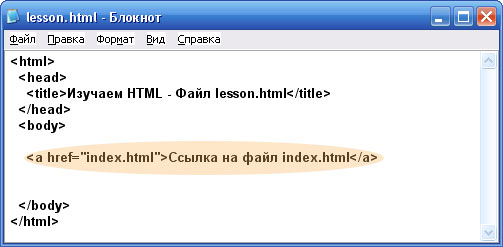
Как и все теги, ссылки следуют структуре и имеют начальные и конечные теги. Разместите эту строку кода на одной из своих страниц.
Очень важно
Пояснение:
-
a:aобозначает A nchor, что означает ссылку.Это тег, благодаря которому все происходит. -
href: Означает H ypertext REF erence. Частьhref— это еще один атрибут с расположением другой страницы в качестве его значения. Просто замените theotherpage.html на имя второго файла. Не забывайте кавычки!
Все, что вы поместите в теги ссылок, станет ссылкой, окрашенной в синий цвет и подчеркнутой. Когда вы наведете на него указатель мыши, ваш курсор превратится в руку, и URL-адрес страницы появится в строке состояния вашего браузера (внизу окна). Если вы хотите сделать ссылки на другие части вашей страницы (например, ссылку на верхнюю часть страницы), настройте некоторые внутренние ссылки. Изменение цвета по умолчанию для ссылок рассматривается в атрибутах тела.
Если вы хотите сделать ссылки на другие части вашей страницы (например, ссылку на верхнюю часть страницы), настройте некоторые внутренние ссылки. Изменение цвета по умолчанию для ссылок рассматривается в атрибутах тела.
Ссылки на адреса электронной почты
Если вы хотите, чтобы люди писали вам по электронной почте, щелкнув ссылку, используйте этот код:
, чтобы создать это — напишите мне, — это откроет программу электронной почты пользователей с вашим адресом в поле Кому: .
Ссылка на картинки
Ссылка на файл изображения практически такая же, как и на файл html. Просто укажите имя файла и не забудьте правильный суффикс — например, если это gif или jpg . Чтобы получить краткое описание форматов файлов для изображений в Интернете, прочтите это. Если вы хотите использовать изображение как ссылку , прочтите следующий урок.
Ссылки на файлы
Вы ссылаетесь на файл как на картинку. Единственное отличие состоит в том, что он не открывается в браузере, а загружается в указанное место на жестком диске ридера.Пример:
Встраивание файла непосредственно на страницу — это другой процесс. У нас также есть страница о форматах файлов в Интернете.
Абсолютные и относительные ссылки
интернет-адресов точно соответствуют установленной иерархической структуре файловой системы вашего компьютера, с которой вы, вероятно, знакомы. Сначала идет Интернет-домен, например www.example.com. Затем идут каталоги (папки), содержащие файл, и, наконец, имя файла с соответствующим расширением типа файла. Каждый сегмент URL-адреса отделяется косой чертой. Всегда помните: в Интернете все косые черты идут вперед .
Есть два разных способа указать ваши ссылки на файл. «Абсолютные ссылки» включают полный адрес веб-сайта, включая http: // и www. биты. «Относительные ссылки» на короче, и более удобны, и их можно использовать только для указания на другие страницы того же веб-сайта.
«Абсолютные ссылки» включают полный адрес веб-сайта, включая http: // и www. биты. «Относительные ссылки» на короче, и более удобны, и их можно использовать только для указания на другие страницы того же веб-сайта.
Например, у вас есть страница с именем page1.html в каталоге «ссылки» вашего сайта. Абсолютный href для этой страницы — это http://www.example.com/links/page1.html . Итак, вы помещаете эту ссылку в любое место на любой странице, на любом сайте, и она всегда будет переходить на эту страницу в Интернете.
Относительные ссылки могут указывать только на страницу с того же сайта . Адрес всегда равен относительно позиции второго файла. Если вы переходите на ту же страницу со страницы в том же каталоге, href будет всего лишь page1.html . Если вы переходите по ссылке со своей домашней страницы, то есть в корневом каталоге, ссылка будет иметь вид html"> , так как вам нужно сначала спуститься в каталог, а затем получить файл.
sourcetip: Если вы называете файлы index.html в своих каталогах, вы можете делать ссылки на эти страницы, просто ссылаясь на имя каталога. Ваш браузер всегда выбирает index в качестве главной страницы для этой папки. Это означает, что вы можете сжать href = "folder / index.html " в href =" folder / ". Косая черта указывает браузеру, что он должен искать папку, а не файл. Не забывайте об этом!
Линкальная гимнастика
Если вам нужно подняться по одному каталогу, а затем вернуться в другой, вам нужно будет понять, как устроен ваш сайт. Используя исходный код HTML в качестве примера, мы теперь находимся в разделе «myfirstsite». Взгляните на свою адресную строку, чтобы увидеть. Если бы мы хотели связать относительно с разделом «изображений», нам нужно было бы перейти на один каталог вверх, а затем вниз в каталог изображений. Таким образом, полный относительный
Таким образом, полный относительный href будет
"../images/index.html"
Видите две точки? Они означают «перейти вверх по каталогу» к своему корню. Так что независимо от того, насколько глубоко вы погрузились в свой сайт, вы всегда можете вернуться к нему с парой ../../. Просто считайте каталоги, пока не достигнете нужного уровня.
sourcetip: Если вы хотите разместить ссылку на страницу, которая находится в верхней части вашего сайта (не в глубине каталогов), вы можете начать ссылку с косой черты.Это означает «начать с корневого каталога». Итак, href выше может быть просто / images / . Это избавляет вас от необходимости вкладывать множество ../../s. Ссылка на вашу главную страницу всегда href = "/"
Внешние ссылки
На внешних ссылках (ссылках на другие сайты) вы всегда должны не забывать ставить перед адресом префикс http: // . В противном случае ссылка не будет работать, браузер будет искать на вашем сайте файл с именем www.yourhtmlsource.com .Вы будете ссылаться на нас, верно? Ты будешь моим новым лучшим другом, нахальный.
Чтобы сделать это правильно, вы просто предлагаете абсолютную ссылку, как указано выше. Итак, правильным адресом для ссылки будет http://www.yourhtmlsource.com/ . Обратите внимание на косую черту в конце? Это касается только каталогов, (то есть папок) или доменных имен, как в этом примере. Не ставьте косую черту после ссылки .html, только для каталогов, таких как .com или адреса без суффикса.
Структура сайта
Без простого плана игры на вашем сайте вскоре может быть очень трудно найти что-то для вас, учитывая все файлы, которые вы постоянно накапливаете на нем. Таким образом, вам следует сгруппировать страницы схожей тематики в папки (каталоги). Храните все свои изображений в одной папке, подальше от ваших html-файлов (назовите папку «изображения» или «медиа» или что-то в этом роде).
Я также посоветовал бы вам поработать над шаблоном вашего дизайна. Сейчас это может быть неважно, так как ваш сайт может не иметь отличительного дизайна, но позже, имея этот файл, вы сэкономите часы времени.Что вы делаете, так это сохраняете файл без содержимого, , просто макет ваших страниц как TEMPLATE.html в каждом каталоге вашего сайта (заглавными буквами, чтобы он выделялся), со всеми правильными ссылками. Затем, когда вы добавляете страницу в папку, вы просто открываете этот файл, добавляете в него свое содержание и сохраняете под другим именем, оставляя template.html пустым, готовым для другого использования. Чтобы увидеть наш шаблон для этого каталога, см. Это. Проверьте, у нас по одному в каждом каталоге.
Допустим, у вас есть сайт о солнечной системе (всего , скажем, ).Храните все файлы о Марсе в папке под названием «Марс», а все изображения Марса — в каталоге под названием «изображения» , в — в каталоге под названием «Марс». И сохраните изображения Урана… нет. Я выше этого.
Кстати о картинках ….
| |||||||||
Как добавить ссылку на изображение в Blogger
Я использую Blogger для ведения блогов, так как он удобен для пользователя, легко ссылается на все остальные сайты Google.
такие инструменты, как AdSense и Analytics, и в целом упрощают ведение блога.
Однако одна область, где его не так просто использовать, — это когда вы хотите добавить ссылки
к изображениям. Допустим, вы хотите написать в блог о своем последнем романе, и вы хотите
чтобы поместить изображение, подобное приведенному ниже, в центр блога, но хотите связать
изображение в вашу книгу на Amazon или на ваш сайт.
Сделать это с помощью программного обеспечения моего веб-сайта очень просто, и для этого не требуется никакого кода, но
Blogger требует использования небольшого количества HTML-кода для достижения того же результата, что и
настройку по умолчанию необходимо изменить.Вставить изображение в Blogger очень просто.
процесс, но настроить ссылку немного сложнее.
Ниже приведено то же изображение, что и выше, уже в моем черновике Blogger.
Как вы заметили, в верхнем левом углу есть выбор просмотра. На
в тот момент, когда сообщение блога просматривается в режиме «Написать». Однако для внесения изменений требуется
Теперь мне нужно изменить HTML-код, и для этого мне нужно переключиться с «Написать»
в «HTML». Если я не изменю HTML-код, все это произойдет, когда я опубликую
сообщение, и люди нажимают на изображение, это большая версия изображения откроется в
лайтбокс.При нажатии на кнопку HTML страница теперь будет выглядеть так:
Для создания нужной ссылки потребуется замена только части кода. Предположим
Я хочу, чтобы изображение было связано с этим веб-сайтом, и открыла страницу http://www.cliveeaton.com/thepyramidlegacy.html.
Для этого мне нужно будет удалить определенный элемент HTML-кода и заменить
Это. Ниже выделена полоска кода, которую необходимо удалить. пожалуйста, обратите внимание
ваш код для вашего изображения будет другим, так как каждое изображение, конечно, отличается,
включая размер и выравнивание.Часть кода, начинающаяся с href =, является ссылкой
для изображения, которое, как я уже упоминал, по умолчанию открывается в лайтбоксе. я хочу удалить
это значение по умолчанию и получите ссылку, чтобы открыть мою веб-страницу. Второй ключевой элемент кода
начинается с src =, и это код самого изображения. Это останется
как есть. Итак, заменим выделенный код.
Я заменю его HTML-кодом:
.
href = «http://www.cliveeaton.com/thepyramidlegacy.html «target =» _ blank «
Обратите внимание на один пробел между кавычками после полной веб-страницы.
адрес и слово «цель». Кроме того, последний элемент target = ”_ blank” очень важен,
и общий, часть дополнительного кода. Это позволяет целевой странице открываться в
новое окно, таким образом гарантируя, что исходная страница все еще доступна для просмотра. (Если ты
оставьте это, страница откроется в том же окне.) Ниже показано, как обновленный код
выглядит:
Теперь я могу вернуться к «Написать», чтобы увидеть, что исходное изображение находится на странице,
заполните запись в блоге и опубликуйте ее.Теперь, когда кто-то нажимает на изображение внутри
в блоге они будут перенаправлены на страницу моего веб-сайта, который продвигает книгу.

 jpg"
title="улыбающийся смайлик">, он улыбается.
</p>
</body>
</html>
jpg"
title="улыбающийся смайлик">, он улыбается.
</p>
</body>
</html>

 link a:hover {
link a:hover { ./img/car.jpg" alt="">
./img/car.jpg" alt=""> jpg»>
jpg»> jpg» vspace=»10″>
jpg» vspace=»10″> Я рекомендую Вам задавать атрибут alt, особенно тогда, если Ваша картинка является ссылкой (кнопкой).
Я рекомендую Вам задавать атрибут alt, особенно тогда, если Ваша картинка является ссылкой (кнопкой). Размещение зависит от атрибута align. Есть, например:
Размещение зависит от атрибута align. Есть, например: Ссылка на часть текста на странице абсолютный путь
Ссылка на часть текста на странице абсолютный путь  quackit.com/html/ , мы бы используйте это:
quackit.com/html/ , мы бы используйте это:
 Это делается с помощью
Это делается с помощью
Добавить комментарий