Как вставить видео в вордпресс. Это займет у Вас пару минут
Приветствую Вас! Хочу продолжить тему добавления медиафайлов на сайт. Сегодня расскажу как вставить видео в вордпресс. Посредством видеороликов автор дополняет тему статьи, либо видео носит развлекательный характер. Наличие видео на сайте носит положительный момент. Посетитель просматривает ролик, тем самым задерживается на сайте, что улучшает поведенческие факторы.
Добавить видео на сайт можно двумя способами: закачать ролик себе на хостинг, или его размещение на каком-либо видеохостинге, например, YouTube.
Размещение видеоролика на YouTube, как по мне, является предпочтительнее. Во-первых мы не тратим дисковое пространство на хостинге, а во-вторых с YouTube также будут переходы на сайт (дополнительный источник трафика). Именно вариант добавления видео на сайт с Ютуб и будет рассмотрен ниже. WordPress позволяет вставить видео с YouTube как с помощью плагинов, так и без них. Не будем загружать сайт лишними плагинами, и добавим видео без них, ведь задача эта очень простая.
Вам пригодится: «Вывод миниатюры записи wordpress»
Как вставить видео в вордпресс
На сайт можно вставить абсолютно любое видео с YouTube, но желательно, чтобы это был видеоролик «залитый» на ваш канал. Так как в описание к нему расположите ссылку на свой интернет-ресурс.
Итак, поехали!
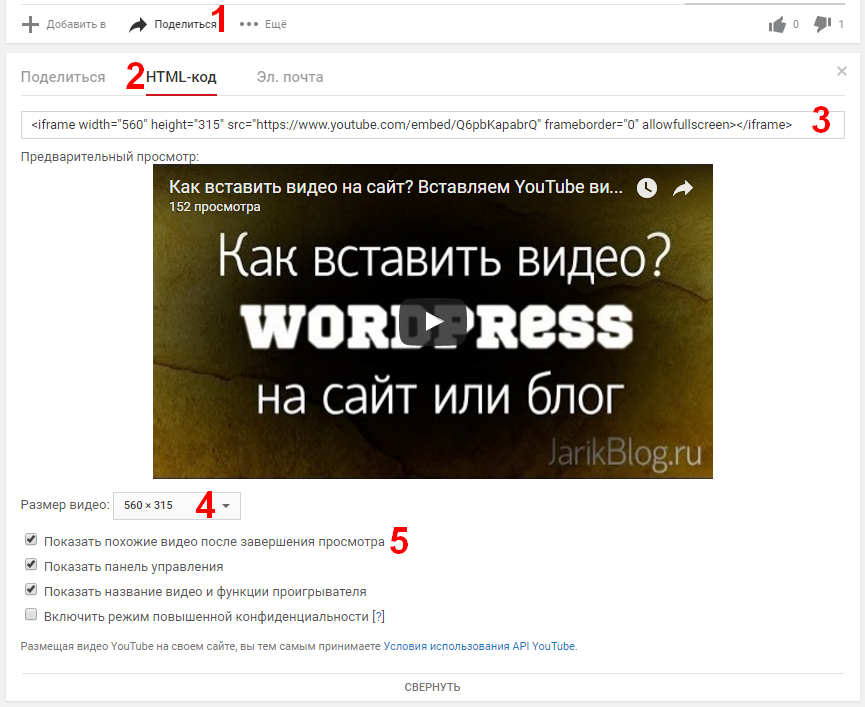
Выбираете видео. Под ним есть кнопка Поделиться 1. Жмёте. Переходите на вкладку Сгенерировать HTML-код 2. В окне появится сгенерированный html-код. Но не торопитесь копировать.
Нажимаете на кнопку Ещё. Здесь можно выбрать размер видео. Это необходимо чтобы ролик по ширине не выходил за пределы блока с контентом. Если подходящего размера нет, выбираете Другой размер и ставите нужный вам по ширине. А по высоте он уменьшится в пропорции автоматически. Так вы сможете вставить видеоролик даже в сайдбар. Допустим блок Популярные видео.
Тут же можно отключить показ других видеороликов после окончания вашего. Далее копируйте код.
Далее копируйте код.
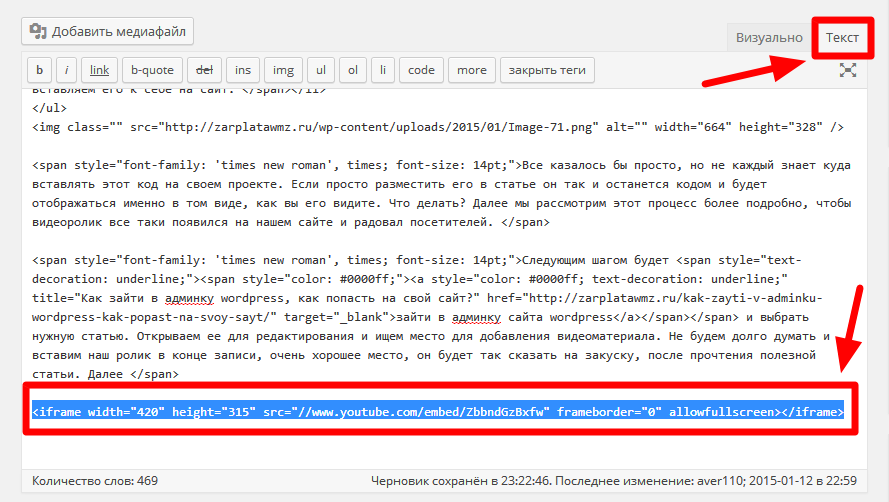
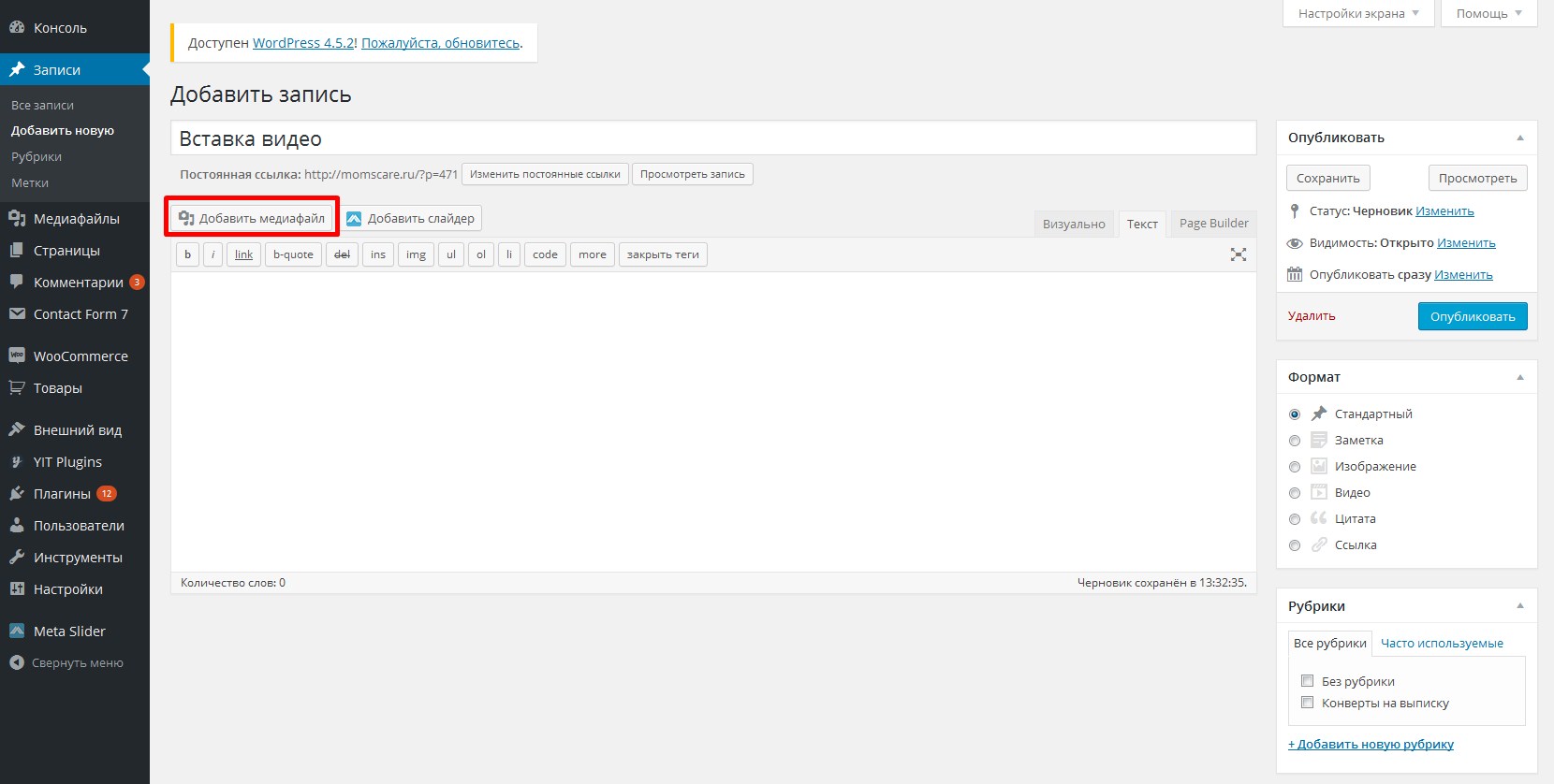
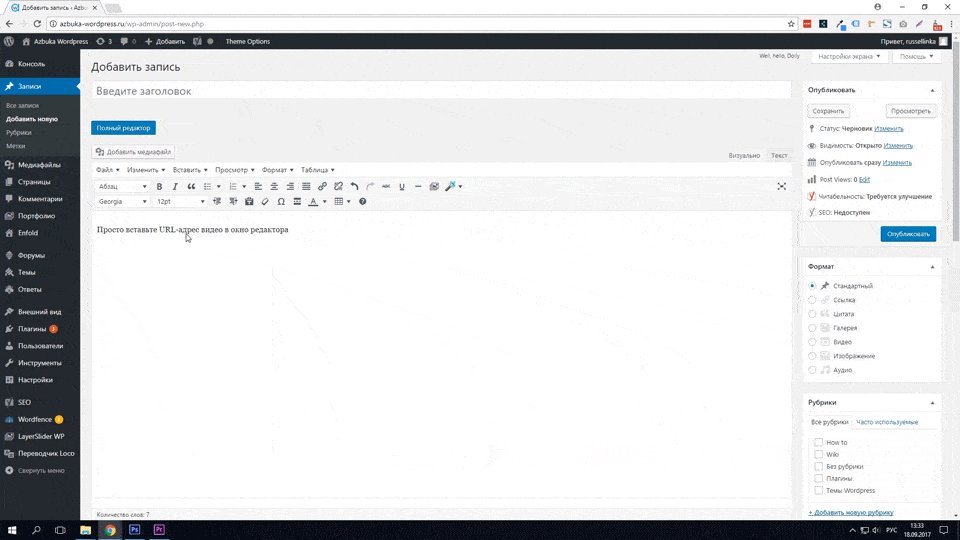
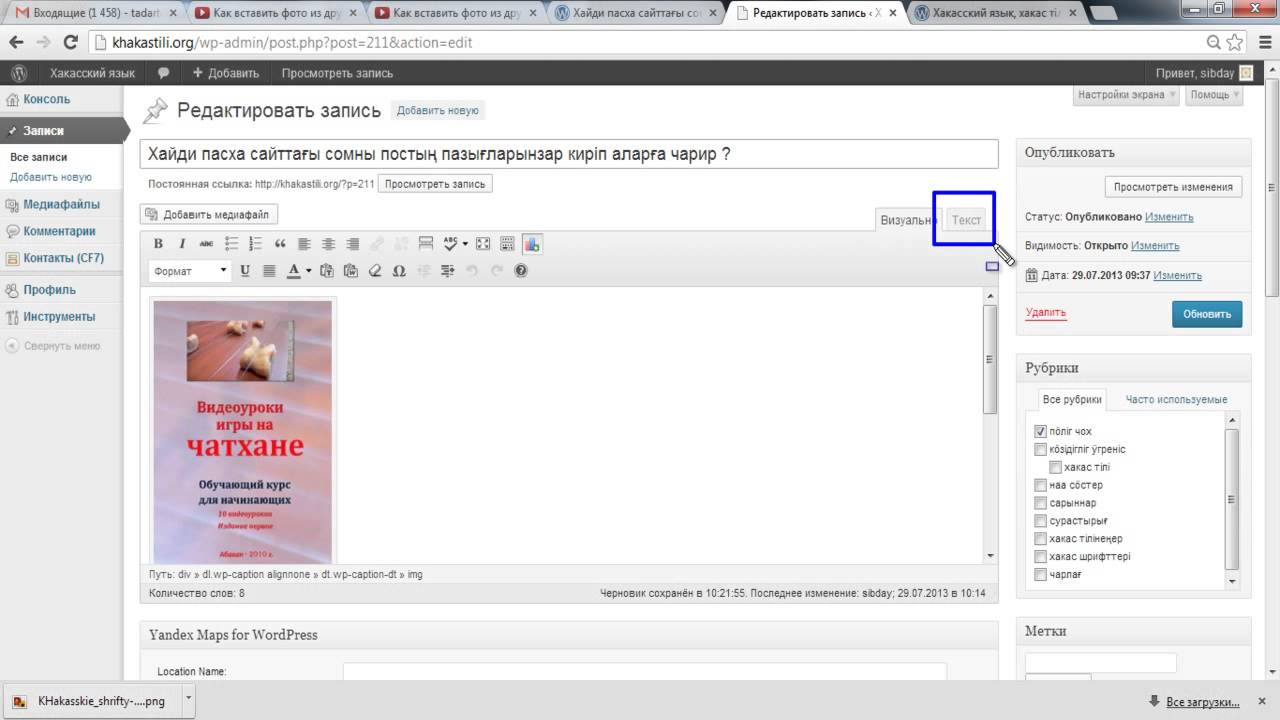
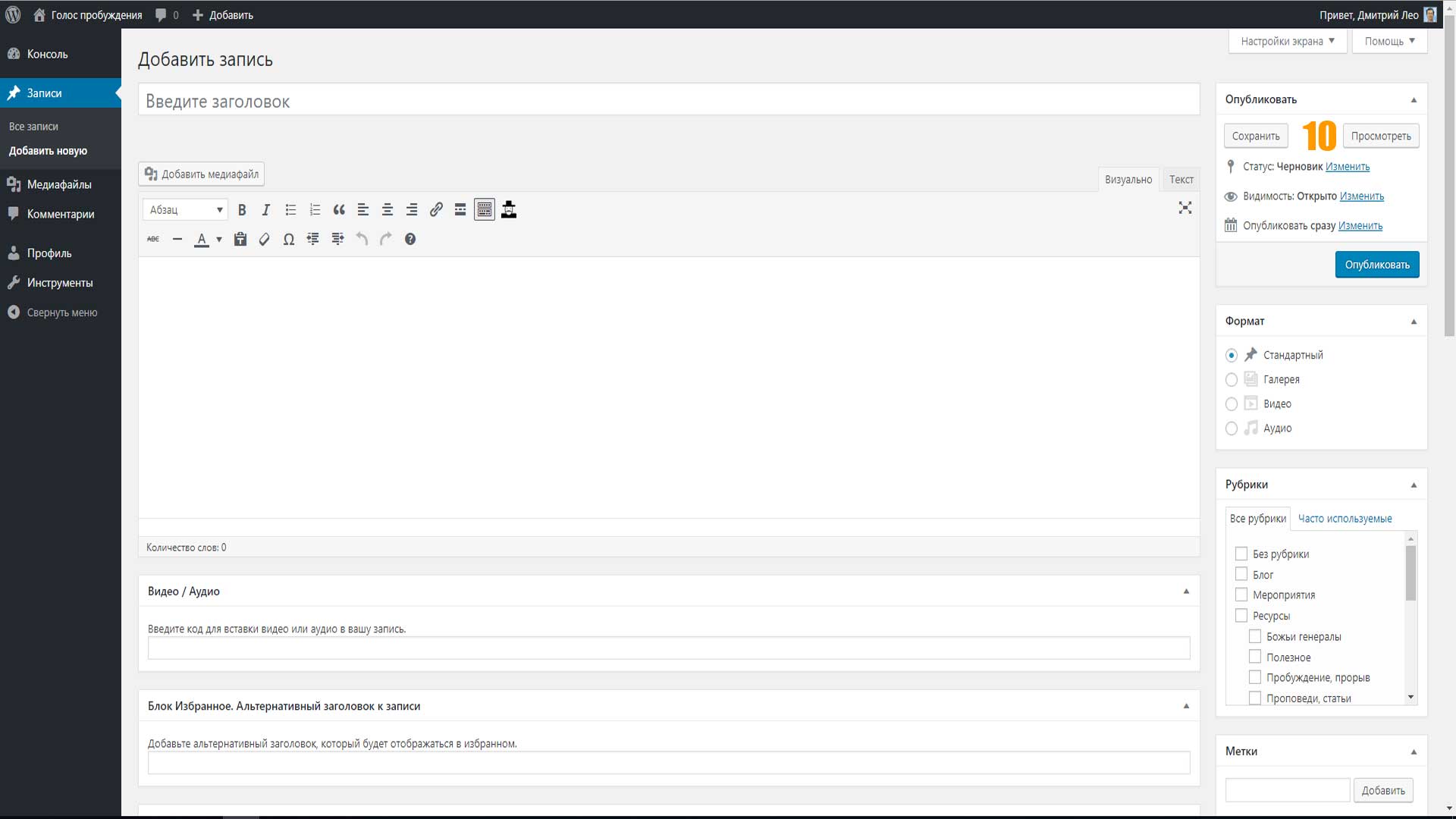
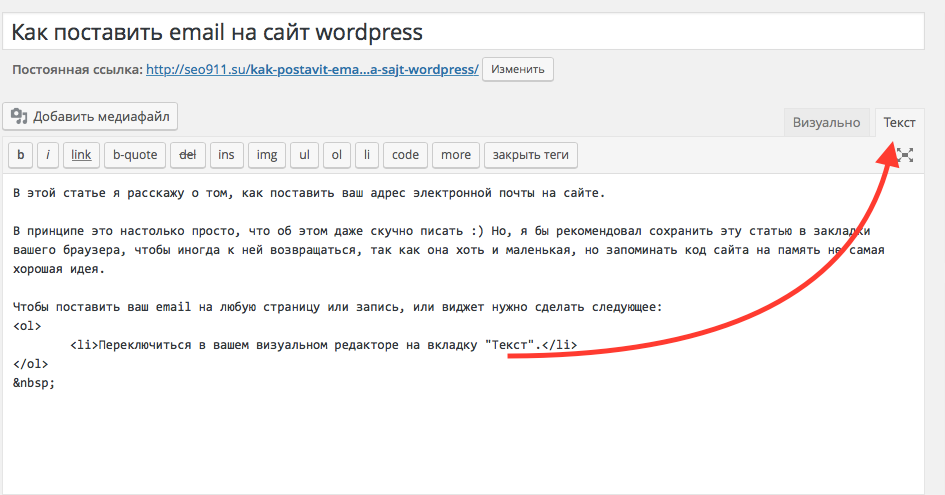
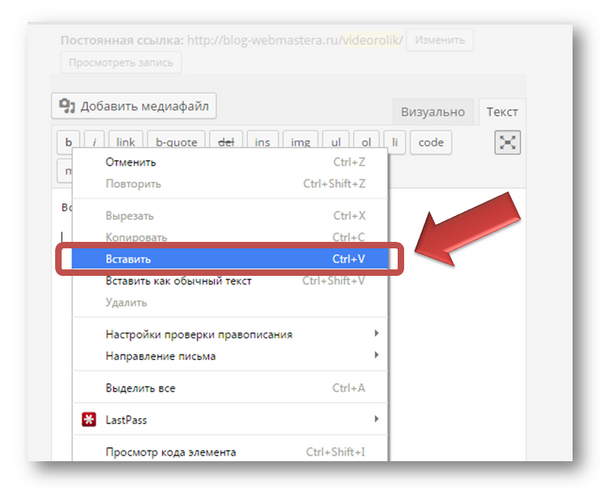
В админпанели открываете статью или страницу куда собираетесь вставлять видео. Обязательно переходите на вкладку Текст,
и вставляете код в то место где хотите разместить видео. Для отображения видео по центру страницы, заключаете код в тег <center>код видеоролика </center>.
Чтобы вставить ролик в сайдбар предварительно создайте виджет Текст, и скопируйте код в него.
Вот в принципе и всё! Теперь у вас не будет стоять вопрос как вставить видео в вордпресс. Вы с легкостью будете добавлять видео на сайт с YouTube.
Желаю удачи!
С уважением, Павел Коновалов
Вставить видео с YouTube в WordPress
От автора
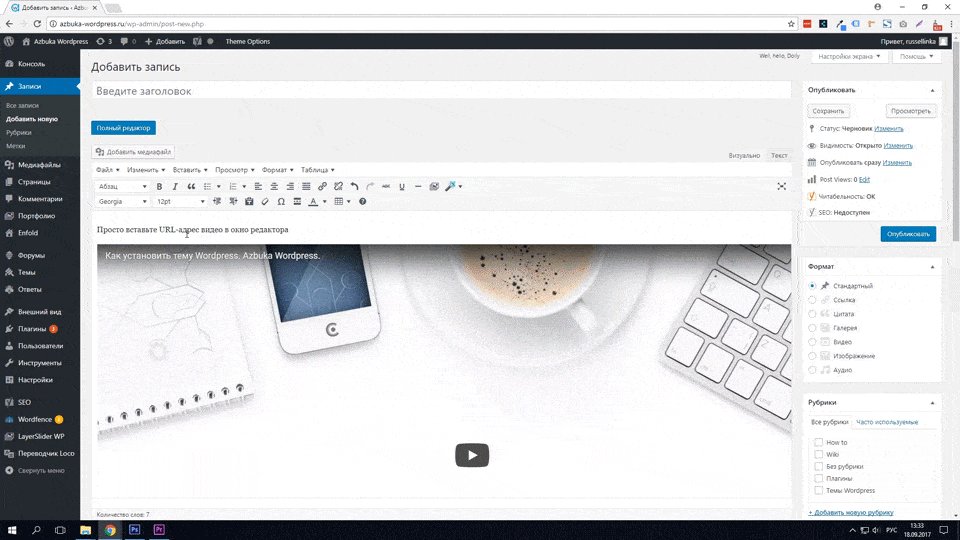
Статья устарела, но все короткие коды продолжат работать. В версиях WordPress от 4+, вставка iframe кода видео с YouTube не требуется. Достаточно вставить в визуальном редакторе URL адрес видео из пункта «Поделись» на YouTube.
Из статьи вы узнаете, не только как вставить видео с YouTube в WordPress, но и как самостоятельно менять его размер, как менять время начала и окончание просмотра видео и отключать похожие видео из ролика. Некоторые из предложенных вариантов вставки видео, применимы для всех видео хостингов интернет (vimeo и т. д.)
Некоторые из предложенных вариантов вставки видео, применимы для всех видео хостингов интернет (vimeo и т. д.)
Вставить видео с YouTube через код Html iframe
Код [Html iframe] это отдельная интернет-страница, которую можно встроить в другую страницу при помощи тегов iframe. Код iframe имеет атрибуты и значения, которые позволяют сделать рамку для этой страницы, задать ее размер и цвет, включить или выключить прокрутку, изменить размер страницы.
Синтаксис тега <iframe>...</iframe>.
Код [Html iframe] для видео генерируется на YouTube автоматически. Найти его можно на странице видео, на кнопке «Поделись» → «HTML код».
Чтобы вставить видео с YouTube в WordPress, достаточно скопировать Html код в тегах iframe на странице нужного видео и вставить его в текстовом редакторе («Текст») в любое место статьи. Количество кодов [Html iframe] на одной странице неограниченно.
Размер видео окна можно поменять непосредственно по месту, в текстовом редакторе WordPress, изменив нужные значения в коде.
height=»высота»;width=»ширина»;scrolling=»прокрутка yes/no”;border-рамка.
Приведу пример кода [Html iframe] со всеми атрибутами, которые возможны.
<iframe src="http://youtu.be/M50TQRjGjks" name="myiFrame" scrolling="yes" frameborder="1" marginheight="4px" marginwidth="5px"
height="400px"></iframe>Как составить код Html iframe для любого видео по его URL
В принципе, по URL видео, размещенного на любом видео хостинге, вы самостоятельно можете составить код [Html iframe], хотя бы по шаблону примера выше. Или воспользоваться любым on-line генератором IFRAME, который легко найти в поисковике.
Особенности вставки видео с YouTube через код Html iframe
При вставке видео в статью при помощи тегов <iframе> нельзя переключать режим редактора WordPress. Код iframe вставляется только в текстовом редакторе.
Вставить видео с YouTube в WordPress по URL
Чтобы вставить видео с Youtube в WordPress, способами отличными от перечисленных выше, нужен уникальный URL адрес видео на видео хостинге. Посмотреть URL видео на YouTube можно, открыв видео и кликнув на вкладку «Поделиться». Адрес видео нужно скопировать.
Вставить видео с YouTube в WordPress
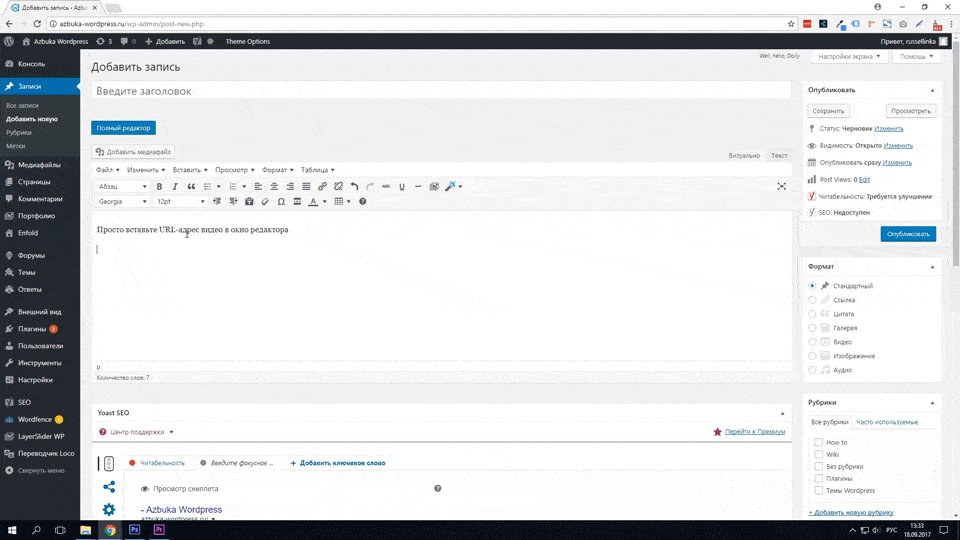
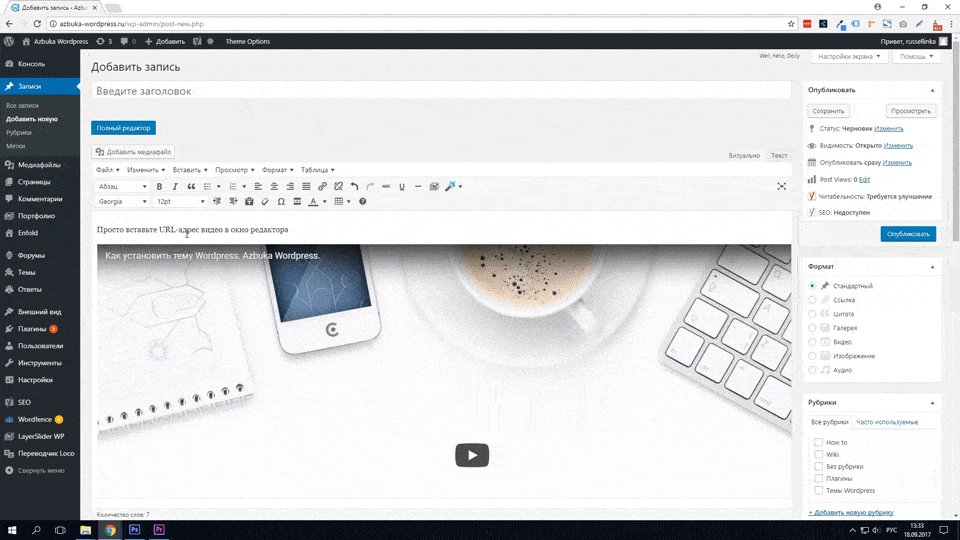
Самая простое решение для вставки видео YouTube в статьи сайта WordPress это в визуальном редакторе WP, в отдельной строке и без пробелов с обеих сторон, вставить полный URL адрес видео в статью. При этом нужно снять с URL видео ссылку.
Как вставить видео с YouTube в WordPress с помощью шорткодов
В коде WordPress есть мощный инструмент, который позволяет вставлять в статьи сторонние документы, вставлять в тексты объекты, различные коды, галереи, видео, слайдеры не длинными кодами, а специальными короткими кодами, shortcode.
Чтобы вставить видео с YouTube в WordPress есть специальный шорткод:
youtube= URL нужного видео с http(s) (всё в квадратных скобках)
Для вставки видео с других видео хостингов есть свои, отличительные шорткоды.
Возникает вопрос, а чем собственно шорткод лучше простой вставки URL видео в текст. Хотя бы тем, что при помощи шорткода видео можно вставить в текст статьи, не думая о переносе строк, пробелах сзади и спереди URL. Также в версиях WordPress ранее 3.5 ,чтобы вставлять URL видео в текст, нужно было включить чекбокс «Auto-embeds» в Панель -> Параметры-> Медиафайлы. Также в шорткодах можно изменять параметры видео.
Вставить видео с нужными размерами
Чтобы в шорткоде задать ширину и высоту в явном виде:
youtube = [URL нужного видео с http]&w=320&h=240 (всё в квадратных скобках […]
Чтобы указать только ширину:
youtube = [URL нужного видео с http]&w=320 (всё в квадратных скобках)
Изменить параметры вставленного видео
Скрыть похожие видео, которые появляются после просмотра видео
youtube = [URL нужного видео с http] &rel=0 (всё в квадратных скобках)
Изменить начало видео в определенный момент
youtube = [URL нужного видео с http]&start=80 (всё в квадратных скобках)
,где 80 это секунда с которой нужно начать видео.
Чтобы указать время начала и окончания видео
youtube = [URL нужного видео с http] &start=80&end=115 (всё в квадратных скобках)
, где начинается видео с 80-й секунды, а заканчивается на 115-ой секунде.
Примечание: URL нужного видео с http, это URL адрес видео ролика, который вы копируете на YouTube.
Еще один способ вставить видео с YouTube в WordPress короткий код embed
Код embed это очень простой и эффективный способ вставки видео в статьи. Синтаксис вставки простой: обернуть URL видео в теги embed……….. /embed .
embedURL видео/embed (оба тега в квадратных скобках []…[])
Примечание: Во всех шорткодах все пишется без пробелов, в латинском регистре.
На этом все, теперь вы знаете как, вставить видео с YouTube в WordPress.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
Похожее
10 плагинов для вставки видео на ваш сайт WordPress
Доброго времени суток, товарищи!
Сегодня мы поговорим о плагинах. А именно — плагины видеоплееров для WordPress.
А именно — плагины видеоплееров для WordPress.
Произошла такая ситуация: делаю сейчас сайт о всякой всячине и потребовался плагин для вставки и воспроизведения видео на сайте.
Полез искать в инете — долго выбирал, пробывал, экспериментировал. Но нашел! Остановился на этом плеере — FV WordPress Flowplayer (чуть ниже будет описание).
Ну, и решил, чтобы не пропадать добру — поделюсь с вами несколькими плагинами видеопроигрователей для WordPress. Может кому и пригодится. Итак — поехали!
В наши дни простой текстовой статьи уже может быть недостаточно, чтобы привлечь внимание читателя. В процессе создания контента для вашего сайта или блога вы можете столкнуться с необходимостью вставлять видео в свой пост, чтобы сделать его более интересным или просто поддержать идею. Если у вас есть YouTube, DailyMotion или Vimeo канал/плейлист и вы хотите интегрировать их в свой блог, тогда необходим инструмент для встраивания видео.
Если вы впервые узнаете о встраивании видео, вы можете обнаружить, что для WordPress есть десятки плагинов, и вы, вероятно, смутитесь, какие из них лучше всего работают.
Вот десять наиболее многофункциональных и универсальных плагинов для WordPress — видеоплейеров для показа видео на вашем сайте:
Лучшие видеоплееры для WordPress
Advanced Responsive Video Embedder
Advanced Responsive Video Embedder
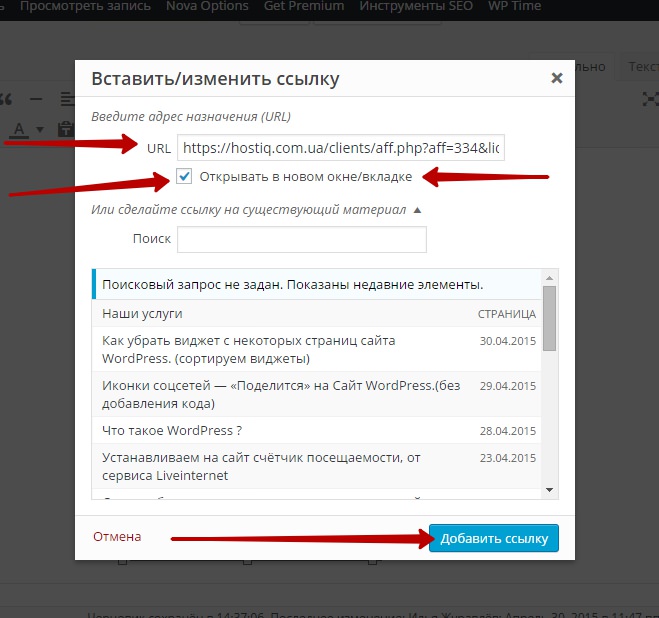
Этот плагин видеоплеера WordPress является единственным плагином, необходимым для встраивания видео на ваш сайт. Его основная функция — отображать видео в гибком формате, чтобы он соответствовал любому размеру экрана. Чтобы вставить видео, нажмите кнопку «Embed Video» (Вставить видео) в верхней правой части текстового редактора WordPress.
Вставьте ссылку видео в текстовое поле во всплывающем окне. Вы также можете настроить несколько других параметров, таких как выравнивание, максимальная ширина, включение автовоспроизведения и многое другое. По завершении нажмите «Insert Shortcode» (Вставить короткий код).
Easy Video Player
Easy Video Player
Easy Video Player — это простой плагин для видео, который позволяет вставлять как самопроизвольные видео, так и видео из внешних источников, которые ссылаются непосредственно на видеофайл. Как таковой, он не может работать для потокового видео сайтов, таких как YouTube.
Как таковой, он не может работать для потокового видео сайтов, таких как YouTube.
Для встраивания собственных видео, они должны быть в формате mp4. Он совместим с HTML5 и видео будет адаптивным. Вы также можете настроить воспроизведение видео в цикле. Все варианты встраивания выполняются с помощью шорткодов, которые перечислены на странице загрузки плагина.
YouTube Embed
YouTube Embed
Этот плагин видео позволяет не только вставлять видео по одиночке, но и весь список воспроизведения от любого пользователя YouTube или его канала сразу.
Нажав на кнопку «YouTube» в правом верхнем углу редактора блога, Вы получите всплывающее окно с несколькими вариантами. Чтобы вставить видео, выберите «поиск видео или канала для вставки». Здесь вы можете найти видео или вставить ссылку на видео или плейлист.
Затем плагин создает шорткод, который Вы можете вставить в свой блог. В приведенном выше примере видеопроигрыватель имеет вид слайдера видео в плейлисте.
WP Video Lightbox
WP Video Lightbox
Этот видео-плагин для WordPress выходит за рамки обычного отображения видео на сайте. Используя всплывающее окно lightbox overlay, вы можете вставлять видео с YouTube, Vimeo или flash и iFrame содержимое. Видео сначала представлено в виде ссылки в вашем посте, которая открывает всплывающее видео при нажатии на нее.
Используя всплывающее окно lightbox overlay, вы можете вставлять видео с YouTube, Vimeo или flash и iFrame содержимое. Видео сначала представлено в виде ссылки в вашем посте, которая открывает всплывающее видео при нажатии на нее.
Вы можете настроить способ отображения видео, перейдя в «Settings — Video Lightbox — PrettyPhoto». Здесь вы можете изменить скорость анимации, включить автозапуск, настроить непрозрачность, показать/скрыть заголовок и многие другие параметры.
Инструкции по встраиванию видео Vimeo и YouTube выполняются с использованием различных шорткодов, которые обсуждаются на странице поддержки плагина.
FV WordPress Flowplayer
FV WordPress Flowplayer
Этот плагин загрузки видео является многофункциональным видеоплеером для файлов FLV и MP4. Это означает, что он может вставлять потоковое видео с YouTube или Vimeo, а также загруженные пользователем файлы в формате MP4.
Чтобы иметь возможность встраивать YouTube или другое потоковое видео, вам нужно сначала перейти на страницу настроек плагина и установить флажок для встраивания. Есть много других параметров, которые не включены по умолчанию, но большинство из них могут быть включены без обновления до версии Pro.
Есть много других параметров, которые не включены по умолчанию, но большинство из них могут быть включены без обновления до версии Pro.
Значок вставки, как и всегда расположен в правом верхнем углу редактора записей блога. При нажатии появляется всплывающее окно и вы можете добавить видео файл или ссылки для встраивания. Обратите внимание, что вы можете добавлять несколько видео одновременно, даже в разных форматах. В качестве дополнительной функции, этот плагин позволяет настроить видеоплеер с вашим собственным логотипом и всплеск изображения, которое появляется в конце видео.
Audio And Video Player
Audio And Video Player
Audio And Video Player поддерживается всеми основными браузерами, такими как IE, Firefox, Opera, Safari, Chrome и мобильными устройствами: iPhone, iPad, Android.
Как это работает?
Скачать, нажав на кнопку выше, распаковать файл и загрузить его через ftp-клиент внутри вашего каталога блога /wp-content/plugins/, а затем активировать его из «Панель инструментов — Плагины». После того как вы активировали плагин нужно открыть вкладку «Settings — Audio and Video Player» и создать плеер. Когда он будет создан, нажмите синюю кнопку в редакторе записей и выберите один из ваших проигрывателей и добавьте его в свой блог.
После того как вы активировали плагин нужно открыть вкладку «Settings — Audio and Video Player» и создать плеер. Когда он будет создан, нажмите синюю кнопку в редакторе записей и выберите один из ваших проигрывателей и добавьте его в свой блог.
Spider Video Player
Spider Video Player
Spider Video Player — это плагин WordPress для видео, который позволяет легко добавлять видео на ваш сайт. Он имеет возможность организовать видео в плейлисты и выбрать предпочтительный макет для плеера.
Этот плагин является одним из лучших видеоплееров WordPress, доступных в каталоге плагинов WordPress. Он обеспечивает удобный пользовательский интерфейс, включающий в себя все общие функции для видеоплееров, включая выбор качества видео, общий доступ, полный экран, перетасовку и многое другое.
Существует возможность редактировать темы для Spider Video Player, чтобы они стали более актуальными для дизайна вашего сайта и цветовой схемы. Плагин является оптимальным решением для вашего сайта WordPress, обеспечивая эффективную интеграцию и высокий уровень настройки.
Spider Video Player поставляется с функцией интеграции с социальными сетями. Плеер поддерживает HD-видео, что является важной особенностью для проигрователей высокого качества. Таким образом, пользователи, посещающие и просматривающие видео на вашем сайте, смогут делиться видео на большинстве популярных медиа-сайтах (Facebook, Google+ и Twitter).
Video Gallery and Player
Video Gallery and Player
Этот плагин добавляет отзывчивую галерею HTML5, YouTube, Vimeo на ваш веб-сайт WordPress. Отображает галерею видео в виде сетки (1,2,3,4) и т. д.
Вы также можете использовать идентификатор категории для создания нескольких галерей видео.
Плагин добавляет вкладку «Видео галерея» в меню администратора, что позволяет вам вводить элементы заголовка видео и само видео, как и обычные сообщения.
С помощью этой видеогалереи вы можете создавать галереи из своих видеороликов YouTube, Vimeo и HTML5. Процесс создания видеогалереи занимает всего несколько минут и созданная галерея может отображаться на любой странице или в сообщении с помощью шорткода WordPress.
ARVE Advanced Responsive Video Embedder
ARVE Advanced Responsive Video Embedder
Лучший плагин WordPress для видео? Поддерживает все, что вы можете себе представить, все еще сохраняя легкость и простоту.
Скорее всего, это единственный плагин, который вам когда-либо понадобится для обработки видеороликов на ваших сайтах WordPress. Он выходит далеко за рамки того, что делает ваши видео чувствительными!
Responsive Video Light
Responsive Video Light
Особенности Responsive Video Light:
- Возможность добавлять одно или несколько видео непосредственно к странице, сообщению или любым вашим собственным типам сообщений, используя URL-адрес видео (не код вставки) или идентификатор и шорткод. В настоящее время поддерживаются YouTube и Vimeo с использованием коротких кодов [responsive_youtube] и [responsive_vimeo], соответственно.
- Полностью отзывчив, поэтому окно просмотра видео будет заполнять ширину области и масштаб будет в зависимости от размера экрана.
 Не нужно устанавливать ширину и высоту, просто установите ширину блока div, в которой находится ваш контент.
Не нужно устанавливать ширину и высоту, просто установите ширину блока div, в которой находится ваш контент. - На видеороликах YouTube есть атрибут shortcode, который позволяет включать или отключать связанные видео. «Связанные видео» — это ссылки, которые чередуются в окне просмотра, когда видео завершило игру.
- Видеоролики YouTube также поддерживают светлые и темные темы, автовоспроизведение, показ информации и скромный брендинг (который удаляет большинство изображений бренда YouTube).
- В видеороликах Vimeo может быть отключен видеопортрет, заголовок и строка.
- Полный экран настроек, который объясняет все параметры и показывает синтаксис коротких кодов.
Вот такая получилась подборка плагинов видеопроигрователей!
Не забывайте подписываться на обновления блога!
На этом все — до скорых встреч!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
вставляем ролики в статьи с разных хостингов
Прогресс идет вперед и не всегда текстовый формат помогает понять тему, легче и быстрее записать ролик. Загрузить на youtube легко, но как потом показать видео на сайт WordPress вот проблема. Статья полностью ответит на данный вопрос и даст простые и пошаговые инструкции.
Вставить через прямые ссылки
После загрузки файла на любой из популярных хостингов, например Vimeo, Youtube и Tumblr можно воспользоваться прямым URL на видеофайл из браузера. Идем на страницу, где проигрывается ролик и копируем url.
Копируем адрес
Переходим в создание статьи или записи и во вкладке Визуально (старого редактора), или в поле абзац в (Gutenberg), прописываем ссылку и она автоматически преобразуется в экран просмотра.
Записываем URL
Показать как именно происходит загрузка невозможно, просто заносите адрес. Можно воспользоваться инструментом для видео формата в редакторе гутенберг.
Иконки социальных сетей
- Нажимаем на плюс
- Находим раздел вставка
- Ищем сервис или социальную сеть откуда нужно взять ролик на сайт WordPress
Появится блок WordPress куда заносим адрес и нажимаем кнопку вставить.
Персональный раздел YouTube
Метод подходит только для популярных видео сайтов, в других случаях пользуемся встроенным инструментом сервиса.
Добавить iframe в WordPress для видео на сайте
Универсальный метод, каждый сервис, дающий возможность добавить видеоролик на сервер, заботиться чтобы его могли порекомендовать и вывести на сайтах, используется тег iframe.
Таковой является социальная сеть Вконтакте, WordPress не воспринимает ВК и редакторе нет. Открываем видео на сайте ВК и смотрим инструкцию.
Экспорт ссылок в ВК
- Жмем на стрелочку
- Переходим во вкладку Экспортировать
- Копируем код
- Если нужно, то перед копированием настраиваем величину
Переходим на сайт, в старом редакторе вставляем код во вкладке текст.
Кода в режиме текст
Код в WordPress обработался, в Визуально увидим сформированное видео.
Генерация видео
Если работаем в Gutenberg, ставим блок HTML-код.
HTML
Помещаем iframe конфигурацию, можно нажать Посмотреть, WordPress обработает и добавить видео на экран.
Просмотр в гутенберге
Данная возможность на YouTube находится под видео. Настраиваем отображение и копируем HTML.
Поделится
На любом сервисе и в социальных сетях ищите кнопку поделиться, и там найдете такую функцию как в ВК экспортировать или встроить. Для более наглядного примера смотрите наше видео.
Как разместить видео на блоге с плагином ARVE
WordPress Плагин ARVE упростит процесс и может разместить ролик с расширенными настройками, находится в официальном репозитории здесь.
Устанавливается стандартно, имеет несколько настроек. Единственный минус, что дружит плагин только со стандартным редактором WordPress. Переходим в написание записи и видим новую кнопку Video, нажимаем.
Кнопка ARVE
Появится всплывающее окно, можно сделать множество интересных вещей:
- Задать миниатюру
- Выровнять по центру (что бывает проблематично)
- Задать продолжительность
- Сделать автозапуск
- Выставить ширину и высоту
- Управление звуком
- Авто реплей
Плагин переведен на русский язык и не требует разбора. Пользуйтесь если вас не устраивает стандартный функционал WP.
Устаревший тег embed
В вордпрессе существует поддержка бесполезного шорткода embed, его заменил автоматический процесс. Если интересен метод, то берем конфигурацию такого вида.
[ embed ]URL скопированная с ютуба[ /embed ]Видео формат через компьютер (без ссылок на ютуб)
Выставить видео на сайте можно без ссылки на ютуб, а через жесткий диск компьютера. Ролик будет загружаться с хостинга где располагается блог WordPress. Сразу напишу, почему не стоит использовать способ:
Ролик будет загружаться с хостинга где располагается блог WordPress. Сразу напишу, почему не стоит использовать способ:
- Сокращает пространство
- Тормозит сайт
- Форматы поддерживаются только в mp4 расширении
- Большие файлы нельзя загрузить
Если не переубедил, то движемся дальше. Нажимаем на кнопку Добавить Медиафайл.
Кнопка Добавить медиафайл
При работе в Gutenberg находим плюс, в разделе основные выбираем блок Видео, остальные шаги одинаковые.
Блок video в гутенберге
Перетаскиваем с компьютера файл, он загружается.
Копирование объекта с компьютера
После сохранения в углу жмем Добавить в запись.
Выделение и добавление
Если процесс прошел хорошо, то в предварительном просмотре увидим загруженное.
Используя любой вариант исполнения следите, чтобы на мобильных устройствах сайт отображался корректно.
Представление на ресурсе
Закончу статью, мы ответили на вопрос как работсть с видео на блоге, в статьях и записях с помощью простых инструкций без кодирования.
Пожалуйста, оцените материал: Мне нравитсяНе нравится
Топ-10 бесплатных плагинов для вставки видео на сайт ВордПресс
Текст по-прежнему составляет в интернете основную массу контента. Однако интерес к нему постепенно угасает. Согласно последним исследованием, страница, содержащая только текст, вызывает у посетителей куда меньший интерес, чем аналогичная, но с картинками и видео. Если вставить изображение в WordPress не составит труда, то для данных формата медиа потребуются сторонние расширения. К примеру, вы параллельно ведете канал YouTube или Vimeo и планируете размещать его на сайте. Найти качественный плагин для вставки видео на сайт не просто. Из представленных в сети дополнений далеко не каждое отвечает ожиданиям. В этой статье мы собрали лучшие видеоплееры по версии экспертов, рядовых пользователей.
Почему не встроенный
Начиная с WP
версии 3.6, команда «ВордПресс» предлагает встроенный видеоплеер. Это
дополнение заметно упростила жизнь любителям данного движка. Ранее можно было
Ранее можно было
добавить лишь ссылку на медиа, которая вела на сторонние ресурсы. Сейчас можно
полностью загрузить файл с видео или аудио, и он будет проигрываться через
встроенный плеер. Детище команды WordPress базируется на скрипте Media
Elements.js. Он детально проработан, подготовлен, окончательно доведен до ума.
Есть масса причин, почему стоит остановиться именно на нем. Основными
преимуществами скрипта являются:
- адаптация под последние версии браузеров;
- наличие качественной мобильной версии;
- программный код, готовый к модернизации.
Немалая доля современных видеоплееров для WP основана на
Media Elements.js. Сам скрипт прописан HTML5, поддерживает CSS-стили, применяет одинаковую разметку
для любого добавленного видео и, в принципе, является универсальным решением.
Однако сегодня вордпрессовцы дотошны до мелочей. Оно и понятно: конкуренты
появляются ежедневно, и нужно как-то выделиться среди остальных. Многим не
подходит стандартные проигрывать медиа. Есть вариант его кастомизировать. Он не
Есть вариант его кастомизировать. Он не
подойдет тем, кто мало что понимает в программировании. Среди вордпрессовцев
таких немало, поэтому данная группа пользователей начинает поиск лучших
решений. Если входите в их число и читаете данный пост, то вам повезло. Прямо
сейчас мы расскажем вам о Топ-10 лучших бесплатных плагинов для вставки видео
на сайт «ВордПресс».
Advanced Responsive Video Embedder (ARVE)
По праву считается одним из лучших плагинов в данной
области. Авторы уверенно заявляют, что это единственное расширение, включающее
практически все функции, которые вам когда-либо понадобятся. Десятки тысяч
пользователей это подтверждают. После установки ARVE на сайте в
верхнем ряду кнопок панели создания записи/страницы появляется одноименная
ссылка. Если нужно вставить медиа со стороннего ресурса, ей можно не
пользоваться: добавьте прямую ссылку, видео появится в визуальном редакторе.
Выделенная панель потребуется для детальной настройки либо создания шорткода.
Отличительной особенностью дополнения является наличие перевода на русский. ARVE имеет внушительный набор
преимуществ:
- функцию задания заголовка, описания, даты
загрузки для улучшения индексации. Данные предоставляются поисковым системам в schema.org; - поддержку WYSIWYG. Избавляет от возни с шорткодами
и предварительным просмотром; - панель с простым и понятным интерфейсом;
- возможность быстрой вставки по URL;
- отсутствие блокировки ссылок провайдеров,
поддерживаемых WordPress; - поддержку любого видео с встроенным кодом iframe;
- адаптивное встраивание с CSS;
- чистый синтаксис готового кода;
- позволяет создавать видеоряды в записях, на
страницах; - автовоспроизведение медиа;
- интеллектуальный параметр соотношения сторон;
- адаптивную структуру вставленного видео.
В ARVE
если доступно не все, то многое. Данный плагин можно бесплатно скачать на
портале WP. Есть Pro-аддон, позволяющий
работать с миниатюрами. Стоит он недешево – 35 евро для 1 сайта. Если видео не
Стоит он недешево – 35 евро для 1 сайта. Если видео не
основной контент вашего ресурса, за глаза хватит бесплатной версии.
FV Flowplayer
Качественный видеоплеер для вставки на ресурс «ВордПресс»
видеозаписей формата FLV
либо MP4. Расширение
полностью бесплатное, основано на HTML5. Согласно официальной статистике, 98% медиа, добавленных
через данный плагин, отображаются идеально. Панель Flowplayer не напрягает
обилием разделов, подпунктов. Все максимально просто и удобно. Flowplayer
станет отличным вариантом для новичков. Присутствует уникальная функция
резервного копирования Flash. В отличие от аналогов, этот плеер без проблем
проигрывает вставленное видео даже в устаревших версиях браузеров.
Интегрирована возможность добавления потокового видео по ссылке. Функция не
активна по умолчанию, но быстро включает в настройках плагина. Записи с YouTube и
Vimeo проигрываются
без проблем. Авторы отмечают следующие особенности Flowplayer:
- опцию «Продолжить просмотр» для
зарегистрированных и гостей; - наличие API для пользовательских полей видеозаписи;
- функцию воспроизведения Easy AB Looped, которая отлично подходит
для обучающих роликов; - возможность создания плейлистов;
- автоматическую проверку кодировки медиа для
админов; - адаптивность вставленных видеозаписей;
- наличие функционала для кастомизации плеера для
отдельных роликов или их группы; - поддержка технологии Retina Ready;
- «горячие» клавиши;
- функция замедленного воспроизведения;
- вшитый Google Analytics, Cuepoints;
- собственный полноэкранный режим.

Небольшим минусом является отсутствие русского языка.
Разработчиками также предлагается платная премиальная версия с дополнительными
возможностями, без которых, в принципе, можно обойтись. Достойная замена
встроенному плееру «ВордПресс».
JW Player
Продукт от известного разработчика LongTail Video. В отличие
от предыдущих проигрывателей, созданием данного занималась не команда, а
профессиональная компания из Нью-Йорка. Целью было реализовать утилиту, которая
автоматизирует процесс добавления медиа на веб-сайты. Разумеется, авторы
обратили внимание на популярную систему управления контентом. В последние годы
она пользуется особой популярностью у начинающих блогеров. Отталкиваясь от
этого, разработчики создали для «ВордПресс» отдельное уникальное дополнение JW
Player. Оно подходит для вставки видеозаписей в посты, на страницы через
стандартный редактор CMS.
Пару слов об особенностях:
- полная поддержка Flash и HTML5;
- возможность управления несколькими
проигрывателями; - максимально упрощенный интерфейс;
- наличие библиотек быстрой вставки медиаконтента;
- мгновенное добавление по ссылке с YouTube и RTMP;
- возможность создания плейлистов и функцией
перемещения Drag&Drop; - большая база демо-шорткодов.

Но есть одна загвоздка: JW Player условно бесплатный. Набор
безвозмездной версии включает в себя перечисленные базовые функции плюс
поддержку по настройке шорткодов, подключению канала от FaceBook и гарантию соответствия
стандартам кодирования WordPress.
Доступ к порядка 15 другим опциям, среди которых подключение панели JW Player через
API Key и Secret, расширенные параметры плейлистов, усиленная безопасность, SEO настройки и прочее,
открывает премиальная версия. Плагин доступен только на английском языке.
Однако открытый исходный код, что позволяет корректировать плеер по своему
усмотрению, если хватает навыков.
Easy Video Player
Простейший инструмент для добавления видео в записи и на
страницы WordPress.
Функционал расширения максимально сжат, но в этом и заключается его
преимущество. Easy Video Player
не заставляет думать, а просто выполняет свою работу. Плеер подходит для
загрузки собственных роликов, их вставки со сторонних ресурсов по ссылке.
Данное WP-дополнение
поддерживает структуру HTML5.
Easy Video Player не подходит для
подгрузки потокового видео, работает с одним форматом – MP4. Вставленные видео имеют адаптивную
структуру, могут иметь настройки циклического воспроизведения. Принцип работы Easy Video Player построен на добавлении
специального шорткода. Полный их список с описанием есть на странице плеера на
портале CMS. Каковы
возможности и достоинства этого расширения?
- Стабильная работа в любых браузерах (даже
устаревшей версии). - Поддержка видео с превью в виде картинки.
- Опция автовоспроизведения.
- Эффекты петли, приглушения.
- Гибкая настройка при помощи модификаторов.
- Добавление медиа с разными скинами (максимум 3).
- Можно подключить плеер MediaElement или
оригинальный от «ВордПресс».
Упомянем еще парочку особенностей. После установки
дополнения следует перейти в настройки, включить jQuery. Это позволит подгрузить,
использовать соответствующую библиотеку. Также авторы предлагают разные
Также авторы предлагают разные
шорткоды. Среди них есть универсальный: [evp_embed_video
url=”http://example.com/wp-content/uploads/videos/myvid.mp4″].
Видеопроигрывать по-прежнему актуален благодаря частым обновлениям, вниманию
создателей к потребностям целевой аудитории. Русского перевода, к сожалению,
нет. Зато имеет 8 вариаций английского.
Video Embed & Thumbnail Generator
Описание WP-дополнения
в официальном каталоге начинается со слов «плагин для упрощения встраивания
видео, создания эскизов и кодирования файлов». Они как нельзя лучше отражают
суть этого расширения. Действительно, главной целью разработчиков было сделать
процесс ставки видео на ресурс как можно проще. Результатом стала расширенная
панель настроек, в которой есть опции на все случаи жизни. Новичку потребуется
некоторое время для ее освоения. Однако после детального обзора не будет
желания искать, устанавливать и использовать аналоги: все необходимое всегда
под рукой в Video Embed.
Авторы плотно поработали над графической составляющей. Библиотеки пополнились
Библиотеки пополнились
стандартными эскизами, в панели появилась функция для создания оригинальных. Безопасность
использования плагина гарантируется проверенными алгоритмами кодировки. В числе
плюсов Video Embed:
Как вставить видео на WordPress
Если вы запланировали в блог добавлять видео, но не знаете как, то в этой статье я расскажу, как вставить видео на WordPress без плагина.
Дело в том, что необходимость в видео плагинах пропала после выхода версии, так как в этой версии появился встроенный видеоплеер для вставки видео формата mp4, m4v, webm, ogv, wmv, flv.
Теперь, чтобы отобразилось видео, нужно в статье вставить url-видео, например вот так:
https://youtu.be/iz_k4ZenN6k
Либо вставить специальный шорткод:
Например:
или вот так:
Атрибуты шорткода video:
src — путь (адрес) до видео файла. Форматы для воспроизведения: «mp4», «m4v», «webm», «ogv», «wmv», «flv». Пример: src=»https://youtu.be/iz_k4ZenN6k»
Форматы для воспроизведения: «mp4», «m4v», «webm», «ogv», «wmv», «flv». Пример: src=»https://youtu.be/iz_k4ZenN6k»
poster (необязательный параметр) — изображение, которое будет видно сразу до воспроизведения видео. Пример: poster=»steret-vodyanoi-znak-000.png». Если этот атрибут не указать, картинки не будет.
loop (необязательный параметр) — если указать этот атрибут, то после окончания видео, оно начинается заново. Пример: loop=»true». Если не задавать параметр, тогда видео воспроизводится один раз.
autoplay (необязательный параметр) — автозапуск видео сразу, как только страница загрузится до конца. Пример: autoplay=»true». Если этот атрибут не указать, для воспроизведения видео нужно будет нажать на соответствующую кнопку.
height (обязательный параметр) — высота видеофайла. Пример:. Если этот атрибут не указать, тогда высота видео будет, какая есть у медиофайла.
width (обязательный параметр) — ширина видеофайла. Пример:. Если этот атрибут не указать, тогда ширина будет, какая есть у медиофайла.
Если не забивать себе голову атрибутами, то достаточно вставить шорткод с адресом видео ролика в статью, потом нажать на редактирование (значок карандаша):
Слева и снизу вы увидите настройки, которые я перечислял в атрибутах:
Вот так вот! Теперь вы убедились, что вставить видео в статью можно и без плагина. Пробуйте!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: wordpress, без плагинов
Insert or Embed Articulate Content into WordPress — плагин для WordPress
Быстро вставляйте Articulate, Captivate, iSpring, Lectora и другие материалы электронного обучения в сообщение или страницу. Также совместим с Articulate Storyline, Articulate Rise, Adobe Captivate, Lectora, Camtasia, iSpring, Elucidat, Gomo, Obisidian Black, MindManager или любым другим инструментом.
Также совместим с Articulate Storyline, Articulate Rise, Adobe Captivate, Lectora, Camtasia, iSpring, Elucidat, Gomo, Obisidian Black, MindManager или любым другим инструментом.
Этот плагин добавит новый значок на панель инструментов (буква «а») рядом с кнопкой «Добавить медиа» на страницах «Редактировать сообщение» и «Редактировать страницу».Щелкнув этот значок, вы сможете загрузить опубликованные вами Articulate, Captivate, Lectora, Camtasia, iSpring, Elucidat, Gomo, Obisidian Black, MindManager или любой другой контент в виде ZIP-файла. После загрузки плагин автоматически извлечет контент, найдет соответствующий файл .html и добавит код в ваше сообщение или страницу, которые будут отображать ваш контент Articulate в виде iframe. Адаптивные IFrames, лайтбоксы и другие параметры, такие как открытие содержимого в новом окне, включены в премиум-версию.
Если вы используете встроенный в WordPress редактор Gutenberg, вы увидите новый блок электронного обучения.
Вставка или встраивание артикулируемого контента в WordPress Premium
Обновление до плагина Premium
Premium — это значительное обновление с до Trial , которое добавляет множество инструментов, включая возможность загружать контент в лайтбокс или новое окно, отзывчивые iFrames, более высокую скорость загрузки, удаляет брендинг elearningfreak. com, 13 тем для вашего содержимое выглядит профессионально, настраиваемые кнопки запуска, отключение полос прокрутки, настраиваемый размер, отзывчивые IFrames и многое другое, включая поддержку Captivate, Lectora, Camtasia, iSpring, Elucidat, Gomo, Obisidian Black, MindManager или любого другого содержимого инструмента.Вы можете узнать больше о Premium здесь:
com, 13 тем для вашего содержимое выглядит профессионально, настраиваемые кнопки запуска, отключение полос прокрутки, настраиваемый размер, отзывчивые IFrames и многое другое, включая поддержку Captivate, Lectora, Camtasia, iSpring, Elucidat, Gomo, Obisidian Black, MindManager или любого другого содержимого инструмента.Вы можете узнать больше о Premium здесь:
О нас | Особенности | Ценообразование | Скачать пробную версию Premium | Дорожная карта
Вставка или встраивание артикулируемого контента в пробную версию WordPress
Работает со всеми продуктами Articulate, включая :
Подъем
Сюжетные линии 1, 2, 3 и 360
Studio ’09 (ведущий, специалист по взаимодействию и викторина)
Studio ’13 (ведущий, специалист по взаимодействию и викторина)
Studio 360 (ведущий, специалист по взаимодействию и викторина)
И этот плагин, и плагин Premium поддерживают продукты Articulate, а также эти продукты :
Captivate, Lectora, Camtasia, iSpring, Elucidat, Gomo, Obisidian Black, MindManager или многие другие!
Premium Support
Мы предоставляем ограниченную поддержку этого плагина в wordpress.орг форумы. Индивидуальная поддержка по электронной почте доступна только людям, купившим плагин Premium.
Как использовать
Посмотрите скринкаст по ссылке ниже, чтобы узнать, как использовать этот плагин: https://www.youtube.com/watch?v=knst26fEGCw
- Работает со всеми инструментами, включая Captivate, iSpring, Camtasia, Lectora, Articulate, Gomo, Eludicat, Adapt, Shift и многие другие!
- Как это работает
- Как загрузить Adobe Captivate
- Как загрузить Articulate Rise
- Как загрузить Lectora Online
- Работает с Rise, Storyline 360, Storyline 3, Storyline 2, Storyline 1, Articulate Presenter, Engage, Quizmaker & Больше!
- Загрузить
- Настройки лайтбокса
Этот плагин предоставляет 1 блок.
- Загрузите папку «insert-or-embed-articulate-into-wordpress» в каталог
/ wp-content / plugins / - Активируйте плагин через меню «Плагины» в WordPress.

Могу я попробовать Премиум-версию?
Да, вы можете скачать его здесь: https://www.elearningfreak.com — он содержит множество функций, которые мы рекомендуем вам протестировать. Он также совместим с последними темами и другими плагинами на рынке.
Как удалить логотип «Powered by elearningfreak.com»
Обновите плагин до премиум-класса
Как мне использовать это в редакторе Гутенберга?
Ищите новый блок электронного обучения
Как мне использовать это для встраивания артикуляционного контента?
Посмотрите этот скринкаст: https://www.youtube.com/watch?v=AwcIsxpkvM4
Хорошо ли это работает с новым адаптивным и современным плеером Articulate в 360?
Да! Мы рекомендуем отключить полосу прокрутки в параметрах полосы прокрутки, если вы решили запускать курс в лайтбоксе.
 Эта опция доступна при загрузке вашего курса с помощью этого плагина после выбора опции лайтбокса.
Эта опция доступна при загрузке вашего курса с помощью этого плагина после выбора опции лайтбокса.Поддерживает ли этот плагин адаптивные IFrames?
Эта функция доступна только в версии плагина Premium. Для получения дополнительной информации перейдите на https://www.elearningfreak.com
Это хорошо работает с Rise?
Да!
Работает ли это с контентом Articulate Storyline?
Да, он работает со всеми версиями Articulate Storyline, включая Storyline 360.
Какие настройки я должен использовать при публикации из Storyline или Studio, чтобы избежать полос прокрутки?
В свойствах проигрывателя установите для проигрывателя значение «Масштабировать проигрыватель для заполнения окна браузера». Для получения дополнительной информации см .:
https://community.articulate.com/series/74/articles/articulate-storyline-360-user-guide-how-to-change-the-browser-settings-and-player-size
Работает ли это с содержимым Adobe Captivate?
Да, он работает со всеми версиями Adobe Captivate.
 Вот пошаговое руководство: https://www.elearningfreak.com/upload-adobe-captivate-wordpress/
Вот пошаговое руководство: https://www.elearningfreak.com/upload-adobe-captivate-wordpress/Это работает с контентом iSpring?
Да, работает со всеми версиями iSpring.
Какие еще инструменты поддерживает этот плагин?
Lectora, Camtasia, iSpring, Elucidat, Gomo, Obisidian Black, MindManager или любой другой инструмент
Могу ли я использовать это с пользовательским контентом?
Да, просто убедитесь, что ваш.zip-файл содержит файл .html или .htm, который будет загружен и встроен на ваш сайт WordPress, как и ожидалось.
Если я удалю подключаемый модуль, что произойдет с загруженным мной контентом?
Загруженный контент сохраняется в папке wp-content / uploads / articulate_uploads на вашем сайте. Таким образом, ваш загруженный контент не будет удален, если вы удалите этот плагин.
Какие дополнительные функции доступны в расширенном плагине?
Возможность добавлять в лайтбоксы контент с темами (как показано на скринкасте), открывать контент в новом окне с помощью настраиваемых кнопок или настраиваемых текстовых ссылок, отключать полосы прокрутки, повышать скорость загрузки и многое другое.
 Он также использует другой механизм для загрузки контента в обход ограничений на вашем сервере хостинга.
Он также использует другой механизм для загрузки контента в обход ограничений на вашем сервере хостинга.Я не вижу кнопки «а» в классическом редакторе или у меня проблемы с загрузкой контента в редакторе Гутенберга. Что я делаю?
Чтобы использовать плагин, вы должны иметь в WordPress возможность «загружать файлы». Обратитесь к администратору, чтобы обновить свою роль или возможности пользователя в WordPress.
Я вижу ошибку HTTP 200 при загрузке ZIP-файла.Как мне это исправить?
Это довольно распространенная проблема с загрузкой WordPress. Вот несколько дискуссий на форуме:
https://wordpress.org/support/topic/http-error-on-media-upload-7/
https://wordpress.org/support/topic/http-error-when-uploading-to-wordpress/
Многие клиенты решили проблему, установив этот плагин WordPress:
https://www.elearningfreak.com/wp-content/uploads/2016/12/fix-200-error.zip
Подробнее о том, что именно делает этот плагин, см .
 :
:https: // github.com / getsource / default-to-gd
Вот еще одно возможное решение проблемы со стороны сервера:
Все отлично поработало, очень без шва, спасибо!
Отличный плагин, простой в использовании и очень эффективный.
У нас было так много проблем с загрузкой видео и HTML-файлами.eLearningFreak изменил ситуацию.
Я уже использовал его вилку бесчисленное количество раз. Мне удалось создать портфолио с помощью этого плагина. Большое спасибо.
Мне недавно понадобилась помощь этих людей, могу честно сказать, что они были быстрыми и замечательными.
Абсолютно люблю этот плагин. Он настолько прост в использовании и работает как мечта в LearnDash. Я бросал использовать плагины SCORM, НО обнаружил, что мне не нужен этот уровень или сложность для моей структуры курса.Поддержка тоже УДИВИТЕЛЬНАЯ — были вопросы и очень быстро ответили. Очень доволен покупкой платной версии.
Очень доволен покупкой платной версии.
Это просто работает! Часы работы с так называемой LMS, соответствующей требованиям scorm и консервной банки, и заходящие в тупик. Нашел это в отчаянной, продолжающейся долгие часы и дни попытки найти что-то, что сработало бы. Это до абсурда просто использовать, и это работает. Пока не могу позволить себе полную версию! Приоритетная покупка, когда смогу!
Посмотреть все 77 отзывов
«Вставка или встраивание артикулирующего контента в WordPress» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторов
4.3000000003
Обновите Freemius SDK до версии 2.4.1
4.3000000002
Исправить ошибки уведомления, которые отображаются при включении отладки
4.3000000001
Множество исправлений кода и прочего. исправления
4.3000000000
Разное. исправления
4,299999
Добавлена поддержка WordPress 5. 5
5
4,299998
Разное. исправления
4.299997
Разное. исправления
4,299996
Разное. исправления
4,299995
Обновлен загрузчик редактора Гутенберга, чтобы больше не использовать WordPress REST API
4,299994
Разное. исправления безопасности
4,299993
Обновленная справочная документация и др. исправления
4,299992
Исправлена проблема в WordPress 5.4, из-за которой кнопки загрузки блока электронного обучения не были отформатированы должным образом и другие проблемы. исправления.
4.299991
Исправлена другая проблема, из-за которой щелчок за пределами модального окна в редакторе Гутенберга останавливал загрузку.
4,29999
Обновлено сообщение об ошибке, если для параметра FS_METHOD не задано значение прямого
.
4,29998
Исправлена ошибка, из-за которой щелчок за пределами модального окна в редакторе Гутенберга останавливал загрузку.
4,29997
Исправлена еще одна проблема с Divi Builder, из-за которой контент не вставлялся должным образом в конструктор интерфейса Divi
.
4.29996
Исправленные переводы
4,29995
Исправлен конфликт с Divi Builder
4,29994
Исправлена ошибка, из-за которой загрузка не завершалась в локальных средах разработки, таких как WAMP
.
Улучшенный обмен сообщениями об ошибках в нескольких местах
Улучшенные вызовы jquery
Исправлены различные несовместимости с другими плагинами, такими как WooCommerce, в редакторе Gutenberg
Исправлена совместимость с Avia Builder
4,29993
Добавлена улучшенная поддержка файлов SCORM и AICC.
Добавлен улучшенный обмен сообщениями после завершения загрузки файла.
Добавлена улучшенная поддержка для действительно больших файлов.
Множество дополнительных изменений за кулисами.
4,29992
Функция переименована для предотвращения проблем совместимости с плагином PWS Core
.
4,29991
Исправлена уязвимость системы безопасности, которая позволяла пользователю с возможностями подписчика удаленно удалять или переименовывать контент. Обновил Freemius SDK до последней версии.
4,2999
Исправлена уязвимость системы безопасности, которая позволяла пользователю вне вашей установки WordPress (с помощью curl или других методов) удаленно загружать файлы. Пожалуйста, обновите немедленно.
4,2998
Предотвращает загрузку файлов PHP и предотвращает их запуск, если они уже есть.
4,2997
Устраняет уязвимость безопасности в Freemius SDK. Пожалуйста, обновите немедленно.
Устранена проблема, из-за которой контент не отображался, если на сервере запущен Apache 2.4.
Вот что вы пропустили в последних обновлениях плагина Premium (используйте код 42997 только сегодня, чтобы получить скидку 20%):
Добавляет настраиваемые функции кнопки «открывать в том же окне» и «открывать в новом окне».
Существенно улучшен пользовательский интерфейс для настраиваемых кнопок и исправлено несколько ошибок вокруг них.
4,2996
Устраняет уязвимость безопасности в модуле tar. Пожалуйста, обновите немедленно.
4,2995
Добавлена поддержка серверов Pantheon
Добавлена поддержка Fusion Builder
.
Добавлена совместимость с браузером Vivaldi
Множество улучшений при загрузке файлов
Больше не будет создавать пустой каталог при сбое загрузки
4.2994
Добавлен улучшенный обмен сообщениями при возникновении ошибок. Улучшена функция загрузки для обхода ограничений PHP.
4,2993
Решена проблема, из-за которой переход на новый сайт может привести к сбою дополнительной подписки.
4,2992
Добавлена поддержка Гутенберга через новый блок электронного обучения https://www.youtube.com/watch?v=knst26fEGCw — Исправлена ошибка, из-за которой изменение заголовка приводило к выдаче 404 для контента.
4,2991
Исправлена ошибка, из-за которой контент не мог быть загружен в Divi
.
4.299
Исправлена ошибка, из-за которой некоторые файлы MindManager не загружались должным образом.
4,298
Добавлена поддержка файлов iSpring, опубликованных в Tin Can / xAPI
4,297
Устраняет проблему, когда некоторые клиенты видели ошибку 404 в своем контенте из-за неправильно настроенного файла ограничения доступа или плагина
4,296
Разное. исправлены ошибки и добавлен брендинг «powered by».
4,295
Добавлена улучшенная поддержка для курсов Articulate Rise SCORM.Улучшено сообщение об ошибках, когда HTML-файл не может быть найден.
4,294
Добавлена поддержка системы управления обучением CoursePress. Этот плагин также поддерживает LearnPress и LearnDash
.
4,293
Разное. исправления ошибок
4,292
Добавлена поддержка Captivate, Lectora, Camtasia, iSpring, Elucidat, Gomo, Obisidian Black, MindManager или любого другого содержимого инструмента
4,291
Разное. исправления ошибок
исправления ошибок
4,290
Изменен способ загрузки контента, чтобы вам не приходилось беспокоиться об ограничениях на размер загрузки.Кроме того, по умолчанию прокрутка отключена. Вам нужно загружать контент, созданный в других приложениях, таких как Captivate, Lectora, Camtasia, iSpring, Elucidat, Gomo, Obisidian Black, MindManager или в любом другом инструменте? Плагин премиум-класса теперь поддерживает их все. Узнайте больше на www.elearningfreak.com
4,289
Исправлены различные ошибки, связанные с размером загружаемого файла в пробной версии. Премиум-версия использует другой механизм для загрузки файлов действительно большого размера. Пожалуйста, обновите до премиум-версии, если на вашем сервере низкие лимиты загрузки
4.288
Исправлена ошибка, из-за которой появлялось предупреждение PHP
4,287
Добавлена диагностика
4,286
Убрать вызовы googleapi для загрузки определенных стилей и отключить прокрутку по умолчанию при вставке контента
4,285
Исправлена ошибка iframe
4,284
Исправлено предупреждение в нижнем колонтитуле
4,283
Решена проблема, из-за которой JavaScript и CSS, относящиеся к лайтбоксу, загружались, когда не должны были загружаться.
4.28
Начальная версия.
Как вставить видео
(Последнее обновление: 16 марта 2017 г.)
С помощью профессионального программного обеспечения для редактирования видео было бы очень легко манипулировать записанными видео. И, конечно же, видео играют важную роль в привлечении внимания учащихся, когда создает уроки электронного обучения . Сегодня я расскажу вам, как использовать три метода для вставки видео в слайды и некоторые необходимые базовые шаги, когда вы хотите их настроить или удалить. ActivePresenter — это не только программа для записи с экрана, но и отличный видеоредактор и программное обеспечение для электронного обучения.
Вставка видео
ActiverPresenter поддерживает множество популярных видеоформатов, включая MP4, WMV, FLV и AVI. В принципе, вы можете добавлять видео из файлов, свежий захват и YouTube. Давайте посмотрим на каждый метод ниже.
В принципе, вы можете добавлять видео из файлов, свежий захват и YouTube. Давайте посмотрим на каждый метод ниже.
Вставка видео в слайды из файлов
Чтобы добавить к слайду новое видео, хранящееся на вашем компьютере, выполните одно из следующих действий:
- Щелкните правой кнопкой мыши в любом месте слайда, выберите Аннотация (1), а затем щелкните Видео (2).
- На вкладке Аннотация (3) щелкните Видео (4).
Самый быстрый способ выполнить эту задачу — перетащить существующее видео с компьютера на слайд. Но в этом случае новое видео и слайд не подходят друг к другу автоматически. Затем вам нужно вручную перетащить его на холст.
Вставка видео в слайды из Fresh Capturing
Есть два способа добавить видео путем записи экрана в ActivePresenter:
- Перейдите на вкладку Home , щелкните Захват слайдов (5).
- На вкладке Slide (6) щелкните Захват слайдов (7).
После этого выберите желаемый профиль захвата, и следующие шаги аналогичны запуску нового проекта захвата. Однако, если есть какой-либо существующий слайд, новое снятое видео будет вставлено сразу после слайда, над которым вы работаете.
Кроме того, если у вас есть предварительно записанный проект, содержащий желаемое видео, вы также можете открыть его, скопировать и вставить это видео в рабочий проект.
Вставка видео в слайды с YouTube
ActivePresenter также позволяет добавлять видео с YouTube в слайды с помощью простого метода, описанного ниже:
- На вкладке Аннотация щелкните YouTube (8).
- Щелкните правой кнопкой мыши в любом месте слайда, выберите Аннотация и щелкните YouTube (9).
После этого на экране появится новое окно, в котором вы сможете вставить желаемый URL-адрес YouTube.
Однако, по сравнению с двумя описанными ранее методами, видео YouTube не может быть предварительно просмотрено внутри ActivePresenter, кроме вывода HTML5.
Настройка видео
Вот несколько вариантов настройки вашего видео.
Шаг 1: Изменить размер и положение видео
- Щелкните, удерживайте и перетащите его зеленые маркеры, чтобы изменить его размер и положение.
- Затем перетащите его туда, куда хотите (10).
Шаг 2: Изменить время начала видео
Без указателя воспроизведения на шкале времени начальное время установлено на 0 .
- Выберите видеообъект на временной шкале.
- Перетащите его влево или вправо по шкале времени (11).
Кроме того, вы можете выбрать шкалу времени для видео и указать точное время начала в разделе Timing & Animations на панели свойств (12).
Шаг 3: Нажмите кнопку Воспроизвести на шкале времени для предварительного просмотра видео (13).
Удаление видео
Если вам больше не нужно видео, просто удалите его, выбрав видео и нажав клавишу Удалить на клавиатуре.
Теперь у вас есть четкое представление о том, как вставить видео в ActivePresenter. Если вам нужна дополнительная информация о том, как его улучшить, посмотрите наше видео Advanced Video Editing: Cut, Copy, Delete or Crop Range.
Как добавить Google AdSense на свой сайт WordPress (Полное руководство)
Google AdSense — один из лучших способов заработать дополнительный доход с помощью рекламы на вашем сайте WordPress.Но начать работу может быть непросто.
Если вы делаете что-то впервые, возникает огромное количество вопросов, достаточных для того, чтобы отказаться от вашей инициативы! Как мне это настроить? Как мне заплатить? Повлияет ли реклама на производительность моего сайта?
Не волнуйтесь. Добавление Google AdSense в WordPress поначалу может показаться сложным. Но если вы будете следовать нашему руководству, в котором мы разбили шаги, вы обнаружите, что это несложно.
Из этой статьи вы узнаете, как добавить Google AdSense в WordPress.Вы также узнаете о правилах программы и советах по увеличению вашего дохода.
Что такое Google AdSense?
AdSense — это служба, созданная Google, которая позволяет вам, владельцу веб-сайта, показывать рекламу на вашем веб-сайте.
Если ваш веб-сайт соответствует их требованиям, вы можете зарегистрироваться, а затем настроить на нем рекламные места. Это позволит вам монетизировать свой блог или сайт WordPress.
Прежде чем добавлять Google AdSense в WordPress, важно понять, как он работает.
Как работает Google AdSense?
Мы можем объяснить, как AdSense работает на вашем веб-сайте, за четыре шага:
Шаг 1. Зарегистрируйтесь в Google AdSense
Google имеет быстрый процесс регистрации. Если ваш сайт соответствует его требованиям, он будет одобрен. Ниже мы подробнее рассмотрим основные требования.
Шаг 2. Создайте рекламные места на своем сайте
Затем вам необходимо вставить рекламный код на свой сайт, который позволит использовать рекламные места.Затем вы можете выбрать, где вы хотите показывать рекламу.
Шаг 3. Привлечение рекламодателей
Рекламодатели будут делать ставки за показ рекламы в ваших местах. Это происходит на аукционах в реальном времени. Будут выбраны объявления с наибольшей оплатой. Будут отображаться автоматические объявления.
Шаг 4. Получение оплаты
Google выставляет счет рекламодателям в соответствии с количеством действительных кликов, полученных их объявлениями на вашем веб-сайте. Вы будете получать ежемесячный платеж напрямую от Google.
Кажется, достаточно просто зарегистрироваться в Google AdSense, и это так.
Как настроить AdSense на своем веб-сайте WordPress
Чтобы настроить AdSense, вам необходимо внести изменения в файлы WordPress и добавить код в свою тему. Это может быть пугающим для тех, кто не имеет технических знаний или разбирается в внутренней работе WordPress. Но не волнуйтесь, мы дадим вам точные инструкции по размещению AdSense на вашем сайте. Давайте начнем.
Шаг 1. Создайте аккаунт AdSense
Как мы уже говорили ранее, вам сначала необходимо зарегистрировать учетную запись Google AdSense. Просто заполните необходимые поля и приступайте к работе. Вам будет предложено настроить идентификатор платежа или выбрать автоматически созданный.
Шаг 2. Веб-сайт подключения
AdSense предоставит вам код, который необходимо вставить на свой сайт WordPress. Это подключит ваш сайт WordPress к AdSense. Выполните следующие действия:
Подключитесь к AdSense, вставив этот код на свой сайт WordPress
- Google AdSense отобразит код, который необходимо встроить в раздел заголовка вашего сайта.А пока просто выделите код и скопируйте его. Пока не нажимайте «Готово».
- Войдите в свою панель управления WordPress.
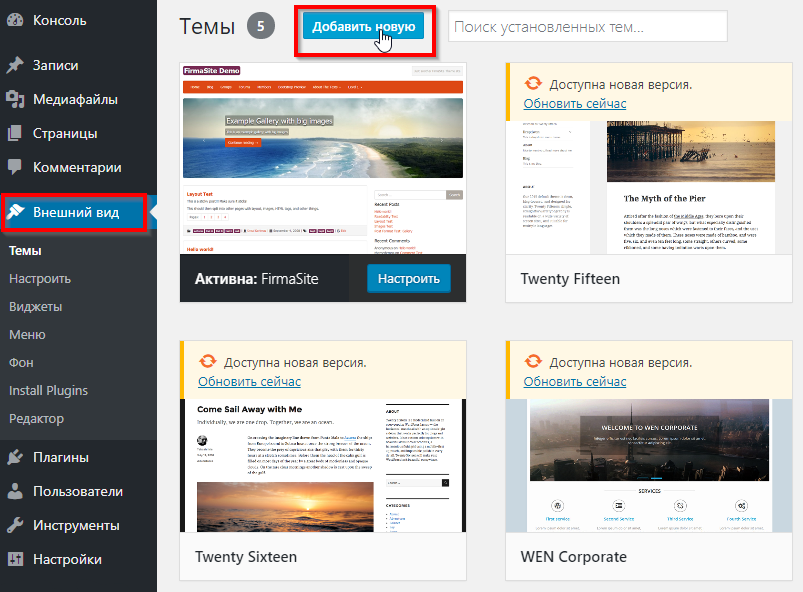
- Откройте «Внешний вид» -> «Редактор тем». Здесь выберите заголовок темы в разделе файлов темы.
Вам необходимо получить доступ к файлу header.php в разделе «Файлы темы»
- Вставьте скопированный код прямо над тегом.
Вставьте сюда скопированный сценарий
- Щелкните «Обновить файл».
- Теперь перейдите на страницу AdSense, установите флажок «Я вставил код на свой сайт», и теперь вы можете нажать «Готово».
- Google AdSense отобразит всплывающее окно, сообщающее, что ваш аккаунт проходит проверку. Нажмите «Понятно», чтобы закрыть окно.
Это позволит интегрировать AdSense с WordPress.
Шаг 3. Создайте рекламное пространство
Когда Google проверит ваш сайт, он отправит вам электронное письмо.Если ваша учетная запись одобрена, вы можете начать создавать рекламные места. Для этого выполните следующие действия:
- Вы можете получить доступ к панели управления AdSense.
- Перейдите к MyAds на левой боковой панели> Содержание> Рекламные блоки.
- Здесь вы можете создать новый рекламный блок. Выберите тип объявления, который вы хотите, например медийное объявление.
- Затем введите имя и размер объявления.
- После нажатия кнопки «Сохранить и получить код» появится всплывающее окно с кодом. Здесь выберите все и скопируйте код.
Шаг 4. Вставьте рекламный код в WordPress
Вам необходимо вставить код на свой сайт WordPress. Это можно сделать двумя способами — вручную или с помощью рекламного плагина.
Добавление рекламного кода вручную
- На панели управления WordPress перейдите в Внешний вид> Виджеты.
- Добавьте новый виджет, выбрав «Текст», чтобы указать, где вы хотите показывать рекламу. В этом примере мы разместим его в нижнем колонтитуле.Затем нажмите кнопку «Добавить виджет».
- Вы можете заполнить Заголовок или оставить его пустым. Затем вставьте скопированный код Google AdSense в поле «Содержание».
- Нажмите «Сохранить», и все готово.
Вставка рекламного кода с помощью плагина
Хотя вы можете вставить этот код вручную, многим проще использовать плагин, который выполнит свою работу.Вот три плагина, которые вы можете найти в репозитории WordPress:
- Woody ad snippets — Плагин позволяет создавать на своем сайте сниппеты, которые можно использовать для вставки рекламы. Вы можете вставлять рекламу в сообщения, страницы или категории. Плагин можно использовать бесплатно. У него также есть платный план за 19 долларов в год, который даст вам доступ к их библиотеке сниппетов.
- Ad Inserter — этот плагин позволяет легко вставлять рекламу до и после ваших сообщений или между сообщениями на страницах блога.Если вы приобретете премиальный план, вы получите доступ к липкой рекламе на боковой панели и липкой анимации рекламы. Платные планы стоят 22,31 доллара в год.
- Advanced Ads — Вы можете легко управлять своей рекламой с помощью этого плагина. Он имеет такие функции, как отображение неограниченного количества объявлений, сохранение черновика рекламы и планирование рекламы. Планы Pro начинаются с 43,51 доллара в год и предоставляют вам доступ к защите от мошенничества с кликами и альтернативной рекламе для пользователей, блокирующих рекламу.
При этом на вашем сайте должна отображаться реклама.Когда люди будут нажимать на ваши объявления, вы начнете зарабатывать деньги. Чтобы максимизировать доход от рекламы, а также соблюдать правила Google, мы перечислили некоторые передовые методы, которым вы можете следовать.
Рекомендации по AdSense
Когда дело доходит до заработка на рекламе Google AdSense, она может работать как в вашу пользу, так и в зависимости от того, как вы ее используете. Мы перечислили некоторые из лучших практик, которые помогут вам максимально эффективно использовать AdSense.
Лучшие практики для вашего веб-сайта
- Публикуйте уникальный и релевантный контент на своем сайте, чтобы повысить SEO и привлечь больше посетителей.
- Убедитесь, что ваш сайт удобен для мобильных и адаптивен.
- Научитесь стратегически размещать рекламу с других сайтов. Реклама может снизить производительность вашего сайта , и вы можете стать свидетелем значительного падения трафика.
- Не загромождайте свой сайт рекламой. Разместите их там, где они не будут мешать намерениям покупателя. Если они пришли прочитать статью в вашем блоге, их не следует забрасывать рекламой.
- Не размещать рекламу на пустых страницах. Это будет противоречить политике Google, и вы потратите впустую ресурсы своего сайта.
Лучшие практики для Google AdSense
- Google AdSense предоставляет тепловые карты. Узнайте, как их использовать, поскольку это поможет вам при размещении рекламы.
- Не бойтесь пробовать разные форматы объявлений, чтобы узнать, что лучше всего подходит для вашего сайта. Поиграйте с объявлениями разных размеров, чтобы выбрать наиболее подходящий для размещения на вашем сайте.
- Регулярно отслеживайте эффективность своих объявлений, чтобы определять, какие из них приносят больше всего.
- Не нажимайте на свои объявления и не заставляйте пользователей нажимать на них.Вы рискуете получить доступ к AdSense.
- Никогда не создавайте несколько учетных записей AdSense с одним и тем же именем получателя платежей.
- Получите плагин менеджера рекламы, чтобы отслеживать свой прогресс.
Это должно помочь вам улучшить способ показа рекламы на вашем веб-сайте посетителям. Теперь вы должны быть готовы использовать Google AdSense на своем веб-сайте. Но прежде чем мы подведем итоги, коснемся важных моментов политики Google, которые вам следует знать.
Правила программы Google AdSense
У Google есть строгие правила, которых должен придерживаться ваш веб-сайт, чтобы зарегистрироваться или продолжить показ рекламы в рамках их программы.Если вы не будете следовать инструкциям, вам могут отказать или приостановить действие вашей учетной записи.
Руководство по качеству
Чтобы получить одобрение AdSense, ваш веб-сайт должен соответствовать рекомендациям веб-мастеров по обеспечению качества.
- Убедитесь, что ваш сайт приносит пользу пользователям. Вы не можете создавать несколько страниц и субдоменов или дублировать контент в другом домене.
- Ваш сайт должен предоставлять пользователям релевантный и уникальный контент.
- Не используйте страницы, созданные только для поисковых систем, или подходы, которые не являются уникальными.
Политика программы
Google AdSense также предлагает правила, которых вы должны придерживаться, чтобы ваш сайт был одобрен быстрее. Некоторые из них включают:
- Вы не можете заработать деньги, нажимая на собственные объявления или искусственно создавая клики.
- Вы не можете предлагать людям стимулы, чтобы они нажимали на ваши объявления.
- Ваш сайт не может содержать оскорбительный контент.
- Google может не учитывать трафик, поступающий от программ с оплатой за клики, нежелательных писем и других источников, не соответствующих политике Google.
- Запрещается размещать рекламу в неприемлемых местах на вашем сайте, например во всплывающих окнах и электронных письмах.
- Ваш сайт должен быть удобным для навигации. Он не должен перенаправлять пользователей на нежелательные веб-сайты или инициировать загрузки.
- Ваш сайт не должен содержать вредоносных программ. Если это так, вам необходимо немедленно исправить это, чтобы избежать блокировки вашей учетной записи AdSense и внесения вашего веб-сайта в черный список. Используйте наш плагин безопасности MalCare, чтобы мгновенно избавиться от вредоносных программ.
Google также определяет технических требований и требований к конфиденциальности вашего веб-сайта.Перед настройкой учетной записи мы рекомендуем ознакомиться со всеми правилами их программы.
При этом вам следует разбираться в Google AdSense. Мы уверены, что вы настроили его на своем сайте WordPress и готовы приступить к работе.
Заключение
Google AdSense — отличный способ заработать на своем веб-сайте. Но не забывайте придерживаться политики Google.
Прежде чем мы закончим, мы настоятельно рекомендуем повысить протоколы безопасности вашего веб-сайта, если вы решите использовать Google AdSense.Если ваш WordPress будет взломан, хакеры могут злоупотребить вашими рекламными блоками для отображения собственного контента. Обычно это материалы для взрослых, запрещенные наркотики и контрафактные товары. Это может серьезно повредить ваш сайт и оттолкнуть посетителей.
Это также может привести к блокировке вашей учетной записи Google. Удаление подвески — утомительный процесс!
После взлома веб-сайта есть вероятность повторного заражения через бэкдоры. Устраните риск взлома, защитив свой сайт WordPress с помощью MalCare.Плагин безопасности будет активно отслеживать действия на вашем сайте и блокировать попытки злонамеренного взлома.
Держите подальше от хакеров наш MalCare Security Plugin !
Помимо этого, вы также можете принять еще несколько мер безопасности, например, переместить свой сайт с HTTP на HTTPS, защитить страницу входа и укрепить свой сайт WordPress.
Если вы нашли эту статью полезной, подумайте о том, чтобы поделиться ею с другими.
Часто задаваемые вопросы:
Видеоплагин WordPress: добавьте защищенное видео на свой WP-сайт
Подробное видео-руководство по WordPress, объясняющее конфигурацию, водяной знак, настройку проигрывателя.Более подробная информация и текстовое объяснение после видео.
WordPress — один из самых быстрых способов создать рабочий сайт. WordPress, его темы и плагины используются разработчиками для создания действительно потрясающих веб-сайтов с минимальными усилиями.
Многие пользователи совмещают нашу безопасную службу потокового видео со своими членскими сайтами, построенными на WordPress. Здесь мы объясняем, как добавить видеоплеер VdoCipher на ваш сайт с помощью плагина VdoCipher WordPress. С помощью видеоплагина VdoCipher WordPress вы можете транслировать видео на свой сайт WordPress с наилучшей возможной защитой контента.
Наша потоковая служба использует шифрование видео во время потоковой передачи и дешифрование на основе OTP для обеспечения максимальной защиты от пиратства видео. Мы также предоставляем настраиваемый видеоплеер с большим выбором тем для проигрывателя. Мы постепенно улучшаем наш плагин и хотели бы получать отзывы от пользователей о любых новых функциях, которые они хотели бы, чтобы мы добавили.
Интеграция плагина VdoCipher для видео WordPress
Установить видеоплагин VdoCipher WordPress довольно просто.Вот шаги, которые вам нужно будет выполнить.
- Создайте учетную запись на VdoCipher. После регистрации вы найдете Client Secret Key в разделе Config на панели инструментов. Этот ключ должен быть таким же конфиденциальным, как и пароль, поэтому важно хранить его в безопасности. Этот ключ понадобится вам для авторизации плагина для воспроизведения видео из вашей учетной записи VdoCipher.
- На панели инструментов WordPress найдите «VdoCipher» на странице Добавить плагины .
- Щелкните «Установить сейчас». Это установит видеоплагин VdoCipher WordPress.
- Щелкните ссылку «Активировать». Вверху этой страницы вы увидите сообщение. «Щелкните здесь, чтобы настроить VdoCipher».
- На следующей странице введите секретный ключ клиента из шага 1. При вводе секретного ключа клиента вам будет показано сообщение status: ready .
- Теперь вы можете загружать или импортировать видео на панель управления VdoCipher.После успешного добавления видео вы найдете идентификатор видео как часть информации о видео.
Следующее видео было добавлено с помощью видеоподключаемого модуля VdoCipher. В видео используется несколько водяных знаков, подробности о которых мы приводим ниже.
Использование подключаемого модуля VdoCipher WordPress Video
После того, как вы настроили плагин VdoCipher с секретным ключом клиента, вы готовы начать потоковую передачу ваших премиум-видео через свой веб-сайт WordPress.Вы можете вставлять свое видео в сообщения и страницы. В зависимости от версии WordPress, которую вы используете, есть два разных типа редакторов:
Классический редактор WordPress
Текстовый редактор WordPress на основе TinyMCE используется по умолчанию в версиях WordPress ниже 5.0. Чтобы добавить видео в свои сообщения и на страницу, вы можете использовать следующий шорткод. Вам нужно будет заменить 12345678 идентификатором видео. Плагин незаметно анализирует шорткод, чтобы отображать видео каждый раз при загрузке страницы.
[вдо]
WordPress Визуальный (блоки) редактор
WordPress 5.0 представил смену парадигмы в отношении добавления нового контента на ваши веб-страницы. Визуальный редактор, состоящий из блоков, представляющих различные типы контента, теперь стал стандартным.
Теперь вы можете добавлять видео на свой сайт с помощью блока VdoCipher. Блоку VdoCipher требуется только идентификатор видео, поэтому вам больше не нужно запоминать синтаксис шорткода.
Обратите внимание, что шорткод полностью поддерживается.Для встраивания с использованием шорткода вы можете использовать либо блок шорткода, либо использовать шорткод внутри блока абзаца.
Настройка видеоплагина VdoCipher для WordPress
Вы можете перейти в меню настроек видеоплагина VdoCipher WordPress для настройки параметров видео.
Водяной знак на видео с текстом
Вы можете использовать нашу функцию водяных знаков внутри плагина, чтобы добавлять текст в свои видео. Добавление движущегося текста с информацией о зрителях является дополнительным сдерживающим фактором для людей, которые делятся записанными видео.Вы можете настроить плагин для добавления аннотации к вашим видео.
Вам необходимо настроить «код аннотации» на странице «Настройки»> «VdoCipher». Перейдите в плагины> VdoCipher> настройки> оператор аннотации и поместите туда код водяного знака. Этот код сообщает нам, как и что вставлять поверх ваших видео. Ниже приведен пример кода водяного знака для динамического текстового водяного знака.
[
{'type': 'rtext', 'text': '{ip}', 'alpha': '0.20', 'color': '0x000000', 'size': '12', 'interval': '2000' },
{'type': 'text', 'text': '{date.h: i: s A} ',' alpha ':' 0.30 ',' x ':' 60 ',' y ':' 200 ',' color ':' 0x000000 ',' size ':' 11 ',' interval ':' 3000 '},
{'type': 'rtext', 'text': '{email}', 'alpha': '0.20', 'color': '0x000000', 'size': '12', 'interval': '2000' },
{'type': 'rtext', 'text': '{username}', 'alpha': '0.20', 'color': '0x000000', 'size': '12', 'interval': '2000' }]
Водяной знак может пропускаться некоторое время между двумя наложениями. Вот пример кода для этого, параметр «skip» делает это —
[{'type': 'rtext', 'text': '[ip]', 'alpha': '0.30 ',' цвет ':' 0xFF0000 ',' размер ':' 13 'Подробнее о создании кода аннотации читайте здесь: Добавление водяного знака поверх видео
После установки код аннотации применяется ко всем видео VdoCipher в вашем WordPress. Если вы хотите, чтобы в конкретном видео не отображалась аннотация , вам необходимо передать другой атрибут в короткий код.
[vdo no_annotate = true]
Темы для игроков
Вы можете выбрать одну из множества настраиваемых тем проигрывателя, чтобы настроить свой видеоплеер.Вы можете перейти на страницу тем проигрывателя со страницы параметров, чтобы выбрать ту тему проигрывателя, которая вам больше всего нравится.
Вы можете найти все текущие живые темы проигрывателя в Темах видеоплеера. Если у вас есть какие-либо особые требования, вы можете сообщить нам об этом по электронной почте [email protected].
Когда тема плеера устанавливается на странице настроек, она применяется ко всем видео. Вы также можете указать разные темы для разных видео. Это можно сделать с помощью шорткода, добавив атрибут vdo_theme , например:
[vdo vdo_theme = 'e2dbde7971d145cd9a3bc0271b75b0a5']
Установка высоты и ширины
Вы можете установить высоту и ширину по умолчанию на странице настроек.Вы можете установить любую ширину (если указанная ширина превышает ширину экрана пользователя или ширину родительского элемента HTML, видеопроигрыватель будет соответствовать предельной ширине). Установив высоту по умолчанию на , авто , вы можете сохранить соотношение сторон видео. Вы также можете установить высоту и ширину, используя атрибуты внутри шорткода, а также внутри видеоблока для WP Visual Editor, например:
[вдо]
Видеоплееры — Flash и HTML5
В то время как VdoCipher начинал с потоковой передачи защищенного контента с использованием Flash, наш проигрыватель HTML5 теперь также обеспечивает безопасность голливудского уровня.Основным преимуществом HTML5 перед Flash является то, что он обеспечивает превосходную потоковую передачу и имеет максимальную совместимость в браузерах. Несмотря на то, что мы продолжаем поддерживать Flash для старых пользователей, мы настоятельно рекомендуем пользователям выбрать проигрыватель HTML5 для своих видео.
Версия проигрывателя
Начиная с версии 1.25 нашего плагина WordPress, последняя версия видеоплеера — 1.6.10. Видеопроигрыватель VdoCipher регулярно совершенствуется, чтобы обеспечить максимальное удобство для пользователей и получить лучшие данные для расширенной аналитики.Мы просим пользователей регулярно обновлять версию плеера до последней версии при обновлении плагина.
Технология игрока
В VdoCipher мы используем разные протоколы потоковой передачи для доставки высококачественного видеоконтента на разные устройства. Мы используем DASH для потоковой передачи в большинстве браузеров, Flash, когда воспроизведение HTML5 недоступно, приложение Zen Player для мобильных устройств в дополнение к встроенному воспроизведению Chrome. Если вам требуется, чтобы конкретная потоковая технология не использовалась, вы можете использовать параметр технического переопределения внутри шорткода, например:
[vdo player_tech = 'noflash']
Приведенный выше шорткод гарантирует, что Flash Player никогда не будет использоваться в качестве запасного варианта.Доступны другие варианты:
[vdo player_tech = 'flash'] // Flash-плеер по умолчанию в браузерах
[vdo player_tech = 'nozen'] // На устройствах Android видео воспроизводится только в браузере и не предлагает пользователю играть в Zenplayer (приложение для потокового видео VdoCipher)
Мы также позволяем применять эти конфигурации на уровне учетной записи. Если у вас есть такое требование, вы можете написать нам по адресу [email protected], и мы включим настройки для вашей учетной записи.
Продать видео онлайн
Для продажи видео в Интернете VdoCipher — очень хороший вариант для защиты вашего контента от свободного распространения.Вы можете настроить видеоплатформу для электронной коммерции с помощью самого WordPress.
Один из вариантов — создать сайт членства с несколькими вариантами подписки. Таким образом, ваши клиенты могут вносить плату за подписку и получать доступ к контенту в соответствии с уровнем подписки, которую они покупают. Такую систему можно настроить с помощью плагина членства.
WooCommerce Pay Per View с плагином VdoCipher для безопасного видеохостинга
Точно так же у вас может быть опция оплаты за просмотр для вашей платформы, когда ваши посетители должны платить единовременную плату за просмотр видео.Вы можете ограничить количество раз и продолжительность предоставления доступа к контенту. Такую систему можно настроить с помощью плагина WooCommerce. Возможно, вам придется использовать другой плагин Woocommerce с оплатой за публикацию, чтобы добиться этого. Вы можете дополнительно настроить плагин для ограничений и пользовательского потока, которых вы можете достичь.
Зарядите свой сайт WordPress — блоги, которые помогут вам создать отличный веб-сайт
Системы управления обучением и плагины членства
WP eMember для управления членством в WordPress
Sensei LMS включает
Учебное пособие по началу работы с Sensei LMS
Сведения о водяных знаках
Добавление текста к видео с водяным знаком
Пользовательские переменные в качестве водяного знака в WordPress
Пользовательские темы для проигрывателя
Темы видеопроигрывателя — добавление пользовательских скинов и изменение элементов управления проигрывателем
Изменение цвета видеопроигрывателя с помощью настраиваемого CSS
Чтобы получить несколько полезных советов и рекомендуемых практик при настройке платформы электронной коммерции на основе видео, прочтите статью «Заработок на видео для электронного обучения».
Если вы хотите создать платформу для электронной коммерции видео в Интернете или просто хотите защитить свои онлайн-видео на WordPress, воспользуйтесь нашим плагином для видео WordPress. Если у вас есть какие-либо отзывы, предложения или ошибки, мы будем рады выслушать их по адресу [email protected]
Итак, попробуйте наш плагин для видео WordPress. Попробуйте бесплатную пробную версию полной версии 5 ГБ на www.vdocipher.com для защиты видео WordPress от загрузки. Безопасное, плавное и доступное решение для потоковой передачи видео.
Поднимите свой бизнес с помощью видео
В VdoCipher мы обеспечиваем самую надежную защиту контента для видео. Мы также очень много работаем, чтобы обеспечить зрителям наилучшие впечатления. Мы будем рады получить от вас известие и помочь развитию вашего бизнеса в области потокового видео.
Бесплатная 30-дневная пробная версия →
Как выровнять видео по центру в WordPress? Пошаговое руководство.
Если вы встроили видео в WordPress, то, возможно, заметили, как WordPress автоматически выравнивает видео по левому краю.Это тем более верно для видео, ширина которых больше, чем размер текстовой области сообщения. Это может вызвать раздражение ваших сообщений и может показаться пользователям плохо организованным. Рядом с видео может появиться большое пространство, что вызовет неприятную разницу между остальным контентом вашего блога.
Однако это не проблема. На самом деле решение этой проблемы тоже довольно простое. В связи с этим цель сегодняшней статьи о Beautiful Themes — помочь вам центрировать встроенные видео в WordPress.
Как центрировать видео в WordPress:
Когда вы вставляете видео в WordPress с помощью инструмента «Вставить ссылку» или напрямую вставляя HTML, видео будет выровнено по левому краю . Чтобы выровнять видео по центру, вам понадобится HTML-тег
Теперь, прежде чем мы продолжим, вам понадобится ссылка для встраивания в ваши видео. Если вы на YouTube, просто нажмите Поделиться в разделе заголовка видео и нажмите Встроить. Справа будет простая ссылка для встраивания с дополнительными опциями. Обычно это предоставляется в виде тега Iframe . Скопируйте весь этот код, нажав Копировать , и сохраните где-нибудь, он вам понадобится.
Процесс аналогичен процессу для большинства веб-сайтов для обмена видеоконтентом, таких как Vimeo и Dailymotion. На всех них будет изящная кнопка общего доступа и возможность встраивания. Теперь, когда у нас есть ссылка для встраивания , в раздел, который поможет вам узнать, как центрировать видео в WordPress после того, как вы встраиваете видео.
Center Выравнивание видео WordPress с помощью тега Div
Теперь, чтобы выровнять видео по центру, сначала нужно открыть сообщение и перейти с визуального редактора на текстовый редактор . Для этого проверьте панель инструментов на экране редактирования сообщения справа. Будут показаны две кнопки с названиями «Визуальный» и «Текст». Щелкните Текст, чтобы перейти в текстовый редактор WordPress.
Теперь, чтобы выровнять видео по центру, вам нужно использовать тег DIV
// Вставляем сюда встроенную ссылку
Просто замените « // Вставьте ссылку для встраивания здесь » на ссылку , скопированную для встраивания , и это должно выровнять ваши видео по центру.Если вы хотите увидеть эффект этого кода здесь, просто верните к визуальному редактору, снова щелкнув Visual на панели инструментов.
Если ваше видео кажется меньше или больше, чем требуется, вы можете изменить его размер, просто вернувшись в текстовый редактор и изменив ширину и высоту в вашей ссылке для встраивания.
Например, ваша ссылка для встраивания может выглядеть так:
Здесь просто удалите значение внутри двойных кавычек для Ширина и Высота в соответствии с вашими требованиями.В этой демонстрации изменим размер на 900 по ширине и 600 по высоте. Затем вернитесь в визуальный редактор , чтобы увидеть изменения размера видео.
Если вы хотите узнать больше о внедрении Iframe и тегах Iframe в целом, вы можете рассмотреть возможность ознакомления с этой статьей, в которой объясняется, как встраивание и использование iframe работают в WordPress.
Заключение:
Таким образом, используя это простое руководство, вы должны были научиться центрировать видео в WordPress. Если вы хотите узнать больше о встраивании и вставке различного интерактивного контента на свой веб-сайт, ознакомьтесь с некоторыми другими нашими статьями:
Как встроить видео с Vimeo на свой сайт
Обновлено 26 ноября 2015 г. — Vimeo.com предлагает 3 стандартных способа отображения видео прямо на вашем сайте или в блоге. В этой статье я объясню, как использовать стандартный метод Embedding. В следующей статье я покажу другие методы. Но позвольте мне сначала подытожить все варианты, чтобы вы знали, чего ожидать.
- Вставить одно видео.
- Виджет: Значок — показать набор миниатюр для нескольких видео.
- Widget: HubNut — показать слайдер с несколькими видеороликами.
Метод 1 показывает одно видео на странице, хотя вы можете встроить несколько видео.
Метод 2 отображает диапазон эскизов из последних созданных вами видеороликов. Вы можете определить сколько.
Метод 3 делает то же самое, что и метод 2, за исключением формы слайдера (статического или анимированного.
Ни один из этих методов не требует знания кодирования, но вам нужно скопировать и вставить код, сгенерированный Vimeo. Как сказано , последние 2 метода будут показаны в следующей статье.
1. Встраивание одного видео
Это простой процесс.Вы заходите в свою учетную запись Vimeo и щелкаете одно из своих видео. Затем вы увидите черный округлый значок с бумажным самолетиком:
Щелкните эту кнопку. Появится диалоговое окно с параметрами совместного использования и встраивания. Поскольку мы хотим встроить видео, нас интересуют только варианты Embed . В правом нижнем углу нажмите Показать параметры :
Панель увеличивается после перехода по ссылке. Прокрутите немного вниз, пока не увидите параметры под видео:
Вы можете протестировать различные параметры, которые отображаются в реальном времени на вашем видео.Как правило, вам нужно установить Размер в соответствии с шириной вашей страницы. Когда вы меняете значение ширины или высоты, соответствующее значение изменяется в зависимости от размеров (соотношения сторон) вашего видео:
Это позволяет сэкономить время, иначе вам придется вычислять соотношение между шириной и высотой самостоятельно. Благодаря этой функции вы просто не ошибетесь!
Вы также можете изменить цвет Color . Это влияет на цвет текста в верхней части видео.Таким образом, вы можете адаптировать цвет к своему сайту. Выберите предопределенный цвет (маленькие квадраты) или используйте селектор цвета, чтобы создать собственный цвет:
В Intro есть 3 варианта: Portrait (который является вашим аватаром Vimeo), Title (видео) и Byline (имя автора).
Специальные параметры определяют поведение видеопроигрывателя. Это говорит само за себя:
Например, если вы хотите, чтобы видео начиналось автоматически при загрузке страницы, установите флажок Автоматически воспроизводить это видео .
Когда вы закончите, вы можете выбрать код внедрения в верхней части панели:
Vimeo снова упрощает нам задачу, когда вы щелкаете в поле, код выбирается автоматически. Однако, если это не работает по какой-либо причине, установите курсор в любое место в этом поле кода, а затем нажмите CTRL + A (Windows) или Command + A (MacOS). Это точно выбирает все.
После этого нажмите CTRL + C (Windows) или Command + C (MacOs), чтобы скопировать код.
Теперь зайдите на ваш сайт:
- Выберите страницу или сообщение, куда вы хотите встроить видео
- В режиме html (вкладка «Текст» в WordPress) на странице поместите курсор в то место, где вы хотите показать видео.
- Нажмите CTRL + V (вставить для Windows) или Command + C (вставить для MacOs), чтобы вставить код на страницу.
Имейте в виду, что стандарт, это метод iFrame. Не все системы управления контентом позволяют это. В прошлом, например, в WordPress это было невозможно. Но начиная с версии 4.x это больше не проблема. Здесь вы видите пример встроенного видео с помощью метода iFrame:
Что делать, если iFrame не поддерживается на моем сайте?
В Joomla вы можете использовать модуль-оболочку. В этом случае просто скопируйте ссылку на видео из адресной строки или воспользуйтесь ссылкой «Поделиться» вверху панели.В этом случае вам придется установить ширину и высоту вручную.
Другой метод, позволяющий встраивать видео на любой сайт:
На той же панели вы можете прокрутить вниз до нижней части, где вы найдете ссылку под названием Использовать старый код встраивания :
Как только вы нажмете на нее, код вверху панели обновится. Прокрутите вверх и посмотрите, как изменился код:
Обратите внимание, что над кодом внедрения есть комментарий (подчеркнутый красным здесь), в котором говорится, что код внедрения больше не поддерживается, но вы можете не обращать на это внимания, он работает.Я бы просто не стал его использовать, если только вам не понадобится.
Вот пример того же видео со старым кодом встраивания :
Игрок реагирует?
Да и нет. Видео будет уменьшаться в соответствии с шириной окна браузера, но вы увидите черные полосы вверху и внизу, когда размер станет меньше, чем тот, который вы установили в параметрах внедрения. Это не совсем идеально, но если вы не разбираетесь в технике и не возражаете против этих баров, то все в порядке.
Если вы веб-разработчик, чтобы игрок полностью реагировал, вам нужно обернуть iframe в div. Вот техническая статья, в которой описывается процесс:
https://css-tricks.com/NetMag/FluidWidthVideo/Article-FluidWidthVideo.php
Если вы публикуете сообщения в старом блоге WordPress, вам может потребоваться заключить код внедрения между тегами , как показано ниже:
Prisoner of Rules - художественное видео от Рудольфа Бугермана на Vimeo .
Предупреждение: на Vimeo коммерческое видео не допускается в учетных записях Free и Vimeo Plus. См. Также статью Vimeo-the-secret-of-good-quality / для получения дополнительной информации.
Я не могу просто вставить ссылку на видео Vimeo?
Да, вы можете в WordPress начиная с версии 4.

 Не нужно устанавливать ширину и высоту, просто установите ширину блока div, в которой находится ваш контент.
Не нужно устанавливать ширину и высоту, просто установите ширину блока div, в которой находится ваш контент.

 орг форумы. Индивидуальная поддержка по электронной почте доступна только людям, купившим плагин Premium.
орг форумы. Индивидуальная поддержка по электронной почте доступна только людям, купившим плагин Premium.
 Эта опция доступна при загрузке вашего курса с помощью этого плагина после выбора опции лайтбокса.
Эта опция доступна при загрузке вашего курса с помощью этого плагина после выбора опции лайтбокса. Вот пошаговое руководство: https://www.elearningfreak.com/upload-adobe-captivate-wordpress/
Вот пошаговое руководство: https://www.elearningfreak.com/upload-adobe-captivate-wordpress/ Он также использует другой механизм для загрузки контента в обход ограничений на вашем сервере хостинга.
Он также использует другой механизм для загрузки контента в обход ограничений на вашем сервере хостинга. :
:
Добавить комментарий