Как создать сайт на бесплатном конструкторе uCoz?
Приветствую вас, уважаемые читатели блога!
В сегодняшней статье я расскажу как создать сайт в бесплатном конструкторе uCoz. С конструктором сайта uCoz я знаком уже не первый год, именно с него я начинал пробовать себя в качестве вебмастера, поэтому знаю не понаслышке все плюсы и минусы этого конструктора.
В целом из этой статьи вы узнаете:
Что представляет собой онлайн конструктор uCoz?
Регистрация в системе uCoz.
Пошаговый план создания сайта на uCoz.
Плюсы uCoz.
Минусы онлайн конструктора uCoz.
Что представляет собой онлайн конструктор uCoz?
uCoz — это не просто конструктор, это CMS (движок), хостинг и конструктор в одном лице. То есть всю работу по созданию сайта вы делаете непосредственно в самой системе. Получаете бесплатный домен или покупаете свой, создаете здесь же сайт в панели администратора и добавляете на него контент.
Движок у uCoz уникален и не похож ни на один другой, по крайней мере я не знаю схожих. Это и плюс и минус этого конструктора. Обо всех плюсах и минусах uCoz, я расскажу ниже.
uCoz это самый популярный из всех бесплатных конструкторов. И поэтому в интернете просто огромное количество обучающего материала на эту тему. Я сейчас не буду рассказывать обо всех настройках различных модулей, а просто расскажу как создать совершенно бесплатно сайт на uCoz.
Регистрация в системе uCoz.
Итак, допустим вы никогда не создавали сайтов, но очень хотите этому научиться. Скажу сразу, если вы создаете сайт на который возлагаете большие надежды и вам не сложно оплачивать хостинг, то лучше создавайте сайт на WordPress. Если же вы хотите просто попробовать свои силы и создать сайт бесплатно, тогда смело переходите по ссылке – [aspan]uCoz.ru[/aspan] и зарегистрируйтесь:
При регистрации вам нужно будет ввести свой e-mail, имя, фамилию и прочие данные.
После этого вас попросят подтвердить свой почтовый ящик.
Как только вы подтвердили почтовый ящик, вы зарегистрированы в системе uCoz. При этом вы получаете два пароля:
1) Пароль для uID (уникальный идентификатор). С помощью него вы сможете войти на любой сайт, созданный в системе uCoz и поддерживающий авторизацию через uID. То есть это глобальный пароль пользователя сети uID.
2) Пароль админ панели вашего сайта. С его помощью, вы будете управлять своим сайтом.
Пошаговый план создания сайта на uCoz.
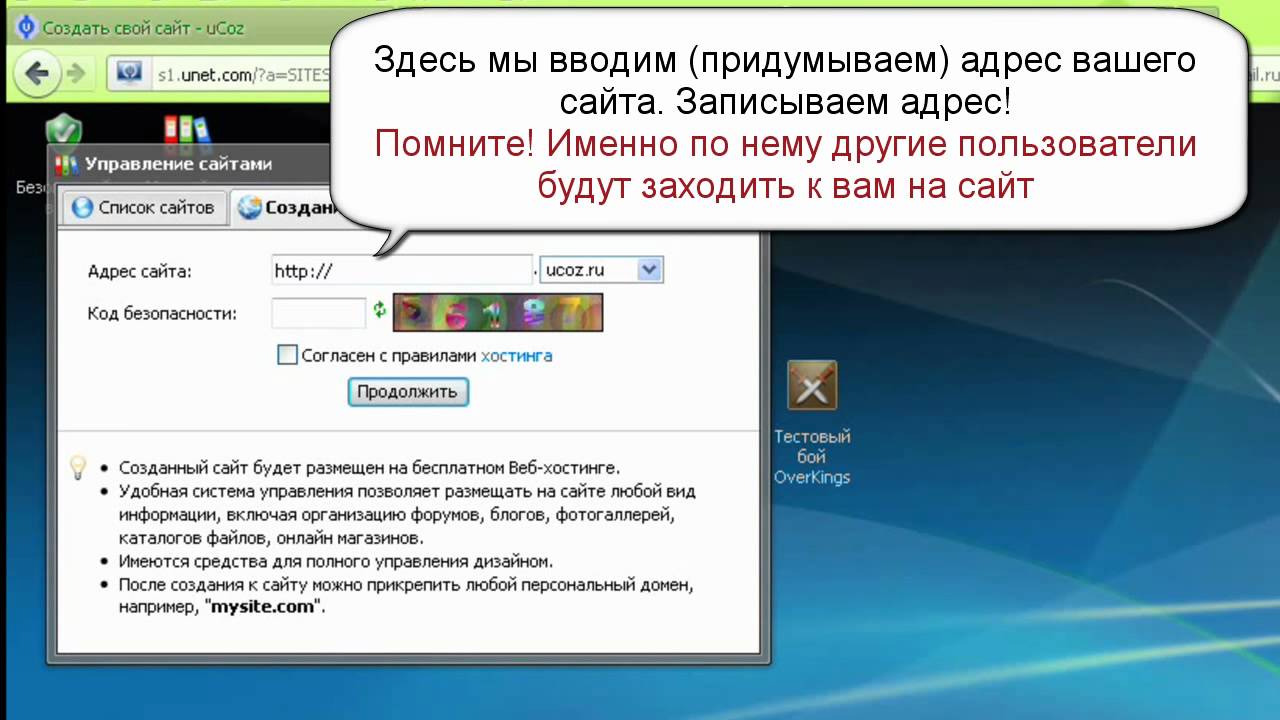
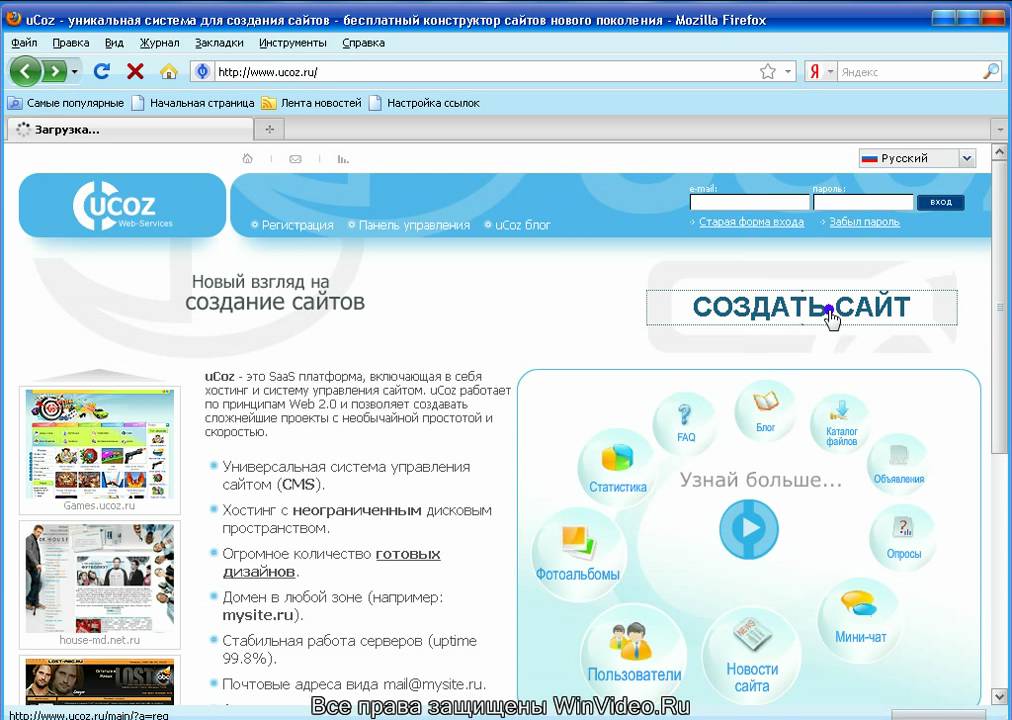
После регистрации можете смело приступать к созданию сайта. Для этого вернитесь на главную страницу конструктора и кликните по кнопке «Создать сайт». Перед вами появиться окно, где нужно вписать желаемое доменное имя и подтвердить создание сайта.
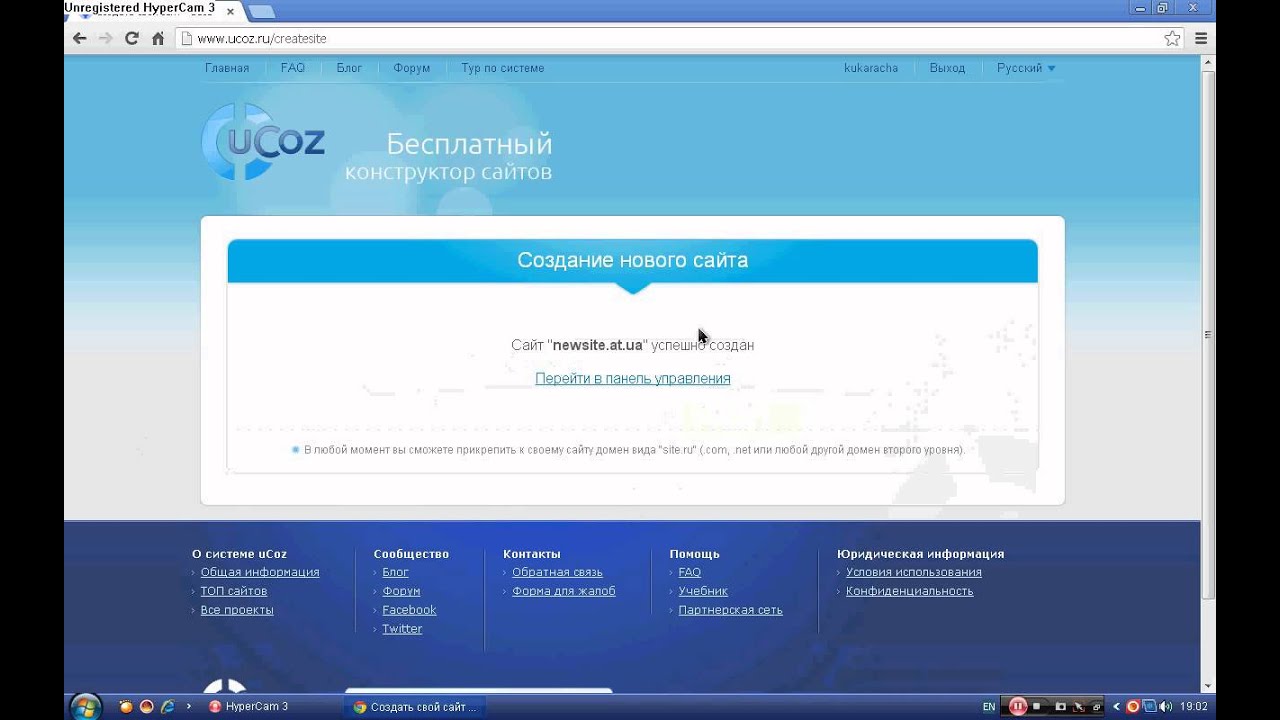
Как только вы подтвердили, вас уведомят, что сайт на uCoz успешно создан и появиться ссылка, по которой можно перейти в панель управления.
При первичном переходе в админ панель, вам потребуется название сайта, язык и дизайн. Шаблонов здесь много, около 300.
Шаблонов здесь много, около 300.
Далее необходимо выбрать список модулей, которые вы хотите использовать. Я не рекомендую сразу активировать все. Их можно включить в любой момент. Для начала вполне хватит модуля «Редактор страниц» и «Каталог статей».
На этом основные настройки закончены, и вы попадаете в саму админку. Выглядит она вот так:
Новичкам может показаться сложновато, но со временем вы во всем разберетесь. Если вы впервые создаете сайт, то сначала можете добавлять материал на него, не заходя в админку, а напрямую с самого сайта. Давайте так и сделаем.
Чтобы добавить свою первую запись на сайт, кликните по иконке с изображением глаза на странице (визуальный редактор).
Перед вами появиться окно, где нужно вписать название страницы и ее содержимое, затем нажать кнопку сохранить.
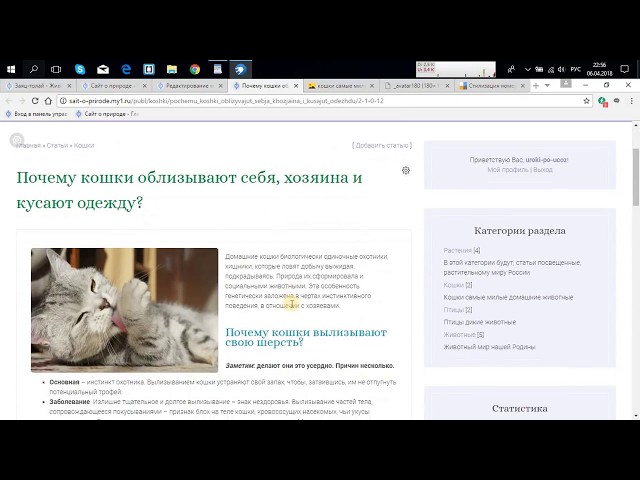
И примерно вот такой результат у вас получиться в итоге:
Сразу хочу заметить, что первый месяц ваш сайт будет недоступен для поисковых систем. Он будет закрыт от индексации в файле robots.txt. Это сделано, чтобы вы успели за месяц наполнить его контентом. По истечении месяца, он автоматически активируется, но если вы уже его наполнили материалом и хотите активировать раньше срока, просто напишите в службу поддержки.
Он будет закрыт от индексации в файле robots.txt. Это сделано, чтобы вы успели за месяц наполнить его контентом. По истечении месяца, он автоматически активируется, но если вы уже его наполнили материалом и хотите активировать раньше срока, просто напишите в службу поддержки.
Плюсы сайта на uCoz.
- Бесплатный конструктор и хостинг;
- Много учебных материалов, различных скриптов и мануалов по использованию конструктора;
- Уникальный и простой движок;
- Хорошая защита от взлома;
- Возможность подключить домен второго уровня;
Минусы онлайн конструктора uCoz.
- Невозможность перенести сайта на другой хостинг;
- При бесплатном использовании на сайт размещается реклама от хостинга;
- Ужасная служба поддержки, на бесплатном аккаунте, можно им даже не писать. Ответ вряд ли получит.
- В платном варианте огромные цены;
Если возникли какие-то вопросы, задавайте в комментариях, с удовольствием отвечу на них.
Обзор конструктора UCOZ — возможности, примеры сайтов, ценовая политика
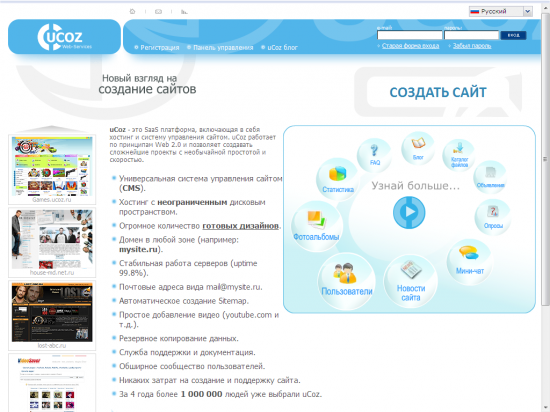
Конструктор сайтов Ucoz – один из старейших в Рунете. Он имеет большую известность и стабильную, хотя и несколько противоречивую репутацию. Работа с ним требует определенного объема знаний и навыков, поэтому зеленому новичку с ним работать сложно. Его главное отличие от других конструкторов – это широкий и богатый функционал.
Не менее важно то, что бесплатный сайт на Ucoz действительно можно создать. У вас будут некоторые ограничения и большой рекламный баннер, но большая часть имеющегося функционала вам будет доступна. Чего нельзя сказать о других конструкторах сайтов, устанавливающих в бесплатном тарифном плане массу ограничений.
Ucoz – качественный, мощный и демократичный. Этот факт оценен в России, странах СНГ и за его пределами. На Ucoz создать сайт можно на 16 языках.
Типовые шаблоны конструктора хорошо известны пользователям интернета, поскольку за десятилетнее существование Ucoz их использовали сотни тысяч раз. Они несколько просты и их дизайн немного устарел. Хотя для того, чтобы создать сайт бесплатно на Ucoz, они вполне пригодны:
Они несколько просты и их дизайн немного устарел. Хотя для того, чтобы создать сайт бесплатно на Ucoz, они вполне пригодны:
Последние обновления позволяют выбрать более свежий и приличный дизайн. Для того чтобы конструировать страницу, необходимо пройти регистрацию, затем вам предлагается инструкция, которая подробно и доступно расскажет вам все нюансы работы. Согласно отзывам пользователей, дополнительных вопросов не возникает.
Для создания серьезного коммерческого сайта лучше воспользоваться премиум шаблонами. Стоят они до $40 и имеют вполне привлекательный дизайн, так что вам будет и самому приятно работать со страницей и не стыдно представить сайт партнерам, заказчикам и коллегам.
Если же вы намерены работать с Ucoz, и будете брать какой-то тарифный план, то премиум шаблоны вам достанутся бесплатно, как и домен в зоне .ru.
Примеры сайтов будут предложены вам на первых шагах знакомства с конструктором:
- Минимальный. Он включает в себя 1 гигабайт дискового пространства, мобильную версию и стандартный антивирус;
- Базовый.
 Предлагает 2 гигабайта дискового пространства, отсутствие на странице баннера, автоматическое резервирование информации каждые две недели;
Предлагает 2 гигабайта дискового пространства, отсутствие на странице баннера, автоматическое резервирование информации каждые две недели; - Оптимальный. Вы будете иметь премиальный антивирус, 10 гигабайт дискового пространства, Premium-шаблон, домен и промо-код;
- Интернет-магазин. Для вас – 10 гигабайт дискового пространства и весь имеющийся функционал;
- Максимальный. Весь функционал, 20 гигабайт дискового пространства, общение с техподдержкой онлайн и автоматическое резервировании 1 раз в 3 дня.
Каждый зарегистрированный пользователь может в течение первых двух дней при желании воспользоваться 50-процентной скидкой на платные тарифы:
Именно этим платформа Ucoz является максимально привлекательной. Здесь предлагается весь возможный инструментарий, из которого вы можете выбрать то, что будет полезно вам. На Ucoz работает модульный принцип. Компоненты вы можете легко добавлять или убирать:
На Ucoz создать сайт вы можете с использованием таких модулей, как: новости, каталог, галереи, статистика, опросы, магазин, почтовые рассылки и многое другое. Админка проста, и вполне упорядочена и логична:
Админка проста, и вполне упорядочена и логична:
Поддомен третьего уровня вы должны выбрать вместе с названием уже при регистрации. Вам будет предложено множество вариантов. При необходимости позже вы сможете выбрать доменное имя второго уровня. И здесь у Ucoz обнаруживается еще одно преимущество – вы можете прикрепить домен еще до перехода на какой-то тарифный план, то есть на уровне бесплатной работы с конструктором:
Кстати, доменов может быть столько, сколько вам нужно. И еще один «аттракцион неслыханной щедрости» — с самого начала работы с Ucoz вам будут доступно управление более чем тремя сотнями страниц. Таких щедрых, а главное комфортных предложений вы не найдете на других конструкторах сайтов. Отметим, как преимущества, так и недостатки Ucoz.
Преимущества Ucoz:
- широчайший выбор модулей и шаблонов;
- огромный выбор настроек и возможностей;
- постоянно растущий объем дискового пространства;
- Ucoz прекрасно индексируют поисковики;
- техническая поддержка максимально доступна;
- бесплатный хостинг;
- пользователям доступен RSS экспорт и импорт;
- на платной основе доступен PHP.

Отдельные недостатки:
- создает проблемы большой баннер, закрывающий существенную часть площади экрана;
- сайт невозможно полностью перенести на другой хостинг;
- можно использовать исключительно родные скрипты;
- несколько топорное оформление админки, но ее обещают скоро обновить;
- однотипные шаблоны.
Универсальный Ucoz позволяет создавать эффективные сайты, которые легко продвигать ввиду работоспособных статических и SEO-модулей. Этот конструктор максимально ориентирован на пользователя. Работа с сайтом легка для продвинутых пользователей интернета. Новичку придется потратить некоторое время, чтобы освоить конструктор.
Пошаговая инструкция по созданию сайта в этом конструкторе представлена здесь.
Конструктор Ucoz, бесплатно создать сайт
Отличным источником стабильной прибыли может быть собственный сайт, который можно создать абсолютно без вложений.
Для этого предусмотрены конструкторы, а воспользоваться ими могут даже новички.
Конструктор Ucoz – это самый популярный сервис создания бесплатных сайтов, на котором разработано огромное количество популярных площадок. Создание сайта на Ucoz обладает массой положительных сторон, в любой момент и вы можете разработать свой ресурс и благодаря этой статье сможете во всём разобраться.
Бесплатно создать сайт
Перед представлением подробной инструкции, рассмотрим плюсы создания сайта на Ucoz:
- не нужно изучать HTML и программирование;
- всё бесплатно;
- широкий выбор дизайнов сайта;
- можно приобрести домен второго уровня;
- система стабильная, сайт будет всегда работать;
- огромное количество виджетов для установки на сайте;
- есть множество подробных инструкций и руководств.
Выбирая лучший конструктор сайтов, вы обязательно должны рассматривать Ucoz, на данный момент через него уже создано более миллиона сайтов.
Инструкция создания сайта на Ucoz
1. Переходите на главную страницу, и нажимаете специальную кнопку:
Переходите на главную страницу, и нажимаете специальную кнопку:
2. Дальше требуется придумать пароль и указать адрес почты:
3. Теперь нужно указать ещё некоторые данные:
4. Остается перейти на почту и подтвердить регистрацию в конструкторе сайтов.
Выполнив все эти действия, вы откроете аккаунт в системе, это позволит вам создавать сколько угодно сайтов.
Разработка сайта на Ucoz
Когда перейдете по ссылке указанной в письме, отправляйтесь на главную страницу выполняете действия, как на пером шаге. После этого вы сразу же перейдете к процессу создания сайта, где вам будет нужно придумать пароль от административной панели сайта. Дальше придумайте название сайта:
Доменных зон довольно много, поэтому вы сможете выбрать что-нибудь, что будет звучно сочетаться с основным названием вашего ресурса. Указываете капчу и нажимаете «Создать сайт», после чего появляется следующее окно:
Переходите в панель управления, где вам предлагается указать название сайта (не домен), определить дизайн, а также установить язык ресурса:
Название может быть любое, но будет лучше, если воспользуетесь ключевыми словами.
Что касается дизайна, то на выбор предлагается множество вариантов, используйте тематические шаблоны:
Выбирается дизайн щелчком мыши, потом выбираете виджеты для своего проекта:
Выбирайте по своему усмотрению, но особо не переживайте, в дальнейшем можно будет по отдельности установить каждый из них на свой сайт. Это заключительный шаг создания сайта, выполнив его, вы увидите приветственное окно:
Окно можно закрыть и приступить к настройке сайта. В верхней части панели управления находится вся необходимая информация:
Здесь отображается адрес вашего ресурса, можете перейти по нему и посмотреть, как на данный момент выглядит ваш сайт. Некоторые данные на площадке уже будут, их нужно будет изменить, сделать это не сложно, не переживайте.
Счетчик напротив доступного дискового пространства постоянно увеличивается, это место, которое может занимать ваш сайт, ведь добавляя на него картинки, видео, записи и многое другое, он становится всё объемнее.
С помощью меню и дополнительного блока с разделами административной панели, вы сможете изменить составляющие своего ресурса:
Пример управления сайтом Ucoz
Для примера давайте изменим информацию на одной из страниц только что созданного сайта:
Напротив нижнего блока есть кнопки, с помощью самой первой можно перейти в редактор, но мы воспользуемся меню. В административной панели выбираем Редактор страниц и переходим к управлению страницами:
Сейчас у нас всего 3 страницы:
Чтобы отредактировать одну из них, нажимаем на специальную ссылку и попадаем в конструктор:
Заполняем форму и нажимаем «сохранить» и проверяем, как это выглядит:
Как видите, текст отображается на этой странице. Можете изменить информацию на всех страницах используя эту инструкцию, а также добавить новые.
Как добавить новые виджеты на Ucoz?
Частый вопрос новичков. Чтобы установить новые виджеты, необходимо в панели администратора перейти на вкладку неактивные:
Здесь доступно несколько вариантов, можете добавлять их на свой сайт.
Создать сайт на Ucoz просто, а при необходимости можно использовать дополнительные возможности. К примеру, администрация конструктора предлагает разработку уникальных шаблонов и качественную раскрутку сайта. Другими словами, вы можете получить все, что вам нужно в одном месте.
Вам также будет интересно:
— Как увеличить посещаемость сайта?
— Нужны ли знания CSS блоггеру?
— Из чего состоит страница HTML?
Как создать бесплатный Сайт на UCOZ – уроки по созданию сайта на UCOZ на сайте webcaum.ru
С сегодняшнего дня я начинаю серию уроков по созданию сайта на UCOZ. Процесс создания сайта на ЮКОЗЕ намного сложнее, чем, например, на ОКИСЕ, поэтому, чтобы пройти данные уроки Вам потребуются хотя бы минимальные знания HTML и CSS. Могу порекомендовать Вам бесплатные курсы по HTML (33 видеоурока) и CSS (45 видеоуроков!) от Евгения Попова.
Мы сделаем вот такой Белый каталог сайтов буквально за 6 уроков.
Для справки:
Каталог сайтов — ресурс, на котором представлены описания сайтов, зарегистрировавшийся на нём.
Белый каталог сайтов — это ресурс, который принимает в регистрацию сайты без обязательной обратной ссылки.
Регистрация в каталогах сайтов — это один из способов продвижения сайта в сети интернет.
Данные уроки не являются универсальным решением при создании сайта на UCOZ, т.к. шаблоны по своей структуре все разные на Юкозе (в отличие от Окиса), и к каждому шаблону нужен индивидуальный подход. Уроки даны лишь для того, чтобы было понимание, как создаются сайты на Юкозе.
Прежде чем продолжить скачайте файлы для дальнейшей работы.
Урок№1. Как зарегистрировать сайт на ucoz.ru
Урок№2. Как изменить заголовок в шапке на ucoz.ru
Урок№3. Учимся добавлять страницы и редактировать пункты меню на ucoz.ru
Урок№4. Как поменять шапку сайта на ucoz.ru
Урок№5. Как поменять нижнюю часть сайта на ucoz.ru
Урок№6. Как изменить меню сайта на ucoz.ru
Урок№7. Как работать с визуальным редактором сайта на ucoz.ru
Популярность заметки: 7%
Опубликовал admin 29 сентября, 2012 | Комментариев нет | Просмотров: 29,140
Рейтинг заметки:
Loading …
Размещено в рубрике: Сайт на UCOZ, Создание сайта
Метки: ucoz, сайт бесплатно
Если Вам понравились материалы сайта http://webcaum.ru, и Вы хотите отблагодарить автора данного ресурса, то скопируйте код баннера, который представлен ниже, и вставьте его на любой странице Вашего сайта.
как создать сайт бесплатно, с помощью данного конструктора?
Если вы имеете хоть какое-либо отношение к интернету и сайтостроению, то наверняка слышали о конструкторе сайтов Ucoz.
В интернете есть много мнений об этом сервисе и во многом они кардинально непохожи.
Преимущества и недостатки
Рассмотрим все преимущества и недостатки Ucoz и сделаем вывод о целесообразности его использования.
Дизайн
Итак, начнем с дизайна. На «Юкозе» есть около 200 бесплатных стандартных шаблонов, которые вы можете поставить сразу же при создании вашего первого сайта. Среди них есть разные — встречаются достойные, но чаще дизайн ужасен.
В последние несколько лет появилось много сервисов, продающих отличные шаблоны на эту CMS, но, если сравнивать, например с WordPress, то такие же аналогичные шаблоны распространяются в интернете абсолютно бесплатно.
Функционал
Пожалуй, самое большое преимущество Ucoz — множество модулей, подключить которые можно в считанные секунды.
Эта система обладает очень широкими возможностями, вы можете вести как небольшой блог, так и крупный портал, со своим форумом и онлайн-магазином.
И хотя по количеству модулей Ucoz опережает такие бесплатные CMS как Joomla и WordPress, в гибкости настроек и функционалу он очень отстает. К тому же по удобству использования Юкоз значительно сложнее Вордпресс и как минимум не легче Джумла.
Хостинг
Сам хостинг на этом конструкторе достаточно стабильный и мощный и это существенный плюс. К вам никогда не придет письмо счастья от хостинг-провайдера с просьбой перейти на более мощный тариф, так как посещаемость вашего сайта замедляет работу системы.
Вы просто платите 5 долларов за снятие навязчивой рекламы на сайте и пользуетесь достаточно мощным хостингом.
Если реклама не смущает, вы можете пользоваться хостингом абсолютно бесплатно.
На хостинге также есть и существенный минус, это техподдержка — она просто ужасна. Обратившись в службу поддержки, вы можете ждать ответа несколько суток.
Оптимизация сайта
Как уже писалось выше, функционал у Ucoz довольно слабый, если оптимизацию сайта на Джумла и Вордпресс можно решить с помощью плагинов, то в случае с Юкоз нужно будет немного попотеть. В принципе в интернете достаточно мануалов, чтобы решить этот вопрос.
Монетизация
Ни для кого не секрет, что сайты на бесплатных хостингах не принимают на некоторых крупных сервисах монетизации. К тому же если вы захотите монетизировать свой сайт, вам просто необходимо приобрести домен 2-го уровня.
При продаже ссылок на сайте у вас также могут возникнуть проблемы. Ведь для того чтобы ваш сайт мог торговать ссылками на сервисах типа SAPE, вам необходимо перейти на премиум пакет.
Как создать сайт бесплатно самому с нуля на ucoz?
Прежде всего регистрируемся на главной странице конструктора. Необходимо будет ввести и подтвердить права на адрес электронной почты. Желательно также зарегистрировать свой номер мобильного телефона.
На втором этапе вводим основную информацию о сайте: его заголовок, описание, ключевые слова. Подбираем доменное имя и выбираем дизайн.
К сожалению, дальше будет сложнее. Нужно настроить используемые модули, удалить ненужные. Также потребуется создать страницы сайта, наполнив их нужным содержанием. Или контентом, как говорят программисты.
Итог
В целом сайты на этой CMS вполне неплохие. Но они подойдут далеко не всем.
Если вы создаете свою персональную страницу или сайт не подразумевающий его монетизацию, при этом не тратя на него деньги, тогда система Юкоз вполне подойдет.
Если же у вас серьезный портал, который вы хотите монетизировать всеми возможными способами, тогда выбирайте более подходящий движок. А подобные порталы на Юкоз, к сожалению, уже стали признаком дурного тона и недальновидности его владельца.
Дополнительно ознакомьтесь с кратким видео о том, как создать сайт на Ucoz:
Создание сайта в системе ucoz или инструкция по созданию сайта в ucoz
Доброго времени суток, дорогие читатели.
Сегодня мы рассмотрим вопрос, который очень часто слышен в поисковых системах. Вопрос «Как создать сайт в системе uCoz?». Ответ на этот вопрос очень простой. Только для вас мы рассмотрим подробную инструкцию о том, как быстро и легко создать сайт в системе uCoz.
Начнем мы, наверное, с того что система uCoz помогает новичкам создавать свой первый сайт абсолютно бесплатно. Поэтому система так популярна в рунете. Не хотелось бы упустить то, что минусом данной системы uCoz является «Реклама» на вашем сайте. Чтобы убрать рекламу uCoz вам нужно платить деньги. Но с этой проблемой сталкиваются только те вебмастера, которые хотят на долгое время посвятить себя сайту. А теперь давайте вернемся к вопросу, который волнует очень много начинающих вебмастеров.
Как создать сайт с помощью ucoz?
Инструкция на этот вопрос внизу (подробно в картинках).
Переходите на сайт ucoz и нажимаете кнопку «Создать сайт».
Для того чтобы создать сайт, для начала вам нужно зарегистрироваться в системе uCoz. Заполняем форму и нажимаем «Продолжить».
Продолжаем заполнять все поля.
Если вы все правильно заполнили, вы увидите окно про подтверждение регистрации.
Заходите в свою почту, и подтверждаете регистрацию. Но это еще не все. После подтверждения вам нужно указать секретный вопрос.
После этого, можно с лёгкостью начать создавать свой первый бесплатный сайт в системе ucoz.
Для того чтобы создать сайт для начала вам нужно выбрать для себя название сайта, его адрес, в каких целях он вам нужен. Мы на примере создадим сайт «Блог» с названием zarobotook.
После ввода название адреса сайта ваш сайт будет создан. После того вы будете перенаправлены на страницу, в которой можно будет ввести название сайта, выбрать дизайн, другими словами, сделать первоначальную настройку своего сайта.
Потом выбираете модуль «Блог» (в нашем случае). После чего ваш сайт полностью создан.
Для новичков система ucoz имеет подсказки, которые вам помогут полностью научиться управлять своим персональным блогом.
На этом все дорогие друзья. Спасибо за то, что вы с нами.
Как создать сайт в 2020
Обновлено 17 октября 2020 г.
Это бесплатное руководство покажет вам, как создать веб-сайт профессионального качества всего за несколько простых кликов. Это руководство было разработано для абсолютного новичка , поэтому предварительный опыт не требуется.
Если вы последуете этому руководству, примерно через 1 час у вас будет веб-сайт профессионального качества , без необходимости платить веб-дизайнеру тысячи долларов.
Ваш веб-сайт можно легко настроить с помощью простого конструктора веб-сайтов с перетаскиванием, который обеспечивает высококачественный профессиональный дизайн, который будет отлично выглядеть и правильно работать на ПК, Mac, планшете или мобильном телефоне.
Вот обзор того, что находится в этом руководстве:
Как создать веб-сайт за 6 шагов
- Выберите собственное доменное имя
- Зарегистрируйте свой домен и получите веб-хостинг
- Установите свой сайт
- Настройте свой сайт
- Добавьте свой интернет-магазин (необязательно)
- Привлекайте посетителей на свой новый сайт
Вы сможете выполнить все эти шаги примерно за час.
Приступим!
Шаг № 1: Выберите доменное имя
Первым шагом к настройке вашего веб-сайта является выбор доменного имени.
Доменное имя выглядит примерно так: yourwebsite.com
Вам нужно будет выбрать расширение домена, например .com , .net , .org , .co
Хотя .com является наиболее предпочтительным, одно из других расширений, указанных выше, также будет работать.
Как только вы узнаете доменное имя, которое хотите использовать, вам необходимо проверить, доступно ли оно:
Если желаемый домен недоступен, попробуйте другое расширение домена или попробуйте сократить или изменить порядок слов. Как только вы найдете доступный домен, вы готовы двигаться дальше.
Шаг № 2: Зарегистрируйте свой домен и получите веб-хостинг
Для того, чтобы ваш сайт работал онлайн, вам необходимо зарегистрировать доменное имя и получить веб-хостинг.
Веб-хостинг — это служба, которая хранит контент (изображения, текст, видео) для вашего веб-сайта и доставляет его посетителям, когда они посещают ваше доменное имя.
Где получить БЕСПЛАТНОЕ доменное имя с веб-хостингом
Я лично использую и рекомендую BlueHost.com для веб-хостинга и регистрации домена.
Мне нравится BlueHost по нескольким причинам:
- Они зарегистрируют ваше доменное имя бесплатно при покупке веб-хостинга.
- Они включают бесплатные профессиональные учетные записи электронной почты (например:
[email protected]) - Они предлагают бесплатную автоматическую установку WordPress (бесплатный конструктор веб-сайтов, который я покажу вам, как использовать в этом руководстве).
- У них хорошее обслуживание клиентов и гарантия возврата денег, если вы останетесь недовольны по какой-либо причине.
- Самое главное, они предлагают быстрый и надежный веб-хостинг, чтобы ваш веб-сайт работал бесперебойно и без проблем.
Раскрытие информации: BlueHost компенсирует мне, когда вы совершаете покупку по моей ссылке, поэтому мои услуги бесплатны для вас! На самом деле, если у вас возникнут какие-либо проблемы с настройкой вашего веб-сайта с помощью этого руководства, просто свяжитесь со мной, и я буду рад помочь.
Пакет BlueHost даст вам всего, что вам нужно для вашего сайта . Вот как зарегистрироваться в BlueHost:
1. Нажмите здесь, чтобы получить самую низкую цену на BlueHost , а затем нажмите «Начать сейчас».
2. Выберите план веб-хостинга.
- Подойдет план Choice Plus или Pro.
- Оба включают неограниченное пространство для хранения и бесплатные резервные копии веб-сайтов, а также конфиденциальность домена.
- Преимущество плана Pro заключается в том, что он также включает выделенный IP-адрес и более высокую скорость загрузки веб-страниц .
- Разница стоит дополнительных затрат, если вы запускаете веб-сайт для бизнеса, но если она не входит в ваш бюджет, план Choice Plus по-прежнему предоставит вам все необходимое.
3. Введите желаемое доменное имя в поле слева и нажмите «Далее», чтобы подтвердить, что он доступен для регистрации.
- Если у вас уже есть зарегистрированное доменное имя и вы хотите использовать его для своего веб-сайта, введите свой существующий домен в правом поле и нажмите «Далее».Примечание. Правое поле предназначено только для тех, у кого уже есть зарегистрированный домен.
4. Теперь вам нужно ввести все свои данные, чтобы зарегистрироваться.
5. Вам также нужно будет выбрать несколько вариантов для вашего хостинг-пакета.
- План на 36 месяцев дает вам самую низкую ежемесячную плату. План на 12 месяцев имеет более низкую начальную стоимость. Вы можете отменить любой вариант в любое время и получить возмещение за оставшиеся месяцы вашего плана.
- Я предлагаю пока избегать дополнительных продуктов. В них нет необходимости, и вы всегда можете добавить их позже, если захотите.
6. Теперь вам нужно будет создать пароль для своей учетной записи и перейти к следующему шагу.
Шаг № 3: Установите свой веб-сайт и создайте собственный адрес электронной почты
Теперь платформа для создания веб-сайтов WordPress будет установлена автоматически.
Хотя существуют буквально сотни платформ для создания веб-сайтов, безусловно, самой популярной платформой является WordPress.
WordPress был впервые выпущен еще в 2003 году как простая платформа для создания блога. С тех пор она стала самой популярной в мире системой управления контентом для всех типов веб-сайтов.
В настоящее время WordPress поддерживает более 60 миллионов пользователей, больших и малых, включая Bloomberg, BBC America, The Walt Disney Company и многих других.
Из этого туториала Вы узнаете, как создать веб-сайт с помощью WordPress, потому что это:
- Бесплатное использование. WordPress — это так называемое «программное обеспечение с открытым исходным кодом», что означает, что его можно использовать и настраивать бесплатно. Вам просто нужно иметь учетную запись веб-хостинга.
2. Легко для новичков. Вы можете создать профессиональный веб-сайт за несколько минут, выбрав один из тысяч готовых шаблонов и используя простые функции редактирования перетаскиванием. Кодирование не требуется.
3. Настраиваемый. Независимо от того, какой тип веб-сайта вы запускаете, WordPress легко настроить под ваши нужды.
После завершения установки WordPress вы получите электронное письмо с данными для входа в WordPress. Обязательно следите за своими данными для входа!
Создайте собственный адрес электронной почты
Пока вы ждете установки WordPress, вы можете создать собственный адрес электронной почты, который будет использоваться на вашем веб-сайте.
Это будет что-то вроде [email protected]
Для этого на панели управления BlueHost щелкните вкладку «Дополнительно» на левой боковой панели.
Прокрутите вниз до раздела «Электронная почта» и щелкните ссылку «Учетные записи электронной почты».
Нажмите синюю кнопку, чтобы создать новую учетную запись электронной почты.
Затем вы можете заполнить данные для своей учетной записи электронной почты и нажать «Создать» внизу.
Вы можете в любое время войти в свою новую учетную запись электронной почты, зайдя на Bluehost.com, нажав «Войти», а затем выбрав «Вход через веб-почту».
Шаг 4: Настройте свой веб-сайт
А теперь самое интересное!
Во-первых, вам нужно будет войти в панель управления WordPress.Это область, в которой вы будете обновлять свой сайт.
Просто нажмите синюю кнопку «WordPress» на «Домашней» странице своей учетной записи BlueHost, чтобы войти в WordPress.
Выбрать дизайн сайта
Дизайн сайтов известен в WordPress как «темы». Изменение темы полностью изменит дизайн вашего сайта.
Для изменения темы требуется всего несколько щелчков мышью, и это самый простой способ внести серьезные изменения в дизайн вашего веб-сайта.
WordPress предлагает тысячи различных тем. Вы можете просмотреть доступные бесплатные темы, перейдя на левую боковую панель на панели инструментов WordPress и нажав «Внешний вид -> Темы»
Отсюда вы можете просматривать доступные темы или искать что-то конкретное.
Вы можете выбрать любую понравившуюся тему, но я бы посоветовал использовать тему Astra, так как она предлагает множество предварительно разработанных веб-сайтов, которые упрощают весь этот процесс.
В поле поиска введите «Астра».Затем нажмите синюю кнопку «Установить» в теме Astra.
После установки нажмите синюю кнопку «Активировать».
Затем в меню левой боковой панели нажмите «Внешний вид -> Параметры Astra».
Затем щелкните ссылку справа с надписью «Установить подключаемый модуль импортера».
После его установки вы попадете на страницу с множеством шаблонов веб-сайтов на выбор.
Вы можете просматривать или искать что-то конкретное.
Имейте в виду, что использование некоторых шаблонов (помеченных как «Агентство») требует оплаты. Однако бесплатных опций так много, что в платном шаблоне нет необходимости.
Не зацикливайтесь на названиях шаблонов. Например, вот шаблон под названием «Магазин органических продуктов»:
Несмотря на название, этот шаблон легко можно использовать для любого магазина. Вы просто добавляете свои собственные изображения продуктов (что вы узнаете, как это сделать позже в этом руководстве).
Изображения, содержимое и цвета в каждом шаблоне можно изменить , поэтому ключ к поиску подходящего шаблона — это посмотреть на общий макет и функции.
Например, если основная цель вашего веб-сайта — продавать товары, то вам подойдет любой из шаблонов магазинов (просто введите поиск по запросу «магазин»).
Когда вы найдете шаблон, который выглядит хорошо, нажмите на него, а затем нажмите кнопку «Предварительный просмотр» в левом нижнем углу, чтобы получить полный предварительный просмотр.
Если все в порядке, нажмите синюю кнопку «Импортировать полный сайт». Если вы передумаете позже, вы всегда можете вернуться к этому шагу и выбрать другой шаблон.
Убедитесь, что во всплывающем окне установлены четыре нижних поля, и нажмите «Импорт».
После завершения импорта вы можете закрыть всплывающее окно.
Добавьте свой логотип
Если у вас еще нет логотипа для вашего сайта, ничего страшного.
Вы можете создать бесплатный логотип для своего веб-сайта с помощью Canva.
Получив логотип, вы можете добавить его на свой веб-сайт, нажав «Внешний вид -> Параметры Astra» в меню левой боковой панели. Затем нажмите «Загрузить логотип».
Создайте свой сайт за пять шагов — Поддержка — WordPress.com
Создайте свой веб-сайт за пять шагов
Если вы хотите поделиться своими идеями, начать бизнес или открыть магазин, вы можете сделать все это на WordPress.com.
Независимо от того, какой тип веб-сайта вы создаете, эти пять шагов дадут вам прочную основу для развития вашего веб-сайта.
Содержание
Шаг первый: выберите свою личность
Выбор имени для вашего сайта — важное решение, потому что оно сразу сообщает посетителям, о чем ваш сайт. Как только вы выберете идеальное имя, сделайте его заголовком сайта , перейдя в Мой сайт → Управление → Настройки. Вы также можете добавить броский Tagline !
При регистрации у вас уже есть адрес сайта, например yourgroovysite.wordpress.com , но вы можете зарегистрировать свой собственный домен, например yourgroovydomain.com . Ваш домен предоставляется бесплатно в течение первого года с любым тарифным планом WordPress.com!
Зарегистрируйте любой доступный домен на My Site → Manage → Domains
↑ Содержание ↑
Шаг второй: Создайте свою домашнюю страницу
Чтобы произвести хорошее первое впечатление, подумайте о самых важных элементах, которые вы хотите, чтобы люди увидели при первом посещении вашего сайта.
Вы можете начать с пустой страницы или использовать один из наших готовых макетов страниц, чтобы создать красивую домашнюю страницу за секунды.Вы можете загрузить любой из этих великолепных дизайнов, а затем изменить, добавить или удалить любые элементы, чтобы сделать его своим!
Выберите один из множества красивых макетов страницы
↑ Содержание ↑
Шаг третий: создание дополнительных страниц
Пришло время добавить больше страниц. Наиболее распространенные страницы, которые вы найдете на веб-сайте, — это страница «О нас» и страница «Контакты». Перейдите в Мой сайт → Сайт → Страницы → Добавить новую страницу , чтобы начать.
Когда вы создавали свою домашнюю страницу на втором шаге, вы впервые познакомились с «блоками» — строительными блоками вашего сайта.Вы можете использовать блоки, чтобы добавлять на свои страницы практически все: изображения, галереи, столбцы, видео, кнопки оплаты и многое другое.
Как сделать сайт в 2020 году (шаг за шагом)
Автор: Kaumil Patel
COO — GreenGeeks.com
Обновлено: ноябрь 2020 г.
«Это руководство дает вам все необходимое, чтобы сделать потрясающий веб-сайт менее чем за час!»
Готовы сделать сайт? Благодаря достижениям в области технологий создание веб-сайта в 2020 году намного проще, чем раньше, настолько просто, что мы считаем, что ЛЮБОЙ может создать великолепно выглядящий веб-сайт для бизнеса или личного пользования при наличии правильных инструментов.
Вам не нужно уметь кодировать HTML или что-то в этом роде. В этом руководстве я покажу вам точные шаги, которые нужно предпринять, чтобы создать эффектный веб-сайт, готовый начать привлекать посетителей.
О, и не забывайте, что если у вас возникнут какие-либо проблемы, у нас есть круглосуточная поддержка по телефону и в чате, готовая помочь.
Требуемый уровень опыта
НАЧИНАЮЩИЙ
НЕОБХОДИМОЕ ВРЕМЯ
30-60 МИН
КОНЕЧНЫЙ РЕЗУЛЬТАТ
ВЕБ-САЙТ С ДОМЕНОМ
Сначала… Выберите платформу для создания своего веб-сайта на
Существует множество различных платформ, которые помогут вам создать веб-сайт, не вводя ни единой строчки кода.
WordPress, Joomla, Drupal… И это лишь некоторые из них.
Создание веб-сайтов может быть веселым и легким с помощью платформы управления контентом. Вам не нужно быть веб-дизайнером, чтобы создавать сайты.
Выбор системы управления контентом, которая лучше всего подходит для ваших нужд, сделает процесс намного более плавным и приятным. Вам нужен интернет-магазин? Сайт для малого бизнеса или вы хотите развлечь или проинформировать других с помощью блога или информационного сайта?
С более чем 40 000 веб-сайтов, размещенных здесь, в GreenGeeks, мы видели нашу изрядную долю веб-сайтов и не понаслышке знаем, какие платформы являются наиболее популярными и простыми в использовании.
Самые популярные платформы
ПРИМЕЧАНИЕ. Это лишь некоторые из систем, которые вы можете использовать. В GreenGeeks мы используем Softaculous. Он загружен десятками различных конструкторов веб-сайтов, которые можно добавить всего парой щелчков мыши.
WordPress — самый популярный
Как видите, самой популярной платформой (на сегодняшний день) является WordPress.Если вы новичок в разработке веб-сайтов, я предлагаю использовать WordPress. Это самый простой в использовании и часто быстрее при создании нового веб-сайта.
Существуют тысячи бесплатных (и платных) тем, из которых вы можете выбрать «Внешний вид» своего веб-сайта. Так что независимо от того, как вы хотите, чтобы он выглядел, профессиональный, личный, развлекательный, технический, WordPress — отличный вариант. Некоторые премиальные темы визуального конструктора WordPress, такие как Divi или Elementor, позволяют создавать веб-дизайн методом перетаскивания.
Вам не нужно вводить код, чтобы WordPress делал то, что вы хотите.Используя темы и плагины, вы можете быстро разработать идеальный сайт за считанные секунды. Однако его также легко настроить, если у вас есть навыки программирования. Он идеально подходит для пользователей любого уровня подготовки. Хотя существуют и другие решения для создания веб-сайтов, им часто не хватает настраиваемости, которую имеет WordPress.
Поскольку WordPress очень популярен, найти помощь практически по любому аспекту приложения не составит труда. Форумы, руководства и многое другое легко доступны. Например, GreenGeeks имеет постоянно растущий список практических рекомендаций для WordPress, охватывающий широкий спектр функций.
Одним из наиболее важных аспектов WordPress является то, что он бесплатный. После его установки у вас будет одна из самых мощных и многофункциональных систем в Интернете, управляющих вашим сайтом.
Секунда… Выберите доменное имя и провайдера веб-хостинга
Следующий шаг — найти хорошего провайдера веб-хостинга и придумать хорошее доменное имя. Оба эти элемента чрезвычайно важны, если вы хотите создать успешный веб-сайт.
Выбор доменного имени — все дело в имени
Ваше доменное имя — это уникальный адрес, который указывает на ваш контент. Думайте об этом, как о возможности назвать свой дом. Именно так посетители находят ваш сайт и исследуют его содержимое. Если вы хотите создать успешный сайт, у вас должна быть хорошая стратегия.
Придумывая имя, спросите себя:
- Имя соответствует содержанию? Вы бы не хотели называть веб-сайт «BobsChickenBarhibited».com », если вы планируете создать веганский веб-сайт.
- Название вашего сайта короткое и приятное? Чем короче имя, тем легче его набрать. Длинное имя может привести к неправильному написанию или избеганию со стороны пользователей.
- Легко ли пишется доменное имя? Простая ошибка в написании слова в названии может привести к тому, что трафик уйдет в другое место.
- Используете ли вы правильное расширение домена, например .com или .net? Некоторые расширения будут вам недоступны в зависимости от того, где вы живете. Сегодня доступно множество расширений в зависимости от отрасли и назначения.Будь креативным.
- Ваше доменное имя слишком общее или близко к уже существующему домену? Наличие доменного имени, которое можно спутать с другими уже существующими веб-сайтами, может затруднить ранжирование в поисковых системах. Это хорошая идея — поискать свое потенциальное имя в Google, чтобы убедиться, что оно еще не используется кем-то другим.
Придумывать хорошее название для вашего веб-сайта часто бывает весело, если не разочаровывает. Каждый раз, когда вы думаете, что у вас есть хороший, он у кого-то уже есть.Однако это легко обойтись, проявив немного воображения.
Если вы застряли, пытаясь найти имя, вы можете попробовать использовать синонимы в имени. Иногда эффективны сокращения, такие как «cdc.gov».
Важно помнить, что ваше доменное имя должно отражать ваш контент или бизнес.
ВЕБ-ХОСТИНГ — ВЫБОР ПЛАНА ВЕБ-ХОСТИНГА
Выбор плана хостинга закладывает основу для создания вашего сайта.Думайте об этом как о покупке участка цифровой недвижимости для создания своей онлайн-структуры. У GreenGeeks есть планы, которые варьируются от ведения простого блога до более сложных и крупных корпоративных потребностей.
Для новых разработчиков я предлагаю наш план EcoSite Lite. Начиная с 2,95 доллара США в месяц, он является наиболее экономичным для начинающих и включает в себя все инструменты, которые вам понадобятся для достижения успеха. Это также включает бесплатное доменное имя, которое обычно будет стоить вам около 15 долларов в зависимости от того, какого регистратора вы используете.
Но если вы хотите создать более крупный сайт и готовы потратить немного больше, чтобы убедиться, что ваш сайт работает как можно быстрее, тогда вы можете рассмотреть наш план Ecosite Premium, начиная с 11,95 долларов в месяц. .
Не беспокойтесь, если вам понадобится расширить свой план в будущем, мы можем помочь вам обновить и масштабировать его в соответствии с вашими потребностями. Поскольку ваш веб-сайт начинает получать все больше и больше трафика, вам, возможно, придется подумать о его обновлении, чтобы соответствовать спросу.
В этом следующем разделе я проведу вас через процесс настройки веб-хостинга.
Выберите свой тарифный план из представленных ниже вариантов и нажмите кнопку «Начать».
Lite
Идеально подходит для небольших веб-сайтов или блогов, которые только начинают работать.
СПЕЦИАЛЬНАЯ ЦЕНА
2,95 $ / мес
(Обычная 9.95 / мес.)
1 Веб-сайт
Безлимитное Веб-пространство
Безлимитное Передача данных
Бесплатно SSL-сертификат
Бесплатное доменное имя для 1 st Год
Бесплатное Ночное резервное копирование
Безлимит CDN
Бесплатно CDN
-mail Account
WordPress Установщик / обновления
Неограниченное количество Базы данных
Стандартная производительность
LSCache Включено
300% Green Energy Match
30-дневная гарантия возврата денег
Pro РЕКОМЕНДУЕТСЯ
Отлично подходит для растущих веб-сайтов, которым требуется больше скорости и ресурсов.
СПЕЦИАЛЬНАЯ ЦЕНА
5,95 $ / мес
(Обычная 14,95 $ / мес.)
Безлимитный Веб-сайты
Безлимитный Веб-пространство
Безлимитный Передача данных
Бесплатный SSL-сертификат
Бесплатное доменное имя для 1 st Год
Бесплатное Ночное резервное копирование
Бесплатное CDN
Неограниченное
CDN -mail Аккаунты
WordPress Установщик / Обновления
Неограниченное количество Базы данных
2x Производительность
LSCache Включено
300% Green Energy Match
30-дневная гарантия возврата денег
Премиум
Наш план для малого бизнеса идеально подходит для очень загруженных веб-сайтов или интернет-магазинов.
СПЕЦИАЛЬНАЯ ЦЕНА
11,95 $ / мес
(Обычная 24,95 $ / мес.)
Безлимитный Сайты
Безлимитный Веб-пространство
Безлимитный Передача данных
Бесплатно Премиум SSL
Бесплатное доменное имя для 1 st Год
Бесплатное Ночное резервное копирование
Бесплатное CDN
Неограниченное
CDN -mail Аккаунты
Установщик / обновления WordPress
Неограниченное количество Базы данных
4x Производительность
LSCache Включено
Бесплатно Выделенный IP
300% Гарантия возврата денег в день Green Energy Match
Затем вам нужно будет ввести домен, который вы выбрали, и нажать «Проверить доступность», чтобы дважды проверить, доступен ли он.
Примечание. Если у вас уже есть доменное имя, вы можете ввести его в поле справа
Затем вам просто нужно заполнить данные своей учетной записи, имя, адрес, номер телефона и т. Д.
В следующем разделе вы можете выбрать, хотите ли вы платить помесячно, ежегодно или по самому низкому доступному тарифу, 2 или 3 года.
Просто имейте в виду, что единый ежемесячный план требует дополнительной платы за установку и не включает бесплатный домен.Поэтому я бы посоветовал вам перейти как минимум на годичный план или, если ваши средства позволяют это, перейти на 2 или 3 года для лучшей сделки.
Здесь вы также можете выбрать местоположение вашего сервера. Возможные варианты: США, Канада или Европа. Итак, вы хотите выбрать тот, откуда будет приходить большая часть вашего трафика. (чем ближе сервер находится к людям, которые посещают ваш сайт, тем быстрее он их обслуживает).
Лучший код купона будет автоматически введен для вас.
Затем вы можете выбрать, хотите ли вы конфиденциальность WHOIS домена. По сути, это означает, что как владелец своего доменного имени вы можете установить свои данные как общедоступные или оставить их закрытыми.
Наконец, когда вы выбрали все эти параметры, вам нужно прокрутить вниз и ввести свою платежную информацию. (Вы также можете выбрать оплату через PayPal, щелкнув ссылку «Дополнительные способы оплаты».
Когда вы закончите, просто нажмите кнопку внизу с надписью «Создать учетную запись и приступить к работе».
Когда вы завершите процесс регистрации, мы займемся настройкой вашего домена и службы хостинга, а когда они будут готовы, вы получите приветственное письмо со всеми деталями, необходимыми для входа в вашу учетную запись.
Управление учетной записью GreenGeeks
Когда вы присоединитесь к веб-хостингу Green Geeks, вы получите электронное письмо с данными для входа в аккаунт менеджера.
Вы можете войти в свой аккаунт менеджера, перейдя по ссылке в электронном письме.
Или посетив GreenGeeks.com и щелкнув ссылку «Вход для клиентов» в самом верху сайта.
Или вы можете перейти по ссылке в приветственном письме, которое вы получили по адресу: https://am.greengeeks.com
Вы можете войти в систему, используя имя пользователя и пароль, которые были отправлены вам по электронной почте.
Зайдя в менеджер аккаунта, вы увидите свою платежную информацию и информацию о пакете веб-хостинга, на который вы подписались.
Вы также можете изменить свою платежную информацию, управлять своим доменом и тому подобное.
Если у вас возникнут проблемы или вопросы по поводу вашей учетной записи, вы всегда можете обратиться за помощью в нашу круглосуточную службу поддержки в режиме реального времени.
Вход в cPanel вашего веб-сайта
Чтобы управлять своим веб-сайтом, вам необходимо войти в свою панель управления (называемую cPanel), вы можете сделать это, нажав синюю кнопку с надписью cPanel Login.
?
Оказавшись внутри cPanel, вы увидите что-то вроде этого:
Вы можете использовать cPanel для различных операций, таких как просмотр статистики посетителей вашего веб-сайта, настройка адресов электронной почты и управление ими, а также множество других вещей.
Но пока мы сосредоточимся на установке WordPress.
Для этого мы воспользуемся бесплатной программой Softaculous.
Вы можете ввести Softaculous в строку поиска вверху.
Или вы можете прокрутить вниз до раздела «Программное обеспечение» и щелкнуть Softaculous Apps Installer
Мы хотим установить WordPress, поэтому наведите курсор на значок WordPress и нажмите «Установить
».
Это может показаться немного сложным, но его очень легко настроить.Большинство из этих вариантов уже заполнены за вас.
Итак, все, что вам нужно сделать, это прокрутить вниз раздел учетной записи администратора.
Вы увидите, что ваше имя пользователя Admin уже установлено на Admin. Вы можете изменить это, если хотите, или оставить как есть.
Далее вам нужно будет ввести пароль и адрес электронной почты для учетной записи.
Обязательно запишите выбранные имя пользователя и пароль и храните их в надежном месте.
Затем прокрутите вниз и снова введите свой адрес электронной почты.(подробные сведения об установке будут отправлены вам по электронной почте, когда она будет завершена)
Затем просто нажмите «Установить».
Через несколько секунд вы увидите сообщение с поздравлением, которое означает, что wordpress установлен и ваш веб-сайт готов к настройке.
Ваш новый сайт
На этом этапе, если вы посетите свое доменное имя, вы увидите новую (пустую) установку WordPress.
Не волнуйтесь, если это будет выглядеть немного просто, теперь мы установим тему, которая представляет собой шаблон дизайна, который сообщает WordPress, как вы хотите, чтобы ваш сайт выглядел.
Но сначала я просто хочу показать вам, как войти на свой веб-сайт и познакомиться с панелью инструментов WordPress.
WordPress имеет Backend, где вы, как владелец сайта, можете входить в систему и управлять своим сайтом.
Для его получения необходимо зайти в свой домен. Затем добавьте / wp-admin в конец и нажмите Enter.
Или вы можете перейти по ссылкам в электронном письме с установкой WordPress, которое вы получили на предыдущем шаге.
Откроется экран входа в WordPress, который будет выглядеть примерно так:
Введите свое имя пользователя и пароль (вы ведь записали его в надежном месте, не так ли?)
Теперь вы войдете в свою панель управления WordPress:
На вашей панели инструментов есть множество опций, и у нас есть руководства, которые охватывают все, что вам нужно знать.
Но пока что главное — это «Сообщения», «Добавить новое сообщение».
Здесь вы можете добавлять новый контент на свой сайт, писать статьи, добавлять сообщения в блог, загружать изображения, видео и т. Д.
Настройки: на странице настроек вы можете указать имя сайта, строку тегов, контактный адрес электронной почты и т. Д.
Внешний вид: это раздел, который вам понадобится для изменения внешнего вида вашего веб-сайта.
Вам не нужно быть веб-дизайнером, чтобы изменить внешний вид вашего сайта с помощью WordPress.Существует более 3000+ бесплатных тем, которые вы можете использовать с wordpress, а также дополнительные платные опции и настройки, которые вы можете добавить, если хотите продолжить. Создание веб-сайтов больше не должно быть проблемой!
Вот пара тем, которые вы можете установить всего за несколько кликов.
Чтобы установить тему на свой веб-сайт, просто нажмите вкладку «Внешний вид», затем «Темы», затем нажмите «Добавить новую».
Теперь вы должны увидеть кучу различных дизайнов, из которых вы можете выбирать, поэтому пролистайте их и посмотрите, понравится ли вам что-нибудь.
Вы также можете использовать вкладки вверху, чтобы получить больше параметров, или, если вы имели в виду что-то конкретное, используйте поле тем поиска вверху справа для поиска.
Если вы не знаете, что ищете, вы можете просмотреть все 3000+ доступных тем на https://wordpress.org/themes/browse/popular/
После того, как вы нашли понравившуюся тему, просто наведите на нее курсор и нажмите «Установить», а после ее установки вам просто нужно нажать «Активировать», чтобы она появилась на вашем веб-сайте.
В течение нескольких секунд весь ваш веб-сайт изменит свой внешний вид на выбранную вами тему.
Создание первых страниц
Теперь, когда у вас завершена первоначальная настройка веб-сайта, пора приступить к созданию первого контента на вашем сайте. Если вы запускаете веб-сайт для малого бизнеса, вам нужно будет начать с домашней страницы, страницы услуг, страницы о нас и страницы контактов. Если вы создаете блог, вы можете начать с создания своих первых сообщений в блоге.Рекомендуется включить страницу контактов на свой сайт, чтобы люди могли легко с вами связаться. На странице контактов должен быть указан ваш служебный адрес, номер телефона и адрес электронной почты или контактная форма. Плагин contact form 7 отлично подходит для быстрого и простого добавления контактных форм на ваш сайт.
Система управления контентом
WordPress позволяет легко создавать новые страницы, сообщения, категории или теги для вашего сайта. Опубликовать новую страницу или сообщение на вашем сайте так же просто, как нажать «Добавить страницу» или «Добавить сообщение», заполнив необходимые поля для страницы, такие как заголовок и основное текстовое содержание вашей страницы.
Визуальный редактор WordPress Gutenburg упрощает и упрощает создание новых страниц. Это похоже на использование Microsoft Word в том, что вы можете легко изменять форматирование текста страницы, а также загружать и вставлять изображения несколькими щелчками мыши с помощью редактора WYSIWYG (What You See is What You Get).
После того, как ваша первая страница будет такой, какой вы хотите, достаточно нажать кнопку «опубликовать», чтобы опубликовать первую страницу вашего веб-сайта. Добавление дополнительных страниц и сообщений — это просто вопрос повторения этого процесса.Для получения более подробной информации об этом процессе прочтите наше полное руководство «Как создать пост и страницу WordPress» или просмотрите нашу страницу руководств по WordPress.
Маркетинг вашего сайта
После того, как вы создали все основные страницы сайта, самое время приступить к его продвижению. Социальные сети — это бесплатный и простой способ начать продвигать свой сайт. Обмен новостями и обновлениями контента о вашем сайте с друзьями и подписчиками в социальных сетях, таких как Facebook, Twitter, Instagram и Linkedin, — отличный способ начать продвигать свой новый сайт.
Также неплохо установить плагин SEO (поисковой оптимизации), такой как Yoast, чтобы помочь вам оптимизировать свой сайт для поисковых систем, таких как Google. Такие плагины, как Yoast, автоматически создают карты сайта для вашего сайта, чтобы поисковые системы могли быстрее находить ваш контент. Yoast также помогает вам писать лучшие заголовки, метаописания и контент для лучшего ранжирования в поиске. Важно использовать ключевые слова, релевантные теме вашего веб-сайта, с самого начала, чтобы вы могли начать получать прибыль от трафика поисковых систем на ранней стадии.Дополнительные советы по SEO вы найдете в нашей статье о лучших советах по SEO для WordPress.
Вы также можете разместить свой сайт в поисковых системах, таких как Google и Bing, с помощью их наборов инструментов для веб-мастеров. Здесь вы можете найти дополнительную информацию об установке поисковой консоли Google и инструментов Bing для веб-мастеров.
Поздравляем, теперь у вас есть настроенный веб-сайт и доступен
Но с WordPress можно сделать гораздо больше.
Существуют тысячи подключаемых модулей и пользовательских правок, которые вы можете внести, чтобы ваш сайт делал все, что вам нужно.Вы также можете нанять разработчика для работы над своим сайтом на wordpress, если есть что-то, что вы не можете сделать самостоятельно.
В GreenGeeks мы собрали широкий спектр руководств по WordPress, чтобы помочь вам изучить все тонкости вашего нового сайта WordPress. Вы можете найти их здесь.
Управление веб-сайтом в
Как создать свой самый первый за 10 простых шагов
Иногда полезно получить совет.
Может быть, вы хотите стать волонтером за границей, купить настоящую камеру или заняться медитацией.Вы можете сделать это самостоятельно, но это может быть неприятно, дорого или не дать вам желаемых результатов.
То же самое и с созданием вашего первого онлайн-курса.
Конечно, вы эксперт в области управления проектами, обслуживания клиентов или разрешения конфликтов.
Пока все хорошо.
Но превратить этот опыт в жизнеспособный, готовый к рынку курс — совсем другая задача.
Даже если ваш курс предназначен только для внутреннего пользования, вам необходимо понимать основы теории обучения и общие ошибки проектирования, которых следует избегать.
Хорошая новость заключается в том, что инструменты для объединения всех частей, включая запись исходного контента, стали проще в использовании и намного дешевле.
Эта статья проведет вас через все шаги, которые необходимо предпринять, чтобы подготовиться к запуску вашего первого (или второго!) Онлайн-курса.
Примечание. Эта статья была первоначально опубликована в сентябре 2015 года, и в связи с растущей популярностью онлайн-обучения и создания курсов я подумал, что нанесу на нее свежий слой краски — наслаждайтесь.
Давайте начнем с того, почему онлайн-обучение стало таким важным.
ОБУЧЕНИЕ ОНЛАЙН — ЗДЕСЬ, чтобы остаться
Изначально онлайн-обучение было прерогативой высших учебных заведений и крупного бизнеса, но оно было принято практически во всех отраслях в качестве недорогой альтернативы традиционному обучению в классах и отелях.
В одном из недавних отчетов говорится, что к 2015 году мировой рынок онлайн-обучения достигнет 325 миллиардов долларов.
Что еще интереснее, чем написание «миллиарда», так это то, что инструменты для создания, размещения и проведения вашего онлайн-курса теперь проще в использовании и дешевле.
Это означает, что индивидуальный предприниматель (на латыни боролся и сломался ) может пройти существующий семинар, книгу или доклад и в относительно короткие сроки пройти онлайн-курс из 4-6 модулей, который они могут дистанционно доставить своим клиентам. Эта способность открывает двери к новым потокам доходов, глобальному рынку и захватывающим творческим возможностям.
Теперь, когда мы рассмотрели вопрос «почему», давайте посмотрим на шаг, который большинство из нас хочет пропустить.
1. ИССЛЕДОВАНИЯ
Безусловно, самой большой неудачей при запуске моих первых онлайн-курсов было недостаточное исследование.Давайте будем честными — не проводить НИКАКИХ исследований.
Для моего первого курса я планировал создать курс на основе моей книги Дайте мне перерыв. Книга только что вышла, и казалось прекрасной идеей иметь онлайн-версию, чтобы дополнить продажи книг.
Это должно было быть ОГРОМНОЕ.
Я был убежден, что любой, у кого есть пульс, хотел бы погрузиться в 12 модулей по 30 минут каждый.
В конце концов, это мясистая штука. Легионы офисных рабов собирались радостно изменить свою жалкую, неорганизованную жизнь с помощью евангелия тайм-менеджмента и повышения производительности.
Я собирался начать движение.
Не имело значения, что я никогда не разрабатывал онлайн-курс и даже не пытался его продать. Черт возьми! Он бы продавал сам себя, что-то вроде бедер, но для управления временем.
(вы видите картинку)
Для меня исследование было похоже на то, что я бросил холодное полотенце на мой энтузиазм. В конце концов, я провел сотни семинаров по тайм-менеджменту, так зачем проводить исследования?
Проведение фундаментального исследования проверит ваши предположения, избавит вас от разочарований в течение нескольких недель и, вероятно, сэкономит вам целое ведро денег.
Вот как это может быть.
ИЗУЧИТЕ СПИСОК
Самый быстрый способ проверить свой рынок — это простой опрос из двух вопросов. Конечно, вы можете потратить пару недель на разработку и тестирование опроса из 20 вопросов, который раскрывает психографические и покупательские предпочтения вашего списка, но если у вас нет довольно большого списка и вы не знаете, как пройти через все эти данные, лучше просто .
Опрос из двух вопросов на удивление смертоносен по адресу:
- определение боли ваших клиентов,
- , что они считают идеальным решением, и
- язык, которым они описывают свою боль.
Позже, в процессе продаж, когда придет время рассказать о ценности вашего нового курса, вы захотите использовать язык своих потенциальных клиентов. Например, результаты опроса могут дать вам такие жемчужины, как «разочарование», «борьба и борьба в гору» или «отчаянно пытающиеся найти лучшее решение» — это тот язык, который вы можете использовать при маркетинге своего курса. Подробнее об этом позже.
Два вопроса для вашего опроса:
- Когда дело доходит до [области, в которой вы эксперт], какова ваша самая большая проблема?
- Если подумать об этой задаче, какое было бы идеальное решение?
Конечно, в начале своего опроса вы укажете причину, по которой вы позвонили, и чтобы ответы оставались анонимными.
Это может звучать примерно так:
тема: вы можете мне помочь?
[имя]
Я знаю, что вы заняты, поэтому я буду краток.
После ___ лет преподавания ______________ я разрабатываю онлайн-версию. Я очень рад этому новому предприятию и надеюсь, что вы сможете помочь.
Я хочу задать вам всего ДВА вопроса о ______________ (менее 2 минут).
[ССЫЛКА]
Спасибо!
подпись
PS Конечно, все ответы останутся конфиденциальными.Вот еще раз ссылка [LINK]
Имея даже небольшой список, вы можете приступить к анализу рынка.
ПОЛУЧИТЕ ТЕЛЕФОН
Для более смелых возьмите трубку и (ахните) поговорите с потенциальным клиентом.
Это не должно быть страшно — в конце концов, я уверен, вы были бы счастливы поговорить с ними, если бы они купили ваш курс, так почему бы не поговорить с ними до , когда они примут свое решение?
За 15-минутный телефонный разговор можно вернуть драгоценные камни.Вы узнаете об их проблемах, протестируете контент ( «Эй, если бы мой курс включал что-то по расширенному использованию электронной почты, было бы это полезно для вас?» ) — вы даже можете проверить свои расценки.
Эта часть вашего исследования не должна быть сложной.
Поставьте цель на 10 звонков, закажите 2 звонка в день, и готово через неделю. Не забудьте закончить разговор, спросив, сможете ли вы связаться с вами, когда курс будет готов.
Когда я это делаю, я отправляю запрос на звонок по электронной почте.Как только я получаю подтверждение, я избегаю множества надоедливых разговоров о времени и датах, отправляя ссылку на свой инструмент бронирования календаря.
РАЗМЕСТИТЬ БЕСПЛАТНЫЙ ВЕБИНАР
Мир вебинаров стал намного проще с добавлением таких инструментов, как zoom.us. А за крошечную ежемесячную плату и небольшую кривую обучения вы можете провести свой первый вебинар.
Вот стоимость.
Представьте, что вы запустили местную рекламу, и 40 человек пришли в забронированный вами номер в отеле, и в течение одного часа вы должны были предоставить свои лучшие материалы.Хорошо право?
Их полное внимание. Вы можете попробовать новый материал, проверить их реакцию и, что еще лучше, установить взаимопонимание со своей аудиторией и повысить спрос на свой новый курс. Ого!
Мир веб-семинаров стал намного проще с добавлением таких инструментов, как zoom.us
Это то, что вы можете получить из веб-семинара, немного подготовившись и сделав несколько объявлений по электронной почте. Кроме того, вы избежите аренды гостиницы, рекламы и платы в 40 долларов за урну несвежего кофе.
ДА, У ВАС ЕСТЬ КОНКУРЕНТЫ
Пожалуйста, не пропускайте этот шаг… у вас есть конкуренты.
Знаю, знаю, ты особенный. И у вас блестящие решения. Но, признайтесь, есть и другие решения. Ваша задача — найти уже продающиеся онлайн-решения и изучить их.
Создаете онлайн-курс? Начните с изучения уже продаваемых решений. Нажмите, чтобы твитнуть
Вы можете начать с вопроса мистера Google, но также посмотрите сайты хостинга онлайн-курсов, такие как Lynda.com и udemy.com.
Вы можете быстро узнать, какие курсы хорошо продаются на таких сайтах, как udemy.com и lynda.com
Вот некоторые из элементов, на которые стоит обратить внимание:
- Какое главное преимущество они обещают (у вас лучше?)
- Какие результатов (уроков) они обещают (у вас лучше?)
- Какая у них цена ? Есть ли скидки?
- Предоставляют ли они живую поддержку ?
- Есть ли гарантия ?
- Сколько существует модулей и какой длины?
Вам не нужно конкурировать по каждому элементу их дизайна, но ваше сочетание цена / качество (то, что я получаю за свои деньги) должно быть конкурентоспособным, и вам действительно нужно некоторое конкурентное преимущество (которым может быть ваша репутация).
2. СОЗДАНИЕ ОНЛАЙН-КУРСА
Когда дело доходит до создания вашего первого онлайн-курса, я убежден, что перед запуском вам необходимо провести эксперимент.
Проведение небольшого пилотного запуска (с вас взимается сниженная плата) впоследствии избавит вас от многих душевных страданий. Вот почему.
Даже после проведения опроса, состоящего из двух вопросов, телефонного разговора с десятком потенциальных клиентов, проведения вебинара и исследования ваших конкурентов, вы не представляете, что на самом деле будет работать. Конечно, проведенное вами исследование во многом поможет вам, но очень сложно предсказать идеальную длину модуля или точный способ наилучшего проведения урока.
Пока не запустишь пилот.
Лиза Мартин управляет бизнесом по обучению и консультированию из одного человека в Ванкувере, Британская Колумбия (для наших американских друзей это к северу от Лос-Анджелеса). Ее цель состояла в том, чтобы продать 8-недельную программу лидерства, основанную на ее большом опыте в отрасли и уникальной системе обучения. Но сначала она провела пилотный курс.
Лиза Мартин
Имея относительно небольшой список адресов электронной почты, она пригласила людей на бесплатный вебинар. Оттуда она пригласила участников вебинара на 15-минутный «стратегический звонок».В ответах на вызов стратегии она следовала формуле из трех частей:
- расскажите о себе,
- Расскажу о своей программе,
- мы посмотрим, подходит ли это вам.
В ее первом раунде зарегистрировались 22 человека по цене 497 долларов. После пилотного проекта Лиза провела разбор полетов по телефону с каждым студентом, а затем переработала свой контент, чтобы подготовиться к запуску курса по полной цене. Весь процесс был завершен за 60 дней.
Вы не можете себе позволить не проводить подобное исследование — в действительности, в случае с Лизой, исследование окупается.
Сравните подход Лизы к тому, что делают большинство новичков:
Получите отличную идею, расскажите всем своим друзьям и семье (которые, конечно, говорят, что это отличная идея), отправляйтесь в их подвал, чтобы собрать слайд-колоду, при этом не проводя исследований, не составляя список или не поддерживая существующий список . Да Да! Они снова появляются 3 месяца спустя, с гордостью объявляя, что их новый монстр из 12 модулей (полностью непроверенный) сделает вас лучшим лидером, решит ваши семейные проблемы и избавит от прыщей.Whaaaahoooo!
Что, дорогой читатель, довольно близко к тому, что я сделал для своего первого онлайн-курса. Единственная разница заключалась в том, что у меня были еще более серьезные заблуждения, я вовлек больше людей и потратил 60 000 долларов на провал.
Большое спасибо.
Если ты сделаешь это, я приду к тебе в дом и ударю тебя скумбрией.
Вот более умный процесс:
- Загрузите даты в свой календарь. Если вы преподаете один и тот же контент в течение некоторого времени и тестировали его в полевых условиях на десятках и десятках аудиторий, то дайте себе четыре недели на весь этот процесс, плюс одну неделю на завершение и разработку маркетингового проекта.Если у вас нет такого авторитета, удвойте время разработки, чтобы больше времени уделять исследованиям (см. Выше). Поместите даты в свой календарь.
- Проведите чертово исследование. Перечитайте мой раздел об исследованиях выше и пример пилотирования вашего курса, а затем скорректируйте свои календарные вехи. Интеллектуальная карта содержания. Сделайте это в течение нескольких сеансов и используйте онлайн-инструмент, например Mind Meister. Это важный шаг: не создавайте, пока вы не изучите все возможных содержимого и не отбросите малоценный или ненужный контент.
- Mind Dump для каждого модуля. Теперь я перехожу к своему текстовому процессору, чтобы создать подробные заметки для каждого модуля. Помните об уровне обучения ваших идеальных студентов и не забывайте начинать каждый модуль с объяснения того, почему этот контент важен (ABS — всегда продавать).
- Добавьте пункты обучения и упражнения. Как и любой из моих живых семинаров, я встраиваю упражнения, чтобы улучшить обучение и удержать вовлеченность ученика. У вас есть множество занятий на выбор, в том числе: ведение дневника в рабочей тетради, отработка техники, ответы на викторины, упражнение для самооценки (по шкале от 1 до 5, как ваши дела в….), или завершение графика и т. д.
Дизайн слайдов — это роскошь, которой вы наслаждаетесь после кропотливой работы по исследованиям и дизайну.
- Наконец-то! Создайте свою слайд-колоду. Помните, что при этом нужно следовать предыдущим шагам, переход к созданию слайдов — это роскошь, которой вы можете наслаждаться после кропотливой работы по исследованиям и дизайну. Мне нравится открывать новую колоду слайдов в Keynote (или Powerpoint на вашем ПК) и копировать текст для каждого слайда в Заметки докладчика. Таким образом, у меня будет ссылка, и я не потеряюсь, перепрыгивая с слайда на слайд.
Вы собираетесь добавить в свою колоду закадровый голос, так что не создавайте слишком много слайдов. Точно так же, как когда вы выступаете вживую, вы не хотите дублировать то, что вы говорите в маркерах, — просто укажите ориентир. Итак, если вы собираетесь сказать: «Лидерство — это подотчетность, выслушивание и наставничество для достижения результатов», тогда ваши пули будут простыми:
- отчетность
- слушаю
- коучинг
Дизайн слайдов — это роскошь, которой вы наслаждаетесь после кропотливой работы по исследованиям и дизайну.Нажмите, чтобы твитнуть
6. Запишите видео. Два пути сюда:
- Для моей программы BOSS (Business of Speaking School) я собираю студийные видеоролики, в которых я приветствую студента на этом модуле, с кратким описанием того, что мы будем освещать. Затем я записываю «бэк-энд» видео, в котором озвучиваю слайды. Инструменты для записи закадрового видео — Screenflow (для MAC) и Camtasia (для ПК).
- Вы также можете просто записывать поверх слайдов.
Загрузите видео на vimeo или wistia, чтобы разместить их.Эти инструменты дают вам больше контроля над YouTube и оправдывают небольшие ежемесячные расходы.
Рабочая тетрадь может повысить ценность вашего курса, и во многих случаях ее не нужно усложнять.
7. Создайте книгу. Рабочие тетради, безусловно, не обязательны, но повышают ценность вашего онлайн-курса и помогают в обучении. Делайте это в последнюю очередь и не переусердствуйте. Во многих случаях вам просто нужно пронумерованное название темы, за которым следуют пустые строки. Страницы и страницы с заполненными пробелами довольно быстро устаревают.
3. ВАША ОНЛАЙН-ПЛАТФОРМА ОБУЧЕНИЯ
Это большая тема — как выбрать идеальную платформу для онлайн-обучения. Мои первые курсы были не чем иным, как прославленными вебинарами с записями, размещенными на частной странице моего сайта. Вы покупаете курс, мы отправляем вам ссылку. Довольно просто, и это сработало. Конечно, в ней не хватало всех наворотов LMS (системы управления обучением), на которых настаивали бы большинство корпоративных клиентов, но она ввела меня в игру.
Вот краткое описание ваших вариантов:
- Запустите курс полностью вживую.Люди регистрируются на серию живых вебинаров, вы отправляете раздаточные материалы и информацию для входа в систему. После каждого урока вы добавляете запись на личную страницу своего сайта. Супер просто и бесплатно (вы заплатите за инструмент для вебинаров и разместите свои видео на vimeo или wistia)
- Загрузите записи своего курса на платформу онлайн-курсов, например Thinkific. Вы можете организовывать модули, добавлять каналы, проводить викторины и даже управлять платежами.
Инструменты, такие как Thinkific, позволяют тратить больше времени на исследования, планирование и дизайн.
- Создайте свой курс и загрузите его на Udemy или Lynda. Вы получаете пассивные продажи, и если вы продвигаете свой курс, вы получаете большую часть дохода.
- Инвестируйте в LMS. Не идите по этому пути, если этого не требуют ваши клиенты, и вы не готовы к гораздо большим затратам времени и денег.
Это важное решение, потому что оно повлияет на то, как создается содержание курса. И вы всегда можете переместить контент позже. Итак, следуя принципу «Просто отправьте это!», Сравните покупки, позвоните и получите совет от людей, которые там были, а затем примите решение и приступайте к работе.
4. ПОДГОТОВКА К ЗАПУСКУ
Вам необходимо пережить первый запуск продукта, прежде чем вы сможете полностью понять количество движущихся частей, которые потребуют вашего внимания. В конце концов, продажа вашего курса имеет решающее значение для вашего дохода и получения отзывов. Я слышал больше, чем от создателей онлайн-курсов, описывающих это как половину работы.
Если вы дождетесь окончания курса, прежде чем планировать запуск, поверьте мне, ваш запуск будет больше похож на хромоту.
Подождите, пока ваш курс будет готов, чтобы спланировать запуск, и это будет больше похоже на хромоту. Нажмите, чтобы твитнуть
Базовые части для запуска включают:
- Строгие календарные даты. Все ваши рекламные акции зависят от сроков закрытия корзины. Тщательно обдумайте их и постарайтесь избегать одновременной рассылки других электронных писем (например, ваших обычных объявлений в блоге), коротких недель и любых других отвлекающих факторов в последние три недели после запуска.
- Корзина и последовательность действий (благодарственные письма и доставка товара).
- Веб-семинары по обучению и продаже. Запланируйте как минимум два бесплатных вебинара, запланированных на разное время суток и дни недели, до даты закрытия корзины.
- Электронная почта: обучать, регистрироваться на веб-семинары и продавать продукт.
Вы можете сделать это намного сложнее, вовлекая аффилированных лиц (других предпринимателей, которые продвигают и продают ваш продукт за 30-50% комиссионных), интервью с подкастами и отдельные веб-сайты для ваших продуктов.Все эти варианты могут появиться со временем. Для начала нужно сделать запуск.
5. ЧТО ДАЛЬШЕ
Это как та замечательная фраза Лиама Нисона из «Одержимых»: «Слушай очень внимательно… тебя схватят». Вы, , будете захвачены, поглощены, зафиксированы и слегка ошеломлены . Итак, извинитесь перед семьей, пейте много воды, занимайтесь спортом каждый день и знайте, что этот — это путь в Рим.
Если вы собираетесь охватить больше людей, расширить аудиторию и даже создать новые источники дохода, вам необходимо разместить свои курсы в Интернете.Первоначальные результаты могут быть меньше того, о чем вы мечтали. Ничего страшного — вы участвуете в игре, и ваш продукт помогает людям. Это хорошая вещь.
Катайтесь с ним и знайте, что в следующий раз будет еще больше и лучше.
Как начать онлайн-школу в 2020 году
Вам интересно, как начать онлайн-школу? Это просто. Следуйте инструкциям в этом руководстве, чтобы запустить прибыльную онлайн-школу без особых усилий и в рамках бюджета.
Открытие онлайн-академии в 2020 году может стать началом увлекательного путешествия.С каждым годом онлайн-обучение становится все более распространенным, онлайн-курсы предлагают простой и доступный способ для всех приобрести новый навык и возможность инвестировать в знания.
Но способность передать эти знания наилучшим образом — это уже само по себе умение. Образование — прекрасный подарок, и оно всегда должно быть в красивой упаковке, готовой к передаче учащимся, независимо от того, называются ли они студентами или сотрудниками.
Как говорит тренер по электронному обучению Конни Маламед:
Одна из наиболее важных областей, в которых мы можем развиваться как профессионалы, — это умение получать доступ к знаниям и делиться ими.
И что может быть лучше для доступа к вашим ноу-хау и их распространения, чем создание онлайн-академии, которая так щедро предлагает их?
Начать онлайн-школу за 10 шагов
С появлением множества платформ онлайн-обучения и систем управления обучением (LMS) сегодня легко создать свою собственную онлайн-школу.
Однако каждый из них имеет свои собственные функции, инструменты и возможности, и важно выбрать тот, который соответствует вашим потребностям.
Использование современной платформы онлайн-обучения, такой как LearnWorlds, гарантирует, что вы предлагаете все социальные и обучающие функции, которые сделают вашу академию обязательным местом обучения в вашей отрасли.
Считайте эту статью контрольным списком для построения вашей онлайн-школы и выполните следующие шаги, чтобы помочь вам.
Шаг 1. Бренд и веб-сайт вашей школы
Прежде всего, начните создавать веб-сайт, на котором будет размещена ваша онлайн-школа.Целевая страница — это первая страница, на которую посетители вашего веб-сайта «попадут», поэтому имеет смысл начать с нее.
Работая над этим, обязательно инвестируйте в идентичность своего бренда. Добавьте свой логотип, измените цвета используемой темы и шрифты.
Конструктор страниц LearnWorlds отлично справляется с этой задачей, поскольку он предлагает возможность персонализировать ваш веб-сайт за считанные минуты, без каких-либо технических навыков или навыков программирования.
Вот как использовать LearnWorlds на веб-сайте вашей школы:
Выбор уникального шаблона сайта
В конструкторе страниц вы найдете богатую коллекцию шаблонов, из которых вы можете выбирать и настраивать по своему усмотрению.Выбрать и отредактировать свой очень просто и похоже на редактирование файла страниц Microsoft Word или Mac!
Целевая страница школы фотографии, созданная с помощью конструктора страниц LearnWorlds.
С помощью этого удобного инструмента вы можете проявить творческий подход, используя цвета вашего бренда и логотипа, чтобы создать целевую страницу, адаптированную под ваш личный или профессиональный бренд, сообщение и аудиторию.
Кроме того, вы можете использовать его, чтобы выбрать правильный шрифт, соответствующий стилю, который вы хотите создать для своей академии.
Целевая страница школы фотографии, созданная с помощью конструктора страниц LearnWorlds.
Выбор правильных шаблонов, особенно для изображения заголовка, имеет решающее значение, потому что это решающий шаг. Если ваша целевая страница не может побудить посетителей вашего сайта прочитать ваш контент в течение нескольких секунд, они немедленно дойдут до кнопки X, и возможность будет упущена.
Завершение внешнего вида вашего сайта
Помимо целевой страницы, конструктор страниц может помочь вам создать страницы любого другого типа, которые необходимо разместить на веб-сайте вашего учебного заведения.Это страница «О нас», которую можно использовать для представления вашего бренда, и страница «Спасибо», которая появляется после покупки курса и может помочь вам эффективно донести ваши сообщения.
Таким же образом вы можете создать любую страницу, которая либо предлагает больше вашим нынешним студентам, помогает привлечь новых в вашу академию, либо служит конкретной цели, которую вы хотите достичь.
Например:
- Страницы подписки : Вам нужно продемонстрировать свои онлайн-курсы или школьные подписки? Затем выберите шаблон, который вам нравится, и сосредоточьтесь на представлении информации, которая им нужна о них.
- Уникальные акции : Хотите продвигать специальные предложения или купоны? Создайте кнопку с призывом к действию, которая имеет высокий потенциал конверсии, и готово!
- Блог : Делитесь полезной информацией и поднимайте «шум» вокруг своей академии? Создайте блог или электронную книгу, чтобы обучать свою аудиторию и продвигать свои онлайн-классы.
- Свидетельство Страница : Расскажите другим, что ваши студенты говорят о ваших курсах? Легко. Вы можете создать страницу с отзывами клиентов!
Пример страницы отзывов клиентов, созданной с помощью конструктора страниц LearnWorlds.
Для более сложных настроек вы также можете настроить код CSS и настроить проигрыватель каждого курса для создания уникального опыта.
Как видите, с конструктором страниц LearnWorlds возможности безграничны, и нет необходимости тратить деньги на дорогостоящие инструменты, хостинг и обслуживание для настройки веб-сайта вашей школы.
С его помощью у вас есть все необходимое, чтобы создавать самые потрясающие страницы и заполнять их видео, изображениями, стилями текста или даже встраивать и зеркалировать внешний контент! Короче говоря, мы вас прикрыли.
Шаг 2. Разработайте свой первый онлайн-курс
После того, как ваш веб-сайт будет запущен, самое время разместить на нем учебный контент.
Все, что вам нужно, чтобы придумать свой собственный, — это найти выгодную идею для курса, а затем работать над этой идеей для создания содержания электронного обучения. Предпочтите выбирать предмет, который вы увлечены и осведомлены, или который имеет отношение к отрасли вашего бизнеса.
Создание содержания по предмету вашего первого курса требует постановки целей обучения, а затем составления плана курса, который поможет направлять процесс обучения.
Создание плана курса
Чтобы создать схему курса, вам необходимо разделить учебную программу на основные темы и подтемы. Разделите разделы курса по уровню сложности, конкретному педагогическому подходу или любой другой категории, которую вы предпочитаете.
Это может помочь провести мозговой штурм по поводу того, как преподавать предмет, исследовать литературу или искать в Интернете и смотреть, что делают другие в соответствующих темах.
Выбор метода обучения
Выберите метод обучения или смешанный подход, которому вы хотите следовать, и придерживайтесь его.Это определит тип содержания и занятий, а также формат всей вашей академии, поскольку речь идет не только о курсе, но и о пространстве, в котором проходит ваше обучение.
Помните, что обучение происходит не в социальном вакууме, а в социальной среде с множеством переменных. Кроме того, в этом суть успешной онлайн-академии.
Онлайн-обучение, особенно в экосистеме, которая является частью вашего веб-сайта, включает несколько взаимодействий, которые вы можете принять во внимание или использовать.Это включает в себя социальные мероприятия, групповые занятия или обратную связь с инструктором через сообщения или электронную почту.
Загрузка вашего первого курса
Если вы уже подготовили учебные материалы по данной теме — видео, текстовые документы или сообщения в блогах, вы на шаг впереди, поскольку можете повторно использовать свой контент в курсе. Однако, если вы создаете новый контент с нуля, наше пошаговое руководство по созданию онлайн-курсов может дать вам лучшие рекомендации.
После того, как вы подготовили свои учебные материалы, вы можете загрузить их на платформу LearnWorlds, следуя нашим кратким инструкциям ниже:
Нажмите кнопку «Создать курс» и пройдите процесс создания курса.
Вид мастера курса LearnWorlds
Дайте курсу броское название, выберите для него удобный URL, выберите тип доступа к курсу и выберите подходящее изображение. Вот и все.
Затем можно приступить к редактированию макета курса:
И добавление вашего контента и учебных мероприятий по разделам:
В зависимости от типа обучения, тренинга или коучинга, которые вы будете проводить, вы, вероятно, будете использовать различные учебные мероприятия.Чаще всего на курсах используются электронные книги, PDF-файлы, видео- и аудио-уроки. Вы можете дополнить их образовательными викторинами, экзаменами или сертификатами.
Вставьте мультимедиа, анкеты, сертификаты и вставьте учебные блоки.
Добавление учебного материала
Осуществить все это на практике означает подумать о том, как использовать учебные материалы и инструменты, которые есть в вашем инвентаре, наиболее увлекательным образом. Это должно помочь улучшить процесс обучения для ваших учеников.
а) Видео с электронным обучением
Video — мощный инструмент для онлайн-обучения. Это средство общения, которое увеличивает участие студентов. При использовании подходящего оборудования для редактирования видео и тщательном выборе места видео может творить чудеса.
Интерактивное видео с викториной по LearnWorlds
Вставьте короткий 1-2-минутный вводный видеоролик в свой курс, и вы увидите разницу.
С LearnWorlds вы можете создавать интерактивные видеоролики, добавляя в них интерактивные элементы и действия, например подписи.Попробуйте их, чтобы избежать скучного контента и предложить что-нибудь уникальное!
б) Текстовый документ и электронная книга
Письменное слово является наиболее часто используемым средством обучения онлайн и офлайн. Хотя видео может быть популярным и ценным, многие люди предпочитают читать.
Текстовые документы намного проще создавать, они позволяют сохранить больше знаний и знакомы нам с детства. Они могут иметь форму учебных листовок, руководств, отчетов, тематических исследований или любого материала, который вы использовали ранее в автономном обучении.
PDF — лучший формат для ваших документов Word, или вы можете оживить их с помощью инструмента разработки электронных книг LearnWorlds, чтобы создать электронную книгу для Интернета.
Используя интерактивную электронную книгу LearnWorlds, ваши ученики смогут выделять части текста, делать заметки и помечать важные разделы.
Пример выделения с помощью интерактивной электронной книги LearnWorlds
Независимо от того, что вы решите добавить, вы можете настроить среду обучения и результаты в соответствии с потребностями предмета курса.
Например:
- Является ли ваш подход к обучению самостоятельным и учащиеся могут получить доступ к учебным материалам в свое свободное время? Замечательно, тогда вы можете еженедельно передавать свой контент своим ученикам и направлять их с помощью предварительно записанных видео, аудиожурналов и информационных электронных книг.
- Вы предлагаете коучинг? Затем вы можете провести онлайн-семинар в своей школе.
- Есть сертификат об окончании или экзамен? Потрясающие! Ваши ученики также могут продемонстрировать свои новые знания.
Что замечательно в создании курсов таким образом, так это то, что он дает вам возможность добавлять в свой курс любые элементы, которые вы хотите, чтобы сделать его настолько уникальным, насколько это возможно, и ориентированным на учебные потребности ваших студентов.
Шаг 3. Необходимые инструменты и интеграции
У каждого предприятия есть необходимый набор инструментов, который поможет им управлять различными аспектами своей деятельности, автоматизировать повторяющиеся задачи или повысить производительность.
LearnWorlds оснащен многими из этих инструментов в качестве встроенных функций и соединяется с лучшими программными инструментами на рынке, чтобы позаботиться обо всем остальном.Некоторые из них идут в виде прямой интеграции или могут быть подключены с помощью Zapier.
Итак, каковы основные инструменты для электронного обучения?
- Программное обеспечение для электронного маркетинга
- Инструмент реферального / партнерского маркетинга
- A
Пошаговое руководство по созданию каркаса ориентированного на пользователя приложения
Разработка мобильного приложения — многоступенчатый и сложный процесс. Так с чего же начать и обеспечить создание ориентированного на пользователя дизайна приложения?
Источник
Независимо от того, насколько прекрасна ваша идея мобильного приложения, если вы не знаете, с чего начать и как это сделать, она потерпит неудачу.Наш последовательный ответ на такую путаницу — каркасный!
После того, как вы доработали идею своего мобильного приложения, следующим шагом должно стать создание каркаса вашего приложения. Это лучший и наиболее эффективный способ спланировать и организовать свои процедуры и определить отправную точку для начала работы над своим приложением.
Прочтите, если хотите узнать:
- Концепция каркаса
- Этапы создания каркаса для дизайна приложения
- Важность создания каркаса
Что такое каркасные конструкции?
Если вы плохо знакомы с концепцией каркасного моделирования, давайте сначала разрешим эту загадку.Википедия определяет его как схему экрана или схему страницы, которая создается как наглядное пособие, помогающее нам установить скелетную структуру приложения / веб-сайта.
Кредиты: Эдди Лобановский
Изначально концепция применялась только в веб-дизайне, а позже была принята и в дизайне приложений. Проще говоря, каркас — это двухмерная иллюстрация экрана, которая дает приложению более точную визуальную концепцию. Он не рисует и не разрабатывает приложение, а упрощенно показывает, как приложение будет работать.
Если вы когда-либо видели строительный проект, вы, вероятно, увидите архитектурные чертежи, созданные до начала процесса строительства. Это именно то, что делает каркас для разработки мобильного приложения.
Что показывает каркас?
Как упоминалось выше, это двухмерный каркас того, как будет выглядеть ваше будущее мобильное приложение. Показывает:
- Приоритизация контента
- Распределение помещений
- Предполагаемые действия
- Доступные характеристики и функции
- Переходы между экранами
Каркас — это как создание интеллект-карты шагов и процедур, с которых начинается разработка мобильного приложения.Он дает вам четкое представление об иерархии контента, категориях объектов, элементах экрана, возможных действиях и визуальных элементах бренда. То, что вы не должны ожидать увидеть на этом чертеже, включает цвета, элементы дизайна, шрифты, реальные изображения и логотипы.
Кредиты: Джефф Бродерик
Пошаговый процесс создания каркаса приложения
Теперь, когда вы знакомы с концепцией, я здесь, чтобы помочь вам с вашим каркасным проектом. Убедитесь, что вы используете все эти советы и стратегии, соответствующие тому типу дизайна приложения, который вы хотите создать.
Шаг 1. Знайте, что вы разрабатываете
Ожидается, что в наши дни приложения
будут удобными и простыми в использовании. Для перехода между экранами достаточно нескольких щелчков мышью. Эти факторы заставляют нас поверить в то, что создать мобильный UX-дизайн будет легко.
Если вы хотите, чтобы пользовательский опыт был приятным, вы должны приложить немало усилий, чтобы сделать его простым.
Прежде всего, не стоит пока даже задумываться об эстетике дизайна. О цветах, темах, шрифтах и изображениях можно будет позаботиться позже.В первую очередь сосредоточьтесь на более важных аспектах вашего дизайна.
Важные аспекты, такие как функции чата, панель поиска, интерактивные ссылки в социальных сетях и т. Д., Должны быть рассмотрены в первую очередь. Вы должны иметь четкое представление о функциях, которые необходимы вам в конечном продукте. Подготовьте список и включите все, что вам действительно нужно в своем приложении. Это может сделать процесс более управляемым.
Короче говоря, сначала подумайте о пункте назначения, чтобы сосредоточиться на дорожной карте, которая приведет вас туда.
Шаг 2. Сосредоточьтесь на опыте пользователя (UX)
Разве это не конечная цель дизайна вашего приложения?
Конечно, вы должны стремиться к тому, чтобы ваше приложение было максимально удобным для пользователей. Что в первую очередь увидят пользователи после запуска вашего приложения? Как этот экран поможет им в дальнейшей навигации? Как пользователи могут выполнять определенные действия? Им будет легче разобраться?
UX может быть абстрактным и сложным. Потому что, как и все остальное в Интернете, UX также развивается огромными темпами.Вы не можете добиться всего с помощью своего приложения. Второй шаг — понять, что даже общие концепции имеют ограничения.
UX — это определение вашей аудитории, создание для нее релевантного опыта и возможность использовать здравый смысл. Если вы хотите, чтобы ваше приложение было простым, позвольте пользователям также изучить его.
С проектами размером с мобильное приложение легко увлечься. Создание каркаса не означает, что вы создадите все приложение с нуля. Это означает лишь выделение основных функций вашего приложения, чтобы пользователи могли взаимодействовать с ним и разбираться в нем.
Кредиты: UI8
Шаг 3. Ищите вдохновение
Сделав первые два шага, вы готовы, наконец, начать воплощать в жизнь все эти идеи. Но зачем вам делать наброски старой школы на чистом холсте, когда у вас есть масса приложений и веб-сайтов, которые могут помочь вам в этом?
Это дает вам возможность увидеть работы других и использовать их в качестве источника вдохновения. Вы всегда можете изменить ситуацию, добавить свой творческий потенциал и сделать его актуальным для вашего приложения, чтобы создать что-то совершенно новое.
Для начала вы легко найдете множество шаблонов дизайна UX. Все, что вам нужно, это поискать в огромном разнообразии, чтобы получить именно то, что вы хотите. Вы можете сократить объем работы и сузить варианты, просто выбрав шаблон, который соответствует вашему приложению.
Вы всегда можете внести изменения, чтобы выбрать более подходящий вариант.
Шаг 4. Начните создание каркаса
Ваше путешествие по картам и дизайнам окончено. Теперь вы можете напрямую подключиться к этой рамке!
К счастью, у вас есть различные варианты каркасного дизайна вашего приложения.Вы можете сделать это онлайн или вручную. Вы можете использовать большую диаграмму или белую доску, чтобы создавать разные страницы приложения одну за другой и делать наброски каркаса.
Вы также можете обратиться к своим онлайн-вариантам и изучить лучшие онлайн-инструменты для создания каркасов, чтобы выполнить ту же работу с меньшими усилиями. Кроме того, эти бесплатные инструменты гарантируют отсутствие дополнительных затрат на создание каркаса.
Начните работу, проектируйте, развивайтесь и производите впечатление на себя и всех с помощью только что созданного профессионального дизайна приложения, ориентированного на пользователя.
Кредиты: ПЛАТФОРМА
Шаг 5. Запустите работу
Следующим шагом к обеспечению безупречной работы вашего каркаса является его прототип. Это мгновенно обновит вашу работу с простых текстовых полей, на создание которых у вас ушло несколько дней. Прототипирование — это процесс, в котором вы соединяете все эти блоки, чтобы увидеть, работает ли ваш каркас. Например, подключение определенных изображений и кнопок к их раскрывающимся меню, функциям, целевым страницам и т. Д.
Как и каркасное моделирование, прототипирование — важный инструмент, помогающий выявлять слепые зоны и скрытые недостатки.Это позволяет вам исправить ошибки дизайна перед представлением окончательного каркасного проекта.
Шаг 6. Представьте свою идею
Довольны ли вы результатами прототипа? Вы только что похлопали себя по спине за проделанную вами замечательную работу? Если да, то пора представить его своим менеджерам и клиентам, чтобы можно было начать фактический процесс создания приложения. Будьте готовы обосновать свои решения и идеи.
Кредиты: Michał Roszyk
Важен ли каркас для мобильных приложений?
Wireframing определенно играет важную роль в процессе разработки вашего приложения.Вы можете полностью пропустить этот шаг, но он повлияет на ваше планирование и организацию в долгосрочной перспективе.
Вот несколько основных причин, по которым вам следует подумать о каркасе:
- Это дает вам четкое представление о том, каким будет ваш конечный продукт. Он подчеркивает функции, особенности и основные элементы дизайна.
- Он упрощает процессы, связанные с разработкой приложений. Переходы по проектам выглядят четкими и логичными.
- Это дешевле, потому что вы можете просто передать этот план разработчикам приложений и начать работу.Вам не нужно доплачивать, чтобы они сделали это за вас с нуля.
Заключительное слово
Несколько простых советов, прежде чем вы будете готовы реализовать план:
- Создайте несколько планов резервного копирования для проектов, в которых вы не совсем уверены
- Просить отзыв и мнение, принимать критику
- Напомните своим коллегам и заинтересованным сторонам, что это всего лишь скелетная версия приложения, которую вы будете разрабатывать.
- Выделите понравившиеся детали и проверьте, можно ли их расширить.
- Будьте уверены!
Имея под рукой всю эту информацию, вы можете приступить к созданию своего каркасного проекта для разработки приложений, ориентированных на пользователя.
Кредиты: UI8
Об авторе: это гостевой пост Мехула Раджпута, генерального директора и соучредителя Mindinventory, фирмы, занимающейся дизайном и разработкой мобильных приложений.

 Предлагает 2 гигабайта дискового пространства, отсутствие на странице баннера, автоматическое резервирование информации каждые две недели;
Предлагает 2 гигабайта дискового пространства, отсутствие на странице баннера, автоматическое резервирование информации каждые две недели;
Добавить комментарий