Как посмотреть как выглядел сайт раньше?
Задумывались ли вы когда-нибудь о том, что интересующий вас сайт, например сайт многомиллионной корпорации, интернет-магазина, чей-то блог ранее мог выглядеть абсолютно по-другому? С течением времени меняется дизайн, может поменяться доменное имя, и наполнение сайта также, может стать другим. Да, у каждого сайта есть своя уникальная история. Возможность узнать больше может быть полезна для того, чтобы узнать первоначальную тему сайта, а также о том, каким он был в разное время. При помощи так называемого веб-архива можно посмотреть историю конкретного сайта, узнать, как он использовался. Кроме того в веб-архиве можно найти множество полезных файлов: фотографии, картинки, музыкальные композиции.
Для того чтобы узнать о том, как сайт выглядел раньше стоит обратиться к сервису, который заслуживает отдельных аплодисментов. Он индексирует сайты в разное время и сохраняет их. Название сервиса — web archive. Его создал американский программист Брюстер Кейл в 1996 году.
До 1999 года это была вариация текстового архива, но начиная с 1999 года сервис функционирует как полноценное программное обеспечение и помимо всего прочего сохраняет фото, видео и аудиоматериалы. Основной целью его создателя стала идея о создании так называемой «библиотеки» в едином интернет-пространстве.
Современные веб-архивы хранят в себе действительно большое количество данных. Важно уметь верно отсортировывать информацию и среди кучи «мусора» находить то, что действительно важно именно для вас. Для большинства пользователей очень важно: получить доступ к когда-то потерянным данным, изучить контент для будущего сайта, провести грамотную аналитику, собрать статистику. Веб-архив является публичным и каждый желающий может получить доступ к нему без каких-либо проблем.
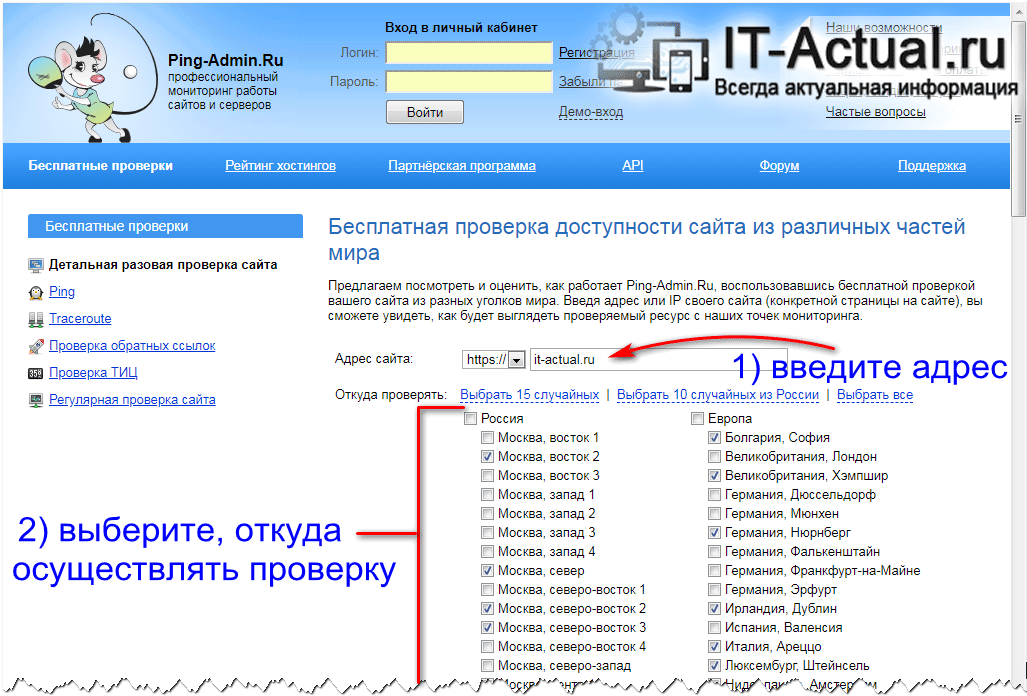
Для того чтобы увидеть принцип работы этого сервиса в действии — переходим сюда. Далее указываем адрес интересующего нас сайта: например: yandex.ru
Теперь мы сможем увидеть, что история для этой поисковой системы сохраняется с 1997 года. Достаточно просто выбрать интересующую вас дату, и вы увидите, как выглядел сайт Яндекса в то время.
Достаточно просто выбрать интересующую вас дату, и вы увидите, как выглядел сайт Яндекса в то время.
А вот так портал Яндекс выглядел уже в 2005 году:
Аналогичным образом можно проверить подавляющее большинство сайтов, причём как зарубежных, так и отечественных.
Многие, только планируя создать собственный сайт находятся в поисках уникального, авторского контента. В связи с этим стоит отметить, что материал, который хранится на заброшенных интернет-ресурсах не несет в себе какой-либо ценности для бывших владельцев.
Множество фотографий, текстовых материалов и прочих файлов можно получить абсолютно бесплатно. Люди, знающие об этом, с удовольствием пользуются подобной возможностью. Достаточно просто открыть перечень блогов на reg.ru, скопировать перечень свободных на данный момент доменов, далее снова перейти на сервис web archive с целью поиска сохранённых копий, во избежание неприятных ситуаций, проверьте понравившиеся тексты с помощью специализированных сервисов антиплагиата (дело в том, что тот или иной материал может быть уже размещён на других интернет-ресурсах). Убедившись, в том, что материал свободен и уникален его можно будет разместить в собственном блоге.
Убедившись, в том, что материал свободен и уникален его можно будет разместить в собственном блоге.
Кроме того, существует еще одна небольшая хитрость. При желании, можно сделать так, чтобы сайт никогда не попал в web archive. Для этого при создании и обслуживании сайта необходимо использовать следующую команду:
User-agent: ia_archiver Disallow: / User-agent: ia_archiver-web.archive.org Disallow: /
После внесения подобных корректировок сервис web archive перестанет создавать копии для своего реестра, но это будет работать лишь в том случае, если регистрация домена будет продлена. В противном случае после окончания срока регистрации домена все подобные корректировки будут аннулированы.
Таким образом, с помощью сервиса web archive можно узнать историю практически любого сайта, особенно если этот сайт действительно популярен. С каждым годом сервис становится все более обширным и функциональным. На сегодняшний день в базе этого сервиса представлено около полумиллиона самых разнообразных сайтов.
Сервис web archive можно использовать совершенно бесплатно и на самом деле он может оказаться полезным в совершенно разных случаях.
Как посмотреть как выглядел сайт раньше?
Задумывались ли вы когда-нибудь о том, что интересующий вас сайт, например сайт многомиллионной корпорации, интернет-магазина, чей-то блог ранее мог выглядеть абсолютно по-другому? С течением времени меняется дизайн, может поменяться доменное имя, и наполнение сайта также, может стать другим. Да, у каждого сайта есть своя уникальная история. Возможность узнать больше может быть полезна для того, чтобы узнать первоначальную тему сайта, а также о том, каким он был в разное время. При помощи так называемого веб-архива можно посмотреть историю конкретного сайта, узнать, как он использовался. Кроме того в веб-архиве можно найти множество полезных файлов: фотографии, картинки, музыкальные композиции.
Для того чтобы узнать о том, как сайт выглядел раньше стоит обратиться к сервису, который заслуживает отдельных аплодисментов. Он индексирует сайты в разное время и сохраняет их. Название сервиса — web archive. Его создал американский программист Брюстер Кейл в 1996 году.
Он индексирует сайты в разное время и сохраняет их. Название сервиса — web archive. Его создал американский программист Брюстер Кейл в 1996 году.
До 1999 года это была вариация текстового архива, но начиная с 1999 года сервис функционирует как полноценное программное обеспечение и помимо всего прочего сохраняет фото, видео и аудиоматериалы. Основной целью его создателя стала идея о создании так называемой «библиотеки» в едином интернет-пространстве.
Современные веб-архивы хранят в себе действительно большое количество данных. Важно уметь верно отсортировывать информацию и среди кучи «мусора» находить то, что действительно важно именно для вас. Для большинства пользователей очень важно: получить доступ к когда-то потерянным данным, изучить контент для будущего сайта, провести грамотную аналитику, собрать статистику. Веб-архив является публичным и каждый желающий может получить доступ к нему без каких-либо проблем.
Для того чтобы увидеть принцип работы этого сервиса в действии — переходим сюда. Далее указываем адрес интересующего нас сайта: например: yandex.ru
Далее указываем адрес интересующего нас сайта: например: yandex.ru
Теперь мы сможем увидеть, что история для этой поисковой системы сохраняется с 1997 года. Достаточно просто выбрать интересующую вас дату, и вы увидите, как выглядел сайт Яндекса в то время.
А вот так портал Яндекс выглядел уже в 2005 году:
Аналогичным образом можно проверить подавляющее большинство сайтов, причём как зарубежных, так и отечественных.
Многие, только планируя создать собственный сайт находятся в поисках уникального, авторского контента. В связи с этим стоит отметить, что материал, который хранится на заброшенных интернет-ресурсах не несет в себе какой-либо ценности для бывших владельцев.
Множество фотографий, текстовых материалов и прочих файлов можно получить абсолютно бесплатно. Люди, знающие об этом, с удовольствием пользуются подобной возможностью. Достаточно просто открыть перечень блогов на reg.ru, скопировать перечень свободных на данный момент доменов, далее снова перейти на сервис web archive с целью поиска сохранённых копий, во избежание неприятных ситуаций, проверьте понравившиеся тексты с помощью специализированных сервисов антиплагиата (дело в том, что тот или иной материал может быть уже размещён на других интернет-ресурсах). Убедившись, в том, что материал свободен и уникален его можно будет разместить в собственном блоге.
Убедившись, в том, что материал свободен и уникален его можно будет разместить в собственном блоге.
Кроме того, существует еще одна небольшая хитрость. При желании, можно сделать так, чтобы сайт никогда не попал в web archive. Для этого при создании и обслуживании сайта необходимо использовать следующую команду:
User-agent: ia_archiver Disallow: / User-agent: ia_archiver-web.archive.org Disallow: /
После внесения подобных корректировок сервис web archive перестанет создавать копии для своего реестра, но это будет работать лишь в том случае, если регистрация домена будет продлена. В противном случае после окончания срока регистрации домена все подобные корректировки будут аннулированы.
Таким образом, с помощью сервиса web archive можно узнать историю практически любого сайта, особенно если этот сайт действительно популярен. С каждым годом сервис становится все более обширным и функциональным. На сегодняшний день в базе этого сервиса представлено около полумиллиона самых разнообразных сайтов.
Сервис web archive можно использовать совершенно бесплатно и на самом деле он может оказаться полезным в совершенно разных случаях.
Как выглядел самый первый вконтакте. Вид раньше и сейчас
Говорят, прогресс не остановить. Проходят месяцы и годы, технологии становятся всё лучше и совершеннее, уже никого не удивишь с мобильным телефоном со спутниковой навигацией. А сеть Интернет позволяет нам общаться в реальном времени находясь на противоположных концах планеты. Время летит так быстро, что подчас мы не замечаем существенных изменений во многих вещах, с которыми имеем дело. Касается это и сети Интернет, в которой развитие сетевых протоколов, стандартов и технологий просто преобразило внешний вид и функционал имеющихся сайтов. В этом материале я предлагаю вам поднять покров времени и заглянуть в прошлое, посмотреть, как выглядел сайт раньше, каков был внешний вид и функционал ресурсов тех лет, и, возможно, это поможет понять, как далеко мы шагнули вперёд в развитии цифровых технологий наших дней.
Итак, как же выглядел сайт в прошлом, и какие инструменты могут нам помочь заглянуть в веб-историю 5-10 летней давности? Более 20 лет назад, в 1996 году энтузиаст Кейл Брюстер основал цифровой архив под названием «Архив Интернета» («The Internet Archive»), слоганом которого был провозглашён «Всеобщий доступ к знаниям». С того времени указанный архив собирает и хранит копии веб-страниц, графики, аудио и видео, различных программ, обеспечивая свободный доступ к накопленной информации для всех желающих.
На состояние октября 2016 года архив уже имел 15 петабайт информации, а веб-архив проекта содержал уже более 150 миллиардов веб-страниц различных сайтов.
Именно благодаря данному архиву сегодня мы имеем возможность посмотреть, как выглядели многие ресурсы 10-15-20 лет тому назад. Историю действий на вашем компьютере можно узнать в написанной мной ранее.
Смотрим каким был сайт ранее
Итак, как же посмотреть сохранённые копии сайтов? Воспользуемся возможностями данного проекта и попробуем приоткрыть покровы времени.
Перейдите на данный сервис (он носит название Wayback Machine), введите в поисковой строке адрес интересующего вас сайта (например, www.youtube.com) и нажмите на кнопку «Browse history» (просмотреть историю) справа.
Система обработает запрос и выдаст вам результат. Сверху будет располагаться разбивка по годам, и вы увидите, в каком году впервые была отслежена активность данного сайта и сделан его снимок.
Кликните, к примеру, на самый ранний год (в случае Ютуб это 2005 год), внизу отобразится полный календарь данного года по месяцам. Дни, когда были сделаны «снимки» сайта будут подсвечены голубоватым цветом, в нашем случае первый «снимок» был сделан 28 апреля данного года.
Соответствующим образом вы можете просмотреть любой из интересующих вас сайтов.
Также можно работать с данным сервисом напрямую, введя в адресной строке вашего браузера:
http://web.archive.org/web/*/http://url
нужного сайта
Например:
http://web. archive.org/web/*/http://google.com
archive.org/web/*/http://google.com
Соответственно, введя данную строку в адресной строке браузера и нажав на ввод, вы сразу попадёте в отображение снимков нужного вам сайта по годам, месяцам и днём.
Смотрим как выглядели сайты ранее
С помощью ресурса archive.org каждый желающий может получить доступ к миллиардам страниц сохранённого веб-контента, буквально по дням, месяцам и годам наблюдая, как менялся внешний облик множества популярных ресурсов. Воочию видя, как развивалась визуальная составляющая сети, мы можем отчётливо понять, какой скачок сделали интернет технологии за эти годы, и в какое великое время расцвета технического прогресса нам выпала удача жить.
Вконтакте
Пользовательские страницы ВКонтакте, включая и ваш персональный профиль, часто меняются под влиянием тех или иных факторов. В связи с этим становится актуальной тема просмотра раннего внешнего вида страницы, и для этого необходимо использовать сторонние средства.
Первым делом нужно отметить, что просмотр ранней копии страницы, будь то действующий или уже удаленный аккаунт пользователя, возможен лишь тогда, когда настройки приватности не ограничивают работу поисковых систем. В противном случае сторонние сайты, включая сами поисковики, не могут кэшировать данные для дальнейшей демонстрации.
В противном случае сторонние сайты, включая сами поисковики, не могут кэшировать данные для дальнейшей демонстрации.
Способ 1: Поиск Google
Наиболее известные поисковые системы, имея доступ к определенным страницам ВКонтакте, способны сохранять копию анкеты в своей базе данных. При этом срок жизни последней копии сильно ограничен, вплоть до момента повторного сканирования профиля.
Примечание: Нами будет затронут только поиск Google, но аналогичные веб-сервисы требуют тех же действий.
- Воспользуйтесь одной из наших инструкций, чтобы найти нужного пользователя в системе Google.
- Среди представленных результатов отыщите нужный и кликните по иконке с изображением стрелочки, расположенной под основной ссылкой.
- Из раскрывшегося списка выберите пункт «Сохраненная копия»
. - После этого вы будете перенаправлены на страницу человека, выглядящую в полном соответствии с последним сканированием.

Даже при наличии активной авторизации ВКонтакте в браузере, при просмотре сохраненной копии вы будете анонимным пользователем. В случае попытки авторизации вы столкнитесь с ошибкой или же система вас автоматически перенаправит на оригинальный сайт.
Допускается просмотр только той информации, что загружается вместе со страницей. То есть, например, посмотреть подписчиков или фотографии у вас не получится, в том числе из-за отсутствия возможности авторизации.
Использование этого метода нецелесообразно в случаях, когда необходимо найти сохраненную копию страницы очень популярного пользователя. Связано это с тем, что подобные аккаунты часто посещаются сторонними людьми и потому гораздо активнее обновляются поисковыми системами.
Способ 2: Internet Archive
В отличие от поисковых систем, веб-архив не ставит требований перед пользовательской страницей и ее настройками. Однако на данном ресурсе сохраняются далеко не все страницы, а только те, что были добавлены в базу данных вручную.
- После открытия ресурса по представленной выше ссылке в основное текстовое поле вставьте полный URL-адрес страницы, копию которой вам необходимо посмотреть.
- В случае успешного поиска вам будет представлена временная шкала со всеми сохраненными копиями в хронологическом порядке.
Примечание: Чем меньшей популярностью пользуется владелец профиля, тем ниже будет количество найденных копий.
- Переключитесь к нужной временной зоне, кликнув по соответствующему году.
- С помощью календаря найдите интересующую вас дату и наведите на нее курсор мыши. При этом кликабельными являются только подсвеченные определенным цветом числа.
- Из списка «Snapshot»
выберите нужное время, кликнув по ссылке с ним. - Теперь вам будет представлена страница пользователя, но лишь на английском языке.
Вы можете просматривать только ту информацию, которая не была скрыта настройками приватности на момент ее архивирования.
 Любые кнопки и прочие возможности сайта будут недоступны.
Любые кнопки и прочие возможности сайта будут недоступны.
Главным отрицательным фактором способа является то, что любая информация на странице, за исключением вручную введенных данных, представлена на английском языке. Избежать этой проблемы можно, прибегнув к следующему сервису.
Способ 3: Web Archive
Данный сайт является менее популярным аналогом предыдущего ресурса, но со своей задачей справляется более чем хорошо. Кроме того, вы всегда можете воспользоваться этим веб-архивом, если ранее рассмотренный сайт по каким-либо причинам оказался временно недоступен.
- Открыв главную страницу сайта, заполните основную поисковую строку ссылкой на профиль и нажмите кнопку «Найти»
. - После этого под формой поиска появится поле «Результаты»
, где будут представлены все найденные копии страницы. - В списке «Другие даты»
выберите колонку с нужным годом и кликните по наименованию месяца. - С помощью календаря кликните по одному из найденных чисел.

- По завершении загрузки вам будет представлена анкета пользователя, соответствующая выбранной дате.
- Как и в прошлом методе, все возможности сайта, кроме непосредственного просмотра информации, будут блокированы. Однако на сей раз содержимое полностью переведено на русский язык.
Примечание: В сети присутствует много похожих сервисов, адаптированных под разные языки.
Вы также можете прибегнуть к еще одной статье на нашем сайте, рассказывающей о возможности просмотра удаленных страниц . Мы же завершаем данный способ и статью, так как изложенного материала более чем достаточно для просмотра ранней версии страницы ВКонтакте.
Иногда хочется вспомнить те времена, когда по интернетам бродили динозавры, а одна песня загружалась 10 минут. Смотрим в прошлое и ностальгуем, спасибо за это онлайн-сервису: Wayback Machine – Internet Archive. Работает с 1996 года, за это время собрал в базе данных более 279 миллиардов веб-страниц.
Переходим по ссылке: http://archive.org/web/web.php В строку вводим: адрес интересующего сайта и нажимаем «Browse History». Система выдаст всю историю по конкретному порталу.
Синими кругами на календаре обведены даты резервных копий. Выбираем нужный год, дату и заглядываем в прошлое веб-страницы.
Виртуальный хостинг сайтов для популярных CMS:
Где посмотреть, как выглядели страницы сайтов в разные годы.
Яндекс
в это время открыл первый удаленный офис в Питере, запустил Яндекс.пробки и «словари». А майл.ру начали использовать поисковик на своем портале. Через год Яндекс купит разработчика мобильного софта «Смартком» и соц. сеть «Мой круг». Запустит «Календари», блого-сервис Я.ру, портал Яндекс.Mirror и откроет школу анализа данных — бесплатный образовательный курс.
Google
запускают календарь, финансы и переводчик. Открывают бесплатный хостинг изображений Picasa и объявляют о покупке YouTube. В 2007 компания установит крупнейшую систему солнечных батарей (Сейчас она обеспечивает энергией 30% офисов) и объявит о появлении Android. А сотрудники начинают ездить по офисам на велосипедах gBikes.
А сотрудники начинают ездить по офисам на велосипедах gBikes.
История Facebook
уникальна. Только в 2004 году сервис вышел за стены Гарварда, а уже в 2008 вырос так, что количество пользователей перевалило за 50 млн. человек, а состояние Марка Цукерберга уже оценивалось в 1.5 млдр. долларов.
Как раньше выглядел наш сайт.
А вот так менялся наш сайт с 2006 года.
2 голоса
Доброго дня, уважаемые посетители моего блога. Сегодня я не буду рассказывать о создании сайтов, заработке и других полезных штуках. Я решил немного поразвлечься. Конечно же, это мы будем делать с пользой.
Мы отправимся в прошлое интернета и посмотрим на то, как выглядел дизайн много лет назад. Я научу вас делать это в любое удобное для вас время. С этого момента машина времени будет для вас доступна по первому требованию.
Итак, как посмотреть сайт в прошлом? Сегодня я покажу, а заодно поведаю вам о некоторых интересных фактах из жизни популярных сайтов. Ну что ж, не будем тянуть.
Ну что ж, не будем тянуть.
Как смотреть в прошлое
В сожалению, вы не сможете увидеть как выглядел конкретно ваш сайт, но множество популярных ресурсов находится в базе archive.org/web/web.php
. По словам самого сервиса, у них сохранилось 500 биллионов страниц.
Просто зайдите на этот портал, введите в поисковую строчку адрес сайта, который хотите увидеть, например Яндекс, и выбирайте Browse History.
Синим цветом на календаре отмечены дни, в которые добавлены скриншоты. Полоса сверху показывает годы. Черные полоски – количество изображений. Чем они выше, тем больше вы можете увидеть. Как вы видите, ближе к нашему времени скриншоты стали добавлять чаще.
Выбираете год, затем дату. Наводите на нее стрелкой, а затем кликаете на время добавления. В данном случае 03:42 или 03:44. Рекомендую последнее действие (с временем) производить через правую кнопку мыши, а в открывшемся меню выбирать «Открыть в новой вкладке». На мой взгляд так удобнее.
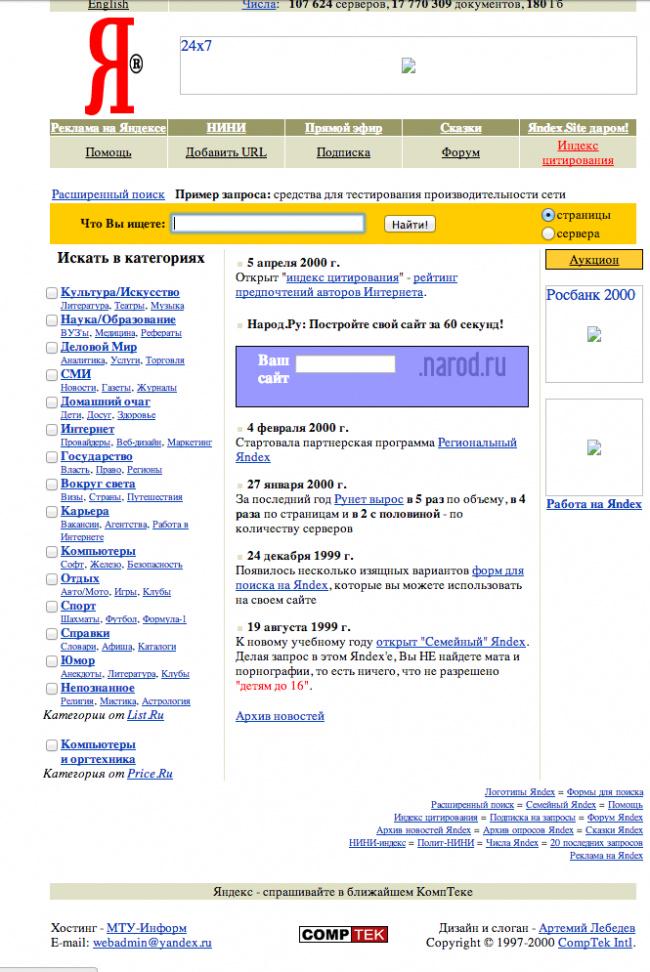
И вот перед вами скриншот того, как выглядел Яндекс 12 декабря 1998 года. Эта информация высвечивается в верхнем баре, который можно закрыть при желании. Или, через него же выбирать другую дату. Путешествие во времени осуществляется очень просто. Даже несмотря на то, что «машина» на английском.
Это Яндекс постарше, образец 2000 года.
Так он выглядел в 2005, 11 лет назад.
Ну а так эта поисковая система отображалась в прошлом году. Изменения есть!
Ну вот в принципе и все, но не спешите покидать мой блог. Мне бы хотелось показать вам еще несколько популярных проектов и рассказать интересные факты об этих сайтах.
Google
Изначально, популярнейший поисковик Гугл назывался BackRub. И выглядел как-то стрёмно и совершенно непонятно.
Лишь в 1998 он принял более современный внешний вид. Тогда еще, в конце слова Google стоял восклицательный знак. Представляете, это бета версия, то есть тестовая. Тогда еще разработчики исправляли ошибки и проверяли как все работает. Эх, где мои 16 лет.
Тогда еще разработчики исправляли ошибки и проверяли как все работает. Эх, где мои 16 лет.
Уже тогда здесь было две кнопки. Одна со стандартным поиском, а вторая выбирает случайную страницу с информацией. Если бы администраторы убрали кнопку «Мне повезет», которая пользуется бешенной популярностью и по сей день, то смогли бы получать дополнительный доход с рекламы. Он составил бы примерно 100 миллионов долларов в год. Но, они не жадные.
Кстати о деньгах, компания Mozilla ежегодно получает от гугла 300 миллионов за то, что в их браузере по умолчанию стоит поисковая система от Google.
YouTube
Компания YouTube открылась 14 февраля, в день всех влюбленных. В России же его начали использовать лишь в 2007 году, а первым выложенным роликом стала песня Петра Налича «Гитар». С той поры прошло 10 лет.
Если бы ютуб был не видеохостингом, а кинокомпанией, то каждую неделю они смогли бы выпускать по 60 тысяч фильмов. Материала для этого предостаточно.
Кстати, сейчас у ютуба столько же посетителей, сколько было пользователей в интернете в целом в 2000 году. Ежедневно ролики набирают около 2 миллиарда .
YouTube не только стал одной из самых популярных компаний, но еще и делает знаменитыми простых людей. Многим россиянам известны такие люди как Макс Голопогосов (+100500), Рома Желудь, BadComedian, mrFreeman. А вот певица Адель и Джастин Бибер получили всемирную славу благодаря этой социальной сети. Я уже молчу о том, сколько людей благодаря ним .
Вконтакте
Чего только не скрывалось под популярным ныне доменом vk.com. Кстати, использовать его стали не сразу, изначально в контакт можно было зайти только по URL: vkontakte.ru, но потом ситуация изменилась и администрация решила облегчить нашу с вами жизнь.
Изначально проект был создан как закрытый справочник студентов и выпускников. Об этом свидетельствует надпись на главной странице того периода.
Мог ли тогда представить Павел Дуров, насколько популярным станет его проект? Сейчас даже смешно смотреть на горделивую надпись: «Нас уже 350 000». Сейчас численность проекта насчитывает миллионы.
Интересных историй о этой социальной сети предостаточно, но на мой взгляд самая впечатляющая заключается в том, что вплоть до 2014 года через Одноклассники нельзя было послать ссылку на информацию, находящуюся Вконтакте. Система не блокировала их, а просто заменяла буквы в словах.
Еще один интересный факт, о котором многие пользователи помнят. В какой-то момент администрация сайта решила поменять дизайн личных страниц. Это вызвало бурю эмоций среди пользователей.
И тут и там кипели возгласы: «Верните стену, нет микроблогу». Павел Дуров был не преклонен. В моей памяти эти воспоминания все еще свежи, а тем не менее с той поры прошло 6 лет. Военные действия разворачивались в 2010 году. Согласитесь, сейчас смотришь на этот кошмар и думаешь, что там могло нравиться, за что воевали?
Интересный момент, но благодаря социальным сетям люди не только общаются между собой и , но и достигают других интересных целей. Хоть в свое время дизайн стены не вернули, зато деятельность пользователей на Facebook и Вконтакте вернула в мультсериал «Гриффины» умершего пса Брайна.
Мне очень понравилось, как они потом подшутили над этим фактом. После «воскрешения» в одной из серий они не показали ни единого кадра с псом, а в конце написали какую-то забавную фразу из серии: «Кто-нибудь вообще заметил, что в этой серии не было Брайана? Нам ждать возмущений по этому поводу в социальных сетях?».
Если вы переживаете, что ничего не умеете и не знаете, просто посмотрите как изначально выглядел любой сайт, тот же Яндекс. Время решает многое. Мы растем, двигаемся вперед и учимся на своих ошибках.
Иногда может быть полезно узнать, какой была ранее страница в интернете или узнать содержимое удаленной страницы.
Не слишком выдающийся случай: покупатель приобрел через интернет магазин смартфон, после получения возмутился, что получил уже бывшее в употреблении устройство.
«Полюбовно» договорится не получилось. Директор интернет магазина, утверждает, что покупатель был предупрежден, показывая, что на странице товара стоит приставка ref
.
Покупатель «по обыкновению», не помнит такого предупреждения на странице.
Ref — Refurbishment
.
В частности, рефербишмент в сфере информационных технологий — в отношении персонального компьютера или другого сложного устройства подразумевает: скупка (или сервис) некондиционных устройств — неработающих или не удовлетворяющих современным техническим требованиям с последующим восстановлением после поломки (замена или ремонт части деталей) или модернизацией (апгрейд).
Википедия.
Директор показывает страницу описания товара, где явно указано ref
:
Скриншот страницы товара от 25.05.2016
Вроде на этом можно можно поставить точку, осуждая незадачливого покупателя оправдавшего пословицу «кроилово ведет к попадалову», нашедшего «дешевле чем в других магазинах».
Но мы живем во время контроля «всего», не только уполномоченными органами, но и под присмотром корпораций.
И использовав кеш Google, мы с вами можем посмотреть как выглядела страница товара ранее.
А три месяца назад страница выглядела вот так:
Скриншот страницы товара по состоянию на 01.04.2016
Т.е. действительно, покупатель приобретал новое, не восстановленное устройство (совпадает все, от адреса страницы, до кода товара в базе продавца).
В итоге для покупателя все закончилось хорошо.
Вот так, вроде не очень полезные знания могут помочь.
Если вы хотите самостоятельно увидеть снимок страницы или сайта, из кеша Google, используйте вот этот адрес, где после двоеточия вставьте интересующий вас адрес сайта или определенной страницы:
webcache.googleusercontent.com/search?q=cache:нужный_сайт
Помните: снимки страниц в кеше Google тоже хранятся не бесконечно.
Внимание:
возможно Google отключил прямой поиск снимков сайта.
В это случае попробуйте поискать в сервисе Web Archive.
В этом случае создавайте запрос вида: http://web.archive.org/web/*/нужный_сайт
Например, снимки нашего сайта доступны по ссылке: http://web.archive.org/web/*/сайт
Так же, можете обратить внимание, в результатах выдачи поиска Google, справа от адреса сайта присутствует небольшой треугольник, по нажатию на него, будет предложено открыть сохраненную копию страницы.
Кстати: в Казахстане, был несколько похожий случай, с гос.структурой опубликовавшей документ о контроле интернета, вызвавший обсуждение, после чего документ был удален сайта, но «Google помнит все».
Если проблема решена, один из способов сказать «Спасибо» автору — .
Если же проблему разрешить не удалось или появились дополнительные вопросы, задать их можно на нашем , в специальном разделе.
Как выглядел интернет в самом начале
20 декабря 1990 года был запущен первый веб-сайт, созданный британским ученым Тимом Бернерсом-Ли, работавшим в то время в Европейской организации по ядерным исследованиям (ЦЕРН) в Швейцарии.
Изначально проект предназначался для помощи ученым, чтобы облегчить поиск информации, однако World Wide Web («Всемирная паутина», сокращенная до www) стала тем, чем пользуется более трех миллиардов человек.
Сейчас же практически все в нашей жизни связано с интернетом, включая общение с людьми, работу, банки, игры и многое другое. Мы решили посмотреть, как же выглядел интернет на заре своего существования.
Вот так выглядел первый в мире сайт Европейской организации по ядерным исследованиям, где объяснялось, что это такое и как им пользоваться.
Aliweb — первая в мире поисковая система, которая также была частью проекта ЦЕРН в 1993 году. Была спроектирована Мартином Костером, одним из первых создателей Всемирной паутины.
Компания Bloomberg запустила свой сайт в 1993 году в качестве дополнения к компьютерной системе Bloomberg Terminal, обеспечивающей новостями в мире финансов и технологий любого, кто заплатит 24 тысячи долларов в год.
Сайт международной неправительственной организации по правам человека Amnesty International, которая ставит своей целью восстановить справедливость в мире, был создан в 1994 году.
Всемирно известный новостной журнал The Economist был основан в 1843 году. Сайт журнала вышел в 1994 году и стоил 120 долларов.
Сайт американской сети ресторанов Pizza Hut был запущен в 1994 году. На сайте можно было заказать или зарезервировать столик.
В 1994 году был создан веб-сайт, который назывался «Путеводитель Джерри по Всемирной паутине». Впоследствии сайт был переименован в «Yahoo!».
Официальный сайт Белого дома был запущен в 1996 году и позволял журналистам находить фотографии, радиообращения и другую важную информацию.
Смотрите также: 10 сбывшихся предсказаний из фильма «Назад в будущее»,
Как убить время и не пожалеть об этом: 13 залипательных сайтов для прокрастинации
А вы знали, что у нас есть Instagram и Telegram?
Подписывайтесь, если вы ценитель красивых фото и интересных историй!
Как выглядели популярные интернет-сайты | MC.today
Польский дизайнер, создатель агентства The Rectangle Agency, Leszek Zawadzki, поностальгировал в своем блоге на Medium о том, как раньше выглядели известные сайты. По его мнению, во многом первые версии продуктов лучше чем те, которые мы знаем сегодня.
Редакция Marketing Challenge подготовила адаптированный перевод колонки.
Старый дизайн – не значит плохой
Недавно я готовил лекцию о том, что опыт пользователя (UX) – важная составляющая уникальности продукта (UVP). Одна из идей, которую я хотел донести до студентов, такова: часто старые (или первые) версии продуктов крупных брендов лучше, чем те “улучшенные версии”, которые они предлагают сегодня.
Чем старше бренд, тем больше его продукт соответствует слогану.
Я зашел в веб-архив, чтобы посмотреть, как выглядела первая версия Mailchimp, и сильно ли он изменился. Уже через несколько минут исследование меня поглотило. А вместе с ним – и чувство ностальгии!
Я набросал краткий список популярных сегодня сайтов, а затем сделал скриншоты их предшественников. По какой-то причине эти проекты добились успеха, и возможно, именно благодаря достоинствам своих сайтов. Думаю, владельцы бизнеса, дизайнеры, копирайтеры и прочие могли бы извлечь много полезного из опыта своих предшественников.
Вот эти сайты. Сядьте поудобнее, расслабьтесь, спрячьте свои часы и наслаждайтесь!
Apple
2000 год
Apple
2001 год
Apple
2007 год
Basecamp
2004 год
Chrome
2008 год
Dropbox
2010 год
Ebay
2000 год
Evernote
2009 год
2004 год
Firefox
2004 год
Github
2009 год
1998 год
2005 год
IMDB
2001 год
2011 год
Kickstarter
2010 год
MailChimp
2001 год
Mashable
2005 год
Mashable
2007 год
Microsoft
1996 год
Microsoft
1999 год
Microsoft
2002 год
NASA
1996 год
NASA
1999 год
NASA
2004 год
Opera
1999 год
Opera
2001 год
PayPal
2001 год
PayPal
2010 год
2010 год
Samsung
1996 год
Samsung
2000 год
2006 год
Uber
2011 год
Wikipedia
2002 год
Youtube
2006 год
Вот и все. Многое изменилось, правда же?
Улучшайте себя и свое дело: учитесь менеджменту
Наши партнеры из LABA разработали курсы, которые помогут вам стать крутым менеджером и научат держать все под контролем:
В этом тексте могут быть использованы ссылки на продукты и услуги наших партнеров. Если вы решите что-то заказать, то мы получим вознаграждение. Так вы поможете редакции развиваться. Партнеры не влияют на содержание этой статьи.
Как выглядели 8 известных веб-сайтов при первом запуске
Интернет прошел долгий путь с момента своего рождения. Хотя кажется, что такие сайты, как Netflix, Twitch и Reddit, были с нами с самого начала, это относительно недавние инновации в истории всемирной паутины.
Мы собираемся совершить путешествие по переулку памяти и посмотреть, как выглядели некоторые из самых известных веб-сайтов при их первом запуске. Вы удивитесь, насколько они изменились.
(Примечание: по большей части мы переводим часы вспять с помощью The Wayback Machine . Некоторые изображения могут быть повреждены из-за этого.)
Reddit позиционирует себя как «первую страницу Интернета» с момента своего скромного зарождения в 2005 году. Reddit, придуманный студентами колледжа Стивом Хаффманом и Алексис Оганян, является местом, где пользователи могут общаться в чате и обмениваться изображениями и видео. другие.
В то время как Reddit претерпел серьезный редизайн в 2018 году, основная структура веб-сайта осталась неизменной с момента его создания – представленные материалы представлены в виде ранжированного списка, за который вы можете голосовать.
Но знаете ли вы, что на Reddit не было системы комментариев при запуске? На то, чтобы эта функция появилась, потребовалось шесть месяцев.
По теме: Что такое Reddit и как он работает?
Twitch, запущенный в июне 2011 года, был создан как средство для потоковой передачи видеоигр. Это был ответвление Justin.tv, ныне несуществующего стримингового веб-сайта, ориентированного на реальные стримы.
Слоган сайта был «лучше, чем настоящий спорт», что забавно осознавать сейчас, когда киберспорт настолько популярен, и вы можете зарабатывать на жизнь, играя в видеоигры . Дизайн был темнее, чем сейчас, хотя стримеры и различные игры по-прежнему располагались впереди и в центре.
В настоящее время Twitch принадлежит Amazon, разрешает стримы в других областях, таких как музыка, и ежедневно обслуживает более 15 миллионов пользователей.
Twitter – один из самых популярных веб-сайтов в Интернете, и с момента его публичного запуска в июле 2006 года он только вырос. Первоначально он был разработан для того, чтобы люди могли делиться своими мыслями о 140 символах с другими, которые можно было отправлять через SMS или в Интернете. .
Многие люди теперь заходят в Twitter через приложения для смартфонов, и вы больше не можете отправлять сообщения в Твиттере . И хотя основная концепция ленты твитов осталась прежней, дизайн изменился с появлением таких функций, как встроенные медиа, лайки, ретвиты и многое другое.
Когда Эрик Юань запустил Zoom в августе 2012 года, он, возможно, возлагал большие надежды на эту услугу. Фактически, он начинал хорошо, поскольку к концу первого месяца у Zoom было 400 000 пользователей.
Однако даже Юань не мог предсказать невероятный всплеск, который Zoom увидит от пандемии COVID-19 в феврале 2020 года, когда люди пытались поговорить с коллегами, друзьями и семьей.
Сначала Zoom позволял проводить видеоконференции с участием до 15 участников, но через несколько месяцев их количество было увеличено до 25.
Его оригинальный веб-сайт выглядит забавно простым: четыре человека на iPhone и положительная цитата из The Wall Street Journal. Теперь домашняя страница Zoom может похвастаться отзывами некоторых из крупнейших компаний мира.
Если вы были в Интернете, вы были в Википедии. Студенты используют его для написания сочинений, ученые – для изучения истории или просто для того, чтобы узнать возраст вашей любимой знаменитости. Бесплатная энциклопедия получила свое первое редактирование 15 января 2001 года, и сейчас ее читают почти 500 миллионов человек в месяц.
С момента запуска на главной странице Википедии были освещены новости и связанные записи. Он также ориентировал пользователей на категории. Текущая домашняя страница по-прежнему делает это, хотя фокусируется на нескольких основных группах.
Отсутствуют популярные в настоящее время статьи «Сегодня» и «Знаете ли вы?», Которые были стандартными в Википедии на протяжении многих лет.
Есть много причин для подписки на Netflix , но есть вероятность, что вы уже это делаете. Netflix – это не только крупнейший потоковый сервис, но и один из самых популярных веб-сайтов в мире.
Сейчас это трудно представить, но рынок домашних развлечений был совсем другим, когда Netflix начал свою деятельность в 1997 году. Люди платили за аренду DVD-дисков (тогда это была новая технология), которые отправлялись по почте. Это был самый первый онлайн-магазин по прокату DVD. Месячные подписки появились в 1999 году.
Таким образом, оригинальный веб-сайт Netflix сильно отличается от того, как он выглядит сегодня. Онлайн-трансляции видео не было. Нет строк контента для бесконечной прокрутки. Вместо этого вы можете просмотреть коллекцию DVD Netflix, увидеть, что было рекомендовано и недавно выпущено, и разместить свой заказ.
Если вы планируете отпуск или ищете, где поесть, скорее всего, вы обратитесь к Tripadvisor. Туристический веб-сайт известен прежде всего тем, что собирает отзывы пользователей об отелях, аренде, достопримечательностях и многом другом.
Когда в феврале 2000 года был основан сайт Tripadvisor, он был разработан, чтобы помочь вам искать в Интернете персонализированную информацию о поездках. По сути, он планировал стать Google путешествий и лицензировать свои технологии партнерам.
Это отразила первая итерация веб-сайта. У него даже была очаровательная страница с маршрутами, которая приводила посетителей в офис Tripadvisor:
На первом этаже есть пиццерия и химчистка. Через дорогу есть кладовая для белых кур. Если вы проезжаете супермаркет Roche Bros с правой стороны, вы зашли слишком далеко.
AliExpress – это китайский сайт потребительских товаров, который был запущен в 2010 году в качестве дочернего предприятия оптового сайта Alibaba. AliExpress сам ничего не продает, а размещает сторонних продавцов. Он популярен в России, Латинской Америке и США, хотя обслуживает множество стран.
AliExpress известен своими дешевыми товарами, и его оригинальная домашняя страница в значительной степени опирается на это: такие товары, как сумки, записные книжки и свадебные платья, рекламируются по выгодным ценам.
Сегодня веб-сайт имеет обновленный бренд, но все еще использует тот же дизайн с верхним меню, категориями покупок слева и центральным слайдером для демонстрации последних предложений.
Связанные: Советы по безопасной покупке на AliExpress и предотвращению мошенничества или мошенничества
Что ждёт будущее Интернета?
Вы можете посещать множество этих веб-сайтов каждый день. Хотя может показаться, что они существуют вечно, многие из них являются недавними инновациями.
Будет интересно посмотреть, как эти веб-сайты продолжат меняться (или нет!) В ближайшие годы, и как современные технологии, такие как Интернет вещей, искусственный интеллект и виртуальная реальность, сыграют в этом роль.
Связанный
Как бы выглядели сайты русских писателей, если бы они жили в 2021
Если бы Пушкин, Чехов и Толстой создали бизнес, то что бы они выбрали? В рамках спецпроекта к 1 апреля хостинг-провайдер и регистратор доменов REG.RU представляет сайты, которые могли бы запустить классики русской литературы. Цель проекта показать, что сайт может сделать каждый без специальных навыков веб-разработки.
Всё ещё жив стереотип о том, что IT-технологии это сложно, а гуманитариям тут вовсе делать нечего. И даже для создания одностраничного сайта надо обладать исключительными знаниями в веб-разработке.
REG.RU опровергает этот миф, предоставляя пользователям самого разного уровня понятные инструменты для создания сайтов. В рамках специального проекта мы выбрали эталонных гуманитариев — известных русских писателей: Пушкина, Толстого, Чехова. На основе фактов о классиках, в REG.RU пофантазировали о том, какой бизнес могли бы создать писатели и какой сайт могли бы сделать сами с сервисом REG.Site.
Так, например, Антон Чехов, который когда-то держал дома настоящего мангуста, на домене MANGUST.CAFE запустил бы сайт о своей мангустофейне — кафе, где можно выпить кофе и погладить мангустов, а ещё купить мерч с псевдонимами писателя.
Лев Толстой на сайте ГЛЭМПИНГ.ОНЛАЙН представил бы проект «Толстой сад» — глэпминг и кемпинг в Ясной поляне рядом со своей усадьбой.
А Александр Пушкин открыл бы онлайн-магазин «Кружки от Пушкина» на адресе PUSHKIN.STORE. Слоган магазина составлен по мотивам известного стихотворения «Зимний вечер»: «Где же кружка? В PUSHKIN.STORE!».
Все сайты созданы на сервисе REG.Site от REG.RU, где не требуются специальные знания в веб-разработке. А потому решение отлично подойдёт тем, кто делает первые шаги в бизнесе или развитии личного бренда. В REG.Site можно выбрать готовый шаблон или всего в несколько шагов из готовых модулей собрать персональную страницу. REG.Site работает по аналогии с графическим редактором — все действия наглядны и понятны.
Сервис REG.Site — это решение на базе WordPress. Сегодня в нём представлено 60+ шаблонов разного формата (лендинги, интернет-магазины, персональные страницы) с самыми разными специализациями: автосервис, путешествия, дизайн, финансы, медицина, юриспруденция, онлайн-торговля и многие другие. Создать актуальный и функциональный сайт помогут более 40 модулей: галерея, форма заявки, форма подписки, карта и другие. За счёт адаптивного дизайна сайты отображаются и работают корректно на любом устройстве.
REG.Site включает настроенный хостинг, поэтому заказывать его дополнительно к шаблону не требуется. Также к домену, на котором размещается сайт предоставляется бесплатно SSL-сертификат начального уровня защиты (DV) на 1 год.
⌘⌘⌘
Расскажите в комменатриях понравились ли вам сайты писателей? И делитесь в комментариях, успели ли вы попробовать наш сервис? Какие остались впечатления после работы с REG.Site?
Как просмотреть кэшированную версию веб-сайта
Легко забыть о непостоянстве Интернета. Страницы редактируются без предупреждения, и веб-сайты могут исчезнуть в мгновение ока.
Существует множество способов потерять доступ к сайту или веб-странице. Возможно, серверы не работают, или, возможно, владелец сайта изменил или удалил контент, который вы пытаетесь найти. В этих случаях одним из вариантов является просмотр кэшированной версии.
Google регулярно сканирует Интернет в поисках новых страниц для индексации, а также сохраняет резервные копии сканируемых страниц.Веб-браузеры делают то же самое, чтобы страницы загружались быстрее. Эти снимки сохраняются в кэше — области вашего локального жесткого диска, которая временно становится доступной, если сайт выходит из строя или какое-то содержимое удаляется. Не все веб-сайты индексируются Google или сохраняются в кеше, но вот как получить к ним доступ.
Объявление
Поиск Гугл
Просмотр кэшированной страницы Google начинается так же, как и любой другой поиск. После того, как вы ввели свой запрос и нашли результат поиска, щелкните стрелку рядом с URL-адресом и выберите опцию Кэширование, чтобы просмотреть самую последнюю сохраненную версию страницы Google.
Когда сайт загрузится, Google уведомит вас, что это более старая версия, и укажет, когда был сделан снимок. У вас также будет возможность просмотреть текстовую версию страницы, а также ее исходный код. Однако имейте в виду, что вы не сможете переходить к другим страницам и оставаться в кэшированной версии; вы попадете на действующий сайт, если попытаетесь.
Адресная строка Chrome
Если вы используете веб-браузер Chrome, введите cache: в адресной строке и добавьте URL-адрес, не оставляя пробела.Браузер откроет кешированную версию рассматриваемого веб-сайта, как если бы вы прошли через Google.
Wayback Machine
Пока что просмотр кешированных версий веб-сайтов. Ряд организаций посвящены сохранению истории Интернета; наиболее заметным является некоммерческий Интернет-архив, в котором размещаются веб-сайты, тексты, видео, аудио, программное обеспечение и изображения, которые трудно найти где-либо еще. Вы можете просматривать даже более старые версии веб-сайтов с помощью Wayback Machine, которая работает как для живых, так и для автономных сайтов.
Введите URL-адрес, который вы хотите изучить, и поисковая машина по архивам покажет календарь, который указывает, когда Wayback Machine просканировала эту страницу. Щелкните дату в календаре, чтобы увидеть, как сайт выглядел в тот день. Wayback Machine — отличный способ просмотреть историю Интернета; заархивированные версии PCMag.com датируются 19 декабря 1996 г.
Архив сегодня
Архивный веб-сайт Archive.Today позволяет пользователям сохранять текущие веб-страницы, а также искать существующие записи, которые были ранее сохранены.Ввод URL-адреса для сохранения позволяет просматривать веб-страницу в том виде, в котором она существует в настоящее время, сохранять ее на сайте и загружать страницу на свой компьютер.
Если вы хотите просмотреть заархивированные версии веб-сайта, введите URL-адрес в соответствующую строку поиска, и Archive.Today заполнит результаты для домашней страницы и связанных отдельных страниц. Если существует несколько версий одной и той же страницы, они будут сложены вместе для удобства просмотра.
Веб-сайт PCMag, например, заархивирован еще в 2012 году и в настоящее время имеет четыре различных версии домашней страницы, сохраненных в сервисе.
Расширения браузера
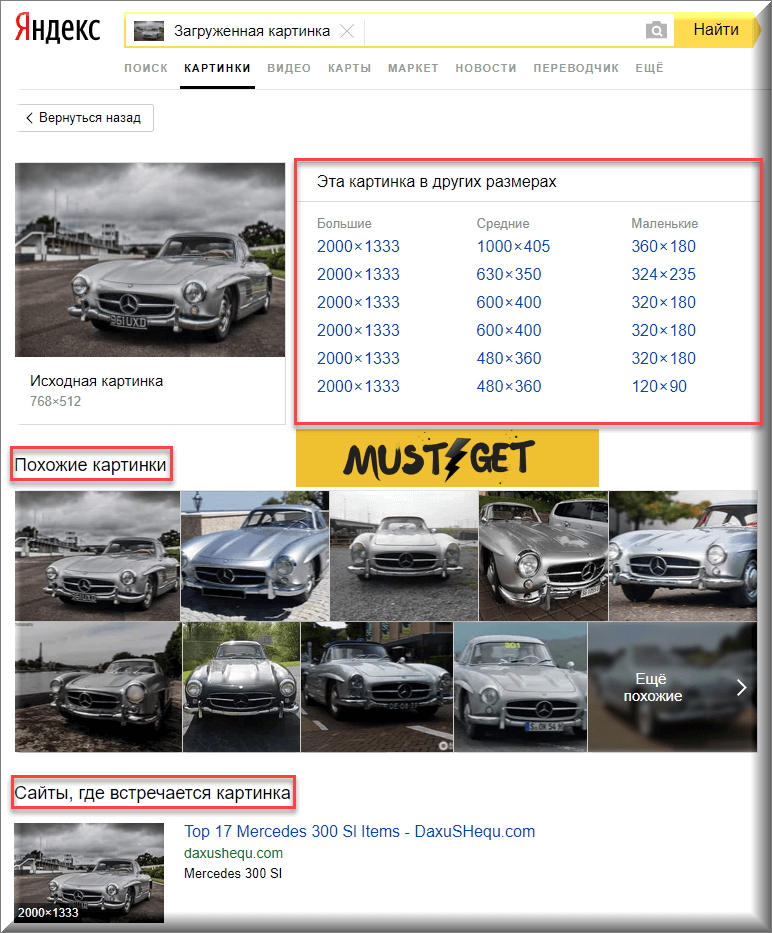
Расширения браузера также могут обращаться к кэшированным сайтам. Добавьте средство просмотра веб-кэша в Chrome и щелкните правой кнопкой мыши любую страницу, чтобы просмотреть версию веб-страницы для Google или Wayback Machine. Расширение View Page Archive & Cache для Chrome и Firefox идет еще дальше, позволяя просматривать кешированные версии веб-страниц из более чем десятка поисковых систем, включая Bing, Baidu и Yandex.
Как очистить кеш в любом браузере
Не позволяйте вашей истории Интернета попасть в чужие руки.Это не всегда простой процесс, но рекомендуется время от времени удалять историю браузера и интернет-кеш. Вот как это сделать на настольном компьютере и мобильном устройстве.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
Находите, просматривайте и загружайте старые версии веб-сайтов (которые больше не существуют)
С помощью Wayback Machine вы сможете получить доступ к старым веб-страницам, которые больше не доступны по их предыдущему URL-адресу.Таким образом вы сможете как минимум найти и сохранить текстовое содержимое нужной вам страницы. Но иногда вам нужно больше, чем просто текст старой статьи. Иногда проблема больше. Возможно, страницы больше нет, и резервная копия тоже не помогает. Возможно, вы хотите загрузить весь веб-сайт, чтобы отредактировать или сохранить исходный код, отфильтровать неработающие ссылки или протестировать старую версию своего веб-сайта для оптимизации SEO. Все это возможно с помощью Wayback-Machine-Downloader.
На GitHub есть загрузчик с открытым исходным кодом, а именно Wayback Machine Downloader.Сначала вы должны установить Ruby. Но вам не нужно быть профессионалом Ruby, чтобы использовать программу. Разработчики перечисляют наиболее важные команды кода прямо на странице загрузки. Введите требуемый URL-адрес, и программа загрузит соответствующие файлы на ваш компьютер. Он автоматически создает страницы index.html, совместимые с Apache и NGINX. Опытные пользователи могут более подробно определять настройки для меток времени, URL-фильтров и снимков.
Веб-инструмент Archivarix подходит для небольших веб-сайтов или блогов благодаря четко структурированному пользовательскому интерфейсу.Услуга предоставляется бесплатно, если она используется для веб-сайтов с менее чем 200 файлами, в противном случае взимается плата. Вы должны зарегистрироваться, чтобы использовать Archivarix. Затем просто введите желаемый домен и определите параметры оптимизации и структуры ссылок с помощью нескольких щелчков мышью. Затем введите свой адрес электронной почты. Если загрузка из архива Интернет-сайта завершена, Archivarix отправляет zip-файл на этот адрес.
Archive.org сам по себе не предлагает загрузчика веб-сайтов. Однако, как член библиотеки, я.е. зарегистрированный пользователь, миллионы текстов, изображений и аудиофайлов доступны для скачивания. Если у вас есть права на что-то, вы можете загрузить это для публичного некоммерческого использования, как это делает НАСА с большей частью своих аудио- и визуальных материалов. Например, следующее видео, снятое ISS, заархивировано как обычное произведение по лицензии Creative Commons.
Как просматривать потерянные веб-страницы
Если веб-страница, которую вы хотели открыть, недоступна — причины могут варьироваться от временной сетевой проблемы до полного удаления страницы с веб-сайта — тогда вам не нужно терять надежду .На самом деле можно восстановить резервные копии большинства страниц из Интернета с помощью небольшого ноу-хау. Весь процесс невероятно прост, и вы найдете его очень полезным, если изучите тему и обнаружите, что ссылки, которые вы сохраняли в течение недель или даже месяцев, больше не работают.
Если вы хотите прочитать веб-страницу, которая была удалена или по другим причинам недоступна, это то, что вы можете сделать.
Wayback Machine
Архив.Организация Wayback, вероятно, является лучшим инструментом для восстановления любой удаленной веб-страницы. Это часть Интернет-архива, некоммерческой организации, которая пытается дублировать весь контент в Интернете. Он сохранил более 435 миллиардов веб-страниц, что, вероятно, не весь контент в Интернете, но все же впечатляет. Страницы захватываются несколько раз, поэтому, например, мы использовали Wayback Machine, чтобы просмотреть домашнюю страницу NDTV Gadgets в течение нескольких разных лет, и увидели, что наш дизайн со временем эволюционировал.
Вот как им пользоваться.
Откройте сайт Wayback.
Введите URL-адрес отсутствующего веб-сайта или веб-страницы, которую вы хотите открыть, в поле вверху.
Щелкните Обзор истории .
Вы увидите представление календаря. Выберите год вверху, а затем дату из списка месяцев ниже.
Вот и все! Вам будет показана сохраненная версия страницы с этой даты.
Кэш поисковой системы
Если вы ищете страницу, которая была недавно удалена, то, возможно, будет проще найти ее с помощью поисковой системы, такой как Google, Yahoo или Bing.Пока вы можете найти веб-страницу в поисковой системе, вы также сможете загрузить резервную копию страницы. Вот как это работает:
Откройте понравившуюся поисковую систему. Кеширование Google очень хорошее, поэтому мы рекомендуем вам его использовать.
Вставьте ссылку на отсутствующую веб-страницу в строку поиска, если вы ее знаете, или просто выполните поиск страницы, чтобы найти нужную ссылку.
Под синим текстом ссылки вы увидите строку зеленого текста, которая является URL-адресом веб-страницы.Щелкните стрелку вниз рядом с зеленым текстом URL-адреса.
Нажмите Кэшировано . Это покажет вам сохраненную версию нужной страницы, а также подробную информацию о том, когда была сделана резервная копия.
Если эта страница не загружается должным образом, вы можете попробовать щелкнуть Текстовая версия в правом верхнем углу. Это приведет к потере всех изображений, которые были на странице, но, если они загружаются неправильно, это все равно позволит вам получить важные данные, которые вам нужны.
Вам нужно сохранить веб-страницы
Если вы хотите сохранить веб-страницы для исследовательских целей, лучше сохранить их заранее. Сделать это из браузера очень просто:
Перейдите на веб-сайт, который вы хотите сохранить.
Нажмите Ctrl + S .
Дайте ему любое имя файла и нажмите Сохранить .
Эта страница сохранит страницу на вашем компьютере, и вы сможете получить к ней доступ в любое время.Если вы не используете свой компьютер, вы всегда можете использовать сторонние службы, такие как Pocket, для сохранения веб-страниц для чтения в автономном режиме — после установки расширения сохранение страниц так же просто, как нажатие кнопки Pocket в вашем браузере, когда вы ‘ повторно прочтите страницу, которую вы хотите сохранить, или щелкните правой кнопкой мыши ссылку и выберите Сохранить в Pocket .
Для получения дополнительных руководств посетите наш раздел «Как сделать».
Как читать исходный код вашего веб-сайта и почему это важно
Под всеми изображениями, текстом и призывами к действию на вашем веб-сайте находится исходный код веб-страницы.
Google и другие поисковые системы «читают» этот код, чтобы определить, где ваши веб-страницы должны появиться в их индексах для данного поискового запроса.
Это краткое руководство, которое покажет вам, как читать исходный код вашего собственного веб-сайта, чтобы убедиться, что он оптимизирован для SEO. Я также рассмотрю несколько других ситуаций, когда знание того, как просматривать и исследовать правильные части исходного кода, может помочь в других маркетинговых усилиях.
Как просмотреть исходный код
Первым шагом в проверке исходного кода вашего веб-сайта является просмотр фактического кода.Каждый веб-браузер позволяет легко это сделать. Ниже приведены команды клавиатуры для просмотра исходного кода веб-страницы как для ПК, так и для Mac.
ПК
- Firefox: CTRL + U (Это означает, что нажмите клавишу CTRL на клавиатуре и удерживайте ее. Удерживая клавишу CTRL, нажмите клавишу «u».) Кроме того, вы можете перейти в меню «Firefox» и затем нажмите «Веб-разработчик», а затем «Источник страницы».
- Edge / Internet Explorer : CTRL + U.Или щелкните правой кнопкой мыши и выберите «Просмотреть источник».
- Chrome : CTRL + U. Или вы можете нажать на странную клавишу с тремя горизонтальными линиями в верхнем правом углу. Затем нажмите «Инструменты» и выберите «Просмотреть исходный код».
- Opera : CTRL + U. Вы также можете щелкнуть веб-страницу правой кнопкой мыши и выбрать «Просмотреть исходный код страницы».
Mac
- Safari: Сочетание клавиш: Option + Command + U.Вы также можете щелкнуть веб-страницу правой кнопкой мыши и выбрать «Показать источник страницы».
- Firefox : вы можете щелкнуть правой кнопкой мыши и выбрать «Источник страницы» или перейти в меню «Инструменты», выбрать «Веб-разработчик» и нажать «Источник страницы». Сочетание клавиш: Command + U.
- Chrome: Перейдите в «Просмотр», нажмите «Разработчик», а затем «Просмотр исходного кода». Вы также можете щелкнуть правой кнопкой мыши и выбрать «Просмотр исходного кода страницы». Сочетание клавиш — Option + Command + U.
Если вы знаете, как просматривать исходный код, вам нужно знать, как искать в нем что-то.Обычно те же функции поиска, которые вы используете для обычного просмотра веб-страниц, применяются к поиску в исходном коде. Такие команды, как CTRL + F (для поиска), помогут вам быстро просканировать исходный код на наличие важных элементов SEO.
Исходный код Заголовок Теги
Тег title — это святой Грааль внутреннего SEO. Это самая важная вещь в вашем исходном коде. Если вы собираетесь убрать что-то из этой статьи, обратите внимание на это:
Вы знаете те результаты, которые дает Google, когда вы что-то ищете?
Все эти результаты поступают из тегов заголовков веб-страниц, на которые они указывают.Если у вас нет тегов заголовков в исходном коде, вы не сможете отображаться в Google (или в любой другой поисковой системе, если на то пошло). Вы не поверите, но я действительно видел сайты без тегов заголовков!
Теперь давайте быстро выполним поиск в Google по запросу «Marketing Guides»:
Как видите, первый результат относится к разделу блога KISSmetrics, посвященному руководствам по маркетингу. Если мы нажмем на этот первый результат и просмотрим исходный код страницы, мы увидим тег заголовка:
Тег заголовка обозначается открывающим тегом:
Вы можете видеть, что содержание внутри тега заголовка совпадает с тем, что используется в заголовке этого первого результата Google.
Не только теги заголовка необходимы для включения в результаты поиска Google, но и Google определяет важные ключевые слова в вашем заголовке, которые, по их мнению, имеют отношение к поисковым запросам пользователей.
Если вы хотите, чтобы определенная веб-страница получила рейтинг по определенной теме, вам лучше убедиться, что слова, описывающие тему, присутствуют в теге заголовка.Чтобы узнать больше о том, как ключевые слова и теги заголовков важны для общей архитектуры вашего сайта, ознакомьтесь с этим постом.
И последнее, что нужно запомнить: каждая веб-страница на вашем сайте должна иметь уникальный тег заголовка. Никогда не дублируйте этот контент.
Если у вас небольшой веб-сайт, например, 10 или 20 страниц, достаточно легко проверить каждый тег заголовка на уникальность. Однако если у вас большой веб-сайт, вам понадобится помощь. Это простой четырехэтапный процесс:
Шаг № 1: Откройте Ubersuggest, введите URL-адрес и нажмите «Поиск»
Шаг № 2: Нажмите «Аудит сайта» на левой боковой панели.
Шаг № 3: Обзор основных проблем SEO
После перехода к обзору аудита сайта прокрутите вниз до четвертого раздела результатов (он последний на странице), чтобы просмотреть основные проблемы SEO.
Здесь вы узнаете, есть ли у вас повторяющиеся теги заголовков или метаописания. Если здесь ничего не отображается, значит, все ясно. Если вы видите дубликаты, например 30 страниц моего веб-сайта, копайте глубже.
Шаг № 4: Щелкните «Страницы с повторяющимися тегами


 Любые кнопки и прочие возможности сайта будут недоступны.
Любые кнопки и прочие возможности сайта будут недоступны.