Как сделать картинку ссылкой в письме почтового клиента Gmail
Большинству пользователей известен тот факт, что наличие гиперссылки в электронном письме способствует перенаправлению адресата непосредственно на целевую интернет-страницу или на скачивание определенного файла. Но, не многие из них знают ещё и о том, как сделать картинку ссылкой в своём письме.
Именно для таких пользователей мы, в этой инструкции, продемонстрируем пошаговый процесс объединения изображения и гиперссылки. В качестве примера, будем использовать аккаунт в бесплатной почтовой службе Gmail от Google.
По числу уникальных пользователей она стала самой популярной в мире. Предоставляет для бесплатного использования свой инструментарий в интуитивно-понятном веб-интерфейсе. Работает на всех операционных системах для ПК, а также мобильных ОС при наличии веб-браузера.
Предполагаем, что вы уже имеете учетную запись в Gmail. Если нет, советуем её получить путем простой регистрации.
Когда будете готовы, войдите в свою почту. Вы увидите простой интерфейс управления электронными сообщениями. С ним и будем работать.
Вы увидите простой интерфейс управления электронными сообщениями. С ним и будем работать.
КАК СДЕЛАТЬ КАРТИНКУ ССЫЛКОЙ
Нажмите на кнопку «Написать» слева вверху. Автоматически откроется окно создания письма. Необходимый минимум информации для заполнения следующий:
- адрес электронной почты получателя;
- тема сообщения;
- текст.
В нужном вам месте установите курсор и нажмите на иконку «Добавить фото», которая размещена на компактной нижней Панели инструментов. В следующем окне выберите источник получения изображения (Google Фото, Загрузка с диска, Из интернета) и найдите нужное. Перед загрузкой убедитесь в том, что в нижнем правом углу установлена опция «Вставить», а не «Как прикрепленный файл». Если выберите последнюю, то она не поможет нам достигнуть поставленной цели.
Когда изображение появится в теле письма, отрегулируйте его размер. Не бойтесь ничего испортить, у вас будет возможность выбрать, помимо ручного масштабирования, такие размеры по умолчанию, как:
- маленький;
- оптимальный;
- исходный.

Теперь настало время вставить гиперссылку. Кликните по изображению, чтобы выбрать его. Далее нажмите сочетание клавиш Ctrl+K на клавиатуре или иконку «Вставить ссылку». На первый взгляд, ничего не произойдет, но, если вы повторно нажмете на картинку, то увидите уже другие инструменты для работы. Нажмите на появившуюся ссылку «Изменить».
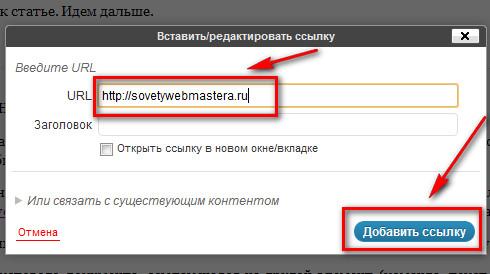
Откроется окно для изменения параметров. Вам станут доступными поля для ввода отображаемого текста, целевого веб-адреса (URL) или электронной почты. Заполните их. Также сможете проверить ссылку на работоспособность. Нажмите на кнопку «ОК», когда закончите.
Не спешите отправлять сообщение адресату. Сначала убедитесь в правильности введенных данных. Выберите изображение еще раз и если гиперссылка вставлена правильно, появится возможность перехода по соответствующему url-адресу.
Вот и всё, сегодня будем считать вопрос, как сделать картинку ссылкой, решенным. Спасибо за внимание!
Главная / Офис / Узнайте, как сделать картинку ссылкой в письме Gmail
Как в картинку вставить ссылку
Здравствуйте, уважаемые любители интересных и полезных материалов. Вероятно вы пришли сюда узнать Как в картинку вставить ссылку и сейчас вы об этом узнаете. Это основы языка HTML и относится к разделу: Уроки HTML для начинающих. Как вам наверняка известно, картинки в HTML документ добавляются при помощи одиночного тега img и выглядит это следующим образом:
Вероятно вы пришли сюда узнать Как в картинку вставить ссылку и сейчас вы об этом узнаете. Это основы языка HTML и относится к разделу: Уроки HTML для начинающих. Как вам наверняка известно, картинки в HTML документ добавляются при помощи одиночного тега img и выглядит это следующим образом:
<img src="/images/foto.jpg" alt="Картинка"/> |
<img src=»/images/foto.jpg» alt=»Картинка»/>
В этом теге прописывается путь до картинки и указываются ее размеры, по умолчанию в пикселях. Всегда указывайте атрибут alt (альтернативный текст, если в браузере пользователя отключен показ изображений), с ним раскрутка сайтов будет гораздо эффективней. Теперь давайте разберем, Как в картинку вставить ссылку и что для этого потребуется. Для начала вспомним, как выглядит сама ссылка:
<a href="http://serblog.ru">SerBlog.ru</a> |
<a href=»http://serblog. ru»>SerBlog.ru</a>
ru»>SerBlog.ru</a>
Ссылка с картинки может вести как на внутреннюю станицу сайта, так и внешнюю. И еще может вести на ту же картинку, но в более увеличенном масштабе. То есть при клике на маленькое изображение будет открываться большое. Эти моменты мы сейчас разберем. Сначала просто сделаем картинку ссылкой:
Картинка, как ссылка на сайт
<a href="http://serblog.ru"><img src="/images/foto.jpg" alt="Картинка"/></a> |
<a href=»http://serblog.ru»><img src=»/images/foto.jpg» alt=»Картинка»/></a>
В таком варианте, при клике по картинке, будет открываться главная страница моего блога.
Картинка, как ссылка на картинку
<a href="/images/foto.jpg"><img src="/images/foto.jpg"/></a> |
<a href=»/images/foto.jpg»><img src=»/images/foto.jpg»/></a>
Демо
Ну вот, получилась ссылка в виде картинки. Можно так же сделать, что бы при клике по картинке, открывалась другая картинка. Просто нужно указать путь до той картинки, которую хотите открыть при клике. Как видите, в картинку вставить ссылку не так уж и сложно. Немного практики и в скором времени сможете создавать более сложные элементы с использованием изображений. Например всплывающие картинки при наведении на ссылку. Если что-то непонятно, спрашивайте в комментариях или можете обсудить интересующую вас тему на форуме.
Можно так же сделать, что бы при клике по картинке, открывалась другая картинка. Просто нужно указать путь до той картинки, которую хотите открыть при клике. Как видите, в картинку вставить ссылку не так уж и сложно. Немного практики и в скором времени сможете создавать более сложные элементы с использованием изображений. Например всплывающие картинки при наведении на ссылку. Если что-то непонятно, спрашивайте в комментариях или можете обсудить интересующую вас тему на форуме.
Как сделать картинку ссылкой Вконтакте
Обновлено — 3 февраля 2020 в 13:33
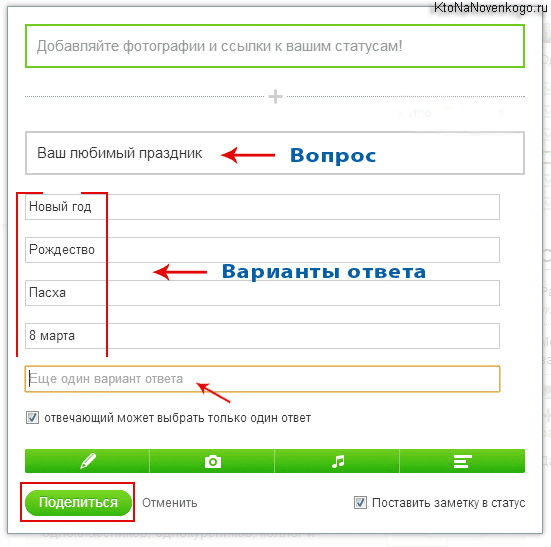
Многие пользователи интересуются, как сделать картинку ссылкой Вконтакте. Зачем это нужно? Хотя бы для того, чтобы рекламировать свой ресурс (внешний сайт) или сообщество.
Выглядит это так: в группе опубликована запись, в которой прикреплена картинка, при нажатии на которую пользователь попадает на другую страницу.
Некоторые таким образом пытаются раскрутить группу Вконтакте.
Как сделать картинку ссылкой Вконтакте
Данный способ работает в записях и в комментариях (в личных сообщениях, почему-то не срабатывает):
1. Переходим на сервис bitly.com, где вставляем ссылку на внешний сайт/внутреннюю страницу Вконтакте и копируем сокращённую ссылку:
2. Создаём запись на странице/в группе и вставляем в неё сокращённую ссылку.
3. Нажимаем на иконку фотоаппарата «Выбрать свою иллюстрацию».
4. Загружаем изображение размером больше, чем 537×240:
5. Выбираем область, которая будет использована в качестве иллюстрации ссылки и сохраняем изменения:
6. Вносим свои коррективы в запись и отправляем её:
Теперь, если кто-то кликнет по картинке, то его перенесёт на указанную страницу:
Вот такой интересный секрет Вконтакте, о существовании которого Вы могли не знать.
Так как в личном сообщении так сделать не получится, Вы можете опубликовать такую запись у себя на стене, а затем поделиться ею с другом:
Кстати, не забывайте, что можно сделать ссылку Вконтакте текстом или смайликом на сообщество или личную страницу (или ссылку на внешний сайт).
Как получить ссылку на изображение в редакторе LPgenerator? – База знаний LPgenerator.ru
При оформлении лендингов большинство пользователей нашей платформы добавляют к себе на страницы галереи, слайдшоу и другие элементы графического дизайна. При интеграции подобных виджетов в их коде требуется указание адресов изображений. Сегодня вы узнаете, как можно получить корректную ссылку на изображение для дальнейшего использования ее на целевой странице.
Внимание: если в качестве хранилища изображения вы используете GoogleDisk или другие облачные сервисы, то доступ к изображению должен быть открыт всем в сети Интернет. В противном случае изображение не будет отображаться на вашей посадочной странице.
Пример настроек общего доступа для GoogleDisk и Dropbox читайте ниже.
Для начала картинка должна быть загружена в медиагалерею редактора LPgenerator, либо в любое другое облачное хранилище.
Как загрузить изображение в галерею LPgenerator?
1. Откройте нужную целевую страницу в редакторе и кликните по инструменту «Изображение»:
2. Вы можете просто перетащить нужную картинку в активное окно, либо загрузить ее вручную. Для этого в открывшемся окне нажмите кнопку «Выбрать». Далее кликните на картинку, которая располагается на вашем компьютере:
Внимание: не рекомендуется загружать файлы размером более 1 МБ.
Когда в поле появится путь файла, нажмите кнопку «Загрузить»:
3. После этого на странице появиться загруженное изображение. Вы можете его удалить.
4. Загруженное изображение появиться также и в галерее в разделе «Мои картинки»:
5. Теперь оно имеет ссылку в сети (его уникальный адрес, URL).Чтобы скопировать ссылку, кликните по значку «Лупа»:
Теперь оно имеет ссылку в сети (его уникальный адрес, URL).Чтобы скопировать ссылку, кликните по значку «Лупа»:
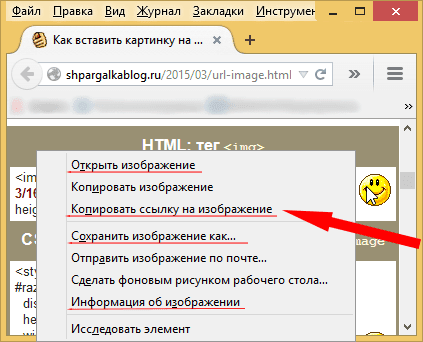
6. После чего правой кнопкой мыши щелкните по открывшемуся изображению и в контекстном меню нажмите «Копировать URL картинки»:
Для работы с редактором LPgenerator мы настоятельно рекомендуем использовать браузер Google Chrome.
Если вы пользуетесь браузером Mozilla Firefox, то контекстное меню выглядит так, как показано на скриншоте ниже. Нужно нажать «Копировать ссылку на изображение»:
Пример контекстного меню для Яндекс. Браузера:
7. После этого ссылка сохранится в буфере.
Вставить ссылку можно стандартным сочетанием клавиш Ctrl+V или щелчком правой кнопкой мыши → Вставить.
Вы всегда можете прописать ссылку на изображение в адресной строке браузера и проверить, какое содержимое по этой ссылке откроется.
Как открыть доступ к изображению в GoogleDisk?
1. Поставьте галочку возле нужного файла и нажмите на значок «Сделать общими»:
2. Далее в разделе «Уровни доступа» напротив поля «Личный доступ» нажмите «Изменить»:
3. В открывшемся окне отметьте уровень доступа «Всем в Интернете» и сохраните настройки.
4. Далее вы увидите, что уровень доступа изменился. Ссылка в верхнем поле «Совместный доступ» теперь доступна всем, входа в GoogleDisk не требуется. Это и есть ссылка на изображение.
Как открыть доступ к изображению в DropBox?
1. Войдите в аккаунт DropBox.
2. Перейдите в вашем компьютере в папку «DropBox» и правой кнопкой мыши кликните по нужной картинке. В контекстном меню нажмите «Поделиться ссылкой»:
3. После выполнения вышеописанных действий, ссылка на изображение будет скопирована в буфер. Но она не является прямой.
Но она не является прямой.
Попробуйте вставить ее в адресную строку браузера, картинка откроется в окне «DropBox», что не совсем корректно:
4. Чтобы картинка открылась отдельно, в конце ссылки нужно дописать следующую строку:
/?dl=1
Пример ссылки с дописанной строкой:
Подобная ссылка является прямой, и ее можно добавлять в код графических виджетов ваших целевых страниц.
Как сделать картинку ссылкой | Креативная студия «PRO-Движение»
В современном мире все чаще начинающие веб-мастера в своей работе сталкиваются с проблемой, когда они не понимают, как сделать картинку ссылкой. На деле же, все довольно просто, если знать парочку секретов, упрощающих эту процедуру.
Картинка, как ссылка в HTML
Для начала мы рассмотрим, как сделать картинку, как ссылку в HTML. Вам потребуется загрузить картинку в папку изображения сервера и открыть статью для редактирования в HTML. Иногда для этого нужно кликнуть ЛКМ на кнопку изменения.![]()
Далее для ссылки понадобится тег «a». При этом атрибут href будет задавать путь к документу, на который требуется перейти. В конечном итоге получится «а href=»/URL-адрес ссылки»». Как Вы уже могли понять все гораздо проще, чем открыть онлайн школу английского языка как индивидуальное предприятие.
Стоит отметить, что для вывода изображения в нужном формате используют тег. Атрибут независимого тега – определяет путь картинке. Также используется тег «img src=»/Путь к картинке»». В конечном итоге просто объединяем теги, и у нас получается: «a href=»/URL-адрес ссылки»» «img src=»/Путь к картинке»».
Как вставить ссылку в картинку?
Теперь многим будет интересно, как вставить ссылку в картинку, если выполнив вышеперечисленные манипуляции не помогли. Вероятно,потребуется дополнительно использовать структуру сайта. Тег «target=»_blank»», т.е. ссылка должна открыться в новом окне. При этом align=»left» –необходимо выравнивание картинки по левому краю. Alt означает «Описание картинки», простыми словами — альтернативный текст, для изображения.
Необходимо установить, что title»Текст при наведении» –это текст, выводимый при наведении курсора на картинку. Width»200″ диапазон её ширины, а height»100″ высоты. Также border «0» означает рамку вокруг картинки. Все сделать можно самому и не прибегать к услугам контекстной рекламы в Иваново или любой другой.
Как сделать картинку ссылкой в ВКонтакте?
Для тех, кто является активным пользователям в социальных сетях, будет интересно узнать, как сделать картинку ссылкой в ВКонтакте. Зачастую такой прием используют, когда есть необходимость привлечь внимание пользователей к своей персоне или аккаунту.
Зайдя в аккаунт, нажмите на поле «Что у Вас нового?». В браузере откройте страницу в Интернете, где находится требуемая картинка и скопируйте из адресной строки URL. Затем вернитесь на аккаунт и вставьте его в пустое поле. Курсор мышки наведите на изображение и щелкните на значок фотоаппарата. Так делают даже при анализе веб-аналитики Метрики, причем люди без каких-либо специальных знаний.
На экране всплывет окошко. Вам требуется нажать кнопку на нем «Выбрать файл», чтобы добавить изображение. При этом размер должен быть больше чем 537х240 px, в противном случае появится сообщение с предупреждением. С помощью проводника найдите требуемую картинку на компьютере и откройте ее.
Затем маркерами отметьте используемую область и нажмите «Сохранить изменения». Удалите URLиз поля ввода текста и кликните на иконку «Отправить». Картинка станет активной ссылкой, по которой можно будет перейти любому пользователю. Так же для этого можно заказать услуги Яндекс Директ, чтобы избежать такой мороки, а провернуть все руками специалиста.
Как отправить картинку ссылкой?
Ответить на вопрос, как отправить картинку ссылкой. Сделать это довольно просто. Сейчас существует большое количество сайтов, где бесплатно и без регистрации провернут всё за Вас. Стоит только написать в поисковой системе требуемый запрос и ткнуть в любое место.
Также можно сделать это с помощью программного обеспечения Picasa. Запустите приложение и следуйте дальнейшей инструкции разработчика, опираясь на всплывающие виджеты. Там не будет ничего сложного по типу, что такое маржинальность валовой прибыли или вещей похуже. Всё довольно просто, нужно лишь скачать утилиту.
Запустите приложение и следуйте дальнейшей инструкции разработчика, опираясь на всплывающие виджеты. Там не будет ничего сложного по типу, что такое маржинальность валовой прибыли или вещей похуже. Всё довольно просто, нужно лишь скачать утилиту.
Как сделать картинку ссылкой на сайте?
Если Вы не знаете, как сделать картинку ссылкой на сайте, то мы с радостью подскажем. Процедура ничем не отличается от всех вышеперечисленных. Потребуется лишь прописать в теле сайта ссылку на изображение. Как ее сделать мы уже сказали ранее.
Большинство людей довольно часто прибегают к данной процедуре. Молодежь, знающая о том, что массфоловинг в Инстаграмм это прекрасная возможность размещать картинки ссылками на сайте и развивать свой блог в положительном тоне.
Подводя итоги, хочется сказать, что размещать картинку в формате ссылки — прекрасная возможность привлечь дополнительный трафик на сайт, блог или любой ресурс. Главное правильно её настроить. А что Вы думаете об этом?
Как сделать картинку ссылкой в вк
Здравствуйте, друзья! Мы с Вами уже рассматривали, как сделать ссылку словом Вконтакте, но если Вы хотите, чтобы пользователи обратили внимание на добавленную Вами публикацию, тогда давайте разбираться, как сделать ссылку из изображения или фотографии. Такая заметка с большей вероятностью привлечет внимание людей, соответственно, по ней кликнет больше пользователей.
Такая заметка с большей вероятностью привлечет внимание людей, соответственно, по ней кликнет больше пользователей.
Запись с ссылкой можно сделать отдельно в своем профиле, отдельно в группе. Если Вы хотите, можно добавить запись к себе на страницу, а потом поделиться ей с подписчиками своей группы, также можете отправить запись личным сообщением выбранному пользователю.
Давайте рассматривать все подробнее.
Делаем картинку ссылкой с помощью создания новой записи
Добавить урл с картинкой Вконтакте можно создав и опубликовав новую запись на своей странице или в группе. Расскажу, как это сделать в своем профиле.
Зайдите в свой аккаунт в вк и нажмите на поле «Что у Вас нового?».
Дальше откройте в браузере нужную страницу в Интернете и скопируйте из адресной строки урл.
Вернитесь на страницу Вконтакте и вставьте урл в пустое поле. Наведите курсор мышки на изображение и нажмите на появившийся значок фотоаппарата.
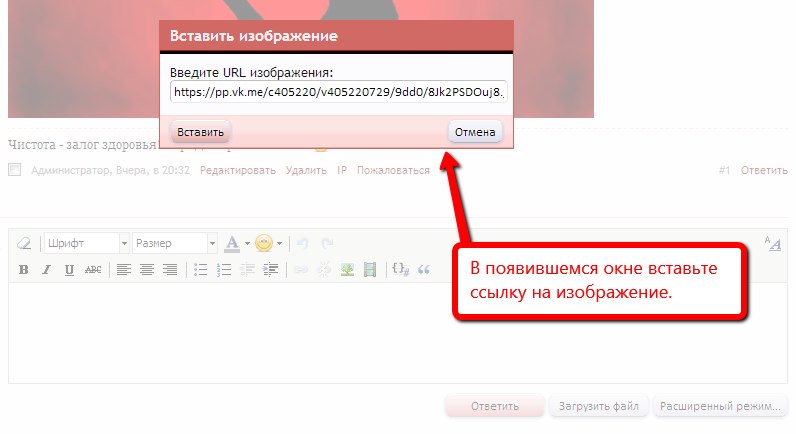
Откроется вот такое окошко. В нем нажмите на кнопку «Выбрать файл», чтобы добавить изображение. Обратите внимание, что его размер должен быть больше чем 537х240 px, иначе появится сообщение с предупреждением.
Через Проводник найдите нужную картинку на компьютере, выделите ее мышкой и нажмите «Открыть».
С помощью маркеров выберите область, которая будет использоваться, и нажмите «Сохранить изменения».
Удалите сам урл из поля для ввода текста, чтобы она не отображалась в записи. Нажмите «Отправить».
Выбранная картинка будет активной ссылкой, кликнув по которой, пользователь перейдет на указанный Вами сайт в Интернете. Опубликованную заметку увидят все Ваши друзья у себя в Новостях.
Если Вам нужно чтобы конкретный человек увидел сделанную Вами ссылку, или Вы хотите добавить эту картинку к себе в группу, тогда нажмите под записью на изображение громкоговорителя.
На вкладке «Поделиться» отметьте маркером подходящий вариант и нажмите «Поделиться записью».
Если выберите «Отправить личным сообщением», тогда нужно указать пользователей из своего списка друзей, кому оно будет отправлено. Можно выбрать одного или нескольких человек.
Если хотите добавить сделанную запись на стену в группу, отметьте маркером «Подписчики сообщества» и выберите свою группу из списка.
Вот так выглядит запись с картинкой-ссылкой, которой Вы поделились, на стене группы.
Делаем кликабельное изображение, используя стандартную ссылку
Сделать картинку кликабильной Вконтакте можно и немного другим способом. Для этого нам понадобится урл следующего вида:
https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
Ее нужно вставить в адресную строку браузера (как показано на картинке ниже), заменив слова «Ссылка», «Заголовок», «Ссылка на картинку», «Описание» своими данными.
Начнем со слова «Ссылка». Вместо него нужно вставить адрес сайта, на который будет ссылаться изображение.
Для примера, сошлюсь на поисковую страницу Яндекса. Открываю ее в браузере, копирую все из адресной строки и вставляю вместо слова «Ссылка».
Дальше идет «Заголовок». Это подпись, которая будет отображаться непосредственно возле картинки или под ней. Я так и напишу: Стартовая страница поиска Яндекс. Если хотите, можете сделать картинку без заголовка – удалите слово «Заголовок» и ничего вместо него не пишите.
Теперь заменим слово «Ссылка на картинку». Найдите нужное изображение в Интернете и скопируйте его адрес из адресной строки браузера. Вставьте скопированную строку в наш исходный урл вместо слов «Ссылка на картинку».
Если урл на картинку, которую Вы выбрали слишком длинный, можете сделать из него короткий. Об этом мы подробно писали в статье: как сделать короткую ссылку Вконтакте.
Слово «Описание» можете или заменить, добавив свой текст, или ничего не писать, как и в случае с заголовком. Я добавлю текст: Нажмите на картинку.
Я добавлю текст: Нажмите на картинку.
В результате, у меня получилась вот такая ссылка. Все замененные в ней слова, я выделила жирным:
https://vk.com/share.php?url=https://yandex.ua/&title=Стартовая страница поиска Яндекс&image=https://yandex.ua/images/search?text=яндекс&img_url=https%3A%2F%2Fchelovek-zakon.ru%2Fwp-content%2Fuploads%2F2016%2F04%2FDochka_yandeksa_v_SHvejtsarii.gif&pos=0&rpt=simage&noparse=true&description=Нажмите на картинку.
Вставляйте сделанный урл в адресную строку браузера и жмите «Enter». Откроется страница, как показано на скриншоте ниже. Здесь маркером нужно выбрать, как опубликовать запись: на своей странице, в своей группе, или отправить личным сообщением. После этого нажмите на кнопку «Отправить».
О том, что запись будет добавлена, свидетельствует следующее окно.
Моя запись появилась на стене моей странички. Давайте уберем заголовок, который дублируется два раза. Для этого нажмите в правом верхнем углу записи на три горизонтальные точки и выберите из выпадающего меню «Редактировать».
Давайте уберем заголовок, который дублируется два раза. Для этого нажмите в правом верхнем углу записи на три горизонтальные точки и выберите из выпадающего меню «Редактировать».
Дальше удалите весь текст из соответствующего поля, в моем случае это: Стартовая страница поиска Яндекс, и нажмите «Сохранить».
Вот такая запись с картинкой-ссылкой появилась на стене моей страницы Вконтакте. Кликнув по изображению со словом Яндекс, человек сможет попасть на соответствующую страницу поиска.
На этом все. Выбирайте способ, который Вам понравился больше, и делайте красивые фотографии, картинки или другие изображения ссылками в вк.
Видео-уроки HTML. Часть 9. Ссылки и картинки
В этом видео рассказывается про то, как вставлять в HTML-документ картинки и ссылки. Для того, чтобы полностью понять излагаемый материал понадобятся знания из 7-го видео «Абсолютный и относительный путь к файлу». В этом видео рассмотрен конкретный пример с реальными ссылками и картинкой, который поможет понять то, как же устроены сайты в интернете с перекрёстными ссылками из одних документов на другие с этого сайта. А также ссылками на внешние сайты.
В этом видео рассмотрен конкретный пример с реальными ссылками и картинкой, который поможет понять то, как же устроены сайты в интернете с перекрёстными ссылками из одних документов на другие с этого сайта. А также ссылками на внешние сайты.
Мы привыкли видеть в интернете картинки, читать тексты и конечно переходить по ссылкам!
Создание ссылок в HTML
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность их состоит в том, что сама ссылка может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте. Главное, чтобы документ, на который делается ссылка, существовал.
Для добавления ссылки в HTML-документ служит тег <a>.
Для указания того, на какой ресурс ссылается ссылка атрибуту href нужно присвоить значение указателя на этот ресурс.
<a href="/URL ссылки">текст ссылки</a>Тэг <a> парный и требует закрывающего тега </a>.
Между открывающим и закрывающим тегом вставляется текст, который будет отображён в браузере и по которому можно будет кликнув, перейти по указанному атрибуте href URL.
- (англ. Uniform Resource Locator, URL /ˌjuː ɑːr ˈel/)
- href = hyper reference — гиперсвязь
Вставка картинок в HTML-документ
Для добавления картинки в HTML-документ служит тег <img> (Image).
Тег <img> одинарный и у него НЕТ закрывающего тега.
<img src="/URL картинки" alt="альтернативный текст">Для указания того, где лежит картинка атрибуту src нужно присвоить значение указателя на файл этой картинки.
Атрибут alt используется для замены картинки текстом, указанным в этом атрибуте, если картинка не может быть загружена или, например, на устройствах Брайля для слабовидящих и незрячих.
Также атрибут alt может быть использован поисковыми машинами, чтобы разместить ссылку на картинку в поисковой выдаче, при поиске картинок.
Создание HTML-документа с абсолютными ссылками и картинками, расположенными на сторонних сайтах
Перейдём к практике.
Разместим в HTML-документе две ссылки на Яндекс и на Google. Сделаем это в виде немаркированного списка, в качестве элементов этого списка (тег <li>) разместим наши ссылки с полным адресом на главные страницы поисковых систем.
Ниже поместим два логотипа этих поисковых машин в виде картинок, вставив их с помощью тега <img>.
<html>
<head>
<title>Абсолютные URL</title>
</head>
<body>
<h2>Абсолютные URL</h2>
<h3>Ссылки</h3>
<ul>
<li><a href="https://www.yandex.ru/">Яндекс</a></li>
<li><a href="https://www. google.ru/">Google</a></li>
</ul>
<h3>Картинки</h3>
<img src="https://goo.gl/wJTHuN" alt=“Яндекс">
<img src="https://goo.gl/EoyPPi" alt=“Google">
</body>
</html>
google.ru/">Google</a></li>
</ul>
<h3>Картинки</h3>
<img src="https://goo.gl/wJTHuN" alt=“Яндекс">
<img src="https://goo.gl/EoyPPi" alt=“Google">
</body>
</html>Если URL картинок указан неправильно, картинка не может загрузиться. И в место картинки в браузере отображается содержимое атрибута alt.
Сохраним этот HTML-документ в файл с названием absolut.html. Он нам ещё понадобится.
Создание первого HTML-документа с относительными ссылками и картинками, расположенными локально
Для того, чтобы показать то, как вставлять ссылки на документы и картинки, расположенные у вас на компьютере или на сервере, потребуется создать пару папок и пару дополнительных файлов.
В нашем примере будет использована следующая схема расположения файлов по папкам:
В корне лежит файл moonbase.html.
Также в корне лежат две папки: папка docs (с HTML-документами) и папка imgs (с картинкой. )
)
На этой схеме рассмотрим, как работать с относительными путями к файлам при прописывании URL ссылкам и картинке.
Сверстаем HTML-документ moonbase.html со ссылками на оба документа в папке docs и вставим в него картинку из папки imgs.
<html>
<head>
<title>Относительные URL</title>
</head>
<body>
<h2>Файл moonbase.html</h2>
<h3>Ракета</h3>
<img src="/imgs/MoonBase.svg" alt="Ракета">
<h3>Ссылки</h3>
<a href="/docs/absolut.html">Абсолютные URL</a><br>
<a href="/docs/relative.html">Относительные URL</a>
</body>
</html>Как видно на примере, для того, чтобы правильно написать ссылки на картинку, лежащую в папке imgs и на документы, лежащие в папке docs, нужно указать сначала имя папки, поставить слеш, а затем имя файла с его расширением.
Для картинки это будет: imgs/MoonBase.svg
Для документов соответственно: docs/absolut.html и docs/relative.html
Сохранив получившийся HTML-документ, откроем его в браузере.
Если картинка существует по указанному URL, то она отобразится.
Также у нас уже есть готовый HTML-документ absolut.html, а значит, кликнув по ссылке «Абсолютные URL» мы сможем его открыть.
Создание второго HTML-документа с относительными ссылками и картинками, расположенными локально
Теперь создадим документ relative.html для иллюстрации того, как использовать относительные пути к файлам.
relative.html лежит в папке docs вместе с файлом absolut.html
Файл moonbase.html лежит уровнем выше, а картинка в соседней папке.
Сверстаем документ relative.html:
<html>
<head>
<title>Относительные URL</title>
</head>
<body>
<h2>Файл docs/relative.html</h2>
<h3>Ракета</h3>
<img src="/../imgs/MoonBase.svg" alt="Ракета">
<h3>Ссылки</h3>
<a href="/absolut.html">Абсолютные URL</a><br>
<a href="/../moonbase.html">MoonBase</a>
</body>
</html>Для того, чтобы указать правильный путь к картинке нам нужно подняться на уровень выше .., поставить /, опуститься в соседнюю папку imgs, снова поставить / и указать имя файла с картинкой MoonBase.svg
Ссылка на файл absolut.html состоит только из одного имени этого файла, т.к. он лежит в той же папке, что и документ из которого мы на него ставим ссылку.
Для того, чтобы поставить ссылку на файл moonbase.html нужно подняться на уровень выше .., поставить / и указать имя файла.
Сохраняем файл и открываем его в браузере.
Если все URL были прописаны правильно, то отобразится картинка, а при клике на обе ссылки, можно будет открыть соответствующие документы.
Заключение
В этой статье рассмотрено, как вставлять картинки и ссылки в HTML-документ.
Если вдруг что-то не получается или непонятно, просмотрите ещё раз 7-е видео «Абсолютный и относительный путь к файлу».
Если всё ясно, то для закрепления материала, создайте HTML-документы с примерами из этого видео с относительными и абсолютными ссылками, а также с картинками.
И как обычно, ссылка на архив с примерами, которые рассмотрены в это статье.
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Как превратить картинку в ссылку
Изображения привлекают внимание. Правильные изображения на вашем веб-сайте могут привлечь интерес клиентов, стимулировать повторные посещения и повысить шансы на успешную конверсию продаж. Но они также могут служить второстепенной цели, выступая в качестве ссылок на критически важный контент, интересную информацию или даже внешние ресурсы.
А как картинку превратить в ссылку? В этой статье мы рассмотрим возможные причины взаимосвязи изображения и ссылки, передовой опыт при создании ссылки на изображение и предложим пошаговое руководство по превращению изображения в ссылку с помощью HTML.
Зачем превращать картинку в ссылку?
Изображения всегда привлекают больше внимания, чем текст. Вот почему в новостных статьях есть изображения основных событий, почему в магазинах приложений используются скриншоты, а на сайтах электронной коммерции есть изображения продуктов вместе с описаниями.
Это не означает, что текст не имеет отношения к делу. Пауки поисковых систем постоянно ищут контекстно-зависимый текстовый контент на вашем веб-сайте, а изображения традиционно труднее анализировать на предмет воздействия на сайт, что делает текстовые описания продуктов или услуг необходимыми для эффективного SEO.
Однако для многих сайтов комбинация этих двух типов мультимедиа дает наилучший результат. Самый знакомый пример — это страница продукта, на которой есть изображение того, что продается, с четким описанием, включающим ключевые функции, конкретные компоненты и текущие цены.
Но есть и еще один распространенный вариант использования, сочетающий изображения и текст: описания категорий, включающие несколько продуктов. В этом случае предлагаемая информация минимальна — посетители обычно видят описание товара, его цену и качественное изображение.Эта комбинация повторяется снова и снова на странице для других товаров той же категории или аналогичного ценового диапазона.
Подобные ситуации предлагают наиболее веский аргумент в пользу превращения картинки в ссылку, поскольку она помогает упростить взаимодействие с клиентами. Рассмотрим страницу с несколькими продуктами, каждый из которых содержит текстовую ссылку под изображением. В большинстве случаев текст ссылки занимает значительно меньше места, чем само изображение, а это означает, что пользователи должны проделать больше работы, чтобы успешно выполнить щелчок.Это особенно проблематично для пользователей, которые получают доступ к неоптимизированным веб-сайтам на мобильных устройствах — если изображения и текст не масштабируются должным образом, им часто бывает трудно точно перейти по нужной ссылке.
Однако, используя интеграцию ссылок, владельцы сайтов могут гарантировать, что и изображения, и текстовые описания ведут в одно и то же место, что, в свою очередь, снижает вероятность ошибочных кликов, которые приводят к неожиданной загрузке страницы и уходу с сайта пользователя, поскольку они разочаровываются в попытках найти то, ищем.
Как превратить изображение в ссылку с помощью HTML
Если вы решили превратить картинку в ссылку, возникает очевидный следующий вопрос: как?
Вот пошаговое руководство по превращению изображения в ссылку с помощью HTML:
Шаг 1: Выберите изображение.
Сначала найдите изображение, которое хотите использовать. Если это изображение продукта на вашем веб-сайте, скорее всего, у вас уже есть несколько изображений — используйте ту, которая предлагает наиболее чистый и ясный вид.Если у вас нет фотографии, вы можете либо сделать и загрузить фотографию высокого качества, либо использовать существующее веб-изображение. Однако, когда дело доходит до перепрофилирования изображений, уже размещенных в Интернете, не забудьте либо заплатить за права на изображения, либо использовать стоковые изображения без лицензии.
Шаг 2: Оптимизируйте размер и масштаб.
Перед загрузкой фотографии на сервер веб-хостинга стоит оптимизировать размер и масштаб. Большие изображения замедляют загрузку сайта и могут не масштабироваться должным образом, поэтому стоит посмотреть на размер любых текущих изображений, чтобы сообщить новые рекомендации по размеру изображений и уменьшить объем данных вашего изображения с помощью программного обеспечения для сжатия.
Шаг 3. Загрузите изображение и получите URL.
Затем вам необходимо загрузить изображение на ваш хостинг-провайдер. Это может быть платформа CMS или служба хостинга веб-сайтов, но независимо от того, как размещено ваше изображение, оно должно быть загружено в Интернет, чтобы вы могли получить URL-адрес его местоположения — место, где ваш HTML-код будет «искать» ваше изображение для отображения. это правильно.
Шаг 4. Укажите целевой URL.
Теперь вам нужен целевой URL, который указывает, куда ваша ссылка будет отправлять пользователей, когда они нажимают на ваше изображение, например, конкретный продукт или страницу оформления заказа на вашем веб-сайте.
Шаг 5: Создайте свой код HMTL.
Пришло время создать ваш HTML-код. Вот основная структура:

Теги «a» и «/ a» указывают на наличие ссылки, а тег «img» ссылается на ваше конкретное изображение. В приведенном выше примере целевой URL-адрес заменяет текст LandingPageURL в кавычках, а URL-адрес местоположения заменяет текст ImageURL.
Также рекомендуется заполнить описание замещающим текстом, которое может быть прочитано программами чтения с экрана, используемыми пользователями с ослабленным зрением, а также будет отображаться, если изображение не может быть загружено. В результате простой и понятный замещающий текст является важной частью ссылок на изображения HTML.
Шаг 6: При необходимости вставьте код.
Вооружившись индивидуализированным кодом HTML, теперь вы можете вставить изображение по ссылке на любую страницу, к которой у вас есть доступ администратора и которая поддерживает HTML. Если вы выполнили все шаги правильно, конечным результатом должно быть изображение, реагирующее на клики, которое перенаправляет пользователей на определенный целевой URL.
Sight Unseen: передовые методы связывания изображений
Люди обычно предпочитают путь наименьшего сопротивления. Вот почему нам нужен более быстрый Интернет, почему внедрение искусственного интеллекта расширяется и почему алгоритмы предназначены для предоставления нам нужного контента, когда мы этого хотим, на основе нашего предыдущего поведения в браузере.
Эти ожидания, не требующие больших усилий, также применимы к веб-сайтам: сайты, которые эстетически приятны, просты в навигации и понятны, имеют наилучшие шансы привлечь интерес посетителей и повысить вероятность конверсии продаж.
В отношении ссылок как изображений человеческая природа предлагает четыре передовых метода.
Сохраняйте простоту
Ссылки и изображения должны быть логически связаны. На практике это означает, что если ваше изображение представляет собой изображение определенного предмета одежды, но ссылка ведет пользователей к общей категории, потенциальные клиенты быстро разочаруются. Здесь правило для ссылок как изображений простое: то, что вы видите, — это то, что вы получаете.
Предложить резервную копию
Ссылки первого поколения были очевидными, непривлекательными и легко обнаруживаемыми благодаря яркому синему цвету и жирному подчеркиванию.Парадокс? Несмотря на существенные улучшения в HTML и других языках разметки, которые делают возможными гораздо более тонкие и упорядоченные ссылки, многие пользователи вынуждены немедленно распознавать традиционный формат ссылок. Результат? Стоит предложить знакомую текстовую резервную копию любой ссылки на изображение, которую пользователи сразу поймут.
Ограничьте количество ссылок
Слишком много ссылок на любой странице сайта — катастрофа, и это вдвойне для изображений. Не для каждого изображения нужна собственная ссылка, потому что не каждый фрагмент контента на вашем сайте должен ссылаться на другие страницы или ресурсы.В этом случае цель является приоритетом: прежде чем превращать какое-либо изображение в ссылку, задайте простой вопрос: почему? Если нет веской причины, не вносите изменения.
Регулярно проверяйте
И последнее, но не менее важное? Регулярно просматривайте свои ссылки, чтобы убедиться, что они по-прежнему актуальны. Например, при изменении линейки продуктов или цен старые ссылки могут быть устаревшими и отправлять пользователей на страницы, которые больше не актуальны, или возвращать ошибку 404. Регулярная проверка помогает гарантировать, что ссылки всегда активны и применимы.
Нет недостающих звеньев
Добавление ссылок на изображения — отличный способ улучшить доступ пользователей и гарантировать, что они смогут найти то, что им нужно, когда им это нужно, на вашем веб-сайте. Предупреждение? Убедитесь, что ваши ссылки согласованы, кратки и регулярно обновляются для отражения текущего содержания.
Как создать URL-адрес для изображения на вашем компьютере
Мы делимся нашими изображениями разными способами — одни в социальных сетях, другие с нашими коллегами. В зависимости от того, для чего вам нужно использовать изображение, важно знать, как создать URL определенного типа.Вот два разных популярных способа создания URL-адресов для изображений на вашем компьютере.
Для бизнеса / профессионалов
Если вам нужен профессиональный URL-адрес для портфолио, бизнес-проекта или другой профессиональной кампании, вы захотите загрузить изображение со своего компьютера на один из этих сайтов. Следующие ниже службы создают URL-адрес, которым вы можете удобно поделиться с важными деловыми контактами.
1. Управление цифровыми активами
Управление цифровыми активами (DAM) — это наиболее полная система для создания URL-адресов для профессиональных изображений.Благодаря тому, что DAM ориентирован на бизнес, он предлагает пользователям наиболее безопасный доступный процесс для создания и обмена URL-адресами для различных изображений. Еще одна важная деталь, которую следует учитывать в отношении DAM, — это то, что она широко известна своей способностью управлять большими объемами цифровых изображений. Это делает его идеальным для любой компании, нуждающейся в полном хранилище изображений.
2. 500px
500px — это сложный графический сайт, предназначенный для предоставления пользователям URL-адресов для важных изображений. Такие вещи, как портфолио и изображения для бизнес-проектов, идеально подходят для 500 пикселей из-за его профессионального макета.Одна уникальная вещь, которую предлагает этот сайт, — это инструмент исчерпывающей аналитики, который подробно описывает, как работают ваши изображения и портфолио. Наконец, 500px требует наличия платной учетной записи перед загрузкой, поэтому убедитесь, что сайт выполняет то, что вы ищете.
500 пикселей — отличный способ для пользователей с изображениями высокого разрешения делиться фотографиями.
3. Самодовольная кружка
SmugMug — лучший способ для фотографов создавать URL-адреса для своих изображений. Это особенно важно, когда они делятся своими изображениями в портфолио, с клиентами или профессиональными галереями.SmugMug нацелен на профессиональных фотографов и людей, которым нужно, чтобы их изображения сохраняли высочайшее качество пикселей. Что делает этот веб-сайт таким выгодным, так это то, что он предлагает неограниченное хранилище — необходимость при использовании больших изображений. Наконец, для этого требуется регистрация, но для начала есть начальная бесплатная пробная версия.
SmugMug отлично подходит для начинающих фотографов.
Для социальных сетей / досуга
Самый простой способ создать URL-адрес изображения на вашем компьютере — загрузить его прямо на сайт хостинга изображений.Но какой тип сайта выбрать? Это зависит от того, где вы хотите разместить URL. Если вам нужен сайт обмена в социальных сетях, вот три варианта, когда вы хотите поделиться URL-адресом с друзьями или семьей.
1. imgur
imgur упрощает создание URL-адреса для образа вашего ПК. Вот самый быстрый способ сделать это: сначала откройте в браузере imgur и нажмите зеленую кнопку «Новое сообщение» в верхнем левом углу экрана. Это загрузит новую страницу (см. Ниже). Отсюда вы можете добавлять различные фотографии со своего компьютера в imgur и получать URL-адреса для каждой из них.Обратите внимание, что imgur разработан как социальный сайт / сайт обмена, поэтому он ориентирован в первую очередь на эту цель.
2. Flickr
Flickr заставляет пользователей регистрировать учетную запись перед загрузкой изображений для URL-адресов. Это может быть хорошо или плохо в зависимости от того, насколько важна для вас безопасность ваших изображений. Для начала зайдите на сайт Flickr в браузере и зарегистрируйтесь. После регистрации щелкните значок облака со стрелкой на нем, чтобы загрузить фотографию. Затем нажмите синюю кнопку «Выбрать фото и видео для загрузки».Найдите изображение, для которого хотите создать URL-адрес, и откройте его. У вас будет URL, которым вы можете поделиться, когда захотите.
Flickr — быстрое решение на основе браузера.
3. PostImage
PostImage — это самый серьезный сайт для загрузки изображений, предоставляющий вам URL-адреса изображений с вашего компьютера без лишних хлопот и хлопот. Чтобы загрузить изображения прямо на веб-сайт, сначала перейдите в PostImage и нажмите кнопку «Выбрать изображения». Появится всплывающее окно — щелкните изображение по вашему выбору и нажмите кнопку «Открыть».Вам будет предоставлен общий URL.
PostImage дает быстрый доступ к загрузке изображений.
Очень важно, чтобы вы точно знали, как создать URL-адрес для изображения на вашем компьютере. Когда вам нужно создать ее, наиболее важным шагом является решение, с какими людьми или местами вы собираетесь делиться ссылкой.
Создание изображения как ссылки
Удалить автоматическую ссылку на изображение по умолчанию
Когда вы добавляете изображение на страницу, Сайты Google автоматически превращают изображение в ссылку на само изображение, поэтому выберите (или щелкните) изображение
Вы увидите диалоговое окно Image Option (оно содержит как информацию о ссылке, так и параметры выравнивания, размера и переноса): используйте верхнюю ссылку Remove — это удаляет автоматически добавленную ссылку на само изображение.
Используйте меню Insert и Image , чтобы добавить свое изображение на страницу
Выберите (или щелкните) изображение, и вы увидите диалоговое окно Image Option : используйте Изменить ссылку
Либо выберите страницу, на которую вы хотите создать ссылку, либо перейдите на вкладку Веб-адрес и добавьте URL-адрес, на который вы хотите создать ссылку
Используйте кнопку OK , и ваше изображение теперь будет ссылку на выбранную страницу или веб-адрес.
Удаление ссылки из изображения
Выберите (или щелкните) изображение, и вы увидите диалоговое окно Image Option (оно содержит информацию о ссылке, выравнивание, размер и параметры переноса)
Используйте верхнюю ссылку Remove , и изображение больше ни на что не будет ссылаться.
Если вы хотите сделать изображение, уже находящееся на странице, ссылкой, самый простой способ сделать это — удалить изображение и повторно вставить его, чтобы вы могли выполнить шаги, описанные выше в Сделать изображение ссылкой .
Используйте эти инструкции только в том случае, если вы хотите вручную закодировать ссылку в HTML
Используйте меню Insert и Image , чтобы добавить свое изображение на страницу
После добавления на страницу Google Сайты автоматически делают изображение ссылкой на само изображение, поэтому вам нужно изменить эту ссылку, чтобы указать на нужный веб-сайт: для этого вам нужно использовать кнопку HTML для редактирования HTML-кода вокруг изображения.
В HTML найдите
вокруг изображения и измените содержимое
href =» … «
на нужный веб-адрес.
Если вы хотите добавить альтернативный текстовый тег к своему изображению, чтобы, если изображение не загружается или кто-то с нарушениями зрения, использующий программу чтения с экрана, может получить информацию, которую передает изображение, добавьте
alt = «Альтернативный текст «
внутри тега
.
Примечание : пытайтесь описать не изображение, а то, для чего оно там, например если это ссылка на Сайты Google, сделайте альтернативный текст «Сайты Google».
Если вы хотите предоставить дополнительную информацию о том, куда приведет ссылка на изображение, добавьте к ссылке атрибут title: для этого добавьте
Если вы хотите, чтобы ссылка открывалась в новом окне, добавьте к ссылке целевой атрибут: для этого добавьте
target =» _ blank «
См. примеры справа, чтобы узнать, как это делается.
Как добавить ссылку на изображение в Google Документы
Ссылки — важная часть посещаемых вами веб-сайтов.Это упрощает вам поиск связанной информации, просто щелкнув ссылку. Но вам может быть интересно, как добавить ссылку на изображение в Документах Google, чтобы ваши читатели могли делать что-то подобное.
Документы, которые вы создаете в текстовых редакторах, таких как Microsoft Word и Google Docs, часто улучшаются за счет добавления других объектов.
Будь то изображение или диаграмма, иногда для документа полезны другие вещи, кроме текста.
Но в вашем документе может быть изображение, на которое вы бы хотели, чтобы другие щелкнули, чтобы посетить веб-страницу и прочитать дополнительную релевантную информацию.
К счастью, вы можете сделать гиперссылку на изображение в Документах Google для достижения этого результата.
Как добавить ссылку на изображение в Google Документах
- Откройте документ.
- Выберите изображение.
- Щелкните Вставить .
- Выберите Ссылка .
- Введите адрес веб-страницы, затем щелкните Применить .
Продолжайте читать ниже, чтобы получить дополнительную информацию о добавлении ссылок на изображения в Документах Google, включая изображения для этих шагов.
Как сделать гиперссылку на изображение в Документах Google
Действия, описанные в этой статье, были выполнены в настольной версии веб-браузера Google Chrome, но будут работать и в других настольных браузерах, таких как Firefox или Safari.
Шаг 1. Войдите в свой Google Диск и откройте документ для редактирования.
Шаг 2: Найдите изображение для ссылки, затем щелкните по нему, чтобы выбрать.
Шаг 3: Щелкните вкладку
Insert в верхней части окна.
Шаг 4: Выберите опцию
Link в нижней части меню.
Шаг 5: Введите адрес веб-страницы (или вставьте его из открытой вкладки с веб-страницей), затем нажмите кнопку
Применить .
Вы можете скопировать адрес веб-страницы, выбрав адрес в верхней части вкладки браузера и нажав Ctrl + C (Windows) или Command + C (Mac)
.
Если вы нажмете на картинку, вы увидите небольшое всплывающее окно, которое вы можете щелкнуть, чтобы перейти на связанную веб-страницу.
Существует также сочетание клавиш, с помощью которого можно связать изображение Google Документов, когда оно выбрано.Просто выберите изображение, затем нажмите Ctrl + K (Windows) или Command + K (Mac), чтобы открыть окно гиперссылки.
В качестве альтернативы вы можете щелкнуть изображение правой кнопкой мыши, а затем выбрать параметр «Ссылка» в появившемся контекстном меню.
Дополнительное чтение
Мэтт Джейкобс работает ИТ-консультантом для малых предприятий с момента получения степени магистра в 2003 году. Хотя он все еще занимается консультированием, его основное внимание сейчас сосредоточено на создании контента для технической поддержки SupportYourTech.com.
Его работы можно найти на многих веб-сайтах, и они посвящены таким темам, как Microsoft Office, устройства Apple, устройства Android, Photoshop и другие.
Связанные
HTML Код ссылки на изображение
Выше приведен пример связанного изображения. Вы можете скопировать и вставить этот код в свои собственные HTML-документы — просто измените значения атрибутов src , alt и href на свои собственные.
В этом примере используются элементы HTML и
для создания связанного изображения. Для получения дополнительной информации о ссылках посетите страницу HTML-ссылок в руководстве по HTML.
Код ссылки на изображение: без границы
Некоторые браузеры могут добавлять к изображению рамку. Вы можете этого захотеть, а можете и не захотеть. Чтобы удалить границу, используйте свойство CSS border и установите для него значение none .
До HTML5 можно было использовать атрибут border (например, border = "0" , чтобы удалить любую границу).Этот атрибут не поддерживается в HTML5.
Код ссылки на изображение: эскизы
Вы можете добавить ссылку на увеличенную версию изображения. Когда вы это делаете, меньшее изображение обычно называют «эскизом» или «эскизом».
При использовании эскизов лучше всего изменять размер изображения с помощью редактора изображений (а не просто изменять его размер в HTML).Это означает, что у вас должно быть два изображения: одно полноразмерное изображение и одно (меньшее) изображение-эскиз.
Карты изображений
Карты изображений позволяют создавать множество «интерактивных» областей на одном изображении. Наведите курсор на изображение ниже, чтобы понять, что я имею в виду. При наведении курсора вы заметите, что курсор превращается в руку при наведении курсора на каждую ссылку. На изображении ниже есть 3 разные ссылки. Посмотри, сможешь ли ты их найти!
Чтобы создать карту изображений, узнайте, как создавать карты изображений.
шаблоны
Вы можете использовать следующие шаблоны в качестве основы для кодов ссылок на изображения HTML. Просто заполните пустые поля или удалите ненужные атрибуты.
Шаблон кода ссылки
Чтобы связать изображение, просто вложите его в тег гиперссылки. Вот тег гиперссылки, включающий все возможные атрибуты.
Описание всех атрибутов см. В .
Шаблон кода изображения
Вот тег изображения со всеми возможными атрибутами.
Описание всех атрибутов см. В .
Отправить файл, изображение или ссылку в Teams
Когда вы в чате, вы можете отправлять сообщения, содержащие файлы, изображения и ссылки.
Отправить ссылку
Для отправки ссылки выберите Формат
под полем создания, затем выберите Вставить ссылку
.
Добавьте отображаемый текст и адрес, а затем нажмите Вставить или просто скопируйте и вставьте ссылку в поле создания и выберите Отправить
. После того, как вы отправите его, сообщение, содержащее вашу ссылку, будет содержать миниатюру и предварительный просмотр, который вы можете закрыть, если не хотите его видеть.
Примечание. В Teams есть собственная система безопасности безопасных ссылок ATP, позволяющая убедиться, что любая отправляемая или получаемая вами ссылка безопасна для нажатия. В качестве дополнительного уровня защиты мы сообщим вам, если обнаружим потенциально опасную ссылку.
Включить файл или изображение
Чтобы включить файл или изображение в сообщение, нажмите Выбрать файл
под полем для создания сообщения.Затем вы можете загрузить файл или изображение со своего компьютера или OneDrive или выполнить поиск на вкладке Files для этого канала.
В чате нажмите Выбрать файл
и выберите нужный файл или изображение на своем компьютере или в OneDrive.
Отправить ссылку
Просто введите или вставьте ссылку в поле для создания сообщения.
Прикрепить изображение
Чтобы прикрепить изображение к сообщению, нажмите Добавить фото
под полем для создания сообщения, чтобы сделать снимок или открыть библиотеку фотографий.
Прикрепить файл
Чтобы вложить файл в сообщение, нажмите Выбрать файл
под полем создания и перейдите в папку с файлом.
В чате или на собрании коснитесь вложения, чтобы открыть его в приложении Microsoft 365. В разговоре на канале коснитесь вложения или перейдите в раздел Вкладки > Файлы .
Отправить изображение, ссылку или файл
Поделиться фотографией в Teams
Зайдите в чат, в котором вы хотите поделиться фотографией.
Нажмите Plus
значок рядом с Введите окно сообщения .
Выберите Media , где вы можете:
Нажмите Камера , чтобы использовать камеру для создания нового снимка.
Нажмите P Библиотека фотографий , чтобы выбрать изображения с вашего устройства.
Примечание: Если ваша библиотека фотографий Teams пуста, выберите Native Gallery
вверху, чтобы просмотреть фотографии вашего устройства.
После того, как вы выбрали фотографию, вы можете отредактировать изображение перед тем, как выбрать Готово .
Введите сообщение, если хотите, затем нажмите Отправить
.
Поделиться файлом в Teams
Перейдите в чат, в котором вы хотите поделиться файлом.
Нажмите Plus
значок рядом с Введите окно сообщения .
Выбрать Присоединить
, затем выберите из файлов на вашем устройстве.
Введите сообщение, если хотите, затем нажмите Отправить
.
Поделиться с вашего устройства
Чтобы поделиться изображением или файлом, найдите его на своем устройстве и коснитесь Поделиться
.
Выберите Teams из списка приложений.
Примечание. Если Teams нет в списке в параметрах общего доступа, проведите пальцем влево и выберите Еще
, затем выберите Teams , чтобы добавить его в параметры общего доступа.
Если у вас есть несколько учетных записей, вошедших в Teams, нажмите стрелку вниз рядом с изображением вашего профиля и выберите учетную запись, из которой вы хотите отправить.
Введите сообщение в поле Введите сообщение , если хотите.
В зависимости от того, какую учетную запись вы выбрали, люди вашей учетной записи или групповые чаты будут доступны для поиска, или вы можете выбрать из списка чатов Недавние .
Метчик Отправить
.
Вы также можете отправить ссылку на файл OneDrive в чате.
Узнайте, как отправить смайлик, мем или GIF.
Поделиться фотографией в Teams
Зайдите в чат, в котором вы хотите поделиться фотографией.
Нажмите Plus
значок рядом с Введите окно сообщения .
Выберите Media , где вы можете:
Нажмите Камера , чтобы использовать камеру для создания нового снимка.
Нажмите P Библиотека фотографий , чтобы выбрать изображения с вашего устройства.
Примечание. Если ваша библиотека фотографий Teams пуста, выберите галерею
вверху, чтобы просмотреть фотографии вашего устройства.
После того, как вы выбрали фотографию, вы можете отредактировать изображение перед тем, как выбрать Готово .
Введите сообщение, если хотите, затем нажмите Отправить
.
Поделиться файлом в Teams
Перейдите в чат, в котором вы хотите поделиться файлом.
Нажмите Plus
значок рядом с Введите окно сообщения .
Выбрать Присоединить
, затем выберите из файлов на вашем устройстве.
Введите сообщение, если хотите, затем нажмите Отправить
.
Поделиться с вашего устройства
Чтобы поделиться изображением или файлом, найдите его на своем устройстве и коснитесь Поделиться
.
Выберите Teams из списка приложений.
Примечание. Если Teams нет в списке в параметрах общего доступа, проведите пальцем влево и выберите Еще
, затем выберите Teams , чтобы добавить его в параметры общего доступа.
Если у вас есть несколько учетных записей, вошедших в Teams, нажмите стрелку вниз рядом с изображением вашего профиля и выберите учетную запись, из которой вы хотите отправить.
Нажмите Выберите . В строке с на вы сможете искать и выбирать индивидуальные и групповые чаты вашей учетной записи.
Вы можете ввести сообщение в поле Введите сообщение , затем нажмите Отправить
.
Вы также можете отправить ссылку на файл OneDrive в чате.
Узнайте, как отправить смайлик, мем или GIF.
Отправить изображение или файл
Зайдите в чат, в котором вы хотите поделиться файлами.
Выберите Прикрепите файлы
значок под Введите новое сообщение в поле .
Выберите Загрузить с моего компьютера , выберите изображение или файл, а затем выберите Открыть .
Введите сообщение, если хотите, затем выберите Отправить
отправить свою картинку или файл в чат.
Отправить ссылку
Скопируйте ссылку из браузера или другого источника и вставьте ее в чат.После отправки участники чата могут выбрать ссылку, чтобы открыть ее, или щелкните правой кнопкой мыши и скопируйте ссылку.
Примечание. Если ссылка поддерживает метаданные, в ней будут отображаться сведения о ссылке, которой вы поделились с вашей группой.
Узнайте, как отправить смайлик, мем или GIF.
Отправить изображение или файл
Перейдите в чат, в котором вы хотите поделиться файлами.
Выберите Прикрепите файлы
значок под Введите новое сообщение в поле .
Выберите Загрузить с моего компьютера , выберите изображение или файл, а затем выберите Открыть .
Введите сообщение, если хотите, затем выберите Отправить
отправить свою картинку или файл в чат.
Отправить ссылку
Скопируйте ссылку из браузера или другого источника и вставьте ее в чат. После отправки участники чата могут выбрать ссылку, чтобы открыть ее, или, удерживая клавишу Control, скопировать ссылку.
Примечание. Если ссылка поддерживает метаданные, в ней будут отображаться сведения о ссылке, которой вы поделились с вашей группой.
Узнайте, как отправить смайлик, мем или GIF.
.



 google.ru/">Google</a></li>
</ul>
<h3>Картинки</h3>
<img src="https://goo.gl/wJTHuN" alt=“Яндекс">
<img src="https://goo.gl/EoyPPi" alt=“Google">
</body>
</html>
google.ru/">Google</a></li>
</ul>
<h3>Картинки</h3>
<img src="https://goo.gl/wJTHuN" alt=“Яндекс">
<img src="https://goo.gl/EoyPPi" alt=“Google">
</body>
</html>

Добавить комментарий